在当今数字化时代,大数据的重要性日益凸显,而大数据可视化技术则成为了将海量数据转化为有价值信息的关键桥梁。
首先,数据挖掘技术是大数据可视化的重要支撑。它能够从海量、复杂的数据中挖掘出隐藏的模式、趋势和关系。通过聚类分析、关联规则挖掘等方法,将原本杂乱无章的数据进行分类和关联,为可视化提供清晰的结构和有意义的信息。

其次,数据仓库技术也发挥着关键作用。它可以对来自多个数据源的数据进行整合、清洗和存储,确保数据的一致性和准确性。这为大数据可视化提供了高质量的数据基础,使得可视化结果更加可靠和有说服力。
再者,图形处理技术在大数据可视化中不可或缺。例如,OpenGL 和 DirectX 等图形库能够实现高效的图形渲染,让复杂的数据以流畅、逼真的形式展现出来。同时,WebGL 技术使得在网页上进行高性能的 3D 可视化成为可能,为用户带来更加震撼的视觉体验。
另外,基于 JavaScript 的可视化库,如 D3.js、Echarts 等,为开发者提供了丰富的可视化组件和灵活的定制选项。它们可以创建各种类型的图表,如柱状图、折线图、饼图等,并且能够根据数据的动态变化实时更新可视化效果。

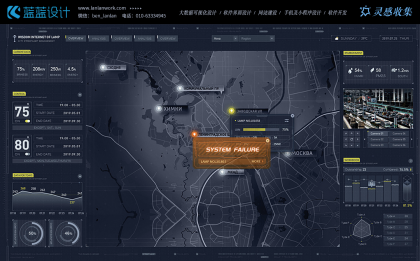
地理信息系统(GIS)技术在大数据可视化中也有着广泛的应用。特别是当数据与地理位置相关时,GIS 能够将数据在地图上进行精准定位和展示,帮助用户直观地了解数据的空间分布和区域差异。
还有,虚拟现实(VR)和增强现实(AR)技术为大数据可视化带来了全新的维度。通过创建沉浸式的虚拟环境或在现实场景中叠加虚拟信息,使用户能够以更加直观和交互的方式与数据进行互动,深入挖掘数据背后的故事。
此外,数据流式处理技术,如 Apache Kafka 和 Flink,能够实时处理和可视化不断生成的数据流。这对于监控实时数据,如金融交易数据、网络流量数据等,具有重要意义。

最后,机器学习算法在大数据可视化中也能发挥作用。例如,通过聚类算法对数据进行自动分类,然后以不同的颜色或形状在可视化中展示,帮助用户快速发现数据中的模式。
总之,大数据可视化技术多种多样,它们相互配合,共同为我们呈现出丰富多彩、直观易懂的数据视图。随着技术的不断进步和创新,相信未来会有更多更先进的大数据可视化技术出现,帮助我们更好地理解和利用大数据中的宝贵信息。