这一期专门为大家讲解下在sketch中切图问题
切图作为UI设计师的必备技能,其实有许多地方困扰着很多同学们。比如批量下载切图、切图命名、不同切片的类型这些都有同学或多或少的有些迷茫。这一期专门为大家讲解下在sketch中切图问题。
在本文中我们将sketch中的切片分为两类:一是内置切片,二是独立切片。
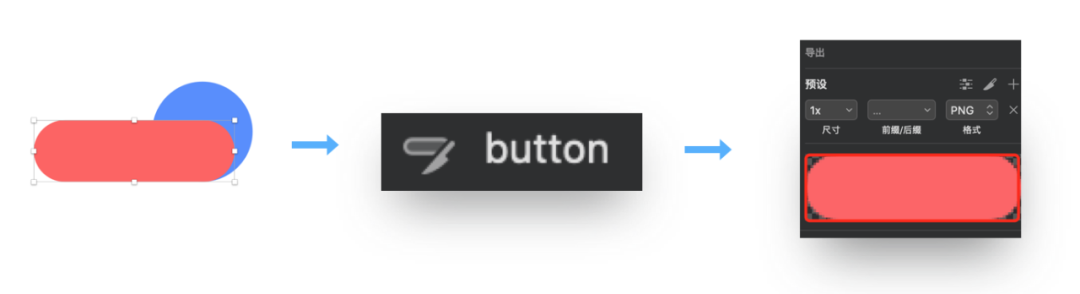
我们将某元素点击导出按钮之后形成的切片称之为内置切片,如下图:

内置切片相对比较简单,他的切图范围是跟随他所依附的元素的大小而改变的。而且只能切出所依附的元素本身。

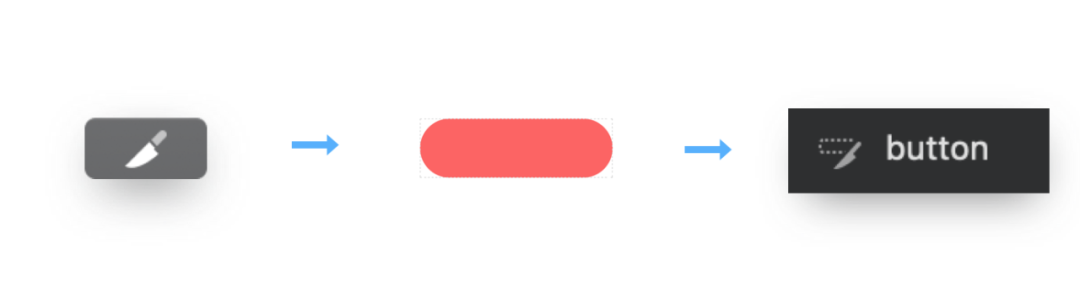
由切片工具绘制而来的切片我们称之为独立切片

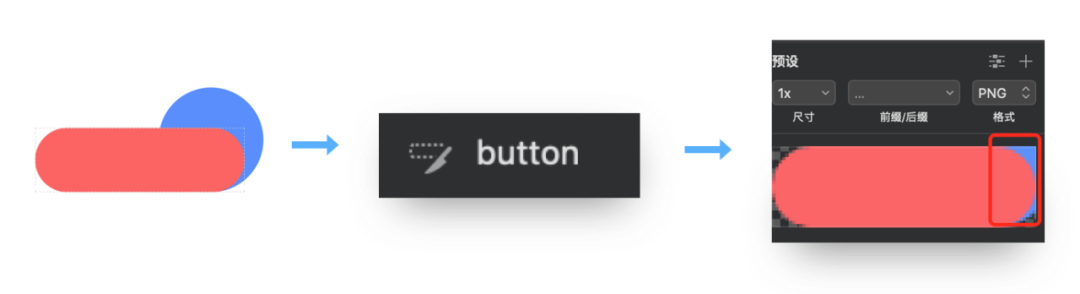
独立切片范围是可以随意更改的,不依附于想要切的元素。并且可以切出所有在切片范围中显示的视觉元素。

