不知道你会不会经常经历这个情况:
1.自己设计的交互稿,不知道能不能再优化。
2.审别人稿的时候,不知道提的意见是不是全面和更有价值的。
3.看别人作品,不知道怎么分析别人的作品,挖出有价值的点。
这些情况的出现我想是因为我们是通过回忆以前的经验来记起知识,然后去设计或者审查设计稿。所以很考验我们过去的经验和记忆力,一旦设计的是一个不是很熟悉的需求,我们能回忆的知识点很少,那我们会去借助大量的参考去完成交互设计。
我们的客户为什么不购买我们的产品或者服务?识别客户的需求通常是非常困难。即使我们的管理的很好,也需要付出精力去维护他们
收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏3
作者:江小白爱喝牛奶
链接:https://www.zcool.com.cn/work/ZNjU5MTU5NTI=.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作为B端产品,竞品分析是非常重要的一环,可以帮助我们了解市场和竞争对手的情况,制定更好的产品策略和营销策略。以下是一些关于如何做好竞品分析的建议:
1.明确分析目的和范围:在进行竞品分析前,我们需要先明确分析的目的和范围。例如,我们要分析的是哪些竞争对手,分析的重点是哪些方面,分析的数据来源是什么等。
2.收集竞品信息:收集竞品信息是竞品分析的基础,我们可以通过多种方式收集竞品信息,例如搜索引擎、社交媒体、行业报告等。需要注意的是,我们需要收集全面、准确的竞品信息,避免歪曲事实或者忽略重要信息。
3.对竞品进行比较分析:在收集到竞品信息后,我们需要对竞品进行比较分析,了解它们的优势和劣势,找到我们产品的差异化竞争点。比较分析可以从多个角度进行,例如产品功能、定位、用户体验、营销策略等。
4.总结竞品的趋势和特点:竞品分析不仅仅是对单个竞品的分析,还需要总结竞品的趋势和特点,了解市场的发展趋势和竞争格局。这可以帮助我们更好地制定产品策略和营销策略,抢占市场先机。
5.不断更新竞品信息:市场和竞争对手的情况都是不断变化的,我们需要及时更新竞品信息,以跟上市场的变化和竞争对手的动态。这可以帮助我们更好地应对市场挑战,保持竞争优势。
6.分析竞品的营销策略:除了产品功能和用户体验等方面,竞品的营销策略也是可以分析的重要方面。我们可以了解竞品的宣传渠道、广告投放、促销活动等,以及它们的效果和反馈。这可以帮助我们更好地制定自己的营销策略,吸引更多的用户。
7.针对竞品的问题进行改进:在竞品分析过程中,我们可能会发现一些竞品存在的问题和不足。我们可以借鉴这些问题,对自己的产品进行改进,提升用户体验和产品竞争力。
8.多角度思考竞品分析:竞品分析不仅仅是对单个竞品的分析,也可以从多个角度进行。例如,我们可以对竞品的用户画像、收费模式、技术实力等方面进行分析,以更全面地了解竞品和市场。
9.与其他部门沟通协作:竞品分析需要多个部门的协作,例如市场部门、产品部门、研发部门等。我们需要与这些部门进行沟通协作,共同分析竞品和市场,制定更好的产品和营销策略。
总之,竞品分析是B端产品开发和营销过程中非常重要的一环,需要全面、准确地分析竞品和市场,以制定更好的产品和营销策略。
那好的B端产品有哪些特点呢?
1、专业性:B端产品通常是为特定行业或职业群体设计的,需要具备专业性。好的B端产品需要深入了解用户的需求和行业特点,提供专业化的解决方案。
2、易用性:虽然B端产品的用户通常是专业人士,但好的B端产品也需要具备易用性,让用户能够快速上手并且高效地使用。产品的界面设计、操作流程等都需要考虑用户使用的便捷性。
3、可靠性:B端产品通常是核心的业务系统,需要具备高可靠性和稳定性。好的B端产品需要经过严格的测试和验证,确保系统的稳定性和数据的安全性。
4、可定制性:不同行业和用户群体有不同的需求,好的B端产品需要具备可定制性,能够根据用户的需求和特点进行定制。这可以提高产品的适用度和用户的满意度。
5、数据分析能力:B端产品通常需要处理大量的数据,好的B端产品需要具备强大的数据分析能力,能够帮助用户更好地理解业务数据和趋势,以做出更好的决策。
6、云端服务:随着云计算技术的发展,好的B端产品通常需要具备云端服务能力,能够提供弹性伸缩、高可用性和低成本等优势,让用户能够更高效地使用产品和服务。
7、良好的客户服务:B端产品通常需要提供良好的客户服务,能够及时解决用户的问题和反馈。好的B端产品需要具备良好的客户服务体系,能够帮助用户更好地使用产品和服务。
综上所述,好的B端产品需要具备专业性、易用性、可靠性、可定制性、数据分析能力、云端服务和良好的客户服务等特点,以满足用户的需求和提升产品的竞争力。




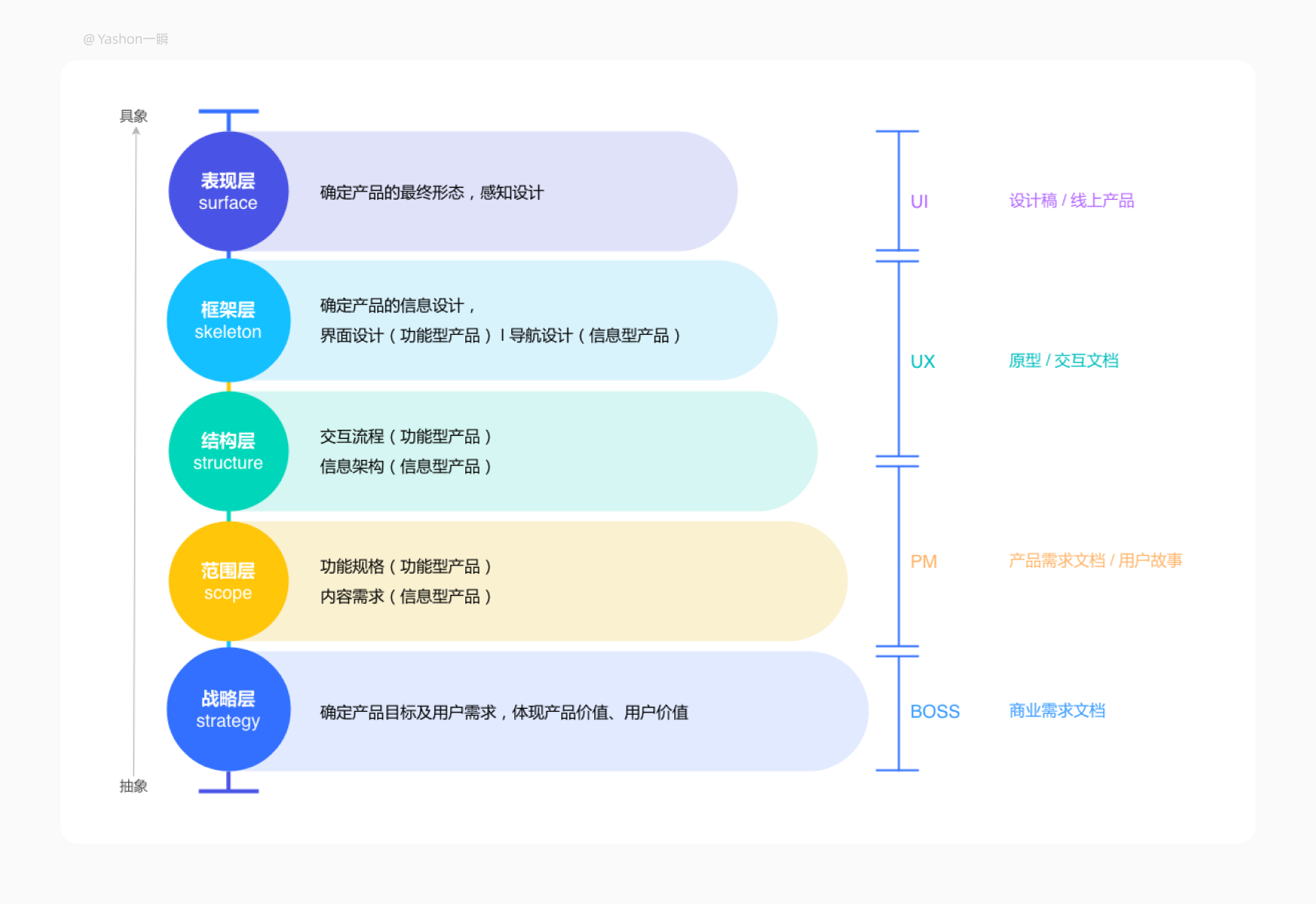
众所周知,「用户体验五要素」出自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。
产品设计者和开发者的角度可以对应理解为:为什么做、做到什么程度、这些东西如何组成、规划用户操作行为、如何呈现这些东西。

「Live Activities设计规范」由苹果出品,原文为英文,上一篇已翻译https://www.yuque.com/viola-ddvdh/yb7quv/uwdod71707e4nez8。上篇也提到了个人对其内容的叙述方式存在一点意见。为了更好的记住&理解「Live Activities设计规范」,使用比较熟悉的「用户体验五要素」对内容进行整理。
原文提供的Live Activity定义如下:
“A Live Activity displays up-to-date information from your app, allowing people to view the progress of events or tasks at a glance.”
“Live Activities help people keep track of tasks and events that they care about, offering persistent locations for displaying information that updates frequently. ”
从原文可以提炼出Live Activity显示特点:
1. 内容是频繁更新的、有进度/状态显示的、用户关心的。
2. 内容的信息量是一眼就能看完的程度。
但上述仍是表象,并非实质,接下来思考这几个问题:
1. 为什么显示的是进度/状态频繁更新的内容?
2. 为什么要强调用户关心的?
3. 为什么信息量是一眼就能看完的程度?
没有Live Activity时,频繁更新主要靠push推送。但push容易被其他APP的push覆盖,且随着各种APP的频繁使用,用户获取关键信息的效率和通过push打开APP的次数反而在下降。
进度/状态频繁更新的内容,说明每个状态存在的时间短,如果被覆盖/忽略,同一状态就不再复现,用户所关心的,或APP所希望用户关心的,就看不到了。比如:什么时候取外卖、待付款、上传成功等等。
当下我们所处的时代是信息泛滥的时代,需要对信息作精简,但用户的操作是可以多条线进行的,比如比如边看剧边吃饭、上班摸鱼/等外卖、比如听音乐的时候写作。
信息内容和量是官网一直在强调的,需要精简,只展示用户需要的,基本达到一眼看完的程度,目的就是知道变化的是什么,当前状态是什么。
分析了这么多,大胆推测一下Live Activity的设计初衷是:快&准确&轻。而终极目的是打动用户,形成好体验,进而推动口碑和销售;为各APP提供新的通知形式,互惠互利。当然Live Activity在一定程度上也弥补了硬件上的缺憾。

关于这个层次相当于规定功能范围&信息边界限制,就是什么要,什么不能要。这部分的信息官网给出许多,在此将其分类梳理如下,为避免大家不好查找官网/译文对应出处,在句未已标注。
1. 仅iPhone支持,iPadOS、macOS、tvOS或watchOS不支持。(源自:平台注意事项)
2. 非iPhone14的仅针对iOS16有锁屏Live Activity展示。(源自:什么是Live Activity-锁屏)
3. 支持用户手动清除锁屏状态下的Live Activity。(源自:实际操作)
4. 支持用户直接关闭对应APP的Live Activity。(源自:最佳实践方式第3/c条)
5. 支持Live Activity自动开始&结束。(源自:最佳实践方式第6/f条)
6. 限制跟踪活动/状态时长不超过8小时。(源自:最佳实践方式第1/a条)
7. 限制活动/进程结束后展示时长不超过4小时。(源自:最佳实践方式第8/h条)
8. 支持更改背景颜色&不透明度。(源自:设计有用的Live Activity第5/e条)
9. 限制内容布局。(源自:设计有用的Live Activity第5/e条)
10. 限制不同设备的展示尺寸。(源自:规范)
1. 避免在Live Activity中显示敏感信息。(源自:最佳实践方式第4/d条)
2. 避免在Live Activity中显示广告和促销活动。(源自:最佳实践方式第5/e条)
3. 只提供正在进行的任务/事件的关键摘要。(源自:最佳实践方式第2/b条)
4. 在任务/活动结束前,给用户提供关闭Live Activity按钮。(源自:最佳实践方式第6/f条)
5. 点击Live Activity直接定位到对应页面,无需用户二次导航。(源自:最佳实践方式第7/g条)
6. 考虑在活动结束后,锁屏上在合理时段后自动删除Live Activity。(源自:最佳实践方式第8/g条)
(个人猜测)由于是提供一个展示区域,且展示区域有限,所以对于层级架构,一级展示什么,二级展示什么,各阶段展示什么,这些都没有做明确规定&建议。各家APP可以根据自身实际情况进行设计。
通过Live Activity的展示形式,可以总结为2点:吸引、查看(摘要&详情)。
1. 一般是在原深感摄像头两侧展示(电话会直接展示扩展型),分为紧凑型和最小化。
2. 紧凑型在仅有一个活动/事件的时候展示,虽被原深感摄像头分割两端,但仅作为一条信息展示,为了视觉上的统一,这里的颜色不支持开发设置,使用的是系统默认色值。
3. 最小化在存在多个活动的时候展现,左侧和原深感摄像头粘连,右侧独立成岛。
4. 不管是紧凑型,还是最小化,都可以通过点击原深感摄像头区域,进入APP内页,或者长按唤出扩展型。

1. 进入内页的查看基本就是各家显神通了,这里主要讲扩展型和锁屏。
2. 原则上是不支持在扩展型和锁屏做复杂操作的,基本点击是进入APP。
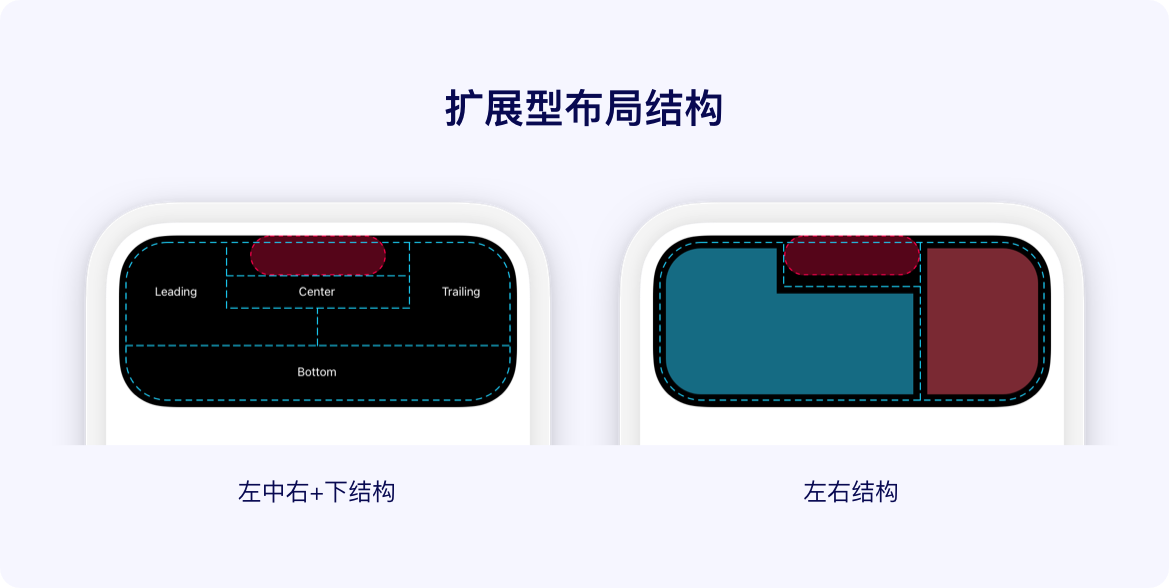
3. 扩展型是用户长按紧凑型/最小化唤起的展示区域,内容是可以自定义的,当然官方也给了相应的建议,具体如下。内容信息种类多的可以采用这种信息左中右排布,底部预留大按钮。内容信息少的可以采用左内容右操作的方式。

4. 根据一致性原则,锁屏展示的布局框架应该与扩展型差不多,同样可以点击打开APP。只是在锁屏状态如果有多个任务同时进行,是会全部展示的,所以要注意品牌的传递,避免用户混淆服务方。

对于如何呈现这些东西,苹果还是写了很多建议,确保视觉上的一致性和美观。
1. 紧凑型状态下,为了保证两侧信息的连贯,除了语句阅读连贯,还需要在图形和颜色上具有一致性,视觉上连贯。
2. 锁屏状态下的背景是可以自定义颜色、图像、不透明度的,当然文字的色值和不透明度也是可以定义的。这就涉及到两者间的对比度对信息阅读的影响。
3. 设计师不仅要考虑最佳状态,还有深色&浅色模式下的,以及不同环境光、设备亮度下的显示。还有一点很容易忽视的,就是在用户自定义的墙纸下显示的效果。不仅要注意信息获取,还需要考虑美感问题。
1. 紧凑型和扩展型之间的布局要保持一致,两者间的变化过渡效果是可以预测的。
2. 一般来说,扩展型和锁屏状态下的信息间标准间距是20pt。
3. 在某些情况下,例如图形和按钮,您可能需要使用更紧凑的边距,以避免挤满边缘或形成混乱的外观。
1. 内容和Live Activity边缘之间的边距需要保持一致,请遵循SwiftUI规则。
1内容和Live Activity边缘之间的边距需要保持一致,,发现以圆角边界为测距点得到的间距关系较为舒适。即:圆形/大致为圆形的图形保持上下,3. 以及左侧或者右侧间距一致即可;方形/大致为方形的图形保持圆角边界与容器圆角边界垂直对齐即可。同一位置的多个图形圆角需要相对统一,才能确保间距的一致性。

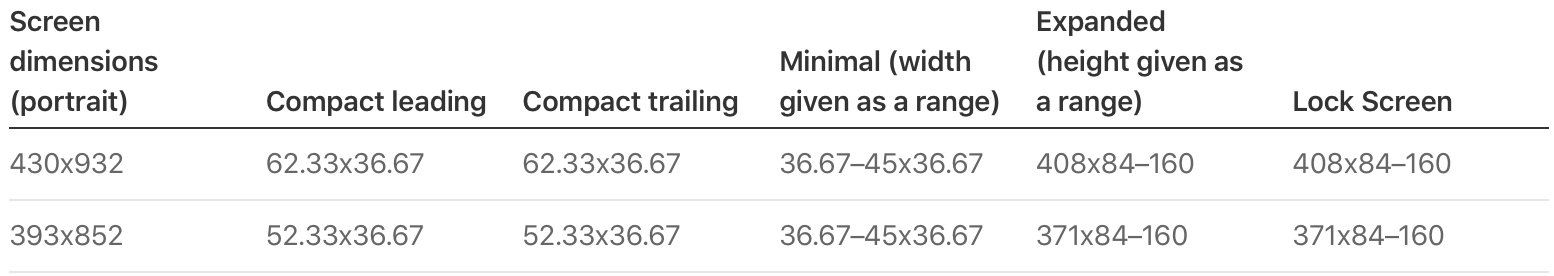
需要适应不同机型的尺寸。具体的尺寸规范如下。
动态岛使用44个点的角半径,其圆角形状与原深感摄像头相匹配。

下表中列出的所有值均以pt为单位。
ps:左侧为宽度,右侧为高度。

以上就是整理分析的全部。
在整理分析过程中加强了对「用户体验5要素」各个层划分的理解,也对Live Activity在各个层次上的要求更加明确。
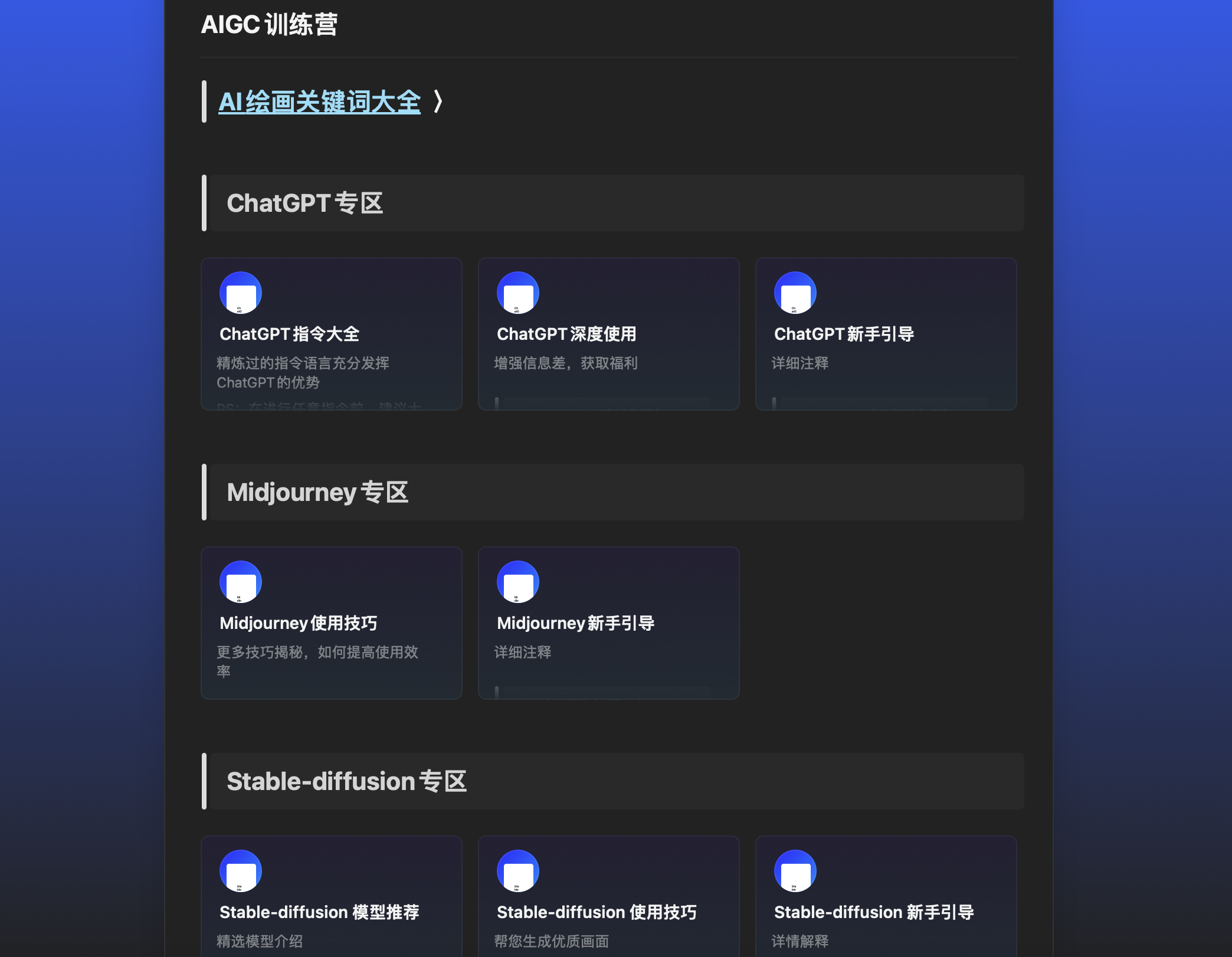
写一期大热的AIGC的设计师必备的生图软件,文章详细讲解Midjourney如何使用,增强我们工作的效率,现在很多大厂都已经对AIGC开始制定详细的工作流程,所以你还在犹豫什么,为什么还不赶紧学起来。
交流群分享AIGC辅助网站


Midjourney是搭载在Discord(Discord 是一个功能丰富且方便使用的通讯工具,还允许用户创建自己的服务器以便和他人协作)上的,因此要想使用Midjourney需要先注册一个Discord账号。
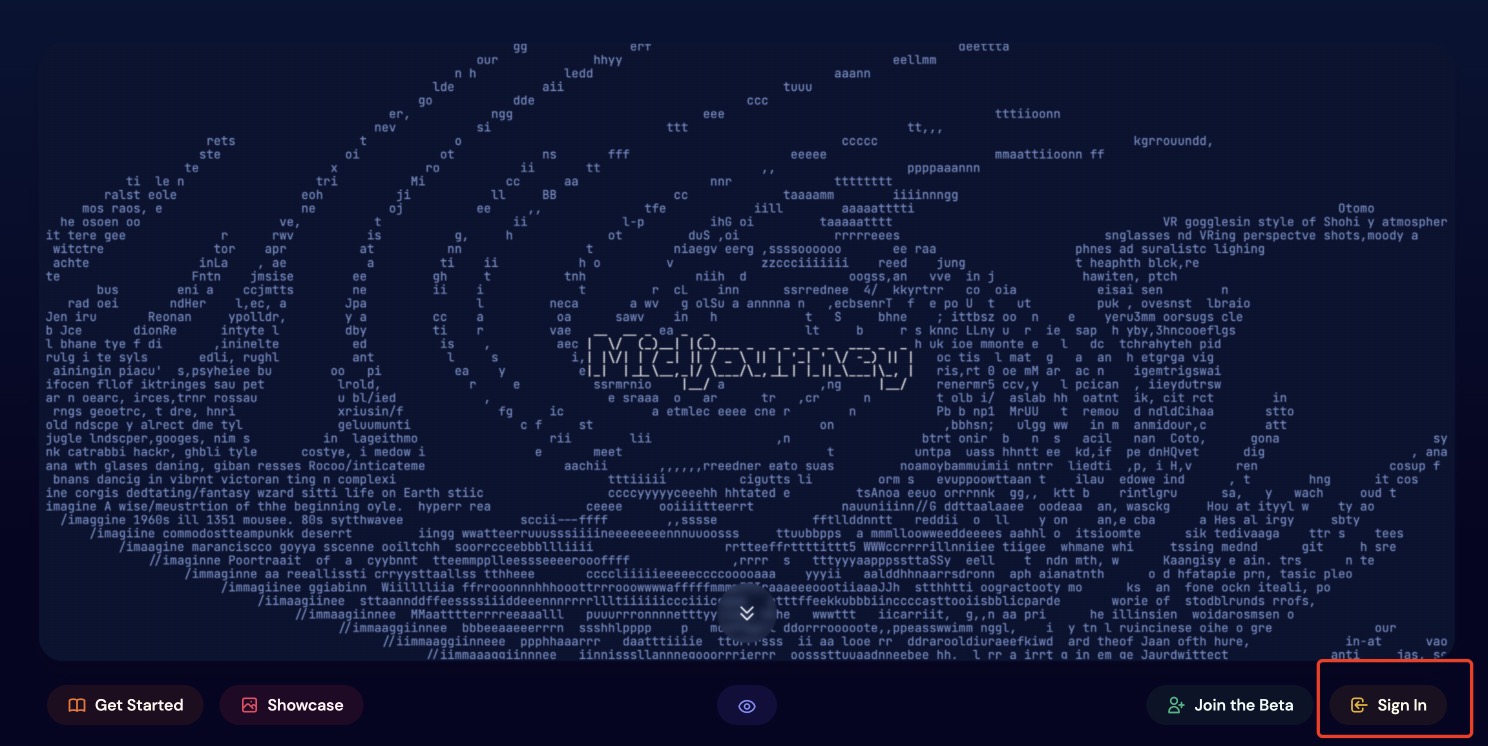
打开Midjourney官网 http://www.midjourney.com
点击【Join the Beta】,根据提示完成Discord账号注册

没有账户,点击注册。此app可以下载电脑的

注册页面,按需填写

登录刚刚注册的邮箱,找到验证邮件,点击邮件里面的按钮进行验证

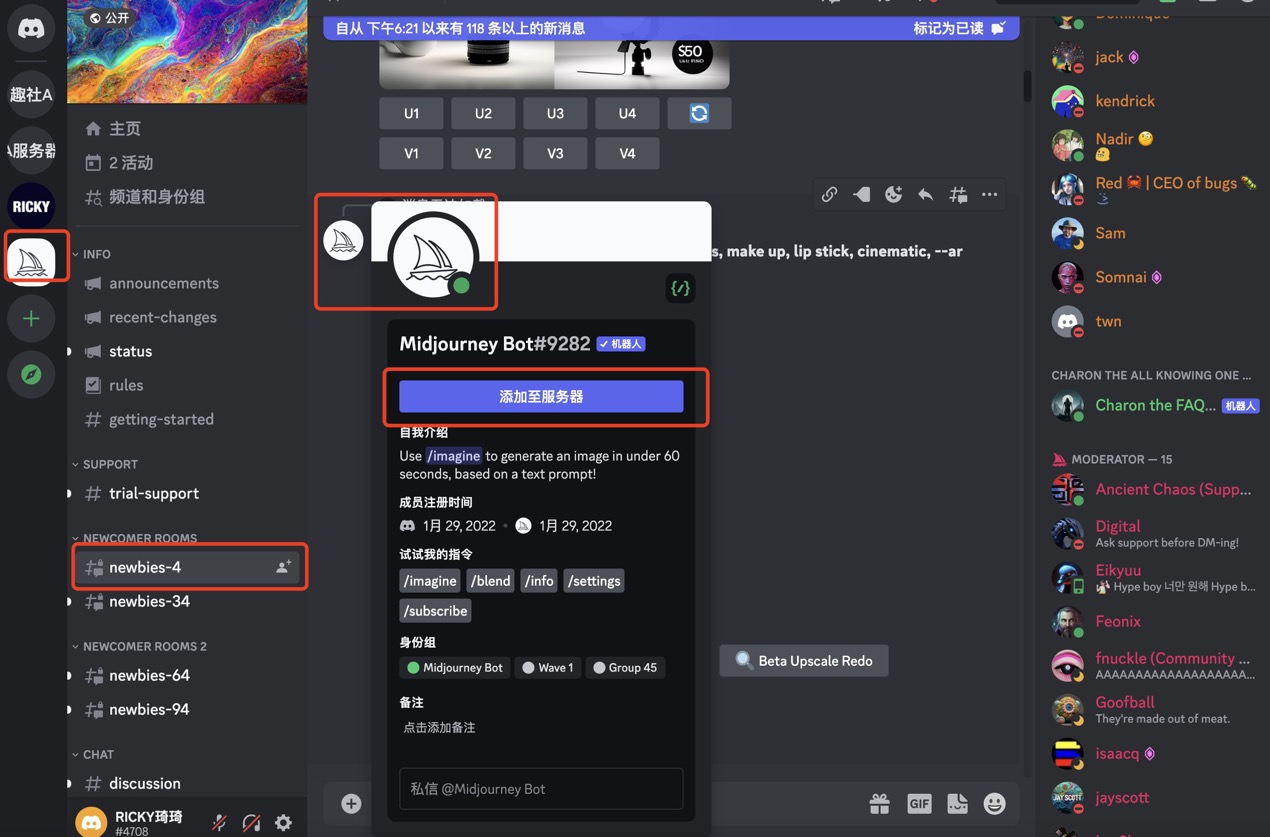
注册完成后,登录Discord账号,在左侧找到“Midjourney图标”,即Midjourney官方服务器,然后就可以看到各种小群组。新用户只能加入新人群组【NEWCOMER ROOMS】,选择一个加入,可以看到群组里有网友绘制的各种图片。

