



转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI设计中,除了界面整体的布局,还有一些图标、插画的设计,大部分都是素材的填充,而这么重要的部分往往被设计师所忽略。
对于素材的随意挑选,殊不知选图的技巧和方法有很多,众多素材中如何找到我们心仪的配图呢?这就是今天要和大家分享的主题,用科学合理的方法找到最合适的素材。
一、选择配图的常见错误
在为产品寻找配图素材时,是一个长久过程。所以素材的运用即能帮你提升界面的效果,也能拉低界面的效果,很多设计师不在意选材的重要性,往往因为配图后界面效果还不如原型图看起来规范好看。下面我总结出三个方法可以提升配图的效果。

1、素材与用户预期:
不真正调研产品的用户群里和心里。搭配的素材必然达不到用户预期。每款产品的使用人群是不同的,我们的素材配图要符合产品使用人群的预期。
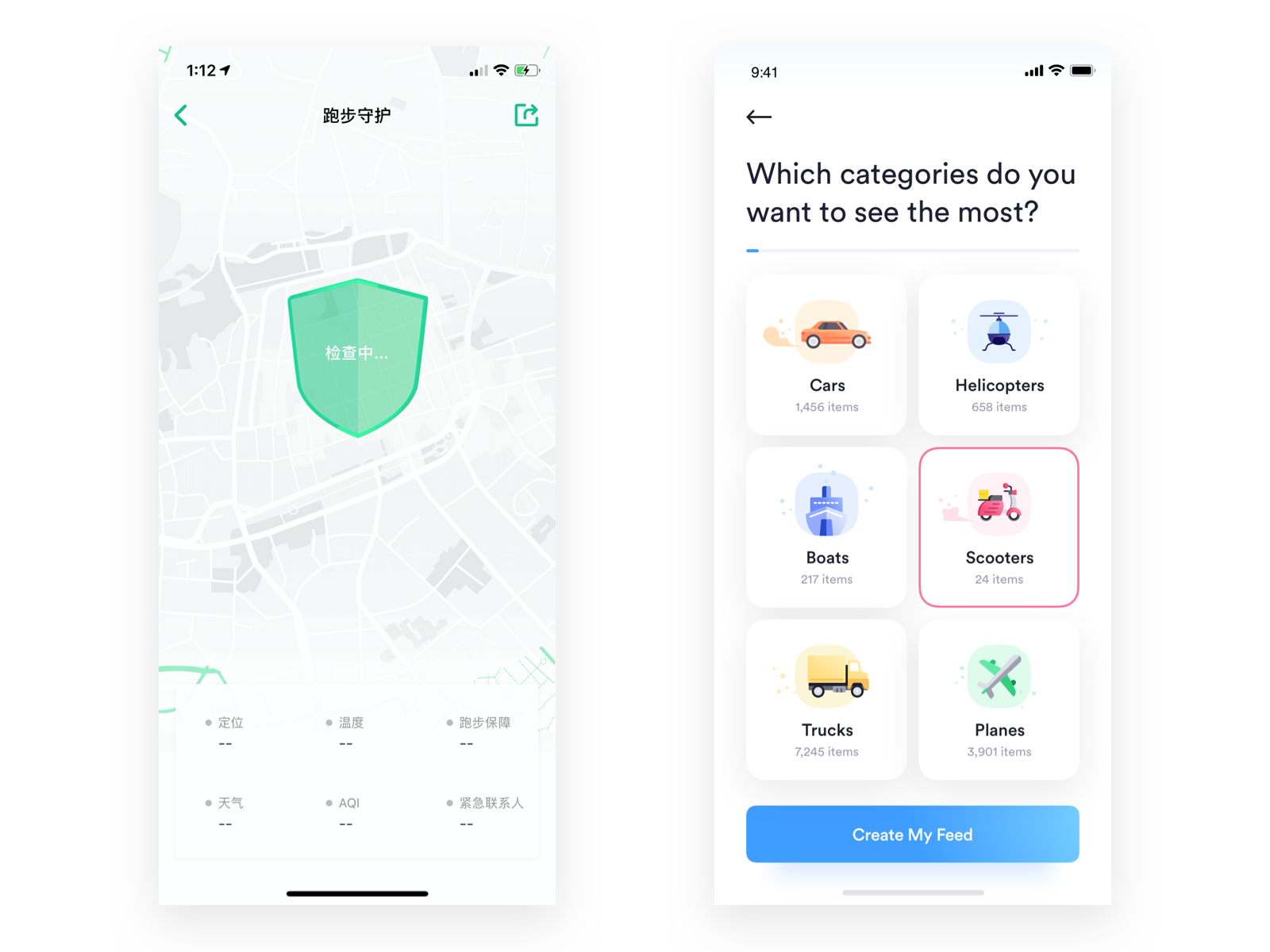
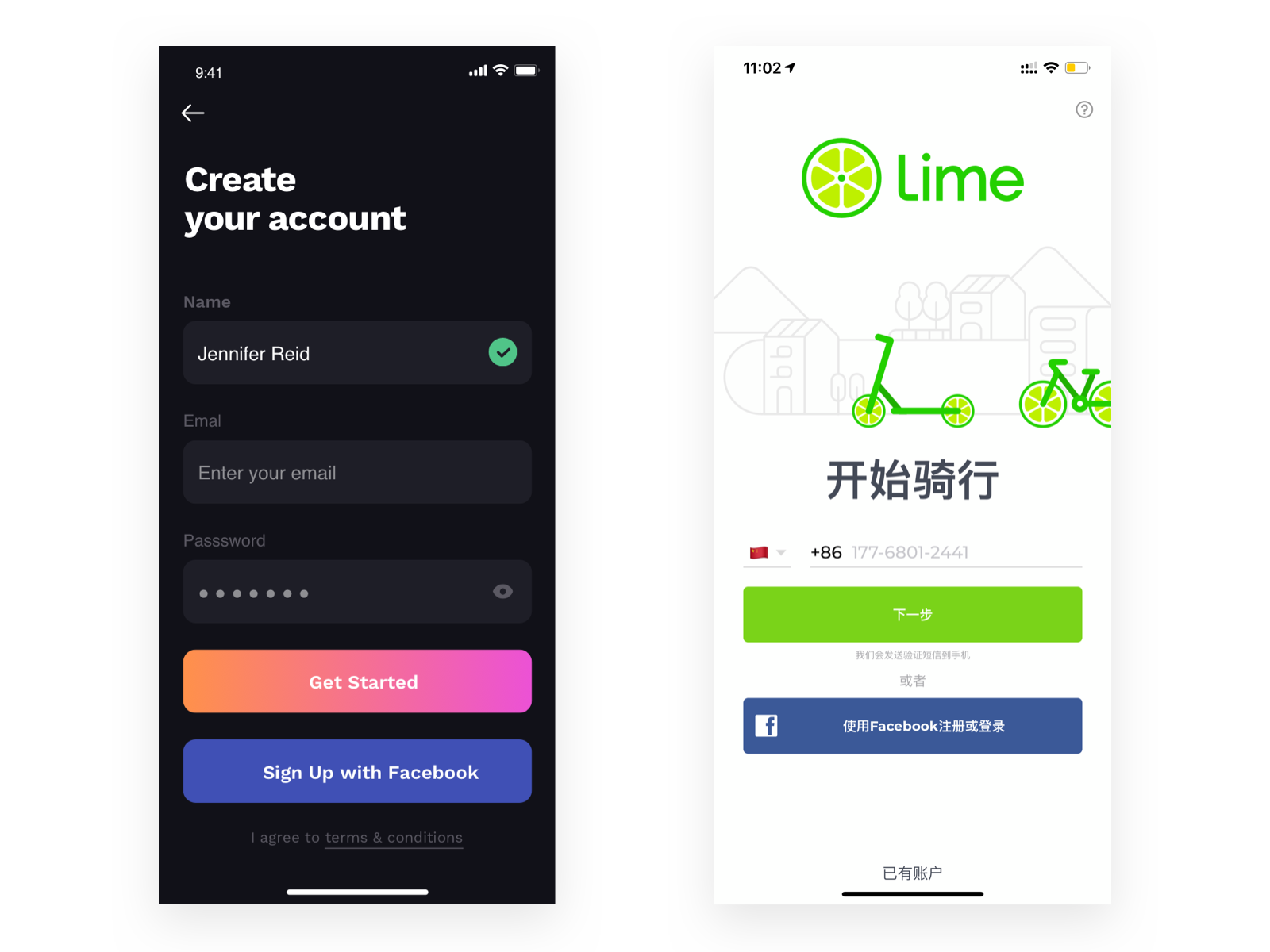
如下图:是一款有关于售车的界面效果,此项目的用户的目标已经确定,主为高端用户,我们来看看左右配图的区别。

左图中我们在找配图时如果不能保证对高端车的认知,必然会有低端车的产品图的出现,由于不符合产品的使用人群,给用户造成心理落差;而右图则是我们了解高端车后的选图,内容是符合用户心理预期的,同时通过配图再次提升产品的逼格。
PS:我上面说到图片内容的心理预期与用户不符,其实在关于选图上,也是存在这个问题的,例如左侧是通过百度找到的素材,不够精致,无法提高界面的整体效果,而右侧则是在站酷海洛找到的素材:

只要进行裁剪,缩放比例即可使用,界面整体档次也提升很多。
2、素材与主视觉:
说到主视觉,就先要说说有关颜色的归类,颜色主要分为暖色系,冷色系和中性色系三种,在界面中不同的颜色可以带来不一样的感受,如果不理解主视觉所要表达的感受,便找不到合适的配图,无法提升界面效果。所以我们在选择配图时一定要追寻界面的主色系所以传达的情感。
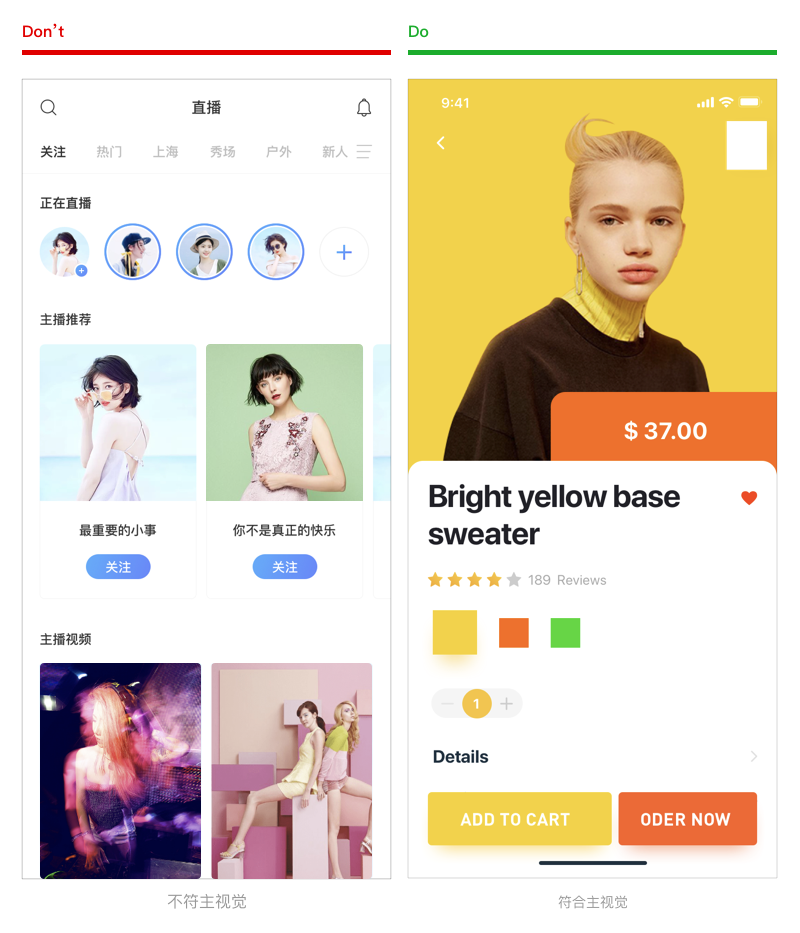
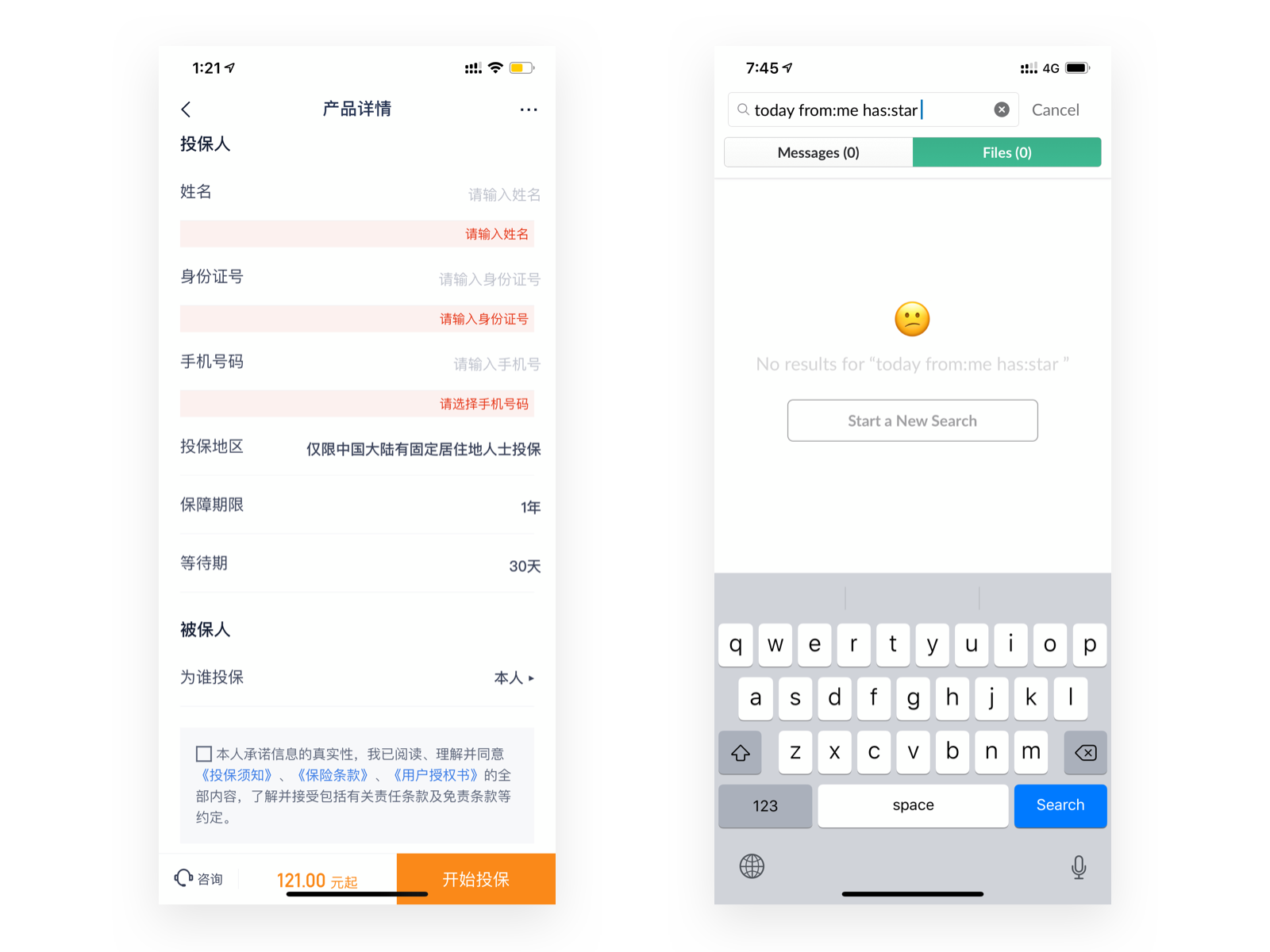
如下图:左侧是以冷色为主的直播界面,右侧是以暖色为主的产品详情页。

左图由于忽略了主视觉的关系,配图为颜色过多,页面整体表达出来的情感不够直观,无法产生共鸣。
右图中我们通过控件可知主色为暖色系,选择同色系的素材进行搭配,通过素材和主视觉的完美搭配才能明确传达产品想要给用户的感受。
3、素材与素材:
这是最容易出现的错误,我们通常只关注于素材的整体感觉,反而忽略同类素材之间的差异,不是所有的同类素材都可以放到一起来用的,我们还要注意素材与素材内容的差异化。
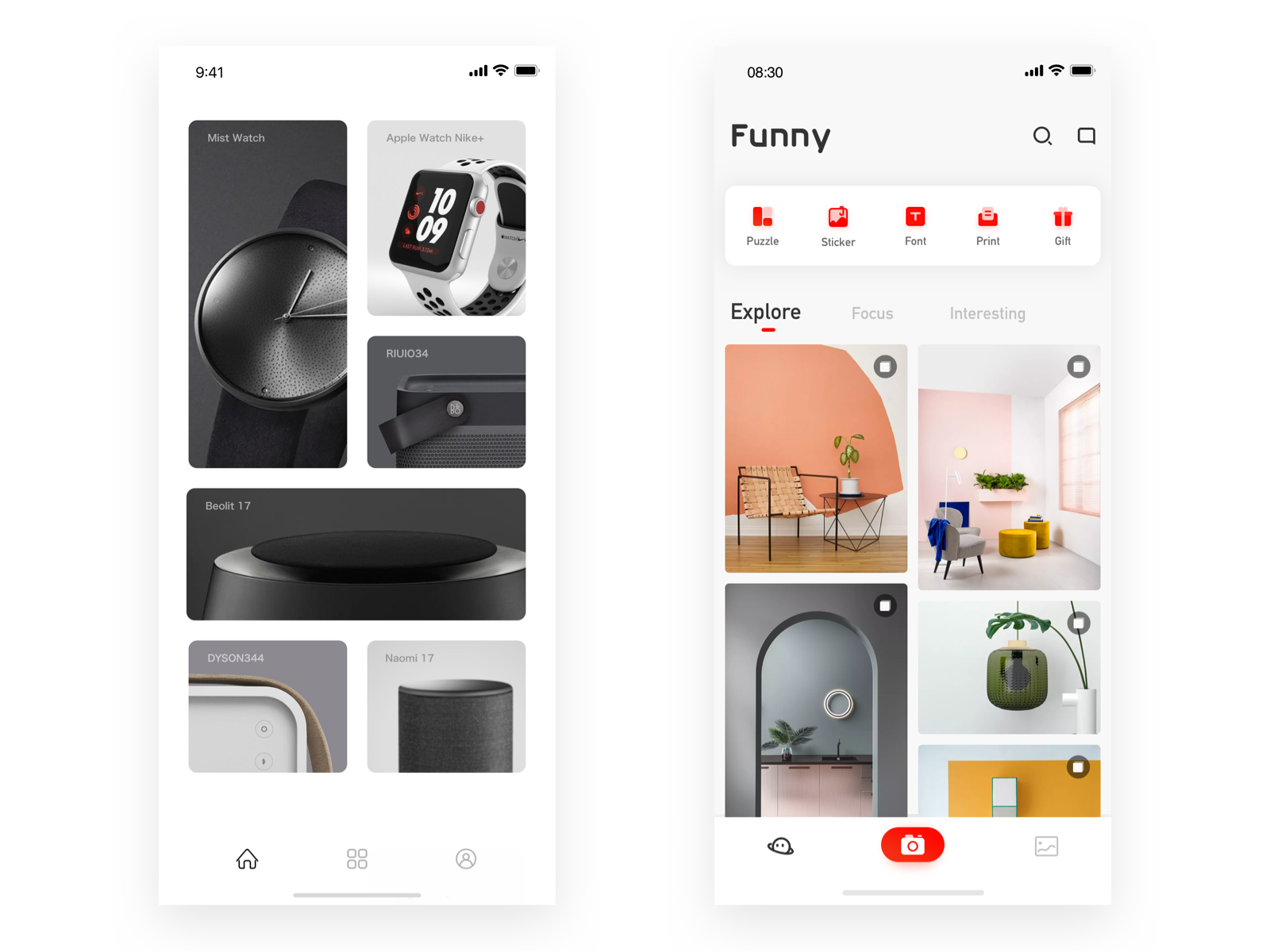
如下图:左图为一款外卖食品列表的效果图,右图为商品列表的效果图,大家可以分别感受一下左右两侧的哪个更舒服些。

左图中列表的素材与素材的内容是不同的,虽然都是食物图,但有的是实物,有的是适量图,给人的感觉是不同的,这也是大家总是觉得哪里不对,却又说不出来的问题。
再看右图中的列表,配图元素统一,同为国外真人模特,符合素材与素材之间风格的统一。
PS:我们平时在做概念稿时,找同类型的产品图消耗的时间也是很大的,不是图片少,而是同质量的素材太少了。
所以一定要在专业的素材平台找查找,因为专业的素材平台会根据设计师的需要提供方便快捷的素材集合。

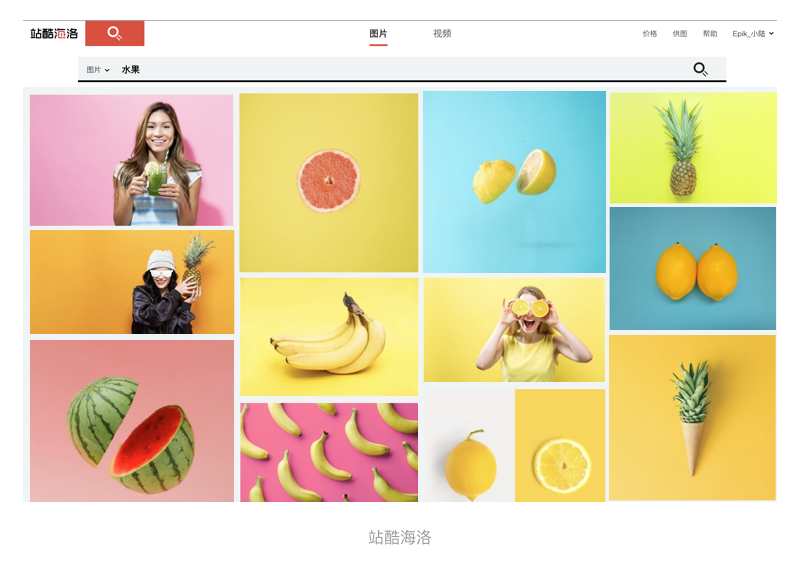
例如上图,我在站酷海洛中的搜索水果,便的到各个角度和不同风格的同质量图片,可以有更多的选择去搭配。
二、运用配图的常见错误
上面我们说的是如何选择素材,而下面一部分主要是让大家了解到没有量身定做的素材,不是什么素材都可以拿来直接用的,理想是丰满的,现实是骨感的。
辛辛苦苦找到的素材,就差一步便可以提升作品的效果,却因为嫌修改麻烦而失之交臂,我们来看看下面三种方法是如何将素材进行优化的。

1、统一素材比例:
在设计界面时,素材被拉伸变形,填充不满等低级问题出现的已经越来越少了,所以这里要说的不是基础的尺寸问题,而且是素材内容的占比比例。要保证素材中的内容与背景的占比是一致的,才能提升界面规范性。
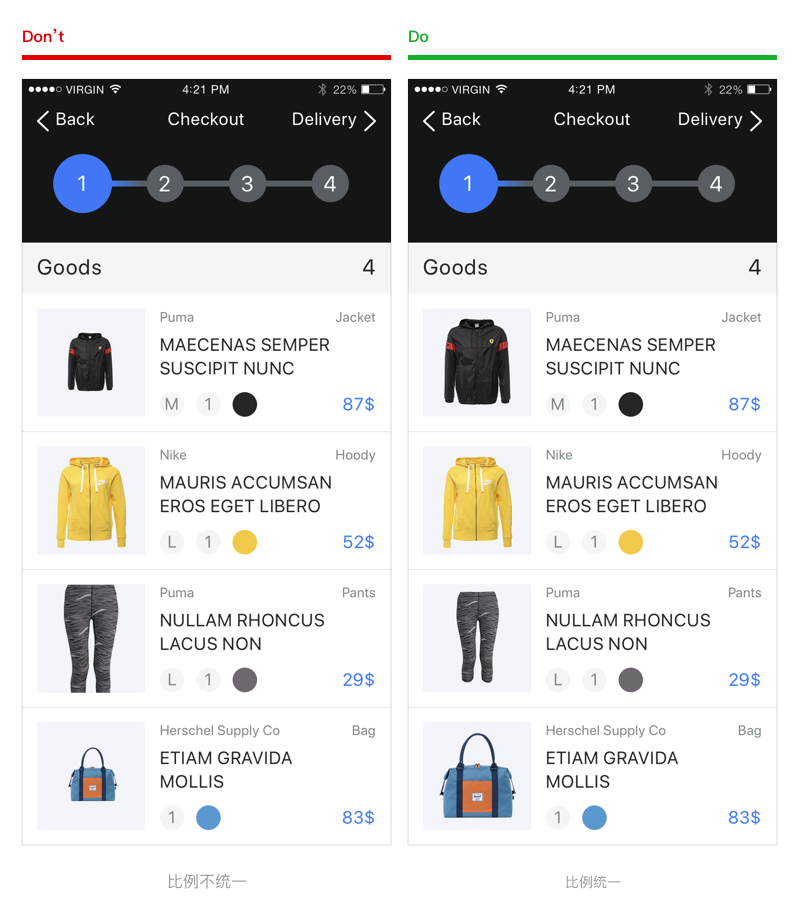
如下图:两张运动类产品的界面列表,我们来分别单独预览两个界面,有没有发现同样的界面同样的产品,但预览产品的顺序是不同的,这是什么原因导致的呢?我们往下看。

左图中的产品展示内容与背景的占比不统一,可能是按现实中的比例进行摆放的,有大有小,界面显乱,干扰用户的阅读顺序。
右图通过更改图片比例后,统一了图片内容与背景的比例,不会干扰用户阅读界面的顺序。
2、统一素材角度:
素材因为角度不一,给人的感受也是不同的,在一个界面中的素材如果角度各式各样,会影响到用户的点击欲望。所以在挑选素材时应该注意参考图的角度,统一的拍摄角度可以让界面变得更有秩序。
如下图:左右两张界面的产品展示部分。