如果我们需要用独立切片去切出特定的元素,那么我们需要将切片和我们需要切的元素打组,并且在导出选项内勾选“Export group contents only”就可以只切组内我们需要的内容了。
当然我们对于这两种切片还有更详尽的讲解,大家可以去看之前我们专门关于切片的视频教程:https://www.bilibili.com/video/BV1ik4y1k7aU
由于现在越来越多的团队选择使用蓝湖切图,我们讲一下切图中使用到蓝湖时候的注意事项。
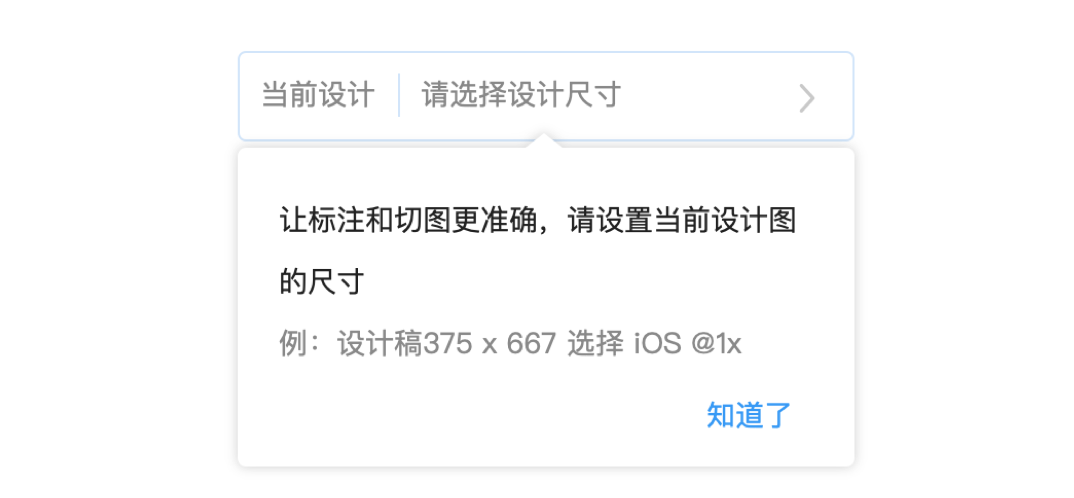
首先我们需要上传设计稿到蓝湖,再上传的时候我们要对照自己的设计稿尺寸选择对应的参数

是不是觉得上传之后就大功告成,下载切图什么的就交给开发小哥哥去处理了?
No no no!!!
为了让开(zi)发(ji)更省心省力,我们还需要和开发小哥哥沟通一下蓝湖的设置,方便他们操作。
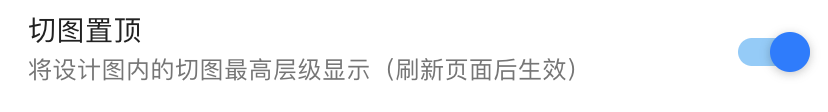
首先我们需要在设置中将“切图置顶”勾选,以防止开发在点选切图元素时误操作导致下载的切图不正确。

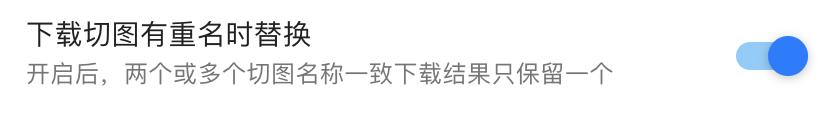
然后我们还需要勾选“下载切图有重名时替换”选项。这里是为了防止出现在不同页面上的同一元素被重复下载,造成混乱。

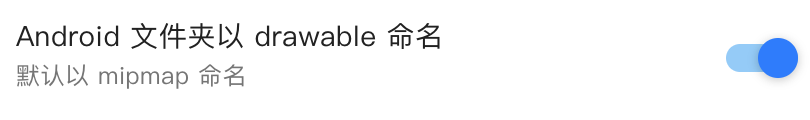
如果我们遇到安卓的切图,开发时出现了正确的图标开发出来之后尺寸发生变化的情况。我们建议将设置中“Android 文件夹以drawable 命名”选项勾选。

另外还有一个蓝湖使用的小技巧可以告诉大家,就是在蓝湖中按住键盘shift键,鼠标框选多个画板,然后右键就可以在选项中选择“下载选中页面全部切图“,是不是觉得离准点下班又进了一步呀~
最后还有一点要提醒大家,在sketch中我们为组件命名时所用到的“/”符号。如果用在了切片上,那么在蓝湖下载切图的时候会根据“/”形成文件夹。所以这里向大家推荐一款比较实用的插件——自动化。他可以将我们命名中的“/”自动修改为“-”或者”_“,这样我们在使用蓝湖的时候就不用再手动去修改切片中的特殊符号了啦。
插件下载地址
https://www.yuque.com/tuotadamowang/dhq5di/irybf6#SGtSu
好啦,本期就聊到这里,我们下期再见哟~
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
根据当前品牌升级的需要
对产品APP的视觉做的一次重新设计
表单日常设计规范大致思路,增加对表单的认识~
全篇阅读大概需要15min,对表单设计不熟悉的同学看完后肯定会有不少的收获~~~
说到表单其实在生活中可以接触到各种各样的表单,主要目的就是让用户填写来「收集用户信息」。

初看这些表单,你可能觉得很简单,就是一些标签、非常基础的小组件,但是在实际业务中,想要将这些小组件组合拼装成合适的表单却需要推敲非常多的细节,常常会让设计师陷入无限的纠结中,比如:
所以针对这些问题,我从「框架」>「细节」的逻辑与大家一起探讨「如何设计一份体验好的表单」。
在UX Collective,作者Taras Bakusevych 进行了详细的阐述,对表单的组成部分进行了详细的拆解与说明 ↓ ↓ ↓

1. 标签:
标签文本主要是解释输入项的含义,一般不宜太长,需要简明扼要,快速让用户理解;还有一部分是告知用户哪些是必填项。
2. 占位提示:
直接展示在输入项中,采用弱提示文本对所需信息描述、示意,当用户输入信息时即消失。
3. 校验:
对输入项进行验证,并给出反馈提示,如:用户未填写,格式错误、内容错误等

