如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在手机淘宝中,大至链路的衔接,小至一个按钮的点击响应,动效是体验无处不在的润滑剂,为用户每一步的操作提供了合理的预期与过渡。而通过动效衔接不同界面或不同响应状态,无论对流畅直观地表达流程意图,还是精雕细琢让体验更丝滑的微动效,动效设计都是淘宝设计师日常工作中非常重要的一环。

动效是体验链路散点间的“领路人”
针对项目不同阶段、不同使用需要,针对性地选用的工具,辅以便于理解的交付方式,是设计和落地环节沟通提效的关键。
相比提及动效首先都会想到的巨无霸AE而言,Flinto、Principle、Kite、Adobe XD等许多专门为体验设计量身打造的轻量级工具,更聚焦在互联网产品设计的高频功能上,多数工具都能快速输出视频或GIF,以及在移动端上进行实际的交互体验。

为体验设计量身打造的轻量级工具
这些工具在原型和动效快速表达方面独特的敏捷、的优势,让它们逐渐成为迭代频繁的国内互联网行业许多设计团队的新宠。
上述工具的核心功能都比较接近,各有千秋,差异多在于时间与属性之间关联的展现形式上,这里不做过多展开,也不做任何孰优孰劣的判断。毕竟工具只是兵器,提起趁手的兵器快刀斩乱麻,才是设计功力的体现。
本文将结合手机淘宝的动效设计实际案例,介绍淘宝设计师们在项目过程中进行动效设计、并与开发沟通的经验。
淘宝这样的大型应用中,任意提及一个细分链路都颇具复杂度,每个场景或大或小的版本迭代背后,都是设计师从交互流程设计、具体界面的视觉设计,再到最终交付落地,经历层层评审和修改完善的过程。

产品设计的2大不同阶段
那么在不同阶段,选用怎样的工具更符合我们对“”的追求?下面将按阶段拆分问题,分别进行分析:
产品流程、交互行为的设计与串联,无论是作为可以实际体验的可交互原型,还是纯用作展示,实际上也是一种最基础的广义动效。
曾几何时,交互流程的设计输出物是用流程箭头清晰标注每个控件交互行为的交互稿。
但在淘宝内各子产品“小步快跑”的版本迭代极度频繁,每天提案、评审这类快速碰撞不断的情况下,即使经过了合理的流程拆解、耦合度不是非常高的交互稿,对设计师而言改动返工量依然巨大。
更何况无论业务方还是设计内部评审时,其实没有人有时间仔细阅读你精心撰写的交互说明。

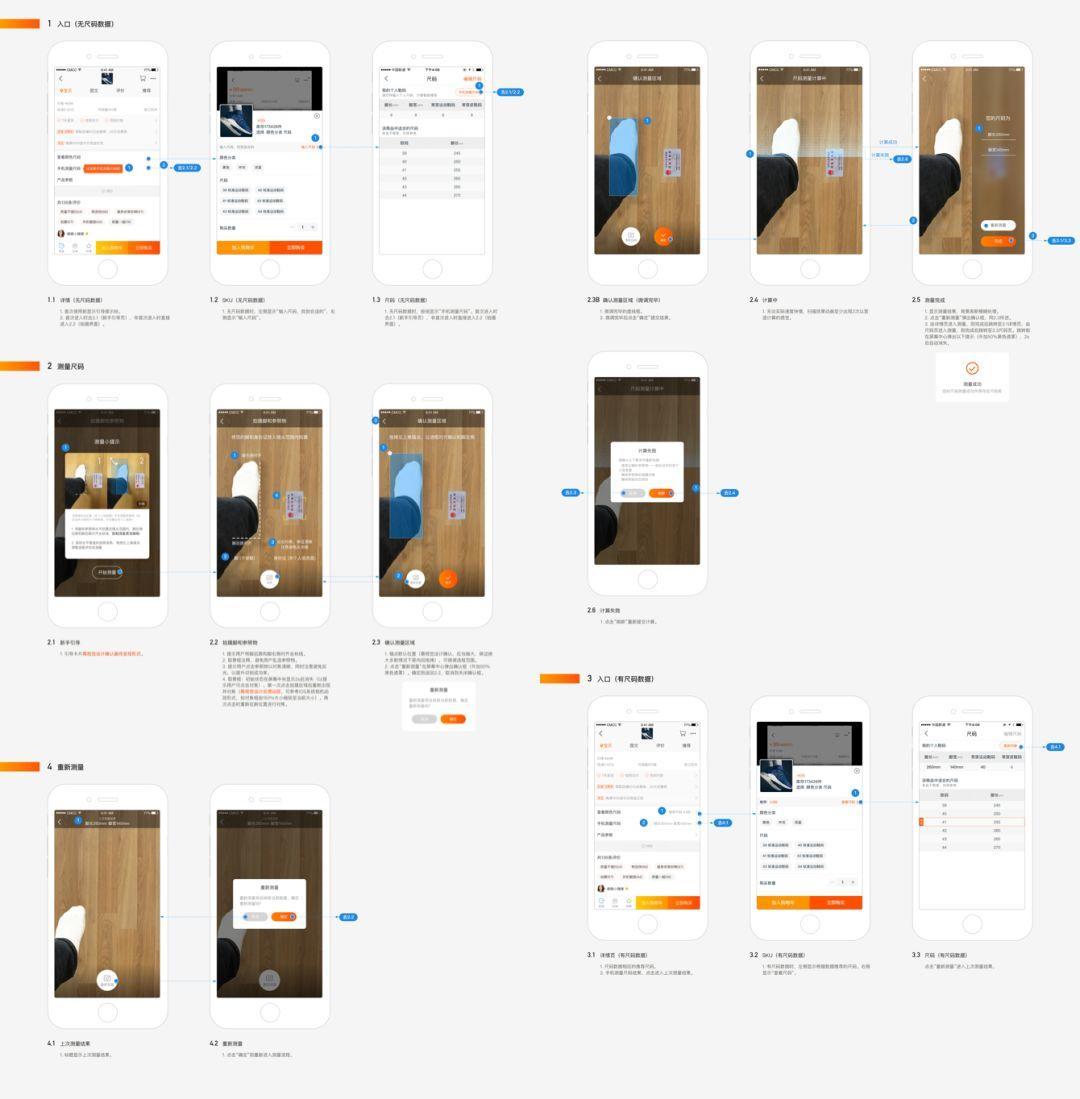
只适合在交付开发阶段采用的静态交互文档
(鞋类测码功能为例)
因此,这类交互稿如今最大的用途只在交付开发的环节。在快速碰撞方案的阶段,通过轻量级的动效工具迅速产出可交互原型是目前团队内更同行的做法。在评审中直接演示,可以帮助团队成员更好地对方案实际效果有一个更直观的体验。
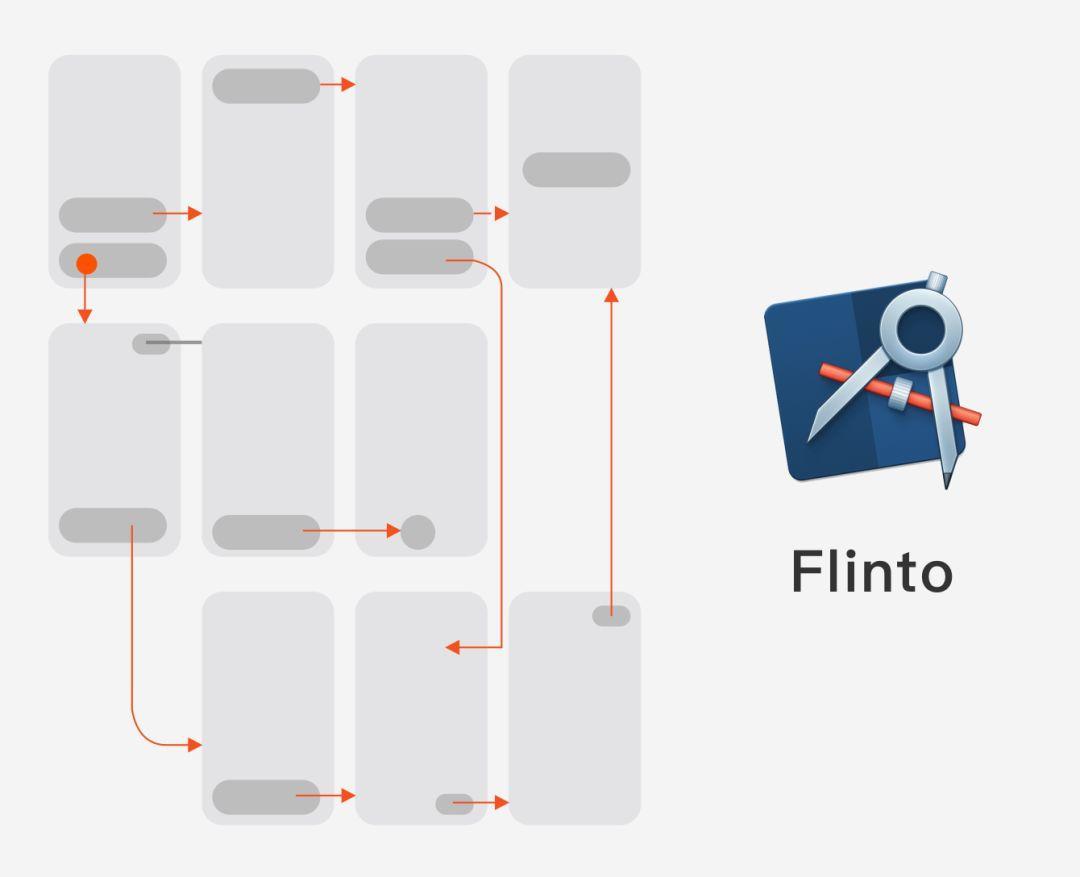
在流程设计阶段,Flinto是一个非常好用的工具。同为体验设计专属的轻量级设计软件,Flinto和Principle有很多共通之处,也经常被一起比较,但底层思路都是通过定义元素的各项属性变化来实现过渡。不过,两者在定义方式上却有比较大的不同,简单概括来说,Flinto是通过元素的附加事件,而Principle则是通过不同画板间的属性差。

Flinto更擅长流程级表达
这点上的不同,决定了Flinto优势在于流程级表达,而Principle更擅长界面级(或很短的流程级)交互细节表达。
以分享宝贝、邀请好友出主意的“帮我选”功能中的新建清单流程为例:

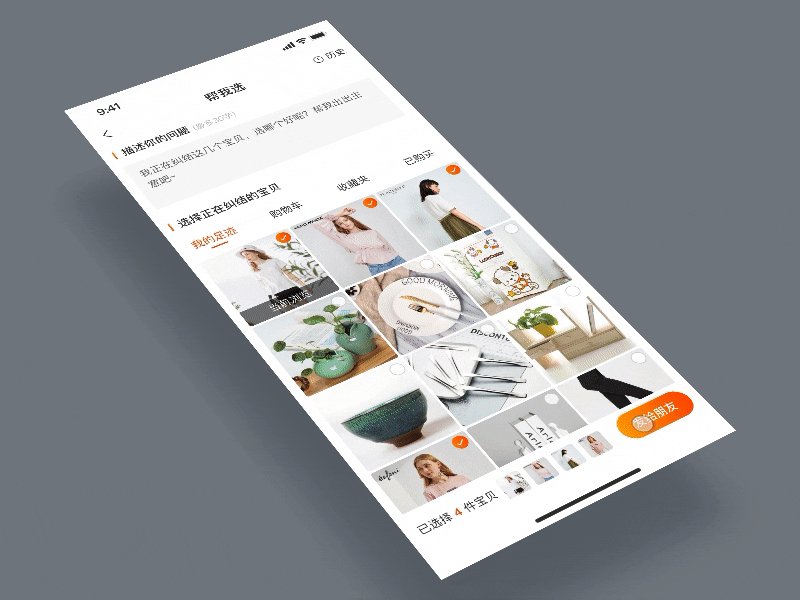
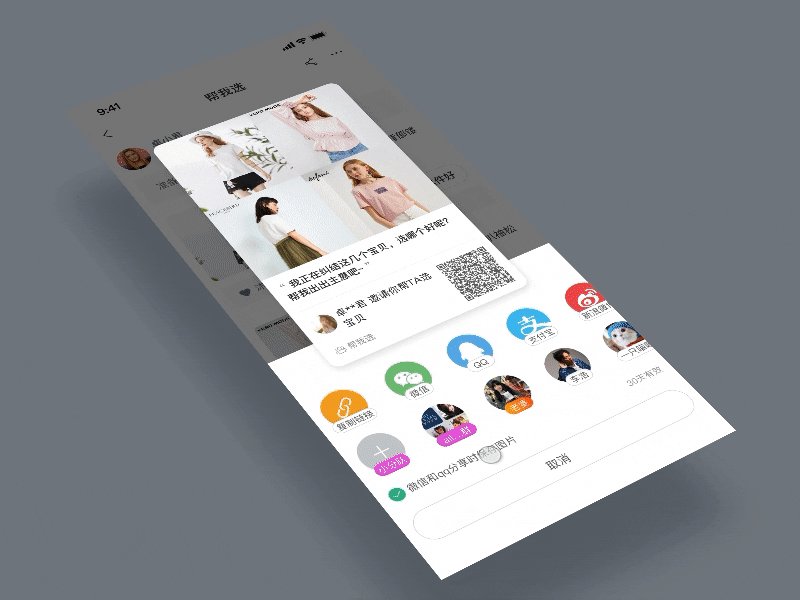
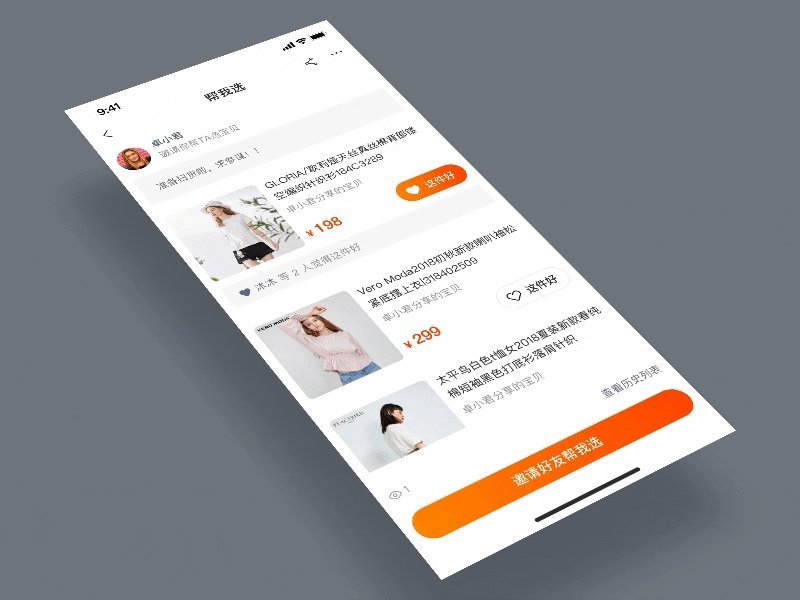
「帮我选」新建清单流程Demo
流程对应的Flinto实现方式如下:

「帮我选」新建清单流程对应的Flinto工程文件
产出流程Demo时,只需要表达基本的页面结构与跳转关系即可。转场无需表达得很准确,以不引起误解为原则即可,时间有限的情况下,最简单的处理方式就是统一用渐隐渐现。
各种与页面滚动位置有关的动效也暂时不用表达,例如下滑时顶栏的状态过渡。同样,也完全没有必要让每个元素都可点击,这些交互细节以及分支用例,都更建议在交付开发阶段通过交互说明表达,寥寥数语可能就足够准确传达了。

与页面滚动位置联动的动效,可以在界面级设计中细化
当产品流程确定后,进入界面级设计阶段,就轮到对局部微动效逐一进行细化。
对不涉及位置联动的交互动效而言,在Flinto和Principle中的制作成本相差无几。例如纯粹由点击触发的事件:

不涉及位置联动的动效
但对于涉及位置联动的动效,Principle就比Flinto的表现优秀很多了。

Principle更擅长界面级动效表达
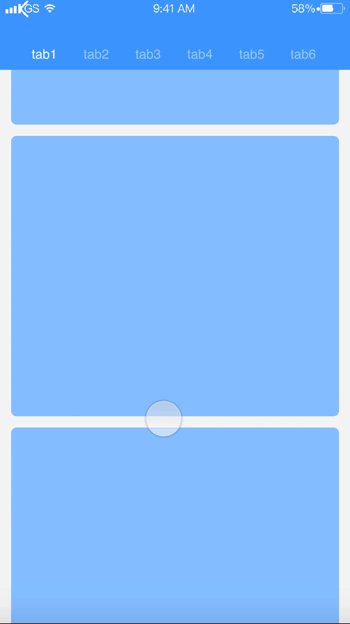
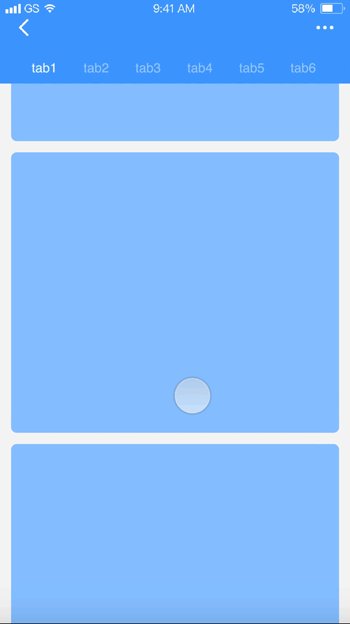
Principle中,时间轴和位置联动的设置比Flinto自由度更高,可以快速进行精细的设计和调整。例如在页面上滑过程中,导航栏跟随手指上滑动作而上移隐藏的动效:

导航栏随手指上滑动作而上移隐藏
下面是一些来自淘宝近年已上线项目有趣的动效示例:
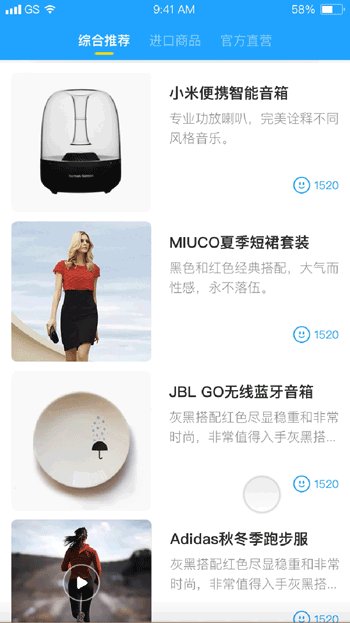
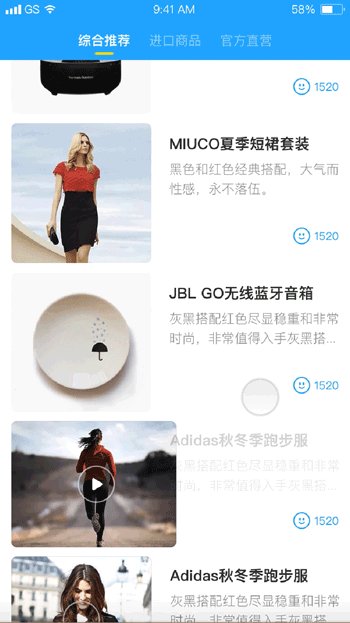
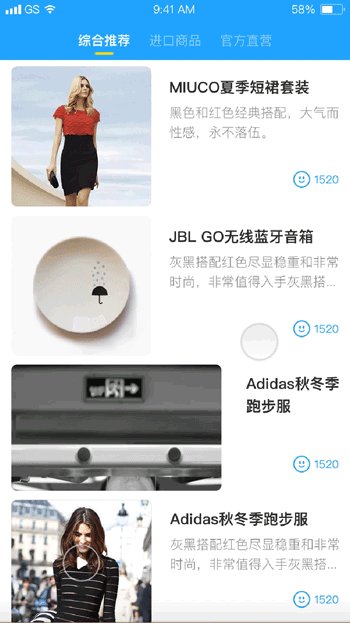
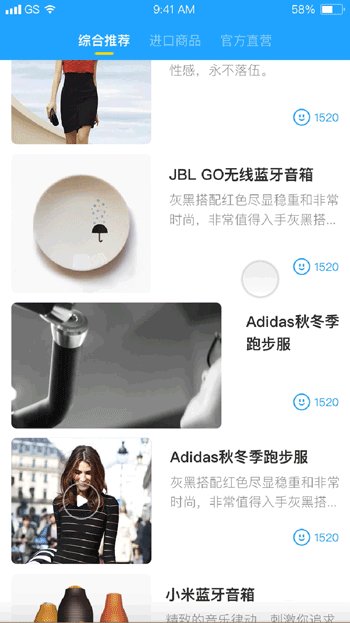
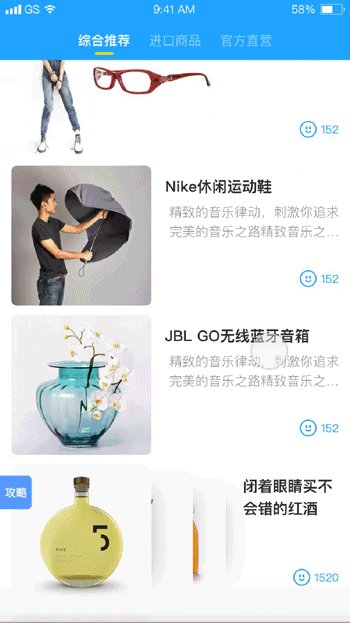
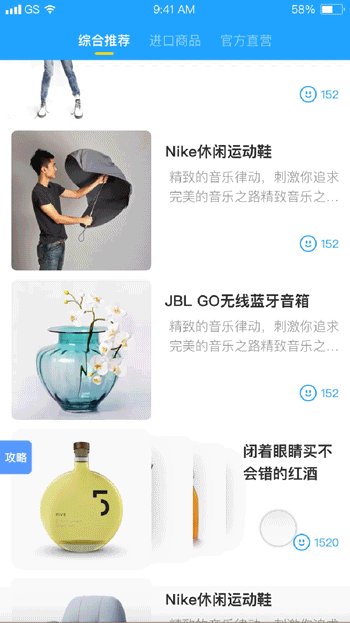
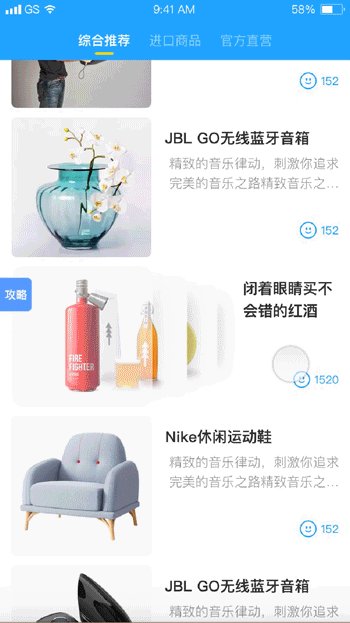
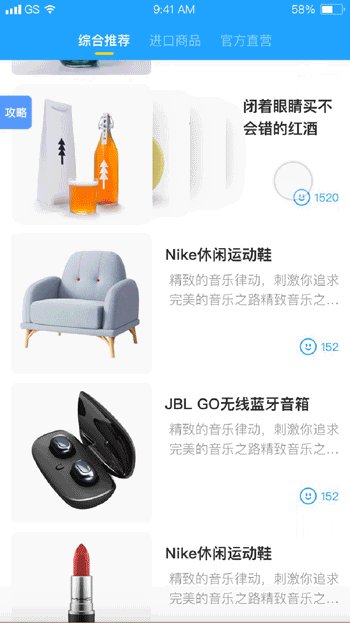
案例一:手机淘宝导购产品“有好货”的商品列表中,会穿插视频及知识内容,在这些特殊内容滑动到用户视线中时会动态扩展,将内容自身特点完全呈现。注意,这些动效只能应用在特殊内容数量少、质量高的场景,否则会过于干扰。

视频形态扩展动效

知识形态扩展动效
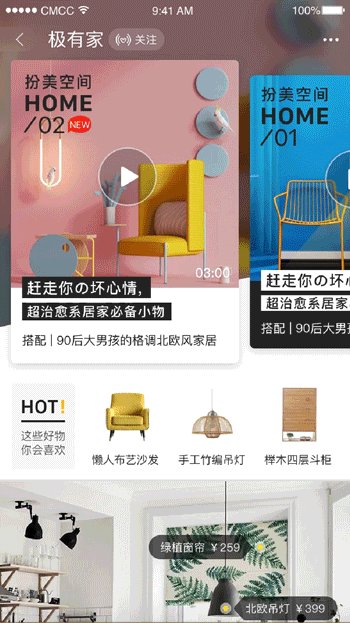
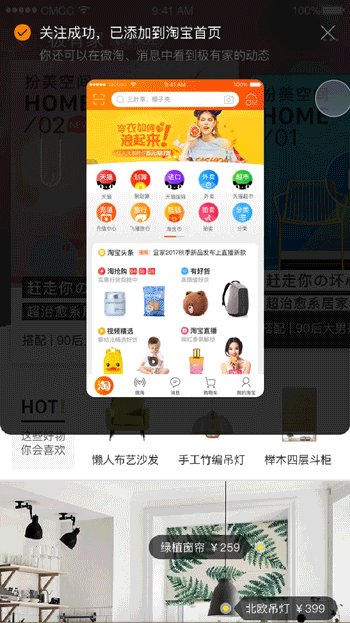
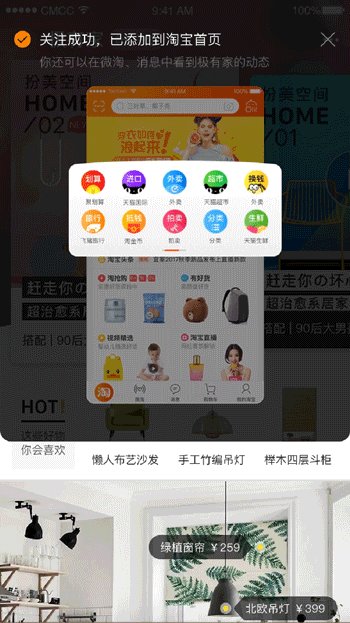
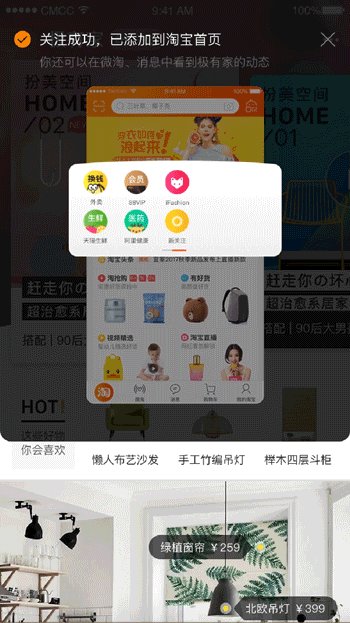
案例二:用户在手淘中关注某个频道后,手淘首页会提供进入该频道的快捷入口,这个逻辑通过文案很难清晰的表达,因而采用了直观的动效呈现。

关注频道后的提示
上文分别介绍了流程级和界面级动效的设计建议,那么在实际项目设计中,我们需要有什么样的产出呢?
依据设计稿所起的作用,大致分为3种:

3个阶段的不同产出物
1、用于实操的demo:根据自己所希望表达的侧重点(流程还是细节?)选用一种工具完成全部设计;
2、用于演示的视频:可以同时使用两种工具完成不同部分的设计,分别录制视频再合并;
3、用于开发的方案:对需要动态呈现的部分单独提供动效设计稿及说明等产出物,然后再将所有设计以Keynote等载体整合起来。
手淘在动效设计过程中,也摸索出了一套便于与开发同学沟通、最优最快实现设计效果的设计产出方法。产出物包括2部分:
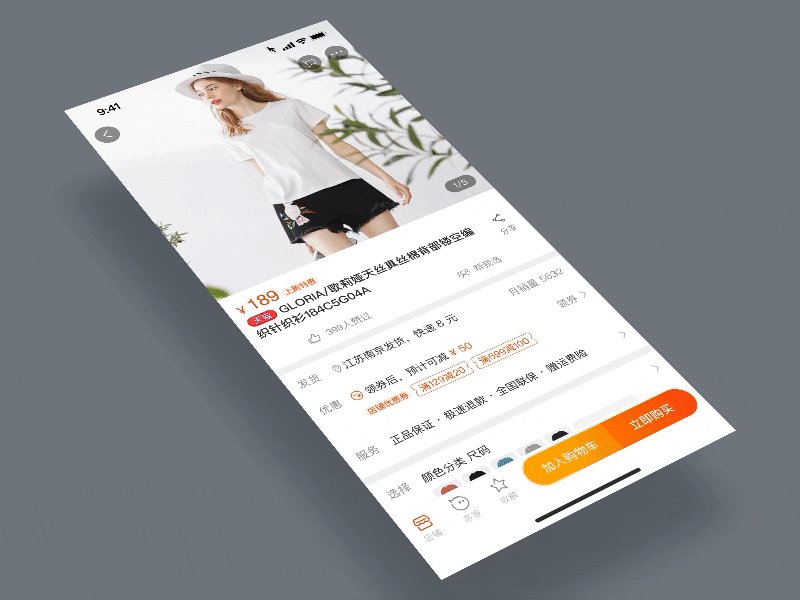
1、效果演示demo和视频:使开发同学快速了解设计效果;以宝贝详情主图的扩容与评价联动气泡为例:

效果演示和视频
2、动效参数文档:将自己在设计动效时所设置的全部参数,翻译为开发可以轻松读懂的图形表达方式。对于比较复杂的动效,虽在撰写文档时会多花一些功夫,但能够让开发一次性还原出理想的设计效果,免去后期反复沟通修改的麻烦。
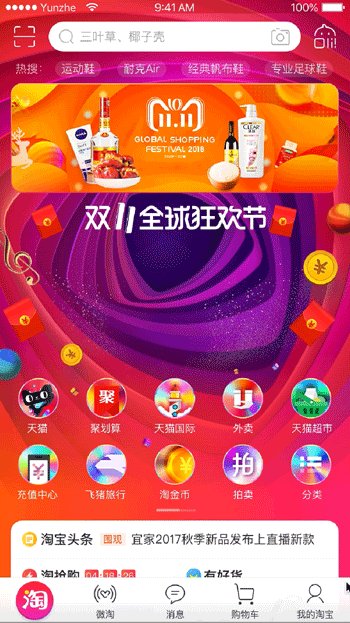
下面以手机淘宝首页的2018年双11主会场入口为例,说明动效设计的输出方式。
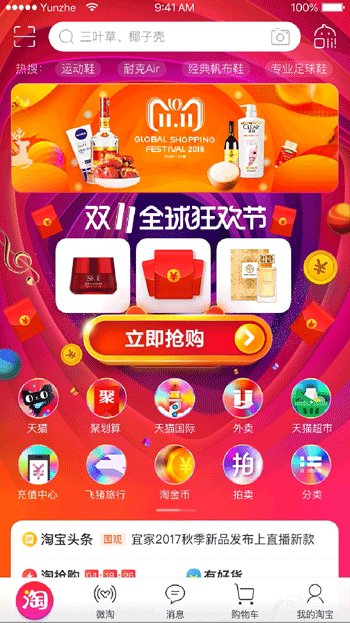
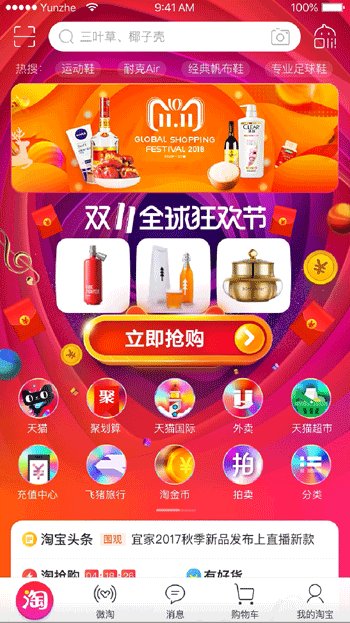
我们选用Principle制作了所有动效,整体效果如下:

