
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
做一全套的APP设计,流程是:
1、界面设计:设计IOS界面;设计Android界面。
2、切图:切IOS的2倍图和3倍图;切Android的hdpi,xhdpi,xxhdpi这三个尺寸的图。
3、标注:以px为单位标注IOS界面的尺寸;以dp为单位标andriod的尺寸。
----------------------------------------------------------------------
IOS端_界面设计
————————
一、界面设计:
1、【界面分类】:IOS有 iphone5/5s/5c、 iphone6\6 plus、iphone7\7 plus、iphone8\8 plus、iphoneX等分辨率。
2、【设计方法】: 以iphone8为标准进行界面设计,让开发进行适配。即750px*1334px以基准(72像素\英寸)。
3、【设计标准】:750*1334界面——状态栏40px; 导航栏88px;标签栏98px;工具栏88px;文字最大34px; 最小18px;常用28px。
————————
二、切图:(所有开发写不出来的都得切,如icon, 默认头像,背景图等)
1、【切图尺寸】:IOS 只用切【二倍图】和【三倍图】。注意:有些button, 需要更改颜色,切一个“被点击的状态”(如btn-xxx-pressed@2x,btn-xxxx-pressed@3x)。
2、【切图命名】:如btn-xxxx@2x,btn-xxx@3x(按纽); img-xxx@2x,img-xxxx@3x(图像); bg-xxx@2x,bg-xxx@3x(背景图)
3、【方法一】:【photoshop图层-右键-导出为...】
设置大小(@1x+@2x);设置好icon的画布尺寸(如导航栏上的几个icon的画布尺寸应保持一致)
【方法二】:【sketch-选中icon-右下角-make exportable】
(如需切相同尺寸的icon,需建立相同尺寸的画布,并选择整个画布整体导出)
————————
三、标注:
1、【标注内容】:颜色\长宽\字号\距离;
2、【标注单位】:IOS的标注以px为单位进行标注。(注意:数字最好为偶数)
3、【标注软件一】: 标注神器-parker/markman,标注前请在“设置”里将单位改为px;
【标注软件二(强烈推荐)】:zeplin软件——无需标注,只需将界面导入zeplin,开发直接访问zeplin,即可查看所有的尺寸、间距、色值、字体、字号等。
下载地址:https://zeplin.io/,软件图标和界面如下:
![]()
Android设计:
————————
一、界面设计:
1、【界面分类】:Android的尺寸非常多,非常杂。总的说来,就分为这几种模式:idpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi。
2、【设计方法】:以xhdpi为基准进行界面设计,让开发进行适配。即以720px*1280px为标准(72像素\英寸)。
3、【设计标准】: 720px*1280px界面——状态栏50px, 导航栏96px,标签栏96px,工具栏96px,实体键96px;文字最大36px;最小18px;常用28px。
————————
二、切图:
1、【分类】:Android 的切图需要切三个尺寸的:hdpi, xhdpi, xxhdpi。
2、【方法一】:切图神器-cutterman,也可以一键切出hdpi, xhdpi, xxhdpi三个尺寸的图, 而且还可以切出“点九图”。
【方法二】:photoshop、sketch、illustrator皆可直接导出icon。
————————
三、标注:
1、【单位】:Android的标注以dp为单位。(parker里, 在“设置”里将单位改为dp)
2、【标注软件】:同上,推荐zeplin软件(建立文件夹时需选择安卓版本)
----------------------------------------------------------------------
补充 _ 2019/4/10:
目前流行的是以【一倍图】的分辨率来进行设计,也就是sketch、PS、AI上给的分辨率:
iPhone 8的分辨率是750*1334,而sketch、PS、AI上iPhone 8给的分辨率是375*667.
意思是设计平台鼓励设计师用一倍图来设计,一方面是因为开发环境是以一倍图的环境来开发的,因此一倍图的设计稿无需开发再进行换算。
另一方面是icon导出时:@2x就是iPhone 8的尺寸、@3x就是plus的尺寸。利于icon尺寸的整数换算。
所以推荐大家用【一倍图】的分辨率来设计。icon切图分别导出2倍图和3倍图供开发使用。(而且sketch提供的IOS控件也是1倍图的尺寸啊~~)
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:郑每每
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





作者:神之一招
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
写在前面
B端产品和C端产品作为两种很不一样的产品形态一直服务着广大的用户。它们各有各的作用,有很多B端产品还是一个非常庞大的系统工程,甚至有很多的公司就是专注于开发B端产品,我从业以来曾经参与过很多的(两位数)B端产品项目,有的是从0到1的开发,也有的是在原基础上更新优化,下面就从我个人的设计经验整理出一些观点。
什么是B端和C端产品
概念:B端面向商家和公司,组织;C端面向普通的大众用户;
B端是指:business--泛指生意,商业,公司和组织; To B即是面向商家和公司,组织,是给专职专业的用户使用的产品,例如微信公众平台给制定的公众号持有人使用,某公司的指挥调度系统,某停车管理系统,以及相关的后台管理系统等。C端是指:consumer--消费者,顾客,用户,是指被设计为能给普通大众使用的产品;To C即是面向普通的老百姓用户,例如微博,QQ,微信,新闻客户端,淘宝等;

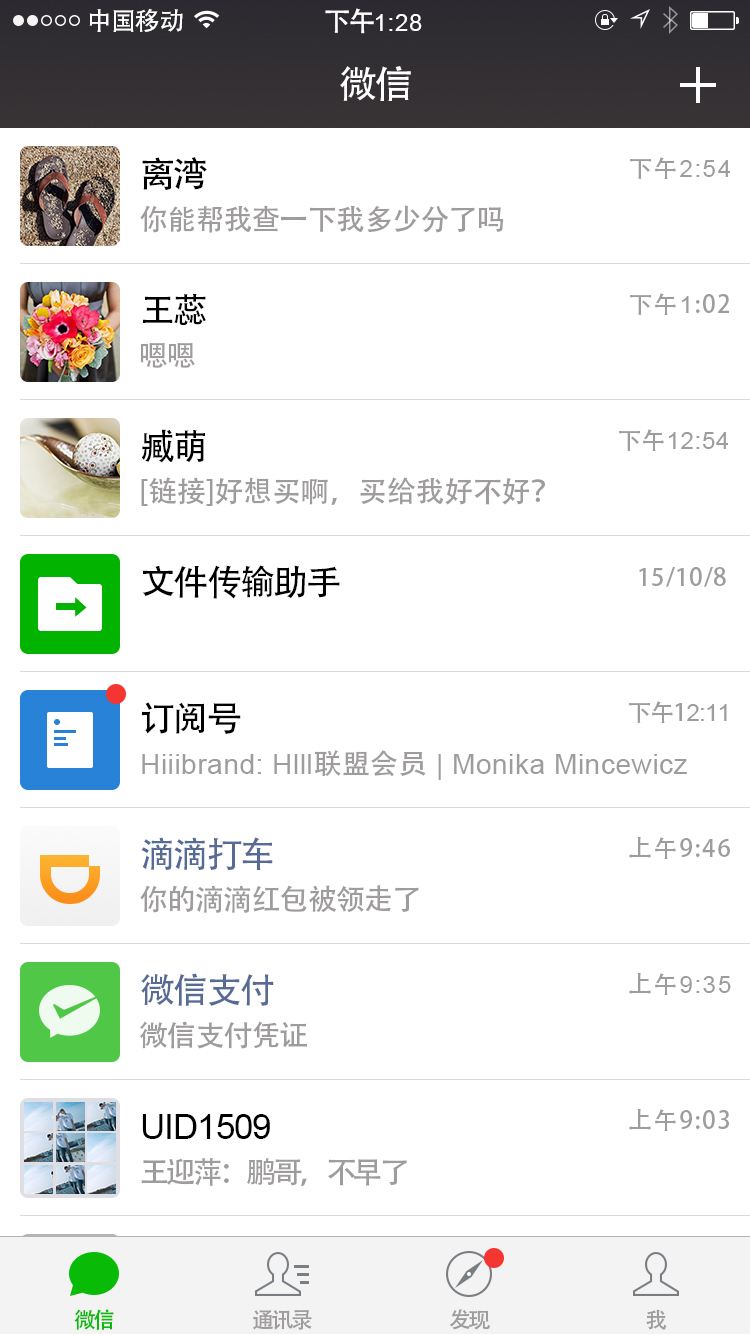
几乎男女老少都会使用的微信

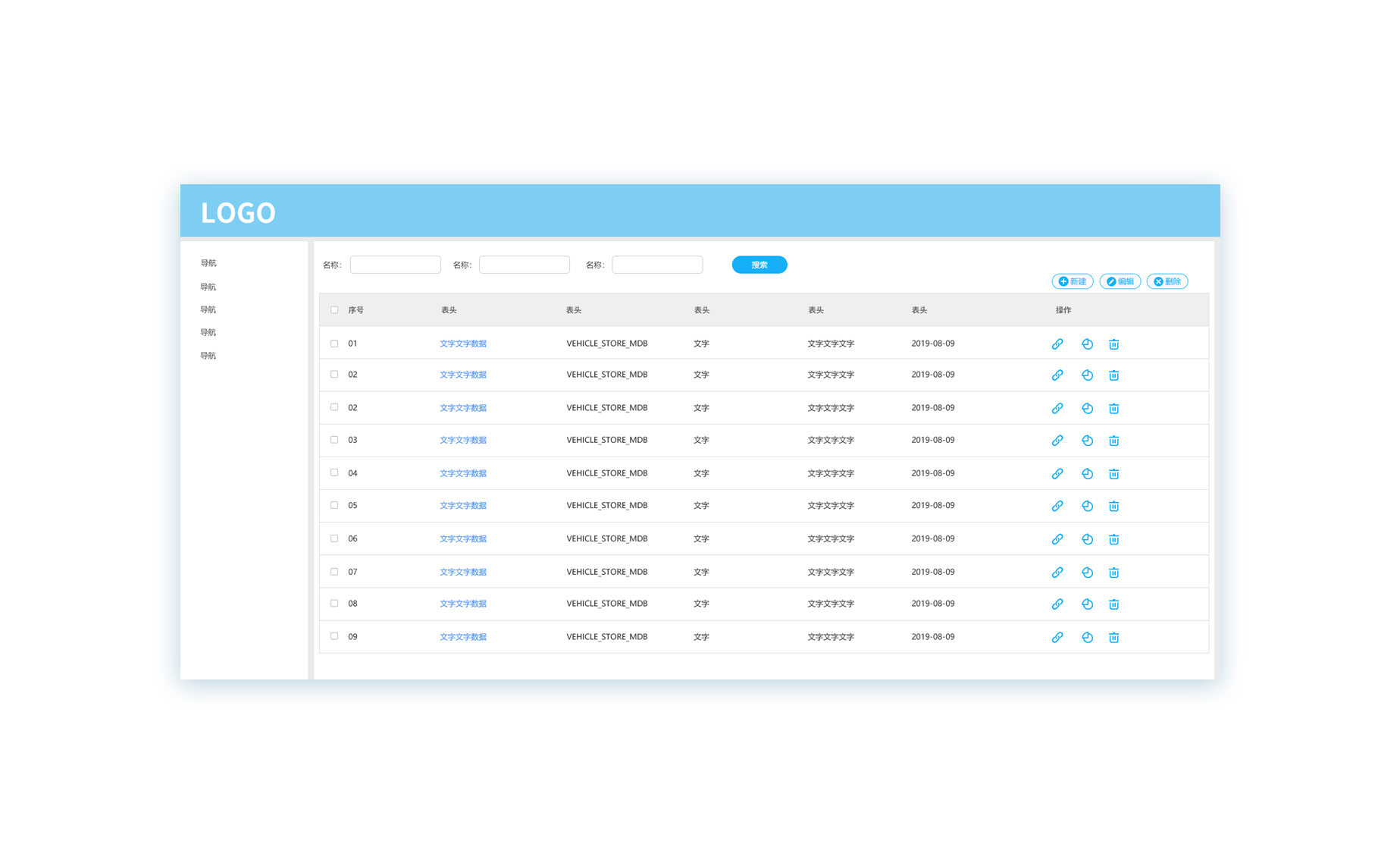
面向专职岗位人员使用的后台管理系统
两者的不同点
C端产品追求极致的体验,;B端产品追求简约、高效的完成工作
C端产品是为了满足用户某一主要的、固定 的核心需求,因此设计的目标是围绕着这个核心需求,简单直接解决用户的需求,追求的是极致的用户体验,因为对C端产品而言,产品不好用,体验不好,用户就流失了,也就没有盈利的可能了。
B端产品的目标是帮助用户把大量的复杂的工作,整理归纳,使得他们能高效便捷的完成工作,追求的是产品的简约实用,提高效率,能很好的处理工作,有时候为了达成业务目标,甚至不惜牺牲部分用户体验。
To B端界面的设计应该要重点注意什么
很多新手设计师在接到新的需求的时候会没有头绪,不知道如何开展工作,在不了解业务的前提下很多时候被产品牵着鼻子走。那么问题来了,是拿到产品给过来的原型之后就开始设计了吗?又或者没有原型只有一些简单的描述,又该如何开展呢。以下是我的几个建议
1,要了解业务
因为B类产品不同于C类产品,并不是大多数人日常都会很普及用到的,所以就需要设计师主动的去了解行业,了解业务需求,不同的行业有不同流程和规则,甚至是一些特殊的需求;启动用户群体调研和用户使用场景调研,有条件的可以开展用户问卷调研甚至面对面访谈,整理出用户的使用流程,调研后要求设计师自己能非常清楚这个产品的作用、用户人群、和在特定的使用场景下的使用目标、和不同情境下的操作流程等。
2,交互流程设计
B端产品往往包含了比较复杂的业务,那在复杂的业务背景下如何通过设计来提高用户的工作效率,这就对设计师有比较高的要求。在交互流程上要整理出一些操作路径,要考虑它们的层级关系,先后顺序,行业习惯等。通过操作体验给用户留下明确的印象,可以降低用户的学习成本,提高产品的易用性。
To B端界面的视觉设计
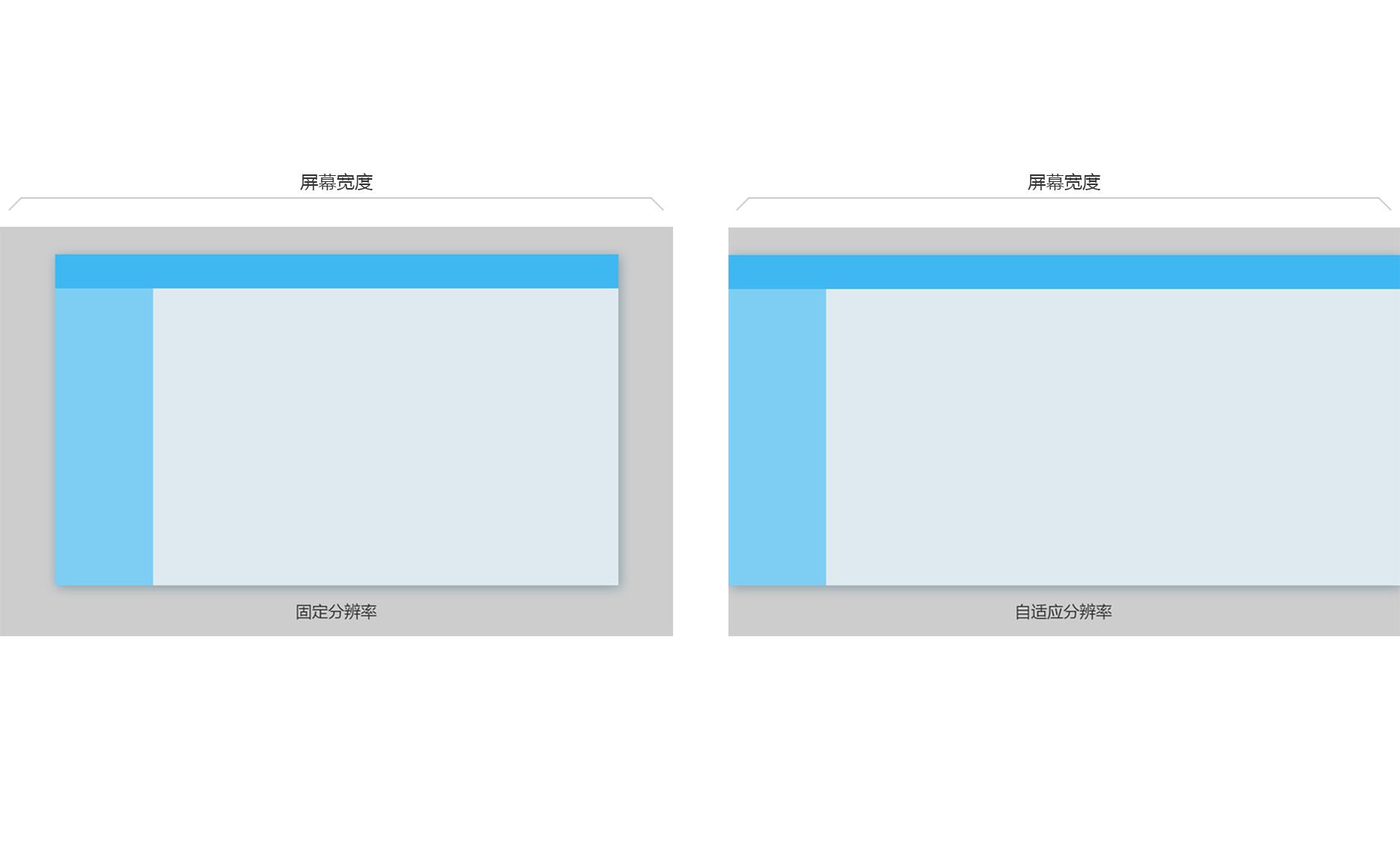
①、界面布局,分固定的和自适应的分辨率两种,一般来说自适应的布局比较适合操作和展示内容比较多的系统,固定的宽度的分辨率的布局一般多用1200px以适应适配更多低分辨率的显示器,现在的大屏幕设备非常普及了,很多系统转为以1400px的宽度来设计,至于用哪一种的布局要取决于产品的功能了。

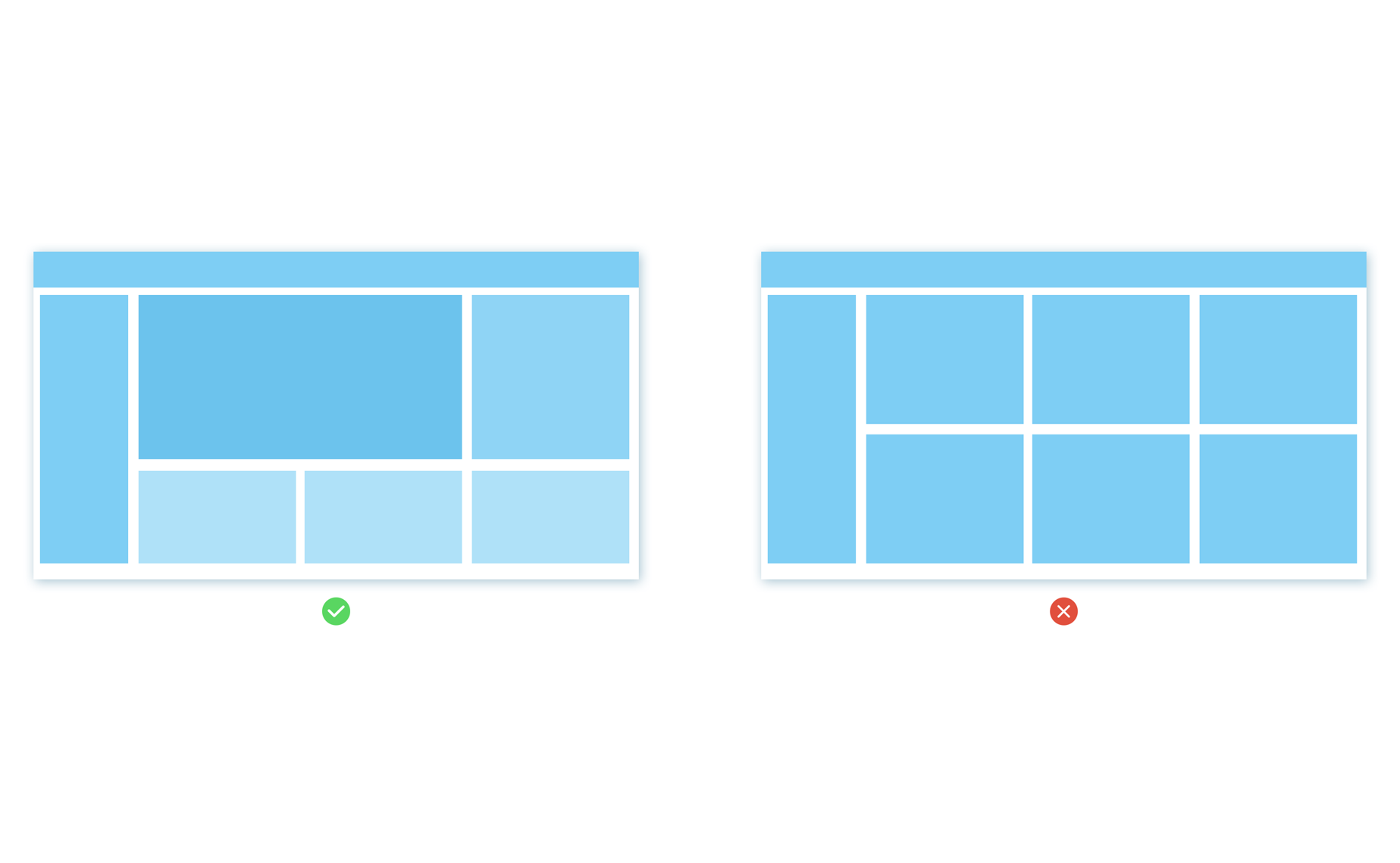
界面布局视觉上的区分;当我们设计一个系统的主页到时候,B端产品通常会分为很多功能模块,即便产品经理会提供原型给UI设计师,他们有时候往往会在原型按照他们的想法来布局,这时候设计师需要主动地去了解业务去弄清楚各个模块的主次之分。通过调研后,整理归类任务模块,按照业务流程和规则来区分模块优先级。(图例)

