适老化设计是指针对老年人的生理和认知特点,以及他们的需求和限制,进行的建筑和产品设计。随着人口老龄化的加剧,适老化设计已经成为一个越来越重要的领域。本文将介绍如何做好适老化设计,以确保老年人的生活质量和安全性。
一、认识老年人的生理和认知特点
了解老年人的生理和认知特点是适老化设计的基础。老年人的生理特点包括视力下降、听力下降、平衡能力下降、力量下降等等。认知特点包括记忆力下降、注意力下降、反应速度下降等等。这些特点会影响老年人的日常生活和行动能力,因此在设计中需要考虑到这些因素。
二、设计产品和建筑时需要考虑的因素
安全性
老年人的平衡能力和反应速度下降,容易发生跌倒和其他意外。因此,在设计中需要考虑到安全性。例如,在建筑设计中,需要确保楼梯、走廊、门口等地方的地面平整、无障碍物,并且应该有合适的扶手和栏杆。在产品设计中,需要确保产品的稳定性和安全性,例如电动轮椅、拐杖等产品需要有稳定的支撑和容易控制的操作。
易用性
老年人的认知能力下降,需要设计易于使用的产品和建筑。例如,在产品设计中,需要使用大字体、明亮的颜色和简单的操作方式。在建筑设计中,需要使用易于识别的标志和指示牌,以帮助老年人找到正确的位置。
舒适性
老年人的身体机能下降,容易感到不舒适。因此,在设计中需要考虑到舒适性。例如,在建筑设计中,需要确保室内温度适宜、通风良好、光线充足。在产品设计中,需要使用舒适的材料和设计,例如软垫、抗滑材料等等。
可达性
老年人的行动能力下降,需要考虑到可达性。例如,在建筑设计中,需要确保电梯、楼梯、门口等地方的高度和距离适宜,以方便老年人到达。在产品设计中,需要确保产品的高度和重量适宜,以方便老年人使用。
三、适老化设计的实践案例
智能家居
智能家居是一种适老化设计的实践案例。智能家居可以通过传感器和自动化系统来监测老年人的行为和健康状况,并提供相应的服务和支持。例如,智能家居可以通过监测老年人的心率、血压、体温等指标,提醒老年人及时就医。智能家居还可以通过智能灯光、智能窗帘等设备,提供舒适的居住环境。
老年公寓
老年公寓是一种适老化设计的实践案例。老年公寓是专门为老年人设计的住宅区,提供适宜老年人居住的环境和服务。例如,老年公寓可以提供无障碍的建筑设计、24小时医疗服务、社交活动等服务,以满足老年人的需求。
高龄驾驶员车辆
高龄驾驶员车辆是一种适老化设计的实践案例。高龄驾驶员车辆是专门为老年人设计的汽车,提供适宜老年人驾驶的环境和功能。例如,高龄驾驶员车辆可以提供更大的驾驶舱、更高的座位、更好的视野、更容易操作的控制台等功能,以方便老年人驾驶。
四、结论
适老化设计是一种重要的设计理念,可以为老年人提供更好的生活质量和安全性。在设计中需要考虑到老年人的生理和认知特点,以及他们的需求和限制。通过实践案例,可以发现适老化设计已经在建筑、产品、服务等领域得到广泛的应用。未来,适老化设计将成为一个越来越重要的领域,需要更多的设计师和工程师参与其中。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
老龄化社会已经到来,如何让中老年群体更好地使用互联网产品是当今的热门话题。猫眼演出设计团队负责的一个 B 端项目的使用人群需覆盖到中老年用户,也属于适老化的涵盖范畴。
在前期调研和设计环节中,我们收集了一些相关的文献及案例,并且结合项目实践有所思考和沉淀,在这里与大家分享。
世界卫生组织根据现代人生命状况,提出了人生阶段年龄的新划分。45~59 岁为中年人;60~74 岁为年轻老年人;75~89 岁为老年人;90 岁以上为长寿老人。[1]
随着年龄的增长,人们的身体机能、心理状态、认知能力等都会出现衰退的情况。
适老化设计是无障碍设计中的一种。无障碍设计于 1974 年由联合国组织提出,设计中需要充分考虑具有不同程度生理伤残缺陷者和正常活动能力衰退者(如残疾人、老年人)的使用需求。[2]

目前互联网产品中大多数的适老化设计,主要是集中在 C 端。针对不同障碍(视觉、肢体、听觉、认知障碍)[3],目前普适的适老化设计原则有:
1. “强烈“好于“柔和”
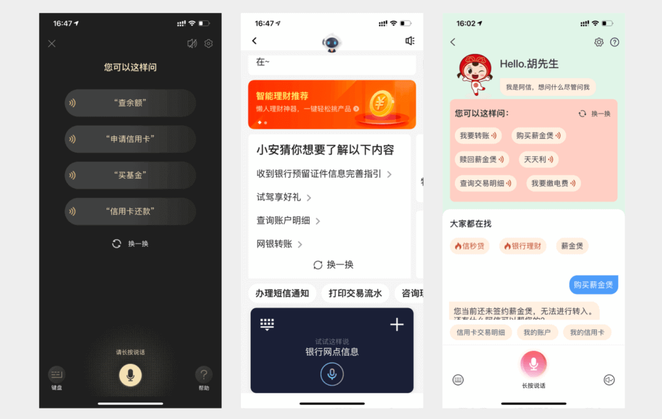
针对视觉障碍,常见做法有增大字体大小,使用非衬线体字体,提高颜色对比度等。
相比原版的 App,百度大字版 App 和支付宝长辈模式修改了 UI 界面,每个功能模块都用了明亮的大色块、加大字体的设计。

2. 善用“辅助”和“替代”
针对听觉障碍,常见的做法有通过视觉辅助,将声音转化成文字、扩大音量、降低语速等。
Google 安卓系统推出了 Live Caption 功能,可自动将手机上播放的内容转换成字幕。Live Transcribe-「Sound Notification 声音通知」功能,可识别特定声音(比如烟雾警报器、婴儿啼哭、敲门声等),并转化成文字及视觉符号推送至手机,方便听障用户辨别生活当中一些重要的声音信号。

3. “点击”好于“滑动”
针对肢体障碍,减少页面信息的密度,避免使用过小的按钮以及复杂的交互手势。
有研究表明,老年群体在操作时难以瞄准物体,在浏览图片时,由于视力衰退导致无法对焦,他们会不断地用两只手指放大/缩小并反复点击屏幕。[4]
平安银行 App 关怀模式采用卡片拼接的设计方式,将间距放大,保证每个信息有更大的展示空间,同时也放大按钮点击热区,提高操作的准确率。

4. “具象”好于“抽象”
针对认知障碍,避免使用不易识别的图标,尽可能配有图标或图片,简化信息内容。
有研究表明,文字+图标为主的设计有助于提升老年新手用户对新 ATM 使用的学习效率和记忆。[5]
滴滴 App 关怀模式针对老年人进行功能精简,满足高优先级核心诉求,首页只放「一键打车」,操作简单,大字、无广告。

在很多行业中,中老年人因为拥有丰富的经验在岗位上更具竞争优势,譬如教师、医生、律师、会计等职业,工作年限长、经验足是优势,可以提供更好的服务。他们既会使用 C 端产品,也有使用 B 端产品的场景。
随着时代变迁,2015 年世界卫生组织提出了“健康老龄化”理念[6],倡导改变过去“老了就要退出社会生活”的消极认识。
从“老有所依”到“老有所为”,很多的 B 端场景都覆盖了中老年用户,如何提升中老年用户的办公用户体验是重要课题。
另外我们看下 C 端与 B 端的主要差别:

C 端 App 中时常将简单作为适老设计宣传点。追求简单有一部分原因是,C 端用户是在自己的场域操作且几乎无时间压力。而 B 端产品却相反,业务逻辑复杂,用户要长时间使用而且要求效率。B 端面向企业定制化,针对特定人群、情景,使得在适老化设计中要解决的问题更清晰。
留意生活中的零售行业,如餐厅、商场、药局、便利店的服务人员,往往能看到中老年人的身影。
POS 系统是 B 端场景中使用率最高的产品之一,POS 系统的英文全名为 Point of Sale,中文名为销售时点信息系统。[7]它由硬件与软件组成,根据产业和店面类型的不同,会有功能上的差异。

最近团队参与了一个改造 POS 系统的项目,使用人群覆盖到了中老年用户,提升他们的办公用户体验是其中一个产品目标。
本次项目主要是 POS 界面的更新,完整的 POS 体验不仅有软件本身,有更大的部分在于实体环境与设备,例如:结账区的控件、店面的摆设、扫描枪,读卡器等,而 POS 界面是连结上述元素的节点。
在对 POS 系统进行改造时,我们是按照以下设计思路进行的:

第 1 步:沿用旧系统规则与结构
B 端系统背后往往由成熟的业务场景和复杂的业务逻辑构成。B 端系统往往不是一个从 0-1 全新的系统,而是存在一个被使用了很多年的系统。
在这种情况下,企业服务的每个用户都是趋向于规避风险的。人们可能已经习惯了原有的解决方案(尽管不好用,但是大家都会用了),但新的方案如果不好用,他们的生产力反而会因为不知道如何使用新方案而降低。
这就意味着在做 B 端设计时,现行的方案会产生很大的习惯引力。
当设计师要引入一个新方案时,取消或改变某些功能及操作行为将有难度,不能霸道性更改,取代需要合理性。
设计思路:

第 2 步:理清主要用户与使用场景
想要了解使用者的真实痛点,需从场景出发。

第 3 步:用适老化设计原则去解决场景中的问题
POS 使用场景有很多,这里列举 3 个常见的使用情境:

可能存在的障碍:无法聚焦信息内容,难做到边看屏幕边与顾客交流。
设计目标:确保信息在复杂的环境中,信息内容清晰可读。
设计思路:
1. 放大信息内容
服务至上,POS 使用者在工作时需保持端庄热情的姿态,不能只专注看 POS 屏幕信息而不顾顾客。
内容大小的确立由设备分辨率、环境灯光、字体、视距等因素决定,在复杂的现场环境中,信息内容要清晰易读。

2. 色彩对比度符合 WCAG 标准
参照 WCAG 有 AA 和 AAA 的对比度标准,界面中的信息与其背景间的关系对比度至少在 4.5:1 之上,保证信息易读性。
WCAG 全称是 Web Content Accessibility Guidlines(网页内容无障碍指南)。这是一套由无障碍功能专家编辑的指南,有若干国家在其网络无障碍功能法律要求中明令必须使用这些指南。[8]

一些设计插件可以帮助我们检验色彩对比度是否符合 WCAG 标准,给大家推荐 2 款:Sketch 插件 Cluse,Figma 插件 A11y-Color Contast Checker。

3. 设计有意义的动画
通过动效来表达静态视觉效果无法准确传达的信息,如反馈、引导下一步、状态表达等。好的动效与视觉设计是互补而成系统的。
比如用动画来展示商品被加进购物车的状态,引导下一步操作。

4. 加大点击热区
提高使用者点击操作的准确率和速度。

5. 一屏策略
在这次的项目中存在一个场景,除了销售端服务员看到的屏幕,顾客也会有一个客显屏,即服务人员看到的界面,顾客也会看到。
对于页面信息框架以及布局尽量“一屏”展示,确保双方的视线和注意力一致,便于沟通交流。但这时会有挑战:字放大、按钮放大,信息和功能在一屏上怎么放得下?
解决思路:


可能存在的障碍:在顾客的“催促”下,使用者也会着急,对事物表现出茫然的情绪,定位当前位置困难。
设计目标:追求信息的有效表达和操作的直觉性与效率。
设计思路:
1. 避免使用不易识别的图标
B 端系统中会有些功能很难用一个图标去表达其含义,此时文字+图标按钮优于纯图标按钮,能帮助 POS 使用者更好地理解语意并做出操作。

2. 信息的呈现符合用户眼动规律,操作轨迹越短越好
可运用古腾堡图表法 Diagonal Balance,它由 14 世纪西方活字印刷术的发明人约翰·古腾堡提出。他发现人们视觉阅读规律,左上角是视觉第一落点区,右下角是视觉最终落点区,右上角和左下角都是一个视觉落盲点,大多数情况容易被忽略。
在进行信息排布时,可根据用户习惯性的眼动规律,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。


可能存在的障碍:百忙之中,应变能力下降,容易发生误操作的情况。
设计目标:预防不当行为,提升容错率,反馈要及时有效且清晰。
设计思路:
1. 通过二次确认避免误操作
在产品设计时,要把各种可能性考虑进去,通过模态对话框让用户二次确认来避免误操作行为。
当有重要操作时需告知用户处理结果,状态反馈信息采用的颜色需要遵守用户对色彩的基本认知,如红色代表警示,黄色代表警告、绿色代表成功等。

上述举例的设计原则是启发但不是限制,每个设计提案最后都要经过用户调研,看是否符合使用者的使用习惯,是否真能解决业务与工作中的痛点。
附上总结图:

其实设计到后面会发现,起初为了方便中老年用户使用 POS 运用的设计原则,最终都能给多数人带来很大便利。
这是因为我们每个人在某些时候都会遇到各种临时的无障碍需求。
适老化设计,不仅仅只是为中老年群体做设计,更是一种新的设计思维方式,去挖掘更多普适的场景痛点,来指导我们做方案设计。
市面上很多适老化设计方法为 B 端产品提供了借鉴,但 B 端产品不能为了适老而适老,理清相关工作情境和要解决的问题很重要;不能霸道性更改,取代需要合理性,因为 B 端产品现行的方案会产生很大的习惯引力。
以上是近期对 B 端引入适老化设计的一些思考和沉淀,是开始,也将继续,适老化设计还有很多值得深究和验证的内容。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
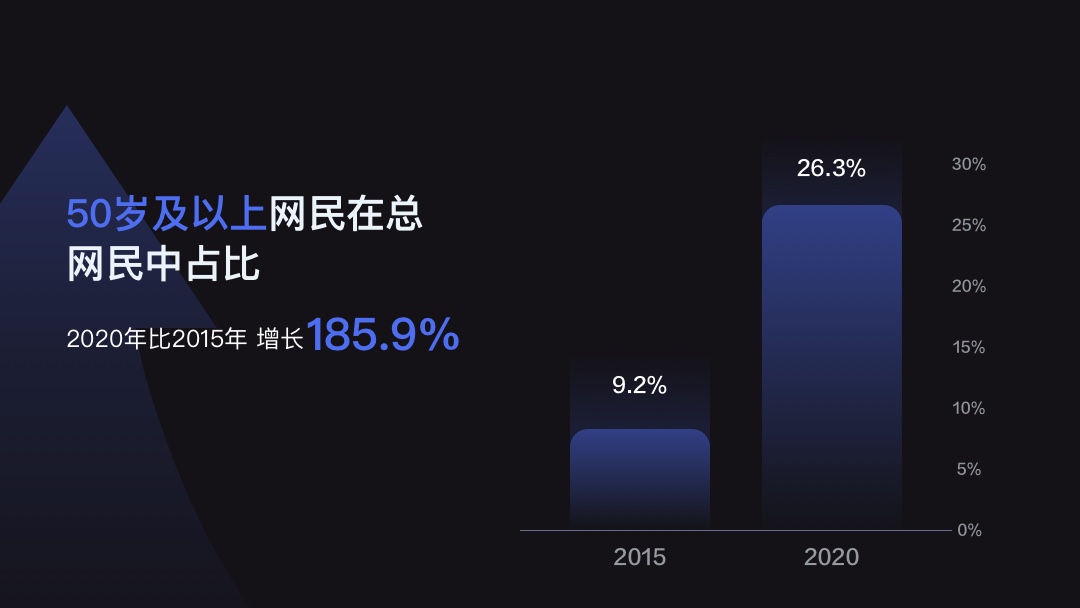
近些年,得益于经济和社会的高速发展,越来越多的中老年人开始尝试享受移动互联网带来的便捷生活。50岁及以上网民在总网民中的占比已经由2015年的9.2%提升至2020年的26.3%,增长接近两倍。但中老年在融入移动互联网时仍面临诸多困难,是需要重点关注的弱势群体。

随着各类问题在社会舆论中持续发酵,国家政策也开始关注中老年的互联网使用体验,推动各类APP进行适老化改造。2020年12月,工信部发布《互联网应用适老化及无障碍改造专项行动方案》。2021年3月11日,全国人大发布《十四五规划纲要》,明确提及“加快信息无障碍建设,帮助老年人、残疾人共享数字生活”,更是将信息无障碍建设上升到了国家顶层规划的高度。
为了更好地服务中老年人,百度在2021年上线了百度大字版和百度关怀版APP。对于中老年人来讲,视力老化是难以避免的问题。随着年龄增长,中老年人晶状体硬化、睫状肌衰弱,物体不能很好地成像在视网膜上,带来视觉上分辨物体的敏感度、色彩感、明暗感、空间感的下降。
但是对于中老年人而言,手机APP的字号、行距真的是越大越好吗?我们首先试图从现有标准中寻找答案。然而通过梳理,发现行业内已有标准主要是针对各类残障人士的,并且是原则性的建议,推荐的字号、行距的理想值过于宽泛,对手机APP适老化设计升级的指导意义比较有限。比如W3C发布的《Web内容无障碍指南(WCAG2.1)》,关于行距的要求是“至少为字体大小的1.5倍”。所以我们通过科学、严谨的研究,制定了一套设计标准,来指导资讯类/内容类APP全场景文字排版适老化设计升级,为中老年用户带去字里行间的关爱和更好的阅读体验。
下面就将从研究方法和成果两个方面做具体介绍。希望能帮助大家掌握相应的研究思路,在后续制定设计标准时可以快速上手,同时也将此次适老化设计标准研究的成果与大家分享,为资讯类/内容类APP适老化设计升级提供参照。
///
研究流程与方法:如何通过用户研究制定一套设计标准?
| 明确标准的应用方向
为了让一套标准对设计工作具备实际的指引价值,我们在研究规划环节充分考虑了设计经验和迭代需求。用户研究和设计师一起对资讯类/内容类APP所有涉及文字排版的页面、模块进行了通盘梳理,确定了12类应用方向(即用户的使用场景)。对于这么多使用场景分别做研究费时费力,我们选择通过洞察背后的用户阅读模式,把12类应用方向收敛为4大类阅读场景:3类主场景(包括长文阅读、搜索、概览阅读)和1类辅助信息场景。针对主场景,研究中老年用户理想的字号、行距和粗细组合;针对辅助信息场景,研究中老年用户的最小可辨识字号。这样研究既能覆盖各类应用场景、不同的信息层级,又能更聚焦、更高效。

| 构建评估体系
在确定了标准的应用方向之后,评估体系的搭建也参考了过往的设计经验。我们一方面查找并梳理了学术界在字号、行距方面的研究成果,另一方面也结合了百度已有的设计经验。最终确定了字号、行距、粗细、颜色四个考察变量在不同研究场景的研究范围(即自变量选取水平),并综合主观体验指标和客观眼动数据指标搭建了中老年阅读体验的评估体系。其中,主观体验指标包括关键信息发现、清晰度、舒适度、满意度;客观眼动指标包括眨眼频率、瞳孔直径变异性和阅读速度。

