
























不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创 3 个阶段,每一个阶段没有绝对的界限,都是在积累创意,完全是可以用到自己的项目中去的。
今天会分享一个我当年做临摹练习并融入实际项目中的小案例。
大概是在 15 年左右,在网上看到锤子设计师设计的一个图标,觉得非常惊艳,当时就想把它临摹下来,这是当时临摹的一个效果。
 △ 原作
△ 原作

△ 这是我当时临摹的图
我在临摹这张图的时候,想达到的目标是能根据自己的 logo 色及文字,做一个半原创的设计。
然后实际练习中,不断观察原作发现有一些细节值得学习:

当时,对我来说,在练习的过程中有一个难点就是关于第 3 个细节水的纹理执行有些难度,因为其中包括了粗细变化、虚实变化、明暗变化等等,单纯的用图层样式或者矢量去画的话,难度都比较大。这个细节当时耗费了我不少时间,后面突然想到其实也可以用合成的办法来实现,然后我去找了真实水纹的图片进行叠加,很快就搞定了。所以,只要能达到效果,不能太过于局限某一种思路。

分析并完成这些细节后,就是你在做这个练习中学到的点,尝试把它们学以致用。
记得当时在 360 时需要设计一套关于摩洛哥蓝色小镇的官方定制版主题图标。从搜集的当地代表性的图片中发现,多彩颜料是当地的一大特征,所以决定以染料为关键词去画一个图标,又因为颜料本身自带多彩的特点,所以以它为主题图标就很合适了。

然后在思考这个图标的时候,首先会应用参考图中的配色,并结合染缸的造型做出了第一版的效果。

这个效果虽然是表达了那个意思,但缺乏亮点,联想之前练习过水的技法表达(临摹中第 3 点细节运用),正好可以利用水的纹理做下强化,这样就优化出了第二版。

嗯,看起来感觉有了一些特点,但感觉缺乏细节,接着思考水除了有纹理高光,应该还会有边缘高光(结合临摹中第 5 点细节),所以在边缘尝试加了高光,增加体积感,做出水要漫出来的感觉。

如果只有这一层高光的话,细节度感觉还是不大够,在之前的文章《如何从优秀作品中偷师,用一个游戏案例教你思路》我有分享到在 UI 大佬的作品中能学到他们对于 1px 高光的使用(临摹作用中的第 7 点),这里因为是液体的材质表现,所以增加一个高光点增加水的通透感。


到目前为止,似乎看起来已经差不多了,但考虑到现实世界中,溢出的彩色液体在透光性很好的情况下,也会对周围环境产生影响,所以我在颜料设计的四周,配上对应的四种颜色的模糊投影(临摹练习中的第 6 点)。

在思考下,在临摹的图标中为了使得图标更加自然,作品中其实结合了很多真实世界中会发生的情况,比如水的折射,气泡的比例,深浅等等,那对于染料来说,会有怎样的真实情况发生呢?我当时想到一点是,染料在用的过程中其实很容易洒出来,所以图标背板上现在太过于干净了,增加一些细节能够使得背板能够跟主体物产生关联,也更加自然。嗯,又是一个小细节。

最后,我们对比下第一版和最终版的效果,细节确实丰富了很多。

一张动态图可以更加清晰的看到变化。

这次图标的优化过程,我觉得有几个要点对我来说印象深刻的:
图标的风格可以是扁平的,但想要增加自然舒服的细节,一样可以像画写实风格那样仿照现实。你需要留心观察这个世界,就算是一张照片中也能有非常多可以利用的细节。
碰到难做出来的细节,多想想有没有更效率的办法。比如在做水纹理的时候,一开始就想着完全靠鼠绘画出来,结果效果一直不大好,然后利用 PS 合成的方法,很快就能把效果做出来。
对于图标来说,要注意其整体性。比如图标中的主体物不要跟背景脱离,不要让图标背板只是作为一个容器,而要让背板也成为图标本身的一部分,这样图标的整体性会更好。
临摹的过程中,一定要多分析,多记录自己觉得是细节的点。每一次记录,都可能是将来设计时提升细节的灵感来源。
以上内容只是我在日常练习中应用到实际项目中的一个小案例,其实还有非常多的灵感想法都来自于你平时做的练习,关键是要多动手,多总结,才能增强自己对细节的把握能力。
文章来源:优设网 作者:彩云译设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近负责的新项目快上线了(感觉我好像一直在做 0-1),给大家总结了5个一定会遇到的新项目盲区及最新的解法,希望能帮助大家在交付开发前就顺利完成设计输出。
2020 年 4 月后,我们在设计 iOS 登录界面的时候都知道必须加上苹果官方强行要求的 Apple 账户登录按钮,但关于这个按钮的设计规范其实有比较硬性的规定,没有注意的话到了开发还原的时候就容易踩坑。

在国内的 iOS 登录设计中通常突出的主流登录方式是“微信”,手机登录以及其他的第三方登录都会以更弱一点的视觉方式呈现。

苹果官方是允许对 Apple 账户登录按钮进行一定的自定义的,其中就包含将其弱化为一个圆形的图标按钮,只是图标与圆形按钮的大小比例是官方固定的比例(这个大家直接下载官方提供的图标,它是自带留白的区域的,保持图标与高宽一致就符合要求了)。
而国外的 iOS 登录设计中通常没有那么多的第三方登录方式并存,主要的“Facebook”与手机登录通常会与 Apple 账户登录按钮同一级出现在界面中。

这个时候需要特别注意的是,苹果官方对于这种大按钮的限制主要在于 3 个部分:
剩下的按钮样式,比如颜色和描边也非常有限,只可以使用白色填充黑色描边与纯黑色底这 2 种。
想了解更多具体内容,可以参考官方贴:https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
还记的早几年做安卓项目的时候上架应用商店的启动图标输出还是和 iOS 差异不大的,基本就是尺寸换换。这次输出启动图标,被安卓的开发大大告知,安卓可以出这种带动效效果的启动图标了,它的原理和效果,如下图:


实现这个效果的设计配合输出也很简单,只需要整理一下的具体启动图标输出就可以:
1. 启动图标(前景,不带背景的)-108dp(324px)
当然以上仅针对纯色背景,可以与 logo 主体轻易分隔的启动图标。如果是混为一体的话就需要调整输出方式为以下:
想了解更多具体内容的铁汁,戳底下官方传送门:https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
这次新项目又遇到了开发中改稿的问题,大部分都因为全屏的背景图切图大小问题。
个别全屏视觉的界面,比如闪屏、登录页、音视频语音等等,我们通常设计时不考虑切图的大小问题就会比较放飞去设计。
但实际情况是一张全屏的花色 3 倍 png 切图基本都在 2M 左右,就算把压缩率提到 80%+(市面上大部分压缩软件的压缩率都很有限,比如大家常用的 tinypng、pp 鸭等),就算你重复压缩,也有至少 200 多 KB,远远超出开发 100k 以内的切图大小限制。

所以不得不要求我们在输出格式的时候抛弃 png 格式,启用 JPG。
不过实际设计时候我们可能仍然会遇到不能用 JPG,必须用 PNG 格式的情况(透明度蒙层),那么建议大家可以尝试以下 2 个小技巧:

最后不想屈服于样式限制的铁汁,一定记得提前输出格式大小康康会不会超标严重(尽量控制在 100k 以内),不然无法落地再好看也没有用咯。
目前关于移动端界面里个别小动效的导出比较主流的几种格式是:Gif、逐帧图、Lottie(Jason)、Webp、Apng。

Gif、逐帧、包括前几年流行的 Lottie 大家应该都比较熟悉了,这里稍微科普 2 个陌生一点的格式:
目前我觉得性价比最高的就是 webp,它的优势主要在于:
唯一的 2 个问题在于:
我度娘过一些导出 webp 的方式都不是很好用,问了我司的动效设计师,推荐一个比较简单靠谱的方式分享给大家:
1. 先从 AE 导出逐帧图(记得需要循环的动效做好循环)
不知道如何到逐帧图的看这里:渲染→渲染设置→格式→选择“PNG”序列→导出即可

2.下载 isparta

3. 直接将 AE 导出的逐帧图文件包拖到 isparta 里导出 webp 格式(可选)
设计交付的协同平台现在市面上很多,很多大厂也有自己内部的协同平台来承载设计交付,俺们猪厂用的叫 dbox(非常滴不好用),在强推之下开始申请经费改用 Figma 了。之前为了更换协同平台,把交付的协同平台都做了一番调研,这里给大家直接看表格吧。

看完图大家就会发现除了 Figma 大家的使用情况不会差很多,差的主要还是钱。总的来说的建议就是,如果已经从sketch改用Figma的土豪团队就可以直接分享Figma文件链接给开发搞定切图标注以及文件存档这2件事儿了。
如果还在用 sketch 和 XD 的铁汁,交付型的协同平台我个人比较推荐 Zeplin,虽然有的人会说它服务器在国外很卡,我觉得其实还好吧,同时 Zeplin 近几年还解决了 Win 系统适配的问题。
然后最后小吐槽下腾讯的 Xshow。一开始我觉得它是最香的,因为高清度、流畅度到美感几乎都比较完美。一直到我发现了它居然是个完全开放的交付协作平台,也就是别人知道你的账户 ID 之后就可以搜到你并看到你的所有项目文件,瞬间安全系数降为 0。作为一个明显对标企业级的协作平台这么疯狂的植入社交功能,到底是企鹅的社交基因太强大还是怎么肥四?


文章来源:优设网 作者:Nana的设计锦囊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。随着国内互联网产品竞争日趋激烈,很多企业都把目光投向了用户量庞大的海外市场。而疫情对于全球经济的影响更是加速了海外市场的数字化进程。据 Sensor Tower 数据显示,2020年Q1全球移动互联网应用下载量达336亿次,同比增长了20.3%。

产品出海的第一道屏障就是语言。但若想打造一款能够适应海外市场的产品,只完成不同语种的翻译是远远不够的。在产品设计的过程中,我们需要考虑两个方面:国际化与本土化。
国际化+本地化的策略,也就是“glocal—global+local”,指的是结合国际统一和地区差异。这种策略在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。

产品设计的国际化
产品的国际化,即全球化。国际化的通用设计能够为产品打造一个全球统一的形象与内核。

Chrome的不同地区首页功能与样式基本一致
一套通用的设计系统和设计规范,既可以帮助我们在产品的国际化设计中 树立产品调性,又可以保证操作的 一致性,同时提升设计的 高效性。阿里旗下面向东南亚市场的购物平台Lazada在开发之初,通过使用Fusion Design的设计系统,大大节省了设计的时间。在如此复杂的电商业务场景之下,整套产品的设计最终仅3靠个设计师就完成了。

设计系统对产品研发成本的影响
除此之外,一致的内核也能够帮助企业在全球范围内建立起统一的品牌形象,增强 品牌的识别度与知名度。
产品设计的本土化
想要让产品在某一个市场上站稳脚跟,对于本土化的思考是必不可少的。本土化的核心是 因地制宜,根据地区差异相应调整产品策略。

UC浏览器在不同地区的首页布局
为什么说本土化对于产品的出海非常重要?其原因并不难理解。Charles Eames说过,“Recognizing the need is the primary condition for design.” 任何设计的本质都脱离不开对需求和问题本身的理解。好的设计是在对需求、动机、心理、环境等相关因素有了充分了解之后所产出的解决方案。
针对海外设计研究的思维框架
在考虑产品的本土化时,我们需要关注到用户的需求是什么、是否仍然成立,用户的行为模式是什么样的,以及整个外在社会物质、精神环境等方面的状况。蚂蚁金服团队通过海外本土化设计实践,总结出了一套“环境-人-需求“的研究框架,列出了可以去调研的多个方面。

蚂蚁金服-“环境-人-需求”出海产品设计研究框架(做了小部分修改)
需求(价值)
首先,我们要做的第一步判断就是原来的 用户需求是否成立。产品在原市场想要解决的问题,是否在新的市场仍然存在,即我们的产品是否 有用?这个问题的答案决定了原先的产品是否对于该市场的用户是有 价值的。如果有价值,那么就可以深入探索如何让用户用起来;如果没有价值,那么就需要进一步判断是否要继续开拓这个市场,以及如果继续开拓这个市场,在原有的产品形态上,我们能否通过改造的手段让它符合在新市场的用户群中挖掘出来的、不一样的 新价值?达到了“有用”的标准,我们则需要开始考虑“ 好用”的问题。只有满足“好用”这一条件,产品才能够被用户用起来、从而真正在新市场落地。在实现“好用”的过程中,我们可以关注以下几个层面的影响因素:
生活形态、价值观
生活环境与社会环境会塑造当地用户的生活形态与习惯。下图分别是日本和北美地区的新闻资讯类App。同样是推送新闻资讯,两者在表现形式上却大相径庭。可以看出日本的新闻App布局紧凑、信息量大、页面坪效很高;而北美的新闻App则更注重突出重点内容,信息密度相对来说并不高。

日本-新闻资讯类App

北美-新闻资讯类App
这种差异的背后,其实是两地上班族生活形态的差异。日本城市小、人口密度大,上班族通勤大多会选择地铁。而北美地区面积大,大部分人会驾车上班。驾车的人双手需要长时间控制方向盘,同时开车也需要持续注意路况,只能在间隙中查看新闻内容;而乘坐地铁的人双手更加自由,也有较长的通勤时间需要消磨,故可以接受更多的信息,也能够接受更繁琐的操作。

北美(左)和日本(右)各自的生活形态
有时候,某个地区的用户长期习惯的操作模式,会与主流的操作模式有所差异。设计师junu在个人博客中讲述了他为Melon(一个韩国主流音乐播放器)进行体验优化的一段经历。他发现Melon当时的播放操作逻辑比较冗长,用户需要先点选列表中的多首乐曲,再点击底下的播放键,此时Melon会将用户所选歌曲自动生成一个列表并进行播放。这和当时Spotify等音乐播放器“点击即播放”的主流交互逻辑相比,要更复杂和麻烦,尤其是在用户只是想要立即听到某一首歌曲的时候。因此,junu 提议引入“点击=播放”的操作方式。但当他们设计出了这样的优化方案后,却发现在测试过程中老用户们对这样的交互方式感到陌生和沮丧。基于用户反馈,最终,他们采取了一个折中的方案,既保留了原先的复选框作为多选操作的区域,让用户仍然能够选择乐曲生成列表并且播放;同时又引入了点击单曲直接播放的操作。相比第一版优化方案,用户的接受程度有了明显提升。

Melon播放器的点选操作逻辑
设备环境
10年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此产品出海时需要考虑当地常见的设备是什么,并作出相应的适配。近几年,随着市场经济的发展以及中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率也已经很高,这为设计师在考虑通用性的过程中减轻了不少负担。不过,在为每个地区的用户做产品设计时,仍然需要调研清楚当地设备的使用情况,比如什么样设备更流行、普及率更高;如果某一地区的设备不够发达,那么设计的操作也需要考虑到设备不同所造成的差异。
业态/监管
在不同的国家或者地区,各个行业的标准与制度也可能存在很大区别。例如财会软件行业中,在北美和英国占据了重要市场份额的Quickbooks、Xero等公司,却无法成功打入欧洲一些国家的市场。因为财会软件本身的功能、流程设计与当地的财务制度是紧密相关的。在这样的情况下,欧洲本土的企业显然会对当地的政策和制度更加熟悉,也更容易设计出符合当地企业与会计需求的财会产品。
2015年,Airbnb进入中国市场。在最初的市场调研和用户调研之后,针对本土化,他们所迈出的第一步就是根据中国的业态环境对产品的前10%和后10%做了改造。其中,产品的前10%指的是登录这一类用户开始使用产品所需要进行的步骤,而后10%指的则是支付等用户完成一个完整流程所需要进行的操作。因为当用户进入到产品主要链路中时,其功能流程基本相通(搜索地点、挑选房间、浏览信息等),不需要做过多的改变;但产品的前10%和后10%则决定了用户能不能把产品用起来并不遇到障碍。因此,针对登录的部分,爱彼迎将原先的Facebook等第三方登录替换成了微信与微博账号的登录;而在支付的部分,爱彼迎引入了支付宝与微信支付的方式,打破了中国本土用户进入产品和完成订单的壁垒。

Airbnb产品中国本土化的“前10%与后10%”策略
社会经济
社会经济环境的不同代表着社会阶层状况的不同,它会影响人们在消费时的行为方式。蚂蚁金服在调研菲律宾市场时发现,当地拥有银行账户的人口仅占了总人口的34%,同期中国拥有银行账户的人口则占了总人口的85%。而这34%的人基本上都是当地的富人及中产阶层。在贫富分化严重的菲律宾,大部分普通民众是没有银行账户的。这一人口学特征很大程度影响了蚂蚁金服电子钱包业务对菲律宾目标用户的描绘,继而影响了产品各个层面的设计。
文化/宗教
在各个文化/宗教里存在着不同的意象,也会有各自的表达方式与禁忌等等。在某个文化下表示友好的行为,在另一种文化下可能是一种冒犯。这些都是在设计时需要去注意的。除此之外,在不同的文化/宗教语境下,人们会有不同的行为模式与价值取向,这里我们会引入一个模型——霍夫斯泰德文化维度模式,来对这一问题进行更详细的解读。
霍夫斯泰德文化维度模式(Hofstede’s Model of Cultural Dimensions)
霍夫斯泰德文化维度模式是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个理论框架。它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。此理论总结了衡量各文化价值观的六个维度:
使用他们官方网站(https://www.hofstede-insights.com/)上的 Culture Comparison Tool,可以查询到各个国家的文化维度指数,也可以选择不同的国家进行对比。

在为特定地区的用户设计产品时,我们可以以从这些维度去解读他们的行为倾向,并据此提出相应的解决方案或者设计方案。滴滴团队在开拓墨西哥市场时,根据墨西哥的文化维度指数在产品的本土化上制定了从功能到外观等不同层面上的设计策略。

墨西哥地区的文化特征指数

滴滴墨西哥的本土化设计策略
这类源于文化差异的设计差异并不少见。在淘宝等国内的电商平台上,“按照销量排序”是一个被高频使用的功能,消费者们认为什么产品买的人多,什么产品就更好。这样的观念也催生了一大批店家刷单的行为。但当在北美的电商平台亚马逊上,我们会发现并没有按销量排序这个选项。因为美国的用户相对来说个人主义更强、更相信自己的判断和选择,他们不认为他人推荐的就一定是好的。

国内外电商平台对比
在企业即时通讯工具行业,国内的主流产品,如企业微信、钉钉等,都选择了蓝色这一比较沉稳的颜色作为主色调,在产品功能的形态上也偏向于严肃。而海外的办公产品Slack,视觉色彩更加丰富;整体的产品定位也更加活泼欢乐,常常会有“不严肃”的表达,比如在界面多处都使用了emoji。这样的产品形态差异,其背后是两种文化在放纵(享乐)/克制(严肃)这一维度上的差异。

企业微信与slack的产品风格对比
内容本土化
除了功能框架上的设计需要考虑本土化外,产品中运营内容的本土化也是不可轻视的一环。Spotify Design 团队在《 Designing for Belonging: Why Image Localization Matters 》一文中,记录了他们对于内容本地化的一些经验和思考。同样,内容的翻译仅仅是本土化的第一步。在地区之间区别不大时,完成内容的翻译便能够满足其他地区的需求。如下图中 “浴室歌单( Songs to sing in the shower)”的播放列表,列表上的文案一经翻译,就能够推送给德国、波兰、以色列、意大利等一众国家的用户。但当内容的阅读群体有着更显著的差异时,仅仅翻译是不够的。在看到这张图片的时候,其他人种比如亚洲人可能就不会产生很强的代入感,也会缺少对产品的一种归属感(这个产品并不是为”我“设计的)。

Spotify "Songs to sing in the shower" 歌单
下图展示的是Spotify另一个歌单—— “快乐时光( Happy Hits)" 的封面在不同国家的呈现形式。可以看到,面对文化差异更大的群体时,Spotify在保持了统一的样式风格的基础上,针对每一个国家和地区都展示了当地人在他们的生活中“快乐”的样子。这种本地化内容更加贴近当地用户,也能够让用户产生更强的连结感与共感。

