2019-12-31 资深UI设计者
一款产品从0到1的设计流程,在进入开发前的所有工作。这篇文章以去年做的一个小项目为例。
1.了解客户需求,根据竞品产生需求
工具:Axure、Mindmanager、Visio、OmniGraffle、PPT
1.1产品初期模型
1.1.1 竞品收集(应用市场、专业网站、行业调查报告、搜索引擎、)
在应用市场、专业网站、行业调查报告、搜索引擎中寻找竞品
输出:

在产品的潜在目标用户寻找竞品
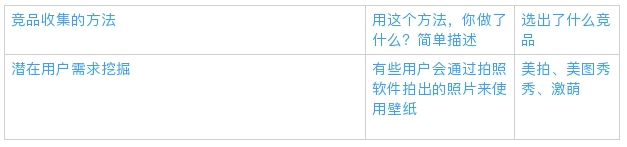
对产品的潜在用户进行挖掘,分析核心功能的其他实现方法,将功能延展扩大可获得不同层面的竞品。
输出:

将过程、操作的碎片化处理来寻找竞品
将产品的结构、使用过程、操作等一步一步的拆开,根据每一个碎片信息来寻找竞品。
输出:

1.2竞品选择
竞品选择中最关键的一步,就是对竞品进行分类。
1. 功能完全相同的竞品:找出当下产品的核心价值,评估与我们设计目的与市场上成型产品的一致性;更快更好地借鉴对方取得成功的地方;有针对性地寻找差异化竞品的方向。
2. 核心功能相似的竞品:通过以点带面地挖掘价值点或者创新点,将我们自己的产品做到。功能完全相同是一个点进行纵向思考,然后寻找竞品;核心功能相似则是多个点,排列组合式地进行纵向思考,找到的竞品更加全面,我们能够借鉴到的价值点更多。
3. 功能本质相同的竞品:加深对待设计产品的需求本质的理解,通过本质相同挖掘需求的核心所在,借此来找到相对应的参照物。该类竞品,往往需要我们进行横向思考,试图从别的方面,方向入手,其思维广度大大增加,有可能从其他领域中得到解决问题的启示。这类竞品是最容易发现亮点和突破的。
输出:1.功能完全相同的竞品
壁纸制作:可以将喜欢的图片制作成精美的壁纸,定制专属于你的高清壁纸。
2.核心功能相似的竞品
座右铭壁纸:可选择背景、输入文字形成自己的锁屏壁纸。
3.功能本质相同的竞品
livefun:将视频转换为壁纸,将多张照片合称为一个live photo。
1.3 竞品拆解
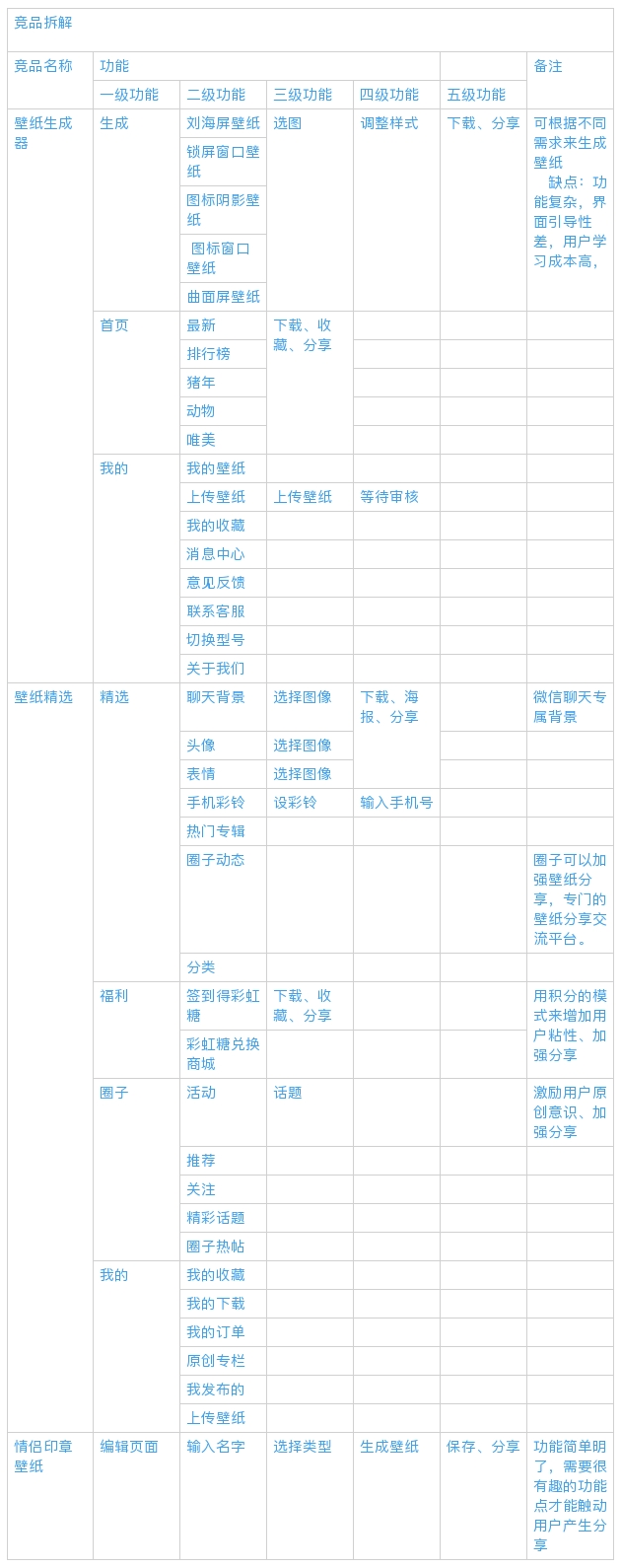
竞品拆解就是用碎片化方法对竞品功能进行拆解,并最终形成竞品的功能列表的过程。
形成功能列表后,对功能进行备注,寻找到竞品使用过程中的不足,从而超越竞品。
输出:

