电影《再次出发之纽约遇见你》中有一个浪漫的场景,男主和女主通过一根耳机分线器一起听着音乐,一起感受着当下同一段旋律。通过这根分线器,他们分享着自己的歌单,分享着当下的情绪,隔绝外界的纷扰,游荡在大街小巷。

这种听歌方式我也很喜欢,同样的歌曲让人产生了不一样的感受。我想,可能是陪伴和共鸣赋予了这首歌新的生命力吧!
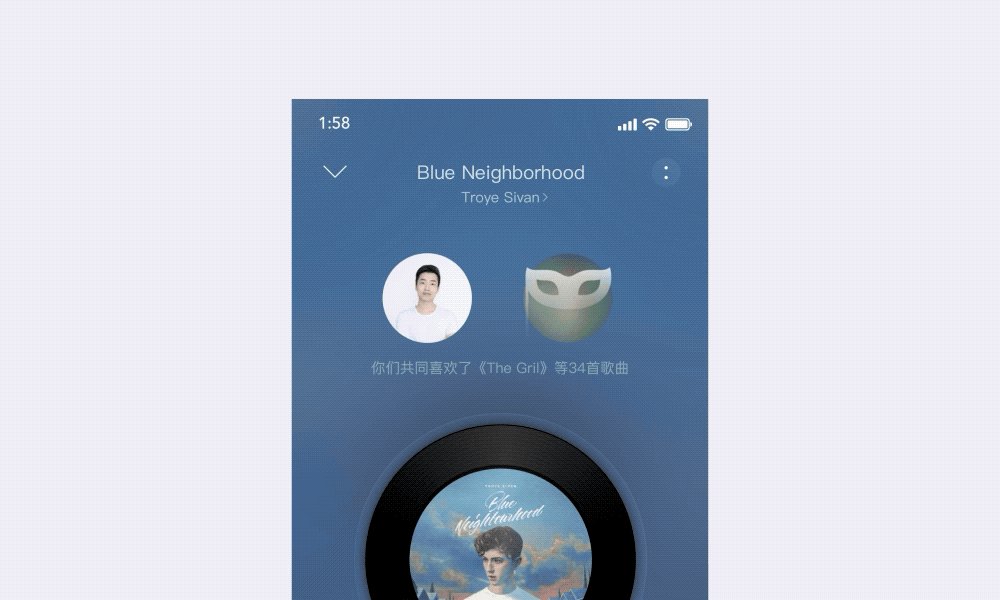
如今,无需分线器,网易云音乐一起听可以让你和那个TA随时一起欣赏音乐、分享心情。前年7月份上线的这个功能获得了用户的一致好评,之后的数据表现也是远超预期。但是,在众多的用户反馈中,最多的一个痛点是:身边没有人陪我一起听,能不能做个匹配功能,找陌生人一起听?
站在业务的层面考虑,一起听作为一个熟人听歌的功能,在恋人和亲密好友之间普及度非常高,但同时也要考虑当这部分用户数据增长到达瓶颈后,一起听如何拓展新的用户群。陌生人一起听是一个很好的方向,能够突破熟人社交的限制,拥抱更多社交关系拓展的可能性。
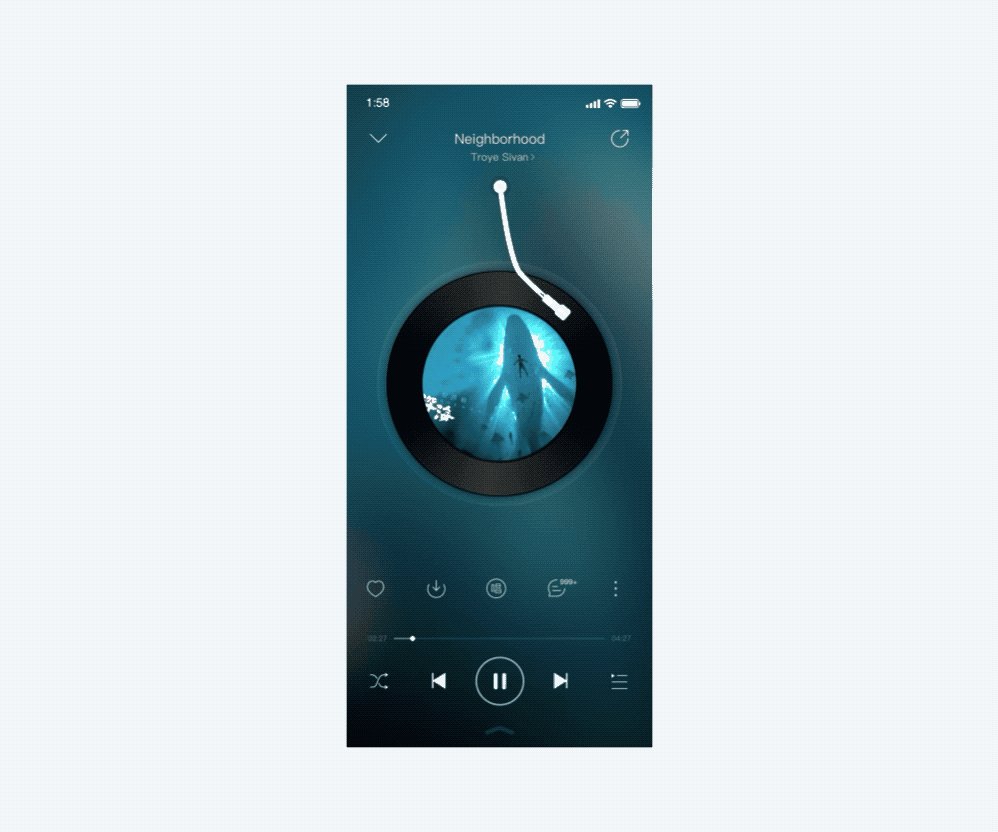
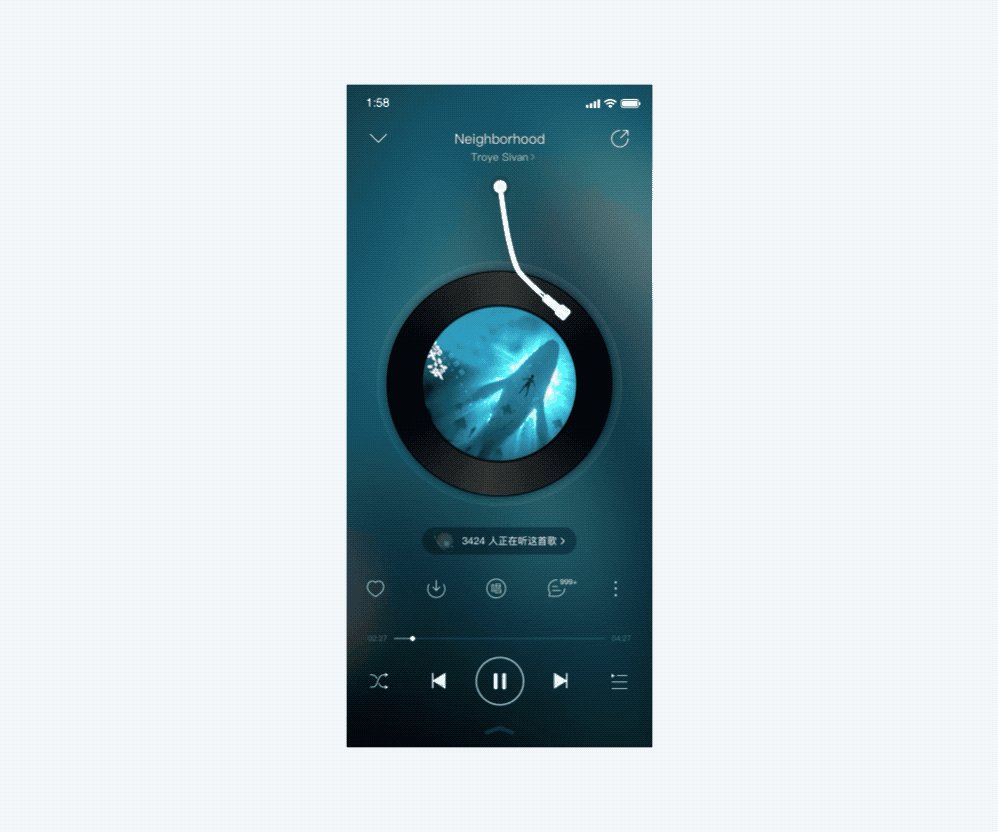
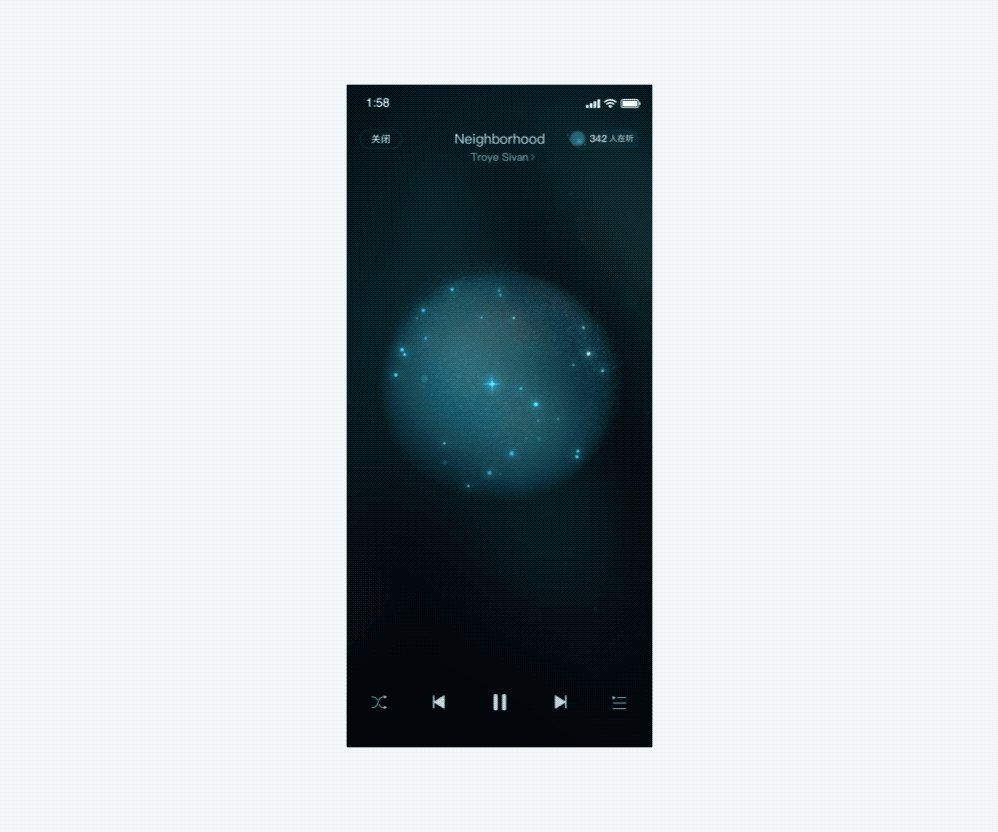
为了满足这一部分用户的需求,陌生人一起听的项目在决策层的支持下进入了探索阶段。这一阶段主要想要知道什么样的产品形态适合陌生人一起听,是在原有的熟人一起听的框架内进行拓展,还是大胆颠覆更加让人眼前一亮呢?每位小伙伴都描述着自己的构想,朝着不同方向探索。经过一轮轮的方案讨论,最终我们选择了“星球”作为框架,来承载陌生人一起听的设计。大概的构想是这样的:当我在听一首歌,感觉孤单并希望有人陪伴时。可以通过一个入口进入到一个由光点组成的星球,每个光点代表一个当前也在听这首歌曲的用户。我可以展示自己的状态,和其他的用户进行互动。当我对一个用户感兴趣时,可以选择“跟随”TA,每当TA去往另一个星球(也就是听其他的歌时),我也会自动移动到那个星球,跟随着TA一起听。

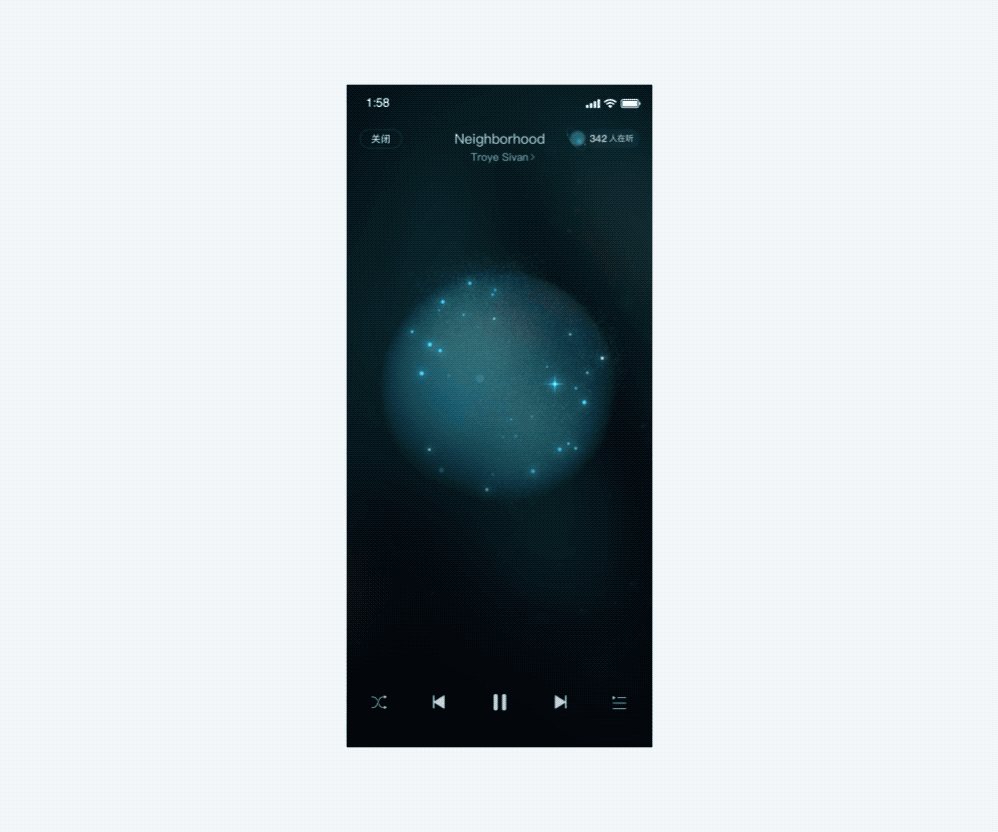
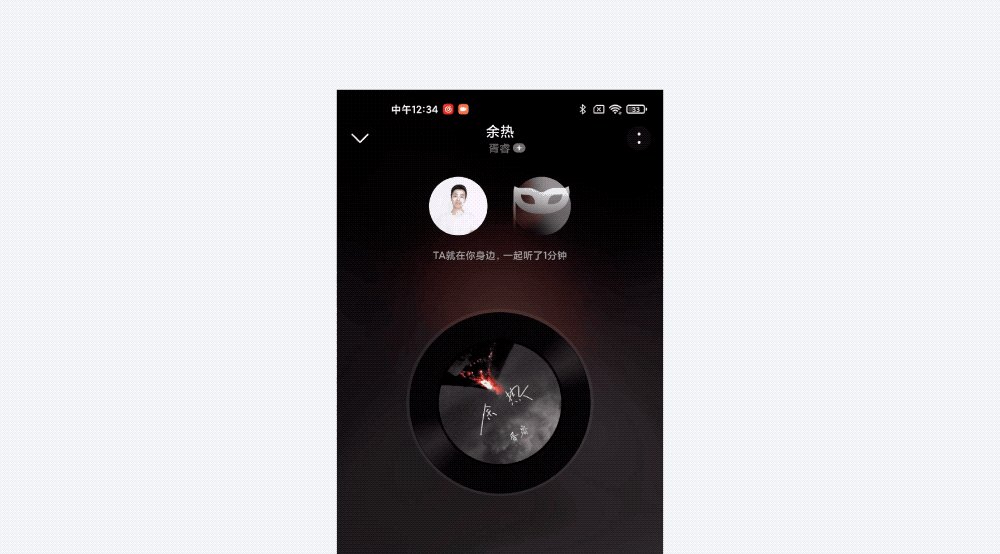
根据上述设想,设计团队还产出了一些方案来还原大家心中的“星球”,下面是早期一个方案的动态演示,黑胶上的封面变化为一个同色系的星球,每个光点代表一个正在听这首歌的陌生人。

我们将这个大概构想告知开发同学后,得知需要的人力和时间成本远超我们预期。由于决策层希望能够在一起听的热度未退时尽快上线陌生人版,我们不得不把这个星球版的方案暂时搁置,重新构想在原有框架内的设计方案。
决定在原有框架内进行设计后,我们就需要收拢之前发散的想法。针对主要需求进行设计,把有限的资源用到刀刃上。最终确定的产品形态似乎很简单直接,点一下按钮,匹配一个愿意和我一起听歌的人,但是到了视觉设计阶段,就需要考虑更多的问题。
从关系的角度讲。熟人之间比较亲密,陌生人之间要保持一定距离,慢慢了解对方。与熟人一起听有着稳定的预期,但是陌生人带来的是不稳定,这种不稳定可能是缘分和惊喜,也可能是骚扰和惊吓。考虑到这种不同,做陌生人一起听的功能就不能够完全套用熟人的设计,而是要针对性地进行重新思考。
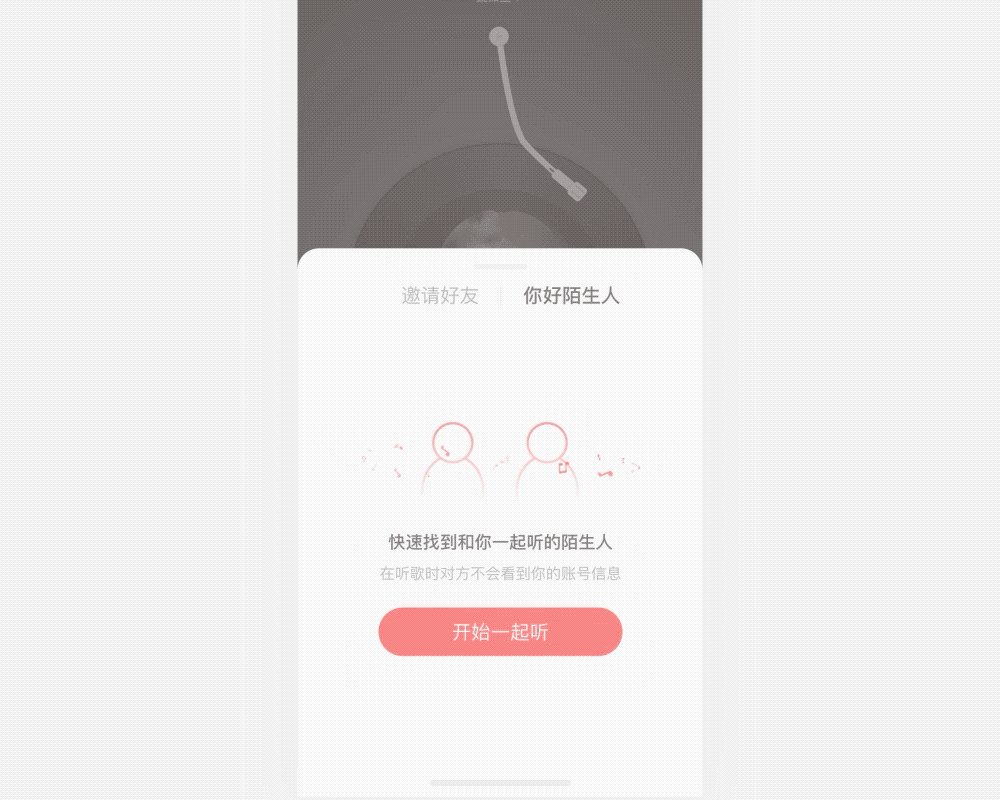
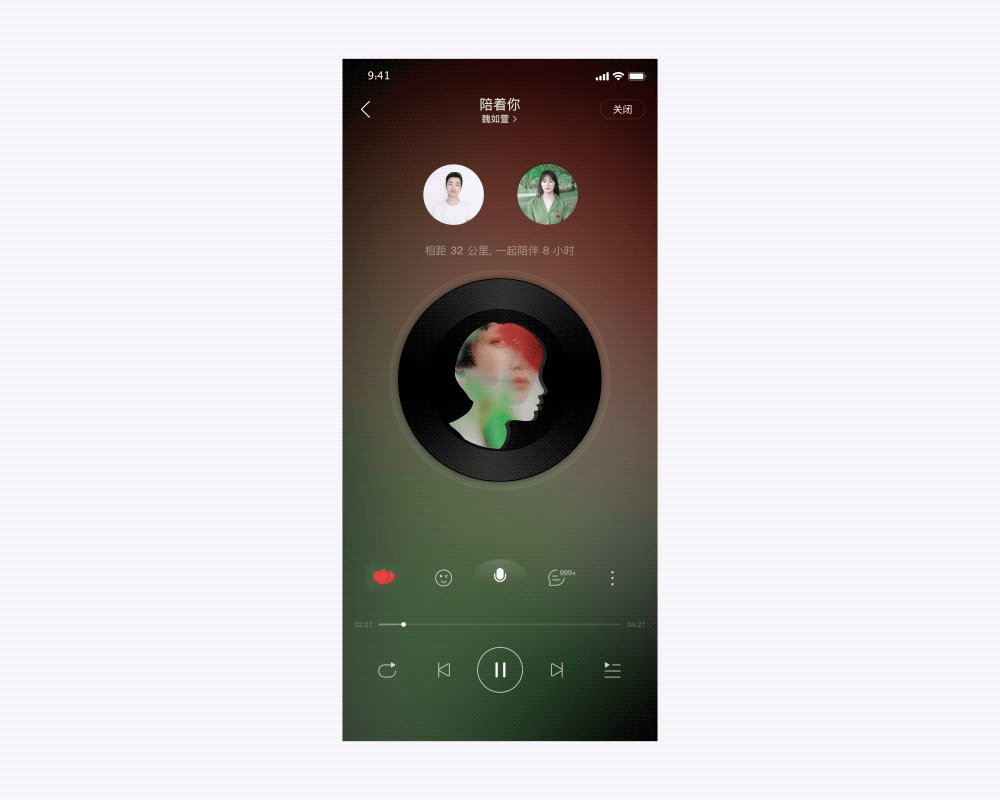
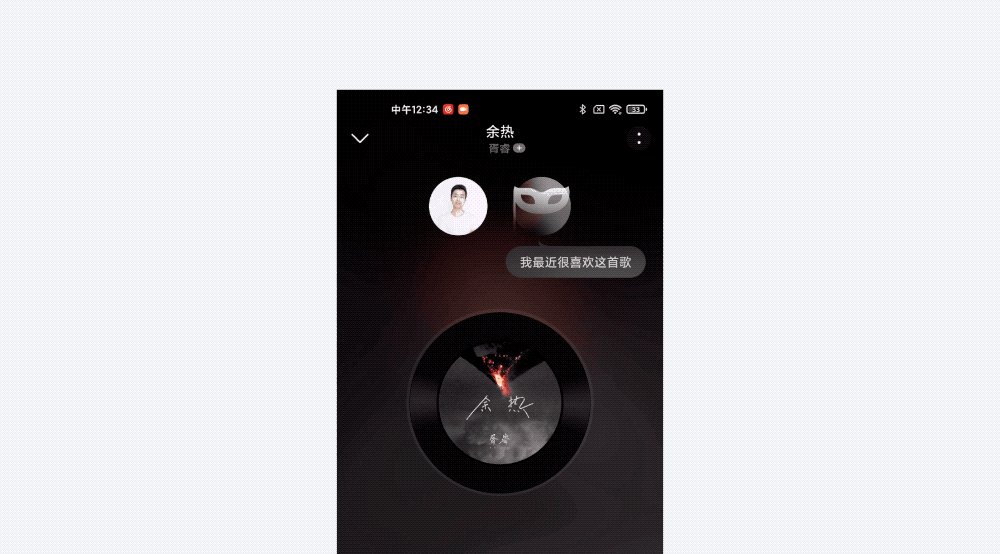
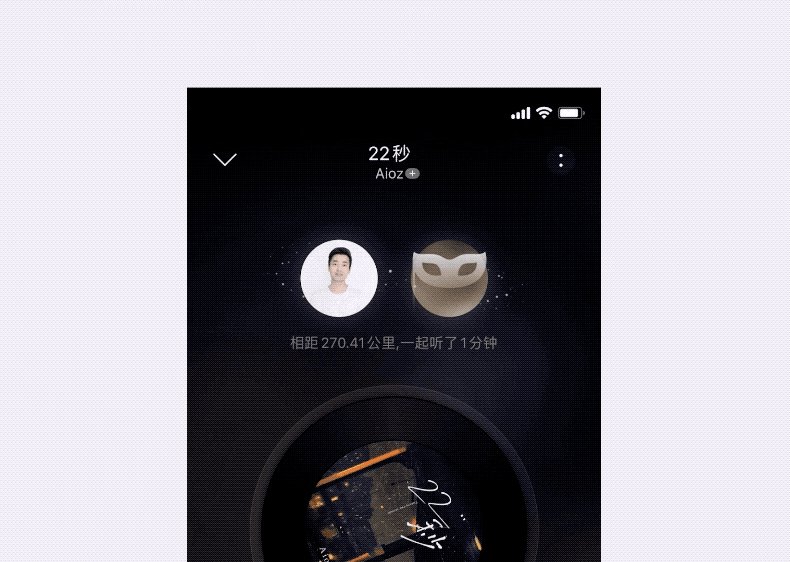
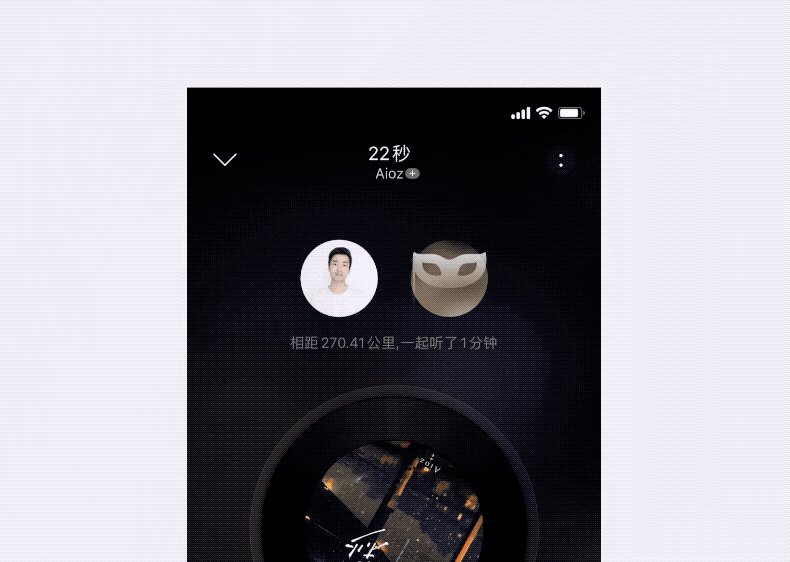
首先,功能的入口能够给用户第一印象,我们用了一个动画表达两个陌生人沉浸在音乐中的含义,两个匿名小人安静地呆在一起,音符环绕着它们运动,暗示他们正在一起听歌。通过这种表达帮助用户快速了解功能,同时渲染氛围,吸引用户使用。

