2019凯迪克奖评选揭晓
北京时间1月29日零点,美国图书馆协会ALA(American Library Association)宣布了2019年凯迪克奖(Randolph Caldecott Medal)的归属:1个金奖,4个银奖
凯迪克大奖是美国最具权威的绘本奖,而该奖之所以能够脱颖而出,获得一致推崇,主要在于其评选标准的周延与创新,着重作品的艺术价值、特殊创意,尤其每一本得奖作品都必须有“寓教于乐”的功能,让孩子在阅读的过程中,开发另一个思考空间,已有六十余年历史的凯迪克大奖,是为了纪念十九世纪英国的绘本画家伦道夫·凯迪克而设立的。
接下来将给大家分享2019凯迪克大奖部分获奖图画书。
凯迪克金奖
《你好,灯塔!》

作者:苏菲·布莱科尔(Sophie Blackall)
绘者:苏菲·布莱科尔(Sophie Blackall)
出版社:Little Brown Books for Young Readers
内容简介
这部来自凯迪克金奖得主苏菲·布莱科尔的抒情图画书,讴歌了希望、变化与时间的流逝等永恒主题,它自己也因此获得了不朽的力量。
凯迪克银奖
《给小星星的大月饼》

作者:格蕾丝·林(Grace Lin)
绘者:格蕾丝·林(Grace Lin)
出版社:Little Brown Books for Young Readers
内容简介
在这本星光闪耀的图画书里,纽伯瑞银奖得主格蕾丝·林用一个暖心的原创故事给小朋友们讲述了月亮阴晴圆缺的月相变化。
凯迪克银奖
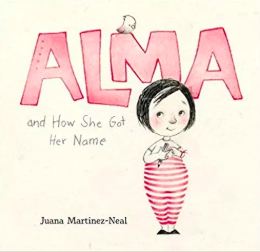
《阿尔玛和她名字的故事》

作者:胡安娜·马丁内斯-尼尔(Juana Martinez-Neal)
绘者:胡安娜·马丁内斯-尼尔(Juana Martinez-Neal)
出版社:Candlewick
内容简介
在这本童书里,作者胡安娜·马丁内斯-尼尔为那些好奇自己名字由来或人生源头的孩子打开了一扇发现的窗
凯迪克银奖
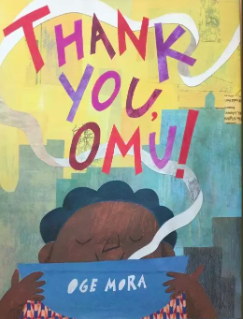
《谢谢您,阿嬷!》

作者:欧吉·莫拉(Oge Mora)
绘者:欧吉·莫拉(Oge Mora)
出版社:Little Brown Books for Young Readers
内容简介
街坊们都想尝一尝阿嬷做的美味炖菜!一个接着一个,他们跟随香味来到了阿嬷家;一盘接着一盘,阿嬷给每位邻居都盛上了一盘炖菜。很快,锅子就空了。阿嬷这么慷慨,她给自己留下了什么呢?
凯迪克银奖
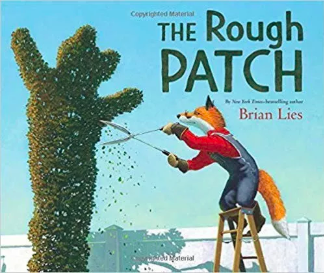
《粗糙的补丁》

作者:布莱恩·莱斯(Brian Lies)
绘者:布莱恩·莱斯(Brian Lies)
出版社:Greenwillow Books
内容简介
这部由《纽约时报》畅销书作者、插画家布莱恩·莱斯创作的图画书,讲述了一个关于友谊、失去和恢复的故事,美丽、可亲而又带着深沉的个人情感。

