














蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发







作者:应骏
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
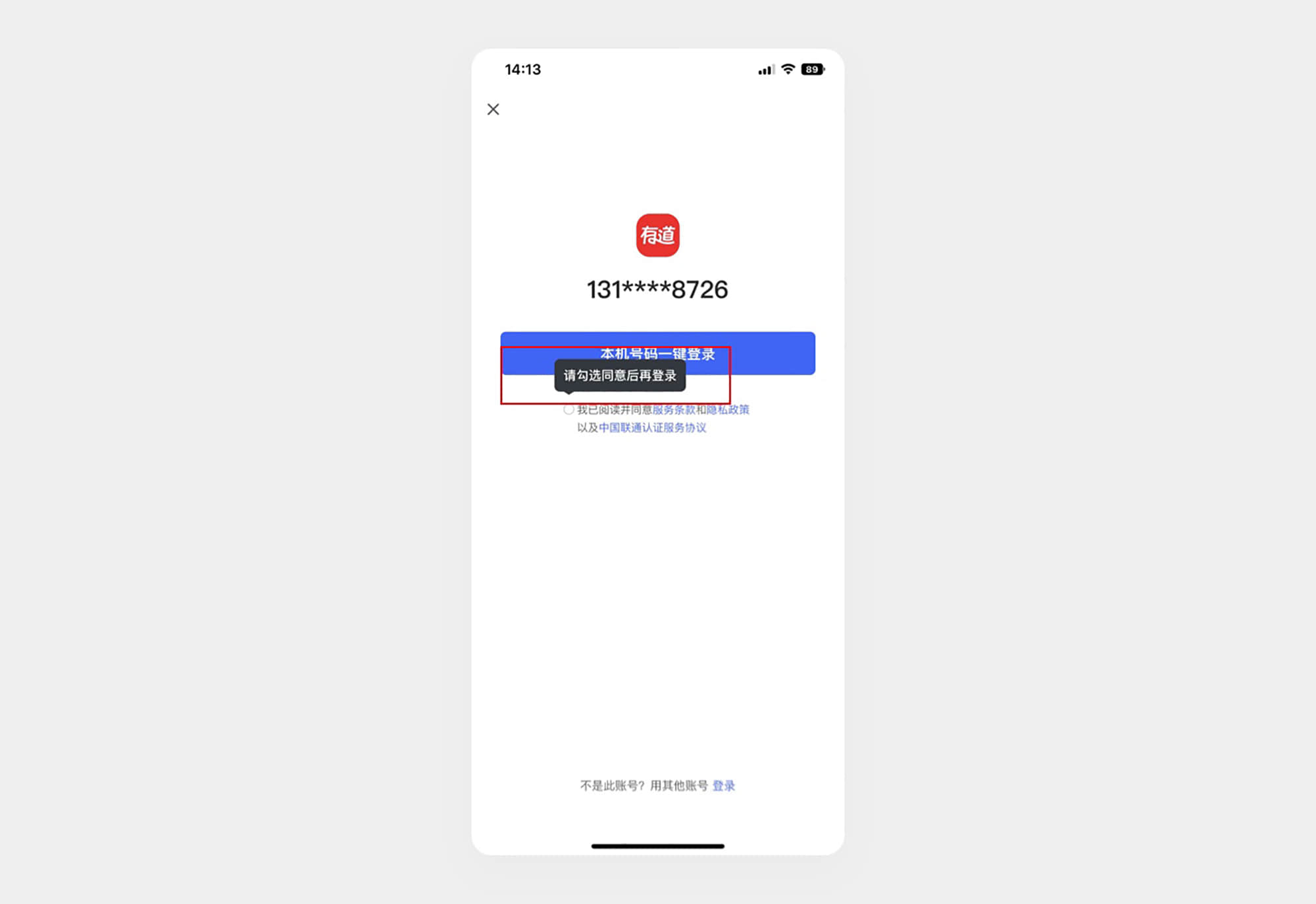
服务条款是用户在登录时经常遗忘点击的功能,当用户忘记点击时很多产品都会采用强弹窗的形式来提示用户进行选择,这种强弹窗形式会中断用户的当前行为操作,增加用户心理负担。但我们发现网易有道通过toast轻提示的样式来提示用户勾选,这样不仅可以教育用户如何操作,还不会阻碍用户操作,提升用户的操作信心与体验流畅性。

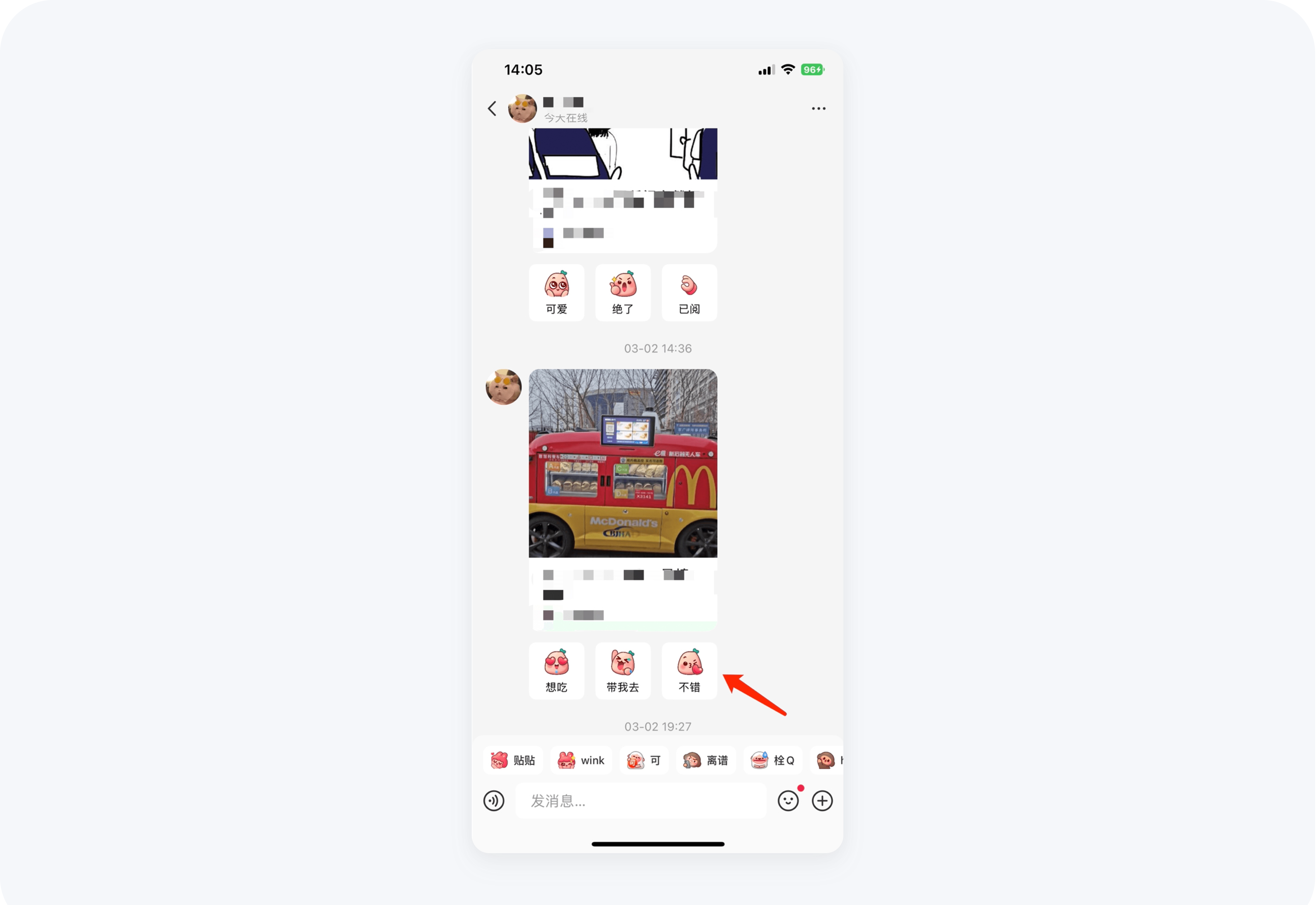
(2)小红书-来看小红书如何通过表情来做快捷回复
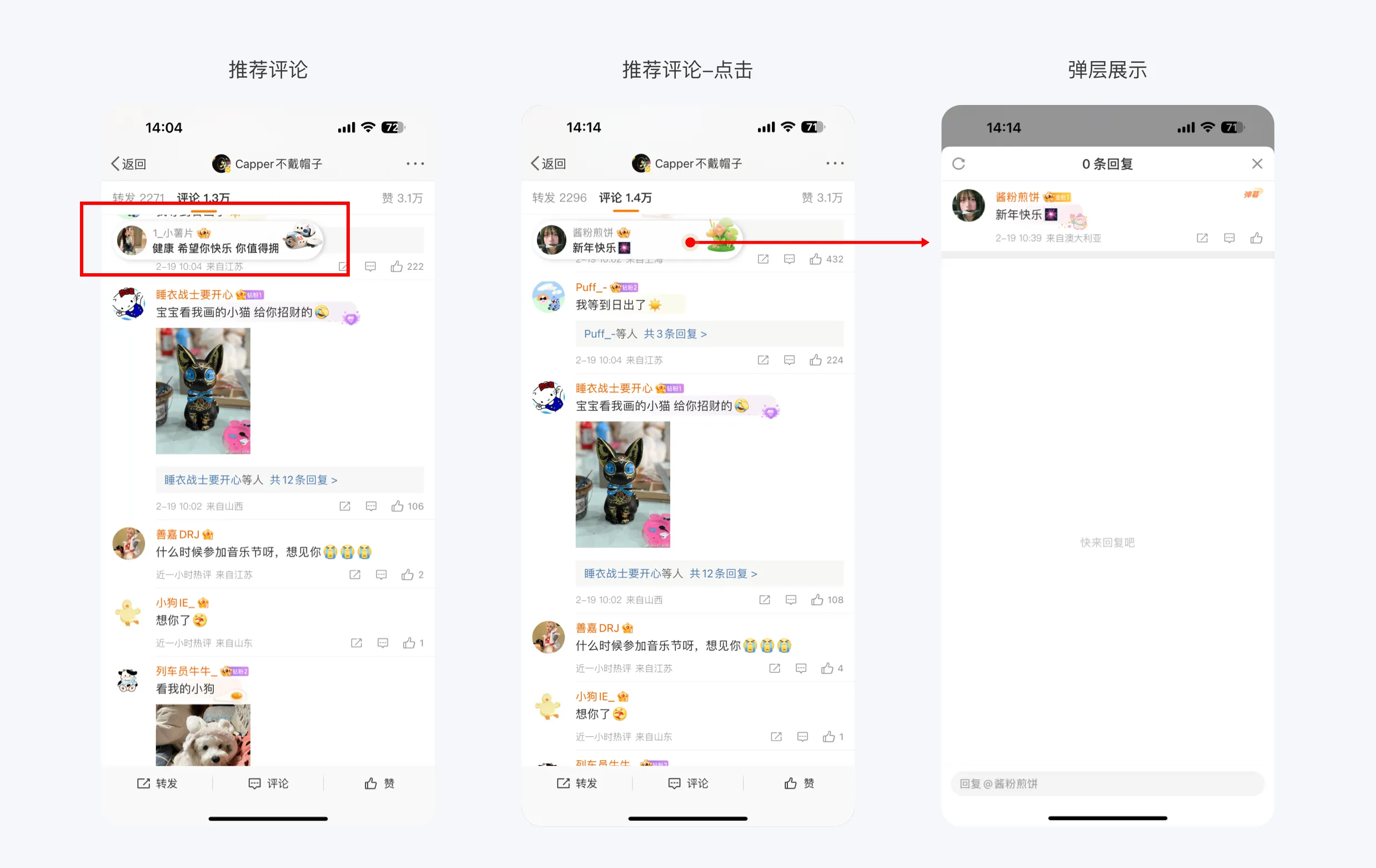
小红书与好友分享作品后,会在作品下方出现三个快捷回复表情,表情可以通过内容来匹配最为符合的三个表情,这样不仅提高回复率,激励分享者来分享更多的作品,还可以增加用户使用聊天功能,提高IM互动量与产品趣味性。

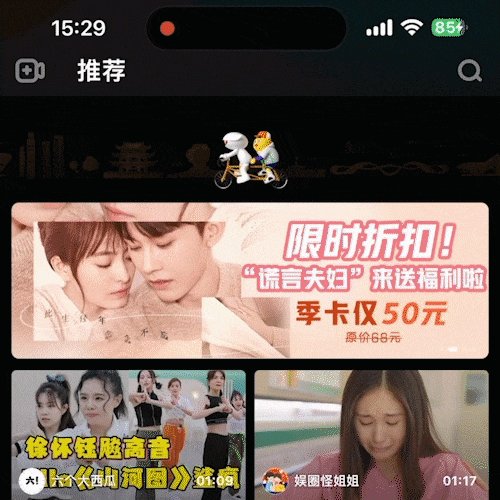
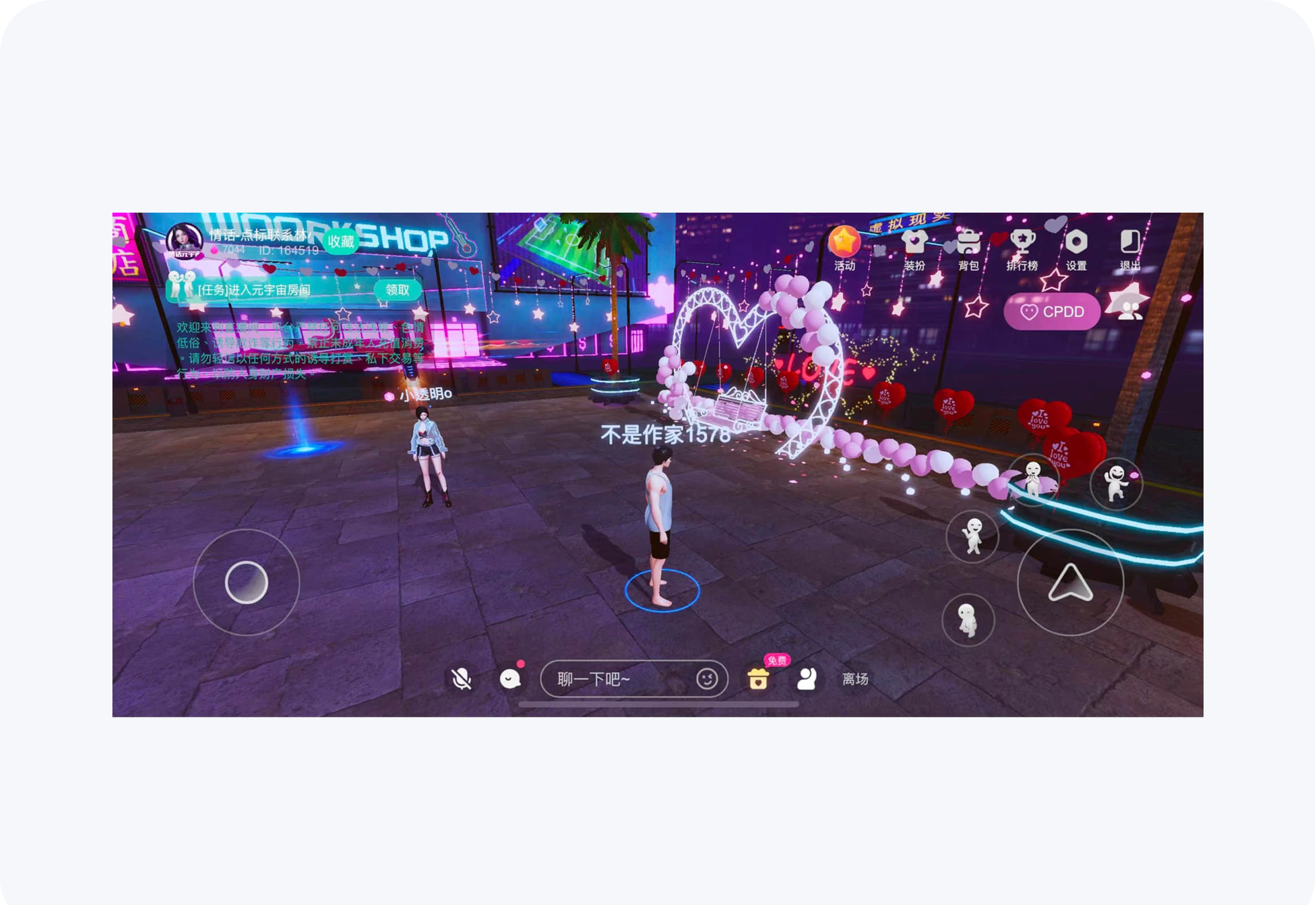
西西交友上线了一个元宇宙直播功能,把语音直播间变为了虚拟世界的形式来展现,提高直播的玩法,用户不仅可以听到主播小姐姐们的美丽嗓音,还可以在虚拟世界中进行换装与打招呼,提升直播间的可玩性与互动性,拉近主播与听众间的距离,从而增加用户停留在直播间的时长。

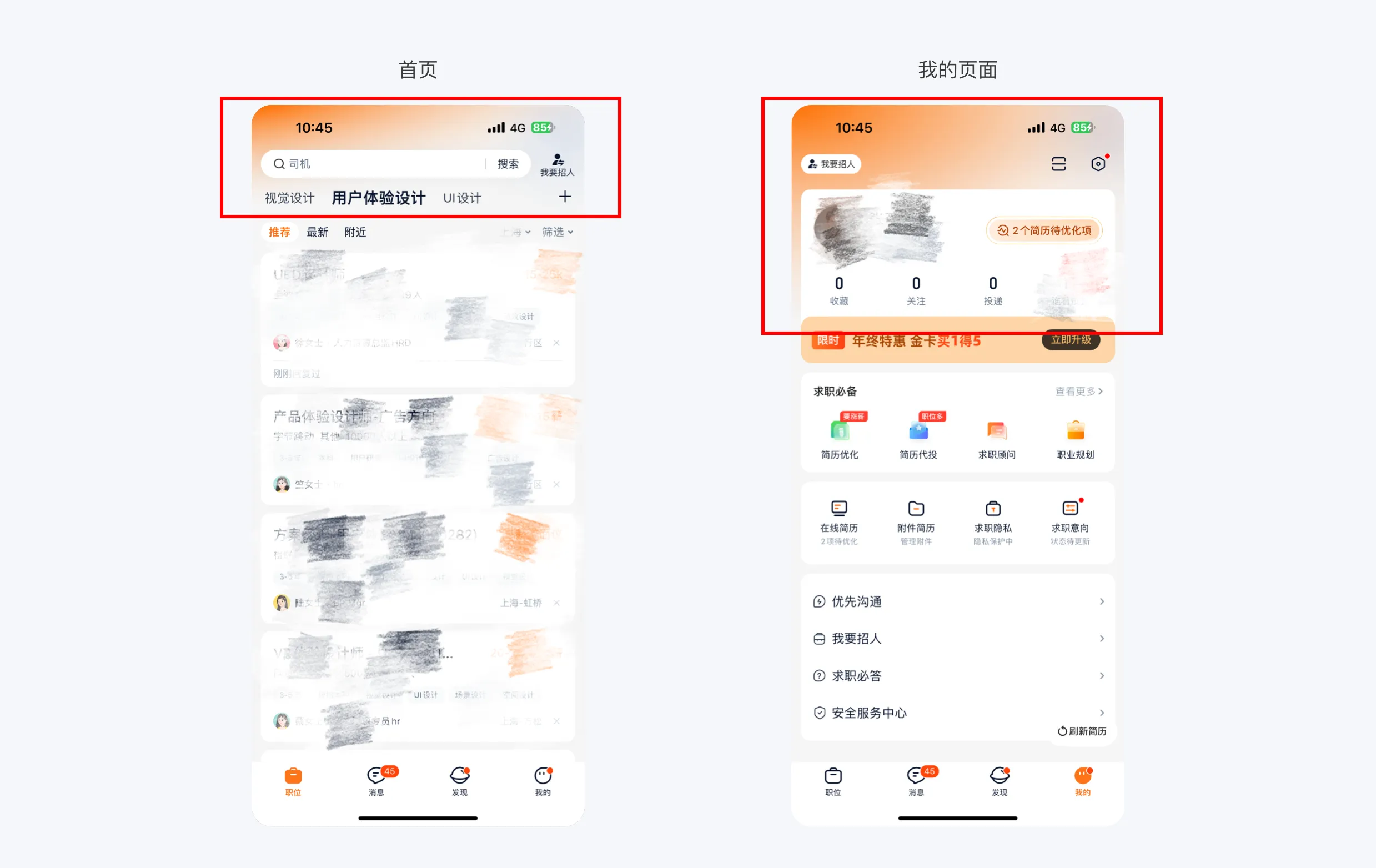
(4)boss直聘-薪资体验细节
大多的招聘平台薪资处理方式大多是以“K”或“万”为薪资单位,从用户角度分析“万”是中国的通用单位,对国内用户的理解成本更低,“K”是英文单词前面都有“kilo”的前缀,在国外为数字的通用单位,而且外国是不用“万”来做单位的,通常用“K”来表达薪资10K=1万,随着“K”这个单位逐渐在国内普及,和招聘市场逐渐走向海外,单位也由“万”变成了"K",不过“K”对于很多三线以下城市的人可能不理解什么意思,所以boss直聘为了解决此问题,让用户可以通过设置自定义展示用户需要的数字单位,从而降低用户的理解成本。