②、颜色,B端系统的界面颜色也非常考究,按照系统的功能特性来定,一般常规的系统界面都是以白色底色配以一种主色调的颜色来搭配的;第二深色的底色界面,深色界面能起到一种很好的衬托界面内容(如大量文字,数据,图形,视频等)的作用,深色界面再附以一些点线面和光的元素就能营造出一种炫酷的科技感。三是现在流行渐变色,渐变色和纯色会给人一种缤纷,轻松愉悦,有活力的年轻的感觉,所以大家在设计不同的B端系统界面的时候要考虑产品的功能性质来选择用颜色。

③、导航,导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。一:侧栏导航:可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于复杂的、功能多的中后台的管理型、工具型网站。二:顶部导航,顺应了从上至下的正常浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度

④、按钮,通常B端产品分为较多的功能模块,也对应有很多不同的按钮,在设计按钮的时候,我们第一要分清楚哪些按钮对应哪些功能,在设计上要做出区分。

⑤、表格,表格的设计遵循简洁和易读性为主,表里面的文字内容是主要的设计重点,例如信息层次的明确、对齐的原则等。
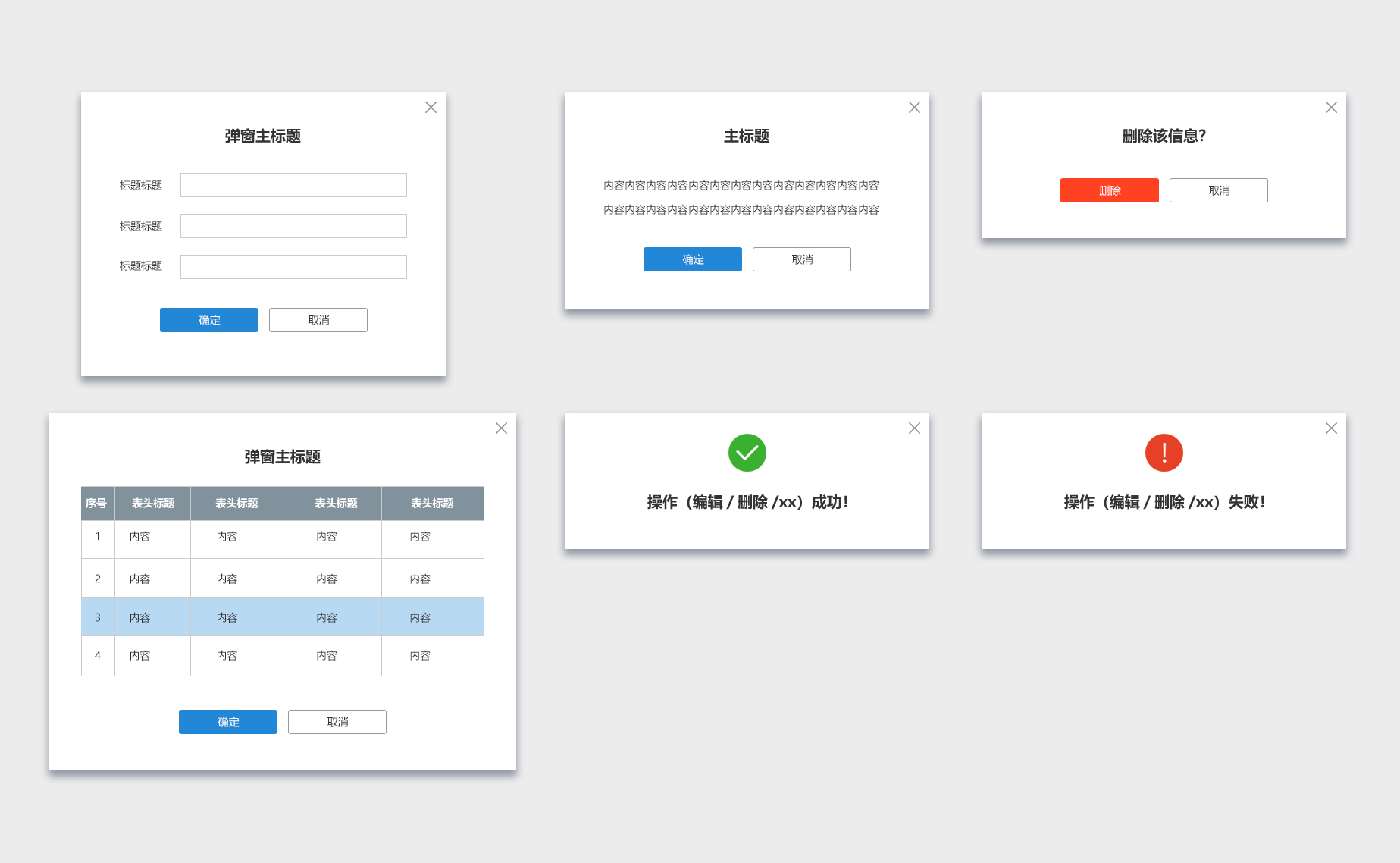
⑥、弹窗,不仅有操作反馈的作用,同时又是一个承载更多的操作功能的容器,弹窗的设计要有规范性,组件化。

视觉设计方面除了常规的设计流程,我想说的是综合考虑和相关的系统衔接,体验的一致,视觉风格的统一和品牌的建设。
设计师还能做些什么
虽然设计师和产品经理以及开发已经沟通过相关的业务需求,但设计师一定要懂得切换角度来看待问题,一方面设计师的视角相对注重视觉上和交互上的设计细节;第二我们也要懂得站在开发和产品的角度考虑,哪些效果能不能实现,也是需要我们和开发同事密切配合的;另一方面要更加注重代入用户的角度来思考,这样才能做出合理适用的设计,甚至能挖掘新的需求,提出一些很好的建议,给产品和项目带来加分和利好。
总结
因为B端产品业务需求,用户目标,使用场景和用户群体都不相同,所以设计师接到B端产品的设计需求时一定要先了解清楚业务,做好前期调研,其次要多站在用户的角度来看待和设计产品。其实C端和B端产品,它们都要求要简单实用和有效准确,都是为了更好的满足用户的需求,解决用户的痛点。做好了以上这些关键点,无论遇到多么复杂的B端产品,我相信所有问题都会迎刃而解。
作者: chrisHCZ
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如果你是一位经验丰富的设计师,你应该会同意这个观点:从他人的作品中获取到灵感并不算偷窃他人的作品。这是属于在对设计进行深入研究呀,这也属于一种设计模式呀,而且还遵守设计规范呢。所以,当然要以用户们所熟悉的那些模式来创造出可用性界面。
不过,有的设计师则会认为,过于遵守设计规范,而且,经常性的从他人的作品中获取灵感的话,自己本身的创造能力就会下降,这就导致了这样一个结果——一天下来,你的所有APP都长一个样。
从交互设计的角度看,我们会发现一个问题。什么问题呢?
习惯性的去应用一些所谓的最好的设计模式,可能会让你觉得Google,Facebook,Instagram或者说其他的一些你最喜欢的APP总是做的非常棒,你会觉得,他们的设计目标和你自己的设计目标并没啥差别,但是,人家成功了,而你的作品却失败了。所以,这里推荐一些被公认为是(至少曾经被公认为)最好的设计模式,可能在你第一次看来,这些设计模式也就那样。
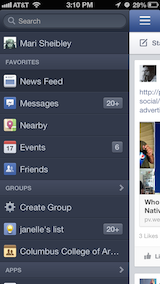
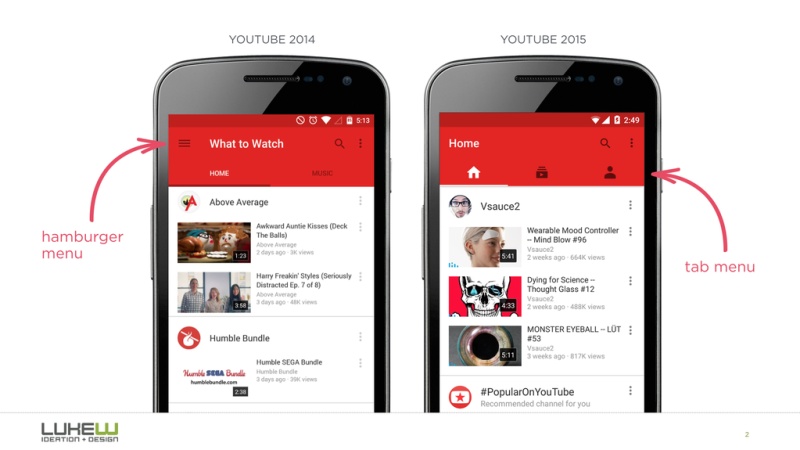
1、隐藏导航
关于汉堡图标,已经有不下于50万的文章来争论它了。如果你一篇都未曾读过,试着去读一两篇吧。其实,简单说来,这些文章讨论的主题更主要的是这个图标里所隐含的那些导航,而不是这个图标自身。

上面图片这样的设计对于设计师来说其实是很有吸引力的,而且简直太方便了。根本不用担心屏幕大小的限制,只需要这样一个图标,然后,把所有的导航全部塞进这个可以上下滚动的东西里,然后,让他默认隐藏。就这样,就这么简单。
但是,实验证明,与完全隐藏导航相比,适当的展示出一些导航能够更多的增加用户的依赖度和满意程度,甚至为你带来更多的收入。所以说,现在的好多大公司的播放器都抛弃了以前的汉堡图标,将最常用的一些导航一直显示给了用户。

如果说你的导航比较复杂,那么,请在考虑优先级的基础上适当地隐藏导航。
2、图标,随处可见的图标
由于移动端的屏幕大小限制,许多无脑的设计师为了节省空间,在任何只要能够使用图标替换的文本域,都使用了图标。大家都这样想,象形文字或者图标占的空间又少,不需要额外的转换,而且,人们都很熟悉这些图标,难道不是这样吗?所以,每一个APP都这样做了。
设计师们将上面的那种假设放在脑海里,于是,有的时候,他们将实用性的功能蕴含在了图标里面,但事实上,那个图标是难以识别的。比如,你能猜到在下图的Instagram里的这个图标点击之后能够发送什么信息吗?

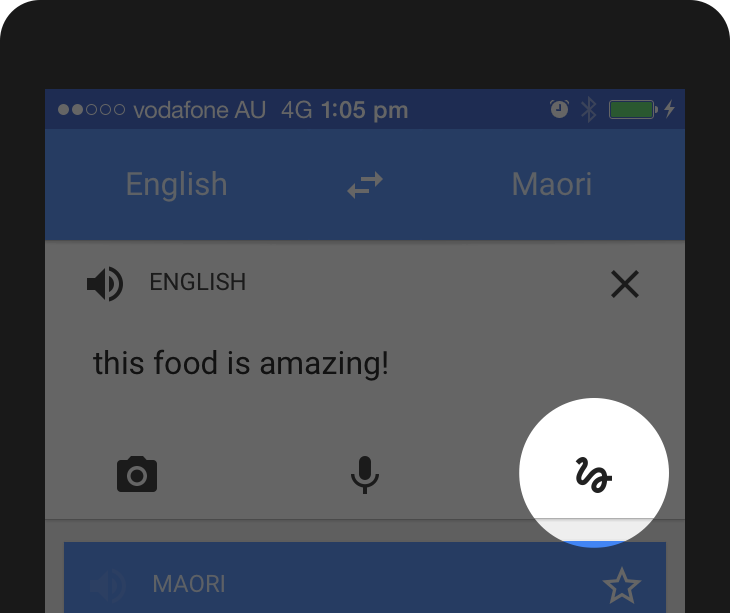
或者说,假如你从来没用过谷歌翻译,那么,你会期待下图的这个图标实现什么样的功能呢?

你总是假设你的用户们非常熟悉那些抽象的图标,或者说,你总以为用户们会花大量的时间去研究和学习你的这个图标的含义。这是一个很普遍性的错误,很多设计师都会犯这个错误。

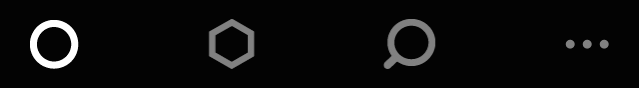
Bloom.fm上让人觉得迷糊的标签栏
如果说你曾经设计过一个需要一个弹出框来解释从而提高可用性的图标,那么,即使你的用户们会不管怎么样都能了解它,你的这个做法也是错误的。

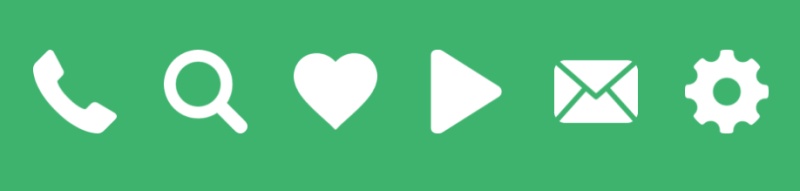
当然,并不是说你在设计中就一点都不使用图标。你的用户们熟悉大量的图标,这些图标中,有很大一部分都是能够代表普通的功能的,比如搜索,播放视频,邮件,设置等等。(但是,用户们可能不会很确定当他们点击一个心形图标的时候,会发生什么。)

一些能够被大多数用户所识别的图标并且被认为是通用的
对于复杂的和抽象的图标,在显示的时候,应该总是在旁边加上一个文本来进行说明。这样,你的图标才是真正有用的。同时,还能够提高菜单的可发现性,也能够为你的APP添加漂亮的触感和个性。

Pixelmator的导航
对于基本的功能,可以使用图标来展现;但是,对于复杂的功能,就需要使用文本来说明了。(如果你要使用图标的话,要时常性的做可用性测试)
3、基于手势的导航操作
当苹果公司在2007年发布了iPhone的时候,多指触控技术就成为了人们关注的主流技术,用户们发现他们不仅可以在屏幕上进行点击,还可以进行放大,缩小和左右轻扫。
手势在设计们的圈子中流行了起来,许多的APP都围绕着手势操作来进行设计。

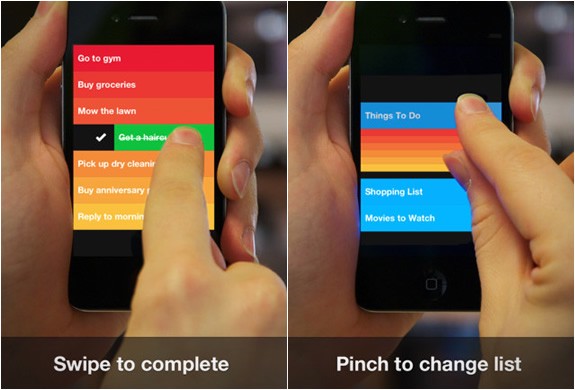
Clear里的手势操作
就像隐藏的导航栏和使用图标代替文本一样,手势看起来似乎能够为设计师节约一些屏幕空间。(“屏幕上不应该有删除按钮的存在,人们只需要向左或者向右轻扫就可以进行删除了。我们会决定怎么操作的。”)
关于手势,你首先需要知道的是,手势是不可见的。人们需要记住它们,就像汉堡菜单的例子一样。如果你隐藏了一个选项,那么,用到那个选项的人就会越少。
另外,手势存在着与图标相同的问题:众所周知的手势有点击,放大,上下滚动,同时,每个APP也有那些需要慢慢发现和学习的手势。
不幸的是,触屏界面的设计仍然是一个新的领域,在各个APP中,大多数手势还不标准和统一。一个很简单的手势,比如左右轻扫,在各种各样的邮件APP中可能都会大相径庭。

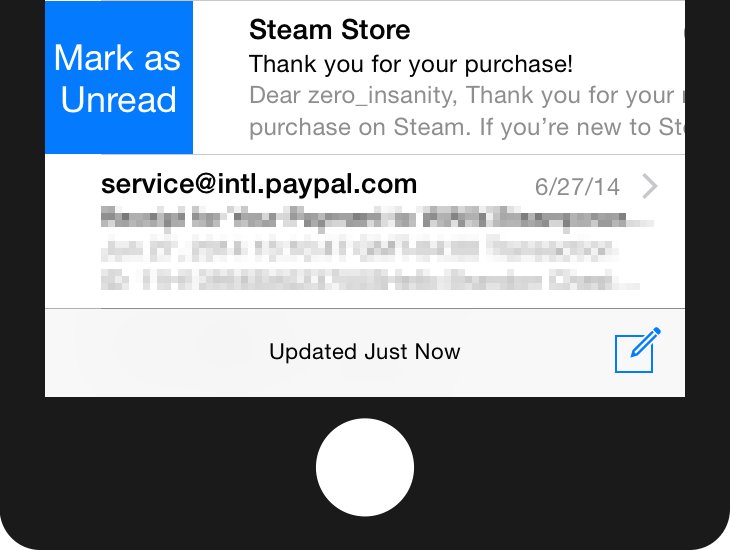
在Apple的Mail APP中,向右轻扫,显示出了“标记为未读”的选项

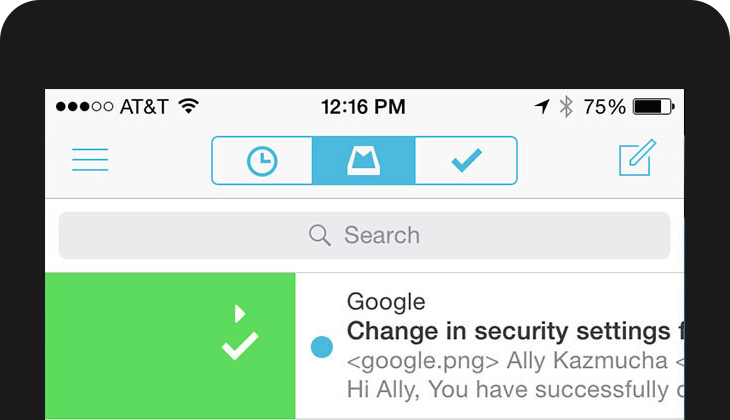
同样的手势,在Mail Box中,就表示将邮件存档
或者说,想一想,摇晃你的手机,在两个APP中,也会有两种不同的含义。在iOS中表示撤销,在Google Maps中表示发送反馈信息。
永远都要记住,手势是隐藏的操作,人们不得不去记住它们。对于你的用户,这需要大量的努力。如果你是一个发起人,也许你可以让全世界的向右轻扫的含义都一样——但是,只有当它是你APP的概念设计里必不可少的一个部分的时候。
4、新手引导
新手引导,最近很火的一个话题,适用于用户第一次与APP打交道的时候。在很多情况下,这个简单的方式能够在一个透明的覆盖层上为用户展示一些标记来解释界面元素。

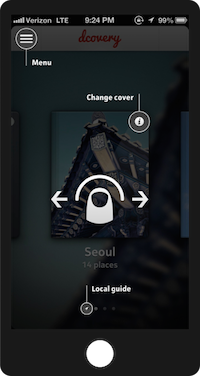
dcovery APP里的新手引导
为什么说这是一个很烂的解决方案呢?因为许多用户都会跳过你的介绍,他们想做的就是赶紧使用这个APP。即使他们注意到了你的这些标记,当他们把这个关掉的时候,这些所谓的教程也被他们忘得一干二净了(尤其是当屏幕上挤满了信息的时候)。最后说一句重要的,在你的屏幕上添加这些引导的标记,并不会提高APP的易用性,记住下面这句话:

原图翻译:用户界面就和讲笑话一样,如果这个笑话还需要解释才能明白的话,那么,这也不是一个好笑话。
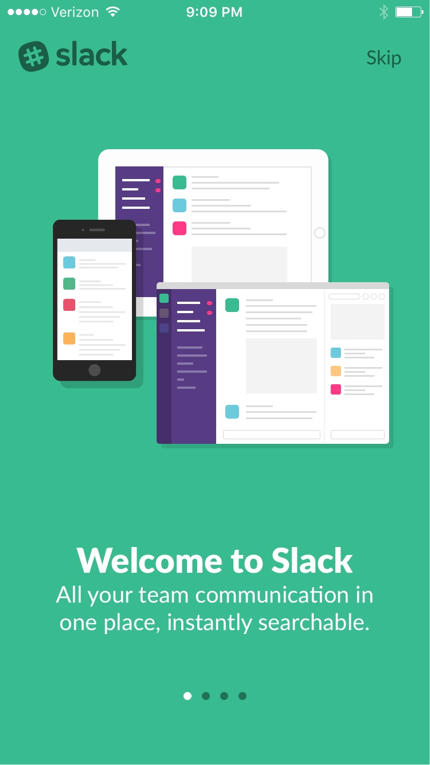
对于你的用户来说,新手引导也许可以使用其他的方式来设计的更加有用。比如Slack这个APP,使用第一屏来创建一个用户场景。简单的介绍一下他们自己,着重于利益而不是屏幕上的功能。

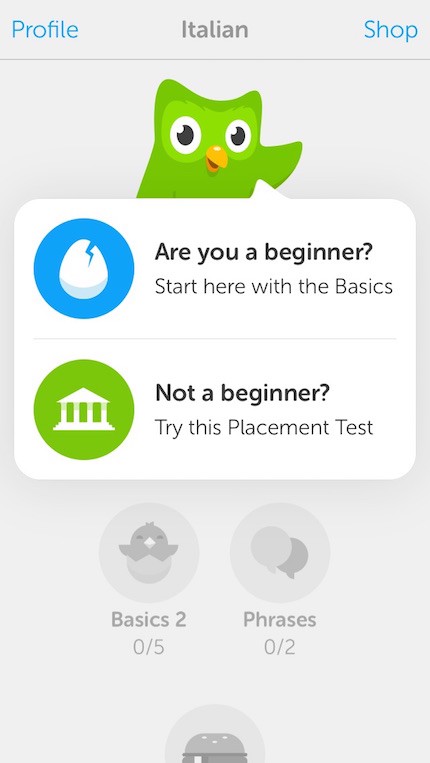
留住你的第一批用户的一个更有效的方法就是逐步的引导。比如Duolingo,他没有向用户们解释这个APP是如何工作的,而是促使人们做一个指定语言的快速测试(甚至不需要登录),因为用户们可以在做测试的过程中了解到这个APP是如何使用的。同时,这也是展示这个APP的价值的一个更有影响力的方法。

记得住左右轻扫的手势在Apple的Mail APP里和在MailBox里的不同吗?看看他们的逐步引导是如何做的:用户们在开始使用APP之前,必须在APP所提供的一个练习场景里尝试使用这个APP里的每一个手势。

