图表设计原则
怎样设计图表才能准确传达数据故事,设计的过程中需要注意什么?总结了几个设计图表的基本原则
1.确保准确性
数据可视化的设计首先需要始终保持数据的准确性和完整性。通过使用清晰的标签、准确的轴线等精准的的展示数据,使数据时刻都是真实可信未修饰过的,不能为了修饰美化数据而歪曲混淆信息。
2.提升用户体验
为用户浏览数据提供上下文标识有助于用户快速感知数据,设计时要考虑到用户现有的心智模型——这些心智模型可能由广泛使用的工具塑造而成,创建出色的可视化体验可使用标志性的功能引导用户找到他们需要的东西。以帮助感知快速响应的系统。
3.突出重点
减少认知负担使用户专注于主要的信息上,需要对整体视觉进行降噪处理。最大化数据信息的呈现比率并避免设计过多无关的图形元素。应用颜色促进图形的理解:标签、分类、突出显示或度量;帮助用户理解层次结构、数据方向和关系。
12种图表应用方式
下面介绍12种图表,应该根据什么样的场景结合哪种数据结构使用,以及是否存在可替代的方案等。其中有几种是在实际使用中并不常用的类型,大众对这类图表的理解并不多,我们只有在理解图表的含义及功能才可快速应用在设计中。
