很多产品经理和设计师在设计 B 端产品界面的时候不知道该怎么办,今天笔者给大家汇总了一些 B 端典型界面及其设计原则,帮助大家从容应对界面设计,不再不知所措。
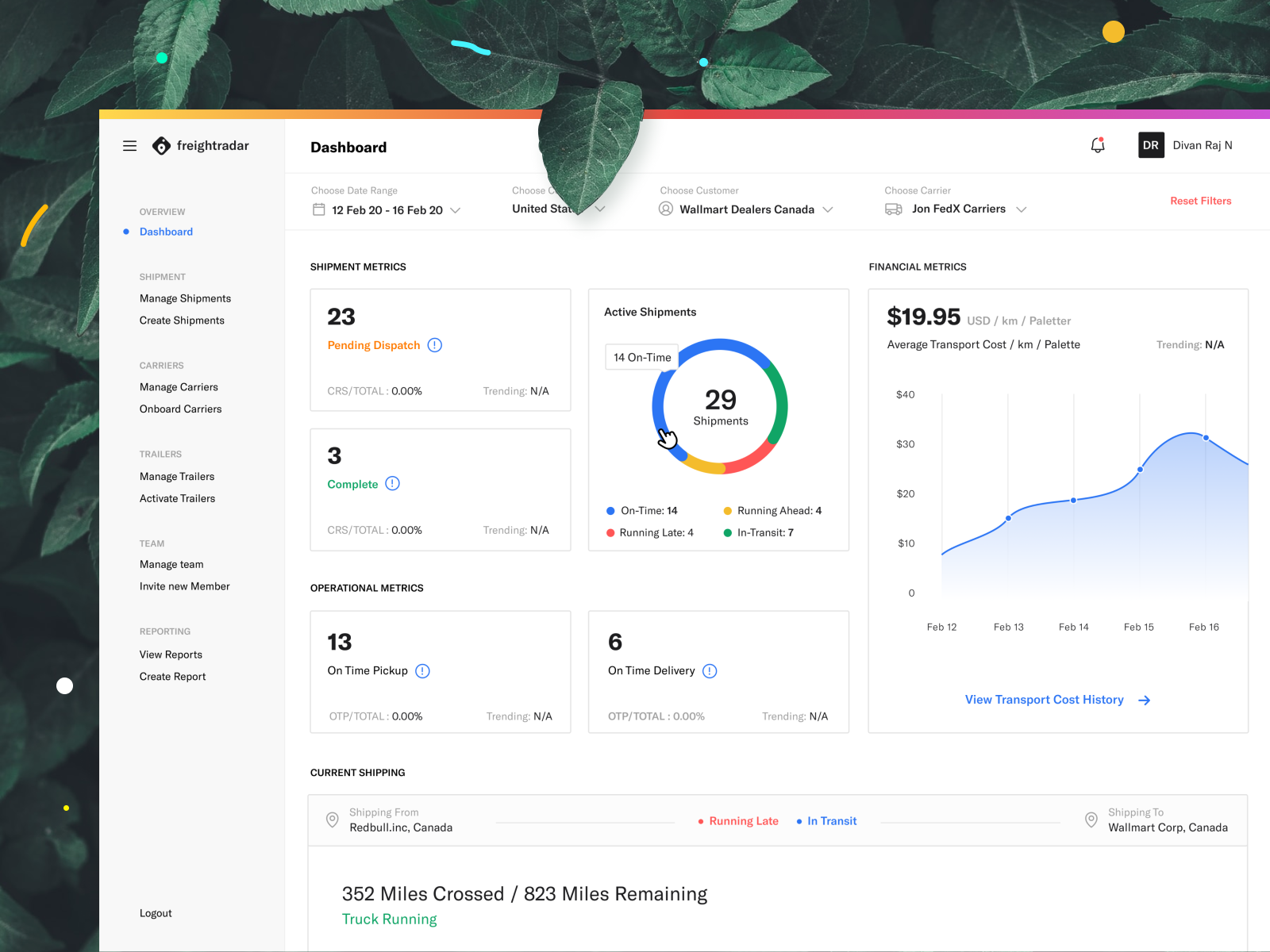
Dashboard 页通常作为产品的首页出现,产品内各种重要的数据和信息都会展现在 Dashboard 上。用户可以通过点击 Dashboard 上的卡片或卡片上某条数据,快速链接到详情,这大大缩短了用户获取信息的路径。产品团队也可以通过 Dashboard 页,向用户传递产品迭代、运营活动等内容。
模块独立
Dashboard 是由承载不同内容的卡片组成的,每块卡片的内容都要独立,不该交叉。
有效统计
Dashboard 上所呈现的数据最重要的就是该数据是否为用户真实所需,如果统计数据不对用户产生任何价值,那还不如不统计,否则会干扰用户。
短路径导航
了解用户需要使用 Dashboard 的核心目标,为用户通过 Dashboard 达到数据详情页提供最短的路径导航。
使用场景
将用户需要待办的事项、事项处理的进度等都完整的展示出来,方便用户随时查看,提升用户的工作效率。
核心功能
核心统计数据、待办任务、快捷入口、通知公告等。
设计建议

使用场景
当新用户第一次使用产品时,为了减少用户的困难和快速完成用户的任务,新手引导页可以将核心操作链路展现给用户。
核心功能
产品介绍、核心功能使用手册、相关内容指引。
设计建议

使用场景
监控页是数据可视化页面中的一种,它通过一系列对数据高度概括的图表来展现系统的核心指标。指标监控页的使用者通常是管理者(即决策者),他们需要看到系统整体的运行状态,监控全局数据,从而调整自己的决策。
核心功能
关键指标统计。
设计建议

使用场景
分析页也是数据可视化页面中的一种,它通过对系统多维度的详细分析来展示系统的情况,从而使使用者可以发现问题,并尽早找出解决办法。监控页重在总览,而分析页重在明细,因此,分析页的使用者通常是执行者。
核心功能
关键指标明细分析。
设计建议

表格页可以处理大量的数据条目,同时可以导航至对应数据的详情页。在表格页中,用户可以查询自己所需要的数据条目,以及对比数据条目、新增数据条目、删除数据条目等。
模块清晰
表格页通常由查询区、按钮区、表格区、分页器等模块组成,要保证模块间层次合理与清晰。
数据格式
表格页中最大的模块为表格区,该区域由列组成,列由数据构成,列中的数据格式展现要符合业务及用户的需求,例如“星期三”不能表现成“星期 3”。
数据对齐
对齐方式合理的数据,有利于用户定位数据、分析数据。通常数据对齐方式为数值右对齐,文本左对齐,特殊情况居中对齐。
全表格页是最常见的产品界面,全表格页主要由筛选条件、按钮区、表格区、分页器组成。表格区是表格页中的主角,当界面数据只需要一张表呈现的时候,使用全表格页。
核心功能
多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
左树右表页的界面布局基本与全表格页差不多,只不过其多了一颗左侧的树来帮助用户导航。
核心功能
导航树、多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
上下表格页是表格嵌套表格幻化过来的,通常上表格为主表,下表格为子表,子表展示了主表中某条数据的详情。
核心功能
多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
左右表格页与上下表格页有异曲同工之妙,左右表格页通常左表为主表,右表为子表。
核心功能
多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
折叠表格页的出现通常是页面上表格的信息需要分组,每一张表格展现一类信息。
核心功能
分组、操作区、表格区、分页器。
设计建议

表单页是用于信息添加和录入的页面类型,用户根据系统的要求将必填字段信息填写完成,从而提交给系统,由系统接收并输出信息。
控件合理
通过选择合理的数据录入控件,及通过合理的信息组织形式,帮助用户可以快速完成数据录入的任务。
明确好用
表单页面中,每个表单项都要做到自身体验的明确与好用,例如针对一些有通用值的表单项建议设置默认值,针对必填项要明确标明,针对表单项标题、错误提示要明确传达含义。
清晰反馈
表单录入完后,允许用户进行返回、取消、清空、保存等操作,并且操作后提供明确的反馈,例如保存成功、保存失败等。
使用场景
表单项较少,表单信息直接平展即可,表单录入任务简单且快速。
核心功能
表单项、填写说明、操作按钮区。
设计建议

使用场景
高级表单页通常需要用户填写大量的信息,这样大型而复杂的数据录入任务需要被拆解为多个部分进行。
核心功能
分组/卡片分组、表单项、操作按钮区。
设计建议

使用场景
当表单填写有相应的步骤顺序时,采用分步骤表单较为合适。
核心功能
步骤条、表单项、操作按钮区。
设计建议

使用场景
当表单块归属不同的分类时,需要使用带树表单页去处理。
核心功能
导航树、表单项、操作按钮区。
设计建议

详情页的作用是向用户展示一个对象的完整信息,它的主要作用是帮助用户信息浏览,同时允许对详情页整体的数据或某部分数据发起编辑等操作。
层次分明
针对信息较少的详情,平铺展示即可;针对信息量大的详情,需进行合理组织,保证层级分明。
结构相近
针对详情信息的模块化组织,要求尽量模块的结构相似,减少复杂性,降低用户的理解成本。
使用场景
基础详情页信息量较少,信息复杂度低,直接平铺展示即可。
核心功能
详情信息。
设计建议

使用场景
高级详情页需要展示的内容量较大,且复杂度高,需要拆分为多组来帮助用户浏览信息。
核心功能
卡片、分组、详情信息。
设计建议
图
使用场景
详情页中有部分字段由于业务需要,会进行修改。
核心功能
详情信息、可编辑信息。
设计建议

我们如果能做到对 B 端通用型界面了然于胸,那么在面对用户需求时才能从容应对,举一反三。不断总结和抽象,是我们应对各种需求的不二法宝。
文章来源:优设网 作者:知果日记
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在开发一款高品质的产品的过程中最重要的一个环节是了解谁是你的用户,他们的需求是什么。
设计著作《软件创新之路——冲破高技术营造的牢笼》里首度提出产品设计和开发的用户“人物角色”概念。正如设计师金·古德温在2005年所述:“人物角色就是一个用户原型,可以用来帮助指导产品功能、导航、交互、甚至视觉设计方面的决策。”这种原型并不是真正的人,而是结合对真实用户的事实和观察而形成的一个令人记忆深刻的人物。
与市场细分不同,用户画像代表着目标和行为模式,而不是人口属性或工作职责。用户画像可以帮助设计成为共同参考点,有助于在设计讨论时聚焦在特定用户上,使用场景可帮助测试系统将用户需要的功能点集成到产品上。
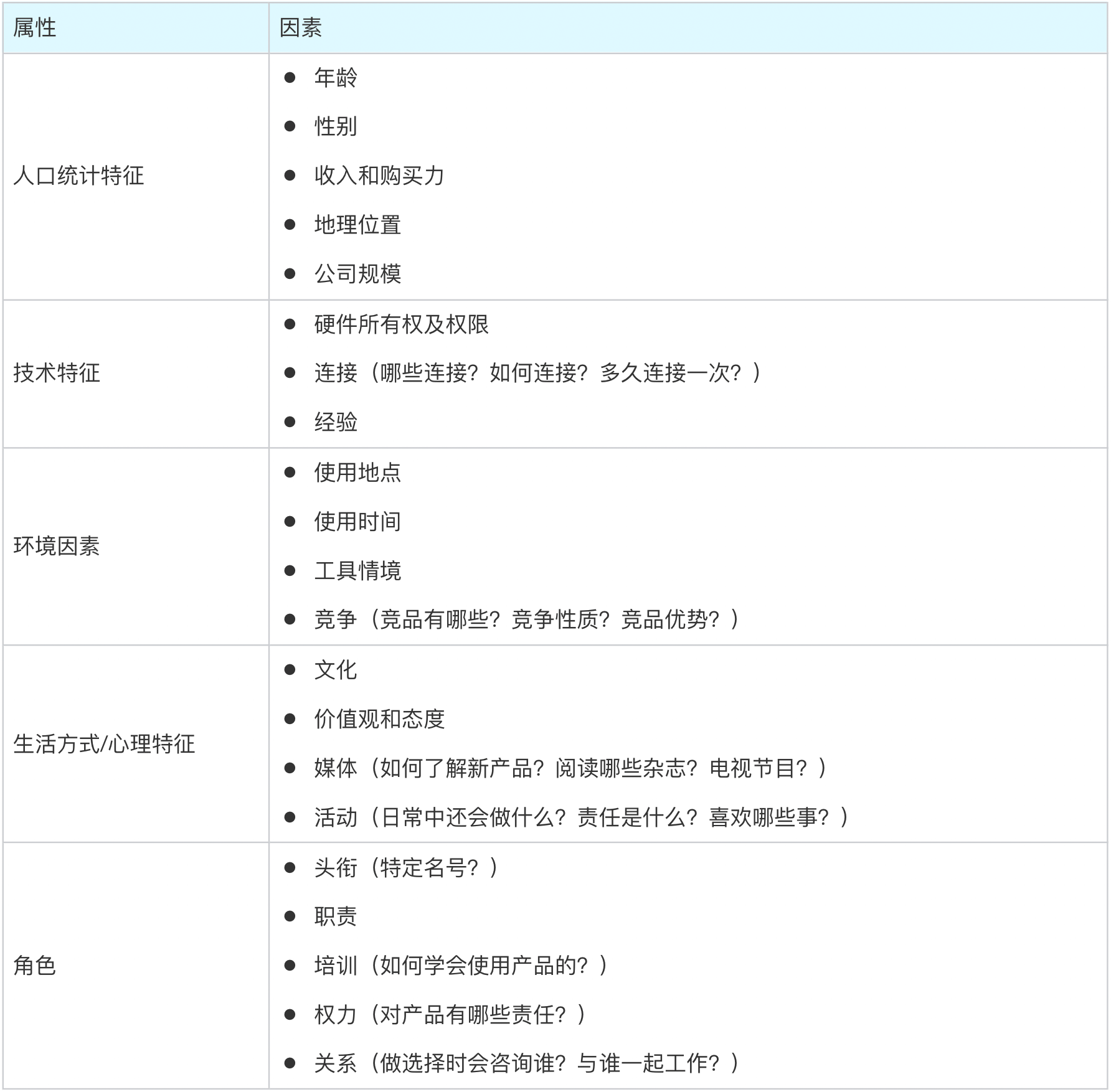
*注:用户特征、人物画像和使用场景对比表

用户画像常用于以下三个场景:
产品设计:开发前期的产品定位设计,帮助确立产品定位、设计目标、设计策略与准则;
产品营销:促进其他工作,如指导运营对特定用户进行推送活动信息,推广信息,个性化推荐等。
产品决策:分析用户画像,对产品的发展现状和发展趋势进行预测,及时调整产品发展路线。

整体来说,用户画像多采用定性的研究方法来进行角色划分,主要可采用的资料来源有:人种学研究、情境调查、观察法、访谈法、桌面研究等,具体实行时会根据业务情况稍作调整。
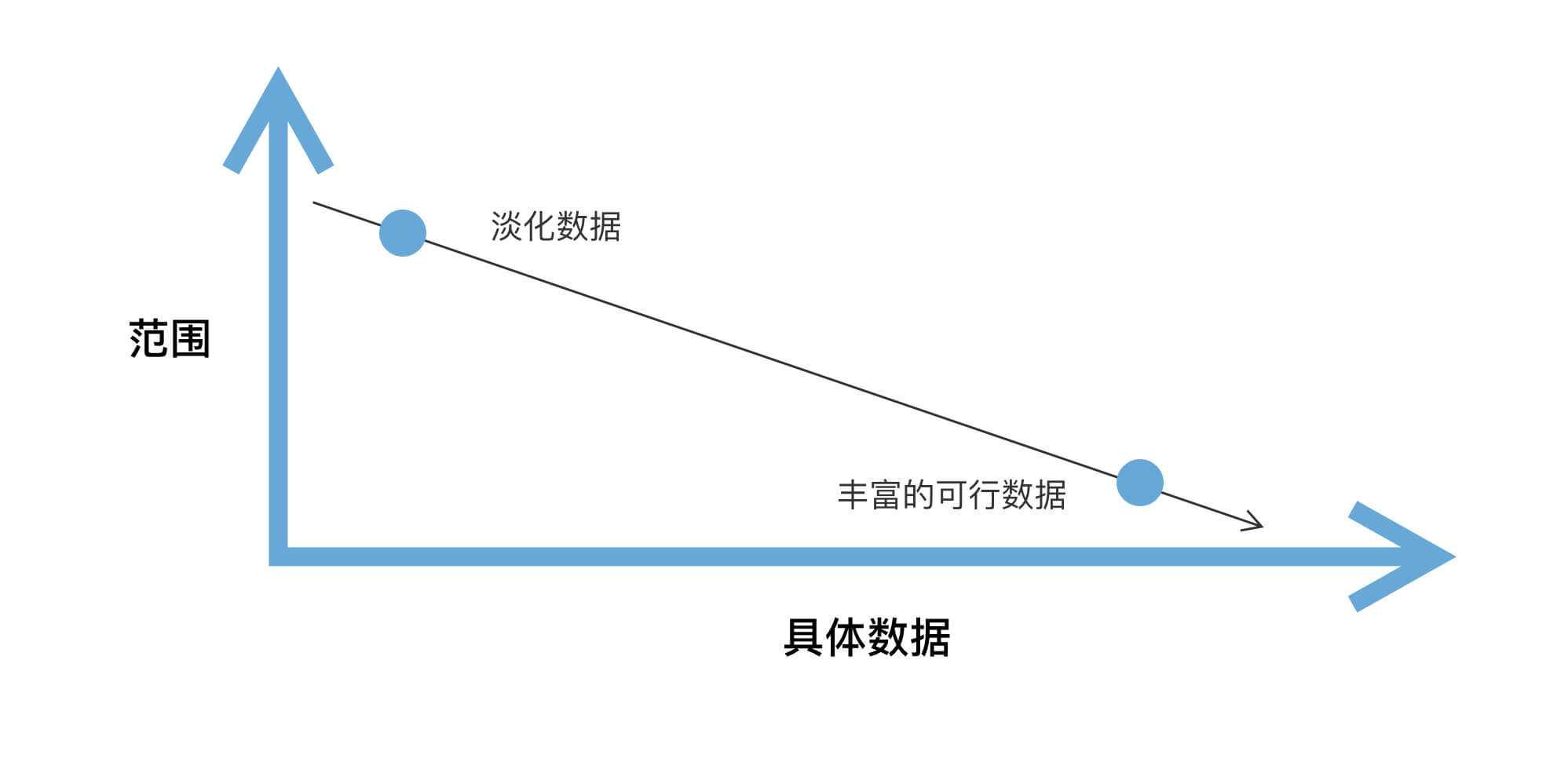
用户画像的范围可以很广,也可以很窄。需要先确定这些用户画像是用来做什么的?只有回答了这个问题,才能确定用户画像的适当范围。

范围越广,支持这些用户画像的数据就越浅。在广泛的情况和场景中寻找具有相似动机、目标、信息需求、态度和行为的客户群体是不现实的。
可以在大量的产品和服务中找到相似的部分,但是您需要使用更少、更通用的属性来描述它们。
范围越小,数据就越丰富。在范围狭窄的情况下,用户画像属性将直接与特定产品或场景相关。人们的行为和需求会受到相关产品或服务环境的极大影响。
有针对性的用户画像范围将允许您在用户的动机、目标、态度和行为中找到更多的主题。此类信息使团队能够做出特定的设计决策。
首先了解公司对现有用户和目标用户的理解程度,对他们有什么看法。
如果产品拥有确定的客户基础,就与直接接触这些工作的人进行交谈,例如:销售人员、客户支持人员、市场调研员、技术销售咨询师、培训师等。
如果公司尝试着为产品拓展用户或者打入新市场,就与负责相关事宜的人交谈。就这些人对用户和客户的个人经验以及用户不同的方面进行访问。
围绕用户对产品的整体体验来组织访谈或实地访问,而不是围绕特定任务。

销售和市场营销人员通常拥有详细的人口概况和市场研究,能够提供完整的用户分类。如果有市场细分,尤其是借助于使用数据或其他行为数据所得出的,就值得咨询。
用户常见的疑问和遇到的一些问题,应该咨询论坛或社区站点以及支持系统,它们能够提供支持性数据,将这些信息变成人物角色的一部分。
从所收集的信息中提取共同主线。如:用户拥有哪些共同点?频繁出现的内容有哪些?共同的期望?
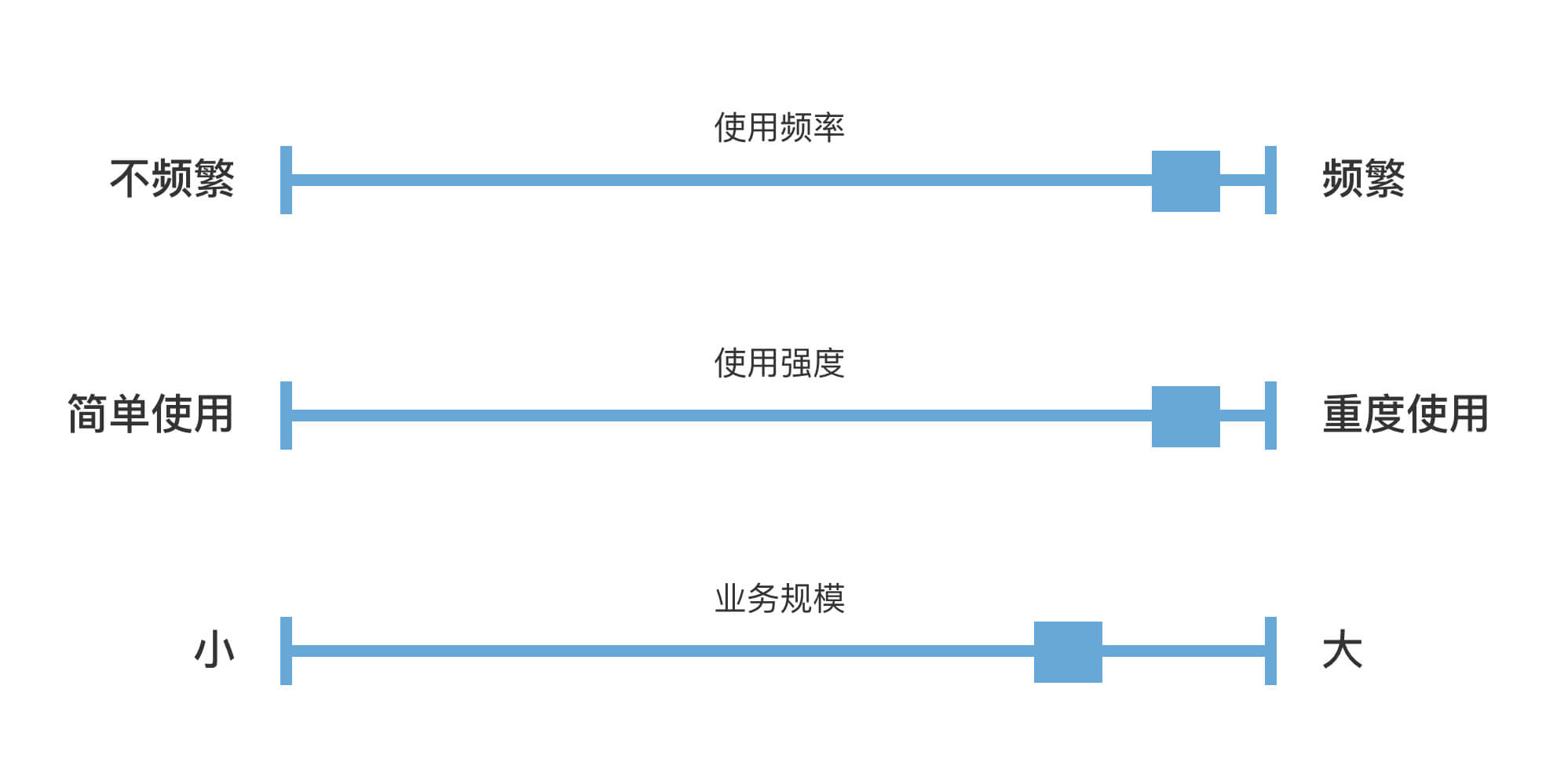
然后列出用户的重要不同点。例如影响产品用户行为的不同属性范围:使用频率、使用强度、业务规模等;

一旦决定要包含哪些属性以及每个属性在用户群体中如何变化,就该借助于研究中观察到的个人细节和轶事从属性群组中合成现实的用户了。
在一些情况中,需适当增加细节、创造一个界定属性范围内的具体事实。
例如:

可调整为:

使用从访谈中收集的资料,充实剩余的属性,合并从相似用户中提取出来的细节;

增加一些针对产品领域的具体信息;

