
著名的室内设计大师Charles Eames曾说过,“细节并不只关乎它们本身,它们还构成了设计。”的确,每一个网页都是由无数的细节构成,而其中的内容也是同样由这些细节连接组织到一起。不论是提供信息服务的网站,还是APP的官方宣传页,任何一个优秀的网站都能够经受得起挑剔眼光的洗礼,从图片到布局,从字体到架构。
网页设计的细节至关重要,因为正是它们给用户留下好印象,这些细节支撑起网站的良好体验,提高易用性。正如同Eames所说,它们成就了设计,不注意细节会让设计感流失。
优秀的网站有着不一样的亮点,但一样地专注细节:《这样才过瘾!2014年最佳网站评选结果出炉
接下来,我们一同看看这11款设计惊艳的网站。它们的好设计源于细节,有的界面雅致,有的交互出彩。深入揣摩这些案例,也许你的下一个网页设计作品会非常强大。
THE SPEED OF BASECAMP’S PASSWORD VERIFICATION

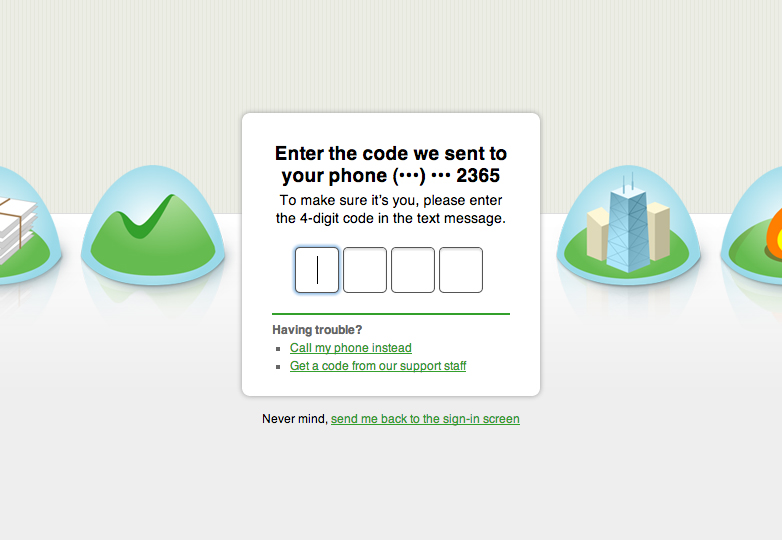
Basecamp 是一个基于网页的项目管理工具。正如同它的介绍,速度和效率是至关重要的。
这是网站的验证界面,设计师巧妙的事先隐藏了确认的按钮,只有当你输入了正确的验证码之后,OK按钮才会出现。这种措施不仅提高了网站的性能,还通过让按钮从无到有,将“验证码正确”的概念具现化,触动用户,增加成就感。
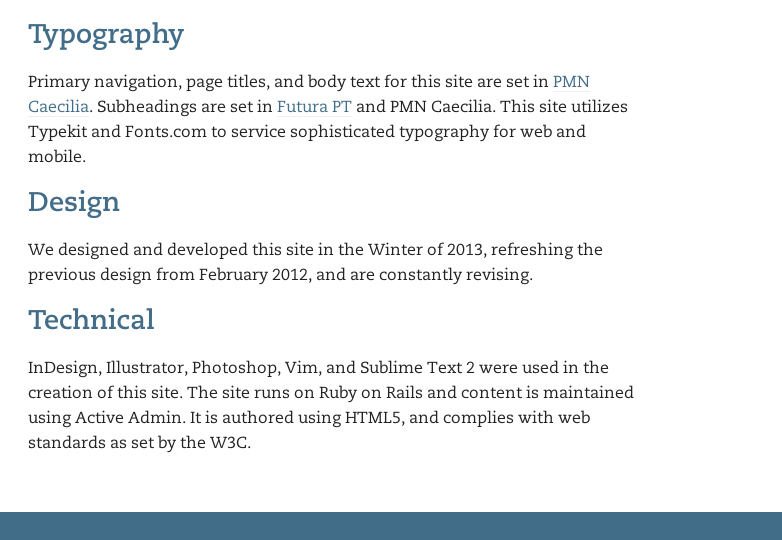
COLOPHON PRACTICED BY NEOTERIC DESIGN

在欧洲,在书中使用Colophons(题跋)可以追溯到15世纪的时候(中国就早很多了),不过这个网站是为了将其运用到网站上去。这次,Neoteric Design分享了他们网站的制作笔记——各个部分的功能,从字体软件到编程语言和内容管理系统。如果访客想知道一个网站是如何构建起来的,那么这个带题跋的笔记可以帮助用户方便快捷得了解这个网站的构建过程,满足好奇心。