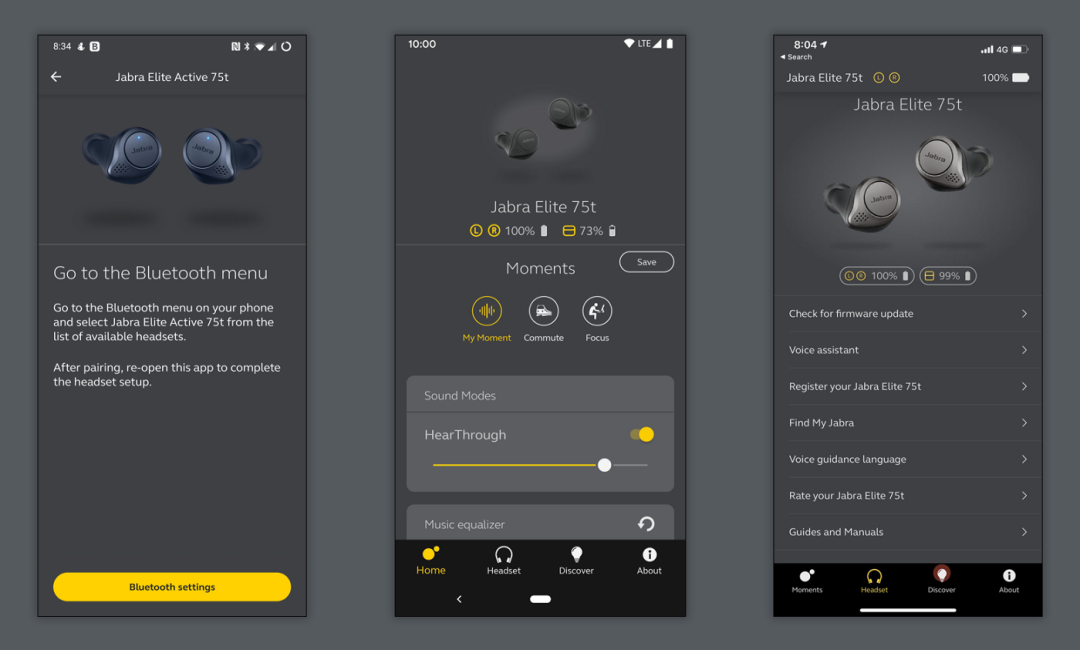
Hi,我是彩云。设计趋势年年在变,设计技能也在不断更新,但回到本源,底层的理论知识是不会变的。我自己几乎每年还会翻看一些讲设计基础的书,比如《写给大家看的设计书》之类的,会发现这些原理每次看都会有新的收获。随着工作年数增加,对底层知识的价值认识也越来越深刻,不知道你会不会有这种感觉?
在Medium上看到一位工作超过17年的国外设计leader写的一篇关于设计原理的文章,讲设计如何变得有效?总结得很好。

当没有认知紧张时,用户心流才会发生。当一个设计有效时,你才能体验到认知上的轻松。如果没有,你的“心流状态”就会中断(稍后会详细讨论),让我们陷入认知紧张,于是“设计失败了”。
当基本设计原则被忽略时,这种情况很容易发生,导致设计无法“整合”。这些基本原则包括:平衡性、一致性和视觉层次、负空间、接近性、对比、统一、一致性、配色方案和排版层次等方面。(彩云注:很多人看到这些以为自己都懂,但实际设计时犯错最多的也是这些问题)
从神经科学的角度来说,当一个设计起作用时,我们会“感受到它”。其影响立竿见影。它发生在潜意识里,在一瞬间完成,是人的本能反应。我们不需要把它放在显微镜下分析它。
优秀设计以简洁和优雅而引人注目。乔纳森·伊夫(Jonathan Ive)和迪特尔·拉姆斯(Dieter Rams)都可以算作这种设计思想的拥趸。
人们常说,优秀设计背后的工艺是无形的。然而,这不是随机发生的。不管人们是否注意到,设计的背后是遵循着大量而严格的原理去执行的。伟大的设计师不会在画板上随意地将各种元素组合在一起,这是有方法的。

为什么有些设计具有美的感受,而有些却没有
相反地,当一项设计被认为“有些地方不对劲”时,人们就会下意识地觉得这个设计是有问题的。这样的结果会给品牌或产品带来不好的影响。当一个高端或奢侈品品牌受到高度关注时,这种影响尤其有害。这就是为什么你永远不会遇到设计不完美的香奈儿(Chanel)商店的原因。
“你对一件事的第一印象会建立起你随后的观念,如果一家公司在你看来不专业,你可能会认为他们做的其他事情都不专业。——Daniel Kahneman,普林斯顿大学心理学教授。

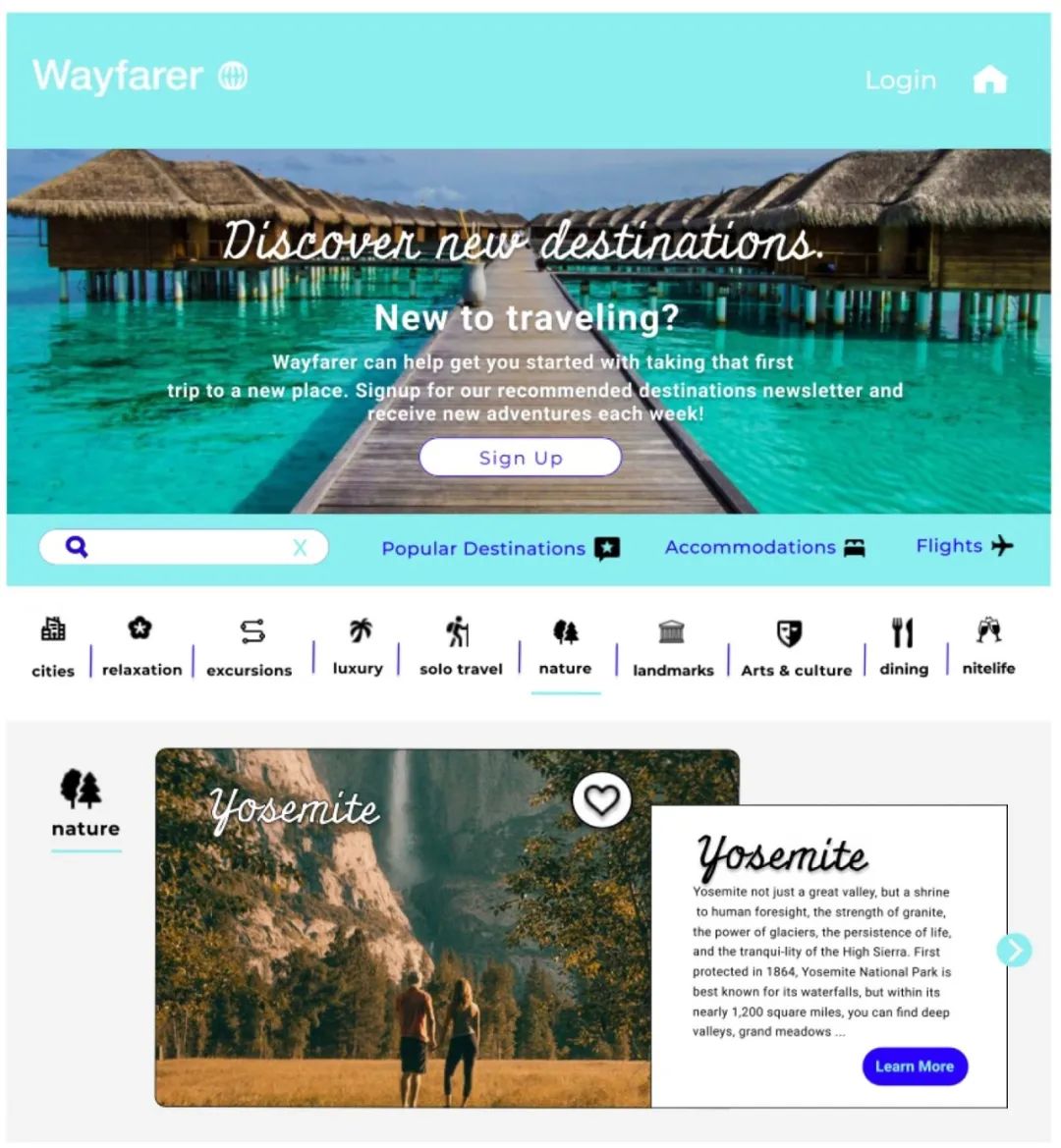
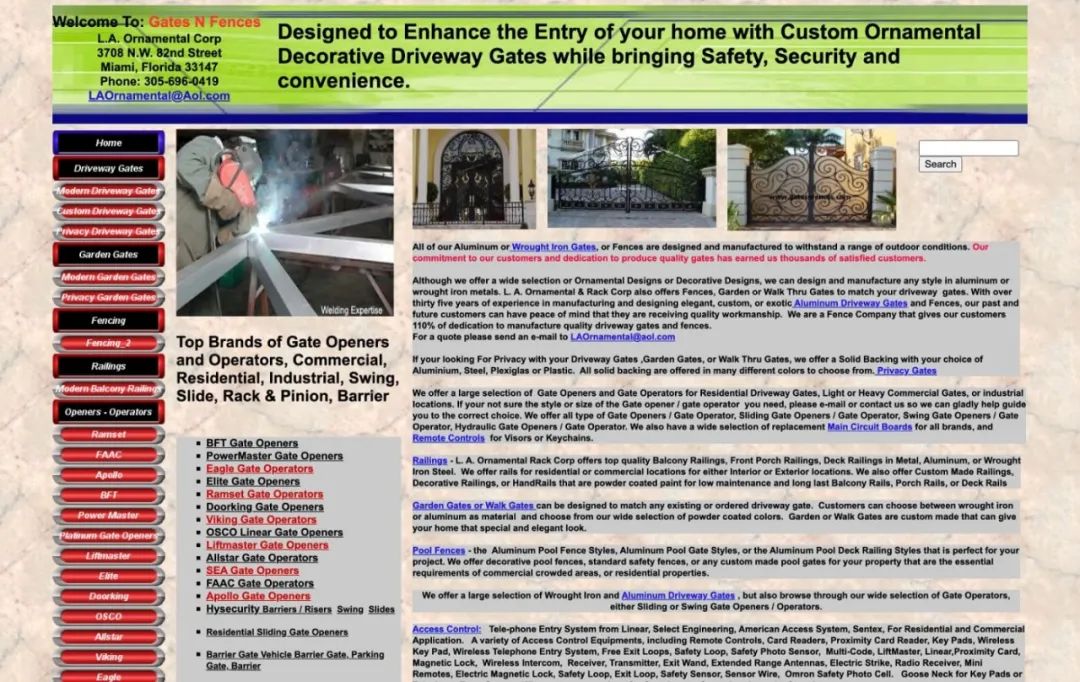
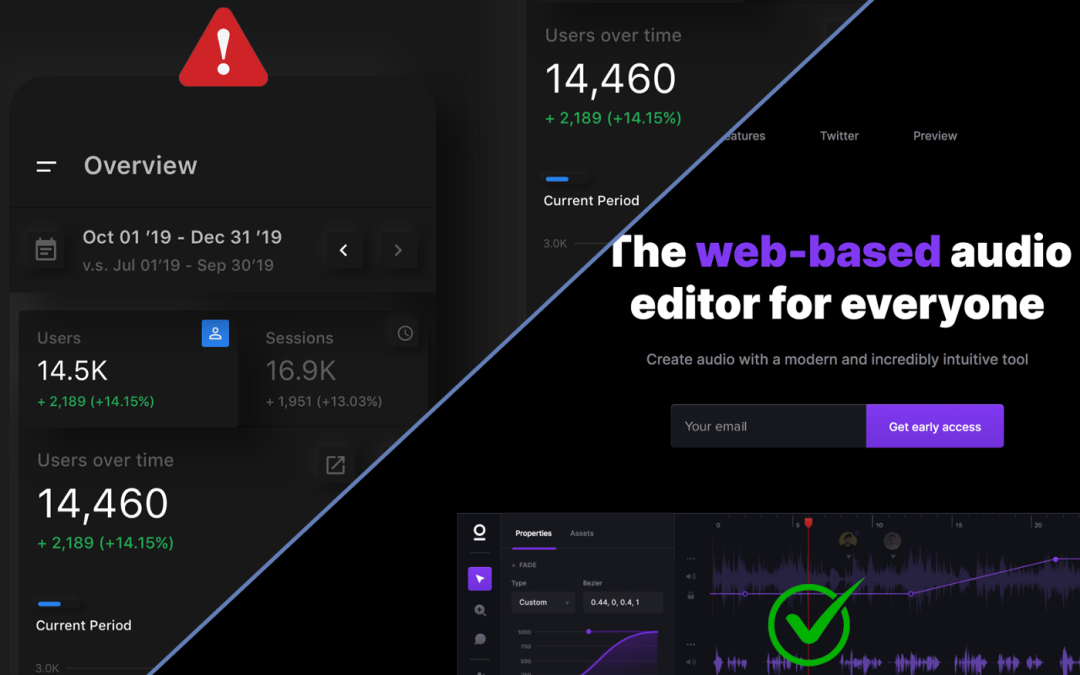
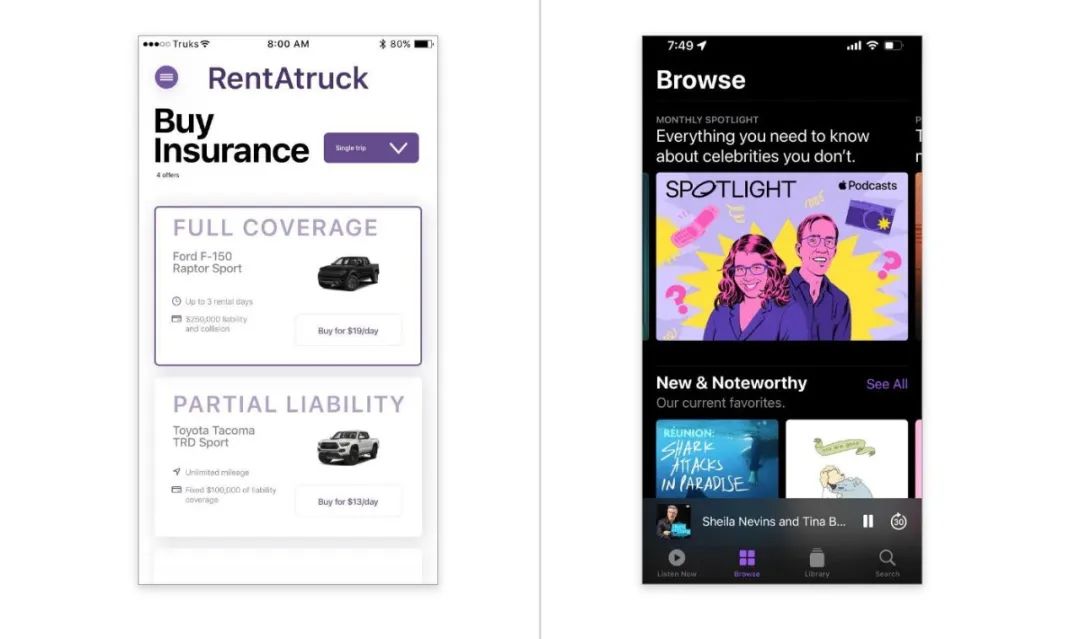
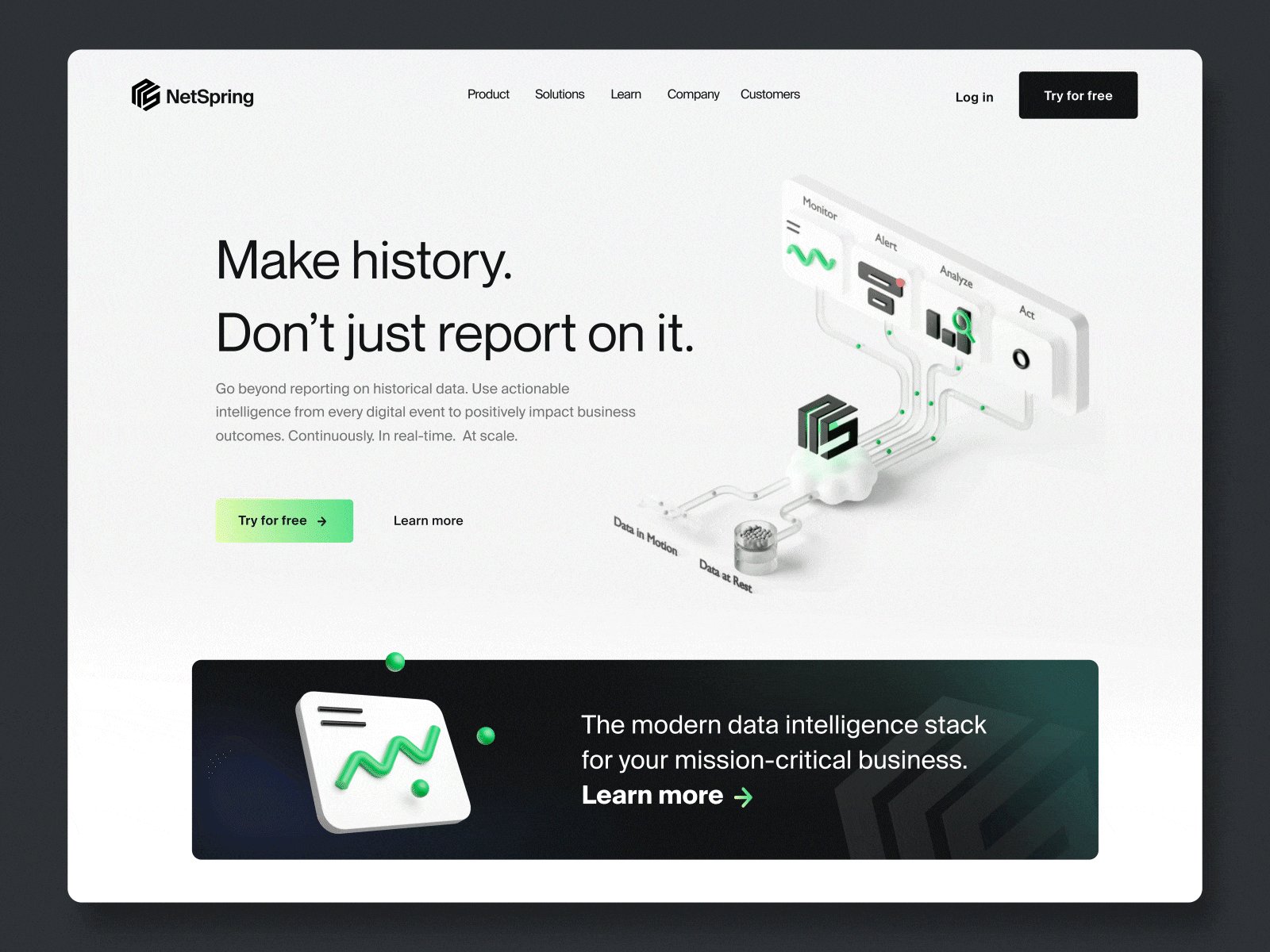
这不是一个精心制作的设计,会导致认知紧张。你会在这个网站上预订你的行程吗?
我们都同意上面是糟糕的设计,就像建在沙子上的房子,一个忽视基本设计原则的设计将会崩溃。潜意识里,它会立即被认为是破碎的,无论是视觉上、精神上和情感上。
人类的大脑是懒惰的、有偏见的,喜欢走捷径。Daniel Kahneman称之为“低维思维”。当人们看到某种设计时,它的“美学完整性”、视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的,换句话说,它是令人愉快的、有效的,我们会迅速、直观的判断它是合理的。我们的心率降低,多巴胺水平增加,会有一种幸福和平静的感觉。这就像我们听到舒缓的音乐,会沉浸在一种每时每刻的“心流状态” 中。“在这种状态下,人们会专注于一项活动,其他一切似乎都不重要”——来自于一个心理学概念,由 Mihaly Csikszentmihalyi在他的畅销书《心流:最佳体验的心理学》中写道。

你更愿意住进哪个房间?
苹果的人机界面指南(Apple’s Human Interface Guidelines)几十年来一直在谈论“美学完整性”。它也可以被称为“设计完整性”或“审美凝聚力”。
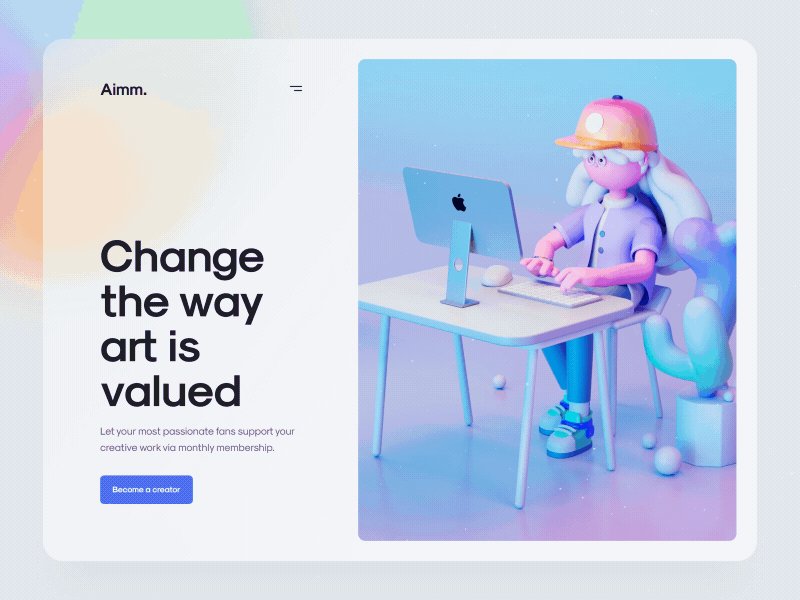
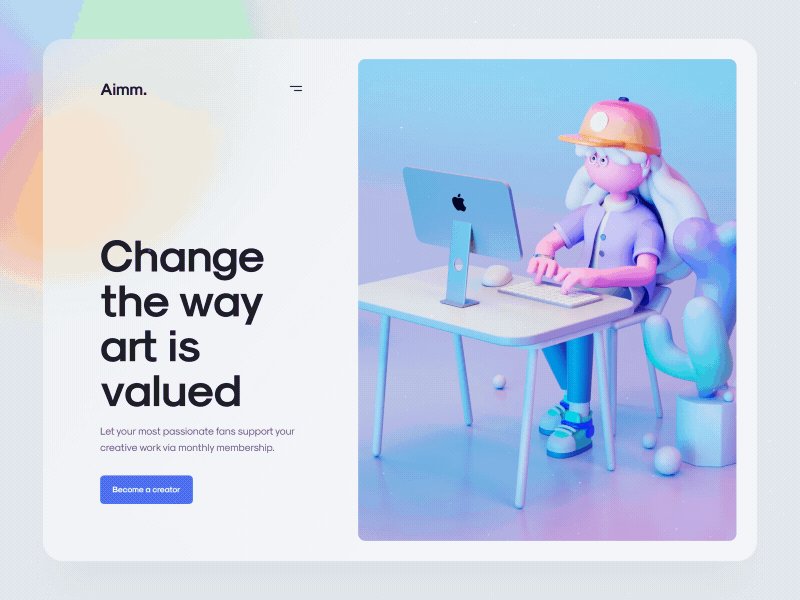
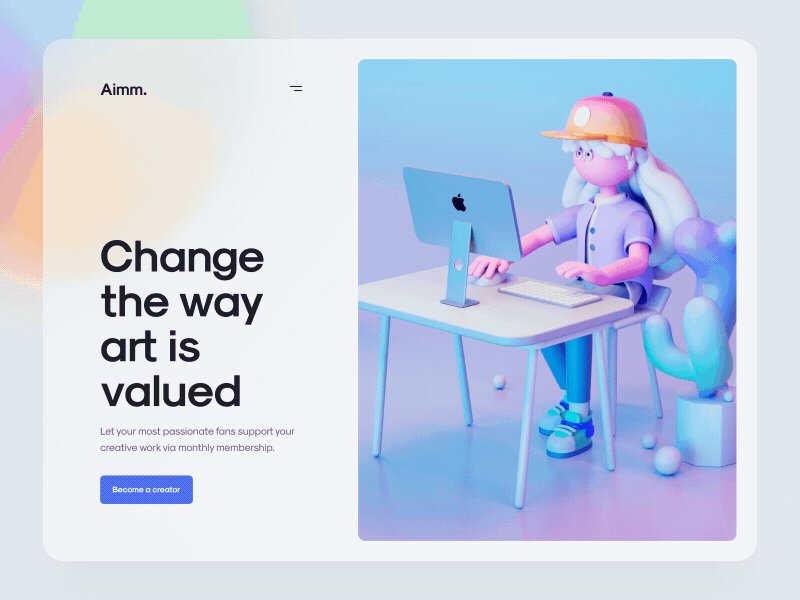
苹果对美学完整性的定义是“当一个设计的外观和行为与其功能完美匹配时”(彩云注:我的理解就是所见即所得,符合用户的心理预期)。换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅仅是关于设计有多好看。它指的是具有明显连贯性的设计:有效的结构和布局,是什么让它产生效果。换句话说,它的元素在视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色、排版、负空间等方面都有出色的运用,这里仅举几个例子。
这与“黄金比例”无关,黄金分割不能解决问题。斐波那契数列螺旋没那么玄乎,给设计师带不来惊人的设计。
设计师们在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋形时惊呼道:”果然是”黄金比例“(彩云注:但事实上有点故弄玄虚了)。当然,自然界中确实有神圣几何学(黄金比例,又称斐波那契螺旋,是基于此),但依赖“黄金螺旋”作为设计原则是一种谬论,它已被多次暴露在其赤裸裸的荒谬中。

这是我的洗衣机,上面叠加了斐波那契螺旋。
“审美的完整性”不是没道理的。这个概念是基于基本的设计原则,是有成就的设计师实践他们的艺术作品的经验总结。
让我们来看看一些设计原则,以及它们为什么会使得你的设计更能更加有效。通常情况下,真正优秀的设计会结合这些设计原则。
我们将探讨以下这些最底层的设计原理:
视觉感知的基本规则对任何视觉设计都是至关重要的,因为它们指导着如何尽可能快地传达信息。视觉层次是设计中信息的结构和优先级。它决定了人们接受和处理信息的顺序,因为它以一种视觉方式引导他们。
视觉层次感重在打造视觉优先级。通过巧妙地使用颜色、形状、大小、间距、比例和方向,创造性地使用决定层次的视觉元素来传达构图的意义、概念和情绪。
核心关注点是什么,你希望用户首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它成为焦点,然后其他部分的设计从这里展开。

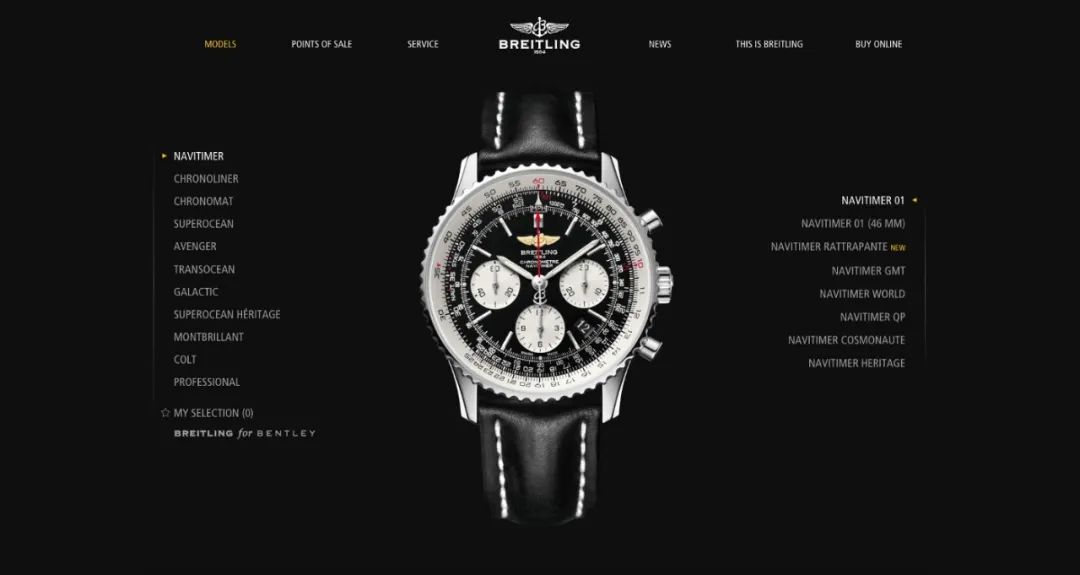
一个具有良好视觉层次的网站会引导用户关注重要的部分
视觉层次对于每一种视觉设计都是至关重要的,无论是需要引导访客眼球的首页还是移动端UI的导航入口。用户对每个元素的理解取决于组合中的其他元素及其上下文。
建立视觉层次的一些技术是:位置、大小和比例、颜色和对比、间距和亲密性、负空间、纹理、引导线和高度。在一个元素周围使用丰富的负空间可以使它看起来更有意义。使用引导线可以创造移动,就像一个人的眼睛在设计上移动一样。排版的层次结构也扮演着重要的角色,通过不同的大小和权重,我们可以让更重要的文本元素脱颖而出并建立秩序。
加分技巧

没有视觉层次的网站没有明显的兴趣点。
设计中的对齐和间距通过空间上的连接传达出一种秩序和组织感,这两个原则都在设计背后发挥重要价值。设计师早期学到的基本知识之一是在网格上编排设计,然后对齐和分隔这些元素。
左对齐、居中对齐、右对齐都没错,但你必须对齐,否则当元素没有对齐时,设计就会给人崩溃的感觉。它给人一种不安的感觉。

没对齐的话,眼睛看着很难受
网格有很多不同的类型:列网格、基线网格、模块网格、层次网格、像素网格等。不同设计使用不同网格,但最基本的是设计元素的对齐和间距。(彩云注:关于网格方面的知识,彩云以前也写过不少,感兴趣的也可以在公众号的历史发文中翻翻看)比如:

(Illustration courtesy UX Engineer)
网格可以被打破。一个死板的构图可能会在视觉上无趣,除非一个元素从网格中脱颖而出。错位或“打破网格”是赋予元素更多视觉权重的一个机会。当在设计中设置视觉层次结构时,它可以用来强调某些东西。

有时打破网格可以创造强调和移动
设计上有两种平衡:对称和不对称。所有的构成元素:排版、颜色、图像、形状、图案、留白等,都具有一定的视觉重量。有些元素很重,很吸引眼球,而有些元素很轻,感觉不那么重要。
这些元素的放置方式能够在对称设计中创造出一种平等的顺序感,或者一种稍微偏离平衡能够创造出一种不对称的设计。无论对称还是不对称,我们的大脑都被某种平衡感所吸引,因为它创造了和谐、秩序和美学上令人愉悦的结果。

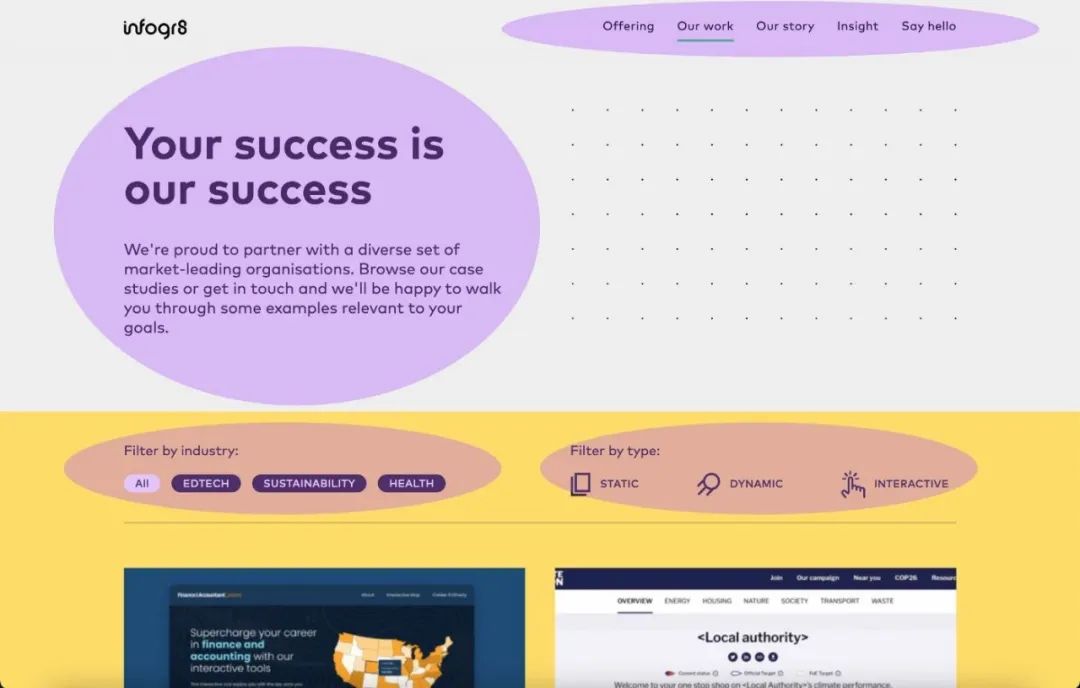
多重原则:平衡、对齐和对称在网站上发挥作用
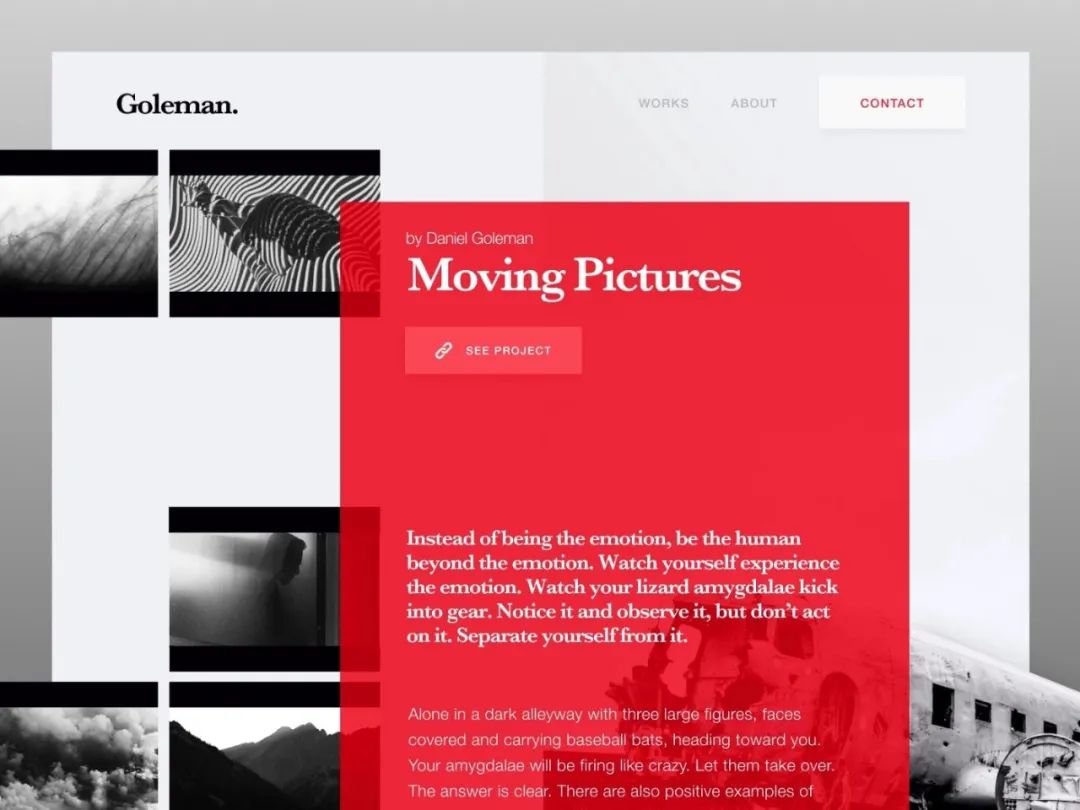
“对比”指的是使设计中不同的元素更容易区别开。强烈的对比可以在设计中强调一个区域,而微弱的对比可以弱化它,创造一个视觉层次。对比在设计中也扮演着重要的角色。对比不足会使文字特别难以阅读,尤其是对视力有障碍的人来说。

在左边的设计中,一些文字和背景之间的对比不够。
Web内容可访问性指南 (WCAG)呼吁“文本的视觉呈现应该有至少4.5:1的对比度”,除了大规模文本,它应该有至少3:1的对比度。因此,设计师需要确保内容保持舒适易读。(彩云注:具体可用性配色工具,彩云之前的文章中有分享过,现在这种可用性颜色已经越来越被重视了,你也要用起来啊),之前写的文章,推荐大家可以看看:
《以前我经常为配色发愁,自从知道这3个配色神器后,配色变得容易多了!》
其他UI元素(如各种显示器和设备上的卡片、按钮、文字和图标)之间的适当对比也是必须的。如果UI元素之间没有明显的区分度,设计就容易产生混乱。
在格式塔原理中,对称和秩序的法则也被称为prägnanz,德语单词“好身材”的意思。这个原理说的是,大脑会以尽可能简单的方式感知模糊的形状,这都是为了节省大脑能量。
我们倾向于寻找一切事物的对称性。几项研究发现,面部对称能提高人们对人脸吸引力的评价(尽管完全对称的脸其实并不一定那么有吸引力)。该理论认为,这种偏好与选择DNA最好的伴侣的进化优势。
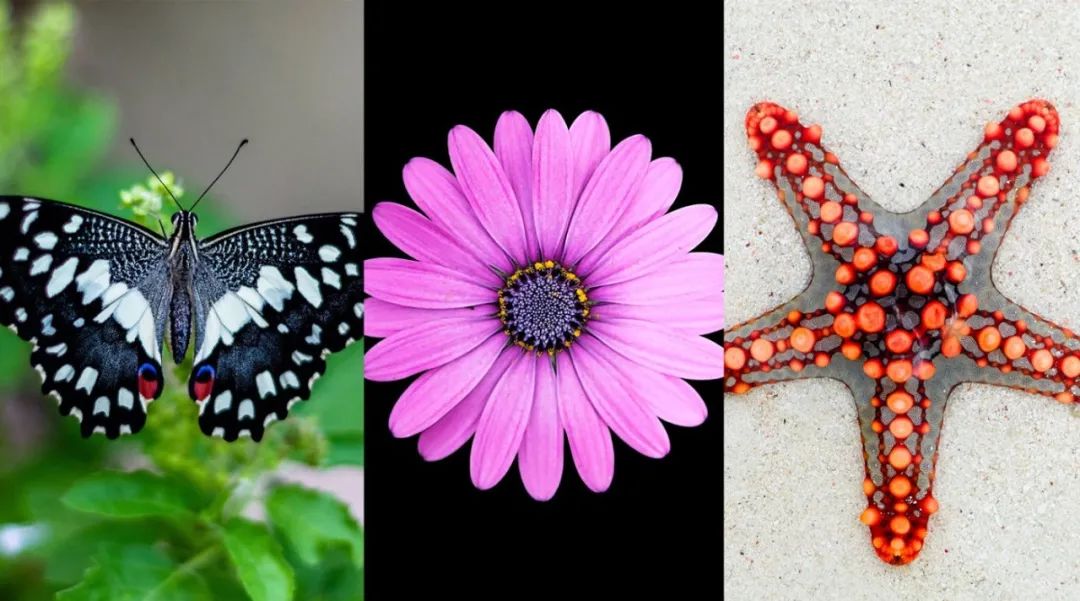
对称在自然界中也无处不在。看看一只蝴蝶,一朵花,或者一只海星。

对称
同样的原理也适用于数字领域,平衡对称的设计更令人愉悦。

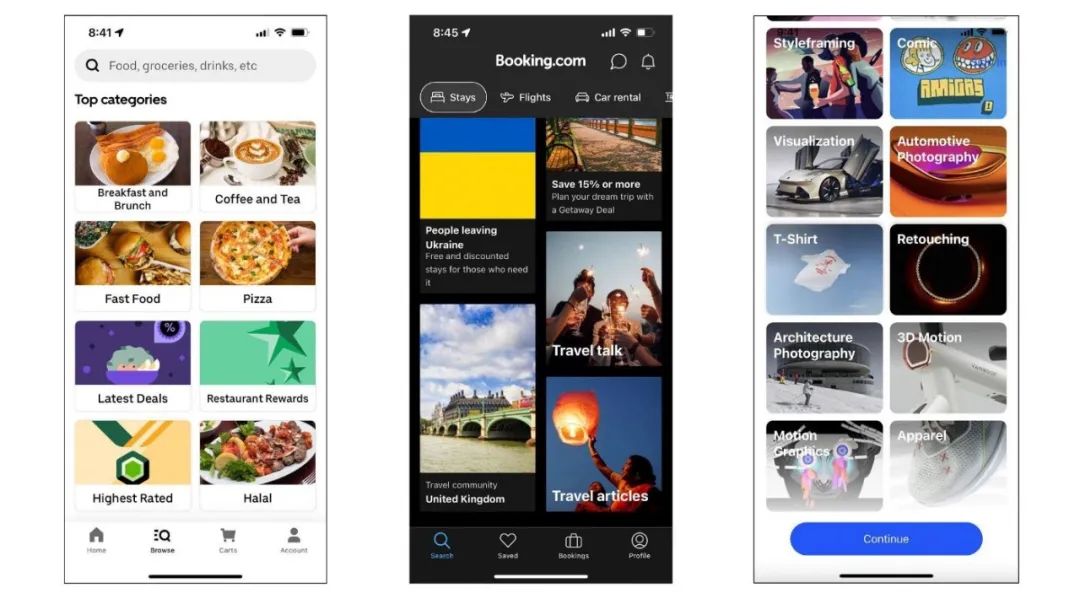
对称性在应用中发挥作用。Uber Eats、Booking.com和Behance。
重复是一致性的近亲,是优秀可用性的标志。在设计中利用重复是件好事,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要更少的认知努力。
我们更容易识别重复的模式,而不是每次看到新模式都要重新校准大脑。正如前面提到的,大脑作为一种生存机制是懒惰的,模式识别和认知捷径意味着有意识地处理视觉信息所需的能量更少。
例如,重复元素的形状和大小、填充、留白、类型和颜色,也有助于更对称、更好地平衡,做出美观的设计。

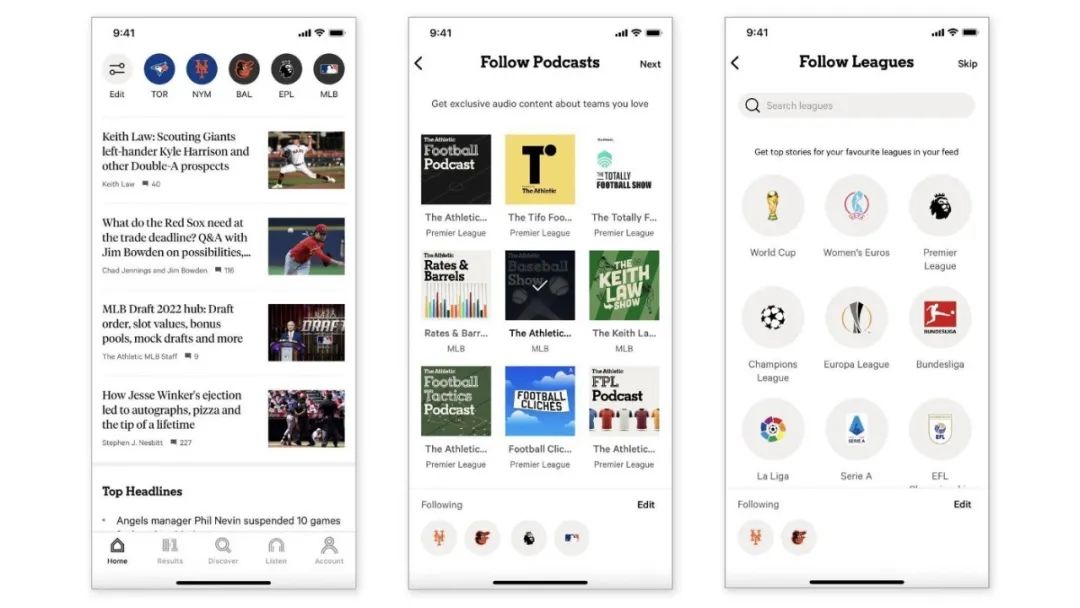
The Athletic这个软件就是用重复元素做设计的好例子
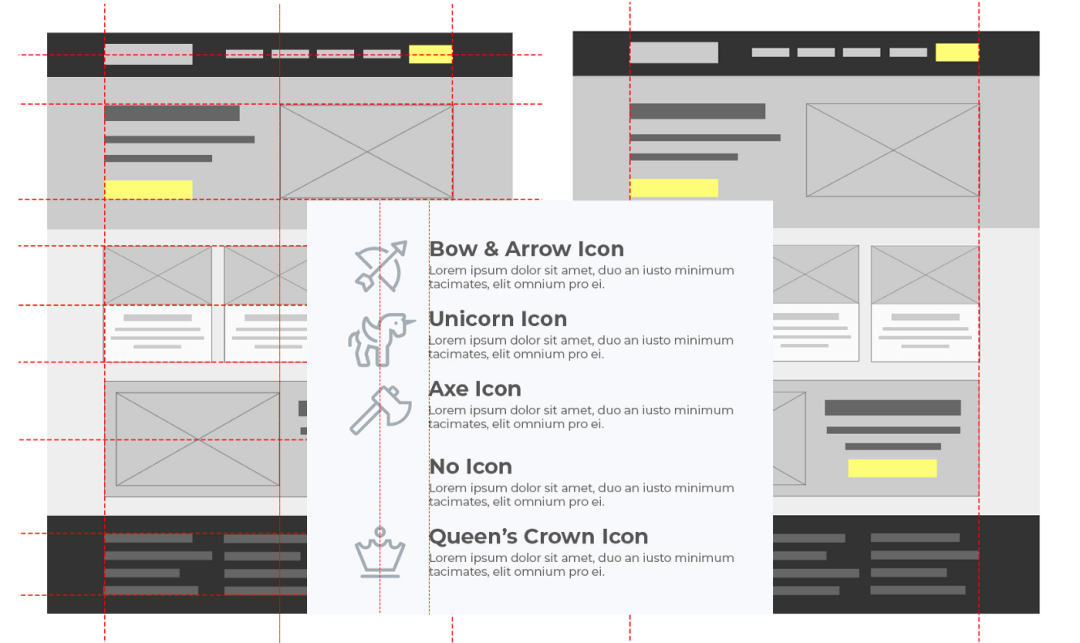
奇数法则意思是说,在设计作品中奇数元素比偶数元素更有趣。偶数元素在图像中产生了对称,这可能会显得过于正式和不自然。比如,在一行中排列三个或五个卡片会比2个或4个效果更好,作品会更加让用户感到舒服和自然。

