我用的是Windows版本的阿里云服务器。
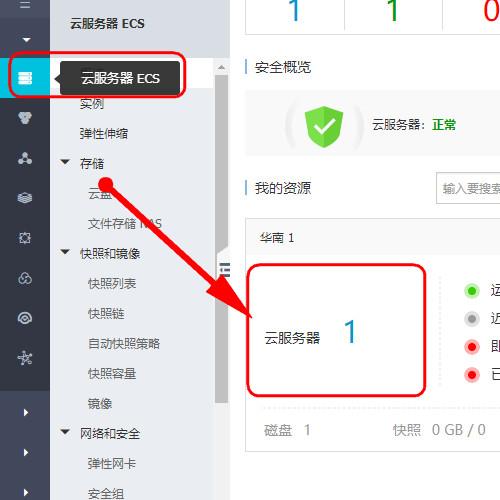
首先,打开服务器,找到已经创建好的服务器实例并点击。

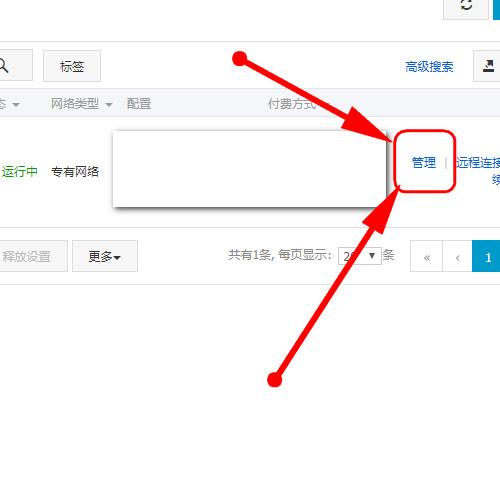
之后会跳转到实例页面,点击右侧的“管理”

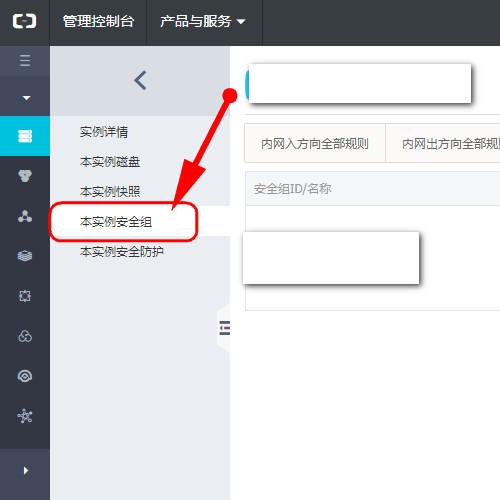
然后配置安全组。安全组中就是设置哪些IP可以访问我们的服务器。

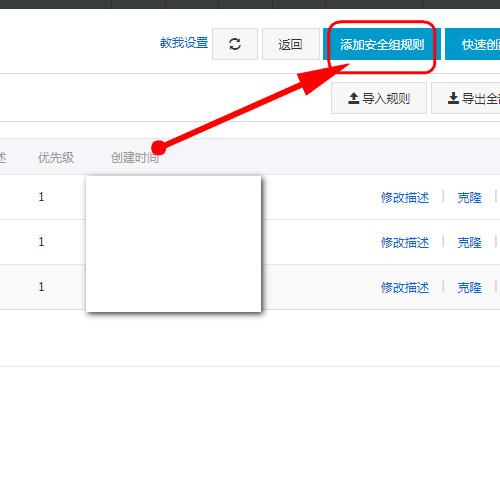
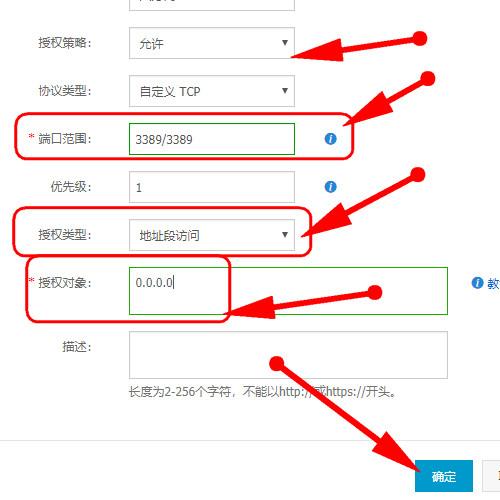
然后在安全组配置规则。

添加新规则。

想要让Windows电脑远程链接服务器需要开放3389端口。不然就无法用自己的电脑远程链接服务器了。

之前我也无意中看到饿了么把「超级会员」改成了「吃货卡」,感觉还不错。虽然并不了解饿了么的会员业务,但这次改版体现了一些有趣的设计思路,正好对应了我们在设计上的疑惑点。于是就着该读者的问题,一起来聊聊其中有意思的点。

比如,如何在同质化的功能上做出一些创新且有价值的改变;如何降低营销感,把商业需求统一到用户需求上;如何不需要再纠结今天到底吃什么了……
我们「以为」的,就是真实的吗?
今天的文章,从一张图开始。
在《认知与设计》的第一章里,作者提到了关于感知的话题,在影响感知的几种方式里,第一种就是「感知的启动」,其中很典型的案例是下面的一张素描,你能看出画面中是什么吗?

一条斑点狗。
或者你没看出来?如果你看到了这只狗,就很难再回头把这张素描看做随机无序的点了。就像书里说的那样,我们看到的很多东西取决于别人告诉我们它是什么。
产品功能也是如此,它告诉了我们这是什么,我们就会这么认为。如果一开始设计的就是吃货卡,也许很多人不会想到它是会员的变体,而是仅仅当做一个福利卡来看了。对于超级会员和吃货卡的感知差别仅仅在于定义上的不同,而非本质的改变,这是很有意思的一个点。
拿生活中的一个例子去看,相同的杯子,我们可以叫它咖啡杯,同样也可以叫它养生杯,当面对不同的叫法时,我们是不是就会产生不同的代入感?
而产品大多数时候都是通过渲染场景、营造氛围来达到这个目的,我们通常将其称之为产品定位。
所以产品需要定位,需要一个鲜明的形象,然后让产品中的所有信息、功能、风格、色彩都去表现它,才能树立起用户的认知,带来深入人心的记忆点。于是,相同的功能在不同产品中的差异除了内容的填充、使用的方法、规则的定义外,还可以改变的就是 —— 包装。
就饿了么这次改版的「吃货卡」而言,它本身并非一个新功能,只是「超级会员」的一个变体,会员的本质就是产品根据用户的投入而给予的特权。所以产品只是集合了这一部分有投入有特权的群体罢了,至于怎么称呼,会员也好、吃货也罢,在产品层面都是一样的。
会员,官方的解释是:通过正式手续加入某个会社或专业组织的人。
在任何地方,我们都可以成为会员,但不是任何地方,我们都能变成吃货。所以吃货卡这个定义,一下子就把强烈的产品属性透传了出来,并联结了我们的目标用户,会员的「积分」也自然地转化成了「吃货豆」,这种概念上的改变,就是一种包装。
这是我在这篇文章中要聊的第一个点,就是通过品牌塑造来重新包装一个功能,而包装的形式要依附于产品定位。
第二大点,我们来聊营销广告与产品功能的碰撞。
在广告滥用和形式多变的今天,我们已经逐渐习惯至无感那些具有丰富色彩和设计元素的广告内容,以至于可以自动筛选出它们,打上标签,从我们的视觉中过滤出去。
但总有一些广告似乎天生具有一种隐秘的商人气质,带着精明的窥探,去诱导大家浏览、点击、分享、消费。
广告是产品的一种营销语言,而营销有时就是让利,以广告的形式,通过优惠与福利来抓住用户的心,而用户往往会认为这是欺骗。那么当商业目标和用户目标无法趋于一致的时候,我们又该如何让用户为产品站台呢?
首先,对于广告的刻板印象常源自我们接触广告的失败经验,其大致可分为三类。
第一类「虚假利益」。夸大好处,或拿非最终的利益引诱,直到我们了解了详情才发现自己是个被骗的傻瓜。
于是,产品通过弱化营销性的信息流广告,并加上清晰的广告标签,公开透明的让用户感受到自己被平等地尊重,即满足商业利益,又解决了用户的诉求问题,将两者利益统一。