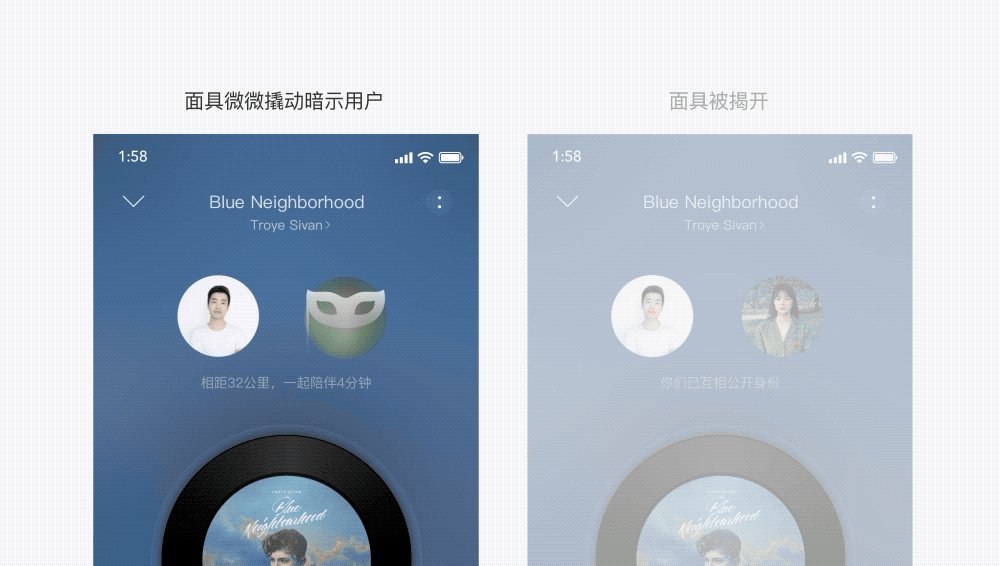
在熟人一起听歌过程中,为了表达亲密,表现形式上采用了耳机共享,头像叠放的表现形式。但在陌生人之间,为了避免过于亲密,就去掉了耳机线。为了控制社交距离,头像不再叠着放了。陌生人的头像也模糊处理来保持神秘感。

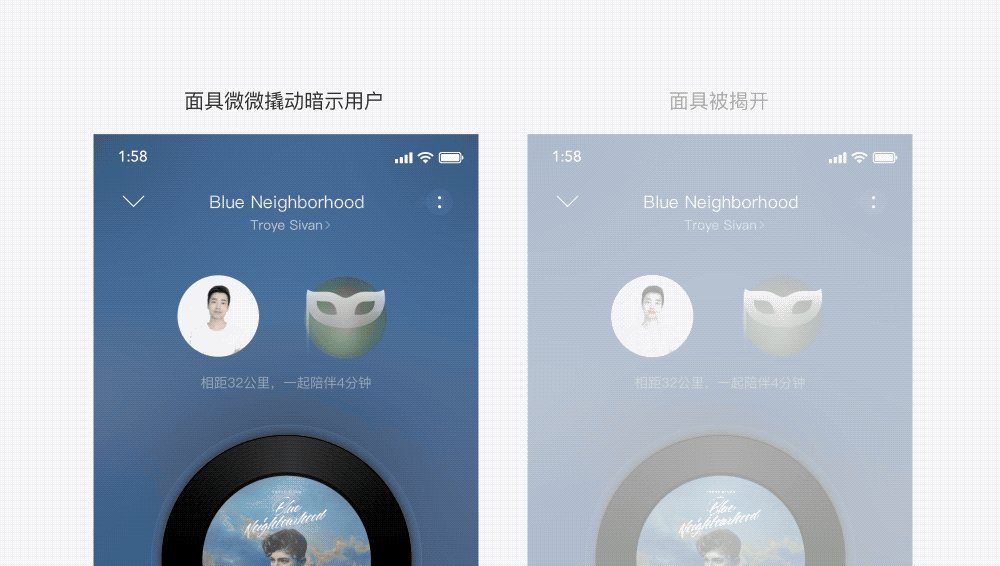
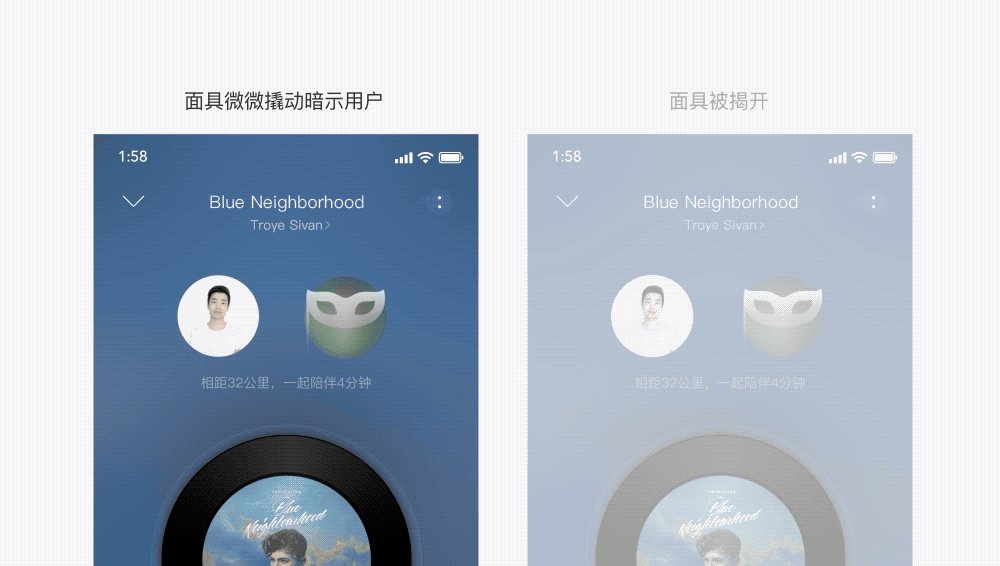
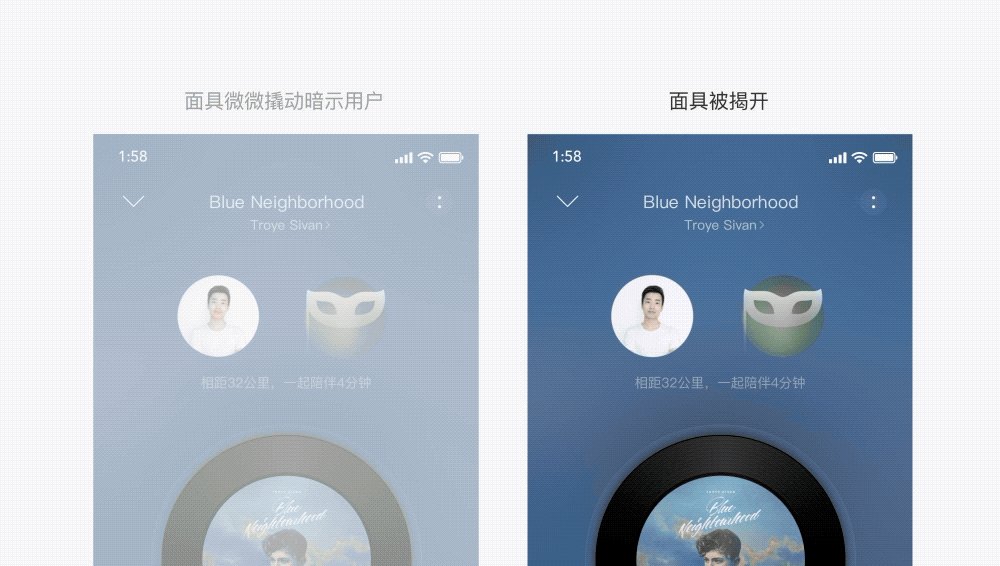
为了保证没有社交意愿的用户不被打扰,同时为了避免社交过程过于快餐化,陌生人一起听采用了一方申请,另一方同意才可以公开身份的规则。为了配合这个规则,我们设计了陌生人揭面机制来引导用户和传达信息。匹配成功后,双方会先隐藏身份听歌。以此来鼓励用户尽量关注音乐本身,而不是纯粹为了交友而进行一起听。当一起听了5分钟后,对方的面具会小幅度上下移动,暗示用户可以点击。点击对方的面具后会发出公开身份的申请,对方同意后才可以揭开面具。后续听歌过程中,双方就在身份公开的情况下一起听歌。如果相处愉快,可以去对方主页了解更多信息,甚至互关成为好友,下一次以熟人的身份邀请一起听。

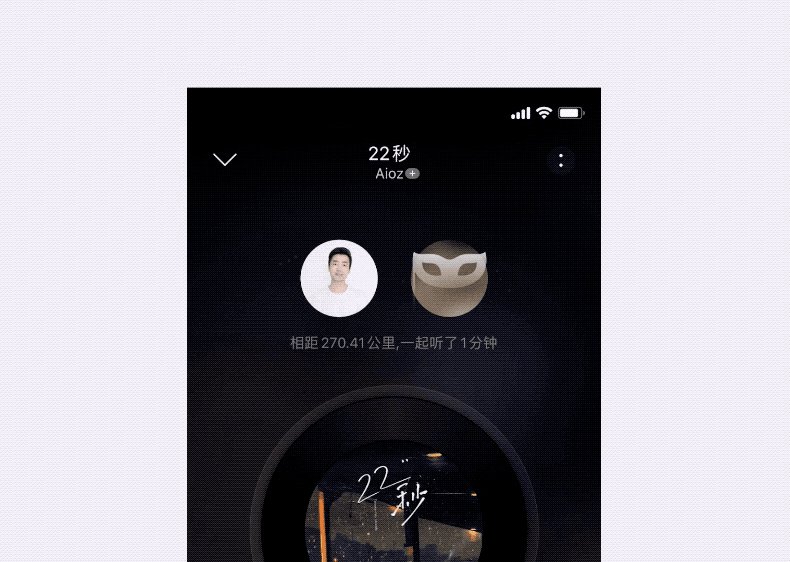
“于千万人之中,遇见你所遇见的人”,这是我们想在匹配的过程中体现的缘分感。受限于开发成本,匹配动画只能在一个小小的圆形容器里去设计。下面四个方案是前期的探索稿,主要是把人抽象成一个个点,点可能代表一种颜色、一颗星星、一个光点,点的运动表达寻找的过程。

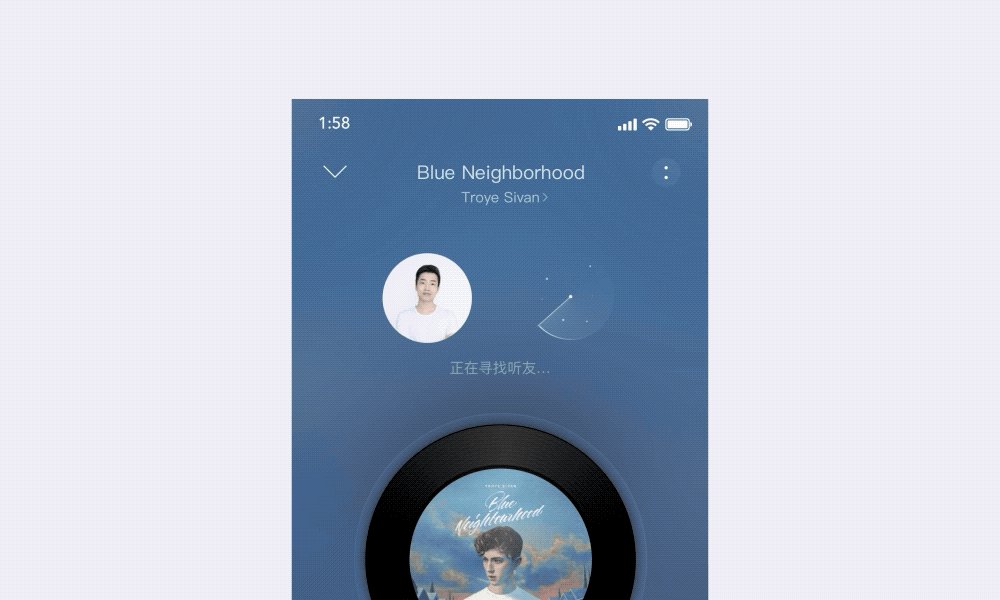
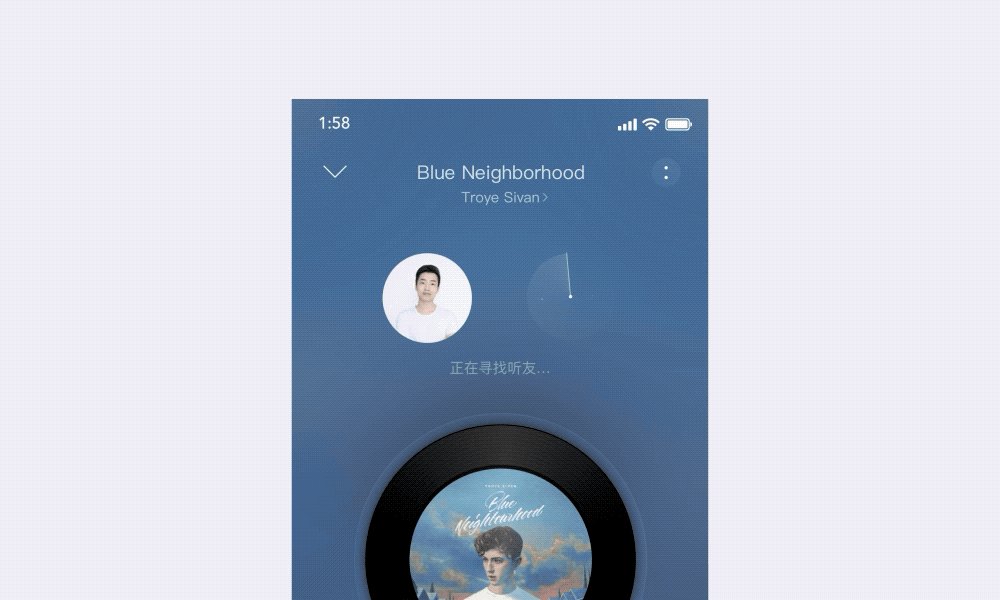
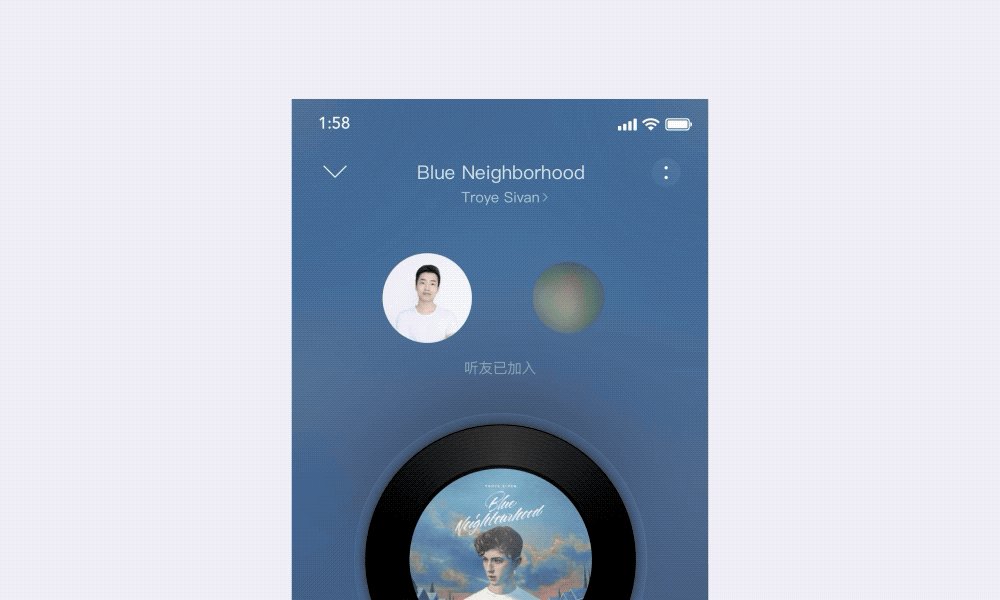
最后选用了第四个,进行最终优化后的呈现如下。通过雷达的转动表达寻找,浮动的光点代表一个个陌生人,最终受到召唤的那个TA飞入雷达范围,发出代表回应的音波后,变大形成一个蒙面的头像。(由于时间关系,此动画后半段仅在安卓端实现)

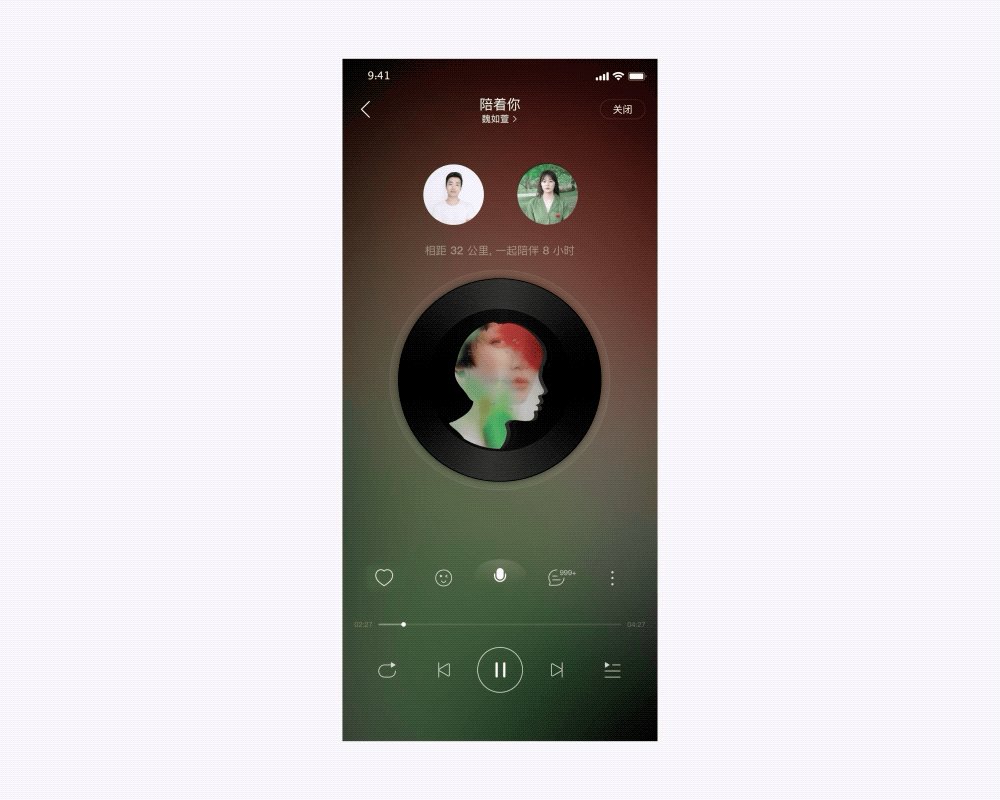
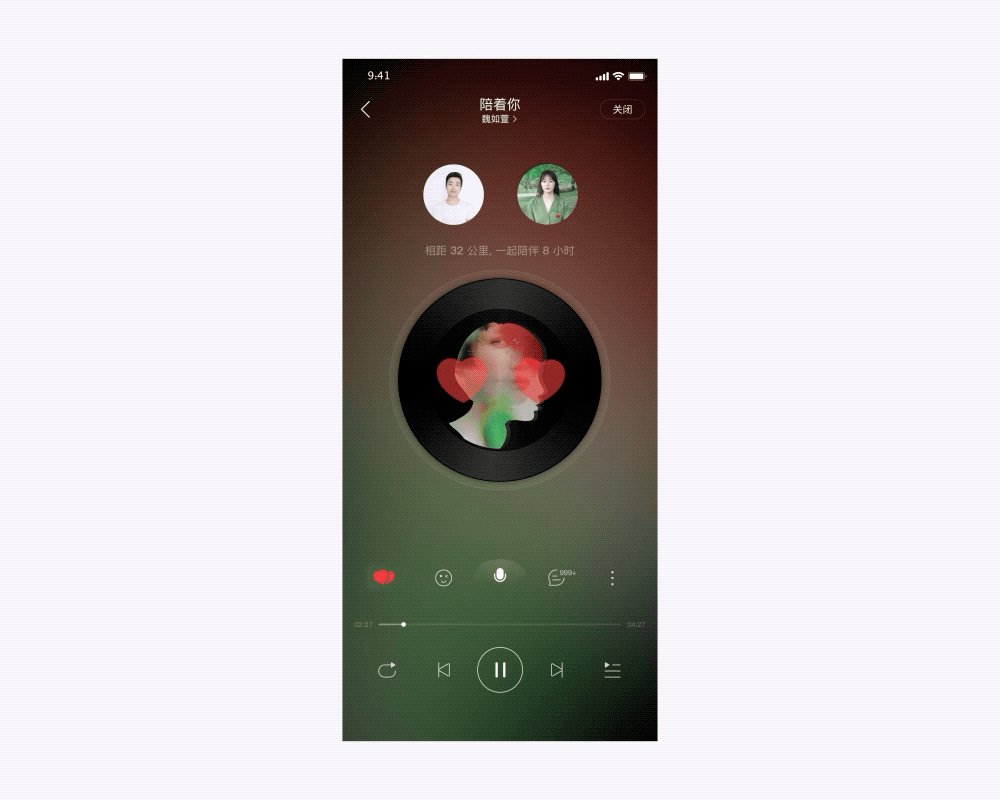
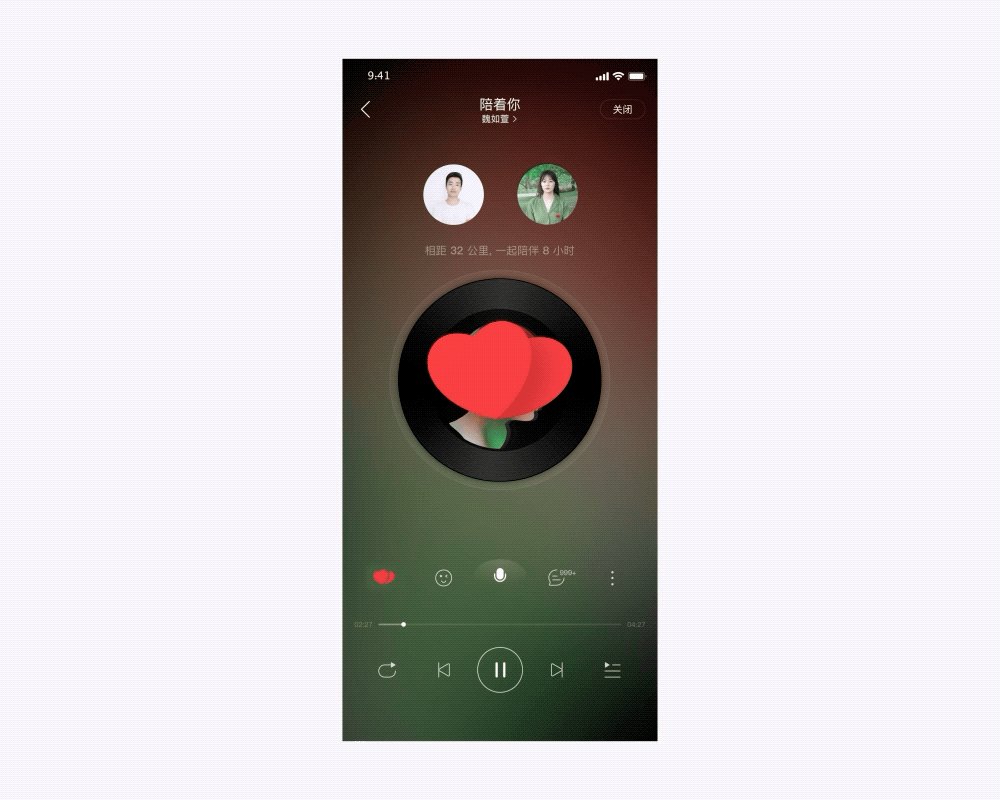
如果你仔细地用过一起听,可能会发现双红心彩蛋,这份惊喜感也是我们希望让双方感受到的。当你喜欢了一首对方也喜欢的歌曲,都会出现一个两个爱心碰撞出音符的动画,在惊喜的同时也会体验到来自陌生人的认同感。