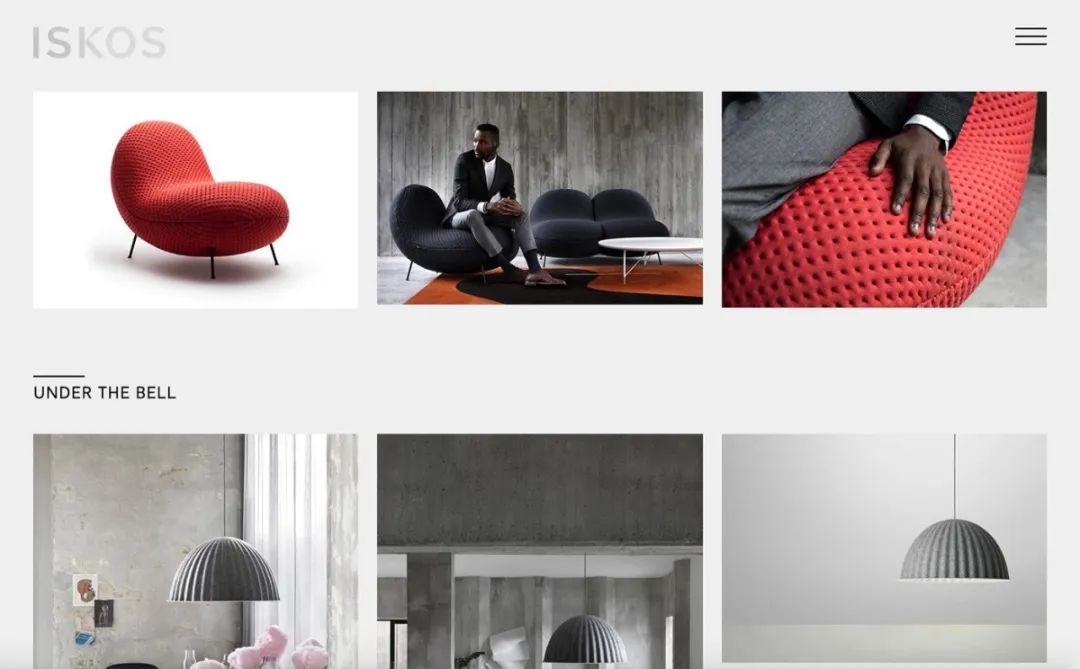
Iskos Design 就是用的奇数原则做的网页设计
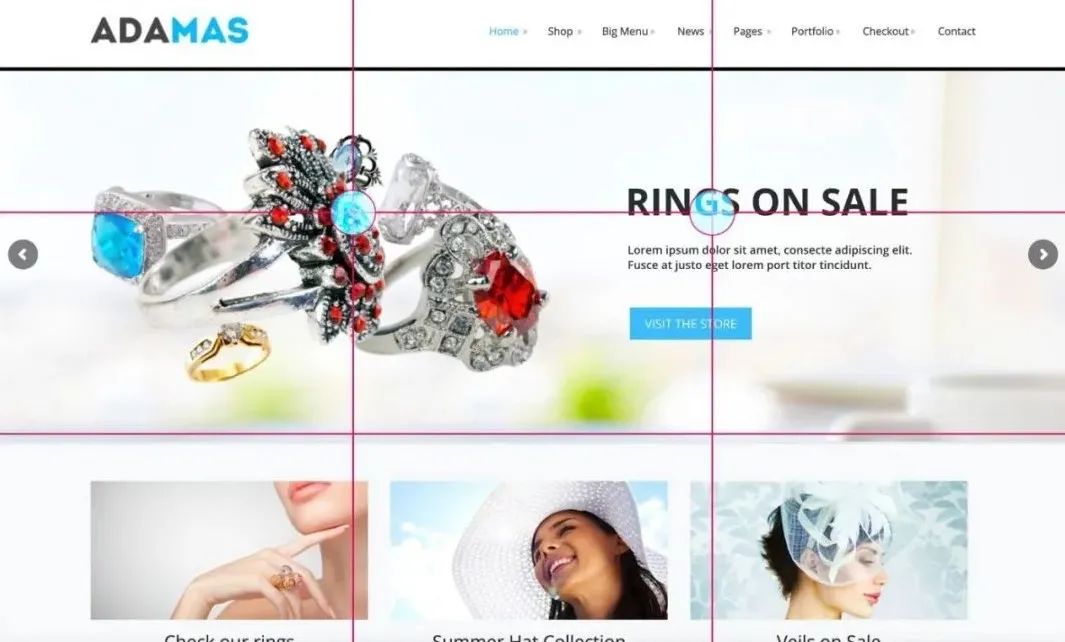
三分法构图(也被称之为黄金网格规则),在画面中以水平和竖直方向分成3x3的网格和4个交叉点。这个规则能很好的协助设计师将最重要的元素放在网格的交叉点上,这样可以很容易的设计出满意的构图。
为什么会这样?因为三分法构图创造了类似斐波那契数列(黄金比例)那种不对称的美,产生了更有吸引力的构图。

你希望用户关注哪些地方?高级设计师非常擅长引导用户的视觉焦点,这种引导可以通过可见和不可见的引导线来完成。这些线条在构图中也可以打造一种动感,也能为画面增添视觉冲击力。
达到这种效果通常用特定的形状和线条,或者是它们的组合形成难以察觉的引导线来实现。利用透视、颜色、对比度和正负空间同样可以帮助达到这种想要的效果。

从左到右的不易察觉的曲线将用户的视线引导到页面文字上
大小(scale)是设计中一个元素与另一个元素的相对大小。元素通过大小不同创建视觉层次,其中最大的元素首先会吸引用户的注意力,因此看起来是最重要的。常规的设计策略就是将最重要的元素做成最大的,然后逐级递减。
比例(Proportion)不同于大小,类似但有区别。比例原则是指一个整体设计中各部分的尺寸关系。设计中的元素可以有各种大小,但它们之间的大小差异,整体来看就是比例。
熟练地使用大小和比例是实现设计统一的关键。当一些元素的大小过大或过小,或者比例失调时,设计组合就会失去统一性。这种错误可能发生在排版和其他元素上。例如,标题与子标题和正文相比显得过大。当设计元素失衡时,设计就会“感觉不平衡”。

大小和比例都没做好时(左图),看起来处理的比较细致了,但依然没有做到很好,在大小上正文和标题分不清(右图)
强调原则用于使设计的某些元素突出(使用对比、接近、比例、留白等)或不突出,即弱化强调(例如在页面底部有一个几乎看不见的“小字”)。强调是层级之母,因为没有强调就没有层级。
与其他一些设计原则一样,“强调”是用来引导人们关注设计,并强调需要重点关注的第一、第二和第三点。首页面和电商转化页面在99%的情况下都使用这种原则。

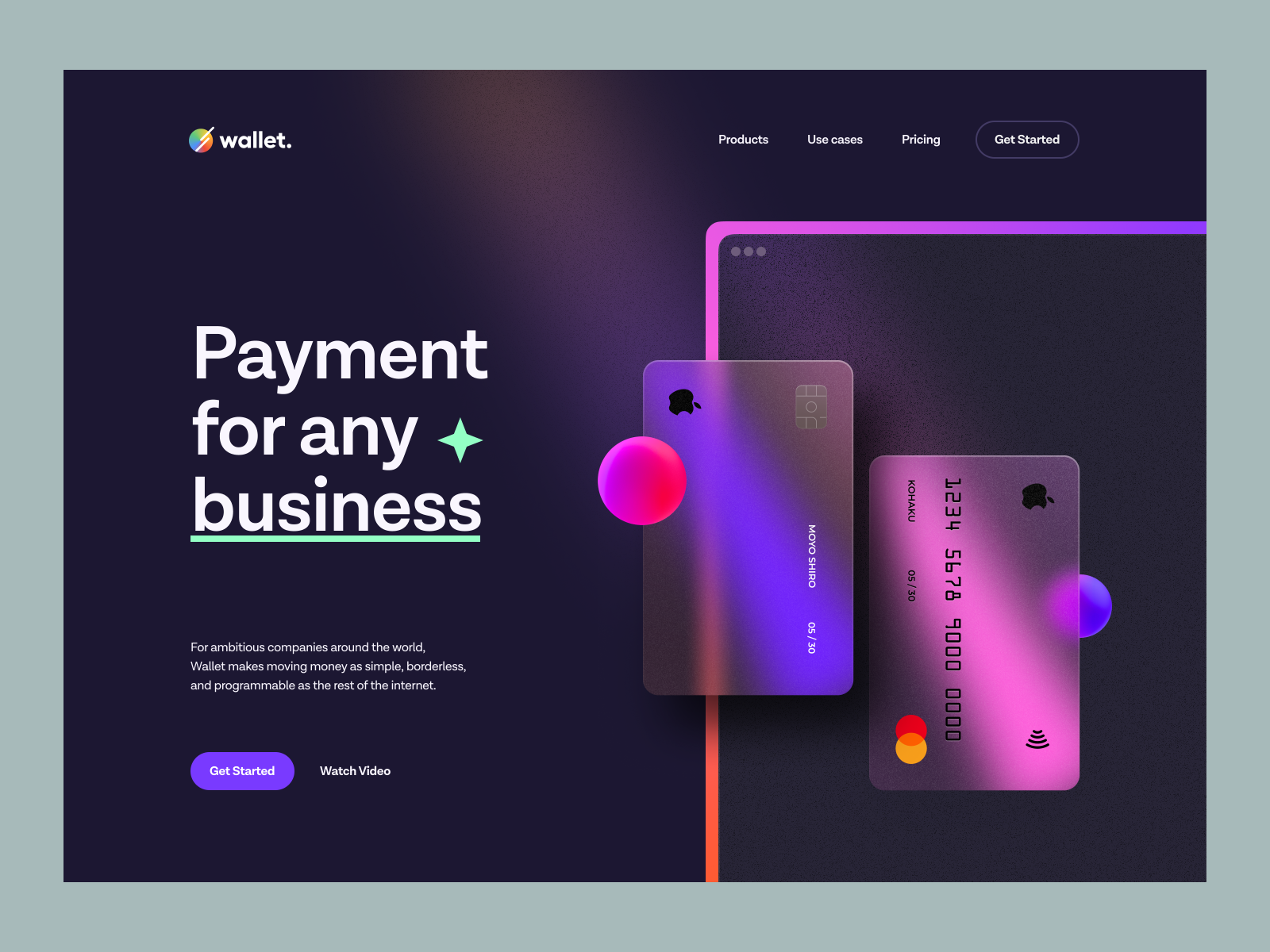
使用这个原则,在购物网站上强调了标语和产品,转化效果非常好
统一是指设计元素如何很好地结合在一起,形成“视觉凝聚力”。它指的是设计中的连贯性,让人们觉得所有部分都是一起的。每个元素都应该具有清晰的视觉关系,以帮助传达清晰、简洁的信息。整体性好的设计比整体性差的设计更有条理,质量也更高。
运用统一的配色,重复、平衡和对称之类的原则将有助于在设计中形成一种和谐感,也就是一致性。设计中良好的一致性就好比歌曲中一首歌被和谐地唱出来,形成一个完美的整体。

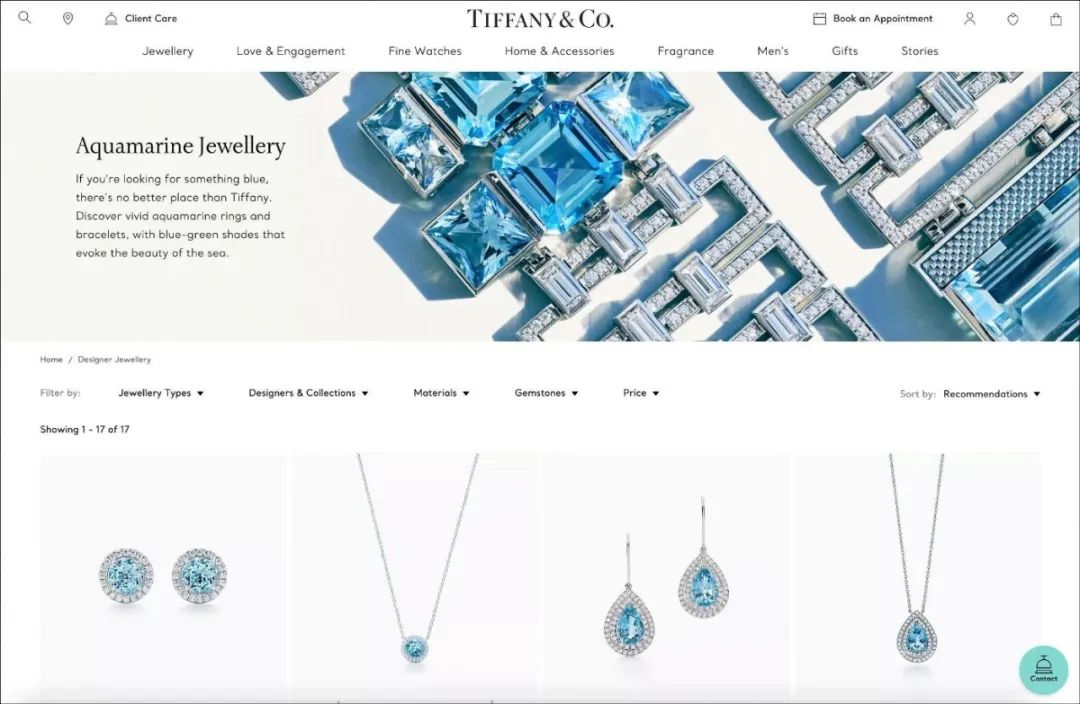
一致的颜色、重复的图案、平衡和对称在蒂芙尼的网站上创造了一种统一的感觉。
格式塔的接近原则让设计师将同类型的相关元素进行分组。把它们分开得更远,元素就显得越不相关,它们之间的关系就会减弱。一般来说,人们会认为远离的元素是不相关的。
不应该让用户在设计中分辨哪些元素是相互关联的,正如美国邮政服务的例子所显示的那样,缺乏对邻近性的关注会导致直接的认知紧张,损害用户体验。
接近原则没做好的案例。由于字段标签离它们下面的字段更近,人们可能会搞混。
下面是一个邻近性原则做的好的案例,我们可以看到相关元素是如何通过邻近性关联起来的(分组的元素用紫色表示)

一个把接近原则用好的网页设计案例
一致性原则使数字产品的使用更加可预测,符合用户的期望。设计中的一致性可以培养熟悉度,它可以提高用户体验、可用性和用户使用效率。另一方面,不一致的设计将产生更多的认知负荷/脑力劳动,并导致困惑和挫折。这就相当于在用户的路径上设置障碍。让用户的心流嘎然而止!
做好一致性可以增强“审美凝聚力”。“我们都知道,当我们使用应用时,应用的导航位置如果经常变化,或者像“加入购物车”这样的主按钮在不同屏幕上从红色变成绿色,这是多么令人沮丧。
除了视觉一致性和易用性,品牌一致性在产品设计中也发挥着重要作用。如果没有一致的元素呈现,如排版、配色和图案,高质量的品牌体验将无法传递。
在用户体验方面,一致性意味着在设计中使用相似的UI元素来完成相似的任务,即在整个产品中拥有相似的功能和行为。因为可用性是一种评估用户界面易用性的质量属性,所以一致性对用户体验的可用性有很大的贡献。

一致性是通过使用相同的配色、排版、间距、模式和交互来实现的。
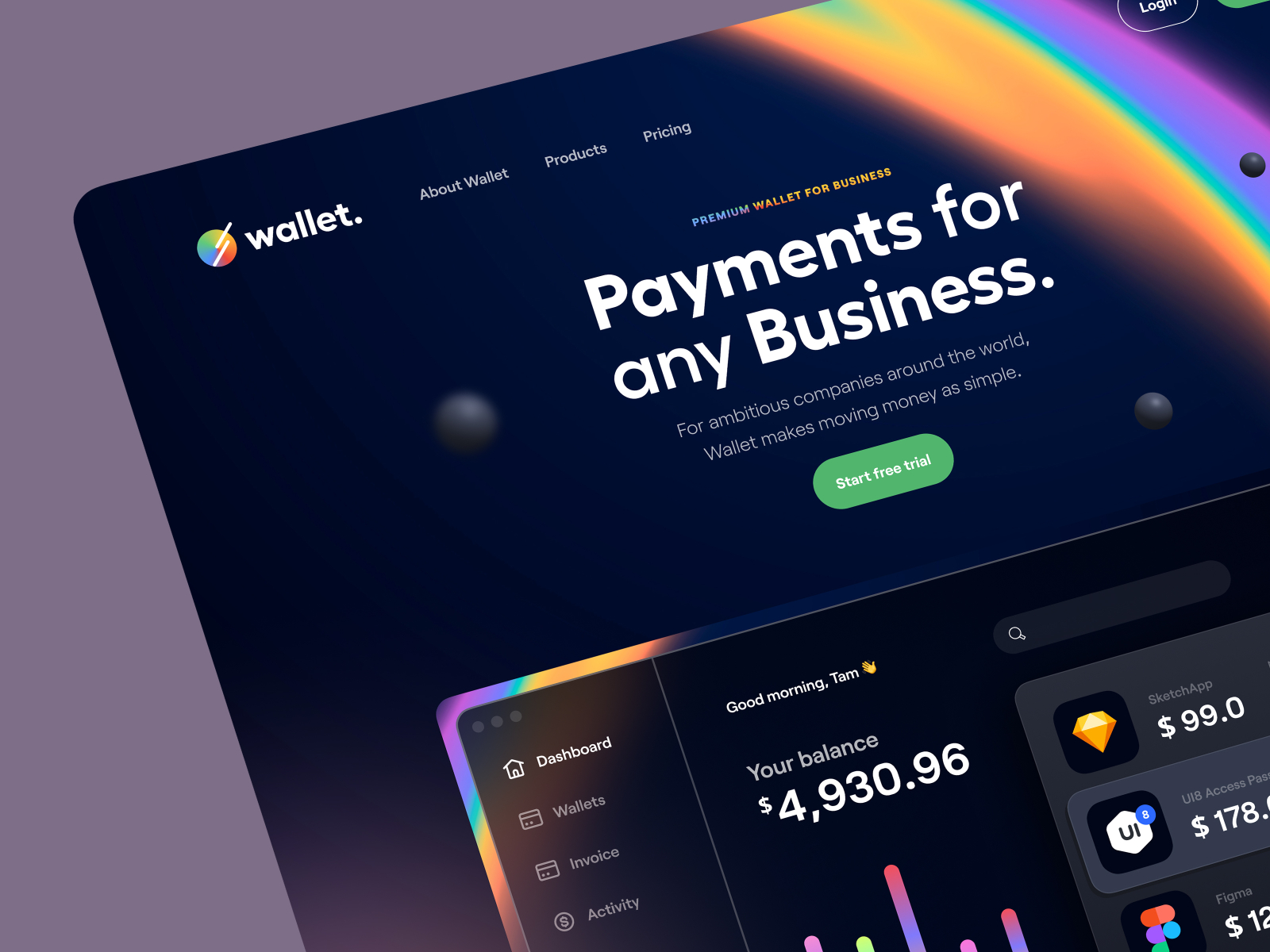
色彩心理学也不容忽视。色彩承载着意义和情感,可以向人的潜意识传递信息。在品牌方面,人们对颜色做了大量的心理学研究,因为在人们与品牌进行任何互动之前,颜色会让他们产生一种本能的反应。例如,蓝色通常被认为是可靠的、安全的和平静的,想想银行;而红色是刺激的,被认为是增加人们的心率,想想饮料包装。

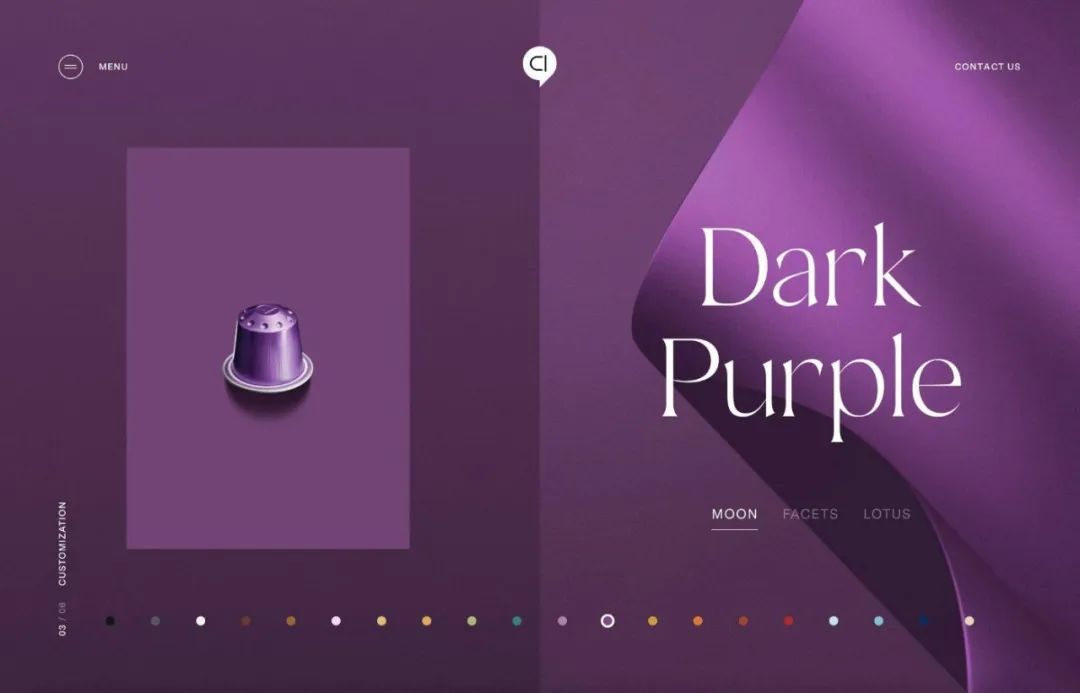
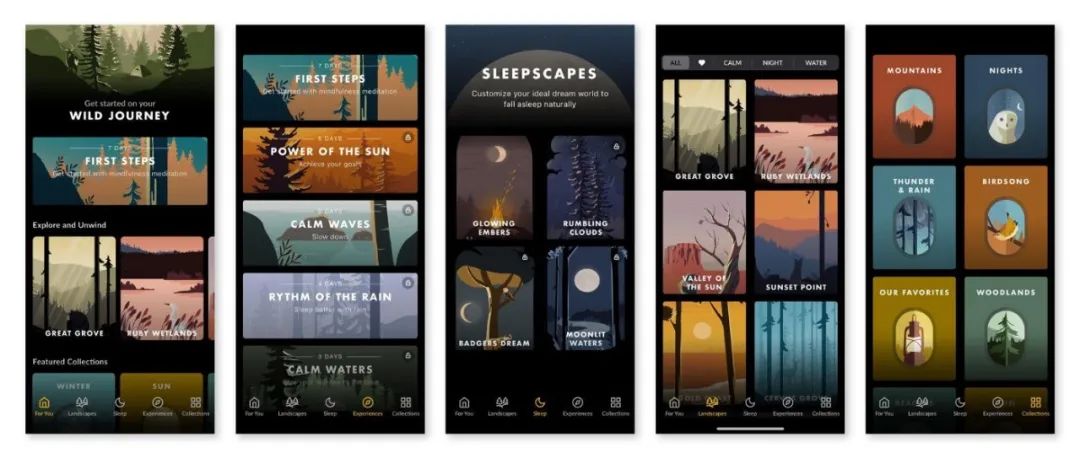
一个极简主义的暗色主题设计传达了一个特定的品牌气质,并使用了少量的颜色。
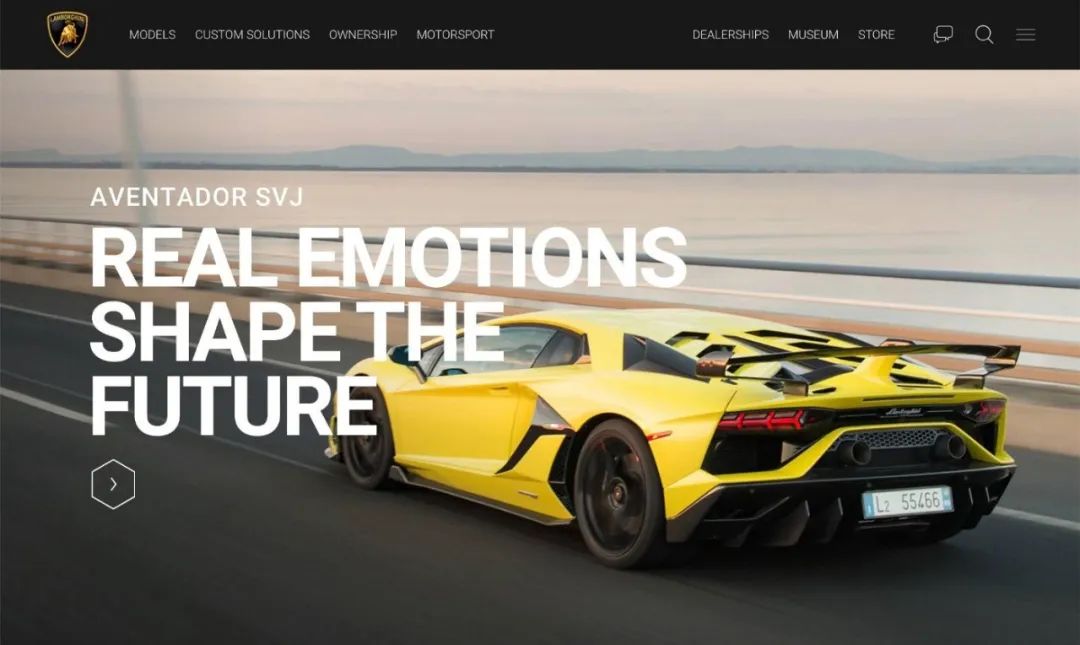
排版在设计中扮演着非常重要的角色,它的重要性再怎么强调都不为过。在构图中,字体样式对人们感知设计的影响比任何其他元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,一个字体会对一个设计产生影响,以至于它可能在不到一眨眼的时间内改变用户的印象。与颜色一样,字体甚至会影响我们的情绪,资深设计师可以通过字体传达情绪和风格。通过选择合适的字体,我们可以传达出稳定、优雅、舒适、可靠、有力等信息。
排版层次结构可以快速建立视觉层次结构,并且通常在其中扮演重要角色。因此,在设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、副标题、正文和引用。
“除了确保文本清晰易读,排版可以帮助你理清信息层次,传达重要内容,并表达你的品牌。” ——苹果的人机界面指南

兰博基尼的网站巧妙地使用了排版风格和比例来赋予其设计力量
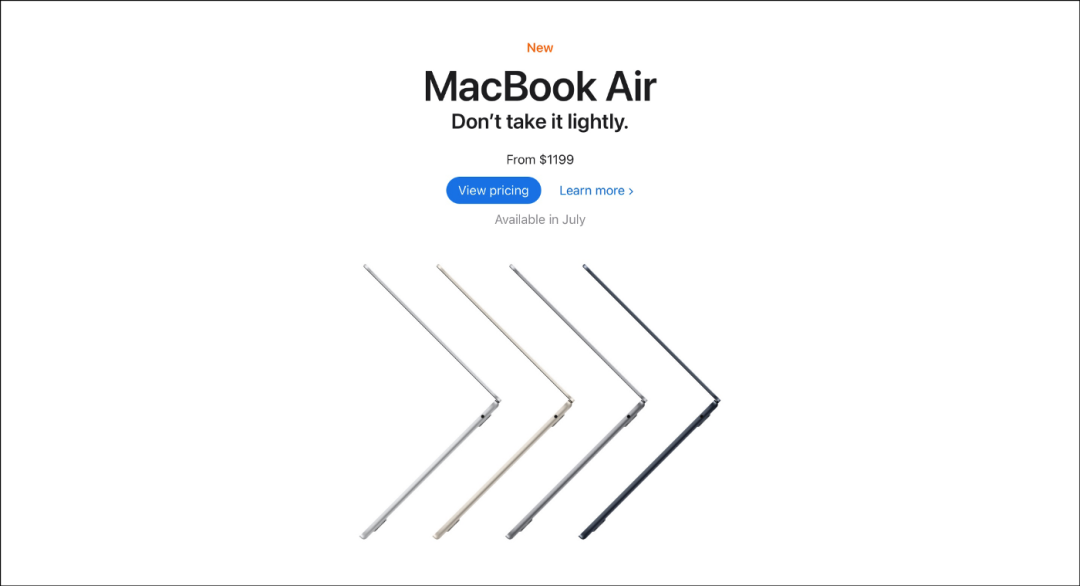
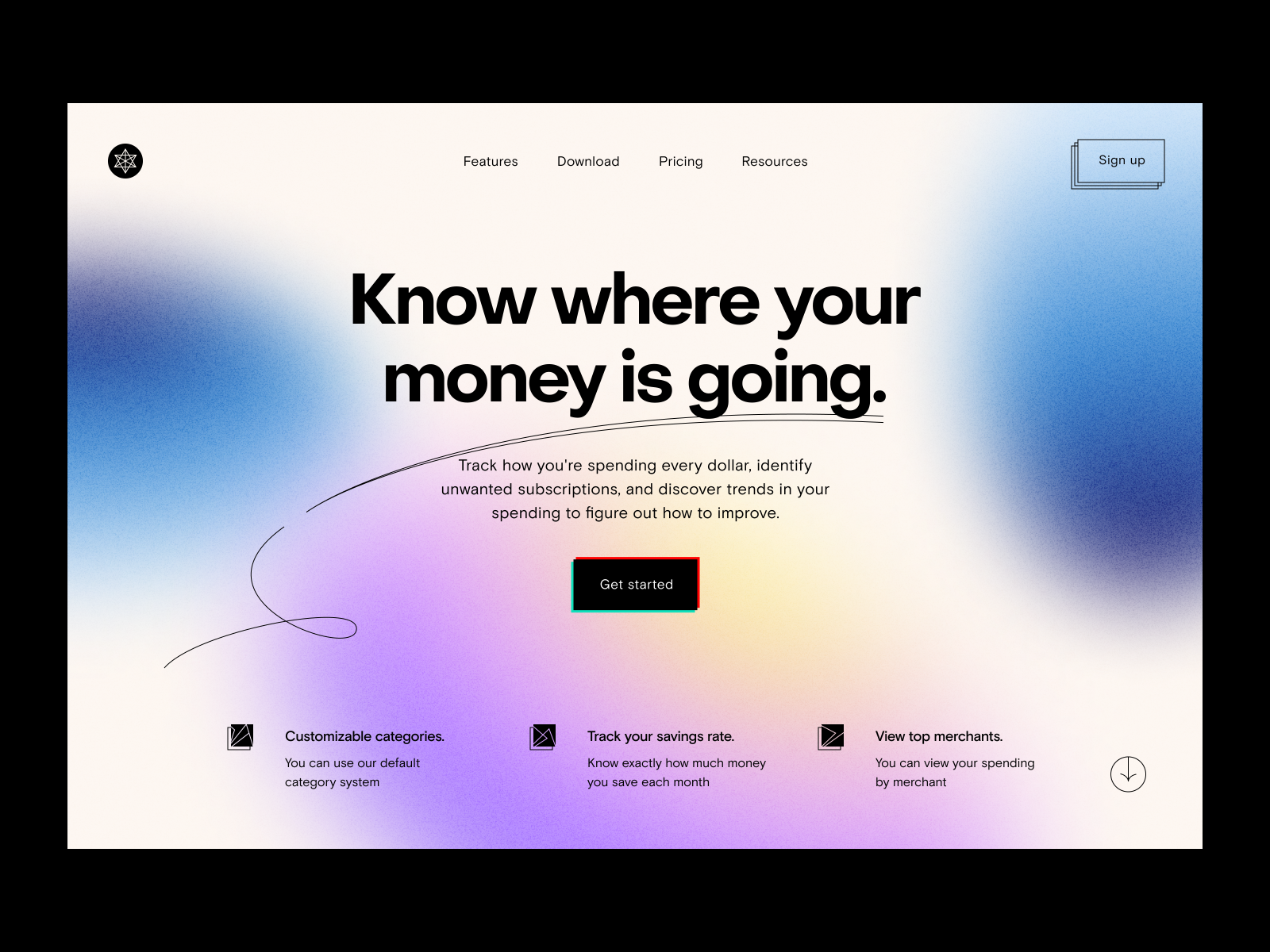
Claude Debussy 曾说过,“音乐是音符之间的空间“。同样的观点也适用于设计,元素之间的负空间给予设计强调、平衡和统一。
元素周围适当的负空间将焦点集中在元素本身。它强调了内容,并提供了必要的喘息空间,以确保布局不显得杂乱。没有了呼吸空间,人脑就不太可能扫描兴趣点,更容易感到困惑。

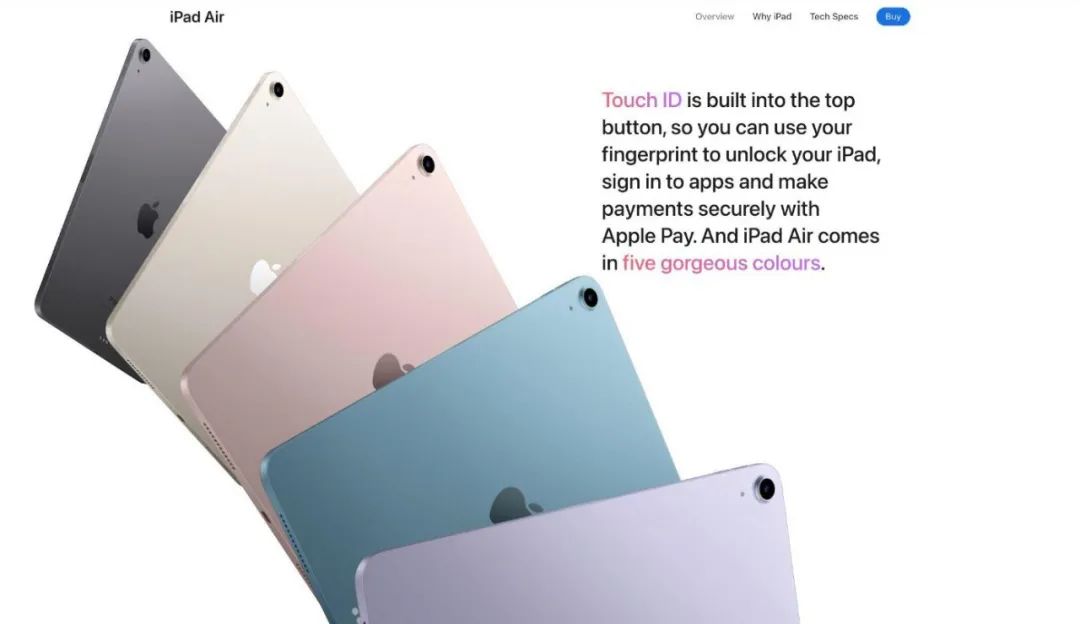
苹果官网提供了一个利用负空间创造强烈焦点的杰出例子。
人们已经开始期待所有平台和设备上的优化、无阻碍的用户体验。理解设计原则及其交互方式对所有设计师来说都是至关重要的。使用专业技能设计它们是创造具有视觉吸引力的功能性设计的关键。我们不要忘记,美学的完整性会严重影响用户体验。
基于原则的设计是设计师在感觉有点迷失或用尽创意时可以依赖的黄金标准方法。在没有理解和实现设计原则的情况下,也可能实现可接受的设计。然而,这可能需要大量的尝试和错误才能创造出看起来不错的内容,并创造出最佳的用户体验。
产品的美学质量与它的实用性密不可分,因为我们每天使用的产品影响着我们和我们的幸福。”但只有精心制作的物品才会美丽。— Dieter Rams(迪特尔·拉姆斯)
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。这就是为什么伟大的设计师在他们的工作中极其严谨, 他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
设计的细节成就了设计本身。—— 查尔斯 伊姆斯(Charles Eames)
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
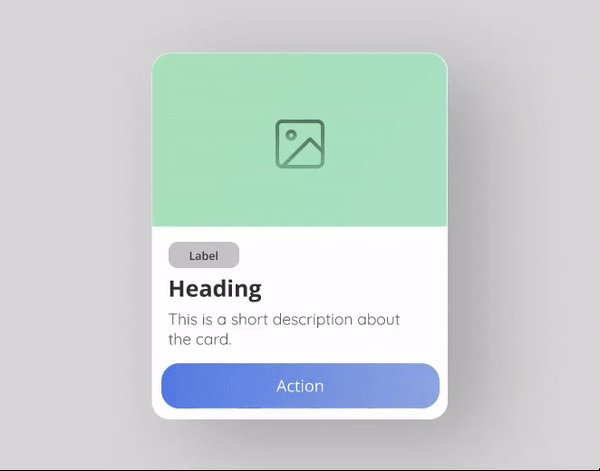
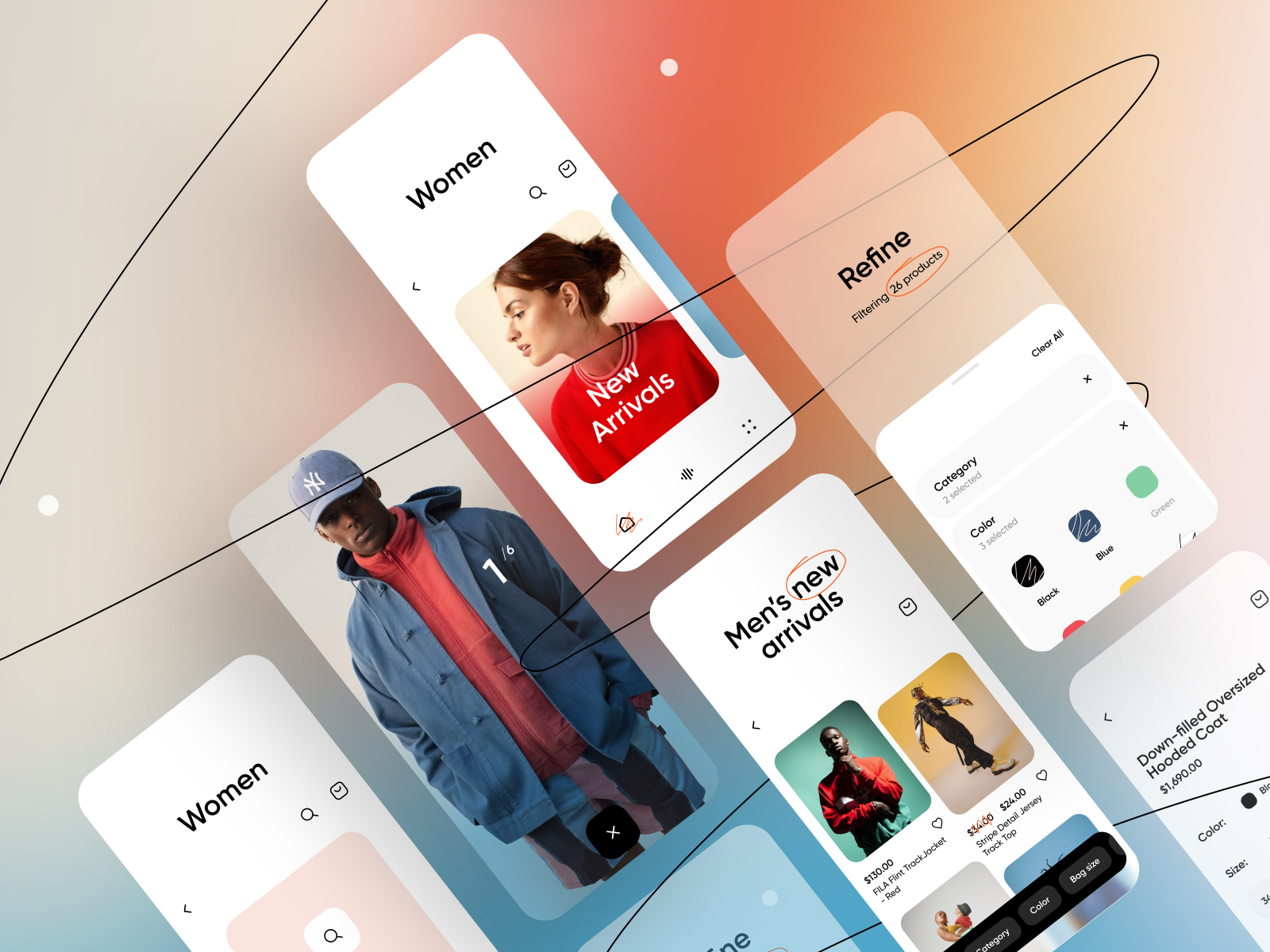
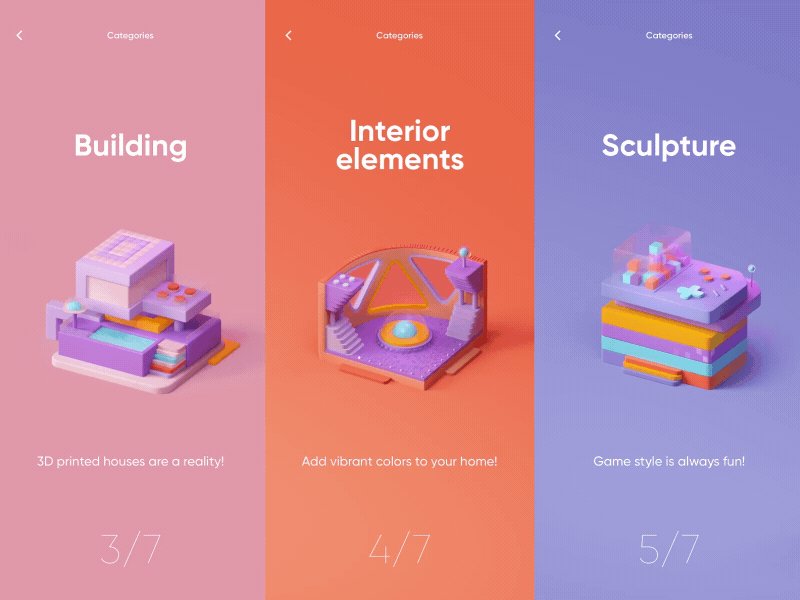
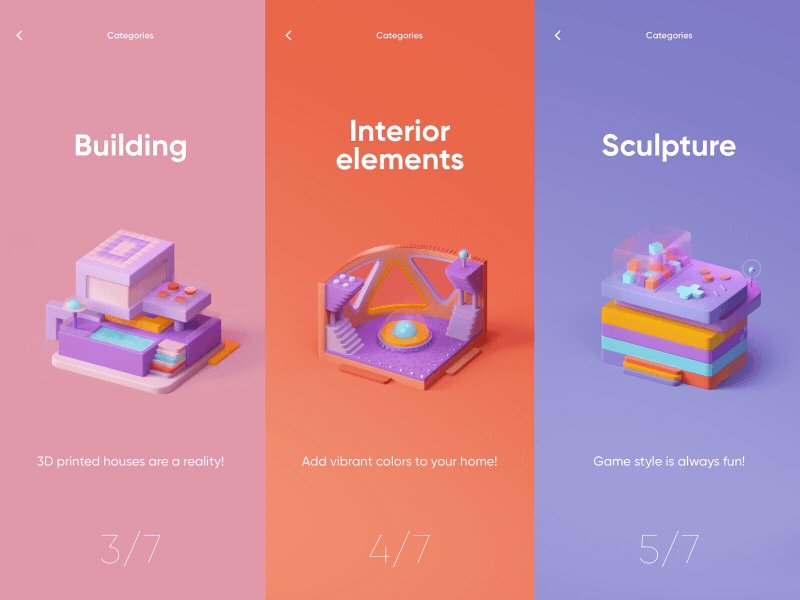
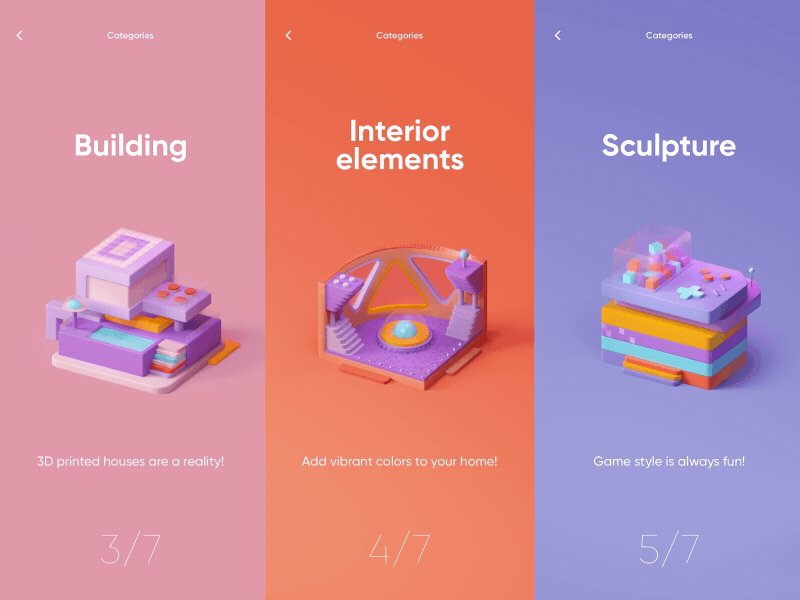
卡片是一个UI组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。