△ 常见的校验类型
4. 基础组件:
可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关……
5. 提示:
描述该输入项需要的输入类型,如:上传的文件类型
6. 按钮:
用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般是跟随的最后一个输入项后面,若输入项超出一屏显示,则按钮悬浮固定在底部;按钮“确定”放左、右统一即可,没必要过分纠结。
看了很多文章,对表单类型的划分主要是:基础表单、分步表单、高级表单(分组表单)[1]
基础表单:常见于输入项较少的表单场景,如:登录、注册。
分步表单:常用于输入项较多,业务本身具有流程化特性(如:转账)
为了提高用户填写效率,减少用户心理负担,将一个冗长或用户不熟悉的表单任务拆分成多个步骤,一步步指导用户完成。
分步表单可以缓解用户需要填写较多内容时候的抵触情绪,并且通过拆分步骤,聚焦于每次填写的内容,提升用户在不同模块间的浏览效率。

△ 来源:Ant Design Pro
高级表单(分组表单):主要用于需要一次性输入、提交大批量数据的场景。高级表单与分步表单有点类似,都是为了减轻用户填写压力,将填写内容进行分块。不同的点在于,分步表单的流程化明显,后一步填写的内容都是基于前一步来填写、是前一步反馈。

△ 站酷上传作品
但是以上说的基础表单、分步表单、高级表单都是基于业务需要而进行选择,但是实际在设计时,往往还需要考虑的是:这些表单应该是以什么承载结构展示?
这些都是设计师需要进行全盘考虑的问题,所以在设计表单的时候需要先确定这些框架,由外>内,层层深入,再对细节进行处理。所以接下来我会针对如何由外>内设计表单进行详细的陈述。
在详细阐述如何设计表单页前,先明确下我对于表单页的划分 ↓ ↓ ↓

我将表单页大体划分成「页面框架」和「表单内容区」
这样划分是出于我对 AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验,即:战略层、范围层、结构层、框架层、表现层,这种逐层的思考逻辑对于设计表单是十分必要的,因为在设计表单的时候,常常需要考虑这个表单页所需承载的业务诉求(战略上)基础上去做后面的优化体验,所以在设计表单的时候应:明确该表单的业务类型,因为不同的业务诉求的表单在设计中的展现形式会有不同,即“页面框架”会有不同(这也是我上面为何将表单页分成页面框架和表单内容区的原因)
在确定页面框架后,就要对表单需展示的内容进行明确的划分,如:表单的内容是否要展示流程进度?表单内容是否有不同层级的导航?确定了这些后,我们表单内容的大致布局框架就可以确定下来,我们才能进入下一步(内容区具体的陈列方式)的设计;
表单内容区主要是对输入项的陈列方式,对齐方式,进行体验优化;
最后对所有输入项进行统一整理,检查是否与用户预期一致?与其他输入项的关系是否清晰等。
整体而言可以分为以下四步:

STEP1:确定「页面框架」
这里的页面框架指的是承载着整个表单页的页面框架,即:整页式(新页面)、弹窗式、侧边栏式。因为其页面面积大小不一样,所以使用情境有所不同。[2]
整页式:最常用方式,适用于绝大部分的表单,可以支持构建复杂的表单。
弹窗式:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。
侧边栏式:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。

以上这些就是常见的表单页面框架,我们在考虑采用何种样式时需要综合以下几个因素考虑:
内容多少 —— 内容较多不适合使用弹窗式
与原页面关系强度 —— 需与原页面保留强关联建议使用弹窗式、侧边栏式
表单内容区复杂程度 —— 一般高级表单、分组表单、分步骤表单、有表格聚合的表单、联动表单等都建议采用整页式的框架来展现。
STEP2:确定「表单内容区布局」

如上图所示,一个正常的表单内容区主要有:标题区、二级导航区、主内容区
其中标题区是必须要有的,标题区可以让用户快速明白该表单是需要收集什么内容
二级导航可以根据业务需要进行配置
主内容区则是表单填写的主区域,通常我们直接将这个区域称之为“表单内容区”,该区域布局样式可以分为三种:

以上三种样式就是常见的表单内容区的布局,采用哪种布局,可以综合以下几个因素考虑:
内容多少——如果内容很多导致页面很长,则可以考虑将内容分类,作为左侧导航栏,采用左右式布局。
内容类型——导航作用内容必须放置左侧(有些分步骤的表单也会将步骤条放置左侧),而辅助信息的内容建议放在右侧(因为人眼浏览习惯都是从 左 > 右,所以信息重要度建议按照该视线路径放置)
STEP3:确定「表单内容排列方式」
在该步骤中,主要确定表单内容区控件颗粒的排列方式,单列布局 or 多列布局。
在输入项不多的情况下,建议采用单列布局,因为单列布局,用户填写的路径就是从上>下的一条直线,十分符合用户的视觉动线,能够提高用户浏览与填写的效率。
多列布局的表单会导致用户的视觉路径变长,用户需以 Z 字形的视觉动线扫描表单,会提高浏览与填写的效率,并且多列表单容易造成用户填写时的混乱,易填错,体验差。
但是有时部分业务诉求和某些特性的场景要求,会需要在有限的空间上放入更多的控件颗粒来收集用户的信息,这时就不得不使用多列布局的样式,因为多列能够省纵向空间。
so 根据单列布局、多列布局的优劣势,结合实际业务需要来选择:
单列布局
多列布局

在这个环节中,除了需要考虑单列式布局还是多列式布局,还有一个也是需要全盘考虑的——标签的对齐方式
在设计时,到底是采用左对齐、右对齐还是顶部对齐呢?

