2023-6-13 博博
平台一致性的问题
按钮的位置非常重要
为什么"确定"按钮在右侧效果更好
按钮放置在角落还是放在一起?
结论
大家好,我是西瓜~
这次我们聊一个设计知识点,这个知识点平日会被设计师忽视,因为它太过于默许,但我们应该知道的是,很多默认的东西也是有自身的知识结构支撑,久而久之被人忽视了。

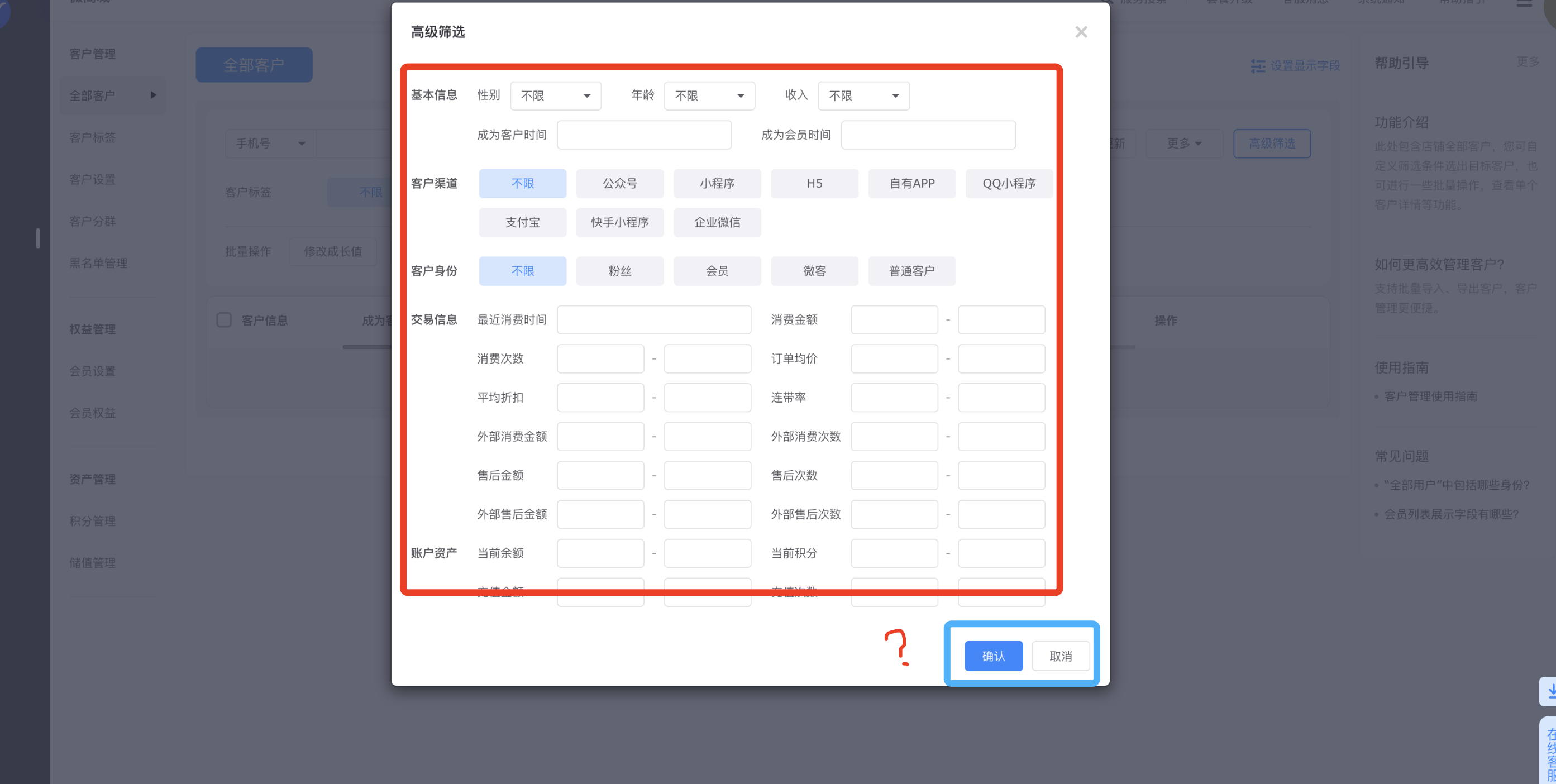
大家应该都见到过弹窗、表单里的"确定"和"取消"按钮吧,这两个按钮大家还记得会放在页面中的哪个位置吗?"确定"按钮是完成任务的主要操作,而"取消"按钮是辅助操作,它主要的作用是用于返回到起点屏幕而放弃任务。那么,根据它们的功能,最佳的按钮顺序是什么?"确定"按钮应该放在"取消"按钮之前还是之后呢?
可能这时候很多设计师会按照习惯,选择遵循一致性,采用一些常见的组件样式进行操作。虽然这看起来似乎是解决问题的方法,但实际上并非如此。这并没有回答哪种位置对用户更有效以及为什么,单纯遵循已有组件并不足以让设计师有更好的思维和主动思考的意识。
"一致性"是设计师中常用的一个词。然而,这常常也被用作一个借口,让设计师不深入思考用户面临的设计问题,如果一个设计师都不知道为什么一致性的规则存在,那么遵循这种设计惯例又有什么意义呢?

