











蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
政府网站设计不等同于普通的企业网站设计,政府网站是向群众发布政务信息,提供为人民网上办事的窗口,所以政府网站最主要的目的也就是为人民服务,那所有网站在进入之后,首先最吸引我们的也就是网页的界面,网页的界面设计是从侧面反映政府的形象,所以政府网站也不能像普通的网站那样做的绚丽多彩,那一切设计都是有思路的,政府网站也要从网站的风格,色彩等方面着重策划,以人为本,带给用户良好的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
Hi,我是彩云。咱们平时在做 UI 组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有一个很严重的问题就是对于颜色的命名和管理不够清晰,那么今天这篇文章通过一个国外大厂真实的颜色组件升级案例,希望能帮你解决这个难题。

我们花了几个月的时间改进了设计系统 Cobalt 中颜色的处理方式。颜色是 UI 的基本元素:它们构成视觉语言,帮助定义品牌,并被开发和设计师每天用在产品设计中。
但如果我们在使用颜色上没有明确的指导原则,颜色被团队中的设计师按喜好使用时,将会导致产品看起来非常混乱。

我们 APP 中的不一致例子
接下来我会告诉你,我们是如何做好颜色规范以及在整个项目中面临的挑战,正如你将看到的,这个项目并不像看上去那么简单:
1. 在设计方面

和许多设计团队一样,我们使用 Figma 作为我们的主要设计工具。我们的颜色被放在“基础”库中,可以在其中找到我们在产品中使用的所有常见样式,例如字体样式、颜色、图标等。这个库提供了我们每天使用的专用系统库(iOS、Android、Web、电子邮件)。
颜色名称过去是基于它们的外观。例如:紫色颜色是我们的主要颜色,而石墨色是基本文本的常规颜色。
2. 在技术方面

在我们的 APP 中,曾经会用相同的系统来管理颜色。此外,还有一些语义颜色,但仅限于 iOS,开发用的也不多。
在使用这个系统时,团队反复面临同样的问题:
让我们试着找出我们是如何陷入这种境地的?
1)没有明确的颜色使用规范
所有设计师都使用相同的色板,但自 2019 年 Getaround 品牌重塑以来,除了引入不一致之外,没有明确关于如何使用它们的规范,所以设计师在选择颜色时迷失了方向。
然后他们将开始建立自己的参考资料,每个设计师都有不同的配色想法。

例如:设计师应该在所有这些灰色阴影中为次级文本选择哪种灰色?颜色命名在这里不是很有帮助
2)旧品牌的设计包袱
以前品牌的一些旧颜色仍在使用(按钮上的蓝色阴影,标题……)。到现在也没有真正的行动计划来迭代它们。

旧驱动器品牌
在 2021 年初,我们有机会为我们的 iOS 和 Android APP 来制定长期的 UI 规划。
我们问自己“5 年后我们的 APP 会是什么样的?”。我们会回顾,Getaround 品牌是如何成为我们视觉方法中心的。

以上是我们品牌和设计团队在 2020 年完成的全面工作的一小部分
致力于设计系统的 Cobalt 团队借此机会重新考虑了颜色系统。然而,为了使这一目标成为现实,我们面临着一些挑战:
1)制定指导原则
我们如何确保每个设计师都可以依赖易于理解和使用色彩系统?拥有一个简单系统将加快使用速度。
2)颜色能通过可用性标准
我们如何确保从一开始就设计出易于使用的颜色?
3)易于维护并符合未来趋势
我们如何才能使系统易于维护并符合现在和未来的行业标准(例如:暗模式)
在我们的探索阶段,在 Figma 的共享环境中工作促使我们保存和记录我们所做的设计决策。就像我们应该如何命名我们的强调色:(主要?强调?)
我们还测试了 APP 界面在黑暗模式下的外观,以及如何正确支持这一点。我们应该创建一个单独的调色板还是为每个组件都创建一个深色版本?我们开始与开发讨论这个问题,以了解他们有什么解决方案来处理这些问题。
语义颜色的概念很快就被开发人员提出来,因为他们知道并且很好地使用了这个概念。但对于设计师来说,又要如何准确理解呢?
1)什么是语义颜色?
语义指的是根据颜色的使用方式而不是色调来命名颜色的方法。

例如,你可以将颜色命名为“成功”或“积极”,因为它指的是含义,而不是“绿色”或“翡翠绿”。
甚至可以根据颜色在屏幕上的应用方式来命名颜色,例如背景颜色、按钮背景颜色、文本颜色、图标颜色等……
2)从基于外观的配色方案到基于语义的配色方案


语义颜色并不新鲜,越来越多的产品开始采用这种方式来定义颜色。我们可以从下面一些大厂的颜色规范来学习
google: https://material.io/design/color/the-color-system.html#color-theme-creation
Apple: https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color
Shopify: https://polaris.shopify.com/design/colors#navigation
Asana: https://asana.com/brand
显然,这种颜色系统有很多优点。因此,现在让我解释一下我们如何在实践中将这个概念应用到我们的产品中。
3)深入研究语义颜色
我们的新颜色系统由两部分组成:

基础调色板
我们与品牌团队密切合作,他们定义了一个全新的品牌,我们在工作时会围绕这个品牌考虑。
该品牌的每种颜色都采用多种色调进行调整,以创造更大的灵活性,一次构建成为基础调色板。它代表可以在产品中显示的所有可能颜色。团队可能不会全部使用它们,但他们会选择在产品中效果最好的那些。

基础调色板
语义颜色,语义颜色建立在用作参考的基础调色板之上。正如我之前解释的,命名不再是指颜色的“外观”(洋红色、棕色、绿色……),而是指UI 元素它们被应用于(文本、图标、按钮、背景……)以及该元素的状态(活动、非活动、成功……)。
请参阅此处的命名法和一些示例:

语义颜色结构和示例
这意味着来自基础调色板的颜色可以用于多种语义颜色:

这就是我们根据这个新原则重新调整颜色命名的方式:


我们通过设计师和开发进行了内部用户测试,以确定命名语义颜色的最佳方式。
我们尝试了很多不同的命名方法,发现过于详细的命名系统对于我们的团队和产品的规模来说维护和使用太复杂了。我们决定做一些简单的维护,同时在命名方面有足够的延展性。