但这一类并不是我们今天要聊的重点,我们继续往下看。
第二类「难度操作」,比如那些假的关闭图标、广告背景中极小的跳过按钮、或者在领取福利时的层层步骤,都是用户在接触广告时难度操作的体现。
前两种对用户来说无法原谅,而最后一种往往会作为一种营销策略,去增加用户获得奖励前对产品的投入,比如浏览、转发、消费等,这是没有问题的,关键是用户是否提前获知了我们得到奖励的所有条件。我们厌恶的,是超出我们预期的那些负担任务。

吃货卡的任务模块在优化后就直接展示了任务详情。但是首页领任务的提示却隐藏了任务的重要条件,比如「下 2 单,赚 400 吃货豆」,实际是两笔超 20 元的订单。那是否会存在一类用户,没有点击查看详情而直接下单,下单之后,发现并没有完成进度?因为外卖费用没有超过 20 元。
如果产品是担心用户因为 20 元的门槛而不做任务,那么在点击查看后的任务详情不是把这一类用户推向进一步的否定吗?我们因这样的手段能够额外获得多少增长,同时,又有多少用户因此对所有的任务失去信任,我们无法准确计算,因为得到是显性的,而失去是隐性的。比如一些音乐产品的会员机制,用户办理好之后想听某首歌,发现还需要另外再付费,于是卸载了软件。
另外,改版后吃货豆的领取方式也对应发生了改变,不是直接的发放,而是转为点击领取。
虽然趣味的动效消解了部分用户对冗余操作的厌恶感,但还是能从反馈渠道中看到用户对这种强制限时去领取奖励做法的反感。这种领取模式也可说是一种变相签到,只不过这种签到的奖励不是你通过额外行为主动赚取的,而是在已经得到的情况下被迫操作领取,和支付宝领取积分的方式一样。限定时间内不领取,还会消失。

游戏积分的领取,之所以有领取操作,是因为积分积攒的宝箱奖励,是额外的收获。玩家玩游戏的目的是体验游戏而不是为了积分与宝箱,这两者之间是有差异的。
多余的操作看起来增加了页面的曝光度,带来了更多的转化可能,却「实在」地提高了用户获得奖励的成本,从而间接降低了奖励的价值,因为投入产出比太低,所以用户常常宁愿放弃这样的奖励。
产品想要让用户感觉到方便和实惠,体验满意,但又通过这种点击才能领取的方式,强制绑定用户与页面,来触发用户的下一步行动。表面上可玩性增强了,实则是体验感的缺失。
第三类是关于「过度选择」。交互设计有一本经典的入门书籍叫《Don’t make me think》,描述了如何通过设计帮助用户理解与操作,来提高产品的易用性。同理,当我们思考营销在产品中的表现时,难道就不需要考虑用户了么?
过去的营销就像过去的产品一样,以产品实现而非用户为中心,表现产品的实现方式而不去考虑用户的心理模型。
比如软件需要我们命名才能保存,特别是系统自带的记事本软件,不仅需要自己输入文件名,还用 *txt 占了命名位,使用星号让我们无法直接保存。相比之下,很多软件已不再需要用户命名,会直接提供默认命名,还有像 Typora 这类产品,可以自动将我们的第一段文本内容作为默认文件名。


对营销而言,以实现为中心的设计想法体现在制造了尽可能多的活动类型和规则上,希望触达不同的用户。而事实是,在过度选择的压力下,很多用户直接选择了忽视。
如果去看饿了么会员旧版的设计,我们会发现它有红包、奖励金和折扣商品三类福利,三者的关系是相对分离的。

其中的规则是,当我们成为了会员:
所以我们有三种获得红包的途径:领取、购买、兑换。
再看新版吃货卡的设计,在直接领取与购买红包不变之外,新版强调以用户的消费去获得奖励,不管是直接兑换红包或者兑换店铺的专属红包,都是以吃货豆兑换为核心。相比旧版,将商铺折扣商品,替换为吃货豆兑换专项红包,其实本质是一样的,无非就是为了提高吃货豆与吃货卡的利用率罢了。

在这样一个前提下,产品增加了红包类别,给予了用户更多选择的自由。虽然随着红包的分类维度变多(专享和吃货联盟的红包、特定品牌和分类的红包、具体店铺的红包),产品的规则趋向复杂,但是理解变简单了,我们也只需要做好兑换这一件事就可以。
复杂的规则仍然可以呈现出简明的设计,我们不需要用户来负责过滤这些复杂信息,而应当要求产品,站在用户这边,去降低理解成本。自然地,产品与用户就能并轨而走,商业需求与用户需求也可统一。
当然,或许也会有用户反感这样的功能被活动化,但不得不说,这确实是一个品牌的升级。
这篇文章从几个角度聊了「吃货卡」好与不好的地方。
当然它不仅仅是一个会员功能的改版,在概念玩法上也是一种升级。从设计角度看,确实有创意的表现,虽然也有不可取之处,但是它背后的设计思考是值得学习的。
我们知道,设计虽然会受到许多框架和规则的限制,但从问题出发,思考方案的过程才是设计本身最有意思的地方。好比游戏,也是因为规则与框架的限制,以至于才有了如今丰富多彩的游戏形态。
所以即使看向那些常规的功能和成熟的设计,我们也可以融入一些不一样的东西,站在过去到现在的经验上,再做出一点改变,使其更具可玩性。
文章来源:优设 作者:呆呆U理
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2020年已经过去一大半,这些时间以来,我一直在关注数字设计领域未来的设计趋势。从年初就开始收集,到今8月份了,我想是时候将发现的一些趋势风格分享出来,这些风格很有可能继续延续到2021的产品设计上。
对于UI界面视觉趋势,同样需要我们高度重视。毕竟每年改版方向,视觉风格研究是必不可少的一个环节,下面正式开始。
今年在各网站上看到大面积的渐变色设计,相对前两年来说越来越少,设计上有所克制。大面积的渐变色虽然视觉冲击力强,但大部分停留在概念中。
从今年设计中我们可以看到设计更加理性与克制,将渐变色彩运用到关键功能上,突出强调重要信息。

机票选购界面,将渐变色运用到头部位置去强调功能。

运用在功能卡片上,突出重点信息。

如上图,设计上同样只将渐变色运用在背景上,其他卡片上基本没有渐变色。
几何图形设计是目前运用最多一个设计手法,今年发现一些比较抽象艺术化包豪斯风格几何图形,在UI设计中大量运用,且效果还不错。
这种图形带来好处就是记忆性强,应用广,它不仅可以拓展在品牌包装,品牌图形延展,还可以运用在UI设计中。

卡片设计采用一些具有意向符号的图形,来表达功能的设计,形成记忆点。

品牌设计上,也是重复这种极简包豪斯风格几何图形。将logo元素提取,进行包豪斯风格化,重复运用在设计中。
今年这样的设计屡见不鲜,大量3D运用在界面设计中,二维的界面已经不再满足当前设计需要。设计师去探索更多维度学科与UI界面融合,形成一种全新的视觉感官。
uber的概念官网就通过3D来呈现,表达功能亮点。

将二维世界三维化,将是2021年重要的趋势。目前国内外线上有一些产品,开始在部分功能模块使用这样设计手法,如Naver,支付宝等。
可以说是趋势轮回,毛玻璃的效果又回来了。这也是今年在各网站设计上出现频次多一些的设计。
新的毛玻璃效果更加去注重功能说明,用在视觉强调的地方。

如上图设计,毛玻璃运用在顶部关键信息上。这样设计即可减少其他色彩运用,还可以对功能信息进行强调。

毛玻璃效果运用在个人中心,人物头像位置,进行设计强调。

运用毛玻璃去包装UI界面,可以提升品质感与神秘感。
将功能与场景融合设计,用户在使用产品过程中,能产生更多情景体验感触。这也是最近今年喊的比较火的一种设计思路。在各网站上,这样设计出现次数越来越多,设计效果冲击力强,得到很多设计师的认可。

场景中关键人物元素与设计进行巧妙集合。

运用超现实设计手法,将人物与酒店场景进行排版布局。

将制作材料与产品集合。

拟真植物元素与土地进行巧妙集合,在视觉上传达逼真效果。
杂志化设计风格鲜明,可以有助产品去打造强化记忆点。杂志化设计的优势可以不受到网格约束,排版使用大字体,同时设计排版上更加个性。我们在做产品概念探索前期,可以多去尝试这样的风格。

