大致需求是这样:为节省弹窗内对选项选择的时间,现将原本弹窗内的级联选择下拉框改成平铺按钮的形式。(见下图)
ps:本平台为人工审核平台,使用用户为审核员,平台设计要为审核员的审核效率负责,审核效率一般表示为:单人单天(8小时)xxx条审核量。
原因:弹窗内用户选择项为不通过原因,而此选择项是用户根据自身企业的风险标签来自定义配置,这就涉及到级联选择数量的问题,有的客户风险标签体系细,多则几百个,有的客户只需要粗粒度标签,例如只有一级标签,总数可能不超过十个...
需求方:我要一个这么大的弹窗!好让信息呈现更全面!
但做设计从来不是凭空定义一个弹窗大小,要做到有理有据;前期选择先跟使用此平台的审核负责人沟通,来确定目前已接入的客户在此处自定义配置的原因数量量级并
整理出沟通结论
:
存在少量客户 10个以内的原因个数、 常规客户在30个左右的原因个数、现存一家客户使用最大量级 100+原因个数。但由于控制权在客户方,原因量级不可控,未来也可能出现几百的数量。
在以上结论中,可以确定出可能的备选 600px中弹窗、800px的大弹窗、或者需求方提出的将近1200px的超大弹窗,但到底哪个最为合适需要进一步判断。
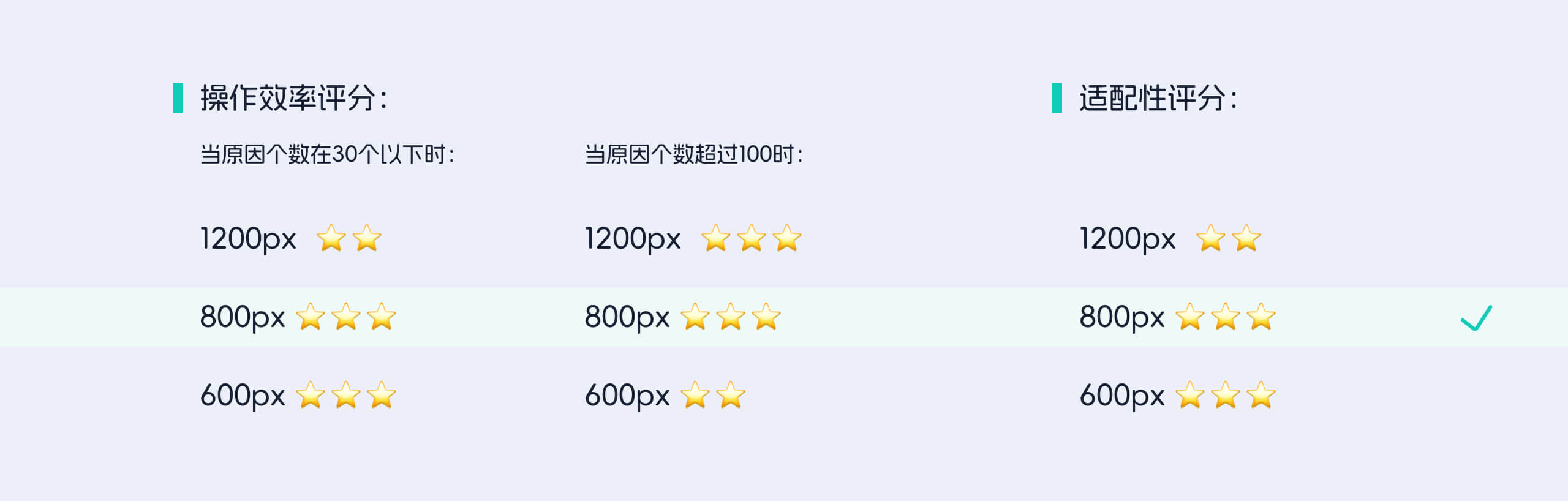
在有可能的600、800、1200px三种宽度中选取最合适的弹窗尺寸,分别从操作效率与适配性角度对其进行判断。
当原因个数在30个以下时:
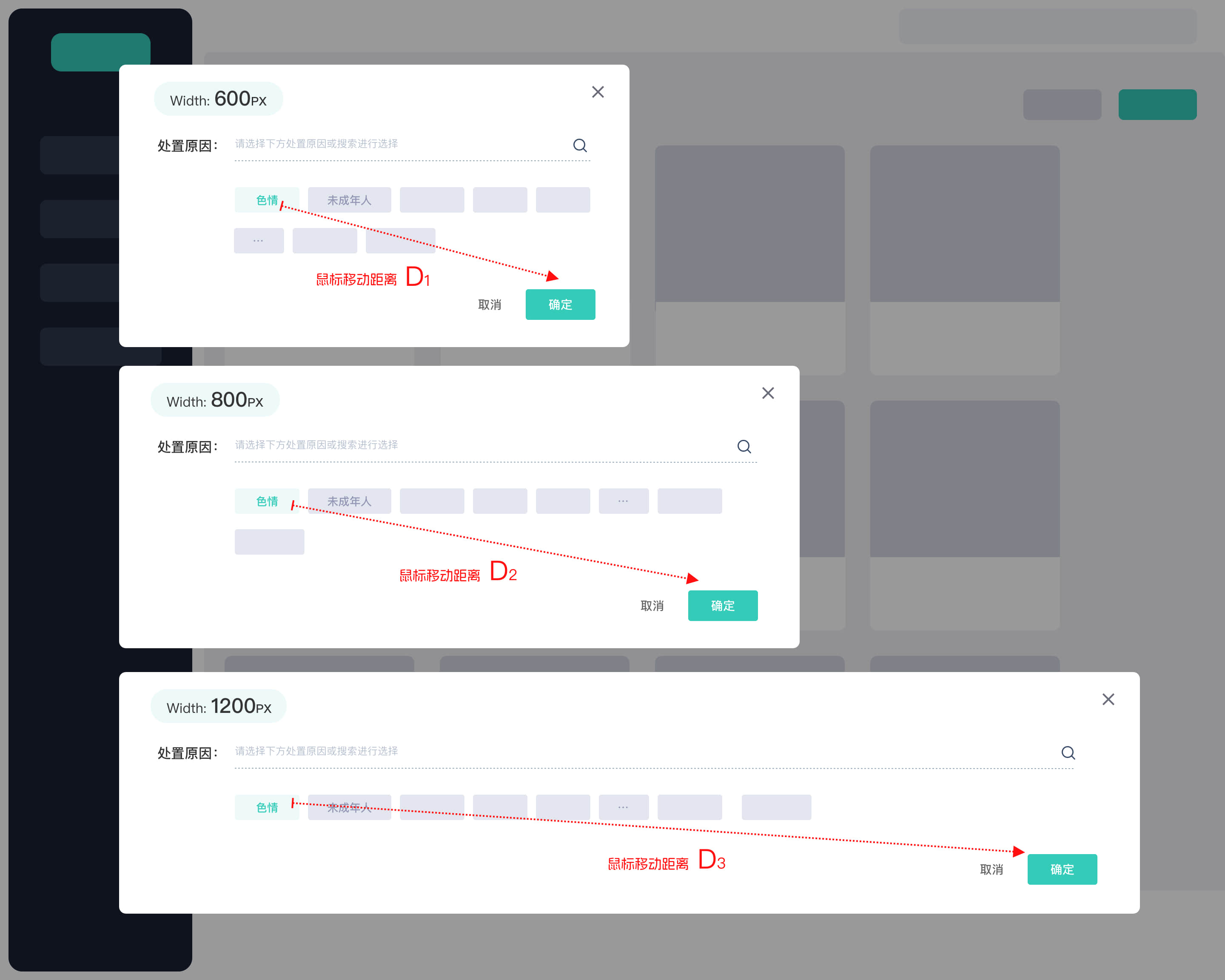
若不同宽度时,都选择第一个处置原因,根据交互方法论--
菲茨定律
,指点设备到达目标的与两个因素有关:(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;(2)目标的大小(S)。目标越大,所用时间越短。