这篇文章有对标签不同的方式优劣势进行了说明。[3][4]

后续在这块纠结的时候,则可以对照上面表格进行评估了,其中详细原理你也可以点击下方链接进行查看:UX Collective
STEP4:确定「表单内容颗粒」
最后一步只需要按照收集信息类型的需要,选择正确的控件颗粒,如:如果是要收集用户购买数量,则可以直接使用“数字步进器”、“输入框”。
在选用控件颗粒时,需要注意的是:

重要信息的输入项应该有错误提示校验,这种一般用于错误率较高的情况,避免用户反复填写。如:在登录注册时,我们填写手机号如果不满11位数,就会报错。
特定的输入型颗粒控件,需要根据输入信息的特殊性给与格式的提示与限制,如:邮箱 @http://qq.com,这样有助于帮助用户提前感知,减少表单填写错误。

表单颗粒的宽度应该暗示填写内容的长度,与输入预期成正比,在Ant Design 4.0 系列分享的文章[5]分析结论是:
错落有致的排版比整齐划一更舒适,因为在视觉上我们更容易将下方有图的空间和内容视为一个和谐的整体,但左图过度的对齐导致暗示隐性的截断,我们会感觉表单列右侧空间缺了一大块。
本篇文章从表单所在的页面形式 > 表单框架 > 表单内容区逐层对表单进行剥离拆解,帮助大家更加全面的认知表单,并总结了日常工作中设计师常常会遇到的表单类型和布局,设计师可结合文章中给出的建议参考并灵活应用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:随着5G技术的发展和AI的不断进步,自动驾驶产业迎来了发展的快速时期。而车联网作为自动驾驶产业链上的关键一环,吸引了包括百度阿里腾讯华为等巨头的注意,纷纷投入资金和精力,希望在市场中抢占先机。本文作者总结车联网2020年的发展,与你分享。

在5G应用加快落地、AI技术不断进步之时,自动驾驶产业迎来了发展的快速时期。特别是在传统汽车行业进入“新四化”的大趋势中,车联网更是成为自动驾驶产业链上的关键一环。
2020年“车联网”作为汽车行业技术发展研究中的一个重要领域,已经成为国内外新一轮科技创新和产业发展的热点。回顾整个2020年,国内车联网领域的发展也是稳步向前。
近些年,在汽车产业“新四化”的推动下,“联网化”已经被当成汽车真正成为智能化终端的基础,并且据业内人士估算,车联网技术如果得到充分应用,将能够降低20%的能源消耗和25%~30%的尾气排放;缓解60%的交通拥堵,提高现有道路通行能力2~3倍;减少80%的车辆事故率和30%~70%的死亡人数,其重要性不言而喻。
日前,IHSMarkit发布了的《2020年中国智能网联市场发展趋势报告》报告显示,中国搭载智能网联功能的汽车市场规模预计将在未来持续增长,并在2025年超过75%,高于全球水平。
也正因如此,车联网已经成为这些年巨头们在互联网下半场竞逐的主要赛道,从市场竞争方面来看,百度入局,多年时间在自动驾驶赛道殚精竭虑;阿里抢入其中,联手上汽打造斑马智行;腾讯当然也没坐以待毙,更是打造出腾讯车联、蘑菇车联、梧桐车联三张牌;在BAT之后,华为也不甘示弱,成立了智能汽车解决方案事业部,携鸿蒙OS筹建自身朋友圈;今年车联网赛道战事再升级,京东、字节跳动也先后宣布加入混战,至此巨头云集的车联网迎来“大割据时代”。
巨头混战同样也在加速车联网商业化进程,有专家表示“智能驾驶下的车联网是未来,3到5年可以全面实现。”而市场数据同样也在印证这一说法。
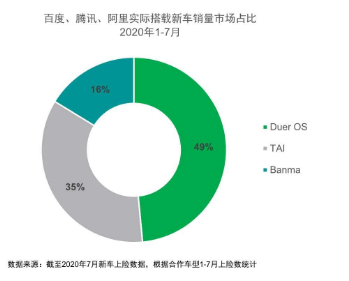
在《2020年中国智能网联市场发展趋势报告》中,公布了今年BAT车联网系统的上车情况,具体来看,今年1-7月的新车销量市场占比中,百度实际搭载新车销量占比高达49%,腾讯占比35%,阿里占比16%。

而2020年全年当前市场搭载车型数量预估来看,百度预计将有61款搭载小度车载的车型上市,大大领先于阿里的32款及腾讯的26款,截止目前百度合作上市车型已超过600余款。