左侧界面中产品配图角度各异,有正视拍摄,有俯视拍摄的界面毫无秩序感。而右侧则对配图进行了规范,都为正视图,让界面看起来更统一规矩。
3、统一颜色:
很多素材的构图和内容都很棒,但放到界面中却显得格格不入,主要原因在于颜色之间的差异。选用素材后,如果对差异较大的颜色不做改变,便会造成颜色混乱,弱化了主视觉的颜色,用户对其产品的认识便会渐弱。
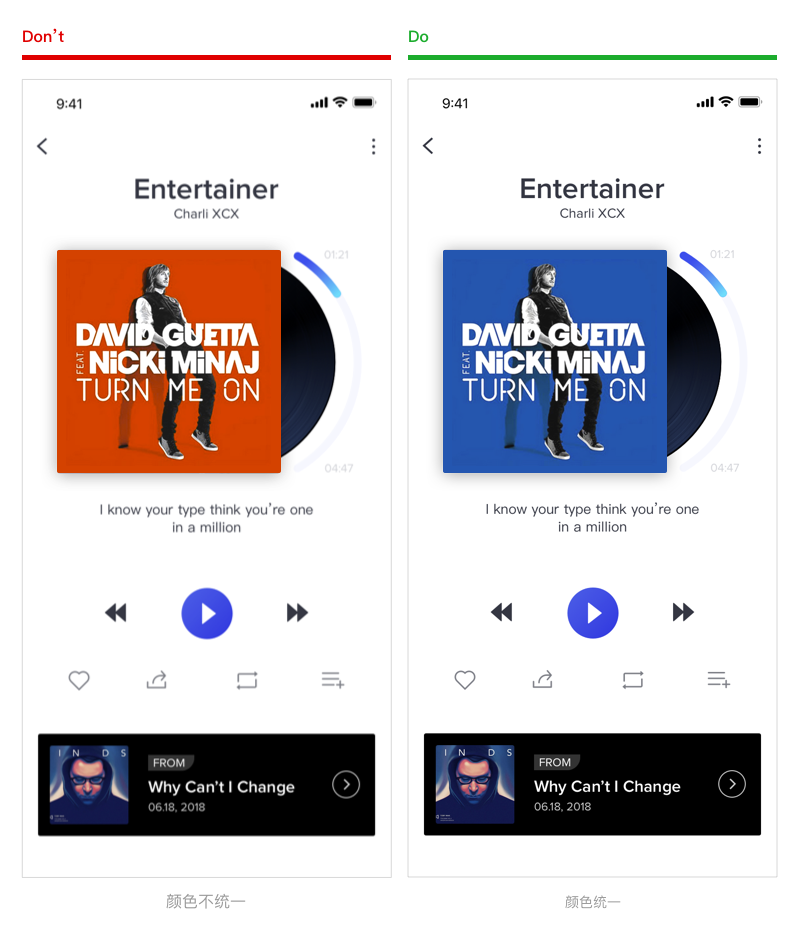
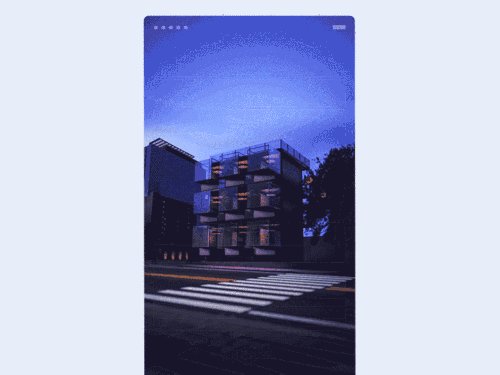
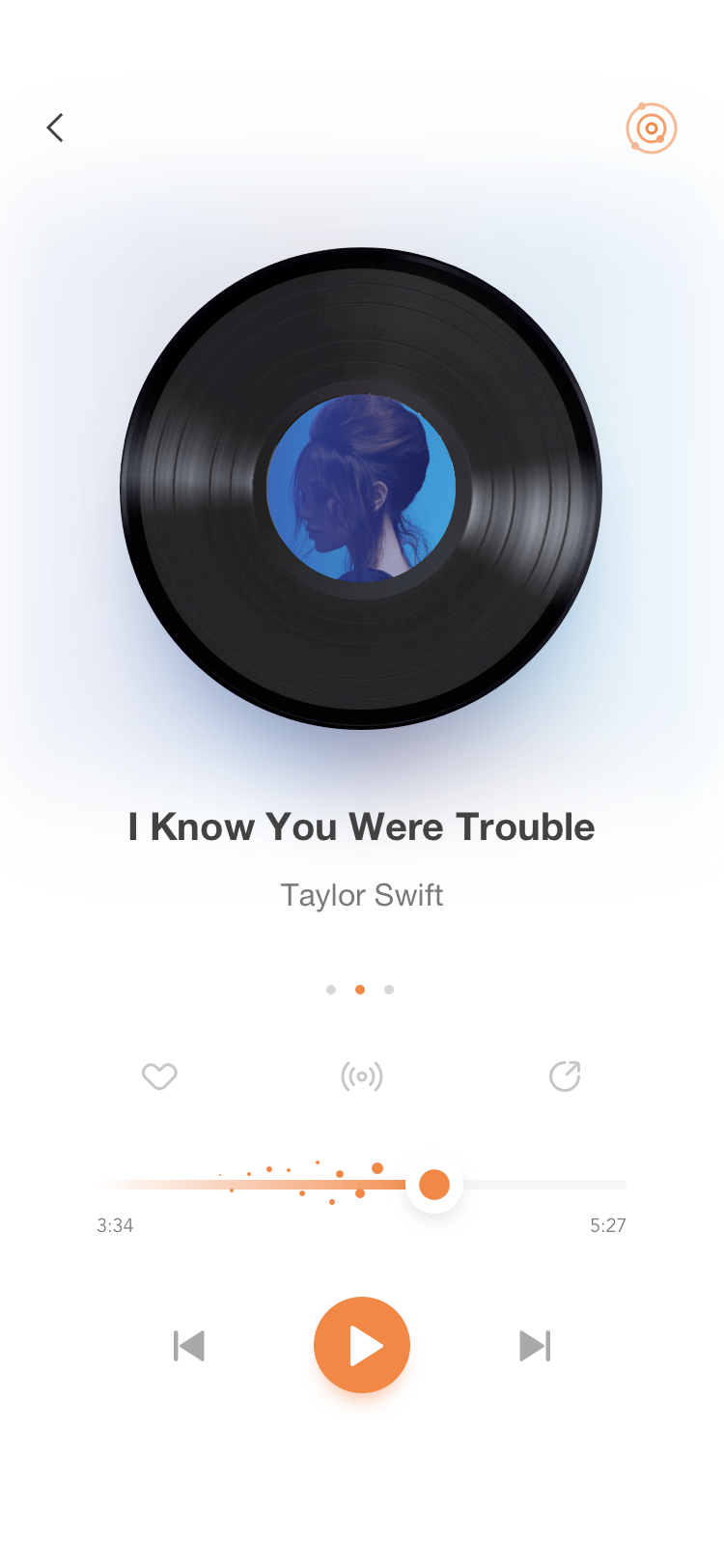
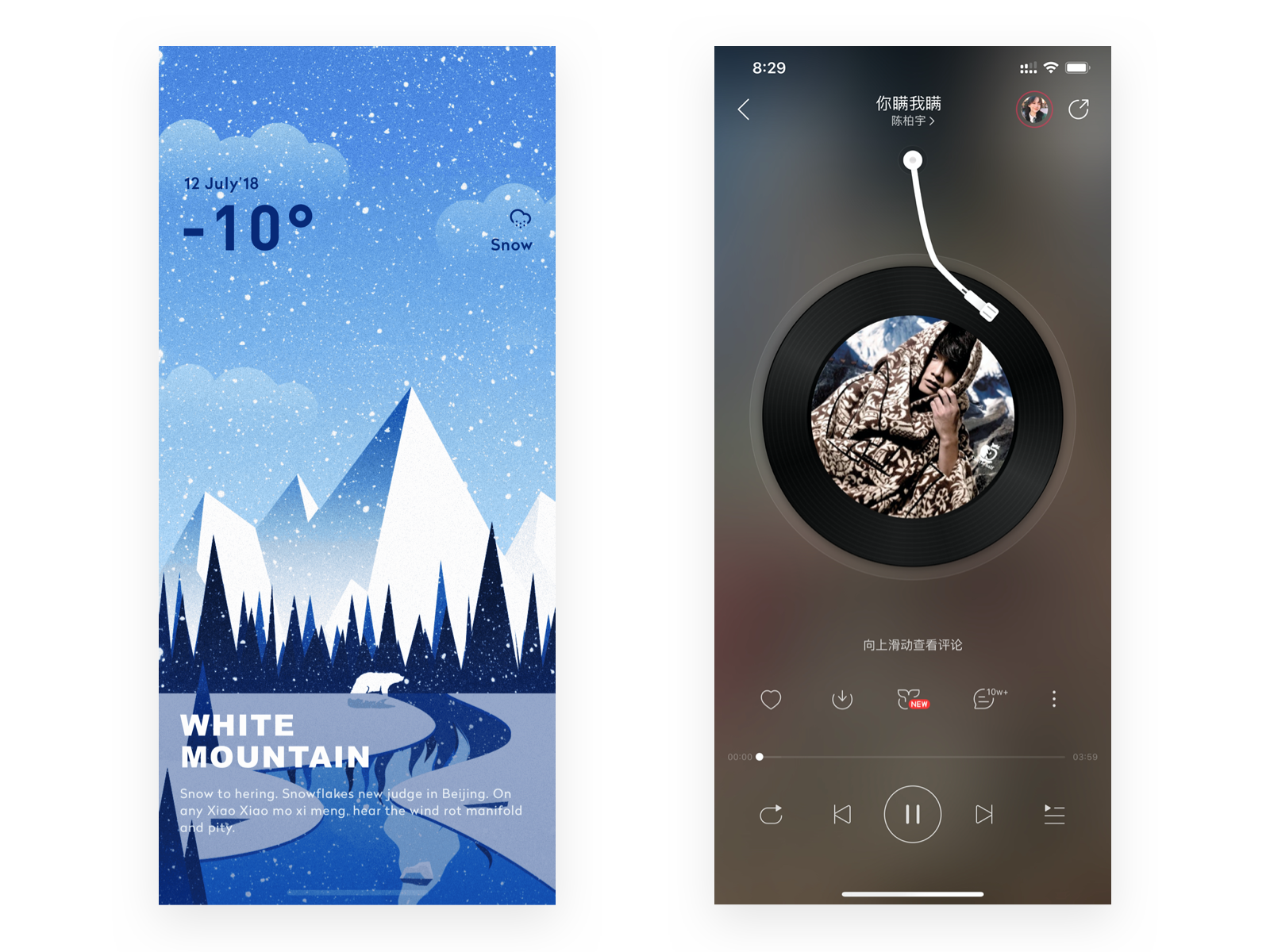
如下图:播放器界面中唱片封面的颜色差异。

左图我们为播放器寻找到了合适的素材封面,但素材的颜色是橙色的,素材与整体的颜色调性是不融洽的,破坏了界面的统一性,并不适合。
所以我们可以将封面改变其颜色变为符合我们界面中按钮以及播放时长的进度条的蓝色即可。
三、线上运营用图
前面说到的都是关于概念稿选择素材用到的一些技巧,可能大家看了会觉得这是概念稿,在实际的线上是没办法控制的,这个观点我并不同,实际线上的配图就真的没办法提升了吗?还是我们选择性忽略了呢?也许我们最初的选择就是美丽的谎言。
1.确保真实用图:
在设计初期我们就应该使用真实的运营图片进行设计,防止上线后才发现图片与设计风格不符的情况,为时已晚。
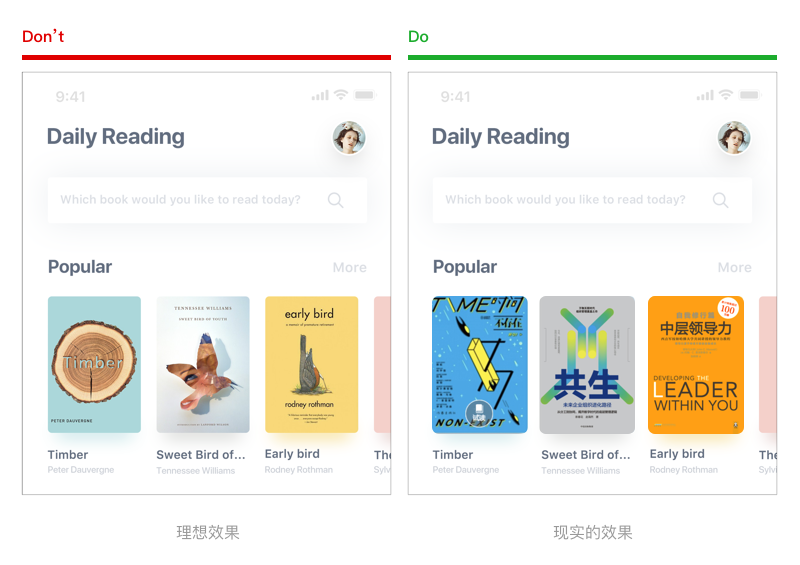
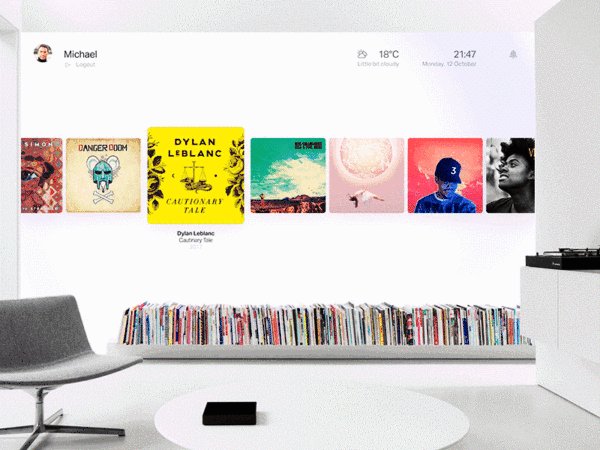
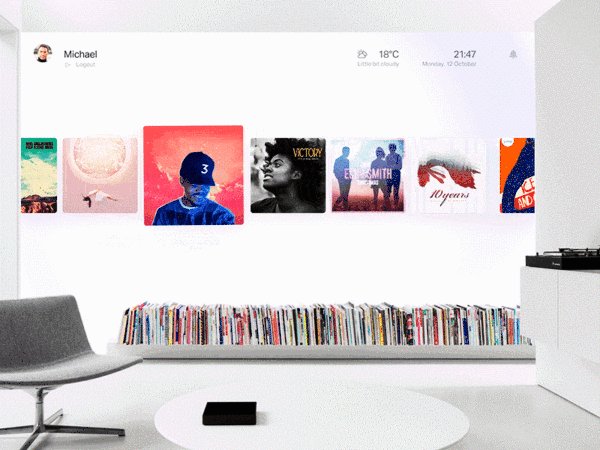
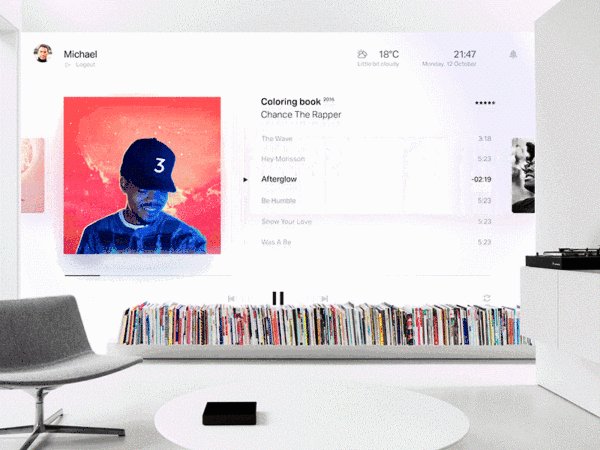
如下图:两组图为图书展示模块区域。

左图为设计时摆放的封面,都是精心挑选的优质素材,美化了模块的效果。
而右侧为线上效果,无法保证封面设计的统一性,所以切勿使用与实际上线不符的图片,会影响产品最终效果的判断。
2.不可重复用图:
很多设计师在做设计稿时,通篇只用一张素材图,交给开发,其实这样做出的设计,和原型无太大差异。
但是我们的设计稿是为了给运营提供参考的基础模版,为了能和线上效果保持一致,所以设计稿中的素材不可在一个界面中出现两次。
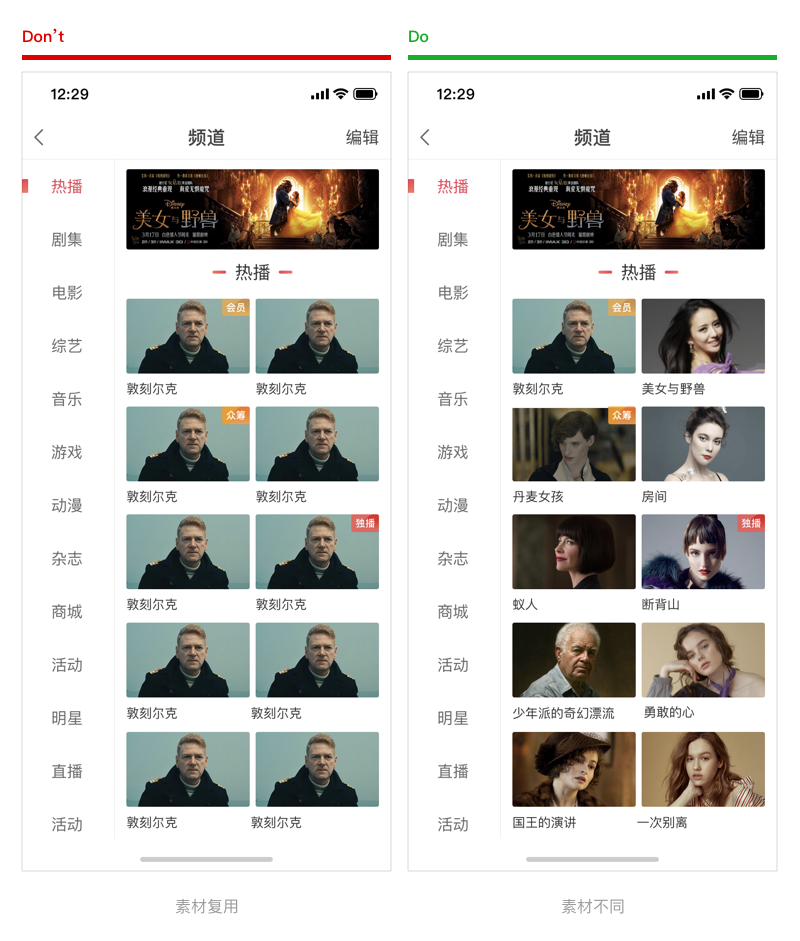
如下图:视频App中的频道页,左侧为复用素材设计,右侧为选择不同素材设计。

左侧的复用设计其实和原型区别不大,无法根据界面中的素材选择运营图,可利用性不大。而右侧更贴近线上效果,可以给运营提供找素材图的方向,避免返工。
3.图片的清晰度:
模糊的图片会使用户的视觉体验变得糟糕,现在的用户对于图片的浏览量每天都是不计其数的,如果想要在配图上得到用户的亲睐,就必须要清晰且看着舒服的图片。
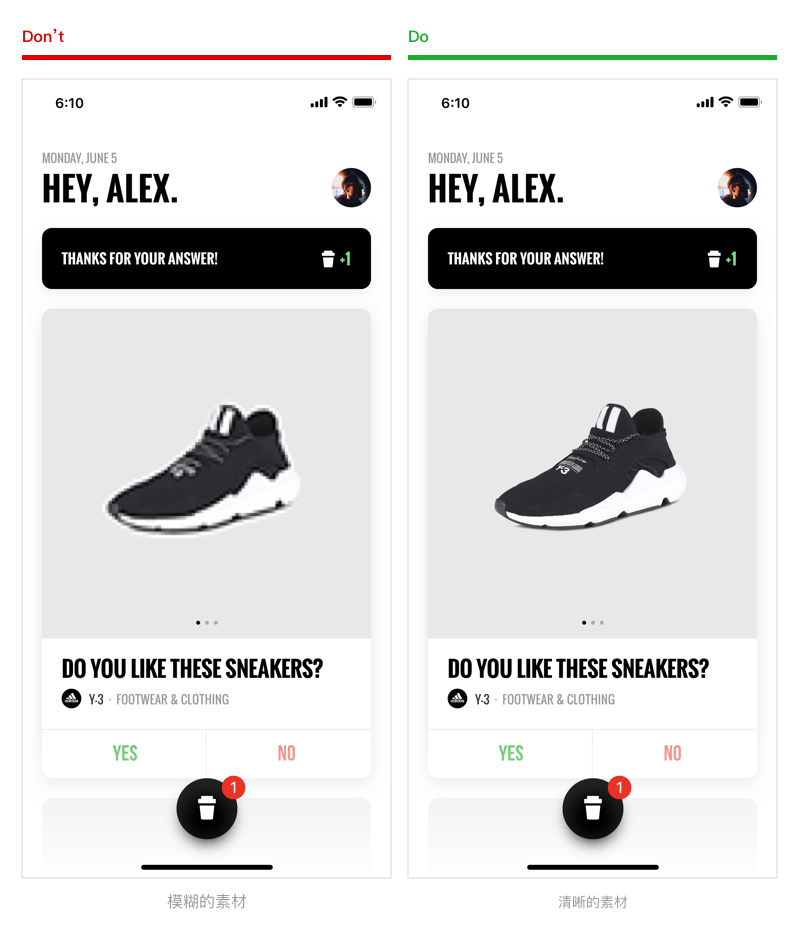
如下图:两张同样的界面展示,分别用了模糊的素材和清晰的素材。

左图中图片清晰度不够,影响用户的浏览,同时也会给用户造成未加载完成的错觉。
右图中的素材则清晰可见,增加界面的美观度。所以我们在用图时,不可以用小尺寸的图片强行拉伸,会导致图片模糊不清,请选择高清大尺寸的配图。
4.图片比例:
同一张图片可能需要在多个界面中进行展示,而展示的尺寸也有可能存在差别,所以我们需要统一制定界面中运营图的尺寸规则,也可以做好安全区,避免界面因比例不对造成的图片拉伸或者显示不全等情况。
如下图:下面的图片是原图素材,接下来要将原图分别放入不同的区域内,他们的尺寸也不同。

在左侧界面中,如果任由系统自动适配比例就会出现前两种的错误,留白或变形,所以我们应该把较大的图片制作规范,画出安全区。
如右图banner通过上面等比例缩放到刚好填充满即可,下面的素材也是等比缩放大填满整个摆放区域后在进行裁剪。
5.元素太多不使用:
很多运营的用图元素过多,一心想把能放的都放进去,最后图片内容中没有重点,用户看的也是一头雾水,元素少,突出重点的图来使用。
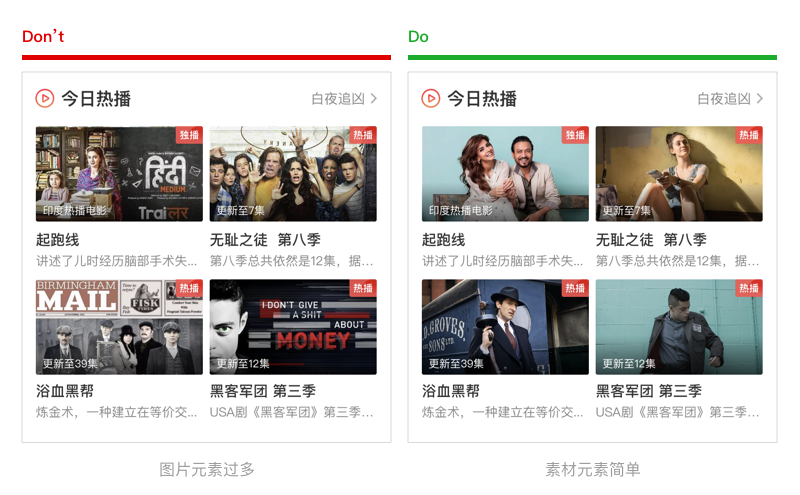
如下图:同为视频App中热播模块,同样的美剧和字段,只是素材有所不同。

左侧素材中元素过多,影响用户对图片阅读,无重点,没有点击欲望。
而右侧的配图简单清晰一目了然,不会给用户带来阅读负担,更是挑选影片中简单清晰的画面作为封面使用,增加用户点击欲望。所以我们要选择元素少的运营图作为配图。
6.格式太大:
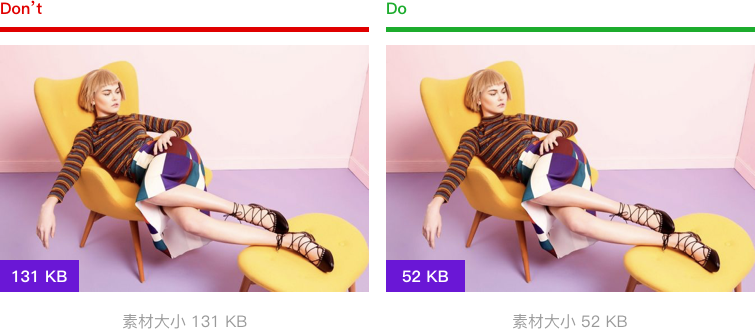
图片格式过大是一件很严重的问题,用户预览时加载速度过慢影响用户体验的流畅性,图片过大也会增加用户流量的使用费用。所以我们在导出运营用图时,一定要记得压缩图片,对于压缩到什么程度,要看图片本身的大小,只要保证压缩完依然清晰就可以。
如下图:两张同样的素材图,他们的清晰度是一样的,可大小却有区别。

左侧为原图大小,右侧为压缩后的图片大小,我们可以看到压缩后的图片明显占用的内存更小了。
7.不要使用白色背景:
目前线上产品中白色背景的产品占比还是很高,所以我们在选用素材时,要避开白色背景的素材,当界面背景也为白色时,会造成无边缘感。
如下图:两个模块中选择用了不同背景底色的素材图。

左侧素材中用了大量的白色背景的素材,无法判断图片与图片之间的距离,同时也会造成图片大小不一的错觉。
右图中使用有背景色的素材,可以清晰的区分每一个模块的间距,整齐规范。
总结
我们在做概念稿时都知道需要精心选择配图,为什么在做线上稿时,图片的质量就变得那么差,是一件需要思考的事情,难道没有好的素材,我们就放弃了产品的美观度吗?
我们不应该把美化调整运营图变成日常的流程中吗?这样才能保证产品的最终质量。好看的素材不是找出来的,而是通过我们优化出来的。
作者:海边来的设计师
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在数据可视化的分析过程中,用户是所有行为的主体,通过获取的可视信息形成认知,在交互分析过程中获取解决问题的方法。
在这个过程中,感知和认知能力直接影响着信息的获取和处理进程,进而影响用户对外在世界环境做出的反应,这也是设计数据可视化产品服务蓝图的基础逻辑。