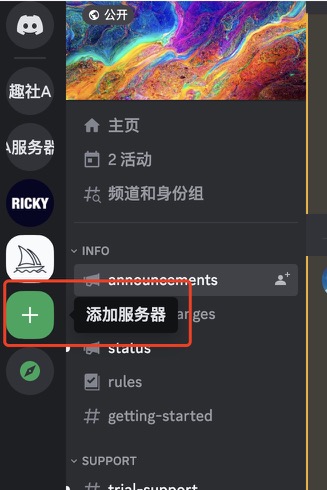
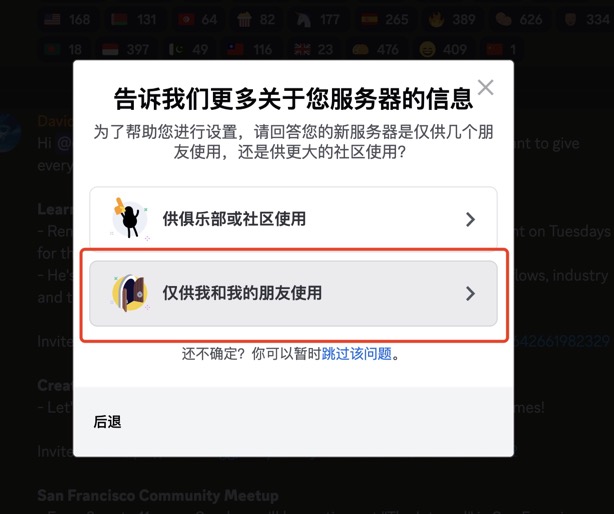
由于新手群人数较多,自己生成的图片很快会淹没在网友生成的图片中。为避免干扰,可以在Discord中创建自己的服务器,安静的创作。
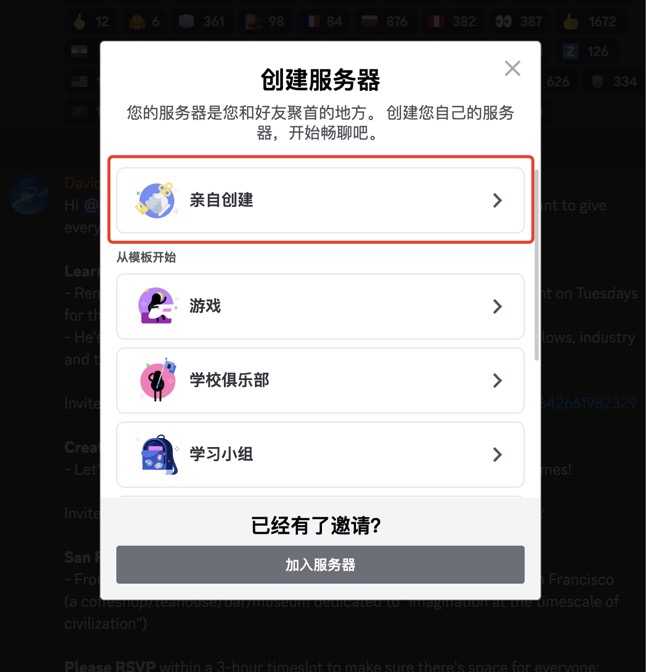
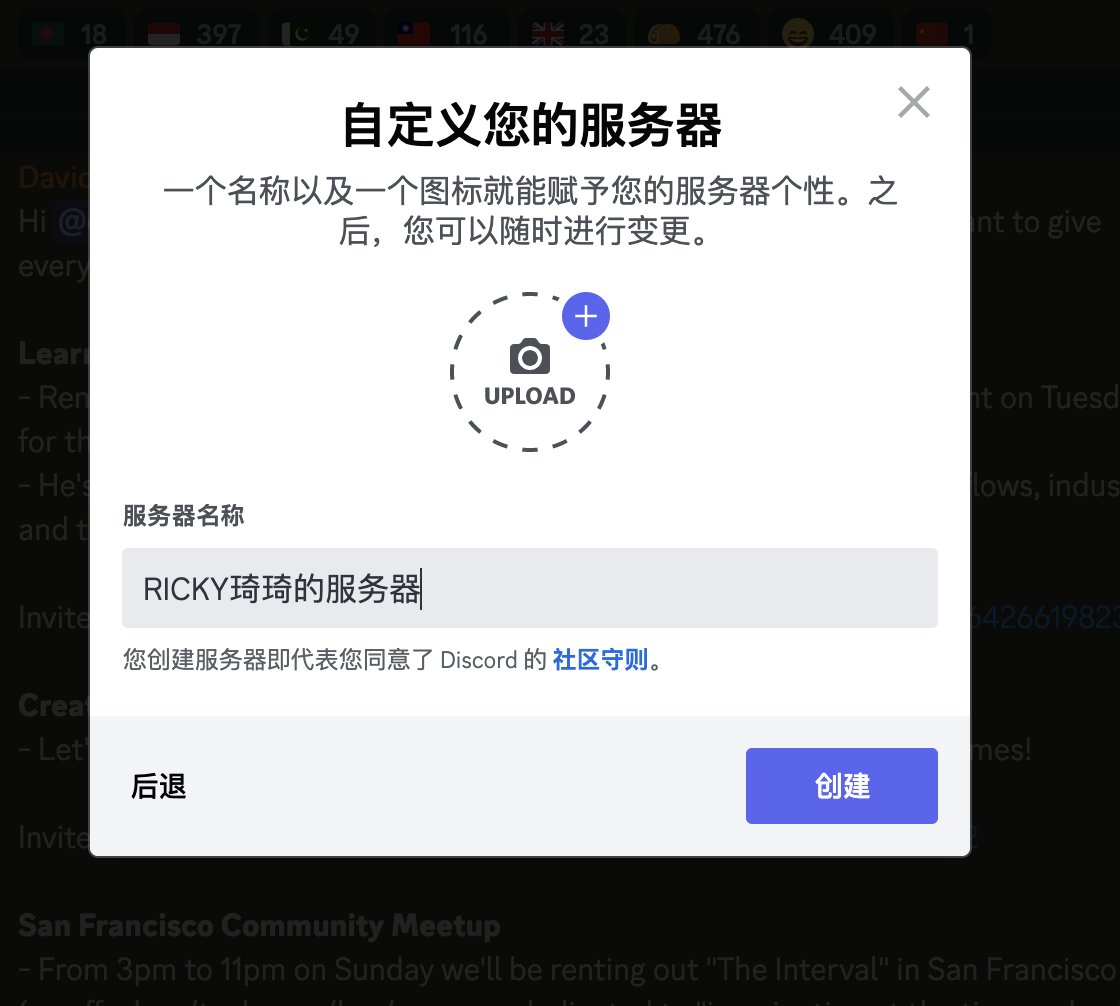
首先在左侧菜单栏中点击加号图表,根据流程依次选择,输入服务器名称,完成服务器的创建。



输入自己的服务器名称

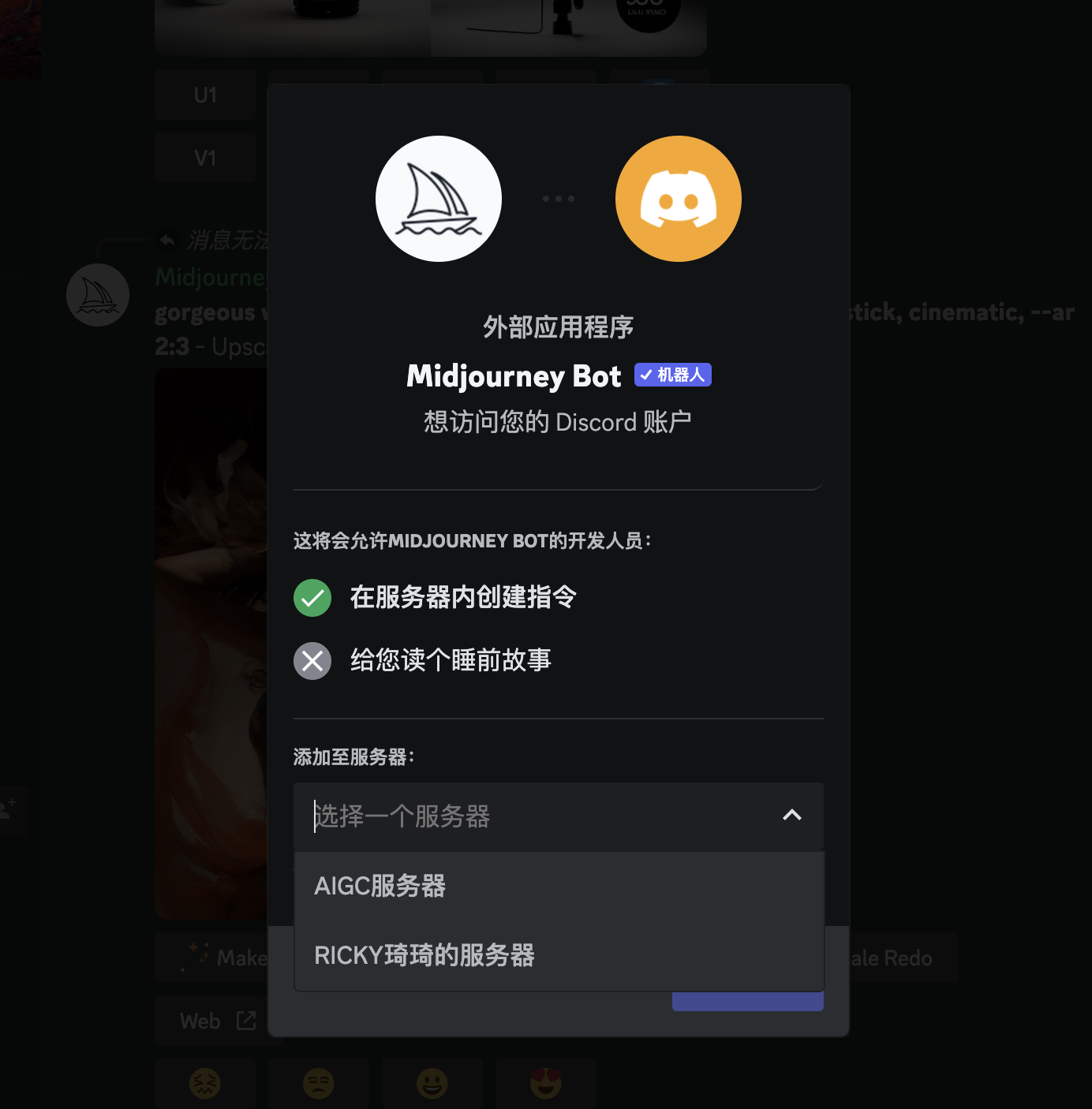
然后,返回Midjourney 的服务器,进入房间,点击机器人的头像就可以选择添加至刚创建的服务器中


然后进入自己创建的服务器中,在下方输入框中输入一些指令就可以使用Midjourney创作图片了。

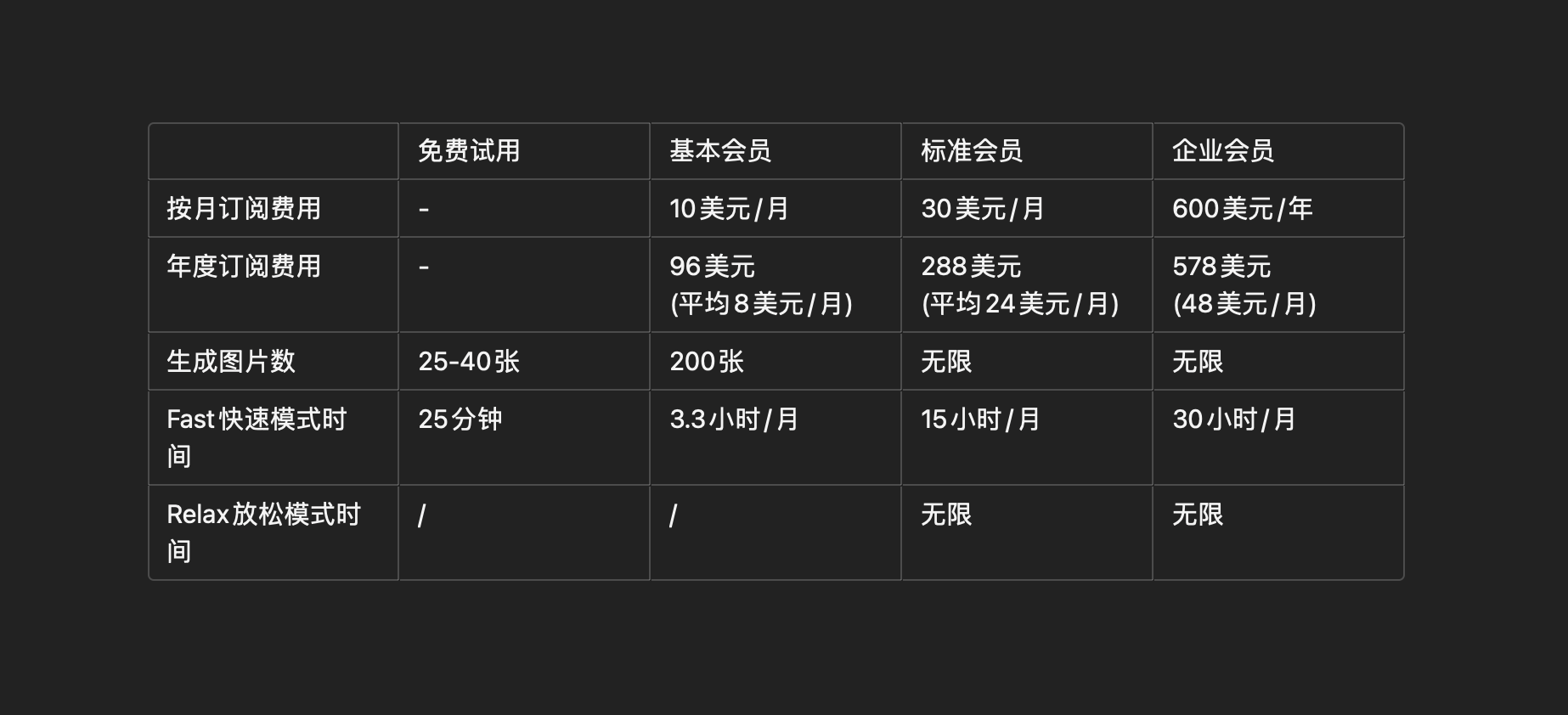
新注册的用户有25次免费生成图像的机会,如果经常使用建议订阅会员 按年费订阅为8折,订阅会员需要支持外币支付的信用卡,有外币信用卡的可以自行订阅会员,没有的可以去某宝或某鱼代订阅会员或租共享账号 相关命令:查看剩余会员资源“/info”,切换快速模式“/fast”,切换放松模式“relax”
订阅官网: https://www.yuque.com/r/goto?url=https%3A%2F%2Fwww.midjourney.com%2Faccount%2F

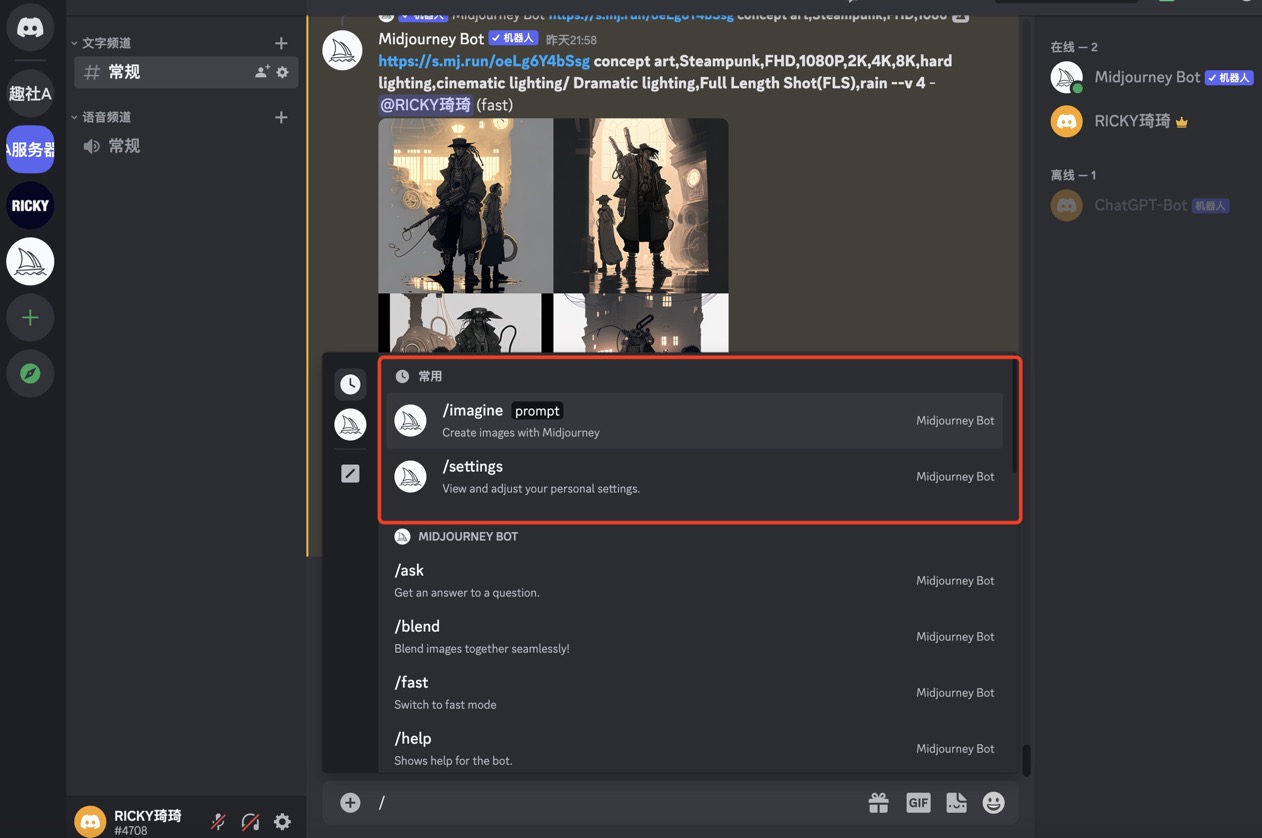
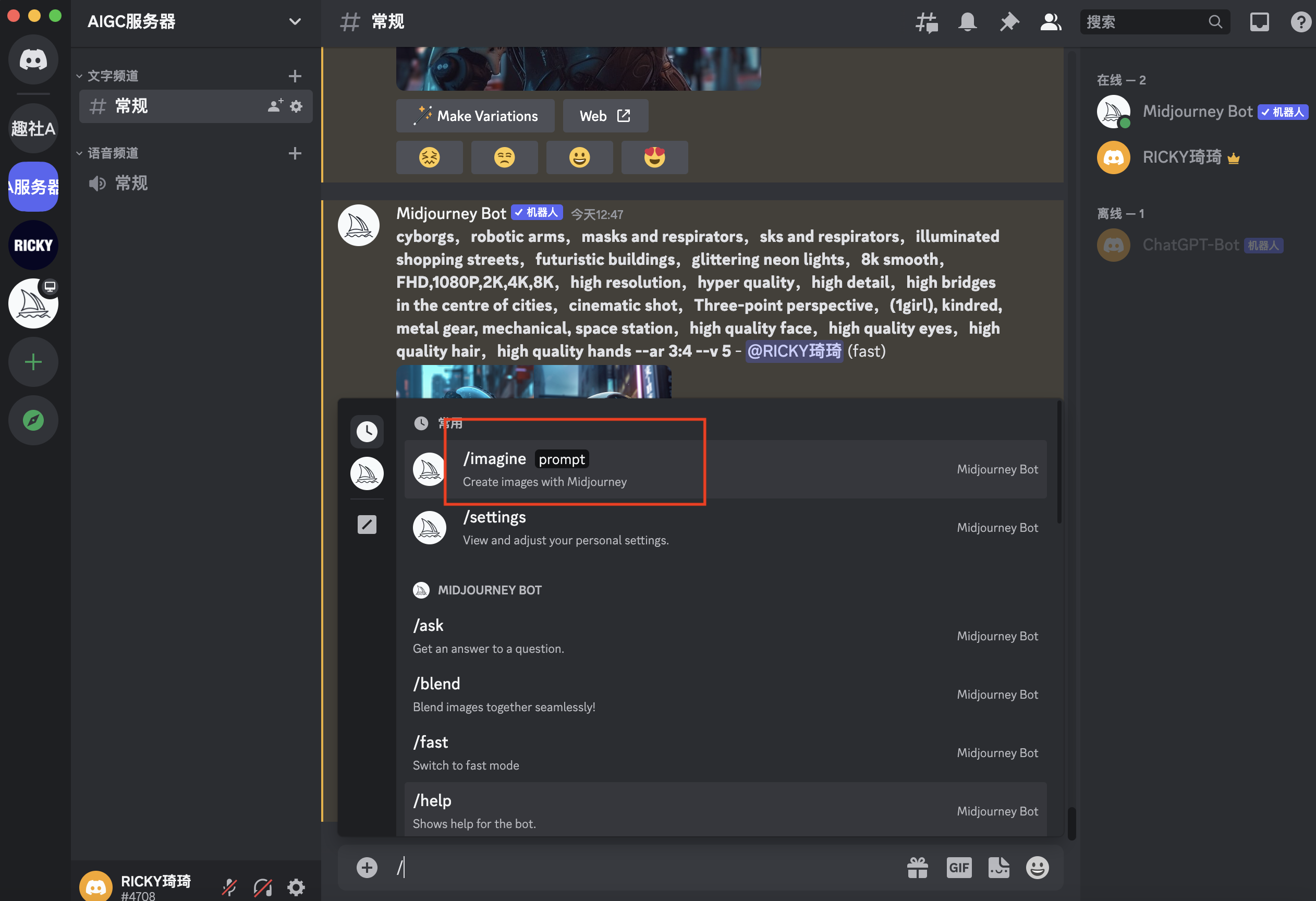
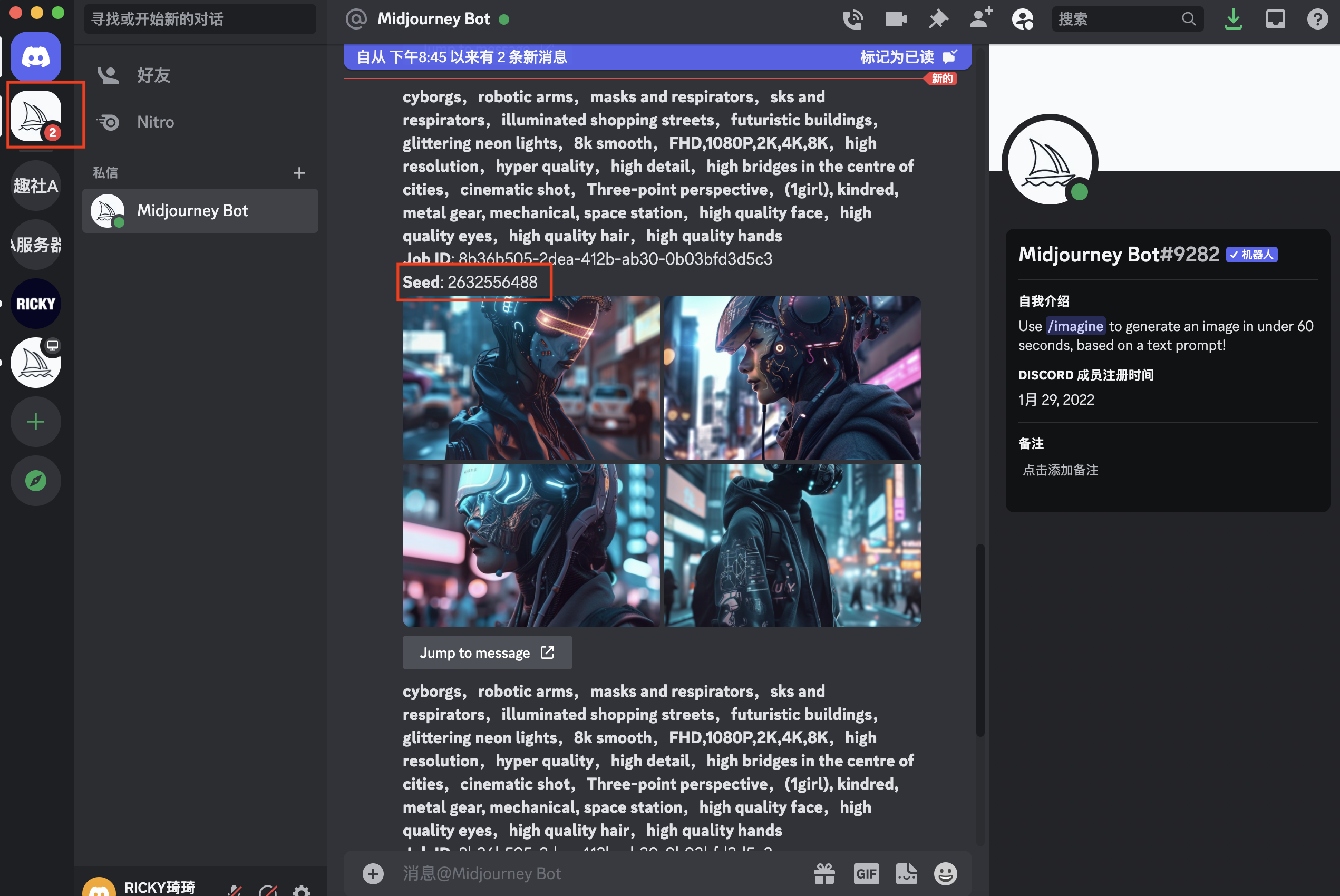
在对话框中,输入/imagine 指令后,输入框会变成以下样式,即可输入一些图像描述词汇(prompt),大约一分钟的时间Midjourney Bot 会根据prompt生成四张图片。 一个基本的Prompt可以是简单的一个词、短语或表情符号。 更高级的提示可以包括一个或多个图像URL,多个文本短语,以及一个或多个参数。

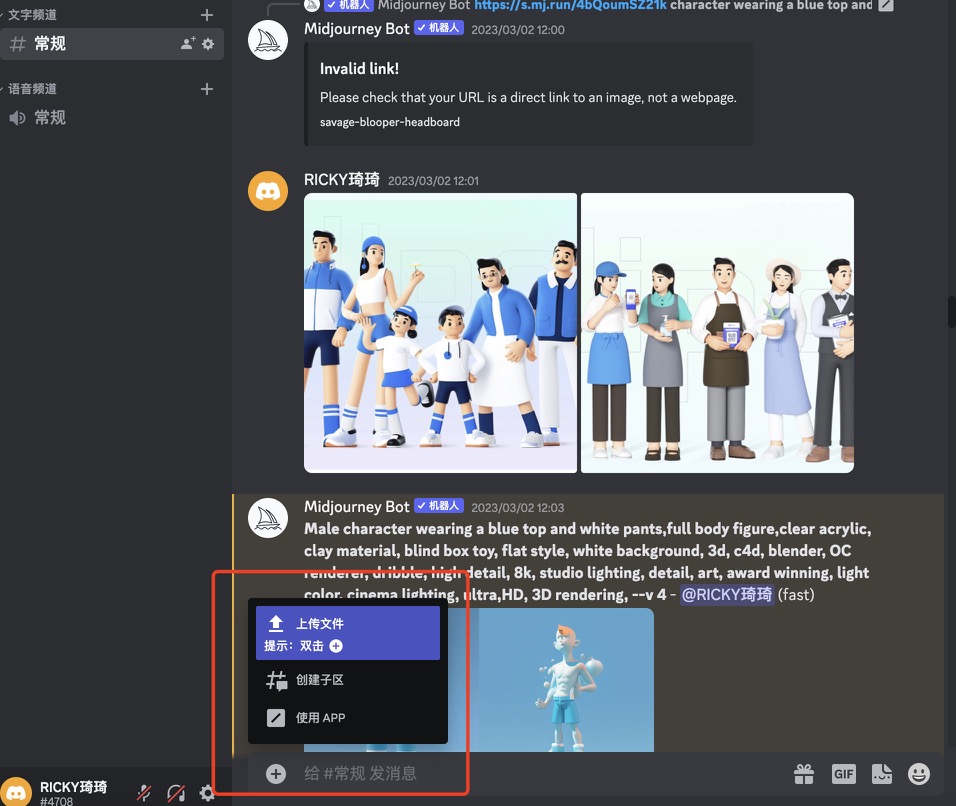
图片URL会影响最终结果图像的风格和内容,地址必须以 .png、.gif 或 .jpg 等扩展名结尾


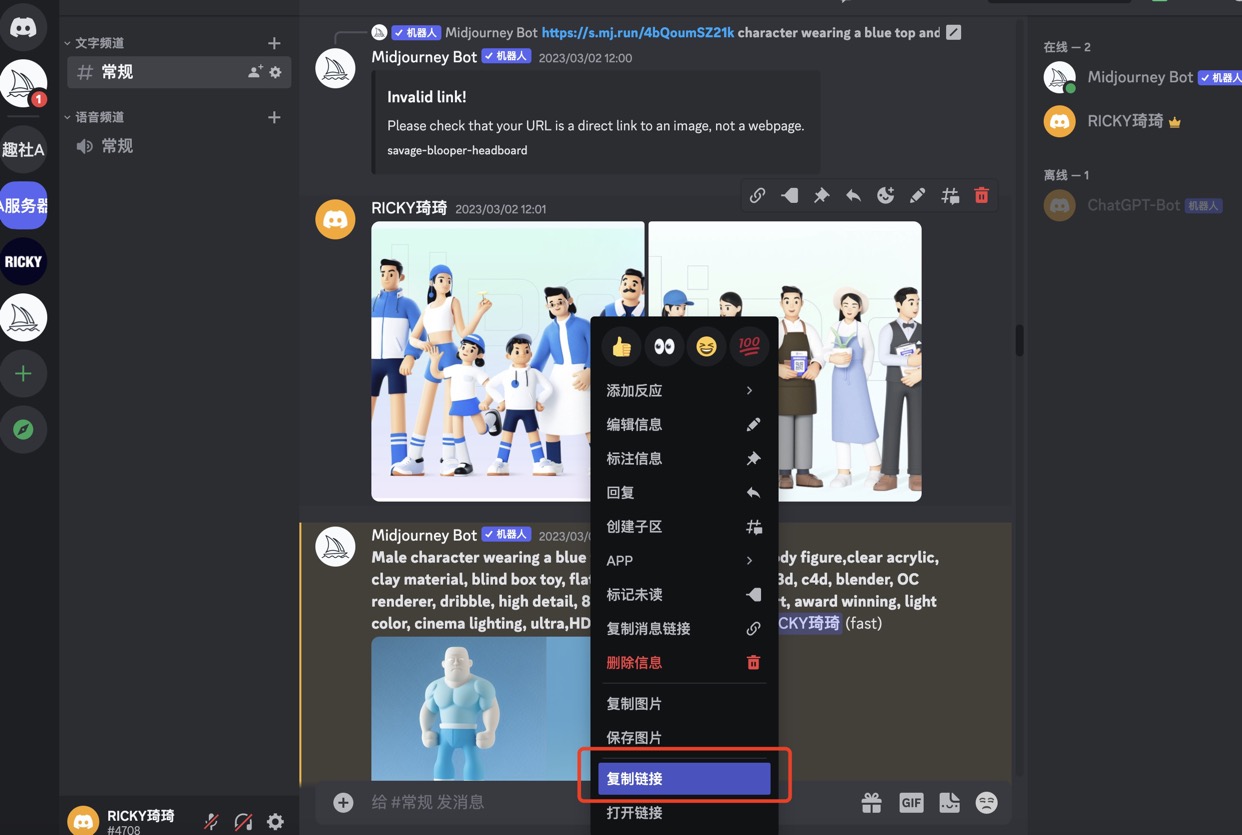
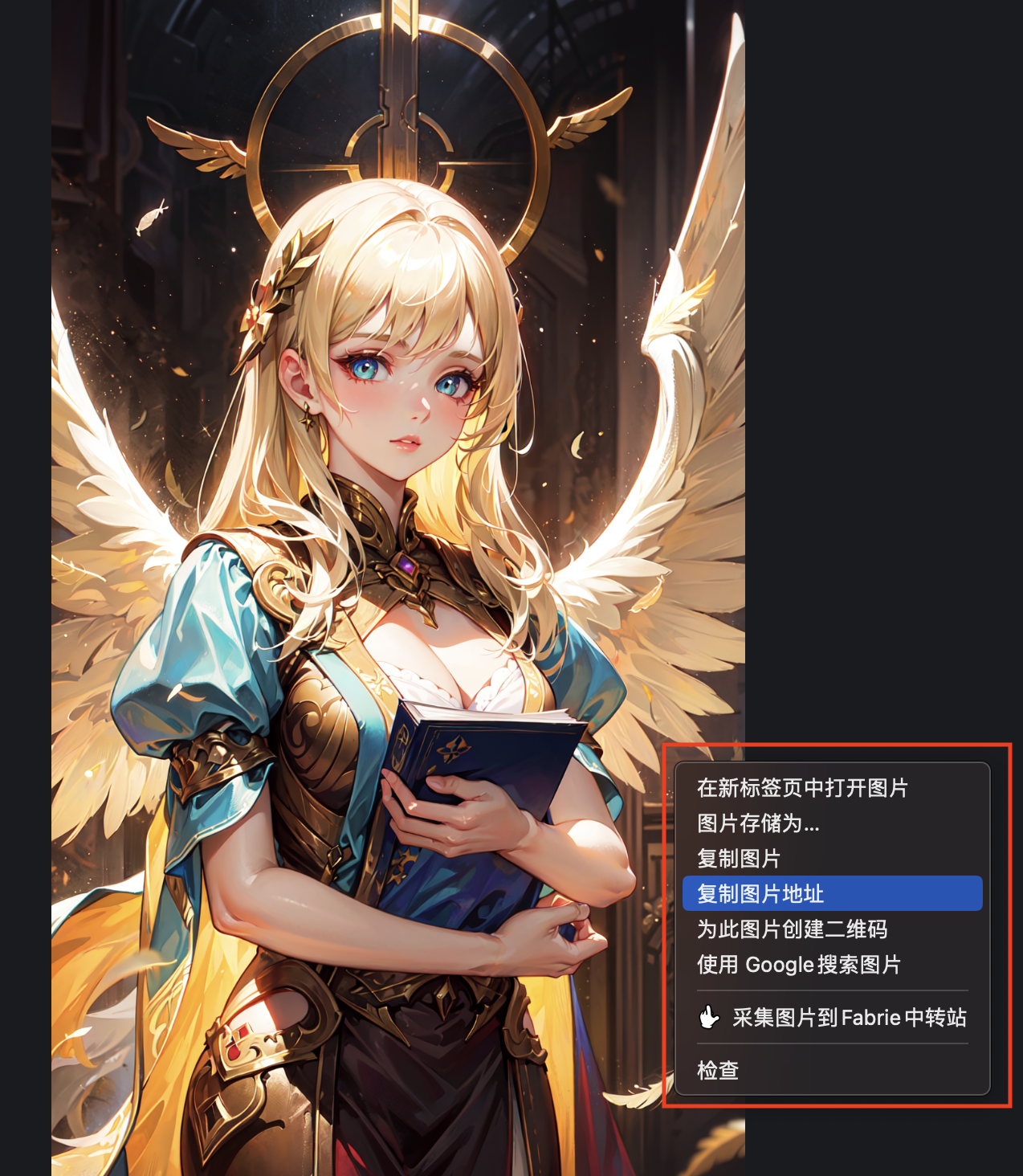
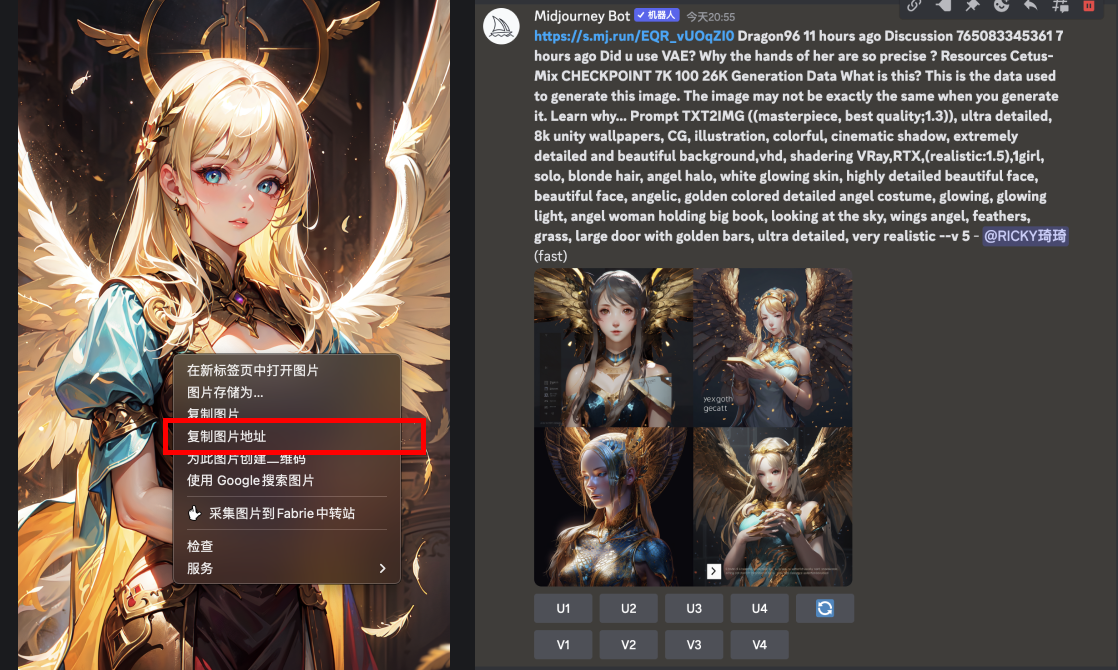
也可以在网站上扒图片地址

