可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
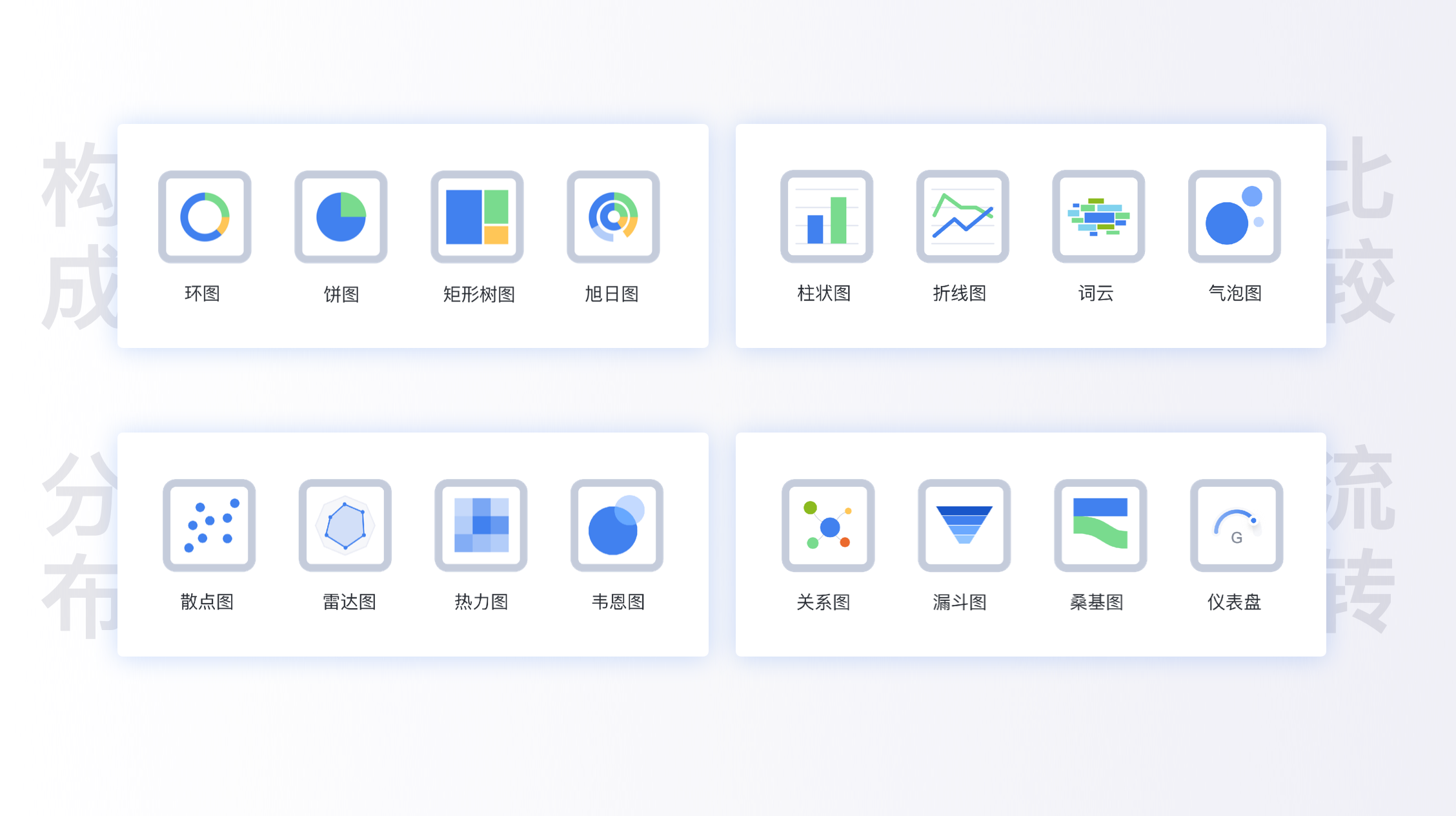
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