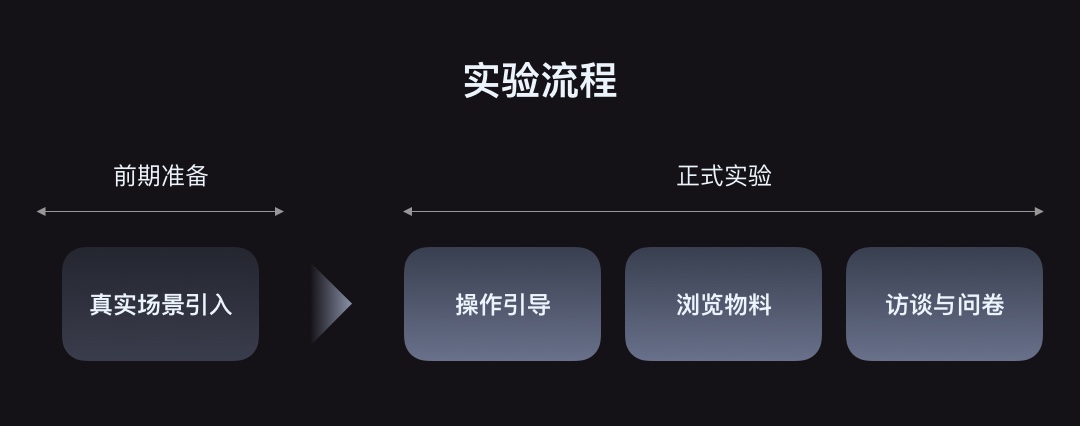
| 实验流程
在实验中,我们邀请了60位50-70岁中老年用户参与调研,通过任务模拟他们在真实场景的长文阅读、搜索、概览阅读情况,综合眼动实验、问卷调研和访谈方法评估不同字号、行距、粗细对中老年阅读体验的影响,探寻不同场景下最适合的字号、行距、粗细方式。在实验过程中,通过SMI-ETG2w眼镜式眼动仪测量眼动数据。

///
研究成果:适老化设计标准介绍
通过对各类阅读场景、设计变量和体验影响因子的充分分析,本研究形成了一套完备、成体系的适老化设计标准,可用于指引资讯类/阅读类APP中不同页面和不同信息层级的适老化设计改造。

| 主场景理想字号、行距和粗细的组合
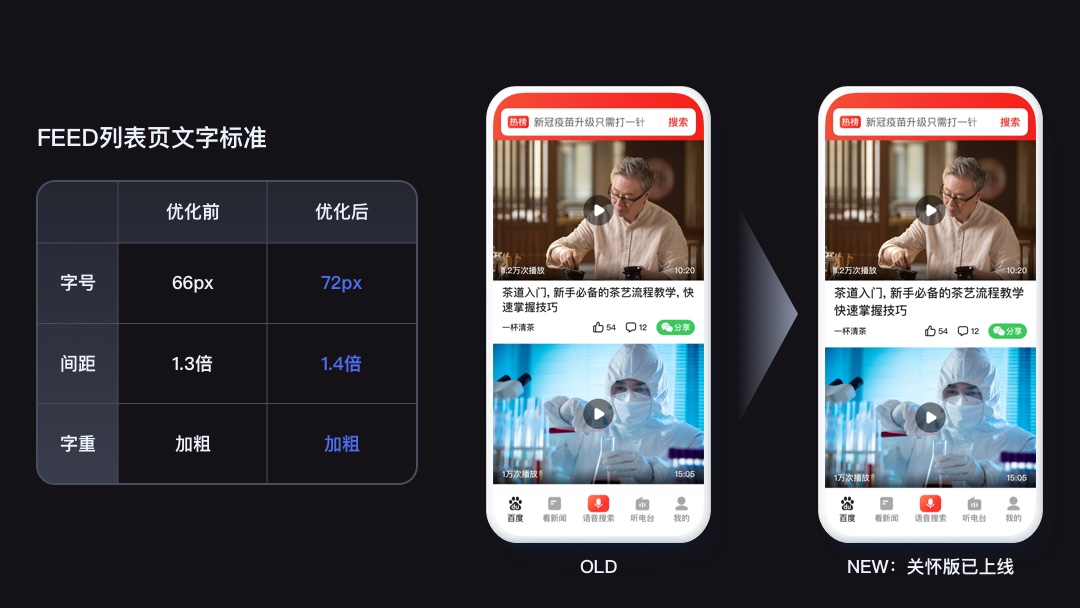
研究结果明确了资讯类/内容类APP对于中老年人在不同场景里任一信息层级的理想字号、行距和粗细组合。以概览阅读场景(Feed列表页)和长文阅读场景(图文落地页)为例,优化前与预计优化后的字号、行距、粗细组合如下:
概览阅读场景

长文阅读场景

| 辅助信息最小可辨识字号
此外,研究结果也明确了黑色(1F1F1F)字体的全局最小可辨识字号。以75%中老年用户可以看清的字号作为最小可辨识字号标准,黑色(1F1F1F)最小可辨识字号为36px。
此次研究填补了学术界和业界在手机APP适老化设计领域的空白。在百度,该套标准已落地百度关怀版,未来还会在百度大字版和更多为老年人提供服务的APP上线。面向行业,我们也积极共享研究成果。百度大字版、百度关怀版运营同学牵头和老龄产业协会合作,设计师结合本次研究成果编写了《移动互联网应用适老化设计要求》团体标准,已经于2021年11月10日发布。希望本次的研究成果能帮助更多资讯类/内容类APP完成文字排版的适老化升级,为中老年人带去更多的关怀和更好的阅读体验,为移动互联网行业的信息无障碍建设贡献一份绵薄之力。

文章来源:站酷 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
虽然,三类互联网老年人用户模型之间各有差异,但我们发现他们最大的共性的特点在于具有开放的心态积极地接受更多理财新可能,因此我们也应该尽可能从交互视觉的角度或从产品功能的角度为老年群体提供更多样化的互联网理财参与方式,并且降低参与的门槛。因此我们得到以下适老化改造的策略方向:
(1)产品内容功能上充分考虑老年人对理财产品的认知以及期待
(2)交互视觉上充分考虑老年人感官、心理、认知上的特性
(3)技术规范上充分考虑如何利用技术便利用户操作以及产品体验设计的最大化落地
根据过往产品设计经验,我们提出线上金融服务设计的三大原则:
操控感:所见的是什么,刚刚干了什么,现在在干什么,接下来怎么做,可达成什么目标。
无障碍:适用于任何人群
安全感:资产保障安全感、使用体验安全感
基于以上设计原则,结合本次适老化改造的策略方向,我们得到以下具体改进方向。
能懂会用,可以有效减少老年人在使用线上产品时焦虑感和挫败感。让老年人知道看到的是什么,正在做什么,接下来要这么做,可以达成什么目标,这是在使用线上产品进行一切操作的基础条件。
(1)简洁的界面
大字体、大图标、界面简洁;老年人因其生理结构特征,很难轻易识别一些较小的文字、图形;因此在界面设计的适老化改进上,需要简化信息布局、放大图形文字;
(2)清晰的导航
产品中的导航可以帮助用户快速定位当前所在位置,刚刚在哪里,未来会到哪里去。清晰的导航有以下三大特点:
连贯性:页面跳转前后需有继承关系,不光是文字,字体、颜色等视觉元素也可以加强关系
扁平化:尽量减少跳转避免出现多层级,除了操作复杂之外,客户使用时的记忆成本也较高
易记忆:无论导航的位置、描述、视觉元素,都应在用户心智中稳定固化,凭借记忆可以快速定位;
图11:支付宝(关怀版)

(3)明确的语义
所有描述、状态、操作尽量唯一且易于理解,符合老年人的基础认知;

(4)及时地反馈
任何用户操作行为都应有相应结果,对于极其敏感易焦虑的老年人群体来说更为重要,如加载、成功、失败、异常情况等,且反馈内容应明确可被理解,即在各项流程结束后应给出含有明确反馈的流程结果页面;对于学习和理解能力较弱的老年人而言,及时地反馈显得更为重要;
(5)顺畅的流程
复杂业务流程的任务对于老年人来说挑战最大,失败率也最高。除了与本身流程复杂,以及上述的语义不清、反馈不及时等可用性问题有关之外,流程体验的闭环对于老年人群体而言也是极其重要。
(1)辅助性功能
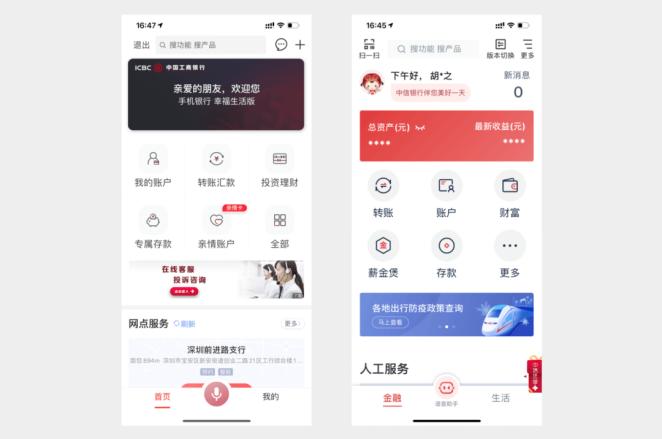
由于老年人的视力与协调能力开始下降,很难进行很复杂的交互动作。在线下场景中,老年人办理业务时会有银行工作人员在身边进行辅助。同样,在老年人使用APP时,产品也应起到辅助作用。常见做法有,线上客服、语音输入辅助、使用说明和操作示范等;文本输入提示,语音输入等无障碍功能,用于提升方言识别能力,方便不会普通话的老年人使用智能设备;对智能客服入口的设置也不仅仅放在首页,应辐射到尽可能多的页面。
图12:工商银行(幸福生活版)、平安银行(大字版)、中信银行(幸福+版)人工客服页

(2)低密度信息
对于老年人而言,即便是页面内信息的层级非常清晰,高密度的信息仍会增加记忆负荷。因此在针对老年人的产品设计中,不应过度追求页面效率,适当去掉形容性、专业性、技术性、营销性、装饰性的信息,将有助于信息降噪。
(3)简化操作
降低老年人的输入成本,例如合理规划验证码出现机制,身份证信息、银行卡号的图像识别、自动保存常用联系人等。
(4)产品适用性
市场上某些头部的金融相关APP已经推出老年版本,如支付宝的关怀版,该版本不仅是字体、按钮更大,更重要的是通过不同的信息功能架构,将不同年龄层的用户客群做了产品注意力的重点区分,强调不同类型用户的使用的场景不同,有助于将用户的注意力锁定在与其相关的业务上,提升用户完成任务的效率。
(1)资产保障安全感
近些年有关老年人的金融诈骗层出不穷、人人自危,除了实际保障资产安全的措施之外,在服务设计层面上也需要保障和增强用户安全感受。如在某些特定场景中,转账、汇款时,及时告知用户可能存在的风险,大额时需要子女辅助验证等;
(2)使用体验安全感
在产品设计中需要考虑防错和容错机制,这有助于减少问题的发生,消除老年人使用产品时的恐惧感,让用户放心安全的使用产品。例如输入金额时明确显示单位,金融产品页面强化显示风险与收益,大额需要二次确认。
根据以上改进方向和原则,下面对目前产品的部分功能模块和非功能模块分别进行梳理和优化,产出初步优化方案和建议,并对其中部分具体功能的实现做技术分析和方案要求。
2.1 基金账户类
涉及开户流程、风险测评问卷、资料变更等板块。需要适配改进的地方包括以下几个方面:
(1)证件上传
开户证件OCR识别和上传,对二代身份证的支持较为完备,对一代身份证和其他证件类型的支持不到位。老年人群体存在持一代身份证的可能性;
(2)开户绑卡
开户绑定银行卡,基金公司支付渠道仅支持银联标志的银行借记卡,对存折等非借记卡不支持;
(3)预留信息
央行反洗钱、CRS等合规要求对开户资料预留信息字段作出了明确规定,其中部分字段不容易让人理解和获取,如账户实控人、电子邮箱等;
(4)风评问卷
关于风评问卷,目前题目数量较多,建议减少至5道题左右;
(5)密码找回
增加多种找回密码的途径,如手机号、电子邮箱、手机短信。
2.2 基金交易类
涉及申购、赎回、专户、分红方式、定投等功能,需要适配改进的地方包括以下几个方面:
(1)数字输入
交易密码金额等数字输入场景,建议尽量调起九宫格数字键盘,字号较大且清晰;

(2)风险提示
购买环节,按销售适当性要求,醒目提示基金风险;
(3)限额
基金申购支付方式,适当提高支付限额,或引导汇款转账的方式,满足大额申购场景。
2.3 查询类
(1)在线客服
建议增加语音输入和播报功能,同时醒目提示人工客服点击按钮;
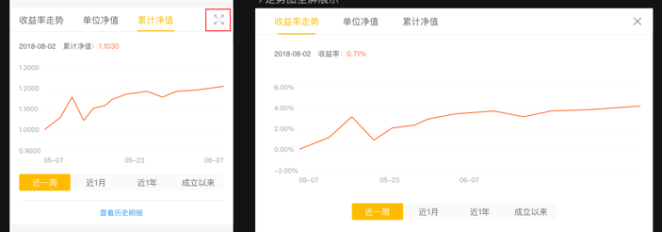
(2)图表查看
基金列表和详情页等页面中包含图表的,建议增加竖屏和横屏切换按钮,增加图表易读性;

(3)版本更新
新版本发布时,建议增加新功能示意遮罩,指引客户如何使用新功能。
(1)色彩
用色简洁干净、对比柔和。减少复杂颜色、渐变颜色、极端饱和度颜色的使用,尽量使用纯色、基础渐变、稍微明亮的颜色作为图标用色,关键互动界面避免使用蓝色。
图12:工商银行(幸福生活版)、平安银行(大字版)、中信银行(幸福+版)功能列表页

(2)文字
字体应使用黑体类型字体,且允许用户自行调节或匹配手机系统字号,但最小字号不宜低于16px,多行文字显示时行间距应为1.5倍字号大小,减少大量文字内容带来的压抑感;文字颜色使用不同透明度的黑色进行信息层级的区分,重要内容使用1~2种辅助性彩色作突出;
(3)图标
图标设计简洁清晰,且需要有文字说明,避免使用过于抽象表意不明确的复杂图标;
(4)布局
结合对老年人的认知及操作习惯,通过信息类型、展示频率、重要性等方式进行归类,形成合理的布局结构,通过这种行为塑造方式,让用户快速摸清产品形态;
如下图两家银行首页布局由资产查看、常用功能金刚区、轮播图、服务渠道、理财产品构成;在底部导航栏上只选择展示两个一级页面以及突出显示的语音助手入口。
图13:工商银行(幸福生活版)、中信银行(幸福+版)首页

(5)动效
有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激);
为了避免给特殊人群造成困扰,设计师考虑加入动效时应注意禁止使用高频闪动、运动夸张、视差较大的动效,并且在同一界面也应控制运动元素数量,避免对用户的阅览和判断产生困扰。
(6)无广告
由于老年人对事物的认知和理解能力较慢,过多的广告会严重分散用户注意力,甚至导致误操作造成经济损失,尤其一些具有强误导性的开屏广告、营销活动广告等;建议减少广告数量、杜绝恶意引导广告,并针对广告投放需设立专门的审查人员进行合规审查。
(1)按钮热区
对于文字按钮需要保留较大的间距作为按钮热区,避免老年人用户操作时误触;
(2)版本切换
新增版本切换功能,建议将按钮直接展示于首页右上角,且要有文字进行图形说明,便于老年人用户理解且能直接进行操作;
现有APP采用架构为hybird app,基本的开发模式为:原生壳子+H5(vue),因此针对版本切换功能需要对APP架构进行调整,解决方案为对各项版本进行独立开发或对原版本进行内置模块开发。
其中,独立版本开发优点为各版本独立、UI独立、历史包袱少;相应地,也提高了开发和维护成本;一些情况下多版本入口也会使用户在使用上产生困惑;
内置模块开发,以模块形式嵌入原生系统中。其优点为成本相对较低,使用入口统一,缺点为历史包袱过多、开发自由度较低、改造过程也受老系统所制约。
(3)语音识别
考虑到用户群体对于文字输入和阅读的能力欠佳,针对查询功能、键盘(数字)输入、智能助手等功能,嵌入语音识别、语音输入、语音播报等技术,优化老年人用户操作体验。
在互联网日渐发达、金融逐步数字化的今天,越来越多的老年人群体尝试着加入我们的步伐,他们构成了快速增长且日益富裕的目标受众,但现实是,一些不恰当的设计让他们望而却步,无法享受科技能够带给人类的利益;为此,我们需要关注和反省,我们所创造的、服务于人类的产品,也应该有能力来适应人类衰老的过程,而创造这项能力,也已经成为了肩负在我们身上的责任。
文章来源:站酷 作者:陈皮红豆沙
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:现今以至遥远的将来,我们将面对一个残酷的现实问题:人口老龄化。未来将有很多人群去关注这个群体,但是在市场上,对老年人的产品还是很少的,还存在很多问题。本文应对这个问题,展示不同适应老年人的产品设计细节,我们一起来看看。
当前,我们正面临老龄化问题的严峻挑战。
统计表明,中国的老龄化人口已达到2.64亿,且这一数据仍在持续增长,而老年人在生活、情感上都面临诸多问题。
但是研究发现,市场上目前没有产品很好解决了上述问题。
当下移动APP产品缺少对老年人体验的深层次关注与设计,只通过单一加大字号与简化功能等解决基础体验,缺乏通过新技术应用和更全面的适老化设计服务老年群体,老年人的需求依旧未得到关注和满足。
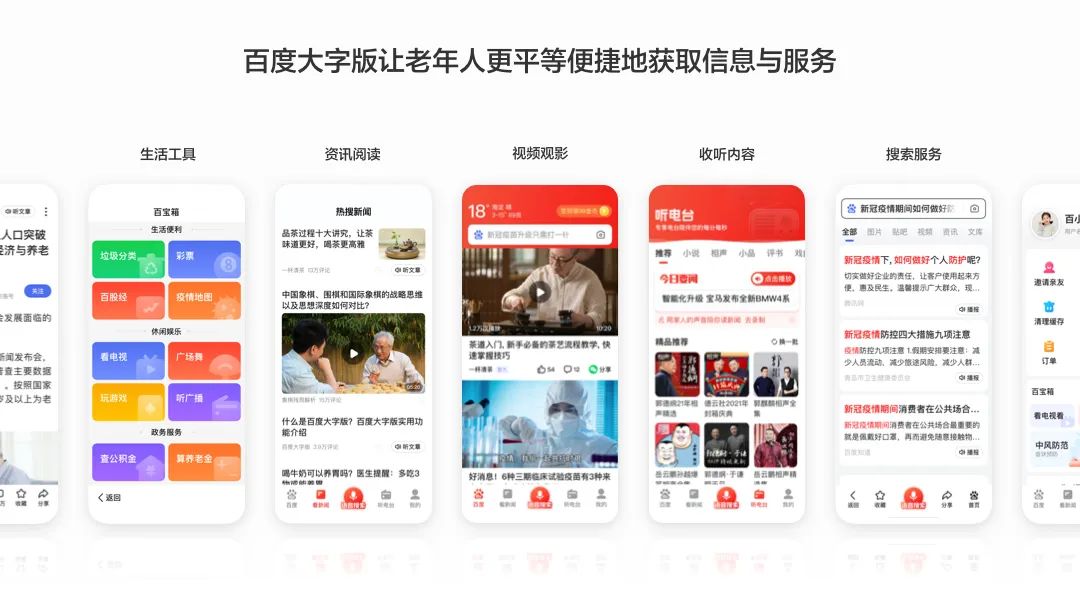
因此,百度基于自身雄厚的AI技术和精细、系统的适老化设计适时推出百度大字版,使老年人更平等地获取信息和服务、获得情感陪伴。


