合理的功能是良好的用户体验基础。但我们都只关注函数吗?用户是人,他们不仅有解决问题的逻辑,也有情绪支配他们的决定。支持这两种方法的诀窍是将插图应用于web和移动接口。让我们看看它们是如何增强UI设计的。
一、什么是插图?
插图使一个故事的一个片断可视化。它展示了一个过程、动作、环境等的视觉解释。它与纯粹艺术的不同之处在于交流的目的:插图提供信息,传递信息。它们通常是为某种目的而创建的,并集成到各种出版媒体中,包括印刷媒体和交互式媒体。插图也成功地作为一种装饰,添加风格的环境或媒体应用。

二、插图对用户体验的好处
在这个信息消费迅速而庞大的时代,视觉效果的作用越来越大。根据S.Thorpe,D.Fize和C. Marlot 对人类视觉系统处理速度的探索,人们平均需要150毫秒来处理图片,并且需要100毫秒才能理解其意义。图片更容易记忆和回忆,不同语言的人,无论他们的阅读能力如何,他们传达的信息都是清晰的。这就是为什么信息图、图标、插图和其他图形设计师的资产被广泛使用的原因。
简单的说,在UI中使用自定义插图有五大好处 :
-
它们比文本更快被感知,因此用户可以快速覆盖关键信息
-
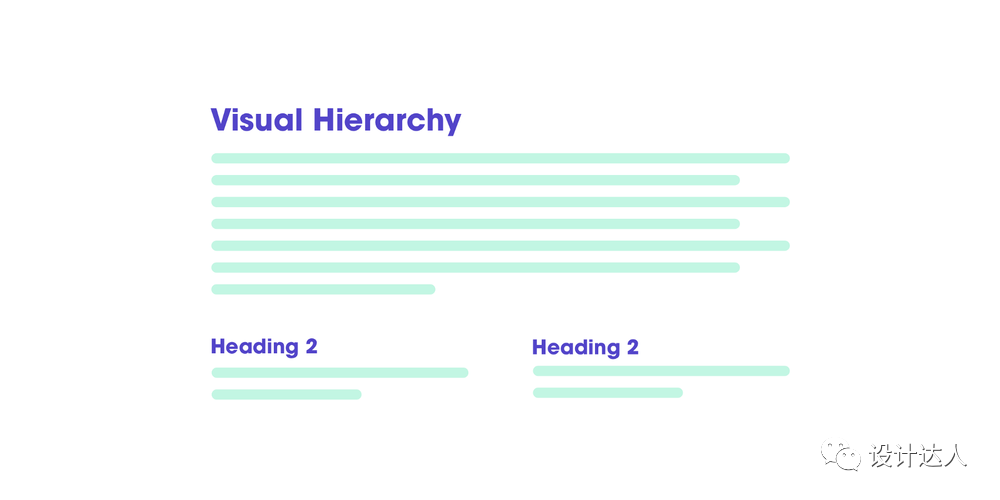
它们支持页面或屏幕的可视层次结构
-
它们增强了界面的美感和情感吸引力
-
它们激活了色彩、形状和视觉隐喻的心理
-
这些都很吸引人,并吸引用户注意必要的细节
应用于网站和移动应用,首先,插图是另一个功能元素,只有在那之后装饰。要发现上面提到的所有好处,分析目标受众并找到有助于用户导航和实现目标的想法和隐喻是至关重要的。另一件事是UI插图应该是简洁的,并且适当地使用:过高的图形强度会增加界面超载的风险。