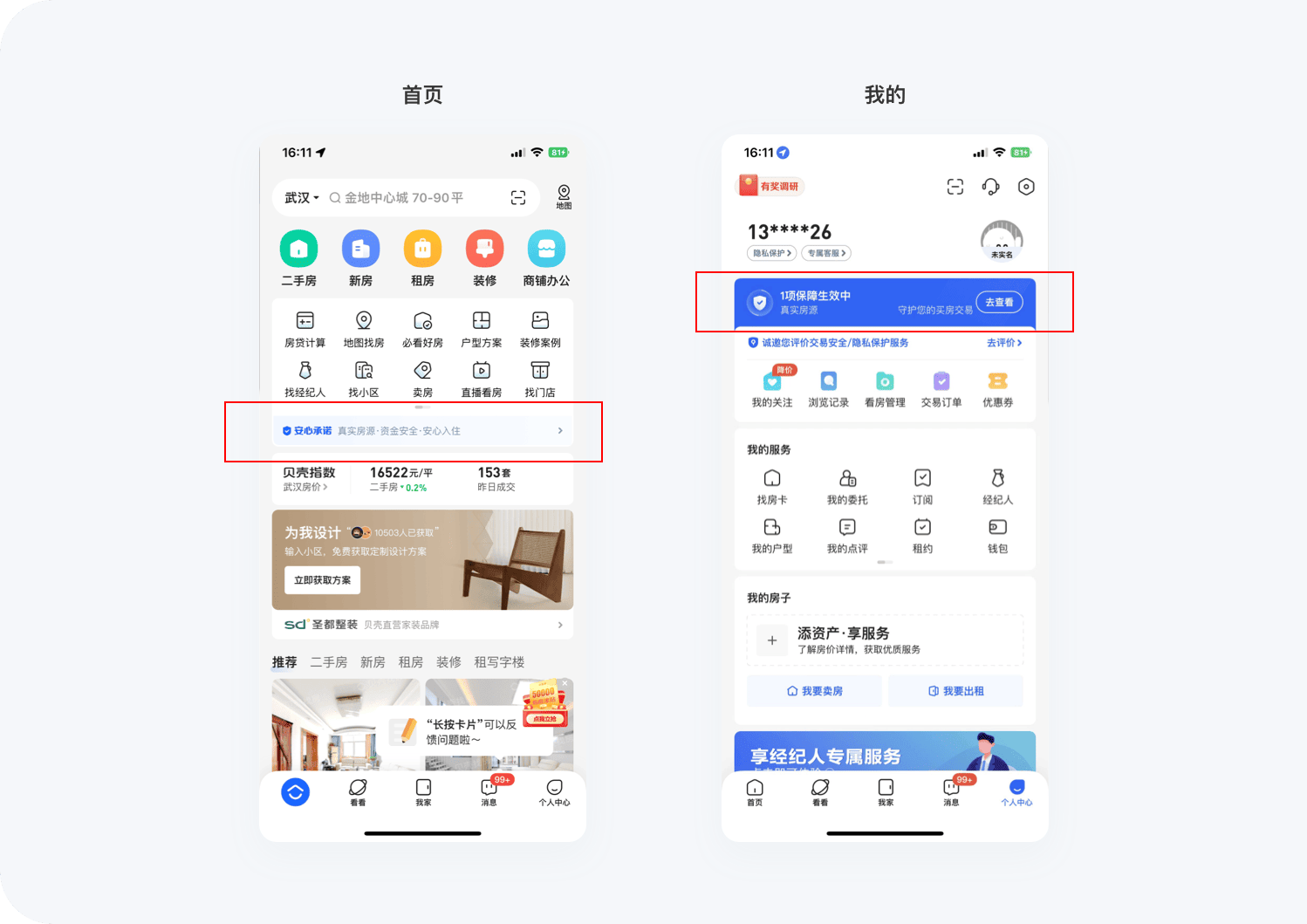
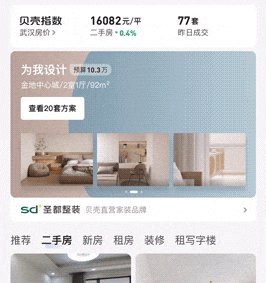
房屋交易平台最重要的就是给用户带来安全与可靠的品牌感,贝壳无疑是房屋交易产品中可靠性最高的产品,这里不仅体现在房屋质量上,在界面UI设计中也充分的体现专业与可靠,如“首页”和“我的”页面都融入了安心承诺,功能整体UI也采用盾牌为主元素给用户带来稳定可靠的感觉。

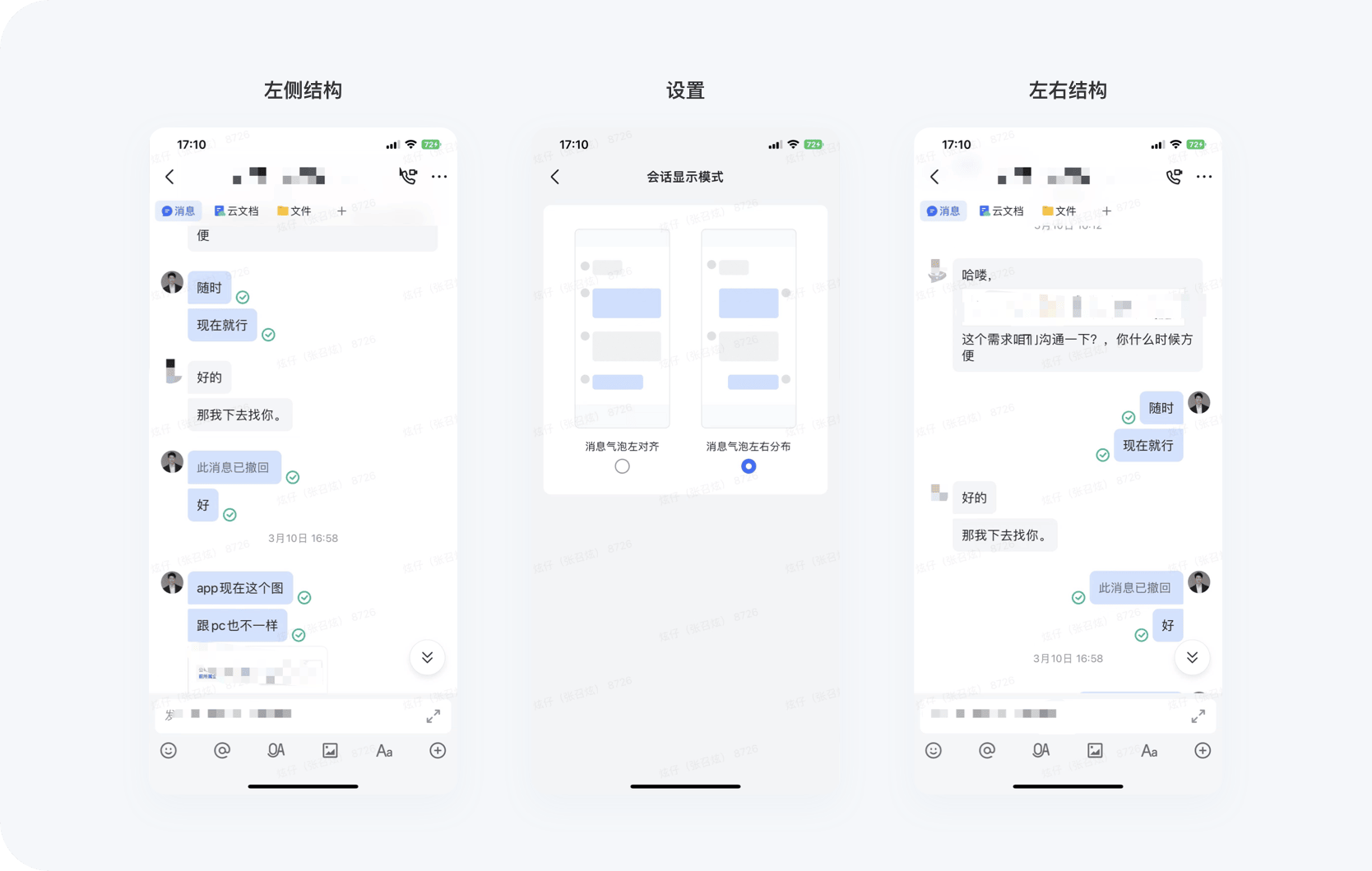
飞书的聊天气泡与其他聊天平台逻辑有些许差异,大多数IM聊天工具的聊天都为左右结构,左侧为对方的消息,右侧为自己的消息,这样可以很好的进行消息区分。但在体验飞书时都为左侧,这样会使用户的使用成本大大提升。在最新版的飞书设置中增加了选择显示聊天布局的功能,让用户可以自定义的选择回话布局,从而降低用户的使用成本。

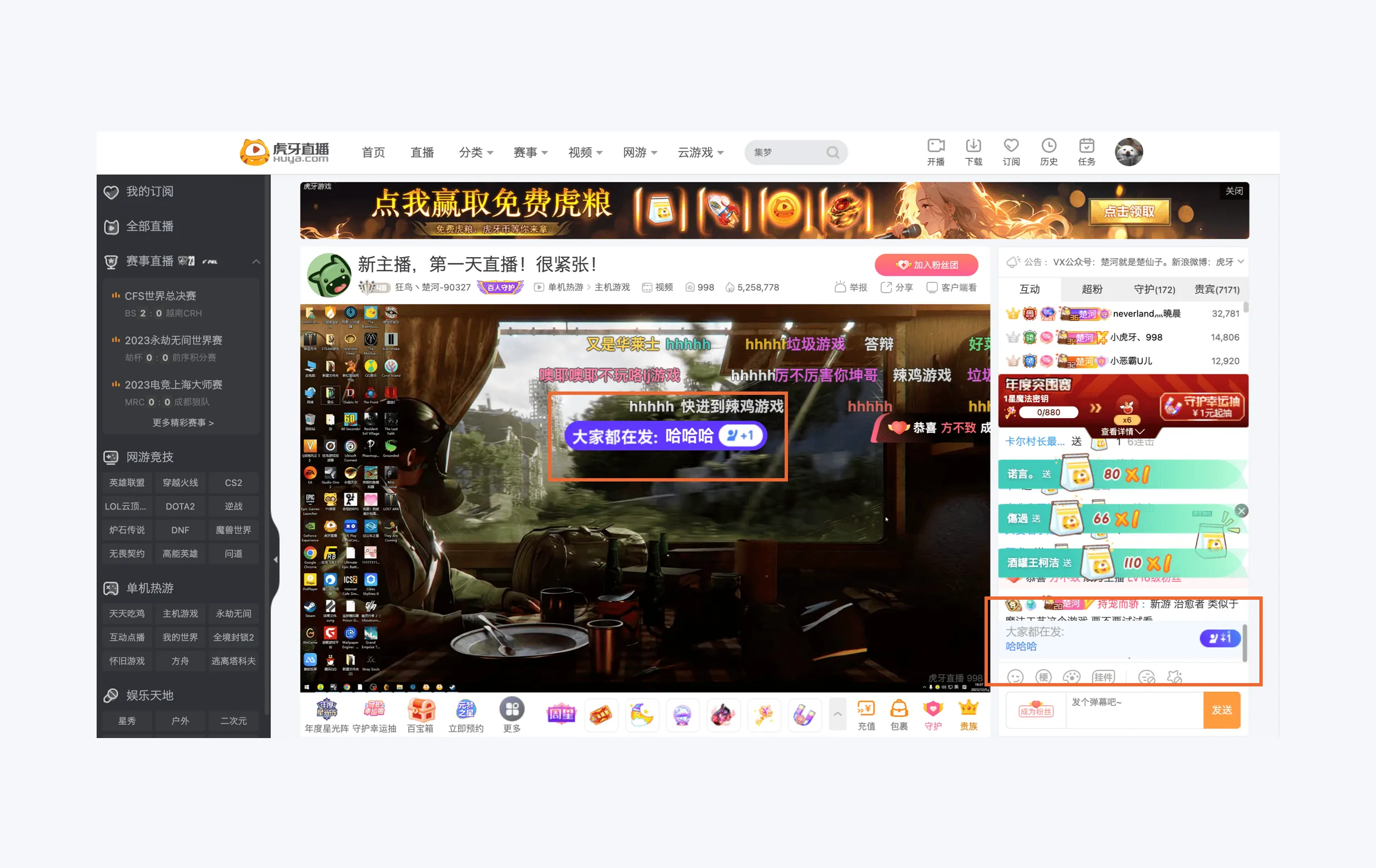
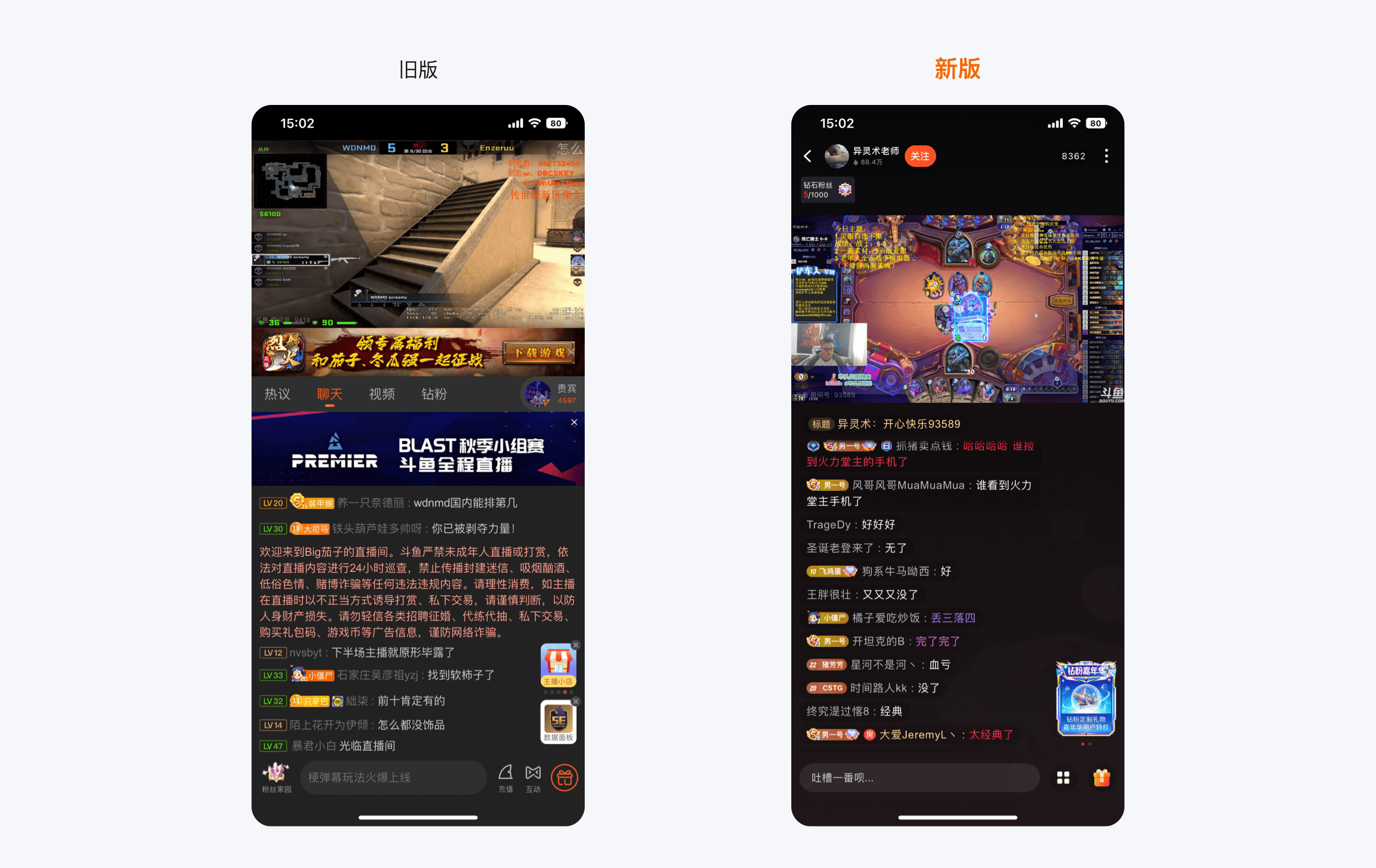
斗鱼上线了沉浸式新版直播间,相比旧版界面更干净,布局更合理,把功能集合到顶部/底部操作区,让重要信息更直观的展示。给用户带来沉浸式的直播观感。同时支持上下滑动切换直播间,提高直播间之间的用户流动性。

(8)通过设计提高banner体验
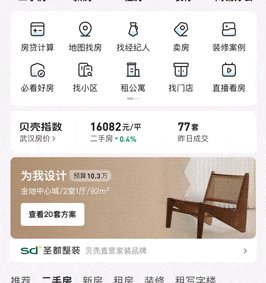
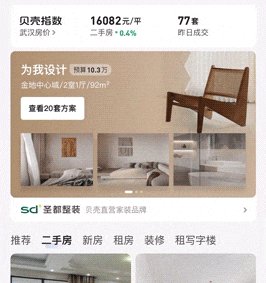
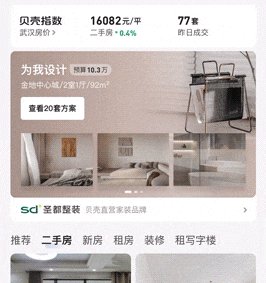
贝壳app首页滑动界面时banner会进行展开,展示更多相关信息,banner采用固定的视觉样式。这样不仅可以降低banner的制作成本同时还可以规范风格与内容组件化,同时切换banner时增加流畅的动效来提高用户惊喜感。

