我们首先简单谈谈“视觉冲击”这个词本身在说什么。
人有五感,俗称“形、声、闻、味、触”,分别对应视觉、听觉、嗅觉、味觉跟触觉。
所以视觉感知的是“形形色色”,一切映入眼帘的图形色彩理论上都能让人产生“感觉”,这些感觉跟味觉一样会分程度,比方白粥很淡,辣酱很辣,果醋很酸,开水无味等。
因此,冲击才会基于对比产生,造成冲击的原因主要是非常规的东西出现了,比如“地狱拉面”,会辣到让人叫救命,再比如自然界中的海啸会冲击沙滩,飓风会冲击小岛等。
所以产生“视觉冲击”的源头首先是我们眼睛忽然看到“非常规”的东西,但请注意,这个过程的冲击可能不单纯只作用于视觉。
比如夜半出门,忽然看到村口一人披着白床单在月下漫步,难免会吓得大叫,然后冷汗直冒,心跳急速,所以人的机体都一并受到强烈冲击,但“视觉”往往排在第一,其在五感中的顺序中也是如此。
有时候,我们发现一些人看着一张画久了居然会落泪,这个层面就不能只用视觉冲击来解释,但一般会包含这个成分。
基于研究,我认为“视觉冲击”本质上源自三种路径。
其一为惊讶,其二为新鲜,其三为极致。
这三点有概念叠加的部分,但同时又不是完全的一回事,后面会专门举例说明。
同时,我们要清楚谈论设计中的视觉冲击应该是积极、正面、美好的范畴,不然暴力、情色与血腥等元素一样能带来强烈的视觉冲击,但不为我们所取。
例如历史上的波兰海报风格,基于当时其民族遭受磨难的背景,有一部分创作者就选取了很多诡异视角进行创作,视觉冲击确实强烈,但同时会给人带来心灵上的不安。
下面我们展开谈一谈上述的三种路径。
“惊讶就会产生凝视”。
这句话借用于华楠,华楠在创立“华与华艺术工作室”时候拍摄了一个纪录片,我对此话逻辑上的合理性印象深刻。
而且“凝视”是视觉被冲击后的第一种反应,也是设计师需要受众的反应。
至于惊讶是一种什么样的情绪感受呢?主要就是感到意外,同时略有赞叹。
惊在《说文解字》中形容为“马骇也”,马收到惊吓的反应就是典型“惊”的范式。
而“讶”在古语中有“露齿而笑”的含义,所以有“讶客”这样的用法,因此我们碰到很久不见的老友会说:看到你可真惊讶!
而不会说惊奇,惊怕或者惊吓。
那么设计上的惊讶效应一般怎么产生呢,主要源于符号元素或者惯有观念上的冲突。
过去我们谈过诞生于瑞士的达达主义,这种设计风格就容易给人营造强烈的视觉冲击,根本原因在于其在观念上的颠覆跟我们的常识产生了冲突。
比如达达主义经常不依照逻辑对设计元素进行随意的组合安排,手部可以长出眼睛,脚可以摆放在头上,文字可以进行曲线排版,酒瓶能做交通工具等。
这些图像的呈现都会让人惊讶,继而凝视,然后沉思,最后留下印象,或者做出行为。
在观念上制造冲突的其实还有超现实主义风格、未来主义风格等。
而在符号元素上制造冲突一般首先表现为色彩,这方面可以参考后印象派、表现主义、野兽派等风格,他们时常会知其不可为而为之,用一些极端色彩进行搭配,但却做出了美感。
华楠在谈惊讶的概念时举了一个例子,就是石头本身会给人一种“坚硬”印象,印象有时候就是符号本身,所以要通过创作去破除符号本身意义,惊讶就产生了,比如让石头形成流水一样的视觉感受,大家想想,其实超现实主义流派中的达利就运用了这一招。
以上手法谈起来只是几句话,但落实到设计上需要深刻思考与扎实手艺,大部分设计师时常碰到的问题并非想不到,而是做不到,或者做得不够好。
红跟绿碰撞很刺激,但如果不加上白色来缓冲,那种短兵相接的粗暴给视觉带来的就只会是刺激,而非冲击,所以设计操作上如果知其一不知其二就容易产生强差人意的效果。
这方面可以参看喜力啤酒的包装设计。
视觉冲击应该建立在美感的基础上,美感则来自节奏、韵律、布局及其相关细节安排,这些综合因素也是设计师必须把握的。
其实如今很多流量迅猛的短视频也抓住了这样的“惊讶”思路,比如清秀英俊肌肉发达的和尚居然在台上唱摇滚,就是个典型案例。
新鲜一般用于形容蔬果,我想了很久到底用新颖,新奇还是新意进行表达,最后还是选择新鲜,因为新鲜是对比出来的,所以严谨一些应该是“新鲜感”。
新鲜感也是形成视觉冲击的重要因素,我首先想到印象派。
印象派一出现就直接挑战了千年沉淀的古典写实绘画市场,画作原来可以不写实,可以不用绝对色,可以寥寥几笔进行写意表达。
印象派的诞生自然要追溯到日本浮世绘在欧洲的流行,浮世绘画风对传统的新古典主义创作者而言就极具新鲜感,这种带有东方哲学立场的美学形式因此极具视觉冲击力。
我们将场景拉到当代设计师的日常,我印象深刻的一件事情是大致15年前,平面设计是喜欢做立体元素的,比方3d人一类很流行,然后装饰上也喜欢阴影渐变,不久后“扁平化”风格因为苹果手机的诞生而横空出世,大家都感觉眼前一亮。
因为扁平化对于立体阴影渐变的表达而言,太新鲜了。
但扁平化是一种全新开创吗?非也,其风格源头可以追溯到“瑞士平面设计风格”,再往上走是包豪斯,再往上走是风格派...
甚至极端一点看,史前艺术有一部分就是扁平化的,比如彩陶上的符号纹理,我这样推导的目的是想告诉各位:
视觉冲击可以从新鲜感出发,新鲜感则基于对比,而且并非凭空产生,归根到底要从历史中寻找,但寻找也并非刻板,而是要跟当代技术结合。
比如乔布斯的扁平化跟网络技术的功能性需求密切相关,扁平化元素有助于界面产生“弹性”,也就是浏览器兼容性(这种问题曾经极大困扰了程序员很久很久),并且缓冲速度会更快。
此时我们又想想摩天大楼之父路易斯沙利文(Louis Sullivan)100年前就说过的“功能决定形式”,所以真理就那些,看你是否重视。
我们再看AI时代,北邦老师创作的《湘野行尸》系列就极具视觉冲击力,让人达到一种无法形容的惊叹,可这种复杂繁琐而细致的表现效果如果不依赖于算法数据的堆叠,仅凭手艺打磨设计师一定会哭,而且还完成不了,或者是遥遥无期的交稿日。
《湘野行尸》表现的“新”有三个层面,其一是北邦老师创作思路的新,其二是中国神怪元素碰撞西式CG的新,其三则是创作手段及工具的新。
但我们必须清楚,新很快又会变旧,可旧到一定程度又会化作新的营养,整个设计艺术风格及时常的演变规律就是如此循环的。
你的“新”应该怎么来,自己好好想想。
最后是关于极致,这方面很好理解,就是将一个形式进行最夸张最极致的设计表达,同样能形成强烈的视觉冲击。
首先想到的例子是美国1960年代的“抽象表现主义”,这个运动当中出现了两种分支,一种称为“行动派”,其绘画特征就是繁复的极致,代表人物为杰克逊.波洛克。
这种通过堆叠元素的表达方式像一杯烈酒,刺激人的感官,而过去历史上的很多工艺品设计都走了这种路线,关于这方面有个解释,叫繁琐让人敬畏。
假设我们看到一些非常复杂但又条理清晰的平面设计时,也确实会感到敬畏,比方可以看“新浪潮风格”中魏纳特的平面作品。
乱中有序,是这种繁复设计的表现核心。
而“抽象表现主义”的另一派被称为“色域绘画”,画面简单到只剩下色块,是简约的极致,这样的画面同样能给人带来视觉冲击。
再比如20世纪初,苏联艺术家马列维奇的至上主义风格绘画,其中的《白色背景上的黑方块》及《白上白》都是通过极致的少来达到表现目的。
在当时还流行新古典与现实主义绘画的时代中,这样的画面犹如晴天霹雳,直接是心灵的冲击。
运用极简制造视觉冲击的最典型设计莫过于无印良品,这样的风格首先由田中一光奠定,随后被原研哉发扬光大。
其中最让人印象深刻是那一组地平线海报,比如茫茫雪地之中出现一个非常渺小的人物背景,或者广阔草地上有几个零散而同样渺少的蒙古包。
所以能合理运用好这种极致表现手法,同样可以制造视觉冲击。
视觉冲击的好处不言而喻,主要是能快速吸引大家的注意力,但要注意过分追求视觉冲击可能会导致设计目的的偏离。
我看过一些字体设计年鉴,发现大部分字体都存在设计过度的情况,最后连字本身是什么都看得很费劲,于是设计的本义丧失了,只因为过分追求视觉冲击或者“设计感”。
同样的情况会发生在各行各业,比如汽车设计,我印象深刻的是日产天籁曾经有个新版“蓝鸟”,造型很新颖,让人一眼就印象深刻,但这样的设计并不耐看,看多几次就会觉得厌倦。
目前这款车已经在市面上消失,类似情况在起亚、福特、本田等品牌的某些车型中都发生过。
而真正经典且销售成绩也好的通常是那些耐看而不张扬的车型,比如奥迪跟奔驰汽车,他们的设计特征就是“不大改”,追求润物细无声的设计优化。
所以视觉冲击的一个副作用就是不持久,就好比一个极乐派对无法持续几天,因为太透支精气神,所谓乐极能生悲。
因此希望为设计提升视觉冲击的时候,要学会跟功能做适当平衡,同时看应用场合跟设计载体。
比如为一个活动设计宣传海报,那么视觉冲击力更强是对的,但为家居设计一个装饰画报,则需要更加平和与耐看。
作者:设计史太浓
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
设计之前的定位是支持角色,主要的能力有两点:
 在这其中,很多团队设计和产品的工作是高度融合的,很多idea都是一起讨论出来的,所以无法对设计的贡献做具体量化,这就是不好回答设计价值贡献的原因。
在这其中,很多团队设计和产品的工作是高度融合的,很多idea都是一起讨论出来的,所以无法对设计的贡献做具体量化,这就是不好回答设计价值贡献的原因。
做设计推动,对设计师提出了很大的挑战,需要他们在业务的角度,去了解业务、了解数据、挖掘问题。
通过对这3个维度的了解,来找到设计可以解决的切入点,并形成可以落地的方案,还要验证方案的可行性、推动方案能落地上线,来为业务解决问题,带来核心指标上的大幅提升。
我们准备了一个4步法,来让大家更容易做设计推动。话不多说,就来看看是4步吧。
对业务有全局的了解。很多设计师只关注需求相关的内容,对业务全貌并不了解,在这种情况下挖掘的问题,要不就是不被业务认可,要不就是解决后带来的价值不高。所以我们要了解:
了解业务目标
我们一定要了解业务的目标,不然就会出现,优化点虽然产品团队认可,但并不在他们的计划内,就会导致优先级很低,在非常长的一段时间内,不能被安排排期。
所以,我们一定要了解产品的目标,这样做的内容才是他们想要的,才能有资源安排上。
了解业务的运转关系
我们要了解业务下面各个功能模块之间的关系,包括数据的流动关系,数据和信息在不同功能模块之间的传递方式。不同功能模块的交互关系、不同功能模块之间的依赖关系,包括硬性依赖(一个功能模块的输出是另一个模块的输入)和软性依赖(合作、决策等),这有助于识别潜在的风险和瓶颈。
 参与业务讨论和会议
参与业务讨论和会议
问题的挖掘有很多渠道,通过对数据的了解、通过调研、通过业务的反馈,无论哪种方式,都要和业务目标靠近。
数据埋点
主动提埋点需求。很多情况下,设计师感觉这里有问题,但是没有客观的依据就没法证明问题的存在。数据分析是一个极好的方式,但遗憾的是,很多公司的数据埋点是产品提出的,设计需要统计的数据可能没有,这是就需要设计师提出对应的埋点需求。
用户研究
通过日常对用户的研究,来积累用户相关的问题,作为后续设计点的依旧来源。
通过这些访谈中的反馈,我们可以把问题的影响、出现的频次、用户的使用场景的内容都描述清楚。
如果要邀请其他角色加入,就要让其他人了解问题的对应的背景、紧迫性、重要性,这样才让对方更有意愿一起来解决问题。
这种协作和问题解决的过程,有助于设计推动项目的成功实施。
日常观察和使用
在日常工作中,无论是设计师还是其他团队成员,都可能发现产品的问题或体验瑕疵,比如用户的吐槽、发现的 bug,或者体验上的障碍等等。这些问题可以成为推动项目的切入点。

方案定义
一旦找到了设计切入点,就可以来定义:

通过上面内容的定义,可以确定此方案的可行性,以及对于业务的价值。
目标和策略的定义,最好简单点说,不要说那些高大上的黑话,譬如顶层逻辑,底层闭环,链路赋能之类的。本来设计的专业名词让其他人理解就有成本,再加上这些黑话,就会让人不明所以然,就让人不容易理解。
反正就是要说人话,最好公司的保洁都能听懂。
为了能让多方认可方案,通常会开会汇报,来邀请更多的与会者,横向拉通共识,然后就可以开干了。这个方案包括:

汇报要挑重点内容讲,大家的注意力是有限的,不要讲述太多细节,老板更在乎的是这件事解决后能带来什么价值,以及方案的运转逻辑是否合理。这个汇报一定要让你的老板参加,如果遇到一些棘手的问题,他可以帮助你解答。
还有,在方案设计阶段,最好邀请产品来做把关,他们可以为设计提供业务视角的建议,可以作为对方案的有益补充,这样可以增加提案通过的成功率。而且大老板们也希望看到多多团队在一起共创,体现了员工的主动性。
对于设计推动项目来说,最担心的就是推动过程中的风险问题。因为设计推动不像产品需求,有流程来保驾护航,有项目经理来进行把控管理(有些公司没有项目经理,就是由产品兼职),全程都是设计在推动,稍有不慎就会导致项目的夭折。所以和多个角色沟通,识别潜在风险,确保项目能安稳落地。
邀请项目管理角色
如果可能,专业的事情就应该交给专业的人来做,最好能要到项目管理的角色,来帮你分担这部分风险,确保项目的安稳落地。而且落地过程中的琐事非常多,有很多不是设计师擅长处理的,有这个角色的存在,还能让你安心投入推动项目中,减少无意义时间的损耗。
邀请产品来共创
如果可能,最好能和产品一起共创,通过这个过程,设计团队能够更好地与产品团队协作,确保设计与业务目标保持一致。这种紧密的协作方式有助于双边的合作信任,实现设计推动的成功落地。
如果有产品介入,就可以让他来写PRD。如果让设计师来写PRD,就会有质量问题,譬如缺少重要环节,策略写的不完善等等,毕竟设计师不是专业的。在落地过程中就会暴露这些内容的缺失,然后在进行补充,这非常影响工期。

作者:纪笙
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
什么是竞品分析
竞品分析是指:对竞争对手的产品,从不同维度进行分析对比,找到竞争对手和自家产品的优势、劣势,通过数据分析,找出自身哪些优势需要发扬、哪些劣势需要优化,别人的哪些优点可以吸取、哪些缺点需要避开,同时找出未发现的机会点。进而推导出自家产品下一步的方向。最终为战略部署、产品设计、运营策略等环节提供建议和参考。
 而竞品分析对象可分为:直接竞品、间接竞品、潜在竞品
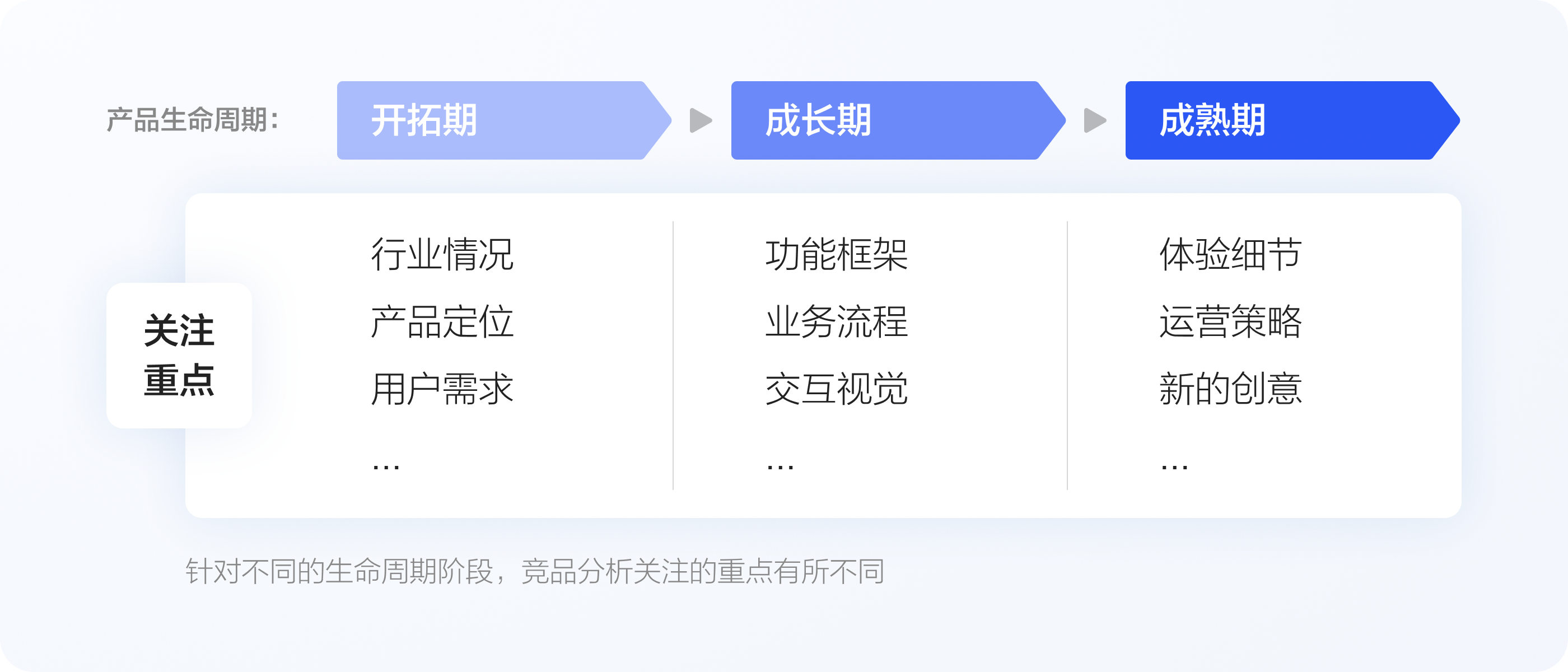
而竞品分析对象可分为:直接竞品、间接竞品、潜在竞品 竞品分析的定义,相信大家都很熟悉,知道了什么是竞品分析,那我们在工作中应该在什么节点进行竞品的收集与分析呢?
竞品分析的定义,相信大家都很熟悉,知道了什么是竞品分析,那我们在工作中应该在什么节点进行竞品的收集与分析呢? 上面从产品生命周期的维度,简单介绍了竞品分析的侧重点。
上面从产品生命周期的维度,简单介绍了竞品分析的侧重点。 当然,不同的公司,流程上会略有不同。
当然,不同的公司,流程上会略有不同。
下面我们按步骤介绍:
01确定目标
首先分析我们的产品其实是处在开拓期和成熟期两个阶段之间,既有较成熟的电商功能,又需要加入新的社区功能。那我们的竞品分析则需要包含这2个阶段所有的侧重点。
产品阶段:开拓期与成长期之间
产品属性:到家服务+社区功能
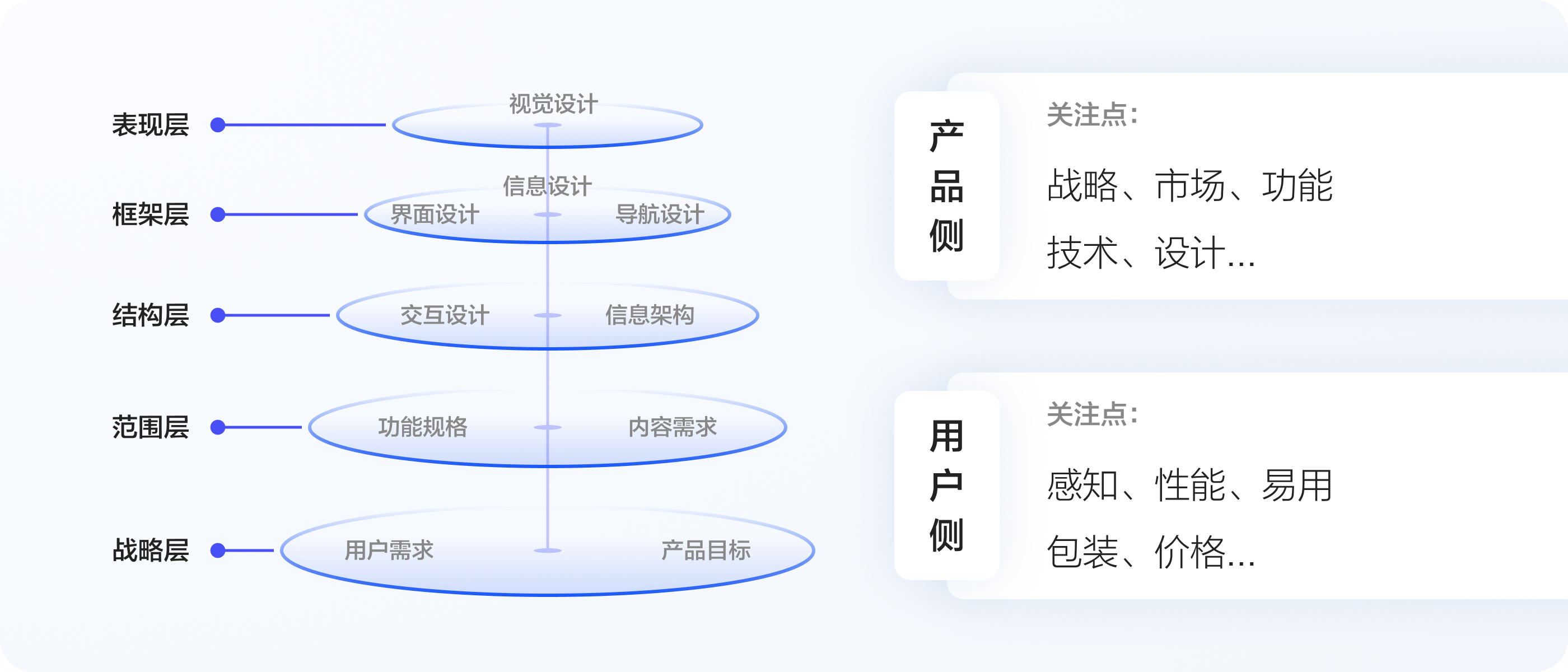
分析目标:行业情况、产品定位、用户需求+功能框架、业务流程、交互视觉
调研目的:产品升级、视觉升级、体验升级、业务升级

