Web各大地图开发
介绍
想必大家对地图都不陌生,都使用过地图吧,有了地图我们也就不用在把回家的路径牢牢地记住了,只需要在地图上搜索下就能进行导航了,
而且在打车的时候也都使用的是地图,…地图作用范围很广很广这里就不在多介绍了直接进入主题.
目前市面上主流的地图有:
-
高德地图
https://lbs.amap.com/ 开发者平台
-
百度地图
https://lbsyun.baidu.com/ 开发者平台
-
腾讯地图
https://lbs.qq.com/ 开发者平台
-
天地图
https://www.tianditu.gov.cn/ 开发者平台
以上就是我们常用的地图,也是可以免费调用的地图不收费,但是有次数限制都够用,基本所有的地图开发都要先申请为开发者后才能进行地图的开发
虽然高德很火很厉害,但是我公司让我用天地图开发,所以下面的案例大致演示天地图的开发的流程,其他平台的地图开发流程基本都类似.
只要掌握一个地图的开发那么其他地图开发就是小儿科了…
开发地图需要的准备
-
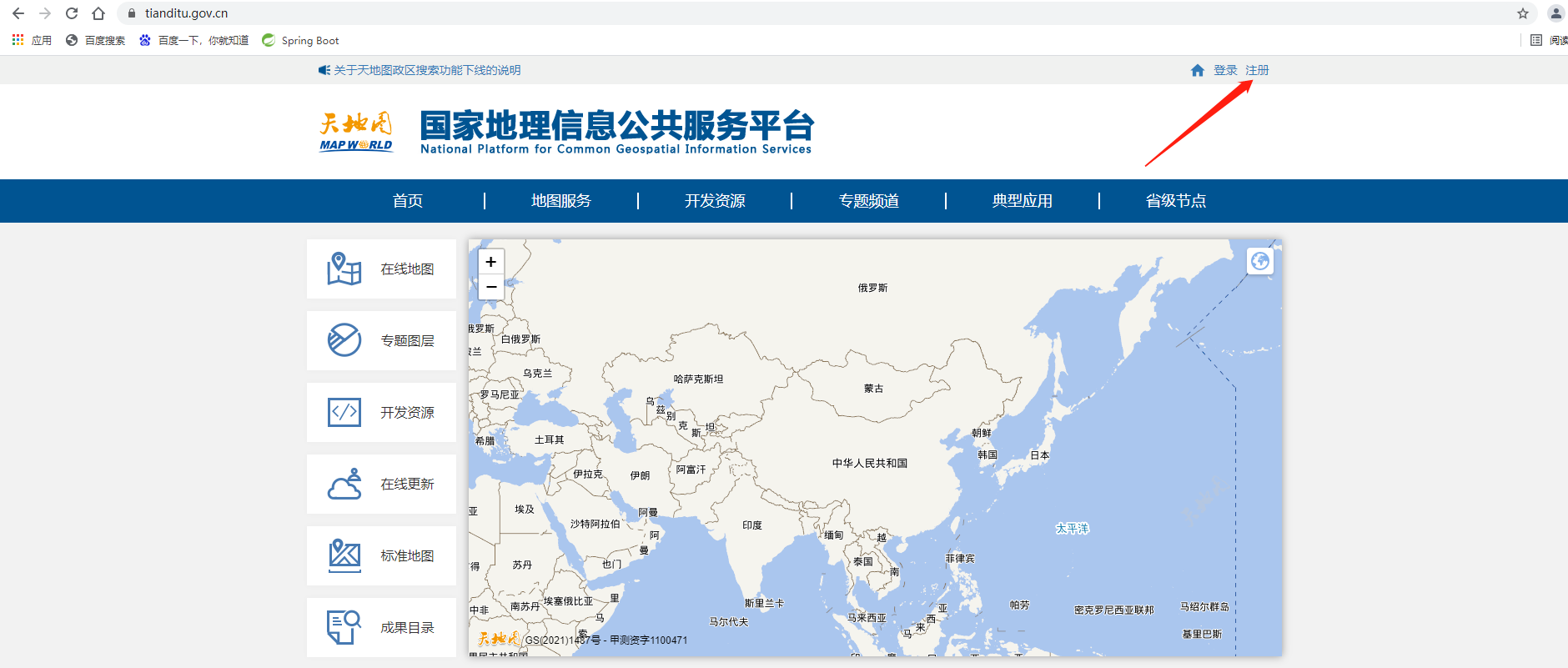
进入天地图页面

-
注册账号

-
申请成为开发者