1)语义色彩嵌入设计原则
语义颜色侧重于颜色的用途。它消除了设计师和开发对使用什么颜色的盲目猜测,因为视觉语言直接传达了设计决策。

例如:在这里,颜色命名使设计师更容易做出正确的选择。在我们的原则中, *Accent* state 用于交互元素。
2)解锁黑暗模式
语义颜色可以适应不同的主题。语义颜色的名称始终相同,但它的外观可能会根据所选模式而改变。例如,语义颜色“主背景”可以指浅模式下的“白色”和深色模式下的“黑色 500”。根据用户选择的模式,将自动显示正确的颜色。这对我们的设计系统来说是一个真正的游戏规则改变者,因为它将使它更加面向未来。

明暗模式下的语义颜色 Primary.Background
3)语义颜色高效灵活
如果我们将来要更新颜色,使用语义颜色也会变得更容易。假设我们想要将我们的主色更改为蓝色。我们只需要将基础调色板中的“紫色”更新为“蓝色”。与该颜色相关的所有语义颜色也将神奇地更新。
另一种情况可能是更新特定 UI 元素的颜色,例如按钮,而无需触摸使用紫色颜色的其他元素。在这种情况下,我们只需要更新 ButtonBackground.Primary 颜色,非常简单。
如果没有该系统,更新颜色将需要经过大量 QA 以确保将更改应用到任何地方。

4)颜色组合指南
这个系统似乎很容易使用,但设计师仍然有一些问题:
为了帮助设计师选择颜色,我们创建了一个交互式指南,列出了所有可能的颜色组合。
我们在 figma 原型中创建了这个指导原则,每次更改设计系统颜色时都会更新该规范。它突出了允许的语义颜色组合,以最大限度地保持一致性。

Figma 中内置的语义色彩交互指南

采用这种新的颜色系统产生了一些变化:
1)我们从“Foundation”库中提取颜色,并将它们分为深色和浅色模式。这一举措使我们能够使用 Figma 开关功能轻松地将设计文件从 Light 切换到 Dark 模式。这也使库更轻且更易于维护。

2)语义颜色已在我们的 iOS 和 Android 应用程序上成功实现,我们现在正在努力在我们网络平台上使用相同的系统。我们很快就会有一个集中的配色方案来处理所有系统上的颜色。
总结下今天学到的内容:
1)发现并准确描述团队在使用颜色时遇到的问题
2)如何从提出设想,到以新的方式来定义颜色
3)如何通过语义化颜色来使得大家更方便的使用颜色,我们也可以在自己的组件库中多使用语义化的颜色来进行命名管理,这样团队协作才会更加高效。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B 端产品主要是 Web 端产品,空间大、操作多,内容相对复杂。需要通过页面布局或者视觉设计表达出明确的逻辑关系,从设计角度降低用户的学习成本。而用户有固定的认知规律。格式塔原理揭示了人类视觉的认知是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。
格式塔主要包括 7 个基本原则:

今天我们就来总结下,格式塔原理在 B 端产品中是如何应用的?
我们先看 2 张截图,分别是不同分辨率下的界面效果。

可以明显的感觉到高分辨率下,菜单列间距离较大,菜单的归属关系很清晰。而低分辨率下,菜单间的距离变小,特别是后面两列的菜单会给人混在一起的感觉。这就是格式塔原理中的接近性原则,距离近的关联亲密,距离远的就各自独立分组。
当我们想要传达给用户层级关系时,就需要善于利用接近性原则。例如表格上方的功能按钮,通常我们将高频、核心操作放置在左侧,低频、辅助功能放置在右侧。通过增大元素间的距离,达到功能分区的目的。

相似性原则是通过颜色、尺寸、图形等方面的共同属性,实现信息的分组或者高可读性。
例如在可视化图表中,不同范围值的指标采用不同的背景色。通过背景色的差异,将同一范围内的数据形成视觉关联,提高用户对信息的识别效率。

通过图形尺寸的相似性也可以构建内容分区。例如阿里云、腾讯云控制台的首页,都采用了双列设计,左侧主要以高频的业务功能信息为主,右侧是辅助运营信息。两列尺寸宽度有明显差异,用户会将相同宽度的卡片归为一组。这样有助于用户理解两类卡片的内容差异,并有效地突出业务信息。

IBM、苹果的 Logo 设计,无论是“用刀砍过”,还是被“偷咬了一口”,用户仍然可以识别出完整图形。这就是视觉闭合性原则的一种表现方式。

在 UI 设计中,则会通过对齐方式,形成虚拟空间。例如下图中阿里云通过明显的背景色、阴影等手法形成有形的内容空间。而微信公众号则是平铺背景色,内容区借助标题、卡片对齐形成视觉闭合空间,最终将页面划分为左侧导航菜单和内容区两个空间。视觉表现上更轻量化。

另外闭合性是需要元素之间相互辅助的,单独的元素无法构建出闭合空间。以下图为例,虽然四个小的卡片做了间距分割,但是由于界面整体上是横向分割的。我们会将 4 个卡片看作是整体元素去理解和认知。

用户更习惯于从左到右的横扫阅读,因此连续性主要体现在横向空间中。
下图中,虽然左侧的标签文字与右侧的内容信息有较为明显的间距,高度尺寸差距也比较大。但是用户不会将内容看作是 4 个独立的个体,而是理解为两组信息。

在某些场景中,如果信息平均分布,不会产生连续性的视觉感知。
例如下图指标监控中,指标都是采用小卡片,间距、尺寸较为统一。这种情况下用户就很难对信息分组处理。在我看来这些指标只是一个个的视觉散点,没有明确的视觉重点。用户无法感知到内在的逻辑性。用户想要找到某个指标时,需要逐个检索,花费的成本更高。

通过上述很多图片,我们可以看出页面元素基本都是横平竖直,中规中矩的元素和分割方式。或许有些单调乏味,但是胜在简单,不会带来额外的视觉噪点。
特别是 B 端产品,基本看不到异形的存在,甚至全圆角矩形都很少见到。即使有异形,也只是作为视觉表现元素存在于内容中,而不会作为空间的划分边界。