接下来还需要和所有必要的相关人员就产品以及项目的开展方式进行多次头脑风暴。
头脑风暴(Brainstorming)是由美国奥斯提出的,一种激发集体智慧产生和提出创新设想的思维方法。头脑风暴(Brainstorming)指一群人(或小组)围绕一个特定的兴趣或领域,进行创新或改善,产生新点子,提出新办法。

头脑风暴可能带来一套启动计划、一个精简的框架和一系列比较早期的概念图以及模型。
头脑风暴如下图所示:

2.确定需求
2.1产品定位及如何正确描述需求
前面我们已经讲述了怎样搭建初步产品模型,通过梳理产品模型,可以清楚地了解应该如何定位一个产品。产品定位是需求收集的方向。
用户需求主要包含三个要素:目标用户、使用场景、用户目标。
经过对产品定位的梳理,就明确了产品的目标用户群体,接下来就可以进行需求的收集、分析活动了,总体流程包括需求收集、需求分析和筛选,需求优先级排序几部分。
输出:
产品定位:以用户产出内容为主的可个性化推送壁纸应用。
用户场景描述:
陶娟平时喜欢根据心情更换不同风格的壁纸,但是每次找壁纸都让她十分头疼,很难找到有个性又好看的壁纸(都是用户制作上传的壁纸作品)。
陶娟打开8楼壁纸app,登陆后填写了她的个性偏好,系统根据她的喜好个性化推送壁纸。陶娟选了一款壁纸,还可以看到同时和她使用同一款壁纸的网友。
2.2需求收集的途径
1.用户场景画像:根据之前的产品定位和使用场景用户画像文档分析产出需求
2.竞品分析:找到同类竞争产品,深入体验竞品功能
3.头脑风暴:可以集结产品经理、设计师、运营、市场、开发、进行头脑风暴,围绕一个特定的话题进行讨论
4.用户反馈
5.数据分析
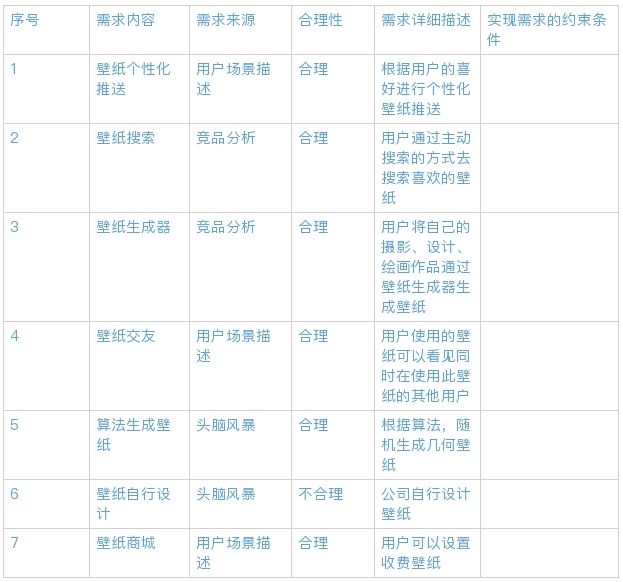
输出:

2.3需求分析和筛选
在需求收集过后,已经有很多的被选需求了。
如何分析和筛选需求呢?
1.筛掉明显不合理的需求
哪些是明显不合理的需求?比如当下技术不可能实现的或明显意义不大的,投入产出比低的、无匹配的产品使用场景、明显不合理的需求等
2.做需求分析
把明显不合理的需求排除后,就需要一个一个对剩下的需求进行分析。首先要了解需求的三个分类:用户描述的需求、用户实际想要的需求、用户的潜在需求,这是三件不同的事情,却有着千丝万缕的联系。我们需要通过用户描述的需求,找到用户实际的需求,再挖掘用户潜在的需求。
3.需求做减法
有时候决定不做什么比决定做什么要更重要,产品的需求是无上限的,大量的堆积需求,会使产品非常臃肿,毫无特色,还会导致工期过长,拖慢了产品推出市场的进度,对产品百害而无一益。因此,应该倾向于做“轻产品”,学会做需求的减法。
这就涉及接下来需要讨论的问题,如何判断需求的优先级。
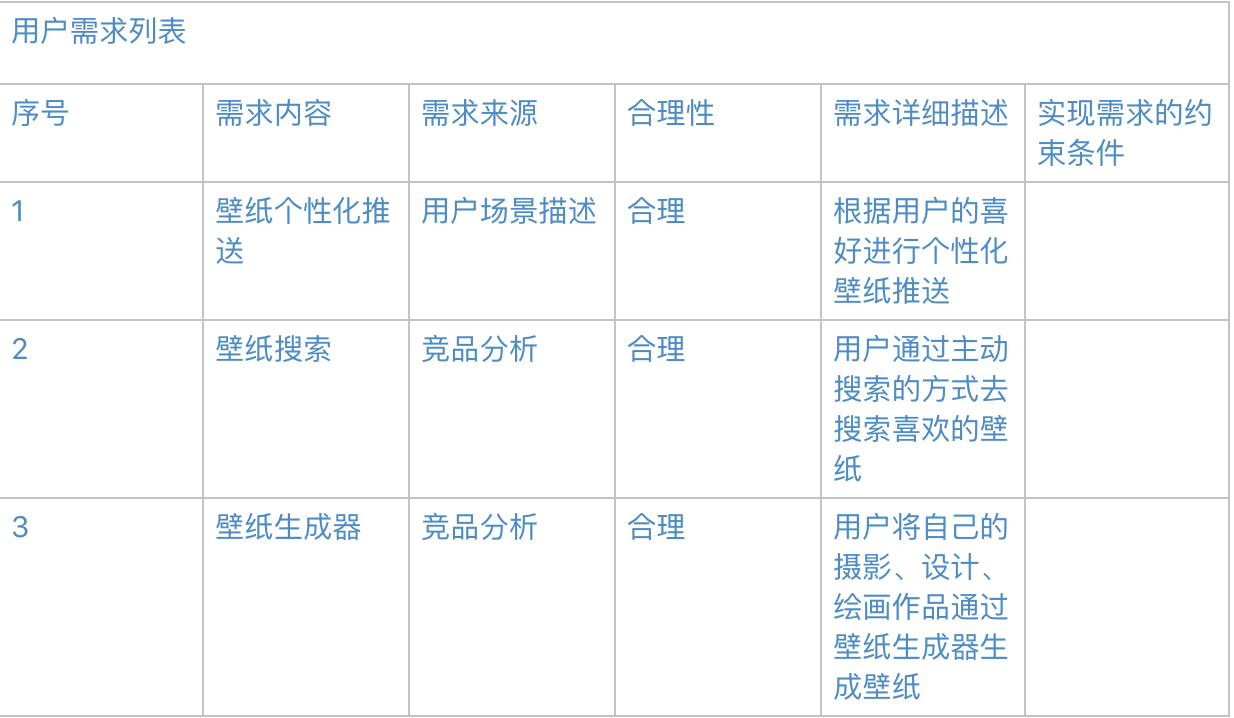
输出:筛选后的需求列表