三、UI插图的类型
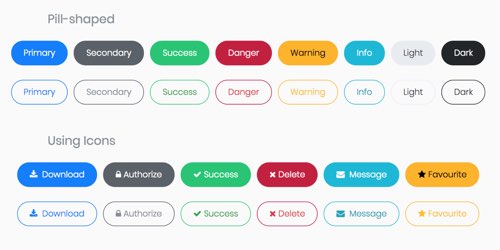
在现代界面中,我们可以找到各种风格和方向表达在插图中,从矢量图像和图标到精心制作的数字艺术品。作为功能布局元素,它们可以满足不同的需求和功能。
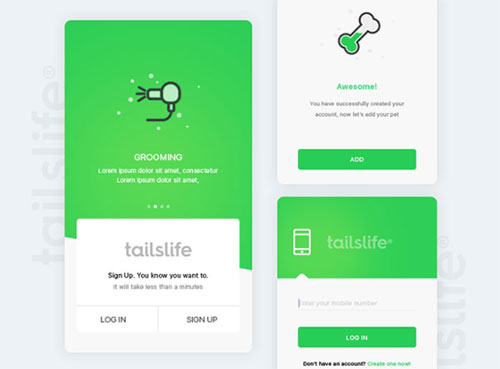
新员工培训
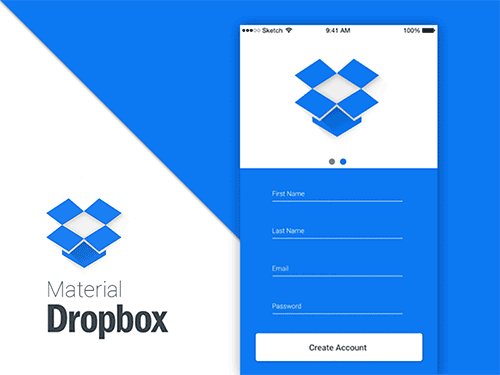
“入职”是从就业和人力资源领域引入UX设计的概念。它处理一些步骤和技术,帮助新手理解接口如何工作。此外,当新特性和更新被引入或用户与非典型功能交互时,它也被应用。
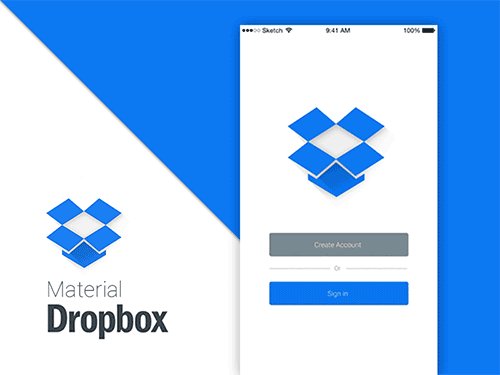
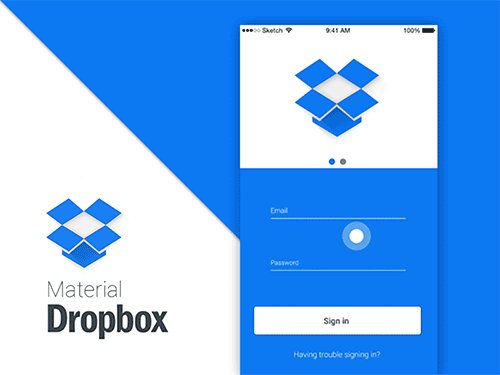
许多数字产品,包括像Dropbox和Slack这样的大公司,有效地为这个目标应用了插图。支持有意义的艺术作品的入职支持,允许更快的解释功能,并使UI生动。


