2016-2-19 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:莫贝网
总有一些新的设计趋势蓄势待发。现在谁又能忘记视差滚动这种设计手法呢?这种网页设计趋势从几年前一直延续到现在,越来越多的用户开始认可并关注这种视差滚动式的网页。
而在诸多新兴的设计趋势当中,基于卡片的网页设计也开始在整个网页设计浪潮中占有一席之地。虽然比例不高,但是对他认可的设计师和用户正在稳步增加。
也许你对于曾经火爆一时的瀑布流还有印象,它也算是卡片式设计的一个分支,而最典型也是最具有影响力的,是Pinterest,国内的花瓣和它有着异曲同工之妙。当用户打开这些网页的时候,他们会逐渐洞悉到这种看似简单的设计背后对于信息和内容的高度整合,也会逐渐折服于这种简单但优雅的设计方法。
当然,卡片式设计并不止于此。而在你的网站中采用卡片式设计也有着足够的好处。
当你查看任何卡片式设计的时候,你是无法忽视整个设计中贯穿始终的栅格系统。每一个卡片的边缘都在整个设计中成为一套更大的栅格系统的一部分,他们在尺寸和间隙上保持着一致性与和谐性。

毫无疑问,规则的栅格化系统是有助于整个信息架构的建立的。信息架构为网站创造一套智能化的规则和流程,访客可以更轻松地吸收网站所提供的信息,明确每一个页面的功能和目的,掌控整个网站。
想想看,强调一致性的卡片式设计可以更好地引导用户的视觉。卡片的矩阵至少是按列或者按行对齐的,用户的眼睛可以沿着横向或者纵向有序地浏览。这种浏览方式可以让用户更快地找到对他们而言重要的内容。

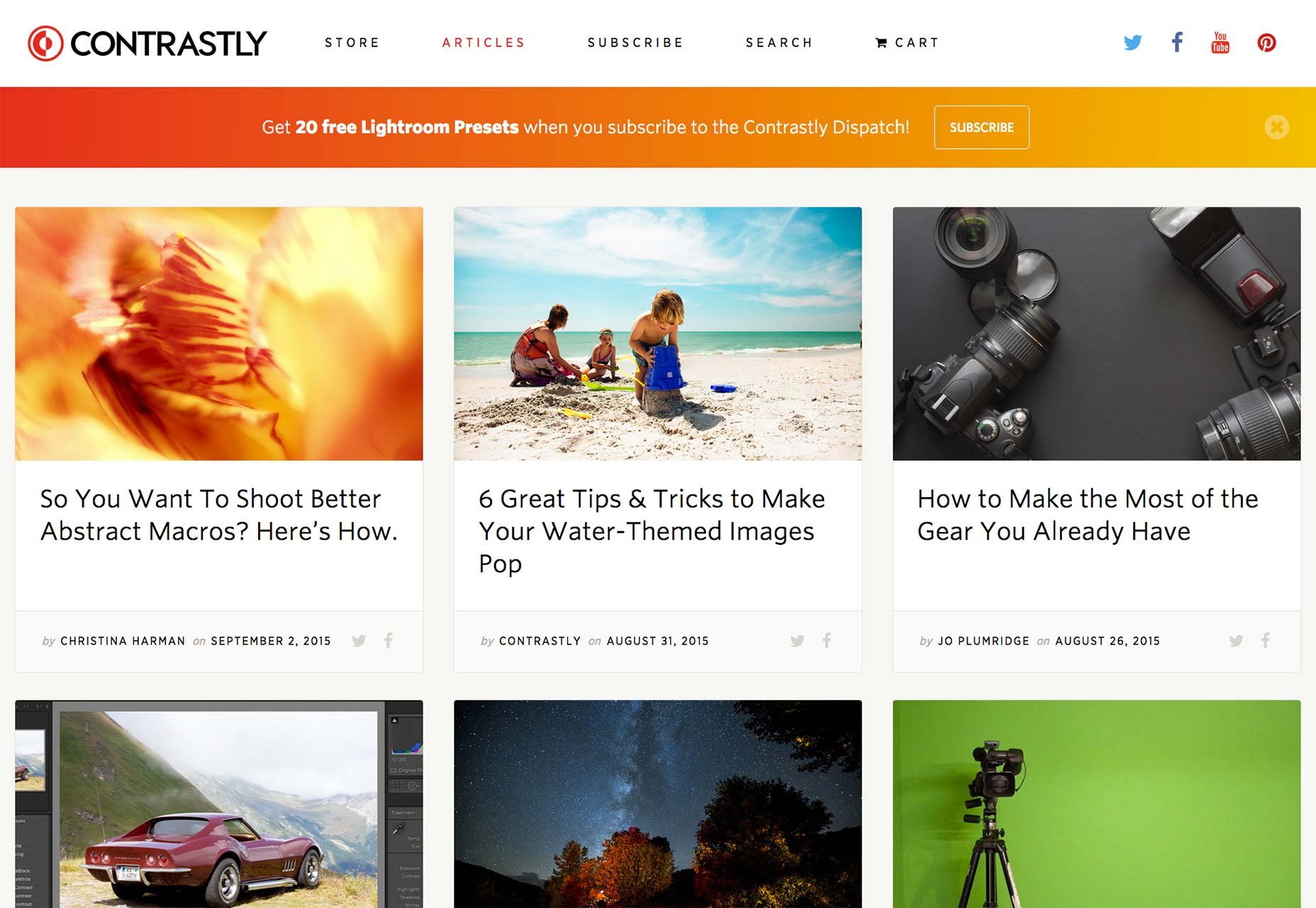
拿摄影杂志Contrastly举个例子。如果你顺着栅格来浏览卡片会让你意识到这种信息架构的重要性。和许多网站一样,的文章在上面,旧的文 章在下面。新的文章通常更重要,而文章下方的相关链接是同样重要的文章。这样的浏览方式确保了信息的条理,也让用户阅读更顺畅,黏度也更高。
我们不止一次听说“人是视觉动物”这个说法,而当我们遇上卡片式设计的时候,这个说法有了新的含义。卡片式设计让不同部分的样式设计趋于相同,在这种信息架构之下,同一个页面下的视觉的重要性令文案居于次席。
这也使得图片成为了卡片式设计的重中之重,而研究也表明,图片可以更好的提升网页设计。高品质的照片,和出现人脸的照片能更好的提高网页的转化率。事实上,有几种常见的图片处理方式,可以提升网页的 转化率。
换句话说,强化图片使用后的卡片式设计的网站会对用户更有吸引力。这也解释了为什么Alexa网站排名中,Pinterest 在美国排到了第15名。