在你准备在一个半透明的覆盖层上设计你的引导标记的时候,停下来好好想想第一次使用你的APP的用户会有写什么样的经历。关注一下使用环境,通常情况下,有更好的方法来欢迎你的用户们。
5、充满了创造力,但是并不直观的空白状态
很多没有经验的设计师很容易忽略APP的空白状态。但是,从一个APP的整体用户体验上来说,这是一个很重要的方面。
有的时候,设计师们把错误信息和空白状态的界面当作一块展示他们创造力的画布。
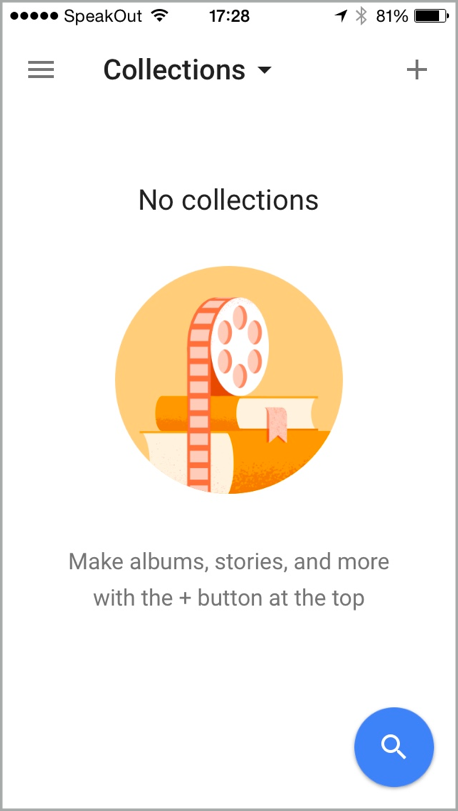
比如下面这张Google Photo的空白状态界面:

第一眼看去,简直太棒了不是吗?一个漂亮的矢量图加上完全符合设计规范的布局。
但是,再看一下,就会觉得有写奇怪的东西了:
・这块屏幕里什么收藏也没有,但为什么这里会有一个那么显眼的搜索按钮呢?难道是想让用户在什么都没有的界面里搜索什么?
・第二个很显眼的元素就是这个矢量图,很明显不可以点击(虽说会有很多人去尝试点击)。
・屏幕上的提示说,我应该找到在顶部的那个超级不起眼的“+”标志。为什么这个提示自己不包含一个添加按钮呢?就像是在说“点击继续按钮来继续”
总而言之,上面这个空白屏幕没有能够帮助用户理解用户所在的这个环境:
・什么是收藏?他们为什么有用呢?
・为什么我什么都没有呢?
・我可以做些什么吗?(我应该做什么?)
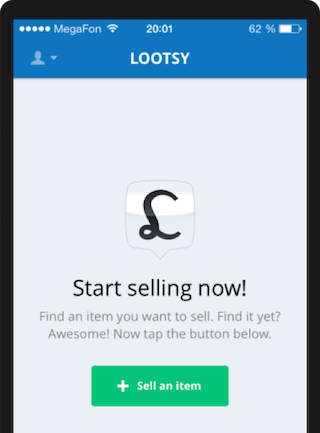
当需要创造力时,越少有时会越有用。下面这个空白状态屏在可用性上就做的十分完美。(先让我们忽略那个“现在就点击下面这歌按钮吧”的引导提示)

在Lootsy里的空白状态屏
记住,空白状态(类似于网页里的404页面)并不只是美感和品牌特色。在可用性上,他们更为重要。要让空白状态更为直观。
多问多想
不要说我是错的:设计模式和最佳的实践仍然是你的好伙伴。但是要知道,APP和用户是不一样的:在一个APP里能够适用的方案,在你自己的APP里,也许就一点不适用。这不是一个通用方案就能解决的事情。另外,你永远不可能知道为什么一个APP会以某种方式来设计。
自己要多想想,多设计,多研究。
衡量,测试,验证——如果能够做得更好,就不要害怕打破设计规范。
作者: 郑小小莊
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
交互输出文档的作用
文档这个东西,我们又爱又恨,爱的是它能够记录并且在工作中让大家高效的协调合作,恨的就是很多人对文档嗤之以鼻非常敷衍,以至于文档不但没有起到它应有的作用,反而成为了一个不负责任的借口。所以一份合格或者优秀的交互输出文档对于一个项目的流转以及团队的配合来说是至关重要的。交互文档的主要利益相关者通常是以下几个角色:交互、产品、开发、UI
交互
首先优秀的交互文档必须在交互组内部进行过审核,包括一致的撰写标准和模式的使用,一个比较规范的交互设计组对于交互的撰写标准也是有严格的规范的,以及在什么情况使用什么交互模式还有组件库的调用都会有详细的说明,那么你的交互输出文档就必须满足团队设定的规范。
其次对于其他交互设计师来说,你的设计方案中是否会出现其他人负责的模块,那么在评审的时候需要同步,虽然交互输出文档对于其他交互来说不是直接受益人,但是在团队同步过程中也是非常重要的。
产品
每个公司对于文档的要求和规则不一样。小公司可能没有交互设计这个岗位,那么可能产品连prd文档也没有,仅仅只是一个简易的需求说明文档,就更不用说针对交互规则的说明文档了。
很多有完善规模和流程的团队不仅会有详细的需求说明文档也有很完善的交互说明文档。我们首先要明确的一点是那么多文档最后是给谁看的,一共在项目中会有多少文档产生。
通常产品经理会在项目初期做一份prd文档(Product-RequirementDocument,需求说明文档),这个prd文档主要是给业务方、交互和开发看的,在这个文档中需要包含一些业务规则以及交互规则,所以交互的输出文档是需要和产品的prd文档合并的。
当然如果你是一位很有自驱力的人,那么你可以自己推进需求并落地,一个人就可以完成prd文档的撰写和需求的落地了。
开发
特别想给各位提个醒,在开发需求评审的过程中,请一定记住你们评审的目的,开发同学也要注意,请把重点放在需求是否能实现以及开发相关的地方即可,请不要考虑为什么要这样做,或者你觉得应该怎么设计,一旦进入了开发对需求和设计的评头论足那么这个会议效率就相当低下。专业的事情就交给专业的人去做吧,可以私下讨论但不要在评审会上各抒己见。
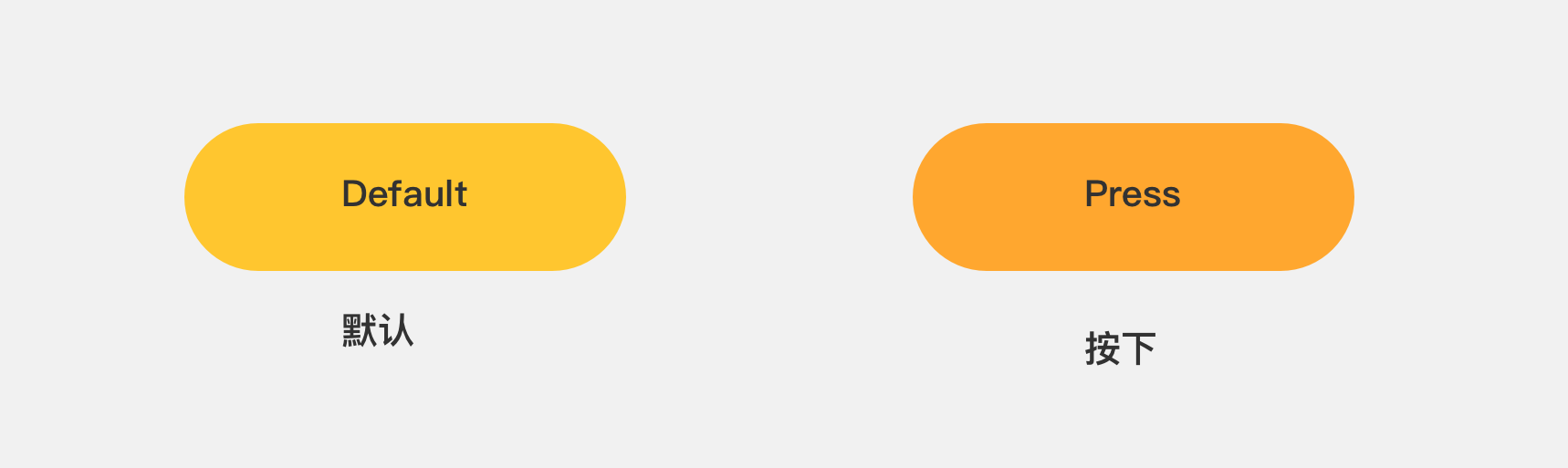
交互输出文档对于开发的作用就是,开发可以更好的还原该功能中交互的跳转以及逻辑,所以我们尽量把交互规则写明白写详细,比如按钮在press和default时候是否样式会有变化,或者页面转场的方向,这都是一些细节,减少不必要的低效沟通。你会发现有些时候为什么开发总是来问一些规则,就是因为文档中没有描述准确,所以开发和交互都需要花时间去同步这个细节。

所以这个也非常考验交互设计师对需求文档撰写的功底,并不是图片文字随意摆放就可以的。和开发合作时也是一项内部的体验设计,你把文档写好了,开发看起来也舒服,满意度也高。如果是一堆文案,连基本的对齐都没做到的话,谁来看都会看不下去。
UI
交互输出文档对于UI来说,作用就非常简单了,但是这里也会碰到问题,那就是交互同学只需要把信息的层次表示出来即可,千万不要画到连视觉同学都没有发挥余地的程度。所以为什么现在UXD体验设计那么火,就是因为交互和UI其实重合度是很高的,只要有智能化组件库和工具做支撑,那么在交互和UI的设计流程中,时间就会大大降低。
交互输出文档的内容
在这里,我们就将整个prd文档的内容给大家分享一下,不仅仅是交互需要输出的部分。因为一个高阶的交互是需要能够独自产出prd文档的。然后不同的公司对与文档的要求也是不同,大家做参考即可。
一份基础的prd文档主要由这几部分组成(其实就是这个需求的来源以及推导过程和如何落地的说明):

1.项目概要
a.需求背景
这个是一个项目最重要的部分,可以说背景没有搞清楚,后面都可以不用做。这个指的就是我们做这个需求的价值和原因。比如我们app中业务方(运营)需要做一个扫一扫功能,那么这个功能首先我们就从业务价值和用户价值两个方面去评估,根据对业务方的沟通之后我们发现扫一扫功能将会在周年庆的时候通过物流包裹上的二维码,让用户进行扫码参与活动这样的玩法。
所以这个需求对于业务方来说是一个转化手段,通过扫码参与活动-领券-消费,确实是一个不错的玩法,但是大家如果只盯着眼前的问题或许就不够了,比如当周年庆结束之后这个功能还有什么用,他在以后的规划中的存在是怎样的。在所有的包裹中印上活动的二维码这个时间周期和成本有多大。
其次,对于用户来说,扫一扫并不是帮助他们解决了某个问题,而是我做了一个东西,同时搭配着这个功能让你们去使用,对用户来说是一个很可有可无的功能,如果线下包裹上的二维码破损了也是非常影响体验并且是不可控的。那么综上所述,既然要做一个临时的活动用其他的方式会不会更好?
所以在这个文档中的第一步,首先就是要确定需求的背景、价值,也就是说,你这个需求是怎么来的,比如再来讲我们一个店铺的优化项目,在这个项目中,首先我们必须在评审的时候说清楚我们为什么要对其进行优化和改版,一定是出现了或者我们定义到了某个比较严重的问题,这边大家对我们app业务可能不是很了解我就简单说了,就是个人中心和店铺营销场景重合过多,并且卖家的同时可以买和卖两个场景存在,所以店铺页通过我们的数据分析和用户的访谈我们发现了一些机会点,以及我们必须突出一个核心场景让用户有明确的分辨。
另外就是背景的描述也可以带上你的调研结果和分析,比如之前我们做首页优化,我们观察了近5个月的数据,都呈现下降的趋势,所以之后有进行了一系列的访谈和用户体验地图分析才有了这个需求的背景产生。

b.需求目标
目标很好理解,就是我们希望通过这次需求迭代达到一个什么成果,比如我们之前做过一次整体的体验优化改版,那么我们的目标就是减少用户的流程跳失、提升整体体验满意度、提高用户的任务转化率,其中我们做了一个商品关注的功能,由于是限时特价商品所以是限量的,在规定时间进行抢购,为了让用户的使用场景统一我们打算在应用内做一个商品关注功能,所以在这个需求的初期,我们对这个功能的目标和预期是提升xx百分比的转化,提高x%比的gmv,提高用户对关注商品下单的效率和满意度,之前很多用户想要购买商品需要自己在手机端设置闹钟,不方便。所以这个功能的一个目标就是解决用户场景迁移的问题。设定目标之后,就是为了在上线后对其进行复盘和数据跟踪还有用户跟踪。
可以用一句话来描述:针对什么用户在什么场景下解决用户的什么问题,达到什么目的?
c.需求范围
需求范围也相当于范围层,指的就是在该需求中我们需要做哪些相关功能以及功能涉及面。举个例子,之前说的扫一扫功能,不同的产品定位对于扫一扫功能的要求也是不同的,比如说微信在扫一扫功能中承载了:扫一扫、相册、封面、街景、翻译、手电筒等诸多功能,再比如淘宝,有扫一扫(ar、拍立淘)、相册、历史、帮助、手电,这说明了不同产品对扫一扫功能有不一样的要求,所以在需求范围内我们需要把本次需要做的功能进行描述,并且该功能是否影响其他功能的使用和对整个产品的影响范围。并且我们也会讲所需要的功能进行拆解和优先级拆分,在表格中编辑。

d.调研分析
调研分析其实就是为我们第一步背景和价值做准备,由于汇报方案和评审,或者在项目推进时,我们需要有相应的论据来支撑我们方案的客观性,所以在这一板块中输出的结论就非常重要,比如之前的首页改版,经过用户研究小组的访谈和数据分析得出相关的结论,通过埋点找到相应板块的点击数据和异常点,然后再进行一系列的问卷和访谈研究,找到结果,都是为了辅助项目的背景以及在评审中大家对需求价值的灵魂拷问。由于数据和调研结果比较敏感就不过多放了。


e.版本日志
日志是一个非常重要的组成部分,做过开发的同学都知道log 的重要性,当我们跑不通的时候我们都会去检查log,然后多测试几遍可能就找到问题所在了,其实我们的版本日志的作用也是这样,但是一个是对自己来说可以记录自己的工作过程,还有思路的变化,第二就是对外,包括和需求方的讨论,会议的纪要等。
要注意的是会议纪要在备注中需要详细说明,以做证据。同时也要邮件通知相关人员和负责人。可能有些公司还会放一些评审记录,比如各部门负责人对方案和需求的建议,业务方和技术负责人的一些建议也会放在项目概要中,而这个prd文档也可通过内部服务器进行实时更新和保存,如svn。方便大家对需求的进度和迭代有一个直观的追踪。

f.项目成员
这个就不用多说了,产品、运营、交互、视觉、开发各司其职,照相馆人员即可,就不至于当项目开始进行了人员分配还没到位就尴尬了。
2.需求方案设计
a.业务、任务、界面流程图
有些同学不是特别明白业务流程图和任务流程图的区别,这边给大家简单介绍一下
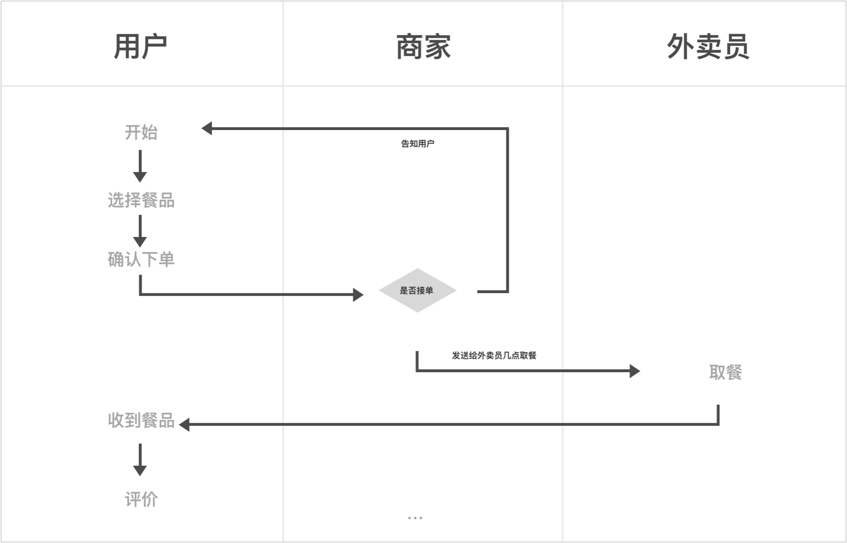
业务流程图:
意思就是在这个需求系统中,相关利益者的业务关系,任务信息的流向的一个图标。比如这个简单的例子,用户在点外卖这个场景中,相关的利益者有用户、店家、外卖员三者,那么当用户开始触发流程后,这3者在这个流程中就会各司其职,而业务流程图也很明显的告诉大家所有联动者的指责和流程走向。

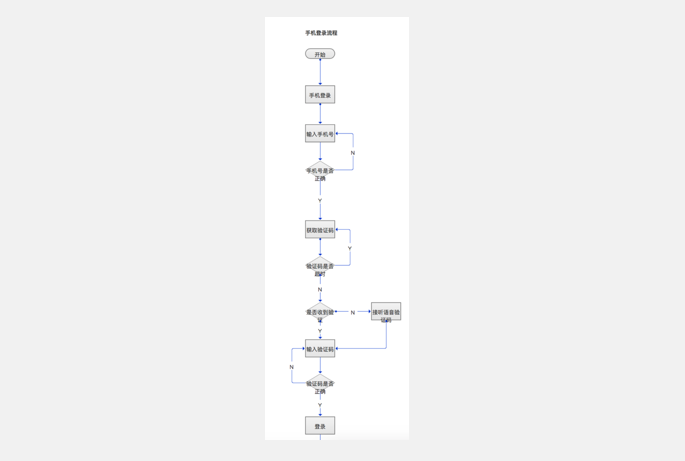
任务流程图:
用户在具体执行某一个任务时候的工作流程,以及其核心任务的操作步骤,比如在登录注册这个任务中,用户需要进行一系列的操作,在这个流程中用户的操作引发的系统判断需要详细说明。