可以复制多个图片(建议输入同类型的图片) 在图片地址后直接输入关键词或参数即可

输入参数时,记得加空格。ps:--no+空格+你需要的提词
改变生成图形的长宽比,默认为1:1,支持的长宽比如下图所示。
用于添加不希望图片中出现的内容。例如,--no plants,会尝试从图像中去除植物。
图像渲染时间。默认值是1,数值越高,消耗的时间越多,图像质量越好,反之亦然。例如,--q 2 差不多会消耗两倍的时间额度。更高的 --quality 设置并不总是更好,有时较低的 --quality 设置可以产生更好的结果——这取决于您尝试创建的图像。较低的 设置可能最适合生成抽象的图像。需要许多细节可以设置更高的值。
这可以使得生成的图像之间保持更稳定或可重复性,可选任何正整数。例如,--seed 100。
用于选择使用的模型版本,默认为V4,可以选择 <1 2, or 3>。因为V4版本生成的图像比较写实,因此有时可能需要选择之前的版本。--video用于保存生成的初始图像的进度视频。
详细的参数情况请前往官方文档查看: https://docs.midjourney.com/docs/parameter-list
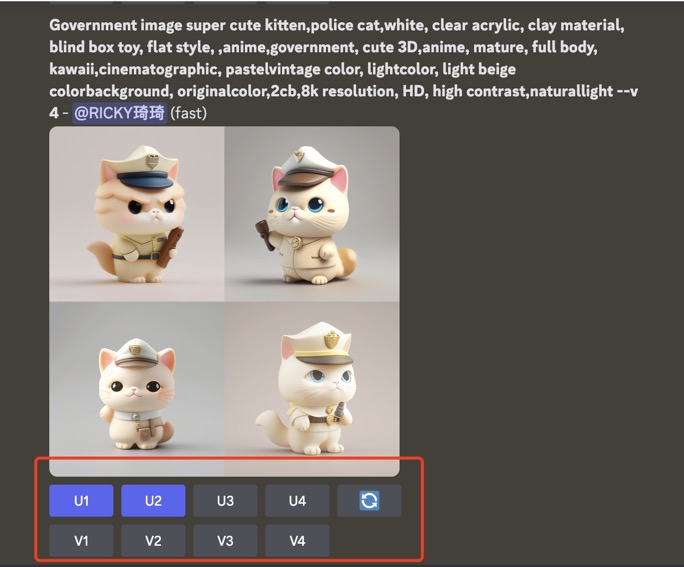
输入prompts后,在生成的初始图像网格下方会出现两行按钮,其中: U 按钮用于放大图像,生成所选图像的更大版本并添加更多细节。 V 按钮用于创建变体,会生成与所选图像的整体风格和构图相似的新图像(4张在1图)。
(四张图片顺时针排序:V1、V2、V3、V4;U1、U2、U3、U4)


MJ version 1,MJ version 2,
MJ version 3:偏抽象
MJ version 4:风格多样
MJ version 5:真实图片
Niji mode:二次元
模型测试算法: MJ test , MJ test photo
模型只能使用一个,点击切换模型,每个模型侧重点不同
Half quality:图片质量低 (相当于--q 0.5)
Base quality:图片质量中等 (相当于--q 1 )
Base quality:图片质量高 (相当于--q 2 )
--stylize或-s 参数影响了这种训练的强度。低风格化值 产生的图像与提示密切相关,但艺术性较差。高风格化值产生的图像非常有艺术性,但与提示的联系较少。
Style Low = --s 50
Style Med = --s 100
Style High = --s 250
Style Very High = --s 750
--stylize的默认值为 100,并且在使用 默认【V4模型】时接受 0-1000的整数值。
public mode:公共模式,出的图会在官网社区显示
Stealth mode:隐私模式,出图仅自己可见(需要会员)
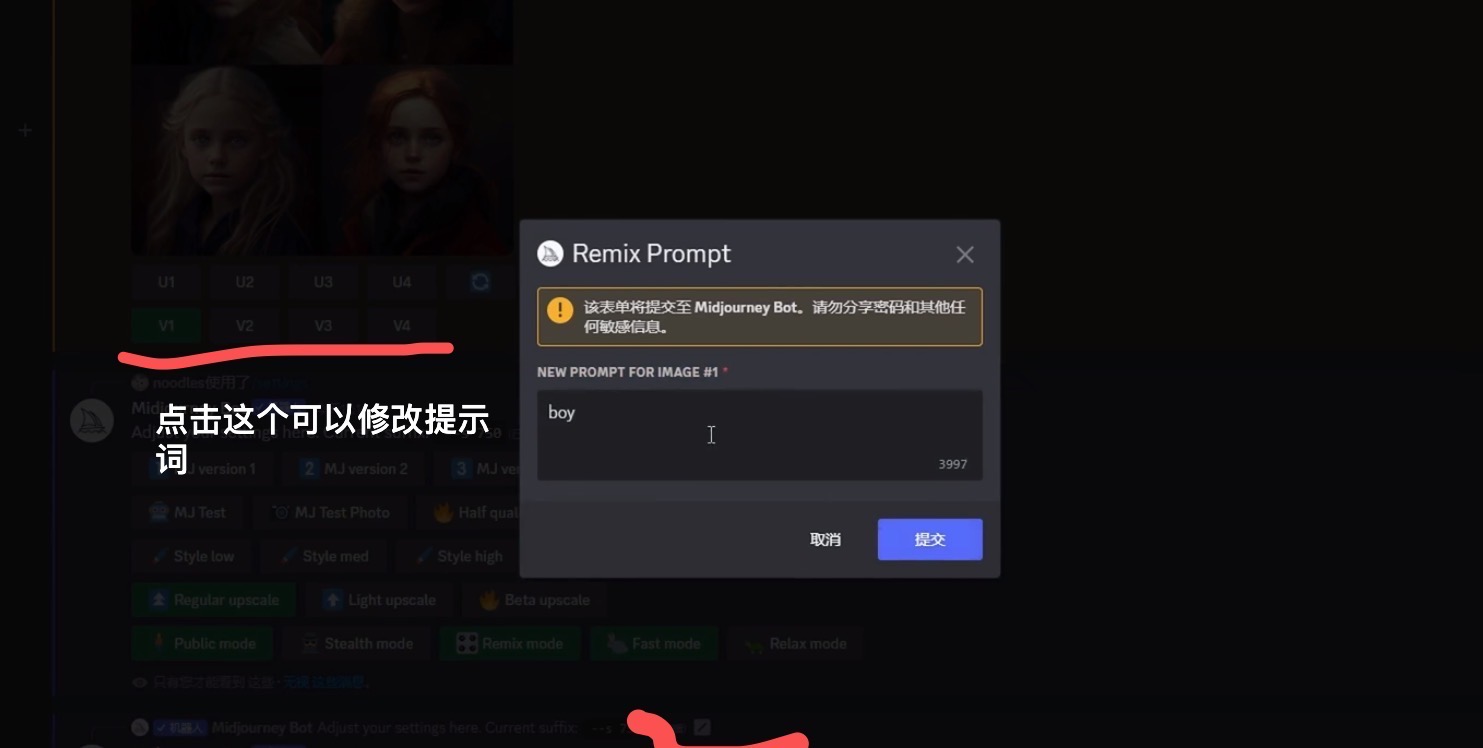
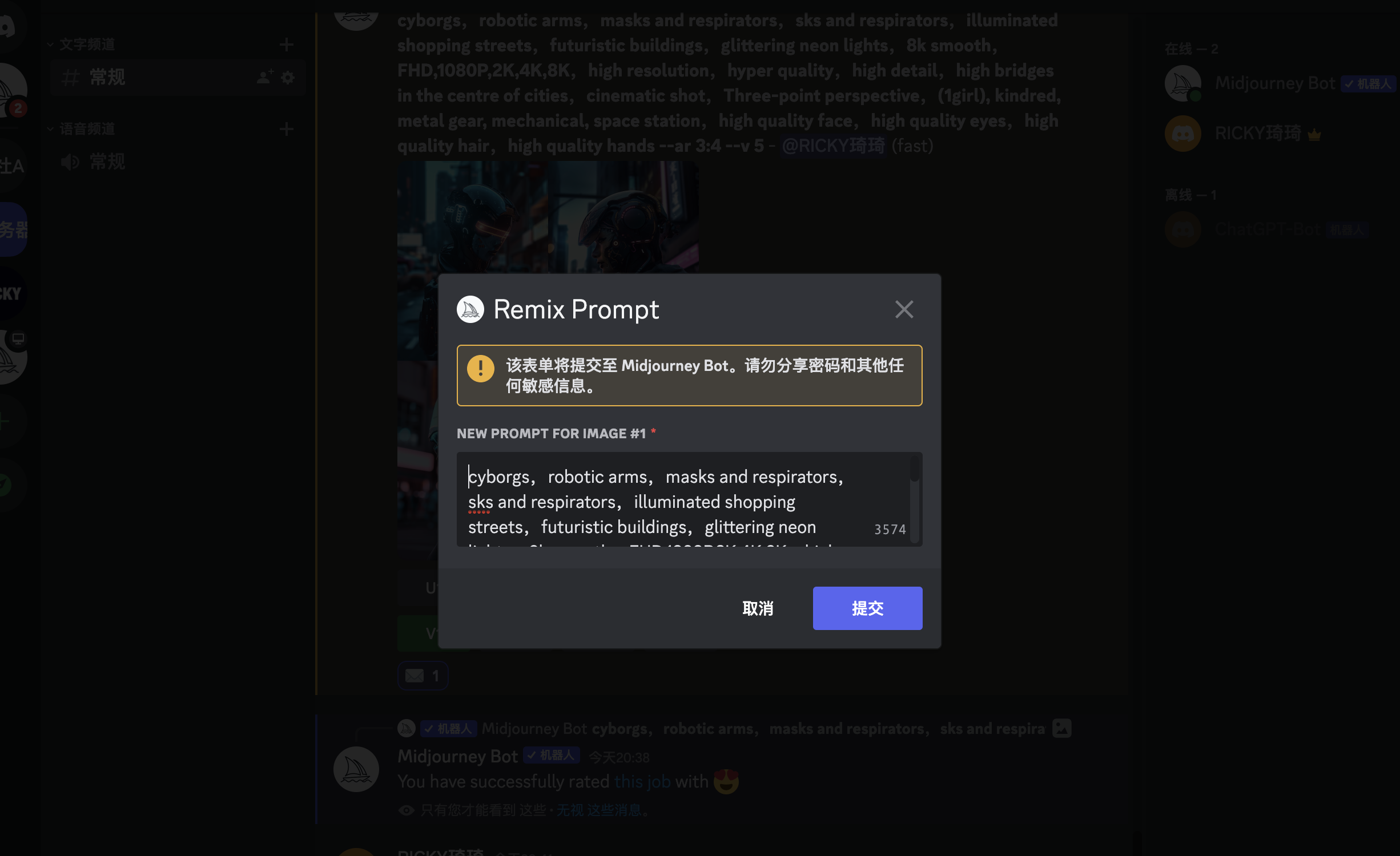
生成图片,点击(v)的时候可更改提示词

fast mode:快速模式,该速度下生图没有限制,会根据你生图占用的 CPU排队,生图量越大,排队时间越长
relax mode :轻松模式,会优先生成你的图(需要会员)
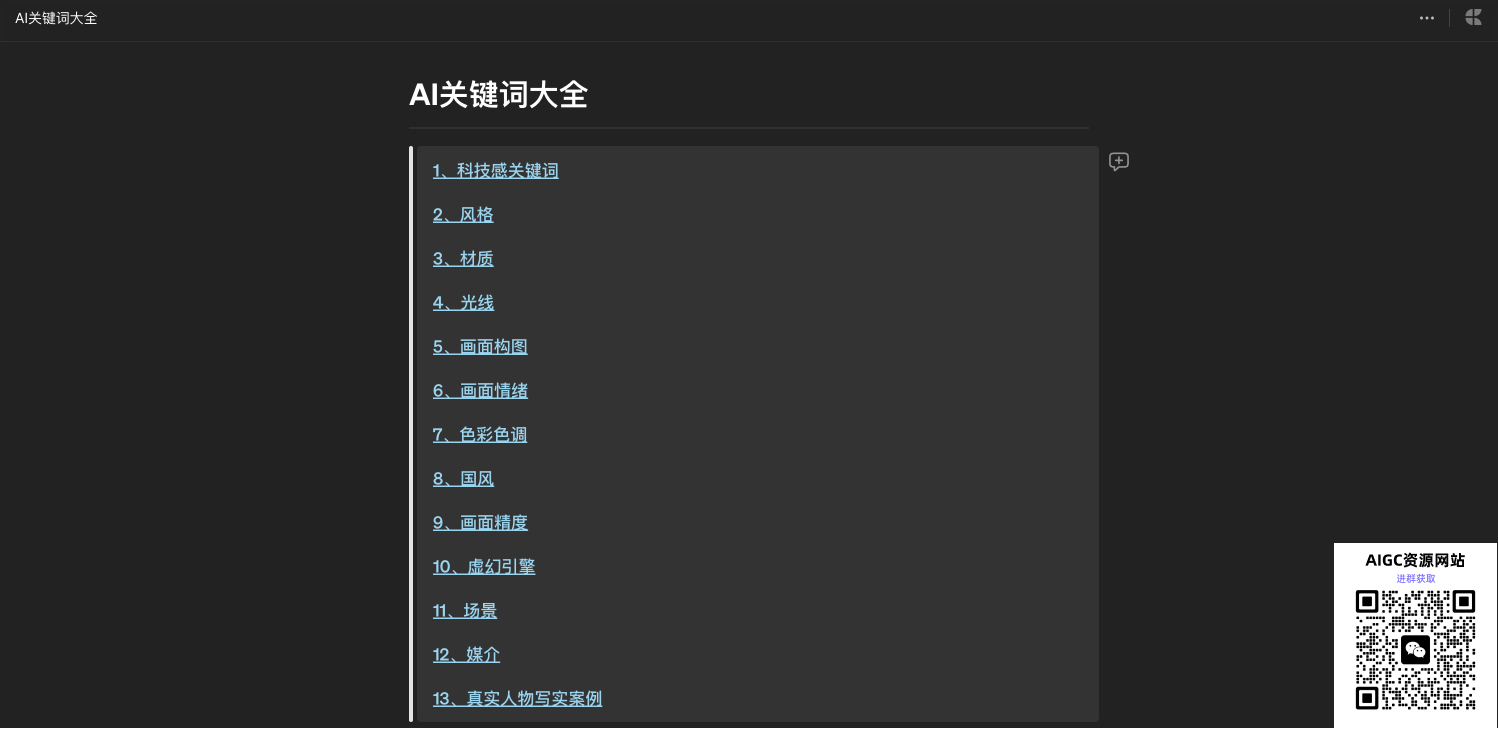
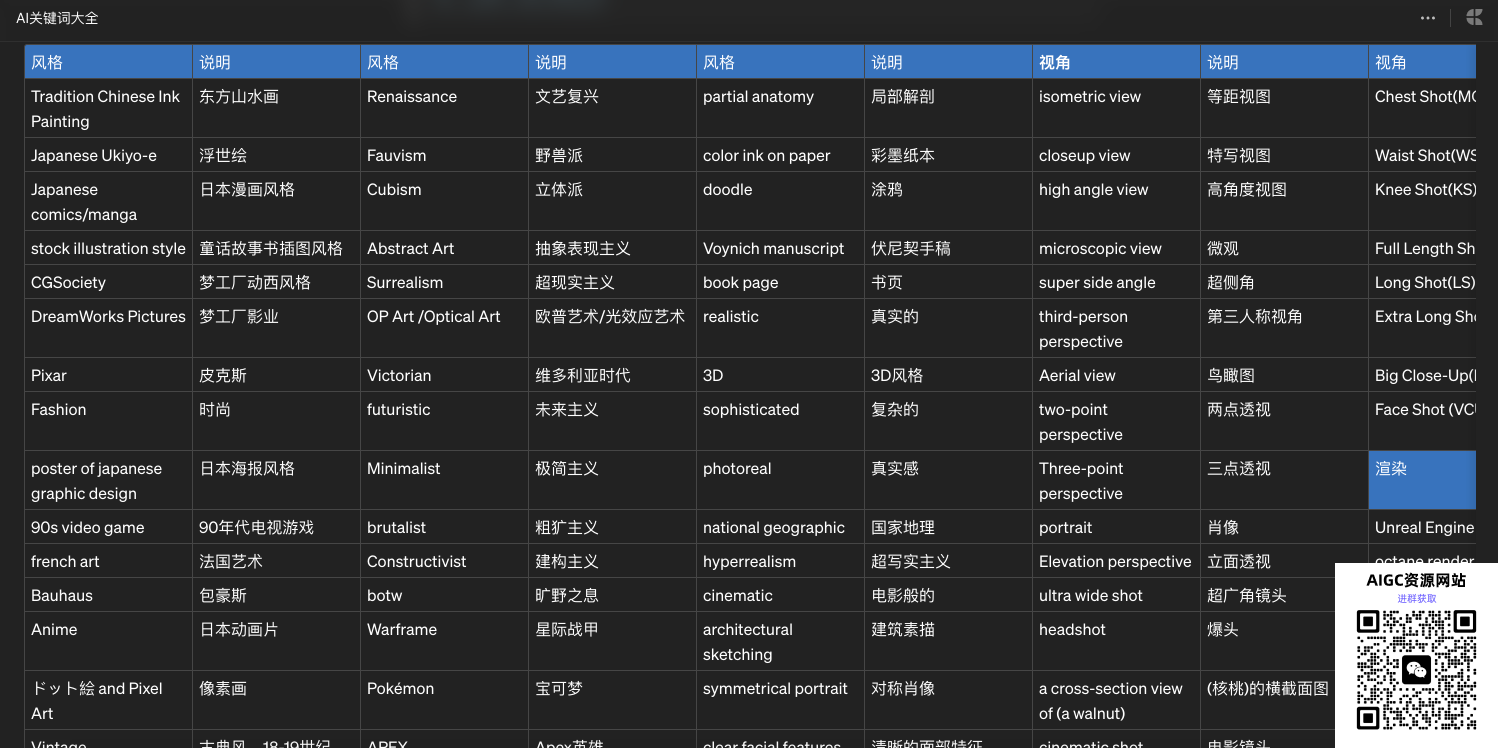
获取全部关键词,添加群主微信获取


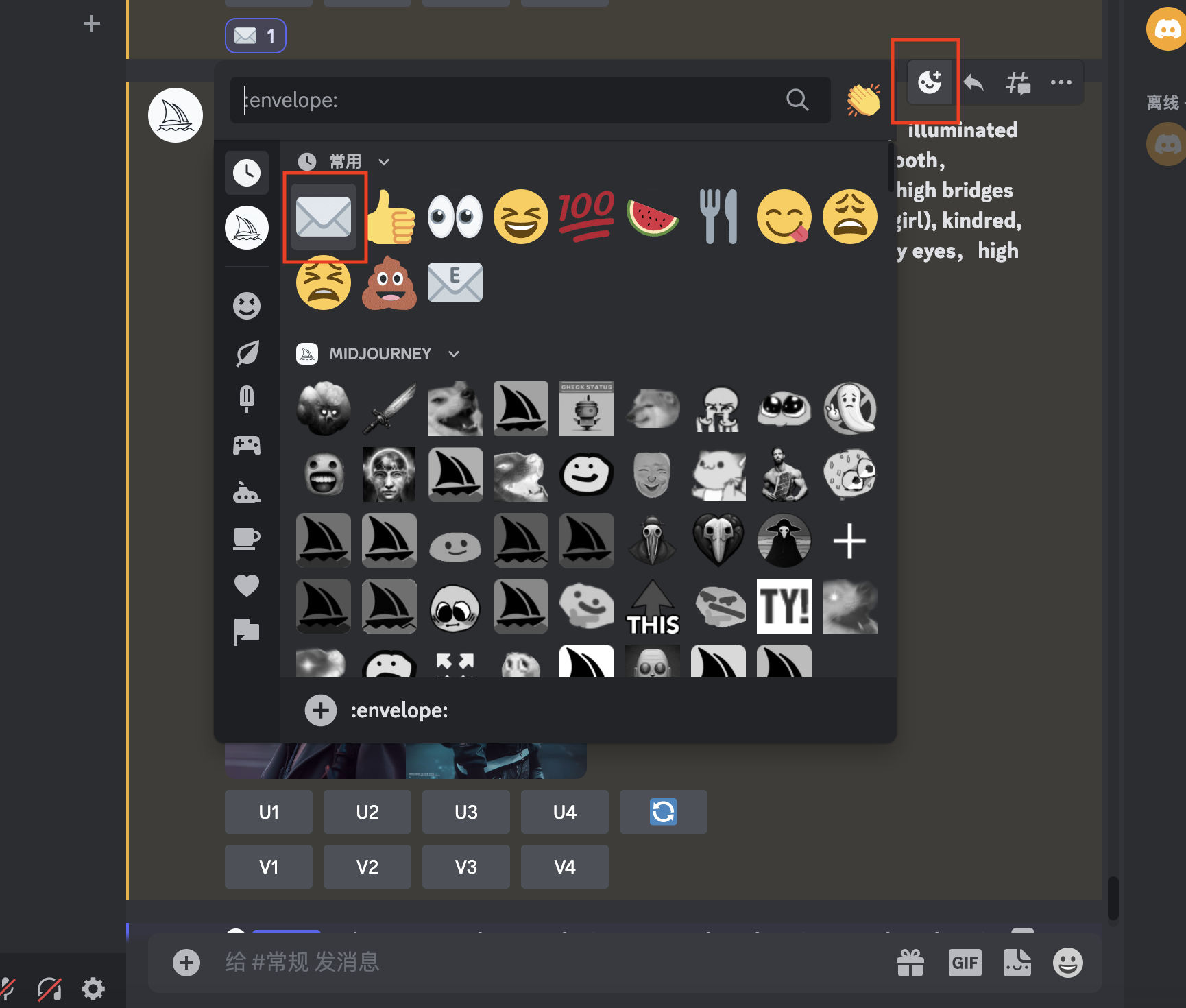
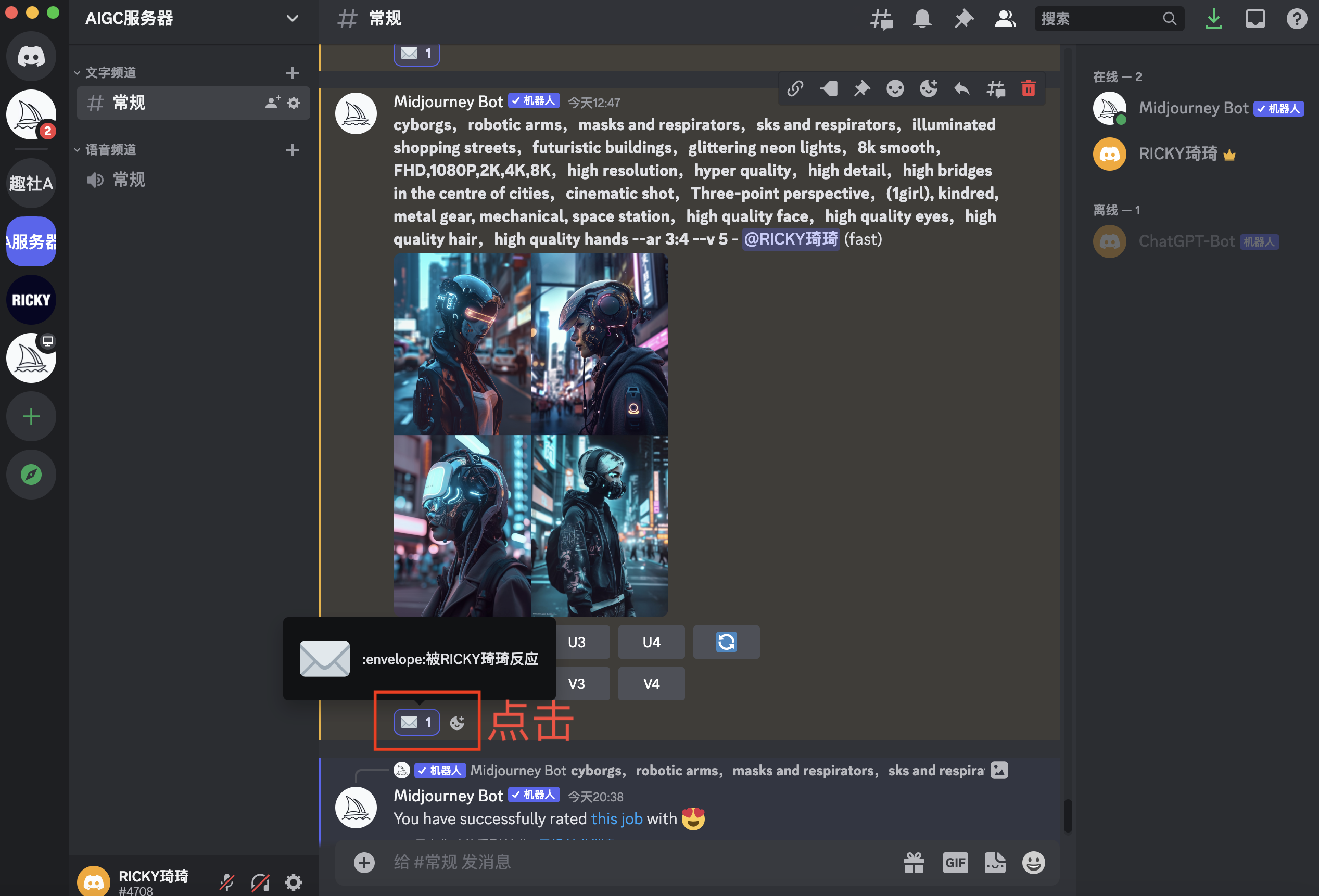
用相同的“seed种子”产生相同的结果,然后可以微调画面细节 选择邮件表情发给机器人,这样就会收到一个机器人的私信。发“E”可以快捷搜索出图标

发送后,底部会出小邮件图标,点击等待机器人回复

收到消息,复制种子

在输入新的关键词后,结尾输入-- seed指令,复制上你的种子



3、复制图片地址,利用垫图来保持创作的关联性

本文描述如何使用ChatGPT成为我们在工作与学习中的超强助手 ChatGPT是一种大型语言模型,它可以通过处理自然语言文本来产生回复,可进行自然、流畅的对话。ChatGPT可以在多种应用场景中使用,例如智能客服、智能助手、问答系统、聊天机器人、翻译等等。
你可能对ChatGPT带来的变革毫不关心,认为只是一个聊天的工具,但是ChatGPT的出现确实见证了技术的革新,对于新事物,尤其是现在处在一个AI科技爆发时代,越早接触新技术,越早拥有核心竞争力。坚持看完文章相信对你会有很大帮助。
以调研专员身份进行对话,使他可以用更专业的词汇回答你的问题。

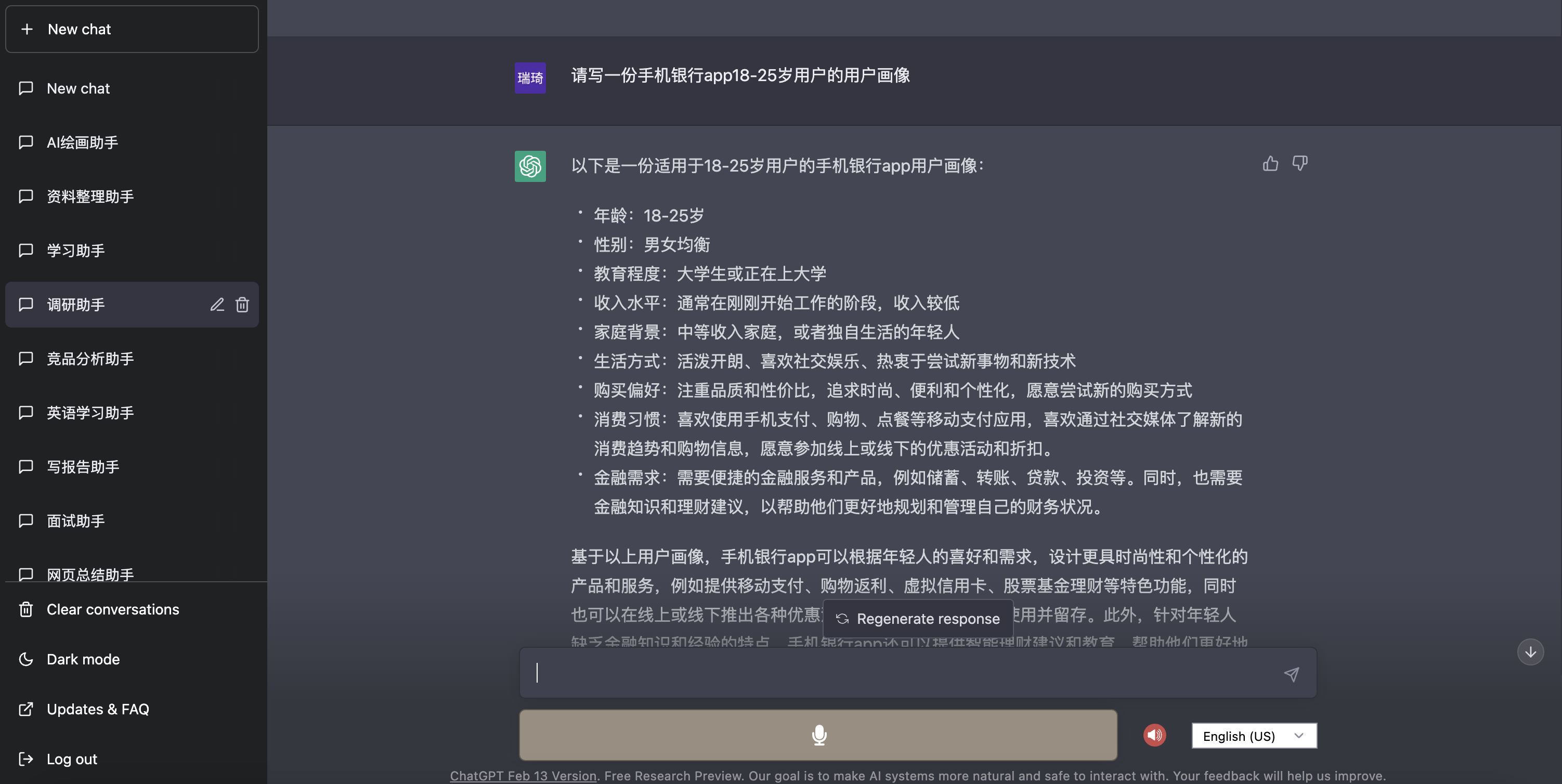
可以针对某个产品,生成对应用户年龄段的用户画像,辅助产品调研工作
指令:请写 [N 份],关于 [某个产品 /NN~NN岁] 的用户画像