 1.气泡图
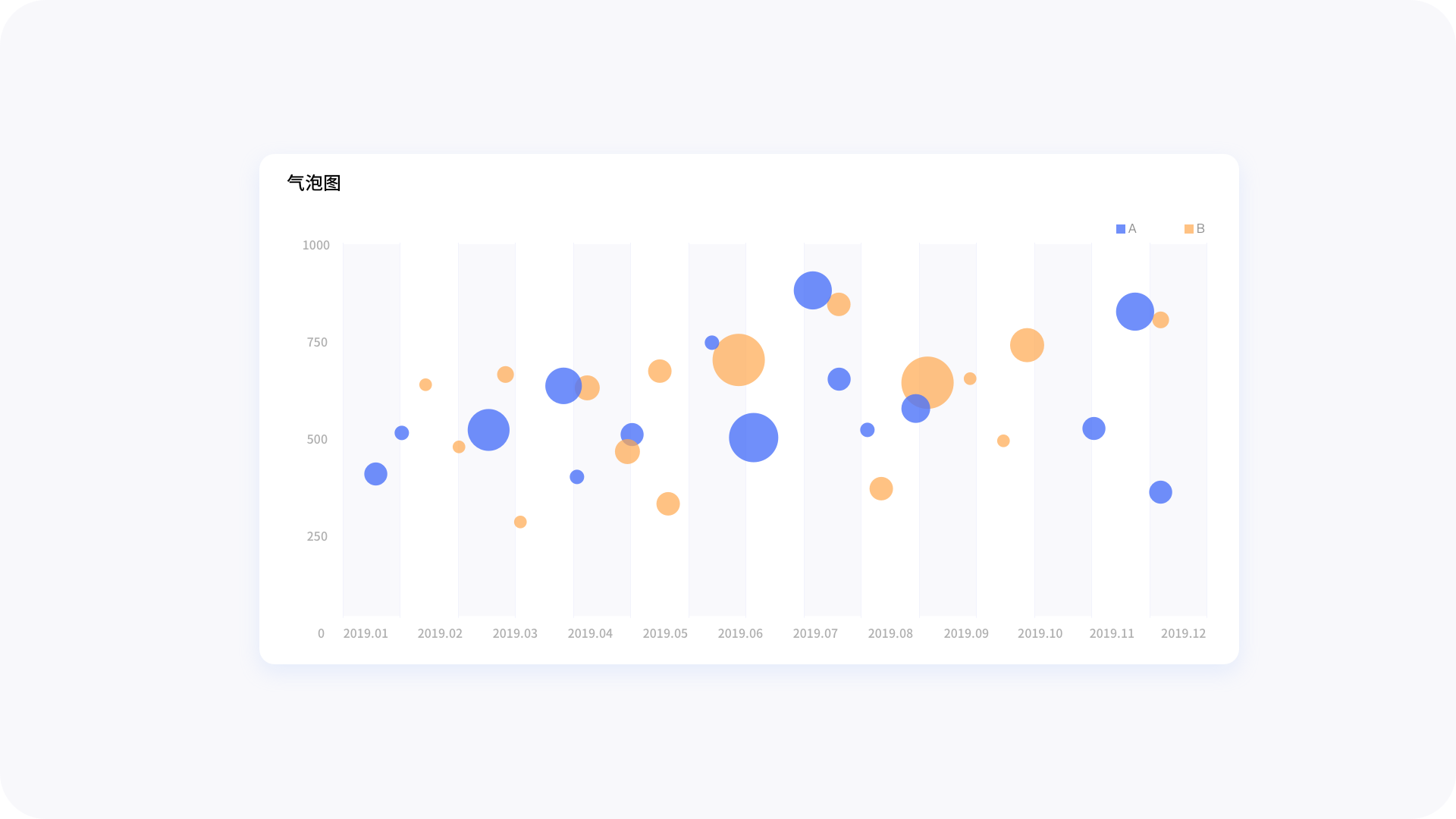
1.气泡图
气泡图也是散点图的一种,其拥有多元变量,除 X 轴和 Y 轴所代表的变量值外,每个气泡的面积代表第三个值。
缺点:气泡的大小是有限的,太多的气泡会使图表难以阅读。
设计时需注意:
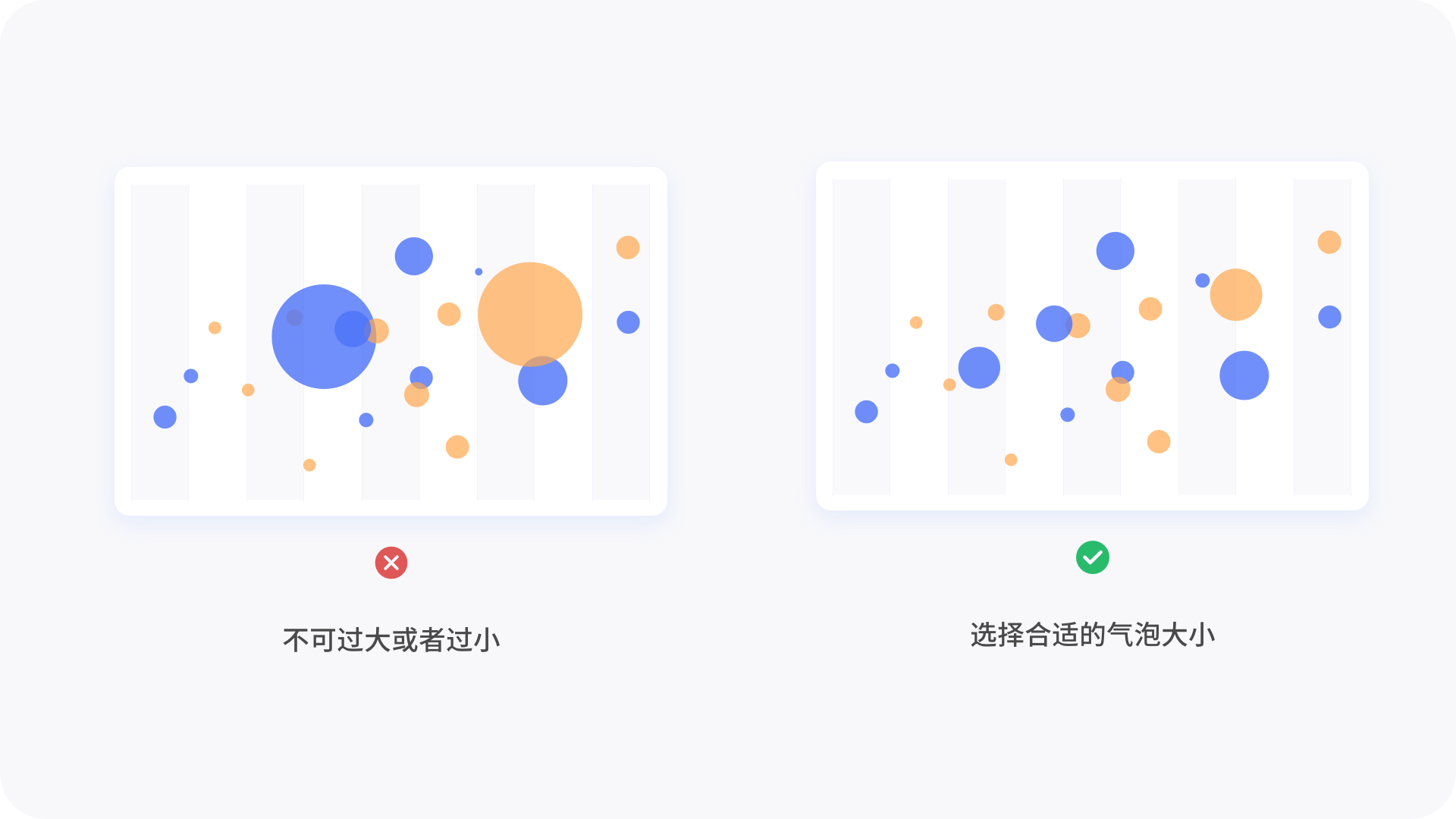
 a. 选择合适的气泡大小,不可过大或者过小,太的气泡容易遮挡到其他气泡不便于选择查看被遮挡的详细数据;太小的气泡难以选择
a. 选择合适的气泡大小,不可过大或者过小,太的气泡容易遮挡到其他气泡不便于选择查看被遮挡的详细数据;太小的气泡难以选择
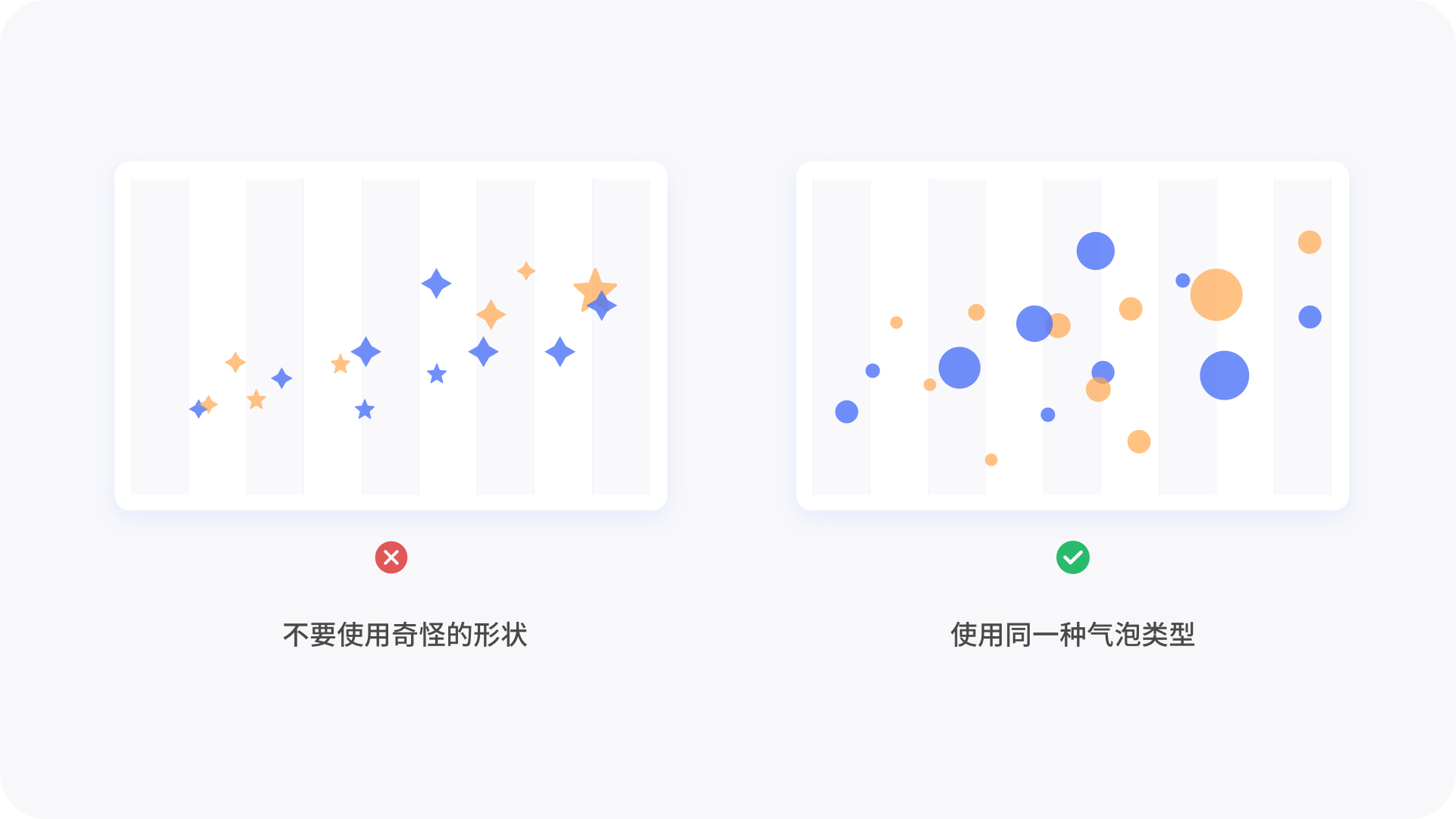
 b. 不要使用奇怪的形状,均采用同一种气泡类型仅通过颜色做区分即可;无需做太多造型,多种造型结合不够直观难以区分种类