然后与她具体的技术细节相结合;


情景描述的是一个人对一个活动或一种情形如何表现或思考的故事。与故事一样,情景传达的是产品使用方面的细微差别,帮助利益相关者把产品放入真实生活情境中。
描述现状的情景通常叫情境式情景(也称问题情景),因为它们试图展现如何改善现状。对改进方案进行预想的情景叫设计情景。

情境式情景——主要用于设计早期阶段。通过生动地阐释现有实践中的问题或空白,使团队开始设想可能的解决方案。
设计情景——适用于整个设计和开发过程。在早期的头脑风暴中,设计情景能够激发对概念的讨论和反馈。有了早期的概念,设计情景可以帮助团队完成可能的成果。早起的设计情景也可以作为访谈提示,探出潜在用户的反馈。
情景是通过讲故事来创造的,可以提取自研究中所听到的故事加以处理,把一堆故事减少到只剩最相关的。
情景基于以目标和人们为实现目标而采取的行动。如果有现成的人物角色,就说明可能已经确立了目标和行动,这些将形成情景的基础。如果没有可用的人物角色,就返回研究分析报告,列出每个目标受众最紧迫的目标。
决定把哪些活动包含在情景中时,针对研究人物角色的每个主要目标:
为了实现这一目标,这些活动中的哪些最经常采用?
为了实现这一目标,这些活动中的哪些是必需的?
哪些频繁或必要的活动会作为单一序列的一部分发生?
情景是以用户视角为基础的。用户无法认知的任何东西都不应该纳入情景的一部分,尤其是情境式情景。情景必须要概要描述最重要的用户行为和系统反应。
情境式情景通常给人一种“XX的一天”的感觉,描述几个小时内或一天当中的一系列任务。
例如:

情景尽量概括一些,不要详述界面元素或系统实现。诠释故事的整体结构比解释所有细节更重要。

分享人物角色时最难的莫过于用一种简练且有益的方式来表达他们。
用一种方便使用的形式概括人物角色。例如可将其制成板状使其更易于保存、更容易找到,并且不太可能被弄丢;也可以把用户的图片和关键属性做成海报,并把它们订到墙上,强化其存在感。
为避免完成画像后将其束之高阁,需要鼓励部门员工在开会期间使用人物角色进行讨论,并且思考各个功能如何为各种各样的人物角色服务。
项目需要多样化的视角,用户画像自身尚不足以传达一系列的设计见解。用户画像要与情景、体验模型、任务分析和传统的书面报告结合使用,而不是替代他们。 最后,感谢大家的阅读,希望本篇文章能够对大家有所帮助!
* 注:本篇文章有借鉴网站资料和书籍等多方面内容。
文章来源:站酷 作者:禾x日
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为了保证这篇文章的质量,追波年度的每个作品都超过550赞。在此原则下挑选了828件作品,作品总的大小为2.2G。
相比于《2020年追波设计流行趋势》多出了328件作品。
从挑选出的828件作品中,排名前十的作品中9件为B端设计,另一件作品也是B端产品C端化的产物。其中:
B端界面设计占比476/828,57.4%;
C端界面设计占比180/828,21.7%;
视频动效作品占比223/828,26.9%;
明眼人都能看出其中的比重关系,B端设计再次大火,为什么是再次?因为B端设计之前火过,只不过没有赶上一个好的时代,在C端设计风光的十年里而忽略了其存在。随着C端市场饱和与数字化的浪潮下,实体经济、ToB 、ToG的产业再次迎来了它的曙光。视频动效的作品占比也已超过C端界面设计,相信今年视频动效作品占比还会再次提升。
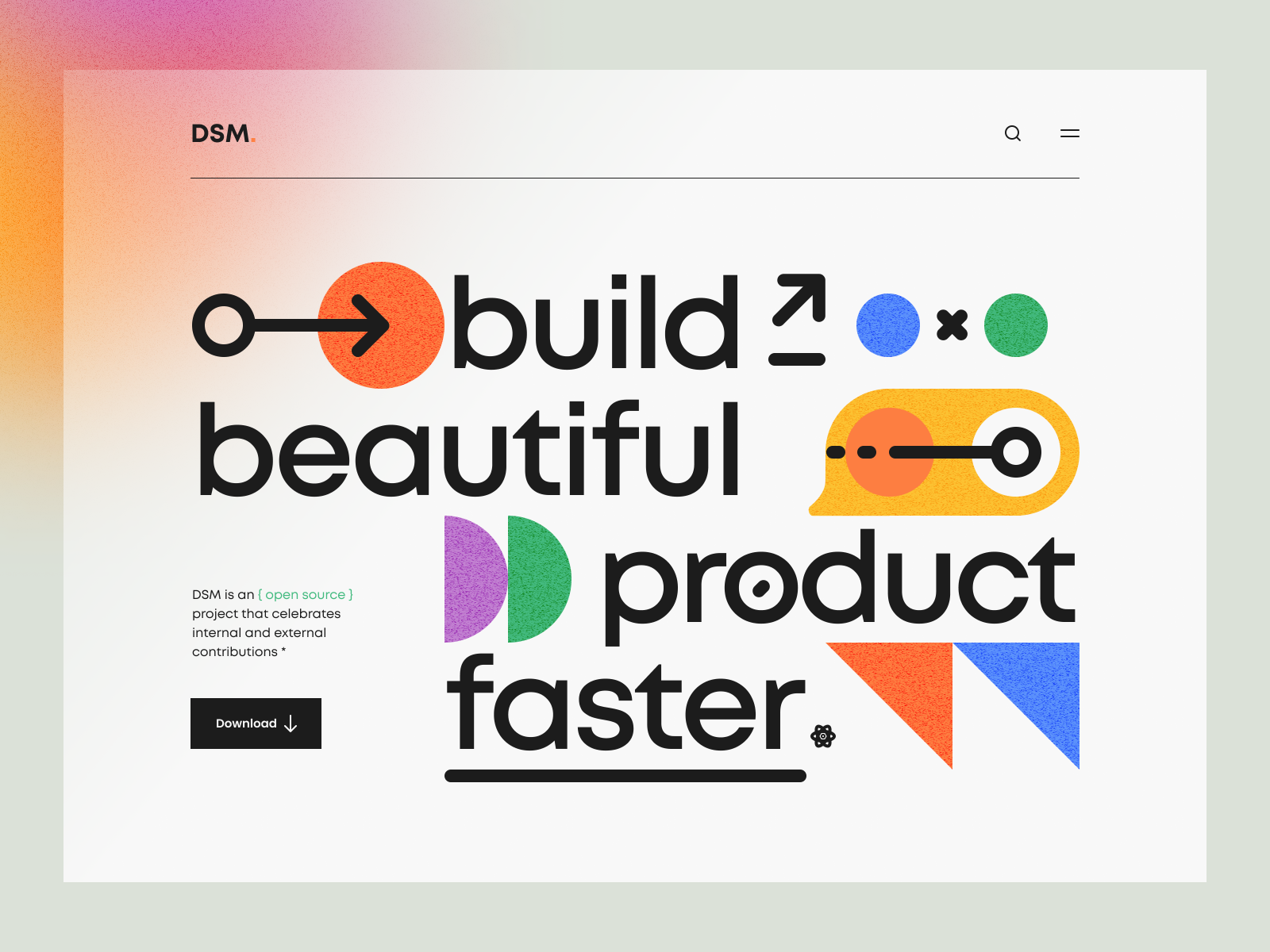
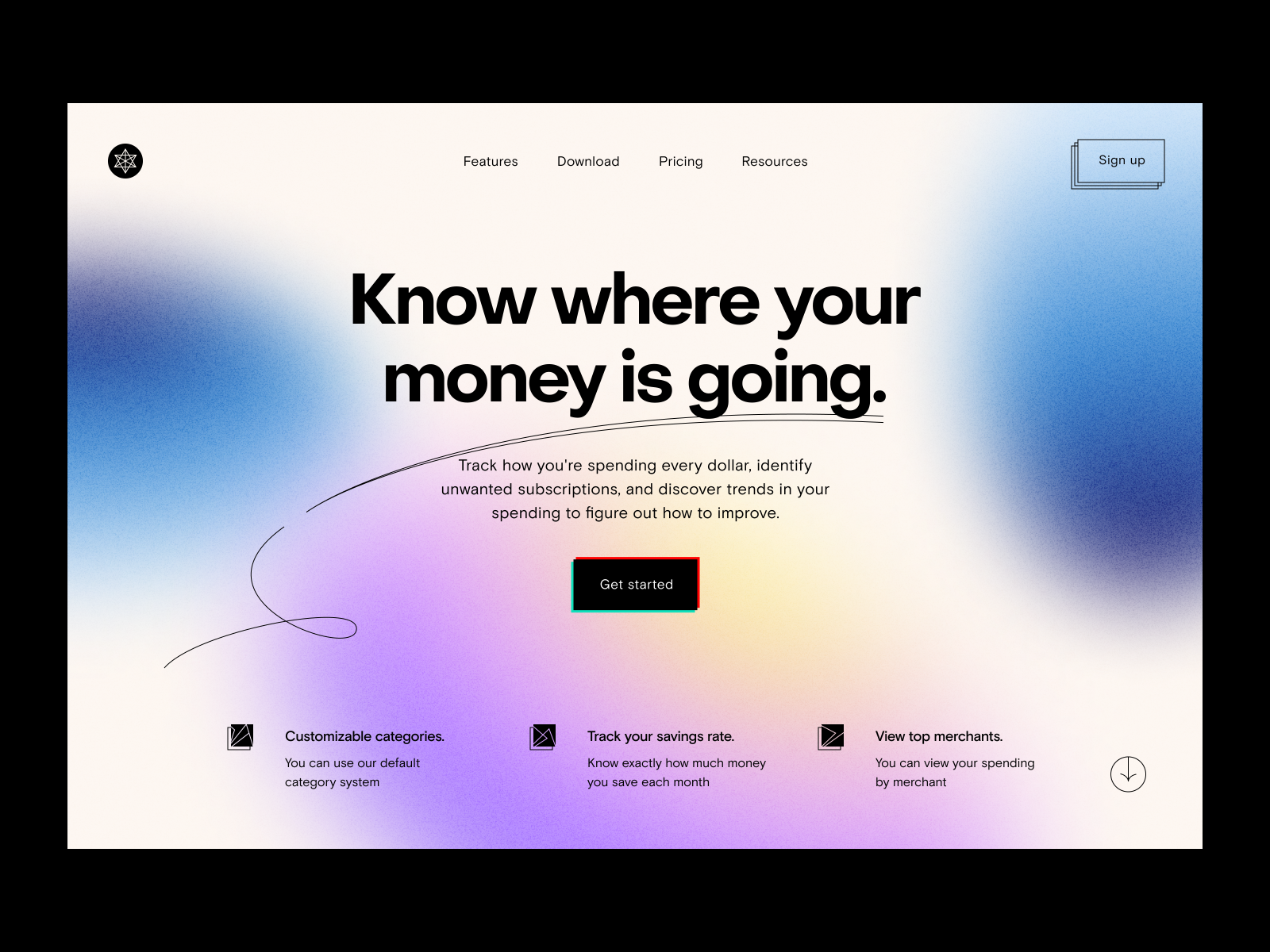
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。
在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。
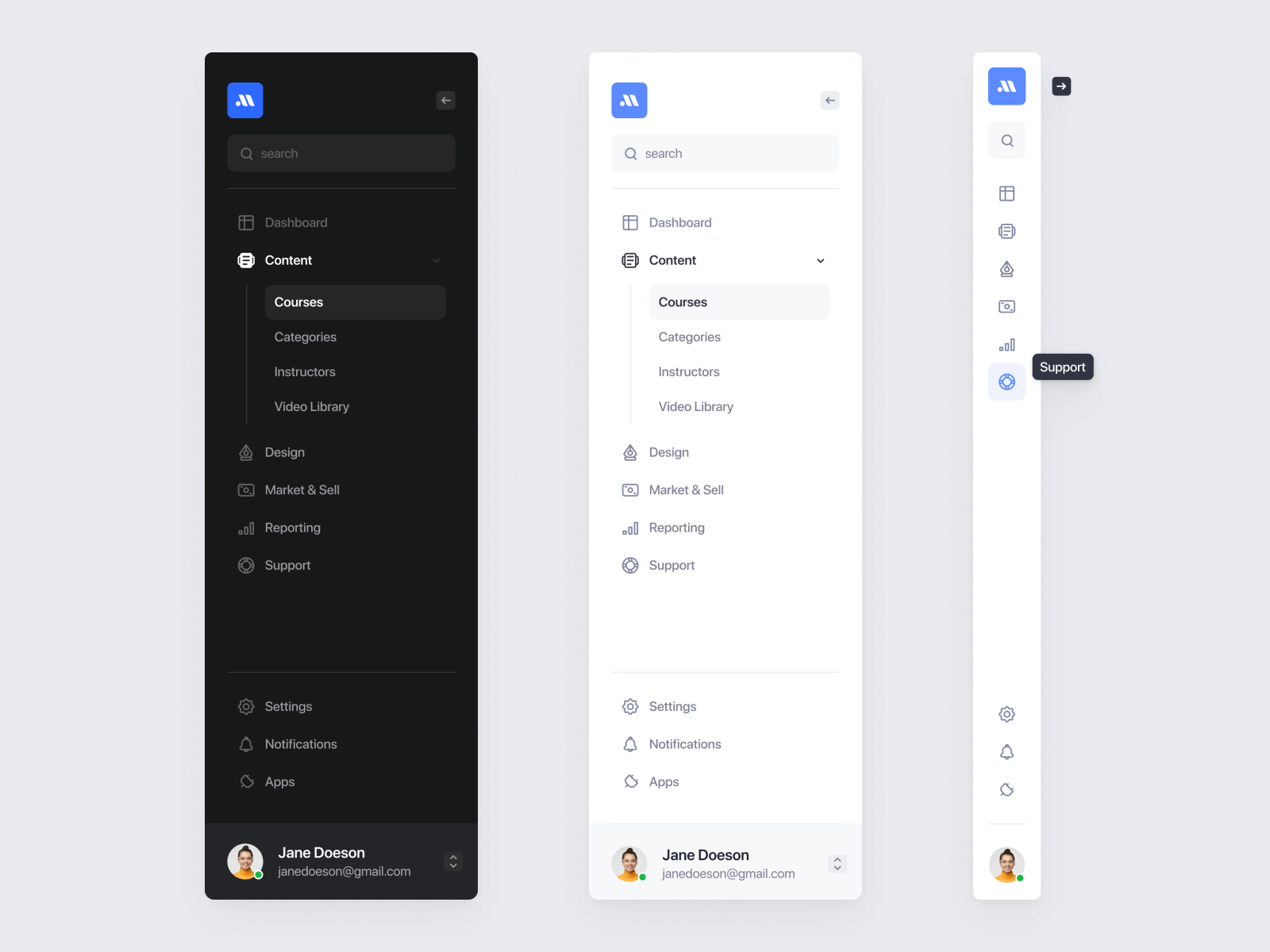
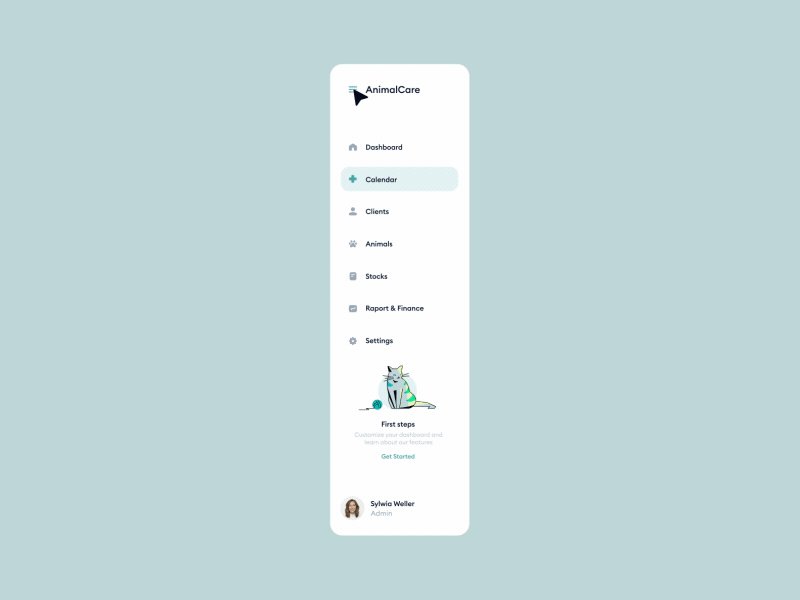
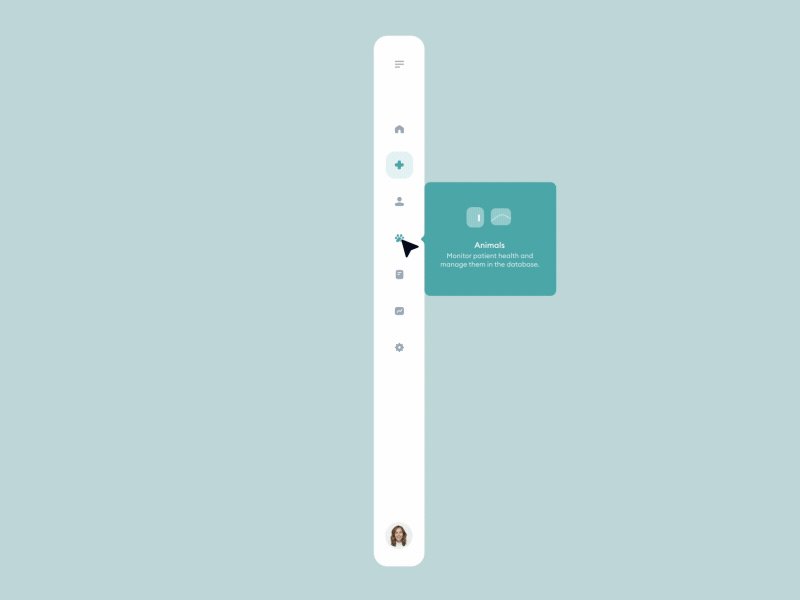
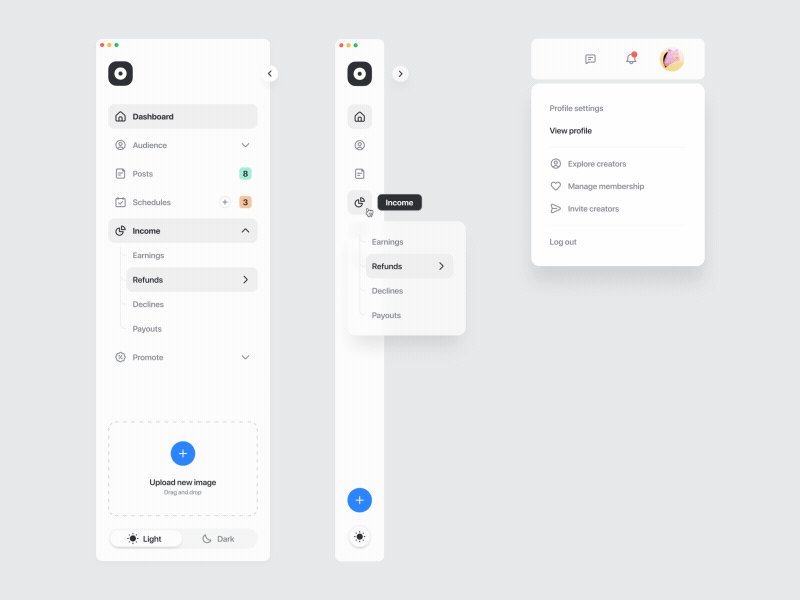
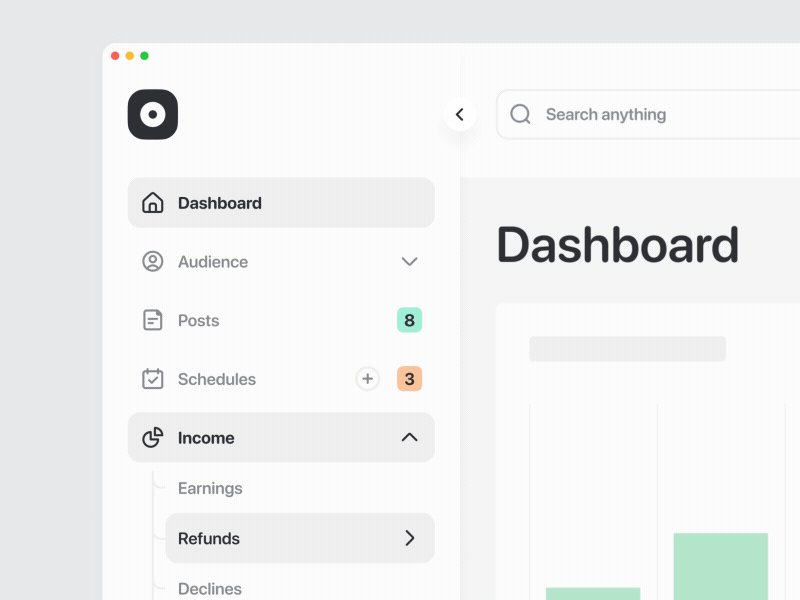
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。
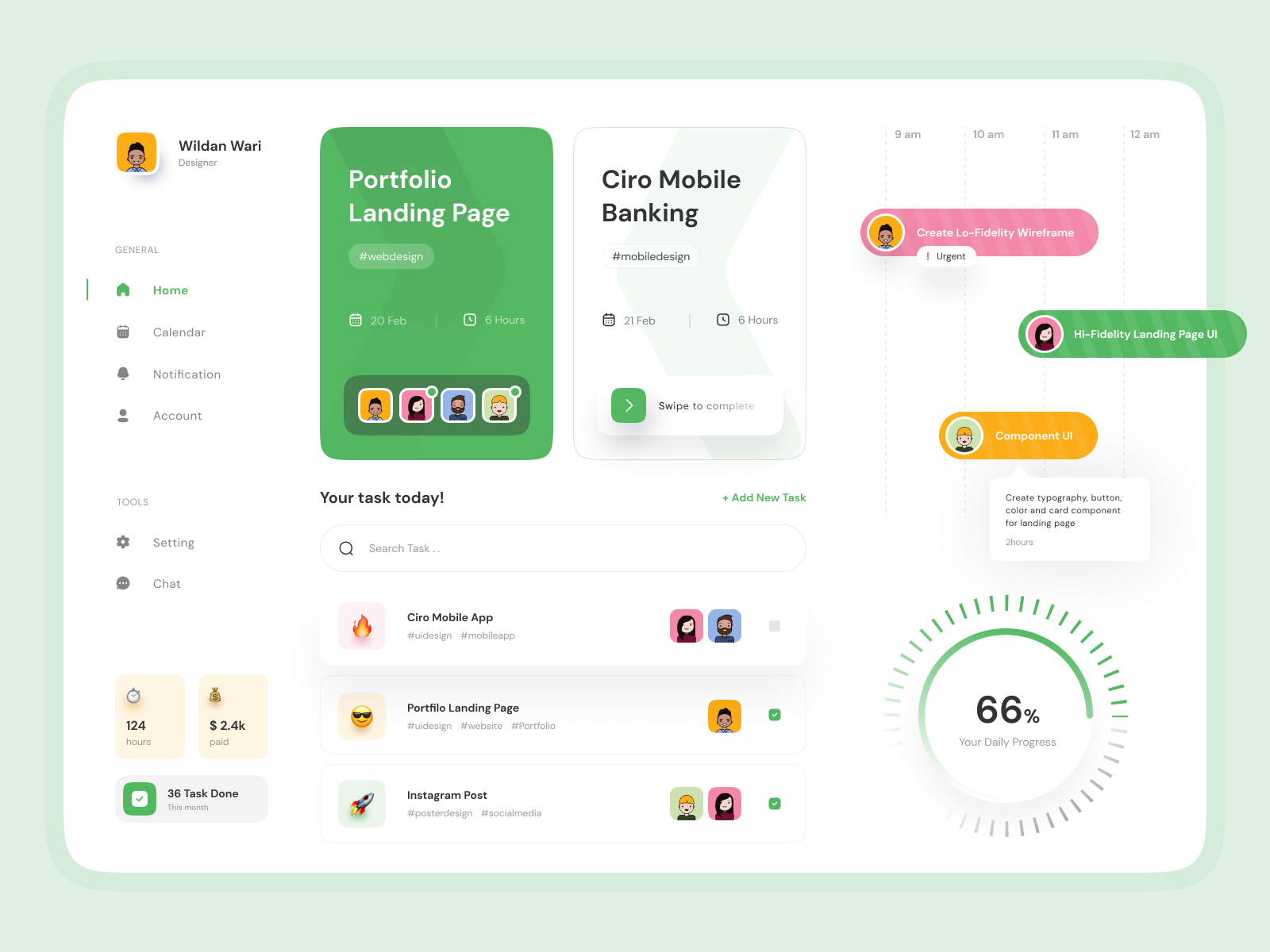
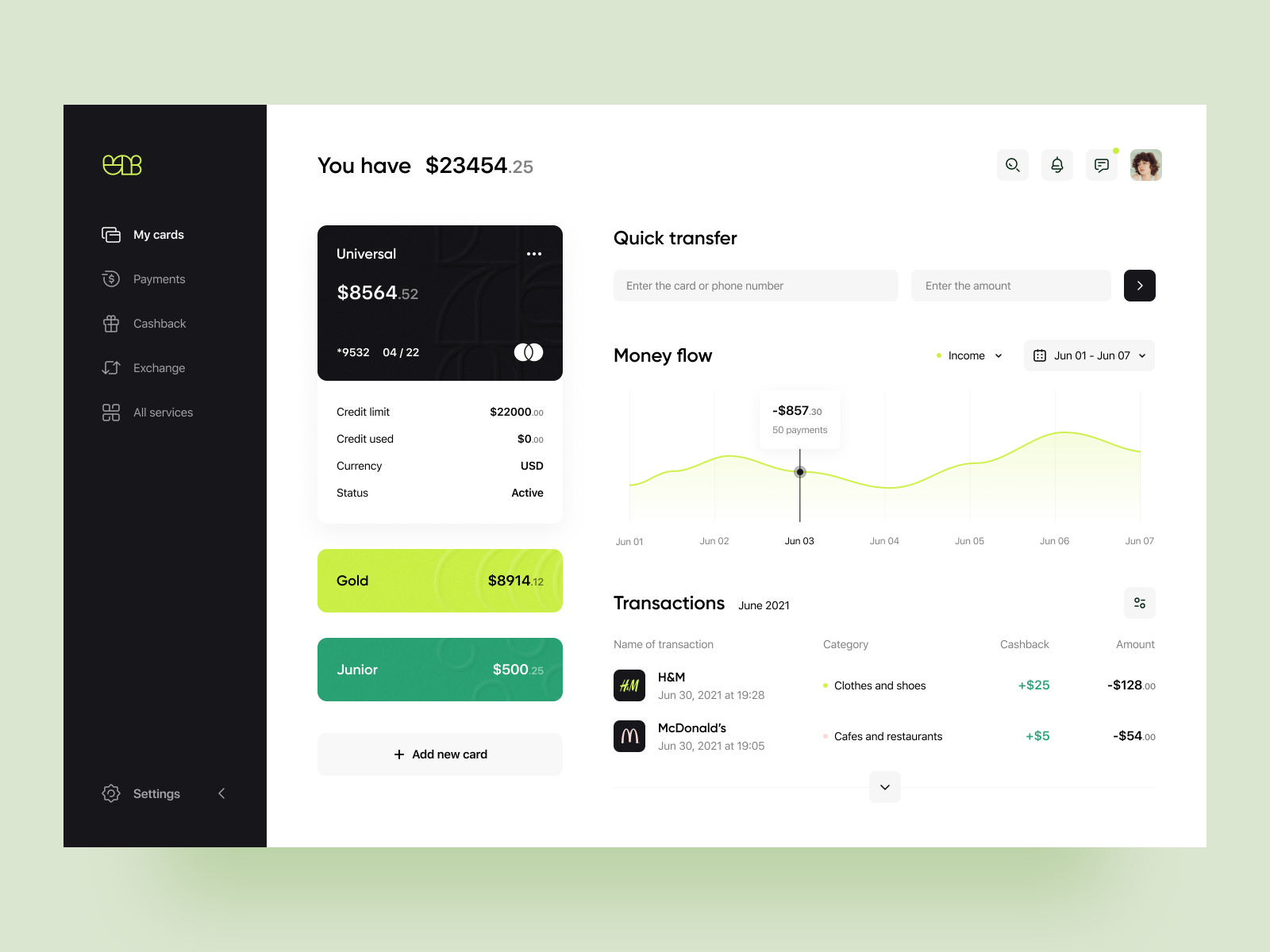
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。
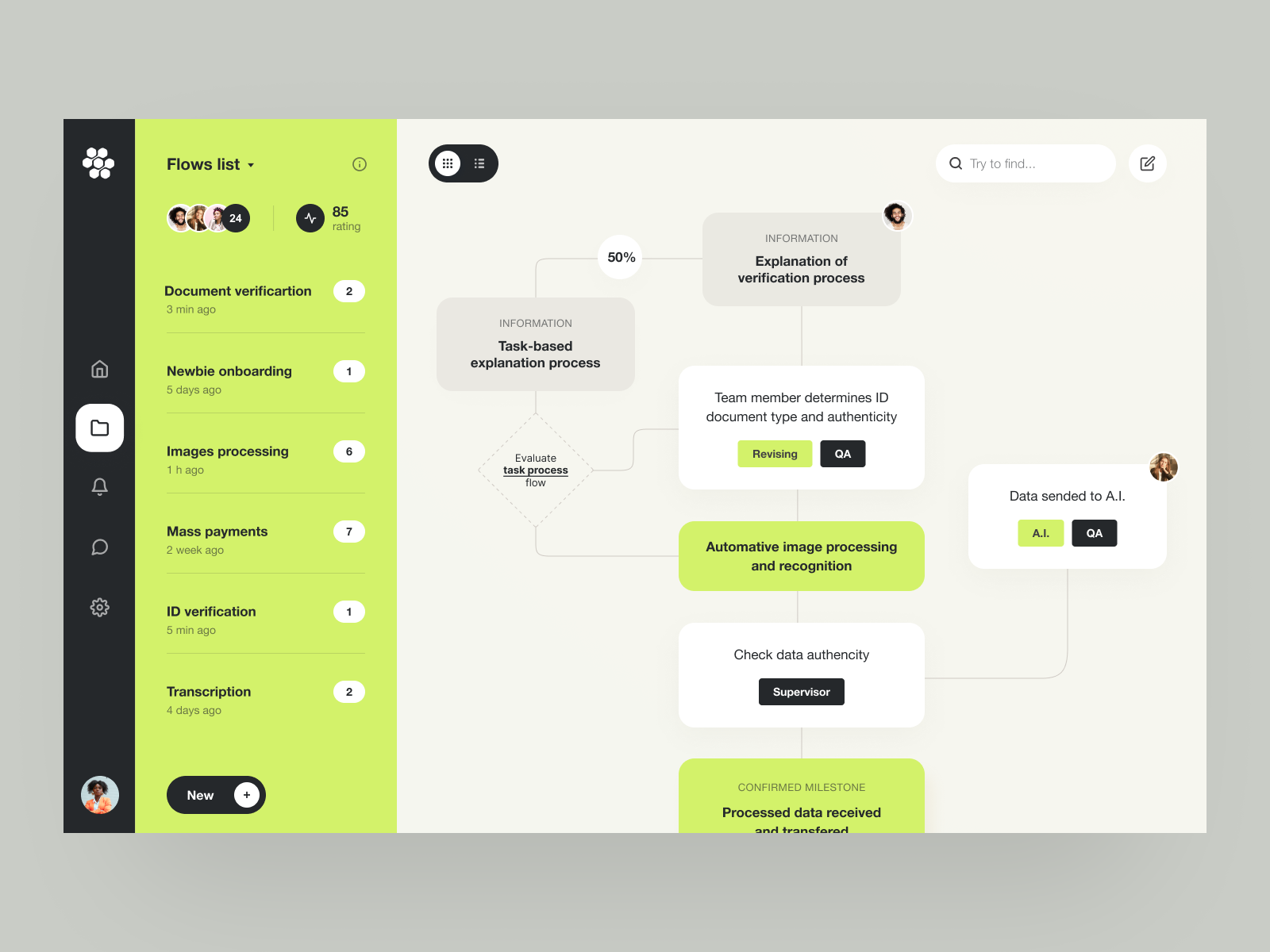
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。
B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。
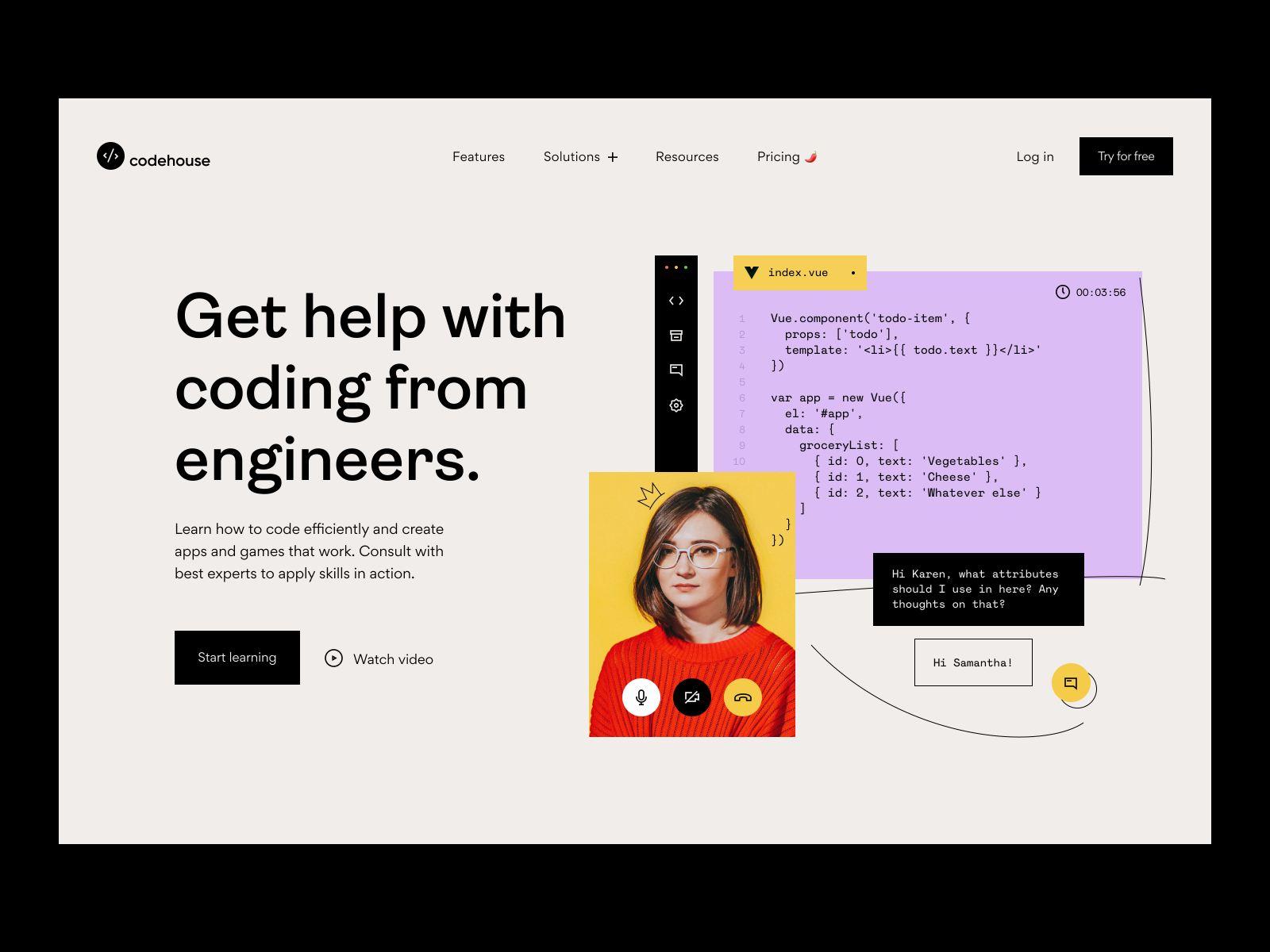
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。
轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。
几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。
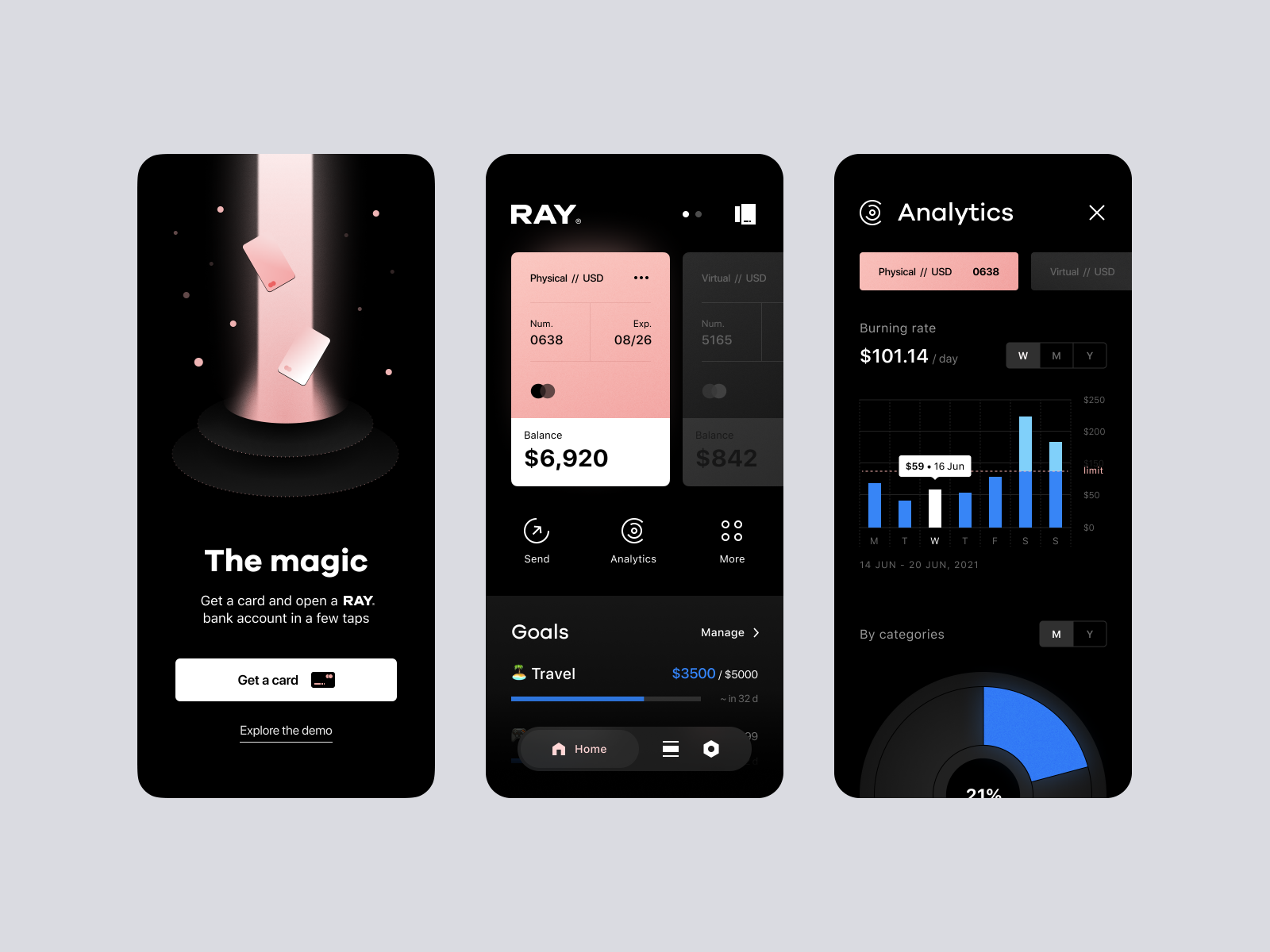
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。
Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。
MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。
P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。
卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。
C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。
上一次写追波流行趋势还是两年前了,通过两年的沉淀对趋势流行有了更深的认知。十年的互联网行业风风火火,随着最近的互联网裁员潮大家也慢慢的进入到反思层,客观的看待和理解这个真实的世界,曾经的流行趋势也需要慢慢的沉淀下来。
存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
6000多字的设计流行趋势,希望能帮助设计师度过互联网裁员的寒春。最后希望以后每年坚持输出设计流行趋势。为设计行业奉献微薄之力。
总结
追波年度最佳作品