2.4需求的优先级
需要对所有的需求定义一下优先级,优先级高的需求优先开发,优先级低的需求延迟开发。
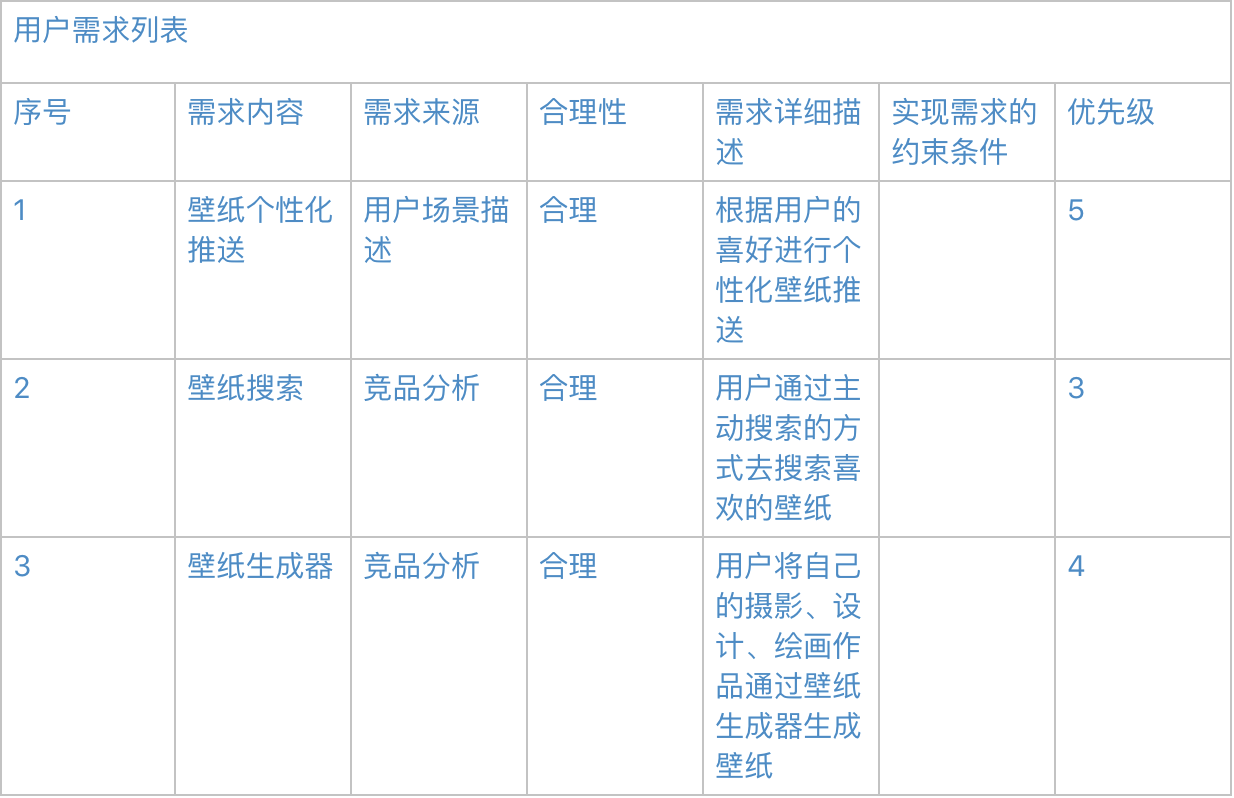
输出:

2.5 输出产品功能图和功能需求列表
用户需求列表确定之后,先以产品功能的形式展现出来,产品功能图可以直观的看出产品的初步功能架构。
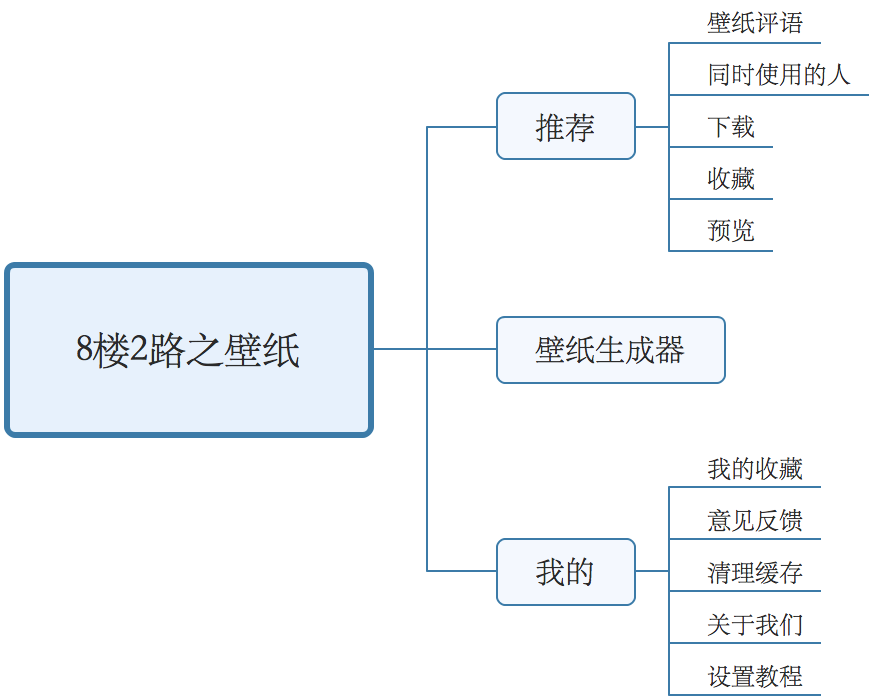
输出:产品功能图