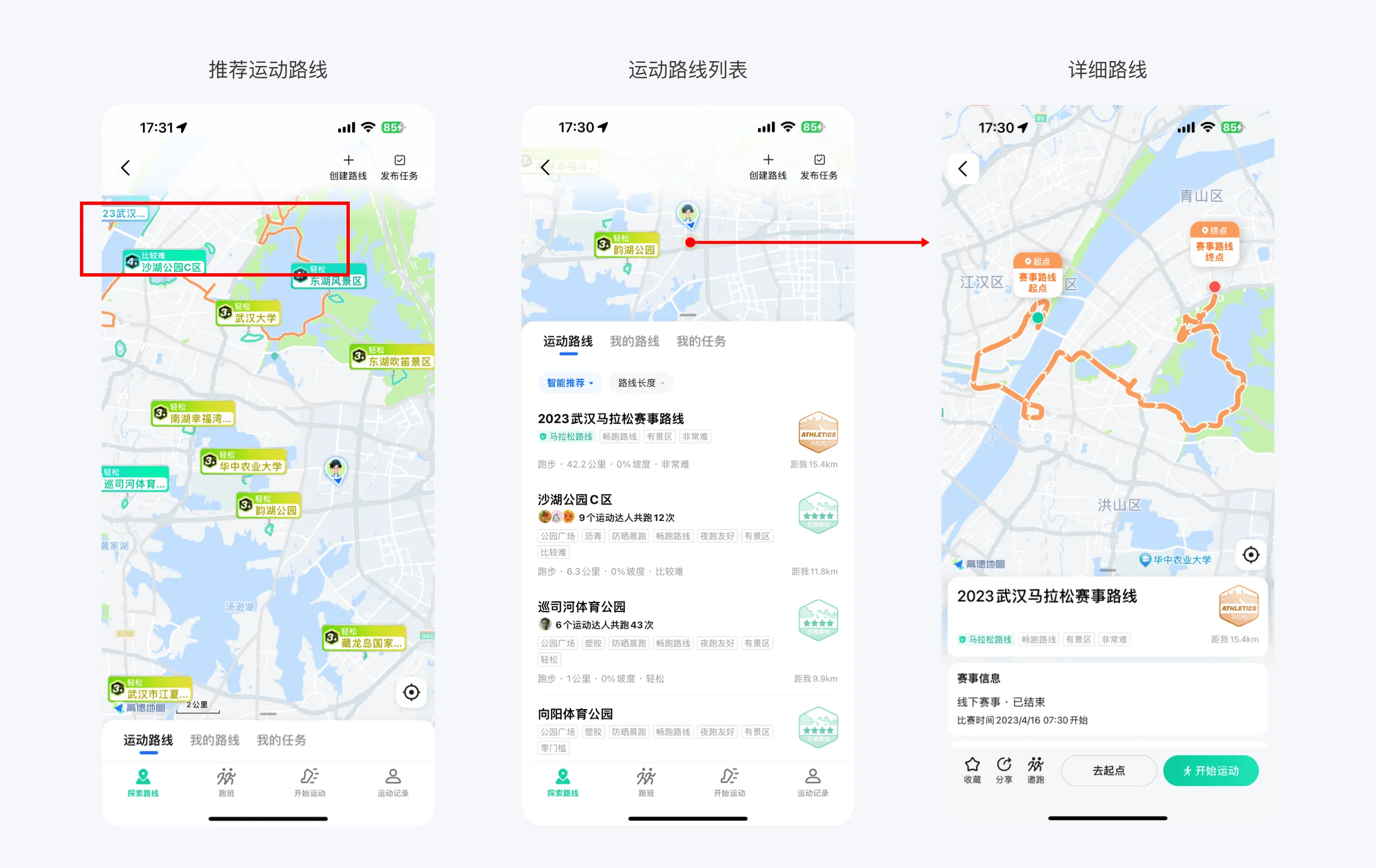
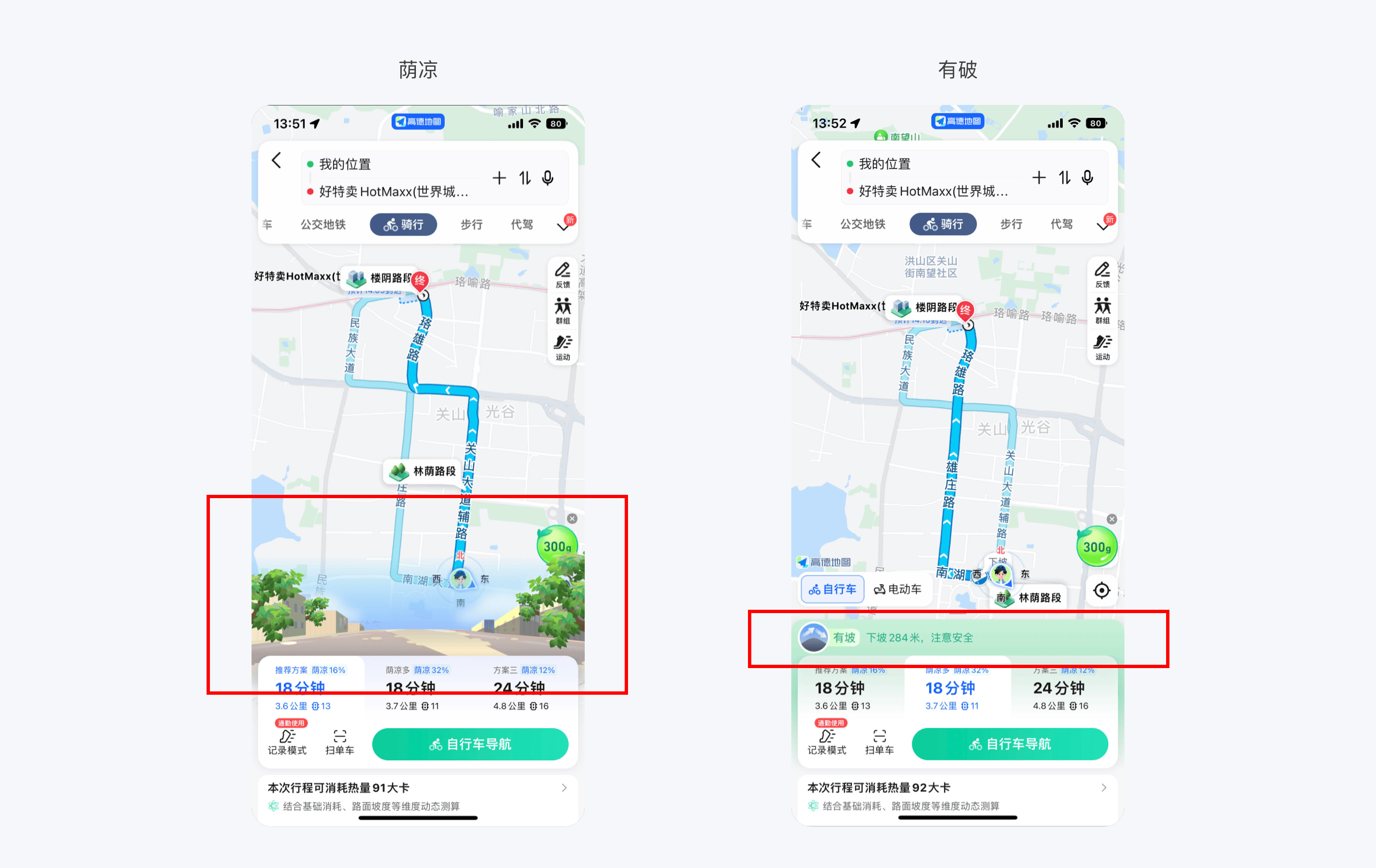
高德地图在导航路线时会出现一段动画效果,给用户带来很好的视觉体验,动画结束后,会根据路线特点进行提示,分为:阴凉/下坡/夜灯等提示来告知用户路线特点,用户可以根据自身需求进行选择,提升用户体验。

大众点评与快手app产品中瀑布流图片未加载时会根据图片内容展示对于颜色卡片,这种方式会在用户网络缓慢时很好的缓解等待情绪,期待图片内容,同时增加图片出现缓动动画,让颜色卡片与图片进行很好的衔接,相比其他产品的图片直接出现方案,有非常明显的体验提升,同时展现设计细节。

在体验b站过程中发现在首页左上角有一个自己的头像,在头像的左下角有一个视频图标,一开始我以为是自己的相关视频或者相关视频设置功能,但点击进去是沉浸式视频(类似于抖音),跟入口的信息没有任何关系,那此功能入口为什么要展示自己的头像呢?这样设计真的是合适的吗?不会引发用户反感吗?

全民k歌编辑录音终于支持自定义功能了,此前使用全民k歌时一直都觉得那些固定的风格太过局限,缺少一些自定义功能,这次新版本的全面k歌终于上线了自定义功能,不过前期可自定义的功能偏少,如可以添加更多可选项,会更加好用。此次自定义功能仅支持VIP可用,我相信会有不少用户会因为此功能而开始VIP吧~

(13)腾讯视频-屏幕顶部操作区的隐藏与出现交互
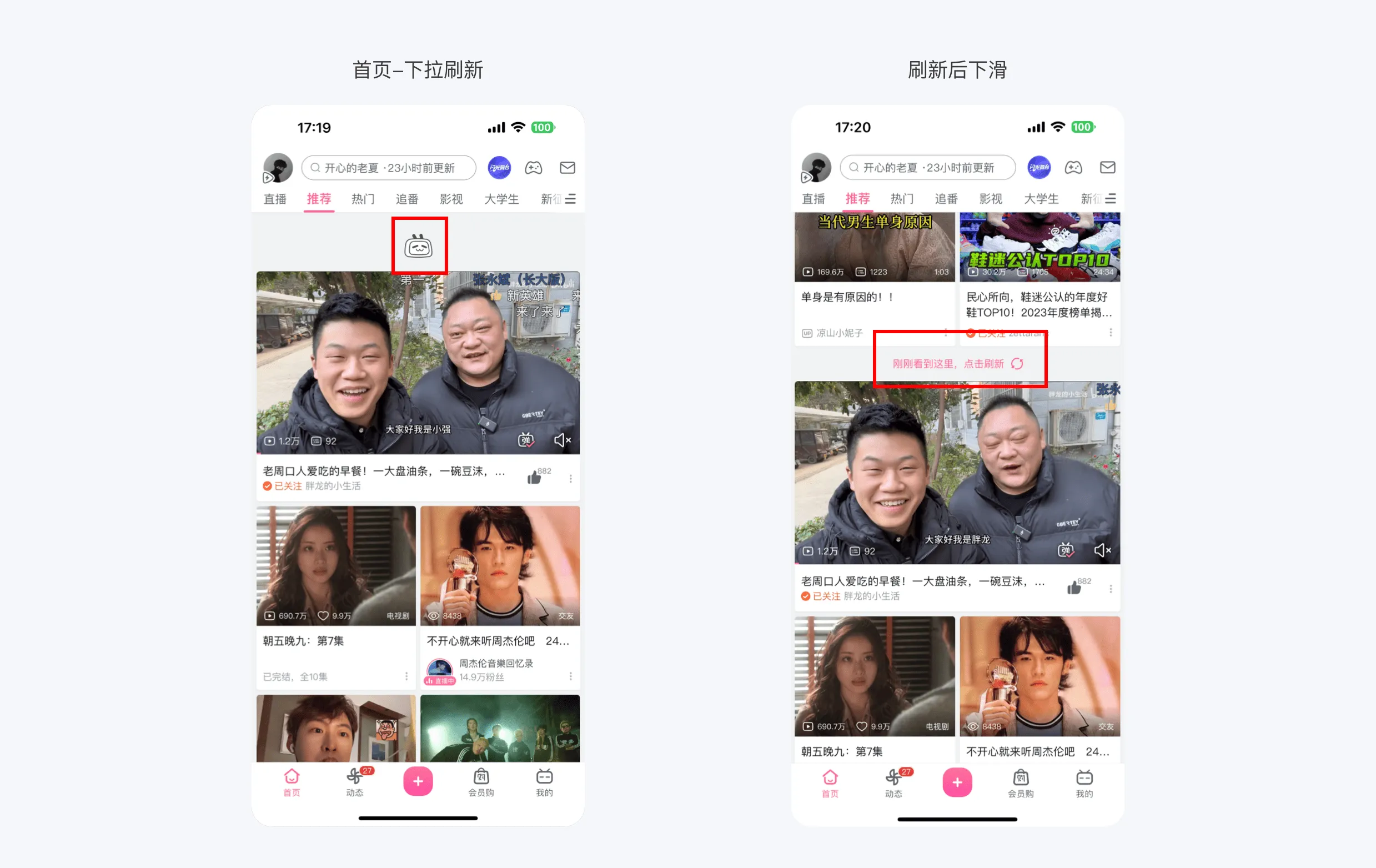
当用户滑动屏幕时,「腾讯视频」顶部的操作区会跟随手势进行向上隐藏,这样可以在用户向上滑动浏览信息时给界面带来更多的展示空间。当用户向下滑动一定距离时顶导出现,方便用户对顶导进行相关操作。这里的交互细节很舒适,大家可以多多学习。

(14)斗鱼-无畏契约「瓦」攻略站来了!
斗鱼作为直播平台,是基于游戏直播与游戏玩家形成的链接,而此次斗鱼对于无畏契约进行了全新的突破,搭建无畏契约攻略站(战术攻略,视频攻略,游戏攻略等),尤其是战术攻略,让用户可以在地图上查看对应的定位攻略,还可以进行收藏、分享等操作。这样不仅可以吸引喜欢无畏契约直播的用户使用,还可以因此吸引一波游戏玩家前来使用攻略站,让更多的人使用斗鱼,分享斗鱼提升分区活跃,喜欢玩“瓦”的用户快来体验吧!

经常会浏览一些书籍app或者播客app,发现封面质量非常的影响产品的设计风格与调性,大部分产品的封面都是由第三方上传,导致的封面质量无法控制,看理想采用统一的封面设计封面让封面的设计质量得到保证,同时也让看理想形成了一套特有的设计风格与调性。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
痛点:数据无处不在,数据的存在与展示往往是巨量的、凌乱的,同时出现往往会使用户分辨不清产生混乱。

解决办法:为了使这些凌乱的数据更易懂,将其可视化是首要选择。对数据分析结果的可视化呈现不仅可以帮助我们更好地理解数据内容也可以帮助我们挖掘数据所传达的价值。

数据可视化的本质是视觉方向,将分析所得数据与图形相结合,将冰冷的字符转化为带有趣味性的图形,为数据提供了灵活性,从而更高效地传达数据所附带的价值信息。
设计工作中,对于图表的设计并不能将所有精力都投入如何做出“精美、好看”的图表,更要考虑的使用什么类型的图表,图表的什么样的展示形式更有效的,更高效的传达数据给用户。

一般在图表设计前,设计师应优先了解该条数据用途和目的,分析用户需要什么样的使用体验,分析用户的特征、使用场景、以及用户使用这组数据的目的,制定出初步方案,避免因设计选择图表类型而增加数据传达的复杂程度。
类型举例:
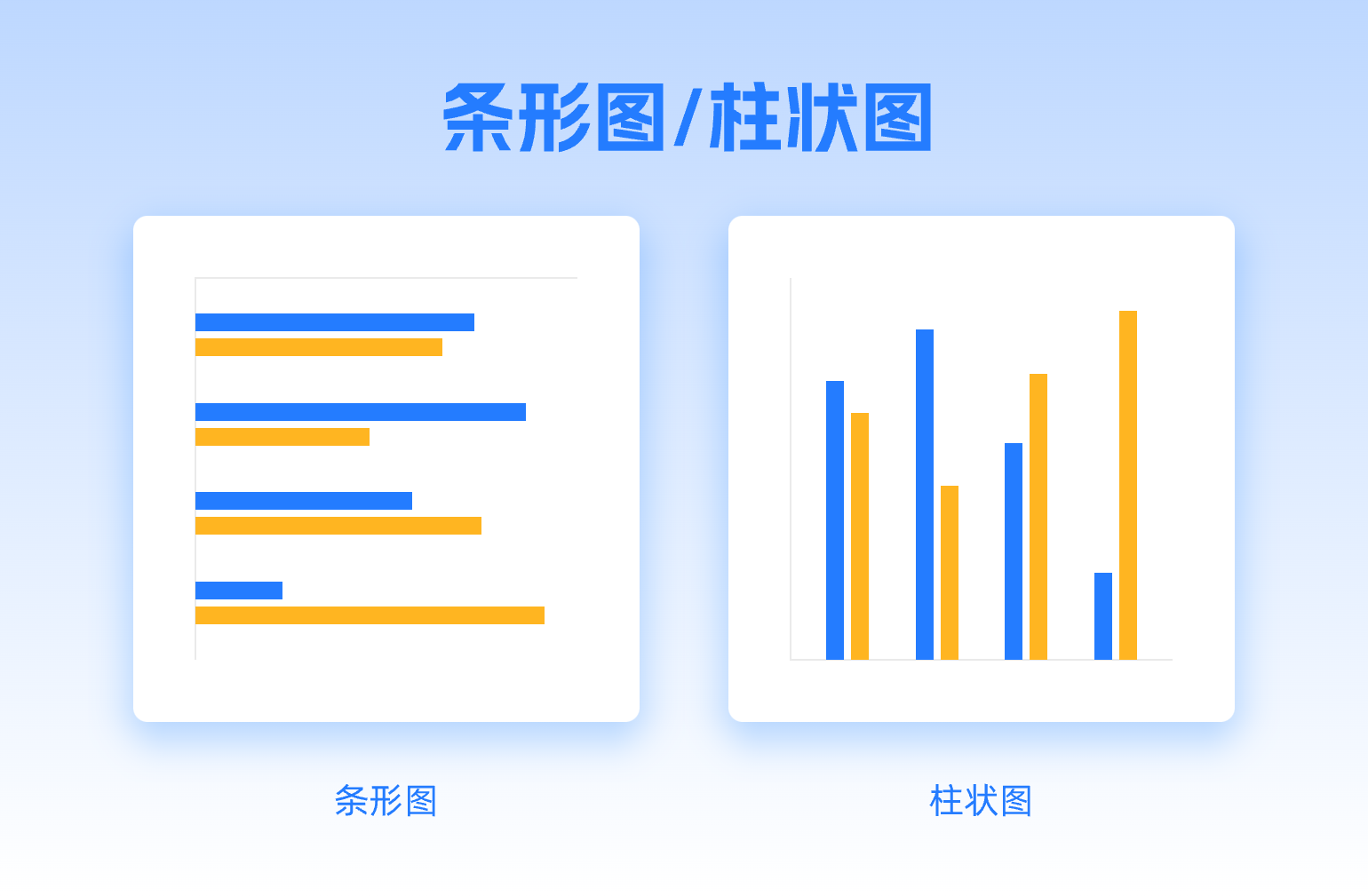
条形图是用于比较分析的主力图表,此类图表能够通过将数据图形化,快速传达给人类相应比较信息,通过人在视觉上快速辨别高度或者长度的差异,从而达到传达信息的目的,所以多用于呈现简单有序的数据。

堆积条形图适合对比更复杂的类别和各类别之间的关系和差异,或者是用于同一组数据不同属性数据各自占比。一般同组数据较多时适合使用堆积条形图,同组数据较少时适合使用堆积柱状图。

折线图多用于连续的数据或者有序数据的变化趋势的展示,适合用于数据在不同时间的变化,更有效直观的展示数据的走向和趋势。折线向下X轴投影面积也可以更直观的展示数据信息。

类型举例:
雷达图
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。

散点图通常用于显示和比较数据,例如科学数据、统计数据和工程数据。当要在不考虑时间的情况下比较大量数据点时,使用散点图。散点图中包含的数据越多,比较的效果就越好。
气泡图与散点图相似,不同之处在于,气泡图允许在图表中额外加入一个表示大小的变量。

类型举例:
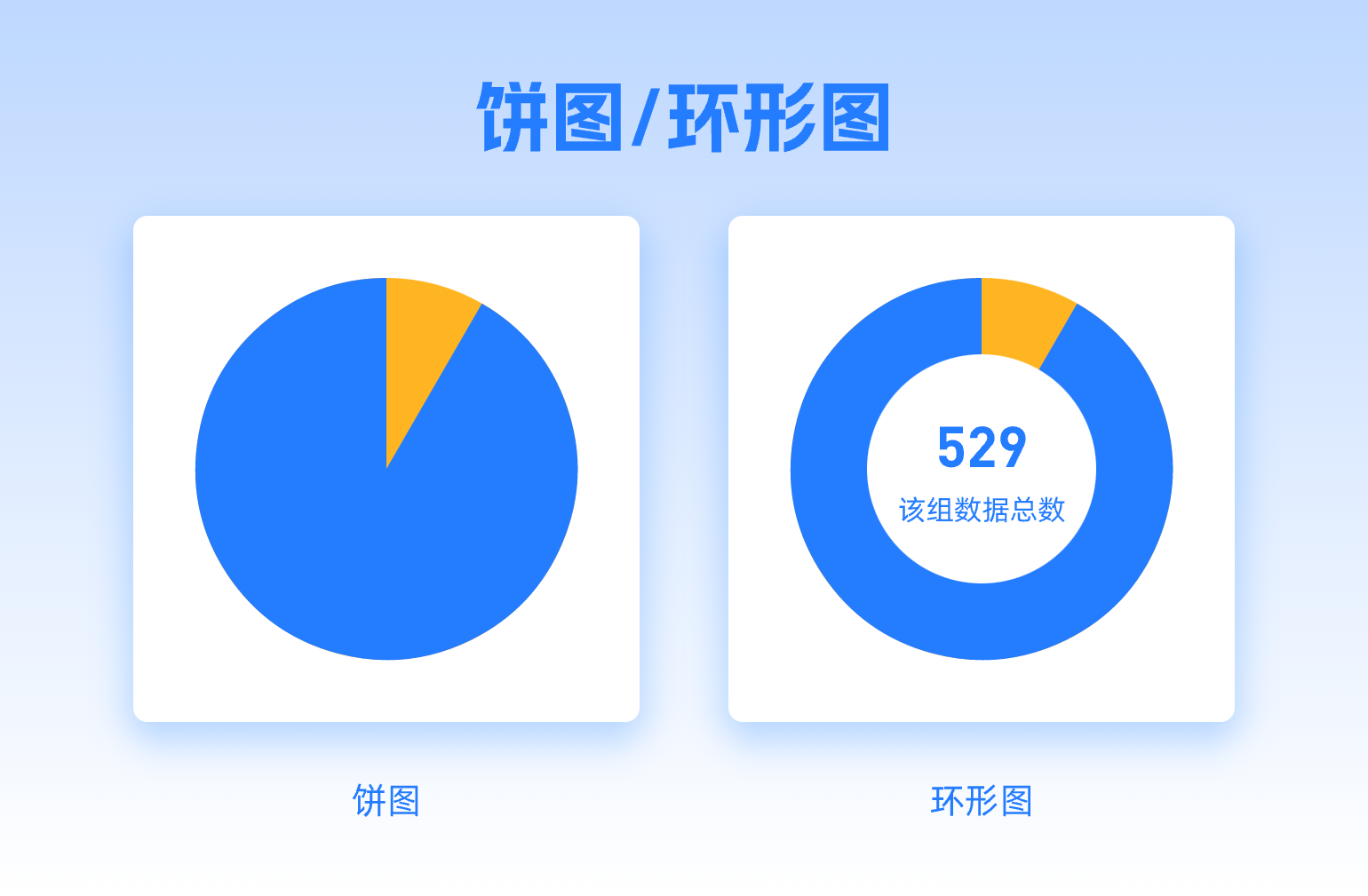
当只需要绘制一组数据并展示该组数据中不同分类的数据占比时,饼图或者环形图是一个不错的选择,饼图有效直观的展示该组数据这个特性,环形图则在饼图的基础上可以添加传达该组数据信息。

