亚马逊作为一个知名的电商平台,它的成功背后却有一个很难让人理解的设计逻辑:成功的设计不一定是美观的。为什么会这么说呢?本文将从四个维度展开分析,希望对你有帮助
在这个流量为王的短视频时代,人人皆可拍视频。对于短视频创作团队来说,脚本是提率、保证主题、节省沟通成本的重要工具。但脚本的制作并不简单,也吓跑了许多准备拍摄短视频的创作者。其实,对于短视频小白来说,写剧本并不难用,本文作者就通过这3大黄金原则,教你写好一个抖音短视频脚本。
编辑导语:B端产品往往由于业务体量庞大,导致信息复杂,同时对业务的性的要求很高;服务于B端的业务,不能够出信息错误,填错一个信息,就会引发巨大的问题。本文结合笔者自己的工作经验,总结了大型B端业务中表单的设计方法,供小伙伴参考。

表单是信息添加、录入的通用形式;其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。
设计原则是任何一种解决方案的指路灯,它们体现解决方案应包含的基本目标。
针对互联网表单设计,我倡导的原则如下:
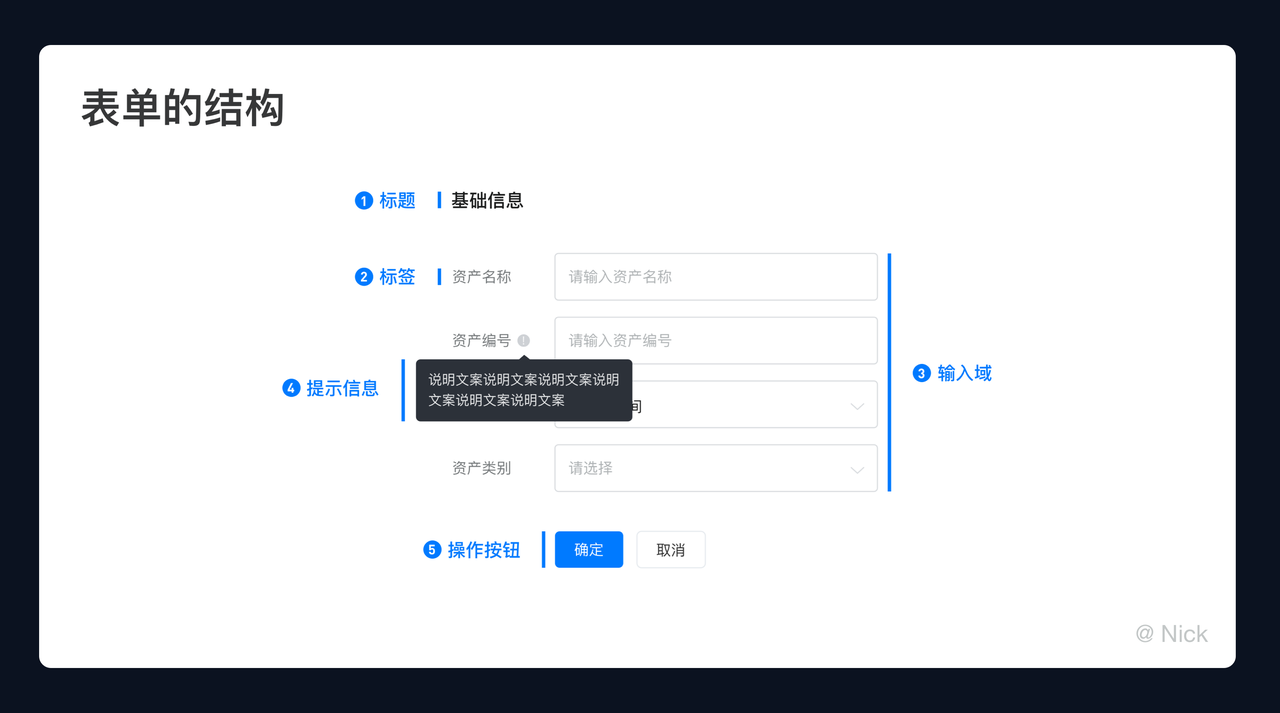
我们先看看表单的结构,表单主要由5部分组成:

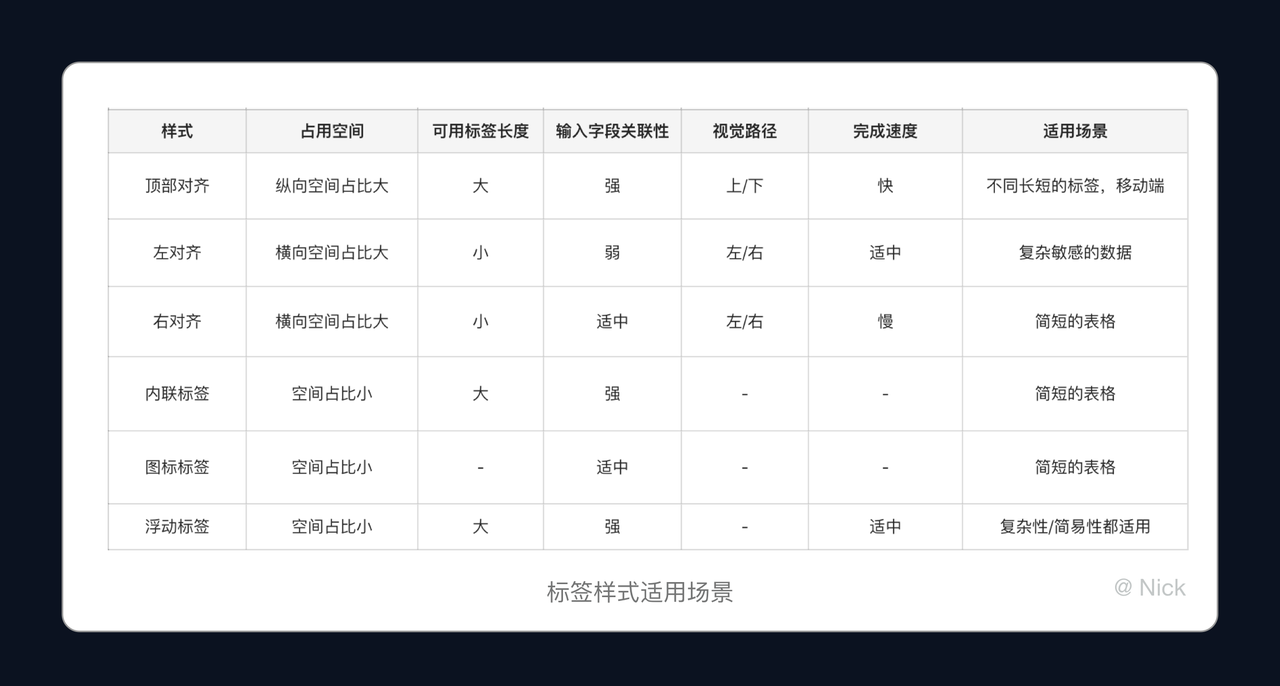
标签根据标签与输入域的位置关系,分为:左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。

每种标签样式都有自身的优点与局现性,根据不同的场景选择适合的标签样式,能提高用户阅读效率,同时还能降低信息填写时的错误率。
1)顶部对齐:根据Matteo Penzo 发布的关于标签放置的文章表明:采用顶部对齐的标签样式,浏览表单所需的时间最短;如果希望用户能快速扫描填写表单,顶部对齐的标签是一个不错的选择。

顶部对齐的结构,使得能放下更长的标签;但对于纵向空间是一个挑战,当填写信息过多时,表单就会很长。
2)左对齐:左对齐标签,文字开头按阅读视线对齐,符合人们的阅读习惯,是有利于阅读的。
浏览表单所需时间最长,但是缓慢完成率并不总是一件坏事——如果表单要求敏感数据(例如提供驾驶证、身份证、银行卡号等,可以故意减缓用户的填写速度,来确保填写的准确性)。
左对齐的结构需要更多的横向空间,因此在移动端的呈现上可以是个问题。
此外,在屏幕空间有限的情况下,也会一定程度上限制了标签和输入框的长度。
3)右对齐:右对齐使得标签和输入之间的距离固定,有明确的视觉关联。
对于简短的表格,右对齐的标签可以有很快的完成时间;但由于标签长短不同,左边缘参差不齐,整体扫读表单的时候不容易了解全部信息。
与左对齐类似,在屏幕空间有限的情况下,也会一定程度上限制了标签和输入框的长度。
4)内联标签:内联标签由于它对空间的占比很小,往往运用于移动端的界面设计中;但如果在交互上处理不好,会有很大的缺陷。
内联标签是用作提示性文字,来告诉用户应该填写什么内容,但用户在填写的适合,它就会消失;因此用户无法仔细检查他们是否写下了所要求的内容,这增加了错误的可能性。
另外一个问题是:用户可能会把占位符文本误认为预填数据,因此忽略它(正如尼尔森诺曼集团的眼动追踪研究所证实的)。
5)图标标签:图标标签是内联标签的一种演化形式,在一定程度上缓解用户的困惑和自我怀疑的心理。
但就图标而言,用户需要时间来反应它所代表的意思——若表意性不强或者并不是常见的图标样式,用户就要思考和猜测它的含义。
此外,输入项一多,还得记忆那个图标所对应的意思。
6)浮动标签:用户在输入时,内部标题(提示信息)进行浮动位移,即节省了空间,提示性信息依旧在。
但相比其他几种标签样式来说,需要一定的开发成本。
关于标签样式的选择

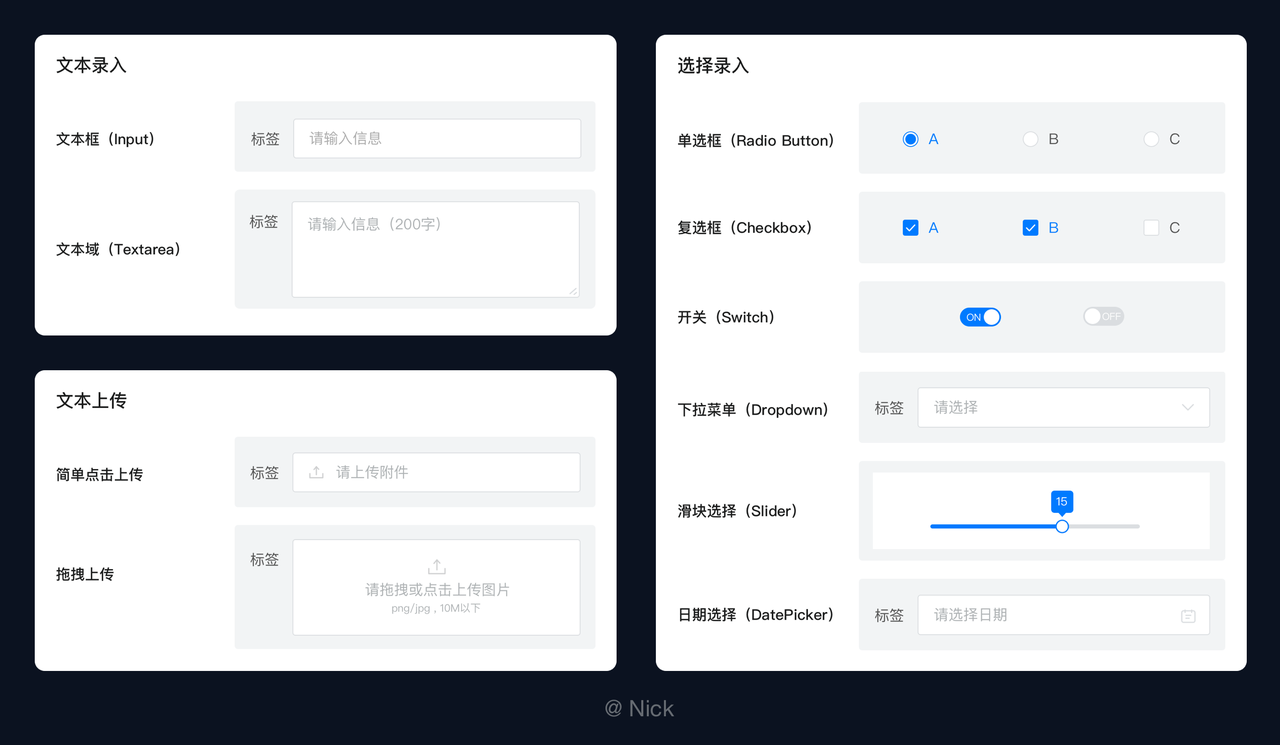
输入域是表单的核心主体,包含了文本框、选择器、开关、复选框、单选框、步骤条、滑块、上传、标签页等控件(按类型分)。
选择适合的控件样式,能在一定程度上提高表单填写的效率。

在输入域中,存在多种控件样式,那么在设计产品的过程中,我们该如何选择,如何取舍呢?
以下是我在日常工作中的一些摸索,也包括借鉴前辈的一些经验。供大家参考。
1)文本框
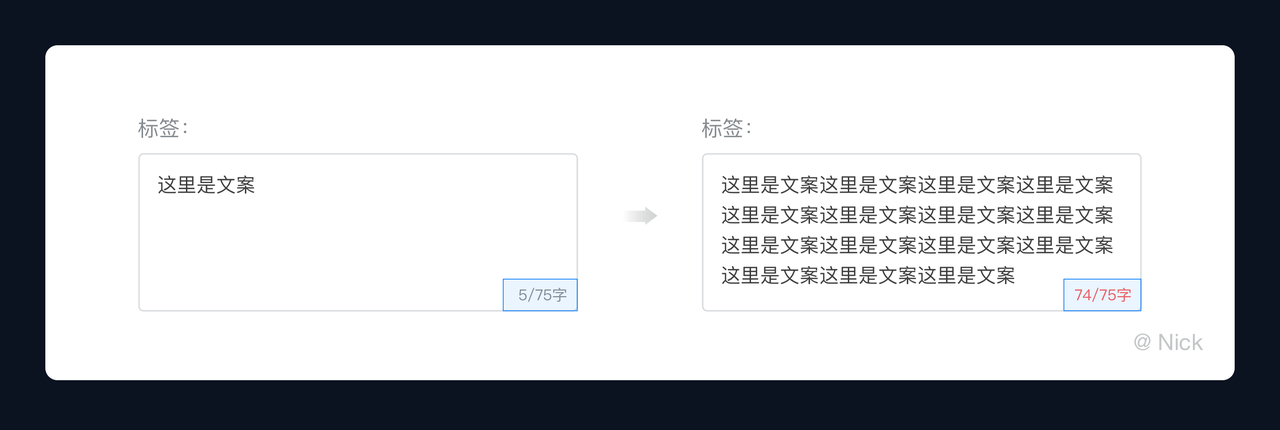
文本框包含了单行文本框和多行文本框。
针对单行文本框的设计建议:
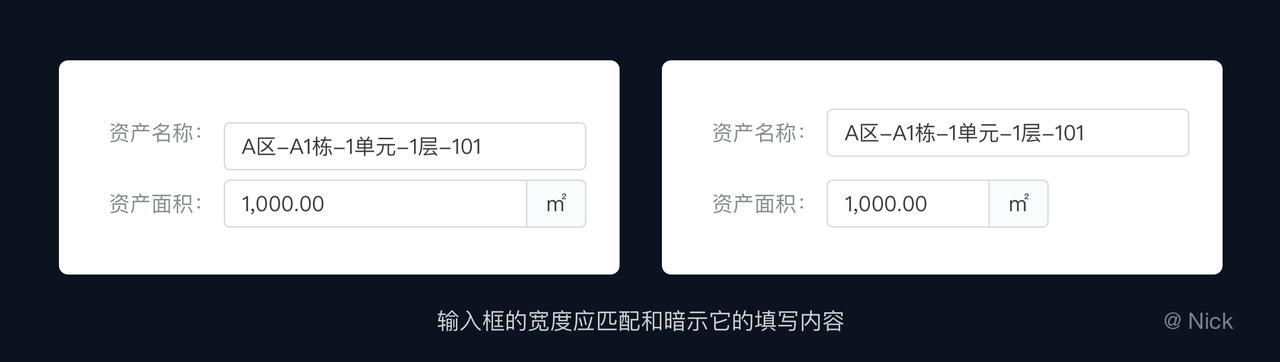
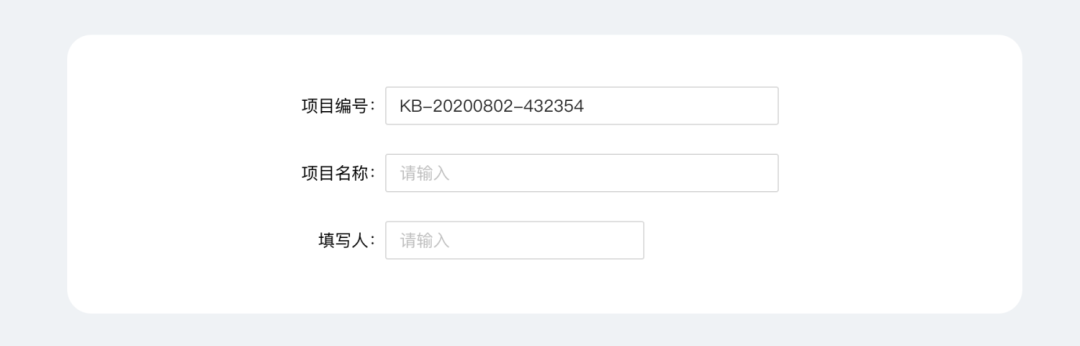
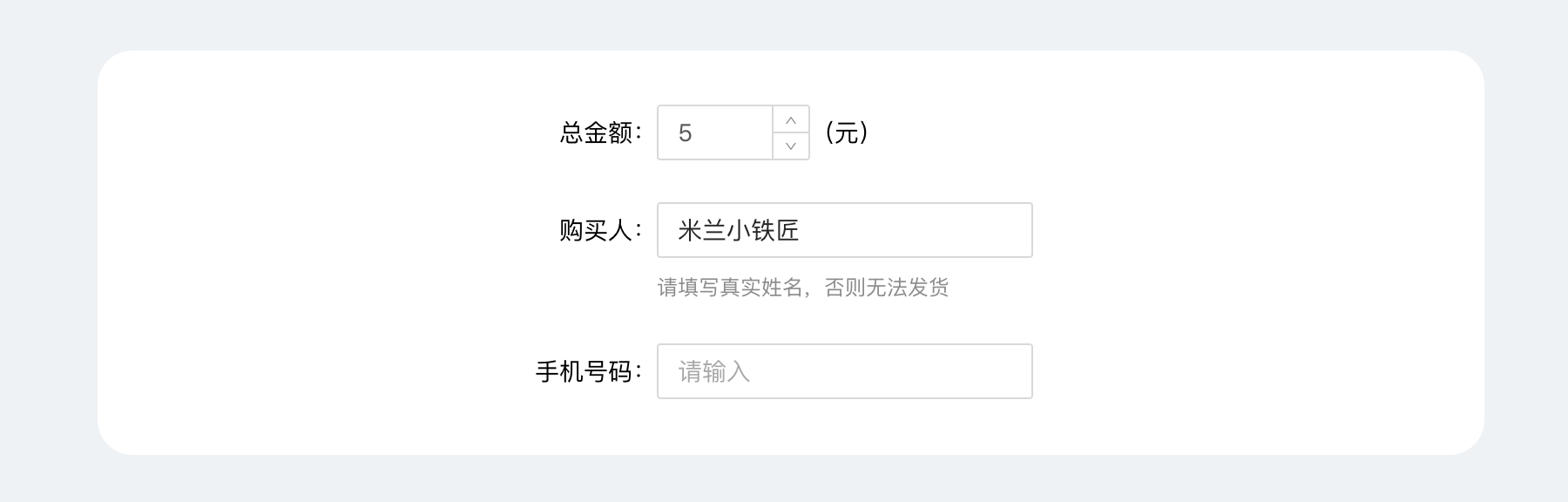
a. 选择适合的大小,它的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。
如下图即一典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理的话,容易误导用户对所需输入金额的判断,造成极大不安全感。