目前行业内缺失成体系的老年人研究报告,针对老年人的研究资料分散在建筑/平面/医疗/家居等各个行业,同时业内也缺少针对老年人系统的设计标准或设计指南。
现有无障碍设计标准针对残障人士,且部分标准只适用于PC端,不适用于老年人和移动产品。
因此在进行百度大字版的适老化设计时,我们系统的研究了老年人面临的问题、PC端无障碍设计标准及其他相关资料,产出了系统的移动端适老化设计标准体系,同时结合百度大字版实际场景产出了解决方案。
适老化设计包含:易阅读、易收听、易操作、易理解四个方面,后续将详细阐述。

随着年龄增长,老年人会出现视力下降、色彩感知弱、动态视觉减弱的问题。
老花眼、眼睛进光量减少等问题会导致视力下降。
眼睛晶体浑浊,晶体变黄的现象会导致色彩感知弱。视力减退,注意力降低,导致眼睛失去快速对焦的能力,动态视觉减弱。
因此为了使老年人更易获得视觉信息,我们对界面元素做了一系列的改造,使内容更易阅读。
1)增大字号
增大字号是适老化设计最有效的手段。
PC端WCAG无障碍设计标准建议字号可以放大到200%。
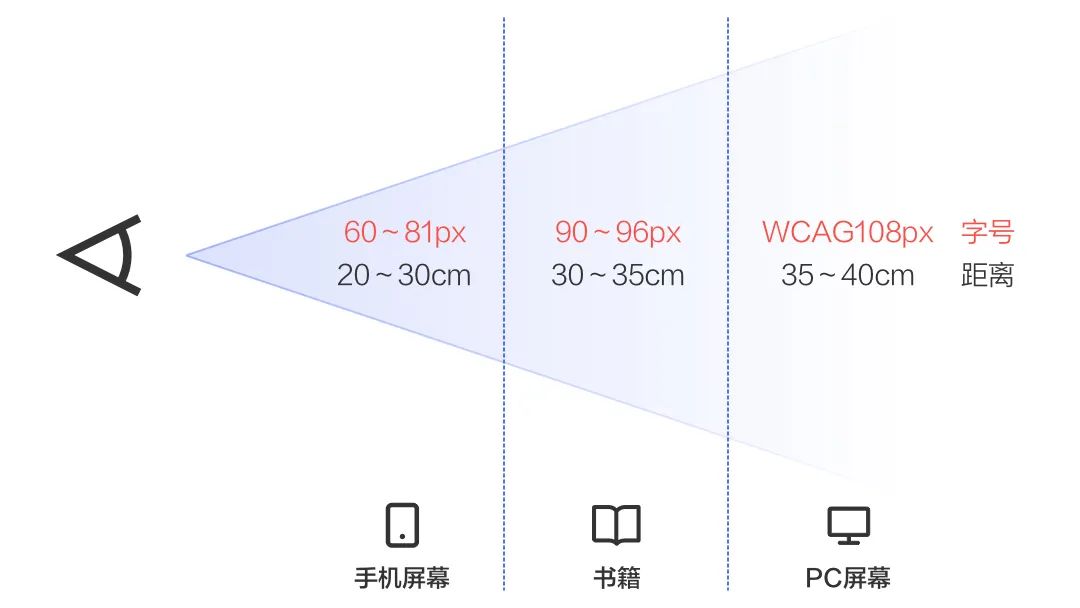
按不同的阅读媒介与人眼距离进行推导,移动端字号大小建议在60px-81px之间,标题、正文、辅助信息等不同信息层级采用不同的字号标准。
此字号标准经过眼动实验和用户访谈进行了双向论证,形成完整覆盖各信息层级的字号大小标准,已经在百度大字版落地。

字号与眼睛距离对照图

字号标准体系

字号应用场景
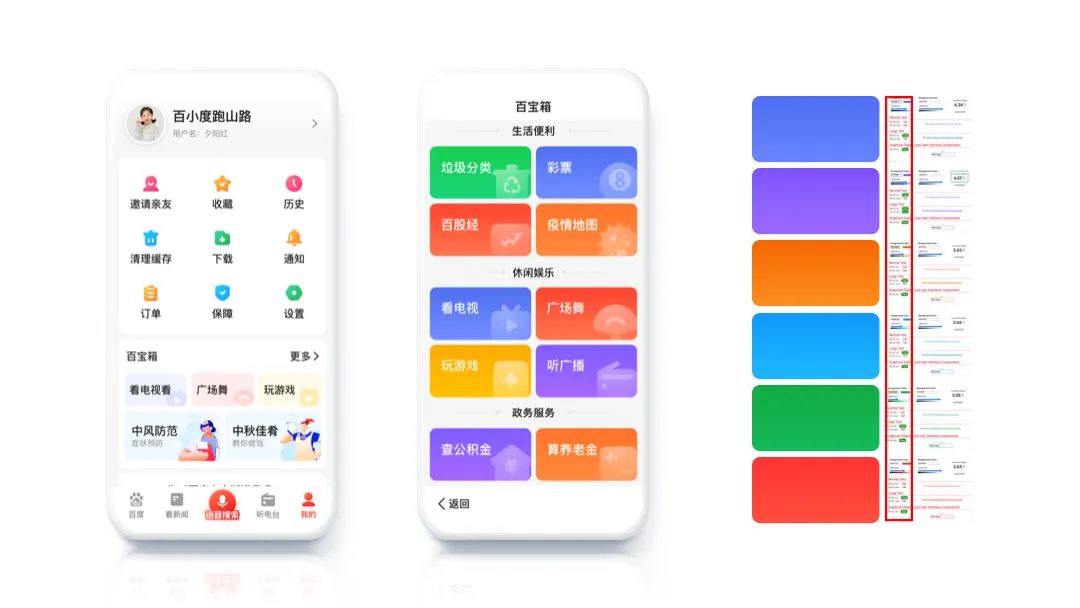
2)使用符合老年人生理、心理特征的颜色
老年人眼睛晶体变浑浊、变黄,导致对色彩的感知减弱,且研究表明老年人更喜爱温暖明亮的颜色,更希望感受到活力而不是苍老。
因此在颜色的设计上,我们通过增加色彩对比度到不小于3:1、大量使用暖色调、减少紫色和青色的使用3个手段,来进行界面色彩的设计。

颜色的选取和使用
3)提供有效的反馈提示
老年人的动态视觉减弱,对动态内容的捕捉和感知速度明显下降。
因此,对界面中短暂出现的提示性信息,我们在现有提示时长的基础上延长了一档。
例如现有提示的停留时间小于3秒时,百度大字版延长到3秒,现有提示的停留时间在3-5秒之间时,百度大字版延长到5秒。
现有提示的停留时间在5-7秒时,百度大字版延长到7秒。超出以上时间则提供适当的关闭机制,避免打扰。

提示时长适当延长
随着年龄增长,老年人也会逐步出现听力下降的问题,听力损失程度受地域、受教育程度、疾病等多重因素影响,且高频和低频听力损失程度更深。
因此我们通过增加音量、适当降低语速等方式帮助用户更好的获取听觉信息。
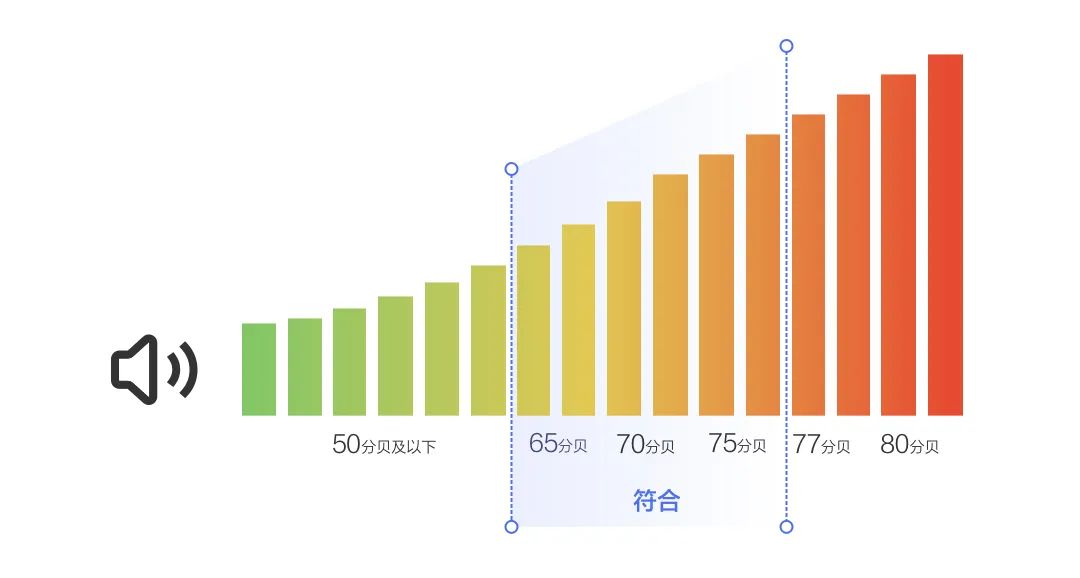
1)增大音量
针对老年人听力下降这一现象,我们适当增大了音/视频的音量。
研究表明,老年人听觉平均感知音量在67.5~75.3分贝之间,因此在视频开始播放时,我们对低于设定值的音量适当增加到约44%。

iOS系统音量分布
2)降低语速
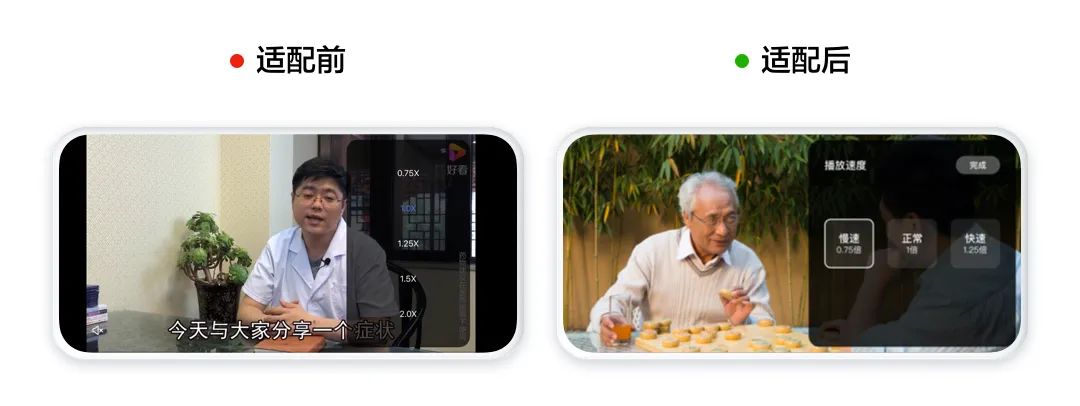
为了保证老年人有效的接收到声音信息并进行理解,音/视频的播放速度也需要适当下降。
因此,我们减少了高档位语速,并提供了高、中、低3档语速,使老年人选择适合自己的速度,更有效的获取声音信息。

速度档位选择
移动应用需要通过手势交互来完成任务,但老年人的肢体运动能力也会逐渐下降。
动作精准度下降使老年人无法准确的完成手势操作,对动作的精细控制程度降低。
同时老年人相较年轻人运动更加迟缓,逐渐出现操作迟疑、犹豫或暂停,运动幅度或速度也会下降。
因此为了保证老年人可以准确的完成操作,我们采用了增大触控区、降低手指运动距离和精准度要求、提供有效的反馈提示、操作功能显性化等方式。
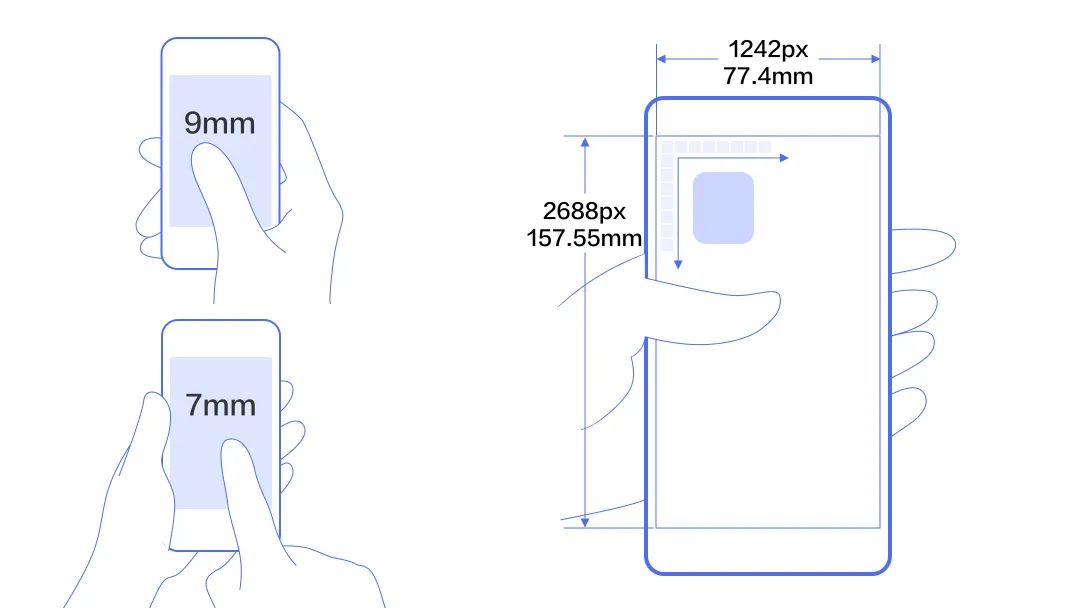
3)增大触控区
增大触控区是使移动应用易操作的最简单有效的方式,同时视觉设计上也需要让老年人感知到触控区增大。
我们通过对iPhone XS Max三倍屏的分辨率和物理尺寸换算,结合人拇指和食指的点击区域大小,推导出移动应用上,触控区应大于等于112px×120px。

触控区域示意
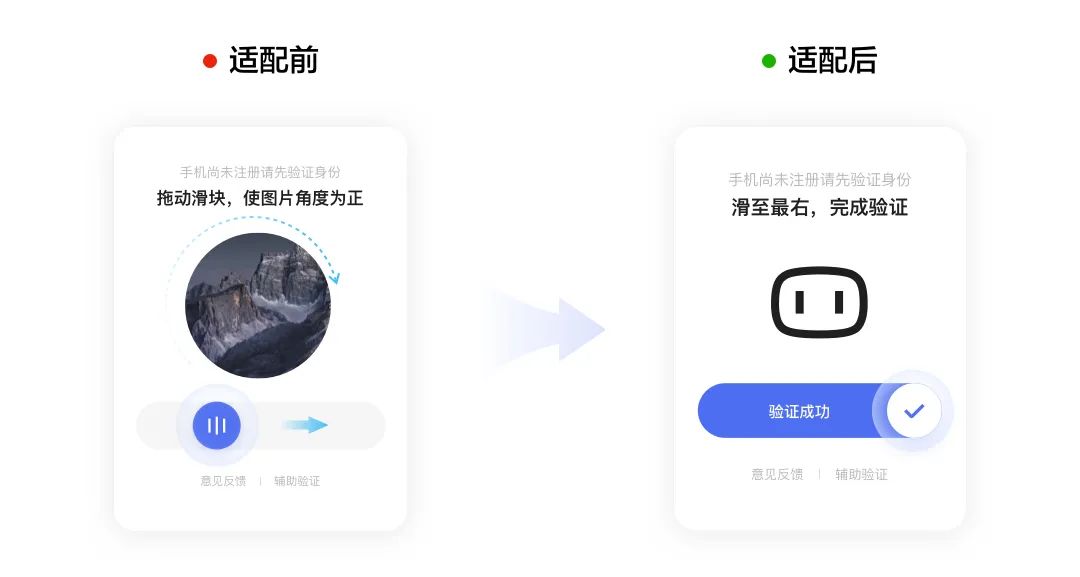
2)降低手指运动距离和操作精准度要求
老年人的肢体运动能力下降,难以完成长距离、长时间、连续、高级的操作。
因此我们集中界面的主要操作在屏幕下半部分,保证用户在使用时手指移动的距离更短,同时减少使用具有明确方向性、精准度要求的高级手势,如双击、旋转图片到正向等。

降低手势操作的精准度要求
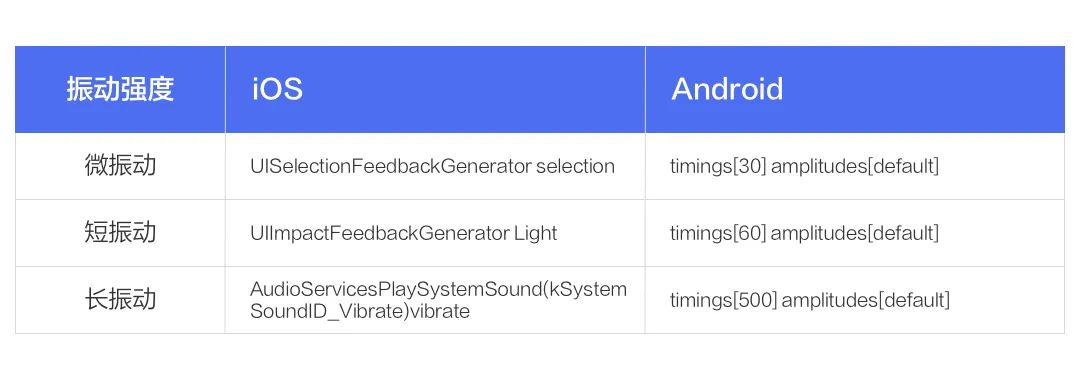
3)提供明确的操作反馈
为了提醒老年人注意、告知其已完成操作、增强操控感,我们在特定场景增加了振动反馈,如临界值、出错、滑块、警告场景。

振动反馈
4)隐性操作显性化
为了减轻用户的学习难度,我们将所有隐性功能或需要手势操作触发的功能进行了显性化设计,如点击底bar刷新,功能隐性不易发现,百度大字版采用动态刷新图标的形式,增强底bar可点击刷新的感知。

隐性操作显性化
5)辅助用户输入
现实生活中,很多老年人不会使用输入法,而且肢体运动能力的退化也为输入带来了不便,移动设备的输入法操作区域小难以精准操作。
因此我们依托百度的AI技术,提供了语音搜索和图像搜索能力,使老年人可以方便的通过语音和图像搜索主动探索获取新知,答疑解惑,跟上时代进步。

依托百度AI技术提供语音和图像搜索能力
随着年龄的增长,人的认知能力也会逐步下降,老年人会出现反应慢、学习力下降、判断力下降的情况。
他们很难一遍学会新内容,也难以判断信息的真伪。因此我们通过简单直白的文案话术、清晰明确的图标设计、可信的来源设计来使内容易理解,安全可信。
1)采用通俗易懂的文案
由于老年人触网时间短、受教育程度不同,难以理解专业的互联网术语,为了帮助他们更好的使用产品,我们对专业术语都进行了简化,采用了通俗易理解的文案。

文案适配前后对比
2)提供清晰明确的图标设计
为了帮助老年人更好的理解和使用产品,百度大字版的图标设计都采用了简单易理解的图形,同时功能入口大部分采用图形和文字结合的方式,通过双重手段帮助老年人理解产品功能。