树状图,又称树枝图。通过嵌套矩形的方式来展示数据的类别,通过面积大小来展示该组数据中不同分类数据的占比情况。

类型举例:
桑基图可以有效显示数据如何在两个组之间流动,可清晰的展示一组数据中流转到下一级时,数据是如何分布的。同时也可以显示负数,并计算对总数据的影响。

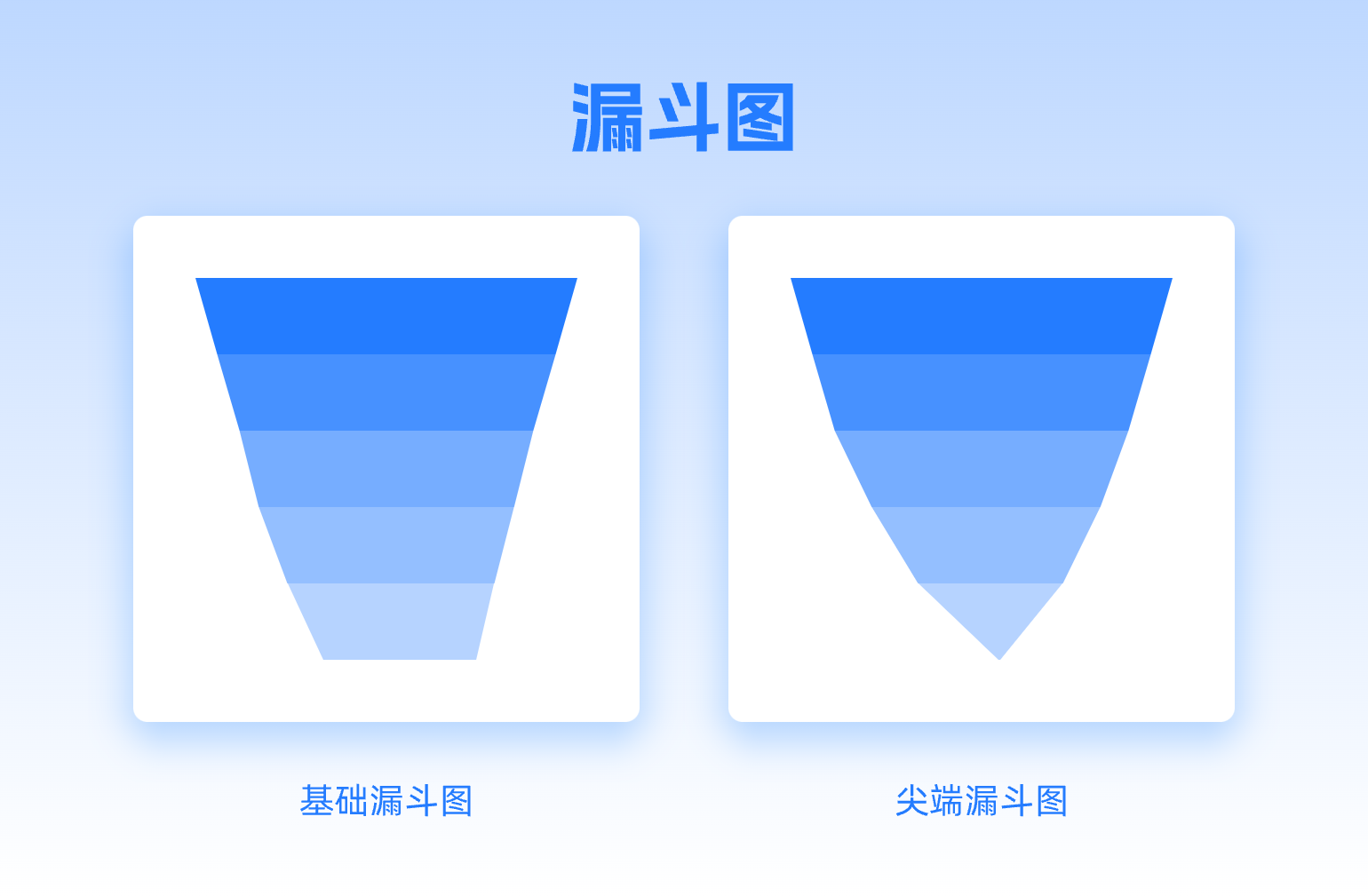
漏斗图十分适用于表示数据在某种条件的过程中的各个阶段,如市场营销或销售过程这种每个阶段都有一个值的数据。

瀑布图适用于流程各个状态的起始值、中间值和最终值。适合用作反映数值的增减,比如市场销售额一年中各月营收、客流量等指标的变化。


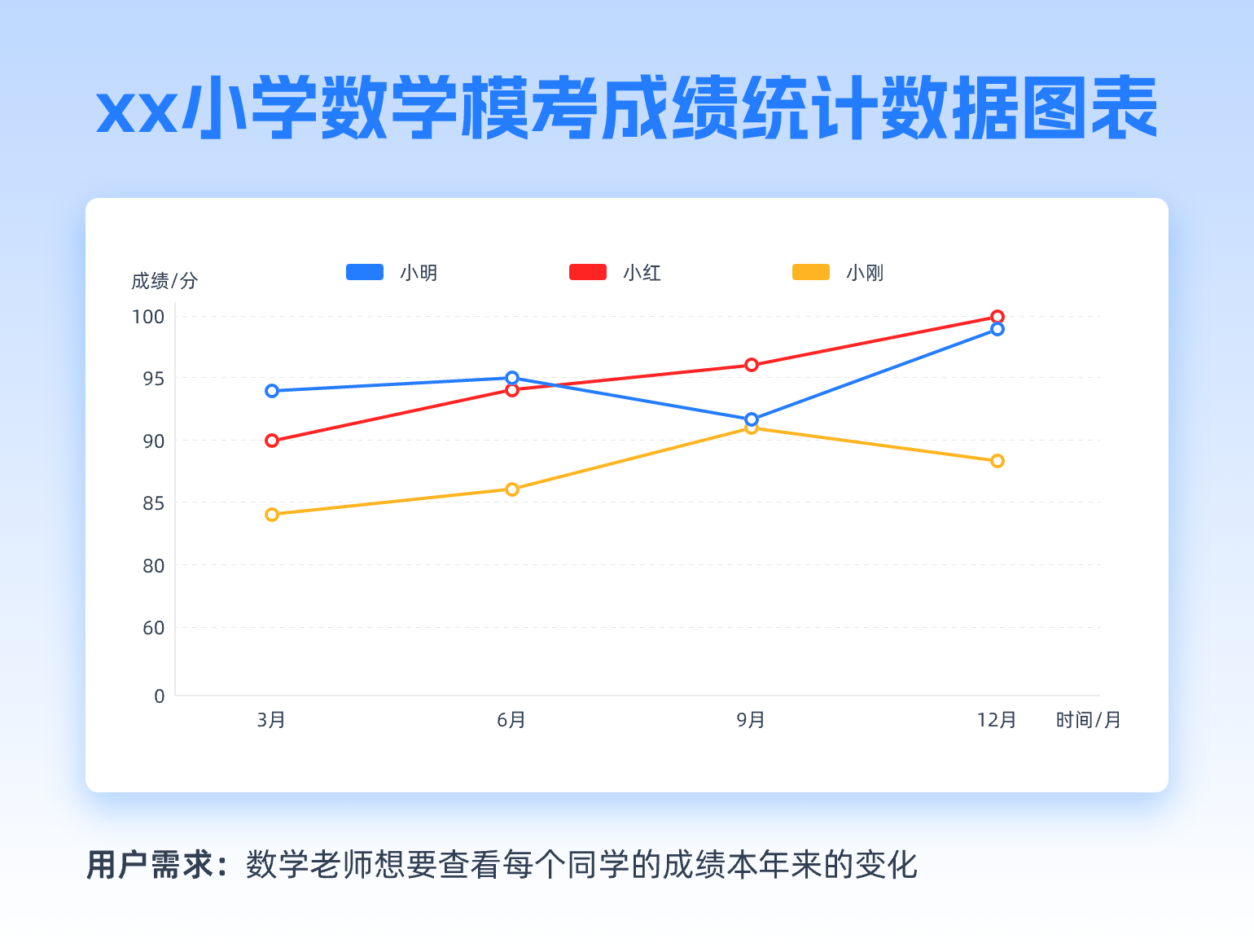
首先分析数据信息,可见3月、6月、9月和12月的成绩和排名都是不同的,根据用户需求分析数据,优化数据排列方式,输出新的数据表单:

如想要得到每个同学的成绩变化与浮动,选用柱状图和折线图较为适合,又考虑学生量较大(变量),在此可选择折线图用于数据分析。


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
你是否和我一样,曾经有两个图标摆在我面前,我却傻傻分不清楚,随便乱用,他们就是?和 i两个小家伙。

在系统页面当中,i 图标通常代表信息(information),而 ? 图标代表帮助(help)。
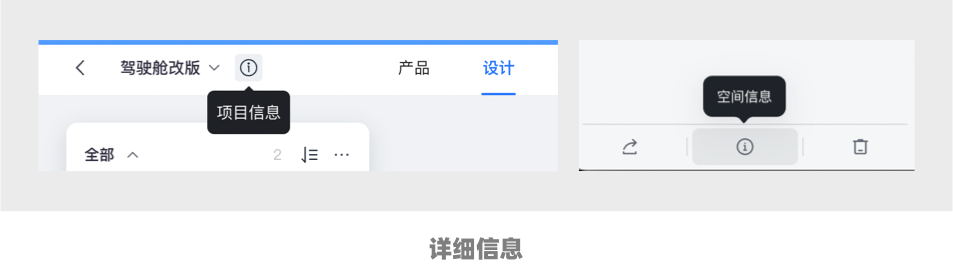
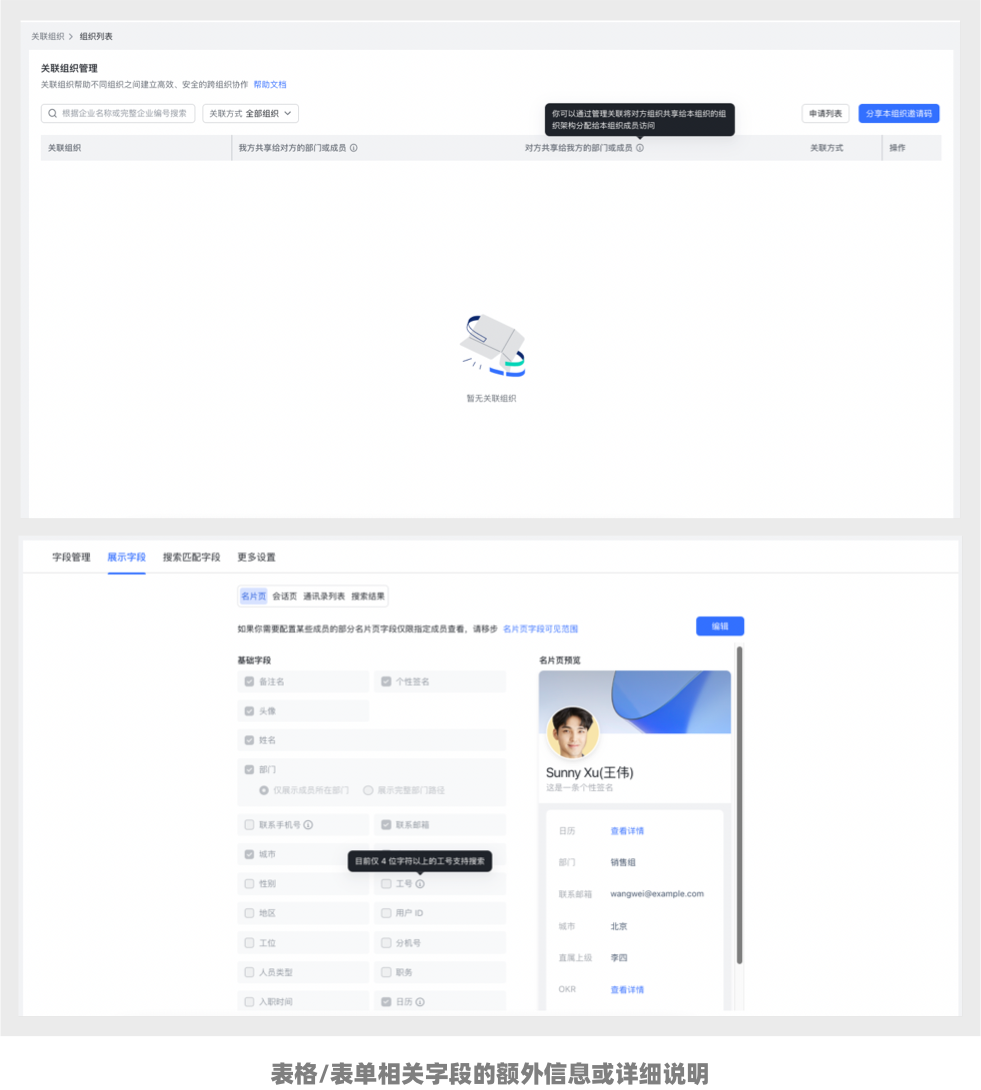
i 图标(信息):通常用于提示用户可以获取额外信息或详细说明的地方。例如,在表单输入框旁边的i图标可以提示用户悬停或点击以获取有关该字段的更多信息。
?图标(帮助):通常用于提供用户帮助和解答疑问。例如,在应用程序的菜单中,可以使用?图标来提供关于如何使用该功能或应用程序的帮助文档链接。
这些图标的使用可以帮助用户更好地理解和使用应用程序,提供额外的信息和帮助,从而提升用户体验。


i 图标和 ?图标的意思确实很相近,但它们在UI设计中有着微妙的区别。下面是它们的区别和如何判断该用哪个的方法:
- i 图标(信息)通常用于提供有关特定项目或字段的额外信息、解释或提示。它强调的是提供信息。
- ?图标(帮助)则更倾向于提供整体上的帮助和支持,通常用于指示用户可以获取额外的帮助文档、FAQ(常见问题解答)或联系支持团
队。它强调的是提供帮助和解答疑问。





i 侧重点是提供信息,详细的说明,重点提示。
? 侧重点是帮助提示,对疑问的解释,如何使用该功能。
以上列举出来的实例在提示图标的应用上不会有太大的分歧,其场景都很明确也容易区分。

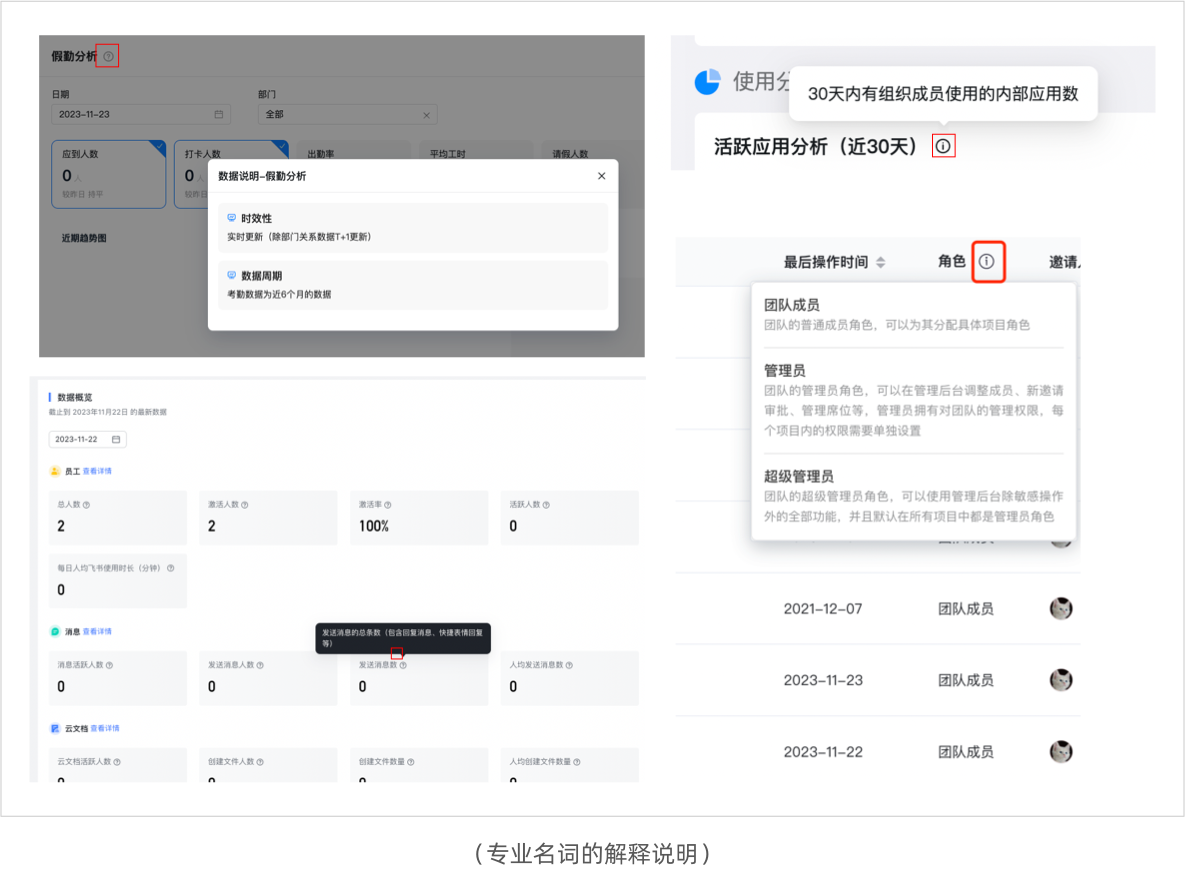
上图所展示的,对于系统内一些专业名词的解释,该使用哪种符号每个设计师和产品经理处理的方式不一样,甚至会发现同一个系统下出现两种符号同时使用的情况的场景(如:钉钉后台管理页面)
在这些特定的词汇旁边的提示图标,所表达的潜在含义是:这是么?以及对这些字段的拓展解释。
同时我也问了一些大厂的朋友,这种地方是个仁者见仁智者见智的场景,所以此处可以对于图标的运用可以灵活一些。
在实际应用中,可以根据具体情况来判断使用哪个符号。但最重要的是保持一致性和符合用户习惯,确保用户能够直观地理解并使用这些符号。
作者:齐天大硕
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
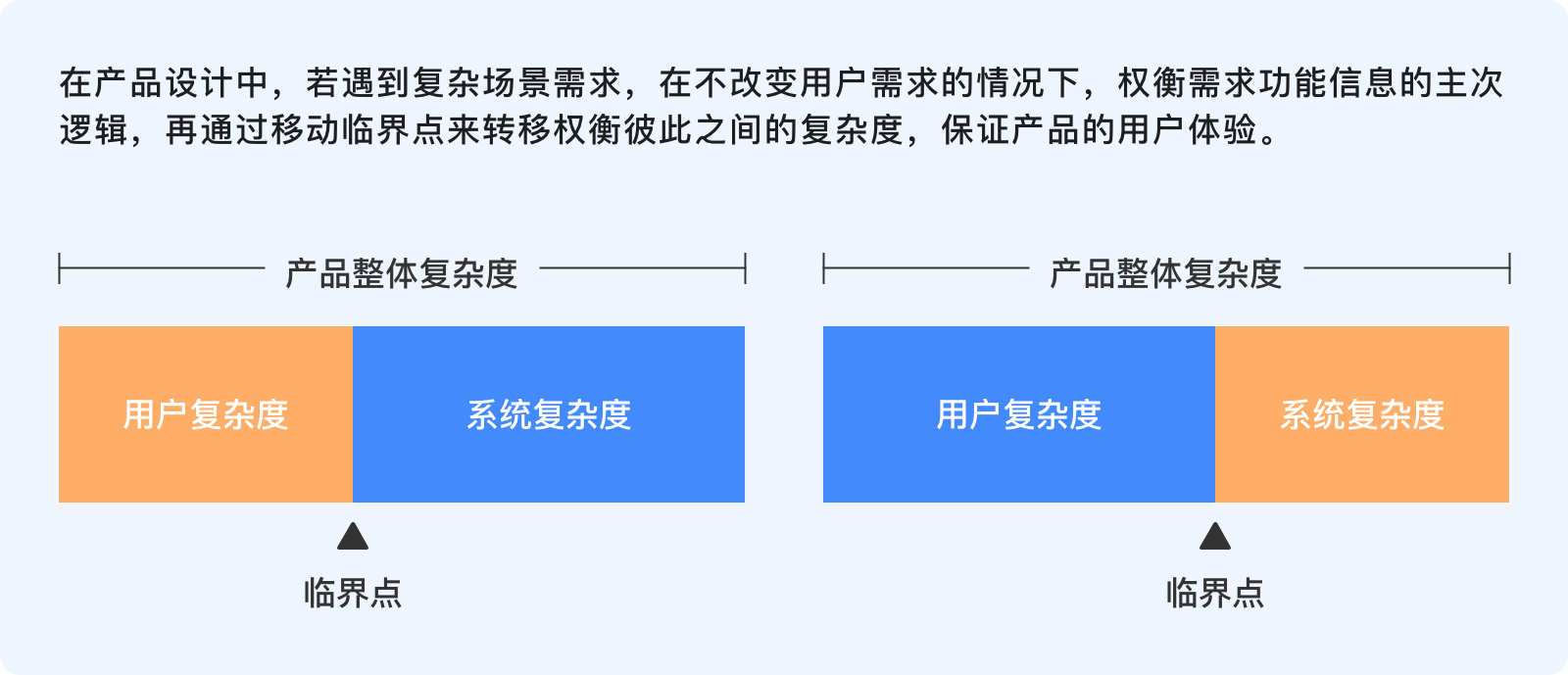
“每一个产品有着不可降低的复杂性,这个复杂性有一个临界点,临界点的位置决定了谁将处理它。”
泰斯勒定律又被称作「复杂度守恒定律」,由拉里·泰斯勒于1984年提出。定律认为:一个系统中有一定程度的复杂性是无法被降低的,内在的复杂度只能通过产品设计去设法平衡和转移。