02选择竞品
确定好分析目标后,我们需要确定分析对象,前面有说到分析对象分为:直接竞品、间接竞品、潜在竞品。而我们的功能既包含电商和社区,所以在选择对象时要包含两者各自的业务属性。
 我们的产品拟定是社区发文带货的形式,根据功能要求,所以我们进行了直接、间接、潜在竞品的筛选。
我们的产品拟定是社区发文带货的形式,根据功能要求,所以我们进行了直接、间接、潜在竞品的筛选。 03确定维度
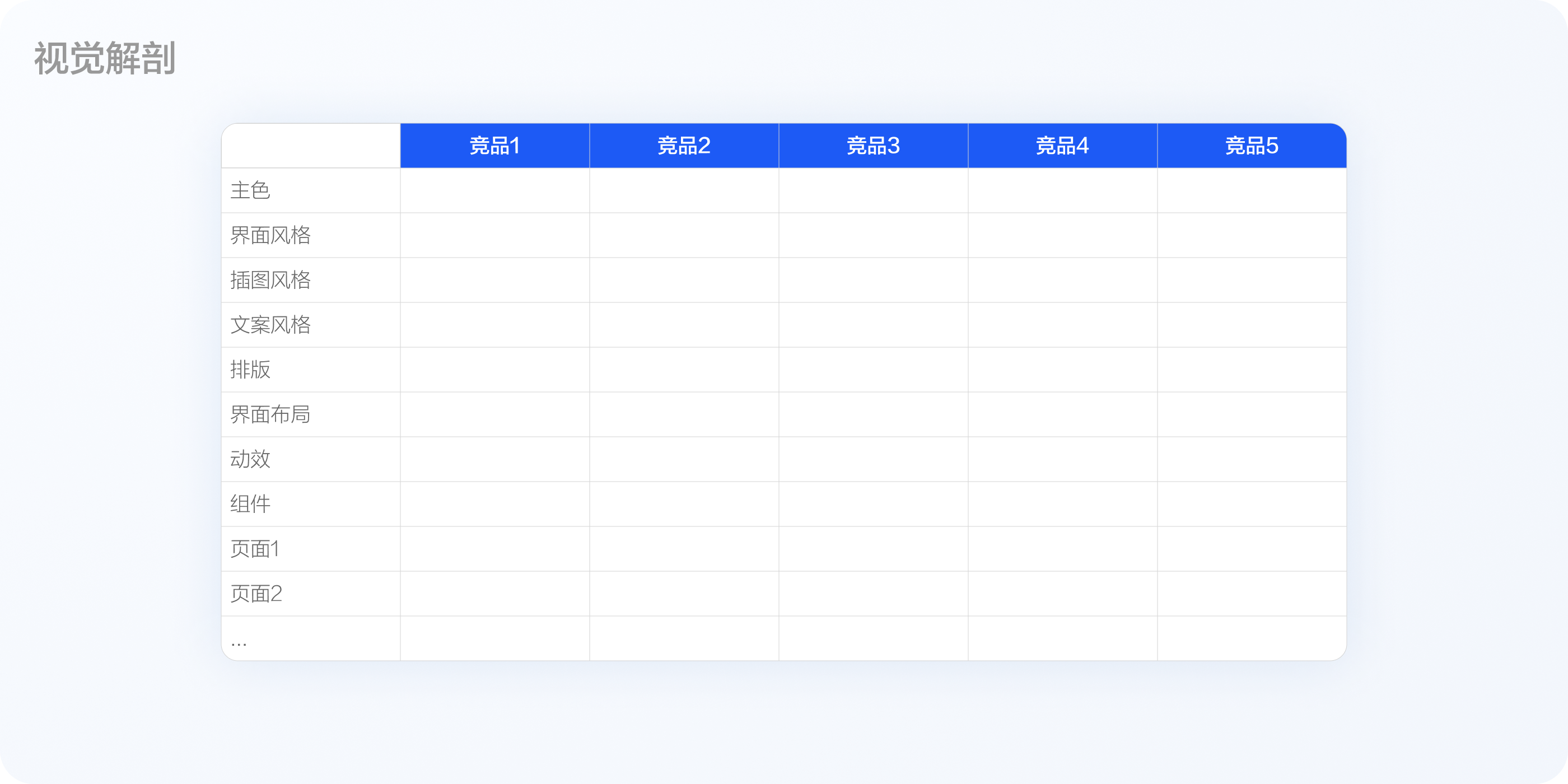
03确定维度 分析维度可根据具体需求、功能以及业务属性来定。结合我们当前工作的需求,我们大概收拢了一下收集的范围,从情绪传递和流程功能布局2个大的维度来收集。情绪传递包含:应用名称、slogan、界面色调/配色、文案风格、图标风格;功能布局包含:页面布局、应用功能、功能流程等等;
分析维度可根据具体需求、功能以及业务属性来定。结合我们当前工作的需求,我们大概收拢了一下收集的范围,从情绪传递和流程功能布局2个大的维度来收集。情绪传递包含:应用名称、slogan、界面色调/配色、文案风格、图标风格;功能布局包含:页面布局、应用功能、功能流程等等; 04竞品收集
04竞品收集 通过分析这些数据,结合我们的公司战略方向、目标用户群及产品功能特点,最终讨论确定产品名称和slogan。同时slogan传递的业务价值,也为后期运营初定了一个方向,运营可围绕slogan传递的价值来进行方案的拟定。
通过分析这些数据,结合我们的公司战略方向、目标用户群及产品功能特点,最终讨论确定产品名称和slogan。同时slogan传递的业务价值,也为后期运营初定了一个方向,运营可围绕slogan传递的价值来进行方案的拟定。





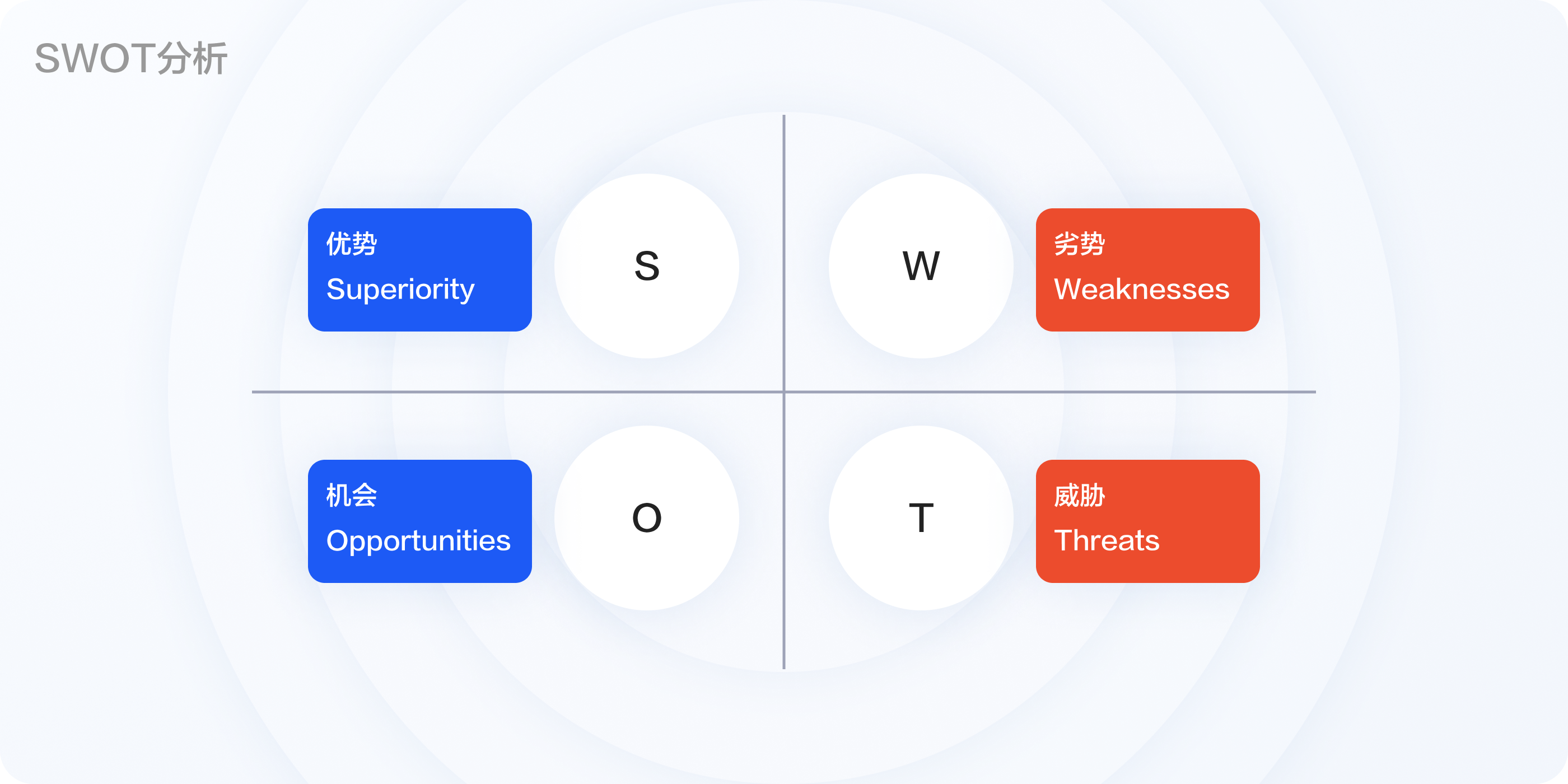
这些分析方法很多时候需要多个结合来分析,最终得出更加有效分析结果。而我这次使用的是竞品分析矩阵,然后结合SWOT分析法推导出产品改版升级建议。分析结果出来后,就需要与团队内其他成员共同讨论,确定产品最终的升级方案了。当然讨论过程即是思维碰撞的过程,在讨论过程中,队友会在一些点上提出自己不同的建议,这时就需要根据这些问题点,继续收集相关资料进行对比分析后得出结论。
总之竞品分析并不是一次性的工作,时间有限的情况下,单次的竞品分析难免存在调研对象不够全面、数据不够精准的情况,所以分析需要在团队讨论、碰撞中不断补充优化,
OK,以上是我本次竞品分析过程。整个流程从分析自家产品确定目标,分析市场确定竞品,分析竞品得出分析数据,最终团队讨论确定产品迭代/升级方案。当然,由于项目和团队背景,此次的分析涵盖面其实是不全的,只着重在范围、结构、框架3个层级上进行了收集与分析,但已满足团队当前的需要。
避坑点
介入时间
竞品分析介入的时间必须前置。因为竞品分析是为了后期确定产品方向、产品功能、业务流程、交互形式等等输出有参考价值的分析报告,对后期的整个产研流程都有影响。
若竞品分析过于滞后,可能导致产品规划没有参考分析数据来规划,与市场行情、产品趋势、用户习惯脱节;也可能导致分析时间不够,调研样本数据不够广,数据分析结果不精准。
如果碰到那种拍脑袋定方案的项目,那竞品分析就更需要提前让团队了解,避免产生大量的“无用功”。
输出形式
网上的竞品分析输出形式有很多种,个人觉得输出形式不需要太刻意,重要的是将客观的分析结果展示清楚,并且方便你的团队成员查看即可。像我这次,竞品分析报告会包含很多竞品的截图,我是直接在fimga上收纳文件,整理成矩阵表,将所有的图和表格都在一起,方便其他成员查看。
持续关注
对于调研的样本,需要持续关注他的动向,特别是直接竞品。要及时发现随着市场变化,竞品产品采取的措施或改动,进而分析市场行情、业态变动,也为自家产品迭代方向收集相应的数据支撑。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
当一个物品用户没有拥有时,对他的价值感相对较低,当用户拥有时会高估和珍惜物品的价值。

心理学家 Daniel Kahneman、Jack Knetsch 和 Richard Thaler 对禀赋效应进行了实验,并在他们 1990 年的论文“禀赋效应和粗略定理的实验检验”中展示了这一概念,这一现象可以用行为金融学中的“损失厌恶”理论来解释,该理论认为一定量的损失给人们带来的效用降低要多过相同的收益给人们带来的效用增加。因此人们在决策过程中对利害的权衡是不均衡的,对“避害”的考虑远大于对“趋利”的考虑。出于对损失的畏惧,人们在出卖商品时往往索要过高的价格。
比如我们过生日收到的礼物,在没有得到这件礼物之前,我们对他的价值或者吸引力往往没那么高,但是当这件礼物通过生日的形式送给你的时候,他就具有一定的意义并且这件礼物是属于你的,假如此时有人花市场价购买你的礼物,内心更多的想法是不舍得卖,因为这件礼物已经属于你了。
讲个自己真实的故事,我自己是对一些财富手串、事业手串等等相关的东西不感兴趣的,哪怕他很便宜我也不会去买,但是有一天女朋友从雍和宫帮我求来一个财富手串并且还是开过光的,以后我就每天带着这个手串形影不离,有一次放在某个地方找不到了,当时我就很焦虑,感觉自己损失了很大一笔钱,这个其实就是禀赋效应作祟,因为这件东西通过很特别的方式才到我手里,我已经认定这就是我的东西了,所以他对我的价值是极其高,哪怕我之前对这种手串不感兴趣。

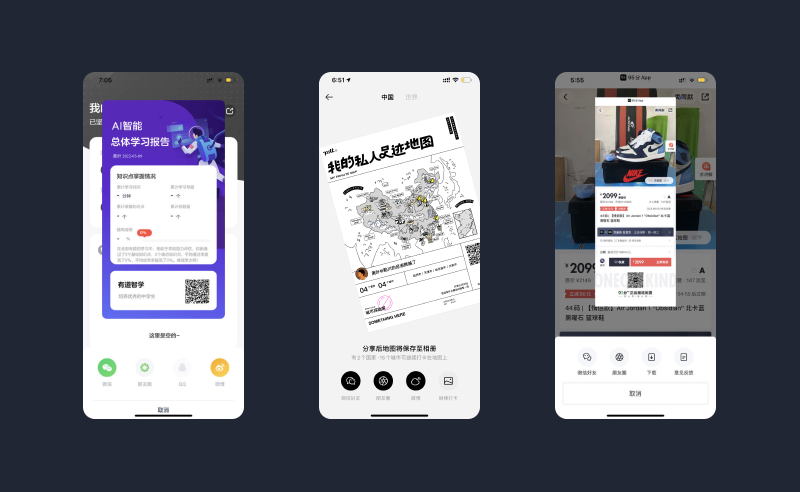
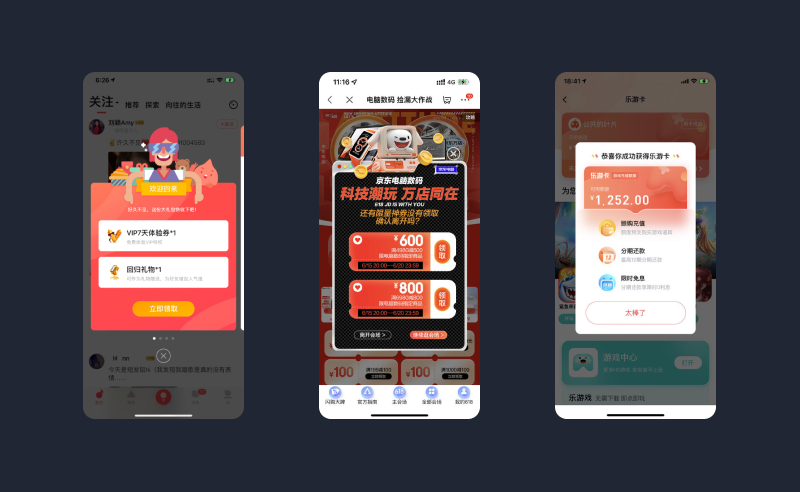
最常见的产品设计场景中就是分享的场景,例如我们常见的一些分享都是底部弹出一些第三方链接方式,那么想一下这样的方式分享率极低,我们可以利用禀赋效应去强化产品的价值感,在学习产品中把学习数据融入分享页面中提升让用户感受到学习的价值增加分享欲望,在旅游产品中一般都会记录用户的旅游足迹,此时把用户经过的城市以地图的形式融入在分享页面中,激发用户的旅游价值,禀赋效应在分享产品中不止这些玩法,商品收货时、贵重物品分享时等等。