开发者分为: 个人开发者和企业开发者 根据情况自行选择
-
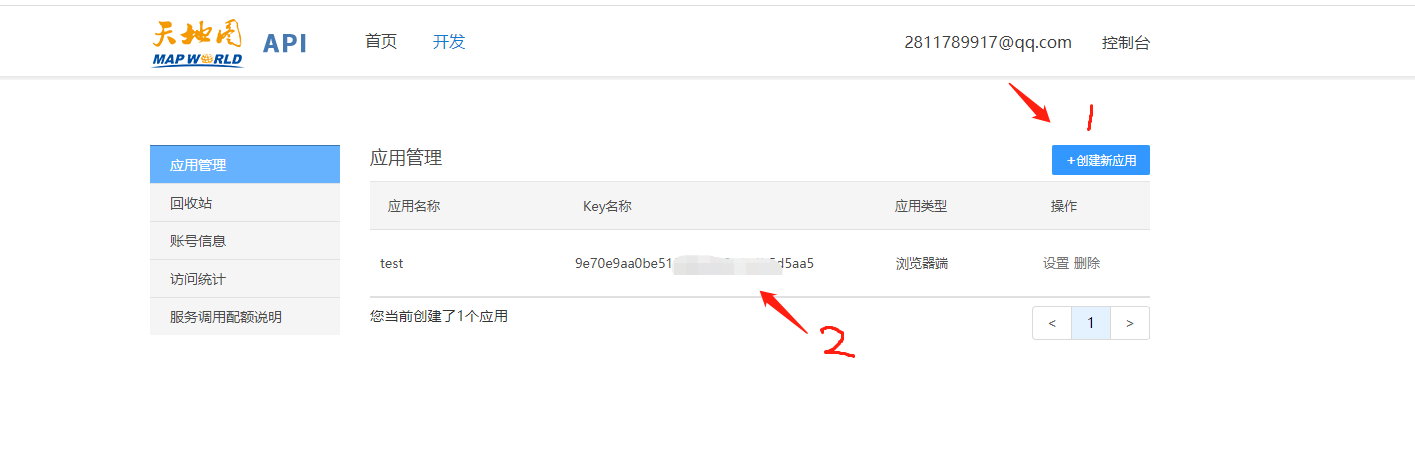
然后根据需求创建应用-生成应用key

-
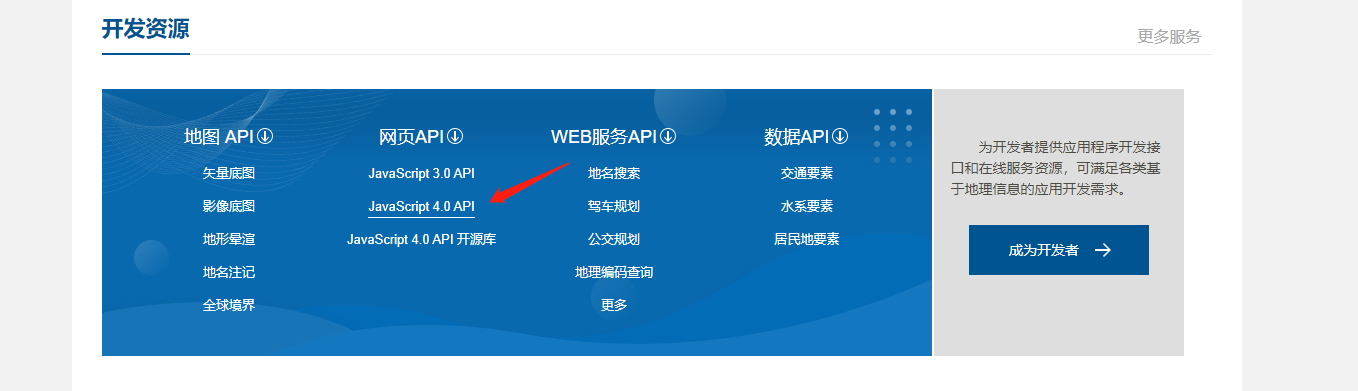
入门Dome

实例代码:
http://lbs.tianditu.gov.cn/api/js4.0/guide.html 以下代码的内容介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>HELLO WORLD</title> <script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=9e70e9aa0be51fe8ad220e1c4b5d5aa5"></script> <script> var map; var zoom = 12; function onLoad() { map = new T.Map('mapDiv'); map.centerAndZoom(new T.LngLat(116.40769, 39.89945), zoom); } </script> </head> <body