2023-8-28 ui设计分享达人
在一个设计项目中,设计师将会面对非常多的决策瞬间。要做好这些决策,绝非只是凭直觉而行的,而需要有强有力的调研结果支撑。
此时,优秀的设计师不仅善用设计工具,更擅于选择合适的设计工具。
调研过程中通常会涉及到三张非常重要的地图:利益相关者地图、同理心地图、用户旅程地图。
有经验的设计师或许都知道他们对于项目管理、用户洞察、设计的关键性决策起着至关重要的作用。但大多数人都存在很多疑问:
·这三张地图的区别是什么?
·分别该在什么阶段使用?
·分别适用于哪些行业?
·有使用顺序吗?
·我该如何使用?
本期内容fabrie就带大家好好解答一下这些问题,并附上三张地图的模板,感兴趣的朋友可以去我们的模板市场获取。



适用行业:服务设计、产品设计、交互设计
适用阶段:项目调研、项目分析
使用目的:梳理和标记关键的利益冲突者,助力项目规划
在服务设计中,利益相关者地图是一个比较常见的工具。
与其他设计行业不同,服务设计涉及到的是一个系统。其中会有大量且复杂的利益相关者,包括用户、供应商、公司员工、第三方机构等等。

当我们遇到一个问题,需要构思解决办法或是做出一个决策的时候,利益相关者地图就可以帮助我们视觉化地将项目相关人员之间的关系呈现出来,以此来明确每个人的诉求、目标以及对于项目造成的影响大小。
为什么要视觉化?
一个清晰而有逻辑性的mapping可以帮助我们把脑海里的所有碎片化信息集中和串联起来,确保信息没有遗漏。当相关角色的需求和痛点都被充分展示,更能帮助我们发现潜在的人物关系以及不易被察觉的风险和机会点。
当然,这可以是我们制作任何mapping的共同原因和好处。

一般来说,在项目初期阶段,我们就需要进行利益相关者的分析,有两点好处:
一是有助于我们在调研阶段,就更全面地掌握项目的内外环境,了解到不同利益相关者的关注点、体验和期望,这对整个设计方向有决定性作用。
二是如果项目周期较长,很多相关者的信息会发生改变,在项目推进过程中需要不断更新和调整。如果中途再去分析,会让我们的判断产生偏差。
此外,我们使用利益相关者地图,其实更多是为了解决具体的问题。所以我们在使用时,应该是带着问题找答案。
比如:你发现投资人提出的需求与用户的利益相冲突时,就可以通过利益相关者地图来分析他们的权益,推理出对应决策会带来的影响或是回报,从而帮助你把控风险,做出更好的决定。