诱导即是向用户赠送免费的东西,通过这种方式提供免费试用服务或者是一些优惠礼包等,当得到免费服务或者优惠时由于禀赋效应用户可能会去进行付费或者深度使用,让用户感受到这是它自己的东西,对产品的价值感加倍。(但是我感觉这种方式效果提升不是很明显,但是确实可以利用这种心理去尝试可能会有意外收获。)

诱发禀赋效应的另一个重要因素是用户的主人翁意识,在一些产品中会有一些个性化的设置,用户可以根据自己的喜好去进行设置,这样可以让用户与产品产生价值联动,比如谷歌浏览器的背景和同步功能就是我一直使用的原因,虽然其他浏览器也有同样的功能,但是在互联网初期谷歌可是用这个功能吸引了不少用户,在比如app中常见的换肤、换色等功能。

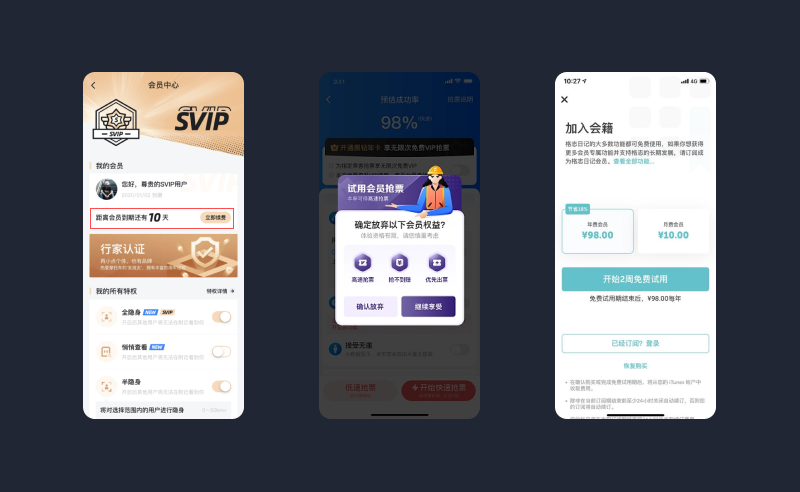
有正向的也就有反向的,反向指的就是厌恶效应,人们对自己所拥有的东西更加珍视,所以对于损失所表现出来的厌恶要比获取收益表现出的愉悦强烈得多,我们往往会对所损失的东西更为敏感,有心理学家实验过,股票下跌的损失要用双倍的涨幅才能挽回心理痛苦,在产品中常见的就是会员试用服务,当我们给用户7天或者30天的试用期后,时间一到大部分用户都会选择付费,因为他们默认这些服务已经拥有不愿损失。

情绪和社会会影响一个人的决策,因此根据行为经济学,当我们了解这些因素时,我们可以构建设计来帮助用户做出可能的最佳决策,产品设计师可以通过使用价值赋能、个性化、免费试用等简单方法,利用这种效果来提高产品的留存率和渗透率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
五架帽理论简称为LATCH原则,它定义了在好的组织性信息才能提升用户体验,使设计更易于理解、灵活和可维护。
LATCH的概念最初由Richard Saul Wurman在他的设计原则和设计模式中提到,后来在他的《信息架构》的书中重新定义了五架帽概念。
LATCH即是Location位置,Alphabet字母,Time时间,Category类别和Hierarchy视觉层级组成,这五种方式目标都是通过高效的信息呈现来提升用户体验。

理论上讲的是通过位置来组织信息,其实比较好理解,我们可以理解为你本人所在位置是一个坐标点,所有的信息形成都是围绕你的坐标点来组成的。

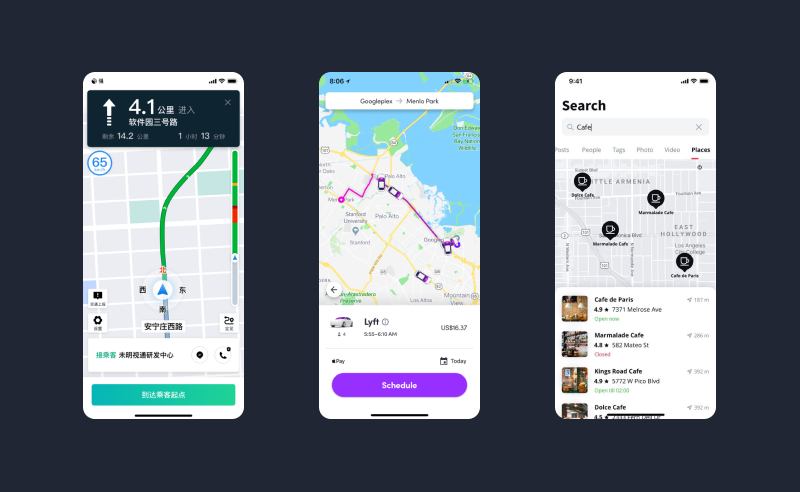
例如地图软件中你的当前位置不断变换,手机屏幕中不断加载出新的地标建筑,在一些游戏场景,例如绝地求生,随着你的位置变换,不同的建筑环境、人、道具等都会随着在你周围出现,当一些信息组成对用户非常重视时则会优先出现,比如驾驶过程中当前位置不变,地图会优先加载道路信息,其次是建筑信息(网络波动的时候比较明显)。

并且随着VR/元宇宙等技术,基于位置变换组织信息已经是非常重要的一环。

总结:通过位置结合时间能够给用户展示高效率的信息
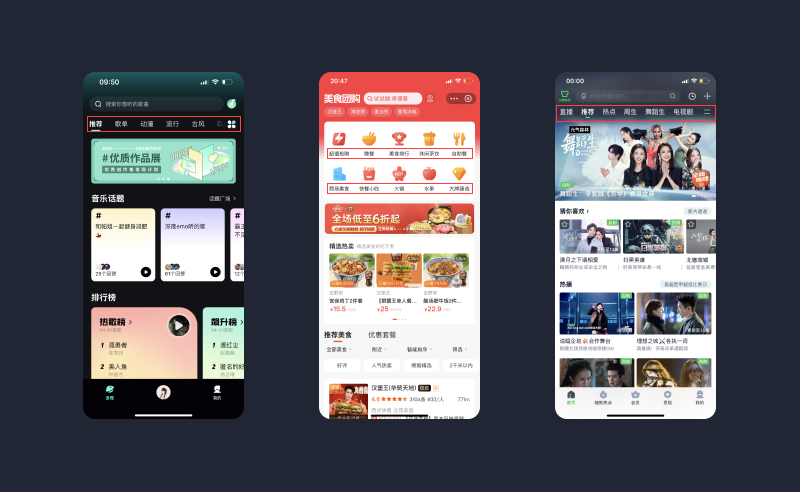
与字面意思一样,按字母顺序排列信息,当数据量很大时,它是组织信息的最佳方法之一,在产品应用中常见的就是像通讯录、目录等能够快速的定位到信息,通过这种方式延伸出其他场景的排序方式,例如电商产品中的侧边分类,就是利用英文字母的逻辑把商品类别进行分类,在一种就是按照时间的维度进行信息分类。

当信息具有相同性需要排序的时候,使用分类的方式能够最快的提升用户筛选效率,在我们生活我们每个人都有分类的习惯,如电脑桌上会放置一些小物件或电子设备相关的,衣柜里统一都放衣服每一层放不同季节的衣服,每当我们想使用到某件物品时第一时间就能定位到它的位置。
在产品中使用最多的是分类和导航,例如同样的鞋子可以用品牌分类,也可以按照季节分类或者性别分类......音乐可以用流行、摇滚、民谣等等分类......

类别是该理论中比较关键的一环,它定义事物按照分类的方式能够让用户快速的查找信息组织。
上面位置、字母、类别都是提高信息查找效率,视觉层级与字面意思相同,当我们满足基本的查找效率后可以使用不同的视觉层级来凸显重要性。
例如在产品设计中可以从颜色、大小等方式来满足我们想要的层级梯度,让产品/用户的核心价值快速的让用户察觉到。

上面只是对每条规则单独拆出来解析,实际中它们是可以共存的,如位置结合时间能够让用户第一时间看到重要信息,类别结合字母就出现了我们看到的通讯录,类别结合视觉层级能够让分类更加重要等。
五架帽理论最终目的都是为了提升用户使用产品时的信息效率,它的五条设计规则也是在产品设计中的必须要遵守的,为什么说要遵守,因为设计中我们可以仔细回想下,基本上每一个页面的诞生都与这五条规则相关,一但违背,这个页面的可用性或者美观就会有所缺失。
作者:爱吃猫的鱼___
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
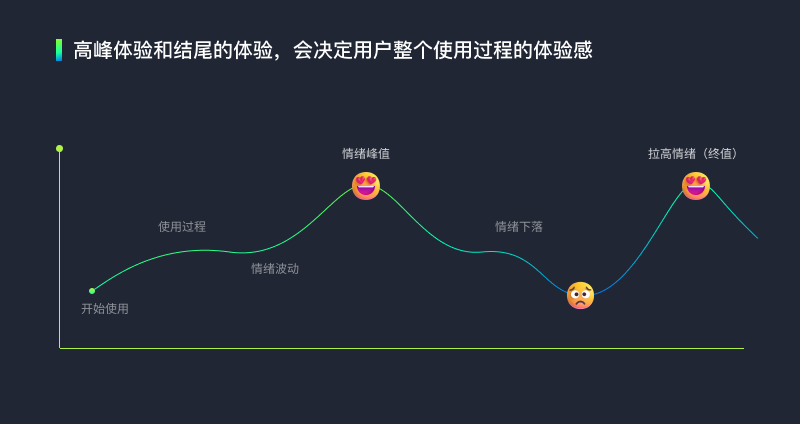
用户在使用一个产品流程时的高峰体验和结尾体验。

用峰终法则提升用户在整个产品上或某个功能上的体验,需要先对用户在整个产品上或某个功能上的使用行为与想法进行分析,并绘制出用户的情绪曲线,根据情绪的峰值节点和使用流程的结尾,这两个“关键时刻”,进行体验上的重点打造。
2002年的诺贝尔经济学奖得主、美国心理学家丹尼尔•卡尼曼经过深入研究,发现人们对体验的记忆由两个因素决定,即高峰(无论是正向的还是负向 的)时与结束时的感觉,这就是“峰终定律”。关于峰终定律有这样一个实验:让两组人员听相同时间的强噪音,然后一组停下来,另一组接着再听一段时间的弱噪音,就实际遭遇来讲,后一组比前一组受了更多的折磨,但是听到更长时间噪音的后一组的痛苦指数却要比前一组低很多,原因就是对于两组人员来讲,结束时刻的噪音给他们留下的感受最为深刻,因而他们的痛苦指数主要是由噪音结束时的刺激程度所决定的。在另 外一种情况下,令两组人员听相同时间的噪音,其中一组的噪音强度较高,另 外一组的噪音强度较低,但是其中某一时刻听到了极其刺耳的超强度的噪音, 结果就是,后一组的痛苦指数要高于前一组,尽管就总体而言,后一组所听到 的噪音强度要低许多。

这体现的就是感受过程中的“高峰”一刻的决定作用。依照峰终定律,高峰和结束时的体验主宰了人们这段感受的性质和强弱的 程度,而跟感受的总的比重以及体验时间的长短无关。也就是说,如果在一段 体验的高峰和结尾,体验是愉悦的,那么对整个体验的感受就是愉悦的,即使 这次体验更多的是痛苦或不愉快的感受。
用户根据体验的高峰和结束来判断产品体验是否好坏,并不是根据用户使用产品的每一个节点感受的平均值来判定,我们可以理解为结果比过程重要。
就像我们看电影时,一个电影2小时前1小时都枯燥无味,突然中间有5分钟让你的情绪上升,此时你可能觉得这个电影还行,至少让你达到了情绪高潮,当你继续观看时电影片段又变得枯燥无味,突然最后10分钟和结束时出现了电影彩蛋,并且这10分钟的内容特别符合你的胃口,这时候你就会出现一种“嗯,这个电影不错,结局挺好”这样的心理暗示,此时会发现接近100多分钟的枯燥内容都被你忽略掉了,或者你也记得但是你默认了电影90%的枯燥。

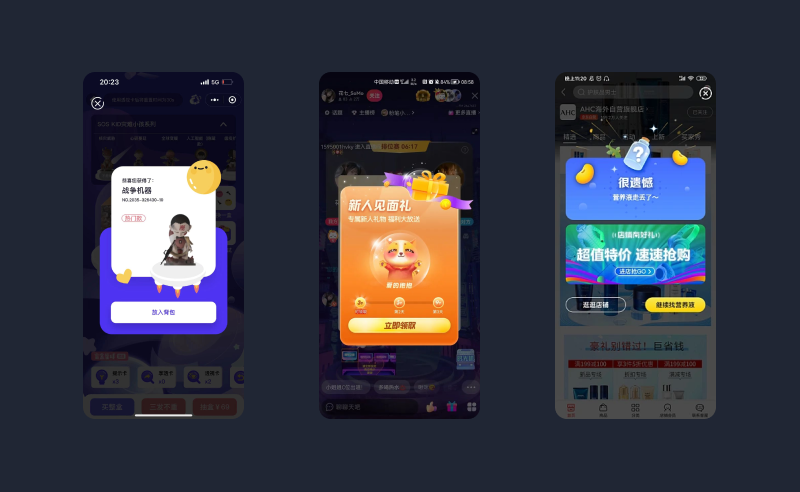
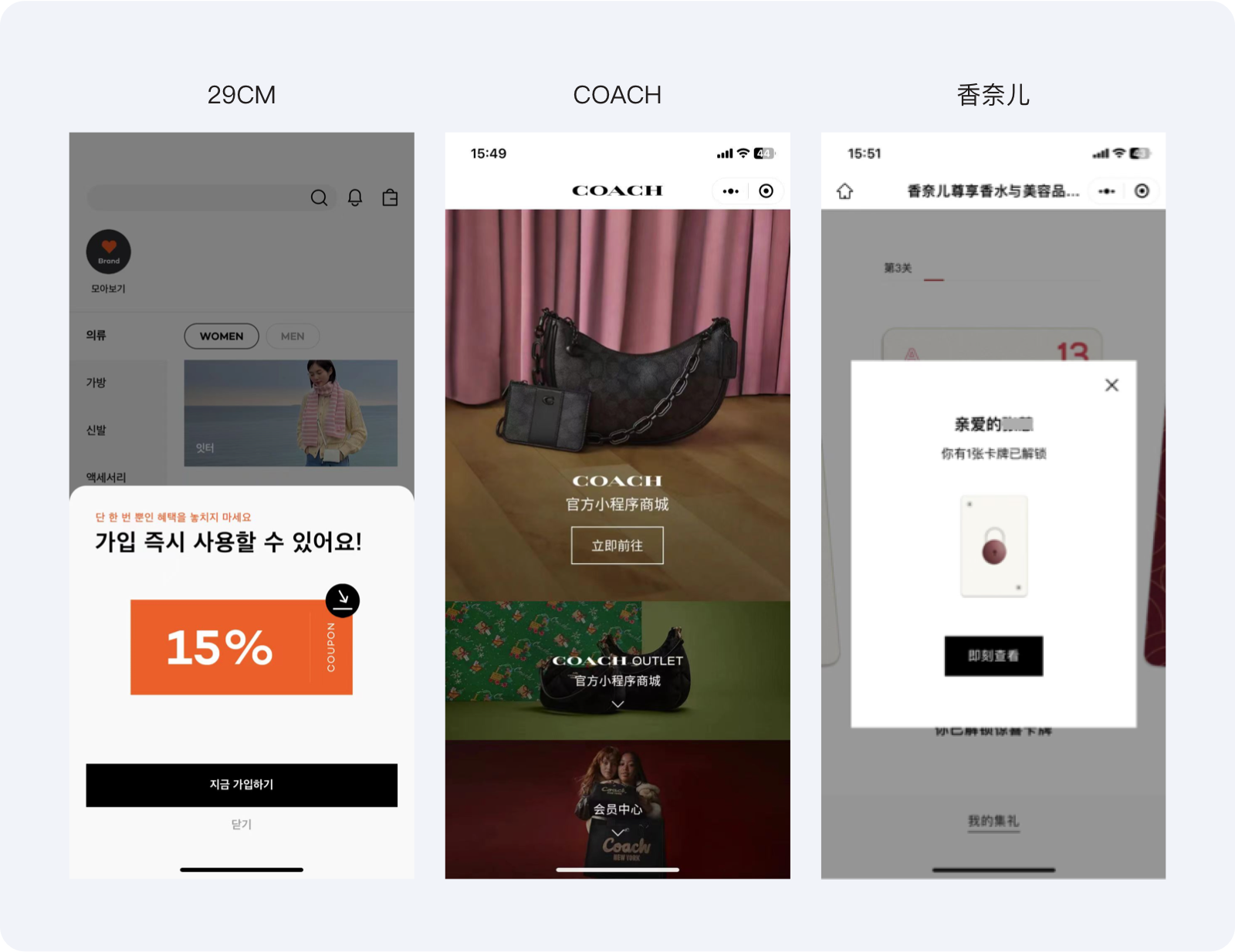
一些app里在用户购买成功后,将已购商品以一种具有仪式感的收藏卡形式展示给用户,给用户惊喜的体验,在盲盒星球内购买盲盒成功后会弹出卡片,把用户获得感拉满,在网易云音乐直播间内如果是新手用户就会弹出新人见面礼,通过视觉的表现形式把氛围拉拉满,当然还有一种反向峰值,当有一些产品进行抽奖时,如果用户未中奖会弹出情感化弹窗,对用户进行安慰降低用户的挫败感。

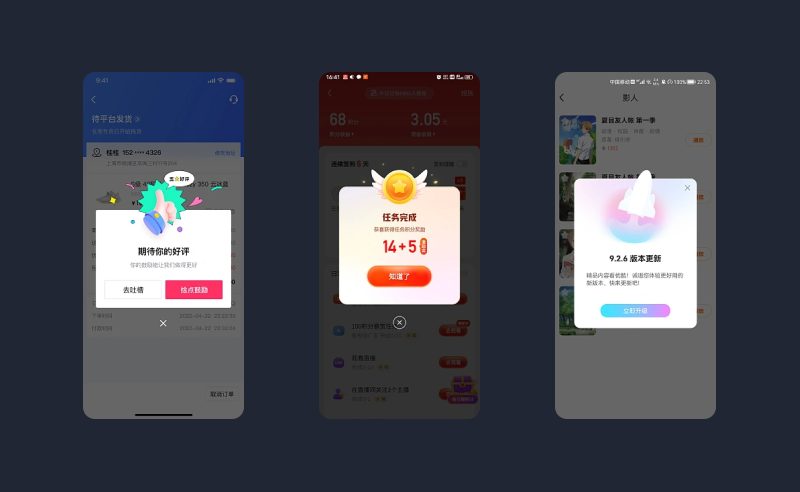
上面讲的偏向于业务弹窗,还有一种是功能性弹窗, 当用户使用某个产品流程时,这个流程可能通过多个维度才能到达最终的节点,在最后用户完成操作时通过情感化弹窗进行提示,又或者在版本升级时需要引导用户进行更新,使用情感化的表现,能够将产品与用户产生情绪共鸣,增加趣味性,提升体验。