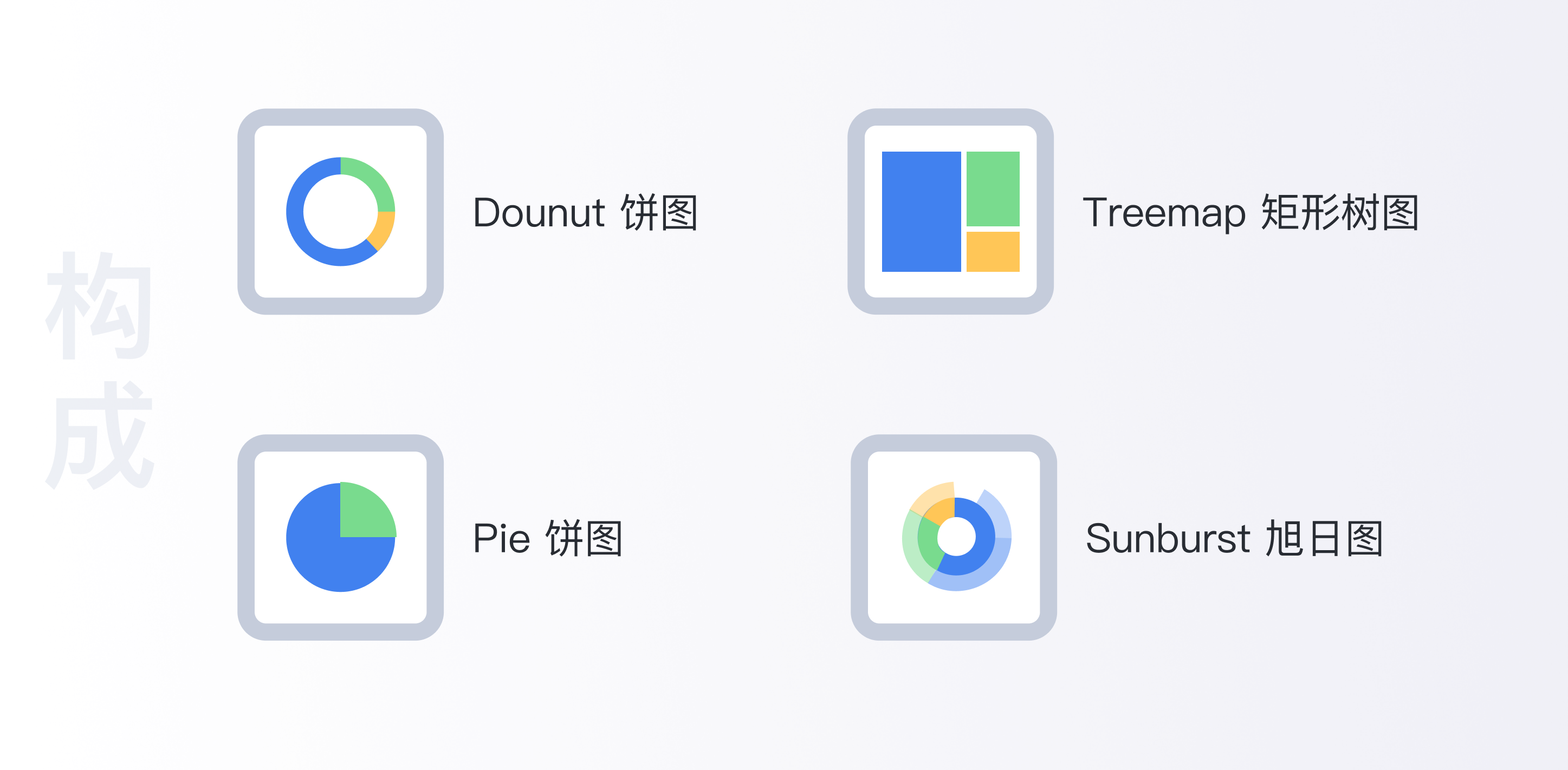
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