拟物图标又回来了,Apple新版本的Big Sur系统,就采用拟态图标,这也是一个新的尝试,当然也是一个开始。我们很有必要时刻关注这个趋势,未来将会在更多设计中看到拟物化图标的出现。
不过这种风格也不能大面积运用在界面中,我们可以运用在一些关键功能入口设计上。

在天气上的运用,相对之前扁平化设计,目前具有空间的拟物化设计,增加了真实感。

圆形趋势,我想大家也许会忽略的点,最近几年设计中,圆形的设计无处不在。它的好处不言而喻,亲和力强、场景覆盖广,几乎任何设计都能去用圆形。因此我们有必要去注意圆形运用技巧。

星巴克的web UI概念设计,采用圆形与产品进行集合设计排版。
新拟态趋势是2020年受到广泛关注的趋势之一,这种趋势大量使用了柔和的阴影和微弱渐变,使设计既具有未来感又具有现实感,并且为熟悉的界面带来了新的感觉。相对之前大面积浓厚阴影而言,目前新的简化拟态界面,会克制使用这些元素。

2021年拟态界面,更注重功能与体验。拟态效果会使用在关键功能上,如仪表、按钮,又或者需要重点强调的地方,避免了大面积使用这种设计手法。
2021年的趋势相对来说,有继续延续2020年一些设计风格,这些风格将会在继续加强,同时我们也有发现,目前越来越多3D元素与二维界面进行集合设计,能更生动传达功能与将故事,2021年大家务必要注意这种趋势的延续。
作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。
文章来源:优设 作者:功夫UX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.安装
Windows 安装请参考
默认安装为c:/usr/ 。可以执行如下文件,以便启动snmp agent:
snmpd
会提示需要配置snmpd.conf。
No log handling enabled - turning on stderr logging
Warning: no access control information configured.
It's unlikely this agent can serve any useful purpose in this state.
Run "snmpconf -g basic_setup" to help you configure the snmpd.conf file for this agent.
NET-SNMP version 5.5
不必使用提示中的命令,因为此命令引用了perl,但是perl的对应模块无法跑起来。看来perl要完蛋的传说并不是空穴来风。
snmpd.conf可以自己创建到/usr/etc/snmp/snmpd.conf内。
2.修改配置文件
配置之前的说明:我在网上看到的所有配置都是com2sec,group,access这三个配置,但是从默认的snmp.conf文件中有一段话:
没必要使用 com2sec/group/access配置,使用ro(w)user,ro(w)community结合合适的views,就可以覆盖大多数需求了。
2.1 配置监听地址
snmpd默认监听本地IP的UDP161端口,等待snmp请求
agentAddress udp:161
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2.2 配置视图(view)
格式:view viewName type oid[mask]
参数说明:
viewName : view名称
type : 有两个值:include和exclude(包括或者排除)
oid:可以访问的oid(mib子树)
[mask]:对oid的掩码 (可选参数)
案例:
view systemonly included .1.3.6.1.2.1
2.3 配置共同体(community)
格式:ro(w)community communityName source
参数说明:
rocommunity定义一个只读权限的共同体,rwcommunity定义一个读写权限的共同体
rocommunity6或 rwcommunity6表示监听IPv6。
communityName:共同体名称
source:可以访问的IP地址范围,默认为”default”,即任何IP都能访问。
可选参数:-V viewName 限制共同体只能访问viewName下的节点
实际配置文件
agentAddress udp:161
view systemonly included .1.3.6.1.2.1
rocommunity public default
3. 测试
修改完配置之后,重启snmpd:
snmpd
连接测试:(该节点表示获取主机内存大小)
snmpwalk -v 1 -c public localhost .1.3.6.1.2.1.1.1
SNMPv2-MIB::sysDescr.0 = STRING: Windows DESKTOP-70OA76Q 6.2.9200 Professional
得到类似以上的结果,就说明snmpd配置成功。
配置MIB库
Windows版本的snmp自带有很多MIB,位于C:\usr\share\snmp\mibs
因此可以对OID和MIB name做互相转换:
snmptranslate -On SNMPv2-MIB::sysDescr.0
.1.3.6.1.2.1.1.1.0
snmptranslate .1.3.6.1.2.1.1.1.0
SNMPv2-MIB::sysDescr.0
添加自己的mib
之前的笔记有提到自己创建的一个定制mib文件
https://github.com/1000copy/tbit-guard-snmp/blob/master/tbit.mib
可以把它加入到C:\usr\share\snmp\mibs目录内,文件名无所谓。然后为snmptranslate加入选项 -mALL ,表示加载所有在此目录内的mib文件:
snmptranslate -m ALL .1.3.6.1.4.1.66666
你应该看到如下消息,表明mib加载成功:
tbitinc::tbit
详细的说明如下:
-m MIBLIST
指定一个用冒号分隔的MIB模块列表(不是文件),以便为这个应用程序加载。 这将覆盖(或增加)环境变量MIBS、snmp.conf的内容。指令mibs,以及硬编码到Net-SNMP库中的MIBs列表。如果MIBLIST有一个前导的'-'或'+'字符,那么所列出的MIB模块将被加载到默认列表之外,分别位于该列表之前或之后。
否则,将加载指定的MIB,而不是这个默认列表。特殊关键字ALL用于加载MIB目录搜索列表中的所有MIB模块。 每一个名字不以". "开头的文件都会被解析为是一个
MIB文件。
-M DIRLIST
指定一个以冒号分隔的目录列表来搜索MIB。 这将覆盖(或增强)环境变量MIBDIRS和snmp.conf指令mibdirs。
以及硬编码到 Net-SNMP 库中的默认目录 (/usr/share/snmp/mibs)。
如果DIRLIST有一个前导的'-'或'+'字符,那么给定的目录会被添加到默认列表中,在这个列表的目录之前或之后进行搜索。
分别进行搜索。 否则,将搜索指定的目录,而不是这个默认列表。
请注意,列表中出现在后面的目录要比前面的目录优先。 要避免搜索任何MIB目录,请将MIBDIRS环境中的
变量为空字符串("")。
请注意,使用-m选项或mibs配置指令指定的MIB将从-M选项(或等价物)列出的目录中加载。
mibfile指令采用的是指定MIB文件的完整路径,所以不需要在MIB目录搜索列表中出现。

很多时候,设计师需要在公开场合借用幻灯片演示设计作品,或者给客户展示的设计方案,又或者是需要在文章当中,展示作品,选取配图。如果你希望你的展示和演讲更加具有吸引力,那么可能需要针对这些视觉素材进行处理,让你的观众或者读者,被内容吸引,被信息打动,能够 Get 到你所要表达的东西。
今天这篇文章,梳理了 20 个对关于幻灯片/演示文稿的处理技巧和经验总结,希望能够帮到你。

在创建任何用来展示的幻灯片之时, 你首先要搞清楚一个问题——你的目标或者目的是什么。明确了这一点,才能做好下一步的设计。

除了了解自己的目标,你还要搞清楚你的观众或者你的受众是做什么,有什么特征,对什么感兴趣,会具备什么样的动机,这样你在设计的时候,才能够更加具有针对性。如果是甲方,那么甲方是什么样的人?你是否要提供一个具有代入感的故事,在最后再进行报价是否合适?搞清楚观众,后面的问题你就有答案了。

如果你的幻灯片准备得过长,那么最好大概每20分钟就需要中断,适当休息一下,或者调整演示内容的媒体形态,让你的听众可以借此修整,并重新集中注意力。

讲故事能够更好地同用户建立联系,保持用户的参与感,集中注意力。如果用户无法集中注意力,那么你的展示和设计做得再好都没有用。你可以参考一些常见的、有效的叙事框架,拿捏好关键的因素:
关键角色:客户、用户、组织、团队等;
核心问题:挑战、痛点、风险等;
框架指南:产品、公司、服务等;
完整历程:解决问题的愿景、具体执行计划等;
抵达成功:光明的未来、最终的成就等;

这意味着,如果你的幻灯片当中的内容,下面的观看者无法在 8 秒内消化,那么它可能就失去效果,并且用户会快速分心。

幻灯片要简短,不要让它像书本一样堆满信息,你应该提供最快速有效的简短展示,减少文字,增加辅助的视觉效果,帮助用户集中注意力。

如果你的文本内容无法进一步增减,那么你需要做的就是梳理出它的层级关系,让字体的层级来辅助观看者更快 Get 到其中的信息。我们习惯于快速扫视,而不是逐字阅读。

凸显重要内容,控制好字号大小,排版结构,让观看者能够清晰阅读内容。过于鲜艳的色彩会产生视觉频闪,对比度过低会让可读性极差。

在实际的展示的过程中,展示者在电脑上看到的,和最终在大屏幕上演示的内容是不一样。演示给下面观众的内容一定要简约直观,而更多的辅助信息只需要显示在展示者自己的电脑上,作为提示即可。