图形对比示意
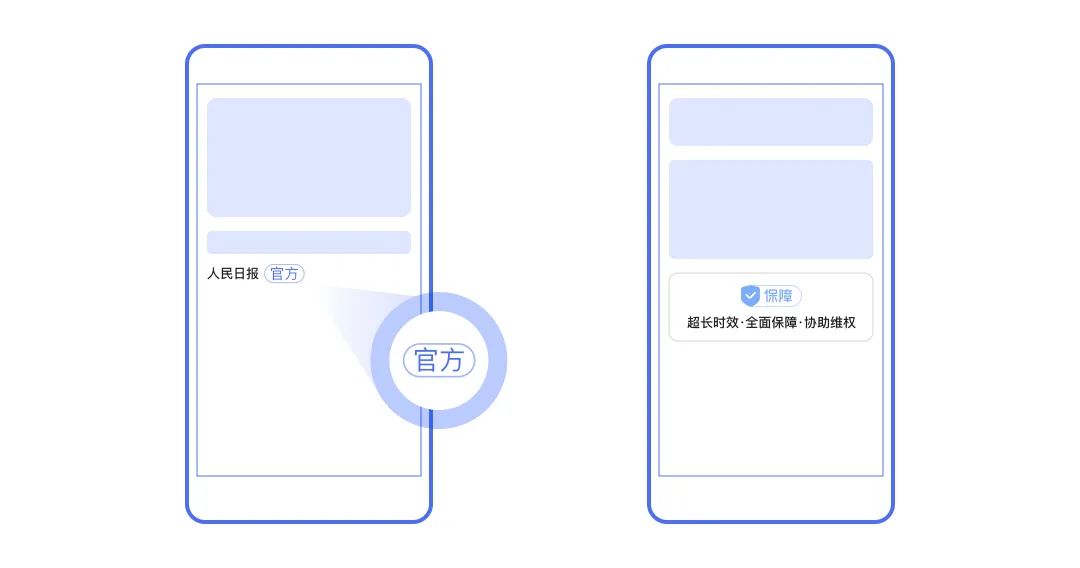
3)提升信任感
在内容信息来源中或涉及经济交易的环节,百度大字版通过增加官方标签、提供官方平台保障的方式来提升产品整体的可信度,增强老年人对产品的信任感。

官方标识和保障示意
4)提供即时的帮助
为了随时解决老年人遇到的问题,百度大字版提供了暖阳热线,使老年人可以随时打电话获取专业人员的帮助和解答。
由于很多年轻人去大城市寻找机会,导致产生很多空巢老人,他们情感孤独,缺少陪伴。
疫情的爆发,更使老年人在节假日也难以与家人团聚。
因此百度大字版通过语音合成等AI能力,还原儿孙亲友的真实声音,用于全局内容播报朗读,使老年人感受到至亲至爱仿佛陪伴在他们身边,缓解老年人的孤单和思念之情。
全局语音朗读也能解决老年人的阅读障碍和长时间阅读导致的视觉疲劳问题,同时可以解放双手,使老年人随时随地听朗读。

语音合成

全局内容朗读场景
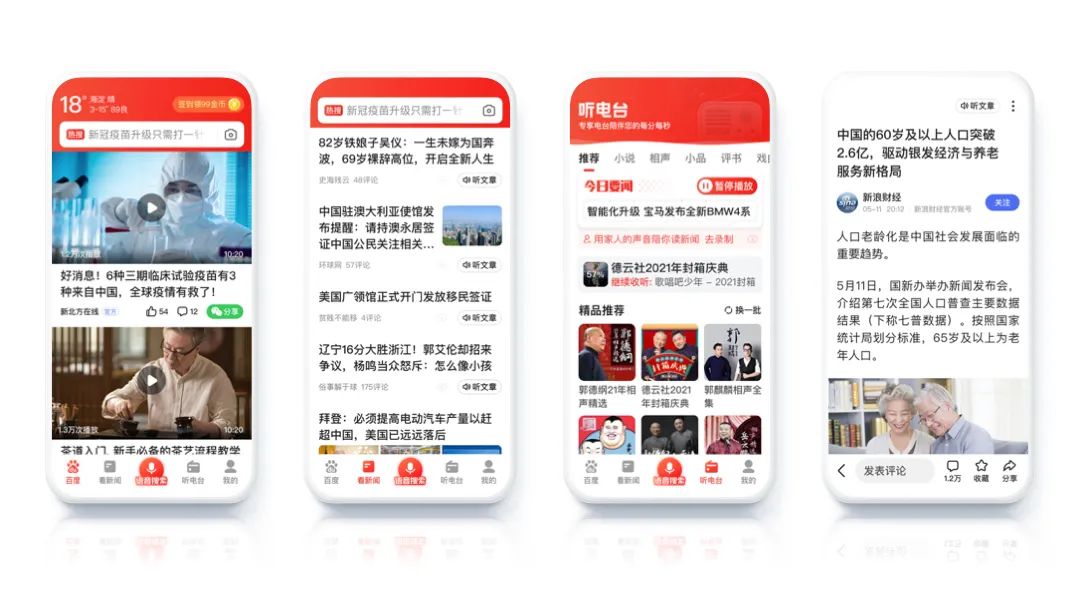
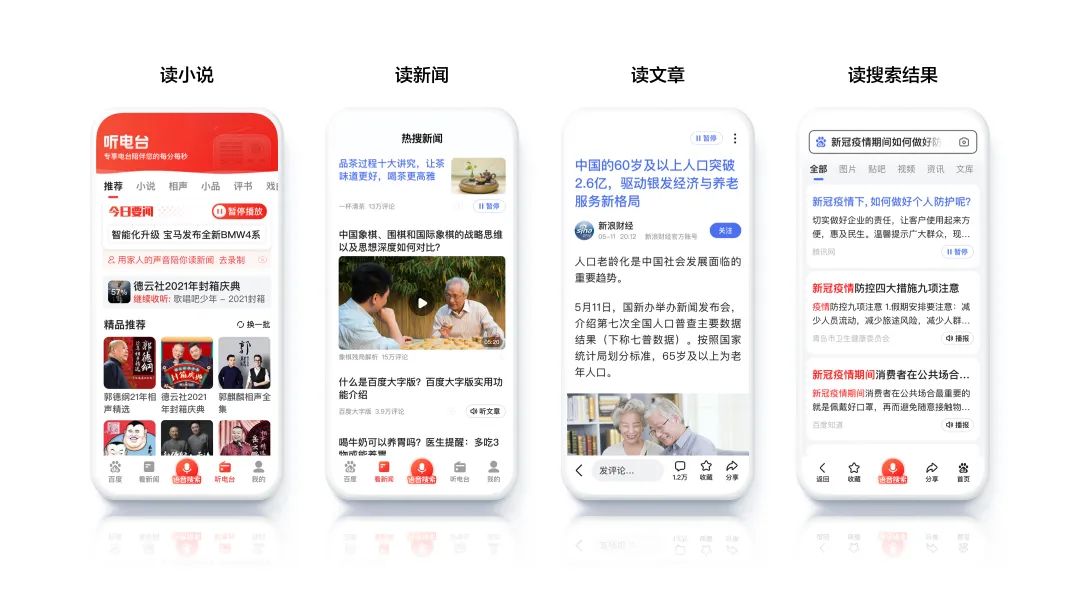
百度大字版围绕老年人的实际生活需求,依托百度的内容生态和个性化推荐技术,提供了符合老年人兴趣的图文和音视频内容,一站式满足了老年人的内容消费需求。

智能字幕
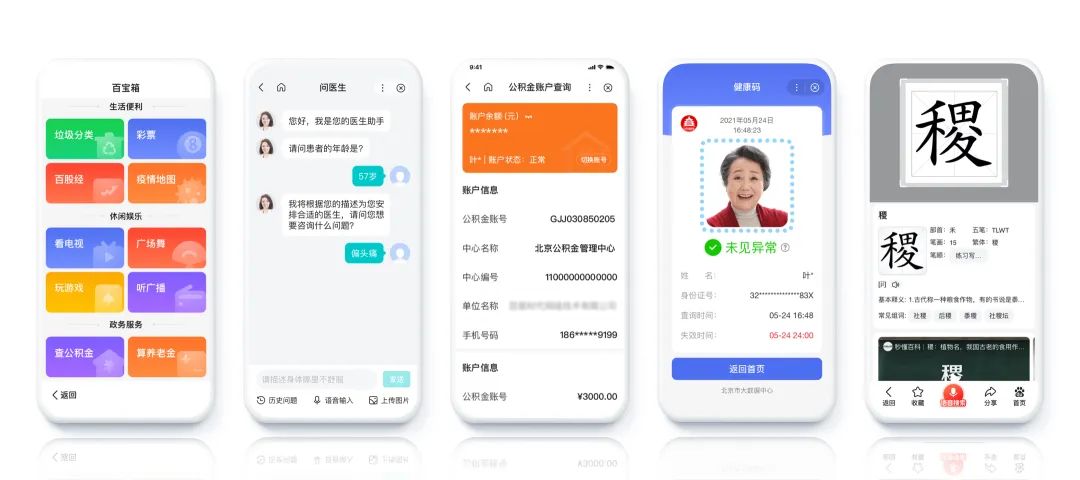
百度大字版还提供了多种实用工具,满足老年人疫情时代和日常的生活诉求。
疫情导致线下服务线上化,因此为了帮助老年人适应这一生活方式的转变,百度大字版提供了在线政务工具。
很多老年人承担了教育孙辈的责任,因此我们提供了一些辅助教学工具,帮助他们带孩子。
更有疫情地图、垃圾分类等贴合日常生活场景的工具,使智能技术更贴近、融入老年人的生活。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务












蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Alipay
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前不久看了阿里巴巴的设计周,其中有一个话题引起我注意“适老化”设计,今天就来聊一聊适老化设计的注意点。*文章末尾我会把阿里巴巴的演讲ppt分享出来,如果这篇文章能帮助到你,还请点赞、分享。


据《世界人口展望:2019年修订版》的数据显示,到2050年,全世界每6人中,就有1人年龄在65岁(16%)以上,而这一数字在2019年仅为11人(9%)。
再来看看我国情况:因中国的人口基数庞大,中国目前老龄化进程是世界第一。我国的网民除了地域呈现从一线城市向四、五线城市的迁移之外,也呈现出偏向老龄化的特征。

前不久国务院发布国家开放了“三孩政策”也看出来国家针对人口老龄化表现所作出的国家方针的决策。回归我们所在的互联网行业,也许慢慢的互联网的原住民不再是z时代的年轻群体,他会慢慢的向中年、老年人所迁移。
今年1月份国家也开始重视了关于老年人互联网生活感受,先后颁布了《关于切实解决老年人运用智能技术困难的实施方案》。通知在全国范围内组织了为期一年的互联网应用适老化及无障碍改造专项行动, 专项行动方案针对老年人、视障听障人士、肢体障碍人士使用app需求,进行改造要求,并且列出43个手机APP的适老化改造产品清单。

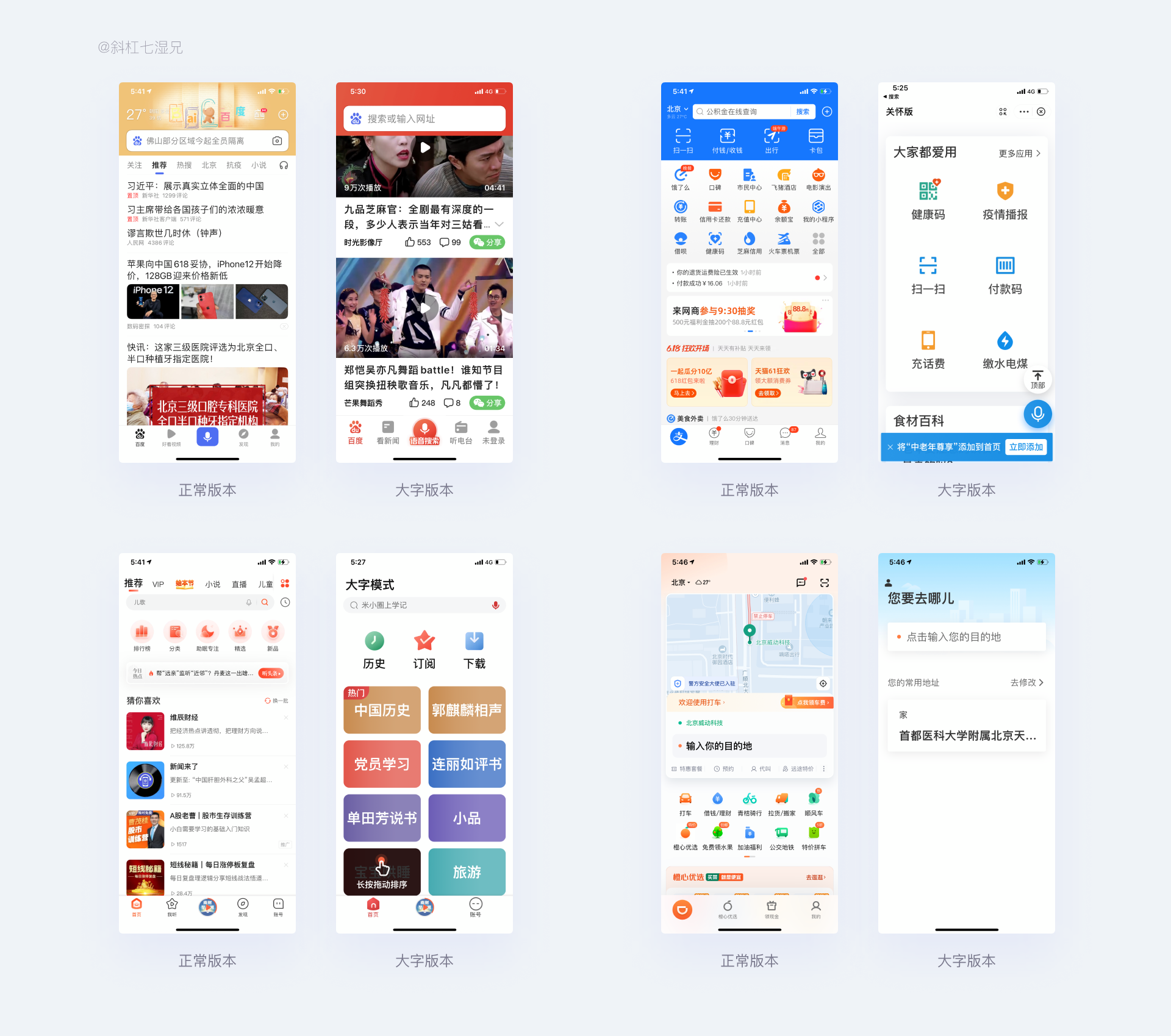
我体验了百度、支付宝、喜马拉雅、滴滴打车这四款app针对适老化项目的改版。

老年版还有一个特殊的名称,就是精简版。从产品的功能上进行了大量的精简,比如支付宝在老年版的模式中只提供了使用频次比较高的功能健康码、结账付款、充话费等功能,做到了功能上的精简。


我相信在未来的几年,我们的产品会有适老化的改版需求。听完我说这么多大家心中都会有一个疑问:哪些群体属于老年群体?生活中老年人用户数量比较少不了解他们的需求?针对适老化项目我们应该怎么改?
各国对老年人口的年龄界限的规定各不相同,有的国家规定为65岁以上,有的规定为60岁以上。 我国《老年人权益保障法》第2条规定老年人的年龄起点标准是60周岁,即凡年满60周岁的中华人民共和国公民都属于老年人。

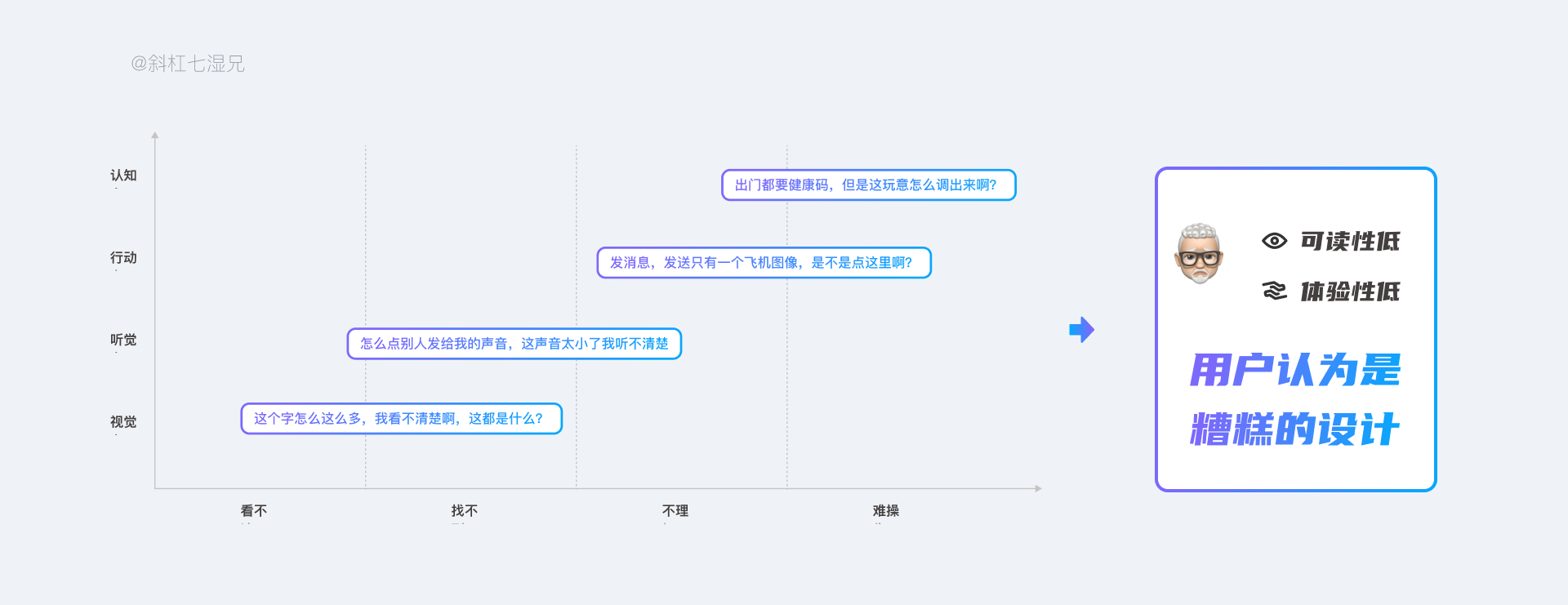
身边的人肯定会有上了年纪的人,回答这个问题前,咱们先说老年人和我们有什么不同, 其实当人类的生理年龄超过20岁,人类的老化过程就可以开始,老年用户最大的特点就是其五力—视力、听力、表达力、行动力和认知力的弱化,导致产品的可读性和体验型低,造成用户对我们的产品失望更有甚者认为我们的产品是一个糟糕的产品。

如果把这些需求进行整理,就会发现多数情况是用户的听力、视力和手部敏捷度下降造成用户的可读性下降,从而导致用户产生了不理解、犯错的操作。归根到底我们可以把用户的需求分为两种类型“服务需求”和“生理需求”。

人的眼球就像是一部精密的照相机,眼之所以能看见物体,是因为照在物体上的反射光线,经过眼球的角膜、晶状体及玻璃体等屈光间质折射后,成像在视网膜上。
随着年龄增长人的晶状体会出现硬化、睫状肌衰弱的情况出现,造成物体不能很好地成像在视网膜上,具调查反馈在 40 岁时,只有一半的光线像 20 岁时一样进入视网膜。对于 60 岁的人来说,只有 20%。正是因为以上的原因,导致老年人的视觉分辨物体的敏感度、明暗感觉、空间感觉、色彩感觉的能力下降,有看不清楚的情况出现。