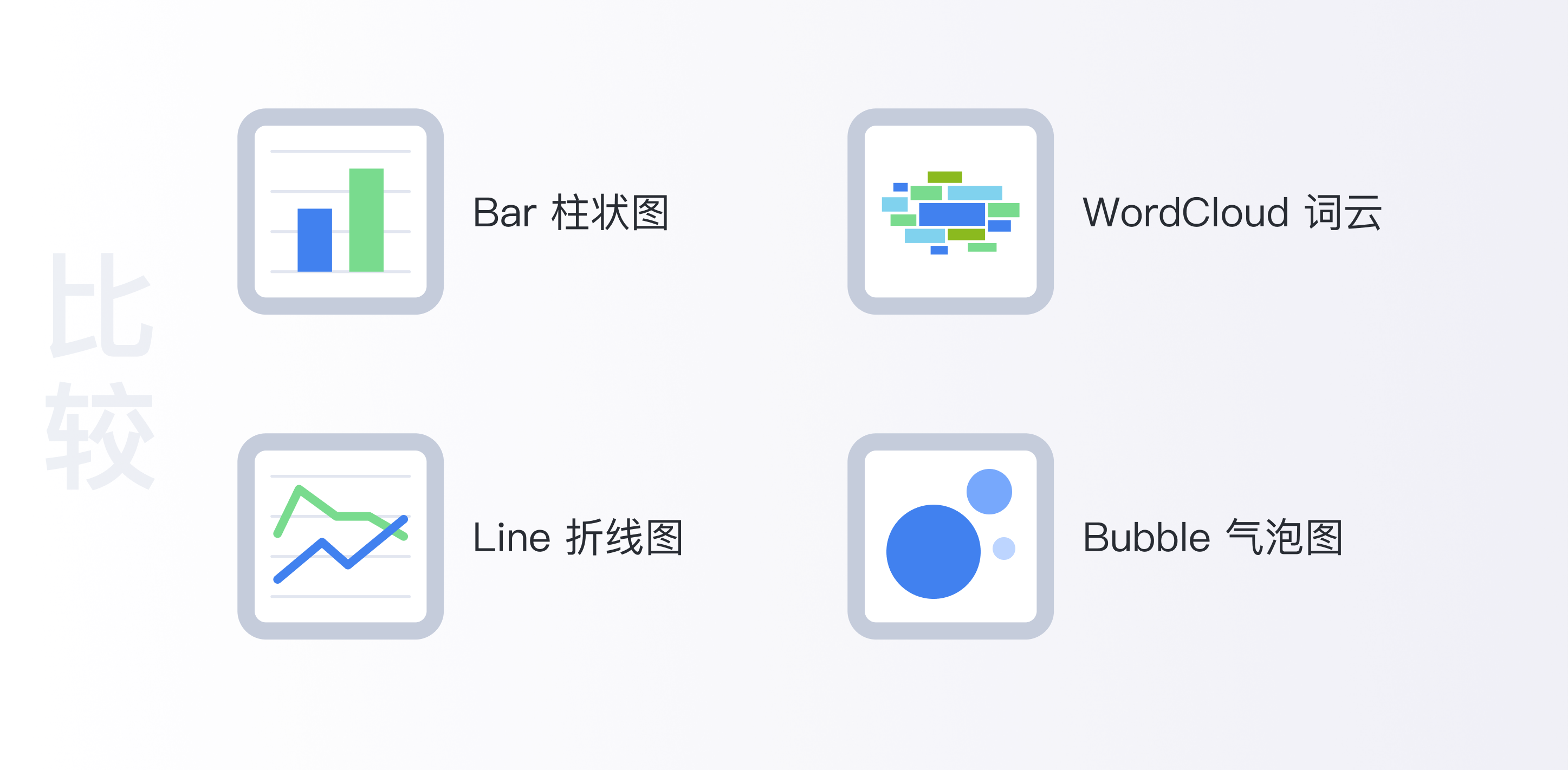
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

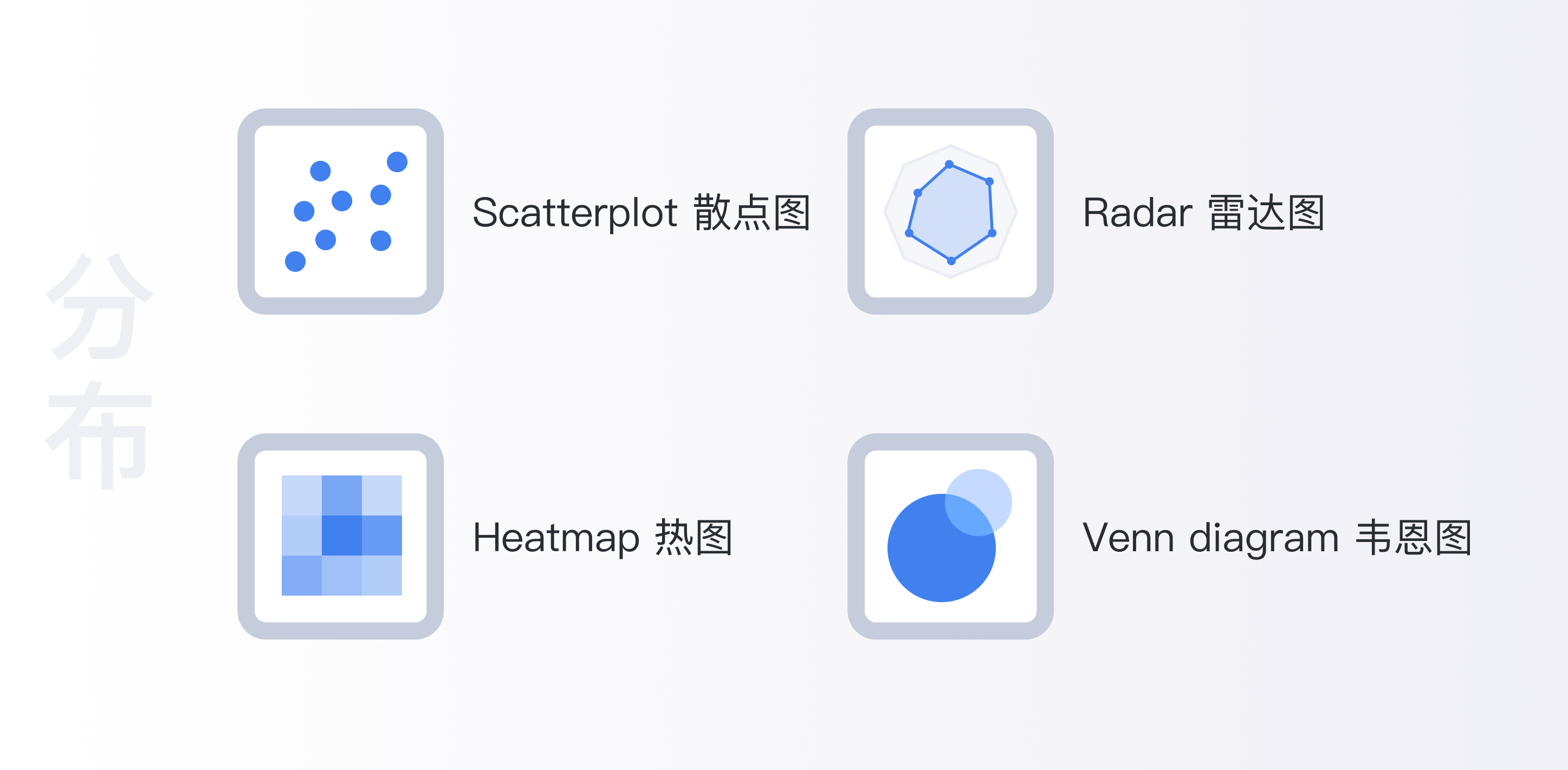