Spotify "Happy Hits" 歌单
结语
回到那句话 —— ”Recognizing the need is the primary condition for design.“ 产品的出海其实只是我们在设计中会遇到的一种场景,在这个特定场景下我们的设计思考与其他场景下是互通的。如果仅仅完成了翻译这一步,那我们就忽视了在新市场下另一群用户的特征、需求、使用情景、操作习惯等关键信息。无论是不是在为产品的出海而设计,我们始终应该保持对用户的好奇,让最终的设计实现我们期望达成的目标。
文章来源:UI中国 作者:酷家乐用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文字,是最常见的动效对象之一。我们可以通过对透明度、位置或者角度的改变,制作出丰富的动态效果。但你可能不知道的是,AE内置了超多的文字预设,只需用鼠标点击几下,就可以完成复杂丝滑的文字动效。

在AE的窗口中打开“效果和预设”面板,所有和文字有关的效果都在动画预设中的Text文件夹内,共十七种动效类型

将动效预设拖动到对象上,即可应用动效。

十七种类型分别为:3D文字动效、入场动效、离场动效、模糊动效、曲线动效、表达式动效、填充与描边动效、图形动效、亮度与透明度动效、机械化动效、多样化动效、多行文案动效、拟态化动效、路径动效、旋转动效、缩放动效以及字间距动效。


















有些效果可以相互叠加组合,理论上我们能做出成百上千种不同的效果。




文章来源:UI中国 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
调查问卷,是一个低成本快速收集资料的定量分析工具。这是个看起来简单,产出的问卷也看似很简单,但是在整体设计的过程却是需要很多的思考和预备。
关于调查问卷,会分成三个部分来解说,
废话不说,直接开干!
1. 为什么做问卷
这个是问卷的目的,也直接影响后面问题的设计。
2. 如何使用问卷的研究结果
这是关于问卷解决方案的落地。不需要太过细致的落地计划,但是至少要清楚,这份问卷的研究成果,可以获得多少支持力度。不管问卷发现了多么伟大的问题,如果没有落地,其实是没有无意义。也切忌不要今年做的研究结果,明年来实施,那问卷的时效性和准确性就会大打折扣了,因为市场的瞬息万变。
这是做所有事前,都要问的问题,「为什么做 Why」。而这个问题为什么重要呢,因为这会关系到设计问卷的核心内容是什么,会影响问卷的构成,当然最后也会产出不同的结果。
问卷的目的主要可以分为六个方面
1. 收集用户信息
很多时候,我们或许知道理想目标用户是谁,但是谁才是真正使用我们产品的用户呢?了解真正使用的用户,可以对用户进行更针对性的分析和设计。
2. 了解用户使用习惯
了解用户在产品上是如何使用产品的,以及用户的使用路径是否按着我们期待的方式进行,这是很有必要,这也是一个验证的过程。
2. 满意度
了解用户对产品的满意程度,对于用户不满意的方面,可以进行归纳总结,并给出合理的解决方案
3. 建议反馈、吐槽、好评
从问卷中收集用户的心声,明白槽点是什么。同时也收集用户的好评,这也是激励团队一个很好的方法,因为是直接来自用户。
4. 体验优化
对一个成功的产品来说,它要好用,它也要好看。产品有大改版前,可以用问卷来评估整体产品的体验如何,以便在重新设计的方向上能更好聚焦。
5. 需求验证
很多时候,需求可能没那么明确,用户和产品间始终存在着 gap, 所以我们有时对方案琢磨不定时,可能会试运行,后续看用户反馈。通过合理设计问卷,我们也可以稍微窥探到用户的想法
但是对需求的验证,单通过问卷还是比较难的,只能窥探到比较浅的一层,最好后续可以对用户进行访谈来做后续跟踪,以便了解事情的全面。
这里要注意的是,问卷不适合探索用户的新的需求,或者要验证很精准的信息等比较复杂性的问题。
如果你问用户,近期会推出新功能,问他会不会用。大致上,你得到的回答都是肯定。很多时候,同意比拒绝更简单。
根据提问的方式,可以分为 「是什么」「怎么样」「怎么办」
1. 是什么
主要是用户信息、使用习惯等问题。
例如,年龄层、职业、使用产品目的、知道产品的渠道、使用频率、使用竞品软件、整体满意度等
2. 怎么样
主要是询问用户原因,比如打这个分数的原因,某功能使用如何等
3. 怎么办
主要是询问用户的建议、期待产品改进的地方
问卷中并不是所有问题都适合问,有一些比较敏感的问题需要去避免,以免激起用户的负面情绪
1. 敏感性问题
个人信息类的问题比较容易会有敏感信息存在,就像你问用户工资区间,和在问卷最后告知用户参与问卷都有奖品,需要填写收货地址。很明显收货地址的准确性会比工资更高。
2. 措辞严谨
3. 问卷的顺序
先简单后复杂,并注意整体逻辑性的表达。循序渐进,如果一开头就是很难的问题,用户很容易放弃答题
4. 问题长度
尽量保持所有问题在一个差不多的长度呢,保持一样的节奏。避免时长时短
5. 避免专业词汇
很多时候,我们会用一些所谓的“行话”来表达,但是在问卷当中,无法保证用户同样是理解的,而且也会让用户产生距离感,非必要情况下,不要使用专业词汇
6. 选择题枚举要穷尽
题目数最好不多于 7 个,太多也会造成用户选择困难,最后记得加个其他并提供文本框输入
7. 避免互斥、重复、相似
问题避免前后矛盾,造成用户困扰,也不要重复或相似度极高的问题,除非这个问题是陷阱题,为了检验用户是否认真答题。但是在数量有限的问题中,一般比较少使用陷阱题
8. 保持开放性
为所有选择的选项,加入「其他——」「以上都不是」「不知道」,用户可能会觉得问题或答案不匹配,而不知道选什么,这时需要给用户一个出口,避免产生无效数据
9. 避免询问引导性的问题
大部分用户认为 XX 功能,很好用,你觉得呢?
如果看到这样问题,大概可以从中读出两个信息,1. 大家都觉得好用 2. 平台希望我说好用。
这个问题所传达出来的隐藏含义会引导用户做出不真实的反馈,这是没有意义的问题
10. 避免让用户选择「 是/否」「真/假」「好/坏」
强制选择非黑即白,大部分情况下没什么意思,因为用户可能不确定。这个问题本身也没有太大价值,也会错过用户一些比较有趣的回答。
所以如果这个问题的目的,是一定要知道的,可以更改提问的方式。

对于用户的问题,答案要可以量化表达,来产生数据,才便于后续数据的分析
11. 避免问用户将来的事,或回忆许久前的事
当人们将自己的行为投射到未来时,通常会过于简单化和理想化,人们更擅于解释当下进行的内容。
所以,如果要知道特定环境下用户的操作,则要配合合适的场景预设,并且是用户熟悉的场景。或者可以直接问,今天你会如何如何

所以可以通过询问今天的行为来,确定将来会不会使用。当然这不是绝对的,毕竟未来存在太多变数。
对于许久前的用户的操作行为,也尽量不询问,因为会忘记,而当强迫他去思考时,他可能自己脑补,产生不准确的记忆,进而对研究结果产生偏差。
12. 其他
问卷中存在多选题,必选题,选填题,记得预览问卷时,注意问题平台有无自动添加文字说明。
不要用 checkbox, radio 来区别多选和单选,这是不能准确的传达,也有可能用户没有注意到,或者就不清楚,而使用文字的表述会更清晰,不会产生歧义。
必选题,选填题,如果问卷平台,也只是用*号来表达必选时,建议在文字上也加上这样的说明
整体问卷的过程需要时间,所以也需要的具体的日程安排,以便整体问卷的进行是井然有序。
日程安排中,要包括:

调查问卷从准备到产出报告,需要一个过程,建议与其他设计师或 PD 来一起配搭工作,更高效的完成,一个人去做,总是会有一些盲点,并且会比较大的压力。
如果你在问卷方面是新手,也建议找个有经验的设计师或 PD 来做你顾问,减少一些不必要的坑。
文章来源:优设网 作者:箴盐设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:在一个团队里,成员之间“协同合作”是非常有必要的,比如一些岗位没办法完全理解设计师的想法,多沟通可以避免一些不必要的摩擦;在出现问题时,现在自己的环节找找问题,再进行沟通;本文作者分享了关于精准还原设计稿的环节,我们一起来看一下。

UI设计师作为展示产品形态的执行层,产品上线前走查视觉与交互还原是必经环节。
设计师可能都遇到过一个问题,作图时连一像素的分割线都纠结好几次,但是开发完的效果却不尽人意,UI验收不通过;然后前端这边委屈的想拿出藏在键盘下的四十米大刀找你来血拼。

我们经常会听到身边的设计师与开发哥的一些对话,关于对齐、大小、间距等设计还原问题经常会讨论很久;甚至有时会觉得,几个像素的间距是不是有必要这么纠结?
「还原」是指事物恢复到原来的状况或形状,互联网中的「设计还原」是说开发后实际界面和设计稿效果有偏差,进行设计校对。
一直以来,设计验收都不太受重视:
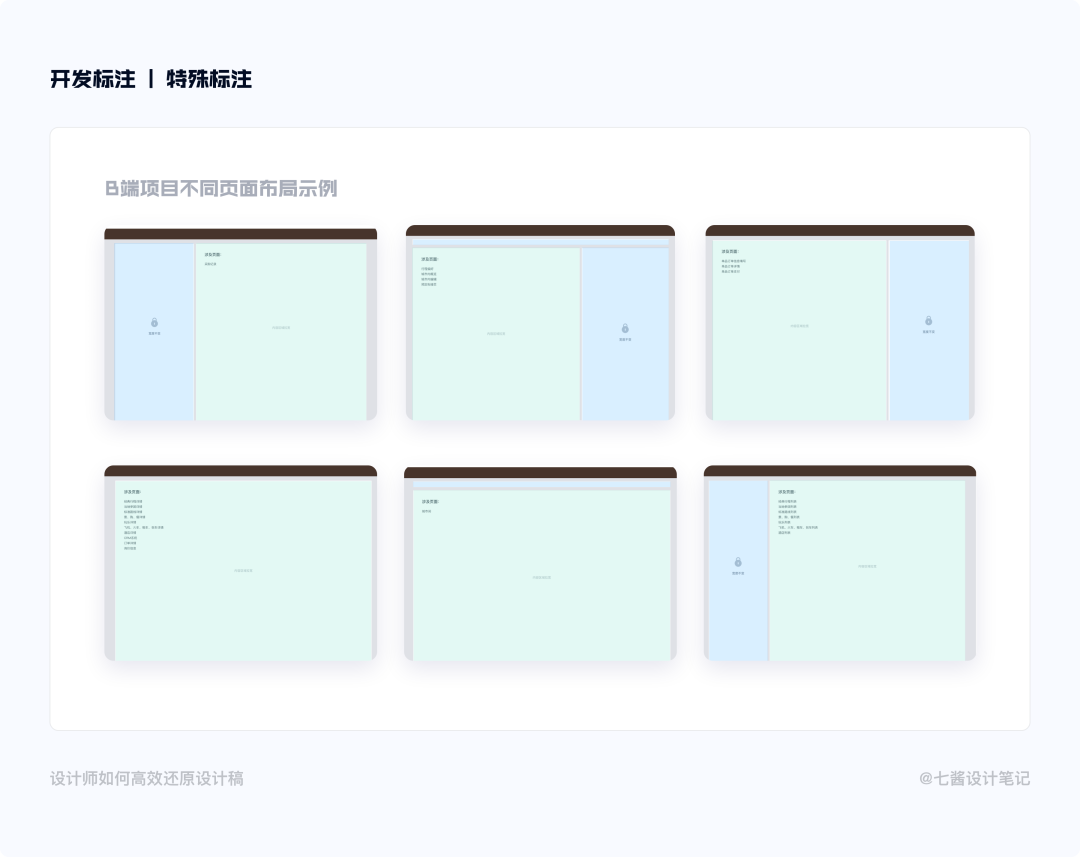
不同的项目类型还原度也不同:用户产品>B端产品>后台;对于用户产品最好是能做到像素级还原。
在这个快速发展、迭代、更新的时代,互联网产品的用户体验重视度越来越高,而其中的产品设计还原也成为了工作流中重要的一环。
我相信每一名UI设计师,心里应该都有一个前端能100%还原设计稿的梦想,毕竟那是我们艰苦奋斗的劳动成果。
而视觉还原的高低与否,则直接取决于设计——开发——测试这些环节的协作质量;不仅仅影响上线产品的用户体验,还影响着作为产品设计最后一环的工作质量。
经过走访UI/UX设计师、前端工程师和测试工程师的还原设计图的工作场景。
深究原因后,线上效果的失真率其实涉及到设计、前端开发、测试这三个环节,分析造成这种现象出现的原因大概有以下几点:
了解开发依据哪些规则还原设计稿,前期的准备工作是重中之重,设定好每一个细节规则,后期落地还原时才会将页面的失真率降到最低。
UI 设计中,设计规范是设计还原一个关键步骤;一个好的规范应该是高效的、简单易懂的。
设计规范通常可以把颜色、字体、组件等内容制定成规范,不仅仅保证视觉的一致性,也极大方便样式和组件的复用,后期的维护和开发;在规范的辅助下,开发在搭建全局共用控件时规则更加清晰明了,如按钮、行间距、字体大小、色值等等。
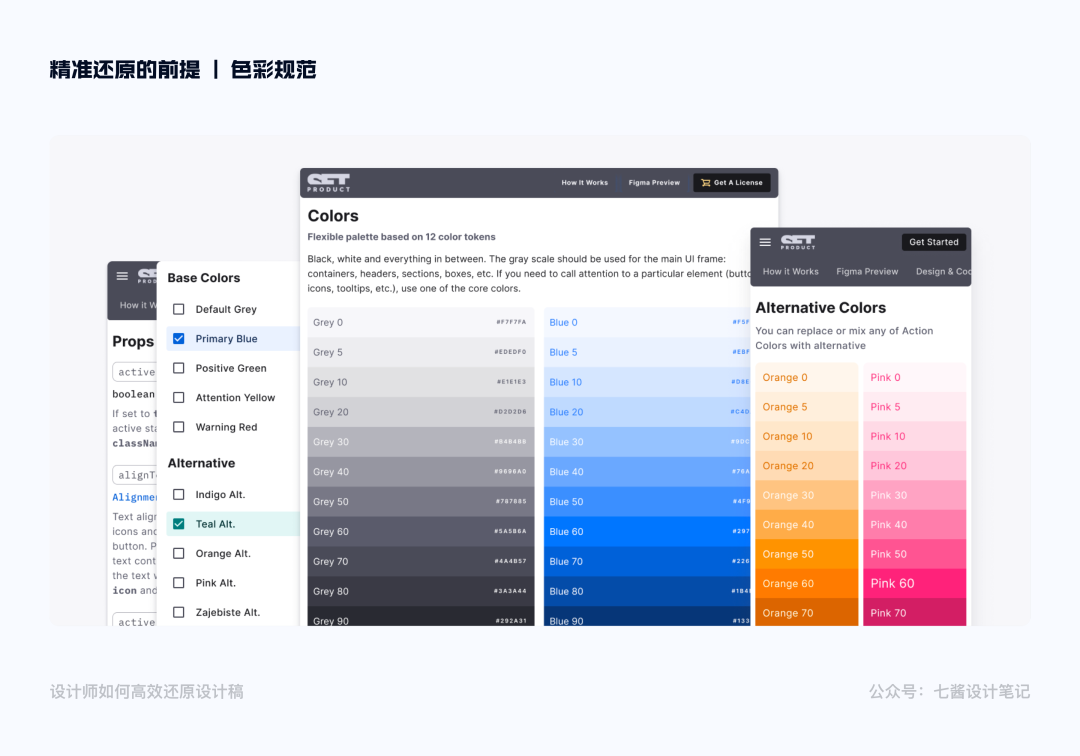
3.1.1 色彩规范
颜色是设计中最重要的元素,颜色的运用与搭配决定设计的品质感;在 UI 设计中,颜色的使用规范主要在于:品牌主色、文本颜色、界面颜色(背景色、线框色)等。

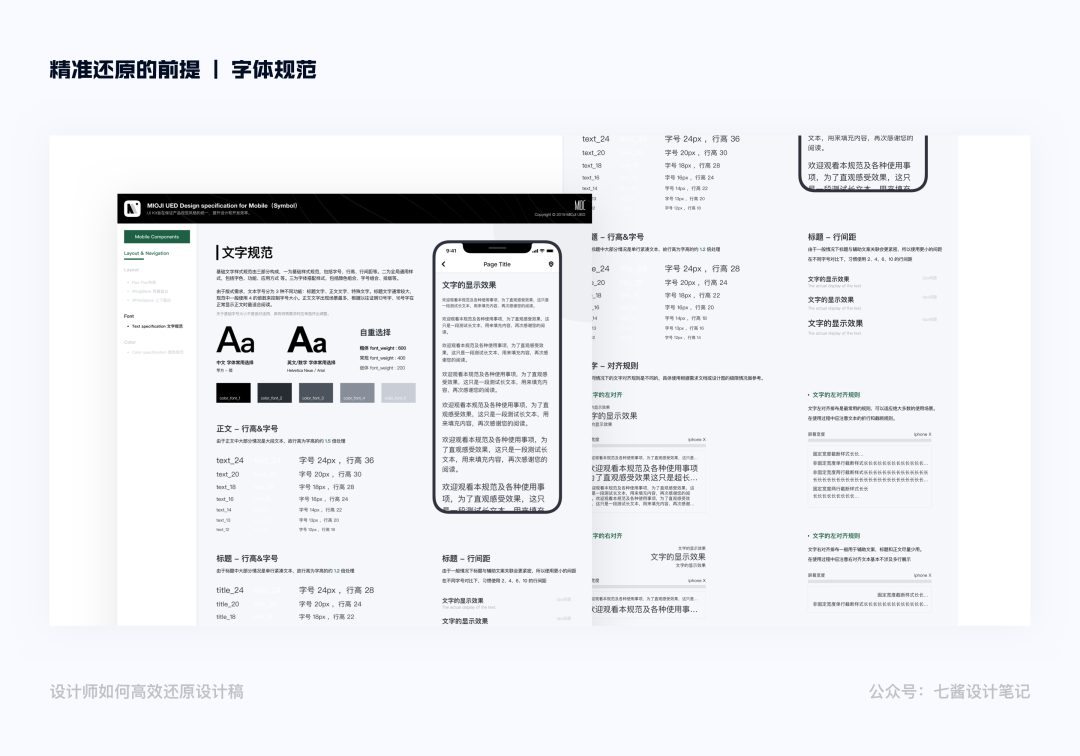
3.1.2 字体规范
文字是APP主要信息的表现,尤其是新闻阅读、社区APP等制定标准的设计规范和良好的排版方式,用户使用APP也觉得毫无疲劳感,这一点很重要。
不同的字体气质不一样,并且不同场景下带给人的感受也不一样;所以需要在设计的时候考虑到字体的设计效果,然后在设计规范中注明;主要规范标准字的大小,标准字要注意跟上文的标准色进行组合,突出APP重要的信息和弱化次要的信息。