易读性(停顿感)


曲线





多彩高斯渐变风



B端界面设计
侧边栏Sidebar




仪表盘设计



流程设计


B端C化

轻代码化



界面设计技巧
人文气息




毛玻璃效果


轻拟物



简洁设计




几何图形




暗黑设计



模块化(组件化)





插画
几何插画



线面插画


动效
微交互

Mg动画


三维
三维图标




轻三维




P4D(PS+C4D)


卡通IP




三维动画


总结
文章来源:站酷 作者:水手哥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

之前总结了B端表单页设计的一些问题,其中信息录入是比较重要的部分,信息录入中选择录入是最为常用及复杂的组件,平时工作中遇到的相关问题也是最多的,此次针对选择录入常用组件的应用场景和交互规则进行总结
选择录入的类型比较多,可以简单的分为两大类即
基础选择组件:单选/多选/开关/下拉选择
复杂选择组件:时间/日期/穿梭框/级联选择/树形选择等
B端表单业务场景比较多,很多场景具有通用性,有的场景却有一定的独立性,需要了解场景及用户的需求和组件的适用性才能提高用户操作体验和效率
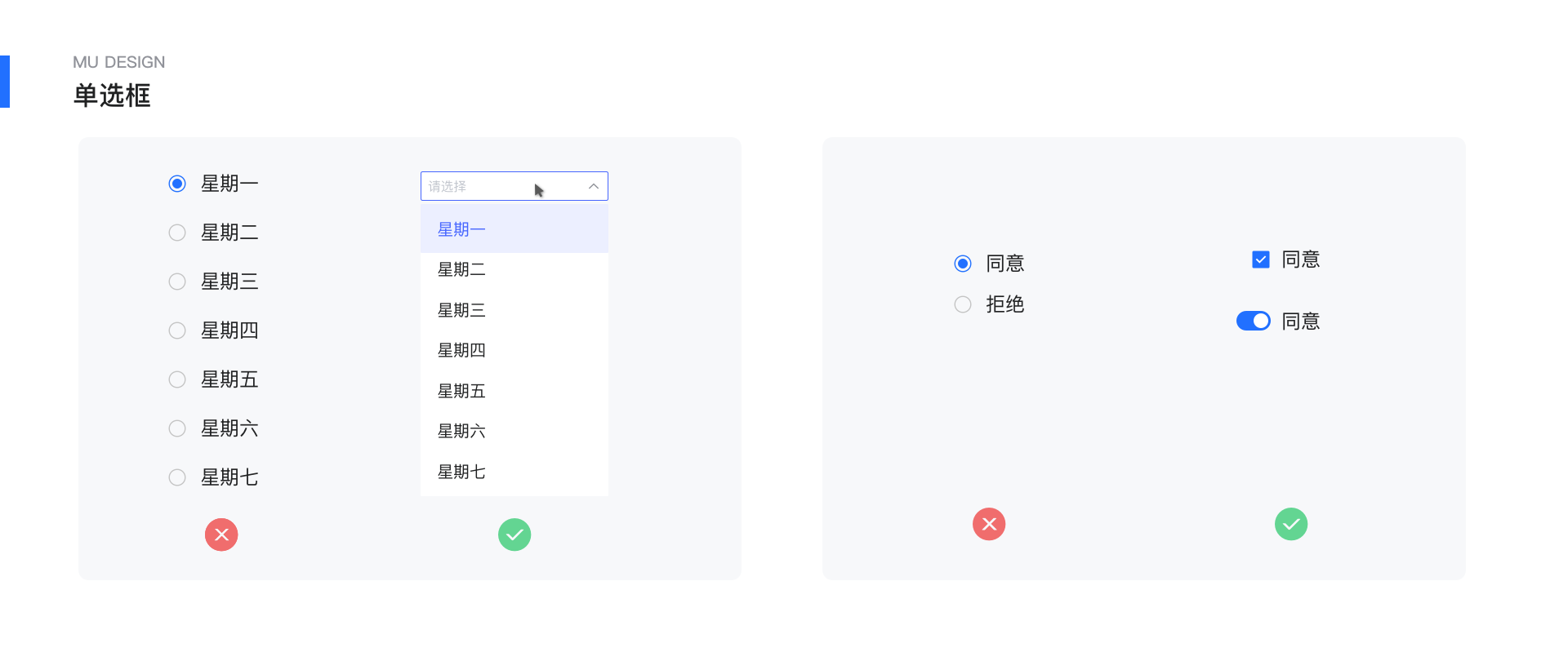
一.单选框
单选框(Radio)是表单中比较常用的控件,它通常被用来从一组互斥的相关选项中选择一个单独的选项。
当点击一个未选中的单选名时,它会被选中,其他按钮为未选中状态。英文命名Radio来源于旧收音机上的按钮,用于旧收音机不同频道的切换,当一个按钮被按下时,其他按钮会弹起,使被按下的按钮处于唯一被选择状态的按钮。
使用场景
1.当用户需要在一组互斥的选项中进行单一选择时使用单选框;如果要进行多个选择,推荐使用多选框。
2.当选项数目在2-7个之间时使用单选框;如果选项超过7个,推荐使用下拉框。
3.如果有两个含义相反的选项,如“同意”和“不同意”,“接受”和“拒绝”等,建议使用一个多选框或者开关勾选为同意,不勾选为不同意。
4.如果每个选项都有同等的优先级,没有推荐选项时,使用单选框;如果需要向用户推荐某个选项,可以使用下拉框。
5.如果提供给用户的选项很熟悉,看了第一个选项就能预见到所有的内容,如“周一”,那么后边的选项是“周二到周日”等,这种情况下就不需要将所有的选项都展示出来,可以使用下拉框来简化界面。