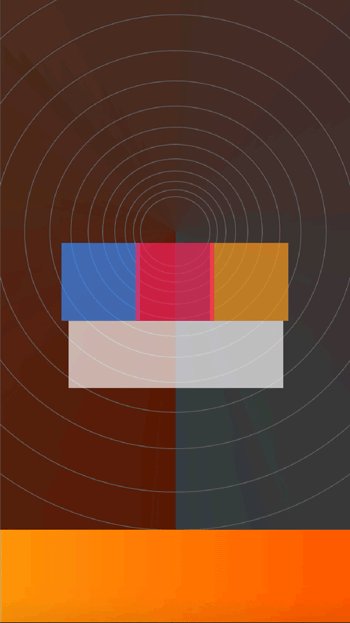
手机淘宝首页的2018年双11主会场入口
可以看出,动效包含以下几个部分:
1、主会场入口背景图旋转
2、主会场商品图及按钮出现
3、“立即抢购”按钮文案切换
我们要分别输出以上3部分的视频示意以及具体的动效参数。以其中相对复杂的第2部分“主会场商品图的出现和切换”为例,提供给开发的视频如下。注意在这个案例中,因为开发是针对图形元素的容器来编写动效,所以我们需要将图形抽象为容器。

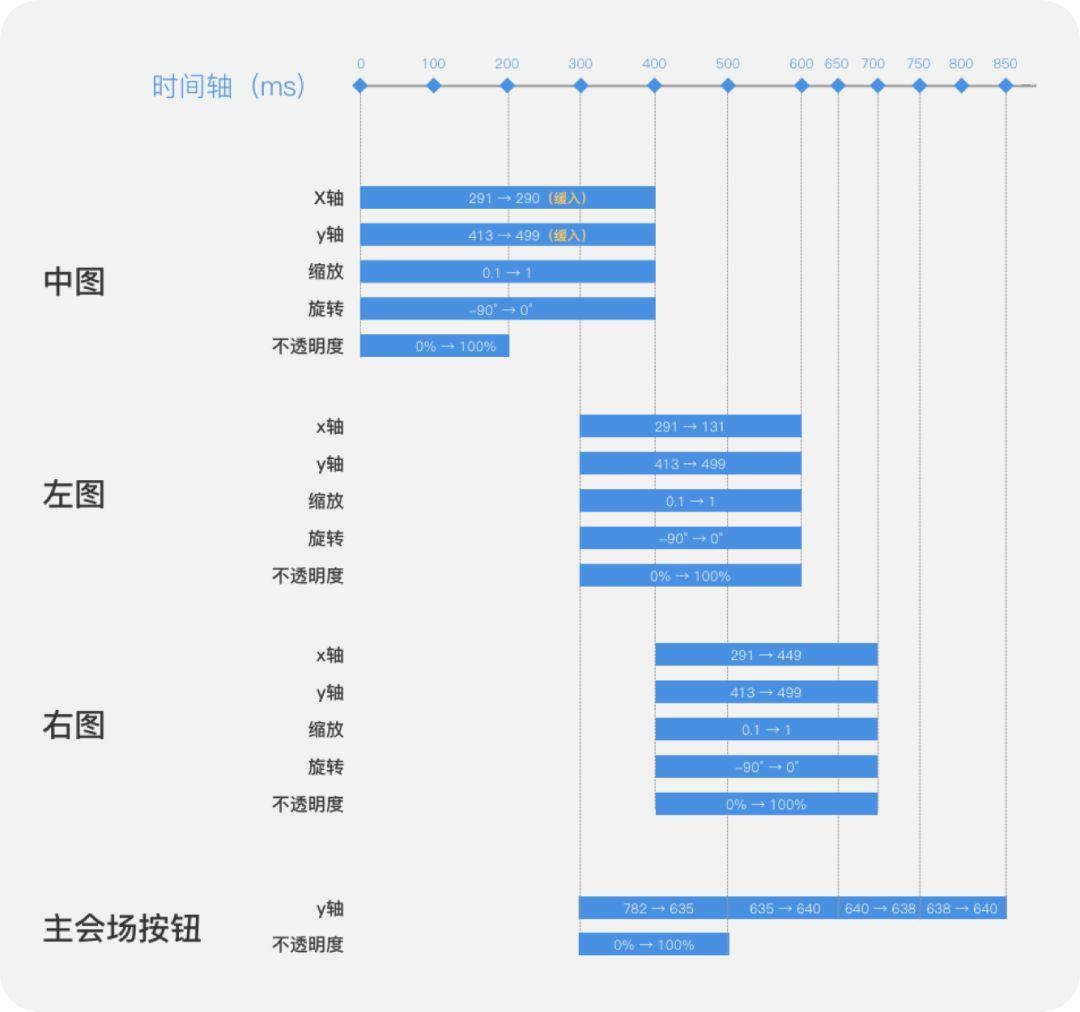
经抽象为图形元素容器的交付版本
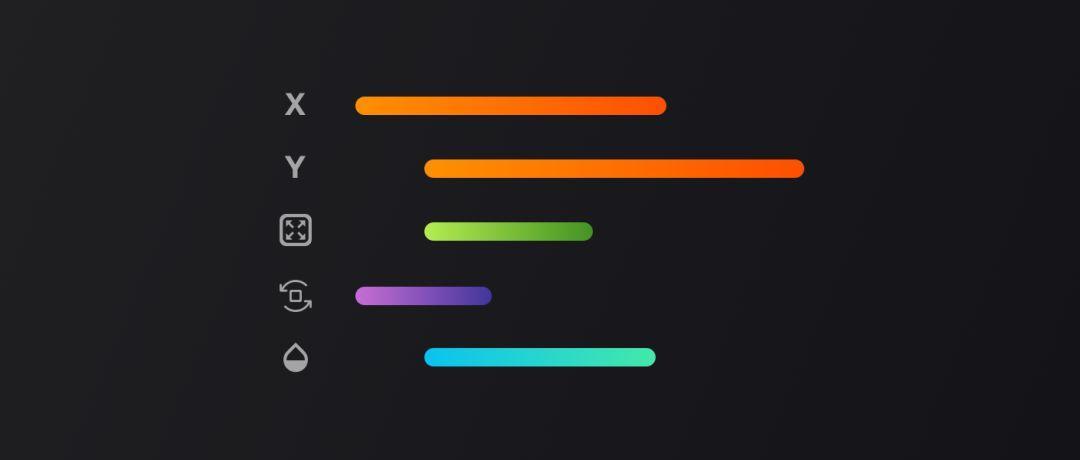
同时需要提供给开发的是动效参数。下图是我们使用的参数图形化表达方式,纵向为各个元素,横向为动效时间轴。

动效参数产出物
实际上,各位同学也可以根据自己的实际情况来绘制,原则是清晰明确即可。
从合理的工具选型,到严谨清晰的文档交付,技法层面的干货就写到这里。文章的最后,笔者想谈的是互联网产品中动效初心。
动效并非炫技的手段,而是实实在在用于衔接用户在各个体验散点之间的润滑剂,符合用户心理预期、不打扰用户,甚至让用户几乎无所察觉的动效,才是真正优秀的动效。
许多创意网站上初见确实惊艳的动效,如果在用户实际使用中过度使用,轻则有拖沓之感,重则引起焦躁。这一原则对于旨在让用户“买买买”更的淘宝而言,尤为重要。
动效技法只是基本功,在“不打扰”中体现同理心和精巧的构思,是动效设计更重要的导向。重剑无锋,大巧不工,与所有Motion designers共勉。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好的UI设计师应该是理论结合实践,好的理论是指导实践,所以今天我带来了这一篇文章。讲讲什么是黄金ux七大定律以及它们如何在UI中的运用。
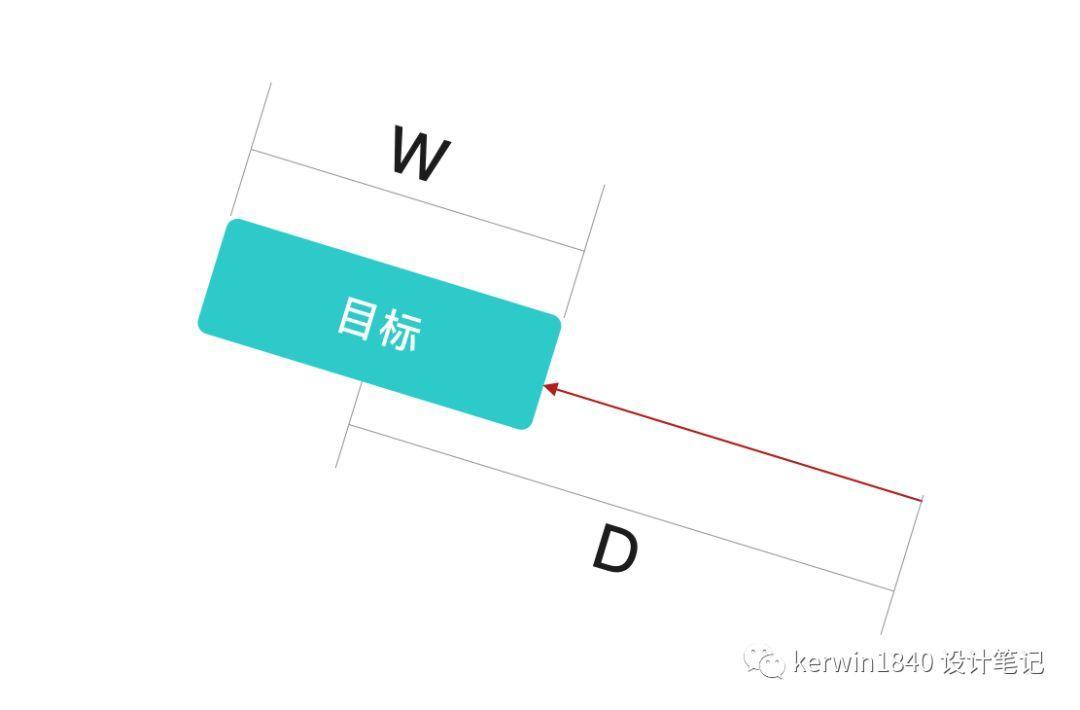
费兹定律(fitts’law) 是心理学家 paul fitts 所提出的人机界面设计法则,主页定义了游标移动到目标之间的距离,目标的大小和所花费的时间之间的关系。
定律内容是从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
用数学公式表示为 时间T=a+blog2(D/W+1)

用这张图来说明,当d(起始点到目标之间的距离)越长,使用者所花费的时间越多;而当w(目标物平行于运动轨迹的长度)越长,则花费的时间越少,使用的效能也比较好。

我们来看新浪微博的转发功能,因为随着功能的复杂性,转发功能包含了下一层级三个子功能,分别为快转,转发,分享。这个转发icon一触发,在很近的距离,3个点击目标也设计的很大这样容易很快的操作,利用费兹定律,提升了用户的效能。

当你走近一家餐厅,你看着琳琅满目的菜品是不是无从下手。在生活日常中你会对各种各样的选择而困扰,其实有时候不是你的问题,而是对方给予你的选择太多。
Hick’s Law (席克定律)中说道:“一个人面临的选择(n)越多,所花费做出决定的时间(T)就越长。
用数学公式表达为 RT=a+b log2(N)
划重点
当选择增加时,我们做决定的时间就会相应增加
如果在你的服务,产品中“时间就是关键”,应该将做决定的选项减少到最少,以减少所需反应的时间,降低犯错的概率。也可以对选项进行同类分类和多层次分布,提高用户的使用效果。
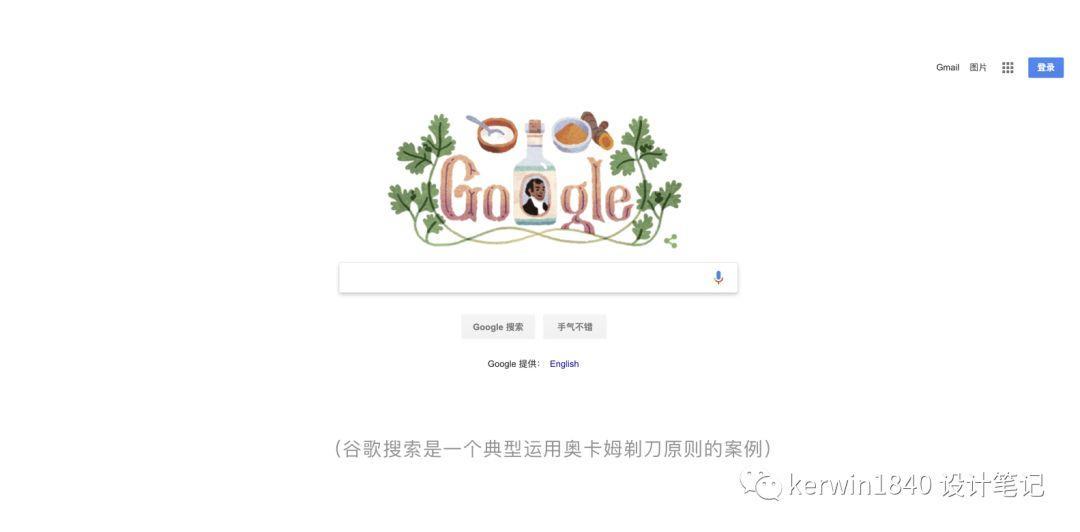
奥卡姆剃刀原则也被称为:“简单有效原理“,由14世纪哲学家,圣方济修士奥卡姆.威廉(William ofOccam)提出。这个原理告诫人们“不要浪费较多东西去做用较少东西也可以做好的事情。”笔者认为和后来包豪斯密斯.凡德罗提出的:“少就是多”有异曲同工之妙。

一个简洁的网站能让用户快速找到他们所找到的东西,当你在销售产品时候尤为关键。如果你的网站充斥着很多无关紧要的东西。比如小弹窗,无用链接。用户会因为不能快速找到自己想要的东西而关闭网站。

合理的使用奥卡姆剃刀原则,能更好的传达你想要表达的内容,更容易吸引广告投放者,给访客带来更好的用户体验。
泰思勒定律又被称为:“复杂不灭定律”
中心思想是:“每一个程序都有必然有其与生俱来,无法缩减的复杂度,唯一的问题,就是谁来处理它。”
泰思勒定律定律认为每个过程都有其固有的复杂性,存在一个临界点,超过这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。

从手机的演变过程来看,智能手机简化了物理操作按键,通过技术手段降低了手机操作的复杂度,尤其是复杂的交互手势操作,杂度的降低是通过大量的技术和资金投入解决,体现了复杂守恒定律。
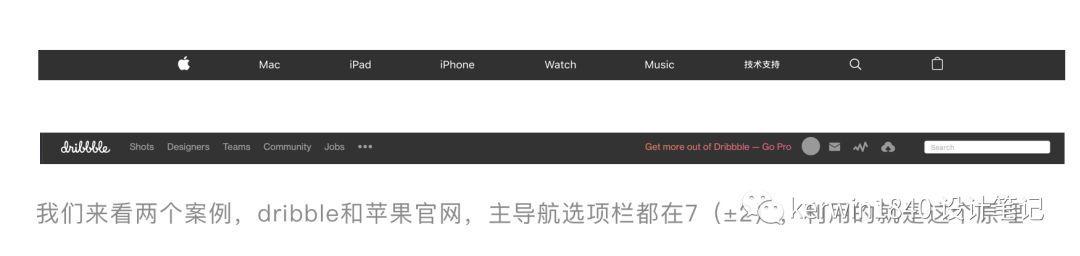
1956年乔治米勒对短时间记忆能力进行了定量研究,他发现人类大脑最好的状态能记忆含有7(±2)项信息块,在记忆里5-9项信息后人的大脑后开始出错。


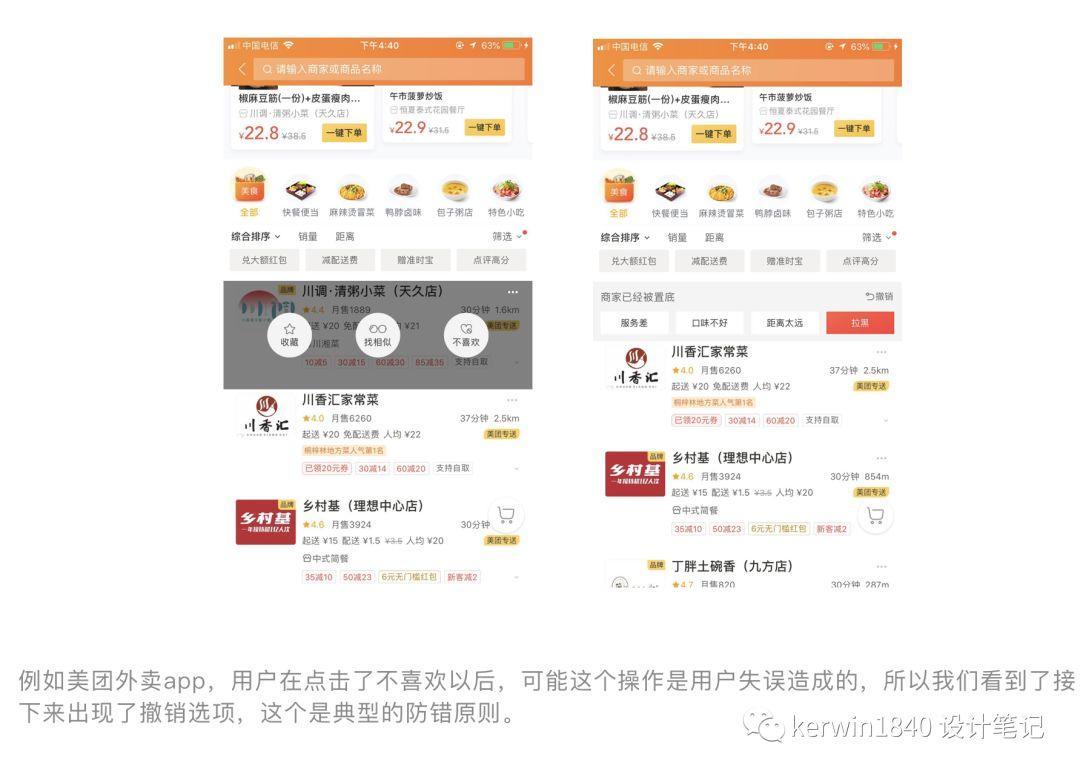
防错原则是通过设计来将过失降低到最小化。该原则及时地告诉用户哪里操作错了。比如在填写表单时,系统给出及时地报错提示;重要、谨慎的操作,系统通常会有二次确认;为用户提供撤销的机会;为用户提供纠错的机会

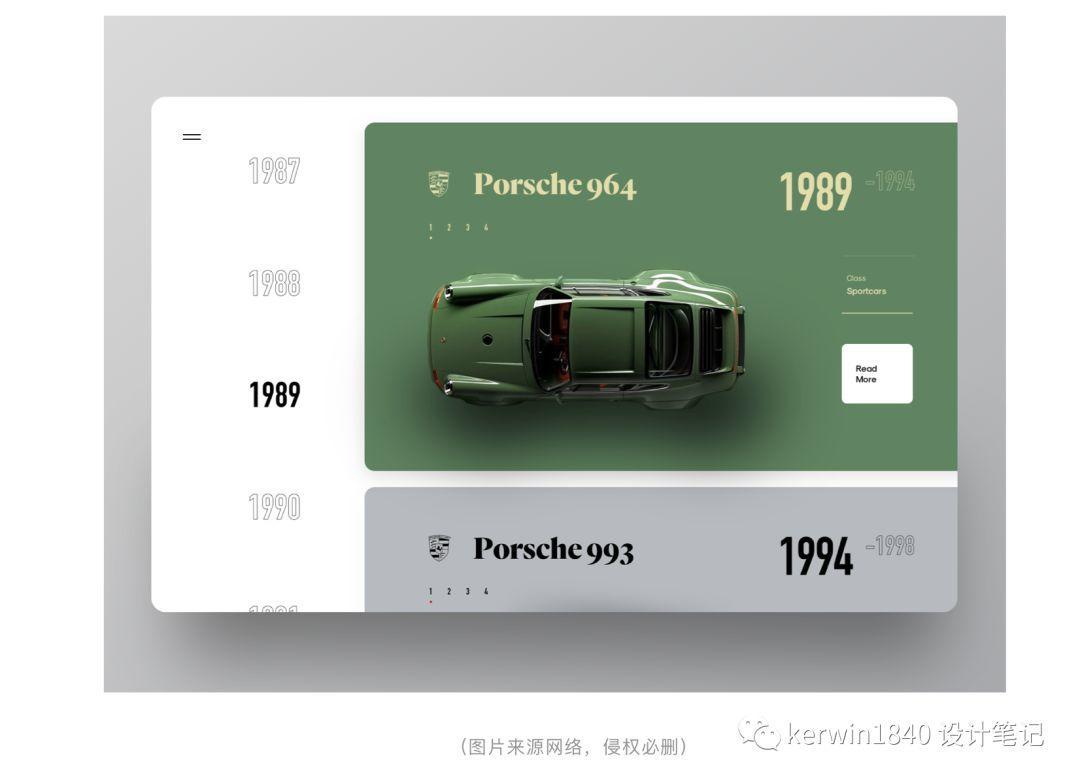
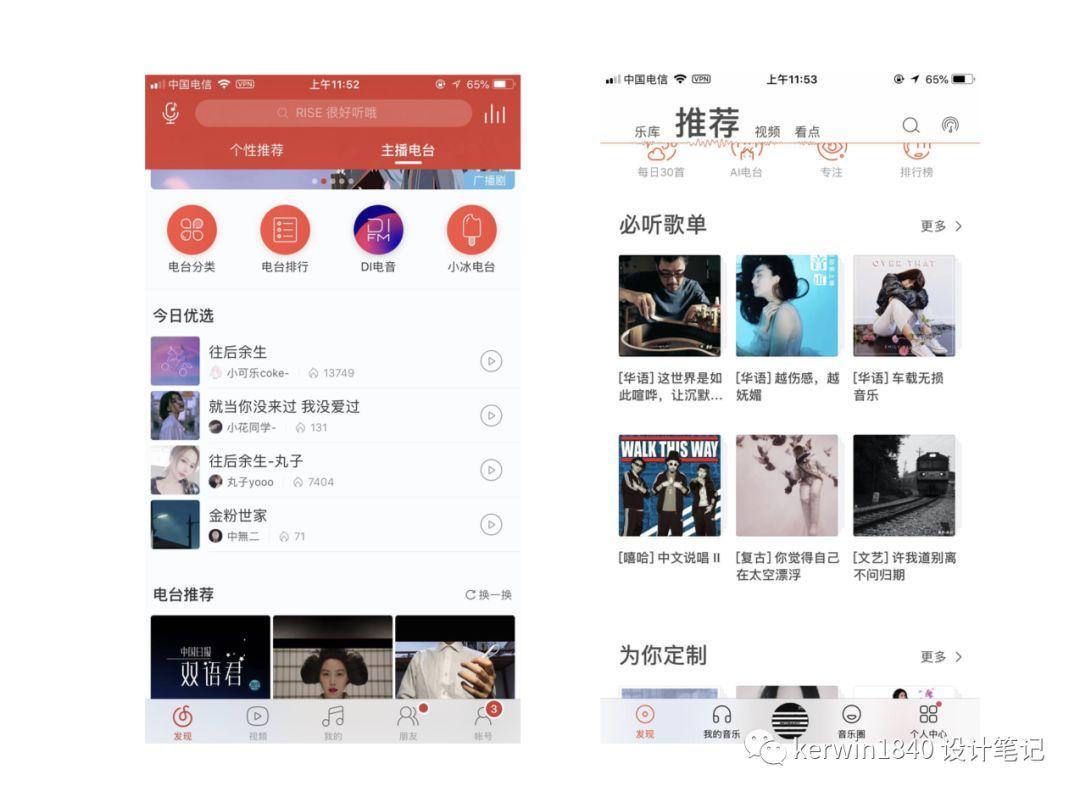
接近法则是格式塔理论中我们最熟悉的,也最常运用的一项法则。当对象离的太近时候,意识会觉得它们是相关的


我们来看看利用接近法则在移动端的案例,相同的模块这两款app都用空间间隙来做出了区分,让人在移动的场景更能快速的寻找想要的信息。
在UI设计中,不仅仅是为了美观的界面,更要有有理有据,在设计时应该学会运用这些法则,不仅可以让你的界面更专业,同时也更有说服力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
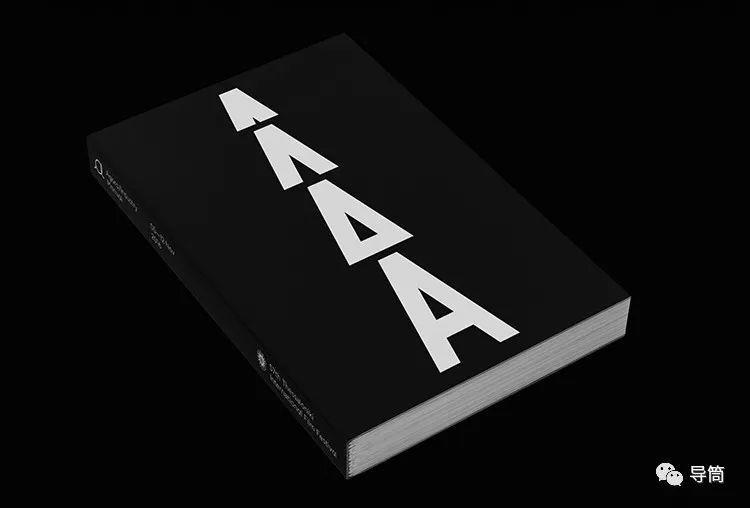
海报是电影的门面,好的海报作品不仅可以完美传达电影本身的美学与内涵,而且也能散发超越电影作品的附加韵味,创造独特的艺术价值与设计美感。
近日第九届北京国际电影节公布官方海报,因其“诙谐粗糙”的设计引发了影迷的热烈讨论,目前全球已有成百上千个电影节每年都在进行着各类展映和学术活动,大到欧洲三大电影节,小到第三世界的地区影展,其中设计感出类拔萃的电影节海报也不在少数,今天就为大家推荐一些近年的电影节海报设计佳作(国内影展也多走走心)。

















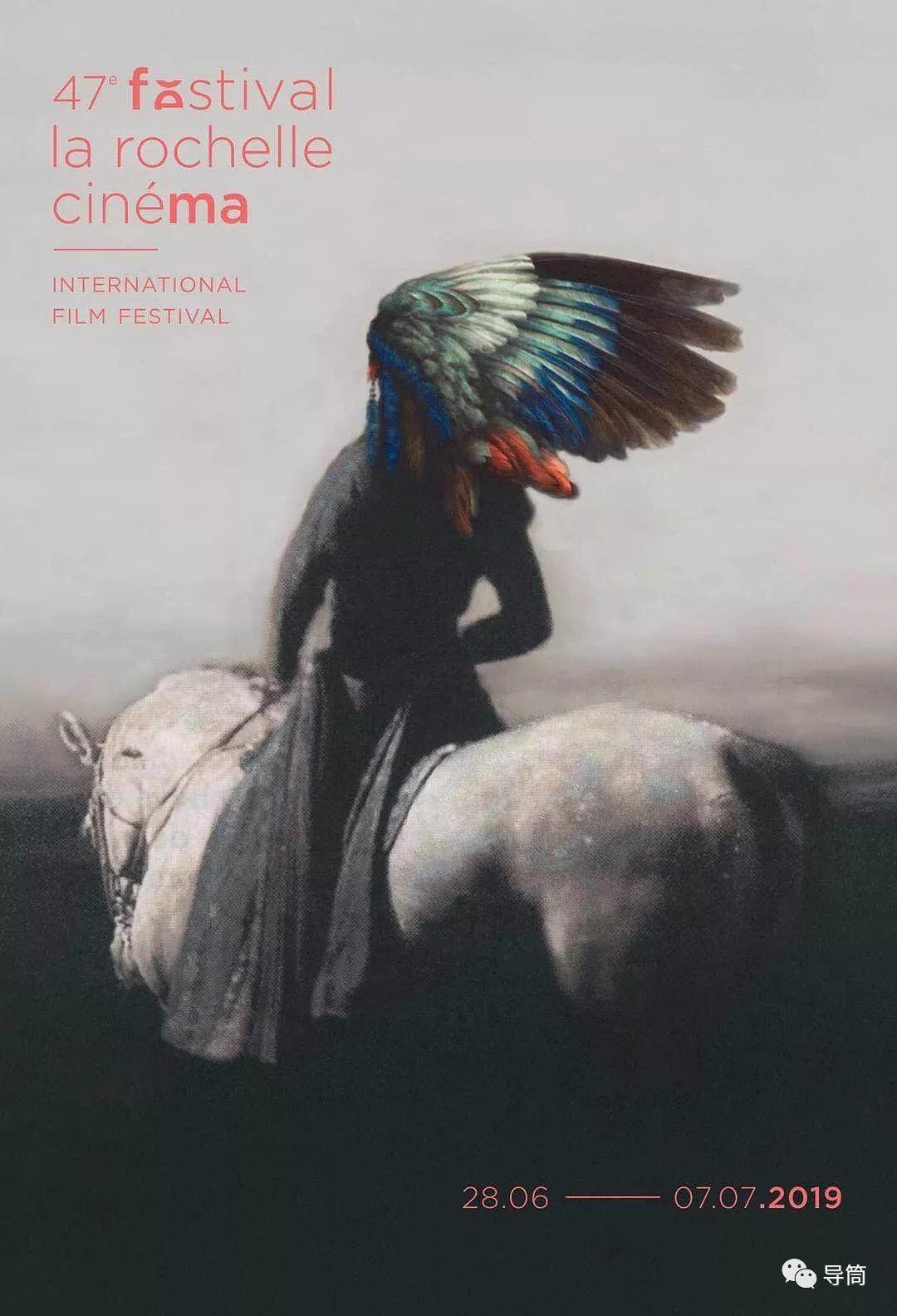
法国拉罗谢尔电影节

莫斯科国际电影节



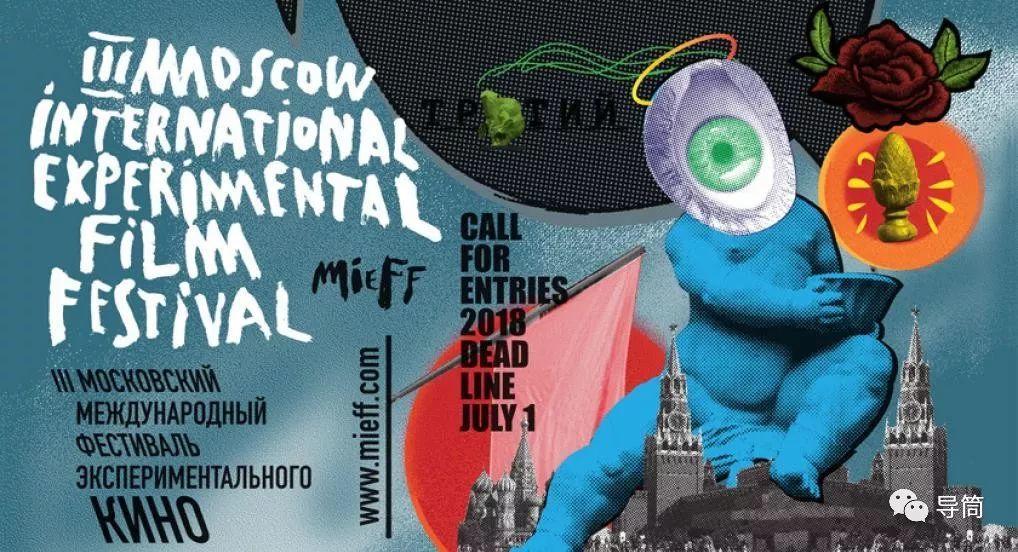
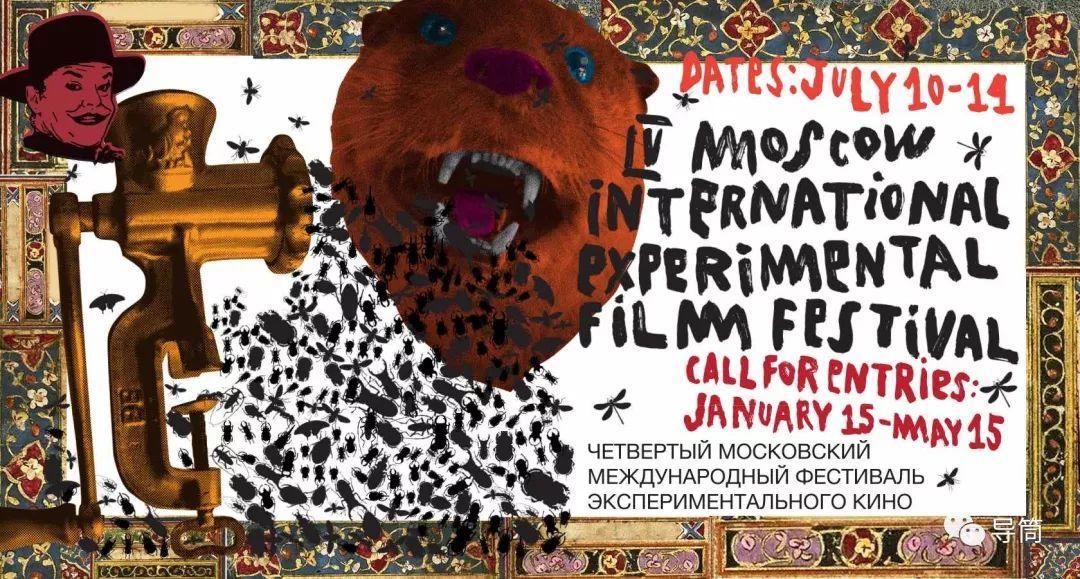
莫斯科国际实验电影节



