2016-11-10 ui设计分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在理想的情况下,一个完美的产品不需要任何用户帮助。但在现实中,由于产品功能的复杂多样,用户需要在不同阶段获取不同的指导信息,才能顺利完成任务和解决问题。
传统的软件开发模式中,用户指导信息主要体现在联机帮助中,但这样的设计方案往往会降低用户使用产品的体验。因为从用户的角度来说,获取帮助应该是软件应用程序的一部分,而不是脱离它。通过调研发现,如果用户在使用软件的过程中,需要中断操作,并花费时间在联机帮助或电子手册中查找指导信息,用户往往会觉得低效,并引发沮丧的情绪。因此,需要考虑在界面提供合适的帮助信息,指导用户进行操作,而不能将指导信息隐藏在厚重的联机帮助中。
不过软件界面能承载的信息量有限,那就需要我们辨识出提升易用性的关键信息。本文参考STC协会研究员Rob Houser在writesUA会议中提到的一些UA(User Assistance)原则和实例,结合实践情况,说明界面信息设计时的一些原则和优秀实践。
1.1 帮助用户开始操作,
包括发起建议的行动说明。
1.3为可能存在的问题提供可选帮助。
一般在如下两种情况中使用:
在特别的情况下,为用户提供操作可选项。如下示例根据用户系统配置的不同,提供可选的方式,帮助用户进行下一步配置。
1.4 为用户提供下一步操作建议
用户执行完单个操作后,可能包含多个分支的下一步建议,在界面直接给出选项及其说明信息。
原则2:解决用户疑问
2.1帮助用户决策
帮助用户决策主要包含如下两部分内容:
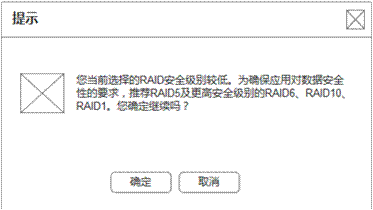
告诉用户推荐的选项,最佳实践,或操作带来的结果,特别适用于操作不可撤销或将影响到其余功能的情况。
2.2 解释系统需要
解释系统需要为UI中常见的问题提供答案,这类信息很容易被忽略。比如系统规格说明等。
一般通过如下两种类型的信息,减少不确定性。
提前解释令人疑惑的事件。
给出有针对性的帮助文档或媒体链接(如下图所示)。
对关键或不熟悉的内容进行解释。往往采用下拉悬停,固定区域或tips的形式。
用户来到一个窗口时,可能并不清楚如何操作(或何时以及为什么要操作),因此需要和交互设计相结合,激发用户使用的兴趣,特别适用于产品的重点特性。
以下方面的信息能够激发用户兴趣:
告诉用户与其目标可能有关的特性
告诉用户如何开始
告诉用户该操作带来的正面影响,让用户有信心尝试任务
告诉用户看到能够取得进展
告诉用户即将完成一个有意义的目标
用户想知道如何基于最好的方式来完成任务,他们希望像专家一样工作工作,并把工作做对。因此,可提供如下类型信息:
l 共同的约定和过程
l 提示和配置技巧
l 场景与可能的解决方案
l 可效仿的样例
l 让配置更简单的模板
备注:很多时候,这类型的界面信息无法在第一个版本提供,但在成熟产品中应逐步落地。
如下图所示,在界面给出了创建一个站点的优秀实践,便于用户学习和配置。
提供专业概念的解释,能够帮助用户了解配置细节并提升配置效率。
概念的详细解释在UI中直接嵌入可能会比较长,这时候可考虑使用链接,在在线帮助中详细说明。
用户需要了解领域知识,以了解并应用系统功能。如果可能的话,从界面上相关的地方给出链接,说明概念性信息。

小结:上文仅简单介绍了软件界面信息设计的几个原则,但在实际的工作中,要想用精简的文字,在有限的空间给出最大化的帮助信息,需要全面了解产品功能,在设计阶段进行深入的用户调研和分析,还需要在易用性评估阶段进一步关注用户的满意度,这是一项长期而细致的工作。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务