“查询”是指用户在通过某些查询条件进行数据筛选后,再以“表格”的展现形式进行数据呈现,以到达筛选数据,快速查看的目的。
搜索和筛选的主要区别是:搜索可以自定义查询条件,筛选是必须按照特定的条件字段查询,如“是”、“否”、“不限”、“男”等条件
一般语境下,不支持模糊搜索的查询结果为单项数据,如姓名查询,订单号查询,这些查询操作只能输出一条结果,即查一得一
举例 手机号搜索 139xxxx2918 正常情况下是输入11位号码进行搜索数据 得到手机号码为139xxxx2918的各项数据,即查一得一
输入139进行搜索查询也可以得到多条手机号码包括139的数据,但是一定程度上失去了手机号搜索的意义
所以建议在后台数据查询的页面,将搜索和筛选这两个操作区域通过换行或者间隔拉大进行比较清晰的区分,不要在搜索字段的区域里面混入筛选的内容。
当数据过多,导致“查询条件”的搜索项和“搜索结果”的数据项过多的情形。查询操作优先级混乱,增加操作人员的使用负担和效率
好的查询界面可以通过折叠,新增弹框等方式,合理的编排查询层级关系,在保证查询功能完整性的情况下,高频查询优先展示,编辑方便,预览快捷,增加工作效率。
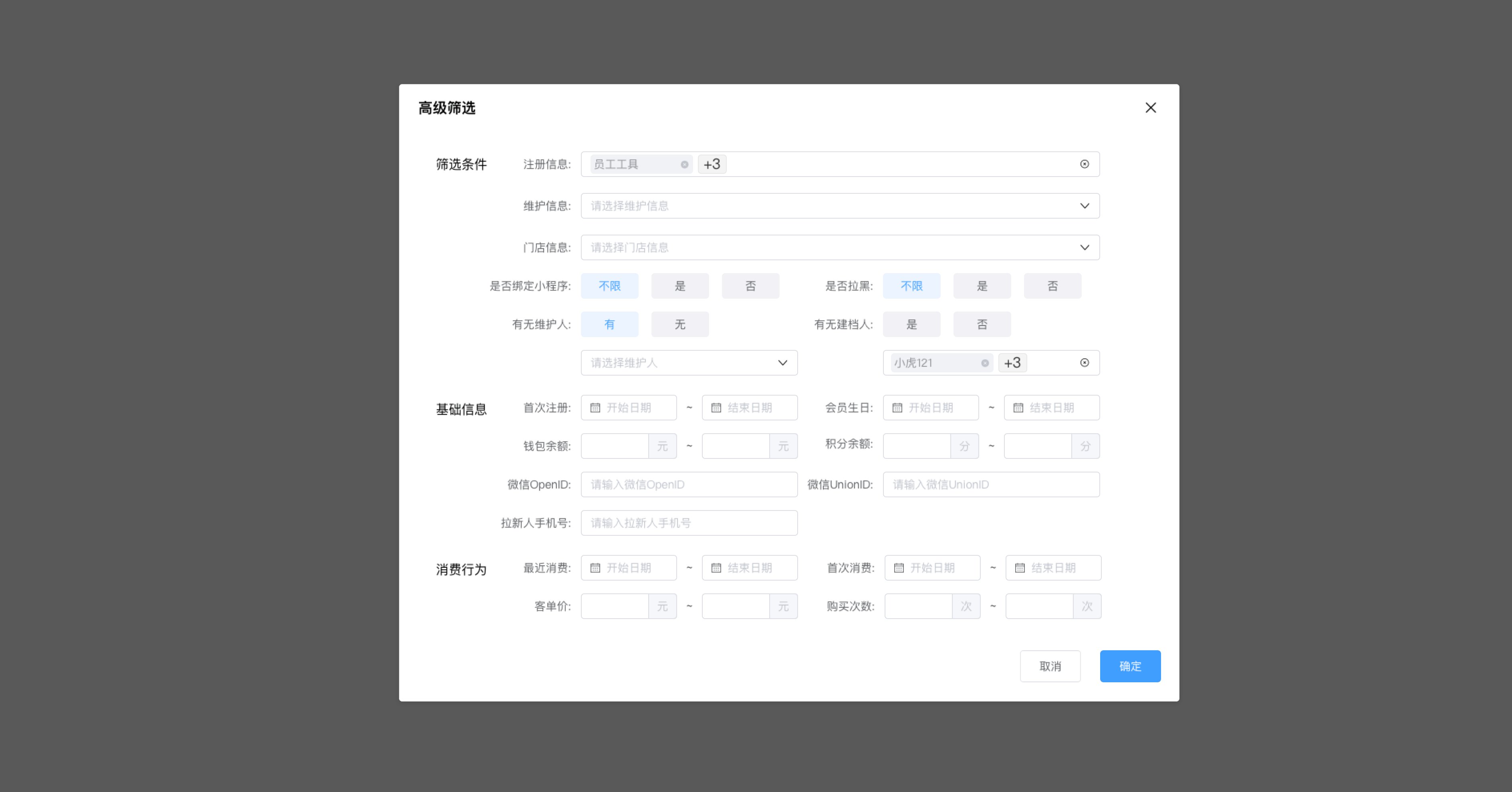
我们来看一下什么样的界面属于查询条件过多,搜索结果项过多的页面,分析一下臃肿的部分和解决方法。
查询页面可以分为三个区域,查询条件区域、操作按钮区域和数据展示区域,分析一下3个区域冗余和待优化的地方才可以设计出交互良好简介的页面

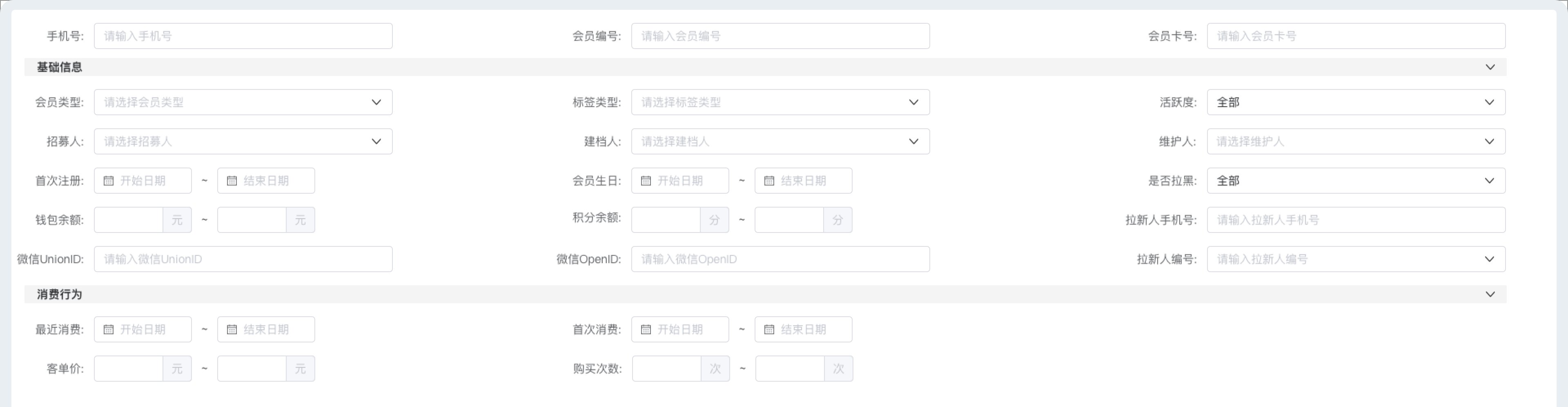
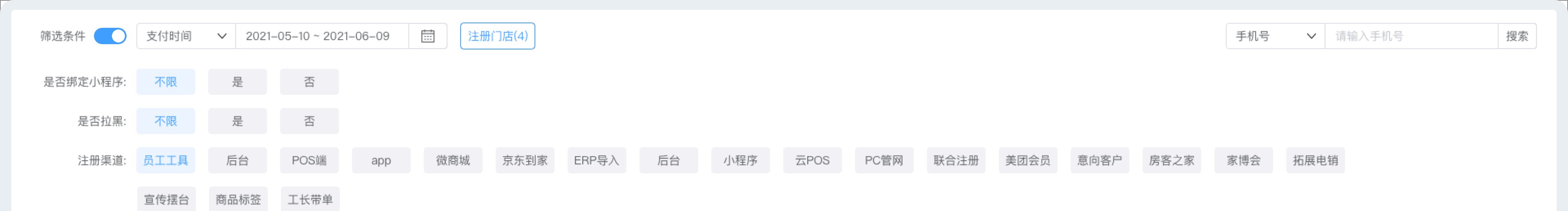
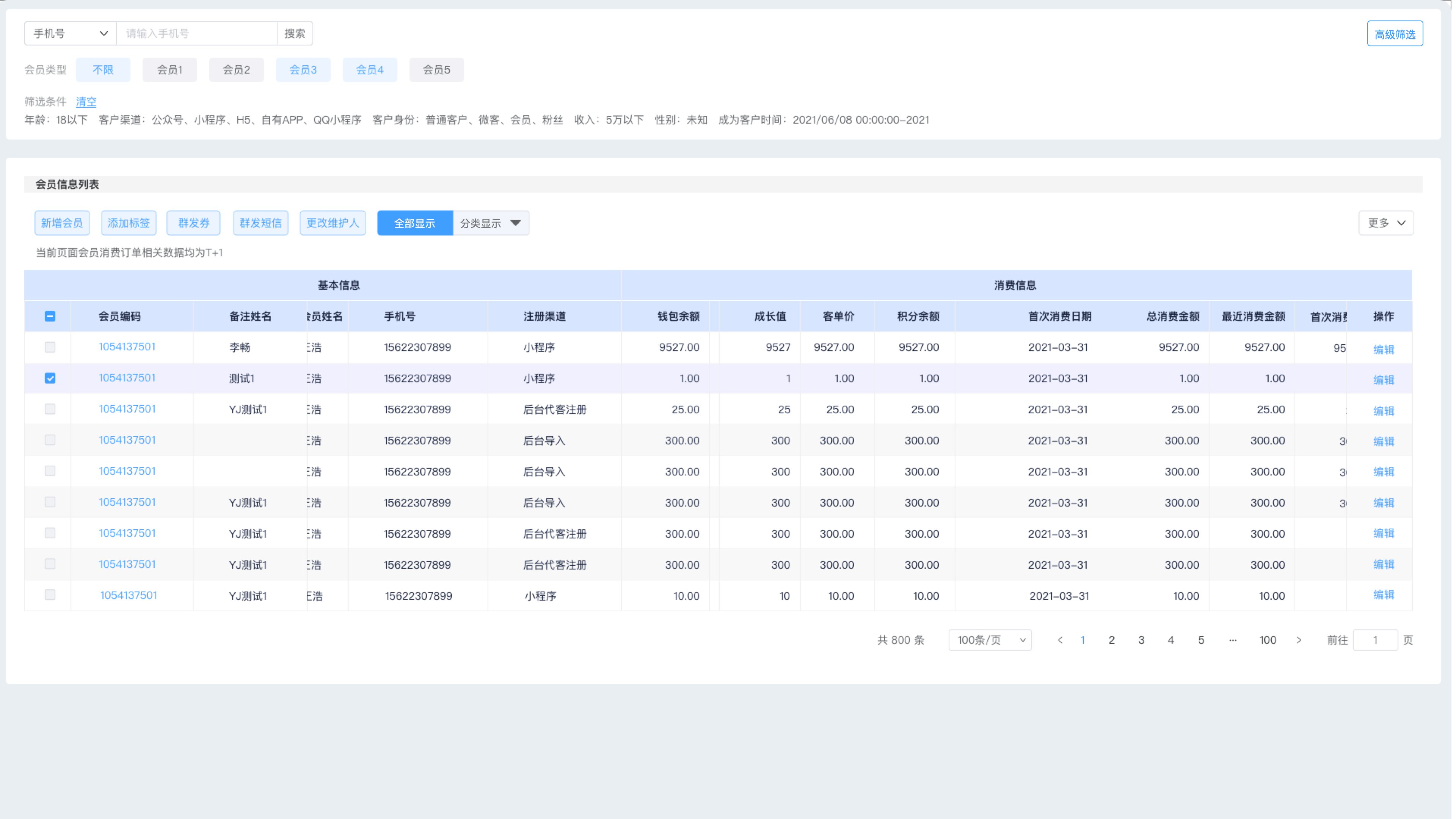
![]()
1、搜索条件和筛选条件混合,功能区混乱
2、单项选择框对多选的字段兼容性差,表达效果弱
3、查询区域设计语言混乱,输入框 选择框 时间选择框 数值框同时出现 视觉上涣散,混乱
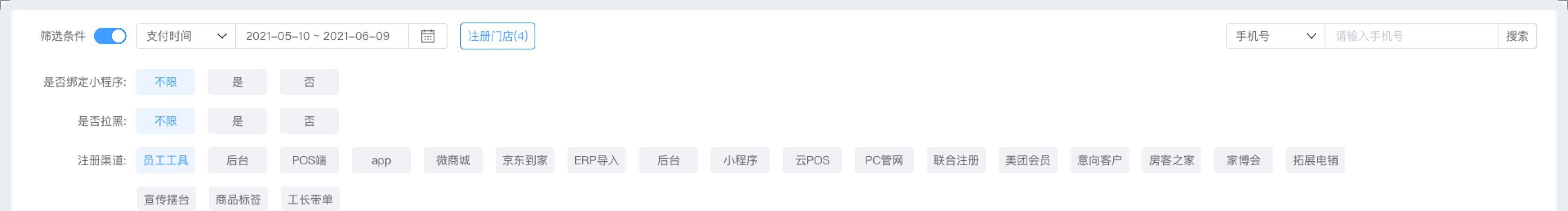