b. 采用字段掩码,自动匹配特定数字的输入格式。
例如:电话、身份证、银行卡等;按照7加减二法则,根据用户的记忆结构来最大化提升阅读体验。

c. 弹出键盘应与需要输入的文本类型相匹配(移动端)。
d. 涉及到金额输入时,当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加。

e. 文字输入最好有自动补全、自动建议功能,减少不必要的文字输入,减少出错。
例如:填写地址栏通常是表单中最成问题的部分,像地址自动填充(基于用户的定位和输入提供准确的建议)的工具使用户能以更少打字量完成输入。
f. 有限制输入时,给予用户明确的提示,增加用户感知,减少出错率。

知识扩展:什么是7加减二法则?
早在19世纪中叶,爱尔兰哲学家汉米尔顿观察到,有一个神奇的7±2效应;意思就是人们的短时记忆的信息量是7个,可能会上下浮动2个。
针对多行文本框的设计建议:
使用可拉伸的文本框比固定框更好,从使用体验讲,可变化的文本框使页面整体效果更统一。
固定文的文本框当输入文本超过其设置的宽度,会出现内滚动条,当页面上出现两个滚动条时(大页面的滚动条),在使用操作上会带来一定的混乱。

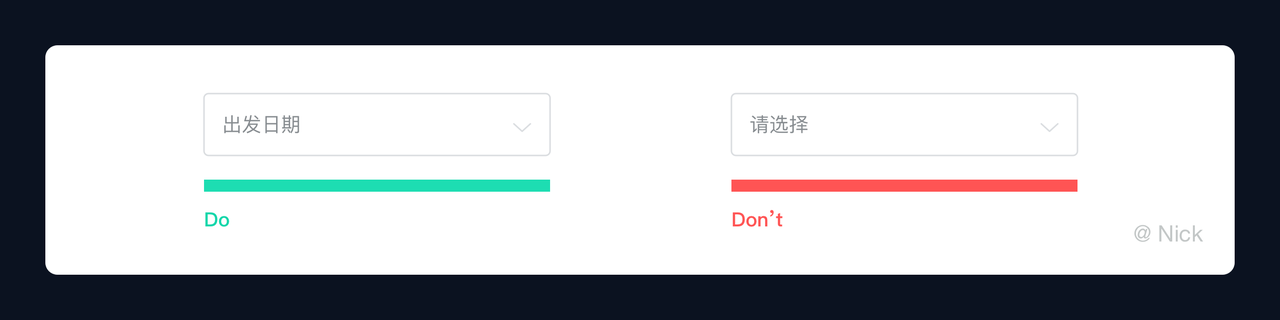
2)选择框
包括下拉列表、选框、开关、日期选择器等。
对于选择框有如下几个建议:
a. 避免设置默认值:除非您认为大部分用户将选择该值,尤其是必填字段。
为什么?
因为你可能会增加错误,用户会快速扫描表单,所以他们可能会跳过一些已经有默认值的字段。
但是这个规则不适用于智能的默认值,也就是根据用户的信息设置的默认值;因为智能的默认值可以使表单更快,更准确地完成。
例如:根据定位数据预先选择用户所在的国家/地区。
不过,请谨慎使用。
b. 当选项很多时,提供检索功能。
c. 提示信息要明确,要让用户明确自己选择的是什么。

3)单选框与复选框
a. 按一定的逻辑进行选项排序,例如根据发生的可能性、难易程度、风险大小来排序。
b. 选项应该易于理解,容易区分。
c. 尽可能提供默认选项。
4)关于控件的选择
a. 选择框优于输入框。
任何高密度的操作,都会引起用户的不适;因此,在输入项的选择时,用选择来代替键盘输入。
相较于输入框,选择操作步骤少,相对来说效率较高;同时,用户用思考输入值,也不用承担输入错误要重新输入的风险。
用户可以通过选择项,清晰明确的知道有哪些值可以选择,对于一些无关紧要,或者用户较难理解的输入项,可以预制默认值,可以照顾到各阶段的用户。
b. 单选框与下拉选择框。
单选框较为适合选项较少(少于五个),同时选择项之间较为类似,需要强调或对比时,可以优先考虑单选框。
另外,当选项能见度和快速响应优先时,也建议优先考虑单选框。
因为相较于下拉选择,用户可以通过展示出来的选项,直接选中目标选项,提升输入效率。
下拉选择框较为适合选项较多(超过五个),有默认选项或者选择项之间有较大差异,同时下拉选择,最好不要引起随后输入项数量以及页面的变化;否则下拉选择的收起以及页面的变化,易引起用户不适。
若选项过多,超过二十个,最好引入模糊匹配以及一定排序规则(首字母排序、数字排序等),方面用户提前预知选项的大致位置,或通过模糊检索找到相应的选项。
5)关于必填项
大多数情况下,所有字段都是必填项,只有几个字段是可选的,一般用“*”标记必填字段。
但星号并不适合所有类型的用户,记得之前客户问星号是什么意思?
它是页面中的标签还是描述中的标签;同时,并且红色会从用户方面引起负面关联,因为红色表示错误。
为了避免这种误解,可采用文本框内暗提示。
它也是一个比较清晰标志必填项的方式,并且还很节省空间,也能在一定程度上起到视觉降噪的作用。

提示信息可以分为引导性提示(帮助文字、输入框提示、错误提示信息)和反馈性提示两种。
这里主要想讲讲错误提示的设计:
1)关于错误提示的最佳位置
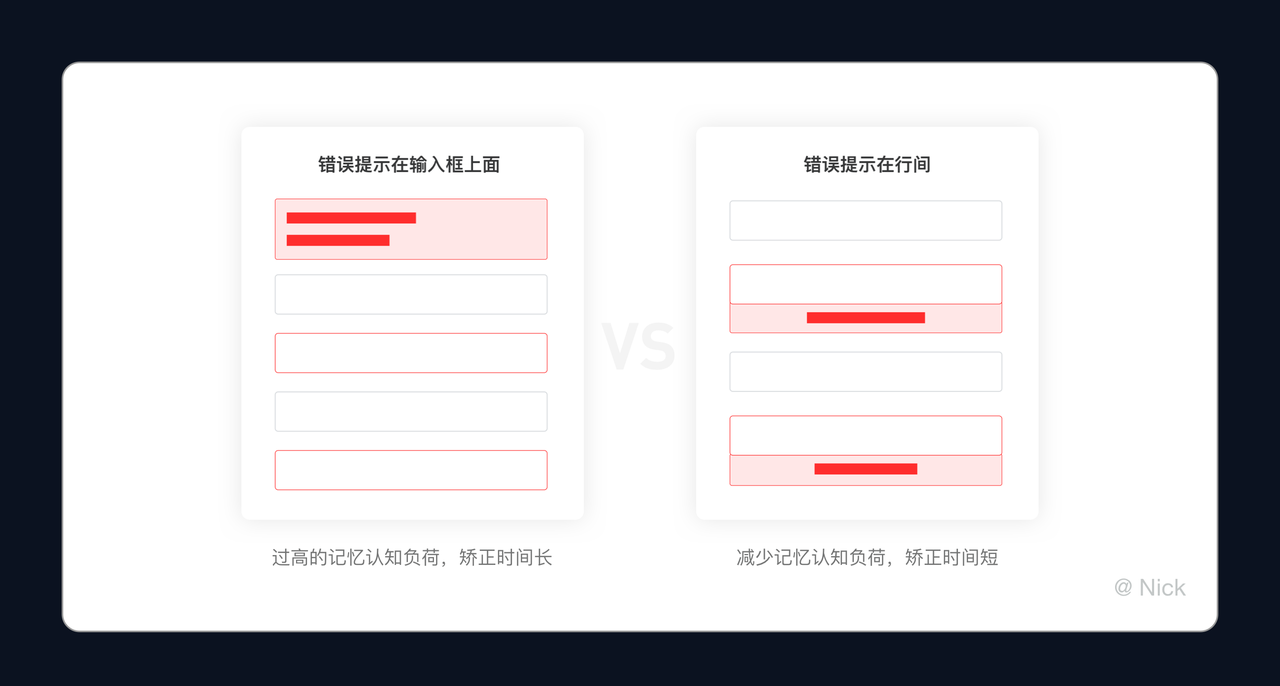
Javier Bargas-Avila和Glenn Oberholzer对表单验证的研究发现——在表单顶部显示所有错误信息,会给用户的记忆造成较高的认知符合,会强制用户回忆每个错误输入框中的错误消息。

错误信息提示在输入框行间显示是减少记忆认知负荷的有效方法。
它可以帮助当场识别错误而不是靠回忆错误,缩短反应时间,提高表单填写效率。
因此,错误信息提示与错误的字段邻近放置可以获得最佳性能。
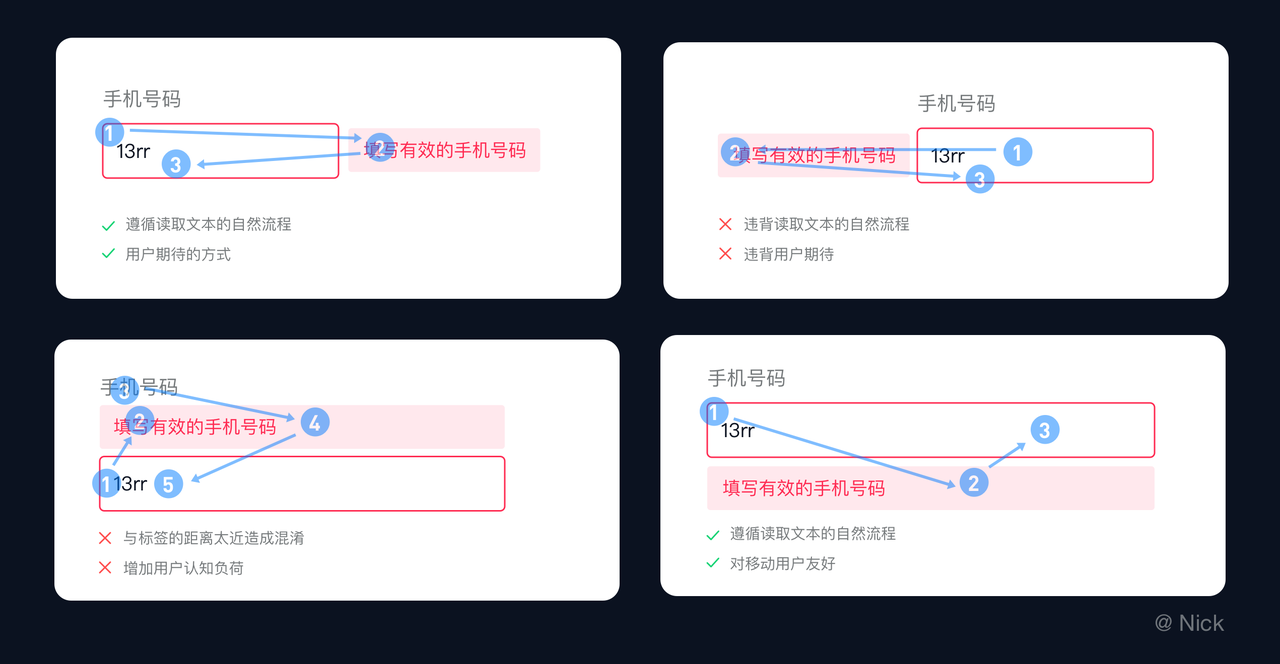
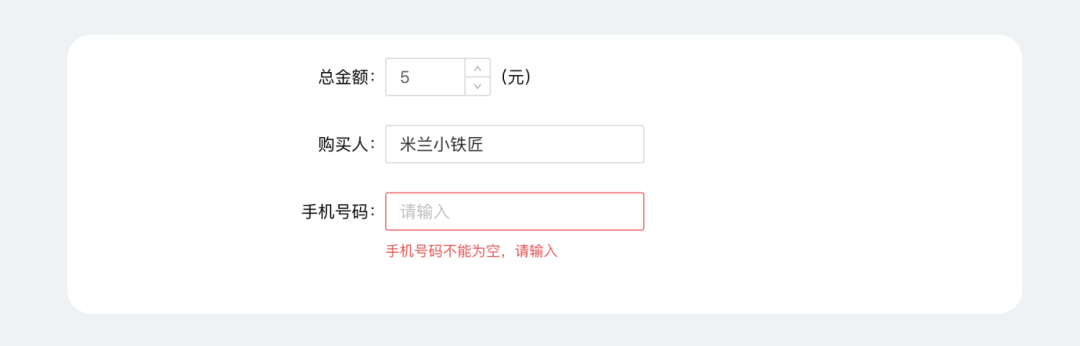
下面来看一个简单的例子,如下图:

当我们在录入客户信息时,假设填写错误手机号码,按照上面的论述,错误提示可以最直观的显示在这4个位置。
哪一个位置是最佳位置呢?
答案是:右边。理由如下:
a. 错误信息提示右边,符合人们从左到右的阅读习惯;用户视觉路径自然流畅,很大程度上减少了用户的精力和视觉工作。
放在左边则恰恰相反,同时左边与用户期望相违背,因为左侧放置更高优先级的元素,是我们的直觉。
但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。
b. 对于上边的错误信息提示,有着更高的认知负荷。
当标签顶部对齐时,错误提示和输入框中的提示这两个文本靠得很近会产生视觉噪音,用户注意力被分散,很难专注于其中一个,并且可能混淆它们。
c. 放置下边的错误信息提示,虽然不符合从左到右的阅读习惯,但它确与自然的从上倒下的阅读流程相对应。
手机屏幕缺少水平空间,把错误信息提示放置在下方是个不错的选择。
虽然它可能会增加用户阅读文本时的认知负荷(与类比上边的错误信息提示),但可以通过将它们隔开足够的间隔来防止这种情况。