这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用)
卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。
卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。
卡片 UI 设计流行的原因还有很多:
直观:卡片在界面中看起来与现实世界中的卡片相同,它们对用户来说似乎很常见。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中无处不在:名片、棒球卡、便签。卡片代表了一种有益的视觉类比,它允许我们的大脑直观地将卡片与其所代表的内容联系起来,就像在现实生活中一样。
易于阅读:卡片不占用太多空间,并敦促设计师优先考虑其内容。不同的是,每张卡片都变成了易于阅读的内容。卡片让用户更容易找到他们感兴趣的内容。
有吸引力且对用户更友好:基于卡片的设计通常非常依赖视觉效果(尤其是图片);就信息架构而言,视觉层次会更加清晰。使用图片有助于使基于卡片的设计比不在卡片中排列的相同内容对用户更具吸引力。
有利于响应式设计:卡片是矩形的,可以平滑地调整大小,以适应不同屏幕的水平和垂直正面,这意味着用户可以在所有设备上获得统一的体验。
便于分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户只分享特定的内容,而不是整个页面。
什么时候应用卡片设计?
这通常是当你有:
基于搜索的界面: 卡片能通过模块的内容快速显示合适的内容,这使得用户可以深入了解自己的兴趣。基于卡片的设计是一种非常适合呈现这类内容的方式。
信息浏览:当用户浏览信息时,卡片的兼容性更好。
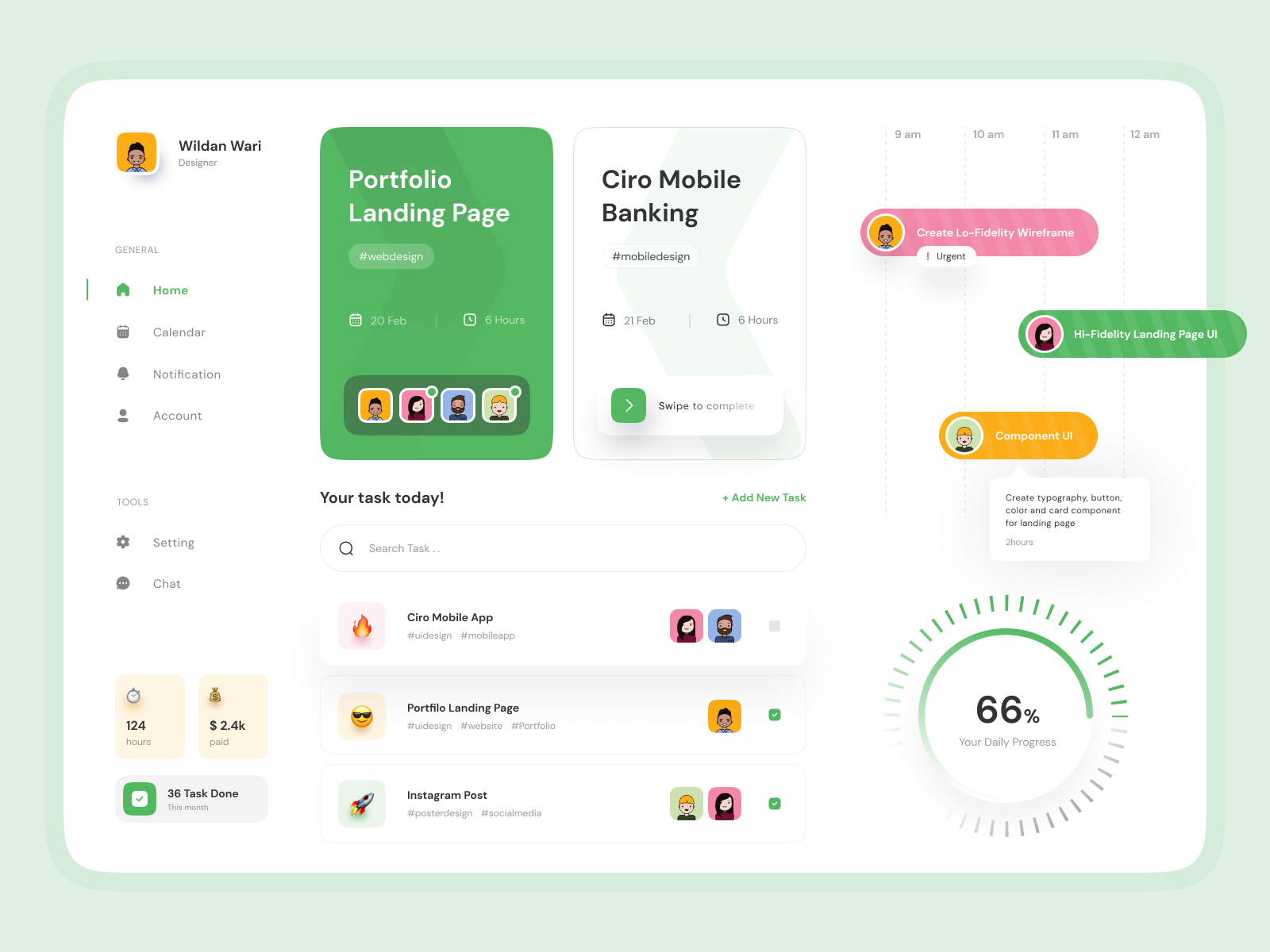
任务管理:当可以将流程中的单个任务作为卡片进行说明时, 可以轻松组织卡片以获取任务列表。任务管理应用在使用卡片式界面为用户创建仪表板方面做得很好,其中每张卡片代表一个单独的任务。
类似项目:卡片最适合于异构项目的集合(当并非所有内容都是相同的基本类型时)。
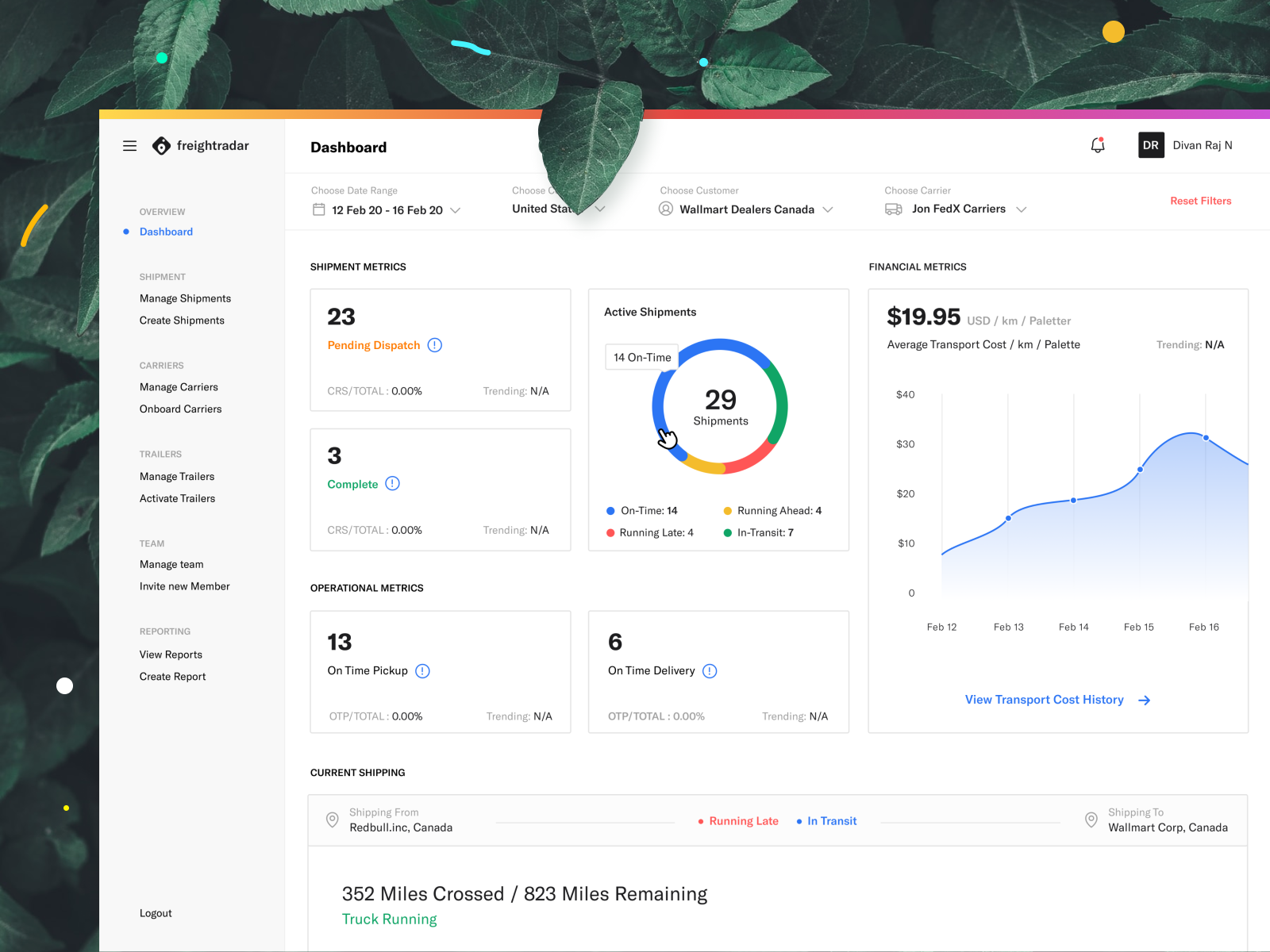
可视化分析: 仪表板通常在同一页上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在不同物品之间创造出更明显的差异,其中每张卡片可以适应不同的角色。
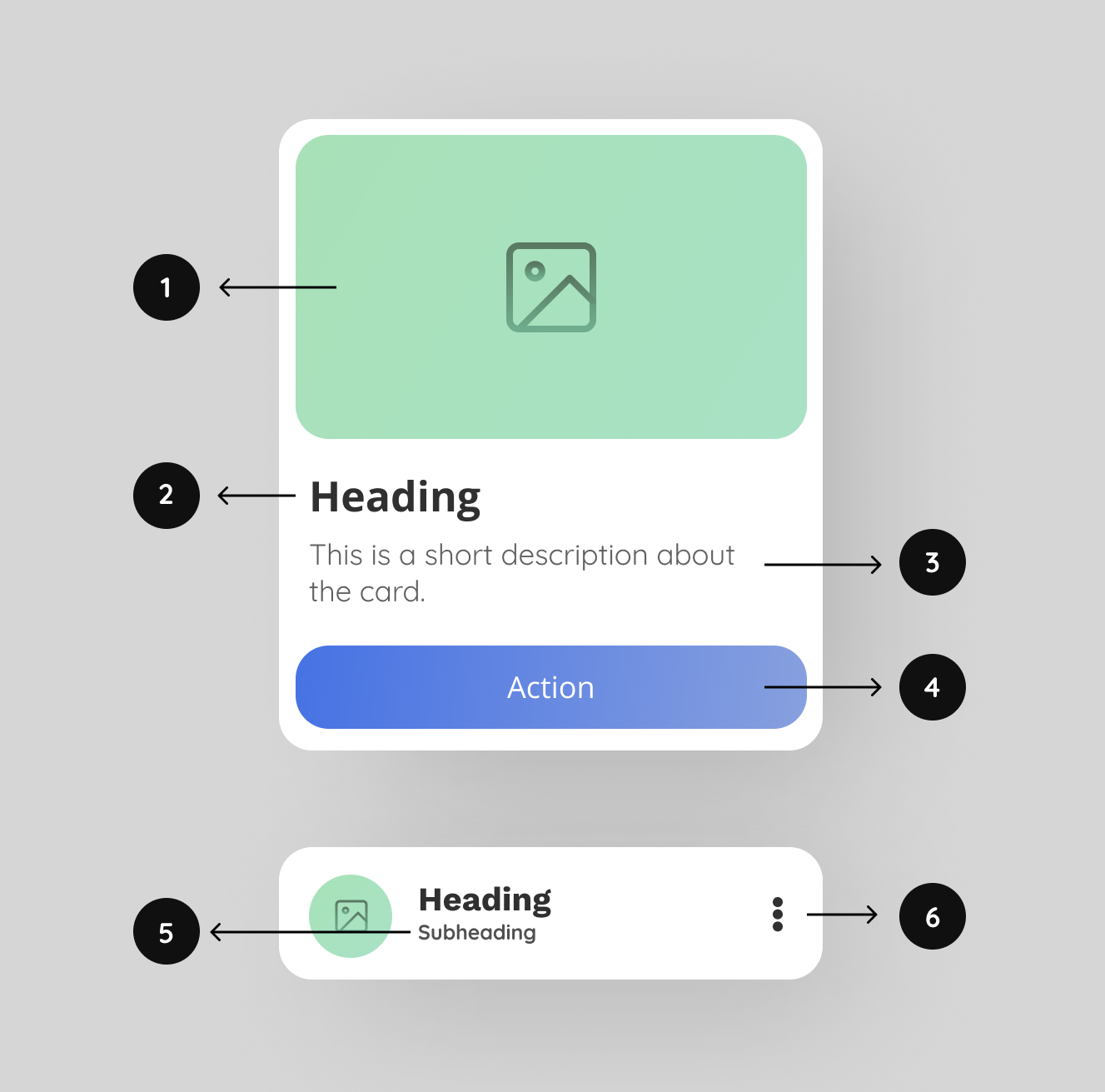
卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。

(1)富媒体: 卡片可以包含缩略图,以显示图片,插图,头像,Logo,图标或图形。
(2) 标题: 标题文本可以包含相册或文章的名称或标题。
(3) 描述: 支持文本,如文章摘要或简短的描述。
(4) 行动按钮: 卡片可以包含用于操作的按钮。
(5) 副标题: 副标题文本可以包含详细介绍,如文章的署名或标记的位置。
(6) 图标: 卡片可以包含操作图标。
有一些小的技巧可以快速提高卡片设计细节。
1. 使用相关主题的图片
图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。

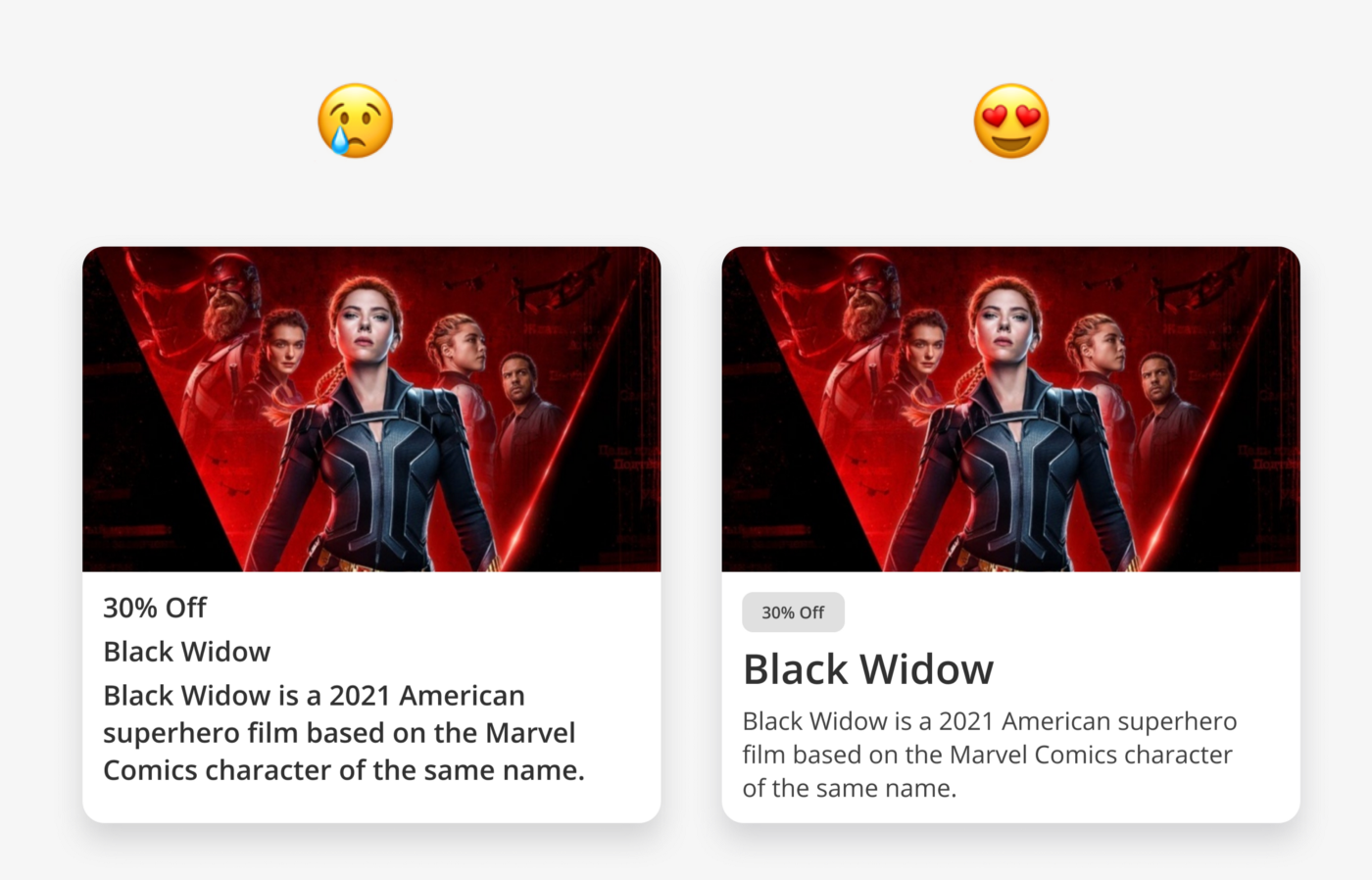
2. 增加视觉层次
卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)

3. 限制内容长度
一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。

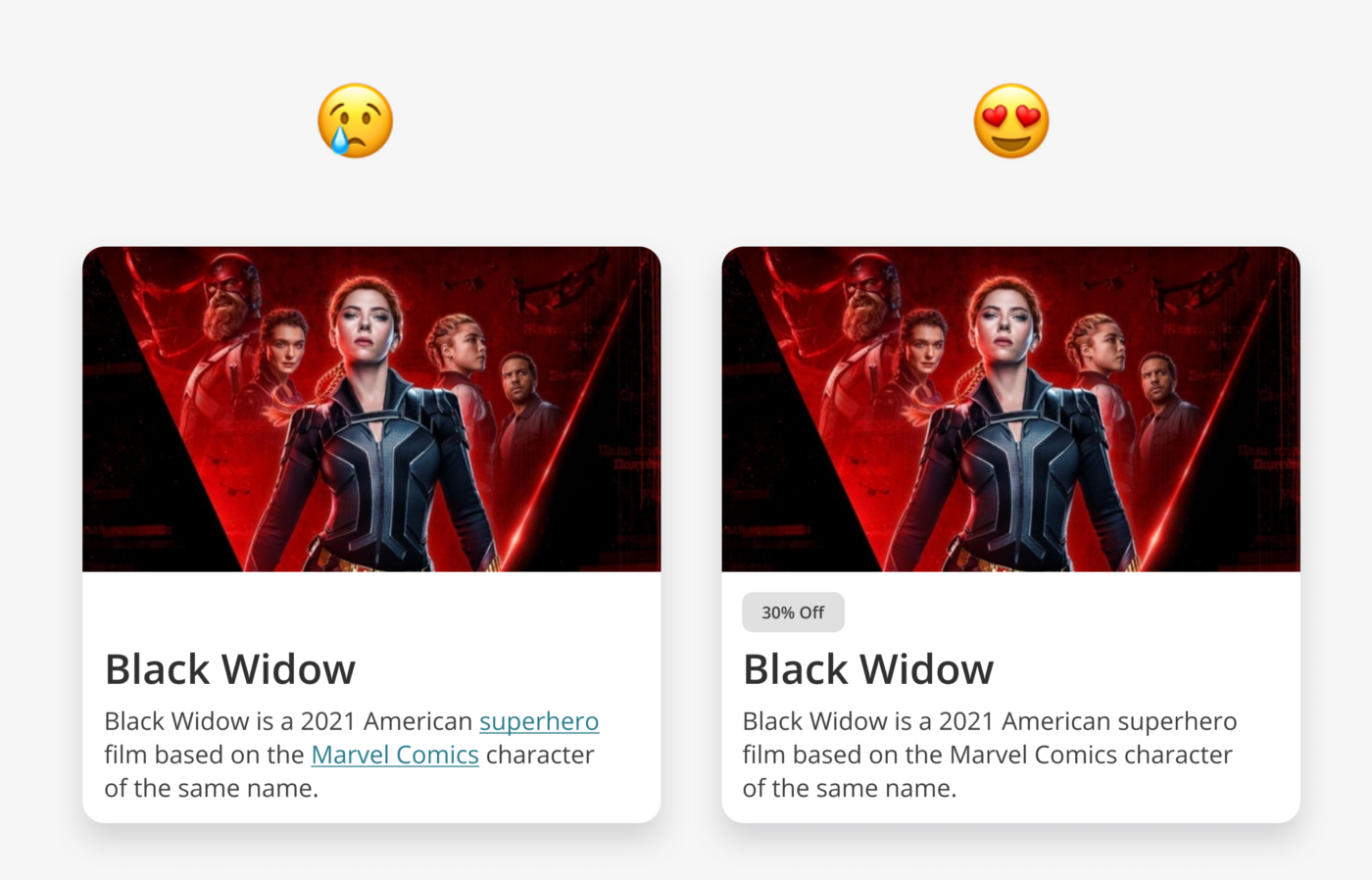
4. 避免嵌入链接
不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。

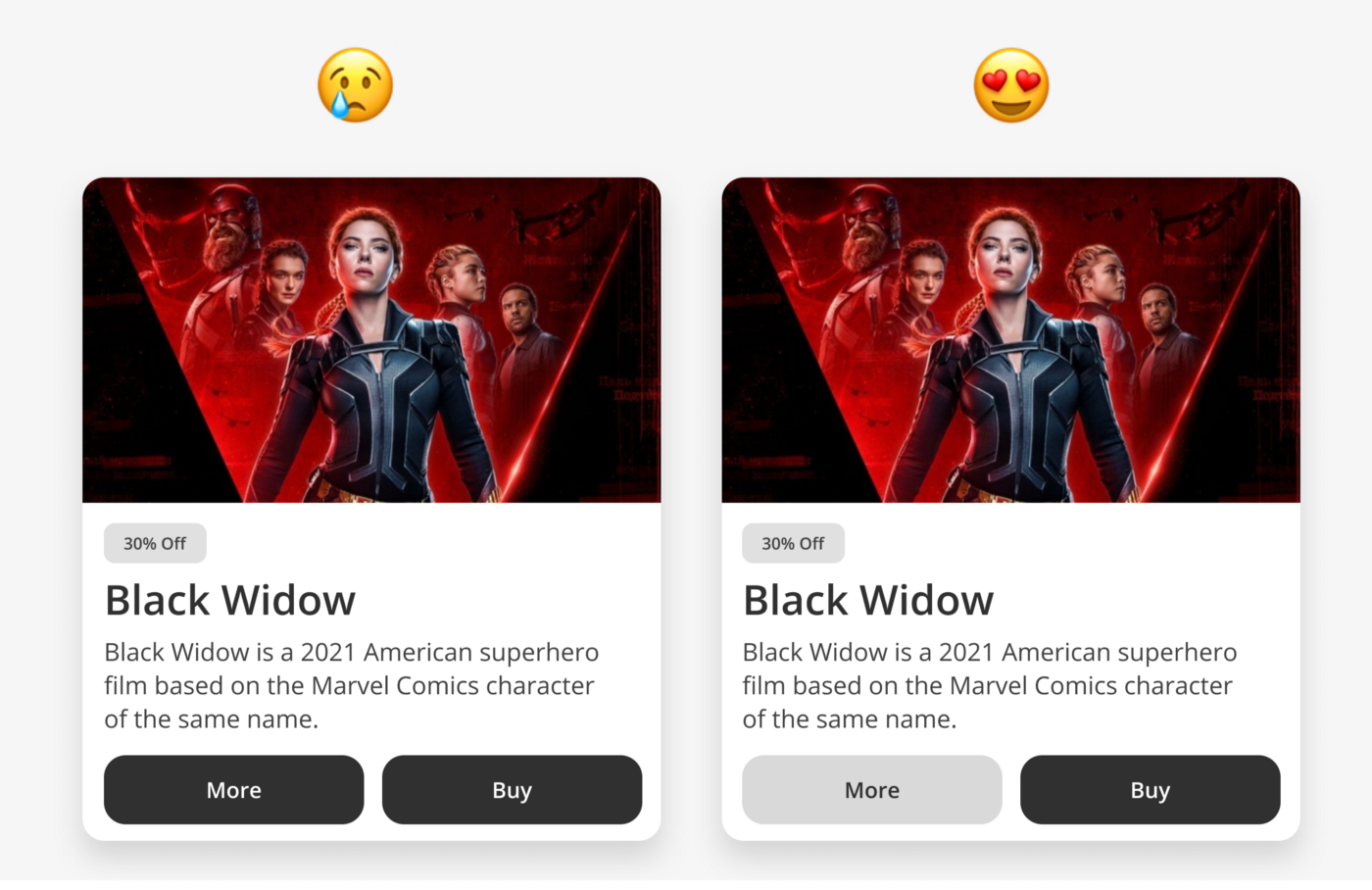
5. 区分操作主次
包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。

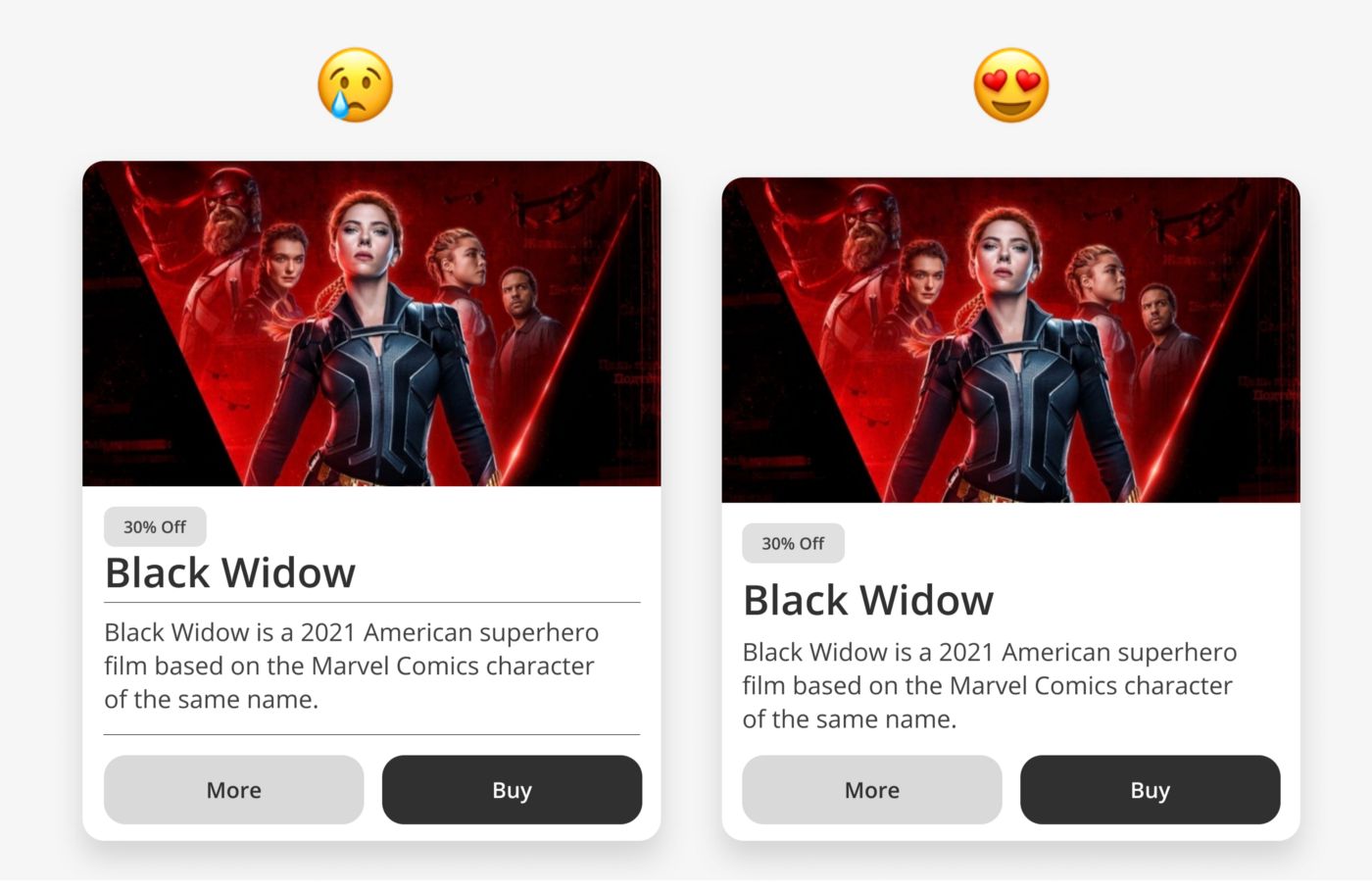
6. 去掉分割线
对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。

APP中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事:
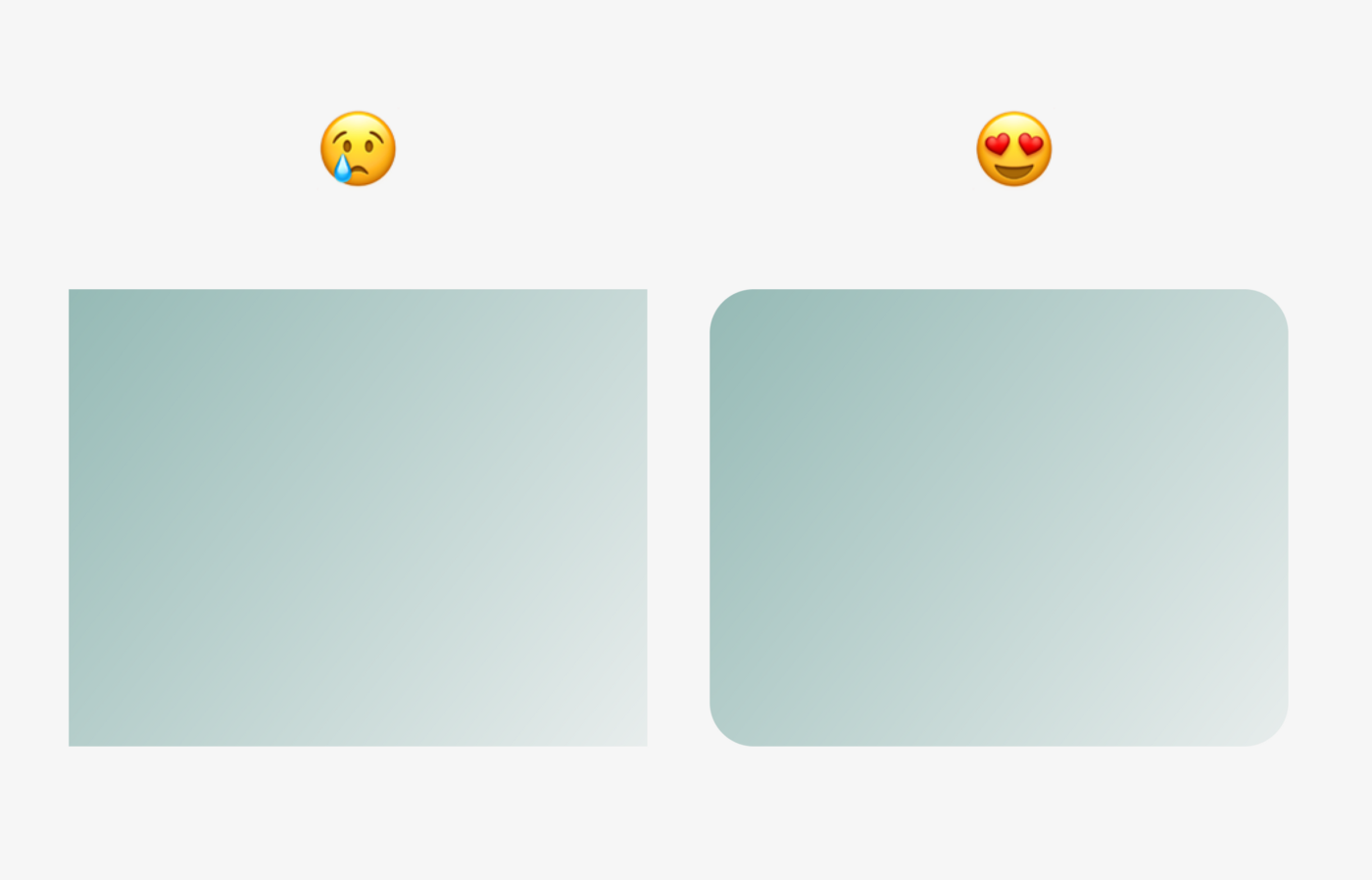
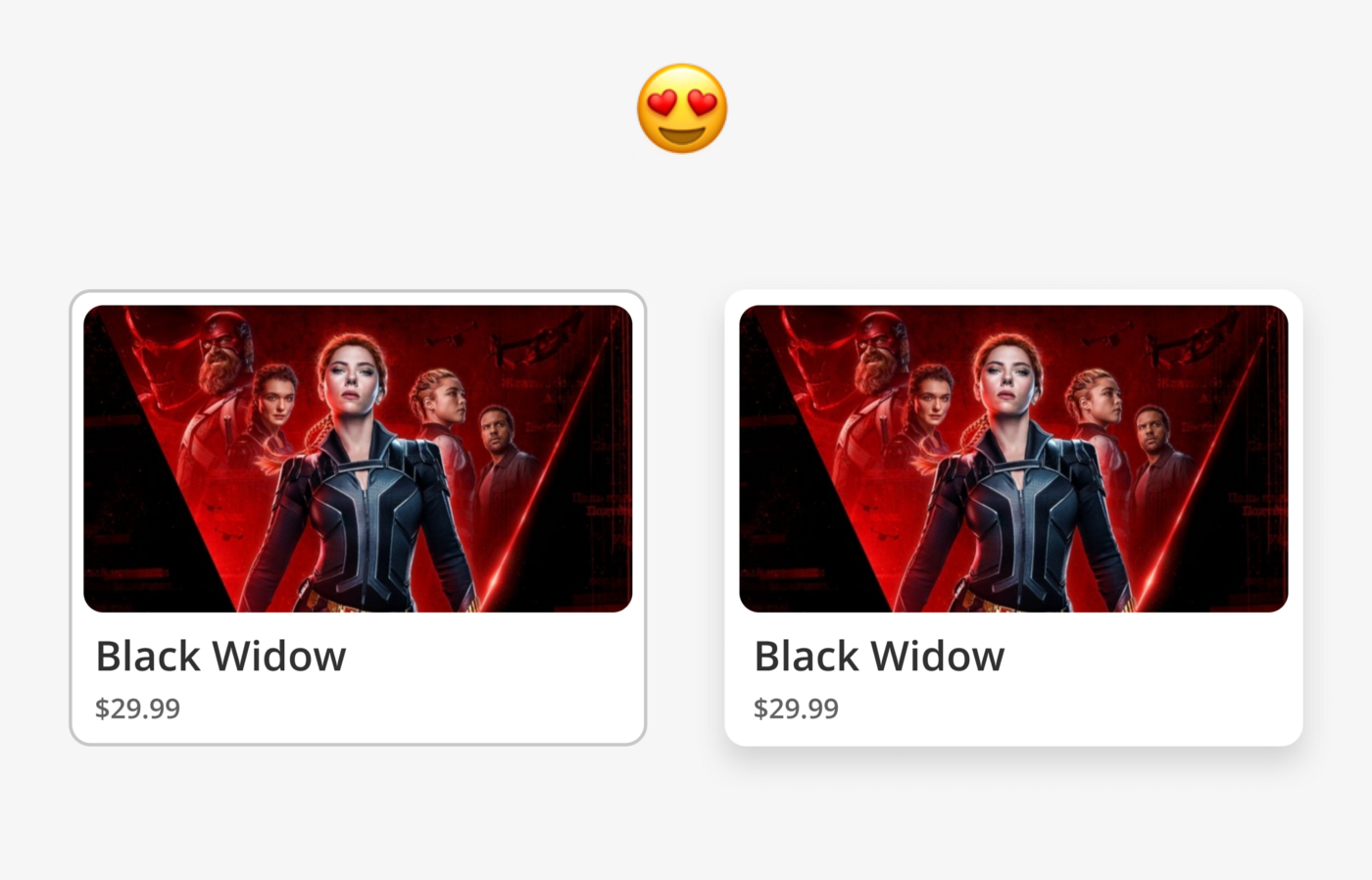
1. 使用圆角
在形态上与真实世界的卡片进行视觉对比。圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。

2. 增加一个轻微的外边框或者投影
增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分UI元素。
然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。

3.注意字体和留白
重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。
选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。
让我们看看一些真实项目中的卡片设计案例:
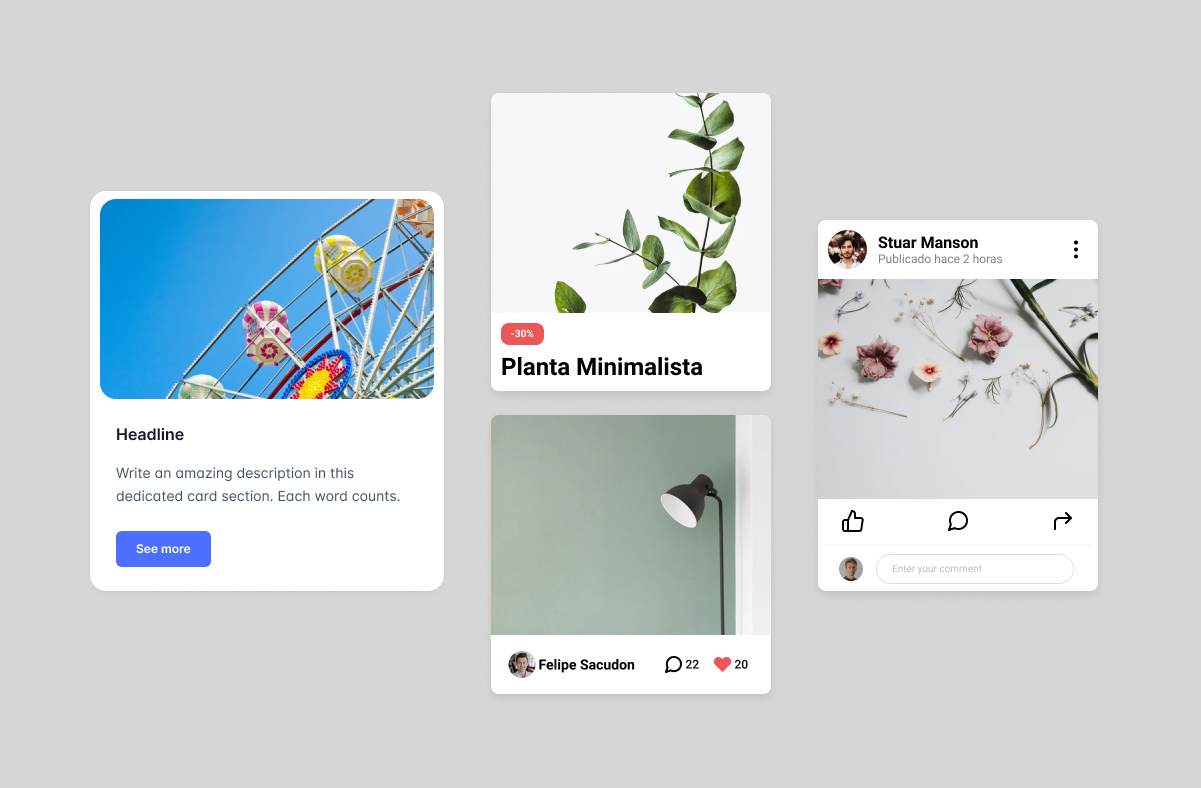
信息流中的卡片设计
保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。

由Diseno Constructivo和Webpixels设计
他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。
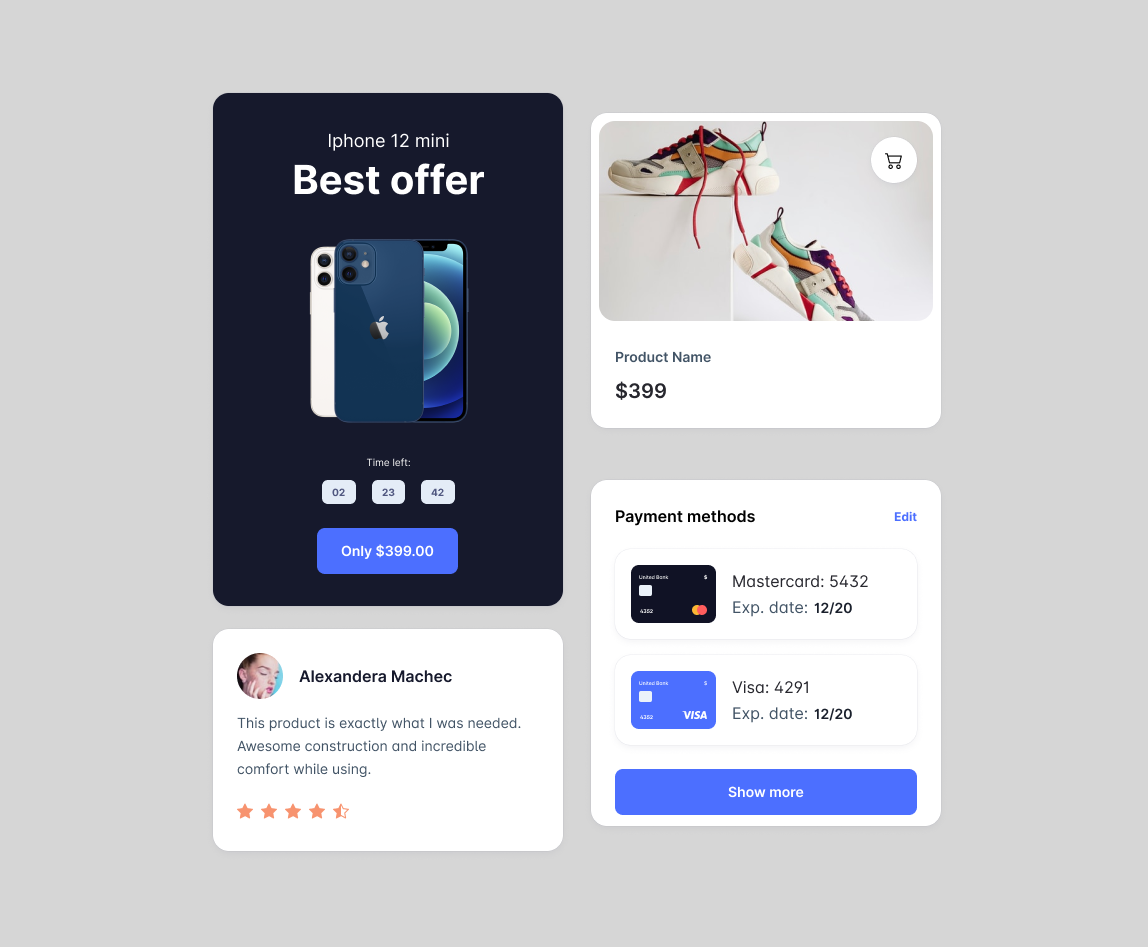
电商卡片设计
产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。

由Webpixels设计
产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。
如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。
个人中心卡片设计
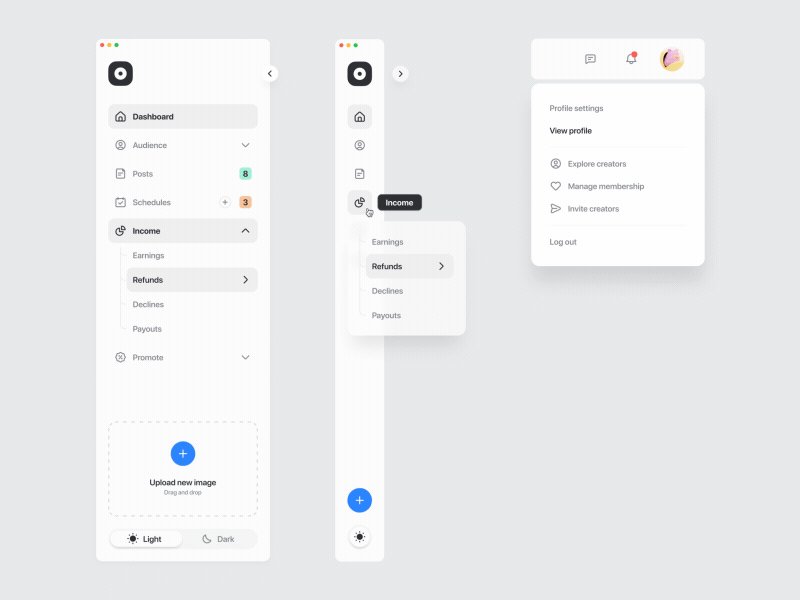
简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。