交互逻辑
1.选项的设置,在设计单选框的选项时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。应该满足“互斥”的原则,因此选项之间要避免存在交集,同时也要注意选项覆盖要全面,不能出现遗漏。
例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项。给出的选项有可能都不符合用户的情况,如果所有的选项用户都可能不会选,就需要提供一个“其它”选项。
2.默认选项,一般情况下为第一个选项,需要选择最安全,最有可能的选项作为默认选项,提前预判用户的选择,提升用户选择效率。
3.选项排序会影响用户选择效率,所以需要遵循一定的原则。按照逻辑顺序,选择概率由高到低;或者按照复杂程度排序,由简单到复杂;也可以按照操作后风险排序,将最安全的操作放在前边,由风险最低到最高进行排序
4.排列对齐方式,竖直排列相对于水平排列而言,容易读取和定位,可以提高用户的浏览效率,所有的选项进行左对齐,不用受制于选项的标签文字长短,但竖直排列会占用较多的垂直空间;水平排列要注意每个选项之间的间距,间距尽量大一点,要不然用户会分不清单选按钮的文字到底是在前边,pc端水平空间比较大,所以相对而言,水平排列的方式更加常用。
5.交互区域,单选框的面积较小,用户在点击的时候会比较困难。可以通过扩大点击区的交互区域来提高易用性,将标签文字也设置为可点击,增加操作区域的面积,方便用户操作
6.文字标签,每个选项的文字都要简洁明了的表达该选项所代表的含义。一般使用短语而不是句子,因此不需要以句号来结尾。尽量保证每个文字标签用语的表达的一致性,不要出现有的用名词,有的用动词的情况。如果需要解释说明,可以在选项下方使用单独一行文字。如果标签文字无法进行精简,必须使用多行文字,将单选按钮与文字顶对齐
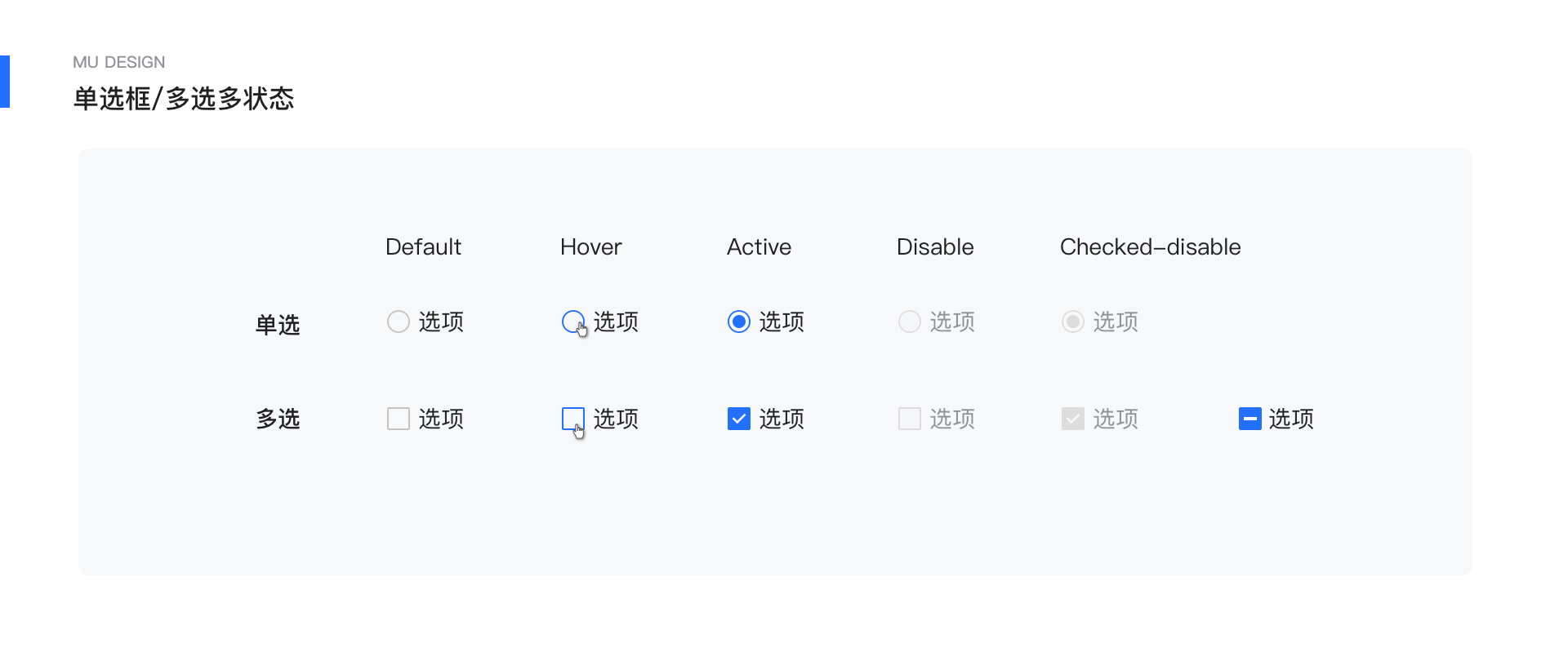
7.交互状态,每个选项都有选中和未选中两种情况,每种情况对应了3种交互状态,分别为默认、悬浮和禁用。
二.多选框
多选框的交互定义是帮助用户完成从若干个互斥的选项集合当中选取一个或者多个选项的任务,多选框多用于表单中。传统意义上,多选框是方形,单选框是圆的,用户已经形成这种习惯认知,所以尽量避免使用特殊形状
使用场景
1.当用户需要在一组互斥的选项中进行多个选择,完成N选n的任务,使用多选框
2.当选项数目在3-7个之间时使用多选框;如果选项超过7个,推荐使用下拉选择
3.当选项数量为一个,包含“是”和“否”的逻辑,也可叫单个多选框 比如常见的用户协议页面,通常采用单个多选框。
交互逻辑
选项排序/对齐方式/交互区域/文字标签等逻辑与单选框基本一致
1.选项的设置,因为所有选项处于外露状态,所以超过7个时建议使用下拉选择器,避免选项过多难以展示
2.默认选项,相对单选框,默认选择在多选框中并不常见
3.提交操作,单个多选场景中,提交时必不可少的,可以是确认按钮或是其他方式;下拉选框中为了提高效率也可不用确认,点击空白处即确认选择。
4.排列对齐方式:纵向排布,适用于选项内容较多或信息长度差异较大的情况;横向,适用于选项数量多且内容简短的情况
5.特殊状态:相对于其他控件,多选有了两个较为特殊的状态“半选中”“禁用(已选)”
1)半选中状态是全选状态的一种特殊状态,依附于全选状态,所以当多选框中存在全选时才可能出现半选状态,同时还需要有选中状态的子项,全选半选状态属于【父级】状态,交互的逻辑是状态的变化是随时体现的,所以【子级】状态的变化,作为【父级】状态也应该随之变化,这样父子级联动才会有半选中状态的出现。
2)禁用状态有未选禁用和已选禁用,未选禁用一般是该条数据不满足条件无法选中进行操作。而已选禁用一般用户的权限不足无法进行操作,通常展示出来只是为了让用户了解到有此操作。

应用场景
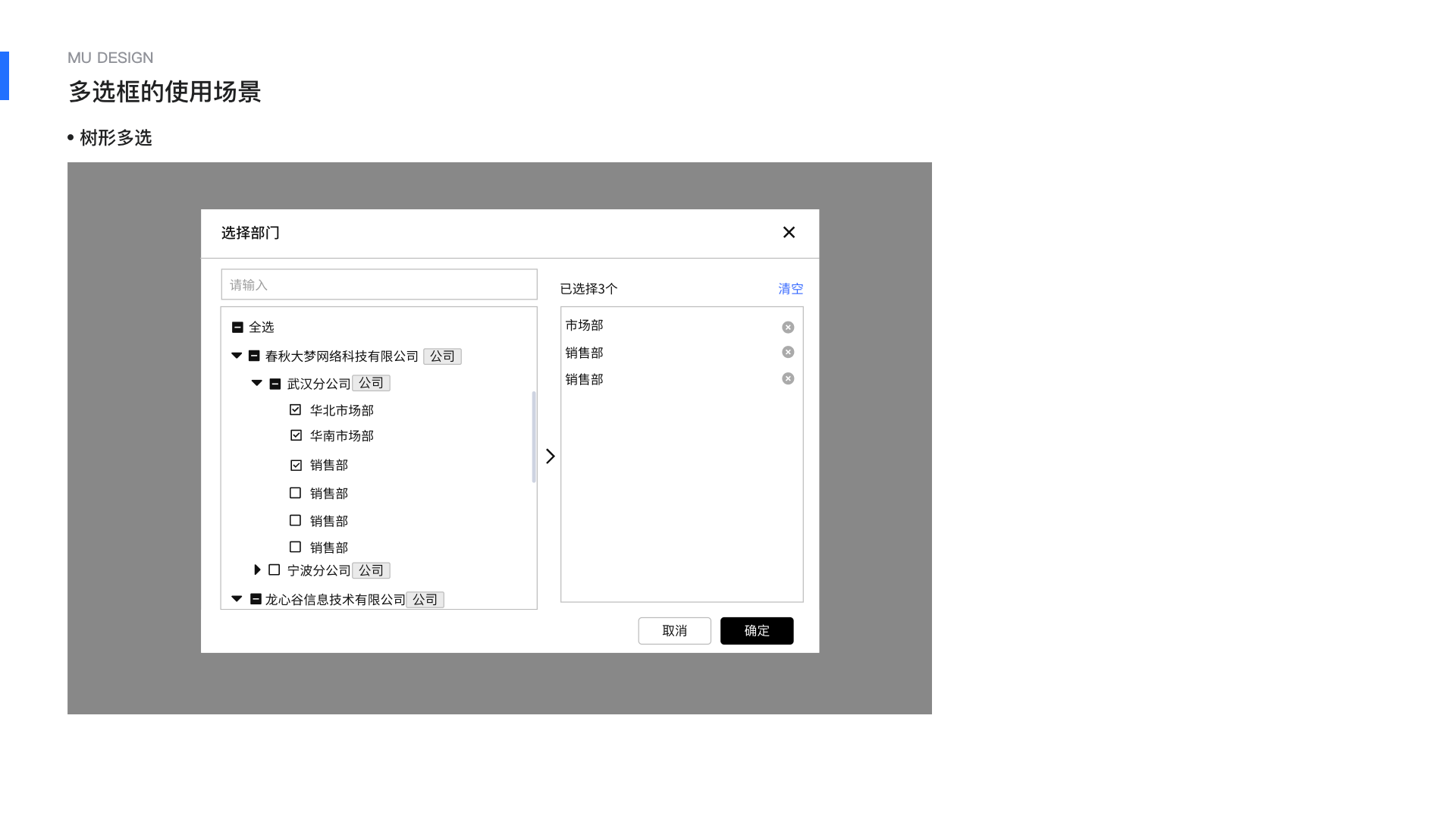
1.复杂选择器
复杂选择器中常常会用到多选框,可以明确展示选项的选择状态,需要注意的是多选框可以承载的半选,全选状态所对应的关系,是否符合业务场景。在实际工作中,我曾遇到过父级选择影响子级但是子级无法影响父级的多选场景,不符合常规的多选习惯,但是在实际业务场景中真实存在。

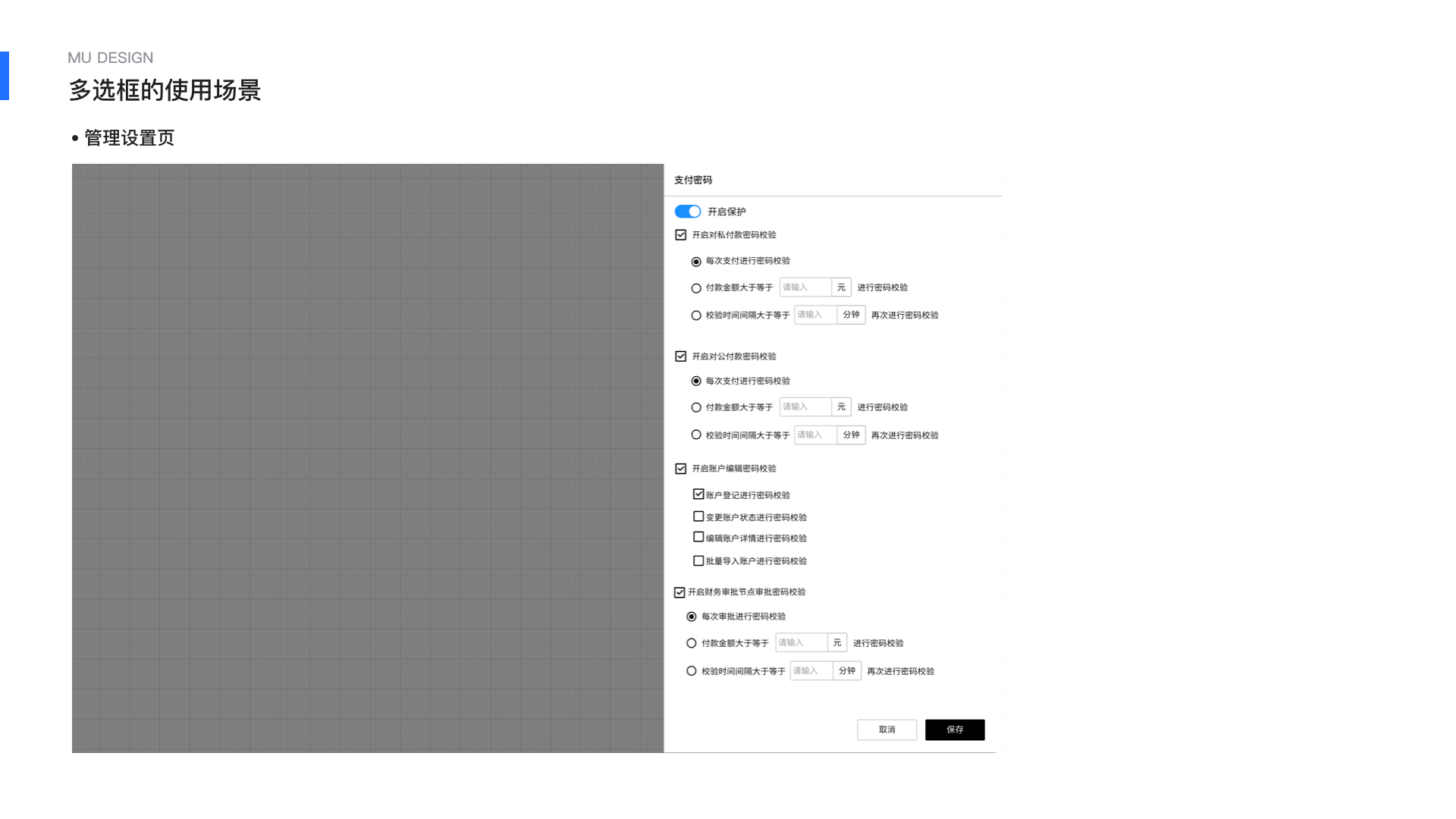
2.权限设置
在很多权限设置/流程设置的页面中,常常会用到多选框,需要注意的是各个场景中选中,取消,默认,重置等不同状态下,页面的变化,状态扭转时交互逻辑的合理性和易用性。

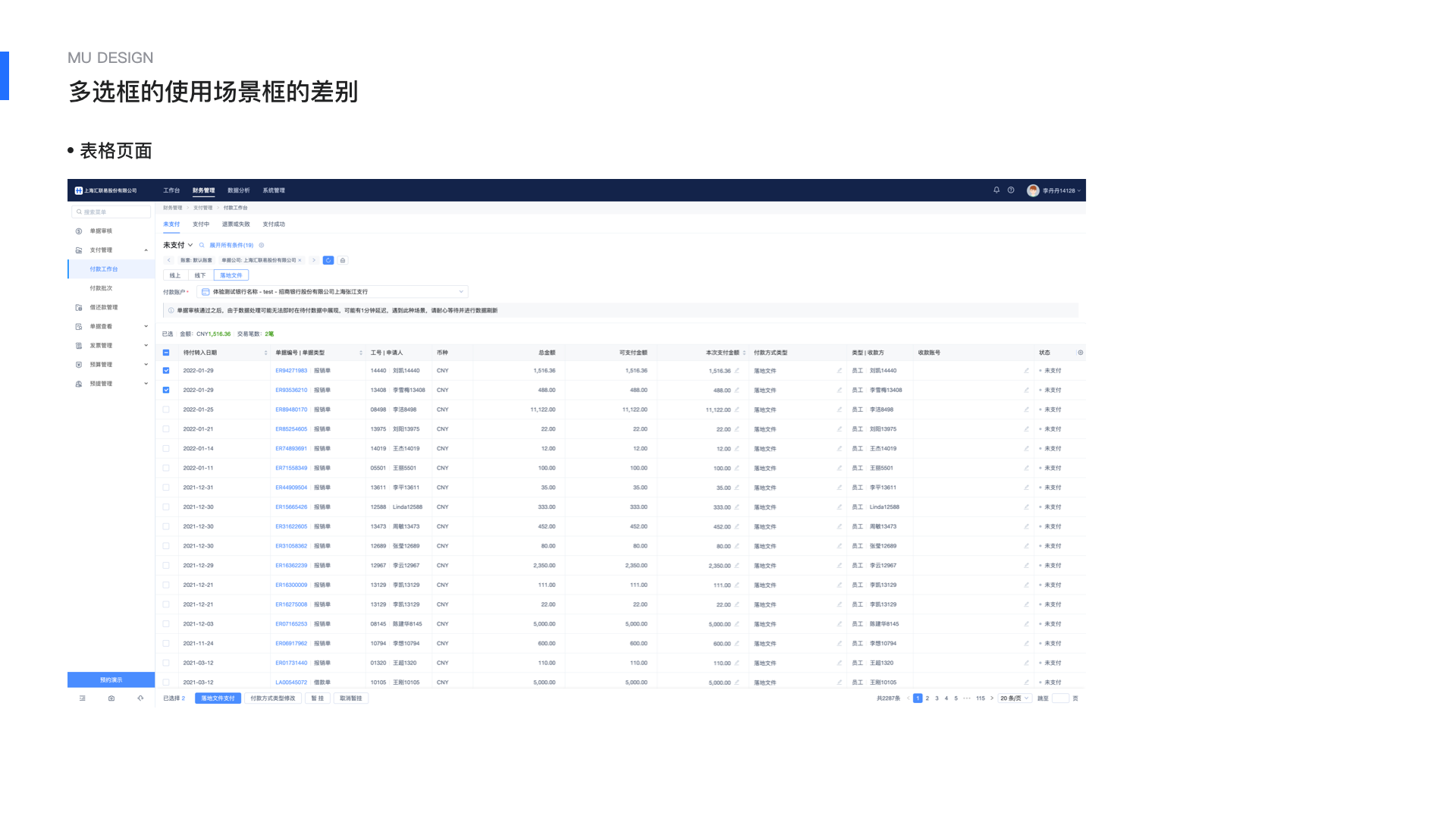
3.表格多选
表格页面情况多且复杂,对于勾选有两种形式一种是勾选多选框,一种是点击行数据选择,需要明确哪一种更适合当前的业务场景。另外表格的中最多的功能即是全选操作或是部分选择操作,需明确操作后对整个表格的影响
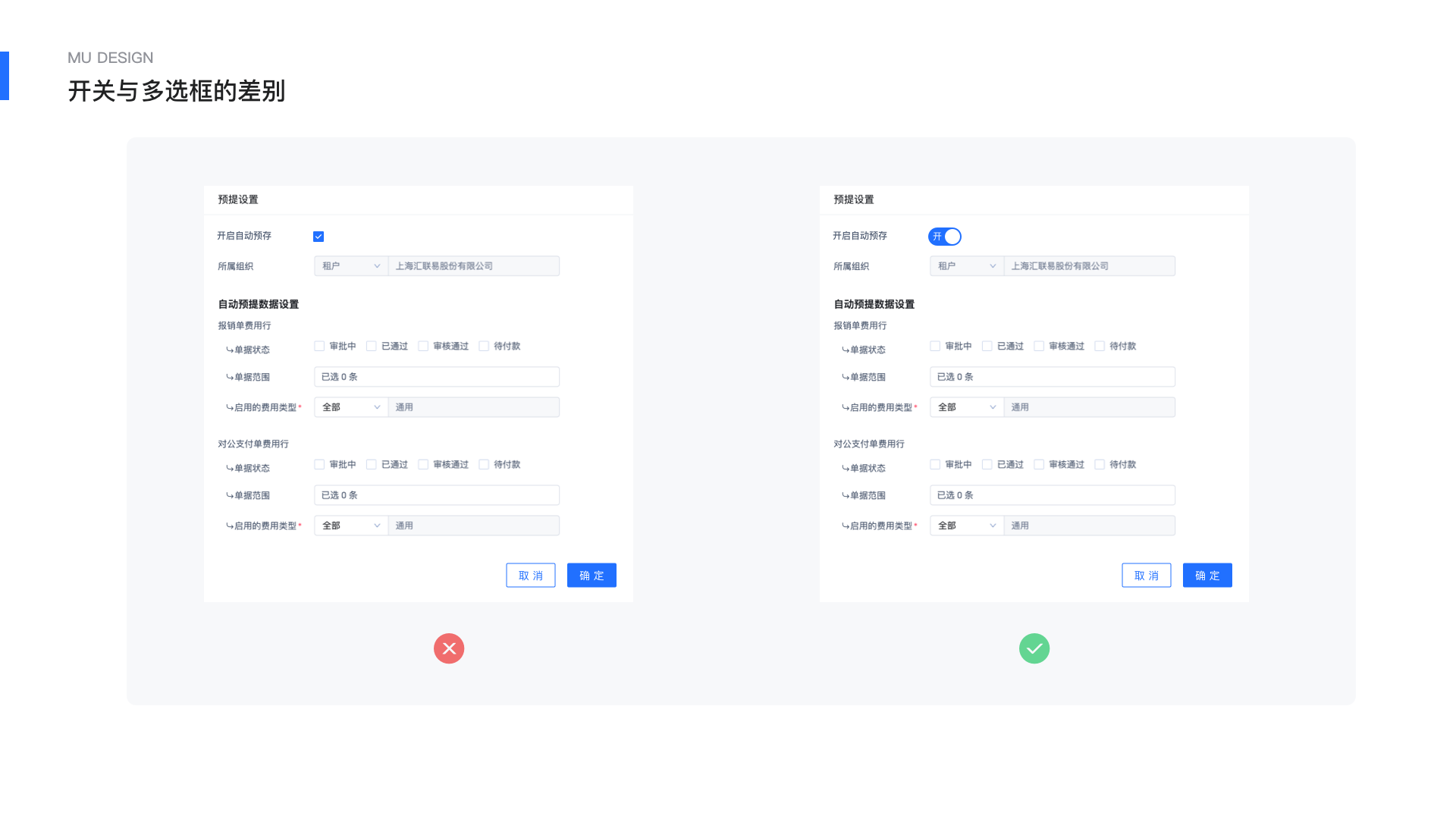
 三.开关
三.开关
开关用于两种相对对立的状态的切换,多用于「开/关」「启用/停用」等,不同于单选和多选开关是一个即时性的操作,这也导致开关使用的特殊性。开关能明确的展示当前的功能状态,让用户能高效的进行跳转操作。
使用场景
1.用于对流程的快速开启,如表格中开启或关闭某条数据/功能
2.权重较高的功能或设置,如配置表单的停用/启用,用户权限的启用/停用
3.用于开启/关闭全局权限,后设置其他功能的操作,如业务规则的设置等
交互逻辑
1.开关 配有对应的文字说明,开启/关闭某种功能或权限
2.开关具有联动性,通过开关去控制下层功能的操作
3.开关的每一次变更状态都要有相应的反馈,辅助用户进行状态判断

四.下拉选择
下拉选择B端业务中最常用的组件,且下拉选择的类型也比较广,一般有下拉单选,下拉多选,下拉级联,下拉树等基本场景是可选项过多时,会使用下拉选择器对所有选项进行整合方便用户高效录入信息。选项层级建议不超过 三层且需要有一定的逻辑排序,通常包括触发器和下拉面板两个部分当选项数量过多的时候,建议增加「搜索」功能。
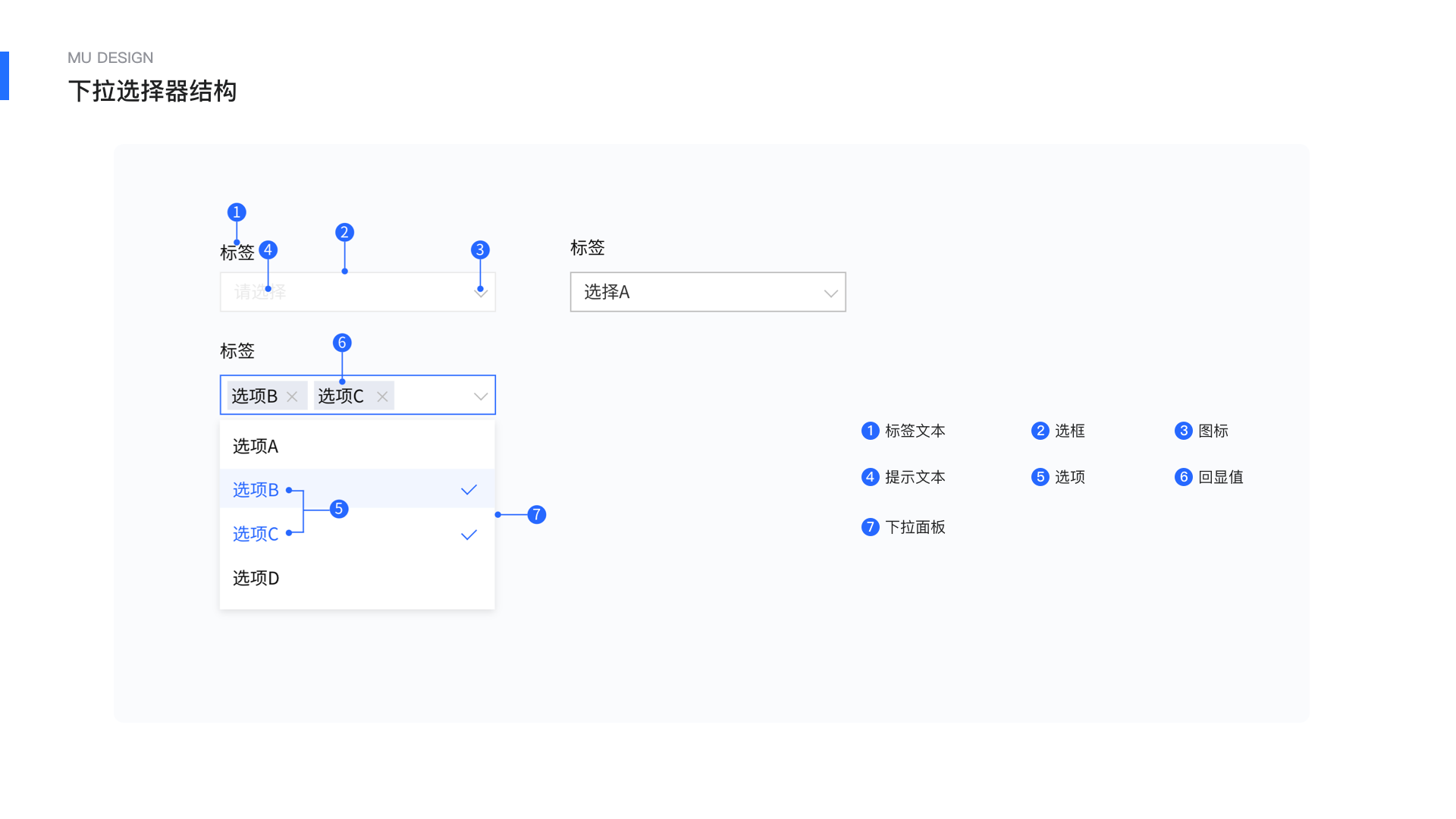
下拉选择结构

