












蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发





















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
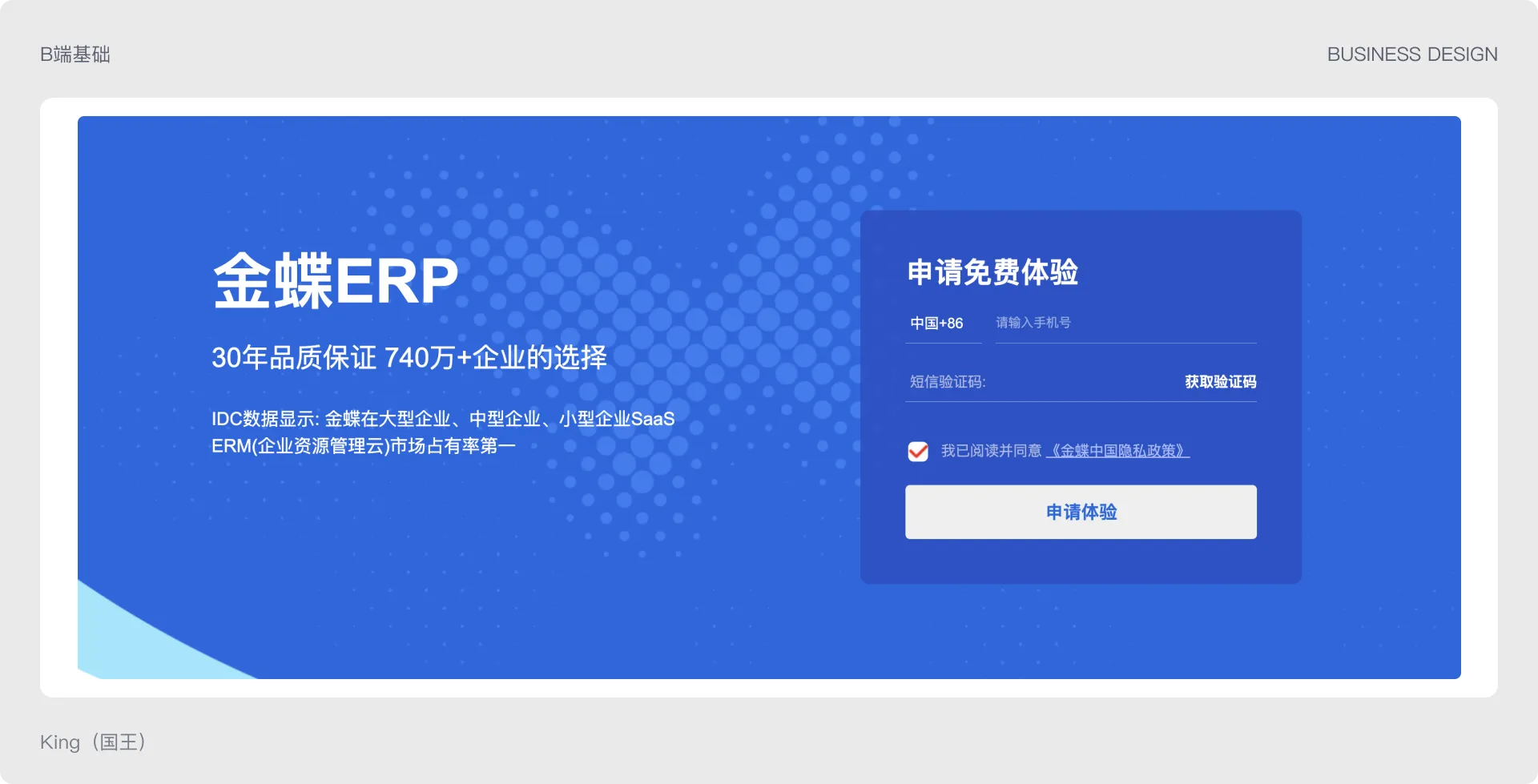
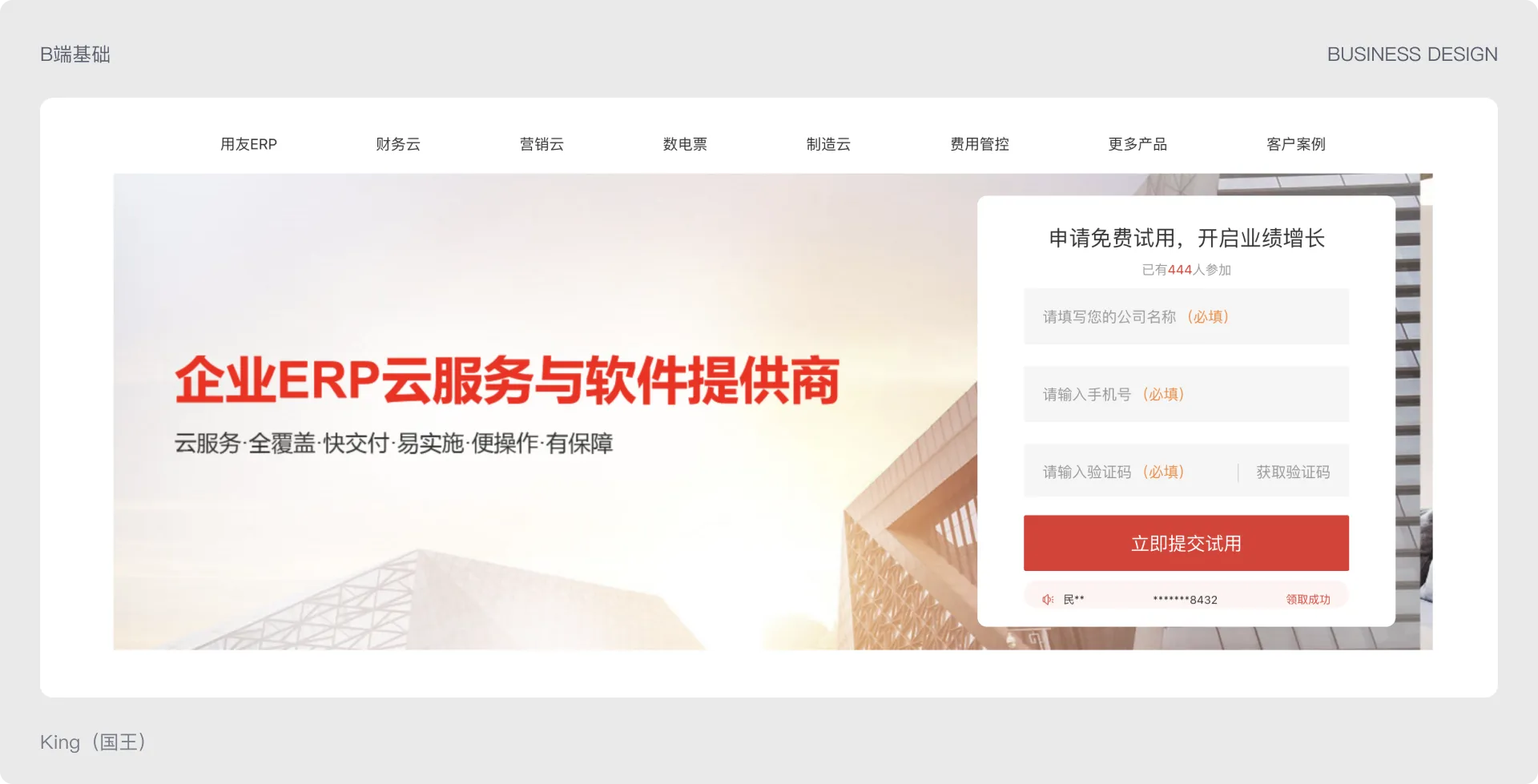
B端系统软件中表单的应用场景非常多,今天就捞点干货,说说B端产品表单如何设计,用户体验会更好
从标题、输入框、布局排版、数据展示四个方面,详细介绍一下关于表单的体验设计,目录如下:

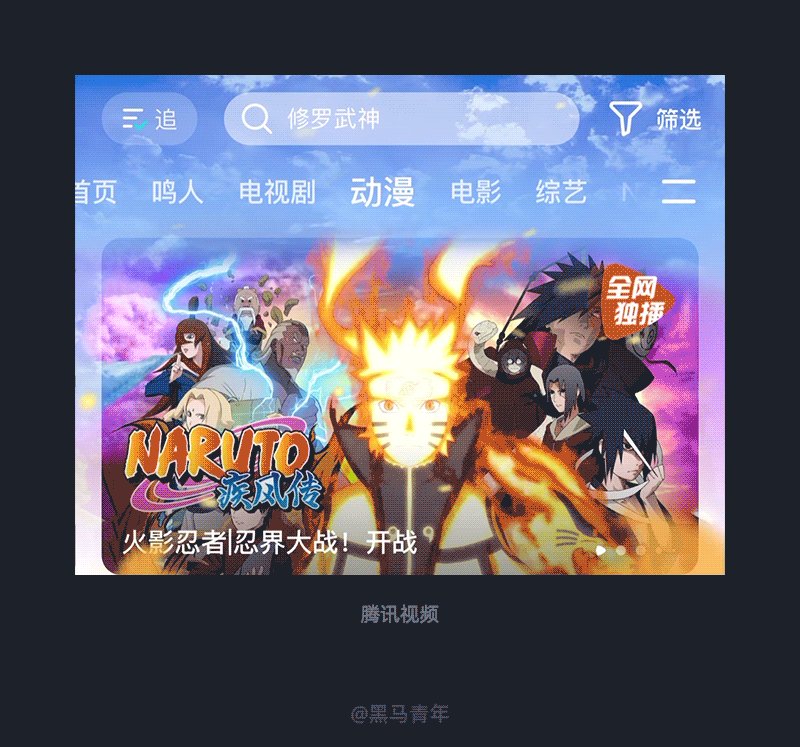
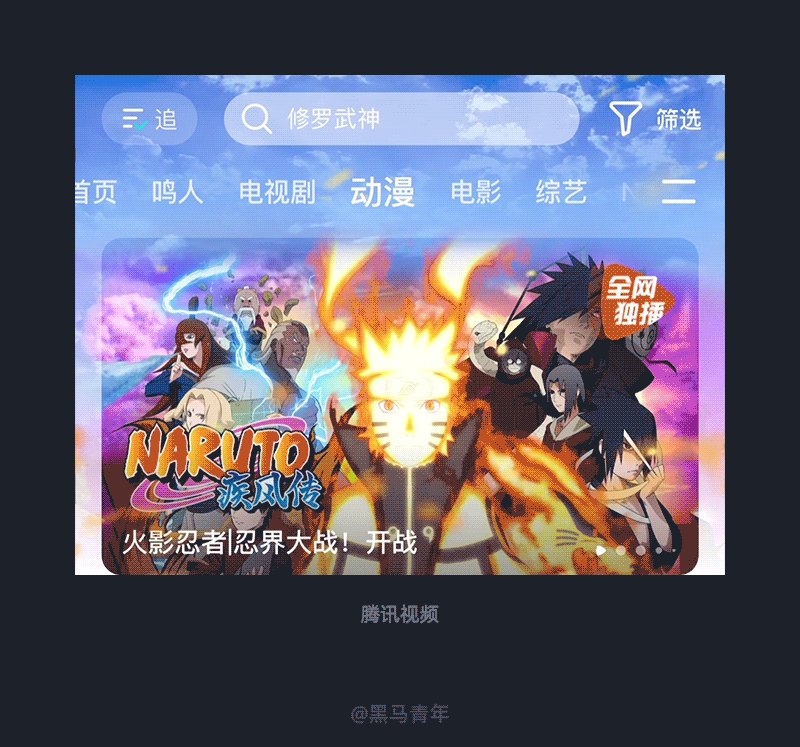
设计师A说:不加冒号,用户不在意,而且占空间......
设计师B说:要加冒号,加上可以更好的区分上下文,以及标签和输入框的关系......

