Echarts的legend属性是对图例组件的相关配置
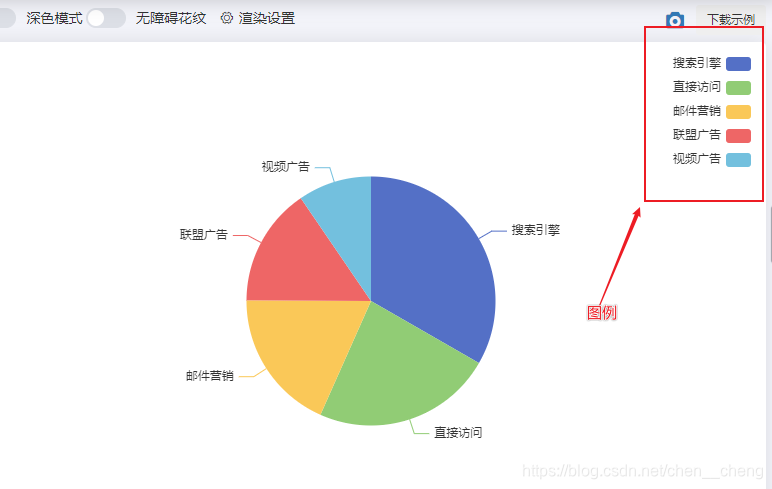
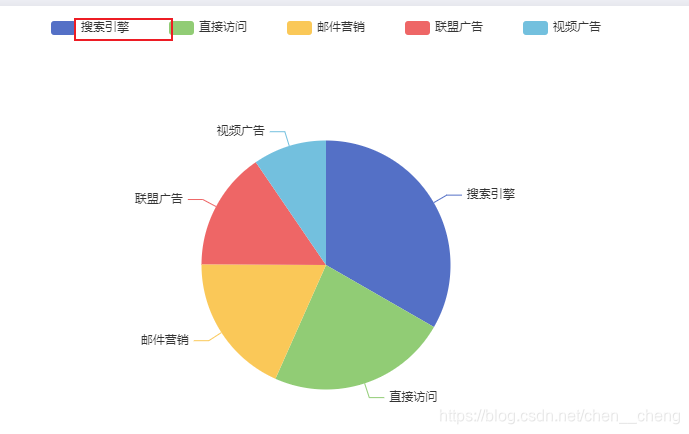
而legend就是Echarts图表中对图形的解释部分:

其中legend自身常用的配置属性如下:
orient
设置图例的朝向
属性值:
vertical // 垂直显示
或者
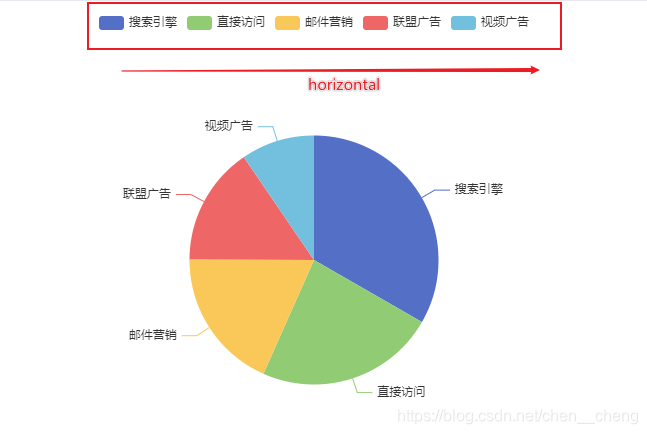
horizontal // 水平显示
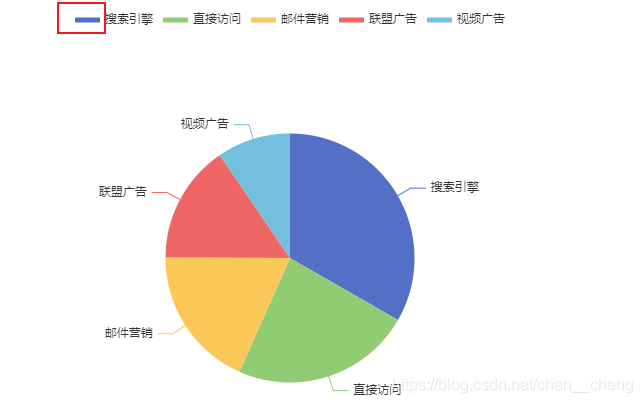
legend: { orient: 'vertical' }

legend: { orient: 'horizontal' }

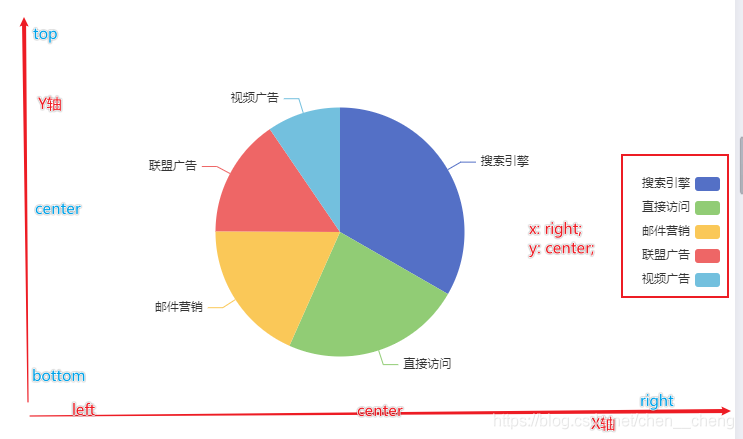
x/y(left/top)
设置图例在X轴方向上的位置以及在Y轴方向上的位置
|
位置
|
取值
|
|
x/left
|
left/center/right
|
|
y /top
|
top/center/bottom
|
例子:
legend: { orient: 'vertical', x:'right', y:'center' }