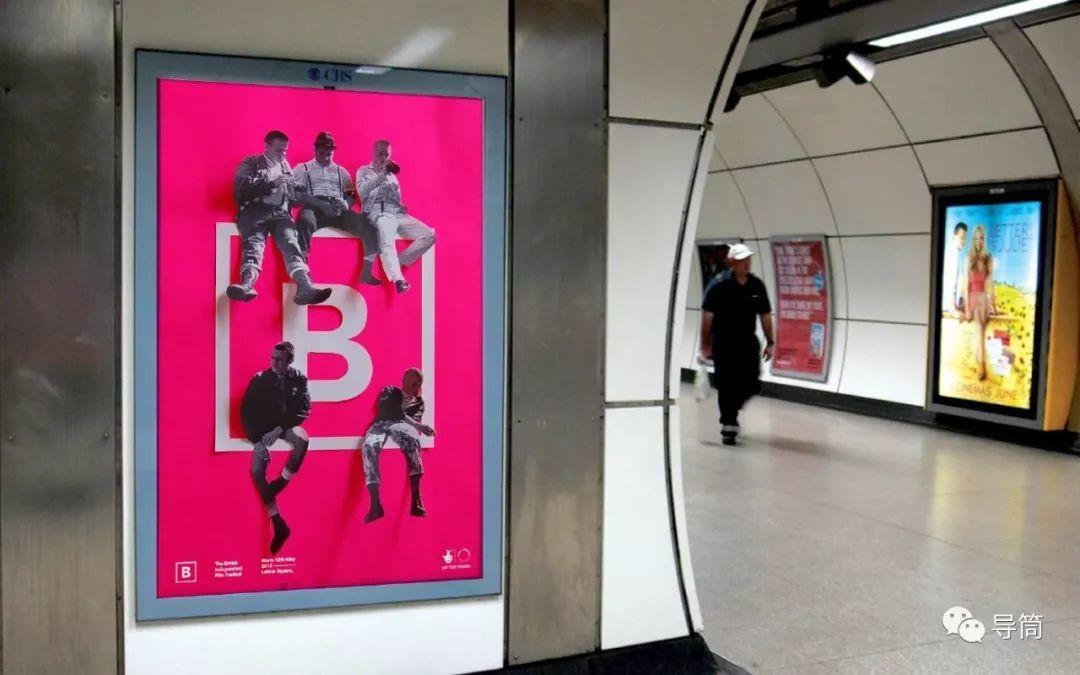
New British Film Festival


索尔福德电影节,位于英国曼彻斯特地区




布拉格国际电影节




Dwa Brzegi – 10th Film and Art Festival







Cult Film Festival



Semibreve festival



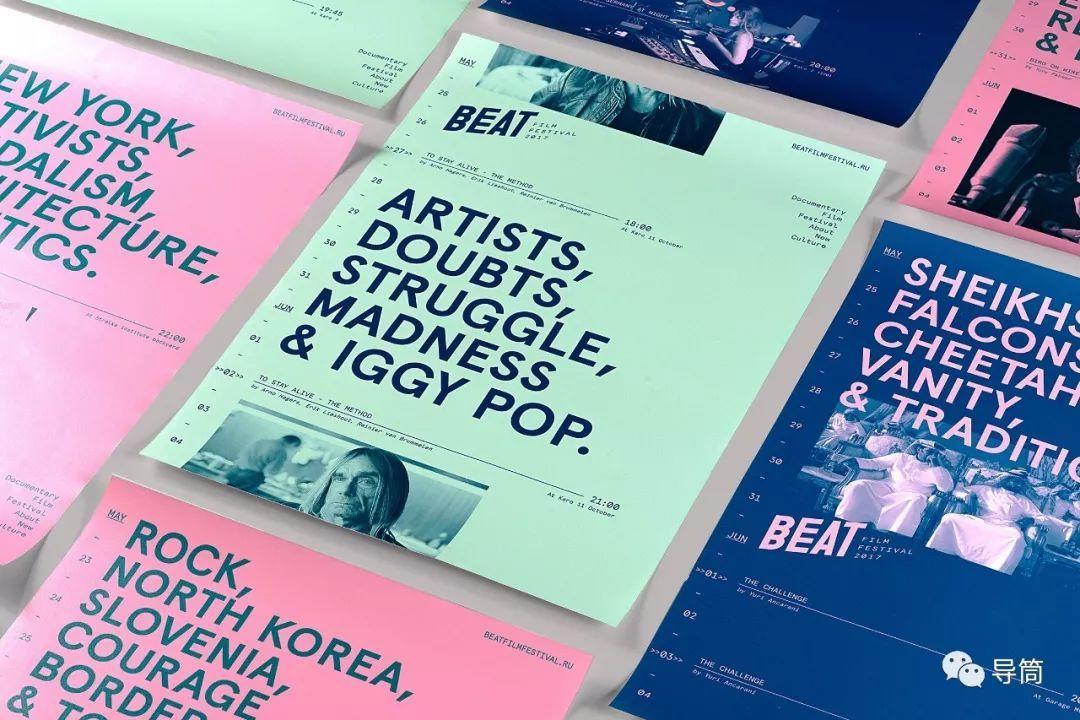
Beat Film Festival




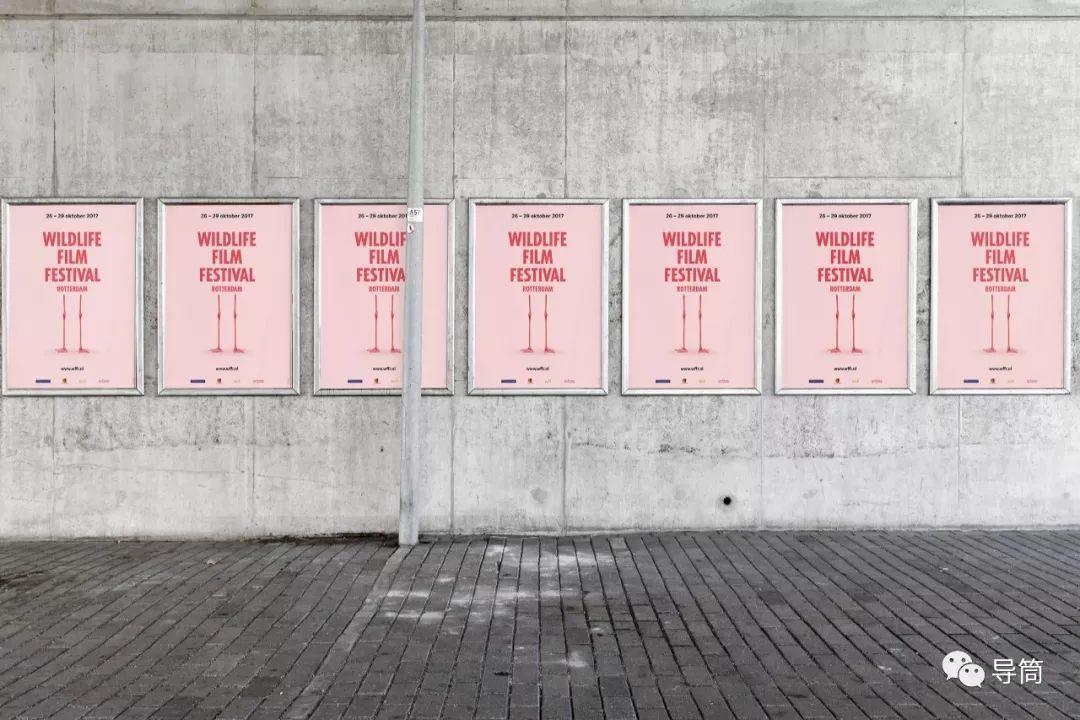
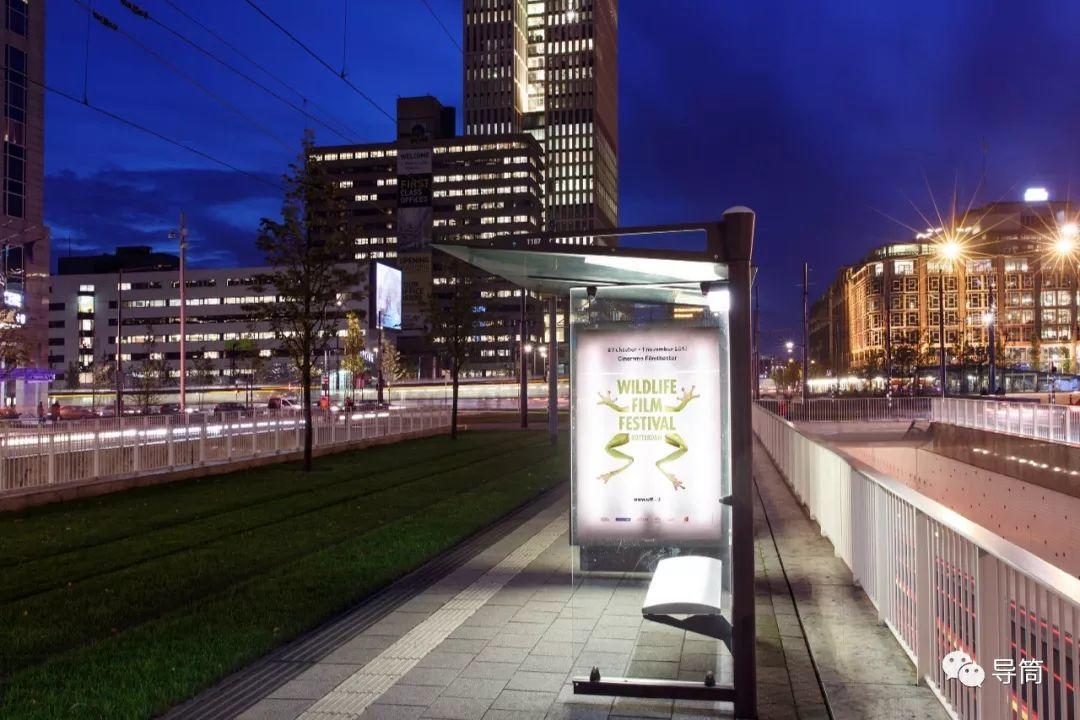
Wildlife Film Festival 位于荷兰鹿特丹





2018年第71届戛纳电影节官方海报,致敬《狂人皮埃罗》(1965)


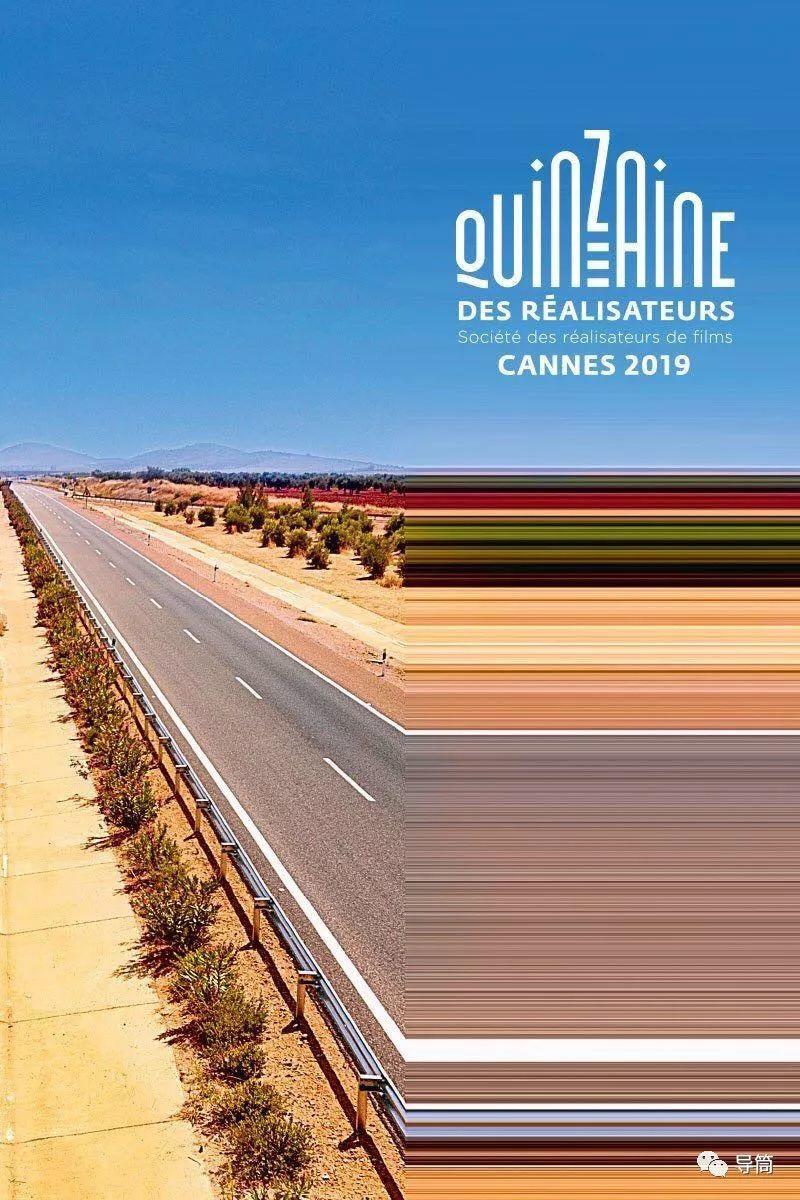
第51届导演双周单元海报

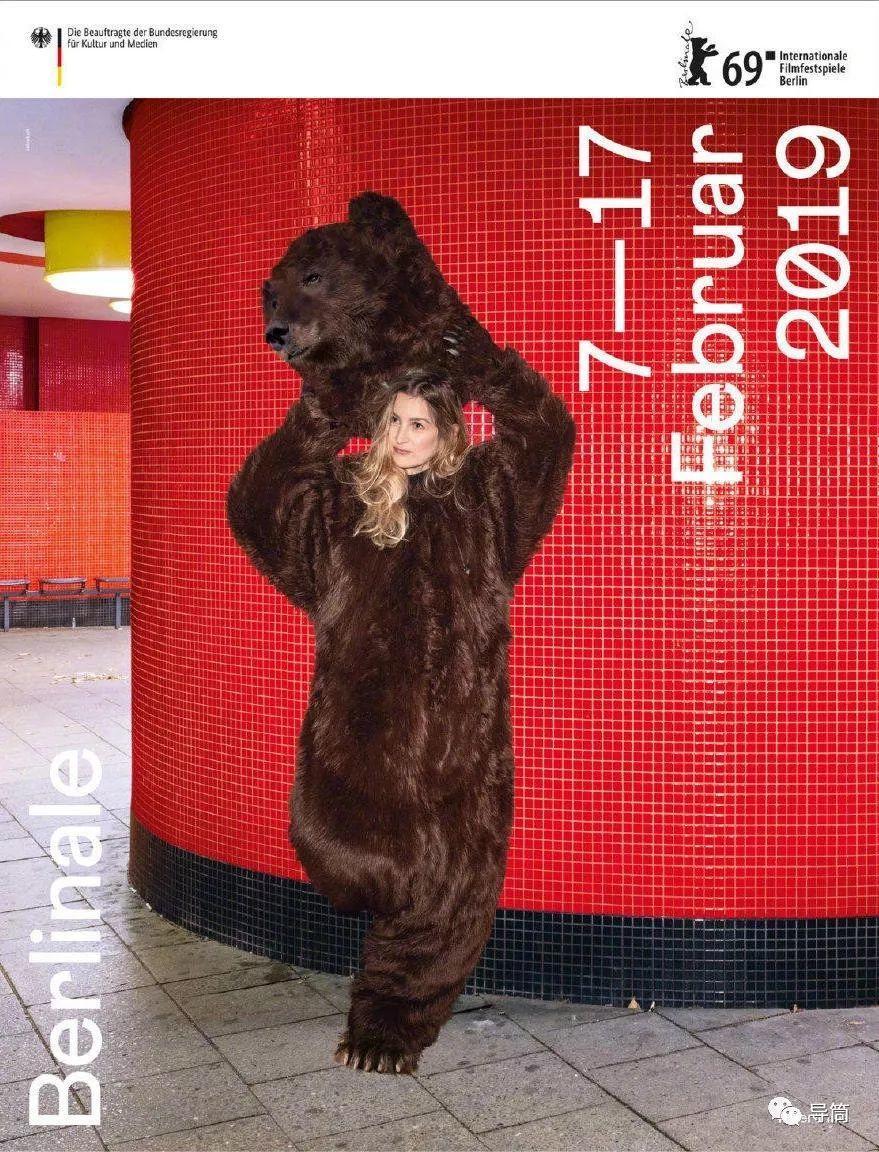
2019年柏林电影节官方海报

2018年第75届威尼斯电影节

2018年第31届东京电影节东京电影节

2018东京台湾未来映画周

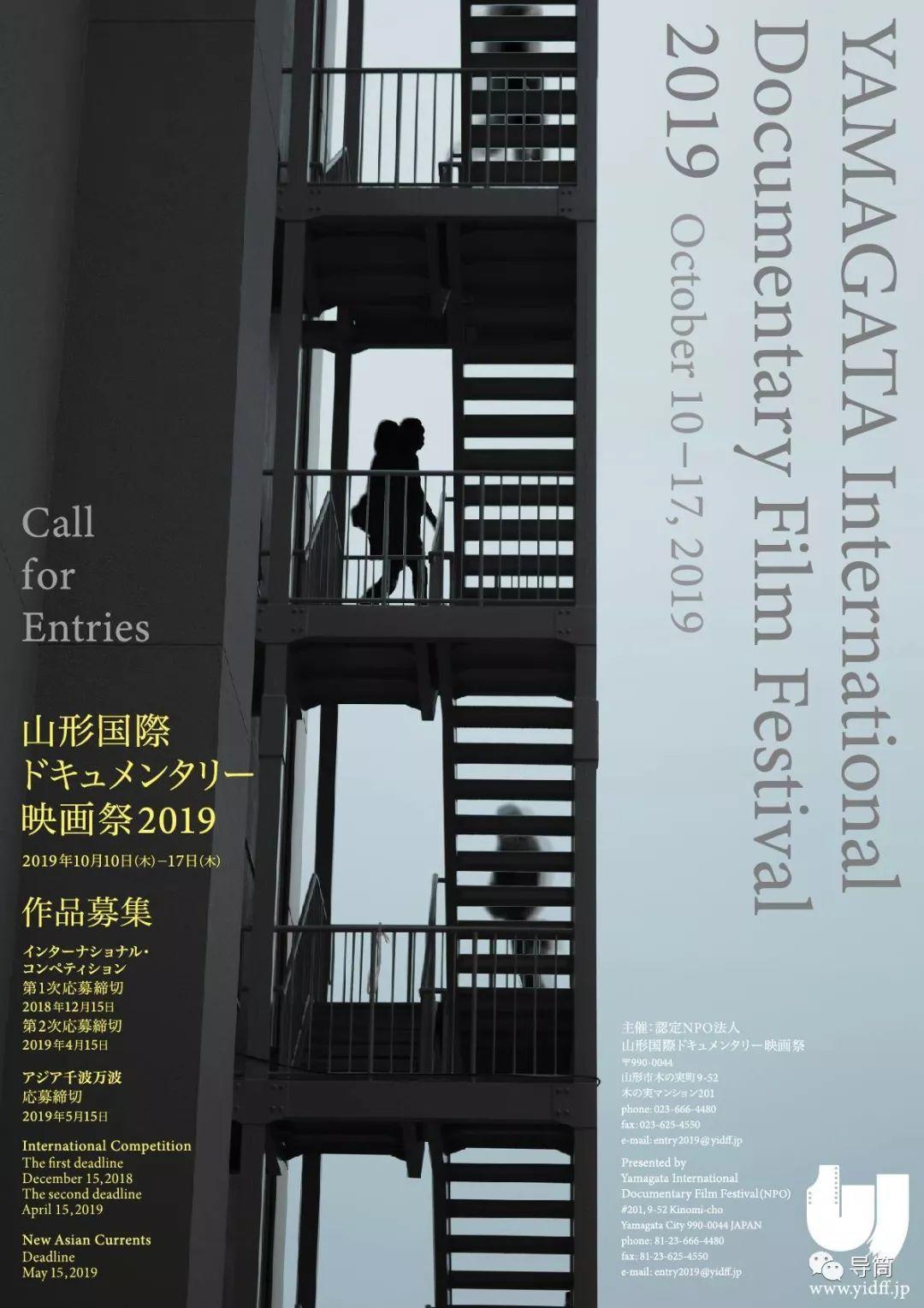
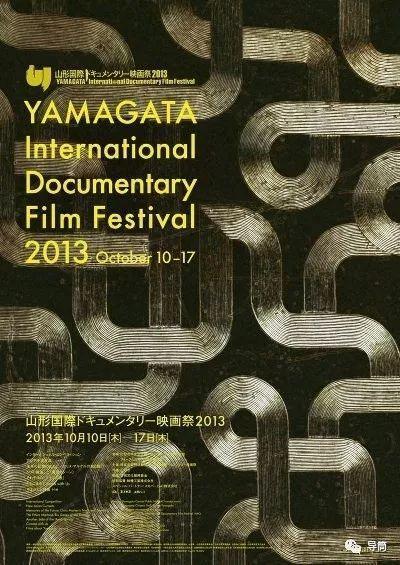
日本山形国际纪录片节




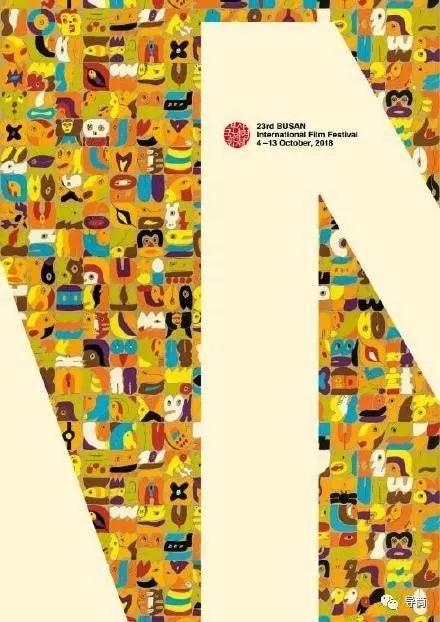
釜山国际电影节正式海报


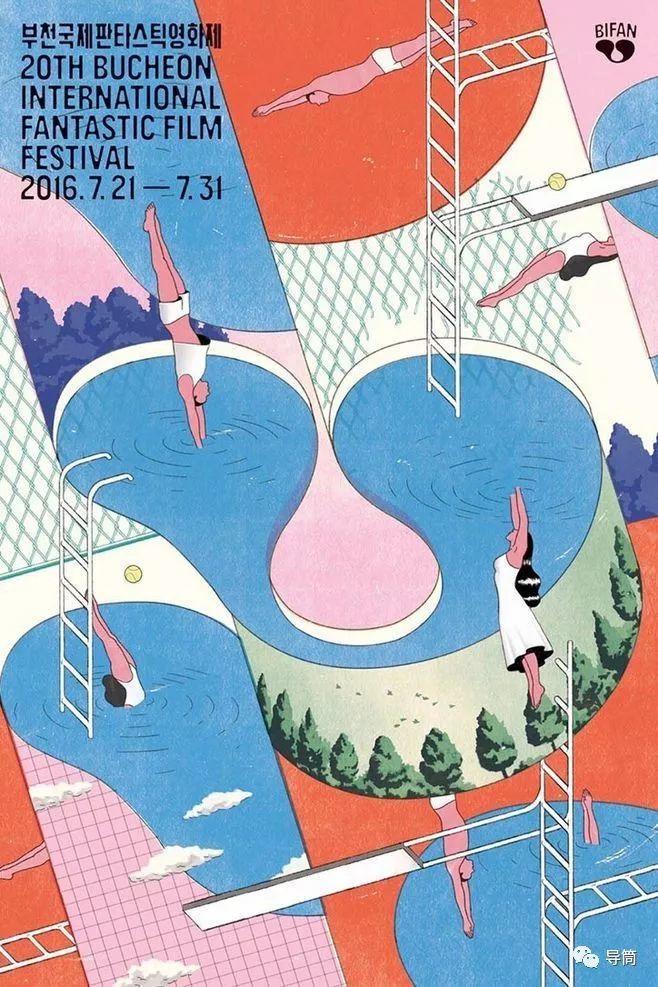
韩国富川奇幻电影节



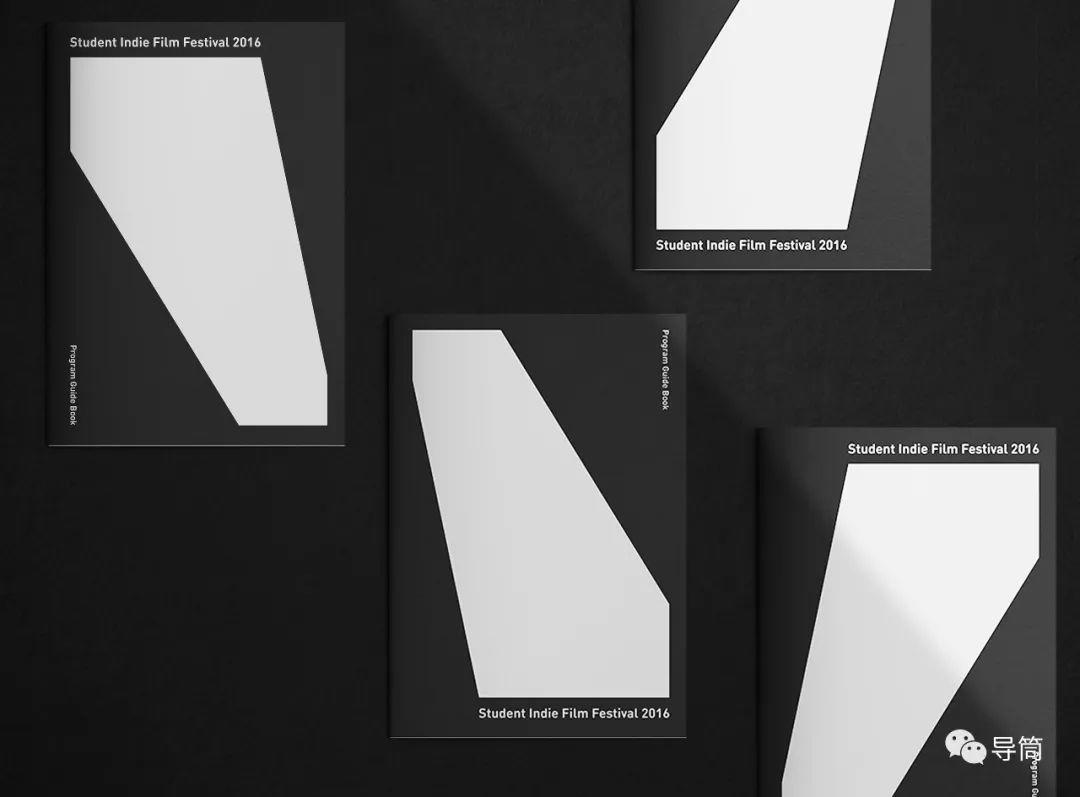
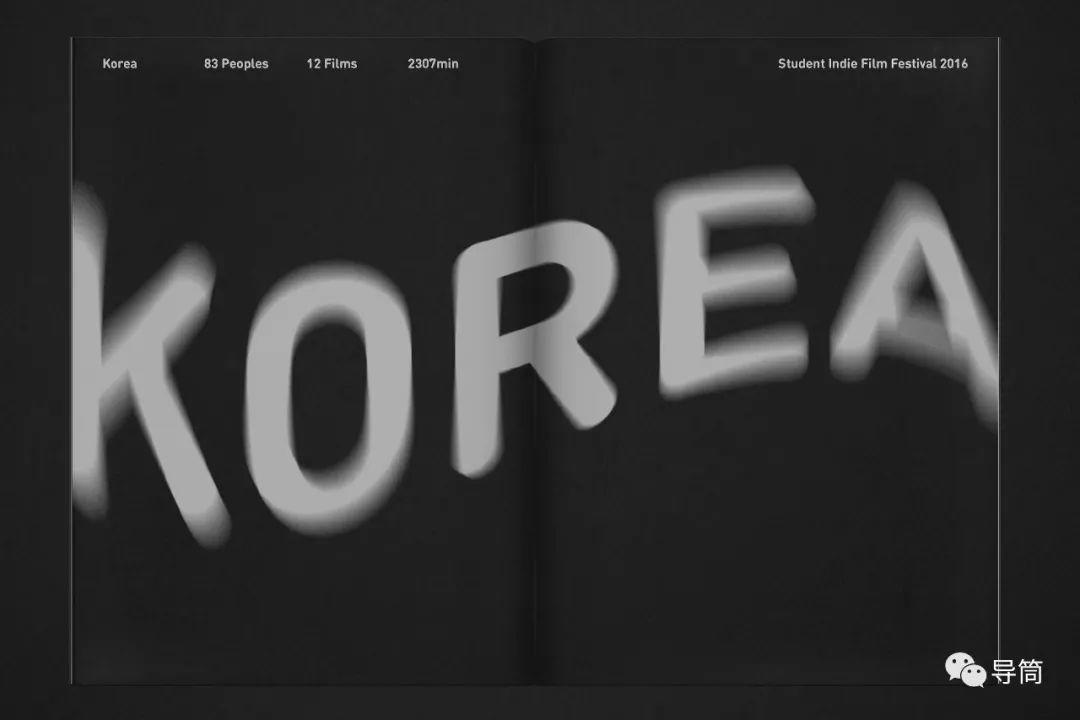
Student Indie Film Festival 澳大利亚墨尔本 威廉斯镇