这其实也是为什么要在fabrie中制作利益相关者地图的主要原因。它为设计师提供了一个便于上手和制作的模板,但也可以随时根据自己的需求自由调整,成为一个实现高效的捷径。
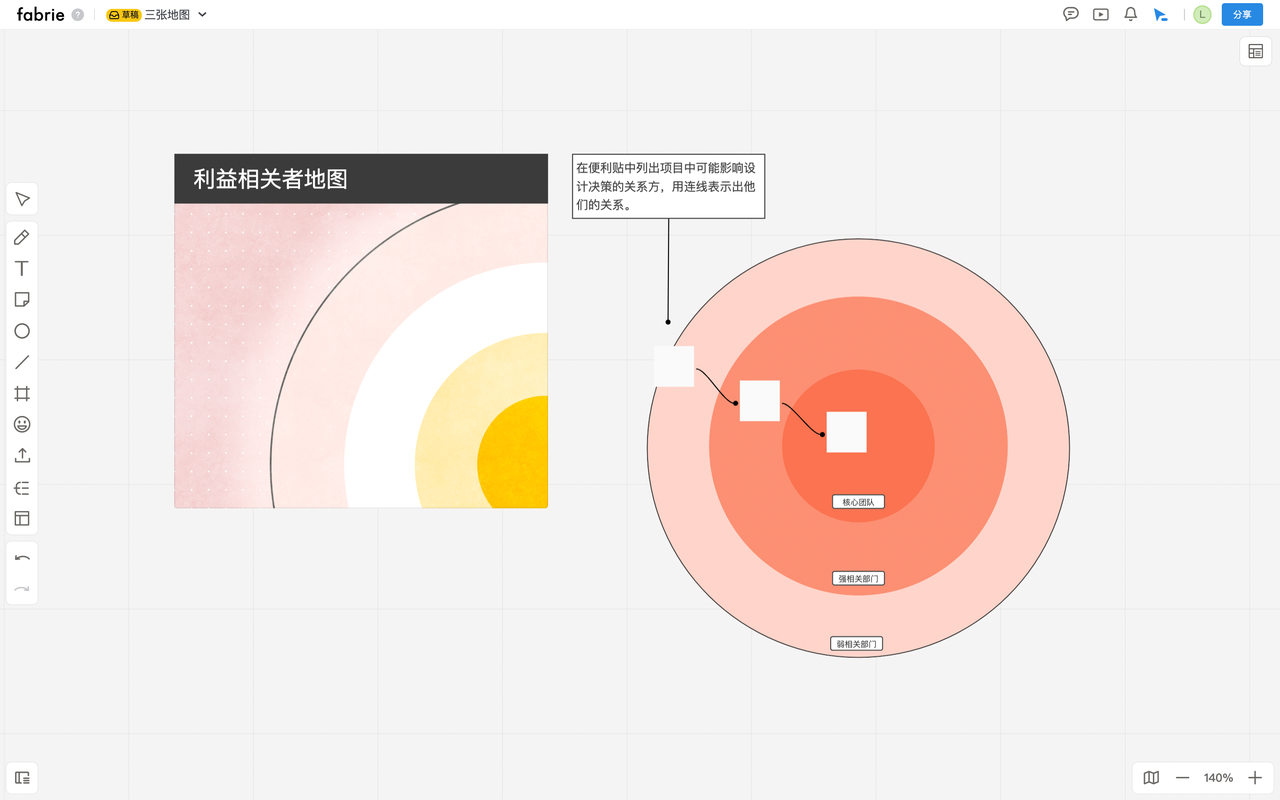
制作利益相关者地图大致分三步:
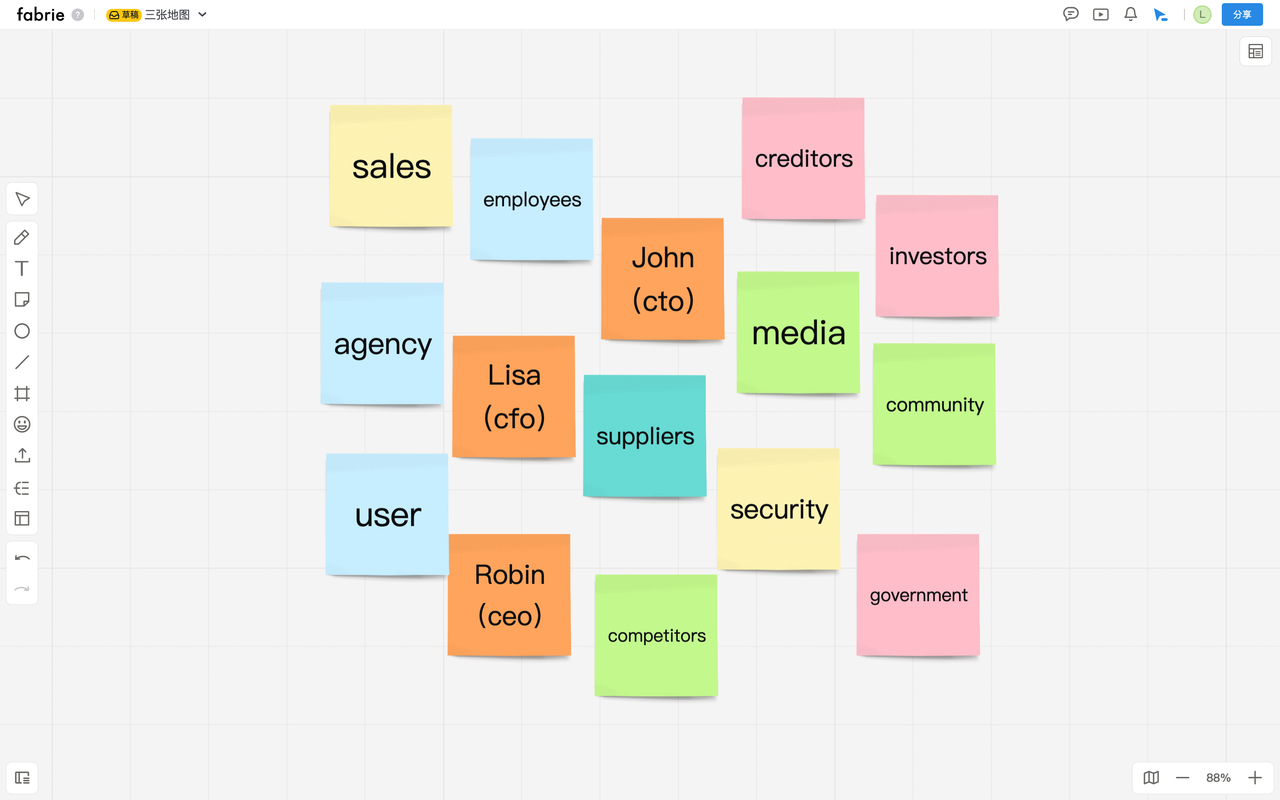
1. 头脑风暴
首先头脑风暴出所有跟项目相关的个人、群体、组织公司,可以有意识地用不同颜色的便利贴区分不同的群体。
建议将文档一键分享给已知的stakeholder,邀请他们加入头脑风暴,不同的思考维度会帮助你分析出更多潜在相关的身份。

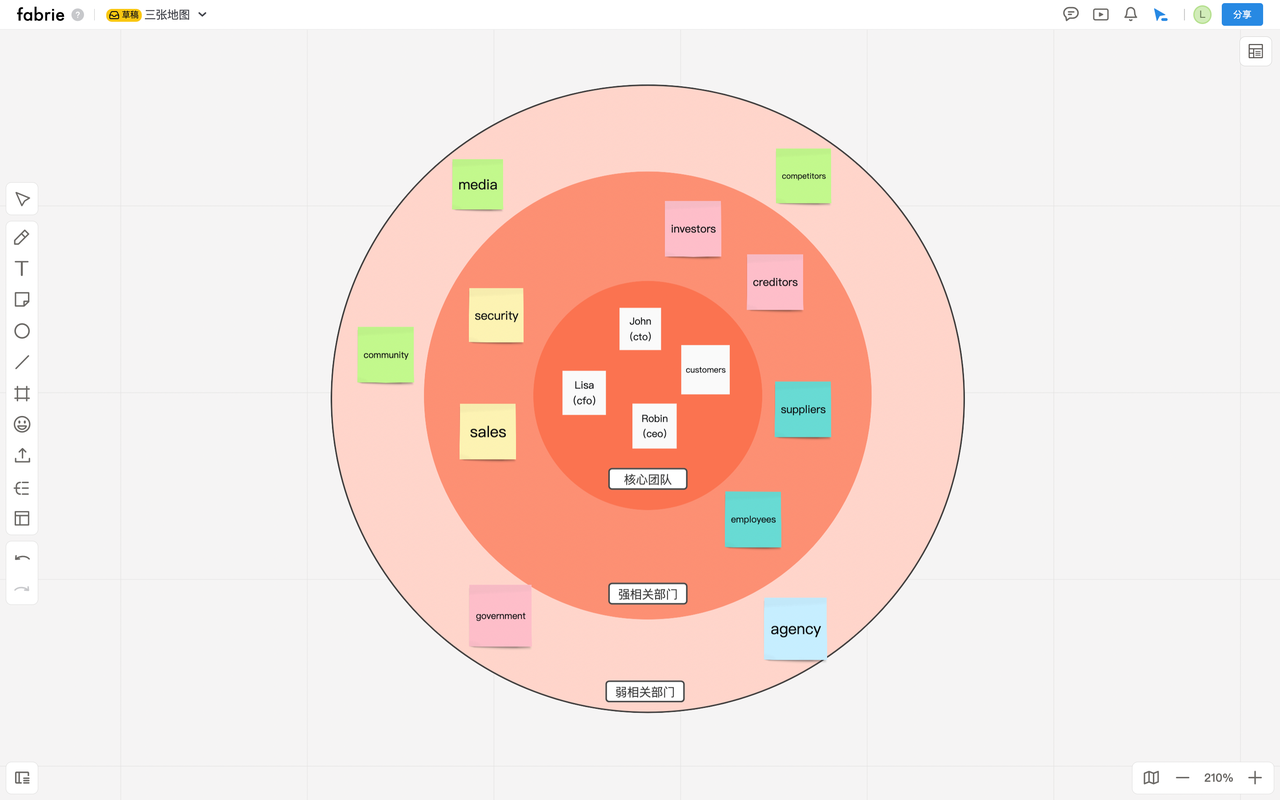
2. 分类分级
对所有识别出来的相关者进行分类,根据对项目的影响程度大致分为核心团队、强相关部门、弱相关部门三个等级,填入地图模板中。
不同的分类标准可以根据自己实际需要研究的问题自由调整,灵活运用。