每一个产品都必然会有其系统和用户两端无法简化的复杂度,不论是在产品开发环节还是产品交互环节都无法按照人们的意愿做删除,只能设法去调整、平衡。通过转移两者直接的临界点,来提高产品的体验度。
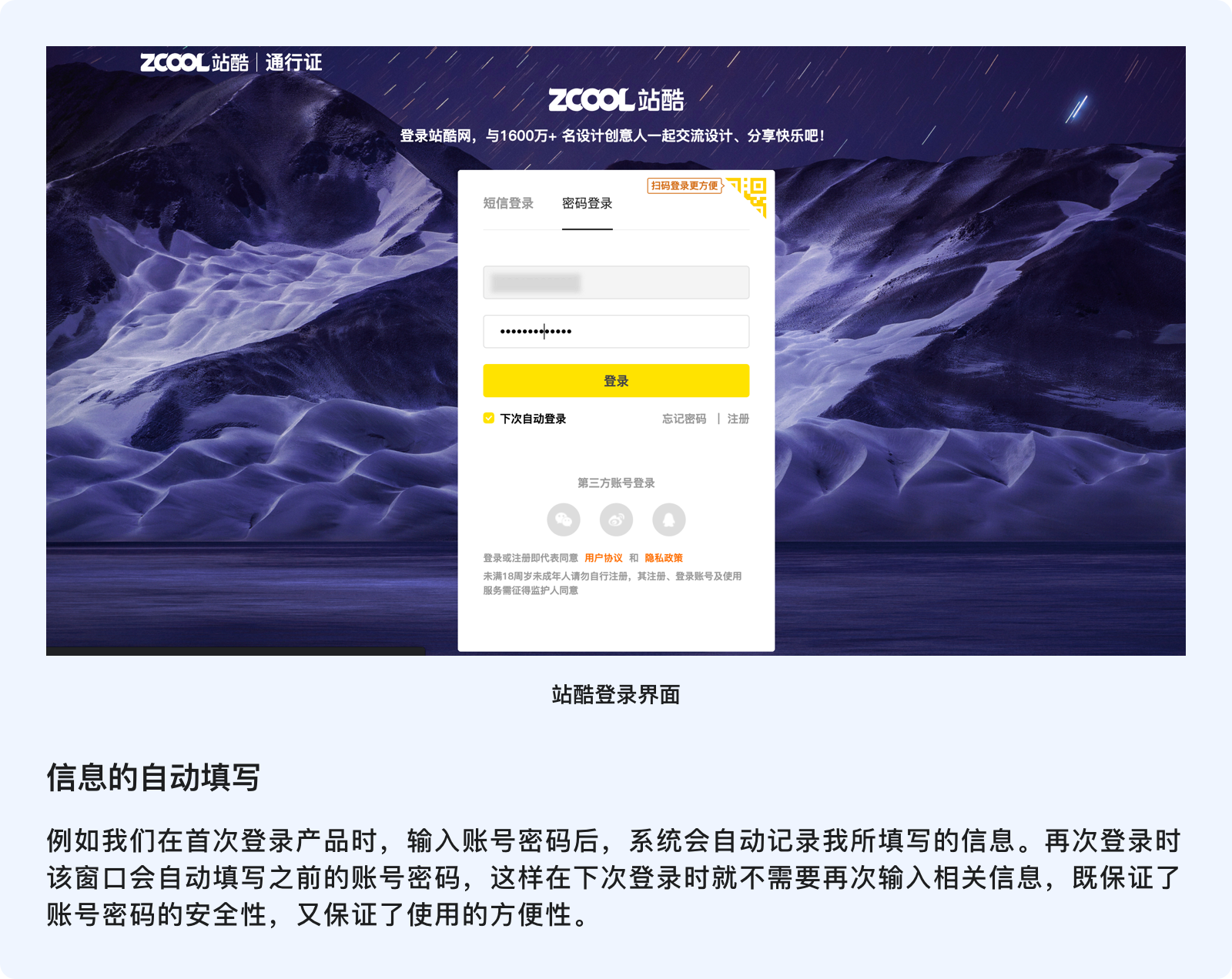
在操作中最大限度的减少用户的记忆负荷,通过减少获取信息的复杂性,让用户在操作中去识别信息而不是去记忆,界面的交互动作和选项都应该是可见的。

用户在使用产品的过程中是一个逐渐适应成长的过程,他们会从无经验变得有经验,因此设计系统需要针对不同的人群提供差异化的操作,让系统操作难度与用户实际的经验水平相匹配,满足他们对产品灵活易用的控制欲,实现其目标感以及成就感。

随着用户需求的不断增加,产品也将会不断迭代,越到后面功能也可能会越来也多而且复杂。在不影响用户需求和体验的前提下,尽可能的整合同类的功能,简化用户界面的复杂度。

在产品设计中,泰斯勒定律主要是为了权衡用户复杂度和系统复杂度之间的一个平衡。在应用「泰斯勒定律」平衡交互设计中的复杂度这时需要注意以下几个要点:
1、系统的总复杂度是一个常数,为用户提供更简单的功能会增加其他方面的复杂性;
2、找到复杂度转移的「最低成本的方式」;
3、界面不能太过简单,适当的复杂度也会吸引用户;
而设计本身其实是一个平衡过程,需要我们与业务方反复的沟通,考虑综合成本,确保以项目最低成本方式实现业务目标与体验目标之间的平衡。
作者:哆啦的设计笔记
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
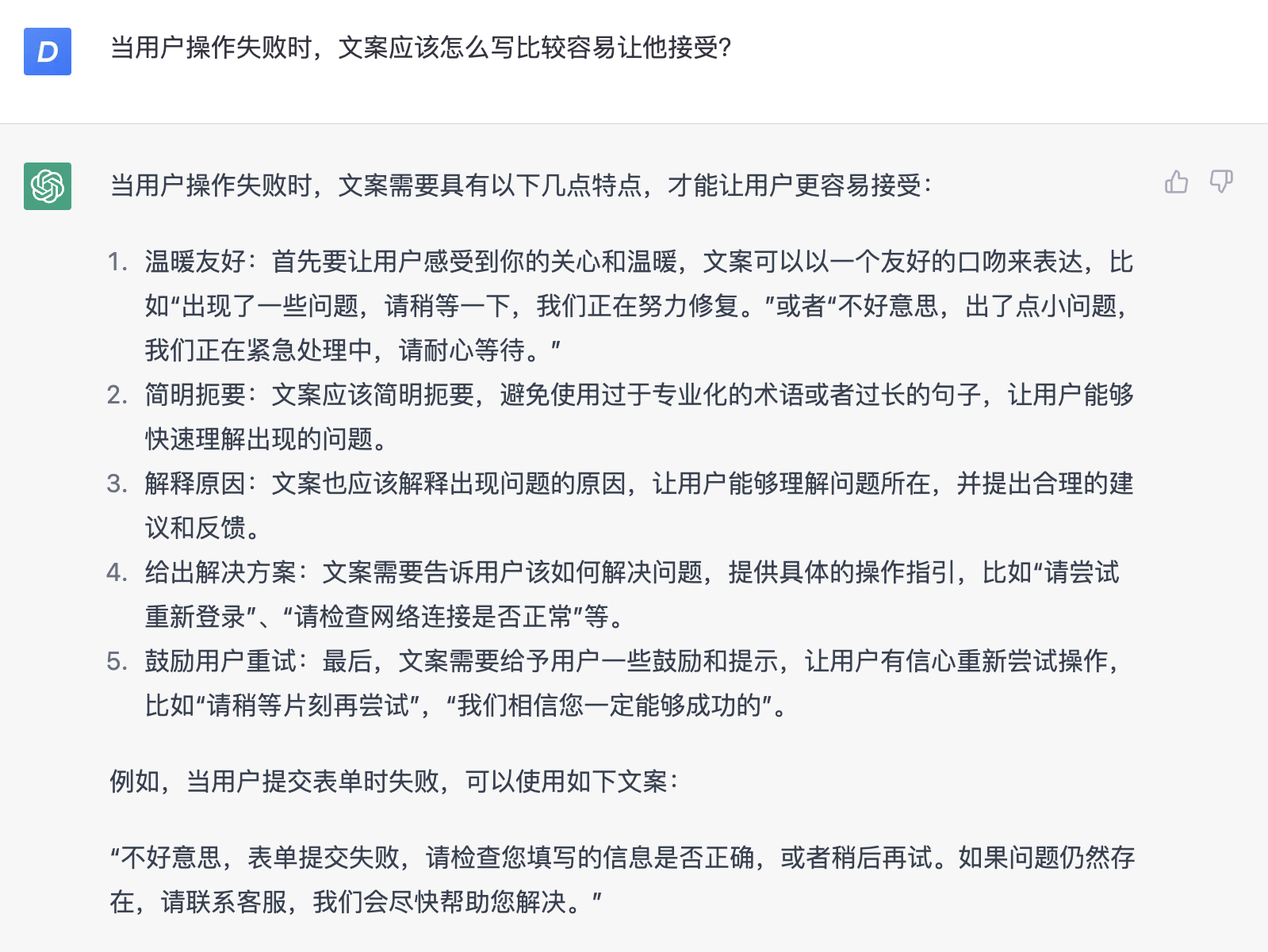
当你需要的文案出来后,你可以让它优化。你可以约束字数,提更多具体要求,它都能满足你。

具体的一些提示文案细化以及示例

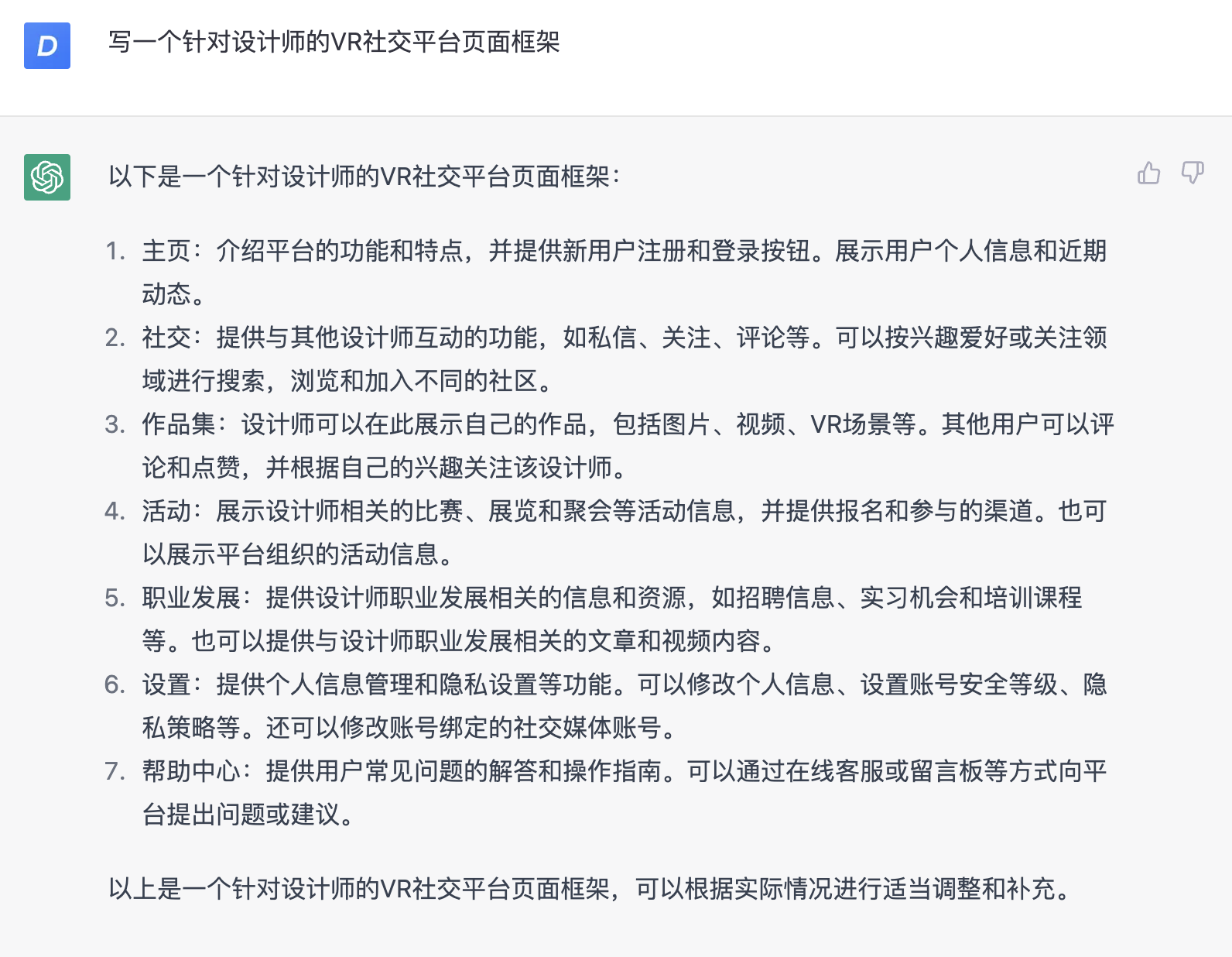
提供页面框架设计思路,当然你也可以把问题换成你正在做的产品。

针对某一个特定的产品写出分析报告框架。你可以换成其他你感兴趣的产品。
这里需要提醒下,对于一些通用型知识,它可以写的很好,但如果是针对某个特定产品的具体内容,可能偏差会很大。