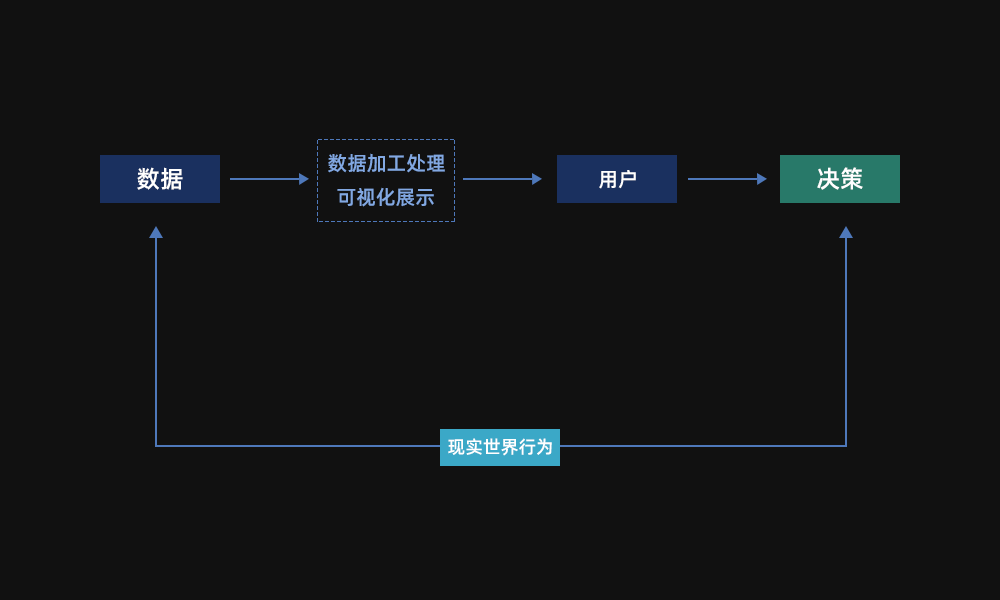
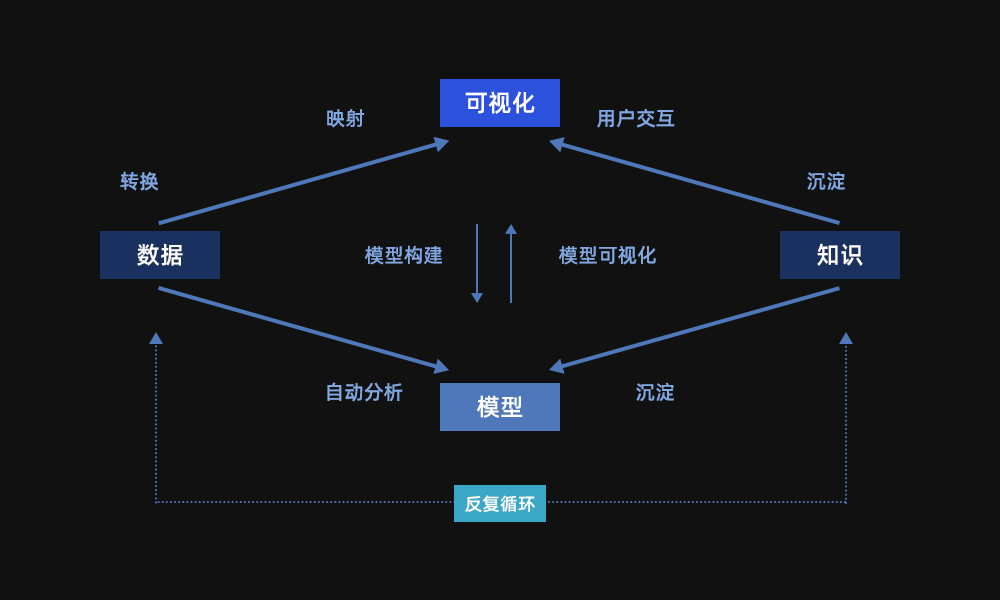
从数据到知识有两个途径:交互的可视化方法和自动的数据挖掘方法。
我们可以看到,下图展示的便是一个典型的可视分析流程图和每个步骤中的过渡形式。这个流水线的起点是输入的数据,终点是提炼的知识。

可视化的首要任务是准确地展示和传达数据所包含的信息。根据预期和需求,提供有效辅助手段以方便用户理解数据,从而完成有效的可视化。
但是当出现数据尺寸大、结构复杂的情况时,有限的空间大大限制了静态可视化的效果,有限的可视化空间和数据过载之间的处理是非常复杂的。有时我们会通过物理环境的变化来改变服务模型,但是更多时候我们需要通过交互设计来完成对复杂信息的处理,提升用户对数据解读的便捷性。
那么当我们在设计一张数据大屏时,我们该如何通过交互提升用户获取有效数据的效能呢,下面我们一起来探讨如何完善大屏设计中的交互设计:
一、信息架构
1、清晰易理解、可拓展的信息架构
2、清晰易理解的导航关系
3、清晰易理解的层级关系
案例分析:
在我们收到原型图时,首先我们需要梳理清楚大屏的信息架构,比如整个大屏的模块比例是按照1:1:1还是1:3:1的结构。又或者是如何设计重要功能的入口,比如整屏的导航tab选项,在布局设计上用户是否可以明晰它是是否是全屏筛选,在交互逻辑上用户是否可以通过最短的路径快速筛选抵达内容。那么当用户进行了导航的切换后又返回到上一页面,整个行为是可以形成路径闭环的。

二、流程设计
1、可下钻的模块需给用户以引导
2、相同功能的用户体验路径需保持一致
3、逆向流程的功能设计能形成闭环
案例分析:
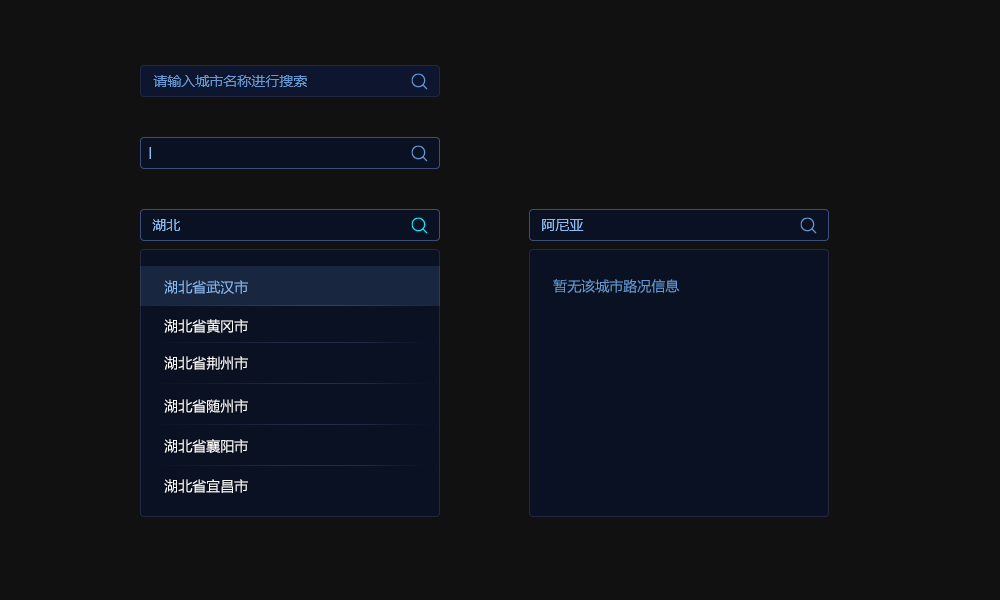
我们经常会在大屏中间设计地图的样式来展示某个省的数据情况,比如,如图所示,当业务侧需要从湖北省跳转至武汉市,查看武汉市的详细数据,那么我们可以在省级地图轮播的数据气泡上给予用户以提示,用户可以清楚获取到跳转市级大屏的路径方法。

三、界面展示
1、一致可控的图表组件
可视化大屏中最核心的数据展示形式就是图表模块,我们需要正确地展示图表组件外观与组件关系,把控好相似功能的横向一致性,我们可以细分为以下几点。
(1)选择正确清晰的图表组件
(2)正确表达组件元素之间的关系
(3)一致性的组件样式和交互行为
(4)不要忽视组件的不可用状态(按钮)
(5)删减影响用户视线和注意力的冗余元素
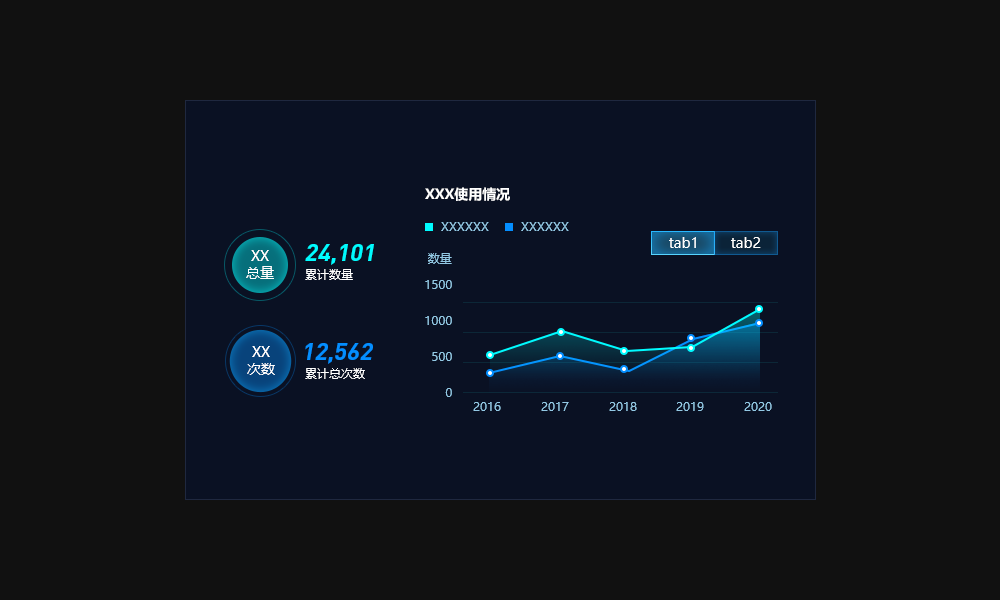
案例分析:
当一个模块内需要展示数据的多个维度,我们如何将该模块设计得更加清晰呢。如下图,根据人从左往右的阅读习惯,在左边展示数据1和数据2的总指标数,在右边展示数据1和数据2的详细走势,右上角我们还可以添加tab选项,用户可以进行tab切换查看更多维度的数据内容。
所以,我们可以将用户使用习惯和交互行为很好地结合起来,不仅免去了图表多乱杂的场景,用户也可以更快地查看到想要获取的数据信息。

2、清晰的数据展示
配合图表展示的就是我们的“数据数字”内容了,在我们将设计稿传递给前端同事后,填充真实数据后的视觉效果可能看起来没有效果图规整,一方面在进行绘制效果图之前,可以与产品业务侧共同探讨数据内容,尽量给视觉设计师提供真实的数据,另一方面,在我们作图搬砖的时候,也要注意一下几点:
(1)不要遗漏了“无数据”的缺省空界面,当无法获取到数据时,我们需要给前端提供这样的缺省图;
(2)清晰的数据排序规则,比如环形图中,总起始点到终点,数据对应的数值量应该是递减的排序规则;
(3)考虑数据的极值情况,比如在搜索列表中学校名称文字的极限字数是多少,超出多少字用省略号显示,这些我们都需要考虑到;
(4)是否需要标明数据的更新时间节点,有的大屏强调数据实时性,我们经常会在右上角增加数据截止更新时间来来引导用户;
(5)特定的数值按照特定的格式和单位显示,比如羊字符能让用户第一时间识别到是人民币,而如果金额数字过长后面再加元会降低识别效率。
案例分析:

3、选择与输入的信息反馈
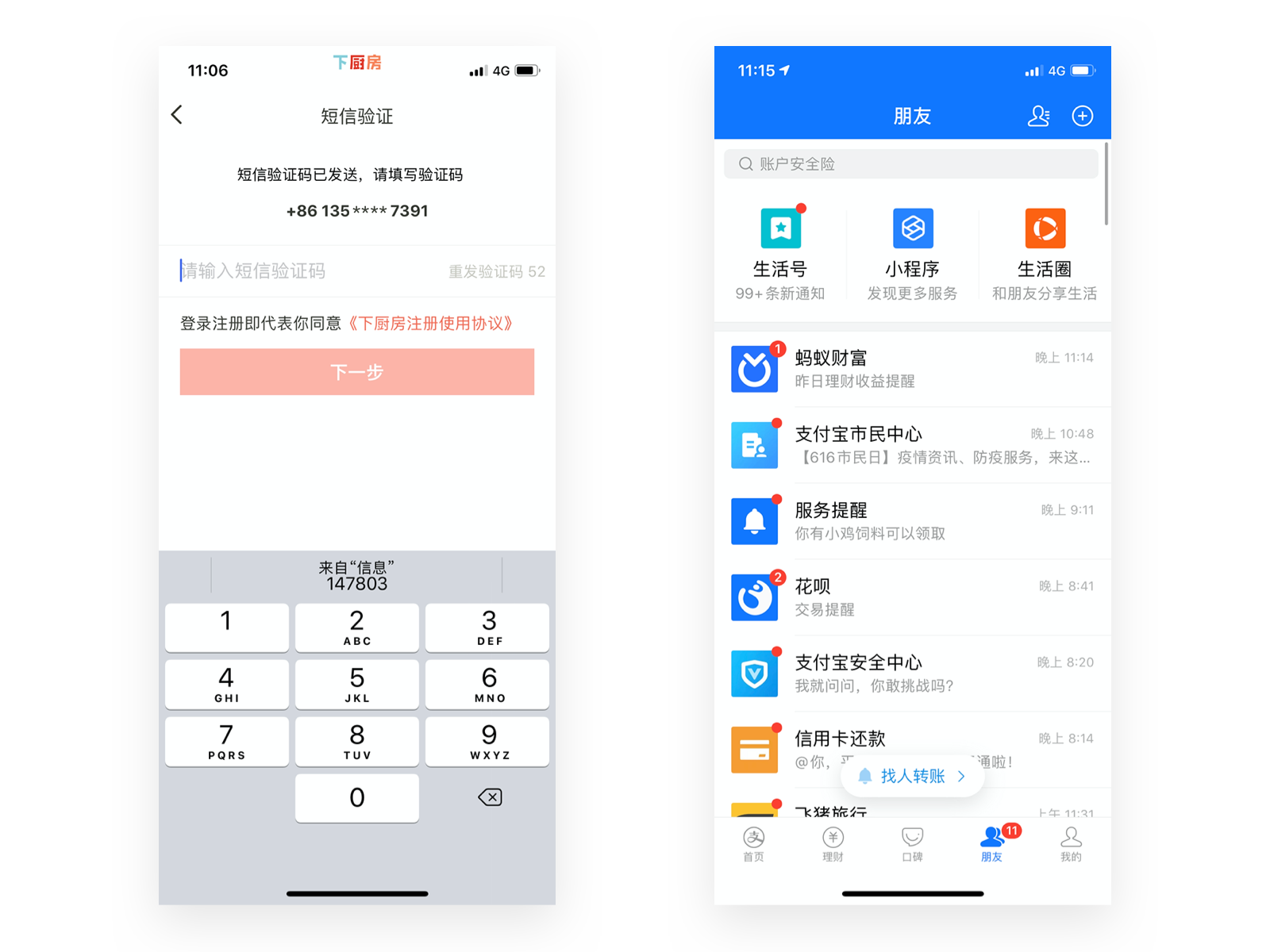
(1)展示合适的首选项或默认值
(2)输入前有效的文本提示
(3)输入完成后需及时反馈
案例分析:

4、用动效进行有效的交互引导
利用动效进行交互引导,即使大屏操作链路过长,也可以让用户快速上手操作,减少流程学习时间。进入下一场景后,又会有对应的区域提示用户返回全局或查看其他场景;当做到层层有响应,就能减少用户在每一步操作上的困惑时间,帮助用户快速上手操作流程,并且大大提升工作效率。
但是我们需要注意的是,不要为了酷炫而做太多无用的动效,不仅会让页面加载速度慢,也会让用户觉得杂乱无重点。
总结:
交互可提高可视化系统的效率,帮助用户处理更多的数据,完成更复杂的任务。然而,实现交互本身也有额外成本。互动的系统可以使用户能探索更大的信息空间,但随之而来的成本是用户需要花费更多的时间与精力去浏览和探索数据。
因此,可视化系统应当采用数据挖掘算法自动发现用户可能会关心的数据或者模式;并通过可视化呈现给用户,用户在这个基础上通过互动进行更深入的挖掘。设计师的设计决定了系统的可理解性,一旦掌握了这个逻辑,再复杂的页面也会变得有条不紊。
我们仍需在数据可视化的道路上不断探索挖掘数据价值,给决策者提供有效的数据分析支撑,让设计驱动数据价值最大化。
一、什么是格式塔原理?
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
格式塔学派主张人脑的运作原理属于整体论,“整体不同于其部件的总和”。例如,我们对一朵花的感知,并非纯粹单单从对花的形状、颜色、大小等感官资讯而来,还包括我们对花过去的经验和印象,加起来才是我们对一朵花的感知。
格式塔心理学家认为这些原则之所以存在,是因为头脑具有天生的倾向,可以根据某些规则感知刺激中的模式。(是不是觉得hin神奇)
比如,这是著名的“人脸花瓶幻觉”图。如果以黑色为背景,白色为图形,则是一个花瓶;如果以黑色为图形,白色为背景,则是两个人的侧脸。它也反映了图形和背景对一幅图的影响。

二、格式塔原理分析
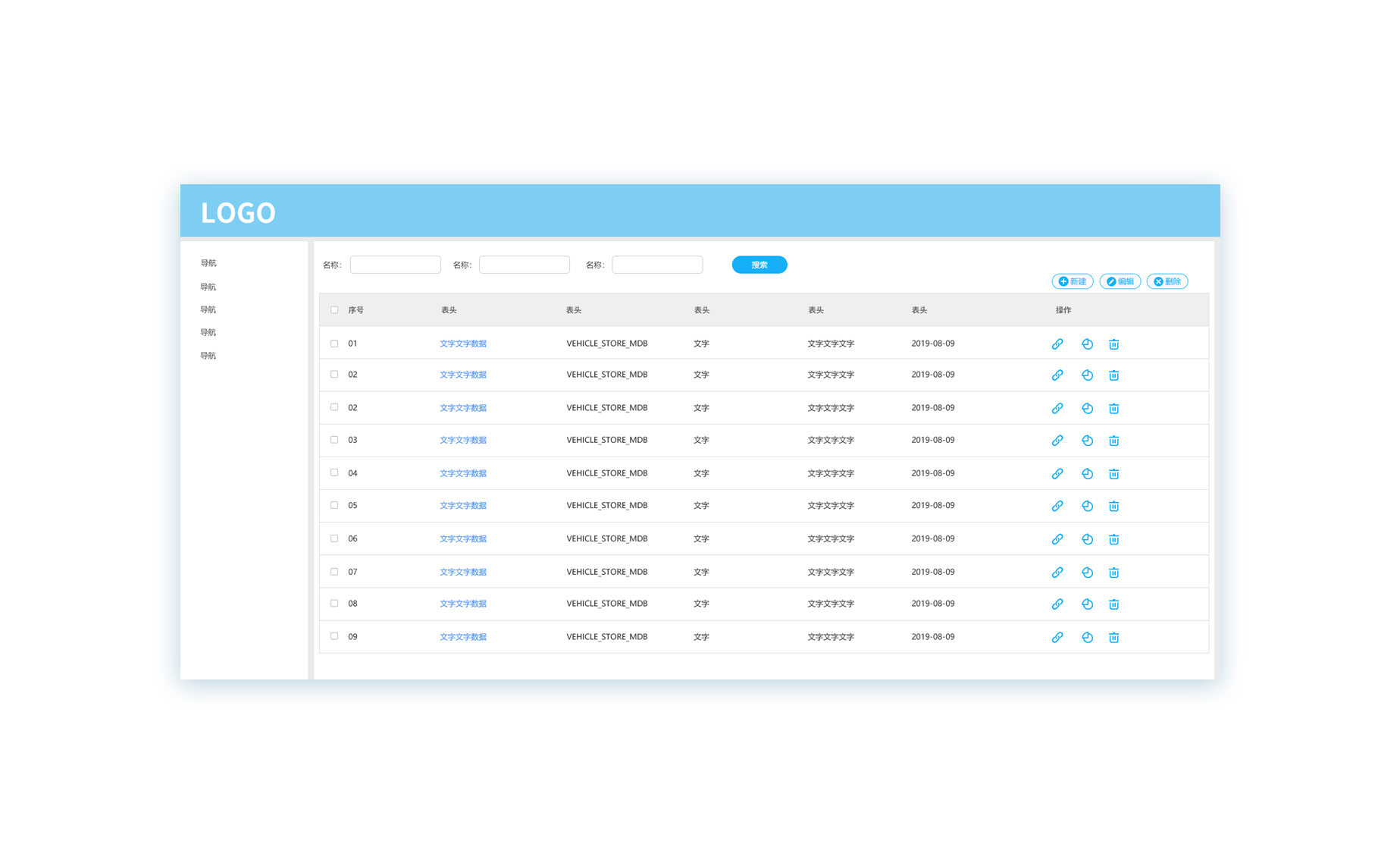
使用不同数量的空格来合并或分离元素是传达有意义的分组的关键。例如,在Ant Design的标题区域中,“ 搜索”功能与站点的主要导航位于同一行。但是,主导航和搜索之间的多余空格表示它们属于不同的组,因此具有独特的功能。对于使“ 搜索”功能在主菜单的其余部分中脱颖而出,此空格至关重要。

但是,在较小的屏幕上,无法保持此间距。为了避免将这些区域视为一个整体,页面收缩宽度的时候,搜索后的文字隐藏了。

应具有固定或锁头标题的网站特别可以从使用独特的背景颜色或清晰的边框中受益,从而有效地将标题与下面滚动的页面内容区分开。此外,大页脚的单一统一背景色 可有效地表示该区域中的所有链接都属于一个组。

创建清晰的边界是一种强大的视觉提示,可以压倒其他分组原则,例如接近性或相似性。因此,当需要包含几种不同类型的UI元素或无法调整对象之间的空白量时,它是一种强大的工具。我们做页面时如果需要把两个元素放成一组与其他元素区分,那么我们可以用线框画出边界来达到目的。

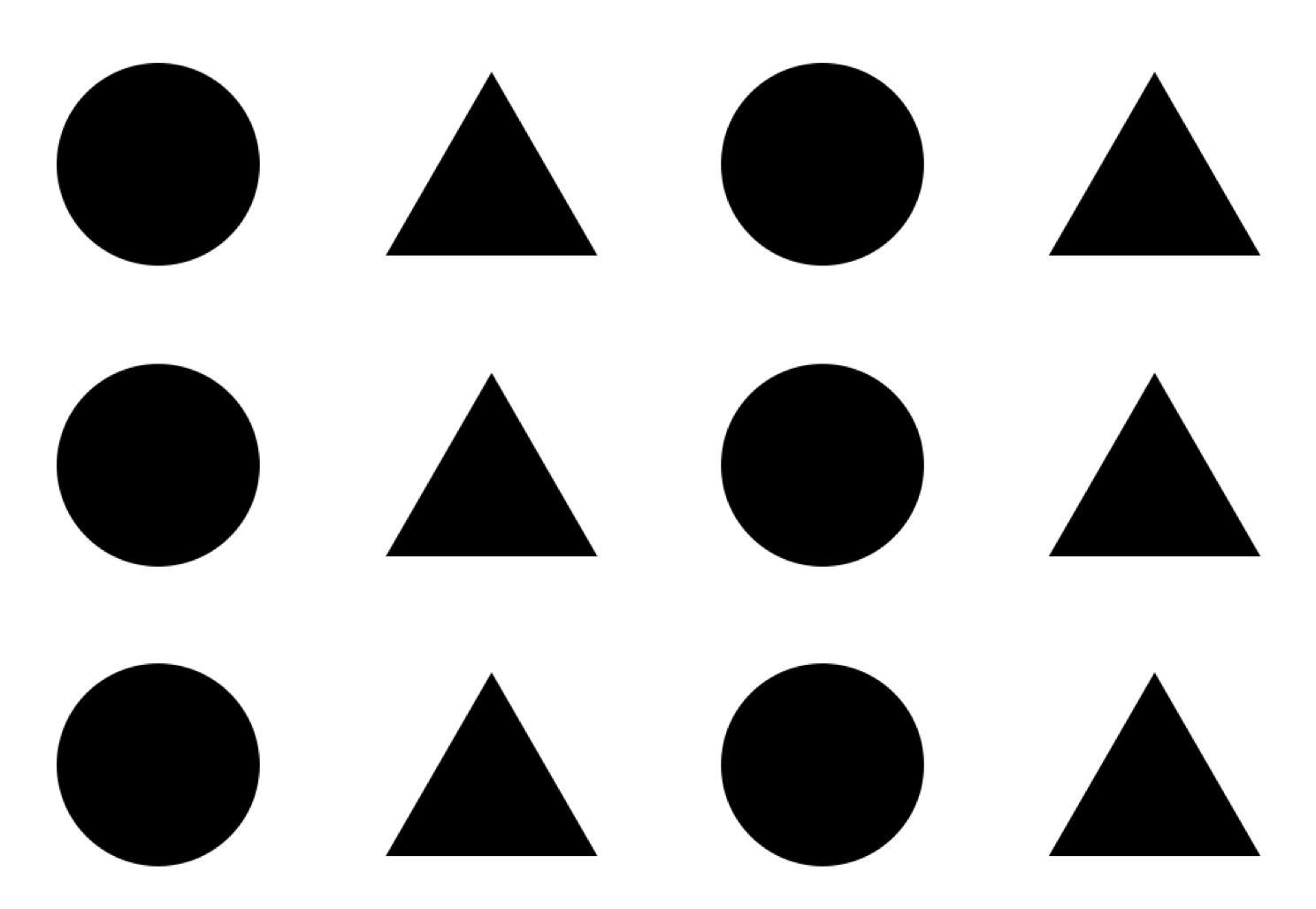
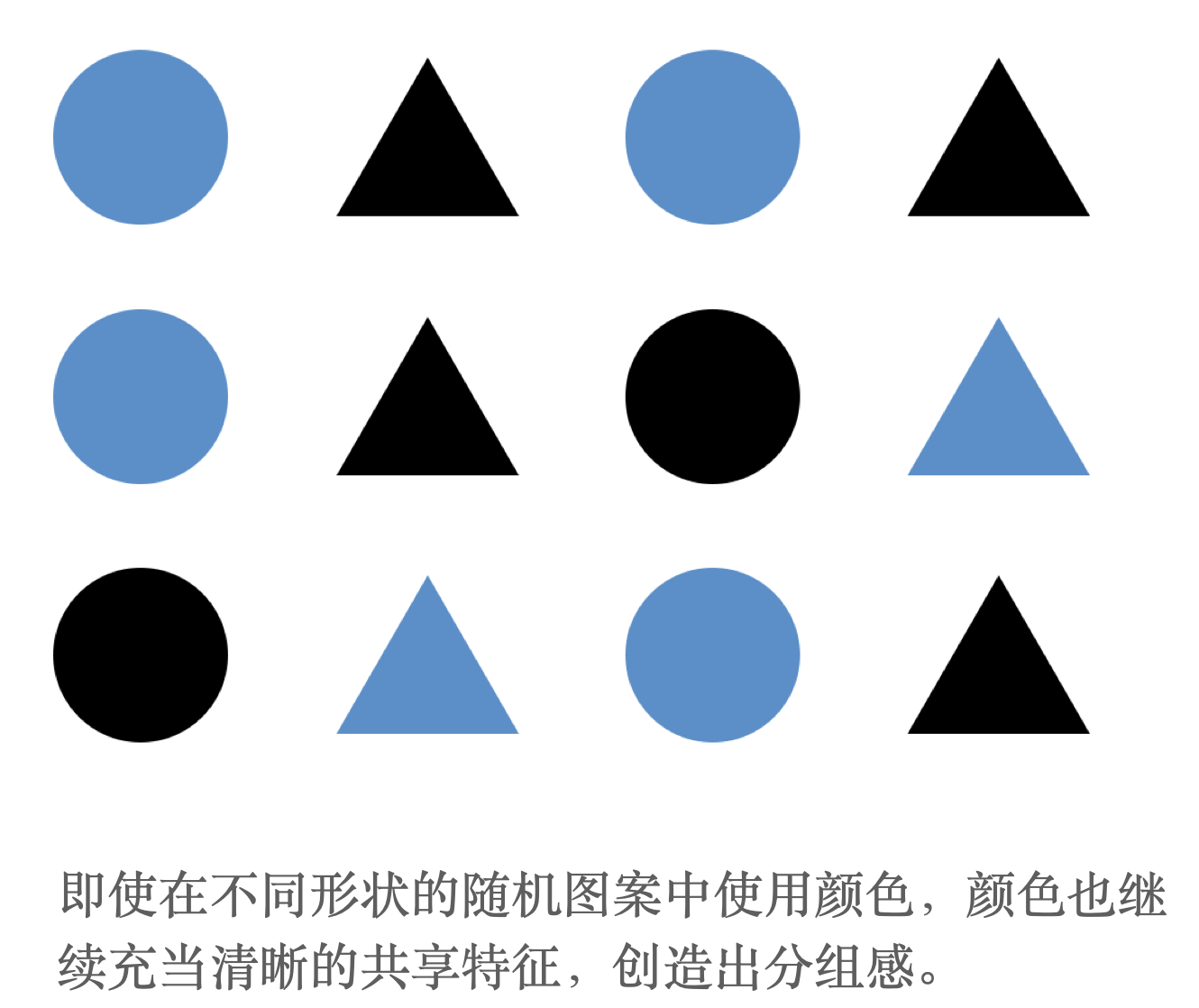
如果其它因素相同,那么相似的物体看起来归属于一组。接下来从形状、颜色、尺寸上来说明相似性原理,这也就是我们平时做视觉设计时的原理,比如我们设计稿宣讲时可能会被开发、产品以及测试同学问到“为什么用这个形状?为什么这里用这个颜色?为什么这两个尺寸不一致?等等,细细体会这个相似性原理就会给我们答案,让我们在画设计稿时能够有理有据。