如果某种设计惯例对用户来说是有害的,那么设计师是否应该盲目遵循它,仅仅因为要追求一致性?体验极差的设计样式和结果是否应该因为设计师希望迎合大家都默认的设计一致性而继续存在?这其实本质就是个问题...
现在网上有很多组建和参考,都被设计师天天借鉴和广泛使用,因为它们适用于用户。但关键在于,设计师永远不应该满足于墨守成规的选择设计的一致性,将其作为做设计的唯一理由,我们关键还是要理解为什么应该以某种方式而不是其他方式来设计用户界面。
这时候有的设计师可能会主张通过赋予操作按钮更多的视觉重量和清晰明了的标签来突出界面中的操作按钮,而不是仅关注按钮的位置,虽然操作按钮的视觉重量和标签是需要考虑的重要设计方面,但它们并不是唯一的方面。

真正一名有思想,会独立思考的设计师会综合考虑每个设计方面对用户的影响,而不只是关注其中的一个方面,对于设计师来说,最难的是确定主要操作和次要操作的最佳放置方式。这就是我为什么关于"确定"/"取消"按钮的位置进行说明的原因。
当我们在使用设计组建框架前进行考虑时,你可能会开始明白哪个位置会对用户效果更好一些,我们可以通过分析设计对用户的影响来解决这个问题。
有些设计师认为,将主要操作放在左侧,在次要操作之前,对用户来说更好,因为它更近,所以点击所需时间更少,这看起来好像有点道理,但我们不能忽视一个问题,即在选择要执行的操作之前,用户会查看所有选项,这意味着大多数用户不会在不查看旁边的次要操作按钮的情况下盲目地点击主要操作按钮。

他们将首先看到左侧的主要操作,然后再看右侧的次要操作,然后他们会将视线转回主要操作按钮进行点击。这里总共涉及到三个视觉注视点,在多个方向上分散了用户的注意力。
与将主要操作放在左侧相比,将主要操作放在对话框的右侧,将次要操作放在左侧,用户只需注视每个按钮一次,并在主要操作按钮上结束。这样一来,视觉注视的数量就减少了,并且在一个方向上产生了更流畅的视觉流动。

用户只关注每个按钮一次,并最终停留在主要操作按钮上,将主要操作放在左侧可能会使用户更容易点击,但从用户的心理过程和视觉注视速度来看,将主要操作放在对话框的右侧实际上更快。
当用户点击“取消”操作按钮时,他们期望的是产品不进行任何操作,而是将他们返回到起始屏幕位置,因此,"取消"按钮的功能类似于"返回"按钮。
当用户点击“确定”操作按钮时,他们期望产品进行按钮所表示的操作,并将他们带到下一个屏幕。因此,"确定"按钮的功能类似于"下一步"按钮,将次要操作按钮放在左侧,将主要操作按钮放在右侧,可以与用户期望的"后退"和"下一步"按钮功能相匹配。