设计师是团队中唯一站在用户的角度考虑问题的人员,我们不应该只把适老化设计变成只是“大字版”的解决方案——加大字号、加大音量、加大屏幕尺寸这么简单。

凸显我们设计的专业程度应当站在用户同理心的角度,针对的为自己用户的群体设计一份专业化的设计思路,把需要解决分问题点都一 一梳理清楚,再动手制作设计图纸。


老年人眼睛最常见的问题是视力障碍,俗称“老花眼”,影响用户进行阅读。 如果老年人不会阅读它,或者如果他们无法阅读或理解它,那么拥有它又有什么意义呢?
我归纳出4种方法,大家可以按照以下归纳的设计方法和设计技巧来做适老化的设计改版。

ui中的文字是产品界面中最重要的一个元素,我们先来看看关于字体的一些技巧。当产品中的文本给用户很难阅读的感觉,用户想阅读的意愿就会降低,还有一个场景细心的同学不难发现,当用户阅读时间变长了之后就会弯腰驼背,甚至眯起眼阅读,如果发现产品的用户出现这样的情况,那就要注意以下几点。
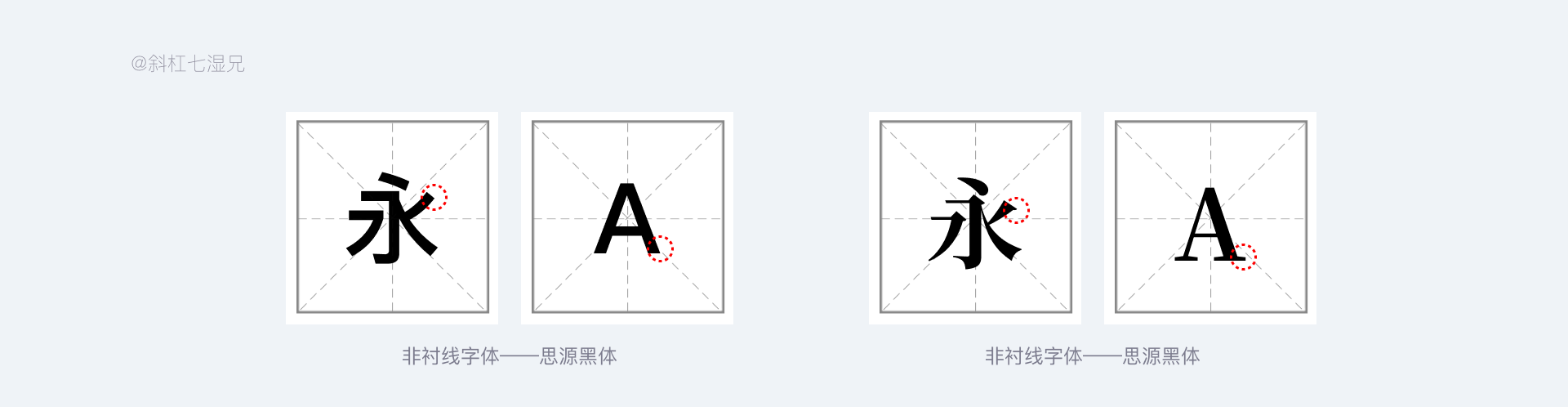
衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体叫衬线字体(serif);没有衬线的字体,则叫做无衬线体(sans-serif)。
简单的理解就是非衬线体(例如黑体等)就是没有装饰性笔画的末尾,这种无衬线体也是被广泛应用网页端或手机端的产品,所以非衬线字体有醒目而且轮廓清晰的特点,是提升屏幕可读性的首选。
*注意的是在设计过程中避免使用多种字体或者精心设计的造型字体,因为这可能会造成用户混淆。

随着年龄的增大,老年人可看到的视野也是变化的他会越来越小,所以在设计多字文本场景时候我们要注意以下两点。
有资料显示12像素的字体可以正常阅读文本了,但是对于大多数读者来说,12 像素仍然太小了。即使是 15 像素也会让原本可能会转换的访问者望而却步。
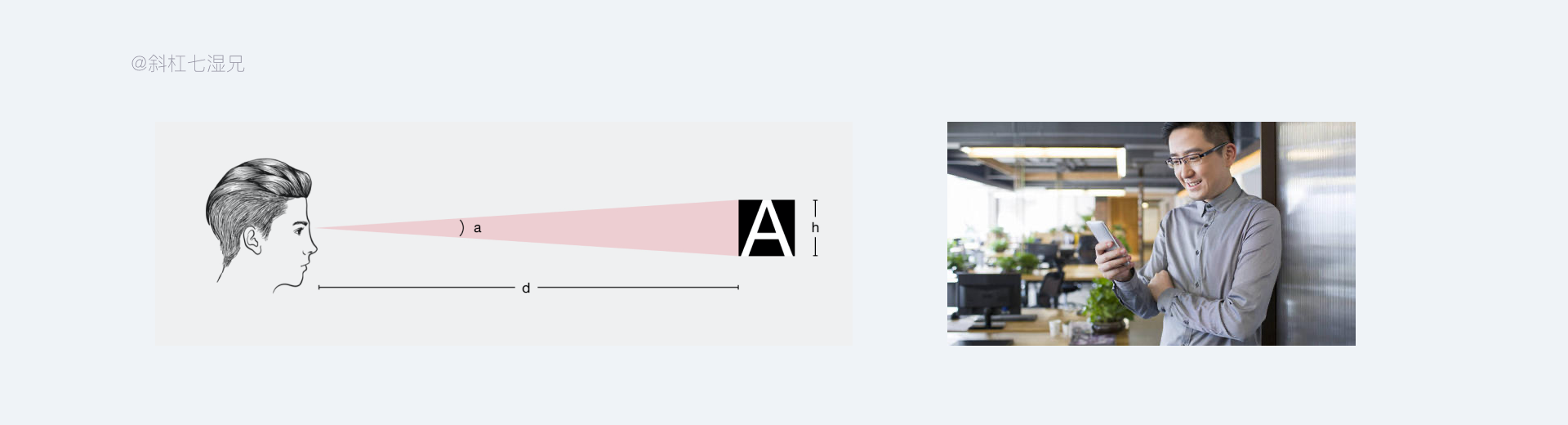
为什么文本字号要设计为16像素呢?有研究表明在我们屏幕上 16 像素的文本大小与印刷在书籍或杂志上的文本大小相同,这很符合人的阅读习惯,但是人阅读还有一个因素是不能忽视的,就是人和屏幕之间的距离。

举一个例子,我们读书都是手捧着书,印刷字体通常设置在 10 点~12点左右,考虑到用户距离屏幕的距离其实和显示器上16像素的字体大小相同的。(一般前端开发会使用em单位进行字体大小开发,这个可以保证在不同分辨率上字体的比例,设计师只需要了解即可。 )

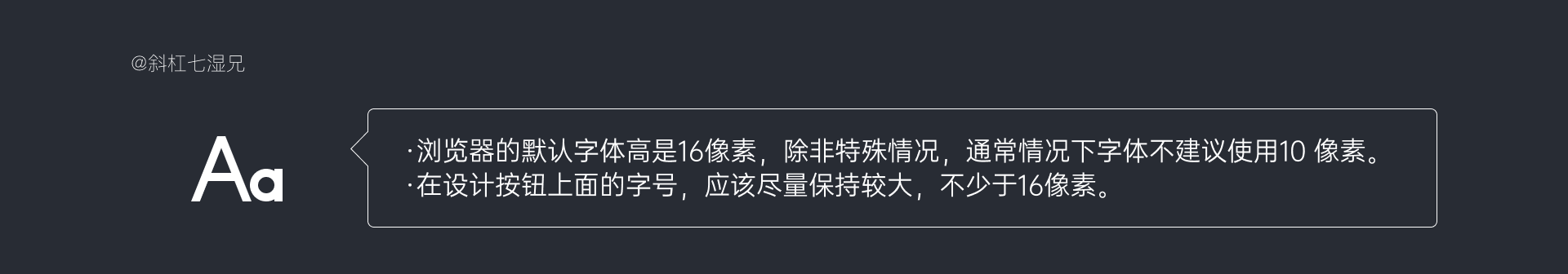
*浏览器的默认字体高都是16像素,除非特殊情况,通常情况下字体不建议使用10 像素。
*任何阅读类或点击类的内容都应该按一定比例放大,尤其是在设计按钮上面的字号,应该尽量保持较大,不少于16像素。

说一个有趣的事情,我发现在印刷中小至 8 像素的字体是可读性和成本之间的理想折衷方案,我查阅了相关文章,是因为过大的字号会浪费纸张造成印刷成本增加。在 Web 上,不需要为更多空间而支付任何费用,考虑的是给用户高效的传达文本信息。
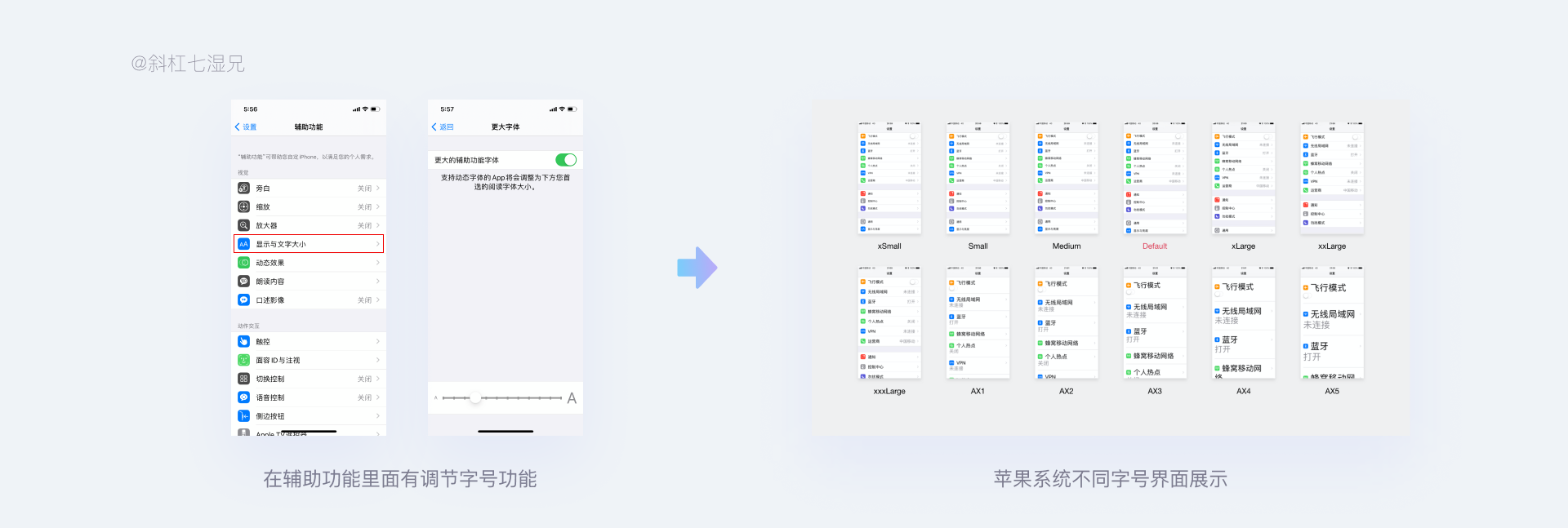
现在很多系统中都会有调节字号的功能,如果在资源条件充沛的情况下可以开发类似的功能,方便用户自己进行设置调节。下图是苹果系统自定义文字大小功能。

任何设计都是离不开色彩的那么接下来让我们看看在颜色的选择上要注意那些情况。
老年人通常会用经验去判断一个事物,尤其是与外国人相比中国人更习惯以经验来思考问题,所以我们在做设计时候要尽量降低老年人的学习成本。比如我们生活中常常会见到十字路口的红绿灯,绿色代表通行,黄色代表等待,红色代表禁止,我们在设计重要提示时候也可以借鉴这种方式去设计,保持和老年人现实生活对色彩的认知是一致的。

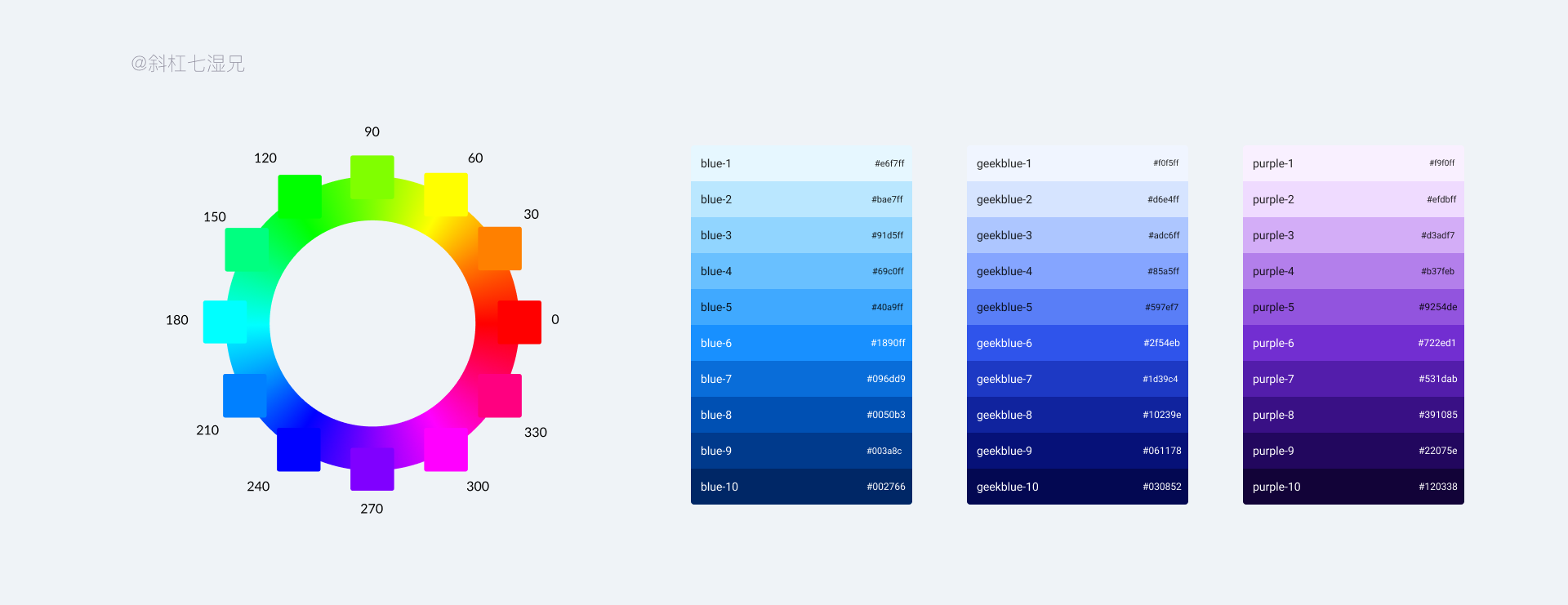
前面已经说 老年人对对比度差异的敏感度降低、区分相似颜色方面变得更差。尤其是无法分辨蓝色和紫色之间的区别,对绿色鉴别能力下降更明显。
考虑到老年人眼睛对蓝颜色的阴影不敏感,那么就要降低设计中使用蓝色和紫色相互配合的场景,比如背景、文字、图标、图片等模块。

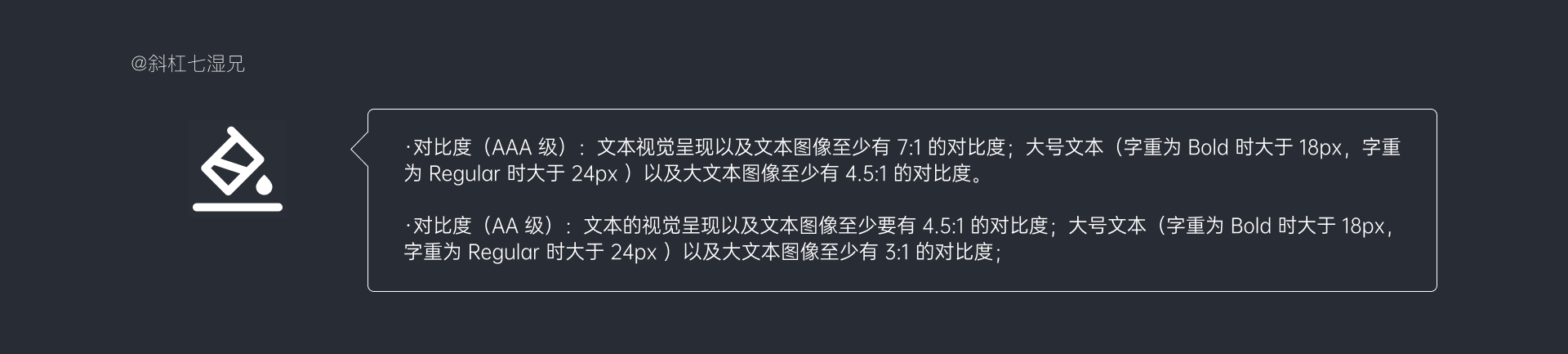
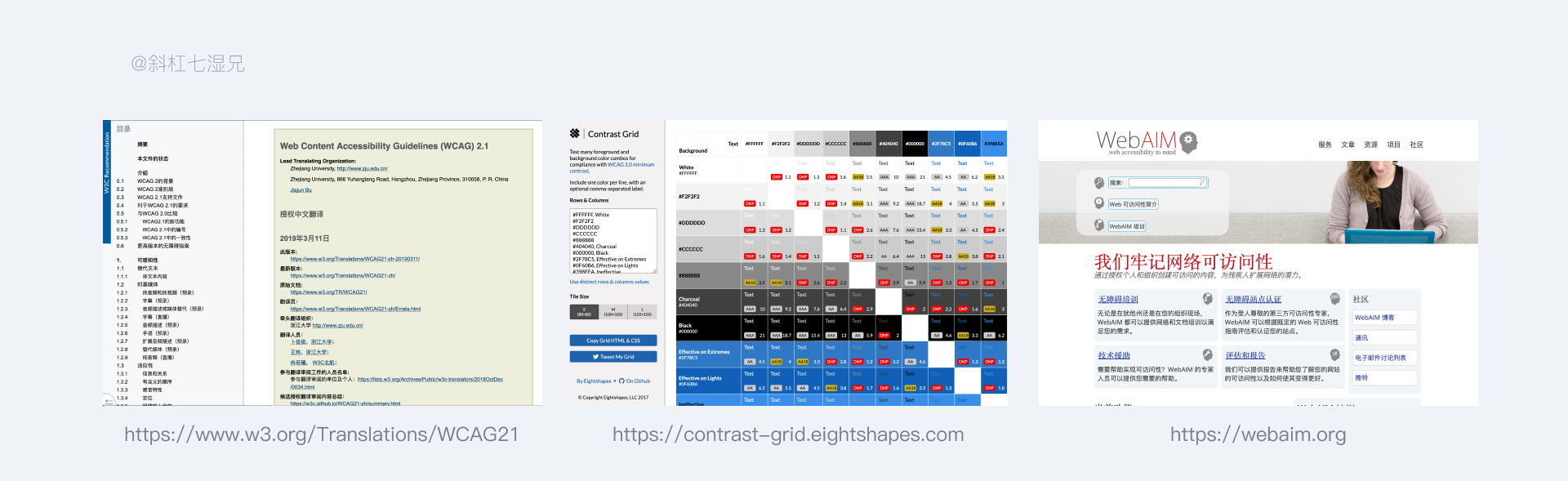
使用具有高对比度级别的配色方案使页面更具可读性在颜色的对比度上,可以根据WCAG2.1(Web Content Accessibility Guideline,Web内容无障碍指南)设计颜色的对比,比如把重要的文字信息的对比度设计到AAA,次级的文字信息的对比度设计到AA。