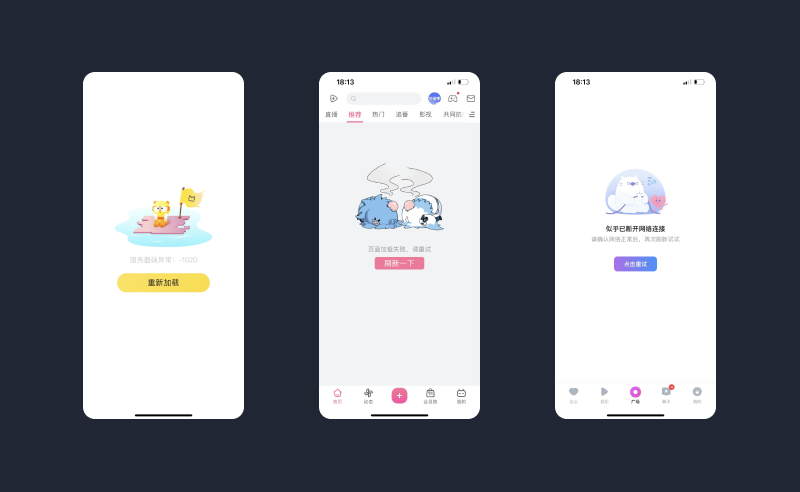
当用户使用产品去完成目标时,突然中间步骤出现网络波动、网络断开等不可抗拒的因素,此时在页面中添加一些情感化设计,会缓解用户焦虑情绪,甚至可以在空状态中添加动效来提升趣味性。

近期在工作中做了一个直播项目,其中的一个功能就涉及到直播抽奖,因为产品奖品比例较多且轮数也多,用户的中奖几率也比较高,所以导致用户在中奖后基本就退出直播间,因此在做设计的过程中为了避免这个问题,我在中间弹窗上做了优化。

通过情感的中奖弹窗形式来强化用户的感知度,在直播过程中提升兴奋感,提升用户观看的直播的欲望。

在讲一个案例,去年我们做一个刷题功能的体验优化,用户在刷题场景下会面对几十道甚至上百道题目,整个过程非常漫长,并且旧版的功能交互上并没有展示总共还有多少题的这个提示,用户在刷题过程中会非常焦虑,为了解决这个问题,通过这三个手段改进,1)我在刷题过程中以进度条的形式去实时告知用户刷题进度,减少用户焦虑,2)用户在最后几题的场景中会添加鼓励话语,强化用户峰值,3)在结果页面为用户展示直观的数据变化,强化用户的满足感,同时激励用户进行持续性刷题。


用户只记得使用过程中体验高的场景和结束时的场景。
无论是在交互还是视觉上我们都可以利用峰终定律帮助用户达到好的使用体验。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
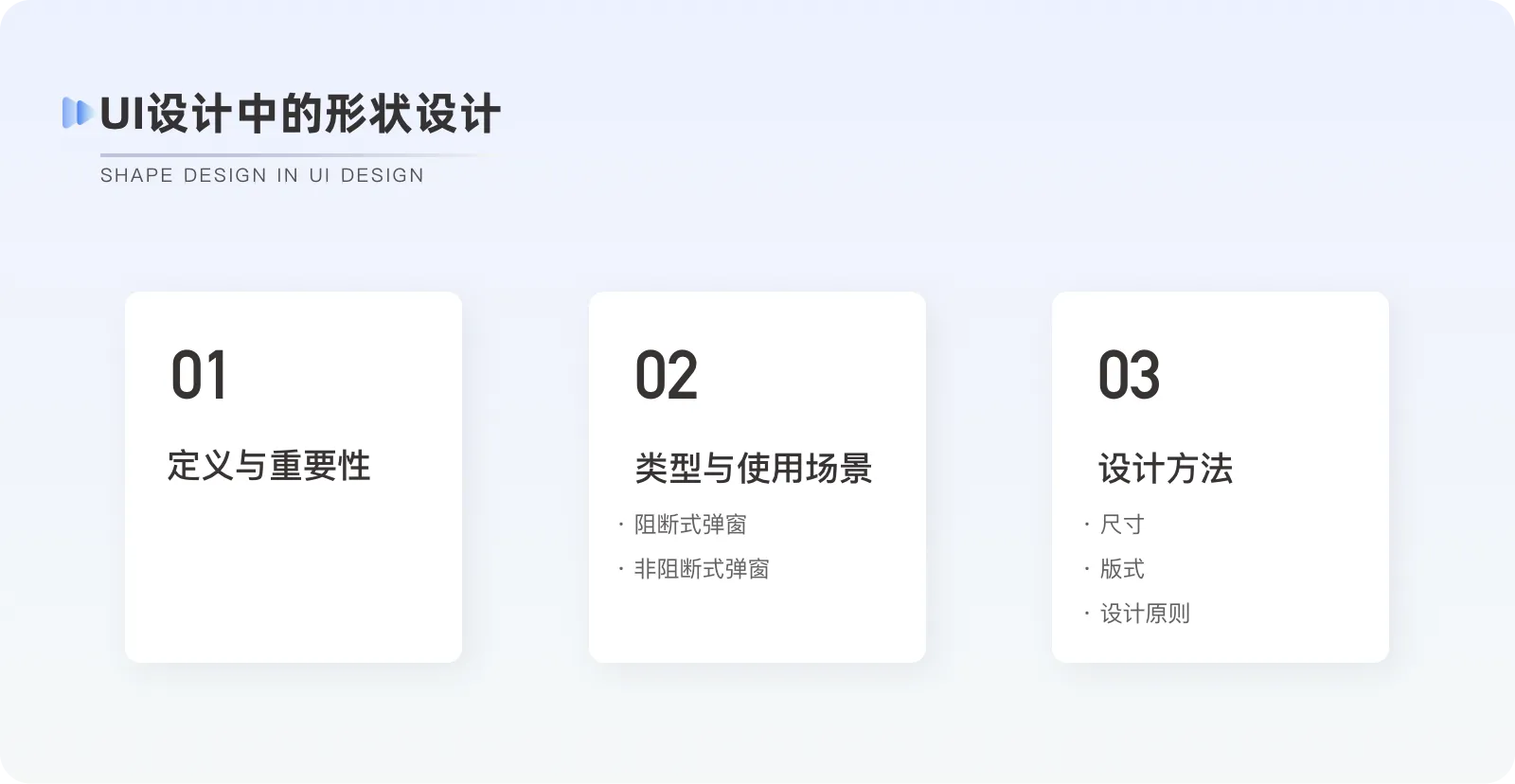
在UI设计中,形状设计是一个至关重要的环节。对其选择和排列会直接影响到界面的美观度和用户的交互体验。接下来将详细探讨UI设计中的形状设计,包括其重要性、基本原则和实际应用。

形状可以帮助用户理解和操作界面。一个优秀的形状设计应该具有清晰、简洁和易于理解的特点,我们在平时做设计中,需要将这些原则深入到每一个细节中。
在设计中,形状的识别和理解是至关重要的。一个成功的形状设计应该能够快速地被用户识别并理解。例如,一个常见的形状可以使用不同的颜色和大小来区分主要内容和次要内容,从而引导用户的注意力。

1、形状的一致性
在UI设计中,一致性是一个非常重要的原则。一个好的形状设计应该在整个应用程序中保持一致,从而使用户可以轻松地导航和操作。例如,闲鱼APP里的所有的按钮可以使用相同的形状和颜色,以便用户可以轻松地识别并操作。

2、形状的个性化与品牌识别
一个独特的形状设计可以帮助品牌在竞争激烈的市场中脱颖而出。一个好的形状设计应该能够体现品牌的个性和价值观,从而增强品牌的识别度。使用独特的图标和标志来传达其品牌形象和价值观。例如:小米的logo、京东狗、淘宝天猫。

1、按钮设计
按钮是UI设计中最重要的元素之一。一个好的按钮设计应该具有清晰的形状和易于理解的标签。
按钮形状主要有直角、小圆角、全圆角三种样式。
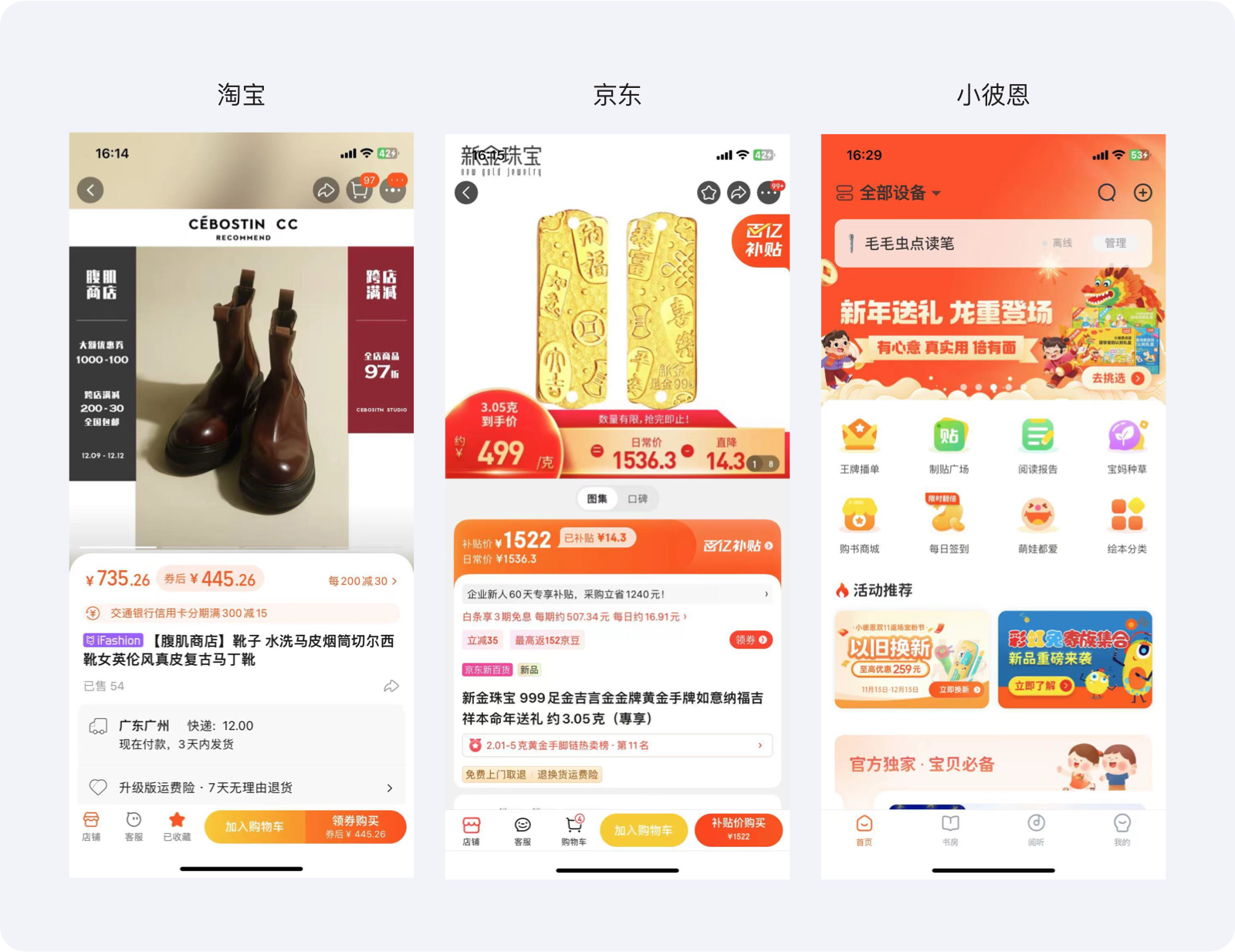
① 直角按钮具有严谨、力量、高端的特点,适用于大牌美妆、奢侈品类产品;

② 小圆角按钮具有稳定、中性的感觉,适用于用户跨度较大的常规类产品中,例如微信、滴滴、抖音等;

③ 全圆角按钮更加温和、亲切,适用于电商类和儿童类的产品中。

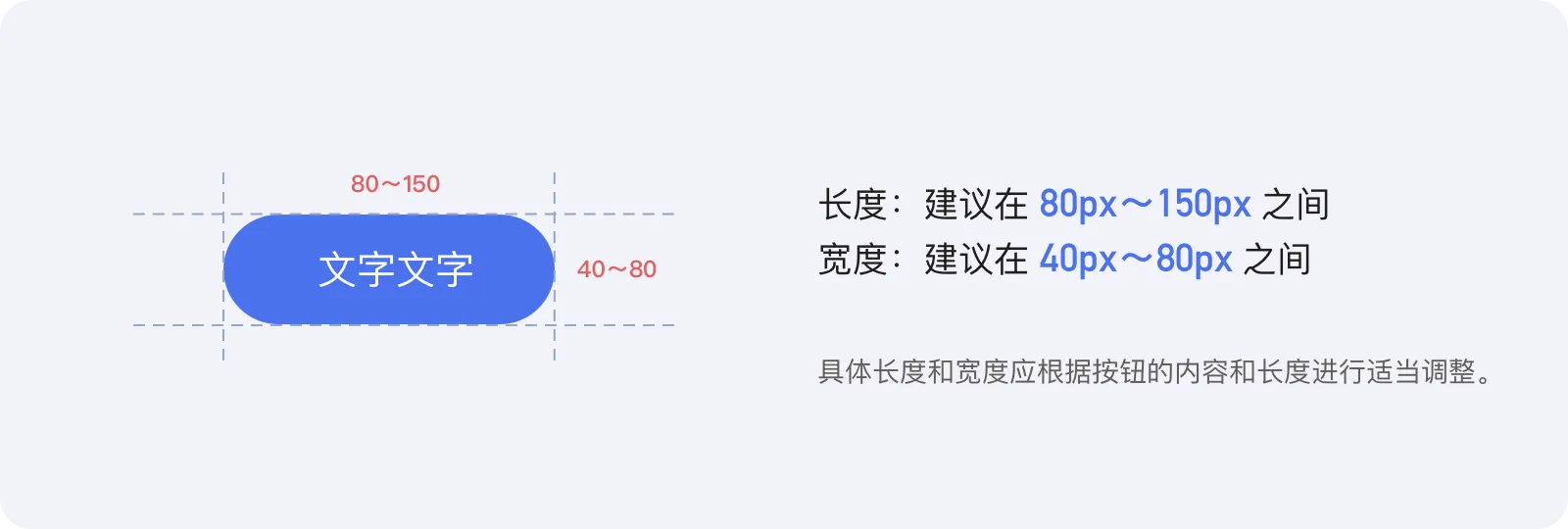
按钮尺寸和比例根据iOS和Android的规范,按钮尺寸至少高于5.5毫米(36 pt),否则用户点击时会较为困难。同时,按钮长度固定,文字长度变化或是按钮长度根据文字长短而变化的设计方式也需要考虑文字距离按钮上下左右边距的比例关系。
总的来说,UI中按钮形状的设计需要结合具体的产品属性和界面风格,以及用户的使用习惯来进行综合考虑。
2、图标设计
图标是UI设计中另一种重要的具有高度概括性和视觉传达性的小尺寸图像元素。可以帮助用户快速地识别和理解功能和信息,是靠文案无法实现的。
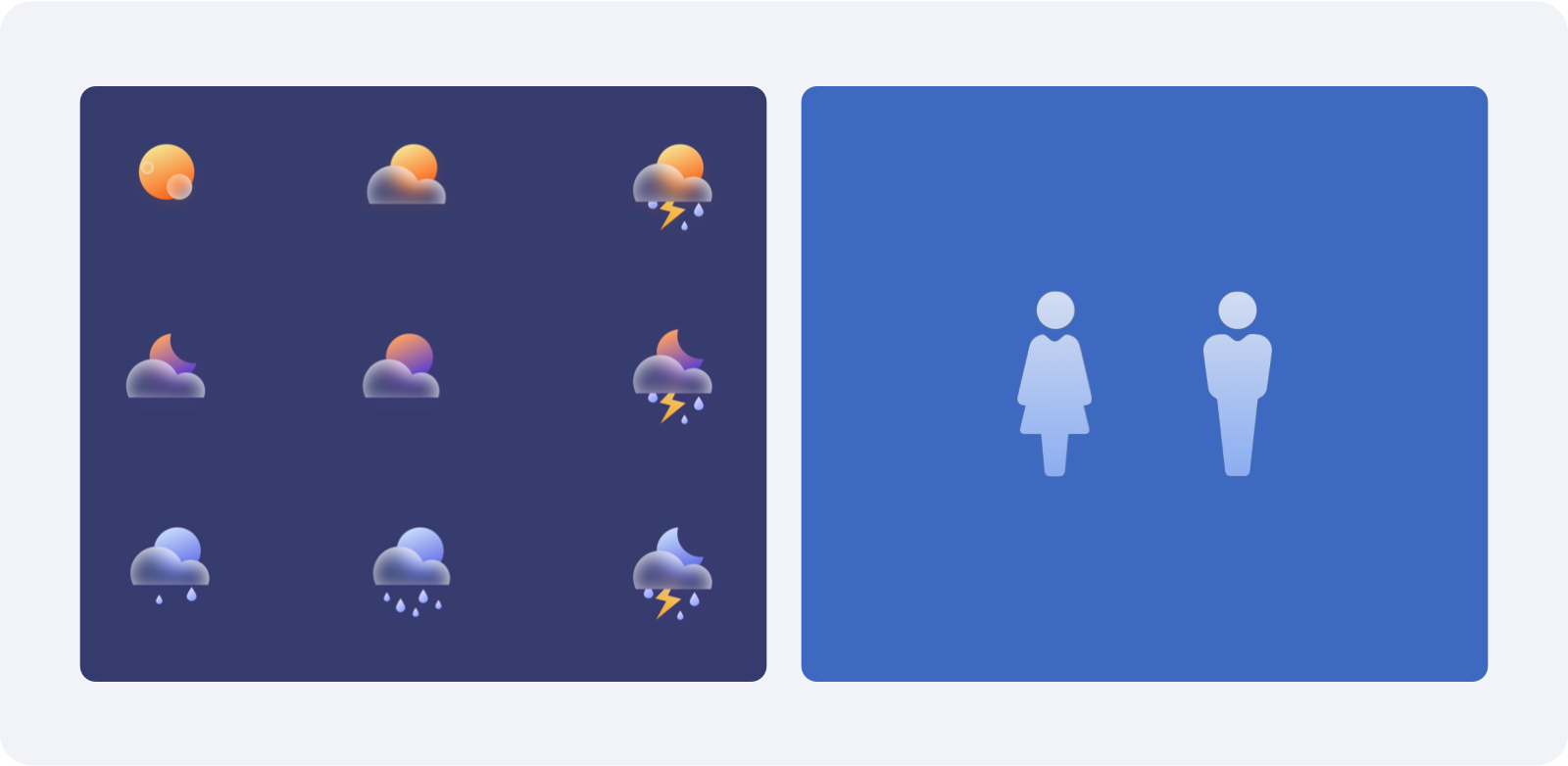
例如,天气图标通过其形状、色彩和设计元素直观地传达不同的天气状况和气象信息,帮助人们更好地了解天气状况。又如卫生间男女图标的设计让人们易于识别和理解。

