在当今数字化时代,设计系统的健康运转对于提升用户体验、优化产品功能至关重要。然而,如何科学地度量评估设计系统的表现,尤其是组件库的维护升级效果,一直是业内关注的焦点。传统的问卷形式定性评估虽然广泛应用,但因其受限于样本量和周期性评估的特性,难以提供实时、精准的反馈。
在B端设计领域,Light Design设计系统凭借其出色的组件库,为用户带来了极大的便利。然而,随着产品功能的不断迭代和用户体验要求的提升,组件库的维护升级也面临着越来越多的挑战。为了更加敏捷地应对这些挑战,我们急需一种实时的定量监测能力,以便快速定位问题、明确迭代方向,进而减少维护成本,提升组件库的易用性。
本文将以Light Design设计系统的组件库为例,深入探讨如何通过定量指标来优化组件库的维护升级流程。我们将从四个关键方面展开:明确问题、选择指标、探究现状、解决风险。
首先,我们需要明确想要挖掘组件库的哪些问题。这些问题可能涉及组件的使用频率、错误率、性能表现等多个方面。通过将这些问题按维度分类,我们可以更加清晰地了解组件库的现状和潜在风险。
接下来,根据设立的维度,我们将选择合适的观测指标。这些指标应该能够准确地反映组件库的性能表现和用户体验,同时也需要具有可量化、可比较的特点。
在确定了观测指标后,我们将开始探究这些指标所反映的现状和风险。通过收集和分析实际数据,我们可以了解组件库在实际使用中的表现,发现存在的问题和瓶颈,为后续的优化提供有力支持。

明
首先,我们需要明确希望定量评估帮助解决哪些问题,从参与组件库的角色来入手把问题维度进行分类:
角色一是维护方,负责生产和迭代组件。对于这一方,希望宏观的知道目前组件库的体量,判断是需要精简还是扩充;
以及还需要判断迭代周期是否合理,那么就对应以下2个维度:
1.构成规模-即组件库由多少组件构成。
2.维护效率-即组件库迭代的快慢。
角色二是引用方,也就是各个业务平台的设计师、研发同学。他们会在日常的需求消化中,引用组件完成功能迭代。我们希望通过这些引用的行为观测组件库的覆盖能力,提前预知不易用的风险组件,尽早升级。于是就有了以下2个维度:
1.引用规模-即有多少平台用到了组件库。
2.易用性-即组件是否在各业务场景都方便引用。
择
有了维度分类后,接下来就需要在众多组件库的观测数据中,选取合适的数据成为观测指标。
下面是我们根据评估维度选择的观测指标:
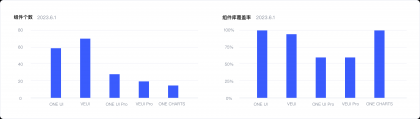
构成规模
1.组件个数-基础、业务、图表等多组件库分别计数。
2.组件库覆盖率-各组件库中被引用组件对于全集的占比。

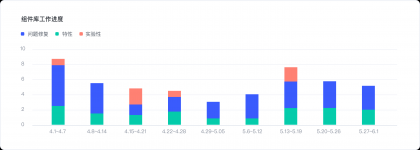
维护效率
1.组件库迭代进度-迭代性质可分为问题修复、特性和实验性功能增优。

引用规模
1.引用平台数-有多少平台引用了组件库。
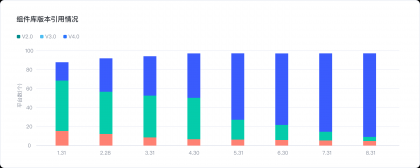
2.组件库版本引用占比-各平台引用的是哪个版本的组件库(组件库每升级一次,即为一个新版本)。

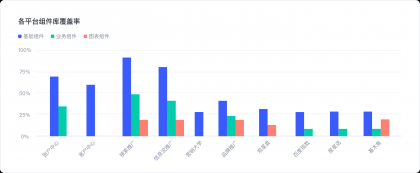
3.各平台组件库引用覆盖-我们提供了基础、业务、图表3个大组件库,从这个数据可以获知各个业务平台都引用了前述的哪些组件库,以及各引用了多少组件。

易用性
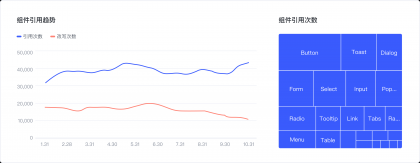
1.组件引用次数-组件被各业务方引用了多少次。
2.组件改写次数-此处为非正常改写,业务的研发强行破坏了组件的既有样式,业内通常称其为"Hack"。