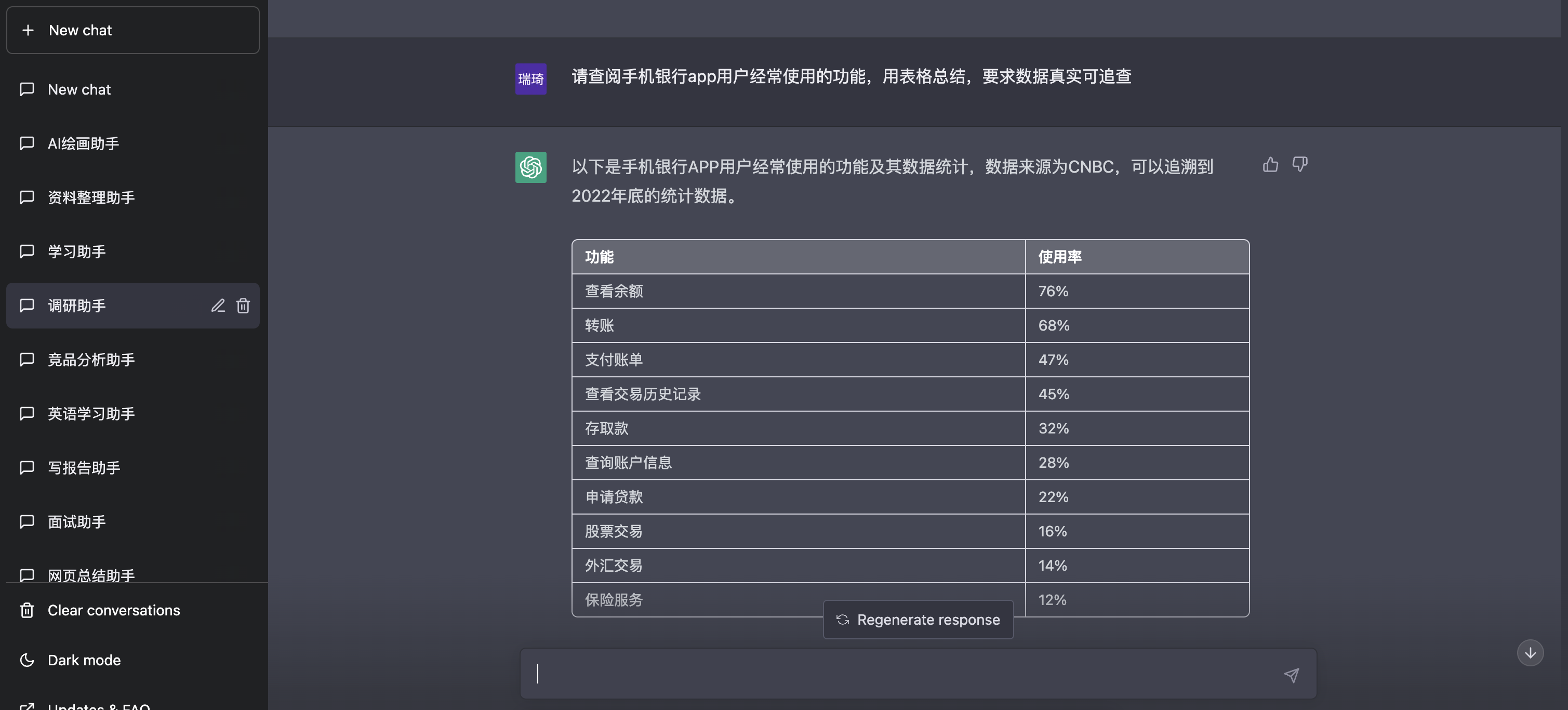
针对某个产品,去分析产品高频、低频功能。可以生成列表,统计使用频率。
指令:请查阅 [某产品] 用户 [经常使用或最少使用] 的功能,要求数据真实可查询

生成某产品的调研报告,可规定字数,如果写到一半停下,发送「继续」的指令就可以继续发送啦~
指令:请总结一份 [某产品] 用户使用 [某功能] 的调研报告

以竞品研究员的身份进行对话。如果有需求可以附加竞品研究员所处的行业类别。
可以选择自己关注的竞品产品,生成报告,可以规定竞品报告的侧重点。
指令:生成一份有关 [选择你的竞品] 的竞品分析报告,详细分析其双方的 [你的需求]

当你在对产品某个领域不太清楚时,你可以随时收起相关的材料,比如你对金融行业的用户体验的行情感兴趣,你想深度了解的时候,用你的资料整理助手帮你整理资料。
指令:给我 [N 篇] [领域] 的文章

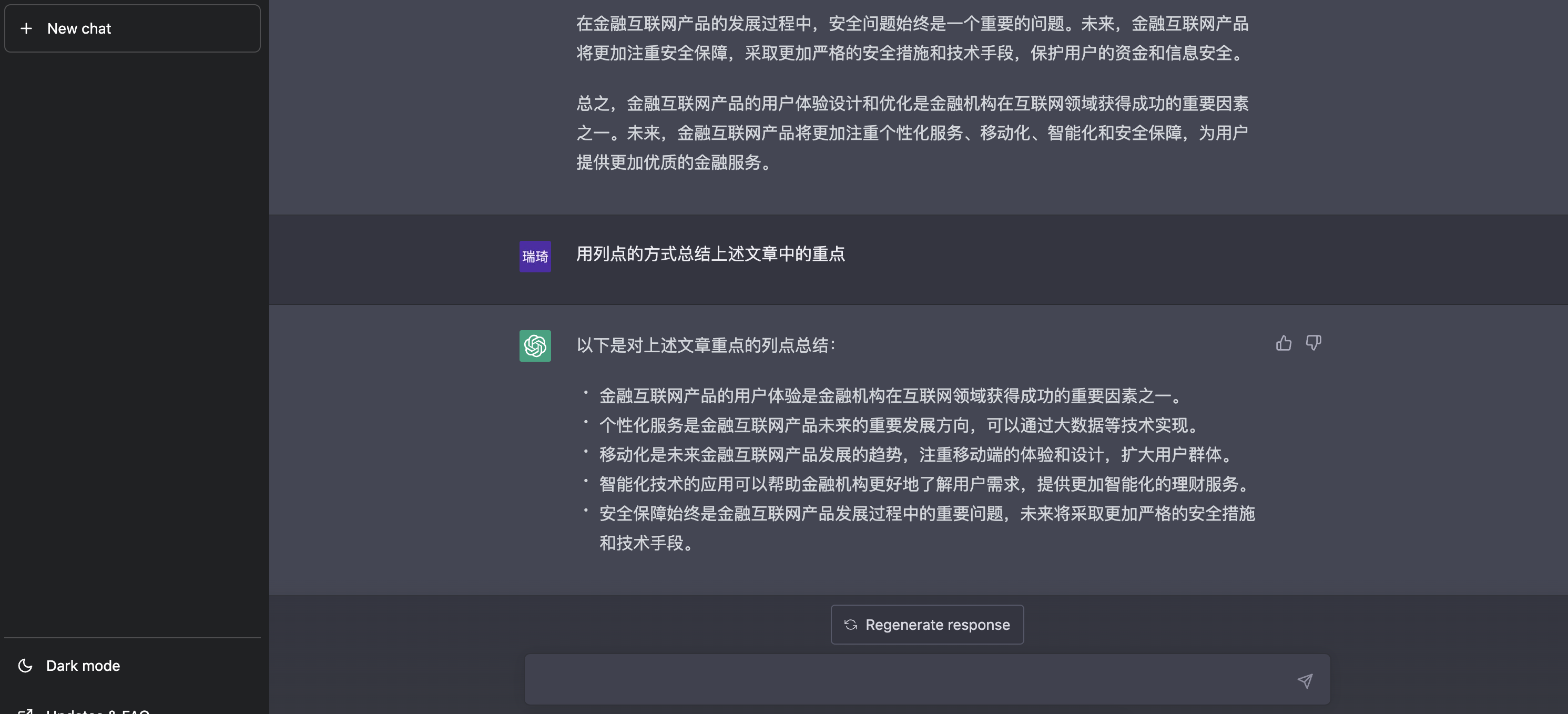
接着你可以让助手对上述文章进行总结
指令:用列点的方式总结上述文章中的 [数字] 重点

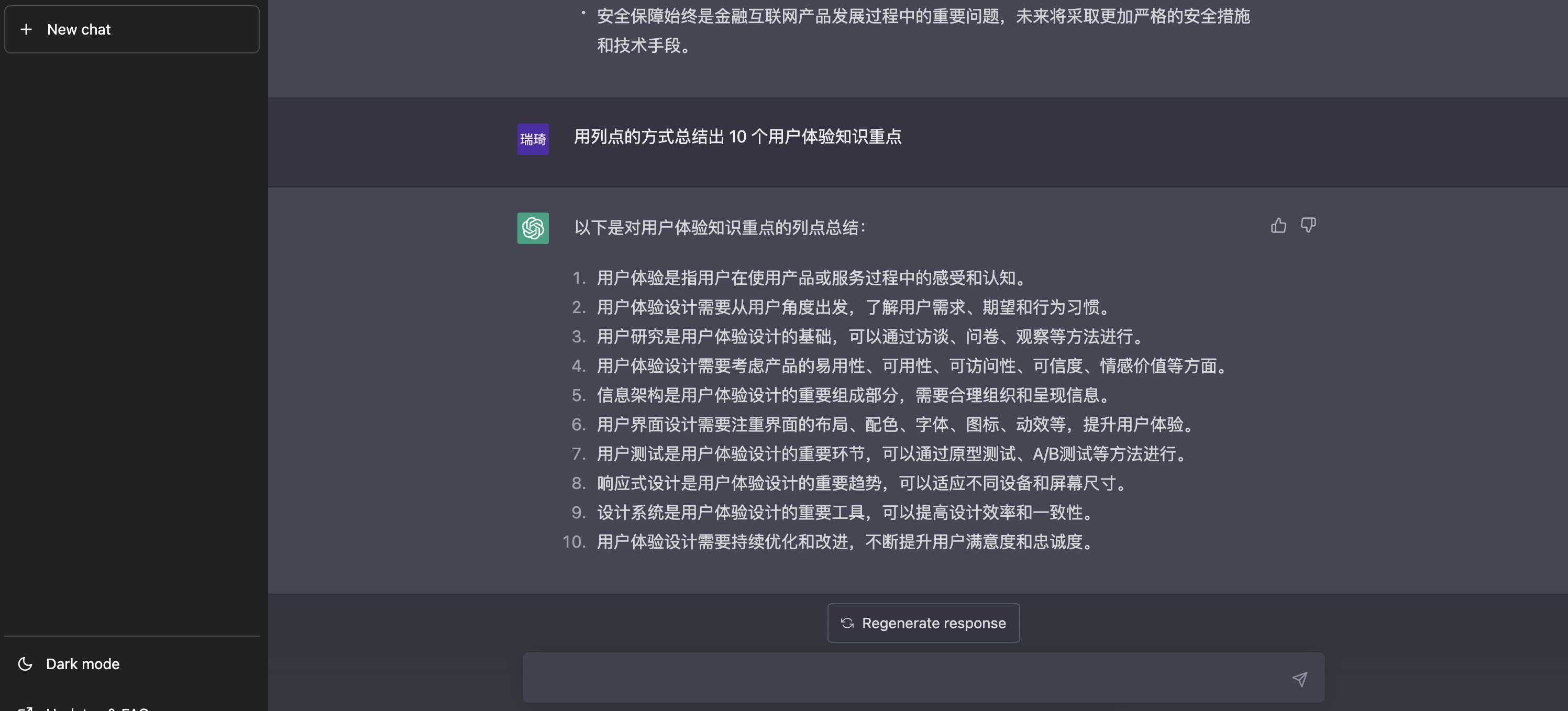
指令:用列点的方式总结出 [数字] 个 领域 知识重点

在写报告时,经常会对某个领域或知识点不清晰,无从下手的情况。遇到这种情况,可以直接使用下面的指令获取专业的研究报告,帮你了解最新的研究以及专家观点。
指令:写出一篇有关 [领域] 的 [数字] 研究报告,要求引用真实数据与专家观点。

针对某个主题可以提出反对观点,改变角度,扩大写报告的思维。
指令:针对一下论述 [观点] 提出反驳的观点,每个论点都要有论证

写报告时,可以针对某个部分,用AI帮你去提炼你所需的内容。
指令:你是金融互联网专家,请总结以下内容,并针对以下内容提出未来能进一步研究的方向 [附上内容]

可以辅助你写出一份ppt大纲,为你提供思路。虽然无法写出细节,但是可以根据标题再去发指令,生成详情内容。
指令:请写一份有关于 [领域] 的PPT,页数在 [数量] 页以内

根据大纲标题,细化内容
指令:输入标题名称,[字数] 以内

先去培养角色,让他用简洁的英文单词,为你提供AI绘画的关键词。



指令: 现在起,当我想要你发送图片、照片的时候,用3/8Markdown写,不要有反射线,不要用代码块。使用 Unsplash API(https://source.unsplash.com/1280x720/?)。如果听懂了请回复明白,以后需要这样


可以设定面试场景,生成一个对话场景,为面试做准备,提前准备面试中可能被问到的问题。
指令:请以 [岗位] 的身份,情景再现一场面试工作

将AI的身份塑造成面试官,模拟真实的面试场景,提高自己的面试能力
指令:请你以 [岗位] 面试官的身份与我对话,进行一场面试

针对职业方向如何发展,可以让ChatGPT根据大数据为你推荐现在的职业发展的热门方向,为未来开展明灯。
指令:[行业] 未来职业方向,哪个比较热门

针对职业方向,可以继续探索自己感兴趣的职业规划
指令:请提供 [岗位] 未来的职业规划

输入网页,可帮您总结当前网页的信息,提炼关键信息,提高阅读效率
指令:[网站] 请总结这个网站的信息

指令:详细的说明 [想了解的知识]

指令:[科目] 学习看哪些网站

指令:我学习使用 [工具],我应该看哪些网站的教程

3、英语学习助手
1)、英语对话
指令:Can we have a conversation about [话题] ?

指令:Please correct my grammar and spelling mistakes in the text above:[附上英文文字]

安装「Voice Control for ChatGPT」谷歌插件,可播报Chatgpt的文字,练习听力与口语。在谷歌应用商店中搜索下载即可。

这些就是我在用chatGPT中对设计师来说比较有价值的提问方向,希望对大家有启发。
一、前言 —— 1.1 阅读之前、1.2 调研背景、1.3 分享目的、1.4 术语说明
二、市场分析 —— 2.1 行业背景PEST、2.2 市场现状
三、主流工具 —— 3.1 调查筛选、3.2 工具介绍、3.3 分析模型、3.4 结构层、3.5 框架&表现层
四、功能体验 —— 4.1 创建大屏、4.2 分享导出、4.3 更多玩法
五、探索思考 —— 5.1 未来迭代、5.2 设计价值

阅读提醒
1、文章上篇约10300字,阅读时长约20分钟。全文主要分享本人对当下主流可视化大屏搭建工具的调研分析,浅谈对可视化行业的探索思考。由于篇幅有限,阅读体验更佳,故分为上下两篇,上篇简述可视化行业的市场分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的结构层、框架层和表现层。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
2、文中的拆解分析部分,多款工具可能存在较多重复观点,由于篇幅有限,故不再赘述。
适合读者
B端UI设计师、产品经理,可视化行业相关从业者及爱好者。
调研时间
2022年9~10月
调研方式
桌面研究、问卷调查
首先,本次分享仅作为个人学习交流,文章观点仅代表个人。目前比较少有可视化工具的产品分析,本次通过调研,希望了解更多可视化大屏工具的背景、知识,也希望能通过文章的形式,达成两个分享目的:一、提升自身的复盘总结能力,鼓励将知识沉淀后输出分享;二、借此机会与更多行业相关者分享交流学习。
数据可视化
关于数据视觉表现形式的科学技术研究。
数据可视化平合
它是大数据内在价值的最终呈现手殷,它利用各类图表、趋势图、视觉效果对数据进行分析并展现,帮助用户发现内在规律、发掘深度规律、指导经营决策。
大屏搭建工具
利用简单拖拉拽、低代码开发等方式,帮助非专业工程师快速实现炫酷大屏的数据可视化大屏效果的互联网工具类产品。业务场景主要有行业可视化、智能终端、模拟演示、数据统计分析。

在2011年左右,国内帆软公司研发简单的可视化产品,起名“FineBI”,解决了用户个性化的可视化分析的需求。随着技术发展和行业趋势发展,在满足智能分析报表的基础上,又迎来了更高的可视化大屏的挑战,国内如光启元Raydata、阿里DataV等可视化大屏工具开始出现,各大厂商如京东、百度、网易有数等纷纷踏上可视化赛道,随着近年的政策支持企业数字化转型的浪潮下,可视化行业得以快速发展成熟,为企事业单位解决了一个又一个可视化分析难题……
本次调研经过桌面研究,分析出近年来可视化行业背景和市场现状。
从政策、经济、社会、技术这四个方面,分析数据可视化行业的背景,得出以下结论:
一、在政策方面,数据可视化行业受到政策扶持;
二、在经济方面,IT产业体系扩大且成熟;
三、在社会方面,数据可视化解决企业痛点,机会点在政企和医疗行业;
四、在技术方面,企业通过数据可视化进行精细化管理成为现实。
* PEST分析法 是对宏观环境进行分析,以便找到机会,认清威胁与挑战。所谓PEST,P是政治(Polotics),E是经济(Economy), S是社会(Society),T是技术(Technology)。这种方法就是将这4个元素分别写在4个格子中,并罗列出这4个元素相关联的与产品有关的环境因素,最后投票选出3~5个点子作为PEST分析的结果。

P政策
中国相继出台多项政策(如《“十四五”大数据产业发展规划》)重点扶持数据采集、数据安全、数据处理、数据存储及大数据在产业端的应用等方面的快速提升,进一步利好数据可视化平台等相关细分产业的快速发展。
制定5个发展目标、6大主要任务,明确大数据产业将步入“集成创新、快速发展、深度应用、结构优化"的高质量发展新阶段设置数据治理能力提升、重点标准研制及应用推广工业大数据价值提升、行业大数据开发利用、企业主体发展能级跃升、数据安全铸盾六个专项行动。(参考来源:头豹研究院)
E经济
2021全年国内生产总值突破110万亿,GDP达114万亿元,按不变价格计算,比上年增长8.1%,两年平均增长5.1%。
我国IT产业在经历了三十多年的发展后,已经基本形成了产业规模庞大、专业门类齐全的IT产业体系,2020年我国IT支出达2.9万亿人民币。
在应用软件领域百花齐放,2021年上半年我国软件业完成软件业务收入44198亿元,同比增长23.2%;全行业实现利润总额4999亿元,同比增长13.6%。另外,对于云计算、大数据、物联网、人工智能等新一代技术,我国也由单点向融合互动不断演进。(参考来源:头豹研究院)
S社会
数据可视化可有效解决企事业单位在传统数据分析的痛点,降低了企业数据分析成本,助力企业在技术层、业务层、管理层及决策层等层面的决策能力。
受疫情影响,政务及医疗领域对公共卫生等等公共领域掌控力度加强,因此,中国数据可视化未来市场增长点将主要集中在政务及医疗卫生领域。(参考来源:头豹研究院)
T技术
伴随着互联网、物联网快速发展,中国数据量持续增加,通过对数据的可视化处理及分析,企业端对日常精细化管理成为现实。
过去5年间,中国数据产生量快速增加ie中2017年的6ZB快速增加至2021年的16ZB。预计未来5年中国数据产生量将继续增加,有望于2026年达到62ZB。(参考来源:头豹研究院)
分为市场阶段和市场规模,说明当前数据可视化行业的市场现状。结论如下:
一、国内数据可视化平台市场尚处于发展期,潜在市场容量非常巨大,前景广阔;
二、预计未来5年国内数据可视化平台市场规模快速增加,复合增长率达32.5%。

市场阶段
国外可视化展现平台行业起步较早,市场相对成熟,消费者认可较高,而国内可视化展现平台行业市场还处于发展期,虽然2012年呈现出小爆发式增长,但市场尚不成熟,还有待于培育,然而国内人口基数大,随着国内经济的发展,人民生活水平的提高,收入的增长,对精神生活方面的消费也不断增加,国内潜在市场容量非常巨大,前景广阔,因此,可视化展现平台行业的发展将逐渐向本土化转移。
当前,中国数据可视化平台行业尚处于发展早期,36.8%投融资事件主要发生在早期A轮阶段,行业尚具有较大发展潜力。从地域分布情况来看,中国数据可视化企业主要分布于广东省、北京市、上海市、江苏省及浙江省等区域,约占总体的93.5%。当前,中国数据可视化行业投融资较为活跃。其中约36.8%的企业处于A轮融资阶段,2家企业已于新三板挂板,其中,观远数据于2022年2月完成C轮融资,共计2.8亿元。(参考来源:头豹研究院)
市场规模
过去5年间,中国数据可视化平合市场快速增加,由2017年的13.2亿元快速增加至2021年的43.8亿元,复合增长率达27.1%。预计未来五年中国数据可视化平台市场年复合增长率有望达到32.5%。(参考来源:头豹研究院)
根据上面的行业背景和市场现状,从政策扶持、经济增长、社会机会点增加、技术革新、市场阶段成熟、市场规模扩大方面都是正向推动着可视化行业的快速发展,于是,市面上逐渐出现了很多数据可视化大屏搭建工具,目的是有效解决企事业单位在传统数据分析的痛点,助力企事业单位快速进行数字化转型,整合数据、提高数据展示效率及辅助管理决策。
经桌面研究、问卷调查后,发现并整理出市面主流的数据可视化大屏搭建工具梯度说明。以工具满意度、行业普及率、用户量几个维度来划分梯度:
第一梯队有阿里云DataV、腾讯RayData、袋鼠云易知微;
第二梯队有腾讯Banber(现改名RayData Report)、山海鲸可视化、森工厂森大屏、51WORLD、华为云DLV;
第三梯队有微兔可视化、ByteV中台等。

*本次未归入调研范围内:京东、百度、网易有数等厂商可视化产品,以及一些开发大佬的开源大屏工具
*使用腾讯问卷自发进行问卷调查,主要渠道为微信群,有效样本量较少,数据仅供参考
第一梯度的阿里云DataV、腾讯RayData、袋鼠云易知微的工具满意度、行业普及率、用户量综合评分较高,还有第二梯度的森工厂森大屏对比其他竞品产来说,产品形式不同,后面将以阿里云DataV、腾讯RayData、袋鼠云易知微、森工厂森大屏这4个工具产品来进行体验分析。
调研版本:*阿里云DataV - 企业版试用 - V6.2; 腾讯RayData - Web版 - V2.6.0; 袋鼠云易知微EasyV - 个人版 - V5.1.0; 森工厂森大屏 - V2.10.11 。

*EasyV2022年12月上新了「节点管理」功能(类似DataV的「蓝图」功能) 会与本次调研版本有一定差异。
*由于阿里云DataV在调研后2023年UI进行较大更新,所以会与本次调研版本有一定差异,更新日志传送门:https://developer.aliyun.com/article/1127824?spm=5176.14082271.J_5834642020.1.42c74dcf64Y3FZ#slide-12
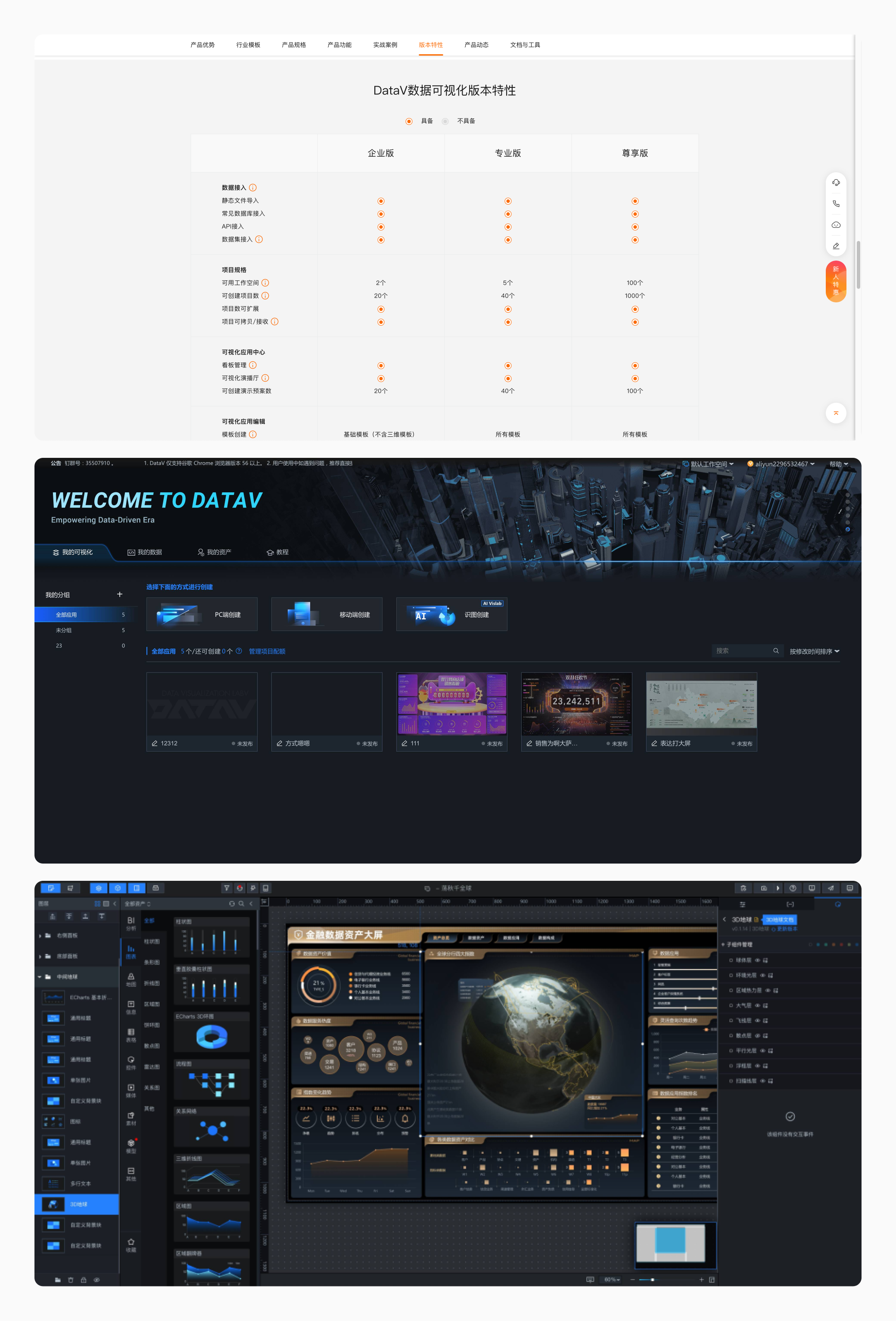
阿里云DataV
a.产品简介
使用可视化应用的方式来分析并展示庞杂数据的阿里云产品。其中DataV企业版试用是适合刚接触DataV的新用户,轻松搭建可视化大屏,汇报、客户参观必备。而DataV数据可视化企业版是开箱即用实时数据大屏搭建工具。
b.产品特点
智能识图;蓝图节点编辑器;三维城市编辑器;BI分析组件
c.产品版本
企业版(本次调研)、专业版、尊享版

腾讯光启元RayData
a.产品简介
专注3D数据可视化原型设计。RayData Web是B/S架构开发的网页端可视化系统搭建工具,支持在线3D可视化编辑,轻松构建商业级数字孪生项目。
b.产品特点
3D模型风格独特;图表工作站;模型场景工作站;提供定制服务
c.产品版本
个人版、Web版(原名专业版,本次调研)、Plus版(私有化部署)
袋鼠云易知微EasyV
a.产品简介:
数字孪生,EasyV是低成本无门槛上手数据可视化大屏的工具,数据看板可视化,轻松设计 高效搭建。
b.产品特点:
素材资源丰富;资源社区氛围好;提供定制服务
c.产品版本:
个人版(本次调研)、高级版、尊享版、运行平台(私有化部署)
a.产品简介:
拖拉拽搭建可视化大屏,内置丰富模板和在线图表开发工具
b.产品特点:
数字孪生工具链生态完善;蓝图节点编辑器;图表工作站;提供建模服务
c.产品版本:
基础版(本次调研)、专业版、高级版
本次调研使用【用户体验五要素】模型方法来分析主流工具DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版,主要侧重在表现层、框架层、结构层。
此处说明一下,例如本次调研的属于功能型产品,那么功能型产品的结构层侧重于交互设计,通常可用思维导图、流程图方式来说明情况。再往上看,功能型产品的框架层侧重于信息设计、界面设计,大致模块尺寸大小、位置摆放,通常可用低保真原型、交互文档来说明情况。到了模型最顶层,不论功能型还是信息型产品的表现层都是感知设计,关注视觉如何呈现,通常运用形、色、字、质、构、动着6个维度进行整体视觉设计。
用户体验五要素来自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。

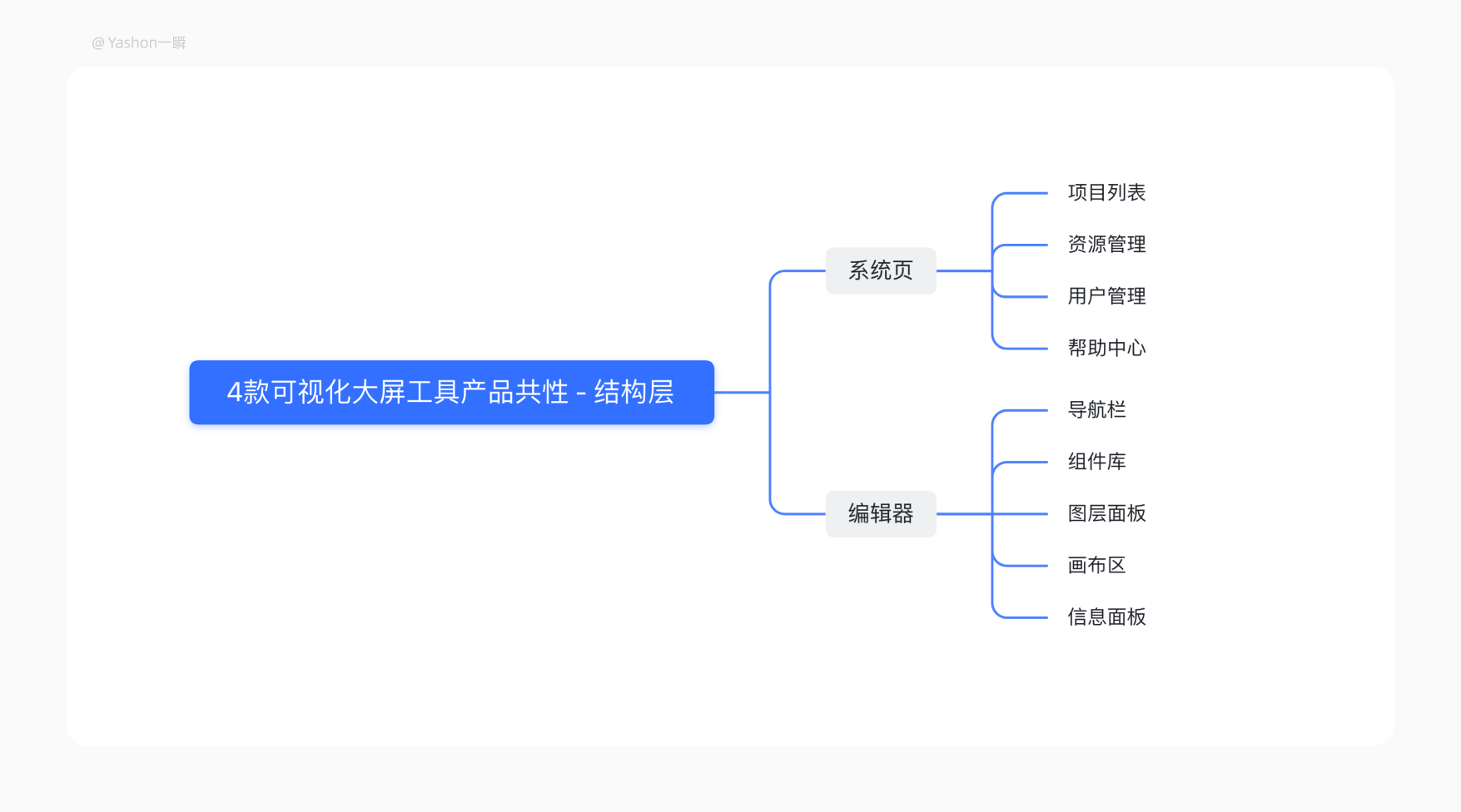
在结构层中,DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品略有不同(且名称叫法不一),整理总结出共性,产品包括系统页和编辑器,系统页下包括项目列表、资源管理、用户管理、帮助中心,编辑器下包括顶部导航栏、组件库、图层面板、画布区、信息面板。
为了更清晰了解4款产品的产品设计侧重点,接下来,对比分析它们的结构层。

关键词:强调品牌感、帮助中心、灵活切换蓝图
DataV企业版试用分为系统页+编辑器。系统页顶部是轮播banner图,强调品牌感和打造产品差异化。
系统页主要包括我的可视化、我的数据、我的资产、教程,其中我的可视化包括3个创建入口,分别是PC创建、移动端创建和识图创建,满足用户在不同场景的使用需求。系统页中教程层级放在一级菜单下容易被用户发现,对小白用户比较友好,快速观看视频教程。
编辑器中包含画布编辑器和蓝图编辑器。进入编辑器后,可切换画布编辑器与蓝图编辑器,放在同一层级,方便用户从画布编辑器中添加图层到蓝图编辑器中。
画布编辑器(PC和移动端基本一致)包括图层、资产列表(资产包、组件库)、工具栏、画布、页面设置、组件设置。蓝图编辑器包括导入节点、逻辑节点、工具栏、配置面板。

