从私募服务旅程着手,讲述如何用服务思维去重构金融品类服务动线,从全链路角度梳理服务容器的价值表达,提升服务效率,让用户感知到服务,推动设计落地实现。


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发






































蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
自2022年下半年开始,席卷而来的AIGC对设计工作者带来不小的冲击,设计本是一个“GC”生产内容的岗位,AI生产内容有什么不同?

如何理解一波浪潮的发生逻辑及影响,如何用好AI工具帮助我们生产内容,是群核设计团队的新课题。目前有了一定的成果和观点,今天跟大家一起分享与交流。

现如今AI火热体现在3个方面:
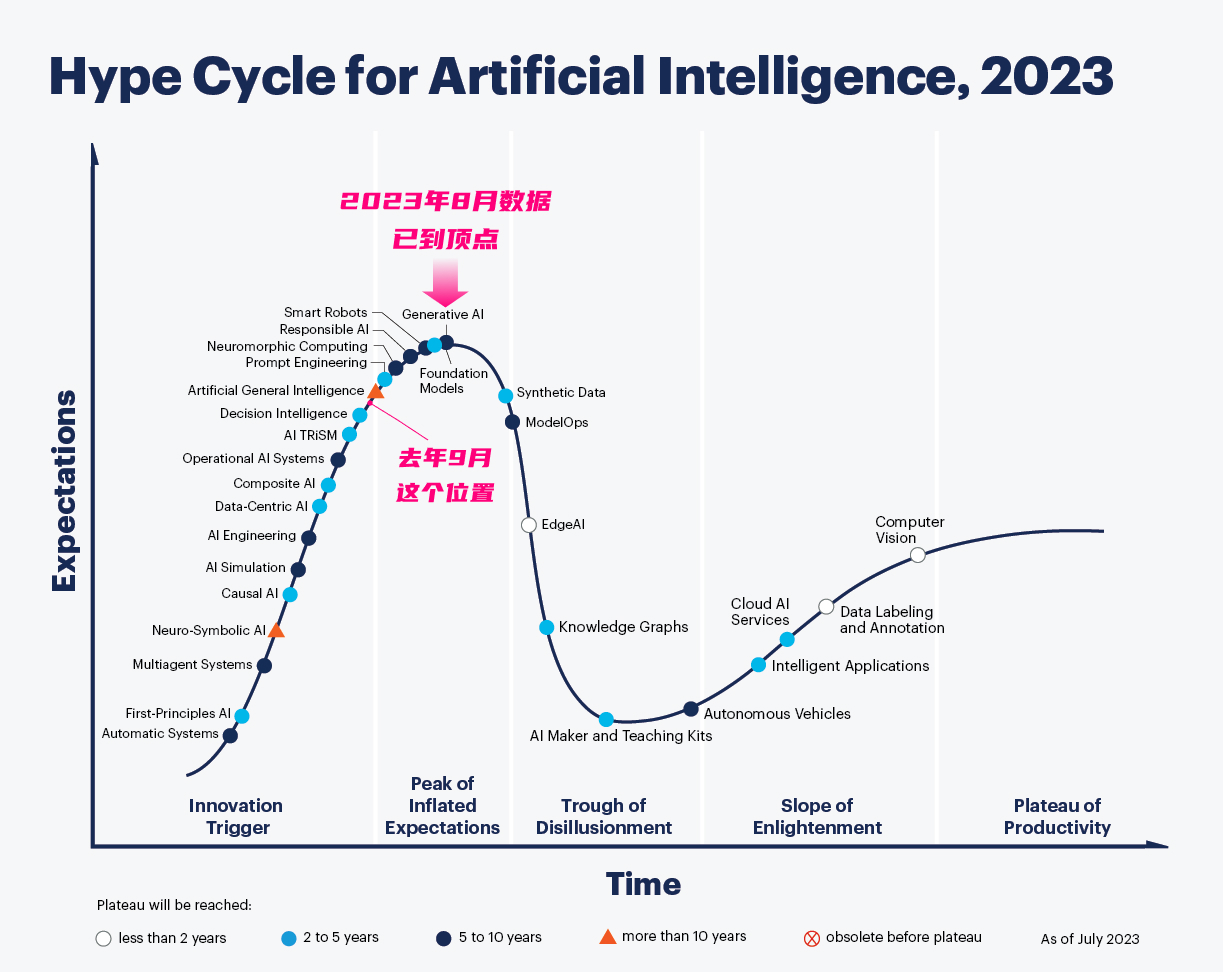
(Gartner每年都会盘点新技术处在哪个阶段,分起步、期望膨胀、破灭、发展几个阶段,以此帮助判断科技产业未来走势)
去年9月份,「Gartner」就预测生成式AI已经进入期望膨胀高位,到2023年8月「Gartner」刚发布人工智能技术成熟度曲线,生成式AI从技术萌芽期到技术膨胀期的顶峰,跟过去一段时间AI在学术、产业、资本领域的爆火完全呼应。

另一方面,Gartner预计AIGC未来5年会是预期破灭的时段,这是任何一项新技术成熟发展的必经之路,也可以理解是AI技术融入现实的开始。
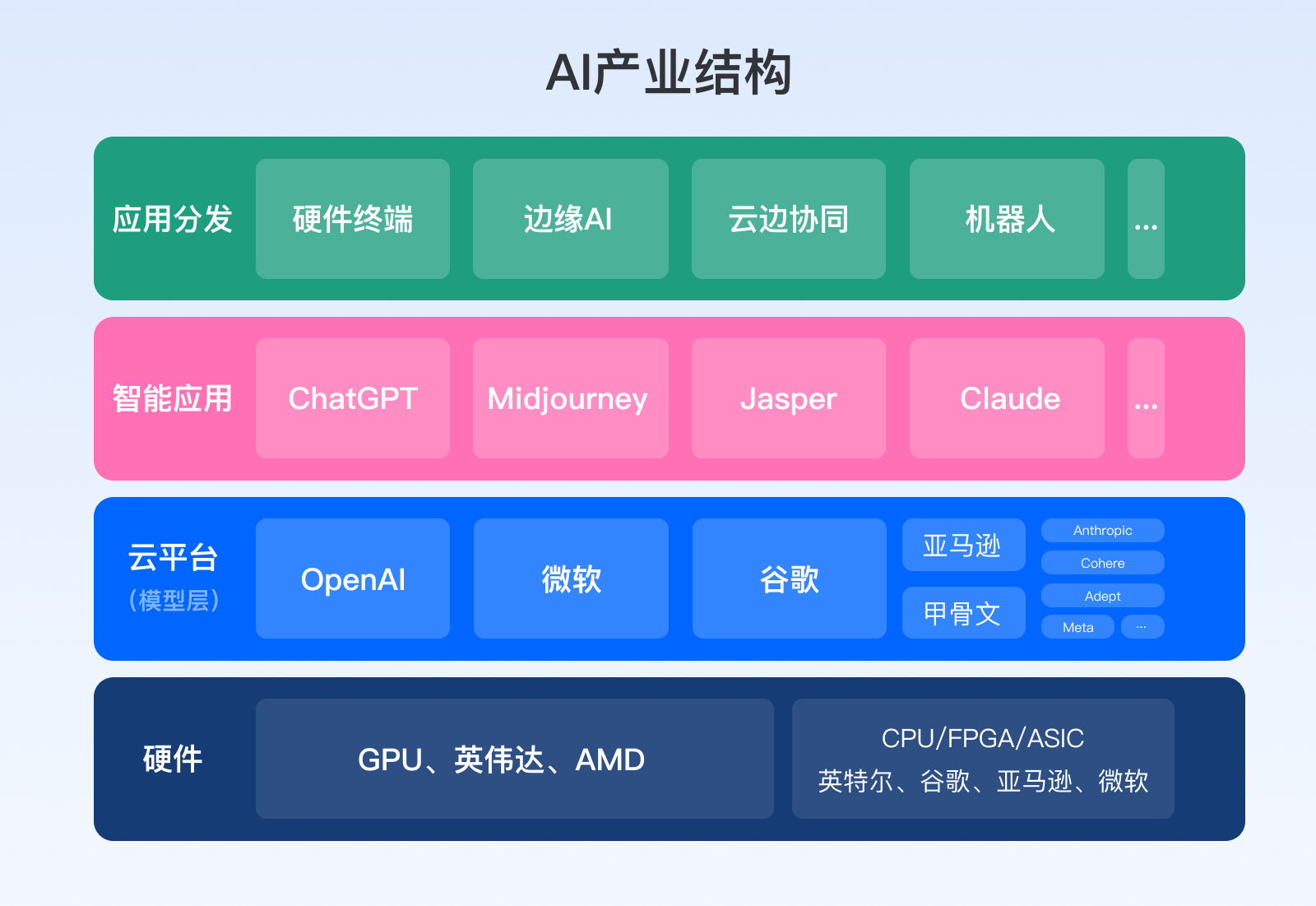
硬件、云平台(模型层)、智能应用、应用分发构成了AI整个产业链条,站在产业格局的角度看,算力很重要、硬件却并非关键。
这轮变革最大的机会在应用层面,所以大量涌现出智能应用,比如ChatGPT、Midjourney;以及各行各业基于大模型对AI能力接入,提升自己产品力或服务能力。

生成式AI并不是刚出现,这一轮爆火,除了训练参数的质变,还有一个原因是是“可控度”,即在多个应用领域局部、初步思维上可控,AI可以从随机到可控的生成,才有了更多可用的场景,也是这一轮技术变革关键原因。

从GPT-3.5到GPT-4,生成式AI的逻辑推理能力显著提高。拥有强大的分析能力(如从文章中提取数据,总结趋势),控制能力(如将人类语言转化成复杂系统控制指令)和初步的逻辑推理能力(如解答简单的数学、逻辑题)。可生成的文本内容也扩展到数据、表格、代码、指令序列、工作流或工具链等结构化文本。这直接引发一大批以Copilot为特征的新工具爆发。
内容创建工具是生成式AI落地最直接也最快捷的场景。随着生成式AI可控性的提升,内容创建任务会从文本、图片创建,过渡到视频、3D、动画等,让设计从业者有了更多“创作团队”。
市场的期望膨胀、面向用户的智能应用爆发、内容生成可控性的提升,在产业变革的漩涡中,以内容生产谋生的设计师,我们需要了解AIGC到底对设计行业产生了什么影响,到底替代到什么程度了,设计师该如何应对?下面重点聊下这几个话题。
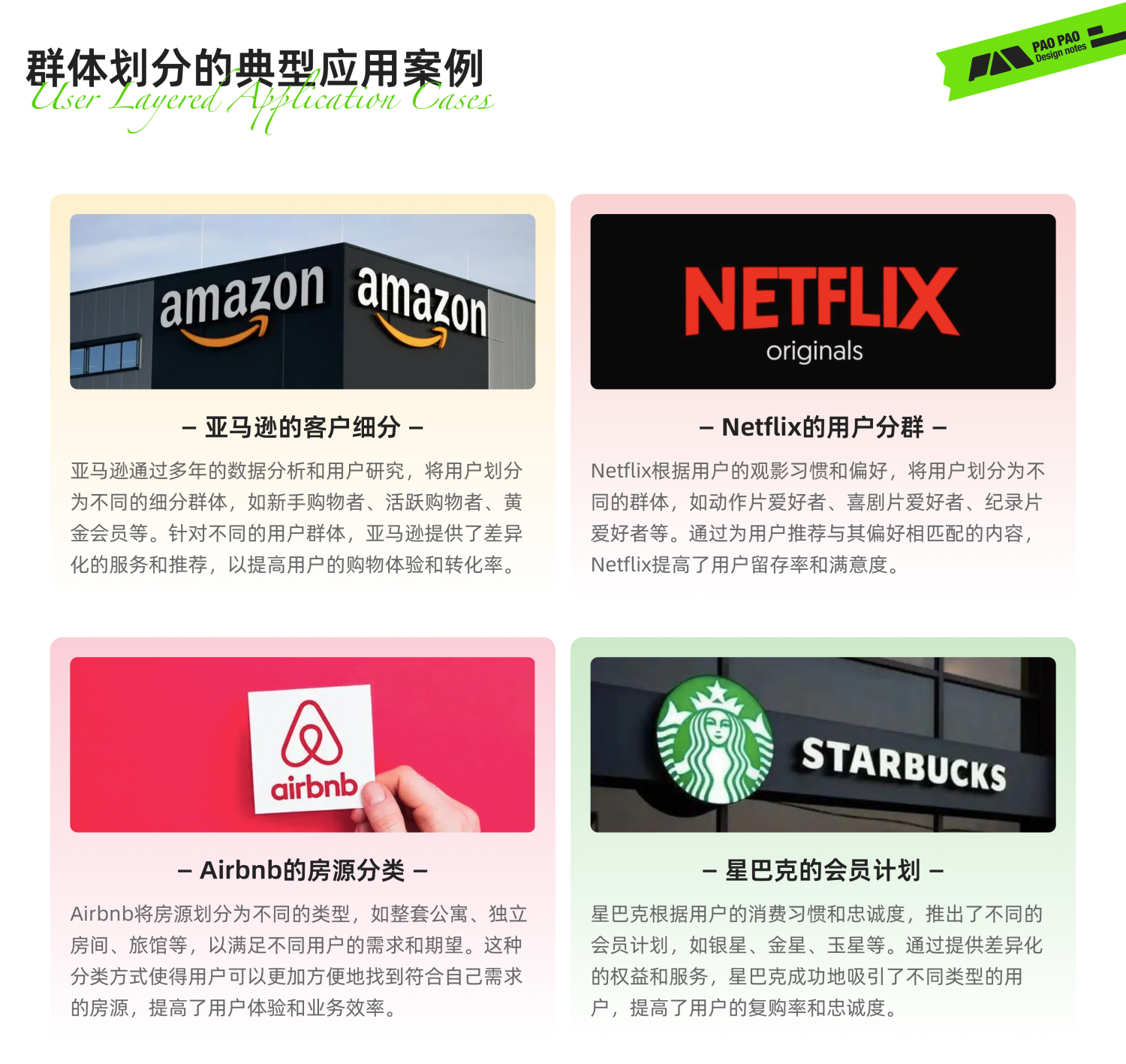
影响体现在3个方面:
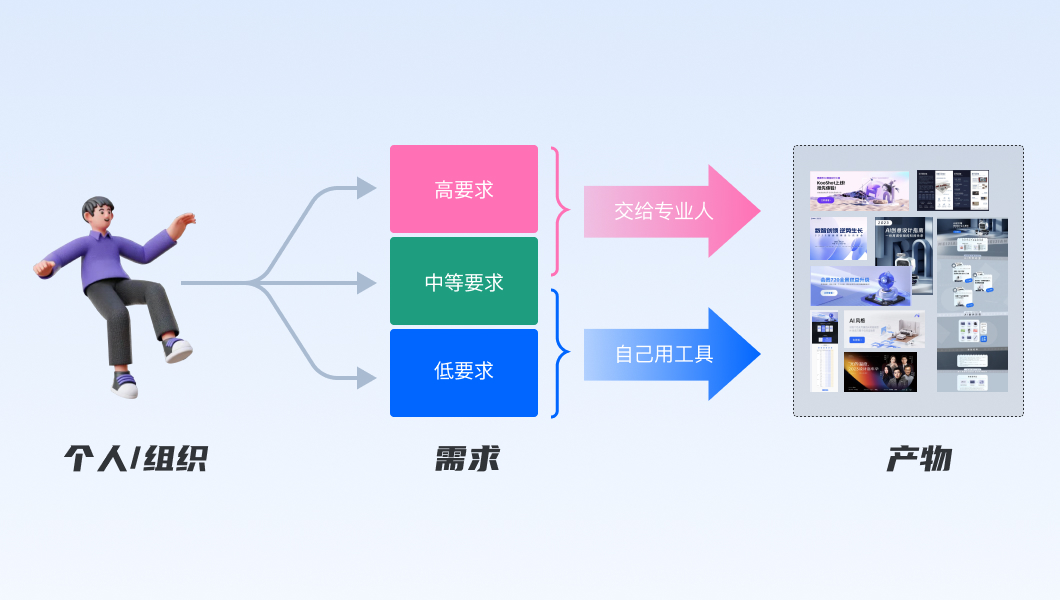
设计越来越平民化,对设计要求不高的个人、团队、组织将可以靠自己“完成设计”,拿到产物,某种程度上讲,这部分中低端设计需求工作被变少了。