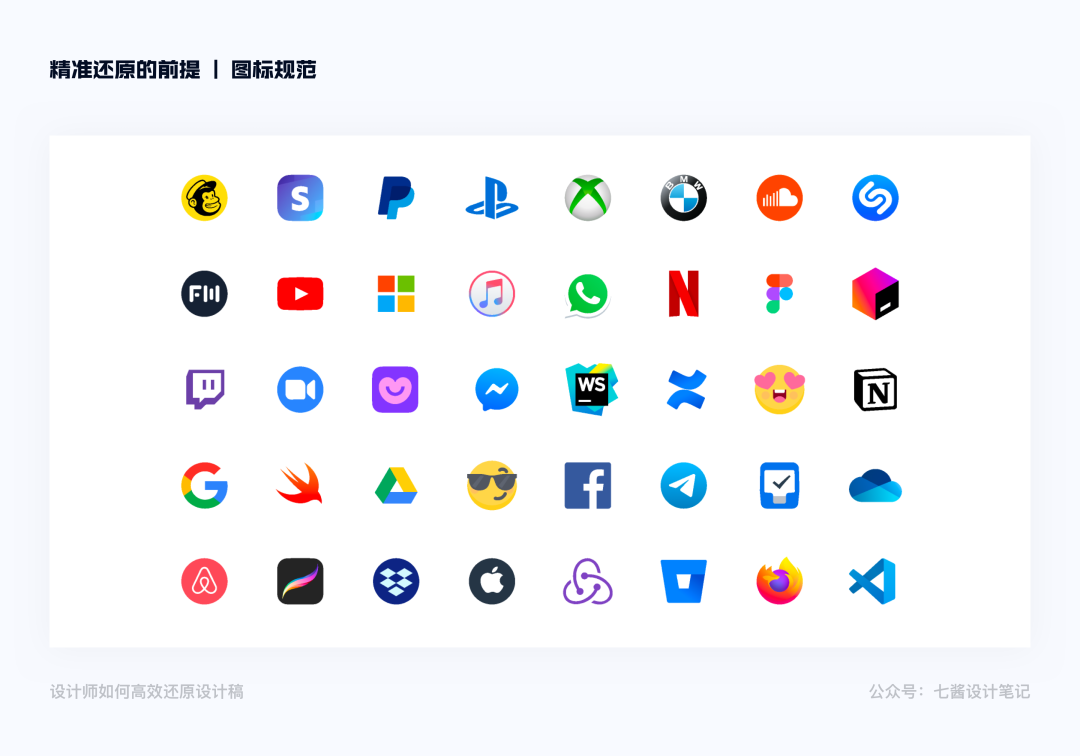
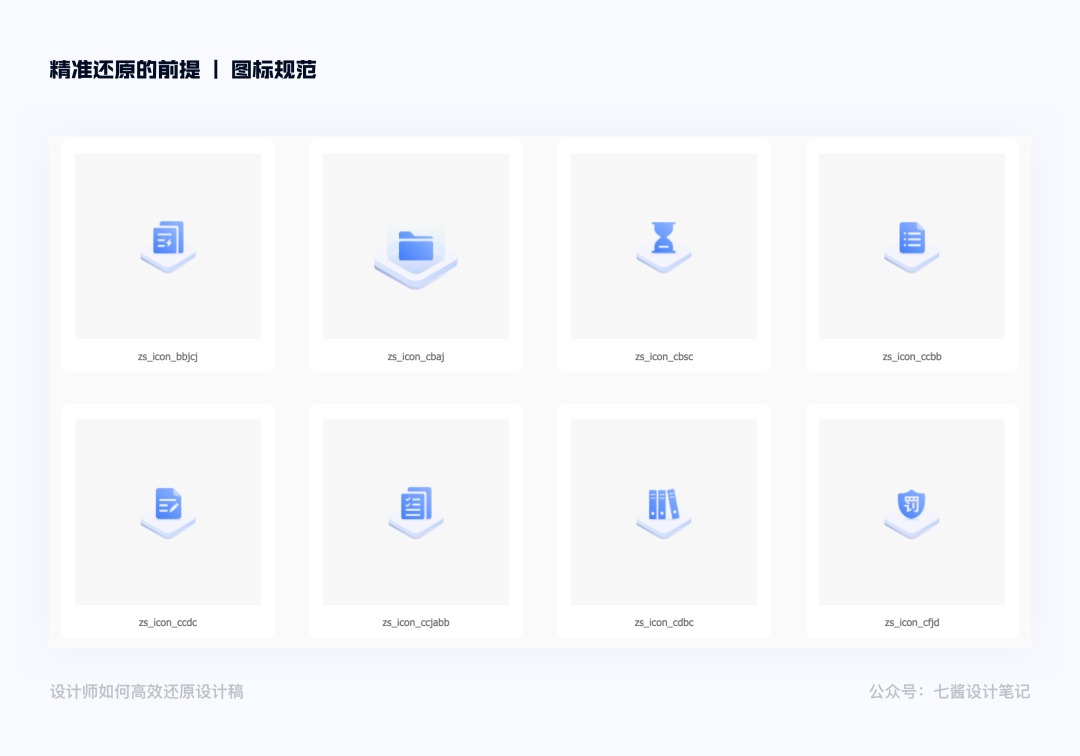
3.1.3 图标规范
在 UI 界面中,具有标识性质的图形就是图标。作为 UI 设计中重要的设计模块,产品的每个页面中都有可能存在图标。
设计规范中,图标一般按照用途分为两类:应用图标、功能图标。
图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。
应用图标:各种应用程序的识别标志,在应用商店里下载的一些应用程序的标志。

功能图标:规范中最好标明图标格式与使用方式。比如 Web 设计,图片可以使用 iconfont 管理,可生成代码交付给前端开发;如果是原生 APP,那么需要标注图标导出格式与尺寸。

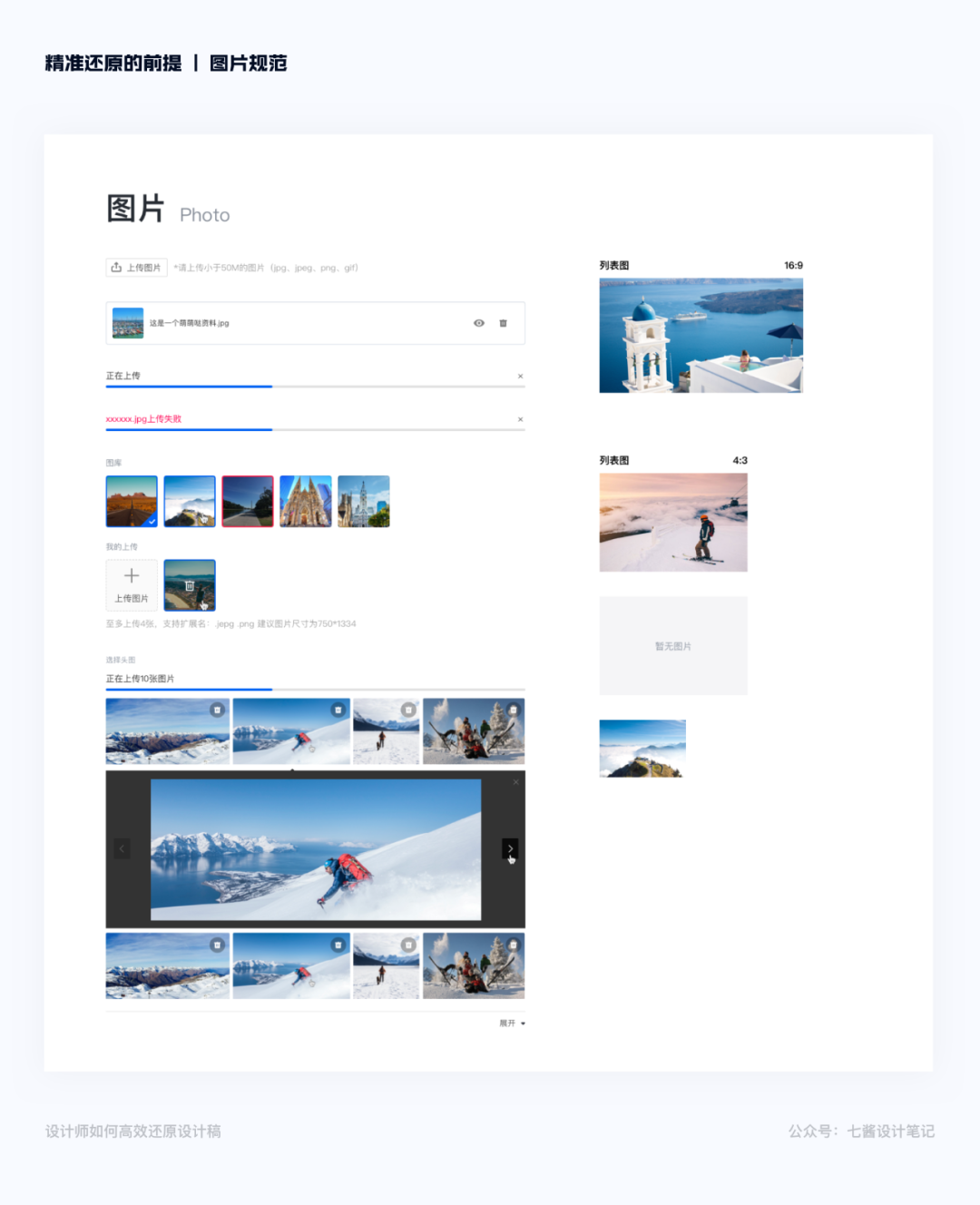
3.1.4 图片规范
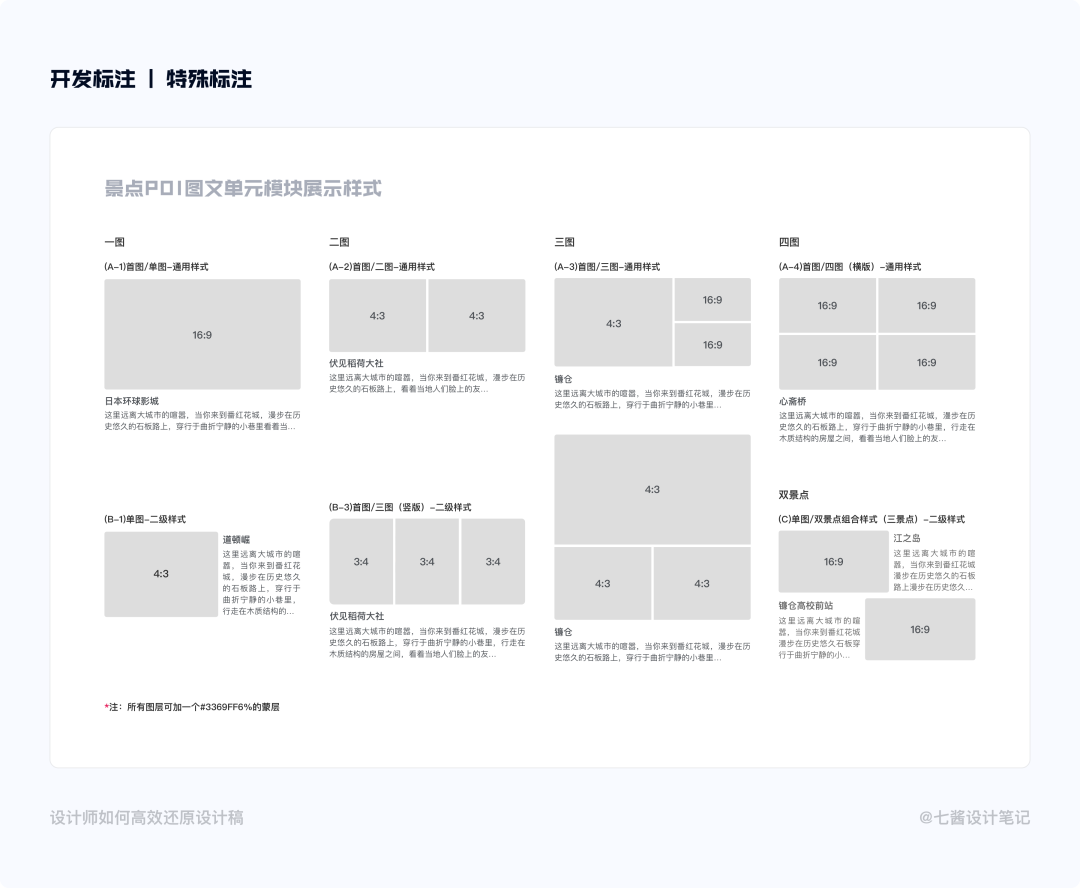
图片作为界面设计的重要组成部分,需要标明尺寸规范,分为不同用途的种类。

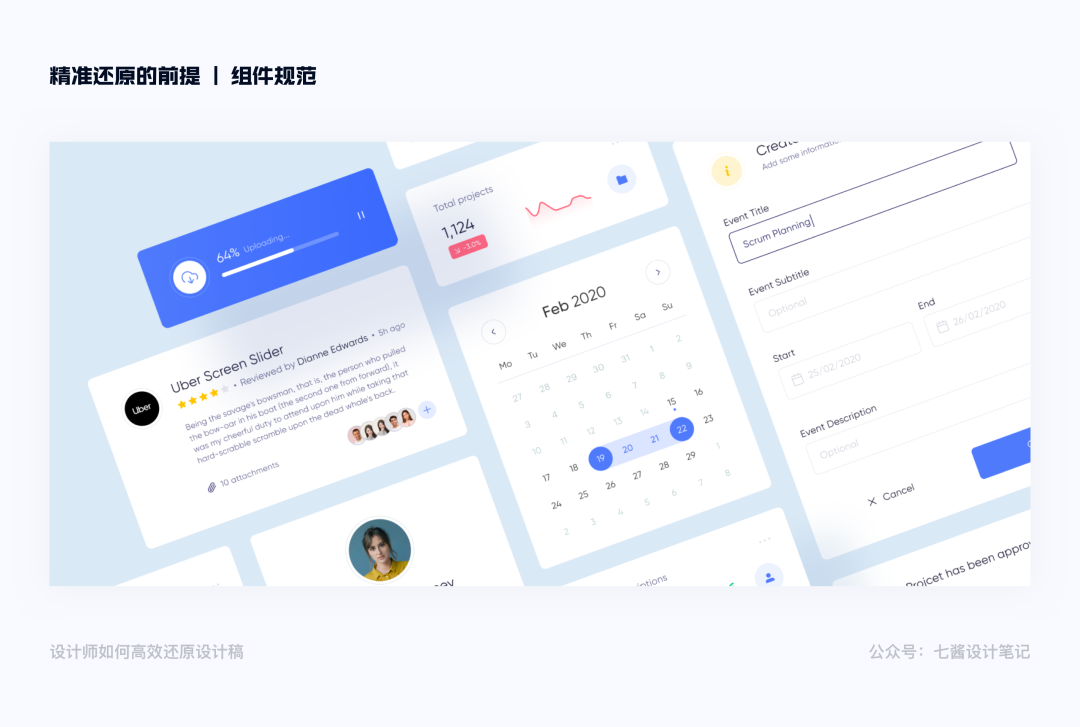
3.1.5 控件规范
控件是指产品界面中可操作的部件,与组件是有一些区别的:控件翻译为 Control,组件翻译为 Component。
通俗的解释说法就是组件为多个元素组合而成,控件为单一元素组合而成。
常用的 UI 控件(Control):按钮、输入框、下拉列表、下拉菜单、单选框、复选框、选项卡、搜索框、分页、切换按钮、步进器、进度条、角标等。
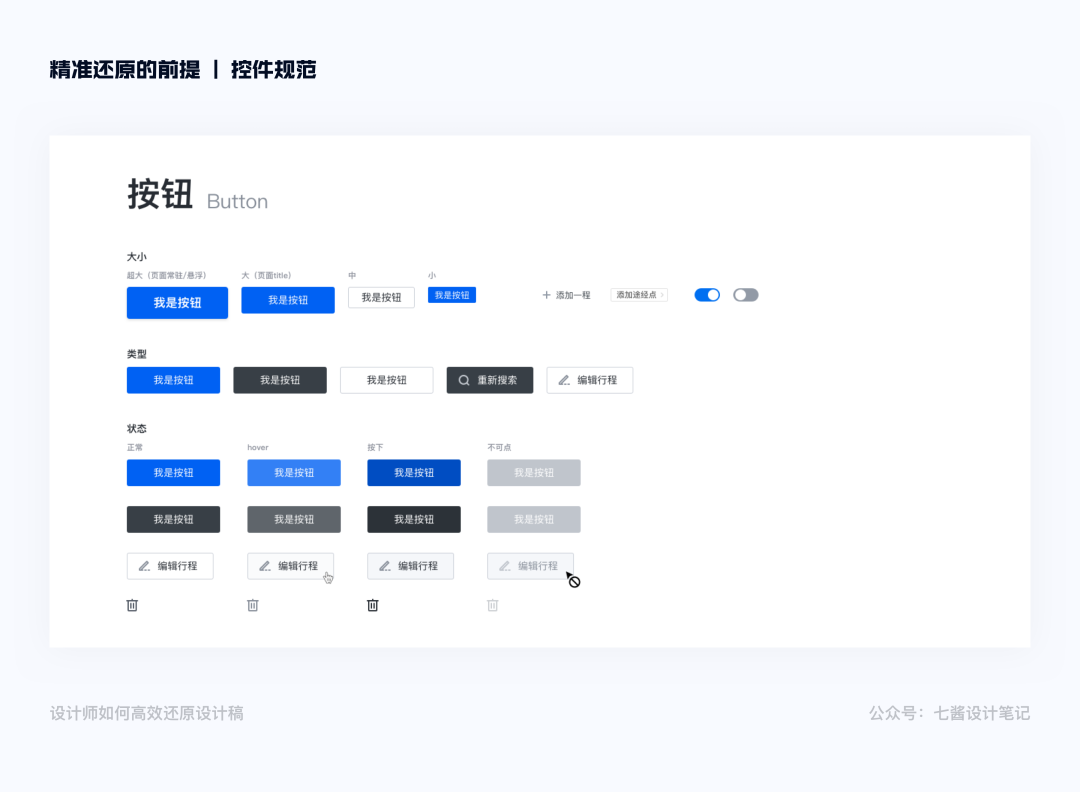
3.1.5.1 按钮
按钮有 5 个状态:正常、点击、悬停、加载、禁用。
需要在规范中分别罗列出这五个状态,标注上对应的按钮填充色、边框色、圆角值、按钮宽度和高度,按钮文本大小、颜色值;如果是图标按钮的话,除了上述参数值以外,还需要标注 icon 和按钮文本之间的间距,icon 图标的大小。

3.1.5.2 输入框
用于单行信息录入文字上下居中显示,支持键盘录入和剪切板输入文本,对特定格式的文本进行处理:密码隐藏显示、身份证、卡号分段显示,标注宽高。

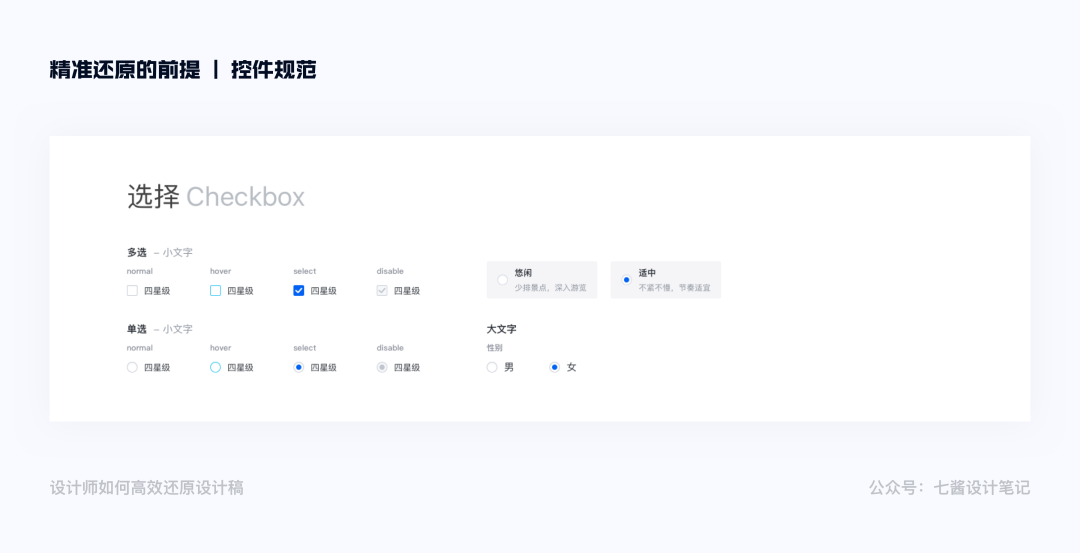
3.1.5.3 选择
选择可分为单选与多选,并且也有五种不同状态:未选择、已选中、未选悬停、已选失效、未选失效项,规范中需展示出所有效果状态。