Open City Documentary Film Festival 位于英国伦敦





Moving Festival — Film Festival 位于西班牙巴塞罗那





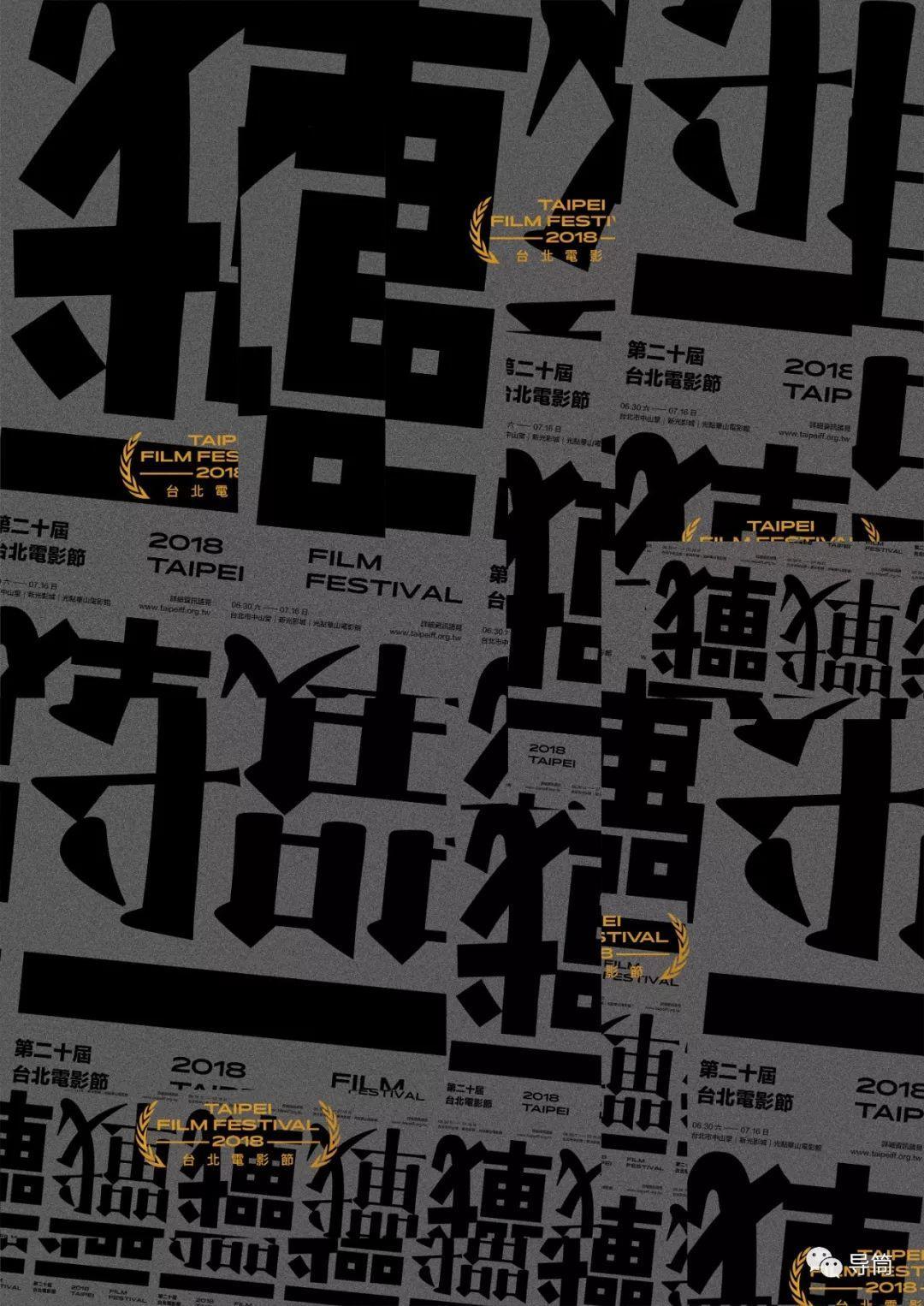
台北电影节

英国独立电影节




A Design Film Festival 位于新加坡




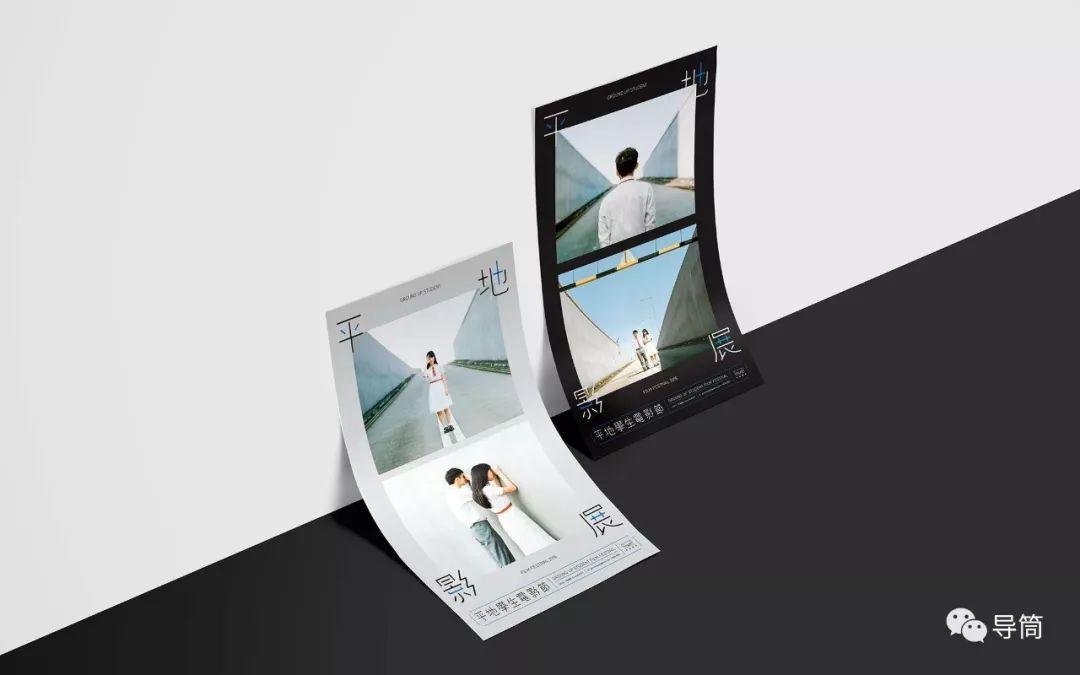
平地学生电影节,位于香港,平地映社策划,香港艺发局资助




澳门国际纪录片电影节



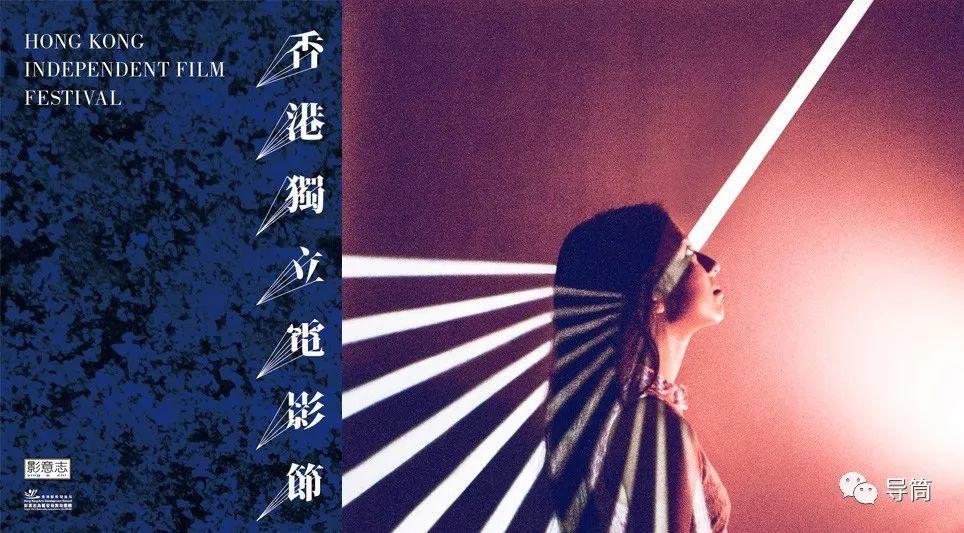
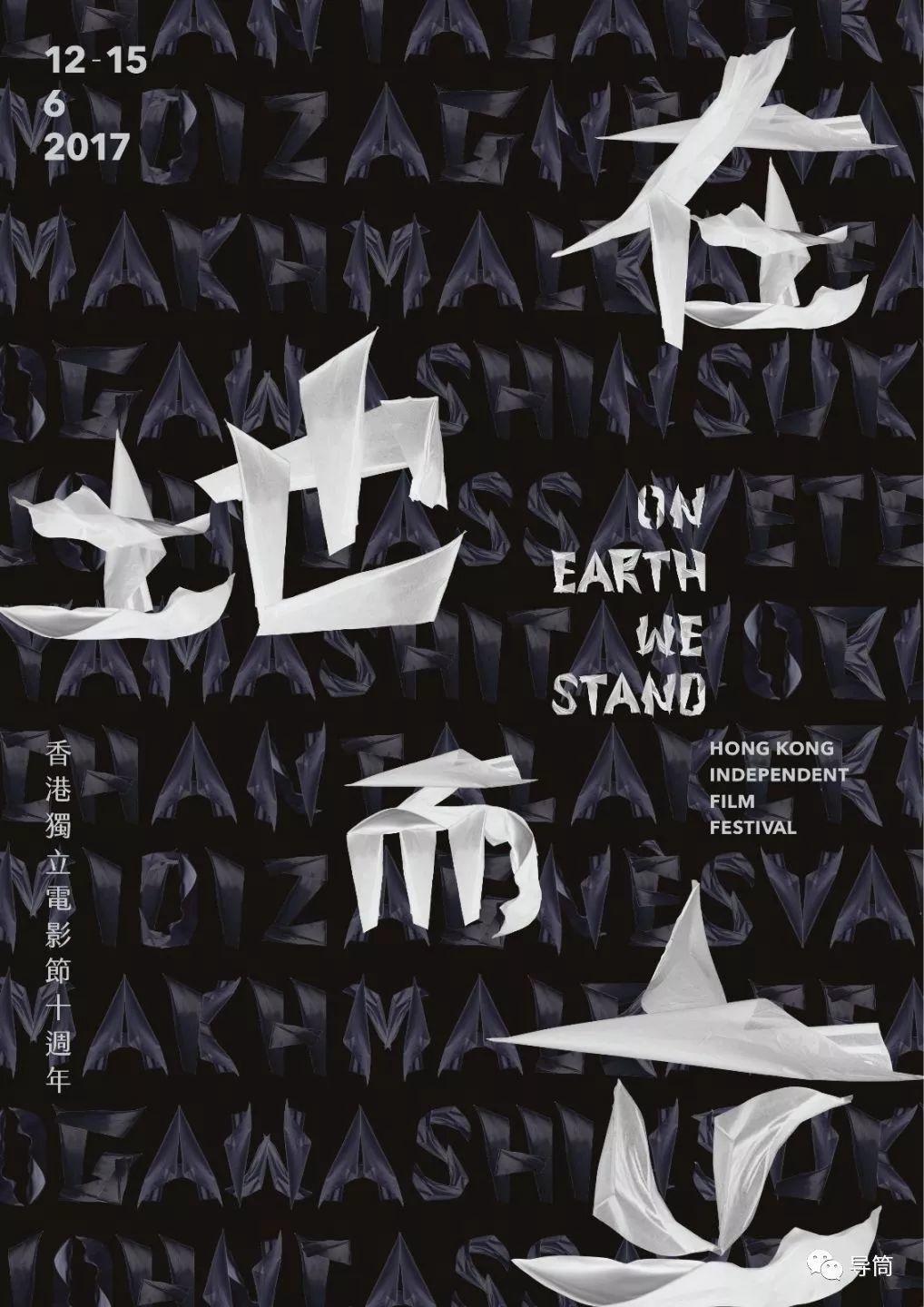
香港独立电影节





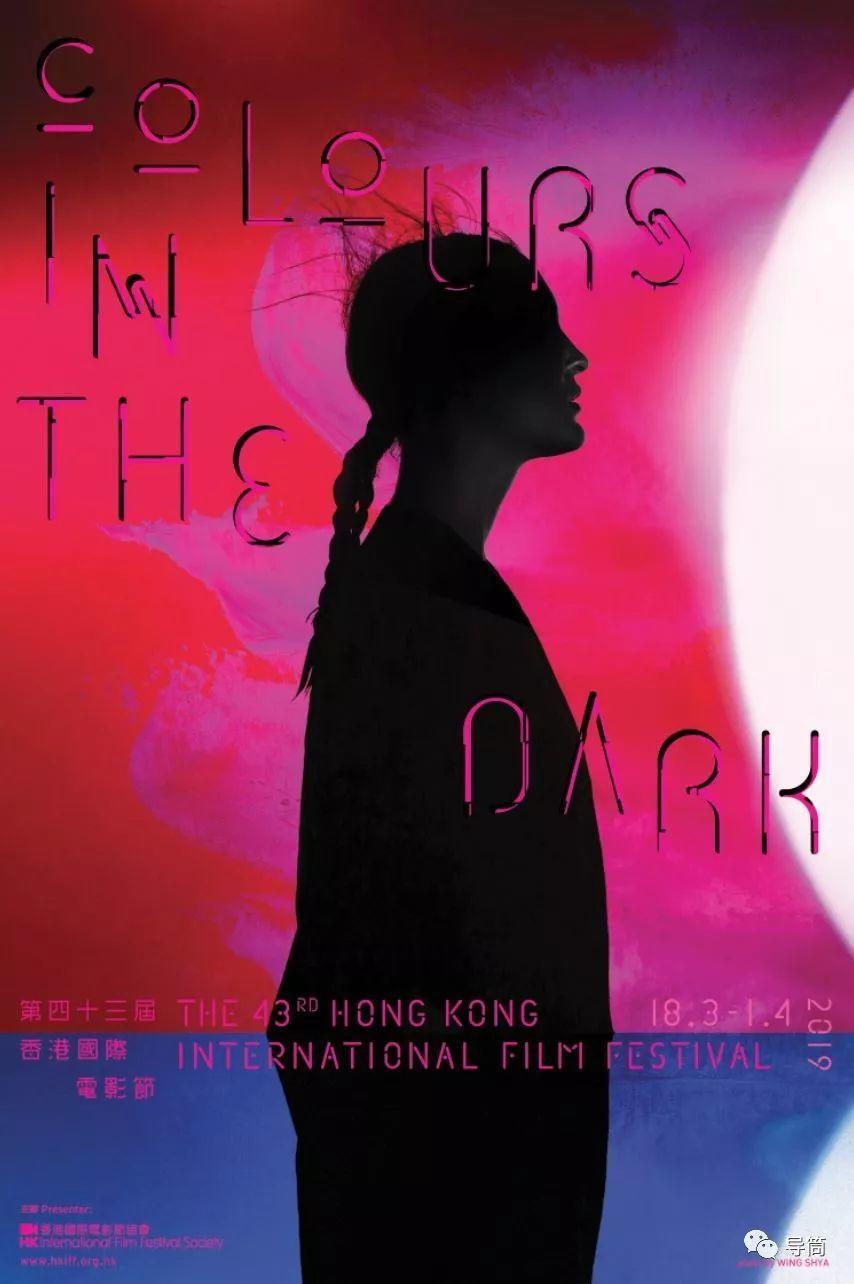
香港国际电影节

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
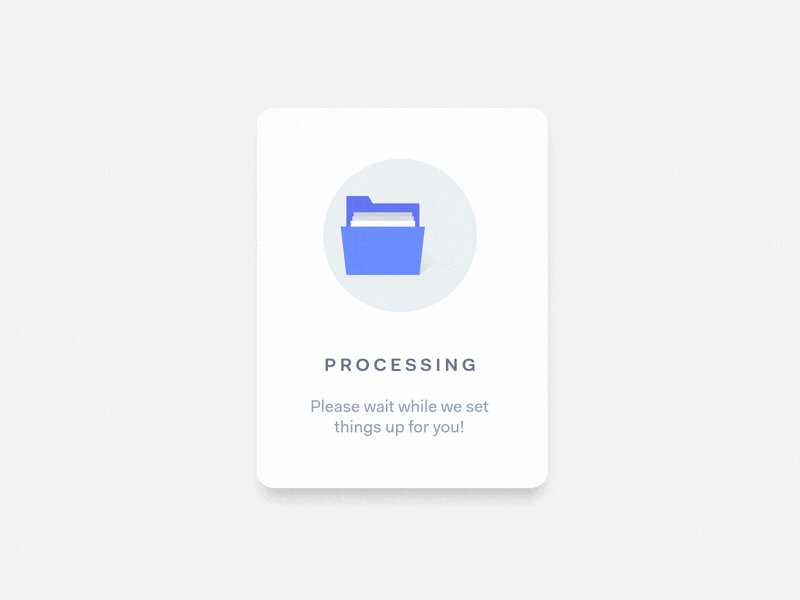
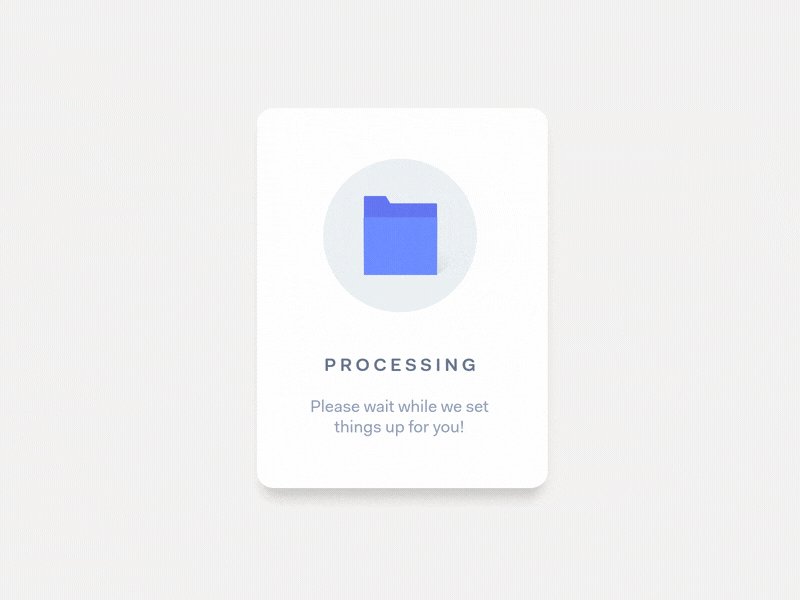
Loading动画,在现在的设计中已经是一个必须要考虑的系统元素,它能减缓用户等待焦虑的心态,也能用来作为品牌透传,增加曝光。
那关于loading动画相关知识,我觉得对于设计师来说是有必要去了解的,所以我找到了这篇优秀文章,让大家能够深入了解loading动画,透过现象看本质,学以致用。

图片来源:Domaso
在用户心目中,优秀的应用、工具、网站都应该是制作精良且能快速响应他们需求的产品。
举一个真实的例子:最近我们新发布了一个用户评价的应用,第一个版本并不完美,loading延迟在2-3秒。
你猜怎么着?
很多人认为这3秒是一个故障。在实际开发中,你可能要面对龟速的网络,没有优化的代码,操作时间长或数据处理太多等问题。因此,App的运行速度可能没有用户预期中的那么快。虽然早期用户可能会给你的产品第二次机会,但绝大多数人会立即退出它。
除非你的产品界面对用户的行为提供了明确的即时反馈。刚才发生了什么?是操作错误还是在等待服务器的请求?用户需要等待多长时间才能正常使用这个工具或网站?用户为什么要等待呢?
让我们一起深入了解Loading动画:
对于这种类型的反馈,设计师会使用进度条、loading示意图、预loading、或旋转器。它们向用户解释什么时间发生了什么或正在loading的过程,以减少用户的心理焦虑。
你觉得设计师是从什么时候开始考虑加上这种反馈的?
我很惊讶的看到关于Nielsen Norman的一篇文章,提到响应时间和loading动画是在1993年(参考1985年的资料):
如果计算机无法提供快速响应,则应该以百分比的形式向用户提供持续反馈。【Myers 1985 论文,“计算机-人机界面百分比进度指标的重要性”】
显示进度的三个主要优点:向用户保证系统没有崩溃且正在处理他们的问题;告诉用户还需要等待多久时间,让用户能腾出时间来做其他的事而不只是干等;甚至可以向用户提供一些可以阅读和查看的内容,减少等待的焦虑。— Jakob Nielsen, on January 1, 1993
自从Web 1.0以来,几乎每个网站都有loading状态,用户可以注意到当页面内容正在loading时,这些Loading动画活跃的身影。
在2007年的时候,网站的Loading形式大概是下面这张图上的样子:

2007年时的Loading
在那个年代,你可以找到像Firewoks(2007)、Flash (2008) 或者Loading GIF Generator (2009)这样的工具来做这些 loading动画。
到了2010年,随着CSS3的迅猛发展,出现了很多教程教大家如何做CSS3动画,也能找到大量的loading 动画预设包。设计师也可以在Ps cs5中做这种loading动画,这个在10年前是非常流行的。
在那时,Loading动画更像是web的专属问题,因为页面loading确实是一个问题。在2010年的时候,很多Flash网页都做了一些很有创意的loading动画:

30个创意Flash loading案例(https://web3mantra.com/2010/09/08/30-creative-flash-preloaders-examples/)
渐渐地,设计师们开始不满足于简单的进度条和旋转Loading,到2014年-2016年的时候,变得更加关注这块的设计。所以,你能发现更多关于loading教程,免费的Loading设计资源,插件和开源项目。

2016年出现的Material Design loading(http://www.qooqee.com/news/muse-preloader-widget-tips)
设计趋势和方法已经发生了变化,但向用户提供有效反馈的原则依然需要遵循。
优秀loading动画所具备的特征
在一个完美的世界里,loading动画应该:
如果你的工具或网站工作的足够快,那就是非常完美的。或者至少要使得它们的速度符合用户的预期,显示好看的loading动画只是一个缓兵之计,等待太久了一样会惹恼用户。所以,首先应该是解决内容的loading问题。
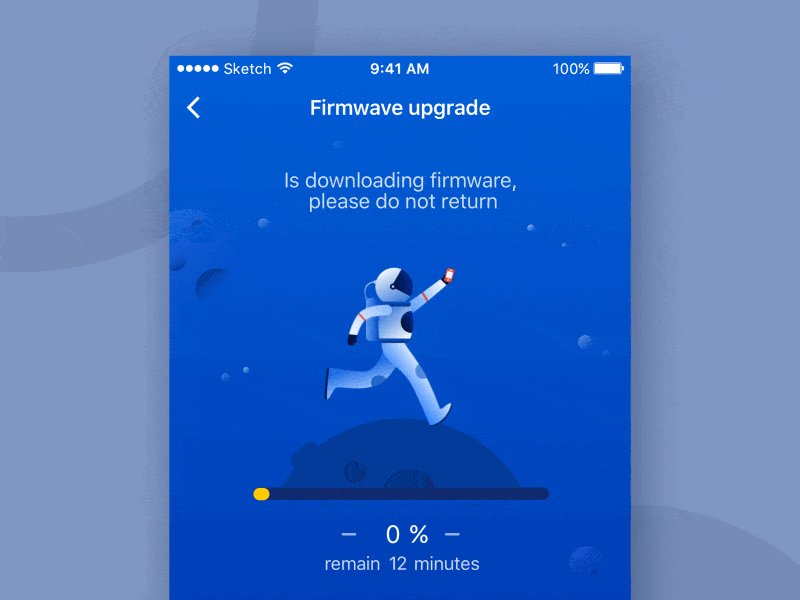
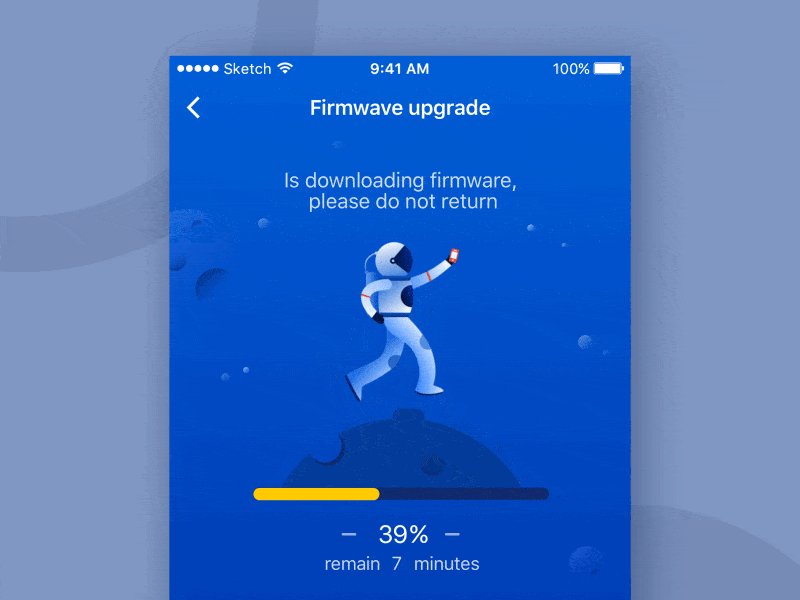
它可以是一条简单的文本信息,告知大致的等待时间,也可以是可视化的图形来表示。总共上传了多少文件?更新需要多少分钟?已经进行到了什么阶段?这些体验上的设计细节都可以给用户预期并减少焦虑。

宇航员数据loadingby Cream M.
一些应用的loading过程,通常让用户不大容易理解。一个好的Loading动画,应该要告知用户等待的原因以及等待的背后软件正在做什么:

文件获取动画 by Vinoth
让我们说回我的案例,那个反馈工具软件。当我们的等待时间超过1秒时,我们决定给这段等待时间增加一段解释。动画说明应用目前正在处理截图资源,这清晰的表明,我们的工具没有崩溃,它只是正在处理请求:

好的loading动画
可以放一个有趣的动画来吸引人,让用户的眼睛始终保持忙碌。

动画来源:Alex Kunchevsky
这与上面提到的一点非常相关,如果你在等待的过程中发现了一些能够吸引用户注意力的东西,那么感觉上时间就会过得更快。它可以是一个引人注目的色彩搭配,有趣的想法,或者是一个什么特别的东西。

蛋糕loading by Pierre Kleinhouse
如果用户在用你的应用或者网站时会有一段等待时间,为什么不机智的利用好这段时间呢?我不建议仅仅只是为了做loading而做一个loading动画或者去在动画里使用一些心理学技巧。我觉得最好是将品牌的声音融入整个Loading动画中,让它成为一个非常重要的设计细节:

BCG的车票应用动画 by Antonin
细节可以做出精彩
虽然有些人可能会认为Loading只是一个很小的UI细节,但它其实也有许多类型和变化。一般来说,我把loading动画分为几类,进度条,无限循环的loading图和骨架图。
当可以明确loading时间时使用,进度条可以通过数字或视觉化的形式来表现。
有数字进度的,有时也称为百分比指示符。他们可以简单直接,也可以很有创意,需要对你的用户业务表达更有效:

一个app loading页 by Nguyen Tran
你也可以找到有趣的进度条和循环动画结合的loading图。

Loading动画by Dragonlady
进度条背后的主要思想是显示一个操作将花费多长时间以及目前所处的状态。根据UI需求的不同,进度条也可以是线性的,没有百分比的形式。
想想Gmail,它没有显示进度百分比,但是用户同样可以感觉到加载的进度。下面是两个简单而又创意的例子:


Gamil loading和一个创意loading动画 by Allen Zhang
当loading的时间是未知的时候来使用,它可以是默认的旋转图,也可以是一些创意动画,显示应用正在做一些事情。

计算loading图标 by Hoang Nguyen
创意性loading动画一样可以与业务紧密相关,并帮助支持品牌发声。请思考下那些应用会使用这种loading动画?

LittlePin Spinner by Daniel Sofinet
无限循环动画要求用户在上传或执行某些操作时等待,但不要求具体需要多久时间,它们可能会非常简单或非常有创意。

Loading cat by domaso. So cute!

