2023-6-12 博博
如果软件操作速度提升了,那么在相同时间内,我们可以有更多时间和精力用于方案的思考,提升工作效率。这也是我们经常看到很多B端产品,在系统做快捷键的原因之一。在日常软件的使用中,我们要尽可能的多使用快捷键,减少鼠标操作。举个实例:
比如,“保存” 用鼠标操作:点击界面开始菜单 - 调出下拉菜单 - 找到“保存”按钮再点击,这一系列动作需要点击 3 次鼠标,花费3~4 秒。如果使用快捷键,光靠下意识的动作,就可以在 0.1 秒内完成操作。
下面整理了一些常用的 Figma 快捷键使用技巧,帮助我们提升Figma的操作效率,更快更好的完成工作,节省时间,以便更专注地思考方案。
文章末尾附 Axure RP9、 Sketch提高效率的常用技巧。
快捷键:【Ctrl + Shift + ?】 ,打开 Figma 的快捷键面板,可查看 Figma 的所有快捷键,方便快速查找。

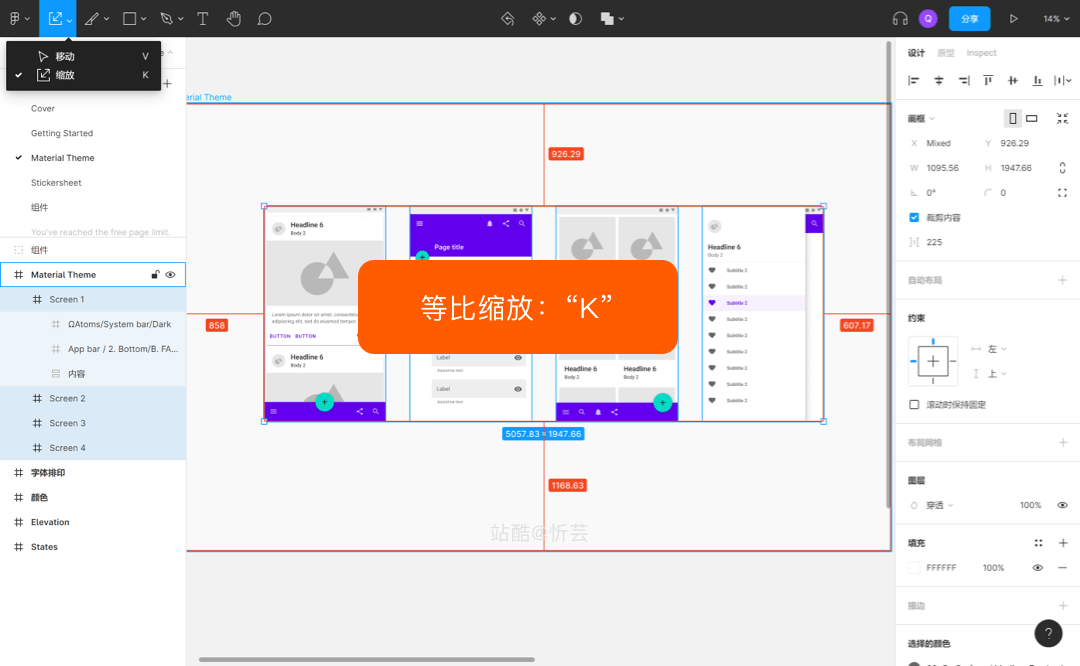