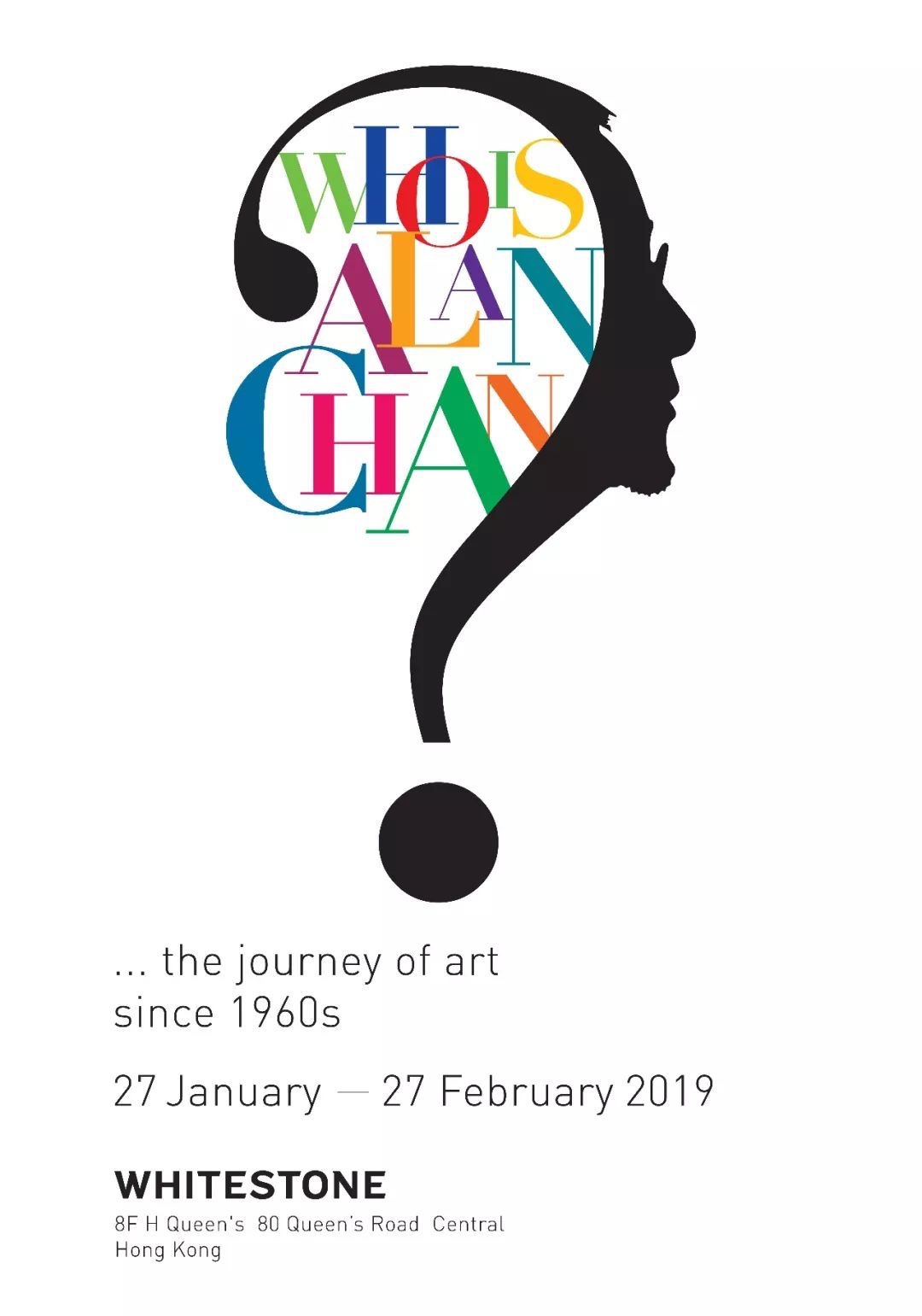
陈幼坚首个纯艺术展览在香港展出
2019年1月27至2月27日,香港白石画廊将为陈幼坚举办他的首个画廊个展——《陈幼坚是谁? 始于1960 年代的艺术旅程 》。
展览是陈幼坚在香港的首次个人纯艺术展览,将按时间顺序展出由他作品,以及远至上世纪60年代从未曝光的沧海遗珠,呈现包括平面艺术、摄影、装置及数码艺术等视觉媒界,甚至他在青少年时期创作的一些珍贵手稿。

部分展览作品欣赏

A Brand New Game (McDonald’s x KFC)

Heart to Heart No. 7
2008

29 Mar 2013,Kyoto Japan
展览信息
陈幼坚是谁?自1960年代的艺术旅程
展览时间
2019年1月27-2月27日
展览地点
白石画廊 Whitestone Gallery
香港中环皇后大道中80号H Queen's 7-8楼
(每周二至周日上午11时至晚上7时)
中国设计师周晨作品荣获“世界最美的书”荣誉奖
近日,2019“世界最美的书”评选在德国莱比锡揭晓,其中,中国书籍设计师周晨作品《江苏老行当百业写真》荣获“世界最美的书”荣誉奖。




2018“最美的书”评委会给予本书如下评语:设计处处显示真情,用老店铺包点心的粗陋纸张并打毛边,表现逐渐消失的民间老行当百业,有朦胧之美。采取古老而民间的装订方式,页码设置奇特。内文的文字与大图片使用不同材质来表现,丰富了视觉语言。黑白图片印在粗陋纸张上,产生古老斑驳的意向,仿佛显示了新百业皆源自老行当。
中国青年艺术家系列群展 “HOW NOW” 开幕
近日,上海昊美术馆的中国青年艺术家系列群展 “HOW NOW” 在上周末开幕。其中一些作品越过人们日常经验边界,提供了新的观看视角,空间和时间被巧妙安置,值得一看。

郭熙,《存放信仰的身体》,装置,2014,作者拍摄

高洁,《Art4A.I. 1.0》,互联网手机游戏,作者拍摄
美国先锋电影教父乔纳斯梅卡斯去世
美国时间1 月 23 日,导演、策展人、档案管理者乔纳斯·梅卡斯(Jonas Mekas)在布鲁克林的家中去世,享年 96 岁。他也是一名独立电影推广人,特别是实验电影、地下电影或先锋电影的倡导者。