这类似于分页按钮的放置方式,将用户带到下一页的按钮位于右侧,将用户带回先前页面的按钮位于左侧。这种按钮位置的安排是有效的,因为它与用户从左到右的阅读和导航方向相吻合,其中右侧是前进方向,左侧是后退方向。
对话框中的"确定"和"取消"按钮应该遵循类似的交互模式,因为它们的功能类似于分页按钮,另外这种左右方向模式也是用户熟悉的。将主要操作放在右侧,将次要操作放在左侧,可以使对话框按钮对用户更易于理解和使用。
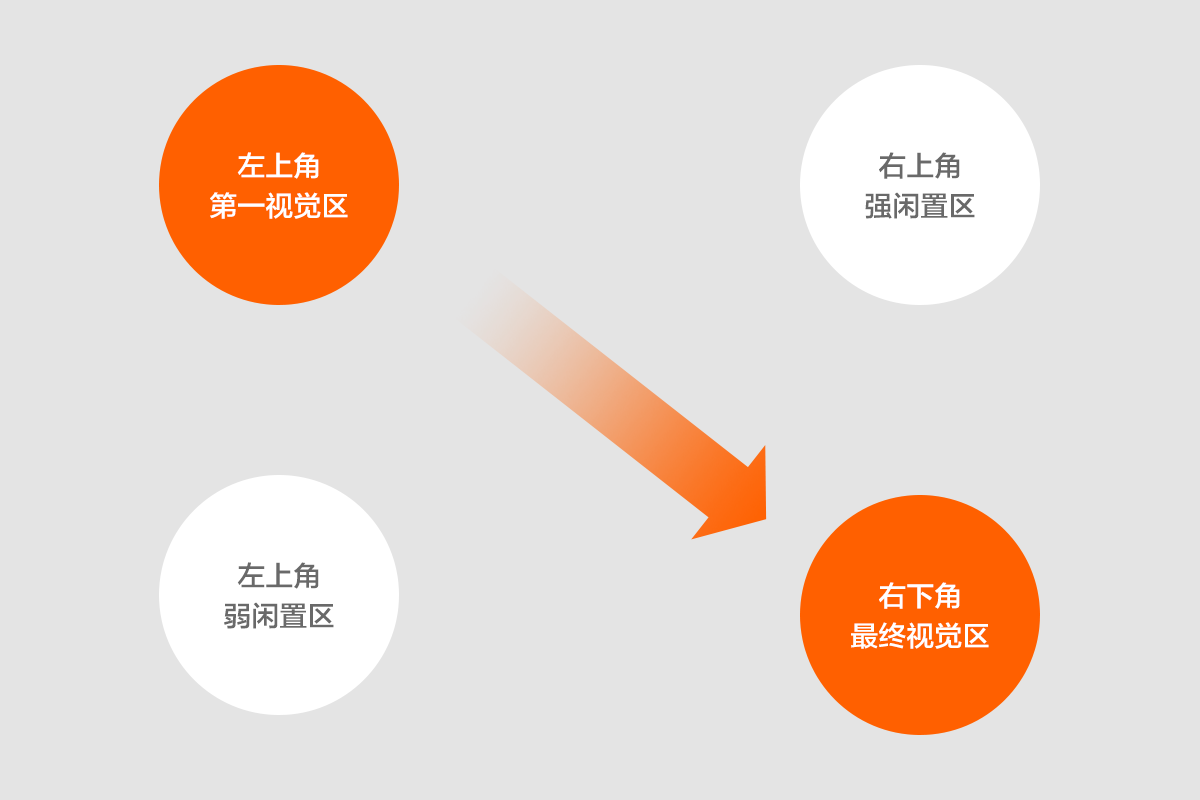
将按钮放置在对话框的右下角更容易被用户点击,因为这符合【古腾堡图表】。在古腾堡图表中,右下角区域是终端区域,用户在扫视后的最终目的地。