功能需求列表的价值,一是在于帮助产品经理理清思路,二是在于帮助项目团队的其他成员了解产品功能需求,让他们提前做好相关准备。
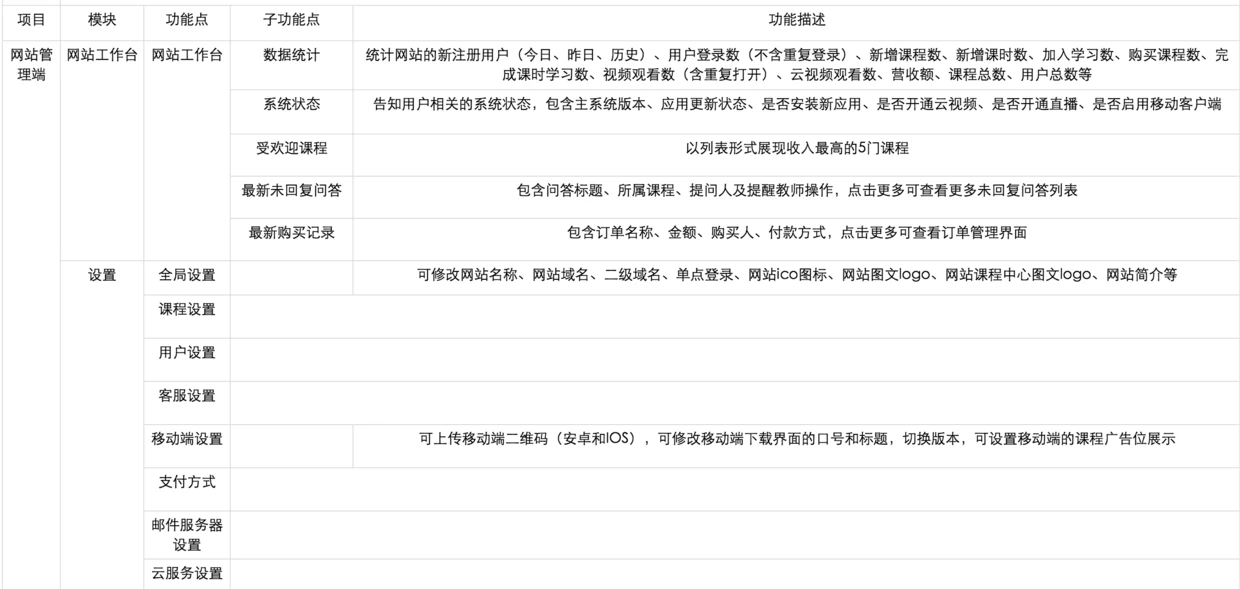
输出:功能需求列表