在上图中,我们头脑中自然而然的会分成“四列”,也就是圆形一列,三角形一列,然后再圆形一列,三角形一列,而不会看成“三行”
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。
在用户界面设计中,颜色通常用于指示常用功能。例如,使用单个链接颜色作为与用户交流可点击内容,链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。


 如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要操作性按钮保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。

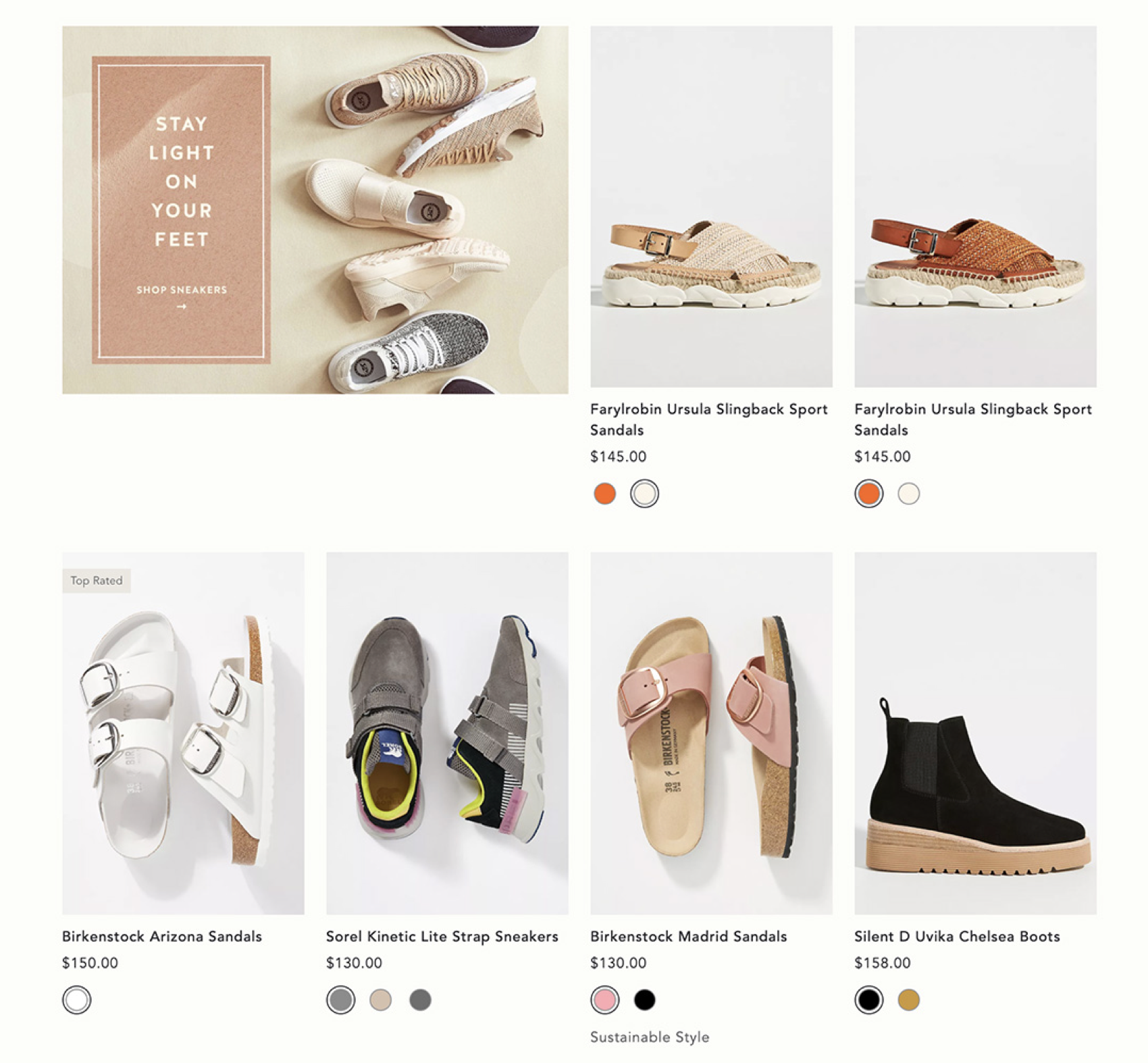
在用户界面中,我们经常使用大小来强调内容或按钮中最重要的部分。相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。下面这个产品集合的促销以单个产品列表大小的两倍显示。

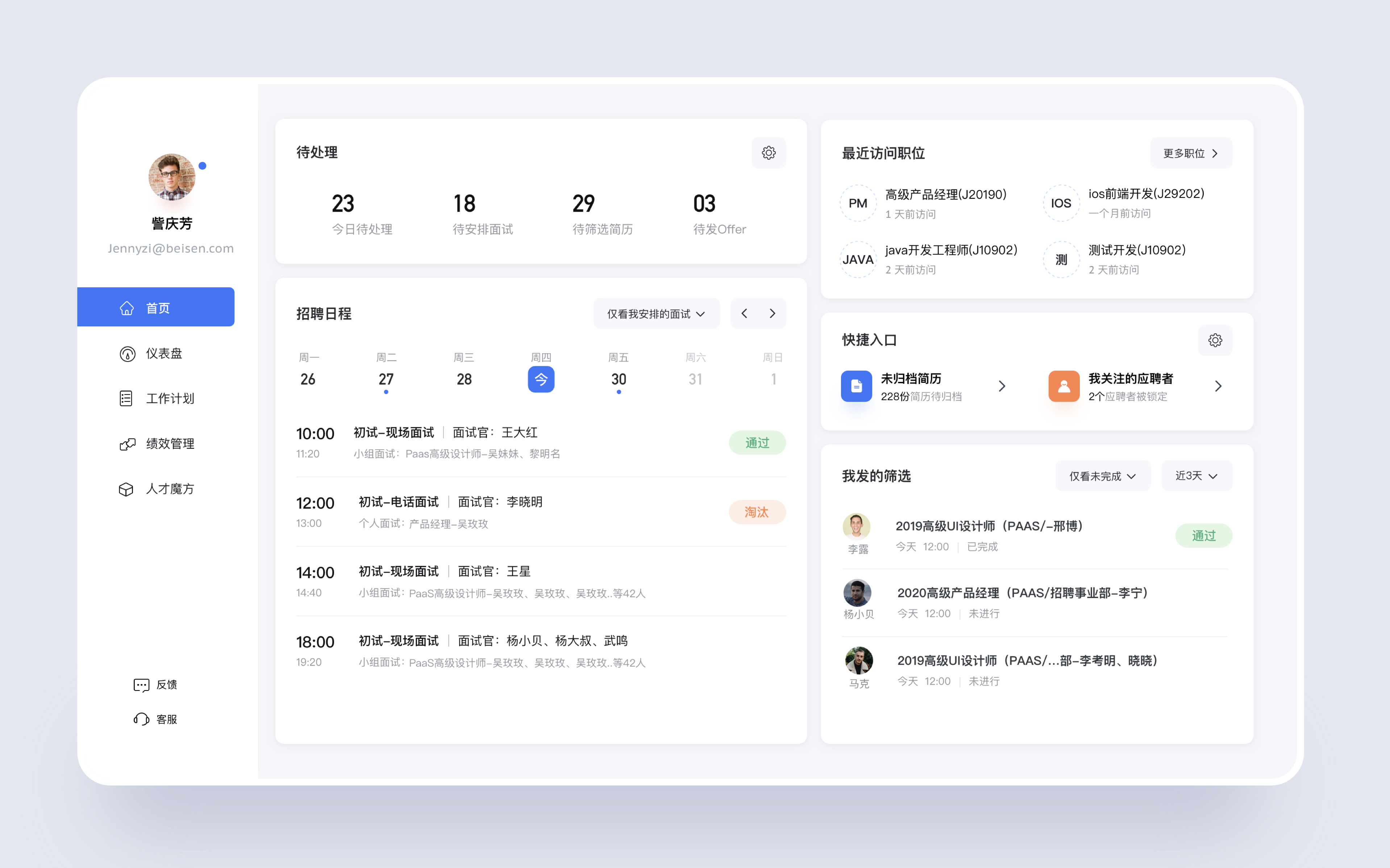
下面是我最开始尝试的招聘系统首页的改版:

根据上面的相似性原理和接近性原理就可以很容易看出来,这个页面结构和逻辑不清晰:
1.待处理和招聘日程两个模块之间的区分不够清晰:因为这两个模块右侧应用了同样的形状和颜色的按钮(相似性原理),让用户在心理上产生联想,同时这两个模块之间只靠间距来区分,区分的太弱了(接近性原理)
2.招聘日程头部日期与下面的面试安排卡片联系太弱:因为面试卡片用了非常强的边界区分的线条(接近性原理-构建清晰的结构)确实在面试模块之间构建了清晰的结构,与此同时卡片与头部的日期之间看起来没有什么关联。
3.首页的选中效果太弱,分析这个页面的层级,左侧首页选中才应该是最重的,能让用户第一眼就知道在系统中的位置,很显然目前来看很容易忽视首页这个位置,关注点被吸引到了快捷入口。这并不是我们想要传达给用户的。

根据格式塔原理中的相似性原理和接近性原理,对页面的结构进行了调整,就看起来清晰多了。
所以,我们在制作完设计稿后,可以应用格式塔原理,分析下最终呈现给用户的结构和逻辑是否清晰。而这也是做视觉的理由和底气。
视觉倾向于感知连续的形式而不是离散的碎片。
 连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。


视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

闭合可以实现统一整体,这不难理解。但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。最著名的应用便是苹果公司的logo,咬掉的缺口唤起人们的好奇、疑问,给人巨大想象空间。


我们倾向于分解复杂的场景来降低复杂度。
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。这个原理经常会在海报设计中应用,这也是为什么我们做海报,做平面时,一定要制作好背景,背景的氛围很重要。

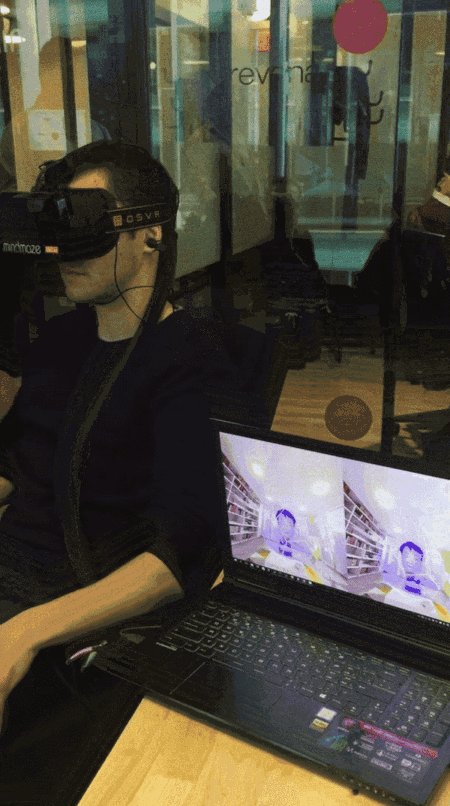
情感化设计在我们的决策过程中起着至关重要的作用,因为加入情感化的设计可以改变与产品交互的人的整体现实。
人类是一种情绪驱动的物种,我们选择某些产品并不是因为它们有意义,而是因为我们认为它们会让我们感受到不一样的感觉。也正因如此,在未来的界面将在产品设计的基础上使用情感的概念,人们使用的经验将基于智商(IQ)和情商(EQ)。
本文试图展望未来,看看我们将在未来十年内设计哪些接口。我们将仔细研究三种情感化界面设计的互动:
语音
增强现实(AR)
虚拟现实(VR)
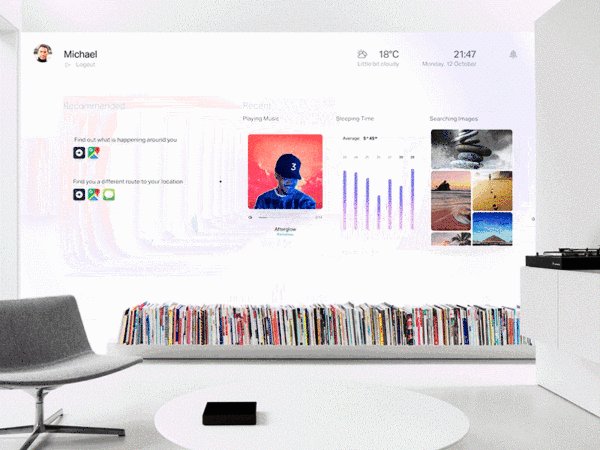
未来情感化界面的实际例子
界面如何?即使我们还没有回答这个问题,我们也可以讨论接口可能具有哪些特性。在我看来,我确信我们最终将摆脱充满菜单,面板,按钮的接口,并转向更“自然的界面”,也就是情感化的界面。未来的界面不会被锁定在物理屏幕上,而是会集合五种感官的力量。因此,他们需要较少的学习曲线,理想情况下,根本没有学习曲线。
情商情绪在商业中的重要性
除了使体验更自然并减少学习曲线之外,为情感设计还为产品创造者带来了另一个好处:它提高了用户对产品的采用率。可以利用人类对情绪的行动能力来创造更好的用户参与度。
真实的语音界面
使用语音作为主要界面的产品正变得越来越流行。我们中的许多人使用Amazon Echo和Apple Siri进行日常活动,例如设置闹钟或预约。但是,目前市场上可用的大多数语音交互系统仍然具有自然的局限性:它们不会考虑用户的情绪。因此,当用户与Google Now等产品进行互动时,他们对与机器进行通信具有强烈的沟通感 - 而不是真正的人。系统可预测地响应,并且他们的响应是脚本化的,与这样的系统进行有意义的对话是不可能的。
但是目前市场上有一些完全不同的系统,其中一个是Xiaoice,一个社交聊天机器人应用程序。这个应用程序的核心是情感计算框架,该应用程序的基础是,首先与用户建立情感联系。Xiaoice可以动态识别情绪,并在与相关响应的长时间对话中吸引用户。结果,当用户与Xiaoice交互时,就像是与真人交谈一样。
Xiaoice的局限在于它是一个基于文本的聊天应用程序。很明显,你可以通过基于语音的交互来实现更强大的效果(人声具有不同的特征,例如可以传达强大的情感谱的音调)。
我们中的许多人已经在电影“她”(2013)中看到了基于语音的互动的力量。Theodore爱上了Samantha(一个复杂的操作系统)。这也使我们相信,未来基于语音的系统的主要目的之一将是用户的虚拟伴侣。这部电影最有趣的事情是西奥多没有萨曼莎的视觉形象,他只有她的声音。要建立这种亲密关系,必须产生反映一致性格的回应。这将使系统既可预测又值得信赖。
技术离Samantha这样的系统还有很长的路要走,但我相信语音优先的多模式接口将是语音接口发展的下一章。这样的接口将使用语音作为主要交互方式,并在创建和建立连接感的上下文中提供附加信息。

为Brain.ai设计的语音界面示例(图片来源:Gleb Kuznetsov)
AR体验的演变
增强现实(AR)被定义为现实世界之上的数字覆盖,并将我们周围的对象转换为交互式数字体验。我们的环境变得更加“智能”,用户对手指尖上的“有形”物体产生幻觉,从而在用户和产品(或内容)之间建立了更深层次的联系。
使用AR重新构想现有概念
AR的独特之处在于它为我们提供了与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更多地了解我们周围的环境。此AR属性可帮助设计人员使用熟悉的概念创建新的关卡体验。
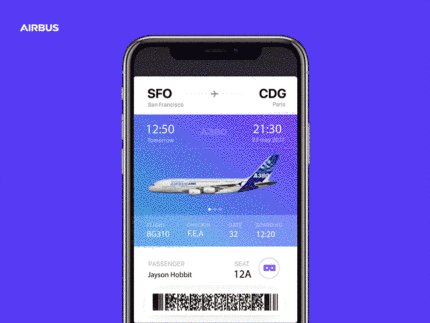
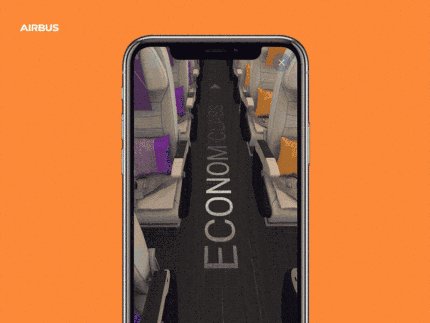
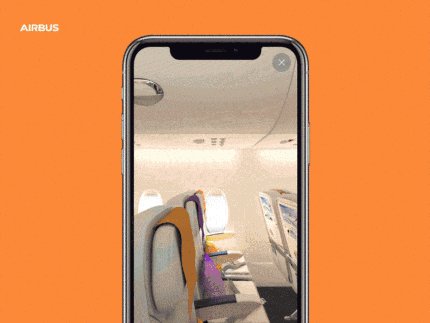
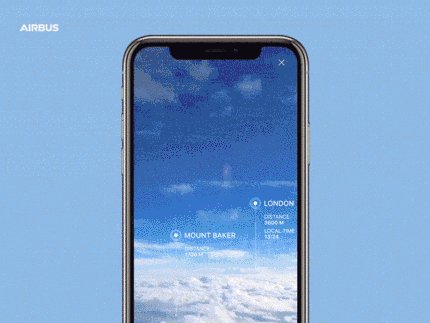
例如,通过使用移动AR,可以创建新级别的飞行体验,允许乘客查看有关其班级或当前航班进度的详细信息:

AR在空中客车A380的飞行体验中。(图片来源:Gleb Kuznetsov)
AR帮助我们找到通过空间的方式,并一目了然地获得所需的信息。例如,AR可用于为您当前的位置创建丰富的上下文提示。被称为技术SLAM(小号 imultaneous 大号 ocalization 甲 ND 中号 apping)非常适合此。SLAM允许实时映射环境,并且还可以将多媒体内容放入环境中。
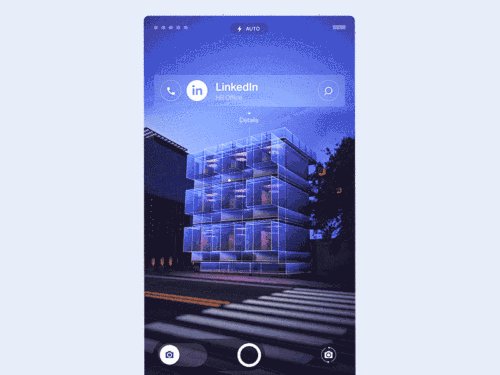
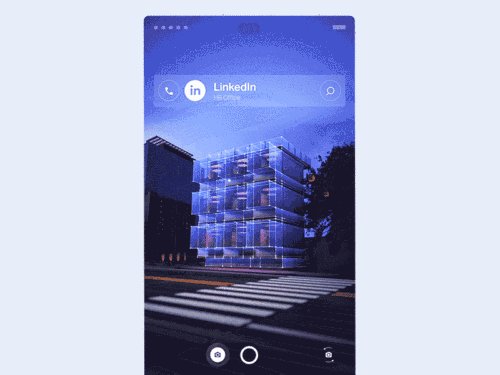
为用户提供价值的机会很多。例如,用户可以将他们的设备指向建筑物,并在其屏幕上了解更多信息。它可以显着减少工作量,并通过允许导航和访问实现轻松的情感体验。

在上下文中提供其他信息(图片来源:Gleb Kuznetsov)
我们周围的环境(例如墙壁或地板)可以成为交互场景,过去仅限于我们的智能手机和计算机。
你在下面看到的概念正是如此; 它使用物理对象(白墙)作为通常使用数字设备传送的内容的画布:

交互式墙的概念 - 在现实世界之上的数字覆盖。(图片来源:Gleb Kuznetsov)
避免信息过载
我们中的许多人都看到了名为“超现实”的视频。在这段视频中,物理和数字世界已合并,用户被大量信息所淹没。
技术允许我们同时显示几个不同的对象。当它被误用时,很容易造成过载。
信息过载是一个严重的问题,对用户体验产生负面影响,避免它将成为AR设计的目标之一。精心设计的应用程序将使用AI的强大功能过滤掉与用户无关的元素。
高级个性化
当系统实时地根据用户的需求和期望来管理内容或功能时,就会发生数字体验的个性化。许多现代移动应用程序和网站使用个性化概念来提供相关内容。例如,当您访问Netflix时,您看到的电影列表会根据您的兴趣进行个性化。
AR眼镜允许创建新的个性化水平,即“高级”个性化水平。由于系统“看到”用户看到的内容,因此可以利用此信息提出相关建议或在上下文中提供其他信息。想象一下,你很快就会戴上AR眼镜,转移到你视网膜的信息将根据你的需要量身定制。
从增强现实走向虚拟现实,创造沉浸式体验
AR体验具有自然的局限性。作为用户,我们在内容和内容之间有明确的界限; 这条线将一个世界(AR)与另一个世界(现实世界)分开。这条线引起了AR世界显然不真实的感觉。
您当然可能知道如何解决这个限制,即使用虚拟现实(VR)。VR并不是一种新的媒介,但只是在过去的几年里,技术已经达到了允许设计师创造身临其境体验的程度。
沉浸式VR体验消除了现实世界与数字之间的障碍。当你戴上VR耳机时,你的大脑很难处理你收到的信息是否真实。关于VR体验如何在最近的将来看起来的想法在电影“Ready Player One”中有很好的解释:
以下是设计人员在创建沉浸式虚拟环境时需要记住的内容:
1.写一个故事
有意义的VR有一个强大的故事的核心。这就是为什么在你开始设计VR环境之前,你需要为用户旅程写一个叙述。一个称为“故事板”的强大工具可以帮助您。使用故事板,可以创建故事并检查所有可能的结果。当您检查故事时,您将看到何时以及如何使用视觉和音频提示来创建身临其境的体验。
2.与角色建立更深层次的连接
为了让用户相信VR中的所有内容都是真实的,我们需要创建与用户所扮演的角色的连接。最明显的解决方案之一是在虚拟场景中包含用户手的表示。这种表示应该是实际的手 - 而不仅仅是一个操纵的复制品。考虑不同的因素(如性别或肤色)至关重要,因为它会使交互更加真实。

用户可以看到他或她的手,看他们看起来像一个角色。(来源:leapmotion)
也可以将现实生活中的一些对象带到VR环境中以创建此连接。例如,一面镜子。当用户查看镜像并在反射中看到他们的角色时,它可以在用户和虚拟角色之间实现更真实的交互。

虚拟现实用户会查看虚拟镜像,并将自己视为VR环境中的角色。致谢:businesswire。
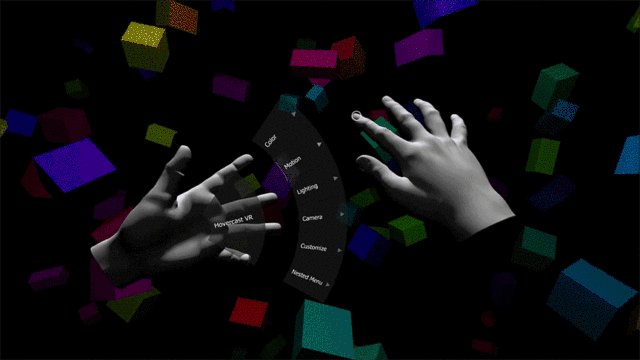
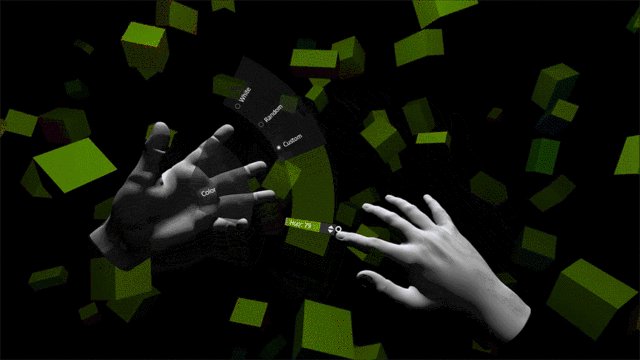
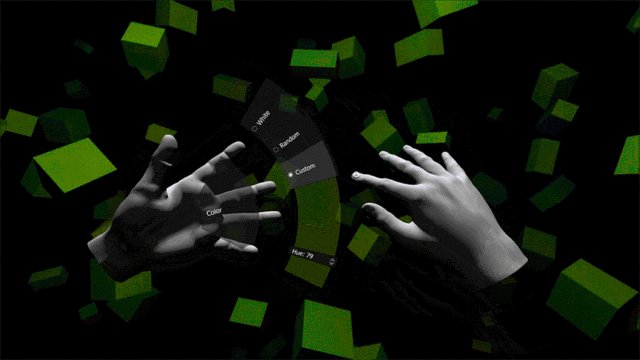
3.使用手势代替菜单
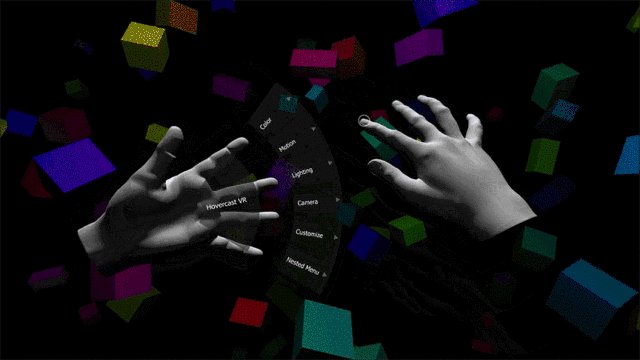
在设计沉浸式VR体验时,我们不能依赖传统的菜单和按钮。为什么?因为通过显示菜单来打破沉浸感相对容易。用户会知道他们周围的一切都不真实。设计师不需要使用传统菜单,而是需要依赖手势。设计界仍然在定义使用手势的通用语言,参与这项活动是有趣和令人兴奋的运动。棘手的部分是让用户熟悉并可预测手势。