onLoad="onLoad()"> <div id="mapDiv" style="position:absolute;width:100%; height:900px"></div> </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
地图级别 也就是地图加载后显示的缩放级别
缩放级别1~2 那么就是洲级别 (亚洲 ,美洲…)
缩放级别3~4 那么就是国家级别
缩放级别5~6 那么就是省级别
缩放级别7~8 那么就是市级别
缩放级别9~10 那么就是区级别
缩放级别11~12 那么就是县级别
…以此类推 最多缩放18级别(街道级别)
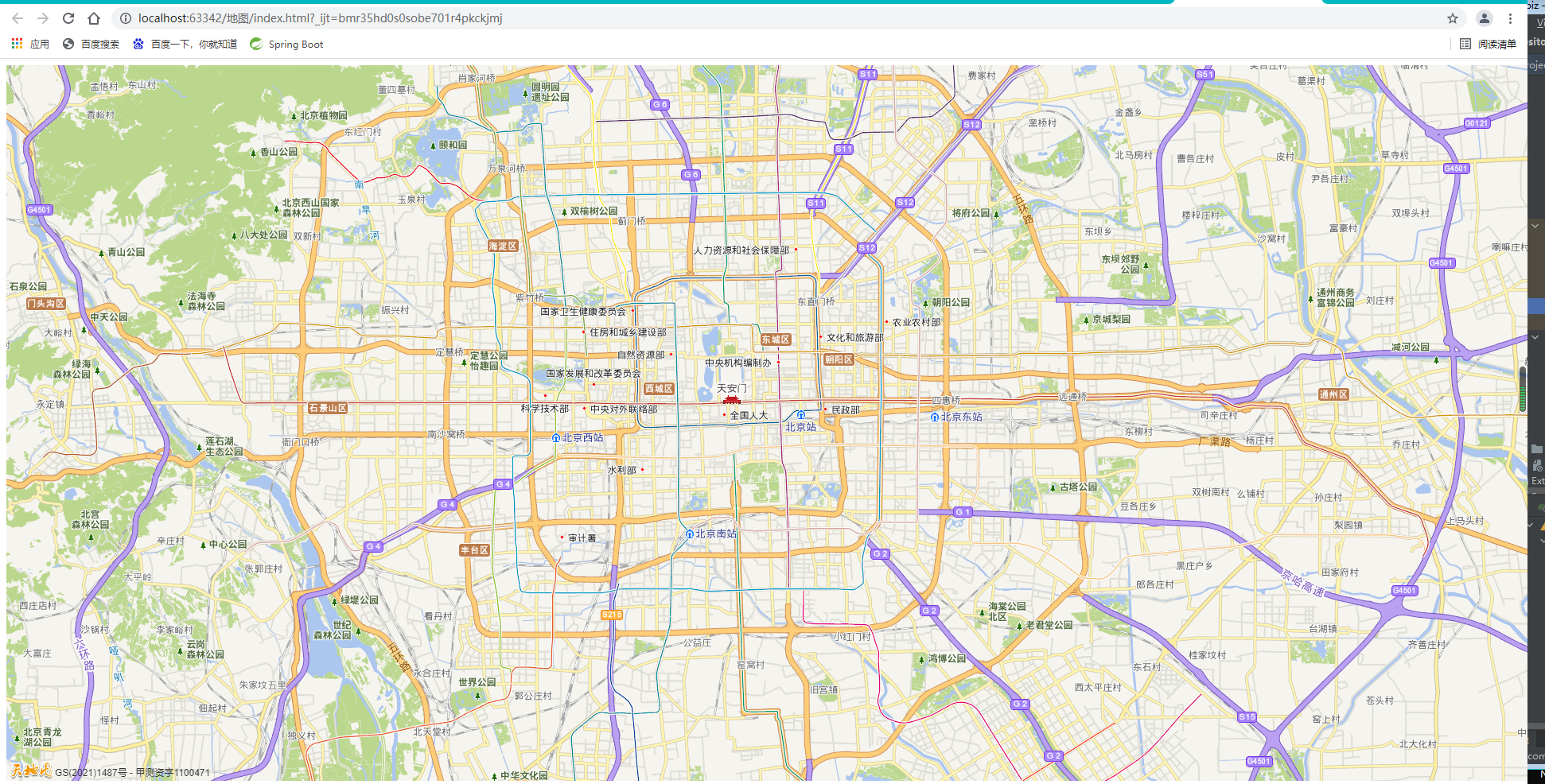
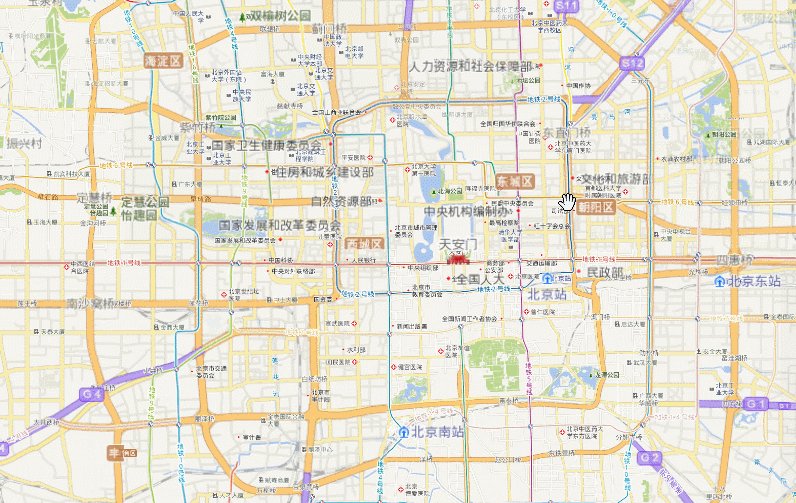
上案例效果图:

各种需求进行开发
页面
http://lbs.tianditu.gov.cn/api/js4.0/examples.html 基本日常所需的实例,稍微改动就能使用了

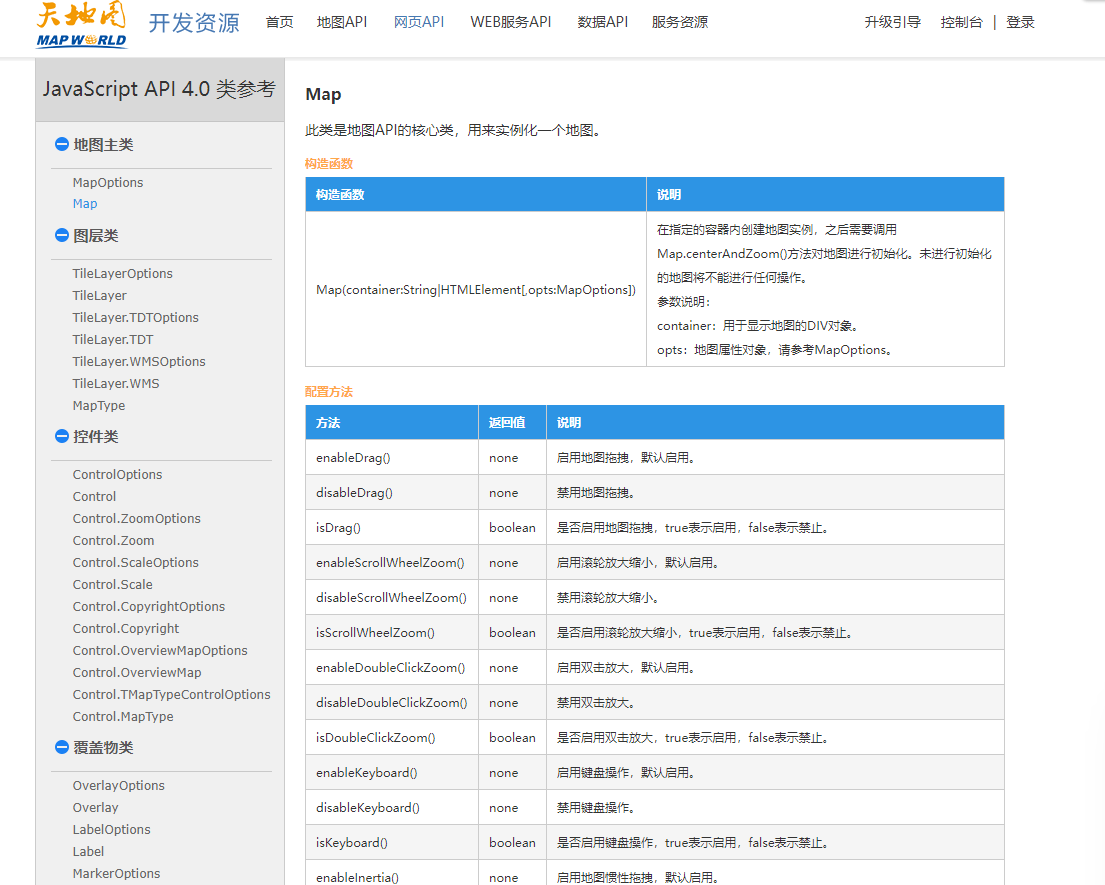
