

优化课超清版下载地址:http://pan.baidu.com/s/1qW5i7QO
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
改稿绝对算得上是设计师的一项日常操作,这一点我们都深有体会,至于改稿的原因则五花八门,不是客户嫌弃太小气、没创意,就是上级嫌弃太土、太单薄等等。

如何解决设计太小气这个问题,主要是从以下五个方面入手:
导致设计看起来小气的首要原因就是构图不饱满,也就是我们通常所说的没有张力,那么什么样的构图才是饱满有张力的呢?
1.要充分利用好版面的空间
下图是一则背景板海报设计,我们可以看到所有视觉元素都集中在版面的正中心,左右两边的空间完全没有被利用起来,所以看上去会比较小气。


对于这种情况,我们应该适当把图片元素往两边扩张,把版面的空间充分利用起来,使得图形部分的轮廓尽量与版面轮廓贴近。

调整后的构图变得更饱满、更大气了。

2.视觉主体至少占据版心的两个角
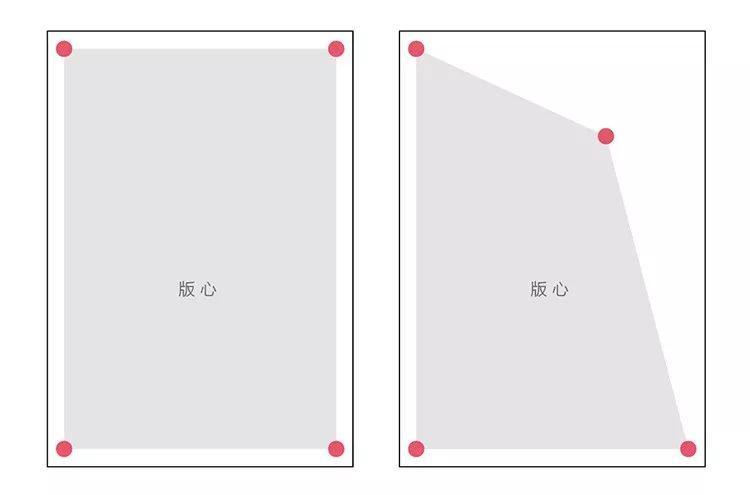
以常见的矩形版面为例,它的版心是一个四边形,有四个角,我们可以把这四个角理解成四个点,而版心就是通过这四个点的连线建立起来的,改变任何一个点的位置,版心的轮廓都会发生变化。

所以这四个点(角)也直接影响了版面的张力,元素覆盖的角越多张力就越大,元素覆盖低于版心两个角时会显得张力不足,因而难以大气起来。例如在下图的海报中,图片部分只覆盖到了左下角一个点,所以版面的张力不足。


为了加强版面的张力,我把图片的火焰部分进行了延伸,并同时覆盖了版心的三个角,所以调整后的效果比调整之前要大气很多。


既然要做大气的设计,那自然离不开“大”字,怎么个大法呢?一是主体元素要大,二是要用大的场景:
1.主体要大
如果觉得你做的设计太小气,很简单,直接把主体拉大,占据尽量多的版面空间,这是一种很粗暴但是很有效的方式,不过我们在拉大视觉元素的时候要注意,要保证元素本身的识别性和清晰度。

上图的主体比较小,所以显得比较小气。

把主体拉大后,该设计就变得大气了很多。
2.背景要用大景
你应该也发现了,凡是电影大片里肯定都会有很多大场景的镜头,比如城市、山川、大海、宇宙等等,这种镜头就很大气,因为它呈现的是一个非常大的空间。而如果特写一座房子、一张桌子、一朵花之类的小场景,则不会有这种感觉。

所以,如果使用大场景的图片来做设计,会比较容易做出气势。

制造强烈的对比也是使设计更大气的有效方法,当然,也不是所有对比都行,效果比较显著的主要是大小对比和空间对比。
1.大小对比
当在版面中同时呈现一大一小两个对比很悬殊的元素,且这两个元素之间有紧密的联系或互动时,就会有很大气的感觉,很多科幻电影的海报设计就喜欢运用这种对比手法,比如《黑豹》和《大圣归来》的海报。

▲黑豹与踩在其脚下的豹头雕塑形成强烈的大小对比,而且二者都是豹,在视觉上有很强的关联。

▲猴子与其面前的巨龙形成非常强烈的大小对比,他们的关联在于二者正处于对峙的状态,霸气背漏有没有?
2.空间对比
如果画面中有强烈的空间对比也会显得很大气,比如说画面中的元素形成非常强的透视关系时,整个版面就会有一种纵深感,仿佛画面中的元素从视线的远端奔向我们的眼睛,这也是为什么发散式的构图会显得比较大气的原因。


从摄影作品中我们可以发现,采用平拍或者俯拍的角度拍出来的照片很难大气起来,而如果采用仰拍的角度,拍出来的照片则会大气很多,这是因为仰拍会把照片中的主体显得很高大,而我们自己很渺小。例如以下两张摄影作品,同是以埃菲尔铁塔为拍摄对象,但右图比左图要大气很多。

在设计中也是同样的道理,比如广告设计中常常用到立体字,仰视的效果会比俯视的效果更有气势。

▲俯视

▲仰视
这也是从摄影中发现的一个技巧,在同等条件下,逆光拍摄的效果要比顺光和侧光拍摄的效果更大气,原因是因为逆光拍摄有强烈的明暗对比,而且更能衬托出光的效果。


汽车广告就非常喜欢用逆光的效果,再加上仰视的拍摄角度,看起来会非常大气。不过为了使主角更清晰,我们通常需要给它的逆光面进行补光。


最后总结一下,想做大气的设计,我们可以从以下五个方面入手:1.构图要饱满有张力;2.主题要大、要用大场景的图片;3.使用强烈的大小对比和空间对比;4.用仰视的角度;5.采用逆光拍摄效果。你都领悟了吗?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
很多设计师在刚开始做设计的时候,可能会到处找设计规范,对一些趋势,原则,唯命是从,这么做往往也不会犯错。但随着经验的增长,慢慢的你会发现如果只是机械的去运用规范而不加入自己的思考,则会难有突破。本文作者作为一个有着10多年工作经验的首席用户体验设计负责人,总结了他的一些经验,帮助我们在设计成长路上突破自我。
本文略长,但是写的非常好,可能其中写到的一些问题我们暂时还没办法解决,但能意识到这些是问题就已经算成功了一部分了。

在写这篇文章的时候,我可能正在挑战一些设计权威,挑战一些大家甚至包括我自己以前都非常认同的一些设计习惯。所以这篇文章可能会让一些人心生抗拒,但也请原谅我把它们写出来。
工作了10多年之后,回头看看那些项目中的各种冲突,诸如开发没有把设计落地,不靠谱的设计概念,项目进度难以推进等等,本文其实早该写了。我曾经想着把责任都推卸给UX团队之外的人,但是,这既不是诚实也不客观。一般情况下,项目失败或者没做好,更多的应该从自身找问题。
首先,我必须申明,我自己是非常喜欢设计和用户体验研究的。但是这其中也有一些遭人讨厌的地方。通常来说,用户体验研究是可以很好的解决公司产品在市场上所遇到的问题。但有时候,用户体验也可能成为问题的一部分,而我就经常身陷其中。
在日常生活中,我发现一个问题的解决方案通常都会附带一些成本,解决一个问题的同时往往又会制造一个新的问题。在产品的用户体验设计中,我自己也曾经历过类似的事情。当我们的用户研究团队在为公司解决一些问题时,常常又会带出更多的问题。
所以,我想通过本文来打破用户体验中的一些“坏习惯”。具体来说,我将会总结一些我自己和我的团队曾犯得一些错误,这些错误也限制了产品的发展和体验。与此同时,我也会去挑战行业中固有的一些经验主义。这篇文章既是一篇记录自己所遇到的行业问题,同时也是一篇关于UX行业中让我觉得不爽的问题清单。这篇文章可能会挑战一些大众的传统思想,但我还想把它们写下了,因为这些都是我自己的一些真实体会。

我不知道是不是因为我不喜欢按套路出牌,当有人告诉我某条规则的时候,我会不由自主的去质疑或者尝试去打破它。我也不是一直都这样,在我刚开始工作的那个阶段,我可是会老老实实的按规则办事。那个时候,我还并不知道有更好的规则,而且也是太年轻,还没有经历过用那些规则出问题的情况。
我们是设计师同时也是善于思考的人,规则只不过是在某种程度上帮我们偷懒而已。不过在这里,我并不是说在设计中没有好的设计原则或者说完全不需要去遵守规则,我只是建议不要盲目的去套用规则。不管在用什么规则做设计之前,都需要去思考。
下面的这几条原则是随便搜一下就能找到的UX原则:
上面提到的几条,与其说是设计原则,倒不如说是一些方向性的指导。就像我下面要说的例子一样,为了保持一致而做到一致就很蠢。
一般来说,自己不是真实用户这句话是没毛病的。然而,在一些设计研究中,把自己当做用户又会是合适的,是可以为研究增加另一个维度的数据。这个就是所谓的“沉浸式研究”。但是,不论什么类型的研究都只是数据表象。用户并不总能告诉你他们需要什么,甚至他们自己都不知道自己想要什么。
“神奇的数字:7±2“原则是一个经典的研究结果被误用的例子,或者,正如Edward Tufte所说,人们并没有真正的理解它。(译者注:神奇的数字:7±2,这个原则是说人类的信息加工能力的局限性,可以去看看维基百科)
似乎每个星期或每个月,就会有一种新的趋势在我们的行业中流行起来,然后在不久之后,这种趋势就变成了我们的黄金准则,直到它被人们遗忘或者是下一个新的趋势出现。我是厌倦了这些所谓的设计趋势,尤其是当它们被设计师盲目遵从的时候。我厌倦了循规蹈矩,意识到它们并不总是管用。
有的设计师并不总是在遵循规则,实际上,他们经常会通过打破规则来创造出让人惊艳的设计。当然,这需要经验的积累,设计是由理性和感性组成的。伟大的艺术常常都是在打破规则。

几乎每年都会有那么一到两次,我会注意到在某些用户体验社区上兴起的话题。一些人通过一篇文章或者一次会议就迸发出一些想法或概念,随后在他们带的节奏下,慢慢的就多了不少追随者,进而就形成了一股潮流。在几年前,汉堡图标就成为这些话题之一。
反对汉堡图标的人,其争论的基本事实主要是在A/B测试中,不易发现、识别性差、这使得用户可能无法理解使用汉堡图标。最终,汉堡图标被不断妖魔化了,认为不能使用这个图标。然而人们忽略了一个事实,即一个图标会通过认知的普适性而成为一个图标。图标是一种语言,它是一个代表概念的符号,就像用字母符号去记录声音一样。
精益用户体验是几年前出现的另一种趋势,尽管我们试图将我们的专业从”只唯结果论“中解放出来,但只要你在搜索工具中随手一搜就能发现,我们仍然还处在只看结果不看过程的时代,因为有大量的文章在教你如何把结果PPT写好。
移动端设计可能是我最喜欢拿来说的例子。在移动端设计的盲目跟风,简直随处可见。我参与过无数次非常失败的移动端设计项目,在其中一些时间点,我甚至也会觉得某些点子真的很棒。但是,我已经被那些失败整出了内伤,以至于我现在会格外警惕任何关于移动端设计上的建议。不能因为你可以把某些功能移植到移动端,就很自然的放上去。很多团队喜欢随大流,就因为其他人也这么做,然后就有样学样。
如果你花很多时间去留心关注某一个特定趋势的文章(就像我花了这么多年时间一样),你可能会发现趋势就是一个很靠不住的东西。大概5-10年后,你再回头看看那些你现在觉得非常酷的衣服时,只会自嘲当时怎么那么非主流。用户体验也不例外,5年后,你就会开始嘲笑现在都是流行的些什么玩意儿。
也有趋势能在我们行业中历久弥新。这些理论趋势通常都是建立在坚实的基础原理之上的,是我们花了几十年的研究和应用不断总结出来的一般规律。(译者注:最不过时的理论,往往是对人性的正确洞察),它们就像李维斯的501系列(译者注:最经典;历史上最悠久;历史上最畅销。目前来说,该系列是典范中的典范,且设计简单。)和纯色印花T恤一样,它们永远不会过时。但是,大多数趋势都是半途而废的,跟随它们,你的产品也会跟着迷失方向,最终消失在历史洪流中。
那不跟风,能怎么做呢?一般的经验是:远离潮流,远离人群,跟着自己的节奏走,不管节奏幅度多大,也不管距离有多远。至于那些流行的趋势,它们确实也有存在的理由也或者说是有一定的合理性。但你其实只需要明确,你的选择并不是因为其他人都在用而马上就采用了。不要因为产品中的某些功能在PC上能获得收益就很自然的想到要放在移动端产品上;不要基于你读到了一篇文章,只是随便引用了某个研究结果就信了它的观点。
总的来说,要带有批判性地、战略性地去判断你吸收到的知识。

我不知道卖弄理论和注重细节是否是用户体验设计师的个性特征。我其实并没有这么去想,因为我知道很多设计师都不是。但是,我也从来没有遇到过哪个职业像设计师这样对于细节的过分执着,对一点点微不足道的细节讨论个没完没了,有时甚至都会因此停掉一个项目。
是的,细节很重要,这点我是承认的。当你有时间和资源去处理这些小细节时,应该要去做好。但是我经常会看到一些用户体验团队在忽略大的问题的同时,反而在一些小的细节上穷追不放。这就是好像房子都着火了,我们却在担心后院的储藏室。
曾经我一直在为界面中该用切换开关还是复选框,单选按钮还是下拉菜单,圆角还是方角,多选的对话框形式,颜色,按钮位置,网格规范等等做各种讨论。持续数周或数月的时间讨论,电子邮件如果有厚度,堆起来可能比NBA全明星的胳膊加腿都还要更长。
但是,这里有个问题是我经常提到的:它真的会影响用户体验吗?用户真的会关心圆角吗?这会影响到他们的使用经验吗?他们是否会关心所有组件都进行了网格对齐?我花了很多时间在这些细节问题上,但却很少有用户对我和我团队讨论过的某个细节发表过评论。反而是那些我们从没想到过的事情成了问题,那些本来我们应该要花更多时间去讨论的,但却未曾讨论。
我承认我过去甚至最近都会陷入这种细节的讨论中。我们会花很多时间去讨论这些细节问题(大多数都是关于界面视觉方面的问题)。我们也会建立一个小组来”调查“这些问题并做用户测试。但在某些时候,我会冷静的思考,这些细节对整体设计的影响。通常情况下,从整体的角度来看,它对用户体验的影响很小。
你需要经常的问自己这样一个问题:那些我认为的必须要解决的问题,用户会关心吗?