有了大纲再去找内容可以省事很多,比如

那么可能你也还想进一步问,如何做好竞品分析?因为这个虽然是基础,但如果你不知道背后原理,可以继续追问。

帮助优化设计工作流程,但它所提到的工作流程优化属于比较通用的。

如果你想要问具体的,你得问更具体的问题。

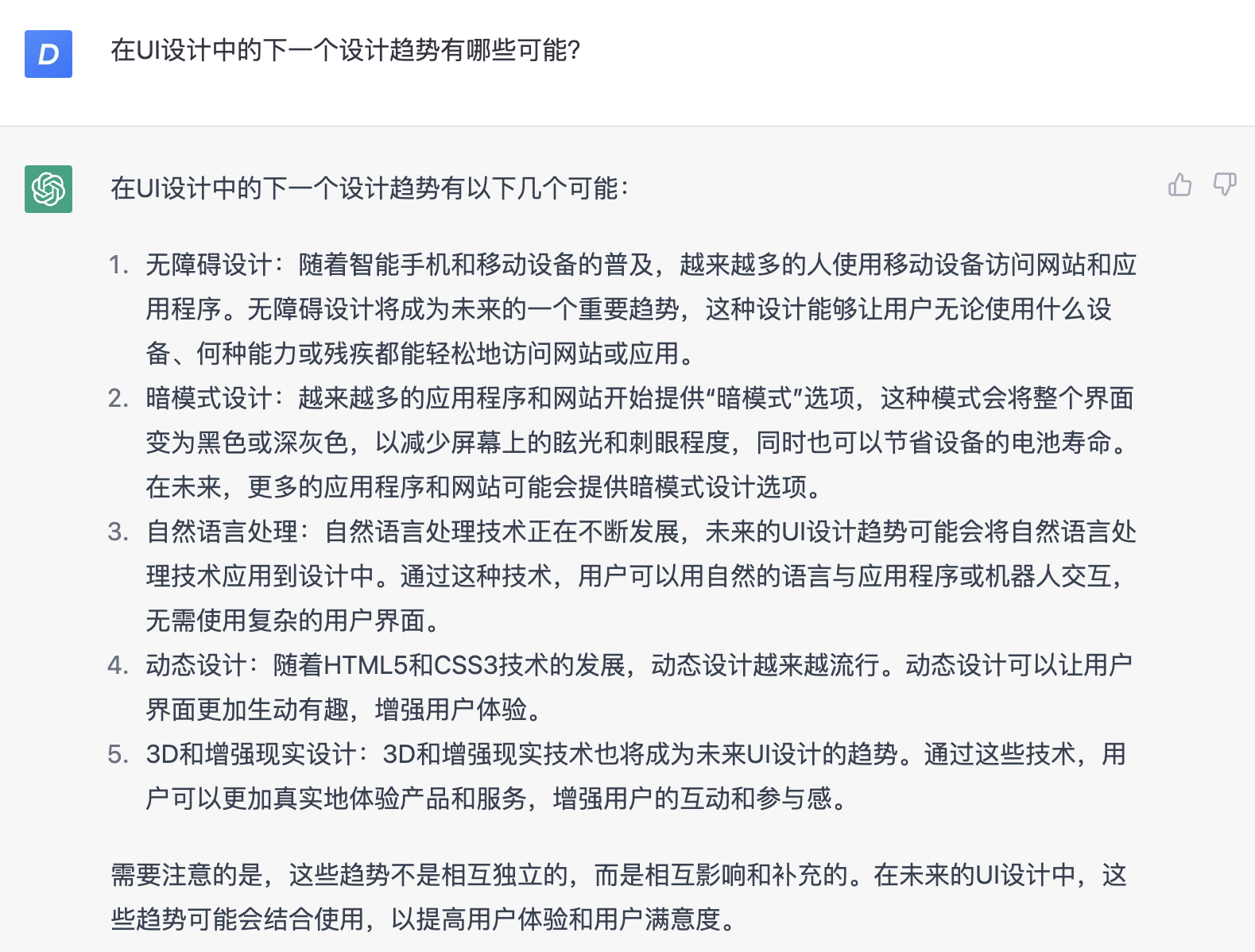
你也可以问它任何你想学的其他工具和知识。

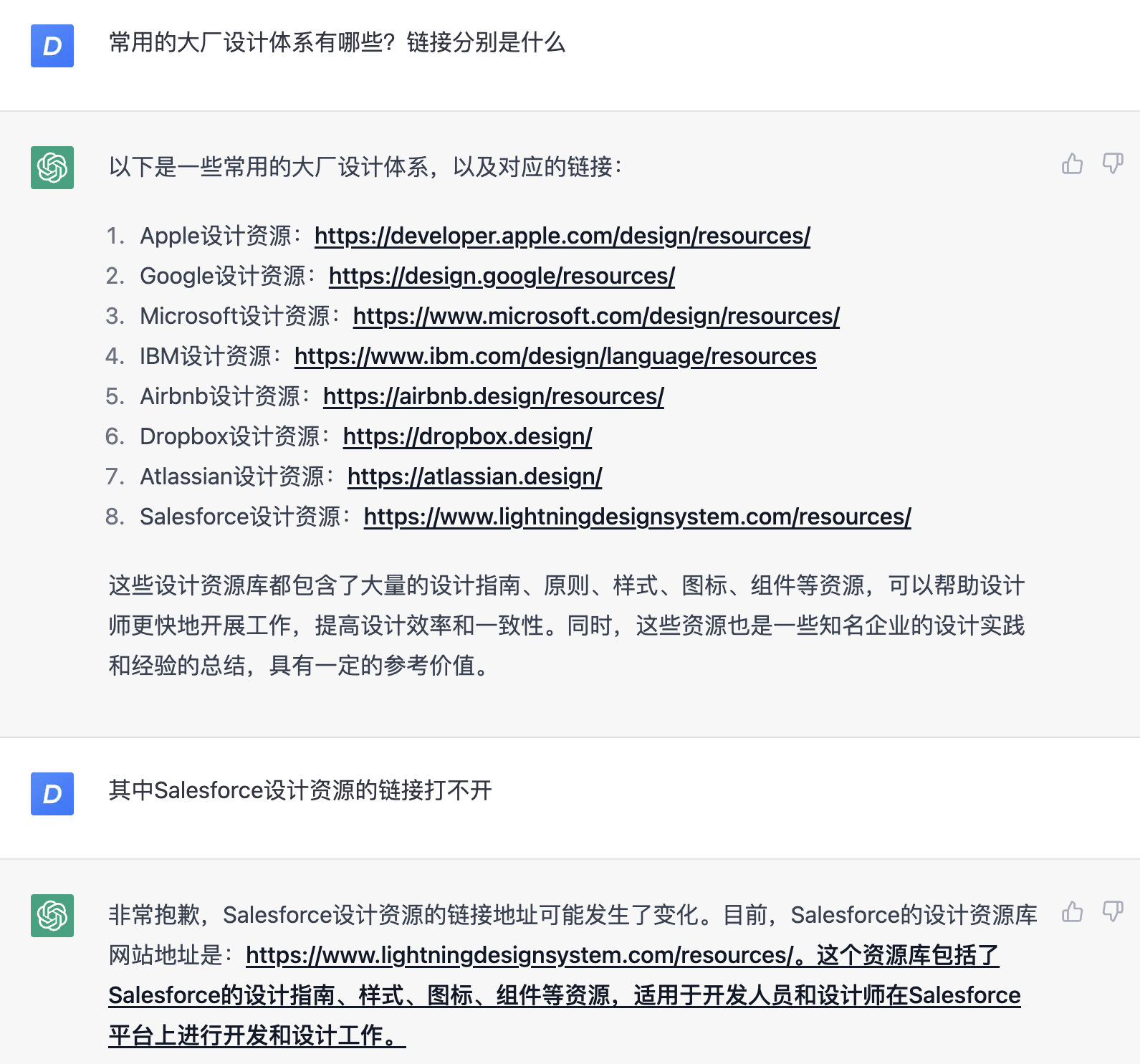
可以让它给出资源链接,方便快速查看。如果链接打不开,甚至还能修正。

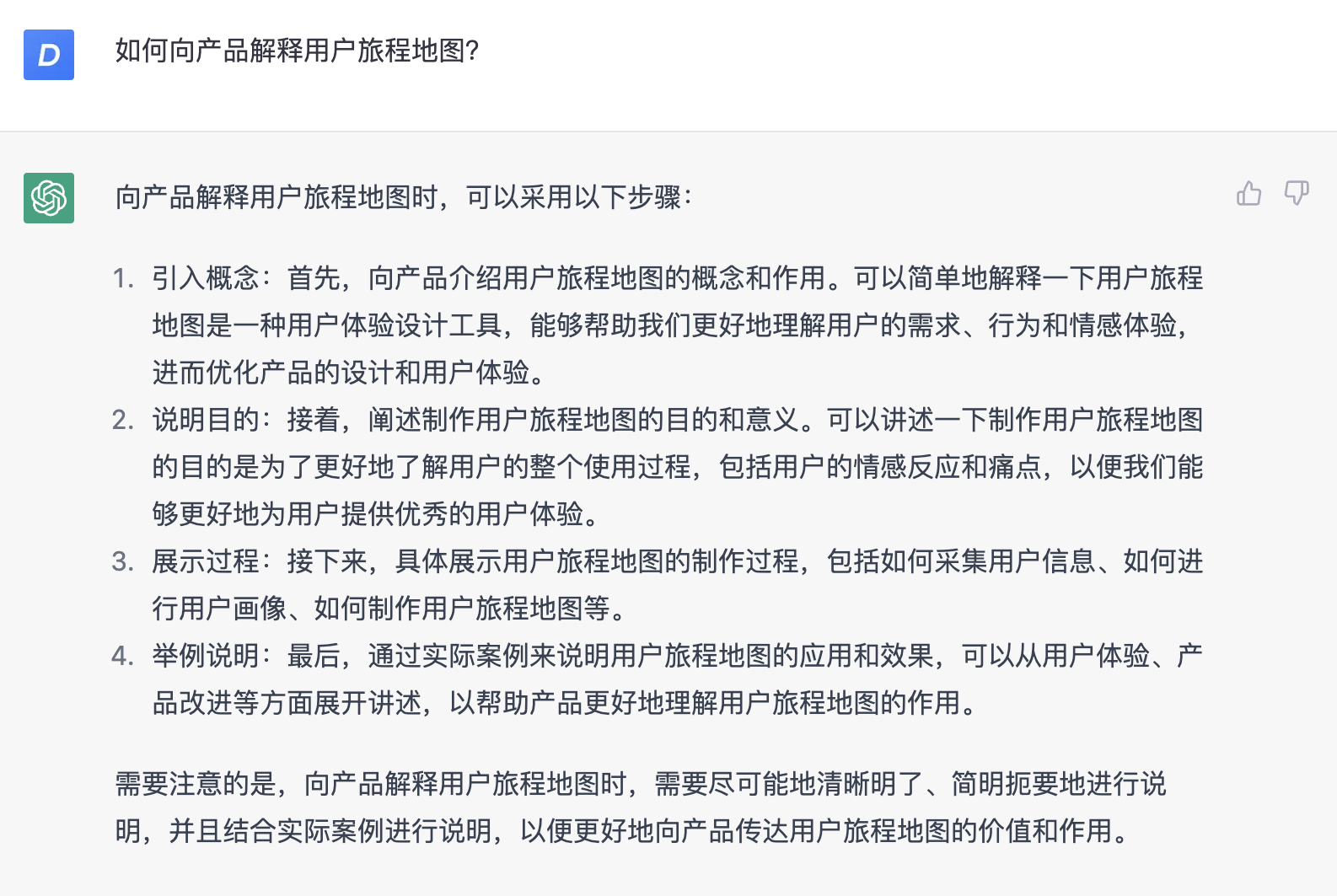
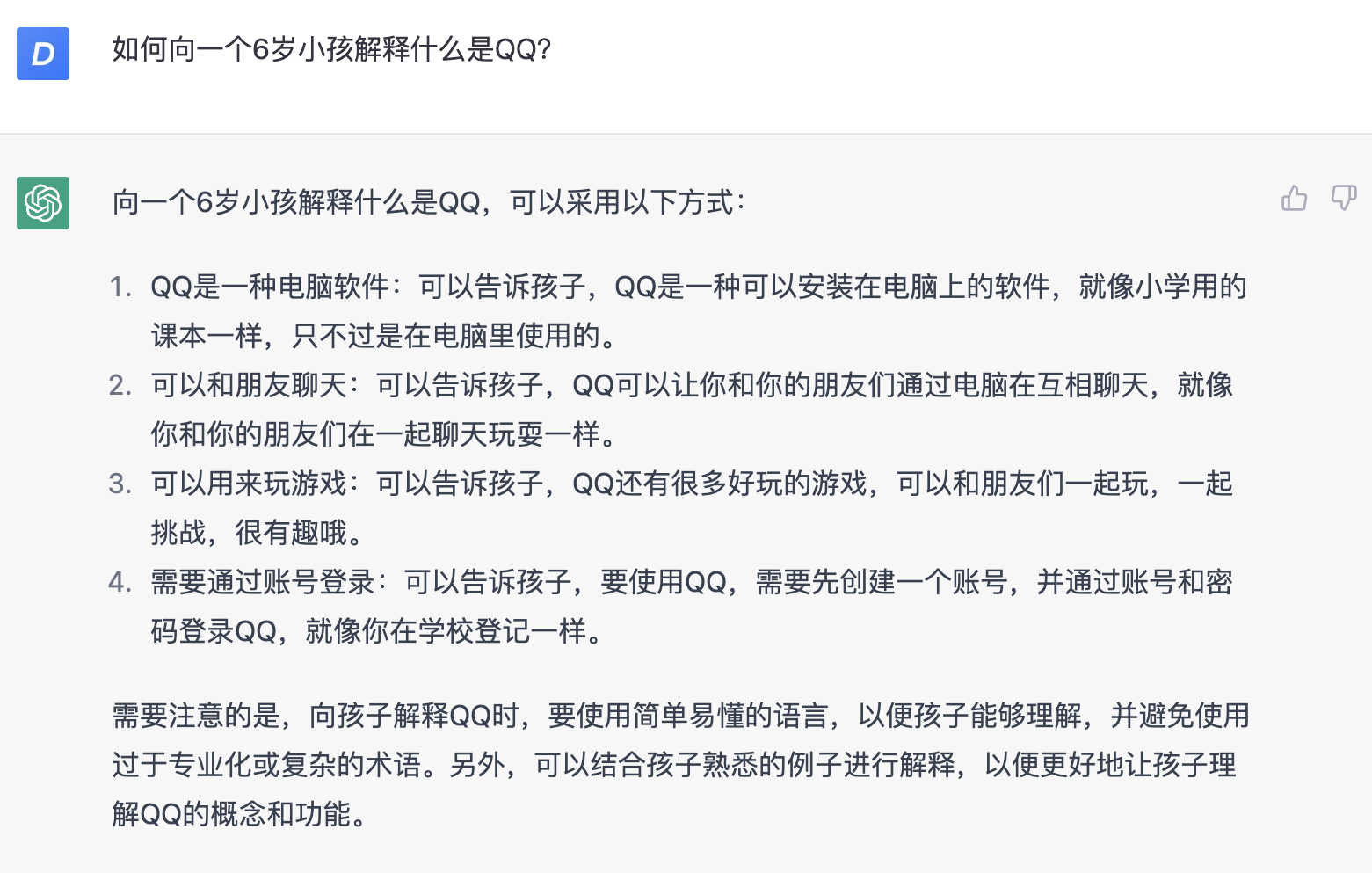
向团队其他成员解释一些复杂概念

如何给非行业内的用户解释你的产品概念


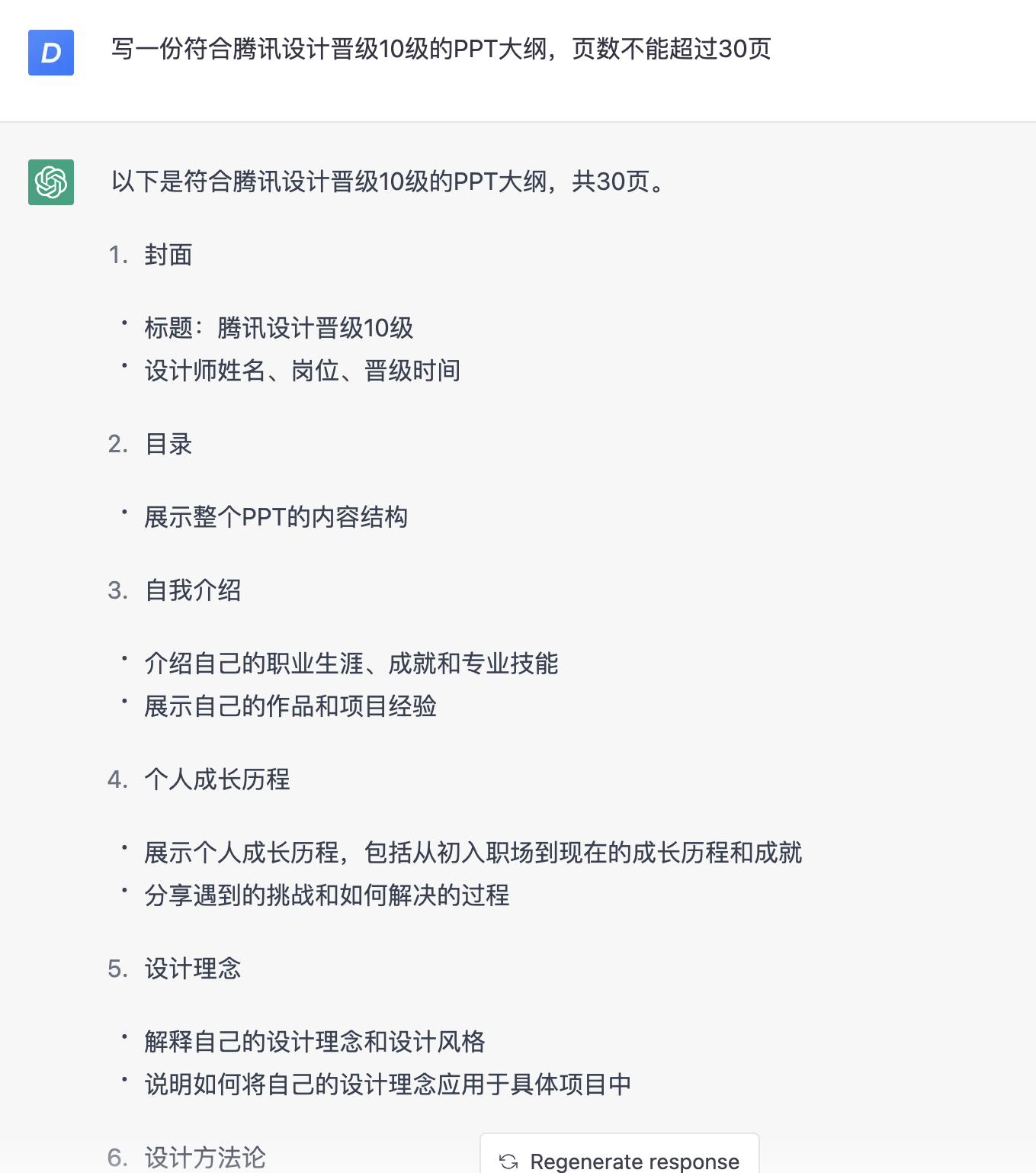
当我加上页码后,居然真的会努力写到这个要求的页数,虽然实际上用处不是很大,但这个能力再进化进化,真的很厉害,至少能提供一个通用思路。

如何更好的组织一场设计脑爆会

作者:彩云Sky
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发



蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发









作者:20th_Century_Boy
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
便当盒是日本午餐和午餐盒文化的重要组成部分。他们以井然有序的方式储存食物,并保持着食物清洁。

图片来源 — Freepik
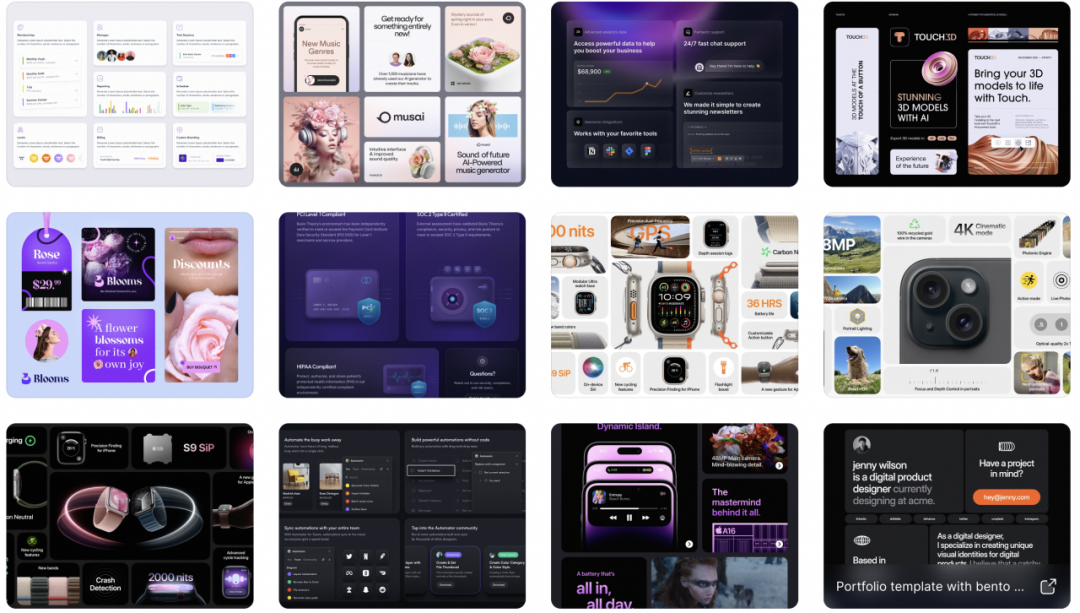
从便当盒演变而来的 Bento UI 设计风格,是便当盒在屏幕上的数字化效果,基于卡片的设计或网格布局,其中信息以不同的部分或容器呈现,以提高清晰度和易用性。它慢慢开始在 Dribbble 和 Behance 等平台上掀起波澜,吸引数百万设计师关注。
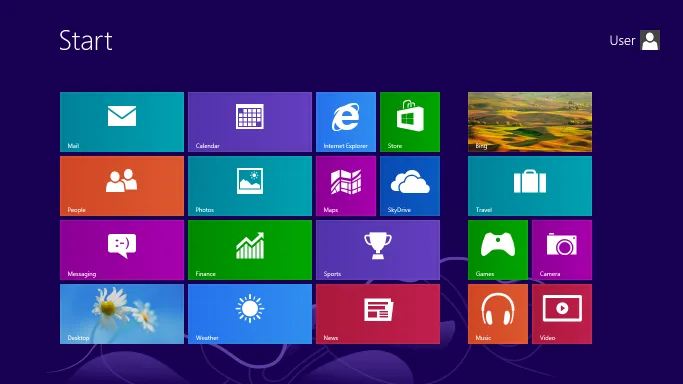
后续这种“模块化”设计概念开始出现在网站的仪表板,包括 PayPal 的销售和财务仪表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本质上是 Bento 设计风格的早期迭代。后来,微软也将这一概念应用到了 Windows 8 的 Windows 桌面开始菜单中。