由此可见此操作的最终目标按钮为右下角的确定按钮,目标按钮大小不变,但整体的选择距离是相对两个较小弹窗要远的。D3>D2>D1,所用时间 T3>T2>T1。由于对审核员任务操作时间和效率要考虑到秒或毫秒级别,此大小对用户快速完成此操作起到负向作用。
另外,当原因个数10个以内时,可见此时弹窗宽度过宽,导致空白区域过大。
1200px 一屏内展示完全,不需要滚屏滑动;
800px 可在两屏内展示完全,需要滚屏滑动;
600px 超出两屏展示才可展示完全,需要滚屏滑动。
市面上存在部分 1024 分辨率的显示屏,所以:
600px 能够适配所有市面主流分辨率显示器
800px 能够适配所有市面主流分辨率显示器
1200px 不能能够适配市面主流1024*768的分辨率显示器,弹窗不能在显示器内显示完全,固适配性相对较弱。
800px 的表现最优,固选取
800px
的弹窗大小。
高度规范:
由于信息量的不同可以根据内容多少进行自适应高度,限定 max high 700px 。由于一般超出800px可能出现浏览器外滚动条,所以选取高度为
600-800px
之间
滚动条规范:
限高后,若信息超出 max high 支持出现内滚动条。
浏览器适配规范:
浏览器窗口>800px,弹窗宽度保持固定宽度800px。浏览器窗口600-800px之间弹窗同步在600-800之间自适应。浏览器窗口<600px,弹窗宽度保持600px,出现浏览器外滚动条。
作者:Squirrel_young
链接:https://www.zcool.com.cn/article/ZMTU5NDQzMg==.html
来源:站酷