一致性是很重要,但是,我更坚信收益递减规律的作用在产品设计中也同样适用。你愿意花多少时间把每个界面上做到绝对的一致?时间就是金钱,这些时间能获得等值的回报吗?
显然,如果界面之间完全缺乏一致性,每个界面看起来都完全不一样,会导致很多问题。但是,如果这个界面上的按钮和另一个界面中相同位置的按钮相差几个像素,这真的会影响用户体验吗?你可以说这是一个不认真的设计,但是,它其实并不会导致新产品发布的失败。
我并不是建议大家要去忽略一致性或者我上面提到的那些小细节,而只是想建议我们花在这些事情上的精力和我们的投入回报之间应该要保持平衡。如果在一个大型的系统中使用原子设计,前期可能会需要做不少工作,但是与你在设计和反复修改中节省的时间相比,如果两者之间平衡的好,可能会从中获得更大的回报。但是在某个时间点,收益递减规律还是会出现,那时就需要重新评估。
一致性还取决于上下文。想想系统里的搜索组件,我们先假定一种搜索组件的交互方式,然后声明它在产品中以完全一致的方式去工作。这似乎合乎逻辑,对吗?我们希望搜索能够在整个系统中以相同的方式去工作,而不是在各个地方的使用方式都不同。但问题其实已经产生了,我们将一致性凌驾于用户体验之上。
你可能会问,难道使用相同的功能形式不是对用户体验来说更好吗?是的,当它们被当做使用经验来说,这样做没问题。但当它们被严格应用时,就可能会出问题。比如在刚才的那个搜索控件中,根据搜索的复杂程度、可能搜到结果数量和正在搜索的数据库大小,可能需要在不同的部分使用不同的搜索功能。
不要掉进原来我曾经踩过的坑:把应用中的每个界面全部都打印出来,贴在一面墙上,然后花上几周或几个月的时间一字不漏的仔细对照,以确保一致性。这对我来说,常常是一项重大的工作,但在发布时,我才发现原来有更重要的事情需要去做。
用户体验的上下文关系优先级应该高于一致性。设计师不能过于死板的去遵从设计一致性,而应该针对用户使用该功能的场景进行设计。在设计用户体验时,为了保持一致而去做一致性设计,通常只能算是一种不经大脑的偷懒方法。
这个点可能更多的是一个项目管理问题,而不是用户体验问题。但是,在我的职业生涯中,几乎每一个和我一起工作的团队都会设定一个发布周期,包括我自己也会。每做一个产品,都必须设定一个期限,让整个团队用所有的时间和资源来开发这个产品。但是当你只关注最后期限,而忽略了本应该是要做好体验和产品时,你其实是把自己的灵魂卖给了公司罢了。不要让最后期限成为你前进的动力。
我很少看到一个项目能在最后期限前完成的,这种情况也有,但并不经常发生。这意味着项目时间线其实是有缓和空间的(因为他们通常是由财务问题做的一个时间预测,并且是由不了解产品特性或产品所涉及的复杂性的项目经理来实施的)。这意味着你其实是有时间去做你想做的研究或者设计下一个迭代版本。
然而,这个问题实际上是反映了我们需要去关注的重点所在,以及我们在产品设计和体验中最终应该追求的东西。我们常常过于关注最后期限、里程碑和发布日期,而忘记了我们真正要做好的东西是什么。没有什么比坐在我办公桌前的一位项目经理更让我恼火的了,他暗示我们,如果不按照里程碑或最后期限内完成项目,我们就很危险了。最后的deadline并不是我们的目标啊,朋友们!
就我的现实情况而言,我必须时刻提醒自己,我在为我的病人做好用户体验,这就是我的”首要目标“。我不需要每天早上参加一个会议,为下一次阶段设定最后期限。在这个期限内完成设定目标是次要的,最核心的目标是为对病人的体验。
问题是:你可以在截止日前完成任务,让老大和项目经理都满意,但是产品很垃圾。我曾经干过多次这样的事,长期来看,这并不算胜利,是很难做出很好的产品。
不要把注意力过分关注在最后期限上,把你的注意力更多的放在用户体验上,确保你的产品是在正确的赛道上长跑。
如果我必须再听一场关于设计工具的优劣辩论,我想我可能会用一条没有用过的领带吊死自己。不久前,我曾与一个咨询团队合作的不够愉快,这个团队竟然大胆建议,使用某种工具将使得团队在未来的工作中获得竞争优势。这样的垃圾,我不知道他们是不是拿了回扣,还是习惯性的自我洗脑。
我从小就和一位机修工一起长大,这位机修工就是我的父亲(与其说是一位机修工,倒不如说是一位机械工程师)。他的那些工具,我一直印象深刻,虽然我并不清楚它们的用途具体是什么。他做每一项工作都会用到某一套工具,通过看他工作和帮忙去店里买一些特殊工具,我学到了:不同的工作需要不同特定的工具。用户体验也不例外,每个设计工具都有其独特的用途,要适合才是最好的。
有些工具更适合做原型设计,有些则更适合视觉设计。不可否认,白板和马克笔能快速记录想法。我们的很多选择都是非常主观的,甚至我觉得在用户体验行业里,这种主观性会更多。
一个有经验且理性的设计师是能够知道在哪种情况下使用哪种工具的。对工具使用的好坏全凭个人经验,没有真正的科学依据来支撑这些个人主观想法。因此,不要再去写那些讨论哪个工具更好的文章。如果你想为这个行业做出有用的贡献,请多写一写关于设计工具特性的文章,以及你如何在项目中使用它来解决某个特定的问题。
从来没有人真的这么说过,但是,这种态度往往是显而易见的,其目的就是为了想守住自己的一亩三分地。我们不希望外行的人随意闯入我们的行业跟我们抢饭碗,对吧?认为只有专业出身的人或者有设计师头衔的人才配跟你讨论设计。
我们都经历过这种状况,业务分析师或开发工程师会带着他们的想法和草图来到你的工位前跟你讨论设计。我们许多设计师对这些人会嗤之以鼻,是谁都可以随便的提出解决方案来的吗?我曾经非常的排斥他们瞎出设计方案,我非常的小心眼,我不希望各位读者也和我一样。
幸运的是,我们大多数人都稍微成熟了一些,能够意识到这其实是一种可以分享彼此想法,使得团队更加互信融洽的好方法。但是,我也经常遇到那些没有安全感的设计师们,他们认为那些非专业的人就不要参与设计了。这是一种错误的态度,他们通常会花费大量的时间去宣传用户体验,但却又不愿意与团队中的其他人合作设计。
尽管这看起来颇有争议,Jared Spool说:
任何会影响设计的人都可以称得上是设计师,这包括开发,产品,甚至公司的法务等等。他们都是设计师。
作为一名在医疗健康领域工作的设计师,我对这种说法非常的认同。产品或服务的设计通常都不会按照我最初的想法来实现,因为这会受到其他人的影响。但是对目标达成共识,相信我们能作为一个团队来构建和设计一个产品,这个愿景会遥不可及吗?我认为不会的。
如果你在组织中倡导用户体验并寻求合作时遇到困难,请确保自己不是用户体验偏见者。如果你致力于建立关系,乐于接纳各种其他学科的不同观点,这对你的职业生涯大有裨益。
用户体验是一个不断发展的职业,这是可能是件好事。如果我们沉浸在几个世纪的传统中(比如医学),我们可能会遇到完全不同的问题。与此同时,我们也仍然在寻找属于我们的道路,在试图弄清楚怎样将我们自己融入到产品开发过程中去。
要做好我们需要完成的事情,不仅仅只是理解我们的专业,它其实要求我们看的更远,想的更多,始终需要去找到一个平衡的中心点。这个点必须是将我们的日常生活和它如何影响用户体验联系起来。这种影响来自于我们的创造,也来自于我们的设计。关注错误的细节(对用户体验影响很小甚至没有影响的细节),采用狭隘的设计思维,无视其本质而盲目接受新的流行趋势,这些只会让我们在设计上陷入困境。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
消费升级这个概念在2017提出比较火热,作为新零售爆发的起始。这几年,我们看到奔驰宝马推出的亲民型价格的车,2018年拼多多的上市,很多人在质疑消费到底是升级还是消费降低了?
招商银行最近发起的一次“消费升级”还是“消费降级”的话题中,76%的人支持消费降级了,24%的人支持消费升级。但是从透过表象看本质来说,不是成千上万的人一窝蜂去抢9.9包邮产品就是消费降级的现象,而是看整体消费结构。从今年发布的数据来看,今年上半年,社会消费总额超过18亿元,同比增长了9.4%。因而,消费是降级还是升级,最终要看的整体消费方式是转向精神需求还是转向物质需求?消费手段是转向数量还是质量?以及整体消费的结构是在基本需求上的柴米油盐还是在健康、娱乐等需求升级的结构上发生了改变?

无论是消费是升级还是降级,我们都看到:如今正处于一个消费变革时代,消费结构正在发生改变、产品跟消费者建立新的关系、一些新的消费行为、消费心理产生等等,传统的消费模式都在悄然变革。
作为一名用户体验设计师,在当下应该去观察消费趋势,结合用户新的消费行为、新的消费心理,赋予产品新的体验方式。
我通过对历史上的几次消费升级的变迁资料的查阅,发现消费变革的主要规律与经济环境、政治统治、消费人群结构、消费的需求变化息息有关。下面把影响消费升级有关的几点背景简要说说:
背景1:人口结构变化,20~49岁的消费主力群体发生改变
在2017年国家统计局《中国统计年鉴》里表明,70-99年出生人数在总人口中占比47.8%,年龄当前集中在20-49岁,是现代社会消费的主力军,这也意味着他们的消费行为很大程度上影响着整个社会及产业的发展。很多商家已经成功挖掘了年轻的消费群体的特征及爱好,并获到不错的口碑和收益,例如喜茶
背景2:中产阶级的体系正在崛起,整体消费力提升
中产阶级是指家庭月可支配收入在人民币12500-24000,根据波士顿咨询和阿里研究院的一项研究显示,中产阶层的消费将以17%的增长速度。预计2022年,数量将达到6.3亿人。
说简单一些,中国大多数家庭都将走向奔小康、富裕生活。因此,我们不仅看到人口结层级变化给消费带来的机会,还有人均消费力。未来几年中产阶段对消费品质的提升,需求的提升在整体消费中贡献大多数的消费占比。
背景3:国家经济政策
马歇尔在《经济学原理》提到,消费可以指导生产,扩大整个社会的消费需求可以实现社会再生产。在近20年来,国家的政策补贴不断、比如家电下乡、企业减税、贷款利率下降等等都属于扩大内需,提升经济增长。
这种逻辑简单来说就是:内需增加引起社会产出需求增加,企业则可以增加自己的营收,整体上来看,总体企业营收都增加了,便促进整个经济的增长,经济增长意味着每个人收入增加,进而更有能力进行消费。
小结消费升级几点背景:
消费主力人群年轻化
中产阶级崛起,占据主力消费需求
国家扩大内需经济增长战略
基本需求到心理需求的变化
在历史上几次消费升级的变迁中,最大显著区别在于:在物质比较匮乏时期以劳动生产解决温饱需求,在近代信息时代,生存消费占比逐渐变小,而人的精神心理的需求日益增长。
在马斯洛需求金字塔理论里提到,最底层是生理需求,最高层是自我实现的需求。这也恰恰说明在人类发展的过程中,人会自动往上追求精神和心理的需求,其中最明显的代表就是以95后为代表的娱乐化现象的产生。秒拍、小咖秀、抖音等等都是抓住年轻用户群体迅速掀起的风浪。如今,爱奇艺早已将品牌转向年轻化、品牌潮流的方向,在行业内具有较强竞争力。
消费结构的变化

衣食住行是消费最基本的结构,随着一些投资机构的动向来看,越来越多的公司已经开始大规模进行医疗健康、教育、娱乐转变,并把衣食住行基本需求与这些方向进行结合。比如越来越多大众运动品牌和快时尚品牌都争相试水功能服装,事实上,从80年代开始就有吸汗衫、杀菌服、磁疗鞋、反光服等。如今,已有一些公司在尝试智能服装,在服装的各个关节植入智能穿戴感应设备,能通过设备感应人的运动动作、频率、心率等各方面的健康指数。
因而我们看到如今“衣”的消费已不再是简单的服装样式方面的简单需求,而是与人性化、智能化相结合,体现越来越多的生活价值。
同样在“食、住、行”上也是同样的变化,以前火锅讲究口味、地域,而现在越来越多互联网+餐厅就侧重吃的健康、吃的风格、吃的娱乐性等等。在住上例如民宿,更讲究地域风情、人文的融入。

在同样品类选择下,年轻一代的消费群体更愿意选择品质更高,甚至钟情于自己所喜爱的小众品牌,之所有会有这样的变化,也是因为新的消费主力的喜好变化。举个简单的例子:随着咖啡受众广泛,一些追求品质和口味的用户不再满足批量同质生产星巴克咖啡,因此星巴克也在不断推出臻选升级店,从咖啡豆原产地到工艺、口味都在提升品质对小众化得需求满足。
另外,价值观及态度也是吸引小众群体追求原因。小米手机在国产品牌中,以价格和较高的品质产品,受到了很多人热爱与追捧。还有网易严选、无印良品都是以主打生活品质、生活态度的代表。在品牌里灌输着对新生活方式的诠释,深受年轻一代消费者的喜爱。
小结:消费结构与消费心理的变化
消费结构从衣食住行提升到健康、医疗、教育、娱乐等方面
消费心理追求精神需求
追求品质与有态度的价值观
三、设计如何发挥价值
前面我们分析了消费升级的背景和消费结构以及消费心理的变化,对消费升级就不再浅显理解判断就是价格上涨了。在相同品类里,如何利用消费升级趋势让设计赋能体验升级呢。
年轻消费者追求个性化设计、定制化体验
消费升级不单是价格升级,在服务上也要在同质化产品中脱颖而出,越来越多公司注重个性化设计与定制化体验与市场形成差异性。个性化和定制化实在用户体验中为用户量身打造的策略,向用户呈现超越预期的需求,带来的是好感与认同感。
“个性化”是基于用户的特征,单独为用户打造的模块。例如淘宝的推荐系统,是从用户的购买记录收藏记录来推断该用户的喜好特征,而进行有针对的推荐。
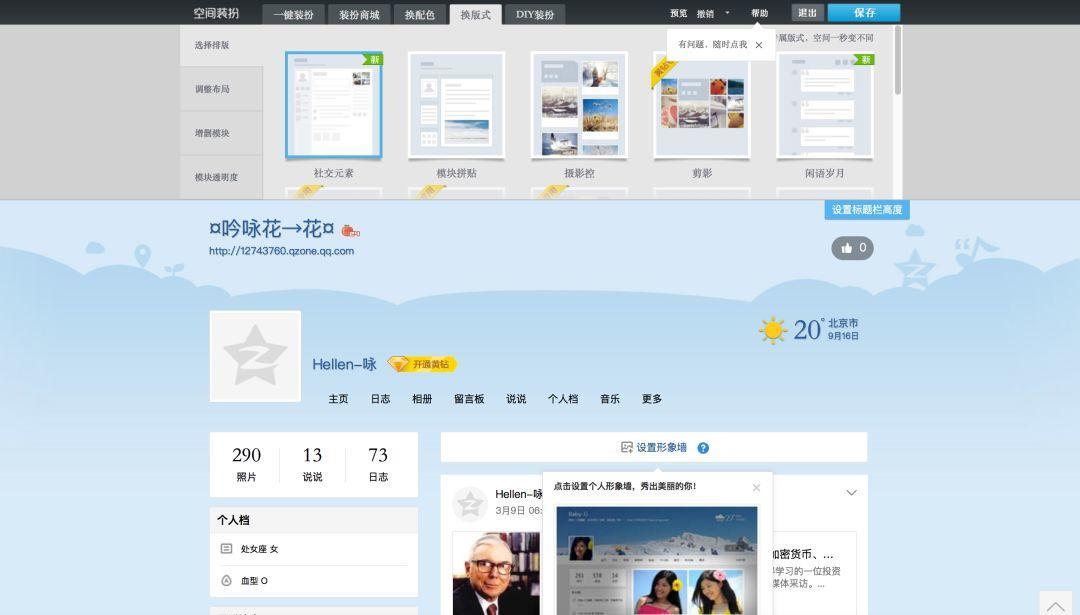
定制化体验是提供用户很多模块,用户有自主选择,根据自己喜好、兴趣创建自己的布局、模块、页面,这样的自主选择可以很大程度提高用户体验。常见的定制体验有新闻客户端,用户根据自己兴趣选择标签,定制自己感兴趣的主题。
例如:QQ空间装扮上,用户可以根据自己喜好更改模块位置,也可以设置颜色、编辑导航栏、设定天气模块的位置或将其移除。此外还可以更换皮肤展示方式,更换空间背景音乐和动画等。

个性化设计与定制化体验是属于提升用户体验的策略,他的出发点是基于流畅的基本功能体验,合理的框架等基础之上。
提升品牌化设计形成差异性
近几年,我们看到很多品牌都在进行品牌升级改造,这一方面是品牌战略的重新定位,另一方面也是契合了消费升级的趋势,对消费群做了新的理念定位。
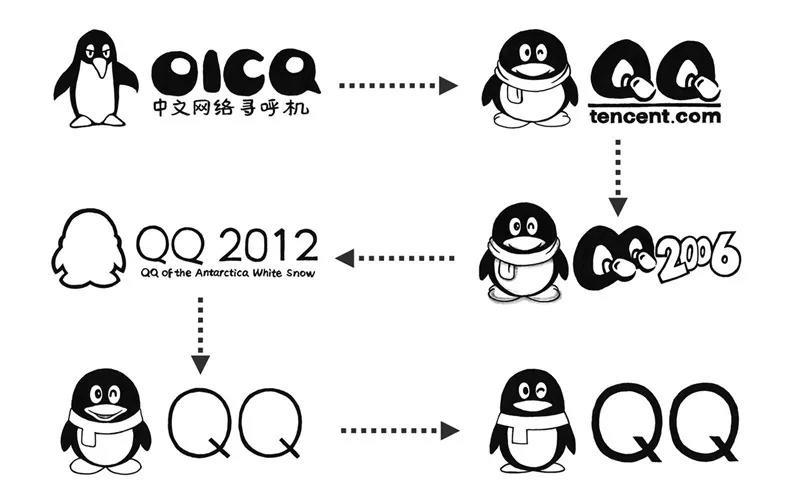
在2016年腾讯在他18周年里,为了更符合年轻新潮的用户,赋予自己一次品牌升级。其实,从QQ诞生到如今,腾讯的品牌升级从未停止。

每一次的品牌升级就意味着对自己的重塑,而贯穿于整个升级的背后是一张战略布局蓝图,是腾讯对自己业务、对消费群体的更清晰的细分。

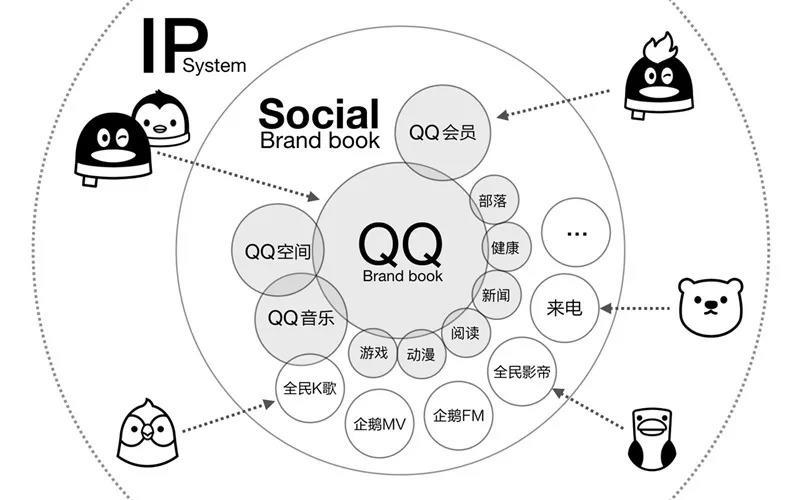
如下图,腾讯从最初的企业形象的logo到企业品牌升级,最后以ip品牌化得体系赋予品牌社交传播属性,在不同业务有不同的特征。例如会员的形象,

((图片来源腾讯设计公众号)
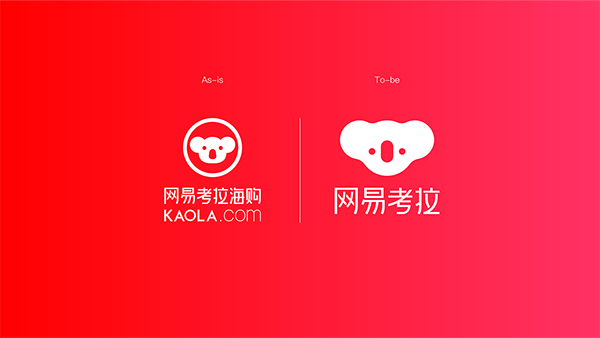
最近,在2018上半年考拉也发布了自己的品牌升级,其中对升级是这样诠释的:考拉品牌体验设计升级将“考拉”品牌特征与用户和业务属性进行关联,更具差异化的品牌形象识别。传达一种理念:优质的生活方式并其与用户相连接的