界面流程图:
界面之间的跳转关系和路径,在这个流程图中,我们不需要吧详细的说明写上,只需要将需求中涉及到的页面跳转进行叙述即可。

b.相关说明和规则
接下来就要开始我们交互文档最为关键的部分了,如何书写交互说明,以及交互说明应该包含的内容。
1.全局思考
在做交互方案也就是我们画原型的时候会思考一些问题:
a.整体思考
1.信息架构是否容易理解,信息分类是否合理,比如我们的信息架构是否采用了用户容易理解的,市面上常用的信息架构。
2.信息层级和路径是否合理,不一定要最简,但是要高效,信息的优先级是否放置准确,信息组织是否具有相关性、逻辑性。
3.主题是否清晰,3秒内告诉“我”在哪里,并且可以做什么
4.方案的延展和后续功能规划的可扩展性
b.用户权限
根据不同用户的权限对该需求进行检查,比如普通用户、vip用户、内外网用户、游客用户,在登录未登录时候对需求内功能的使用是否有影响
c.登录方式
用户登录和注册、终端的兼容,不同方式注册的用户是否需要补填相关信息等等
d.流程
1.该需求中的功能流程是否和其他类似或者相同功能流程保持一致性;
2.逆向流程和非正常流程的思考有没有完全;
3.流程的闭环有没有做好;页面跳转的方式是否合理;
4.中断后的恢复状态如何呈现;
5是否保留原信息等等
2.内容、状态和显示
a.内容的获取来源
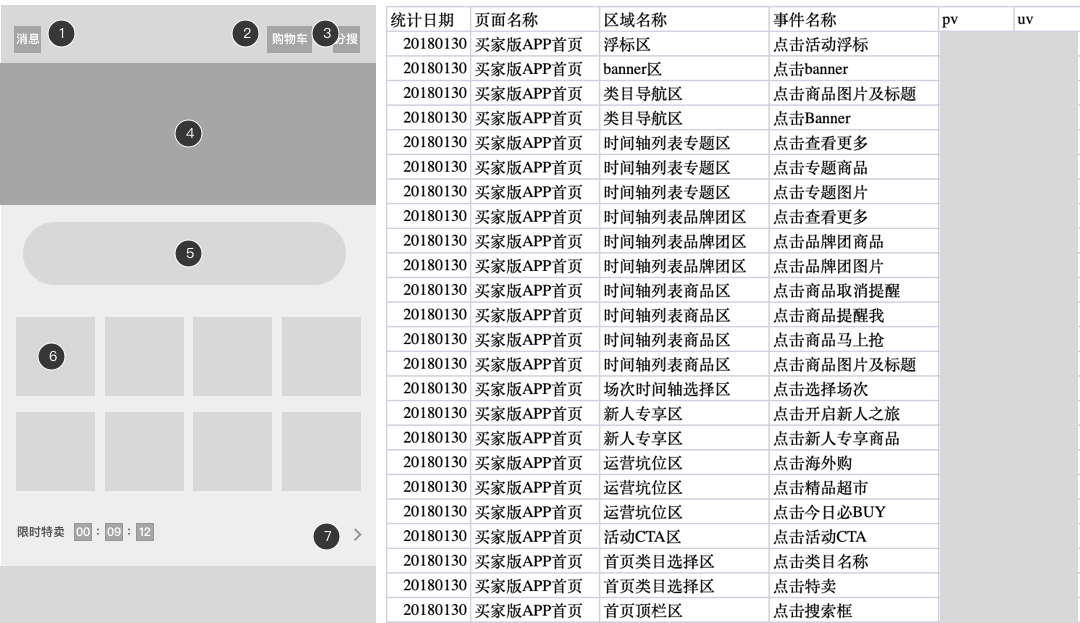
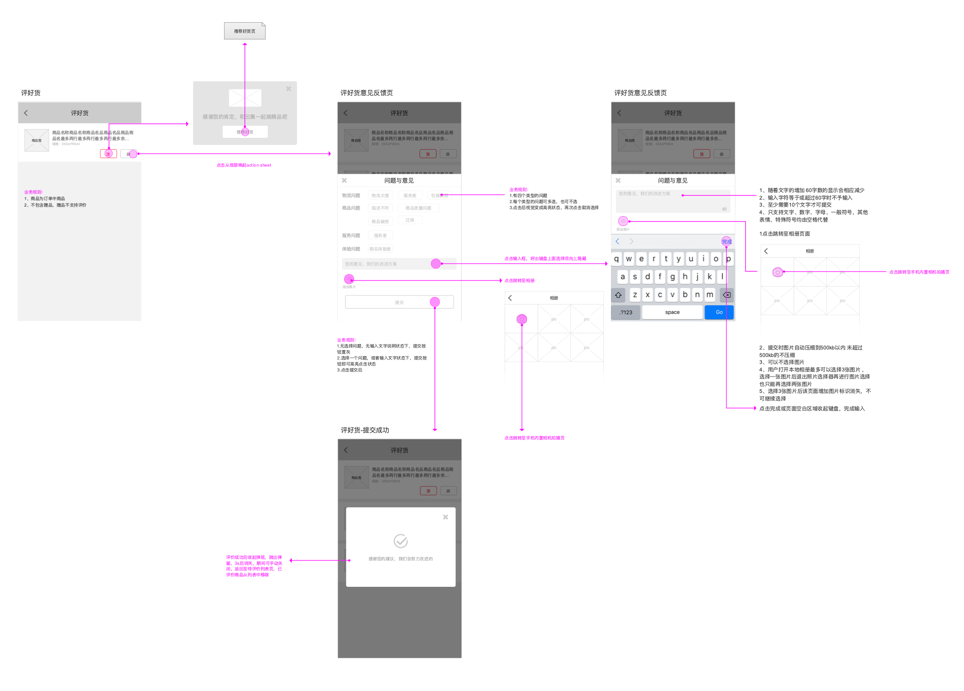
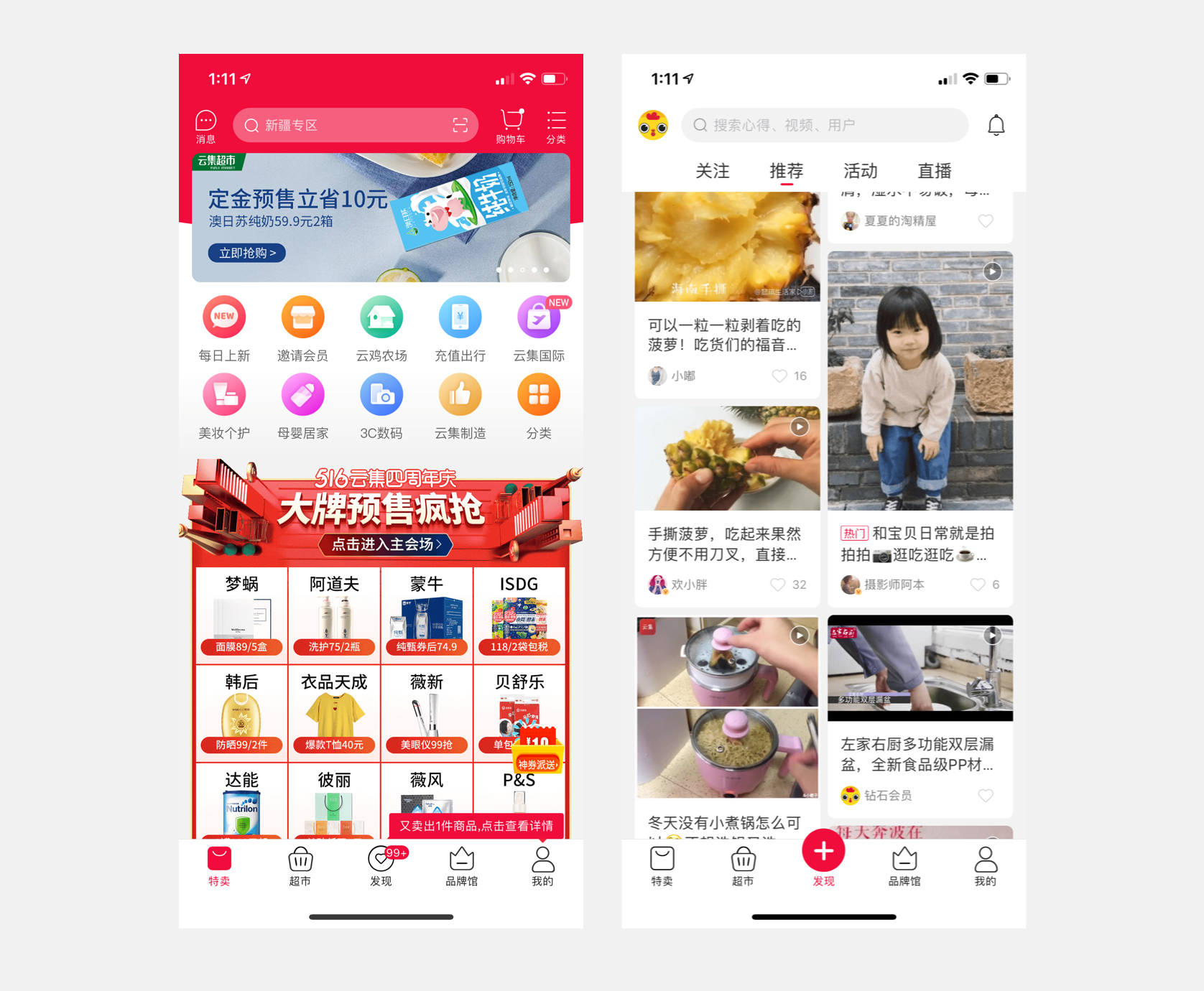
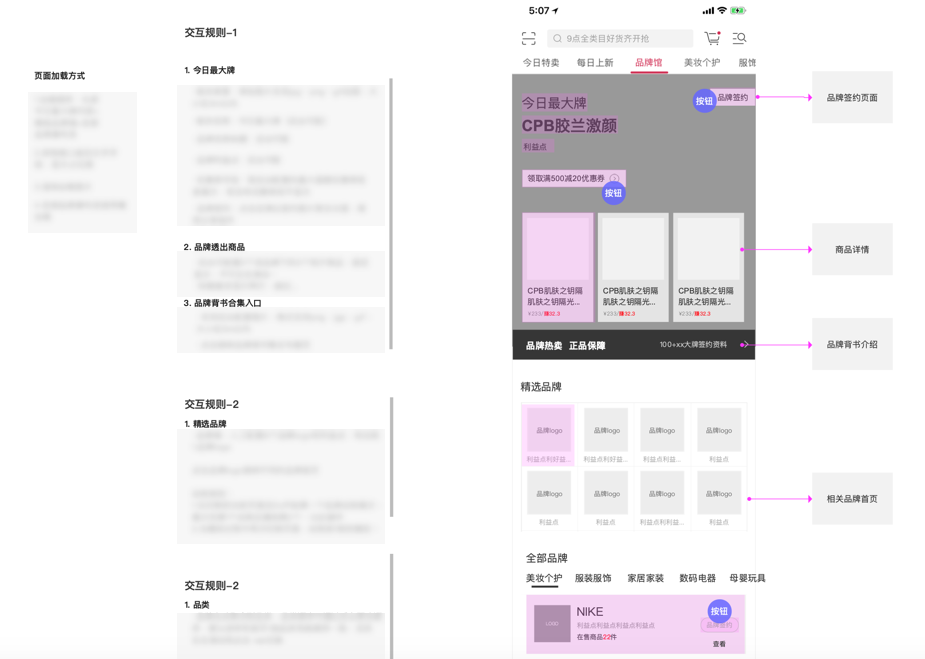
例如下方的图片为例,banner的图片来源和发现feed流的图片来源肯定是不同的,那么就要写清楚,图片或者数据的来源是来自于用户的上传还是系统后台的配置获取;并且获取的方式是如何的,是需要手动下啦刷新还是切换页面自动刷新,还是设定时间自动刷新。
字段、图标是从接口获取还是前端写死,以及气泡展示的规则等等。另外一张图片可能用在多个地方,而可能呈现的尺寸不同,所以在涉及到相关图片使用时要注意剪裁规则和图片的来源。

b.缓存机制
图片以及一些资源通常我们需要对其进行缓存,有些同学不清楚什么是缓存,缓存是在计算机上的一个原始数据的复制集,一般来说需要缓存的内容是通过浏览产生的,包括图片以及cookie等,浏览过的视频和广告也会被缓存。同时在不同的网络环境下缓存的时间标准也不同,无网络那肯定只能读取缓存文件,wifi环境下缓存时间可设置的短一些,而流量环境下时间就可以设置的偏长。
c.状态
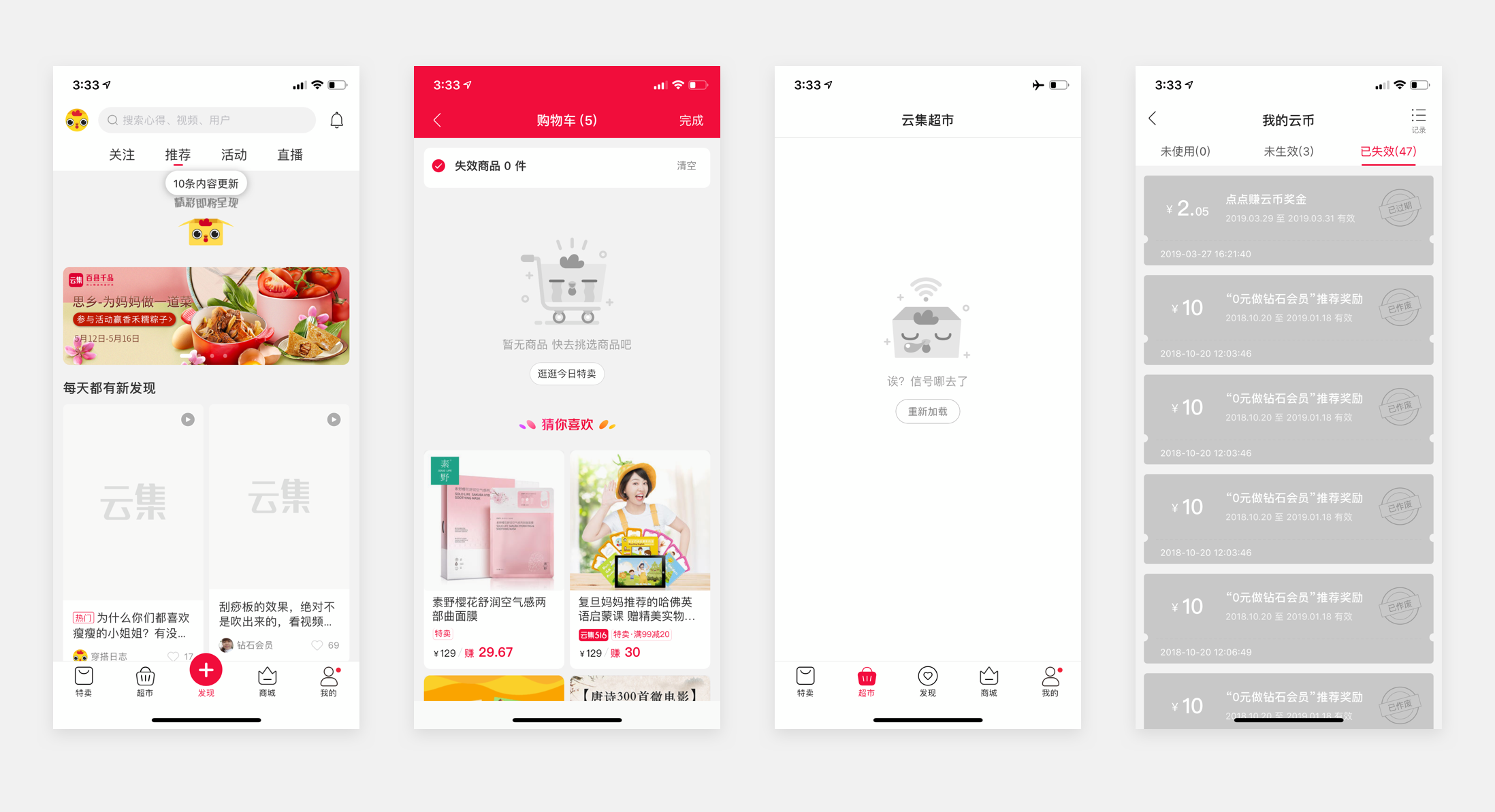
状态大家都应该都会写,主要包含的就是初始状态(冷启动无缓存第一次进入)、空状态(无任何内容比如空的购物车)、常规状态、异常状态(网络中断、接口报错)还有过期状态等

d.显示
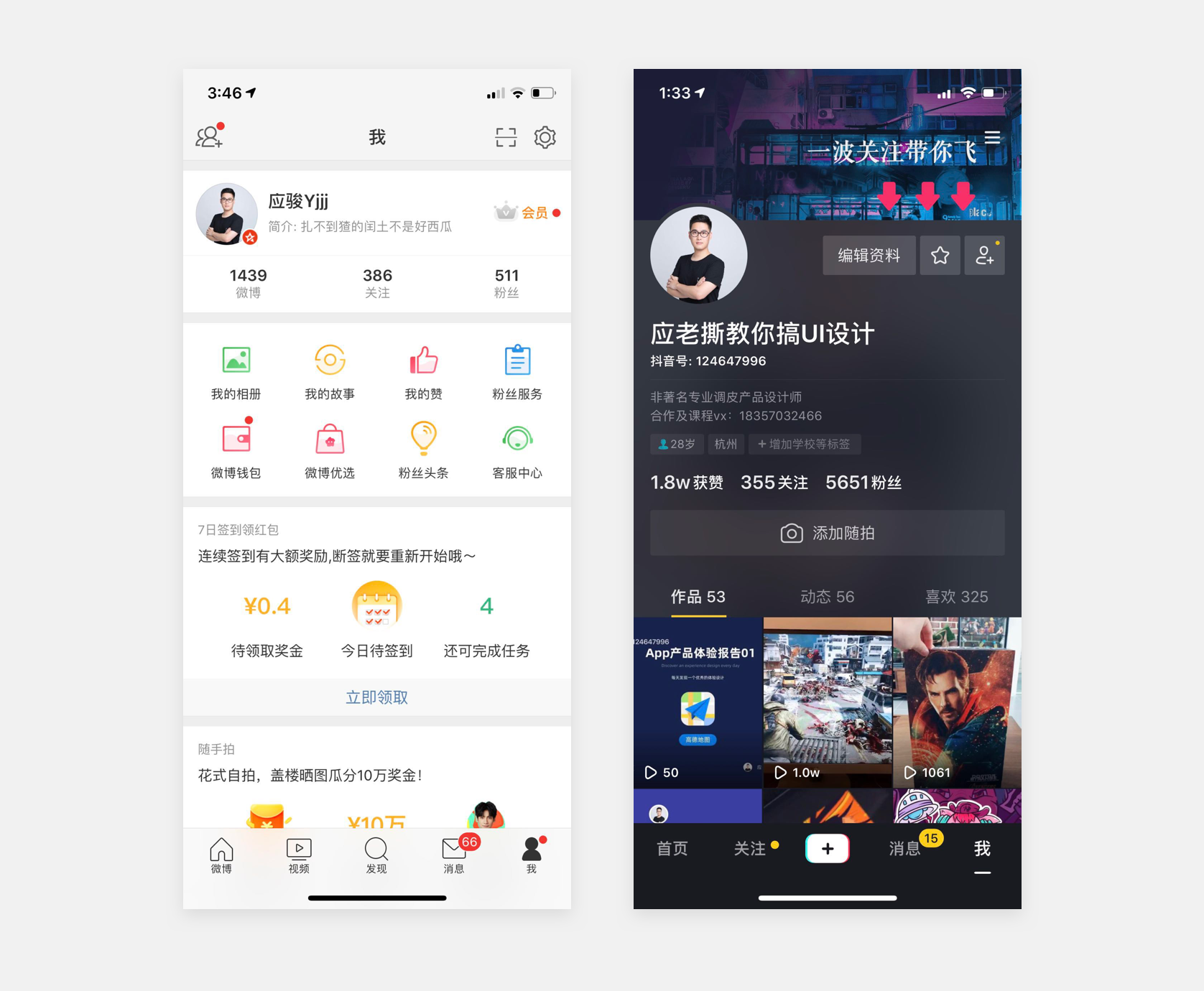
数据和内容的极限值,最大和最小,比如粉丝和关注的数量,小于1万人则显示完整的数量,大于等于1万小于11000则显示1万,大于11000小于12000则显示1.1万,这样的方式。另外包括标题极限为一行显示,超过部分的显示规则。敏感信息、错误提示以及超时的信息提示。金额的格式使用¥xxx还是xxx元,小数点保留的规则。日期的显示格式是xxxx年xx月xx日还是xxxx-xx-xx还是xxxx/xx/xx等等

3.反馈、提示、手势
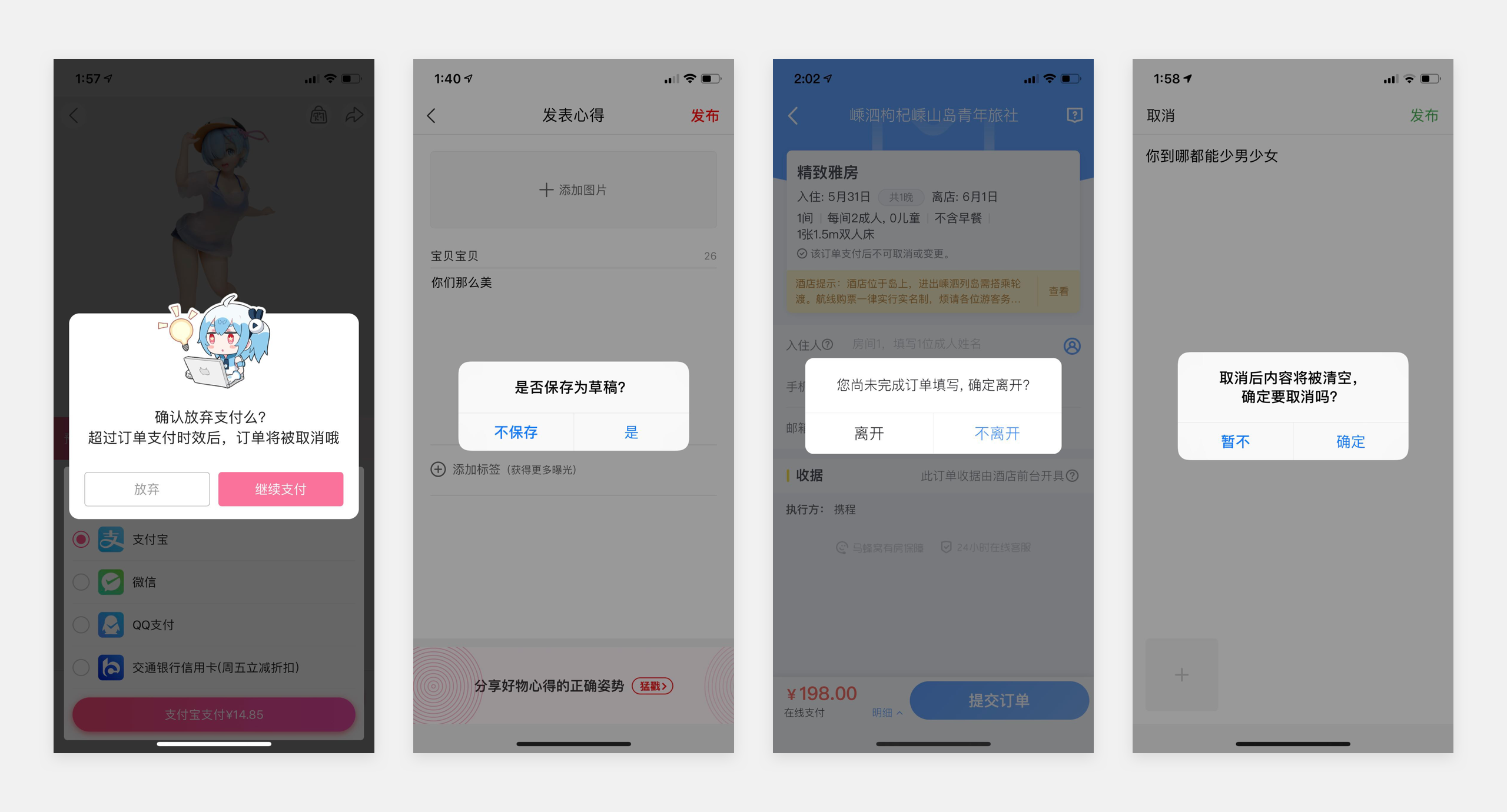
反馈和提示的样式有很多种,一般反馈指的是用户对某一个控件进行触发后获得的反馈,比如按钮按下的反馈,以及之后收到的反馈,是进行跳转还是给用户提示,采用的是模态还是非模态的提示。比如点击关注某个人的按钮后会提示关注成功,比如退出某个图文编辑会二次确认是否退出,再比如抖音长按后出现的3个操作反馈,还有支付成功后的动效提示、恶意多次操作后的提示等等
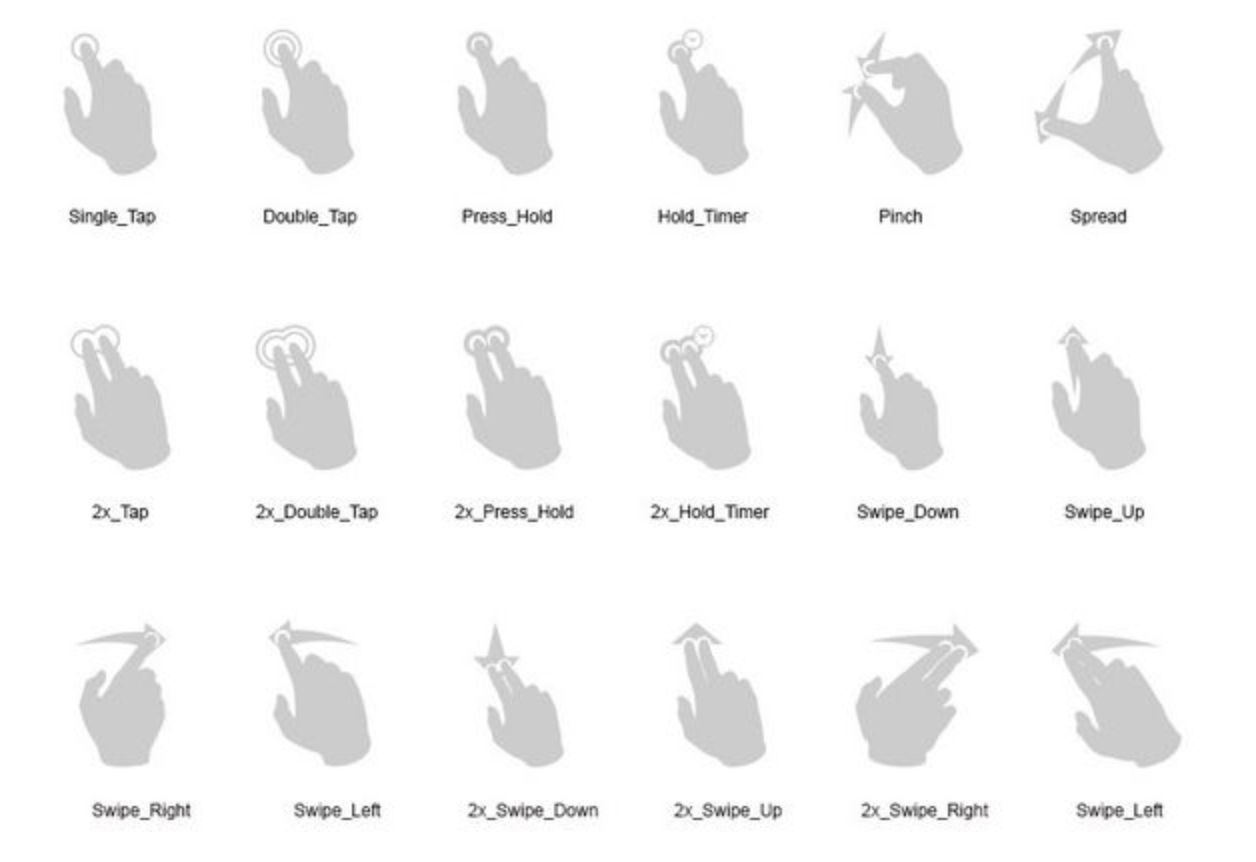
如果有手势交互也需要说明,比如滑动后内容置顶、拖拽、左右轻扫的tab滑动、重按的3dtouch等等