由Neelesh Chaudhary设计
就像每一张卡片一样,配置文件卡片也是一个UI组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。
确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。
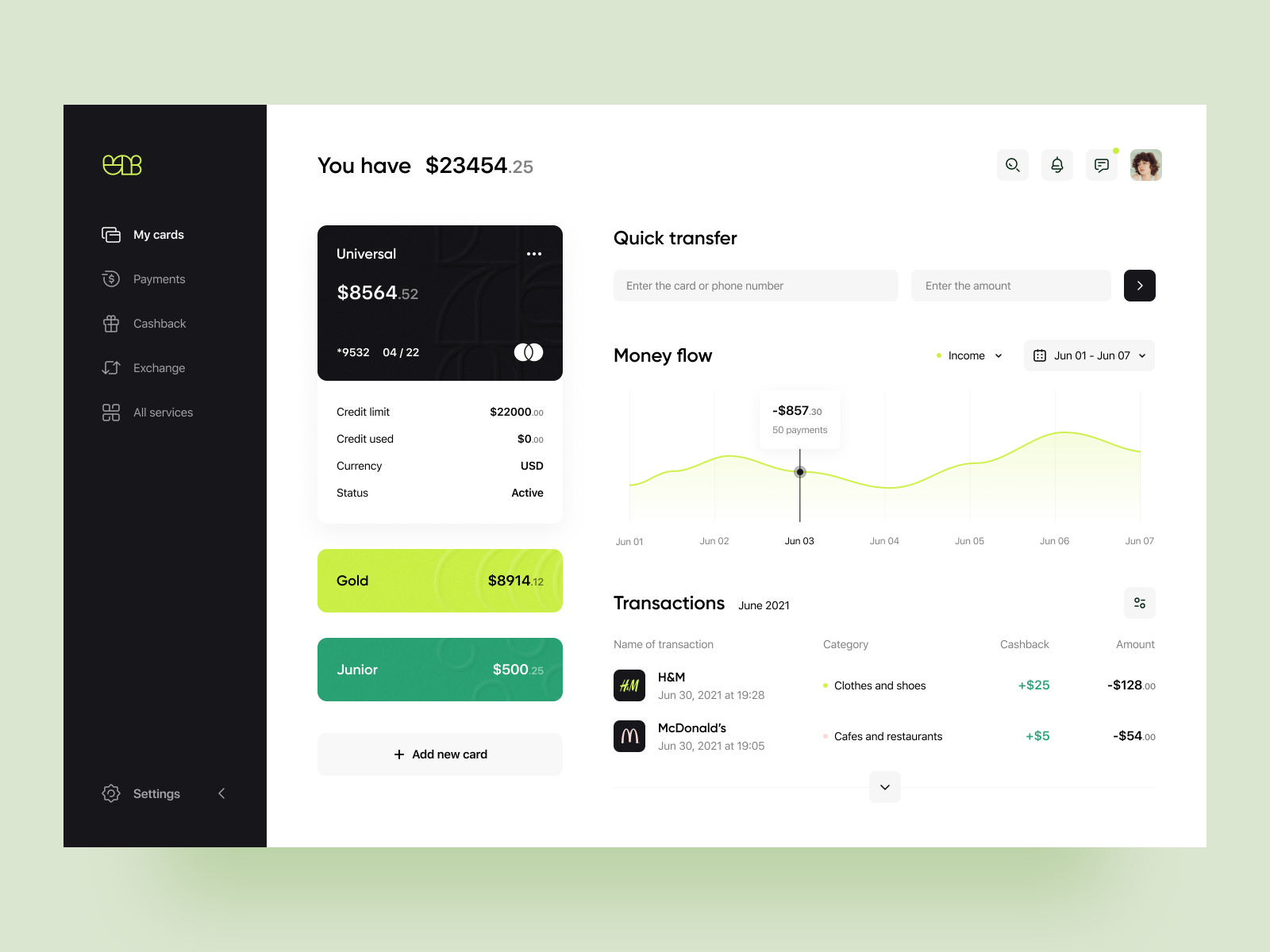
仪表盘卡片设计
仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。

由Simmmple设计
仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。
只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。
日常计划卡片设计
看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。

由Neelesh Chaudhary设计
卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。
卡片结构最适用于添加或删除任务这样的小改变,而不是改变像你的总体目标这样的大想法。
有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。

演出项目可分为【有座项目】和【无座项目】两种类型,有座项目又可分为【选座售卖项目】和【非选座售卖项目】。
大部分话剧、音乐剧、舞蹈芭蕾项目都是选座售卖项目。客户来到猫眼客户端中选择想看的项目,选定座位并下单,最后检票入场观演,完成闭环。其中选座体验是客户转化重要的一环,影响客户决策。
为了提升用户体验,提升数据转化,我们对猫眼目前选座体验进行走查,探讨问题原因,找到产品痛点和机会点,为产品优化做准备。
猫眼客户端选座体验问题:
1.自营项目无法直接选座,无论场馆大小必须先选择区域再选择座位
如下图,无法选择图中的座位,点击座位跳转到对应区域的座位图,需要再次点击选择。
2.无法根据场馆座位分布全局选座
如下图,选择A区后仅能查看到A区座位,无法看到其他区域座位和舞台。

3.场馆分区图风格样式不统一
如下图,绘制精细程度不一,风格样式不一。

这些问题产生的原因:
问题1:产品结构规划上将场馆分为区域和座位两个层级,未根据场馆规模分级别展示,例如大型场馆先选区域再选择座位,小型场馆直接选择座位。
问题2:B端后台性能问题阻碍了客户端全局查看选座。
问题3:区域图依靠B端后台上传,没有统一的绘制标准约束,故客户端的样式不统一。
通过以上原因可以看出客户端选座体验很大程度上取决于B端后台的配置,所以要从B端配置入手,从根源上解决体验问题。
本次研究目的

研究对象

我们通过产品研究和用户访谈形式,结合业务需求,对产品功能进行审视走查,希望能挖掘出产品痛点和机会点。
B端场馆图绘制及座位配置的主要用户是运维人员,所以我们对运维人员进行了深度访谈,主要目的:
1.了解用户使用猫眼B端的操作行为和痛点;
2.观察用户使用相似产品【城市售票网B端系统】的行为和痛点。

演出项目座位配置业务流程
商务与场馆洽谈好合作后,会提交添加/修改场馆座位模板的邮件给到运维人员,由运维人员在B端后台中进行创建和修改。商务可在B端后台创建项目关联到对应场馆配置票价等。
在这条业务流程中,涉及到B端选座配置的部分:
1.创建/维护场馆分区模板;
2.创建有座项目、关联对应场馆、配置票价、配置预留。

一、创建/维护场馆分区模板
创建场馆分区模板主要分为两个步骤:
创建场馆分区:包含两个主要页面和一个弹窗,承载创建分区图和设置分区信息功能。创建分区支持上传底图、SVG图,编辑器绘制。
创建分区座位:包含一个主要弹窗,承载画座位、座位编号、移动座位、统计座位等功能。

1. 创建分区体验痛点
1.1 使用SVG编辑器绘制场馆分区图操作不便
嵌入式画图工具仅能绘制较为简单的图形,门槛高且绘制成果不理想,对于复杂场馆无法满足绘制需求,无法与演出业务很好的结合。

1.2 运维使用第三方工具,绘制风格差异大
由于画图工具绘制不理想,运维人员自学AI、Coreldraw等绘制后上传到后台系统。人和工具的不同导致座位图风格差异较大。

1.3 项目变动维护不便
项目调整需通过第三方绘制工具修改或重新绘制导出后上传到后台,修改流程长且重复操作过多。
2. 创建座位体验痛点
2.1 画座方式不支持绘制倾斜、曲度、错位的座位
固定的座位方格坐标对坐标,自由度差,无法自定义座位角度和排布形式。无法精准还原场馆座位分布。
2.2 不支持自定义舞台方向和位置
舞台位置方向固定,无法满足多个舞台、座位包围舞台配置。
2.3 绘制座位交互操作单一
仅支持鼠标在方格内拖动绘制,效率低,增删改操作麻烦。

2.4 交互流程不通顺
编号、移动等功能先切换功能再选择座位的顺序不符合用户行为,符合用户操作的顺序是先选择座位再点击对应操作配置。
座位编号、移动、统计功能不适合tab形式,交互组件使用不当。


2.5 交互界面表达有误
座位编号分为排编号和列编号两种方式,选择一种并填写配置参数。系统界面中两种方式都有*(必填)容易引起误导。

2.6 删除编号语义不明确
选择座位后点击删除编号按钮后座位和编号都被删除,按钮语义与实际意思不符。并且误删除座位还会增加重新绘制工作量。

3. 产品结构体验痛点
3.1 分区形状与座位分布关联度低
分区的大致形状应由分区座位的排布所决定,而产品中分区形状与分区座位形状并无直接的关联,导致用户在选座时产生较大的割裂感。

3.2 不支持直接选座
为了让客户更直观的掌握场馆座位分布,运维人员绘制时会尽可能还原,但客户选择时还要进入分区后才能选择座位,且仅能查看到一个分区的座位,不能全局选座。

4. 框架和容器动线体验痛点
4.1 分区配置位置分散,操作效率低
分区绘制与信息配置分散在两个页面和1个弹窗中,页面布局分散,动线复杂多变。
4.2 座位配置比重弱
座位配置权重高且操作复杂,不适合使用弹窗承载,位置层级太深。

5. 产品与业务关联体验痛点
5.1 座位配置功能单一,缺少辅助操作
绘制座位图是一项庞大的工程,系统内大型场馆的座位达到4-9万个,例如鸟巢、梅赛德斯奔驰文化中心。绘制大型场馆需要花费3-4天时间,座位分布复杂的场馆需要花费更长时间。目前系统仅有单一拖动方格的绘制方式,缺少提升绘制效率的辅助工具,例如撤回、复制座位、多种对齐/翻转方式等。

6. 体验优点
6.1 绘制场馆分区图时支持导入SVG
方便绘制大型复杂的场馆。

6.2 系统稳定
复杂的场馆绘制时间长且操作复杂,系统未产生过崩溃或其他终止情况。
二、配置票价和预留
配置票价和预留主要分为三个步骤:
选定场馆分区:确认场馆并选择场馆内分区
配置票价:选择座位配置票价。
配置预留:选择座位配置预留。

1. 框架和容器动线体验痛点
1.1 页面结构相似,内容重复
票价和预留页面重复度高,都包含分区预览、选座情况、分区座位图模块。

2. 交互细节体验痛点
2.1 同样功能不同页面交互和视觉不一致
两个页面都包含分区预览模块,但交互视觉差别较大,交互视觉操作不统一。

2.2 内容表达不清晰
设置预留操作中,“对象”文案语义表述不清晰、“猫眼”和“释放”不属于同一层级且语义表达不清楚;新增预留标记按钮位置有误,应该放置在自定义预留下方,而不是与“对象“平级。

2.3 设置预留后无法查看座位编号
设置预留后,座位编号被预留标签替换,从而看不到座位编号,影响识别。

3. 产品功能体验痛点
3.1 不支持导出票务方案图
在项目洽谈后、正式开票前,报批时需要提供给主办和公安票务方案图,供主办审核,目前需要运维自行制作不支持导出。


一、维护场馆分区模板
1. 产品结构
与猫眼B端后台相同,城市售票网在绘制场馆分区图时也是分为两个步骤,先配置区域再配置座位。
区域配置:支持上传底图并通过绘制工具画出区域形状,绘制完成后可直接配置区域信息。
座位配置:通过绘座工具画出区域座位,选座工具和配置工具进行辅助绘制。
2. 产品布局
2.1 区域与座位配置结构清晰,页面布局规整;
2.2 区域和座位配置两步衔接紧密,操作动线流畅。

3. 区域配置功能分析
优点:
1)支持上传底图及调整比例;
2)绘制工具易用性较高;
3)绘制风格统一;
4)分区配置动线流畅。
痛点:
1)不支持上传SVG图;
2)绘制POH(区域)的工具少,仅钢笔工具;
根据产品定义,绘制座位分区使用区域工具,绘制舞台、楼梯、出入口等场馆辅助设施使用形状工具。根据业务实际情况,区域绘制为主,形状绘制为辅。然而区域绘制工具仅有一个钢笔工具,Shape(形状)绘制工具有三个,主次颠倒。
3)区域和形状绘制工具容易混淆。
左侧工具栏中两类绘制工具未明确分开,非熟练人员操作时会误用两种工具。

4. 座位配置功能分析
4.1 创建座位
优点:
1)工具绘制灵活自由;
2)支持旋转座位。
痛点:
1)需要熟悉绘制工具交互操作,有一定的上手门槛;
2)单个座位工具、路径绘制工具在绘制结束需要鼠标双击,在无指导的情况下用户很难发现。交互操作缺少说明文字或图片解释。

4.2 选择座位
优点:
1)多种辅助工具提升绘制效率;
2)支持区域内复制黏贴座位。
痛点:
1)仅能在区域内复制黏贴座位,不具备区域之间座位复制或复制区域的能力。
对称布局是场馆中常见的一种布局形式,绘制好一个区域座位后复制并翻转就可以快速画完另一个区域。
如下图所示,当前在G区域编辑座位,虽然可以复制G区的座位黏贴,但仅在G区能看到,无法复制到C区图层内。

2)不支持设置弧度座位。
如下图所示场馆无法在系统内完全还原。

4.3 座位编号
优点:
1)编号方式支持字母、数字、字母数字结合形式,符合多种场景需求。
痛点:
1)编号受限于绘制时的分组;
绘制座位需要根据座位编号逻辑绘制分组,不可以一次性全部绘制完后分开编号。

若第一次绘制有遗漏座位,第二次补充后,无法整体编号。

2)无法取消编号。
编号仅能修改,不能删除
5. 产品视图分析
5.1 编辑座位视角
缺点:
1)仅支持在预览功能时查看创建的全部座位。绘制某一区域座位时无法看到其他区域座位,缺少全局参考。
二、配置票价和预留
1. 产品布局
优点:
1)票档和预留配置与场馆座位配置结构相似,布局和操作统一,易于理解。
2)票价和防涨配置在一个页面内完成,简单清晰。

2. 票价及预留配置功能分析
痛点:
1)设置预留后无法查看到座位编号
如下图中A标记的座位是预留座位,无法查看座位编号

2)预留模式下,选中已设置票档、未设置预留的座位时,无法区分票档
如下图选中状态下1-6号座位无法区分票档A/B

3. 总结
城市售票网B端系统的在绘制场馆图上灵活度自由度高,界面布局规整,动线清晰,产品功能适用于多元复杂场景,不过需要用户具有一定的绘图基础或熟悉成本。

通过以上分析,我们总结出猫眼B端系统后续的优化方向,框架和容器动线上需要提高用户浏览和操作效率,页面进行归类整合,布局样式统一;绘制环境上需要为用户提供灵活自由的区域座位绘制工具,配备高效的选座和辅助工具。
一、整体布局
1)打破现有的分区与座位不平衡布局模式,梳理动线
二、功能
1. 场馆分区设置
1)提供与业务关联度高的、易用的分区绘制工具;
2)支持多种类型分区,例如舞台区、座位区、舞池区等;
3)提高分区与座位绘制还原度;
4)确立场馆规模分级,客户端根据级别展示座位层级或直接进入分区层级。
2. 场馆座位设置
1)提供易用度高的座位绘制工具或座位添加方式;
2)支持灵活选座,灵活编号;
3)支持调整座位角度、弧度、间距参数;
4)提供提升绘制效率的辅助工具;
5)支持跨区复制座位或复制区域功能;
6)提升座位配置页面权重,完善座位配置界面。
3. 配置票价和预留
1)整合票价和预留页面;
2)修正界面交互视觉问题;
3)支持设置预留后查看座位号;
4)增加导出票务方案图功能。

这次研究我们从业务、产品功能、用户三方面对选座配座模块进行走查,抓住产品痛点,为后续改造指明了方向;对同类型产品的选座配座解决方案进行分析,帮助我们获得新思路。
随着沉浸式剧场、互动型剧场等新型演出的发展,场馆座位布局不再是单一的座位正对舞台,多个舞台、座位多角度围绕舞台的布局形式不断出现,今后还会有更多新型座位布局出现。设计适用于多种业务场景、页面动线清晰、绘制功能好用的后台工具不仅能提升运维人员的操作效率,也能提升客户端用户选座体验和购票转化,从而提升产品的市场竞争力。随着演出行业的逐步复苏,大量选座项目上线,改造选座模块是我们工作重中之重。
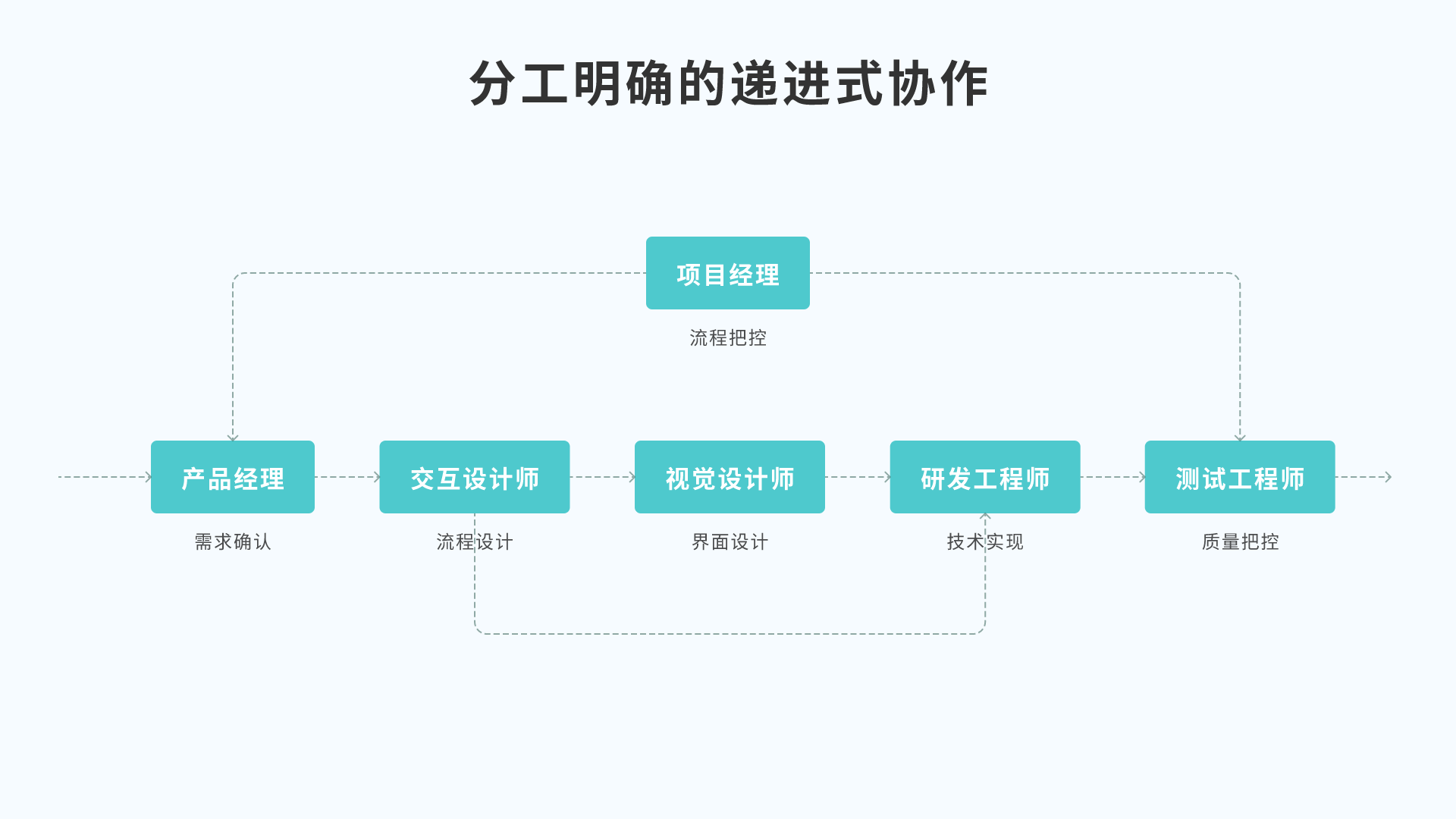
笔者在车联网行业任职HMI视觉设计师,由于HMI设计发展的较晚,所以基本上在开始进入到这个领域的人,大多来自于互联网行业。由于互联网行业发展的比较早,形成了一套成熟的工作流程,即:分工明确的递进式协作:交互设计师要等到产品PRD评审结束才开始介入需求,然后交付黑白线框稿等给到视觉设计师继续跟进。这种工作模式可以让每个人在自己的岗位上做得更加专业,成为垂直领域的专家。在车联网行业发展初期的时候,这种工作模式对于传统行业的来讲,比较新颖、高效,所以在一定程度上促进了行业发展,但汽车操作系统的设计还是有很多不同于互联网设计的地方,所以本文旨在讨论HMI工作流程,如何分工,怎样高效的进行设计协同,以期望探索更适合车联网行业的设计协同方案,希望对你可以有所助益。

对于HMI设计来讲,需要了解很多专业知识,比如:屏幕、硬件、三电、法规……这些东西都会影响到设计的视觉表达,所以设计协同就显得尤为重要,那么什么是设计协同呢?指设计师在设计之初,即可开启分享与协作,让协同者尽可能早的参与到设计中,通过提供一系列工具,让协同者有更加友好地体验,保证每个人都可以准确找到相应需求的内容,并且快速提出修改意见与反馈。简单地讲,就是让每个人都参与到设计过程中,以使最终的结果能够满足用户的需求。
从产品功能逻辑层面来讲,HMI设计的“复杂度”是具有有一定的“限制性”的,即保证安全第一,过度复杂的设计必然影响驾驶和乘坐人的安全。所以对于设计,是需要进行全方位评估的,必然会涉及到不同的角色。同时随着项目的不断发展,设计团队也在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本就会不断增加。如何才能更高效的合作,并把设计质量和一致性做得更好,是我们需要解决的问题。所以设计协同的最终目的是为了解决问题,做正确的事,让设计师做真正该做的事情。
让设计师专注于真正重要的事情,而不是把精力放在可以自动化处理的事情上。对所有人员的工作进行集中化管理,所有人员基于统一数据源进行协作。
通过构建团队资产库,比如设计规范、控件组件库等,通过建立健全设计规范,让数据沉淀,一方面让设计师的设计有据可依,提升设计的专业性,另一方面,减少因为人员变动造成的数据丢失。
在设计之初,就让协同者参与到设计之中,保证每个人都可以准确的找到他们的需求内容,并快速提出修改意见与反馈,让设计师更有针对性的解决问题,让设计师无需做重复性的工作。
在HMI设计的工作流程中,主要涉及到的角色有产品经理、交互设计师、视觉设计师、研发工程师、测试工程师、项目经理。
不同角色主要工作内容是:
围绕着HMI设计的整个工作流程是:

产品经理确认需求,输出PRD文档;交互设计师收到PRD文档以后,基于需求,梳理功能,完善业务流程,完成交互文档的制作,输出UE文档;视觉设计师在收到UE文档以后,针对交互文档中的流程页面,进行视觉设计,输出UI文件给到研发同学;研发同学根据UI文件和交互文档进行代码化,完成以后进入测试环节,测试工程师和产品、交互、视觉都需要参与到测试过程中,当完成测试工作以后进行发版。

涉及角色
自己、设计师小团队。
痛点
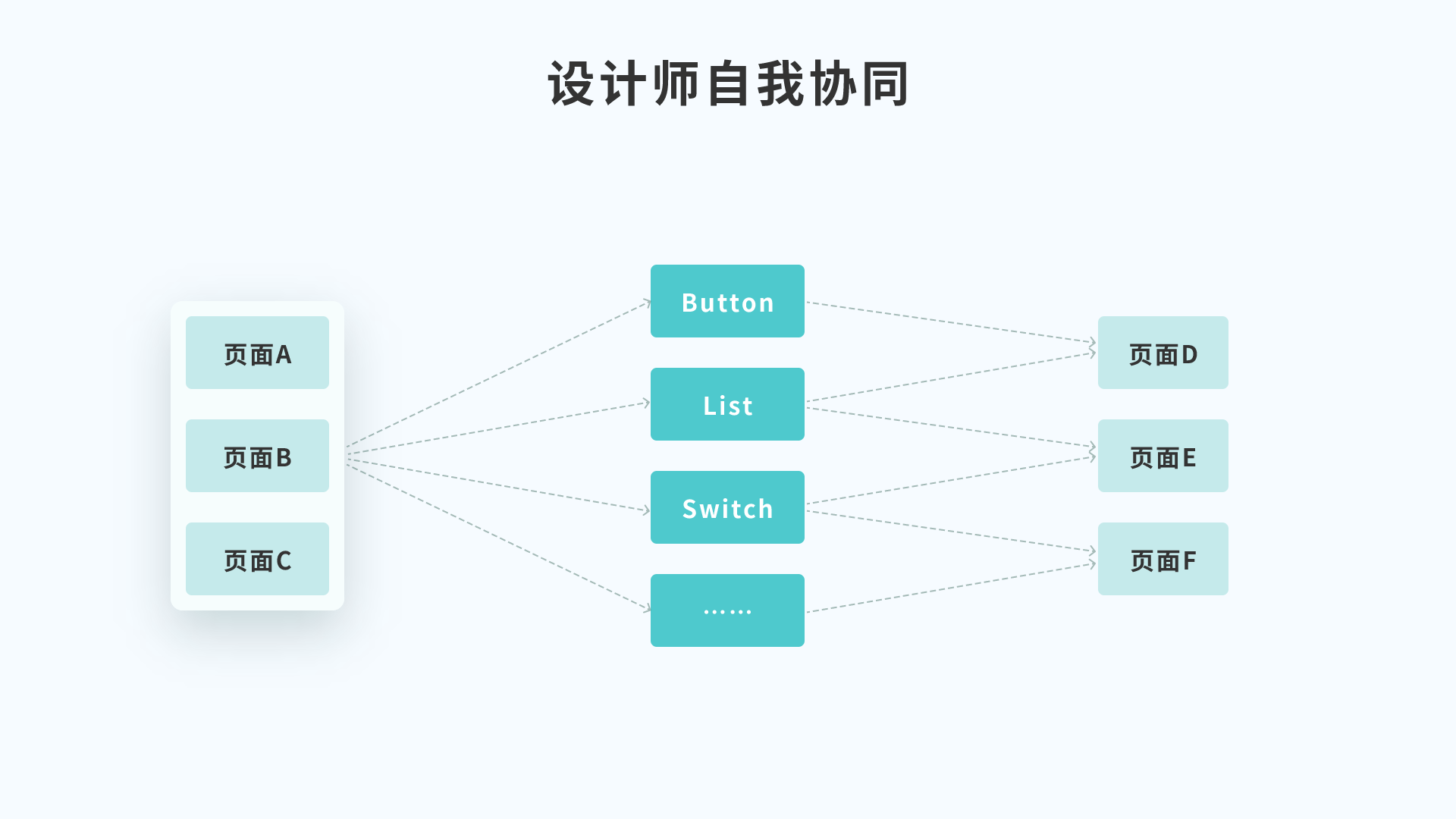
工作中很多重复的内容,比如:Button、List等使用的地方很多,如果每个元素都重新绘制,势必会投入很多时间,同时因为人为因素,难免会出现不统一的地方。那么怎么样解决这个问题呢?
协同方式
当团队初期发展的时候,或者整个团队只有少数几个设计师的时候,通过汇总通用样式和组件,形成视觉指导Guide,方便通用样式的复用,减少重复工作量,达到快速完成视觉设计的目的。
优点
通过样式库和控件组件库的搭建,形成了一定的共有样式,方便复用,有效的减少了重复工作量。
缺点
由于控件组件库是在设计进行到一定程度以后提炼的,会存在滞后性,并且随着设计工作越来越往后,会发现前期的控件组件存在不合适的地方,需要对之前的工作进行修正。

涉及角色
设计团队内部。
痛点
当公司发展到一定的阶段:
当设计团队越来越大,大家分工越来越细,想法越来越多,就会发现,复制粘贴guide的方式,已经无法满足团队的发展了,经常出现组件不能满足使用的情况,或者是组件相似但不知道怎么选择等问题。
同时因为没有统一的流程,会发现不同的业务对于同一功能交互逻辑的不统一现象,比如:搜索是很多业务都会使用的功能,因为没有统一定义,有的业务会采用即时搜索模式,有的业务必须点击搜索以后才可以进行搜索,并且这种问题,前期很难发现,只有到了中后期走查的时候才会发现。
所以在后期会针对每一个差异点进行统一,需要全流程重新来一遍,费时费力。那么怎么才可以避免这种情况的发生呢?答案就是构建设计系统。
协同方式
设计系统不同于guide的地方是:样式,控件组件只是设计系统中的两个组成部分,除此以外,设计系统还包括了一系列的标准来指导设计。比如:图标、动效、音效等。这些标准记录了设计团队内达成一致的一系列的决定,比如如何选择控件,如何在不同的控件中选择。正是这些标准才确保了设计方案不仅仅只解决一个问题,而是可以被复用的。这些标准也是为什么用户能获得一致的体验的原因。
通过设计系统的建立,让设计规模化,继而进一步强化车机系统的统一性,同时为设计师在做设计时提供一个很好的指导方向,让团队内不同成员的设计在风格上保持一致,提升设计团队的专业度。关于设计系统的建立本文就不再过多描述,后续会出专门的文章进行详述,这里主要是讲述设计系统搭建以后的协同方式。
设计系统的搭建需要专门的人或者团队进行,当搭建完成以后,需要输出的资源有:UE控件组件库、颜色/字体样式库、UI控件组件库、UI控件组件说明文档。这些资源各有什么用呢,接下来进行详细说明:
UE控件组件库
提供给交互设计师,基于提供的内容,交互可以快速的构建界面、交互和流程等,就像搭乐高一样。可以快速的构建一些产品原型或者是实验性的功能,来进行测试以快速验证想法。
颜色/字体样式库、UI控件组件库
提供给UI设计师,形式可以是Sketch Libraries,一方面方便设计师调用,使不同的设计师的设计变得更加统一,且更加可预测,同时组件也可以让设计师更多的时间专注于如何构建更好的用户体验,而不是去纠结于样式的调整。
UI控件组件说明文档
提供给研发,可以是pdf之类的文档形式,主要是详细的描述每一个组件的各种属性,以及里面包含的交互逻辑等,帮助研发搭建起研发自己的底层代码平台。
那么这些资源和不同的角色之间是怎么协作呢?UE控件组件库不需要常常更新,完成后给到交互设计团队,供交互设计师使用搭建UE文档。在项目开始之前,负责设计系统的UI团队进行颜色/字体样式库、UI控件组件库制作,完成以后分享到团队内,供业务设计师使用进行界面设计,同时进行UI控件组件说明文档的编撰,完成以后提供给相应的平台研发,让平台研发进行组件代码化。当代码实现以后进行走查,检查是否按照UI准确的实现。当业务设计师完成了业务的界面设计以后,进行评审,输出给对应的业务研发,研发对于相应的视觉界面进行对应的代码化,使用组件的地方直接调用平台代码,剩下的由业务研发进行代码化。
优点
组件由专门的UI设计师和研发团队负责,当出现设计变更以后,业务设计师可以快速通过组件库更新最新的视觉样式,同时和平台研发对接,进行代码修改,而不需要每个业务研发单独修改,大大减少了跨部门的协作沟通成本。
缺点
团队内需要专门的设计师构建设计系统并负责日常维护。

涉及角色
设计、交互团队。
痛点
由于需求的不确定性,以及车联网项目周期较长等特点,会出现需求经常变更的情况,那么交互就需要不停的更新交互文档,UI也需要不停的输出视觉文档,往往一个项目结束以后,会有几十份甚至上百份的设计文档的情况出现。
协同方式
随着云端化办公软件Figma的兴起,为多角色协作提供了可能性,目前主流的工具有:Figma、MasterGo、Pixso、即时设计等在线软件。
设计文件现在是一个链接,这意味着:
UI设计师不必再等到交互完成评审,输出交互文档以后进行视觉设计,交互和设计完全可以合二为一,输出一份高保真交互流程文档,并且输出的文档可以供研发直接浏览器查看,而不需要像之前一样,不停的进行设计资源的输出。极大的节省了设计师输出时间。优化了协作工作流。
优点
协作设计,云端办公,多角色参与。
一键获取文件,不需要通过其他平台转化,步骤简单;自动生成代码与标注。设计稿修改后自动更新,无需重复下载。
缺点
云端保存,会有数据泄露的风险。
必须在线操作。

涉及角色
UE、UI、研发。
痛点
由于公司发展,业务线增加了很多适配线,这块的工作基本上属于:把已有的UI适配到另一个屏幕尺寸下,需要设计的地方不太多,需要花更多的时间去重新按照最新的屏幕尺寸搭建一遍UI界面,属于用时间换业绩,为了达到这个目标,可以采取的方式大致分为两种:
第一种是增加更多的人力,不管是招更多的人,还是增加更多的供应商人员,都会增加业务支出,并且由于业务无法一直保证饱和,所以会出现一段时间忙的要命,招了很多人员,过了这段时间,业务不太多了,大家都闲了下来,但是开支还是必要的,所以这算是一种没有办法的办法,对于团队或是公司来讲,并不可持续。
另外一种方式就是重新梳理工作流,减少一些重复无意义的工作,比如像是系统设置等瀑布流式的界面,不同车型下的区别只来自于功能的有无,界面上并无太大区别,这里所说的工作,不仅仅指设计师的界面设计工作,同时也包括了研发同学的研发落地工作,同时因为研发同学的适配,也会造成测试走查环节,这些都是一些重复性的工作量,所以是否有一种更好的协作方式可以避免这种情况的发生呢?
答案就是我们接下来要讲的一种全新的工作模式:C2D2C模式。
协同方式
由于设计团队在早期的发展中,积累了大量的设计资产。这些设计资产的沉淀就是设计标准化的基础,将设计资产转为封装好的代码组件,也就是C2D的过程。然后将封装好的组件通过低代码平台进行属性配置、搭建页面、布局调整实现页面的设计就是 D2C 的过程。通过平台设定交互行为和绑定后台数据,完成整个系统,最后再进行站点发布,就实现了 C2D2C 的完整流程。
C2D2C(Code to design to design)的模式,简单讲就是研发同学把设计资产通过设计标准化和研发工业化的方式完成代码化,然后让设计师调用已经代码化的设计资产进行设计工作,这样子当设计师完成了界面设计的时候,相当于同时完成了前端开发,接下来研发同学只需要根据拿到的界面添加简单的逻辑就算完成了研发工作,实现中后台设计研发流程的整体提效。
优点
由于样式、组件已经完成了代码化,那么在适配工作中,控件组件化高的界面就可以直接生成代码,不需要设计师重复设计,同时由于减少了设计师和研发的参与,节省了大量沟通成本,也减少了很多因为人为因素而产生的bug。
由于设计师减少了重复工作量,可以有更多的时间集中在视觉表现上,有效提升了设计输出的质量,保证了产品的设计感。
对于大量适配项目的团队,可以由设计师直接配置项目组件,无需经过研发,减少出错概率,极大提升工作效率。
缺点
前期需要研发同学代码化基础控件,所以需要投入人力、精力进行前期的工作。
由于控件提前进行了代码化,后续可能会出现无法满足业务需求等情况出现,所以需要有人及时对代码进行维护更新。

涉及角色
产品、UE、UI、研发、测试。
痛点
基于上面讲述的C2D2C模式,已经完成了一个共享平台的搭建,由于配置需要研发的参与,所以始终需要研发同学作为集成人员,并不利于其他角色的使用,那么怎么样可以让产品同学,设计同学,或者说是普通用户使用呢?
协同方式
一个优秀的共享平台是需要所有人都可以在其中使用的,所以,当公司或者团队发展到稳定阶段,我们需要重构工作流,以需求为导向,搭建全员工作平台,基于设计师和研发搭建的平台基础上,提炼需求,强化个性化和定制化,满足品牌产品的个性化需求,具体来讲,就是把UI界面中元素提炼出相应的功能,生成功能清单,通过选择不同的功能,生成相对应的界面。
当完整的共享平台搭建完成以后,团队中的每个角色的工作内容都发生了变化,产品的工作是构建更多的需求,交互设计师的工作是构建更多的交互形式,产品架构,UI设计师的工作是设计更多更好的界面布局,视觉表现,然后研发把上述内容通过代码汇总进我们的需求池中,扩展我们的平台丰富度。
HMI设计工作,就变成了:客户在我们的配置面板中选择需要的需求,喜欢的布局,想要的视觉,点击完成,就可以即刻看到高度定制化的一套系统。
优点
让每个人回归工作的本质,不需要为了一些重复的繁杂的内容而疲于奔命,做更有价值的工作,实现工作的价值
赋能行业,可以满足车企定制化的需求,提供车企一套完整的车机系统解决方案。
缺点
投入大,对于小体量的业务来讲短期无法创造价值。
对于现在的行业环境,增速提效已经达成了基本共识,设计协同就成了一个大课题,但是不同的企业,不同的团队面对的具体问题不一样,可使用的资源也不太一样,那么采用哪种协同方式并无定式,需要根据实际情况,进行具体分析,毕竟效率的提升是为了创造最大的价值。我们所有的努力最终目的是为了解决问题,做正确的事。
作者:菘蓝C 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
最近 AI 绘画越来越成熟,能做的事情也越来越多,很多同学经常在群里或私信中问我关于对 AI 绘画的观点和看法,以及 AI 绘画对 UI 设计师有什么影响,所以今天独立写一篇内容,来具体讨论下这个话题。
首先输出一个太长不看版的结论:
AI 绘图可以协作 UI 设计师更快地完成一些边角料工作,但无法取代 UI 设计师的核心价值,不会对 UI 岗位造成大范围冲击……
那下面就来具体讨论吧!

相信大家都有这种感觉,2022年开始,AI 绘画突然就毫无征兆地火起来了,用火遍大街小巷来形容一点也不过分,当我走在地铁和机场等公共场所都能随处可见 AI 绘画作品的展示。

其实AI绘画这个技术一直都有,比如 OpenAi 的 Dall·E,但真正产生质变的时候是从 2022 年2月 Disco Diffusion 发布以后,让 AI 绘画的能力得到了质的飞跃。
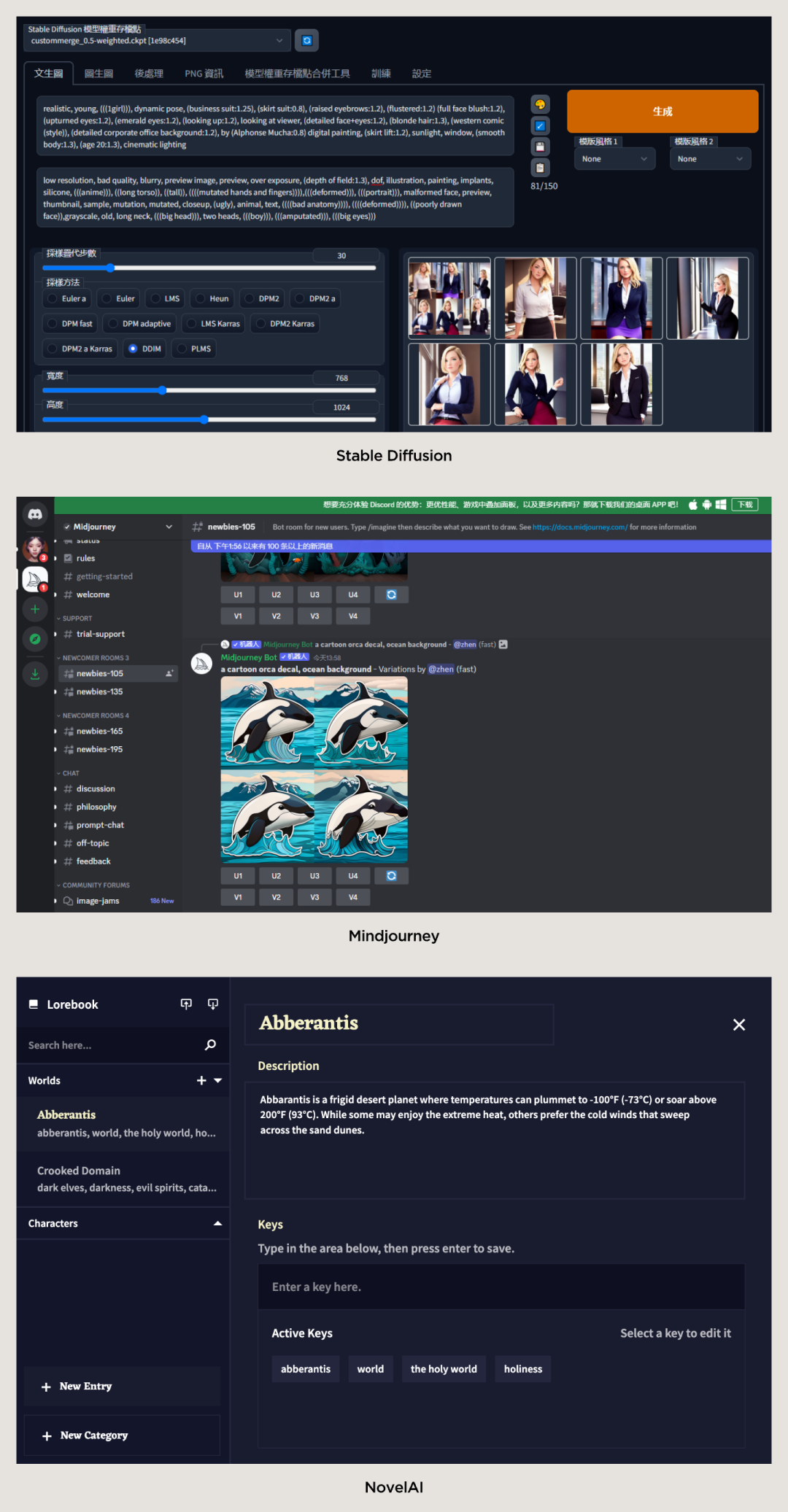
随后一些使用它创作的作品开始流通,且在美国的某数码绘画比赛中由 AI 作品获得冠军,彻底吸引了公众的视线。随后,一系列新的 AI 绘画工具开始开发和上线,包括目前为大家所熟知的 Stable Diffusion 和 Midjourney、NovelAI。

从上线到现在不到1年的时间里,这些软件都完成了多次的大版本更新和迭代,让 AI 绘图的能力越来越强,准确性越来越高,我们甚至很难想象再过五年以后会发展到什么可怕的地步。

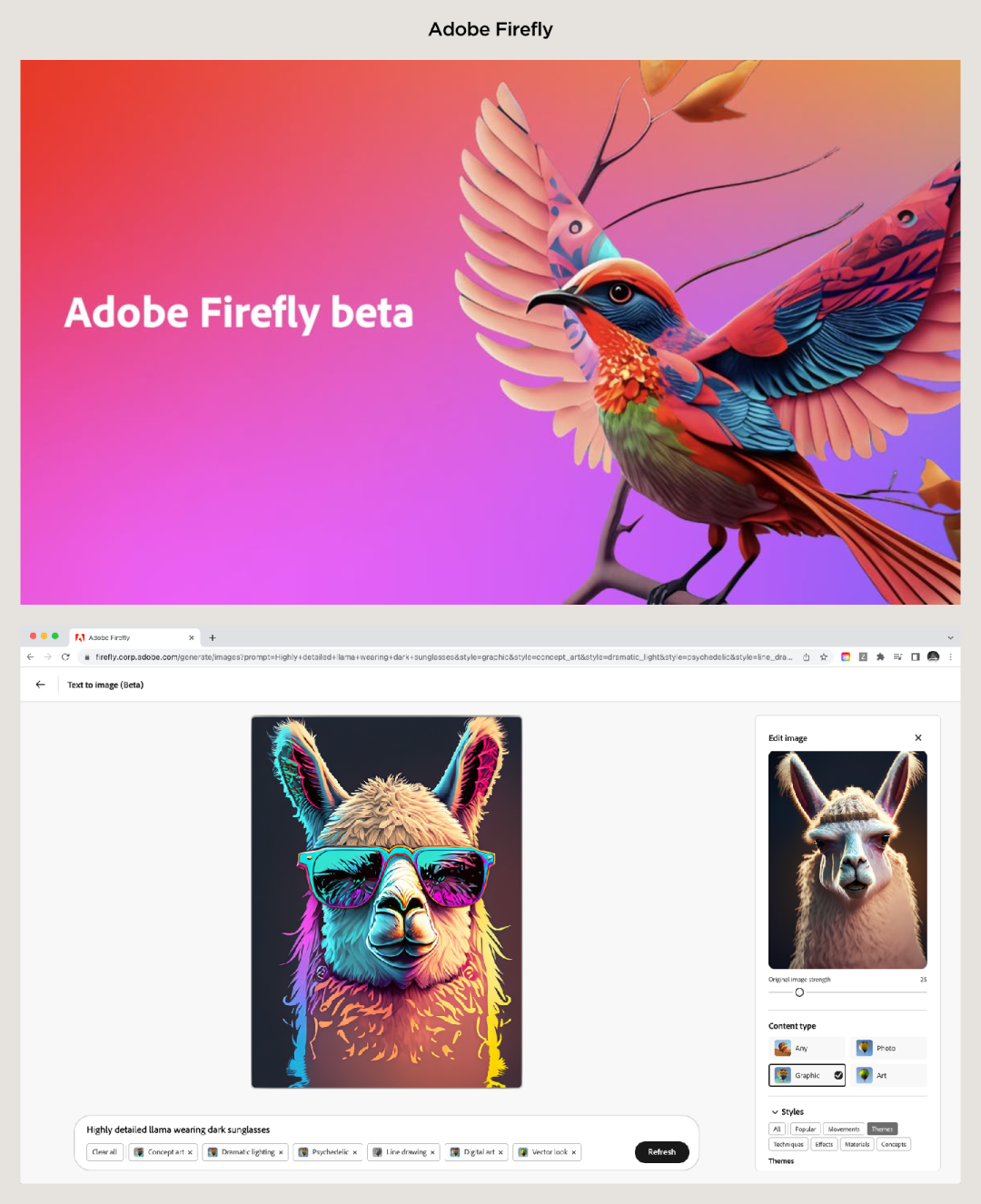
除了目前已经正式发布的绘图工具外,还有很多新的产品正在热火朝天的开发阶段,如巨头 Adobe 的 Firefly ,Stability 的新产品 REimagine 等。

产品的多样性,差异化,以及本身的进化,为视觉设计和艺术创作提供了全方位的支持和可能性,也对相关行业产生了巨大的冲击。
我们不得不面临一个很现实的问题,AI 是不是会取代大多数插画、设计师?
这是很有可能的,不管是从网上,还是认识的朋友学员那边获得的反馈,高度依赖插画、场景建模的行业,都在受到 AI 的剧烈冲击,有的将接入 AI 制定成 KPI 要求全团队 ALL IN,有的在跑通AI工作流以后直接启动裁员进程或关闭外包渠道。

AI 的出现对于美术行业,就像燃油车出现对马车的革命,照相机的出现对手绘的冲击,是非常值得思考的,因为我们或多或少也身在其中。
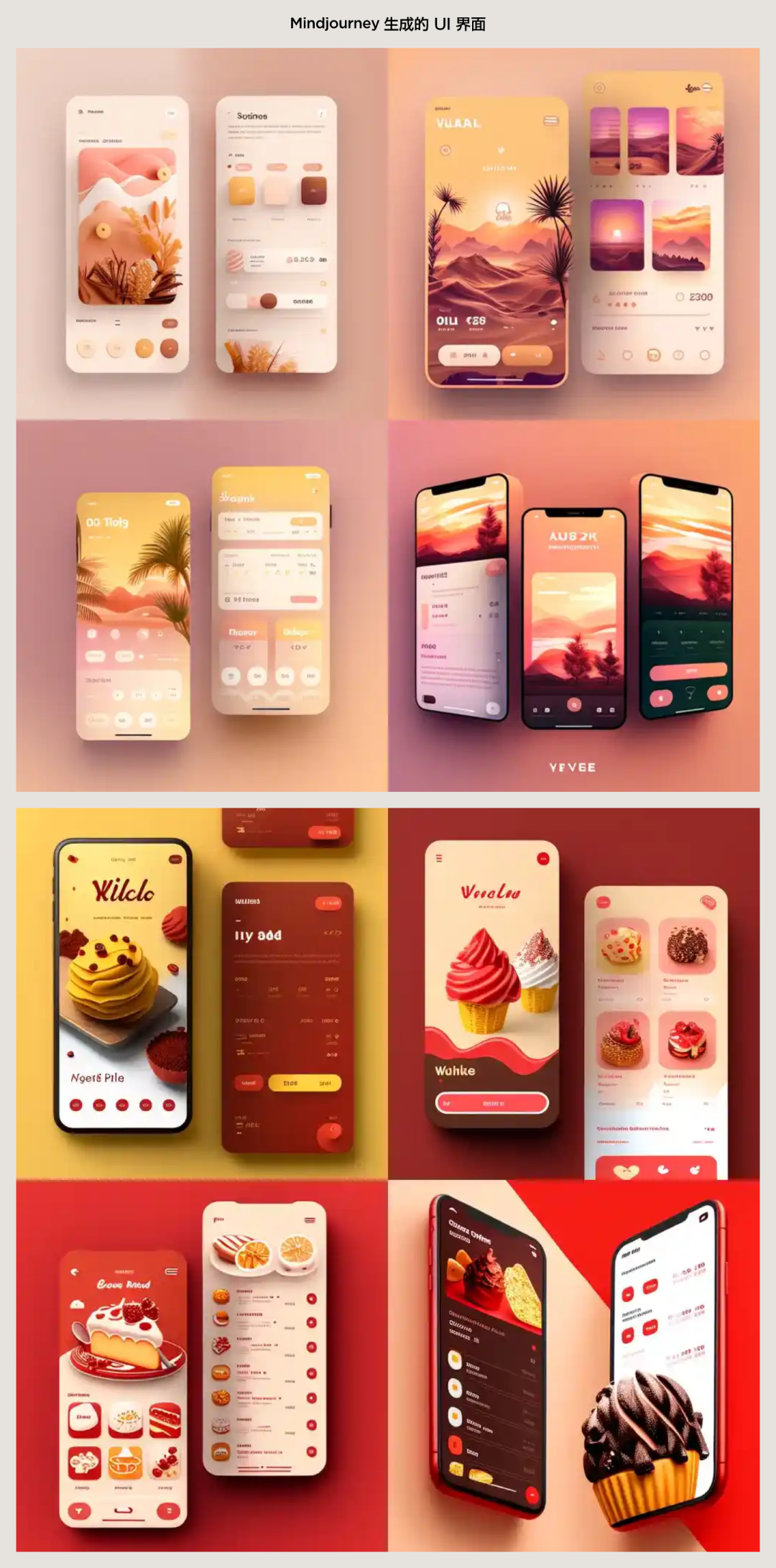
因为在产品方向,Midjourney 已经可以通过指令生成用户界面了,试用 ChatGPT-4 已经可以用指令10秒创建一个可以操作和访问的网页,看起来未来已经提前朝我们走来。

所以 UI 设计师是不是很快也要被取代直至消亡?