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
变量特征
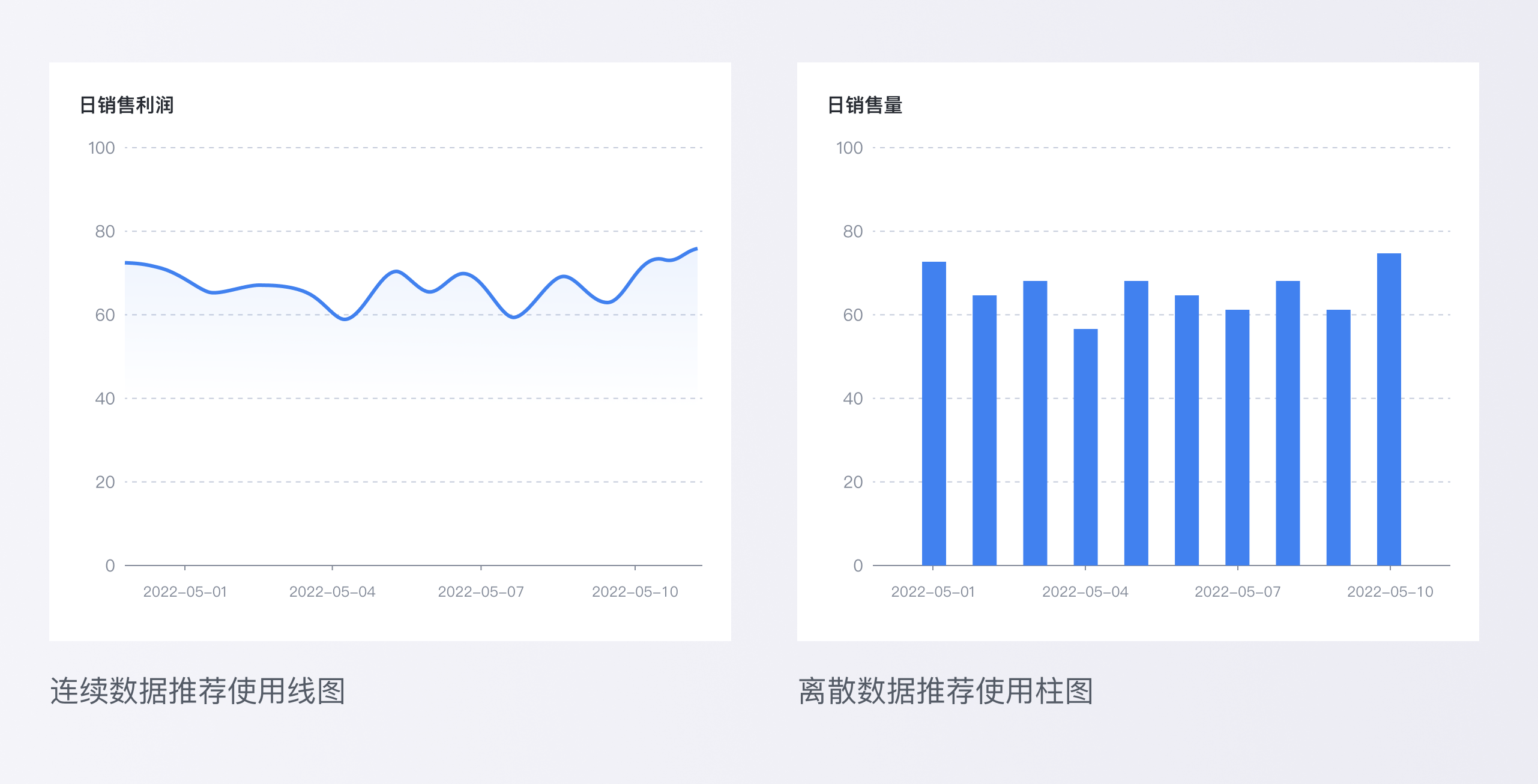
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