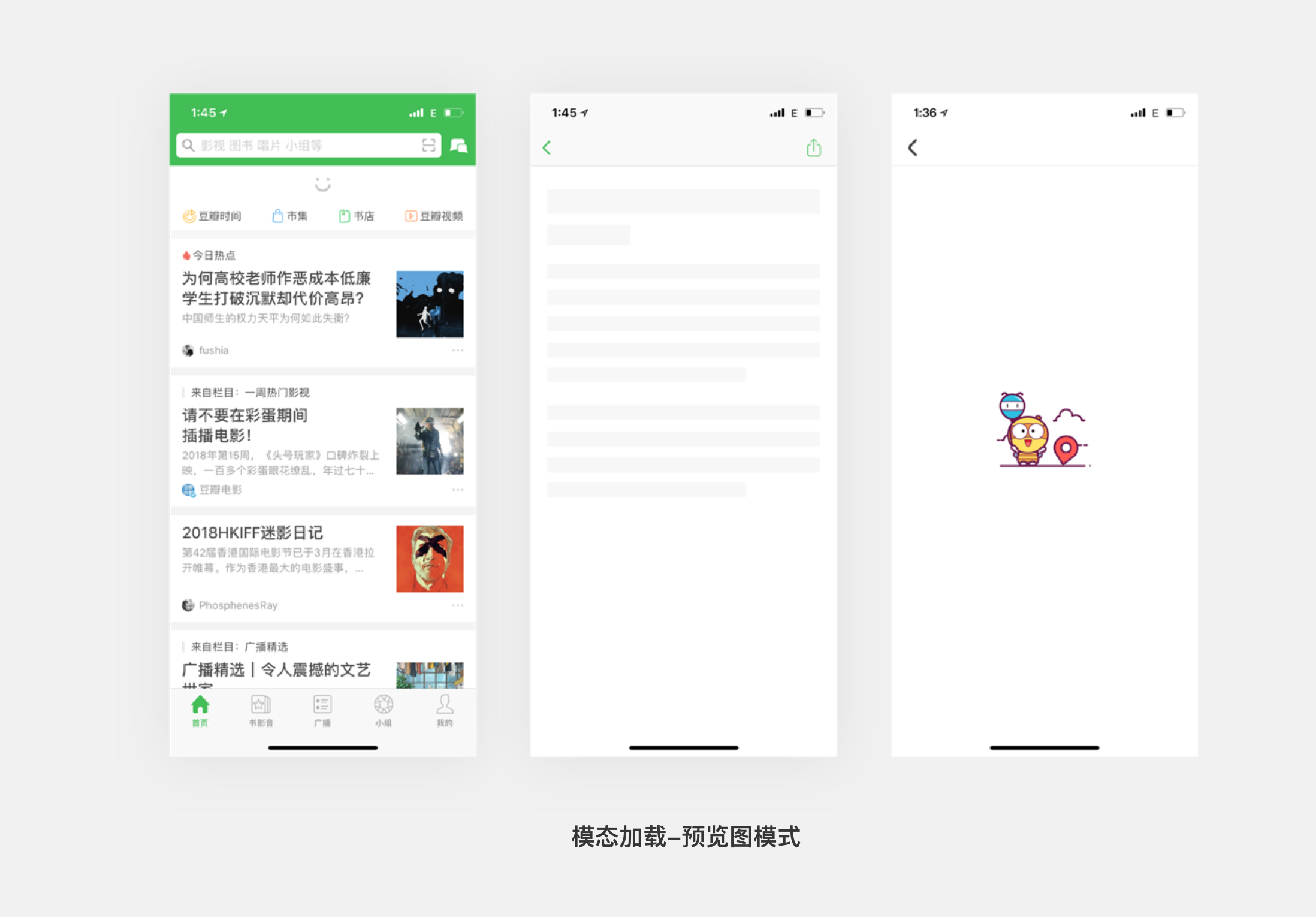
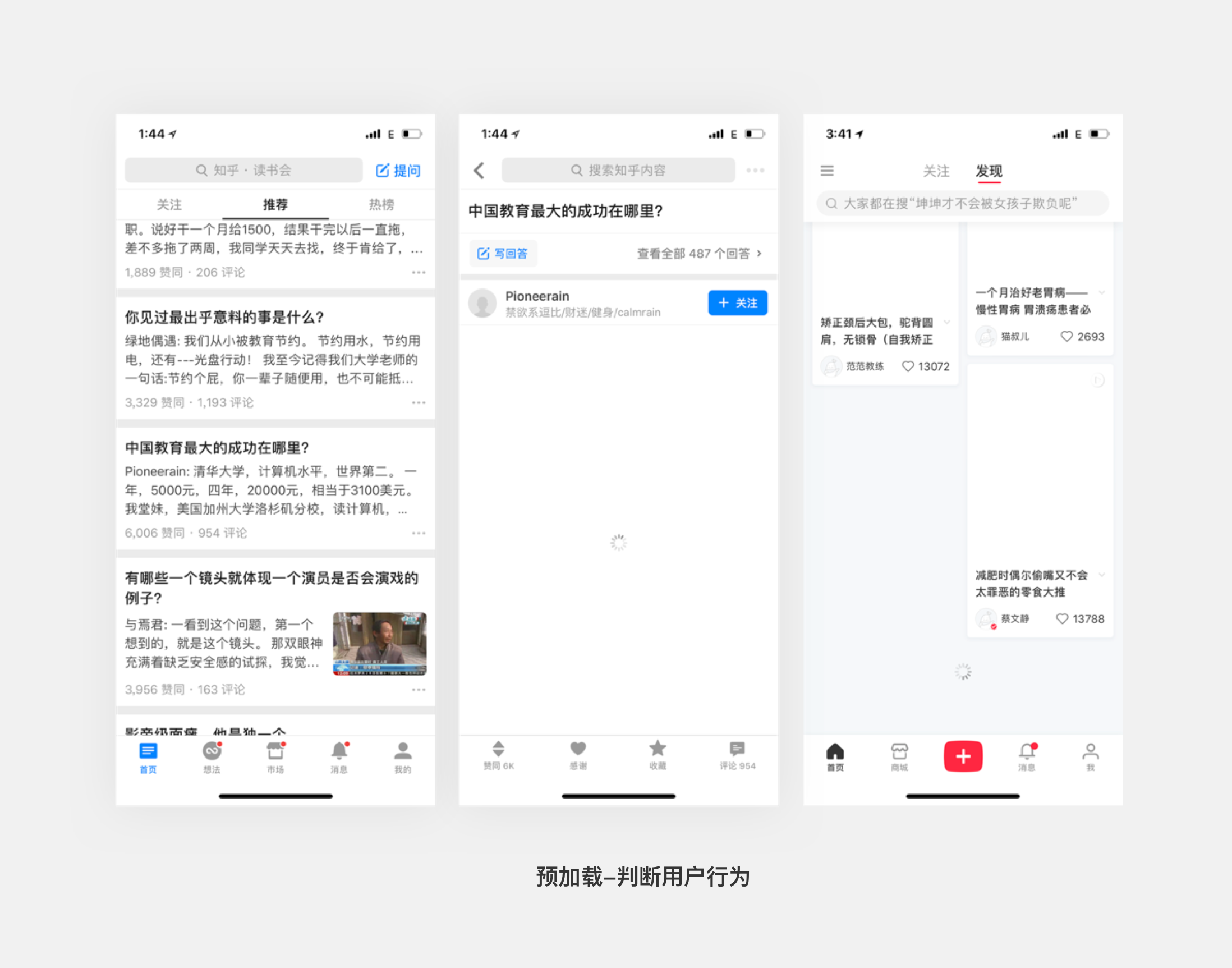
4.加载
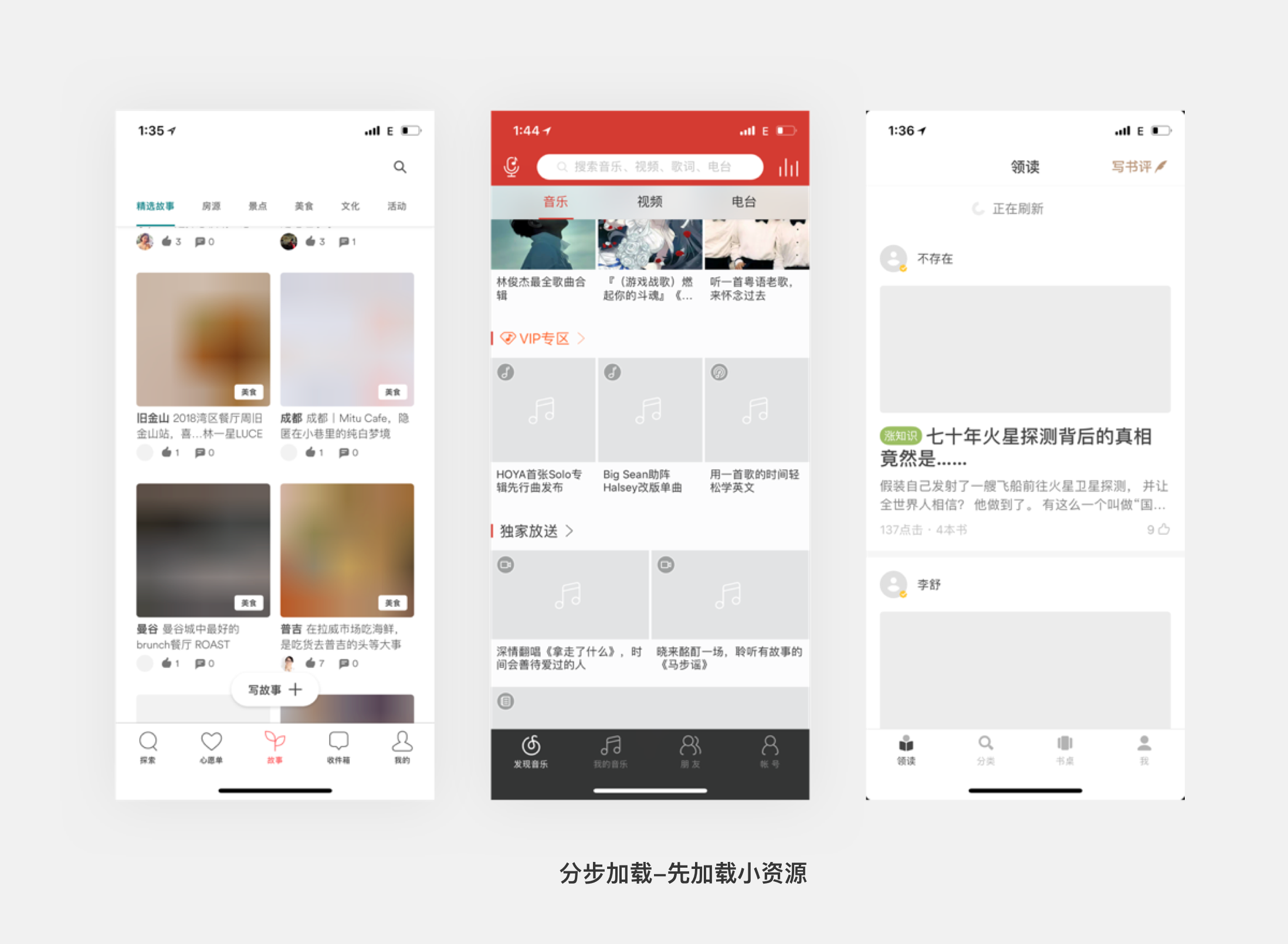
使用模态还是非模态,如果是模态加载请尽量使用情感化设计来减少用户焦虑。如果是非模态,根据信息呈现和体验采用分步加载还是预加载还是智能加载。如果是分布加载就选择先加载资源较小的内容,再加载图片,可以先将图片模糊化粗渲染给用户呈现,包括在浏览信息流的时候的分页加载也是可以的。如果更智能化一些也可以预判用户的行为进行内容加载,例如当用户在某个图文前停留时间达到某个值后就预先给用户加载里面的内容。



加载的全局方式在方案中需要考虑,页面加载、下啦刷新等等,需要统一。
5.环境、设备与场景
a.不同设备、厂商的不同版本
都会影响到方案的落地和用户体验这个要非常注意。比如一些交互控件我们在6、iphonex和大屏幕尺寸上使用起来效果很好,但是小屏幕的时候这个交互控件显得就很难受,所以需要仔细斟酌用户的使用情况。另外还有横竖凭情况的交互方案是否兼容、是否需要与其他硬件进行兼容。
b.白天和晚上是否需要做不同的风格设计,以及在是否需要给用户遮挡隐私的功能。
6.文案
文案这点很多设计师都忽略了,你们有没有听说过一个叫文案设计师的岗位。其实文案在我们产品设计中是非常重要的。首先一个产品的文案对应的语气和产品调性也是相关的,就好比我们说产品有它自己的性格一样,另外文案的使用直接就影响用户对该信息的理解,比如一个对话框的文案是:确定退出吗?下面会有两种不同的选择,一个确定,一个是退出,大家觉得哪个比较好?还有就是不加“吗”,就变成了:确定退出?这样描述出来的语言给人感觉很冰冷,甚至有一些威胁。

所以首先我们的文案是否有温度,和产品的个性是否相匹配。其次文案的表述是否准确和通俗易懂,比如你告诉程序员一句话,帮我去菜市场买西瓜,如果有西红柿,帮我买两个,你会带什么东西回家?程序员版:if(看到西红柿)西瓜等于2;else 西瓜=1。buy 西瓜。条件:看见西红柿 执行命令:买两个西瓜一语道破版:其实吧,看到西红柿呢是卖两个西瓜的触发条件…没看到就买一个西瓜,看到就买两个西瓜。所以这里出现的不仅仅是程序员的思维和我们的差异化,也说明了一句话没有表述清楚所带来的问题是很大的。
另外就是文案用语的一致性,在整个产品同样的场景中,我们需要统一文案用语。
7.常见控件
具体见下方列表

8.撰写方式
作为一个设计师,不管是否在做视觉,我们都需要对文档有一个美化意识,如果你的文档非常凌乱,那么在别人眼里就会觉得你是一个比较粗心大意,不够负责任的人,所以我们尽量在做交互输出文档的时候也画的美观一些。
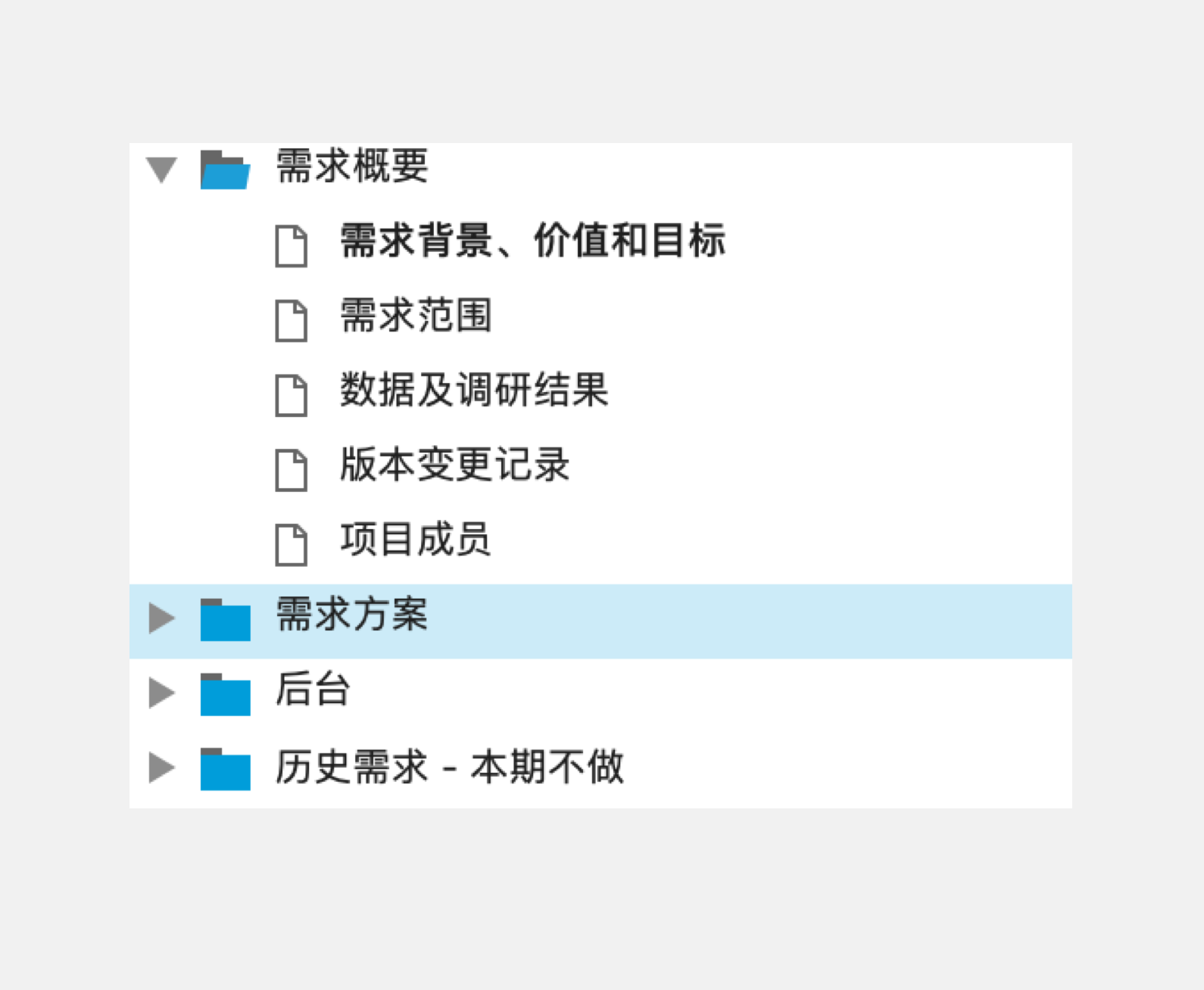
目录
首先在目录的撰写时候要进行分类,通常我做的时候会对该需求以页面父子集关系进行创建,父集为核心页面,子集为其下的相关子页面,这样页面的流转和归属关系就不会搞错。
说明
在撰写规则与说明时可以通过标签法进行标签说明的撰写方式,同样在视觉上保持美观,对比与对齐的运用,具体该写什么东西上面已经说明就不赘述了。除了交互规则以外,高阶的交互设计或者产品经理还需要补充业务规则,比如排序、商品抓去规则、权重、算法、活动规则等等这里就不展开说了。

总结
文档的形式有非常多种,针对不同的公司和产品也需要作出相应的调整,能够满足需求和方便协作,目的就达到了,我们并不希望过多的时间花在文档的撰写上,而是希望大家在做设计时多思考业务,本次分享就到这里啦~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前段时间一直在做运营类设计,banner在其中占了较大比重,为此就想写一篇阶段性总结。其中部分观点参考了相关视频教程和文章,设计新手一枚,如有不足还请大家海涵。
banner由以下五部分组成:版式,字体,颜色,背景,点缀。我就针对这几点做些具体分析。
关于版式