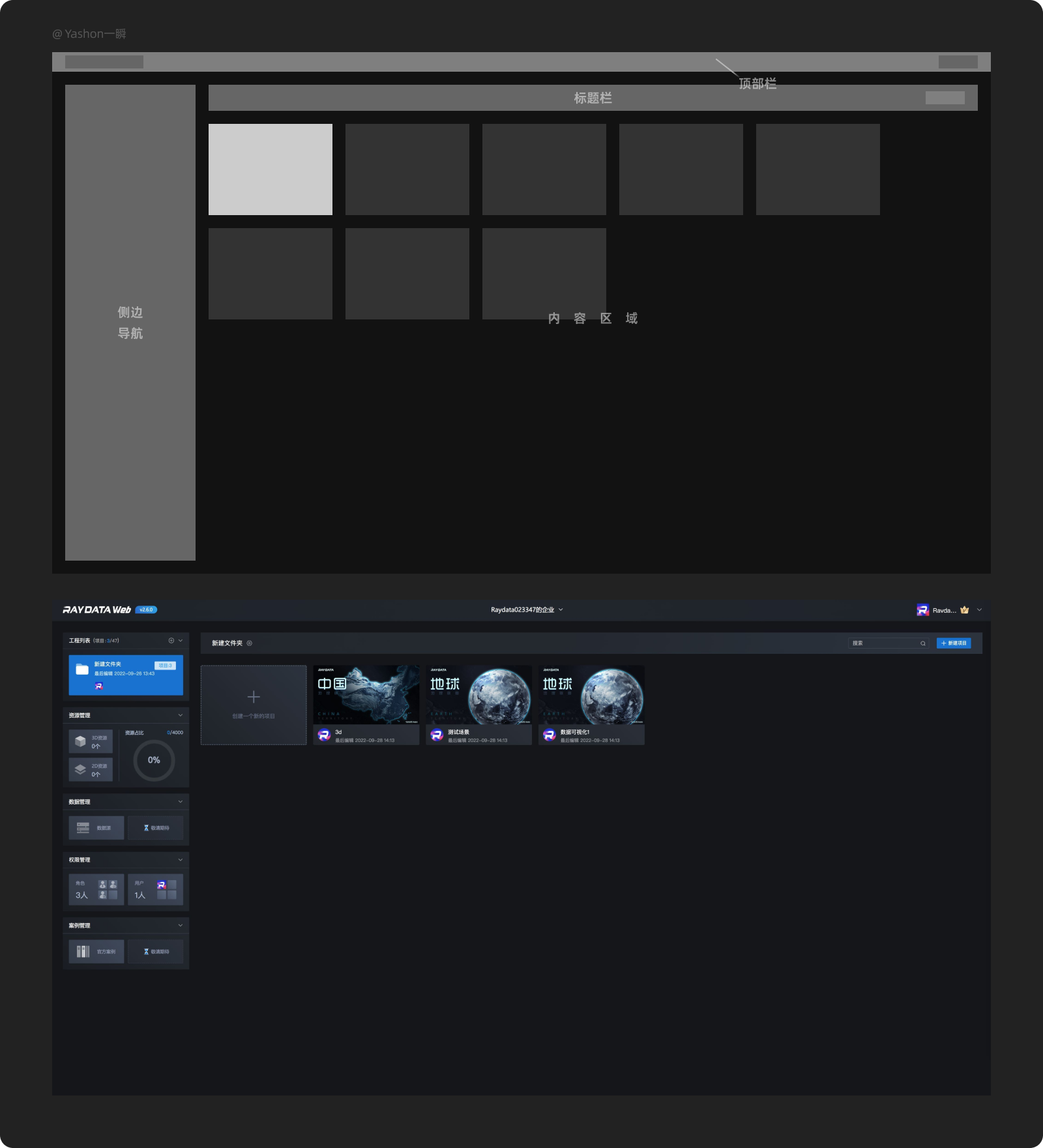
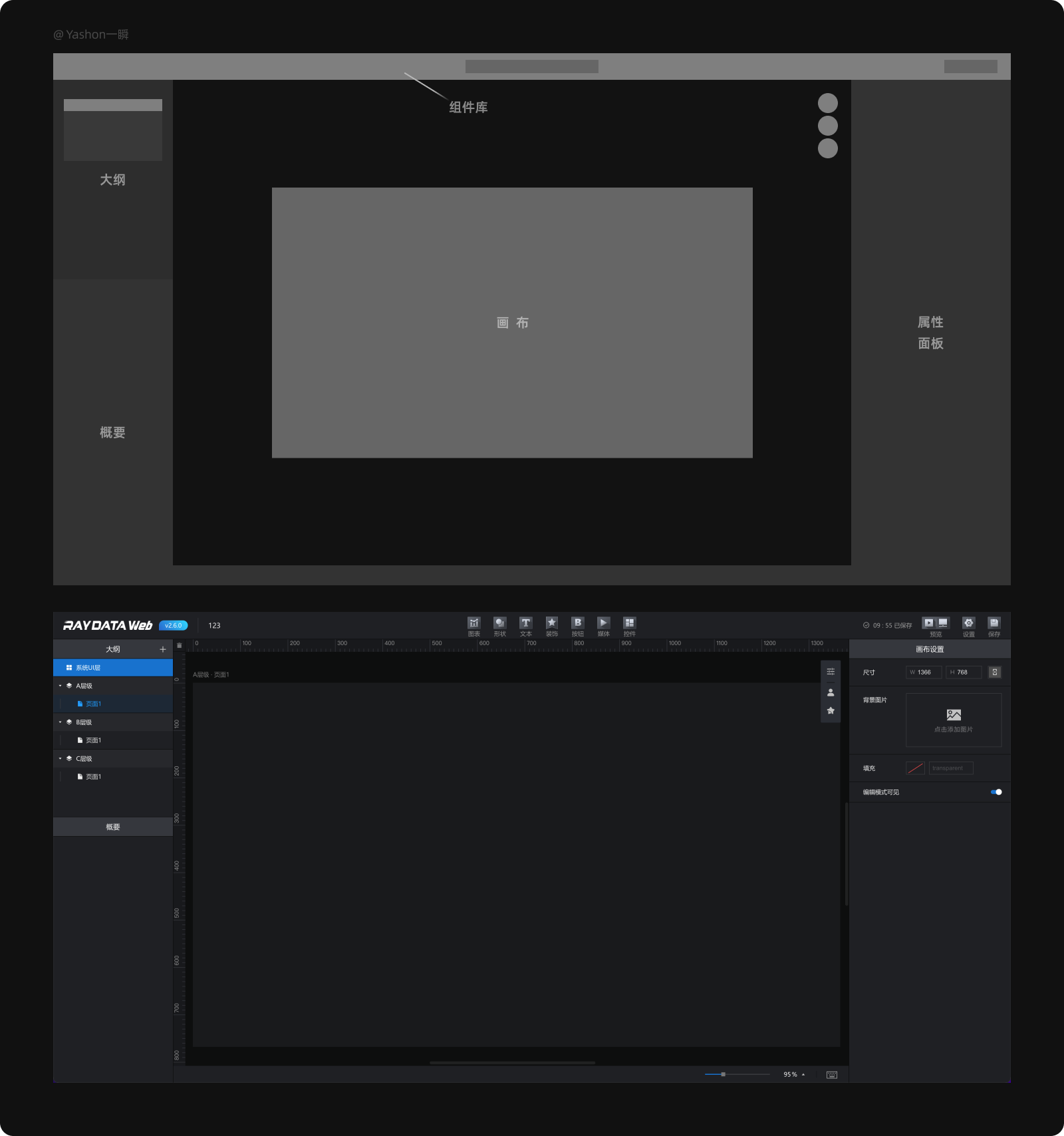
关键词:可视化统计、定位专业用户、画布占比大
Raydata Web专业版分为系统页+编辑器。系统页主要包括工程列表、资源管理、数据管理、权限管理。因为产品定位是专业版,所以弱化了帮助手册的入口,同时编辑器中也是基于熟悉掌握工具的用户而设计的。类比于Raydata Web个人版,系统页的更多帮助入口更为明显,适用于新手小白使用。
系统中的资源管理包括3D资源和2D资源,显示资源数量,以环图可视化的形式表现,系统中的权限管理也同样显示人员数量,数据统计一目了然。
编辑器中的大纲、概要与其他产品结构不同,大纲包括系统UI层(放2D)、层级(放3D)、页面(2D&3D),概要分不同情况而定,处于UI层时显示2D组件,处于场景层时显示3D组件。
画布编辑器包括顶部栏(基础功能、组件库)、概要、大纲、画布、页面设置,页面设置(画布设置、组件设置)。其中组件库折叠在顶部栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

关键词:素材资源、帮助中心、画布占比大
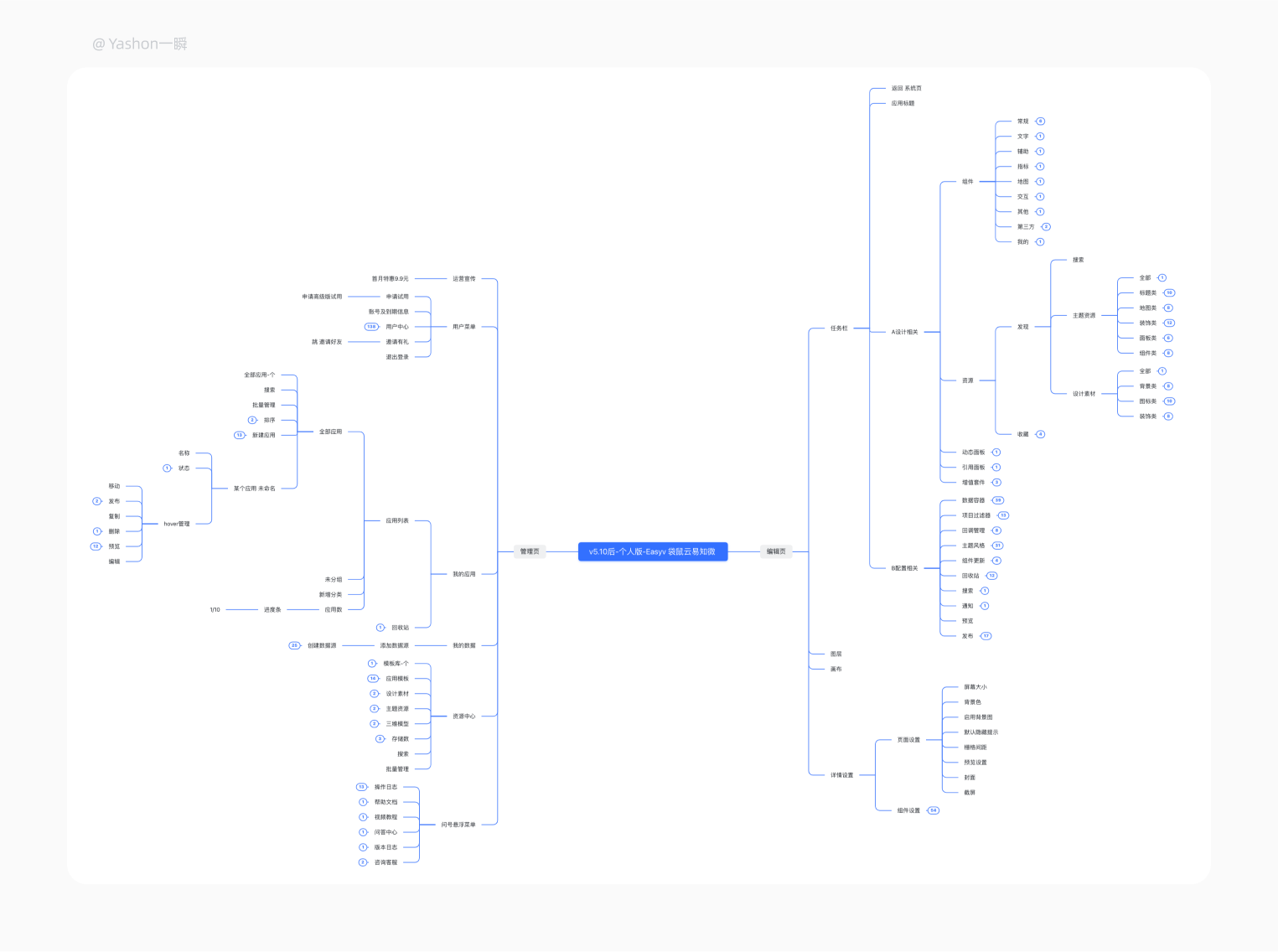
EasyV个人版分为系统页+编辑器。系统页包括我的应用、我的数据、终端交互(高级版有)、组件开发(尊享版有)、后台管理、门户管理(高级版有)、资源中心。
其中系统页的资源中心包括应用模板、设计素材、主题资源,有入口可跳往素材广场,EasyV的素材资源十分丰富,该跳转入口可以很好引导用户去使用官网设计素材,轻松搭建大屏。帮助菜单位于常驻悬浮于系统页侧边栏,其包括操作日志、帮助文档、视频教程、问答中心、版本日志,帮助菜单对于新手小白比较友好,操作路径简短,方便新手查阅帮助资料。
编辑器包括任务栏(基础功能、组件、资源)、图层、画布、详情设置(页面设置、组件设置)。同Raydata Web专业版产品,其中组件库折叠在任务栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

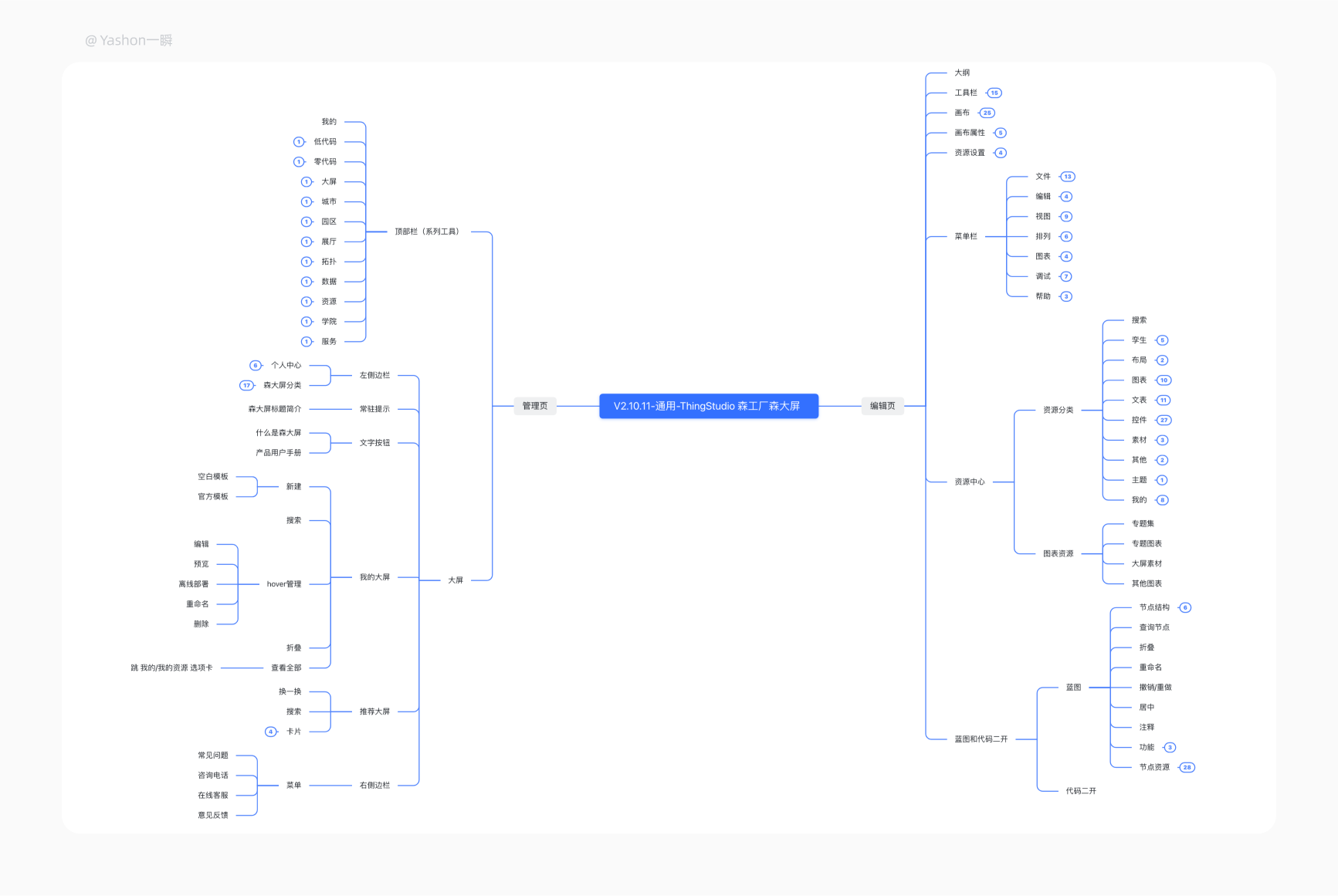
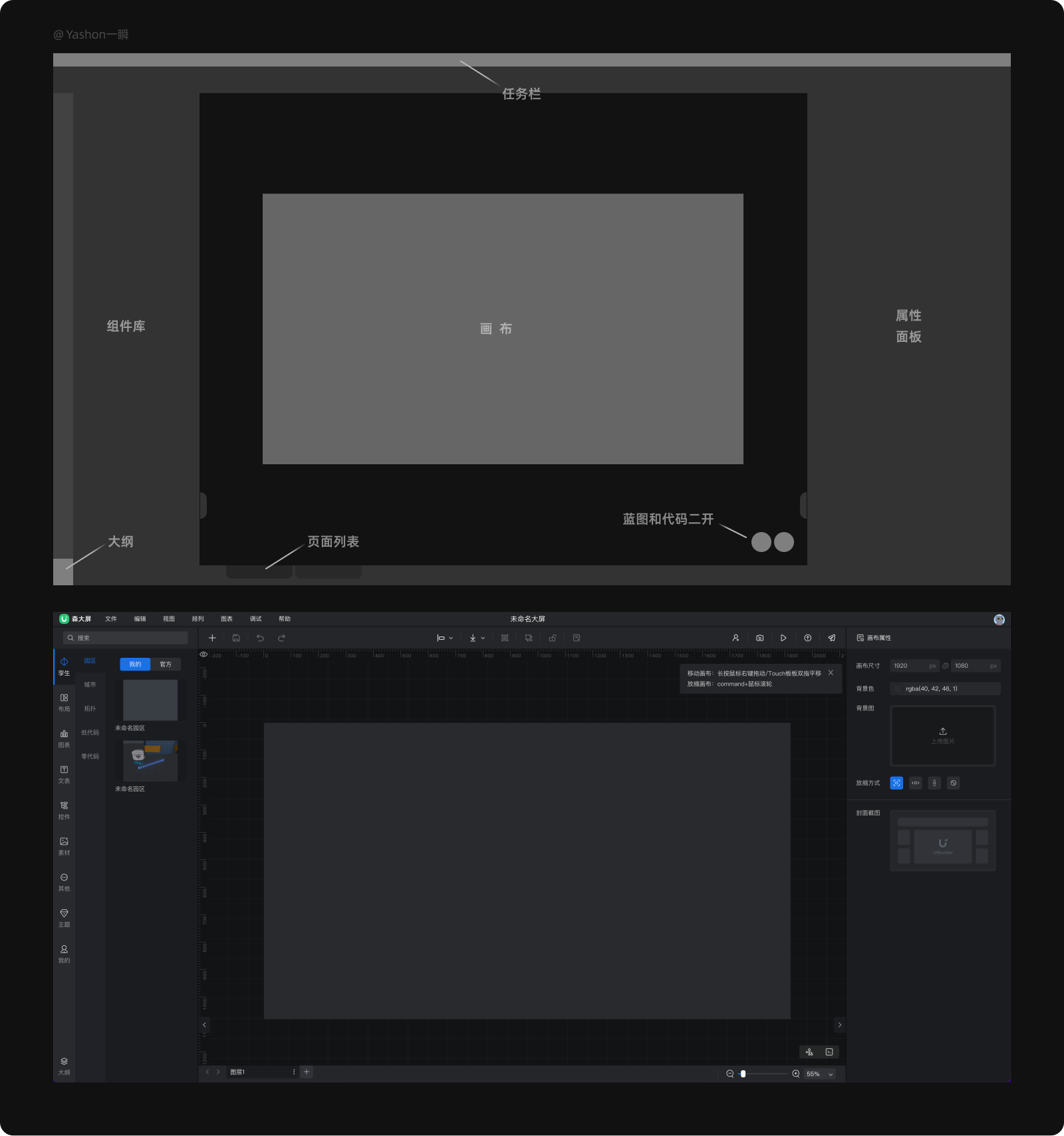
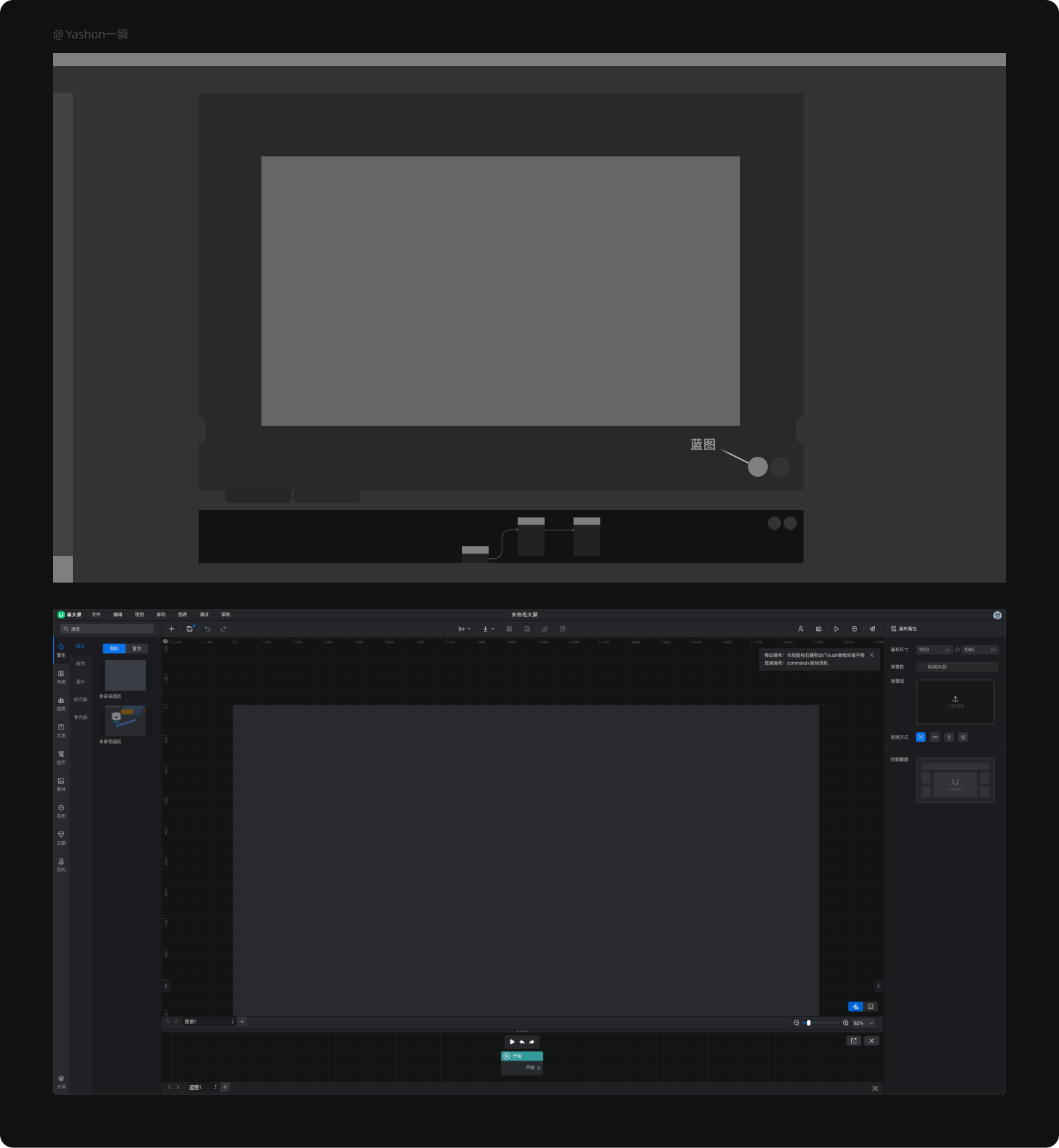
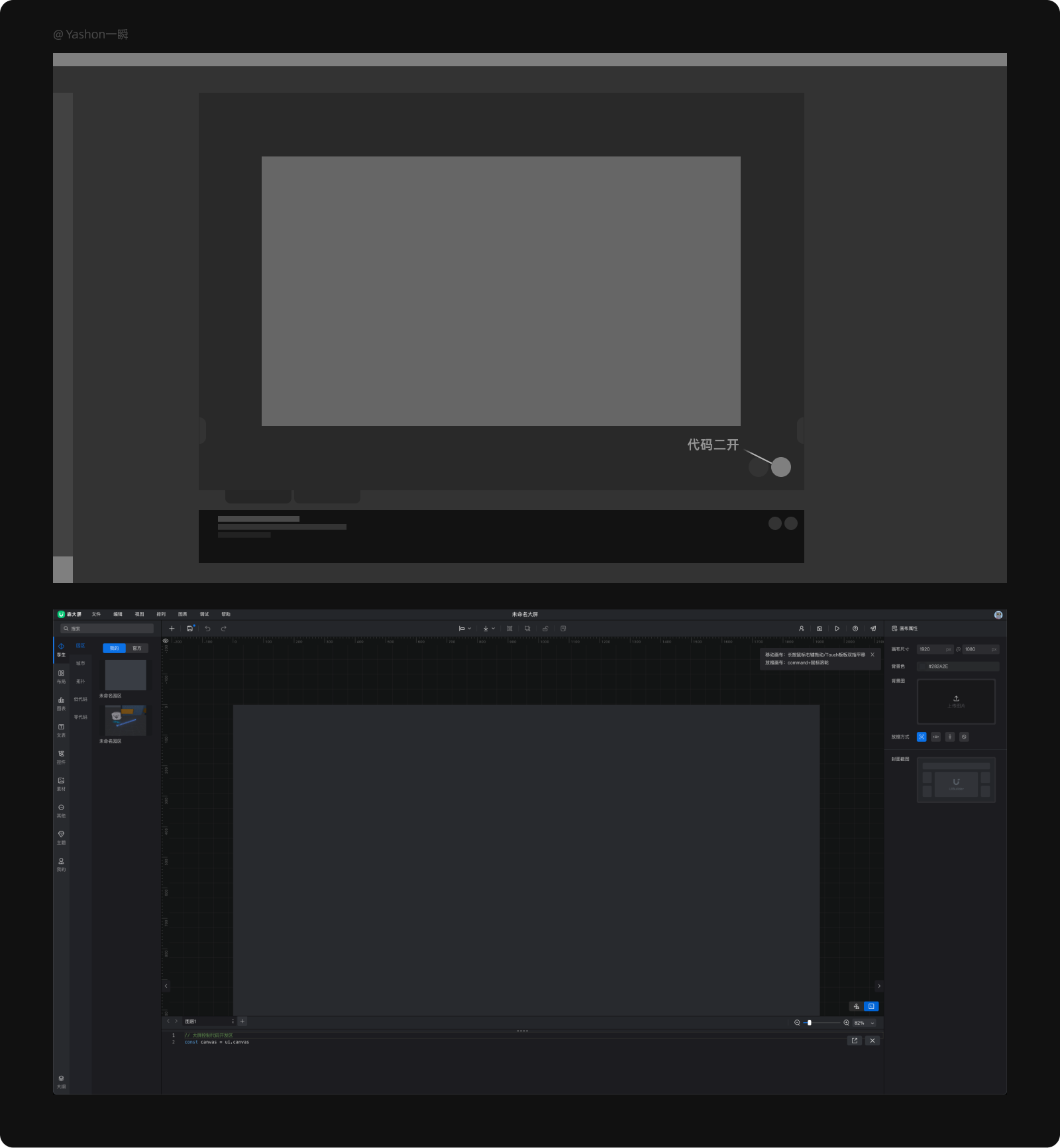
关键词:工具链、模板推荐、蓝图和代码二开
森大屏基础版分为系统页+编辑器。森大屏的结构和其他产品不同,由于数字孪生工具链生态比较完善,打通其他工具链入口(森工厂旗下有低代码、零代码、森大屏、森城市、森园区、森展厅、森拓扑、森数据、森模型等),所以系统页顶部导航菜单可快速切换工具。
系统页包括了个人中心、帮助手册、我的大屏、推荐大屏(模板),侧重展示推荐大屏,引导用户优先选用模板进行大屏快速搭建,生产提效。
编辑器包括大纲、工具栏、画布、画布属性、资源管理、菜单栏、资源中心、蓝图和代码二开。编辑器中与DataV不同的是,蓝图、代码与画布位于同一层级,用户可随时使用蓝图来链接交互事件,也可进行代码二次开发操作。

将4款产品的框架层和表现层进行拆解分析。
在框架层中,大体而言按钮、输入框等控件圆角较小,看起来比较方正,弧线的异形设计,容易体现科幻造型。在登录页中,页面布局各有差异。在编辑器中的布局大体一致,画布都位于界面中心,强调用户最关注大屏设计的画布区域。高频操作的组件库在页面的位置各有差异。
在表现层中,主要通过形、色、字、质、构、动这6个维度来进行对比分析。DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品的整体视觉调性都是以暗色、科幻风格为主。登录页都选择了亮色风格界面,系统页和编辑器都是暗黑风格。部分产品品牌字体以直线为主并加入弧线和粒子元素,科幻的界面动效主要体现在加载页面。
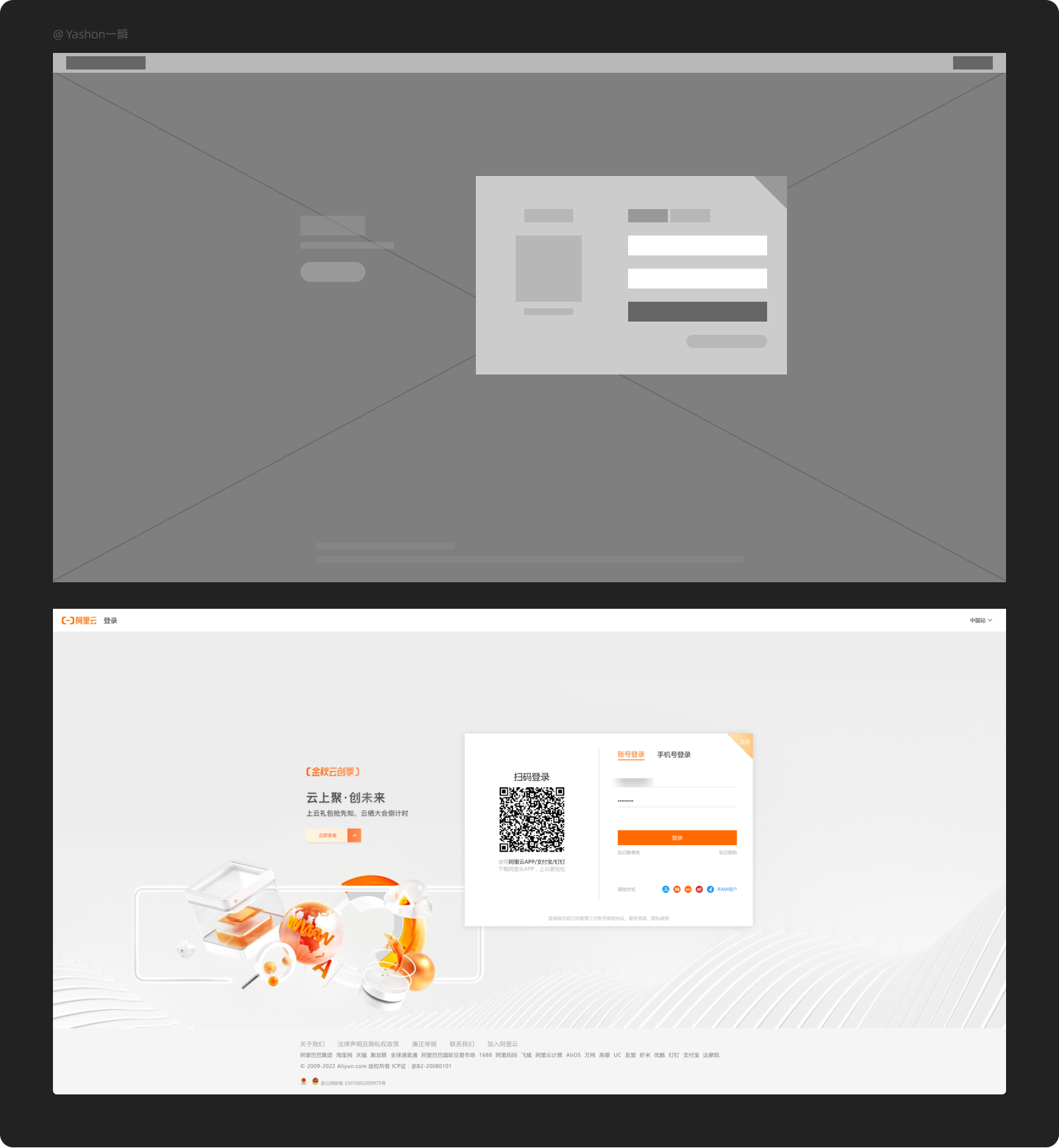
阿里云(DataV企业版试用)- 登录页
DataV 的登录页统一由阿里云登录页进入。以中心布局(核心面板偏右),三维模型+灰色背景+线条点缀的形式进行设计,主题色是阿里的橙色。因为DataV是阿里云旗下的产品,共用入口,所以此处没做额外的产品登录页以强调 DataV 产品一致的品牌感。