维度特征
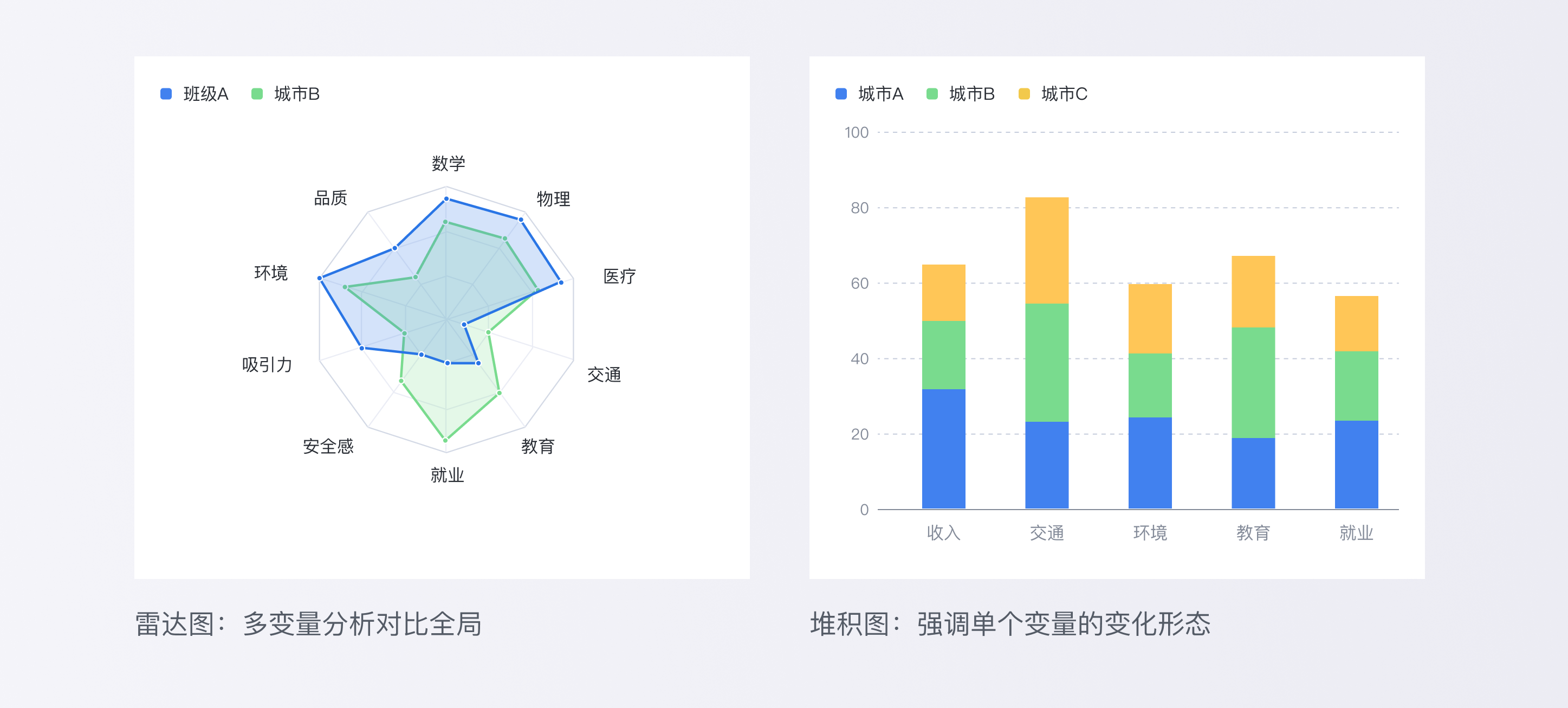
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