以上A/B设计师说的都有一定的道理,那到底加不加冒号呢?
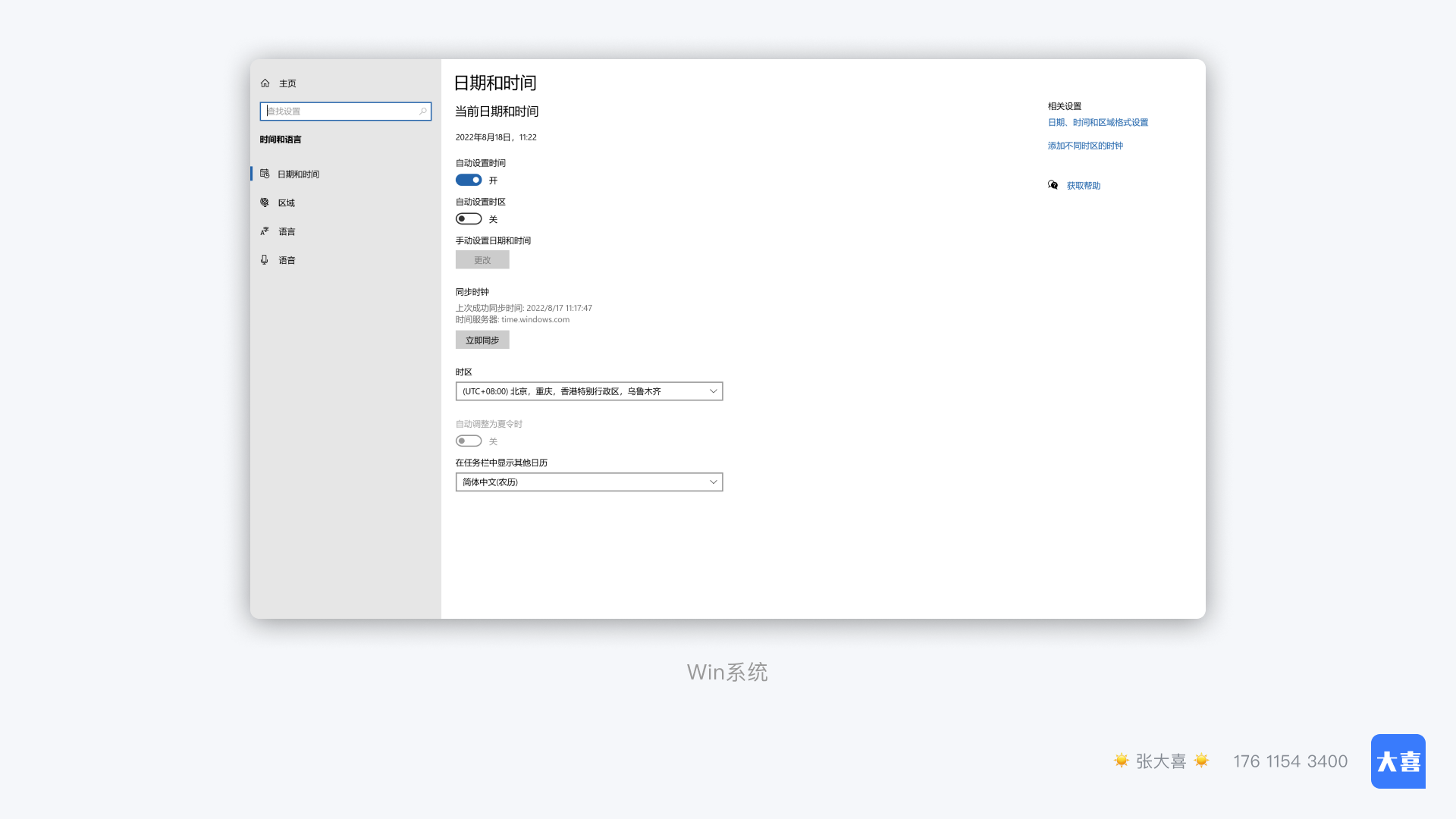
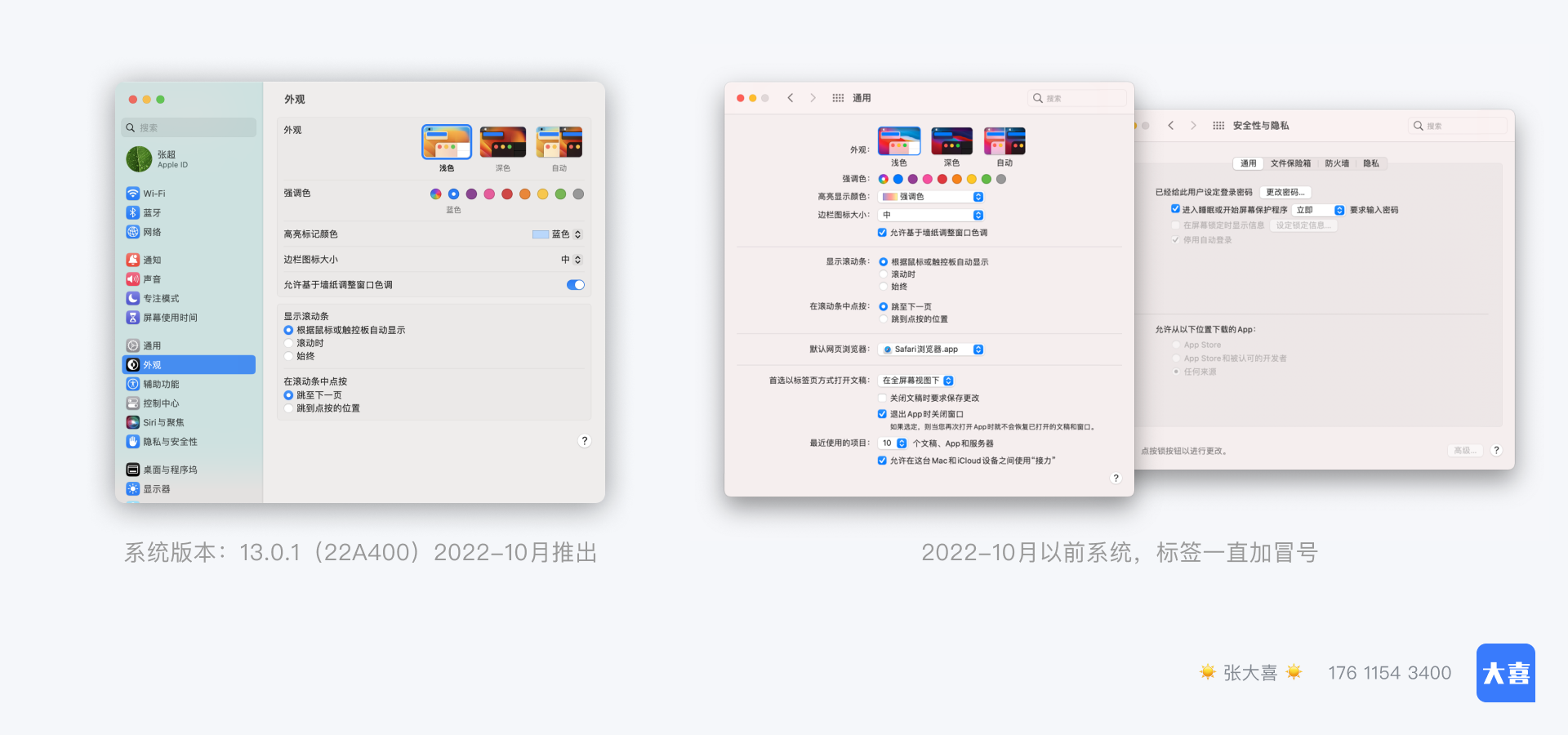
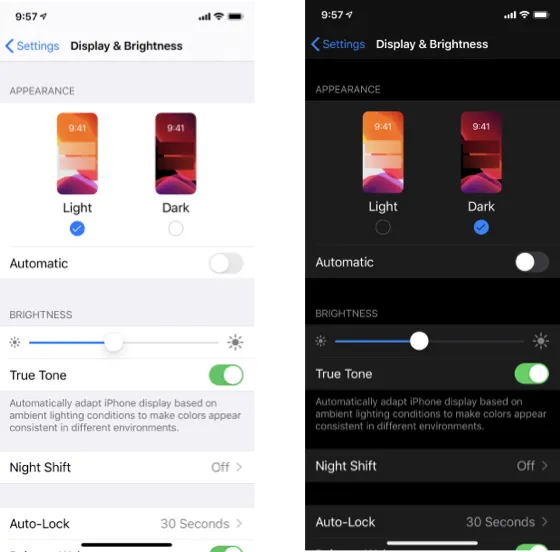
遇到问题咱就先调研一波,看一下Win、Mac系统中是否有无冒号
Win系统:最新版本不加冒号