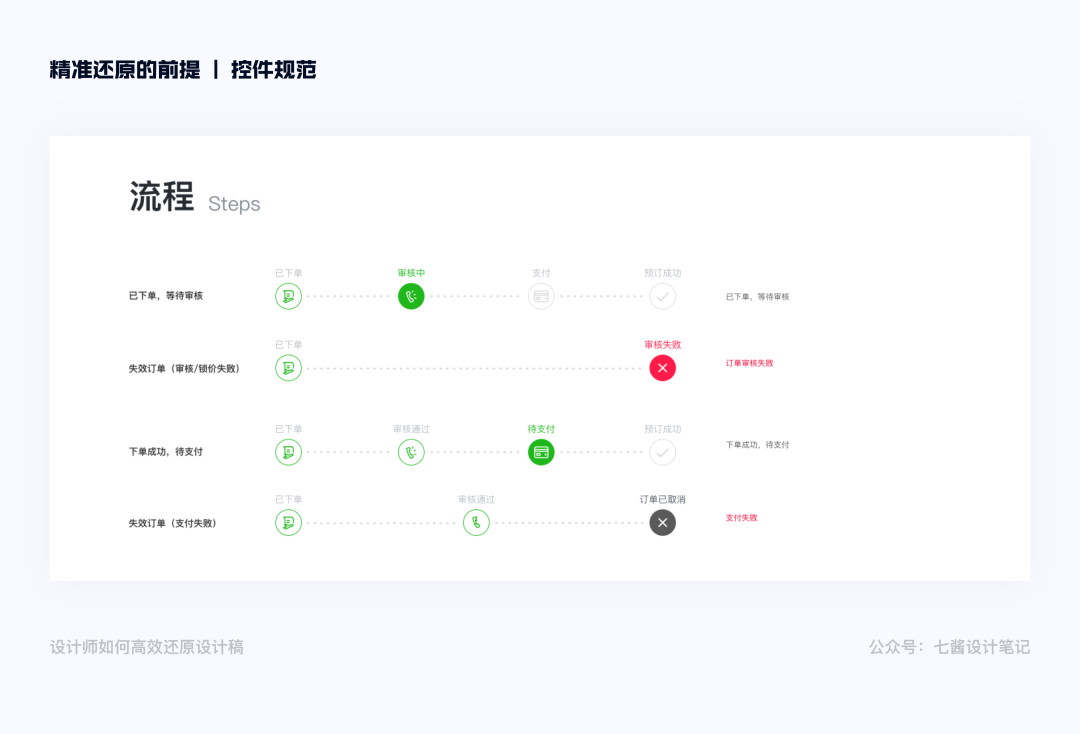
3.1.5.4 进度条
用于向用户展示步骤的步数以及当前所处的进程。

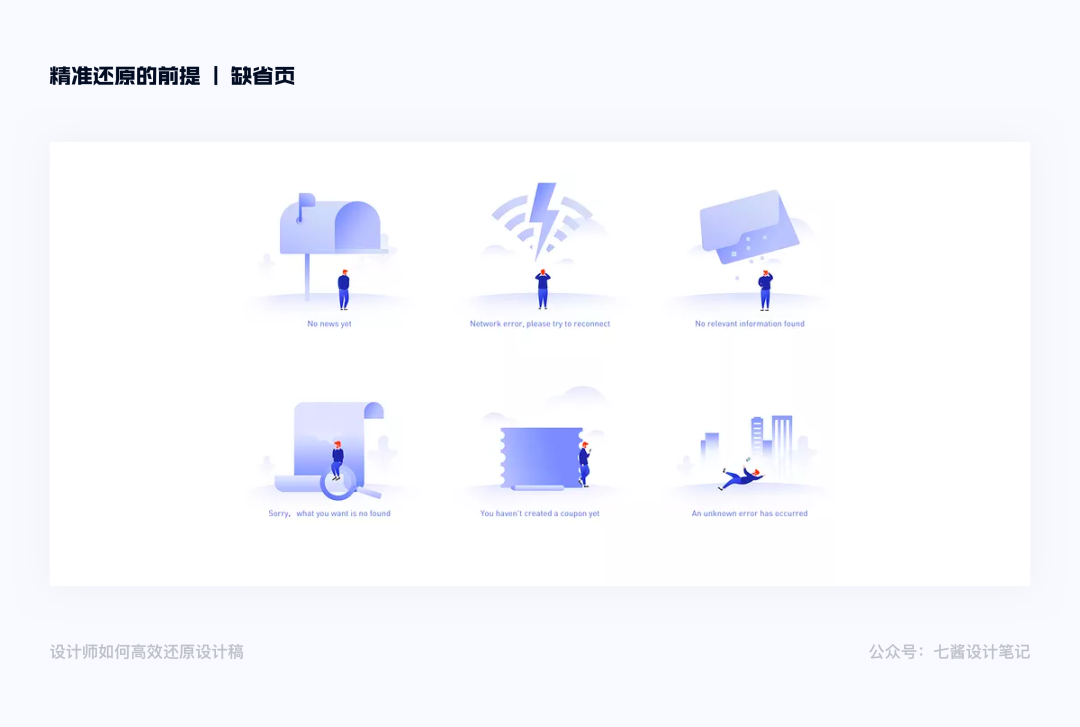
3.1.6 缺省页

常用的 UI 组件(Component):表格、对话框、提示条、气泡提示、日期选择器、多级选择器、标签输入框、组合框、上传等。
如果UI忽略规范,前端在不知道有可复用组件的情况下,很可能每一次都要手动书写代码;写的代码越多,遗漏掉细节和犯错的可能性越大,导致效率降低。
最关键的是——对于今后的迭代,前端又得一个页面一个页面修改。

3.2.1 组件的好处

统一性:
高效性:
延续性:
3.2.2 组件化的特点
3.2.3 组件化分类
我们根据当下现有的业务场景和对往后一段时期的业务发展方向进行规划,将组件库的组件类型分为通用组件和业务组件;一般业务组件库是不对外的,所以在Ant Design官网只能看到通用组件部分。
3.2.3.1 通用组件
指适用范围广,扩大频次高,可重复使用多个业务且不包含业务逻辑。某些导航栏,按钮,吐司,弹窗等。我们将通用组件细分为五个子类别:基础组件,导航,数据录入,数据展示,操作反馈。

2.3.2 业务组件
这类组件对比通用组件而言最大的特点就是包含了一系列业务属性,跟产品功能有重叠的关联性,因此影响到适用范围可能仅限于于1〜2个业务系统或特殊场景,且复使用频次不高。毕竟使用场景特殊也有限,放出参考意义不大。
2.3.3 组件化搭建流程场景
组件化的搭建在两种场景下进行:
1)产品立项前就开始组件化,在产品0到1之前,拥有一套组件和设计规范。设计师可以从以前项目的组件库和设计规范直接套用并修改,这样项目前期设计做起来更加方便且省时省力少挖坑。
2)产品经历过0到1后,产品趋于成熟,这个时候开始做组件化。组件化搭建最多会有六个步骤,分别为:梳理类目、场景走查、问题分析、方案设计、生成插件库、验证开发。
具体的组件化设计升级流程我总结成了下图:

当团队搭建完成组件化之后,接下来就是成员间的使用,这一过程有业务需求产生组件模板、组件模版形成页面、页面形成页面流程和页面流程形成用户体验。
组件库重建之初无法一应俱全,是需要后续设计师不断的维护与迭代的。
关于设计输出,现在很多像蓝湖、zeplin、Pxcooker这种标注软件把设计师从手动标注解救出来,往往把视觉稿在蓝湖一扔就完事,前端开发完界面视觉还原度还是不高。
因为标注软件只能负责生成元素的尺寸、样式,遇到复杂样式即使你反复衡量的一些像素,开发还是会漏掉——这样很有可能出现视觉灾难。
所以,一些复杂而又关键的页面我建议可以贴心的做些手动标注,主动告诉开发重要性和注意点。
我们现在工作中会有两种标注情景:
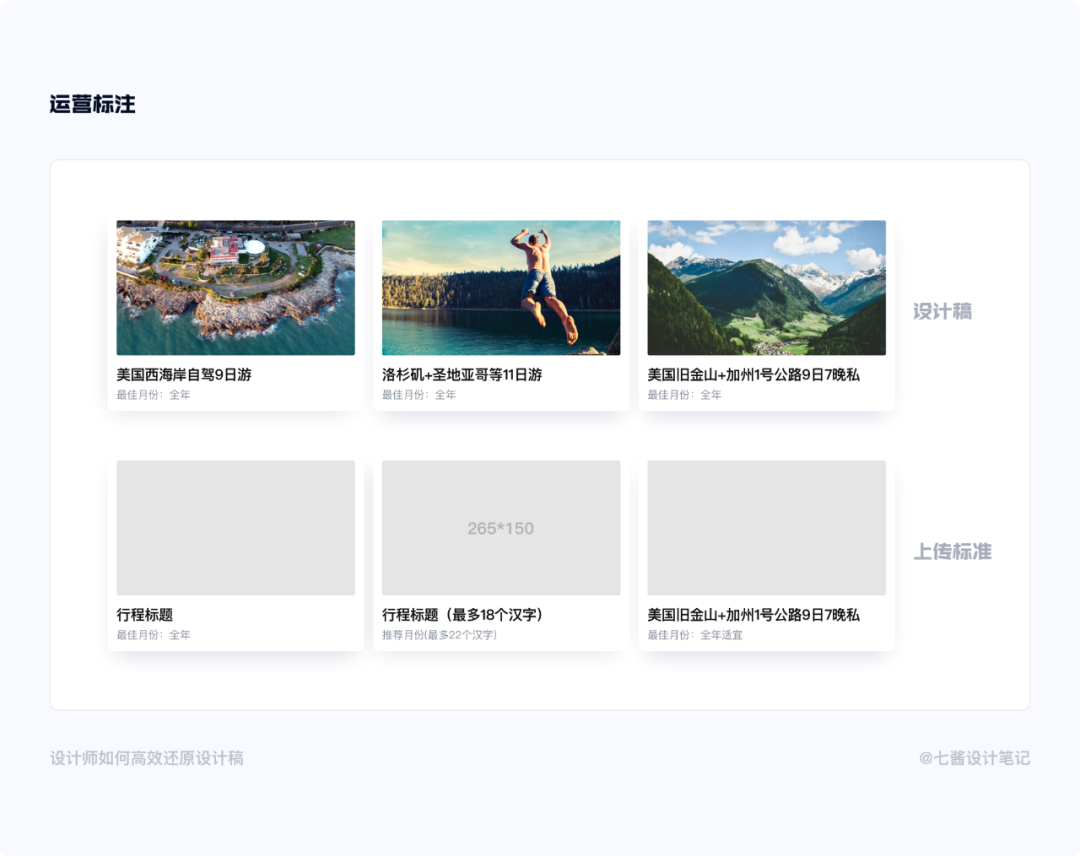
3.3.1 运营标注
因为很多数据是后台传输到前端,有图片、有文字,每个内容都需要给运营设置一个上传标准。

3.3.2 开发标注
开发标注是从设计稿落地成代码的主要参考,除了蓝湖提供的标注,我们还需要写一些重要部分设计说明,例如:模块区分、局部特殊设计(该内容根据自身产品而确定)。
3.3.2.1 常规手动标注

3.3.2.2 特殊模块/页面划分说明
复杂的表单设计,是很具有代表性的复杂页面,根据页面的布局进行原型化示例,帮助前端更好的搭建代码框架。


关于切图,切图之前应跟开发确定好输出的格式和尺寸,确定应该用 SVG,一倍图或是两倍图,SVG体量小渲染质量好,单色使时还能替换颜色;PNG则通常用在实景图,一倍图和二倍图则根据实际需要进行输出。
如果要做分层动画,那我们就涉及到分层切图,如果桌面端和手机端样式差别较大,那我们需要和开发沟通好如何实现,是否需要特殊切图;所有的特殊切图合特殊样式,我们都应该提前跟开发沟通好。

设计-开发这个环节的协作质量对视觉还原起着决定性的重要影响;但是,由于本身的工作性质,我们和开发之间沟通是个棘手又麻烦的历史遗留难题;设计师与开发鸡同鸭讲从而导致视觉还原度低下的局面,几乎每天都在上演。
俗话说“知己知彼百战百胜”,如果设计师能够了解一些基本的开发术语以及开发流程,就可以更好的打破沟通隔阂。
那网页设计稿的实现具体是怎样操作的呢?
步骤可以概括如下:

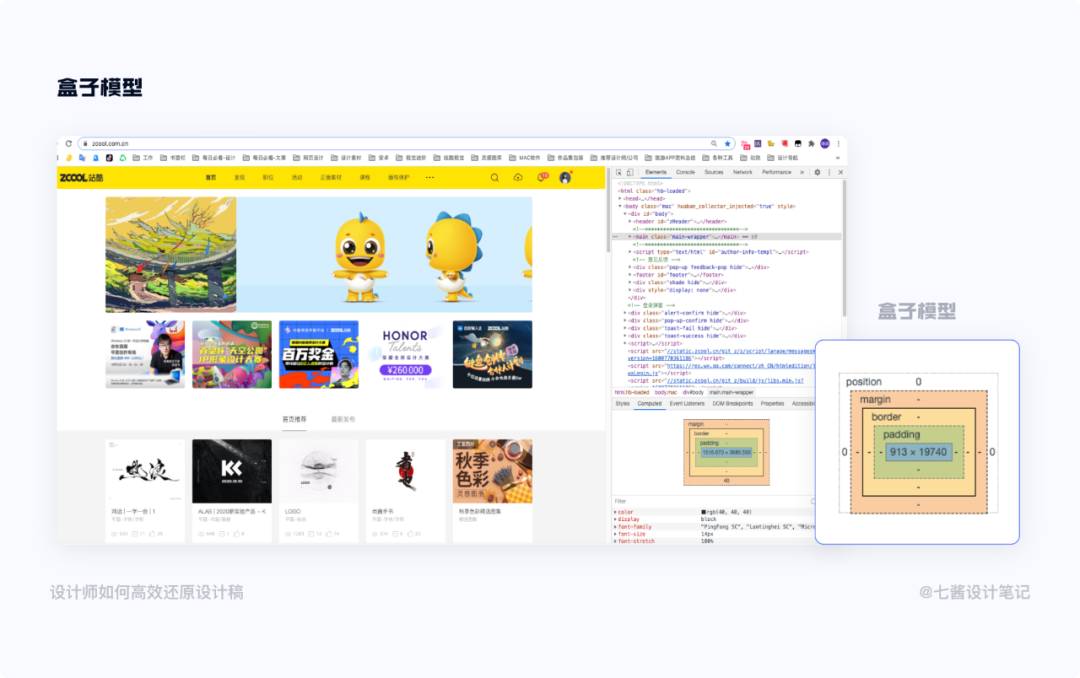
3.5.1 设计师的要了解的「盒子模型」
3.5.1.1 什么是盒子模型
在开发的工作流当中反复提到的盒子模型。虽然不需要完全了解前端是怎么通过代码来落地你的设计稿的,但你一定要知道什么是「盒子模型」。
「盒子模型」是前端的基础知识,在「盒子模型」理论中,页面中的所有元素都可以看成一个盒子,并且占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:一是理解单独一个盒子的内部结构,二是理解多个盒子之间的相互关系。
3.5.1.2 盒子模型的组成
每个元素都看成一个盒子,盒子模型是由 content(内容)、padding(内边距)、margin(外边距)和 border(边框)这 4 个属性组成的;此外,在盒子模型中,还有宽度 width 和高度 height 两大辅助性属性。
举一个真实界面示例,我们在浏览器中打开「开发者模式」可以看到网页的样式代码以及当前界面是如何通过「盒子模型」来布局的。

前端并不能简单的像UI画图时一样,随意地拖放一个可见元素到某一个位置;他们要通过把每一个元素装进一个「盒子」中,再去界面中定位它所处的位置。
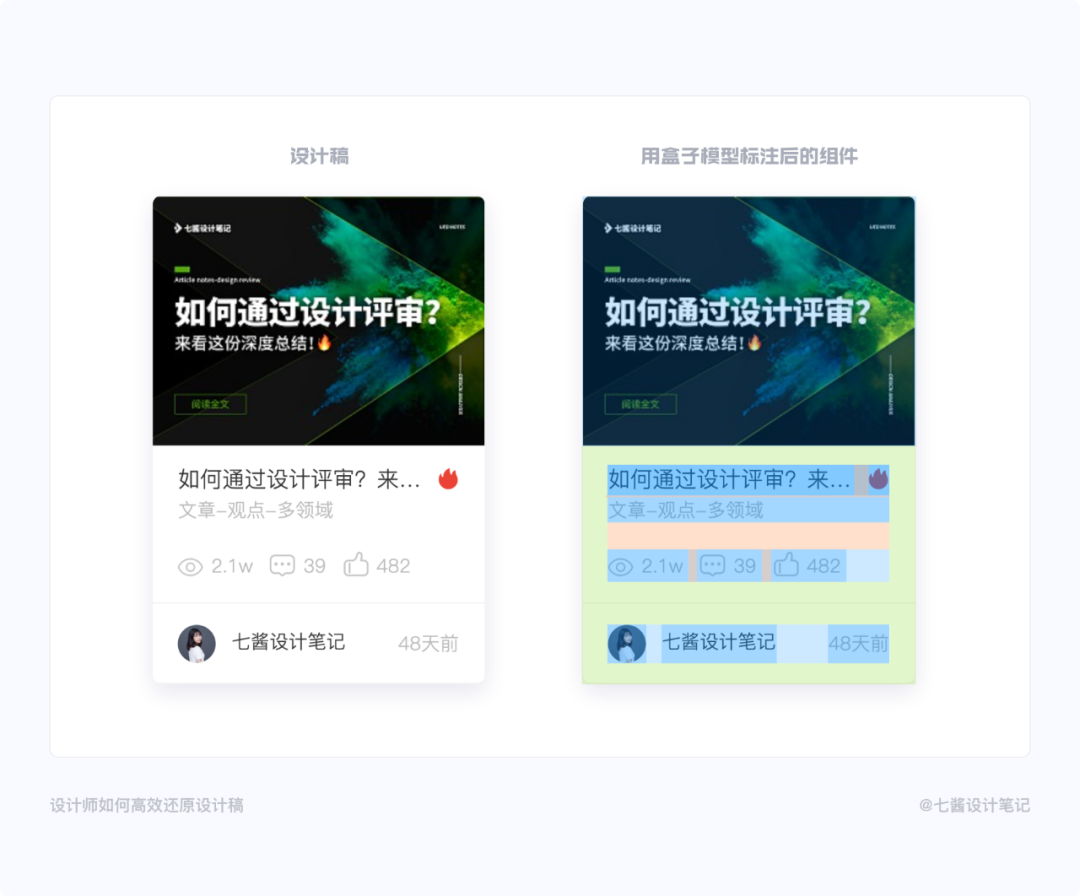
3.5.1.3 了解盒子模型对于UI的好处
当你摸清了前端是如何布局实现你的设计稿后,你在作图的过程中就会开始懂得站在落地的角度思考问题,善用「盒子」,将界面中每一块布局「盒子化」。
我举一个示例,如果我们不使用「盒子」,当我们在做一个卡片时,前端并不知道UI是如何定义每一个元素的间距;比如,然后将这一个间距套用在他也不知道应该设置为多高的「盒子」当中。

所以UI在出稿时就带入「盒子模型」思维,合理地构思好每一块元素的布局,一方面可以帮助自己在输出页面时,布局更加合理;另一方面可以在前端落地时辅助前端准确还原。
优秀的设计离不开开发人员的落地支持,作为设计师,协同开发人员完成设计落地也是工作中重要的一环。
做好以下几点,站在开发人员的角度为他们“多想一步”,高质量的设计还原指日可待。