b. 不要使用奇怪的形状,均采用同一种气泡类型仅通过颜色做区分即可;无需做太多造型,多种造型结合不够直观难以区分种类
2.热力图
热力图用于指示区域内每个点的权重。除了将地图作为背景层外,还可以使用其他图像。热力图中的颜色通常与密度挂钩,每个颜色代表一个数据区间,通过使用颜色的对比来表示地理区域或数据列表的密度分布信息。
如何设计?
a. 使用简单的地图轮廓: 少量的留白轮廓可适当区分个区域边界,大量留白轮廓使边界过于清晰使各区域有割裂感的会分散注意力。
b. 使用简单的图案:图案过多容易干扰阅读,尽量不使用图案,如果必须要用使用1-2种即可,过多则难以驾驭;
c. 使用合适的颜色: 强烈的颜色会导致视觉负担,难以区分轻重缓急。使用单色或相近色,并调整阴影以区分区域更好。
 d. 选择合适的数据范围:数据范围区间应该是均等的,而超出范围的数据可用 +/- 表示。
d. 选择合适的数据范围:数据范围区间应该是均等的,而超出范围的数据可用 +/- 表示。
这些是设计热力图时需要注意的地方,适用于大多数情况,当然这也不能作为绝对的标准,需要具体情况具体分析。
 3.桑基图