将按钮放在终端区域可以使用户在视觉扫描时看到他们最后需要执行的主要操作,这不仅改善了视觉流动,还改善了任务流程。用户在扫视过程中不会错过主要操作按钮,当他们经过时,他们的目光会停留在上面,从而可以立即点击它。
扫视对话框并采取行动变得更快更容易,因为用户的目光最终会落在主要操作按钮上。
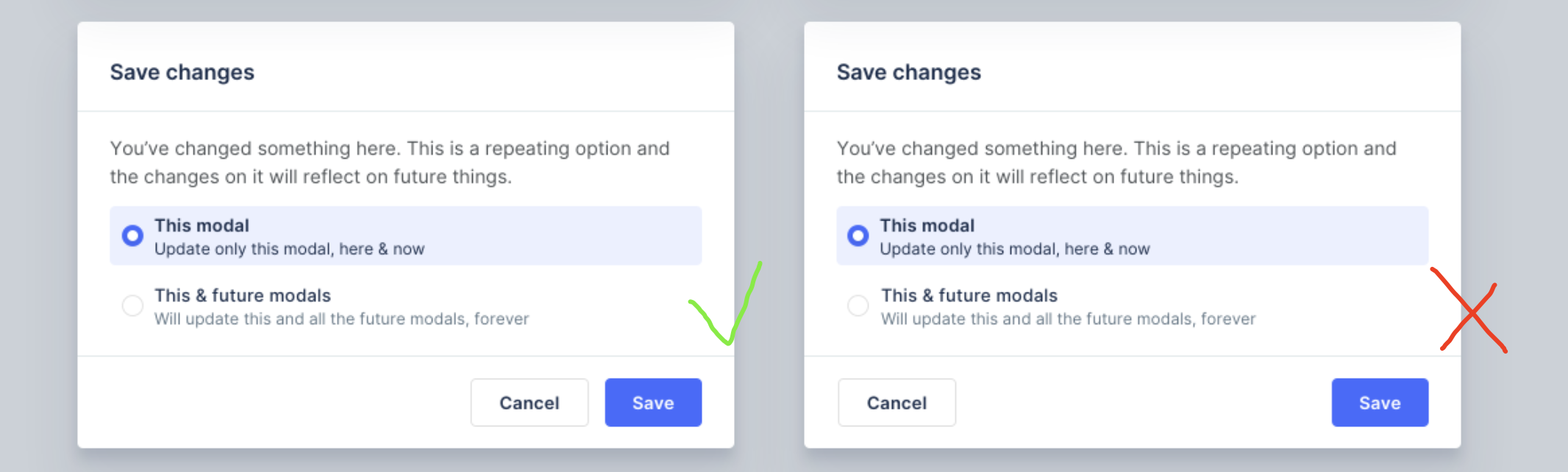
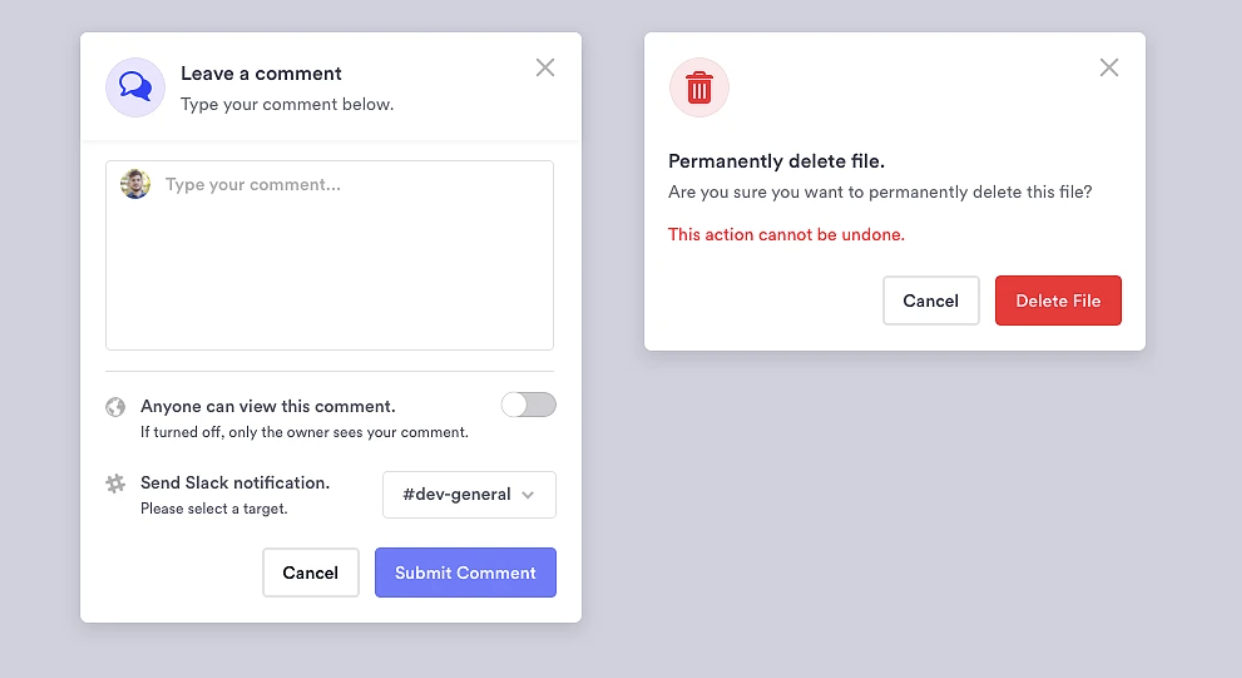
我们需要考虑另一个问题,那就是我们应该将按钮放在角落还是放在一起,当将主要操作和次要操作放在对话框的角落时,这与左右导航方向相吻合,这是很好的映射。然而,由于"确定"和"取消"按钮并不是导航按钮,因此并不需要遵循方向映射,有时候这样做可能带来更多的弊端。
较大的视觉分离使得比较操作变得困难,并将一个操作与另一个操作隔离开来 如果产品页面即将执行用户无法撤销的关键操作,那么用户可以看到"取消"按钮和"确定"按钮是很重要的。在这种情况下,"取消"按钮的功能可能类似于"上一步"按钮,但它更重要,因为它充当安全按钮以防止任何更改。

将"取消"按钮放置在最左下角的危险在于,由于两个按钮之间的视觉分离较大,可能会导致用户忽略它。将"取消"按钮与"确定"按钮放在一起可以让用户更轻松地在一次注视中查看和比较这两个操作,以选择最佳操作。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。