在UI设计中,图标的圆角度通常是怎么定义的呢?
① 大圆角:应用在以圆润、可爱为主要风格的UI设计中,以营造出更加柔和、亲切的视觉效果。
② 小圆角:小圆角作为一种微妙的细节元素,可以增加图标的层次感和细节。在追求设计质感的界面中,适当添加小圆角可以使图标更加精致和有品质感。
③ 无圆角:应用在科技或现代感的UI设计中,以营造出更加硬朗、冷峻的视觉效果。但使用需要克制,过多的直角可能会让整个界面显得生硬和冷感。

补充一点,我发现一个重要细节,就是很多人在计算内圆角数值时都存在困扰。自工作以来,我注意到这个问题影响了很多人,他们不知道如何正确地计算内圆角的数值。为了解决这个问题,通过以下方式帮助大家更好地掌握计算内圆角数值的方法。

3、输入框设计
输入框是用户输入信息的重要区域。在UI设计中,输入框的形状设计可以根据实际需求和设计风格进行变化。以下是一些常见的输入框形状设计:
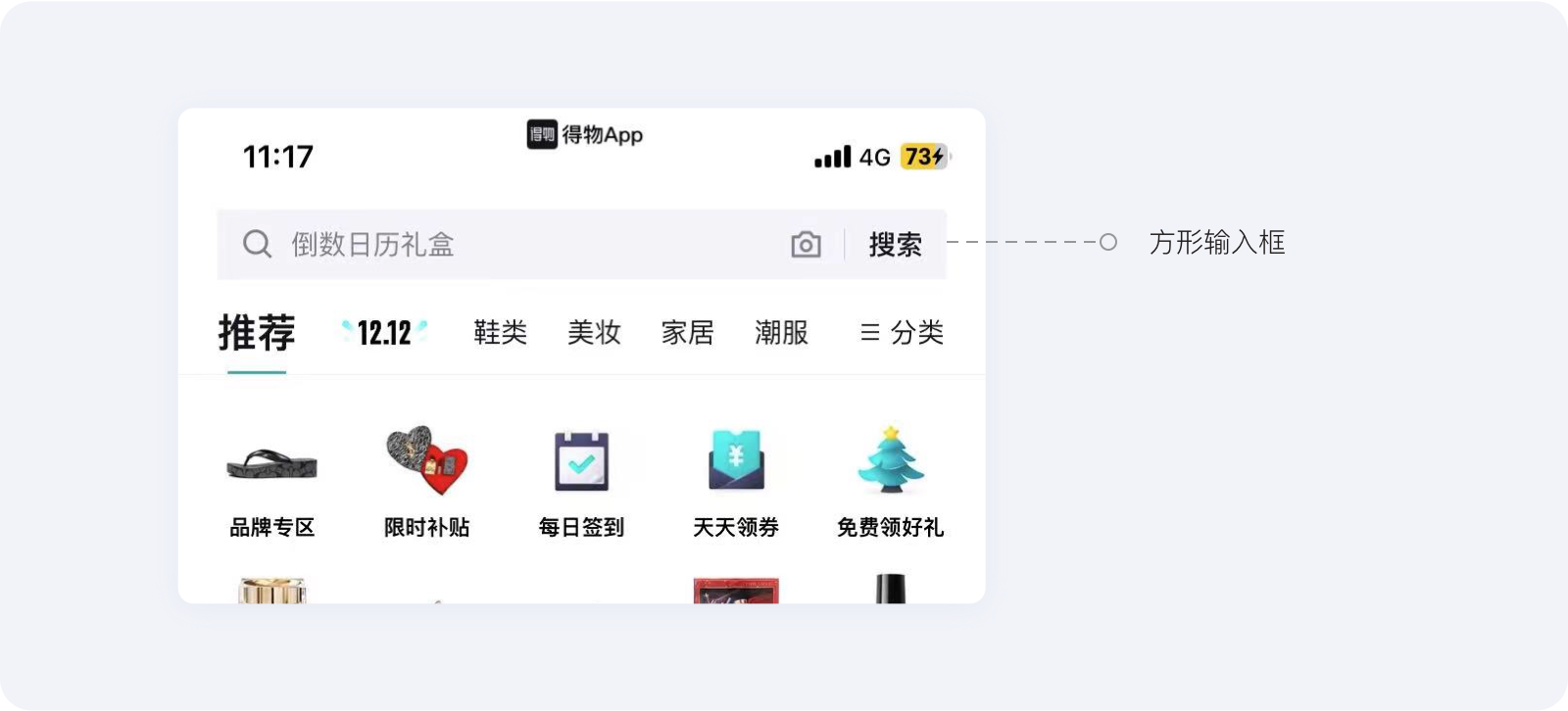
① 方型输入框:这是最常见的输入框形状,它以方形的形式呈现,可以在其中输入文本或信息。这种设计简单明了,易于使用,适用于大多数场景。

② 圆角矩形输入框:这种输入框在四个角上采用了圆角设计,使得整个输入框看起来更加柔和、友好。这种设计在一些需要强调用户输入的场景下较为常见。

③ 下拉菜单输入框:这种输入框可以让用户从下拉菜单中选择一个选项,而不是直接在文本框中输入。这种设计适用于一些固定选项的场景,可以减少用户的输入操作。

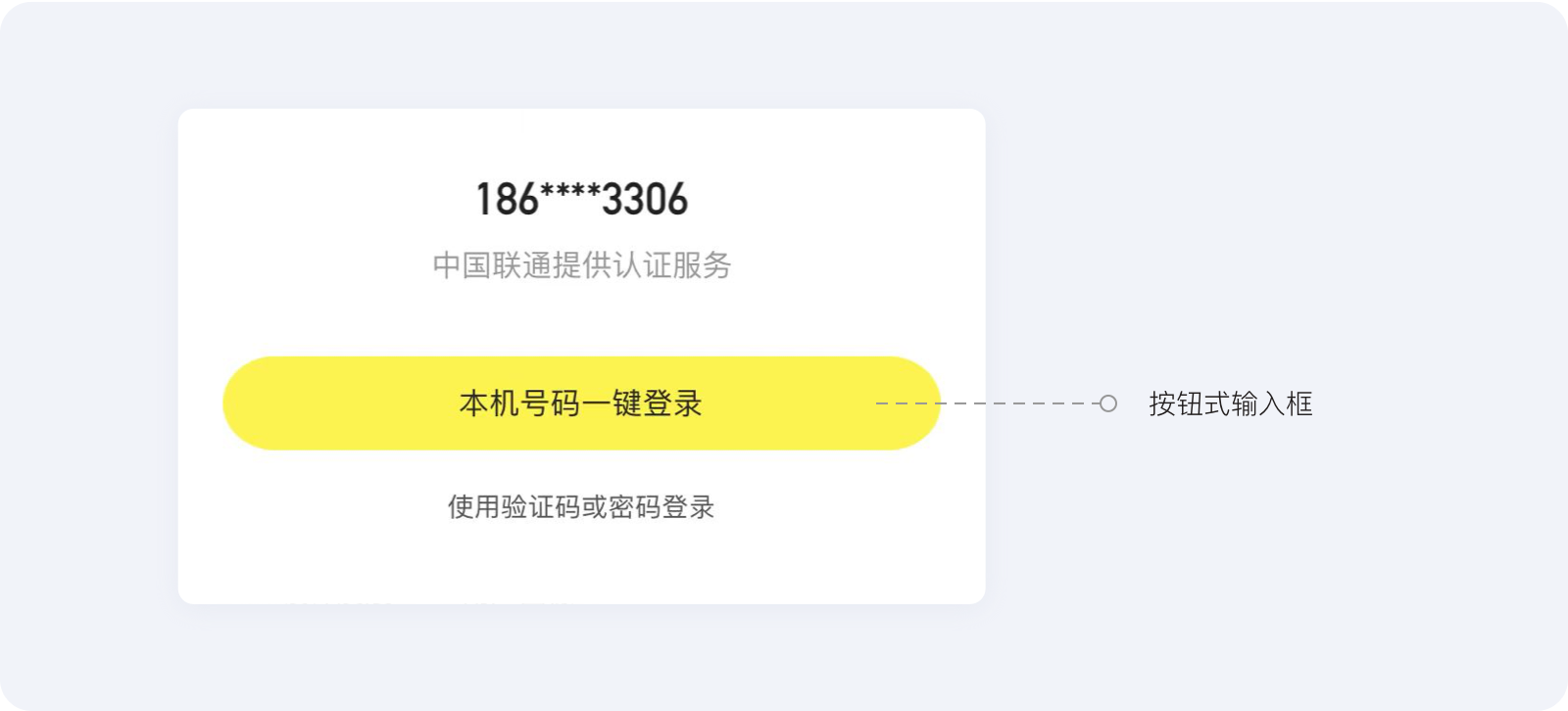
④ 按钮式输入框:这种输入框将输入框和按钮结合在一起,用户可以点击按钮来输入信息。这种设计适用于一些需要强调点击操作的场景,例如站酷的登录。

⑤ 语音识别输入框:这种输入框允许用户通过语音来输入信息,而不是手动输入。这种设计适用于一些需要快速输入或不方便手动输入的场景,例如驾车、写字等。

总的来说,输入框的形状设计应根据实际需求和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。
4、导航栏设计
导航栏是UI设计中重要的组成部分之一。它帮助用户在不同的页面之间进行切换和导航。在设计导航栏时,应考虑其位置、颜色和形状等因素。以下是一些常见的导航栏形状设计:
① 顶部导航栏:这是最常见的导航模式,位于页面顶部,可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计简单明了,易于使用,适用于大多数场景。

② 侧边导航栏:这种导航模式位于页面左侧,通常用于二级导航或辅助导航。侧边导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

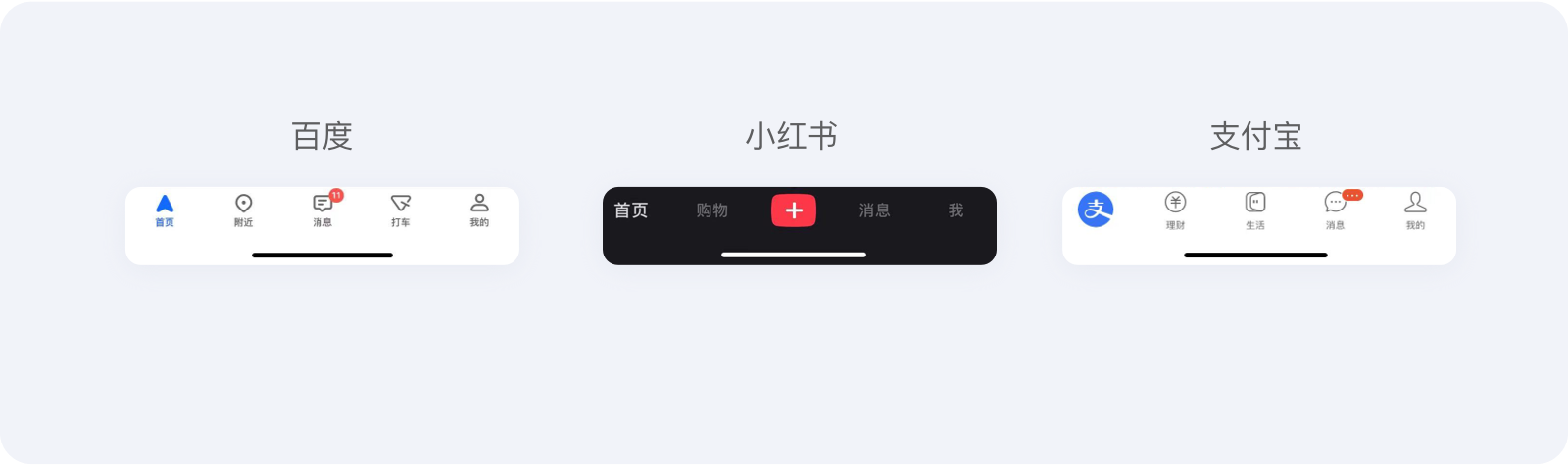
③ 底部导航栏:这种导航模式位于页面底部,通常用于一级目录的导航。底部导航栏可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计操作方便,用户体验好,适用于大多数场景。

④ 弹出式导航栏:这种导航模式通常用于移动端应用,通过点击或滑动屏幕上的按钮或图标来唤出导航菜单。弹出式导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

总的来说,导航栏的形状设计应根据实际的导航模式和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。好的导航设计应该简单明了、易于使用,能够提供清晰的信息架构和层级关系,帮助用户快速找到所需内容。
5、作为底纹设计
将形状用作底纹,可以增加图形的视觉层次感和趣味性。尤其是当使用如圆圈、条纹、曲线等形状时,可以使底纹呈现出动态感和动感。
也可以强调文字或图片中的某些元素,用来引导观者的视线,以创造出视觉焦点。比如,在一个沉闷的黑色背景上使用鲜艳的彩色形状作为底纹,可以将观者的注意力集中在那些形状上。

但是,必须着重强调的是,底纹的使用应当与整体的设计风格和主题相得益彰。若应用不当,可能会对画面的整体美感产生破坏性的影响。因此,在决定是否使用底纹时,必须慎重考虑其与整体设计的和谐度。
1、动态形状设计
随着技术的不断发展,动态形状设计已经成为一种趋势。通过使用动画和过渡效果,可以创建更具吸引力和互动性的界面。例如,使用渐变效果来平滑地转换不同的页面或状态。

2、3D和立体形状设计
3D和立体形状设计为UI设计师提供了更多的可能性。通过使用阴影、光照和深度效果,可以创建更立体、更有层次感的界面。例如,使用3D旋转效果来突出主要内容或使用阴影效果来增加界面的深度感。

3、可定制形状设计
随着用户对个性化需求的不断增加,可定制的形状设计变得越来越重要。用户希望根据自己的喜好和需求来调整界面。例如,允许用户自定义选择自己喜欢的页面主题风格。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。用什么样的设计来支撑产品体验值得我们深入的思考。
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。
这里我们要引入三个模型的概念:实现模型,心理模型和呈现模型。