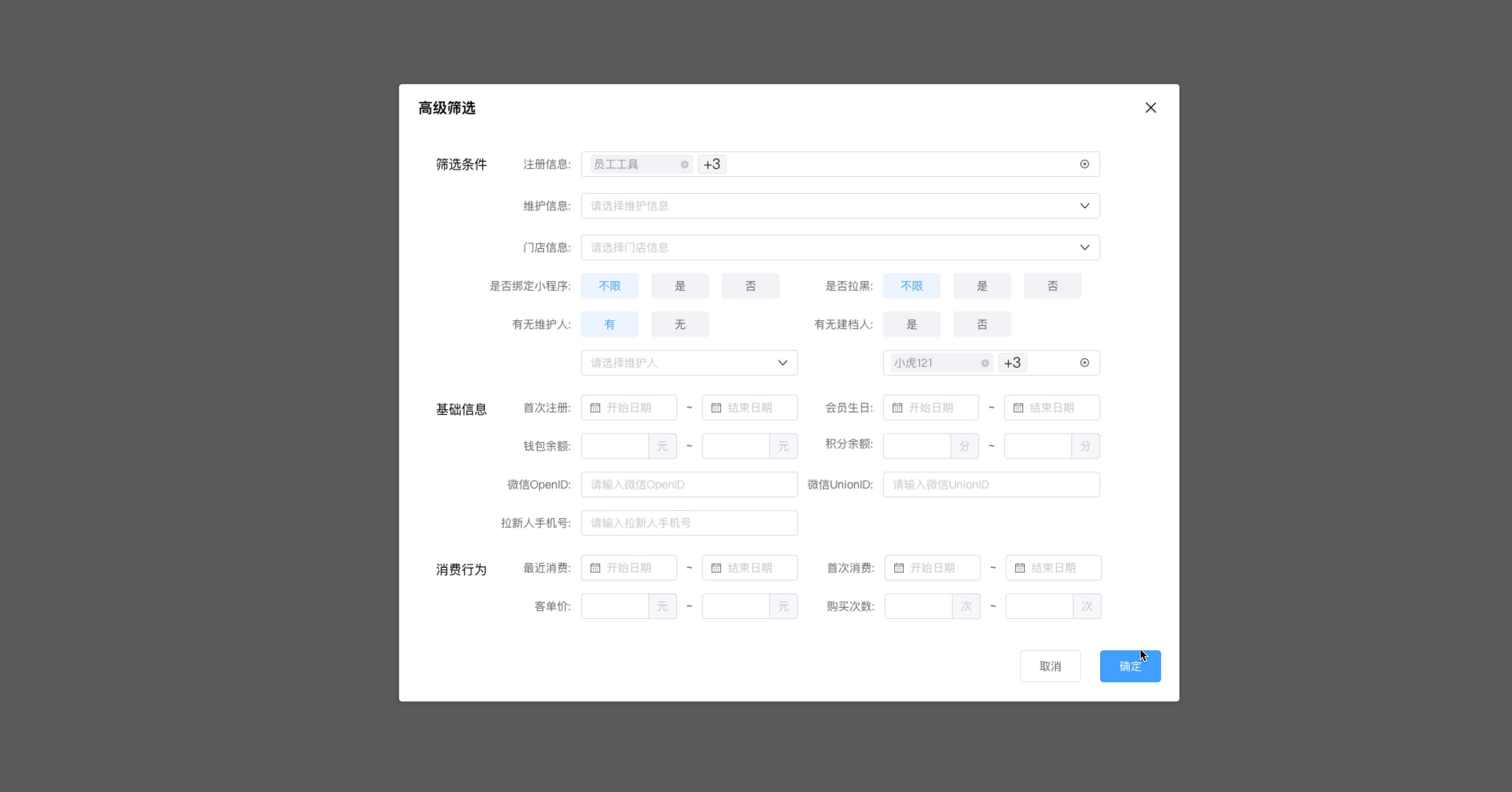
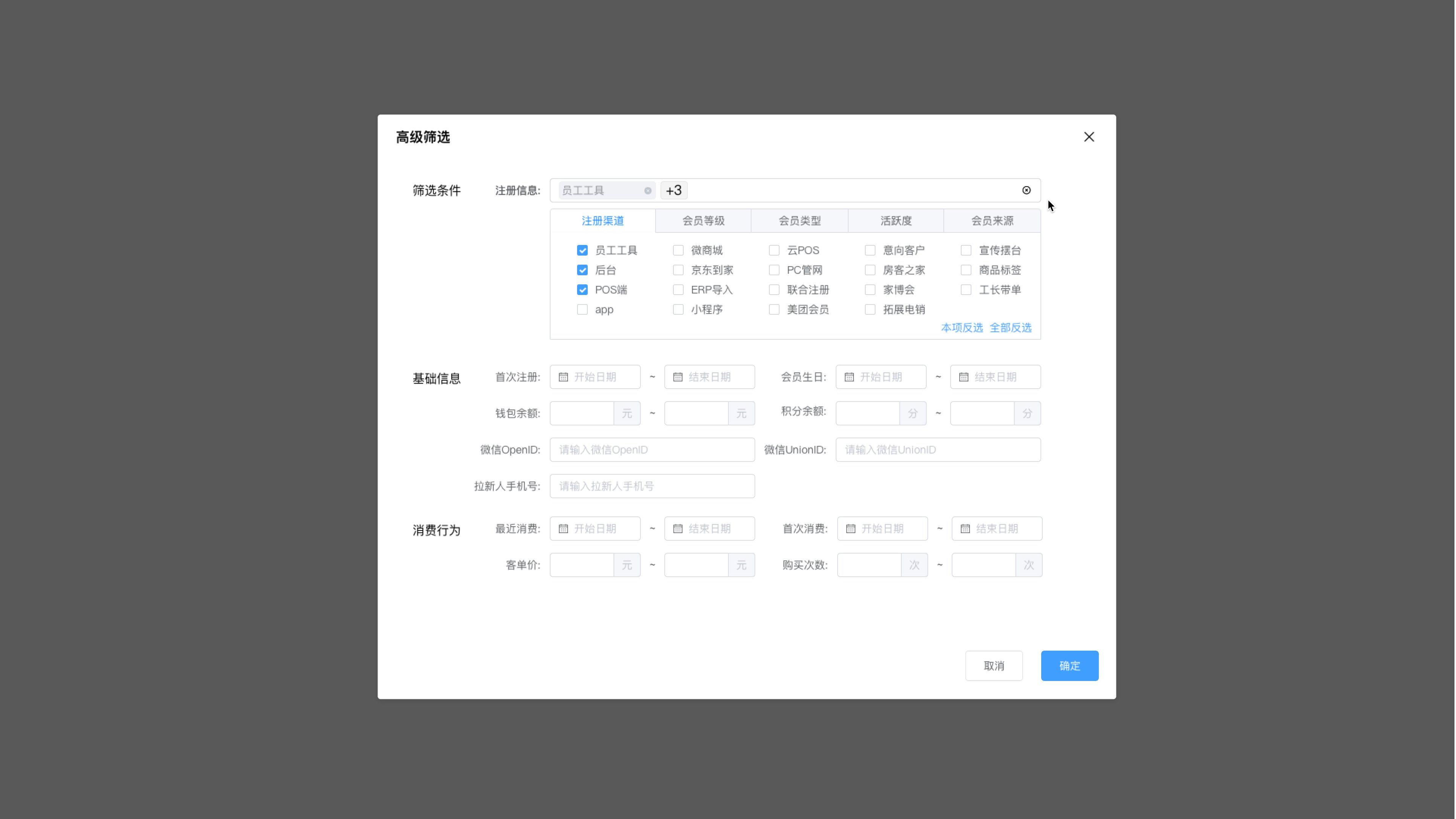
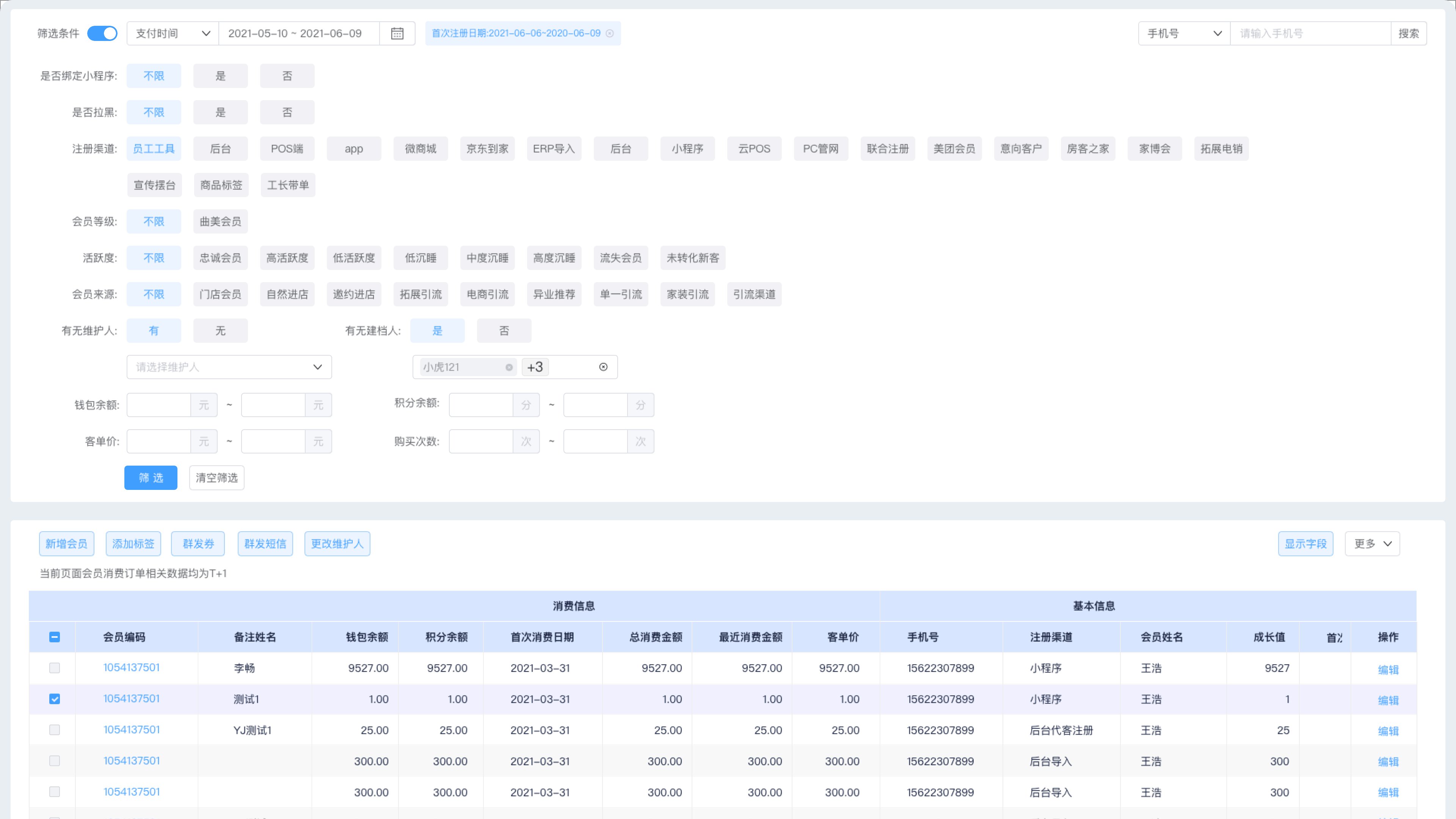
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
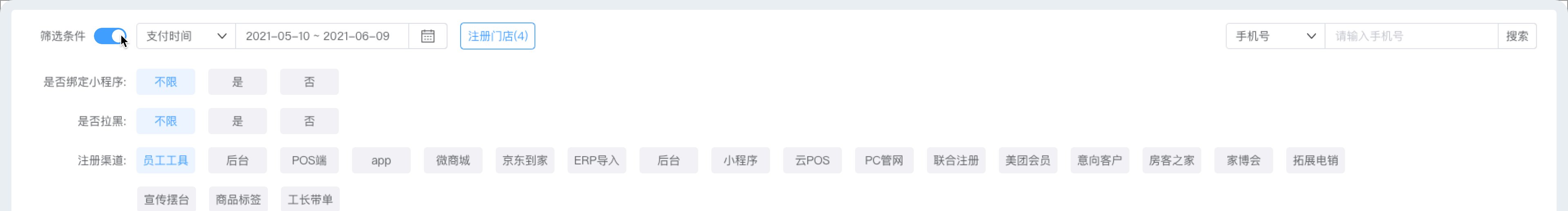
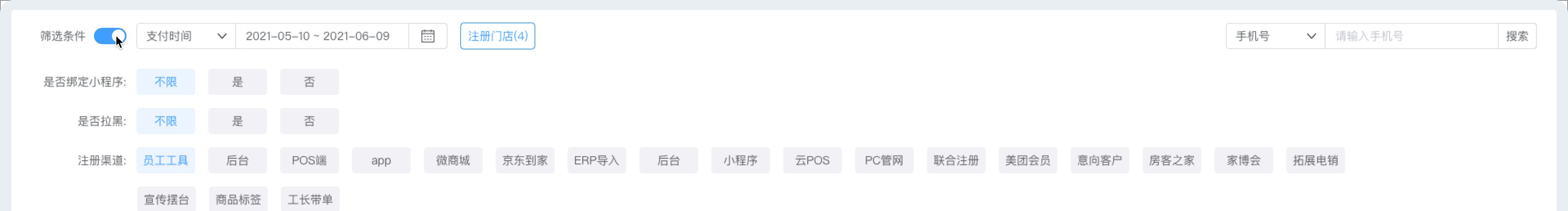
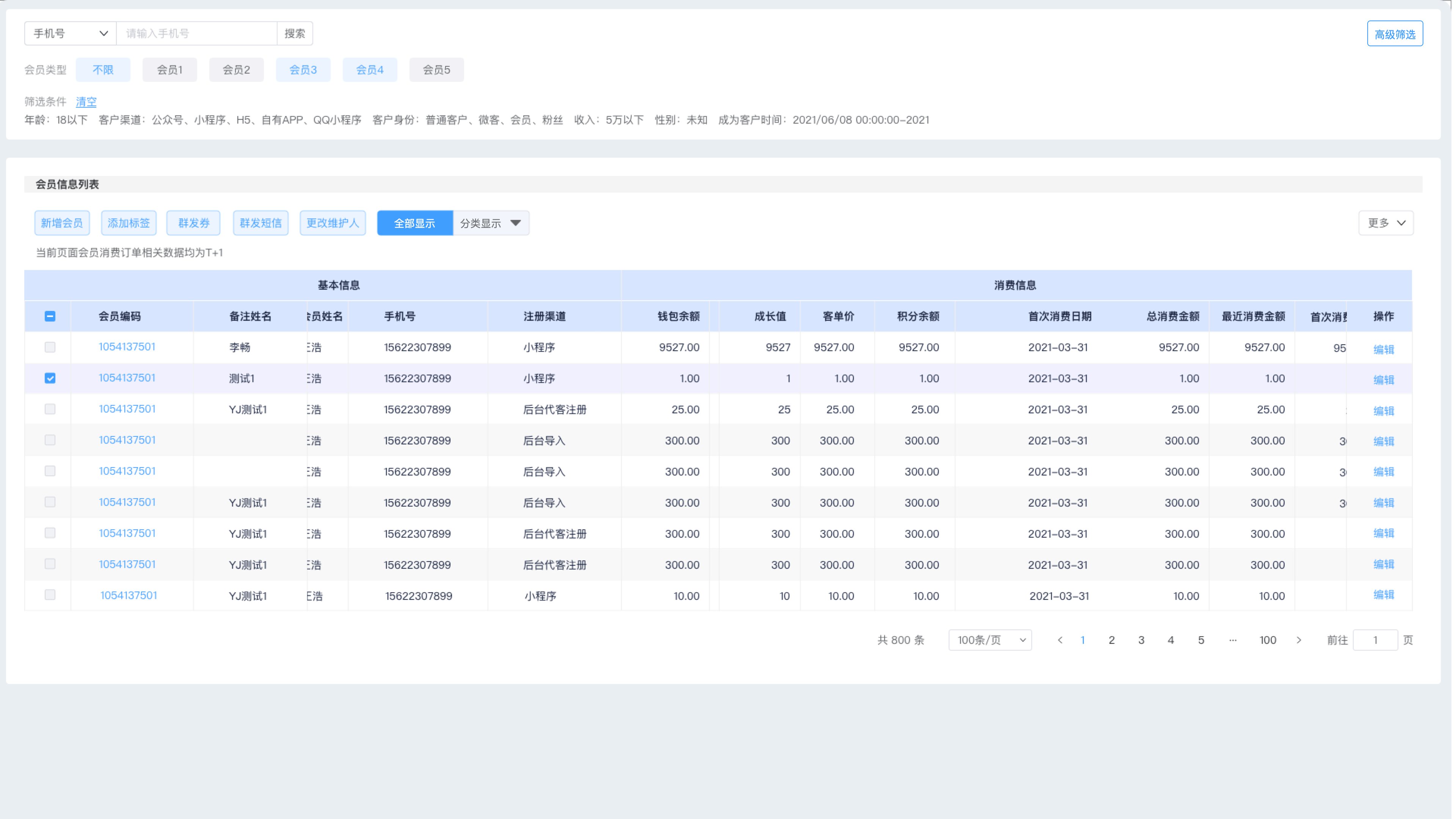
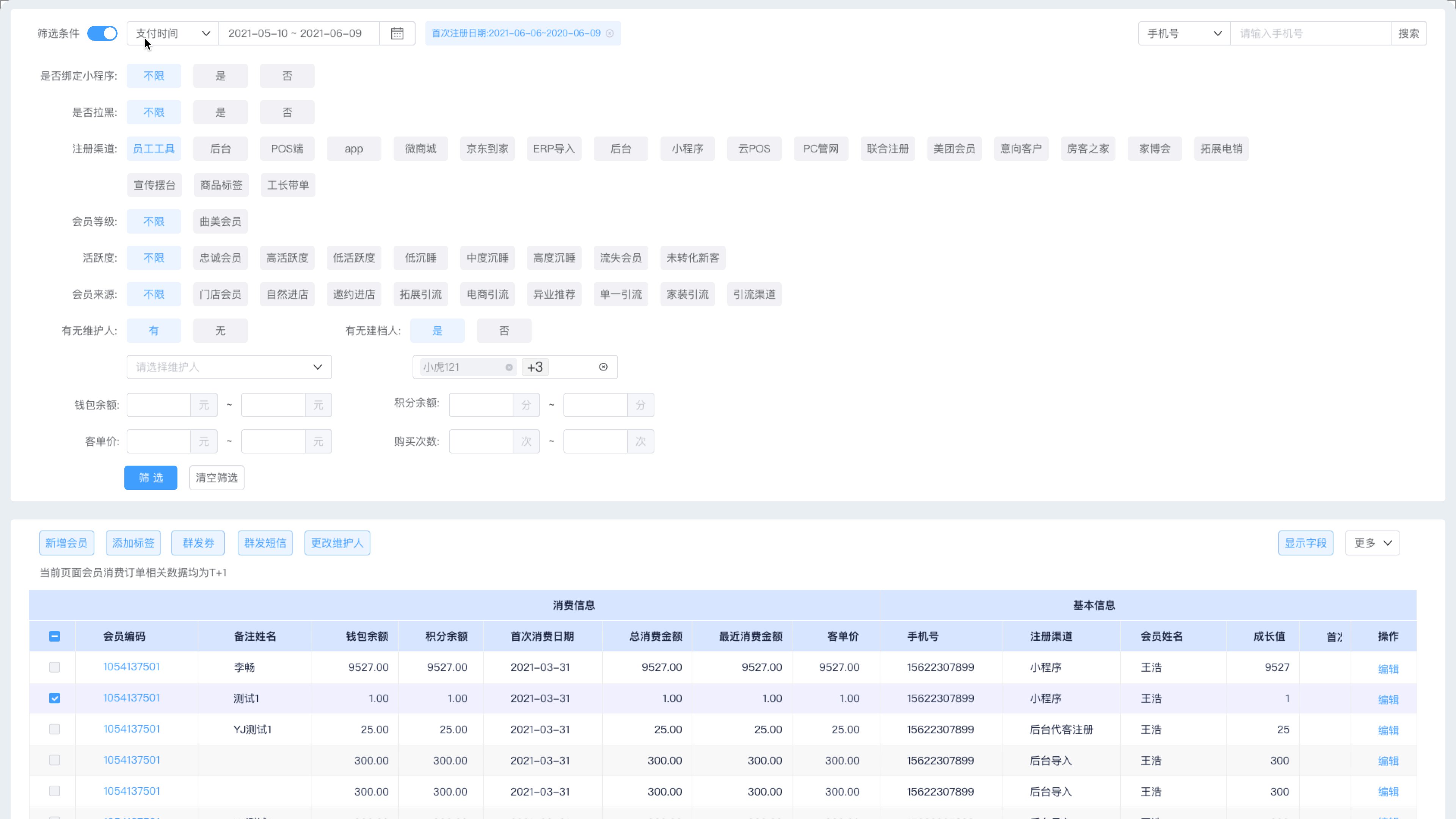
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