主体与背景原则最典型的应用就是蒙版弹窗。通过拉大主体与背景的差异性,凸显弹窗信息。
当我们需要着重表现内容时,同样适用于主体与背景原则。例如登录界面的设计,会通过差异化的背景、阴影等方式,带给用户清晰的视觉层级,适当凸显输入框的主体地位。

而 B 端内容区是核心空间,基本都是采用纯白背景,与页面背景形成对比,从而占据信息的主体地位。

共同命运原则听起来有点玄学,指的是相同运动特征的元素会被认为是同一组或者是具有相关性的内容。运动的元素在 B 端产品中应用很少,我没有找到合适的案例解释这个原理。
在移动端产品中有些应用案例。比如 iOS 系统中,桌面布局编辑态下抖动的图标,可以与静态不可编辑的内容形成隔离效果,视觉引导性更强。同样今日头条频道编辑时,也采用了抖动效果。

虽然 B 端产品没有 C 端色彩丰富,表现力上没那么炫酷。但是两者对信息传达的要求是一样的,要求和谐、有序、层次分明,辅助传达内在的业务层信息。灵活地运用格式塔原理将对产品的体验提升会有很大的帮助。
格式塔原理不仅限于视觉表现,产品经理或交互设计师在原型设计时,也要重视格式塔原理,辅助设计方案表达,提高团队间的协作效率。
今天的分享就到这里了。如果有更好的案例,欢迎评论区留言分享给大家~
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
快速迭代的产品存在着同质化趋向,如何做出差异性?如何将品牌精神向外传达?如何在有限的时间内,满足产品需求的同时带给用户更好的
体验感,进而体现设计的价值呢?静态画面动起来或许是个不错的选择!





![]()

![]()


![]()


![]()


![]()


![]()


![]()


![]()


![]()


![]()

![]()


![]()


![]()



转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

Hi,我是彩云。界面是用户在与任何产品、APP 或平台交互时看到的内容,用户体验就是建立在坚实的界面设计基础之上的。所以,如果你想要在 UI 设计上提升能力,应该多去思考界面设计背后的原因。

今天会跟大家分享一些被广泛运用的界面设计规则,它们能快速使得你的界面设计更干净、高效。
用更容易让用户理解(说人话)的引导文案,提升使用体验。
(彩云注:下面 2 个案例中,左侧的“购物车”和“库存 2”太过于术语化,右侧的“仅剩 2”和“加入购物车”更加贴近用户的日常理解。大家平时工作的时候,也一定要注意界面中的文案,尤其是说明文字,控件文字等等,这个点经常容易被忽略。)

良好的对齐方式,可以增强内容的可读性,让用户的视线更容易扫描。
(彩云注:左侧的“之”字形视动线比较难阅读,且不够专业;右侧的垂直对齐增强了可读性,也让设计看起来更加统一,能够快速的提升设计细节。)

使用图标、动画作为标签,有助于更轻松地理解内容,它使界面看起来更加理性和丰富,能瞬间抓住用户的眼球。
(彩云注:左侧的导航相较于右边,很难第一时间准确识别它的意思,增加图标后不仅更快看清,视觉上也更加美观。)

大段的长句会让内容变得难以阅读。为了获得好的体验和 UI,应该注意拆分内容,并使用项目符号突出关键点,利用拆分好的内容块让用户更快抓住重点。特别是在“功能说明和条款条件”或任何声明时,提炼要点有助于提升用户体验,这样也不至于让用户直接忽略。
(彩云注:左侧的大段文字我想应该没多少人会去阅读,右边的至少还能在短时间内快速看看几个关键词。)

进度条帮助用户追踪流程,它也能使查看上下步骤更加容易。线上购物,表单填写,申请流程等场景使用这种格式能很好的简化流程。
(彩云注:左边的表单 UI 不方便跟踪进度和流程,右边的表单把进度放在顶部能帮助用户清楚的知道流程进度。)

错误提示一定要明确,易于理解,方便用户进行下一步的操作。如果用户不理解界面上出现的错误,用户就会感到很失望,可能会放弃接下来的流程。在 UI 设计时,在正确的地方用通俗的语言说明问题,以避免歧义,这一点非常重要。
(彩云注:我常常遇到各种出错,但出现的提示太过于术语化,也没有提示在正确的地方让我非常苦恼。)

从菲茨定律(Fitt’s Law)中我们应该知道,目标区域的距离和外观与所采取的行动成正比。因此,为了将注意力集中在转化按钮上,按钮应该准确放置在合理位置上。此外,按钮的大小应该易于点击,避免用户因尝试点击时不方便而流失。
(彩云注:左侧的按钮不在正确的决策位置以及按钮太小,右侧的按钮简洁明了并且符合用户的心理预期,能够让用户更快决策并点击。)

颜色是 UI 中不可缺少的部分,它能影响用户使用应用时的情绪。正确地使用颜色将使 UI 看起来更加丰富合理。
(彩云注:左侧的蓝色按钮颜色并不符合用户对于删除的心理预期,右侧的红色按钮对用户的心理预期有危险和警告,用红色代表删除能够让用户集中注意力关注这一特殊的操作。)

用单列展示内容,能更好地帮助用户扫描。当你的应用和网站上要展示大量信息时,将所有信息垂直对齐时,能更好的保持用户关注度。

当用户准备登录或注册你平台的时候,把所有可用的社交媒体登录尽量放在首位。这将避免用户填写表格时付出额外的认知负担和时间消耗而流失。首先使用社交媒体账号,能很好地增加点击率。

在用户做选择的时候,需要清晰地告诉用户选中的到底是哪一个选项。模棱两可的颜色会增加用户的认知负担。更少的颜色和清晰的选中状态能让用户获得更好的体验。
(彩云注:左侧的问题在于选中状态不清晰且选项的颜色过于丰富,右侧的选中状态清晰且选项颜色只有 2 种,选中和非选中,体验会更好。)