用户是真的想要一匹很快的马吗?或许吧。

然后福特就发明了汽车,很好的满足了的客户的需求。
嗯!这个可能是一个很好的满足了这个客户以及一群客户的需求。
这个故事告诉我们,我们需要挖掘客户真正想要的东西,而不是停留在现有客户所说事物的表面,傻傻去找一匹很快的“马”。
接到需求后产品经理一般会在PRD评审时向设计侧讲解需求背景和功能逻辑,在这个阶段我们可以了解到产品经理规划中的用户流程和使用方式。产品原型呈现的只是无数解决方案中的一种,了解了业务诉求再回顾原型方案,经常可以带来全新的视野,并由此推导设计方案。
下面我们就看下如何从组件,结构,功能,状态几个层面解决设计问题。
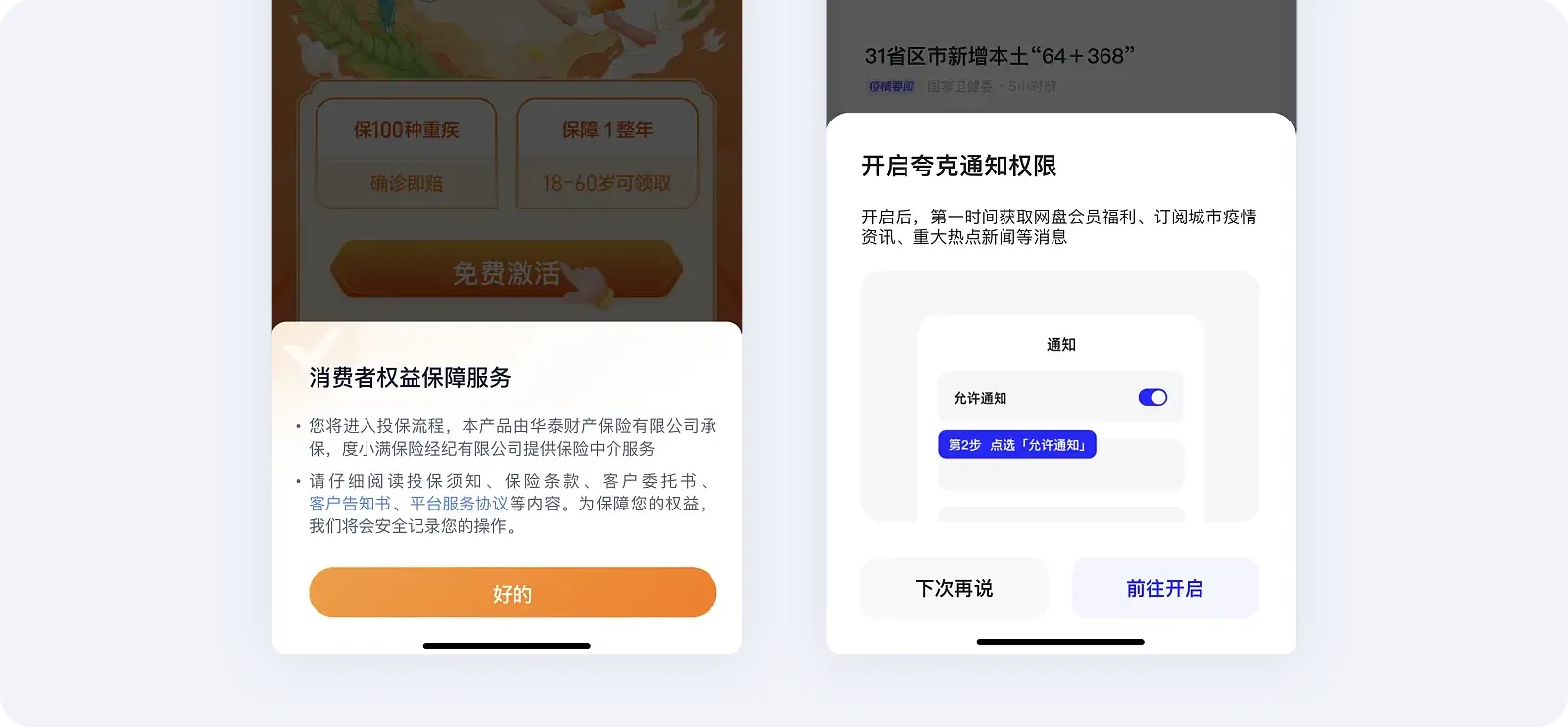
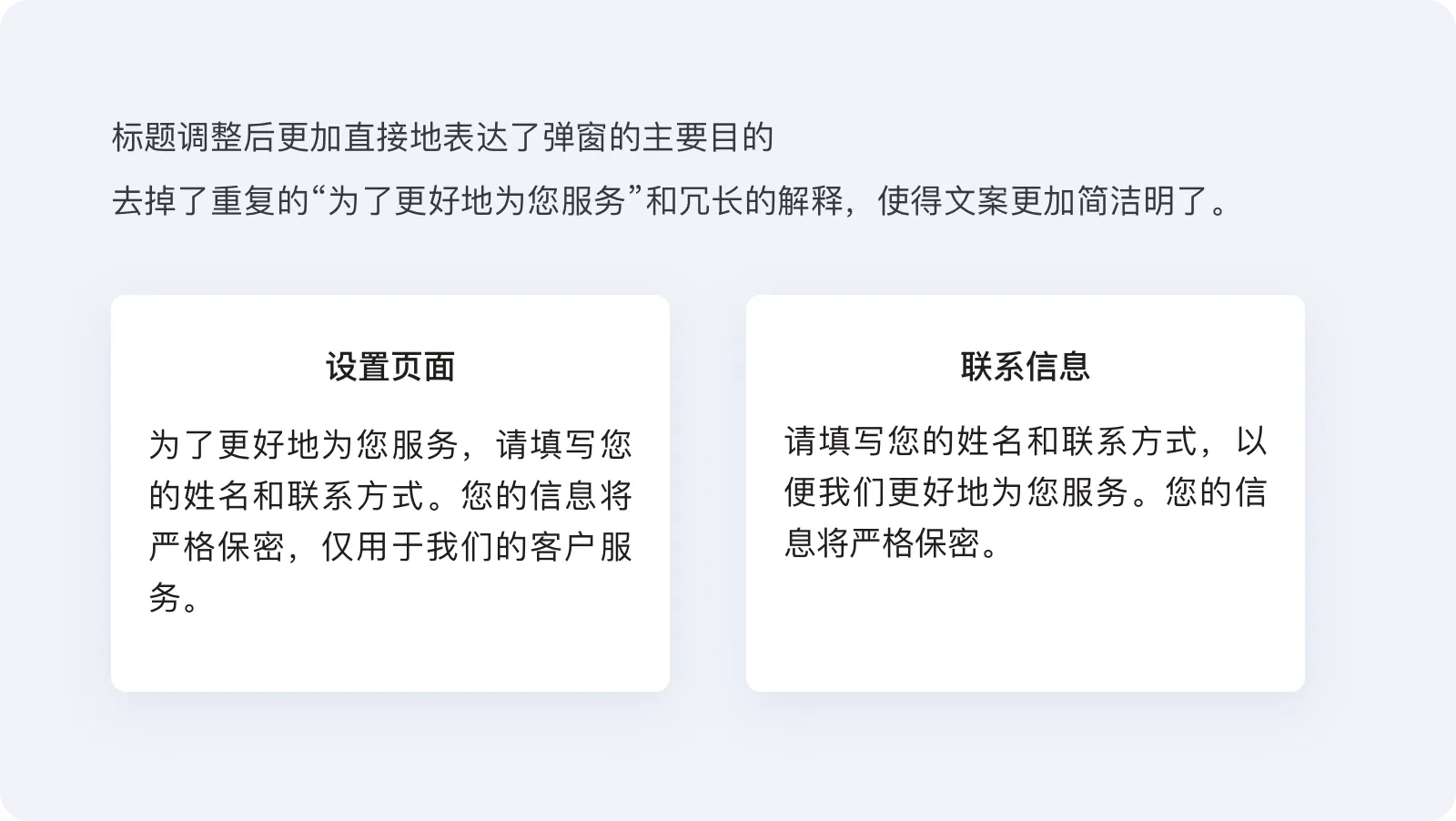
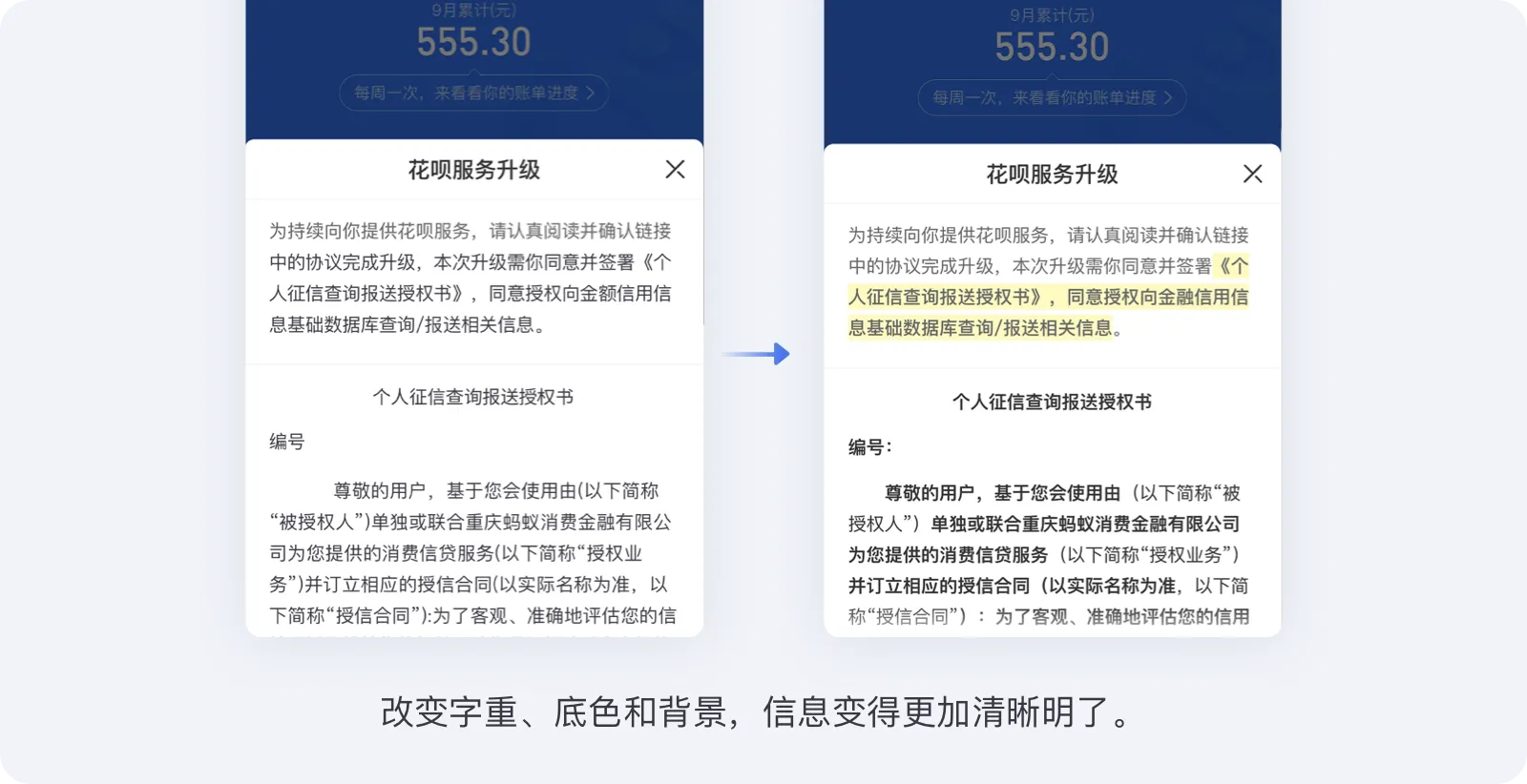
文案是界面的重要构成,却是界面设计中最不被重视的一部分。很多软件之所以用起来有一层朦胧的隔阂感,罪魁祸首就是晦涩的文案。简单的纠正文案可能会带来焕然一新的使用感受。

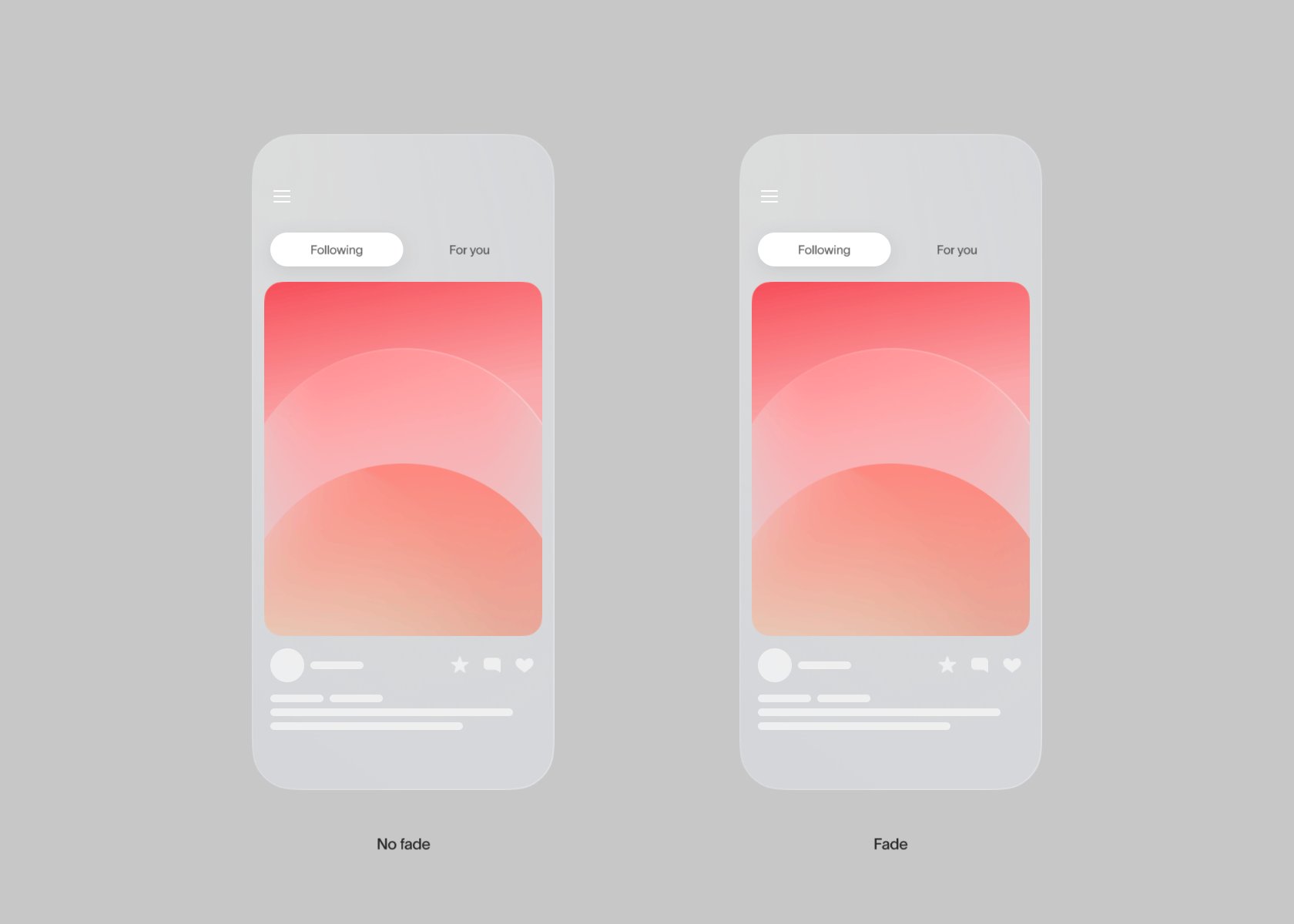
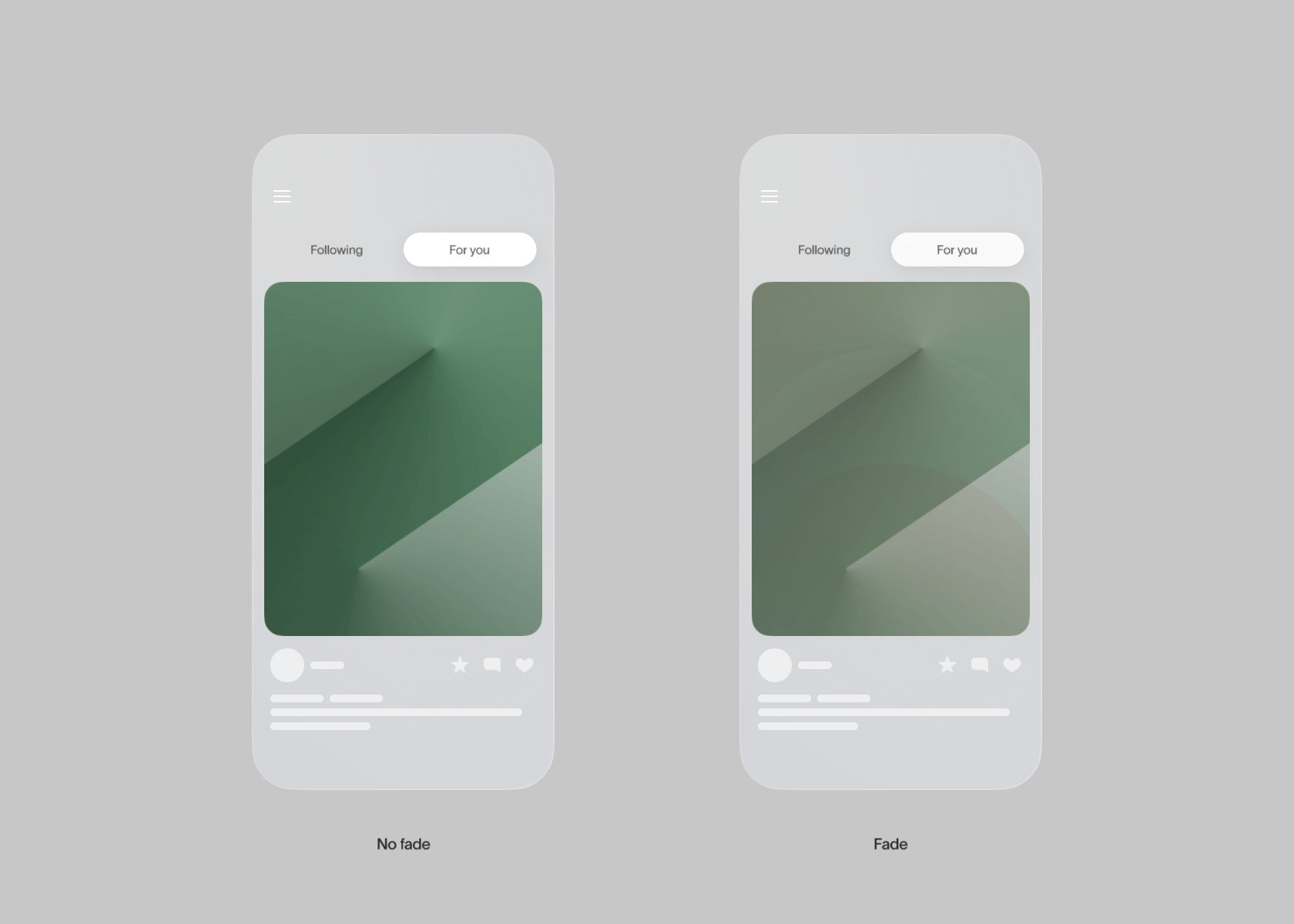
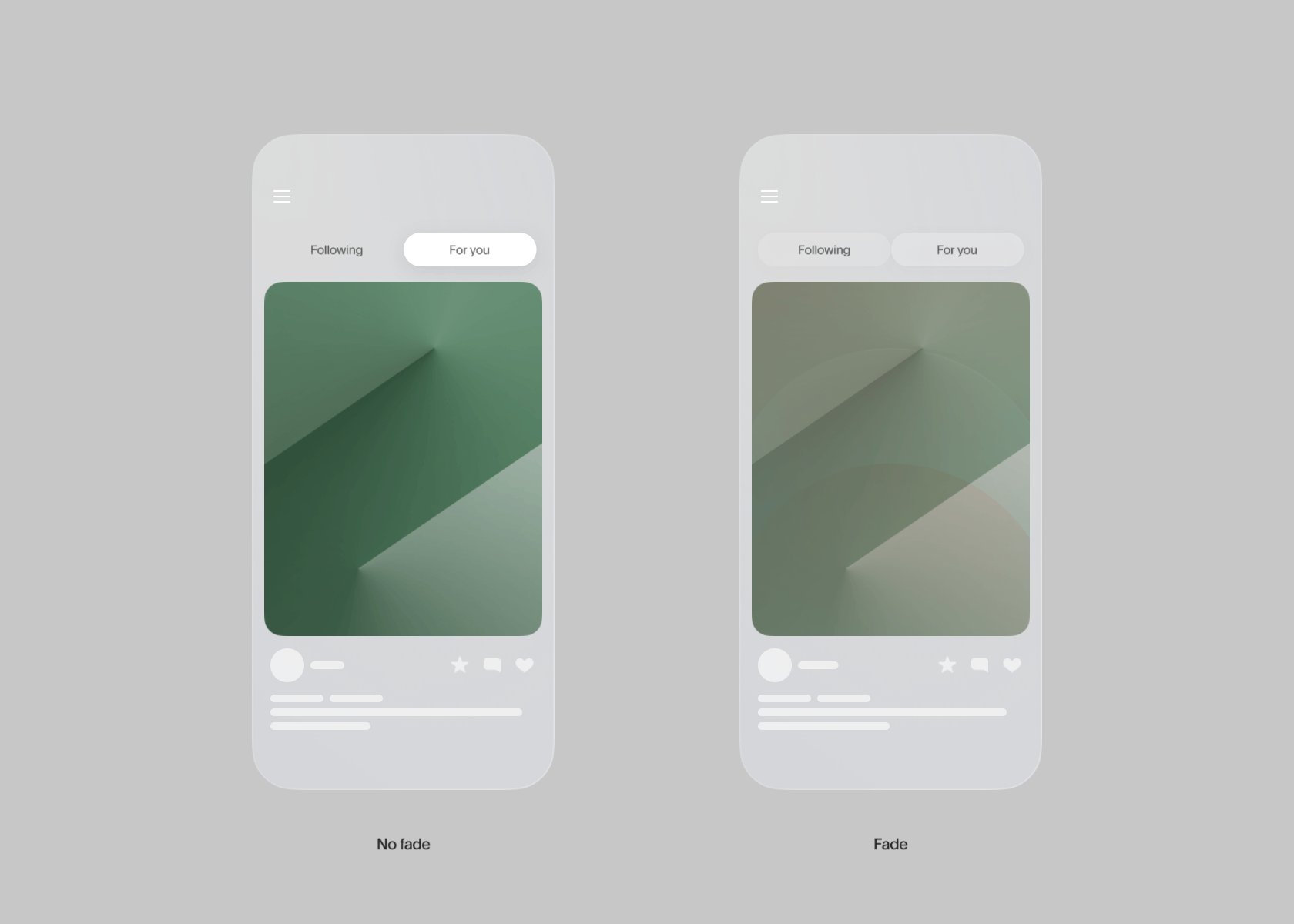
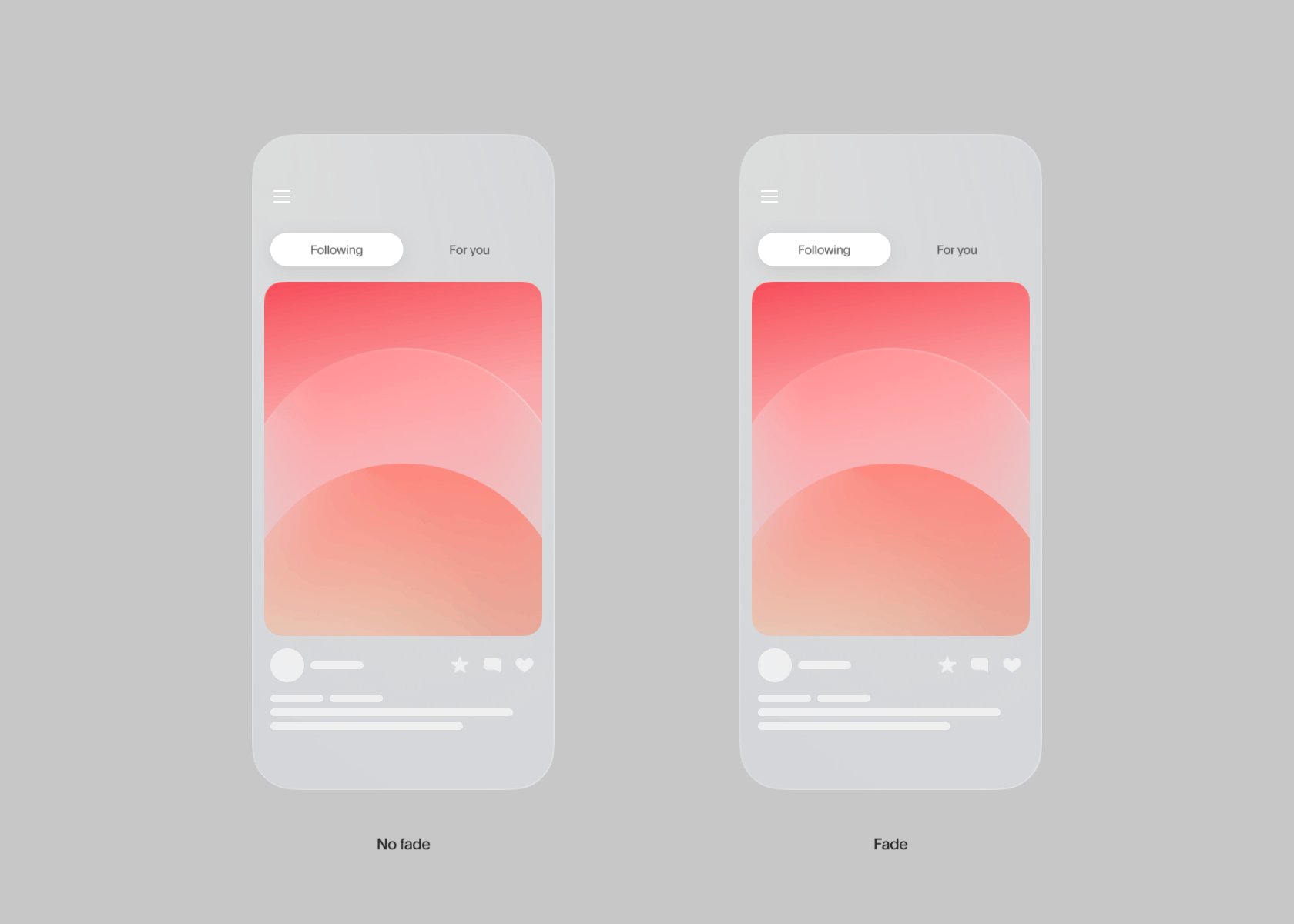
图形用户界面诞生之初,界面元素对物理世界的模拟是为了便于用户将现实中的常识套用到虚拟界面上:拟物化通过质感暗示用户界面的交互方式;在扁平化时代,提供视觉线索仍然是必要的原则。拿拖拽操作来说,首先可以拖动的组件上要有把手,暗示可以捡起。组件被拿起来时要明显扩大的投影样式描绘高度,并在列表中显示一条瞄准线便于用户精确定位。