Mac系统:最新版本设计偏向C端化,不加冒号,13.0.1之前版本有冒号

是不是感觉主流的设计是不加冒号呀?稍等一下......
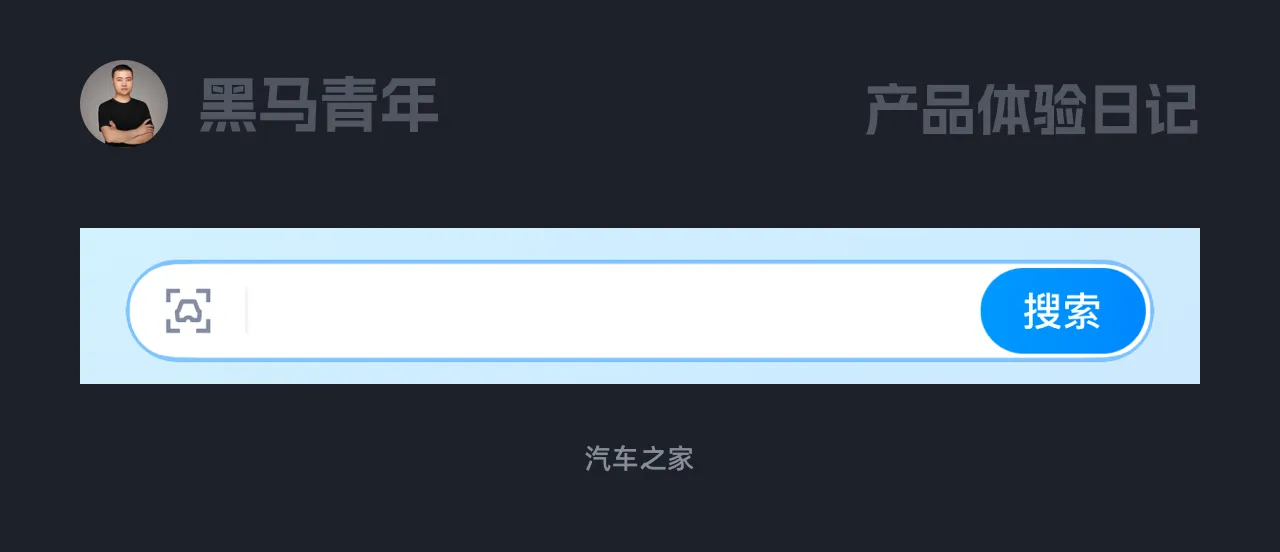
那在具体B端系统中是有怎样的应用场景呢?