在进行设计还原的时候我更希望大家把设计评审的环节重视起来,之前也有详细的讲到过《如何进行设计评审》的,因为我认为评审对于设计还原的意义是把问题前置化。
通过设计评审可以把改版视觉变化最大的地方和开发说明清楚,这些改版布局框架改变都会增加开发工作量;这个环节把握好了,那基本都能实现出来,特殊情况除外,比如前期忽略了一些后台数据的问题。
有些细微的地方需要我们特别像开发说明,也加深他们的印象,在实现时候就减少出错;像开发走读的时候,只把关键核心点,规则讲清楚;我们前面每走一步,都是为了后面我们检视还原度的时候要轻松一些,开发也轻松一些,就比如前期基础没打好,后面深入很难。
设计师做好会议记录(记录问题及解决方案,以及达成的共识),并且在会议结束后以邮件形式发送前端们,抄送产品和运营,确保会议内容的传达到位;让设计师与前端工程师相关问题达成一致,提升工作效率。
在开发紧张环节中,即使我们前面所有工作都准备好了,也很难避免开发不找我沟通;这时候我们要积极回应他们,并且和他们一起处理问题。
比如某些难度大一点的页面,开发实现效果和设计稿差异不小;那么这时候,开发会截一张他们实现的效果图给你看,这时你就要仔细去找问题,不要一口咬定就是开发的原因;先沟通具体原因,然后找出解决办法,如果是标注出现问题,比如标注标死了,页面不灵活,适配局限性很大。
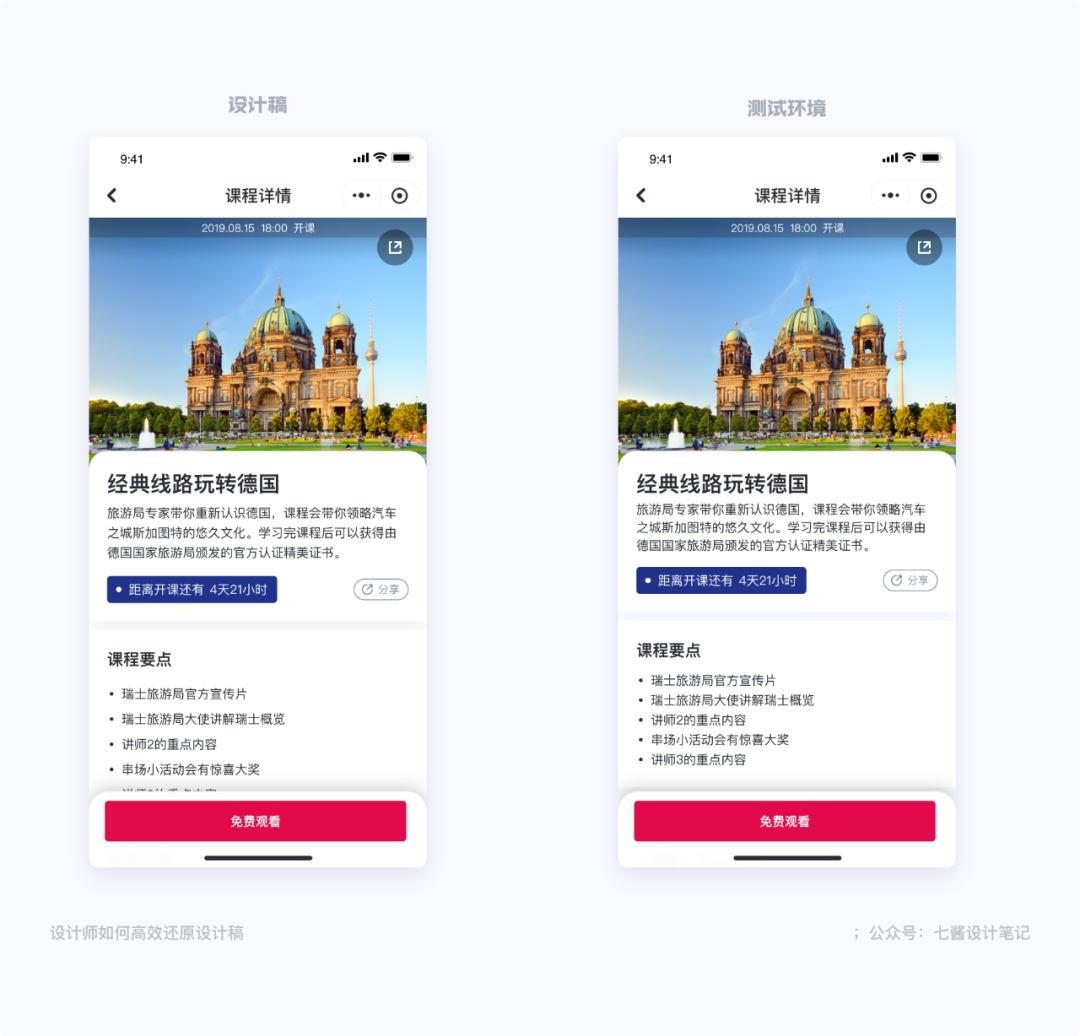
在视觉走查的时候我们可以把test环境下的页面和设计稿拿出来对比,走查头部、尾部等位置是否完整统一,按钮样式、反馈状态、报错等样式是否统一;是否有缺少的场景和状态,根据任务流程对场景和状态进行排查,保证设计的完整性。
这里给大家推荐两个视觉走查方法:
1)大家来找茬法
验收的时候,我们需要把开发实现后的效果截图,然后再去和设计稿做对比。
我们可以直接把截图放在设计图上方,降低透明度,大致比对下,就知道哪里不太对,然后再具体标注需要修改地方的参数。

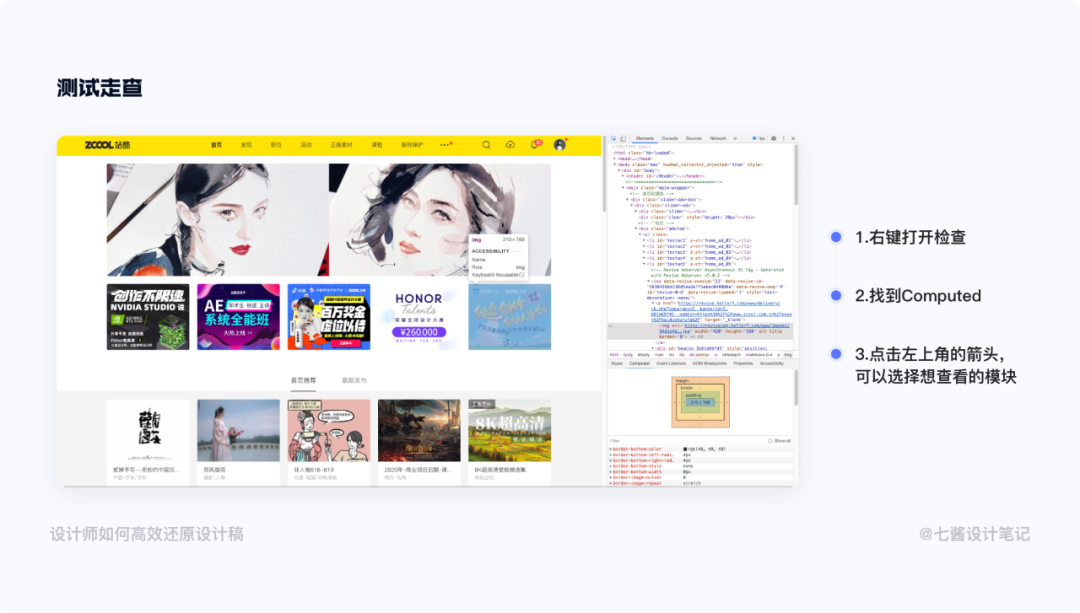
2)页面重构走查
走查还原的时候,在Chrome浏览器的空白处右键点击检查,找到里面的Computed窗口,我们可以找到具体的文字、间距、投影等属性。
有时候一些比较细微的调整,我们可以双击具体的数值进行调整,调整到自己满意之后再给到具体的数值给开发;这样就不用在我们摇摆不定的情况下,造成双方的困扰

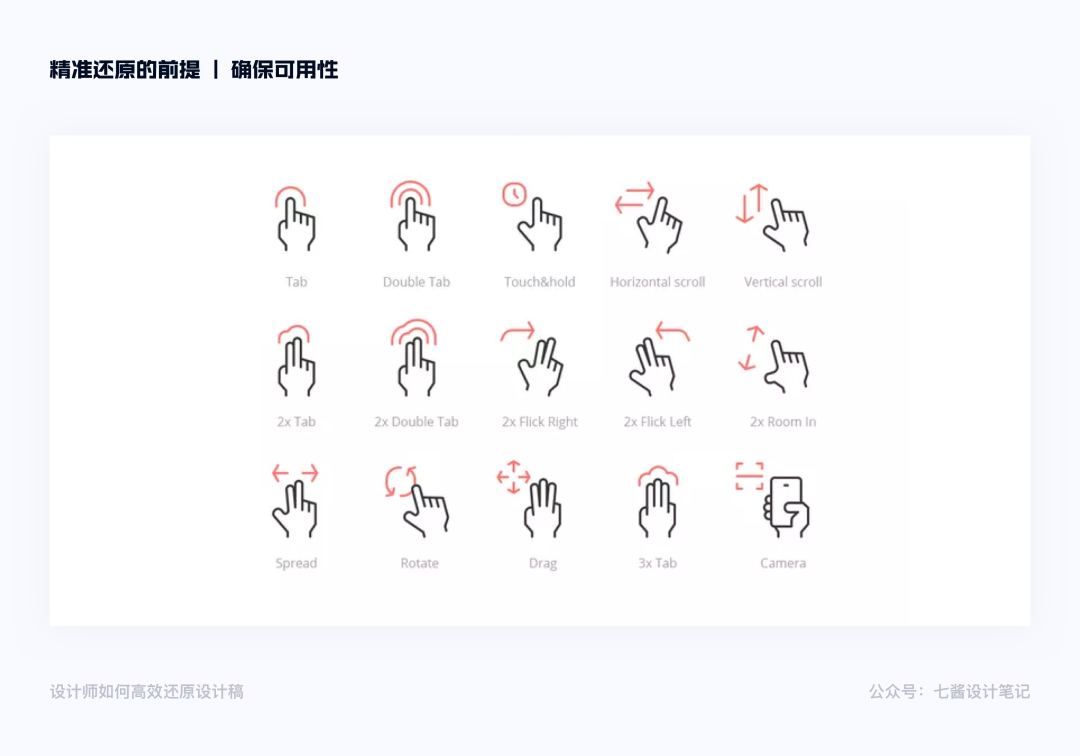
4.3.1 确保可用性
设计任务流程,进行设计走查,在移动App端,我们所设计的应用是建立在手指点击操作的基础上进行使用的。
我们的手指不像鼠标一样能够精确定位和响应,所以我们需要在设计的过程中确保可点击的区域能够较为明显的识别。

4.3.2 确保易读性
文本内容是大部分产品的重要组成部分,所以文本的排版是非常重要的(很多人说中文排版不好看,那是因为你不会用中文排版的方式去做排版);确保文字清晰、易阅读是在文字处理上的必须保证的。
在众多设计原理中,格式塔原理一直被广泛应用,它可以很好的梳理界面信息结构、层级关系,从而提升设计的可读性;在自查过程中,我们可以通过格式塔原理检验页面中的元素是否符合标准。

4.3.3 反馈机制
当用户和产品需要交互时,会使用不同的模式反馈信息或结果,为用户在各个阶段提供必要、积极、及时的反馈,避免过度反馈,以免带来不必要的打扰。
常见的三种反馈信息如下,大家可以在此基础上自查是否有反馈、反馈是否传达清晰,是否对用户有即时的响应等细节

4.3.4 动效还原
动效这块是产品中比较高规格的一个存在,所以在使用的过程中一定要谨慎,不能随意加入多余的动效,导致在使用产品的过程中出现问题。

在我走查的经验多了以后,发现 最容易造成落地页面与设计稿视觉差异的,其实就是颜色与间距还有图标的视觉错觉。不要小看这两个细节元素,把控不好它们会让落地页面效果大打折扣。所以在进行页面还原的可以着重对比一下几点:
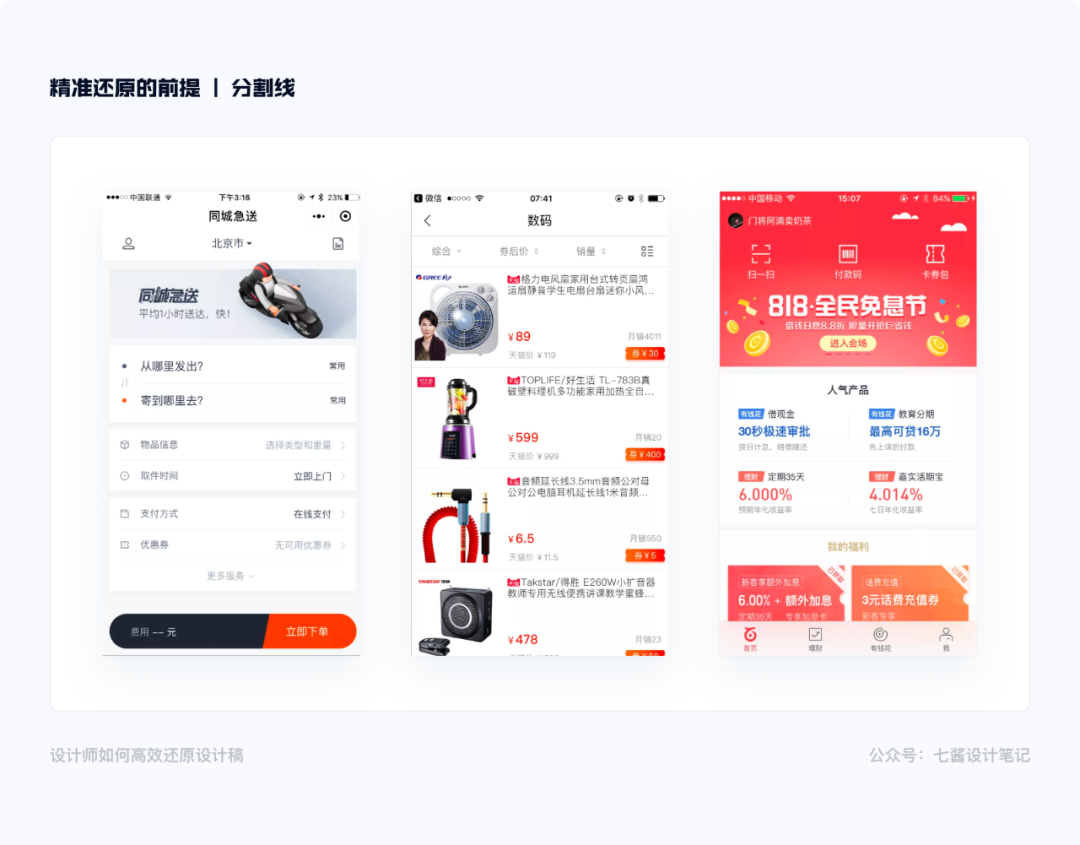
4.4.1 分割线
在验收的时候要特别注意分割线的问题,分割线是在所有屏幕上都是1px,但是很多程序员没有注意这个,或者说设计师在开发前没有特别说明;程序员就写成了1pt,因为pt是1x下的单位,px是实际单位。
所以在做分割线的是,单位需要是「px」,这样才能保证每个屏幕的分割线都是1像素。
下面主要以3个主要场景来分点解释分割线的标注:

4.4.2 投影
阴影作为一个重要的视觉元素,让主元素和其他元素从背景中“弹出”并拥有深度,更好地将信息层级呈现给用户。
常规投影与弥散阴影推荐使用css代码完美实现;特殊情况下还需提前与开发人员沟通权衡各种方式的利弊,选择适合项目产品的实现方式。

结合自己实际的工作经验和与开发人员沟通的心得,实现弥散投影的方法,可以通过两个方法实现:
1)切图对接开发人员
虽然切图可以解决这个问题,但是切图也有一些弊端,因为每个卡片都使用切图的话,会使开发的包变大,可能会出现加载慢、闪退等情况,这些体验也是很糟糕了;所以在这个过程中的一些问题务必要提前与开发人员及项目人员沟通好。
2)CSS代码实现
常规情况下,效果都比较好,但是也会遇到一些遇到异常情况,比如不规则形状,通常用代码也比较复杂,这个时候需要提前与开发人员沟通切图情况,避免后期一些问题。
在做设计的过程中,我们需要更好地理解下游的工作,达到一个高效的沟通。
不管是哪一种方法,没有对错之分,关键是要懂得“权衡利弊”,提前与开发人员沟通到位;只要是适合自己公司项目且能够高效还原设计稿的方法,都是值得一用的。
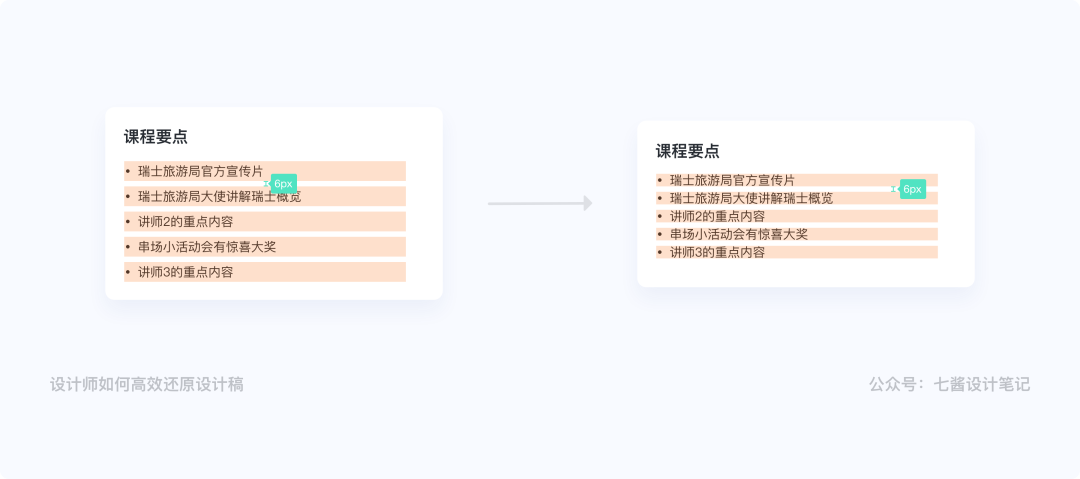
4.4.3 文字行高
文本间距也是影响落地效果的关键因素之一,文本间距指的是——纯文本与其他元素之间的间距。
UI出稿时应该注意 文本行高可能导致前端的测量误差,文本间距主要的原因是 sketch 与 ios 系统中字体的行高不同;最简单的解决方法是通过手动调整 sketch 中字体的行高,业界常用的行高是字体 size 的1.2或者1.4倍,实际这两个值都是够不准确的。
首先我们要理解什么是行高(line-height)。
我以 Sketch 为例,当我们设置了一个70px的文本,Sketch 会默认给我们设置文本为98px行高,文本的上下会包含一定的空白像素。

如果UI不设定行高规范,落地过程中就会出现以下问题:

行高的解决办法:
面对行高的问题,我一般会在设计的过程中,输出规范行高(可以是x倍行高,也可以是具体的行高值,如28px的多行文本行高为40px),和前端进行对接落地。
最简单的解决方法是通过手动调整 sketch 中字体的行高,业界常用的行高是字体 size 的1.2或者1.4倍,实际这两个值都是够不准确的。
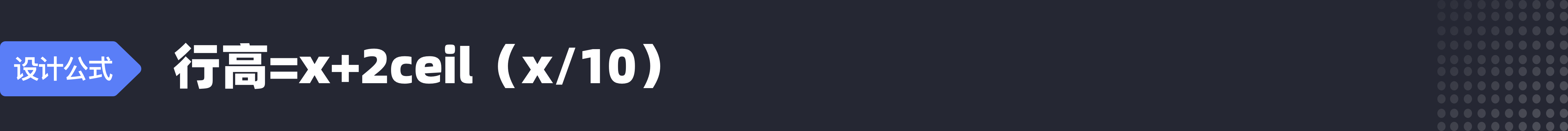
最近看到了一个新的公式可以同步开发根据字号设置行高。
设字号为x,行高=x+2ceil(x/10),ceil()的意思是向上取整数 L(行高) 比如:12 + 2 * ceil(12/10) = 16。