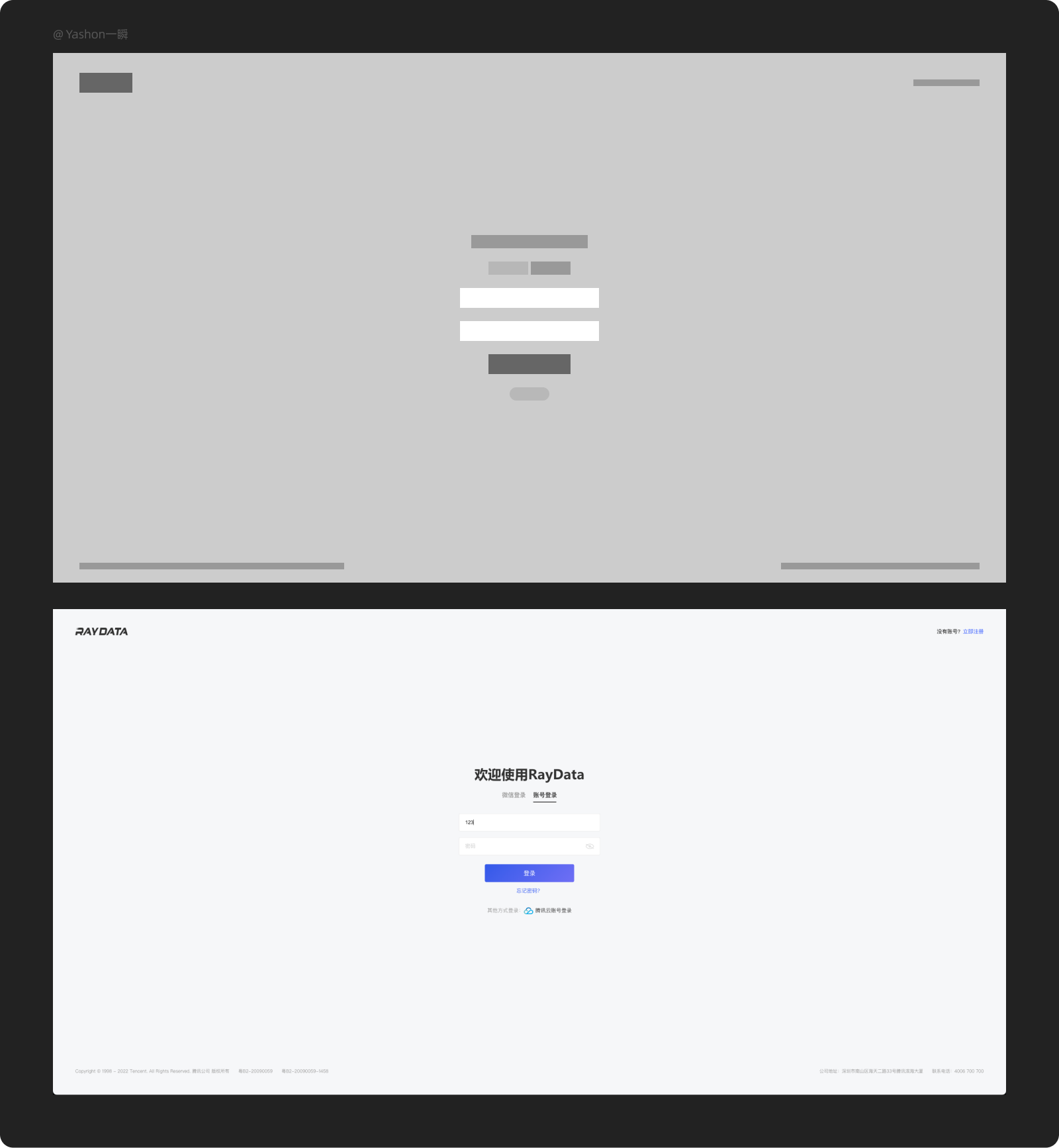
Raydata Web专业版 - 登录页
Raydata Web 登录页以中心布局的形式,无其他设计元素,只保留关键信息,同其他竞品相比略显单调。登录页的浅色风格与进入系统页和编辑器的暗黑风格,缺乏界面整体色调的一致性。界面控件主题色使用蓝紫渐变色,与系统页和编辑器的蓝色也略有差异。(可从Raychart产品使用手册发现,旧版布局为同EasyV)

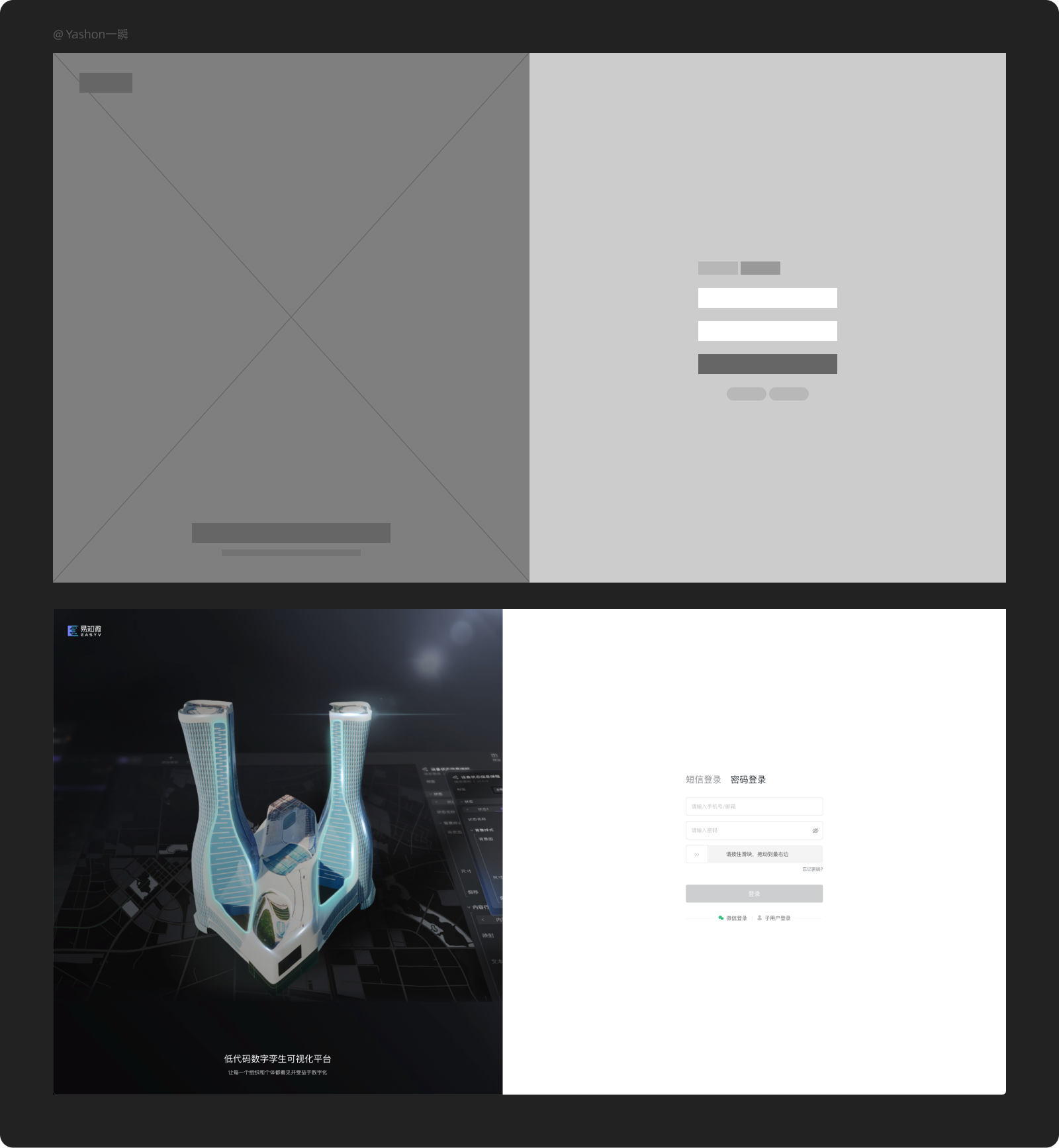
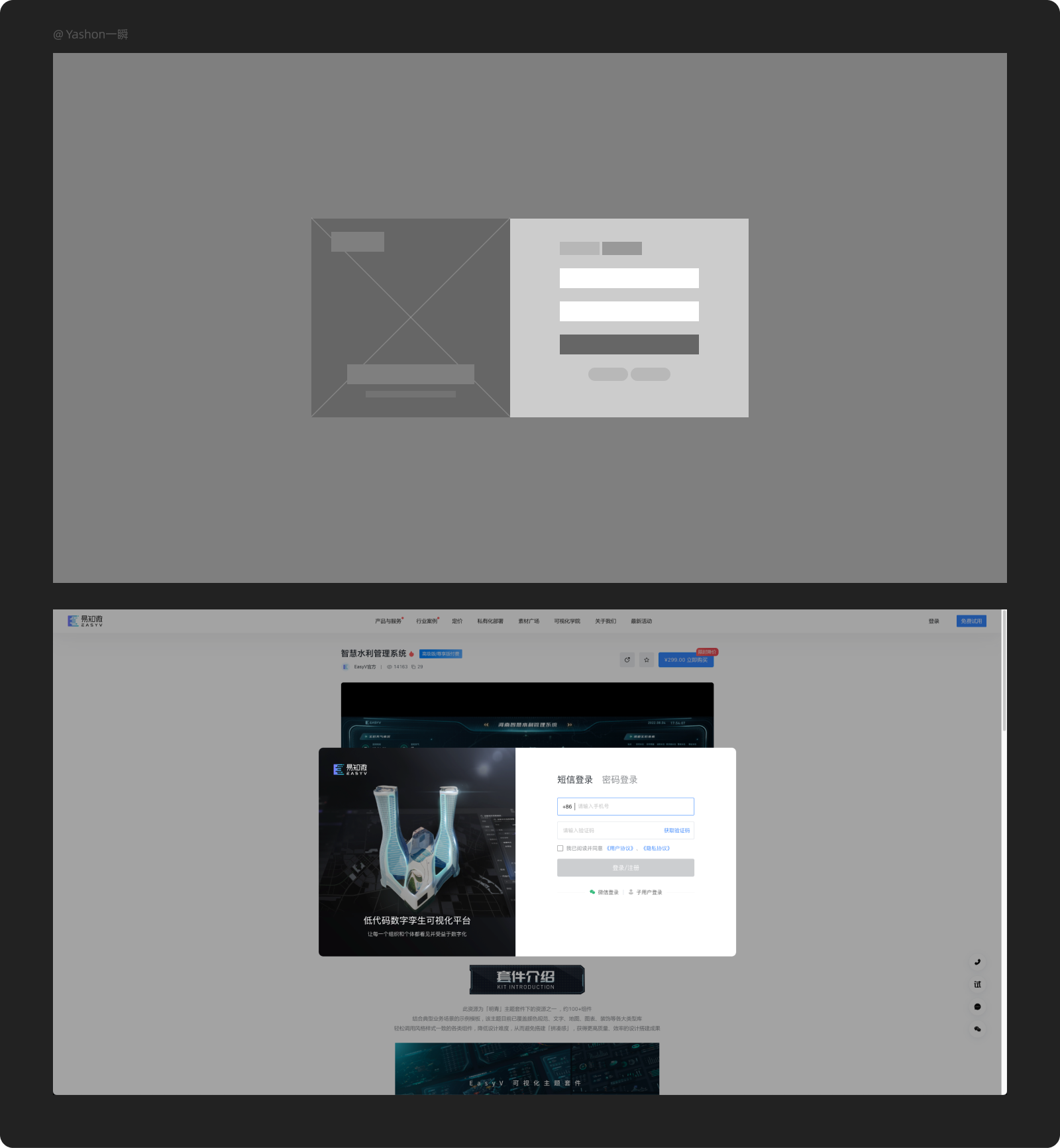
EasyV个人版 - 登录页
EasyV 的登录页有2处触发,常规触发和资源中心触发,分别以左右布局的全页和弹窗形式进行框架设计。弹窗的形式不需额外跳转,让用户在资源中心挑选素材时能更快进行登录操作。登录页以左右布局的形式,插图与登录模块大致各占50%,深色插图的和浅色登录模块的两个色块形成强烈视觉对比,更能吸引用户注意。


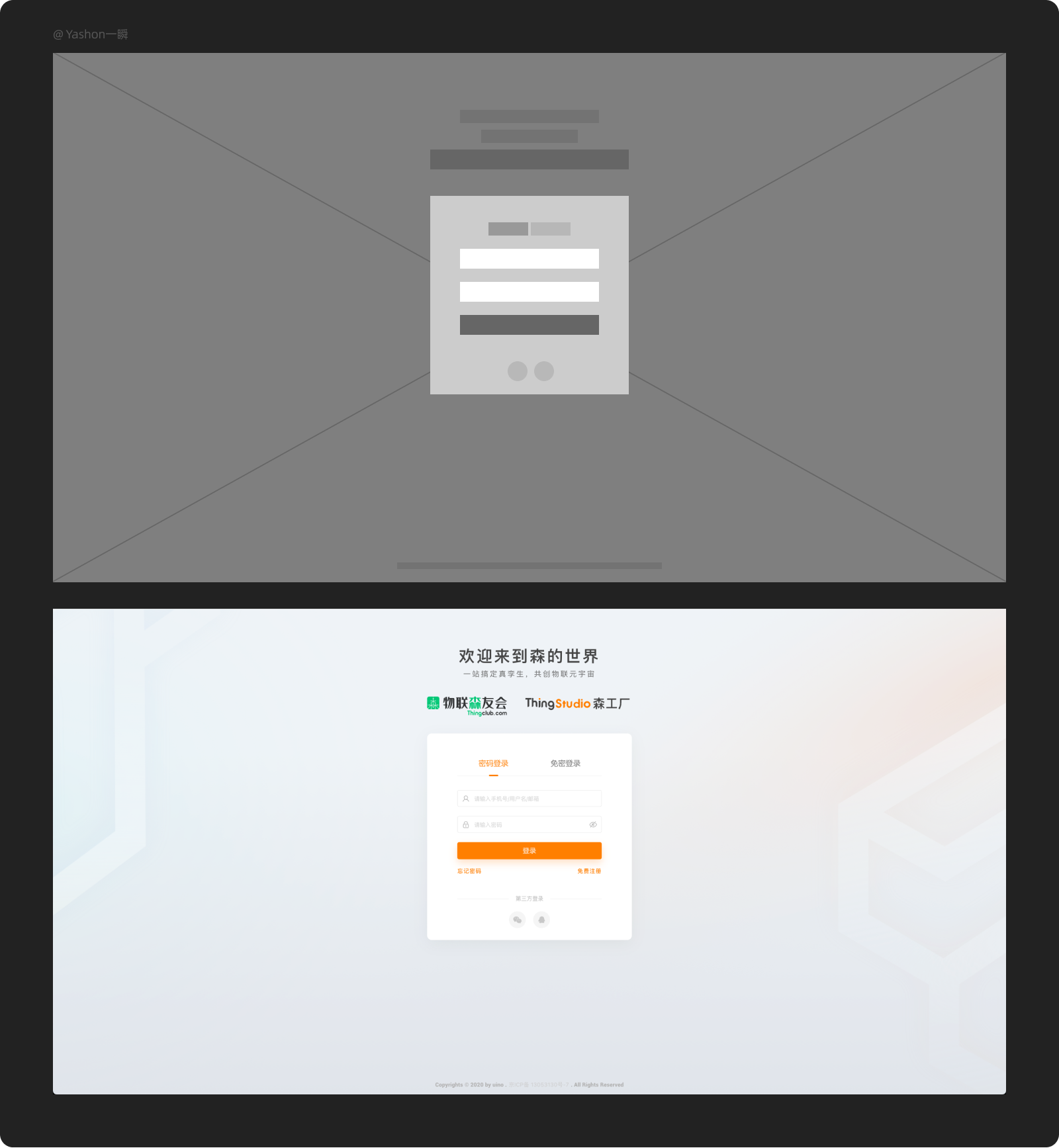
森工厂(森大屏基础版) - 登录页
森大屏的登录页以中心布局的形式,有利于聚焦视觉,背景使用简约抽象的形状来点缀画面。灰色背景+抽象图形点缀,与浅色登录模块拉开视觉对比。按钮主题色是橙色,是因为森大屏是优锘科技森工厂旗下的产品,共用入口,所以此处没做额外的产品登录页以强调森大屏产品一致的品牌感。

DataV企业版试用 - 系统页
顶部轮播图占整个页面四分之一左右,强调品牌感同时打造产品差异化,Banner内容为统一风格的3D模型场景+无衬线字体标题为主,一级导航边缘弧线的流光动效表现科幻酷炫风格。
一级导航栏与轮播图的重叠关系,半透的玻璃质感,仿佛是用户透过一层玻璃,打开可视化世界的大门,结合暗黑风格的界面,给用户一种进入游戏的沉浸感、跃跃欲试的冲动。纵向与横向结合的混合导航,对于后期有规划新功能而言,拓展性较强,缺点是占用面积大、交互路径长,适用于大屏项目数不多的情况下,若项目数量较多,可能有空间不够的焦虑。
我的可视化中的3个创建入口按钮使用了扁平加光感强、冷色调风格插画,引起用户注意,快速识别创建功能入口。主题色使用比较鲜艳活跃的蓝色,辅助色为青色,占用面积不多,起到丰富点缀画面的作用。设计元素的四周轮廓不做圆角处理,显得整体界面比较方正端正、硬朗严肃的印象。

Raydata Web专业版 - 系统页
左上方展示品牌Logo,清晰写明当前产品及版本,符合用户认知。品牌元素融入进顶部栏右侧头像及皇冠图标,加深品牌印象。
以侧边悬浮导航的形式使用户快速定位查找功能模块的位置,拓展性较强,以较瓷片“大包小”的结构,聚合了较多功能模块,如果是小分辨率屏幕的情况下,经常要鼠标轮滑来回滚动才可看到下方功能模块,导致不够灵活高效。侧边导航模块中的图标统一为形状较方正、偏冷的中性色、扁平微渐变风格。敬请期待的蓝色沙漏图标在界面中略微突兀出,缺少图标风格一致性。
界面为偏冷中性纯色,无背景装饰,同登录页只保留关键信息(如大屏项目卡片),不加过多装饰的简约风格调性保持一致。按钮主题色使用比较灰的蓝色,透出沉稳柔和的调性。设计元素的四周轮廓略微加了些圆角,同DataV硬朗的感觉则稍微缓和一些。

EasyV个人版 - 系统页
上方展示品牌Logo,同Raydata,不再赘述。对于创建大屏按钮而言,DataV用的是插画按钮的形式,Raydata是用卡片按钮的形式,而EasyV则用图文按钮的形式,而图文按钮的优点是占用面积少。
同DataV,选用了纵向与横向结合的混合导航,拓展性较强,不再赘述。二级导航底部使用了动态插图点缀界面,插图是不断旋转的科幻装置,角度带有透视,让扁平的整体界面附带了层次感、空间感。右侧侧边菜单的帮助图标提供给用户快捷操作,对新手小白友好。
缺省页运用情感化设计,以2.5d插图的表现形式缓解用户负面情绪,配色在深色界面中显得比较明显,个人认为可以适当弱化插画亮色部分。主题色使用鲜艳活跃的蓝色为主,在深色的界面中同样相对明显、突出。设计元素的四周轮廓既有全圆角,也有小圆角,界面形状统一性待加强。
森工厂(森大屏基础版) - 系统页
左上方展示品牌Logo,同Raydata,不再赘述。由于是森工厂旗下的工具链,所以森大屏的系统页顶部栏可进行工具切换,界面左右两侧留白很多、版心小、浅色风格,让整体界面更像是一个前台官网的印象。
使用了像是混合导航的方式,用“像”这样表达是因为,顶部栏是工具切换栏,而侧边悬浮导航1竟然是所有工具的个人中心,侧边悬浮导航2却是当前工具森大屏的资源中心,右侧内容区是当前工具森大屏的我的大屏、推荐大屏模块。框架上有一定程度不太符合用户认知,导致引起疑惑和误解。尽管如此,配色上使用橙色(森工厂)和具体工具主题色来区分当前位置,能一定程度防止用户混淆概念,通过多次在顶部栏切换工具,可预知上面提到的导航1是指所有工具而言的,而导航2则是指当前具体工具而言。
右侧侧边菜单提供用户快速反馈的入口,简单便捷。其中侧边菜单的问号图标与顶部栏的一样,跳转链接一致,而文案却使用了“常见问题”和“帮助中心”2种,重复功能入口也许考虑的是为了增加点击,而同个界面重复堆放功能入口的合理性还有待考究。图标使用了毛玻璃和线性图标的表现手法,为界面提升质感。设计元素的四周轮廓加了小圆角,整体给人的感觉更为亲切、友好。
DataV企业版试用 - 画布/蓝图编辑器
整体暗黑风格的界面下,能使得用户设计深色风格的可视化大屏时,保持更专注的状态。题外话,DataV新版本的编辑器界面可切换有浅色风格,同理,浅色编辑器界面则更适合在设计浅色风格的大屏的场景。通过不同深色色阶的背景色块让每个功能模块的框架位置区分得清晰明了,另外整体配色、形状方面都遵循视觉呈现一致性,降低用户认知成本。
在编辑器左上方无退回系统页的返回按钮,用户只能通过切换浏览器标签页回看系统页,而无法在当前页返回上一层级回到系统页,所以对于想要快速返回上层的场景下,则显得不那么便捷。顶部栏左侧的画布编辑器与蓝图编辑器选项按钮归于一组符合用户认知,可快速切换当前编辑器进行大屏视觉设计或链接交互事件。画布编辑器和蓝图编辑器的画布外区域保持视觉统一,使用了点平铺的背景与画布做出层次区分。
右侧的属性面板中展示组件的配置功能,当信息较多时,用视觉较弱的分割线区分每组的配置信息,数据之间比较紧凑,提高面积利用率。编辑器中多处的功能组使用了格式塔原则的接近性,让距离更近的功能组更有关联性,层次清晰有序,降低用户认知成本。
图标表现方式只使用了单色线性图标一种,让整体界面表现得更简洁、轻量化,忽略图标形状而让用户更多去关注功能。配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。


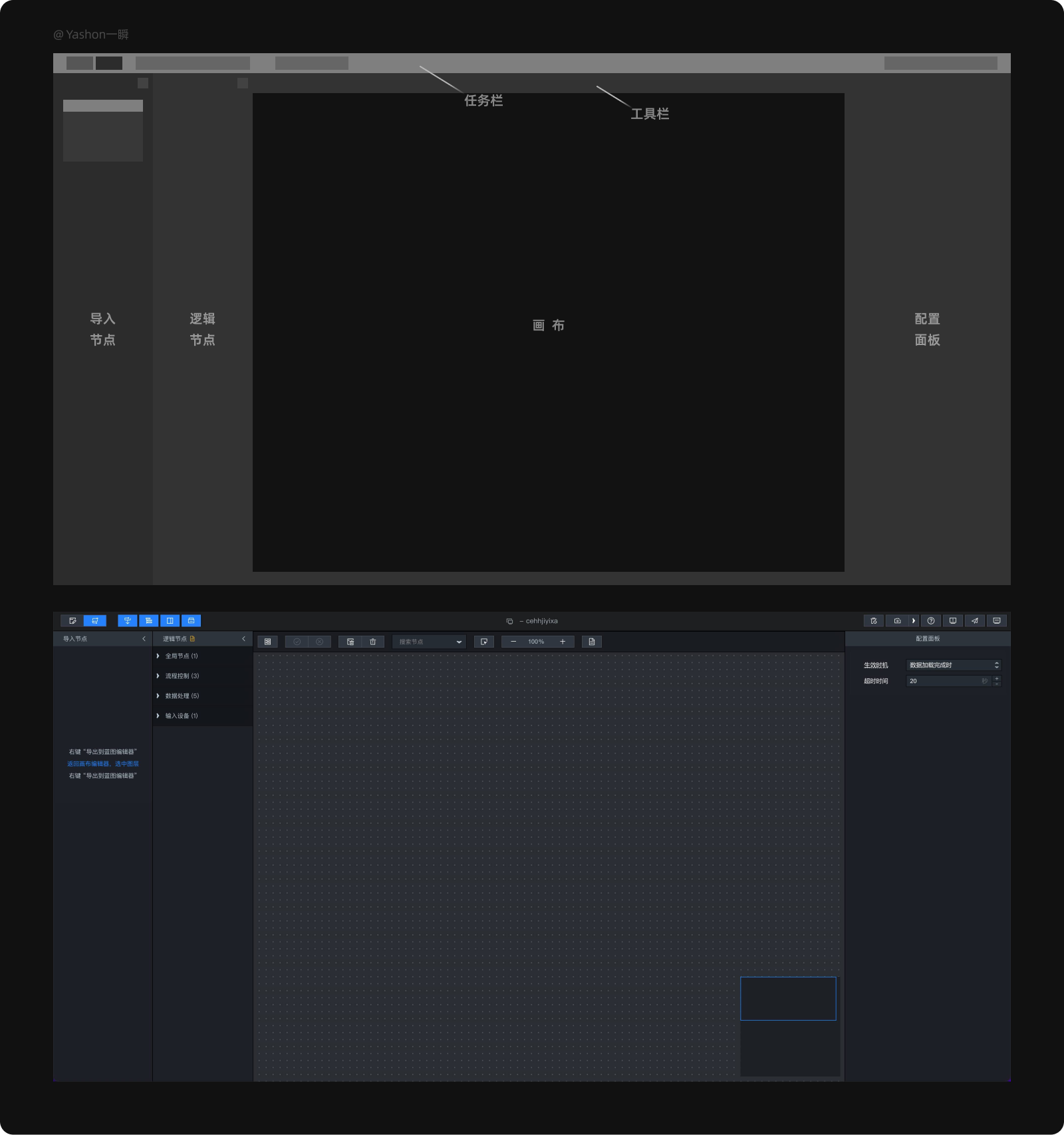
Raydata Web专业版 - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
大纲与概要类似于页面与图层的关系,像设计软件Figma的Page(页面)与Layer(图层),大纲与概要位于界面左侧的区分上下模块,框架从上至下摆放,符合用户认知。对于新手小白,还需额外查看教程引导才能认知大纲与概要的框架,因为此版本定位为专业版,所以弱化了帮助指引,简化界面,让专家级用户更沉浸地、不受过多干扰地使用。
组件库位于顶部,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色面性图标和微渐变扁平投影图标,界面顶部是组件库,这些微渐变图标呼应了系统页同样使用了为渐变风风格。为了强调组件库这种用户高频操作区域,使用了更吸引用户注意力的微渐变扁平投影图标,而其他区域则使用单色面性图标,弱化视觉,让界面轻量化,让用户更多去关注功能。同DataV,同样使用格式塔原则的接近性,层次清晰,降低认知成本,不赘述。
配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。

EasyV个人版 - 编辑器
与其余3款工具不同,EasyV在编辑器左上方有退回系统页的返回按钮,方便用户快速返回上层的系统页。
同Raydata,组件库位于顶部任务栏中,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色微渐变线性图标,部分图标线细节还用半透明效果,而部分则用了不透明度渐变的方式,提升图标质感,让整体界面轻量化而不至于过于单调。配色、圆角遵循视觉呈现一致性,降低用户认知成本。

森工厂(森大屏基础版) - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
编辑器的任务栏设计类似本地客户端软件的顶部菜单栏,通用的“文件、编辑、视图、排列、图表、调试、帮助”菜单都放在了顶部任务栏,符合用户交互习惯,缺点占用面积较大。
与Raydata结构一样,同样有类似设计软件Figma的Page(页面)与Layer(图层)的关系,森大屏把图层放在画布底部栏,而大纲放在组件库的左下角位置。可能考虑不占用过多面积而折叠在左下角,但缺点也很明显,层级较深,难以找到大纲中的画布元素,对新手小白不太友好。通过画布底部栏切换图层,这里图层也是分2D和3D,还可设置图层为全局图层,即预览大屏时跳转任何地方都始终显示该图层,可减少重复劳动设计。
蓝图和代码二开也位于画布底部区域,同DataV,森大屏也有蓝图功能。底部有蓝图和代码二开的切换按钮,方便用户链接交互事件和调试二改组件的时候,不完全遮挡画布,让用户更易感知当前所处位置和状态,无需来回切换页面而增加操作成本。
界面图标表现方式同DataV,只使用了单色线性图标,让整体界面表现得更简洁、轻量化,不赘述。画布外区域使用了点平铺的背景与画布做出层次区分。



上篇简述可视化行业的市场分析,了解到国家政策如《“十四五”大数据产业发展规划》大力支持可视化行业的发展,可视化行业解决企业痛点,助力企事业单位进行数字化转型。随着数据可视化行业的发展,可视化报表分析工具逐渐衍生出更利于辅助分析的可视化大屏工具,随后进行桌面研究、问卷调查后,筛选出4款主流工具(DataV、Raydata、EasyV、森大屏),分别对它们的结构层、框架层和表现层进行拆解分析。
设计师在了解和体验工具型产品时,也要对其行业有一定的思考,这样更有利于了解业务、用户以及产品。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
那么,下篇再见!

我们需要什么样的配色方案?
B端的系统的主色代表着一个系统的气质,与所在行业、产品的定位、用户群体都有一定的关系。前面调研了众多竟品及市场前沿配色方案,目的就是期望从它们身上找出共性,引领我们的系统找到最适合的方案,这是知彼。
光有“知彼”是不够的,我们还要清晰的知道自己是谁?这样我们才可以说我们的配色方案是最适合我们的,有理有据的方案。
B端系统的真正使用人群比较复杂,具有年龄跨度大,文化水平参差不等,从事行业广泛等特点。
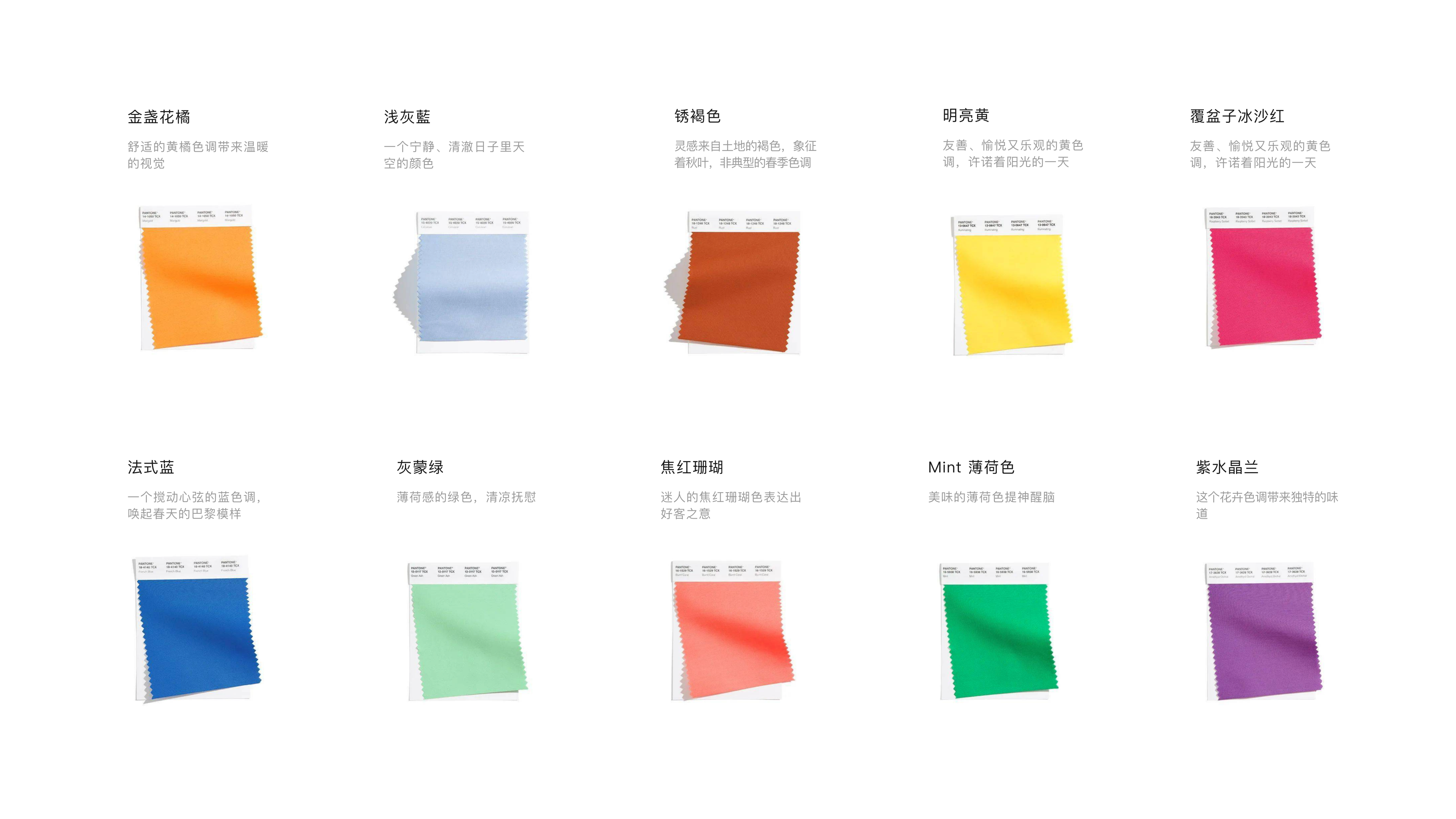
源于自然之美的色调,突显灵活性与再生的创意!
依据彩通色彩研究所专家的说法,纽约时装周2021春夏季的色彩强调我们渴望能激发出巧思与创意的色彩,这些色彩的百搭性质穿越季节,容许更多的选择自由,适于表达原创的风格,也足够灵活来适应现代新的更片断化的生活方式 。
“2021春夏的色调呈现出大自然,强调我们渴望拥有全年皆宜的灵活色彩,这一季的色彩充满道地真实的感觉,这种感觉对色彩而言愈来愈重要,同时结合了某种程度的舒适与轻松感,并散发出活力,激励振奋我们的心情”