Infinity by Eszter Balogh. 看起来非常有趣,但是你并不想他们永远不停下来。
如你所见,如今的loading动画不仅仅只是一个系统状态的UI元素。
骨架动画展示了loading页面的变化过程,你可以把它理解为开始是一些页面占位图,逐步加载上一些可见的图片,文本和其他内容。
这个词最早出现在Luke Wroblewski 的文章中,Luke建议使用骨架动画来获得更好的loading体验。这个想法得到了其他设计师的支持,并在Facebook、Linkedln、YouTube, Google Drive 等用户界面中得到了应用。
举个栗子,如果你使用的是网页设计工具Figma,你会在页面顶部看到一个进度条,同时还在逐步loadingUI:首先你会看到占位符,然后才是可用数据:

Figma UI
除了这篇文章中所展示的一些优秀案例和Dribbble上的设计概念,在目前大多数应用中,你可能能看到还是一个默认的Loading。
有一段时间,简单的Loading被大众所推崇,因为他们对于性能的影响最小(尤其是对于web)。使用默认的或开源的loading要容易的多,不需要设计师和开发花心思来设计和实现它。
如果你正在开发MVP或者项目的第一个版本,那么使用简单的或者开源的loading动画更符合逻辑。在这个阶段,即使把loading动画做的再怎么有创意,也并不会对你的产品有多么大的帮助,如果它不能解决真正的需求。

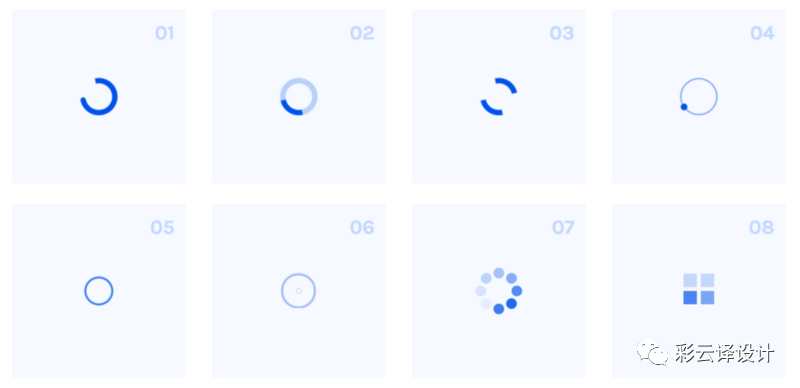
一些简单的loading动画案例
有趣的是,在2016-2019年,我们可以看到非常多精心的loading动画。注重细节,日益成熟的设计公司,更好的科技环境,更方便的设计工具,这些都使得loading动画变得更加富有创造性。如果你浏览Dribbble,能找到非常多超赞的Loading动画,所以这也成了展现自己设计能力的一种方式。
即使在我们只有5人的初创公司里,我们也会考虑更好的用户体验,让我们用户等待的体验更愉快。否则,我们做的反馈工具可能会失去用户,没有人希望失去用户。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
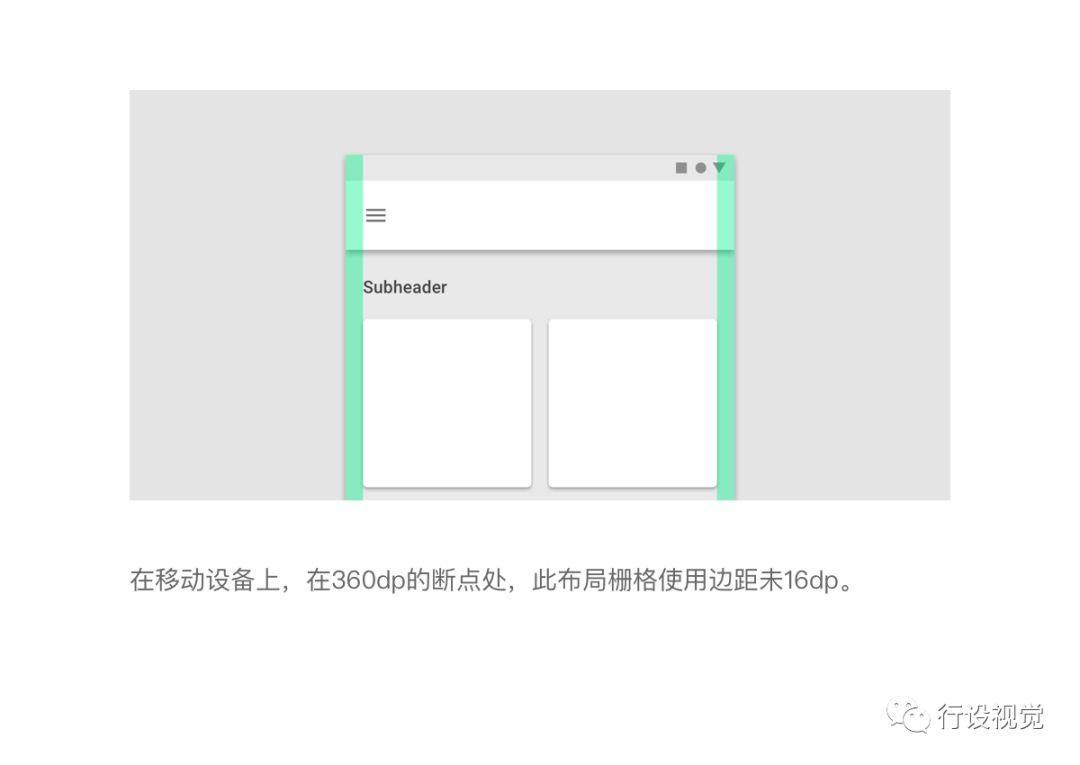
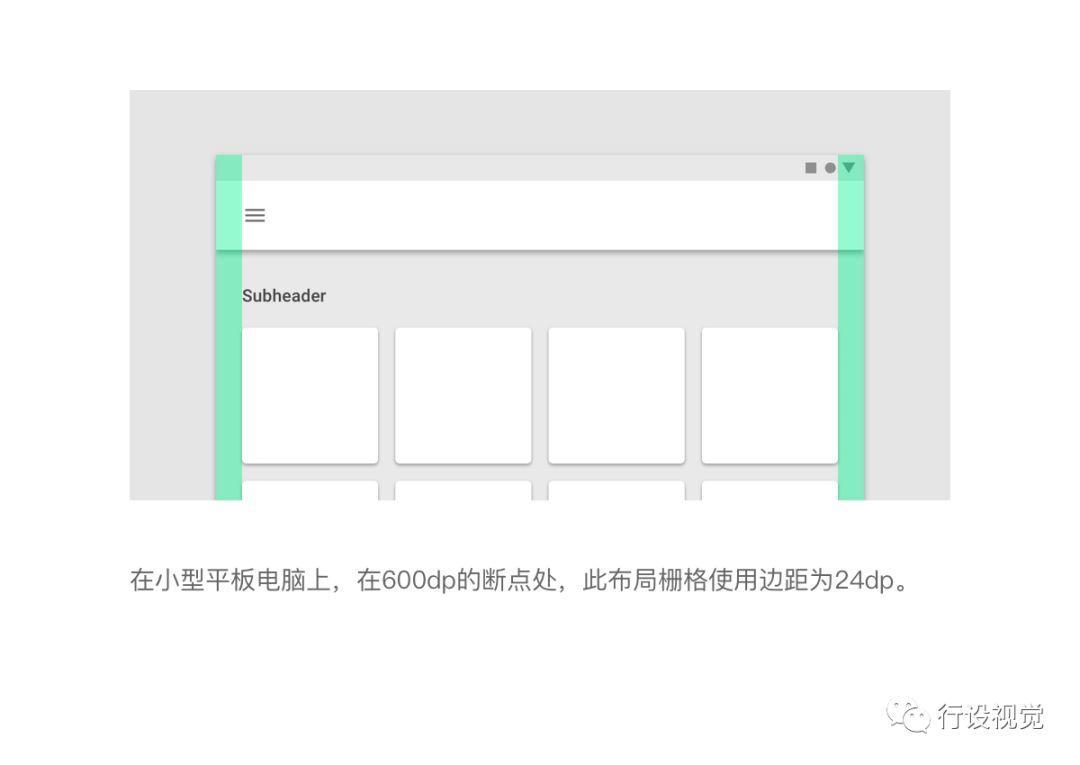
Material Design 响应式布局栅格适应屏幕尺寸和方向,确保布局的一致性。

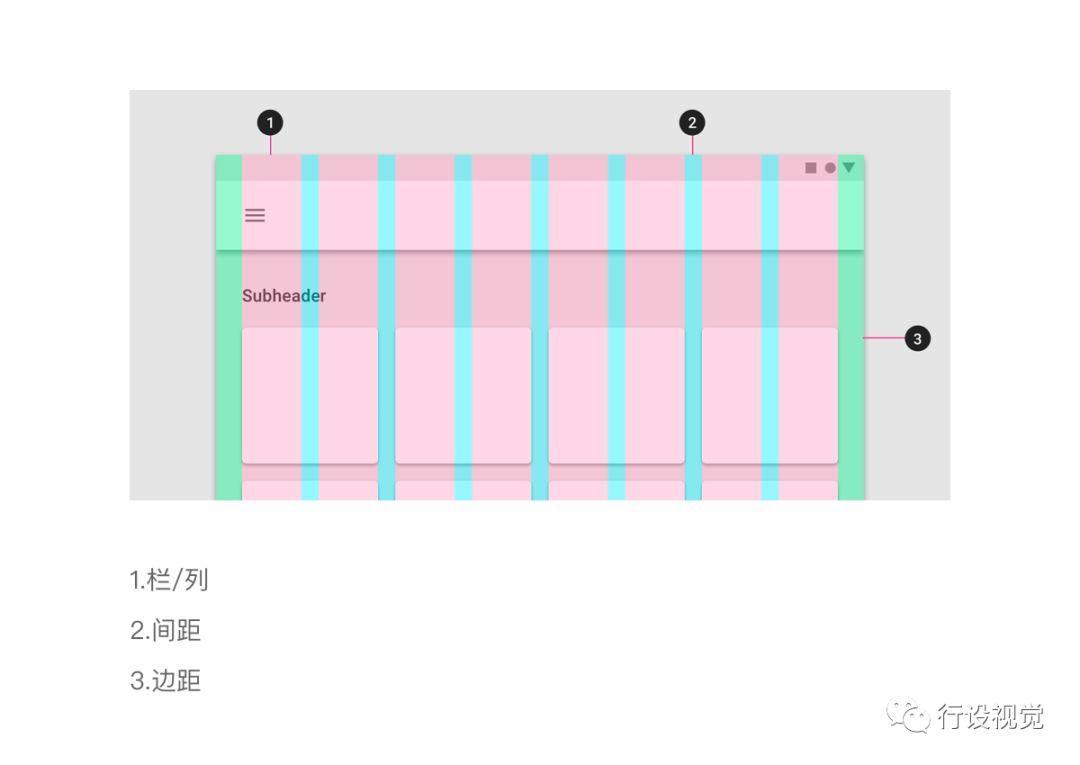
Material Design 布局栅格由三个元素组成:列、间距和边距。

内容放置在包含列的屏幕区域中。
列宽是使用百分比而不是固定值来定义的,以允许内容灵活地适应任何屏幕大小。网格中显示的列数由查看屏幕的断点范围(预定屏幕大小的范围)确定,无论是移动设备,平板电脑还是其他尺寸的断点。


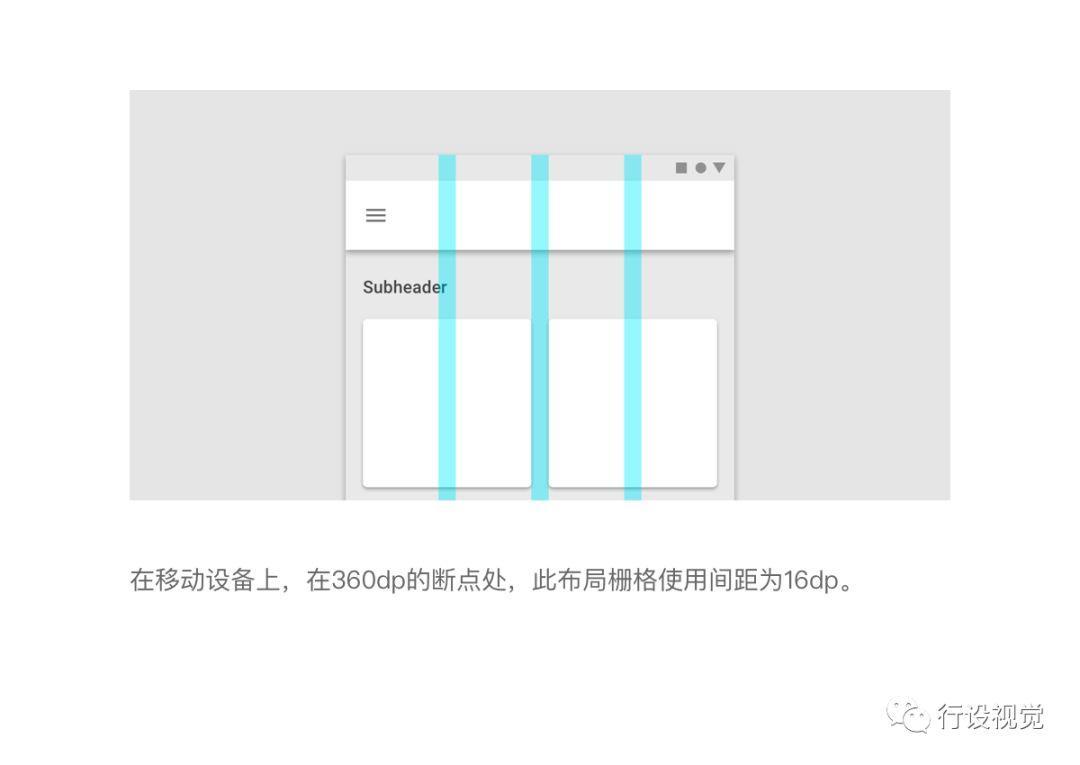
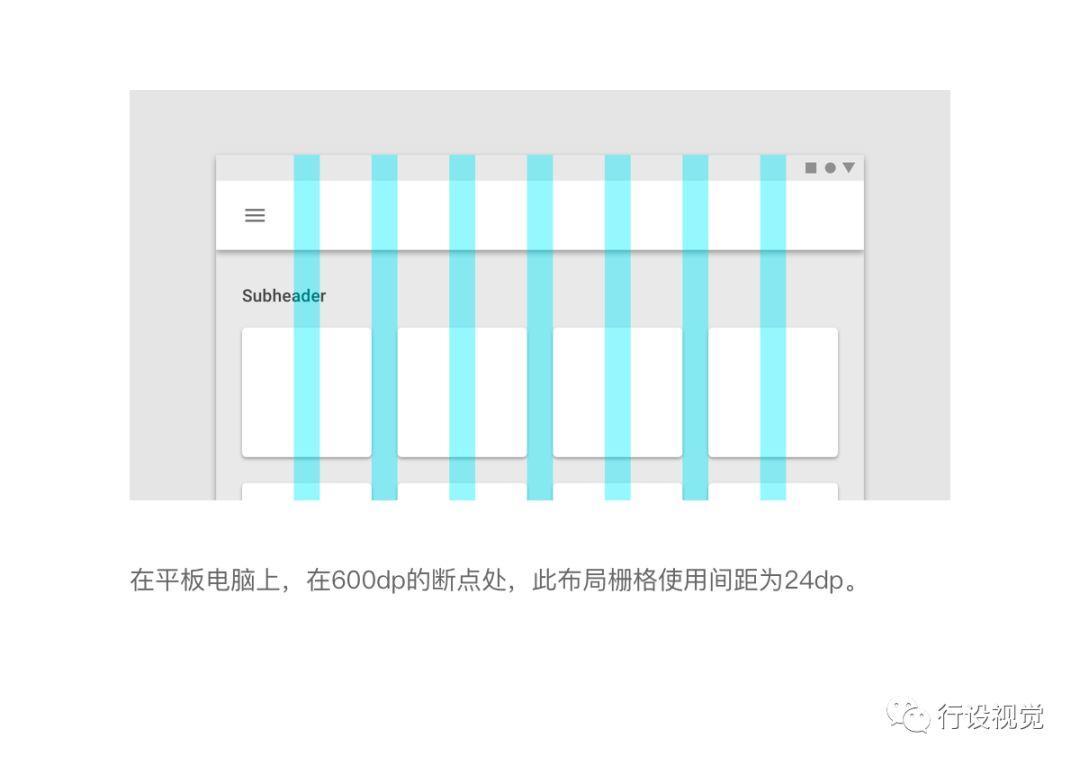
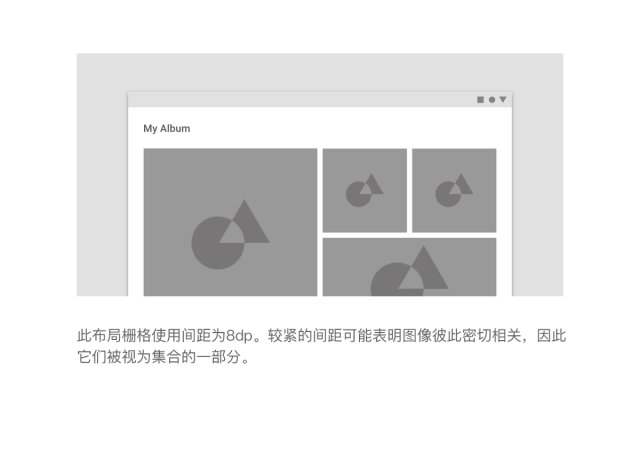
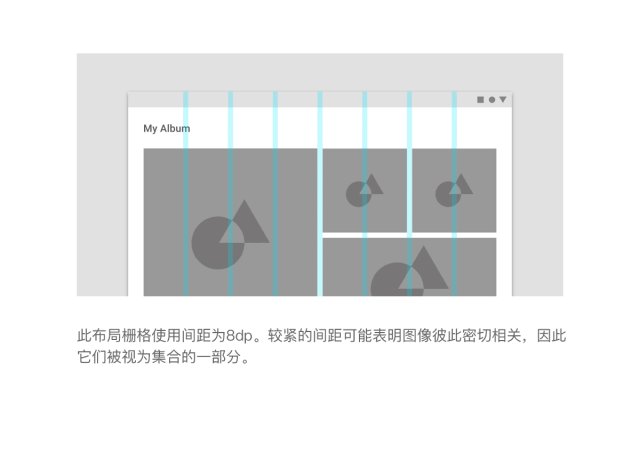
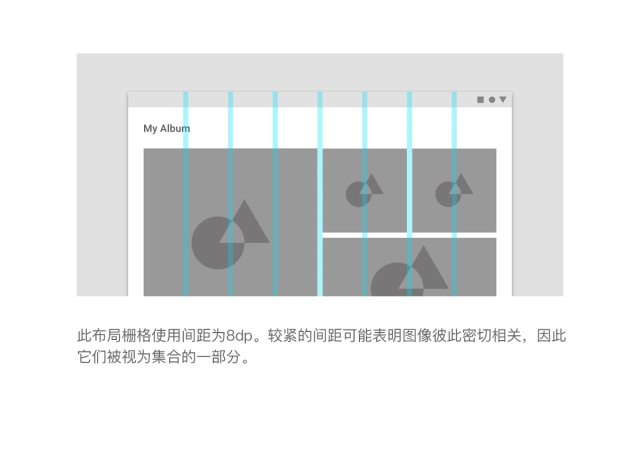
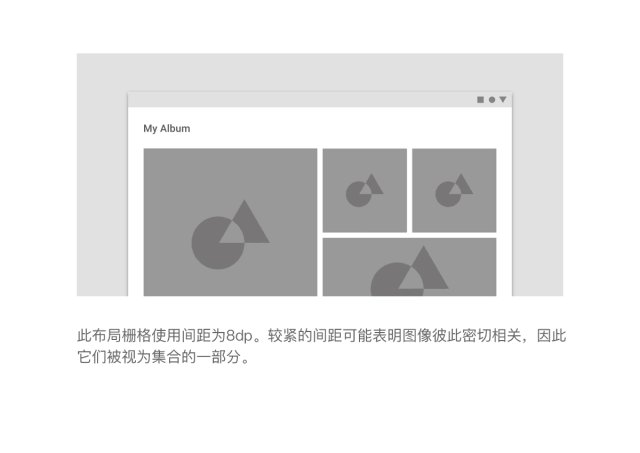
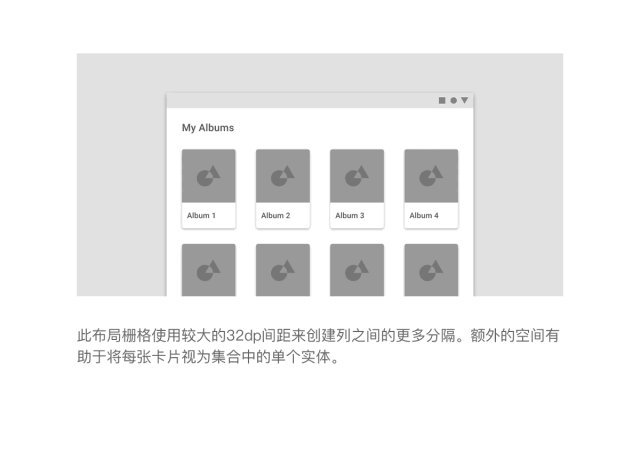
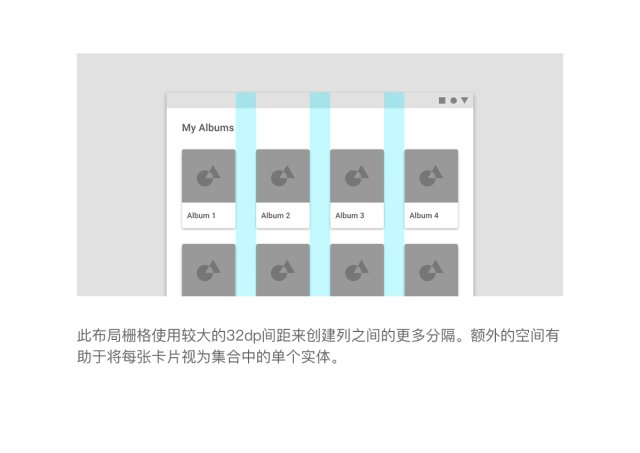
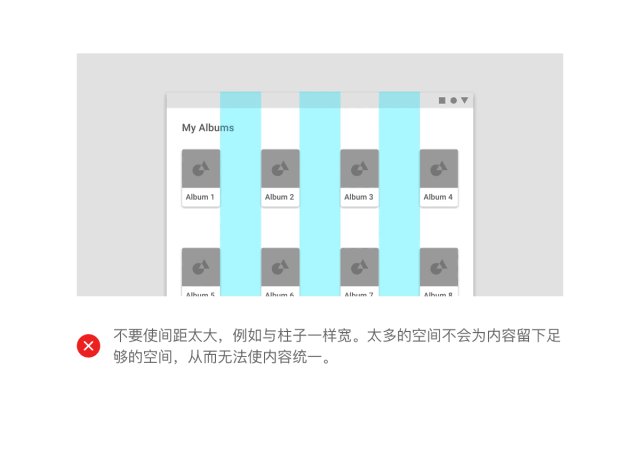
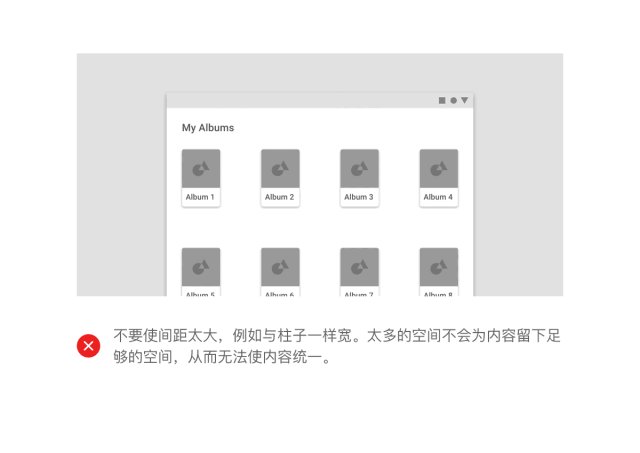
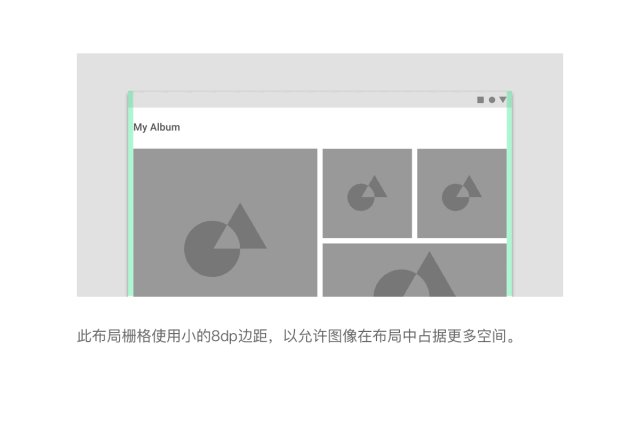
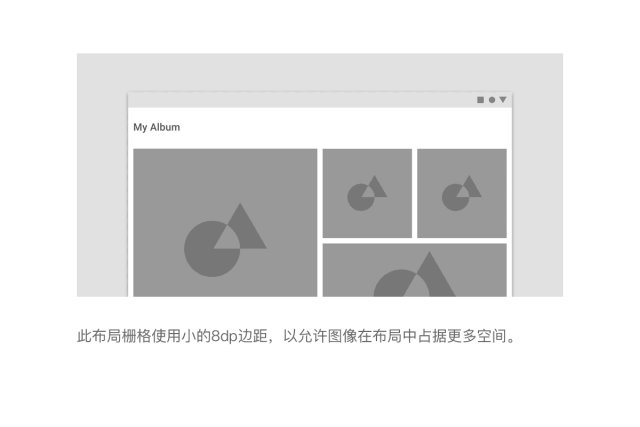
间距是列之间的空间,它们有助于分离内容。
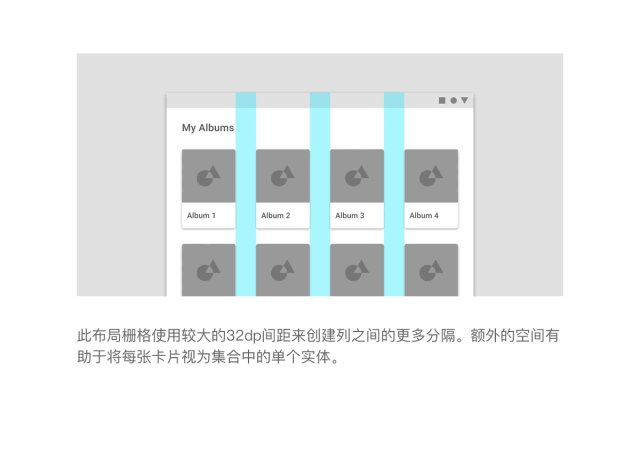
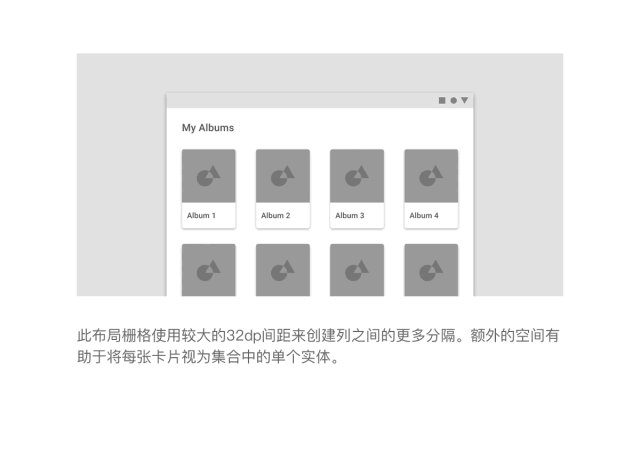
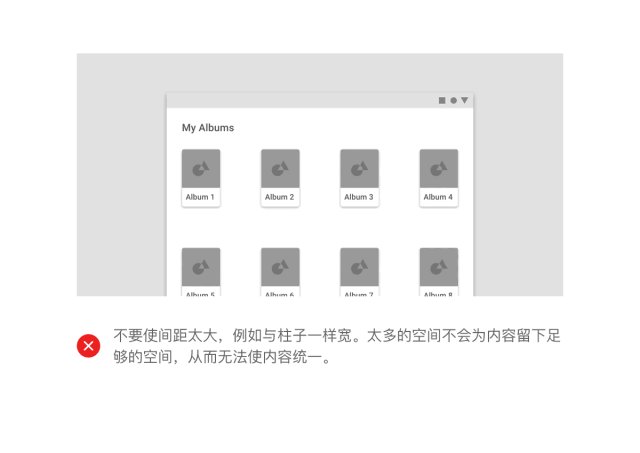
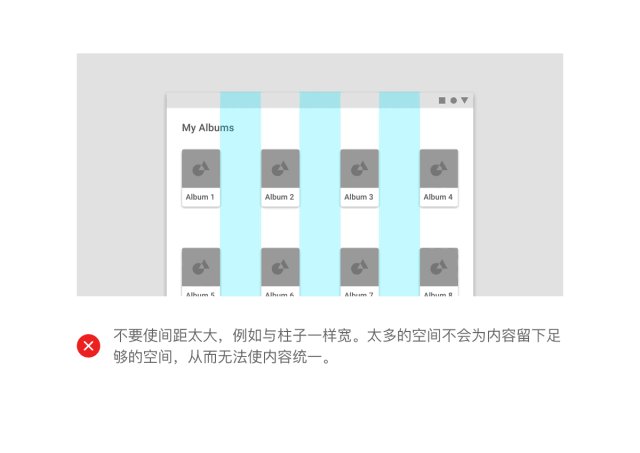
间距在每个断点范围内的值是固定的。为了更好地适应屏幕,间距宽度可以在不同的断点处改变。更宽的间距更适合大屏幕,因为它们在列之间创建了更多的空白。


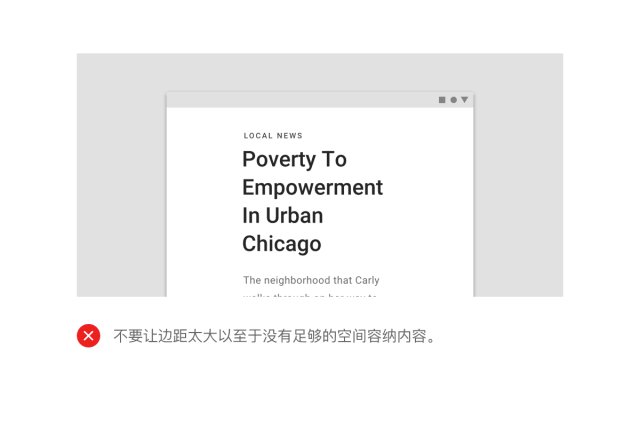
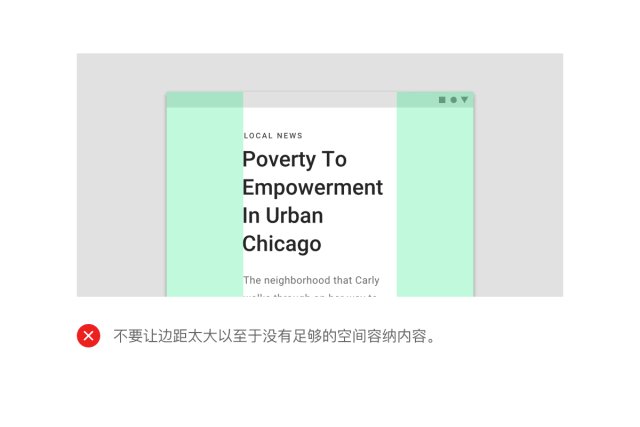
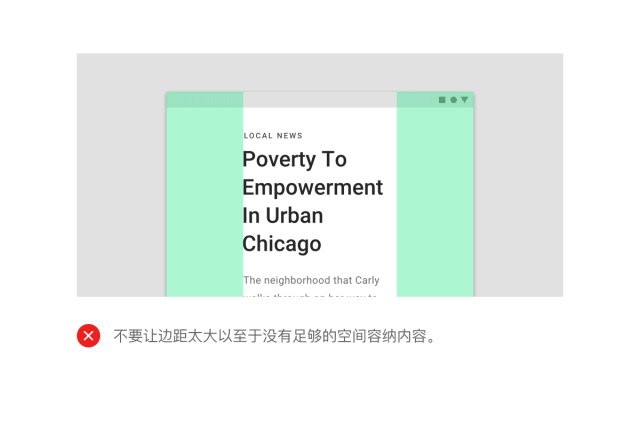
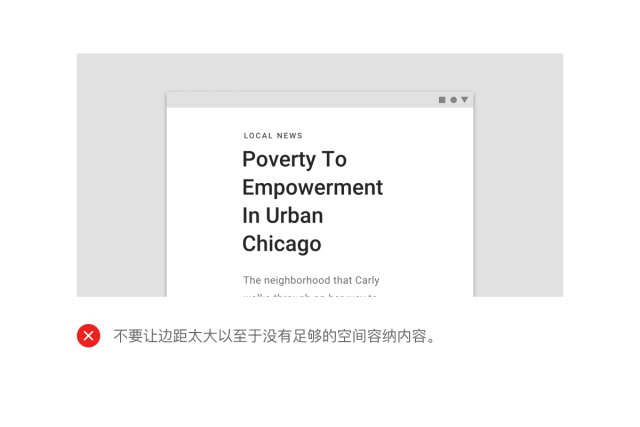
边距是内容和屏幕左右边缘之间的空间。
边距宽度定义为每个断点范围的固定值。为了更好地适应屏幕,边距宽度可以在不同的断点处改变。更宽的边距更适合更大的屏幕,因为它们在内容的周边创建了更多的空白。


可以调整布局栅格以满足您的产品和各种设备尺寸的需求。
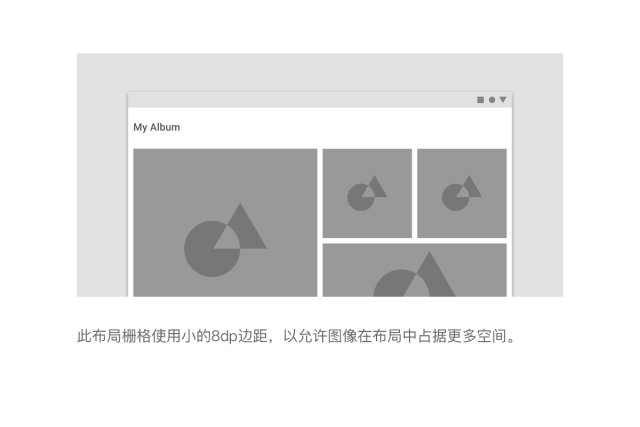
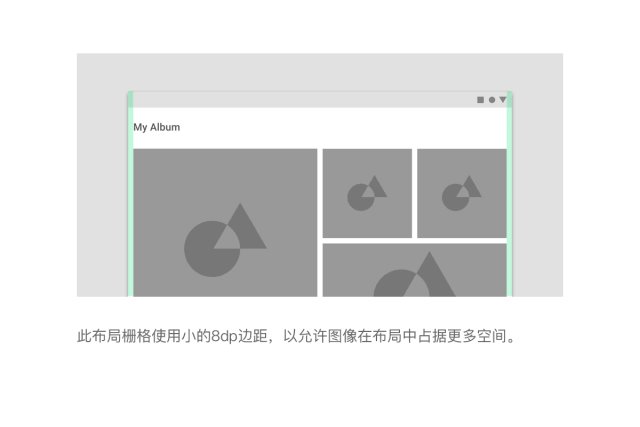
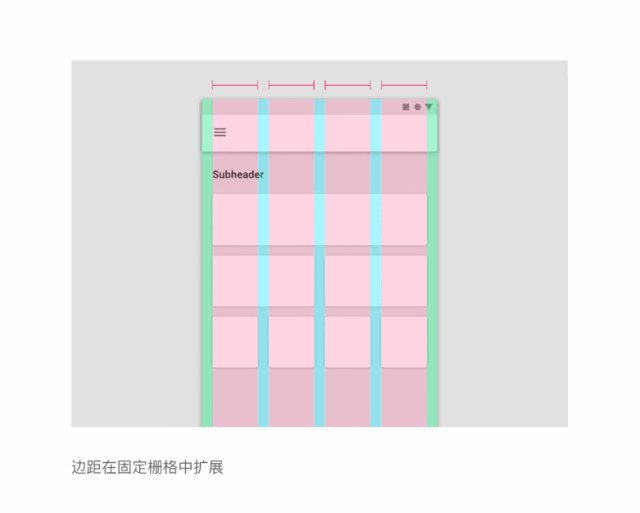
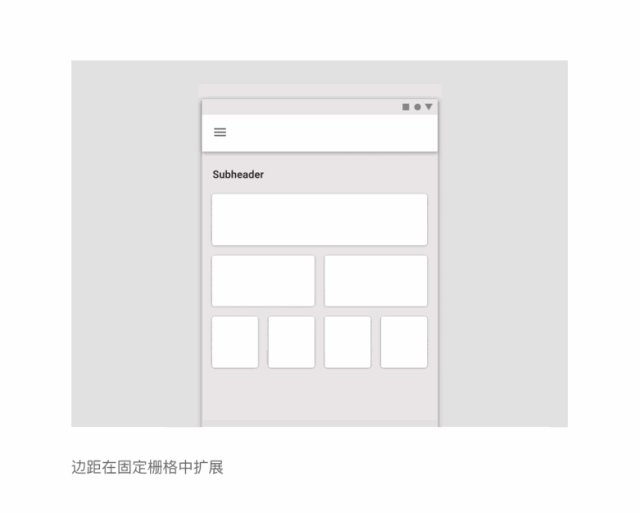
可以调整间距以在布局的列之间创建更多或更少的空间。