Hovercast VR菜单试图将现有的交互概念重用于VR体验。不幸的是,这个概念可以打破沉浸感。新媒体需要新的互动模式。
4.与VR环境中的元素交互
要创建一个感觉真实的环境,我们需要让用户能够与该现实中的对象进行交互。理想情况下,环境中的所有对象都可以以允许用户触摸和检查它们的方式进行设计。这些物体将充当刺激,并将帮助您创造更加身临其境的体验。触摸对于探索环境非常重要; 婴儿在头几天获得的最重要信息是通过触摸获得的。
5.VR
VR中分享情感有一个真正的机会,成为一个新的社会体验水平。但为了实现它,我们需要解决一个重要问题,即将非语言线索带入交互中。
当我们与其他人互动时,我们获得的信息的重要部分来自肢体语言。惊喜,厌恶,愤怒 - 所有这些情绪都在我们的面部表情中,在面对面的互动中,我们从眼睛区域推断信息。当人们在VR环境中进行交互以创建更真实的交互时,提供此信息非常重要。
好消息是头戴式设备(HMD)将很快涵盖情感识别。几乎任何人与人之间的互动都将受益于VR中的面部表情。

在VR空间分享情感(来源:MITReview的 Rachel Metz )
6.为VR环境设计声音和音乐适合
音频是沉浸式体验的重要组成部分。如果不为环境设计声音,就不可能创造出真正身临其境的体验。声音既可以用作背景元素(即风的环境声音),也可以用作方向性的。在后一种情况下,声音可以用作提示 - 通过播放方向性(声音来自哪里)和距离(可以将用户的注意力集中在特定元素上)。
在为VR设计音频时,制作声音3D至关重要。2D声音不能很好地用于VR,因为它使一切都太平。3D声音是您可以在周围的各个方向听到的声音 - 前方,后方,上方和下方 - 遍布整个地方。您不需要专门的耳机来体验3D声音; 可以使用HMD的标准立体声扬声器来创建它。
头部跟踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现至关重要。这就是为什么当用户移动他的头部时,声音应该根据头部运动而改变。
7.预防晕车
动是VR的主要痛点之一,这是一种在视觉感知运动和前庭系统的运动感之间存在分歧的情况,而让用户在体验VR时保持舒适至关重要。
有两种流行的理论导致VR中的晕动病:
“感觉冲突”理论:根据这一理论,晕动病的发生是由于预期的运动和实际经历的运动之间的感觉上的不一致。
“眼动”理论:在“ VR书:虚拟现实的以人为本设计 ”一书中,杰森杰拉德提到晕动病的发生是因为保持场景图像在视网膜上稳定所需的不自然的眼球运动。
以下是一些提示,可以帮助您防止用户接触到病箱:
身体运动应与视觉运动相匹配。有时即使是小的视觉抖动也会对体验产生巨大的负面影响。
让用户在移动场景之间休息(这在VR体验非常动态时尤为重要)。
减少虚拟旋转。
结论
当我们考虑产品设计的现代状态时,很明显我们只是处于冰山一角,因为我们仅限于平面屏幕。
我们正在目睹人机交互(HCI)的根本转变 - 重新思考数字体验的整体概念。在接下来的十年中,设计师将打破玻璃(我们今天所知的移动设备时代)并转向未来的接口 - 复杂的语音接口,先进的AR和真正的沉浸式VR。当谈到创造一种新的体验时,必须要明白我们唯一的边界是我们的大脑告诉我们它必须始终如一。
写在前面
B端产品和C端产品作为两种很不一样的产品形态一直服务着广大的用户。它们各有各的作用,有很多B端产品还是一个非常庞大的系统工程,甚至有很多的公司就是专注于开发B端产品,我从业以来曾经参与过很多的(两位数)B端产品项目,有的是从0到1的开发,也有的是在原基础上更新优化,下面就从我个人的设计经验整理出一些观点。
什么是B端和C端产品
概念:B端面向商家和公司,组织;C端面向普通的大众用户;
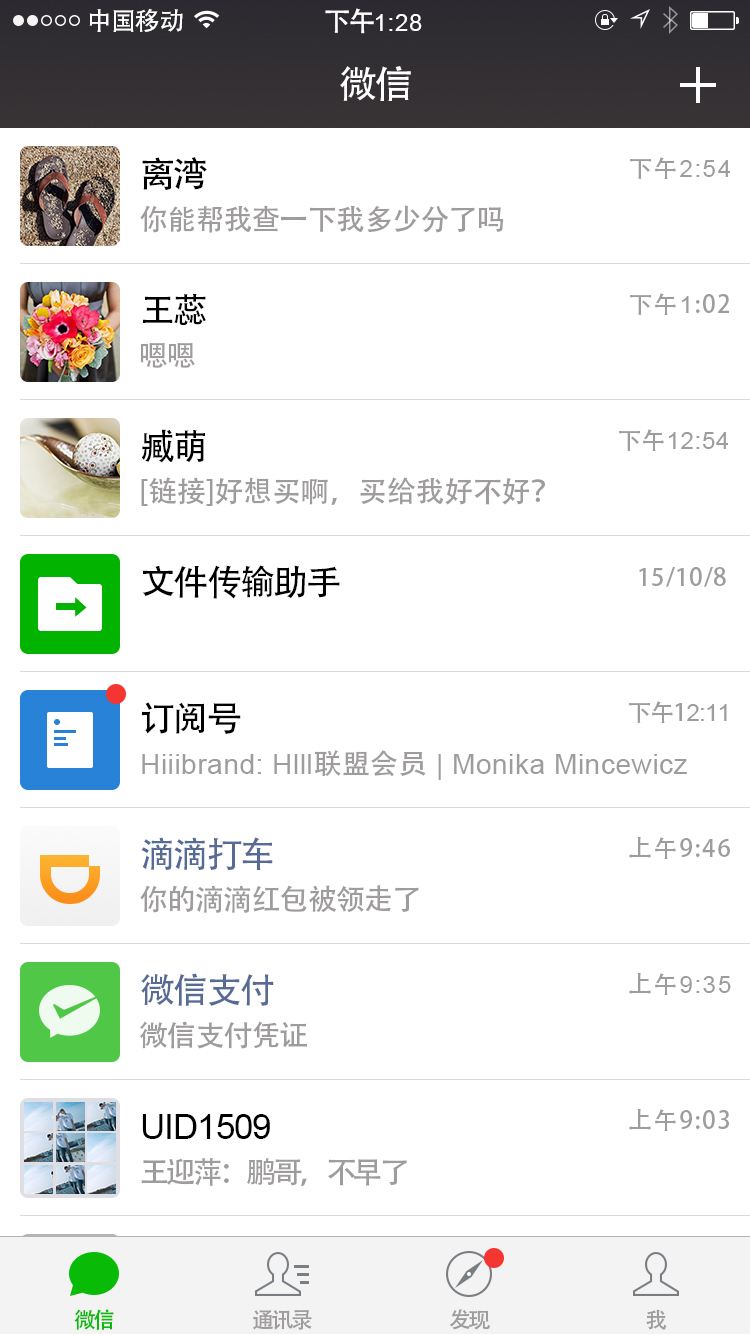
B端是指:business--泛指生意,商业,公司和组织; To B即是面向商家和公司,组织,是给专职专业的用户使用的产品,例如微信公众平台给制定的公众号持有人使用,某公司的指挥调度系统,某停车管理系统,以及相关的后台管理系统等。C端是指:consumer--消费者,顾客,用户,是指被设计为能给普通大众使用的产品;To C即是面向普通的老百姓用户,例如微博,QQ,微信,新闻客户端,淘宝等;

几乎男女老少都会使用的微信

面向专职岗位人员使用的后台管理系统
两者的不同点
C端产品追求极致的体验,;B端产品追求简约、高效的完成工作
C端产品是为了满足用户某一主要的、固定 的核心需求,因此设计的目标是围绕着这个核心需求,简单直接解决用户的需求,追求的是极致的用户体验,因为对C端产品而言,产品不好用,体验不好,用户就流失了,也就没有盈利的可能了。
B端产品的目标是帮助用户把大量的复杂的工作,整理归纳,使得他们能高效便捷的完成工作,追求的是产品的简约实用,提高效率,能很好的处理工作,有时候为了达成业务目标,甚至不惜牺牲部分用户体验。
To B端界面的设计应该要重点注意什么
很多新手设计师在接到新的需求的时候会没有头绪,不知道如何开展工作,在不了解业务的前提下很多时候被产品牵着鼻子走。那么问题来了,是拿到产品给过来的原型之后就开始设计了吗?又或者没有原型只有一些简单的描述,又该如何开展呢。以下是我的几个建议
1,要了解业务
因为B类产品不同于C类产品,并不是大多数人日常都会很普及用到的,所以就需要设计师主动的去了解行业,了解业务需求,不同的行业有不同流程和规则,甚至是一些特殊的需求;启动用户群体调研和用户使用场景调研,有条件的可以开展用户问卷调研甚至面对面访谈,整理出用户的使用流程,调研后要求设计师自己能非常清楚这个产品的作用、用户人群、和在特定的使用场景下的使用目标、和不同情境下的操作流程等。
2,交互流程设计
B端产品往往包含了比较复杂的业务,那在复杂的业务背景下如何通过设计来提高用户的工作效率,这就对设计师有比较高的要求。在交互流程上要整理出一些操作路径,要考虑它们的层级关系,先后顺序,行业习惯等。通过操作体验给用户留下明确的印象,可以降低用户的学习成本,提高产品的易用性。
To B端界面的视觉设计
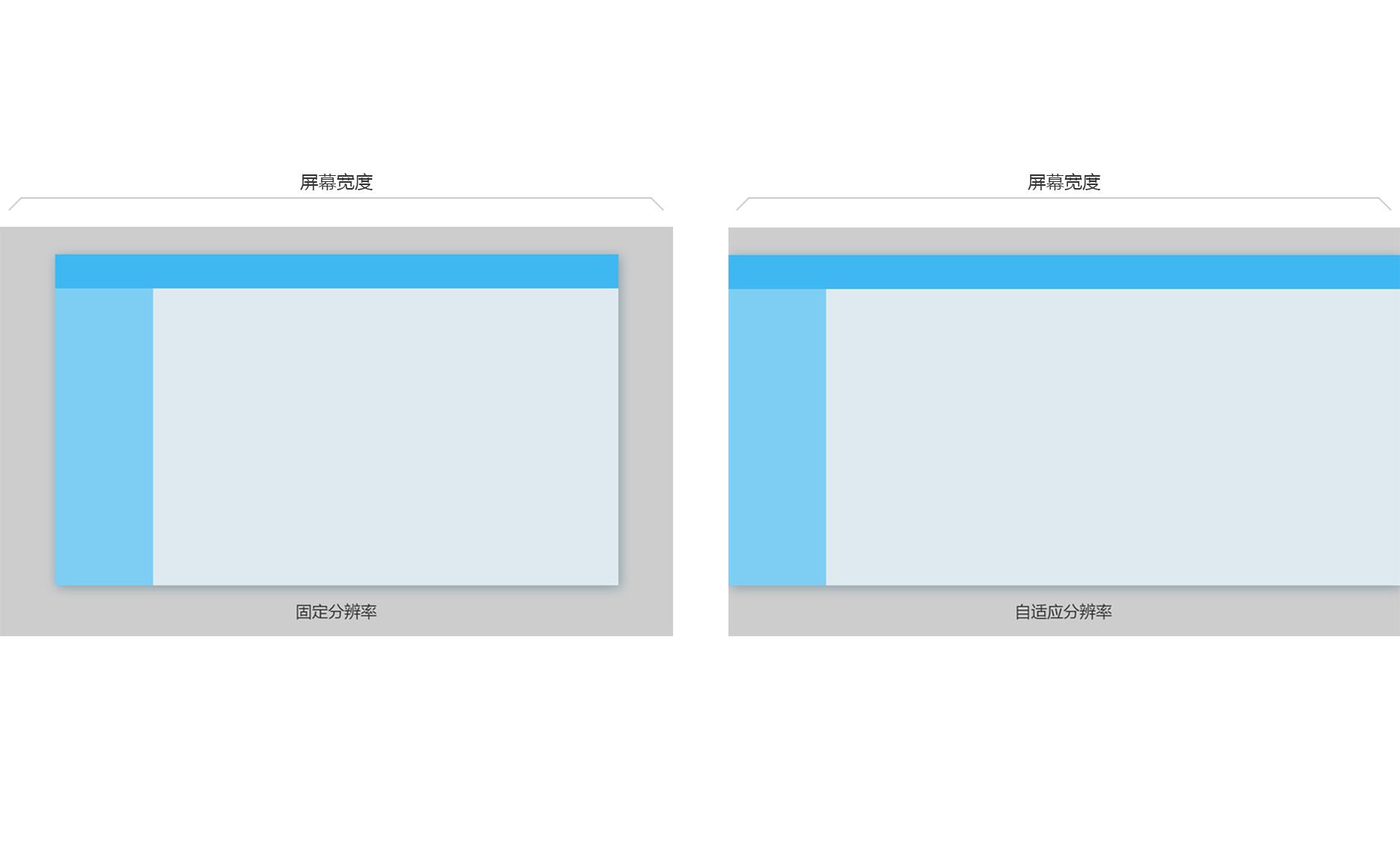
①、界面布局,分固定的和自适应的分辨率两种,一般来说自适应的布局比较适合操作和展示内容比较多的系统,固定的宽度的分辨率的布局一般多用1200px以适应适配更多低分辨率的显示器,现在的大屏幕设备非常普及了,很多系统转为以1400px的宽度来设计,至于用哪一种的布局要取决于产品的功能了。

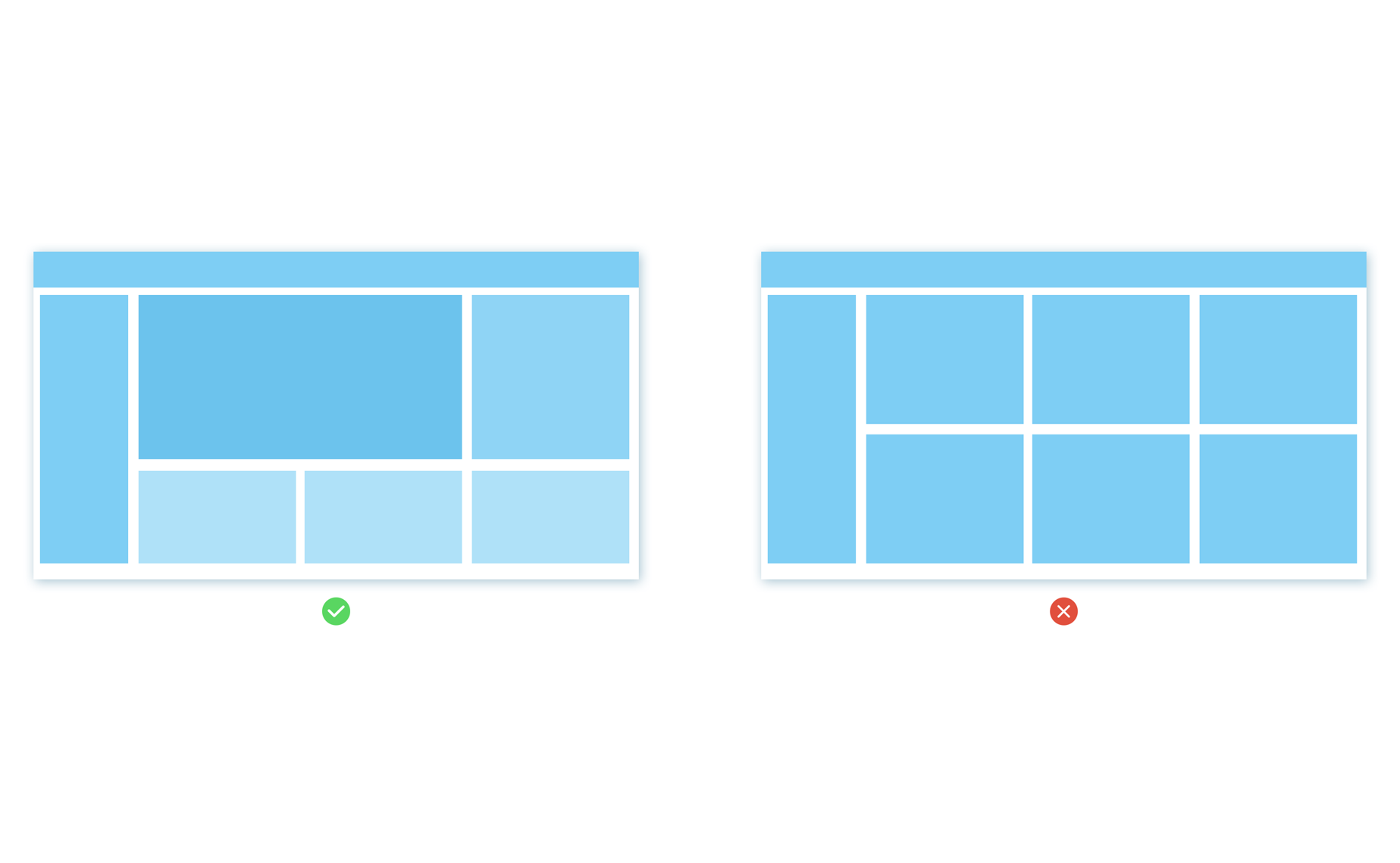
界面布局视觉上的区分;当我们设计一个系统的主页到时候,B端产品通常会分为很多功能模块,即便产品经理会提供原型给UI设计师,他们有时候往往会在原型按照他们的想法来布局,这时候设计师需要主动地去了解业务去弄清楚各个模块的主次之分。通过调研后,整理归类任务模块,按照业务流程和规则来区分模块优先级。(图例)

②、颜色,B端系统的界面颜色也非常考究,按照系统的功能特性来定,一般常规的系统界面都是以白色底色配以一种主色调的颜色来搭配的;第二深色的底色界面,深色界面能起到一种很好的衬托界面内容(如大量文字,数据,图形,视频等)的作用,深色界面再附以一些点线面和光的元素就能营造出一种炫酷的科技感。三是现在流行渐变色,渐变色和纯色会给人一种缤纷,轻松愉悦,有活力的年轻的感觉,所以大家在设计不同的B端系统界面的时候要考虑产品的功能性质来选择用颜色。

③、导航,导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。一:侧栏导航:可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于复杂的、功能多的中后台的管理型、工具型网站。二:顶部导航,顺应了从上至下的正常浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度

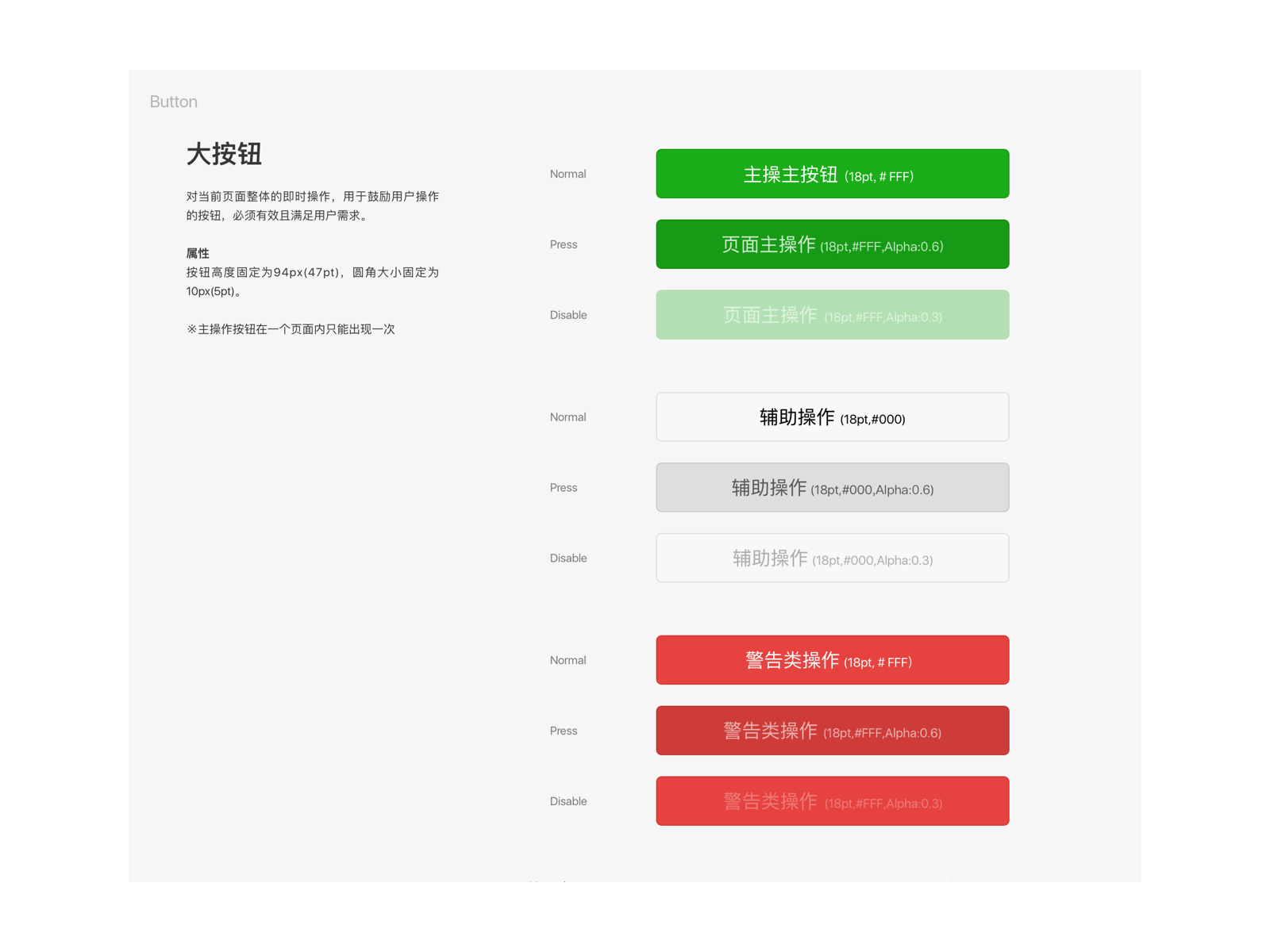
④、按钮,通常B端产品分为较多的功能模块,也对应有很多不同的按钮,在设计按钮的时候,我们第一要分清楚哪些按钮对应哪些功能,在设计上要做出区分。

⑤、表格,表格的设计遵循简洁和易读性为主,表里面的文字内容是主要的设计重点,例如信息层次的明确、对齐的原则等。
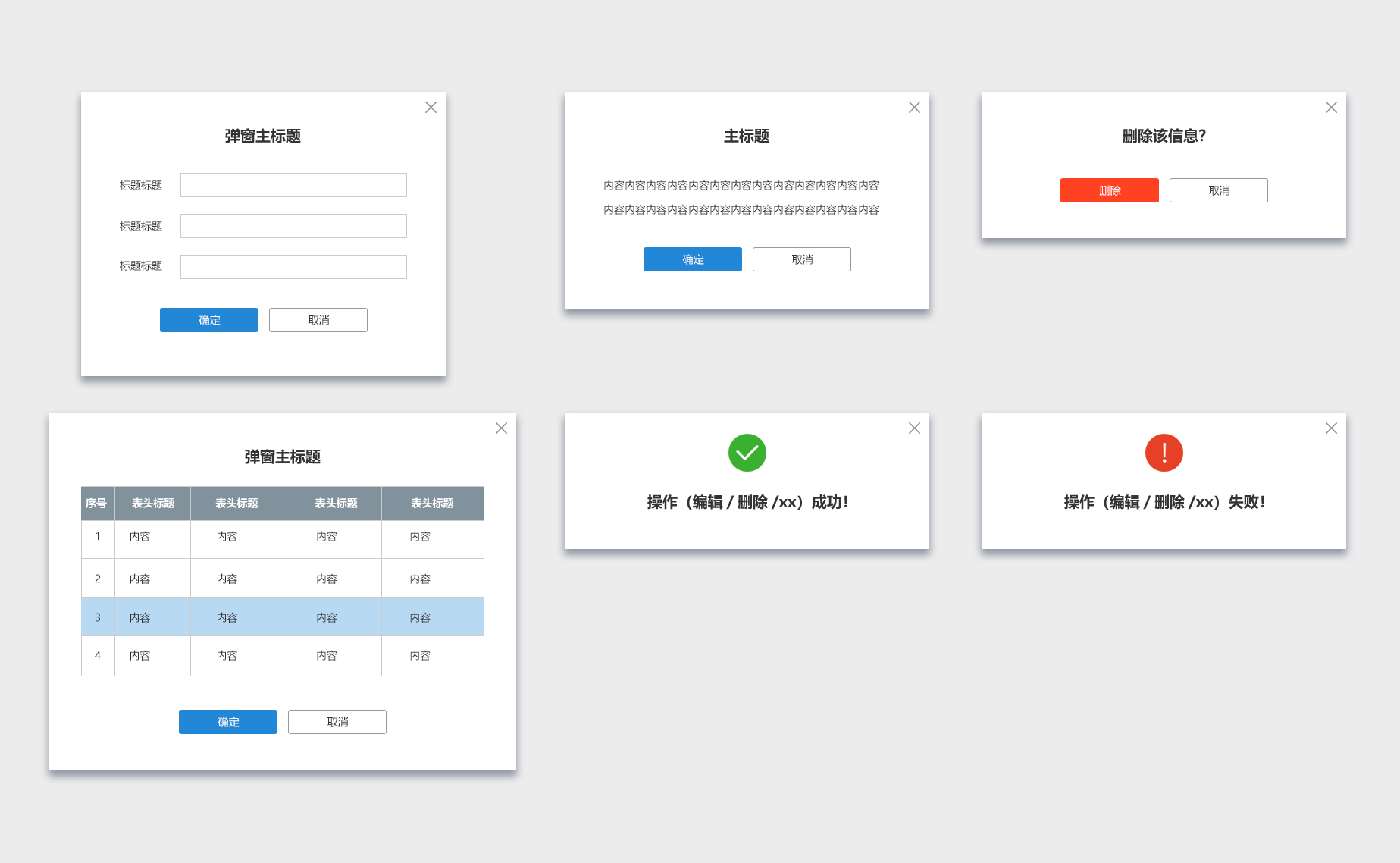
⑥、弹窗,不仅有操作反馈的作用,同时又是一个承载更多的操作功能的容器,弹窗的设计要有规范性,组件化。