鉴于后台系统的庞大数据量,查询条件难免会出现过多的情况,为保持各页面简洁统一,默认当数据超过N条的时候,将其余查询条件进行收起处理,防止查询条件过长,导示影响用户查看搜索结果。这种收起状态可以通过几种不同的形式呈现。
对于单个查询项
1.相同搜索类型合并展示
鉴于后台系统查询种类繁杂,我们大体把他分为关键字搜索,日期选择,数值范围,单选多选
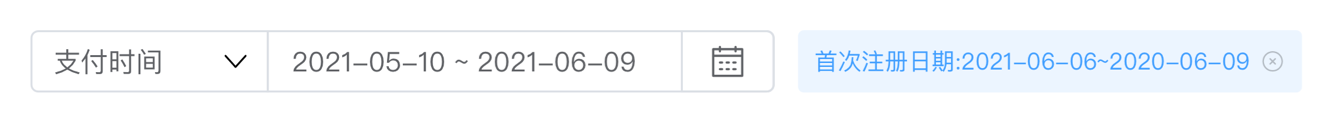
为保持设计语言统一,可以将关键词搜索和日期选择合并展示,折叠不同的数据项。

若一个搜索同时存在两种及以上状态,可以通过标签展示删除

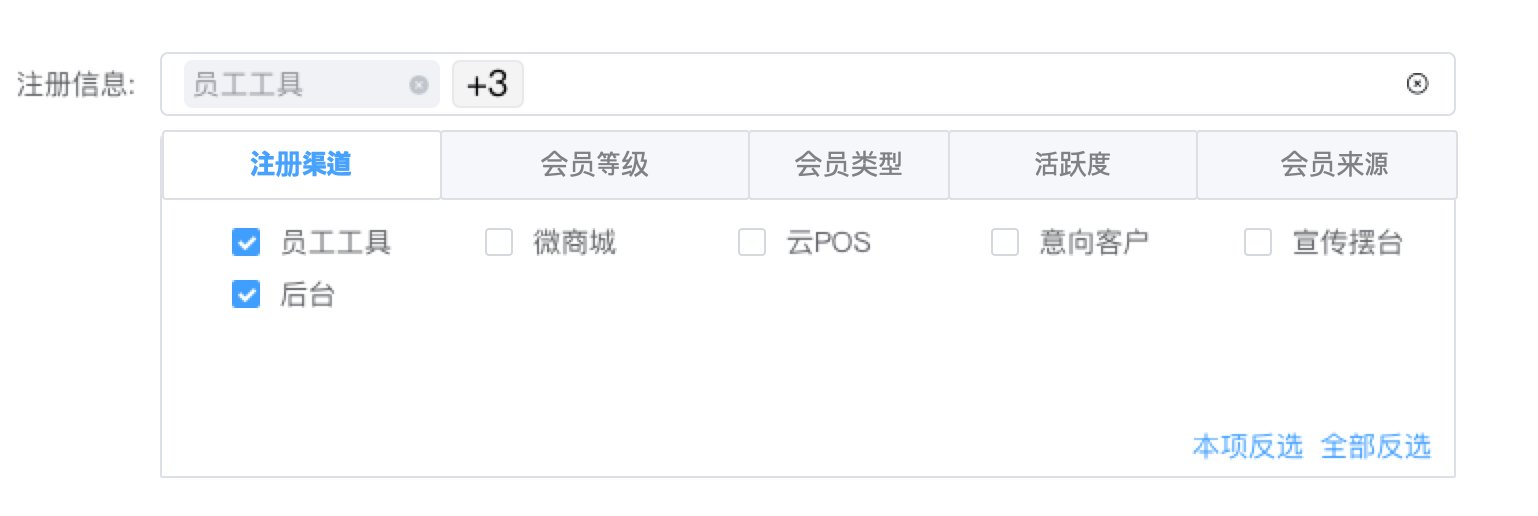
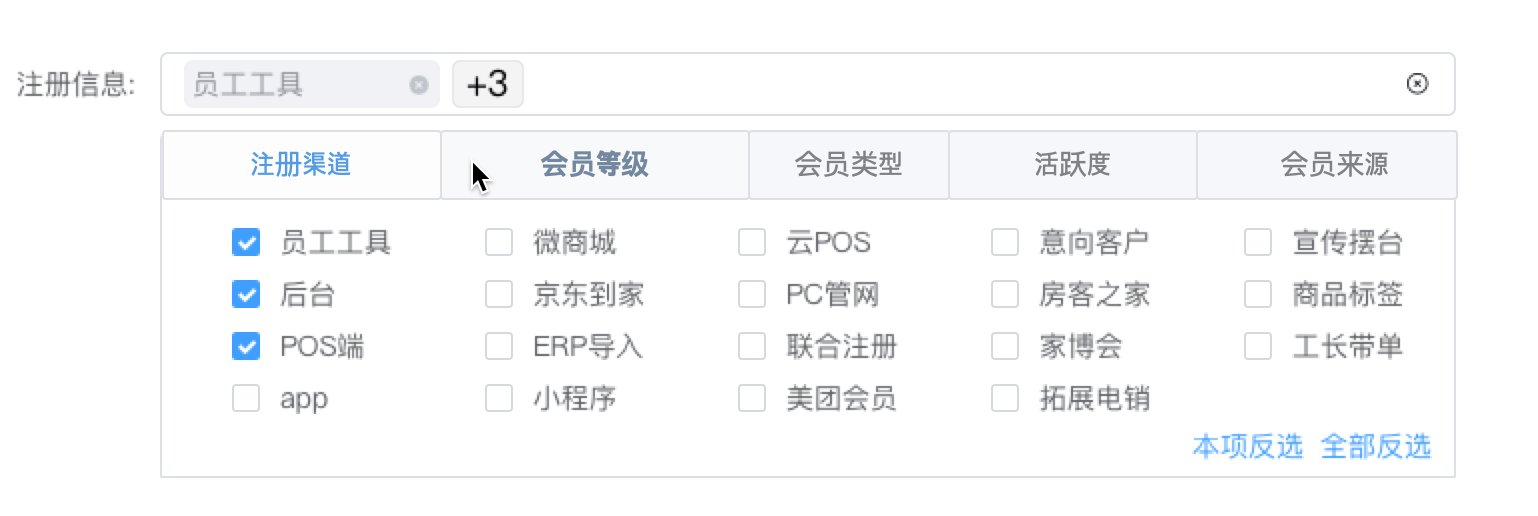
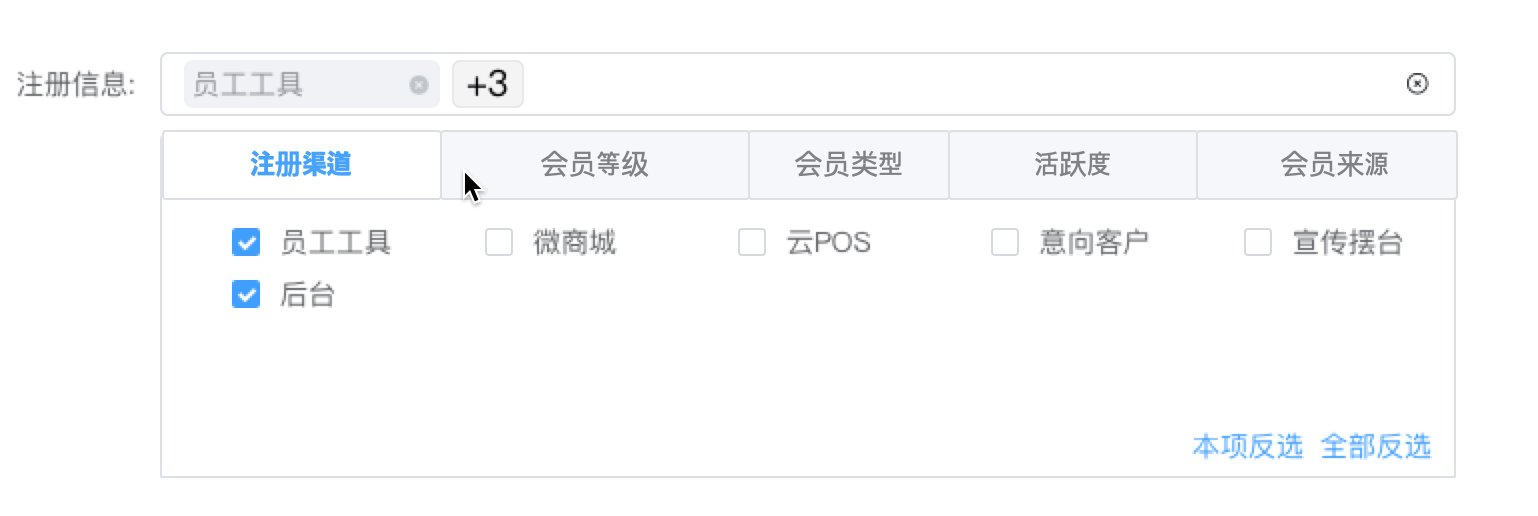
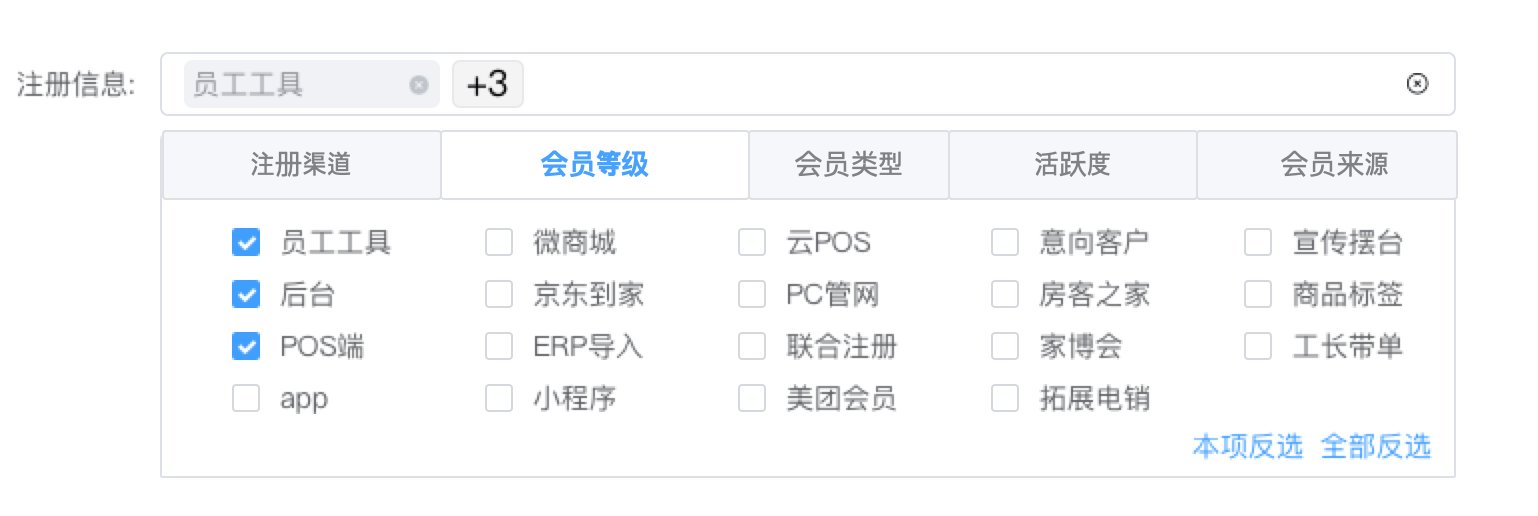
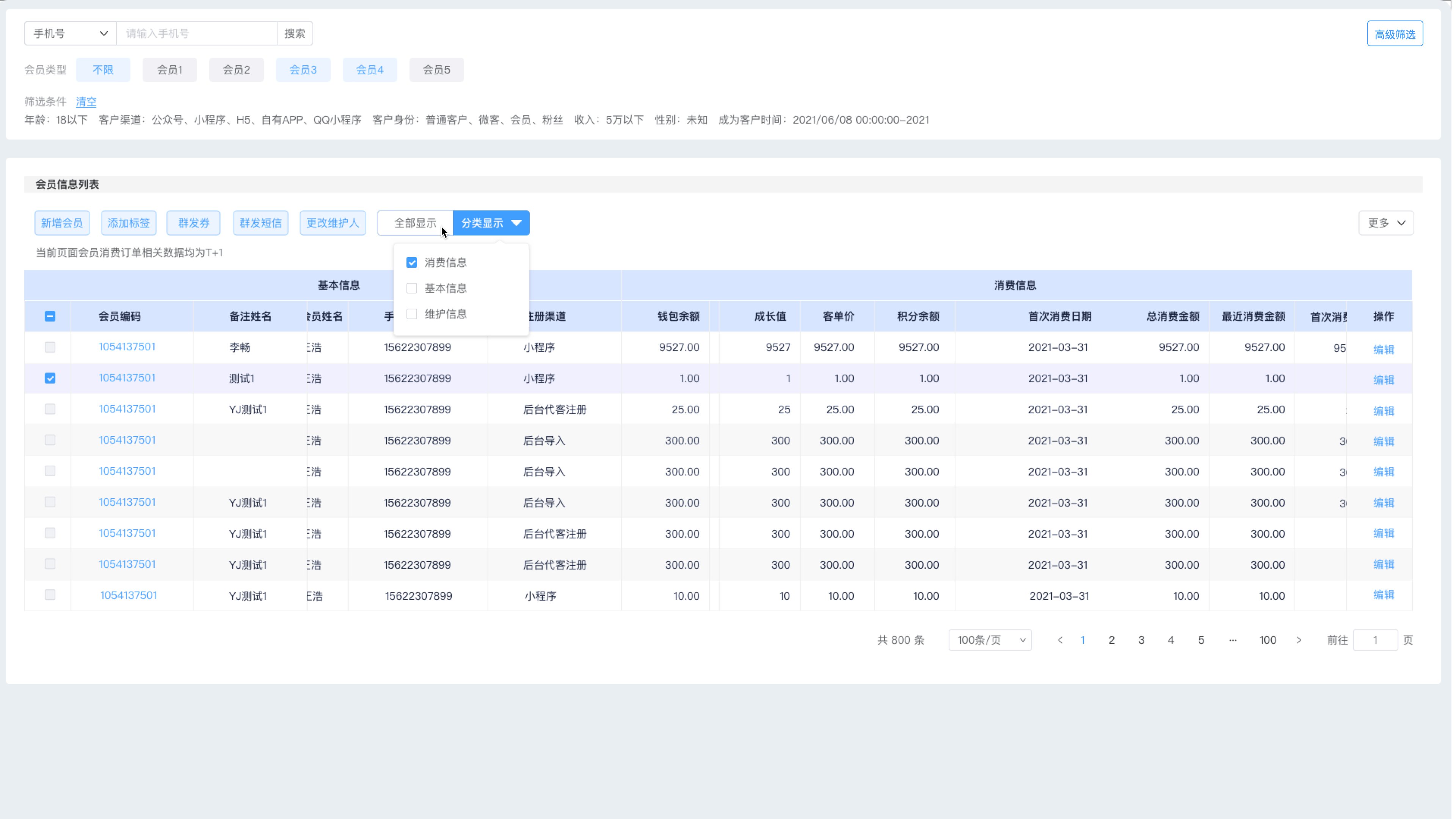