提取最重要的信息点,使用更大的展示性的字体来呈现,这是有助于让这些信息脱颖而出的,而不是简单地、没有筛选地铺陈出来。

信息图和简单的数据展示有着极大的差别,信息图所展示的信息更易于被观看者理解和吸收,使用信息图还能让整个展示过程更加视觉化、富有创意。
我经常会听到这样的要求:「这套幻灯片只能有7个页面,同时我们不能删除任何内容。」
千万不要将内容塞到固定数量的幻灯片当中,那是没有任何意义的。一套用来演示的幻灯片的数量应该是可以增删的,它们的数量取决于你所要展示内容的多少,以及呈现的方式。对于绝大多数的展示和演讲而言,20~30 张幻灯片是一个合理的数量。

留白是制作幻灯片时最容易被忽略的元素,通常而言,我在修改幻灯片的时候,将留白的空间放大三倍,视觉上的呼吸感就正正好好。

好的图片素材,通常会有着相对充沛的感情和自然的叙事。在你的幻灯片当中,需要采用更加富有真实感的照片,以营造真实的叙事感。不幸的是,这种设计知易行难,绝大多数的图库所提供的照片都缺乏这种应有的真实感。当然, Unsplash.com 所提供的照片,相对而言会好一些,而且是免费的。

影响幻灯片视觉样式的因素有很多,主题、受众、品牌等等等等,都会有影响。但是不论情况如何,你都应该让整个幻灯片所采用的字体、图标、配色、插画的样式始终保持一致。其中,最常用的方法是定义整个幻灯片的模板,来协助你保持一致性。

不要把幻灯片用信息全部填满,可以在其中插入一些可以帮助观看者「中场休息」的幻灯片,它可以起到过渡作用,也可以帮助观看者不用一直紧绷着情绪。
转场动效和动画可能会成就你的整场演示,也可能让它沦为一场灾难。我的建议是,尽量让动画和动效微妙一点,让它们紧贴内容,对信息提供支撑,而不是喧宾夺主。

对于较长且复杂的演示,让观众看到进度条,了解整个演示的进程是非常有必要的,当他们感受到演示的进程,就能体会到掌控感和安全感。
做好幻灯片之后,一定要自己排练一下整个过程,走一遍之后会让你对于整个演示过程中,哪里有问题,哪里要改进有更清晰的认知。借助排练来排查问题,迭代展示,非常有必要。
当然,设计幻灯片和设计 APP、网页是截然不同的,但是设计思维层面上,这几个领域确实完全相通的。你可以借用各种设计规则和方法来将幻灯片设计得更加合理优秀。
文章来源:优设 作者:Taras Bakusevych
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在B端产品中,数据主要通过表格的形式展现。本文是我从实际工作出发,结合项目和过去经验对于复杂业务类的表格设计的一次总结。

表格(Table),又称为表,是用来收集、整理、组织、分析数据的二维矩阵。它既是一种可视化交流模式,又是一种组织整理数据的手段。
通常表格的组成元素以及相关元素会有多个部分,笔者根据自己设计表格的工作经验将表格概括为容器、筛选区、功能性按钮、表头、表体以及底栏等六个部分,其各个部分包含的相关元素如图所示。

容器:包含表格的所有内容。
筛选区:包括搜索和条件筛选。方便用户快速查询定位数据,一般位于表格上方。
功能性按钮:比如常见的[新增]按钮和各种批量操作按钮。
表头:说明数据的内容,可以包含筛选、排序等功能。
表体:包含行和列数据,按列可以分为多选列、数据列、操作列。(多选列=多选框;数据列=呈现业务展现需要的信息;操作列=针对单行数据的操作按钮,比如管理、编辑信息等。)
底栏:包含数据量、单页条目、总条目、分页等,底栏数据也可以放置在表格顶部。
1)几种常见的风格样式
a.网格型:表格有均匀而明显的分割线,边框单元格比较明显。
b.水平线型:仅显示水平线可减少整个网格的视觉噪声。
c.斑马条纹型:隔行交替使用不同底色来区分数据。
d.自由形式:移除所有分割线,通过尽可能减少视觉噪声来创建极简外观。

2)关于样式的选取技巧
网格型:对于数据之间的关系紧密(列信息较多而没有足够空间用留白来分割信息)且有对比关系的。
水平线型:它能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度。因此对于所有数据集大小,此样式都是最常见的。
斑马条纹型:每行交替使用不同的颜色背景是帮助用户在阅读时保持其位置的另一种好方法。对于较大的数据集,建议使用此样式,在较大的数据集中,交替模式将很清晰,并且不会引起特定行突出显示的混乱。
自由形式:对于小型数据集,如果用户在阅读时不需要帮助就可以保持位置,则建议使用此样式。
信息内容的有效传达是表格设计的本质,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上。所以,边框的颜色应非常淡,不能妨碍快速浏览。
表格是为可读性而生的,一个结构清晰的布局能大大提升用户对信息的接收速度和理解程度。因此,设计易读,易扫视,易比较,易操作的表格结构是表格设计的首要目标。
下面我将以公司财务中台的表格改版为例,逐步说明表格中每个结构的设计。
这是改版前后样式对比图:

筛选区可以看作表格的导航,由搜索和筛选这两部分组成。一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位。搜索更多的是对单一或者包含某个字段的的数据来进行定位;筛选则是用来查询一类数据。
根据MECE分析法,筛选区可以有以下的表现形式:
常用搜索少用筛选,若筛选项多,可以选择隐藏筛选项,筛选少可以展示出来;
搜索和筛选都常用,可以将搜索和筛选都展示出来;
常用筛选少用搜索,筛选和搜索同时展示;
筛选和搜索都不常用,展示搜索隐藏筛选。
1)搜索
在样式上,搜索可以分为简单搜索、标签搜索、高级搜索等三类。
简单搜索:由一个搜索框和一个按钮组成。可以输入一个或多个条件进行搜索。
标签搜索:在简单搜索的基础上加上标签,即先选标签,在输入搜索内容。
高级搜索:即点击更多展开其他搜索条件,减少了更多条件对用户的干扰,但降低了易发现性。

2)筛选
根据筛选的位置,可以分为标签筛选、表头筛选两类。

3)案例小讲堂
对于数据集较大的B端系统来说,往往筛选条件比较多,都将其展示出来会导致空间占比过大,影响了用户对表格信息的获取。下面以我公司的财务中台为例,讲讲如何优化筛选区,希望对大家有所启示。
3.2.3 版本中筛选区样式

筛选条件全部展开,目的是让用户对信息进行快速的查询、过滤,以快速准确完成目标任务。但业务复杂,数据集过多少,筛选条件也相应增加(空间占比大),看起来非常冗余,不利于快速定位目标。为了平衡扫描、查询、过滤、分析等这些操作,复杂业务的表格区筛选需要进行一定的优化处理,这样才能满足满足业务需求同时,又符合用户心智模型。
方案A 整齐划一
整合筛选项,采用表头筛选+标签筛选的样式,缩减筛选区的页面空间占比。

讨论结果:虽然这个方案使筛选区的空间占比缩小,整体页面也看似整洁不少。但表头筛选在复杂的业务系统中存在几个弊端:
a.数据集往往很庞大,表格不能展示所有字段,往往采用列固定的形式来呈现数据的完整性。以财务中台为例,高频筛选功能已被遮挡(如上图),筛选前需先对表格进行横向滚动,无端增加操作;
b.应无法展示全部字段,用户无法清晰的感知到筛选了哪些内容,增加认知学习成本;
c.表头中的属性并不是都可以进行筛选,用户不可感知哪些可以筛选,需要滑动表格检索。
方案B 强调主次关系
采用展开式的标签筛选样式,对不常用的筛选项做隐藏处理。但因业务场景的复杂度,高频筛选功能还是很多,没有解决本质的问题,如下图:

方案C 分状态展示(逐渐呈现)
在方案B的基础上进行了优化。提炼与流程相关的状态,按步骤显示,每一步只显示当前需要关注的内容,如图:

状态的提炼过程
1)整理每个单据的状态,理清关系

结合业务流程可以很明显的注意到,单据只有通过了审核才能收款,只有收款才能进行核销。状态是一种递进关系(审核 ➡️ 收款 ➡️ 核销)。
2)结合财务人员的工作流,提炼出单据的以下几种状态,之前存在到问题(表格中单行数据的操作不一致),也得到了完美的解决。如图:

1)按钮的表现形式
建议在复杂系统设计中使用圆角矩形的按钮样式。
理由如下:
a.人眼处理圆角更容易(认知负荷说)
Jürg Nänni(Visual Perception的作者)表示,视网膜中区处理正圆形的时候是最快速的,而处理边边角角的时候则比较费力,大脑处理的速度也较慢。于是,长得圆润的圆角矩形相较于一般矩形,对于使用者来说就容易接纳许多。
Barrow Neurological Institute (巴罗神经病学研究)的研究也显示,一个物体的显著度与边角的角度呈线性变化,锐角相较于钝角要显得更明显突出。换句话说,角度越尖锐,物体就看起来越明亮;而越明亮的物体就越难以直视。

如上图所示角度越尖锐,看起来越显眼,在视觉上也比较令人感到明亮,不适,大脑的认知符合也越高。
b.使相似的内容更容易被区别
举个例子,如下图所示,即便间距相同,B 排的圆角矩形辨识度还是明显比A 排的矩形高。

这是为什么呢?
首先,第一眼看过去的时候,A 排的矩形整体是连在一起的,中间找不到断点。而B 排矩形,因为有圆角的关系,所以断点很明显。

其次,两种矩形的视觉聚焦:A 排由于直角的关系,视觉聚焦向外推,整体的效果比较发散。这会使得第一眼看过去的时候,容易分不清楚哪一条边框属于哪一块矩形。反之B 排因为圆角收拢的关系,视觉聚焦向中心推,区块就比较容易区别开来。

综上所示,圆角矩形是非常有效率的容器,在复杂场景业务中(存在很多种功能型按钮),按钮采用圆角矩形样式最提效。
这里要注意,圆角不是越大越好
在相同面积中,按钮的可操作区域随着圆角的增大而递减,因此在同等尺寸下的按钮中,小圆角的按钮明显比大圆角的按钮更容易操作。
同时在实际业务中,按钮常常被当作原子与下拉框联动组成下拉菜单控件。如若使用半圆按钮则无疑增加了下拉框的设计难度并且匹配起来也会略显突兀。

2)批量操作按钮的位置思考
来看个举个例子(针对财务中台批量操作的优化方案)
现存问题

方案A 信息前置
批量操作按钮全部展开不做折叠处理,信息前置来降低认知成本,方便用户记忆。

讨论结果:对于复杂业务来说,会有很多批量操作功能,按钮很多,造成页面拥挤,进而影响用户操作体验;一个位置出现2个主按钮样式,不推荐。
方案B 沉浸式操作体验
对于一开始不可用的批量操作按钮进行隐藏,勾选激活状态,显示在筛选区。

讨论结果:方案B的阻断性强 — 无法兼顾批量操作和数据筛选功能,无法满足复杂系统的场景操作。
方案C 上内容下操作,前2个方案的优化
不做隐藏,类灰布置于底部。勾选触发操作条件,未做勾选时,用户点击时给出引导操作提示

为什么选择方案C?理由如下:
首先,根据古腾堡原则,用户的在做表格操作的时候,视觉流是左做到右,从上到下,方案A和方案B的视觉落脚点在表格的上方,显然是不符合眼动规律的。

其次,批量操作的功能属于财务中台的核心功能点,隐藏不是第一选择,而是类置灰的特除处理(在按钮旁给提示信息)
2.3表头设计
表头在能够概括的情况下,尽量简练、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。如果精简后的生僻字段难以自我解释,可以跟一个释义标识,鼠标悬停时出现该字段的详细解释,同时满足新手用户、普通用户以及专家用户的需求。

在数据的对齐方式上,有以下3个建议:
a.文本左对齐
b.数字右对齐
c.表头与信息内容对齐方式一致
文本左对齐,符合正常的心智模型(阅读习惯从左到右);表头与内容对齐一致,则是为了简化和降低视觉噪音,以便更好的获取数据信息。数字右对齐,有利于数据间的对比。
要注意的一个细节,例如,当列数=2的时候,由于列与列直接的间距过大,导致两者的关联性较弱,如图:

这时又该如何处理?
为了增强列与列之间的相关性,当鼠标hover在行的时候,产生高亮。这种方式可能不是最优的,但目前只能想到这种方法,如果读者有更好的想法欢迎留言。

2)数字的字体选择
建议选用:Helvetica Neue、Helvetica、Arial、sans-serif.
苹方在数字字符上,不同数字宽度不一致,导致千位分隔符不在一条线上。而Helvetica Neue数字等宽,千位分隔符有序的排列在一条线上。所以,选择Helvetica Neue作为数字字体的首选字体。数值上下对比的时候,相同位置的数字在同一条竖线上,更加容易对比。

3)对操作项进行“解耦”处理
在财务中台系统中,常常由于权限的不同或者单据状态不同这两种原因,使得每行的数据拥有不同的操作项,如下图所示:

存在的问题:
当信息过载,操作项这个list非常长的话,页面将会非常拥挤;
文字按钮因为视觉特征比较明显,造成了不必要的分散注意力;
误操作率相对较高,同样因为表格空间有限,当操作区非常靠近,很容易一不小心就点错了。
针对这个问题所出的解决方案,如下:
方案A 下拉框样式

讨论结果:下拉框中可能存在不同操作,同样避免不了误操作这个问题。
方案B 错位显示

讨论结果:首先,这样的设计浪费大量的屏幕空间;其次,浪费开发工作量!因为在列表中实现一系列权限判断和操作,在详情界面中往往还需要再开发一次相同的权限判断和操作;再次,不同单据可能存在操作顺序不一样,上下移动鼠标会存在不同操作,用户代价非常高。
方案C 以不变应万变
回归『一个界面一个用户任务』的原则,列表中的单行数据只保留[查看]或[管理]操作,所有其它的单独操作都去往该单据的详情界面完成。

讨论结果:从开发的角度上看,此方案界面高度解耦,功能迭代方便,节约开发工作量;从认知成本上看,列表界面操作高度一致性,利于养成用户习惯;从操作效率上看,在详情页用户会明显确认目标单据,几乎不会误操作; 同时此方案节约了大量屏幕空间,更有利于用户对信息的获取;
4)关于表格中套表格的解决方案
场景:在财务中台中,有这样一种用户,需要对表格内的数据进行对比并编辑。
来看看之前的页面:

这样处理的不足点:
1.在查看和编辑信息时,无效的信息太多。降低了获取信息的效率;
2.切换单条数据时,页面出现跳动,无法快速检索到相对应的信息;
对此,在3.3.2版本中,我们对其做了相应的优化。运用侧视图(快速视图)的方式来呈现信息。一旦选择一个单据,它就会从侧面弹出的。

这个方案,它可以保持上下文,易于使用,即使是在垂直滚动视图中显示大量字段的情况下也效果良好。同时信息呈现的地方是固定的,利于检索,查找。
5)行高的制定方法
开始之前首先明确一下开发是怎么实现行高的。

从上图可以看出,开发在实现设计稿时,通常是按照行高来写的。
因此,表格行高=文字行高+上下间距。其中,文字行高可以设定为字号的1.2~1.8倍,上下间距可以设定为字号的1~1.5倍。
行高影响每行信息的易读性。除了上述的做法外,还有以下2种做法,来保证各场景下获取信息的效率与易读性。
做法1:不同分辨率使用不同行高
设计两套不同的行高,在大分辨率下显示较高的行高,给数据间提供更多呼吸的空间;在小分辨率下显示较小的行高,使一屏内可以看到更多的行高。Gmail就是这样设计的,如下图所示:

做法2:自定义行高
自定义行高为兴奋需求,可以提高用户的用户体验。所以我们可以视表格的具体情况来设计设置行高的形式,可以放置在设置按钮里,也可以在外部按钮较少的情况下展示出来。

2.5底栏设计
最后是表格的底栏,底栏也是不可缺少的一部分,承载的作用主要是告诉用户数据条数以及当前位置。分页的设计是根据不同的场景进行选择最优的设计方案。在不需要定点跳转的场景,建议建议删除跳页,删除多于的功能,使页面简洁、清爽。
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。
尽量减少视觉符号的使用,因为视觉符号可能会使你的用户界面复杂,产生难以理解的内容。去除不必要的视觉干扰,例如不必要的图标、无规律的色彩等。