至此,在这一版的一起听中,我们希望用户能够获得的感受是:“两个陌生人虽然素不相识,不方便通过言语交流,但是彼此分享同一首歌曲,互相陪伴,产生共鸣,温暖而美妙。”正如孤城的诗《门前》里的那句:“草在结它的种子,风在摇它的叶子。我们站着,不说话,就十分美好”。
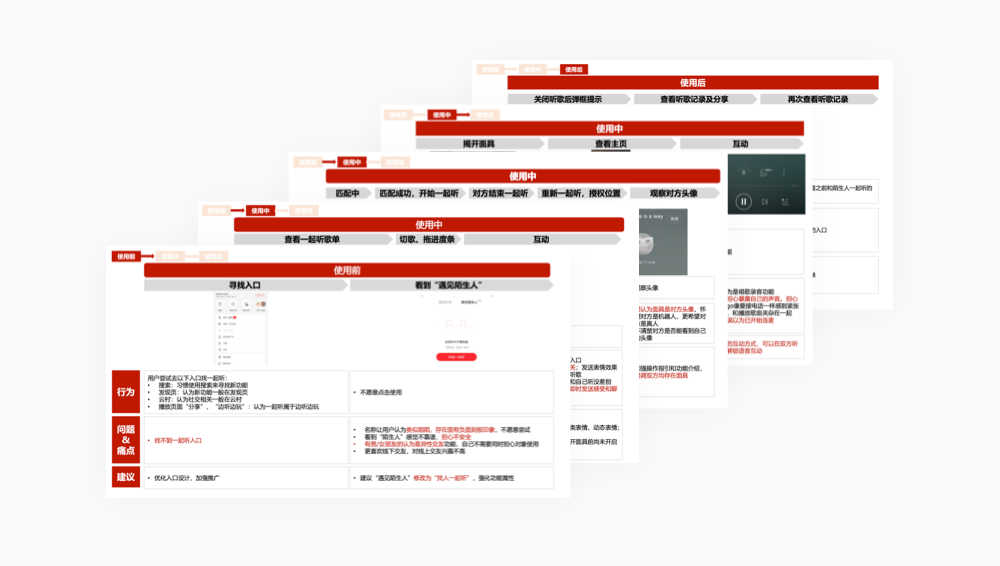
陌生人一起听上线后一个月左右,我们和用研团队一起在杭州的几个大学周边进行了用户访谈,包括面访和拦访,在一线倾听用户的声音。主要调研使用过一起听用户的使用情况、未使用过一起听用户对于一起听的认知情况,总结问题后为一起听后续的功能迭代和运营策略提供参考和建议。

根据调研结论,我们按照用户使用一起听前中后的顺序将问题进行排列,分析用户的问题和痛点,确定了之后的优化方向。

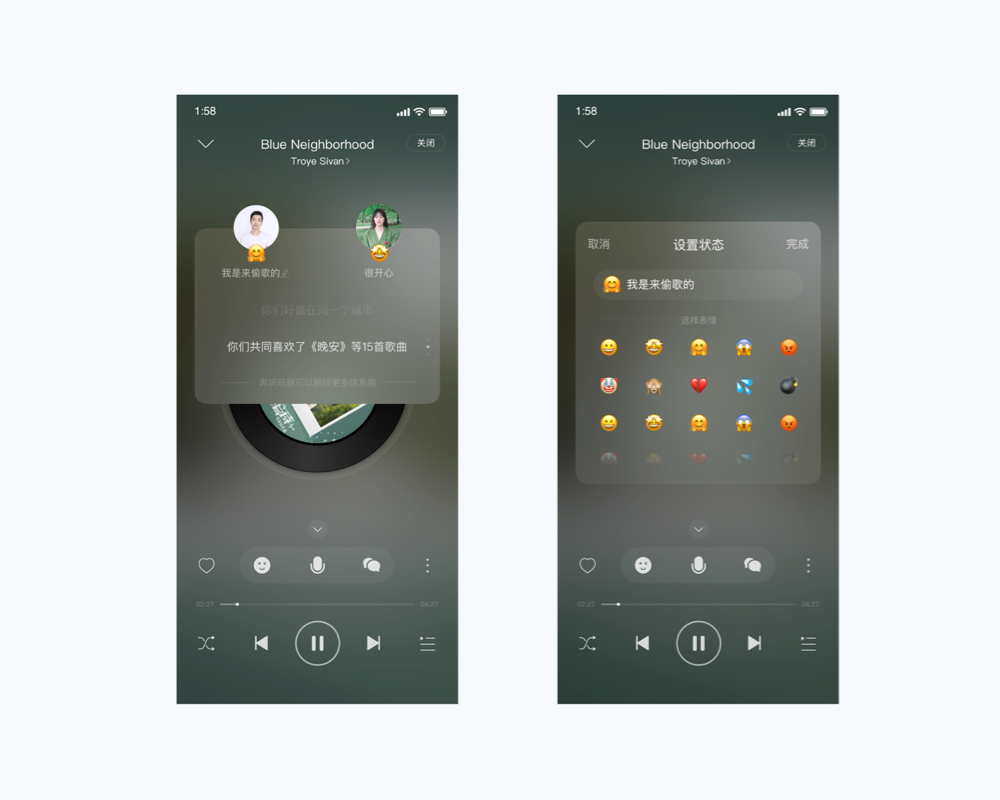
我们结合数据表现和用户调研,计划在接下来的迭代中实现更多有趣的玩儿法。首先亟待解决的是用户聊天的需求。在熟人一起听中,用户一般使用微信作为聊天工具,一般不会考虑在云音乐里进行聊天。当陌生人一起听上线后,能够即时地与陌生人聊天就是一个最刚需的社交需求了。虽然云音乐已经有私信功能可以供我们进行复用,但是我们希望能够将一起听时的聊天做得足够轻量且能够随时触达,以此来提高聊天功能的使用率。
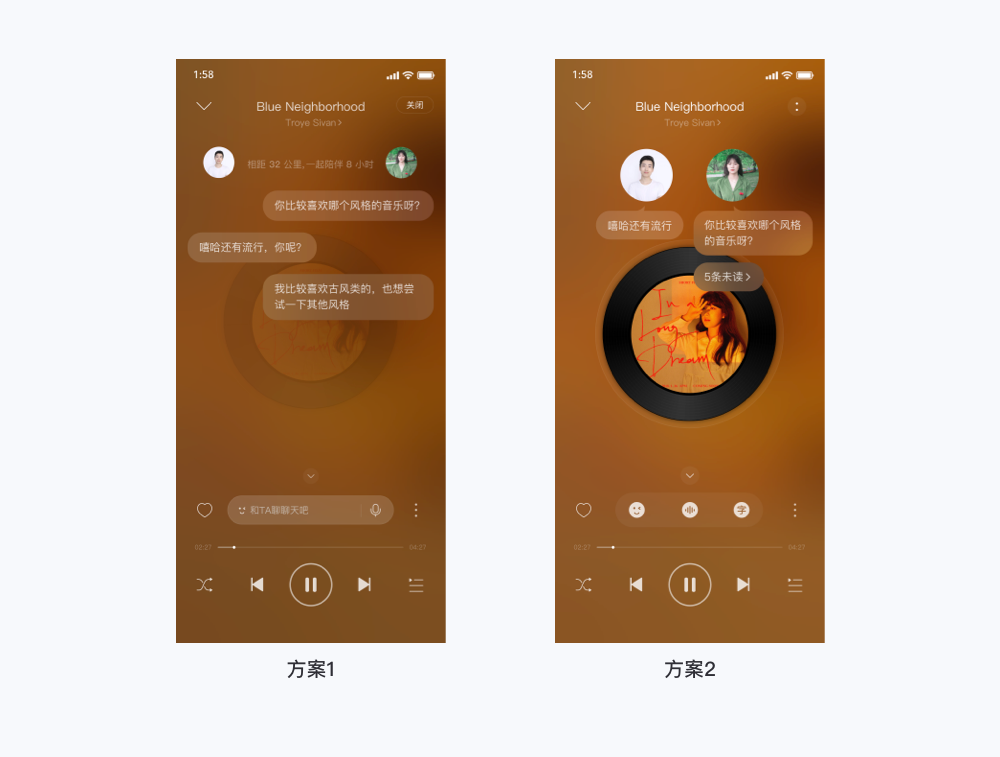
设计过程中我们结合场景进行思考和创新,经过几轮方案的筛选,最后大家对于一个问题产生争论:是进入聊天模式才可以收发消息呢?还是直接在播放页展示消息,随时聊天呢?
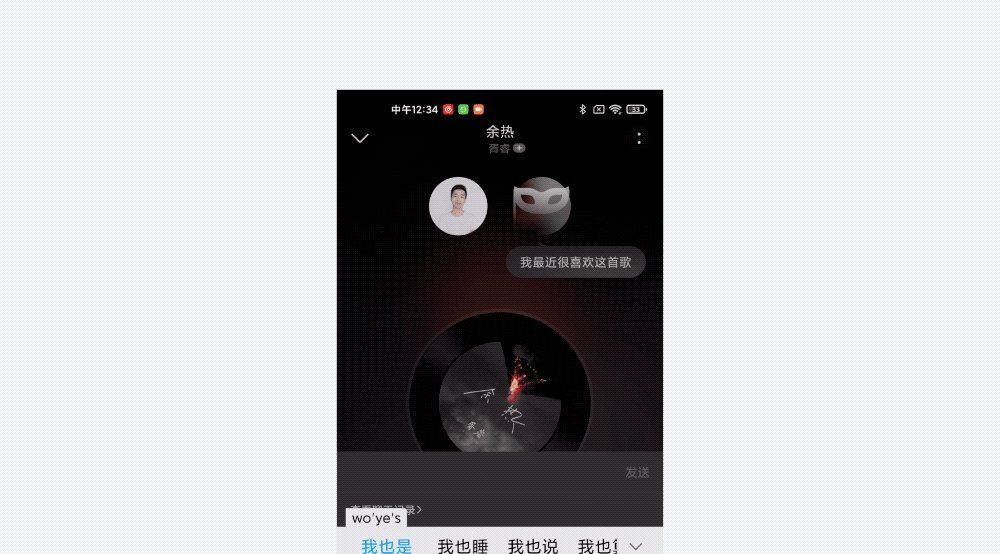
下图中,方案1能够减轻打扰,但是无法在播放页第一时间看到对方发的消息。
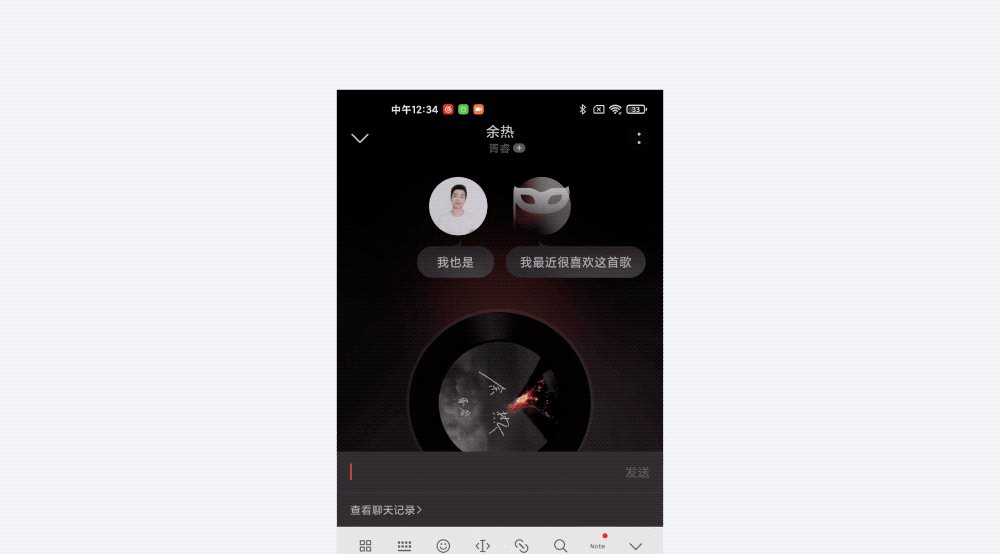
方案2有一定的打扰,但是能够第一时间看到消息,让听歌场景和聊天场景无缝衔接。
为了减少用户的操作步骤,把功能做得轻量化,最终选择了更加直接的方案2,同时为了避免打扰,每一方的消息气泡的展示数量设置上限为2条,超过2条就会收起到记录中。

下面的视频是聊天的简单演示,可以发现气泡通过背景模糊来区分前后内容,气泡的出现和消失不改变黑胶页的原有结构。

很多人用社恐来自嘲,表达自己想与人社交,但是又存在迈出第一步的障碍。陌生人一起听是一个匿名功能,很适合希望轻度社交的用户。在匿名的基础上,我们希望在听歌过程中,能够为用户带来更多轻量的、无压力的社交方式,帮助希望社交的用户逐渐熟悉彼此,找到志同道合的朋友。
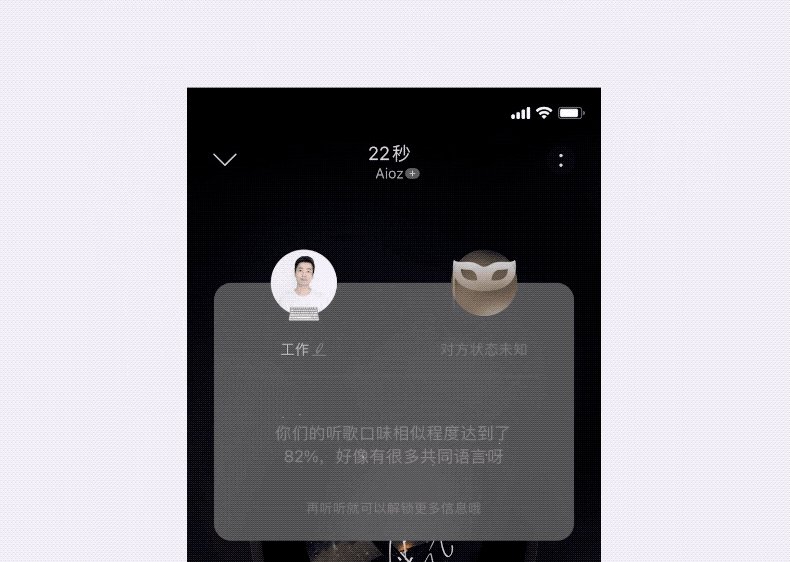
个人信息逐步展示就是基于上述的需求诞生的创新功能。随着匿名一起听的进程,用户可以逐步解锁对方的信息,一部分是双方的共同信息用以产生共鸣,另一部分是对方的特色信息用以展示自身特点。在听歌的过程中逐渐了解对方,最后决定是否揭面进行更深度的交流。
首先,在共同信息的提示方式的设计上,我们并没有简单地用一个红点去提醒用户。而是用头像的发光来表示共鸣的含义,头像四周飘散的粒子来隐喻共同信息。让每一处的设计都能贴合一起听的风格。

共同信息在一个浮层上展示,我们把当前展示的信息控制为一个,通过上下滑动来切换。除了共同信息,用户可以直观地设置自己的状态,让自己更加像一个活生生的人。

当完成一起听后,会有一个结果页来记录听歌过程中产生的各种数据。旧版的结果页用户反馈信息不够丰富,分享欲望不强。

新的结果页增加了双方的相似度、聊天条数这些数据,并且根据这些数据不同,会生成一个表达关系的成语,颜色有对应的变化。比如我们相似度很高,并且互发了很多条聊天消息的话,就会得到一拍即合的成语和红色的结果页。

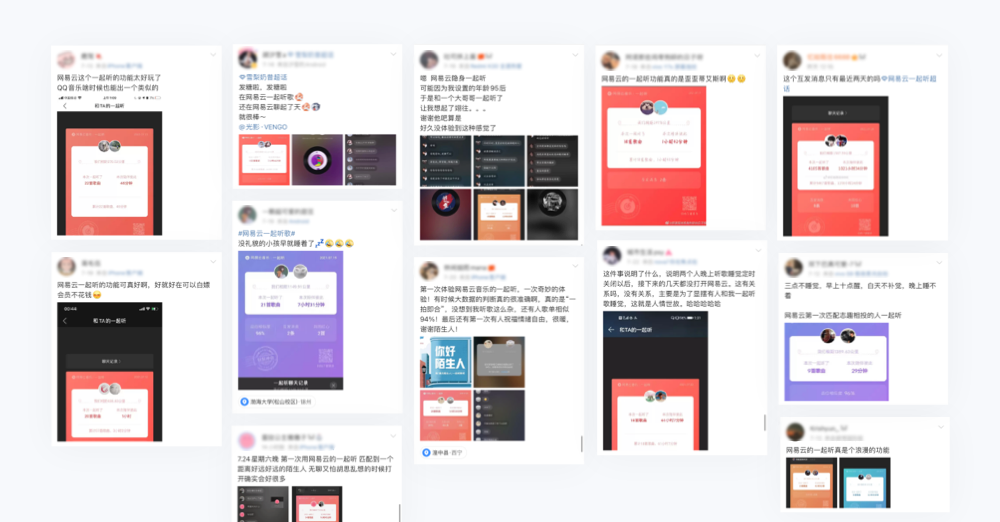
与陌生人度过一段听歌之旅很容易让人产生分享欲,在社交媒体搜索一起听可以发现很多用户都用结果页配图发帖,并诉说自己与陌生人之间的互动故事。

一起听经过这两次比较大的更新后,获得一些不错的成绩。截止至2021年12月,周末的平均DAU数据从130W提升到了200万,增量的70W中有大约30%来自于陌生人一起听。在2021年3月的云音乐整体满意度监测中,22%的用户表示自己经常使用一起听,满意度得分4.66(满分5分),在云音乐所有主要功能中居首位。
未来,我们会继续一起听的创新脚步,还有更多的可能性等待我们探索。希望未来能够为用户带来更多元的一起听体验。最后,我想用下面的这张图来结尾,它是同样主打与陌生人社交和陪伴的游戏《光遇》的一张美宣图,是我最近无意间在它的官网发现的。当时看到这张图后突然发现它和陌生人一起听的入口介绍图表达方式竟然这么接近。在这个温馨的画面里,代表“光”的白鸟围绕着你和我正如音乐环绕着你和我,彼此陪伴、传递温暖、分享喜悦~

在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。
而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。
今天来聊一下页面中常见的动态引导。
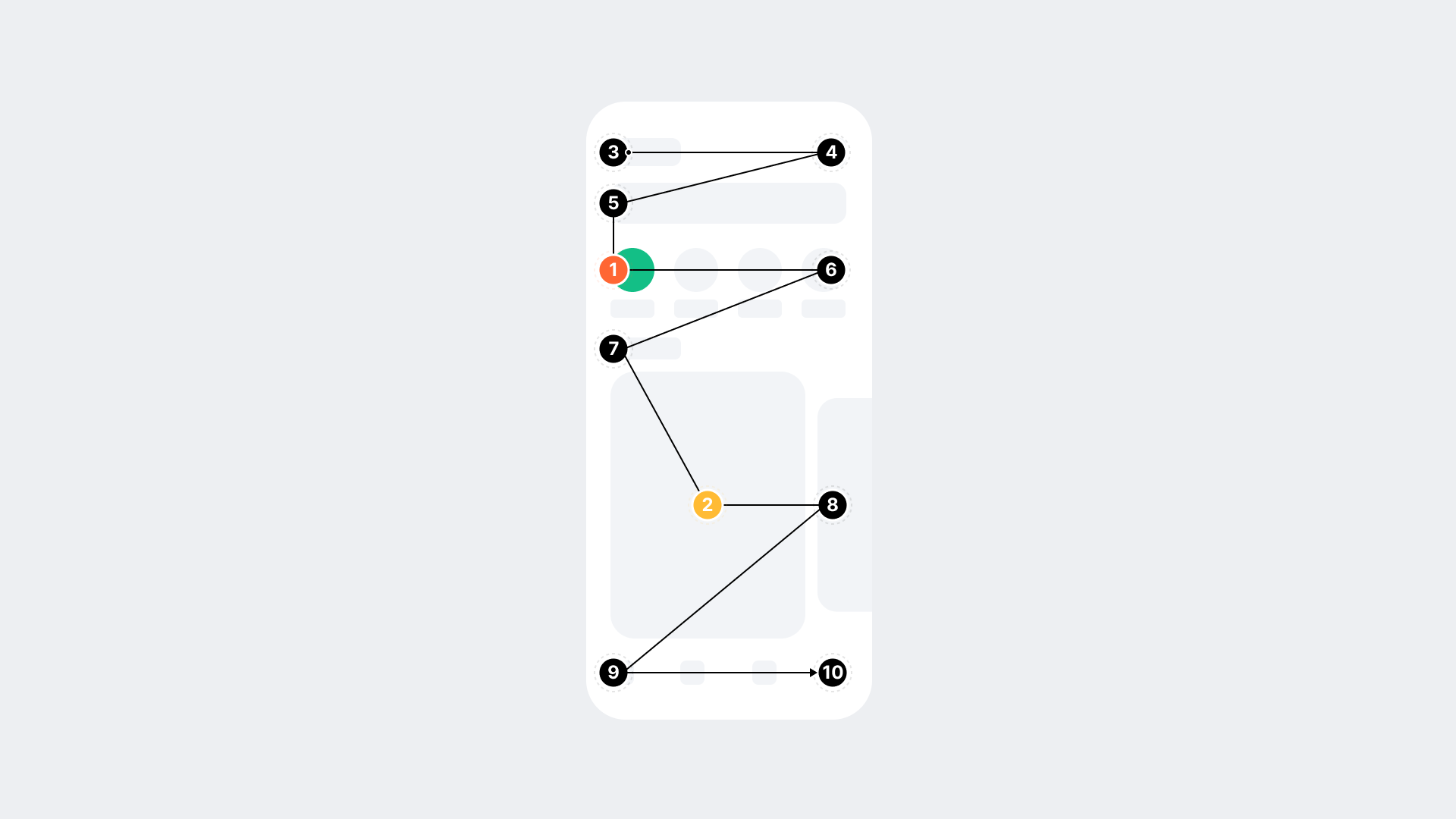
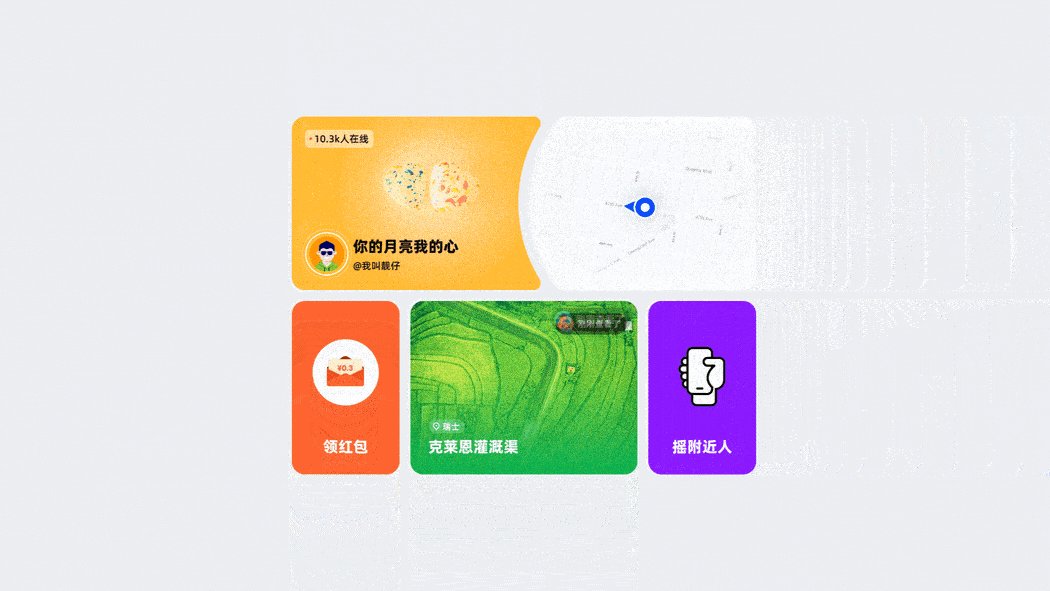
当你看到这个页面时

我想你会先被色彩凸出的元素吸引,然后是面积占比大的元素,最后根据阅读习惯从上到下,从左到右,依次查看其他内容。(大致如下图)