快捷键是【K】,在设计中缩放是经常要用到的功能,在 Figma 中,按一下【K】键进行缩放,就可以完全保证比例。

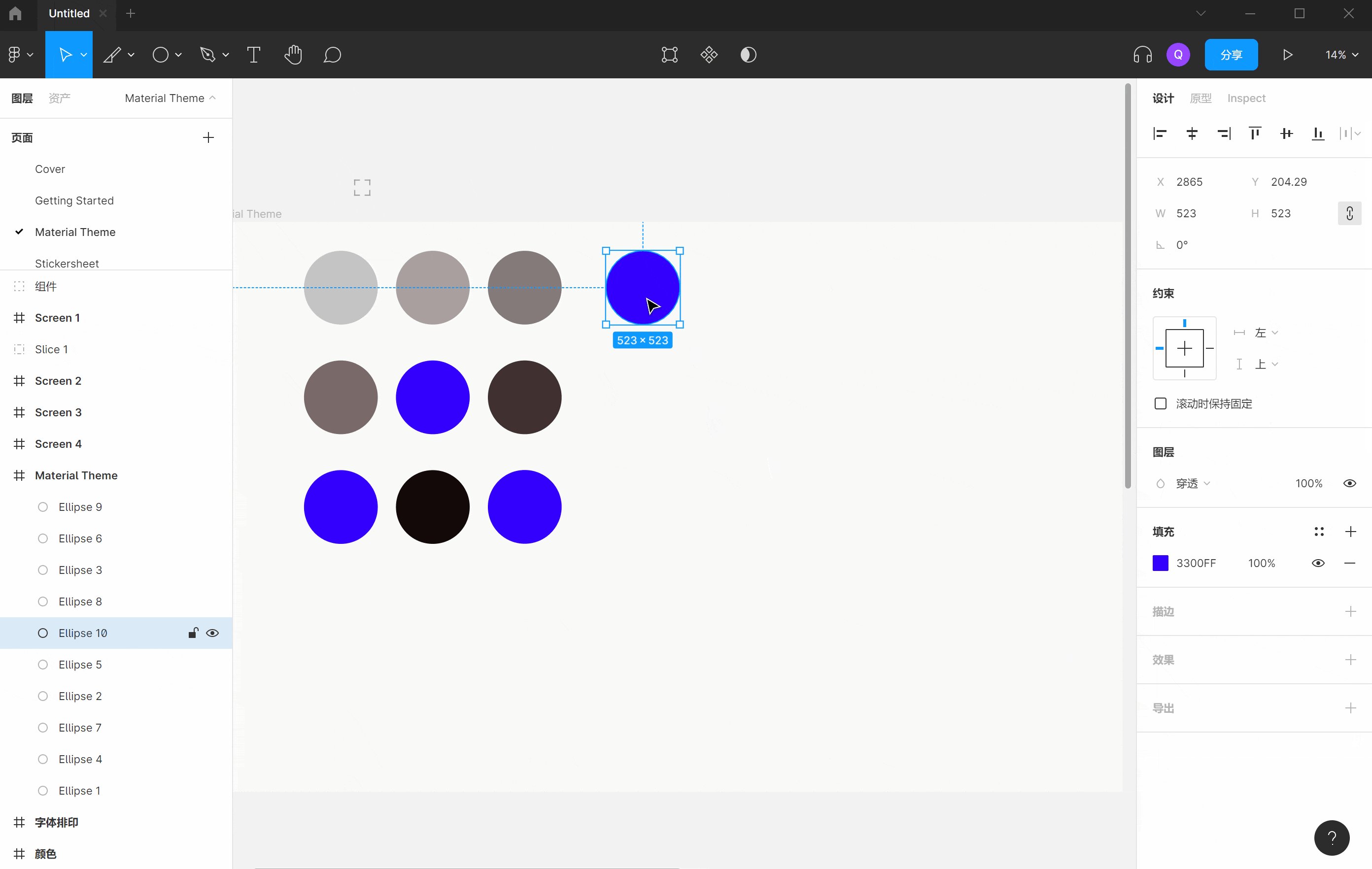
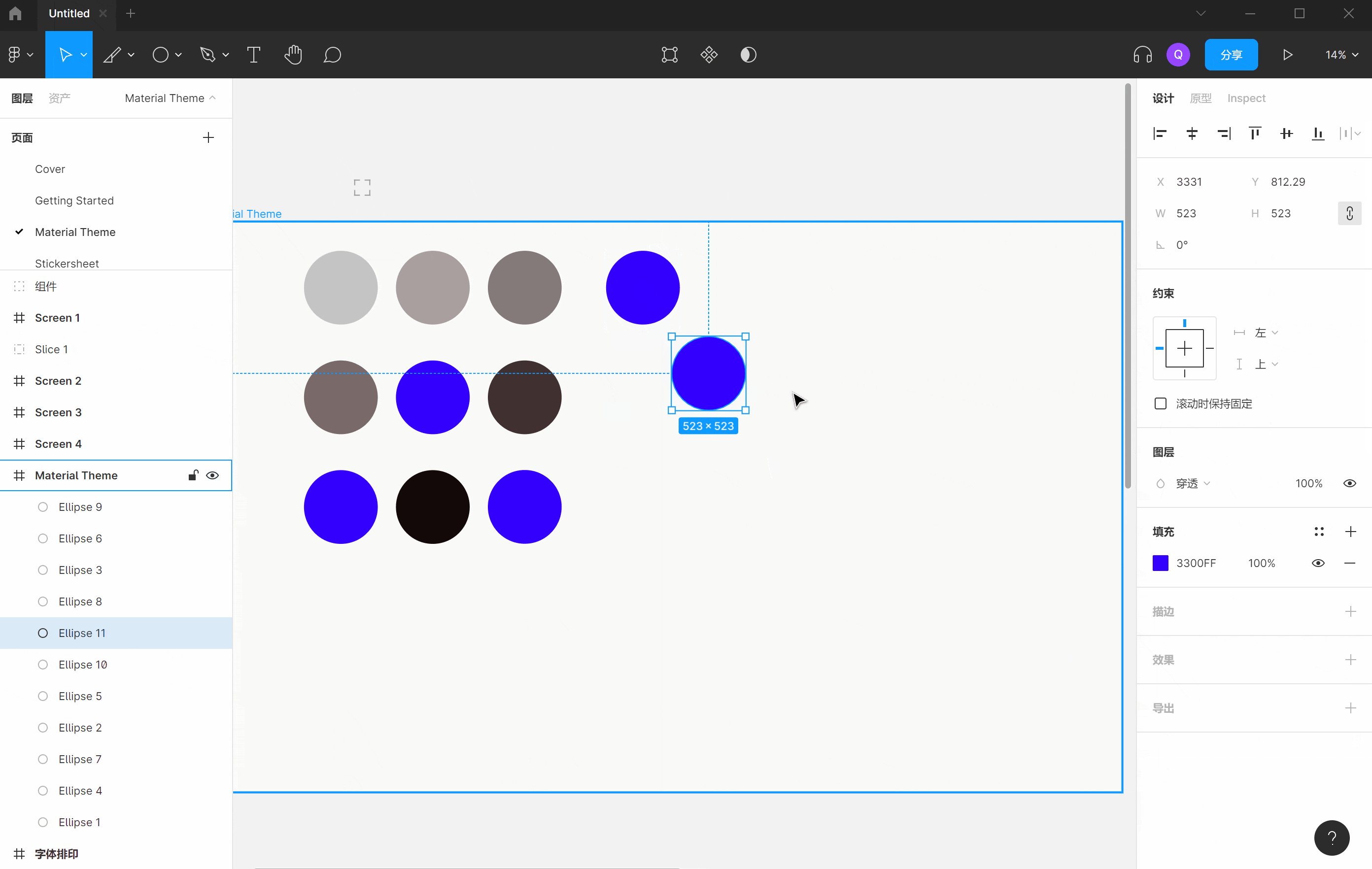
快速画出环形进度条的方法,先画一个圆,然后鼠标拖动两下就完成了。如下图:

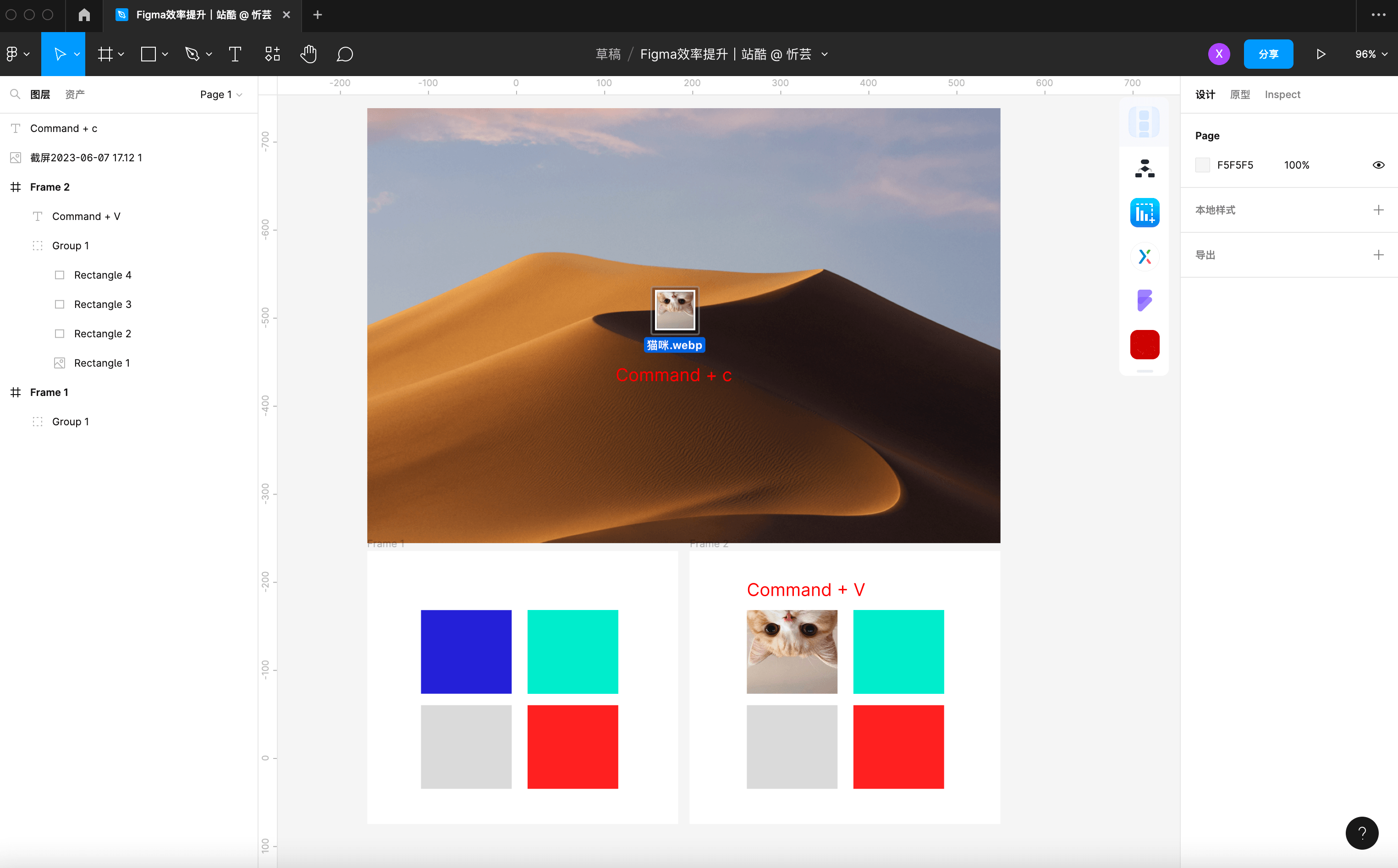