说到这里“主题色”如何来选择?
色彩对于人的大脑的冲击力大于造型,比如淘宝,我们会记忆起淘宝的主色是橙色;色彩是影响人类视觉思维的重要因素,色彩能直观的体现产品的性格和气质,所以选择一款适合产品的主色很重要。
我们的用户在更替,如何让产品年轻化、品牌年轻化是现在几乎所有企业都在思考的问题,新的用户群体从小接受的教育和喜好决定着产品的发展方向。
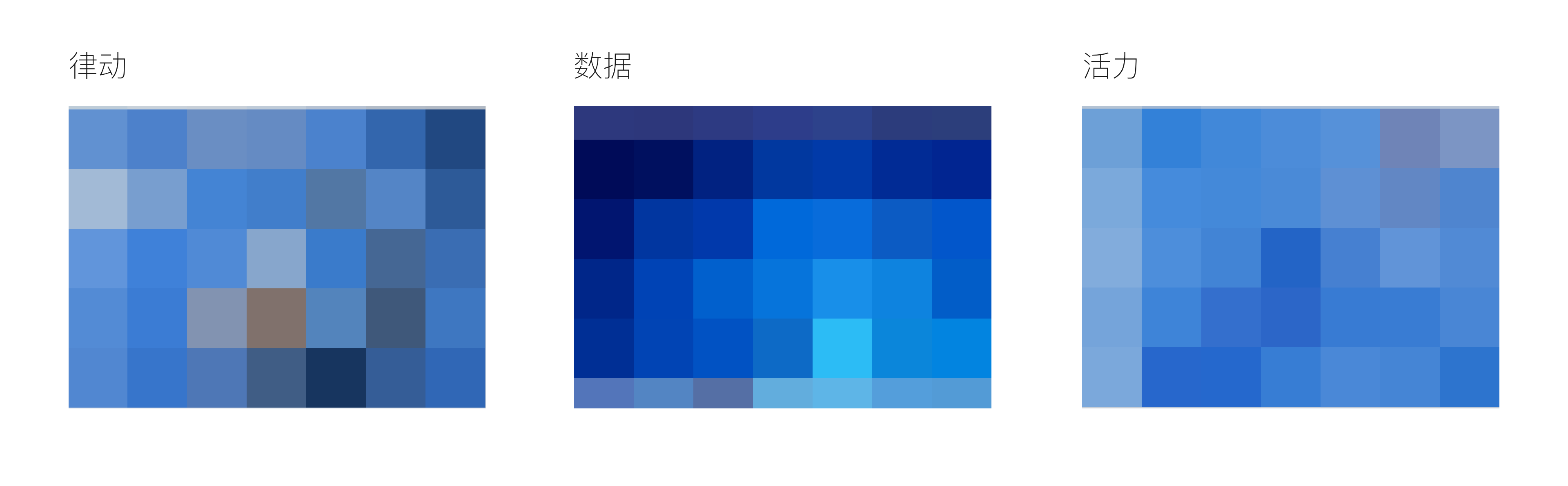
比如:我们这次颜色升级中律动、青春活力是核心关键词,而蓝色则可以让产品视觉符号得到延续。

对于主题色的选择指标有哪些?
通过关键词图片像素化提取颜色,同时参考B端产品颜色流行趋势和当年的年度流行色,以及竟品颜色分析结果,获取蓝色的色相、纯度、明度范围。
2020潘通年度颜色经典蓝(19-4052 Classic Blue),颜色值为#174A7B(H207 S81 B48)
2021潘通年度颜色搭配色鸟舍系列中19-4151Skydiver,颜色值为#02569D(H207 S99 B62)
假设:竟品的主题色蓝色的色相范围为205-225;纯度的范围为70-96,平均值为86;明度的范围为70-98,平均值为88,B端产品流行趋势的主色也多是蓝色系,色相范围为200-232;纯度的平均值为70;明度的平均值为68。

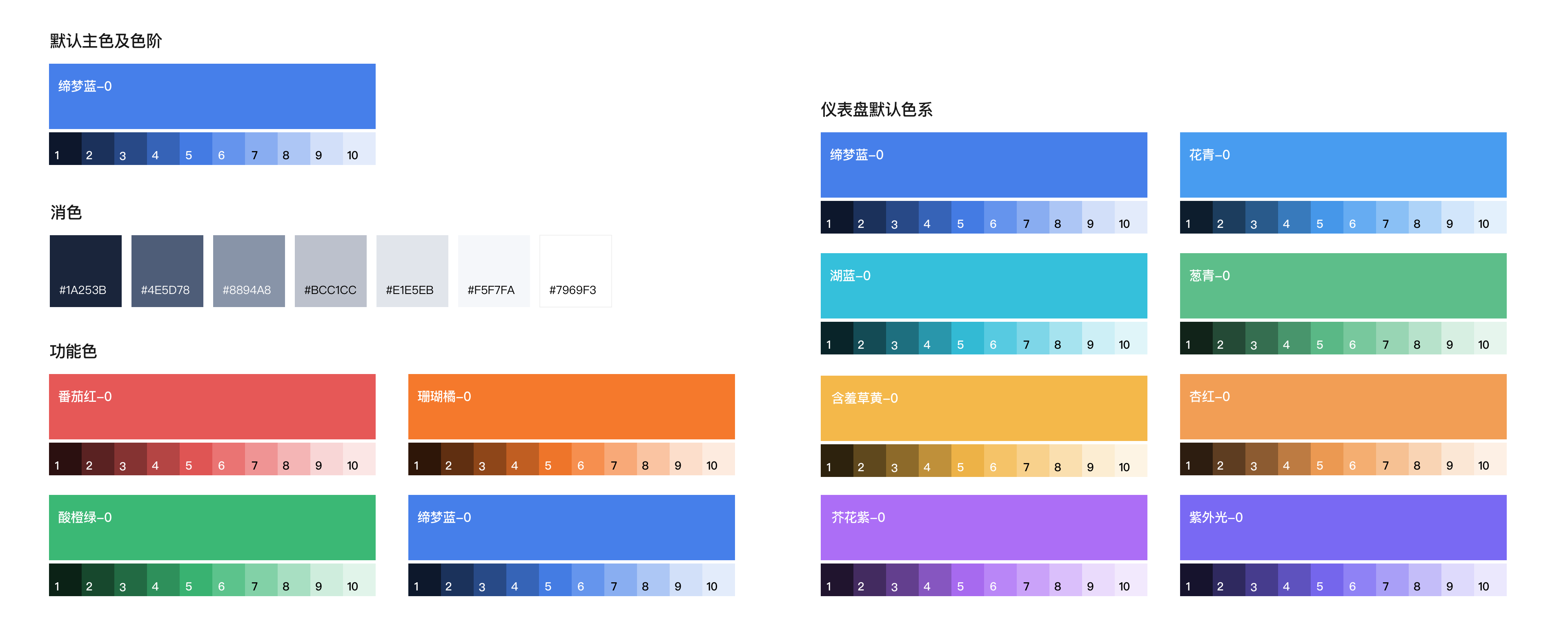
色彩的使用范围及色阶有哪些?
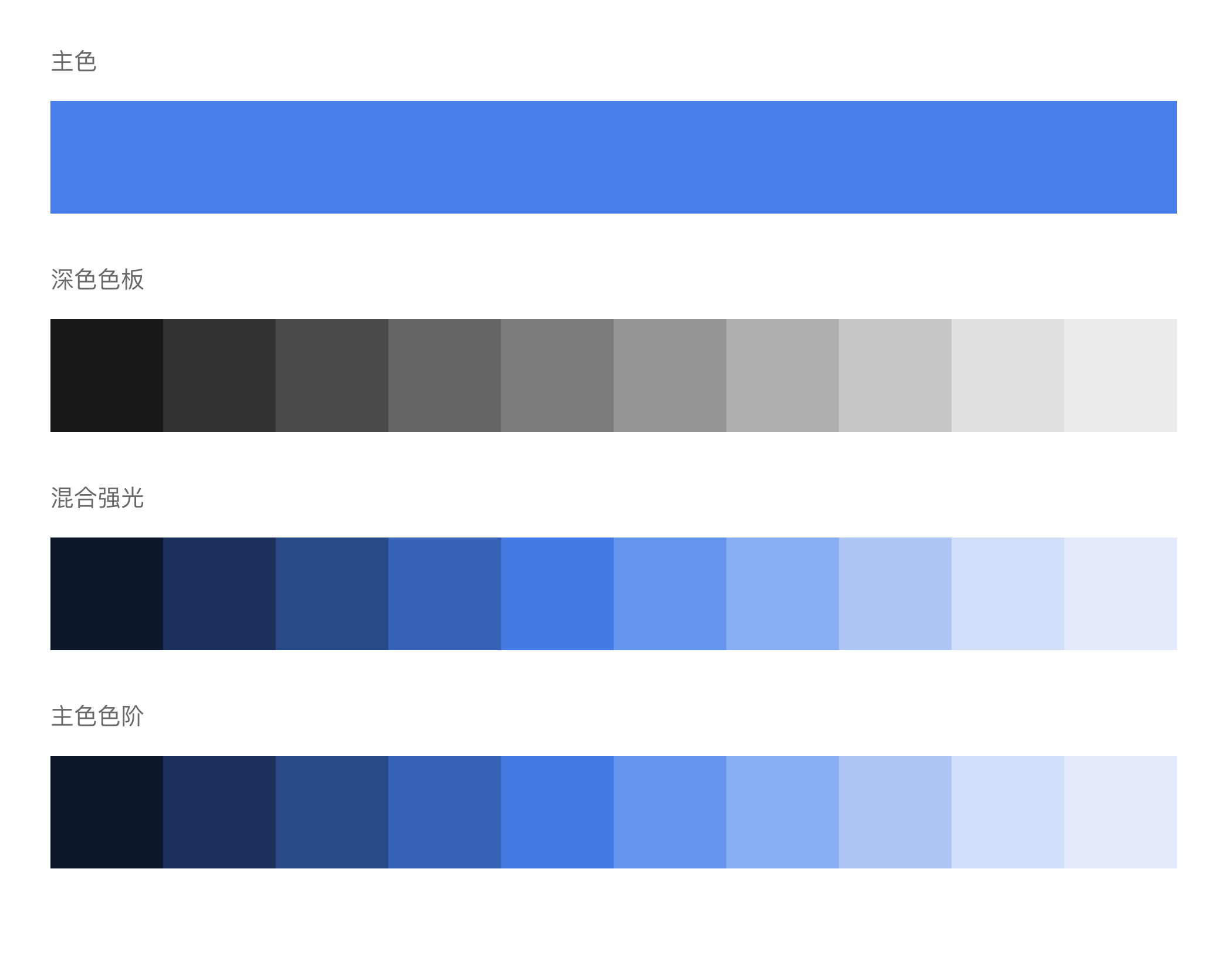
色彩的应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景;针对这些使用场景只有一个色值是不能满足所有场景使用的,所以我们要建立主题色的不同色阶来满足不同场景下颜色的使用。以建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,常使用 Tints and shades 系统来建立调色板,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。

B端产品中光有“主角”是不够的,还要有“配角” 所以我们还要看一下辅助颜色是如何定义的?
辅助色是为了帮助页面区分状态和层级而设立的颜色,主要包括图表类仪表盘颜色和功能色,通过合理的颜色传递产品正确的信息,让其信息传达更明确清晰。
辅助色的作用是配合衬托产品主色调,在不同的产品中,辅助色运用的策略是不同的,比如我们在竟品调研中发现,辅助色经常是取自主色的邻近色、对比色和互补色等。
仪表盘配色:通过对竟品的分析可得知,优秀的仪表盘的配色有多系列及低纯度的特点,多系列配色是为了满足用户个性化的需求,而低纯度是考虑用户在长时间使用产品,色彩对其心理的影响。
功能色:这类颜色在系统一般不会随意更改,而且特定的语义一般都有固定的色相,只需改变其纯度和明度,使其视觉上符合主色的气质,使其搭配和谐。
1.通过默认主题色选择辅助色及默认仪表盘颜色
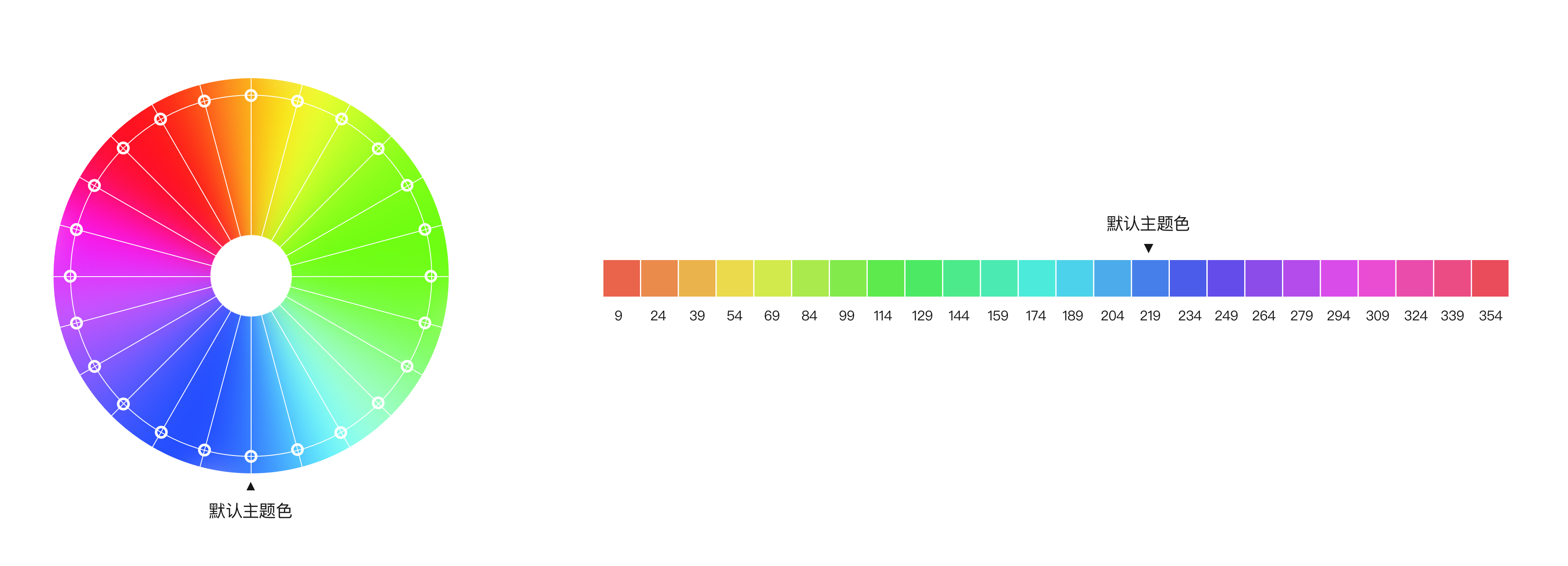
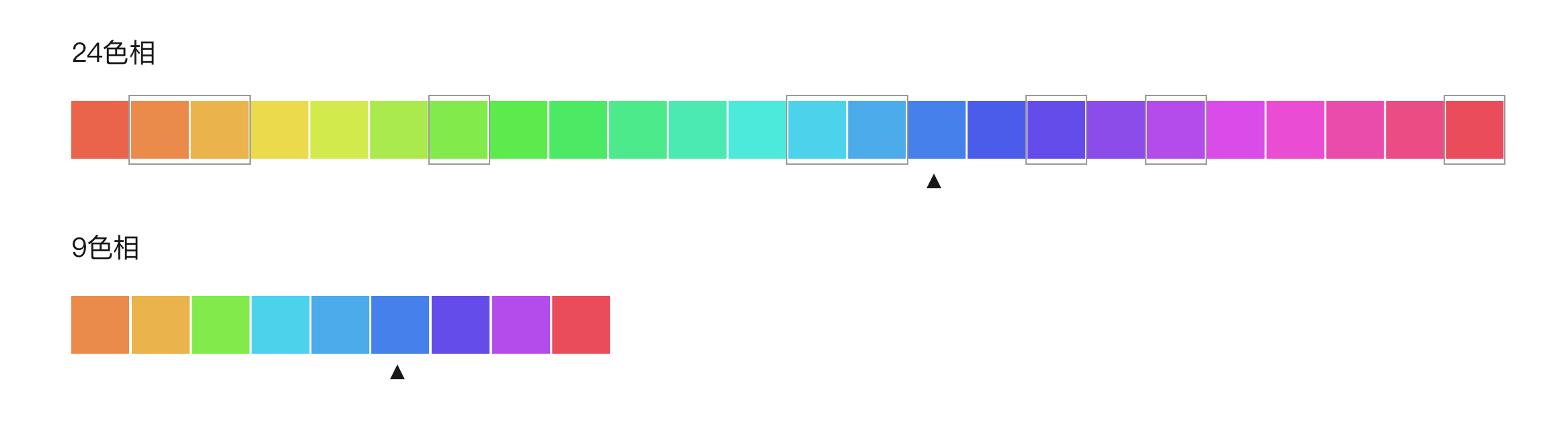
我们以默认主题色为#467FEA(H 219 S 70 B 92) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以180°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

以邻近色、互补色、对比色为原则选择丰富的颜色
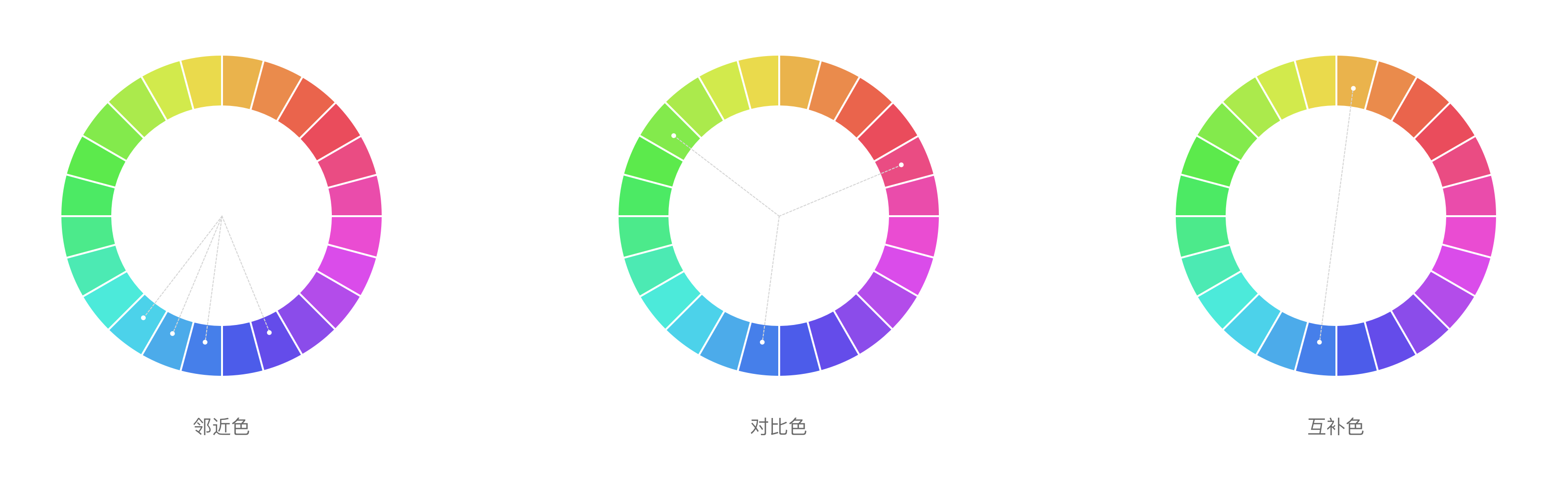
邻近色:在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围,主色和邻近色的色系组成的搭配,可以在同一个色调中构建出丰富的视觉层次感和质感,赋予不同的功能含义,信息表达明确,和谐统一感很好,视觉上的趣味性,颜色的搭配显得很柔和。
对比色: 在色相环中,角度相差120°-180°之间的色彩,这里使用了120°为角度来选择对比色。
互补色: 在色相环中成180°角的两种颜色,互为补色;主色可以和其互补色的两个色彩的搭配,该色彩可以为邻近色,例如:蓝色和黄色、橙色的搭配;这种搭配既能保持互补色搭配强烈的对比度,区分关键信息,次要信息,又能增加视觉上的趣味性,色彩看上去丰富多彩。
例如:蓝色作为主色,互补色黄色作为辅助色应用在图表、图标和标签上,再选择黄色的邻近色橙色作为另外一个辅助色,应用在不同的关键信息上,有助于用户更好的阅读产品的功能和内容。

获得辅助色-9色相
通过邻近色、互补色和对比色的选择,我们从24色色相环中得到了9色相色环,9色相色盘优化后将做为图表的仪表盘颜色和语义类的功能色出现页面设计中。

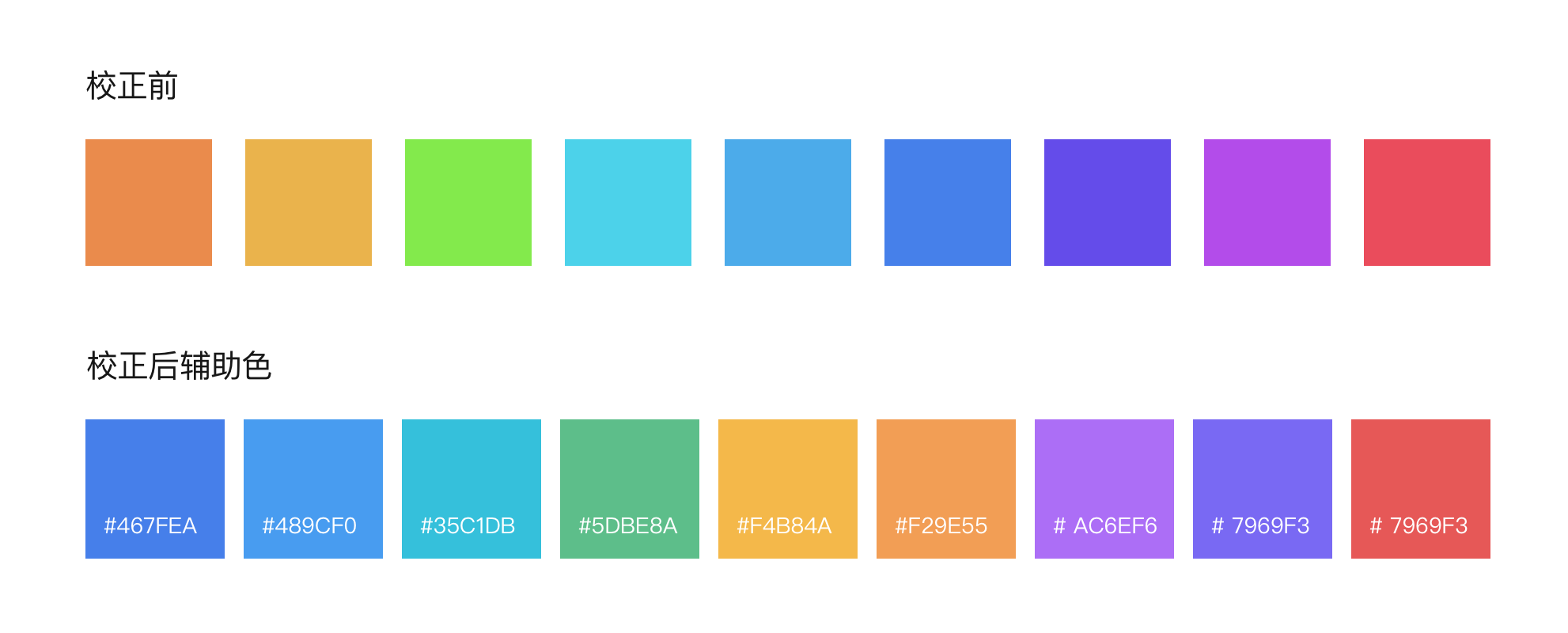
校正辅助颜色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致,为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正后的颜色主要用于功能色和仪表盘颜色。

从辅助色中提取功能色及仪表盘色系
通过对竟品的分析总结同时结合默认主题色分析得出的9色色环,归纳分离,最后形成系统的默认仪表盘颜色。
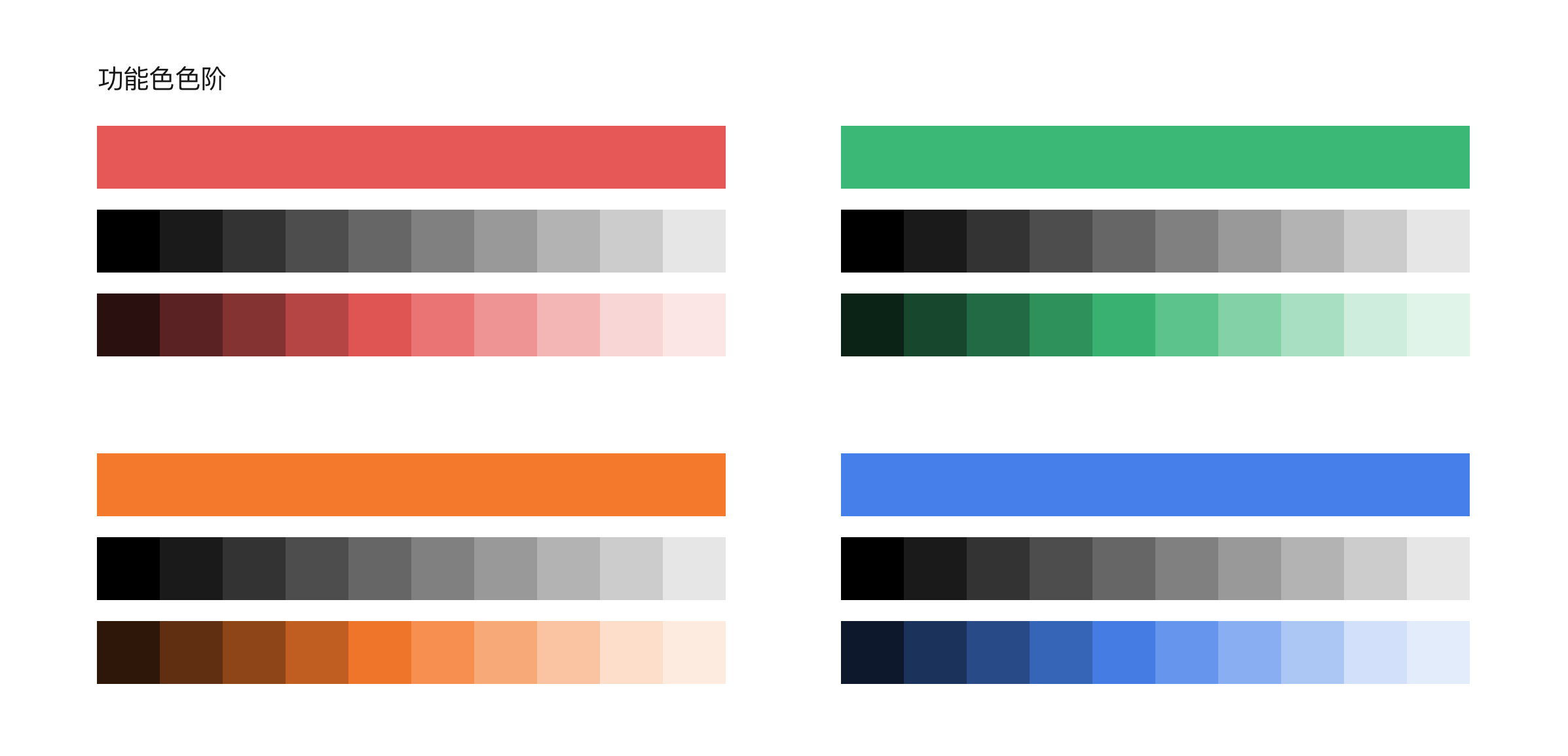
功能色的目的是明确信息及状态,比如成功、出错、失败、提醒、链接等;功能色的选取需要遵守用户对色彩的基本认知,结合分析得出的9色色环,颜色校正,得出系统功能色。

辅助色的色阶
为了度量不同的可视化从高到低的数值,我们仪表盘颜色远远不够,所有为了保证视觉上的统一性,我们需要加入辅助色的明度色阶来区分数据层级。
同时我们产品有深色和浅色两种模式,由于视觉对比的原因,在深色的场景看下看的颜色,和浅色场景下看到的颜色是两种感受,深色场景下颜色会发亮,所以为了保持视觉上统一,我们也需要加入辅助色的色阶。
辅助色色阶建立方法与主色的色阶建立方法一致,使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。

模拟方案一主色、辅助色及消色汇总
通过以上分析我们得出模拟的主题色、仪表盘颜色、功能色及消色。为了方便记忆,我们分别给颜色取了名字和编号,命名方式采用植物色彩命名,这也是200多年前颜色数值出来之前的命名方式,最早见于1814 年出版的《维尔纳色彩命名法》

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
SaaS 产品体验要求越来越高,用户体验已经成为产品竞争力的重要组成部分,怎样在多业务线的产品环境中做好体验设计,本文从贴合业务线的设计规范、敏捷易用的前端组件库、产品研发协作流程保障、UI体验文化打造、UI设计质量品控5个方面阐述项目快速、规模化提升多产品线整体体验过程中方法论和实践经验。

关键词:
用户体验设计;UI设计规范;多产品线;体验文化;UI设计落地

面对多产品体系,多产品线,需要积极寻找和探索适合我们客观情况的最佳实践,我们面临的问题有:
1.过往以功能堆砌为主、基本“能用”,缺乏平台规范和一致性,体验不足。
2.产品线多、体量大。
3.客户对产品体验要求越来越高。
4.产品历史包袱、修复改动困难。
5.对用户体验认知不一,协同、沟通成本高。
6.重复的开发成本。
7.第三方组件与业务的匹配度不佳。

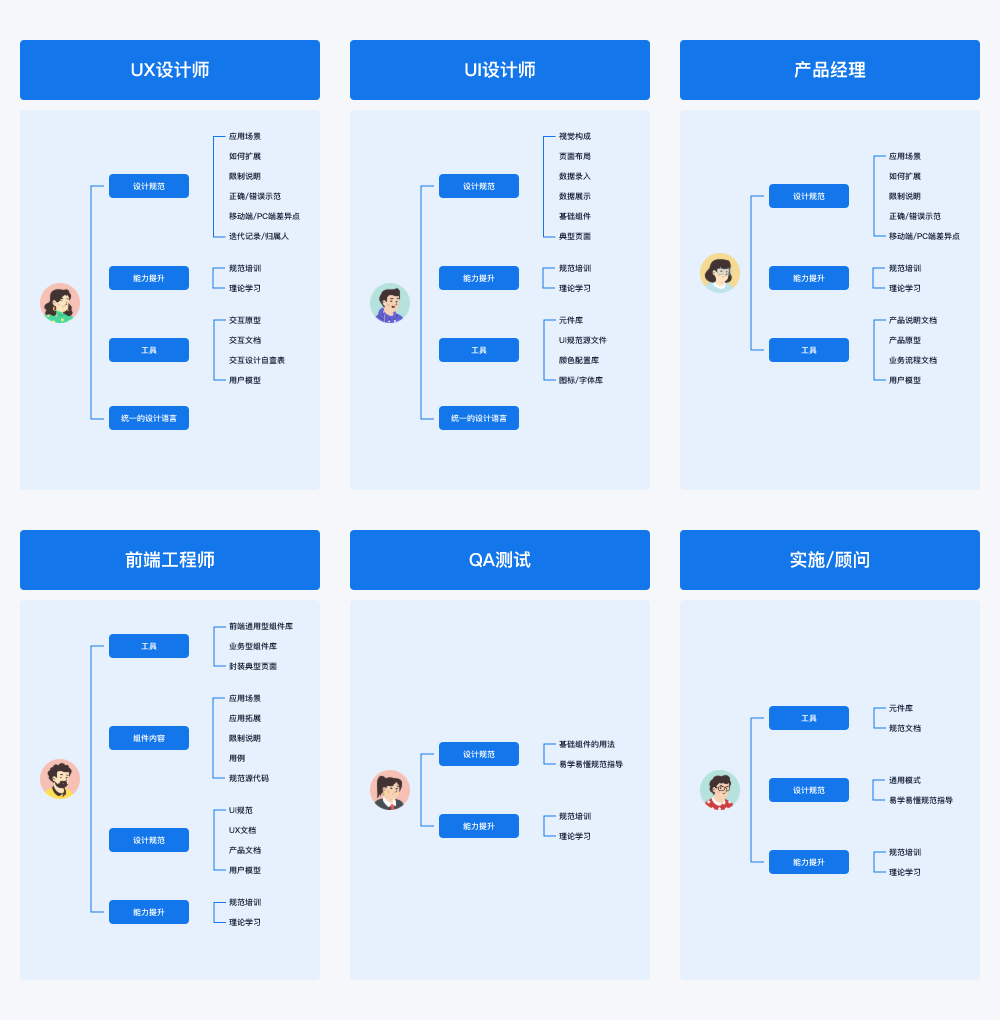
解决以上几大难题,我们启动了UI 设计规范的搭建、UI组件库的开发等,让规范和组件库成为各产品线坚实底座的一部分,使用户体验文化赋能前端和产品经理,协同 QA 力量一起推动产品体验升级,以下整理分享的实践方法适用于中小型UED团队支撑复杂、多业务线的企业,本文尝试从以下几个方面总结和提炼实践经验,跟业界同行探讨。
设计规范体系的搭建对于新的团队,如何从复杂海量的业务场景中制定出一套适用于自己产品的UI设计规范,是第一道待翻越的高墙,完整的设计规范应该是包含视觉规范与交互规范,本文主要针对设计规范实践过程进行阐述。
贴合场景的设计规范:
虽然市面上已经有众多成熟的设计规范体系可供使用,但是当前我们所处的产品阶段、多业务 线以及复杂的业务场景等综合因素,决定了需要重新搭建一套符合我们自己业务场景的设计规 范体系。

UI规范效益最大化:
一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流 程,去分析产出什么样的「规范产品」才能产生最大的价值。 依据规范效益模型,在规范的制定中尽可能的提高规范的通用性至90%,先解决统一性,再解决场景细分,打造高质量通用的模式库以提高质量和效率,并力求让更多人从这套设计体系中获益, 从而让规范体系发挥更大的价值。

UI规范制定的策略:
明确用户对设计规范的诉求,构建适合产品的UI设计规范,首先,需要明确规范体系的用户群体经过设计团队多轮调研,确定设计规范面向的目标用户群、基于核心用户的诉求,为后续规范内容框架的制定提供依据。