综上所述,如果是web端请选择放置在右边,如果是移动端则放置在下边。
当然,如果开发时间有限,都选择放置下边也可以,方便适配。
2)帮助信息
有时候需要帮助性信息,来辅助用户完成表单填写。
当文本简短的时候,可以直接放在改输入框的附近。
当文案过长的时候,就需要做气泡框——获取鼠标焦点,则展开信息,失去焦点则消失(在气泡展开时,切忌勿挡住input输入框)。
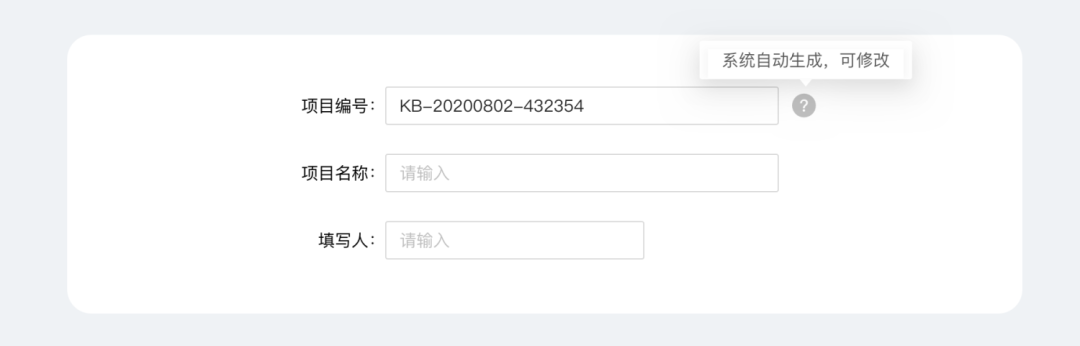
也有些产品是将帮助信息放在页面顶部,如果是针对全局帮助性信息,则可以采用这种方式。
如果只是针对某个元素提醒,则应将两者放在一起,让用户知道当前处于什么地方,在针对什么进行引导、辅助。

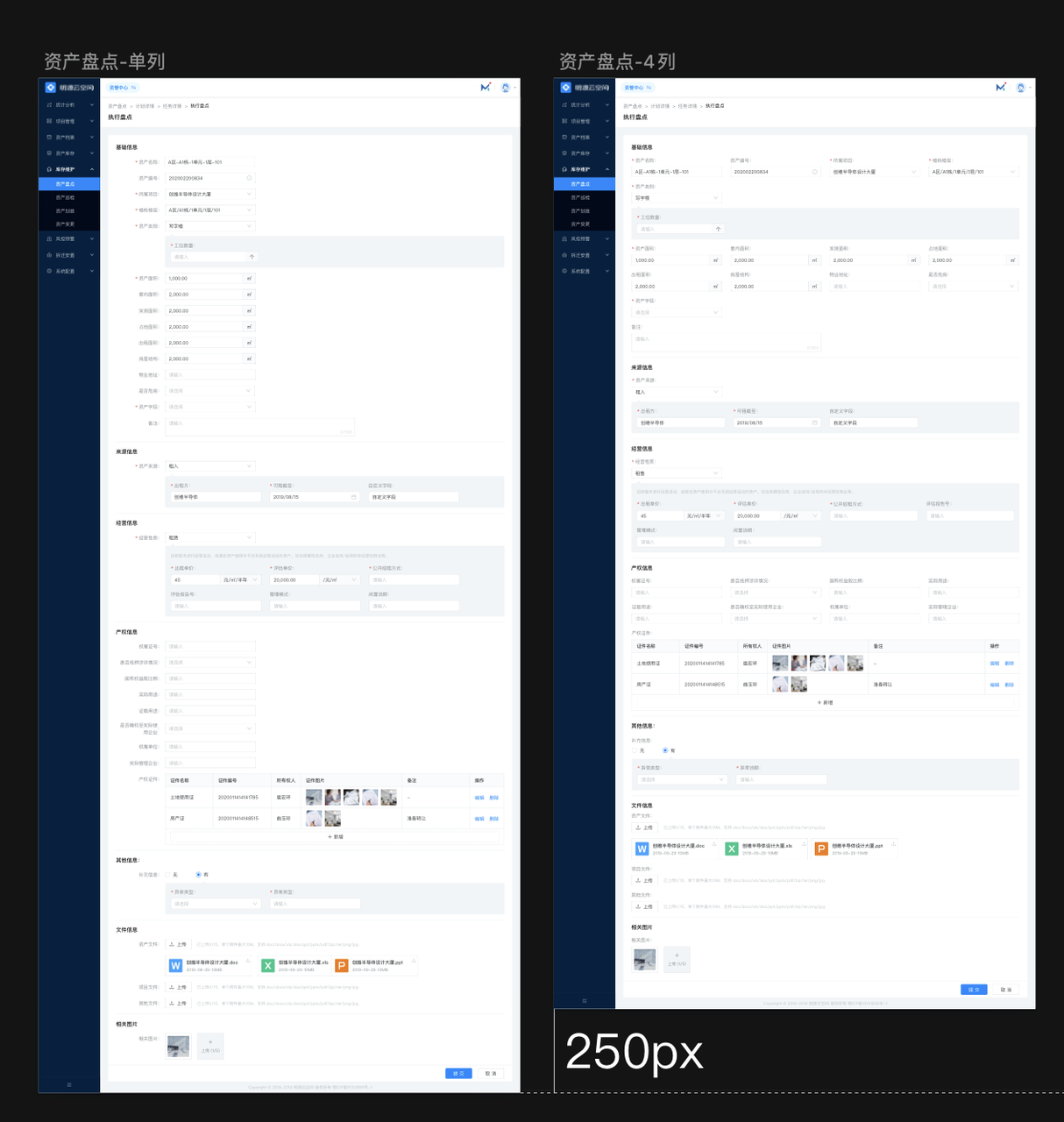
在复杂业务表单设计中采用单列布局,大家有没有遇到过类似的问题,例如:
针对这些问题,我们团队从自身的业务出发,对复杂业务表单布局进行了相应的探索。
首先,我们根据下图的规则对复杂业务的表单布局进行多方案的实验:

方案一:采用4列布局,标签顶对齐。
那为什么标签不采用右对齐呢?
四列布局,页面已经很拥挤,加上标签长度长短不一且最大长度也无法确定(用户自定义),所以放置采用了标签顶对齐。
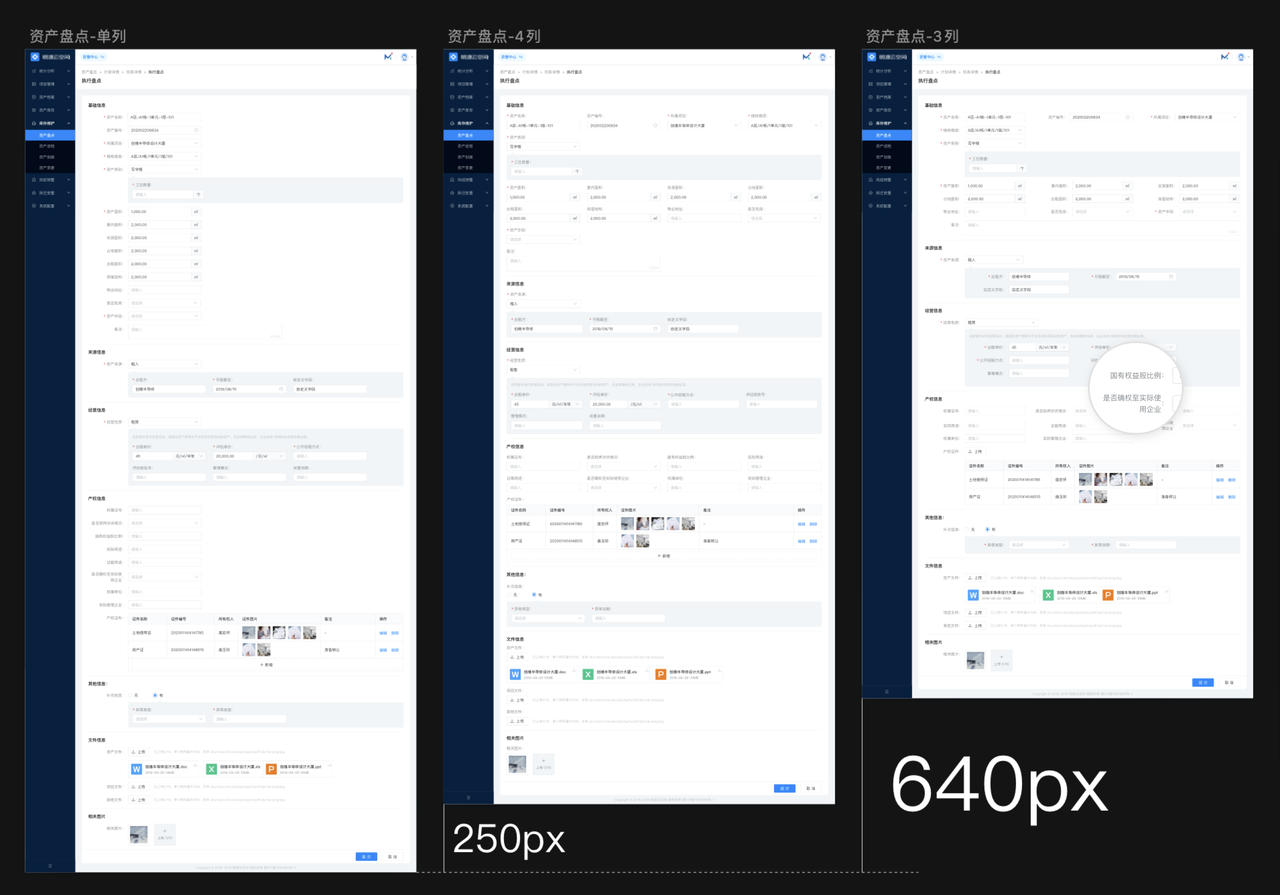
总体上来看,缩减的长图并不理想。

方案二:三列布局,标签右对齐的方式。
由于三列布局,页面空间较大,尝试着把标签右对齐,总体上达到了缩减表单长度的目的。
但字段若出现换行,则页面信息模块是混乱的。

根据CXL研究所的发现:单列表单比多列表单完成得更快一些。在这项研究中,参与测试的人完成单列表单的平均速度比多列表单快15.4秒;多列布局虽然缩减了表单长度,空间利用率也提高了,但整体的填写效率降低了,这与表单设计原则相违背。
同时从开发效率来看,单列成本较低(多列需要做响应式);从业务承载上看,单列扩展性更强,适合复杂多样的业务场景(多列适合交单一的场景)。
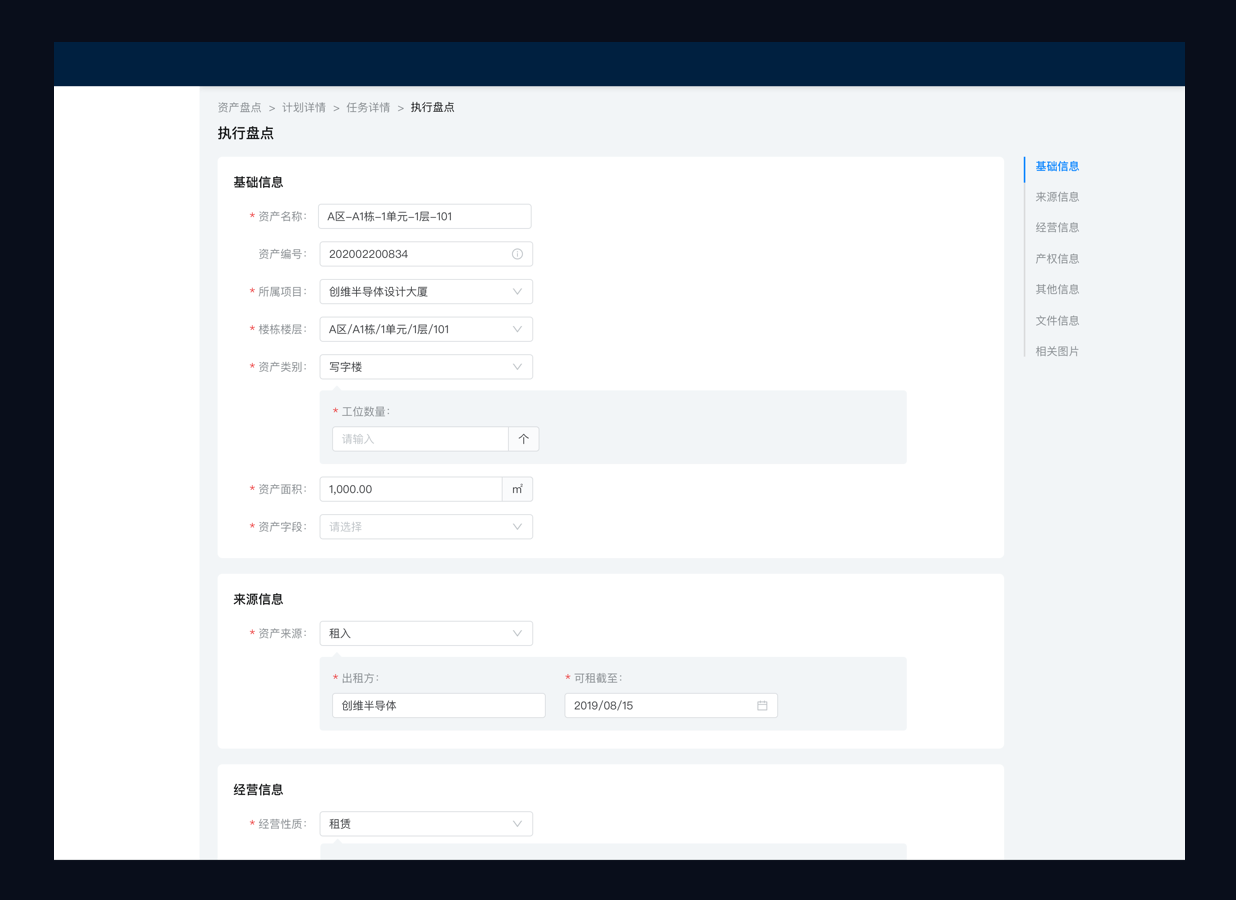
综上,最后还是采用单列布局。
面临的问题该如何解决?
我们团队重新审视了客户的这些反馈:空白区域过大、留白过大、表单太长、我看不全、不知道什么时候可以填完等等。
我们尝试把这些问题翻译成:我无法预知表单的填写内容,我想要是把空白的地方也利用上我是不是就看全了整个表单。
如果是这样,用户的本质述求就是想要掌控感。
对现有的单列布局做了以下几个处理:

感谢阅读!本文给表单设计提供了一个基本的指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整。
文章来源:人人都是产品经理 作者:@Nick
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:如今,谷歌可以说是科技领域最大、最具有影响力的公司之一。正因为如此,它们的数字产品设计会对整个行业产生巨大的影响,成为人们竞相模仿的榜样。在该公司的UI&UX(用户界面&用户体验)设计指南中,设计师们提到了10条原则,不管是iOS还是安卓系统都同样适用。在这篇文章中,作者从这10条指南出发,加上自己的经验和相关案例,在设计方面为大家提供一些建议,希望对大家设计产品有帮助。

这里的声音特指“Hero sounds”,用于衬托一些喜庆的、重要的高光时刻,它们常被用来激起用户的情感,或烘托一种喜悦的气氛,从而塑造产品或品牌在用户心中的形象。以下场合适合使用 Hero sounds:庆祝用户进行了某项操作;欢迎用户使用新的应用程序或体验;确认用户成功使用某款产品。——《谷歌声音设计指南》
声音可以被用来传递成功、成就或获得回报等信息。谷歌指南中提到,Hero sounds出现的次数不应该频繁,否则无法突出其重要性。通过在同样的环节提供同样的声音,久而久之用户会将这种提示音与成就感挂钩,从而增加对产品的粘性。如每成功更新一次应用程序就会出现庆祝的声音,或者每次待办事项标记为完成后就会出现庆祝的提示音。
不管我们是否注意到这一点,我们所听到的产品的声音与自己的感觉都是相挂钩的。无论是手机发出的“叮咚”的消息提示音,还是MacBook的废纸篓在清空时发出的揉纸的声音,都在某种程度上影响着我们的情绪,也帮助我们更加了解用户界面上发生的一切。
触觉可以和声音配合使用,也可以单独使用。举个例子,在手机黑屏的时候,触觉是唯一一种可以对用户提供反馈的方式。和其他配合使用时,触觉应该强有力、传达愉悦的情绪。——《安卓触觉设计指南》
除了声音之外,触觉设计(如震动)也是一种刺激感觉的好方法,可以为用户提供更加完整的体验。用户可以通过触觉提示来尝试、学习使用某一款产品。在有了不同的触觉体验后,我们将会对产品的某些功能有更加深入的了解。
举个例子,如果某个用户通过APP进行付款,但在付款过程中出现了错误。这时候APP会进行一连串紧张、短促的震动,对用户进行错误反馈。当用户熟悉了这种震动模式之后,下一次再感受到这种震动,就会立刻知道付款出现了问题。
产品设计师很容易忽略声音和触觉这两个板块,而过度专注于画面。但这两个板块却也扮演着非常重要的效果,可以为用户体验锦上添花。