((图片来源网易设计公众号)
同质化现象下设计创新模式先行
在如今消费市场中,同质化尤为严重,互联网产品几乎是市面上有什么功能就复制一个类似。无论是功能层面还是体验层面,只要有了成功先行者,那么基本就奠定了整个行业的模式。例如电商,大多数的设计模式永远跳不出淘宝的模式。

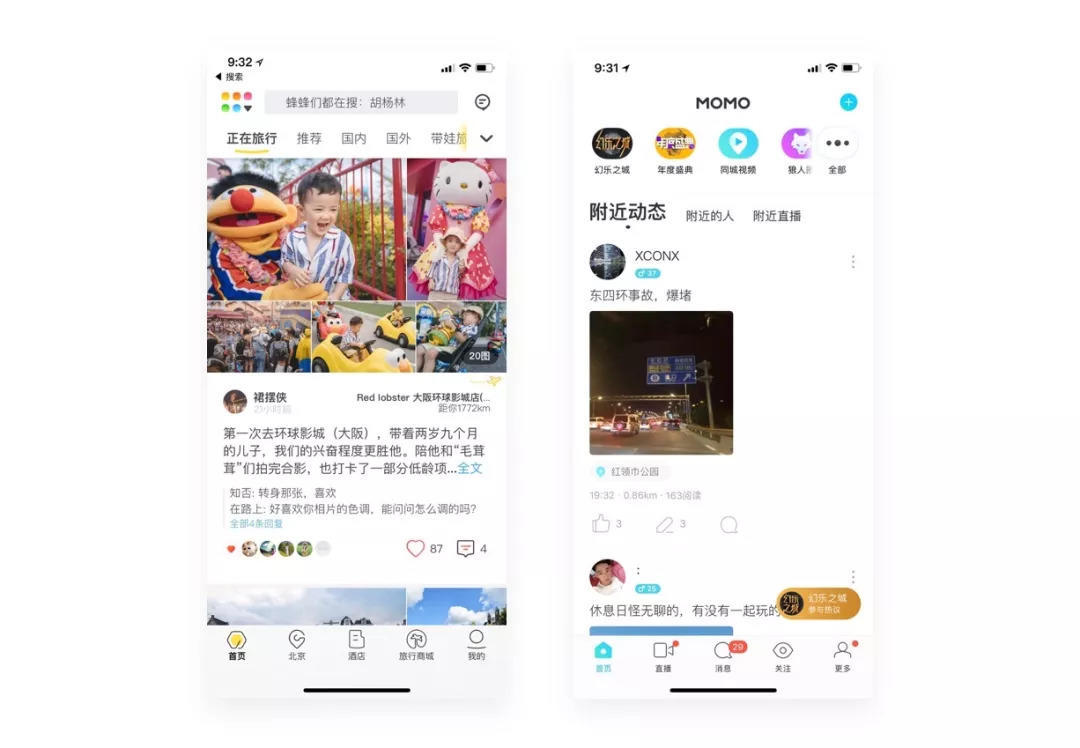
(陌陌、马蜂窝新的交互形式)
作为设计师,应该要从消费市场、消费行业、消费心理等方面考虑,去思辨所服务的项目,用理性去疏导功能到视觉体验。
例如:淘宝造物节,针对年轻人以部落形式展现自我,营造奇妙交互体验,围绕科技、艺术、原创为三个主题,极具互动性参与方式,让科技、潮流时尚、亚文化展现形式更生动,无疑会让用户记忆深刻,产生强烈分享意愿。

总的来说,跳出同质化思考的局限,组合更多创新模式,打造更多不被竞争对手复制的设计方案,才是设计的安身立命之本。
新的产品功能不断增加社交化、娱乐化
工具化产品,功能单一产品在市场中越来越没有竞争力,用户对社交、娱乐化的年轻元素的追求已经超越了对单一产品功能的需求。
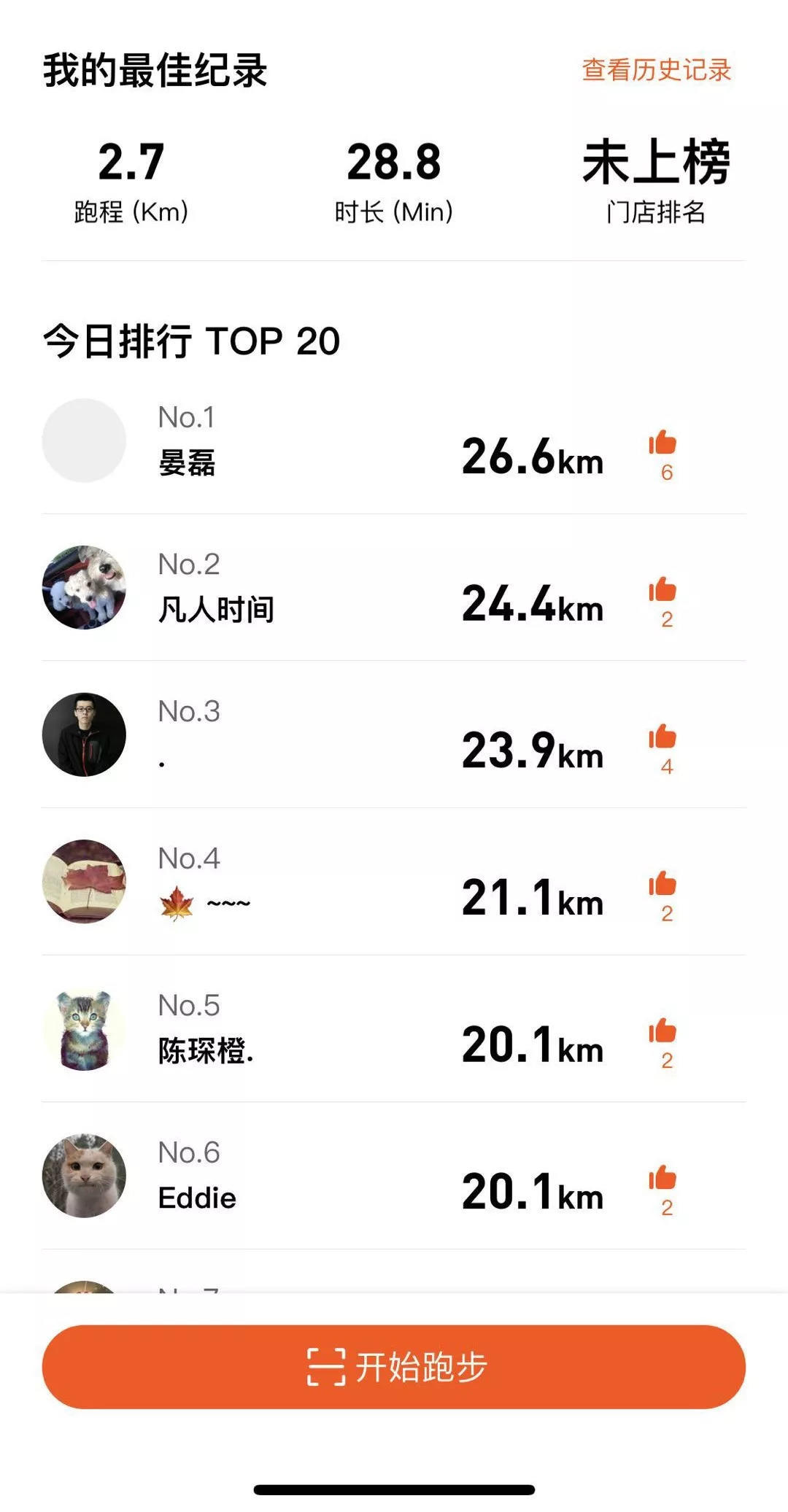
以运动产品最初原型来看,最初以记录跑步、健身课程为主,解决用户运动的记录和教学指导的需求。而当社交属性功能增加后,增加用户使用的频率,增加用户成就感。用户把自己跑步记录分享后,获得其他人的关注和赞,让用户产生“爽”点。

而产品增加娱乐化内容,是越来越多内容消费转向游戏化、潮流等领域,例如知识产品娱乐化趋势,让人更愿意接受寓教于乐的形式。
如今在这样一个消费变革时代,消费结构正在发生改变,消费者的心理也不再从众盲目,作为一名用户体验设计师,顺应当下经济形式发展,敏锐洞察到新的机会和方向,为产品体验赋能更多价值。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
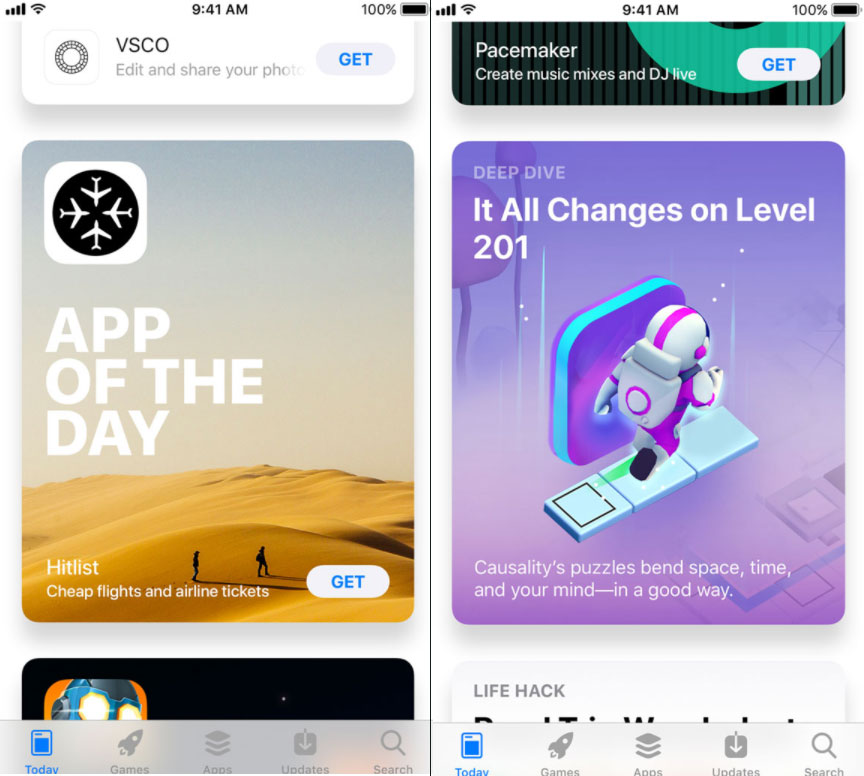
今天从 Apple 官网看了 iOS 11 的介绍,发现有不少的更新哦,比如控制中心、Siri、Live Photo 等等,总体来说都有很多不错的体验,不过本文不介绍功能,只说视觉界面。
在 iOS 11 的新 UI 界面中,重大更新的界面主要有 App Store,所以我从应用商店的UI设计也能看出一些大概细节。

新版 Store 的图标从线性改为面形,图标也加入了圆角,看起来更加圆滑,同时和 iOS 10中的 iTunes 相关应用风格也统一了。
Icon 颜色比如来的线性浅了一点,这样做看起来就不会过重,所以大家在使用面形的图标设计时,颜色要把握好。

iOS 10 App Store

iOS 11 App Store

iOS 10 iTunes
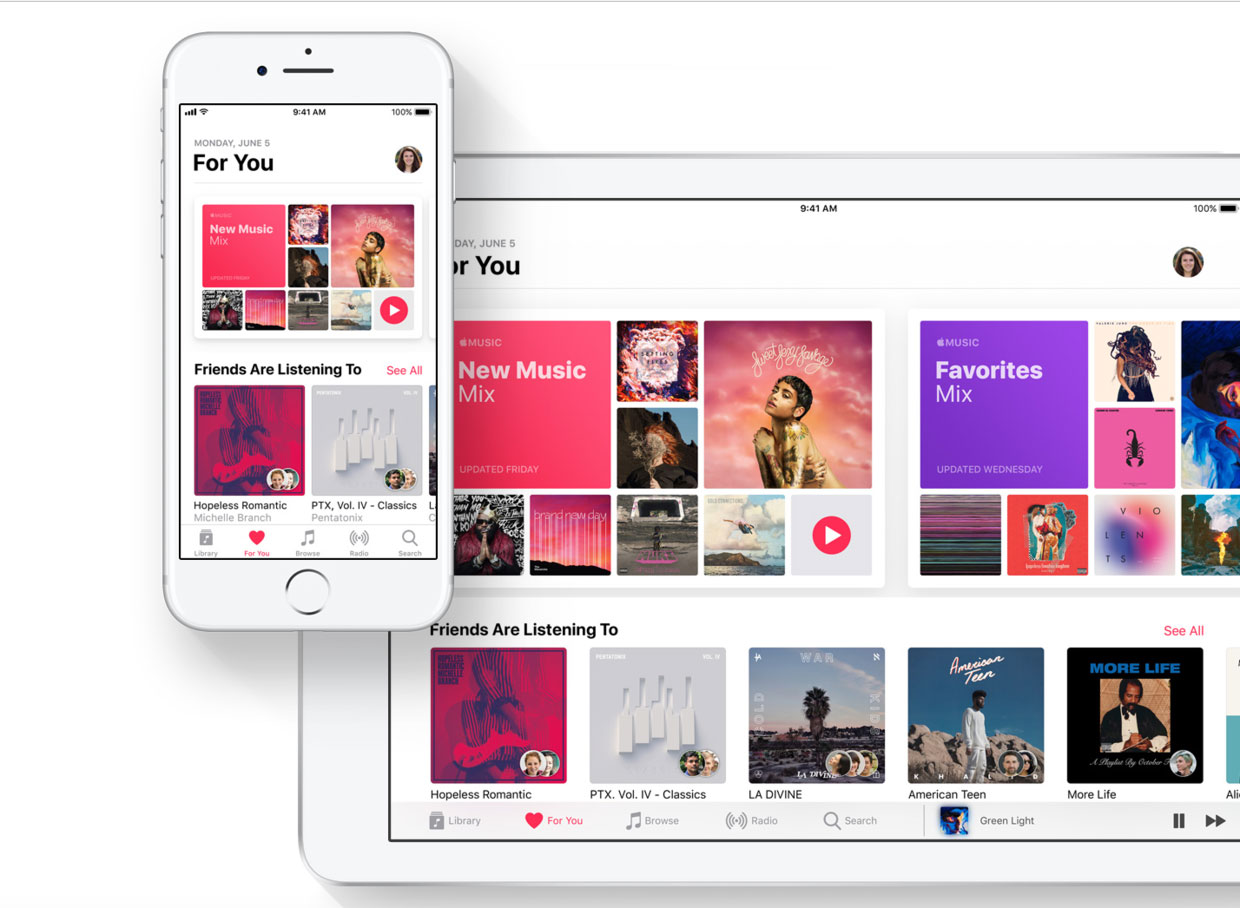
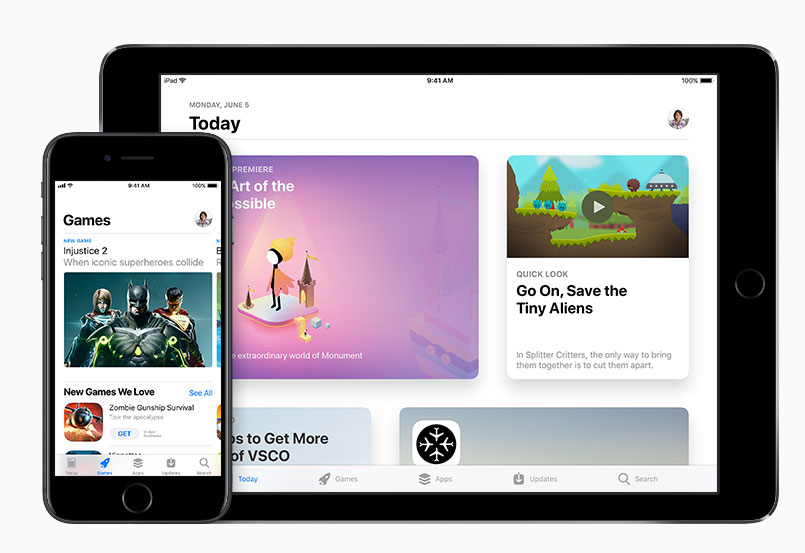
在新版的 iOS 11 界面,有不少的地方采用了卡片式/宫格式排列,卡片式的设计非常适合图文排版,并且在手机端有不错的阅读体验。
在 Material Design 中也是很重视卡片式设计,所以日后可以多考虑使用卡片式风格。



当转为卡片式设计后,为了提升层级表现,界面也增加了大块投影,是不是和 Material 风格有点像?
小编细看了下, APP 在 iPad 的封面与手机端的尺寸不一样,一个是横,一个是竖(工作量又增加了……)

iPad 的封面是横的

iPhone 手机端封面(竖)
为了美观,而增加了人力成本,到底值不值?这个封面就像一个网站的文章封面图一样,一篇文章要做2张封面图,这不仅增加人力成本,还增加运维成本。
圆,像曲线一样,有圆滑、活泼、动感、柔和的感觉,更容易让人亲近。亲和力有了,吸引用户就更多了,iOS 的圆角在不同 UI 上使用的圆角大小略有不同,这就是细节,看来 iOS 在圆角的运用已到了出神入化之境。
Material Design 虽然也存在圆角,但要么圆角在太小了,要么就是直角。
而 Windows 的扁平化,就是一块方形。

想做出让人亲近的界面?学会用「圆」也许是很大的秘诀。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
很多设计师为在配置装备时,往往只考虑到主机的性能,然而却忽略了显示器,只有工作了一段时间,才知道显示器的重要性。比如有时候显示器的色彩不够准确,辛辛苦苦做的图,还可能被客户投诉。
如果说性能好的主机是设计工作的主心骨,那一个性能好的显示器更是锦上添花~