可以调整页边距,以在内容和屏幕边缘之间创建或多或少的空间。页边距对每个断点使用固定值。
正文副本可读性的理想长度是每行40-60个字符。



在同一断点内,间距和边距宽度可以彼此不同。

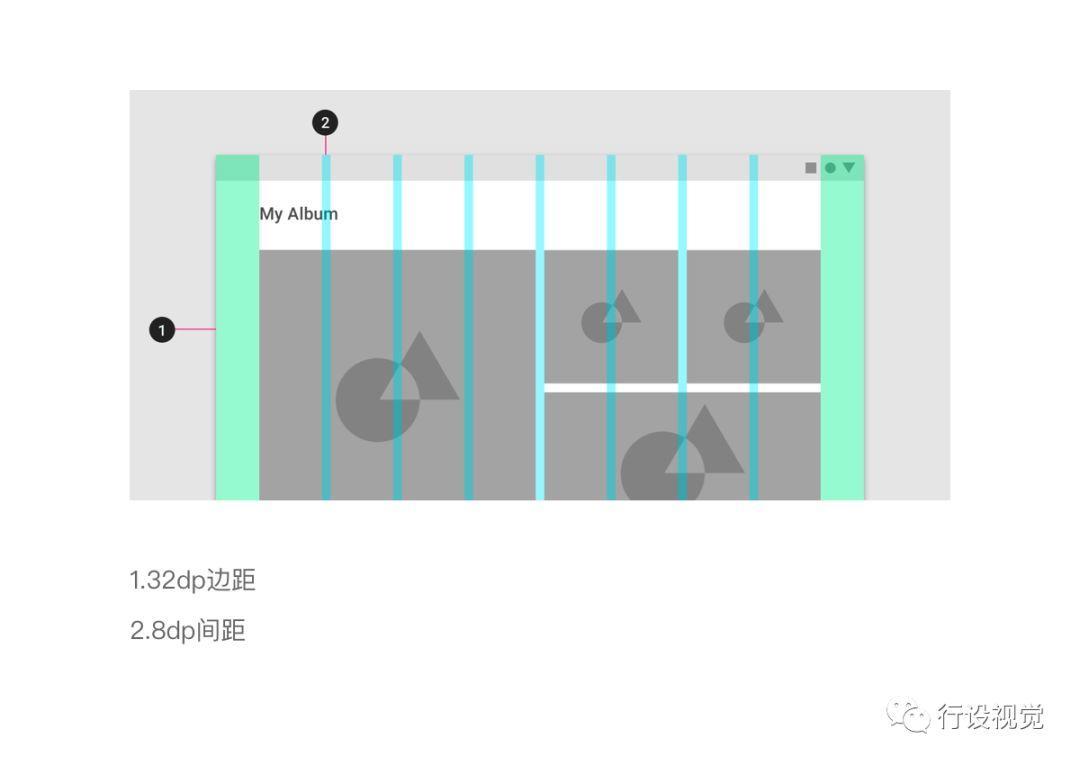
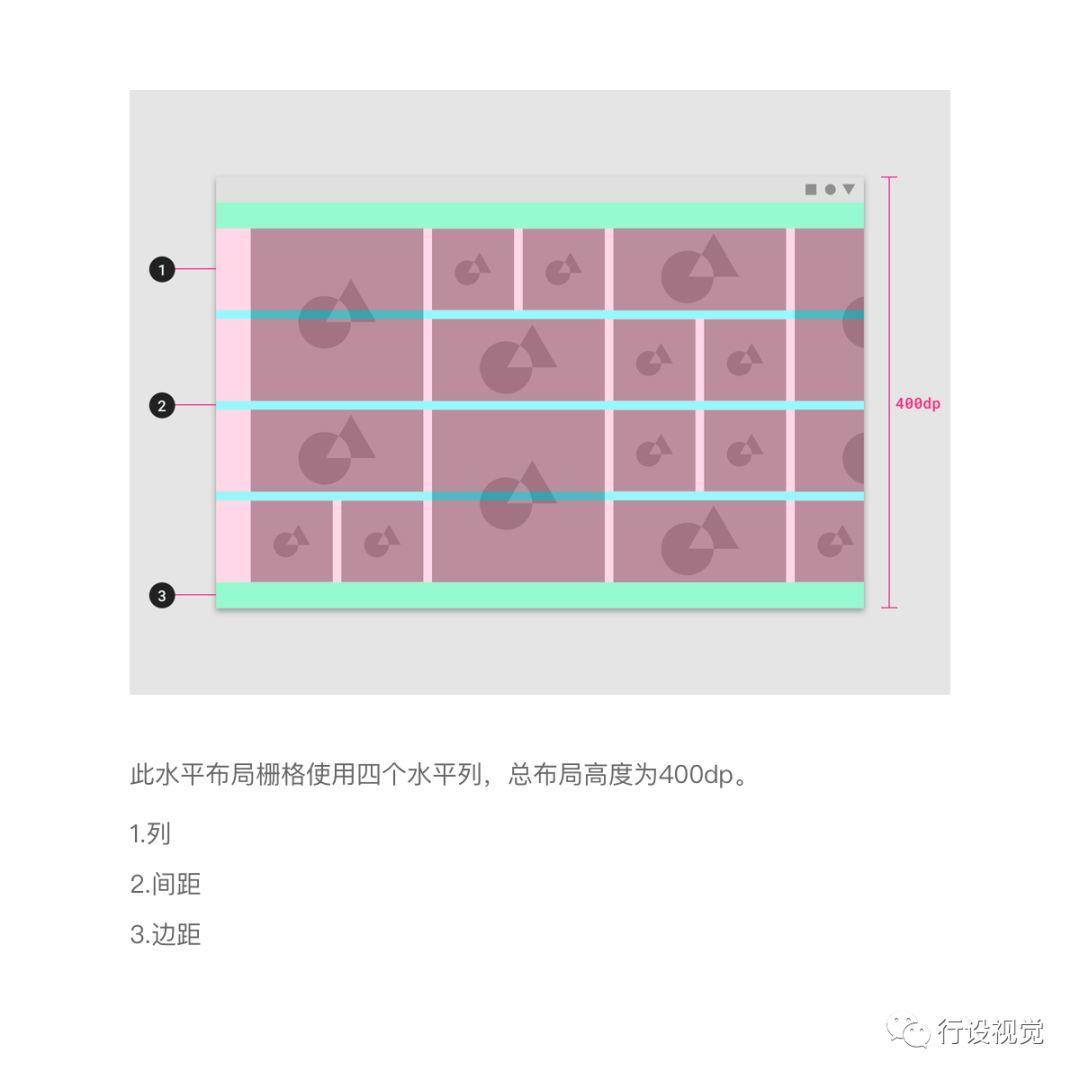
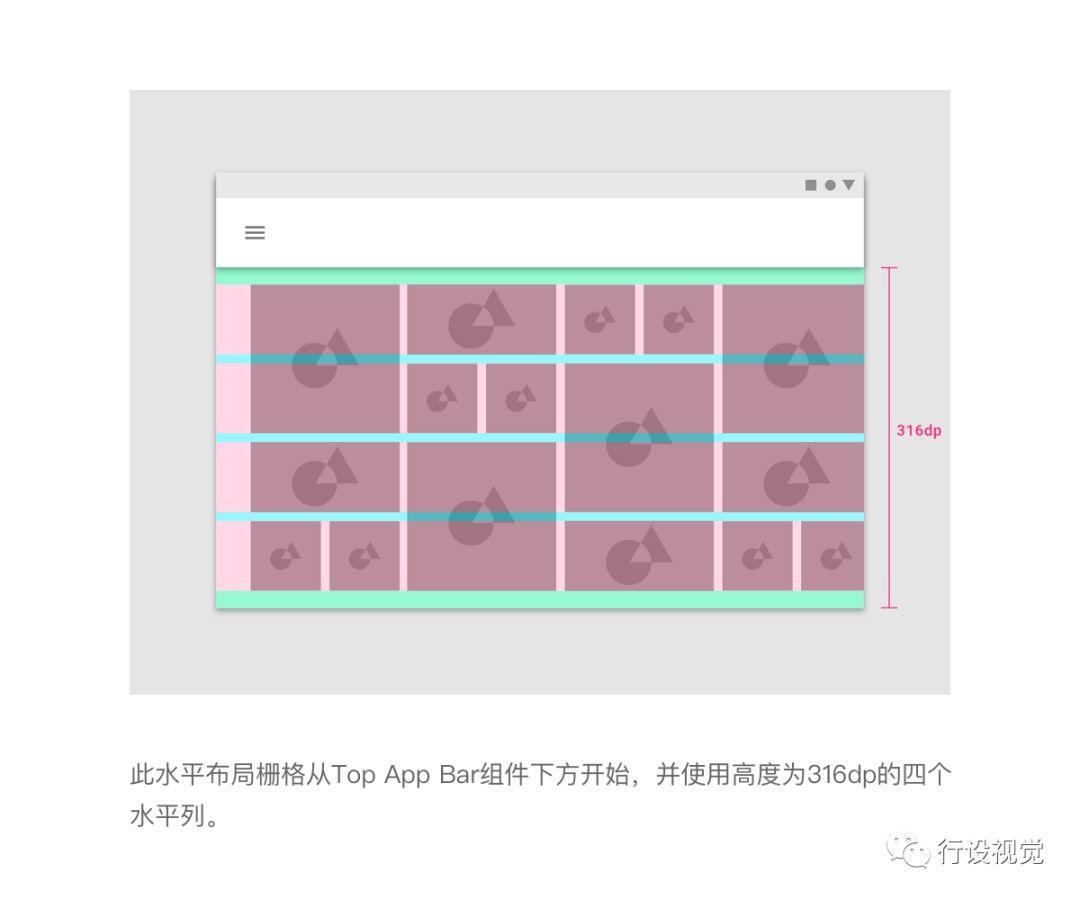
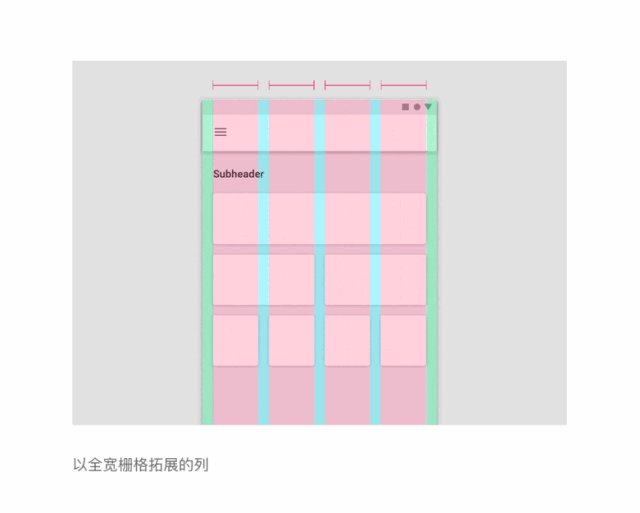
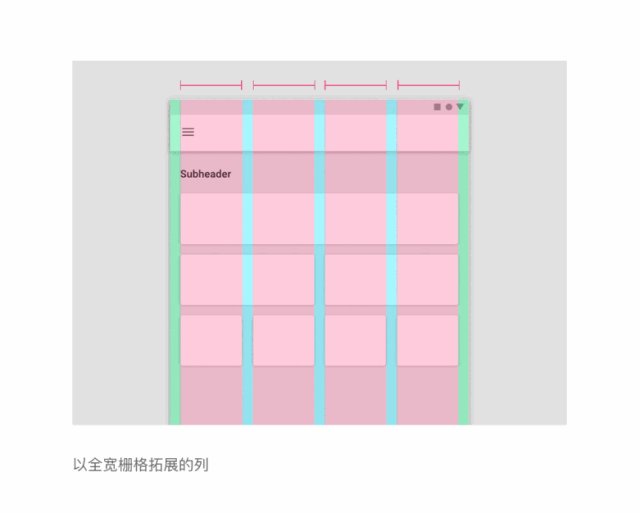
Material Design布局栅格可以被水平滚动的触摸UI自定义。列、间距和边距从左到右排列,而不是从上到下排列。屏幕的高度决定水平栅格中的列数。
在非触控和web平台,水平滚动的UI并不常见。

可以定位水平栅格以适应不同的高度,从而为顶部的app栏或其他UI区域留出空间。

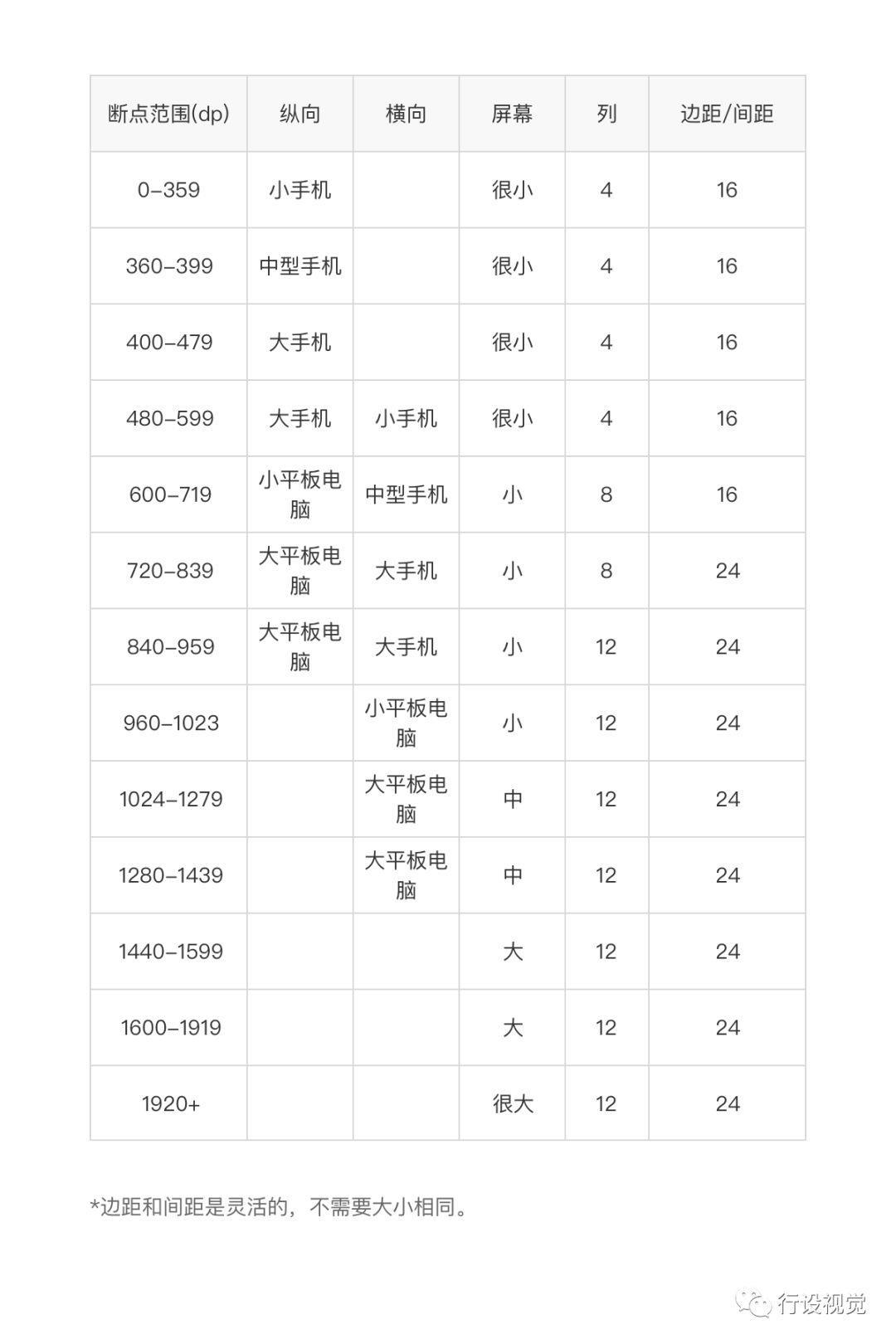
断点是具有特定布局要求的预定屏幕大小的范围。在给定的断点范围内,布局将根据屏幕大小和方向进行调整。

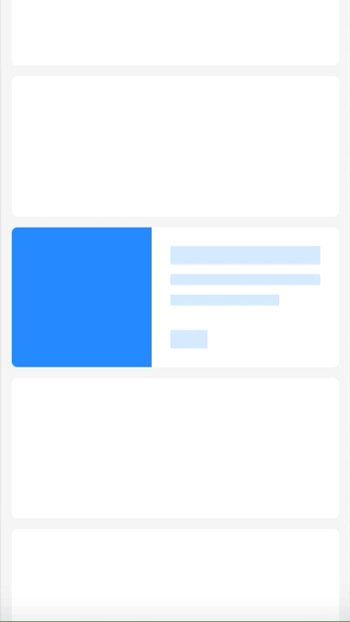
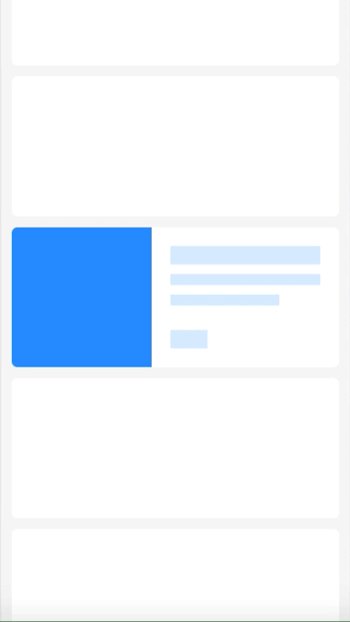
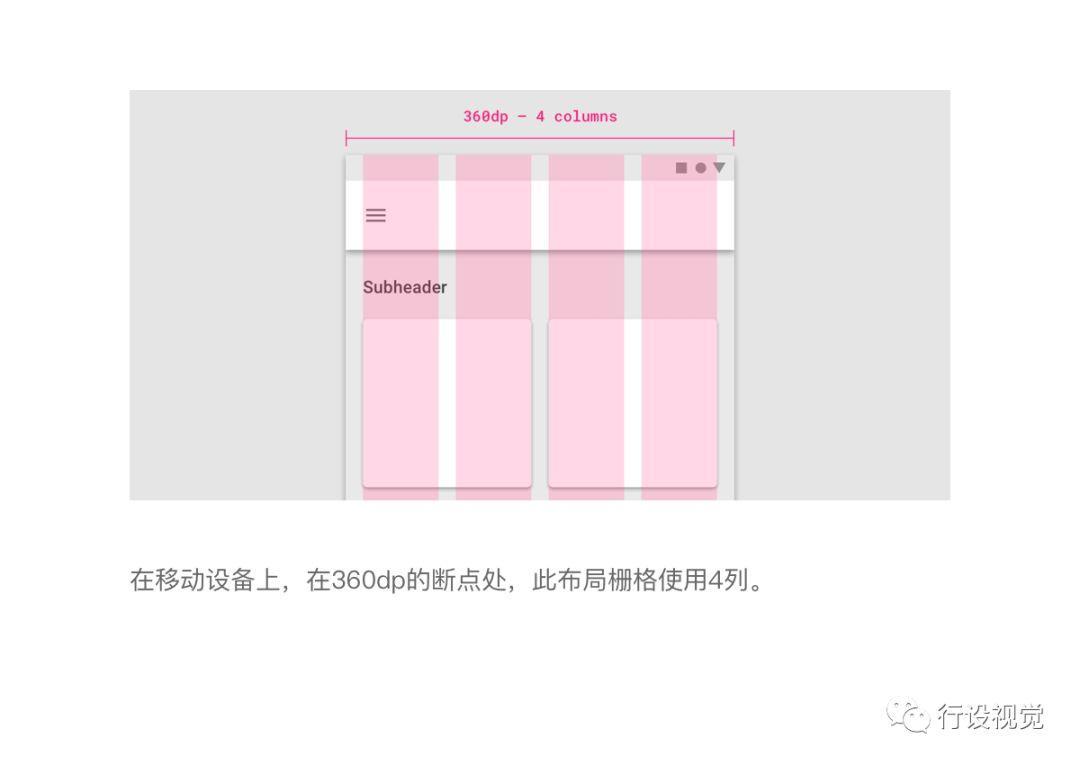
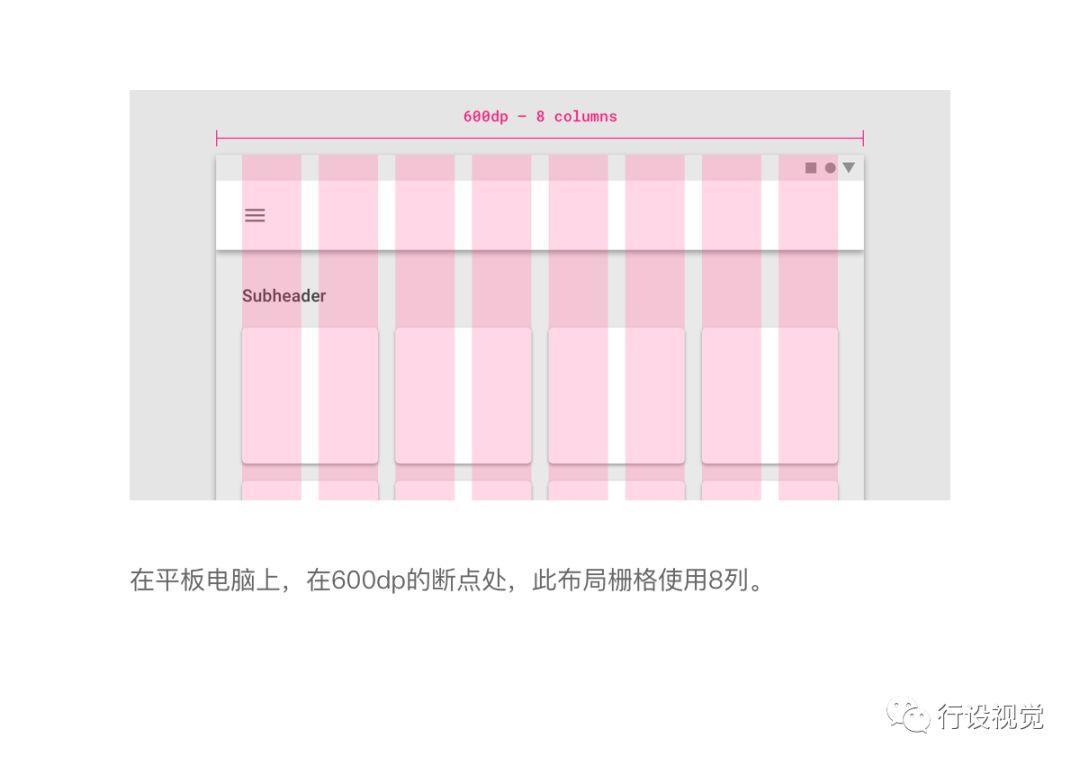
Material Design基于以下列结构提供响应式布局。使用4列,8列和12列栅格的布局可用于不同的屏幕、设备和方向。
每个断点范围决定每个显示大小的列数、建议的边距和间距。

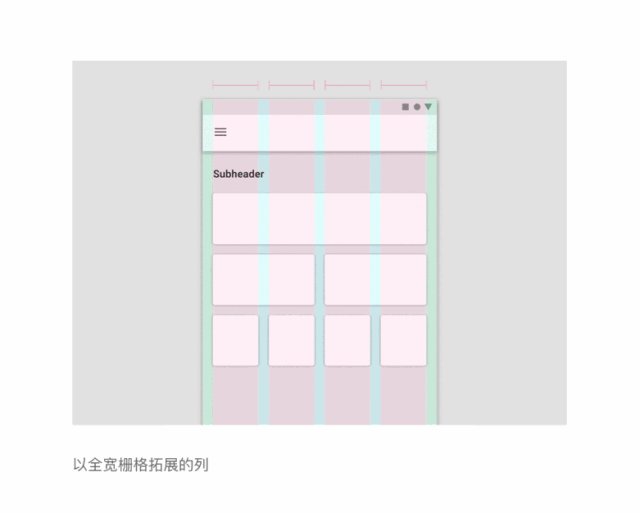
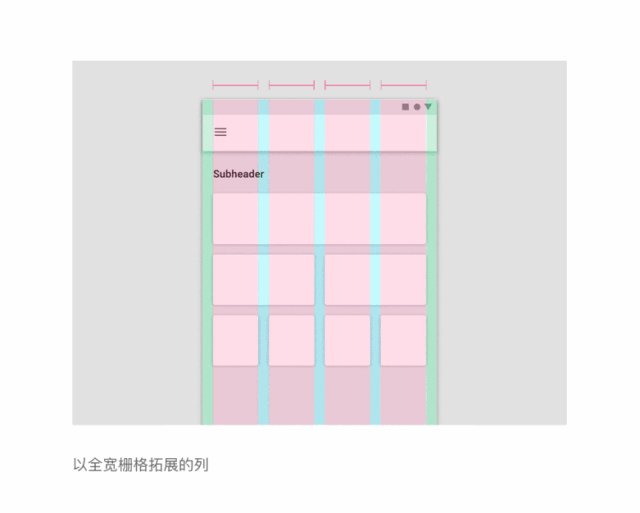
弹性栅格
弹性栅格使用可缩放和调整内容大小的列。弹性栅格的布局可以使用断点来确定布局是否需要显著更改。

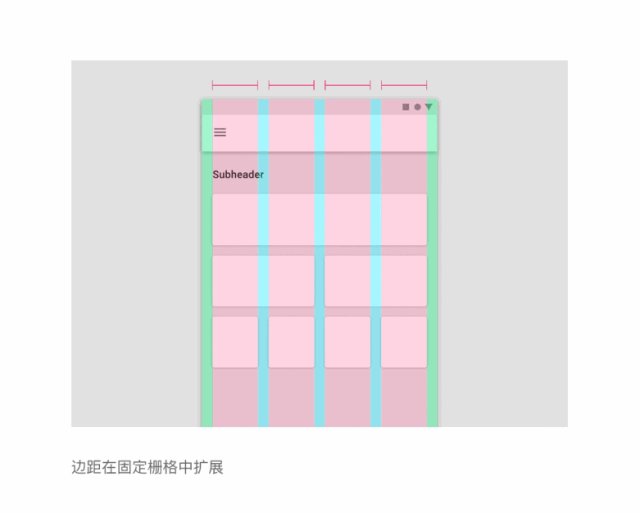
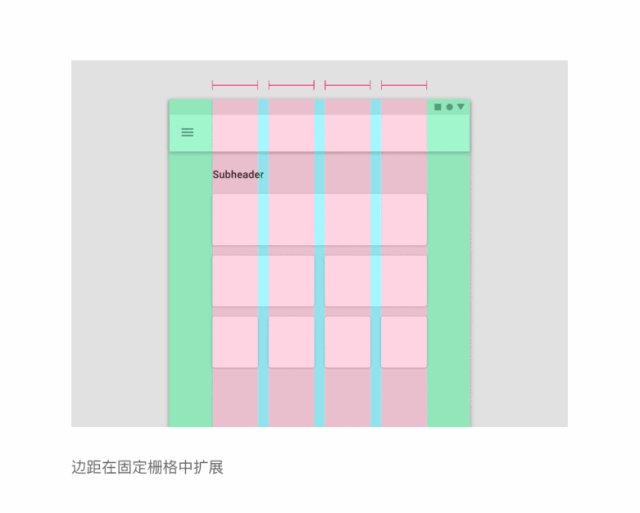
固定栅格
固定栅格使用固定大小的列,具有流体边距,以在每个断点范围内保持内容不变。固定栅格的布局只能在指定的断点处更改。