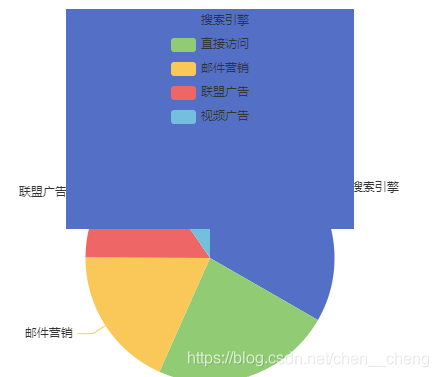
样式设置
|
属性
|
说明
|
|
backgroundColor
|
背景颜色
|
|
borderColor
|
边框颜色
|
|
borderWidth
|
边框宽度
|
|
padding
|
内边距
|
注意:边框宽度和内边距属性值为数值,不加单位。
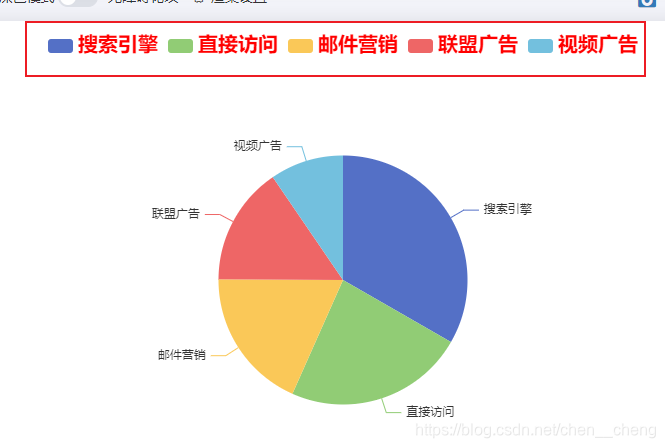
legend: { orient: 'vertical', x:'center', y:'top', backgroundColor: '#fac858', borderColor: '#5470c6', borderWidth: '200', }

itemGap
控制每一项的间距,也就是图例之间的距离
属性值为数值,不带单位
legend: { orient: 'horizontal', x:'center', y:'top', itemGap: 40 }

itemHeight
控制图例图形的高度
属性值为数字,不加单位
legend: { orient: 'horizontal', x:'center', y:'top', itemHeight: 5 }

textStyle
设置图例文字样式
属性值为一个对象
legend: { orient: 'horizontal', x:'center', y:'top', textStyle: { color: 'red', fontSize: '20px', fontWeight: 700 } }

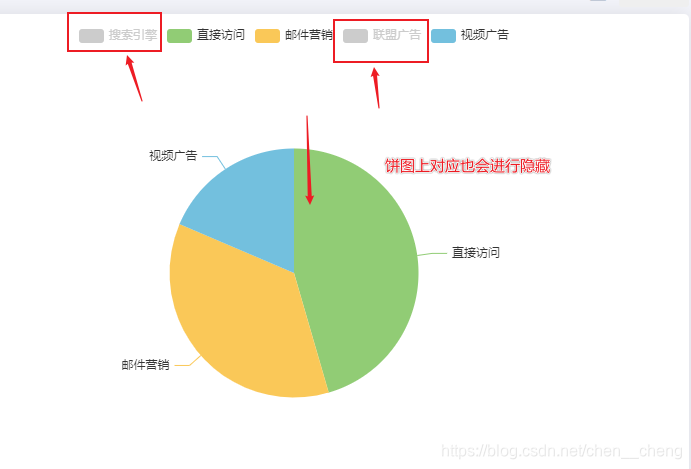
selected
设置图例的某个选项的数据默认是显示还是隐藏。
false: 隐藏
属性值:对象,属性值内容:图例上的数据与boolean构成键值对
如果某选项设置为false,那么图标上的数据也会默认不显示,而图例会以灰色样式显示
legend: { orient: 'horizontal', x:'center', y:'top', selected:{ '搜索引擎': false, '联盟广告': false } }

data
图例上显示的文字信息,如果不设置该项,默认会以series设置的信息作为图例信息。如果设置该项,必须与series设置的信息一致,才会生效。
而该属性的作用:可以单独对图例中某个选项进行单独设置样式
比如:
legend: { orient: 'horizontal', x:'center', y:'top', data:[{ name: '搜索引擎', icon: 'circle', textStyle: {fontWeight: 'bold', color: 'orange'} },'直接访问','邮件营销','联盟广告','视频广告'] }
以上单独设置中
name:指定该项的名称,必填
icon:指定图例项的icon,可以为内置的图形7个图形,或者自定义图标的形式:'image://url'
textStyle::设置文本样式

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。