在适老化设计中,色彩对比度要在4.5:1之上,即对比度达到 AAA级和AA级,让界面中的信息与其背景间的关系对比度较大,才能足以让老年人看清信息。

如果不了解怎么判断对比度是什么级别,我建议大家可以收藏下面的网站。只需要把色纸填入到软件中,就可以看到两个颜色关系的对比度。

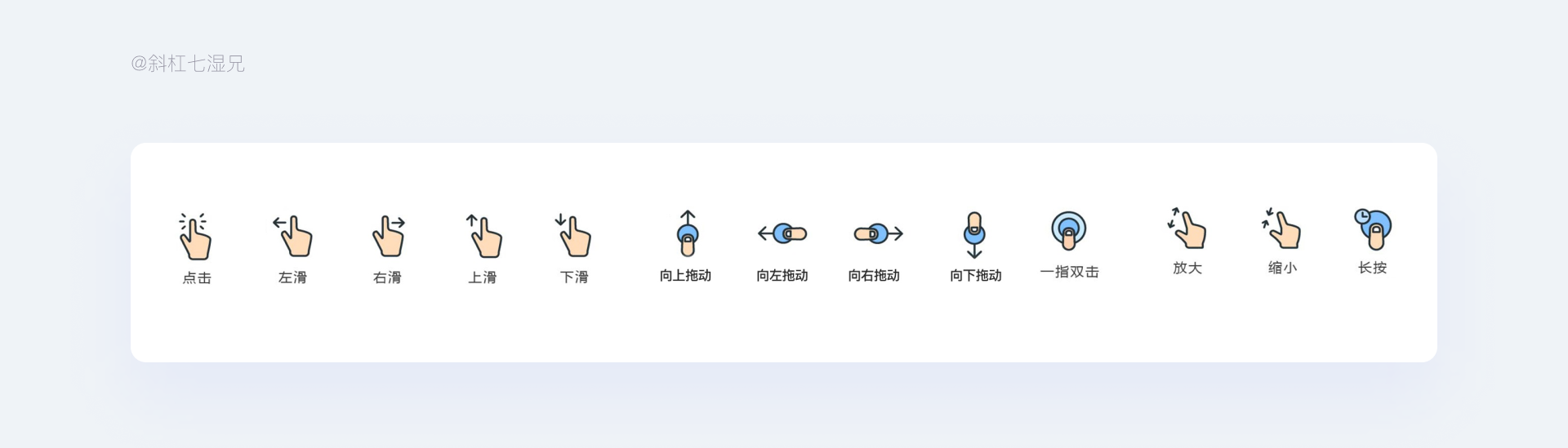
人在手机上的交互手势会有很多种,根据不同的业务场景,我们使用的交互手势也不相同。 大致分为四类:单击(tap);长按(long press);双击(Double Tap);长按&拖拽(long press & Drag)。

这么多交互手势,机器需要先判断你是什么手势再根据手势指令给出相应的反馈。
当手指贴合上屏幕的时候,反馈的热区,并不是均匀向四周扩散的,而是向下的扩散。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移,如图:

例如在iOS内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在10px内先判定手指移动的方向和距离,再对具体触发的手势来做定义。

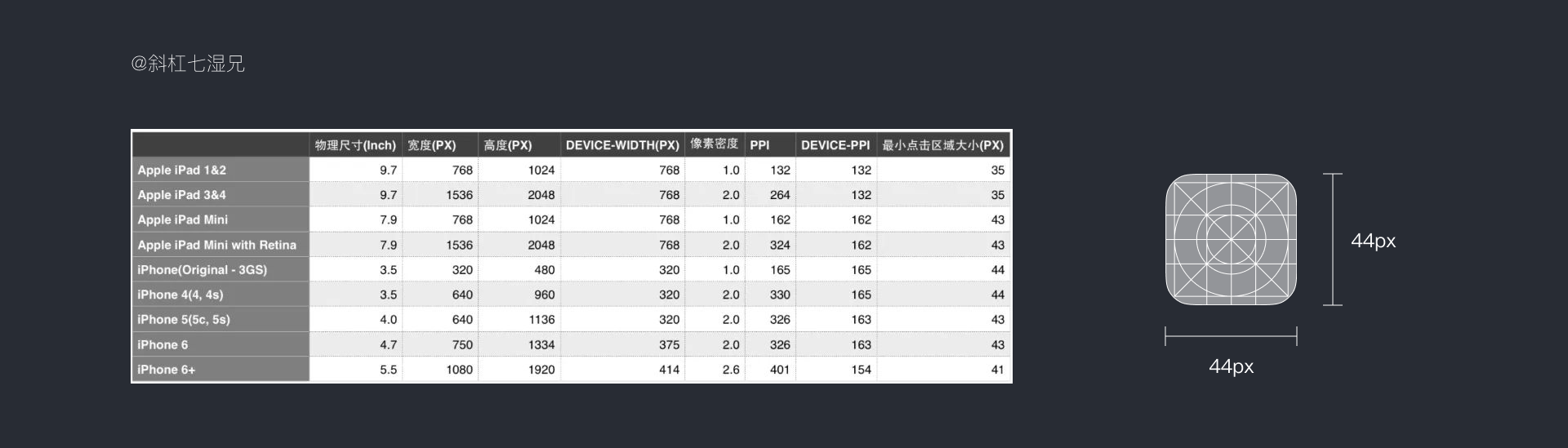
在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。在iOS 人机交互规范里面的 44*44 point是Apple HIG建议的手指点触最小点触面积。所以我们可以在不同设备不同 PPI 时处理尺寸,在移动端设定点触尺寸的最小点触区域大小来设置按钮尺寸的大小。

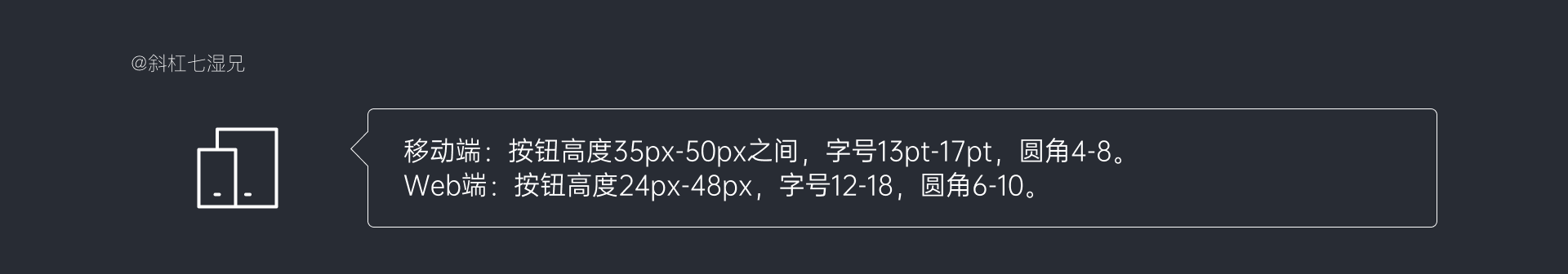
·移动端:按钮高度35px-50px之间,字号13pt-17pt,圆角4-8
·web端:按钮高度24px-48px,字号12-18,圆角6-10

因为老年人的手指偏大,反映变慢,就要需要把相关按钮的大小、组合的间距等设计的足够宽大,方便用户点击;一些操作反馈的时长也需要拉长,给老年人足够的反应时间。建议至少保持在8像素以上的间距。

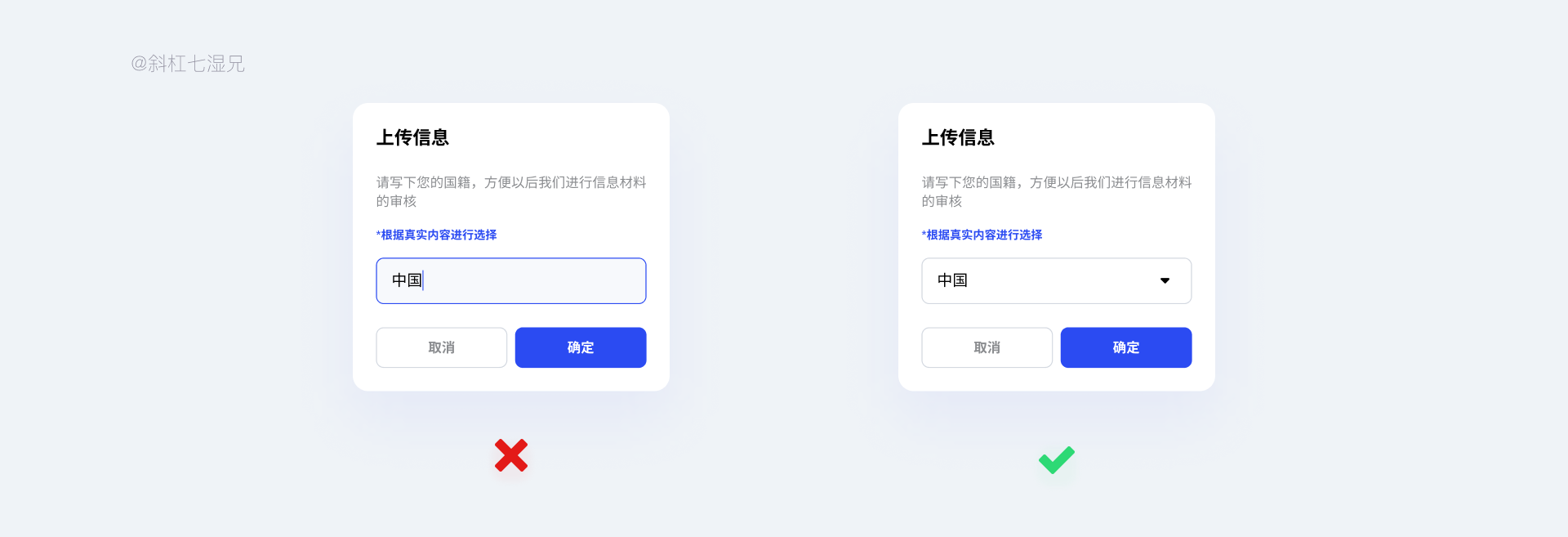
基于以上因素考虑,对于老年人群,选择类的交互和输入类的交互相比,用户的效率会大大提高,所以点击类交互要好于输入类交互。

这里我列举一个苹果的案例,苹果在设计积极按钮的时候通常会放到布局的最右侧,举个例:
这里有“取消”和“确认”两个按钮,对于业务方来说判断“确定”是积极按钮,所以在设计这样的弹窗时候 会把“确定”放在最右侧。

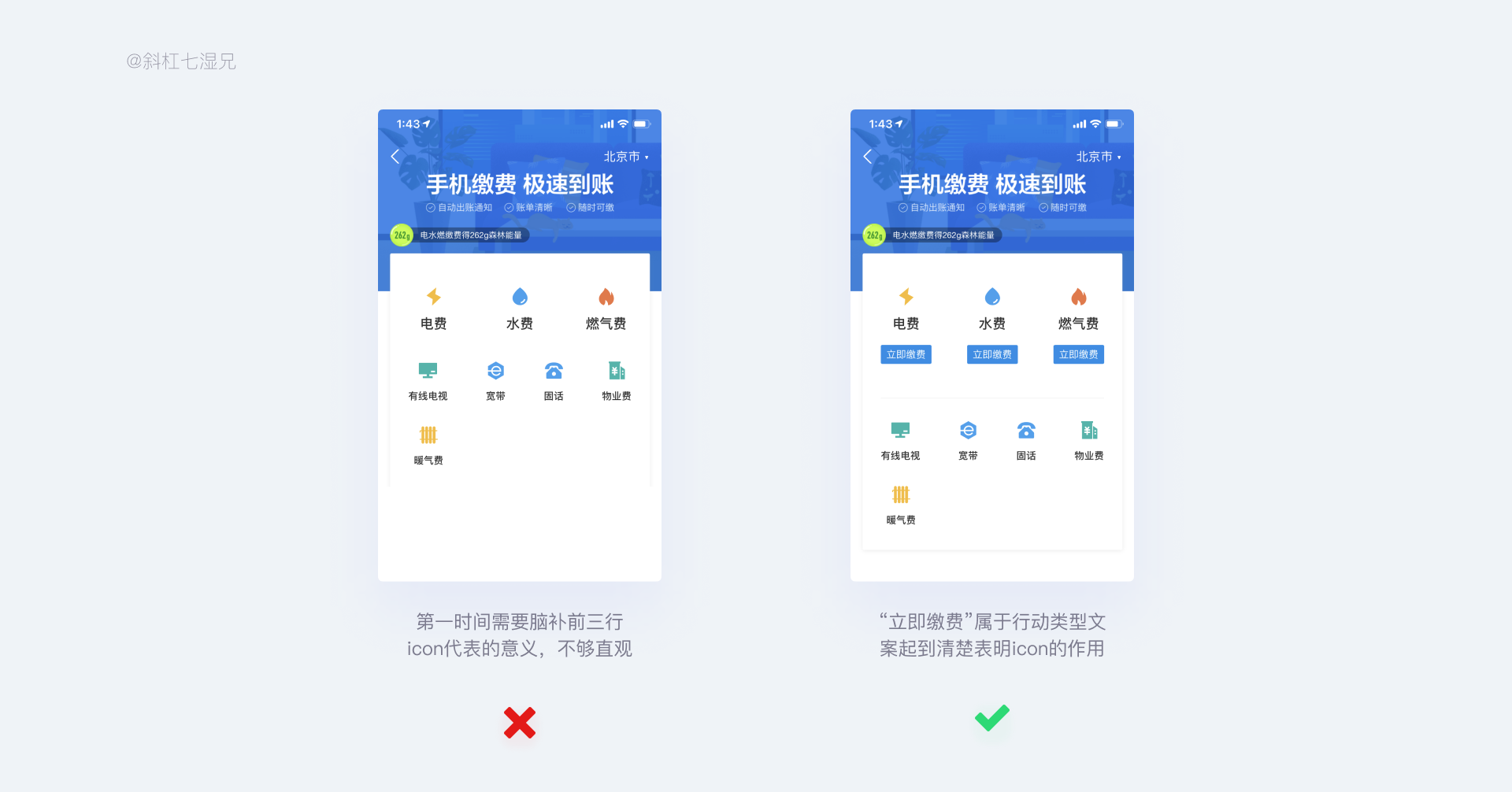
老人对设计师的样式判断不是那么清晰和明显,设计师尤其是在制作活动banner场景中,使用具象的图像往往会比插画的图像信息传达更为直接。

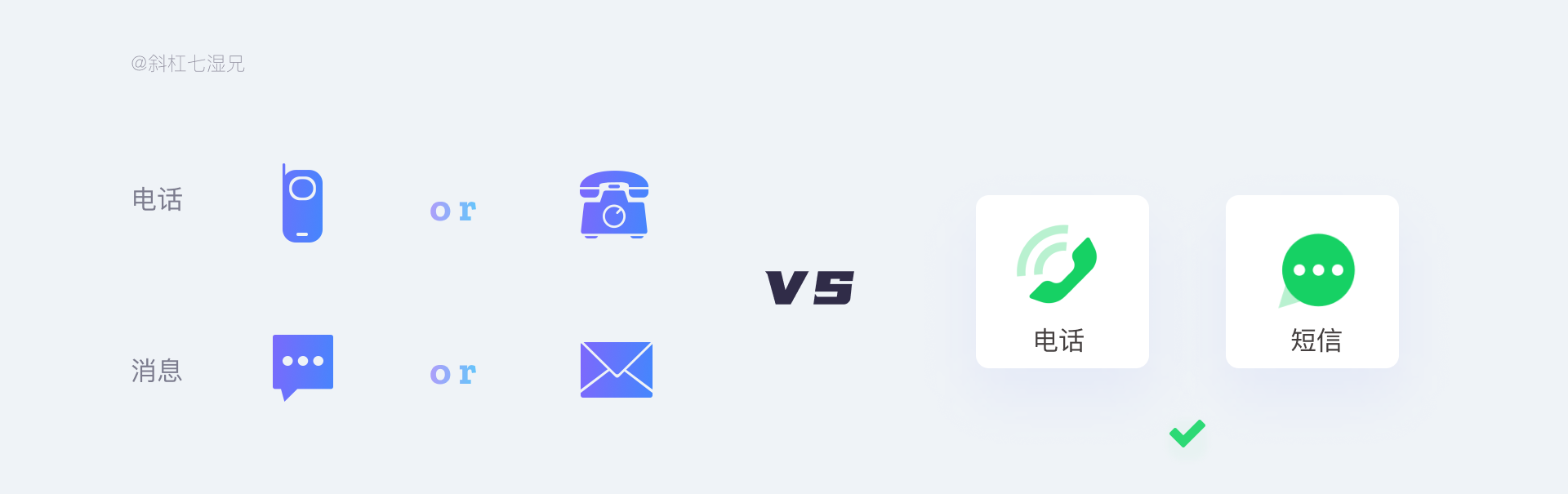
人与人之间的认知水平是存在差距的,老年人的认知水平相对较低。比如在图标的设计方向,可能一个通话的图标会有手提电话和座机电话两种表现方式,但是真正使用那种图标就会给用户产生误区,最好的解决办法是用“纯文字加图标”的形式表达是最为合理的一种方式。

对于部分的用户来说,有好的色彩更能增加信息传达的辨识度。比如我们在把图标虽然加上了文案,用户第一眼看上去还是撞色处理的方式更好。

对于老年人,我们可以运用潜意识作为界面中的隐形向导,确保视觉提示清晰,帮助产品顺利完成目标行为。

老年人的理解能力也会比常人要弱一些,对于一些文案或者专有名词要描述具体,便于用户进行理解和做出选择。研究发现带有目的性的行动文案要好于描述类的文案。

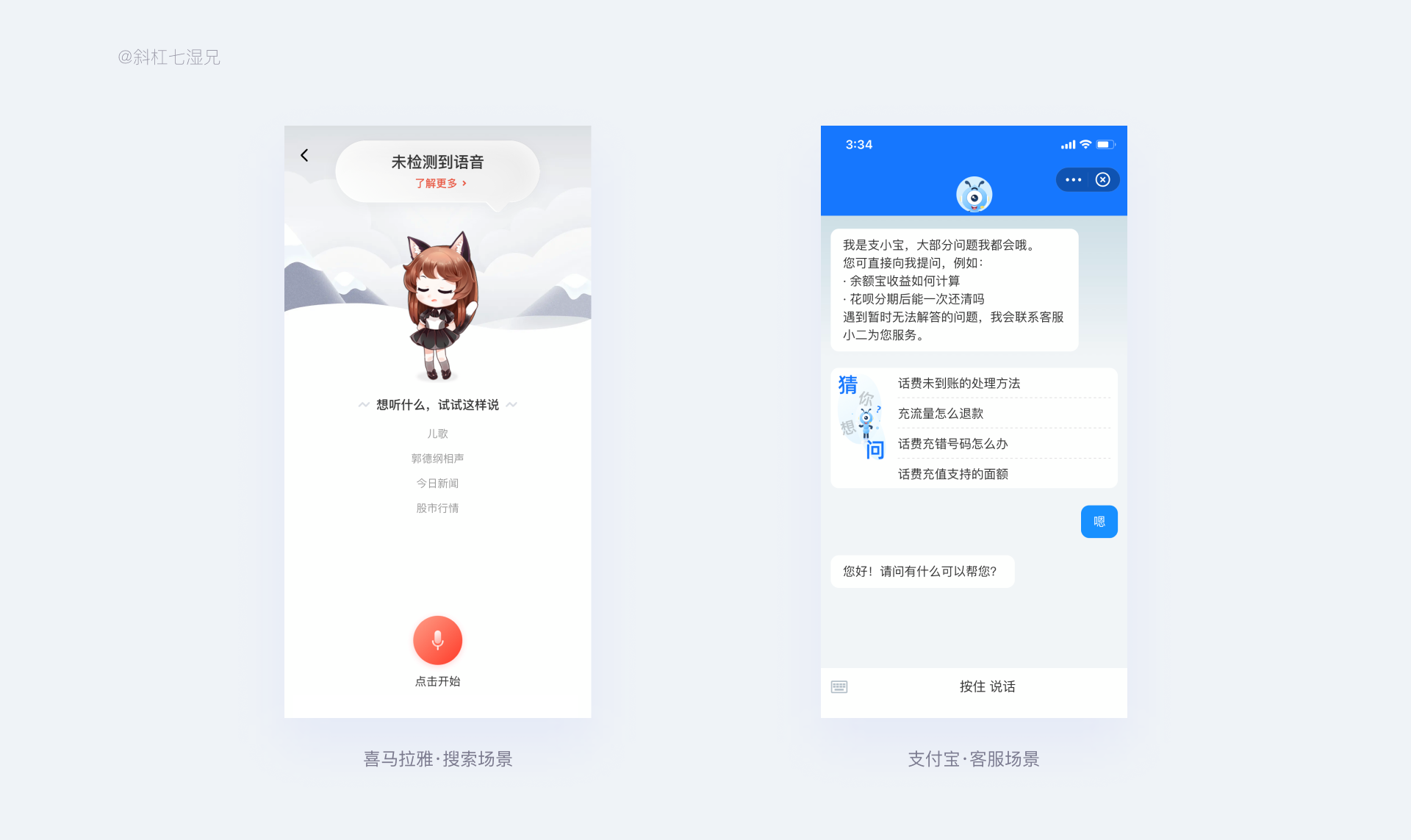
语音功能也是辅助老年人的一项功能点,通过语音搜索直达某个功能等。比如在搜索场景、客服场景、查询场景等等。
值得注意的是在设计之初要考虑以下几个场景:
·适当地增大音量、使接收的声音更加清晰。
·添加声音反馈机制,如果声音发送成功,应该给予正确的声音提示。