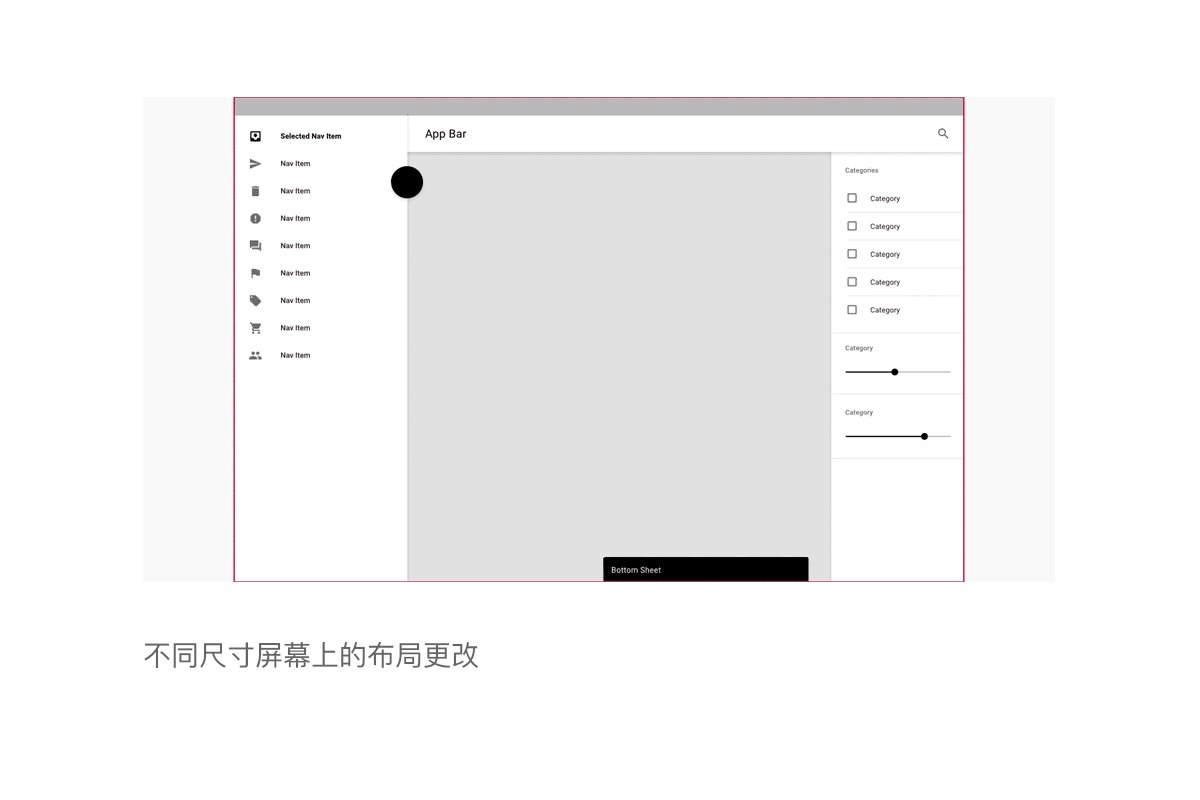
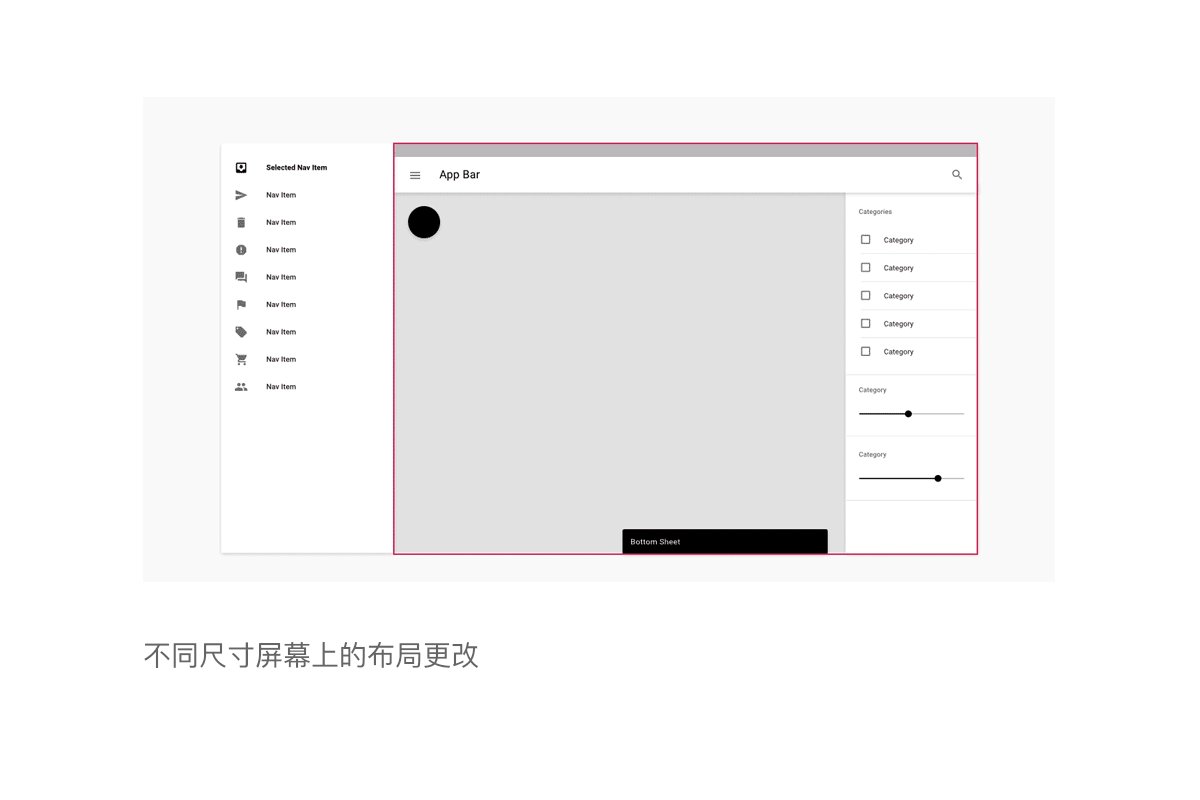
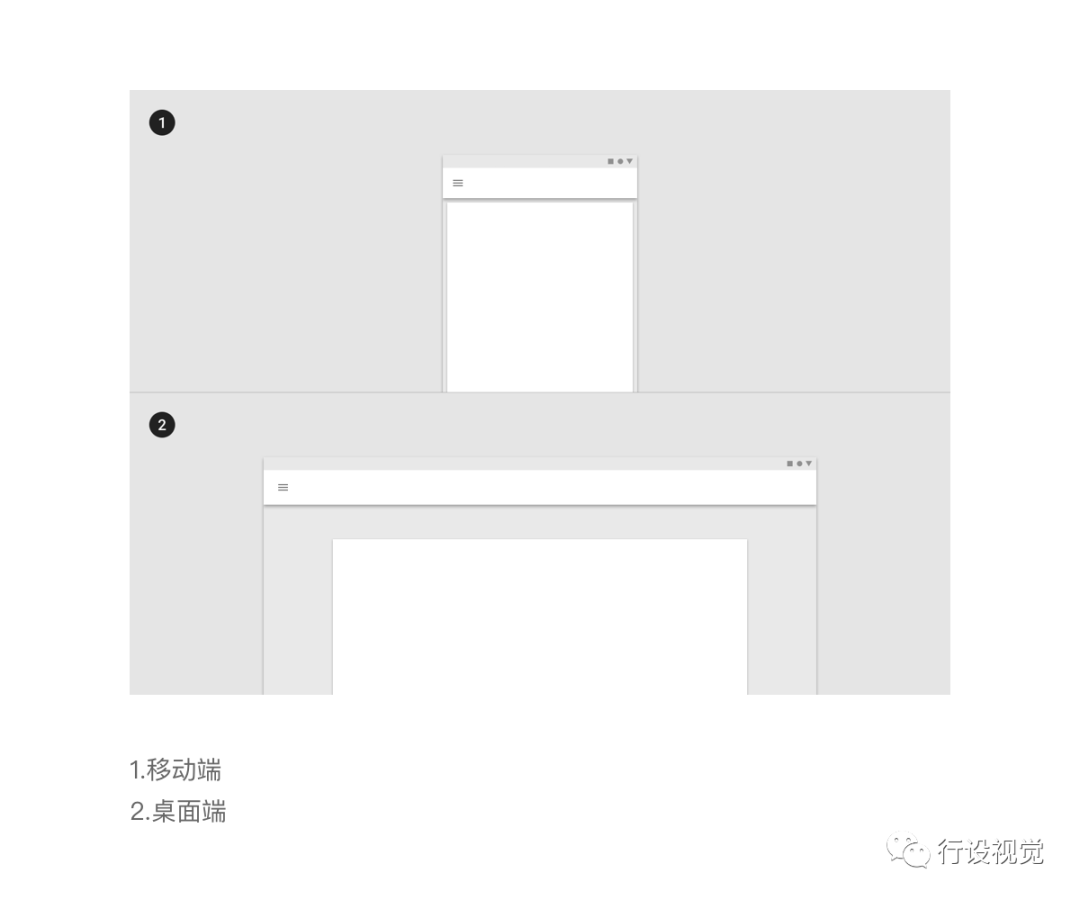
UI(用户界面)区域
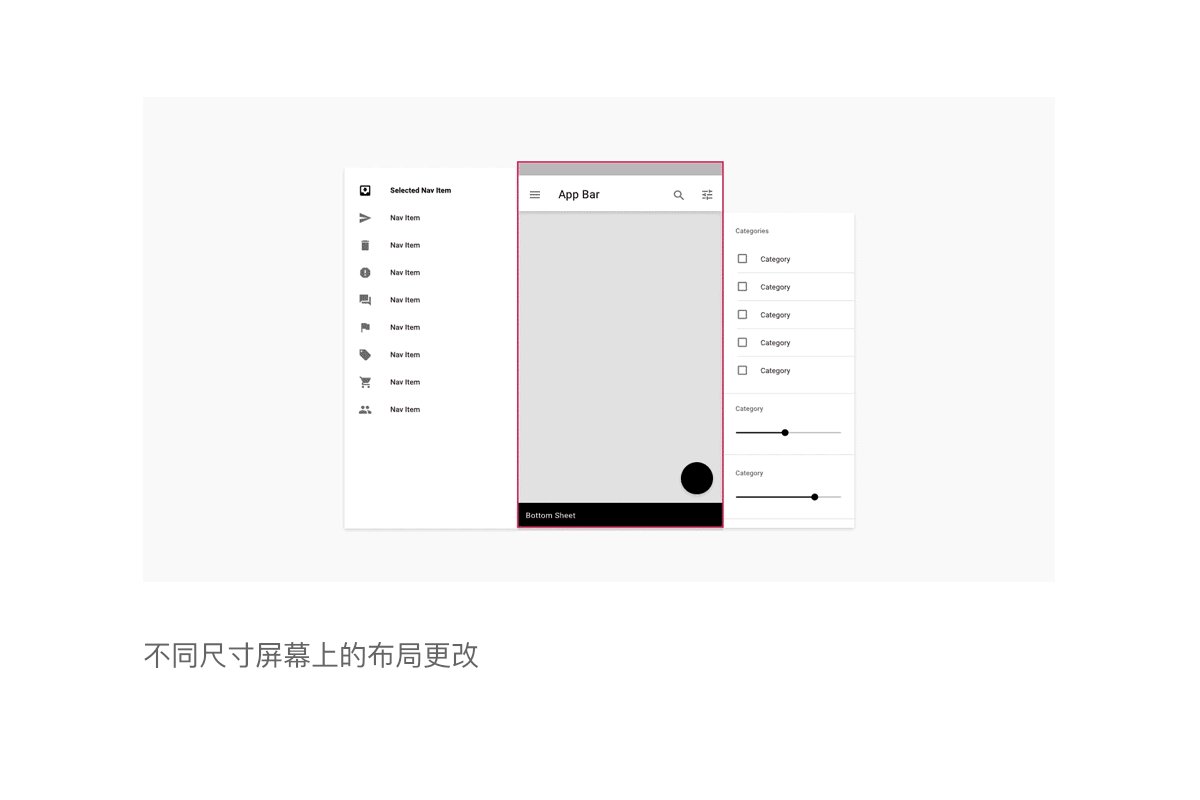
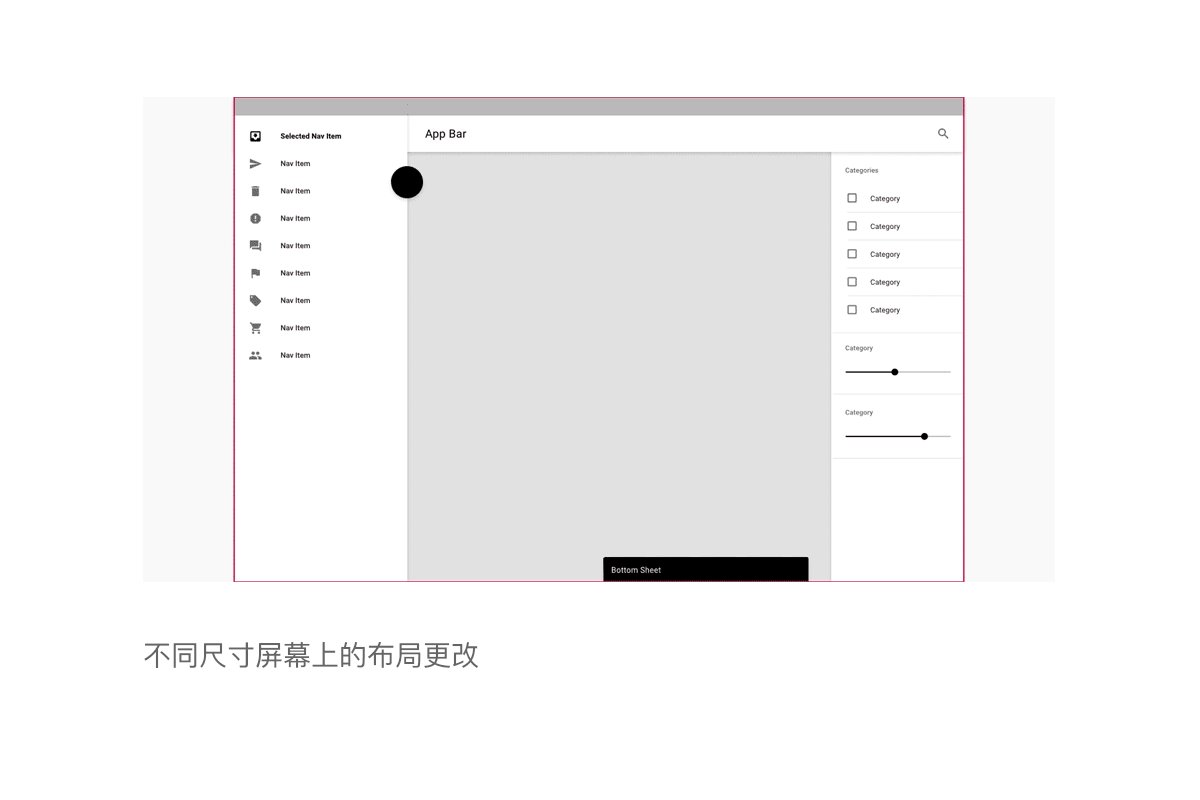
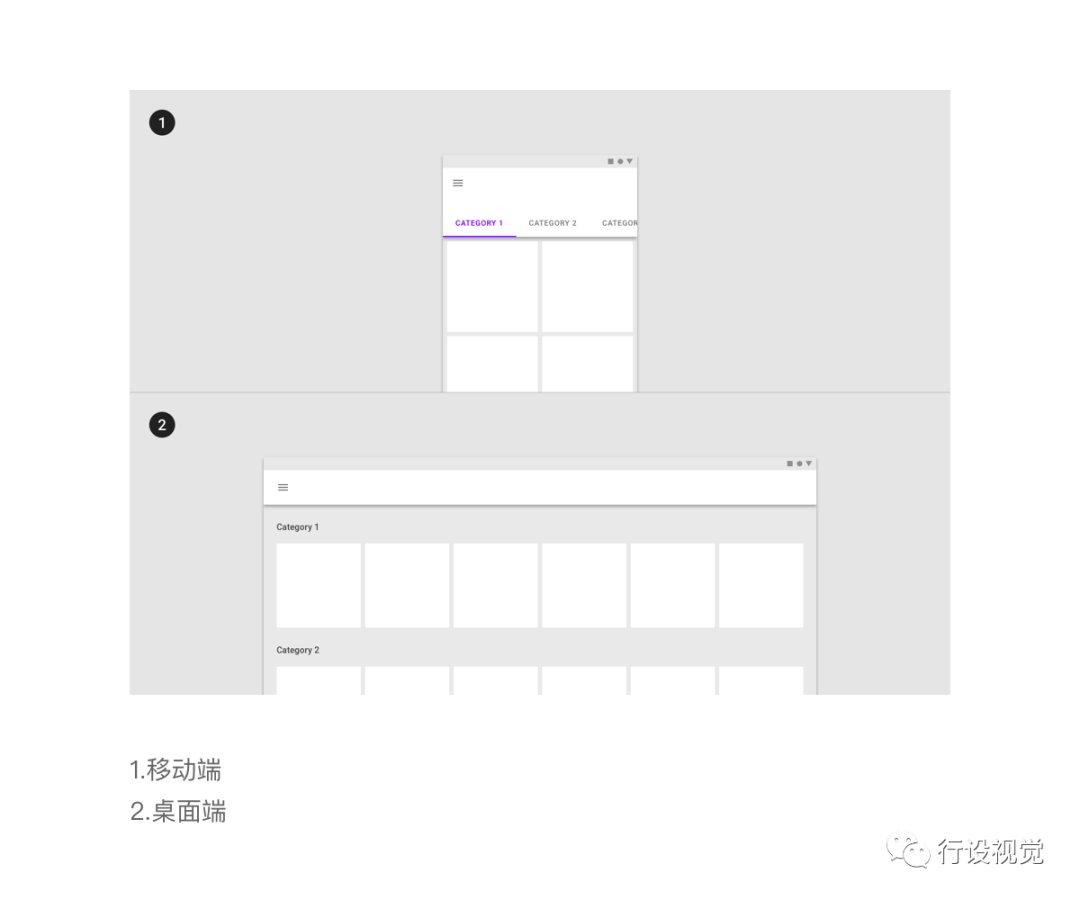
布局由多个UI区域组成,例如侧面导航,内容区域和应用栏。这些区域可以显示操作、内容或导航目标。UI区域应跨设备保持一致,同时适应不同屏幕尺寸的不同断点。
为了提高设备之间的熟悉度,为桌面设计的UI元素应该以与移动UI一致的方式进行组织。

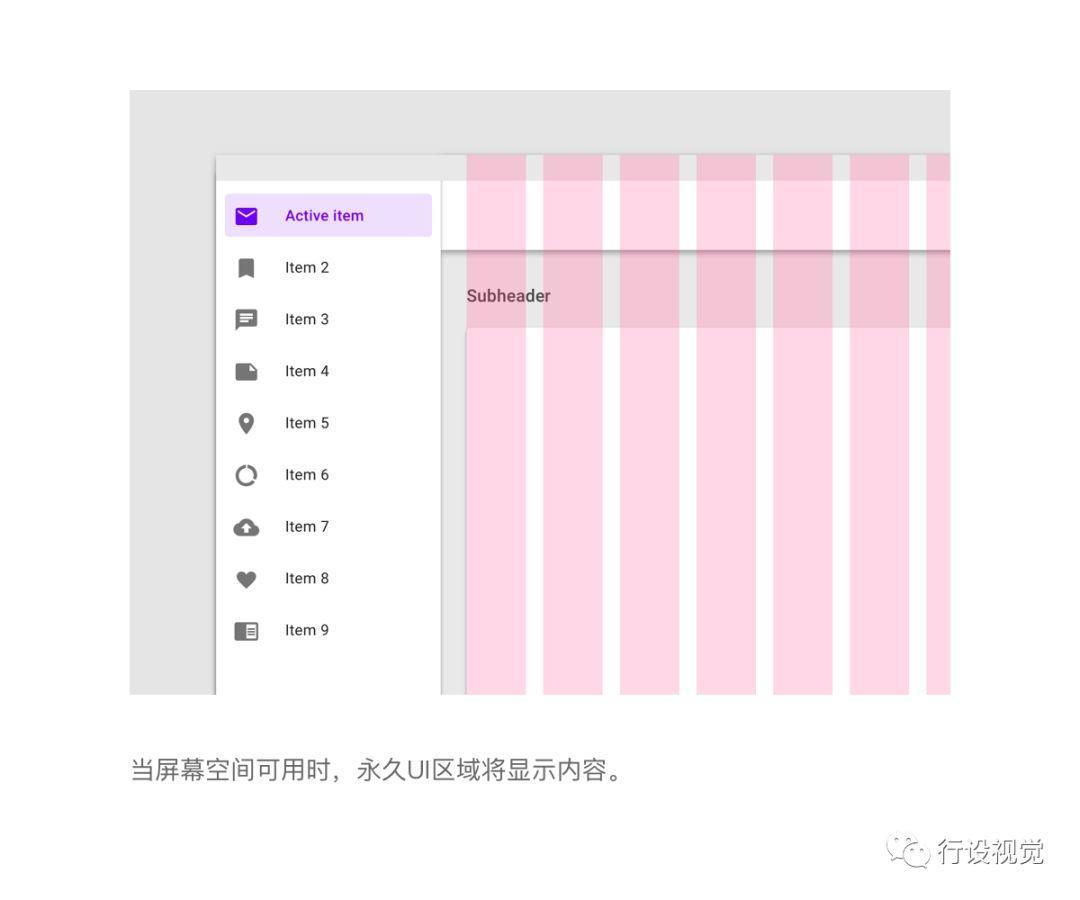
永久UI区域
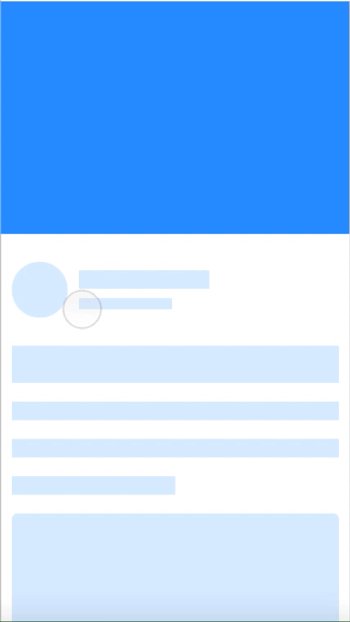
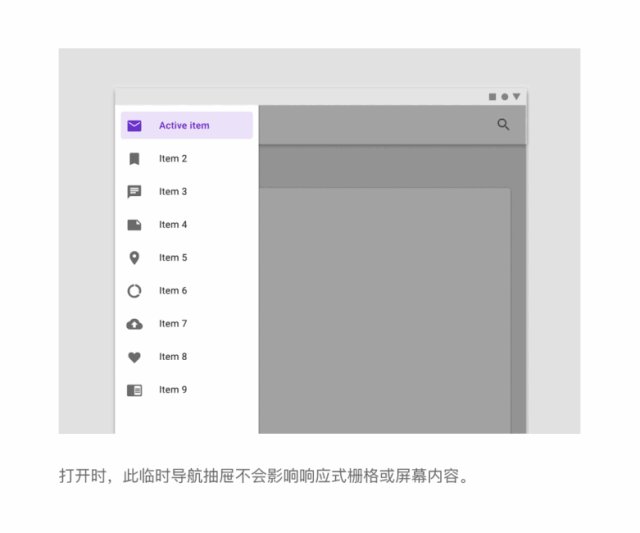
永久UI区域是可以在响应栅格之外显示的区域,如导航抽屉。这些地区不能重叠。

持久UI区域
持久性UI区域是可以随时根据命令显示的区域,或者它们可以保持可见。它们可以打开或关闭,出现或消失。当它们出现时,它们会压缩内容和栅格。
当持久性UI区域可见时,其可见性不受与屏幕上其他元素交互的影响。

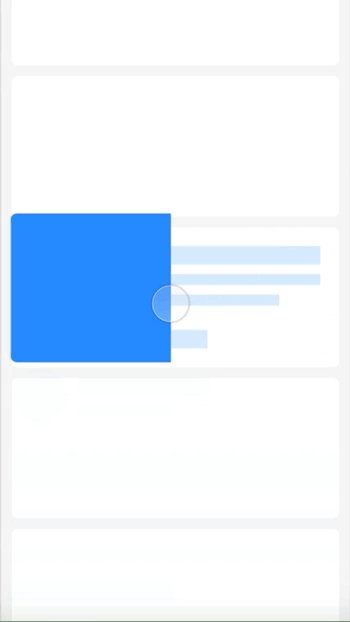
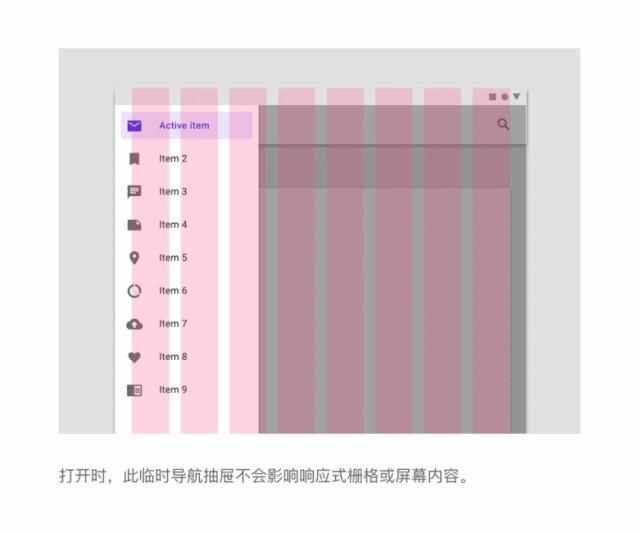
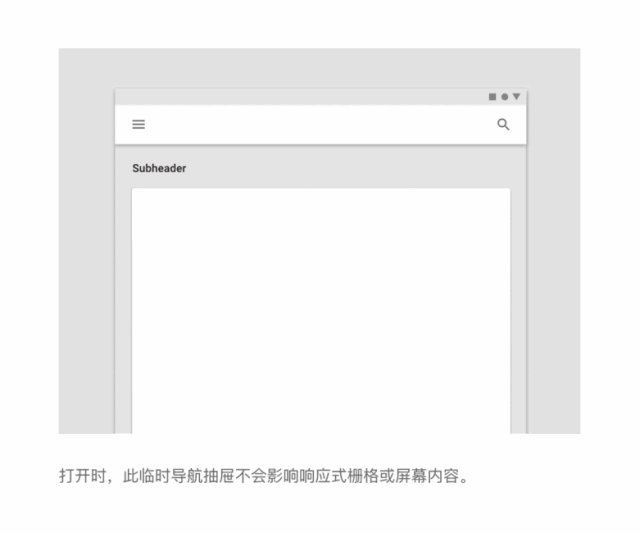
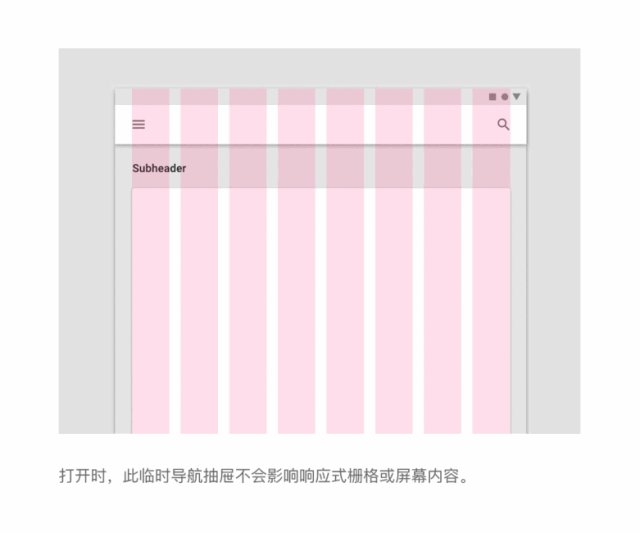
临时UI区域
临时UI区域暂时出现,当它们出现时,它们不会影响响应式栅格。当它们可见时,可以通过点击其区域中的项目或其区域外的任何空间来隐藏它们。
当UI区域可见时,其他屏幕元素不是交互式的。

原型
原型是结构化布局,为布局、分层和阴影提供一致的方法。它们是一个起点,旨在在进行修改以满足产品的特定需求。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们已经或多或少看过一些优秀作品,也知道了一些设计方法和技巧,了解到了一些相关的理论知识,自己也做过一些项目或者是练习,总体来说都掌握了一定的设计能力;但是设计师想要拥有更多的资源(指薪资、工作机会等等)或者是想职业进阶,除了一定的设计能力之外是远远不够的。

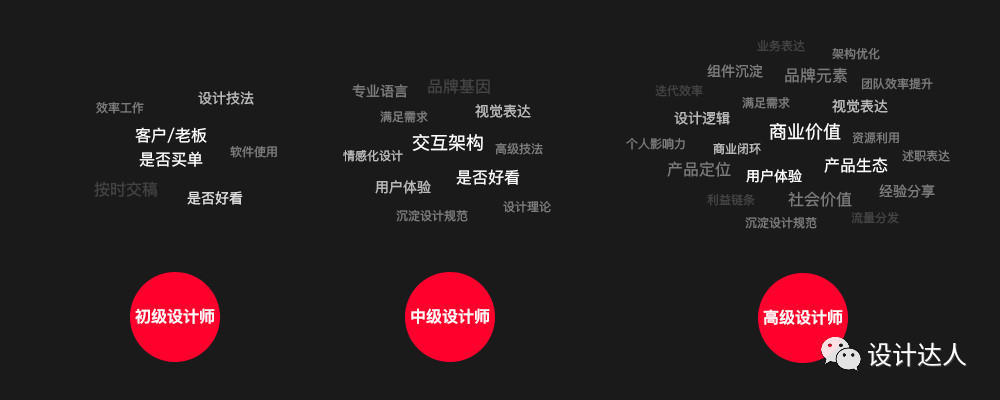
设计师还需要掌握更多的能力,才能让自己成长提升,并且拥有他人无法取代的价值。我通过自己的经历和整理收集,发现目前如今不同阶段的设计师对待同一个问题不同的角度以及特征,如下图所示:

不难发现,当大家还是初级设计师的时候,刚刚接触设计行业,我们更多的是去观察、学习、临摹一些“好看”的作品,熟练地使用设计软件和提升设计技法,最后的是自己做出来的产品是否漂亮美观,最重要的是客户/老板是否会买单,而自己无法清晰地定义自己设计的产品价值,也不能很好表达出自己的想法和观点。所以产品走向会根据老板/客户的水准来定义,轮到自己表达只是支支吾吾,最后只是做为执行无休止地改改改。一切由老板/客户说的算,无法清晰地了解自己产品的定位,缺乏表达观点的能力,缺乏一定的审美,作为执行角色无休止加班成为了初级设计师最大的痛点。
而经过一段时间的学习和工作后,逐渐转型成为中级设计师后,有了一定的设计技法和软件使用熟练度,有了一定的审美和视觉表现能力,平台规模合作团队也逐渐变大,基本能满足老板/客户/业务方提出的需求。开始学习一些设计相关理论,开始拆解自己或别人产品的交互架构,更多地开始关注用户体验起来,也会融入品牌元素到自己的产品当中,为自己的产品做情感化设计和制定设计规范,会组织一些专业语言和业务沟通以及陈述自己的产品。但是如何从众多的设计方案中找到最优的方案来解决问题,如何更多地体现产品的价值,产品利益链如何形成商业闭环,如何在团队/设计圈体现自己个人的价值,如何提升自己的个人影响力,成为了中级设计师这阶段的痛点。
通过三年五年的沉淀,成为高级设计师后,形成了自己独有的一套方法论和设计思维,能熟练地拆解每款产品和定义产品,视觉表现层已经完全能驾驭,能清晰地阐述自己的设计思路和结论,产品用户体验层也有了一定的经验和方法,在团队中或者设计圈有自己一定的个人影响力,更多地会在工作中思考产品带来的社会价值和商业价值,会用不同的思维去思考产品的各个维度,找到最优的方法解决问题,会把固有的利益链转换成商业闭环,提升用户转化率等等。而这阶段的设计师的主要痛点就是面临着团队管理和沟通,朝着资深设计师和设计专家转型,以及如何为平台带来的利益价值考核等等问题。
资深设计师或者设计专家这里不谈,因为这阶段所思考的问题大都和设计无关了。通过上述不难发现,每个阶段的设计师都有各自的特征和痛点,虽然其中都包含着设计相关的能力,但是随着阶段的进阶设计相关的能力占比逐渐变少,更多的是其他的能力增长,所以设计师除了设计以外其他能力的重要程度显而易见,那么我们来看看除了设计以外,设计师应该掌握其他什么能力。
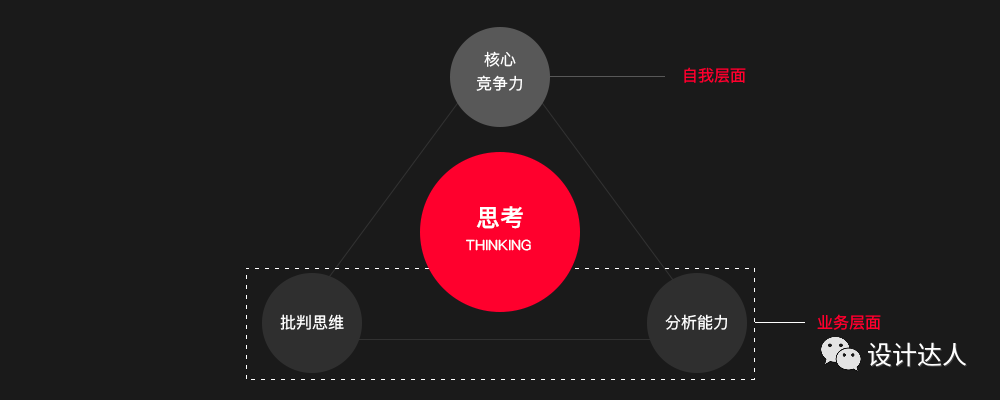
思考能力作为首要的能力,不仅仅是设计师,其他职业一样需要这个能力,这里所涵盖的面太广泛了也说不了,这里主要针对三点来讲:核心竞争力、批判思维和分析能力。思考分为两个层面:自我层面的和业务层面的思考;自我层面的思考就是要通过深度剖析自我,发掘自己处于哪个阶段,有什么长处和不足,自己想要什么,需要往怎样的方向发展;而业务层面的则是要需要思考业务产品的结构框架、用户体验、商业价值等等等等,前者更加关注自身的成长,后者更加关注业务的成长。

· 核心竞争力
核心竞争力就是有与别人不一样的竞争力,想要做到别人无法替代你的地步,就要有自己个人核心的竞争力。如果你会做一张 Banner,我也会做一张 Banner,你会搞一个页面,我也会搞一个页面,那么你这个人就成为了可有可无的螺丝钉,唯一的优势就是年轻能拼能熬,等你熬锈了老了,随时可以换一颗新的螺丝钉来取代你的位置。所以不管什么阶段,我们要深度剖析自己,认清自己的优势劣势,并采取相应的措施。