层级特征
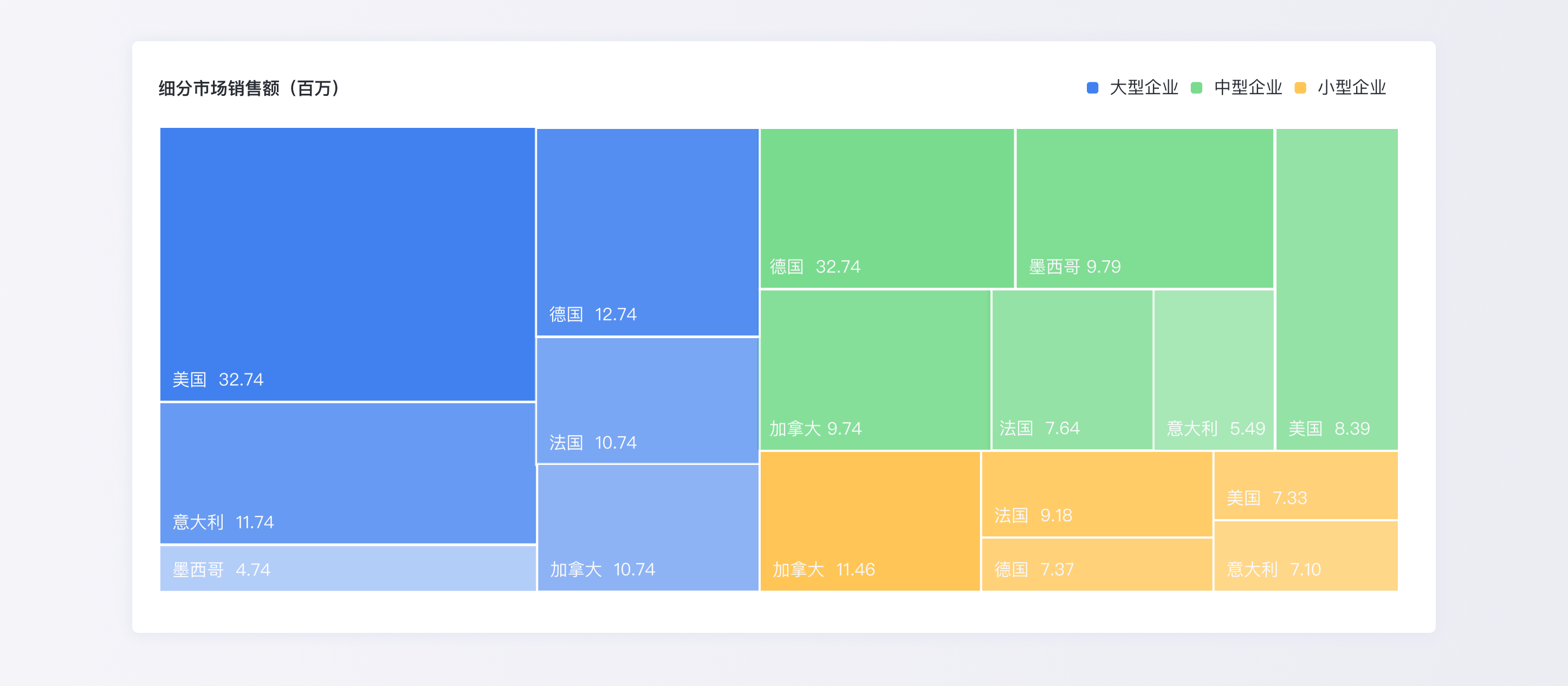
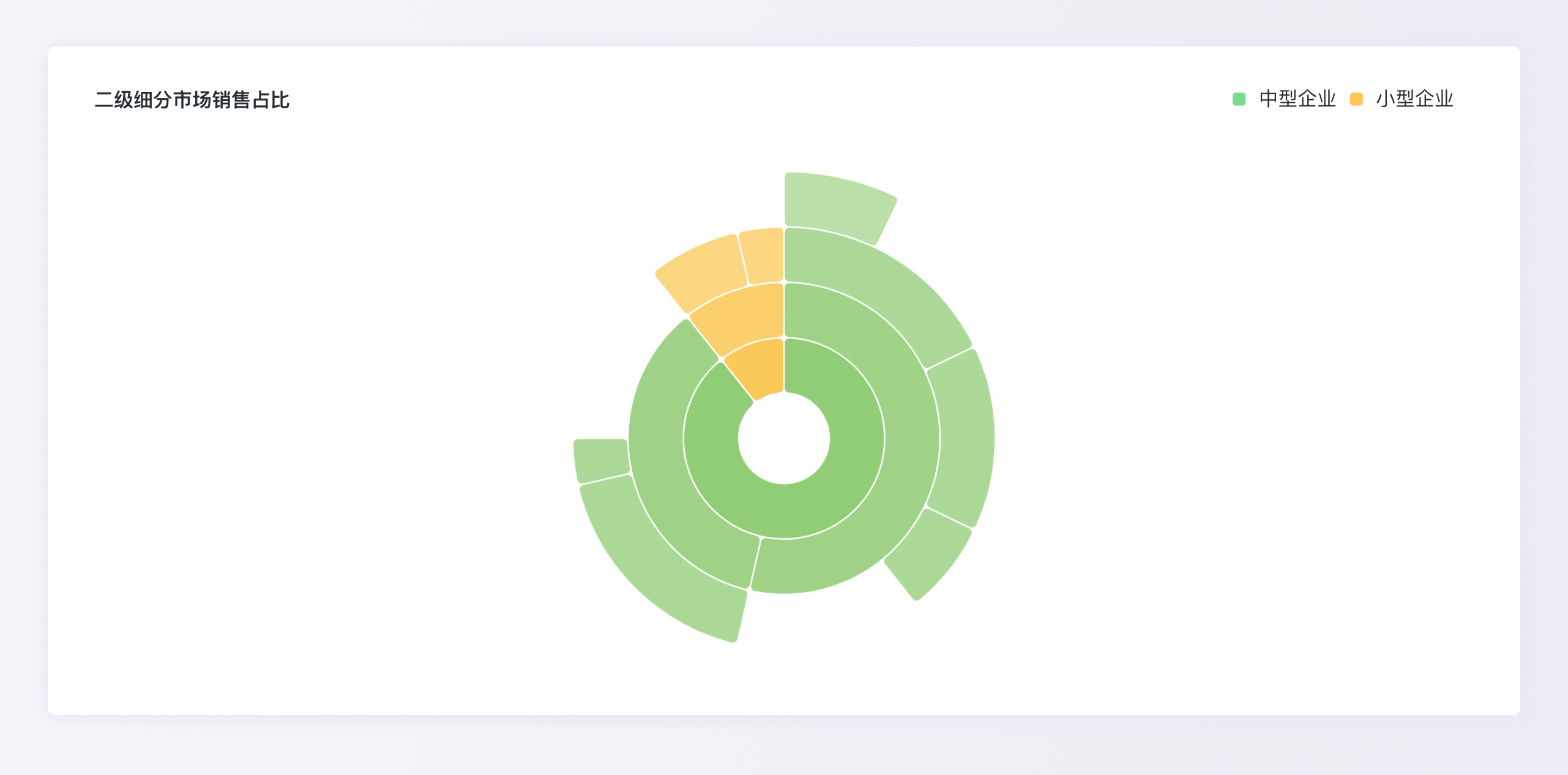
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