2.搜索项分类选择
当搜索项中的数据项过多还可使用另一种优化形式,使用下拉框与分类形式相结合。为方便用户快
速选择加入了“本项全选/反选”和“全部全选/反选”的功能。其中,“本项全选/反选”是针对当前项
的批量操作,“全部全选/反选”是针对所有项的批量操作。

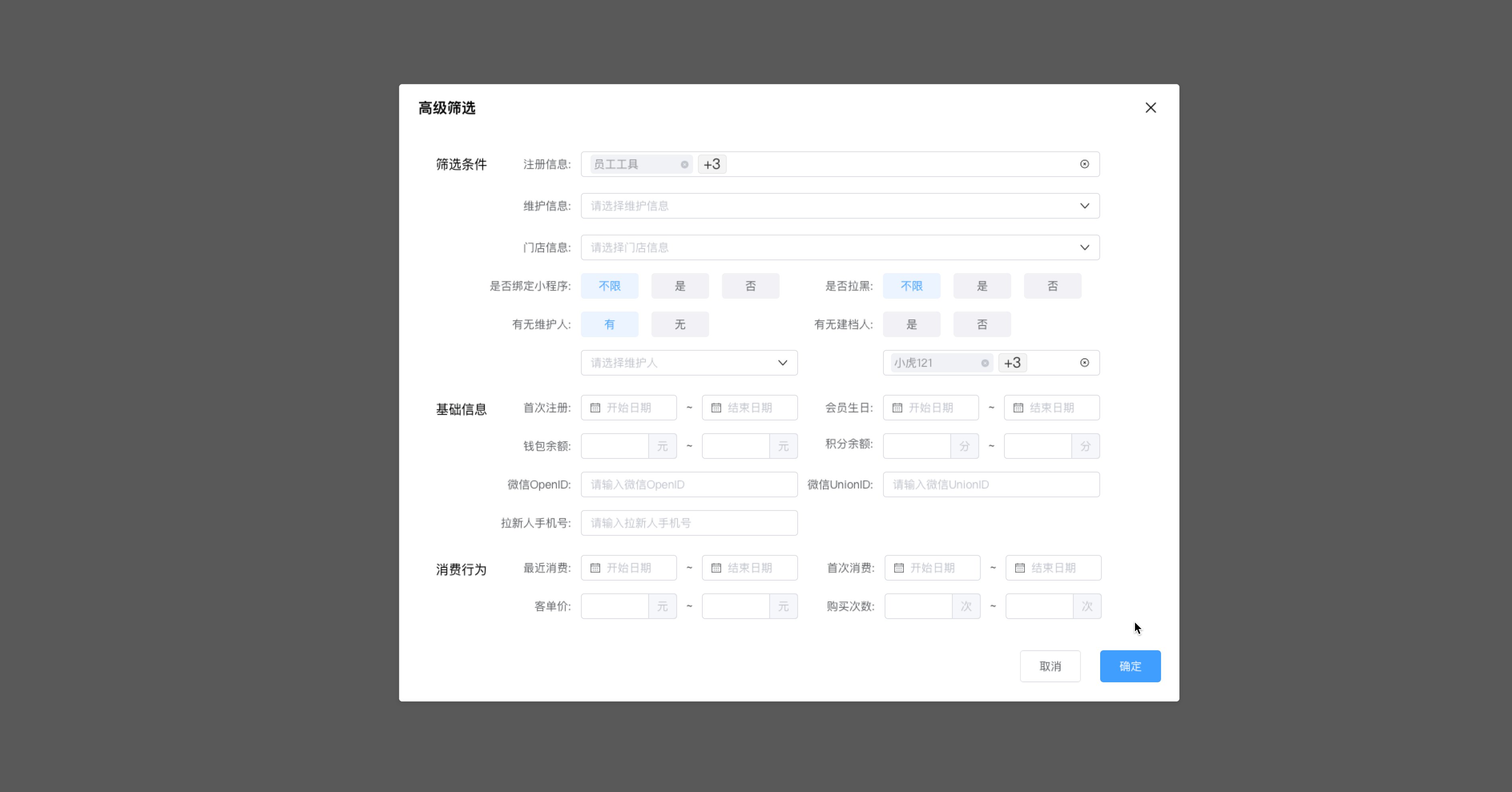
对于整个查询区域的布局
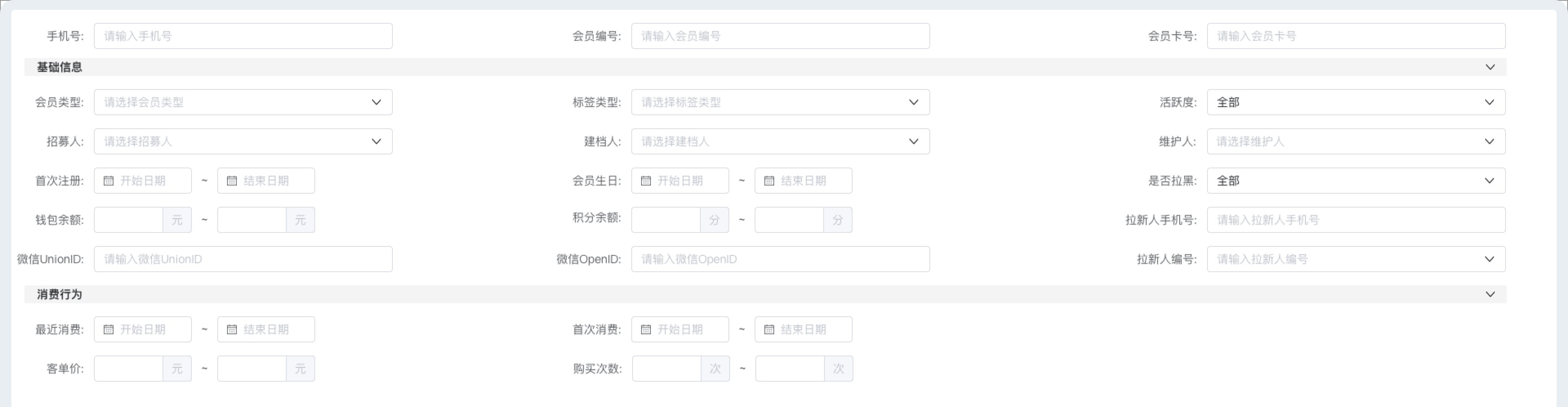
1.折叠收起过多搜索项

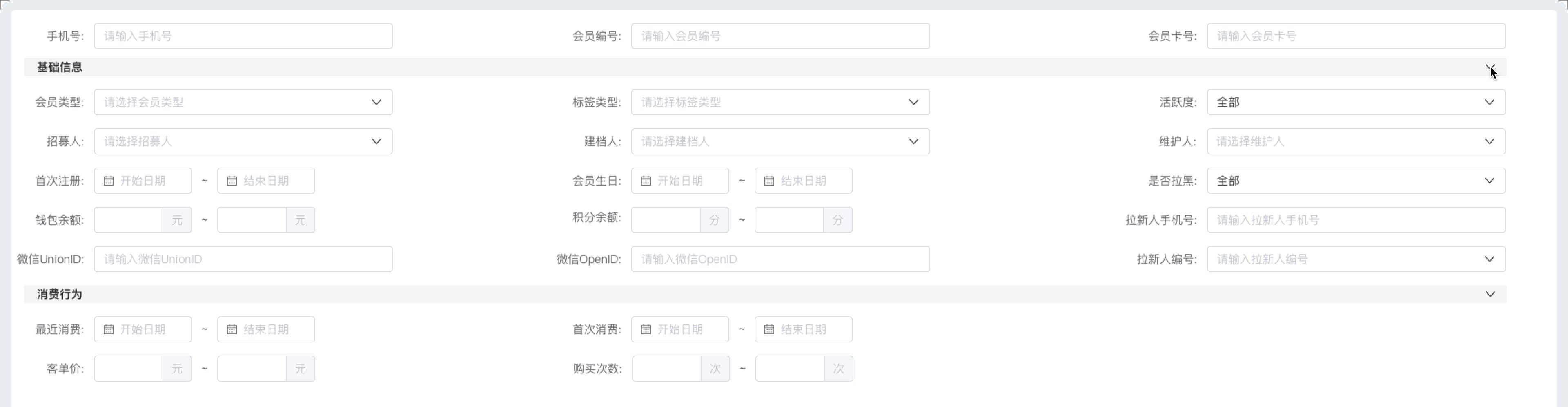
2.通过开关收起过多搜索项

3.通过分类搜索项目,用标签跳转区分

4.通过增加新弹框,隐藏使用频率低的查询项


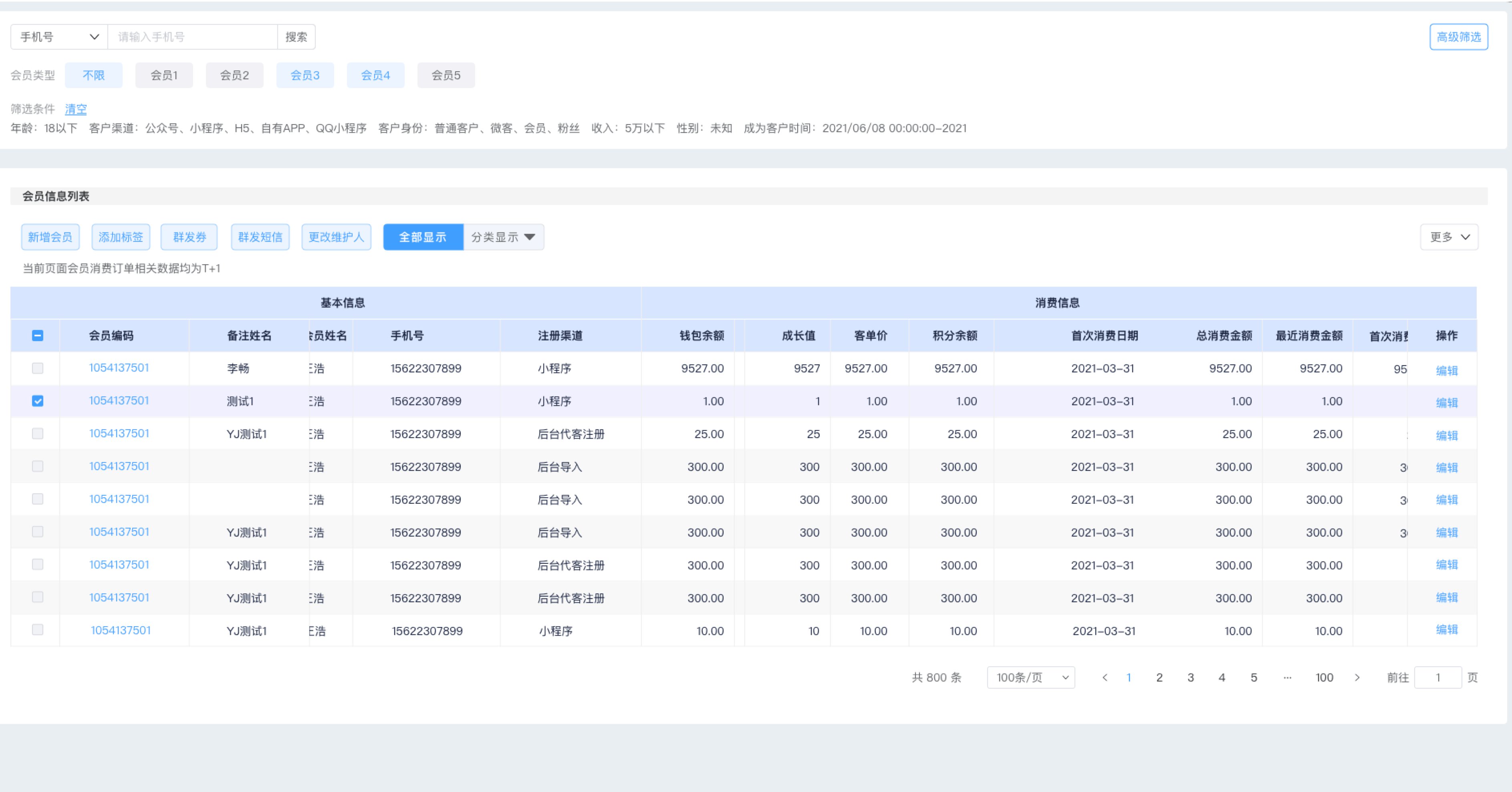
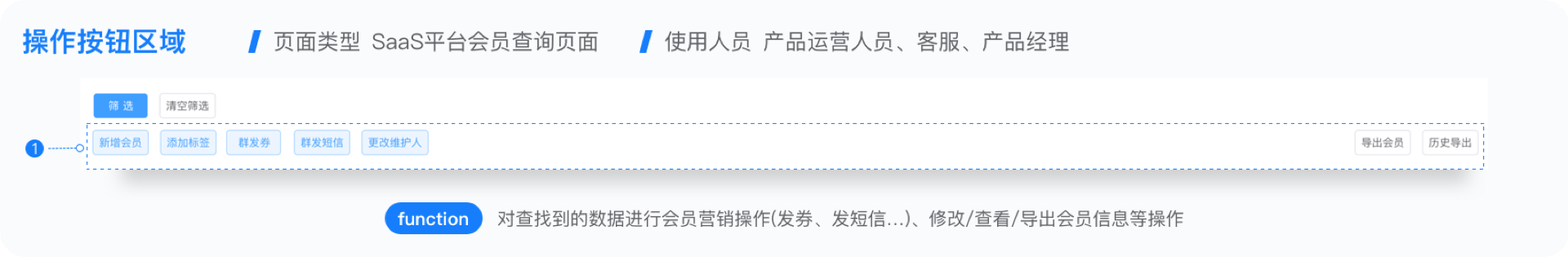
![]()
1、操作按钮数量过多
2、操作按钮样式类似,无法体现功能优先级