自人工智能出现以来,替代的声音一直是热度话题,技术的变革都有两面性,对于AIGC发展,到底是替代还是增强设计?
替代和增强是两个不同概念, 以汽车市场为例:电车与油车市场是替代关系,但自动驾驶则是增强的作用,油车、电车都可以拥有自动驾驶,都可以起到增强的作用,之所以目前电车自动驾驶做的比较好是因为作为新的物种巅峰传统市场需要多方位的优势。

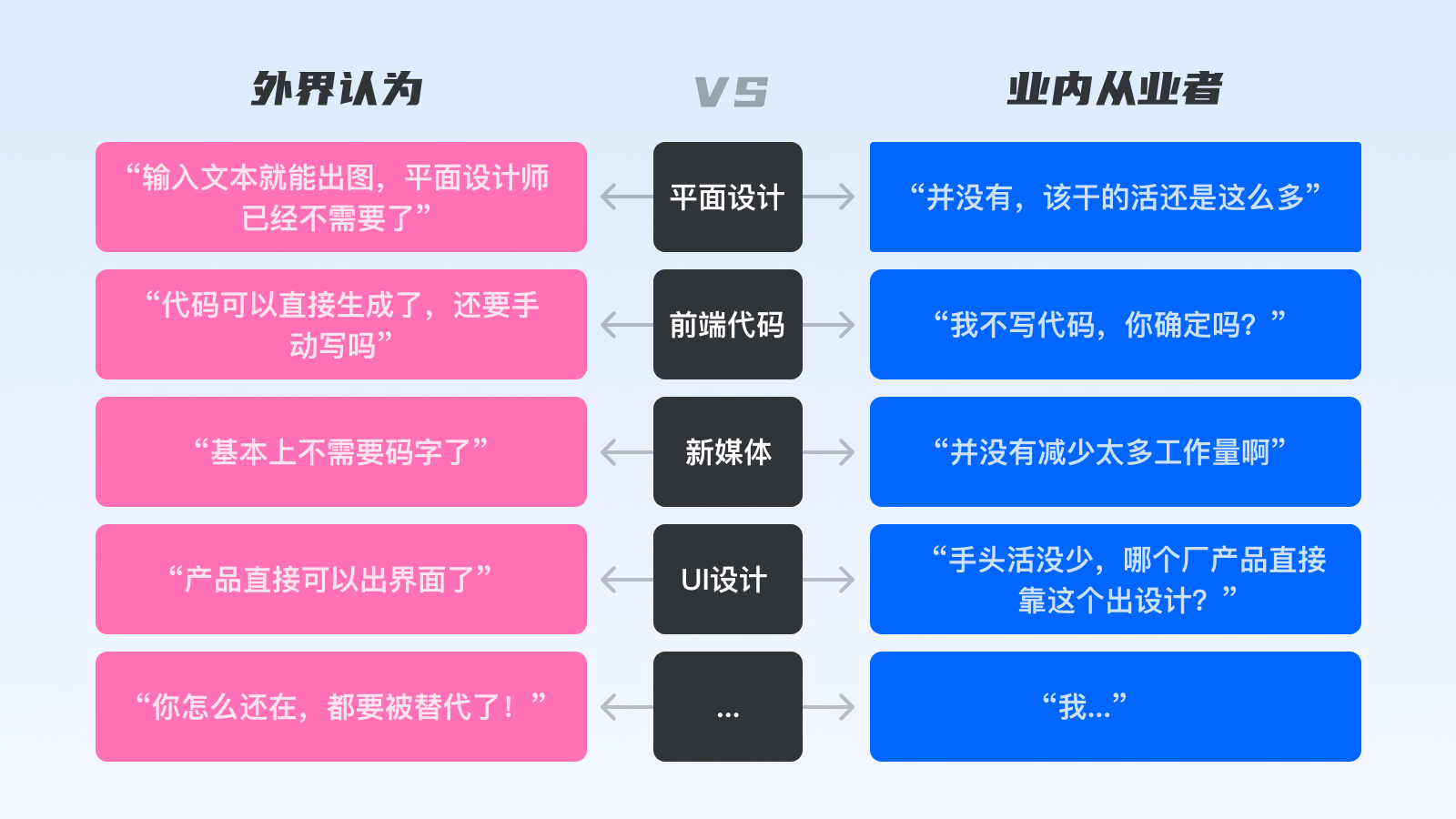
有个有趣的现象,不管是什么岗位,外界对AI的应用程度,总比行业从业者要“乐观”很多,比如UI、前端岗位,感觉已经不太需要他们参与了。

实际在真实的商业生产环节中,职业完全替代还不够明显,但岗位工作的渗透是在进行的,以UI和创意来举例:比如设计师可以通过Stable Diffusion、Midjourney来生成配图、图标、以及方案的初步原型,然后再进行精细化设计。

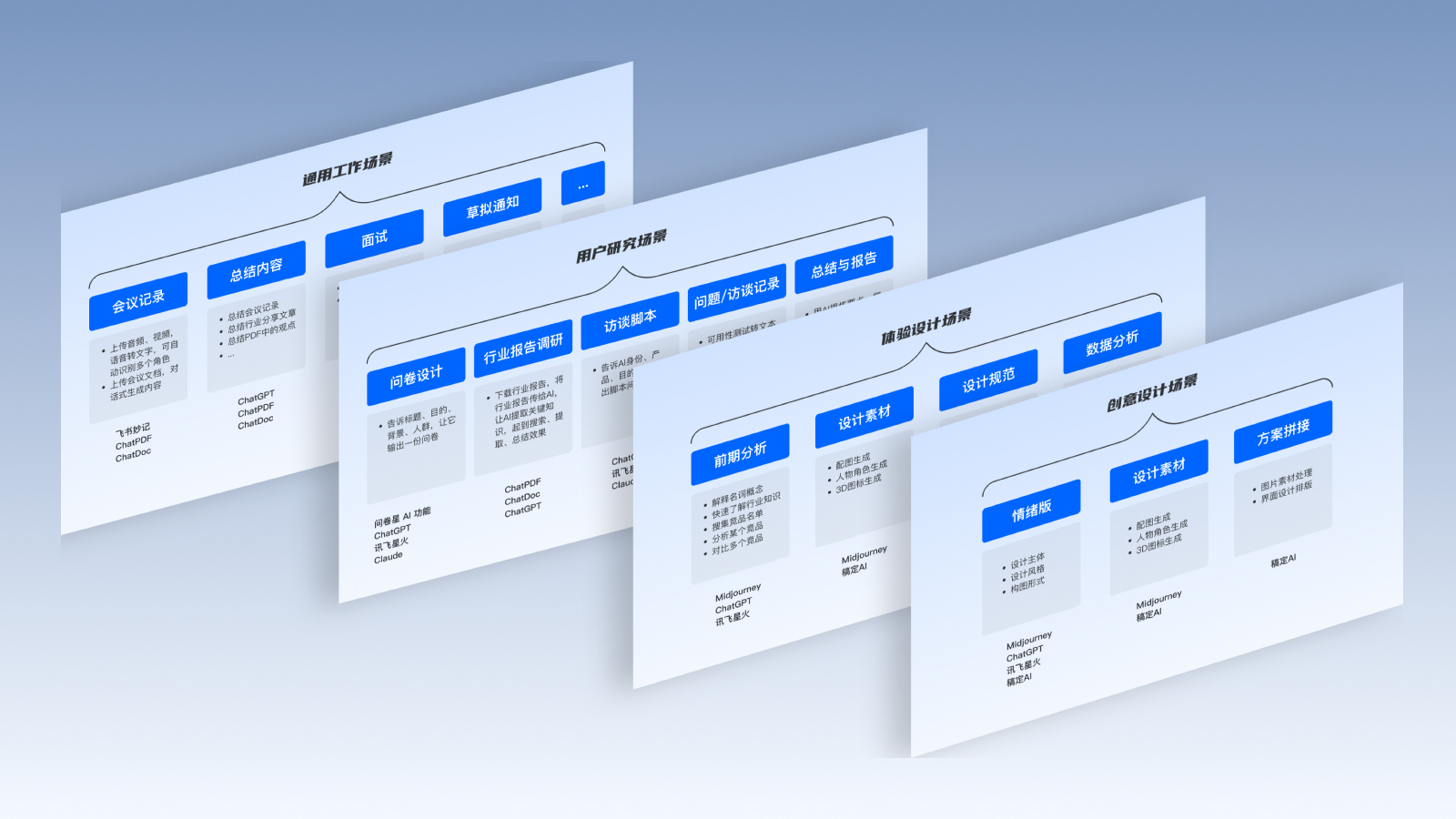
下图是设计团队的典型场景,我们用AI结合各设计环节进行试验,初步得出一些典型场景中的应用及可应用的程度,后续我们将以案例形式分享主要环节的应用成果,暂不赘述。

对内容生产的设计师来说,AIGC产品可以作为一种创作工具来丰富设计手段,加速设计 OR 提升设计质量,以Midjourney生成素材为例:

相比C4D做一个素材,可以大大提升出图效率,这种与AI协作的形态,市面上也是最多的,本质是增强设计师产出的效率。
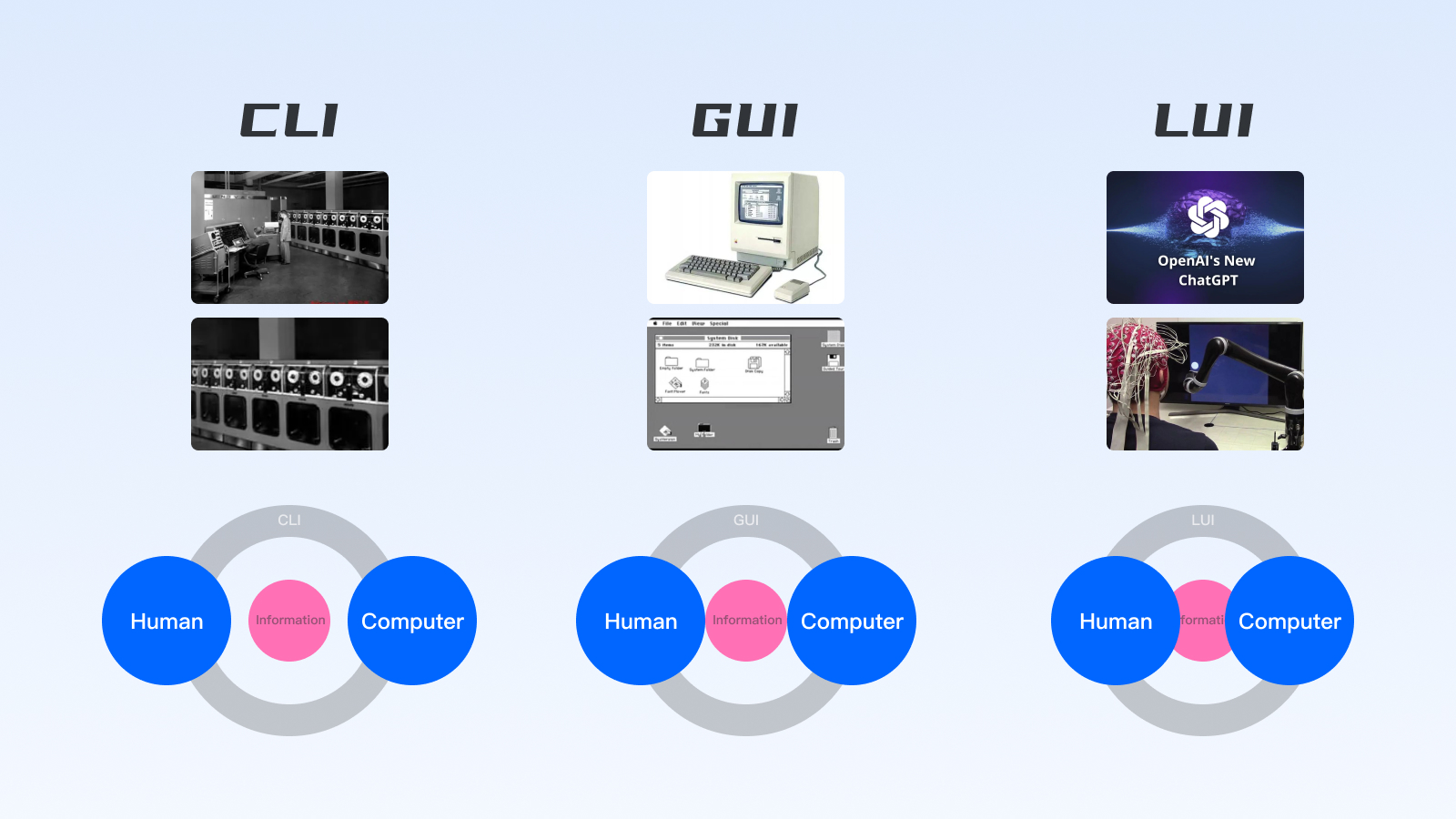
界面交互的需求繁荣得益于图形交互的兴起和市场的发展,从CLI(命令行)→GUI(图形交互)→LUI(自然语言交互),对设计服务的要求自然不同:

CLI时代,不需要画图的交互,特定人群用特定命令与电脑进行交互;
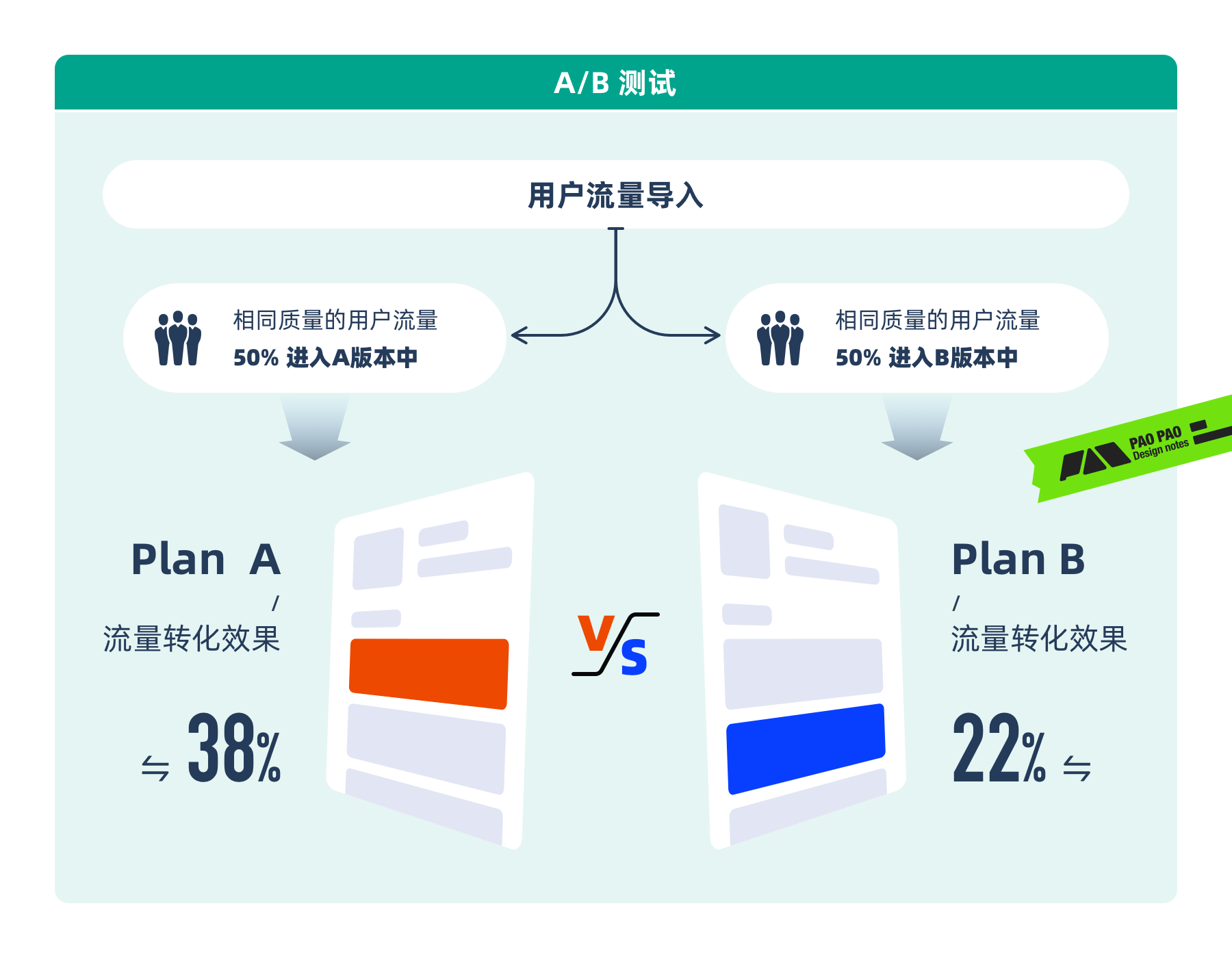
GUI时代,图形的准确性、吸引力能直接影响业务效果(流量、转化、收入等),尤其是消费类产品;
LUI时代,对图形需求变少,可能又会遇到新的交互形态与需求,如多模态交互、用户情绪设计与引导等等。
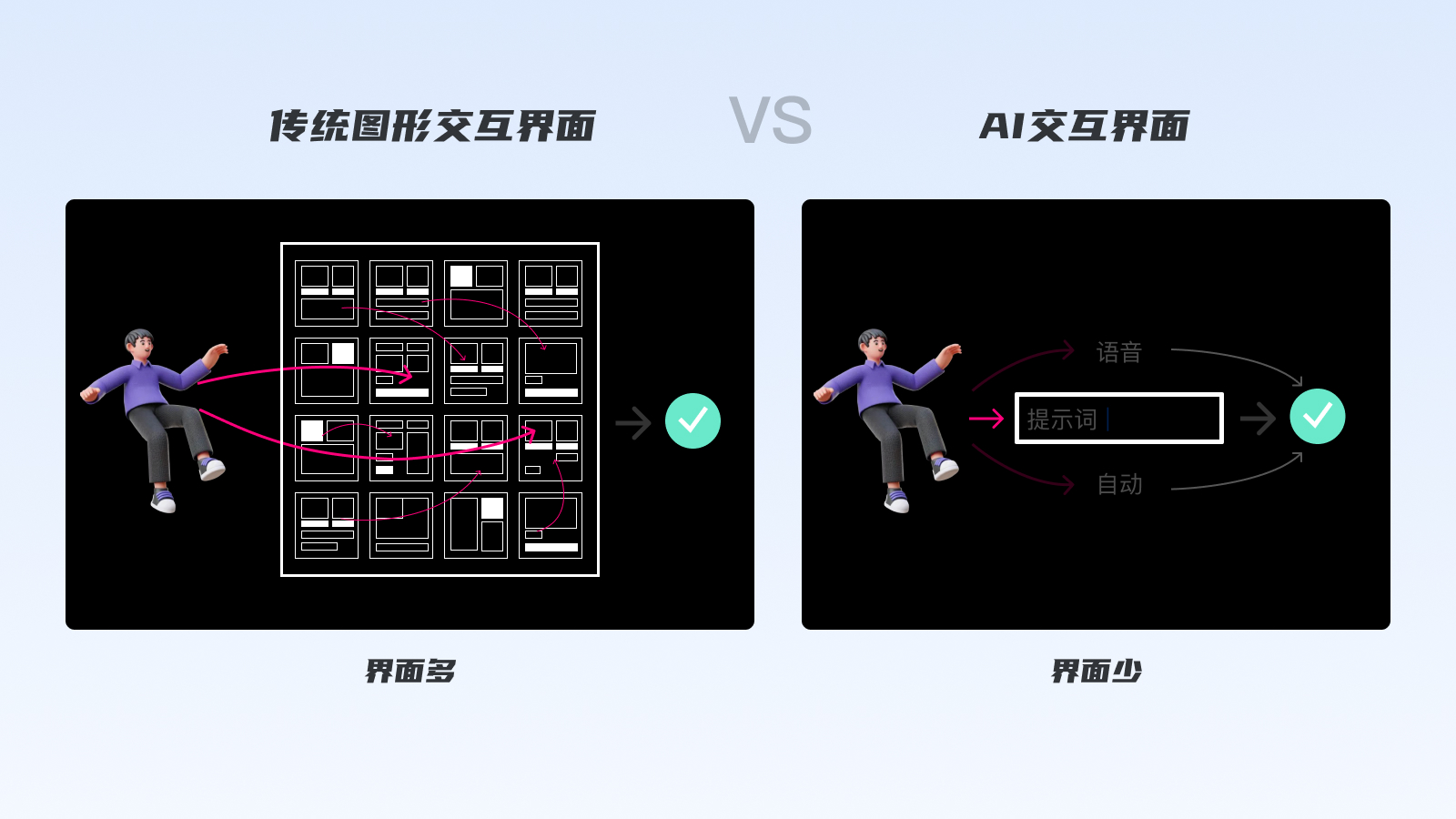
现在生成式AI产品,文生文、文生图,多见的交互形态就是一个输入框、一个语音输入按钮,即一个入口可完成“几乎所有的任务”。

原本完成这些任务需要UI、前端大量的页面、弹窗等交互流转,现在直接绕过了这些复杂的界面环节,如果语音能直接作为直接输入的方式,连“输入框”都不需要了,用户自然对话就可以完成任务,对“界面交互”从业者来说总需求量就变少了。
可能有人会问:各公司都在开发和迭代AI工具,市场需求不是增多了吗?

这里以SaaS公司为例:
短期内,各个软件开发公司都是以SaaS上生长AI功能为主,本质还是加功能的逻辑,AI只是一个没有颠覆和替代原产品形态的附加功能,或者是Copilot。
长期看,除了SaaS+AI,AI改变行业的可能性,大概率未来大量在AI上生长SaaS,那将更大程度上冲击着从业者的原有工作范式,图形界面工作者可能会需要转型为AI交互、AI多模态交互定义者(可能),总体需求可能变少。

更有甚者认为,某些SaaS业务在人工智能时代“Software as a Service”中的“Software”不一定存在,Service的提供形态将会多样化或“弱界面化”,这样对应原工作形态的从业者,将会带来不小的冲击。
真正在实践使用AI工具的过程中可以发现,目前的AI强大但不完美,准确的说现在的AI产品在很多场景都会出问题或者说“不如人”,但我们需要用它“超出人”擅长领域,也需要知道和规避它的短板。
设计师主要打交道的信息载体为图形和文本,下面主要对图形类、文本类做分析和应用探索。
越具象越复杂,效果越好:
图形生成类的AI目前有明星产品Midjourney、Stable diffusion、Dall E等,基于大模型通过文生图、图生图的方式,得到结果。
在生成的图片时,越具象AI表现越好,因为具象可以通过很多关键特征去描述它,越抽象越难描述。

不考虑思考过程时间消耗,将人工手绘和AI绘制对比,AI可能无法稳定的绘制靠左的相机图形,但可以很快、较稳定的绘制右边的相机,而人去绘制右边相机可能需要至少一天时间,还不一定有AI效果好。
所以现在市面上用AI做设计都是比较复杂的图形,比如人物角色、动物、3D物件等。
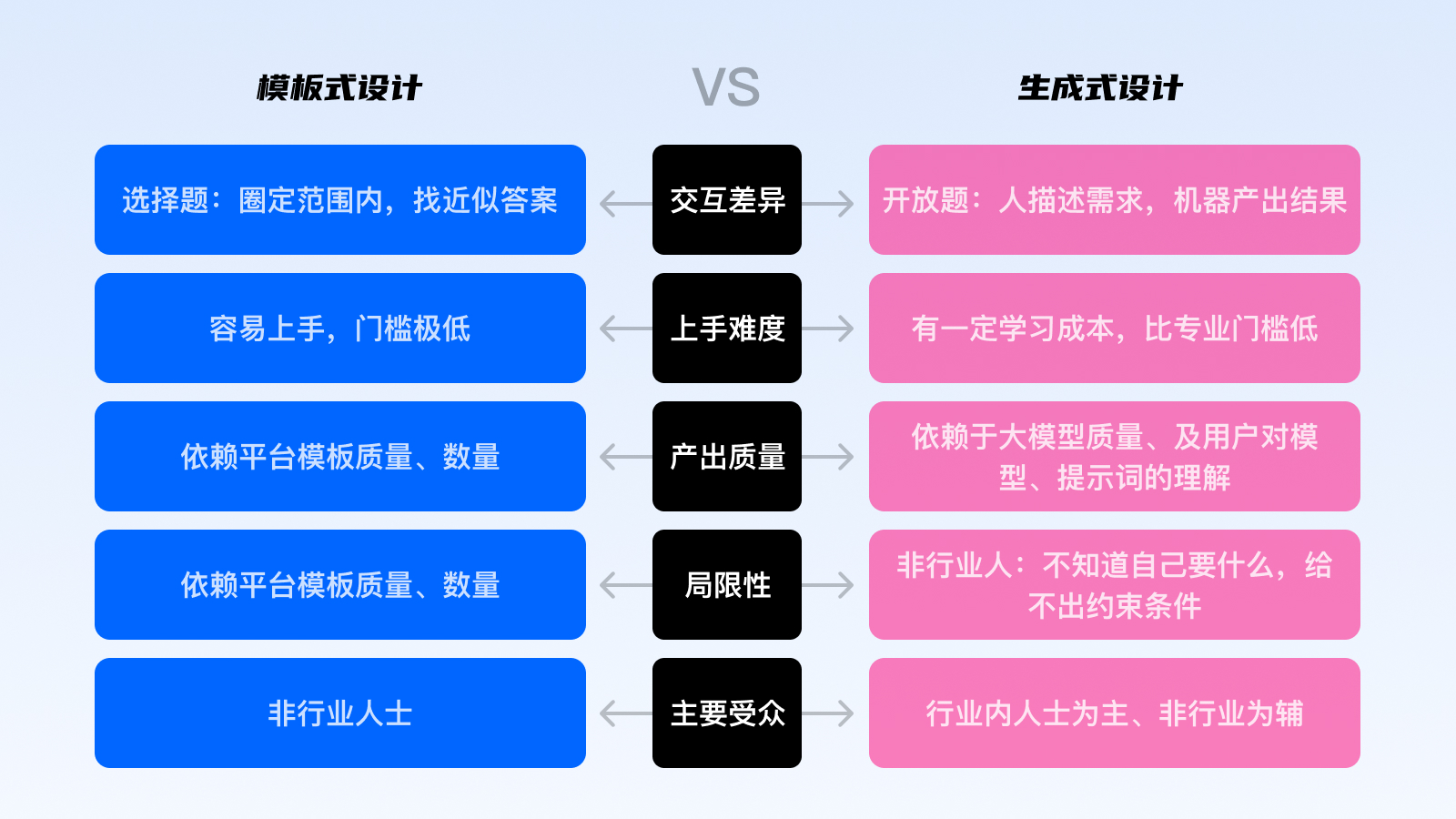
引申话题:从降低设计门槛,替代部分设计工作来讲,前些年模板式设计也很火,从出图的角度考虑,生成式AI与模板式设计,哪个好,选哪个?
如果不画图就快速的产出,模板式设计与生成式AI出图是摆在面前的两种选择,模板式设计不算AI,可以当做“智能产出”,到底哪个好,核心差异在哪?

仅讨论目前的产品,模板式设计是非专业设计师的生产工具,生成式AI工具是专业设计师的“外挂”武器。
模板式设计虽然在类型上、自由度上容易局限,但上手难度低,可以直接拿到产物全部,不需要再次的图片拼接与再处理,对于非专业人士还是非常友好的,因此模板式设计在AI冲击下,仍有市场。

对于专业类设计师,尤其是对产出要求比较高的场景,模板式设计可用之处较少,反而生成式设计能帮助设计师在灵感和方案可能性的探索上提供内容,如Stable diffusion、Midjourney。
文本类生成式AI比较成熟的,如ChatGPT、讯飞星火,以及各大语言模型衍生出一系列文本对话式的AI产品、插件。
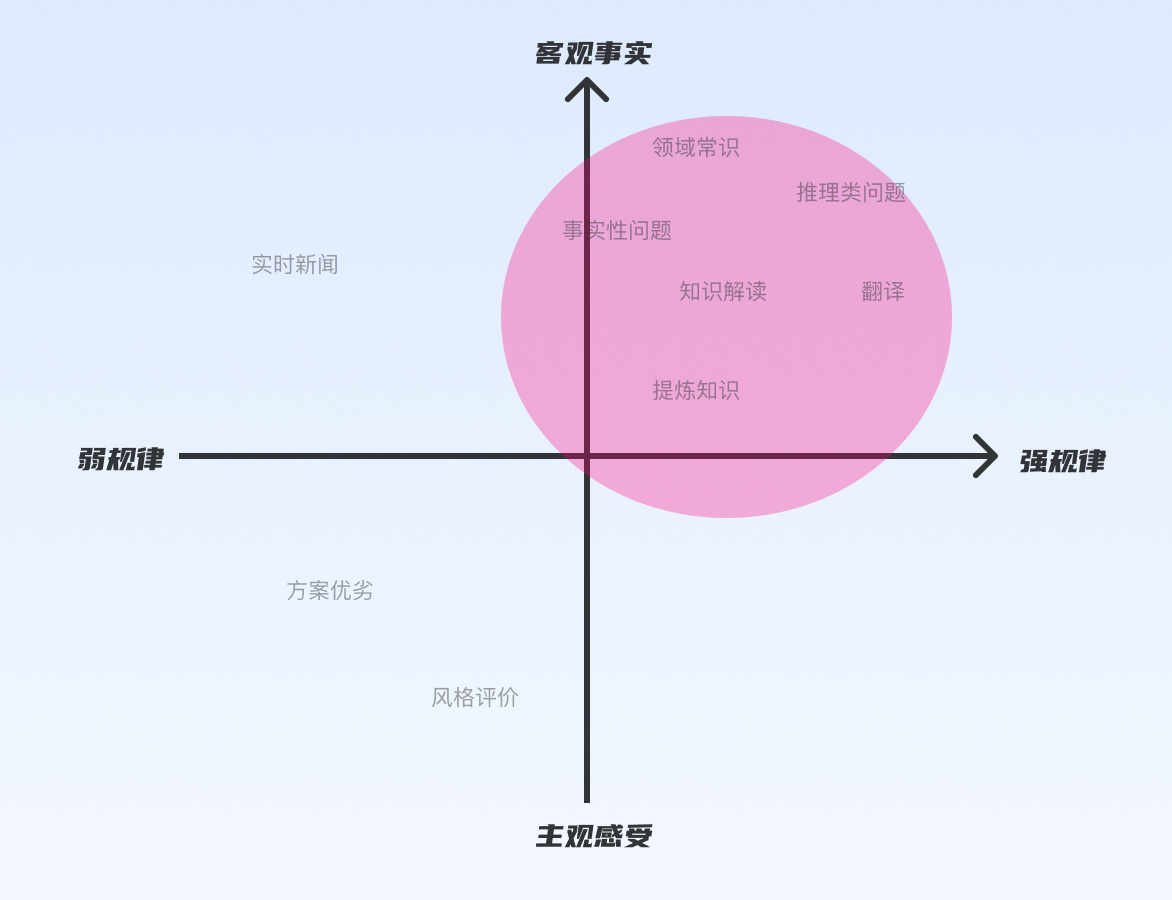
以ChatGPT为例,擅长对客观、强规律性的内容回答,并具备举一反三的能力,如推理类、总结类、常识类、翻译类等问题。