当列表中数据过长时,我们需要根据屏幕宽度调整列表展示方式,超过列表默认宽度的内容可以省略,通常用...表示,鼠标移入后出现气泡展示全部内容。
位置:建议展示在上方,因为我们的阅读顺序是从上到下,鼠标向下移动时不会被上面的气泡遮挡住。气泡面积不宜过大,根据屏幕尺寸控制在一定比例,一版不超过内容区的四分之一,展示不下的内容可以在气泡中增加滚动条。

感谢阅读!本文结合了实际项目经验对表格设计做了一次总结,在具体项目中,你可能需要根据产品特性和用户需求进行调整。如果你还有什么好的想法和建议,可以在评论里留言讨论。
文章来源:站酷 作者:Hi_Nick
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
单页面应用特征
假设: 在一个 web 页面中,有1个按钮,点击可跳转到站内其他页面。
多页面应用: 点击按钮,会从新加载一个html资源,刷新整个页面;
单页面应用: 点击按钮,没有新的html请求,只发生局部刷新,能营造出一种接近原生的体验,如丝般顺滑。
SPA 单页面应用为什么可以几乎无刷新呢?因为它的SP——single-page。在第一次进入应用时,即返回了唯一的html页面和它的公共静态资源,后续的所谓“跳转”,都不再从服务端拿html文件,只是DOM的替换操作,是模(jia)拟(zhuang)的。
那么js又是怎么捕捉到组件切换的时机,并且无刷新变更浏览器url呢?靠hash和HTML5History。
hash 路由
特征
类似www.xiaoming.html#bar 就是哈希路由,当 # 后面的哈希值发生变化时,不会向服务器请求数据,可以通过 hashchange 事件来监听到 URL 的变化,从而进行DOM操作来模拟页面跳转
不需要服务端配合
对 SEO 不友好
原理
hash
HTML5History 路由
特征
History 模式是 HTML5 新推出的功能,比之 hash 路由的方式直观,长成类似这个样子www.xiaoming.html/bar ,模拟页面跳转是通过 history.pushState(state, title, url) 来更新浏览器路由,路由变化时监听 popstate 事件来操作DOM
需要后端配合,进行重定向
对 SEO 相对友好
原理
Html5 History
vue-router 源码解读
以 Vue 的路由vue-router为例,我们一起来撸一把它的源码。
Tips:因为,本篇的重点在于讲解单页面路由的两种模式,所以,下面只列举了一些关键代码,主要讲解:
注册插件
VueRouter的构造函数,区分路由模式
全局注册组件
hash / HTML5History模式的 push 和监听方法
transitionTo 方法
注册插件
首先,作为一个插件,要有暴露一个install方法的自觉,给Vue爸爸去 use。
源码的install.js文件中,定义了注册安装插件的方法install,给每个组件的钩子函数混入方法,并在beforeCreate钩子执行时初始化路由:
Vue.mixin({
beforeCreate () {
if (isDef(this.$options.router)) {
this._routerRoot = this
this._router = this.$options.router
this._router.init(this)
Vue.util.defineReactive(this, '_route', this._router.history.current)
} else {
this._routerRoot = (this.$parent && this.$parent._routerRoot) || this
}
registerInstance(this, this)
},
// 全文中以...来表示省略的方法
...
});
区分mode
然后,我们从index.js找到整个插件的基类 VueRouter,不难看出,它是在constructor中,根据不同mode 采用不同路由实例的。
...
import {install} from './install';
import {HashHistory} from './history/hash';
import {HTML5History} from './history/html5';
...
export default class VueRouter {
static install: () => void;
constructor (options: RouterOptions = {}) {
if (this.fallback) {
mode = 'hash'
}
if (!inBrowser) {
mode = 'abstract'
}
this.mode = mode
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}
}
}
全局注册router-link组件
这个时候,我们也许会问:使用 vue-router 时, 常见的<router-link/>、 <router-view/>又是在哪里引入的呢?
回到install.js文件,它引入并全局注册了 router-view、router-link组件:
import View from './components/view';
import Link from './components/link';
...
Vue.component('RouterView', View);
Vue.component('RouterLink', Link);
在 ./components/link.js 中,<router-link/>组件上默认绑定了click事件,点击触发handler方法进行相应的路由操作。
const handler = e => {
if (guardEvent(e)) {
if (this.replace) {
router.replace(location, noop)
} else {
router.push(location, noop)
}
}
};
就像最开始提到的,VueRouter构造函数中对不同mode初始化了不同模式的 History 实例,因而router.replace、router.push的方式也不尽相同。接下来,我们分别扒拉下这两个模式的源码。
hash模式
history/hash.js 文件中,定义了HashHistory 类,这货继承自 history/base.js 的 History 基类。
它的prototype上定义了push方法:在支持 HTML5History 模式的浏览器环境中(supportsPushState为 true),调用history.pushState来改变浏览器地址;其他浏览器环境中,则会直接用location.hash = path 来替换成新的 hash 地址。
其实最开始读到这里是有些疑问的,既然已经是 hash 模式为何还要判断supportsPushState?是为了支持scrollBehavior,history.pushState可以传参key过去,这样每个url历史都有一个key,用 key 保存了每个路由的位置信息。
同时,原型上绑定的setupListeners 方法,负责监听 hash 变更的时机:在支持 HTML5History 模式的浏览器环境中,监听popstate事件;而其他浏览器中,则监听hashchange。监听到变化后,触发handleRoutingEvent 方法,调用父类的transitionTo跳转逻辑,进行 DOM 的替换操作。
import { pushState, replaceState, supportsPushState } from '../util/push-state'
...
export class HashHistory extends History {
setupListeners () {
...
const handleRoutingEvent = () => {
const current = this.current
if (!ensureSlash()) {
return
}
// transitionTo调用的父类History下的跳转方法,跳转后路径会进行hash化
this.transitionTo(getHash(), route => {
if (supportsScroll) {
handleScroll(this.router, route, current, true)
}
if (!supportsPushState) {
replaceHash(route.fullPath)
}
})
}
const eventType = supportsPushState ? 'popstate' : 'hashchange'
window.addEventListener(
eventType,
handleRoutingEvent
)
this.listeners.push(() => {
window.removeEventListener(eventType, handleRoutingEvent)
})
}
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
pushHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
}
...
// 处理传入path成hash形式的URL
function getUrl (path) {
const href = window.location.href
const i = href.indexOf('#')
const base = i >= 0 ? href.slice(0, i) : href
return `${base}#${path}`
}
...
// 替换hash
function pushHash (path) {
if (supportsPushState) {
pushState(getUrl(path))
} else {
window.location.hash = path
}
}
// util/push-state.js文件中的方法
export const supportsPushState =
inBrowser &&
(function () {
const ua = window.navigator.userAgent
if (
(ua.indexOf('Android 2.') !== -1 || ua.indexOf('Android 4.0') !== -1) &&
ua.indexOf('Mobile Safari') !== -1 &&
ua.indexOf('Chrome') === -1 &&
ua.indexOf('Windows Phone') === -1
) {
return false
}
return window.history && typeof window.history.pushState === 'function'
})()
HTML5History模式
类似的,HTML5History 类定义在 history/html5.js 中。
定义push原型方法,调用history.pusheState修改浏览器的路径。
与此同时,原型setupListeners 方法对popstate进行了事件监听,适时做 DOM 替换。
import {pushState, replaceState, supportsPushState} from '../util/push-state';
...
export class HTML5History extends History {
setupListeners () {
const handleRoutingEvent = () => {
const current = this.current;
const location = getLocation(this.base);
if (this.current === START && location === this._startLocation) {
return
}
this.transitionTo(location, route => {
if (supportsScroll) {
handleScroll(router, route, current, true)
}
})
}
window.addEventListener('popstate', handleRoutingEvent)
this.listeners.push(() => {
window.removeEventListener('popstate', handleRoutingEvent)
})
}
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(location, route => {
pushState(cleanPath(this.base + route.fullPath))
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
}, onAbort)
}
}
...
// util/push-state.js文件中的方法
export function pushState (url?: string, replace?: boolean) {
saveScrollPosition()
const history = window.history
try {
if (replace) {
const stateCopy = extend({}, history.state)
stateCopy.key = getStateKey()
history.replaceState(stateCopy, '', url)
} else {
history.pushState({ key: setStateKey(genStateKey()) }, '', url)
}
} catch (e) {
window.location[replace ? 'replace' : 'assign'](url)
}
}
transitionTo 处理路由变更逻辑
上面提到的两种路由模式,都在监听时触发了this.transitionTo,这到底是个啥呢?它其实是定义在 history/base.js 基类上的原型方法,用来处理路由的变更逻辑。
先通过const route = this.router.match(location, this.current)对传入的值与当前值进行对比,返回相应的路由对象;接着判断新路由是否与当前路由相同,相同的话直接返回;不相同,则在this.confirmTransition中执行回调更新路由对象,并对视图相关DOM进行替换操作。
export class History {
...
transitionTo (
location: RawLocation,
onComplete?: Function,
onAbort?: Function
) {
const route = this.router.match(location, this.current)
this.confirmTransition(
route,
() => {
const prev = this.current
this.updateRoute(route)
onComplete && onComplete(route)
this.ensureURL()
this.router.afterHooks.forEach(hook => {
hook && hook(route, prev)
})
if (!this.ready) {
this.ready = true
this.readyCbs.forEach(cb => {
cb(route)
})
}
},
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你平时填写过的最复杂的表单是什么?调查问卷还是文档信息录入?如果一个表单字段内容巨多,结构多变,填写耗时耗力,那你将如何设计你的表单,使之体验更佳?
1. 业务复杂,功能较多;
不知道大家是否看过法律合同之类的文件,多则好几箩筐,少也有厚厚一叠,类似的文档如果进行线上结构化,势必要同样要花费巨大的人力去填写表单,完成基础信息的录入工作,同时,由于录入的时间不确定,流程不明确等问题,也制约着表单的填写。
2. 流程较长,操作繁琐;
多个不同表单之间的互有关联又相互区别,填写的时候需要来回查看以确认信息,查阅和填写相互并行,操作繁琐。
3. 字段较多,关联项较多;
几乎每一个字段都有对应的关联项,每个单选字段的不同项决定不同的内容,同时,由于字段数量,层级划分不明确,会使填写的人失去定位,产生迷惑。
1. 内容分组,分步填写;
根据业务内容分级,合理运用颜色、间距、字体大小、卡片层级等进行信息分级