如果想给信息分组,使用留白是最好的方式。加条线作为分组符号会在界面中增加了一个额外元素,空白能让 UI 看起来更加干净和优雅。用线分组的情况适用于类似 Twitter、Medium 之类的重内容平台等场景。

保持设计的一致性,能够降低功能复杂度并让用户更快决策,一致性设计让用户更快熟悉操作而不需要太多思考。(彩云注:左侧的选项圆角不一致,会让用户思考为什么这里会有不同,而右侧的一致性选项设计,能让用户忽略内容外的干扰。)

在搜索输入栏添加适当的占位符,提示用户可以在平台上搜索和找到的内容,这样可以提供用户参考并带来更好的用户体验。

以上这些就是在设计数字产品体验时应该遵循的 14 个基本规则,这些点虽然基础,但却经常被人忽略。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
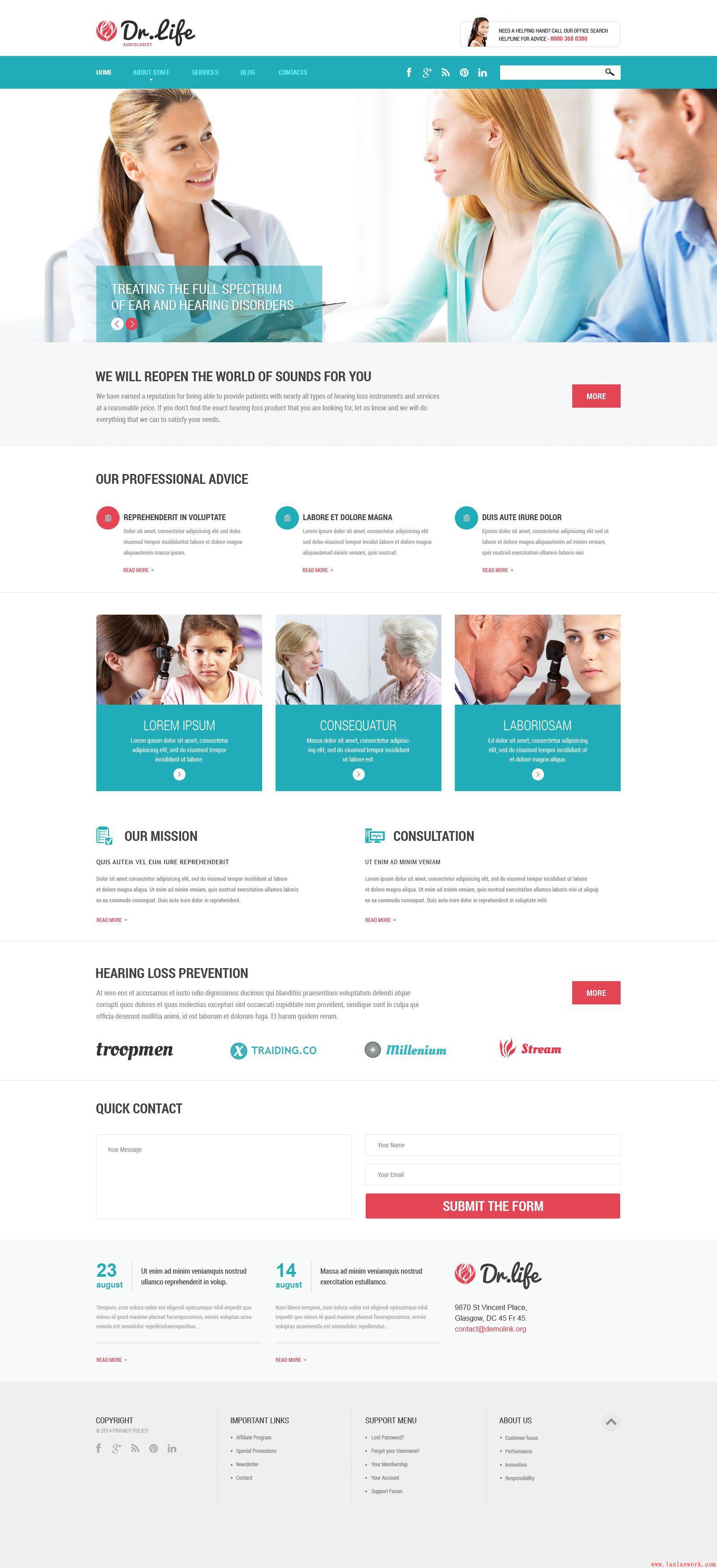
无论作为设计师还是普通浏览者,大家观看一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只需要短短数秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的1秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
在通常网页设计中,首页上方的整个空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
如果以招聘活动站点为例,整个头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出邀请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上尽量保持一致。

网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
那么主要元素通常包括:
在设计网站头部内容时,从思维层面来讲没有任何东西会限制你的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对于网页头部图片的大小是没有统一的答案。有时候设计师希望提供相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,我们不要拘泥于精确的像素概念,最好遵循经验积累的常识规则。

头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情况下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。
2. Logo展现
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。尽管设计师有时候认为打破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接受哪些程度的变化,我们今天主要说大多数受众。

Logo ——与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:

可根据页面内容展示要求,向下滚动时调整导航背景透明度,尽量少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,使用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多控制权。
3. 关于图片的应用
头部内容所用图片可以选择直接和要表达的业务相关性很强的,例如招聘类网站使用招聘场景图片;也可以选择中性感觉的例如办公场景、城市风景类图片进行虚化降低清晰度或明度来突出前景内容;

高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片——如果客户给了几张代表该企业业务的出色照片,这种方式就没错!企业希望用户可以滚动浏览一组精美的高分辨率图像。

插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
4. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,尝试着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的方式展示他们的公司或产品。

△ 华夏幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上体现在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一般动画越复杂面积越大占用流量越多,客户打开延迟也影响观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户使用感受,尽量不影响网页打开速度。
5. 移动端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在移动端的网页上。因此,在近年的设计中,网页必须具有响应性,并且能够很好地适应各种移动设备,这样才能带给用户完整的设计体验。
移动设备的日常使用广泛性早已影响网站设计,即使在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