结合设计场景,利用大语言模型分析、推理、总结能力,可以辅助设计完成内容总结、报告内容提炼、知识解读、内容续写、创意发散与脑暴等场景。
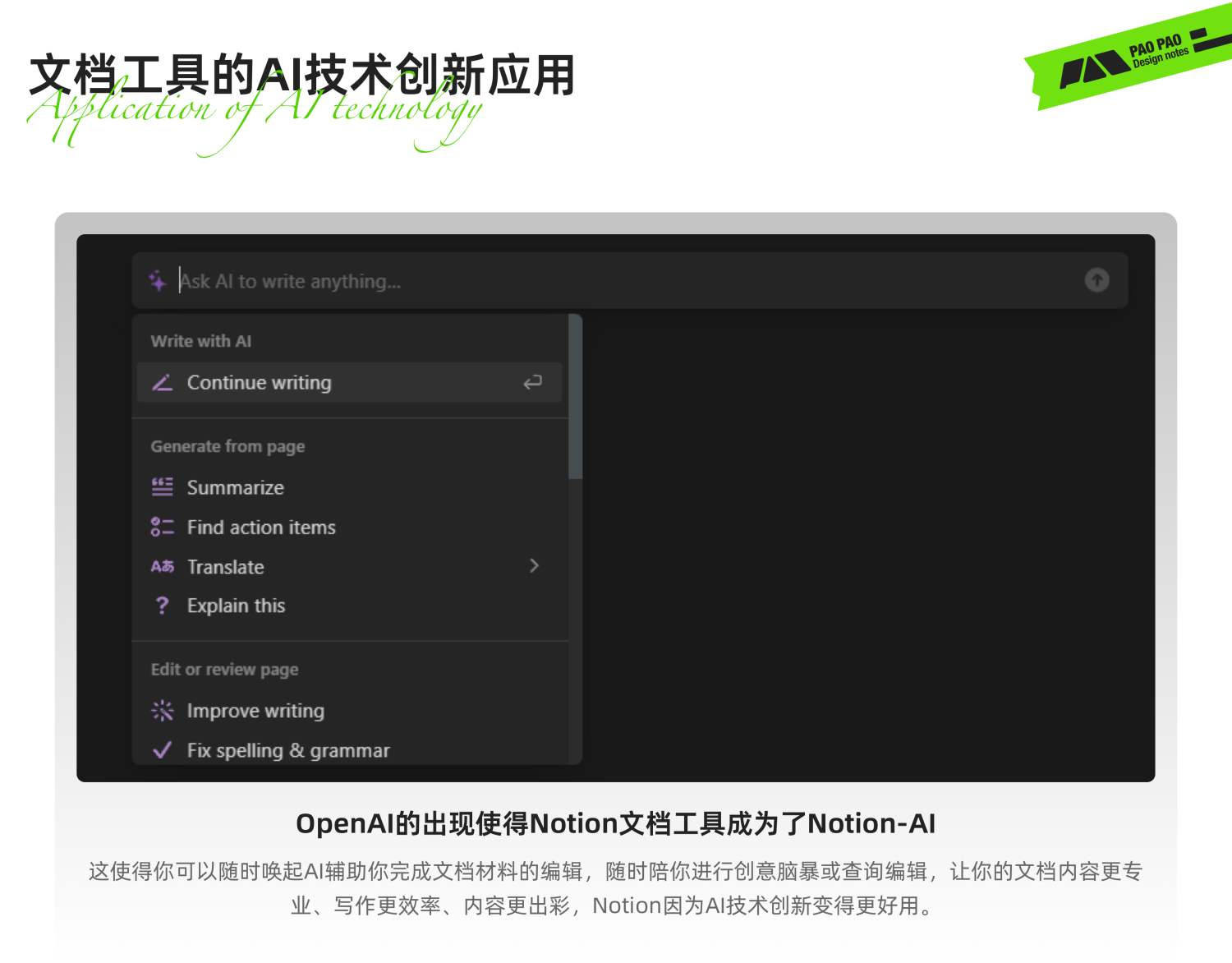
除此之外,市面上不少基于大语言模型,结合原本的产品能力,让产品更智能的智能应用:
界面设计中的AI主要有几种:
这里主要聊下界面生成,因为后两者在场景痛点或创新颠覆性上相对弱一点。
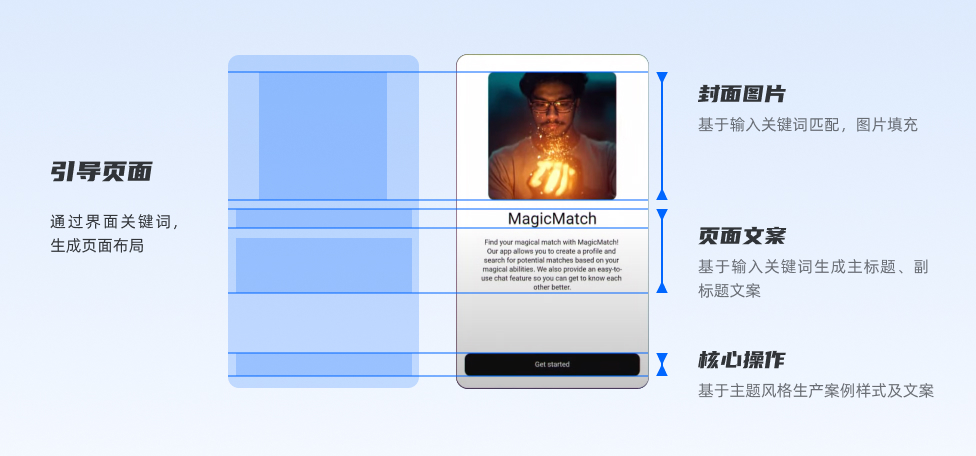
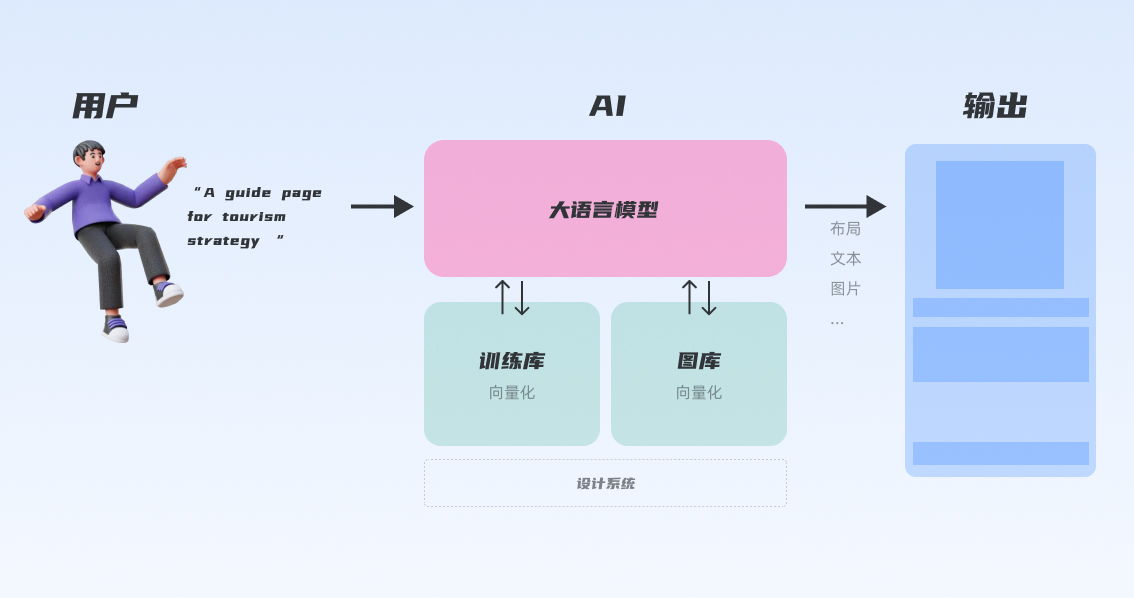
市面上有UIzard、Galileo、即时设计、Figma等界面设计工具增加了AI生成界面能力。目前看到的案例能尝试生成一些高度通用的页面,如Onboarding page和Delivery app。

不考虑“只是体验下这个功能而已的情况”,目前界面类的产品难以融入到设计流程里,主要原因是生成结果不稳定。
生成的飞机稿对于设计来说增益还不显著,真正扎根业务的界面设计师缺的也不是飞机稿、过程稿。市面上界面设计已经足够的类型化和模式化,我们日常可以从大量的案例库做设计抉择。

对于业务非常垂直,目前界面生成的AI也缺乏领域知识,不过相信只是时间问题,将来规则的成熟也将更大概率的来补充、或替代部分界面设计的工作。

因为界面设计在各行业、各企业中始终在朝着规则化、结构化、系统化的方向发展,未来将企业各自定义的设计系统喂给AI,基于偏好的生成结果,已经有团队在研究和试验了,如果可以成熟推向市面,对于界面设计来说还是非常值得期待的。
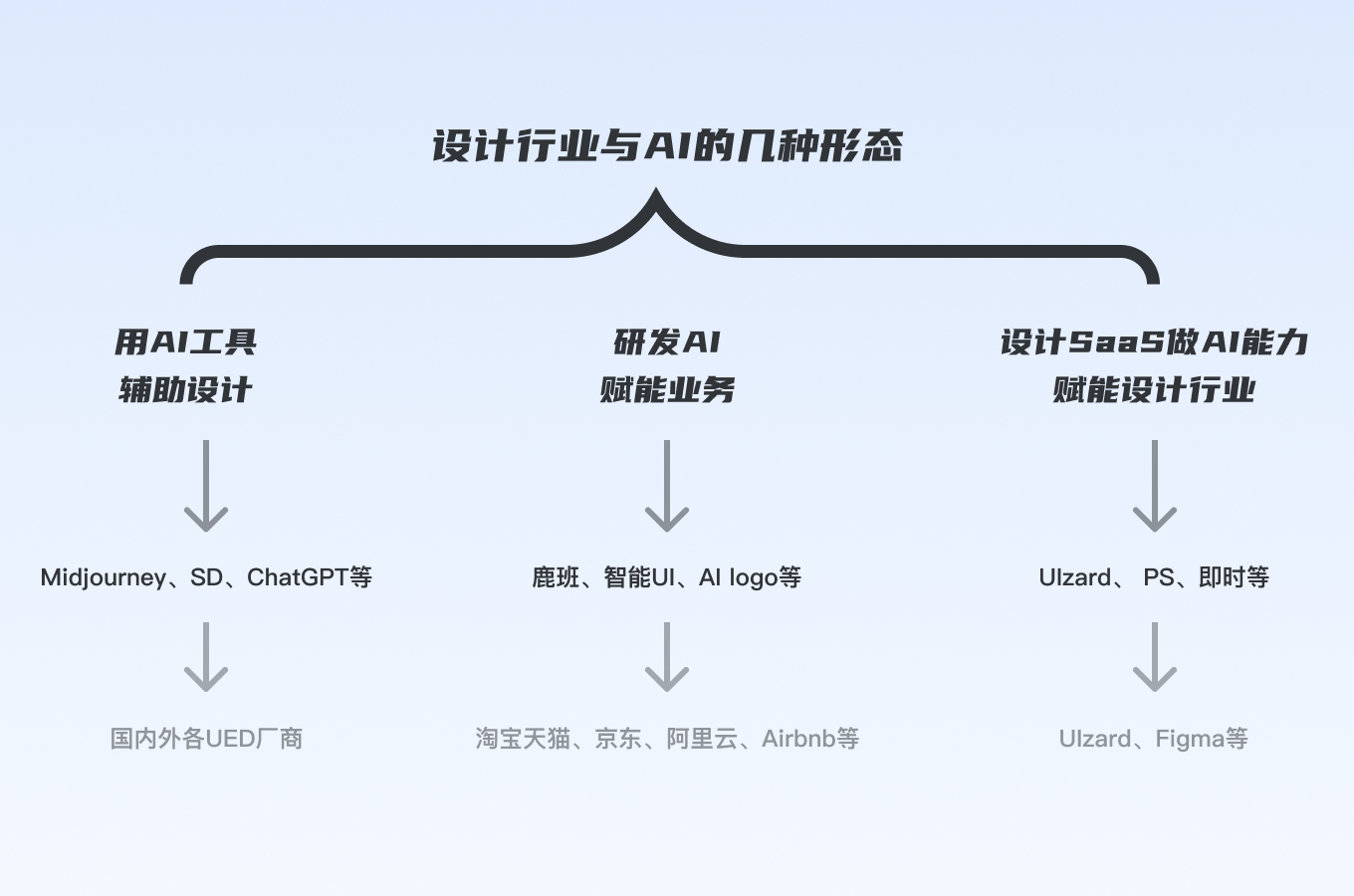
其实目前设计团队或设计行业与AI的关系,可以归纳为3种形态:

这里不涉及设计作为UI、UX接相关AI业务需求的场景,目前主要的关系是用AI工具辅助设计,设计驱动研发AI赋能业务在部分大厂有,非常稀缺,设计SaaS赋能行业总体来讲玩家数量有限,这里不再赘述。
AI热潮已经来临,尤其是在智能应用层面爆发式增长,对于内容生产的设计师,虽离替代还有距离,但AIGC提升商业性内容生产的效率和质量,已经在发生,且在将来一定会更深度的改变商业内容生产的发展。

目前的AI产品在创意设计、文本类场景可以找到比较成熟的落地可行性,设计能有效的结合到内容生产过程中去。
从今年三四月份开始,全行业AI替代的声音让设计师的焦虑也前所未有,AI时代我们需要怎么看、怎么入局?
作为设计师,我觉得可以从设计服务、历史发展的角度来理解和顺应这一轮技术的变革,更清晰的了解发展趋势、危与机。
从历史角度来看,设计是服务于科技和社会进步的,每一次技术的发展社会的变革,势必带来设计形态的改变,从两次工业革命到信息化、智能化时代,每个周期内都会衍生出新的危和机。

AI时代,生成内容让创意有了更多可能性,在设计领域将可能在21世纪造就下一个“包豪斯”。包豪斯让工业现代化的技术与艺术融合,创造了把艺术和商业相结合的新模式,如今AI作为新技术为创业产业带来的创意生产力也将是前所未有的。
从信息交互的发展看,设计作为一种岗位,服务于商业在科技发展的不同时期,以平面设计为例,对设计师有着不同的要求:

在印刷时代对手头版式功夫有较高的要求;
在图形交互软件时代,对图形的抽象与软件基础表达有新的技能诉求;在上世纪90年代,在硅谷如果有人熟练Photoshop,都可以直接创业或成为非常稀缺的人才。
在互联网兴起,门户、信息爆炸时代,对信息的传播、呈现有新的要求,在技法的表现格外注重。
在移动、产业互联网,对设计对用户、端、商业、技术理解又有新的要求;
在人工智能时代,部分重复性、初级的设计需求将被替代,设计师乃至互联网职场人的能力维度将随之会有所改变,善用AI的综合能力素养变为刚需,在能力维度上接近于“雪花型”。

因此,设计师别慌,从设计变革和信息技术的发展来看,设计一直在面临变化,只有顺应变化给我们新的要求,我们才能转危为机。
不是所有设计师所在公司都会有AI相关研发,对于设计岗位来讲,利用AI去生产内容成本极低的一件事,所以小编认为做好两点:一是用好工具;二是转变思维,重新布局个人能力

如前文Gartner预测,AI目前已经进入预期的顶峰,在接下来一段时间可能会趋于冷静,但不是停滞,是更深度与现实结合的窗口期,不会同当年的“元宇宙”那样,都在喊没人行动的局面,因此我们需要:用好它,就现在!
不是说人人都成为Prompt设计师 or工程师,其实也不能这么叫,未来AI产品趋于稳定成熟的情况下,它是一项基础技能,如同设计师掌握PS使用技能一样,没人会叫自己是PS设计师,PS工程师。
本质上AI产品只是一个拿到结果的工具,关键不在于Prompt(虽然目前非常重要),而在于工具使用前的想象力和洞察力,以及之后对结果的判断、审美和应用落地能力。

目前群核设计团队在创意表达场景上试点应用,梳理教程总结方法,找到契合的业务需求或设计过程,让AI局部参与,并梳理几个关键产品使用方法,后续还会在更多的场景中应用与探索。
利用专业审美和技能,开发风格模型、大模型是设计应该关注的,就如同组件一样,一套组件可用于多个场景。大模型亦是如此,做出属于自己团队适合的风格,训练出足够优秀的大模型来复用至以后的场景。
虽然目前的AI能力不完美,技术调优、应用场景还有很多提升空间,但对于设计师积极拥抱它是必然趋势。

利用AI的长处,丰富自己的能力,披上外挂让自己内容产出质量、效率加倍。
以上是本文的所有内容,针对AIGC对设计行业影响及启发,从宏观视角进行阐述,AI时代设计师将面对危机共存的情况,如何看清事物发展的方向与规律,顺应趋势,趁早入局,成为时代需要的人,从而成为趋势与变革的受益者。
后续我们将会分享更多设计应用案例:AI在如何融入到设计场景中,敬请期待~