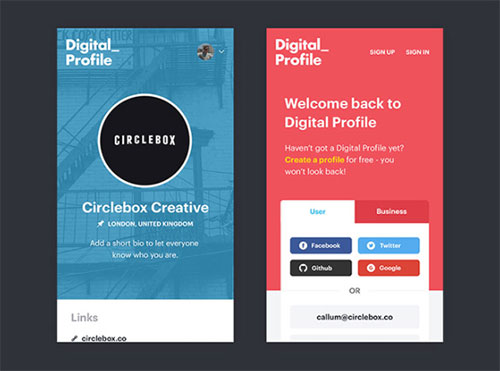
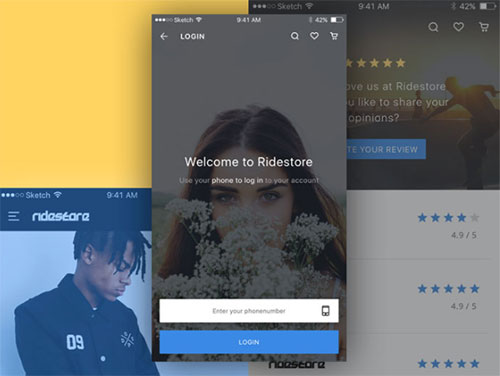
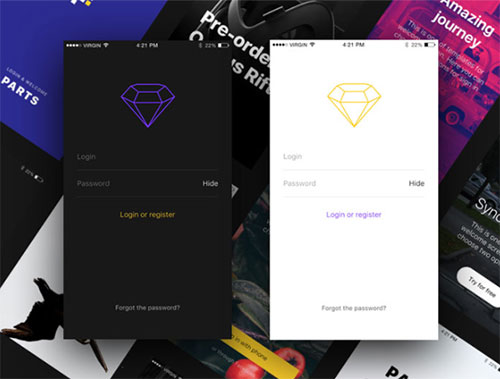
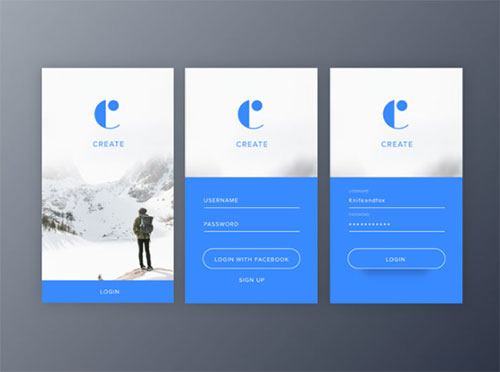
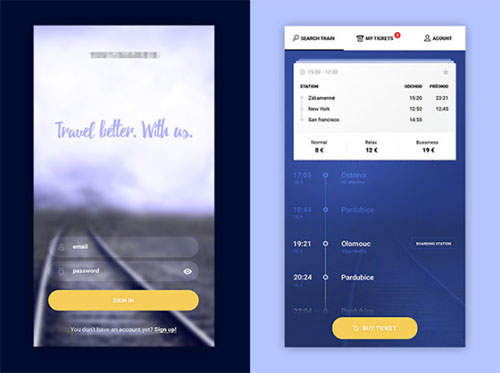
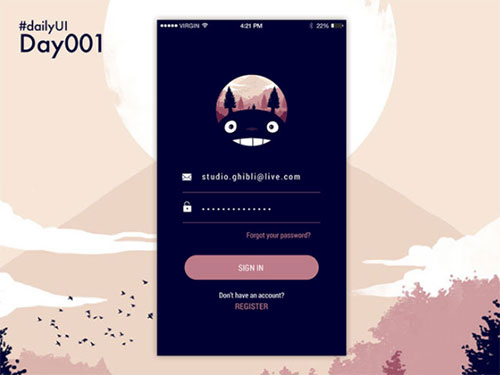
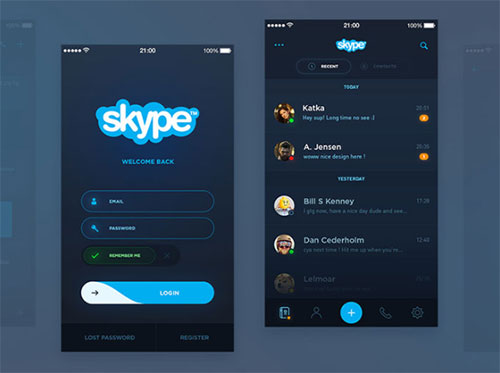
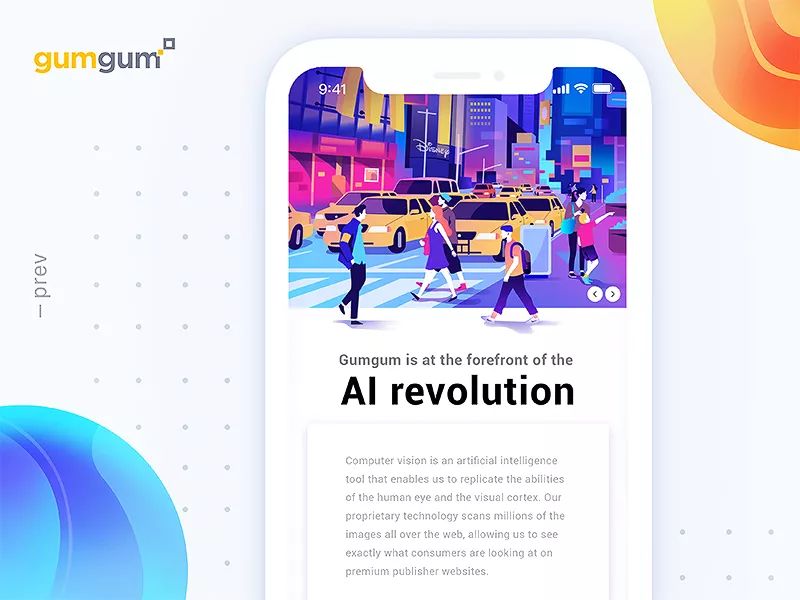
主题
另一种类型的插画是那些能立即设定网站或应用的总体主题和情绪的插画。它们呈现出强烈的视觉隐喻和联想,从互动的第一秒起就建立起一种情感诉求。它节省了用户的时间和精力,支持积极的用户体验和创造必要的氛围。