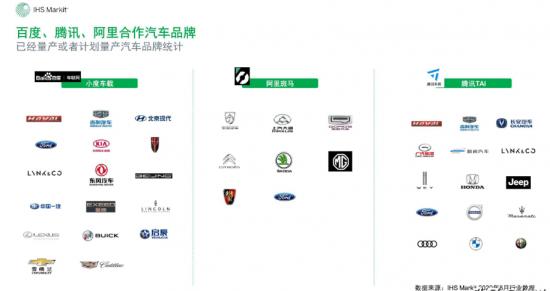
另外,在合作品牌方面,2020年也迎来了较大突破,BAT车联网合作汽车品牌在今年都有所增加,截止今年8月,百度Apollo智能车联已与奔驰、宝马、奥迪、福特、别克、凯迪拉克、雷克萨斯、吉利、长城、奇瑞、现代、起亚等汽车品牌达成合作;阿里方面则有福特、斯柯达、名爵、荣威、观致、宝骏等上汽品牌;腾讯合作方则有哈佛、吉利、长安、福特、奥迪、宝马、Jeep、玛莎拉蒂等品牌。

从品牌数量上能看出,依旧是百度遥遥领先,并且更大的优势在于百度Apollo智能车联不仅合作车企数量多,同时全面覆盖各大车系。除了自主品牌外,与德系、美系、韩系、日系的众多汽车品牌也在保持紧密合作,而这正是腾讯与阿里所缺乏的。
值得一提的是,在前不久的百度Apollo生态大会上百度提出了“领先一代”的概念和内容,其中“领先一代商业模式”就是重点之一,所谓领先一代商业模式是指,通过小度助手汽车版将为整成厂商提供从卖硬件到卖软件与服务的转型,为整车厂商开拓更宽广的增长引擎,将车联网从成本中心直接变成利润中心,并打造“会呼吸、有生命、可进化”的载体验,帮助整车伙伴业务持续升级,并且小度助手汽车版将通过高度集成的新运营工具集,赋能车企全周期用户运营。
2020年已被不少人视为5G车联网商用的拐点,在“软件定义汽车”的共识下,无论是软件企业还是整车品牌都在越跑越快,在百度Apollo生态大会上百度Apollo智能车联事业部总经理苏坦就表示:“汽车行业正在经历着前所未有的变革,软件正在定义着硬件,智能也在定义着性能,而车已经开始有了灵魂,这灵魂正在定义着车的形态。”
从软件到服务、到智能硬件支持、再到整体解决方案,车联网产业链上的每一个环节都蕴藏这巨大商机,而百度们正在加速开启。
当下车联网技术层面的竞争,包括BAT在内玩家都在宣传自家的车联网方案都是一个开放的生态,都在建立一个开源的“技术底座”,但其中也存在不少差异。
例如,百度依托Apollo这个当下全球最大的自动驾驶开放平台,集成了包括车辆平台、硬件平台、软件平台和云端数据服务,再通过小度车载OS为智能网联系统,将能力集中对软硬件平台以云端数据平台进行管控,以此成就了百度Apollo智能车联的车载场景解决方案。
阿里旗下的斑马网络则是通过与YUNOS重组,形成了具备贯穿端、边、云、网能力的整体系统,使其达成在整车电子电气架构智能化、车机硬件与软件、车机内底层操作系统、上层应用形成四个层面的技术闭环,而AliOS则是链接枢纽。
腾讯车联网则是由五大基础框架构成,包括大数据、云计算、人工智能、安全能力和内容平台,像旗下三张牌之一的蘑菇车联就推出了“蘑菇OS+AI云+智能终端+传感器“的解决方案。日前,梧桐车联基于TINNOVE OpenOS技术,也推出了TINNOVE 3.0解决方案。
在外人看来,三家的车联网技术解决方案好像非常接近,只是形式和对概念的表述方式有所差异,其实不然内核区别非常大,简单来讲百度Apollo智能网联其覆盖了包括车联网、V2X、自动驾驶全领域的布局,而斑马,腾讯的解决方案主要仅覆盖于智能网联领域。
再来要弄清楚,车联网领域到底需要怎样的“技术底座”,是需要满足不同的车型,为汽车产品提供标准化解决方案?还是需要具备多场景应用生态,可以为行业提供丰富的可兼容性软件工具?答案是都要具备。
再来对比三大玩家,也是因为解决方案本质上覆盖领域的不同,目前而言能够满足这一要求的还只有百度。今年成都、北京的几大车展上,百度都展现出了这方面的能力,像全新推出的小度车载2021,基于五大基座满足了为汽车产品提供标准化解决方案;在多场景应用生态方面,依托强大的AI能力,百度车载OS集成了语音、搜索、小程序、地图导航等百度AI能力。
并且从当下市场数据中我们能看到,百度Apollo智能车联大规模上车,无论是合作车企品牌,还是搭载车型数量均位于行业第一,之前就提到已经与70多家汽车企业合作,合作上市车型超过600余款,这便是最好的证明。
在今年生态大会上,百度更是提出“领先一代的共赢关系”,对于开发者而言,依托小度助手汽车版推出首个车规级生态底座,并通过低代码量的小程序开发框架和标准组件,让更多车企与海量小程序对接,并开放丰富的车机流量入口,通过接入丰富成熟的运营⼯具,形成独特的跨联盟超级APP流量交换。助力开发者快速达成AI能力闭环,实现一次开发,多屏、多车型适配搭载,让开发者快速上车,同时通过丰富的车机流量,承接丰富成熟的运营工具,形成独特的跨联盟超级APP流量交换,引领开发者实现共赢。
除此之外,智能汽车已进入“人机共驾”新时代,如何打造人与车之间的全方位流畅交互,也成为汽车智能化行业的核心问题之一,为此百度地图汽版迎来再次进化,推出了智能领航系统,成为了最懂驾驶的下一代智能座舱地图,面向车企百度地图汽车版2021提供了三横一纵全方位地图解决方案,让车企量产更加简单,百度也将这称之为“领先一代的车载地图”。百度正的实现“开放”,而这些方面是现阶段阿里与腾讯无法比拟的。