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
如何了解一款产品是如何发展的?
我从 19 年到 23 年一直在关注飞书,4 年的变化,看到了我们作为设计师,在一款业务不断发展的产品、日益庞大的产品线中,它是如何进行设计的优化。
今天我们会结合 4 年产品的竞品截图,通过图片的方式来讲解飞书的交互更新。
并且我也是深度使用用户,也尝试揣测每一个改版背后设计师有哪些思考~ 「文末给大家准备了一点小福利,所以一定要看到最后」
小 Tips:今天我们主要说的是飞书管理后台,和飞书的客户端无关,这里为了方便描述,就以飞书代替。
我记得第一次使用飞书是我司的产品想要寻找新的平台上架,那时候正是飞书刚刚面市商业化,我们老板去参加了飞书内部的无限大会,会议回来后就准备将我们产品上线到飞书,从那时开始我就对它有了个基础的了解。所以我是被迫的~
在初代版本当中,飞书的设计其实十分有个性,因为当时很少看到如此设计的管理后台。
- 卡片内容区域:将飞书的内容区域变为一个圆角的卡片,这种做法即觉得很时髦(当时确实没见过),同时又感觉很不妥,看上去品牌调性不够严谨,果然后面这个方案就被优化了。证明刚开始一个产品问世,也不是做得非常的完美~

- 高饱和度的配色:整体颜色还是以高饱和度为主,无论是 图标 或者是 整体设计,颜色都用的十分靓丽,充斥着大量的 红、橙、黄、绿、紫,这也给人一种不够严谨的视觉形象。

- 全局导航:这是一个非常新颖的交互,当我们点击右上角的全局导航过后,会展开对应所有的导航信息,按照设计师的结构进行安排,这样我们就能预览所有的导航内容。这种做法当时觉得十分奇特,我也反复使用,但整体的使用感受不佳,因为我的导航信息所有都在左侧,而我要使用全局导航反而在右侧,不太符合使用习惯,后面你会发现这个功能也被砍掉了。

- 页面区分:页面的区分是整体设计非常重要的一环, 第一版本的飞书主要是通过分割线+投影来解决,你就会发现整体的页面分割不够明确,感觉像分了又没有完全分,也就导致页面当中很难聚焦,用户总是在漫无目的地不停寻找。

通过初代的设计你会发现,即使是飞书在第一个版本的时候做得也不算特别好,并且还会有很多优化的空间,因此我们自己在实际的项目当中,刚开始主要还是以快速产出为主,不要有太多顾虑,完美主义也会有很多不完美的情况,就留在后续进行调整。
这次管理后台的迭代我记得是在2020年前后,那时候正是疫情的高峰期,也就导致了协同办公类的软件迎来了发展的黄金时期。而之前设计当中的很多问题,都在这一个时候勉强解决。
- 前后台风格统一:在之前的飞书当中,你会发现 管理后台与桌面端 非常割裂,感觉像是两个产品。而现在通过统一的品牌色,尽可能将它们俩拉到同一起,看上去才像是一个统一的管理后台。

- 布局调整:在整体的交互结构上,做了相应的优化。比如之前的 tabs 与 标题 在整体导航的顶部,感觉其与内容毫无关联,现在的设计将标题下放,更适合大多数产品的使用场景。

- 面包屑的出现:从截图上我们其实能看到,这个时期的导航菜单已经非常多了,同时层级也会特别的深,因此在设计上通过面包屑来进行优化,先解决目前的燃眉之急,等后续产品业务发展成熟后再统一进行优化。
这一时期很明显的能够感受到飞书就是在调整过渡,一方面业务发展十分迅速,需要响应;另一方面知道设计存在问题,但是没有太多精力,无法进行大改。这时候就会将用户反馈的所有问题记录下来,站在设计的角度思考方案可能就是我们应该做的。所以有的时候我们目前的方案哪怕有些瑕疵并不要紧,更重要的是如何解决这些瑕疵,汇总记录,等待时机。(毕竟研发资源很难争取...)
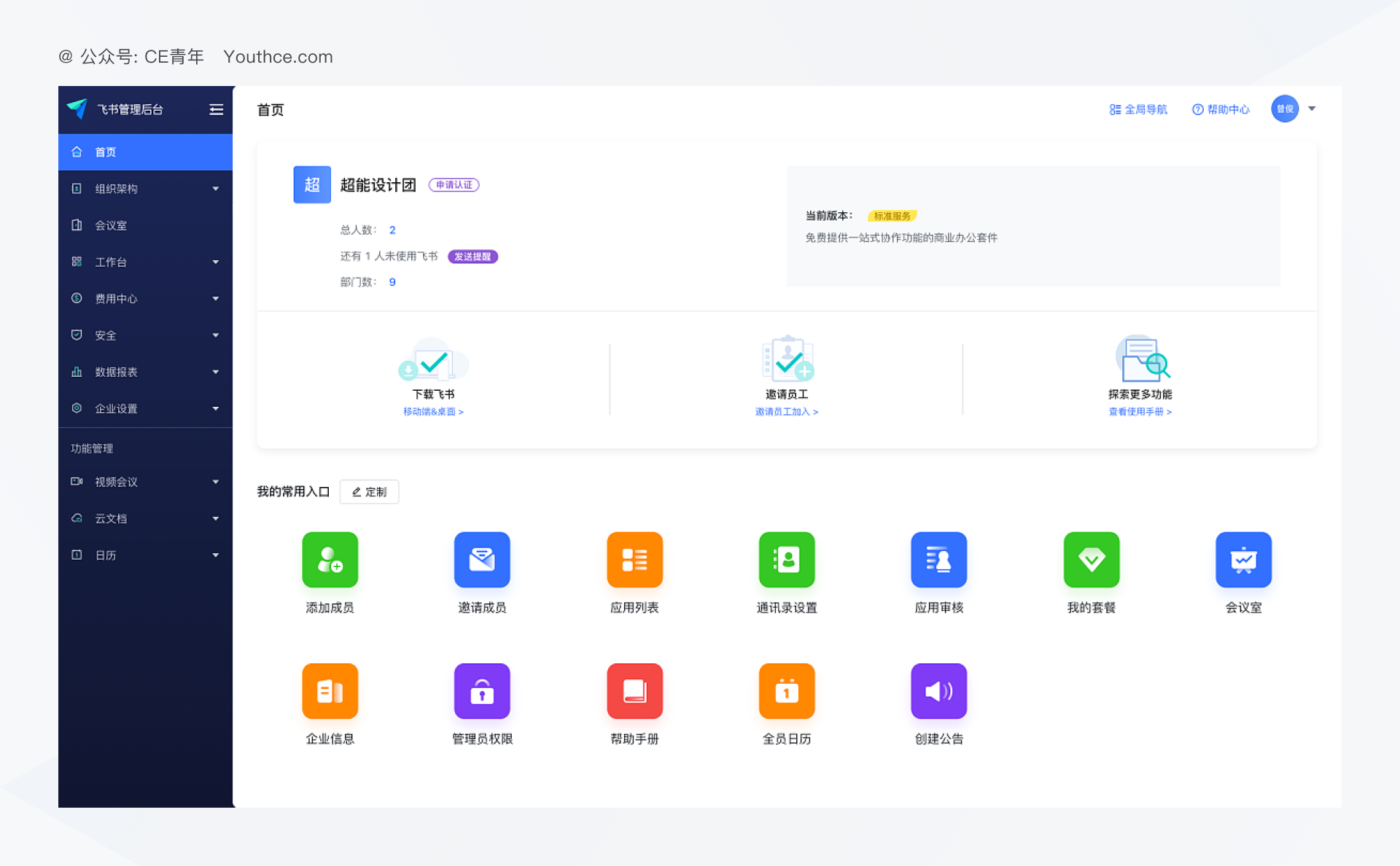
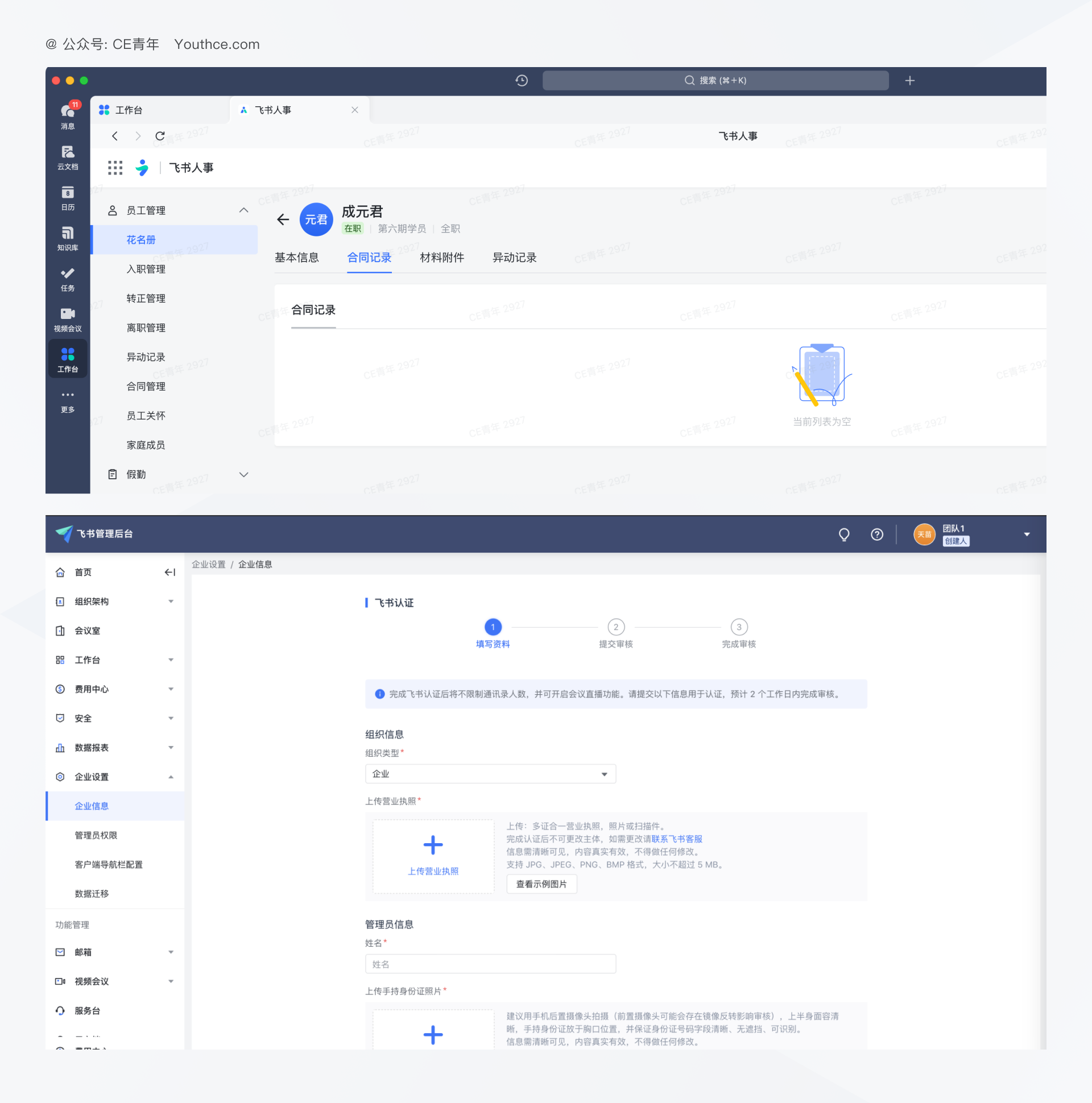
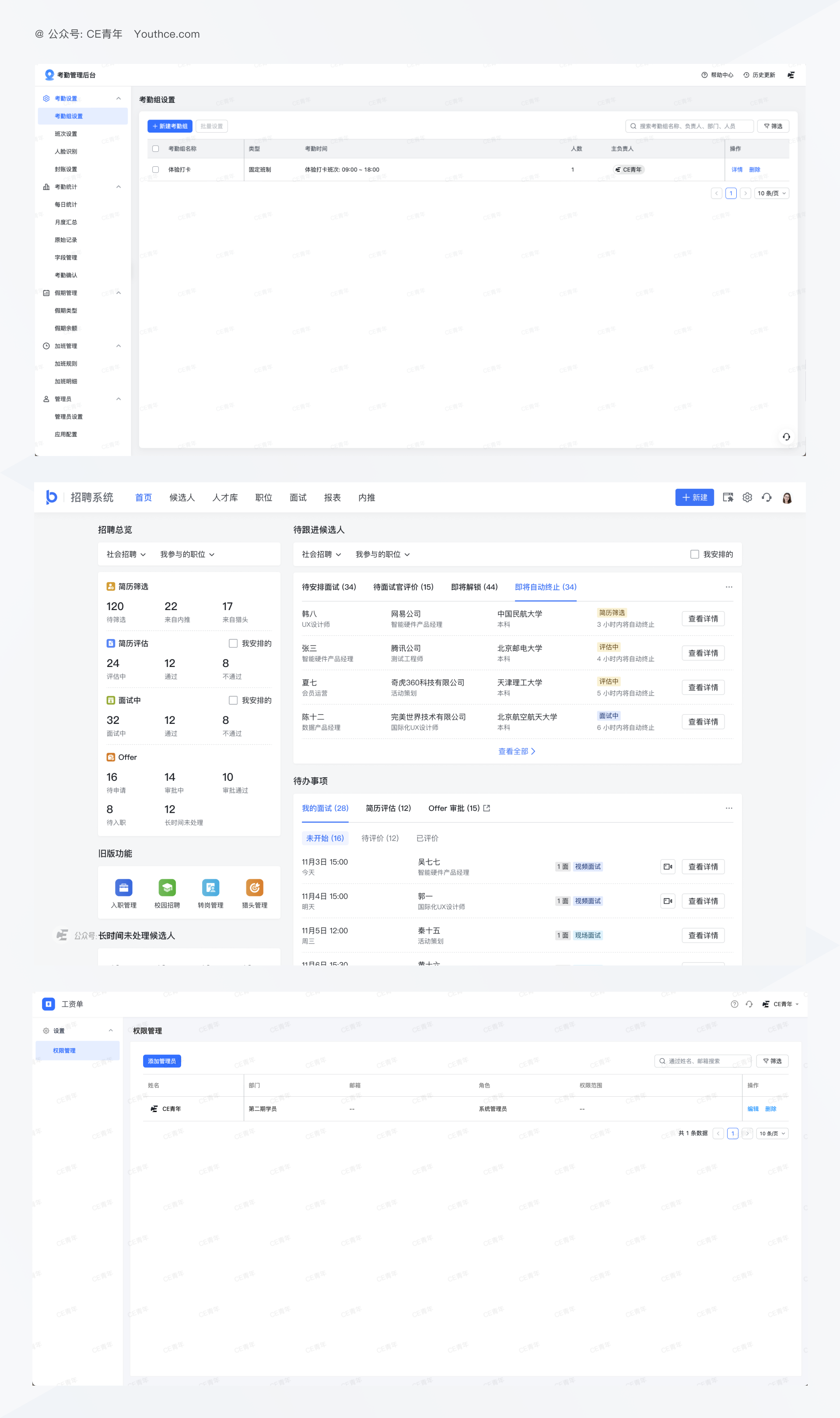
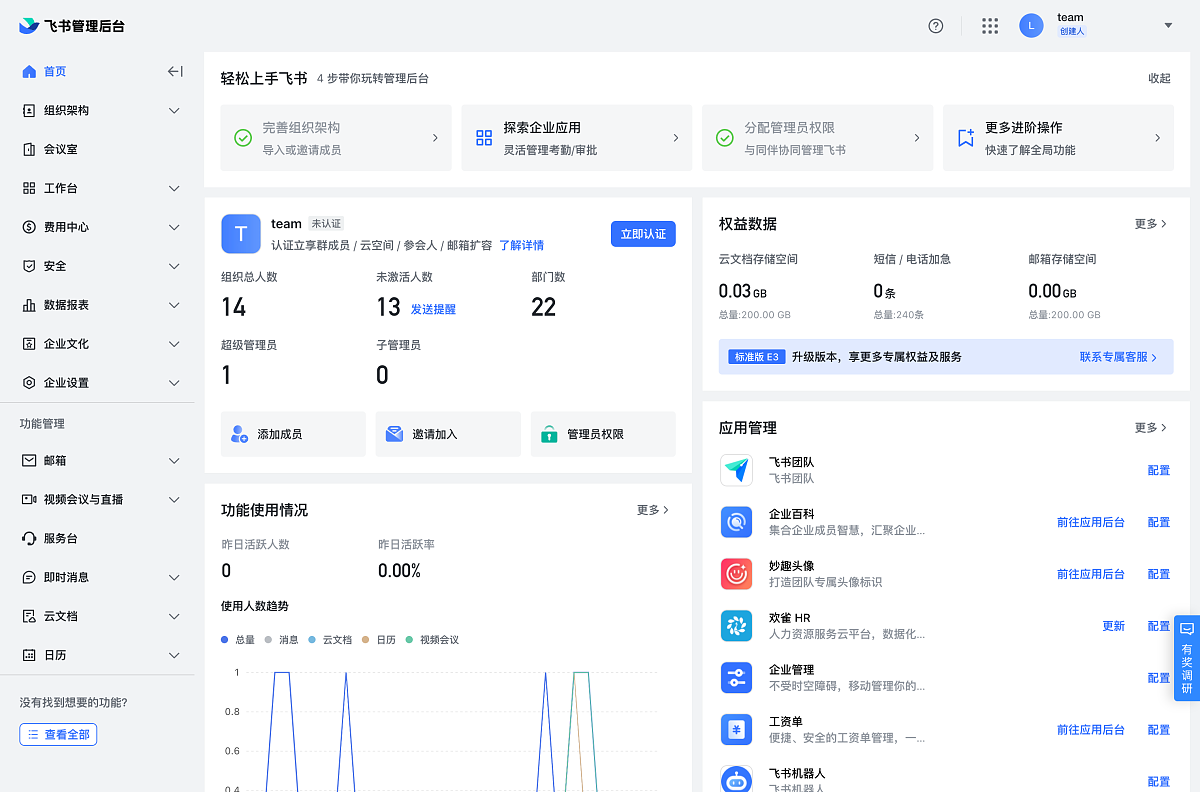
这次改动应该是在 2021 年,明确了未来设计的方向,开始进行大刀阔斧的改动。首先这一时期的飞书产品线急剧增加,据我了解就会有 「考勤、OKR、招聘、绩效、打卡」等多个产品线需要独立的管理后台,因此需要提供一个统一的设计方案,来将这些产品线的风格统一。