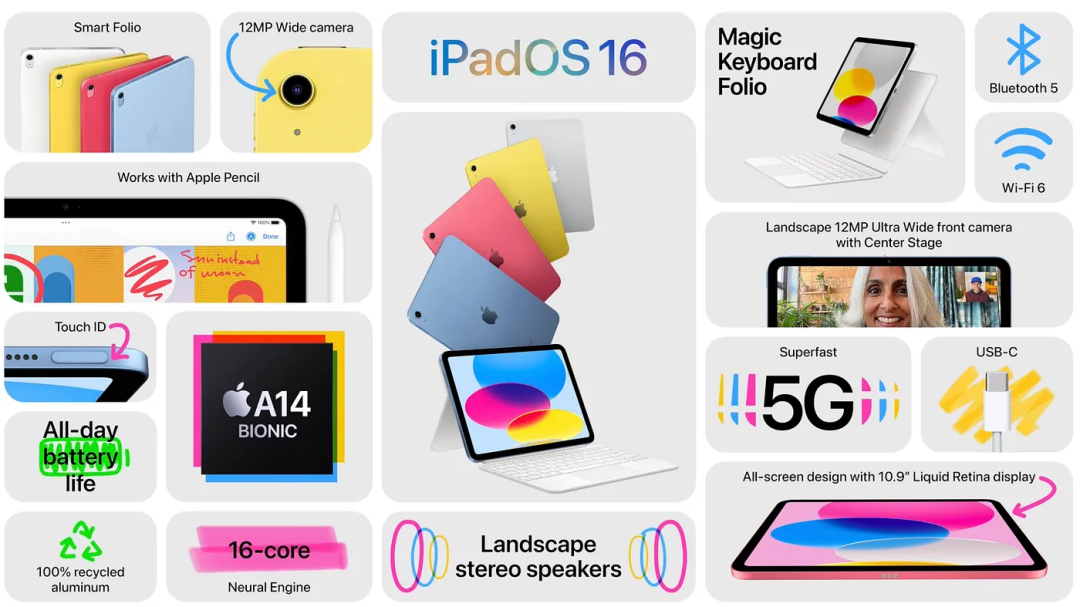
Windows 8 开始菜单当苹果公司在 iPhone 登陆页面上开始使用 Bento 网格时,Bento 设计被彻底引爆,很快扩展到苹果的发布会演示中。

另一张苹果海报
众所周知,苹果公司总能引领市场设计趋势,而 Bento 设计风格只是其中之一。从那以后,每个设计师都使用 Bento 进行产品设计、产品发布等。
日式便当的设计与 Bento 设计趋势之间的最大区别在于, Bento 网格的每个部分都代表一个独特的空间,而不是一个组的一部分。它现在已经发展到包括产品演示,与其他一些独特的布局混合,甚至采用新的视觉设计概念进行风格化。比如下面这个:

Bento 设计互动现场演示
上面的例子来自 diagram.com,它使用便当网格来展示其工具通过交互式体验可以做什么的现实生活示例,让这个工具更具吸引力,并告诉用户他们应该期待什么。
同时,为了帮助全球设计师开拓思路,出现了一些 Bento 设计灵感的收集网站,如 Bentogrids.com ,其中有大量用于 UI 和图形设计的 Bento 网格。感兴趣的设计师朋友可以前往体验。

Bentogrids官网
Bento UI 设计风格扩展性较强,可以快速的创建响应式动态分布,同时可以轻松地创建明确的视觉层次结构和布局,提高信息可读性和可理解性。这些优势让 Bento UI 在移动设备上的发挥非常出色,但如果是层级结构较为复杂的页面,Bento UI可能并不适合。
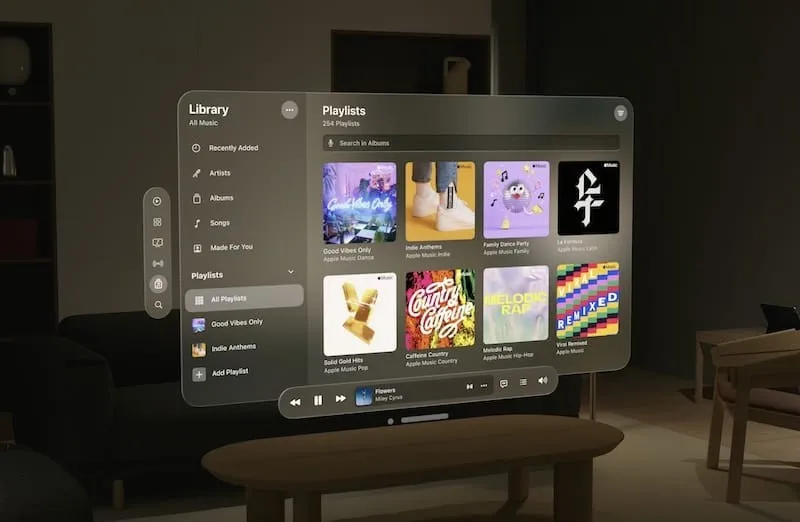
想象一下,你刚刚醒来,拿起手机查看“重要电子邮件”。画面切换,你带着苹果的 Vision Pro,整个信息流都来源于这里。这是 2023 年 6 月 5 日全世界每一位科技和设计爱好者的早晨。

图片来源 — Apple.com
在接下来的几周里,这是科技界谈论的主要话题,每个设计师都在努力学习空间设计技能。除了设计趋势之外,各种 AR / VR 初创公司也走到了最前沿,他们的技术终于被人们谈论。Vision Pro 真正推动了 AR 和 VR 的发展。
伟大的技术带来巨大的设计潜力。从智能手表到折叠手机,设计师们总是挺身而出,展示他们的适应性。空间设计也不例外。

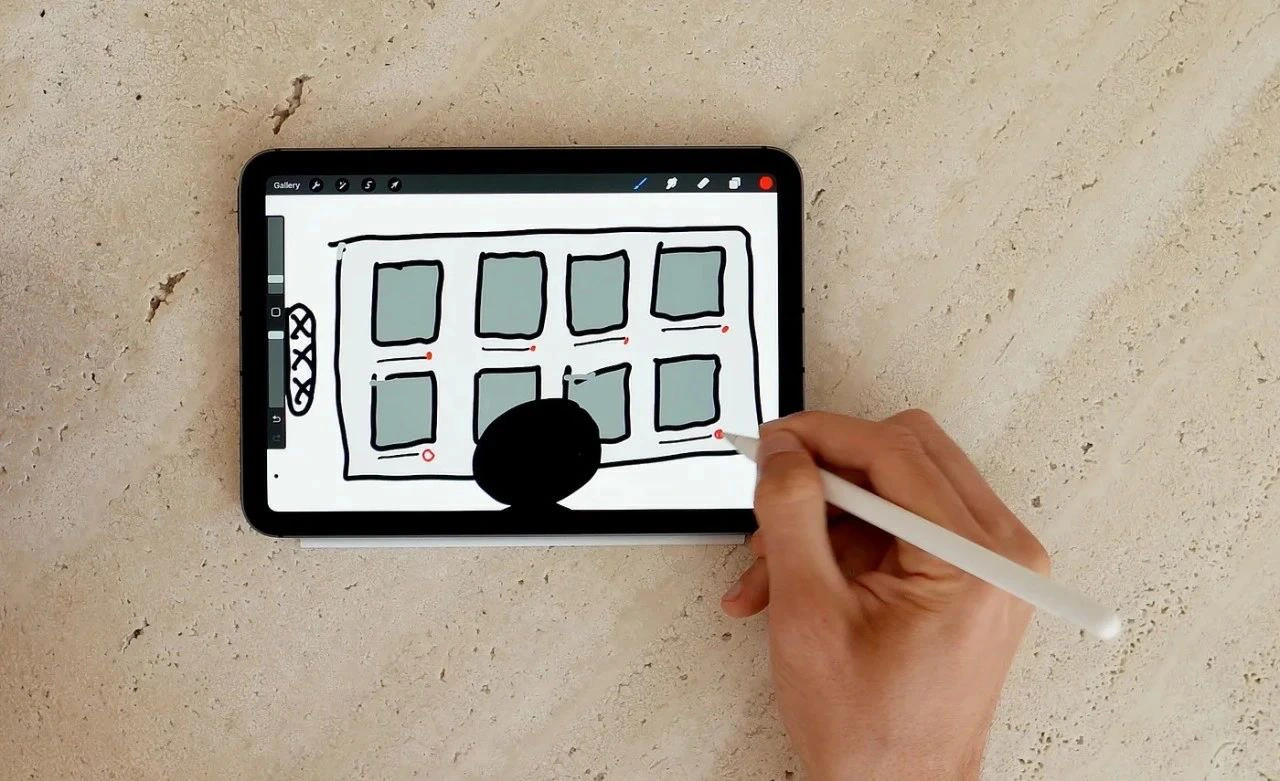
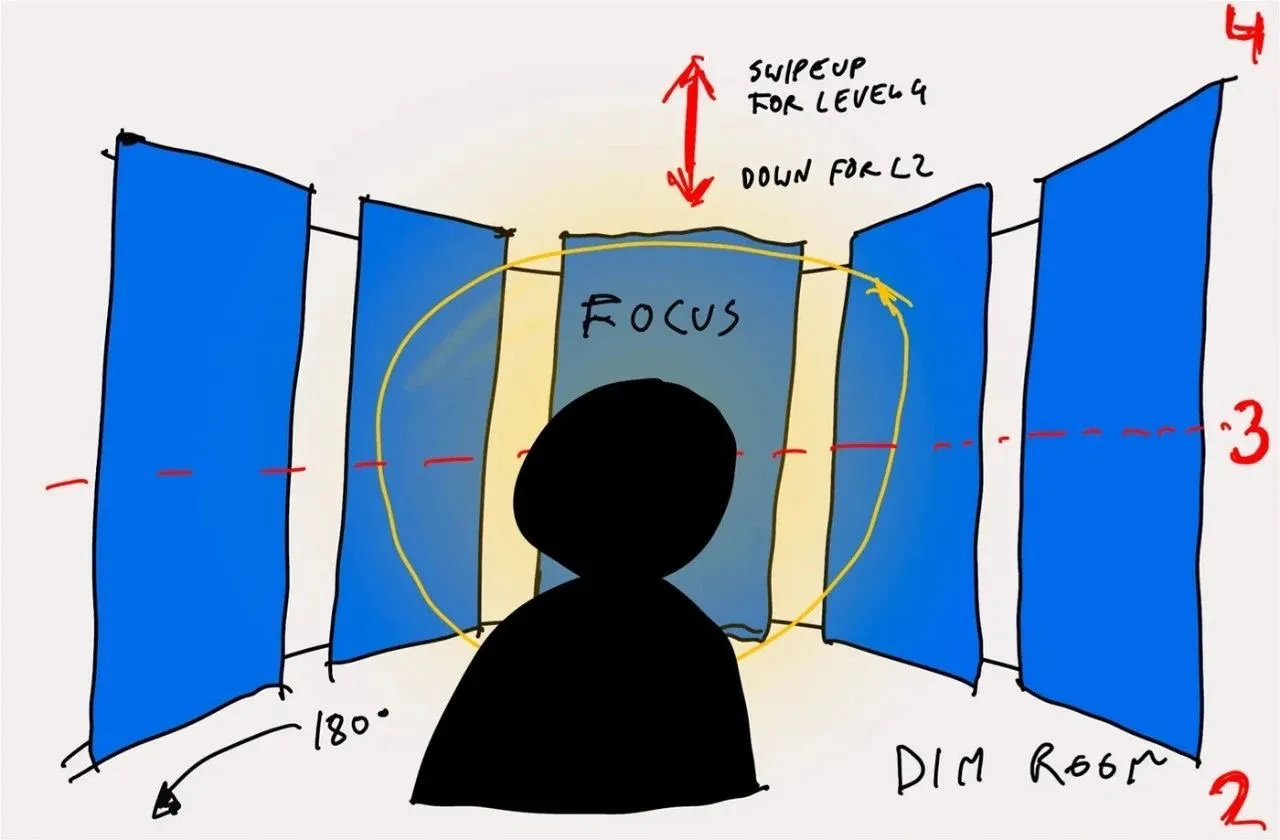
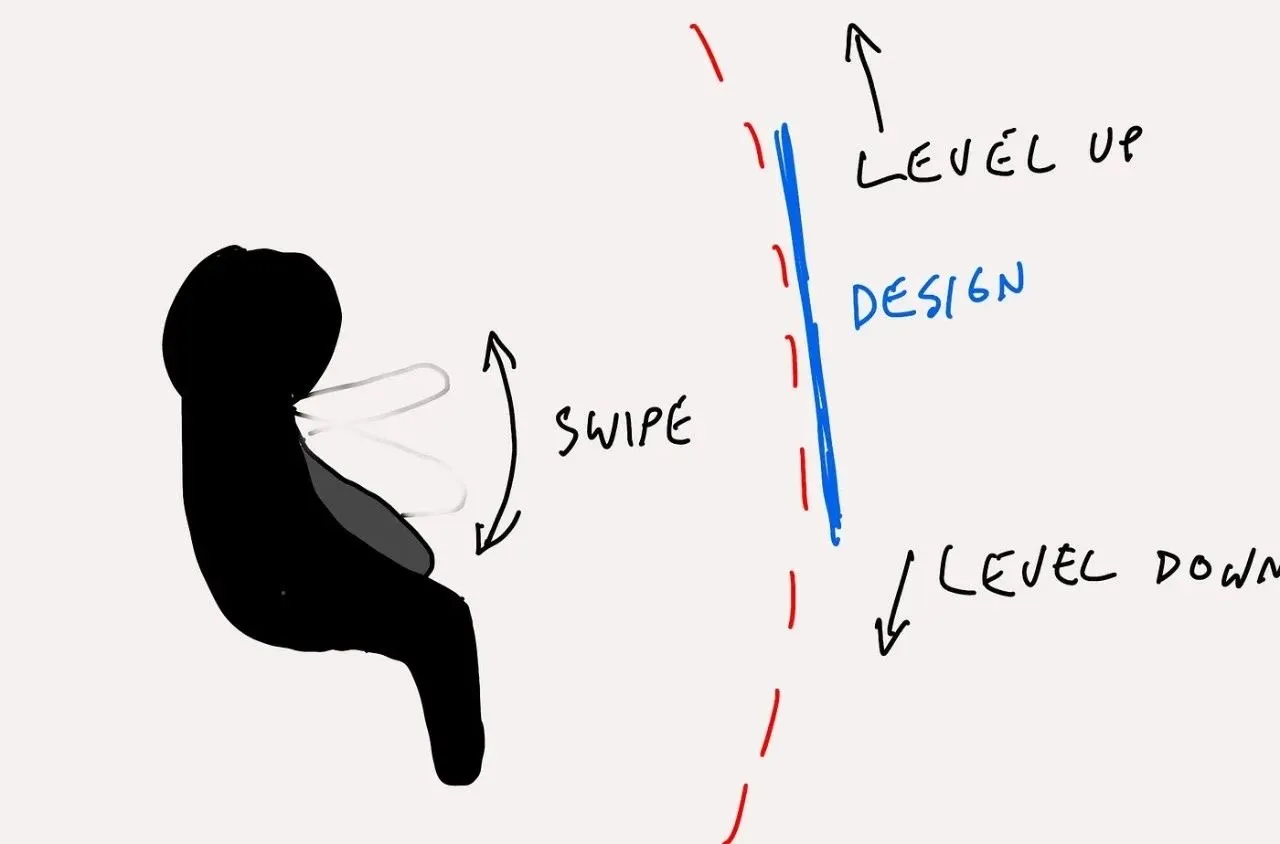
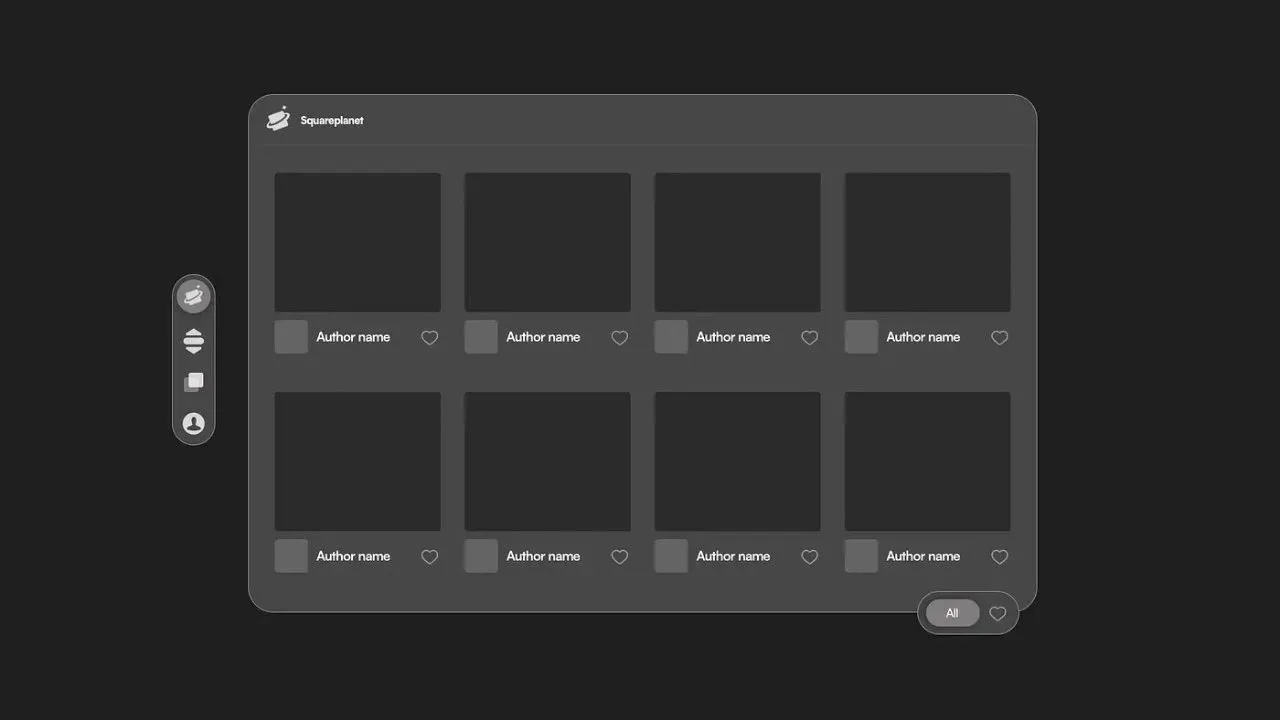
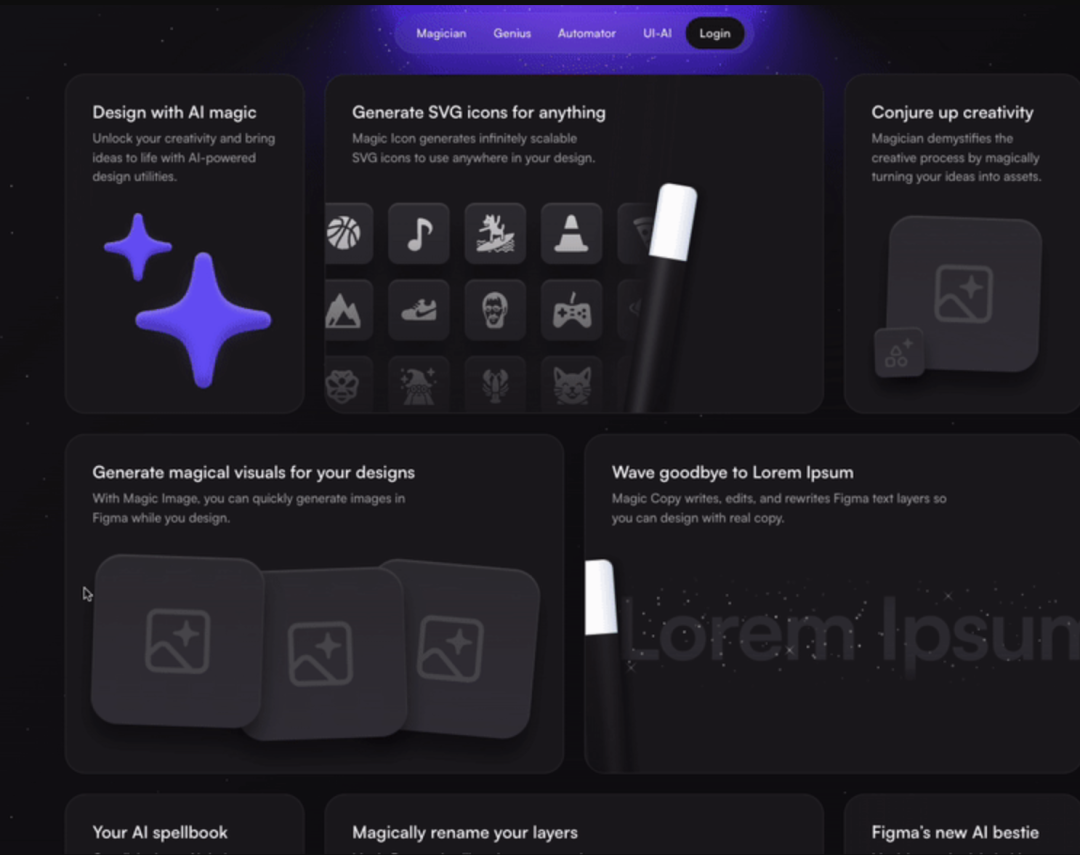
一睹即将发生的事情
一款名为“Bezi”的流行设计师工具随之推出,它非常接近 Figma 和 Spline 等设计工具,但增加了第三维空间。设计师可以进行空间设计,连接可用的 AR / VR 耳机,并创建交互式空间体验。
更好的 UX 是更好的 AR / VR 体验的一个重要贡献者。深入了解前沿设计背后的技术、使用实际的 VR 耳机、在空间环境中进行测试,这些都是工作的一部分。随着我们的发展,我们目前对用户体验的理解肯定会有很多新的变化。这是需要持续积累并会在将来使用的技能之一。
除了苹果公司丰富的想象力和雄厚的财力之外,还有一些不太懂技术的公司也为佩戴眼镜带来了全新的体验。比如太阳镜公司 RayBan ,已经凭借其新款 Meta Wayfarer 进入了智能可穿戴设备竞赛。它的内置摄像头和智能功能允许用户存储视频/图像并直播到社交媒体,这为用户体验和客户体验带来了新的维度。