视觉设计方面除了常规的设计流程,我想说的是综合考虑和相关的系统衔接,体验的一致,视觉风格的统一和品牌的建设。
设计师还能做些什么
虽然设计师和产品经理以及开发已经沟通过相关的业务需求,但设计师一定要懂得切换角度来看待问题,一方面设计师的视角相对注重视觉上和交互上的设计细节;第二我们也要懂得站在开发和产品的角度考虑,哪些效果能不能实现,也是需要我们和开发同事密切配合的;另一方面要更加注重代入用户的角度来思考,这样才能做出合理适用的设计,甚至能挖掘新的需求,提出一些很好的建议,给产品和项目带来加分和利好。
总结
因为B端产品业务需求,用户目标,使用场景和用户群体都不相同,所以设计师接到B端产品的设计需求时一定要先了解清楚业务,做好前期调研,其次要多站在用户的角度来看待和设计产品。其实C端和B端产品,它们都要求要简单实用和有效准确,都是为了更好的满足用户的需求,解决用户的痛点。做好了以上这些关键点,无论遇到多么复杂的B端产品,我相信所有问题都会迎刃而解。

前两篇,探讨了个人对交互设计价值观的理解,以及其对从业者和用户的价值。
这一篇,我们就来探讨一下,如何做到之前提到的 4 点价值观。
先从“周到“开始。
仅为一家之言。欢迎留言交流,说出你的看法。
本着严谨的态度,先捋一捋概念。
常言道,金杯银杯,不如百姓口碑。
同理,周不周到,最终还是用户说了算。那用户是怎么评判的呢?通常是凭主观感受。
拿上篇文章中网易号文章编辑页面的例子来说,因为“保存”和“存草稿”功能做的不够好,所以给笔者留下了不够周到的印象。
翻译过来,就是,一些体验细节,影响了用户的印象。
《设计师要懂心理学》这本书中有条原则,叫“整体认知主要依靠周边视觉而非中央视觉”。
讲的是视觉和 UI 层面的用户认知。就是说,用户会关注并不显眼的边边角角的设计,而且这些边边角角的设计会影响用户对整体设计的认知和印象。
举个例子。假如说,微博信息流页面的扫一扫图标,在风格、大小等方面和其它图标不统一,就会给用户留下比较糟糕的印象,用户很可能会觉得微博的设计不够专业。
这些是 UI 设计层面的。在交互设计层面,也是类似的道理:体验细节会影响用户的认知。
总的来说,至少在常用的交互细节上,不要给用户留下负面印象,也不要让用户产生负面情绪,避免所有的不周到,才算是周到。

个人觉得,最关键的地方,是满足好小需求。

啥是小需求?
个人观点,笼统的讲, 小需求是一种共性需求, 主要是一些体验细节。比如信息的分类与展示、衔接不同页面的各种弹窗与提示、对各种状态的提示、对各种情况的到位解释,等等。
有小需求,就有大需求。
所谓大需求,更多是一种个性需求, 不同的产品,会有不同的大需求。比如短视频产品,它的大需求会包含视频的拍摄、上传、播放等;资讯类产品,它的大需求则包含文章的撰写、编辑、发布、查看等。

工作经历,笔者见过一些交互设计不够周到的产品。它们的共同特点就是: 大需求基本上得到了很好的满足,小需求没有得到很好的满足。
这一大段,就围绕如何更好的满足小需求来展开。主要建议如下。

笔者有个客户,是从事教育行业的,之前并没有接触过互联网行业的产品与设计工作。
这位客户找到笔者的时候,是想要设计一款小程序的界面。当时客户非常自豪的对笔者说,这个(原型)是我用墨刀画的,现学现做。
说起墨刀,本人也用过。和 Axure 相比,确实好用太多,在简洁性和智能性方面,感觉和 Sketch 有异曲同工之处。
关于墨刀如何好用,网上已经有太多溢美之词。笔者就结合自己的使用经历,简单总结一下:
1 好用,上手快。零基础,只要会操作常用办公软件,简单学一下就能上手
4 能查看页面之间的跳转逻辑。借助工作流功能,可实现这一点
以上主要是墨刀自身的优点。结合本段主题,我们再探讨一下,对于日常工作,墨刀这把利器有哪些优势。
1.1 可以把更多精力花在创作上
当我们不会用一款工具时,通常会有一些挫败感。如果必须要用,接着很可能就会有一点焦灼了。
而墨刀,基本上不会让我们体会到这些感觉。
我们也不用花无谓的时间去学习一些艰难的高深的技法,而是可以把更多的时间花在“创作”这件事上。
1.2 可以更好的去满足小需求
部分公司,可能面临如下情况。
公司没有专门的交互设计师,产品的原型由产品经理来画。产品经理本身还兼任项目经理。
如果项目又特别赶,客观上,产品经理确实没有太多时间去关注交互的体验细节。
主观上,如果产品经理对这些交互细节的兴趣或重视程度不足、同时产品经理上面的决策层也不去抓这些体验细节,最终的结果,就是产品的原型上可能会丢失很多体验细节。
笔者就有类似的经历。
一款 App,产品经理用 Axure 画的原型。评审或宣讲需求的时候,大家都是在电脑或会议室大屏幕上来看这个原型,同时所有人最先关注的是大需求。
理解完大需求,会有部分同学就大需求提出自己的看法或建议。最后,才会有部分同学就小需求指出不足并提出建议。
受限于职责、时间等各种因素,大家也不可能针对小需求提出太多建议。结果就是,仍然会有相当数量的小需求被遗漏,或者没有被很好的满足。
墨刀有两个功能,可以较好的规避这些问题。一个是工作流功能,一个是手机端预览功能。
工作流功能,类似流程图,即把所有页面以合乎逻辑的方式链接起来。客观上,会促使我们画出所有包含小需求的页面,包括弹窗、状态提示等。
支持多人的手机端预览功能,使得我们在手机上,可以通过点击等方式来模拟体验这款 App。这样的环境下,我们会更容易理解大需求,也更容易发现小需求存在的问题。
所以,个人的建议,就是用墨刀来画原型,同时把工作流和多人手机端预览(针对 App、小程序)这两项,作为硬性标准。
一款产品,在体验或使用时,非常容易发现问题。
因为这时候,我们可以松弛下来,把自己切换成普通用户。忘掉所有费脑子的需求和设计原理,只依赖经验和直觉来用这款产品。我们的主观感受,会告诉我们,这款产品的交互,到底周不周到。
据陆树燊的《微信团队的实验室文化》一文显示,张小龙评审微信的功能,不看原型图,不看设计稿,也不看 Demo,而是体验前后台代码开发好后的产品。这就意味着,如果一个功能在给到用户前有 N 个方案,就会有 N 个方案对应的前后台代码。
一定程度上,微信团队就是通过这种在正式发布前反复试错、不断打磨的方式,最终给用户提供了优秀的交互体验。
估计,绝大部分团队和公司,都做不到微信这样,开发 N 个版本,并去一一体验和比较这 N 个版本。
无法体验已经开发好的 N 个版本。但是,在真实的设备上体验 N 个原型,我们还是可以做到的。
原型虽然没有开发好的产品那么顺畅和流畅,但是,如果用墨刀在手机端体验一款加了链接和动效的 App 原型,一样可以发现很多问题。
不过,根据经历和观察,笔者发现,我们人类,是不喜欢体验原型的。
想一想,平常工作中,我们可能会乐此不疲的去体验开发好的测试版产品。但对于原型,大部分时候,都是匆匆忙忙就过掉了。
个人有个猜测,就好像人类喜欢逗猫遛狗、却不太喜欢逗桌子上的模型猫和模型狗一样,我们人类是不太愿意花费太多时间和精力去和原型这种“假产品”互动的。
所以,某种程度上,体验原型,是一种反人性的行为。
但却是一种非常经济和高效的方法。
因为首先,大部分时候,我们都是先选中一个原型方案,然后去设计、去开发;其次,等到开发好进入测试环节,这时候,原型往往就成了测试的标准,依靠测试来优化原型是不现实的。
所以,结合现状,综合来看,小需求能不能得到很好的满足,很大程度上还是要依靠原型。
也就是说,很有必要对原型进行优化。具体方法,就是在真实的设备上体验原型、反复体验、多人体验,并进行相应优化。
如前所述,用利器来创作原型,反复在原型里体验产品,这些强调的是内部力量,即自身的努力。
下面,再谈一谈外部力量,即外界海量的知识与经验。
说起外界知识,除了直接参考其他产品的设计以外,大家参考最多的,可能就是《iOS Human Interface Guidelines》和《Material Design》这些设计规范了。
根据笔者的实际经验,这两个来自苹果和谷歌的设计规范,很多时候,我们都是拿它们当字典用。即哪一点不会或不太确定的时候,去翻一翻查一查。
虽然这俩规范很优秀,但是却很难被我们“物尽其用”,因为它们的知识体系过于庞大,有点像一本字典。拿着“字典”里的每一条原则去检验我们的交互设计,这是很难做到的。
但是有一个设计规范,去非常适合拿来检验我们的交互设计,那就是尼尔森十大可用性原则。
太详细的就不赘述了,这里我们再简单回顾下这十条原则。
1) 状态可见
用户时刻清楚,正在发生什么
2) 环境贴切
营造一个用户熟悉的环境,比如语言、词语、图标等
3) 用户可控
控制权交给用户,并且多数时候,考虑支持撤销重做
4) 一致性
方方面面的统一,比如文案、视觉、操作等
5) 防错
尽最大可能,帮助用户,避免用户犯错
6) 易取:识别比记忆好
通过把组件、按钮等元素可见化,降低用户记忆负担
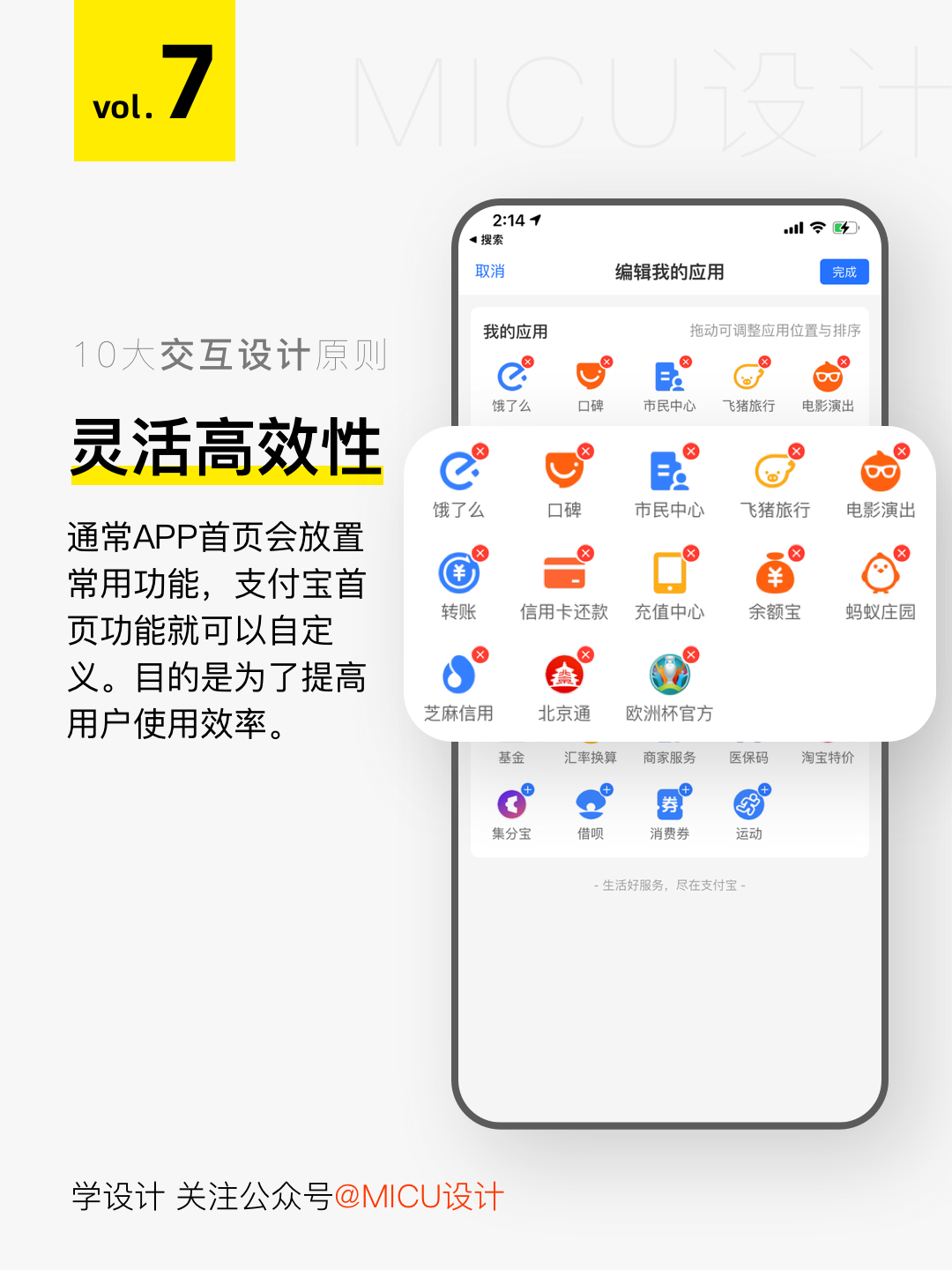
7) 灵活高效
优先考虑人数最多的中级用户,同时兼顾高级和初级用户
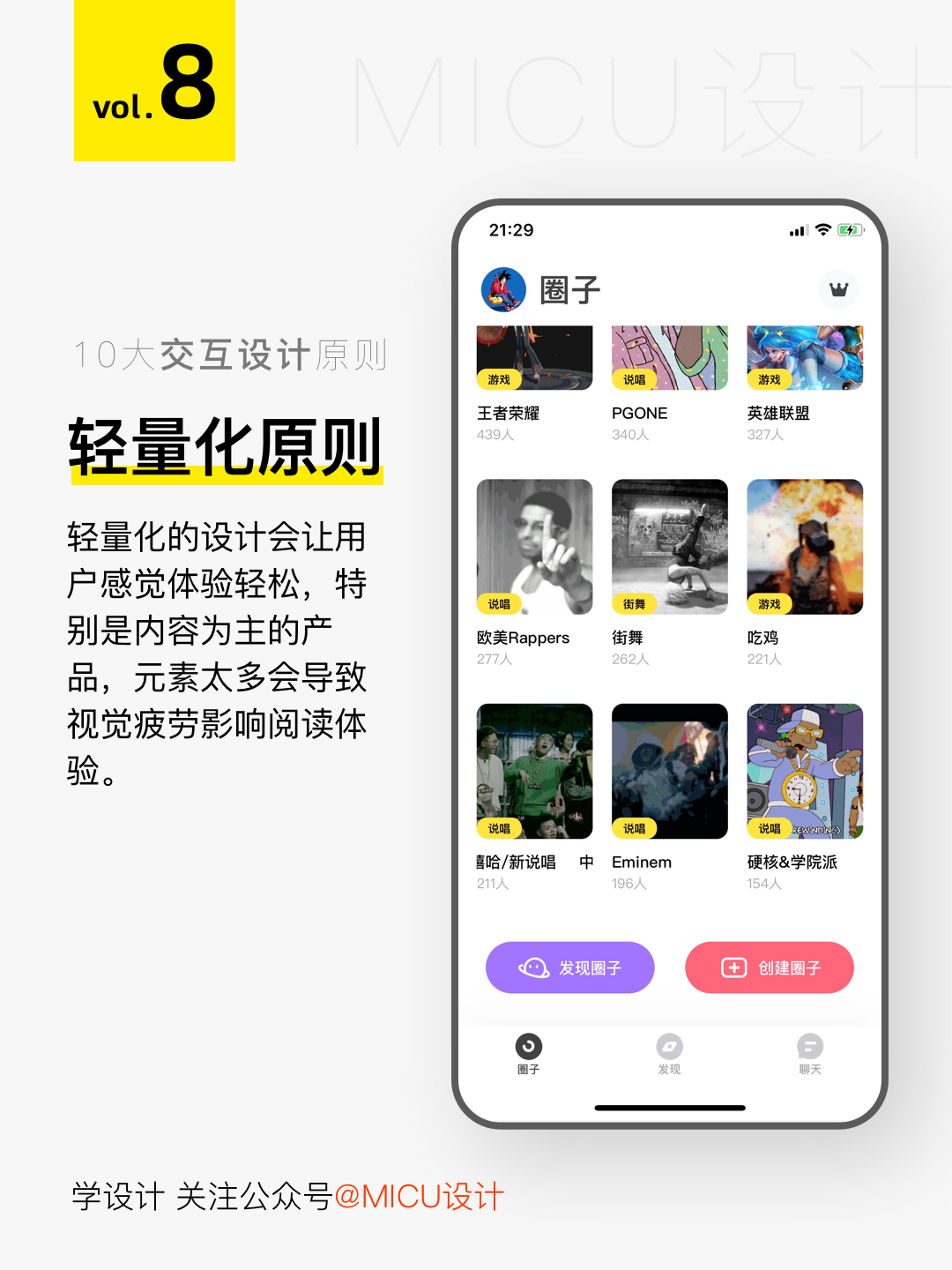
8) 易扫:优美且简约
阅读体验要好,扫视体验也要好;保持简约和美观
9) 容错
帮助用户识别、诊断,并从错误中恢复
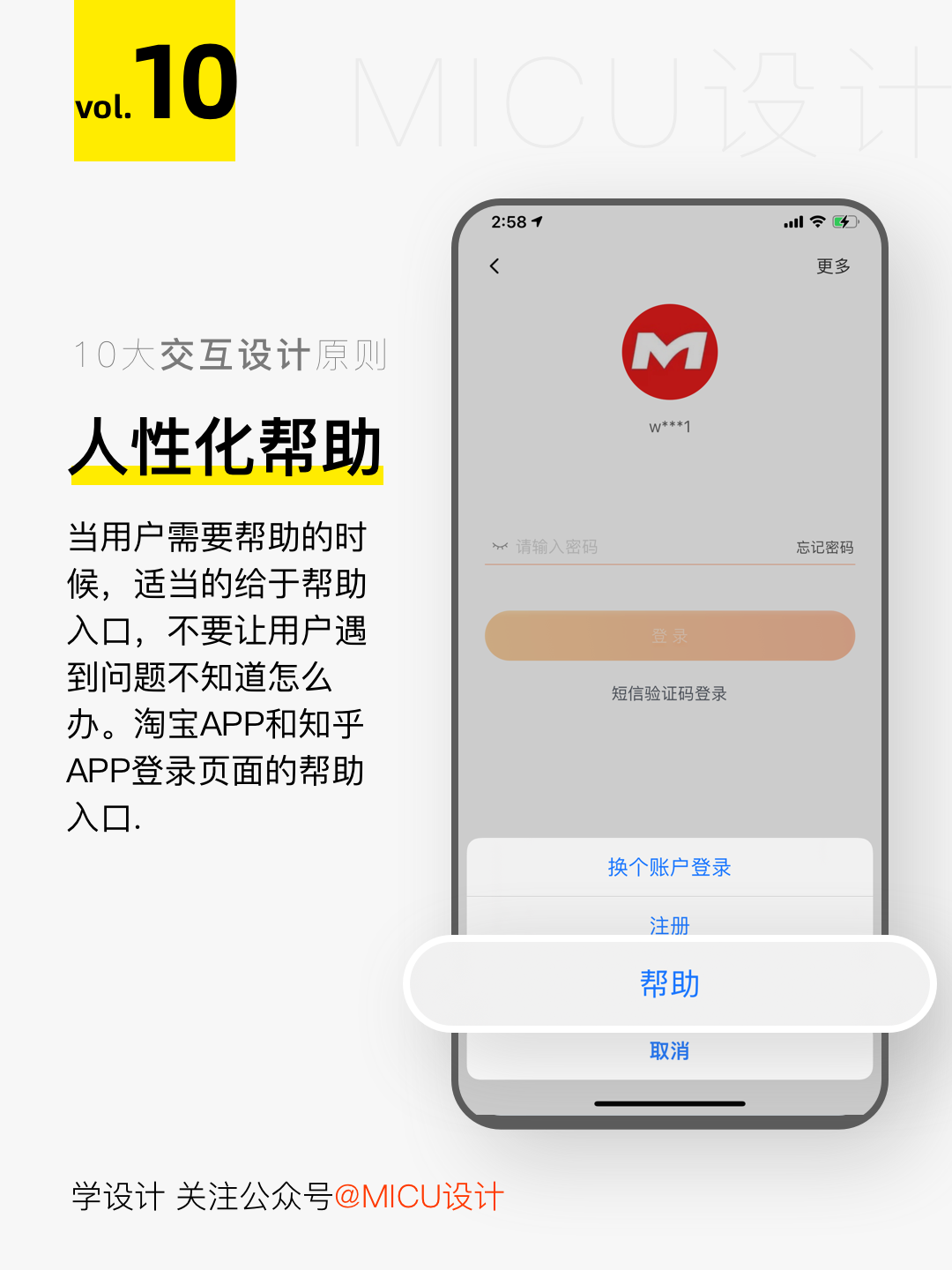
10) 人性化帮助
日常的使用最好脱离帮助文档,但有必要提供帮助文档

个人非常建议,在日常工作中,把尼尔森十大可用性原则作为一把标尺,来时时刻刻检验我们的交互设计。
交互设计,在涉及体验细节的小需求上,避免所有的不周到,方才是周到。
用利器创作原型,要包含流程图;多体验原型或产品,以体验结果为准、而非讨论结果为准;参考优秀的设计规范,用尼尔森十大可用性原则来检验原型。
以上三点,可以帮助我们做到交互设计的周到。
其中,个人认为,最为核心的是第二点:多体验原型或产品,直到自己觉得周到为止。
因为,正如电影《霸王别姬》的一句台词所说:人,得自个儿成全自个儿。
最近有同学问老王,UI设计师是不是需要交互设计能力?
当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
所以呢,今天老王来说说交互设计用的最多的原则——尼尔森十大可用性原则。
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。

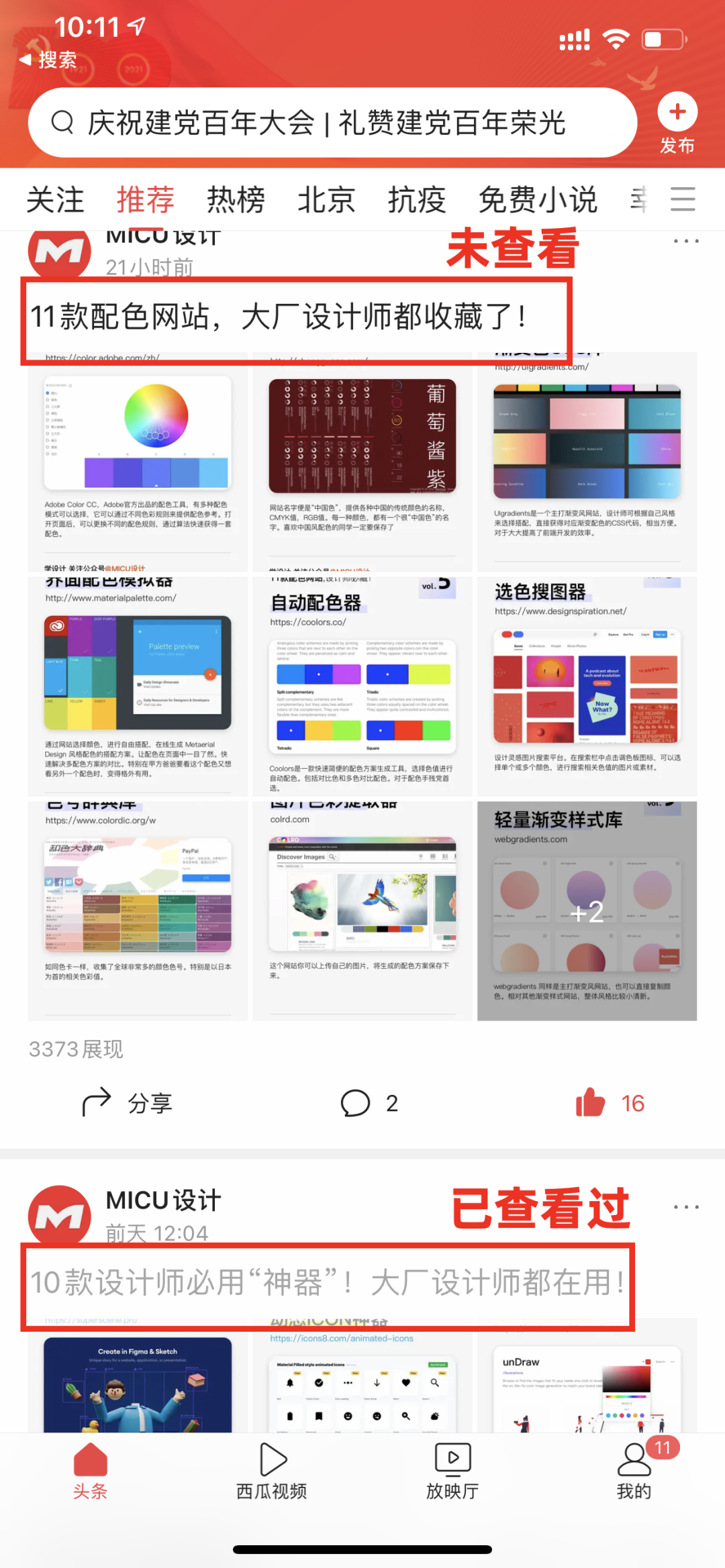
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。

