关于网页UI,UE之类的论点文章网上太多了,更多大师将这些大师分析到,无论是开发领域还是设计领域,这些真正的大师所发表的文章都从不卖弄自己,更多的分析而无私的供献自己的独道见解,他们所写博文与其它政治、娱乐、商业等领域所发表的博文完全不同类型,我不是大师,但我很崇拜大师。
一个页面最醒目最吸引用户的应该是Banner了,尤其是Web2.0平台Banner显得更突出,Banner主要体心意旨,形象鲜明的展示所要表达的内容。因为它醒目,所以放一个很糟蹋的Banner上去效果也当然“醒目”了。因此网页Banner设计在这里起到了至关重要的作用,特别是首页的Banner,直接决定了用户的停留,下面让我们通过大量优秀的案例进入Banner,走进大师们的灵感世界。
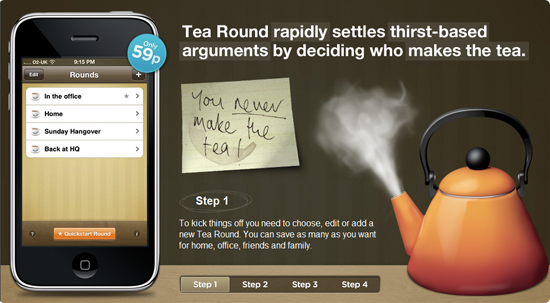
1.大面积的Banner