特别是我们这些Web/UI设计师,不管是设计阶段还是产出成品的效果,都和显示器息息相关的。
那么WEB/UI设计师要从那些方面来选择显示器呢?
小编认为主要从以下四个方面考虑:
现在做天猫电商之类的首页设计,最常用的宽度已经去到 1680 – 1920 像素,而 APP UI 界面也要从 @2X 的尺寸做起,如果还在用低分辨率显示器,会有着各种不爽。
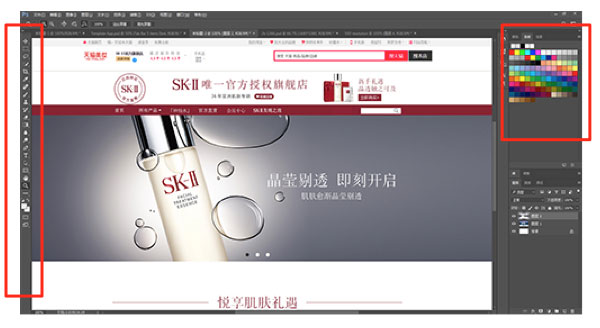
举个例子,设计一个电商首页,默认新建一个1920*1080像素的画板,原图如下:

原图 1920p*1080
下面我们来比较一下同样尺寸、不同分辨率的显示器来展示在PS设计时的效果。可以着重看看网页页面和PS工具栏的大小~
图1: 1366*768PX(通常是普通笔记本的分辨率)
和原图对比,在PS画板的可见区域十分有限,设计元素时,会非常频繁地移动画板,我想你移动画板的次数比设计的操作还要多……所以用这分辨率的显示器就不要用来做设计了,只会受气,直接淘汰。

图1
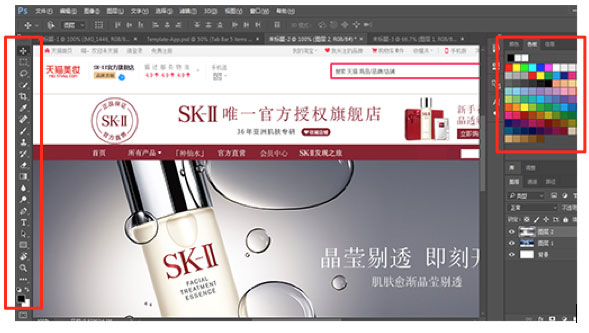
图2:1680*1080PX(普通显示器)
基本上可以看到网页“安全”区域操作,但不能以100%方式查看全貌,所以这种分辨率也可以淘汰了。

图2
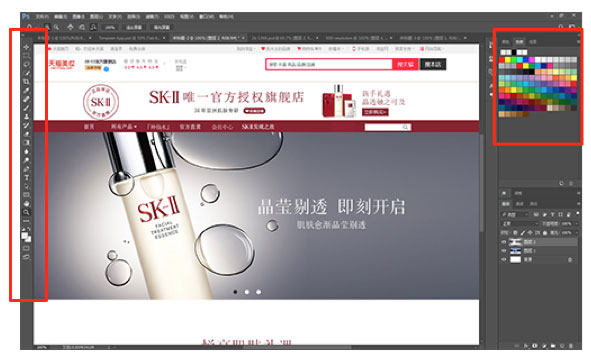
图3: 1920*1080PX(普通宽屏显示器)
嘿,这个比上面2个好一点了,几乎可以看到全貌,但必备要在PS全屏模式下才能看到。所以这种显示器嘛,还能凑合使用吧。

图3
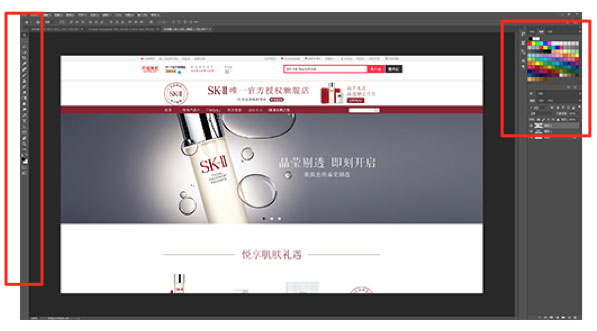
图4: 2560*1440PX(高分屏)
嘿,我想大家也看到了,在这个分辨率下,不需要缩放、不需要全屏PS就能看到作品全貌,极大提升操作效率。所以 2560*1440 像素是目前WEB/UI设计师们的使用分辨率。

图4
大家会发现同样大的界面,分辨率越高,画面越精细,这个从网页页面和PS工具栏的大小就可以明显看出来~
来个对比,只有高分辨率才是正确的设计方式^_^

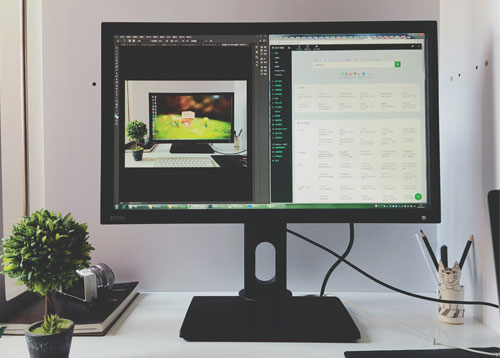
宽屏还有其它优点的,比如双屏操作,这对于写代码时可非常方便,一边写前端代码,另一边可以预览网页效果。

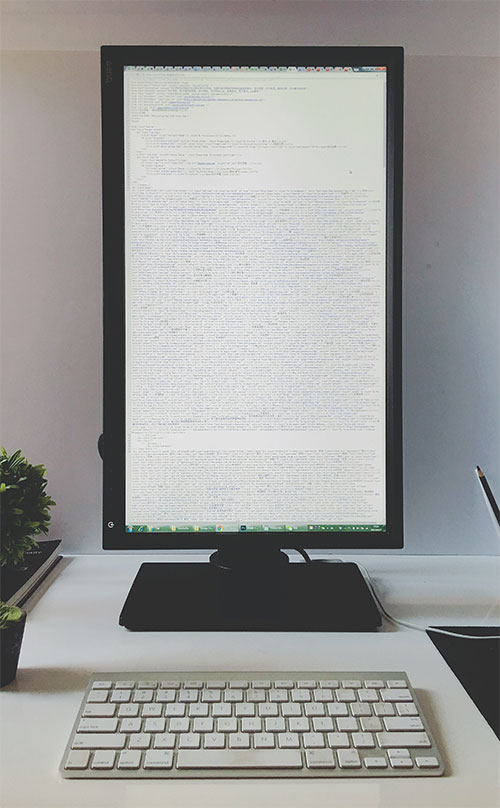
说到写代码,就不得不说到显示器的旋转功能了。旋转显示设计,比如小编最近在使用的明基BL2420PT显示器就有这个强大功能,可以把屏幕90度旋转,一次可以看几百行代码也不是问题……

有时候要做一些天猫详情页,横屏设计时两侧的空白会浪费空间,并且不方便把控页面的整体情况。但是竖屏操作的话就会很方便了~

几乎每个设计师都会遇到“色差”问题,而小编觉得要彻底地解决色差问题,最最好的方法还是提高设计师的能力啦。
但是磨刀不误砍柴工,无论是新手还是经验丰富的设计师们,一台色彩准确的显示器一定可以帮助设计师们事半功倍。毕竟色彩好的显示器才能显示出作品的效果!
更何况像我们做Web设计或者UI设计,设计成品一般会在其他显示器上显示,所以对显示器色彩的还原度要求还是比较高的~
这是同一张图片在专业显示器和普通显示器上显示的对比图:


这张图片可以明显看出,与专业显示器相比,普通显示器的色差真的很明显。
因为当设计师自己显示器的色彩不精准时,如果客户显示器色彩精准,那就很尴尬了;而如果客户显示器色彩也不精准,那色差就会更大了!!!

色彩方面,设计达人网小编用 Retina 屏的 Macbook 和最近在使用的明基BL2420PT对比了下,肉眼是无法看出偏色问题。一般来看,虽然苹果笔记本并不如艺卓的显示器那么专业,但是色彩显示在业内也算口碑标杆,由此可见在色彩表现方面,明基这款显示器的确不错。
同时,我特地参考了一些考量显示器色彩的重要参数,BL2420PT的色彩的确达到了专业级别:
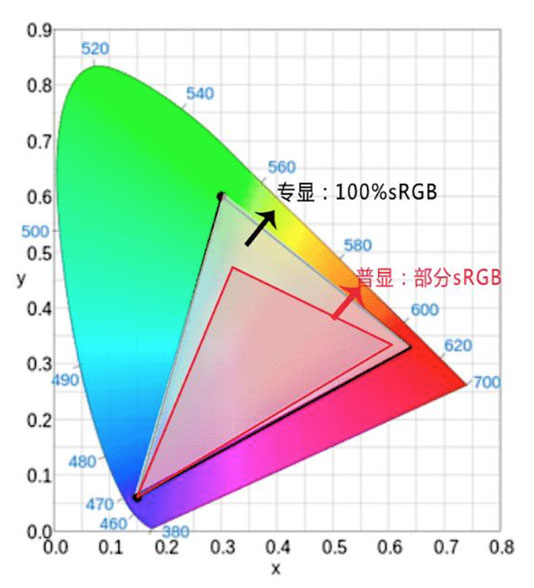
色域:100%sRGB。参考下图,一般显示器的色域是96%~98%sRGB。假如色域无法达到100%,那这个显示器就不能完全显示所有颜色。
而BL2420PT的色域达到100%,色彩就足够丰富了。

色深:8bits色深,最大色彩达1670万,色彩过渡均匀。
参照下图,色深值越高,图像表现的色彩也越多,由此一来,色彩的过渡会更加均匀,图像就不会出现颜色断层的问题了。

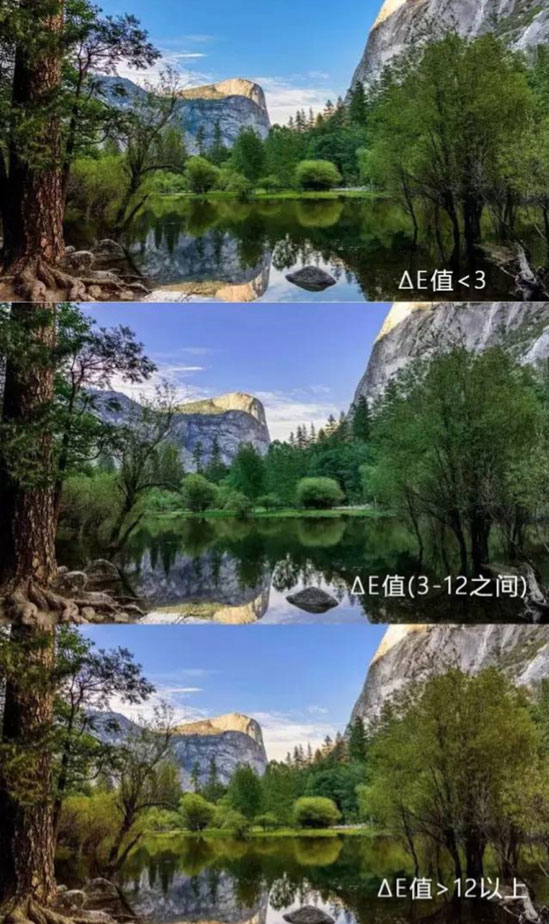
色准: △E<3,色彩更加精准,最大限度降低偏色问题。
△E是一个衡量色准的值,显示器△E值越低,色彩的精准度越高。可以参考下面的图片,△E越高,色差就越明显。

另外,这款显示器还有好多专业的画面模式,例如“M-Book”模式可以一键还原苹果色,因为这款显示器本身采用的是标准的sRGB色彩,苹果电脑的色彩与之相比会稍微偏艳丽,因此”M-Book”模式能让显示器更适合苹果用户~
设计师工作时需要长时间坐在屏幕前,颈椎、腰椎有时候会不舒服,长时间盯着显示器看作图,有时候还会加班到深夜,眼睛疲劳酸涩那是经常的事情。
所以选择显示器的时候,最好还要考虑“健康”的问题。毕竟设计真是一个“高危”行业,新闻动不动就报导年轻设计师猝死……所以不仅要给自己买保险,更要选择一个有益健康的显示器给自己续命啊~
颈椎、腰椎保护:建议选择可以大范围旋转和升降的显示器。
比如小编的明基BL2420PT显示器可以升这么高

也可以这么矮……

建议最佳调整高度是屏幕中心与眼睛能够平视。
眼睛保护:长时间盯着屏幕,甚至忘记工作环境的光线变化,眼睛疲劳,视力易受损。
建议选择能减少闪屏及有蓝光模式的功能显示器。

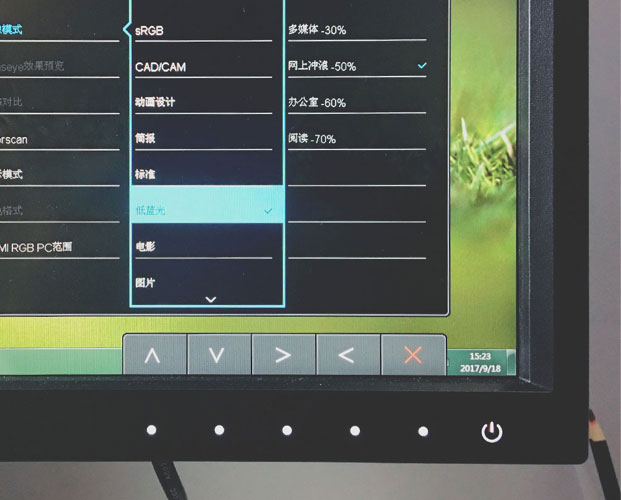
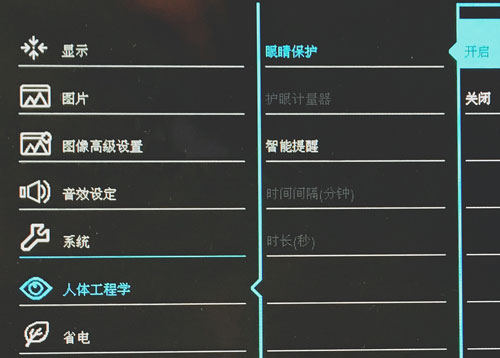
小编使用的显示器目前还有一个护眼功能,可以根据当前环境光自动调节屏幕亮度。开启这个功能也是超级简单的,只要和上图那样,按屏幕边框上的触摸按键,开启“眼睛保护”,就可以智能调光了~

但有个缺点就是,每次开机,屏幕都是最亮的,然后再慢慢变暗……
不过瑕不掩瑜,显示器能自动调节亮度,也算是帮了一个大忙~毕竟每次工作都废寝忘食的,天黑都不知道,屏幕太亮好怕眼瞎QAQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
看了很多版式技巧仍排不好版?懂得很多套路仍做不好设计?其实也正常,因为大部分技巧都比较笼统,每个人用起来的会有不同的效果,所以葱爷特地总结了7个比较具体的小技巧,算是属于一学就会且很容易出效果的排版小妙招,希望能帮你能解决一些比较具体的问题。

该技巧操作起来很简单,就是在标题或内文下面,增加相关的英文单词或阿拉伯数字就可以了。不过在处理下面的文字时要注意:1.颜色要比上面的文字淡,以免影响其识别性;2.字体要用粗体,且字号要比上面的文字大;3.要与上面的文字错位排版。之所以这么处理是为了增加版面的层次、对比、以及元素的丰富性。




这是增强标题设计感的另一种处理方式,单纯的文字标题难免显得单调,我们可以通过增加辅助元素使它变得更丰富一点,比如在文字的基础上加小色块。
色块的高度最好大于笔画厚度,小于文字的高度,加上去的方式可以是叠加于文字之上,或是置于文字底部,创造出文字的一部分在色块内一部分在色块外的对比效果。还有,色块的颜色最好来源于版面中的其他元素。




在做设计的时候常常会遇到这两情况,一是版面中会多出一些影响版面平衡的空白,但已经没有合适的内容可以填充,如果硬塞一些装饰文字或者图案,很可能会弄巧成拙;二是有的区域小元素小信息比较多、比较散;怎么办呢?这两种情况都可以通过该方法解决。
1.把斜线或点重复排列成一个矩形,然后把它填充在空白处就可以平衡版面,且不会造成突兀的感觉,如下图案例:


提示:线条不宜太粗,点也不宜太大,而且此方法只适合填补小空白,不适合填补大面积的空白。
2.在比较散的元素下方排一组斜线,可以把各个分散的元素联系起来,使其成为一个整体,如下图:


背景能很大程度影响版面的设计感,这一点你们应该都有体会,常规的处理方式是把背景作为一整个色块,而如果把背景分割成两个几何色块时,设计感立马就会增加不少。
分割的方式好比用一把刀在背景的黄金分割处,划一条倾斜的直线贯穿版面,使整个背景一分为二,而这两个色块的颜色对比要比较强烈。另外,在横版中用左右分割、竖版中用上下分割效果会比较好。





增加对比关系是加强设计感的最有效技巧,我们也可以用此方式来优化图片,如果版面中的配图是没有背景的产品或人物,那么在这些图片上加一个圆形的色块,创造出虚与实的对比,通常也能得到不错的效果。
提示:
1.色块可以置于图片底部,也可以采用正片叠底压在图片上方;
2.圆形色块的边长至少要超出图片宽或高;
3.图片与色块要错位排列。




该手法在画册和海报设计中比较多见,跟直接在一段文字下方加一个大色块不同,而是要根据每行文字不同长度,单独加一个相应长短的色块,所以这些文字每一行的长短最好是不一样的。
这种处理方式可以使整段文字看起来更整体,增加文字视觉冲击力,而且还能使文字与背景区隔开,加强文字的识别性。