1.标签文本:选择器标题,明确选择内容
2.选框:与文本框类似,需有一个外边框,为可操作的热区范围,主要功能是与下拉菜单进行联动
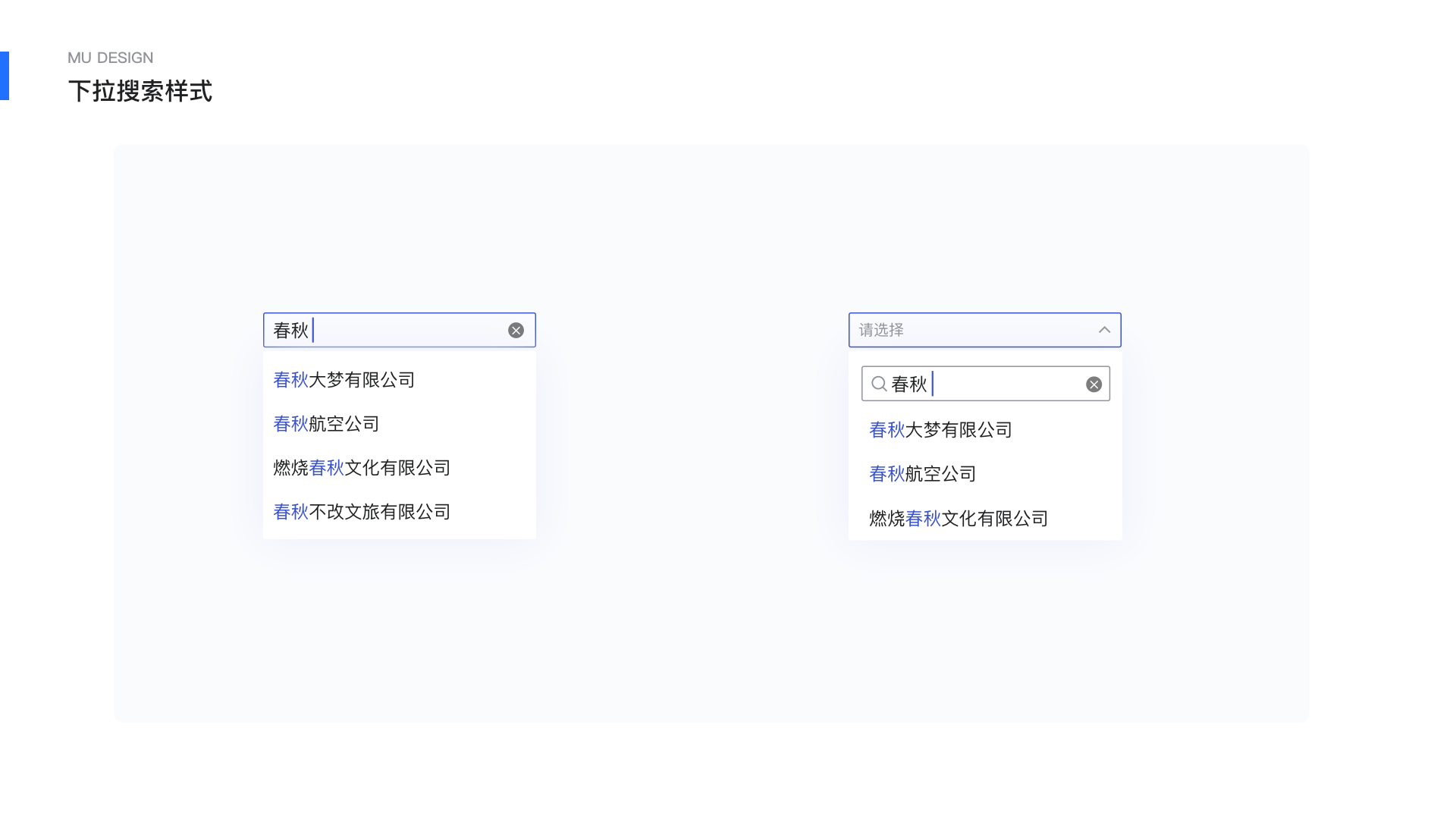
当选项较多的时候,多选框会配上搜索功能,目的是为了让用户快速找到对应的选项,而形式主要有以下两种

3.右侧标识(可选):每个选框右侧的图标,都是选框类型的象征。常见的是下拉箭头,默认朝下;展示选项列表时,箭头朝上。
4.占位符:保持暗提示的简洁,避免把暗提示作为选择器的辅助说明,默认占位文字,格式为「请选择xxx」
5.回显值:回显值通常包括两种类型
1)当下拉单选,一般采用纯文本回显即可
2)当下拉多选,需要同时展示多个选中项,因此在录入框中采取Tag形式,使单个选项也可以点击删除形成完整的闭环
6.选项:下拉选择一般针对选项数超过5个
内容:1)选框 + 文本 + 副文本; 2)选框 + 文本; 3)文本 + 副文本; 4)文本。除了选项内容的不同,形式中也有较为复杂的,重点分析级联选择和树:
1)树展示,可选择的数据是一个树形结构时,例如公司层级、学科系统、分类目录等,树结构中可以自由选择子节点和根结点。
2)级联展示,针对的一般是有所属关系的选项且所属关系比较明确,层级一般3-5级,选择到最末子级才能完成选择一般是由大到小进行选择,选项数量上3>2>1,比如省市县选择
3)分组展示,选项过多时考虑使用的方式,使用分割线将同一类选项进行划分,用户选择时会思考从大的分类到具体的选项。但选项过多则还是建议用树结构

7.选项面板:承载所有可选择的选项列表,在选项数量过多时会对下拉菜单的高度进行限制,即设置下拉菜单的最大高度,当超过最大高度时,出现滚动条。面板相当于一个容器可以根据业务需求承载复杂的形式 例如tab分类、锚点、字母定位等,
选择器状态
默认(Default
悬停(Hover
1.未选择,若选框有搜索功能则光标变成文本输入状态,若没有搜索功能则光标变成小手(示例
2.已选择,选择后悬停状态下全部清空的功能,不是所有场景下配置该功能, 要考虑实际业务中是否需要清空
激活(Active
1.未选择,点击框体激活下拉面板,单选一般是勾选后自动关闭面板,多选则需要点击面板以外确认关闭面板
2.已选择,若是已选择再次激活,需要将已选择的选项高亮,再次点击已选选项则取消选择;选项热区,一般将整行作为热区扩大点击范围,方便用户操作。
禁用(Disable
1.选框禁用,用户无法激活,选框置灰,在设计工程中需要将禁用于正常状态之间拉开差距,这样用户能快速识别
2.选项禁用,表示该选项无法被选择,不影响整个选择器的功能,只用将该选项置灰即可,光标置入时会变成Not allowed
回显规则
单选,多数单选选择后下拉面板自动收起,回显选择的选项,选项回显时有一些特殊情况如存在极端情况文案过长则结尾用「…」展示, hover 显示「文字提示气泡」;或者选项中存在主文本副文本,考虑实际业务场景回显时可只显示主文本。
多选,以Tag形式展示已选择项使单个选项也可以点击删除形成完整的闭环;存在的极端情况是当选项过多时的展示效果,一般有两种形式撑开高度和选项融合
1)撑开高度,一般用在需要完全展示选择项同时可快速调整已选项的场景中,通过改变录入框的整体高度来展示完整的选型,撑开的高度能在表单中实现一些疏密变化,一般也不会无限撑开,会有一定的限制,并且在右侧增加滚动条。
2)选项融合,对选项展示不作要求的场景中可根据文本框的宽度进行选项融合,展示具体的选项数量即可,这样能最大程度的保证表单的的整齐,让选择器的适配性更高。
3)省略展示选项,以文本形式展示,鼠标hover气泡展示全部选项信息

问题思考
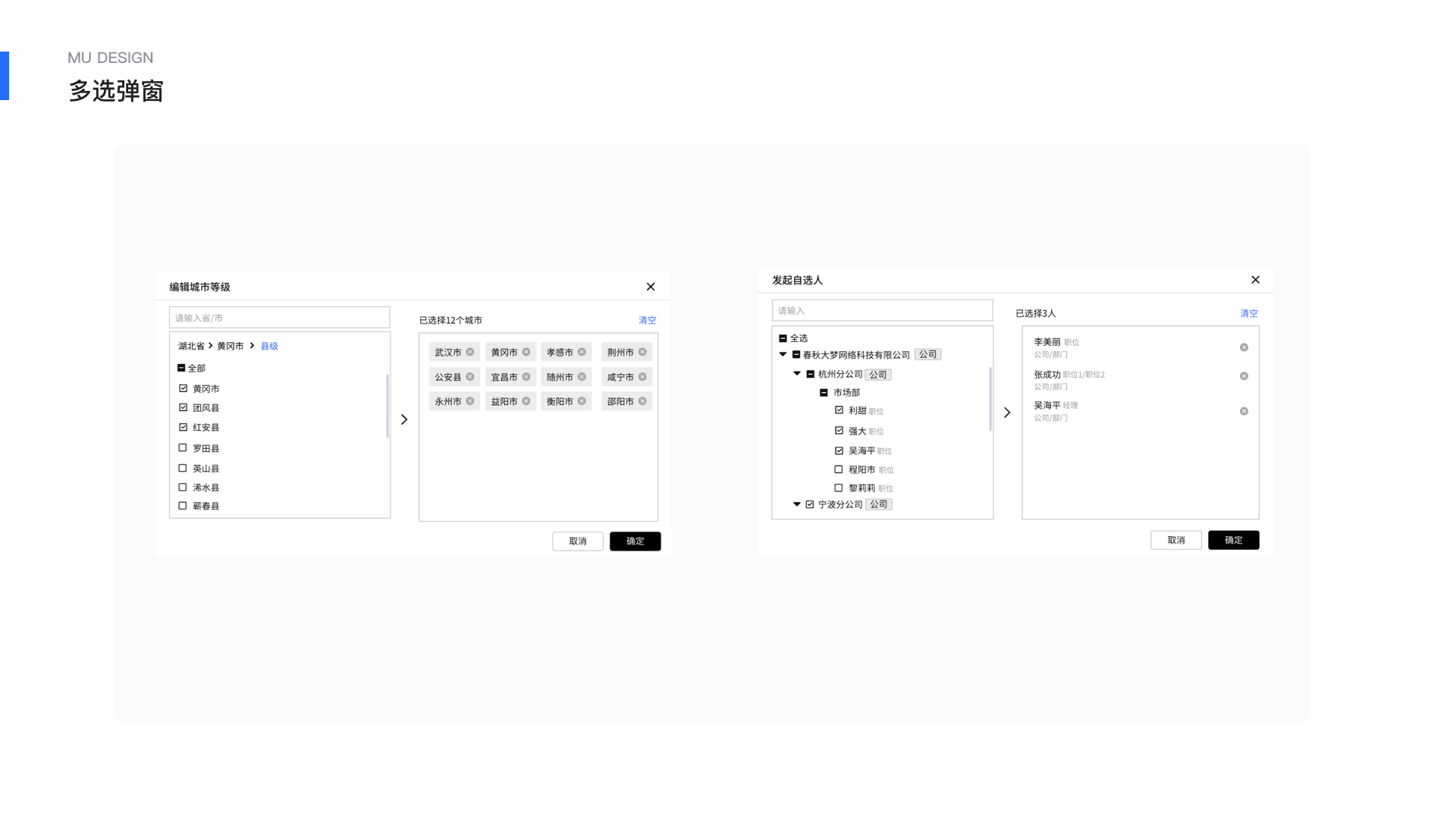
何时用下拉选框,何时用弹窗选择?
大部分情况下,单选优先用下拉选框,用户比较高效的完成选择,同时也可以明确自己的选择。而多选场景中对于选项数量可控,选项复杂度较低的可以用下拉选框。但是对于选项结构复杂,内容过载,用户频繁的滚动容易造成误操作影响选择的准确性和高效性,此时会考虑使用弹窗,且多选弹窗一般需要配有搜索区,选项区,已选区。需要注意的是,已选项在弹窗内的显示以及回显形式。多选弹窗一般可以比较直观的展示已选项,所以可以采用省略展示选项的方式。

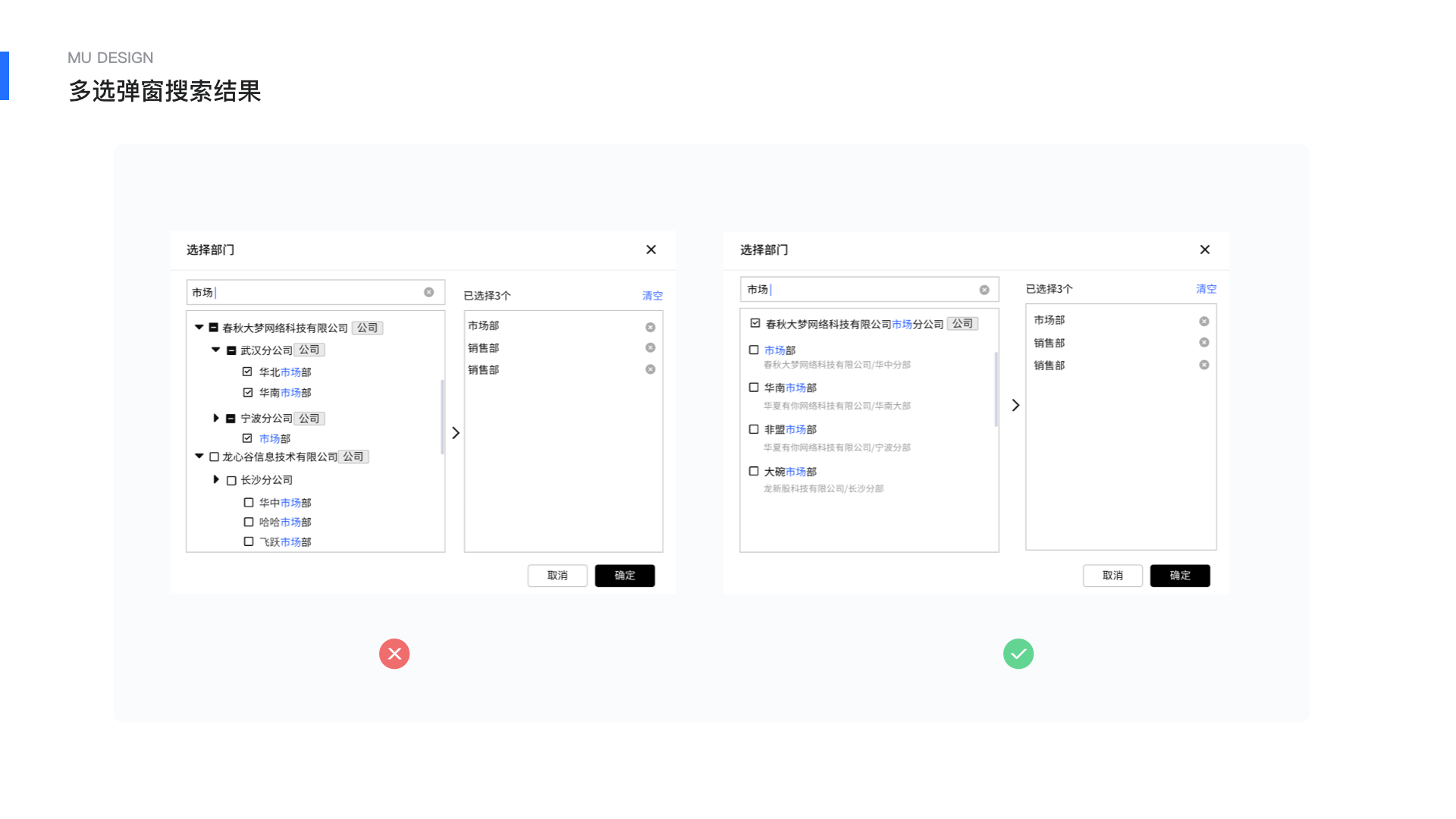
选择搜索如何显示?
如下弹窗选择中,对于数量和层级比较复杂的选择项,搜索是很有必要的,对于搜索结果的展现形式不同的场景可能会有不同,用户使用搜索一般是对于选项比较明确,所以推荐搜索结果展示末级,用户可以更高效的做出选择,避免复杂的层级关系干扰。

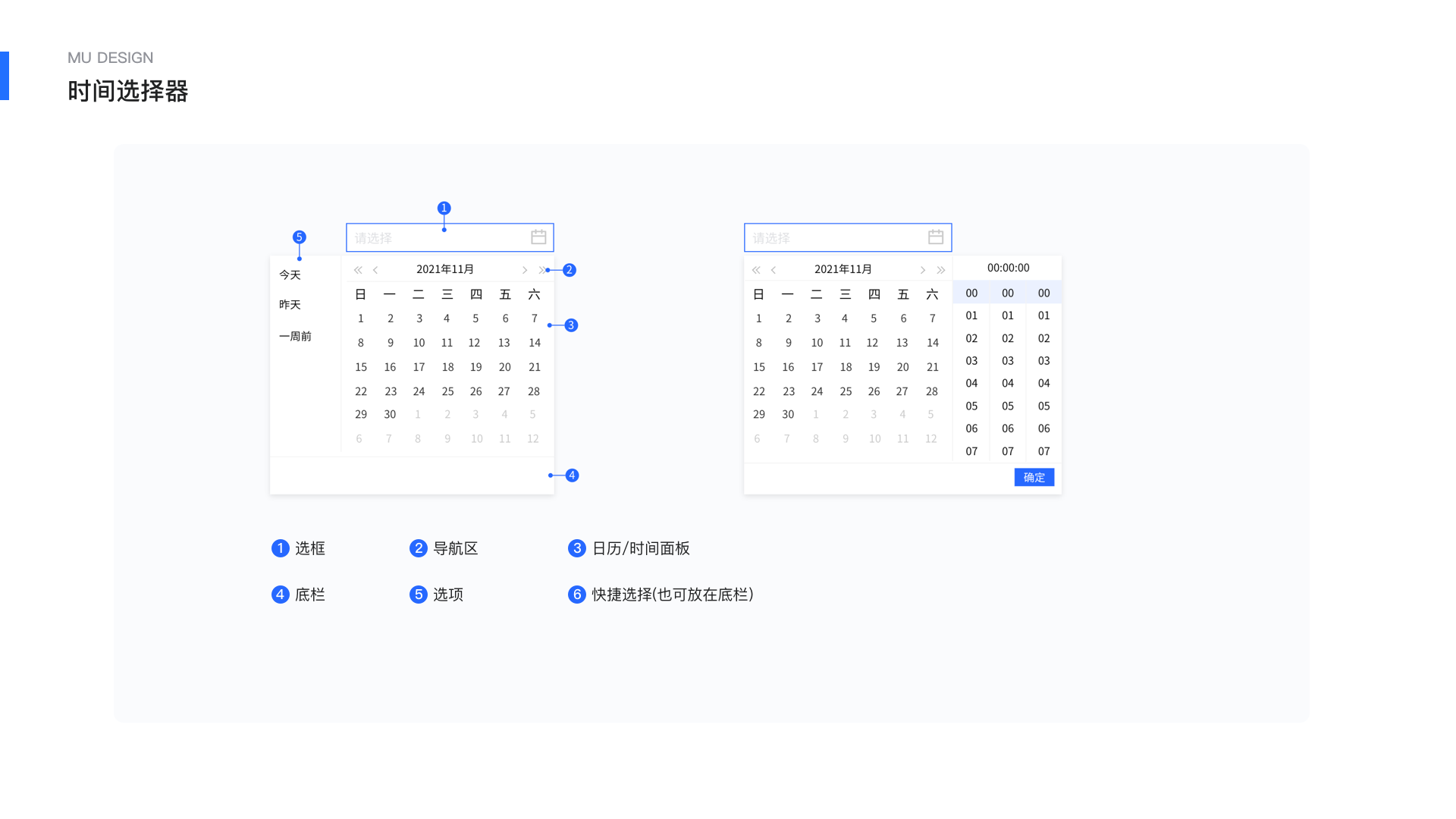
五.时间与日期选择器
两种类型
1.时间点选择,选定某一个时间/日期点,B端时间点选择的业务场景较少
2.时间段选择,选定某一个时间范围,一般有开始时间和结束时间,时间段的应用一般是在数据筛选的场景中
确定时间类型后,要考虑时间粒度,时间粒度分为年、季、月、周、天、时、分、秒,B端图表页面中针对年度、季度、月度的筛选时很常见的,需要结合场景选择时间粒度。
日期选择器中一般是通过点击让用户选择时间,除了让用户点选外,时间选择器还会提供一些快捷选项例如“今天、本周、本月,本季度“等。选择后回显的时间显示格式有多种如“2022-01-01”“2022年01月01日”“2022.01.01”“20220101”“2022年01月01日”平台需要确定统一的样式,避免增加用户的认知成本。

时间段选择,常见两种形式分段式和连体式,在不同的平台都有应用,在交互上的区别分段式需要用户点击两次分别选择开始时间和结束时间,连体式是用户点击一次调起时间选择时间段,相对而言连体式操作更便捷,但是分段式理解更简单,连体式存在一定的认知成本,总体上来说其实区别并不大,平台需要建立统一的标准,这样能形成较为统一的体验和习惯。
选择器在实际工作中应用广泛,B端业务复杂,总会遇到各种新的场景,总结会有不足不全之处,欢迎大家一起探讨交流。
文章来源:站酷 作者:MuMu鱼
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
用户体验是用户对产品价值的整体感受,其中包括用户感受到的产品价值以及用户感受到的操作体验。不要让用户思考,这是每个设计师所追求的。这篇文章举了大量的例子,来跟大家一起进行产品细节洞察分析。感兴趣的朋友一起来看看吧。
对于B端,我想刚开始很多同学就直接拿Ant Design套套界面,因为公司要求并不高,随后字节Arco Design也推出了对应的模版和规范,能让我们快速作出一个不出错的方案。
但是随着公司对B端越来越重视,这些模版显然就太烂大街了。公司、市场的要求显然不止于此,我们的设计追求也不止于此。
那么我们如何才能摆脱套模版,提高界面的精致度,提升界面的交互体验呢?
其实很简单,王阳明先生告诉我们知行合一,知是行之始行是知之成。我们如何才能提升B端界面端精致度,第一需要知道什么是好的设计;第二需要不断的去实践去练习,缺一不可。
本文先和大家谈谈知的层面,提高我们的眼界,下面就和大家分享一些不错的B端产品,大家有时间可以去慢慢体验。
PS:作为B端设计师,一定要去多拆解竞品,多研究好的产品,别面试的时候,面试官问你研究的B端产品是什么,你只知道阿里云、腾讯云、百度云哦!
做B端的同学,尤其是做CRM的同学应该都知道Salesforce,他是全球最大的 CRM(客户关系管理) 工具公司。
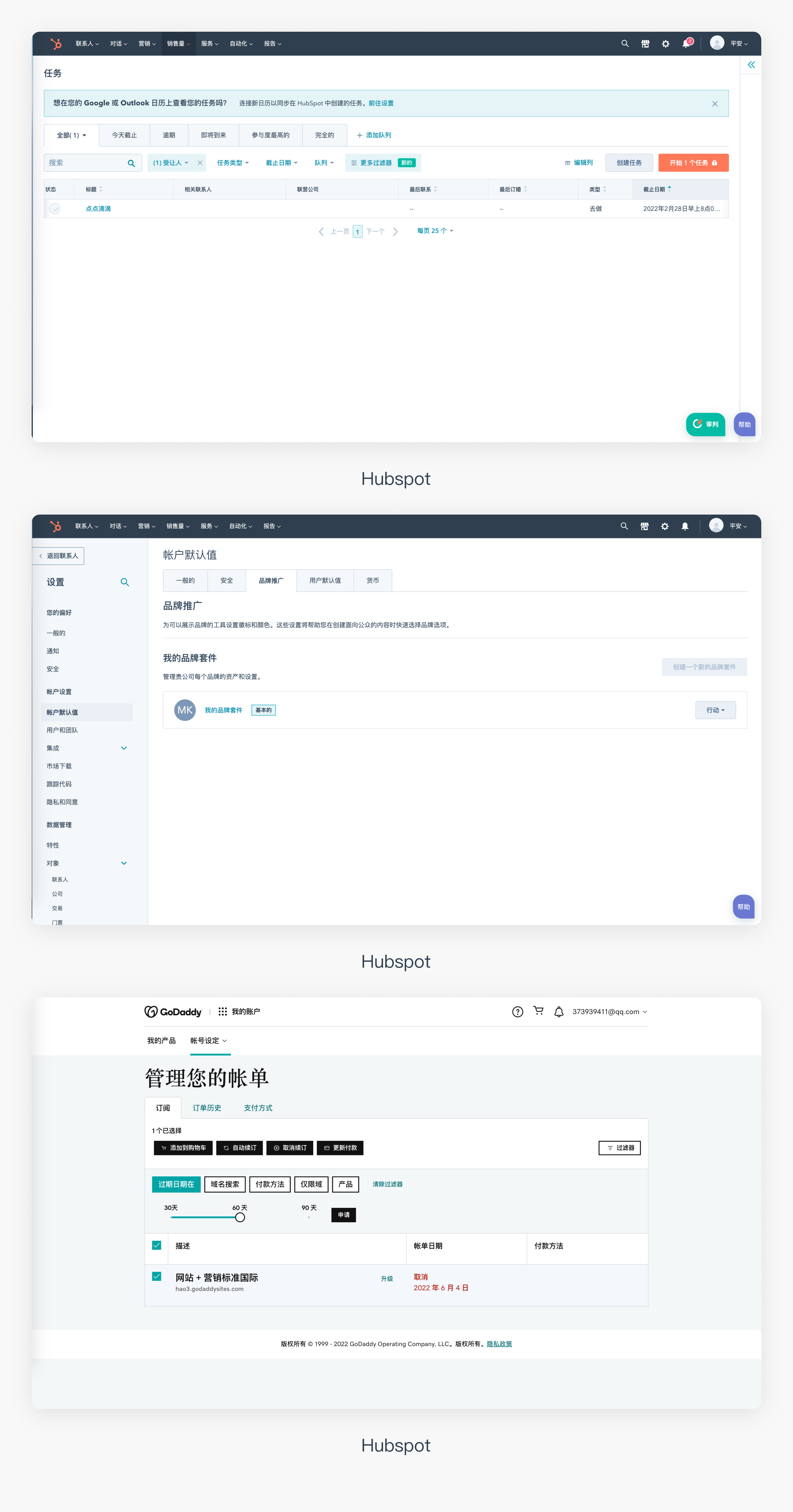
Hubspot同样是提供客户管理相关的应用,虽然成立相对Salesforce晚,但是在市场上也占有一席之地。
从设计的角度来看,他的界面风格更加简洁舒适,从体验上来看和国内的CRM系统完全不同,其体验更加自然和舒适。