注意这里适用于单行行高,由于多行涉及到的排版问题不仅仅是行高带来的,有机会的话可以单独聊一下。
推荐DoraemonKit 是一个功能平台,能够让每一个 App 快速接入一些常用的或者你没有实现的一些辅助开发工具、测试效率工具、视觉辅助工具;而且能够完美在 Doraemon 面板中接入你已经实现的与业务紧密耦合的一些非通有的辅助工具;并搭配滴滴的dokit平台,让功能得到延伸,接入方便,便于扩展。

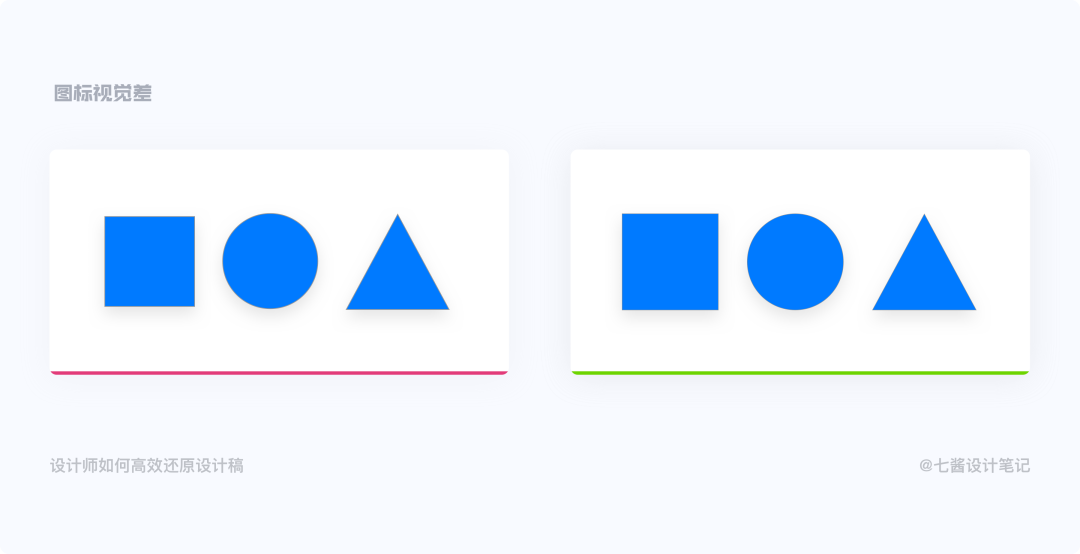
4.4.4 视觉重心修正
在设计上为了保证界面的视觉平衡,往往不是设计软件直接精准对齐,我们总是会通过调整间距、大小或者角度补齐一些负空间,让画面保持视觉平衡。

还有设计中通常向右箭头来表示模块入口,当我们把箭头和文字右对齐,箭头视觉上会更外突;这时候我们会往里面缩进1至2像素,但是切图完给完全不知情的前端后,设计师要主动讲解一下,或者写进规范里。

项目会有些需要展示logo的地方, 有的圆形、有的长方形、有的纯文字,尺寸差距比较悬殊。
这种情况下,我们需要给他限制一个高度,在这个高度以内,再根据logo本身的体量来调整图形的大小,处理好logo的视觉平衡。

特殊场景在设计过程中常常会被忽略,等到在现实中碰到才会意识到缺失异常状态会非常尴尬,所以大家在完成主流程设计后,一定也要考虑到特殊场景。
大家可以参照以下几种场景对设计进行自查优化调整:
1)网络异常
考虑到网络异常情况时,通常产品会通过异常状态页面或者交互反馈来告知用户当前的异常状态和如何解决问题(解决方案引导、刷新、toast)。
2)服务器异常
服务器异常状况较少出现,时间也较短,通常不提示具体原因,设计处理方式为在新页面展示缺省页,文案+插画的形式给予用户提示及重试引导。
3)空状态
空状态指的是页面中无内容,主要的几个情况,设计师需要根据不同的场景给出文案+插画的表现形式引导用户:
4)内容缺失
内容缺失展示效果的考虑,设定页面图片缺失的占位图。
5)加载页面的表达方
考虑网络加载或者数据加载的时候会等待几秒钟,通常产品会有一个简单页面的占位图形式来减轻用户在等待时的焦虑感;可以是loading,也可以是整体页面的刷新动效。
设计还原的时候最后还还看一下不同机型适配的问题。保证不同机型的界面呈现效果一致。
4.6.1 动态眼光
手机适配的时候很多设计师会遇到一个问题,就是在750*1335的屏幕上做的设计图;但是适配到640*1136的屏幕上就有元素放不下,所以设计师在出图时需要用动态的眼光去考虑问题。
知识点:在简单的界面中,由于本身界面的内容比较少,确定位置就会比较难,因为要考虑到不同的界面内容要怎么放才能保持视觉统一;这个时候可以先将界面中的信息分成不同的几个部分,先保证每个部分内的固定内容,再确定自适应的内容。
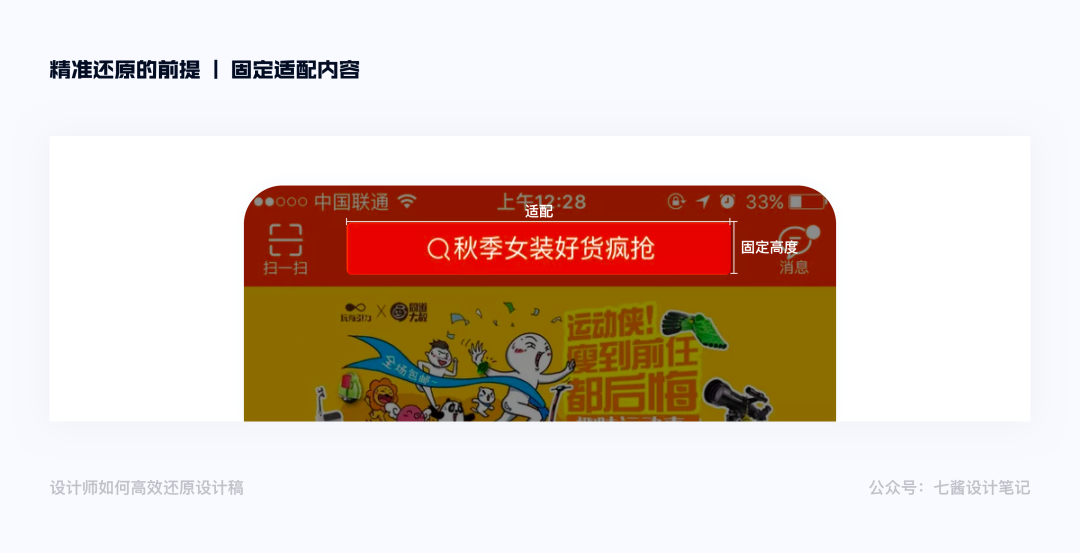
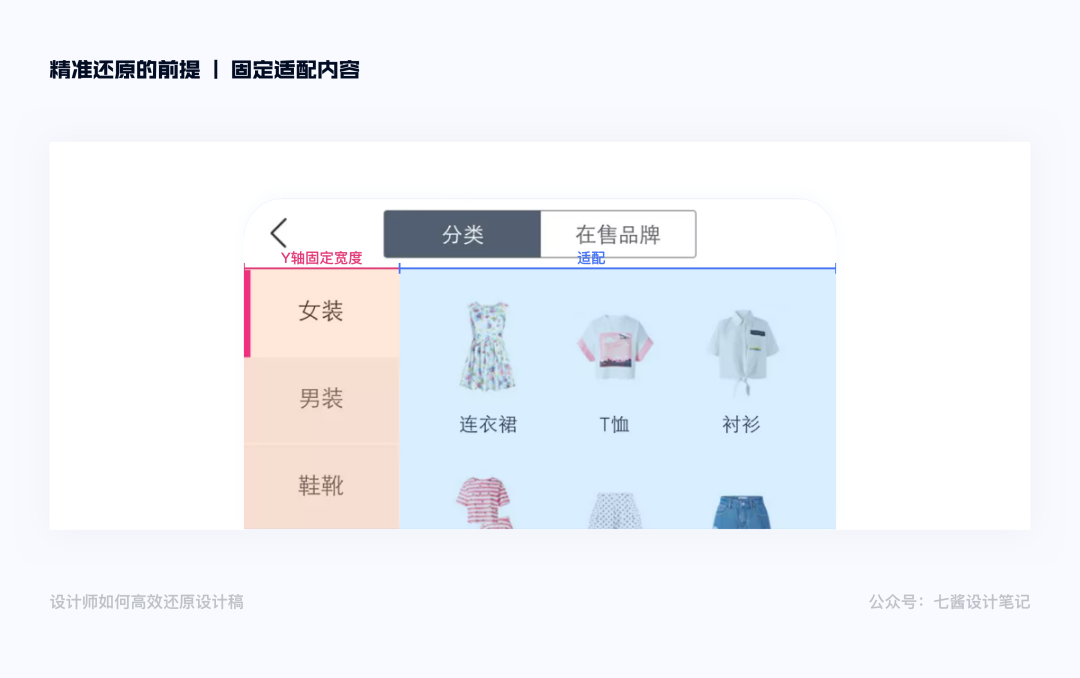
4.6.2 固定适配内容
在简单的界面中,由于本身界面的内容比较少,确定位置就会比较难,因为要考虑到不同的界面内容要怎么放才能保持视觉统一;这个时候可以先将界面中的信息分成不同的几个部分,先保证每个部分内的固定内容,再确定自适应的内容。
4.6.2.1 图标或按钮

4.6.2.2 搜索框

4.6.2.3 Y轴间距
一般来说,Y轴的间如果在相近的组件里,都会是固定的,不会有变化。

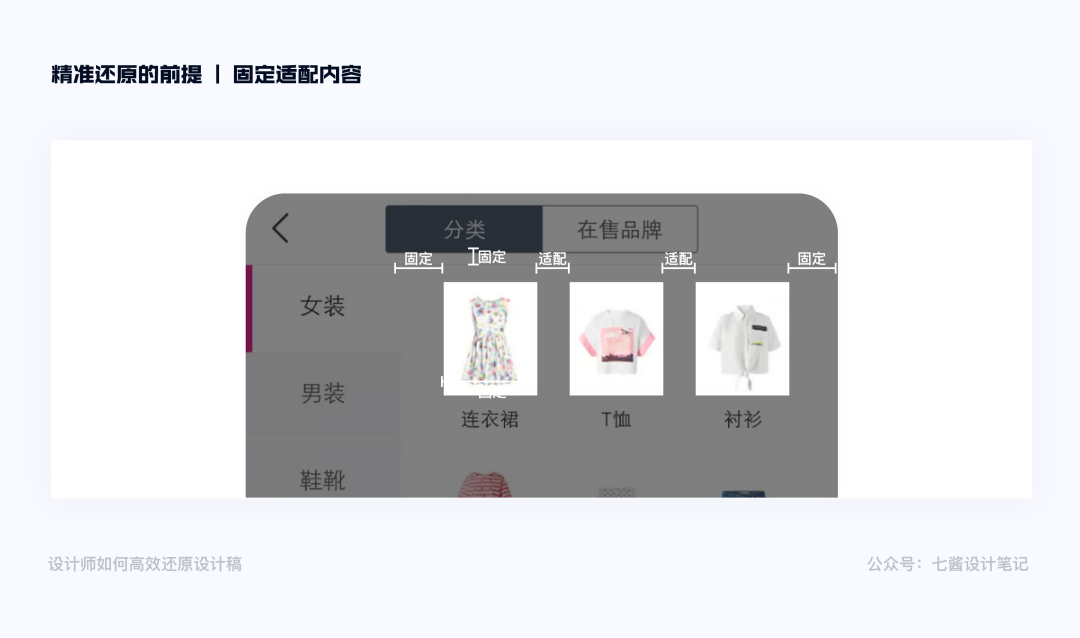
4.6.2.4 图片
像这种图片的列表或者,十字纵横的头像或文字,大小都是固定的,变得会是间距或者数量,如下图所示:

对于比较复杂的模块,快速找到将以上所说的固定因素和自适应因素,除了能够让标注效率大大提高之外,还能够找到合适的适配方法,避免出现开发完成后才发现某机型适配效果不理想的情况。
4.6.3 自适配内容
自适配内容也给大家梳理出来。
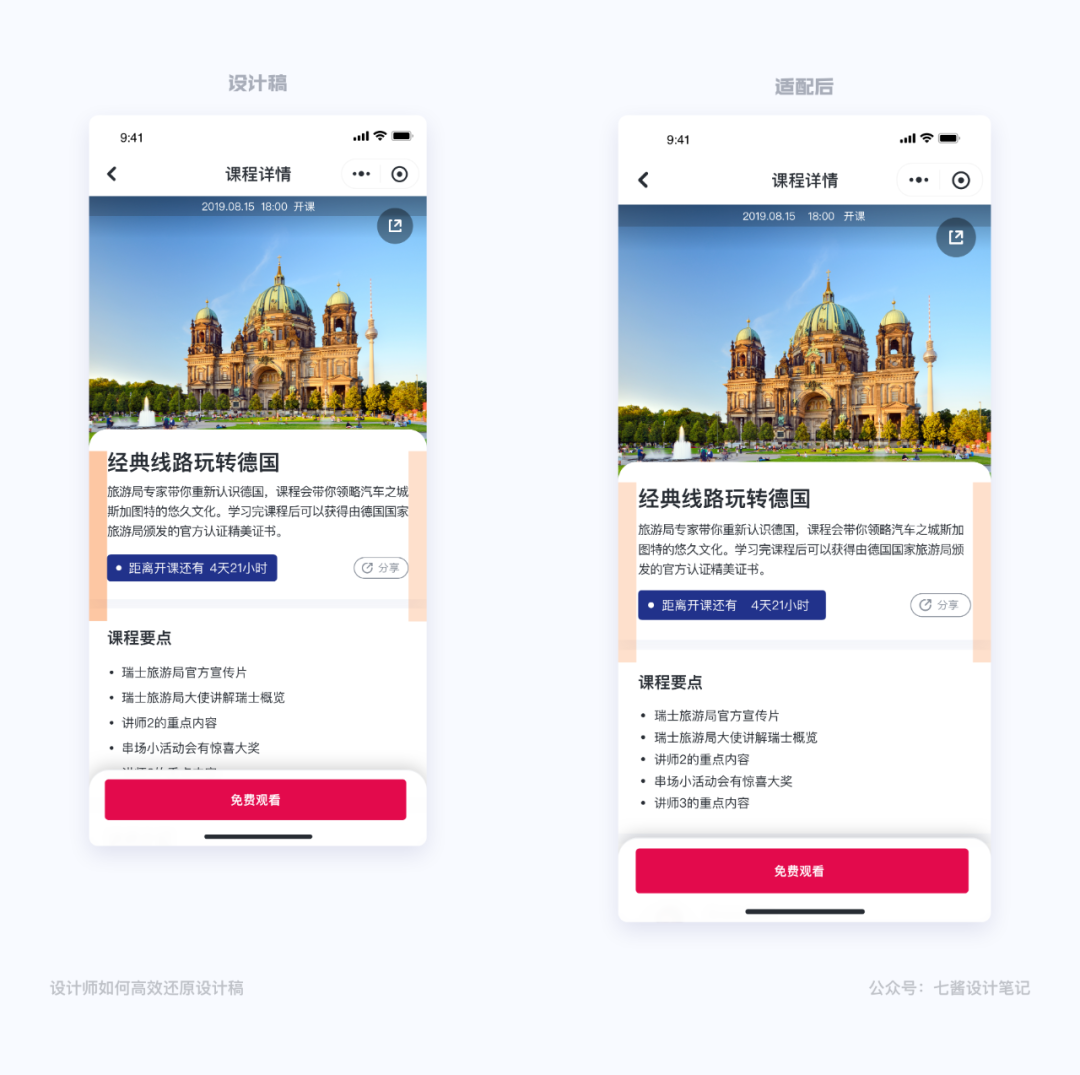
4.6.3.1 文字弹性适配
文字流指在多行文字的情况下,文字数量变化会影像页面布局和元素大小,如下图所示:

文字弹性适配一般涉及的是宽度适配,宽度适配普遍使用的是间距适配,即定好左右页边距,中间弹性拉伸。
当文字左右两边有内容的时候,我们需要标明文字可显示的范围,也就是说它最多能显示几个字——这种方式可以做到较好的适配,也是做快速常用的适配方法。
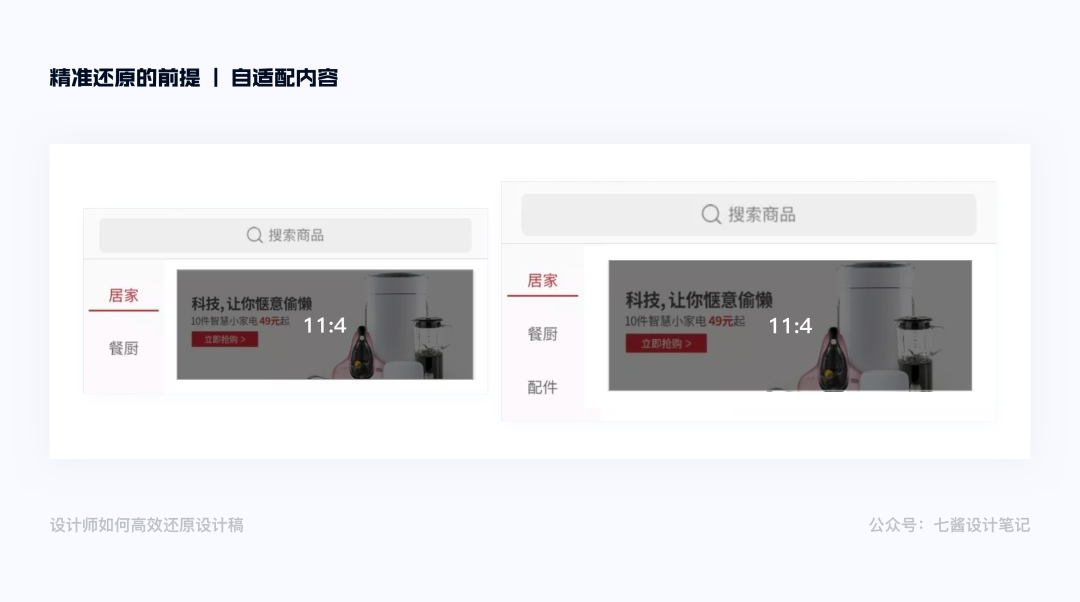
4.6.3.2 banner
这里说的图片是指banner或者feed流里的图片,适配的方法大多都是自适应,界面中的元素间距和数量不变,元素尺寸进行等比缩放,比较适用于固定比例;但尺寸随屏幕宽度变化的元素,如下图所示:

对于比较复杂的模块,快速找到将以上所说的固定因素和自适应因素,除了能够让标注效率大大提高之外,还能够找到合适的适配方法,避免出现开发完成后才发现某机型适配效果不理想的情况。
假设视觉还原上真的出了问题,首先要寻找原因,是自己没做到位?还是对方没理解你的想法?
我感觉可以按照以下几个方法去做:
设计团队内部先弄明白改版的意义,画好标注色值、像素的示意图和文档,做好产品原型等任何能让对方不需纠结,直接可以上手的工作。
做好前期的准备工作,尽可能的多做思考,完善设计稿;尤其是边界情况,把自己的问题留给自己,这样可能产生的设计还原问题就会大幅减少。
多向开发同学请教,即便遇到技术确实难以实现的情况,不要逃避或者过于固执,了解具体原因,不断累积自己的技术知识;自己的专业、努力是赢得程序员尊重的前提,赢得他们的尊重你才能顺利开展工作。
这是一个比较复杂而且需要长期努力的话题,每个公司都会有其实际情况存在,团队越大,情况越复杂。
设计师团队或者个人的话语权如果很弱,确实会面对十分被动的处境;首先需要说明的是,话语权是赢得的,而不是赋予的;想要改善被动的局面,要认清所处的环境,问题的症结,调整定位,并付出努力;只有证明了设计确实能够解决问题,甚至驱动商业价值,才会逐步提升话语权。
完成一项任务时最重要的是团队的思维模式是否统一,设计师在乎用户体验,工程师只在乎开发成本,那问题没办法达成一致是很正常的。
想要让大家认同你的看法,就要在平常不断的潜移默化影响别人;比如没事多跟公司其他人聊产品、聊体验、聊感受,慢慢给他们灌输体验的重要性。
只要你的话题有趣,人有趣,没有人会拒绝跟你聊;时间长了,整个团队的思路就会有所转变。
设计师自己可以先按优先级去排布还原顺序,看这1像素是否对当前产品重要性。
在搞清楚产品进度、优先级的情况下,记录所有还原问题,自己标记优先级,整理完毕后一次性给他,再跟程序员解决方案和时间;也可以与开发同学共同摸索一套双方都能接受的清单模式,标明问题,修改建议,重要层级,根据实际情况详细说明或者简要说明,能够当面沟通更佳。
良好的团队合作氛围是有效的润滑剂;好的合作关系如同一条战壕里的战友,哪怕多年后回想起来,也应该是一起冲锋陷阵的光辉岁月。
设计师应该认识到自己在整个项目流程中的位置,不卑不亢,把麻烦留给自己,不要推卸责任或者互相推诿,逐步打造自己的声誉和气场。
一个优质的项目落地是各部门协同合作的成果,就像我们玩游戏,后期高质量的输出也需要前期优秀的辅助来打铺垫。
在“协同作战”的基础上,灵活运用规范、标注和走查的方法来主动推动项目的进行;不仅可以让设计稿得到最大程度的还原,也可以提升我们协作能力和对环节的把控能力。
任何问题只要多交流,会避免很多阻塞情况;出于设计师的角度当然都希望每一张视觉稿得到100%的还原;因为用户只看你上线效果,但是往往排期紧张需要一些取舍,我希望能在有限的时间内做到最好。
在后期视觉验收的时候,我们可以换位思考,把自己当做程序员,站在他们的角度去思考问题;怎么样的验收方式会更方便开发修改,减少重复返工的次数,情愿验收标注的时候多花10分钟,也要把修改意见写详细,帮开发节省时间,反过来也帮我们自己减少了二次验收的成本。
文章来源:人人都是产品经理 作者:郝小七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

























文章来源:tob.design 作者:三鱼先生
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2016 年玩追波的时候,有幸加入了 FreedomUnion 团队,当时团队内的小D(Dea_n)的界面渐变风很受欢迎,他使用的颜色干净、舒服、有感染力,很快形成了自己特有的设计风格。
我被他的配色深深吸引了,特别想研究他的配色,就尝试把他的作品在 PS 中打开,尝试吸色,找找他经常使用的配色范围。为什么他配出来的颜色就很吸引人,长时间看眼睛也不会太累?下面先欣赏一下小D(Dea_n)的设计作品。






作品已经过了三年了,如果是一般的配色作品应该看上去会有些过时,但是小D(Dea_n)的作品看上去并没有,还是有不少作品的配色现在看上去也是很前卫的。一起来看看我对小D(Dea_n)的大部分作品的吸色情况吧。

小D(Dea_n)的用色着实很大胆,很多都是贴边用色。我上大学的时候,老师曾经说过尽量少用贴边的颜色设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
当然我也有自己的小发现,我发现每个的作品主配色的 CMYK 值总会有两种色值为 0%,比如C:0%、M:91%、Y:95%、K:0%。





难道只是偶然?当时我也请教过小D(Dea_n)是否是刻意的,得到的答案是并没有。然后小D(Dea_n)靠自己卓越的配色能力进入小米 RIGO 设计团队。

当小米 miui9 系统官网海报出来的时候,我把作品拿到 PS 一吸色,结果告诉我小D 一定参与了这个作品的配色设计。那为什么只有黄色的 CMYK 的色值是有 3 种颜色混合而成的。
难道仅靠着一点吸色就可以肯定 CMYK 配色方法的存在?CMYK 配色方法是不是只存在 UI 界面设计中?CMYK 配色方法可不可以增加它的扩展性?CMYK 配色方法可以作为一种配色方法帮助设计师完成色彩搭配的工作吗?带着这些疑问我继续研究配色。
我们来看一下「子弹短信」的应用图标,它的用色基本符合之前说的 CMYK 配色方法,当然是不包含子弹上的深色调。渐渐地我发现 CMYK 配色方法的路子越来越宽了。

Asher 是追波绘画写实图标的大神,他的写实作品配色饱和度高,光影通透到位,需要很强的手绘功底。在他的设计作品中除去暗色调和深色调的部分,其他配色基本都使用了 CMYK 配色的技巧。


我们都知道 iOS 系统和 Android 系统,在他们各自的系统规范中对配色也有相应的规范。我们提取两大系统规范中的配色进行吸色分析。


一顿猛吸之后,发现大厂系统规范的用色也基本符合 CMYK 配色方法的标准。


前段时间 IBM 重新定义了他们的设计语言,在产品配色中 Blye 60、Alert60、Alert40、Alert20、Alert50 等主要配色都符合 CMYK 配色的方法。
近期很多互联网公司进行了品牌改版,深亮色调到浅亮色调慢慢成为一种趋势。

新版的 Facebook LOGO 从深蓝色变为亮蓝色,字体则继续保持原样。其中 CMY 值进行适当减少。除此之外,图标部分也由原来的圆角正方形变为圆形,图标中的「f」从偏右的位置移到圆形的中间位置。

全球旅行者喜爱的民宿预订平台 Airbnb 的品牌 logo 主色也符合 CMYK 配色的方法。和 2019 潘通流行色珊瑚橘很接近。

微信 7.0 版本使用了经过调整的全新图标。图标除了原来绿色渐变的背板变浅外,两个标志性的对话气泡与背景板的比例也做了相应的调整。色彩的 CY 值减少了。调整后的新版图标除了空间感和符号感也更强外,整体变得「更轻」了。

在网易云音乐 6.0 版本中,对品牌 LOGO 再次进行了调整。新版网易云音乐图标最明显的变化为红色的主色调,其次为「留声机」和「音符」组合而成的图形部分。
红色较之前变得更加明亮,同时图标红色背景由之前的纯色改为轻微的红色渐变填充。新的红色着重考虑了用户长时间使用屏幕造成的视觉疲劳,采用比较「轻」的色彩可有效降低这种问题。其中颜色 CMY 三种色值都有减少。图形部分,新版图形缩小了中间交叉部分的面积,顶部向右弯曲的弧形变大。整体效果较之前更加清晰,特别是在更小的应用尺寸中,其展示的效果明显要比之前的好。
看到上面的描述是不是特别想知道当 CMYK 中的两个色值同时为 0 时,不同颜色的色域范围?带着这样的想法,把红橙黄绿青蓝紫中每类选一种颜色进行区域研究。打开 PS,在拾色器中截取不同颜色的色域范围如下:

上图白色区域就是在红色 C 值为 0、K值为 0 时的色域范围,范围还是很小的。

黄色的 CMYK 色域很奇怪,在色相 38-58 度的黄色纯度最高时,CMY 都有色值。也就是 PS 里面最纯的黄色也是由 CMY 复色调和而成的。这也是为什么之前黄色使用时,CMYK 色值是由三种颜色混合而成的。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围开始慢慢变大,意味着绿色高饱和度的可使用颜色越来越多。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围也开始慢慢变大,大体范围和绿色相当。

上图白色区域就是在蓝色 Y 值为 0、K 值为 0 时的色域范围,范围应该很大了。

上图白色区域就是在紫色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色的色域范围相当。

上图白色区域就是在洋红色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色、紫色的色域范围相当。
1. CIE
从理论上讲,可见光分布的色彩域就是 CIE 所表示的色域。在颜色感知的研究中,CIE 1931 XYZ 色彩空间(也叫做CIE 1931色彩空间)是其中一个最先采用数学方式来定义的色彩空间。从 CIE 图中能看出冷色的区域远远大于暖色的区域。其中黄色和红色的色域范围相对较少,完全符合 PS 拾色器里面的色域范围。

2. RGB
RGB 是计算机荧光屏显示颜色的色彩方式,它们是由 R、G、B 三种发光质通过加光混合产生的。RGB 色彩模式是一种加色模式,将红光、绿光和蓝光以不同的比例相加可以合成各种各样的色光。R、G、B 三种颜色各能产生 2 的 8 次幂,即 256 级不同等级亮度的颜色。256*256*256 即 16777216种颜色。RGB 色彩模式主要用在电脑显示器和电视上。RGB 色彩模式是绘图软件最常用的一种颜色模式。
3. CMYK
CMYK 由C(青)、M(品红)、Y(黄)、K(黑)四色高饱和度的油墨以不同角度的网屏叠印形成复杂的彩色图片。CMYK 色彩模式是一种颜料模式,它利用色料三原色混色原理,加上黑色油墨,形成各种各样的色彩。
这种模式属于相减混色模式,广泛运用于绘画和印刷领域。CMYK 的色域范围比 RGB 的色域范围要小,某些色彩无法用 CMYK 油墨印刷出来。当这些不能印刷出来的颜色出现时,在 PS 的「拾色器」对话框上会显示一个带感叹号的三角形警告标志,表示这些颜色超出 CMYK 的色域。即使设计了比较鲜艳的颜色,如果超出了 CMYK 印刷颜色的色域,计算机就会用一个接近它的较灰暗的颜色去顶替它。可见大部分 CMYK 印刷颜色的色域小于 RGB 屏幕颜色的色域。

我们来仔细研究下 CIE 色域范围,CMYK 当中的黄色色域值有一小段超过了 RGM 的色域值。这就说明黄色的更饱和的 CMYK 的原色和间色可能在 RGB 的范围之外。
其他的我们还有一个方法去验证。就是在 PS 里面新建颜色模式为 CMYK 的文件,打开拾色器界面,把颜色调到右上角改变色相值的 0-360度 的范围。色相在 38-58 度的黄色区域对话框上不会显示带感叹号的三角形警告标志,表示黄色区域的 CMYK 色域值是超过 RGB 的色域值。这就是为什么 iOS 系统规范中的黄色色值必须是三种颜色混合而成的。这时候特殊的颜色就需要特殊处理。

CMYK 配色法就是两种颜色的色值为 0%,但是黄色因为色域问题是由三色组成的(c值尽量小于10)。
色域集中在纯色系的范围,浊(灰)色系和暗色系除外。
界面的主色(纯色系为主)、图标设计、品牌色(纯色系为主)都可以使用 CMYK 配色法。
CMYK 配色法目前多适用于互联网产品,虽说在创意上要敢于创新,但在实际的工作中还是需要理性地根据公司品牌和产品定位,合理地进行色彩搭配。目前此方法没有更多的理论依据支撑,如有疑问希望多多交流。
文章来源:优设网 作者:水手哥
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
题图来自Saurageresearch
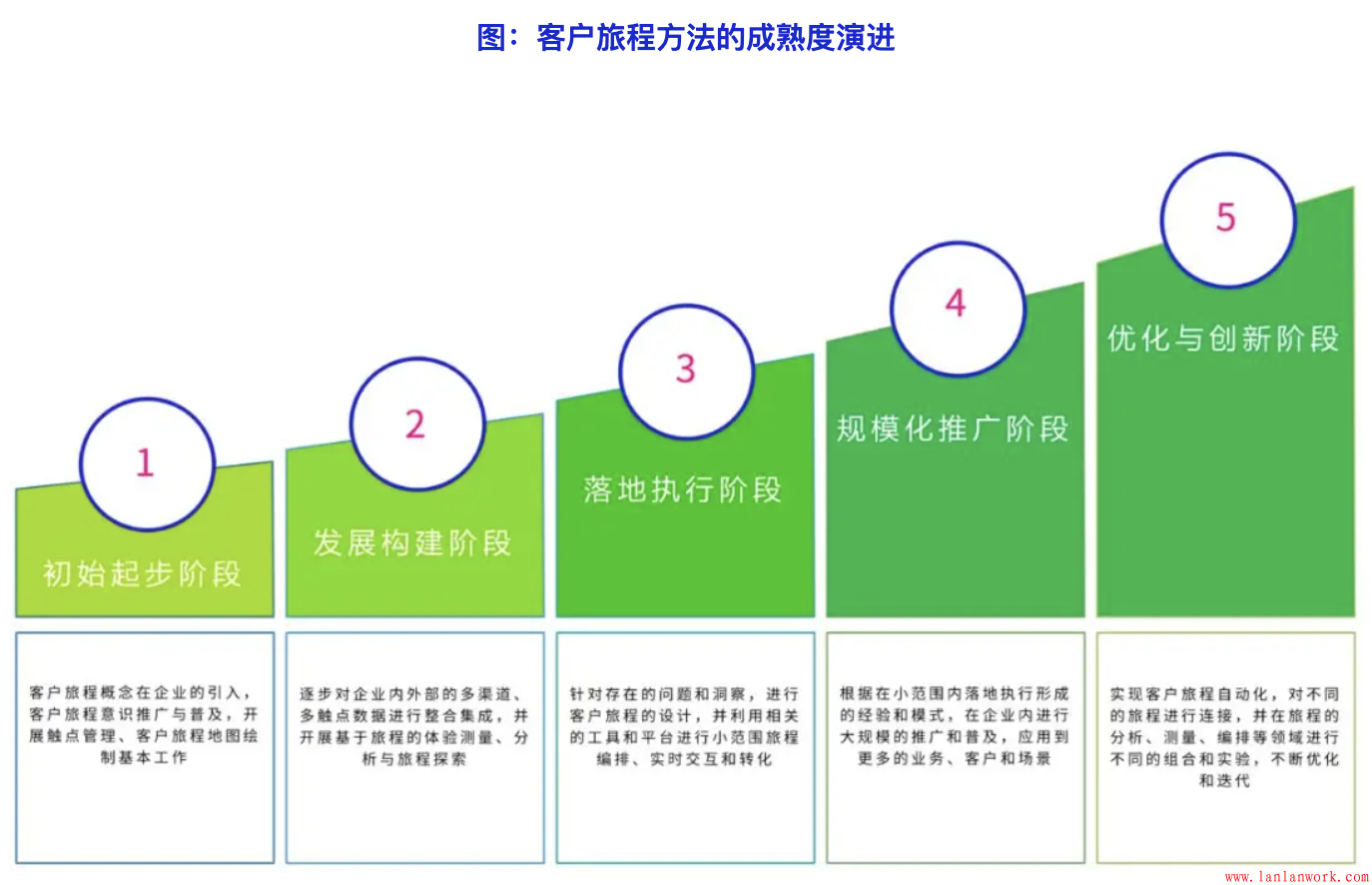
企业对客户旅程总体的认知与应用比例为25%,属于初期水平。2C类企业、大型企业、金融行业对客户旅程的认知和应用水平明显高于其他类型的企业。大多数企业在最近两年才开始尝试客户旅程方法,主要由研究、设计、客服部门在主导客户旅程的应用,客户旅程地图的绘制频率大部分是每年或半年绘制一次。
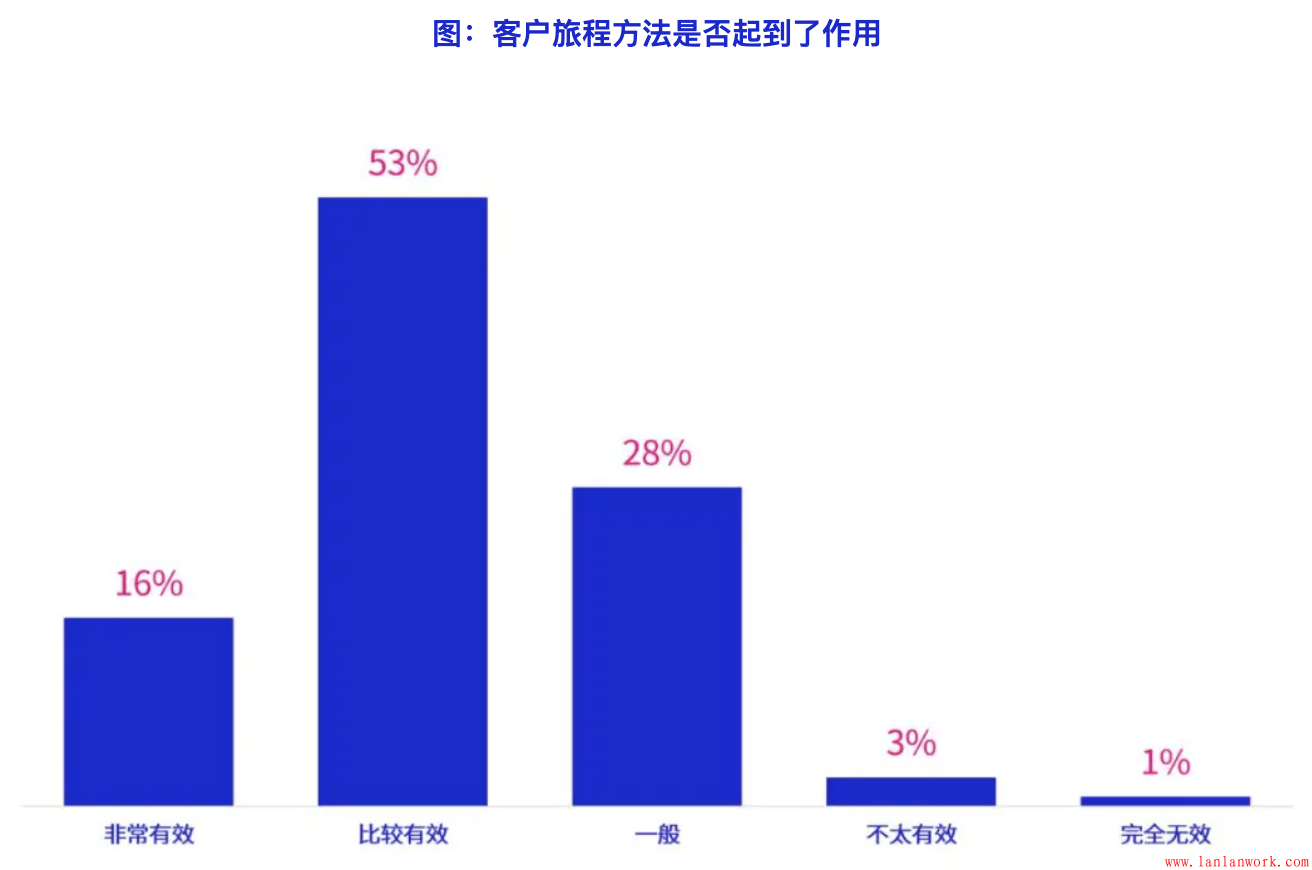
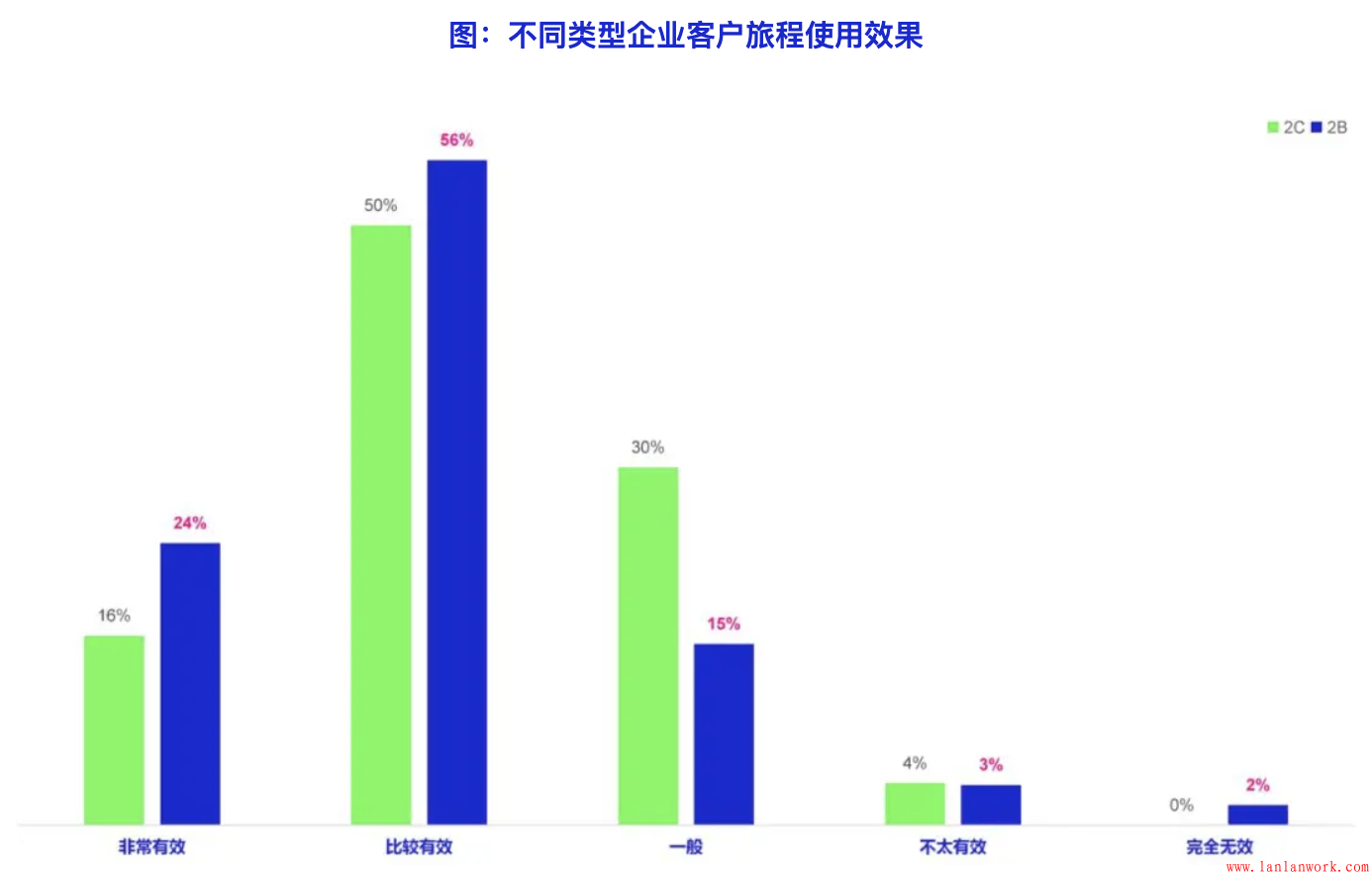
企业目前主要将客户旅程应用于客户需求分析、产品和服务的设计、以及客户旅程测量与分析等领域,并在提升客户满意度、促进以客户为中的企业文化,以及提升营销和运营的转化率方面效果最明显。大部分企业对认为客户旅程有积极的效果,极少给出负面评价。客户旅程方法使用时间越长,客户旅程地图绘制频次越高的企业获得效果越明显,并且2B企业比2C企业获得效果更明显。
虽然目前由市场部门(包括营销、销售和品牌部门)主导的比例较少,但由市场部门主导客户旅程应用获得效果明显好于其他部门主导的情况,由客服部门主导的效果低于其他部门。这与MyCustomer在2018年在欧美的研究结论相反,这可能说明市场部门在客户体验领域的主导权在逐步上升。
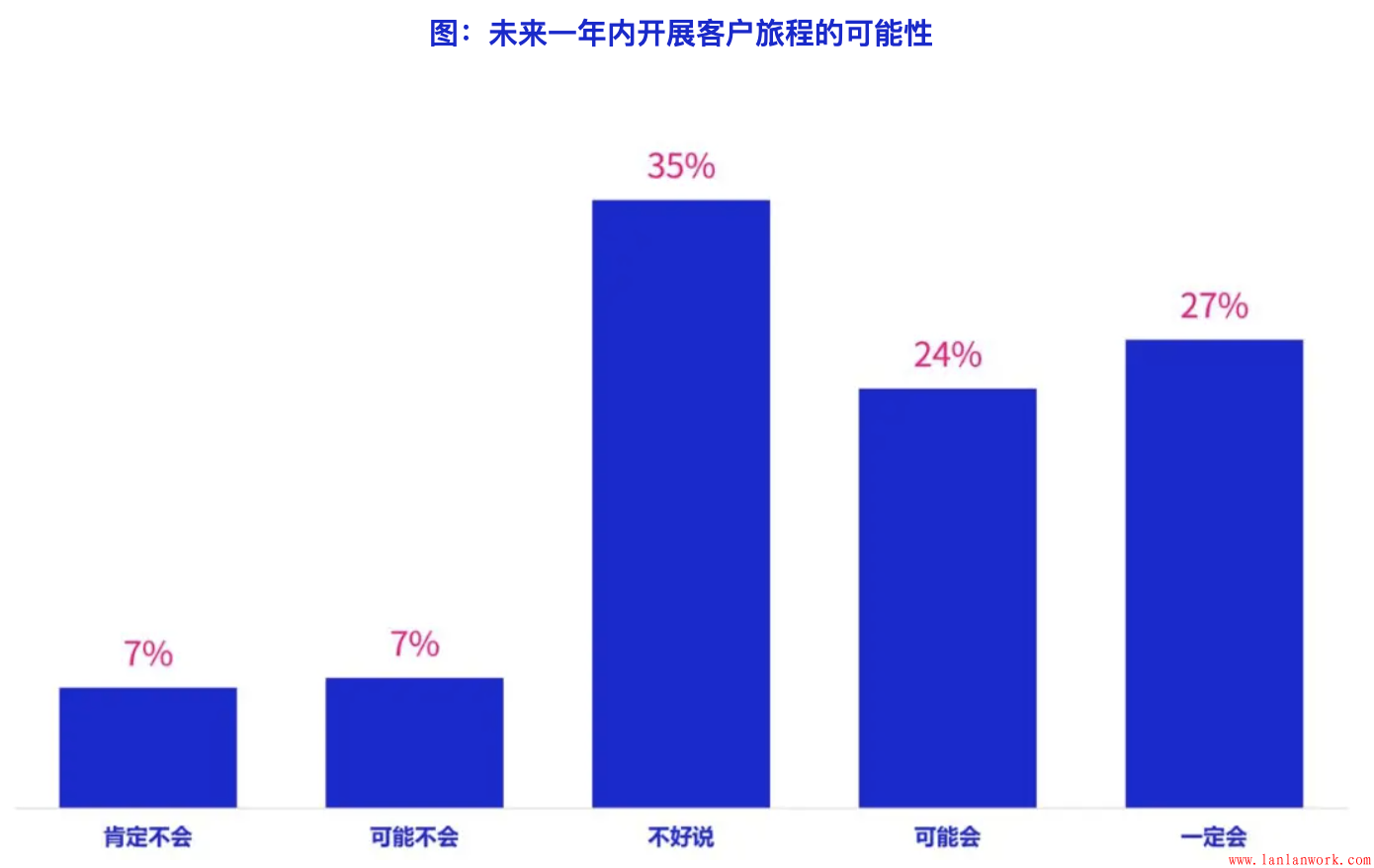
对于未来一年的使用客户旅程的意愿,虽然各类企业对客户旅程方法的效果表示肯定,并且明确表示不会使用的比例很少,但相当比例的企业存在较大不确定性。存在的主要困难和挑战包括专业知识、方法和技能的欠缺,以及专业工具和平台的不足。未来客户旅程方法要在整体应用水平上取得突破,这些方面是需要重点聚焦的领域。