相信有长期看我们公众号分享和公开课的同学,应该知道我一直在强调,界面对于 UI 设计师的工作只是必要但占比并不高的部分,如果认为我们的工作价值仅仅是最后产出的视觉界面,那淘汰多数 UI 设计师的方式根本轮不到 AI 来动手,按目前市面流通的前端框架和组件库就够了。

之所以有大量的现成素材、模版、组件库,还不能淘汰 UI 设计师,原因就是整个项目设计过程中所需的变通、灵活性、抽象思维要求,是它们完全无法覆盖的。
一个稍微成熟点的项目设计图产出和交付,是需要经过下面这个流程的:

从这个简化的流程模型里,大家要明白专业的设计稿输出是有 “黑箱” 加工步骤的,要在这阶段,对工作的需求进行大量的研究、分析,并做出决策确定出设计目标或者方案。
在现代设计团队中,直接拿到需求就做设计稿的模式是很难产出高质量设计的,或者应对更专业严格的要求。设计师需要在这个阶段投入大量精力,尽可能提升设计产生的价值,减少出现不良影响的风险,以及 —— 说服团队接受当前的设计思路。
而这是 AI 绘图完全无法实现的东西,我们使用 AI 绘画仅仅是输入做好的决策,让它生成结果,但没办法通过输入业务、需求的疑问,让它给出一个有详尽理由和逻辑的设计成果。
可能有同学会下意识的想到,那我们用 ChatGPT 这样的工具,提出问题,让它自己给出解答并直接给出绘图指令操作绘图工具生成界面,顺带再自己开发号产品,不就行了,一个人就是一个团队,人人都是产品经理终于实现……
这个业务模型非常合理,看起来似乎完全可以实现。但真的有项目经验的自己去思考一下,就会发现中间存在的问题无穷无尽。
第一点,“黑箱” 是给出问题答案的分析处理过程,ChatGPT 再怎么神通广大,也需要我们去给到有效的问题和需求,它才能给你有用的答案。那么问题来了,你怎么和它描述具体的业务需求、产品需求、体验问题和各类用户痛点?
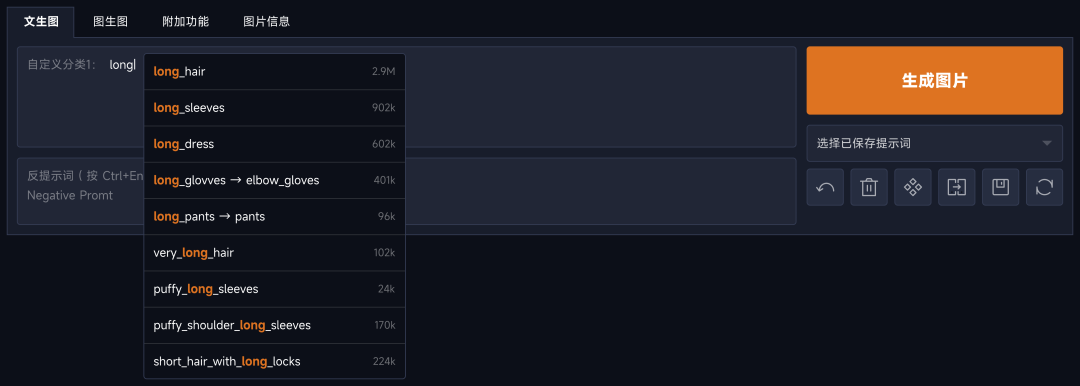
以上一篇分享为例,我们优化 Stable Diffusion 的输入框,光和 AI 说优化输入框约等于废话,你得告诉它怎么优化,那怎么优化这件事不就是得去找出原产品问题的缺陷嘛?如果我自己去找完缺陷了,那最后画那点图例的工作量有什么了不起的呢?

更何况一些复杂的业务,尤其是B端行业,完全无法用简单的几句话描述清楚,要搭配各种框架图和流程图,光开一个业务评审和培训的会议,可能就要花非常长的时间。


所以该用什么形式去和 AI 描述这些抽象的信息内容?
第二点,还是以上面案例为例,在这个输入框中,包含很多交互的小细节,输入框内光标的操作,键盘的操作边界在哪里,输入文字后提示关联的逻辑,不同输入指令类型要区分怎么和 AI 描述,全都成为问题。
所以光生成一个界面是没有意义的,这个界面做的再好看再美观,也不代表它有真实落地的可能,只是完成了设计工作的一小部分而已。所以看到这里是不是感觉很熟悉?和我们在追波上看到的各类飞机稿案例没有太大的区别。


第三点,上面的模型只是一个非常简化的流程,有过真实的项目经验就应该知道流程中会有反复拉锯的事件,需求的变动,设计稿的修改,方案的调整,这些零碎的工作去和 AI 提,你会发现有输入问题的时间,可能设计早就修改完了。
尤其在最终的标注和切图环节,涉及到设计时对设计稿的制定,标注和切图实际上有很多主观性和经验化、场景化的输出要求,它需要设计师在经历整个项目流程后自行判断。
除了以上三点,还有很多其它的问题难以解决,而这些问题的总和,决定了没有出现真正的人工智能之前,使用 AI 来输出 UI 界面是一件不靠谱的事情。
只有视觉领域没有前期那么多条条框框,也没有后续一系列交付和维护需求的场景,才是 AI 真正产生价值和影响的方向。

用 AI 做 UI 设计不靠谱,但是不代表对UI设计师没价值。这话听着可能挺拗口的,但事实如此,因为在国内的UI设计环境中,UI 设计师的工作内容往往不局限于产品设计一个领域内。
还包含下面这些操作:

我相信大多数 UI 设计师做平面和运营设计的感受就和上坟的状态是一样的,上坟起码是怀有对先人献花,做平面和运营设计只会产生对自己深深的唾弃……
所以 AI 的出现可以很好的处理这部分的需求,比如一些虽然用处不大,但就是甲方还是老板就是想用的 3D 风格图标。

或者,在登陆页用的比较滥俗的 3D 场景背景,为了这样的东西花很长的时间去建模和渲染,投入和收益是完全不成正比的。所幸使用 AI 也可以帮助我们非常短的时间内获取想要的效果。

还有就是各类运营设计图,互联网运营设计和一般的品牌广告视觉比较起来,就是对创意性的忽视,画面并不需要埋伏大量的隐喻、内涵或故事,就是单纯的应景和吸引用户注意力,这恰恰也是 AI 最适合输出的东西。
包括广告 Banner、H5、启动页等,都可以通过 AI 快速生成一些高质量的插画,来替代我们自己从头开始绘制的苦恼。

所以你看,对于我们职业价值不高的这些杂活,AI 都可以很好的去完成,而且可以肯定未来可以完成得越来越好,我们就可以节省更多的时间,不管是投入精力给体验和交互,还是准点下班,都符合我们自身的利益。
所以,UI 设计师对 AI 的态度并不是敌视和悲观,而是要把它当作救星和帮手,把我们从运营设计的水火中拯救出来……
不仅是观念上的调整,掌握一定的 AI 绘制技巧也是必要的,将他们融入到你正式的工作流程中,所需投入的精力也远远小于你从头开始学插画和 3D 渲染。
相信不久的将来,UI 设计师的招聘中部分要求手绘和建模的 JD,会替换成熟练使用 AI 绘图。
作者:酸梅干超人 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
看完本篇文章,你会学到以下内容:
1,什么是弹窗?
2,弹窗的规范如何定义?
3,弹窗使用规则是什么?
4,什么是抽屉?和弹窗对比优缺点是什么?
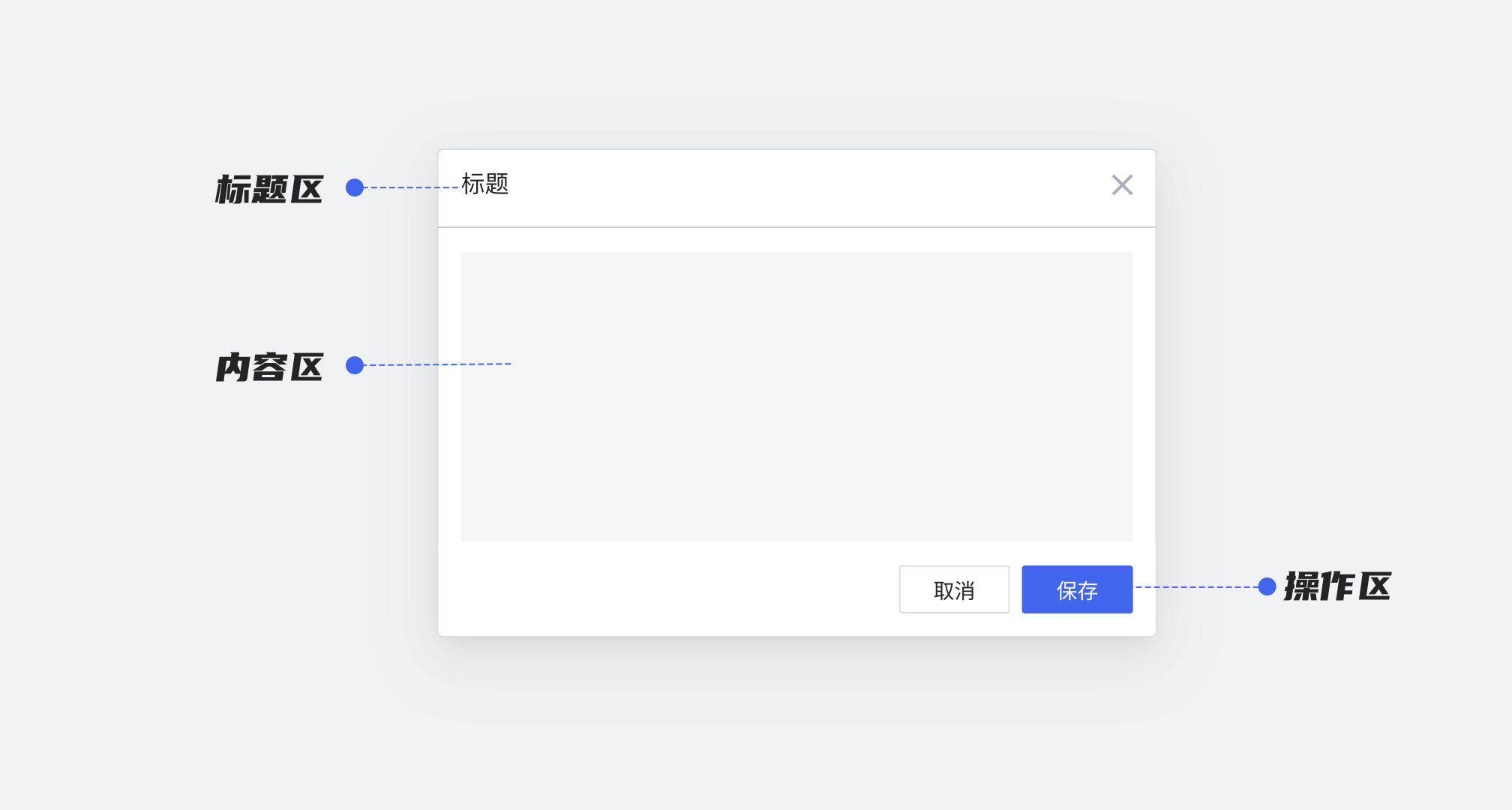
一、什么是弹窗?
弹窗是在保留当前页面状态的情况下,告知用户并承载相关操作。

思考:弹窗里面哪些构成原件可以根据业务属性可以有可以没有呢?
答案:标题区和操作区。
二、弹窗的规范如何定义?
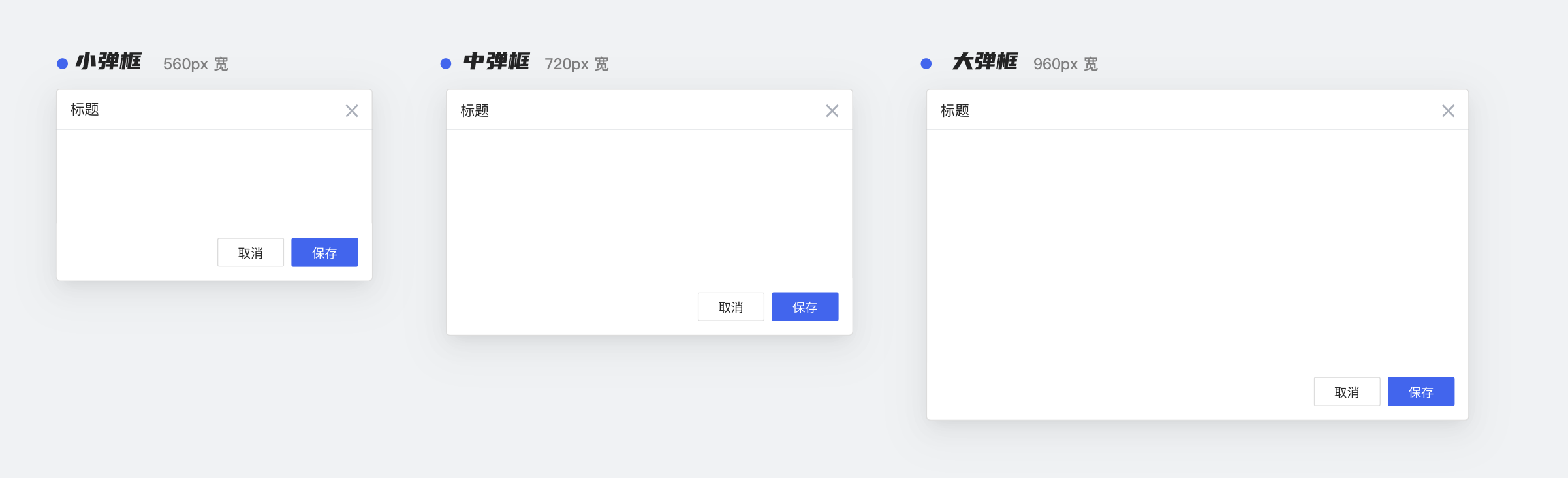
1、定义弹窗的大小规范
弹窗的的大小有两种定义方式。一种是固定大小,一种是自定义大小。需要根据自己的业务场景二选一。
弹窗宽度一般定义为三种。分别为560px,720px,960px,都是8的倍数方便记忆。尺寸并不是定死的,可以根据自身业务场景调节。

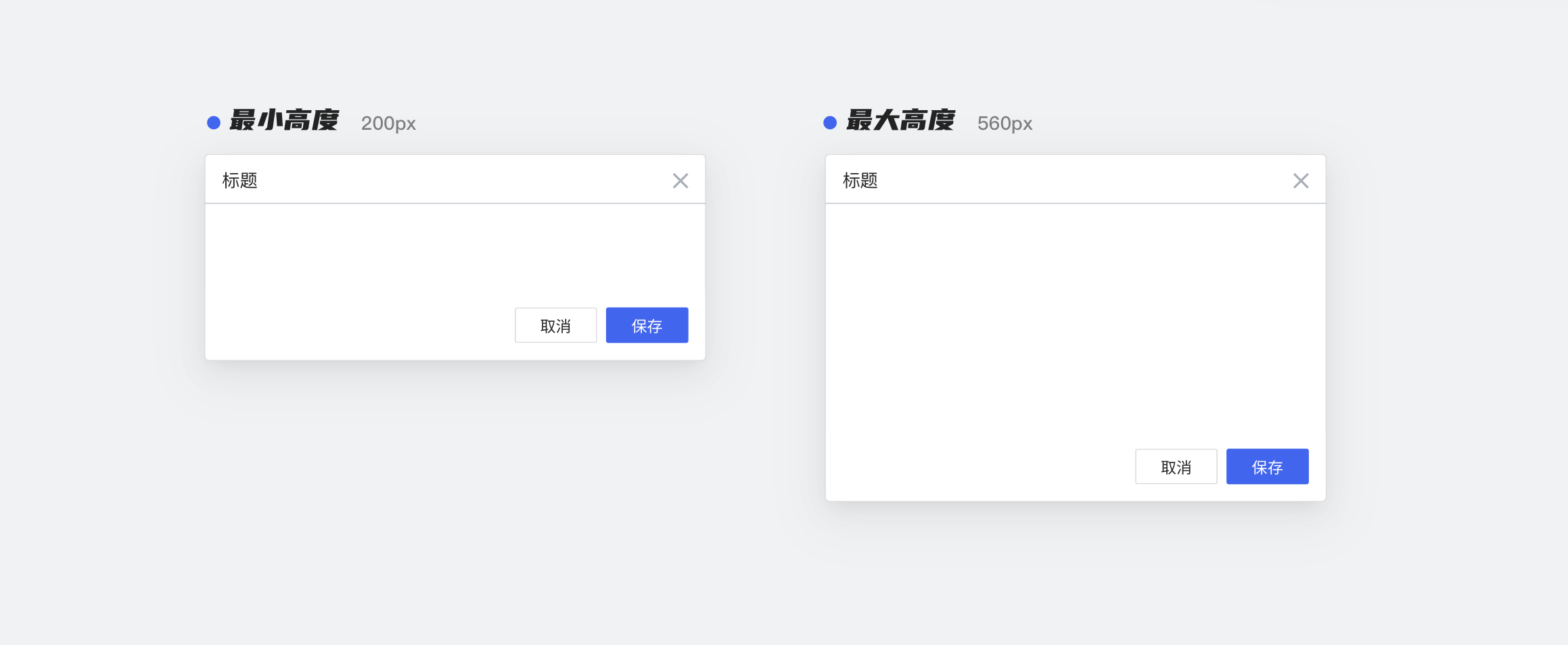
弹框固定高度会有一个最小高度200px,一个最大高度560px。在其之间的高度是由内容区的内容决定,超过最大高度560px时出滚动条。

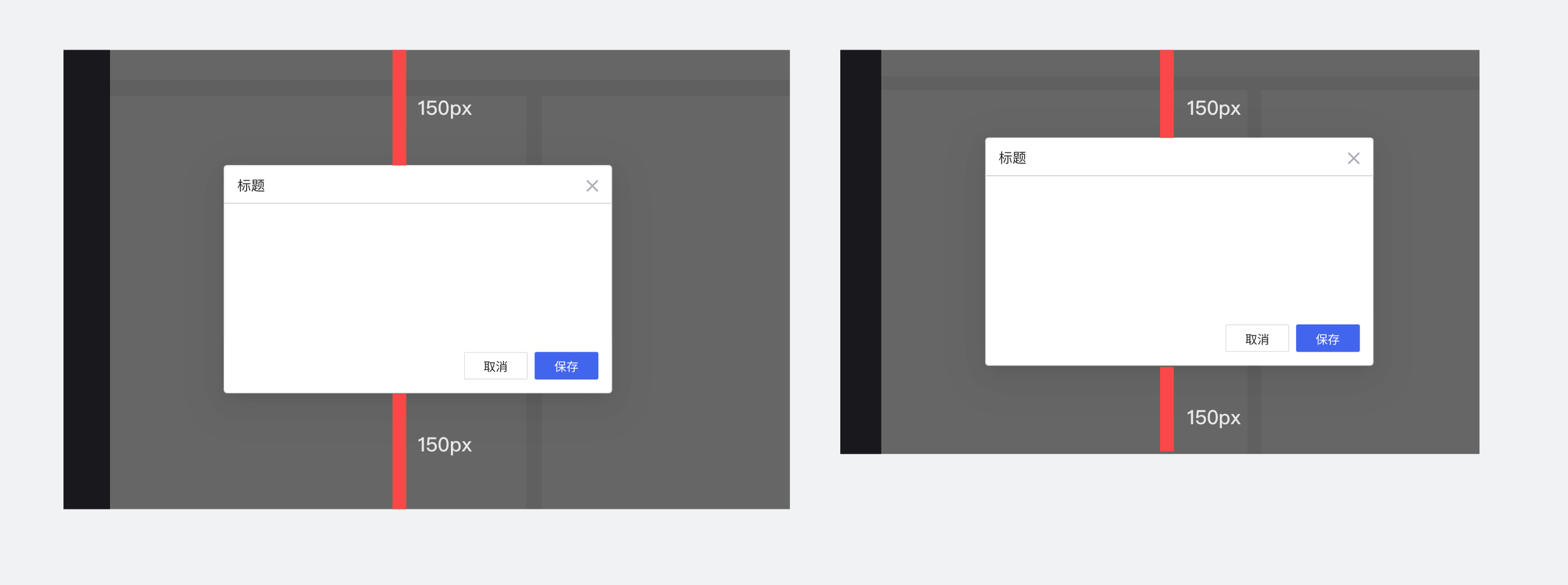
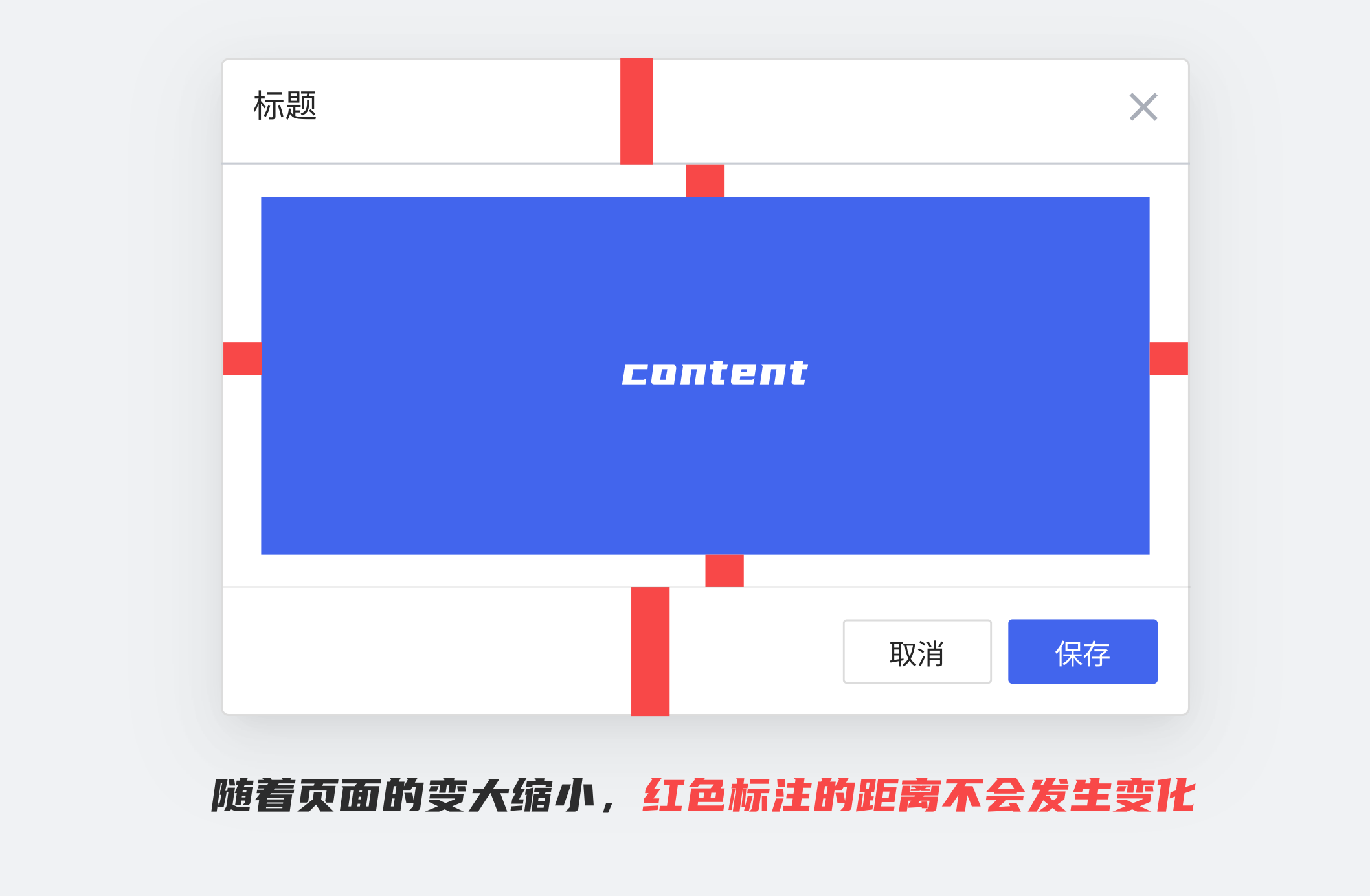
弹窗自定义高度,只定义最大高度,随着页面拉升缩小,弹窗边距不变。

2、定义弹窗内容规范
定义:标题栏操作栏高度,内容区边距。

3、弹窗类型
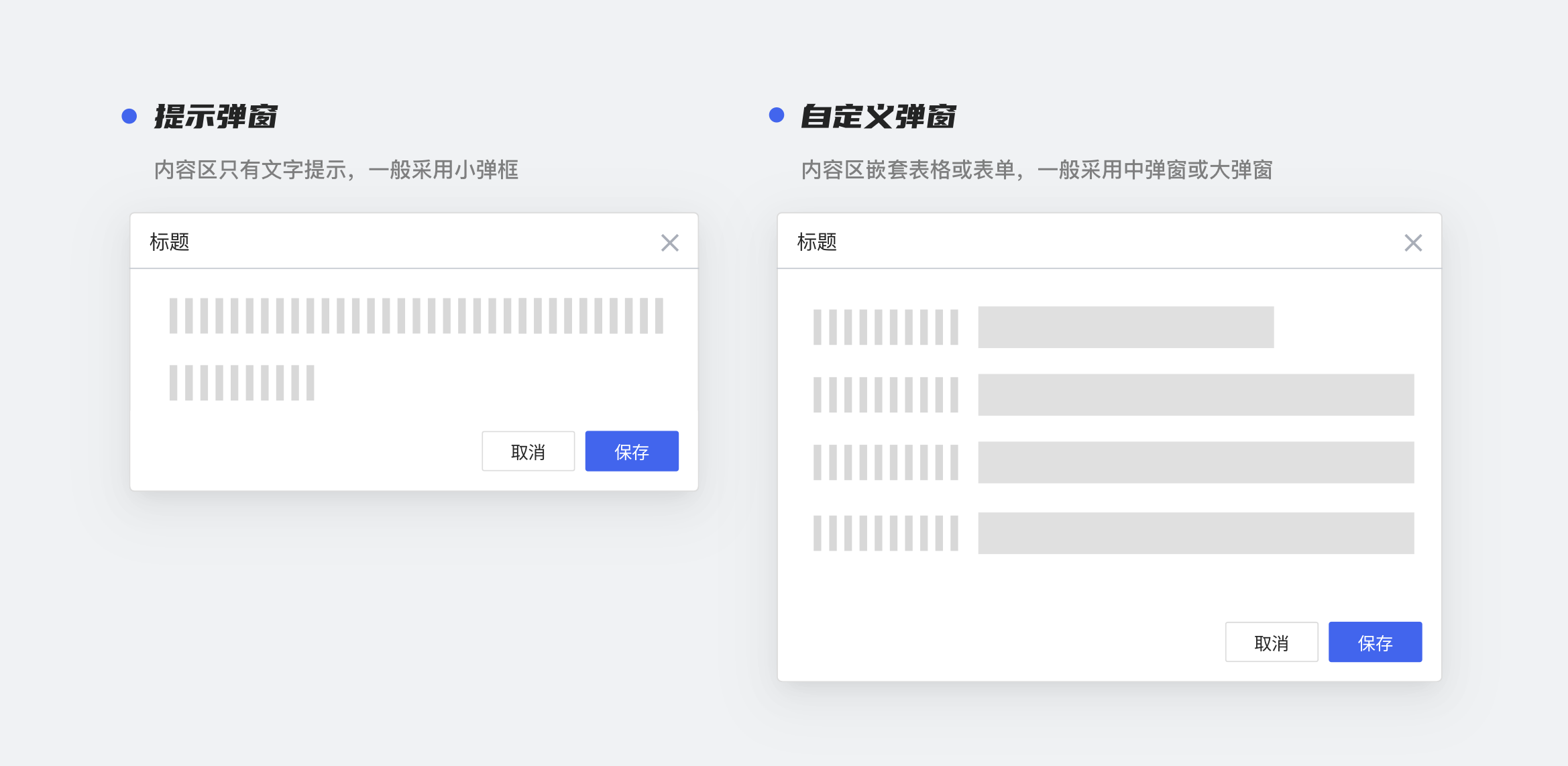
弹框类型是根据使用场景区分提示弹窗,自定义弹窗两种

弹窗优点:没有跳出父级页面,弹窗任务完成后仍然会留在父页面进行操作,减少用户操作中步骤体感
弹窗缺点:信息承载量少,信息内容过多的时候会出现上下左右滚动条,弹窗会降低用户操作效率
三、弹窗使用规则是什么?
1、不超过两种操作选项
假如承载的操作项比较多,建议新跳转一个落地页。

2、多步骤操作,选择用页面承载
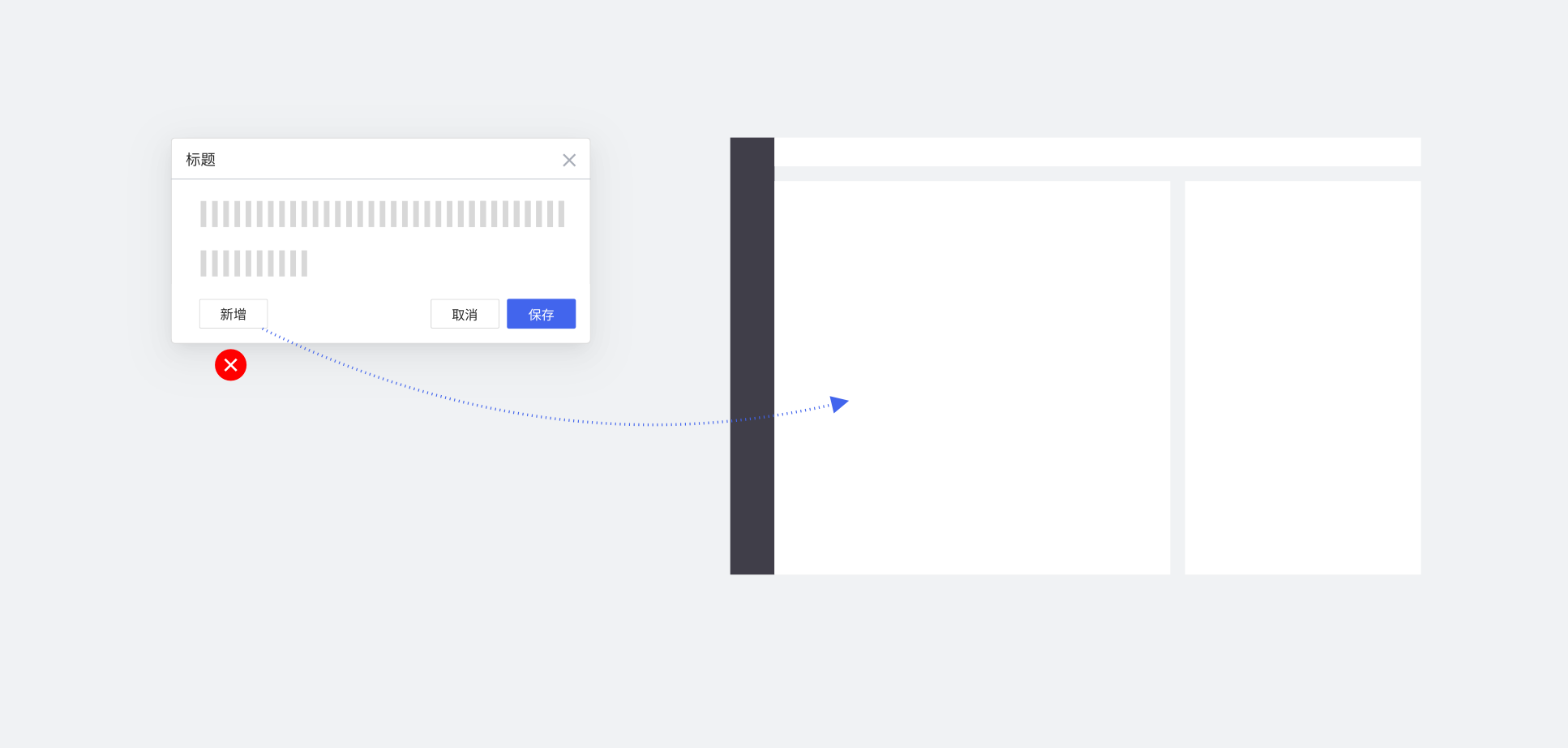
3、尽量避免弹窗叠弹窗
第一个弹窗的内容考虑用页面承载或者第二个弹窗是否可以用气泡或者下拉来承载。
假设一定要叠,二级弹窗的复杂度要低于一级弹窗,满足形式上的平衡,遵循从大到小的逻辑或者是覆盖上级,完成任务后点“返回”返回。

四、什么是抽屉?和弹窗相比优缺点是什么?
抽屉是信息承载量和页面比肩,又兼具弹窗的优点。

作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
看完本篇文章,你会学到以下内容:
1, 什么是表单页?
2,表单页设计原则
3,表单的构成
4,表单的交互
5,页面布局
6,提升表单易用性
7,体验衡量指标
1、采集/录入数据信息。2、编辑数据信息。3、特殊的条件设置。后台产品的本质是针对数据的增、删、改、查。而增、改、查都可以用表单完成。
OA系统里面的请假申请,报销申请,录入员工,新建会议。教育类的创建课程。HRM系统里面发布职位以及物联网管理系统新建设备等等。

用户快速定位重要信息和目标选项同时文案和组件能够准确传达相应含义
整体表单排布有合理的交互形式;科学的信息布局和组织形式;尽可能“少操作一步”用户在面对50和表单和500个表单的心理压力是不一样的。
操作前:提示和防错。
操作中:实时反馈与纠错
操作后:合理的保存、清空、取消、撤销机制。
表单通常由表单标签、表单域、提示提示、操作按钮四部分构成。


左标签
优点:表意明确,节约纵向空间,多用于web端
缺点:不太适用于移动端等狭长空间
顶标签
优点:对齐舒适,节约横向空间,多用于移动端及英文场景下。
缺点:纵向空间利用率不高
行内标签
优点:最节省空间,多用于注册登录
缺点:输入状态标签消失,用户陷入迷茫


左对齐标签
视线从标签移动到表单域时间为500ms,这比右对齐标签所用的时间长的多,所以更适合阅读,用于详情的陈列。
特点:阅读效率高,操作效率较低;
右对齐标签
视觉动线参差不齐,不适合高效阅读,但适合高效操作,更适合表单填写。
特点:阅读效率不高,标签指向明确,操作效率高

步骤一:根据业务已经有的字段长度定义4-5种宽度规范,建议宽度可以是8或者是40的倍数。

步骤二:根据你要搭建的表单,选用合适的规范,长度与输入预期成正比。有人会说排出来的表单左边没对齐,右边也没对齐,其实这就是B端产品特征那就是是好用大于好看,就要给用户一种心智那就是给你的这个长度那就是要输入一个这么长的内容。

避免“正确的废话”:给不到用户任何的帮助还增加了用户的阅读成本。


按钮常见位置:一般出现在页面顶部、跟随表单里的内容、表单内容底部、页面底部。
按钮阅读顺序:按钮出现页面右上角或右下角时,阅读顺序是从右往左,这符合pc端操作习惯以及人阅读习惯。按钮跟随表单内容或在表单内容底部时,阅读顺序为从左往右,这符合人的填写顺序从上往下,从左往右。

底部按钮右对齐:一般用在弹框,因为弹框页面比较小,右对齐比较符合操作习惯。
底部按钮居中:一般用在页面中,因为右下角操作距离会有点远,所以表单用页面承载的话按钮建议居中。

表单中字体全部统一采用14px。表单上下间距一般有三种,1.内容与内容间距为24px。2.内容与说明文案间距为4px。3.内容与子内容间距以及及子内容之间的间距为8px。

表单交互方式有四种。1.原位编辑;2.气泡卡片;3.弹窗/抽屉;4.页面跳转。
原位编辑
编辑内容即为展示内容,容量低于5个时使用。

气泡卡片
设置项与看板内容紧密相关时使用气泡卡片,建议设置项低于5个。

弹窗/抽屉
设置项与看板内容可以有关联也不可以没有,大于三个以上的录入项使用。

如果录入项较多,用弹框承载出现翻页的情况下可考虑使用抽屉。

页面跳转
如果容量超出了弹框/抽屉的承载量并且录入项与看板没有那么强的关联性可采用页面跳转的方式。
页面布局方式有四种。1.分组;2.锚点定位;3.标签页;4.分步骤
5.1.1标题分组
设置项超过7个;彼此间的关联性较弱且可以分类去归纳

5.1.2卡片分组
有多个设置项,多个分类;彼此之间的关联性更弱,分类明确

有多个分类的情况可通过锚点定位迅速找到相关信息

彼此之间没有特定的相关性,可以独立设置。每个设置包含了多个录入项且使用了标题分组。

小结
当录入项少于7个时使用基础布局;当录入项在7-15个时可采用标题分组,卡片分组、锚点定位布局;当录入项大于15个时需采用标签页布局。
利用步骤条将大型,复杂任务拆解为多个部分,并按照相关性分组。

建议3种分组依据
1.采用必填项划分,把必填的选项分在一起;2.采用相关性划分;3.以操作成本划分。把好填的简单的表单放在前面,复杂的放在后面。
提升表单易用性方式有5种。1.信息降噪;2.清晰易读;3.高效智能;4.防错纠错;5.所见即所得
场景一:当表单中大多数都是必填只有极少数非必填时

场景二:表单项非必填项比较多,可将低频的非必填项收起

场景一:尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按enter键换行。

场景二:如果出于业务方需要,必须在横向添加内容,那最好有一定的分组依据。但这样就不应该出现竖向分组,以免遗漏信息。

6.3.1根据上下文信息可以自动获取的,无需用户再次填写。
例如根据手机号带出用户姓名;根据地址带出邮政编码;根据身份信息带出生日。
6.3.2提供合适的“默认项”。
例如根据行业现状提供常规的比例分配;根据定位把地区做默认的填充。

6.3.3提供搜索、联想,自动显示匹配的信息
用户在进行输入等操作时可以提供智能辅助,例如表单填写时对需要录入信息的区域提供辅助提示,通过自动补全或联想词来帮助用户快速录入信息,在保持用户的操作自由度的情况下提效。

6.3.4 OCR识别文件内容
对于一些标准证件信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。

6.4.1对于长数字,四位一空格,用来分段
例如输入银行卡号;充值场景下输入手机号等

6.4.2为用户封闭不正确道路
将超出时间选择范围的日期置灰。电话号、身份证录入时只允许输入数字同时设置字数上限。

6.4.3告诉用户哪里错了,而非简单粗暴的错误提示

表单页对填写的物料内容进行映射,展示真实效果预览,降低用户心理的不确定性。适合对移动端、小程序、H5页面的设置。

体验衡量指标有4种。1.任务完成率;2.任务完成时长;3.必填项目数;4.易用度评分
7.1任务完成率

7.2任务完成时长

7.3必填项目数
结合业务场景给出最适合的必填项设定,提高用户填写效率。
7.4易用度评分(用户完成某项任务的难易程度)
易用度可通过调研问卷和评分量表获取。
作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计做到极致注重的就是对于细节的把控力,大厂的设计师之所以比较优秀,就是他们具备很好的细节把控力。想要提高产品设计的能力,发现设计细节和思考设计深入的能力至关重要。
最近在体验产品的时候,发现了一些设计细节做得比较好的优秀案例,分享给大家学习一下。

分享目录
一、Banner 轮播转场的品牌化
二、情感化的弹窗设计
三、最小化显示提高空间利用率
四、动态化的设置引导
五、沉浸式的活动氛围设计
六、人性化的提示设置
七、动态感知的温度设计
八、无处不在的广告位开发
九、主题化的图标设计
十、新颖的卡片式设计
一、Banner 轮播转场的品牌化
立足于品牌做设计,才能强化自身产品的差异化。如何在更多设计场景中融入品牌基因,是设计师需要深入思考的关键。
最近在使用腾讯视频 APP 时,发现首页 Banner 图在轮播的转场过程中,以品牌 LOGO 造型作为转场过度。一个小小的细节强化了用户对于品牌的记忆度,也体现出专属的设计差异。

二、情感化的弹窗设计
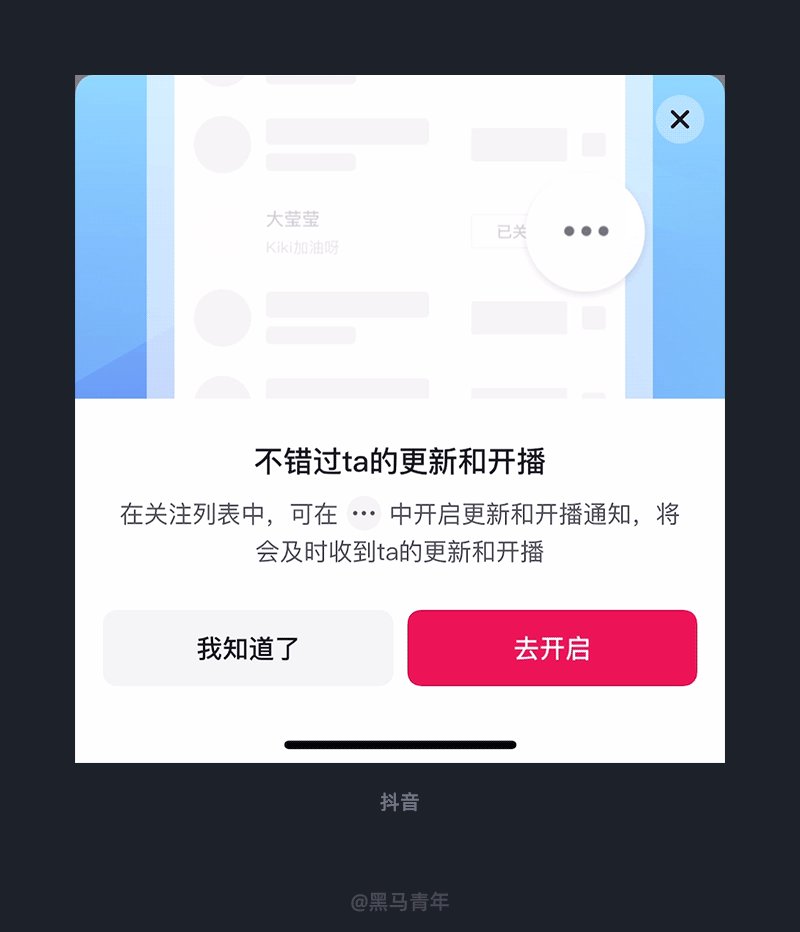
通过弹窗设计可以提高用户操作效率,也是传播信息(活动/广告)最直观的形式。但是体验多了用户便会开始排斥,提高弹窗的情感化设计变得尤为重要,降低用户的排斥感才能提高弹窗的作用。
很多娱乐影视等 APP 都会有“青少年模式”弹窗提示,抖音将弹窗视觉表达融入了精美的国风插画。也通过针对性的内容作为设置的引导,提高了用户对“青少年模式”的深入理解,增强了体验的积极性。