移动端有着与PC端不同的屏幕尺寸和操作方式,很多时候需要设计师在一开始就考虑到两种界面的适应情况,比如在PC上顶部一条的导航,到移动端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
网站是以头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
最后还要提醒大家,一定记得定期更新网站头部内容哦!以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。
以上只是在工作中的一些点滴体会,微不足道。感恩能在UXD集体中不断成长。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
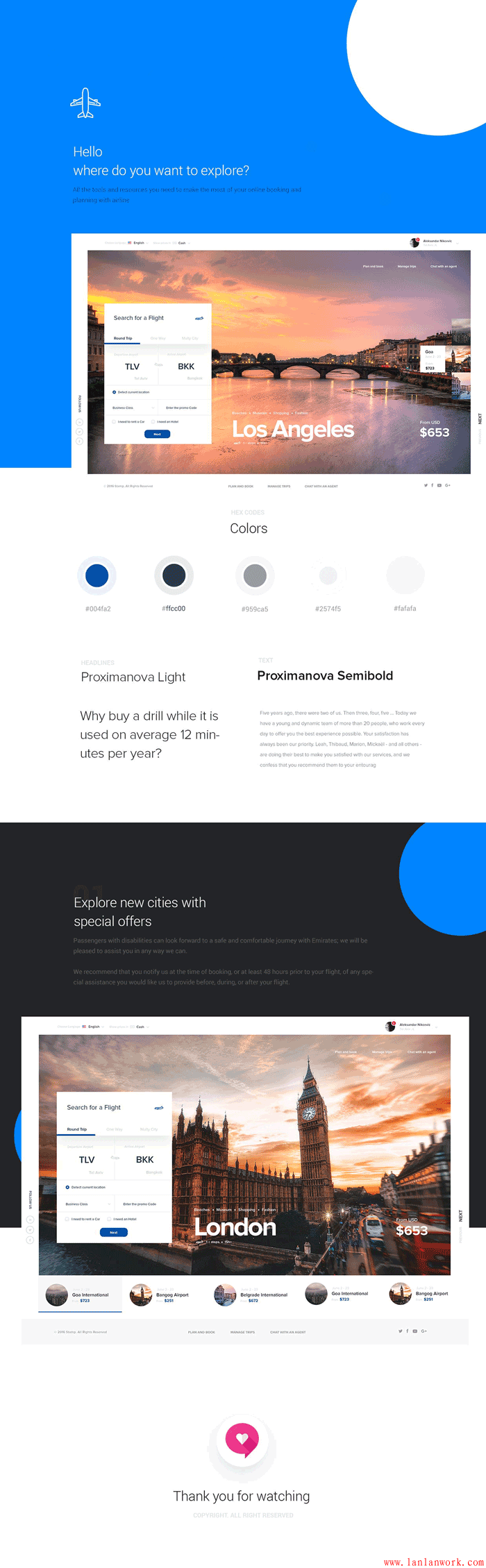
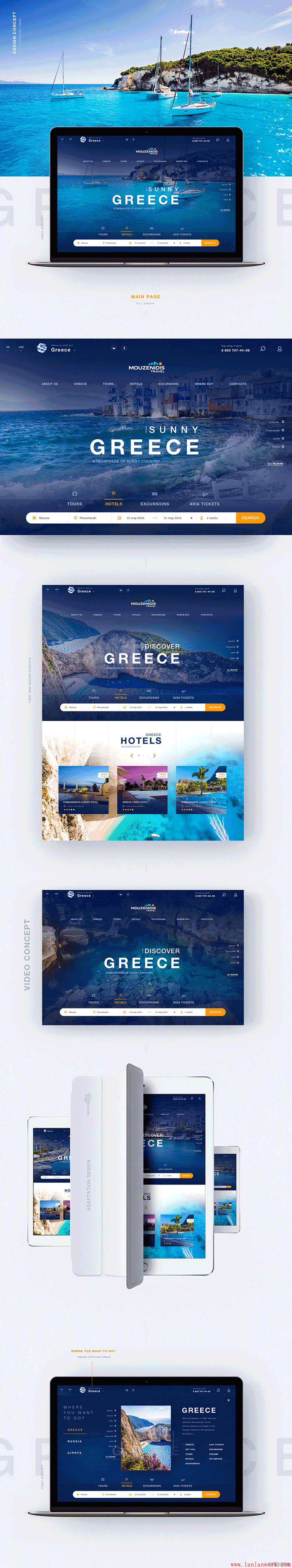
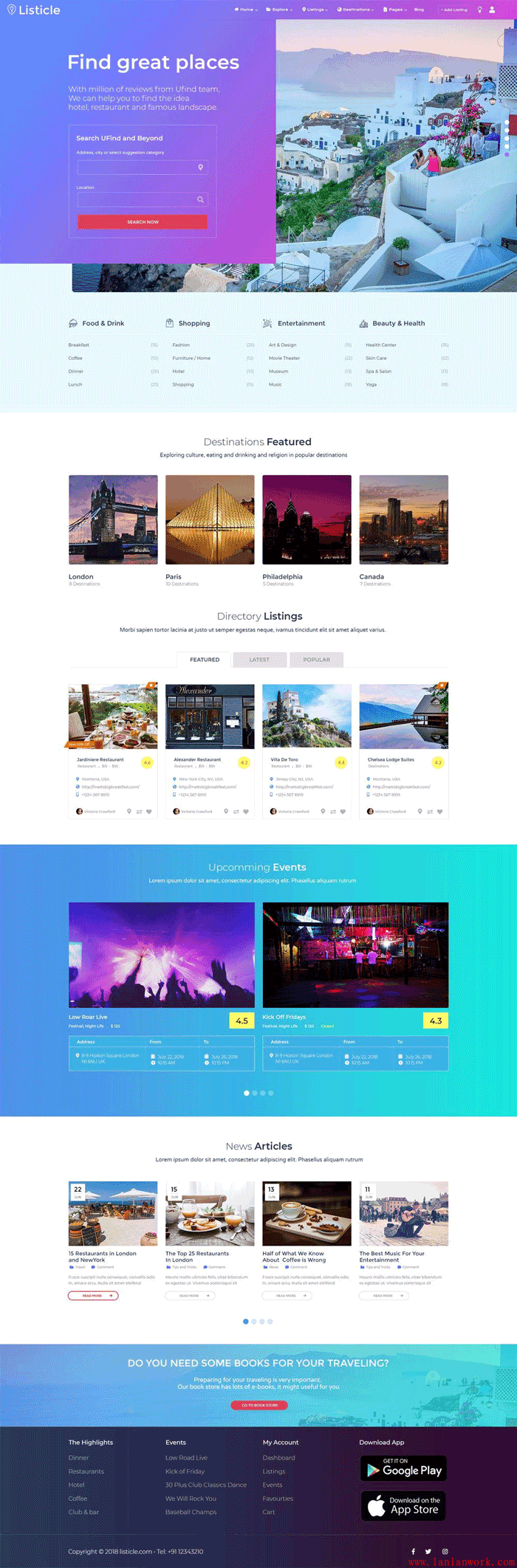
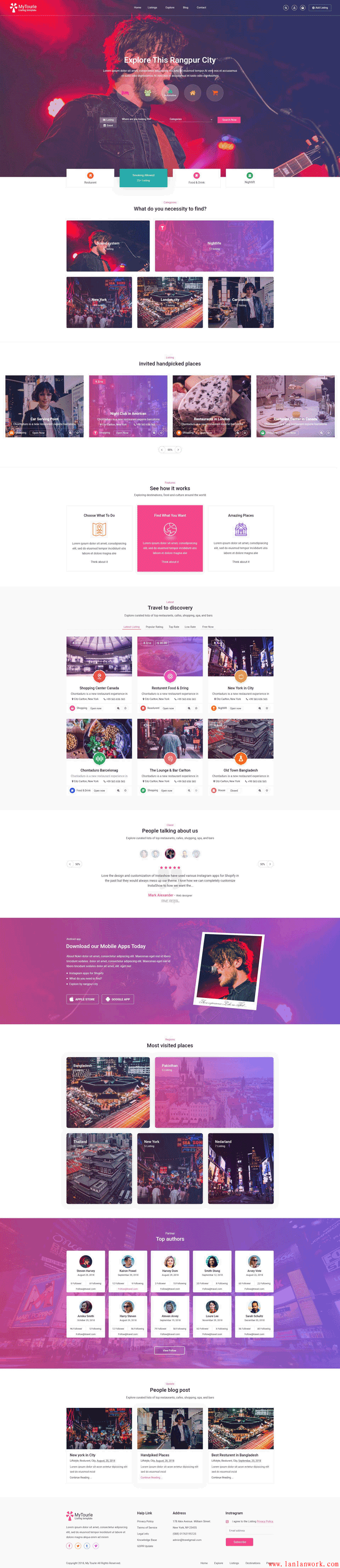
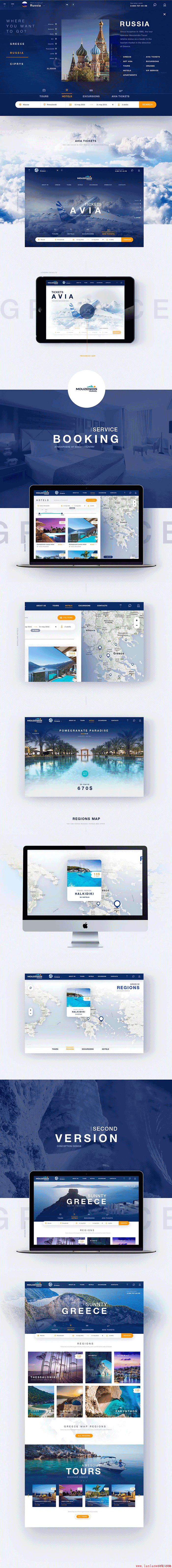
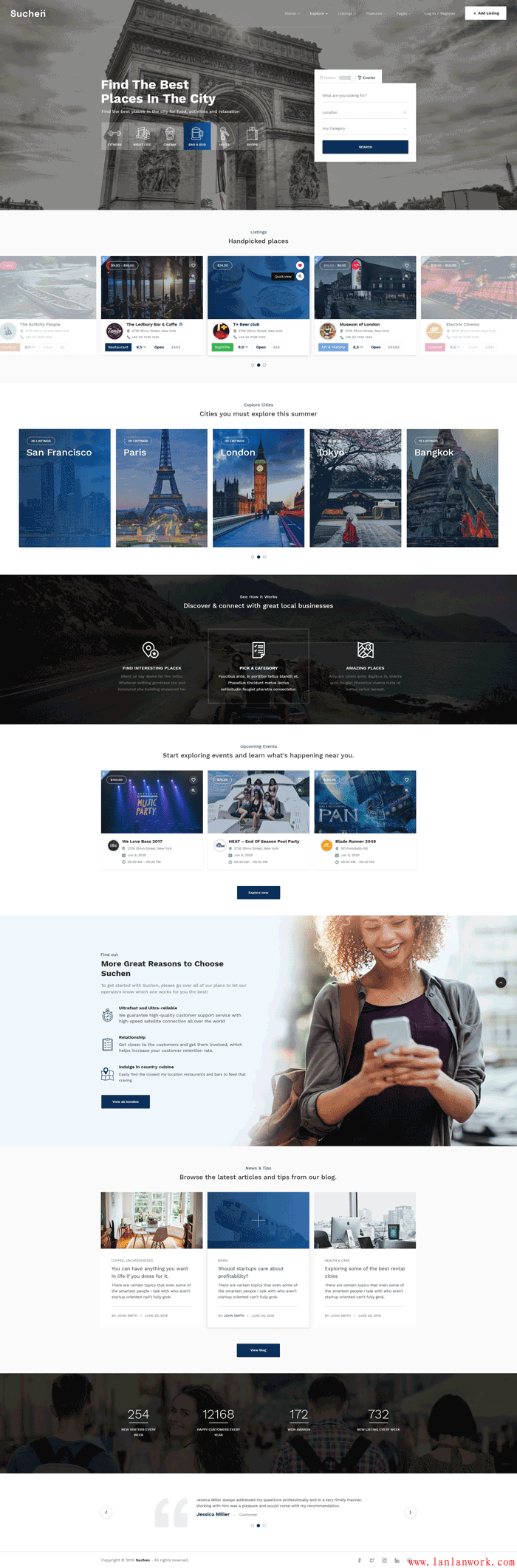
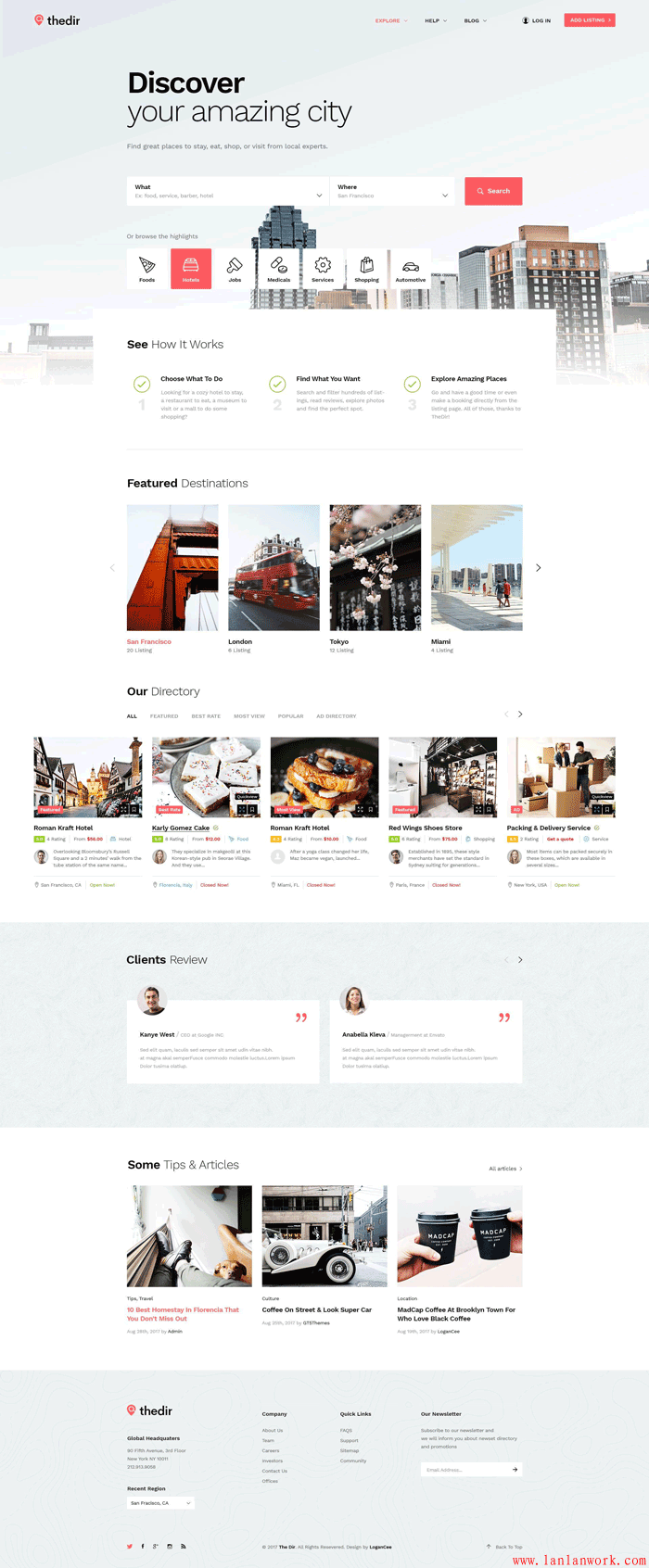
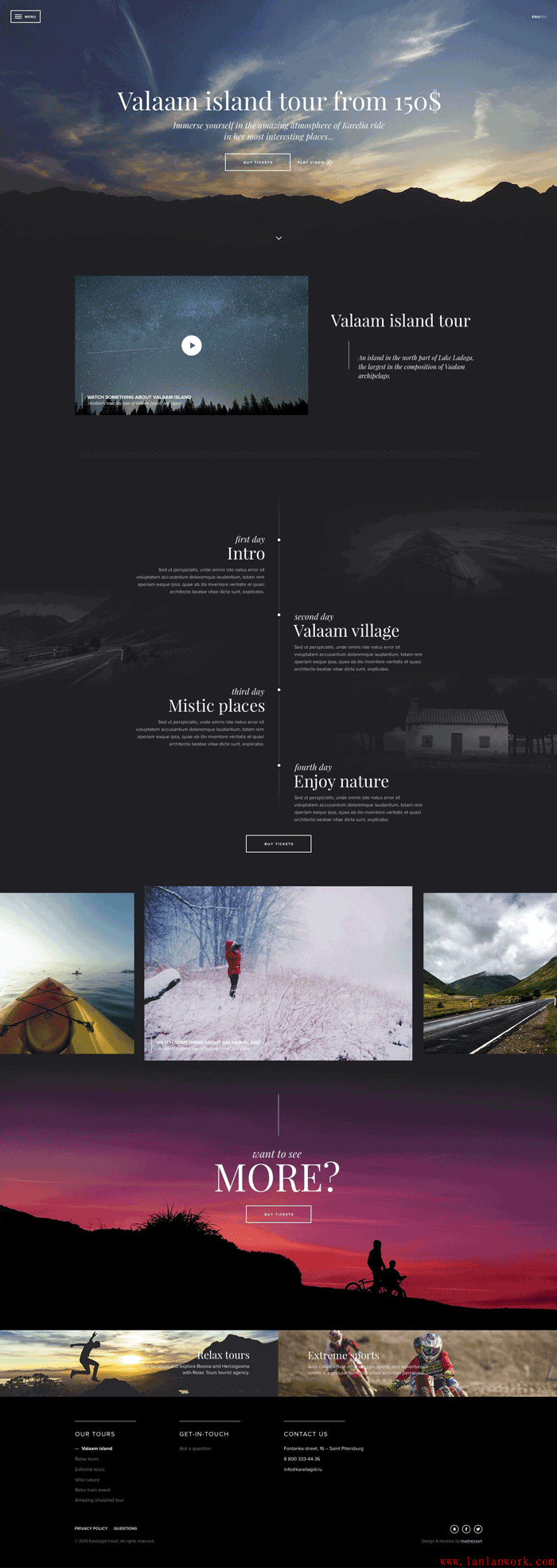
