你听过用户心智模型这个名词吗?设计方案时有考虑过匹配用户心智模型吗?如何匹配?下文将梳理智模型到底是什么以及如何运用。

先问你一个问题。拼多多、淘宝、京东这三家购物平台,你认为它们的区别是什么?或者换个方式问你。买电器你去哪个平台?买衣服你去哪个平台? 买垃圾袋你去哪个平台?是不是有了答案了?没猜错的话, 大部分人的答案是:买电器去京东、买衣服去淘宝、买垃圾袋去拼多多。你看,这就是一个购物心智模型,你的心里对这三家平台已经产生了固有的心智,如果让你去京东买衣服,你会不会觉得,有些别扭?没错,这就是心智模型。
百度百科对心智模型的定义是:“深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。并深受习惯思维、定势思维、已有知识的局限。”关键词是:故事、习惯、局限。

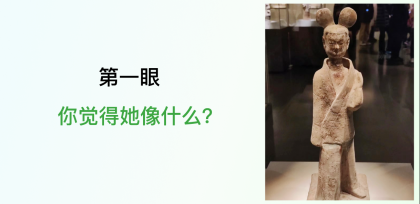
淘宝一开始就我们讲了一个故事,一个万能的集市,我们习惯在上面买衣服,但是也产生了局限性,那就是,当我们想买大额电器的时候,还是会选择京东。我个人对心智模型的理解是:我们内心深处对一个事物的看法。空口聊天多没意思,下面举个例子。这是一尊陶俑,第一眼你觉得她像什么?

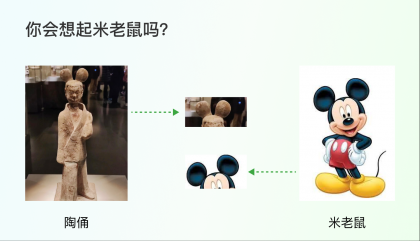
是不是觉得像米老鼠?
为什么?
因为陶俑的头上的发髻和米老鼠标志性的耳朵很像。
如果你从没见过米老鼠,你还会觉得她像米老鼠吗?
一定不会。
这就是心智模型,你对头顶的大圆形的心智是“米老鼠”,所以一旦你看到类似的形状,米老鼠的形象就会浮现出来,这个发髻的形状和你心里对米老鼠的形象产生了匹配。

对心智模型有没有一点印象了?下面我们接着聊。

我不想用具体的界面来聊,那样的话太散,我认为要想理解一个概念,最好还是从“面”的角度来说,所以下面我会举一些商业上的案例来辅助理解。心智模型有哪三种运用方式?
第一种:创建新的心智模型
第二种:改变旧的心智模型
第三种:匹配现有的心智模型
可以理解成一件事情的新生、改变和延续。

下面咱们一个个来。第一种:创建新的心智模型
难度指数:难啊。
记得《盗梦空间》里最难的是什么吗?
最难的不是盗梦,而是植入一个想法。

创建新的心智模型有异曲同工之妙,都是让别人内心接收一个事物,需要刻意培养。
举几个例子。
当年外卖刚开始的时候,家家搞补贴,很多时候几乎不花钱就可以点外卖,后来这些福利没有了,为啥?
因为点外卖的心智已经培养好了,你离不开它了,所以平台可以“不惯着你了”。
还有唯品会的正品低价、瑞幸一开始的星巴克平替,这些都是他们想要植入到用户大脑中的心智。
为什么要费劲植入一个新的想法?
因为一旦植入了,就很难改变。
现在我身边的很多朋友想买一些低价的品牌都会上唯品会,买咖啡会喝瑞幸,一旦用户的习惯养成就很难改变,意味着什么?
意味着留存和转化的成本更低了。
第二种:改变旧的心智模型
难度指数:也难。
《盗梦空间》里小李子的妻子被他植入了一个想法“你不在现实世界里”,当他和他妻子回到现实世界后,他妻子仍旧认为自己不在现实世界里,这个被植入的想法已经根深蒂固,很难改变。
所以改变旧的心智也不简单。
例如小米最初主打极致性价比,后来想往高端路线走,很难,大家心里已经认准了小米就是“性价比之王”,也就是你的产品不仅要好还要便宜。
这就导致小米一涨价,大家就骂他们忘了初心……所以小米拆分出了红米主攻性价比,小米往高端发展,但是仍旧很难。