02:

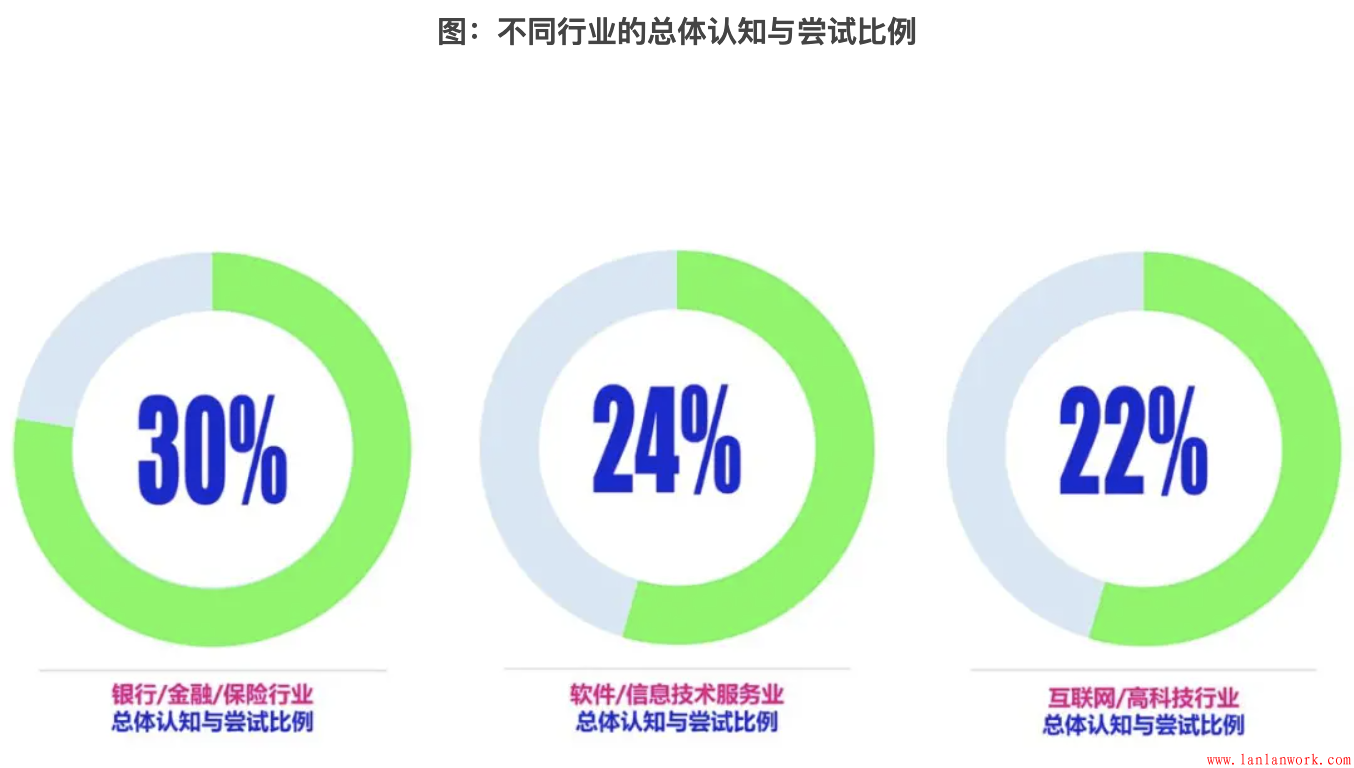
不同类型的企业,在客户旅程的认知和应用程度上也表现出较大差异:2C企业的应用程度明显高于2B类型的企业,总体认知和应用比例分别为30%和20%。大型企业也明显高出中小型企业,分别为29%、22%和19%。客户旅程是一个相对比较复杂的系统性方法,真正的应用需要人员、资金等各项资源的投入,大型企业更具备优势。相比而言,小型企业的在。分行业来看,认知和应用程度最高是银行/金融/保险行业(30%),一方面是由于这个行业的本身的客户决策流程长、金额大、风险大,另外一方面也是由于这个行业的利润较高,企业有相对较为充足的资源进行投入。

由客户研究部门和团队主导客户旅程的绘制时目前的最常见的模式,其次是设计部门,以及客服、品质部门主导。但产品、战略、营销、销售部门主导的情况也一定的比例,这也说明目前开展客户旅程应用的企业,其目的存在多样性。不同部门来主导,其方法和应用上也会存在差异。
在绘制客户旅程的过程中,目前主要用的是客户调查数据和客户访谈数据,这也是客户研究团队最擅长和最容易采集的数据。其次最常用的数据来源是客户行为和客户反馈/投诉数据,总体上对外部数据应用多于内部数据,对小数据多于大数据。
在客户旅程地图绘制工具方面,使用最多的是PowerPoint,处于绝对领先的地位;其次是常用的绘图和设计工具,例如Visio、Photoshop、Adobe Illustrator等;专用的客户旅程地图绘制工作使用比例非常低,最主要的客户旅程地图专用绘制工具UXpressia的使用比例也只有10%,其他的则更低,使用比例只有2%-4%。主要是目前客户旅程地图绘制并不是一项常见工作,所以通用型的文编编辑和绘图工具会是常用选择,而目前的客户旅程地图绘制工具多为英文版本,国内还没有出现较好的客户旅程地图绘制工具,这也是客户旅程地图专用工具使用比例较低的重要原因。

不同情况下,客户旅程的应用效果也不尽相同。调查数据显示,使用客户旅程方法时间越长,绘制客户旅程地图频率越高,客户旅程方法取得的效果越好。使用2年以上的企业和2年以下的企业表示有效的比例(包括“比较有效”和“非常有效”,下同)分别为83%和69%;每年绘制多次客户旅程地图的企业和多年绘制一次地图的企业的表示有效的比例分别为81%和62%。

在将客户旅程方法进行具体应用时,最常见是用于客户需求分析、产品和服务设计、客户旅程分析和测量。其次是在企业文化建设、工作管理和沟通方面的应用。在具体操作层面,例如客户旅程编排、营销和互动,目前也有一定比例的具体应用。随着客户旅程方法应用的进一步深入,直接到操作层面的应用将逐步提升。
客户旅程在不同领域的应用对最终的效果有明显的影响:表示客户旅程应用效果一般的企业在各个具体应用领域的应用比例均低于获得明显效果的企业。效果一般的企业在客户需求研究和分析、客户旅程编排、市场营销和推广,以及品牌传播与互动方面的应用差距最大(落后超过10%的比例)。从调查数据来看,虽然用于编排、营销和品牌的总体比例不高,但确实影响最终应用效果的显著因素。
通过以上在不同领域的应用,客户旅程方法在各个方面的效果都有所体现,尤其是在提升客户满意度、强化以客户为中心的企业文化、提升营销和运营的转化率方面最为明显,分别由59%、54%和37%的企业表示在这三个方面得到了提升。

不同类型的企业未来使用客户旅程方法的可能性也存在明显差异。使用客户旅程越久、使用频率越高,获得的效果越好的企业,继续使用客户旅程方法的倾向越高。2C企业比2B企业未来更愿意使用客户旅程,虽然2B企业获得效果更明显,但2B企业使用客户旅程的难度和成本更多到,导致2B企业的使用意愿要明显低于2C企业。另外,相对于中型和小型企业,大型企业的使用意愿明显更高,表示可能会使用的比例达到了61%,明显高出中小型企业。
对于在客户旅程应用过程中的挑战,最大的困难不是预算不足,而是知识、方法、技能、工具和人员的欠缺和不足,尤其是专业知识和方法的掌握不够,是最大的两项困难。其次碰到的问题是企业高层,以及其他部门的支持不够。
文章来源:UXOOLS
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关于按钮的一些知识和我的一些观点分享给大家。
按钮是最常用的组件之一,有很多小伙伴并没有很全面的认识这个组件,今天我把关于按钮的一些知识和我的一些观点分享给大家。
一 按钮的作用
在使用按钮之前,你要了解什么是按钮,按钮的作用是什么,什么时候该用按钮。
1)什么是按钮
按钮用于触发一个及时操作。

2)有什么作用
2.1 功能操作
比较常见的是:展开收起、加减、下拉等。这种情况下以功能性为主,按钮的形式适当弱化,重点强调功能,突出主体信息。

2.2 指引用户下一步操作
这个是最常见的使用场景,每个可交互页面上都有这类按钮的出现,用来指引用户下一步该怎么做。比如:创建、保存...

2.3 培养用户习惯
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长此以往用户就会形成使用习惯。如果某操作能够为用户持续带来价值,那就可以在按钮的位置让它更醒目,持续培养用户点击习惯。

二 按钮有哪些类型
· 主按钮:用于主动行动点,一个操作区域内只有且只能有一个主按钮;
· 默认按钮:用户内有主次之分的一组行动点;
· 虚线按钮:常用于【添加】操作;
· 文本按钮:用于次级的行动点;
· 链接按钮:用于作为外链的行动点。

三 按钮的状态
1)交互状态
1.1 Normal 正常状态
此状态为按钮的正常显示状态,就是按钮在也页面中的常规状态。

1.2 Hover 悬浮状态
此状态为按钮的悬浮状态,当鼠标滑过时候的状态会给用户一个交互反馈,因为它只是一个视觉上的反馈并无实际作用,所以在移动端就把此状态去掉了。
此状态的效果并没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.3 Click 点击状态
此状态为按钮的鼠标 / 手指按钮状态,操作完此状态后,就会引发此按钮的真实作用。
同时,此状态的效果也没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.4 Disable 禁用状态
此状态为按钮的不可操作状态。
当页面中有未完成的任务或页面中有错误导致不可提交页面时,按钮会处于 Disable 状态。这个状态在产品中也是很常用的,而且这种情况下应该引导用户去做其他操作,所以此按钮在视觉上一定要弱于其他。所以要制定一个通用的展示方案。

一般方案有两种:
· 无论按钮本身颜色是什么,它的背景色均为纯灰色,常用的色值有:#CCC、#999等,此种方案为常用方案;
· Disable 状态为 Normal 状态的 30% 透明度,如果你想让按钮都有颜色倾向的话,可以用这种方案。
2)状态属性
· 常规:常规样式的按钮,主操作按钮;
· 危险按钮:删除/移动/修改权限等危险操作,一般需要二次确认;
· 幽灵按钮:用于背景色比较复杂的地方,常用在首页/产品页等展示场景;
· 加载:用于异步操作等待反馈的时候,可以避免多次提交。

四 按钮的使用方法 / 禁忌
1)一个操作区有且只有一个主按钮
一个操作区有且只有一个主按钮去引导用户操作,如有有多个或没有则会影响用户的判断。尽可能少的让用户去做选择,产品的终极目标应该是“傻瓜式”产品,不要让用户有学习成本。

2)圆角值
根据产品风格,三种圆角值的设定:
2.1 圆角值为 0
这种适合用在比较严谨 / 企业级产品中,比如:阿里云;

2.2 小圆角值
这种是最常用的形式,在不失严谨的同时还有一些细节,如果可以的话,尽量选这种的;

2.3 超大圆角值
这种一般需要有独特的产品风格才可使用。样式不好把控全局效果,所以使用频率较低,慎重使用。

较大圆角值,此类千万不要用,不要问,问就是太丑。

3)精简文字
按钮里面的文字一定是精简的,不要展示过多文字,更不要折行。

4)文字与按钮比例要适中
文字与按钮的比例要适中,文字不要太大或太小,都会影响视觉展示。

5)弥散阴影
如果你想要用弥散阴影,阴影的颜色尽量用带按钮本身颜色倾向的,这样会让按钮更有呼吸感。需要注意的是:只有主按钮才能用阴影,其他级别的不要用,不然识别度会变差,并且会让按钮的体验变得很差。

6)主次操作按钮样式统一
主次操作按钮样式要统一,不要滥用样式。

7)按钮样式与其他组件要有区别
实际使用中,按钮样式不要与其他组件样式混用,避免让用户产生误解,做一些不必要的操作和思考。

8)不同场景适配
现在暗黑模式也是常用的场景了,所以黑/白场景下都要考虑到识别度的问题。

9)主次按钮的位置
主次按钮左右的问题,也常常出现在设计讨论会中,这次我直接放个结论吧,以后不要再为这件事吵架了。
在提交页面、弹窗中,主按钮在右;在其他常规页面上,酌情考虑。

五 按钮尺寸
按钮尺寸具体用多大的,这里我总结了一个规范(仅代表个人意见)。
· 高 = 文字行高 + Xn,X=自然数,n=4
· 宽 = 文字宽度 + Xn,X=自然数,n=4

在其他地方也可以用类似的公式去做规范,比如卡片的间距,你可以设置 n 为基础值,在此基础上用 Xn 去选取合适的值。
注意:常用的字号为 12px、14px,尽量不要用太大的字号在按钮上。
小结
按钮只是众多组件中的其中一个,也是最常用的组件之一。对于设计师来说,无论大小组件,我们都要精益求精的去思考,只有把每一个细节做好了,才能做好产品。日积月累的把每一个知识点掌握了,我们也就成长了。
文章来源:优设网 作者:友设青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com