简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。

音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。

说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。

拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。

一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。


QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。

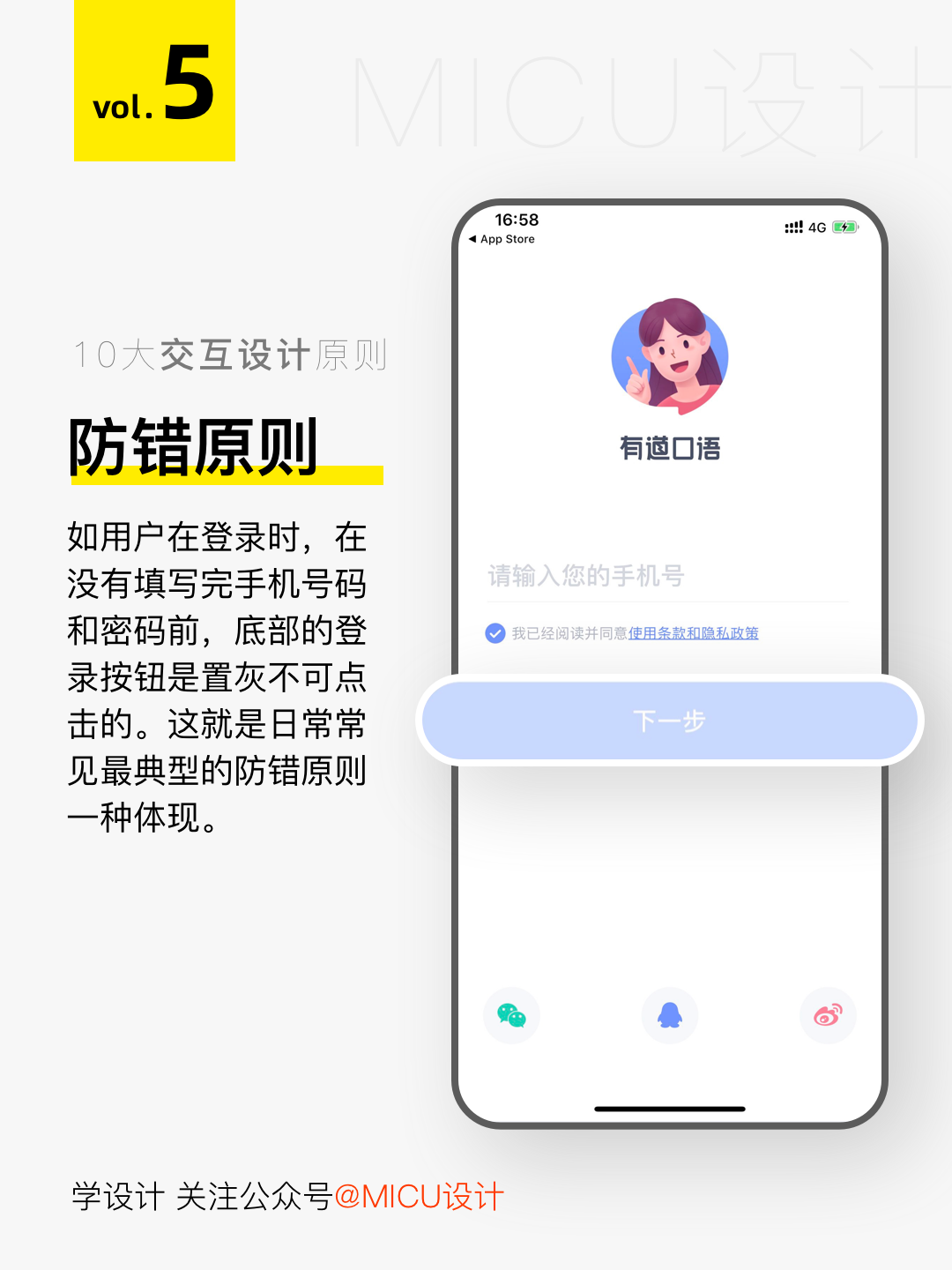
为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。

比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。

通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。

通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。

好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。

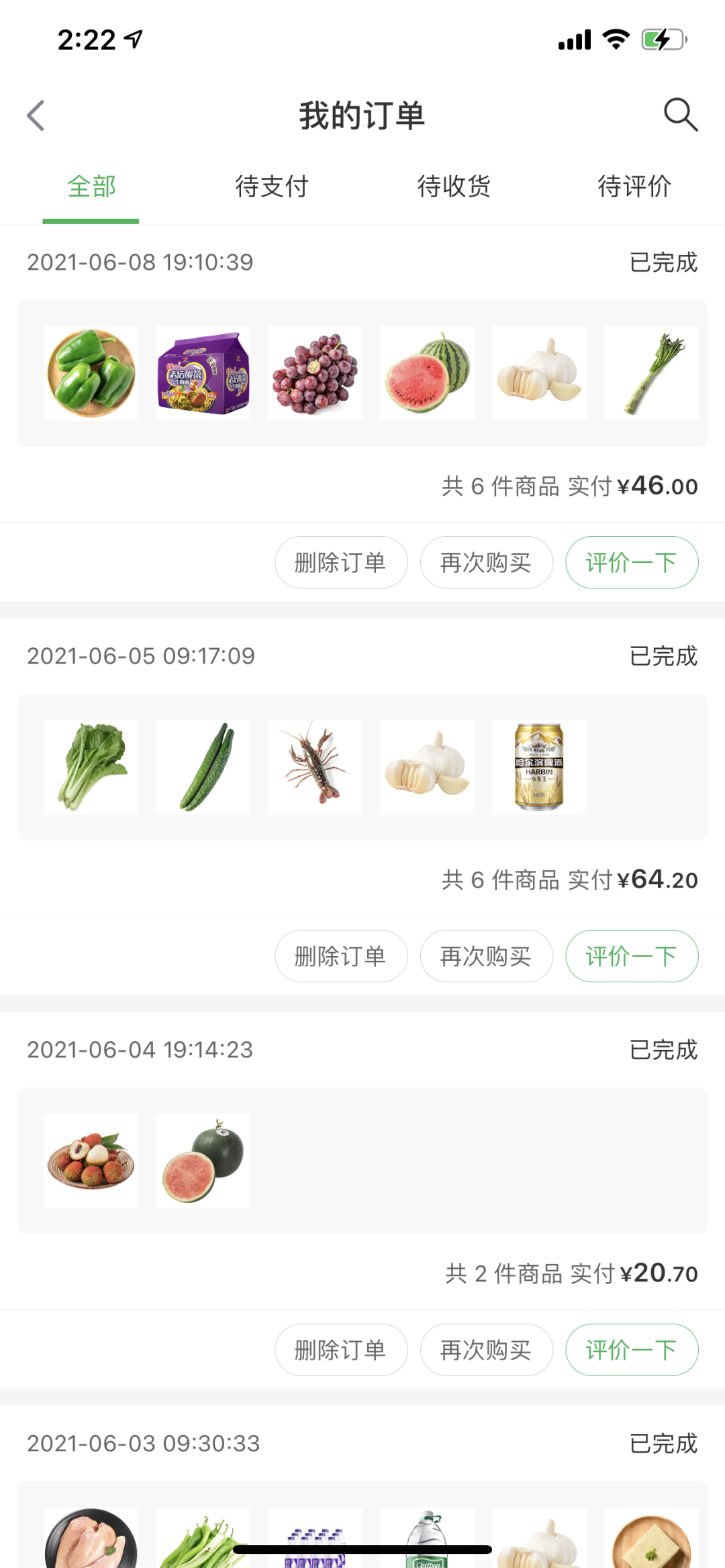
对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。

适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。

很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。



好了,以上就老王对尼尔森十大原则的解析。其实原理很简单,甚至很多都是很直观的废话,但如果不把它们一条条列出来,还是有很多人连这些废话都做不到。
关注细节,才能成就大事!
一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

3、操作可控原则
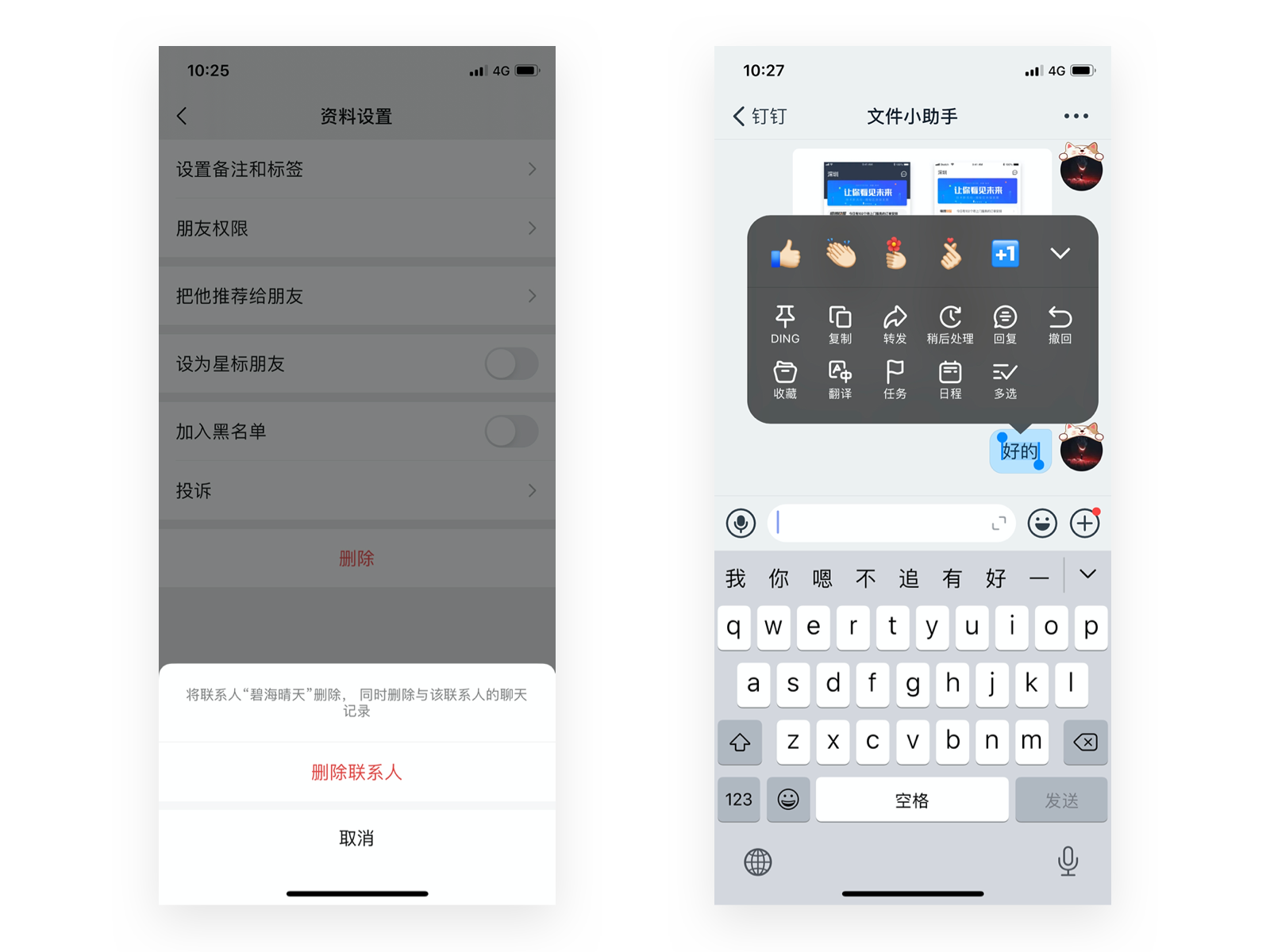
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
例如:用户名称校验提示、手机号码位数限制等。

6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:验证码读取、找人转账提示等。

7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如:信息输入提示、搜索无结果等。

10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

七个交互设计定律
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

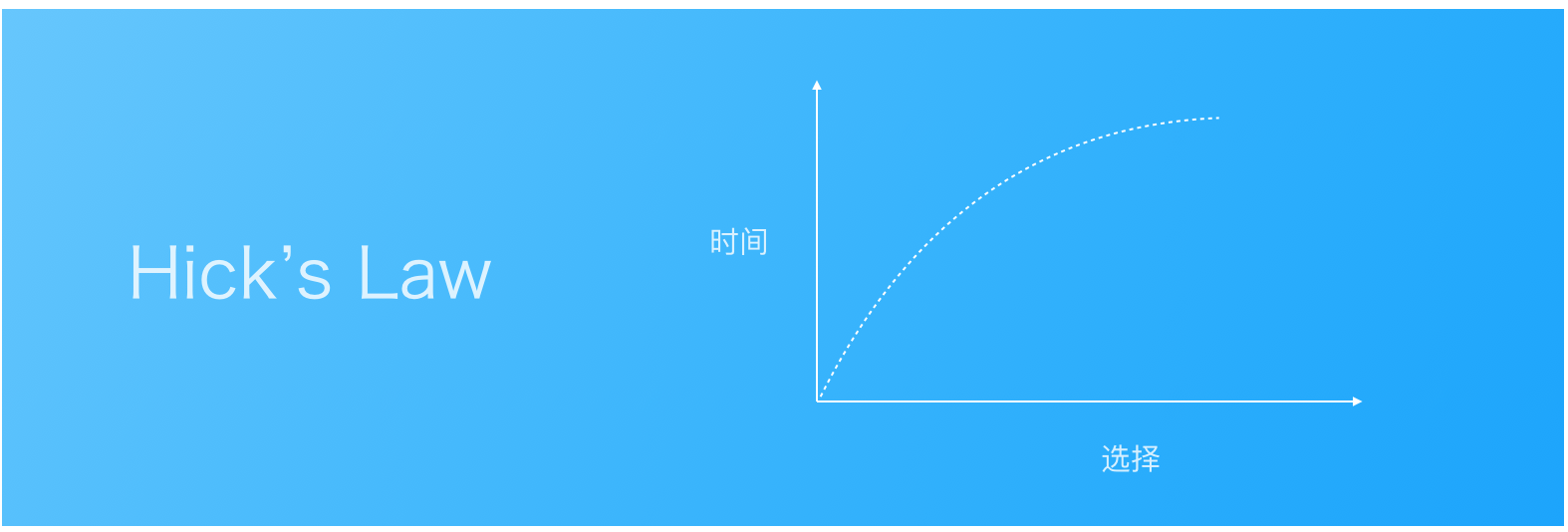
2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
米勒定律背景:
1956年经美国心理学家发表了一篇名为《神奇数字7》的论文,论文中讨论了一维绝对判断的极限和短期记忆极限之间的关系:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。在后来的好些研究虽然也对论文中的一些概念进行了改善,但这个数字7依然被保留。这也是人们关于短时记忆内容最早期的研究结果,现在也普遍适用在设计中,也就是现在的米勒定律。

米勒定律定义:
从心理学的角度来看,人类处理信息的能力是有限度的。人脑在处理信息块的时候会受到7±2规则的限制,即人的大脑最多同时处理5到9个信息块。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。

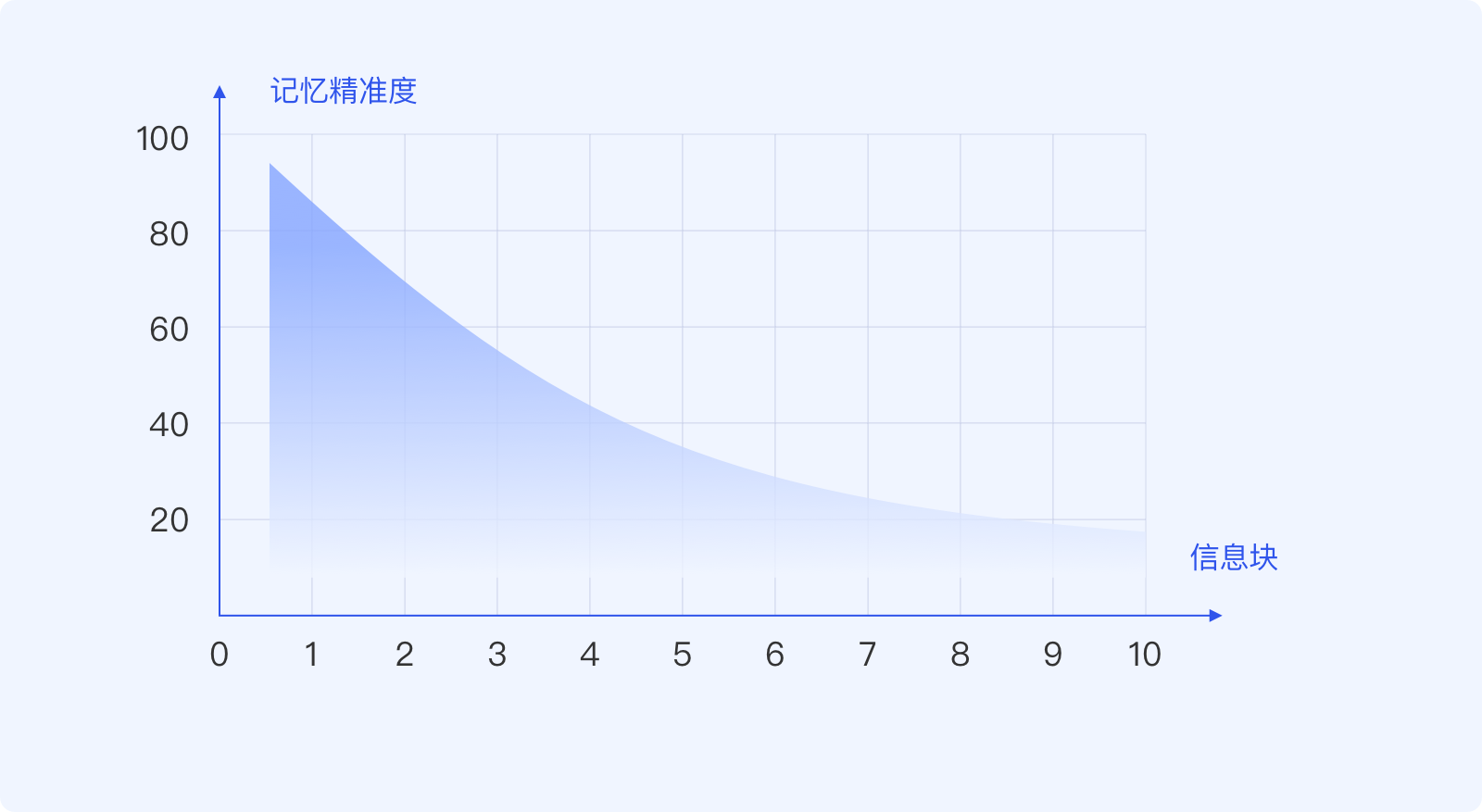
思考结论:人们的短期记忆有限,通常只能记忆7±2信息块。信息块越多,人们能记忆的信息精准度越小,越容易出错。
米勒定律应用:
在产品设计中,米勒定律可以说是信息内容处理的一条规范准则。通过减少对信息层级的划分、归类分组、辅助记忆等,来提高用户对信息的高效识别与记忆。在追求极致用户体验的趋势下,用户对信息的预见与计划在产品设计中也是极为注重,无论在产品设计的初期还是成熟期,合理的信息处理将会大大提高用户对产品的好感度。
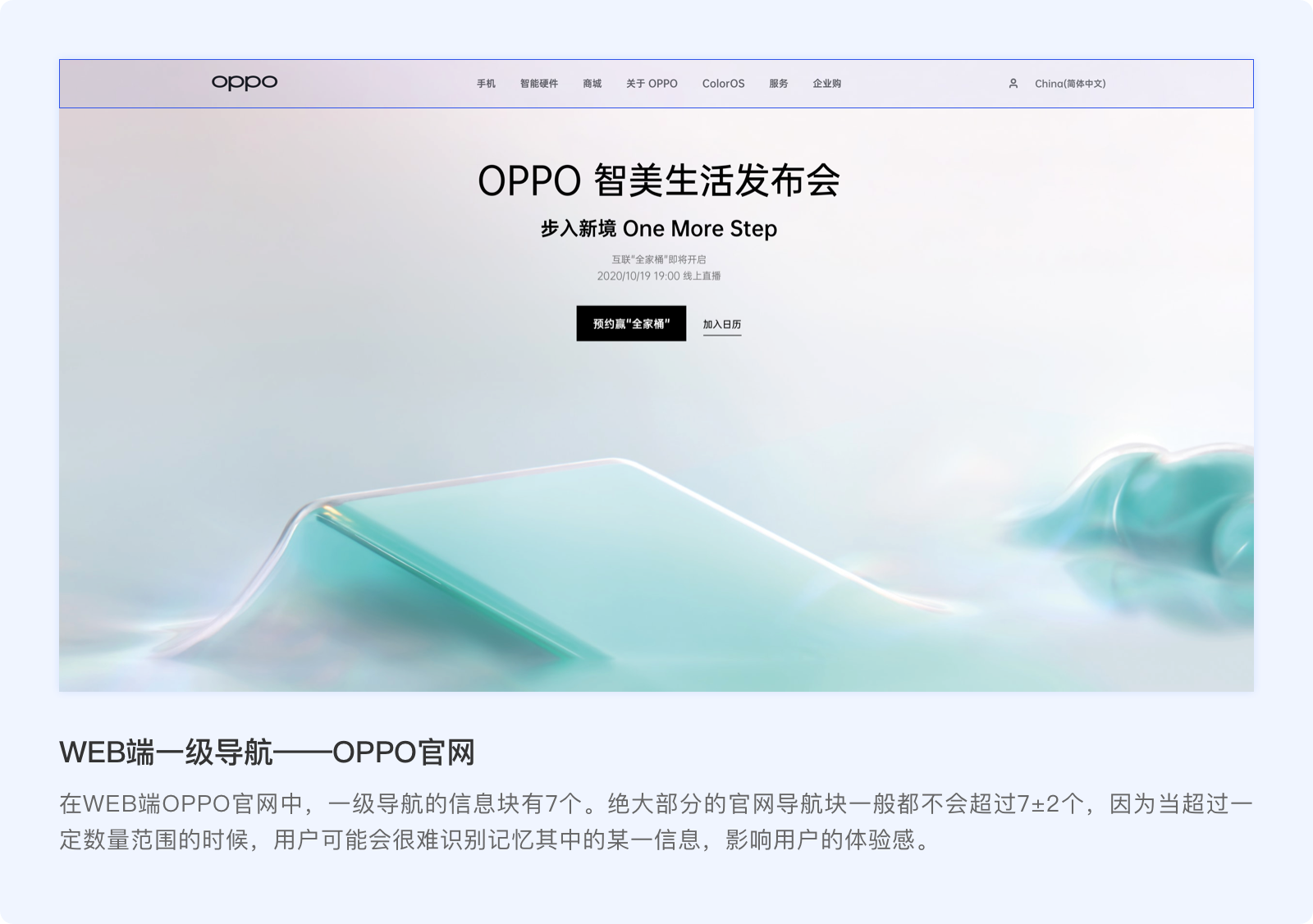
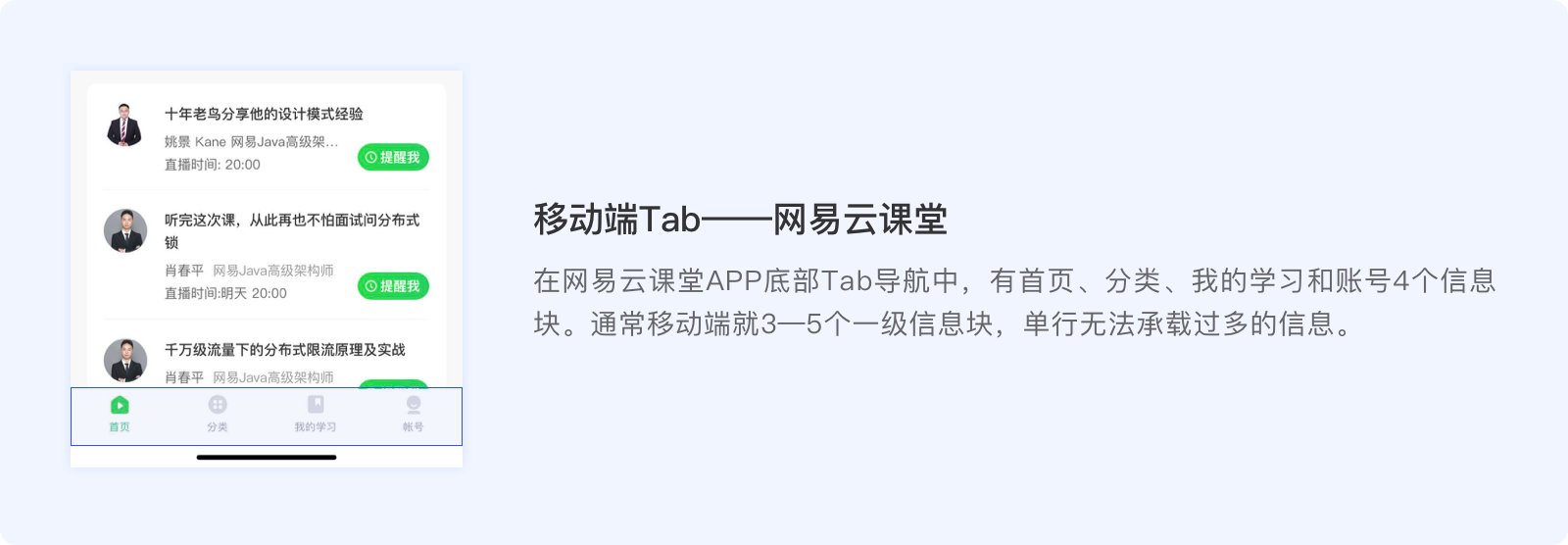
01、控制数量,减少用户选择
人们对信息的记忆处理是有限的,通常信息越多我们将越难以记忆。所以在做产品设计的过程中应该控制好信息块的数量,增强辅助用户识别与记忆,提高用户体验。