- 纯白风格:内容部分主要是以纯白风格为主,同时 导航、功能 等辅助信息使用灰色进行呈现,这样我们可以更为聚焦。对比前两个版本发现确实要清晰很多。

- 降低饱和度:对比之前的设计方案,你会发现目前的设计整体降低了页面的饱和度,同时也明确的品牌的主题色 蓝色,其他颜色进行辅助,这样设计上更为明确,哪些内容为重点一目了然。其实这种风格是值得很多设计师借鉴的,因为现在有太多设计师产出的内容过于视觉,导致和整个品牌调性不相符,就会发现你的设计稿其实挺好,但就是不适合我们产品。
- 框架设计更清晰:这时候的内容与结构就会更为清晰,整体的白色突出的是内容部分,我们可以将内容完整的凸显出来。
这一阶段其实已经非常完整,设计风格上没什么可挑剔的,同时交互结构上没有进行大的调整,更多是将 常用/新加 的功能进行呈现,比如 帮助中心、配置任务 等,都是为了满足特定的业务场景设计的。同时由于产品业务功能较多,你会发现他们提供了一个查看全部的按钮,用于一些 低频 隐藏功能的展示,在导航上尽可能的优化用户的使用体验。
整体来说这次改版比较成功,后面也会有很多产品前仆后继的采取这种风格形式,流行了一段时间。
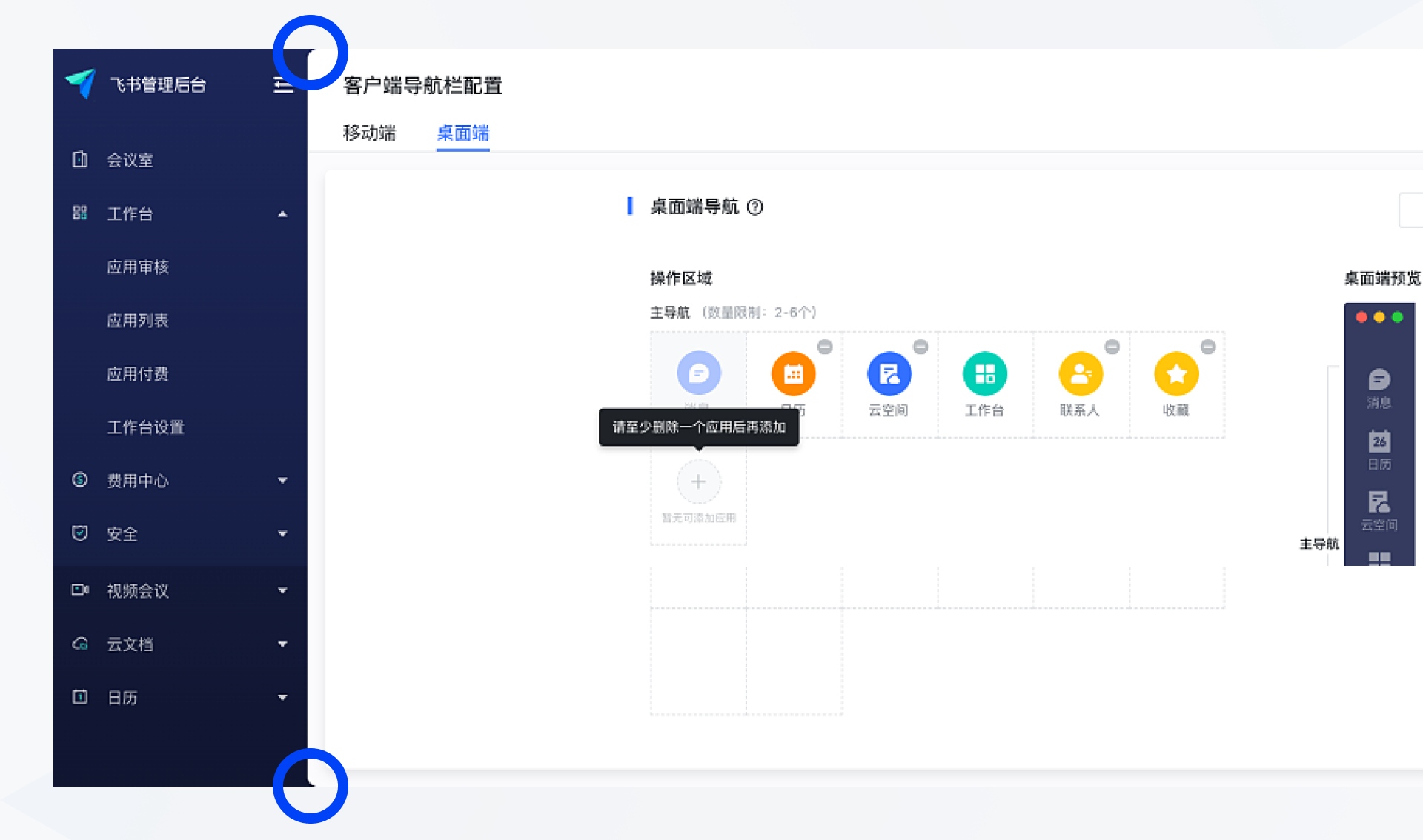
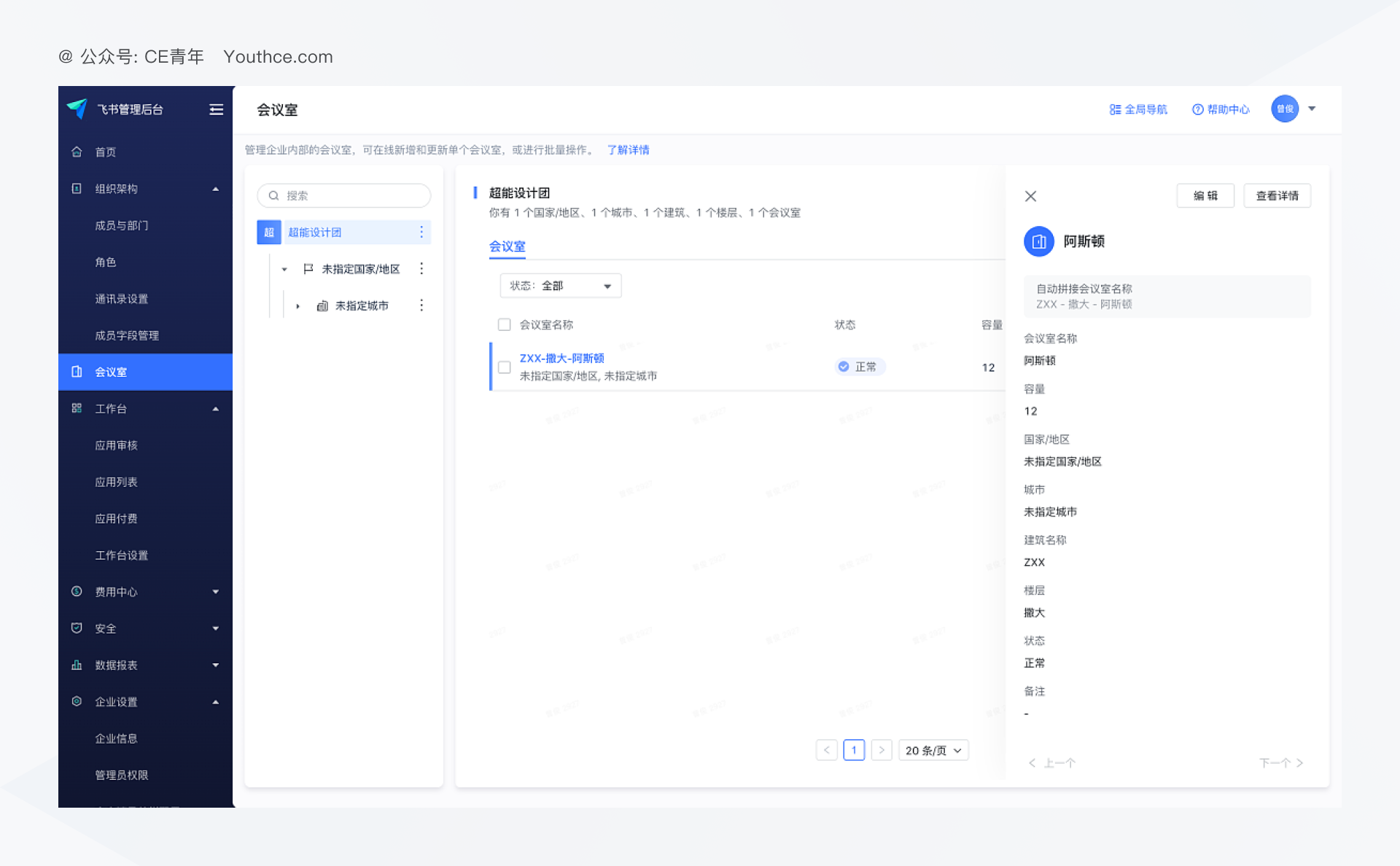
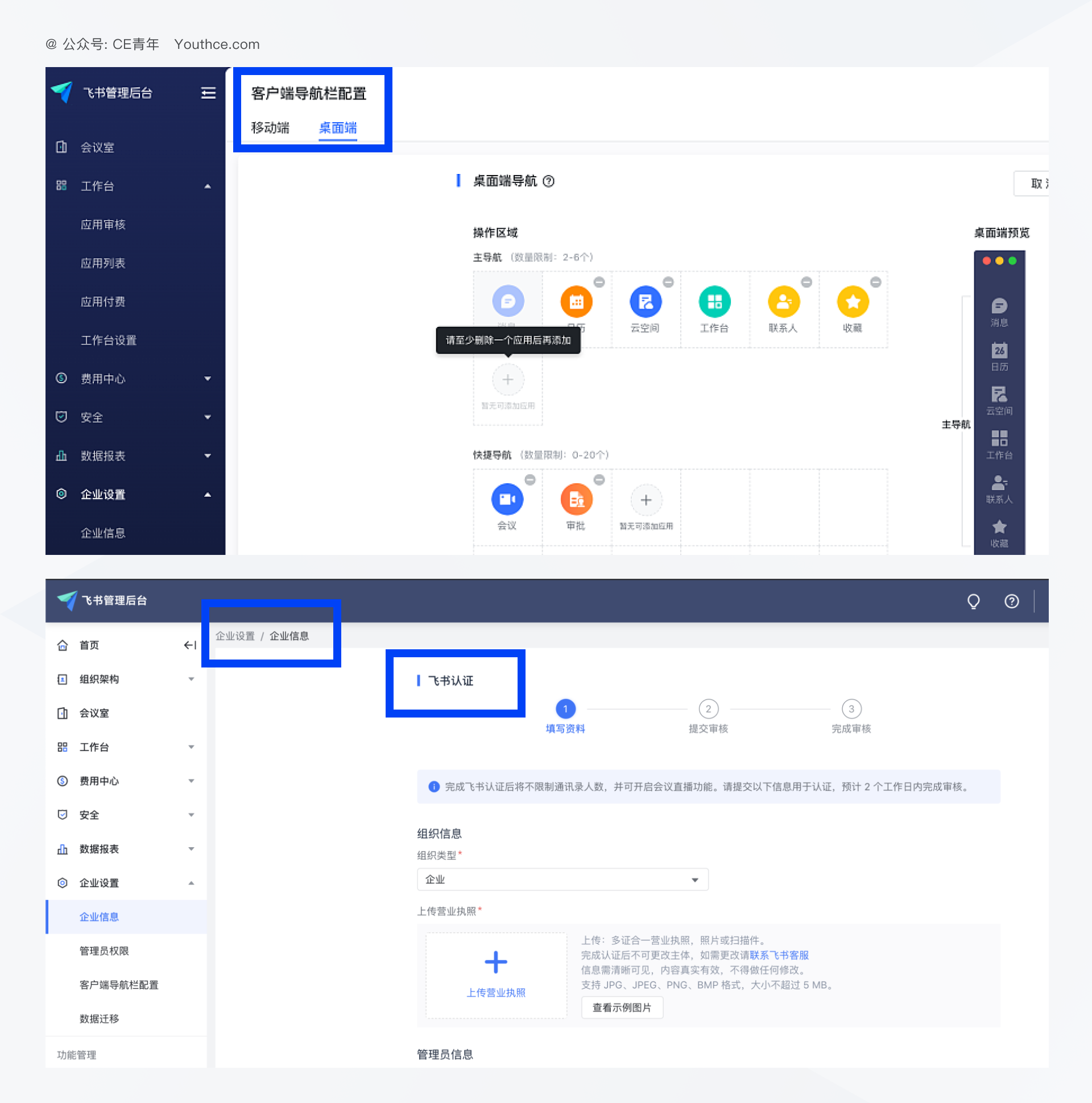
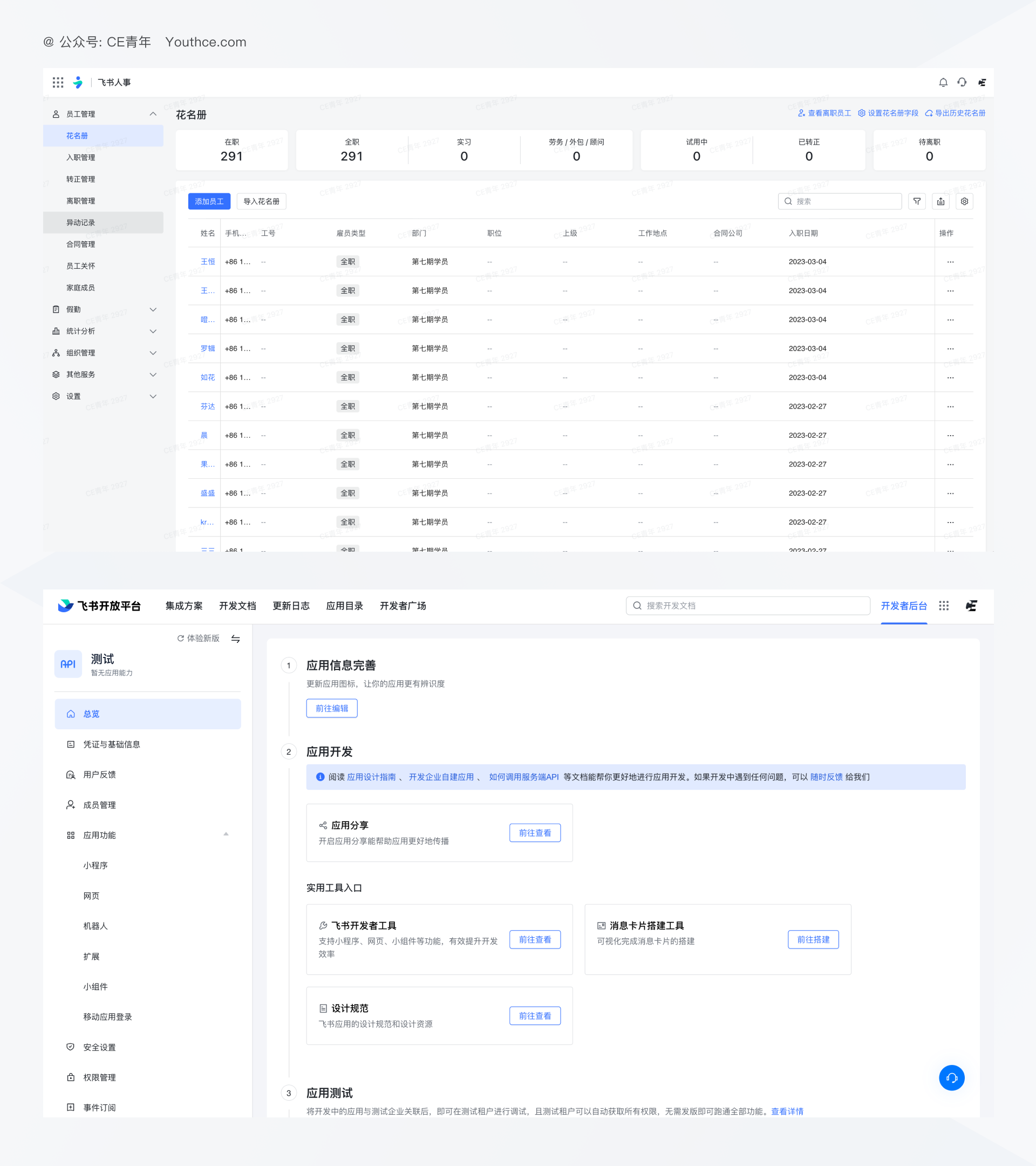
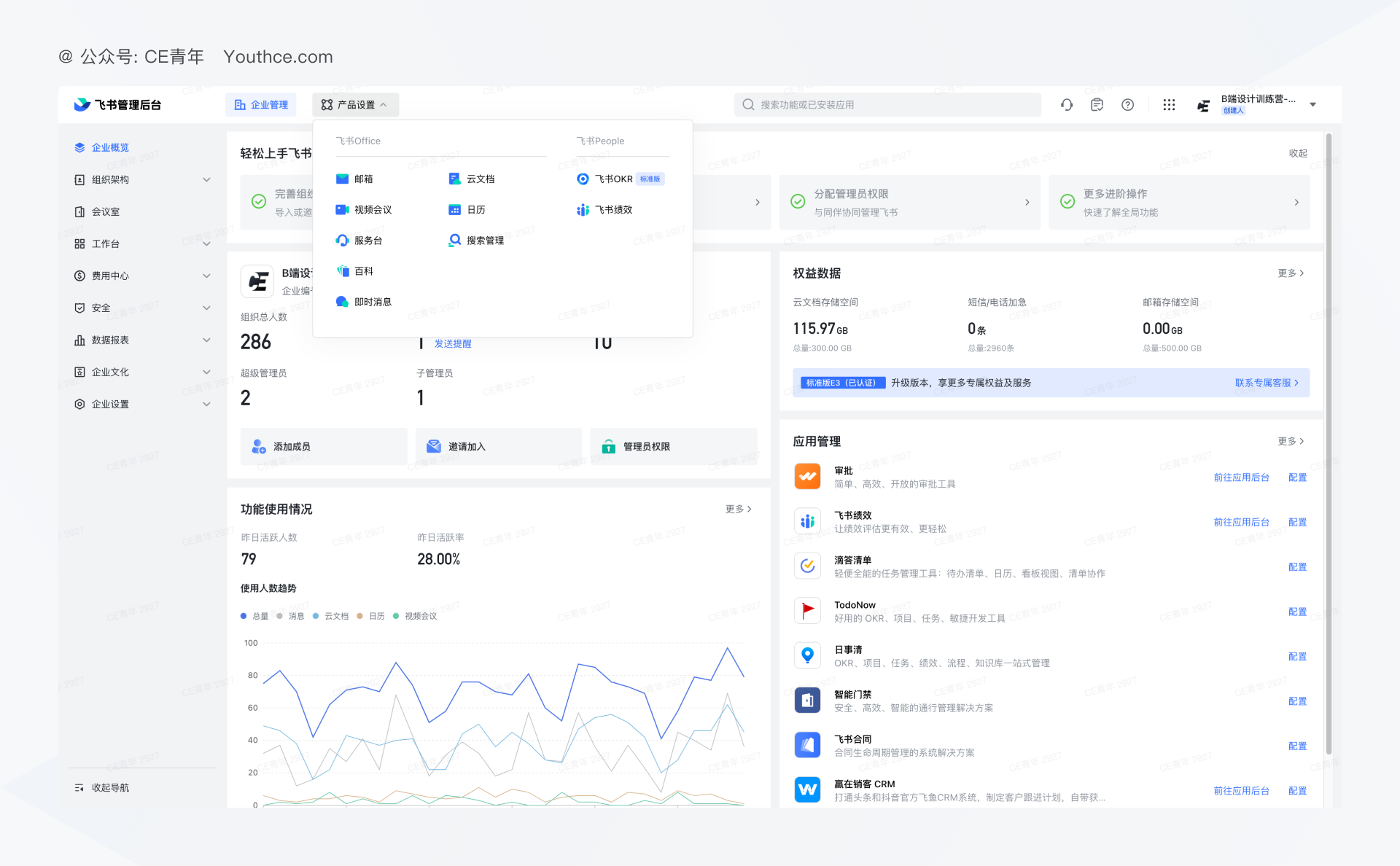
就在前几天,飞书又进行了设计调整,从这一次改版发现 业务层面 还是有一些问题亟待解决,产品导航过多需要优化,看看飞书它的做法。
- 导航优化:在之前的版本当中,一级导航菜单有 20+ 个,同时还有会很多其他产品线的管理后台,也就导致飞书管理后台非常的散乱,经常会出现来回不停的跳转。
面对这种情况,之前是采取隐藏+全部导航的思路,但是现如今已经不太能够解决这样的问题,同时飞书的很多产品都需要单独独立的配置项,因此采取页面的拆分,将导航分为 企业管理 与 产品设置。企业管理为产品的基础配置;产品设置则为对于附属产品的设置配置,这样就能让用户更为清晰的理解导航。
最后说说,面对导航如此之多,即使再自身的设计师来了也只能增加层级进行优化。木有太多灵丹妙药~