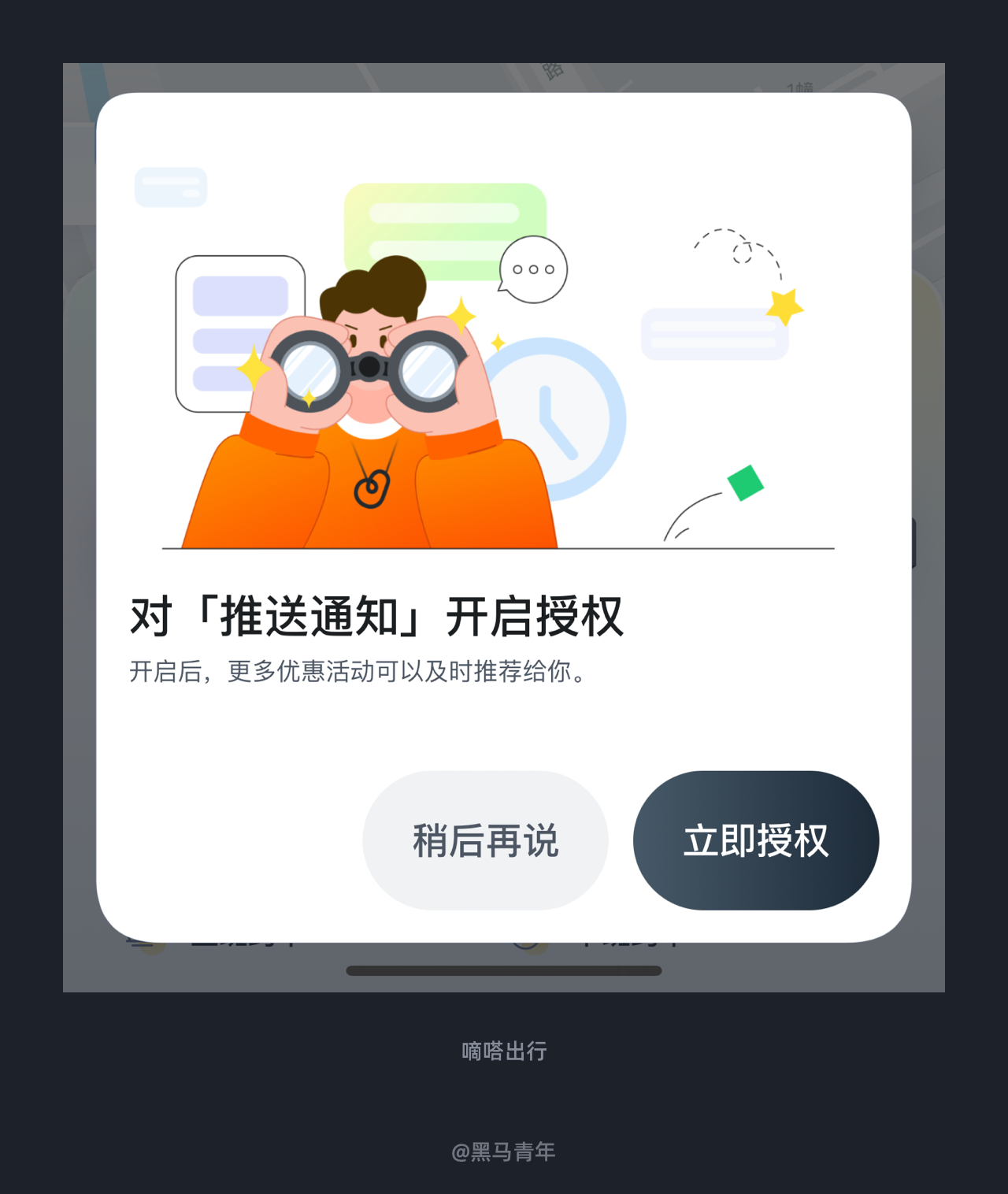
插画的形式在弹窗设计中表现比较突出,比如嘀嗒出行 APP 将“推送通知”的弹窗设计运用插画增强情感化表达。相较于生硬的表达方式用户更能接受,通过营销的文案引导用户授权,提高了产品的感官体验。

三、最小化显示提高空间利用率
对于工具型产品不同用户的操作焦点不同,更多定制化的体验才能提高用户的操作效率。
钉钉 APP 在协作栏目中,默认展示的各类工具可以进行收起,实现最小化显示。用户可以根据使用习惯和操作方式选择收起/展开,提高了当前空间的利用率,自定义的功能设计可以提高用户的操作体验。

四、动态化的设置引导
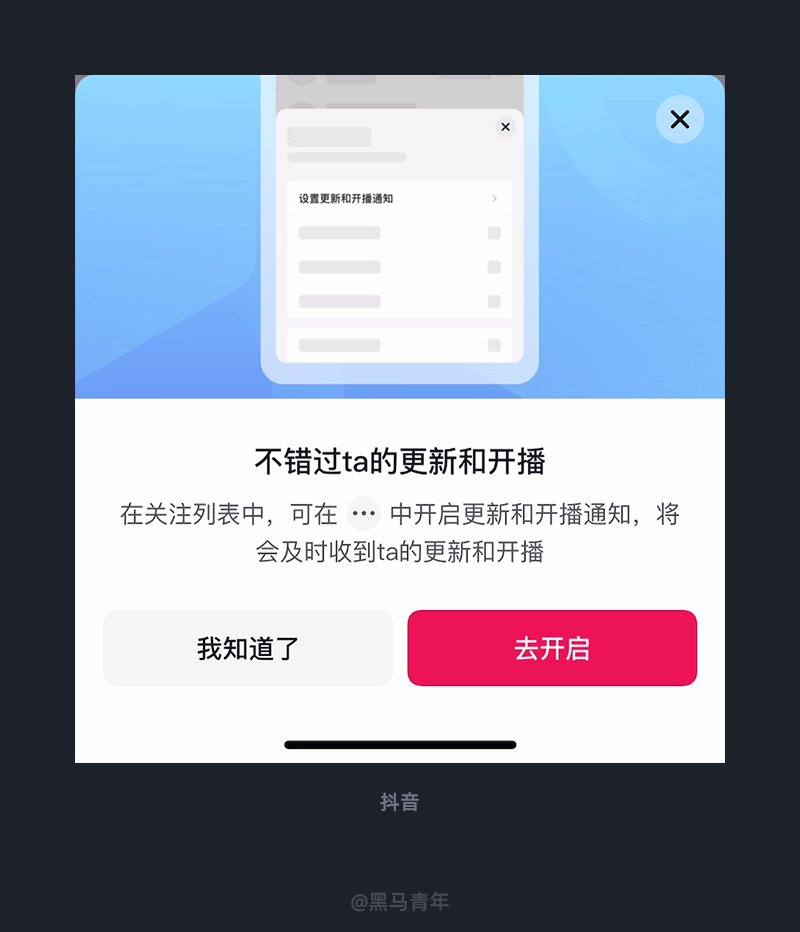
为了提高用户隐私权益,手机系统针对产品调用权限进行了阻力设计,需要用户的授权操作。提高用户的各类功能授权就需要设计师探索,降低用户的排斥感和提高授权的利好政策才能获得授权。
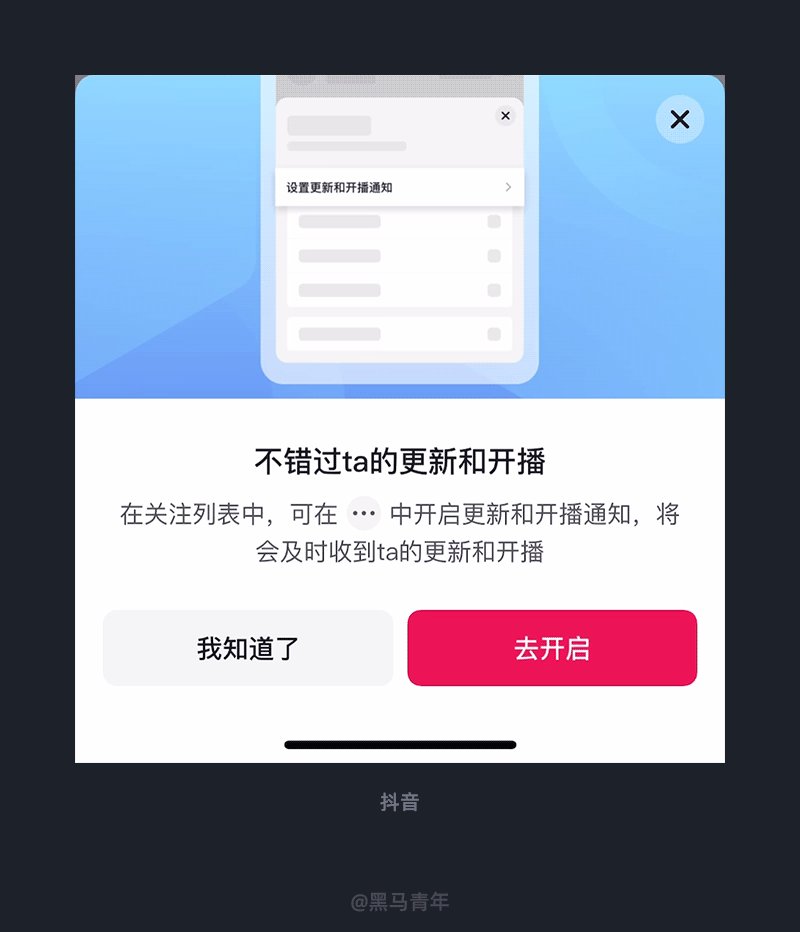
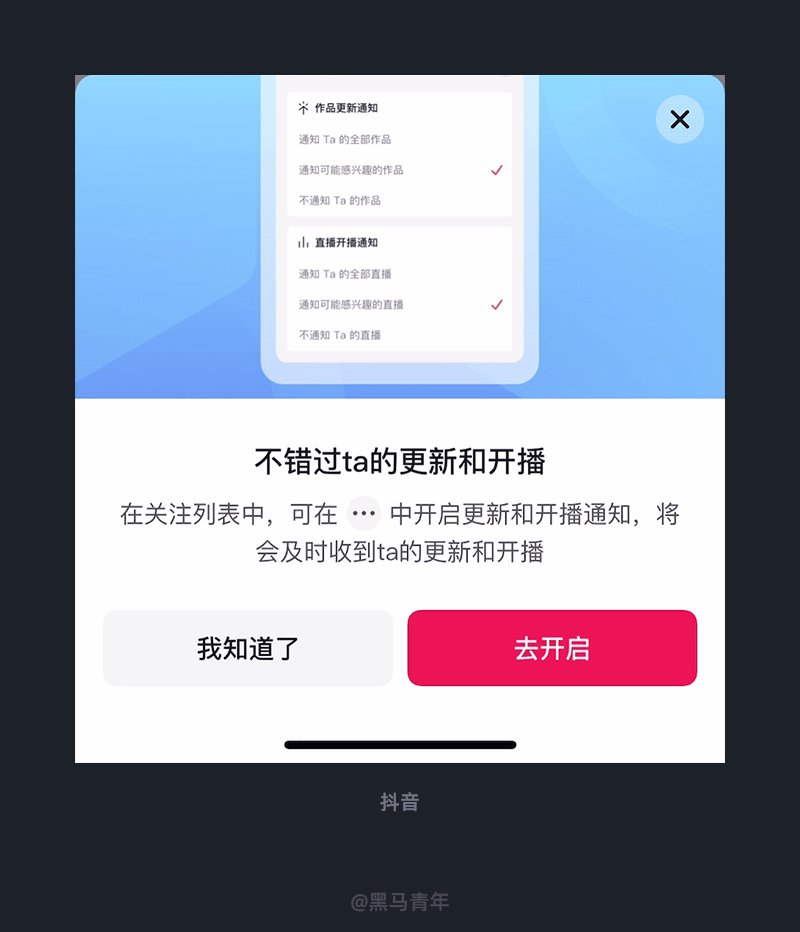
抖音在引导用户开启通知权限的设计中,采用了动态画面的表达来强调开启通知的利好政策,以此来攻破用户的心理防备。相较于生硬的弹窗提示,动态的表达和引导性的文案更能拉近与用户的距离感。

五、沉浸式的活动氛围设计
沉浸式的体验可以带给用户更好的场景感,提高用户的参与度。在活动的设计中,不断向游戏化和沉浸式方向加强体验,提高活动的趣味性和强化用户参与的积极性。
腾讯视频在情人节的互动活动设计中,就将抢红包的活动融入到当前的界面中,红包雨铺满整个屏幕,以趣味性的形式满足用户心理。不隔断与界面之间的联系,降低活动对用户的干扰,进而提高活动氛围感和参与度。

六、人性化的提示设置
短视频近些年改变了大家的生活方式和娱乐形式,也有用户容易过度依赖进而影响休息质量。
抖音作为短视频领域的头部产品之一,在增强用户体验的同时也要起到良性的引导作用。当用户刷短视频一定时间后会弹窗提示休息,而提示时间用户可以根据自己的实际情况进行设置,灵活的设置可以让用户合理分配时间。健康使用的引导可以让用户感受到产品的温度,提高用户体验的认可度。

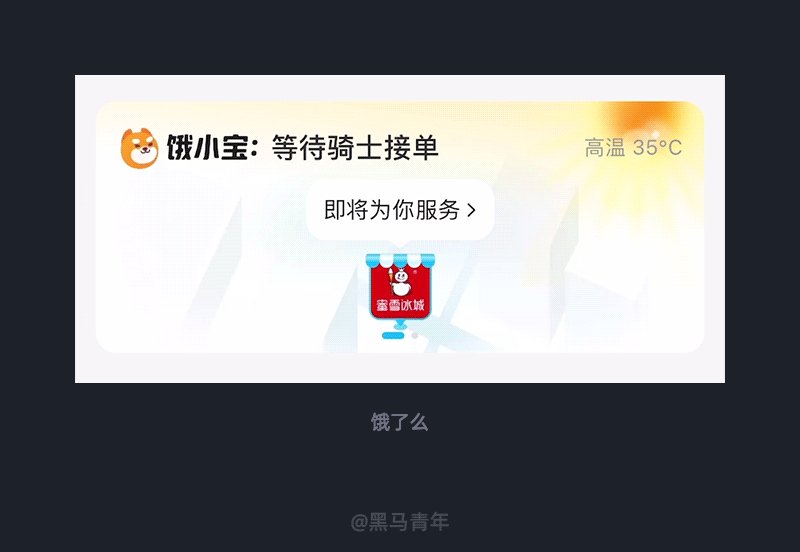
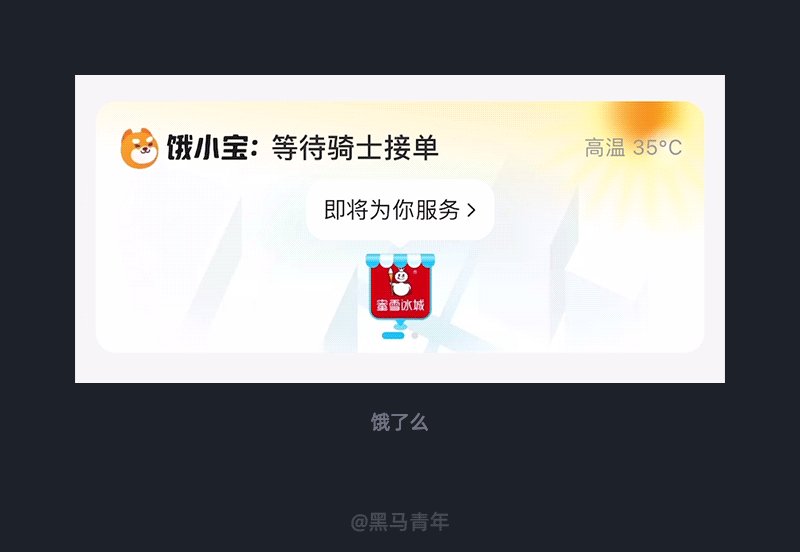
七、动态感知的温度设计
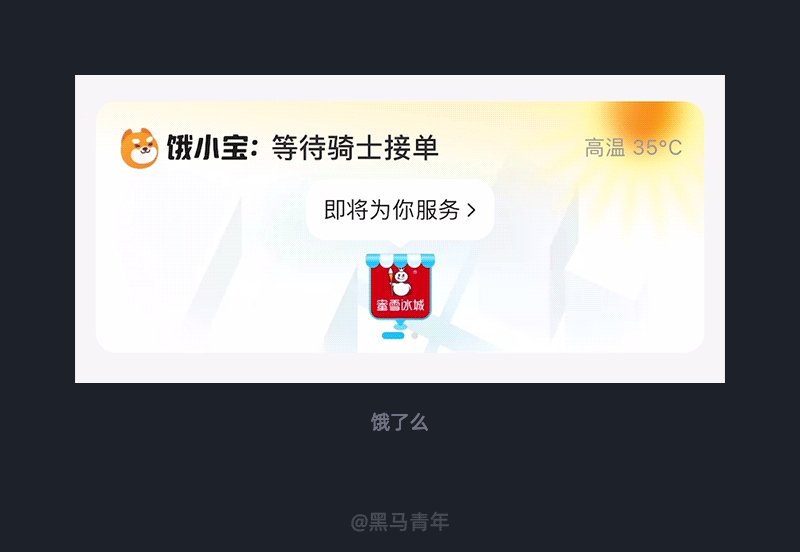
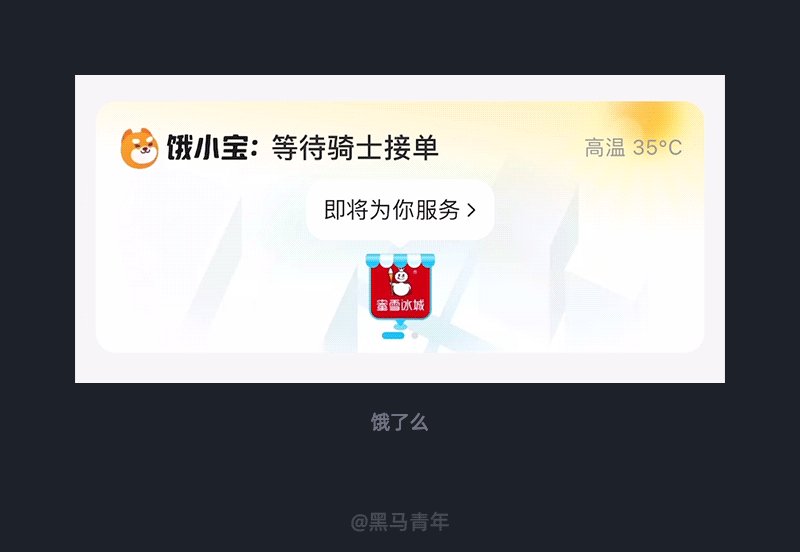
天气预报是用户关注度较高的信息,对于温度的感知可以让我们出行更容易把控。在产品中显示天气情况也是一种情感化的升级,可以带给用户更有温度的体验。
利用饿了么 APP 点餐之后,首页会显示配送情况和当前的天气温度,背景以动态的天气画面增强视觉感知。也希望用户可以根据天气情况对外卖员多一份理解,加强人与人之间的宽容心,带给用户更强的情感化体验。

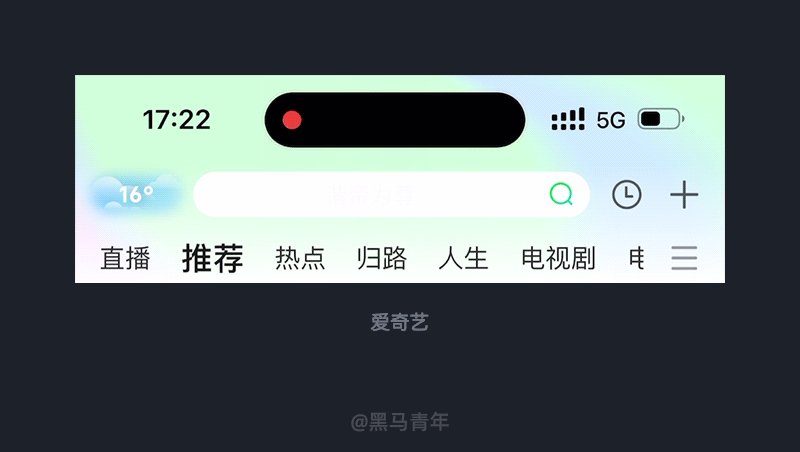
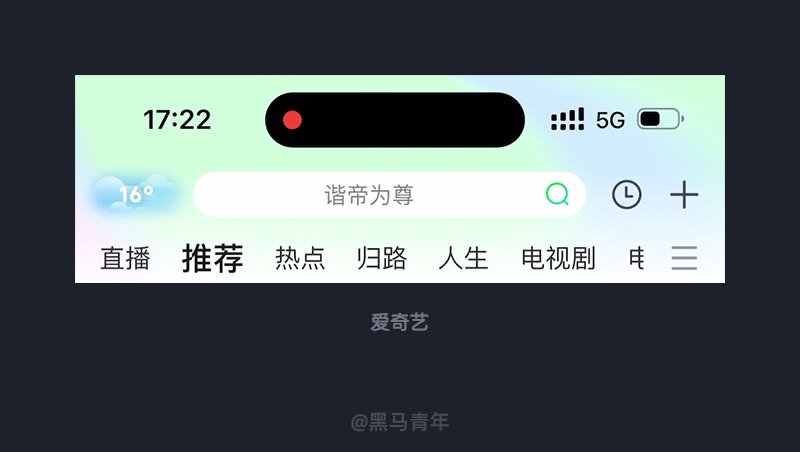
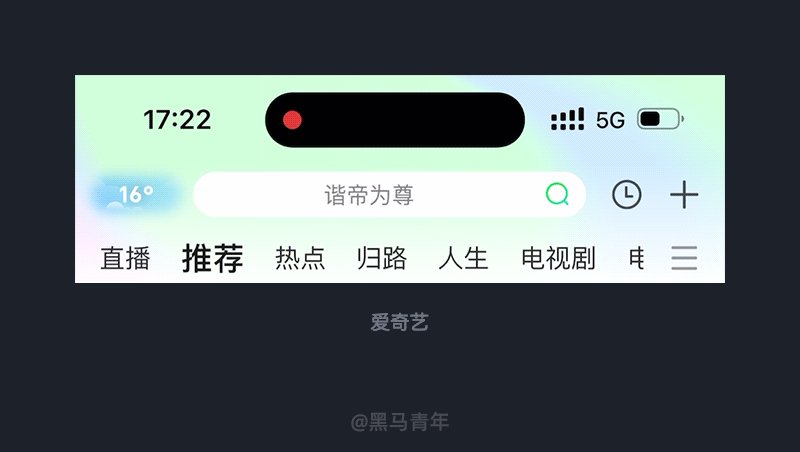
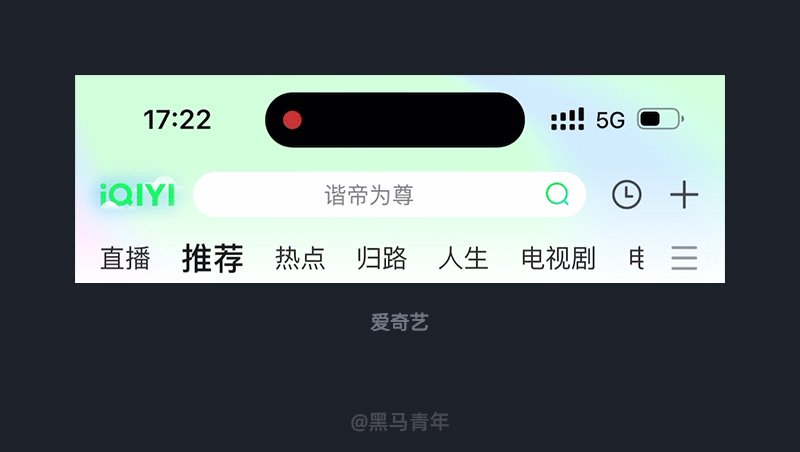
最近在使用爱奇艺 APP 时,发现左上角的品牌位置也结合了天气情况,结合顶部视觉区域的流体渐变,新增的天气预报和品牌 LOGO 完美的通过动效过度。整个设计表达流畅自然,感官体验也是非常值得学习的。

八、无处不在的广告位开发
广告是众多产品实现流量变现的方式之一,广告位的开发也是见缝插针,如何在仅有的空间增加更多广告位,产品设计师也在不断探索。
最近在使用腾讯视频 APP 时,进入到个人中心时会默认有个下拉广告。这个见缝插针的广告位新增,对于设计师来说让我感受到了广告的无处不在,不过对于用户来说是否会心生排斥感得通过数据去验证。但是作为产品设计师这也是一个启发,将有限的空间进行深度开发,还不会影响已有的结构布局,这也是一个启发性的案例。

九、主题化的图标设计
图标是产品中不可或缺的存在,图标设计的研究也是设计师需要重点对待的技能范围。精美的图标不仅可以提高产品的感官体验,也能吸引用户的关注度,进而提高业务模块的点击欲。
最近在使用顺丰速运小程序时,寄快递栏目的各业务入口图标设计非常引人注目,结合主题化的图标设计突出了活动传播力度。对于工具型产品而言,强化氛围感可以打破用户原有的认知,不仅可以突出活动主题,也能强化用户对产品的视觉感知。

十、新颖的卡片式设计
卡片式设计已经流行好几年了,目前依然是非常普及的 UI 设计趋势之一。如何进一步强化卡片式设计的创新度,我们需要不断的尝试和总结。
哗哩哗哩 APP 的创作中心设计也许是一个不错的启发,卡片内部右上角的视觉强化使得原本普通的表达变得更有视觉感。突出的设计也成功的吸引了 UP 主的注意力,强化了该入口的点击欲。这样的设计表达在保留卡片式设计的基础上,也是一种新颖的视觉表现,可以作为突出业务入口的表现方式进行探索。

作者:黑马青年 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
07.【剪映】不同类型的模块,分区展示
08.【剪映】选中特效后,自动播放(特效预览效果)
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
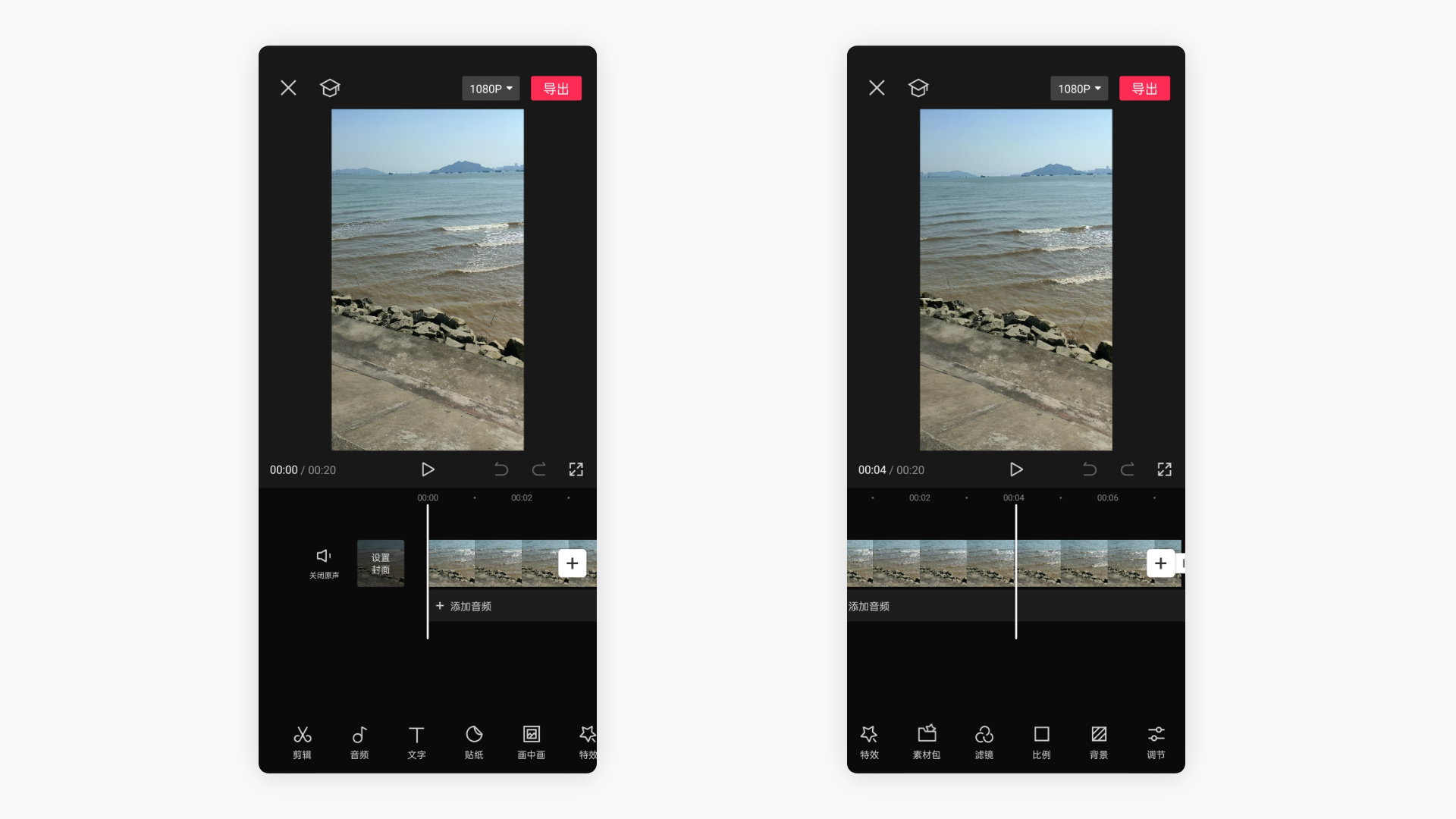
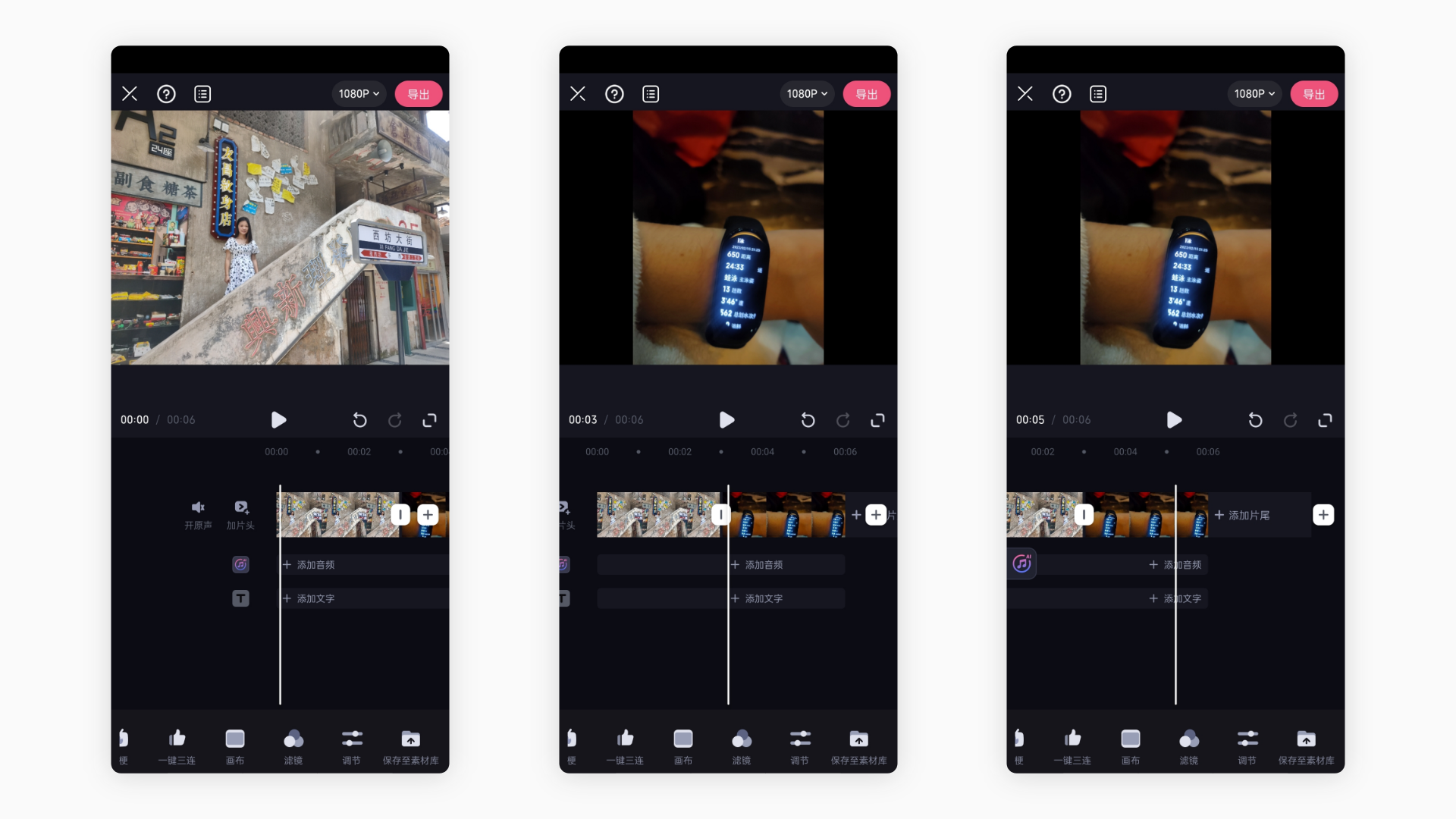
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
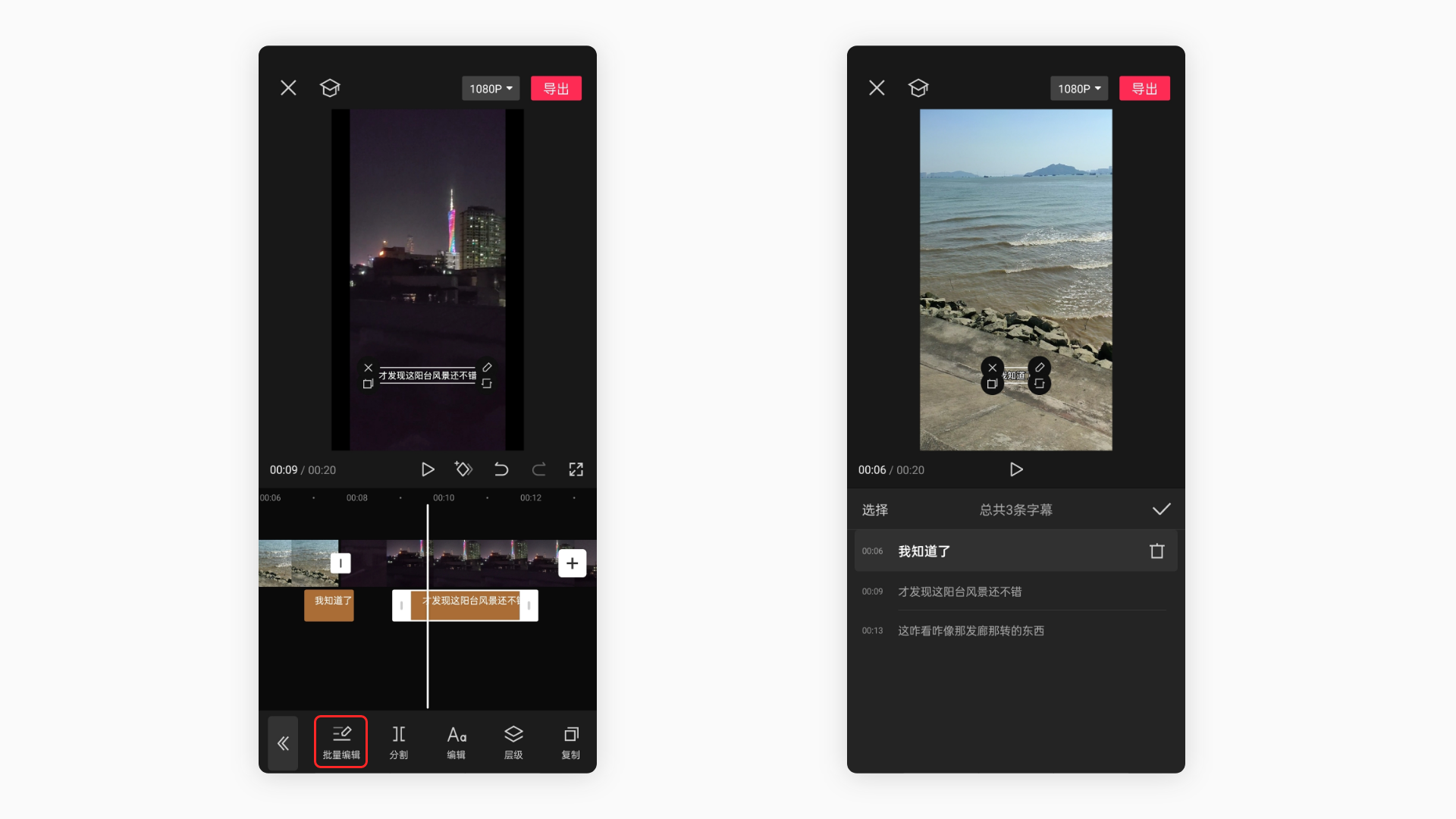
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
产品体验:
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
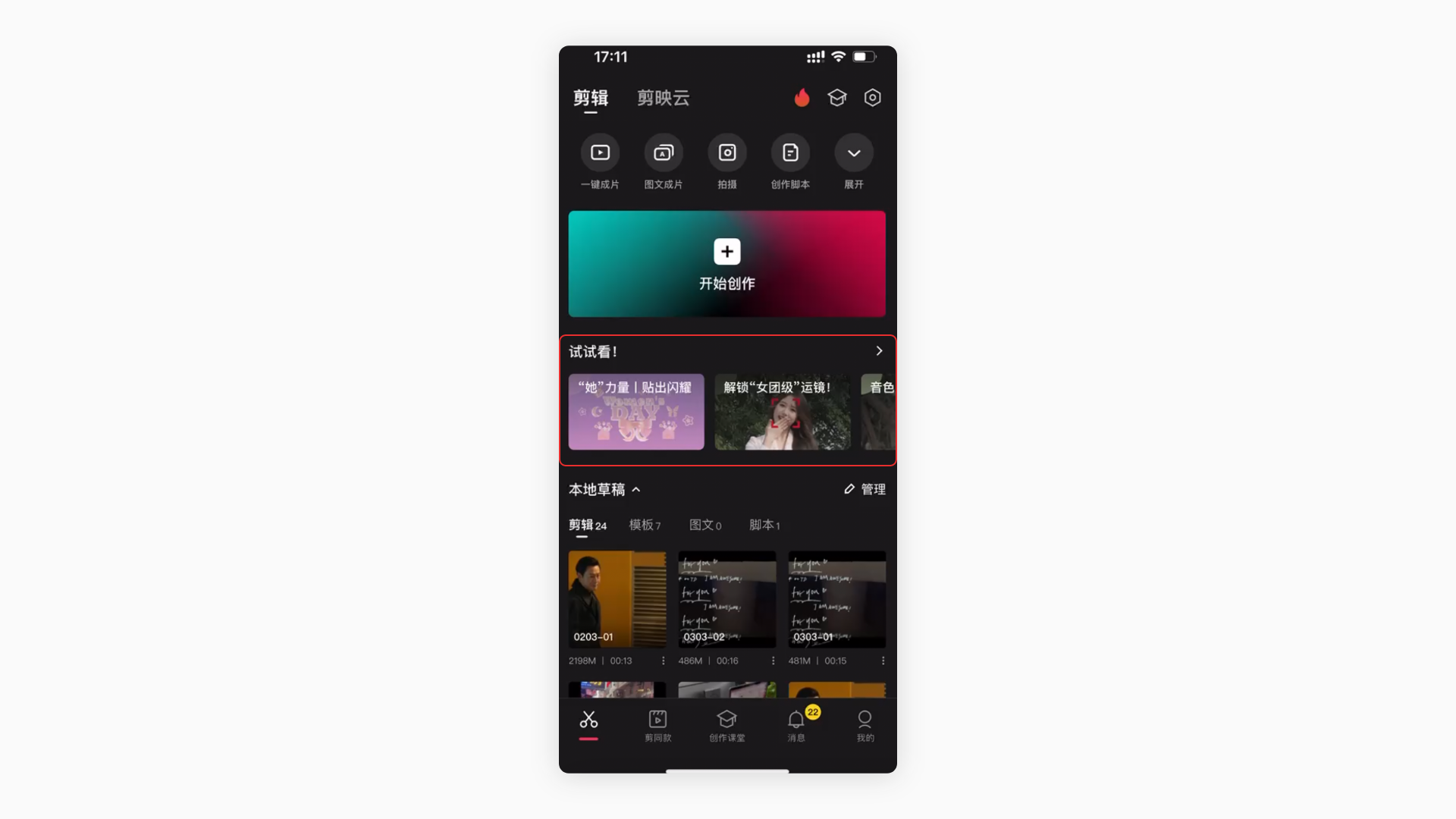
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
产品体验:
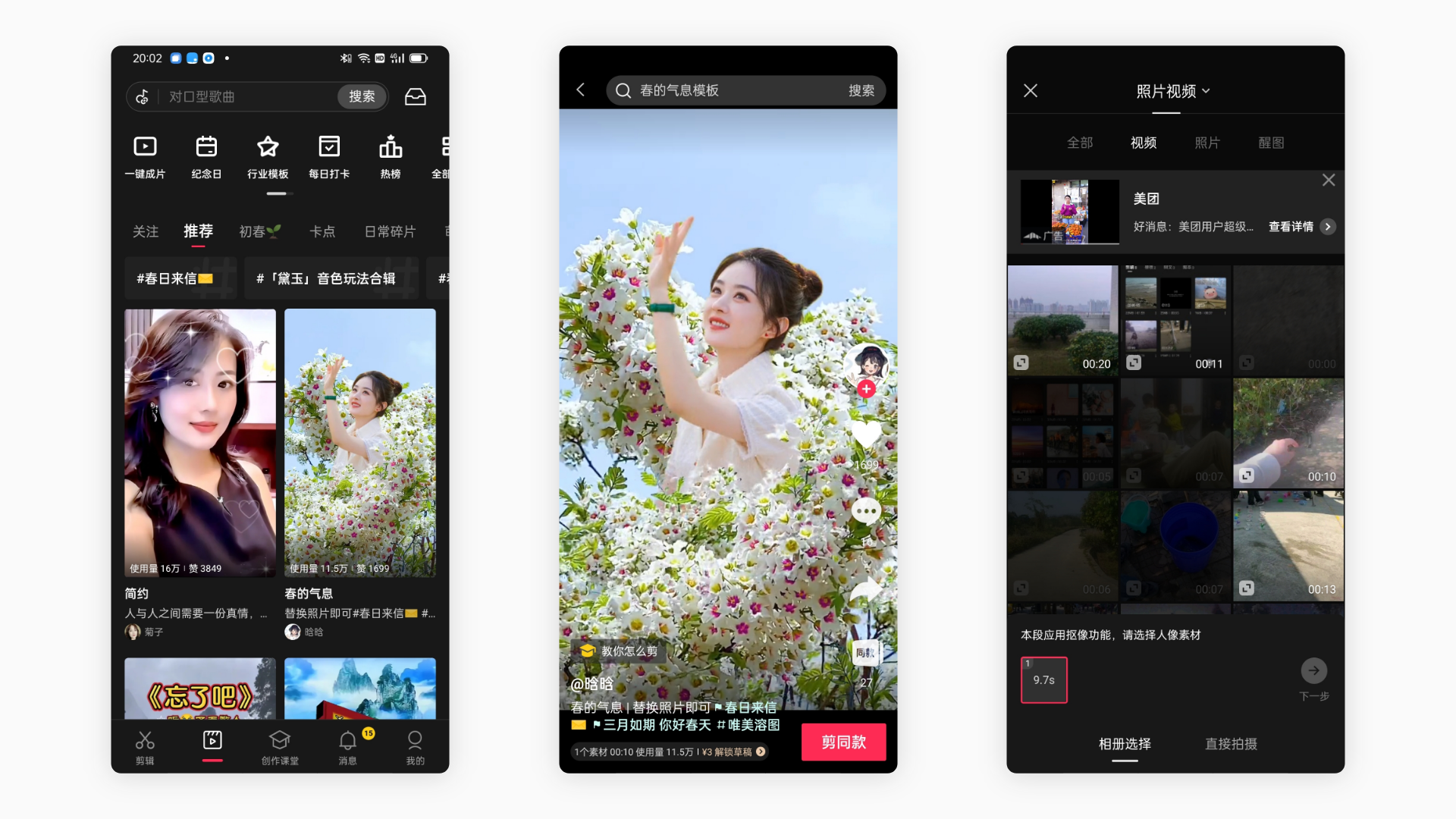
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
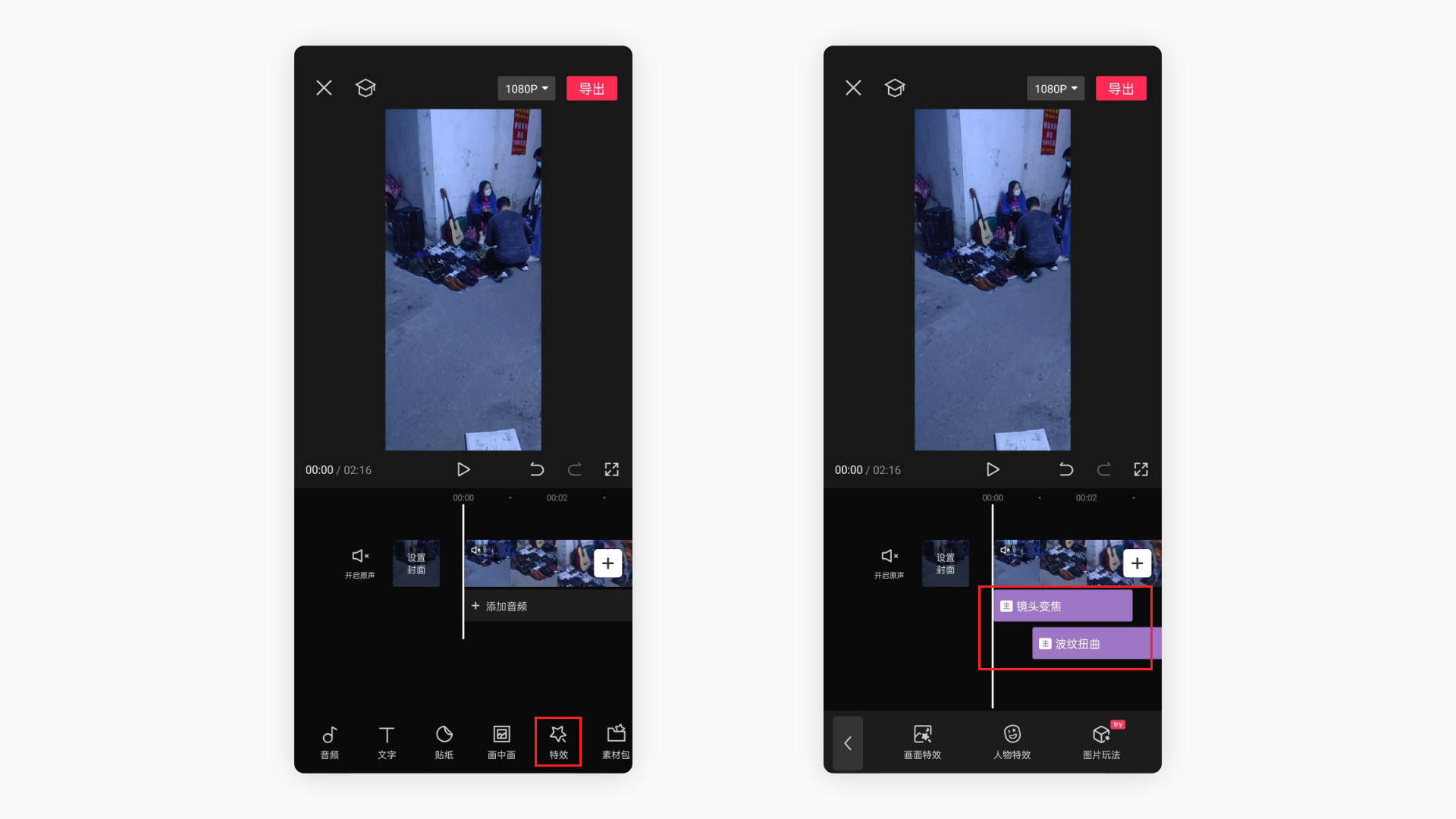
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
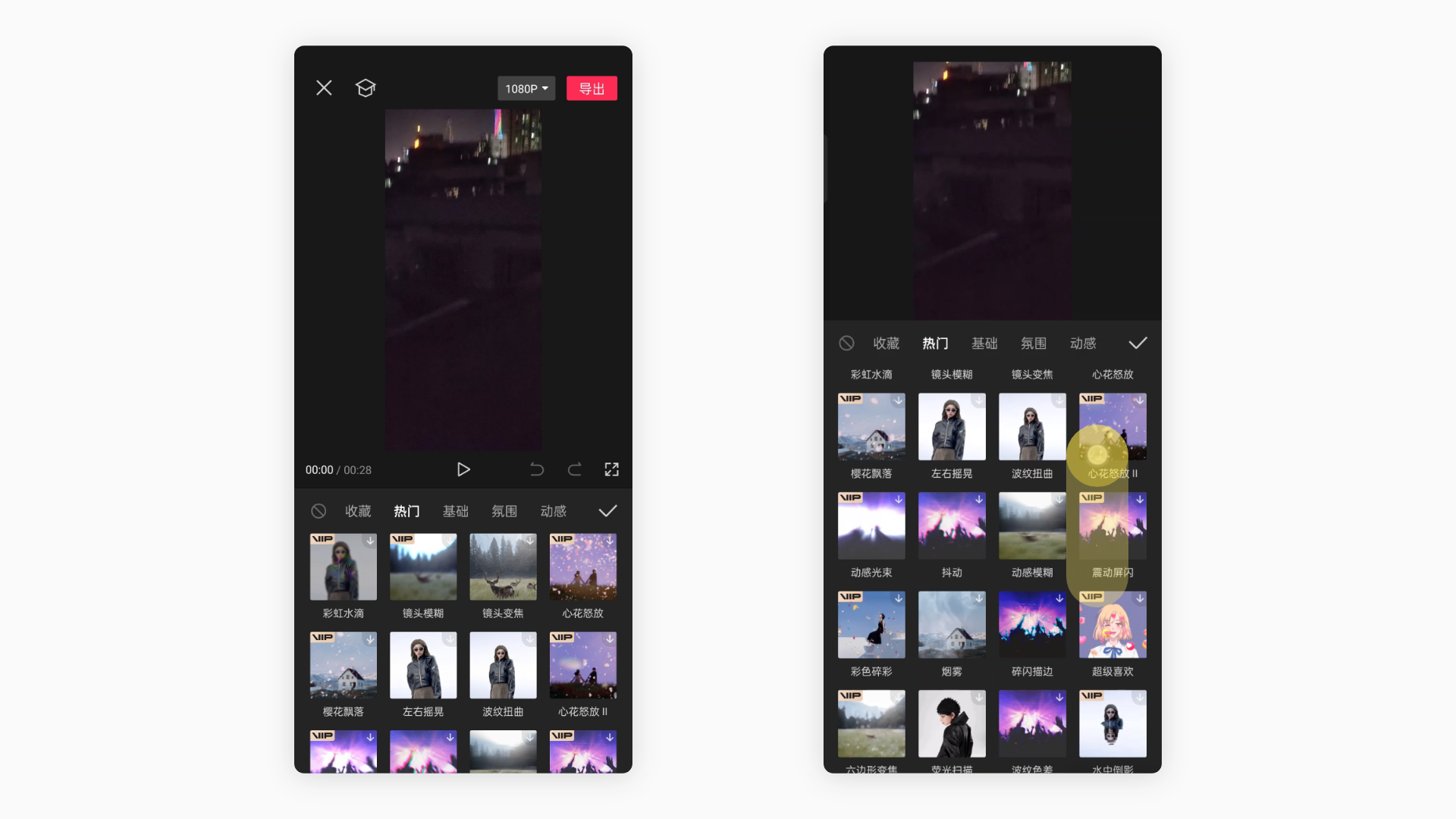
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
产品体验:
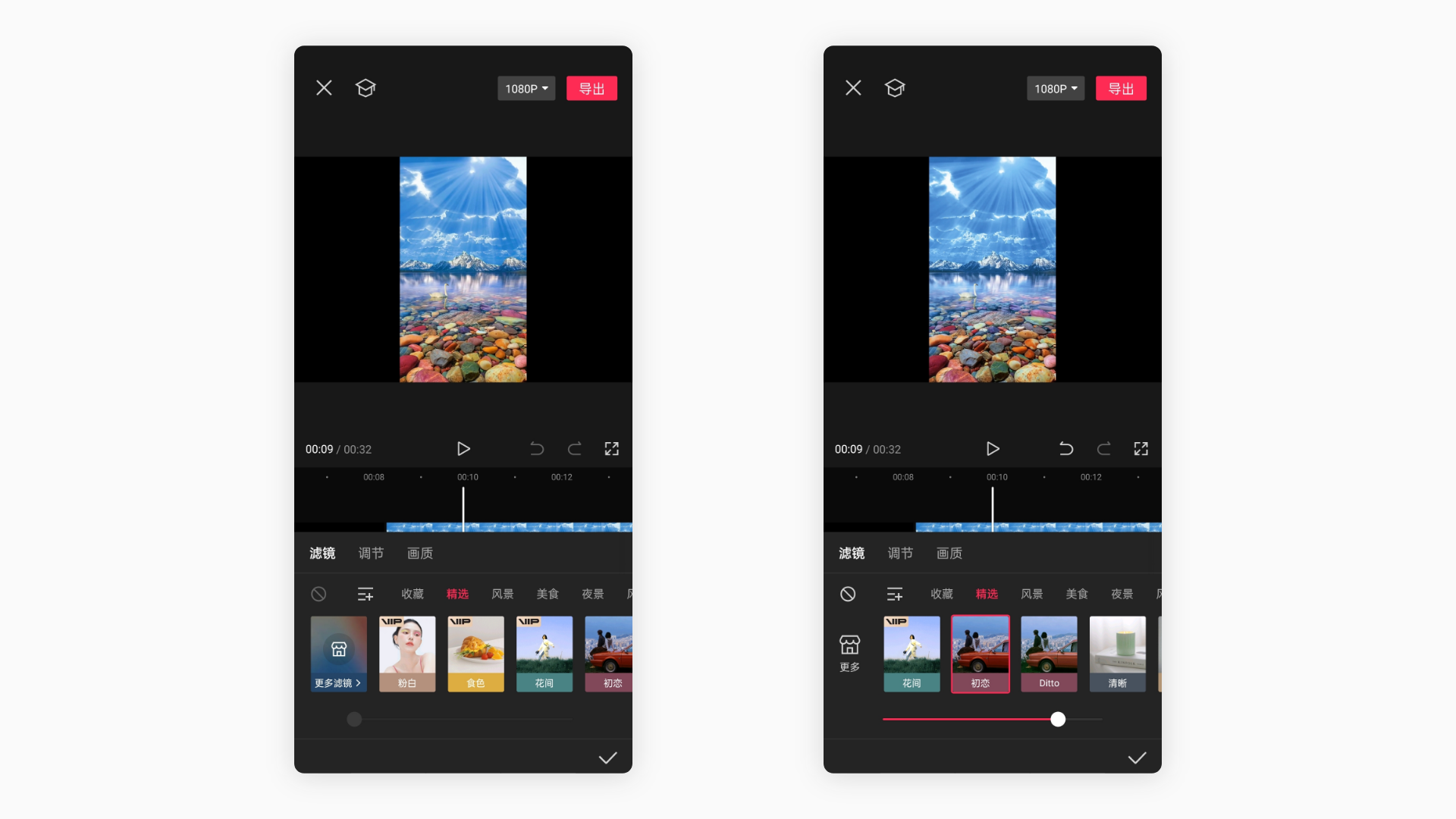
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。