这种风格大家看了有没有觉得很熟悉呢?
大家在去看看 GoDoddy , Airbnb ,Zillow,是不是发现风格有一点类似,大家可以对比国内产品去拆解下他们的交互细节有什么不同,完成同样的任务他们采用的方案有何不同,相信你会有很多的收获。

国外的界面看着总让人觉得很舒适,仅仅是因为克制的设计、中性灰使用得好吗?当然不是,是因为英文本身就是图形化的文字。
如果翻译成中文,你会发现好像不是特别理想。

这个样子拿给领导过稿,怕是分分钟被拍死,因此我们还是需要多看看国内优秀的产品。
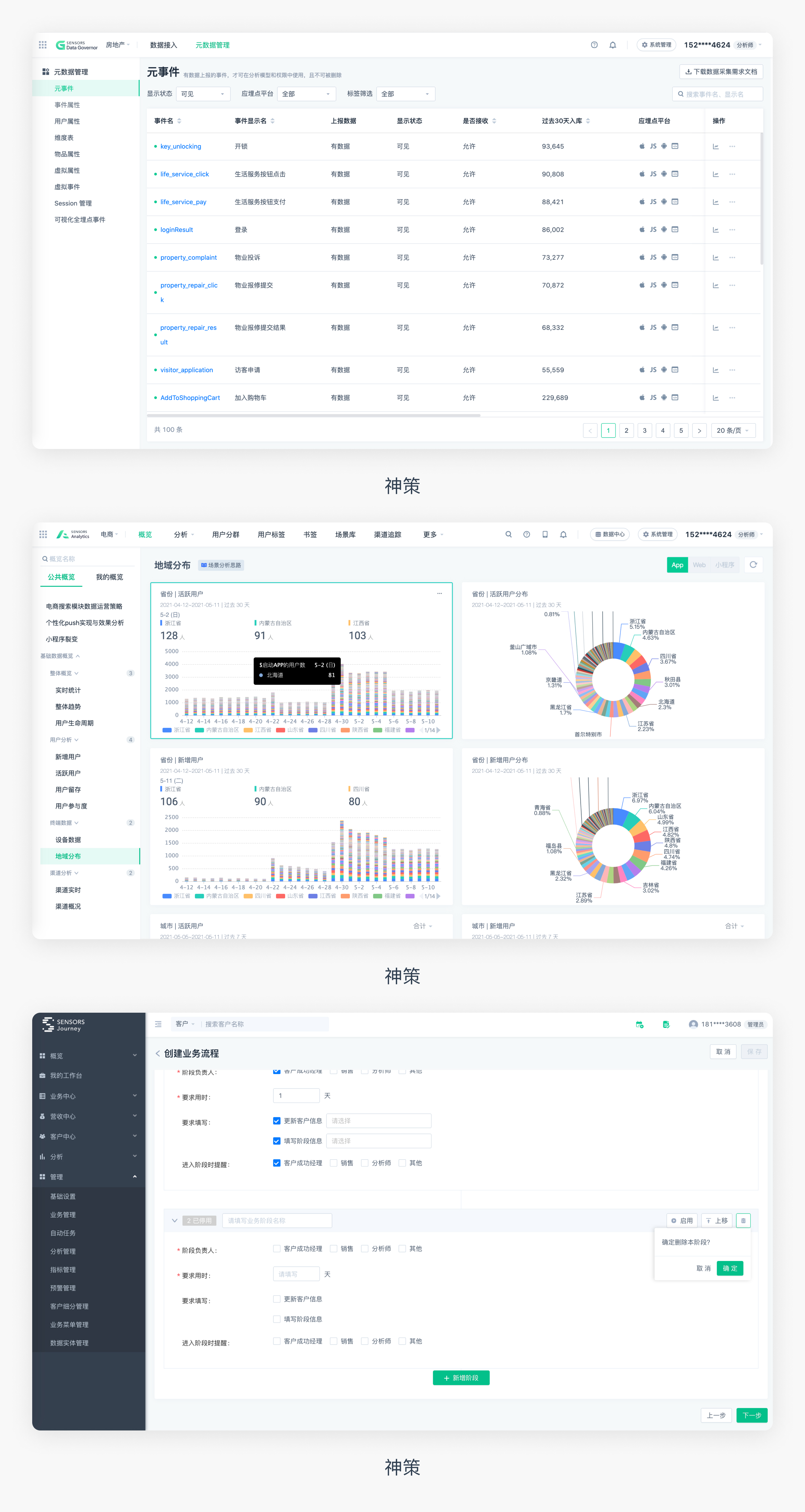
神策的设计,我想B端的朋友不陌生吧,国内产品中他的设计一直是我们的参考对象。
不同于其他产品,他的体验门槛比较低,注册后就可以去体验他的demo,也没有试用期限,参考对象从可视化报表,到界面交互均能找到参考。

不过当你参考一次后发现,做出来的界面怎么还是少了一些灵魂,虽然界面风格上了一个台阶,但为什么用户还是觉得产品难用。
这里不得不和大家推荐项目管理类产品了,这类产品是专门给互联网公司的开发团队使用,他们都是专业用户,同时这些都是提高他们工作效率的工具,因此这些产品投入的成本更高,优化得更好,拆解他们的产品,就是直接观看高手的成长之路。
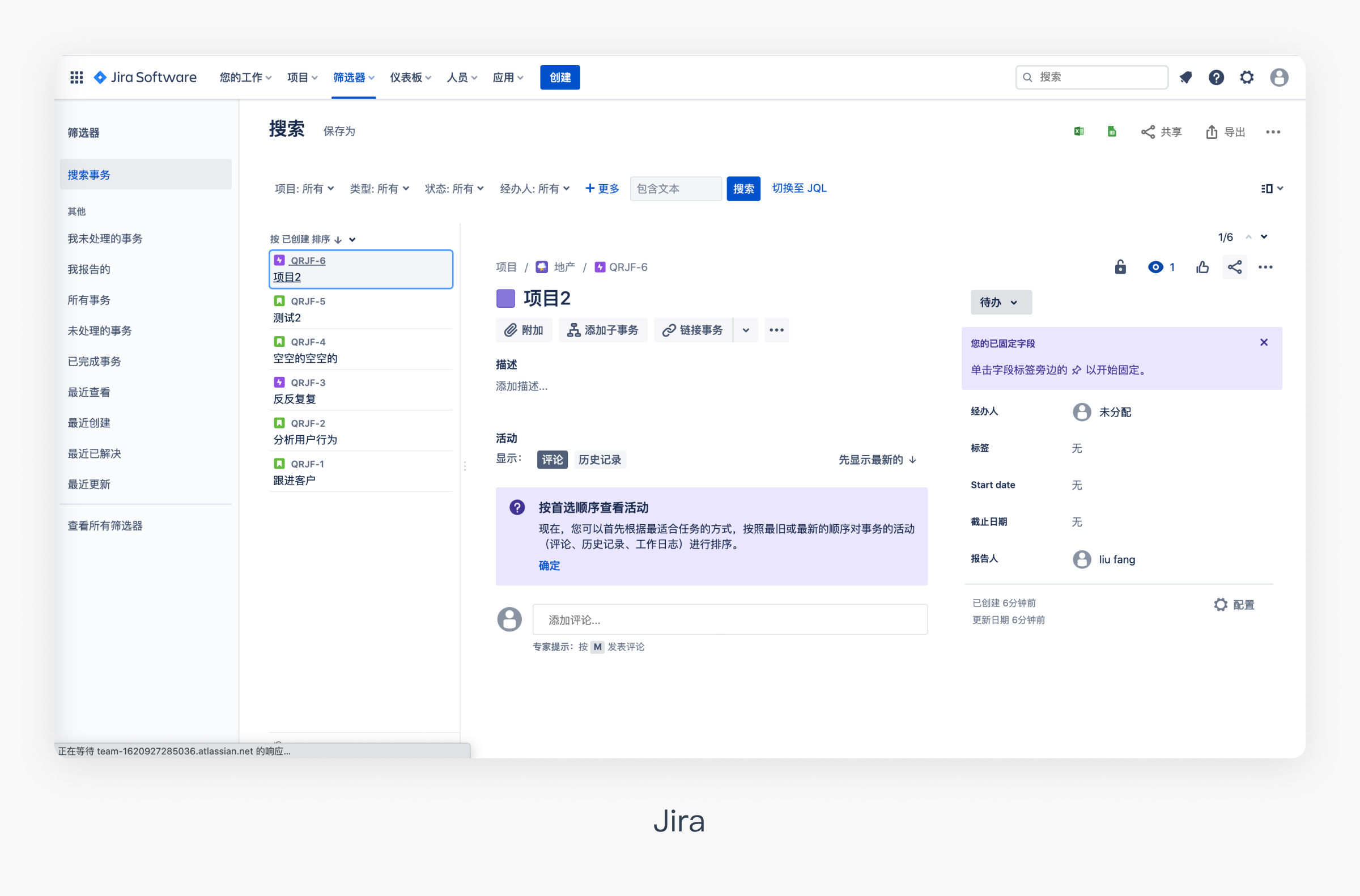
Jira是Atlassian公司出品的一款事务管理软件,JIRA的界面效果交互都非常不错。大型互联网公司如LinkedIn、Facebook、eBay等内部都在使用Jira。

同时他也是国内项目管理类产品的学习研究对象,因此大家可以通过文章、B站、界面截图,自己申请体验等方式全面的进行体验。
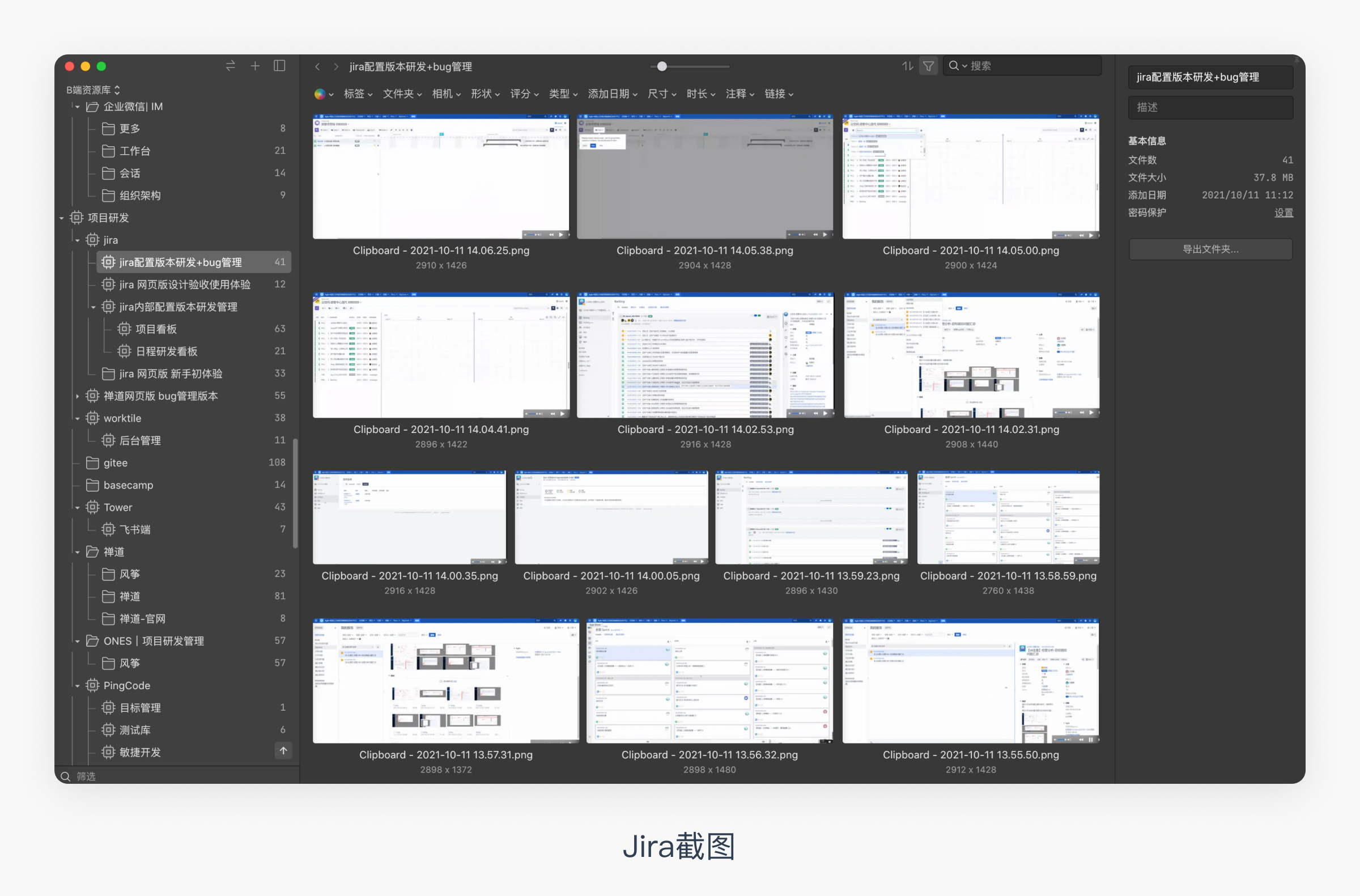
同时也可借助群的力量,调研下有使用Jira的小伙伴,看看他们在使用中有什么问题,下面是我收集Jira网页版和本地配置版的问题截图,这些都来自不同角色的真实体验,会更有分析的价值。(这部分截图涉及到公司的数据,同时数量多不太方便打码,就不分享给大家了。)

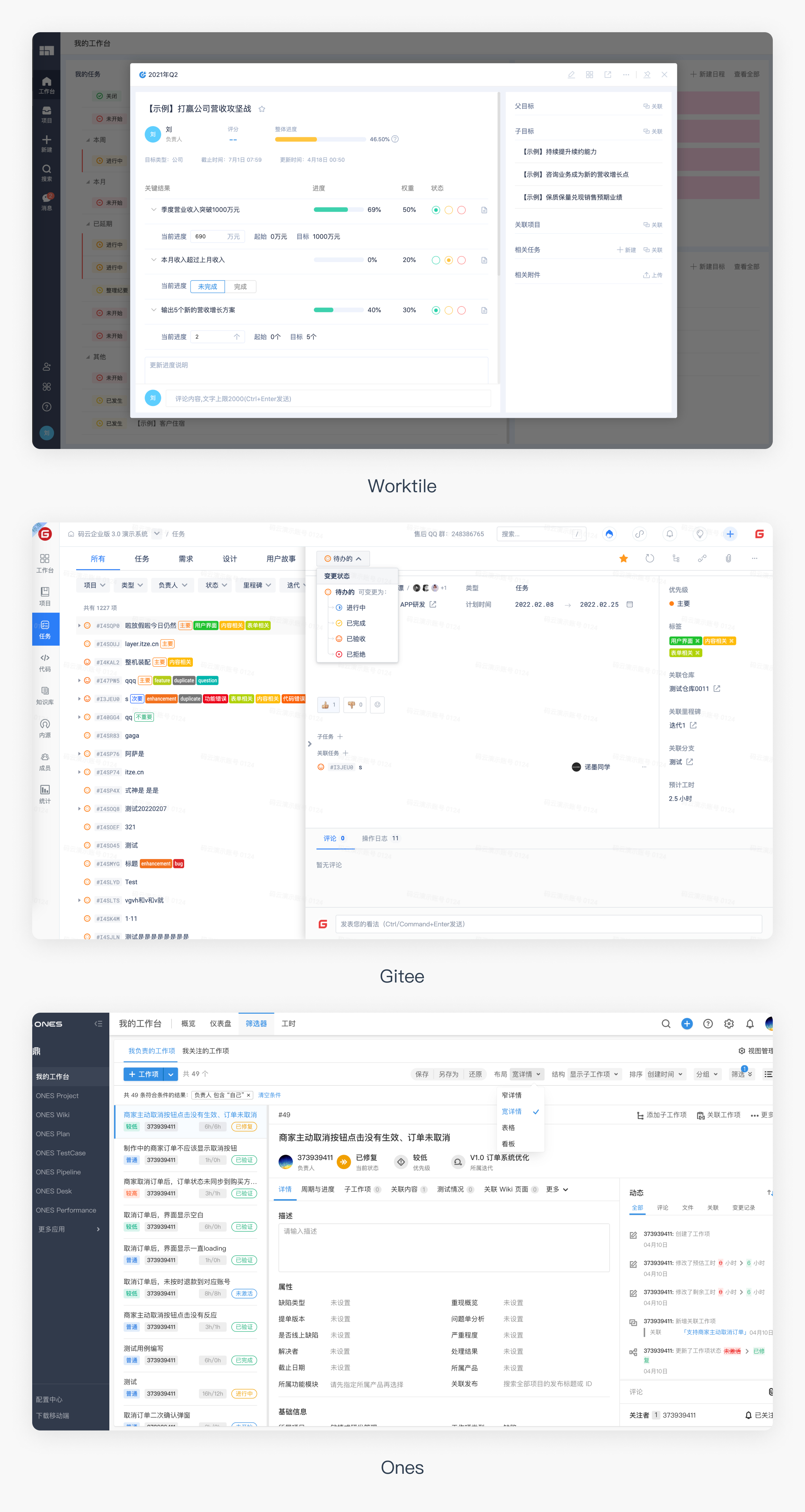
当然国内的项目管理类产品也得去看,我们要对比哪里做得好,哪里还需要改进。国内的有Worktile、Gitee、Tower、Ones、PingCode、TAPD、Teambition,这些产品不管从视觉还是体验都非常不错,大家一定要去体验。

通过不断对竞品进行拆解,你已经不是当初那个小白了,你的行业认知,方案设计能力应该赶超了一大波人。
成长的同时,又发现你设计的界面,不太精致,少了些温度,这时候推荐你看文档管理类产品。
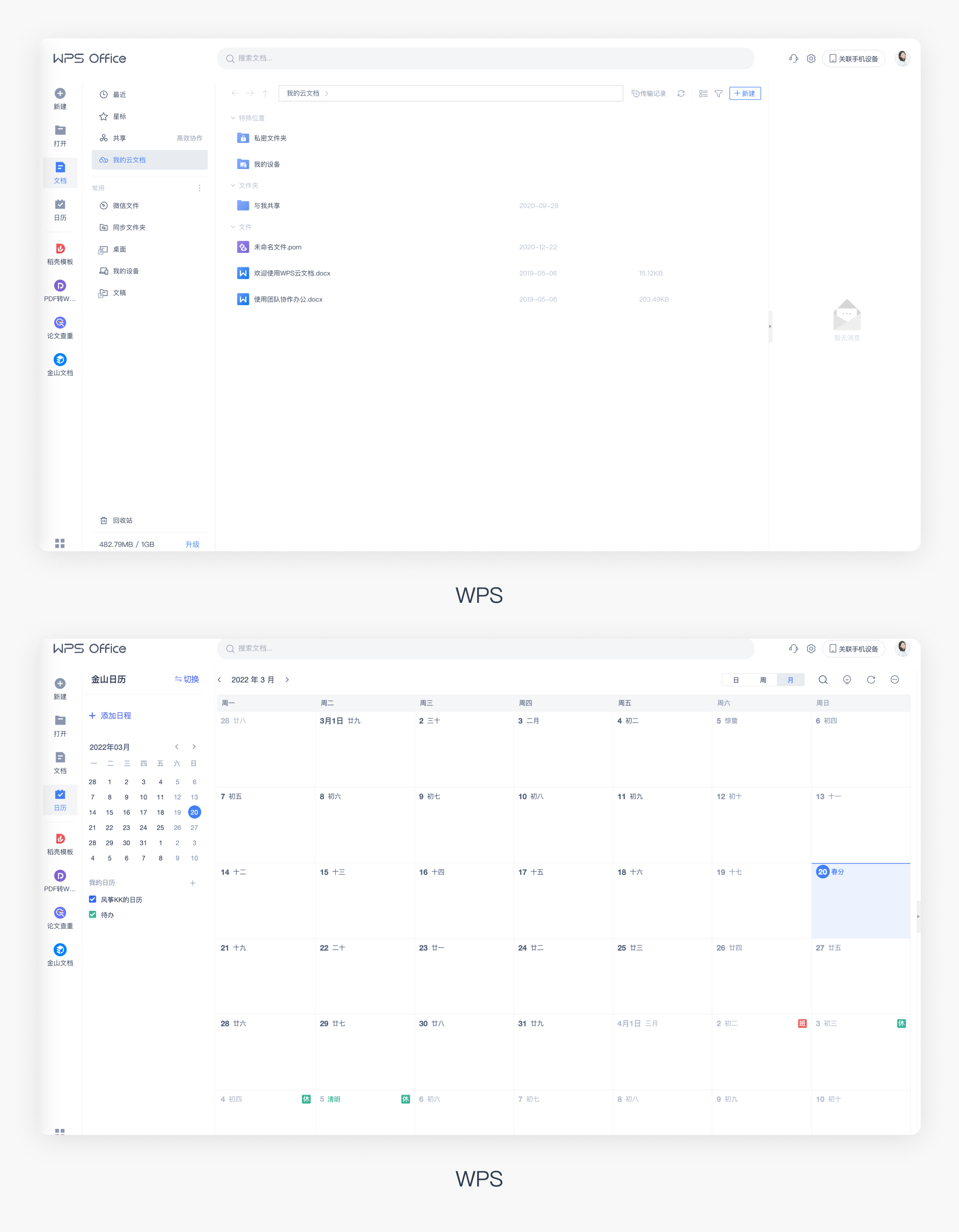
第一个和大家推荐的是WPS,界面简洁,配色舒适。

在管理类的软件中,不得不提飞书的管理界面,从设计到使用体验,他给我的感觉终于不是那么千遍一律,用组件库搭建起来的感觉。
他开始有了温度,开始注重品牌感的打造,用户的引导,符合品牌调性的插画。