2020年百度已经成为大部分车厂的技术底座已是事实,至于未来这个位置是否会发生变化,还要看百度能否一步快步步快。
最后,随着车联网渗透率越来越高,汽车的驾乘体验不再局限于驾驶感受、静音舒适这类硬件机械层面的体验,而延伸到车机交互、LBS服务等基于技术能力和内容生态方面的体验感受。
而2020年正是车载内容生态爆发的一年,“车内大生态”这一概念也被提出,BAT依然是这方面的佼佼者。
百度方面,车载生态一直都是强项。比如LBS,百度已经打造了中国车载领域最丰富的LBS服务基础设施;数据基座方面,同样建立起了一套完整的专为汽车和出行服务的数据平台,通过对车内车外云端数据整合和大数据分析,实现数据驱动变革;至于生态伙伴方面,截至目前Apollo已引入喜马拉雅、QQ音乐、蜻蜓FM等头部生态伙伴超300家,并且囊括了全球所有主流汽车制造商、一级零部件供应商、芯片公司、传感器公司、交通集成商、出行企业等等,覆盖了从硬件到软件的完整产业链。“软硬兼施、内外兼修”是百度在车联网内容生态方面路径。
阿里在车联网生态方面则有着不小的麻烦,“自生态闭环”遭到不少质疑,所谓“自生态闭环”即AliOS系统所搭载软件均为“阿里系”APP,地图一律用高德,音乐为虾米,每个都装有支付宝,若安装车载微信等第三方软件,需要将斑马系统破解。特别是当下“反垄断”成为热点后,阿里车联网生态也在遭受质疑,有行业人士认为“闭环说白了就是垄断,客户的选择有排他性,上面搭载的软件不管好不好用,都得用它的。”
在大方向上,腾讯与阿里一样也有着自己的“生态闭环”,但今年腾讯在车载内容生态上的布局并非以内容为主,像今年推出的腾讯生态车联网3.0作用在 “上车速度”方面,用腾讯的话来说,其搭建了一个适合车载的应用框架——“小场景”,可以通过云端统一发送,减少了对车辆硬件的占用,但同时又更容易上车。现阶段腾讯内容生态主要包含了微信车载版、爱趣听、小场景、云小微语音助手、腾讯地图等程序,并且已落地到部分车型。
三家对比可以发现,无论是数量上还是质量上,百度都有着较大的优势,其一百度拥有更多的第三方软件来源,也是因为企业属性,百度需要更多来自外界的助力;其二,在内容生态层面同样是百度更加开放,不同于阿里、腾讯的“自生态闭环”,像支付环节,小度车载OS提供的支付渠道中,不但有百度的度小满,还有银联、支付宝和微信支付等渠道也都可由用户自行选择。
更重要的是,百度还推出了“领先一代的智能车内体验”,像小度助手汽车版就是专门为车而生的车载Killer App,带来领先一代的智能化体验。例如,在交互方面小度助手汽车版创新发布专属虚拟助手形象,用户只需上传一张自己的照片,就可以得到一个投射在车机中的虚拟形象,成为自己专属的虚拟助手,从新交互、新智能、新场景、新生态四方面引领全新的用户体验;又比如在车载地图方面,面向用户,百度地图汽车版2021导航将更加智能,包括融合定位、多屏联动导航、电动车出行服务化、场景出行服务化等,像提前感知可辅助驾驶路段,帮助用户提前决策、实现全行程的规划和安全引导等等。之外,小度助手汽车版还搭建了全新Feed流式交互框架、全双工多模融合交互、SMLTA离在线语音模型等多种全新的交互方式,让用户拥有更加便利、快捷的交互体验。
当然,目前也不是终点,即便BAT暂时领先,但包括华为在内的新选择都在跃跃欲试,像百度现在虽然有着显著的领先优势,但也无法掉以轻心。
回到智能汽车发展层面,虽然现阶段整个行业仍然处于起步阶段,但从“车联网”这些局部区域也大致能进行一些判断。
透过车联网我们能看到,百度自身的技术和生态基础已经足够强大,且作为中国自动驾驶道路测试牌照最多、专利申请数量最多、生态最庞大的玩家,百度各方面都处于领先。但智能驾驶无法一蹴而就,百度也还有较大的上升空间。
特别是今年百度已经实现在智能汽车“增量供应商”的竞争中提前占位,而“领先一代”概念和内容的提出更是让百度在车联网乃至智能驾驶领域登上了更高的山峰,同时在商业化、技术、生态等方面的全面推动下,不得不说百度已是国内智能驾驶领域当之无愧的“头号玩家”。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
引人注目的UX设计背后的心理学
每天,您都会在线访问多个网站。他们中的一些给人留下了积极的印象,而另一些则使您在数毫秒内按下了后退按钮。您最终从一个网站购买了产品,而不是从竞争对手那里获得了产品。是什么引导这种行为?您为什么对某些网站感到满意却却避开其他网站?
这样做的主要理由之一是在用户体验设计中实施心理学。您喜欢的网站聘用的UX专家知道如何在与网站交互的每个阶段触发心理反应。在线心理学的使用是成功的,因为我们在人类生存的几个世纪中获得的某些进化特征在我们每天与世界各地的互动中仍然发挥着重要作用。
本文介绍了一些常见的UX元素以及它们背后的心理思维。
有关服务或产品的建议
例如,当您在机票预订网站上时,会在预订完成之前或之后获得有关酒店,餐厅或旅游选项的建议。在许多情况下,如果价格足够诱人,人们就会继续预订酒店或在餐厅预订。当您搜索抵押贷款时,同样适用,并且您还会获得有关债务管理或退休计划的建议。