2. 实时保存,避免数据丢失,提供草稿功能,避免任务中断;

3. 字段分组,示意结构,联动项隐喻;

4. 信息自动带入,节省时间;
一般表单是与某项功能挂钩的,信息会在多个入口录入,因此在填写长表单的时候,如果能从系统中自动获取到数据,就可以自动为其填充,可根据业务场景,判断是否让其修改和更新。

5. 提供二次编辑功能,防止信息输入有误;
一般的长表单在涉及非审批流的时候,可以让其无限二次编辑,如果是处于审批流,则需要根据业务场景限制其编辑次数或者限定其编辑规则(草稿可编辑,一旦提交则不可编辑)。
6. 提供多人协作编辑功能;
如果一个长表单,需要多个不同的业务域的人来填写,那么需要协同编辑,并实时显示编辑的人员信息,同时,为了避免信息丢失和编辑错乱,在同一个表单下,同一时间应该限制只允许一个人进行编辑,等其提交完后,可允许其他人进行编辑。

7. 实时检验;
前端实时校验字段输入规则,后端统一校验信息交换规则。
比如对于数字输入框的校验、电话号码的校验、身份证号的校验,应该在前端实时完成,在鼠标离开焦点区域或定位到下一个字段的时候,提示其填写有误,这样做的目的是减少后续修改的次数,在长表单下,统一提示其填写错误会是一场灾难。

在点击保存并填写下一步或点击提交信息的时候,就需要跟后端交换数据,验证录入的信息,如果不匹配,则提示错误,并从上至下定位至相应的错误字段。
8. 做好填写引导功能;
要通过多种方式,引导表单的填写,
在开始填写之前,简要说明该表单的业务目标,大概需要花费的时间等;

开始填写后,关于每个字段的特殊说明,都需要标注出来,重要的要显示在页面上,不重要的就收起在注释符号中;

填写的过程中,切记不要到最后才告诉用户哪里出错了,重要的信息一定要提示到位,否则一旦出错,前功尽弃;

填写完成后,引导其下一步的操作,或者返回至列表。

9. 详情页也需要注意信息分级
表单填写完毕后的产出物就是详情页,详情页是需要浏览的,因此在设计详情页的时候,应该本着让用户浏览方便的原则去设计,需要注意以下几个点:
结构清晰。是指不要将内容一股脑的全堆在页面上,要做好信息的分类,同时,注意规划页面的层级。
设置快捷导航。如果一个表单是长且复杂的,那么其对应的详情页也会变得复杂和冗长,因此在页面的右侧或者顶部设置合理的快捷导航是很有必要的。

1. 提供快速返回顶部的按钮;
快速返回顶部按钮的使用要注意场景,如果你的页面比较长,且没有分组浏览的导航,那就需要设置快速返回顶部的按钮,但是在存在分组浏览导航和顶部悬浮标签的情况下,不建议使用快速返回顶部的按钮,因为在填写表单的时候,使用快速置顶的场景比较少。
2. 提供分组模块收起展开功能;
当一个模块混杂着各种信息的时候,单纯的模块分组已经无法处理它的复杂度了,因此需要收起高频且信息量大的模块,可以合理的减少页面的复杂度。

3. 步骤提供信息填写完成度提示;
步骤条可以单纯的作为步骤指示器使用,也可以作为一个表单完成度的提示区域。

4. 重要说明性文字尽量显示而非收起;
在填写大量字段的表单时,阅读表单内容和填写表单同样耗时耗力,如果我们将所有的提示信息隐藏在提示符中,一般情况下,用户不会去查看,但是如果去挨个查看提示信息,则会多花费一个步骤去点击或者悬停来查看提示信息,浪费了大量的时间,因此如果涉及到重要的提示信息,请直接展示在字段的后面,不要隐藏起来。

5. 产品内组件应该规范统一;
在后台产品上,关于组件的规范统一,想必是人尽皆知的设计原则,无论是各类平台型设计组件,还是各个公司自造的设计组件,保持统一和规范对产品设计有着重要的作用,在这里不赘述组件应该怎样规范统一,因为无论是Ant Design还是其他设计语言,都有详尽的关于组件的定义方法,我在这里讲述一个产品设计更高层面或者更深层面的原因:
组件的规范统一并不仅仅是为了省时省力,而是为了使用户在使用的过程中达到认知上的统一和行为上的统一,在进行高频次的操作后,界面的流程或者组件样式已大致在用户脑海中形成固定印象,因此在操作相同类的流程时,用户会有更多的掌控感,试想一下,如果你在操作人事相关的流程后,去填写绩效部分的内容时,发现一个迥异的界面或者弹窗,你肯定觉得这是不是哪里出错了,甚至会怀疑这是否是同一个系统,目前大多数公司的管理系统经过多次缝缝补补,内部的跳转逻辑已经异常感人,界面风格也大放异彩,但是使用起来却无从下手,深感迷茫。
因此大到界面样式,小到间距大小,产品设计的规范和统一应该是最基础又不可缺少的原则。
6. 庞大的信息录入,表单内部要分步填写,外部可拆分成不同的表单分别填写;
对付复杂的表单,你需要解决的主要问题并不是填写方式或者页面设计,而是信息分级和结构拆分,解决了这个问题,基本上就解决了业务问题,其余部分就跟我们常用的表单一致。
将复杂度降低并不意味着减少页面的信息,而是通过设计师合理的信息划分,降低视觉上的复杂度和流程上的复杂度,这样才会达到当前场景下的「最佳解决方案」。


随着互联网信息化的深入发展,复杂是避免不了的,我知道大家都推崇简洁的设计,但那只是对视觉和样式的定义,而非对信息的定义,我们所处的世界是复杂的,行业更是复杂的,信息的复杂度与日俱增,想要处理复杂的信息,就需要从复杂中寻求规律,这规律与业务息息相关,
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
按钮在界面设计中,属于最基础的元素部分组成,按钮设计的精致,整个页面的品质也会上升不少的档次。今天给大家分享这篇文章,主要讲解在设计按钮时我们应该考虑哪些因素,包括视觉上,有哪些万能的方法及公式,能够正确的制定按钮的设计标准,来提升整个设计的系统性。