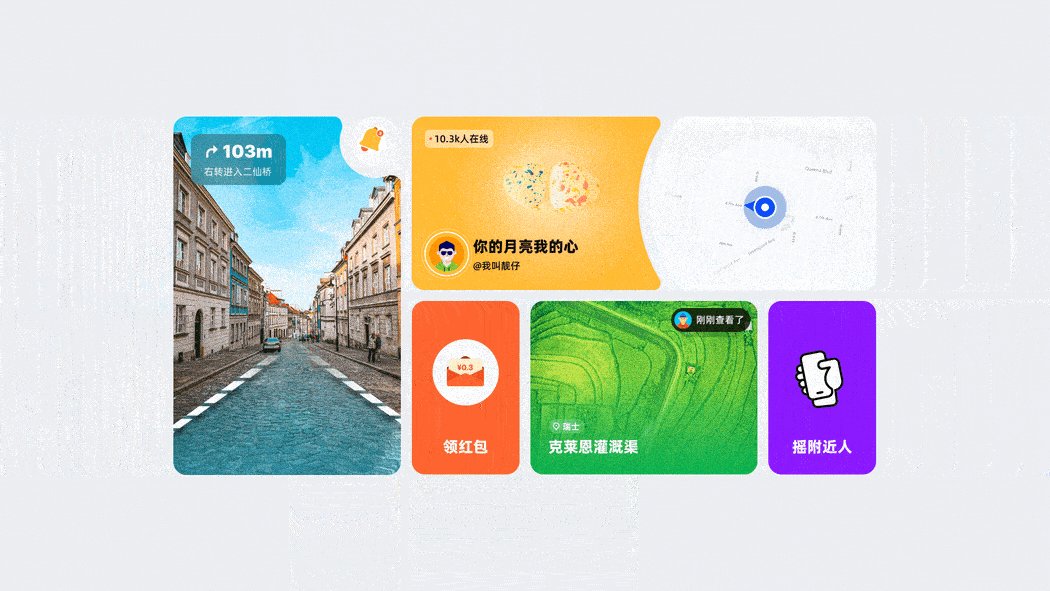
而当页面元素都赋予细节时

假如我想让你关注到其中某个较小元素

其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

▍新功能提示 ․
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

▍诱导用户操作 ․
动态引导还常常被设计师用来强调重要内容(有可能被产品、运营拿刀架脖子),来达成某些数据指标,通过利用动态诱导用户操作。
例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

这些都能充分引起用户注意,甚至提升功能点击率。

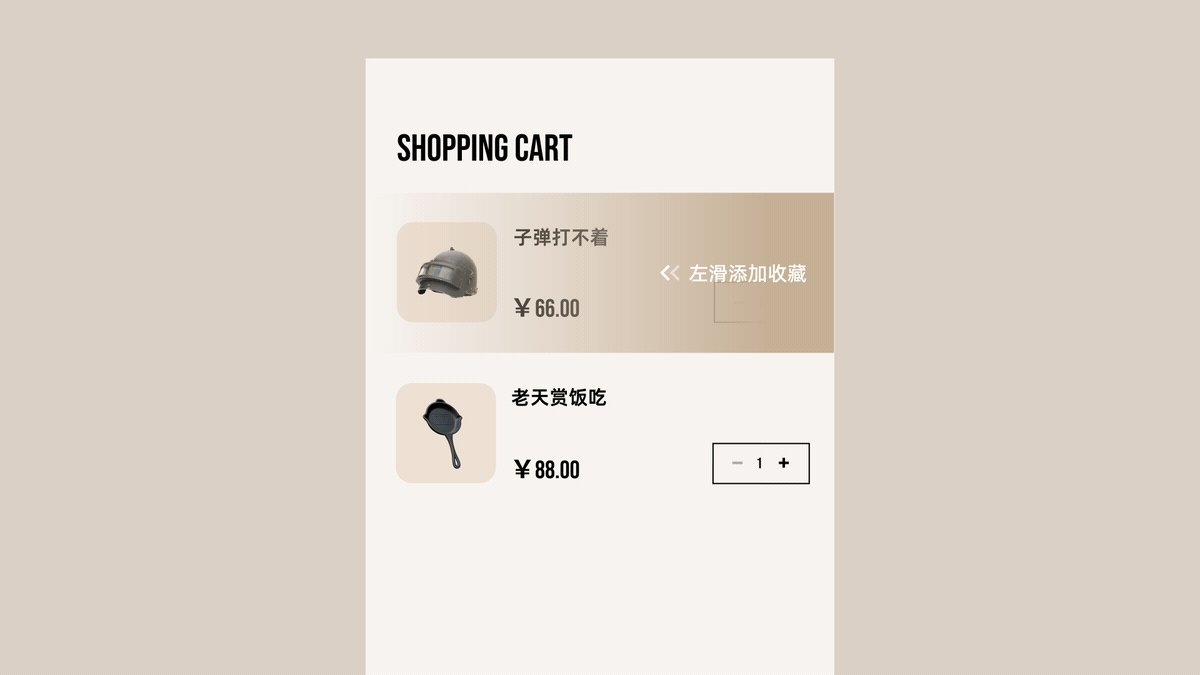
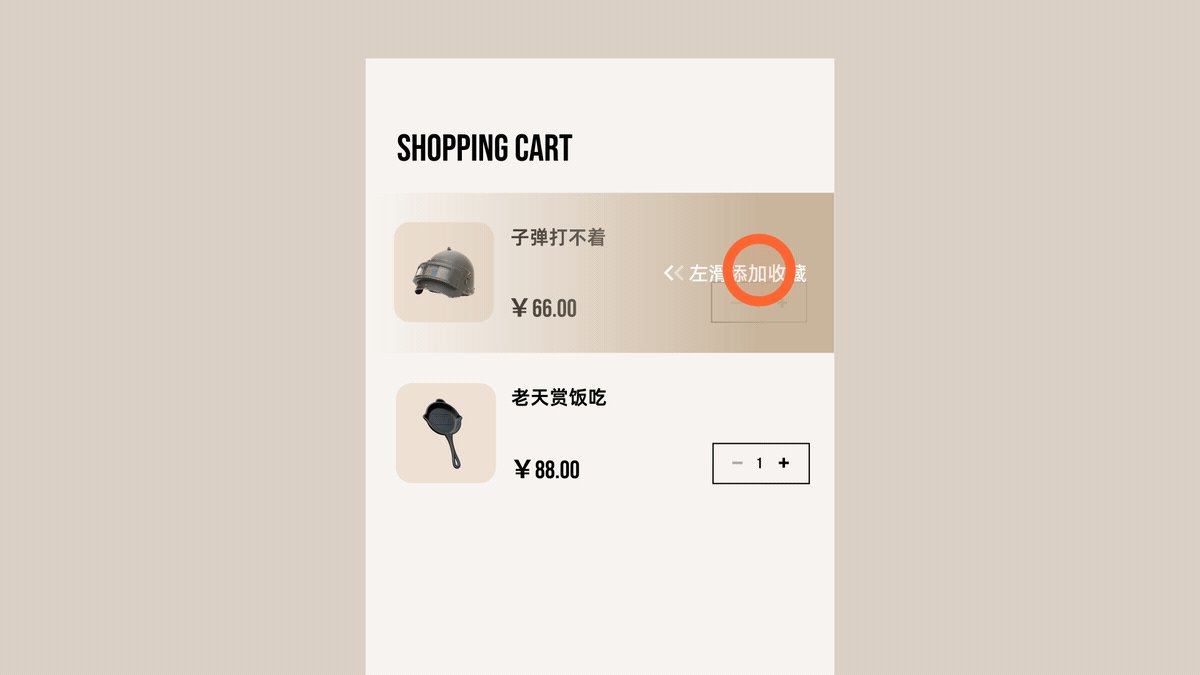
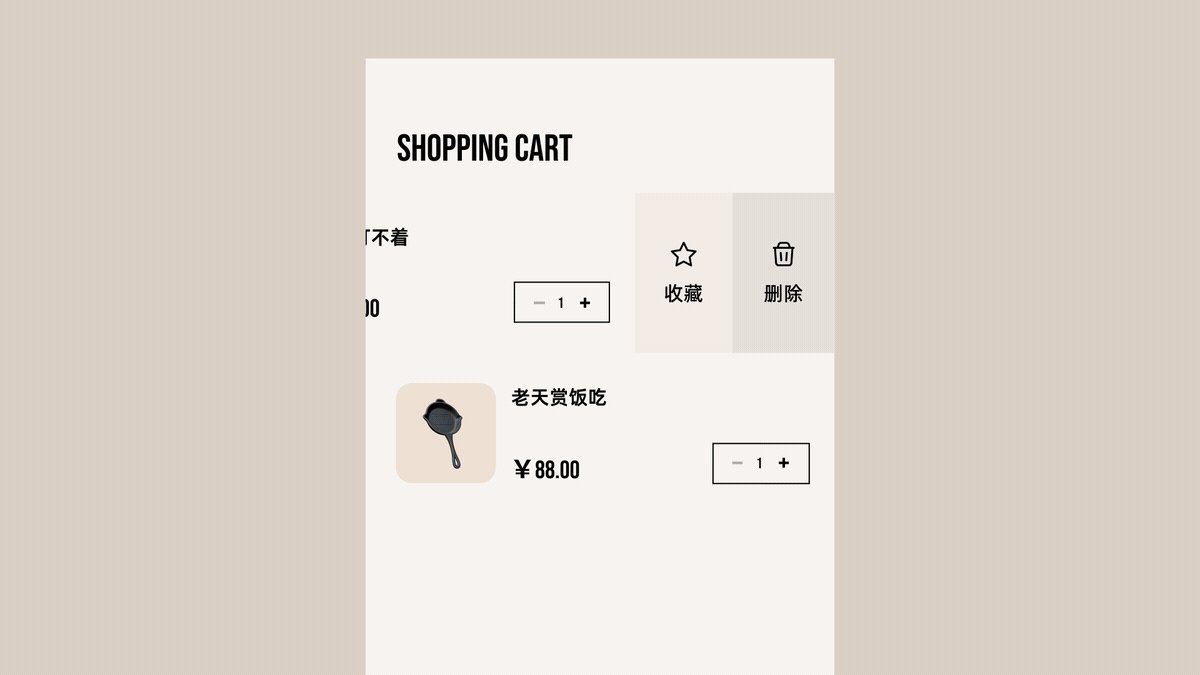
▍隐藏功能提示 ․
我们知道,在大屏上有更多空间可以展示信息。但在移动端,受屏幕大小限制,设计师通常会折叠或隐藏不常用的功能,来保持页面简洁。