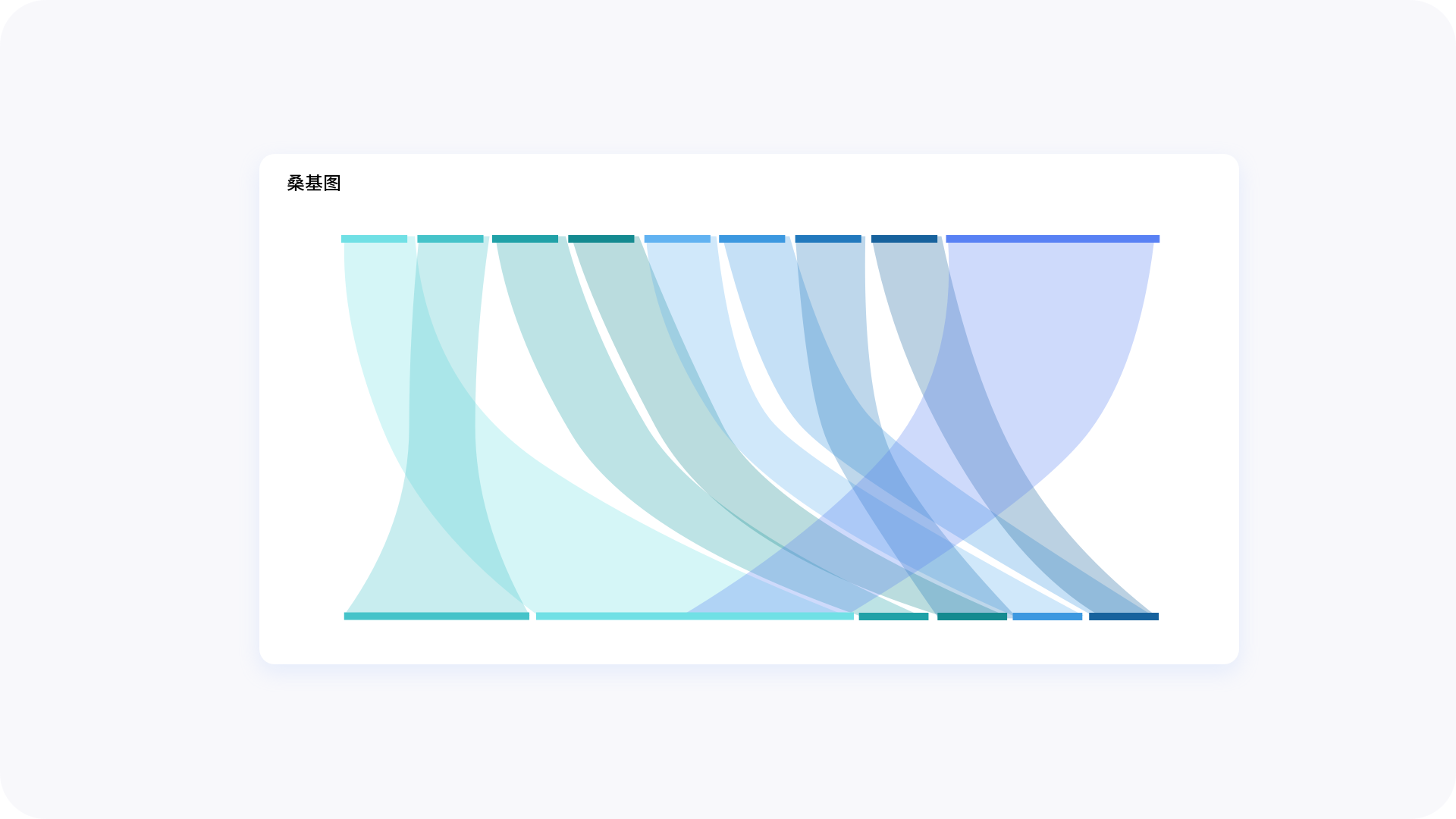
3.桑基图
桑基图显示了从一个指标到其子级指标的流量及比例。在流程的每个阶段,节点可以组合或分割路径。两端的节点宽度显示其数值大小,因此节点越宽,占比越大。可用于财务、管理和能源分析或代表产品的生命周期。这种类型的可视化可用于描述实体从源头到终点的流程
优点:对于文字流尤其有用:金钱、货物、时间、选票等,但也可用于许多其他目的。通过连接流线可以直观的区分变量的聚散关系。
缺点:桑基图只能通过节点、连接和数值展示简单的数据故事。不能从中推导出更复杂的关系。
 4.华夫饼图
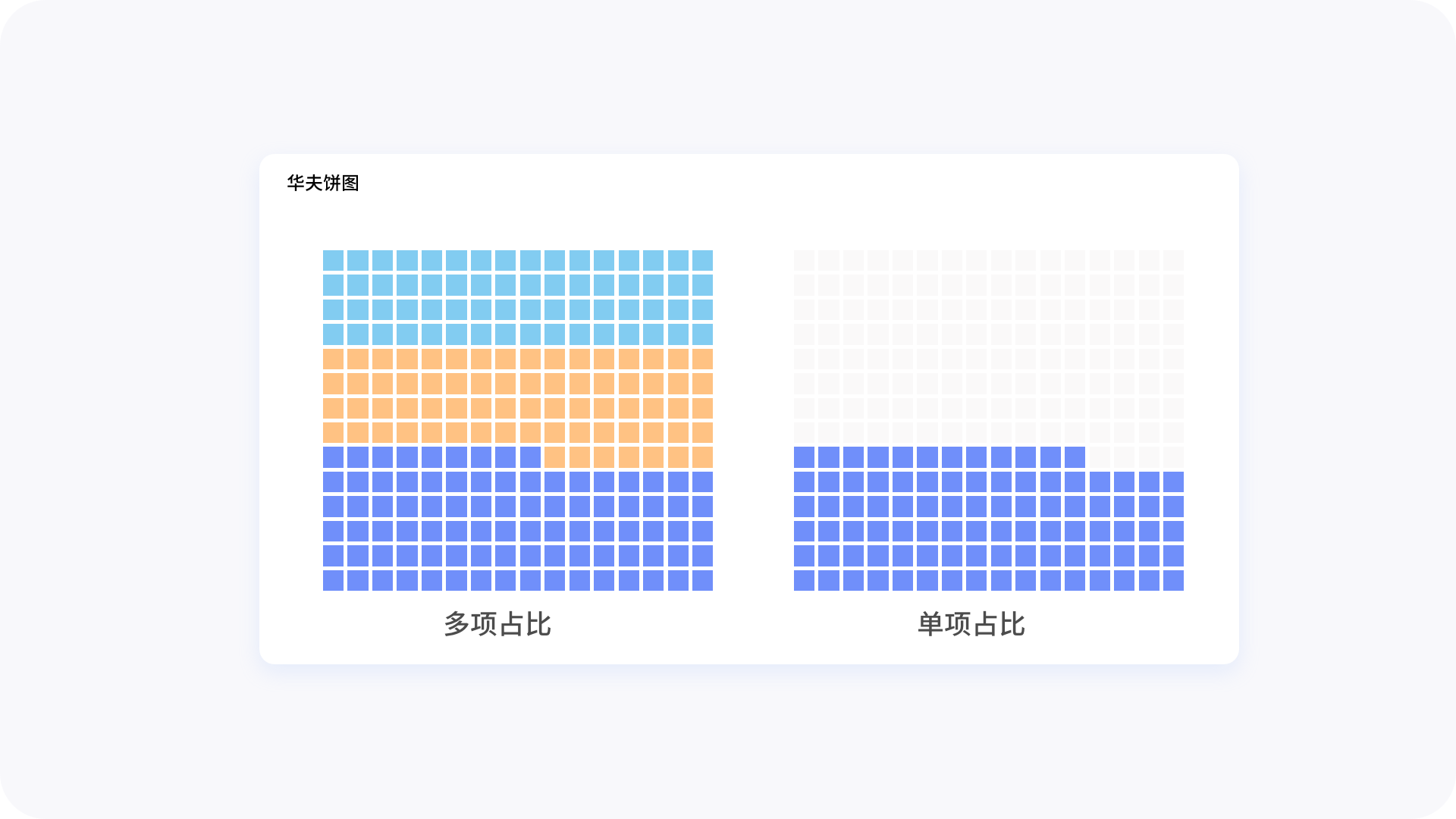
4.华夫饼图
华夫饼图是一个非常有趣的图表,通常由100 个方块组成一个整体,因此它可以根据指标与整体的关系进行着色或填充显示指标的占比情况,就像饼图一样,同时它也适合显示单个百分比。
优点:它能够显示整体的各个部分并比较单个百分比的多样性,指标比例能够更清楚地通过色块面积表示。