在桌面或文件夹,选择需要填充的图片【Command + C】。点选Figma中待填充元素【Command + V】。填充成功,如下图:

选中一个已经调整好样式的元素(图形或文字),第一步:【Command + option + C】,第二步:【Command + option + V】就可以把样式复制粘贴下来。如下图:

对于使用组件的元素,在调整的时候需要修改组件母版,才会对每个组件生效。当有很多组件时,我们可以通过任意组件,点选右侧“跳转回组件母版”icon,快速定位至母版。如下图:
第一步:点选右侧“跳转到组件母版”icon,右侧红框处

第二步:自动定位到该组件母版

选择一组阵列中的多个元素之后,可以随意交换任意两个元素之间的位置,其他的不受影响,还能直接拖动调整它们的间距。如下图:

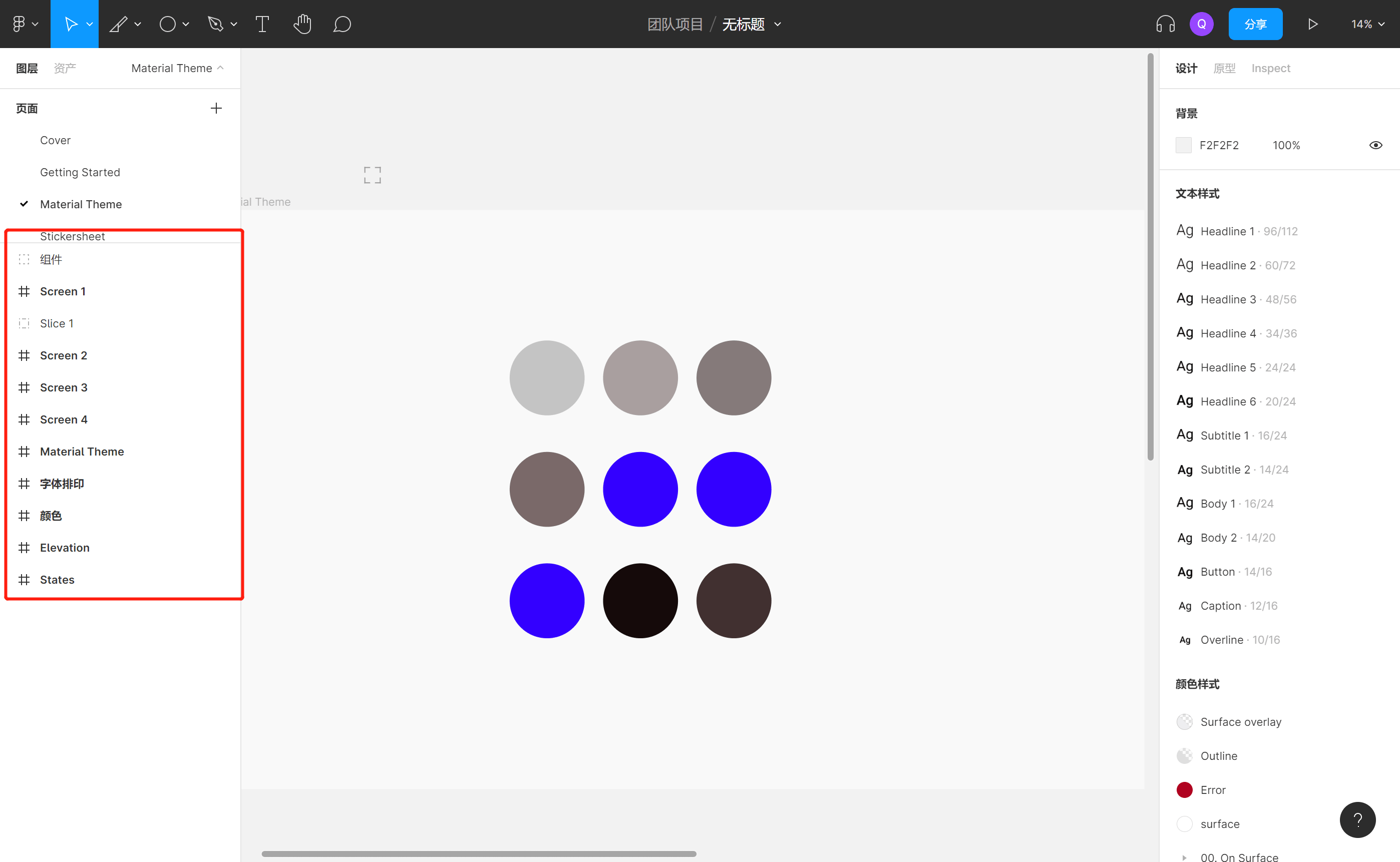
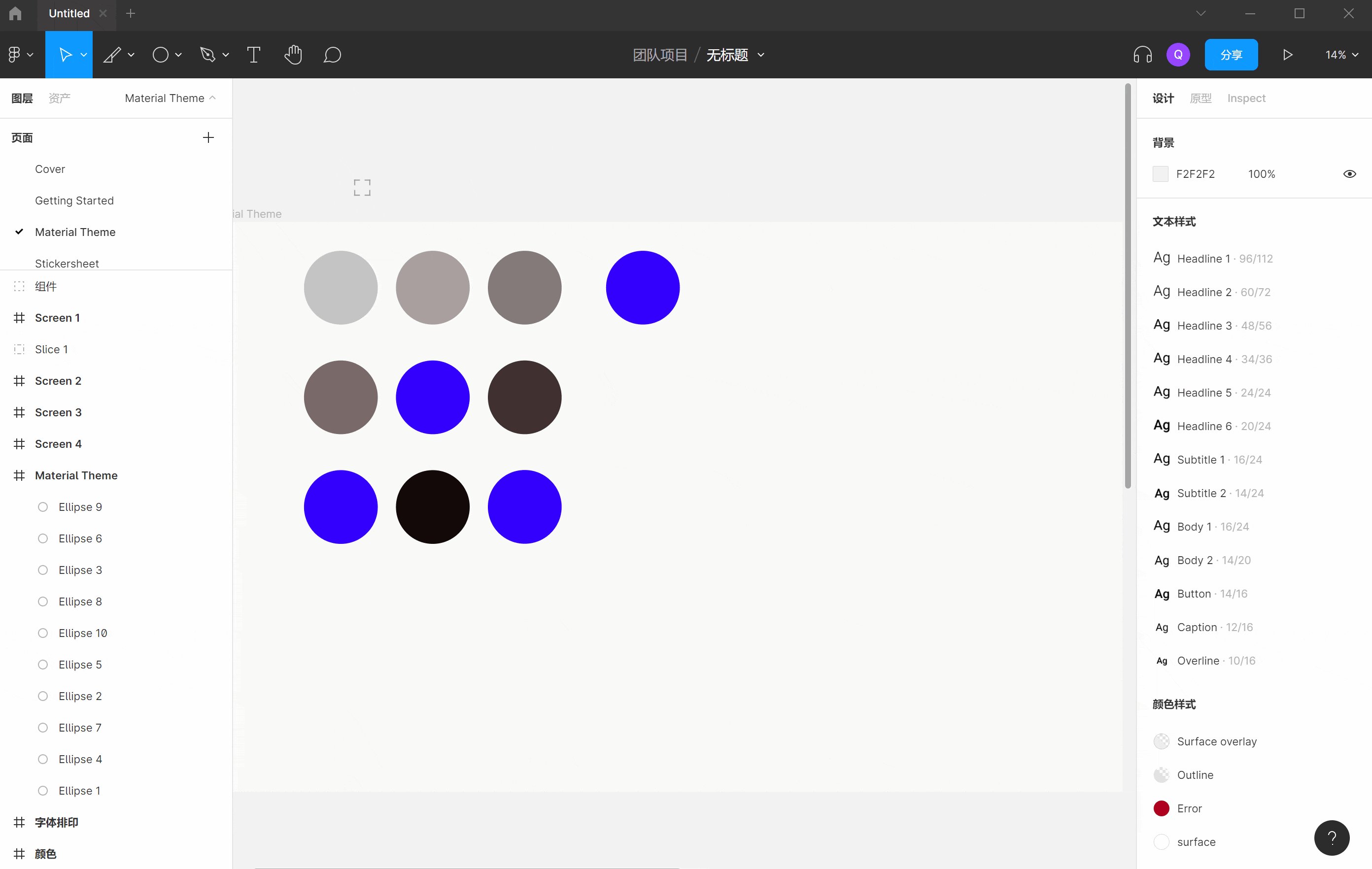
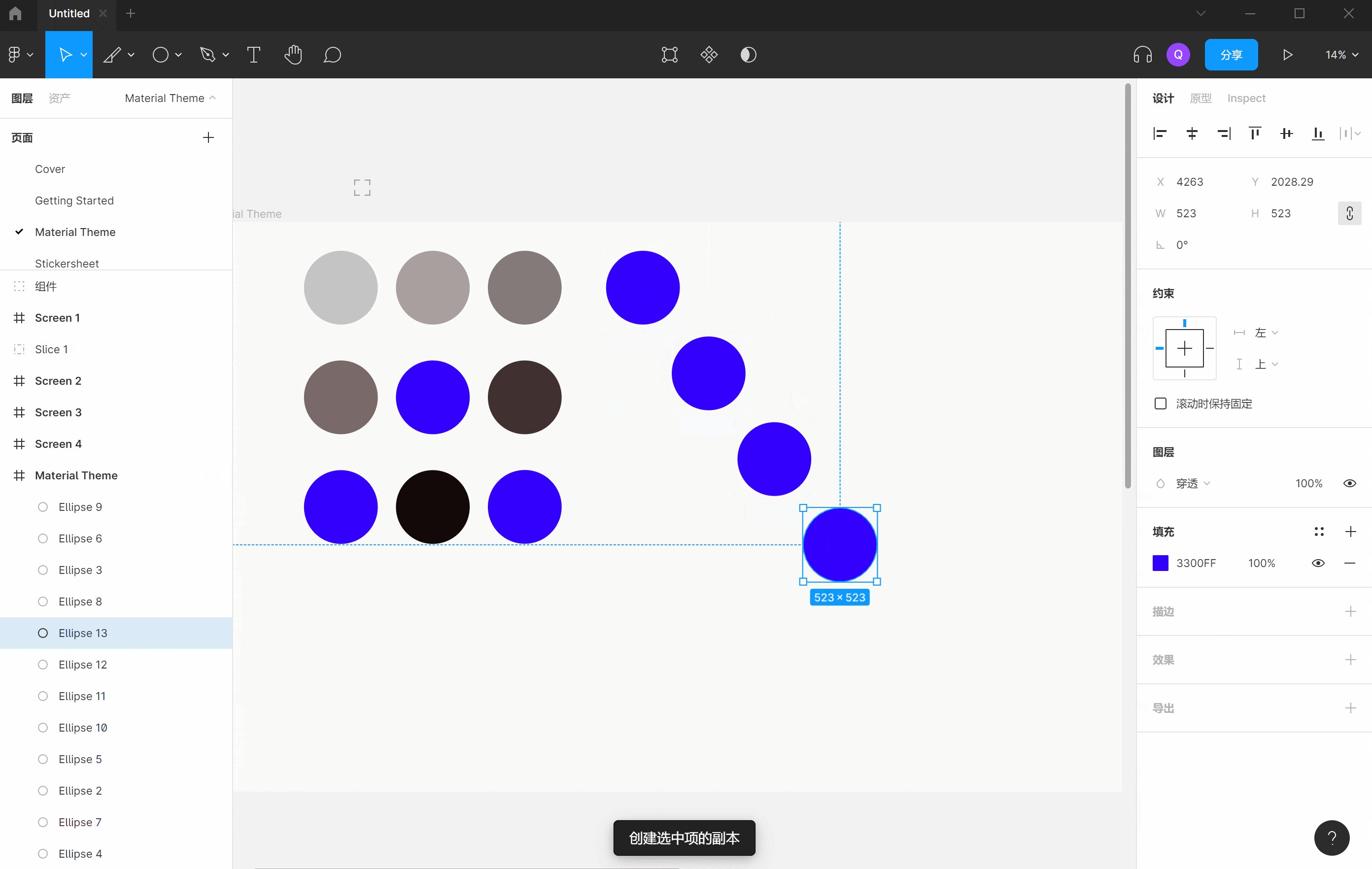