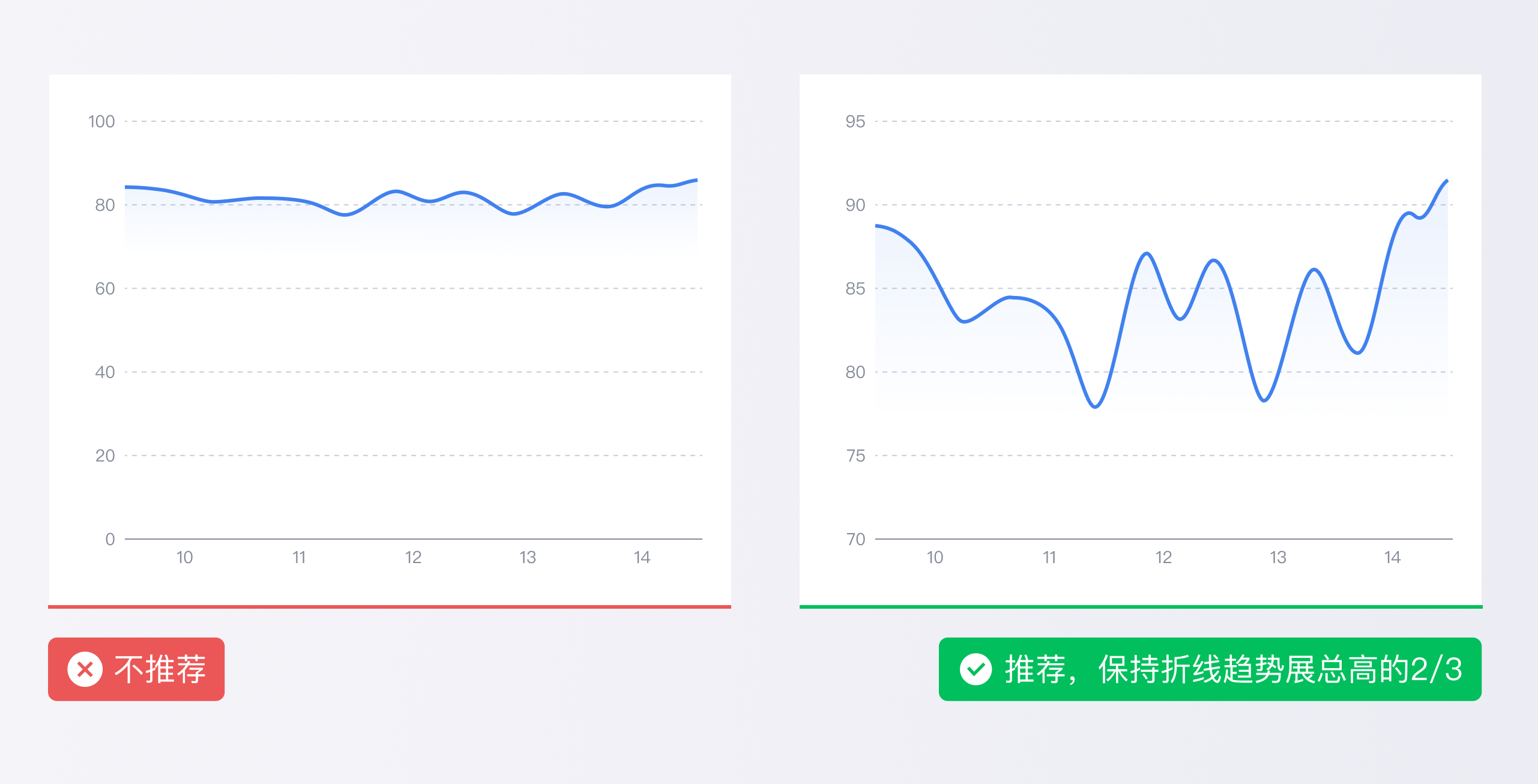
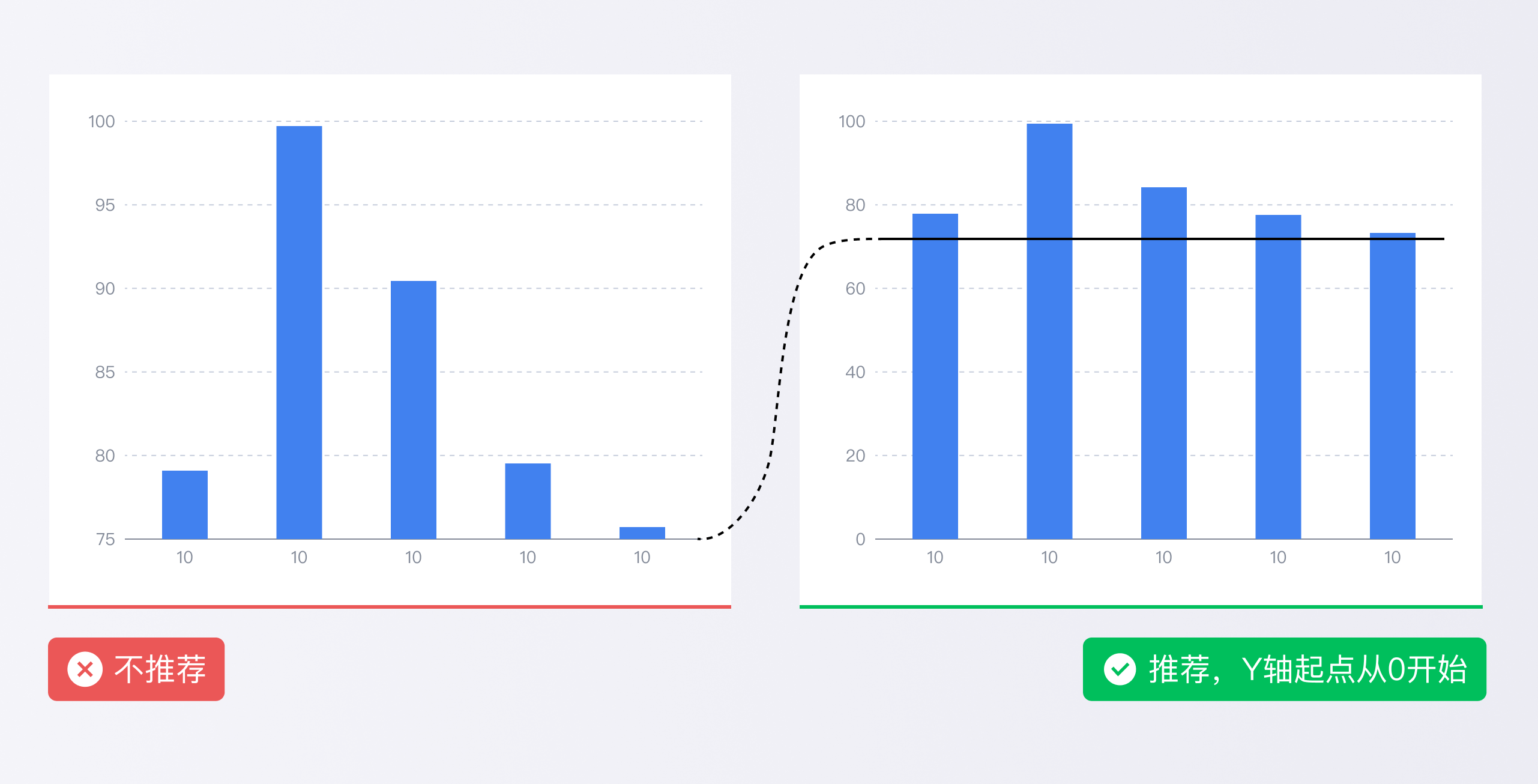
1. 强化数据特性