上面实例无法满足你的要求或者需要添加特殊操作,那么能在下面AOI文档中能找到具体实例代码里的每一个方法使用详细,然后在根据业务需求进行修改就行了
http://lbs.tianditu.gov.cn/api/js4.0/class.html

接口服务
在天地图中提供了几个服务接口用来获取一些数据的地方 ,但是注意有每日调用配额限制的(控制台可以查看次数限制)
http://lbs.tianditu.gov.cn/server/search.html

比如:客户想查询或者快速定位某一个区域或者街道的位置,但是自己通过地图一点一点的找太麻烦了那么就可以通过接口的方式直接获取到想要的数据,
查询: 北京市延庆区延庆镇莲花池村前街50夕阳红养老院的坐标
http://api.tianditu.gov.cn/geocoder?ds={"keyWord":"北京市延庆区延庆镇莲花池村前街50夕阳红养老院"}&tk=9e70e9aa0be51fe8ad220e1c4b5d5aa5
接口返回的数据:
{“msg”:“ok”,“location”:{“score”:40,“level”:“地名地址”,“lon”:116.002677524,“lat”:40.4509903540001,“keyWord”:“北京市延庆区延庆镇莲花池村前街50夕阳红养老院”},“searchVersion”:“6.0.0”,“status”:“0”}
响应接口
|
参数值
|
参数说明
|
参数类型
|
备注(值域)
|
|
status
|
返回状态
|
string
|
0:正常返回,101:结果为空,404:出错。
|
|
msg
|
返回信息
|
string
|
OK:正常,其他异常。
|
|
location
|
地址信息
|
json
|
地址信息
|
location
|
参数值
|
参数说明
|
参数类型
|
备注(值域)
|
|
lon
|
坐标点显示经度
|
Double
|
必须返回。
|
|
lat
|
坐标点显示纬度
|
Double
|
必须返回。
|
|
level
|
类别名称
|
string
|
非必须返回。
|
|
typeRound
|
附近相似点
|
Array
|
开启周边查询必需返回。
|
然后在代码里通过
map.centerAndZoom(new T.LngLat(116.41593, 39.92313), 16);
从新设置下地图显示的位置,以及缩放比例就行了.