3.产品架构
3.1 产品功能架构
结合之前的市场调研及产品路径规划,梳理了一下产品架构的大模块
输出:产品功能架构

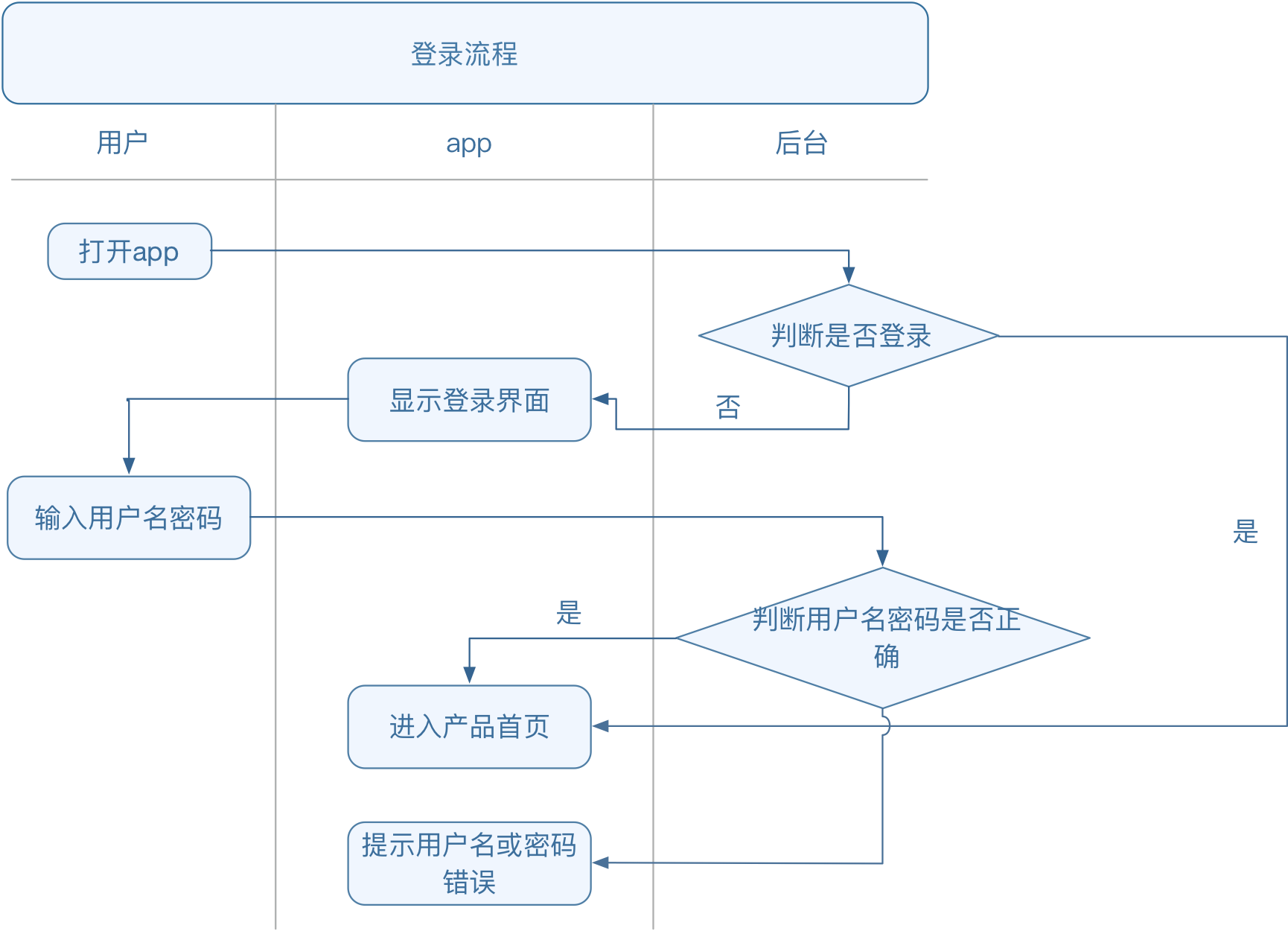
3.2 流程图的规范
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。

3.3 确定核心功能流程图
首先我们要设计的是产品的核心功能流程,例如登陆的流程就需要前期设计好,绑定手机号登陆还是直接微信登陆。登陆的流程会对后期的功能产生影响。
输出:功能流程图