提示:
1.段落文字行数太多或太少效果都不会太好,3-10行左右为最佳。
2.各个小色块可以相互连起来,也可以相互隔开,以实际效果为准。

如果你看过的食品包装够多,你应该能发现,很多包装上的产品名称、广告语、或者卖点等信息,都会摆放在一条飘带上,这么处理的效果通常不错,因为飘带具有礼品、赠送的寓意,用在哪里都不会太唐突,而且飘带的形式简单、有细节、变化丰富,很适合用作装饰元素。
还有一点也很重要,飘带的形式一般都是柔软的曲线,这与版面中其他直线元素可以形成鲜明的对比,加强版面的灵活性。



蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
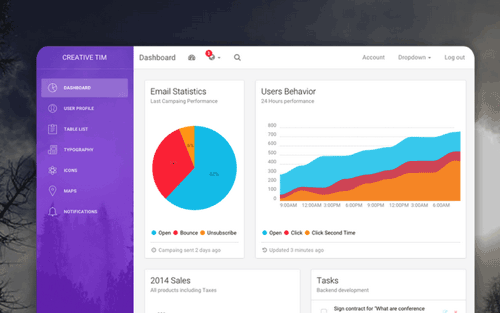
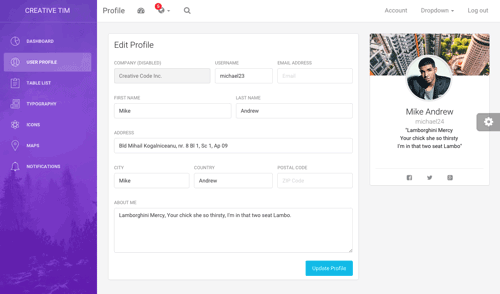
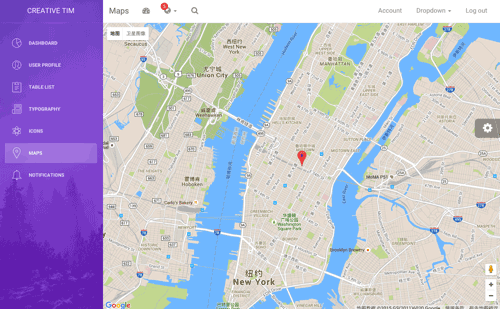
今天为大家推荐的素材是一款admin系统后台网站模板: Light Bootstrap Dashboard,这套后台源码界面十分好看,这也是小编为何推荐的原因之一。

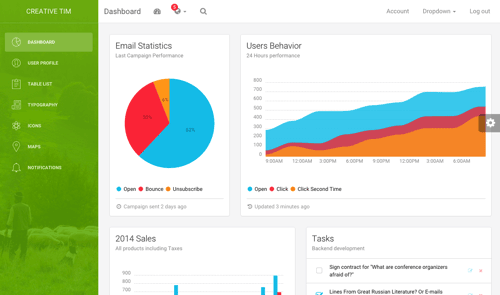
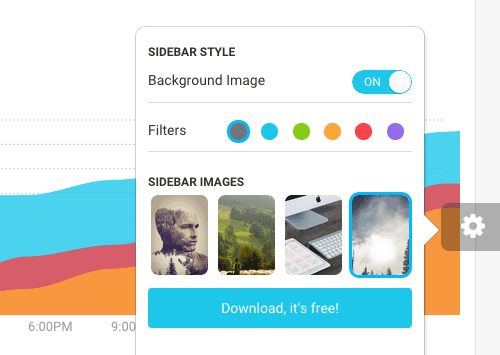
该网站模板使用 Bootstrap 前端框架搭建,对于要兼容响应式手机网页用户推荐使用。此外,小编特喜欢左侧面板设计,可以自由切换颜色,并且能更换背景,颜色与背景的处理非常 nice! 但不足之处就是后台元素不够强大,如果需要更多后台模块,可以购买作者的Pro版。但即使如此,这个免费版个人认为也值了。
下面一起看看这个免费的管理后台模板源码有什么组件、模块:
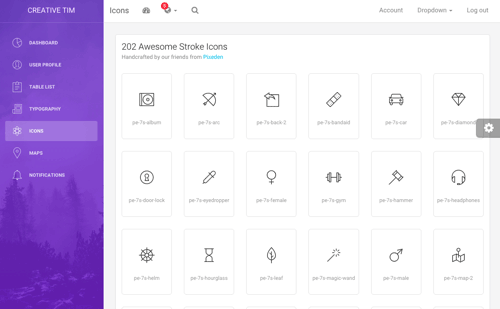
后台首页的元素并不多,但用户可以自行添加进去。

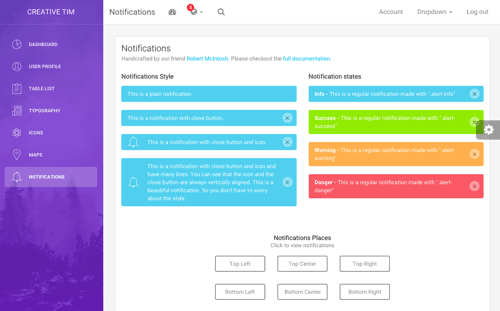
也可以说是简单的皮肤切换,主要有颜色和背景2种自定义皮肤选项。


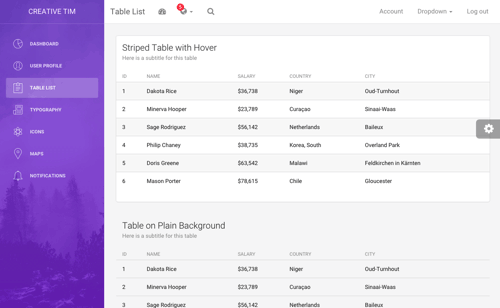
如果是Pro版本可带有排序功能。





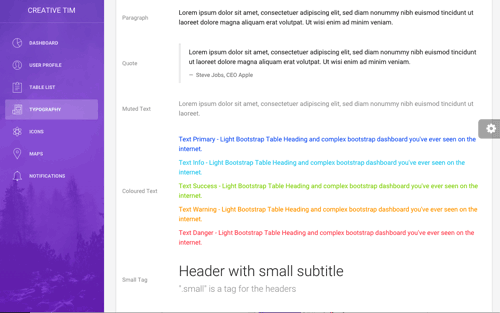
总体元素虽然少了一些,但是漂亮的界面却算是弥补这些不足,当然你也可以购买 Pro 版,也不贵。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
日常工作中,有很多看似平凡的小细节,常被大家忽视,却影响着用户的真实体验。比如,前几天跟同事们针对产品设计中“+”功能所运用的场景、展开形式进行讨论,发现这是一个挺有意思的话题。

所以跟大家分享下,我的一些相关思考。

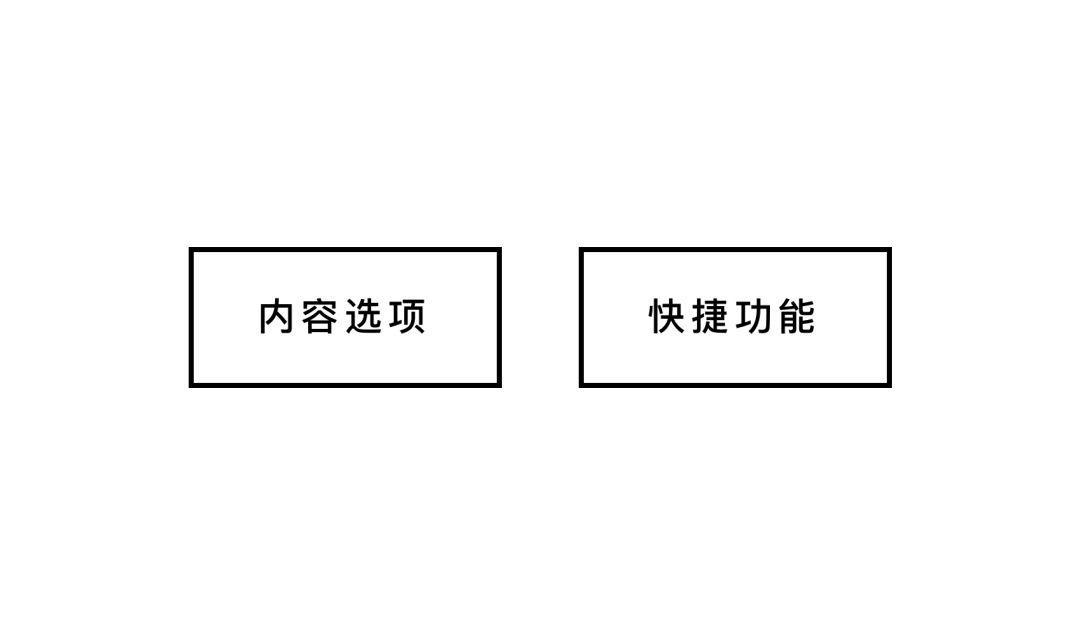
我们常见的产品中,采用“+”功能的场景,大致分为两种:a.(上传)内容选项;b.(聚合)快捷功能。

a.(上传)内容选项
根据“+”的直观表意,大致也能猜到它的运用跟“添加”、“上传”某个东西相关。
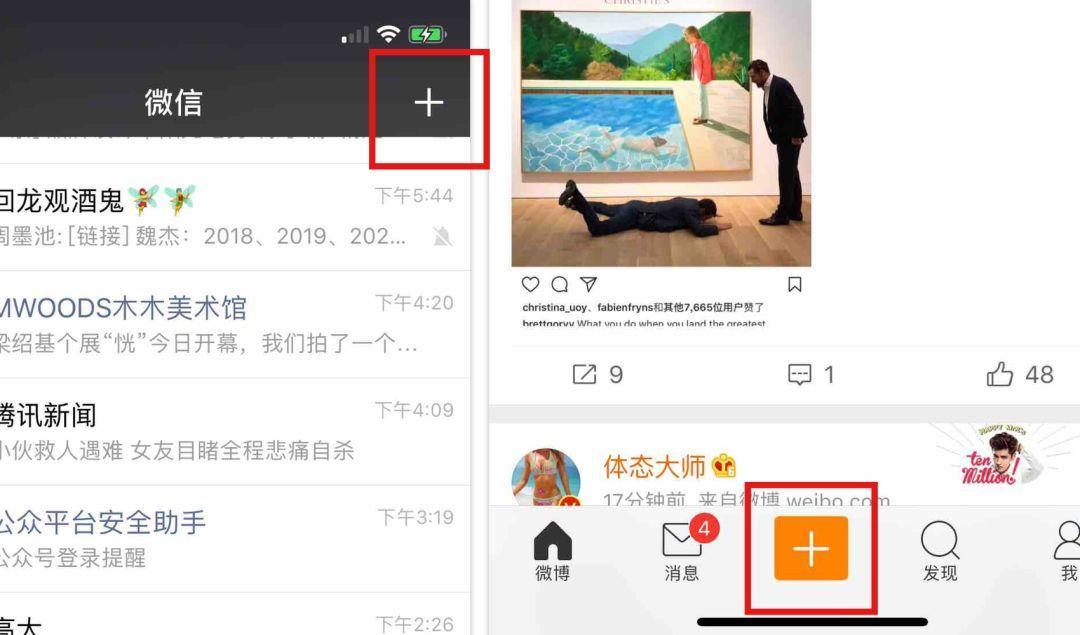
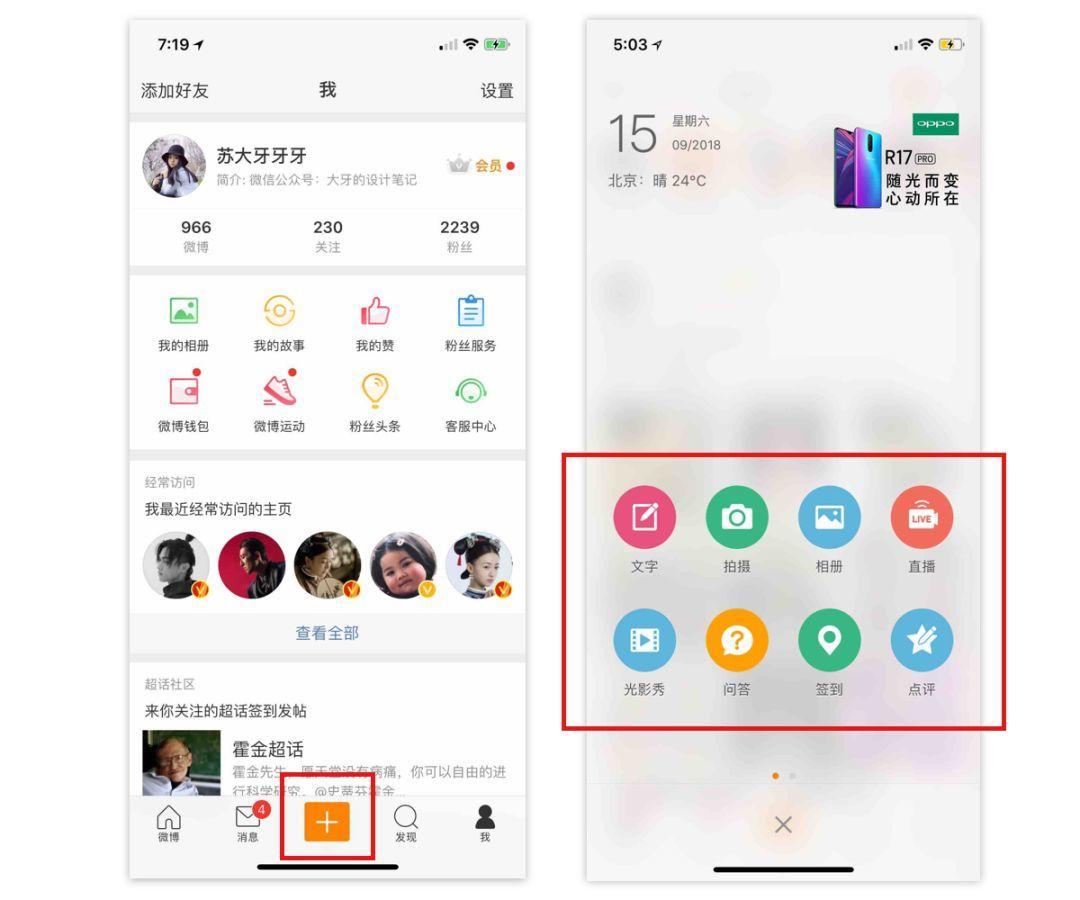
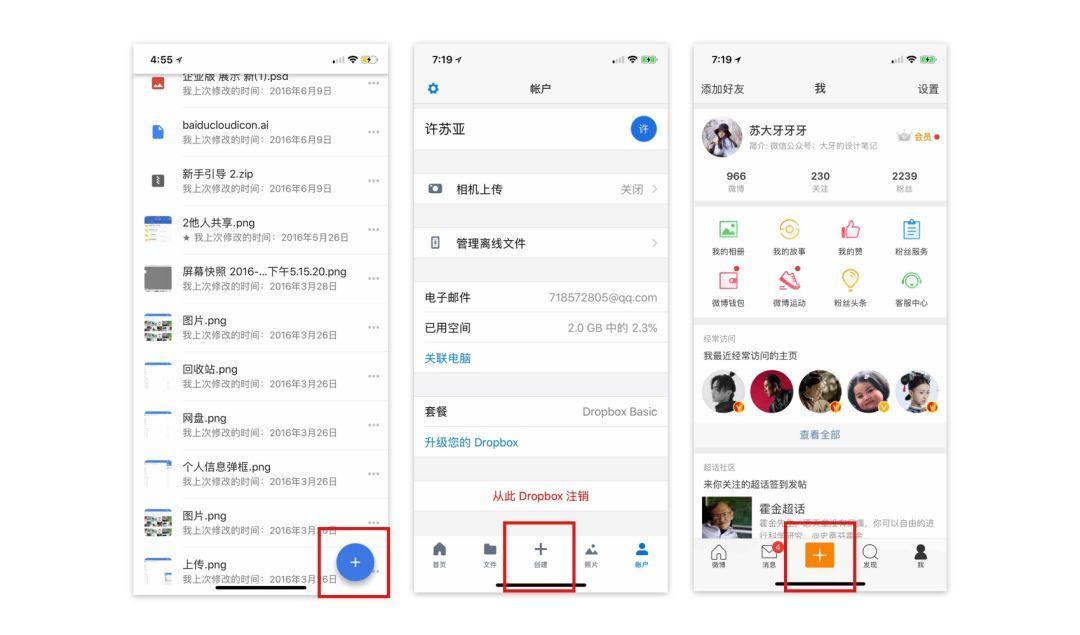
比如:微博,点击“+”入口后,是选择所要上传的内容类型。(可以晒自己精修X小时后妈都认不出来的自拍、也可以晒逗比的小视频、或者老子就想搞一场直播)。

比如:下厨房左上角的“+”,点击后,是选择上传作品,或者创建菜谱的选项。

再比如:工具类产品:Google drive,dropbox、百度网盘、微云,点击“+”后,同样是选择上传不同文件的入口。

可以看出,这种情况下的“+”功能,多指“添加”、“上传”的含义,所承载的内容,是同一纬度下的不同选项。
b.(聚合)快捷功能。
众所周知,产品为了节省界面空间,同时避免过多功能给用户不必要的干扰,会选择把一些不常用的快捷功能收到二级展示。常见的产品中,他们选择把这些快捷功能塞进“+”里。
那么,你是不是觉得“+”功能跟“…”功能承载的内容是一样的?比如:乐趣首页右上角“…”,同样是对频率较低的功能的集合。