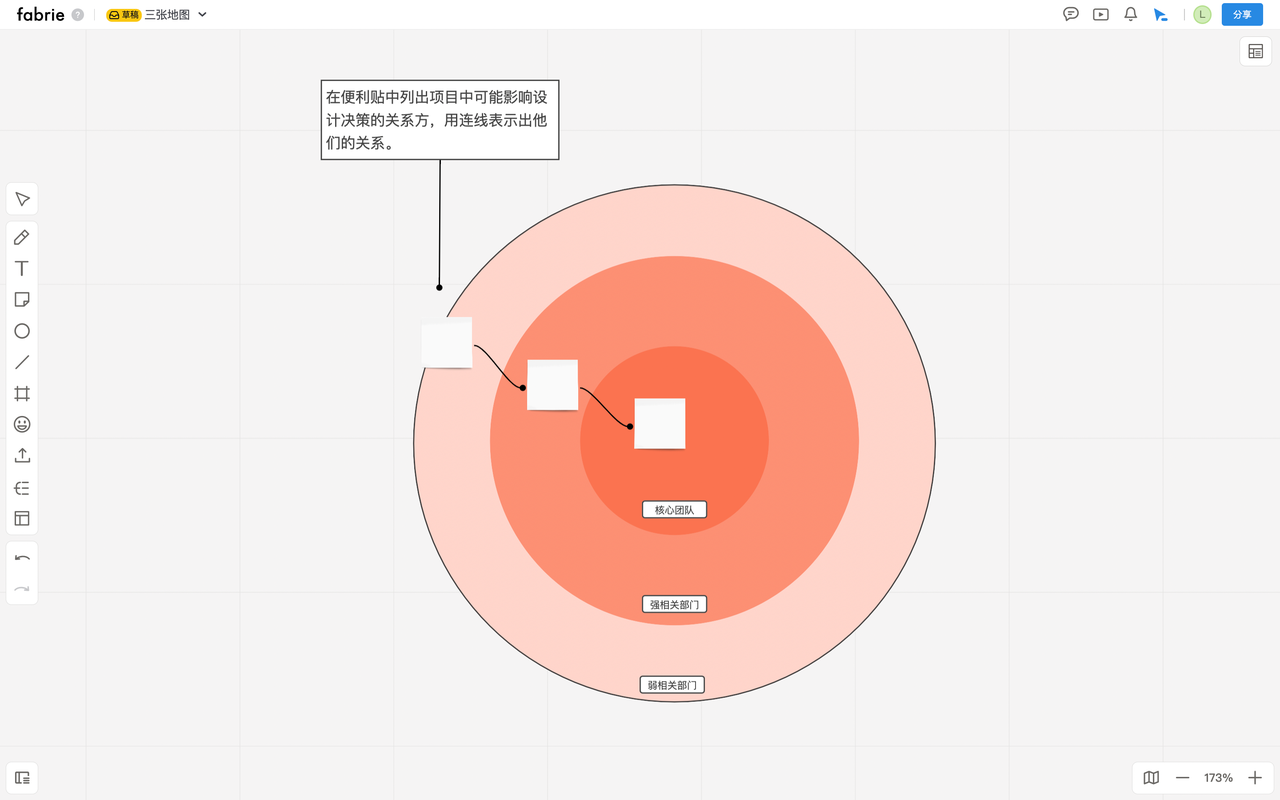
3. 建立联系
利益相关者之间往往会存在相应的联系,可以用线条将他们关联起来,并描述他们的关系。

设计项目中会不断产生问题,所以将利益相关者地图放在项目文档中,让每一个团队成员都能随时看到和参考,成为设计师沟通项目时的重要帮手,也是它的使命之一。
适用行业:服务设计、产品设计、交互设计、工业设计
适用阶段:用户研究
使用目的:深入特定角色的特定场景,理解其行为和需求背后的真正动机
利益相关者地图涉及到项目中的每一个群体,同理心地图研究的则是用户,或者说是一组用户群的想法与需求。
同理心地图≠用户画像,而是制作用户画像的必要准备。
因此我们会在进行某项服务或产品设计之前,就开始使用同理心地图。它的两个主要任务是:
1. 共情用户的所思所想,提取真正的用户需求
2. 建立团队以及各个部门的共识,确保对用户需求的理解和设计方向达成一致。