图片:Skyscanner
这是一种称为“预期设计”的UX创意。目的是根据您在网站上查看的内容来建议您最可能需要的其他内容。这个设计思想是基于当我们在互动中感到被理解时更快乐的心理原理。这在所有领先的电子商务门户网站上也可以看到。

图片:Flipkart
这种UX设计的一种变体是在许多网站上延迟显示弹出框以进行加价销售或潜在客户。这也是可以预见的,因为它基于这样一个事实,即许多用户直到从站点上花费的时间中获得了一定的满意,才会对弹出框的内容不感兴趣。
显着性原则是另一个鼓励用户体验设计决定的心理原则。它说人们将注意力集中在当时与他们最相关的事物上。因此,正在寻找飞往夏威夷的廉价航班的度假者将很高兴看到提供经济实惠的住宿,甚至为他们的旅行提供融资选择。仅登陆页面以读取症状的用户将仅关注页面的内容,而不关注订阅弹出窗口。
限制用户选项
您选择的网站比强迫您跳过五个菜单来查找相同内容的网站更容易找到。这是因为我们发现很难做出决定时,有太多的选择。这是基于希克定律的心理原理:选择的负担。

图片:Apple
最好的UX设计人员了解这一点,并确保用户可以找到所需的信息,产品或服务而不会感到不知所措。
抢眼设计

图片:例如葡萄酒
如果网站或应用程序的设计精美(根据用户的描述),则立即导致对品牌的有利倾向。这是一种心理原理,称为审美可用性效应。如果您的网站漂亮,那么普通用户就会相信它比同一个利基网站的其他功能更实用,更值得信赖。关于吸引力的这种偏见也可以在离线状态下看到,因为研究表明,更具吸引力的人被认为比其他人更有能力和更友好。
此外,引人注目的设计可能使人们忽略网站或应用程序上的其他缺点。顶尖的UX设计人员花费必要的时间来获得任何项目的最佳美学效果也就不足为奇了。
醒目的颜色口音

图片:Paypal
诸如Trustly,PayPal,FreshBooks之类的品牌,以及您日常遇到的许多其他品牌都使用颜色强调点,以使您的眼睛指向CTA按钮,注册表格等。网站上的主要颜色为蓝色时,它们使用绿色,红色或黄色来表示突出这些区域,它会起作用!这些网站的任何访问者都可能会错过页面上的其他内容,但会看到这些部分以独特的口音仔细突出显示。
这是基于赫德维格·冯·雷斯托夫(Hedwig von Restorff)的心理对比原理,即人类更容易记住那些与其周围环境脱颖而出的东西。有趣的是,没有颜色被认为是最有影响力的。UX设计人员只需确定主导的颜色主题,并使用不会混入背景的另一种颜色作为重点选择。
产品差异化价格计划
这也称为“金发姑娘”定价技术。企业使用这种技术来销售“中档”产品。当您四处寻找虚拟主机计划时,您可能会看到更多。提供商通常列出三到五个订阅计划,并将中间计划突出显示为“受欢迎”或“热门”。

图片:Acowebs
许多人立即分析出最昂贵的计划和最便宜的计划,最终选择了所谓的中端计划。这是因为他们将其视为最高价值计划和入门级计划之间的完美中间地带。有趣的是,这些中端计划的价格没有像其他任何人一样受到严格审查,这使得它们成为提供这些品牌的品牌中最赚钱的。
这种定价技术之所以有效,是因为它基于取景的心理原理,该原理强调了人们在做出购买等决策时如何避免极端情况。它还显示了选择的呈现方式如何影响决策过程。
其他领域的更多用户体验设计师正在采用这一原理。现在,各种电子商务商店都提供多层定价结构或提供价格不同的相似产品。大型科技品牌也不例外。他们可能是这一原则的最大受益者之一。因此,下一次您发现自己忽略了中端选项规格,规格稍高但仍低于最贵机型的三星Galaxy设备时,您就知道了!
这是另一个例子。