缺点:涉及太多指标时颜色区分变多使展示变得过于复杂,无法直观看出单个指标的面积结构,因此适合用在只有少数指标的展示
 5.矩形树图
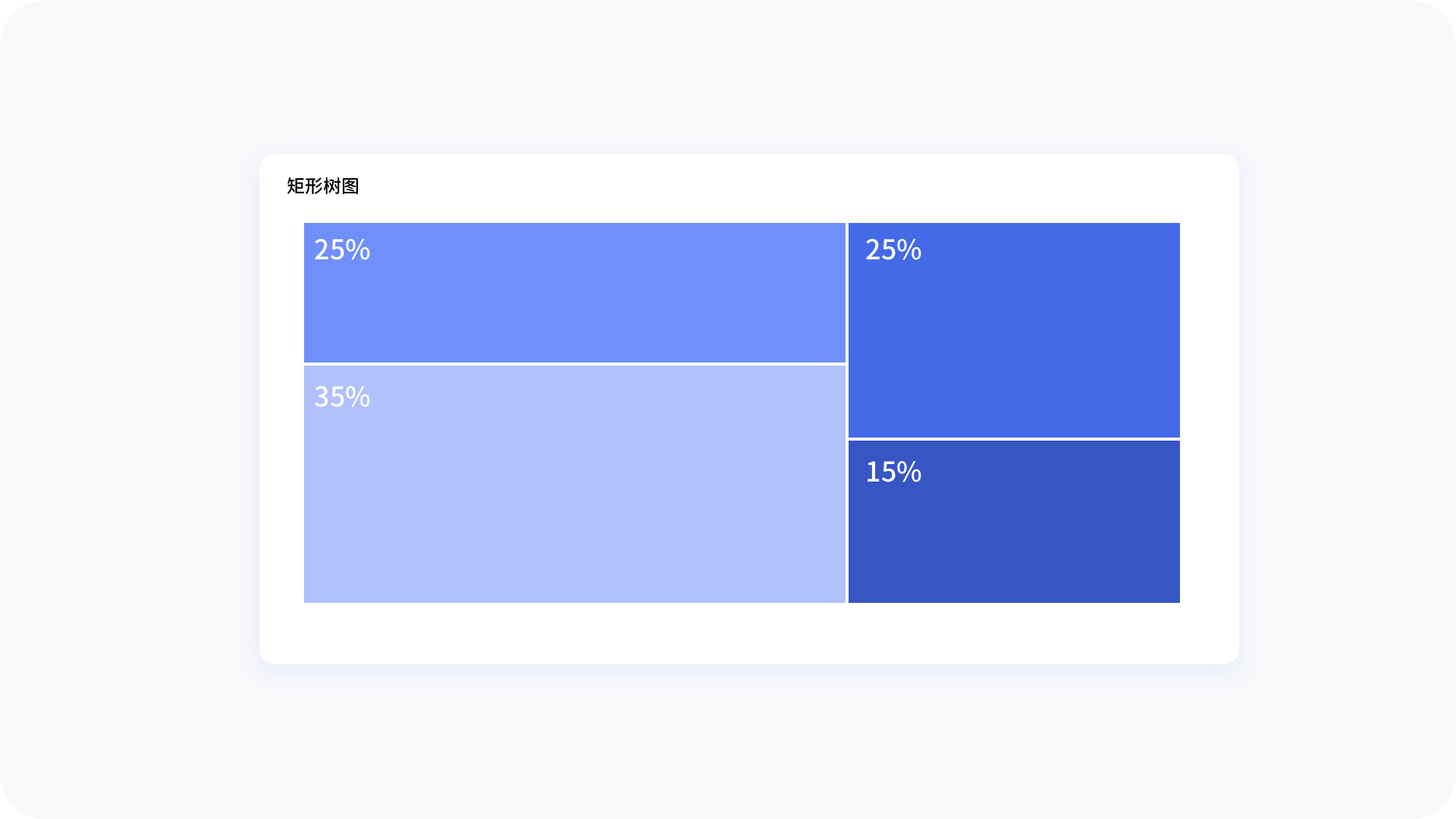
5.矩形树图
当画面中需要多次出现饼图或环形图展示指标间占比情况时,重复元素过多用户阅读时更加如意感觉到乏味,此时可以采用矩形树图展示占比,通过使用色块面积比例来区分指标间占比大小情况。
优点:使用区域空间而不是角度显示数据,当类别超过五个时(避免有时难以标记的饼图)以及可视化类别内的子类别,树形图比饼图更有用。
缺点:此类图表应用不够普遍,可能有大量用户对这种图表形式不太了解。
 6.旭日图
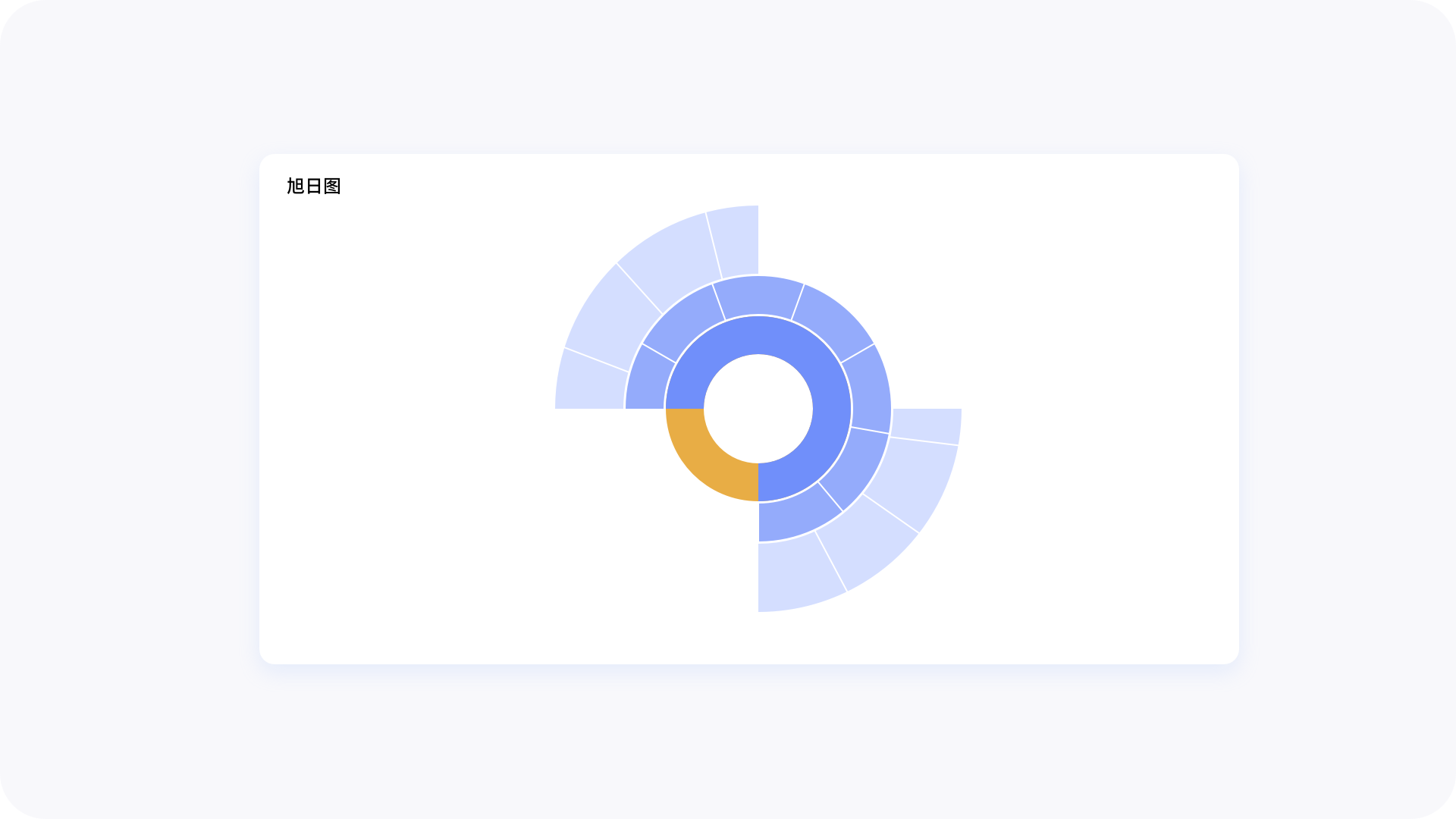
6.旭日图
旭日图是树图的一种替代方案,采用圆环形式表示分层数据信息。层次结构从内圈到外圈扩散,其展示形式像太阳一样由中心向四周发散。圆环的每个指标被切片对应一个节点,圆心是根节点,在出现多个层级换结构时通过圆心切换回上一层级。旭日图在用色上最好采用不同深浅的颜色来表示父子级结构在色调上保持一致性,使用户能够直观的看出层级间的关联关系。