很大程度上,同理心地图的制作离不开协作。它需要各方共同努力,根据各自对用户的观察,以及研究收集的数据,共享对于目标用户的理解,一起挖掘用户的行为、动机和关注点。

fabrie的同理心地图模板,为团队节省了很多前期的绘制准备,并且让所有人实时在线协作。
在协作之前,建议各方成员将自己对研究用户的已有调研资料或者访谈记录放在模板旁边。大家可以一起花十分钟的时间互通信息,再开始一起创建同理心地图:
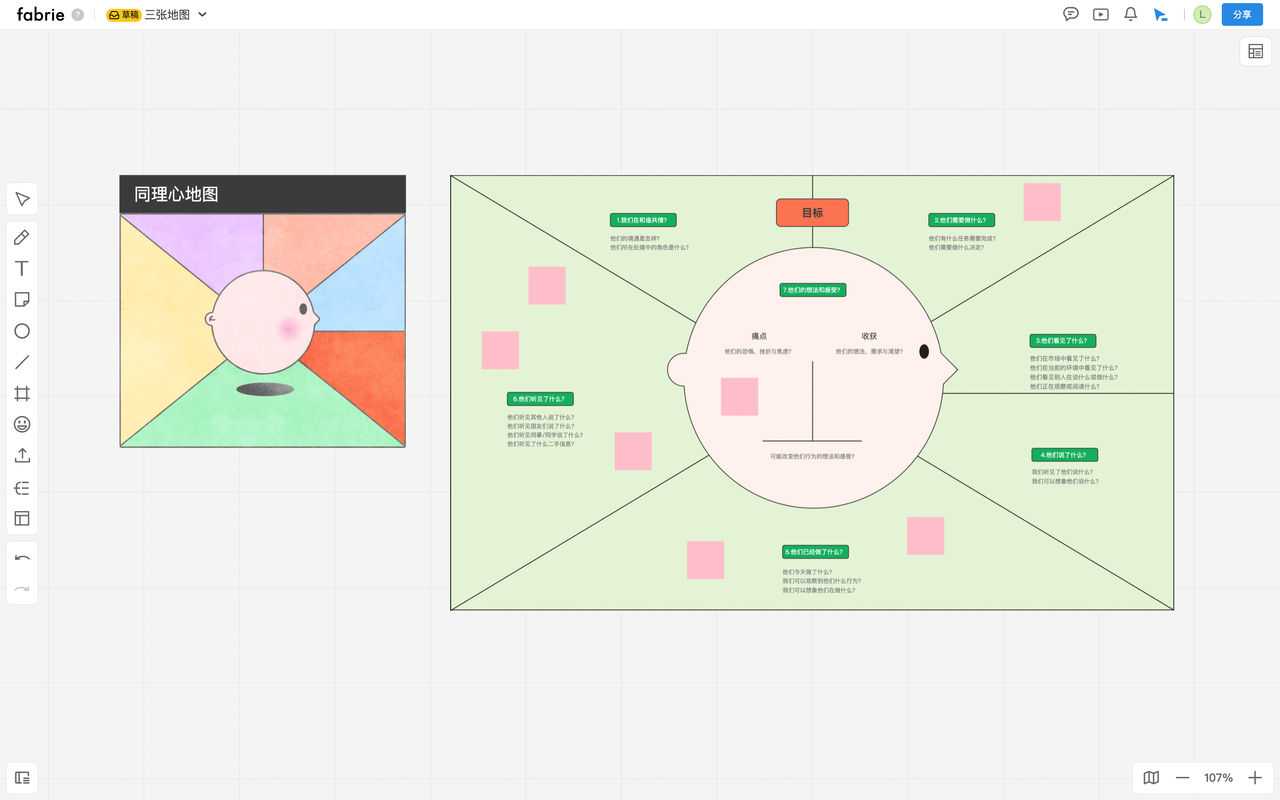
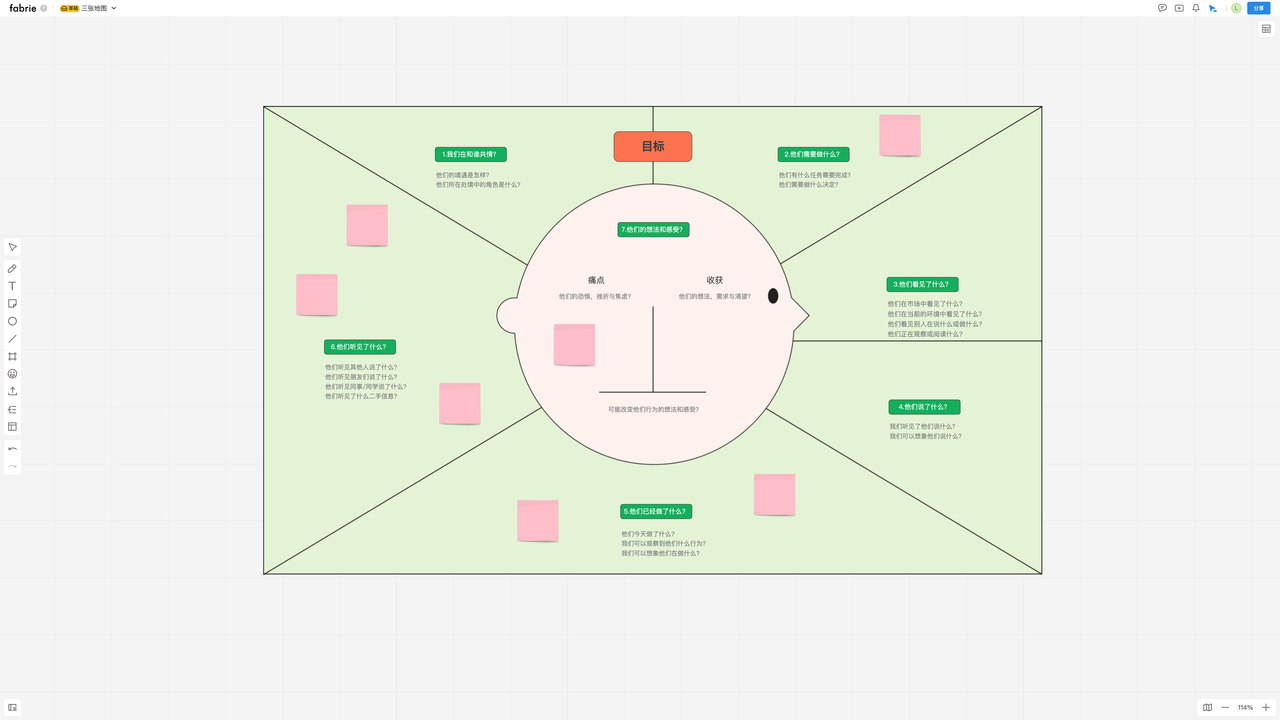
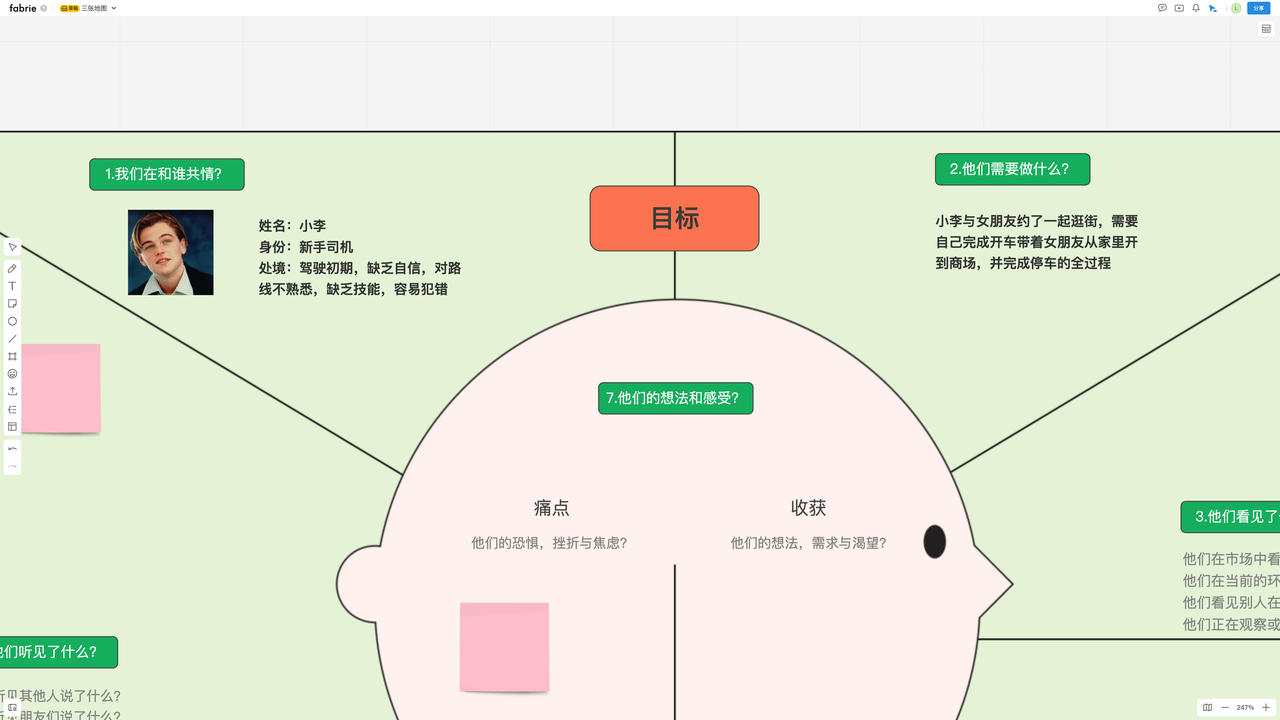
1. 确定目标
确定我们在和谁共情?他们面临什么处境?需要做出什么决定?

