当我们拿到网页设计需求时,首先要确定是不是要单独开发移动版本。因为响应式布局兼顾了手机端适配问题,但是受加载速度、手机浏览器、栅格化系统的限制设计发挥的自由度、等的影响很大。
01 UI设计——栅格化设计
栅格化设计:是针对网页设计师。主要是为了提高网页的规范性。
栅格设计系统:(网格设计系统,标准尺寸系统、程序版面设计)是一种屏幕设计的方法和风格,运动固定的格子设计版面布局,其风格工整、整洁。
栅格化布局:针对前端开发人员,指前端攻城狮使用的css框架,来实现页面的响应式布局。
设计师使用纵向的栅格(列)让页面元素垂直方向上对齐,使用横向的栅格(排)让元素水平方向上对齐。设计师结合基准网格(8pt)和纵向栅格(12栏 16pt)进行设计。

02 响应式ui设计前的准备
基于设备的逻辑像素进行UI设计——设计开始前UI设计师要根据桌面和平板手机分辨率大小,考虑最大最小响应的屏幕,给出响应的策略设置断点和次断点。
断点:(breakpoint)是页面改变布局的临界点,一个响应式网页可能会有一个或者多个断点。有时候网页也会设置次断点。
次断点:(minor breakpoint)并未对页面布局做很大的改动 只是对细节做了一些微调。
媒体查询:(media queries)是实现断点的一种方法,它提供了简单的逻辑方法来根据不同的设备特征(宽度 高度 像素比)应用不同样式,最常用的媒体查询变量是min-width和max-width。)
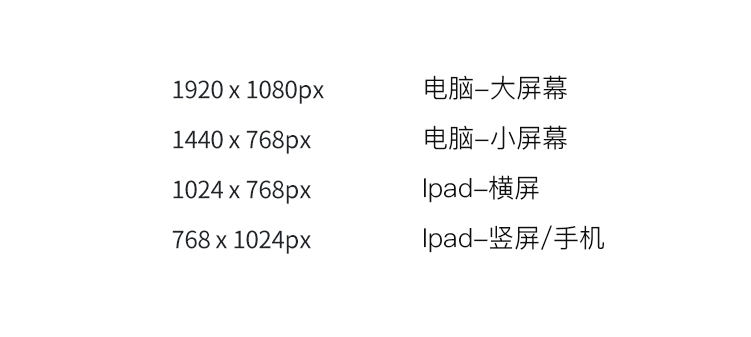
设计师根据网页的内容找到合适的断点。设置多少个断点由网站的内容决定,设置几个断点就需要设计几套UI设计图。设法避免列间空白太宽或太窄的情况。常见的设计尺寸1920PX(大屏电脑)、1440PX/1280PX(小屏电脑)、1024PX(横屏Ipad)、768PX(手机和竖屏Ipad)。(这些是根据市场常见的机型分辨率来的。再根据网页内容多少进行合理的增减。)

03 怎么查看线上响应式网站的断点呢?
用chrome浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到页面布局的变化点,就是我们上面说到的断点或者次断点。)
04 每个页面都需要设置相同的断点吗?
这个当然不是了。这个视网站中每个页面的内容而定,甚至同一个页面的不同内容模块布局断点设置也不尽相同。在我的实践过程中,很多页面只需要设计三套,当然比较复杂的页面,在这五个分辨率上,都需要对布局做一些修改或者自动隐藏部分内容。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、
BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务