看看Pinterest吧。当你在网站中搜索“美食”的时候,那些漂亮的照片和精心制作的美食会瞬间抓住你的眼球,你不会在第一时间注意到下面的说明,高品质的图片赋予你以网站的第一印象,然后才是其他。
每个设计师都会告诉你用户体验最重要。而这也是作为设计师的我们应该置于首位并且试图做到的。卡片式设计之所以会引起如此广泛的认同和共鸣,很大程 度是因为它对于用户体验有显著提升。通常卡片式设计会让用户持续地浏览网站,并不断回来,让用户在网站中停留的时间更长,并且持续不断地提升转化率。
拥有优秀的用户体验的网站会让用户毫无挂碍地找到他们想要的东西,而Dribbble就是这样的一个典型。Dribbble作为知名的创意作品展示社区,它的设计师深谙卡片式设计的优势,可以让用户体验更简单直观,也更好。

设计师们优秀的构思和精致的小样本就适合于展示,网站的卡片式设计和用户的诉求紧密地结合到了一起。最具吸引力的图片极为有效地抓住用户的眼球,网 站的栅格式布局让每张图片都相对均匀地吸引用户的注意力,从而让用户最快地找到真正吸引自己的作品,然后他们会自然地点开图片,一探究竟。 Dribbble 在卡片式设计的基础上,调整每一个交互和细节,让用户以舒适而方便的方式来发掘他们真正想要的东西。
移动端流量超过桌面端流量早就不是什么新闻了。2015年仅美国一地移动端流量就占据了总流量的51%,而卡片式设计对于移动端的良好兼容性,使得 它逐步成为大势所趋,甚至有取现有响应式框架而代之的倾向。相比于目前复杂多变的响应式网页设计,卡片式设计让内容更容易被消化,也可以让它们在移动端更 轻松地显示。

换个角度来看,屏幕上的卡片其实更像是手机和平板屏幕的简化抽象出来的。当然,卡片要一次性匹配所有屏幕并不是一件简单的事情,但是有了响应式设计的经验,这似乎也并不是一件难于实现的事情。
这样一来,随着移动端市场份额的增长,卡片式设计的增长势头也不会减缓。
设计趋势这种东西,有的会长期成为众人所追捧的潮流,有的则在短暂的辉煌之后逐渐沉寂。卡片式设计更像是前者,一方面它是持续的进化之后的成果,另一方面它在这个移动端兴起的时代,呈现出实用而易用的显著优势,后劲十足的卡片式设计会在接下来越发流行。
它提供了一致性的继续你想架构,充分运用用户对于清晰而漂亮图片的痴迷提升转化率。卡片式设计对于用户体验的提升,使得用户可以在网站上更容易找到他们想要的内容,不论是出于需求还是由于趋势,它都将成为主流。
坦率的讲,卡片式设计并不是特别新颖的东西,但是它的确为目前的设计诸如了一阵强心剂。老的东西并不一定是过时的,重要的是它是否有益与当前的设计,迎合时代的需求,能否带领你我走向更遥远的未来。
原文地址:webdesignerdepot
译文地址:优设 译者:@陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务