对一些体验的细节进行优化,比如传统的编辑都是放在页面顶部,它采用了离光标更近的位置。

根据菲兹定律,光标当前的位置和目标位置的距离D越短,所用的时间越短,具体好不好用,欢迎大家在评论区留言哦。
到这时候如果你觉得线上的产品太禁锢思维,那么推荐你看看dribbble、behance,搜索data、web、dashboard等关键词,去看看有没有新的灵感。

我的花瓣收集了一部分,如果不嫌弃,可以去看看,顺藤摸瓜应该可以找到很多不错的设计。
风筝KK的花瓣:https://huaban.com/boards/76913106
如何提升B端界面的精致度?
第一,要知道什么是好的设计,多拆解国内外优化的B端产品。
第二,多在工作中时间,有时间多做ABC方案,锻炼自己的方案设计能力,多踩一些坑,时刻保持学习能力,慢慢就成长了。
文章来源:站酷 作者:风筝KK
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
知识图谱作为语义网络,其技术算法研究被广泛应用在人工智能和大数据等领域。通常,知识图谱的运转过程是由数据模型完成,用户可见的只是计算后的结果,其数据的可视化也仅停留在对结果的可读性展示上。但其实,图谱之间的关系、数据计算的过程,也具备分析价值和潜在的机会信息。将知识图谱转化为可视化信息图,能帮助用户更好的理解和利用数据及其关系,但对于没有技术背景的界面设计师来讲,从技术架构、计算函数等技术视角去理解知识图谱概念和应用相对困难。本文分享一种设计思路,帮助大家在实际工作中,完成知识图谱向可视化交互界面的转化。
在使用产品的过程中,你是否看到了一些有趣的细节,而这些细节提升了你的使用体验?这些产品细节,便是产品设计师需要留意的,因为这些产品细节在某种程度上提升了用户的留存与转化。本文我就对一些产品细节进行了拆解,一起来看一下。

一.【夸克浏览器】节日彩蛋-特定场景下输入关键词触发彩蛋效果
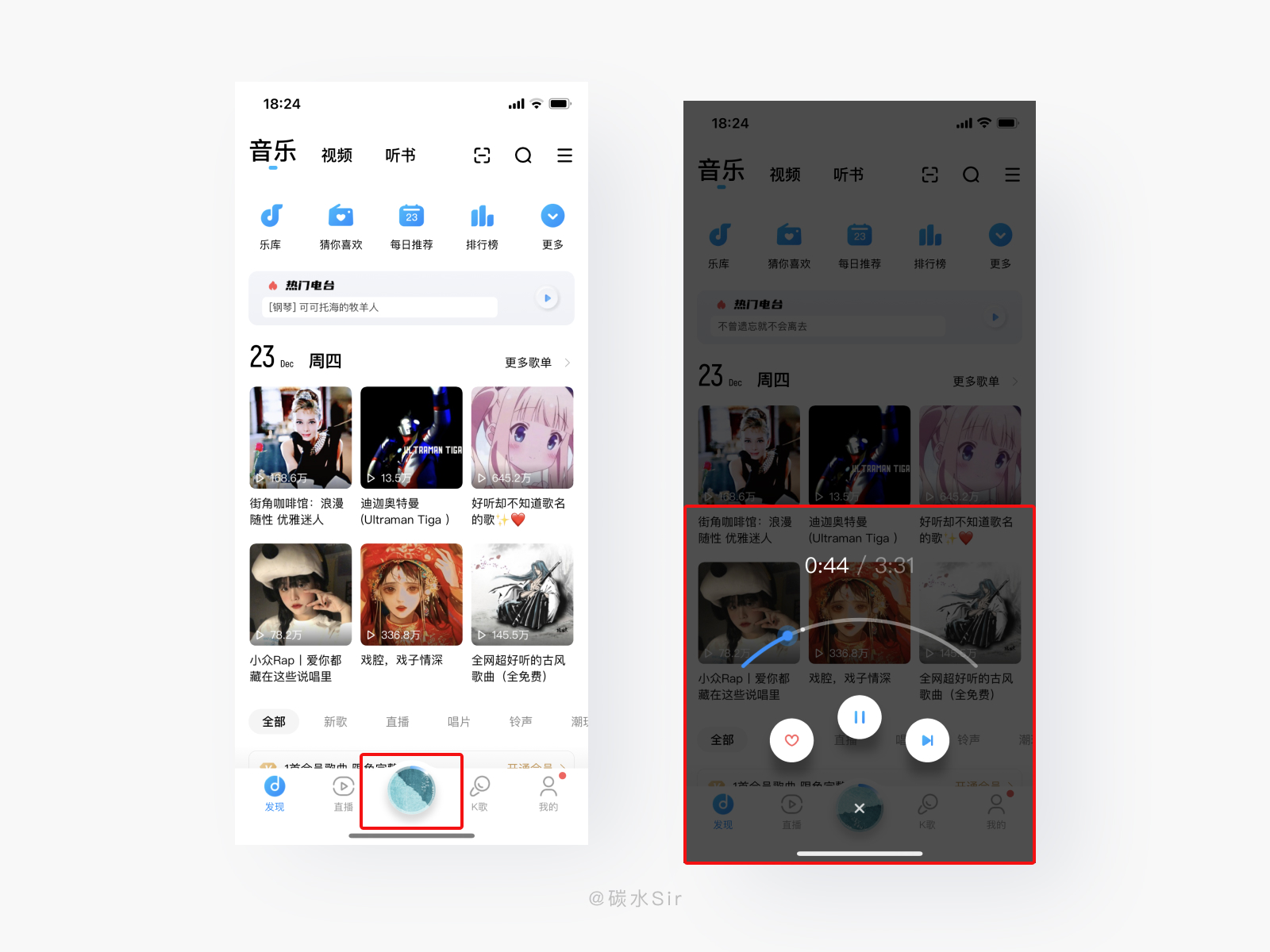
二.【酷狗音乐】播放Tab-多交互操作,应对多场景使用
三.【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置
四.【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣
五.【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受
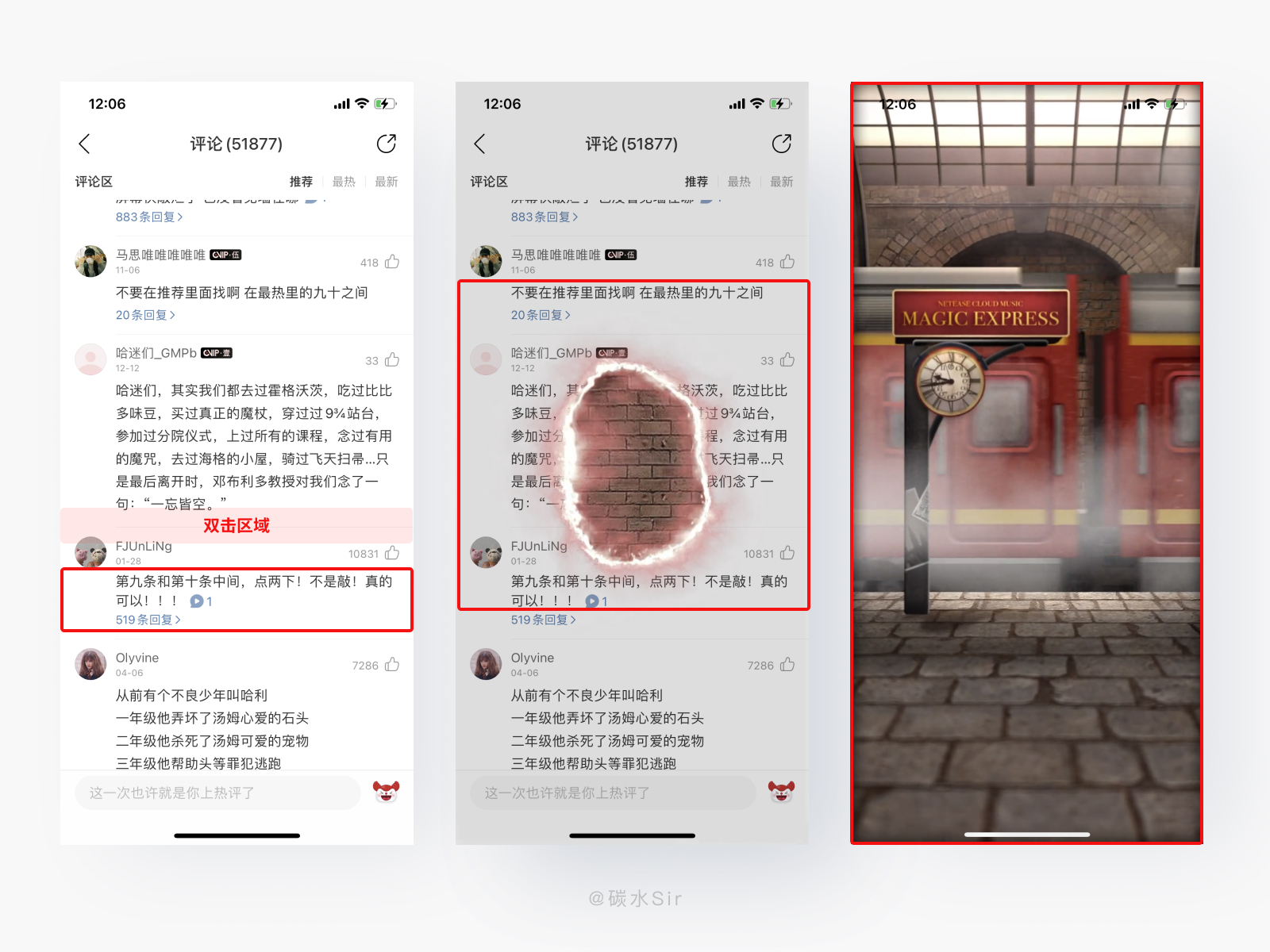
六.【网易云音乐】情感彩蛋-给你梦幻的魔法,带你重拾记忆
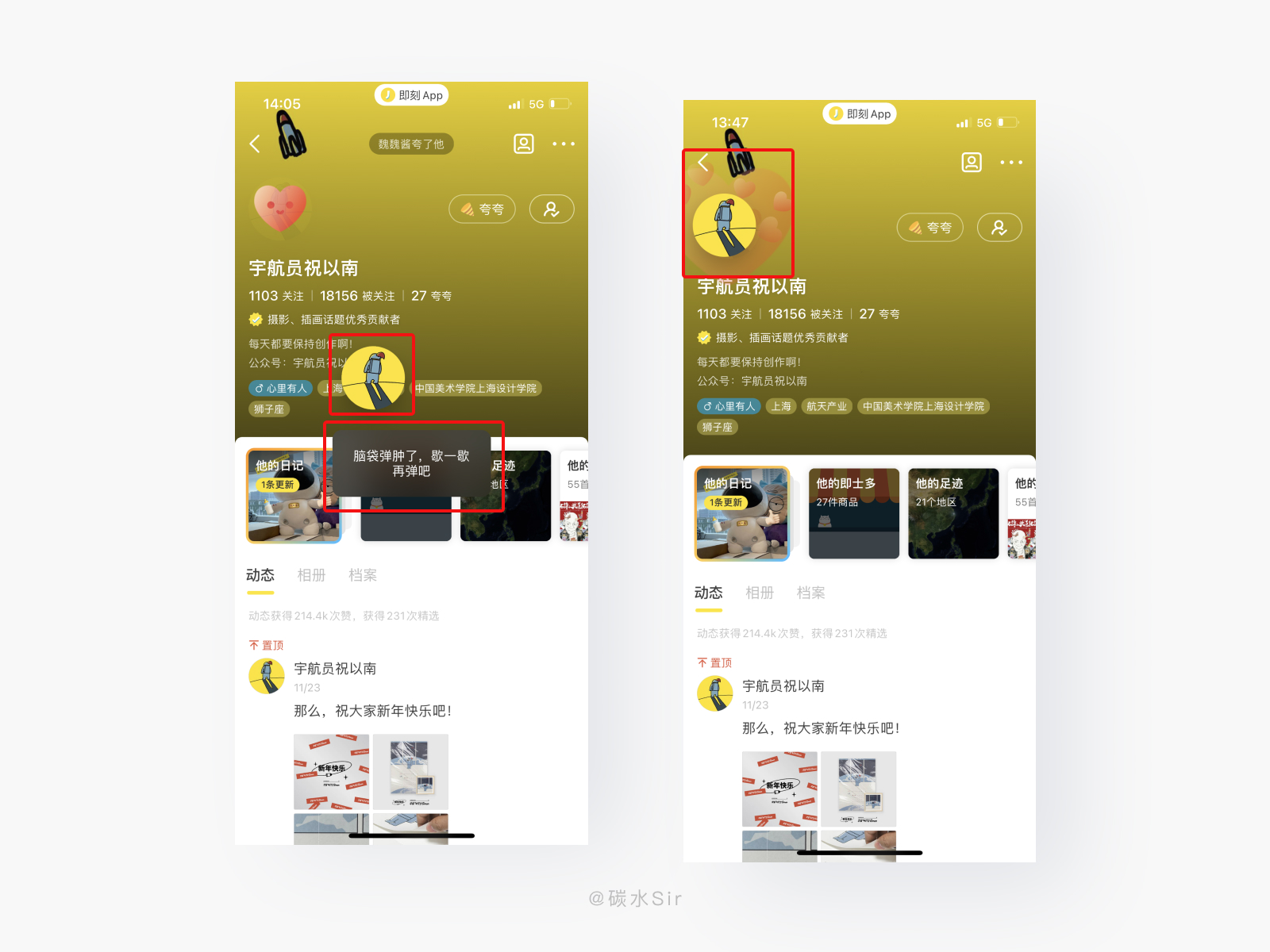
七.【即刻】头像彩蛋-趣味互动回弹,把喜欢强烈表现出来
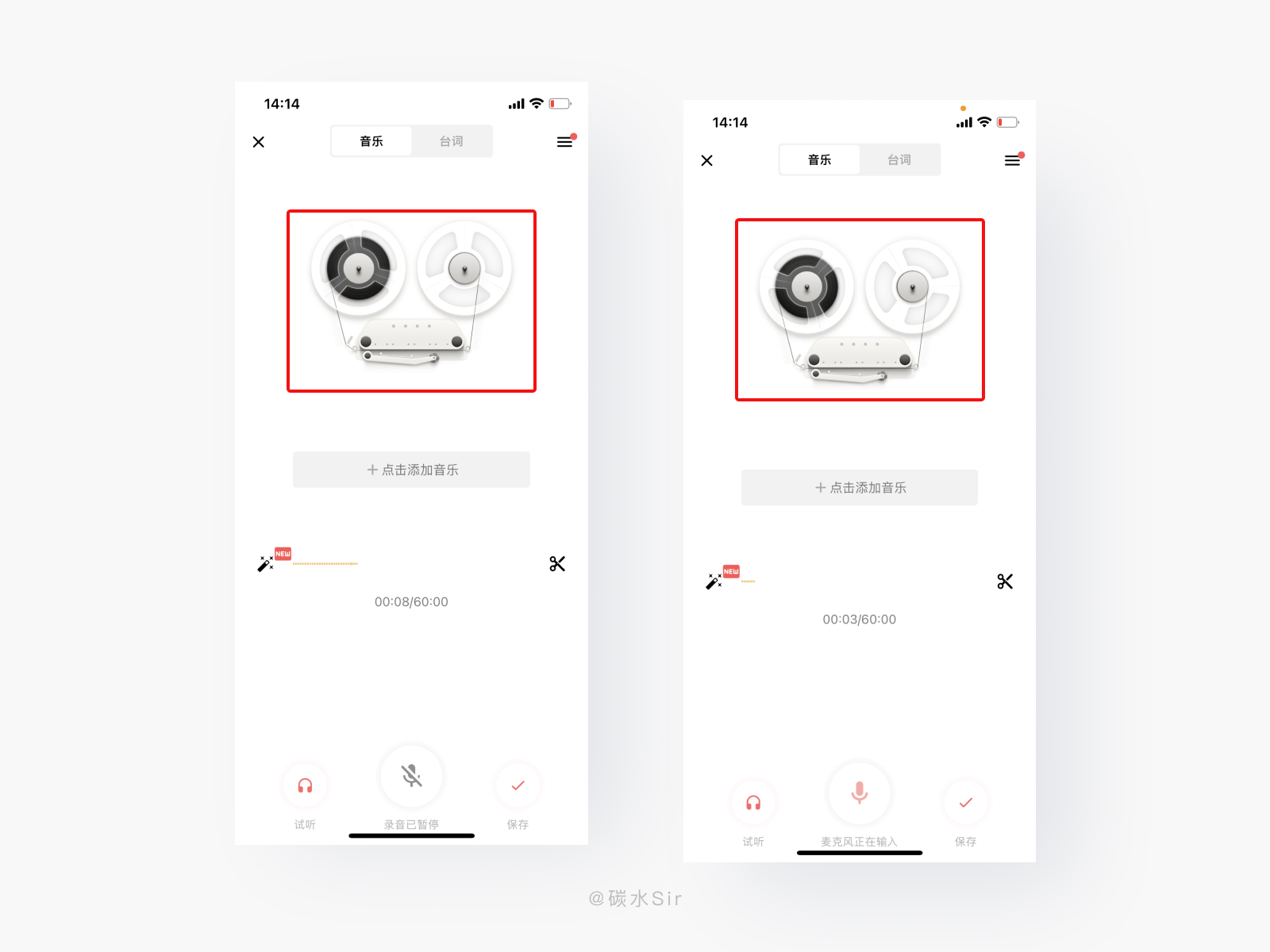
八.【荔枝】录声音-轻拟物动态图,使用中的及时反馈
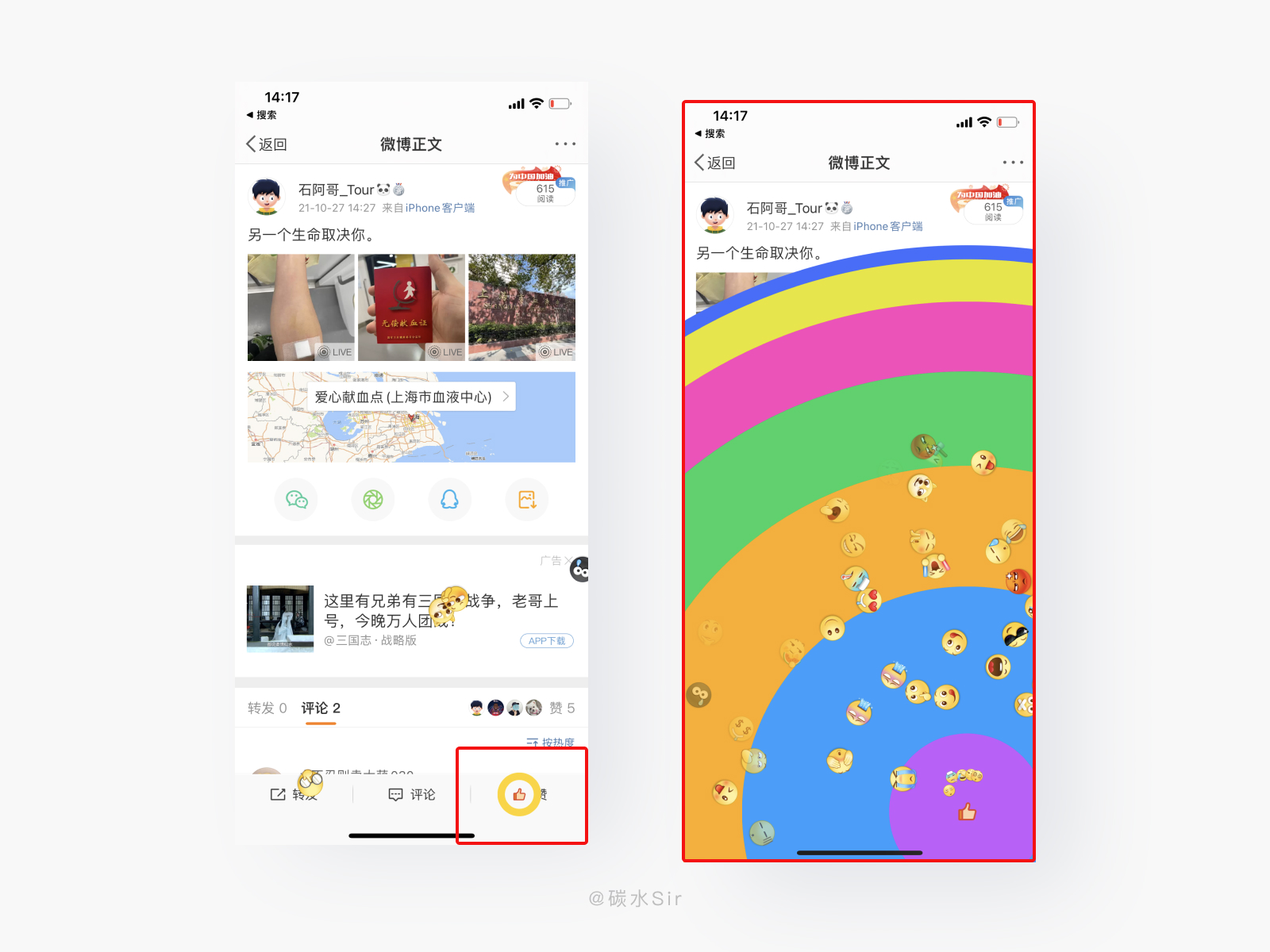
九.【微博】点赞反馈-情绪最大化宣泄,尽情释放情绪
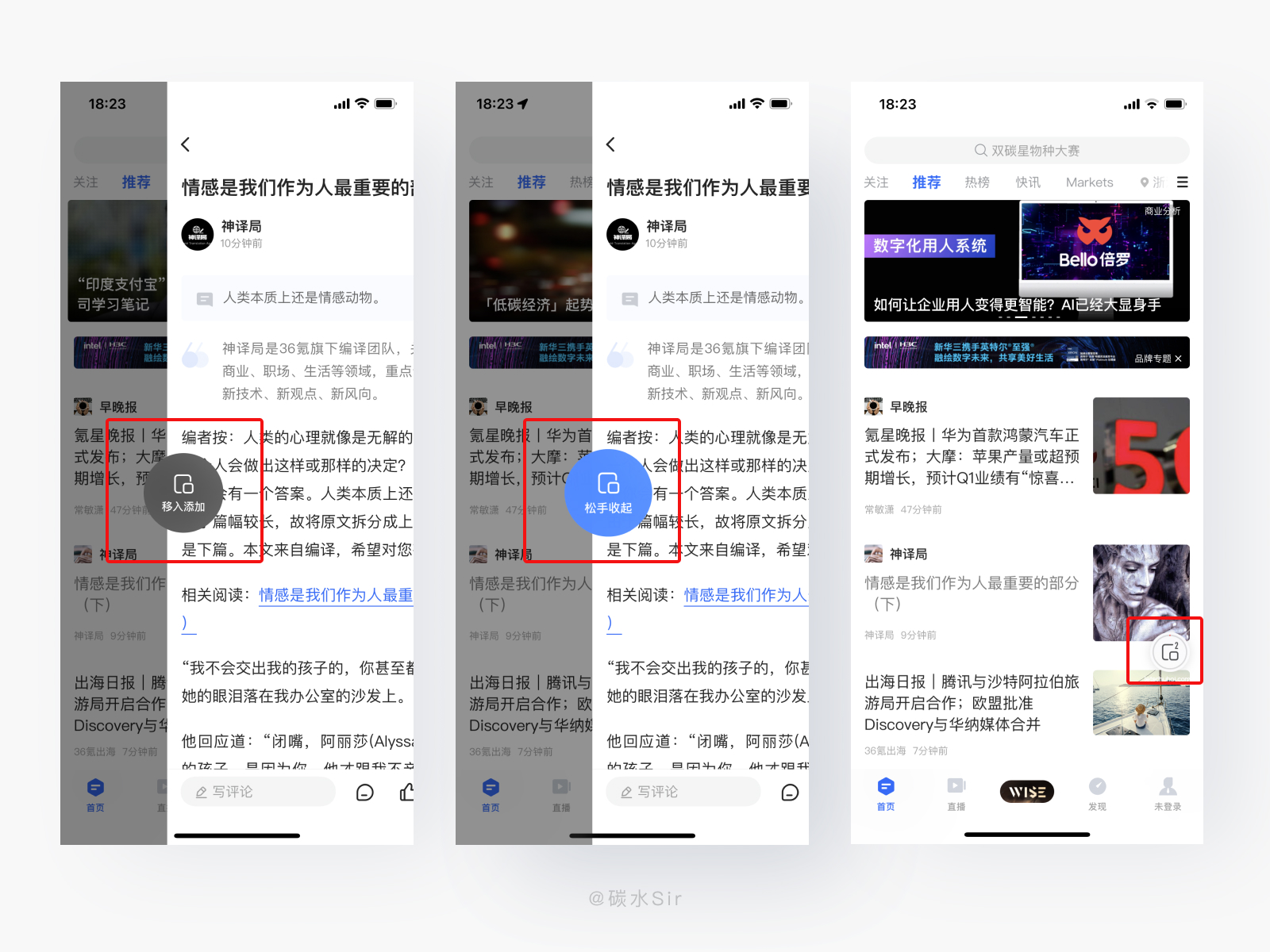
十.【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘
在圣诞节日来临之际,用户使用搜索引擎输入关键词的频率会增加,在此增加彩蛋给用户营造节日氛围