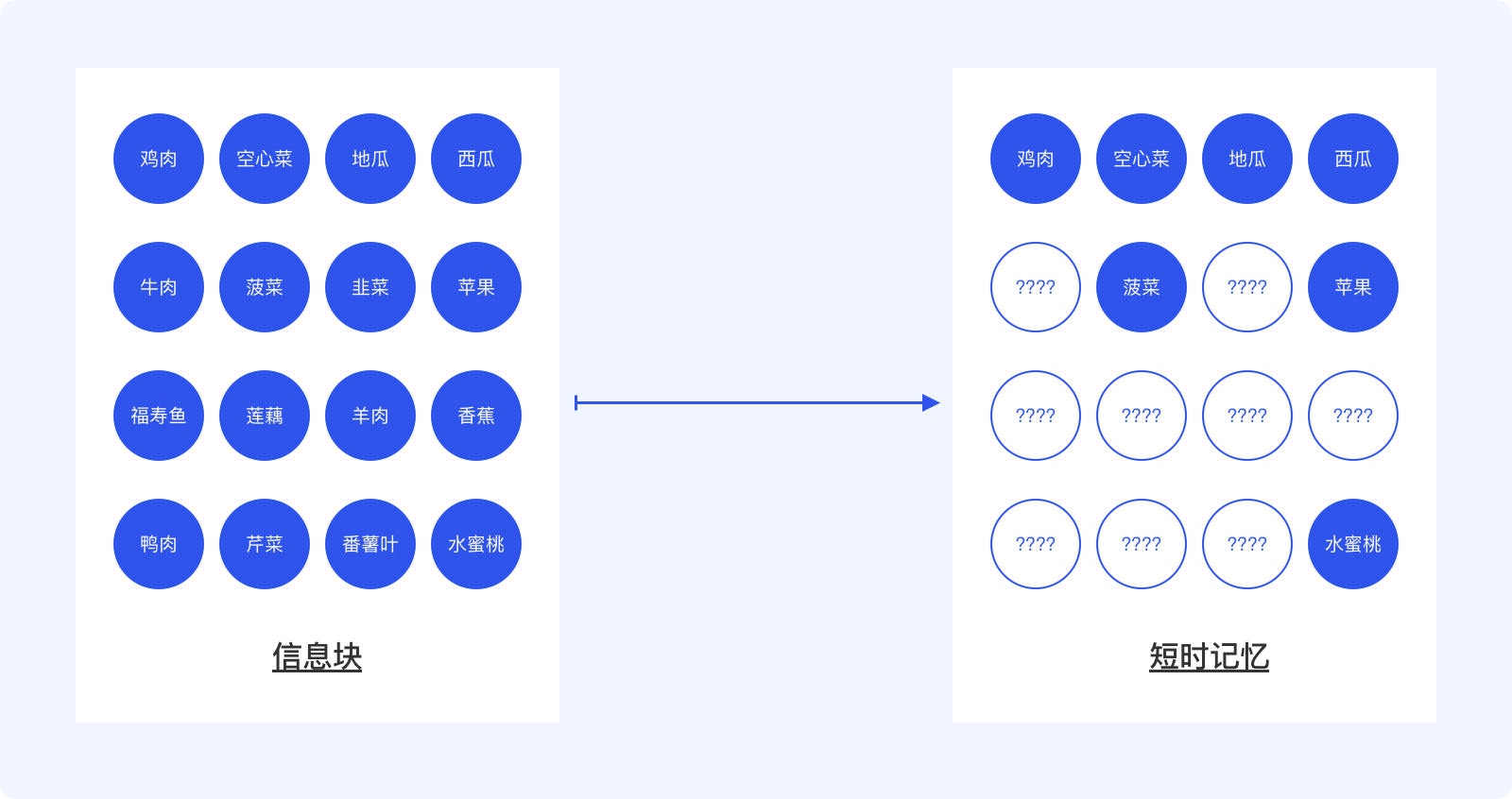
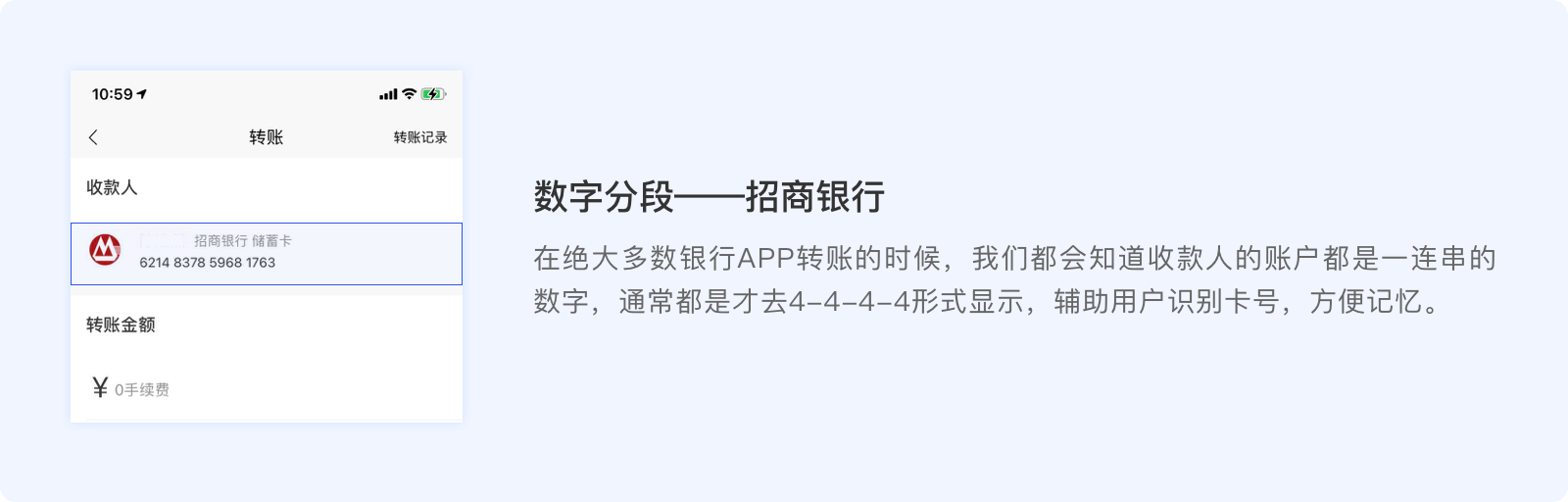
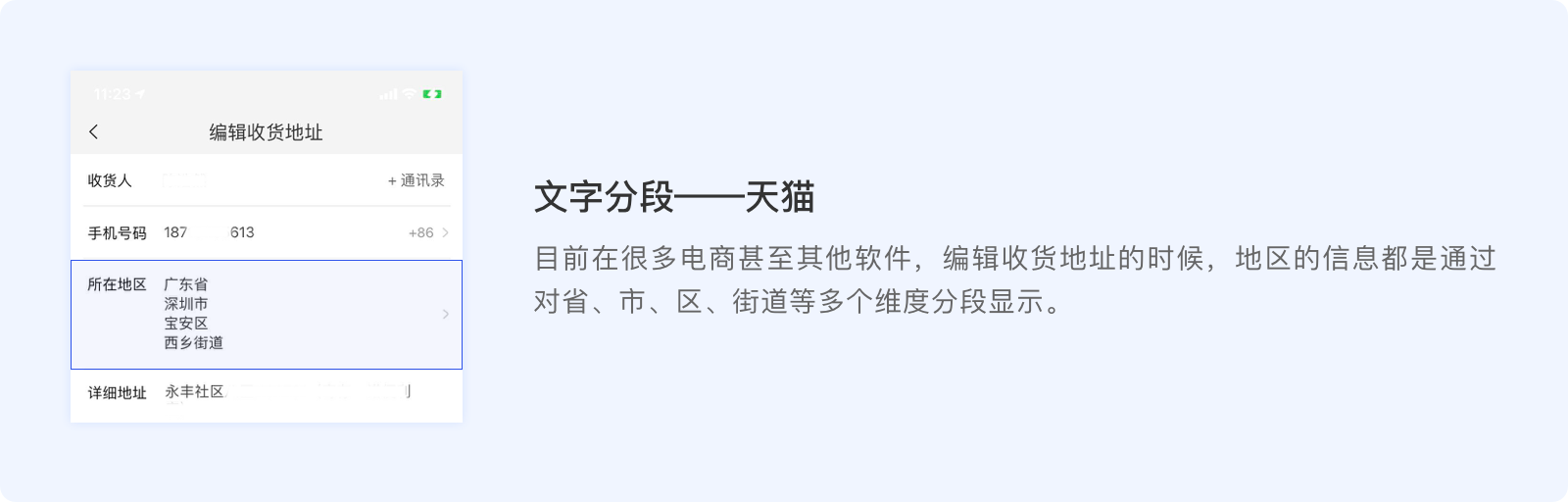
02、信息分段,辅助用户记忆
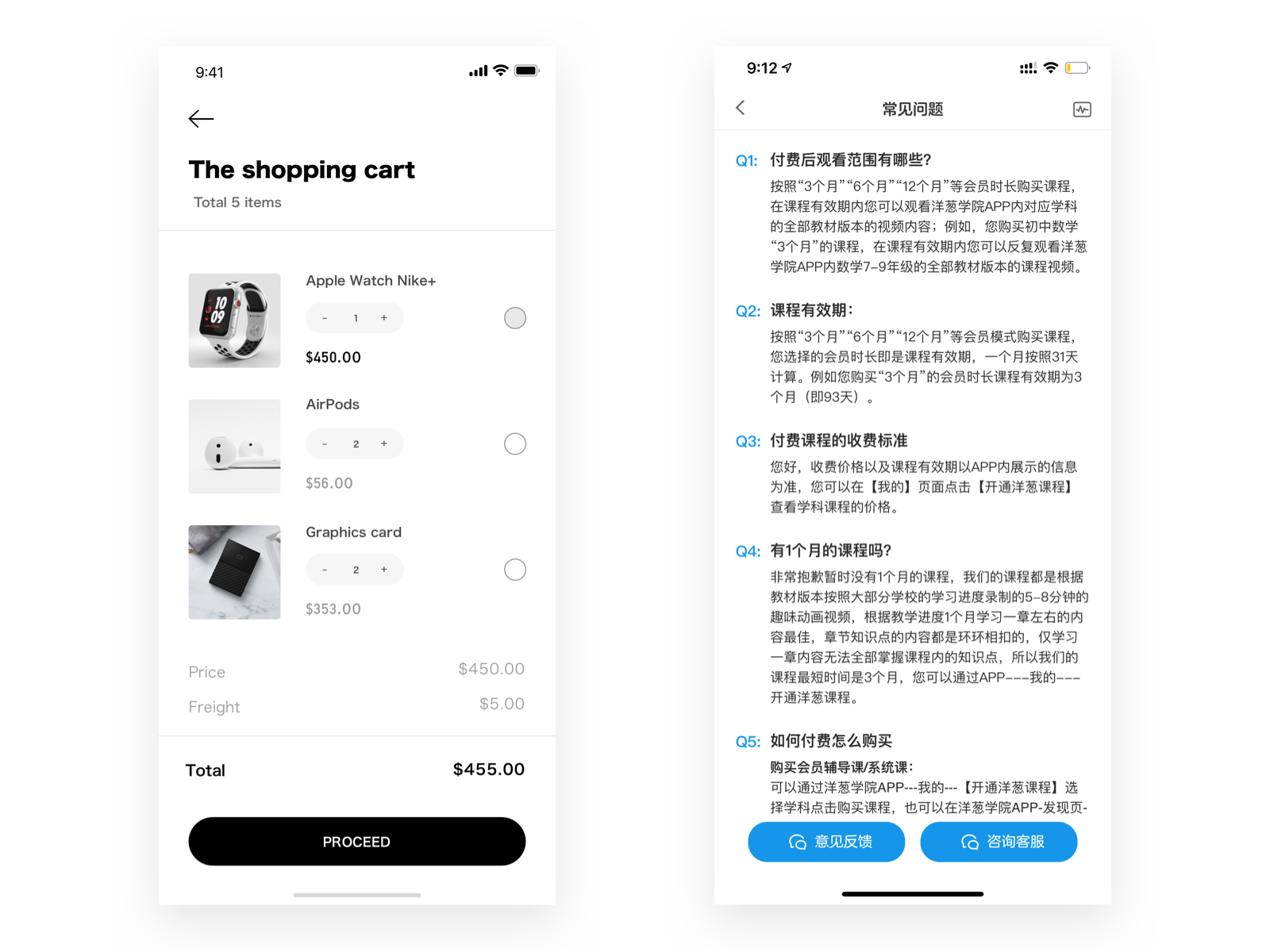
在产品设计时我们经常能遇见一连串信息(数字、文字、段落等)的情况,当信息数量较大的时候,我们可以采用对信息分段的处理方法,将一连串的信息以7±2个内的信息数量为一个段点,辅助用户记忆。



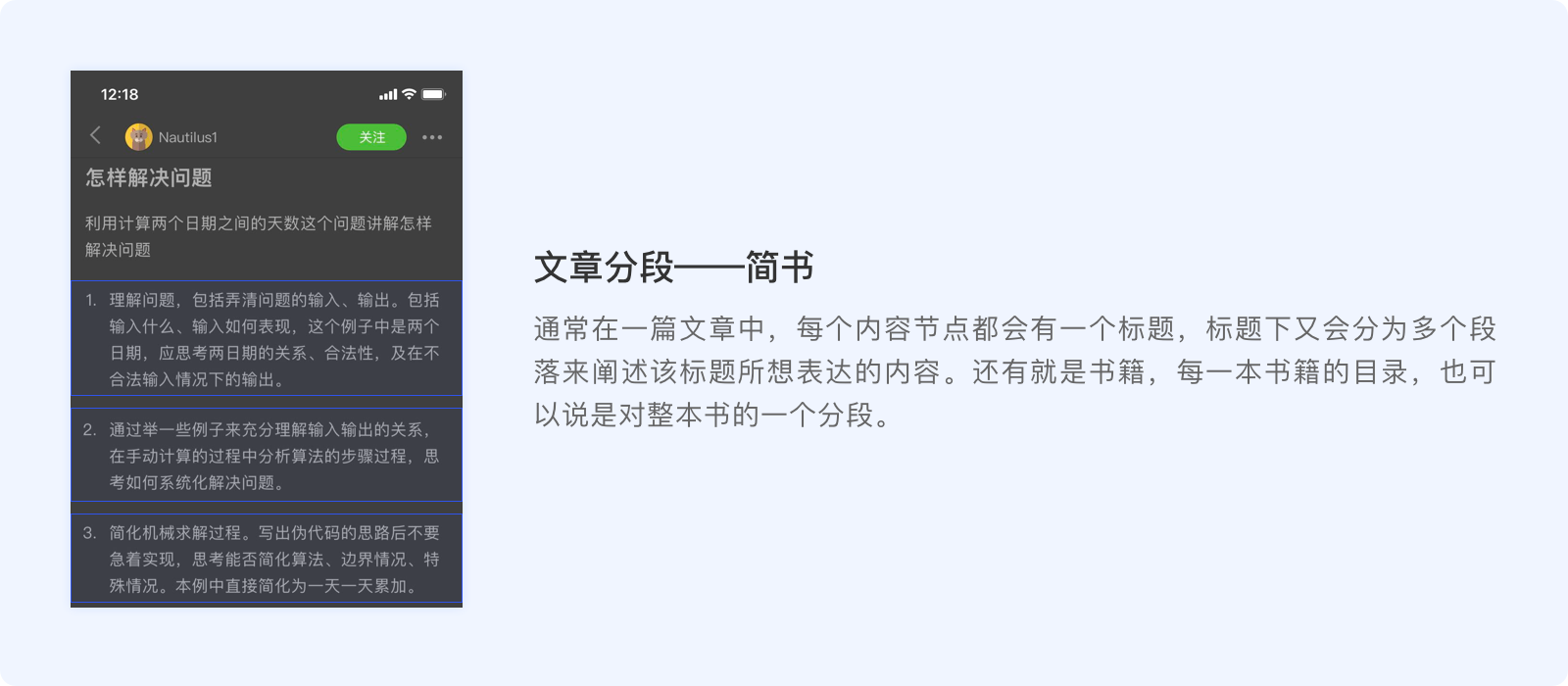
03、流程分步,优化用户操作
经常会遇到信息特别多或者复杂业务场景,特别是在B端产品设计。通常我们都会先梳理业务流程,然后分步骤处理对应的信息。从而减少单屏信息内容过多给用户带来的急躁,让用户每个步骤都沉浸与当前的操作。


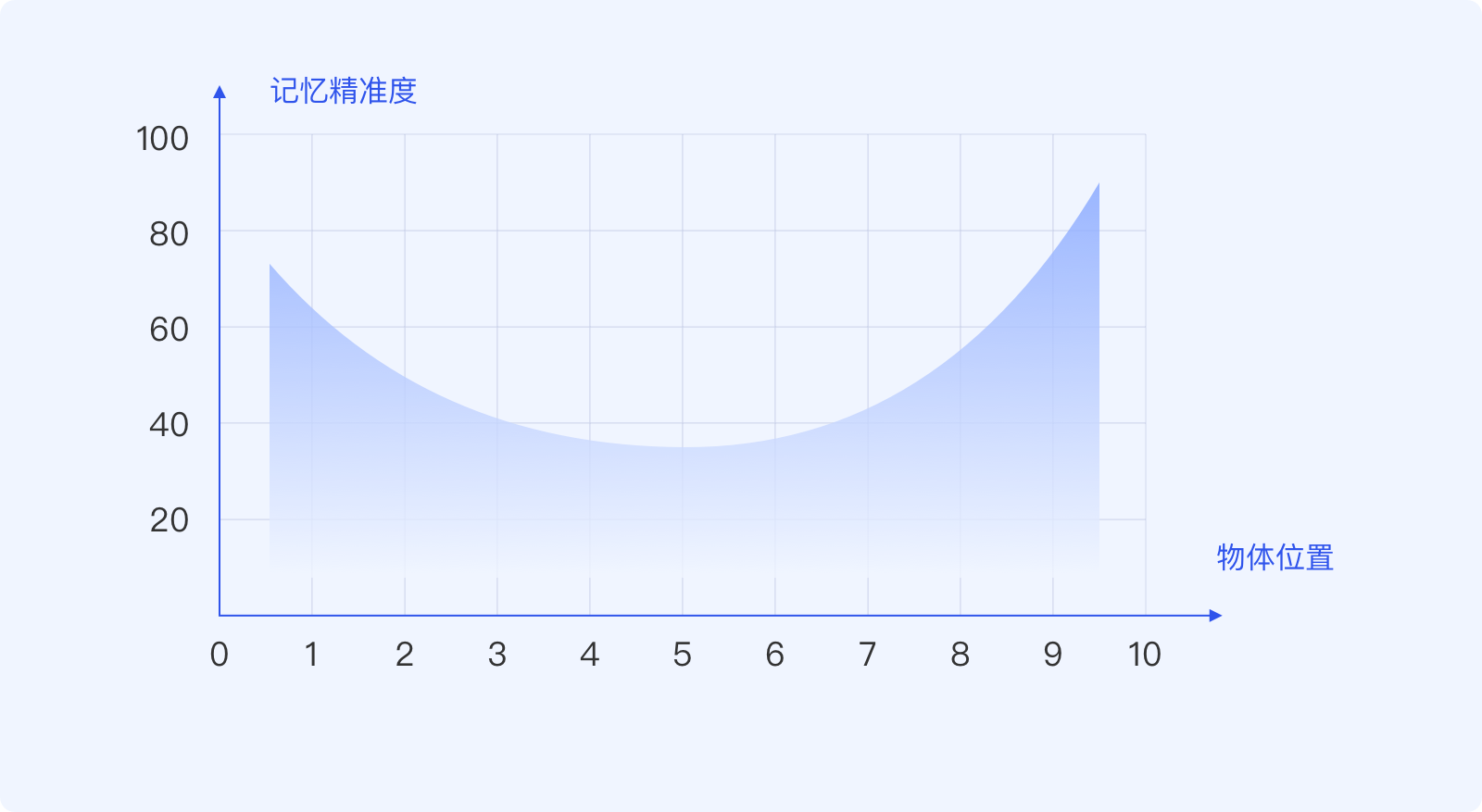
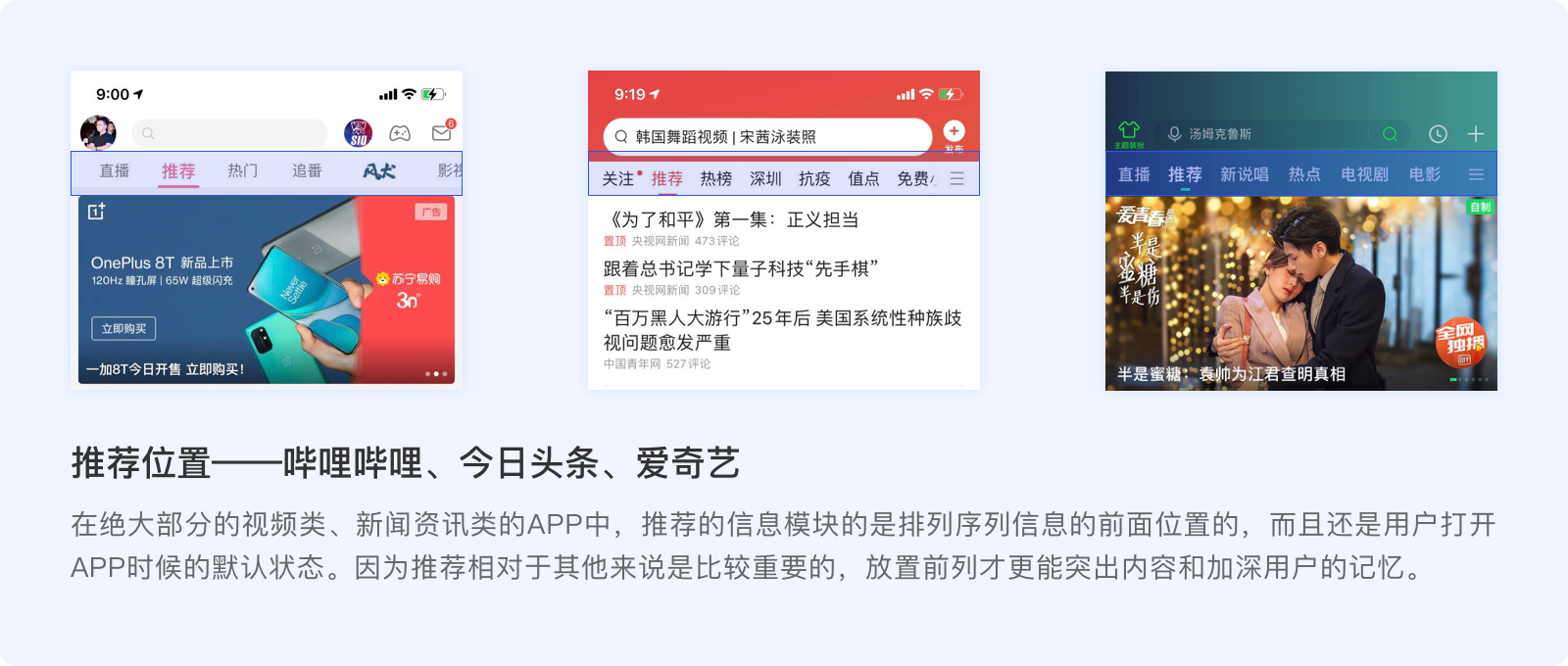
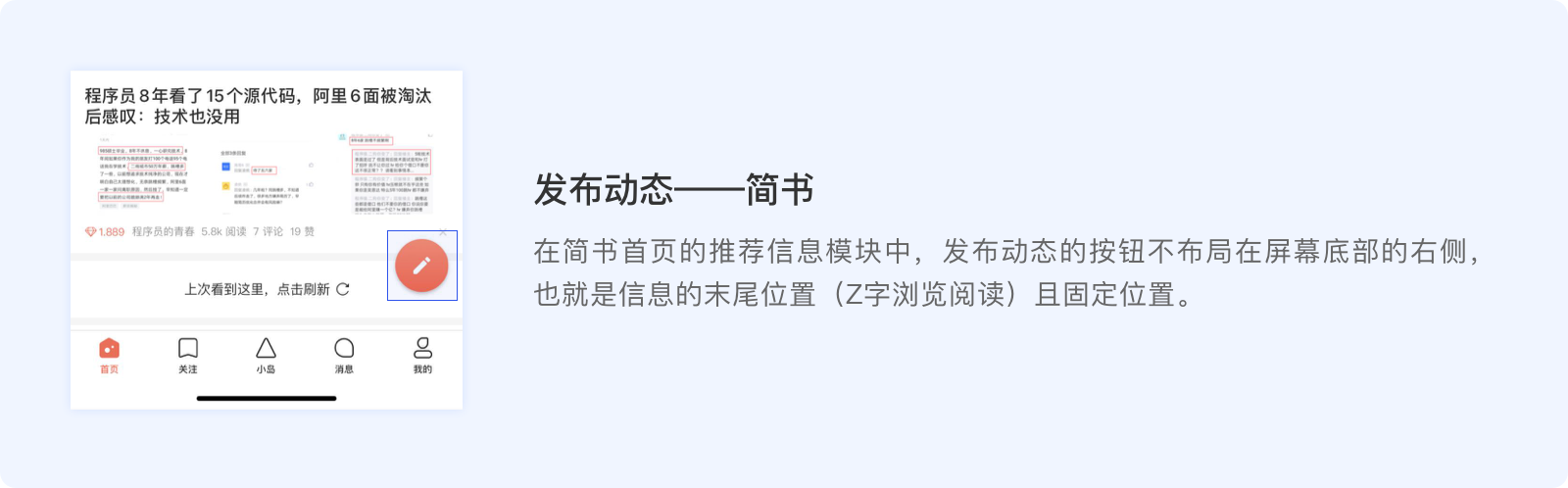
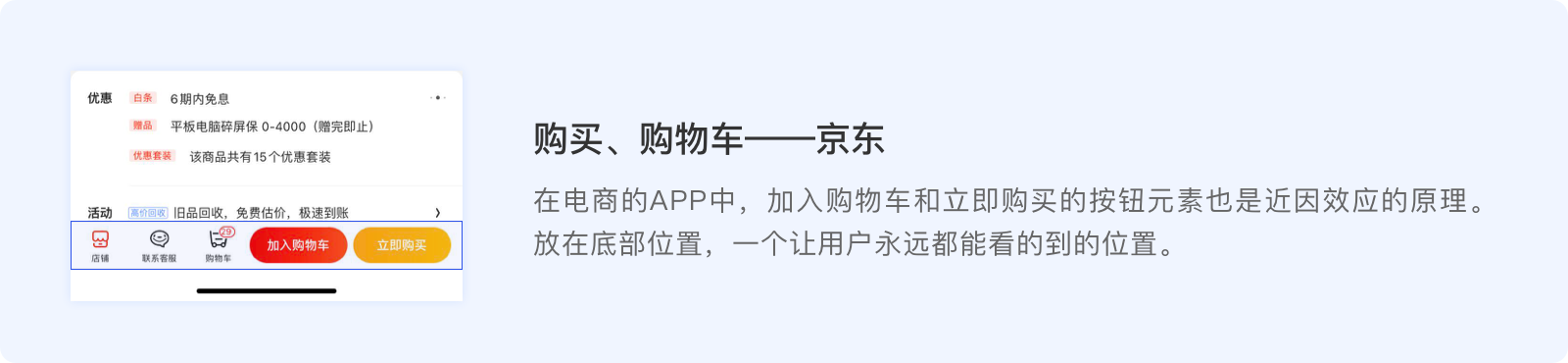
04、信息排序,引导用户记忆
人们在记忆一组多数据信息块的时候,通常都会对首末的两个位置信息块的记忆会相对比较强,所以在产品设计的时候,需考虑把重要的信息放在首位/末尾位置,引导用户去记忆该信息。这也就是系列位置效应(首因效应、近因效应)。

A、首因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最前面的信息记忆更加清晰。


B、近因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最后面的信息记忆更加清晰。


C、设计思考:人们对信息流排序的时候应把重要的元素放置在首位或者末尾。若用户是长期记忆的的话考虑首因效应、短期记忆思考近因效因,人们的记忆不仅受到位置的影响,同时也受时间影响,在不同的场景下合理应用系列位置效应.
米勒定律在产品设计中的应用主要是解决信息块对用户的记忆问题,合理的信息布局和信息处理可以大大的提高用户对信息的阅读和记忆。还可以根据不同的业务场景引导和辅助用户识别和交互,增强用户对产品的好感与体验。
蓝蓝设计的小编 http://www.lanlanwork.com