其实验证设计是否成功和我们正常做项目的思路大致相同,无外乎从比如产品体验,用户服务,产品功能这三个层面进行跟踪反馈。

任务成功率:用户能否顺利的完成任务,解决用户需求。
任务完成率:用户多快能完成任务,耗费时间多久,多数情况用于衡量效率。
任务出错率:在用户完成任务的路径出,用户出错几次,用于衡量出错频率。
用户满意度:用户完成任务后,用户对产品的功能进行打分,用户衡量用户的满意程度。


其实国家提倡的适老化设计,我们可以设想另外一个话题——为老年人做设计等于为更多的人做设计。

如果你使用的是苹果MacOS系统的操作系统,你可以看到苹果在这种老年人(无障碍)设计中的功能设计,比如苹果的辅助功能中的设计选项,有兴趣的同学可以体验一下。

其实在国内的互联网产品公司也有做过无障碍的设计,比如小米发布的MIUI系统中的无障碍触感设计,有兴趣的小伙伴可以自己下载去体验。

其实网上有很多关于无障碍设计可以借鉴的参考文献,比如W3C无障碍指南(WCAG 2.1)就是其中一款,WCAG是Web Content Accessibility Guidelines 即web内容无障碍指南有兴趣的同学可以查询一下。

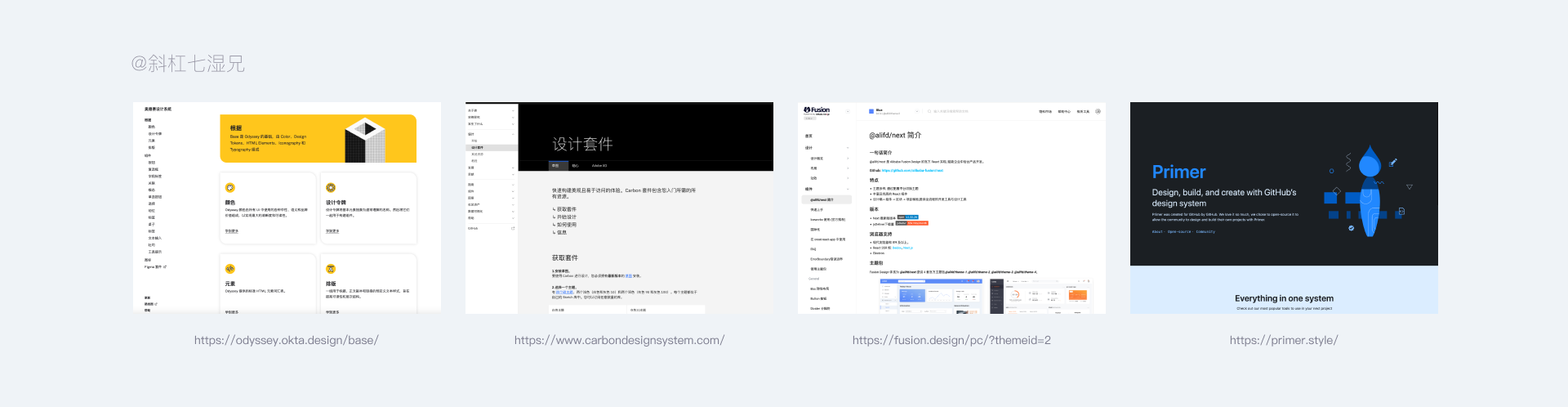
很多设计规范网站都会有关于无障碍设计的介绍,有兴趣的同学也可以查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动互联网的发展与普及,人们的生活方式发生了巨大的变化。当我们足不出户便可以享受到香喷喷的美食、相隔千里也能有面对面的交流体验时,大多数老年人却被关在了数字世界的大门之外:不会线上挂号、打不到网约车、因不会操作健康码而被公交车拒载……这样的事件屡见不鲜,本应同样享受互联网便利的群体,近几年来却处处受阻。
数据显示,2020 年我国老年人口达到约 2.43 亿,占比 18%,50 岁以上的网民群体占比 22.8%,数量不可小觑。如何打破互联网产品的使用壁垒,让老年人也能自如地参与到互联网生活中,是我们设计师应当肩负的社会责任。
贝壳经纪人作为社区的贴心服务者,经常为社区内的老年人提供帮助,解决手机使用问题。

△ 图 1 经纪人志愿者在社区帮助老人学习使用手机
我们通过观察老年人使用手机的过程,并与具有丰富帮助经验的经纪人深入沟通,发现老年人使用互联网产品存在的主要障碍如下:

△ 图 2 老年人使用互联网产品的主要障碍
1. 手势操作困难
由于骨骼肌老化,老年人动作幅度减小、操作的精细程度降低,他们在使用手机等小巧的设备时难以精准完成手势操作,很容易出现误触现象。
皮肤老化同样影响了老年人对手机的使用,细胞水分减少,皮肤褶皱加深,表皮干燥以及指纹的磨损,使得在使用触屏时灵敏度下降,即便手势正确,也难以顺利完成操作目标。
2. 信息接收受阻
老年人的感官能力明显下降。40 岁以后人的眼部开始老化,对光的敏感度以及对色彩的分辨能力下降,更容易炫光,难以识别蓝紫色为代表的冷色调颜色;听觉的灵敏度可能会减少 50%之多,难以分辨不同的声音。我们认为毫无阅读压力的界面,在老年人眼中可能是模糊一片;我们听起来特色鲜明的提示音,甚至都没有传入到老年人的耳朵里;让我们感到新奇的震动触感,老年人可能毫无感觉。
3. 界面理解障碍
老年人很难理解互联网产品中的层级关系,以及元素间的关联关系,这导致他们经常不知道自己在操作哪一步骤,更难以预期到下一步会发生什么。另一方面,老年人很难通过归纳概括信息的特点来区分不同元素的功能和属性,比如,对调整铃声、连接网络等“设置”属性的功能没有统一的概念,想要调整时不知道去哪里操作。
4. 容易情绪挫败
由于神经系统退化,老年人对情绪的控制能力减弱,容易情绪低落。在使用手机受挫时,他们常会感到无助和沮丧,持续的负向反馈易降低老年人使用手机的意愿。加之屡次出现的互联网诈骗案件,老年人对手机安全问题更加顾虑,难以分辨真假信息,便不愿尝试不熟悉的功能。
洞察到以上问题及原因,我们分别从设计、功能、公益 3 个角度出发进行探索和实践,为帮助老年人更顺畅地使用互联网产品添一把力。
设计应当顺应老年人的生理和心理特点,并给予更多的人文关怀与鼓励。为此,我们提出了以下设计策略:

△ 图 3 适老化设计策略
研究表明,老年人更习惯单指操作,点击、上下滑动、放大缩小是老年人可以清晰理解并熟练操作的手势,交互中应尽量以这些手势为主,需避免四指滑动、长按等复杂手势。对于老年人来说,动作的简单易学性、高效性是最重要的因素,远高于隐喻性、趣味性等。

△ 图 4 老年人常用手势
颜色:
参考《Web 内容无障碍指南》中提供的指导意见,应使用 AA 级或 AAA 级的对比度标准:对比度(AA 级),文本的视觉呈现以及文案图像对比度至少要有 4.5:1,大文本至少有 3:1 的对比度;对比度(AAA 级),文本的视觉呈现以及文案图像对比度至少要有 7:1,大文本至少有 4.5:1 的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如 Contrast Ratio 在线检测工具:https://contrast-ratio.com/

△ 图 5 Contrast Ratio 在线检测工具页面
界面中,组件与文本对比度的标准是不同的,文本比组件需要更高的对比度。
避免使用蓝色、紫色等冷色调。随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度。
颜色不应该用作传达信息、指示操作或区分元素的唯一视觉手段,需要用额外的文字提示,如:

△ 图 6 颜色传达示例说明
字体:
使用字体时,最小采用16像素,需要对主要信息进行加粗处理,并支持用户可自由调节字体大小的能力,我们建议使用屏幕可读性好的无衬线字体。
图形:
首先需注意增加图标和按钮的尺寸大小。其次,应尽量采用拟物化、通用化的设计,图标语义尽可能具有老年人的生活时代特征,符合他们的知识经验。最后,建议搭配文字描述,方便老年人更清晰、快速理解。

△ 图 7 图形示例说明
引入更多维度的信息通道,能够帮助老年人高效地接收信息。听觉通道是仅次于视觉的最常使用的感觉通道,在设计时可考虑:
还可以通过点击时产生的按压触觉来增强感知,更多的触觉设计能够帮助老年人获得更加明显的反馈。
界面的扁平化可分为 2 个方向:一是视觉层级的扁平化,弱化视觉效果,突出功能主义,以要表达的内容或引导的操作为核心,尽可能减少干扰信息;二是信息层次的扁平化,建议页面层级最多不要超过 2 级,缩短用户与目标信息之间的触达路径。
在流程设计时,可将复杂任务拆分为目标清晰的子步骤,每一步骤中只让用户完成 1 项核心操作,并提供清晰的反馈,来提醒用户要实现的最终目标。如滴滴的关怀版中对打车流程的精简设计,很值得参考。


△ 图 8 滴滴适老化设计
我们在做产品设计时,还要尽可能的坚持正念,尤其是面向老年群体时,需透明化个人信息的使用方式、强化危险告知,杜绝引诱式的广告、提示等,减少干扰,避免利用老年人的弱点谋取利益,帮助他们在纷繁复杂的互联网世界中不轻易受伤害。另一方面,建议使用鼓励式的反馈设计,操作过程中给老年人更正向的情感激励,提升使用信心。
基于以上设计策略,我们试着在贝壳找房首页、房源详情页这 2 个核心页面进行了适老化设计改造,其中老年版首页已上线,欢迎大家在个人中心的设置里切换体验。
1. 精简功能,强化视觉元素:
老年关怀版的首页中,我们只保留了买卖租赁最常使用的功能,同时放大入口的点击区域,确保老年人也可以很快的发现目标功能并且顺畅的点击。

△ 图 9 首页球区设计
2. 多通道信息传达与交互:
房源详情页承载了非常多的重要信息,尤其是头部。我们着重突出视频讲房功能,让老年人可以更加直观地接收房源信息,避免阅读大量文字,降低理解负荷。同时,大面积的分段视频按钮,可点击快速切换到感兴趣的内容模块,增强老年人的操作掌控感。

△ 图 10 房源详情页头部设计
房源详情页底部增加语音提问按钮,吸底展示,方便老年人使用语音直接表达自己的诉求,信息以对话的形式直接地传递给用户,更符合老年人的交流习惯。

△ 图 11 房源详情页底部设计
3. 信息适老化:
结合老年人在房产交易中的特点,我们精简了详情页中的信息,突出房源的养老宜居特点、与子女住所距离等老年人重点关注的内容。

△ 图 12 房源详情页信息设计
适老化设计后的房源详情页整体效果如下(此版仅由设计探索产出,若上线使用还需深入打磨):

△ 图 13 老年版房源详情页设计
在调研过程中我们发现,老年群体正在给火热的二手房市场添柴加火,上海链家中,单 60 岁以上的购房者成交占比就达到 6.7%,53-62 岁成为置换客群的第二大年龄高峰。

△ 图 14 2020 年上海市老年人购房情况
老年人的改善需求强烈,在选房时主要考虑与子女居所的距离、房屋本身的优质程度,重点关注:低楼层住宅、电梯房、小区环境、周围医院、小区的适老设施以及是否配备老年活动中心等信息。老年群体通常委托子女处理相关事务,但又有参与选房、表达意见的诉求,有部分的老年人会通过贝壳、链家 App 来了解房源信息。
因此,我们思考:如何通过更好的功能设计来满足老年人这类特征明显、诉求明确的客户群体?比如,通过增加老年选房专题或调优房源展示策略,优选出近医院、有电梯、便老设施齐全的房源和小区,方便老年人快速找到心仪的房源;再比如,增加设置子女小区功能,以此为基准向老年用户推送相关房源;又比如,优化家庭选房功能,针对性设计分享房源给父母的环节……在功能设计方面,我们还会继续深入探索,给老年客户一个更加贴心满意的购房旅程。
当我们在享受互联网带来的便捷生活时,有一个数量不断增长的群体成为了“边缘人”。
设计应当是民主的,是包容的,是具有人文关怀精神的。我们在日常产品设计中,需要有意识的考虑到老年人对于信息的接受、理解、记忆和行为的能力差异,在设计表现和产品功能上更加包容这个群体的特征,让老年人同样可以感受科技为生活带来的美好变化。
虽然我们在尽力践行着适老化研究,但依然还不够。老去,是所有人都要面对的问题,我们终将会成为这个群体。适老化设计,应该是适合所有人的设计,也应当引起所有设计师的关注。
心存善念,尽力而为。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
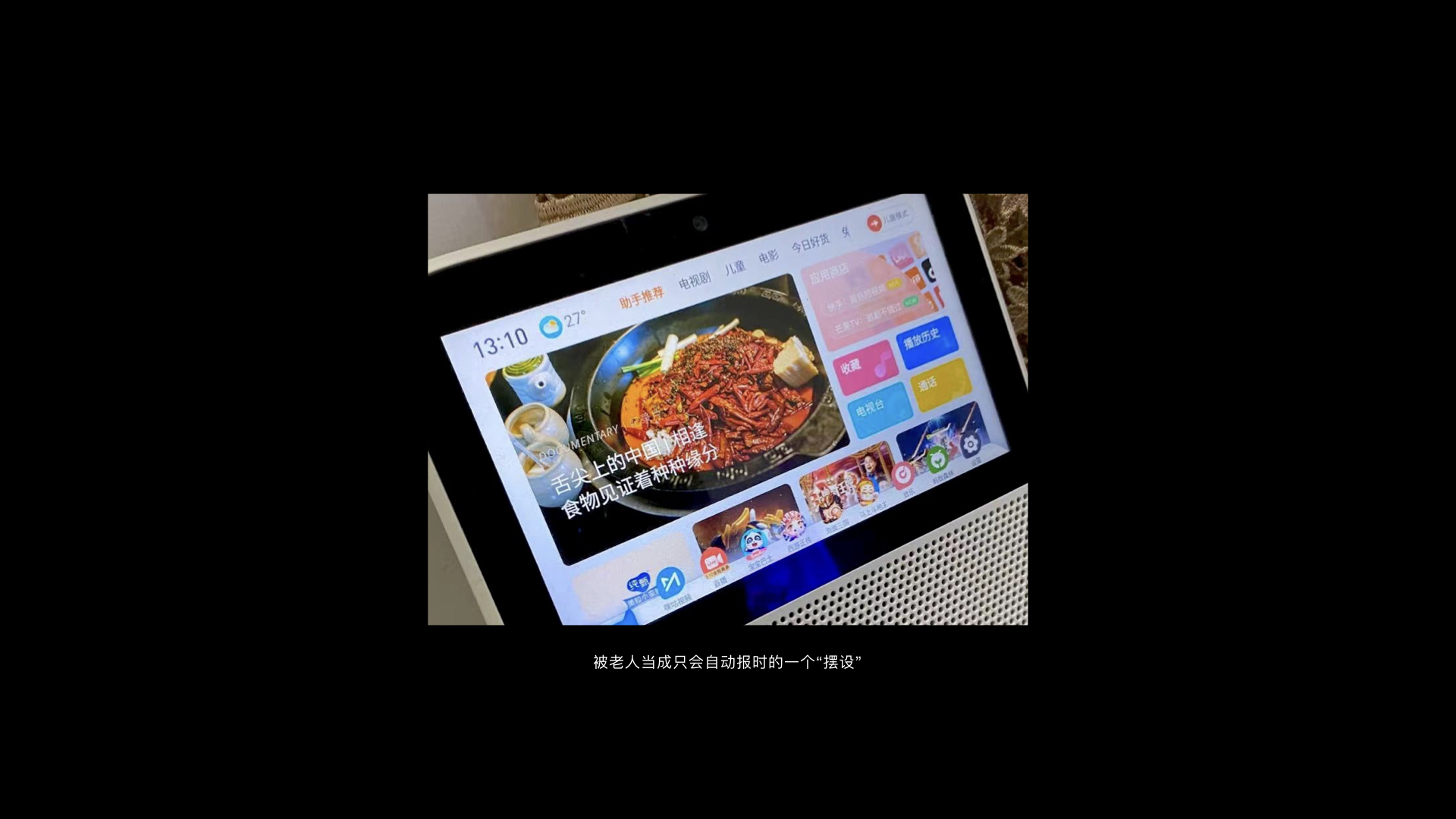
前阵子回老家的时候,在老人家里看到这样一个机器,这个机器的功能主要为家庭教育、视频通话与监控等等。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些...也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。