做好了核心功能的流程图后,我们需要对app主干做一个流程图。保证每一个功能都可以形成闭环。
3.4 评审与确认
评审主要是让业务部门和开发部门参与,好的流程图具备清晰易懂、简单明了、完整准确的特点
4. 原型设计
4.1 什么是产品原型
产品原型是设计方案的表达,是产品经理、交互设计师的重要产出物之一,也是项目团队的其它成员(尤其是设计师、开发人员)的重要参考和评估的依据。
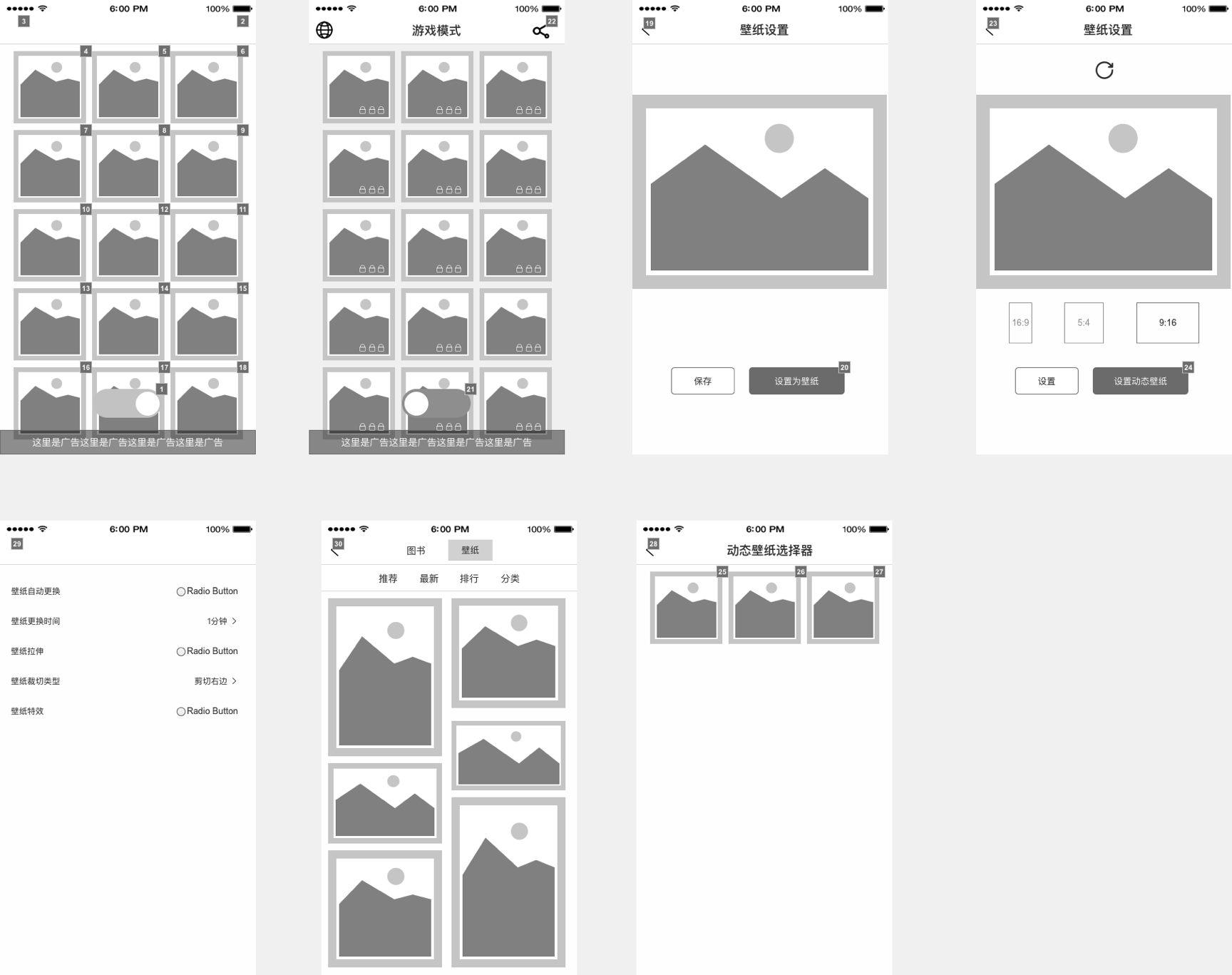
4.2 低保真产品原型
首先我们要根据产品架构画出初步的页面,也就是低保真产品原型。
这样的原型图有几个好处:
可以快速产出:有时候一个需求的开发周期很短,低保真原型可以快速满足同事的时间要求。
修改成本低:一个产品策划很可能会被修改很多次,低保真的原型修改起来很方便。
输出:低保真原型图