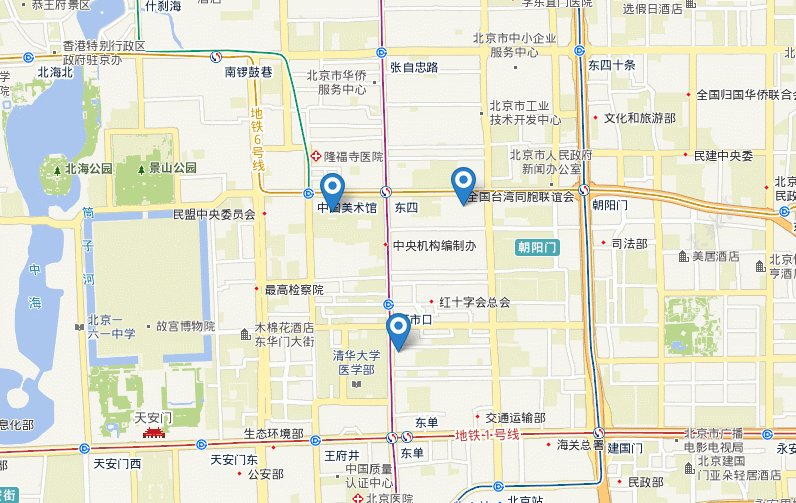
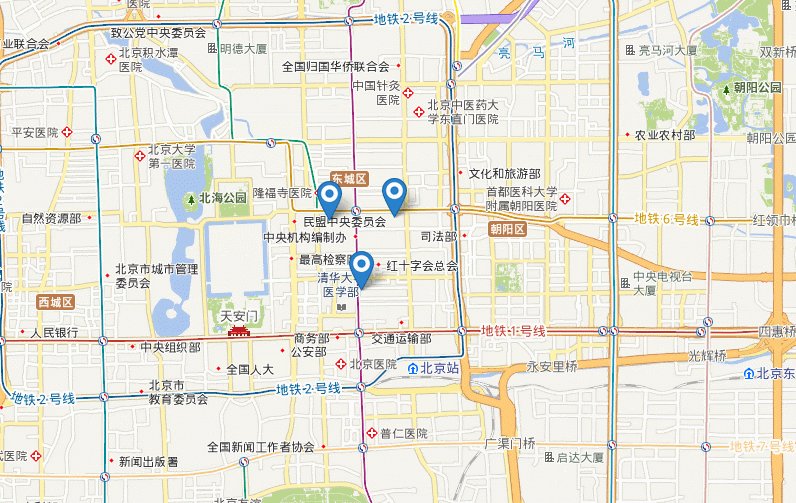
标注案例
在很多项目都要求把客户提供的公司…在地图上标注出来并且显示对应的描述,
在天地图提供的实例中是默认鼠标点击显示,然后点击消失,实际中这样太麻烦了我们稍作修改,改变为鼠标悬浮显示,鼠标离开消失

修改后的代码
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>天地图-地图API-范例-多个点的信息窗口</title> <script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=9e70e9aa0be51fe8ad220e1c4b5d5aa5"></script> <style type="text/css"> body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #mapDiv{height:900px;width:100%;} input,p { margin-top: 10px; margin-left: 5px; font-size: 14px; } </style> <script> var map var zoom = 15; function onLoad() { var data_info = [[116.417854,39.921988,"地址:北京市东城区王府井大街88号乐天银泰百货八层"], [116.406605,39.921585,"地址:北京市东城区东华门大街"], [116.412222,39.912345,"地址:北京市东城区正义路甲5号"] ]; map = new T.Map("mapDiv"); map.centerAndZoom(new T.LngLat(116.41593, 39.92313), zoom); for(var i=0;i<data_info.length;i++){ var marker = new T.Marker(new T.LngLat(data_info[i][0],data_info[i][1])); var content = data_info[i][2]; map.addOverLay(marker); addClickHandler(content,marker); } function addClickHandler(content,marker){ marker.addEventListener("mouseover",function(e){ openInfo(content,e)} ); marker.addEventListener("mouseout",function(e){ map.closeInfoWindow() } ); } function openInfo(content,e){ var point = e.lnglat; marker = new T.Marker(point); var markerInfoWin = new T.InfoWindow(content,{offset:new T.Point(0,-30)}); map.openInfoWindow(markerInfoWin,point); } } </script> </head> <body onLoad="onLoad()"> <div id="mapDiv"></div> <p>为多个点添加多个点的信息窗口</p> </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58

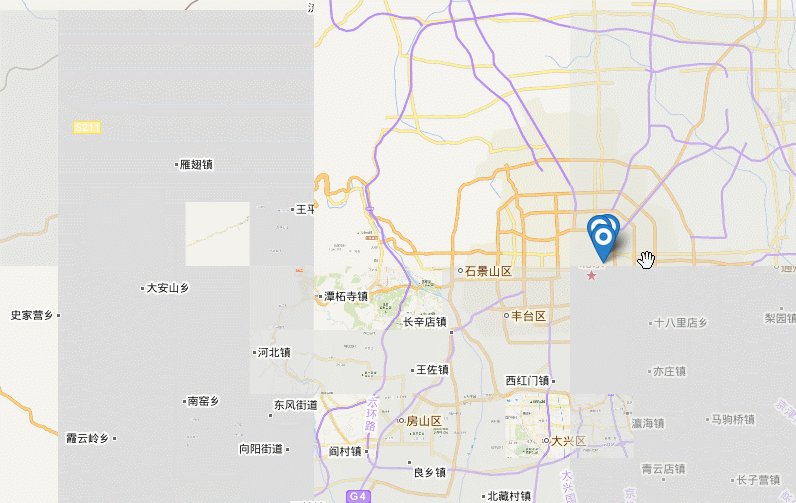
如果客户不知道自己公司…的坐标,我们可以通过-客户给的名称,进行自动搜索地理位置然后进行标注实现
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <meta name="keywords" content="天地图"/> <title>天地图-地图API-范例-地理编码</title> <style type="text/css">body,html{width:100%;height:100%;margin:0;font-family:"Microsoft YaHei"}#mapDiv{width:100%;height:400px}input,b,p{margin-left:5px;font-size:14px}</style> <script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=9e70e9aa0be51fe8ad220e1c4b5d5aa5"></script> <script> var map; var zoom = 3; var