快速批量修改颜色。比如下面九个元素中有三个是红色,当我想要批量修改这三个红色元素的时候,我不需要一个个选择这三个元素,只需要批量选择,然后在右侧属性栏那里,选择想修改的那个红色,直接改颜色,三个元素的颜色就会一起修改了。

快捷键【Alt+L】,可以直接将所有图层折叠起来,这样,不管之前展开了多少层,都能直接折叠,方便快速浏览整个系统的全貌。

使用键盘快捷键快速浏览图层。快捷键【Tab】快速向 下 切换选中图层,【Shift+Tab】快速向 上 切换选中图层。

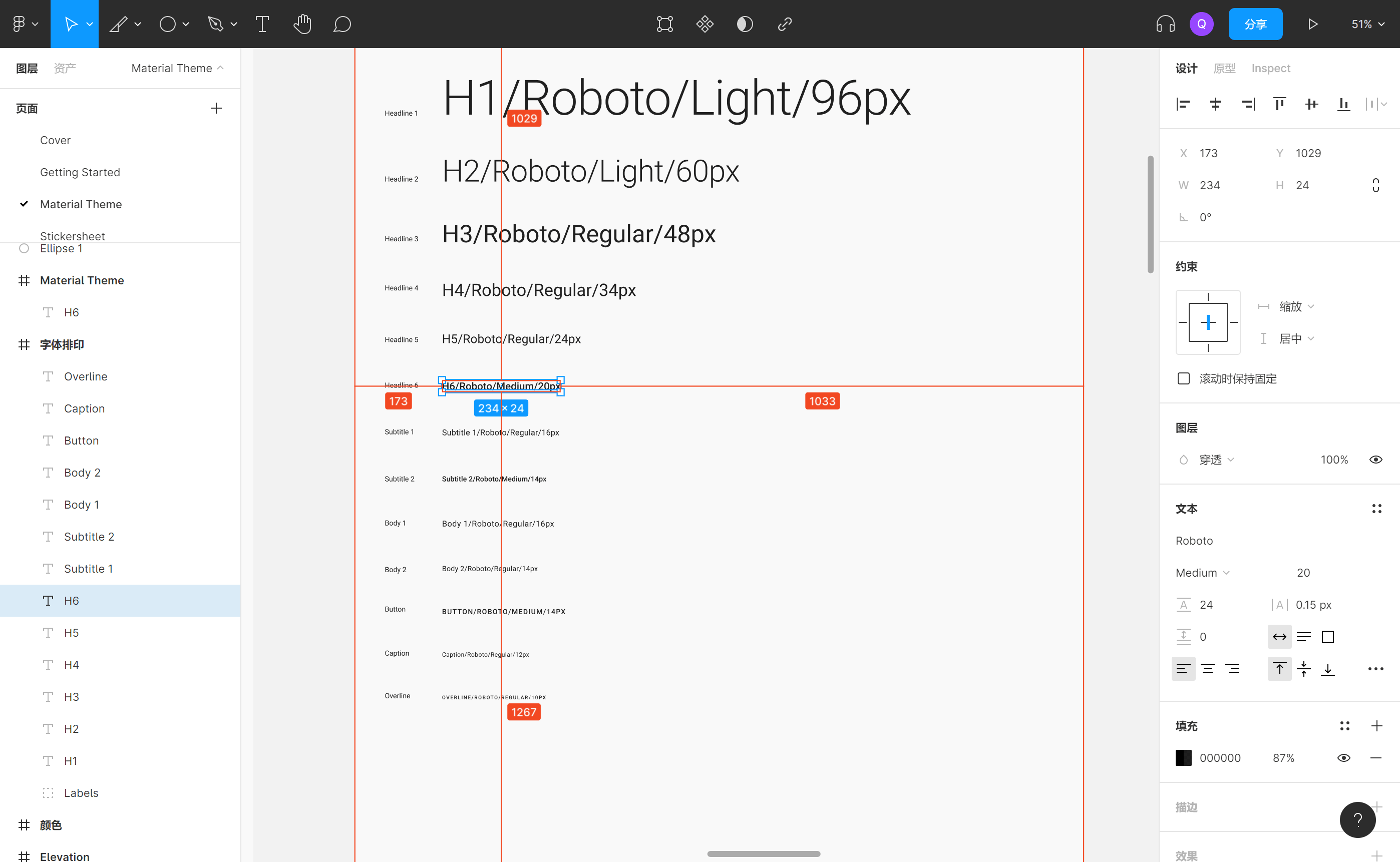
使用颜色样式时,这里有一个小按钮(下图红框标出),可以快速得在列表样式和网格样式之间进行切换,使用列表样式能够更方便浏览使用了哪些颜色,方便进行管理。

吸色工具的快捷键是【i】,当你按住【i】键不动时,移动光标,就能预览颜色,而不是直接取色了,预览的颜色就如下图,是展示在右上角的。

快捷键是 【cmd/ctrl + D】,如下图所示,向右下方复制一个元素,然后使用【cmd/ctrl + D】,会继续向右下角复制元素,重复的是相关对象和操作中设计到的所有元素。

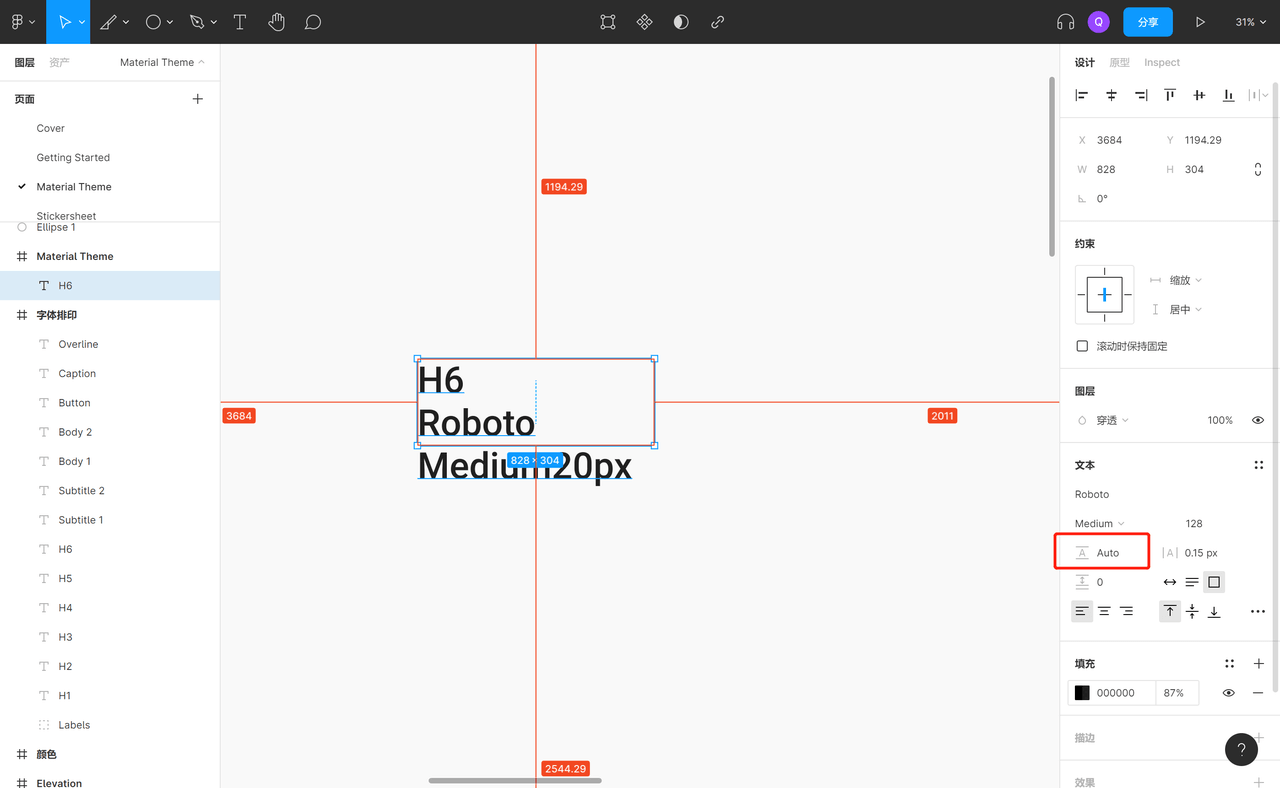
如果设计时输入了一些文本,行高有问题,但是暂时又没有很明确的行高参数,这个时候,只需要在行高这里输入 auto,点击回车,就可以把这些文字设置成自动行高了。如下图红框位置:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。