再比如卡片式设计,和现实中的卡片相同,它可以明确地划分出功能和信息的关系。要注意的是,视觉分区越多,页面复杂度越高,设计时需要控制平衡。

1.3 熟悉的组件
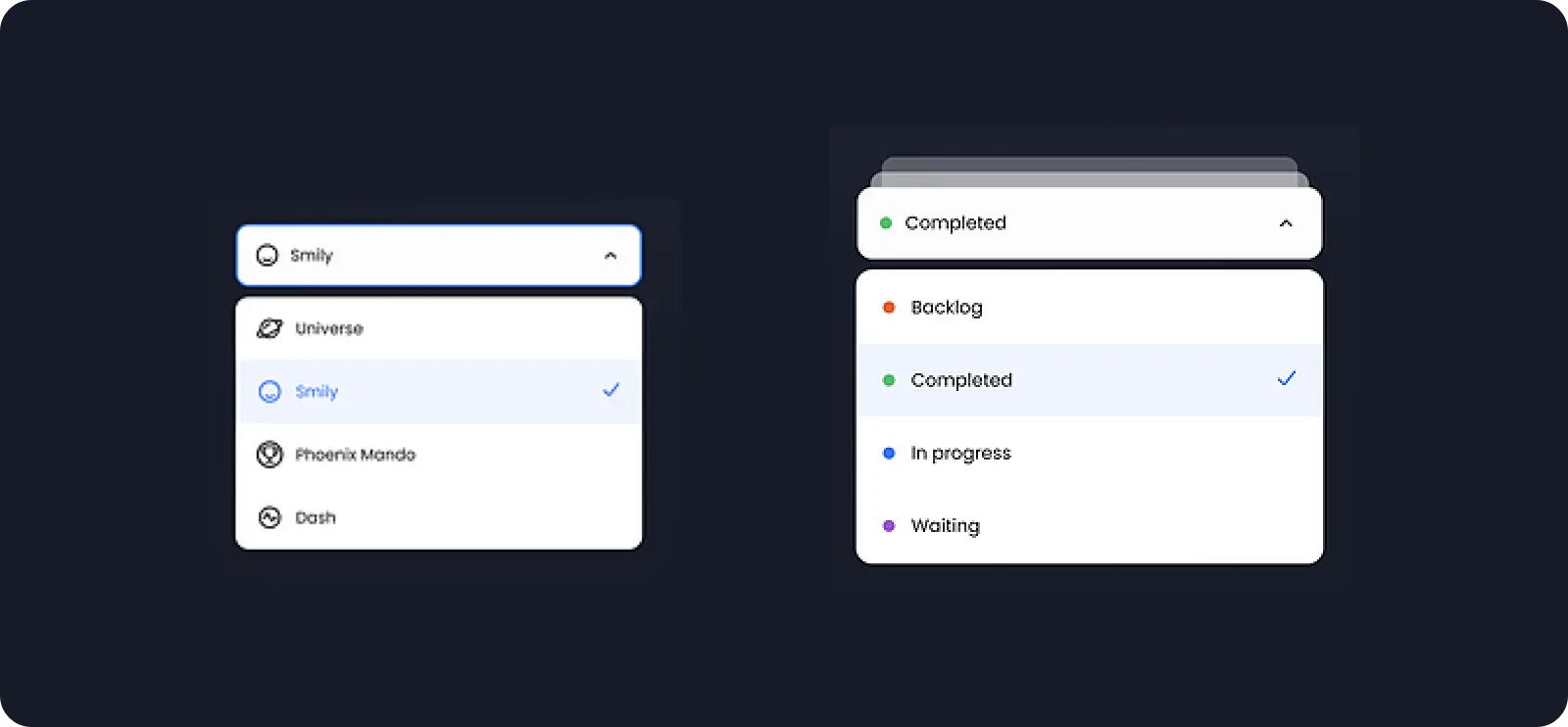
用户点击下拉选择器的时候,自然会期望在周围弹开一个选项浮层,因为他们用过的所有软件交互都是这样。这个就是习惯用法范式的应用(尽可能套用常规的交互方式让软件的操作容易预测,用户理解成本低)。

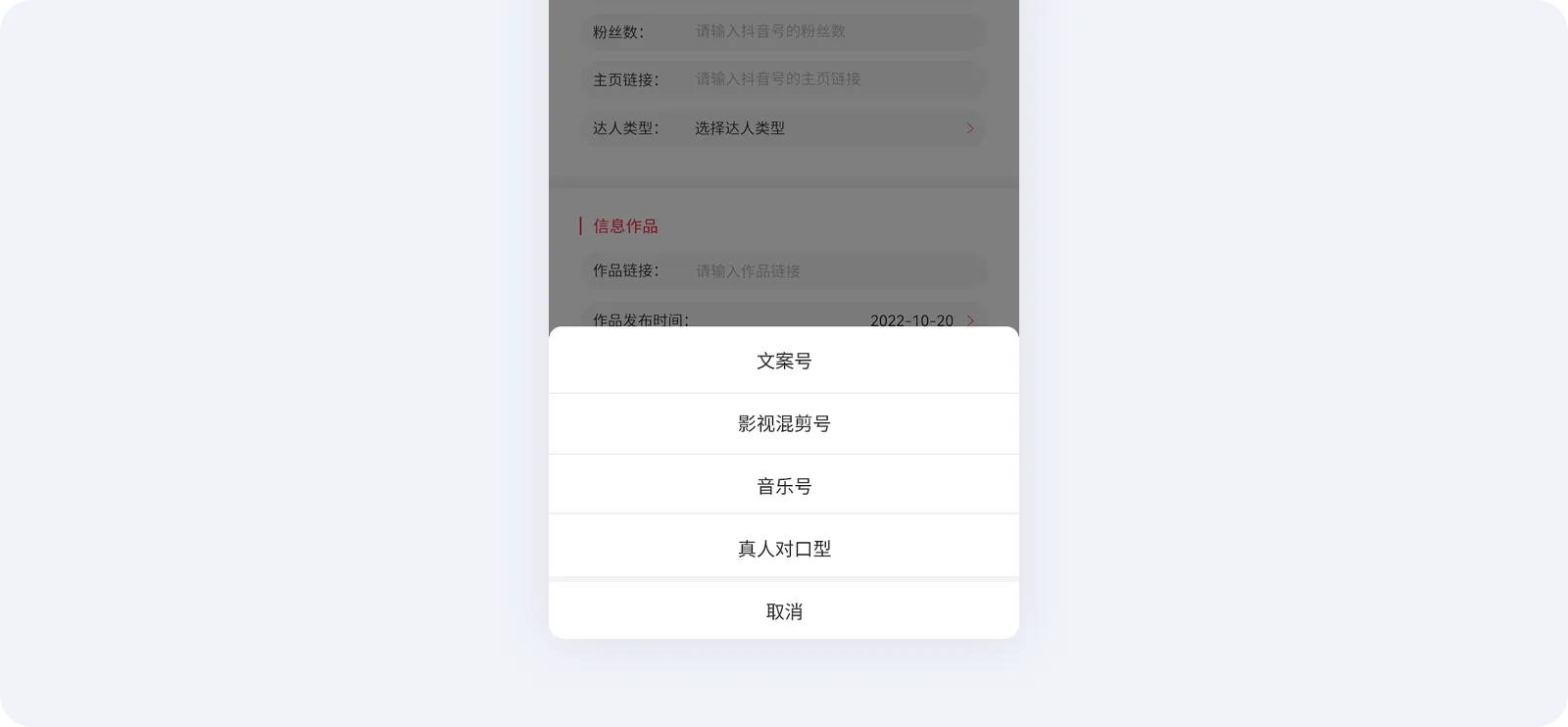
然而在常规组件无法承载实际需求时,有必要跳出惯用范式,通过差异的视觉样式给用户思想准备。例如一些原型图中的选择器使用了下拉的样式,触发的却是选择抽屉或者弹窗。这种意外的发生或多或少会降低用户使用时的信心,因为他们再也不确定点击下拉后会发生什么。通过特殊与常规的区分,其实也维护了惯用范式的一致性。
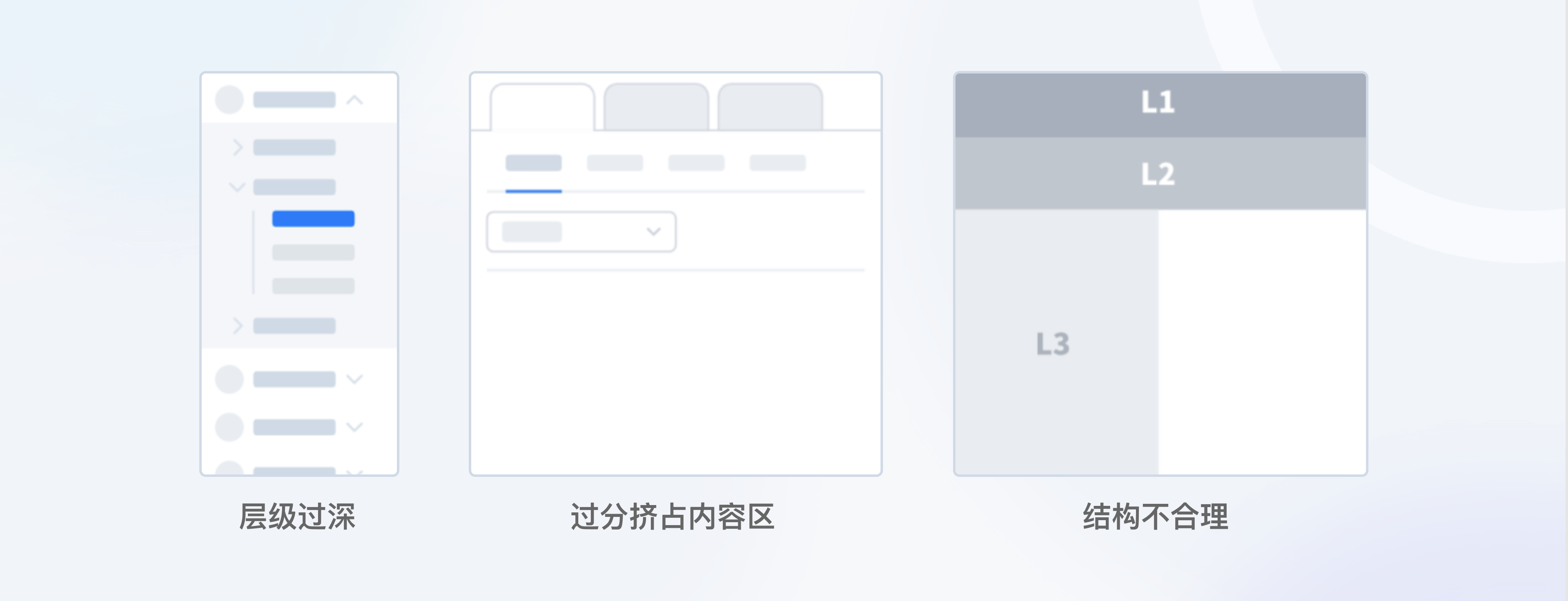
你一定遇到过这种棘手的原型:页面导航又多又深,林林总总地铺酒在导航区和功能区,信息密度堪比柯林斯英汉辞典。页面导航是界面的基本框架,处理系统的导航方式是页面设计早期就需要完成的工作。

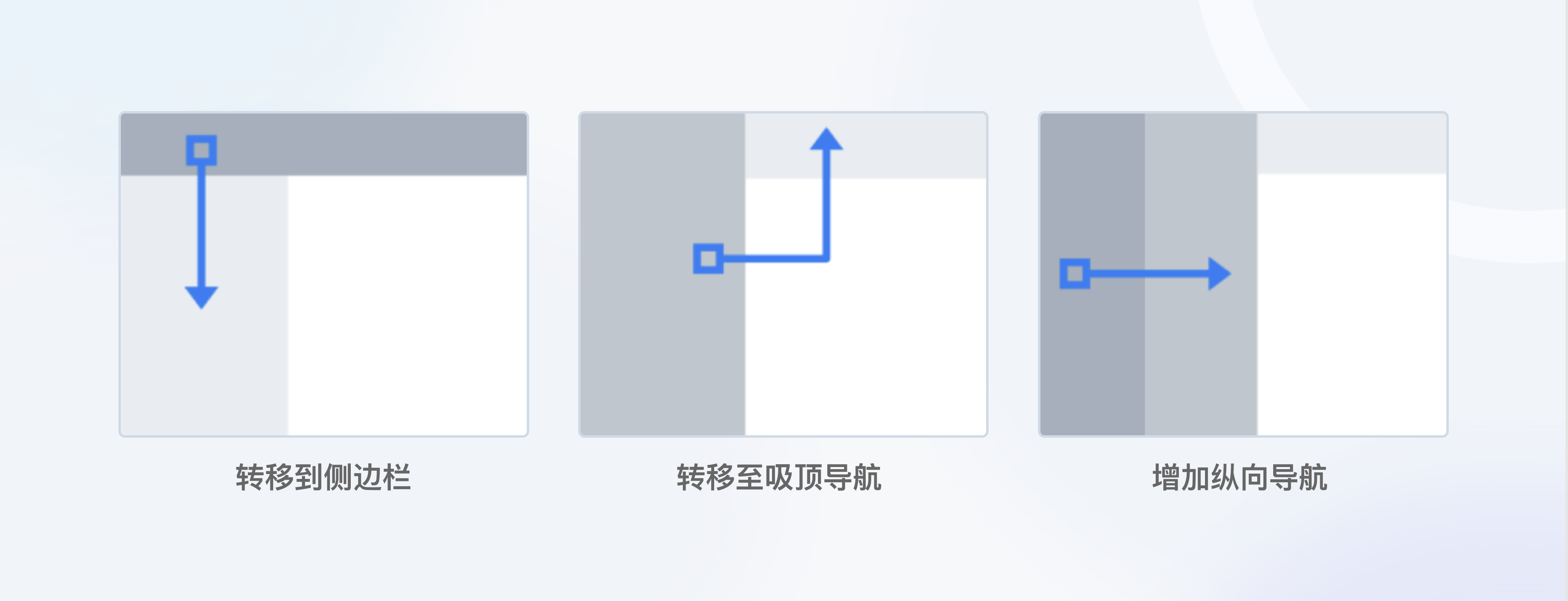
2.1 控制一级导航深度
一级导航过深时,有必要进行降级。顶栏导航可以向边栏导航转移。边栏导航是一级时,可将最低级的导航放到内容区吸顶;若层级仍然不够用或导航条目较多,可以再增加一个纵向导航。

2.2 平衡内容区导航
吸顶导航会占用内容区的纵向空间,但可以随时跳转。
内容区内的导航性质更类似于筛选,能够随内容滚,不便于随时切换。
页签类型区别大或是需要切换对比时,可以将导航吸顶;页签下内容形式近似或需要更多浏览空间时,可以将导航放在内容区。

2.3 减少空间浪费
很多原型会习惯性地在页面顶部配置一个顶栏。实际上里面的商标,账户信息,设置等功能可以整合到边栏中,这样内容区上方会多一些纵向空间。

3.1分级展示功能
比如一些的图表类页面主要用于浏览而不是编辑,这种情况下将操作隐藏到省略号或者汉堡菜单中,不仅可以减少信息干扰,还能避免误操作。

高级功能的隐藏很好理解,比如 macOS 的网络配置只显示基础的连接功能,DNS 配置等高级操作被整理到了一个按钮中。你可以想象如果所有的配置项都展示一个页面,对于用户日常联网操作会有多么不友好。