在设计按钮之前,需要先理解按钮起到的代表含义。什么地方该加按钮,什么地方不加按钮,在系统化设计思路中需要非常有讲究。通常按钮在页面,主要起到以下三点作用:
1. 某一类型的功能操作
这种比较常见,如一些控件形态的按钮,比如加减、折叠、展开,下拉等。这类按钮会起到一些功能形态的作用,常用于交互场景。所以在这类按钮设计中,应当弱化按钮形式,重点强调功能,突出主体信息。

2. 下一步的明确指引
当页面内容信息过多后,用户容易失去信息焦点,从而忘记下一步操作。信息种类越多,用户权衡的时间就会越久,用户选择罢手及跳出的几率也会越大。所以这个时候,在合适的地方增添按钮,能够很好的引导用户进行下一步操作,提升整体操作的成功率。其次从体验层面,也一定程度能起到页面动线的引导作用,比如下方的一组卡片,在增添了按钮后行动点很明确,非常有点击欲望~

3. 固定习惯,明确心理预期
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长期以往用户就会形成使用这个按钮的习惯,这样对提升复访及固定心智是非常有效果。
所以如果你认为你负责的产品或者是内容,能持续为用户带来价值,那么在页面的关键节点,不如将按钮设计的更醒目。这样用户下次再看到这个按钮时,固定习惯会引导他持续的点击。

这里我不以按钮的长相来区分按钮的类型,如汉堡按钮或者别的什么的,意义不大。我主要还是想通过以按钮的功能区分,来划分类型,这样大家理解起来更为清晰。
1. 功能性质按钮
这类按钮见到的最多,我们常用的APP里,大量都充斥了这类按钮,这类按钮会起到重点的功能交互,帮助用户得到TA想要的信息。其次样式上面,其实圆形的点击欲,会更强一些,看起来也更利于点击。而方型的按钮,则显得更为正式、严谨。

公式:如果是圆形按钮,圆角的半径=高度的50%比较合适,而如果是方按钮,边角的小圆角半径控制在15%以下比较合适,我个人喜好用10%。

2. 聚焦大按钮
这类按钮通常见于一些核心页面的强指引,比如登录、注册、提交表单、或者是保存,等对页面全局进行操作的一些按钮。需要注意的是,这类按钮只适合对页面全局进行操作,而且页面中大按钮的数量不宜超过2个,信息尽量需要保持聚焦。

公式:基于@2x,这类大按钮的高度≥72px是比较合适的,通常的尺寸有 80px、88px、96px,大家可以根据产品面向的人群来定高度,如果页面面向的人群较为广泛,我建议采用 88px 或者是 96px 的这种大号版本,毕竟操作起来更为方便。

3. 吸底按钮
这类按钮的优先级,在整个页面属于最高,页面的所有信息,都将聚焦在这个按钮中。由于按钮是吸底的,所以会一直浮在页面上,不受页面篇幅影响控制。

需要注意的是,吸底按钮一定是页面最重要的功能,或者是整个页面的下一步指引,比如淘宝的立即购买,或者是饿了么、美团的立即下单,又或者是常见的充值界面。

公式:基于@2x,吸底的高度≥80px是比较合适,常见的尺寸有88px、100px、112px ,按钮的大小可以根据内容来定,建议高度保持在72px以上比较合适。这里需要注意的是,吸底的按钮,需要产出两套设计稿,一套为常规稿,一套为iPhoneX的适配稿。iPhoneX底部控件的区域高度为68px,所以iPhoneX设计稿的吸底高度=常规设计稿吸底高度+68px

另外在设计按钮的时候,也别忘了补充按钮的多个状态的设计稿。常见的状态,有以下四种:
1. Normal-正常态
这个为按钮的正常显示态,就是正常页面中的显示效果。

2. Hover-悬浮态
这个为按钮的悬浮态,一般只会出现在使用鼠标的时候。当鼠标指针停留在按钮时,按钮发出的特殊反馈,则为悬浮态。这类形式在移动端交互中无作用,所以移动界面设计中不需要考虑这个状态。

公式:正常情况 Hover 态增加 10% 黑色就可以,原理如下

3. Pressed-点击态
这个为按钮的按压态,就是按钮在被点击或者是按压后的效果。

公式:在APP设计中,点击后的效果我们设一个标准值让开发实现就好了。常用的值有按钮减少20%的透明度,或者增添20%的暗度,这两个都可以。通常我建议在亮色上的按钮,使用暗度叠加(增添20%的黑色),在暗色上的按钮,则使用透明度减少(透明度改为80%),实现效果原理参考 Hover 态那张配图
4. Disable-禁用态
当信息未填充完整,或者是某类条件未到,按钮会出现不可点击的状态,处于禁用形式,这个时候,按钮就会呈现禁用态。这个禁用态无论是web还是app,很多场景都会用到,所以建议设定一套标准的设计规范,避免重复定义这个效果。

公式:禁用态尺寸及大小不变,仅使用色值做区分。建议使用灰色或者是不透明色,常用的禁用色有#CCC或者#999,需要尽可能把样式做弱,避免用户做无效的点击。
在目前移动互联网设计中,虽然按钮的种类很多,但风格变的逐渐统一,更多都是色值及细节上的差异。从大的风格来看,按钮还是分为这这几种类型:扁平化、轻拟物、重拟物及游戏按钮。
1. 扁平化按钮
这类按钮我们设计用的最多,信息简洁,操作方便,形式追随功能。这里也给大家分享一下我在设计扁平化按钮的一些经验,比如高度宽度,以及阴影的色值。
公式:按钮高度,这个通常是文字字号的2.4倍然后取4的倍数整数,比如字号是24,那么按钮的高度=57.6,离4倍数最近的是56,所以高度=56,圆角=10%的高度,取整后是6px。

另外如果觉得不合适,也可以单位往8递增或者是递减即可,例如 56、64、72、80、88 px
按钮宽度:如果不是那种全局按钮,通常按钮的宽度=最多容纳字数的宽度+按钮高度,就好啦。还是以上面那个例子为例,按钮高度=56,文字宽度=96,那么按钮的宽度=56+96=152

2. 轻拟物按钮
这类按钮近几年变的非常流行,甚至QQ、淘宝,都开始大面积使用,因为这类按钮在保持信息简洁的同时,仍然有较强的点击欲,视觉上面也能够增添页面的品质感。

公式:渐变方向,建议采用水平渐变,重色在右侧,轻色在左侧更为合适。阴影色值我之前就写过,不知道大家还记得么,阴影颜色=按钮颜色的 Alpha50%,x=0,y=按钮高度的20%,模糊值=按钮高度的50%,扩展=按钮高度的 -15%,高级又简单,完美!
如果觉得这个弥散阴影太大的同学,也可以自己手动简单调整下,不碍事。(这个公式仅适用于Sketch,用PS的同学,也可以按照这个逻辑自行研究一下)

另外说一句,实际上这个阴影公式并没有什么很多的依据,大多数都是我个人原创总结出来的,简单好用。比如下面的这些按钮的样式,用了公式后的效果大家可以自行感受~

3. 重拟物及游戏按钮
在一些营销页面中,按钮的样式通常需要做的比较游戏化。游戏化的按钮,大部分会采取游戏场景中的元素,再采用拟物的手法,来进行打造。
通常游戏化的按钮,需要重点几个部分组成,学过素描的同学应该会知道,立体的物体,通常会有几大特征,分别为高光,亮部,暗部,投影及反光。那么如果我们需要绘制一个在营销或者游戏场景中使用的按钮,只需要保证这个按钮有高光,亮部,暗部,投影及反光的这些特征,然后饱满一点就,立马就可以出效果啦。

当然,我举的这几个例子都是最基础版本,如果你想做的更丰富一些,那也是没问题的,这个可以case by case 来定。
这个没有太多的公式可以总结,更多的是看设计师的基础美术水平啦~~

在写这篇文章的时候,突然刷到了一套新拟态的控件设计风格,有种眼前一亮的感觉。虽然这套设计视觉上很有层次很好看,不过感觉短时间之内,比较难大面积推广,因为开发实现起来还是会比较耗费成本。

我把源文件保存下来了,对这个感兴趣或者好奇这种效果如何实现的同学,可以下载源文件研究~~ sketch、psd、Figma 格式都有。
文章来源:优设 作者:UX小学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com