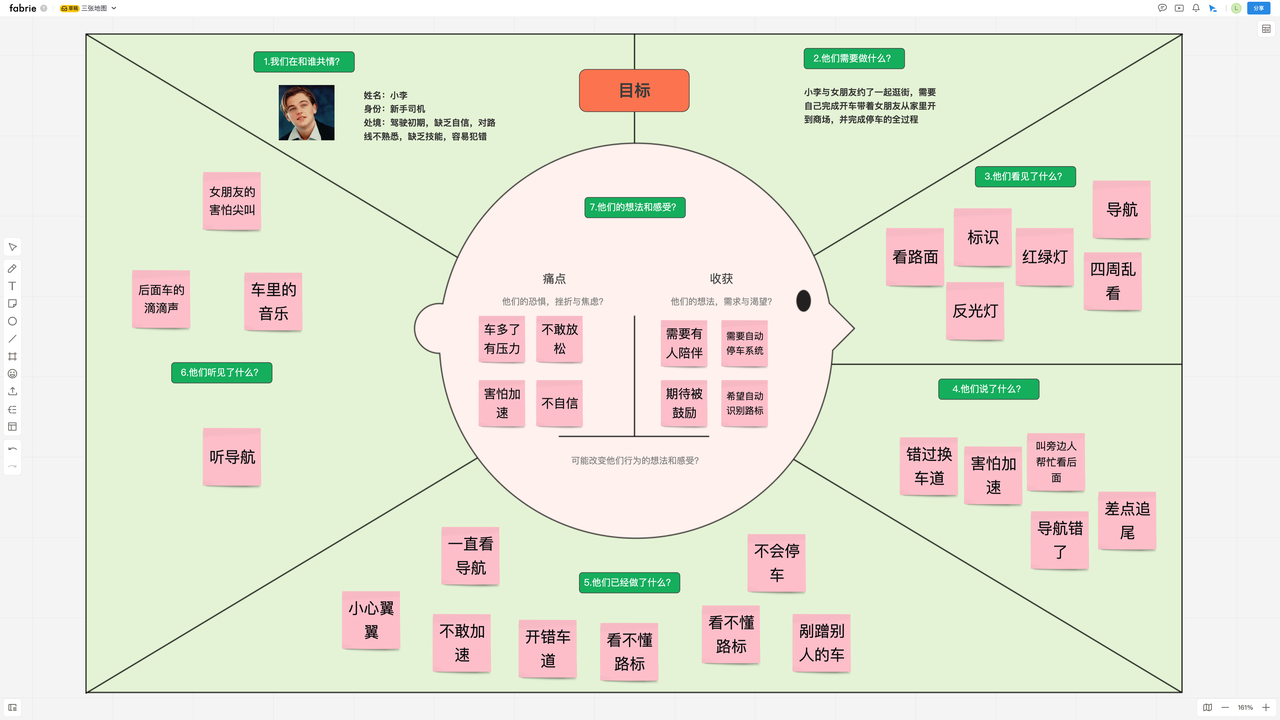
2. 共情用户
潜入目标用户的大脑,观察和思考他们的所看、所说、所做、所闻、所想(包括痛点和收获)。