图片来自Material
动图可以增加用户的好感,在互动中为用户增加个性化体验,也可以表现品牌独特的风格。——《谷歌手势设计指南》
动图是我自己设计的产品Confetti中一个非常重要的因素,这是一款运动追踪APP,是为那些追踪自己生活习惯的用户设计的。在设计这款产品时,我希望可以为用户创造出一种满足感,鼓励他们培养好习惯。在这款APP中,我大量使用切换功能,通过不同的手势,界面或进程可以平滑过渡,使用起来非常便捷。当一个好习惯完成时,还会出现彩屑动画飞舞的,加强用户的满意度。
简言之,动图可以应用于不同的场景,通过过渡和变化的吸引用户。
动图可以强化两种元素之间的联系,实现快速切换,迅速解决特定的任务。动图可以让用户专注于眼下最重要的事,不被其他因素所干扰。——《谷歌手势设计指南》
在2020年,你的产品可以在一秒之内激怒用户。正如塔拉斯·斯凯斯基(Taras Skytski)在《用户体验设计中动画使用的终极指南》中指出的那样:“众多研究发现,界面动画的最佳速度在200到500毫秒之间。这一数字是通过研究人类大脑运行机制所得出的。100毫秒及以下的动画因为速度太短而无法被识别,而超过1秒的动画则会造成一种延迟感,让用户感到不舒服。”
通过动图及产生的动画效果(如切换)可以改善用户体验,同时保证可以迅速找到需要的版面,而不被其他信息干扰。但如果动图及切换画面的过程增加了不必要的等待时间,又不能改善体验,那么这种环节就没有必要存在。

图片来自Bribble|制图Elena Petkovska
我们或多或少都有这样的体验:打开一个界面,里面充斥着太多文字和太少的图像。在用户体验设计中,展示画面比阅读文字效果更好。用户不希望通过阅读来理解一款产品,而是希望通过图像对一款产品进行直观的视觉理解。
你所选择的图像应该能够清晰地展示产品特点,不管是用户自己上传的图片,专业摄影师的图片,还是插画风格的图片,它们都应该能直观展示产品外观,反应产品的特点。——《谷歌图像设计指南》
APP里的插图和所有的视觉元素一样重要,好的图片可以让用户界面更加生动,使用户体验更加完善。恰当的图片还能展示品牌风格,成为无声的“故事讲述者”。
我们应当有目的地使用图像,作为总体内容的补充而非替代。照片或者插图最好能够传达足够的信息,如产品外形、风格,APP的用途,状态等。媒体界有这么一句话:一张图片抵得上1000个字。你可以在Unsplash、Pexels、Adobe Stock等网站上找到高质量的图片。

图片来自Material
用户界面设计中应该关注产品的像素密度,让界面可以适应不同的屏幕。——《谷歌像素密度设计指南》
像素密度(PPI)是用来衡量每物理英寸的像素数。另一个常用的单位是DP(Density-independent pixels,有时候简称为DIP)。像素密度=屏幕宽度或高度(以像素为单位)/屏幕宽度或高度(以英寸为单位)。
在设计界面时,我们不应该只关注像素,还应该关注不同设备的像素密度。这样可以让我们在做设计时保证元素适当缩放,以适应不同屏幕的尺寸。
举个例子,我们现在有一个按钮素材资源,大小为200 x 50 px。在一个160ppi的屏幕上可以原画显示;在一个320ppi的屏幕上它就会扩大成400 x 100 px,相当于原始素材的两倍大。
通过以上例子我们可以了解,在像素密度不同的屏幕上,素材呈现的状态是不一样的。在实际应用中,素材可以会被放大三倍甚至四倍,如果素材不够清晰,就会在拉大后虚掉。这就需要我们在选择素材时格外谨慎,尝试在不同设备上打开并检查。
素材密度如何适应屏幕尺寸?举个例子,iPhone XS Max的屏幕是414 x 896 pt,注意这里的尺寸是物理尺寸pt,而非像素。如果以像素为单位计算,那么它的屏幕是1242 x 2688 px。所以当我们为iPhone XS Max设计应用产品时,我会首先考虑用414 x 896 pt的素材,然后在输出素材时将其乘以3。

图片来自Material
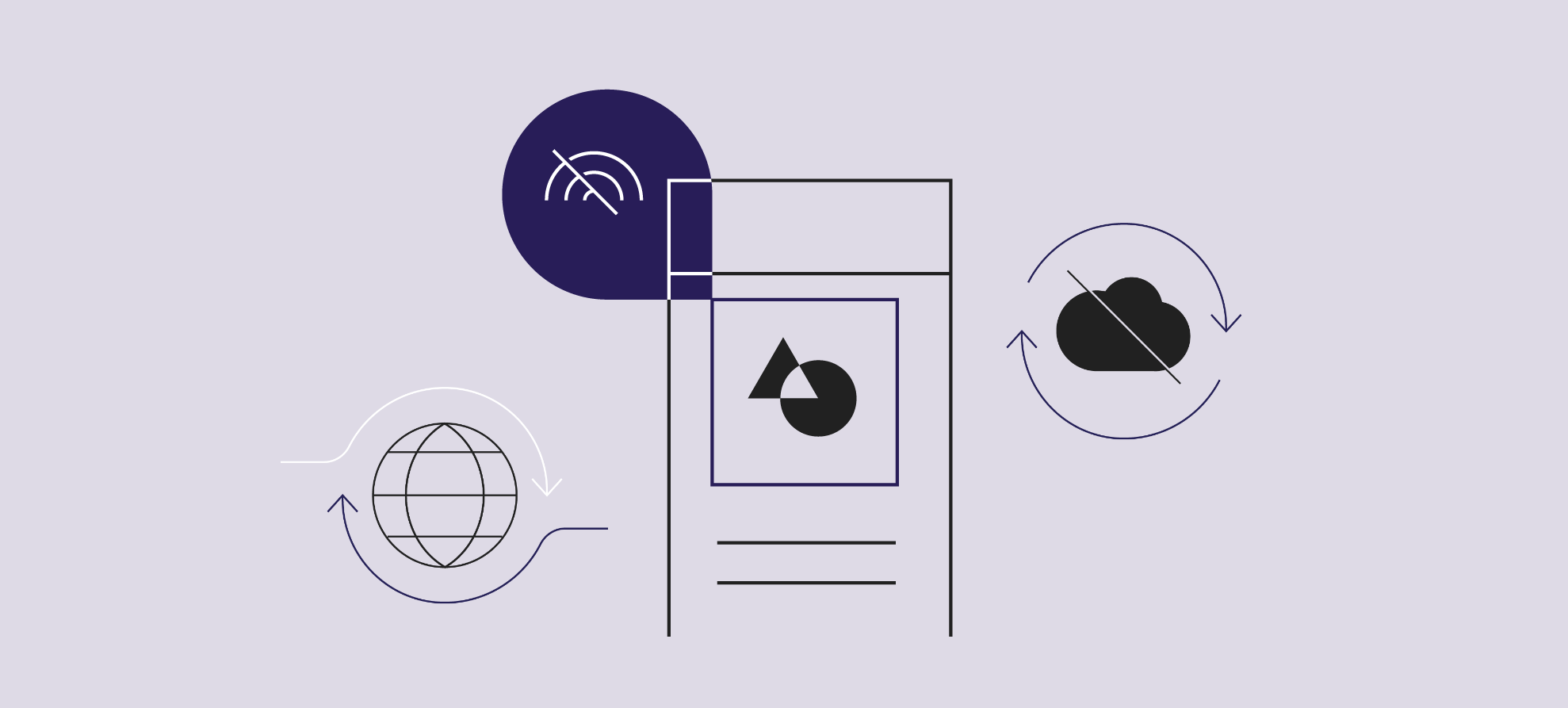
离线状态可以让用户知道这款应用程序没有连接网络。如果你的产品有一些功能需要联网使用,你最好能向用户明确显示连线状态。——《谷歌离线设计指南》
离线访问功能是设计师经常忽略、对用户体验影响却非常重要的一环。虽然有些功能离线也可以使用,但是在能联网的时候,最好还是主动提示用户,推荐他们连接网络。
如果有可能的话,要提前告知用户下载相关信息,以便脱机访问。最常见的例子就是Spotify等音乐应用程序,它允许用户下载歌曲,以便在没有网络的时候也能继续听歌。
假如你的产品不像Spotify或者Netflix那样需要下载具体内容,你可以发挥创意来设计在线、离线两种模式。
谷歌浏览器在离线页面提供恐龙游戏就是一个著名的例子(在谷歌浏览器连网的过程中,离线画面会出现一只霸王龙,按空格键或者向上的箭头就能控制霸王龙——译者注)。这个小游戏填补了用户等待连线的时间,将消极体验转变成了积极体验。
我希望这份设计指南可以为你提供一些想法。除了谷歌的设计指南之外,我们还可以在IEM Carbon、Zendesk Garden、Workday Canvas等网站找到关于用户界面和用户体验的设计指导,在这一领域进行更深入地探索。
文章来源:人人都是产品经理 作者:Danny Sapio 译者:Michiko
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:你有没有设计过结构复杂、内容繁多的表单?在设计时有没有什么技巧可以化繁为简、提升填写者的体验感呢?本文作者为我们罗列出了表单设计中可能遇到的一些问题,并且提供了解决方案,让我们一起来学习吧。
距离上次发文已经快半年多了,实在是惭愧,好久没有输出内容了,看着每周增加的零星关注人数,内心更加焦灼难安。
这半年来我换了工作,也适应了新的环境,同时也在思考新的方向,估计和大多数的设计师一样,迷茫时常伴随着我。前段时间写了几周的产品体验日记,但觉得缺乏深度就没发上来,后续我将会继续写产品体验日记,完善后分享给大家。
2020所剩无多了,我也会将积攒下的一些内容陆陆续续发上来与大家分享,感谢关注,感谢阅读。哈哈哈哈
你平时填写过的最复杂的表单是什么?调查问卷还是文档信息录入?如果一个表单字段内容巨多、结构多变、填写耗时耗力,那你将如何设计你的表单使之体验更佳?
面临的问题:
不知道大家是否看过法律合同之类的文件,多则好几箩筐,少也有厚厚一叠;类似的文档如果进行线上结构化,势必要同样要花费巨大的人力去填写表单,完成基础信息的录入工作。
同时,由于录入的时间不确定,流程不明确等问题,也制约着表单的填写。
多个不同表单之间的互有关联又相互区别,填写的时候需要来回查看以确认信息,查阅和填写相互并行,操作繁琐。
几乎每一个字段都有对应的关联项,每个单选字段的不同项决定不同的内容。同时,由于字段数量,层级划分不明确,会使填写的人失去定位,产生迷惑。
根据业务内容分级,合理运用颜色、间距、字体大小、卡片层级等进行信息分级。
一般表单是与某项功能挂钩的,信息会在多个入口录入。因此在填写长表单的时候,如果能从系统中自动获取到数据,就可以自动为其填充,可根据业务场景,判断是否让其修改和更新。
一般的长表单在涉及非审批流的时候,可以让其无限二次编辑;如果是处于审批流,则需要根据业务场景限制其编辑次数或者限定其编辑规则(草稿可编辑,一旦提交则不可编辑)。
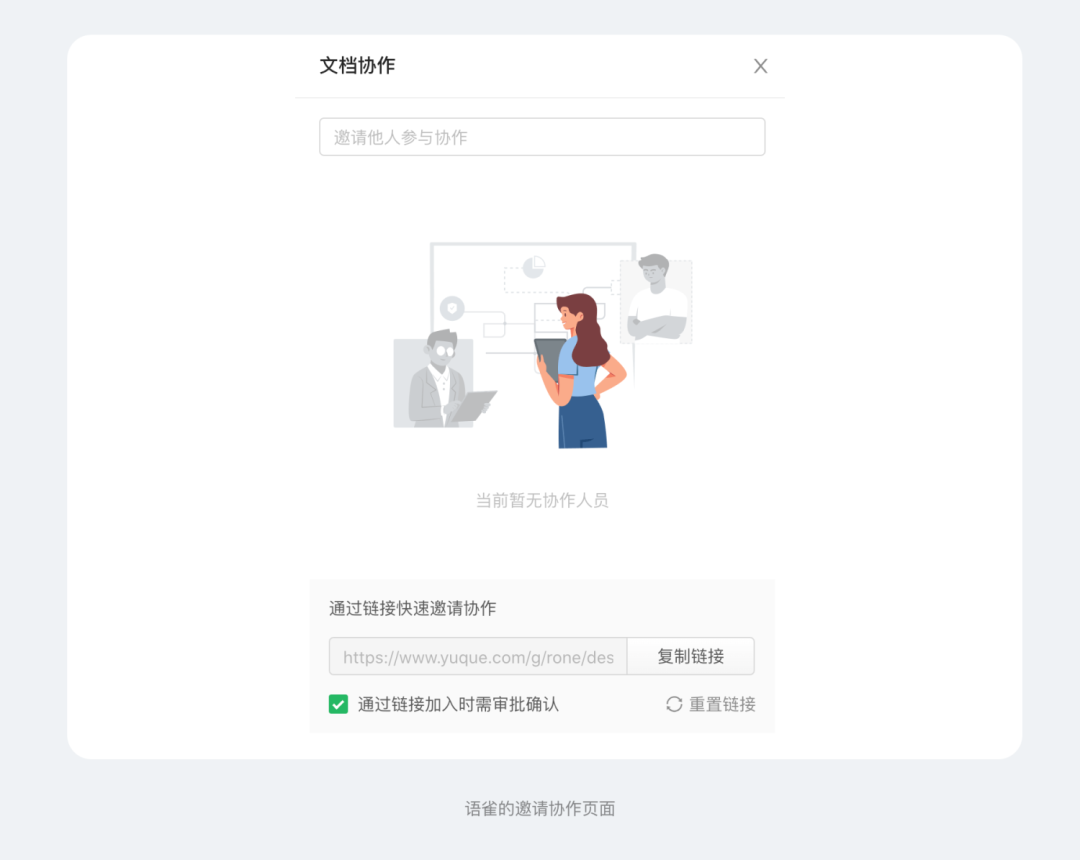
如果一个长表单,需要多个不同的业务域的人来填写,那么需要协同编辑,并实时显示编辑的人员信息。
同时,为了避免信息丢失和编辑错乱,在同一个表单下,同一时间应该限制只允许一个人进行编辑,等其提交完后,可允许其他人进行编辑。
前端实时校验字段输入规则,后端统一校验信息交换规则。
比如对于数字输入框的校验、电话号码的校验、身份证号的校验,应该在前端实时完成。
在鼠标离开焦点区域或定位到下一个字段的时候,提示其填写有误;这样做的目的是减少后续修改的次数,在长表单下,统一提示其填写错误会是一场灾难。
在点击保存并填写下一步或点击提交信息的时候,就需要跟后端交换数据,验证录入的信息;如果不匹配,则提示错误,并从上至下定位至相应的错误字段。
要通过多种方式,引导表单的填写。
1)在开始填写之前,简要说明该表单的业务目标,大概需要花费的时间等;
2)开始填写后,关于每个字段的特殊说明,都需要标注出来。重要的要显示在页面上,不重要的就收起在注释符号中;
3)填写的过程中,切记不要到最后才告诉用户哪里出错了,重要的信息一定要提示到位,否则一旦出错,前功尽弃;
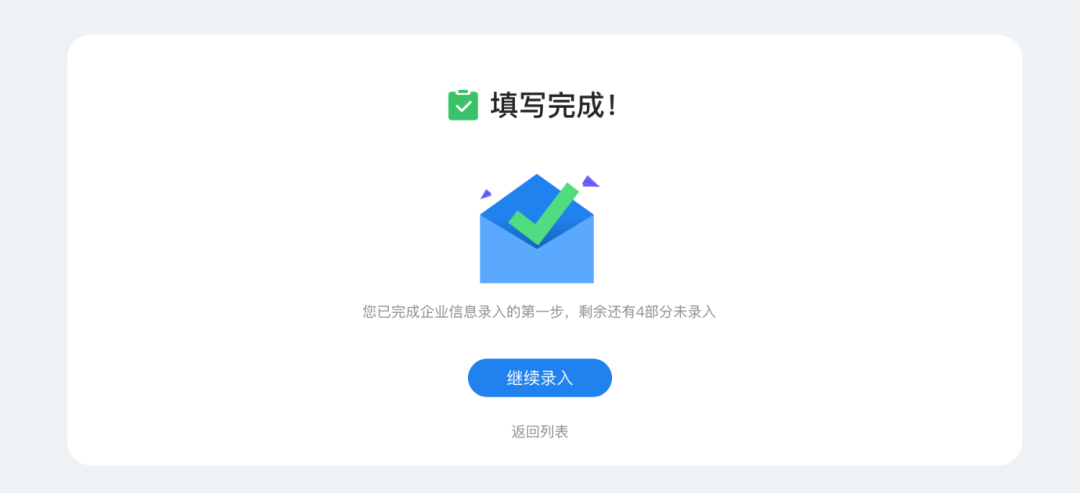
4)填写完成后,引导其下一步的操作,或者返回至列表。
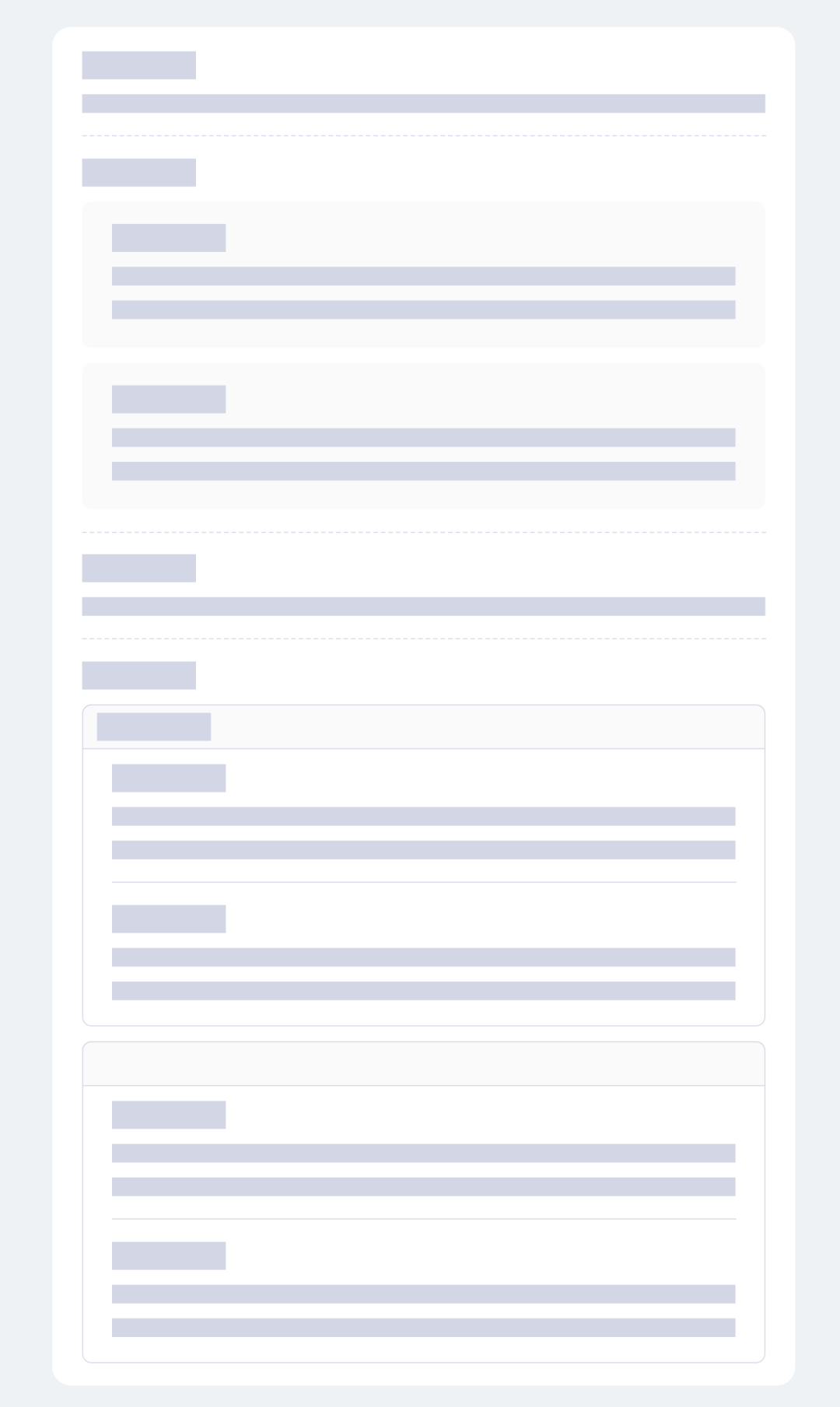
表单填写完毕后的产出物就是详情页,详情页是需要浏览的。因此在设计详情页的时候,应该本着让用户浏览方便的原则去设计,需要注意以下几个点:
1)结构清晰
结构清晰是指不要讲内容一股脑的全堆在页面上,要做好信息的分类;同时,注意规划页面的层级。
2)设置快捷导航
如果一个表单是长且复杂的,那么其对应的详情页也会变得复杂和冗长,因此在页面的右侧或者顶部设置合理的快捷导航是很有必要的。
快速返回顶部按钮的使用要注意场景,如果你的页面比较长,且没有分组浏览的导航,那就需要设置快速返回顶部的按钮。
但是在存在分组浏览导航和顶部悬浮标签的情况下,不建议使用快速返回顶部的按钮,因为在填写表单的时候,使用快速置顶的场景比较少。
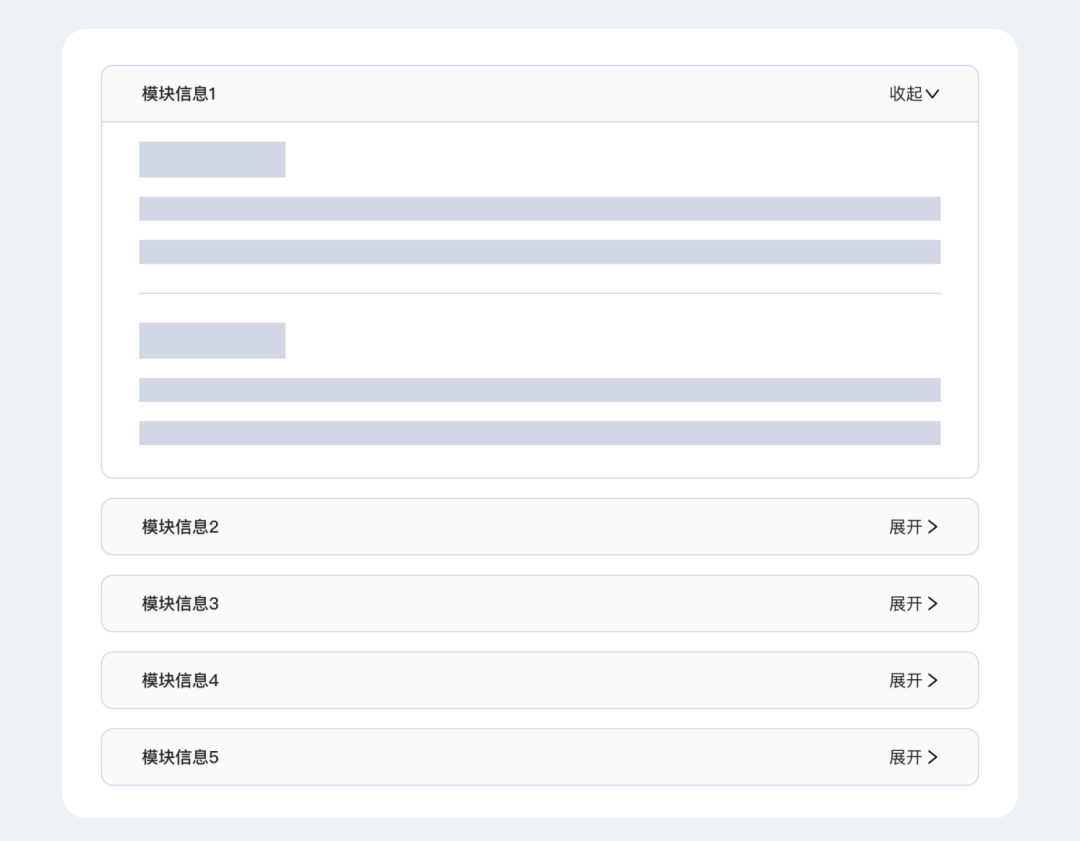
当一个模块混杂着各种信息的时候,单纯的模块分组已经无法处理它的复杂度了,因此需要收起高频且信息量大的模块,可以合理的减少页面的复杂度。
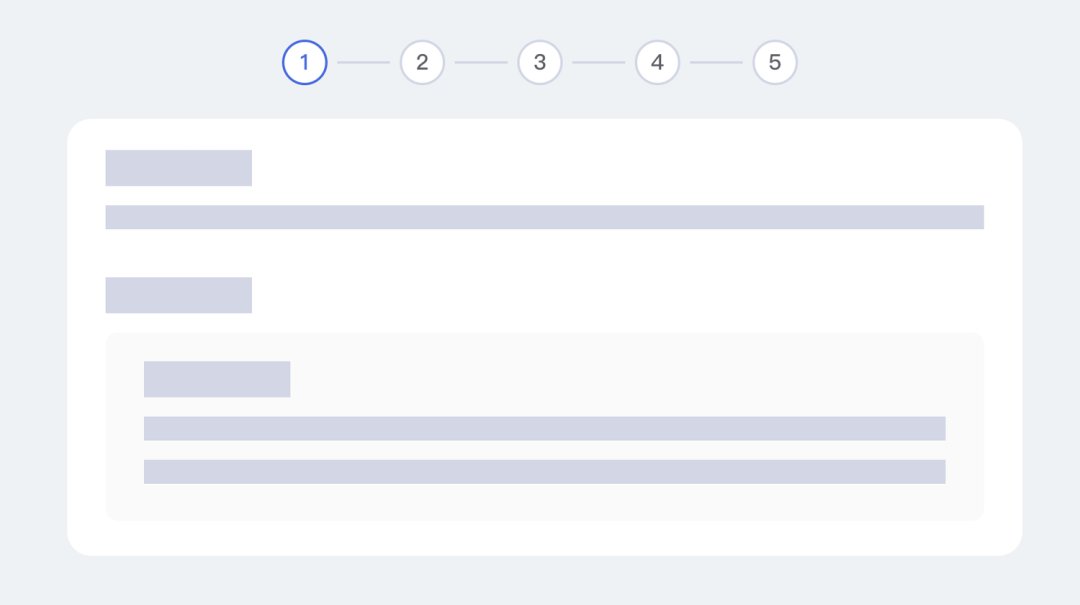
步骤条可以单纯的作为步骤指示器使用,也可以作为一个表单完成度的提示区域。
在填写大量字段的表单时,阅读表单内容和填写表单同样耗时耗力。
如果我们将所有的提示信息隐藏在提示符中,一般情况下用户不会去查看;但是如果去挨个查看提示信息,则会多花费一个步骤去点击或者悬停来查看提示信息,浪费了大量的时间。
因此如果涉及到重要的提示信息,请直接展示在字段的后面,不要隐藏起来。
在后台产品上,关于组件的规范统一,想必是人尽皆知的设计原则。
无论是各类平台型设计组件,还是各个公司自造的设计组件,保持统一和规范对产品设计有着重要的作用,在这里不赘述组件应该怎样规范统一。
因为无论是Ant Design还是其他设计语言,都有详尽的关于组件的定义方法,我在这里讲述一个产品设计更高层面或者更深层面的原因:
组件的规范统一并不仅仅是为了省时省力,而是为了使用户在使用的过程中达到认知上的统一和行为上的统一,在进行高频次的操作后,界面的流程或者组件样式已大致在用户脑海中形成固定印象。
因此在操作相同类的流程时,用户会有更多的掌控感,试想一下:如果你在操作人事相关的流程后,去填写绩效部分的内容时,发现一个迥异的界面或者弹窗,你肯定觉得这是不是哪里出错了,甚至会怀疑这是否是同一个系统。
目前大多数公司的管理系统经过多次缝缝补补,内部的跳转逻辑已经异常感人,界面风格也大放异彩,但是使用起来却无从下手,深感迷茫。
因此大到界面样式,小到间距大小,产品设计的规范和统一应该是最基础又不可缺少的原则。
对付复杂的表单,你需要解决的主要问题并不是填写方式或者页面设计,而是信息分级和结构拆分。解决了这个问题,基本上就解决了业务问题,其余部分就跟我们常用的表单一致。
将复杂度降低并不意味着减少页面的信息,而是通过设计师合理的信息划分,降低视觉上的复杂度和流程上的复杂度,这样才会达到当前场景下的“最佳解决方案”。
随着互联网信息化的深入发展,复杂是避免不了的。
我知道大家都推崇简洁的设计,但那只是对视觉和样式的定义,而非对信息的定义。
我们所处的世界是复杂的,行业更是复杂的。信息的复杂度与日俱增,想要处理复杂的信息,就需要从复杂中寻求规律,这规律与业务息息相关。
B端360行,行行深如海,小伙伴们,我们一起慢慢修炼吧~