剖析自己的核心竞争力给大家一个大致思路,从异样性和共通性入手。自己周围或多或少有团队,条件不足的话现在网络各大平台都很发达,也能融入一些设计圈子中,和不同的人对比寻找自己的核心竞争力。异样性是当前的优势,找出其中的优点,不断地放大深造,变成你的核心竞争力,而和别人不一样的缺点找出来摒弃改正;共通性就是和大家一样的地方,可以看作是伪劣势,因为诸多共通性中总有你最喜欢最擅长的一个,将它单独拿出来不断扩大,逐渐就拉开了差异性,慢慢就转化成你的核心竞争力了,而大家都有的缺点,你把它纠正了,就成为你的核心竞争力了。
来举一个栗子:小王是一名工作了3年的设计师,研究生毕业,由于公司的原因平时工作最多接触的就是一些运营图 banner,也有过很多品牌 VI 的经验,逐渐自己在视觉表现上有自己一定的见解和想法,也更加感兴趣做视觉表现的东西。
那么他的共通性就有:1.工作3年之久;2.研究生毕业;3.视觉表现能力强也更感兴趣;4.做过品牌 VI 的经验;5.有自己的见解和想法。
由此推断出小王的共通性是:1.工作经验丰富;2.视觉表现力强;3.有想法和见解;
异样性是:1.学历优势;2.品牌 VI 相关经验
那么小王可以保持自己学历优势下,可以继续深造品牌 VI 相关,逐渐转型成为高学历的品牌 VI 设计师,那么学历和很多品牌 VI 的经验就是小王的核心竞争力;也可以通过热爱去学习 C4D 动效等软件继续增强自己视觉表现力,配合自己丰富的工作经验逐渐转型成高学历的创意艺术设计师,然后通过将自己的想法见解通过分享会、文章等模式产出,将这一点升级成个人影响力,那么综合下来更加优秀的视觉表现力、丰富的工作经验和个人影响力也会逐渐变成小王的核心竞争力。
只有通过不同维度深度地剖析自己,找到自己的共通和异样点,清晰自己的价值定位,然后制定出适合自己成长目标和方案,不断放大增加自己的核心竞争力,成为不可取代的那个人。
· 批判思维
批判思维是一名设计师必须具备的思维能力,我们不仅仅要学会批判别人的作品,还要学会自我批判。这里不是指无脑的批判(之前遇到过一个实习生刚进到公司里,就把之前所有人做的东西全部批判了一遍,重点是只说产品好看与否,完全不顾及平台一致性商业价值用户体验等等,最后只批判却没有任何实质性的建议,颇有一种指点江山的感觉,然后后面再也没见到过他了),这里是指在自己通过批判别人或自我的方案,不断地优化纠正,最后产出最优质的方案,这是批判思维的出发点。

不同的人有不同的经历,看待问题的维度是多种多样的,所以一个方案产出后,通过不同的人思考后的结果是最好的解决方案。这也印证了波克定理:只有在争辩中,才可能诞生最好的主意和最好的决定。所以当设计师接到产品交互给到的原型图后,不要上手就做图,要通过自己经验和想法去看待原型图,然后提出更加优质的方案进行讨论,如果你的方案更加优质,那么不仅是产品的质量得到了优化,你个人的经验也得到了沉淀,下次遇到相同的场景就可以拿出来复用,直到遇到更好的方案。
唯一注意的事项就是注意沟通的方法,这里后文会提到,比你资历高的人提出的观点更加具有建设性,在毫无头绪没有创新的情况下就听比你更有经验的人的;遇到比你资历低的人提出的观点也不要嗤之以鼻,抓取其中有用的点,没准是一个新的思维方向;总之,有数据说数据,没数据举案例,没案例讲观点,如果连观点都没有的话,照着大佬说的话做就是了。
· 分析能力
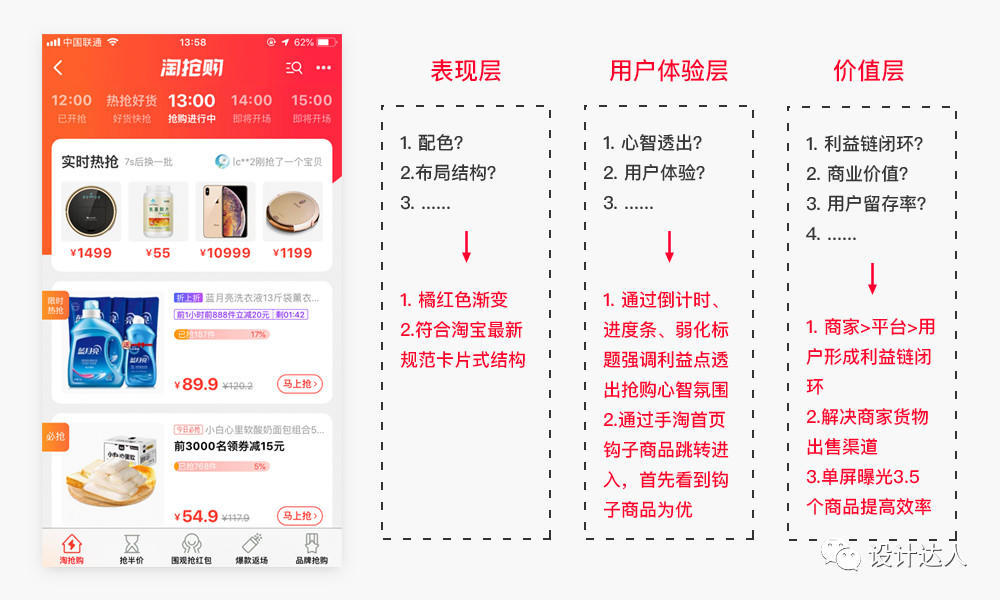
分析能力也是设计师必须掌握的能力之一,无论你是创意艺术设计师,还是用户体验设计师,譬如一张 Banner 氛围传递或者文案排版,譬如插画的配色或者场景搭建,譬如产品的布局结构或者用户体验,这些都需要有一定的分析能力。通过拆解改版/竞品/参照产品等,明确产品的最终目的、商业价值等等,有了这些准备后才能对自己的产品进行设计或者改版。而分析产品可以以用户体验五要素的角度来分析,分别是:战略层、范围层、结构层、框架层和表现层,具体相关的文章站酷、PM 社区、36氪等等都搜的到,这里不再细说;之前在分析产品的时候发现有些产品强行套用这五个要素进去不适用,因为有些产品的页面它不存在战略层或者范围层的东西,所以我总结归纳了三个角度来分析产品。

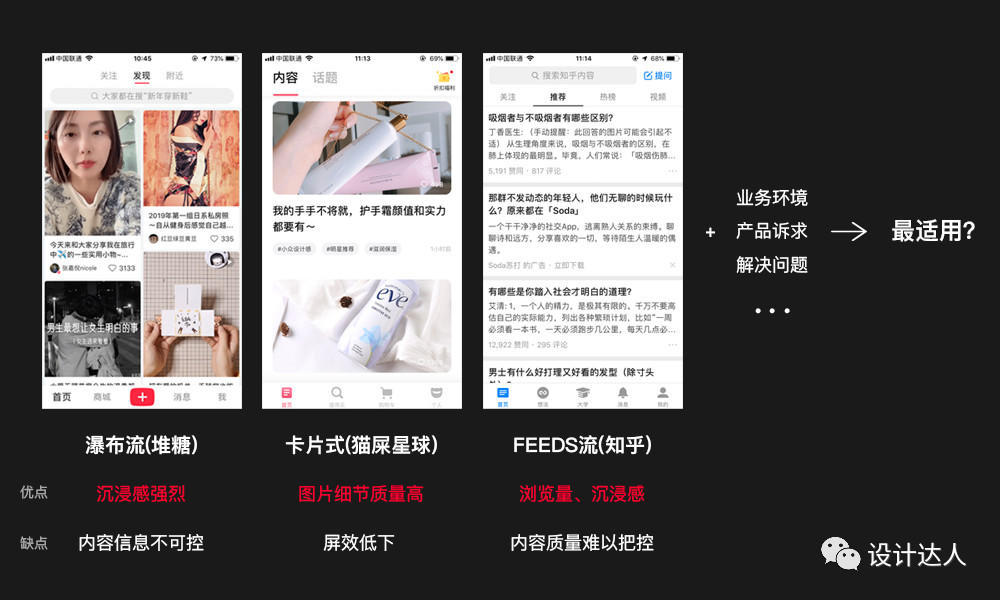
案例就用淘抢购 v4.1 页面(已上线)来讲,三个角度主要是:表现层、用户体验层和价值层。表现层主要就是产品页面的配色、布局结构之类的;用户体验层就是产品的心智透出、交互流程之类的;价值层就是产品深度的价值体现了,比如商业价值、社会价值和用户留存率之类的;大致可以套用这个公式去思考:为什么这里会用这种表现形式,它想要表达怎样的效果,它要达到怎样的最终目的,如果是自己去设计会怎样做。举例:因为淘宝规范为卡片式设计,在视觉表现上要统一,所以淘抢购 v4.1 的业务目的是统一视觉样式,并且它需要给用户产生一种“商品很便宜快去抢购再不抢购就没了”的心智认知,它的最终目的是引导用户去商品 Detail 页面购买商品和提高商品的点击率,这样通过协调关系形成平台、商家和用户之间的利益链商业闭环。
想要提升自己的分析能力除了项目和时间的沉淀外,更多的时候需要自己平时的积累,站酷等平台有很多优秀的作品,作者会把自己设计的分析和思路写出来,我们可以看看别人的想法是否值得借鉴,然后再去分析一下,最后思考如果是自己的话会怎么去做;其次做设计的时候带着同理心去做,把自己当作用户去看待自己的产品,通过不断的积累提升自己对产品的敏锐度,将一些产品的隐性问题挖掘出来;另外可以多看一些好的设计分析书,比如《U一点料1、2》、《以匠心 致设计》等等,将学到的分析方法代入自己的产品或作品中,逐渐分析能力就增强了。
规划能力是日常工作生活中所需要掌握的能力,主要讲业务规划和职业生涯规划,业务规划能力应对的是我们工作中处理业务所需要具备的能力,而职业生涯规划应对的是我们整个人生职业生涯规划的能力。掌握这个能力后前者会给我们带来业务处理效率上的提升,后者给我们带来整个人生有益的好处,所以这个能力非常重要。
· 业务规划
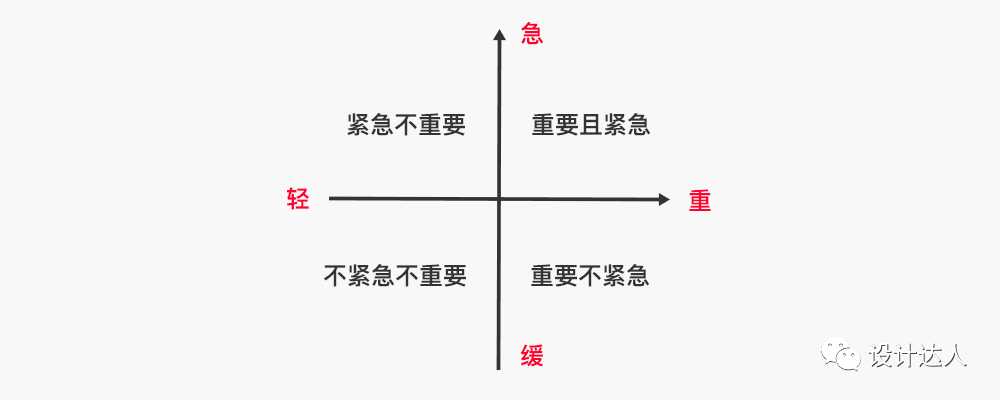
很多时候我们还在有条不紊地处理某个需求,心想着下班去吃个饭买水果回家洗澡睡觉的时候,突然来了一个紧急的需求,就把我们整天的计划给打乱了,火急火燎地处理完这个需求,然后又把之前的需求做了,最后加班改改改导致整个计划泡汤了。工作中遇到这样的情况很多很多,处理方法有很多种,最经典的就是四象限法则,把事情的紧急重要程度分为:重要且紧急、紧急不重要、重要不紧急和不重要且不紧急四个象限。

很多时候都是道理我们都懂,可是一遇到情况依旧手忙脚乱,根本原因是没有认真地把它代入自己的工作生活当中。画一个象限表,把自己今天所要处理的事务陈列出来五分钟都不需要,一开始可能因为事情不多就没坚持下去,一旦养成习惯后,将来遇到多种紧急情况突发的时候就能认识到这个习惯给你带来的好处了,所谓养兵千日,用兵一时就是这个道理。

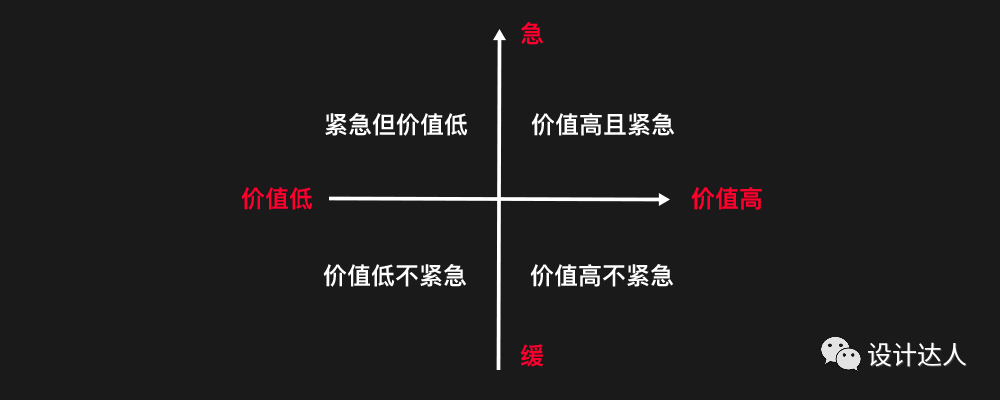
在做业务需求的时候,可能会碰到有些需求价值高,有些需求价值低但又很紧急,不知道怎么处理之间的关系,我们依旧可以套用四象限法则来制定一个四象限表:价值高且紧急、紧急但价值低、价值高不紧急和价值低不紧急。什么是价值高的需求呢,就是能让你有充分思考和分析的需求,比如某个页面的改版;价值低的需求则是相对不怎么需要思考和分析的需求,比如根据已有的规范改个颜色之类的。在时间的优先级前,价值高的需求大于价值低的,最后剩下的就是价值不高且不紧急的。因为我们无法拒绝需求,需求来了肯定要是做的,工作不是爱好可以有多种选择性,但我们要学会将需求分解成不同类型的,对自己有成长沉淀的需求那可以作为最高优先级去处理,留够充裕的时间去思考分析,然后沉淀经验稳定提升。
· 职业生涯规划
这个在大学期间就学过相关的课程,只不过当时并没有太深的感触,而是等工作以后才知道这项能力的重要性,它相当于关系着你每个阶段的里程碑,当成游戏中的成就任务也不为过,还是自己设定的成就任务。某个阶段想要达成什么样的目标,想要获得怎样的成就,都是要自己一步一步慢慢规划并且完成出来的。
因为我遇到过几个非常努力的人,努力到让人心悸的地步,每天除去吃饭睡觉工作时间就是在努力学习,到最后还是很迷茫,不知道做什么,不知道如何体现自己的价值。这类没有目的的努力的人是很可怕的,他们努力得没有错,但是这样下去没有成效的努力会让他们觉得努力并没什么用,然后逐渐开始产生抱怨、泄气和放弃等负面情绪。

举个例子来说明:如果你刚毕业,给自己制定的长远的职业生涯规划是在工作3~5年后进到大厂工作提升自己,那么所拆分下来就需要一些项目工作经验和优秀的作品,再拆分下来就是如何做出优秀的作品,细分到最后就是作品当中的元素,比如图标排版布局之类的,那么就制定一段时间内的练习就按照各类元素去做,比如图标画两个星期,APP 设计排版布局练习两个星期,插画练习画两个星期,这样坚持下来就组成一个完整的项目作品了,以此类推。有了规划目标并且在自我驱动的推动下,逐渐实现自己的职业目标。
执行能力是指自我在工作&学习中执行的能力,执行能力为一个设计师最主要的核心技能,一切的能力都凌驾于这个基础之上;哪怕你再能说会道,能赋予你的设计各种价值,能给予你的设计各种环境,但这些都是第二步,第一步就是你的设计表现达到期望值,如若第一步稿子都不好看,那么没人愿意会听你叙述的。前文已经提及到了,设计师在初级至中级阶段的时候大多数注重的就是表现手法,如同学说话一样,表现手法可以看作是汉语拼音,然后才是组成一个个字,最后组成一句完整的话语。
· 自我执行力
提升自我执行的能力我大致分为两个步骤:看和做。
首先先来说看,看其实是提高自己审美的一个过程,通过看一些平台网站的优秀设计作品,久而久之自己的审美能力才会提高,然而看分下来一种是带有目的性和不带有目的性的。不带有目的性地去看是在自己有空余或学习时间,通过浏览设计网站采集学习一些你觉得好看的作品;采集是一个很好的习惯,我觉得是每个设计师必须养成的习惯,把自己平时觉得好的表现形式收集起来,等到某一天需要用到的时候,脑海中对当前场景会有一定的印象,再根据印象去寻找采集到的作品,能很大程度上节省自己脑爆的时间,哪怕没有采集或者文件丢失,自己的脑中大致也会有一个雏形方向。而带有目的性地看是指针对某一个模块去搜集整理,比如今天我需要做一个关于内容的模块,那么我就会去寻找一些做内容的产品设计,搜集到的各类关于内容的表现手法,然后结合自己的经验和分析,找出最适合自己产品的一种。

仅仅看是不够的,在看过之后我们需要动手尝试才能算真正地沉淀自己所看到、学到的东西。做设计最忌讳的就是“眼高手低或者眼低手高”这种状态,有了审美但表现手法跟不上,或者说表现手法有但是审美跟不上。一定要在自己吸收了一定的审美后,通过自己的尝试去做出来,才能真正的沉淀到自己的大脑当中,变成自己的表现手法之一。最后通过大量的积累,结合对商业需求的判断形成设计策略,才能从容应对不同的产品需求,哪怕你今天做金融相关的产品,还是明天做电商的产品,后天又改做工具类产品,一旦形成了自己不同的应对策略,才能做到真正意义上的游刃有余。

很多时候我们只关注到鱼的大小、鱼的肉质是否鲜美那20%层面的东西,往往忽视了80%最重要的捕鱼技巧和方法;看到的只是产品是否好看,交互是否流畅,体验是否良好,没有往更深层次地去想这个产品的商业背景是什么,设计师为什么要这样设计,如果换做自己的话会去怎么做;毕竟我们所做的一切训练、思考都是为了更好地为工作服务,就如同脱离了商业背景以后,有些设计就只是单纯的炫技,并没有解决问题的价值,而设计师的工作核心就是解决问题,所以我们要结合作品的背景、价值等因素,去看、去做、去学相应的表现手法才是自我执行的核心所在。
表达能力是设计师除去执行能力外第二重要的能力,小到平日里的沟通对接,大到述职晋升面试,都离不开表达能力的支持。有些设计师经常面试怎么都过不了关,我本以为是作品集的问题,可是看完之后作品方面完全没有什么问题,具体了解后才知道是在面试过程当中不知如何阐述自己的作品和思路或者在阐述过程中由于紧张等因素导致表达断断续续不顺畅,面试官就会觉得这个人不靠谱然后 PASS,明明做图很优秀却输在了表达上,这种情况就很憋屈。在广告公司中,一个 LOGO 或者广告视频往往只是赠品,出售的却是这个品牌VI的故事;如果一个设计师不懂得怎么阐述自己的业务,不懂得怎么推销自己的方案,不懂得拓宽自己的个人影响力,就单纯的只会执行作图的话,那么这名设计师是不合格的。网传有一个段子“一个公司的工资排名规律:用 Word 的不如用 Excel 的,用 Excel 的不如用 PPT 的,用 PPT 的不如讲 PPT 的,讲 PPT 的不如听 PPT 的,听 PPT 的不如听汇报的,听汇报的不如决定的,决定的不如签字的”,由此可见表达能力在职场中的重要性。
· 业务表达
业务表达是指在自己工作的过程当中,对自己的设计方案进行阐述。大部分设计师会遇到一个困扰,当设计稿做完以后就不知道怎么去表达自己的设计理念,被业务方/面试官/老板提出质疑时,比如:“你这产品的设计为什么要用红色?”、“聊天信息这块儿为什么要用小气泡的样式?”,往往不知道怎么去说,有一种当时就觉得好看所以这样做了,也没有去想那么多的感觉,或者其他优秀的作品/竞品是这样做的,我也就这样做了;那么结果往往就是自己的专业性遭到质疑,然后转变成业务方/老板进行设计主导,形成“改来改去还是第一版好”这样类似的恶性循环中。

那么如何提升自己的业务表达能力呢?首先设计师要提升在设计领域的专业度,通过学习吸纳设计相关的知识,然后代入自己的设计当中去试着阐述设计稿,准备工作先做到位,收集相关的数据,掌握相对应的设计理论,先说服自己再去说服别人。比如:“通过色彩心理学得知,红色能带给人兴奋、激动、热情等积极情绪,而我们产品所需要透出的氛围是热情的、积极向上的,相对应地激发出用户的正向情绪,所以我这里使用红色。”、“根据近半年数据研究得出,产品聊天信息模块使用过程当中女性用户占总用户数的85.9%,而小气泡样式相对比其他样式更能迎合女性用户群体的喜好,通过 A/B 测试结果得出,使用小气泡样式后数据上涨了15%左右,所以聊天信息模块整体改版成小气泡的样式。”
通过自己前期的准备(设计理论知识补充、用户调研、数据测试等),将自己的设计理念表达出来,主导整个设计的方向,必要时可以理性地坚持自己的设计方案,毕竟无论是老板还是业务方,出发点都是希望自己的产品能做到最好最完善,只要你给出数据支撑和专业性的建议,他们一定都会采纳接受的,而最后你的能力和专业性也得到了对应的认可。
· 书面表达
我本人是强烈建议在能力达到一定程度的时候,通过写作来检视自己成果的。因为往往很多东西自己是明白的,但是写出来让其他人看懂是另外一种能力了。自己一段时间的职业经验总结、对设计的见解看法、自己独特的设计思维、一本书的读后感等等都可以通过书面表达出来,某个知识理论难的不是学习,而是将它教授出去,因为只有你想要把某件事说明白,阐述得其他人都能看懂,那么首先你要对这件事理解得很透彻,然后通过自己的经验和见解,转化成通俗的语言说给别人听。最好的状态就是与你同样级别的人你能与他用专业术语对话,级别比你低的人你能把理论转换成他能听懂的语言进行交流,这样才算是对理论概念理解透彻到位。
大家也明白,学习最有效的方法不是输入而是输出,设计也是一样的。在学习某种理论方法后,通过书面表达出自己的见解和想法,并代入到相应的例子当中,做到举一反三才能算是真正的学到了这个知识点。

· 述职
述职一般出现在晋升报告或者面试当中,“诸侯朝于天子曰述职,述职者,述所职也。”述职可以说是工作报告中的总结性报告。向自己的老板述职是为了升职加薪,向面试官述职是为了获取更好的工作机会;工作成果有了,但是述职做不好的话,在老板/面试官眼里你就做了无成效的工作,述职没有想象的那么简单,但是也没有那么难,很多人都会经历两个述职的误区,这些误区我经历过也看到过,所以总结出来警醒大家。
一、把述职当作流水账
把述职当作流水账是很多新人容易犯的错误,当述职的时候,有的人就会陈列出自己今年做了多少多少工作:“我今年改版了 XXX 模块”、“我设计了 XXX 的首页”、“我通过调查研究自主推导改版了 XXX 模块并落地成功”等等,这时候你的老板/面试官会心里会想:“所以呢?”“然后呢?”,工作结果固然重要,但是决定你能否晋升/录用的,不仅仅是把你做的工作进行流水账般的描述就够了的。
二、把述职当作邀功大会
这个误区相对来说更高端一些,述职的时候有的人常常会像邀功一样:“我今年通过改版了 XXX 模块,导致用户量从50%上涨到了80%”、“通过调查研究改版了 XXX 模块,最后通过 A/B 测试发现数据上涨了5%,最后落地全部实施新的设计方案”,这些看似阐述了产品的背景、自己做了什么以及结果,但是往往来说还是不够的,以上统统可以归为无效述职。
你做了什么重要吗?没那么重要,重要的是你带了什么样的价值。述职所需要你做的,老板/面试官所想要了解的就是:分析为什么产品之前数据会那么低?你是通过那些方法得出解决方案的?为什么那么多种解决方案里你要选择这一种?你这样的方法能否沉淀成体系?如果换一个人来按照你的方法做是否可以得到同样的效果?有效述职也就是决定你能向上一步的,是把你在工作中的感性认知上升到理性规律的归纳总结的能力体现。
· SCQA 模型
SCQA 模型是一个“结构化表达”工具,是麦肯锡咨询顾问芭芭拉·明托在《金字塔原理》中提出的,而这个模型可以套用在业务表达、书面表达以及述职任何场景当中;S是指场景(Situation),C是指冲突(Complication),Q是指问题(Question),A是指解决方案(Answer)。

无论你是在向业务方/老板阐述方案做工作汇报,还是自己写作梳理都可以用到这个模型;S场景陈述的通常是大家都熟悉的事、普遍认同的事、事情发生的背景。由此切入既不突兀交代了事情背景又容易让大家产生共鸣,产生代入感,然后引出冲突C。Q是其中发现的问题,最后A给出相对应的解决方案,是对Q的回答也是接下来我们要阐述的内容。整个结构其实是形成良好的沟通氛围,然后带出冲突和疑问,最后提供可行的解决方案。
我们熟知的广告词经常使用这个套路:
得了灰指甲——描述场景【S】
一个传染两——发生了冲突【C】
问我怎么办?——提出问题【Q】
马上用亮甲!——给出解决方案【A】
这个模型无论作为演讲的开场白,作为向业务方/老板阐述设计方案的开场,还是作为一篇文章的序言都是屡试不爽的。S场景需要让对方产生共鸣,必须让对方产生一种:“是的,你说的好有道理”的反应,只有场景被认同了才能继续故事的发展,这时候打破你给对方营造的安全感,制造C冲突,相继提出Q问题,共同确认面临的一个问题,然后你给出你的A解决方案,而这个解决方案就是你整个叙述的核心和中心思想。
比如你要向业务方/老板阐述你的设计方案,就可以这样来描述:“在 XXv2.0 版本上线后(交代场景),收集了近半年以来的数据发现,女性用户相对减少了20%(发生冲突),为什么会减少20%的女性用户(提出疑问),根据我的调查研究发现原因是改版后整个产品色调偏男性化,由于我们产品的受众群体大多是女性用户,男女比例为1:3,所以在 v.2.1 的改版中我将整个产品色调改为偏女性化的方向(给出解决方案)”。
同样,我写这个章节的思路就可以这样理解:设计师们工作中通常会面临述职、面试以及写文章等情况(交代场景),但是往往很多设计师不知道如何去表达,思路也不是很清晰,导致述职无效、面试失败等情况(发生冲突),要如何避免这种情况发生?如何锻炼自己的表达能力?(提出疑问),那就要多通过 SCQA 模型在生活工作中去练习表达(给出解决方案)。
最后是生活能力,设计不是工作的全部,工作不是生活的全部,我们应该过好自己的生活,产品设计都是从生活中获得灵感和启发的,我们如何对待自己的生活,我们就会得到怎样的反馈。多陪伴下自己的家人、培养一个兴趣爱好、保持学习新鲜事物的动力等等,成为一个有趣的灵魂。往往设计师能从多样化的生活中发现灵感和启发,也能从生活中找到不同用户的痛点和感知;如何做一名好的设计师,就是带着同理心去做设计,如何带着同理心做设计,就是将自己当作用户,而用户是融入到生活中的。下面我就来例举两个通过生活中的启发改变产品设计的例子。
· 用户拥有感
在购买星巴克的时候,为什么服务员要把顾客的名字写在杯子上呢?难道仅仅是为了分辨嘛?像其他奶茶店一样贴一张打印好的便签不就好了么?去宜家购置家具的时候,为什么要让顾客自己亲手组装家具?可口可乐为什么可以定制自己城市的易拉罐?因为这一切都是要给用户塑造拥有感,人是一种很不理性的生物,只要先拿到一个东西,就会觉得自己拥有这个东西,就不想放掉它了,这就是拥有感最根本的示范。从心理学的角度来说这被称为禀赋效应,意思就是我们对于自己所拥有东西的价值往往会看得更重。这就是为什么小时候玩的玩具、收集的画册、穿的衣服都已经没什么用了,我们还要留着当纪念的原因。因为我们的人性对于拥有感非常执着,对于自己得到的东西非常迷恋,当我们觉得要失去它的时候,会有一种损失感,觉得很不舍,会觉得心里很难受,这就是禀赋效应在我们身上发生了最明显的效果。

而这样的营销策略被用到产品设计当中,例如前段时间很火的软件 Zepeto,每个人都不一样的生成图片洗刷着我们的朋友圈;例如每年年末的账单、网易云音乐总结等等,账单它只是一份账单,根据不同用户生成不同的账单,也就赋予了不同的意义;又例如各种 H5 性格测试生成的分享卡等等,这些都是产品设计中从生活中营销案例中汲取经验的体现。
· 线下导购转线上
每当我们去到商场线下商店的时候,导购员和我们素未谋面,但是却可以通过我们的大致年龄、穿着、性别等因素推断我们需要什么样的产品,然后向我们推销对应的产品,如若刚好触动我们的需求,于是我们就会发生购买这个行为。生活中线下导购的方式也被运用到线上导购的产品中,同样平台和用户素未谋面,可是可以通过掌握大数据,分析用户近半年、近一个月的购买和浏览商品的数据,结合相对应季节等因素推送给用户所需要的产品。比如我平时经常浏览一些潮牌个性的衣物,现在正值冬季,想买一件冬季穿的棉衣,那么当我打开淘宝的时候,系统会推送一些潮牌大衣等冬季衣物在首页,我正好有这个需求又符合我的口味爱好,自然而然就会点进去购买了。

有一条创业准则是这样说的:“如果有点儿闲钱,还有点时间,但又找不到商机,最好的办法就是去闹市、电梯、小区人流量最高的那个大门口,端杯茶,静静的听人们抱怨。”,谷歌、苹果公司的设计思维首当其冲的就是带着同理心去设计、去制定设计策略,同理心来源于生活,而这一切只有设计师把自己的生活经营好,才能从当中获得启发和感悟,然后代入自己的设计理念当中,设计出真正能根本解决问题的产品。
其次偶尔会从网上看到或者听说 XX 设计师猝死,XX 设计师检验出 XX 疾病等等,每每看到此类消息都会感到痛心,工作不是生活的全部,如果连自己的工作和生活都处理不好的话,那么说明这个人生活能力真的很糟糕。如果一个人整天筋疲力尽打不起精神,那么他的工作会做得好嘛?所以在这请求大家合理安排好工作时间,劳逸结合,多锻炼身体,多花些时间陪伴父母、家人,这样才能带着健康的身心去工作,从而取得更好的工作成果,形成一个良性的循环。你怎样对待生活,生活就会怎样对待你。
以上是我总结的除设计之外设计师需要掌握的技能,如果将这些比喻成大树的话,设计能力是大树的根部,是设计师立足的根本;而执行能力则是这根树的枝干,是支撑设计师全部的基础;表达能力是树枝,撑起设计师的整个世界;思考能力则是树叶花果,是设计师综合的产物;大地就是生活能力,当设计师的产物(物质、地位等)“落地”时,滋养着大地,大地越“肥沃”,越能催生出茂盛的枝叶;而规划能力就是一位辛勤的园丁,什么时候需要浇水,什么时候需要修剪枝叶,都是由园丁来承担。
想要跑赢别人,首先得跑过那个跑得最快的自己。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com