以上场景中左右布局,单选/多选组件、标题加内容组件都不适合去掉冒号展示
那到底加不加冒号呢?可以先说一下答案,加不加冒号对用户无影响,《Web 表单设计·创建高可用性的网页表单》中,卡罗琳·贾雷特做过大量测试,最终证明没有一名用户留意表单冒号是否出现
因此,得出以下建议:
如果你希望系统重表单使用更多的业务场景,和对齐方式,请使用冒号
如果你当前已使用有冒号的表单,请保持使用冒号
如果你新建一个系统,使不使用冒号随意
一旦决定是否使用冒号,需要全部表单统一规则
用户填写表单时,有必填项和选填项,如果表单中多数或全部是必填项,那是否还应该对其标记
答案是肯定的,用户遇到较多表单填写项时,是需要通过必填标记来评估工作量。下面就介绍一下具体标记必填项的三种样式

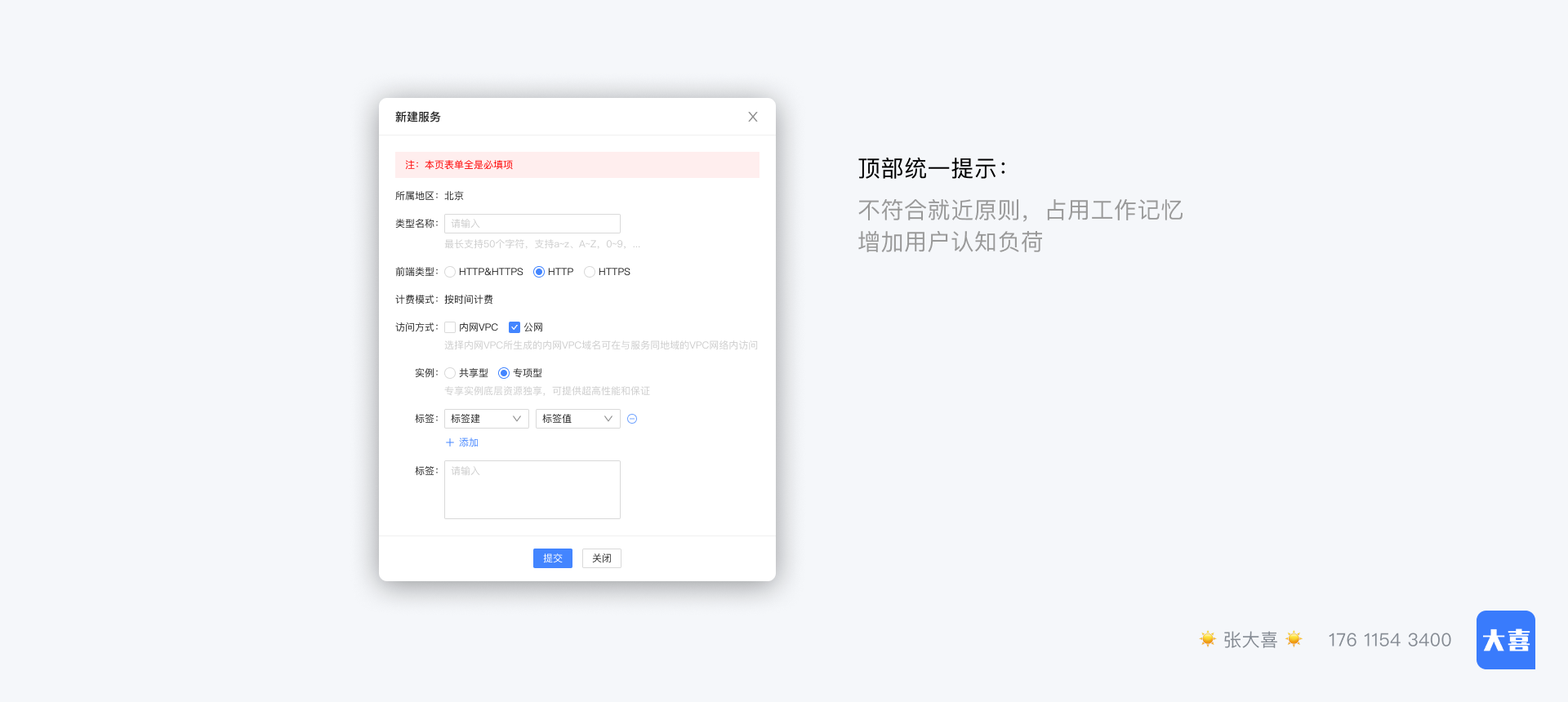
填写表单过长或填写表单被打断(移动端常见),就会增加用户工作记忆,和认知负荷,放完成任务更加困难,从而降低了用户体验