3. 分析回顾
整理mapping,思考我们还缺哪方面的调研,我们可以做什么来改变他们的想法和感受。
同理心地图最后可视化地为我们解释了用户行为背后的动机,同时帮助我们去感知到很多不容易被发现的深层需求。
这既能帮助设计师做出可提升用户体验的解决方案,也会在某种程度上引导我们走向更有意义的创新。
适用行业:工业设计、产品设计、交互设计
适用阶段:对于已有产品的用户体验研究或想要了解预期产品的用户体验过程
使用目的:描绘特定用户与产品或服务之间的交互过程,找出用户痛点和产品机会点
用户旅程地图的核心更偏向于研究人与产品的交互过程,最终优化用户体验。相对来说,它的必要性和通用性会更高一些。
我们既可以研究目标用户与已有产品的交互过程,发现用户痛点以此来优化产品;也可以用来假设预期产品与用户的交互过程,验证自己想要研究的问题,找出产品机会点。

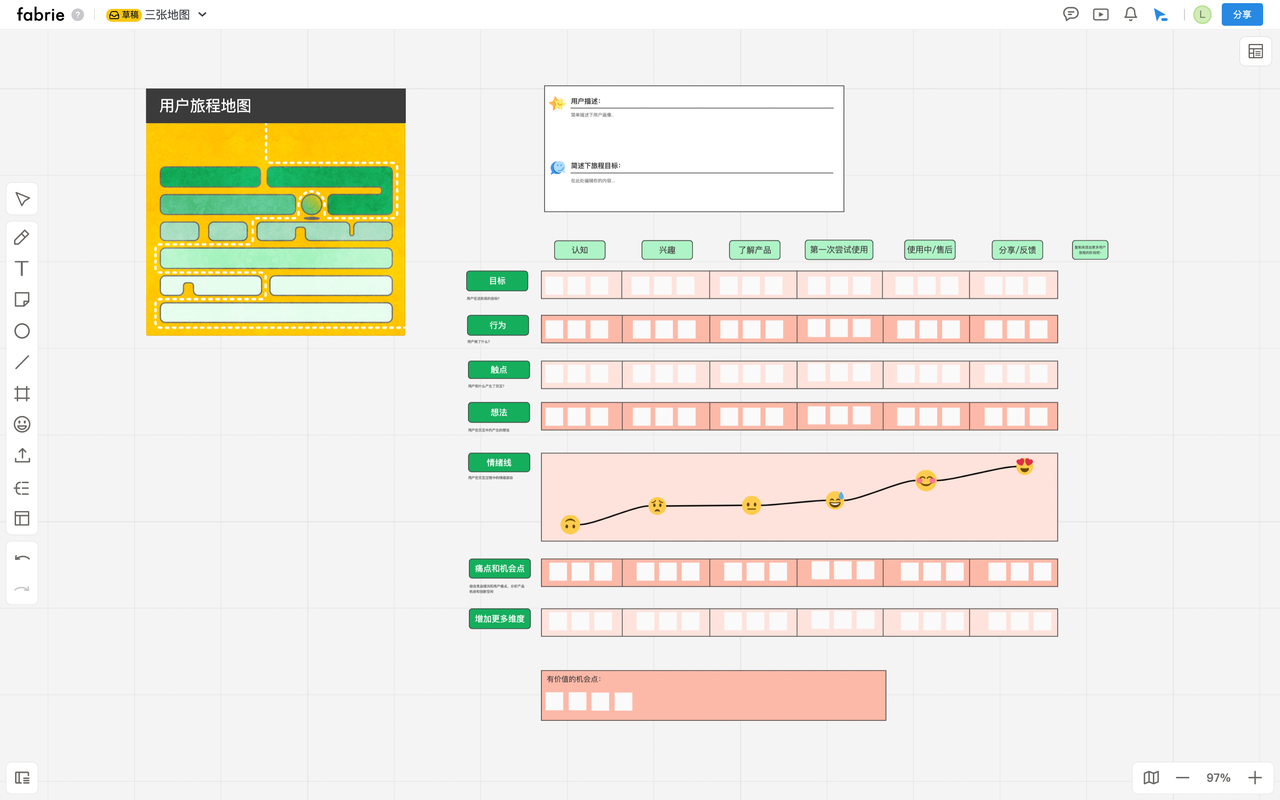
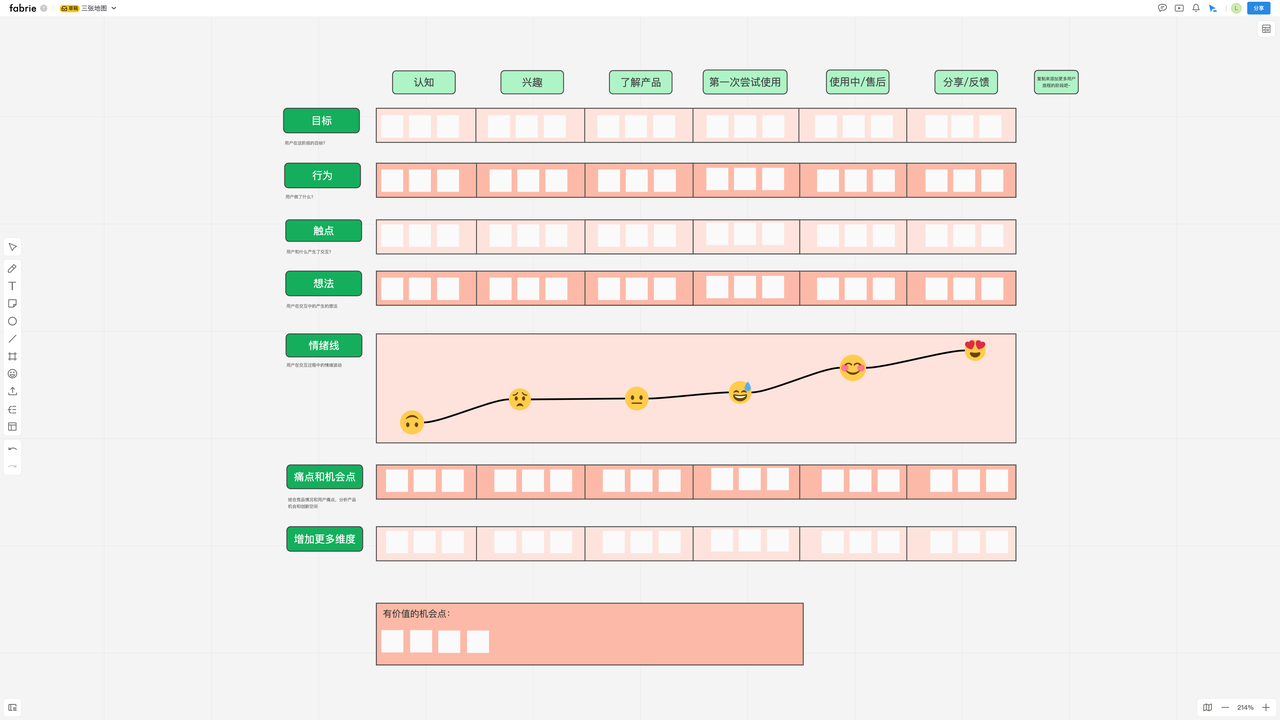
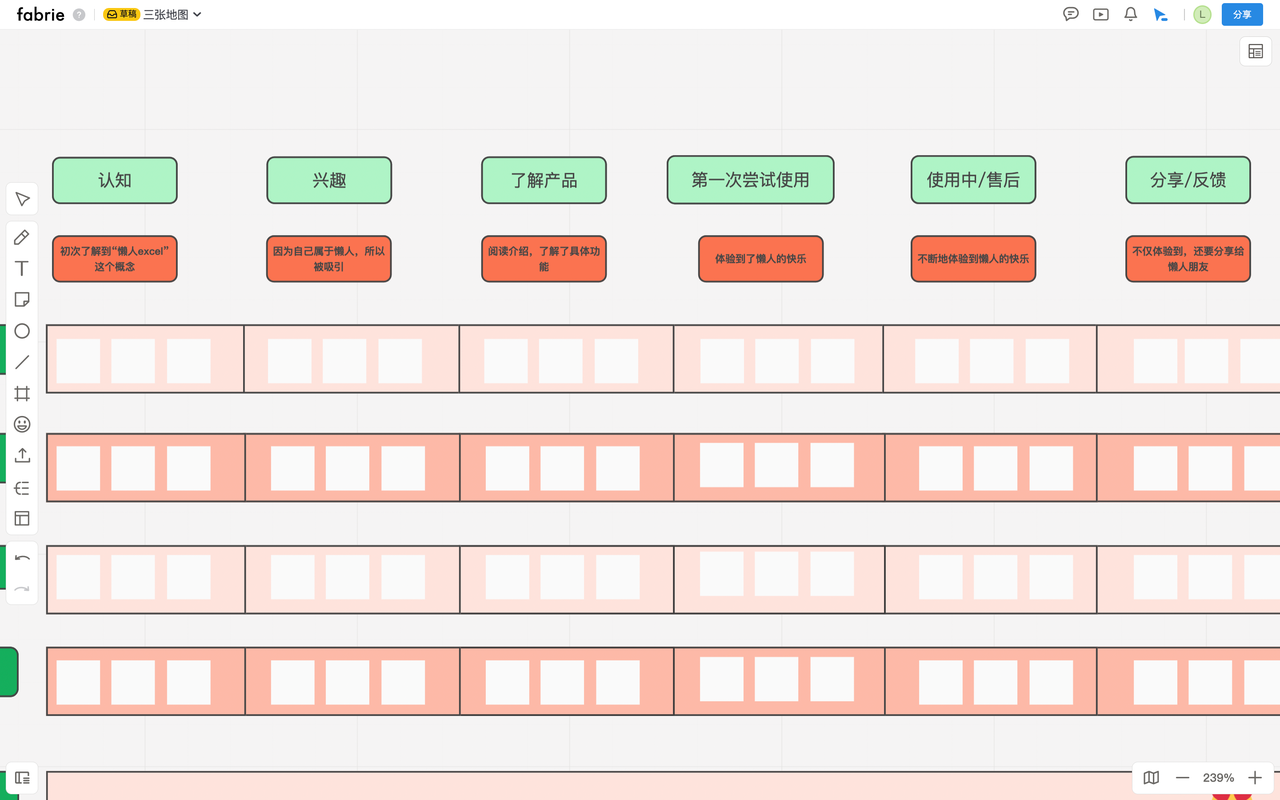
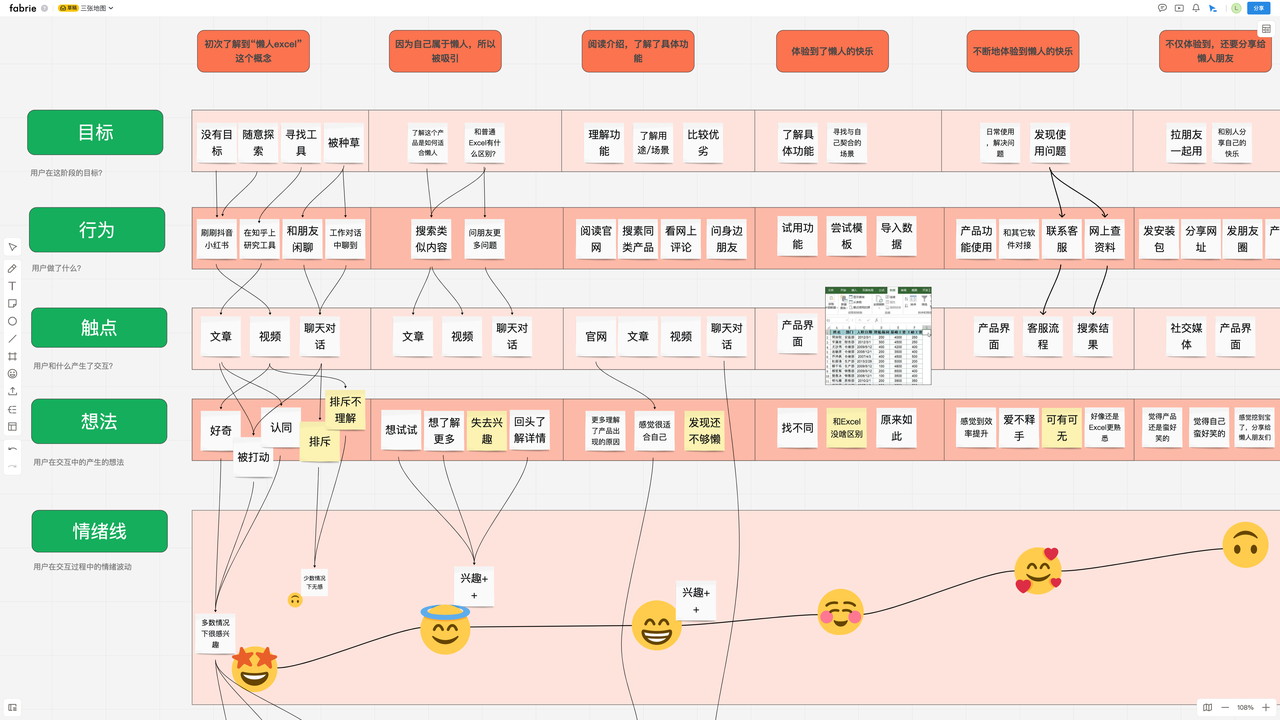
用户旅程地图通过可视化的方式整理用户和产品体验的每个阶段,一般需要包括用户在产品体验阶段的目标、行为、触点、想法、情绪、痛点和机会点。