一、导语
1. 业务复杂,功能较多
2. 流程较长,操作繁琐
3. 字段较多,关联项较多
二、解决方案
1. 内容分组,分步填写

2. 实时保存,避免数据丢失,提供草稿功能,避免任务中断

3.字段分组,示意结构,联动项隐喻

4. 信息自动带入,节省时间

5. 提供二次编辑功能,防止信息输入有误
6.提供多人协作编辑功能

7. 实时检验

8.做好填写引导功能




9. 详情页也需要注意信息分级

三、小细节,大体验
1. 提供快速返回顶部的按钮
2. 提供分组模块收起展开功能

3. 步骤提供信息填写完成度提示

4. 重要说明性文字尽量显示而非收起

5. 产品内组件应该规范统一
6.庞大的信息录入,表单内部要分步填写,外部可拆分成不同的表单分别填写


四、结语
文章来源:人人都是产品经理 作者:米兰小铁匠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:想要做好一个设计师,就要多研究优秀人士的作品,取长补短。现在互联网的发达,很容易就能在网上找到相关的学习资料。本文以史蒂夫·克鲁格的名著作为引入,分享20句关于界面可用性设计的名言,希望对你有帮助。

设计,以及许多其他领域,都是建立在优秀专业人士的作品和发现之上的,每个想要成为某个领域专家的人经常寻求指导来学习如何把事情做好。专业导师的各种书籍和文章现在都可以在互联网上免费阅读,让努力学习知识的人很方便的找到。
我们经常会分享来自数字设计领域最优秀专家的名言和睿智的想法。你会在迈克·蒙泰罗(Mike Monteiro)所著《设计是一项工作(Design Is a Job)》里找到有关设计的短暂洞察,奥伦·沃特尔(Aarron Walter)的《为情感而设计》(Design for Emotion)以及排版大师埃里克·斯皮克尔曼(Erik Spiekermann)的一系列智慧思想也是如此。
下面我们要分享的是史蒂夫·克鲁格(Steve Krug)的名著《不要让我思考(Don’t Make Me Think)》中的一组引言。

2000 年初版,14 年后再版,《Don’t Make Me Think》在今天仍然切合时代发展,符合实际需要。史蒂夫·克鲁格为界面可用性设定了一些基本原则,并与该领域的专业人士分享,这使得本书成为 UX 设计师推荐的最重要的资源之一。
可用性第一定律——“不要让我思考”描述了关于网站可用性的要点、案例和见解。创造不需要用户过多思考的界面设计,不仅可以解决问题,而且易于使用。这里有 20 句名言,反映了“不要让我思考”的一些关键点。

1、如果某件事需要大量的时间投入——或者看起来会这样——它就不太可能被使用。
2、让每一页或每一个屏幕都不言自明,就像商店里都有良好的照明:它会让所有的商品看起来更好。访问一个不需要我们思考的网站会让人感觉毫不费劲,相反,为不相关的事情多花心思会浪费我们的精力、热情、还有时间。

3、无用的客套话(“happy talk”)都是一种沾沾自喜的宣传,你可以在蹩脚的小册子里找到。与好的宣传文案不同的是,它没有传达任何有用的信息,它一个劲的说我们有多棒,而不是描述是什么让我们这样棒的。指示说明必须被消灭。
4、可访问性(Accessibility)非常重要,它不仅仅是正确的做法,而且是非常正确的做法。关于无障碍访问,如果没有引起足够的重视,你就无法意识到,它能显著的改善一些人的生活。仅仅通过把工作做得更好就能显著改善人们的生活,这难道还不够厉害吗?
5、另一个让人困惑的来源是那些看起来不太明显的链接或者按钮。作为一个用户,我永远不应该花哪怕一毫秒的时间来考虑这些东西是否可以点击。

6、最近几年里,让产品更加易用成为几乎所有人的责任。现在,视觉设计人员和开发人员常常要做交互设计(决定用户单击、按下或滑动时下一步会发生什么)和信息体系结构(确定应该如何组织所有内容)之类的事情。
7、可用性(Usability)就是确保让一个能力和经验一般(甚至低于平均水平)的人,能够想出如何使用并完成任务,而不必费事。相信我:事情就是这么简单。
8、可用性是有关人们如何理解和使用事物,而与技术无关。

9、关于指示说明,你只需要知道一点就够了:除非“蒙混过关”多次尝试失败,没有人会去读它们。
10、你越仔细观察用户,并倾听他们明确表达他们的意图、动机和思考过程,你就越会意识到,他们对网页的个人反应是基于许多变量的。试图用一维的“喜欢”或”不喜欢”来描述用户是徒劳的,而且会适得其反。另一方面,好的设计会考虑到这种复杂性。
11、那些设计网站的人并不在乎让事情变的明显和容易,这会削弱我们对网站及其背后公司组织的信心。

12、然而在现实中,大多数时候我们不会选择最佳选项,而是选择了遇到的第一个合理的选项,即所谓的“满意”(satisficing)策略。
13、大部分的网页设计问题(至少是对重要的那些问题来说)都没有一个简单的“正确”答案。有效的答案是那些运作良好的、满足需求的综合设计,它们往往经过了仔细思考,良好的执行和测试。
14、删掉每页上一半的文字,然后把剩下的再删掉一半。
15、设计师喜欢微妙的线索,因为微妙是复杂设计的特征之一。但网络用户通常都很匆忙,经常会错过这些线索。

16、如果你在设计了很多不同的网站之后只发现一件事,那应该是:几乎所有的设计理念——无论一开始多么糟糕——都可以通过足够的努力,在合适的环境下变得可用。
17、你的主要职责应该是分享你所知道的,而不是告诉人们应该怎么做。