![]()
1、精简按钮数量
2、根据按钮功能地位,强化/弱化按钮样式体现层级关系
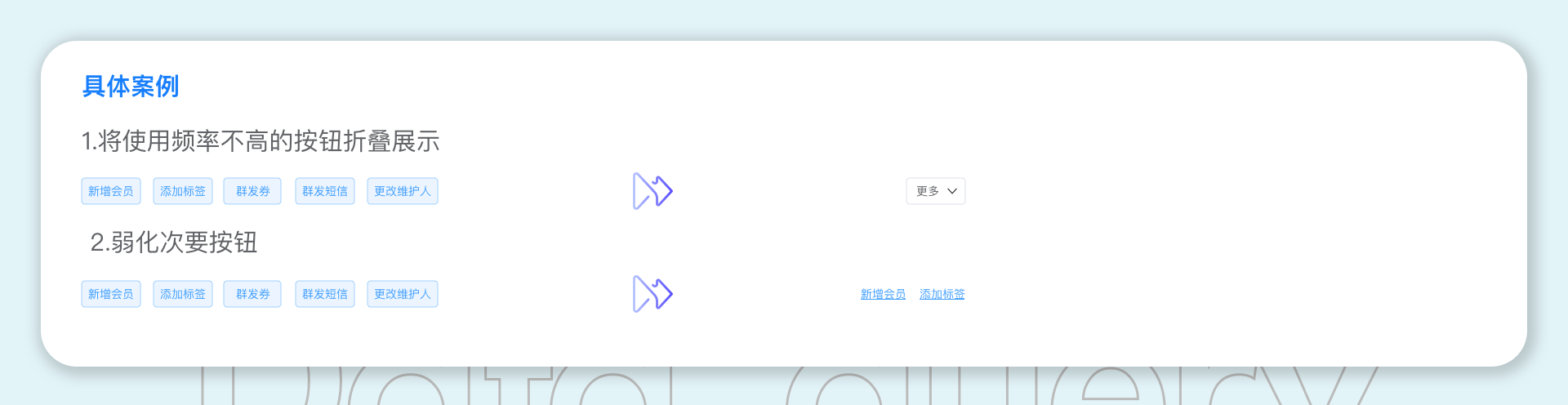
![]()
1、将使用频率不高的按钮折叠展示
2、弱化次要按钮

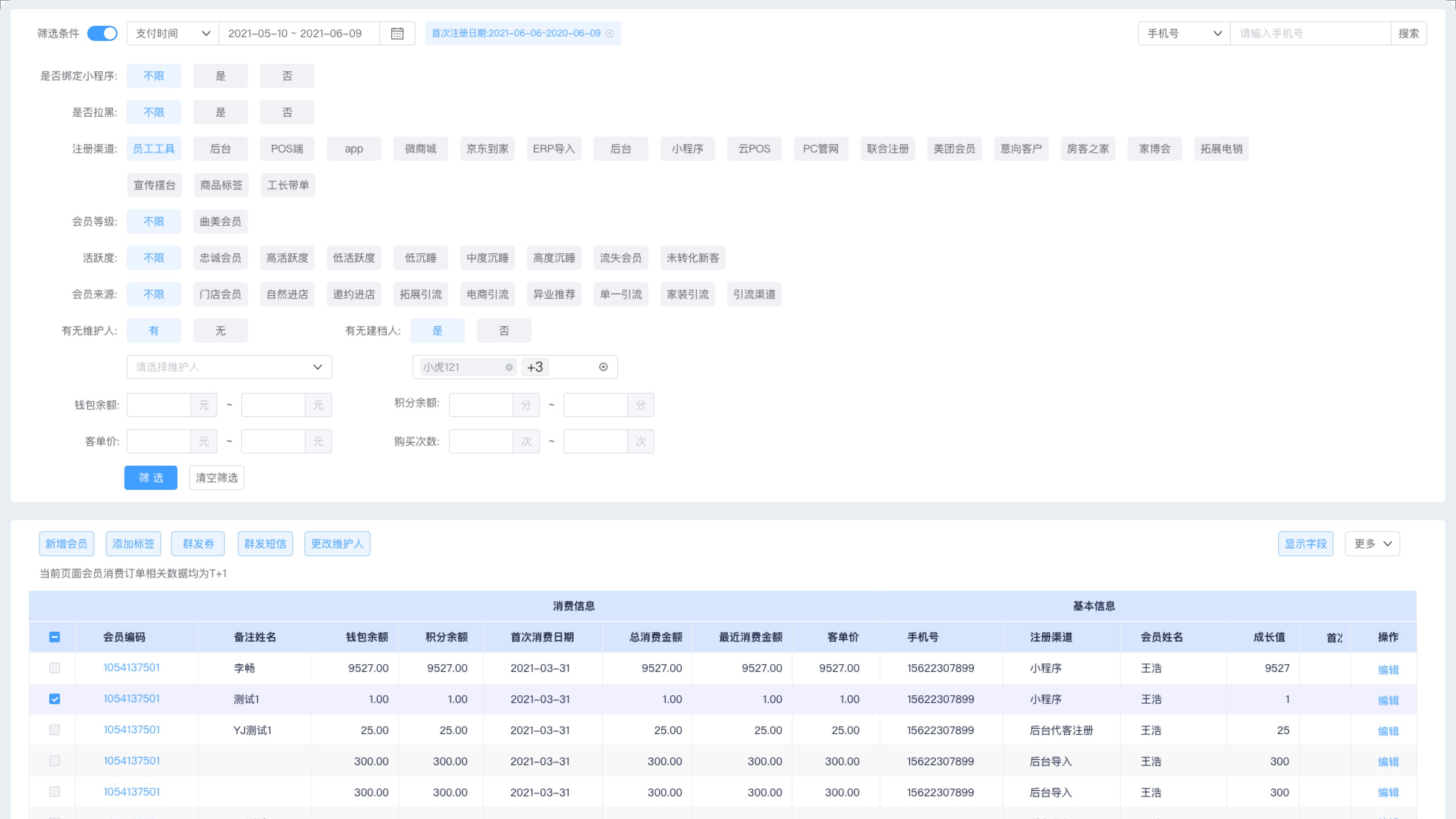
![]()
1、表头与关键数据列固定列表内数据行的横向、纵向数据过多
2、无法自定义展示的数据列
![]()
1、将重要的数据项固定,梳理过多的数据项
2、增加自定义展示数据列的功能
![]()
1、选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容
2、通过增加自定义字段展示和支持列宽,就能尽可能多的展示需要观察的数据项
1.表头与关键数据列固定
列表内数据行的横向、纵向数据过多时,选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容。