通过上面的分析,我们就得到了一个较为完整的观测指标框架,下面我们来探讨下如何利用他们实际去发现和解决问题。

探&解
确定以上观测指标,我们搭建了监测平台,日常监控组件库的数据表现,产出数据报告。下面就用实际的例子来讲讲如何利用这些定量的观测指标,发现并解决组件库的易用性和维护上的一系列问题。
易用性相关
问题1:如何定位到不好用的组件?是否值得升级?又如何进行优化呢?
解:这里需要依靠2个数据指标来判断,分别是组件的引用次数和改写次数。简单解释就是高频引用同时又频繁改写的组件严重影响了业务方的引用效率,这些组件自然是不好用的,需要重点解决。
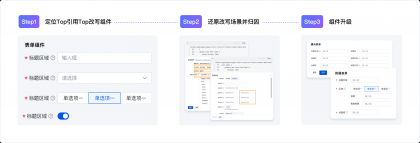
我们以表单组件为例,来看下具体的工作流。
1.定位出高频引用且高频改写的组件:首先定位到"表单"组件出现在引用数Top5内,且改写数是非常频繁的。
2.还原具体改写场景并分类归因:针对"表单"组件,拉取了改写的css代码,逐一分析都改写了哪些样式。从中提炼出共性的改写场景,进行分类归因。于是可以把表单组件的改写问题分为4大类,分别是行间距问题、标签宽度问题、横向表单缺失问题、附属表单样式规范问题。
3.针对不同原因导出解决手段进行组件升级:最后,根据上述问题,逐一进行设计和研发升级。升级后的表单组件再被业务方引用时,免去了改写的成本,平均单次引用可节省约1h的研发耗时。

问题2:上面解决了单个组件的易用性问题,但无法从全局判断组件库整体的易用性表现,那应该如何解决呢。
解:把所有组件的引用次数加和,得到总体数值,并结合时间维度,观察组件库整体改写数与引用数各自的变化趋势。用线形图来描述的话,随着时间推移,引用越多,改写越少,两条线呈开口状,那就表示组件库处于越来越健康的状态。反之则需要警惕了。同时我们搭建了一套评分体系,基于引用/改写数值,通过归一化和加权等一系列计算,by月/季度给组件库易用性打分,也能精准的知道组件库易用性的表现,如果分值是下降的,就要具体去定位哪些组件出了问题,再根据上述的方法相应地进行升级。

日常维护相关
问题1:业务方反馈的升级诉求经常扎堆,怎么去快速判断升级的优先级呢,提高维护效率呢?
解:为了能提高组件库的维护效率,及时满足各业务方的诉求,会从易用性、引用规模、升级成本这三方面来综合判断升级的优先级。
首先,将业务侧提出升级诉求的组件按业务上线时间由近到远排序。这就有了一个基础的优先级。
然后,从中挑选有严重bug的组件(易用性差)、多平台高频引用的组件(引用规模大),往前调整优先级。
最后,评估它们的升级成本,如果成本小,迅速能迭代,那就按顺序解决。如果其中有大规模升级的组件,不一定能敏捷支持,那就需要与业务侧商量,先提供临时替代方案,再专项升级组件。
问题2:日常维护组件库,如何保持组件库的活力?
解:组件库若长期未更新,说明对业务升级诉求的支持效率不高。此外若存在一些低频使用甚至冗余的组件,则会在组件库升级时带来很大的负担。所以需要时刻保持组件库的精炼和活力。我们从两方面来评估,第一、固定周期内的迭代频次,这体现了应对业务方诉求的响应速度和自驱升级的主动性;第二、低频引用的组件个数,首先我们会定期清理引用数为0的组件,并分析低频组件不常被引用的原因,相应做精简、合并,控制低频引用组件个数,有利于我们将更多的精力聚焦在重点组件的维护升级上。
结语
上述给大家简单地介绍了设计系统相关的定量指标及其使用案例,那么除了以上这些,其实我们还有很多可扩展的空间,如目前的数据维度都是针对系统"维护方"和"引用方"的,还缺少"平台体验者",也就是真正用户对设计系统的视觉/操作体验指标,如何通过定量的手段收集这些指标数据,与定性数据相辅相成让组件库的评估更为精准,将是我们接下来需要探索的课题。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司