18、你的目标应该是完全删除说明文字,让每项内容不言自明,或者尽可能做到这一点。当说明文字绝对必要时,把它们减少到最少。
19、和遵循惯例去设计相比,设计师们面临很大的诱惑去重新发明轮子。很大程度上是因为他们觉得自己被雇来是要做一些新的、不同的事情,而不是做原有的旧事情。更不用说,来自同事的赞扬、奖励和高级职位很少是基于“最好地利用惯例”这样的标准。虽然少数时候,在重新发明轮子上花的时间足以制造出新的革命性滚动设备,但通常情况下,这只是浪费时间而已。
20、如果你想要一个很棒的网站,一定要测试。因为你在这个网站上工作了好几周,已经失去了新鲜感。你了解的太多了。要想知道它是否真的有效,唯一的方法就是测试它。

文章来源:人人都是产品经理 作者:Alina Arhipova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:如今,谷歌可以说是科技领域规模最大、最具有影响力的公司之一。正因为如此,它们的数字产品设计会对整个行业产生巨大的影响,成为人们竞相模仿的榜样。在该公司的UI&UX(用户界面&用户体验)设计指南中,设计师们提到了10条原则,不管是iOS还是安卓系统都同样适用。在这篇文章中,作者从这10条指南出发,加上自己的经验和相关案例,在设计方面为大家提供一些建议,希望对大家设计产品有帮助。


图片来自Material
在没有其他方法的情况下,图标可以成为理想的指示工具。——《谷歌材料设计指南》
在《Design of Everyday Things》一书中,有“以人为本的设计之父”之称的唐·诺曼(Don Norman)阐述了他对图标的理解:图标就是代表动作、同时可以指示该动作以何种方式完成的元素。在数字产品中,我们很少会出现“左滑-删除”这样的文字指示,而是通过左滑的动作引出一个红色的小垃圾桶来阐明“左滑就会删除”这样的设定。
在用户和产品交互之前,插入动画效果。——《谷歌材料设计指南》
如果我们希望一款数字产品有着极简主义外观,那么我们可以借助动画来达到这一点。在上图的例子中,最开始画面中甚至不会出现垃圾桶的图标。在我们手指滑动后,也就是人机交互的动作产生之后,才会出现这一垃圾桶,同时也会强化“滑动表示删除”这样的信息。动画效果有效简化洁面、改善用户体验的功能。

图片来自Medium|制图Eddy Gann
动画可以展示图标所代表的执行动作,从而增加流畅感和愉悦感。在两个视觉效果之间插入带有动画效果的图标,可以反映这两个视觉效果之间的关联。——《谷歌材料设计指南》
在两个动作之间增加一个过渡的动画,这个效果我们应该很熟悉。最简单的例子就是“播放/暂停”按钮。在点播放后,该图标变成了暂停按钮;点下暂停按钮,该图标又变成了播放按钮。这个变化的图标展示了播放和暂停两个动作之间的关系。
这只是一个简单的案例。现在想象一段更加复杂的经验:比如将某个产品添加到购物车中,购物车图标会出现装进货物的动画效果;或者想象某一功能无法使用时图标的弹出效果。
带动画效果的图标本身并不复杂,我们可以在Adobe XD中完成:通过给图标添加预设效果,或者加入淡入、淡出的效果即可。
动画效果可以根据需要设计出简单或复杂的运动轨迹。图标虽然小,却是影响用户体验非常重要的一环,我们可以通过设计复杂的运动轨迹来强调它的重要性。——《谷歌材料设计指南》
请记住,如果界面上所有的元素和图标都在动,那么用户可能会不知所措。过度使用这一方法反而会削弱你想强调的重点。给图标添加动画应该适可而止。

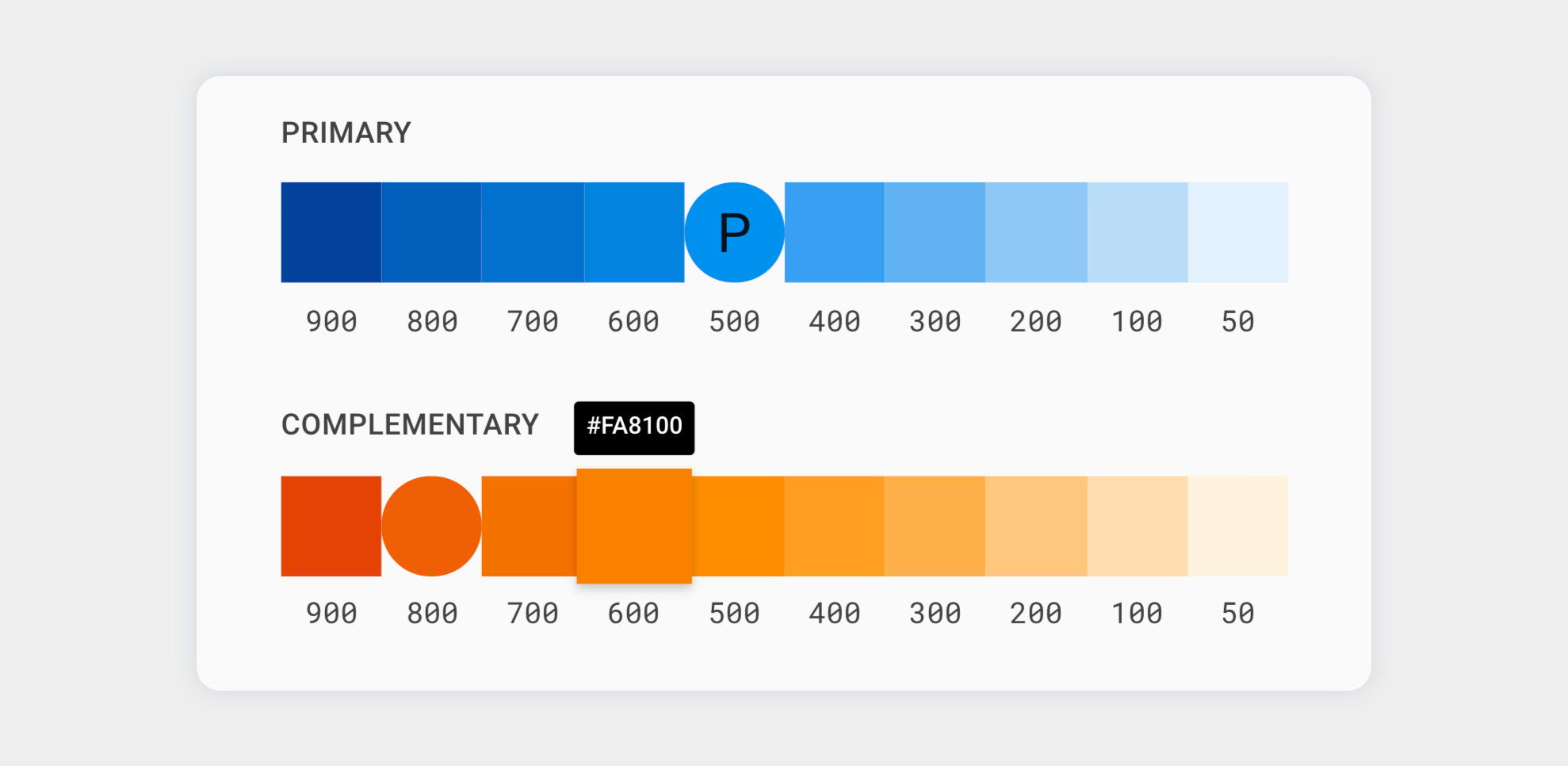
调色板生成工具|图片来自Medium
调色板生成工具(Material’s Palette Generator)可以调出任何你需要的颜色,色相,亮度,色度等都可以通过一系列算法调节出来,通过算法调出的色彩实用又美观。——《谷歌材料设计指南》
如果我们无法使用谷歌的调色板生成工具,手动调色就会变成一件非常麻烦的事。调色板生成工具最大的好处就在于它自动给你调出了同一种颜色的不同形态(如蓝色从暗到明、从深到浅的形态),你就不需要再对照标准调色板一点点矫正了。不过即使没有这样的自动生成工具,你也应该仔细检查并矫正自己的调色工具。
颜色对于数字产品的重要性,就像是盐和胡椒粉对吐司的重要性一样——添加太多了,就盖过了吐司自身的风味;太少了,味道就会变得寡淡。在选择配色以求增加品牌视觉效果时,一定要仔细考虑清楚给哪里添加什么颜色。
通过有节制地在APP里添加颜色,你还可以突出相应的内容,如文本、图片、按钮等。你可能已经注意到了,Instagram和Twitter上面布满了色彩鲜艳的图片和图标,与之相对应,它的用户界面非常简洁,不会喧宾夺主。
色彩也可以是一种交互元素,要考虑它们在什么地方交互,希望达到什么效果。最重要的元素要用最突出的色彩。——《谷歌色彩设计指南》
当一个元素的色彩与周围环境形成对比时,用户会更理解它的重要性。我们可以给重要的元素增加“色彩权重”,这个概念是说增加色彩的饱和度,使用更加大胆、更吸引人的色彩,制造视觉冲击。
另外,我们可以将重要的信息加粗显示,让它在第一时间进入用户的眼睛。简单来说,如果一种信息比另一种信息更重要,那么前者就要在色彩和篇幅上胜过后者,好让用户直观地进行区分。

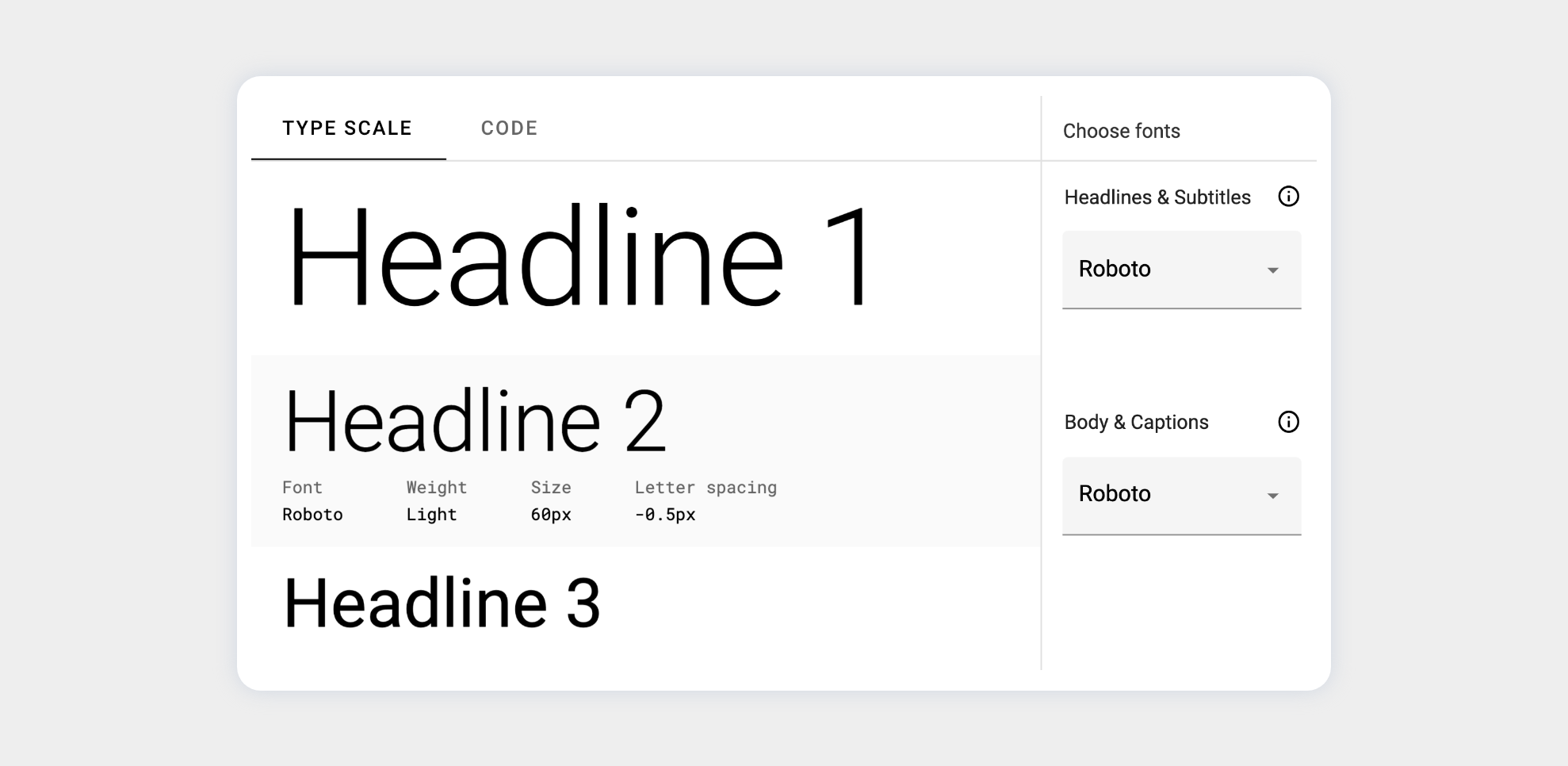
文字类型生成工具|图片来自Medium
Google Fonts是谷歌研发的一款文字类型生成工具,可以使用它来调节字体、大小等。您可以根据需要调整和优化产品的文字设计。——《谷歌材料设计指南》
字体设计是一门艺术,它不仅关乎选择某一种具体的字体,更设计如何使用、粗细调节、比例调节等,目的是增加界面的可读性,从而增强产品的实用性。谷歌研发的这款文字类型生成工具为设计师提供了多样的选择和排版支持。通过这一款文字类型生成工具,可以节省时间,迅速生成段落、标题、正文、按钮等。
文章来源:人人都是产品经理 作者:Danny Sapio. 译者:Michiko
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:作为一个设计师,有时候在工作中会过度重视美感和创意,辨识度是有了,但是缺失了品牌感。没有了品牌感,这个图标就可以放在任意一个产品上使用,无法与品牌产生强联系。那么,如何设计一个有品牌感的图标呢?本文将从三个方面展开分析,希望对你有帮助。

我们在画图标的时候,往往会忽略掉一个重要的问题:缺失品牌感。也就是说,这个图标和我们的实际品牌、业务并没有什么联系,它仅仅满足了可辨识这个温饱需求。
图标缺失品牌感,就会导致同质化的问题,这些图标放在任意一个产品上都可以通用。
对于产品,记忆点的缺失导致用户看完后对于我们的业务、品牌不会产生任何深刻的印象。对于我们设计师,图标和业务的断层则很容易让我们陷入反复改稿的被动局面,并且设计话语权也越来越小。
那么,有没有什么系统、易于理解的方法来让我们的图标具备品牌感?
当然有。
接下来的这个图标三步品牌化是我一直在用的办法,而且屡试不爽,基本用了这个方法,需求方基本一稿过~
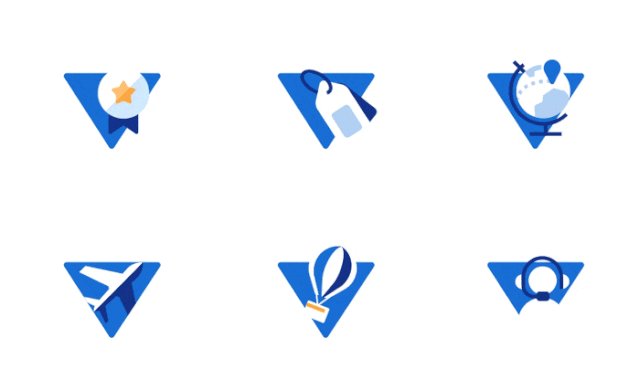
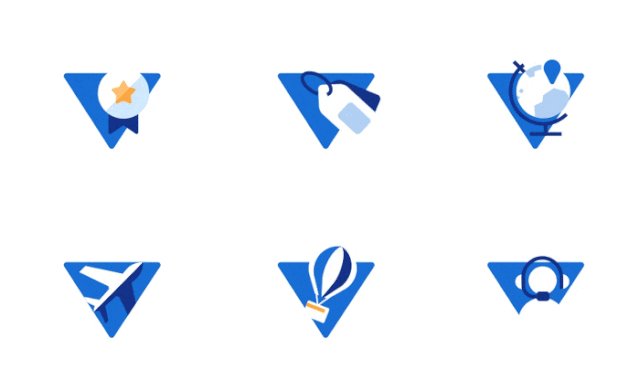
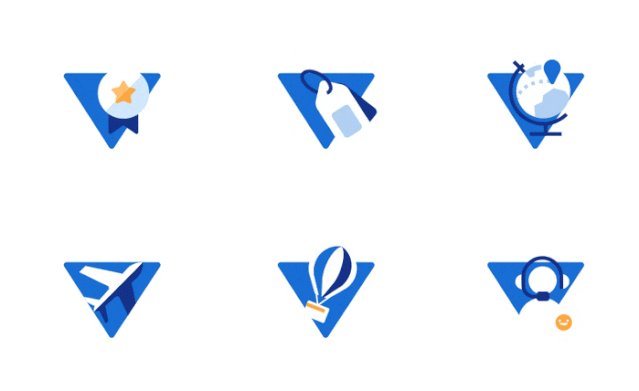
文章案例选用了对接京东物流的国际物流项目。当时有一个着陆页的需求,需要在首屏下的优势板块中绘制六个图标,分别对应平台的六大优势。接下来,我将详细讲解如何运用这个图标三步品牌化方法绘制与品牌息息相关的图标。
品牌符号从广义上来讲也就是形状。
比如天猫最近的双十一购物节,便是用一个猫头来作为这次大促的品牌符号,通过每年固定时间节点的品牌形象建立心智。