优点:可以显示层次流以及整个关系的一部分
缺点:如果配色方案不正确,那么理解图表就会变得困难。此外,过多的切片会使图表拥挤且难以阅读。
 7.靶心图
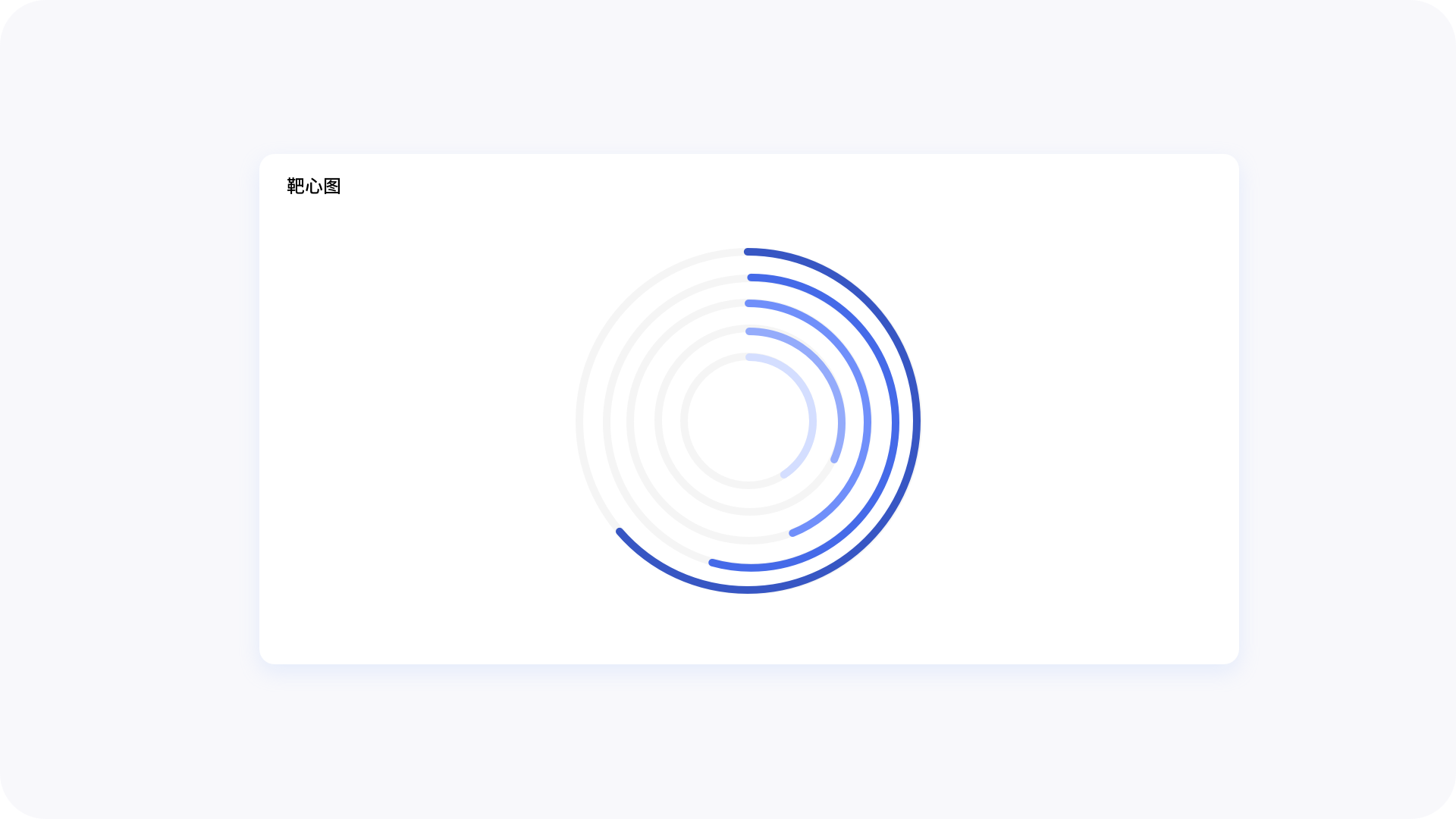
7.靶心图
同样是占比图的一种,与常见饼图不同之处在于,该图的指标间没有关联即占比百分数相加不等于100,但又需要同时查看指标的占比情况,因此需要采用这种形式进行对比分析
优点:适用于指标间比较分析,视觉上较为直观;
缺点:因层叠环形过多无法在图表上加大量文字辅助展示
 8.热词云
8.热词云
热词云是展示文本数据的可视化形式,由大量关键词组成的云状彩色图形。通过关键词的大小颜色等区分词语的使用频率以及重要性,可以快速帮助用户感知最突出的关键词。
优点:能够快速获取关键词信息,可通过热词快速检索所需信息
缺点:因热词云需要大量的数据支撑,对数据依赖度高,如果数据过少效果则不明显,不适合精确分析。