那为什么有的产品不直接用“…”,还是选择用“+”呢?
通过分析发现,“+”虽然也是聚合快捷功能的入口,但承载的功能有一个共性:都是围绕着用户主动打开、发起、新建…等操作进行的,因此用“+”更贴切。
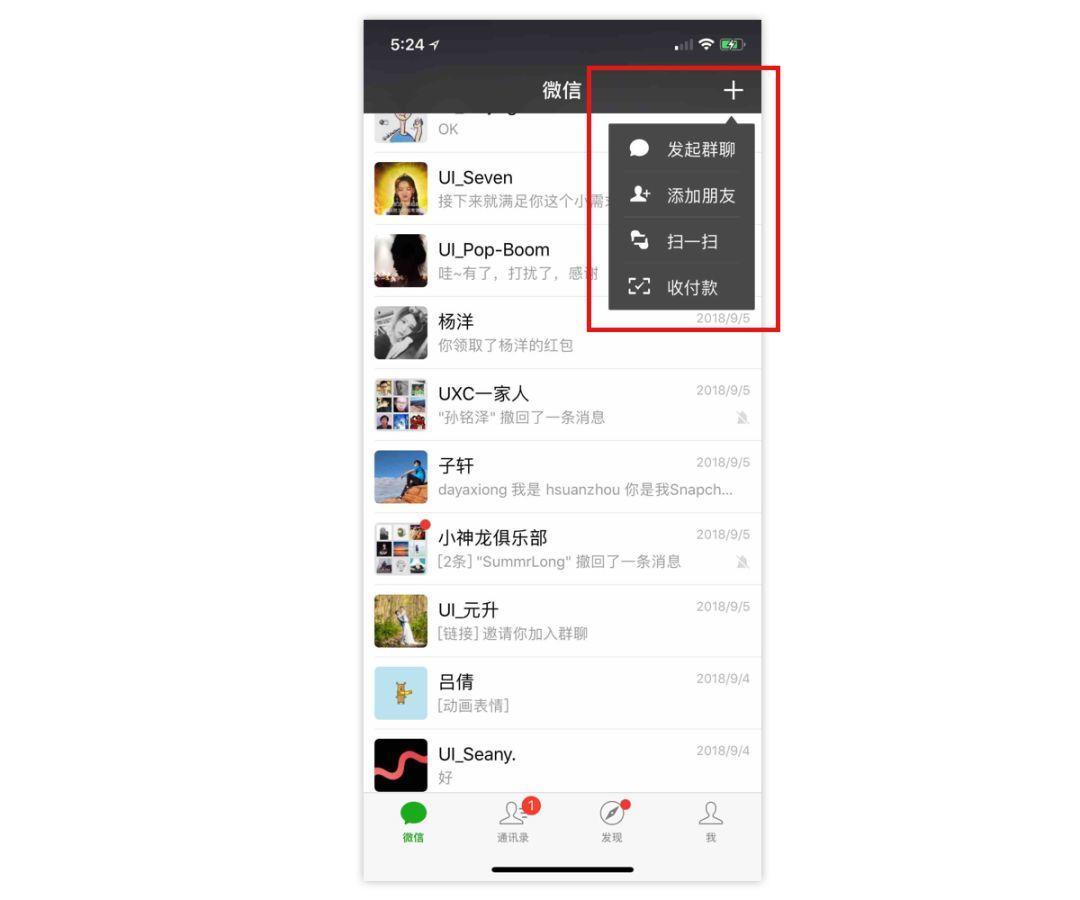
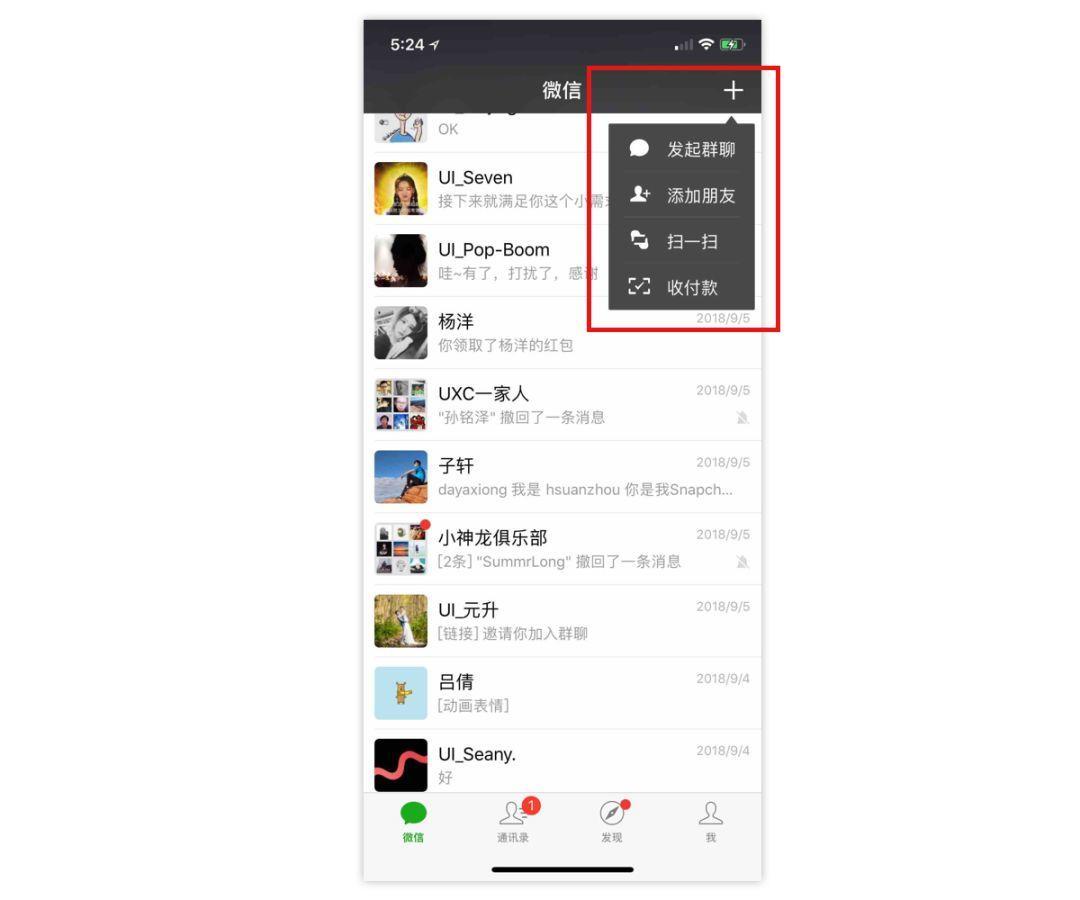
比如:微信里的“+”,包含着:“发起群聊”,“添加朋友”,“扫一扫”,“收付款”,其实都跟“添加”有关。

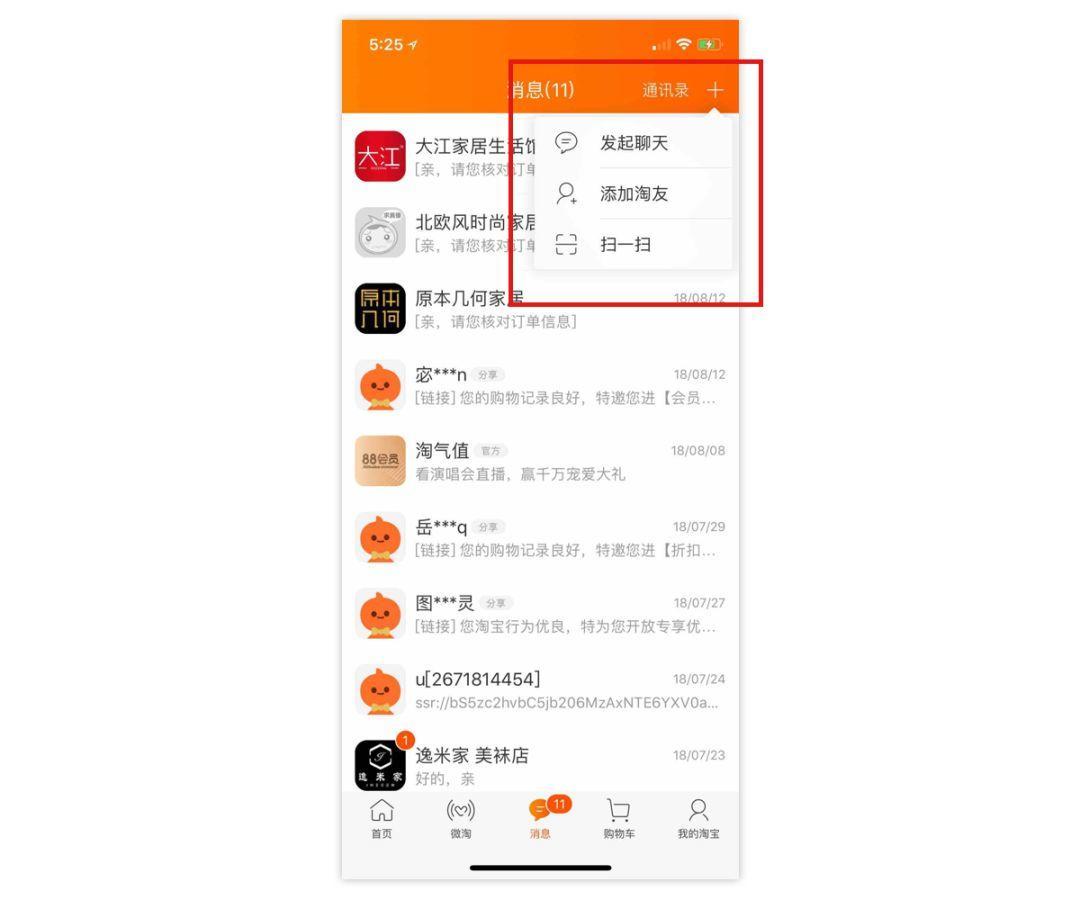
比如:淘宝也是类似的处理方式。

再比如:爱奇艺的“+”,里面包含的也是跟“添加”,“上传”相关,像上传视频、扫一扫、我要直播….

反过来看“…”,它聚合的功能,大多是相互关联较弱,且没有主动添加、上传等含义的。因此,用一个相对模糊,没有指向性的符号诠释,更为合适。

由上可以看出,在这种情况下,“+”作为聚合快捷功能的入口,包含的是频率较低,且跟主动“新建”、“发起”、“扫描”等相关的功能。
当用户触发界面中的“+”时,常见的展开方式有3种,分别是:a.气泡弹出框;b.动态栏;c.沉浸模式。

a.气泡弹出框
气泡弹出框,这个控件又常被称为Popover,一般是由一个矩形和三角箭头组成的弹出窗口,通过点击Popover内的按钮或者非Popover的屏幕其他区域可关闭。

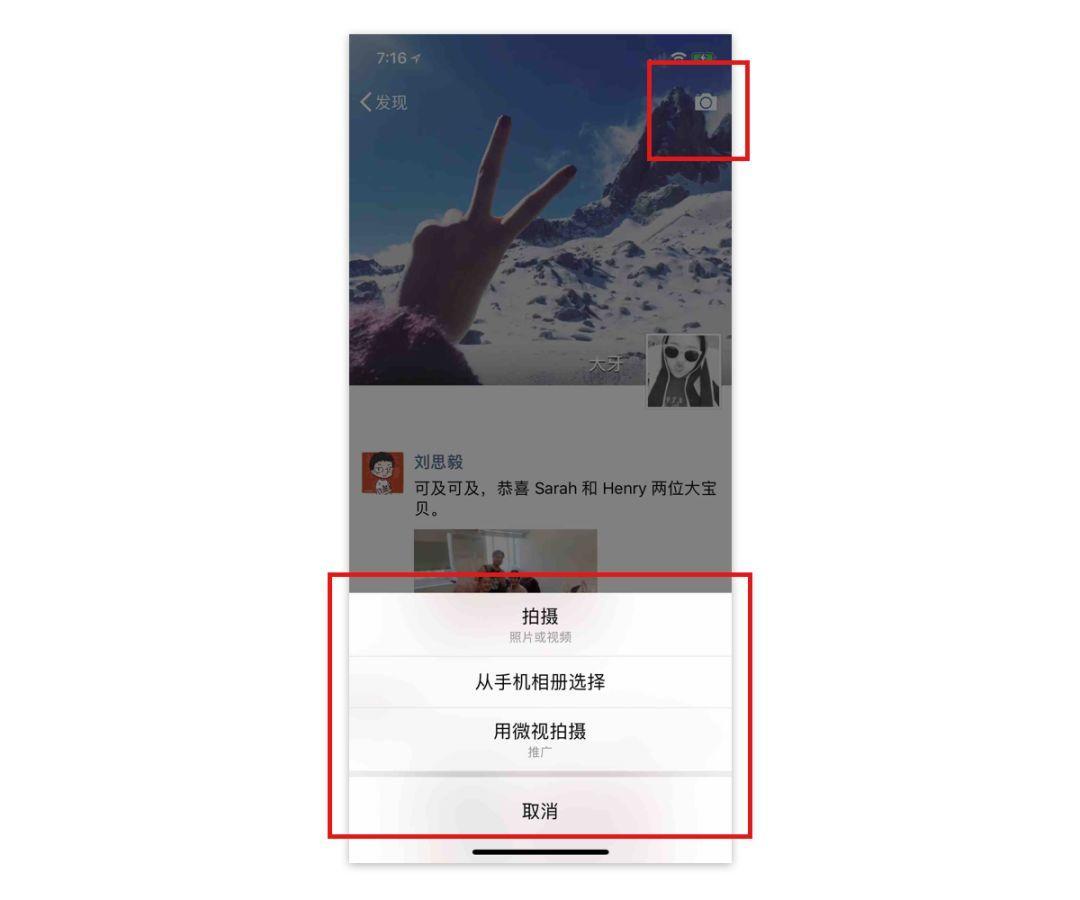
比如,以微信为代表的“+”的展开方式,采用的就是Popover。一般用于聚合快捷功能。优点是触发“+”到Popover的距离很近,操作顺手,效率高(更像是导航的延伸)。

b.动作栏
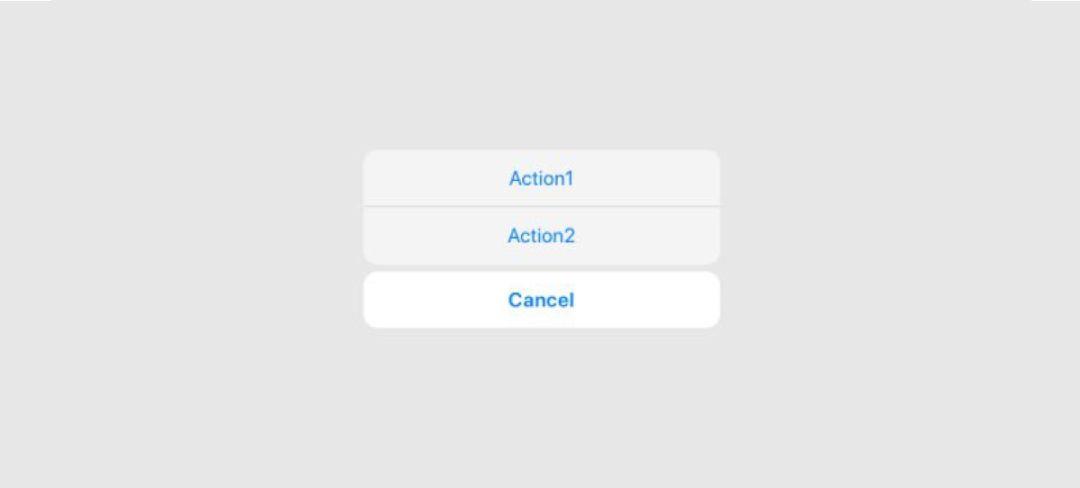
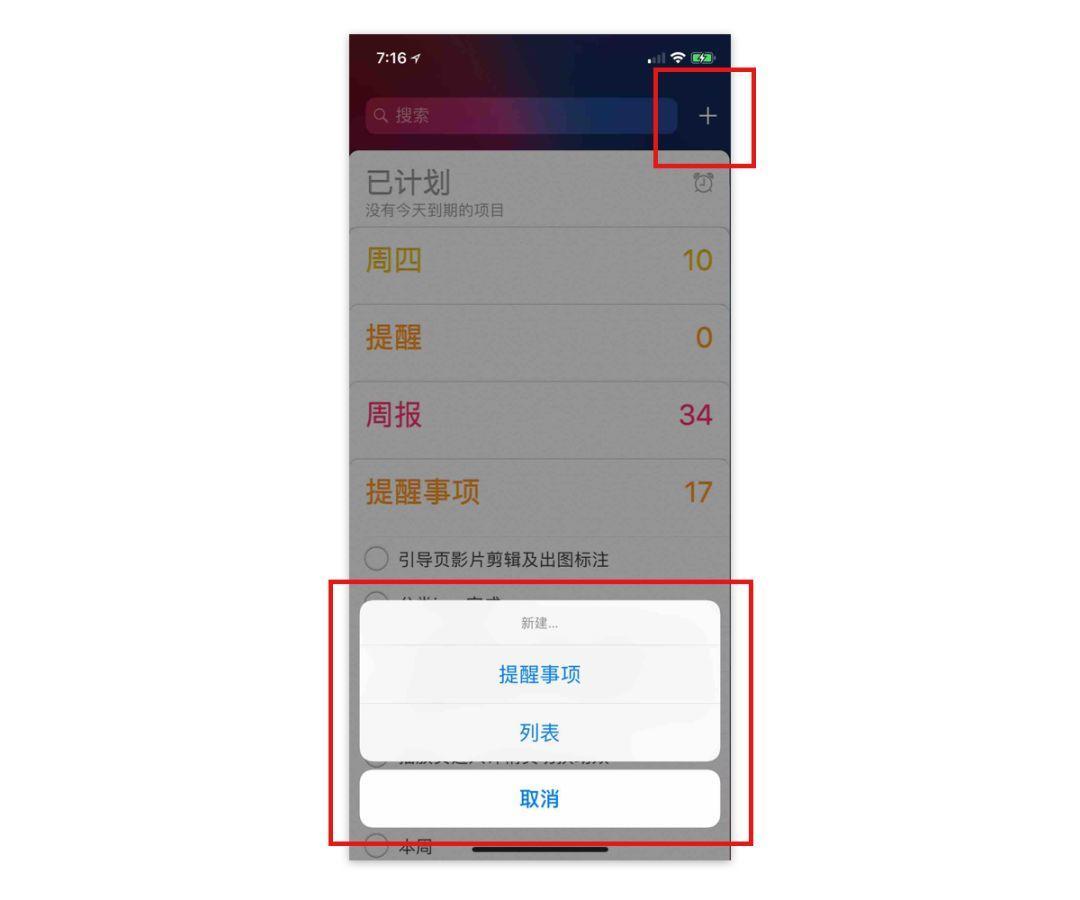
动作栏,这个控件官方称之为Action Sheet,是用户触发“+”后,出现的一种模态弹出框,里面包含一组与当前情景相关的选项,一般用于上传内容选项。
在iPhone屏幕上,为了便于单手持握时操作,Action Sheet通常占据屏幕底部区域。