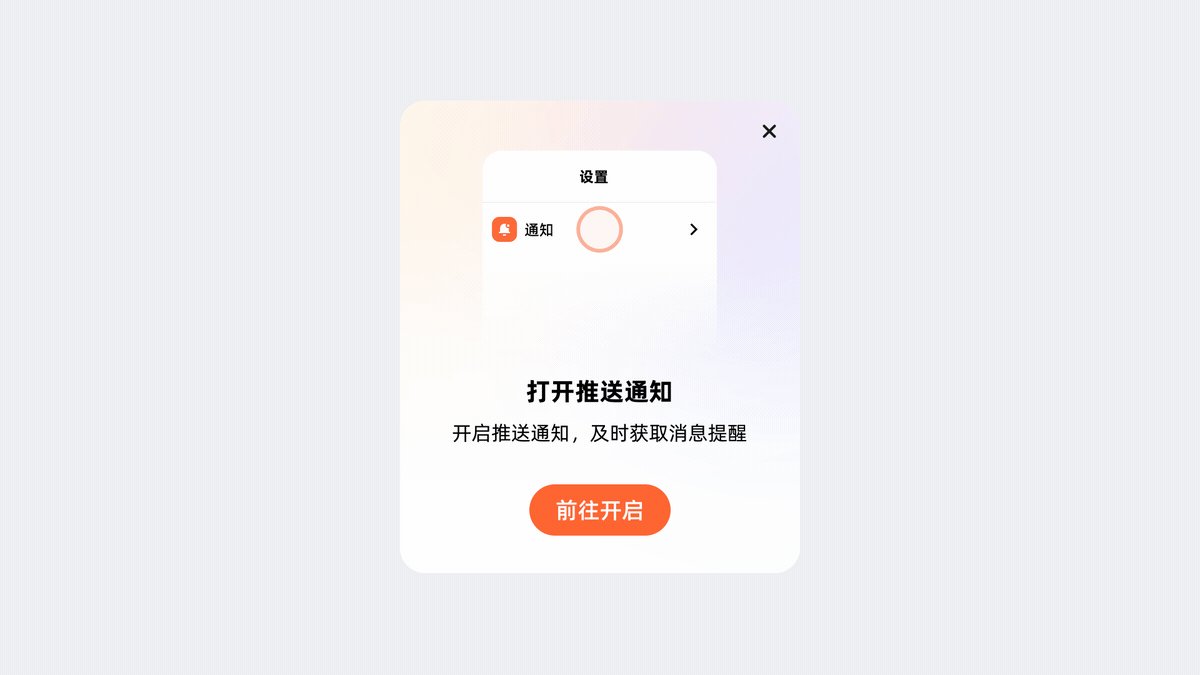
对于这些不可见的功能,在初次使用时需要进行引导,才能被用户感知与使用。

▍操作教学指引 ․
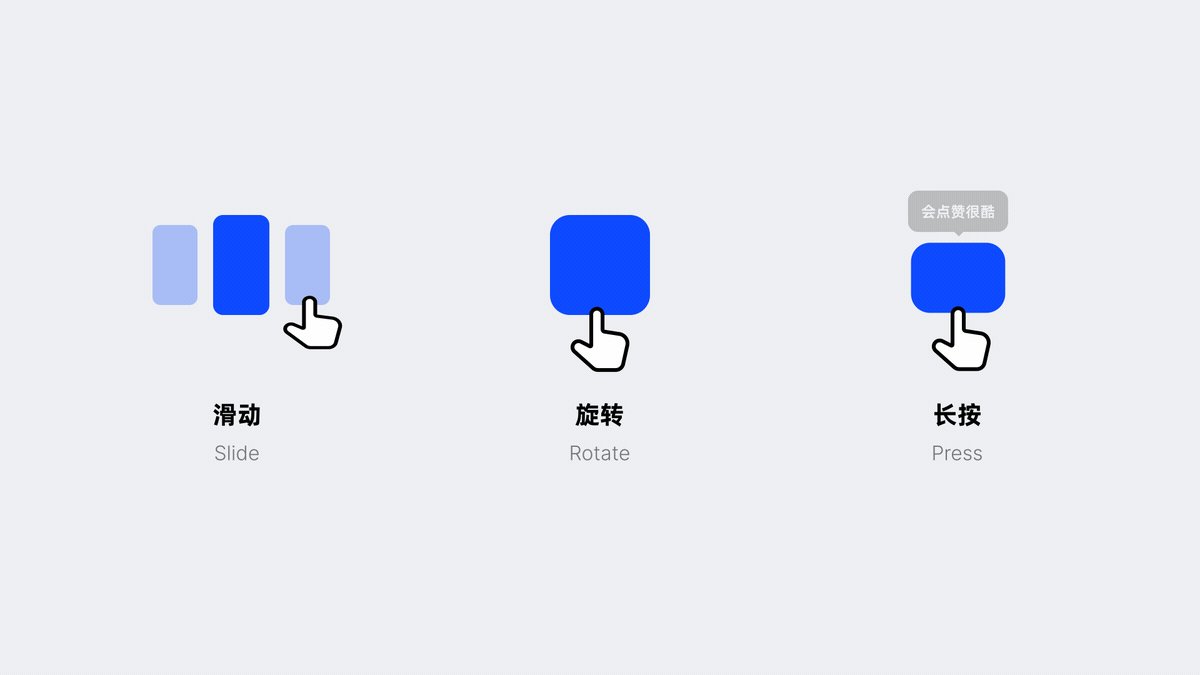
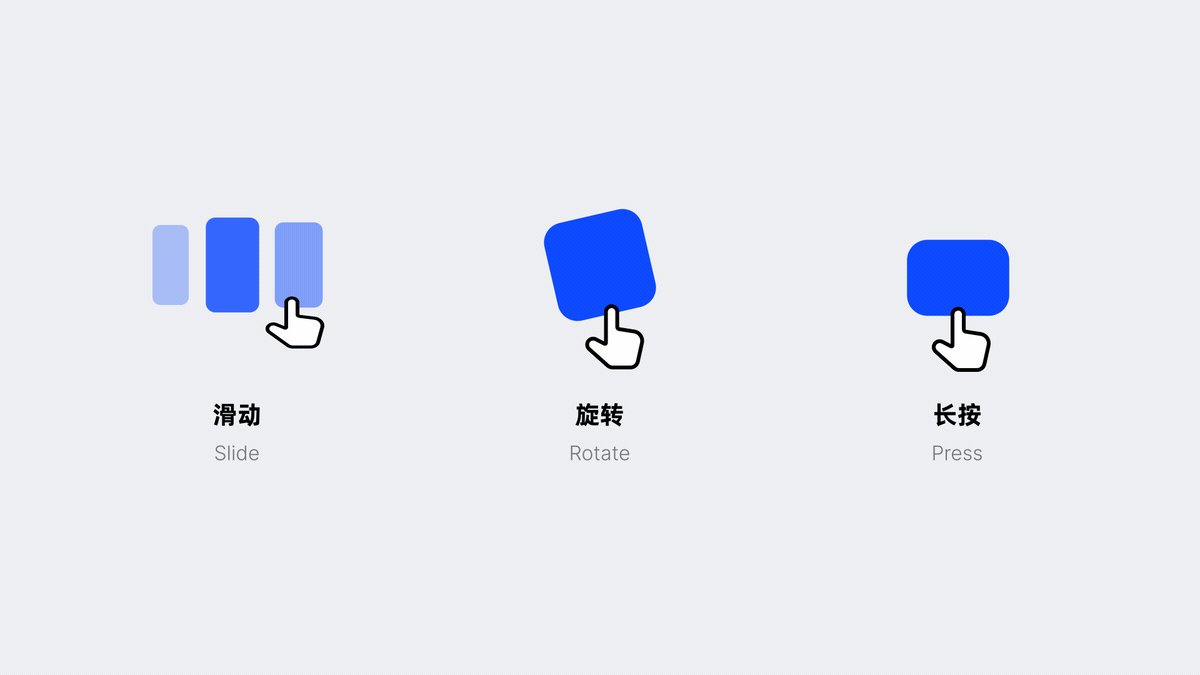
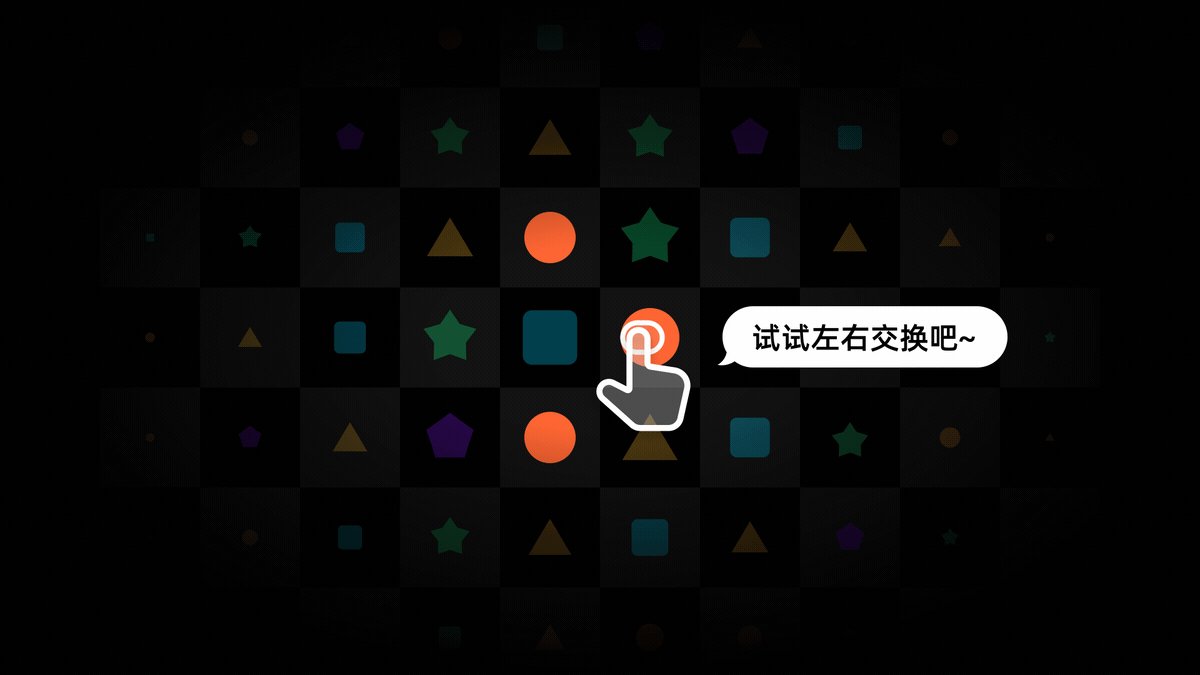
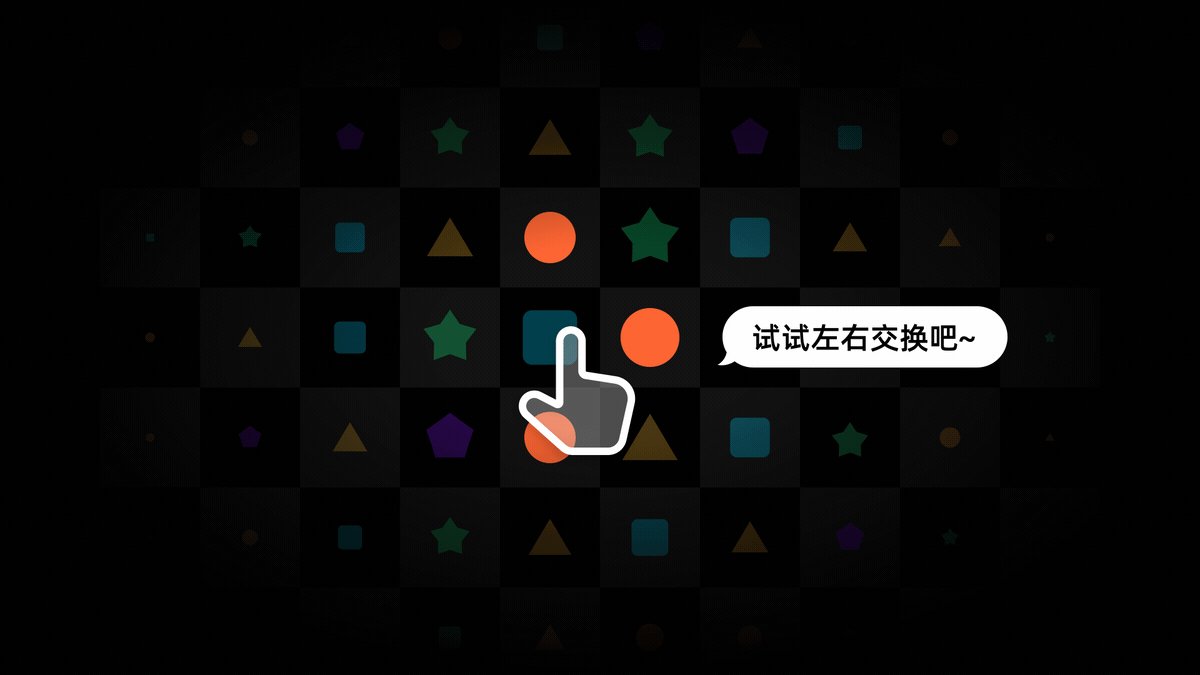
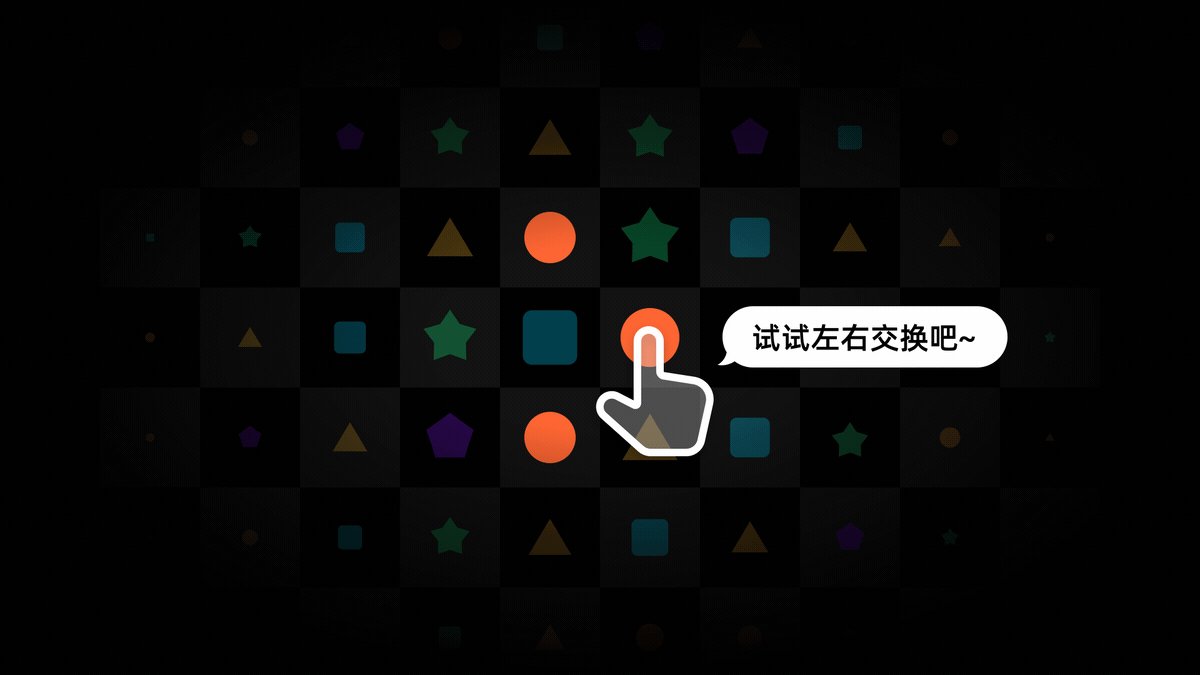
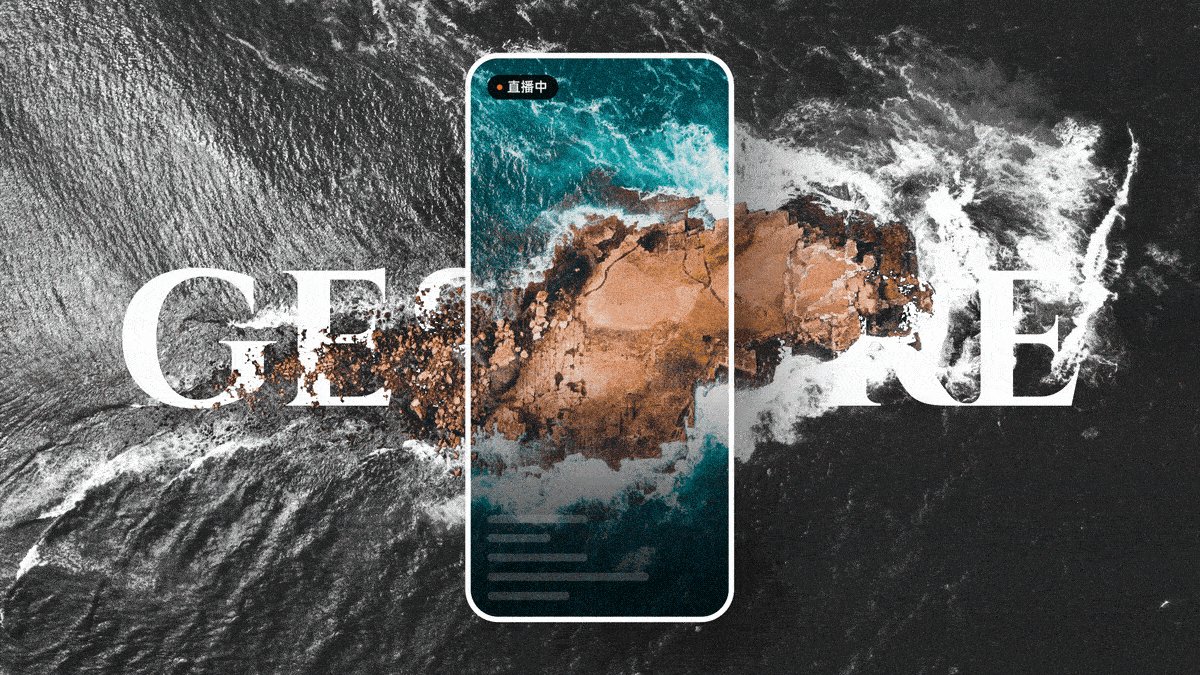
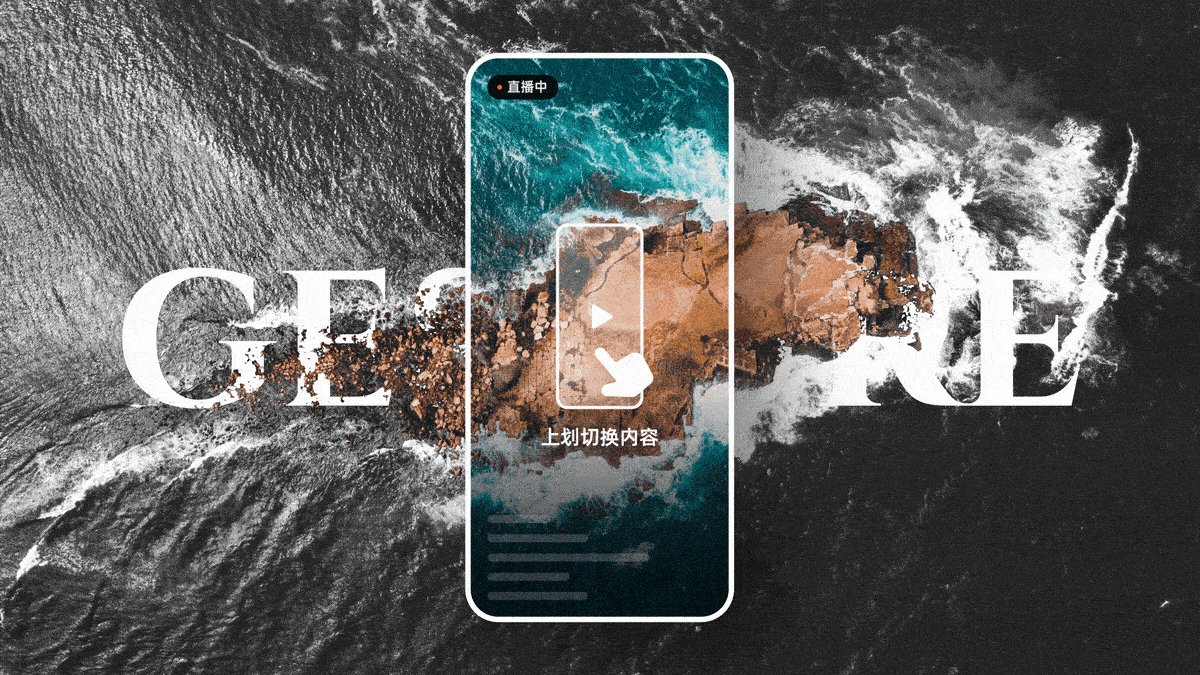
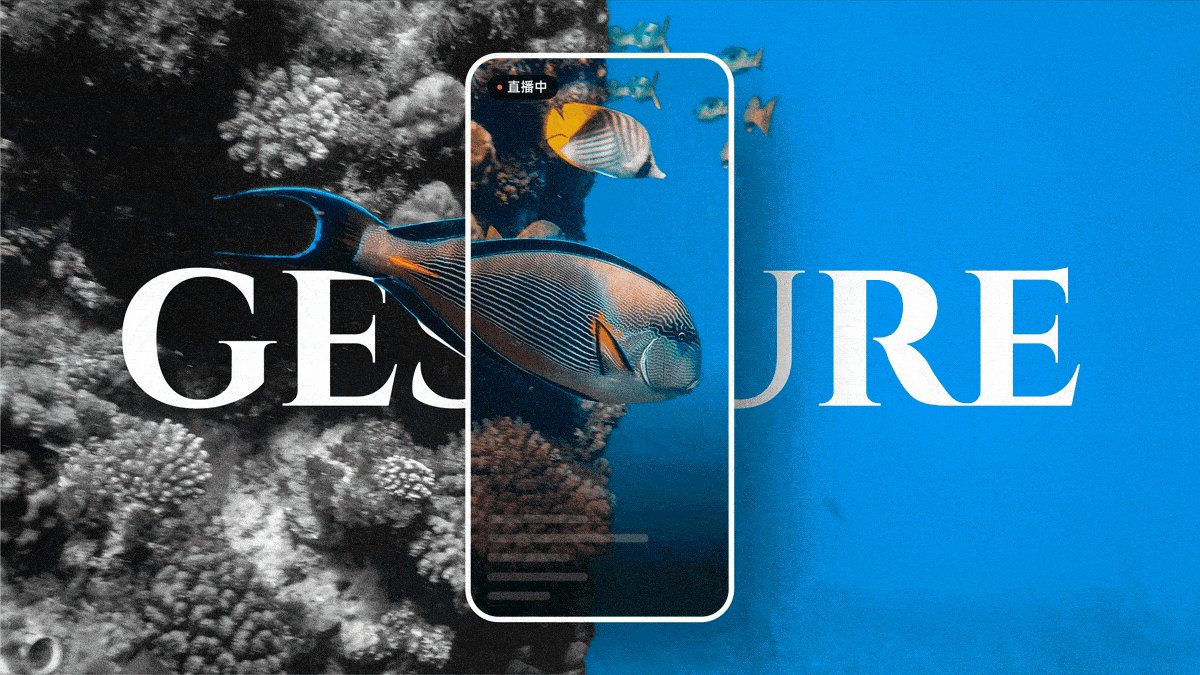
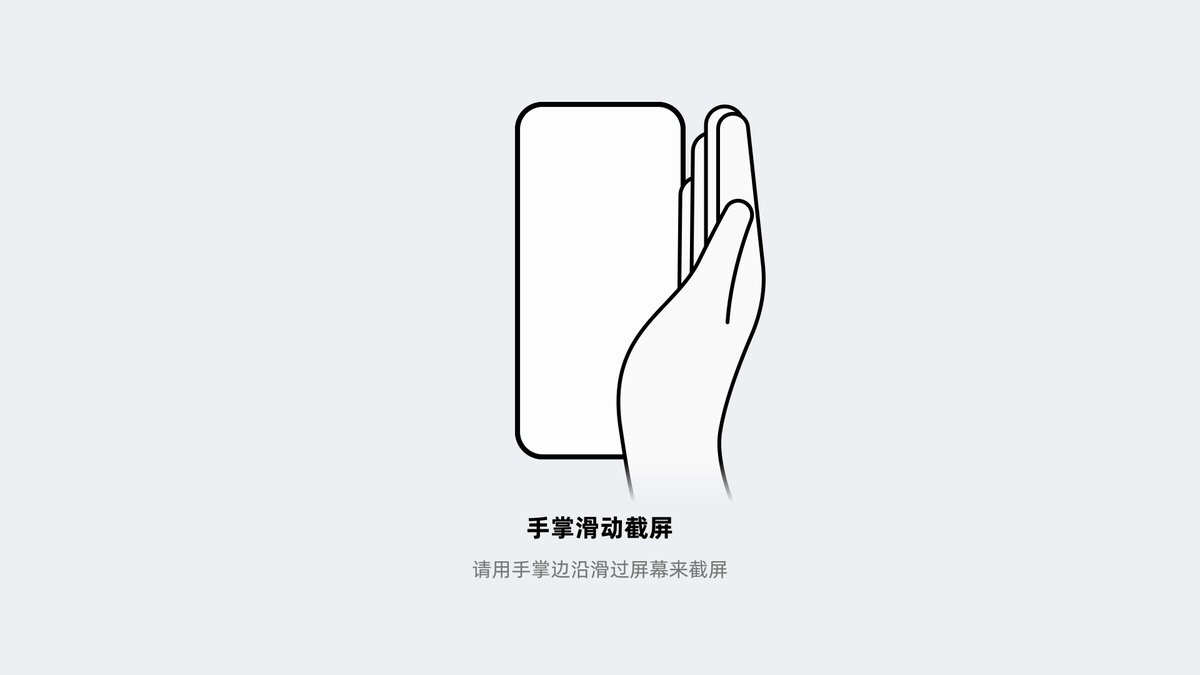
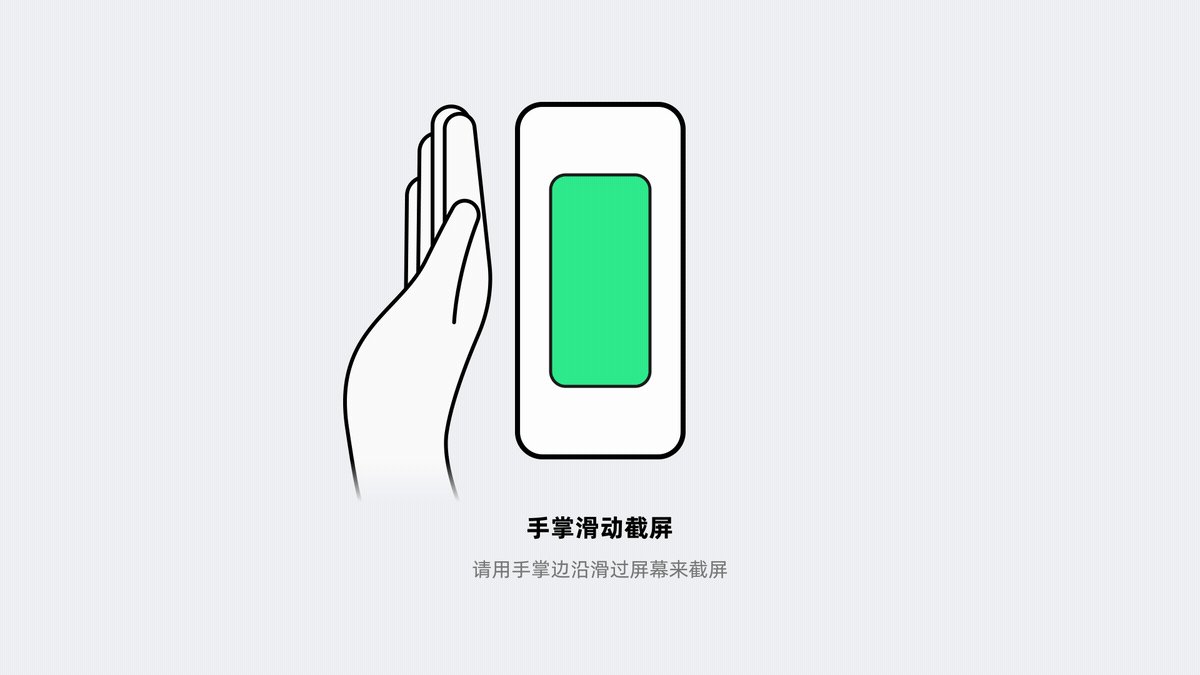
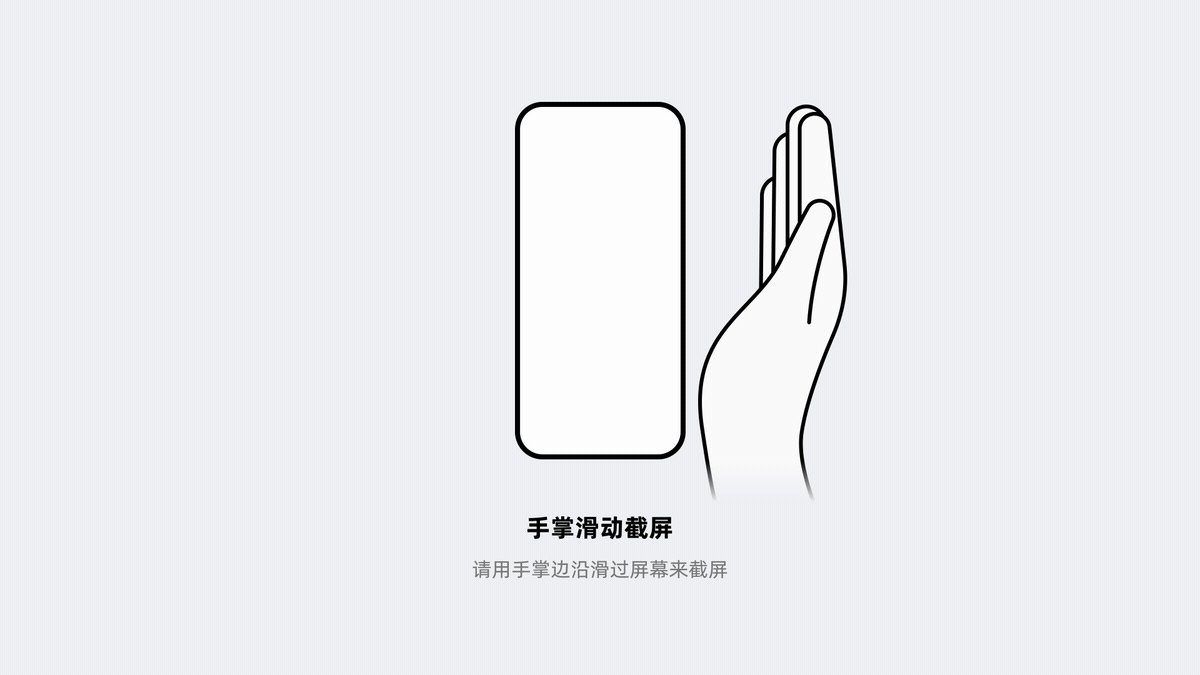
讲到引导,还必须要提的是手势引导,通过动态直观展示不同手势的作用,提示用户如何与产品进行交互。

这在游戏教学中就常常使用,它可以帮助用户快速理解游戏玩法。

回到视频 App 中,你是否留意到,当你第一打开视频时, App 会提醒你双击屏幕可以点赞,上下滑动可以切换视频。

在产品交互设计中,如果使用到一些新颖的交互方式,这类引导可以大幅降低用户学习成本,帮助用户快速上手。
▍信息高效传递 ․
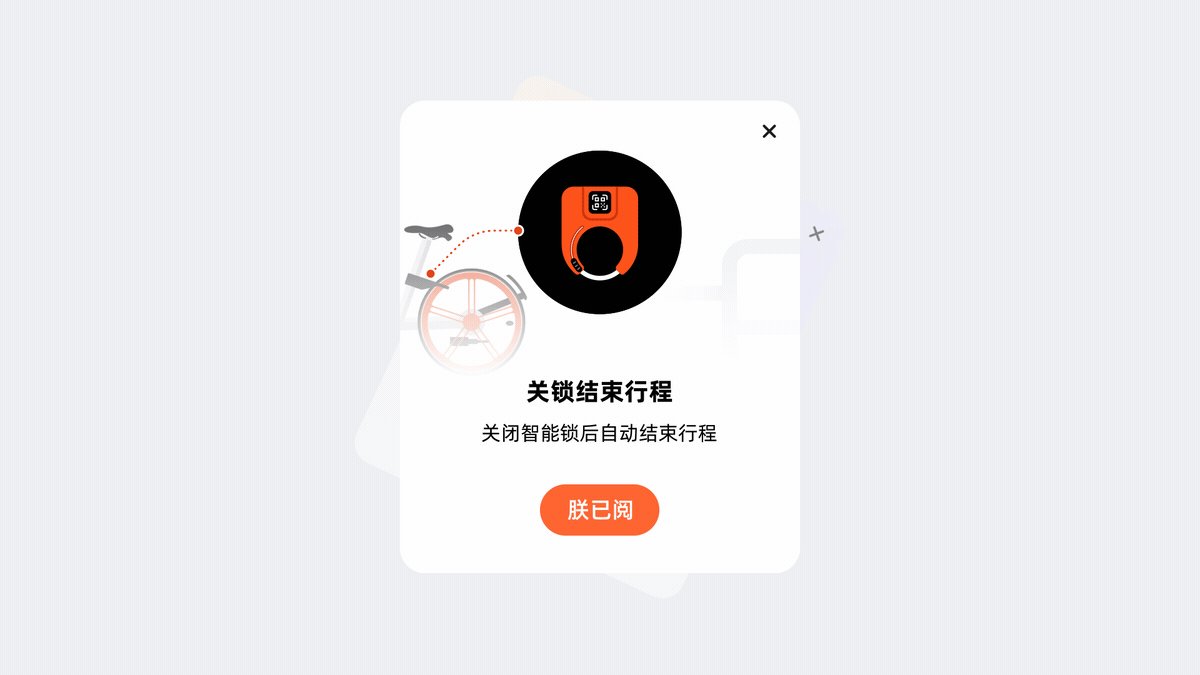
动态叙述的直观性,使得我们可以减少对复杂信息进行大量文字描述。通过动态设计,我们可以创建视觉故事,这有助于将复杂信息以更简单、清晰的方式进行传递,从而帮助用户快速完成任务。
也因此,在一些含有复杂操作的弹窗中,渐渐开始应用。

但是需要注意的是,上述这些大多都只在第一次使用时才会触发。
当然有特例,例如:
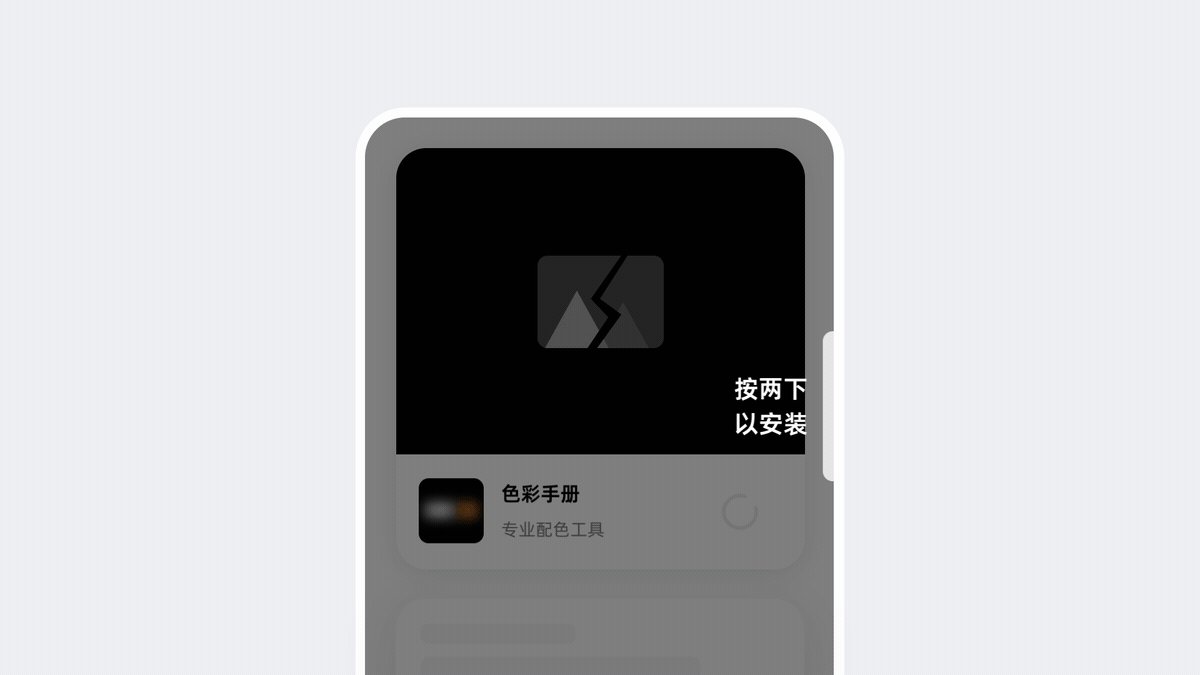
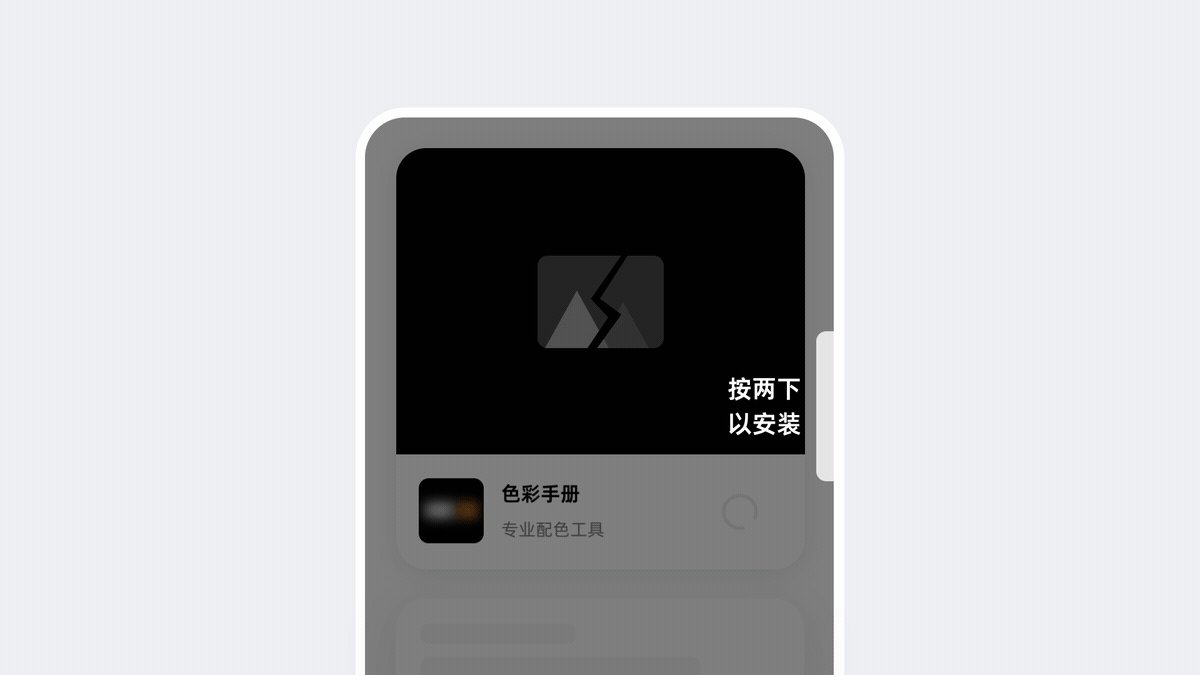
在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