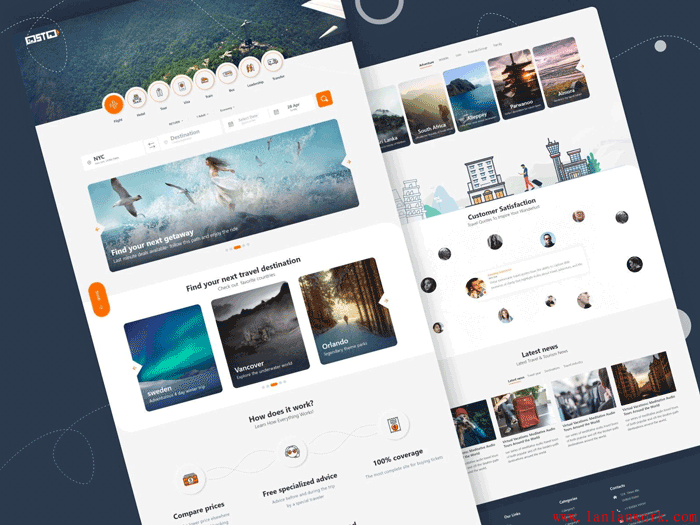
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
2020年已经过去一大半,这些时间以来,我一直在关注数字设计领域未来的设计趋势。从年初就开始收集,到今8月份了,我想是时候将发现的一些趋势风格分享出来,这些风格很有可能继续延续到2021的产品设计上。
对于UI界面视觉趋势,同样需要我们高度重视。毕竟每年改版方向,视觉风格研究是必不可少的一个环节,下面正式开始。
今年在各网站上看到大面积的渐变色设计,相对前两年来说越来越少,设计上有所克制。大面积的渐变色虽然视觉冲击力强,但大部分停留在概念中。
从今年设计中我们可以看到设计更加理性与克制,将渐变色彩运用到关键功能上,突出强调重要信息。