有部分设计师认为红色星 * 会增加视觉噪音,并且重复的红色星 * 会带来一些认知恐慌
便采用文字提示方式,但这种方式比较占用空间,文字内容过长,用户压力较大,用户体验降低,不建议使用

虽然有设计师认为红色星 * 会增加视觉噪声,带来一些认知恐慌,但红色星 * 在互联网中很常见,用户熟知其意,已形成固定的视觉语言,并空间较小,也能与标签文字足够区分开,相比之下采用红色星 * 必填提示是非常值得推荐使用
但是还有一个文字,就是红色星 * 的位置是在字段前还是字段后呢?

红色星 * 的具体位置有三种位置,如上图做了详细展示
标题左侧:比较常见,用户打眼一看就能区分出必填项,推荐使用
标题右侧:比较常见,多配合无号码使用
输入框右侧:现有系统较少使用,由于输入框形式、长度不统一,会导致难以浏览和判断,不推荐

这不是强制性的,但标记可选字段非必填,确实减轻了用户思考,提升用户体验
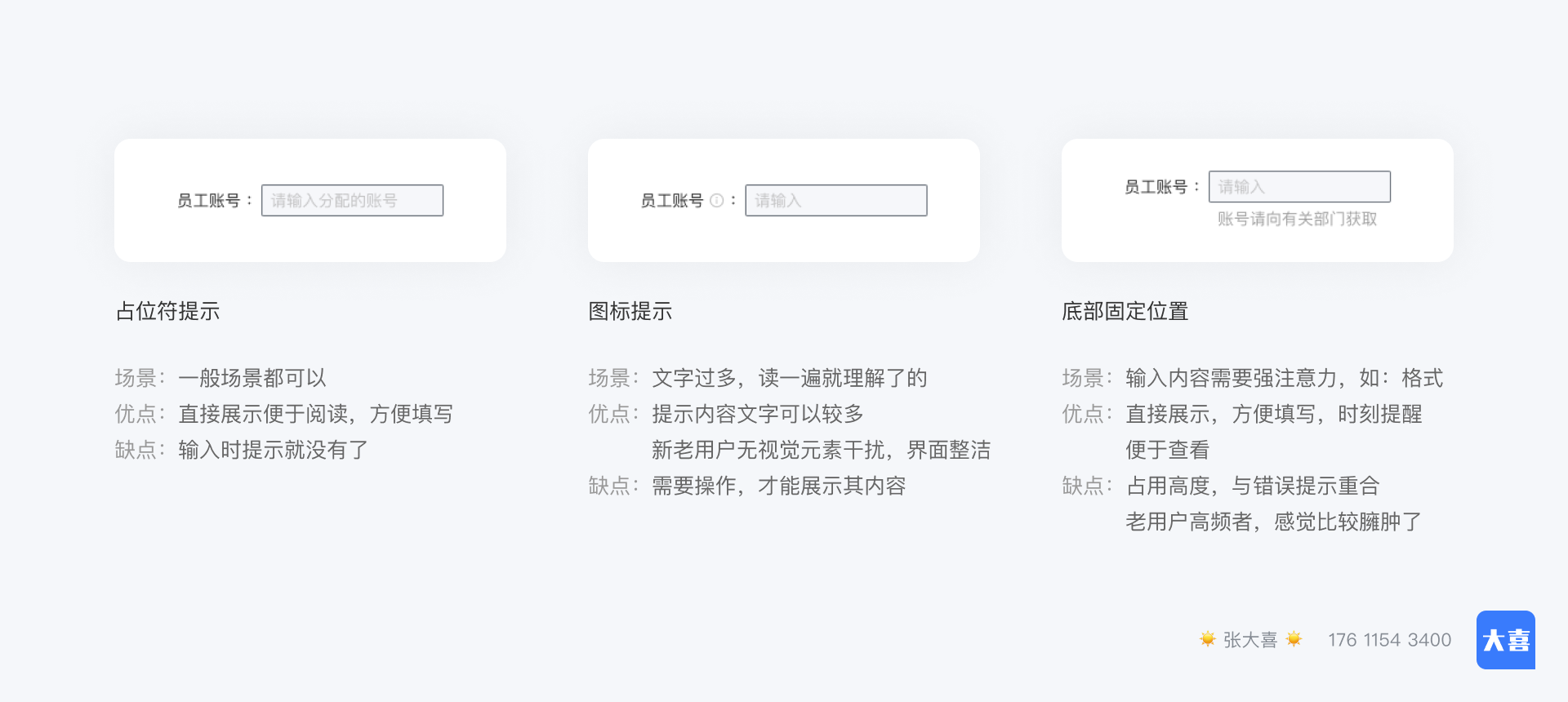
用户最理想阅读的标题文字数是7±2,当标题文字过长,或不足对输入项准确说明时,要给出对应的提示文字,帮助用户更好的输入内容,常见样式如下