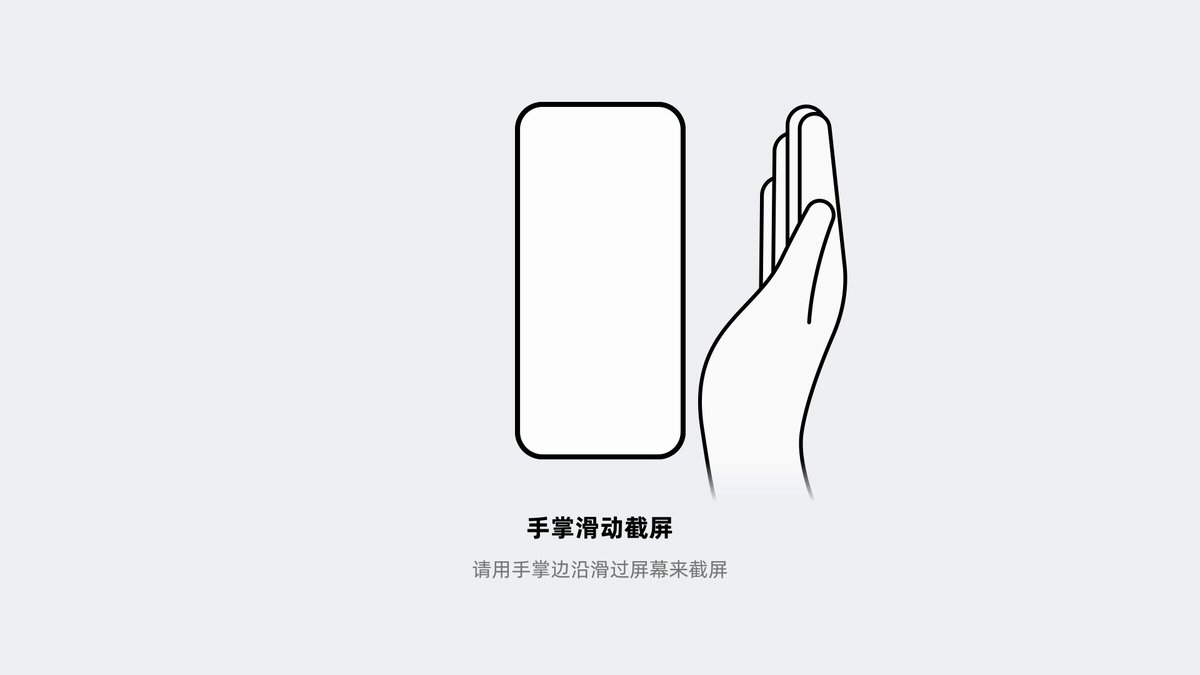
以及作为动态演示,帮助用户理解如何使用手掌滑动截屏

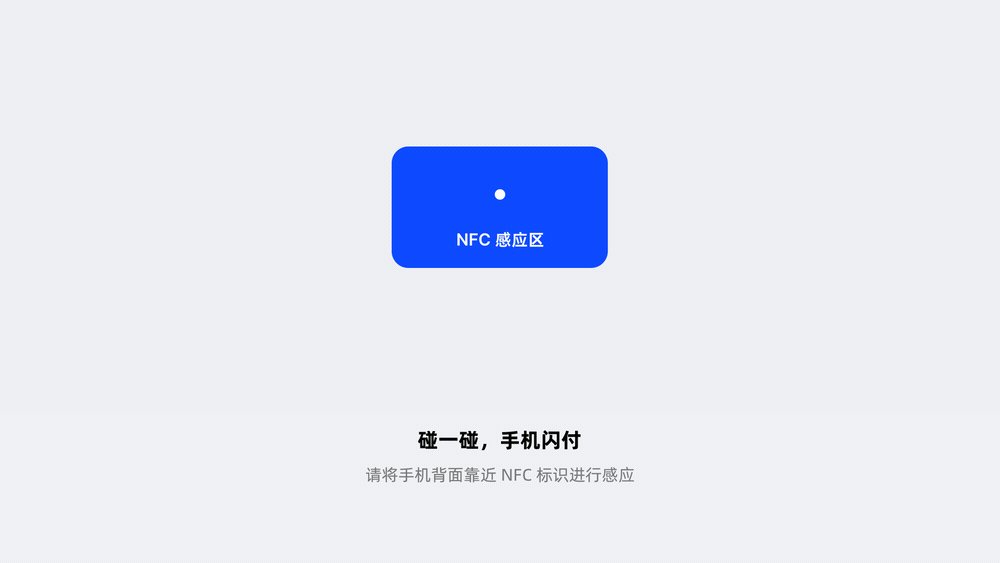
如何进行NFC感应等等..

动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。
但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

作者:幺零三
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在网络购物发达的互联网时代,大部分年轻人(包括小摹)在购买商品前都会在各种平台上找测评贴,其中小红书就是代表平台之一。
小红书入驻了许多博主,从明星到素人,他们经常发布笔记帮大家种草或者拔草,UGC+电商的模式也实现了完美的购物流程闭环,使得小红书拥有了一大批忠诚用户(小红薯)。那么为了让用户买买买,小红书都做对了哪些事情呢?
本篇文章将从小红书App的界面设计和交互设计进行分析。
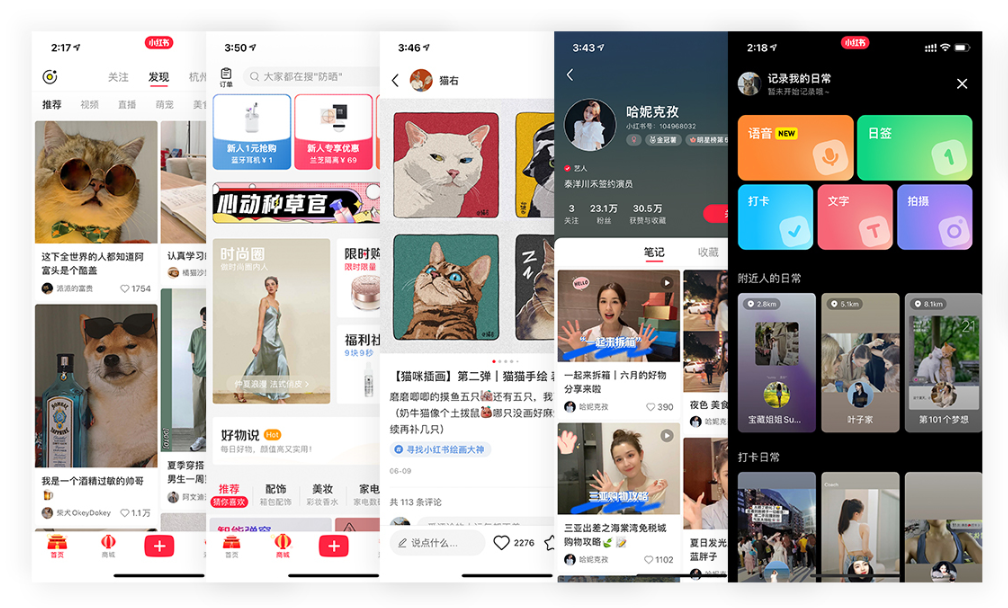
一、小红书至简的界面设计
『色调』
小红书色调以红色为主,与其名称呼应,同时红色受到年轻女性欢迎,与用户的产品形象相吻合。

该设计还采用了女性喜爱的可爱清新风格。

小红书为其垂直官方帐号(穿搭薯、娱乐薯、校园薯等)也设计了可爱的卡通人物形象,为用户打造了小红薯表情包。

『界面』
小红书与其它同类的竞品风格不太类似,其界面给人简洁而又清晰的印象。这种简洁和清晰源自对于功能设置上的克制。在Feed流上,为用户提供最佳的信息阅读体验。

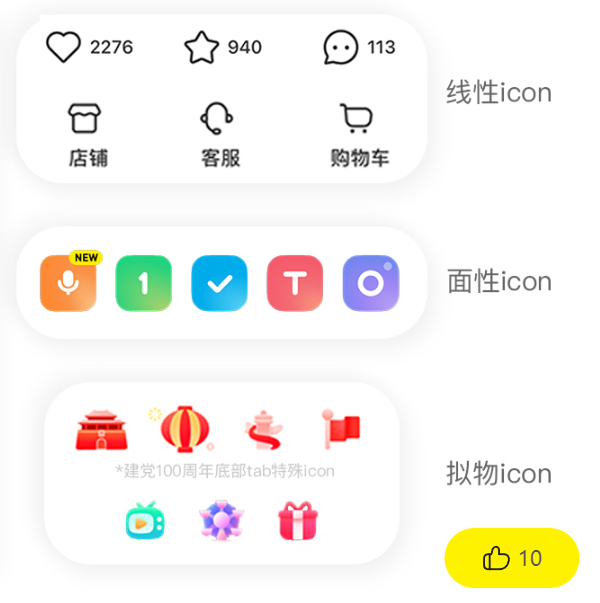
『Icon』
小红书在一些内容丰富的页面,icon一般为线性,降低视觉感;面性的icon则会出现在比较醒目的地方,提醒用户点击;拟物风格的icon一般为礼物图标等。

二、交互设计,如何做到简单?
小红书的整体界面比较简洁,使用起来很简单。首页只有三大功能模块,用户操作路径清晰。底部导航条之间分类明确,互不干扰,常用功能都能很快找到,不常用功能放在侧边栏中,节省了页面空间。
小红书的3种内容方式
图文:图文笔记的浏览界面就是图片与文字分开的形式,图片左右滑动浏览,一般用户会增加标签辅助说明。文字也只能利用图形来增加可看性。此外在文章内还可以增加商品链接,直接引导转化。

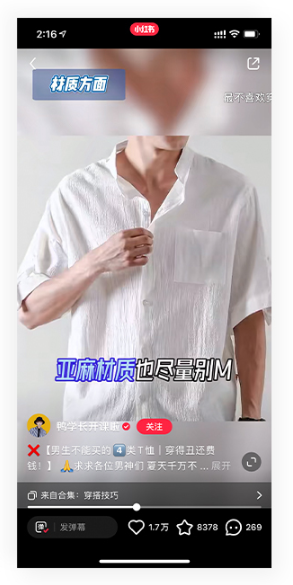
视频:短视频的浏览界面与抖音非常类似了,文字说明的内容超过一定字数会折叠。当然也有一些短视频没有的功能弹幕。右上角有分享功能,点赞、收藏和评论则在左下角。

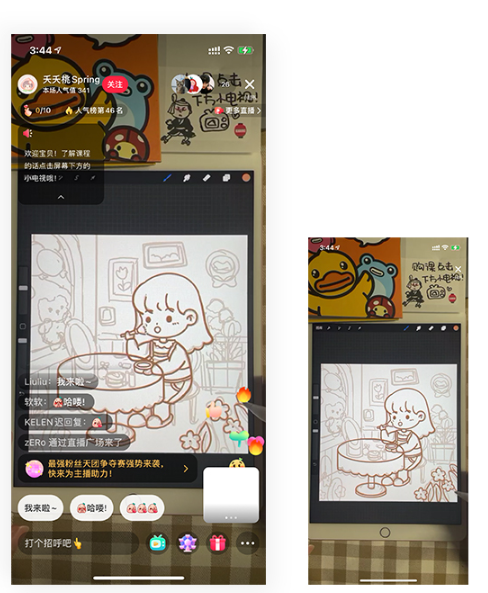
直播:小红书直播内容主要是以互动为主,不同于其他的直播模式,而是以主播分享体验向用户推荐商品,这样的方式更能提高用户对商品质量的信任程度。直播过程中用户可以右滑进入简洁模式,这样直播的弹幕以及礼物点赞特效则会隐藏。

三、小红书的购物方式
小红书电商体量没有淘宝大,商城首页很干净使各个活动入口更加清晰,使用卡片的布局形式展示,可以有效的与轮播广告相区分。小红书在商品界面设计上更加清新、层次分明,让用户能明确操作流程。

购物模块与笔记社区有着非常巧妙的联系,在添加笔记时,小红书也鼓励用户关联商品订单,如果关联,商品购买链接就会显示在笔记中,不仅缩短了用户查找时间,也直接进行了流量引导转化。
作者:jongde 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司











作者:菜菜不甜 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文主要从业务分析、交互体验和设计规范三个层面进行总结。

与C端不同,B端产品主要围绕业务为核心展开,面向专业的人员,有固定的业务属性,我们只有将业务理解透彻,熟悉业务的运作流程,才能在B端设计过程中,输出良好清晰的设计架构,更好的解决业务问题。因此,设计师的业务分析能力在B端设计中至关重要。进行业务分析可以从以下几点着手:
我们可以从多方面收集业务相关的信息,包括梳理需求文档,与业务人员沟通等,来了解行业背景、业务目标、组织架构,理清一些专业名词等。业务场景理解的越深入透彻,我们才能建立起一个系统性的逻辑思维,对我们接下来的设计脉络的梳理以及整体设计的把控是越有利的。
我们可以通过绘制业务流程图,将零散的业务信息通过具象的流程图清晰地呈现出来,有助于我们宏观系统的了解整个功能流程,同时也能够确保业务的标准流程都能够走通,不会出现逻辑问题及功能场景的缺失。
B端用户因其岗位角色的不同,使其具有清晰的角色权限。比如普通成员、管理员、超级管理员,分别对应不同的权限,不同的权限背景下,其功能和业务路径也是不同的。理清角色权限,聚焦当前角色本身的任务流程,避免被无关的信息干扰,可以使我们的业务功能更加清晰,避免冗杂无用功能在不同角色间的穿插,有助于分解信息结构呈现的复杂性。
我们知道,B端设计的核心目标为降本增效,在交互体验层面可以理解为降低认知成本,提高使用效率。而B端设计的一个显著特点就是功能、场景复杂,要达到降本增效,需要我们在交互体验层面上注意以下几点:
B端注重对页面的高效操作,因此在设计的过程中要保持简洁克制,排除过多的干扰元素,聚焦主要功能,弱化或隐藏非必要功能,保证页面信息呈现轻量化,降低用户认知负荷。
同时,通过视觉设计,比如颜色、字号、字重、合理排版等,使页面信息呈现有层次、有重点,能够合理有效的进行优先级的引导,页面信息呈现更加清晰有序,降低页面的复杂性。
设计过程中,遵守设计规范,在视觉与交互上保持一致性至关重要。
一方面保持视觉上的一致性,包括字体、颜色、间距、结构等,能够使页面信息呈现严谨有序,保证易读性;另一方面,保持整个系统交互操作的一致性,则可以大大降低用户的学习成本,同时还能够提升开发效率。
B端功能交互逻辑复杂,在设计过程中,尽量保持已成标准的用户操作习惯,尊重用户已有的认知,保证内容的可理解性,可以增加用户的熟悉度,降低学习成本。
B端的信息结构复杂,如果将信息完全平铺呈现,不仅占用页面空间,还会大大加重用户的认知负担。这就需要我们站在用户的角度,基于用户的行为路径,进行信息层级的划分。
第一,对页面信息进行梳理,明确主要信息和次要信息,必要信息和非必要信息,将次要信息和非必要信息进行隐藏、收起、删除等,可以有效聚焦核心内容,避免分散用户注意力;
第二,对需要展示的主要、必要信息进行分类归纳、信息分组,通过合理的页面排版布局,使信息结构清晰有序的呈现;
第三,注意层级步骤的拆分,让用户逐级获得信息,路径清晰,避免过多信息杂乱无序的呈现,增加用户认知负荷。
首先,我们通过预测用户行为,在关键交互节点增加功能曝光,给予用户操作建议和提示,可以帮助用户高效流畅的完成任务目标;其次,对用户行为进行预测,主动帮助用户完成一部分操作,比如信息默认值填充等,可以提升用户体验,减轻用户的操作负担。
B端产品结构功能复杂,有使用学习的过程,如果对B端产品进行大的改版升级,会让已经熟悉旧版本且已经产生使用习惯的用户产生一些不适应感。保留旧版本返回入口,让用户慢慢习惯过渡到新版本,可以减小用户学习的压力,避免因习惯问题影响产品的正常使用,无论是对用户的接受度还是对我们改版的顺利落地都是一种不错的方式。
B端系统庞大且复杂,建立起统一的设计组件和设计规范至关重要。
组件规范的建立:
第一,能够保证交互及视觉设计的一致性,提升设计效率和降低用户学习成本;
第二,能够提升团队的协作效率,提高设计还原度,降低对接成本;
第三,组件化设计,可复用性强,能够提升开发效率,在后期的迭代开发中,也可以进行统一的更新和应用,能够减少开发工作量,便于维护。
设计规范比较具体,且不同的项目在规范细节方面也会有所不同,下面主要整理了一些比较常涉及且可以通用的规范和组件。
B端系统用户的主流分辨率为1920、1440和1366,我们在选择分辨率时,首先确定目标用户使用场景是否对分辨率有特殊要求,如果没有特殊的场景分辨率要求,基于上下好适配性,通常会选择1440的尺寸进行设计。
由于B端业务场景复杂,信息量比较大,通常选用24栅格系统。
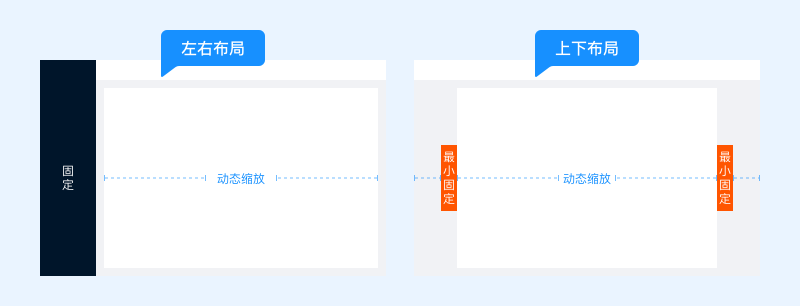
考虑结构布局,根据不同的结构布局,给出动态缩放适配方案。常用的布局为:左右布局和上下布局。
左右布局:通常是将左边的导航栏固定,对右边的工作区域进行动态缩放。
上下布局:通常是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

B端用色讲究简洁克制,使用户能够高效聚焦功能内容,Ant Design上面对色彩应用的描述为“色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。在不破坏操作效率,影响信息的清晰传达的这些原则之上,理性的选择颜色是关键。”基于色彩使用的目的,B端用色主要分为主色、功能色和中性色。
主色:通常是品牌色,或者根据用户群体、产品定位以及使用场景来定义,主要用在主要按钮、选中状态、高亮信息、空状态等。
功能色:代表了明确的信息以及状态,如成功、错误、提醒、链接等。功能色的使用需要遵守用户对色彩的基本认知。
中性色:主要用于文字、分割线、边框、背景等。
字体:中文常用字有:Ping Fang SC、微软雅黑、思源黑体;英文常用字体有:San Francisco UI(SF字体)、Helvetica Neue、Arial。
字号:最小字号不小于12px,常规字号大小一般为14px。辅助文字12px,正文(常规)14px,小标题16px,标题18px、主标题20px,字号的选择可根据具体情况进行定义。
字重:字重通常选用regular、medium、semibold,分别对应代码中的400、500、600。
行高:行高设置一般为字号的1.5倍左右,我们也可以采用,字号+8px做行高。
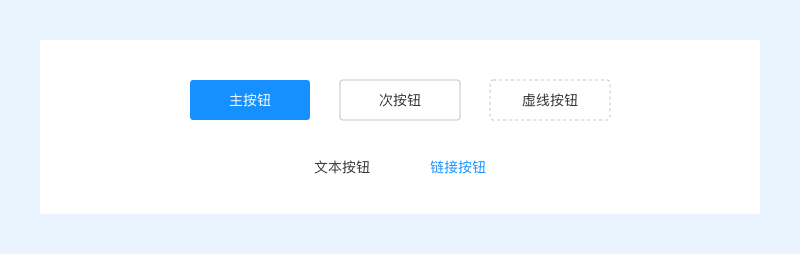
(1)按照基础样式分为:主按钮、次按钮、虚线按钮、文本按钮、链接按钮

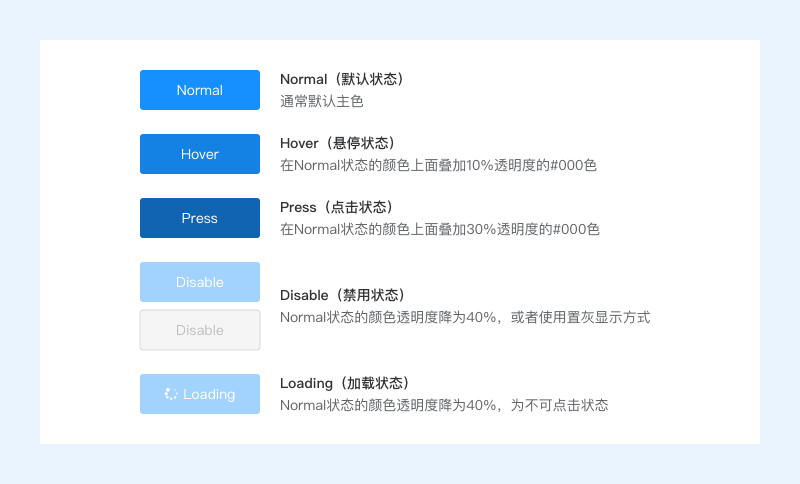
(2)定义按钮的交互状态:Normal(默认状态)、Disable(禁用状态)、Hover(悬停状态)、Press(点击状态)、Loading(加载状态)

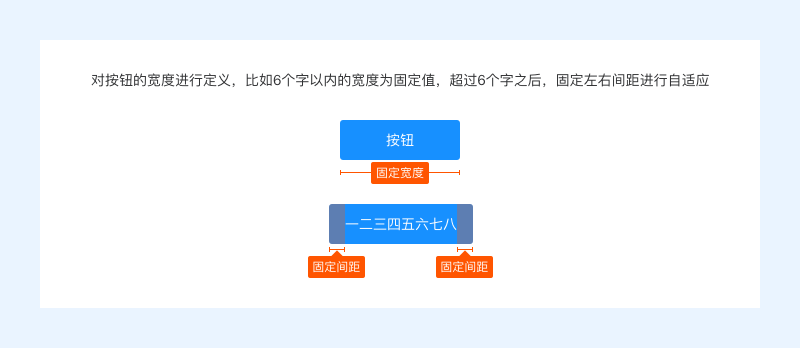
(3)对按钮进行规范的制定:包括尺寸、圆角、文字、颜色、背景等

表单通常由输入框、选择器、单选框、多选框等组成,具有收集、校验、提交数据的功能。
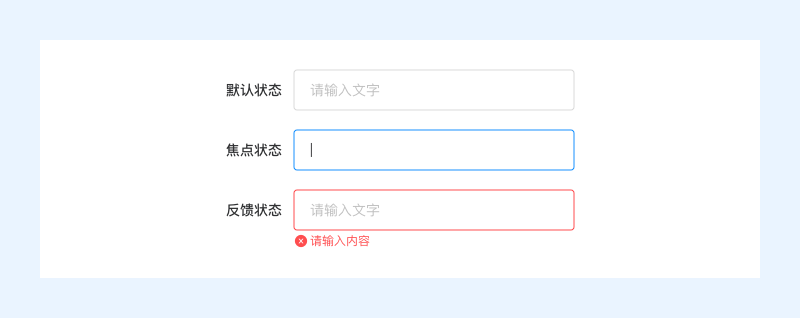
(1)表单的状态:设计时,要明确规范表单的三种状态
默认状态:即用户输入信息之前的状态;
焦点状态:即用户正在输入信息时的状态;
反馈状态:即用户填写信息后的校验状态。

(2)输入顺序:表单设计时,信息的输入顺序按照先易后难,先必填后选填,先公开信息后隐私信息进行,可以减轻用户填写表单的心理压力。
(3)对齐方式:对齐方式分为三种:顶部对齐、右对齐和左对齐。
对齐方式的选择,需要根据浏览效率、屏幕空间以及标签长度来实际判断,做出选择。
首先,需要明确,浏览效率上,顶对齐>右对齐>左对齐。
然后结合屏幕空间和标签长度做判断:
顶对齐:效率最高,标签长度可以更灵活一些,但垂直空间占用多;
右对齐:效率次之,文本字数不可控但又不是很多时可使用右对齐;
左对齐:浏览时间最长,效率最慢,标签字数可控或者需要用户谨慎确认信息时,可使用左对齐。
需要注意的一点是,顶对齐的标签布局之间要有合适的垂直间距,才能浏览舒适,效率更高,通常使用输入框 50%至 75%的高度作为相邻输入框的垂直间距。

(4)校验反馈:校验反馈要具有准确性和及时性。
准确性:主要体现在,要给予用户准确清晰的错误原因和解决方案,以及准确的错误位置。
及时性:表单填写时,出现错误是难免的,为了避免用户盲目填写信息或者出现大面积报错,可以进行实时的校验反馈,比如用户输入完成鼠标失焦后进行信息校验,但反馈的前提条件是不打扰到用户。
需要注意的一点是,成功或者错误等的反馈,不能仅用颜色来区分,需要加入明确的图标和文字来提示,以达到视觉无障碍设计。
(5)标签与占位符:标签和占位符都要尽量简洁,避免文字过多,给用户造成视觉负担,信息描述应该准确、直观且完整。
(6)表单分步:当表单内容多而复杂时,会让用户感到烦躁和不知所措,表单分步不仅有利于减轻用户的填写负担,缓解焦虑情绪,还能够明确了解表单填写的步骤流程。
(7)数据与默认值填充:在用户进行信息录入时,可以通过后台数据库进行匹配,自动填写已知信息,也可以设置合理的默认值,满足多数人需要的默认选择,帮助用户节省时间,快速完成表单填写。
(8)输入框宽度与高度设定:输入框的大小通常对用户输入信息的多少有着暗示作用,输入框尺寸越大,用户会认为是可以输入很多字的。因此,并不是所有输入框宽度一致,就是好的设计,需要根据实际情况,设定输入框宽度,但是也不能设定太多宽度,宽度太多会使表单视觉效果凌乱,宽度设定要合理适当。
输入框的宽度是固定的,但是高度可以根据内容进行自适应调整,来保证信息的显示完整性,给用户以良好的体验。