- 视觉调整:因为导航层级的增加,也就导致现在需要凸显顶部导航部分,所以将之前的灰色调整为白色。但感觉目前这个方案理解的难度依然较大,在座的同学们也可以思考一下能否有其他的解决方案。

这次飞书将多条产品线打通,满足我能够在一个管理后台里,去配置多个产品的业务。其实这个问题我在之前体验飞书招聘时就发现,这样就能避免产品之前的割裂感,同时统一的交互在后续的 功能业务面市时,也能够快速的产出和响应。
这次的迭代由于有动画的效果,以及新颖的新手引导,整体还是感受还是十分不错。你会发现设计是没有一个终点,我们会根据业务的情况进行设计上的调整。而我们能做的,就是根据一次次的业务要求,去做出合适的设计。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
先聊一个我发现的当下普遍存在的问题,众所周知道,现在“大环境”不好,很多设计师在求职中会遇到两个比较尴尬的事儿,第一个就是在中小型公司工作几年,由于公司在发展阶段,所以更多的是在高强度的上需求加功能,所以做的需求更多是“实现产品功能”而没有机会像头部厂商一样去做大的改版升级,去突出“设计呈现”,最后就只能从中规中矩的页面中寻求数据上的设计价值;第二个就是人手不足,每个项目的项目周期自然比较紧张,到最后的结果就是 —— 留给设计研发的时间有限,在设计阶段的不得不将设计精度大打折扣,即使是这样在进入研发后,由于研发周期的原因,在研发还原度上还要再砍一刀,导致最后的呈现往往和自己的预期差距较大,结论:如此往复设计呈现拿不出什么,思维也会慢慢固化,最后成为无情的“图狗”甚至不知道什么该做什么不该做,最后换工作的时候一脸懵逼。那怎么办?
先说结论,我认得这种情况下个人有两个直接的办法给到大家参考:第一个,寻找新的机会,作为设计者项目周期是改变不了,而且我也认为常规设计者在产品孵化的流程中应该是一个在已经决定好的事上“推一把”的角色,所以很多时候我们无法产能不足带来的影响,那最好的办法就是再找一个你中意的公司。如果你因为种种原因,个人能力不足也好,房贷压力也好,无法跑路,那这时候我们就会面临一个问题,也是我认为的第二种方法:如何在中规中矩的常规项目中锻炼设计思维提高自身价值
我们平常在接到一个体验升级任务或者日常自发审视产品问题时,如果比较完善页面去寻找问题时常常会发现,找一圈回来发现页面哪哪好像都合理,感觉分析一波下来他好像就应该长这个样子。不排除他确实暂时没有改动空间的可能性,但是更多时候产品自身还是不可避免的有一些缺陷的,那应该如何发现这些潜在问题呢?这里随便找一个我在行业大厂的页面,来看看即使是我没做过的一个陌生产品和页面,在有部分行业经验的前提下,我都会做些什么来合理的发现问题解决问题的。
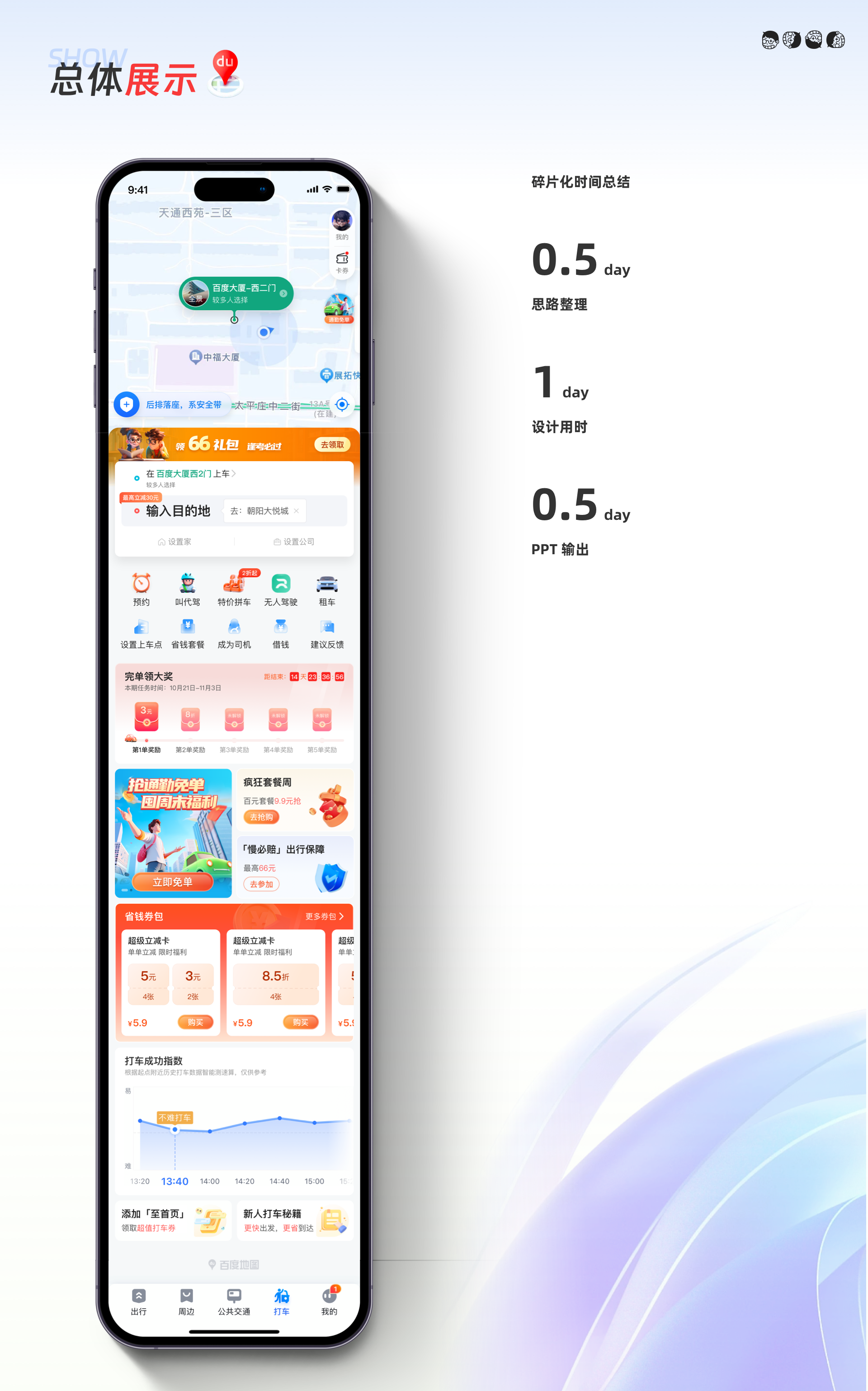
这里找一个我做的出行行业的头部厂商“百度地图”中的“打车业务”位例。
一个没做过的页面,有些同学会习惯先把页面拉到画板上,然后一顿分析,最后还是变成了前面说的“页面好像和我想的一样”,然后无从下手,暗自emo,这里和大家分享下我个人的小方法,自认为解决这个问题还是蛮有效果的。
首先,我不会先把页面放上来,我第一步往往是先确定思路,不管是有项目背景改版,还是自发审视产品问题的阶段,我会先确定目标,根据目标确定整个事情的大方向,这一步是为了保证你整体做的事儿不会偏离最基本的轨道。

在确定好了我这次要干一个什么事儿之后,,我第二步往往做的是思考 — 产品形态应该是什么样子的?先弄清楚了他应该是什么样子的,你才能发现和你预期中差异的点,然后去探究问题产生的原因或做相关调整。这里来说为什么我不提倡先把页面放过来直接找问题,因为如果那么干的话很容易就会变成“你来给页面设计者为什么这么做找理由”然后就会发现看着看着自己就被洗脑了。
但是在这一步的时候有一个需要注意的问题,用户要的是更好的产品,不管这个“更好”是指的什么,但是公司做产品最根本的是想赚钱,这按理说是一个完全冲突的事情。不过在产品的不同阶段,侧重是不一样的,我们首先要做的就是结合产品阶段与具体页面所在的节点,权衡产品侧重,就能在你心里建立起一个最基本的产品形态预期,这样在你下一步真正开始分析页面现状的时候就能帮助你一些发现功能的可优化点。

通过上面的推导可知,至少在当前产品的当前业务线来说,工具类产品公司关心的节点转化,还是要依赖于用户使用的满意程度,也就是说,两者冲突时,优先服务于用户体验。这里要注意下在真正的工作过程中,有些产品的阶段导致产品要优先服务于转化,也就是营收,这是很正常的事儿,要根据不同阶段来权衡设计中心,不要被“设计师就是站在用户这边的”这种话误导,具体场景具体分析。
接下来第三步就可以正式的进入到页面现状分析了。