设计目标:增加关键词趣味彩蛋雨,提高产品趣味体验,提高用户搜索频次。
设计方案:在节日来临前,用户通过搜索节日特定关键词,会在搜索结果页中以彩蛋雨的形式坠落下来,图案贴合节日物品,给用户营造出节日氛围,给予用户节日的浪漫。用户在使用时并不是一个冰冷的产品,而是有情感共鸣有情绪的产品。
想要提高屏效,一屏显示更多内容。在浏览操作时会因为功能按钮外漏造成误操作情况。

设计目标:提升屏幕显示内容面积,给予TAB播放更多交互形式,增加趣味性提升产品记忆点。
设计方案:在TAB播放中给予「长按」「双击」两种交互操作,长按中包含双击的播放暂停,因为此操作,使用率较高,提供多入口能有效提高易用性。长按时,激活更多常用功能,包含移动进度条、收藏、下一首等操作,配合特有的交互展示形式,给用户形成产品记忆点,同时在浏览不同频道时,功能的隐藏大大降低误操作以及视觉干扰的情况。
如今的新闻产品都提供热点时事新闻,给用户提供更多丰富内容聚集。

设计目标:提高用户使用率,不影响主框架的情况下给用户最短路径查看热点新闻的入口,提高用户浏览时长。
设计方案:首屏以及导航模块更多还是以新闻资讯等内容为主,关注热点更多是娱乐热门等内容,浏览率都高的情况下,把热点模块放到左滑页面中,在不影响首页框架情况下,增加新的板块,给用户更多浏览选择,丰富产品多元化内容。
如今的产品趋于同质化,由原来只注重功能转变为产品情感表达,给用户产生情感互动,从功能付费变为情感价值观付费。

设计目标:传播产品价值观,给予用户引导,产生产品正向记忆,从而提高粘性。
设计方案:上几期产品分析中有说到顶部logo外漏的设计描述,有的植入隐藏功能,有的表示刷新功能等,归根结底都是给予静态标志功能属性,提高屏幕利用率同时提升用户探索欲望。
荔枝博客本身产品内容相对聚焦,想要做出差异化就要往品牌情感入手,当用户点击左上角「荔枝博客」标志时,会弹出产品的由来以及做博客的初衷,让用户思考产品深层意思时无形中把产品植入到用户记忆中,给用户情感绑定,提升用户使用粘性。
市场上的视频倍速参差不齐,0.25、0.5、1倍三种递增逻辑,用户在观影时会存在没有想要选择着倍速,只能使用平台提供的选择使用,操作受限制。

设计目标:解决倍速不是用户想要的,提供自定义倍速,给用户更多可操作性,提升观影感受。
设计方案:在百度网盘中观看视频时,点击调节倍速在提供默认常规5种倍速下提供自定义倍速,以0.1的速度逐渐递增,用户可以在0.5-3倍之间任意选择,根据视频类型、观影习惯选择合适的速度,同时把市面上不同倍速问题给用户造成的观影困扰也同步解决,提高视频观影体验。
音乐无国界,每首音乐背后都有一段很长的故事,在我听哈利波特主题曲时,浏览评论发现特定特定位置点击会有彩蛋,尝试了一下果然如此。网易云音乐评论区的强大之处展示之一。独有的彩蛋。

设计目标:提升评论活跃度,强化广告的表现形式,增加用户对产品的探索欲望提高使用粘性。
设计方案:哈利波特音乐中,在评论区第九和第十条中间分割线处,点击两下!触发魔法视频,把用户带入情境之中,勾起满满的回忆,配合音乐声音,真可谓视觉听觉双重享受。
对于开发来说,只需要在特定歌曲评论中写一个位置判定以及触发条件,当用户触发条件后,播放特定视频,触发 用户情感共识,提升使用粘性。同时如果做为广告植入也是比较好的呈现方式,但要注意视频质量,尽量弱化广告中的产品,可以把品牌情感揉入视频中与用户产生情感关联。
在看关注人主页时,想要强烈的表达出情感给予对方,释放自己心中的喜欢时如何表现出来。

设计目标:提升趣味玩法,增强用户操作感受,丰富产品玩法体验,提升使用粘性。
设计方案:在个人主页,通过拖拽用户头像放手回弹,头像以拉距来弹射回原有位置并且迸发出爱心动画,让用户产生更贴近的情感传达,反复操作达到一定数量会有文字提醒,文案的趣味描述也让彩带功能增加了一份趣味。
在使用录音功能时,单纯靠进度条记忆静态按钮显示很难产生强提醒,除非做大做突出,荔枝在录音中是如何表现的。

设计目标:解决录音功能页面元素单一用户进行中与暂停感知浅的问题,结合动态插图给用户及时反馈,同时贴合线下使用场景,给用户注入产品记忆点。
设计方案:在我的-进入录声音模块中,头图展示一个录音磁带机,当开启录音功能时,磁带机会进行旋转播放,左慢右快的展示形式符合真实机器的运动规律,给用户强提醒告知用户此时正在录音中,当暂停时,磁带机及时停止,和按钮形成触发绑定,提高产品使用体验。
单一的赞有时无法满足用户的爱意,用户希望更强烈的表达情感,来满足自己反馈欲。

设计目标:提升赞的强烈感知,释放用户内在情绪,提高产品趣味体验,从而增加使用粘性。
设计方案:在微博单条动态页面中,对“赞”进行点击一次操作是普通点赞反馈;长按触发连赞机制,会带来多彩多图标的更强的视觉感受,带来强烈的情感反馈,让用户尽情的释放情绪,得到内在解压。
新闻资讯产品,文章之间来回切换阅读,时有发生,或者手头有事忙完再回过头看。

设计目标:解决阅读中断导致回看路径长,影响阅读效率的问题。
设计方案:浏览文章时,屏幕侧边从左向右划动是返回上一级的交互手势,当用户在滑动中停留一下就会激活浮窗功能,随着手势操作移动到黑圈内颜色会显示蓝色,表示移入成功,这时放手返回首页,右下角会显示一个圆形浮窗,可快速查看浮窗内的文章。
值得学习的是,左滑浮窗图形随着手势上下位置进行移动,路径更短更快的进行操作,提高用户使用体验。因为隐藏式的交互有一定学习成本,产品充分考虑到这点,在文章右上角更多按钮中放置加入浮窗功能,两个激活入口,兼容新老用户使用,提高产品易用性。
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
文章来源:站酷 作者:碳水sir
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在了解了人物性格语气的重要性以及在大厂中的应用场景之后,大家一定很关心,要如何在自己的业务中从0开始创建文案的人物性格语气呢?下面会结合在酷家乐云设计工具的实践,针对这部分内容做详细介绍。酷家乐云设计工具主要是针对内装设计师的设计工具。整个过程大致分为 5 个阶段:资料研究、小组研讨、确定人物性格关键词、丰富人物性格、绘制画像。

<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode5" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">Chapter ONE 「资料研究」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__7" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">-研究内部资料,了解基调和方向
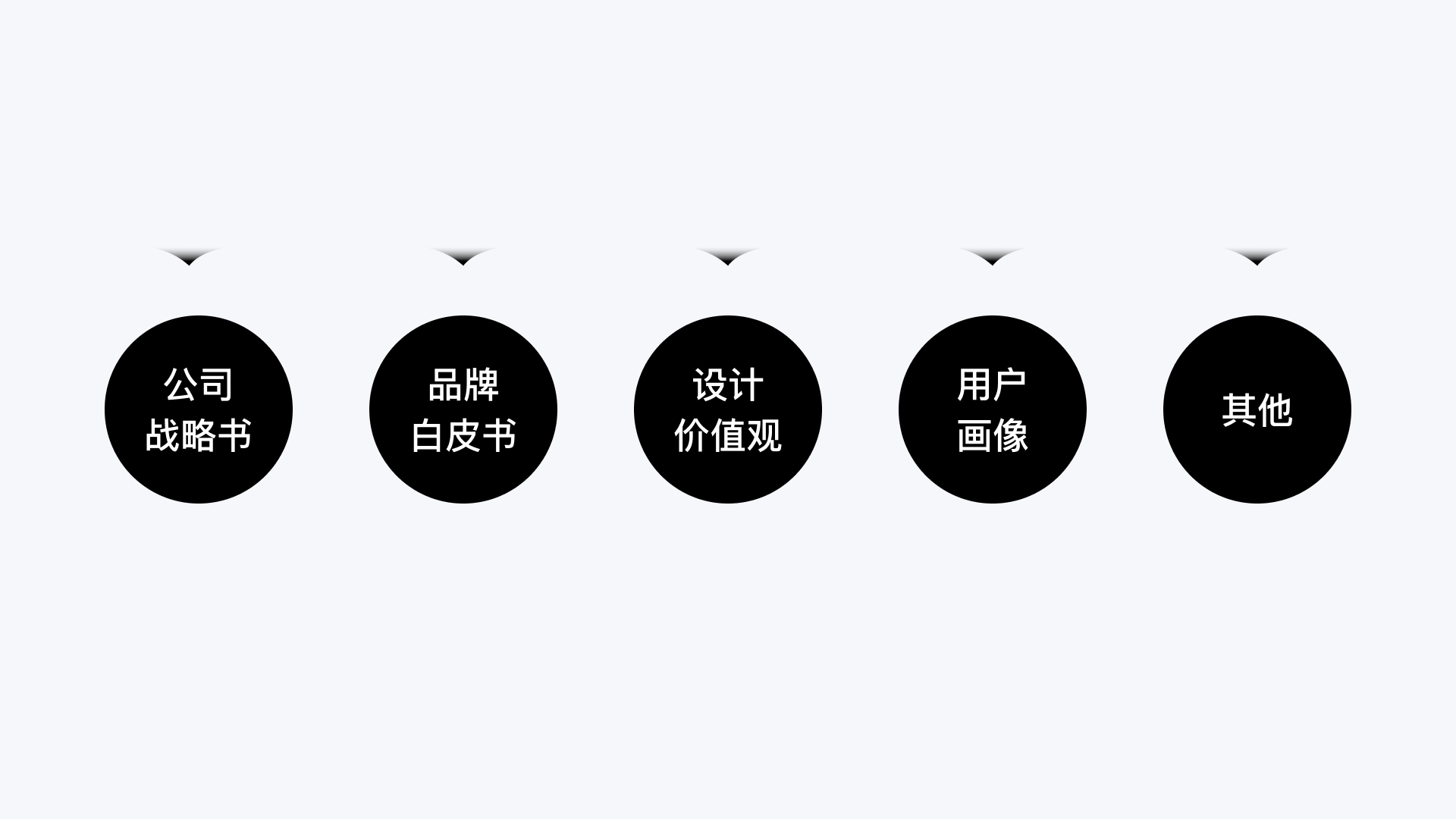
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode8" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">工具产品文案的人物性格和语气一定是符合公司的战略定位、品牌形象和设计原则的,因此我们首先对公司现有的内部资料进行收集和研究,为工具产品文案的人物性格与语气确定一个基调和方向。研究的资料包括但不限于以下内容,包括公司战略书、品牌白皮书、设计价值观、设计原则、用户画像等等。

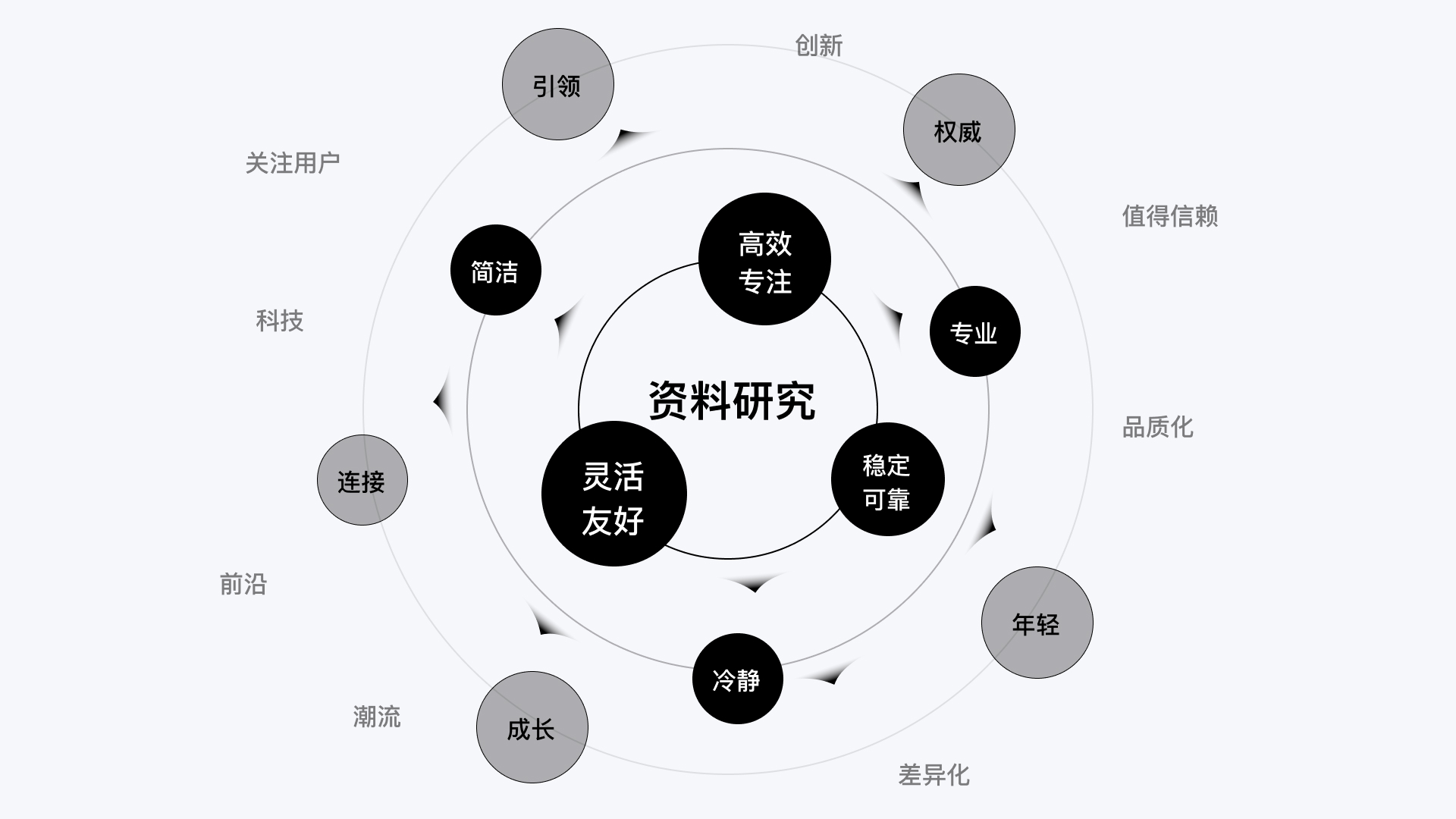
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__10" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">阅读相关资料,分析资料中的关键词,在公司资料传递出的气质和价值观中,提取与人物性格语气相关的内容。在我们的资料研究中,有一些词是被反复提到的,且能反映一定人物性格的。比如权威、专业、引领、灵活友好、高效专注、冷静、秩序、简洁等等。

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode11" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode18" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">

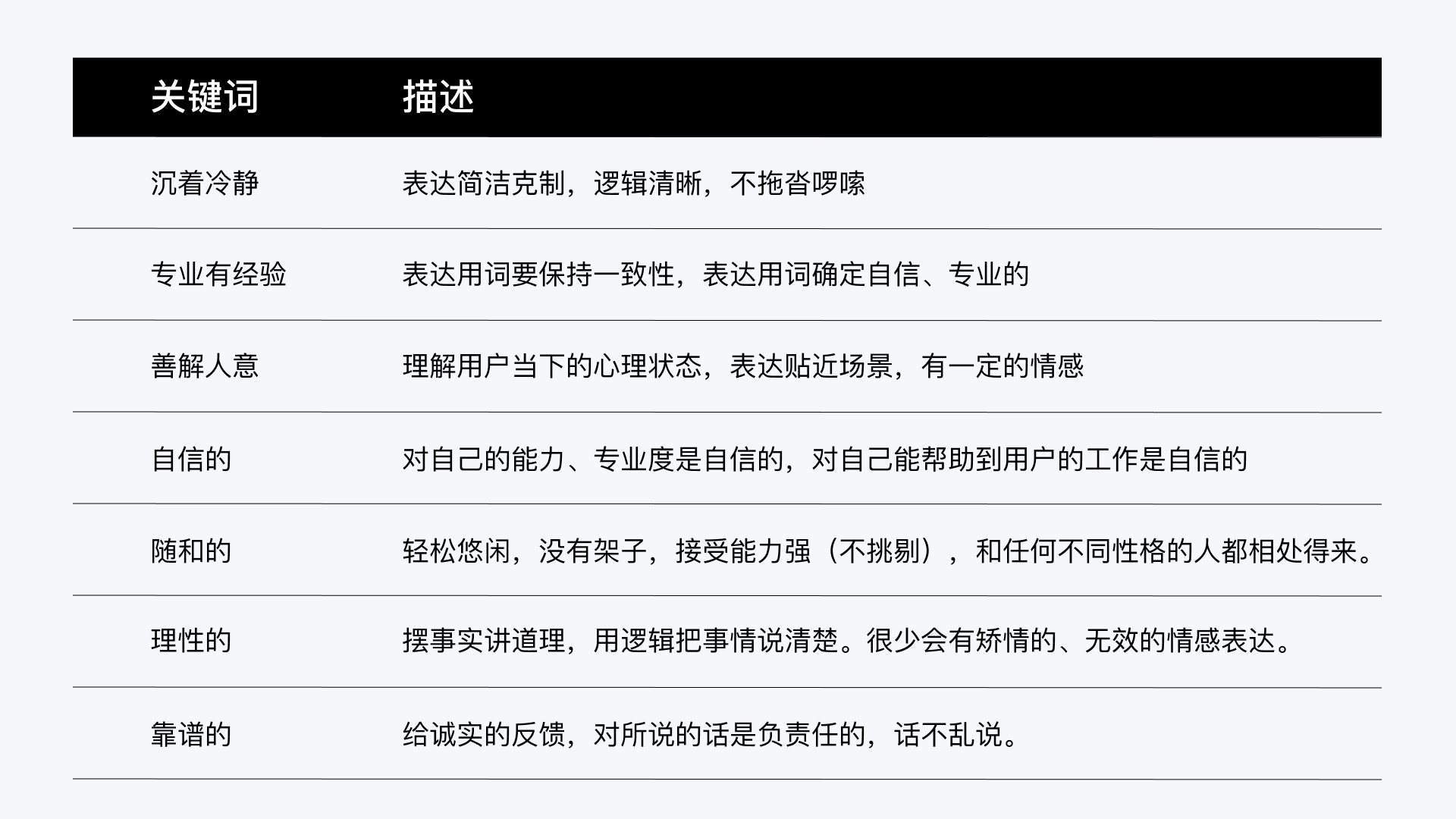
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode24" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">首先,我们将这些词汇分为两大类。一类是描述性格的,比如善解人意、随和的、理性的、直接的等等。另一类则不是描述性格的,比如关注用户,更多的是一个人的表现,而非性格。再比如专业有经验,是指一个人的能力,而不是性格。

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode28" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__36" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__37" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__39" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">理性
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__41" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__42" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__44" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">直率
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__46" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__47" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:

<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode49" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">Chapter Five「绘制画像」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__51" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">-将性格形象化,让人物更立体
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode52" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">为了让大家更直观的理解我们的人物,方便在与各职能角色沟通时快速达成共识。我们收集了符合我们人物性格的一些画像打印出来,通过讨论投票的形式,选出最符合我们产品的人物画像。

<p style="margin-top:0px;margin-bottom:0px;white-space:normal;caret-color:#282828;color:#666666;font-family:"font-size:16px;outline:0px;padding:0px;line-height:32px;text-align:justify;">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><br />
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
<p style="margin-top:0px;margin-bottom:1rem;white-space:normal;caret-color:#282828;box-sizing:border-box;font-size:16px;background-color:#FFFFFF;color:rgba(0, 0, 0, 0.843);font-family:"letter-spacing:0.1px;text-align:justify;">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><strong style="box-sizing:border-box;font-size:14px;font-family:微软雅黑, Arial, Helvetica, sans-serif;color:#323232;"><b style="box-sizing:border-box;widows:1;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="font-family:"font-size:14px;background-color:#FFFFFF;white-space:normal;widows:1;line-height1111111111111111111111111111111111111111111111:20px;color:#3e3e3e;box-sizing:border-box !important;"><strong style="box-sizing:border-box;font-family:微软雅黑, Arial, Helvetica, sans-serif;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><a href="http://www.lanlanwork.com/blog/admin" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;">蓝蓝设计</a>( <a href="http://www.lanlanwork.com/" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#0C386E;transition:all 0.5s ease 0s;vertical-align:baseline;padding:0px;margin:0px;text-indent:34px;background-position:0px -60px;">www.lanlanwork.com </a>)是一家专注而深入的<a href="http://www.lanlanwork.com/index.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">界面设计公司</a>,为期望卓越的国内外企业提供卓越的UI界面设计、<a href="http://www.lanlanwork.com/bs.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">BS界面设计 </a>、 <a href="http://www.lanlanwork.com/csjm.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">cs界面设计 </a>、 <a href="http://www.lanlanwork.com/scjm.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">ipad界面设计</a><a href="http://www.lanlanwork.com/csjm.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;"> </a>、 <a href="http://www.lanlanwork.com/baozhuang.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">包装设计 </a>、 <a href="http://www.lanlanwork.com/icon.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">图标定制 </a>、 <a href="http://www.lanlanwork.com/yhty.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">用户体验 、交互设计、 </a><a href="http://www.lanlanwork.com/web.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">网站建设</a><a href="http://www.lanlanwork.com/WEB.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;"> </a>、<a href="http://www.lanlanwork.com/xz.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">平面设计服务</a></b></b></b></b></b></b></strong></b></strong></b></strong></b></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></b></strong></strong></strong>
</p>
<div>
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><strong style="box-sizing:border-box;font-size:14px;font-family:微软雅黑, Arial, Helvetica, sans-serif;color:#323232;"><b style="box-sizing:border-box;widows:1;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="font-family:"font-size:14px;background-color:#FFFFFF;white-space:normal;widows:1;line-height1111111111111111111111111111111111111111111111:20px;color:#3e3e3e;box-sizing:border-box !important;"><strong style="box-sizing:border-box;font-family:微软雅黑, Arial, Helvetica, sans-serif;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><br />
文章将分为6部分
1、撰写文档的目的
2、什么样的产品值得体验
3、产品体验类型
4、产品体验文档应该包含的内容
5、文档质量的评判标准
6、体验文档和竞品文档的异同
如果你是做平台型电商,那么淘宝、京东这些你就得去体验体验。






以上信息获取渠道:










围绕着体验目的和读者感受,可以把产品体验文档的质量评判标准做一个总结。
1)体现产品核心价值
2)抓住产品重点
3)体现产品特色
4)结构清晰
5)格式美观
6)思考总结
1)详细数据支持
2)商业模式分析
很多小伙伴会把产品体验报告和竞品分析报告搞混:都是对产品进行体验和分析,除了名字之外,到底有啥区别?
我们从「异同」两个方面来分析,看看它们究竟有啥区别。
竞品分析文档是对竞品做分析,常用SWOT模型,将自己和竞品做对比分析,学习借鉴。而产品体验,不一定是竞品,可能只是你个人感兴趣而已。
竞品分析文档,一般仅限于输出竞品的思考总结,而产品体验的范围更广。
产品体验可以浅尝辄止,但竞品分析不行,竞品分析需要透过现象看到本质,观察竞品的一举一动,配合市场动态,不断调整我们自身产品方向,甚至是公司战略定位。
4、方案对比的优缺点各有哪些?
多体验、多思考、做自己、少纠结模板
文章来源:站酷 作者:阿G聊产品
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com