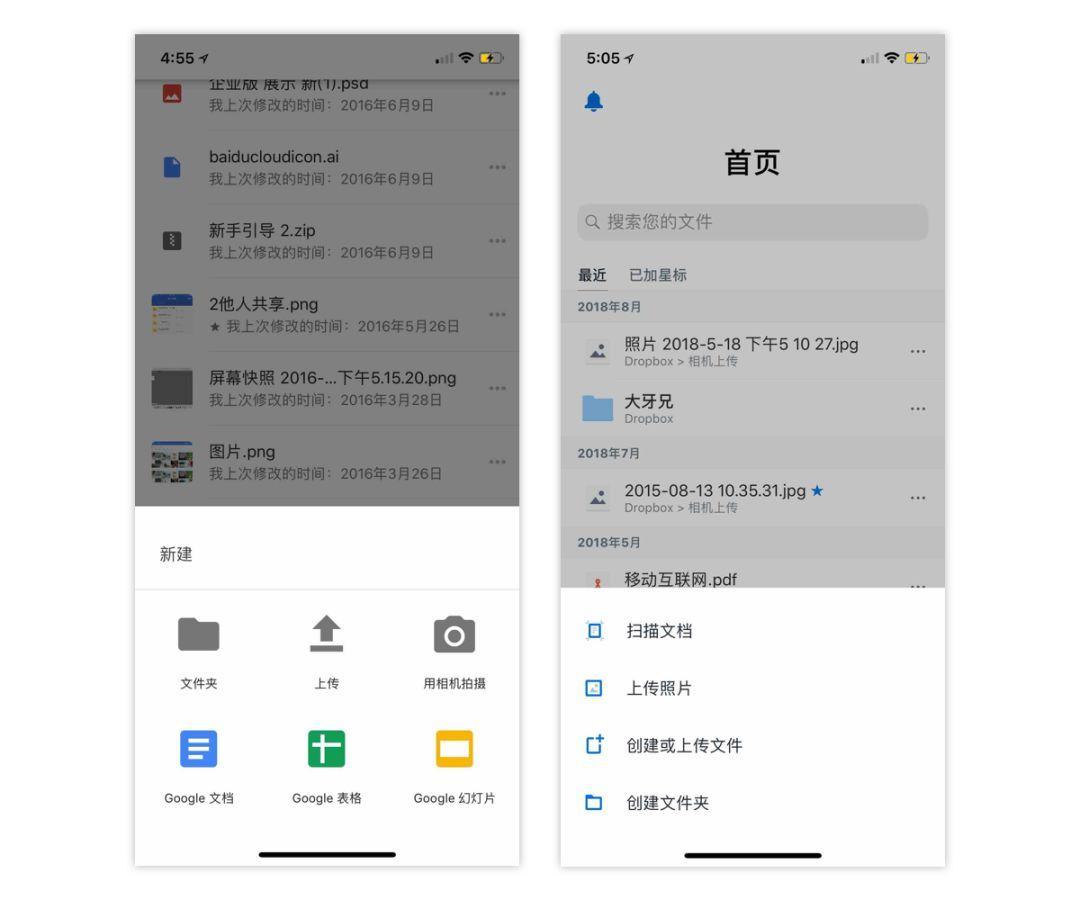
比如:以Google drive、Dropbox为代表的产品,需要选择上传文件类型的选项。

在这个部分,同事们讨论有些争议点,在于:google drive 和 Dropbox或者微博,它们的加号本来就在底部,所以弹窗让用户感觉视线统一。

而有的产品“+”在上面,弹窗从底部出来,担心注意力切换和手指移动的路径比较长,显得割裂。
带着这个问题,我调研了下有类似情况的产品,会不会让人觉得不舒服。
后来发现,不会的。原因在于我们常用的、拥有10亿+用户的微信,发朋友圈时操作就是这样,而我们并没有感觉很割裂,反而已经习惯。

同样,iPhone自带的“提醒事项”App,也是这样处理。

后来看了规范发现,iOS确实意识到在iPad上,如果继续将Action Sheet显示在屏幕底部,如果频繁操作使用会比较累。因此,做了特殊处理。而手机屏幕上以底部为主,同时点击空白区域取消的操作,也是系统用户所熟知的。

总的来说,操作栏适合承载同一纬度下的内容选项,同时,就算“+”在顶部,采用底部动态栏,体验上也是没问题的。
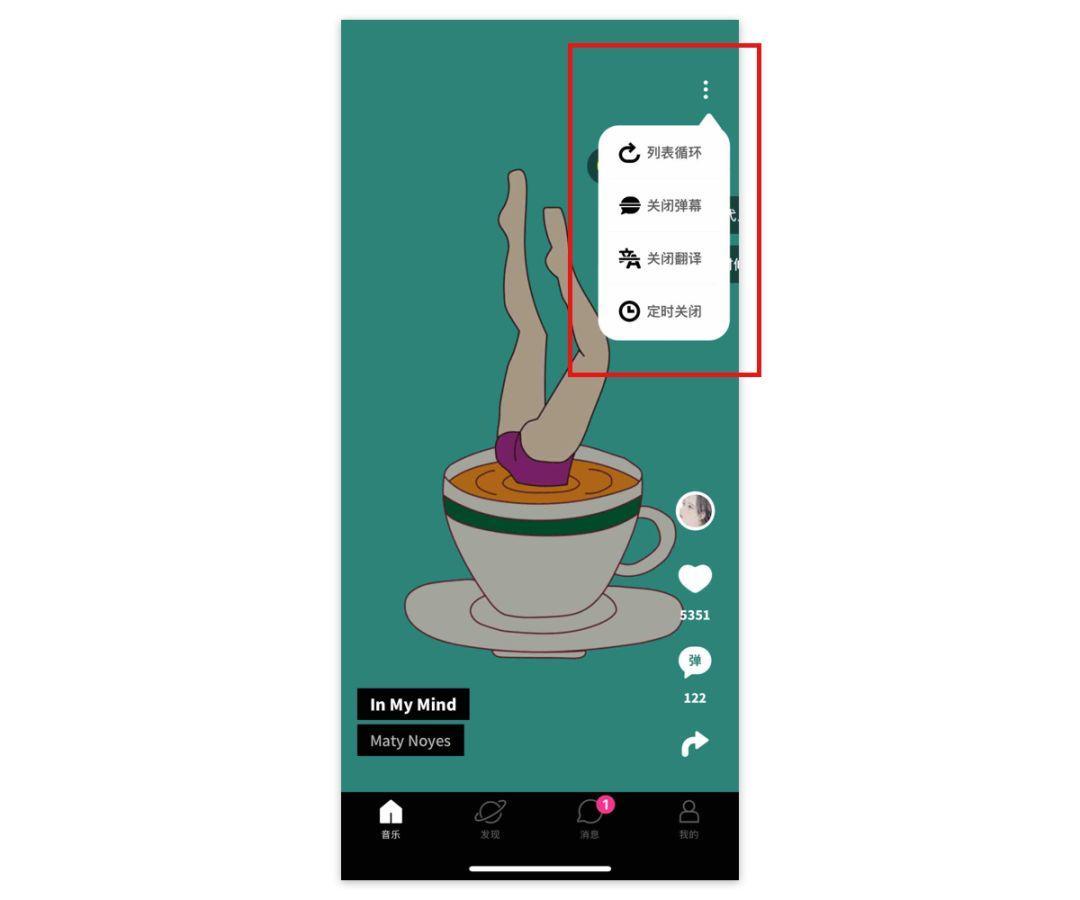
c.沉浸模式
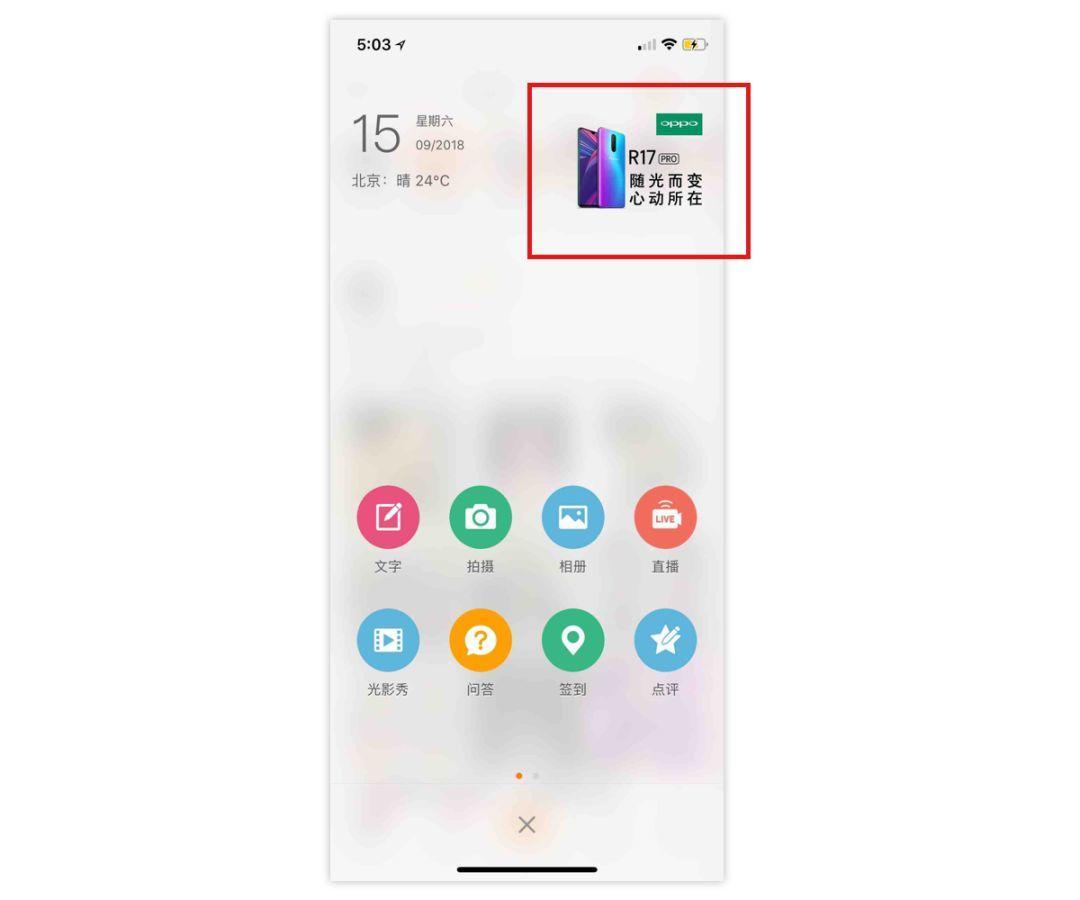
沉浸模式,指的是当触发“+”时,用户在全局蒙层上进行功能操作,同样适用于上传内容选项。
优点是拓展性更强,体现在:1.提升收益;2.品牌认知;3.内容运营。

1.提升收益
比如:微博,采用沉浸模式,下面是上传不同状态类型的入口,上面可以增加广告收入。

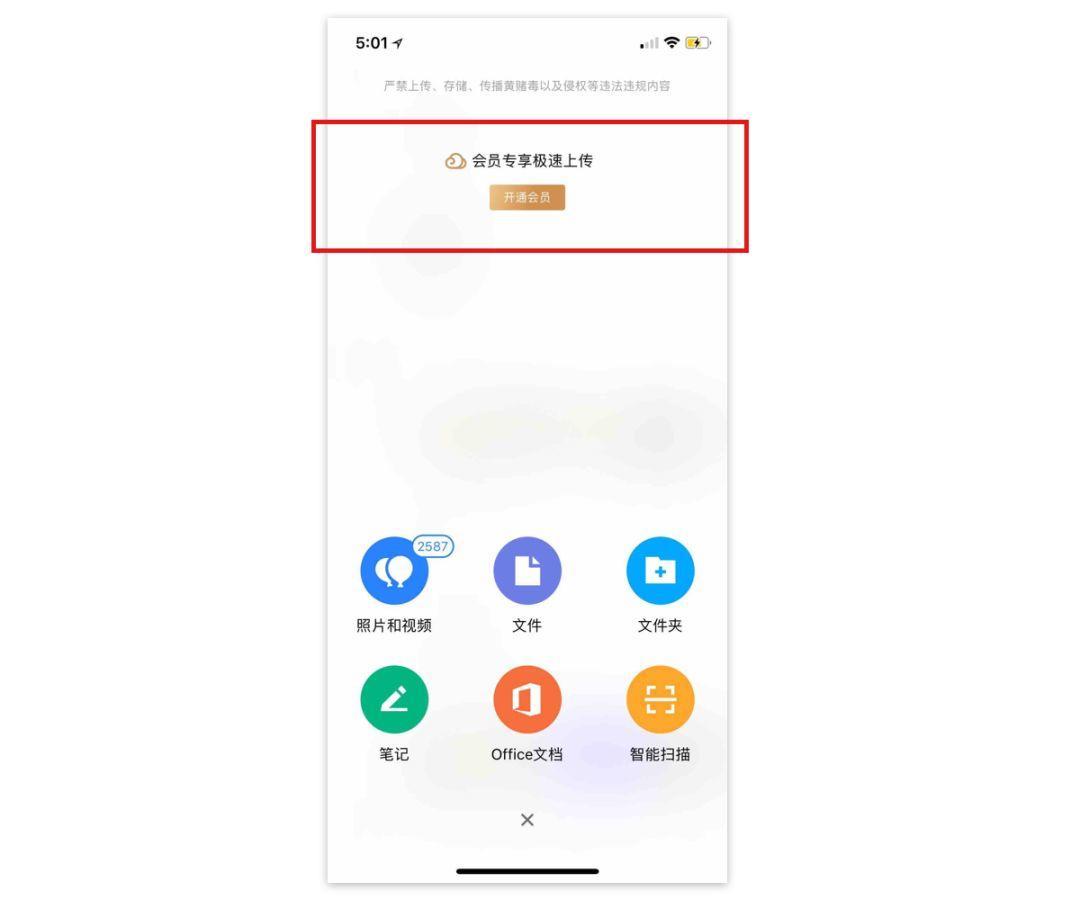
再比如:微云,在沉浸模式下,可以植入自己的“会员”广告,从而提升会员转化。

2.品牌认知
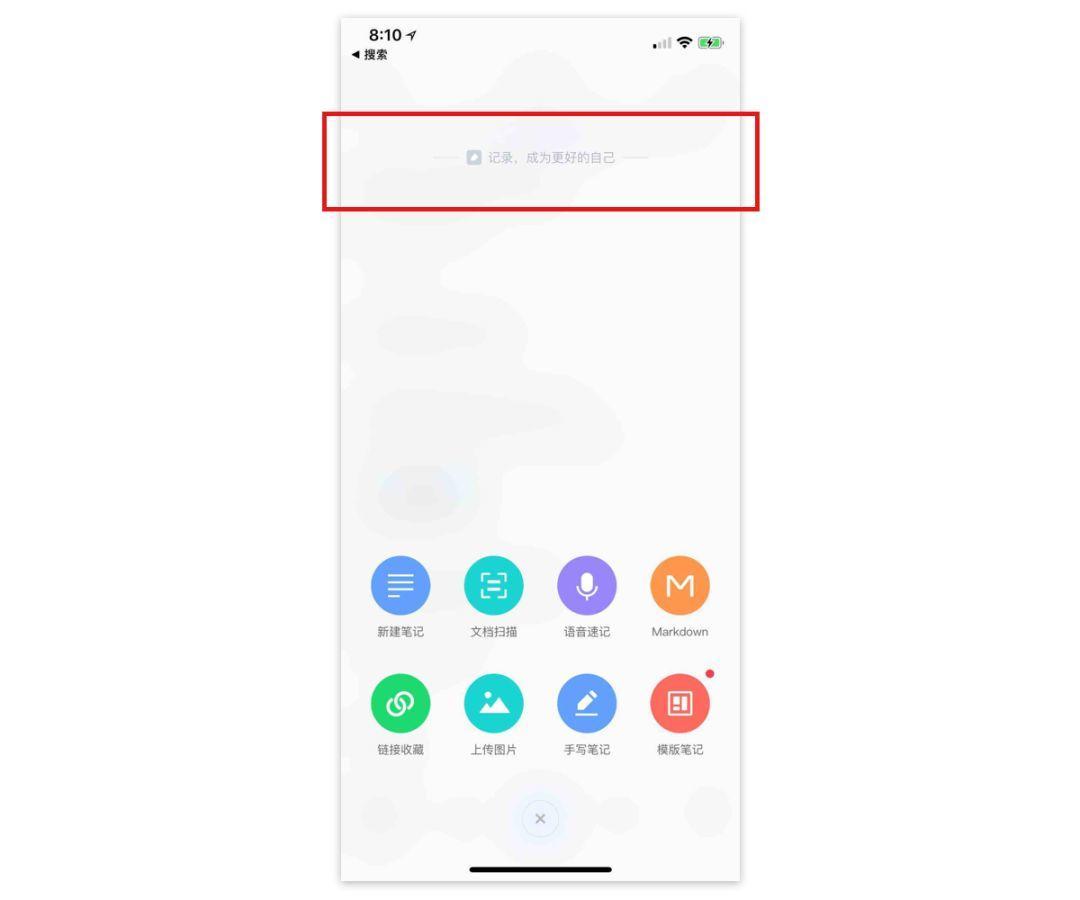
比如:有道云笔记,在顶部的空间内,宣传自己的品牌slogn:“记录,成为更好的自己”,是一种品牌情感化的传递。