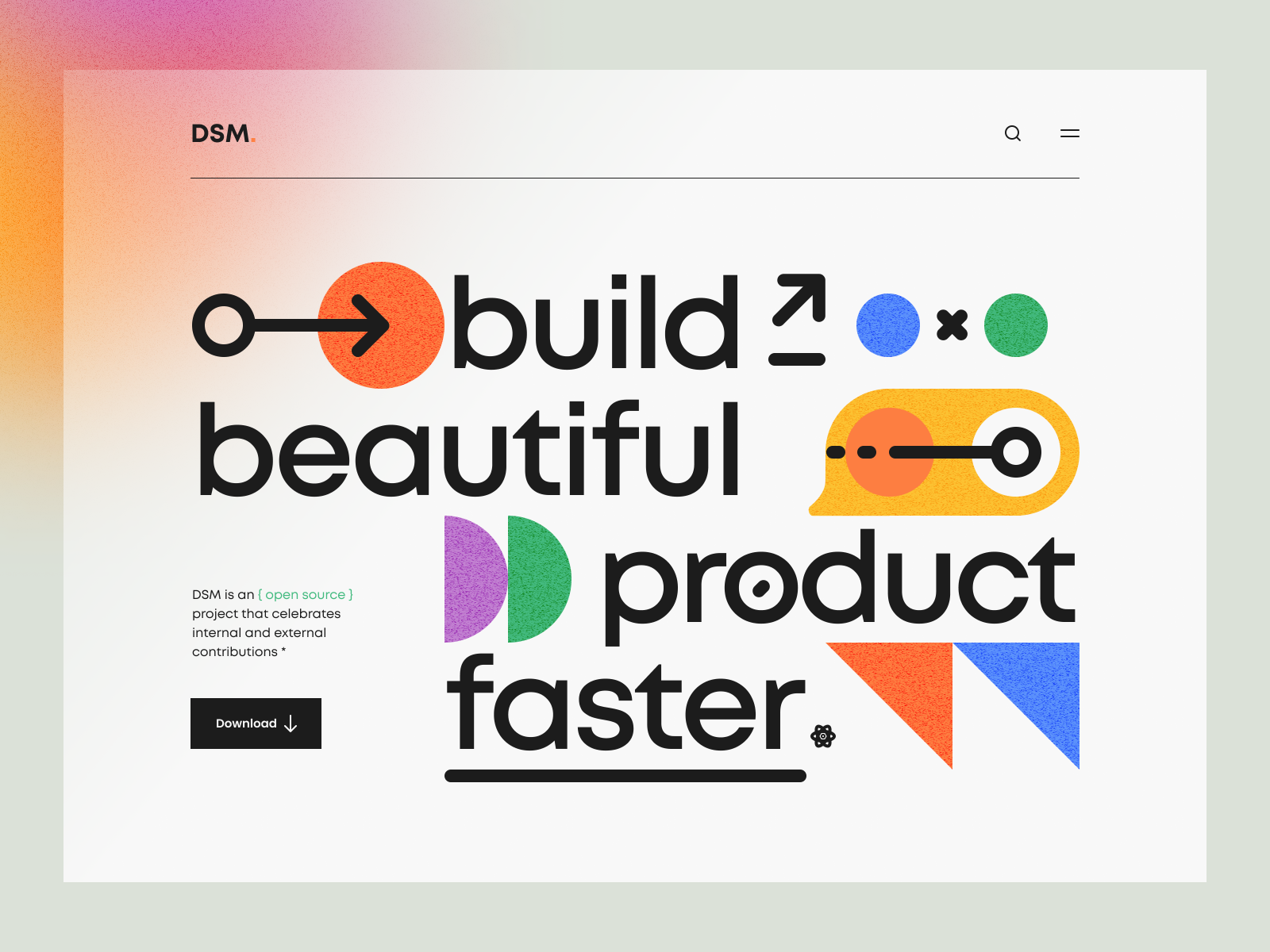
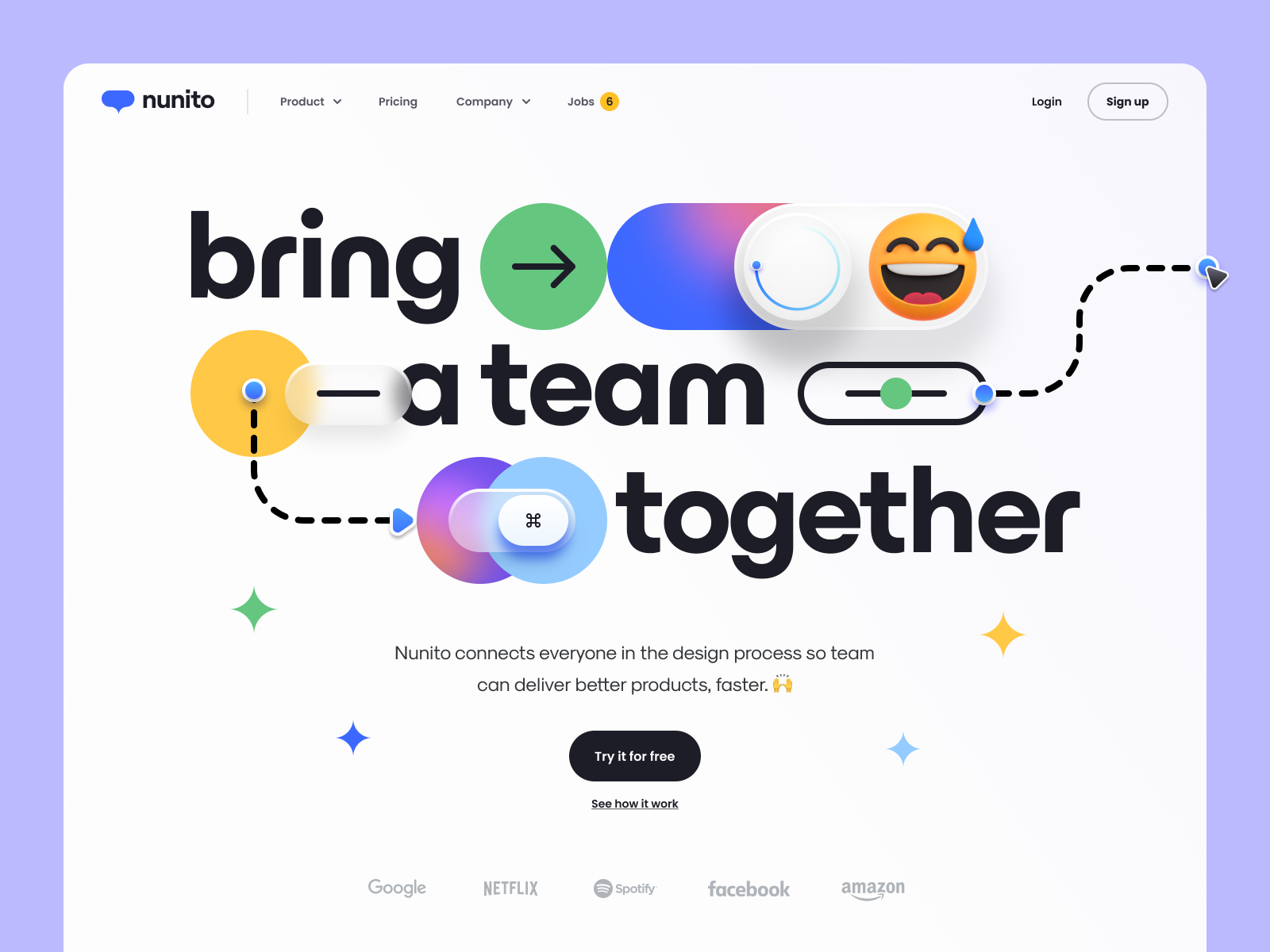
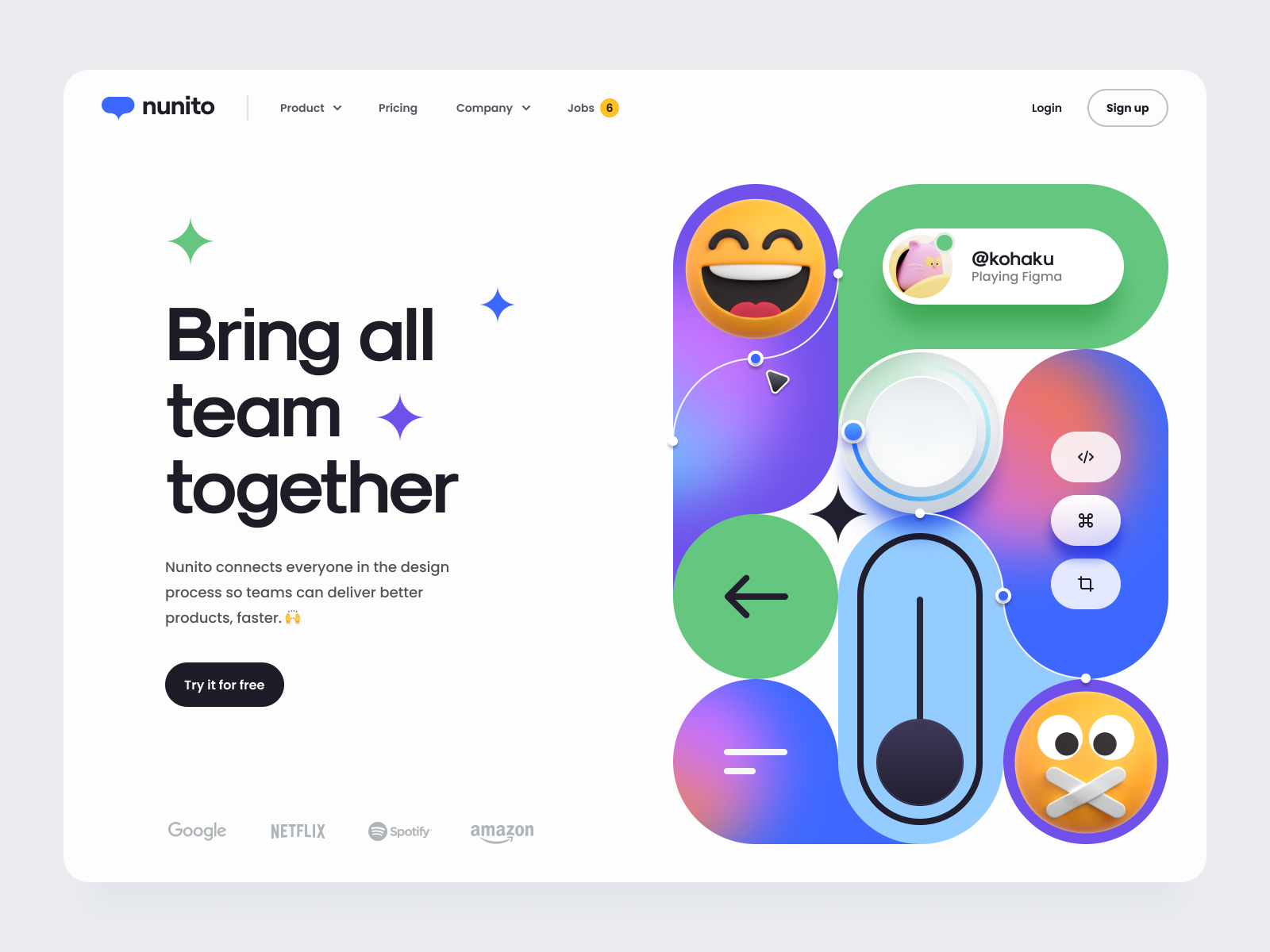
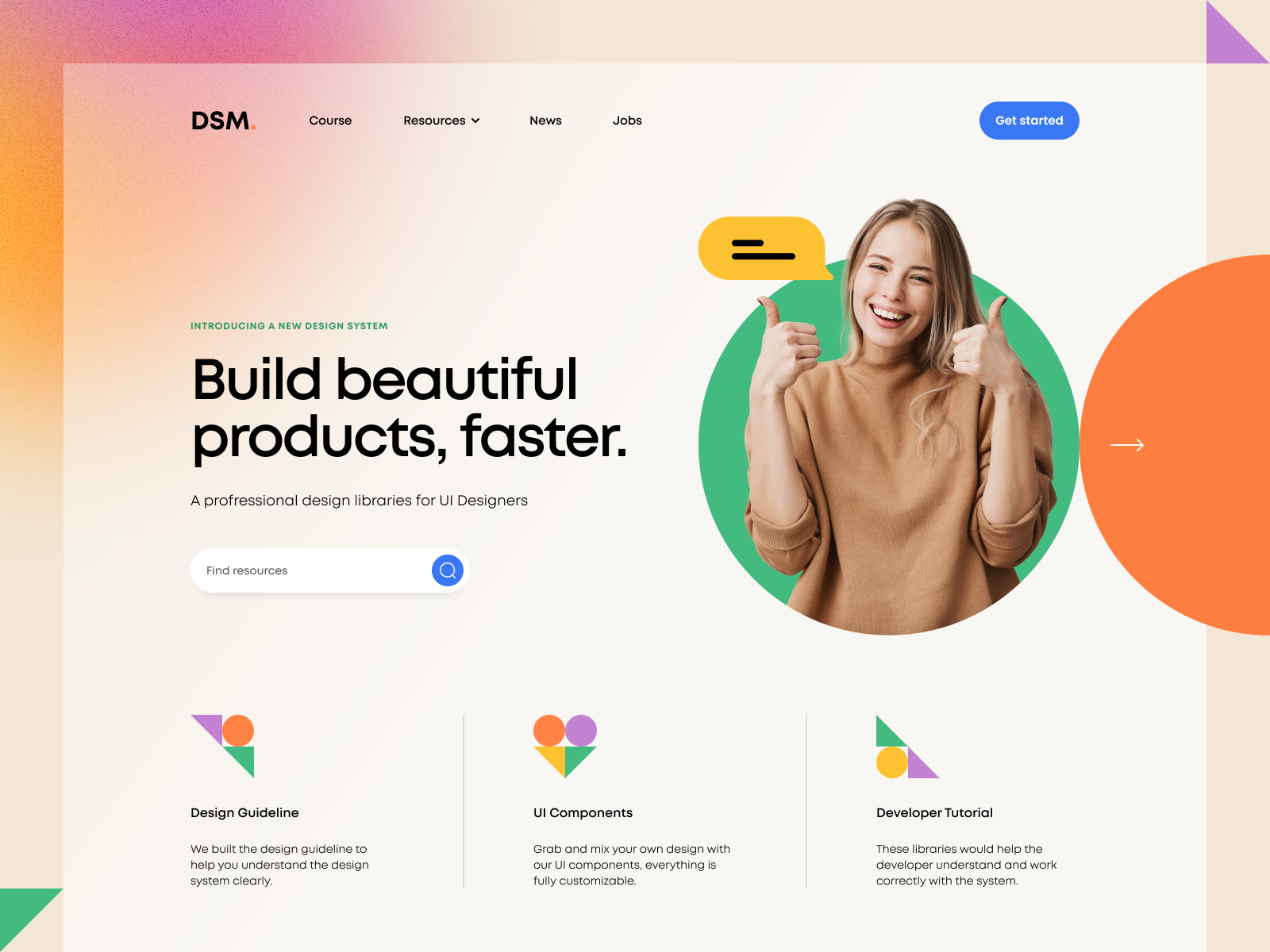
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



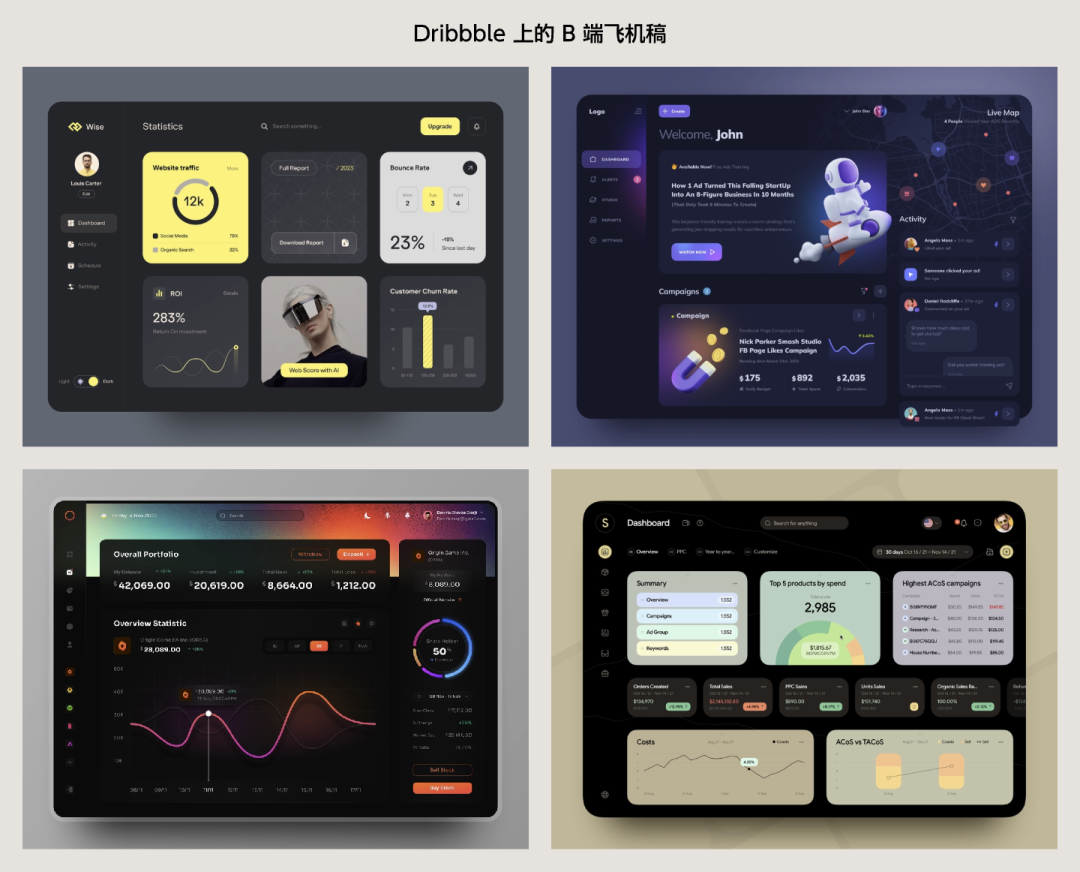
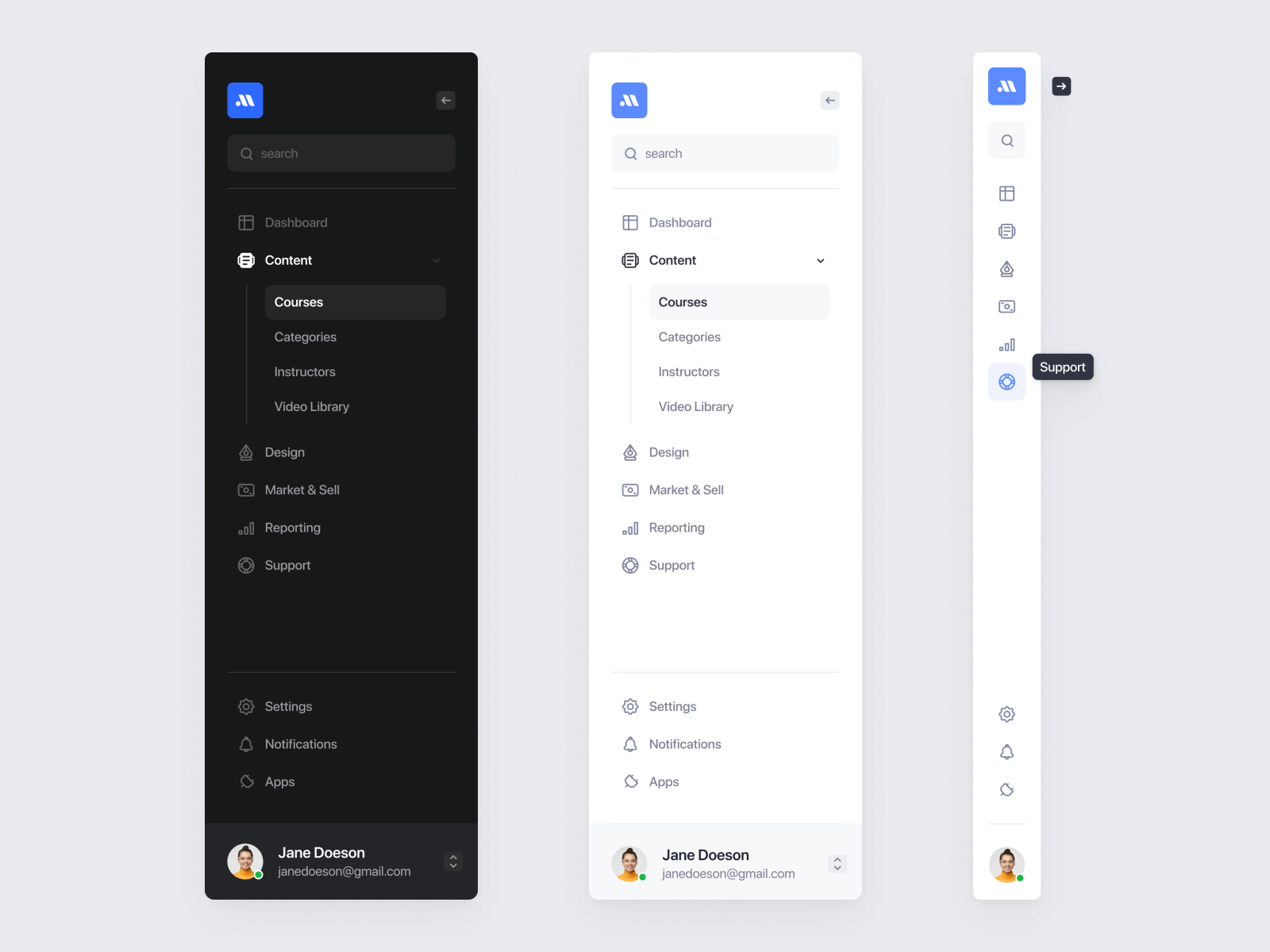
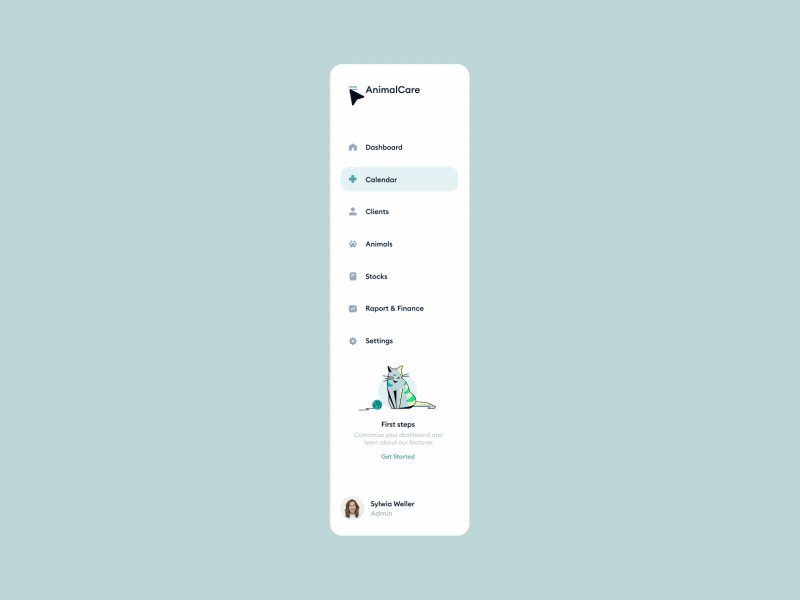
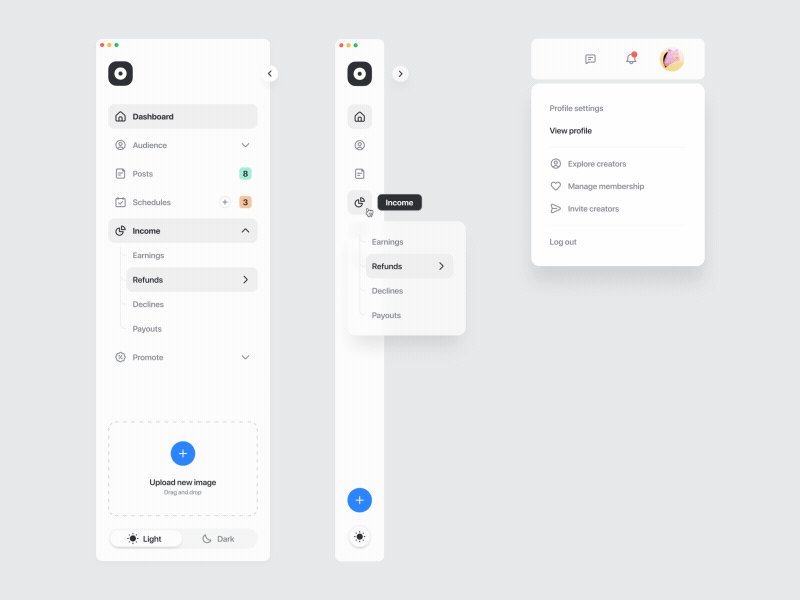
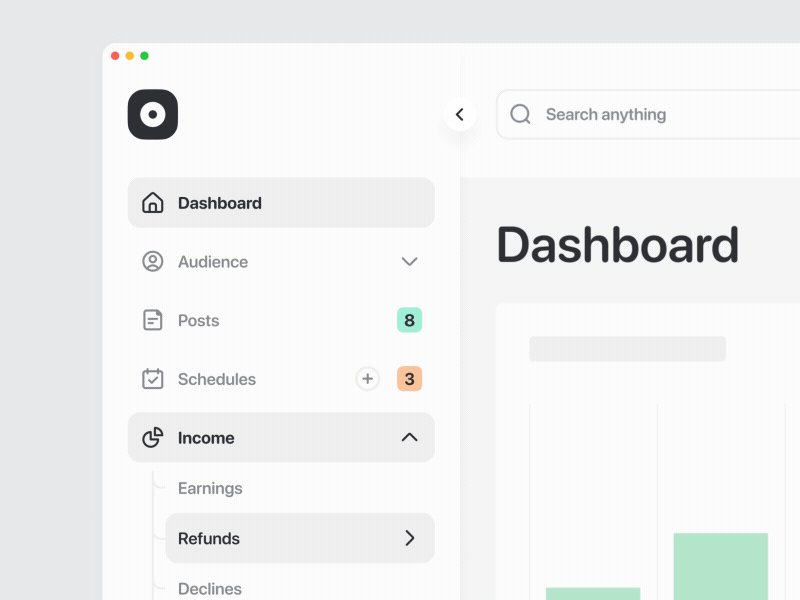
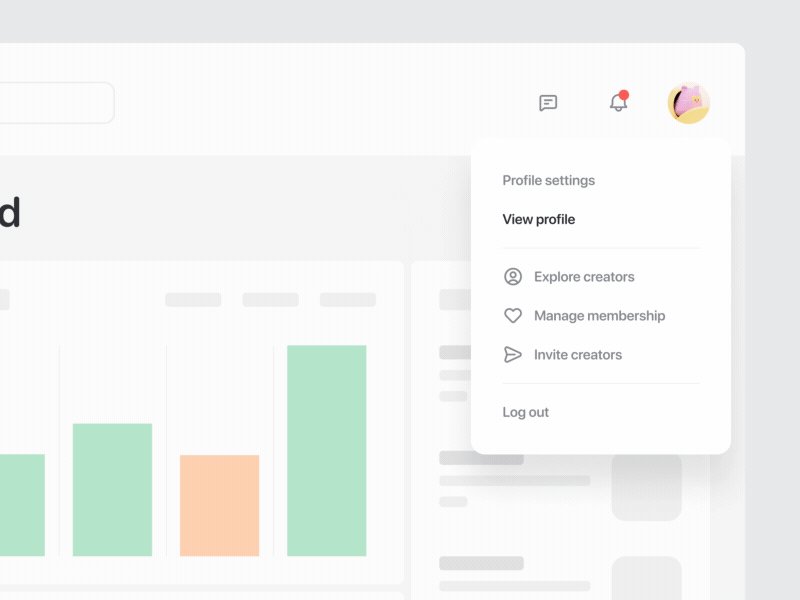
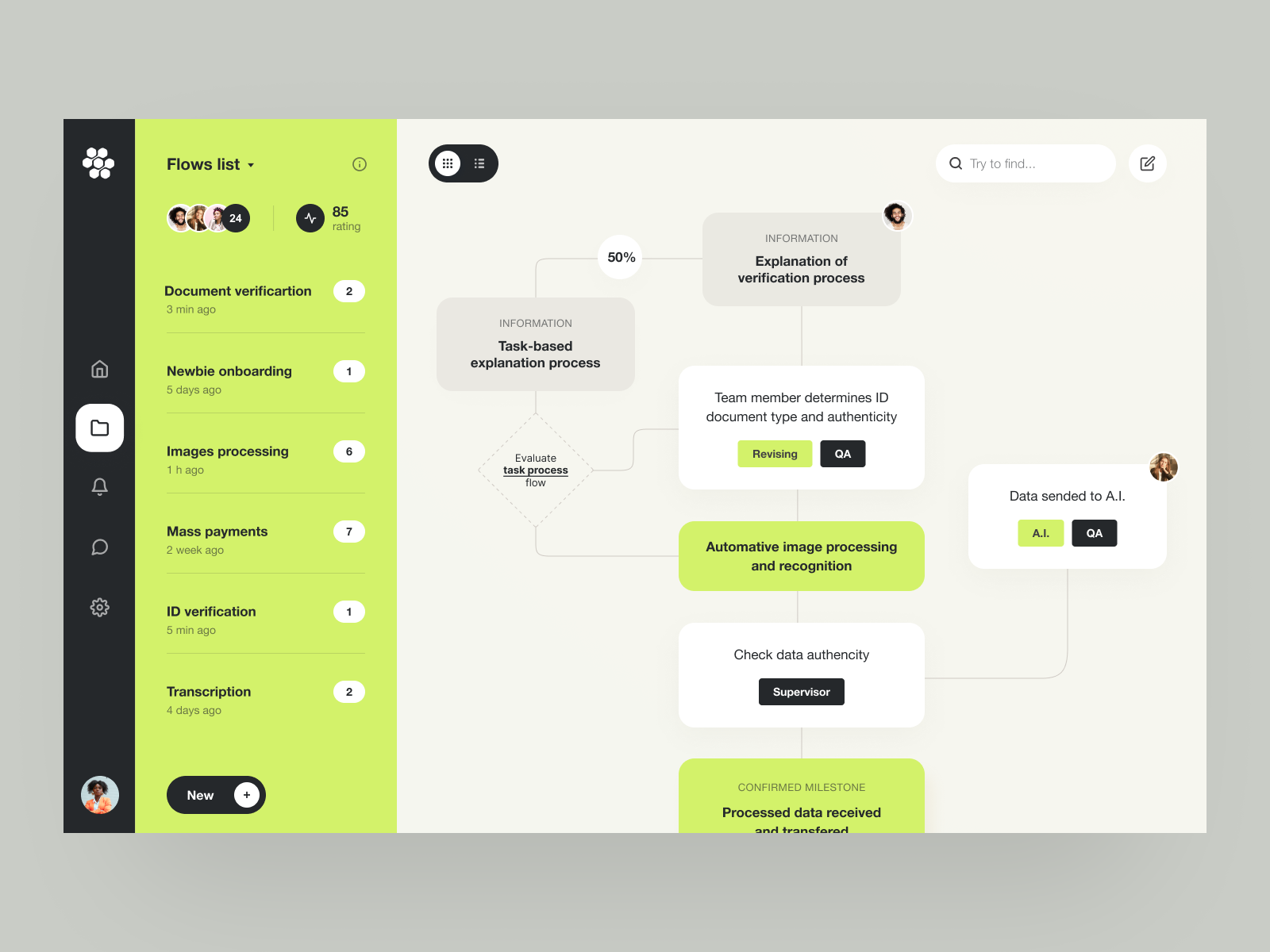
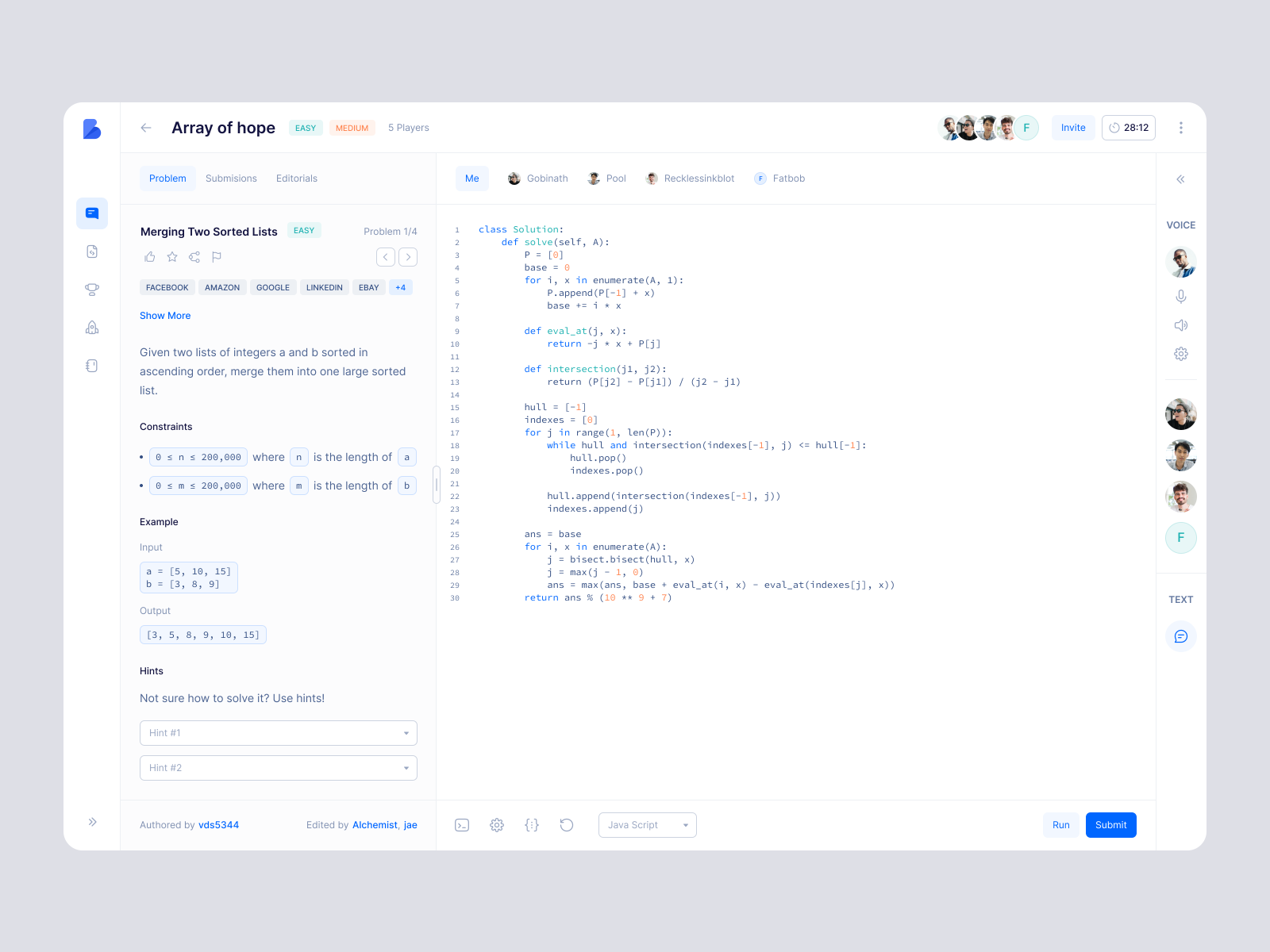
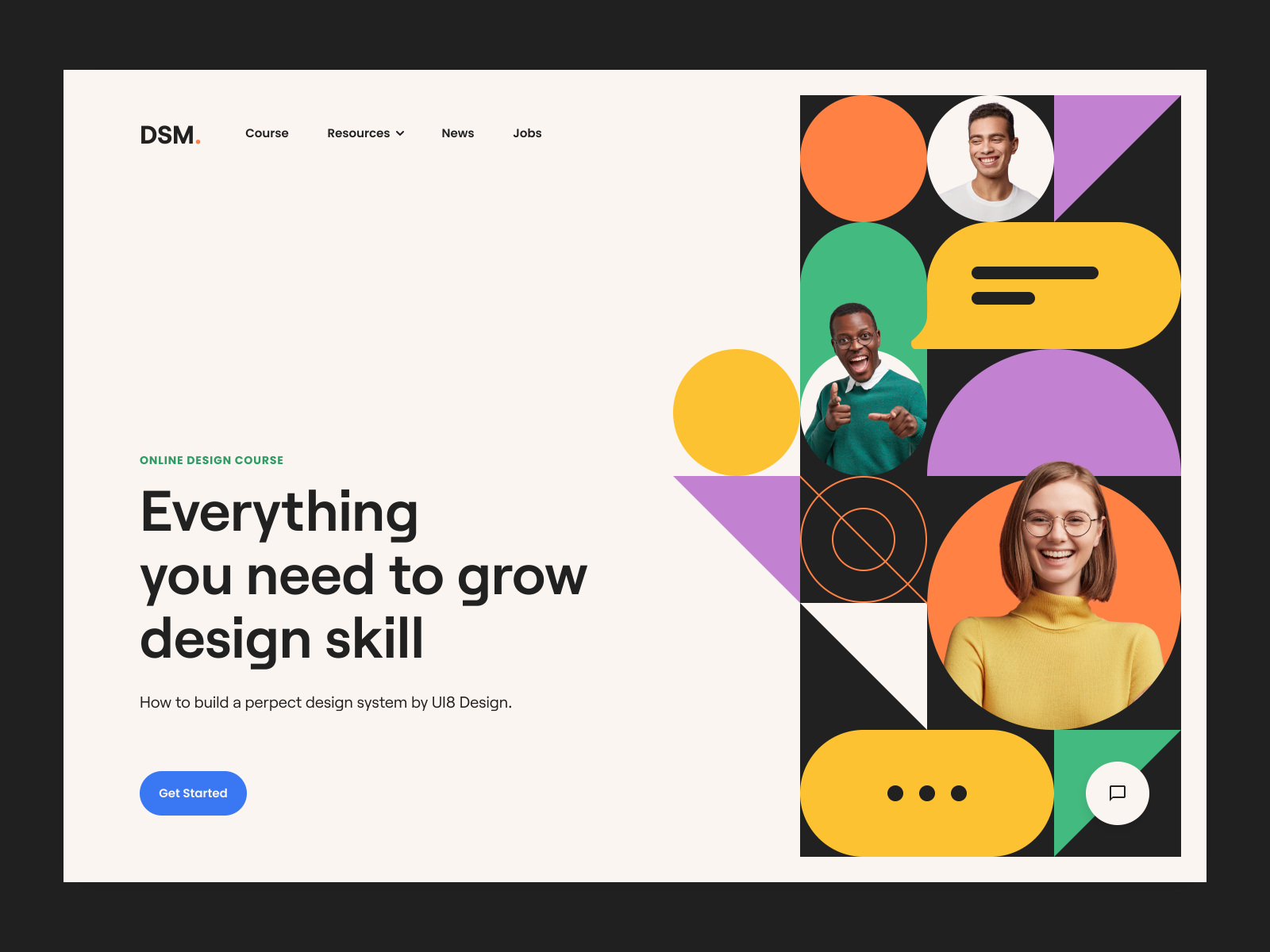
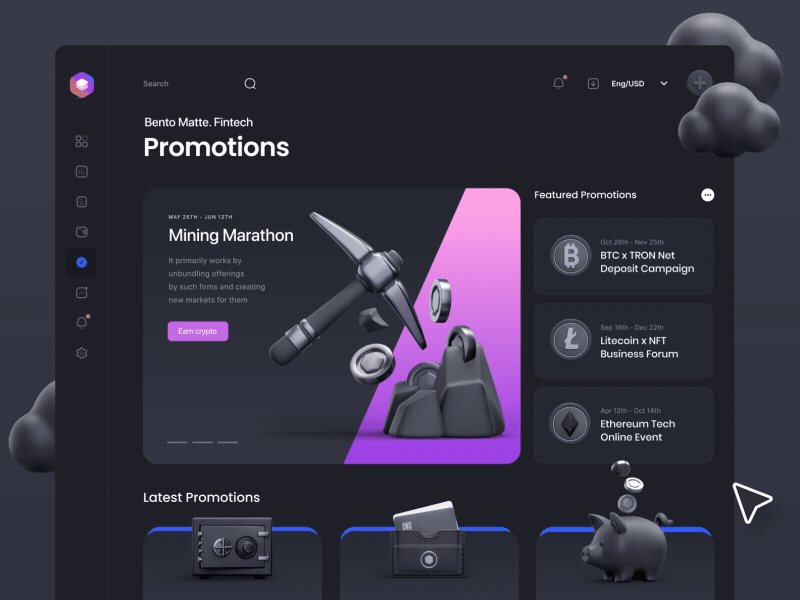
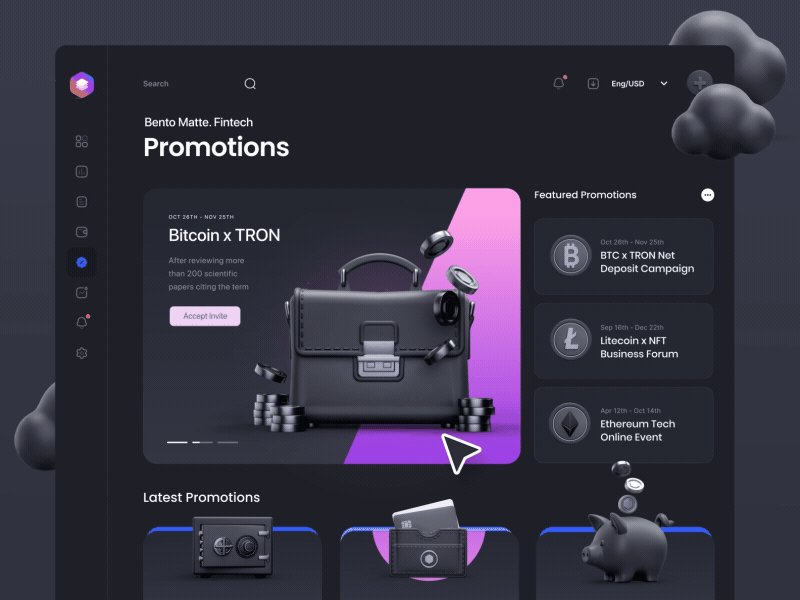
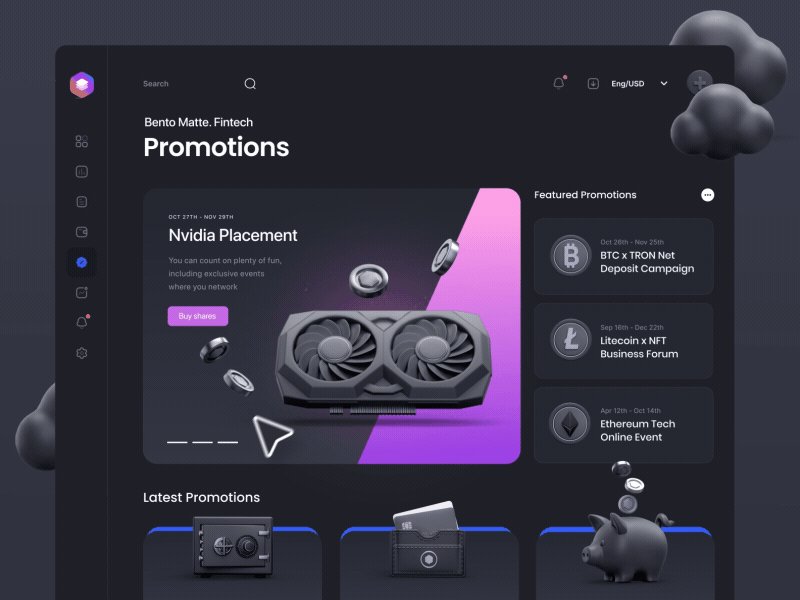
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