教程
教程和工具提示插图展示了可视化提示。这种类型激活了解释的潜力,其主要目的是澄清或鼓励具体的行动。对于不喜欢或无法阅读副本的人来说,这种类型的图像使UI更加友好。它尤其适用于屏幕空间有限的移动界面。另一方面,这意味着即使是最细微的细节都应该考虑清楚,不要引起误解。显然,教程插图是针对青少年和儿童的应用程序的一个好主意。


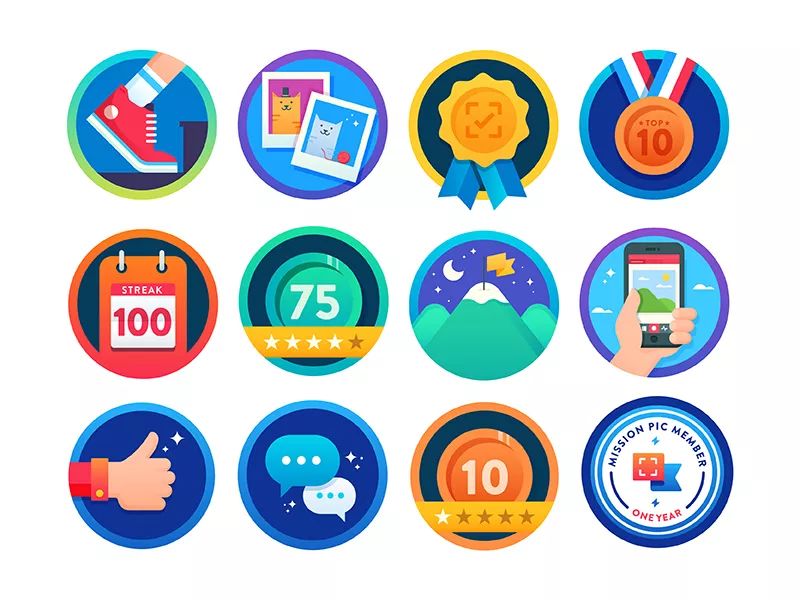
奖励
奖励是另一种流行的界面插图。例如:徽章、贴纸、奖章、星星、杯子以及其他类似的东西都为用户体验增加了游戏化,标志着用户的进步。有什么比感觉自己是赢家更甜蜜的呢?


吉祥物
吉祥物是人格化的角色,可以轻松地为界面添加拟人化。它们成为界面和用户之间的一种沟通者。吉祥物对网站或应用程序的声音和语气做出了很大贡献,甚至可以成为产品的隐喻面孔。这些图像的象征性使它们令人难忘:它们将生命注入到互动之中。

娱乐
有时候,UI插图的主要目的是娱乐用户。你可能会说它与功能无关,这可能是对的。但它直接关系到情感和审美满足感。谁说美丽、时尚或者只是乐趣不能成为留住用户的可靠因素?

写在最后
Aarron Walter 在他的“ 为情感设计”一书中说:“我们一直在设计可使用的界面,就像厨师烹饪可食用食物一样。当然,我们都想吃有营养价值的可食用食品,但我们也渴望味道。当我们能够使界面既可用又令人愉快时,为什么我们满足于使用它呢?插画有一种强大的力量,它能给每一件接触到的东西添加美感、情感甚至故事情节。这使得它们值得作为一种增强用户界面的强大方式来考虑。