当然了,这个机器最后只被家里的老人当成,一个只会定点报时的“摆设”。
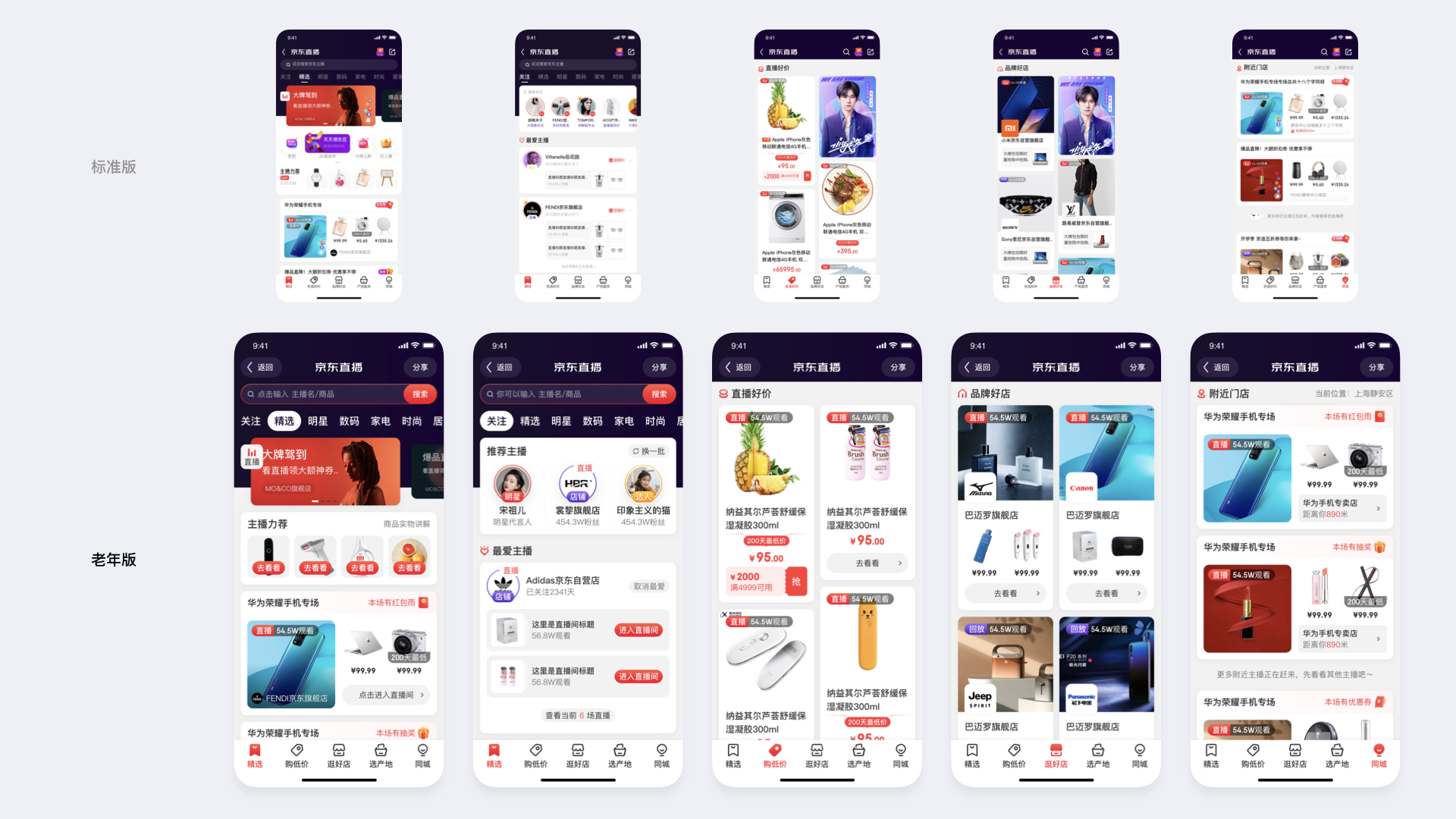
除了把字号放大,适老化设计还需要做什么?以下分享京东直播在适老化设计上的几点探索。
强化对比——看清信息
直到近几年才知道,家里的长辈喜欢发微信语音,其实是因为老花眼打字不方便。
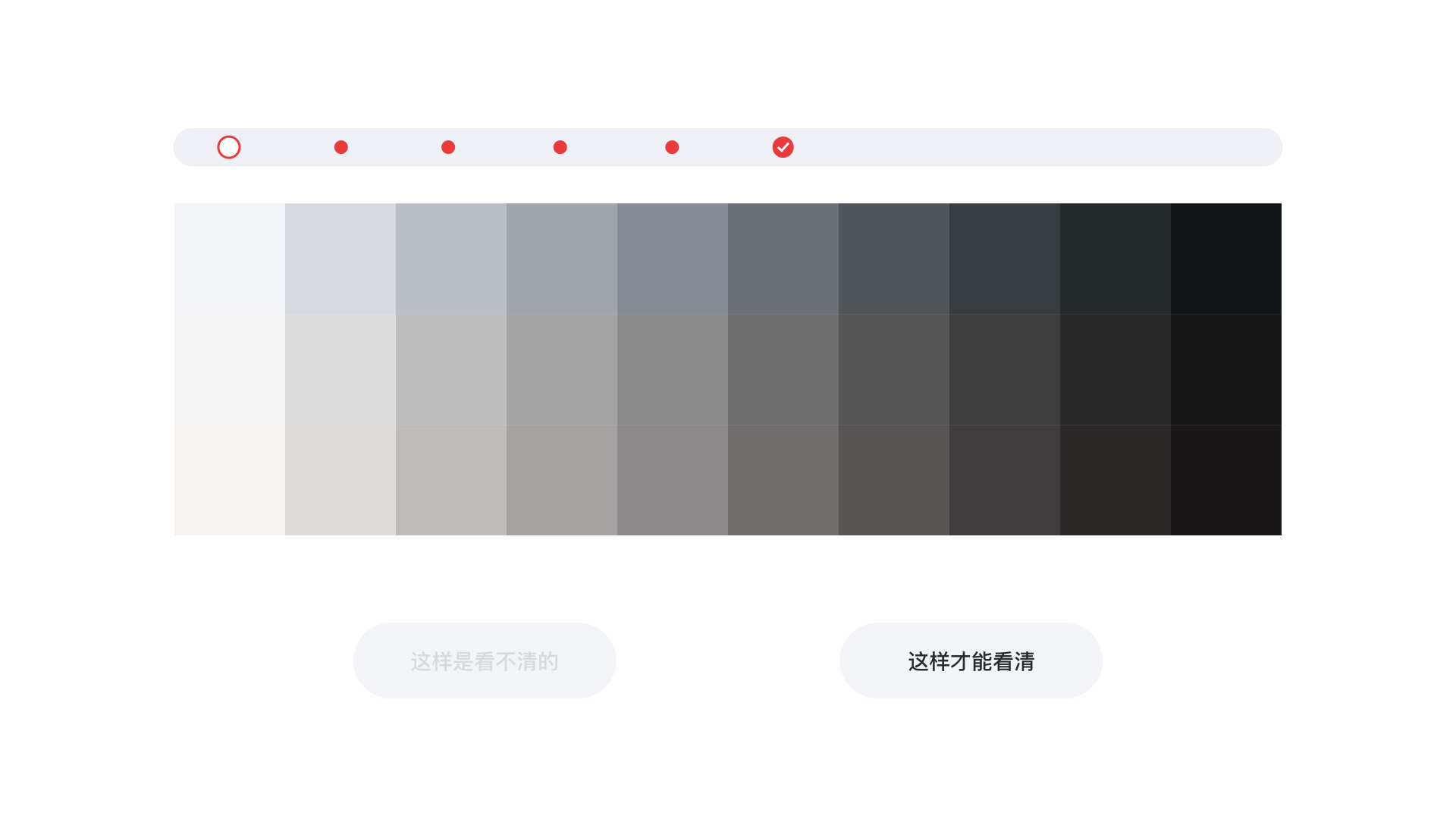
在适老化设计中,需要注意界面中的信息与背景的对比度,是否足以让老年人清楚识别,这涉及到对色域跨度的调整。
我们通过 H(色相)S(饱和度)B(明度)的数值来划分色域。如下图,在统一H值的情况下,规定了10个标准的S、B值,从而形成一个色带。所以我们在前后景的颜色选择上,需要满足跨度至少为5 ,才能让老龄用户清晰地识别到前景信息。

比如在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框暗文“点击搜索主播名/商品”等内容,提升暗文明度以确保与其背景间的色域跨度大于5。
所以在适老化设计中,需要让界面中的信息与其背景间的色域跨度至少为5,才能足以让老年人看清信息。
传达共识——看懂内容
90前的人想要表示“打电话”,会用手比出6的姿势贴在耳边;而现在的00后,会用手掌当作手机的样子贴在耳边来表示…
在让老年人能够看清界面中的信息之后,我们的设计还需要有更清晰的表意信息,让他们能够看懂。其中的关键在于,这些信息是否能够“传达共识”。
无法传达共识的设计,就像00后的小孩突然摆出用手掌贴在耳边的姿势,家里的老人看了可能也无法领会到,这表示的是“打电话”的意思。
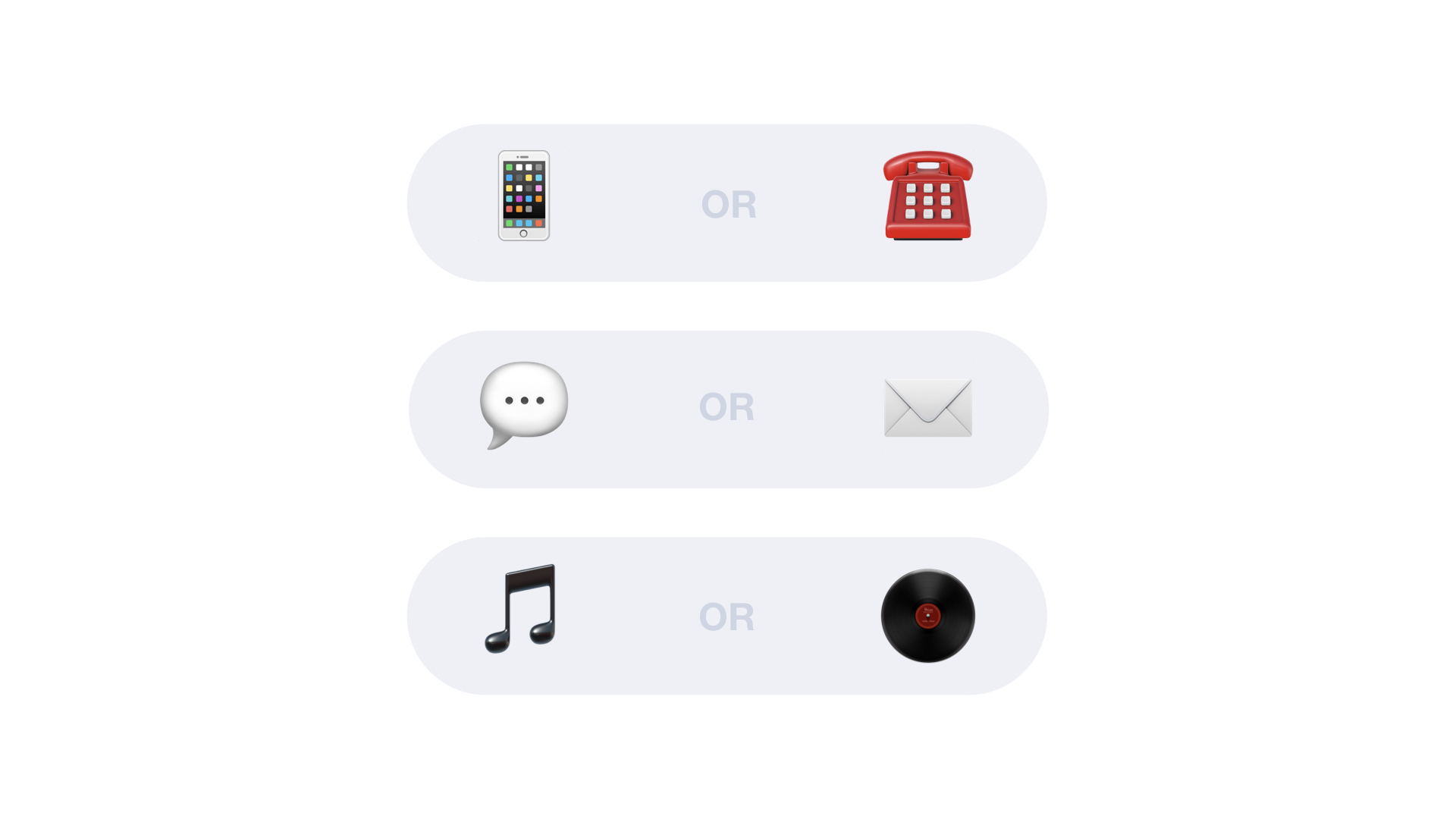
在设计中想要”传达共识”,需要尽量避免图形icon的单独出现,用纯文字或图+文的形式表达。不过除了给图标加上文字,其实我们在图标本身的设计上也可以进行适当调整。

比如同样表达“话费充值”,是用手机还是座机,哪个更能让那个年代的长辈理解?哪些事物是那个年代惯用的,哪些事物是在那之后才诞生的?哪些是我们日常生活中就存在的东西,哪些又是专属于互联网世界的产物呢?
所以在适老化设计中,除了帮界面里的所有图标加上文字以外,在图标的设计上也可以结合年代、群体环境的因素,让图形表现的是老龄年代惯用的、日常生活中固有的内容,让老年人也能轻松领会到,这表示的是什么。
联系认知——找到点击区
就算没使用过手机的人,在生活中看到凸起的事物也会忍不住按一按;但如果他们看到的是一个圆圈,就不太可能有这种反应了。
在适老化界面中,需要代入更多能够联系生活经验的认知锚点,帮助老年人顺利在界面中找到点击区域。其实不妨回想一下,即使是现在熟练使用手机的我们,也是从当时iOS4的拟物化界面,开始慢慢地培养心智,才能到如今就算看到一个线框、甚至只有纯文字,也能轻松分辨出哪里是可点击的按钮。
而当下的老人,也正像当时一开始接触智能手机的我们,需要在界面中找到与自己生活经验的对照,才能利用熟悉的事物作为认知锚点,帮助自己理解联系上一些陌生的概念。
比如将界面中可点击的区域强化投影或高光,帮助老人们联系起生活中对凹凸的认知试着去点一点。除此之外,我们还需要把一些会对点击认知产生干扰的内容进行弱化。

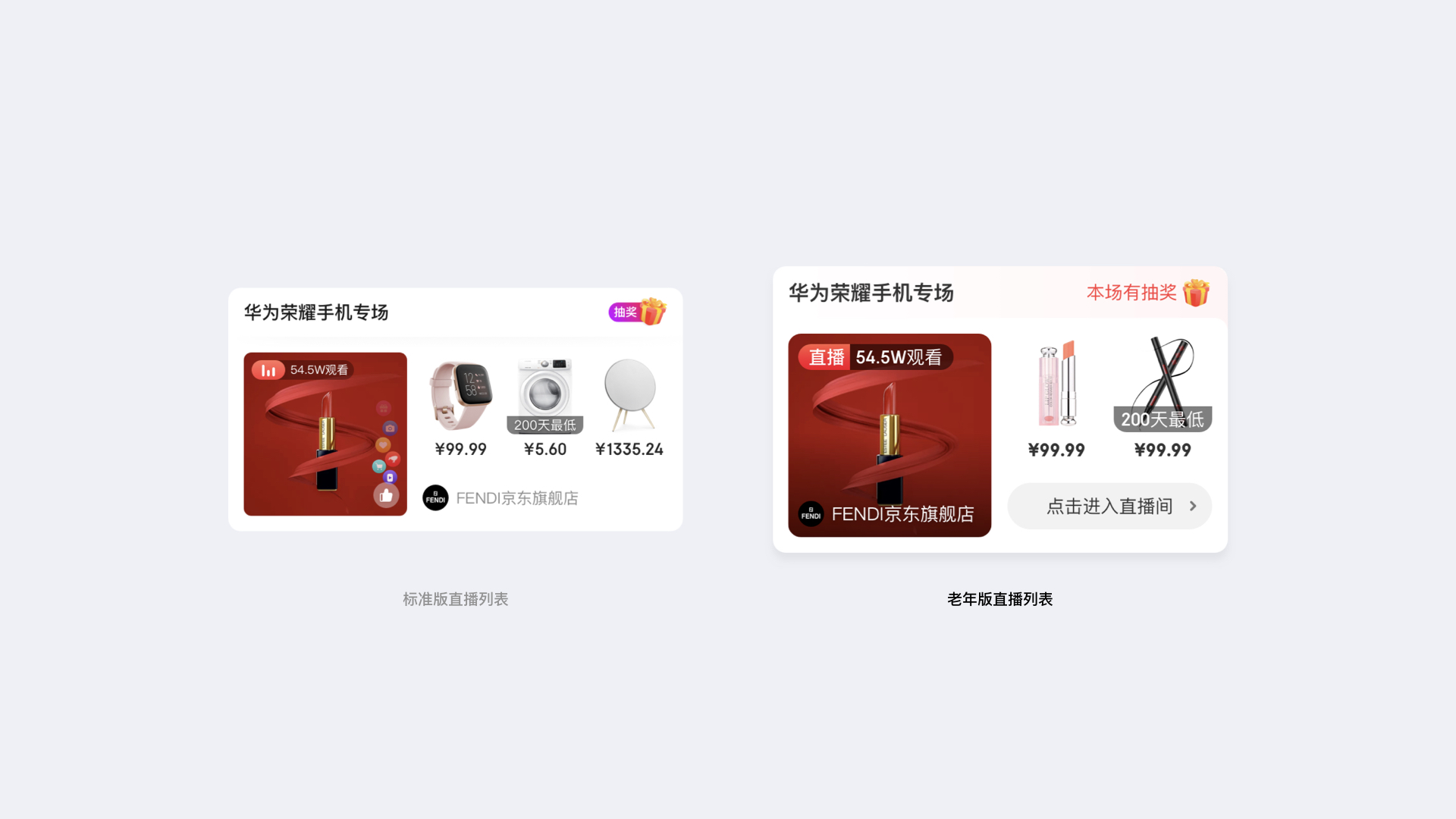
比如在标准版的京东直播中,存在像红包雨、奖券这种运营标签,其样式看起来与按钮很像,但实际为不可点区域,所以在老年版界面中弱化了这些标签,将他们与所在的列表内容作为一个整体背景,让视觉重心聚焦在可点击的按钮上。
所以在适老化设计中,除了需要对可点击区域强化投影以联系认知,也需要将一些不可点击的干扰项进行弱化,保证视觉重心最终落在可点击区域上。
行为指引——完成点击
美国新泽西北部一家电影院做了一个潜意识实验:在电影中每隔5秒就插入0.03秒的字幕,写着“吃爆米花”和“喝可乐”,虽然人的肉眼无法捕捉到0.03秒出现的事物但它们可以堆积成潜意识,随后当天影院的可乐销量增加15%,而爆米花则增加了58%。
在适老化设计中,我们还可以运用潜意识作为界面中的隐形向导,帮助老年人顺利完成目标行为。
比如在按钮的文案中包含行为动作、结果去向的内容,像“点击领券”中的“点击”——对当下需要完成的动作描述,“领券”——动作完成后的结果去向,让每个一眼晃过的引导效果堆积,成为界面中的隐形向导,帮助老年人了解如何完成操作。
像在京东直播的老年版界面中,也同样设计了这些隐形向导。比如在列表上加入“点击进入直播间”的按钮,引导老年人顺利了解到“我当下可以进行点击”以及“我点击后可以进入直播间”的信息。

除了对按钮文案的调整,我们还可以为一些非明确的可点击区域加上行为指引。比如在主播力荐中,每个商品图片都可点击看对应的主播讲解,因此为每个商品加上带明确行为意图的点击按钮,避免让人以为这只是一些展示图而并不知道这其实都是可以点击的。
所以在适老化设计中,可以在按钮文案中加入行为动作、结果去向的内容,同时对一些非明确的可点击区域加上行为按钮,发挥潜意识的隐形引导作用,帮助老年人顺利地完成目标行为。

以上仅展示阶段性成果,设计方式、设计理念等,我们的探索远没有结束,期待下一次分享中与你们的交流。
文章来源:站酷 作者:SDL艺术实验室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com