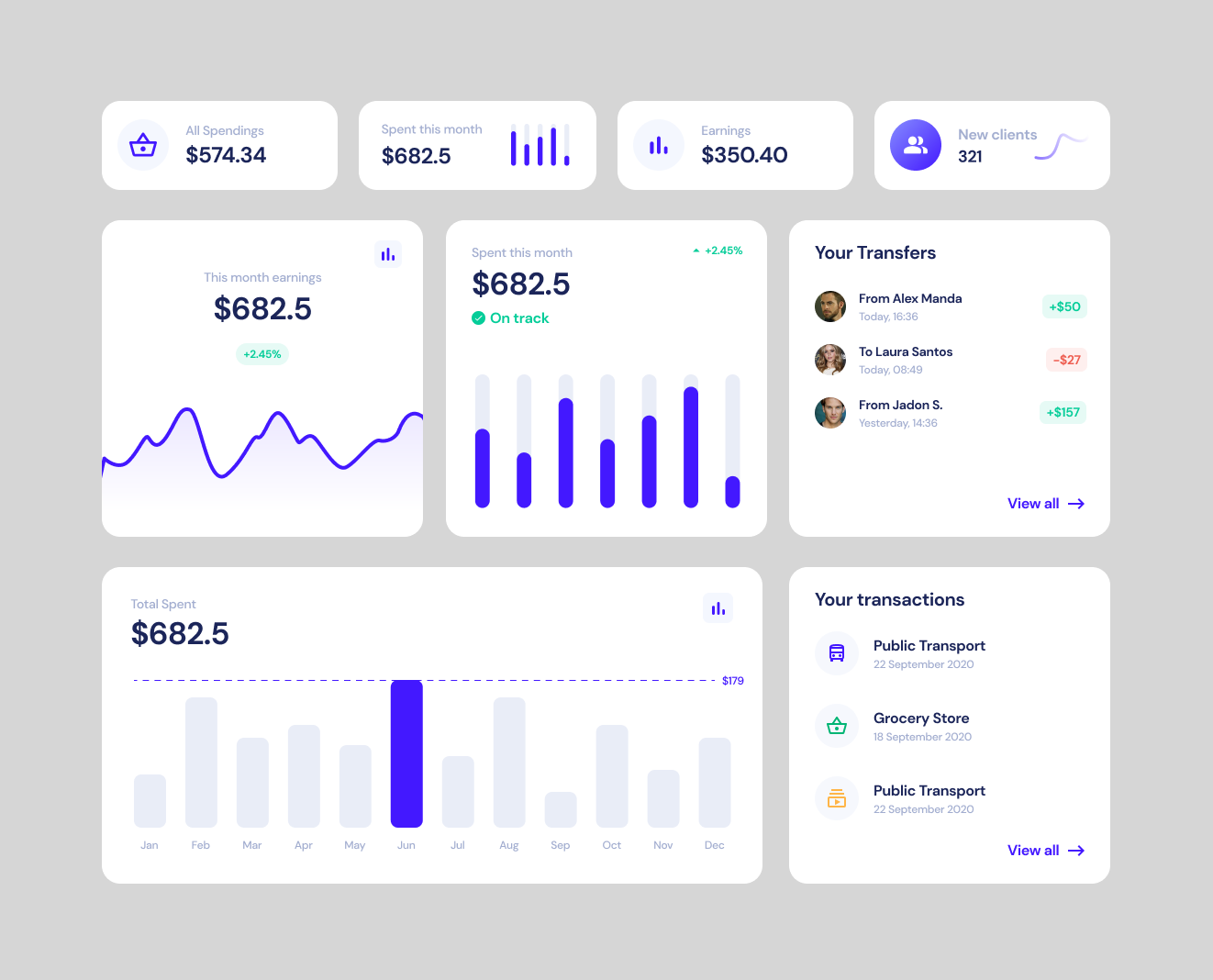
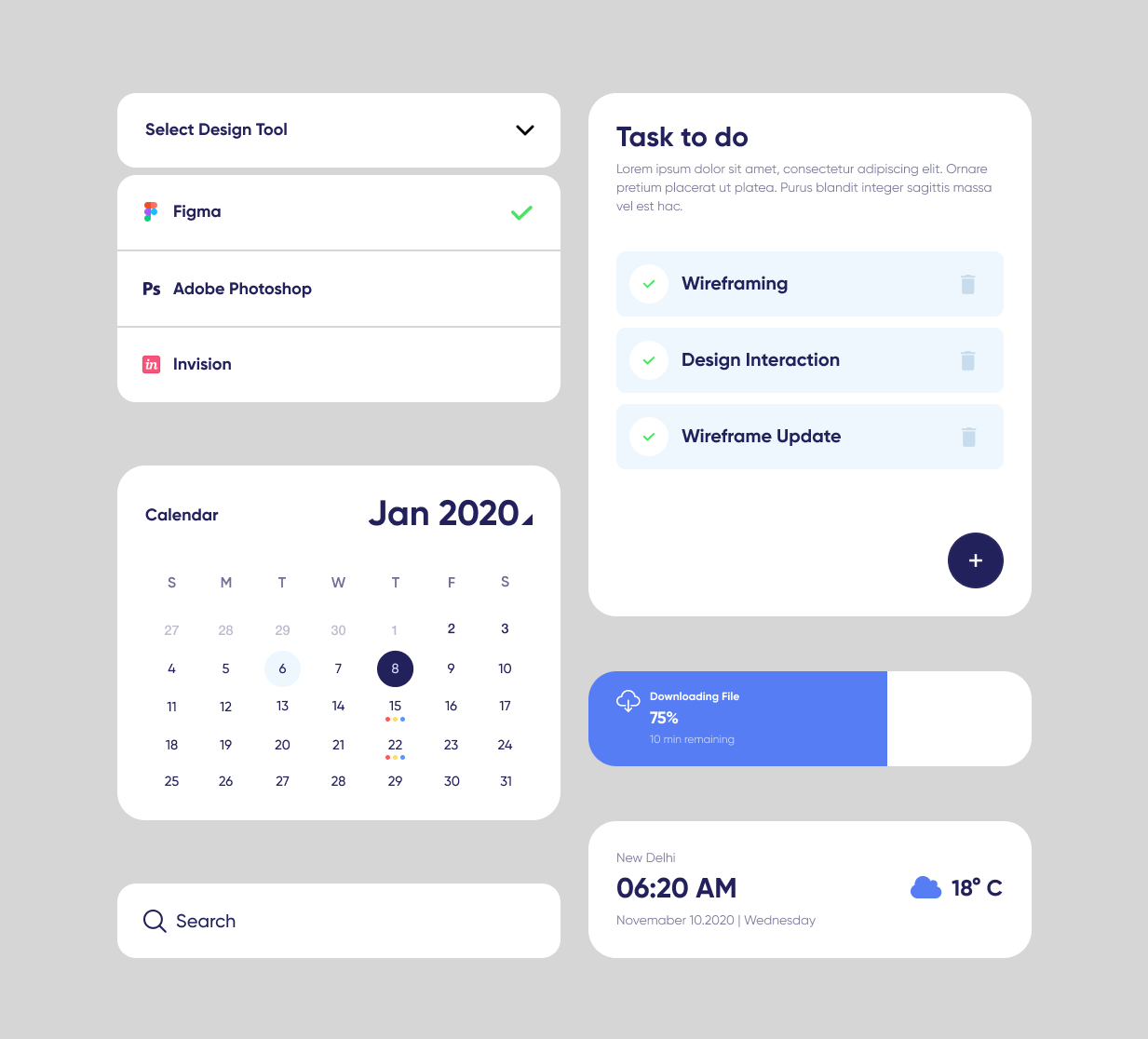
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


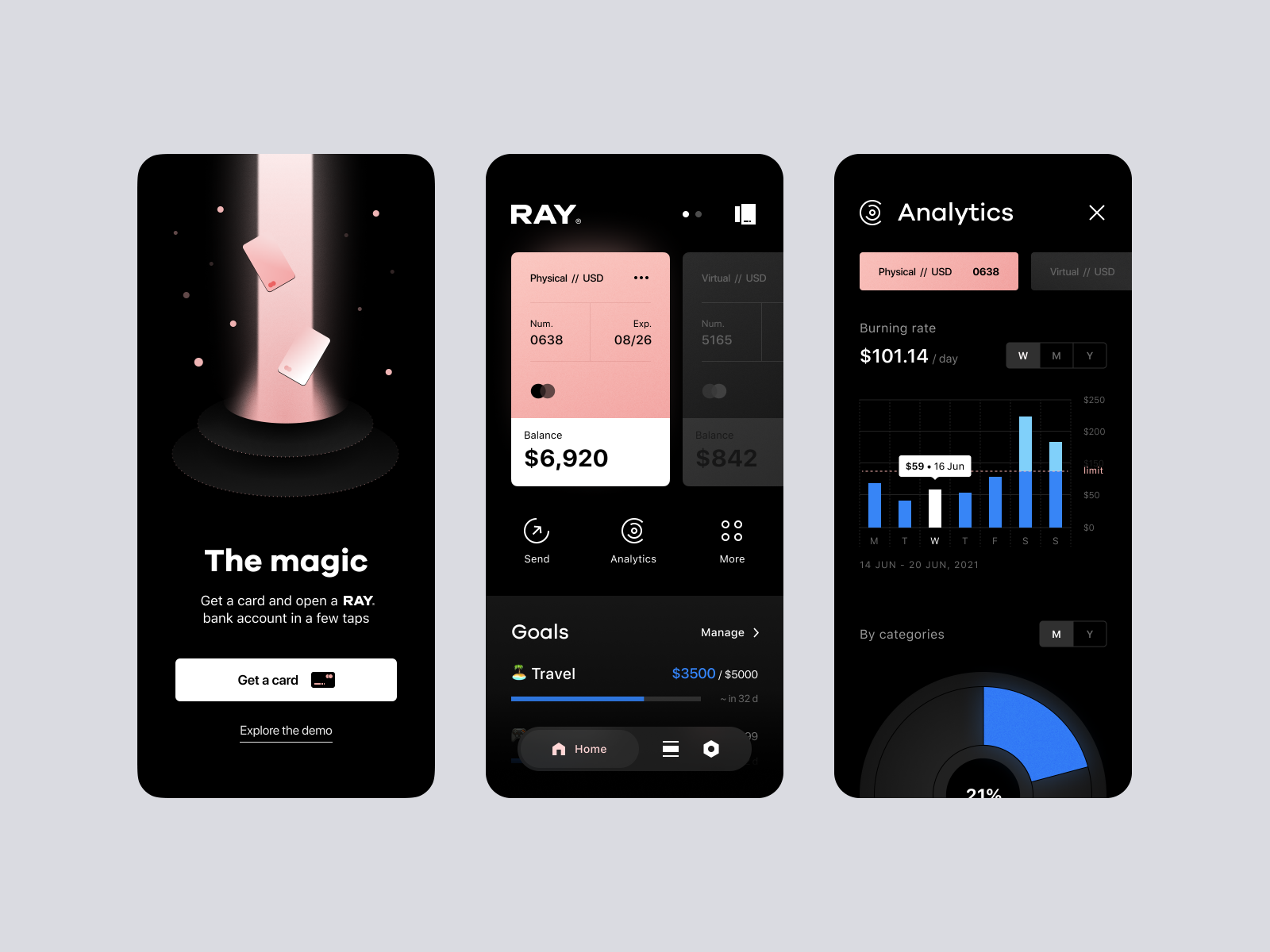
B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。

轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



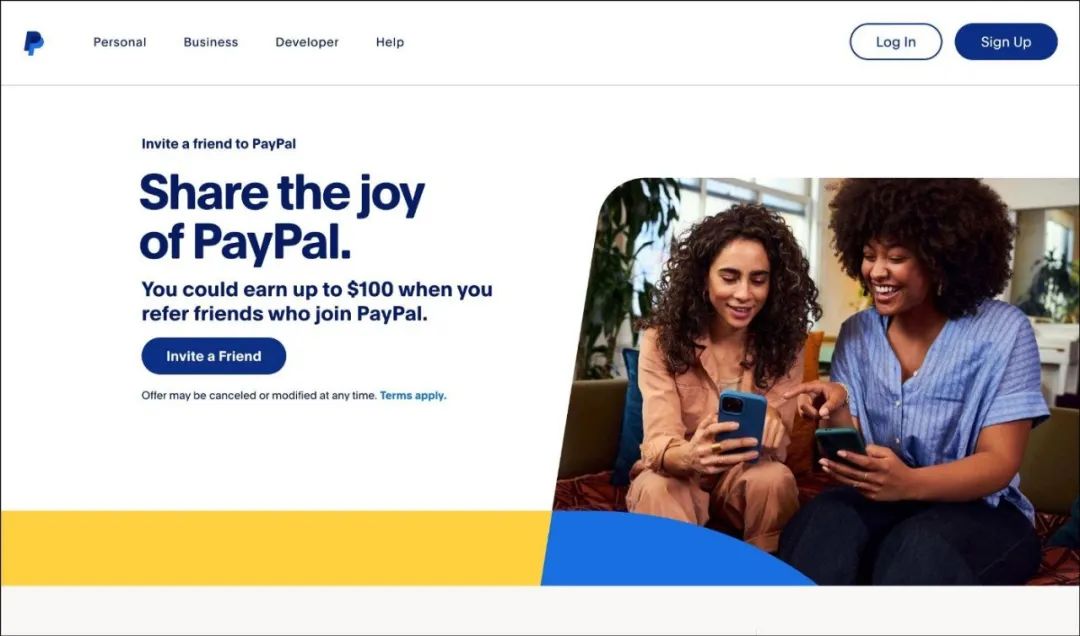
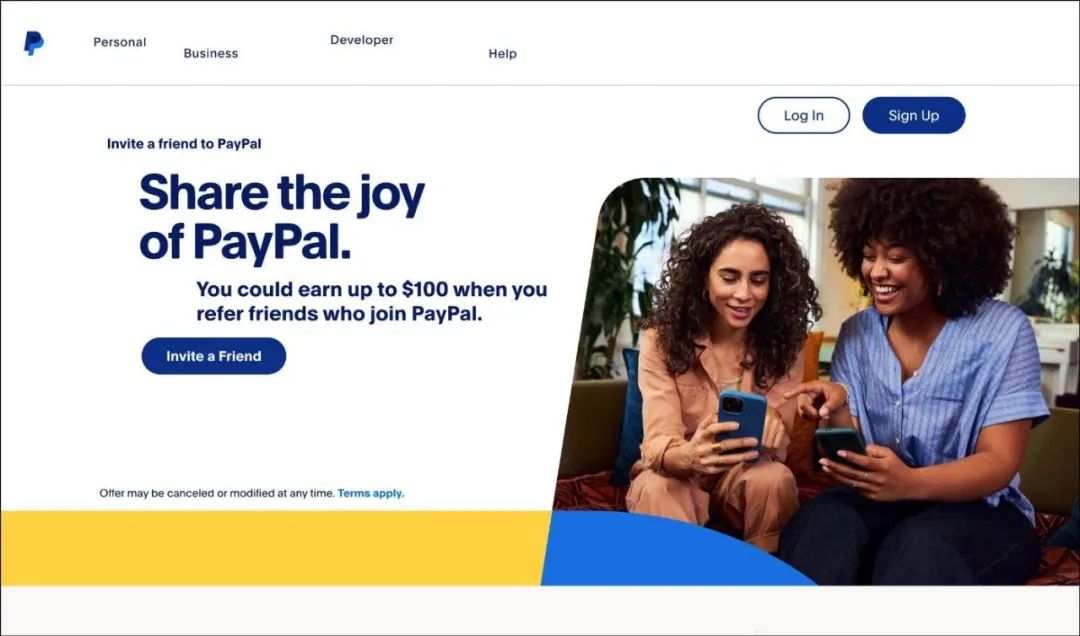
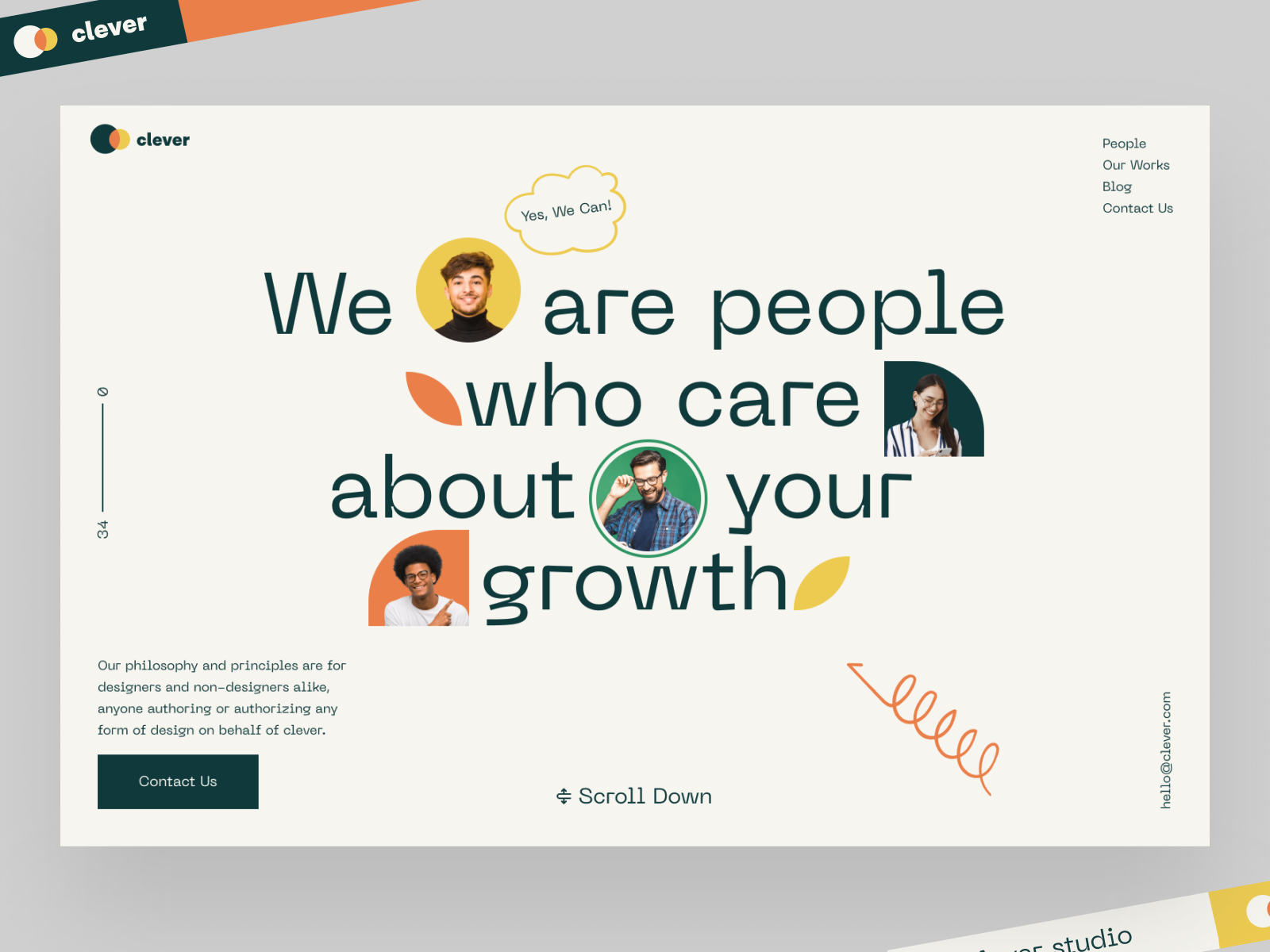
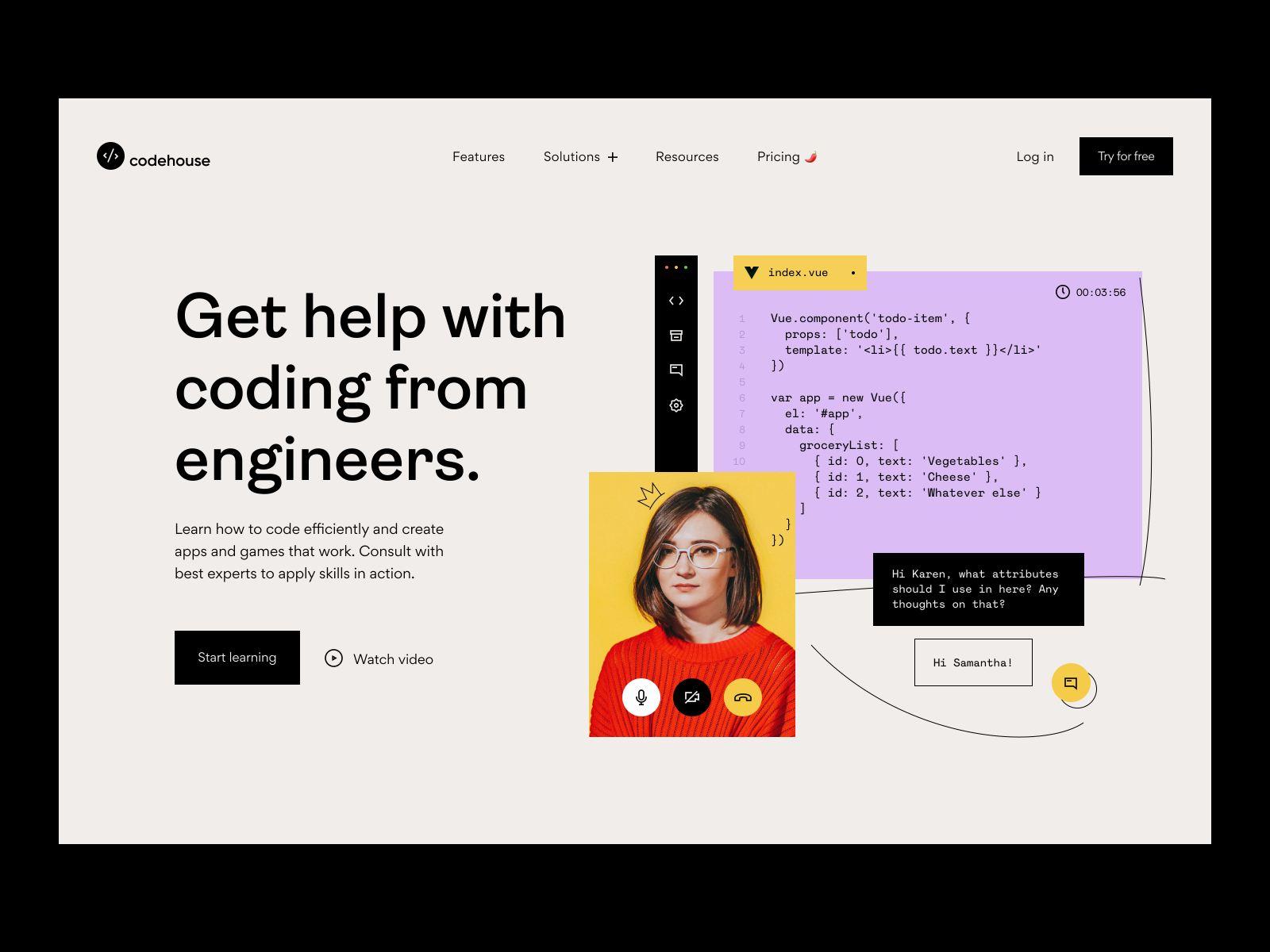
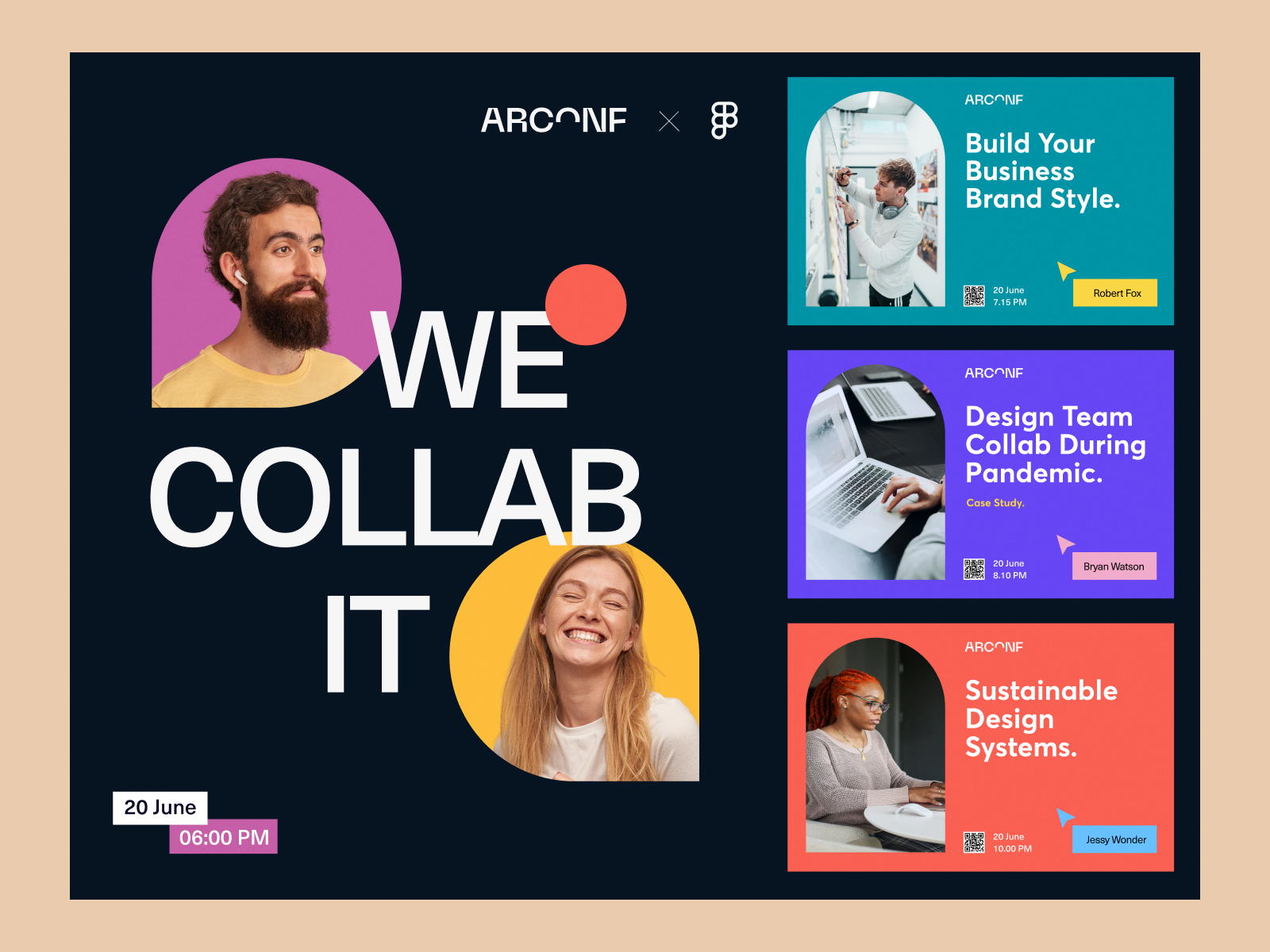
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




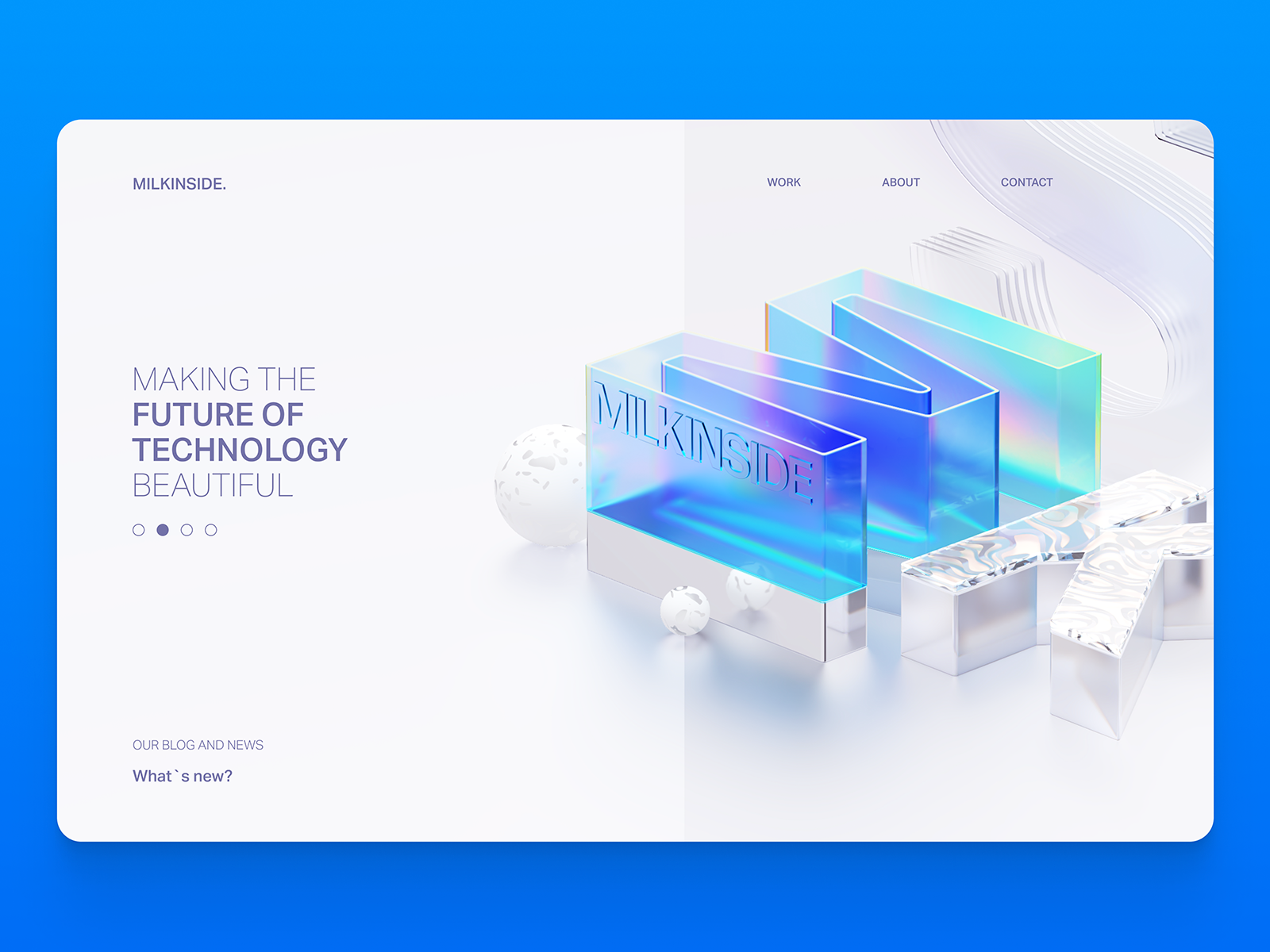
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。


轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


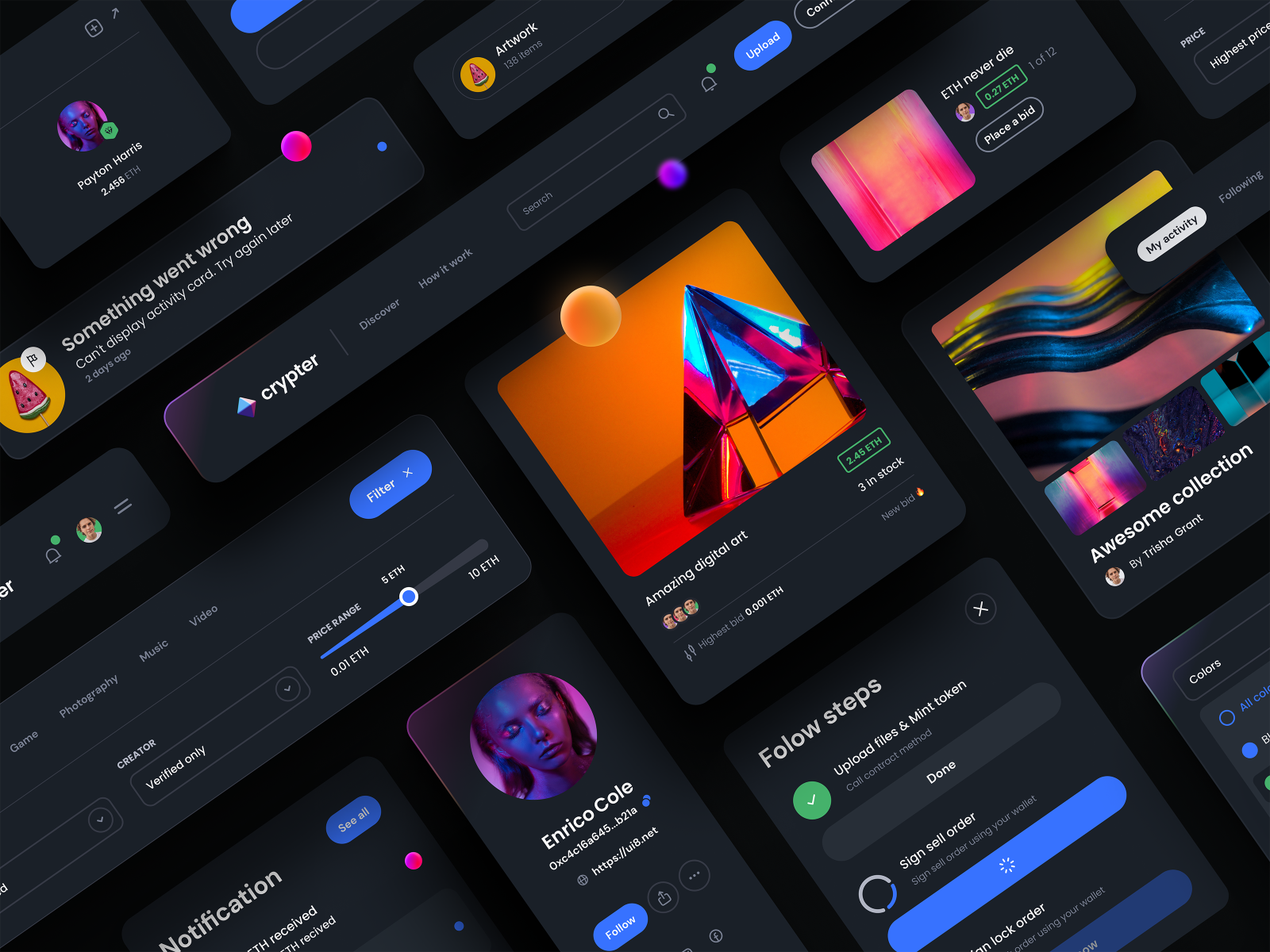
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。



为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


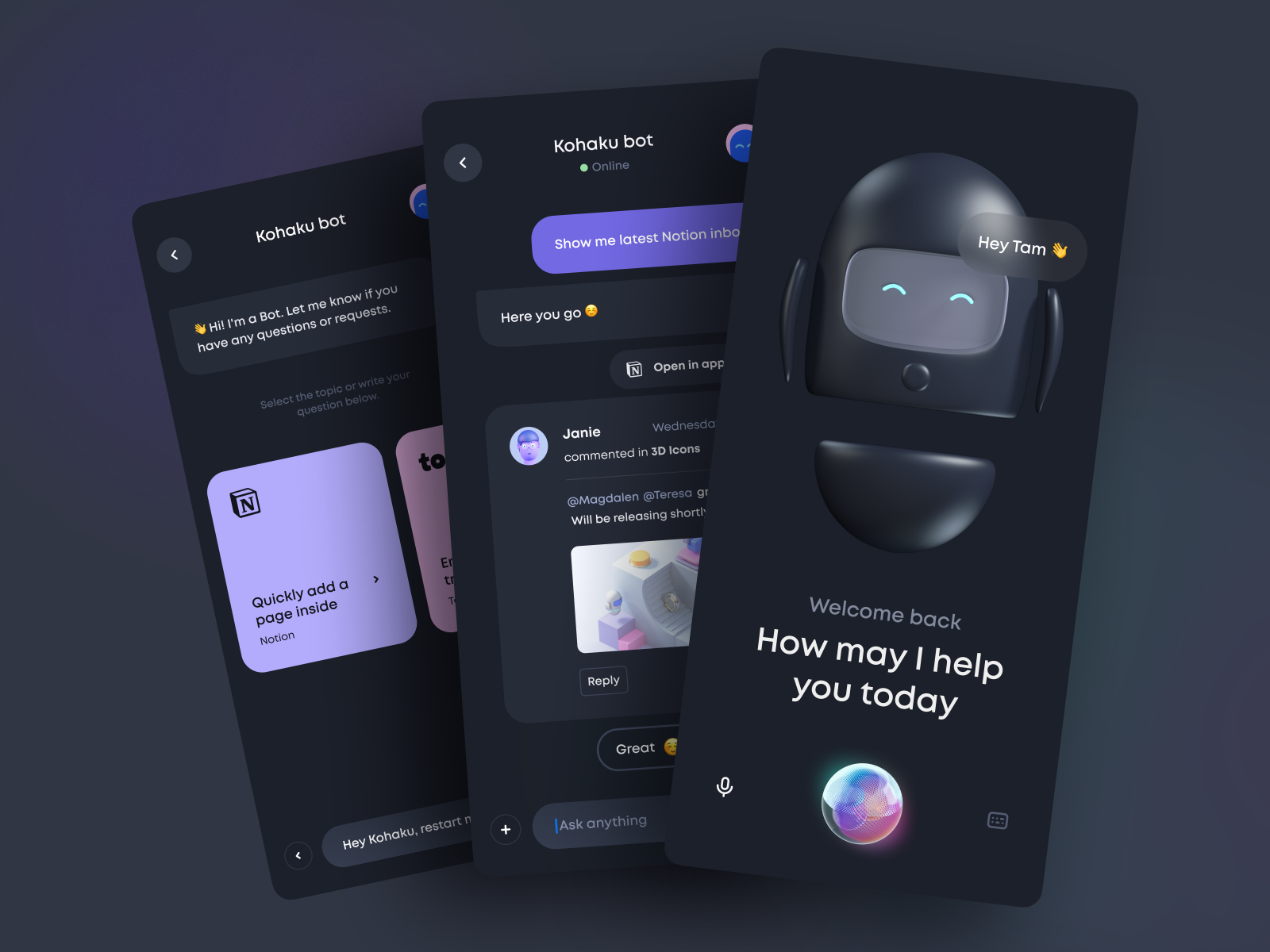
MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。




P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。


卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。


作者:水手哥。 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com