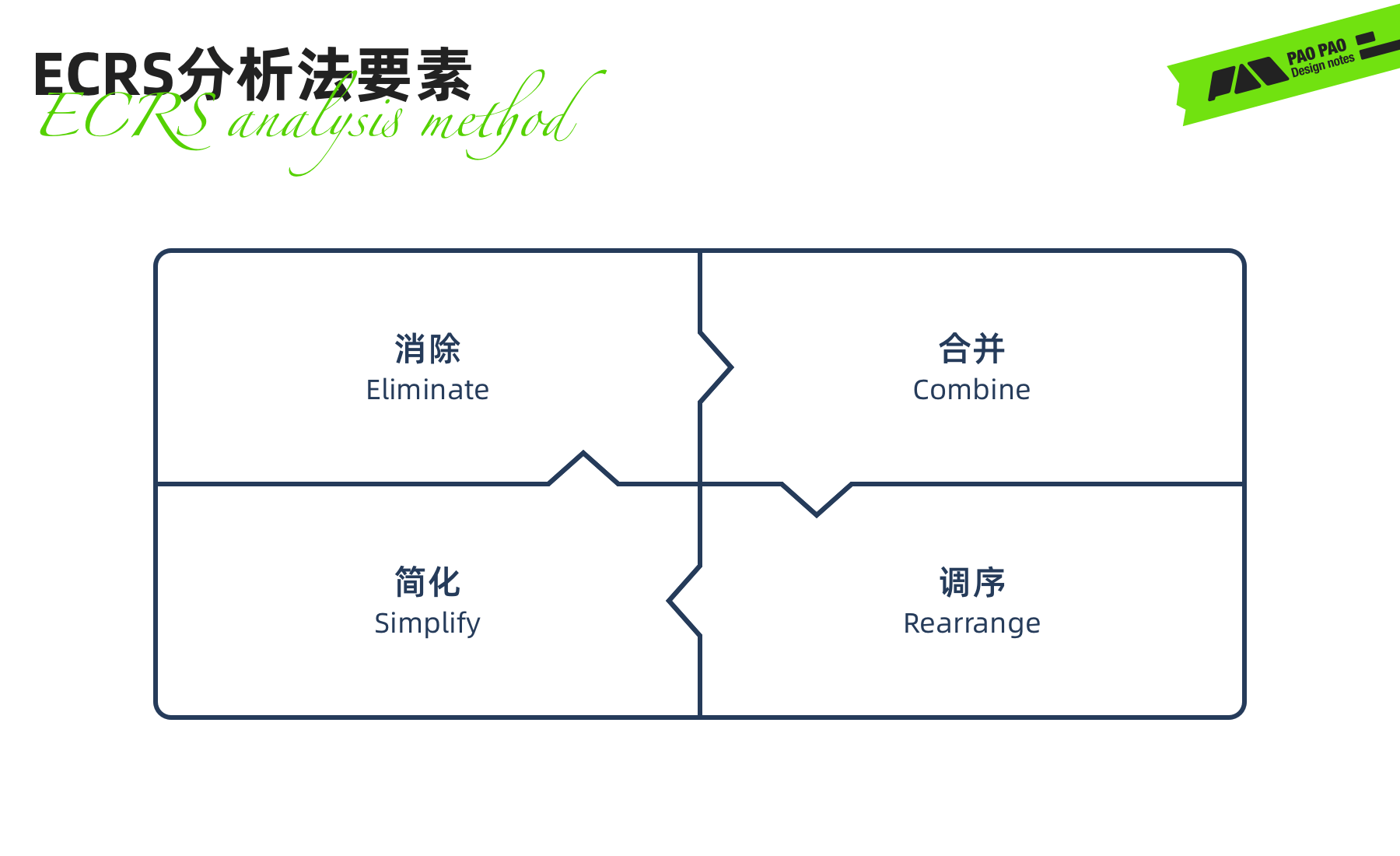
主要分为三大点,第一个框架现状,首先得知道现在的框架是怎样的,这一步主要是看页面的功能区,找出他们并讲他们的层级用一维分析法列出,方便之后的对比。第二是合理性验证,将找出的模块用“十字交叉分析”画出坐标轴,这里我是根据“对用户的重要程度”和“盈利能力”来代表X轴与Y轴(XY轴并不是一直固定代表什么,可根据第二步你的产品重心来决定XY轴),决定好XY轴之后,结合产品侧重把刚才找出的大模块定位在坐标轴相关的位置上,这么做的目的是,你可以根据坐标轴的定位,来对比刚才一维分析法列出的模块层级是否合理;最后第三步根据分析结果,得出相关结论,用来指导你之后具体设计,将影响用户行为与体验的点进行改进,暂无问题的点根据时间成本选择暂时不动或在不影响产品功能和研发成本的基础上进行视觉升级。这一步往往能够解决设计者工作中遇到的一个最基本的问题: 项目周期不够,什么做什么可以放弃。
功能区的问题解决之后,就可以进行第四步,也就是我们最熟悉的工作了,小模块的优化,也是最考验设计师细节打磨能力的地方,这一步要做的就是根据你自己的经验与方法论,找出模块的设计目标,并且根据自己的方法论与经验积累,用你觉得达成这个设计目标最合适的设计方法。方法论这东西就很宏大了,主要是知识积累,然后自己拆分与结合,其实多定理之类的说的都是一个事儿,网上文章一大堆,所以就不过多描述了。

在做完这一步后,通常你就可以根据时间成本选择交付研发了,然后等待上线后一个周期后进行数据验证来验证设计的正确性。
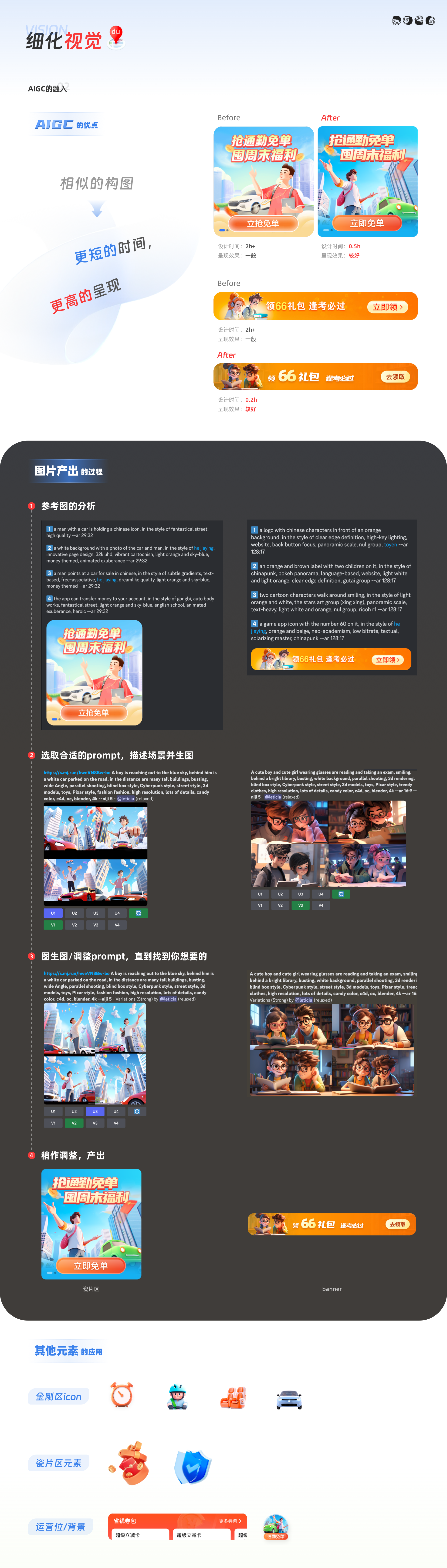
但是如果你还有时间,你可以选择在不影响产品功能和研发成本的基础上进行视觉升级。这来引入一个新的技术来帮助高效进行设计产出,也就是当下大热的AIGC技术。这时候就有些人可能会说AIGC的产出不可控等问题,现在通常的解决方法是通过mj或手绘或拼接出你心中的画面,然后放进SD里进行边缘描摹,并通过openpose等插件产出你心仪的视觉效果,如果你没有训练有素的模型也可以之后再扔进MJ里进行画面细化。
什么?SD配置太麻烦?是不是就搞不了了?其实不是的,AIGC的发展如此迅猛,每天都在以我们想象不到的速度进化这,其实面对我们工作中一些不复用的视觉素材,MJ已经能够快速的产出构图相差无几的画面了,要求不高的话能够大大的减小设计者的成本。下面我们就以现在页面的一些视觉为例,让我们看看AIGC能够帮助我们做到什么程度。

相信大家不难看出,在我们心中已经有了一个合适的样子或者有了一个合适的参考之后,再通过合理的prompt描述方式,AIGC能够通过较小的时间成本帮助我们产出较高质量的图片,这样我们就能够选择性的把时间分配到更多的地方产出更为精致的设计呈现。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
那么什么是自然语言界面,它又会为人机交互带来哪些新的变化,它会成为下一代主流的用户界面吗?本文将从计算机UI的发展简史出发,对比自然语言界面与传统图形界面的差异,带你了解自然语言界面的应用场景和发展方向。
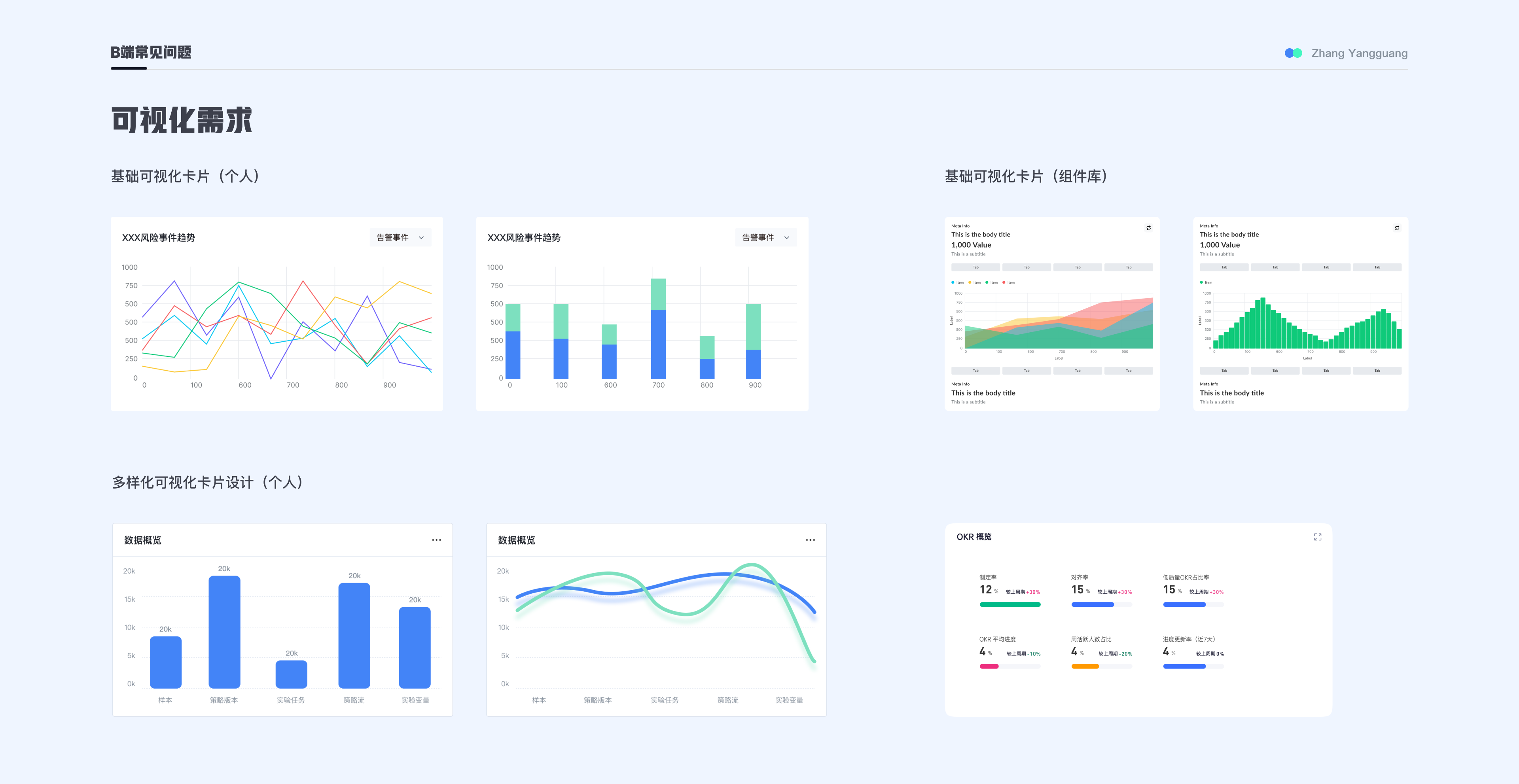
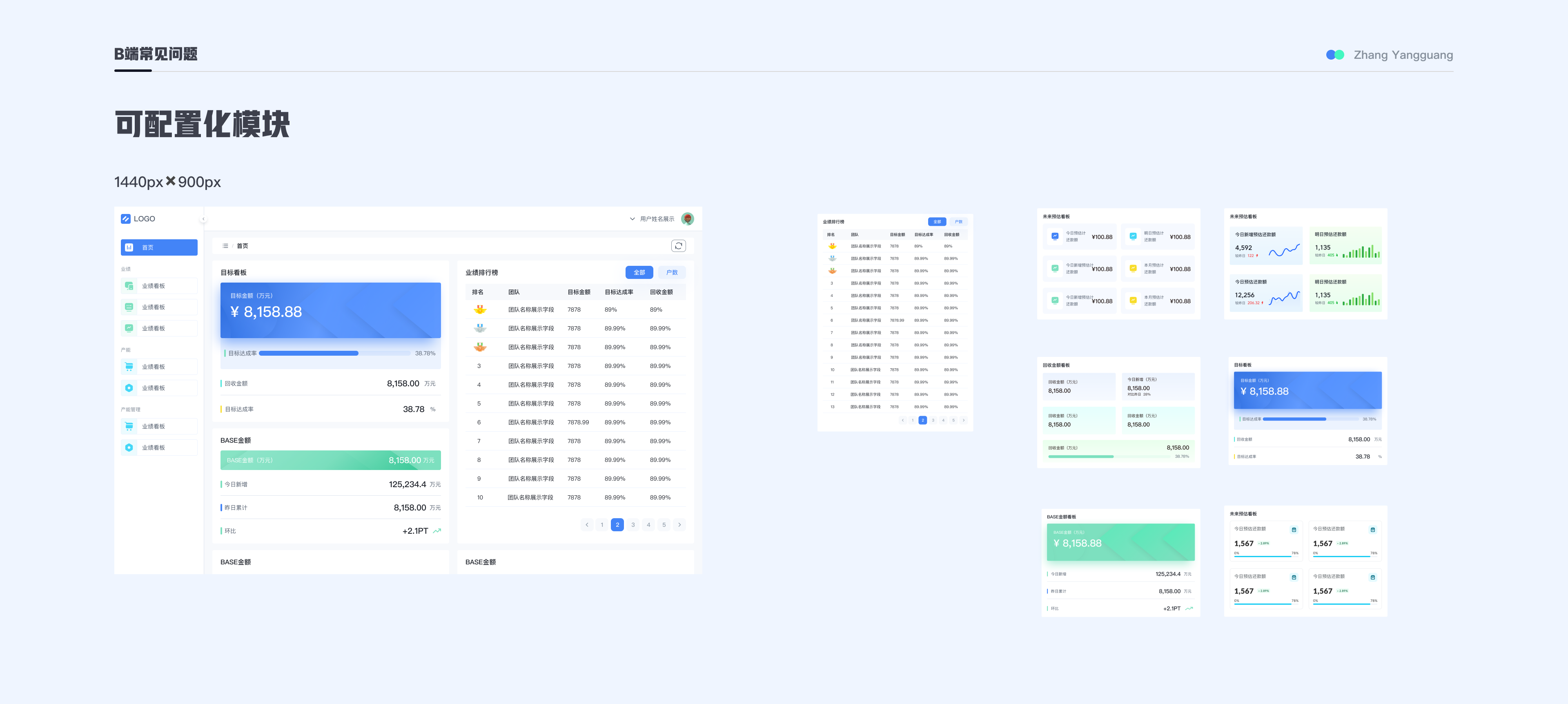
随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色,我们在进行B端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉感受。
设计趋势年年在变,设计技能也在不断更新,但回到本源,底层的理论知识是不会变的。我自己几乎每年还会翻看一些讲设计基础的书,比如《写给大家看的设计书》之类的,会发现这些原理每次看都会有新的收获。
蓝蓝设计的小编 http://www.lanlanwork.com