图片:SEObirth
限时优惠
电子商务网站已经完善了使用限时报价创造产品需求的技巧。一些品牌会声明要约/产品“仅在接下来的X天内可用”,而其他品牌如亚马逊将显示详细信息,例如“仅剩5个库存”。无论哪种样式,两种策略都旨在引起您的相同反应:紧迫感,因为该产品很快将不再可用。

图片:亚马逊
这是基于稀缺性的心理学原理,该原理指出,与到处都有的物品相比,我们倾向于更加重视稀缺或不可用的物品。一个1975年的研究证实了这一原则。研究人员将相同类型的曲奇放在两个罐子中,但是第一个罐子有10个曲奇,而第二个罐子只有两个曲奇。研究参与者对第二个罐子的评价高于第一个罐子。
研究还发现,人们对以前丰富但现在稀缺的产品的评价要比总是稀缺的产品更有价值。经济学专业的学生不会对此感到惊讶,因为可用性的下降总是会触发需求的增长。
除电子商务网站外,其他具有在线形象的品牌也采用稀缺性原则。出售在线课程的企业家强调诸如“仅适用于前10名学生”,“一周内结束”之类的术语。其他人则为采取特定行动的人们提供独家利益,例如提交电子邮件地址,支付服务费用等。 。
当品牌试图销售“限量版”产品时,该原则也可以在离线营销中看到。
UX设计师之所以采用这种技术,是因为他们知道,即使产品或服务没有迫切需求,人们在产品或服务稀缺的情况下也会注意。
推荐书的战略定位

图片:ElegantReports
有没有想过为什么许多产品或服务网站的主页上都有推荐?为什么在做出购买决定之前总是要寻找推荐?这是因为社会证明的心理学原理。
当我们对任何事情都持怀疑态度时,我们会寻求同行的指导。这就是为什么您会发现人们在选择公司之前先在社交媒体上要求评论特定品牌的原因。在1969年社会科学实验强调了这一先天行为。研究表明,如果已经有足够的人参与,人们至少可以说服人们注意某些事情。
除了推荐之外,UX设计师还通过炫耀可信赖的从属关系(例如SEO专家从事的业务或以作家为特色的博客)来结合社会证明原则,订户数量,帖子中的股份数量以及产品的等级或服务,甚至获得的奖励数量。

图片:Acodez
电子商务商店通过显示名为“客户也已购买的商品”的部分来使它更进一步,以突出显示可能会使用户感兴趣的流行产品。
突出赠品

图片:皮特和佩德罗
如果您免费提供某些商品,在线用户现在或将来更有可能从您的品牌购买商品。这是基于互惠的心理原理。这就是为什么许多UX设计师强调任何交易的原因。
如果您要购买新鞋,则更有可能选择在其网站上提供“免费送货”的品牌。同样,您也可以在提供免费指南或免费咨询的登录页面上提交联系方式。
UX设计师结合对比和互惠的心理原理来创建高度转换的页面。
结论
达到既定目标的引人注目的UX设计并非偶然。最好的设计师知道,在线成功的关键是要吸引一般用户群的基本本质,他们会运用心理原理来实现这一目标。人类的在线行为是可以预测的。结合心理学和用户体验设计,您的品牌可以产生更好的结果。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
1、3D与UI结合
随着且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;
 ▲Izmahsa
▲Izmahsa

▲Mike
 ▲Tran Mau Tri Tam ✪
▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效
网易云音乐每年的音乐总结报告都追随着的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
2.1、柔和背景
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov

▲Ghani Pradita
实例应用:
▲咔咔、美柚

2.2、柔和阴影
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟受到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

▲Alexander Plyut
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
而的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


▲引领新拟态风格的Alexander的作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用: ▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言

▲的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
实例应用:
 ▲有道词典
▲有道词典

▲爱范儿(ifanr)
最常使用暗黑模式的车载系统:


▲小度车载
暗黑模式的灵感最早引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
5、多彩高对比度界面
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
在网站设计中的应用:

▲https://www.theartcenter.nyc/

▲https://www.squadeasy.com/en/

实例应用:

▲GoFun出行

▲开言英语
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
实例应用:
最近看到的一组原色视觉刚好融合了高对比度+几何这两种风格,那就是SHINee的正规六辑合辑《‘The Story of Light’》,采用红黄蓝三色加上圆形、正方形、三角形的大块面积来打造画面空间及变化,带来极具视觉冲击的音乐色彩与魅力。



▲专辑的主视觉
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

▲RonDesignLab

▲Quan

▲BAOLIN

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
实例应用:

▲夸克浏览器的夸克宝宝
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。
特点:
• 营造氛围
• 类型多样
• 品牌调性

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3D与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3D人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条


▲Entei Ryu在3D建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
实例应用:
腾讯旗下音乐平台JOOX最近的概念宣传片,从MG、三维、定格、插画多个风格之间来回切换,给我们带来了一个多元的音乐世界。各大视频网站还搜不到,不能直接链接视频地址,喜欢的朋友可以关注微信视频号“UoU_Studio”观看完整视频。


在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备强互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等,为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
实例应用:

▲GoFun选择车辆后的页面转场动效
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
文章来源:UI中国 作者:_阿丹a_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com