geocoder; function onLoad() { map=new T.Map("mapDiv"); map.centerAndZoom(new T.LngLat(116.40969,39.89945),zoom) geocoder = new T.Geocoder(); var list=["美国","中国","阿拉伯联合酋长国"]; for (let string of list) { geocoder.getPoint(string,searchResult); } } function searchResult(result){ console.log("经纬度: "+result.location.lat + ',' + result.location.lon) if(result.getStatus() == 0){ var marker = new T.Marker(result.getLocationPoint()); map.addOverLay(marker); var markerInfoWin = new T.InfoWindow("信息窗口"); marker.addEventListener("click", function () { marker.openInfoWindow(markerInfoWin); }); }else{ alert(result.getMsg()); } } </script> </head> <body onLoad="onLoad()"> <div id="mapDiv"></div> <p>本示例演示如何使用地理编码接口获得坐标信息。</p> </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
vue 引入天地图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-tdt-demo</title> <script src="http://api.tianditu.gov.cn/api?v=4.0&tk=您的密钥" type="text/javascript"></script> </head> <body> <div id="app"></div> </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
components 文件夹中新建 TdtMap.vue 组件
mounted() 中初始化天地图
<template> <div :id="tdtMapDivID" class="divTdtMap"></div> </template> <script> export default { name: 'TdtMap', data() { return { tdtMapDivID: "tdtMapDivID_"+this._uid, tdtMap: {} } }, created() { }, mounted(){ this.initTdtMap() }, watch: { }, methods: { initTdtMap(){ this.tdtMap = new T.Map(this.tdtMapDivID) this.tdtMap.centerAndZoom(new T.LngLat(116.40769, 39.89945), 12) }, } } </script> <style scoped> .divTdtMap { margin: 0px; padding: 0px; width: 100%; height: 80vh; z-index: 0; } </style>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
导入 组件、注册 组件和 使用 组件
<template> <TdtMap></TdtMap> </template> <script> import TdtMap from './components/TdtMap' export default { name: 'TdtMap', components: { TdtMap, }, data() { return { } }, created() { }, mounted(){ }, watch: { }, methods: { }, } </script> <style scoped> </style>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
隐藏天地图LOGO
document.getElementsByClassName("tdt-control-copyright tdt-control")[0].style.display = 'none'
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务