图片来源 — RayBan
当更多人掌握一项新技能时,新趋势往往就会诞生。LottieFiles 可以便捷的将 UI 生成简单的动画,他们甚至推出了 Figma 插件,允许用户将 Figma 动画转换为可导出的 Lottie JSON 文件。这解决了 After Effects 和类似软件的漫长学习曲线问题,让更多的设计师可以自己快速制作动画。
同时我们注意到,如今每个公司的登陆页面上都有诱人的互动。这源于网站访问者对差异化体验的需求不断增长,以及在销售产品/服务的过程中讲好故事的更大需求。
以 Apple Watch Series 9 的登陆页面交互为例:
有了滚动动画,访问者就会全神贯注于你要向他们展示的内容。Webflow 和 Framer 等无代码工具不断创新,为设计人员带来此类动画功能,而无需编写长行代码。
人们可能会认为,动画至此已经达到顶峰,没有什么值得期待的了。但幸运的是,科技界的人总是在寻找下一件大事,并且提供无穷无尽的强大工具,让想象的一切都变得可能。其中一种可能性就是新的“动画按钮趋势”。一种新的 UI 风格,引入了动画技术,使简单的按钮变得生动起来。这些变化的范围从按钮周围的简单笔划动画,到鼠标悬停时在按钮内移动的文字星星。

来源于 X的“@learnframer”的 GIF
除了动画的趋势之外,最近,许多设计师都在谈论设计世界如何从扁平化设计转向更伪现实的视觉风格。其中包括 3D 图形、深度效果、拟物化、拟物化等。我们也看到很多公司都将 3D 作为核心风格。尽管它现在可能不会出现在网页和应用程序设计中,但徽标正在随着这一新趋势而更新。

新 3D 浪潮的几个很好的例子(来源于 Chan Karunaratne)
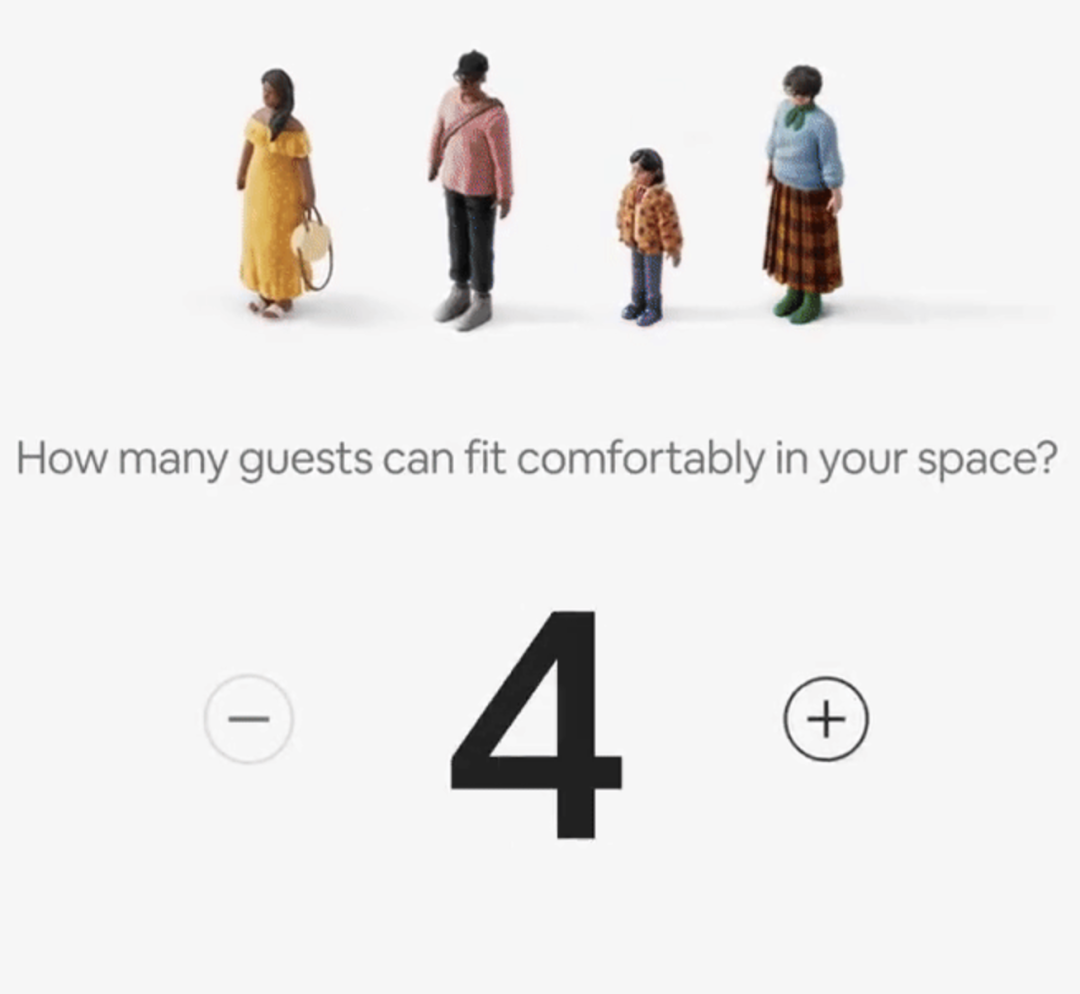
与动画设计趋势非常相似,人们实现这些样式的一个重要原因是出现了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,这些工具使得在 Web 和应用程序上包含 3D 资源变得非常容易。他们还使用动画将 3D 资产带入生活,这是很多设计师所经历过的最短的学习曲线。设计师很快就能使用基本的线性渐变和一些阴影为企业的品牌资产添加第三维度。另一家始终推动设计和趋势的公司是 Airbnb。他们因其简单而有效的应用程序设计和交互而广为人知。2023 年,他们宣布了一次应用程序更新,融入了十多个 3D 视觉元素,甚至公告视频几乎都是关于3D的。

Airbnb 发布视频
等距视觉效果、3D 角色和动画以及大量应用程序交互足够吸引眼球,让用户想要重复观看。从平面到动画或 3D 的转变在缓慢而稳定的发生着。这种趋势通常是由多米诺骨牌效应造成的。只要一位设计师的社交帖子受到欢迎,其他著名设计师也会效仿。
虽然一些设计师认为 AI 未来会对他们的职业构成威胁,但我们大多数人都在使用这项技术更快地创造出最好的设计。

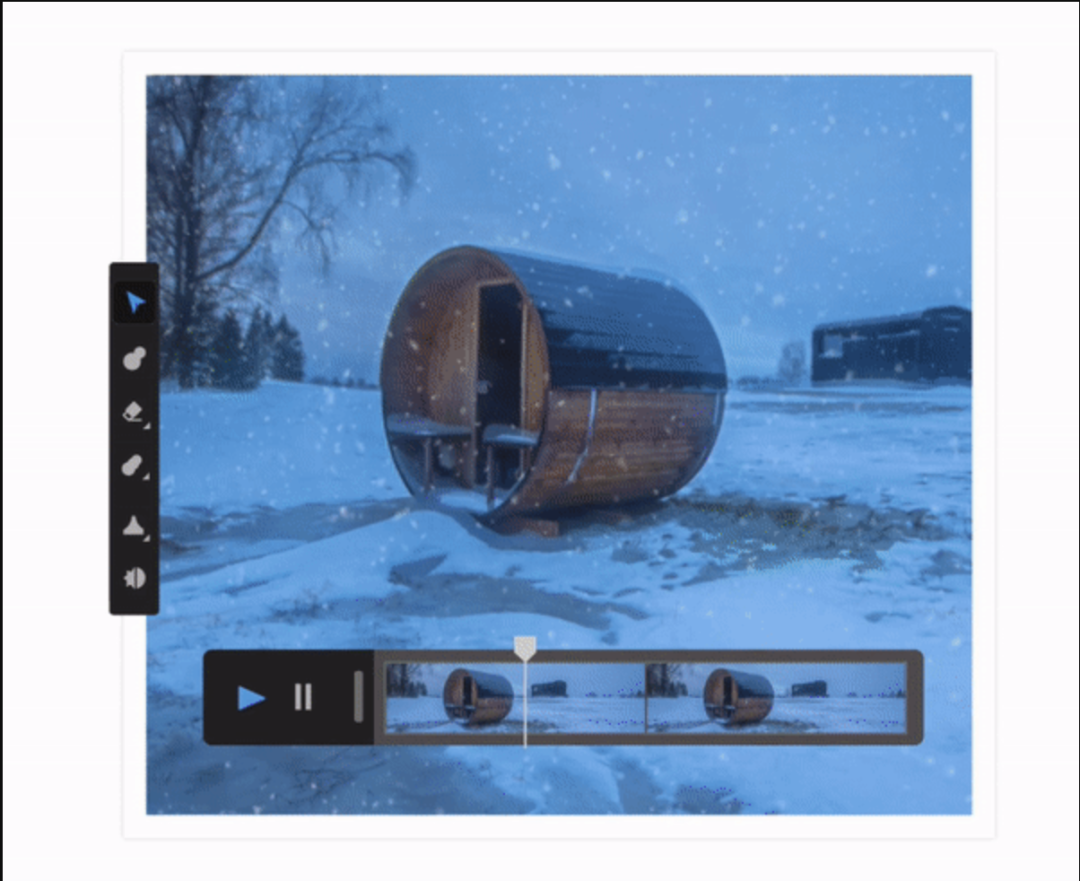
Adobe Firefly 用于视频处理
不过大多数声称自己为“人工智能驱动”的设计工具,虽然开放了生成式 AI 的 API,也在开发自己的人工智能模型,但大多数 AI 功能都还只是噱头,只能完成随机设计 UI、重组资产等不稳定功能。
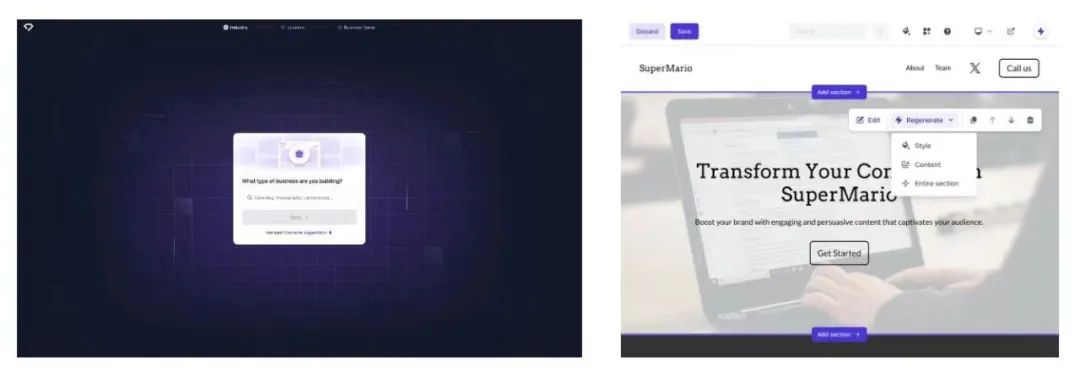
但市场上也仍然存在一些设计领域的英雄产品,比如 Relume 。这家专注于 Webflow 的公司推出了名为 Relume AI 的产品,这是一款功能强大的线框和交互工具。在该网站中输入你的网站描述,它会生成完整且详细的交互稿和视觉图,界面的布局和数据完整,可以快速复制到 Figma 和 Webflow。
前段时间我们也分享过 Durable 这个建站产品AI + 建站|Durable,融资 1400 万美金,30秒创建一个网站并成为自己的老板,它提供了创建网站所需要的一打子工具,包括网站构建器、CRM、发票软件、人工智能助手等。用户只需要提供品牌名称、所属行业、开展业务的地点和网站语言,Durable 就会基于用户提供的信息快速创建一个网站首页。

用 Durable 创建网站
在 ChatGPT 还没有风靡的时候,数字产品的用户体验风格普遍为以 GUI (图形用户界面)为主,通过图形、按钮、菜单等标准化元素,使用户可以通过键盘、触摸等方式与终端设备交互。Windows 操作系统、MacOS 、Photoshop等软件都已 GUI 的用户界面为主。
GUI 的界面设计在近 20 多年的发展过程中,由于功能场景的不断增加, GUI 界面需要兼容复杂的、多样化的用户需求。功能强大的同时,设计成本变得很高,用户的学习成本也随之提升。尤其是在 TOB 领域的设计中,功能的庞大让整个页面拥有多重窗口、四五级以上的导航,即使设计师努力提供简单易用的页面,也很难降低用户的学习难度。
随着 GPT4 的推出,CUI (对话式用户界面)的界面体验正在逐渐应用广泛。CUI 采用了更加直观和自然的语言交互的方式,通过自然语言、语音等方式进行对话,可以有上下文记忆和智能化的回应,典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出现,用自然语言的对话方式,可以让用户更直观的与数字产品进行交互,避免用户记忆繁琐的操作路径,让 AI 为自己找到最快的解决方案。
但是否所有应用都需要用 CUI 重构一遍?我们认为不会,不同的应用特性会导致不同的设计方向,这给了设计师进一步延展的空间。
用户体验的研究已经不断发展和完善,使设计变得易于理解和包容。相比于视觉设计的精美程度,许多设计师更重视可用性,这带来了更简单且可行的设计风格。尽管过去几年行业发生了变化,该设计原则仍然被践行。

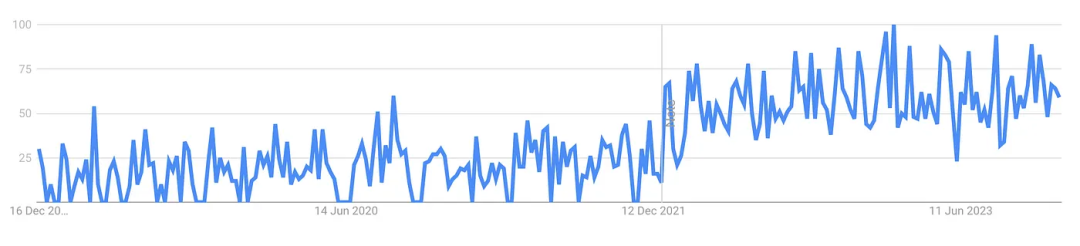
2019 年至 2023 年“用户体验可访问性”的 Google 趋势图
上面的谷歌趋势图显示了无障碍设计渐渐成为了真正的工业需求。可访问性技术的范围从颜色对比、可读字体、可识别的动作元素,一直到追踪不同用户的反馈,应用到产品功能中去。
由于当前需要为所有年龄段的人甚至身体有障碍的用户进行设计,因此无障碍性也受到了大力推动。公司希望从所有不同的人群中获利,并且也在各个方面推动包容性。随着越来越多的人走向数字化,设计师几乎必须专注于无障碍设计,更多针对无障碍设计的课程和训练营也面向设计师开放。
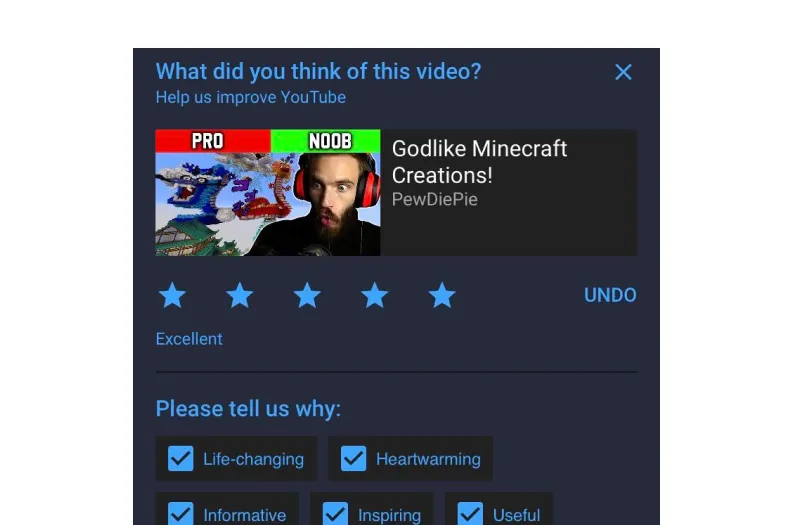
除了可访问性之外,个性化才是真正让人们锁定应用程序或网站的原因。或许你以前在 YouTube 上看过这条小信息 :

YouTube 评估你喜欢哪种内容以便提供更好的推荐
即使是一个已发布功能,如果用户反馈不佳,也很容易面临撤回的情况,这直接体现了用户体验设计师在未来产品和服务方面的领先地位。
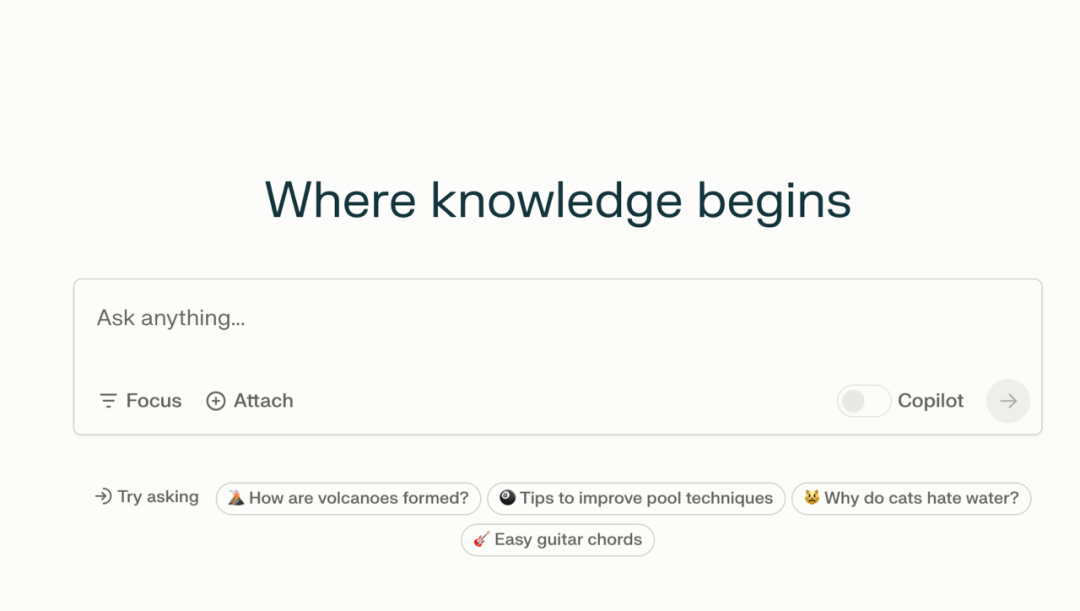
Perplexity AI CEO Aravind 曾分享过对于用户体验的理解,基本原则是“用户永远不会错”。Perplexity 发现只有极少数人知道将好奇心转化为清晰、准确的问题,从而导致结果不准确,甚至幻觉的出现。(欢迎阅读我们研究 Perplexity 的深度文章:AI+搜索|关于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一种解决思路是总结 prompt 的提问方法,让用户能主动学习;另一种解决思路是所以在对话式交互界面上,帮助用户提一个好的问题。Perplexity 选择了第二种,增加了提出问题之后的更多问题衍生。——平台永远要为用户多想一步、多做一步。

Perplexity 界面
总得来说,设计趋势会随着工业化进程的推进,而演进为更前沿的风格,也会有更多工具帮助设计师开放脑洞,快速得到心中所想。但无论社会如何进步,以用户体验为中心的话题永远不会终结。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com