大家发现没有,大体上banner版式可分为两种:1、图文左右排版 2、文字居中
在工作中我接触图文左右排版的机会较多,因此今天着重分析下。
图文左右排版
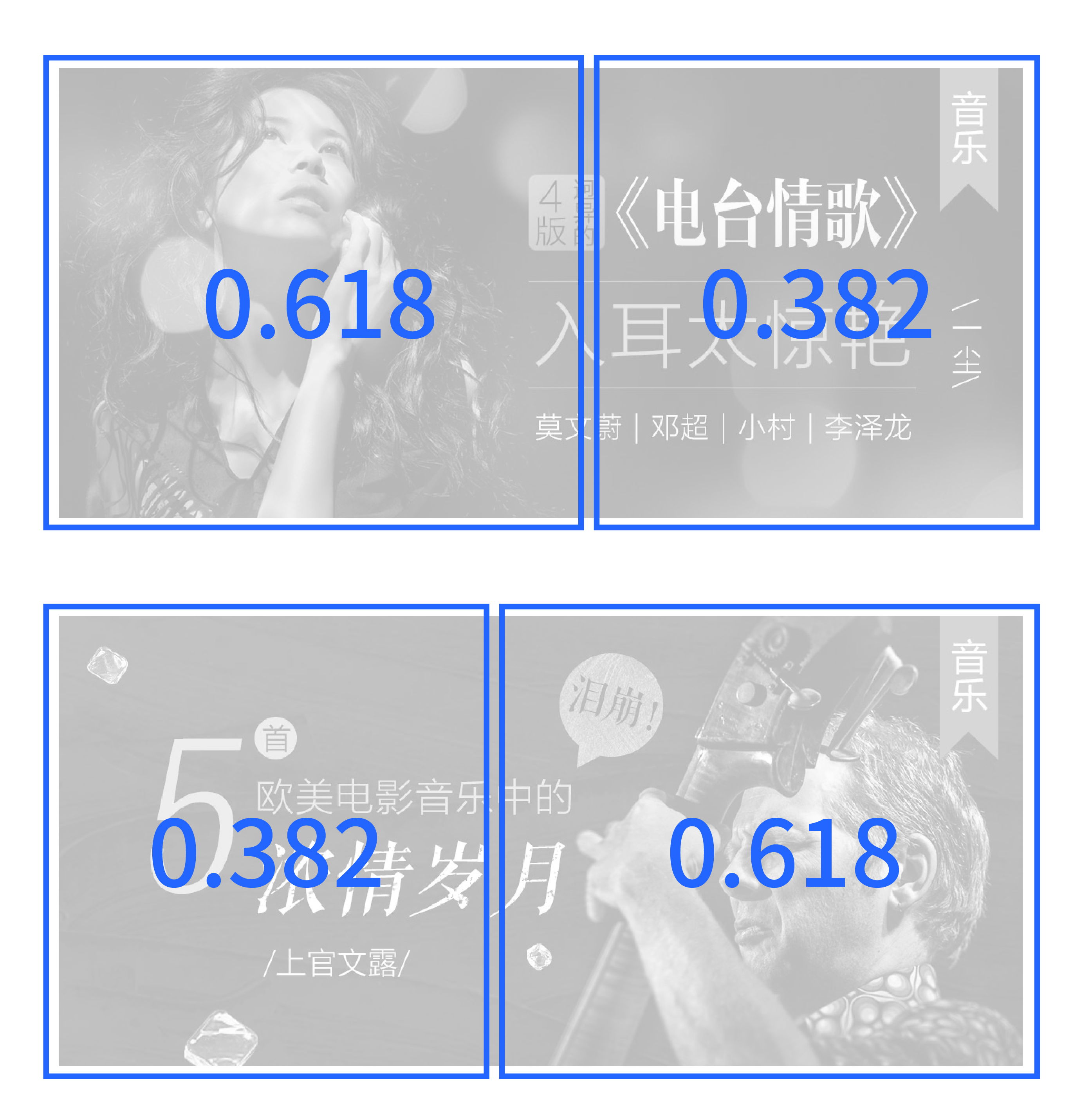
当banner中需要包含具体的素材,如某位大咖,某件产品时,一般会选择左右排版。并且图文比例约为6:4(接近0.618的黄金比例)。

关于为何文字部分要大于图片部分,我做了如下分析:如果banner中只有某位大咖、某件产品,而没有文字衬托,用户就不会知道banner想表达的什么。
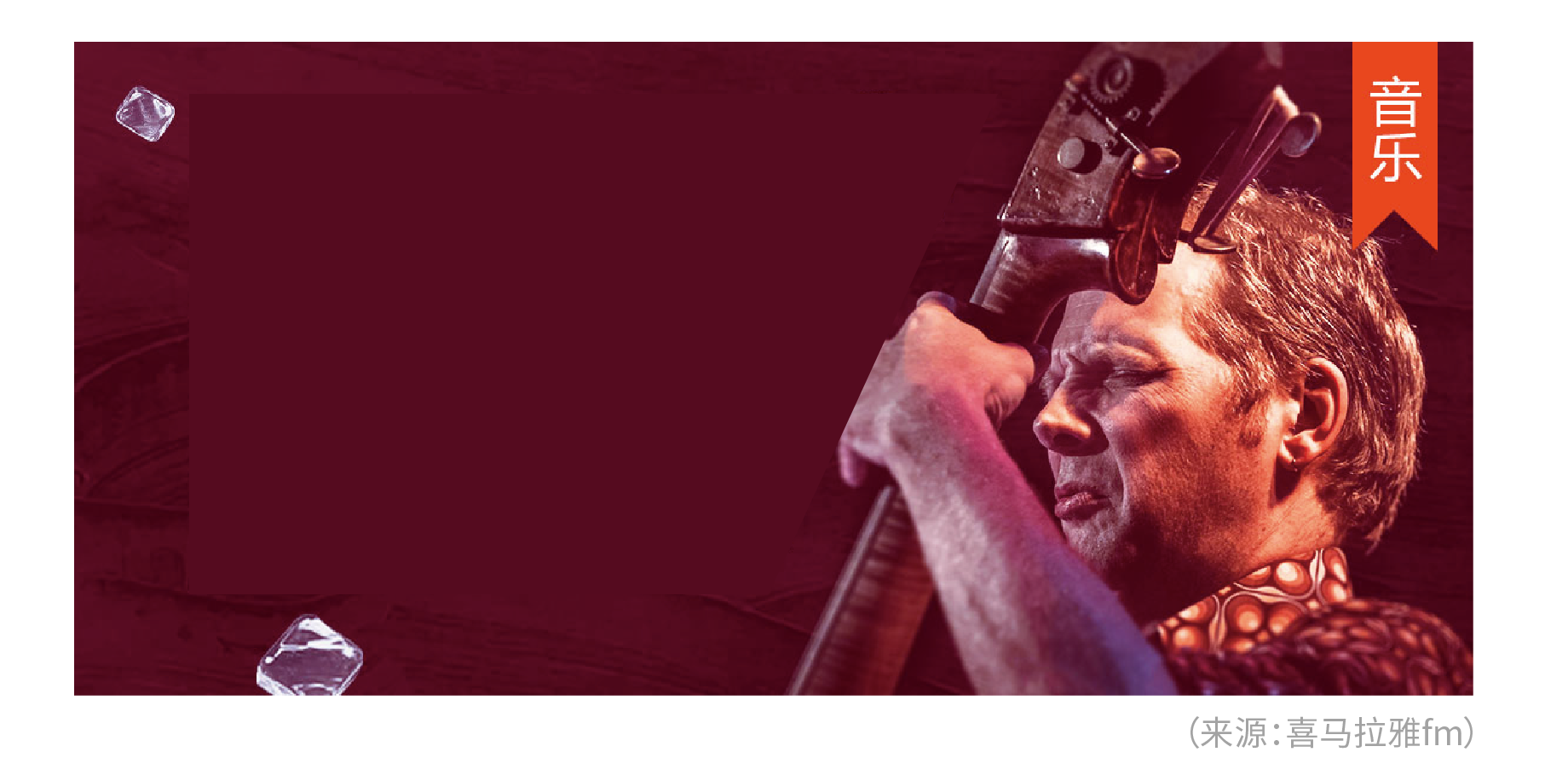
如下图,banner中只有一位拉大提琴的中年外国男子,人们会猜测这男子的个人专辑发布了?他是谁?所以,通过图片用户只能对信息有个大致了解。

相反,如果把banner中图片部分遮去,而只保留文字部分。人们能够获取的关键词有:5首电影歌曲、回忆过往的。因此即使没有配图,文字也能将信息精准地带给用户,文字所占比例应当比图片多些。这也就解释了为何大部分左右排版的banner都是文字占比大于图片。


banner中有些文字放左边,有些放右边,这有什么区别呢?
下图中第一个banner是关于欧美电影歌曲的,右侧可布局拉琴的男子,也可配电影片段,还可放正在播音的留声机。第二张banner同样如此。

下面两图均是图左字右的banner,第一张《首席医官》,特指这本书。
第二章奥运冠军陈一冰求婚——除了他没别人了。

说了这么多,总结出图右字左和图左字右的区别了吗?图片在右,配图内容比较模糊;图片在左,配图内容比较清晰。由于人们习惯的阅读顺序是从左到右,左边放什么意味着用户会先看到什么。当图片信息清晰时图片放左,先用特定配图吸引用户目光,再加以具体的文字阐述就更正常不过了。而如果把含义不清的配图放左左边,用户得看到右边的文字部分才能获得banner想传递的内容,这会导致用户接收信息时间增加。
2、文字居中
在工作中我没怎么接触过文字居中的排版方式,因此很抱歉没法做太多的剖析。印象中电商比较喜欢此类排版,也许是文字放在正中的位子,底下可以放许多产品?
版式中大小标题的比例

发现没?大小标题比例约为2:1。其实这和一级标题,二级标题是同个道理,我们在设计banner时总希望用户能把banner上的文字看全,但又不希望大小标题混在一起主次不清,因此在排版合理,用户能看清字的综合考虑下,大小标题比例约为2:1。(其实小标题太小运营们也会怼的)
关于字体
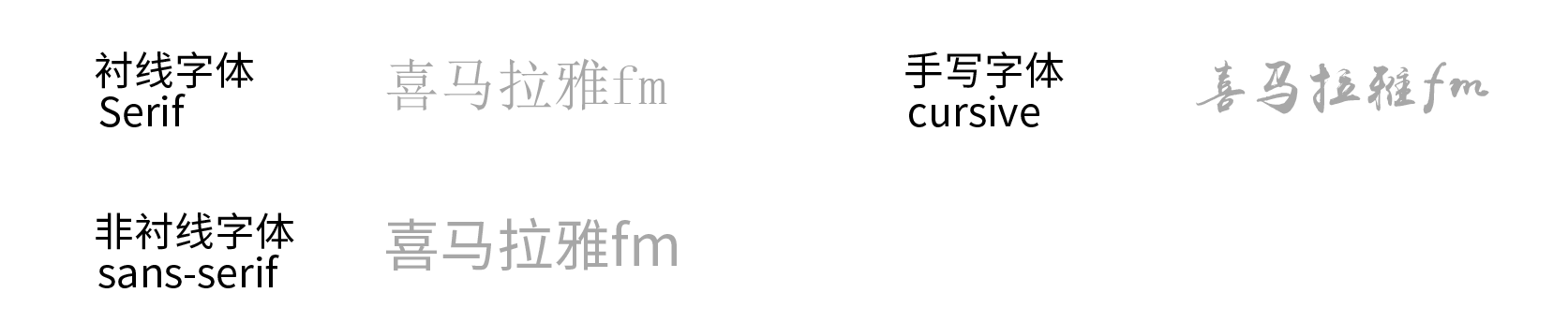
banner中常用的字体有三种:衬线体(serif)、非衬线体(sans-serif)、书法体(cursive)

都说字体有各自的性格,衬线体笔画有粗细之分,它模仿的是中国古代字体和古代碑文上的字体,因此衬线体能给人古典,文艺的感觉,适合用于文艺气息或与女子的相关设计。
 非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
 书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。
书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。

ps:商用字体需要注意版权!!!这点很重要
关于颜色
在生活中,色彩心理学对人们对颜色的认知有很大的影响。
黑色:黑色是一种代表品质、权威、稳重、时尚的色彩,同时也含有冷漠、悲伤、防御的消极情感。
白色:传递一种简单、纯真、高雅、精致、信任、开放、干净、畅快、朴素的情感。
灰色:代表睿智、老实、执着、严肃、压抑的色彩。
红色:传递喜庆、自信、斗志、权威、性感的情感。
绿色:是自然界中最常见的颜色,代表生命力、青春、希望、宁静、和平、舒适、安全的情感。
蓝色:是三原色中的一种,代表永恒、灵性、清新、自由、放松、舒适、宁静、商务。
紫色:是一种代表优雅、浪漫、高贵、时尚、神秘、梦幻、灵性、创造性的颜色。
黄色:代表阳光、青春、活力、时尚、尊贵、年轻轻快、辉煌、希望的颜色。
因此在设计中选择主色调也要遵从如上:point_up_2:。
例如活泼年轻的内容可选择纯度较高的蓝绿色、绿色等作为主色调。
 文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。
文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。

关于颜色的搭配,我一般会在花瓣上找些主题相近的banner作参考。
此外推荐几个配色网站:
https://coolors.co/browser/latest/1
https://color.adobe.com
https://uigradients.com
关于点缀
大约有3种。椭圆点缀,圆角矩形点缀,实物点缀。圆形圆角矩形点缀可适当加些渐变和阴影。

为了不让实物点缀太过抢眼,可以适当做些弱化,比如降低透明度或是做些模糊处理。

关于背景
大约有3种。
纯色背景,实物背景,材质背景。根据画面的需要可以选择合适的底图。
作者: 夜夜yue
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
 总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~
总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~

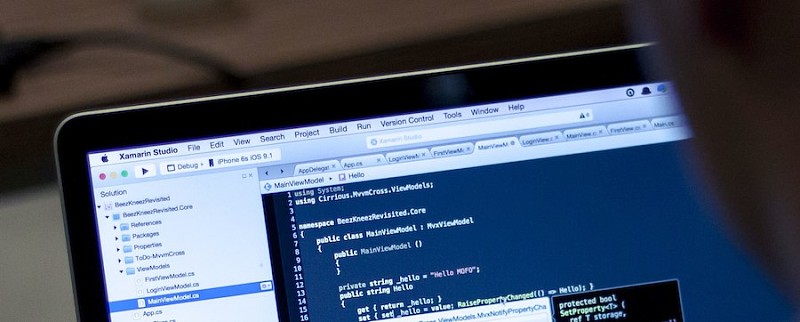
如果你想设计出卓越,高效和流畅的用户界面,就请参考Ben Shneiderman的“界面设计的八大黄金法则” 。苹果,谷歌和微软设计的产品都反映了Shneiderman的法则,这些行业巨头制定的用户界面指南都包含Shneiderman黄金法则中的特征,而这些公司的热门界面设计则是法则的视觉体现。本文将告诉你如何整合8大黄金法则来改进你的工作。
界面设计的八大黄金法则
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的计算机科学家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其热门书“设计用户界面:有效的人机交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介绍了界面设计的八个黄金法则:
一致性
当你在设计类似的功能和操作时,可以利用熟悉的图标,颜色,菜单的层次结构,行为召唤,用户流程图来实现一致性。规范信息表现的方式可以减少用户认知负担,用户体验易懂流畅。一致性通过帮助用户快速熟悉产品的数字化环境从而更轻松地实现其目标。
常用用户使用快捷操作
随着使用次数的增加,用户需要有更快的完成任务的方法。例如,Windows和Mac为用户提供了用于复制和粘贴的键盘快捷方式,随着用户更有经验,他们可以更快速,轻松地浏览和操作用户界面。
提供有用信息的反馈
用户每完成一个操作,需要系统给出反馈,然后用户才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,语言提示,以及各种类型的组合。对于用户的每一个动作,应该在合理的时间内提供适当的,人性化的反馈。如设计多页问卷时应该告诉用户进行到哪个步骤,要保证让用户在尽量少受干扰的情况下得到最有价值的信息。

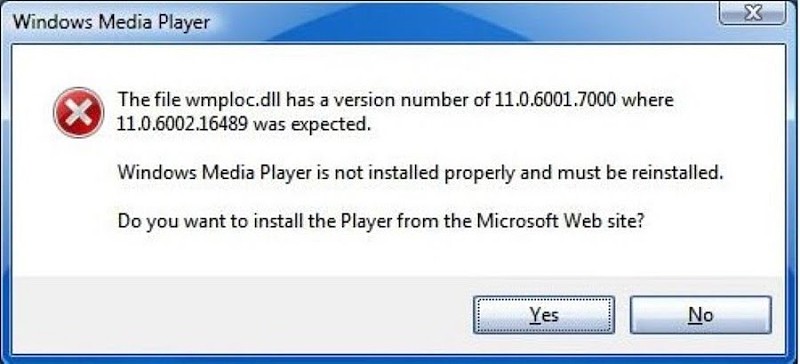
作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Windows Media Player设计师应该牢记Ben Shneiderman的第三个黄金法则:提供有用信息的反馈。体验不佳的错误消息通常会只显示错误代码,对用户来说这毫无意义。作为一名好的设计师,你应该始终给用户以可读和有意义的反馈。
设计流程需要设计一个完结
不要让你的用户猜来猜去,告诉他们其操作会引导他们到哪个步骤。例如,用户在完成在线购买后看到“谢谢购买”消息提示和支付凭证后会感到满足和安心。
提供简洁的错误操作的解决方案
用户不喜欢被告知其操作错误。设计时应该尽量考虑如何减少用户犯错误的机会,但如果用户操作时发生不可避免的错误,不能只报错而不提供解决方案,请确保为用户提供简单,直观的分步说明,以引导他们轻松快速地解决问题。例如,用户在填写在线表单时忘记填写某个输入框时,可以标记这个输入框以提醒用户。
允许撤销操作
设计人员应为用户提供明显的方式来让用户恢复之前的操作,无论是单次动作,数据输入还是整个动作序列后都应允许进行返回操作,正如Shneiderman在他的书中所说:
“这个功能减轻了焦虑,因为用户知道即便操作失误,之前的操作也可以被撤销,鼓励用户去大胆放手探索。”
给用户掌控感
设计时应考虑如何让用户主动去使用,而不是被动接受,要让用户感觉他们对数字空间中一系列操作了如指掌,在设计时按照他们预期的方式来获得他们的信任。
减少短时记忆负担
人的记忆力是有限的,我们的短时记忆每次最多只能记住五个东西。因此,界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。例如,我们经常发现选择题比简答题更容易,因为选择题只需要我们对正确答案再认,而不是从我们的记忆中提取。被彭博商业周刊称为“世界上最具影响力的设计师之一”的Jakob Nielsen发明了几种可用性研究方法,包括启发式评估。信息再认而非回忆就是Nielsen界面设计10种可用性启发式原则之一。
了解苹果的设计如何整合Shneiderman的8大黄金法则
苹果整合Shneiderman的八项黄金法设计出成功的产品,他们从Mac到移动设备设计都取得了巨大的成功,他们以产品设计的一致性,直观而美丽为荣。苹果的iOS人机界面指南也告诉我们他们的设计团队如何应用Shneiderman的设计原则。
1. 一致性
“一致性”和“感知的稳定性”在Mac OS的设计中体现得淋漓尽致。不管是80年代的版本,还是现在的版本,Mac OS菜单栏设计都包含一致的图形元素。

作者/版权持有人:StockSnap.io 版权条款和许可:CC0

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
随着时间的推移,Mac OS的外观有很大变化,Mac OS菜单栏设计都保持一致。
2. 快捷操作
如前所述,Mac允许用户使用各种键盘快捷键,使用频率高的包括复制和粘贴(Command-X和Command-V)以及截图(Command-Shift-3)。

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
Mac允许用户键盘快捷方式操作实现通常需要鼠标、触控板或其他输入设备才能完成的操作。
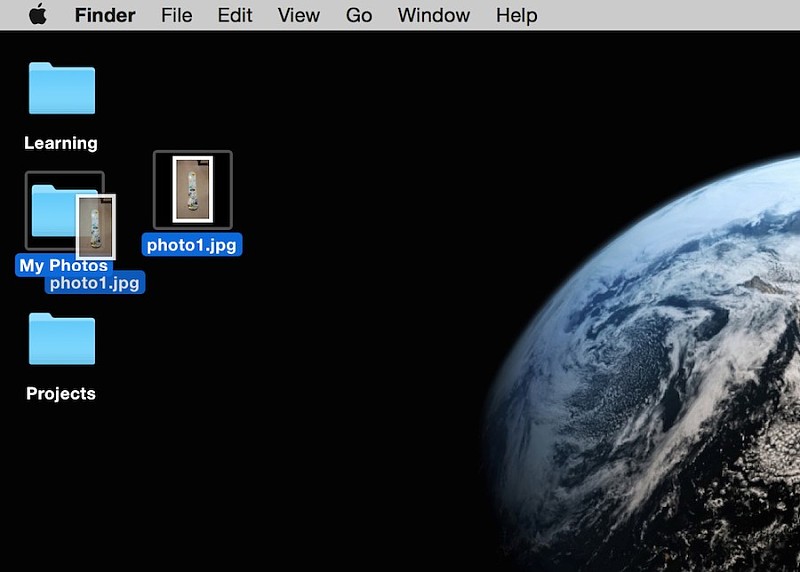
3. 有用信息反馈
当用户点击Mac桌面上的文件时,该文件会“突出显示”,这是视觉反馈的一个很好的示例。另外,当用户拖动桌面上的文件夹时,他们可以看到在按住鼠标时,文件夹显示被移动的状态。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
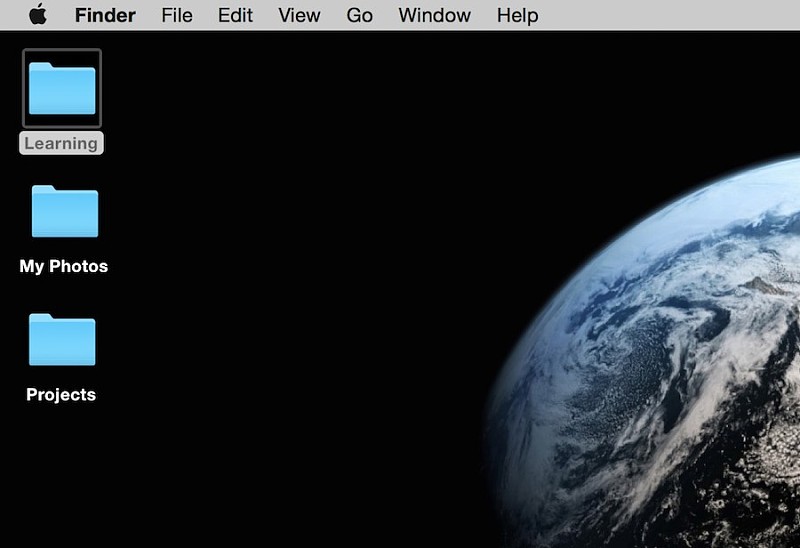
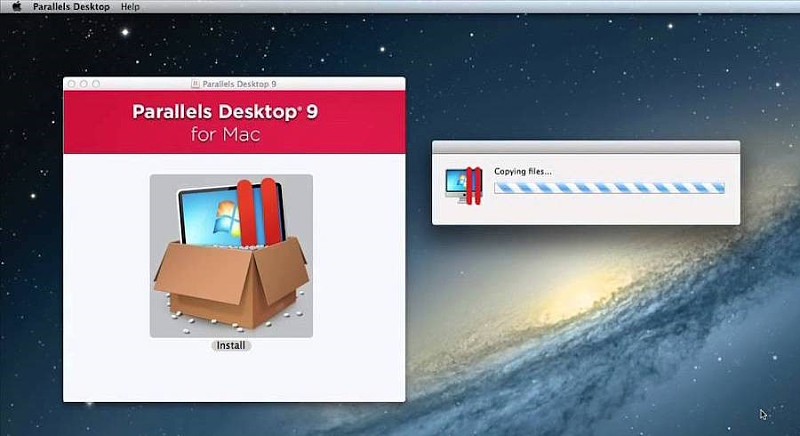
4. 操作流程的设计
当用户将软件安装到Mac OS时,提示信息的屏幕显示用户当前的安装步骤。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
5. 错误操作的解决方案
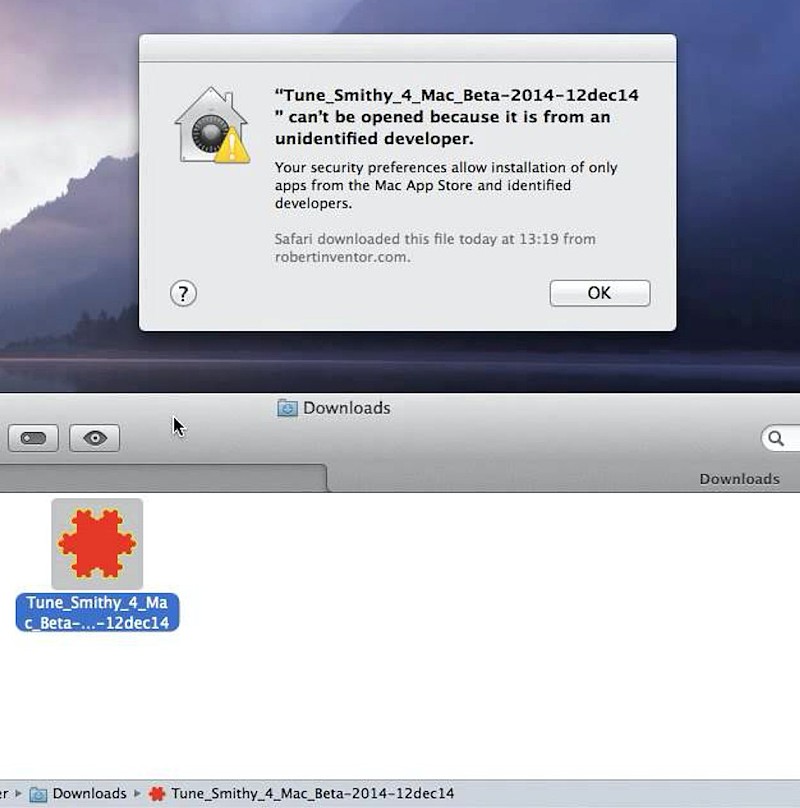
在软件安装过程中,如果发生错误,用户将收到友好的提示信息。提供复杂的解决方案,或用户难以理解的解决方案,或只报错不提供解决方案,都是极大影响用户体验,使用户沮丧的关键原因。根据错误操作的严重程度,区分何时使用小的,不会影响用户操作的提醒,以及何时使用大的,侵入式提醒。但当错误操作发生时,请谨慎选择正确的语气和正确的语言提醒用户操作错误。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Mac OS通过显示一个温和的提示消息向用户解释出现了什么错误操作及其原因。另外,解释这是由于自己的安全偏好选择,进一步向用户保证,告诉他们一切在掌控范围内。