(9)选项便捷性:表单填写要始终遵循能不填写就不填写,能选择就不要输入的原则。当选项多于5个时,适合使用下拉框的形式进行展示。当选项内容过多,超过下拉框的高度,用户筛选比较困难时,可以考虑是否输入更快,采用输入的方式。
B端表格的设计本着清晰易读的原则进行,设计上需要我们注意以下四点:
(1)表格宽度:表格宽度的处理需要考虑自适应问题,主要有三种方式:
a.设定表格的最小宽度,最大宽度不做限制,可以无限延伸,当表格达到最小宽度时,做极限处理;
b.根据需要设定多个等级的最小单元格宽度,当单元格达到最小宽度时,做极限处理;
c.也可以按照表格宽度的百分比,设置单元格宽度,或者固定部分无放大需求的单元格宽度,对剩余单元格按照百分比进行缩放;
(2)极限处理:极限处理主要针对最小宽度,当表格达到最小宽度时,信息展示不全的情况下,常见的处理方式有:文本信息缩略显示、文本信息换行显示、横向滚动显示。

(3)单元格高度:单元格的高度直接影响表格的高度,信息呈现量,以及阅读体验。单元格高度一般在38px~58px之间,高度太大或者太小都不利于阅读,个人实践建议高度为字体行高的2.5倍。
(4)对齐方式:为了提升浏览效率和数据的对比效率,通常采用文字左对齐,长数字右对齐的方式,空数据使用“-”填充。

总之,做好B端产品的设计,需要我们多思考、多总结,规范与标准不是一成不变的,设计过程中要与业务、产品、前端多沟通,才能够做出体验更好的产品。
作者:陈小花儿 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
关注趋势本质上就是关注未来可能存在的形态。很多营销需求和优秀设计趋势是相互关联的,两者之间的关联更像是一种动态的同步。

很多时候趋势并不一定是全新的东西,它们往往是服务于当下和未来的需求,有很多趋势存在了一些年头,它们在现在发挥着作用,但是在未来可能会发挥更大的效用。所以,当我们在查看这些设计趋势的时候,需要注意,它们必须是服务于用户,服务于品牌和企业。

更多设计趋势:
的确,极简主义一直在某种程度上流行,但是 2022 年出现的新极简主义的浪潮,比起传统的极简主义设计更加在意用户注意力的吸引。这种新极简主义的设计会采用更加大胆、 生动、明亮的色彩来填补留白,这种设计使得设计保持简约的同时,更加富有调性,在简约的框架下制造一种别样的华丽,营造令人亢奋的氛围。

干净清晰、生动的新极简主义风格在品牌推广的过程中也更加受欢迎,大量的留白和跳脱的视觉焦点让整个视觉更加抓人眼球,也使得品牌给人的感知更加新鲜独特。

新极简主义风格,对比度在深色主题下得到了进一步的提升。

这种设计并不意味着传统的极简主义已经被用户抛弃,很多企业依然会青睐更加传统的单色极简主义设计,不过其中多少会增加一些明亮的色彩作为点缀。
从 1950 年开始,粗野主义就是年轻化、反叛、反主流、标新立异的设计风格。在过去的几十年当中,这种设计风格一直随着时代的发展而自我迭代,新粗野主义更加强调创造力、 大胆前卫的新奇元素,而这也正好符合很多品牌对于新奇性的追求,它可以瞬间抓住用户的注意力。不过,这种风格的使用需要控制好程度,否则很容易失控。
粗野主义经久不衰的秘诀是什么?是未经打磨、粗粝而原始的素材,它让观看者忍不住想要改进它,这种未完成的原始感会在情感上吸引观众,这在营销上是无价的优势。

粗野主义在设计上并非看起来那么粗糙,相反它更加需要高度的专业性来控制它粗野的程度。设计师需要敏锐地感知到观看者改进地欲望,让设计粗野而不低级,原始而不拙劣。

新粗野主义柔糅合了极简主义和大胆地排版,它依赖看似粗野地视觉冲击:高对比度、粗粝地阴影,撞色、 简约的背景、不对称的布局、 未经修饰的照片,新粗野主义偏好基础款的加粗字体,跟注重可读性而不是舒适所制造的视觉吸引力。
这个网站就是一个典型的例子:
这一趋势在绝大多数的趋势排行榜当中,都占据首位。随着技术的进步,用户和数字媒体之间的交互正在增加,引人入胜的交互已经不仅仅停留在响应式设计当中,如今它已经开始关注心理和生理的逻辑,开始全方位地调动视觉、听觉、 嗅觉、触觉、味觉乃至于运动体感。
这种趋势旨在帮助用户体验真实地感觉,在完成交互地基础上,触发用户地情绪反应和生理反应,热气腾腾地馅饼视频让人垂涎,游戏中虚拟地对手让人肾上腺素激增。
交互所制造地参与感,在某种程度上是实际地物理产品地替代物,用户可以从不同角度来缩放查看产品,了解细节,选择尺寸,挑选颜色。
交互过程中,手指和屏幕之间地触摸交互开始变得丰富,开始变得有意味,它成为了用户和虚拟世界之间沟通地桥梁,开始有游戏地乐趣,有更具设计感地交互环节。用户也可以根据自己地喜好,对界面进行更多样的个性化处理。
具有参与感的交互是我们的未来。
2022 年是疫情开始后的第三年,隔离使得人们对于照片所呈现出的故事和情感,有着更为强烈的情绪反应。在极简主义设计当中,富有表现力的人物照片是最为流行的元素之一,这类照片搭配上简短的文字,简练的口号,一些带有宏大叙事特质的文字引用,时常能够更好地营造出故事感。

不用担心主屏页面太长没人看,只要随着用户滚动,故事会随之逐步展开,用户可以在照片、 标题、视频、动画和文本地指引下,看到整个故事有步骤地呈现。
在这当中,富有表现力的人物照片是吸引用户注意力的关键要素。
另外就是页面的 Banner 的部分,强调主题和内容的标题文本,是用户从屏幕上获取的重要信息之一。
如今的用户越来越偏好在详细阅读内容之前,快速浏览一下全局的做法,这也使得 Scrollytelling(滚动叙事:通过滚动触发音频、视频、 动画效果的一种技术)这种渐进式叙事方式,可以像电影一样将故事呈现在用户眼前。

Scrollytelling 适合大量的内容呈现,比如对于公司和产品的描述,对于数据呈现或者认知要求较高的内容,它适合学习和记忆性内容的呈现。
3D 图形设计正在越来越流行,因为它确实是吸引用户注意力的最主要的工具之一。3D 图像无论有多么奇异,它本身都会被认为是有真实感的,明确的体积,精致的建模,所有的一切都令人着迷。很多时候,用户停留在有3D元素的页面上,是为了更细致的欣赏。
3D 图形设计的趋势从来都没有减退,它正在进入更多的领域,甚至进入了品牌推广的领域。3D 动画图标比过去更能吸引用户的注意力。

我们通常说的抽象插画,指的是带有明确几何特征的插画,它们被广泛地应用于网站和 APP,在社交媒体和包装设计中也越来越多的存在。

抽象插画之所以会如此成功,是因为它们大多有着吸引人的生动色彩和良好对比度,视觉上的美感和极简主义的风格特质,它们成为视觉的焦点,为整个设计提升视觉。
抽象插画在品牌营销场景下的应用也很多,它们在这个时候是贴合品牌推广的诉求的:通过色彩和形式来吸引用户来关注品牌的形象和名称。
这种趋势的特别之处是其中的文本字体元素是完全独立的。这些文本不仅仅是用来传递信息的,它们还充当着拉升页面视觉效果的重要作用,它们结合动画和交互,成为页面中醒目的亮点。
超大字体的优点在于,它和很多设计风格是相得益彰的,加粗的大字体在极简主义风格的页面上不会显得突兀,在元素丰富的页面上,同样可以起到优秀的点缀作用。这些文本内容可以和纤细和小尺寸的元素协同,而后者则衬托出它本身的醒目。
超大文本字体的另一个好处是有效地减少网页上的图像的使用,缩短加载时间,提升移动端的可用性。
这种设计元素最重要的,是选择易读且符合品牌调性的字体。
这么多年来,我们看到来这么多的趋势,很多趋势是一以贯之持续出现,有的趋势则如同流星一样一闪而逝。好的趋势不断迭代升级,并且持续存在,但是最重要的,始终是那些选择合理的方案,并且坚持改进设计,让趋势服务于终端的产品和用户的设计师。
让趋势服务于你,不要盲目地追趋势!
作者:陈子木
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作为产品设计师,无论在什么公司什么岗位,都免不了与研发团队进行沟通,如果不进行沟通就无法交付我们的设计稿,即便很成熟的团队也会出现在沟通上的问题,在产品研发的过程中沟通是必要的流程,为了创造一致的用户体验,设计师需要与开发人员在视觉上、交互上达到一致的想法,但是讲起来简单,说起来难,在整个过程设计师和开发都是站在不同的角度去看待问题的,我们思考的如何达到美观的界面、流畅的交互等问题,而开发关心的是做这件事我需要花费多长时间,实现难度如何等等,首先目标就不在同一个维度,那么必然会造成我们在对接的时候出现掰扯的问题,最后耽误的都是双方的时间,更严重点页面最后的体验也没有达到一致。

任何团队都会出现设计师与开发脱节的问题很常见,遇见什么问题解决什么问题,毕竟人与人的性格、沟通方式等都是不同的。
我们只需要在不同的流程里去做不同的事情就可以避免这些问题了,对于任何设计师基本都会适用,往下看~
1. 产品信息文档确认
在接到一个需求的时候产品经理会通知上下游进行需求的评审,这时候一般会是产品经理、设计师、开发三个组进行需求的评估,具体的需求评审在本章就不细讲,我们此次主要讲设计师与开发相关的信息同步。

在评审过程中产品经理会把需求背景、需求目标等相关信息同步给相关的人员,作为设计师这时候就要关注需求目标,这个目标不仅是产品经理的目标,也是整个项目的目标,所以与每个人都相关,需求目标清晰后期推动开发的时候才会有依据。

评审会议结束后,产品经理会同步期望上线时间,如果是常规需求,会当时就评估出设计时间、开发时时间,我们设计师这时候就要关注这些时间,因为我们通过上线时间就可以估算开发节奏,给我们后期的修改以及临时添加的一些动效制作时间会留出充裕的时间。
设计评审流程细节本章不进行细节讲解,本章重点讲与开发对接。

近期我在公司做了一个商业化的直播项目需求,由于产品方没有过多的产研经验(后面才知道),在项目前期虽然进行了评审,但是评审的参与人员没有拉上我,等到需求给到我的时候,我顺便问了一下才知道已经评审完了,这对于我来讲是没办法进行设计输出的。

第一我不知道评审过程中开发的排期时间,以及测试时间,如果研发开始开发的时间与设计稿交付时间有冲突那么就是影响上线节奏。
第二涉及的交互操作产品经理是不清楚的,有没有哪些地方需要加复杂的交互产品也是同样不清楚,那么开发就会默认这是常规的交互,如果过程中添加那将会影响开发进度。
第三流程上不符合要求,期间如果有关键性信息没有达到共识,那将会酿成很严重的后果。

面对这种已经发生的事情,如果重新拉个会评审一次会耽误大家的时间,很多人是不愿意的,但是呢我也不能单听产品一方面的沟通,因为很多细节他是不清楚的(产品经验较少),所以当时我的处理方法呢是我先通过产品给出的上线时间,然后与前端同学单独确认一下,这样至少保证上线时间是同步的,至于其他的细节我当时是利用设计评审的方式同步给开发交互逻辑、动效方式等。
此次这个需求呢本身不大是在旧版的基础上优化功能,理论上不需要走设计评审流程,但是因为当时没有通知参加评审导致很多信息不同步,而我需要传达给开发的东西也不能在后期在告诉他们,所以我利用设计评审流程把一些交互信息同步给开发。
2. 设计图准备
在设计稿完成后,如果是小需求一般是直接交付给研发,如果是大需求一般会进行设计评审,主要评审维度是设计稿是否与产品文档同步,设计目标是否符合产品目标等等,其次如果有复杂交互效果、设计细节、组件复用情况也需要与研发对齐。

若是直接交付研发,我们需要提前把设计稿内涉及的切图、图层间距、动效使用区域等关键信息提前准备好,避免在开发过程中临时进行补充,影响开发节奏。

在设计稿内的切图,我们要提前与研发沟通,切图的范围和形式,最后把设计稿传入公司统一使用的协作网站,如蓝湖、即时设计等平台,大公司会有自己的协作平台。
3. 确定设计规范组件
讲个自己的踩坑案例,还是商业化的那个需求,由于为了商业化赋能,产品的需求文档并没有按照规范组件进行设计,但是由于产品文档标注的不清楚,在设计过程中不断与产品进行沟通,最后结果当然也是无法复用组件,当时我就把组件规范修改了,重点是研发不知道,我当时想的是研发通过产品文档应该会了解到,事实确实我大意了,后面就导致组件方面我与研发进行了相爱相杀,通过自己的以身作则我劝大家不要忽略任何一个细节!
设计规范组件在设计前就需要进行确认,项目是否有存留的规范组件,如果有,需要在设计前以及设计中去确认哪些模块是否可以调用,开发是否已经将组件写入代码中,如果不了解这些情况贸然的设计,那在对接过程中会出现修改设计稿的风险。

如果是创新项目并且没有相关的设计规范和组件,我们则需要在设计前就把规范组件的时间给算到需求内,一个产品的规范组件,决定着后续产品是否严谨、项目研发效率等等,因为规范组件不止是设计师的事情,还是团队研发比较关注的事情,研发们在代码里同样需要进行规范的组件复用。

4. 输出设计文档
当在做一些在旧版的产品页面上优化的需求时,还需要输出对应设计文档,给前端和测试看,设计文档需要写清楚设计稿优化的点,例如图标的细节优化、文字的字号优化、色彩优化、界面交互等等细节。

如果涉及到一些页面的交互,我们在提供设计稿的同时需要把具象的交互文件单独交给开发,不要奢望前端大佬们能脑补出页面之间的交互,我们不及时提供的话,后期修改研发可能会直接拒绝,并且口吐芬芳~(最简单的找到竞品页面演示给研发看)。
我的方法

前端在看我们设计稿时如果不是结构上的修改,他们不会去关注这些细节的点,而给测试看的目的是,有些公司测试会帮我们进行走查,如果不出设计文档测试没办法进行对比(测试提 bug 比设计师提 bug 更具有一些权威性)。
这里看一下我工作中输出的设计文档,我会把需求的背景、目标在设计文档上强调一下,再添加上设计目标,设计目标为了需求目标去赋能,这样在文档开始就与研发达成共识,让研发是带着共同完成目标的态度去看设计文档,便于我们后续推动,其次放上页面之间的说明。

5. 交付开发
最后总结一下,我们要交付给开发什么东西,首先是基本的设计稿,包括切图、间距、动效文件,其次是设计文档,包括需求背景、需求目标、设计目标、设计修改点说明。

1. 不要频繁修改
在交付设计稿后(基本设计图、设计文档),我们就要避免频繁修改,频繁的修改会导致设计稿来回更新,对开发造成一种困惑,最后在测试的时候,开发同学容易写乱,另一方面工作过的设计师都应该经历过,我们在开发的过程中修改设计稿,大部分的开发都会带点情绪,甚至不给我们改,这其实是因为大多开发的代码写的是比较规范统一的,如果中途进行修改可能会影响开发同学的代码规范,就像我们在完成一个设计稿的时候,产品经理突然改变需求,我们也是担心做好的设计稿因为修改而被打乱。

如果实在需要修改,一定要说明原因,而不是突然一个想法觉得这里设计不合适就进行修改(产品需求修改除外),我们要换位思考,具有同理心去工作,并且让开发同学感受到我们是在帮助他们减少工作量,这样在后续的一些需求中,我们的对接会很顺畅。

2. 重要信息及时通知
上面说的是站在设计师的角度去修改,还有一种情况是研发在开发过程中,作为设计师的我们突然收到产品经理的修改建议,这时候我们需要及时的同步给开发,或者给开发同事达成共识信息,因为很多时候,产品经理让我们修改的时候往往不会通知开发,因为对于产品经理而言就是一个小的修改,例如改个位置、改个颜色等等,但不管是对我们还是对于开发其实都是比较重要的,不及时同步就会出现不好的结果,如果在测试阶段没有发现问题,上线后就会造成设计师背锅的情况。

我曾经在做一个页面改版的时候,就遇到类似的问题,当时产品找到我说改一个地方的交互,并且我也觉得那个交互方式应该改,当时的我以为产品经理会同时告诉开发修改的地方,但是直到项目上线后开发都没修改那个地方的交互,本来这个修改点是个小事情,谁知刚好那一个版本被用户吐槽那个页面的交互,结果可想而知领导拉个会议开始复盘,为什么没有改,索性大家没有互相甩锅的情况,产品经理说没有同步到开发,而我也是帮产品兜了一下说更新设计稿没有告诉开发,这个事情原本是个很小的事情,只需要我顺口同步给开发,就能够避免的,就因为我没有及时同步,造成用户的反馈,影响了产品的体验。
所以各位设计师工作中如果遇到类似的事情一定要及时同步!
3. 统一需求目标
开始讲到过,在需求评审的时候要与开发对齐目标,为什么需要对齐目标,因为一个项目如果目标不对齐,那么每个人都会站在自己的角度去做这个需求,设计师思考的是通过设计的手段,去帮助产品完成目标,如果设计稿上的复杂效果较多的时候,开发则会考虑你为什么这么做,这么做开发成本非常高等等,这也是说为什么我们开始就讲要输出设计文档,如果这一切都不存在的话就会导致开发是带着疑问写我们的页面,如果过程中在修改需求什么的,那我们跟开发又要相爱相杀了。

我的设计方式是通常是在产品评审阶段就与开发明确讲清楚,我大概要做什么样的效果,什么的交互形式,预计什么时候会交初步方案,中途也可能会有修改的点等等,提前让开发有个心理预期,避免在开发过程中产生抵抗情绪。
我的经验

4. 输出交互动画
如果在前期没有时间进行动效设计并没有关系,研发在开发过程中可以在把动效方面给空出来后续写,这里讲的交互动画分为两种,一种是展示的动画,一种是 ui 中的动效。
展示动画
目的是为了告知开发页面运动的轨迹,在 1-4 中讲到我个人用的方法,大家如果是刚对接研发的话,建议还是输出完整的交互动画,这里推荐一些工具 AE、Principle、Pixso、Figma 等。

AE:大家就比较熟悉了,经典的动效绘制软件,什么样的效果都能实现,但是使用成本比较高(不建议)
Principle:国外的一款交互软件,制作页面交互很方面,可以直接导入 figma 和 sketch,由于是国外软件需要使用英文界面,但是国内也有汉化版。
Pixso:国产最新的设计软件与 figma 类似,做交互的方式是使用多个页面添加热区进行使用,具体体验如何还不清楚(可以用用)
Figma:设计软件目前的天花板,流畅的体验,支持页面动画设计,但是需要安装插件才可以(建议使用)
动效文件
这个比较重要!我们一定要与研发同事沟通好,产品内使用什么样格式的动效文件,统一后能提升后续的开发效率,动效格式使用乱套的话,后续我们做更新迭代时做替换会很麻烦,开发也同样如此,这里推荐几种动效格式文件,分别是 GIF、json、pag、svga 这 4 种。

GIF:传统的动效文件格式,优点是学习成本低,第一个缺点是内存大,图片容易失真模糊,他的原理就是把每一帧的图片融合在一起,最后形成动画,图片越多,内存越大,第二个缺点是占用产品资源,当内存过高时,在加载时会出现卡顿。

Json:该文件格式是通过 Lottie 实现的,是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具,它的优点就是内存小、无需加载、动画不会失真,缺点呢就是支持得动画方式没有 gif 那么全面,以及使用成本也比较高。

具体使用步骤是需要我们装 ae 插件 bodymovin,通过插件导出 json,常遇见的问题就是在导出渐变动画时,渐变效果会消失,这是因为我们 ae 安装得都是中文版,而该插件更多的适配是英文版,不过没关系这里可以把渐变效果的名字改为 gradient fill1 就可以了,如果多个渐变的话我们更改后面序列号就可以,比如 gradient fill1、gradient fill2、gradient fill3…,这里把汉化插件链接也给大家找到了。
我的经验

Pag:pag 是腾讯研发的一种技术文件,最初主要用于游戏动画和直播动画,用来解决复杂的动画效果,目前在 ui 页面中运用也比较多,优点是占比内存比 json 文件更小,支持的动画方式也更丰富,运行时可编辑,缺点是适配原生有些问题,压缩位图时会出现不显示,这个软件目前还在完善阶段,我曾经也使用过,后来因为适配问题就放弃了,感兴趣的大家可以通过下面链接下载。
网站链接:https://pag.io/docs/install.html

svga:该文件格式的强大之处在于可以完整的将位图转换成二进制代码,并且内存占比较于 json 更小,播放资源占用更低,并且技术上相对稳定(建议使用)
网站链接:https://svga.io/designer.html
我们看下 svg 实现的效果

最后,我们一定要统一产品内使用的动效文件格式,这样既方便我们,也方便开发,让开发看到我们设计师的严谨性,便于后续合作。
1. 跟进开发进度
作为设计师,我们需要实时了解开发的进度,这样能够保证我们在过程中掌握自己的设计节奏,什么时间交给开发动效文件,如果进行修改也可以不影响上线时间(当然不建议这样做),那么具体需要怎么跟进呢,大概分为以下几个维度。

时间进度跟进:
设计师可以时不时的问一嘴,是否能按照正常的计划时间节点提测(正常需求提交后,开发会给出开发排期,尽量按照时间排期走,否则项目进度会变得很不可控)。
如果开发反馈时间会有延期风险,那设计师第一时间就要了解原因,以及预计延期多久,然后自身评估以下对设计上是否有影响。

需求变更跟进:
一般开发过程中,或多或少都会出现一些需求调整/变更的点,那么其中就会涉及设计上的改动,改动小的话产品经理有时候会直接告诉我们,并不会告诉开发,这时候如果身为设计师的我们要及时通知开发,并说明原因(避免争论)。
并且,需求变更后,需要和开发评估新的项目上线时间点,站在我们或者产品角度理解有时候我们认为的修改,对于开发来讲是耗费时间较长的,需要我们注意是否会影响上线时间。

交互动效实现跟进:
在 2-4 中讲到我们要输出交互动画,虽然我们输出的动画很直观,以及动效文件也完整,但是避免不了认知上的偏差,有时候开发会按照技术难度以及自身理解去完整交互效果,我们中途要随时跟进了解,避免开发在错误的路上越走越远。

测试跟进:
及时了解该需求是否已经提测、哪些还未提测,若到了提测时间的功能未进入测试,可以询问产品或开发什么原因,这样对项目或设计师都是负责的。
另外一点是我们设计师需要在提测阶段介入 UI 走查,因为各个公司或者项目测试时间有长有短,所以我们要及时把 UI 走查工作介入进去,给开发预留出修改时间,有的小公司不重视 UI 走查流程,这里我们就可以自驱进行走查,主动找测试同学了解提测时间,及时走查,保证页面还原度。
2. 设计走查
走查是 UI 工作中最为重要的工作,它决定着产品上线后能否完美的展现给用户,下面我大致把走查的流程以及范围给大家梳理下。
创建走查文档
在 UI 走查阶段,我们首先需要建立走查文档便于开发浏览解决,走查文档主要包含日期、版本、项目名称、模块、端口、问题描述、修改状态、图片标注,这样一方面能够让问题更加详细,体现设计师的专业度,一般我是使用在线表格去建立走查文档,当然这个看每个公司所使用的协作平台。

开通手机权限
一般在走查移动端产品时,安装测试包需要开通账号权限,这里可以找公司的开发或者测试同事给开通,避免影响走查效率。
走查范围
分为基础走查、细节走查、适配走查
基础走查包含字体、颜色、图标、间距、对齐方式等具体可根据产品形态进行延伸,其中间距走查比较费时间,需要我们通过测试机截图后,按照倍数缩放到源文件内进行测量,测试机分辨率需要保证与设计稿一致,否则测量不准确,例如设计图是 375*812,以 ios 为例测试机则需要使用与 375*812 分辨率相同的尺寸测试。

细节走查包含字体截字、按压状态、组件内容、交互状态

适配走查包含关键信息是否超出屏幕、是否出现挤压、是否出现重叠、识别度是否清晰

3. 避免添加复杂交互
在走查阶段如果我们发现部分的交互效果不太理想,并未达到预期,我们可以与开发进行沟通是否可以修改,或者添加新的交互效果,因为在这个阶段我们重新设计或者定义一个新的交互动效的话,会增加非常大的开发工作量,可能也会与开发产生争吵,我们在这个时期尽量避免这个问题,如果实在没有解决办法的时候再去添加新的交互。
我在工作中,如果遇到这种事情,会分两点考虑这个事情。
第一评估下当下这个交互效果是否会影响用户体验,如果影响用户体验我会要求开发必须 100%还原,当然我会讲述清楚为什么改,避免让开发产生情绪抵抗。
第二是如果不影响用户体验,但是还原度没有达到预期,我同样会先找开发进行沟通,例如按照交互稿还原会有什么困难,是时间上的困难还是技术上的困难,时间上如果困难我会沟通好下一期必须还原到位,技术上困难我一般会修改交互形式,尽量保证上线后给用户展现的是完美的状态。