 9.河流图
9.河流图
河流图是显示指标的大小或比例如何随时间变化,“流线”的垂直宽度表示该实体的大小。可以通过使用固定比例查看所有指标的整体大小的变化;也可以使用相对比例以某一项指标为参照目标,其他指标的值与此做对比;若所有指标始终达到 100%呈现的效果类似于面积图。
优点:可查看新指标的出现而其他指标消退的速度,整体的趋势发展状态比较直观。
缺点:虽然看趋势发展方向比较直观,但是详细的信息阅读起来较为困难。
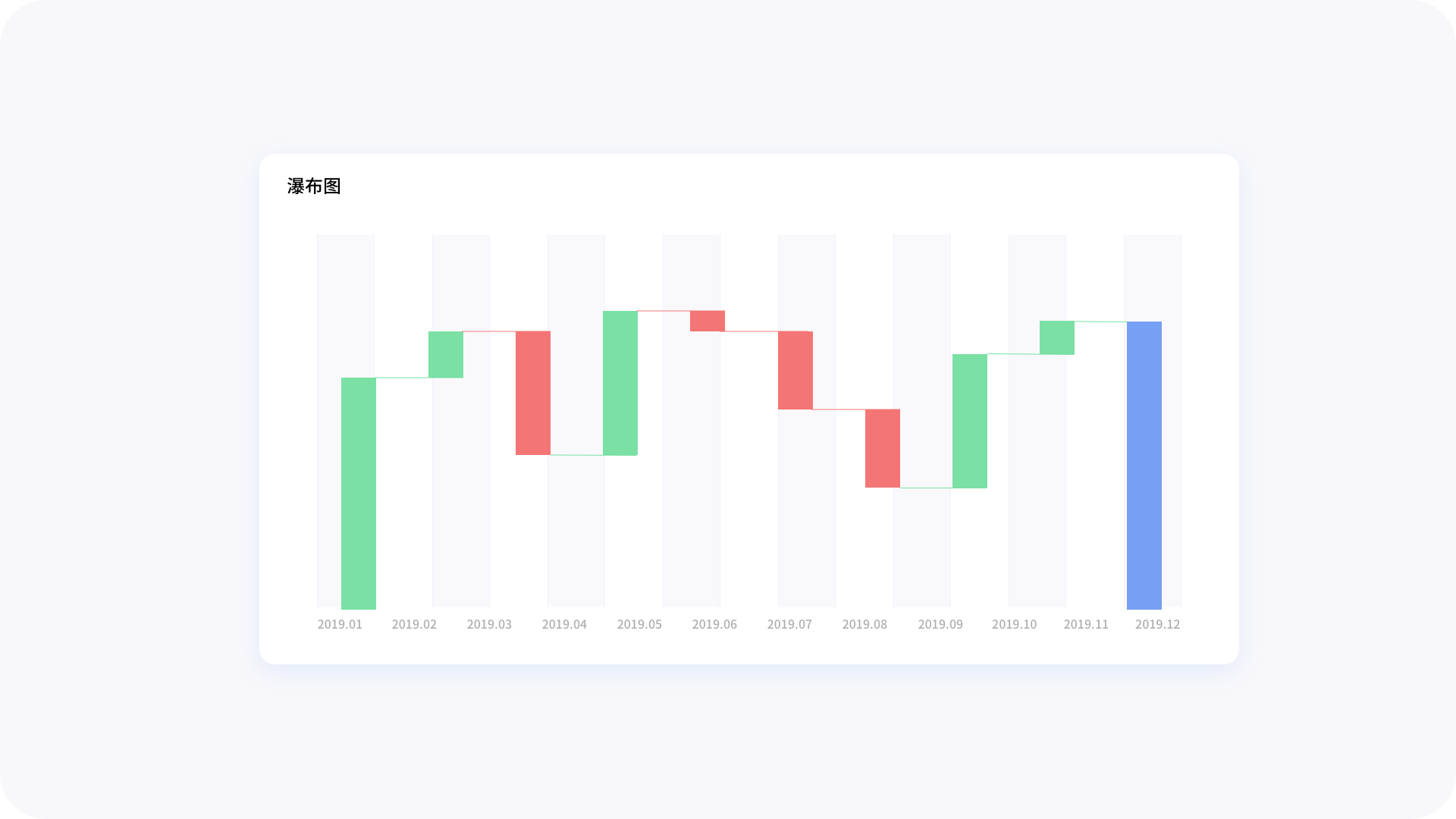
 10. 瀑布图
10. 瀑布图
瀑布图通过对初始值进行多次加减运算来呈现达成某个值的运算过程。在瀑布图中,需定义好颜色的含义,不同的颜色用于显示不同的操作过程,例如绿色表示加法,红色表示减法,蓝色表示所有操作后收到的总值。这里起始值和最终值之间的所有值都是浮动的。
优点:快速查看在上一数据的基础上当前数据的变化情况
缺点:使用此图表是只能表示过程的流程
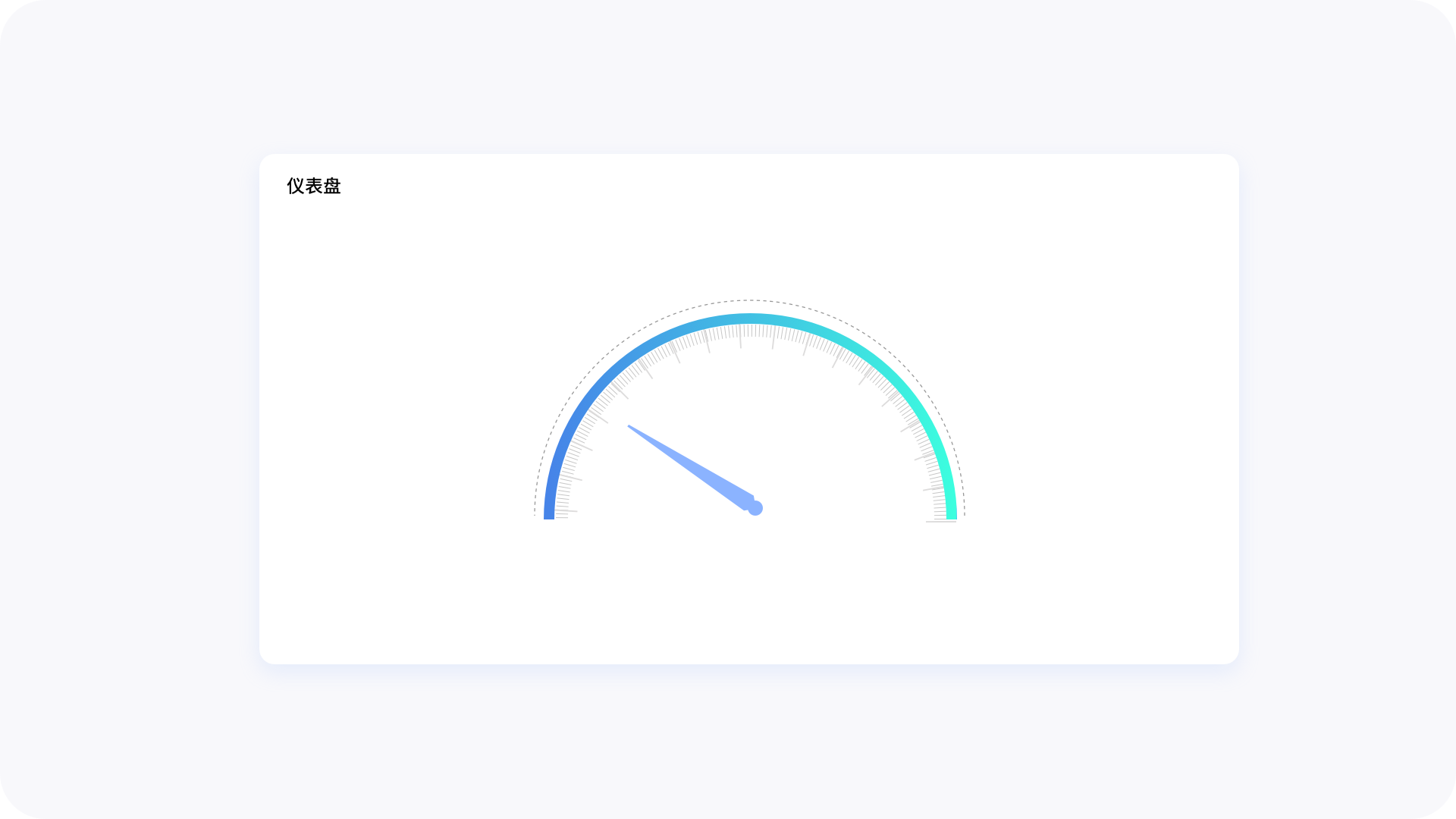
 11.仪表盘
11.仪表盘
仪表盘是一种物化图表常用在时钟、汽车仪表等,通过指针角度代表当前数值进度。它可以直观地表示一个指标的进度或实际情况。一个仪表板仅能表示一种含义,若出现两种含义的仪表尽量分开展示,
优点:仪表适用于间隔之间的比较。
缺点:不适合用在具有多个分量的数据结构
 12.甘特图
12.甘特图
甘特图直观地显示了任务的时间区间、实际进度以及与需求的比较。因此管理人员可以轻松了解项目的进度情况。
优点:适合快读查看项目进度、状态随时间变化、项目流程等时间管理类信息
缺点:可查看整体情况,详细细节还需进行具体标注
总结
图表的类型多种多样,实际项目中使用何种图表需要根据数据间的关系来决定,如果画面出现同类型结构关系的频率过高想要增加画面的趣味性减少阅读的疲惫感可以通过改变图表的颜色进行区分,或者变换图表类型,有部分图表是可以替换使用的,例如:饼图表示占比关系,可以换成南丁格尔玫瑰图或环形图,也可换成上文所提到过的华夫饼图、矩形树图。因此在设计时可以不用太过于局限在图表的结构上,可以在其他方向进行优化。