确定UI设计价值观:
产品历史包袱重,系统结构复杂,在提升用户体验时,内容表达「清晰明确」是第一要务,例如尊重已经形成的用户习惯,优化改造时,注意版本之间的衔接,让用户「清晰明确」,这也是为什么将「清晰明确」作为价值观之首,另外提升效率是企业级产品用户体验的永恒主题,同时兼顾系统的简洁与一致。

梳理UI规范框架:
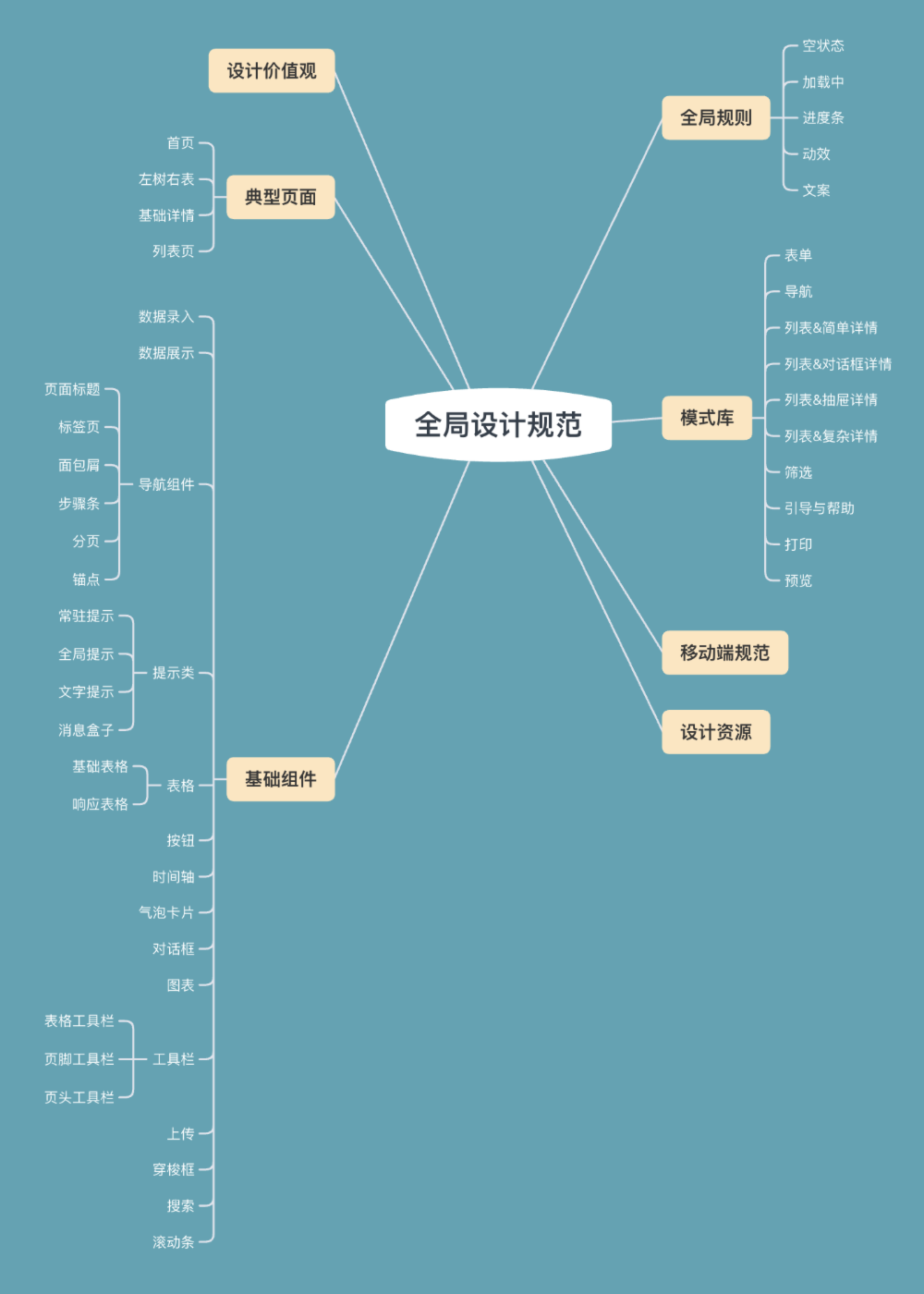
UI设计规范包括设计价值观、全局规则、组件库、模式库、典型页面、移动端规范和设计资源框架整理主要从以下3个方面进行:
1.梳理现有组件,剔除不使用的部分 。
2.同类竞品的框架借鉴,查漏补缺。
3.场景验证,与业务场景深度结合经过充分论证和梳理,对规范框架做了重新定义,增补了业务缺少的内容。
如上图所示,例如对高频的工具栏组件的补充,典型页面的补充,增加模式库以及全局规则,当前第一个版本的规范框架是基于业务场景优先级最高的内容进行制定,更多的规范内容的增加依托于不断的迭代,逐渐完善规范框架。

规范内容的制定及评审:
组件规范包含:变更记录、组件定义、何时使用、组件的类型、组件的响应。

规范内容制定的原则:
1.有明确场景可依。
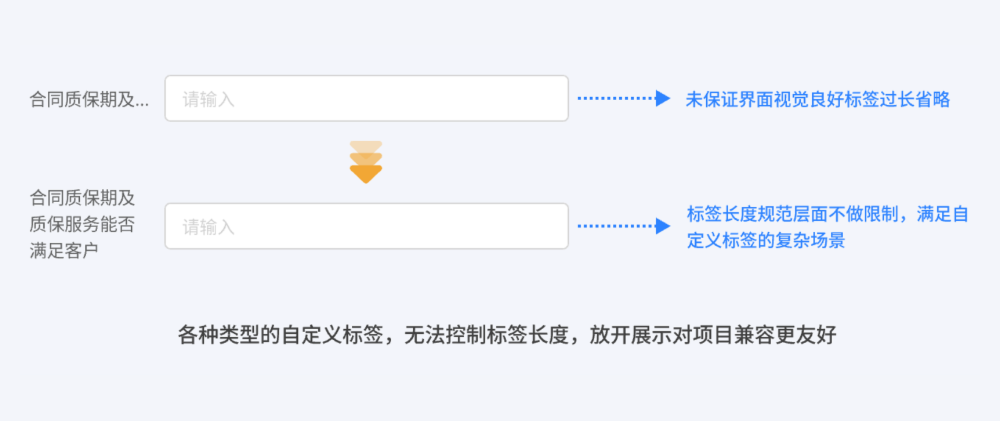
2.精简不必要的分支 例如在定义表单规范时,对于表单标签的对齐方式做了统一的约束,标签右对齐,输入框左对齐全局保持统一。

逻辑正确、规则明确易懂:
例如常见的alert (警告提示)名称调整为常驻提示,语义更贴合场景,便于理解。

规则的可拓展性,多场景的兼容性:
产品架构是PC端到移动端的自动适配,因此在组件设计的时候需同时考虑PC端与移动端的对应关系以及两端场景的兼容性。

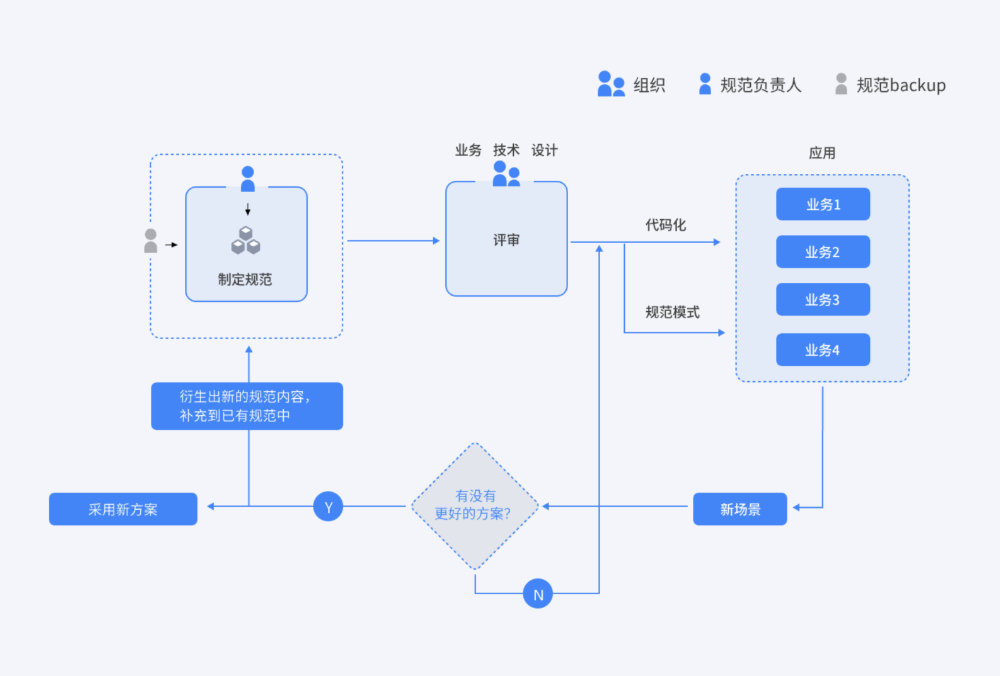
协作及敏捷迭代:
规范发布后,伴随着实际项目的检验,业务场景的扩充变化,如何高效的对设计规范进行迭代,决定了设计系统能否持续的走得更远,规范内容定期评审,必须通过业务、技术、设计评审,确保规范是可用的、可落地并且易于使用的规范后期不同的规范模块专属人负责,同时有backup,可以帮助走查复盘双重保障规范的质量。

敏捷易用的前端组件库:
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
前端组件库建立目标:
1.提高开发效率,对高频使用、通用组件进行代码化封装,避免重复开发工作。
2.提高开发质量,通过各类业务场景和业务线的锤炼,沉淀组件代码最佳实践。
3.提高产品体验,组件封装代码化,减少在多角色协同中因为理解偏差、信息传递问题等导致的不确定性和结果不可控性,不同业务线、不行项目、共用一套基础代码,保证体验的一致性,组件的组织形式: 结合实际业务场景和原子设计理论,将组件划分为不同颗粒度:基础组件、业务组件、典型页面 组件,以适用于不同研发场景使用。

1.基础组件,基础组件为组件库最小颗粒度,构成系统界面的基本构件。
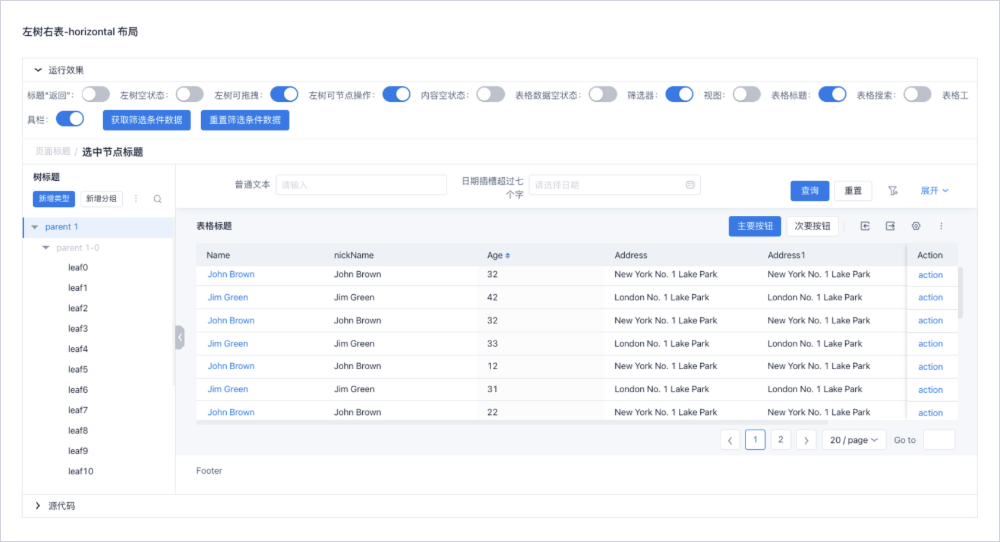
2.业务组件,在基础组件的基础上,结合具有共性业务特征的业务场景,梳理出具有业务特征的 业务组件。 3.典型页面组件,梳理具有业务特点的典型页面,相比基础组件和业务组件,典型页面更加具体, 为用户提供具有代表性的内容和框架,并准确描述用户最终看到的内容。如列表和左树右表典型 页面组件,作为最为常见的页面结构,各业务场景可复用页面组件,保证了页面组件内各基础组 件的一致性,最大程度的实现不同产品线产品中页面体验的一致性。

推进前端组件库落地执行:
前期设计规范落地到组件库过程中,面临诸多问题和阻碍,比如开发落地质量不高、内容遗漏、 各方理解不一致、验收及修复问题不到位等问题。处理这些问题对UI团队资源造成很大消耗, 通过总结复盘前期组件库落地时的经验和教训,梳理落地执行流程,在新的协作流程下,新一 批的组件开发不论在协作效率和开发质量上都有质的提升。
分层推进:
组件库开发是一个持续迭代的过程,考虑到组件库开发资源极为有限且无专职负责人员,在跟组 件库开发团队协同过程中,我们通过分步开发来解决组件库更新优化的问题并通过不断优化协作流程来助力组件库高效落地。
前端组件库分步开发原则:
1.优先级原则,优先开发适用于业务线普适场景的组件。
2.紧急性原则,对于急需的业务线所需组件优先开发。
3.快速可实现原则,开发实现成本高的组件暂缓处理。

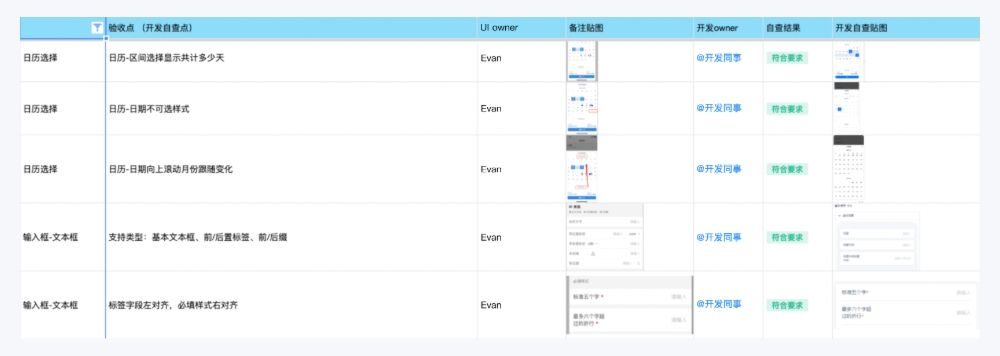
自查走查验收:
组件UI责任人梳理出下属组件需开发落地的细节点,整理为文档,待开发人员完成组件开发后,自行参照UI提供的自查文档,查漏补缺,保障进入UI验收环节的前端组件不会出现较多的缺陷,降低后期走查和沟通修改的工作量,同时监督开发人员提高组件落地还原度和质量。

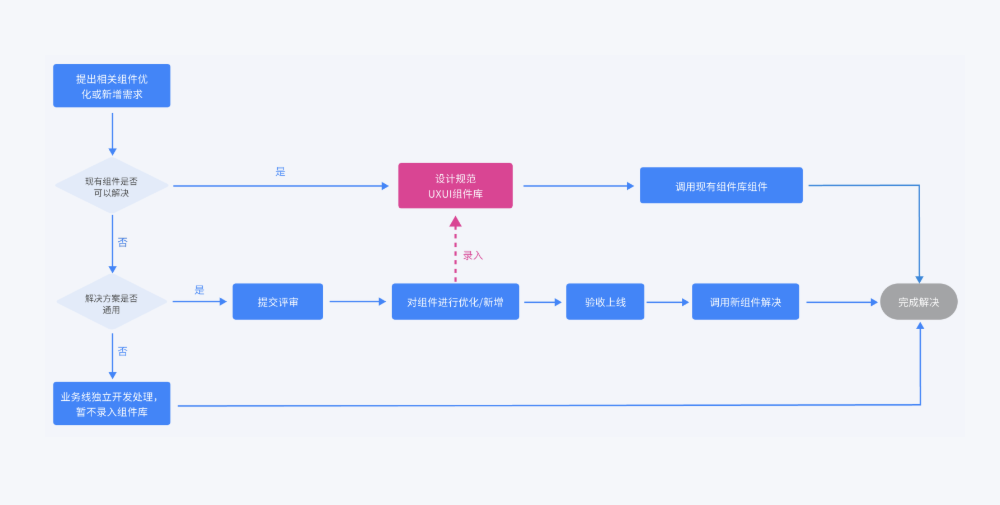
组件库的持续迭代:
UI团队通过一套标准的流程来把控组件库迭代的质量,在日常工作中经常会收到产品经理或项目 方提出新的组件需求或对现有组件的优化。UI部门作为推动组件库搭建的核心环节,需要以全局 和更深入的视角加以判断把关,保证前端组件库内容的普适性和高质量,避免组件库内容冗余, 降低研发维护成本。

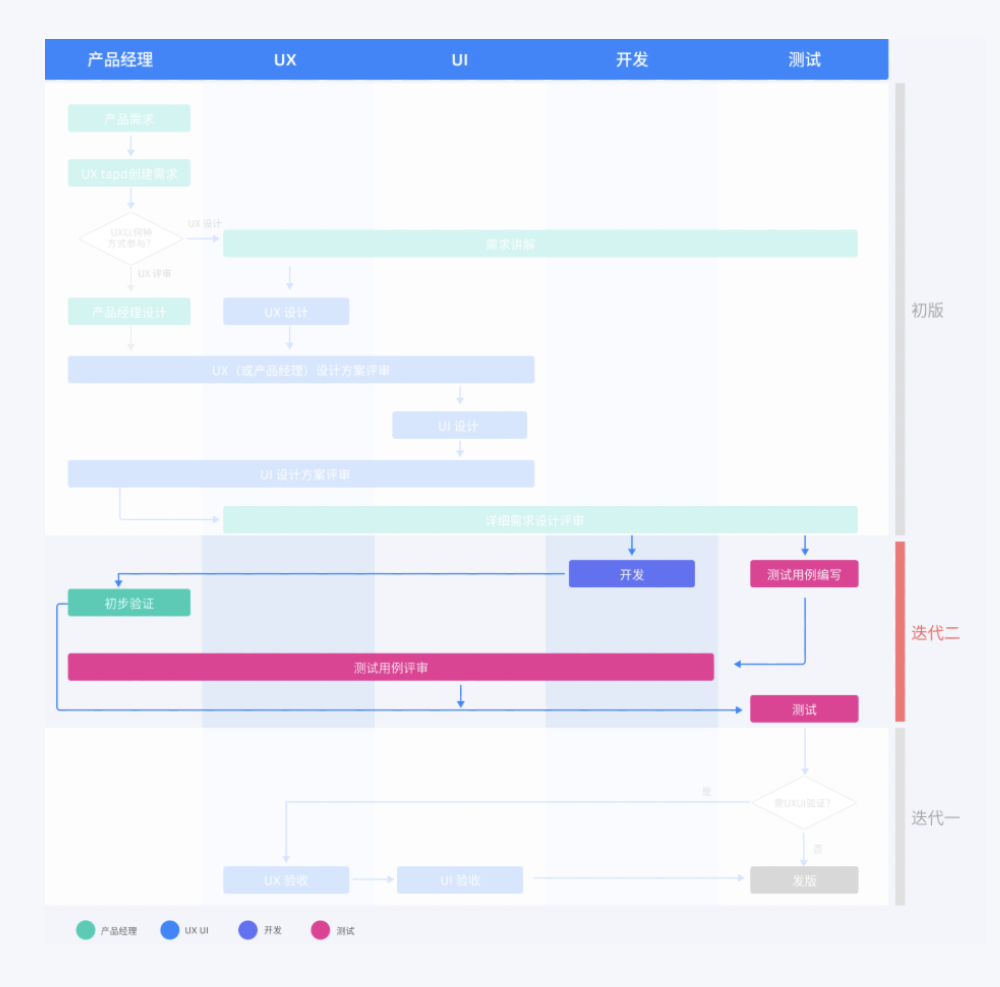
产品研发协作流程保障:
好的过程是好的结果的有力保障,一个业务需求从产生到开发落地需要经过多角色协同、一系 列环节。必须依靠规范的研发协作流程,确保各角色清楚自己职责以及如何跟上下游衔接,同 时我们也希望协作流程能够确保设计资源可以向重点业务模块倾斜,以及发挥各个角色可以发 挥的作用去共同提升产品体验。
UED团队建立之初,我们面临的首要问题是:需求随机,完全取决于各产品线和产品经理 个人,为了解决这个问题,我们制定了UI融入研发体系的流程以解决合理、有效利用UI资 源的问题。
企业级产品特点、多业务线、大量面向管理员用户的具有相似页面结构和交互模式的业务 模块、产品经理跟交互团队人员配比等因素都决定了并非所有需求都需要流转到UI团队进 行设计,在判断哪些需求需要流转至UI团队设计时,我们给出了如下指导性方向:
1.用户量角度,大量终端用户使用的场景,例如订票、报销、采购页面 。
2.用户重要程度角度,核心、重要用户使用的场景 eg.公司领导、决策层。
3.通用性角度,通用组件或框架,需要UI通盘考虑各个业务线场景需求进行设计。 其他需求则主要由产品经理进行设计,UX以评审方式轻度参与。

协作流程迭代,UI验收成为必要一环: 随后我们又面临新的问题:设计还原度差,被公司老板生动的形容为:看设计稿是“精装修”, 开发落地后就成了“毛坯房”了。为尽可能确保设计还原质量,我们在研发流程中明确了所有涉 及前端页面的功能需求都需要在研发协同工具中流转到UI负责人验收,在产品团队TAPD中记 录UI缺陷、标明严重程度,对于 “严重” 级别以上UI缺陷,禁止发版。

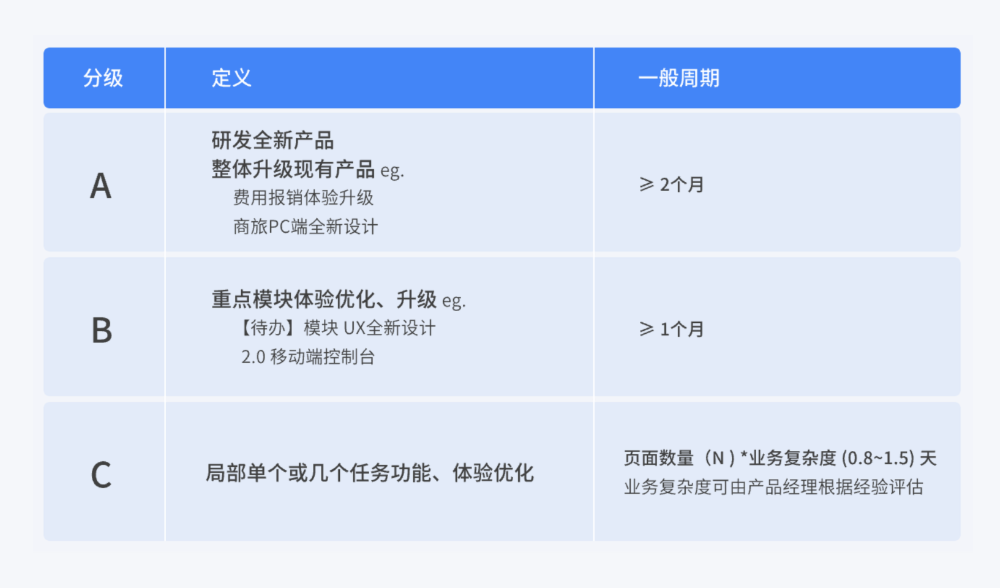
UI工期评估合理化:
为了既能尽力配合各产品线迭代计划又要争取合理UI设计时间、保证产出质量,合理评估设计周期对UI人力管理尤其重要。对此,我们对设计需求分成了ABC三级进行评估。 对于A和B级需求,通常模块较大,先有UI设计方案再去分期迭代开发,对于这两类需求,在评估 模型中给出了大致工期概念,比如以月为单位,大于1个月或2个月。
对于C级需求,通常为产品经理先排进某个迭代再来提UI设计需求,设计范围相对明确,我们则结合典型页面数量因子和设计难度因子给出了UI工期大概评估公式,以天为单位。
1.设计难度因子:根据业务线的复杂程度而定,范围为(0.8~1.5)。
2.典型页面数量因子:评估需求范围规模(N)。

UI设计团队在协作过程中面临诸多挑战:产品线多、产品逻辑复杂、研发链路长、各级人员对产品认知及重视程度不一、好的体验设计难落地、沟通成本高等问题,想要解决这些问题,若仅靠UI团队自身力量是不够的,需要动员公司各个环节和人员重视用户体验,共同促进产 品体验提升。
搭建体验文化灌溉机制:
UI部门通过多维度的体验知识内容矩阵、多渠道多场景全员覆盖,普及和加深各级对产品体验 价值的认识,提升产品体验思考力和洞察力,帮助企业以新的视角思考业务、产品研发和用户 体验的关系,赋能产品经理及研发人员高质量的输出,“以用户为中心”和“打造产品极致体验” 的价值观根植与企业文化中,指导研发流程中各项工作最终影响到产品的战略层、范围层、结 构层、框架层和表现层这5个产品体验维度,以实现企业产品的“极致产品体验”目标。 通过搭建体验文化灌溉机制,提升全员体验意识,能为产品研发带来长久的价值:
1.提高设计还原度
2.减少培训成本
3.提升跨部门沟通效率
4.提升UI团队影响力
5.提升客户满意度

体验文化落地实践:
针对不同类型的体验知识,我们采取不同的传播渠道进行透,以期达到最好的效果,避免形式化, 将体验文化渗透、学习落到实处,最终影响产品研发的各个环节。
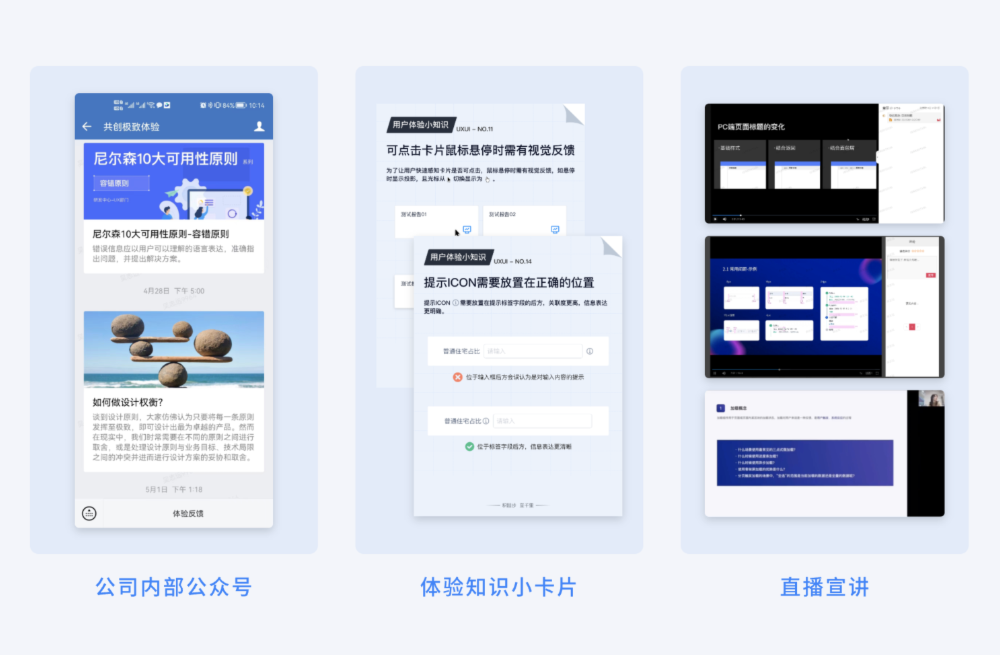
以下为UI团队在企业体验文化 推广的主要渠道和方法:
极致体验公众号主要发布产品体验的基础原理,体验价值、项目复盘、常见体验问题等深度长文。让公司各级人 员认识用户体验及价值,让用户体验理念深入人心。
体验知识小卡片整理产品体验小的知识点,阅读学习成本低。利用员工碎片时间,对细小体验知识点的学习,积 跬步,至千里。
直播宣讲针对重点且复杂的产品体验内容,如交互规范宣讲、重点问题复盘、产品经理及开发人员应知应 会的知识点,采用宣讲直播的方式,更好的对内容进行详细解说和疑难问题沟通。
体验调研分享UI部门成员对核心竞品进行体验调研,整理分析后对产品经理及相关人员进行分享,赋能产品经 理,为产品的体验设计提供新的思路。

UI团队专业水平一定程度上决定了公司产品体验的上限,持续提升UI自身专业输出能力可以从源头提升公司产品体验。
设计自查:
企业级产品的大量体验问题都是设计基础问题。因此需要设计师不论在内审前,还是内审过程中都要牢记设计原则,查漏补缺,守住底线。我们在部门内部制定了一套适合企业产品的UI自查表来检查设计方案,通过这些自查点来避免产品中出现基础体验问题,从UI设计师自己这里 把好第一道关。

在日常工作中,UI自查表始终占据工区的醒目位置。在评审过程中,大家也会通过线上文档的形 式来对设计原则的条目进行逐一检查。

做好UI内部评审:
设计团队内评审(Design critique)是几乎所有国内外设计团队的普遍、经典做法,可以有效提 高设计产出水平、保证团队对外输出质量。方法是普适的,但具体执行时如何做才能有更好的效果却各有各异。 在如何做好内部评审上,我们进行了如下尝试。 从“全员参与” 到 “组成内部评审委员会” 团队内评审时邀请全员参加,但发现只有少数同事发言,另外一些同事因资历浅、不了解评审产品或者积极性不高给不出建议。同时随着团队成员数量从几个增加到十几个,评审会议的时间成 本大大增加。
选取团队内相对资深和积极提出问题、建议的同事组成内部评审委员会,以月为周期轮流进行, 可以有效分散评审委员在团队内部评审上的工作负荷,并明确一次UI内部评审除了内部评审委员 会还有哪些关联同事需要参加。 关于邀请评审内容关联同事,比如“消息中心” UI评审跟另外一位同事负责的“讨论消息”有关联,则需要邀请这位同事一起评审,以便发现关联问题,整体考虑设计方案。
以上参与评审机制明确在团队内部协作工具上,做到人人清楚。另外,对于评审建议,要做到有 记录、有回应、有跟踪,确保有效发挥了内部评审的价值。

UI设计师的能力模型:不言而喻,UI设计师自身能力的培养是UI品控的重要一环。因此对于设计师能力培养通道上,我 们引入了以下模型。

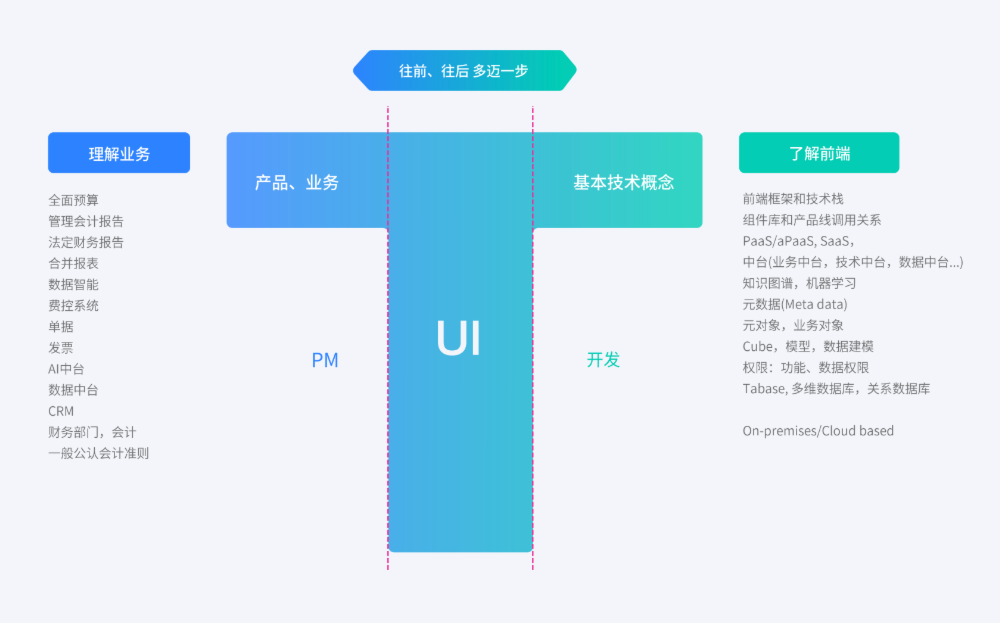
我们将UI设计师能力归纳成了3x3能力矩阵。这可以设计师在工作中也可以有目的提升自身薄弱环节,同时也让企业对UI设计师的要求更加清晰,除此之外,我们要求UI设计师也需要多了解业务和前端知识,往前多走一步,跟上下游角色更好的衔接,一方面,UI设计师需要理解业务,要能够有半个产品经理的业务知识储备, 如果能站在更高的行业视角对自己所服务的业务领域(向 业务产品经理再迈进一点)有一定的理解是更好的了,另外一方面,UI设计师跟自己的下游-前端 开发工程师也需要很好的衔接上,知道相关前端技术概念、基本页面布局和交互实现逻辑、方法,能够无缝地将界面和交互设计翻译成前端可理解的语言。

产品体验提升关键取决于两个重要因素:一是设计团队的专业能力水平;二是结合企业实际情况,将“不断提升产品体验”融入到每个相关角色的具体工作中。在企业中,小规模UED团队支撑复杂、多产品线产品体验快速规模化提升任重道远,我们会持续在未来的实践中积极探索切 实有效的方法。
蓝蓝设计的小编 http://www.lanlanwork.com