2.分类筛选字段展示
数据行横向字段过多时,可将字段分类展示,根据不同的分类去展示字段,即可全局查看,又可分类查看。根据用户选择的分类进行横向滚动,方便查看数据。

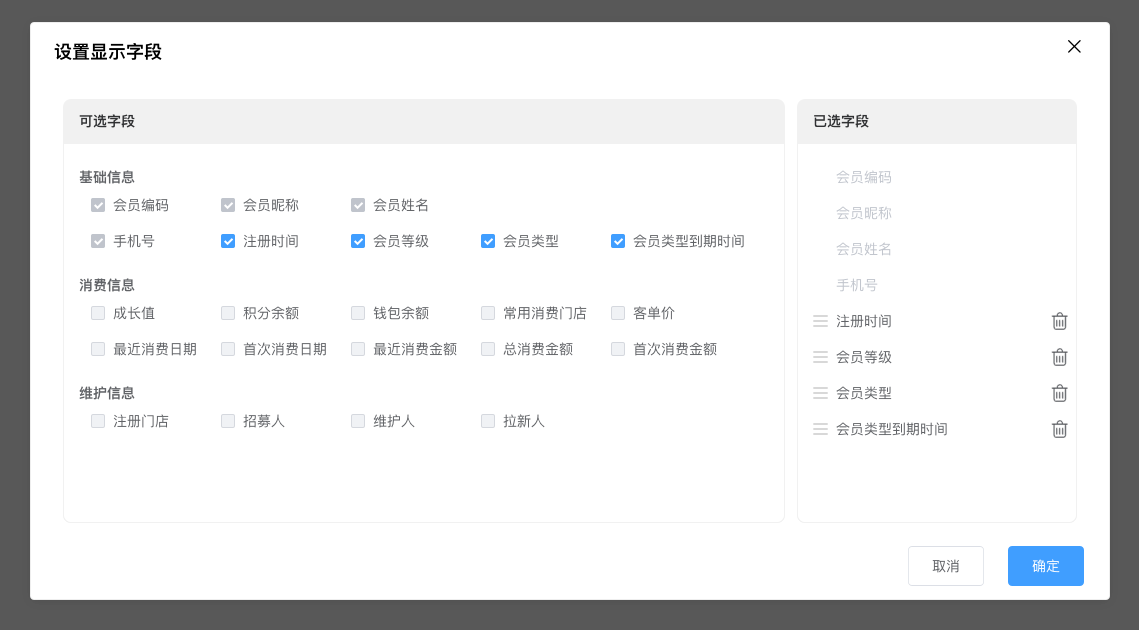
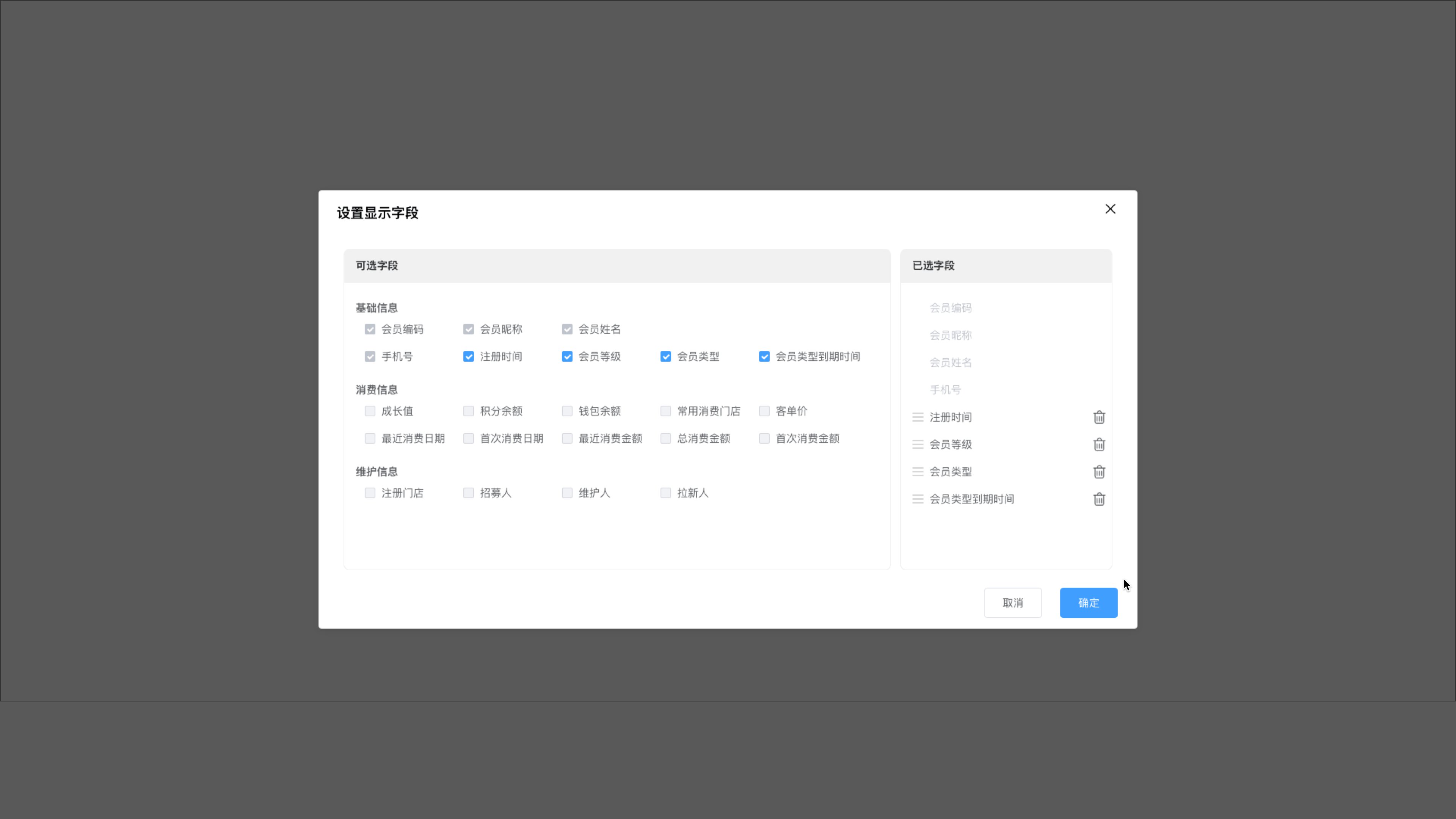
5.自定义筛选字段展示
数据行横向字段过多时,还可将字段自定义展示,用户可以自定义选择展示的筛选字段和调整顺序,根据用户的要求将常用的高频率的筛选字段优先展示,提高工作效率。

以上的内容是按照查询页面的三个部分臃肿的地方提出的解决方法,但是优化查询页面的交互,使得查询操作既高效又舒适
还是得依据各个查询页面的业务需求,将以上不同的解决方法组合,才能得到一个适应于自己当下任务的方案。
方案一
查询条件区域 将低频率的筛选条件折叠到高级筛选中+搜索项分类选择+将关键字搜索字段合并展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用分类展示+表头与关键数据列固定

优点 首页展示查询内容最少,页面简洁,可以展示更多查询数据,页面和弹框内将类似字段折叠展示,内容紧 凑,操作便捷
缺点 页面交互路径增长,编辑数据要进弹窗,不够方便,次要按钮和次要查询字段被折叠隐藏,新客户不易找 到
方案二
查询条件区域 通过筛选开关,选择是否展示筛选字段 字段选项铺开展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用自定义显示表格字段

优点 首页可以直接编辑字段,展示内容最多,直观方便,可操作性强,交互路径短
缺点 页面铺开高度过高,关闭筛选开关无法预览筛选条件,打开开关,则压缩表格空间,电脑一屏展示数据较 少
灵活运用布局和组件的简化方法,才能搭配出适合自己产品的最优设计,以上内容仅供参考,希望大家可以学到的是设计方法,而不是组件和布局本身。感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务