这三种样式是递进逻辑,根据不同的文字提示内容和难度,选择不同的提示样式
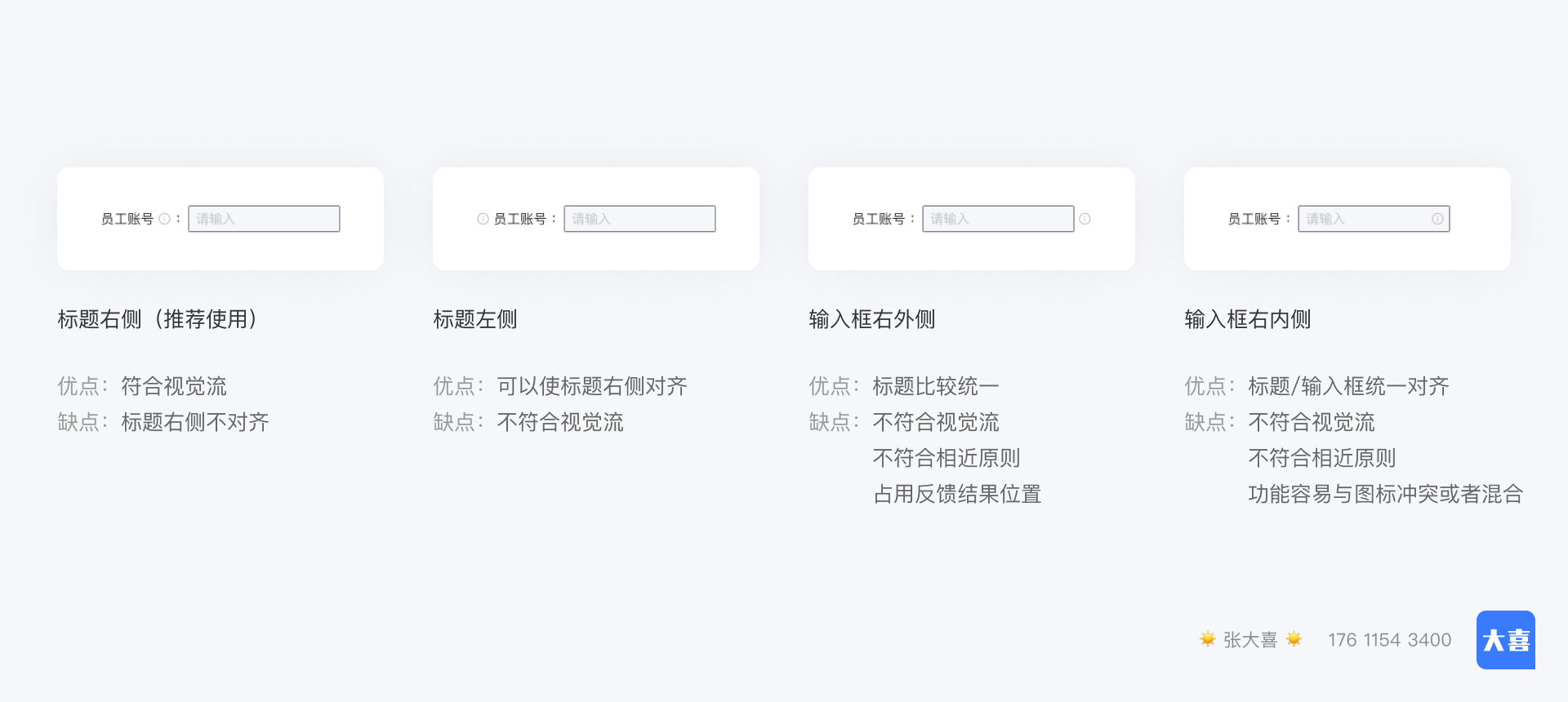
其中对于第二种样式中,图标提示的位置还有几种方式,如下图说明

本文事无巨细的说了一下表单中标题样式问题,虽然很多是表单设计的一些较冷较小的内容,但也需要设计师沉下心来,打磨细节之处,这里的阐述希望是抛砖引玉,能给大家更多的启发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发






















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发










蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发





















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发







蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发














蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发




















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com