再比如之前大热的腾讯综艺《演员请就位》,它的品牌符号就是不同矩形色块的叠加组合形态。

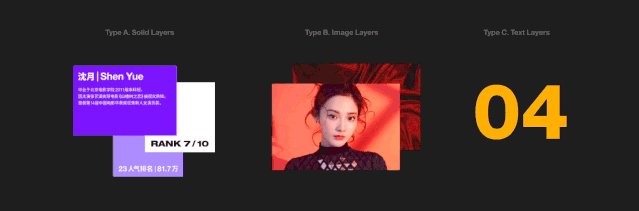
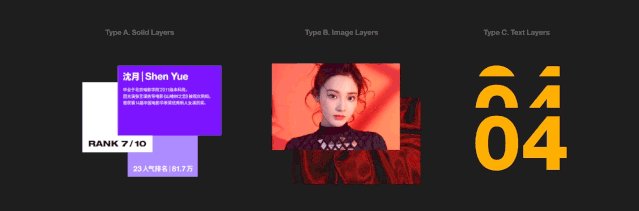
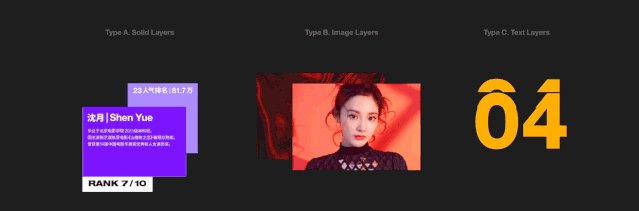
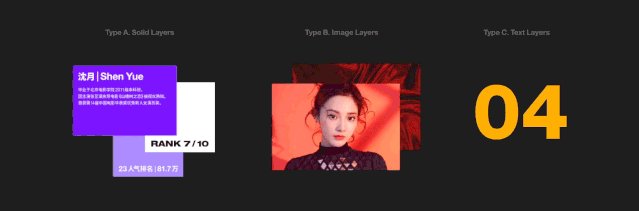
通过承载的不同信息可以扩展为不同的类型,比如下面的固态层、图片层和文字层就分别承载了内容、图片和文字。

Google在18年于material design中新增了一整块章节来阐述图形语言。

google原话是:形状可以引导注意力,让用户易于识别组件,识别状态和品牌语言传达。

也就是说,形状并非我们以往认知中的作用,品牌同样可以借助形状来加强效应。
最典型的就是谷歌自家出品的google play。你可以看到google play被提炼出的三角形符号被作为外轮廓延展到来所有相关的业务icon,显著加强了品牌记忆点。

再比如国内的蚂蚁财富,便是通过提炼logo中的箭头符号,将其延展到三个优势图标当中,一样得传达了蚂蚁财富的品牌表达。

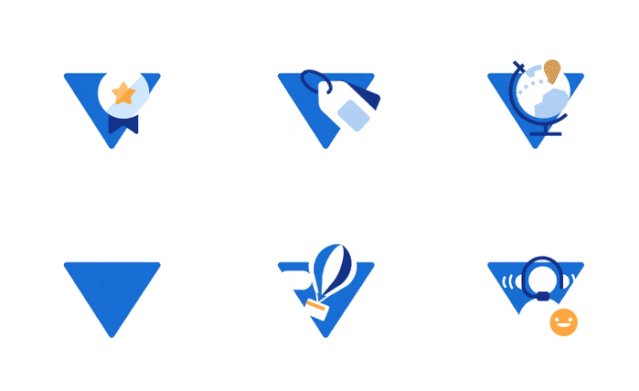
所以,基于业务目标以及行业特征,我们将倒三角这个符号作为我们这次项目的品牌符号。

至于为什么选择这个形状,主要考虑到了稳定性(三角形自身的稳定性、象征专线的稳定可靠)、保障性(倒三角常被用于保障承诺类的徽章标志)、隐喻物流(由飞机和定位的图标变形而来)和三者的战略合作(开锣、中国制造网和京东)。
第二步相对而言就比较简单了,不过考虑到颜色在各个场景及状态到通用性,这里需要基于原本的品牌色额外不同明度的颜色。
这里我简单扩展出淡色和深色,为了避免页面过冷加入了暖色作为点缀色以提升温度。

将图标与业务紧密结合,能够与其他竞品拉开差异化,这是个相对简单但是很容易出效果的品牌化的方法。
具体的操作办法就是:首先根据所给文案脑爆出图标所对应的关键词,然后根据所在行业的特征筛选关键词,或者进行二次联想及转化。
下面我通过此项目中的三个图标案例来简单讲述下设计过程,仅为大家提供下思路:
运营所给文案如下:

这段文案意思就是,由于我们平台和清关行合作,因此让我们的业务更具有保障性,货物可以按时送到客户手中。
这里我一开始脑爆出了雨伞、锁和盾牌这三个形象,并且传统得用了盾牌符号传达保障性。
这种任何行业平台都可通用的形象,并不能关联我们这个物流类的平台。
后面联想到到我们跨境、外贸的行业特征,将“雨伞”这个形象变形转化为降落伞,来代替盾牌符号。
一来,降落伞外形似伞,相当于是货物的保护伞一样体现”保障“的感受, 另外,这种”空运“式的表达也额外传递出按时递交的概念,很好得体现出典型的”跨境物流“的行业特征。

运营所给文案如下:

同样,一开始我着眼于”跟踪“”实时“”轨迹“这些关键词,脑暴出定位、雷达之类的事物。
但是结合我们行业特征的话,其实有空间去更贴切到业务本身。
我们平台的业务线包含了两个站点——美国(主站)和马来西亚。供应商发货后,货物的轨迹必然是反映在世界地图中,从起点至终点得分布。
因此我用了地球仪映射全球,以定位来映射包裹收货地,以延展到定位icon中的虚线映射轨迹。这样产出的图标,不仅仅是指代了文案意思,同时表达出对应的行业特征,和业务紧密贴合。

文案如下:

一开始,我传统得想到了一个时钟图标来代表。但是仔细想想,这个时钟图标仅能代表”时效“的特征,而不能传达”快“的感受。如何更好得传达“快”?
发散思维,我联想到交通运输工具,飞机、轮船、火箭等等,最终我选取了飞机这类跨境物流专线主要使用的运输工具,它所带来的快捷相比轮船更加深入人心,又不像火箭那样脱离现实。

当然并非所有的图标一定需要去结合行业特征,其余的三个图标暂未想到更适合的元素,所以依然选用了常见的形象来传达概念。我们不需要完全硬坳这个方法,但是身为设计师,我们依然需要掌控我们的项目,充分发挥自己的创造力来赋予产品更多的power。
最后,我为所有图标加入了非线性动画。一方面为着陆页注入了活力,增加用户愉悦度,另一方面通过动态的表达引导用户更好理解平台优势,比如地球仪通过加入轨迹的修剪动画以及定位的弹跳动画,来更生动得传达物流轨迹全程跟踪的这个概念。相比原本的静态图标是不是更好理解了?

更重要的是,动画的加入也贴合了我们物流行业“运动”的特征~
篇幅原因,动画的制作今天先略过,后面可能另抽时间单独出个教程出来。当然,动力来自于你们的在看或转发啊~~(手动斜眼)
我们每次接手一个需求时,都要想想,这个设计可以在哪些地方和我们的业务、品牌进行关联?而不是每次都好像在做一个完全独立于业务外的项目,这很容易让你陷入反复改稿的被动局面,而且话语权也越来越小。
总之,品牌思维是需要设计师格外关注的!
最后,我们再来回顾一下这个图标三步品牌化这个方法!
第一步,融入品牌符号;第二步,注入品牌颜色;第三步,结合行业特征。
但愿今日份的分享对你有所帮助!
文章来源:人人都是产品经理 作者:Andrewchen
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:对于老一辈人来说,他们没有赶上互联网兴起的时候,等到想要主动“触网”时,才发现很多操作根本搞不清楚。尽管产品设计师已经极可能考虑到了老人群体的用户体验,但在实际操作中,老人家还是一头雾水。这时,操作越是简单的产品,越能够赢得他们的喜爱。本文作者从自身经验出发,对这类现象进行分析,与你分享。

上周某天吃完晚饭,我妈递过她的华为手机怯怯地问我:你有空吗?我想叫你帮我跟那个商家说换一个快递,我们家这边的百世快递的站撤了,叫他们不要用这个快递。
我脑海中闪过一个念头:嗯?最近我没有帮她付款啊。但随即也是接过她的手机打开了淘宝。我妈立刻阻止我:不是淘宝,是拼多多。随即自己打开了她微信里的拼多多小程序,演示给我她找不到商家客服。我跟她说,这个功能要用APP才行,于是帮她下载了拼多多APP并很快解决了问题。
弄完之后,我们又展开了这样的对话:
我妈:哎呀,这个拼多多真是太好了,物美价廉,超方便!你怎么不早教我用!
我:我自己都不怎么用拼多多啊!
我妈:这个是我的舞友上周教我的!我打开一看,哇,好多有用的东西,又便宜!第一天我就买了几百块的!
我:但是拼多多很多假货啊!
我妈:我又不像你们追求什么名牌!有什么假货可言?一条裙子30块!
我:……
我妈:而且!以前我在淘宝总要你帮我付款,现在我用拼多多自己用微信就可以支付了。
我:我早就叫你开个支付宝账号,你自己又不开!
我妈:那么麻烦,我不会,你又不教我!而且又要绑定银行卡,万一哪天我的钱被人家骗走,那些什么黑客……
我:哪有黑客黑你,你又不是马云……
我妈:还有,拼多多退货很方便!以前我在淘宝的时候,退货要你帮我搞,还要在家等快递上门,很不自由,现在我自己去菜鸟驿站退就得了。
我:好吧。
我妈:以后我就用拼多多,我那些舞友都在用!
我:你开心就好。
我回头想了想,这是一个以用户定位和产品特征为优势抢夺用户的典型场景。
首先看看以我妈为原型的粗略用户画像:
为什么我说拼多多是从用户定位和产品特征这两个维度抢夺走了我妈这样的淘宝用户的呢?
首先,我用的是“抢夺”这个词。
我并没有用挤占、分流这样的词。因为,在跟我妈的交谈里,我已经感受到她心里估计“从此淘宝一生黑”了。也确实,一个月以来我妈没有再叫我在淘宝付款过。所以,我想我妈大概率未来不会再用淘宝了,也就是说,淘宝直接流失掉了我妈这个用户。
其次,来看看用户定位。
根据上面我列出的以我妈为原型的用户,多吗?我简单查了一下。
根据国家统计局官网上发布的《中华人民共和国2019年国民经济和社会发展统计公报》,60周岁以上的人口约有2.5亿人,60-65周岁的人口约有83250000人,分别占人口总数的18.1%和6%;根据中国互联网信息中心官网发布的《第46次<中国互联网络发展状况统计报告>》,截止2020年6月,我国手机网民用户规模达9.4亿。
那么,根据这个比例可以推算,这样的用户大约在5千万—1亿的规模。
这么大的一个用户群体,实际上是淘宝自己放弃掉的。自从前几年淘宝打假货的行动和品牌化(力推天猫)的战略执行以来,实际上大量的县城以下、60岁以上的用户都被淘宝放弃掉了。
以我妈为原型的这批用户,他们大多数没有支付宝账号,但在微信上有钱,但除了平时发发红包,菜市场便利店买点东西,基本上还是没有用出去。于是,这批用户沉淀在微信钱包里的海量的钱,很难直接转化到淘宝上。
另外一个关键的地方在于,他们对淘宝是有怨言的,但在拼多多出来之前,没有替代物。某种程度上来说,对用户而言,忠诚度是很虚无的。真正对品牌有感情而产生“忠诚”的用户极少极少,品牌还是得需要不断优化产品,满足用户的需求。
品牌也好,产品也好,本质上是为用户提供价值,而不是要跟用户“谈恋爱”。
这是很多品牌的一个误区。没有在自身的产品上下功夫,去了解用户瞬息万变的需求,而去打“情怀”,讲“文化”。所以,我们可以看到当某些品牌醉心于自己的“情怀和文化”之时,其竞争对手在了解用户需求和优化产品而推出竞品后,瞬间打垮行业老大哥的案例。
最后来讲讲产品特征。
我妈使用淘宝的流程是怎么样的呢?
挑选商品——下订单——点击“找人付款”——发送需支付的订单到我的淘宝账号——退出淘宝——打开微信——告诉我发了一个订单——发红包给我——我看到微信或淘宝信息——点击需支付的订单——支付——退出淘宝——打开微信收红包。
而她使用拼多多呢?
挑选商品——下订单——支付。
当我列出这两个产品使用流程之后,我猜如果你是我妈,你也会用拼多多了。
在我妈跟我的对话里,还突出强调了“退货难”这个点。实际上是淘宝的物流服务不好吗?并不是。我一直觉得淘宝的物流虽然不如京东,但并不差,而且也不断在优化升级。但为什么我妈还是觉得不好呢?这一点不能单纯地从物流本身来看,而得回到淘宝的产品来看。
在淘宝上,推出了一个功能,叫“找人付款”。当时我觉得这个功能很好,解决了我帮我妈买单时,她要跳出淘宝从微信给我发链接的麻烦。但最终却带来了一个重要的弊端:当要退换货时,我这边无法执行,她那边又不知道如何操作。
而当我从PC端登上我妈的淘宝账号之后,PC端的退换货服务非常麻烦和繁琐,让我都研究了差不多一个小时才解决。而最后,我妈那边又无法支付退货费用,我在PC端也支付不了,也不能“找人付款”。总之,整个过程极其麻烦。虽然淘宝也意识到了产品上的缺陷,但目前的情况而言,这样的产品还是对于我妈这样的用户非常不友好。
而拼多多呢?它基于微信这个社交生态圈。加上没有什么太多余的功能,我妈很快就能上手了,自己操作还是比别人代操作方便多了。
谈到这里,我还意识到一个重要的问题。
从产品对人际关系的影响而言,淘宝是负向的,而拼多多是正向的。从某种程度上而言,60岁以上的这代人,是被互联网抛弃了,所以当他们想搭上这波潮流时,不得不面对自己的儿女,需要向他们请教,怎么用怎么学。这一点首先就会让不少子女心烦,不少父母自卑。
再进一步,如果每次父母网购都得“捆绑”上子女时,对人际关系是正向的吗?而在拼多多上购物时,他们不仅可以大大优化自己的产品使用流程,还能跟自己的老朋友们一起拼单,互惠互利,这对人际关系的影响有很大的正向作用。
你有什么被别的产品抢走的故事吗?
一点个人小想法,想到哪写到哪。
如果你有不同的意见和想法,欢迎评论或留言。
文章来源:人人都是产品经理 作者:@源记物语
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Apple 致力于让每件产品都赏心悦目,与其说官网是产品展示平台,倒不如说它是苹果产品分支的延续。从 Apple.com 找设计灵感是每一位设计师都做过的事,那它到底有何魅力?文章对Apple的网页设计展开了梳理分析,与大家分享。