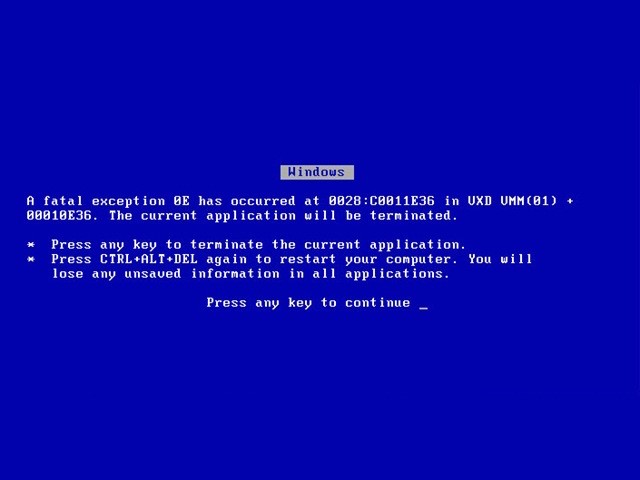
作者/版权持有人:Manutencaonet Blogspot 版权条款和许可:CC BY 3.0
Windows系统中这个非常不友好的提示信息使用“fatal(后果严重的)”和“terminated(被终止)”字样。这样的负面的,不友好的言语肯定会吓倒大多数用户!
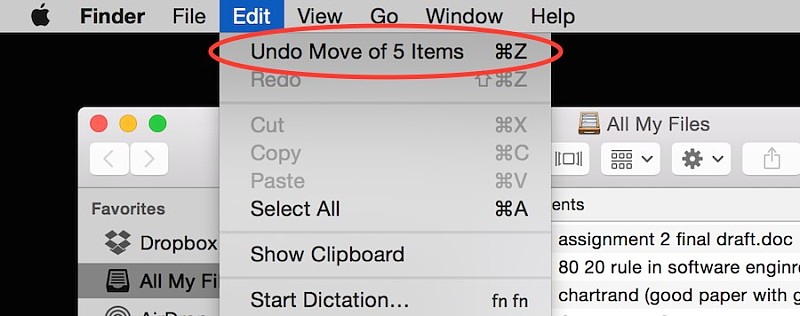
6. 允许撤销操作
当用户在安装过程中提供信息时发生错误,允许他们重新回到上一步,而不必重新开始。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
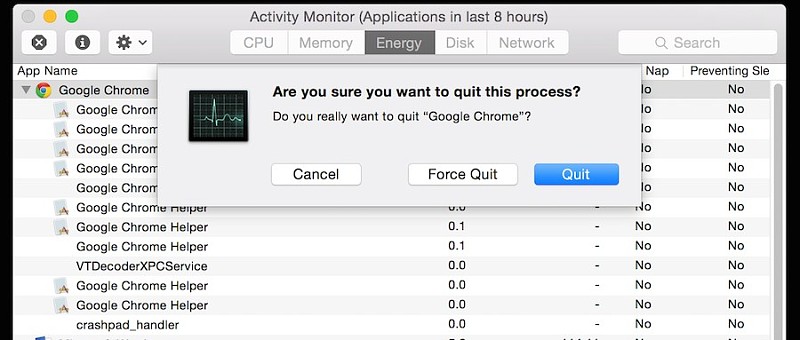
7. 给用户掌控感
让用户有权选择是继续运行程序还是退出程序,Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
8. 减少短时记忆负荷
由于人类短时记忆每次只能记住5个东西,所以苹果iPhone屏幕底部的主菜单区域中只能放置4个及以下的应用程序图标,这个设计不仅涉及对记忆负荷的考虑,还考虑了不同版本一致性问题。

作者/版权持有人:Brian Voo 版权条款和许可:合理使用

作者/版权持有人:Pixabay 版权条款和许可证:CC0
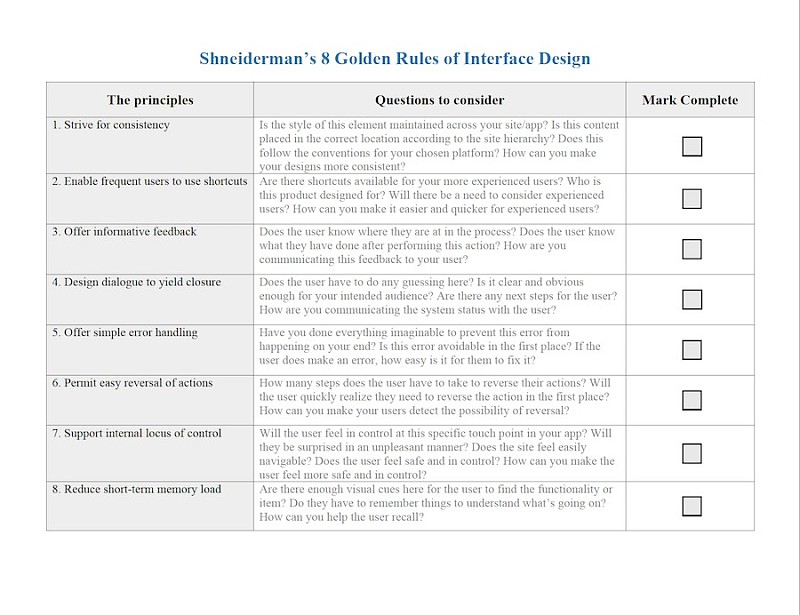
工作表:如何将Shneiderman的8项黄金法则应用于你的界面设计
作为设计师,你的工作是创建直观,精美和流畅的用户界面设计,让用户感到轻松和满意。下面这个工作表可以帮你把上述这些规则应用于你的设计中。

工作表的PDF格式下载链接: https://pan.baidu.com/s/1nvp1EKp 密码: mjq7
从Mac和PC到移动设备甚至是虚拟现实,以及将来可能出现的任何互动科技,只要你的设计涉及到人与界面之间的交互,这八大规则在设计过程中至关重要,不容忽视,现在就用这个工作表学习如何将它应用到你的设计中吧。
作者: oftodesign
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

以下内容主要分成两大部分,第一是聊聊响应式和自适应的区别和原理,以及我们应该如何去设计响应式界面;第二部分也是比较关键的B端系统设计的核心,B端设计中台完整构建过程的具体步骤,以及应用到的格式塔原则,和命名的一些注意事项,内容较多,大家可以根据上述目录来选择性阅读。


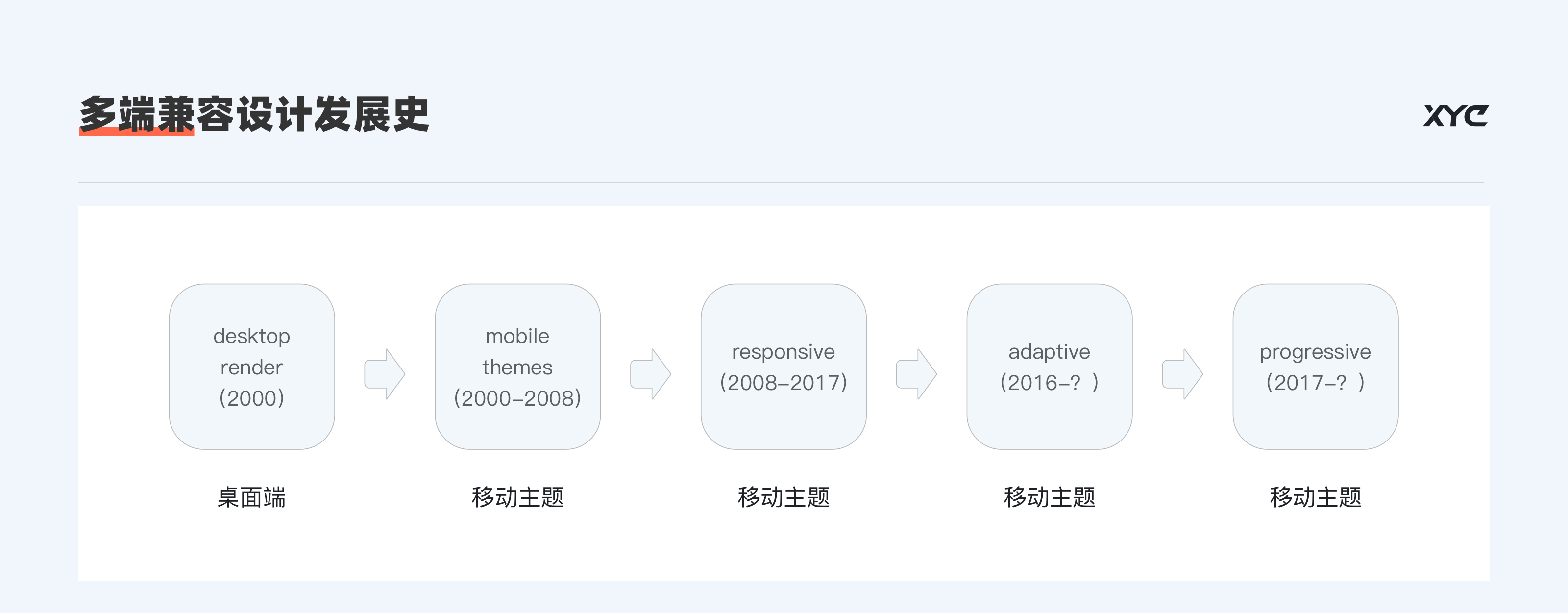
简单概括多端兼容设计的发展史,最早是桌面端,比如桌面的一些应用;后来出现了移动端,针对移动端大家用的都是WAP,指一种无线应用协议,大家在用手机浏览一些网站,会把网站翻译成一种低流量的浏览方式,比如去掉图片大图,只剩全文字,因为当时网络不好,早在3G和2G时代移动端用的都是WAP;在2008年之后出现了响应式,也就是做一套代码可以兼容三端(网页、移动端、iPad)设备,在发展的同时也遇到很多问题,但响应式同时也遇到了很多问题;于是又出现了自适应,指不同的设备打开不同的页面进行自适应,自适应能增加效率,但需要增加工作量;2017年以后直到现在看到最常用的就是渐进式,类似完整的像在使用一个APP。这是多端兼容设计的整体的发展。

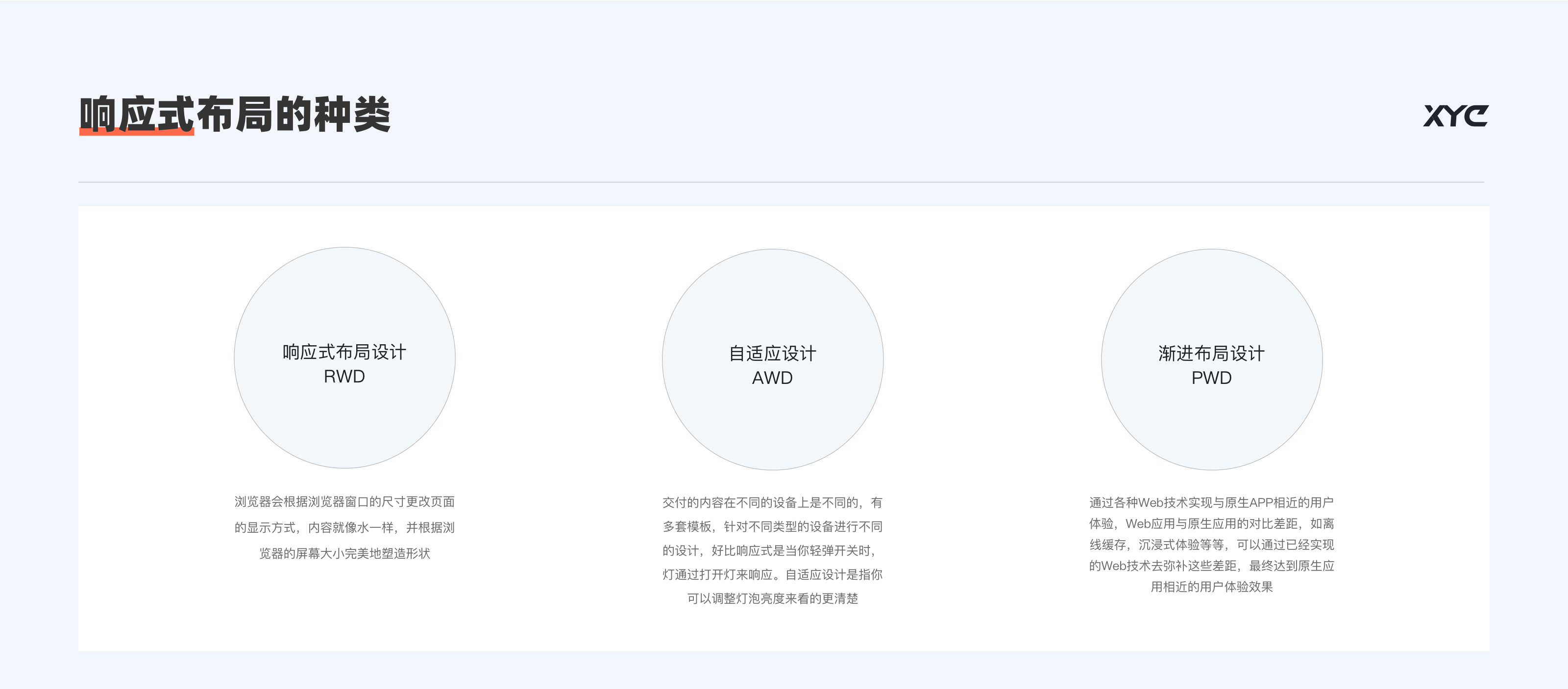
可以理解成用户在手机、电脑、ipad打开同一个界面,所呈现的界面是一样的。需要考虑移动端设计和网页端怎么通过一套代码进行兼容。
自动布局算是响应式的一种,但平时看到很多响应式其实并不是真正的响应式,而是自动布局,因为界面在不同的设备用的是不同的模板,当我们用电脑打开呈现的是一套模板,而用手机打开则是另外一套模板,这种看起来是响应式,其实不是。因为当我在开发者模式下调节不同设备展示时,就会发现,其实是换了一个网址来根据不同的设备进行自适应的,而真正的响应式是不需要刷新的,在拖小窗口的时候就会变成手机端的那个样子。
渐进式布局是近几年比较新起的,这种布局设计,很像一个网站或者本身它就是一个网站,但用起来就像一个APP一样,看到这里大家很容易相到,小程序就是渐进式布局得一种,小程序明显是一个网页,但通过技术的一些嵌入和一些接口或者缓存的方式的操作,让用户在使用的时候感觉小程序就是一个APP,但核心技术还是web网页。
响应式的原理是通过定位的方式来做响应式的各种开发,需要在页面中至少标出这十个点:中心点,上下左右点,上左上右点和下左下右点,这几个点其实就代表了做响应式和做布局相应的位置。这样可能大家不容易理解,其实结合figma来看,这些点对应的就是这样(如下图),在figma中的布局点。设计师通过调节图形的布局点,可以做到在页面拉伸时,让想动的元素跟随变化,不动的元素静止不动,这就是响应式的原理。换言之,我们做响应式布局的原理也就是通过figma或者sketch中的布局约束这个功能来实现的。

01、响应式
如下图是响应式的优点和缺点。响应式其实就是只开发一套页面,这个页面兼容三端。虽然做了响应式,但如何响应是需要设计师去设计的。比如我们设计了一个移动端界面,然后全部做好对应的自动布局,再进行页面拉伸,内容随之会发生变化,比如当拉伸到1024*768的时候,也就是iPad的尺寸,就会发现局部在设计上有些不合实际情况,这时就需要设计师在对应尺寸的设计稿上进行内容上的微调,比如按钮不可能那么长,就把按钮设计的短一点。当继续进行拉伸到1440网页的宽度时,然后再酌情针对网页尺寸的呈现样式,局部进行尺寸的调整,比如文字和按钮被拉伸到网页版都需要居中对齐,电脑端的样式就需要设计师重新排版了。
通常在B端系统,设计师需要做响应式设计时,往往是从大往小做设计,这也取决于这个B端产品是否需要进行移动端的设计,《B端设计总概二》中提到过什么情况下进行设计B端移动端。如果需要设计B端移动端,就需要我们将网页改成移动端设计,比如B端的侧边栏导航在拉伸到移动端时,就会变成用一个折叠悬浮的iocn来替代等等这样设计上的改变。在figma中,做三端拉伸时候,可以用断点插件来进行演示,通过对断点插件的设置,就可以完美的看到页面在三端不同情况的适配呈现,断点插件用来做演示非常方便。

02、自适应
如下图是自适应的优点和缺点,其实就是一个项目开发三个页面,分别做定制设计,网页端、移动端和Ipad端。

我们都知道2021年也就是今年是我国新基建的元年,十四五规划2035远景目标里提到重点发展传统企业数字化转型,尤其是今年我们设计师更能深刻体会,C端和B端已经是完全两个不同的行业,C端发展近十年,已经很难再做到创新上的突破,该做的功能和创新都已经做了,而B端这片蓝海才刚刚开始发力,很多企业也都在考虑B端系统的搭建,降本提效率成了很多公司新的指标,因此数字化转型重点在于B端系统探索,B端重点在于中台的搭建!设计师通过设计中台,构建出基本的业务类型,再分类到业务中,构建出不同的业务界面,所以设计中台非常关键,很多公司经常会用这两个系统去构建,Antdesign和Elemnet就是设计中台,我们会发现用Antdesign可以做出很多的系统,那怎么进行设计中台的设计呢?和我们设计师有什么样的关联度呢?带着这个问题,我们深度探索B端设计中台的落地!
概念:中台是互联网的术语,一般应用于大型企业,中国互联网的变革永远是从大型互联网开始,大型互联网公司引发了技术的变革,这也是中台的兴起,一般指搭建一个灵活快速应对变化的架构,快速实现前端提的需求,避免重复建设,达到提高工作效率目的。
作用:降本提效。如果没有组件库,普通设计师一天最多做十个页面,再多就不太可能了,如果有组件化得产生,一天可以做一百个左右的界面。在面对B端系统这样几千个页面的巨大的工作量前,组件库的作用尤为重要。但如果落地,就需要前端工程师的密切配合,因为设计师设计的组件只是一个样式,而前端需要把组件进行代码化,所以组件一定是代码化的,也就是说只有代码化的组件才是真正的组件。所以视觉组件的复用,和前端代码的复用,可以大大提高设计师的工作效率。