3.2 拆分功能
除了分级,当页面或区域内的功能过于集中时,可以进行拆分以降低信息压力。
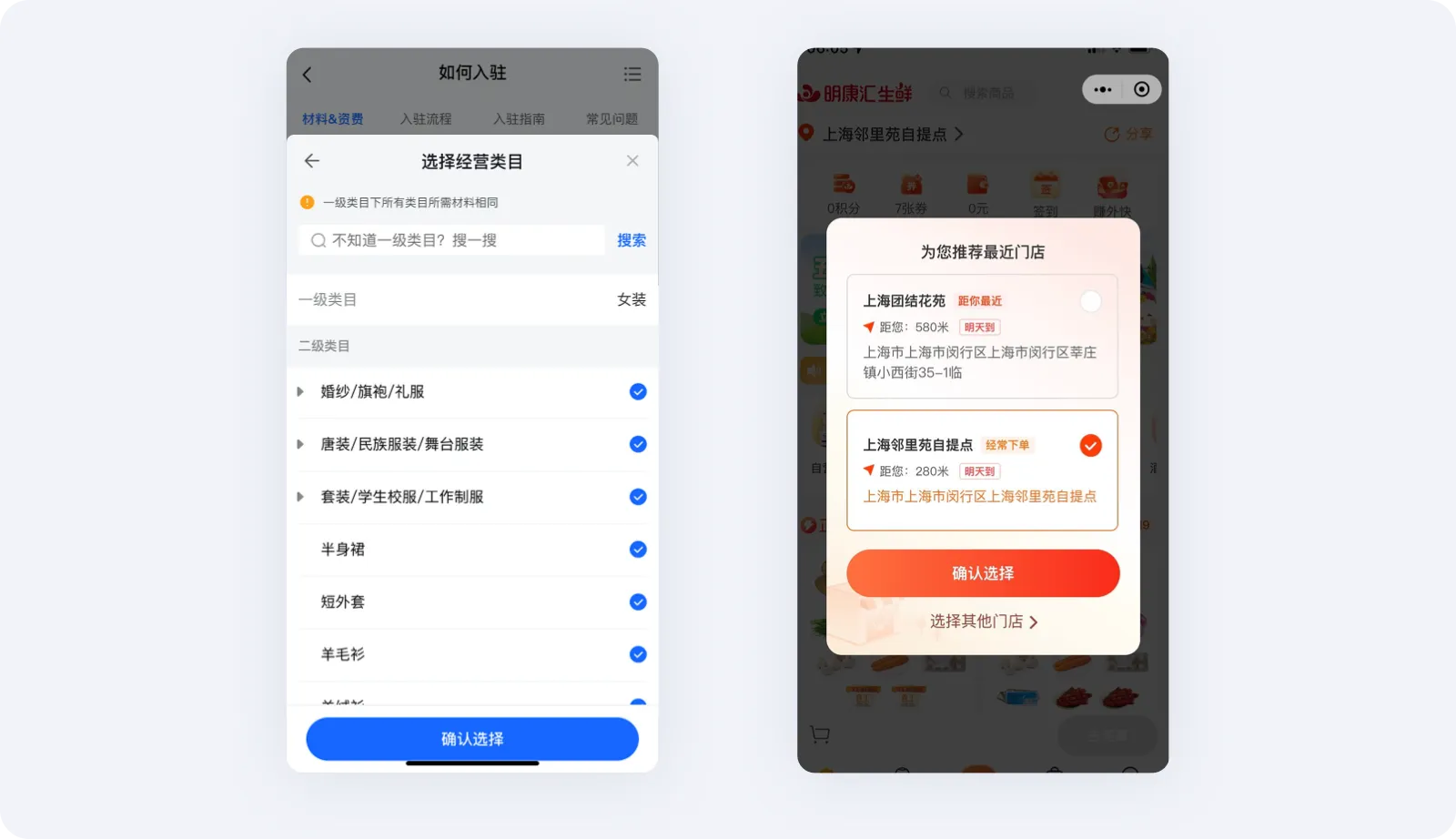
分离检索与查看:列表同时兼具浏览与管理的功能,但在字段众多,空间有限的情况下,可以选择其中有代表性的字段在单元行中显示,便于快速扫描和管理,完整的单元行信息放到下一个层级显示。

分离表单区块:当表单存在区块表单时,可以只在表单中显示区块的预览,将区块的新增和配置放到抽屉中进行,由此减少功能堆积。

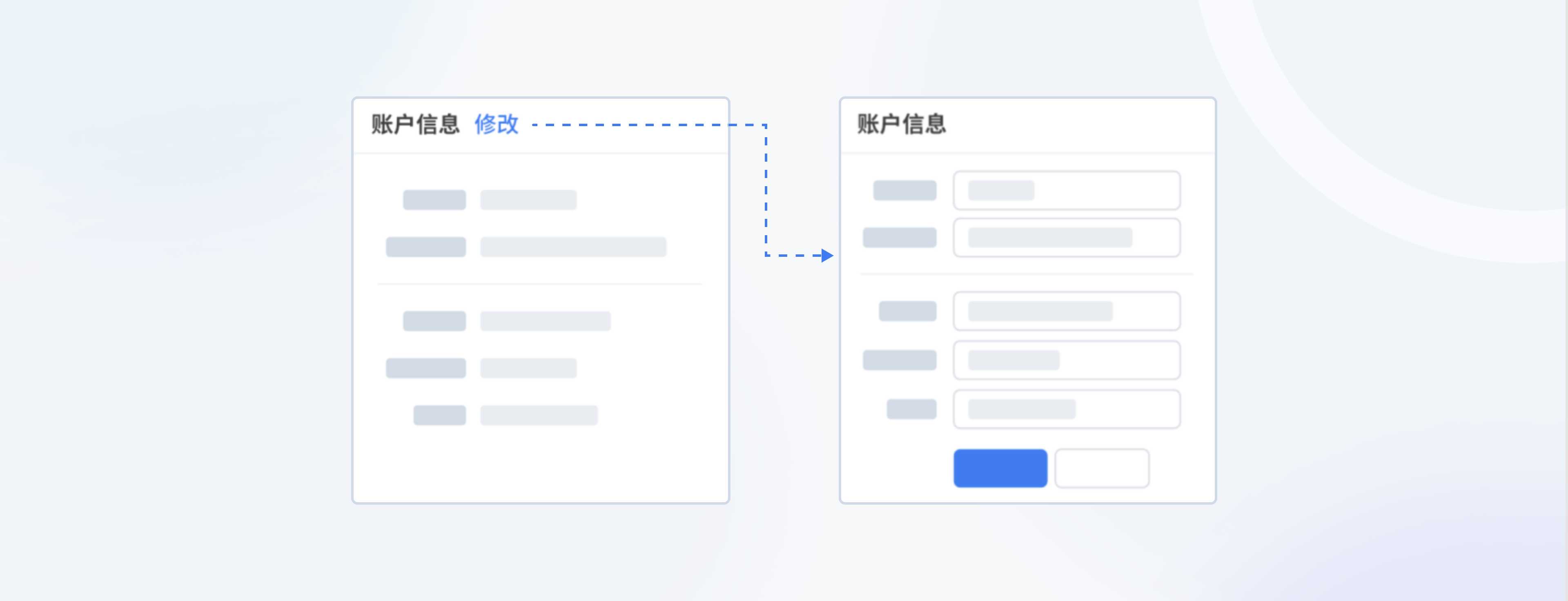
3.3 数据的编辑
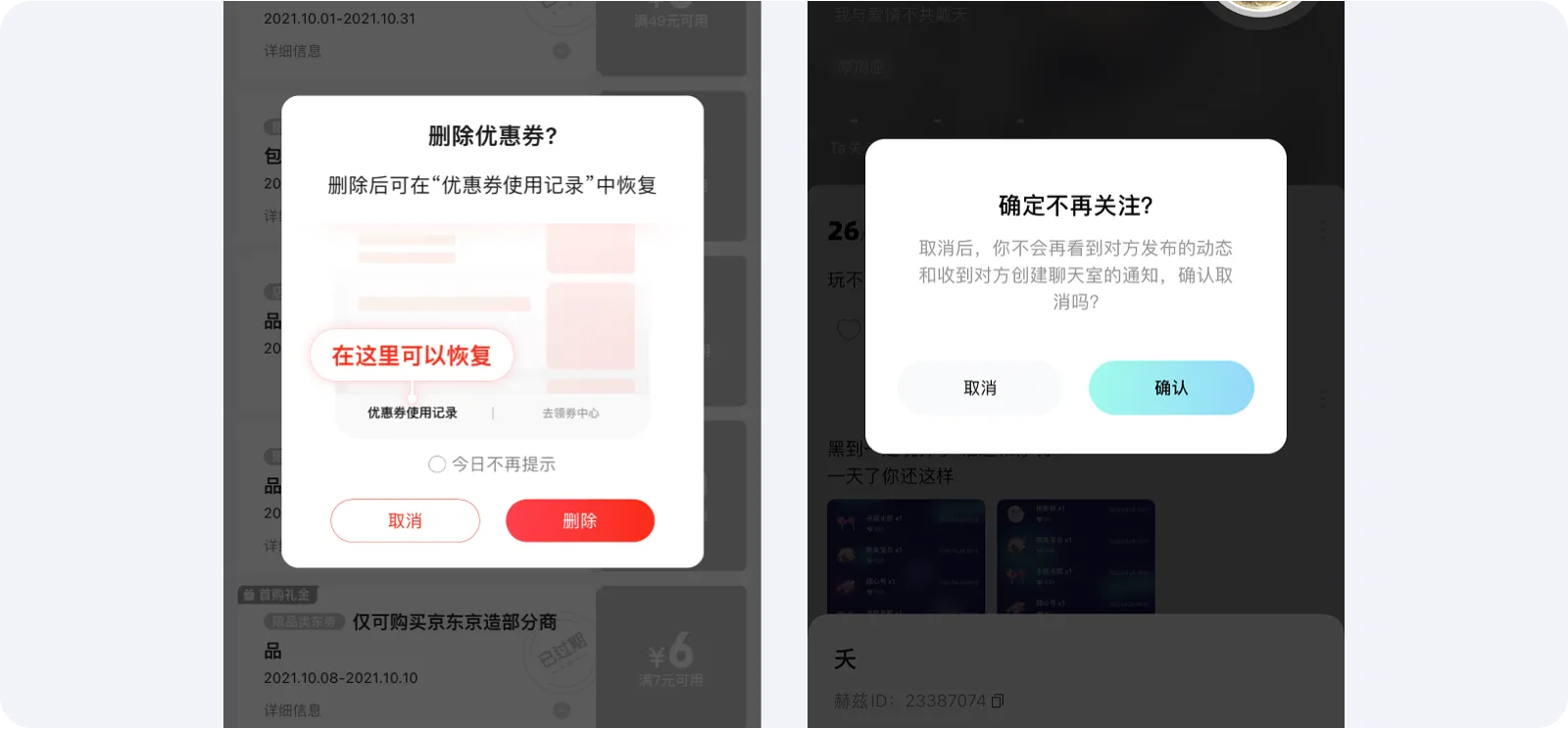
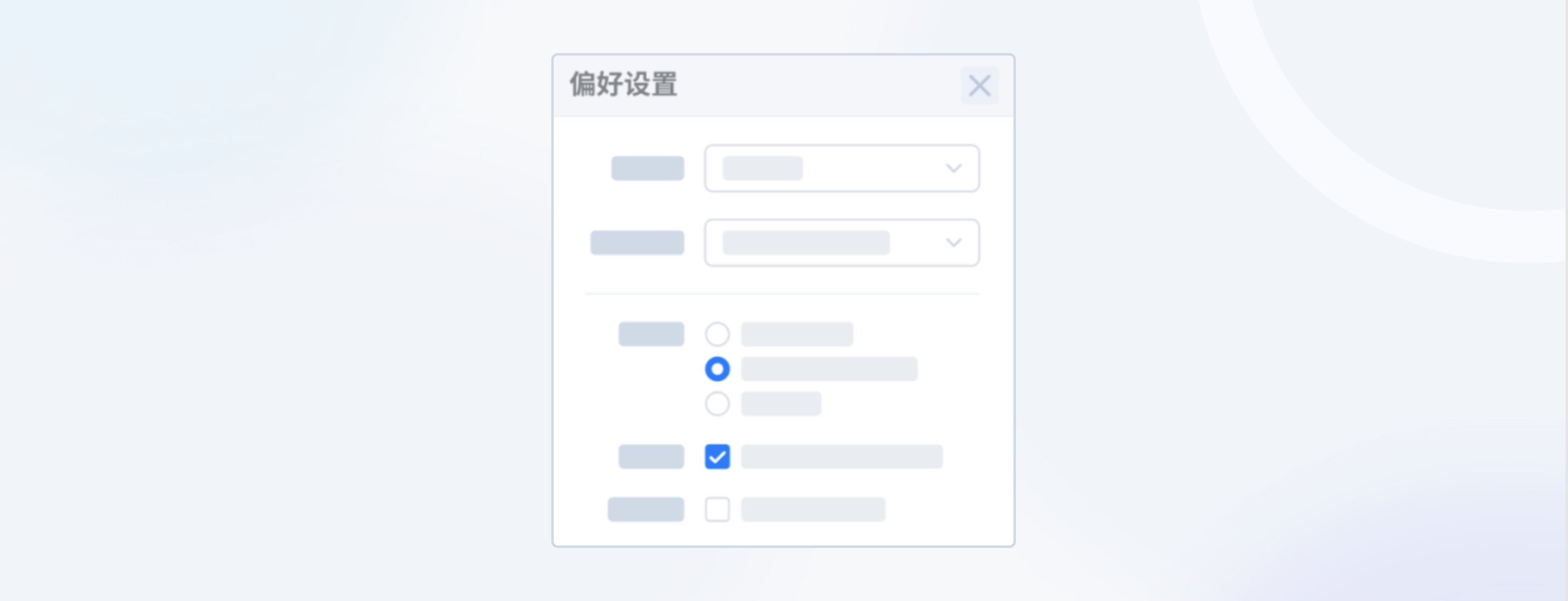
涉及数据编辑的页面存在四种设计方式,需要综合考虑表单的数量,用户的操作频次和使用方式来判断采用哪种。
查看模式:带查看模式的页面视觉效果整齐,信息干扰最小,且不会误操作。但需要进入编辑模式修改页面内容。

直接编辑模式:用户到达页面时,数据就可以被修改生效。常见于设置类页面。该模式使用效率最高。但由于容易误操作且视觉信息冗杂,不太适合大型表单。

行内编辑模式:页面样式类似查看模式,当鼠标悬停在数据上,界面会提示用户此处可以编辑,用户点击后可以快速针对局部数据做修改。该模式只适用表单项少的情况。

实时保存:页面长期处于编辑模式,系统会自动保存用户的操作。常见于线上文档工具。该模式误操作风险最高,需要提供版本控制和操作撤回功能。

业务层面上无法避免单页出现大量表单时,可以在视觉上分节。注意!和真正的分步不同,这里的只是从视觉层面对页面信息进行处理,没有流程先后的概念,所以尽可能不要拆分页面。
以下图为例,通过视觉上的划分,即使在同一个页面显示同样数量的表单,版面空间的呼吸给予了用户喘歇的余地。锚点导航是个锦上添花的控件,空间允许时可以加上。

一个列表出现空状态的可能性有:

虽然后果一样,但问题本质不同,解决方式自然也不同,此时需要分别给出对应的引导。
再没有什么比一行“操作失败”的提示更让人绝望,用户不知道哪出了问题,也不清楚如何解决。异常流程时有发生,此时系统的引导会起到至关重要的作用,它能够带用户走回正轨,减少无助感。

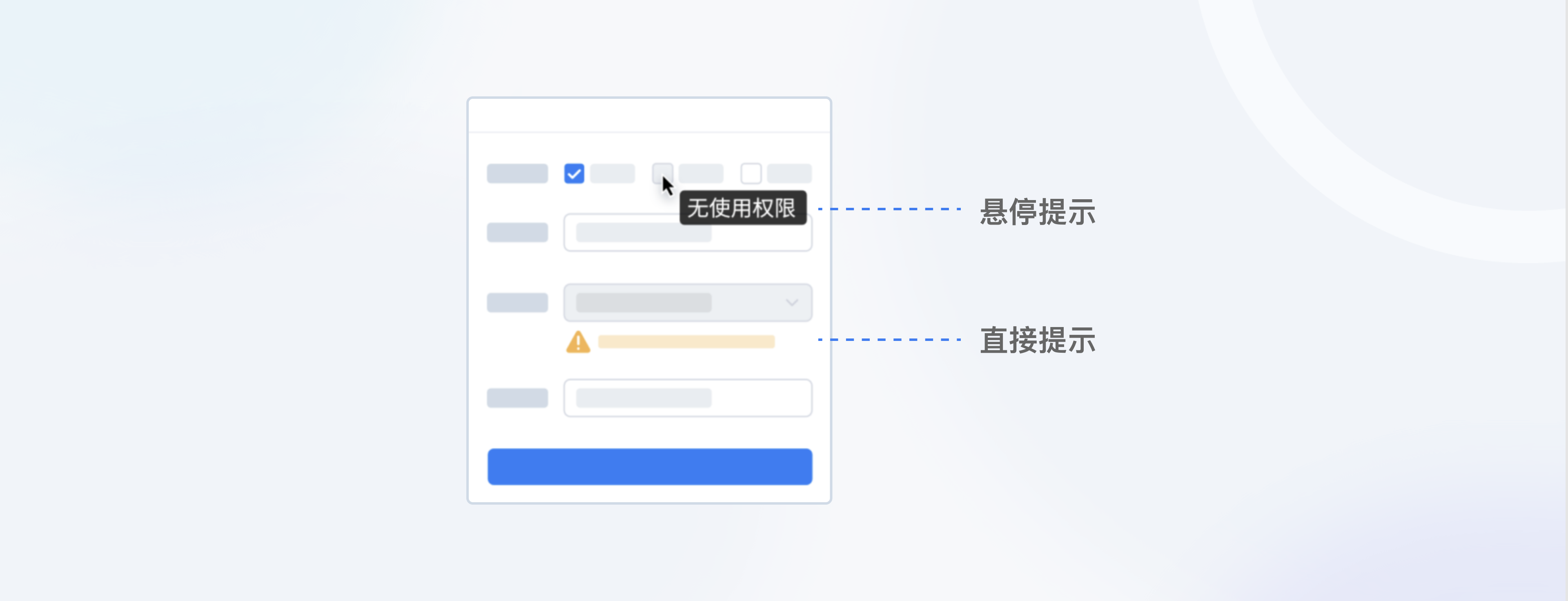
该问题的重灾区是工具类软件,用着用着一些功能突然就灰掉了,只能慢慢摸索是哪里的问题。功能之所以不可用肯定有个原因,不论是直接显示还是鼠标悬停时显示,有必要要让用户明白原由或者如何解决,避免把用户困在死胡同。

新手教程特别考验用户的记忆力,尤其是在新接触软件的学习爬坡阶段,而且很难保证在一段时间不用后,用户还能记得如何操作。当系统引入了晦涩概念或复杂交互时,最好在该功能周围提供说明,或悬停时展示 tooltip.使用户无需长期记忆,在用到该功能时又可以快速上手。

图形界面的本质是人与机器交流的语言。与现实生活一样,我们倾向与礼貌体贴的对象沟通。所以下手设计时要尽最大可能从人类的本性出发,才能在业务和产品逻辑的限制下,为用户塑造更具亲和力的界面模型。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com