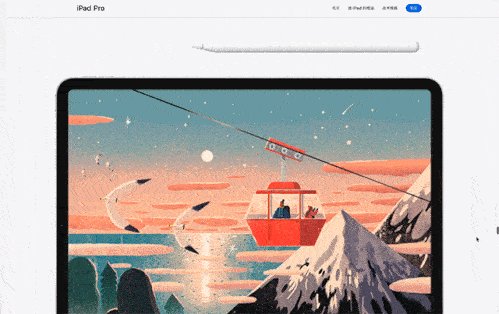
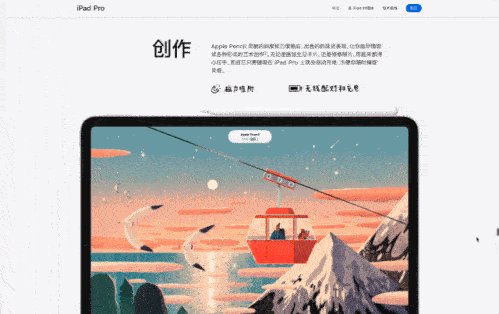
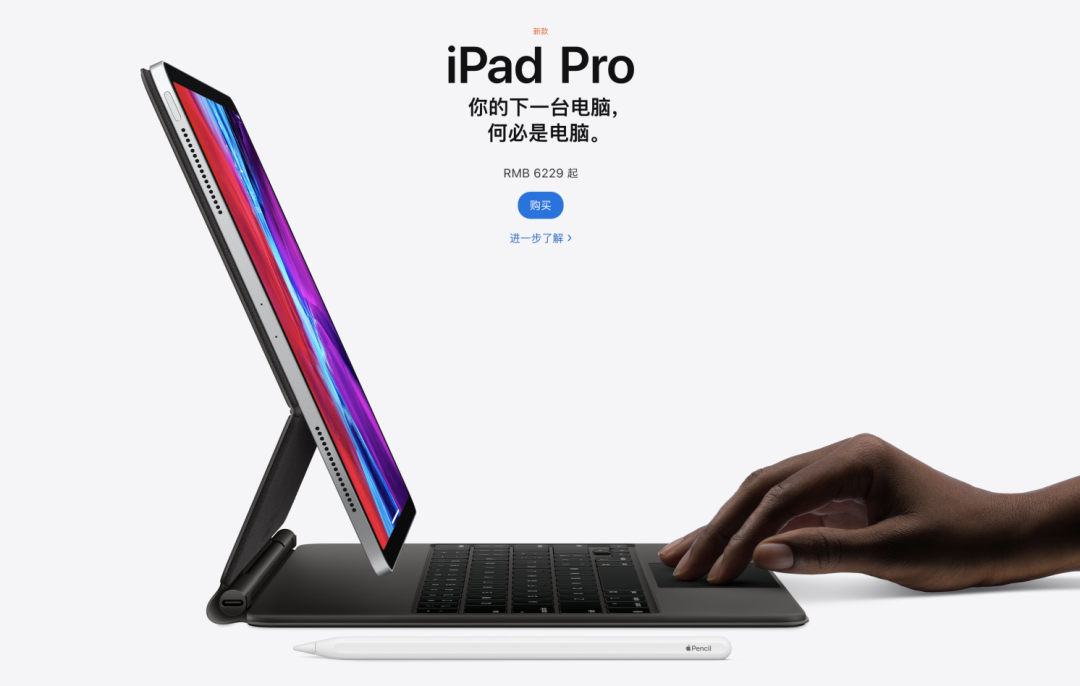
每当有新产品发布时,我们都会被它的 Landing page 所吸引。不管是 AirPods Pro 也好,和前段时间发布的 iPad Pro 也一样。
这背后是 Apple 基于 webGL 技术,创造的一种沉浸与交互式产品体验。
我们在产品介绍页可以看到,苹果使用了大量的滚动 scroll 来体现连续性。
一方面,滚动作为大多数 Web 用户最自然的操作,学习成本极低。
另一方面,在冗长的页面下,滚动能让产品特性保持更自然的转场衔接。

iPad Pro 的连续性
另外,采用了大量的动画式转换(animated transition),即操作时展示的动态效果,以此来增加趣味性。
伴随着丰富的、若隐显现的章节文案,就像电影的旁白一样,娓娓道来。
通过滚动的方式增加交互性,这是明智之举。试想一下,如果只放置已渲染的演示视频,那么用户的操作会受到限制,只能在视频中前进或后退,毫无乐趣可言。

AirPods的趣味性
说到言之有序,我们看 iPad 的页面介绍。四款产品,分别是:iPad Pro、iPad Air、iPad、iPad mini。
拍摄角度的秩序感,可谓妙不可言。

iPad的秩序感
如此一来,即显得有序,也不会导致视觉疲劳。
其次,官网与 iOS 保持协同的设计语言,给用户呈现了一致的感官体验。
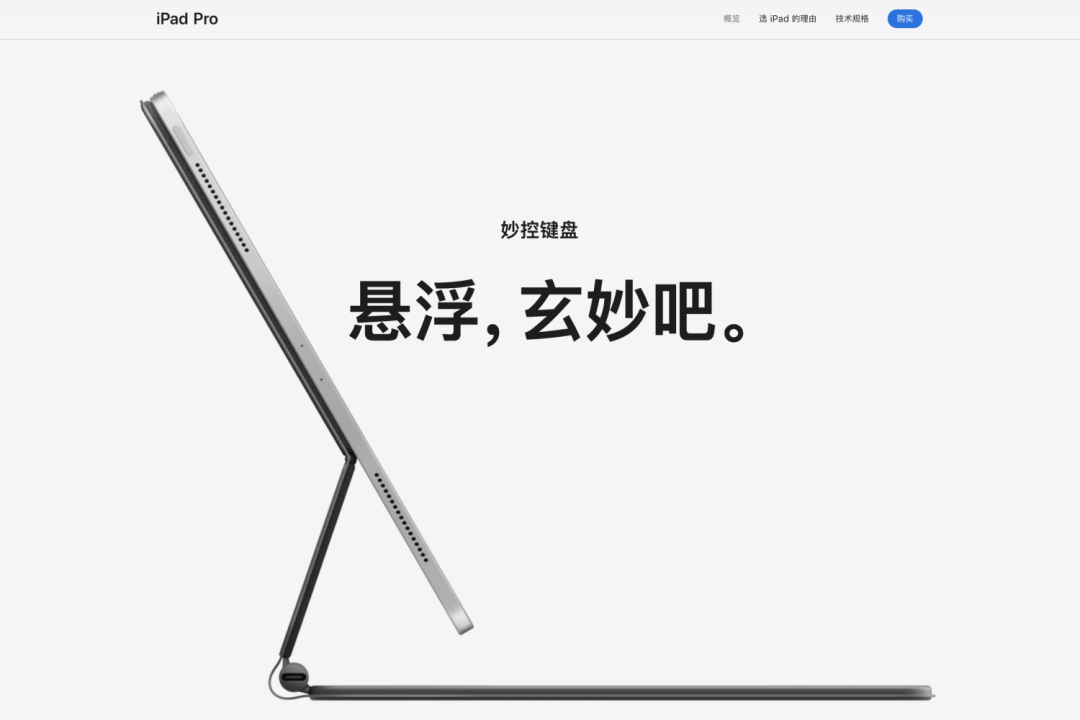
从 iOS 11 开始,苹果就采用了 Large Title 大标题的字体风格。字重也从 Regular + Light 的组合,转向的 Medium + Bold ,以此增强信息传播中的识别力。

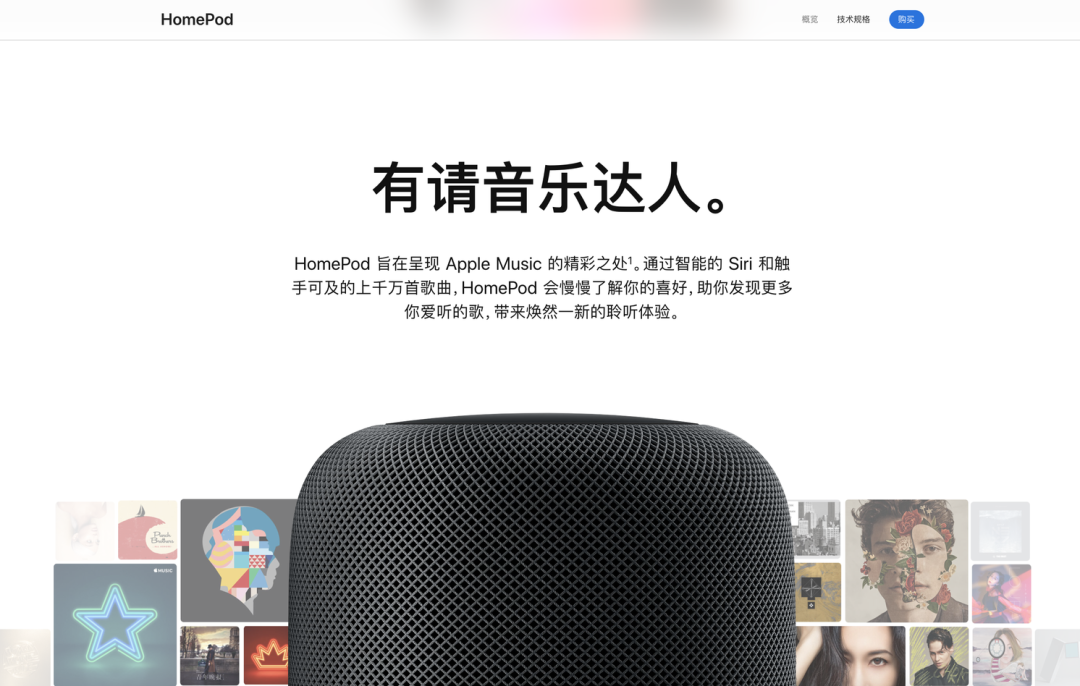
HomePod
另外,高斯模糊的标题栏背景、产品的投影等设计语言也保持系统一贯的风格。我们可以很清晰的看到 Web 设计的同步转变。
第三是视差带来的层次感。
苹果奉行包豪斯的无装饰和极简的理念。当然,它不是那种附庸的美观及外表的光鲜,而是将复杂难懂的技术以简洁的形式传达给用户。

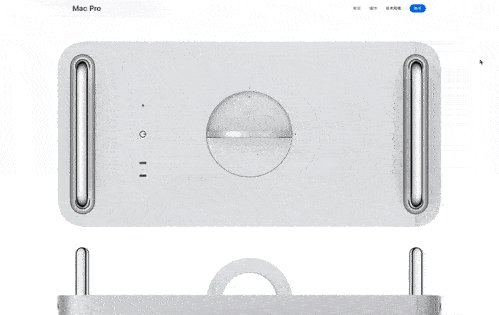
Mac Pro 视差滚动
在信息层次方面,Apple 的编排设计由浅入深,犹如抽丝剥茧。很好的利用了视差滚动,传达图片与文字之间「层」的概念。这种深度感可以增加用户的理解和乐趣。
不仅如此,样式上富有视觉张力。或扩张、或收缩、或吸引、或排斥之感觉,呈现刺激与震撼。举两个例子:

A13芯片的扩张力
扩张力:整个画面以 A13芯片 为视觉中心点,元素和布局围绕这个视觉中心点向外扩张。采用发散式的视觉引导,视觉张力就出现了,让人感觉巍峨壮观。

Pro级摄像头的排斥力
排斥力:通过元素的大小对比,可以形成一定强度的视觉排斥力。Pro级摄像头 辅以大特写,传达空间意识。视觉上被其构图、美感触动。
再聊聊苹果的高级感是怎么来的?
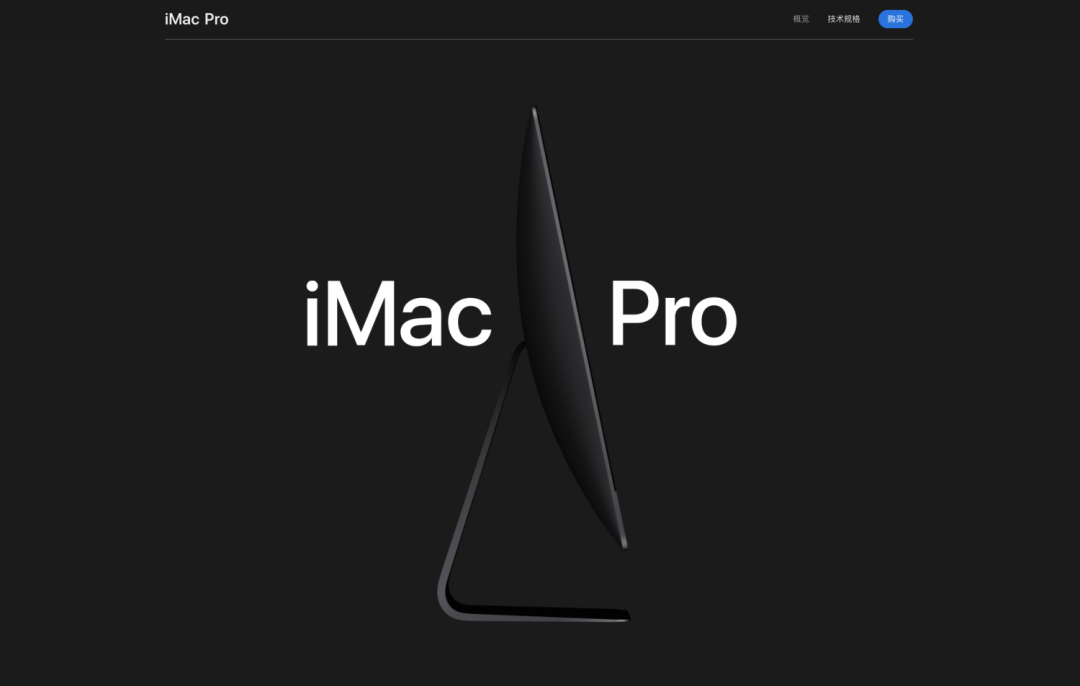
我们都知道,高饱和度的色彩,会影响人的情绪波动。相反,低饱和度的配色,对人眼的刺激较弱,会有一种冷静且克制的高级感。

iMac Pro 高级感
回过头来看苹果官网的大部分页面,除了产品界面色彩 和 按钮蓝 之外,其他的文字、背景、控件一律采用黑白灰色系,以此营造高级感。
甚至是 iPhone 11 Pro 新出的暗夜绿,也是高级灰中加了一点点绿而已。
换言之,减少使用颜色的数量,降低色彩的饱和度都能削减色彩对人的情绪,起到提升产品高级感的效果。

iPad 留白
除此之外,恰当的留白可以更加突出产品内容,让重要的信息更准确的传达。并且能营造出广阔的空间感,让画面得到延伸,呈现一种意境美。
所以我们做设计时应当多做减法,避免无意义的视觉元素堆砌,反而能让你的设计更有高级的气质。
这又印证了现代主义建筑大师密斯·凡德罗的那句话:Less Is More。
当然,只有留白是不够的。既然是做宣传,那么一份高分辨率、精致的配图就显得尤为重要。
苹果官网大部分的产品都是采用实拍+后期修图,而非渲染图。目的就是为了反映真实产品的质感、以及材质光影效果,这一点能看到苹果对于品质的追求。


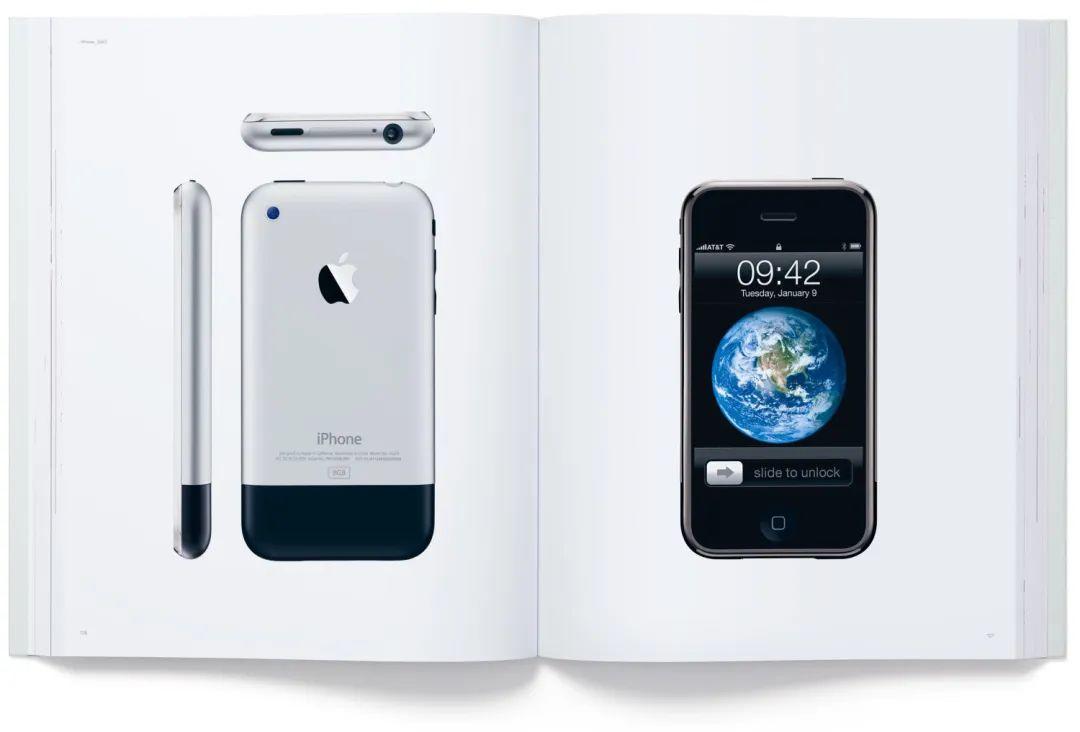
Designed by Apple in California
不仅如此,苹果产品圣经《Designed by Apple in California》,以及壁纸同样是由摄影师拍摄完成。有兴趣的同学可以看下面这个幕后制作视频,相当硬核。
做过英文 Web 的设计师都知道,英文往往比中文更好设计,相同的布局英文出来的效果也更好看。
这不是崇洋媚外,心理学有个词叫做「母语羞涩」。简单来说就是,中文对于我们来说,太常见了会让人产生一种廉价感(实际上是羞涩感)的心理感受。
老外也一样,你可以看到美国企业:苹果、麦当劳、星巴克都是使用图形 Logo,而日本企业不用母语,而是用英文,比如 SONY、TOYOTA、Canon。

你的下一台电脑,何必是电脑。
回到苹果官网,我们看到一部分文案是英文产品名称,这个不会感觉羞涩。
那中文部分怎么办呢?比较有意思的是,Apple 的本土化团队用了完全不对仗但押韵、奇怪的排比、双关、重复等修辞手法。虽然语感很差,但基本上能明白字面意思。
其实这样做的目的就是为了创造一种陌生感、一种独特的语言风格,来凸品牌气质。举几个例子:
最后一点。生活要有仪式感,苹果官网也有仪式感。

国际妇女节专题
在一些特殊的日子里,例如三八节当天,友商选择打广告促销。而苹果推出了国际妇女节专题,致敬女性的伟大,这一做法颇具人文情怀。
不过话又说回来,感动归感动,还是参与友商的打折活动香。
文章来源:人人都是产品经理 作者:阿洋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com