拼多多的百亿补贴也是一样的道理,一开始的砍一刀深入人心,大家对拼多多的心智已经成型:便宜,质量一般。拼多多想改变这个心智,推出百亿补贴,并承诺假一赔十,就是想告诉大家,我拼多多,也是有正品好货的。不过,效果嘛,见仁见智。第三种:匹配现有的心智模型
难度指数:相对简单。
其实匹配现有的心智模型,是相对最简单的方法,市场已经帮你把用户习惯培养好了,你直接使用,那肯定事半功倍,省时省力啊。
举个例子,大家最近有关注小米的 13 Ultra 吗?
小米和徕卡联合研发的,主打徕卡调色的相机。
我有一个同事就直接把手里的微单换成了 13 Ultra ,因为拍照足够好看而且便携。
这里不是要推销手机啊,是想让你们了解 13 Ultra 是个什么东西。
然后给大家看看它的手柄(一个配角,可以拆卸)。
是不是有些熟悉?和相机像不像?
这个手柄就是沿用了相机的心智模式。小结一下:
心智模型有3种用法:
新建:创建新的心智模型
改变:改变旧的心智模型
延续:匹配现有的心智模型下面聊聊,咱们怎么做才能更加匹配用户的心智模型?
同样的,我不会拿具体页面来举例,还是希望把思考方式分享给大家,而不是某一个页面的设计。

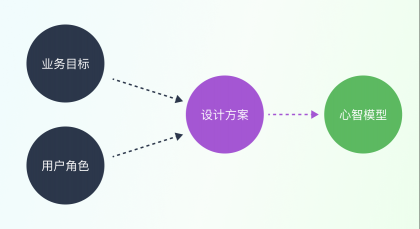
要想匹配用户的心智模型其实就三步:
了解业务、了解用户、竞品调研。
或者可以这么说, 在懂业务、懂用户的基础上,还要了解行业内的通用做法。

1)了解业务
一定要了解业务,为什么?
因为好的设计方案千千万,但是匹配你的业务的方案才是好方案,如果不了解业务,可能设计出来的方案就是自嗨,例如网上很多的dribble风设计。

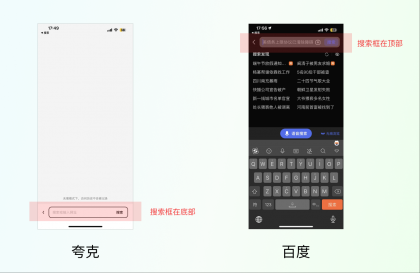
又比如说手机浏览器一般都把搜索框放到屏幕顶部,而夸克浏览器却把搜索框放到了下面。
为什么?

因为夸克想推翻传统的浏览器,想打造一款更年轻更好用的浏览器,把搜索框放到下面也是满足他们的业务诉求,现在手机屏幕越来越大,搜索框放在下面手指操作更加方便。所以,一定要先去了解业务。
拼多多和淘宝同样都是电商平台,可它们的用户心智相差甚大,因为最后方案设计是服务于最初的业务目标的,业务不同,呈现的方案也不一样,最后让用户形成的心智也不同。

2)了解用户为啥?给老人和小孩设计的界面能一样吗?
就拿颜色和文字来说。
小孩喜欢高饱和、丰富的颜色,而老人则需要考虑在各种场景下都能看得清楚信息的颜色。
小孩喜欢圆润的卡通字体,而老人需要识别度更高的字体,更大的字号。 
不同的用户,采用的设计一定是不同的,只有了解了他们的喜好和痛点,才能做出符合他们心智模型的设计。3)竞品调研为啥要竞品调研呢?
因为竞品和我们的产品类似,那么意味着用户大概率重合度也高,甚至业务上都有一定相似度,那么意味着,竞品的方案,大概率是经过市场验证的符合用户心智模型的方案。
你看,既然竞品已经给咱们打了个样,为何还要自己闷头造轮子呢?
咱们目的是解决问题,又不是为了证明自己很厉害。
但是,不要误解,我不是说照着竞品抄,而是取长补短,所以不仅要调研,还要分析,分析就是把竞品的优劣势找出来,好的地方咱们可以酌情借鉴,不好的地方,咱们也要避个雷嘛。
好了,小结一下,要想匹配用户的心智模型,一定要了解业务、了解用户,还要做竞品调研了解市场的通识性做法。
作者:馊面包
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。