机票选购界面,将渐变色运用到头部位置去强调功能。

运用在功能卡片上,突出重点信息。

如上图,设计上同样只将渐变色运用在背景上,其他卡片上基本没有渐变色。
几何图形设计是目前运用最多一个设计手法,今年发现一些比较抽象艺术化包豪斯风格几何图形,在UI设计中大量运用,且效果还不错。
这种图形带来好处就是记忆性强,应用广,它不仅可以拓展在品牌包装,品牌图形延展,还可以运用在UI设计中。

卡片设计采用一些具有意向符号的图形,来表达功能的设计,形成记忆点。

品牌设计上,也是重复这种极简包豪斯风格几何图形。将logo元素提取,进行包豪斯风格化,重复运用在设计中。
今年这样的设计屡见不鲜,大量3D运用在界面设计中,二维的界面已经不再满足当前设计需要。设计师去探索更多维度学科与UI界面融合,形成一种全新的视觉感官。
uber的概念官网就通过3D来呈现,表达功能亮点。

将二维世界三维化,将是2021年重要的趋势。目前国内外线上有一些产品,开始在部分功能模块使用这样设计手法,如Naver,支付宝等。
可以说是趋势轮回,毛玻璃的效果又回来了。这也是今年在各网站设计上出现频次多一些的设计。
新的毛玻璃效果更加去注重功能说明,用在视觉强调的地方。

如上图设计,毛玻璃运用在顶部关键信息上。这样设计即可减少其他色彩运用,还可以对功能信息进行强调。

毛玻璃效果运用在个人中心,人物头像位置,进行设计强调。

运用毛玻璃去包装UI界面,可以提升品质感与神秘感。
将功能与场景融合设计,用户在使用产品过程中,能产生更多情景体验感触。这也是最近今年喊的比较火的一种设计思路。在各网站上,这样设计出现次数越来越多,设计效果冲击力强,得到很多设计师的认可。

场景中关键人物元素与设计进行巧妙集合。

运用超现实设计手法,将人物与酒店场景进行排版布局。

将制作材料与产品集合。

拟真植物元素与土地进行巧妙集合,在视觉上传达逼真效果。
杂志化设计风格鲜明,可以有助产品去打造强化记忆点。杂志化设计的优势可以不受到网格约束,排版使用大字体,同时设计排版上更加个性。我们在做产品概念探索前期,可以多去尝试这样的风格。

拟物图标又回来了,Apple新版本的Big Sur系统,就采用拟态图标,这也是一个新的尝试,当然也是一个开始。我们很有必要时刻关注这个趋势,未来将会在更多设计中看到拟物化图标的出现。
不过这种风格也不能大面积运用在界面中,我们可以运用在一些关键功能入口设计上。

在天气上的运用,相对之前扁平化设计,目前具有空间的拟物化设计,增加了真实感。

圆形趋势,我想大家也许会忽略的点,最近几年设计中,圆形的设计无处不在。它的好处不言而喻,亲和力强、场景覆盖广,几乎任何设计都能去用圆形。因此我们有必要去注意圆形运用技巧。

星巴克的web UI概念设计,采用圆形与产品进行集合设计排版。
新拟态趋势是2020年受到广泛关注的趋势之一,这种趋势大量使用了柔和的阴影和微弱渐变,使设计既具有未来感又具有现实感,并且为熟悉的界面带来了新的感觉。相对之前大面积浓厚阴影而言,目前新的简化拟态界面,会克制使用这些元素。

2021年拟态界面,更注重功能与体验。拟态效果会使用在关键功能上,如仪表、按钮,又或者需要重点强调的地方,避免了大面积使用这种设计手法。
2021年的趋势相对来说,有继续延续2020年一些设计风格,这些风格将会在继续加强,同时我们也有发现,目前越来越多3D元素与二维界面进行集合设计,能更生动传达功能与将故事,2021年大家务必要注意这种趋势的延续。
作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
蓝蓝设计的小编 http://www.lanlanwork.com