相对来说,用户旅程地图需要考虑的细节和维度比较多,需要专门绘制,比较麻烦。
fabrie的模板直接给予设计师一个可编辑的框架与思路的引导,让设计师更聚焦于思维发散本身,而不用去关注排版等细枝末节的问题。
当然,除了常规的视角,还可以结合自己业务需求,插入或调整更多相关度高的维度。这也是fabrie模板的灵活性,它引导你思考,但不禁锢你的发散。
然后我们可以按四步走:
1. 确定目标人群和旅程目标
不同用户经历的旅程可能天差地别,因此确定好目标用户以及这个旅程中你想研究的主要问题尤其重要。

2. 描述具体使用步骤
标出在对应的语境下,每个步骤意味着什么,也就是开始研究用户行为。根据模板上方的提示,修改成对应我们自己的用户旅程阶段。

3. 完成每个步骤的多维度描述
在完成用户旅程阶段后,探索每个阶段用户使用产品时的体验感受,思考对应的目标、行为、触点、想法、情绪、痛点和机会点。

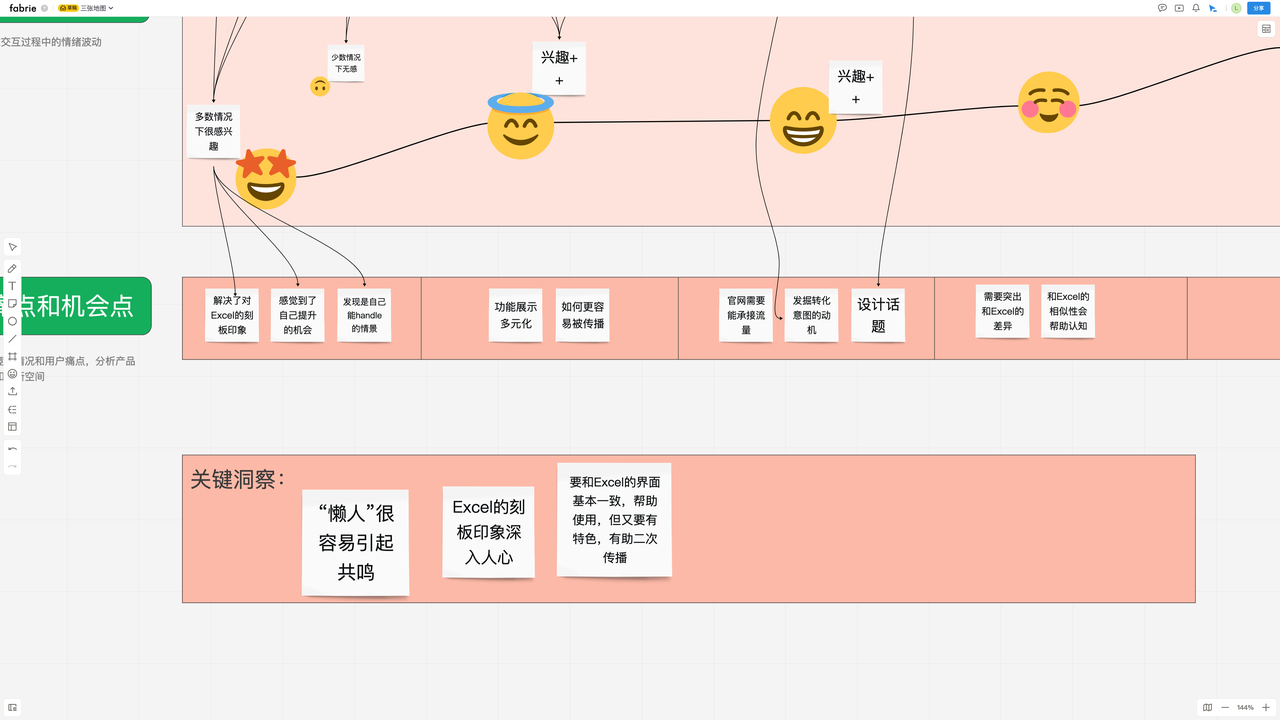
4. 提炼关键洞察
根据整个梳理,提炼出关键洞察,也就是我们做这个用户旅程地图的最终目的。

写在最后
设计师在提升设计能力的同时,需要慢慢开始主导设计项目。这几个地图都是强有力的辅助工具,能帮助我们去发现问题和解决问题。
fabrie模板的意义,就是希望大家不被形式所困扰,而是更自由更聚焦地去思考。
在不断使用这些设计工具的过程中,我们会形成更科学完善的设计思维,从而做出更好的设计决策,提升设计格局。

fabrie的模板市场,提供了数十款设计相关的专业模板。如果你是一个设计新手,它可以帮你更快地上手操作;如果你是一个有经验的设计师,模板则可以帮助你提高效率,聚焦于思考本身,不被格式等问题困扰。
我们希望帮助大家降低使用这些设计工具的成本,践行更科学的设计思路与设计方法,让思考升级,做出一个又一个好设计。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司