基本库指的是一些色彩系统、字体系统、图标系统、栅格系统、间距系统等等,之所以强调系统两个字,有系统就要统一规则和统一规范,然后进行调用应用在系统中的各个地方,比如我们想调用一个颜色,不是去随选用一个颜色,应该严格的从色彩系统中去调用,如果系统组件库里没有这个颜色,我们也绝对不可以使用,可以先用替代色做或者根据业务再进行补充颜色进组件库为了后续的调用,这是一种比较严谨的使用方式。所以在建立组件库的时候我们要考虑全面,组件库中如果没有相应的组件,我们应该试着反推一下,是否要加进组件库中去,来进行系统的调用。在做中台的过程中,我们一直使用Antdesign,我们对组件的名称,组件的分类其实一点都不陌生,其实Antdesign也在借鉴国外的Bootstrap组件库(大家感兴趣可以下载Bootstrap组件库进行查看),所以并不是Antdesign组件库形成了一定的规则,它也是在沿用别人的规则,而这些规则也需要不断的有大公司去继承出来,所以慢慢衍生出来现在这样的组件库,那中台设计,首先要搭建基本库,把基本库里的基础一些系统搭建好后,我们继续去做扩展库。
如下图,扩展库中包含了很多内容,比如分了四类,导航系统,数据录入,数据展示和反馈系统。其中导航系统又包含了,面包屑导航、下拉菜单、导航菜单、顶部导航等等,包括后面的数据录入、数据展示、反馈系统也包含了很多内容。我们做这样的扩展库,也不需要做成像Antdesign的组件库里包含的那么多,或者和新出得字节Arco组件库,因为它们面向的是系统级的解决方案,各行各业都可以用它,它面向的是一个大系统,也许我们只涉及到了其中的20%,因为也没有一个系统能用到它所有的组件,所以我们自己在设计组件库的时候,一定是按照我们自己项目的范围去做组件库,而不是做一个大而全的,大而全的组件库对我们也没有意义。它们做的是公共平台,而我们要做的是一个专属平台。
形成完基本库和扩展库后,第三步是建立方法库。方法库告诉我们的是什么时候用,比如我做了一个多选框,这个多选框应该什么时候用,是不是只要遇见一个选择就去用多选框,肯定不是,应该加以说明什么时候用这个多选框。类似于是组件的设计说明。
最后再做一个案例库,最佳实践库,具体组件什么时候用我们知道了,接着案例库就是在告诉我们应该如何正确的使用,或者说的方法是什么。比如标签的左对齐和右对齐,这种情况都对,什么时候用顶对齐,什么时候用左对齐,什么时候用右对齐呢?那么根据眼动仪实验数据数据来看,并且结合给出一些工作中业务中的最佳实践得案例放进去,给使用的人去做指引。
所以设计师做的事情,不仅仅是应用组件库和创造组价库,还应该指导其他设计师,指导开发人员在去复用每个页面组件的的时候,应该怎么正确的使用,这也是在B端设计中一个关键的环节,同时我们的视觉系统一定也是和业务有关联度的,所以在B端中做设计一定也不会脱离业务去做,我们一定要联系到实际的业务场景中,这个业务场景指的就是业务和视觉的结合,在做C端的时候,业务场景一定不会比B端多,C端的业务场景大多是定制化的业务场景,它要求的是个性化,不要求通用,尽量得个性化,比如图标、按钮、页面,而B端需要统一化,中台组件库的落地,可以大大提高设计师的工作效率和开发人员的协同效率,严谨的调用组件使用组件,可以使得系统页面保持高度的一致。
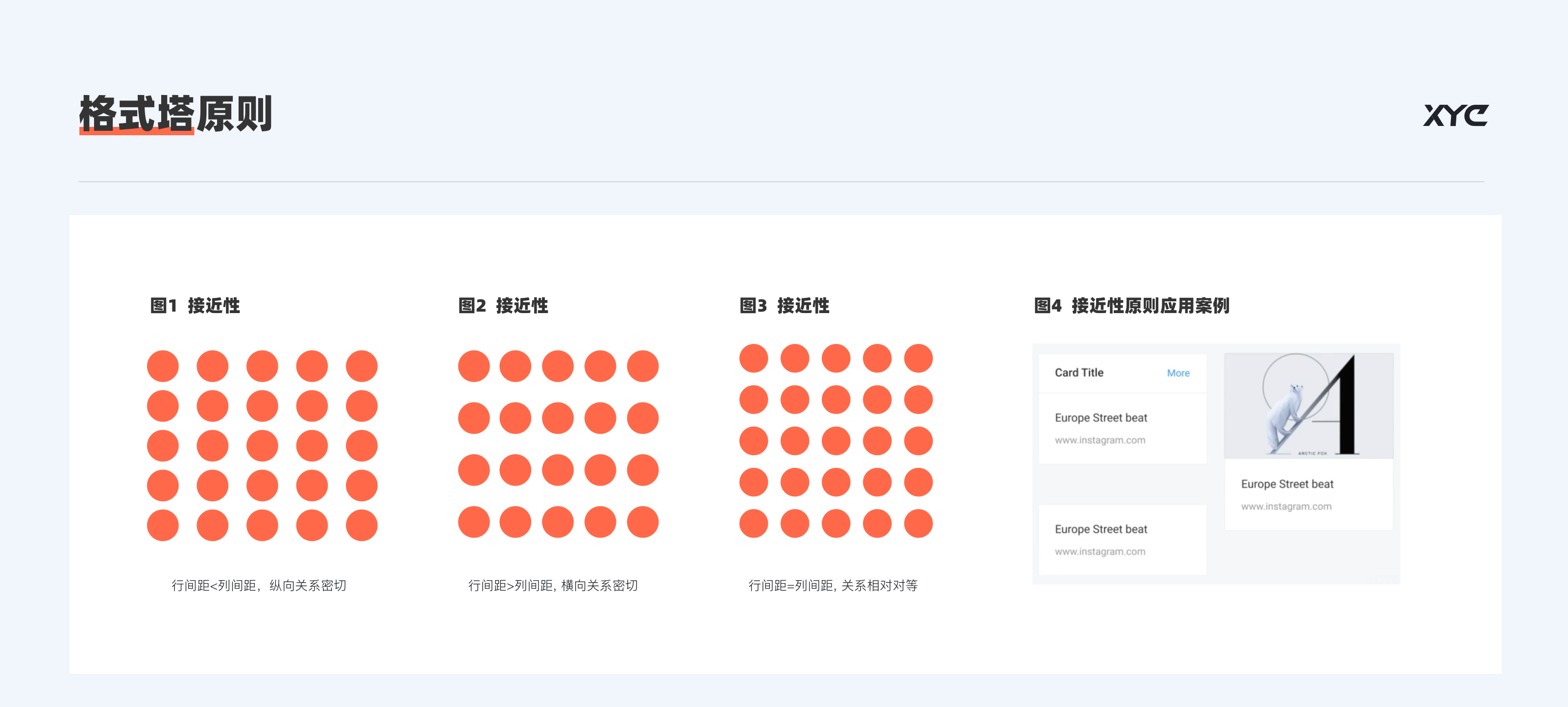
如图1:可以看出纵列的关系更紧密,因为纵间距小于行间距。
如图2:可以看出行间距大于列间距,它得横向关系更加紧密。通过图中这样的视觉设计为什么会感觉间距更加紧密呢?这属于用户心理学的应用,如果元素相邻的更近,元素之间的关系就会更加的紧密。
如图3:如果元素相邻的关系都是保持一样的,那么它们的关系是相对对等的。
由此可以得出结论,如果相邻的关系越近,它们的关联度就越近,如果相邻的越远,它们的关联度就越远。
应用案例:如图4卡片中得标题和内容,设计中把标题和内容进行区分,所以我们会做大量的留白,这样的留白就会让信息结构具有层次感,层次感就是指它们信息结构的关联度,如果想让它们有关联度,就让它们距离近一点不要做区分,如果不想让它们有关联度,或者关联度出现一个等级的区分,那么就可以加一条线,让它们之间的关联度分隔开。这就是格式塔接近性的应用。

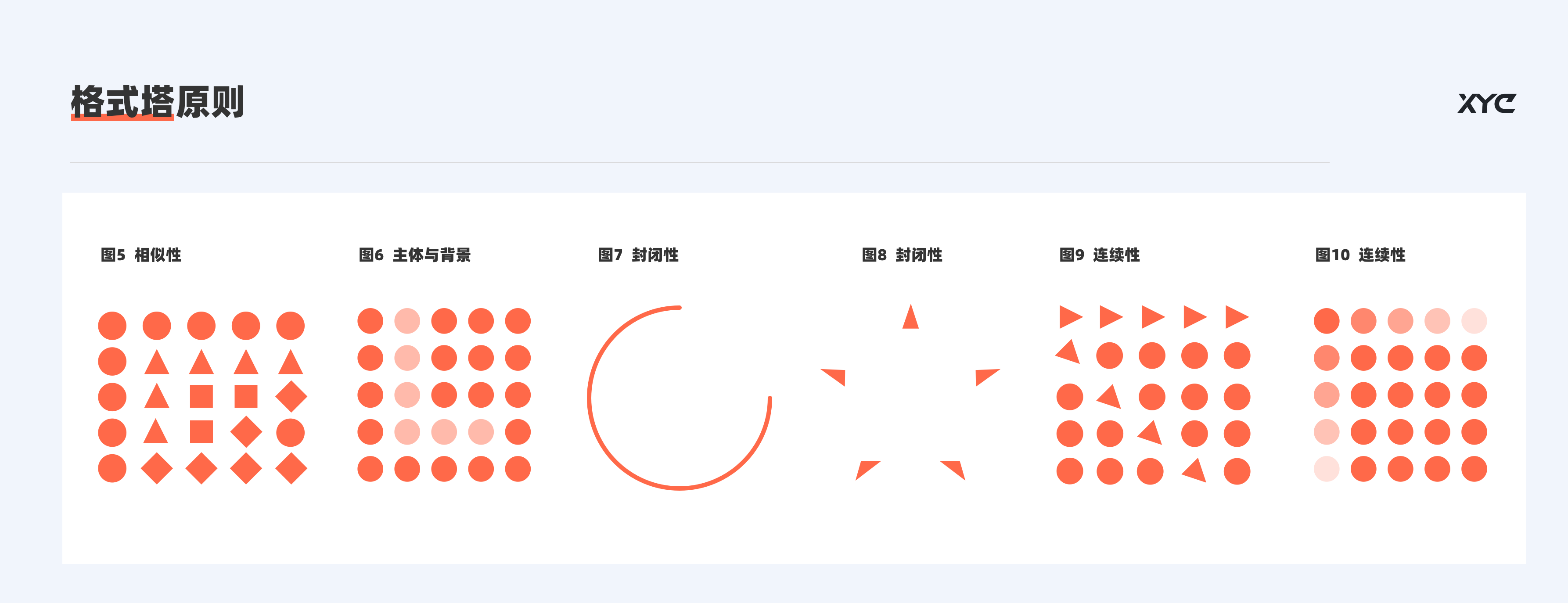
如图5:如果去区分右边的形状,通常我们会根据形状进行区分,因为人的潜意识会认为相似的形状会更有相关的分类性。这就是格式塔中的相似性原则。
应用案例:如果文字的标题大小是保持一致的,包括它有统一的大小,统一的色彩,统一的字号,那系统中的其他同样功能的地方,都应该用统一的文字,这就是格式塔相似性的应用,比如图标也是一样,只有用了相似的图形大小,相似的颜色,在相同的位置,用相同的图标进行表达,图标之间的设计才具有相似性。
如图6:可以看到有一个L,是主体与背景进行了区分,如果在设计的时候让L看的更加明显,我们采用的办法就是将主体的色彩或者形状变的更加独特,或者将背景的颜色变得更加分明,这样就可以做到那个L看的更加明显。这就是主题与背景区分原则。
应用案例:比如警告弹出,可以用色彩去区分,目标就是让用户看的更加得清晰,当警告的时候给用户一个警告的信息,当成功的时候给用户一个成功的信息。还有类似对话框的弹出,采用背景变暗和加阴影的方式,都使用到了格式塔的主体与背景变化关系的原理。因此应用在我们设计系统中,前景和背景进行区分的时候,我们就可以通过色彩进行区分,色彩的区分要保持统一,比如背景色彩透明度50%同时加一些背景模糊,其他的背景也需要保持一致,阴影也是一样,如果把阴影放在一个平面上,距离平面越近,它得阴影越短,距离平面越远,它得阴影越长,这也是阴影的层级关系。
如图7:可以看出这是一个四分之一的圆形。
如图8:这个图可以看出是一个五角星。
封闭性应用案例:当一个形状被另外一个形状或者被另外一个色彩阻断的时候,并不影响人们对这个形状额外得认知,一定会脑补出另外一个形状,这个原则和我们UI的关系是什么呢?比如一个loading,半圆一直在旋转,或者图表中的圆占比,我们就可以判断出谁大谁小,谁多谁少,判断出当前的进程和位置,封闭性原则通常应用在图标的设计,图表的设计和步骤条的设计中。
如图9:可以看出用一些简单得形状来体现,其中三角形具有明显的指向性,三角形箭头指向右边,上面五个是一组,可以看出它们具有连续性;另外一组三角形箭头指向右下角,可以看出它们是连续的一组。不同的形状会有连续性,箭头也特别有指向性,这就是为什么返回和前要进放在不同的位置,当我们的数据需要有连续的时候,我们也要使用相似的形状来表达,这就是连续性原则的应用。
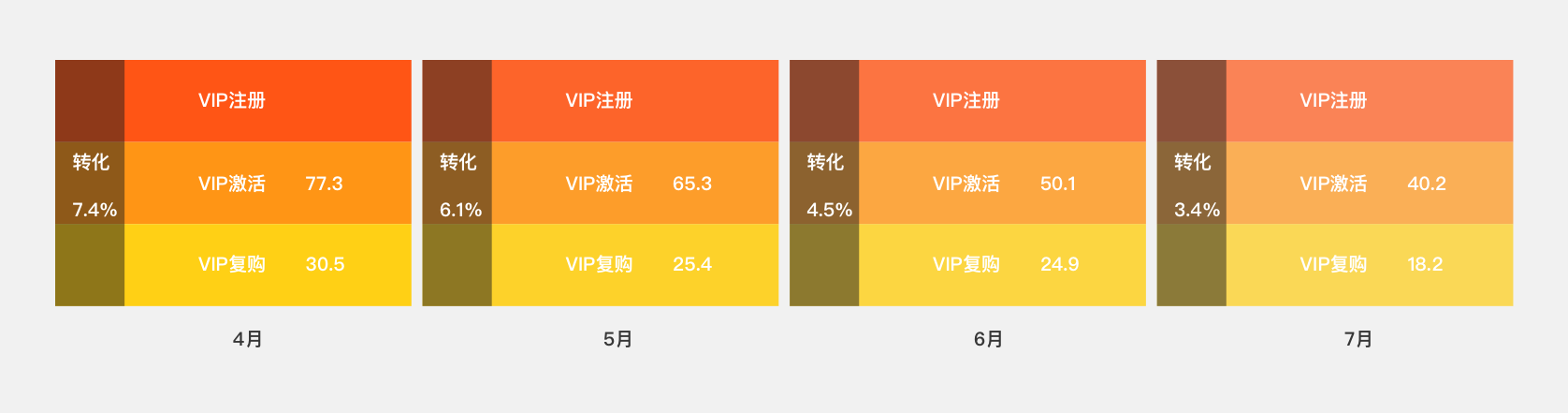
同理如图10:连续性一定是要有连续等阶的变化,从左上角开始,向下和向右我们可以看出有明显的颜色连续等阶变化,通过色彩的透明度也可以做到连续性。


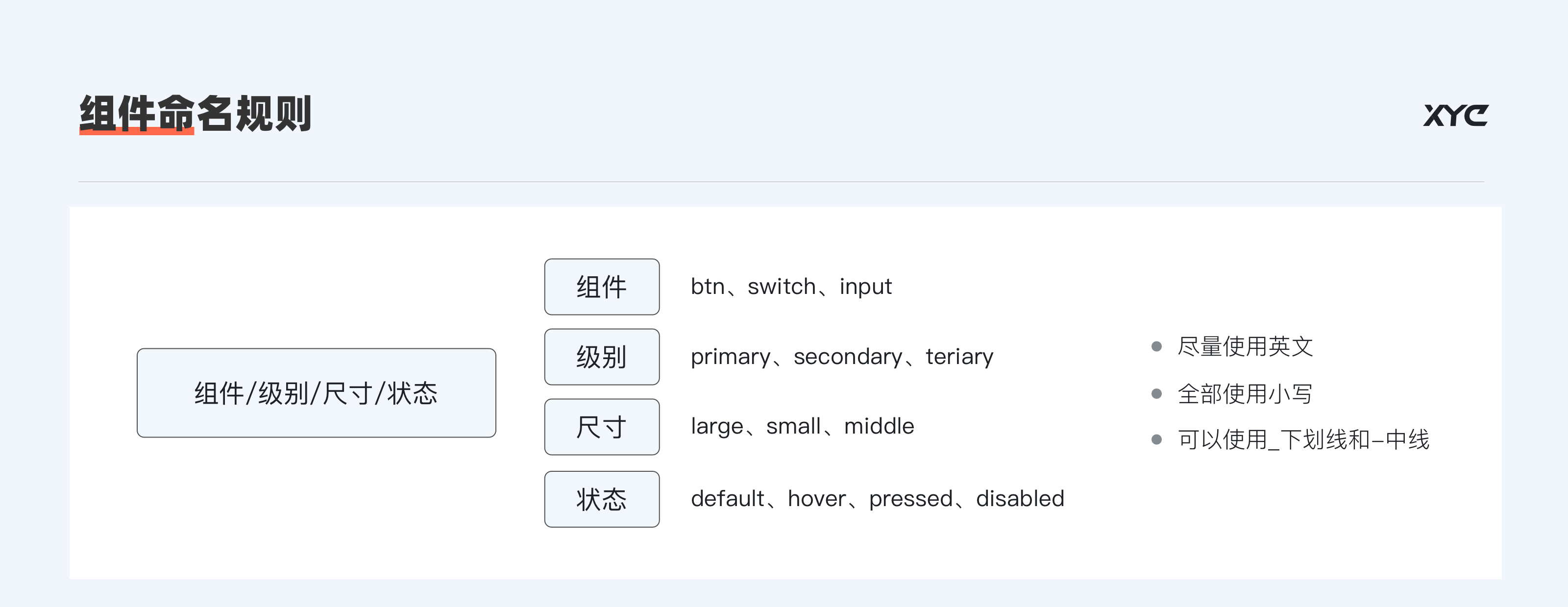
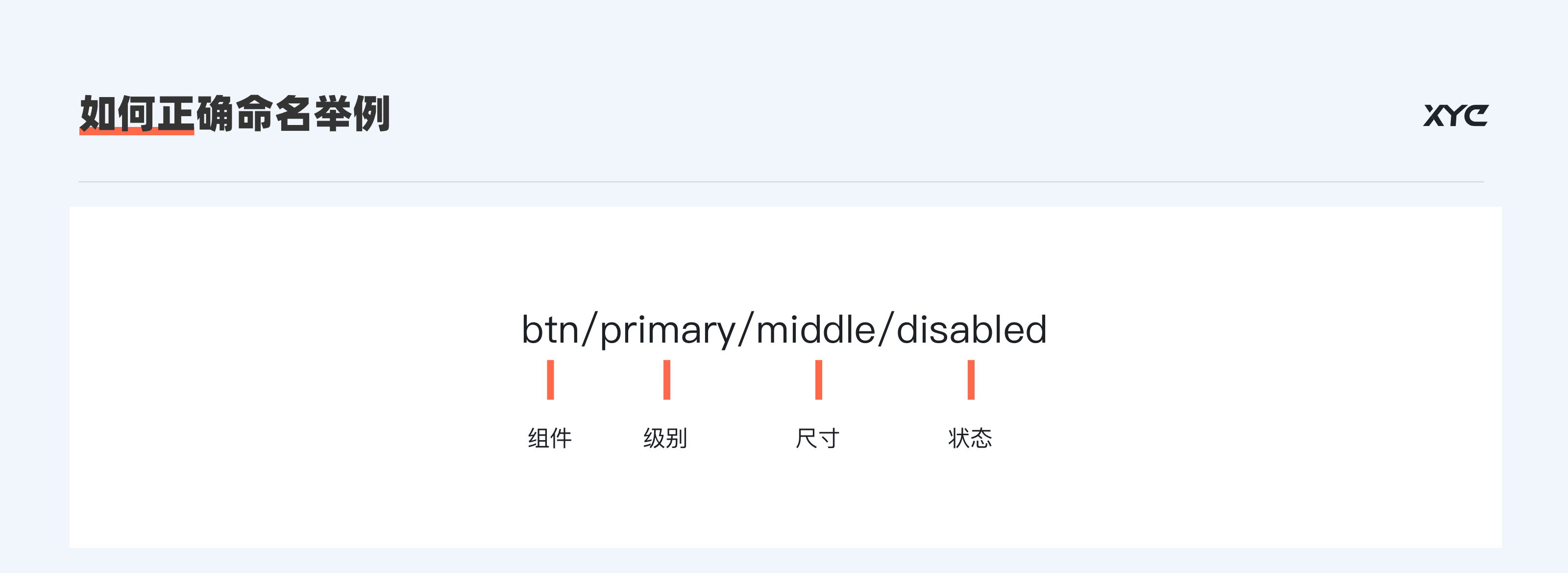
很多公司或者不同公司有不同的命名方式,这个需要和团队开发提前做沟通,主要以方便开发习惯操作为主,如果不命名也不能非得说成是错误的,命名可以理解成是一件锦上添花的事情,因为一切都以效率优先,命名自然会影响工作效率,通常情况,组件的命名可以分成组件的名称、级别、尺寸、状态,这样的命名顺序来进行,这样命名开发使用也比较方便,因为是按照了开发的统一规则来进行命名的。如图所示:

当英文不好的时候,推荐大家记常用组件英文名,以及常用状态名、级别名、内部名、尺寸名和位置名,那这些英文也几乎涵盖了工作中80%的英文词汇,收藏记忆哦~


至此B端系统设计总概系列为终结篇,回顾第一篇主要内容是如何正确设计组件库,B端业务调研的具体过程步骤,以及视觉规范的建立,可以看出第一篇属于B端设计的方法论或者设计指导,也是为开展B端设计前的一些准备工作;回顾第二篇总概主要内容是如何设计表单、表格、图标、仪表盘这些经常用到的设计难点,第二篇更加讲究设计落地过程中遇到的疑难杂症,专业技法;回顾当前总概三,主要内容就是中台规范的建立和自适应、响应式适配的难点,主要是成系统的B端设计步骤。我们都知道B端市场刚刚打开,而且当下对B端设计师的需求还远远不能满足我国现代化建设,数字化推进这么的大市场,作为UIUX,更早的拓宽一条路是我们当下必要的选择,谢谢阅读,祝愿各位2022乘风破浪,B端设计学有所成,如虎生翼!

转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com