2010 年,当被问及什么是先锋电影时,梅卡斯回答说:“没有什么公式。不论是哪个领域,先锋作品永远都走在前线。在科学界、音乐界,人们扎身其中,进入完全未知的领域:未来。与其说人们不习惯他们的所作所为,不如说他们使用了不同的内容、不同的手段、不同的技术。”
新LOGO能否给ZARA续命
ZARA的新LOGO早在 2018 年春夏广告上就已出现,但当时没什么人注意这件事。直到 2019 春季广告上线,到如今 ZARA 把新的 LOGO 更换到各网站主页,意味着这次改变将是永久性的。

这是 ZARA 第二次更改 LOGO,1975 年的第一款标识一直使用到了 2010 年,之后更换了一个新的更为扁平、分散的标志,也是我们如今最熟悉的一个 LOGO,持续在世界各地 ZARA 门店的海报里出现。
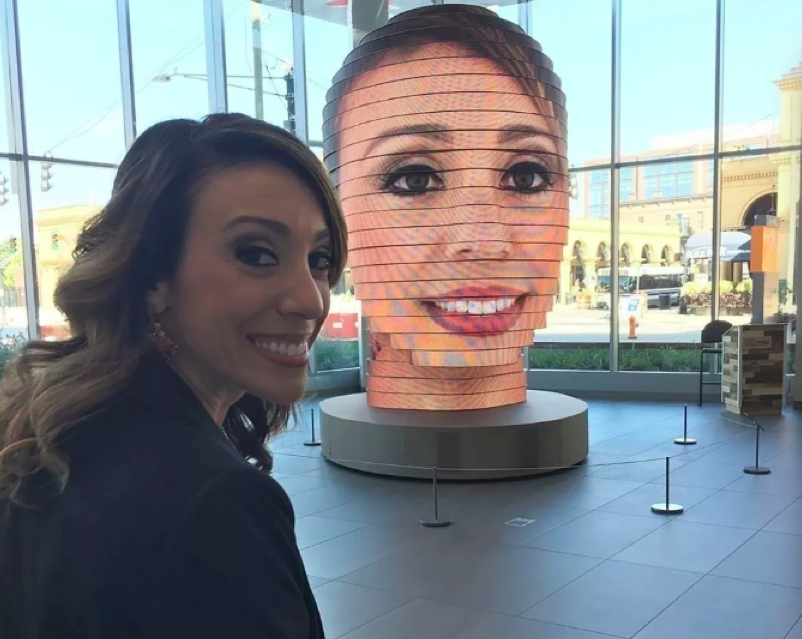
西安全民吐槽的大型3D兵马俑,令人感到恐怖的抄袭
先看看吓哭碑林人民的西安兵马俑。

据悉这是一项游客互动项目,游客可以进入兵马俑后面的小黑屋,免费拍照扫描自己的脸投射在LED上
是不是感觉西安碑林秦俑发光人脸很丑?
是的,确实很丑,而说到这里我们不得不提美国艺术家Matthew Mohr的作品了。
互动艺术装置
As We Are

参观者可以在位于雕塑背面凹处的照相亭拍摄照片,与壮观的雕塑互动。使用称为摄影测量的过程,29台摄像机同时拍摄访客脸部的图像以创建即时3D模型,然后以放大的比例显示在外面的大头上。
是否明显感受到了抄袭?
丢人!中国包揽德国抄袭奖前10,或成最大赢家!
如果大家还记得去年小编发布的文章中提到的“中国克隆展”事件,那么今天小编要告诉大家的可能更令大家感觉到丢人,那就是“金鼻子剽窃奖”,“金鼻子剽窃奖”是德国设计师里多·布瑟在发现自己的设计被仿制后于1977年创立的,奖杯是一个长着金鼻子的黑色小矮人,象征着那些用仿冒的手段获取高额利润的厂家。以曝光那些凭借嗅觉、最大胆的仿制企业。
1977年以来,德国反剽窃行动协会"Aktion Plagiarius"每年为仿冒产品颁发一次"金鼻子剽窃奖"。

中国制造商在这一奖项上的表现,每一年都很亮眼。2016年,前10名“金鼻子”获得者里有7家来自中国。
2018年,中国制造商也包揽了“金鼻子”的前三甲。
而2019年,中国制造商更是小宇宙爆发,一口气抢占了前10名的所有位次!
小编带大家一起来看看获奖作品中的前三名这些克隆产品的样子。
第一名
“Typ 2000”角座阀

左边为德国Bürkert Werke公司原件,右图为中国宁波仿制品
第二名
Liebherr玩具挖掘机

左边为德国Bruder玩具公司原作,右图为中国汕头仿制品
第三名:
Staub铸铁锅

左边为Staub铸铁锅原作,右图为中国浙江仿制品