4. 数据追踪
作为设计师在需求上线后并不代表需求就结束了,我们还需要追踪数据情况是好是坏,为什么我们设计师要去追踪这个数据呢,追踪数据是为了让我们在工作中提升自己的设计价值,随着现在互联网发展逐渐饱和,那么企业对于各个岗位的要求也跟互联网初期不一样,以前我们只需要画画图交付就可以了,但是现在的企业更看重的是综合能力,说简单点就是做 UI 的人很多,优秀的 UI 一样很多,那么我们就得被迫提升核心竞争力否则就是被淘汰。
而追踪数据其实就是增加我们得核心竞争力,同时也是能够体现自己设计能力的一项内容,设计最终是为商业而服务的,但我们不能嘴上说说,而是要拿出实际的行动,这个行动就是数据,我们的设计如何为数据赋能的,如何帮业务达到目标等等,数据如何分析是个很庞大的体系这里只讲下我们身为设计师为什么需要追踪数据。
简单讲下工作中数据解析的案例。
下面是我做的一个直播商业化改版需求,改版背景呢是直播业务由原先的为 c 端用户赋能改为,为 b 端企业赋能,通过与企业合作而产生价值,那么基于这个直播形态肯定是需要变化的,需求目标由原先的「用户收益」改为「企业收益」,新的目标具体为提升企业品牌曝光点击、互动、预约人数、提升直播在企业客户测的感知收益。
案例

基于这个目标,其实不难发现,目标已经从用户侧改为大客户,更多的是为企业去赋能,页面的结构肯定需要进行变化的,左边的图呢是改版之前的,右边的是改版之后的,那么我当时的思路呢其实就是基于数据方面去进行优化。
整体:产品策略添加了二级浮窗用来承载更多内容。
直播介绍:首先旧版策略是直播介绍对于用户而言并不重要,用户只需要通过看到直播标题就能够了解大致直播内容,更多是以引导形式存在,所以信息外漏较少,而新的策略是讲企业介绍默认展示在二级浮窗内,用户可选择关闭,提升企业感知。
投递简历:旧版策略是需要侧重用户投递率,因此在预约界面就展示入口,而新的策略是需要给企业强化观看人数、预约人数从而提升客户价值,基于这一点,我当时是通过数据后台看了下预约页面的点击数据,发现点击率最最高的是「投递简历」入口,而「预约直播」入口点击率相对较低,因此把投递简历入口调账到浮窗 tab 区域,降低层级,让预约直播成为视觉焦点,而上线后数据也是符合预期。
企业关注:将企业名称与关注结合并且放大,提升关注量,强化企业品牌感知和数据感知,关注与预约直播两者无论数据高低,都是符合企业目标,从而便于业务人员与企业进行合作沟通。

从我这个案例中我们能清楚看到,基本上任何需求都是可以通过数据的维度,进行优化,并且通过量化指标提升设计价值,无论对公司还是个人都有很大收益,并且我们追踪数据也便于后续我们与开发对接时,可以通过数据维度去促进我们设计上的修改、完善等工作,这也是为什么说我们需要对每个需求都要进行数据追踪。
无论是对接前、对接中、对接后,在哪个阶段都需要我们认真对待,熟知这些细节后,才能更好的与开发合作,进行项目推进,优秀的设计师不仅是专业和技术上的成熟,还需要有协作上下游的能力,在很多团队中设计师跟开发都会面临不一样的挑战最终可能会因为某些问题发生冲突,我们需要减少这样的冲突。
作者:爱吃猫的鱼
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
奇数法则意思是说,在设计作品中奇数元素比偶数元素更有趣。偶数元素在图像中产生了对称,这可能会显得过于正式和不自然。比如,在一行中排列三个或五个卡片会比 2 个或 4 个效果更好,作品会更加让用户感到舒服和自然。

Iskos Design 就是用的奇数原则做的网页设计
三分法构图(也被称之为黄金网格规则),在画面中以水平和竖直方向分成 3×3 的网格和 4 个交叉点。这个规则能很好的协助设计师将最重要的元素放在网格的交叉点上,这样可以很容易的设计出满意的构图。
为什么会这样?因为三分法构图创造了类似斐波那契数列(黄金比例)那种不对称的美,产生了更有吸引力的构图。

你希望用户关注哪些地方?高级设计师非常擅长引导用户的视觉焦点,这种引导可以通过可见和不可见的引导线来完成。这些线条在构图中也可以打造一种动感,也能为画面增添视觉冲击力。
达到这种效果通常用特定的形状和线条,或者是它们的组合形成难以察觉的引导线来实现。利用透视、颜色、对比度和正负空间同样可以帮助达到这种想要的效果。

从左到右的不易察觉的曲线将用户的视线引导到页面文字上
大小(scale)是设计中一个元素与另一个元素的相对大小。元素通过大小不同创建视觉层次,其中最大的元素首先会吸引用户的注意力,因此看起来是最重要的。常规的设计策略就是将最重要的元素做成最大的,然后逐级递减。
比例(Proportion)不同于大小,类似但有区别。比例原则是指一个整体设计中各部分的尺寸关系。设计中的元素可以有各种大小,但它们之间的大小差异,整体来看就是比例。
熟练地使用大小和比例是实现设计统一的关键。当一些元素的大小过大或过小,或者比例失调时,设计组合就会失去统一性。这种错误可能发生在排版和其他元素上。例如,标题与子标题和正文相比显得过大。当设计元素失衡时,设计就会“感觉不平衡”。

大小和比例都没做好时(左图),看起来处理的比较细致了,但依然没有做到很好,在大小上正文和标题分不清(右图)。
强调原则用于使设计的某些元素突出(使用对比、接近、比例、留白等)或不突出,即弱化强调(例如在页面底部有一个几乎看不见的“小字”)。强调是层级之母,因为没有强调就没有层级。
与其他一些设计原则一样,“强调”是用来引导人们关注设计,并强调需要重点关注的第一、第二和第三点。首页面和电商转化页面在 99%的情况下都使用这种原则。

使用这个原则,在购物网站上强调了标语和产品,转化效果非常好
统一是指设计元素如何很好地结合在一起,形成“视觉凝聚力”。它指的是设计中的连贯性,让人们觉得所有部分都是一起的。每个元素都应该具有清晰的视觉关系,以帮助传达清晰、简洁的信息。整体性好的设计比整体性差的设计更有条理,质量也更高。
运用统一的配色,重复、平衡和对称之类的原则将有助于在设计中形成一种和谐感,也就是一致性。设计中良好的一致性就好比歌曲中一首歌被和谐地唱出来,形成一个完美的整体。

一致的颜色、重复的图案、平衡和对称在蒂芙尼的网站上创造了一种统一的感觉。
格式塔的接近原则让设计师将同类型的相关元素进行分组。把它们分开得更远,元素就显得越不相关,它们之间的关系就会减弱。一般来说,人们会认为远离的元素是不相关的。
不应该让用户在设计中分辨哪些元素是相互关联的,正如美国邮政服务的例子所显示的那样,缺乏对邻近性的关注会导致直接的认知紧张,损害用户体验。

接近原则没做好的案例。由于字段标签离它们下面的字段更近,人们可能会搞混
下面是一个邻近性原则做的好的案例,我们可以看到相关元素是如何通过邻近性关联起来的(分组的元素用紫色表示)。

一个把接近原则用好的网页设计案例
一致性原则使数字产品的使用更加可预测,符合用户的期望。设计中的一致性可以培养熟悉度,它可以提高用户体验、可用性和用户使用效率。另一方面,不一致的设计将产生更多的认知负荷/脑力劳动,并导致困惑和挫折。这就相当于在用户的路径上设置障碍。让用户的心流嘎然而止!
做好一致性可以增强“审美凝聚力”。“我们都知道,当我们使用应用时,应用的导航位置如果经常变化,或者像“加入购物车”这样的主按钮在不同屏幕上从红色变成绿色,这是多么令人沮丧。
除了视觉一致性和易用性,品牌一致性在产品设计中也发挥着重要作用。如果没有一致的元素呈现,如排版、配色和图案,高质量的品牌体验将无法传递。
在用户体验方面,一致性意味着在设计中使用相似的 UI 元素来完成相似的任务,即在整个产品中拥有相似的功能和行为。因为可用性是一种评估用户界面易用性的质量属性,所以一致性对用户体验的可用性有很大的贡献。

一致性是通过使用相同的配色、排版、间距、模式和交互来实现的。
颜色在设计中是非常重要,几乎是设计中最具影响力的创意元素。一个深思熟虑的配色可以让一个设计从普通到惊艳,而一个平庸的配色会降低用户的体验,甚至阻碍他们使用产品的能力。
明亮、丰富的颜色比柔和的颜色更引人注目,因此有更大的视觉冲击。柔和的颜色可以提供一个令人愉快的,微妙的配色方案,但适当的对比必须要有,特别是文字,必须保证可读性。
颜色甚至可以用于呈现 UI 中的结构感并指向可用的交互,但为设计制作一个配色方案并不是一项简单的任务。除了品牌化,还必须非常小心地创造颜色的和谐和耐用性,使得它能在各个场景下都能正常使用。
色彩心理学也不容忽视。色彩承载着意义和情感,可以向人的潜意识传递信息。在品牌方面,人们对颜色做了大量的心理学研究,因为在人们与品牌进行任何互动之前,颜色会让他们产生一种本能的反应。例如,蓝色通常被认为是可靠的、安全的和平静的,想想银行;而红色是刺激的,被认为是增加人们的心率,想想饮料包装。

一个极简主义的暗色主题设计传达了一个特定的品牌气质,并使用了少量的颜色。
排版在设计中扮演着非常重要的角色,它的重要性再怎么强调都不为过。在构图中,字体样式对人们感知设计的影响比任何其他元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,一个字体会对一个设计产生影响,以至于它可能在不到一眨眼的时间内改变用户的印象。与颜色一样,字体甚至会影响我们的情绪,资深设计师可以通过字体传达情绪和风格。通过选择合适的字体,我们可以传达出稳定、优雅、舒适、可靠、有力等信息。
排版层次结构可以快速建立视觉层次结构,并且通常在其中扮演重要角色。因此,在设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、副标题、正文和引用。
“除了确保文本清晰易读,排版可以帮助你理清信息层次,传达重要内容,并表达你的品牌。” ——苹果的人机界面指南

兰博基尼的网站巧妙地使用了排版风格和比例来赋予其设计力量。
Claude Debussy 曾说过,“音乐是音符之间的空间“。同样的观点也适用于设计,元素之间的负空间给予设计强调、平衡和统一。
元素周围适当的负空间将焦点集中在元素本身。它强调了内容,并提供了必要的喘息空间,以确保布局不显得杂乱。没有了呼吸空间,人脑就不太可能扫描兴趣点,更容易感到困惑。

苹果官网提供了一个利用负空间创造强烈焦点的杰出例子。
人们已经开始期待所有平台和设备上的优化、无阻碍的用户体验。理解设计原则及其交互方式对所有设计师来说都是至关重要的。使用专业技能设计它们是创造具有视觉吸引力的功能性设计的关键。我们不要忘记,美学的完整性会严重影响用户体验。
基于原则的设计是设计师在感觉有点迷失或用尽创意时可以依赖的黄金标准方法。在没有理解和实现设计原则的情况下,也可能实现可接受的设计。然而,这可能需要大量的尝试和错误才能创造出看起来不错的内容,并创造出最佳的用户体验。
产品的美学质量与它的实用性密不可分,因为我们每天使用的产品影响着我们和我们的幸福。但只有精心制作的物品才会美丽。— Dieter Rams(迪特尔·拉姆斯)
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。这就是为什么伟大的设计师在他们的工作中极其严谨, 他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
设计的细节成就了设计本身。—— 查尔斯 伊姆斯(Charles Eames)
作者:彩云Sky
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
悬浮小窗是什么?
先看张图,对悬浮小窗有一个大致的概念,下图是花椒直播 APP 中的直播悬浮小窗。(为方便书写,下文将悬浮小窗简称为小窗)

本文的悬浮小窗指的是视觉空间上的层级概念。
用户的感知是:
为什么这种感知能应用到互联网产品中?
原因就在于这符合尼尔森可用性原则中的系统与用户现实匹配原则。
即:设计应与用户现实生活中对相关产品的认知、经验、习惯等相符,以用户期望的方式表现出来,使用户可以利用已有的知识经验来执行操作任务。
翻译成人话就是让用户在使用我们的产品时能够和现实生活中的习惯对应起来。
举个例子:
电商软件中“购物车”为什么使用购物车这一形象和名称?
其实就是和现实生活对应起来的,生活中逛超市的时候会把要买的东西加入购物车一起结算。所以“购物车”这个概念迁移到互联网后用户的理解成本就非常低。
悬浮小窗也是一样的道理,小窗模拟了生活中的空间转移,在用户的心智层,界面与界面之间的跳转就类似于从一个房间到达另一个房间。
即使某些时候多个界面在技术的角度其实就是一个页面,但是站在用户的角度看不到这些底层逻辑,最直观的就是一个个房间之间的切换。
(其实这里还涉及到另一个概念,把简单留给用户,把复杂留给程序。不管逻辑多复杂,对用户来说,就是两个空间的跳转。)

悬浮小窗有三个特点:可切换界面、Z 轴最高、可拖拽(一般情况)。
① 可切换界面
如上一节所说,悬浮小窗就像是房间的切换,所以感官上悬浮小窗就是切换界面的作用。
② Z 轴最高
二维界面如何存在 Z 轴的概念?
大家在使用 APP 过程中一定遇到过弹窗和浮层的情况,如下图,可以看到图中 APP 的弹窗在感知上是覆盖在内容层上的。
而右边的截图中的浮层是浮在正文内容上的,这就是 Z 轴,在互联网应用中这是比较抽象的空间维度。但是却是用户可以明确感知到的,而感知的最直接方式就是覆盖或者悬浮,感觉到 A 元素是覆盖在 B 元素之上,或者 A 元素悬浮在 B 元素之上。

而悬浮小窗所谓 Z 轴最高则是因为悬浮小窗在 Z 轴的维度一般位于 APP 界面所有元素之上。
③ 可拖拽
可拖拽很好理解,即用户可以通过拖拽移动悬浮小窗的位置,不过一般非直播音频类产品会喜欢固定在界面的某个地方。比如得到 APP 在听书时退出听书页面会在底部固定一个播放条。
技术维度把悬浮小窗分为两种:系统自带和自行开发。

内容维度上把悬浮小窗分为三种:视频小窗、音频小窗、文档小窗(含白板)

由于系统自带画中画功能自定义程度不高,无参考意义,下文主要从自行开发的悬浮小窗入手,从视频小窗、音频小窗和文档小窗(含白板)三种分类来进行分析。
此部分内容是对第三部分的总结提炼,相关产品详细分析、截图以及录屏细节请查看第三部分。
① 视频小窗


GIF 演示(左滑屏幕边缘开启小窗)

GIF 演示(拖拽小窗超出屏幕边缘后关闭)

视频小窗 UI 集合
② 音频小窗总结


音频小窗 UI 集合
③ 文档小窗


文档小窗 UI 集合
本次调研 APP 覆盖直播、音乐、社交、教育、会议、资讯四个方向,包括斗鱼、虎牙、花椒直播、企鹅直播、CC 直播、阿里巴巴、淘宝、酷狗直播、陌陌、微信、陌陌、百度知道、迈聆会议、金山会议、网易会议、共计 15 款 APP。
视频小窗将从功能和 UI 两个大的维度进行分析,细分维度如下表格。

斗鱼
APP 简介:以游戏直播为主的互动式直播平台
亮点
a 导航栏免遮挡,小窗拖拽移动过程中不会覆盖一级导航和一级页面的底部 tab 栏,可避免将主要导航遮挡住
b「关闭」按钮视觉强度较弱的同时能够看清 icon
槽点
放大缩小不流畅,有卡顿的感觉

虎牙直播
APP 简介:包含游戏、娱乐的互动式直播平台
亮点
a 滑动小窗到屏幕关闭小窗:除了点击关闭按钮,还可以左滑小窗到左右屏幕边缘,超出屏幕 2/3 时关闭小窗
b 同斗鱼,导航栏免遮挡,小窗拖拽移动过程中不会覆盖一级导航和一级页面的底部 tab 栏,可避免将主要导航遮挡住
槽点
自动打开声音:在小窗上将声音关闭后,点击小窗上的放大按钮进入全屏模式,此时声音会自动打开。声音的开关应该由用户自行选择而非帮用户做选择,万一用户所处场合不适合开声音,突然开启的声音岂不是很尴尬。

花椒直播
APP 简介:包含游戏、娱乐的互动式直播平台
槽点
a 同虎牙,关闭声音的情况下打开直播间会自动打开声音
小窗会移动时可以挡住顶部一级导航栏

得到
APP 简介:知识服务 APP,提供电子书、课程等服务。视频以点播为主。
亮点
向下滑动视频触发小窗的方式交互非常友好且顺手
页面切换到有『发布』悬浮按钮时,悬浮按钮位置位于小窗之上,避免遮挡发布按钮

作者:土拨鼠
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
① 导航的起源与本质
导航,英文是 Navigation,是 Navigate 的名词形式,源于 1530 年代,由词根 Navis 船+agere 驾驶组合而成。指的是借助某些科学仪器,找到从一个岛屿到另一个岛屿的路径。

图1 导航的起源
诞生于中世纪大航海的导航,从诞生之初就跟起点、目标和路径密切相关。随着导航的发展,导航领域从海洋扩展到陆地,航空、太空,以及互联网。

图2 导航领域的类型
今天我们重点要聊的就是移动互联网产品的导航设计,虽然脱离了物理空间,但导航的本质始终是不变的。

图3 导航的本质
导航本质:告诉用户“我”在哪里(起点)?“我”能去到哪里(目标)?“我”该怎么去(路径)?
基于此,导航设计一定要能清晰的体现用户当前所在的位置(一般用选中态表示),并通过其他未选中的导航,来告知用户可以去的目标,再通过最简单的点击或滑动等操作让用户去往目的地。

图4 互联网产品导航示意
我归纳了移动端常见的 10 种导航形式,大家可以根据其优缺点和适用场景按需选用。


图5 移动端常见的10种导航形式
① 底 Tab 导航
底 Tab 导航在 iOS 中叫标签导航,在 Android 中称之为底部导航,我将其称为底 Tab 导航,它是 iOS 中最倡导和常见的导航形式。(现在也全面征服了 Android 系统)

图6 底Tab导航
优点:清晰直观的展示了产品的核心功能,点击切换方便快捷。
缺点:只能容纳 3-5 个,数量有限。
使用场景:产品包含 3~5 个需要高频切换使用的非同类型模块时可用。
② 舵式导航
舵式导航可以看做是底 Tab 导航的一个变异,区别就在于把中间的导航像船舵一样凸显,以此来强调中间的导航功能(一般用于承载发布类功能)。

图7 舵式导航
优点:舵式导航特殊的造型和颜色可以很好的吸引用户注意力,促进功能转化。
缺点:为了让舵居中,导航个数只能为 3 个或 5 个,数量有限制。聚合多个发布类功能时,需要二次选择,操作不够便捷。
使用场景:对于强调 UGC 类的产品或者特别高频的操作可以使用。
③ 顶 Tab 导航
顶 Tab 导航最开始是 Android 推出用以抗衡 iOS 底 Tab 导航的,结果大家已经有感知了(抗衡彻底失败)。但顶 Tab 导航并没有因此而消失,而是重新找到了自己作为次级导航的生态位。

图8 顶Tab导航
优点:可以承载 2~N 个导航,可拓展性强,手势切换比较便捷。
缺点:手势切换有学习成本,顶部点击不方便,看不见的导航内容不容易被发现和使用。
使用场景:作为主导航几乎已被底 Tab 取代,作为次级导航非常常见,特别是有多个并列层级的内容需要展示时。
④ 抽屉导航
如果产品只有一类核心展示的内容,可以使用抽屉导航而不用底 Tab 导航,以最大限度的利用屏幕空间。

图9 抽屉导航
优点:可拓展性强,可以收纳多个不常用的功能,释放屏幕展示空间。
缺点:被隐藏的功能不容易被发现和使用。
使用场景:某些核心功能比较单一的产品,或者跟底 Tab 导航组合使用,收纳不常用的功能。
⑤ 菜单式导航
跟抽屉式导航类似,把一组操作收纳到一个地方,用户可以点击快速选择。

图10 菜单式导航
优点:可拓展性强,可以收纳多个功能,释放屏幕展示空间。
缺点:被隐藏的功能不容易被发现和使用。
使用场景:当页面功能较多,无法全部直接展示时,可以使用下拉菜单统一收纳。
⑥ 宫格式导航
早期比较流行的主导航,现在是比较常用的局部导航。

图11 宫格式导航
优点:信息层级扁平,个数较少时,核心功能一目了然,用户选择成本低。
缺点:个数较多时视觉认知成本、查找成本都很高,进入功能后切换成本也高。
使用场景:平台类产品的核心功能展示,或者普通产品的重要功能/运营入口。
⑦ 列表式导航
对于主要以文本为载体的产品,采用列表式导航非常常见,比如短信、邮件、记事本、设置等。

图12 列表式导航
优点:有足够的文本/图标显示空间,可以显示标题和辅助文字,传递的信息内容相对丰富、直观,而且可以显示多条内容。
缺点:整体页面信息会比较密集,页面布局相对呆板,条目多时查找会比较困难。
使用场景:适用于展示多条以文本为主体的内容。
⑧ 瀑布流导航
对于主要以图片/视频为载体的产品,采用瀑布流导航的非常常见,比如花瓣、点评、淘宝、bilibili 等。

图13 瀑布流导航
优点:能够凸显图片的吸引力,让用户聚焦在图片上,促进内容的转化。同时可以承载无限多的内容,自动加载不翻页,增强用户浏览的沉浸感和效率。
缺点:屏幕空间占用较大,依赖于信息推荐的精准度。
使用场景:适用于展示多条以图片为主体的内容。
⑨ 轮播式导航
当产品/模块提供的信息足够简单扁平,一屏即可显示全部核心信息时,可以采用整屏轮播或区域轮播的导航形式。

图14 轮播式导航
优点:操作简单,信息呈现直观。
缺点:未轮播的信息曝光率和转化率都比较低。
使用场景:简单的小工具类产品可以整屏显示核心信息。运营广告位可以区域轮播展示。
⑩ 沉浸式导航
在活动类、游戏类产品中,常常采用沉浸式导航,增强用户沉浸感。

图15 沉浸式导航
优点:导航与页面融为一体,视觉感受沉浸,页面更有吸引力。
缺点:用户可能注意不到某些是内容的元素,导致该元素的转化率较低。
适用场景:活动类、游戏类的产品中。
① 确认信息结构
导航设计是以信息结构为基础的,所以在进行导航设计之前,我们需要将范围层提供的所有信息进行分析,删减、分类、整理形成特定的信息结构。


图16 从信息到信息结构
以微信的部分信息为例,我们将信息进行分类、整理、命名形成了上述的组织系统,让信息与信息之间的逻辑关系一目了然。
这里大家可以参考行业竞品的信息架构,结合自己对业务关系的理解,辅助以卡片分类的方式,整理出最适合的信息结构。
PS:为了提升导航的易用性,建议的导航广度最好不超过 5,深度不超过 3。这样符合米勒定律,用户的选择压力较小,也不容易迷失在较深的路径中。(当然这只是一个建议,优先要保证的还是信息结构的合理性,不能为了满足上述建议而破坏信息之间本身的逻辑关系,时刻牢记认知成本>操作成本,不能为了减少操作成本而增加认知成本)
② 选择导航形式
根据信息结构中主导航功能的个数,以及主导航功能之间的优先级关系,再结合各导航的适用场景、个数限制、内容丰富度、功能可见性、操作便捷性等,匹配合适的主导航、次级导航和局部导航形式。

图17 导航总结
从现况来看,多数产品都愿意采用底 Tab 的主导航形式,因为可以曝光多个功能,用户点击操作方便,学习成本低,利于其他功能的转化,后续拓展也比较方便(可以配合抽屉式导航、顶 Tab 导航,菜单式导航和局部导航混合使用)
③ 优化导航路径
信息结构梳理了信息节点之间的逻辑关系,但用户在真正使用产品时,有些子节点的功能/信息,其优先级和频率反而更高,为了让用户能够方便快捷的使用这些子功能,还需要结合用户的使用场景,在合适的场景下添加一些节点和路径,以提升用户操作的流畅性和效率。


图18 组织系统和导航系统的关系
还是以微信的导航设计为例,因为添加好友,扫一扫、收付款功能重要性和使用频率,微信特地在首页增加了一个菜单导航,方便用户能更快捷的触达这些功能。
所以导航设计,不仅要正确的反映信息之间的结构关系,选择合适的导航形式,更重要的是根据用户的目标、认知和习惯来组织导航节点,让用户可以很直观的理解“我”在哪,“我”可以去哪?并通过最便捷的操作到达目的地。
作者:悦姐聊设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com