4.3 高保真产品交互原型
工具:axure、ai、ps
高保真产品原型,则是高功能性、高互动性的原型设计,是忠实展示产品功能、界面元素、功能流程的一种表现手段。
高保真的好处:
便于梳理产品细节:制作高保真原型的过程中可以让产品经理提前发现产品潜藏的各种问题,提前处理风险。
更容易让其他成员了解产品设计:有时候简单的线框图无法让别人想象出你要做的事情,也不清楚你要放的是哪几个字段,而高保真原型就可以。
相对而言,劣势就是制作周期比较漫长,涉及到产品流程的修改,那基本原型就得回炉重造一遍。所以高保真原型可以做一些核心页面,不重要的页面可以后期慢慢完善。
输出:动态交互稿
5. 视觉设计
工具:Sketch、Ai
在产品0到1时候视觉评审,会花大量时间去讨论产品的设计风格和主配色,在确定视觉稿没有交互问题后,然后就是讨论视觉设计稿的细节。在产品功能迭代的时候,评审的都是整体视觉风格的继承性和视觉稿的细节。例如对交互设计的理解是否到位,逻辑是否正确,视觉层次是否正确等。
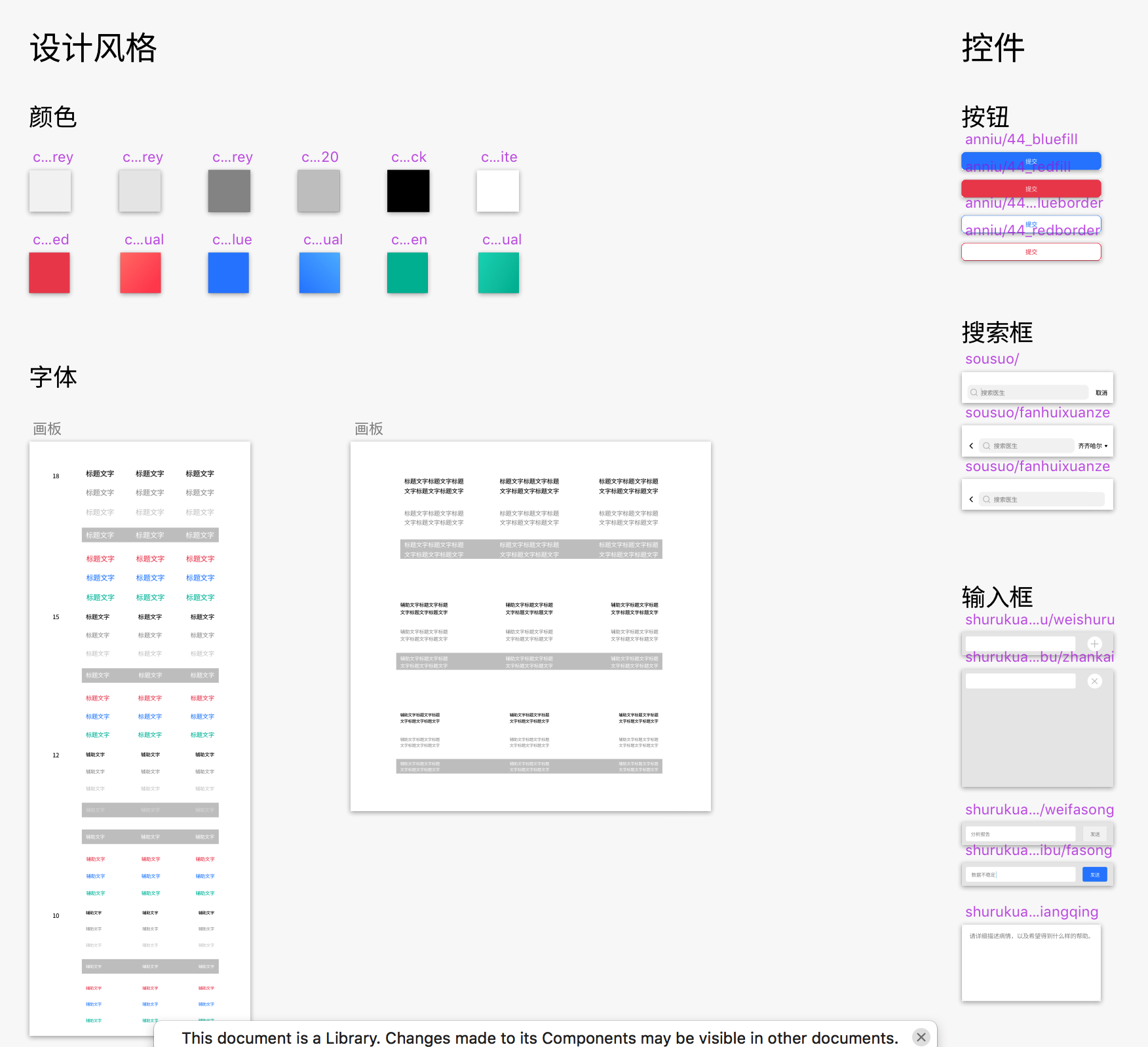
5.1 设计组件规范
5.1.1 为什么做组件规范
1.保证产品风格统一
每个设计师都有自己的审美和风格,产品迭代可能是不同的设计师来负责项目,但是产品的风格必须保证是统一的,所以就需要一个规范性的文件来作为设计标准。
2.提升团队效率
在sketch里,有一个好的组件库,设计师就不用重复去改每一个页面上的图标。只需要改动一个就能同步页面上所有的图标。
3.打磨细节体验
在产品长期迭代的过程中,对每一个元素都需要对其场景、状态考虑清楚。所以在整理过程中,经常会发现以前没有注意到的问题并优化。
5.1.2 组件规范内容和分类
不同的项目的规范内容都是不同的,我们需要明确规范内容的分类有哪些。可以先确定大体的规范内容,在页面完善的过程中也不断的完善规范。
iOS的设计尺寸建议使用一倍图375*667的尺寸进行设计。因为这和安卓的常用尺寸360*640的误差很小。安卓和iOS可以共用字体、图标和间距。可以更加方便里做好统一的设计规范。

输出:

文章来源:站酷