3.内容运营
像“好好住”,它们在这个页面加入“话题”运营推广。从而给UGC内容模块带节奏。

大多数产品都想营造社区氛围,建立用户关系,从而增加用户粘性,提升产品留存。
但要想拥有浓厚的社区氛围,首先要有内容、才有人愿意看、才有人在里面互动。
现实问题是,有很多用户有想发状态的心,但不知道发啥,从而放弃。因此,我们应该作出相应的引导。
比如,“好好住”在发布环节,增加话题运营“#每天一张生活日常#”入口,就是解决刚才说的“用户不知道发什么”的问题。运营同学想点子、造话题、带节奏,从而提升用户的发布量。
因此可以看出,“沉浸模式”,对于那些有拓展需求(收益、品牌、运营)的产品更适用。
不知道你有没有发现,相比国外,国内采用这种“沉浸模式”的产品偏多。或许在中国这个互联网竞争如此激烈的大环境下,大家不愿意放弃任何一个能够运营或留住用户的机会。
总的来说,在常见的产品中“+”功能的运用场景有:(上传)内容选项、(聚合)快捷功能;它的展开方式可分为:气泡弹出框(适合承载快捷功能)、操作栏(适合容纳内容选项)、沉浸模式(容纳内容选项的同时,拓展性更强)。其实,交互形式没有好坏之分,只有哪个更适合自己的内容需求和产品目标,正如Louis Sullivan所说:“形式追随功能”。
小tips:日常工作中有太多类似“+”这种,看似一个不起眼的小功能,被大家忽略。我们习惯性看一下竞品,拍脑袋决定方案。
但是,慢慢你会发现,只有深挖和分析这些所谓的“小细节”,才能知道别人这么做背后的原因、才能举一反三的去运用、才能更好的兼顾统一性和拓展性,而不是停留在浮于表面的模仿。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
这是一个创新的年代,如果你的设计千篇一律,哪对用户来说,这是很乏味的作品。所以在满足设计需求的同时,我们可以加入一些趣味性的东西,比如方案、声音、交互细节、图像等等,让页面更加有趣。
这里有5个提高设计更有趣味性Tips,欢迎大家在设计项目中尝试。

通过夸奖、傲娇的语气满足用户虚荣心及好奇心
文案的趣味化,简单有力,看似不经意,但却是最直白的幽默。像下图小红书的随机点赞设计,每次点赞的提示不同,有的是夸奖、有的是暖心告白、有的是引导用户继续点赞…这样的设计,因为有惊喜感,所以激发了用户的好奇心,并不断点赞尝试。

而网易云音乐的Mac安装包提示文案:「你的Mac终于拥有最佳音乐App了!」不讨论产品好坏,这句文案就一语双关,既夸奖了自己产品好,也夸奖了用户有品。

用「机智」的话有情感的引导用户
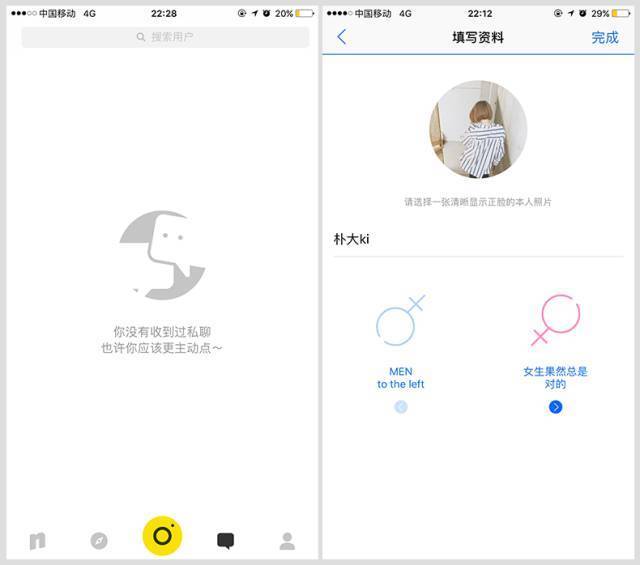
下面的两个场景是我们最熟悉不过的聊天页及注册页。左边是主打微社交的Nice,在没有消息的时候它不是生硬的提示0条消息,而是很好的结合了自己产品的微社交调性,委婉的告诉用户你是不是应该主动些?而不是被动的等待。从情感上用户会觉得更放松也更容易接受这样的建议。
右边是same的注册页,通常注册页都枯燥而冗长,为了避免用户产生负面情绪,Same这里的性别选择文案是:女生果然总是对的!男生有时候也是对的!在填表产生抗拒心理的时候出现这样讨好的文案,谁还会有什么负能量呢?

文案说他想领便当了
对于开玩笑要有一个度,像作到飞起的手机端网易云音乐的推送文案:「你这么爱听歌,一定活的很难过吧」。虽然可能说的是实话,但是没人愿意听这样的大实话,所以对于一些相对玻璃心的用户来说会觉得受到了嘲讽,这样的文案就容易起到反向作用。

△ 微博评论截图
模拟真实场景,让用户感受细节的用心
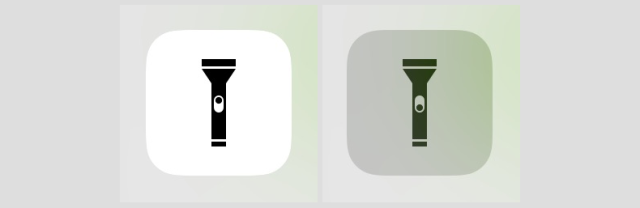
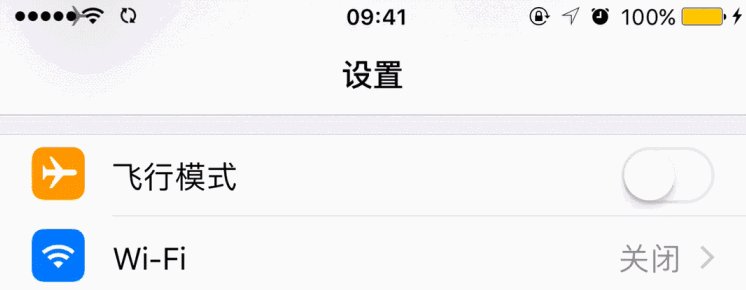
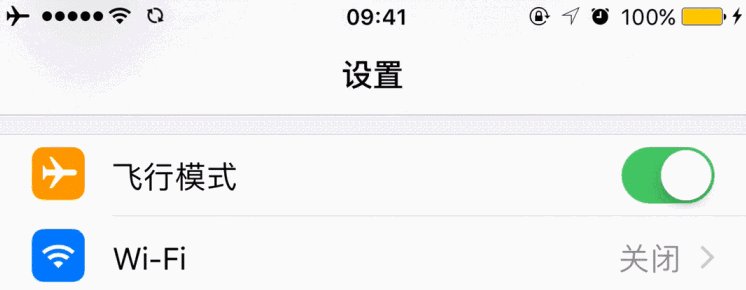
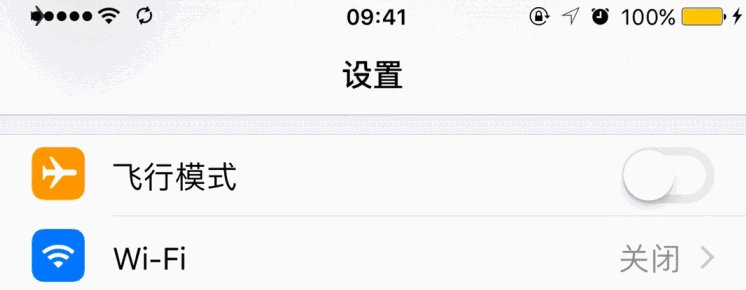
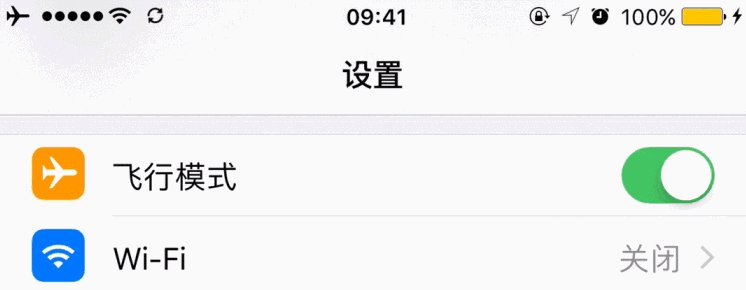
这里更像是拟物化行为的设计,模拟真实的使用场景。将我们在日常生活中习以为常的小细节,融入到页面细节的设计中去,被用户发觉时应该会会心一笑吧。这也最能体现设计师的观察力及对细节的把控力。像iOS的手电筒开关设计和飞行模式的设置就是这样的,手电筒开关的时候,上面的小按钮也会跟着开和关,飞行模式的开关则有一个向右的飞行路径,并不是生硬的出现然后消失。


对模式化的元素注入性格,增加新鲜感
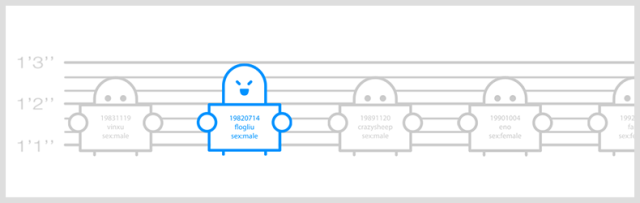
这里还是拿Same举例,通常我们用的p图软件的滤镜,一般是以色彩给人的直观感受来命名的。而Same的每个滤镜有自己的名字、性别、出生年月甚至的表情、性格(据说每个原型是来自他们团队的设计师),这样的设计确实会让人觉得:「诶!有点意思,跟外头那些妖艳滤镜果然不一样呢!」

打破常规,吸引用户注意
对于熟悉的行为我们会产生枯燥的情绪,然后随之会忽略。当在熟悉的情境下,出现了意想不到的小彩蛋,必然会增加用户印象,提高用户注意力,并产生积极愉快的情感。像Facebook的聊天表情,在输入时长按,就会变成超大的表情,好比在说给你一个大大的赞、给你一个大大的爱心……这样的设计,真的是会玩到停不下来 。

情理之中意料之外,增加用户印象
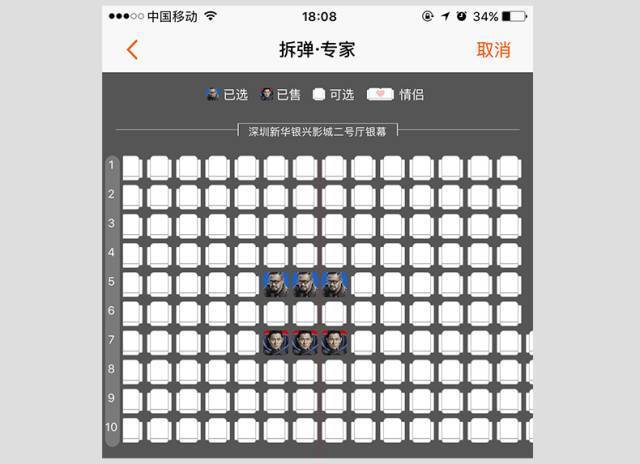
我们都知道的格瓦拉,在线选座时遇到一些院线热映,选座状态会变成电影的主角头像 ,这对用户来说是一种加深印象的预热,要比默认选座状态更有代入感。

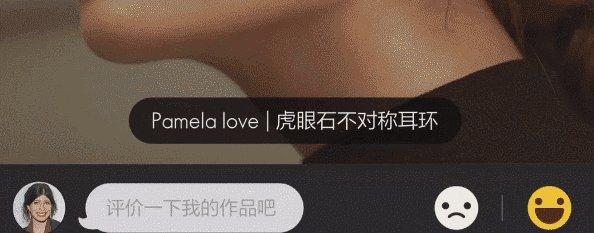
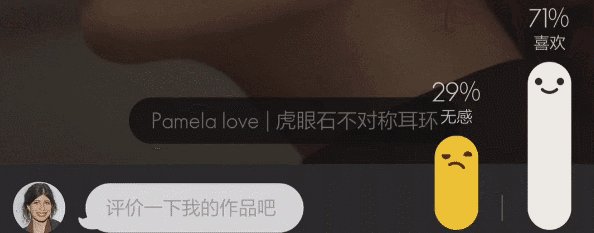
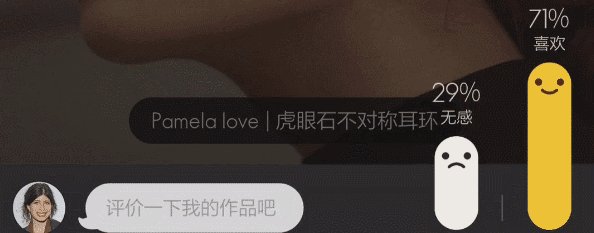
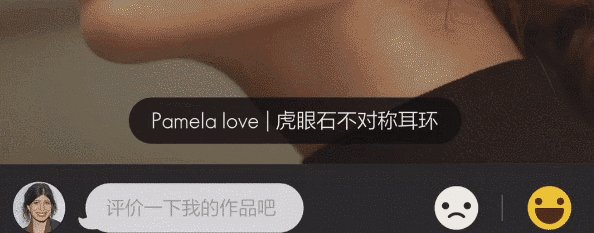
最美有物,是一款销售设计师产品的平台,印象最深刻的是喜欢与不喜欢的表态设计,他的主张是找到同样品味的人,所以这里的小动画就做的细腻又有趣,将不屑和喜欢表达的淋漓尽致,比起正常的点击即高亮,更能表现用户的情绪、产生共鸣。

贴心设计,让用户产生好感
使用金融类软件时,最怕的是没钱,更怕的是有点钱刚点开App旁边有人过来了, 这时候匆忙关闭显得很不自然。微众银行的滑动隐藏资产的设计很好的解决了这个问题,保护了私密性的同时操作起来也不会显得那么尴尬,这样真正的替用户考虑的设计怎么会不让人产生好感?

用激励的方式满足用户虚荣心与攀比心
通过设计一些有挑战性的小游戏,让用户参与进来,可以激发用户的好奇心以及攀比心,在完成任务的过程中满足用户的存在感、归属感及参与感,游戏的设计也是这里面互动性最强的一种设计,也是最有趣味的。Nice就使用了收集徽章的方式来鼓励用户发图片、使用功能等,对用户是激励的同时,并可满足用户在其好友跟前的攀比心。

奖励化,让用户有存在感与归属感
Same平台的早安、晚安打卡功能,会随机赠送给用户一首歌,打卡这件事一方面对于平台来说提高了用户留存,另一方面对喜欢音乐的用户来说则找到了归属感与存在感,会觉得有这么一个平台是懂他们的。

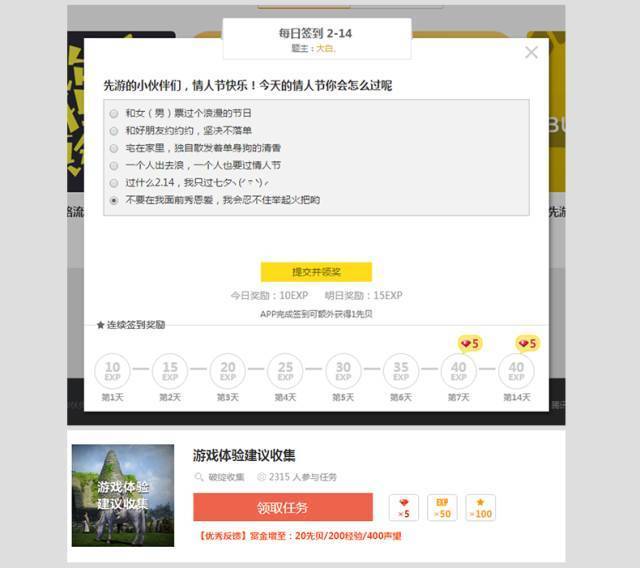
下面两个利用奖励化机制提升参与感的例子来自腾讯先游。
第一个是贴热。用趣味选择题的方式让枯燥的签到变得有趣起来了。
第二个是游戏体验建议收集。其实通俗点就是产品体验反馈、帮助产品优化流程等,但是这里变成了领取任务,并且有相应的奖励,提升了用户参与感的同时满足了用户的归属感,因为奖励机制会让用户觉得自己的建议会有可能被采用,而不是反馈了就没有然后了。

不同感官的刺激来增加产品印象及代入感
声音的提示可以起到未见其人先闻其声的效果。声音作为操作行为的一种反馈,提示用户的同时,增强代入感。比如微博国际版客户端,在发送状态时,小飞机飞出去的时候会伴随着:「嗖」的一声,让用户有一种发送成功的确定感。而Mac系统截图行为,则伴随着像裁切纸张一样的「咔嚓」声来提示截图成功,就非常的具有代入感。
最后,我会以我比较熟悉的游戏平台项目,简单总结一下各种置入趣味设计的方法:
可以尝试从文案的方向进行优化,比如将搜索游戏提示语:「未搜索到某某游戏」变成:「诶,你刚才可能输入了假游戏,不如再来一遍?」。
融入一些激励化的小游戏来增强玩家互动,提升用户品牌感知等。
设计与品牌风格统一的有趣反馈动画,或在适时置入声音作为彩蛋,增加整体的趣味氛围。
而不论是以上哪种手段,在使用之前都要认清,趣味设计都是设计上的一种锦上添花,增加趣味需要在满足产品功能的前提下进行,不必为了有趣而强行有趣。在设计的过程中也要多思考下是否可以做更多深入的细节优化,反复推敲,最适当的场景中融入细腻的情感化设计,让趣味成为我们设计的点睛之笔。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com