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

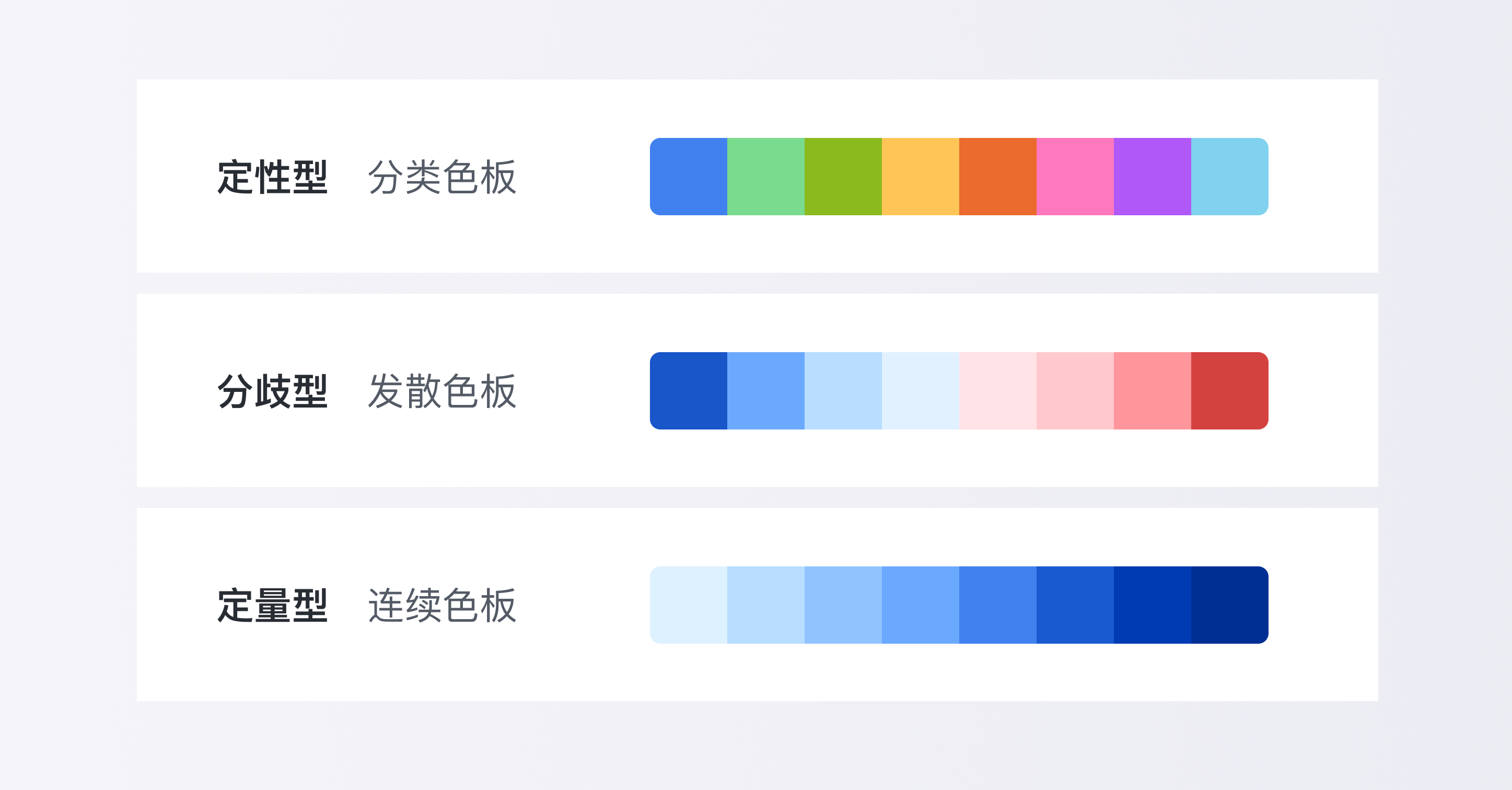
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
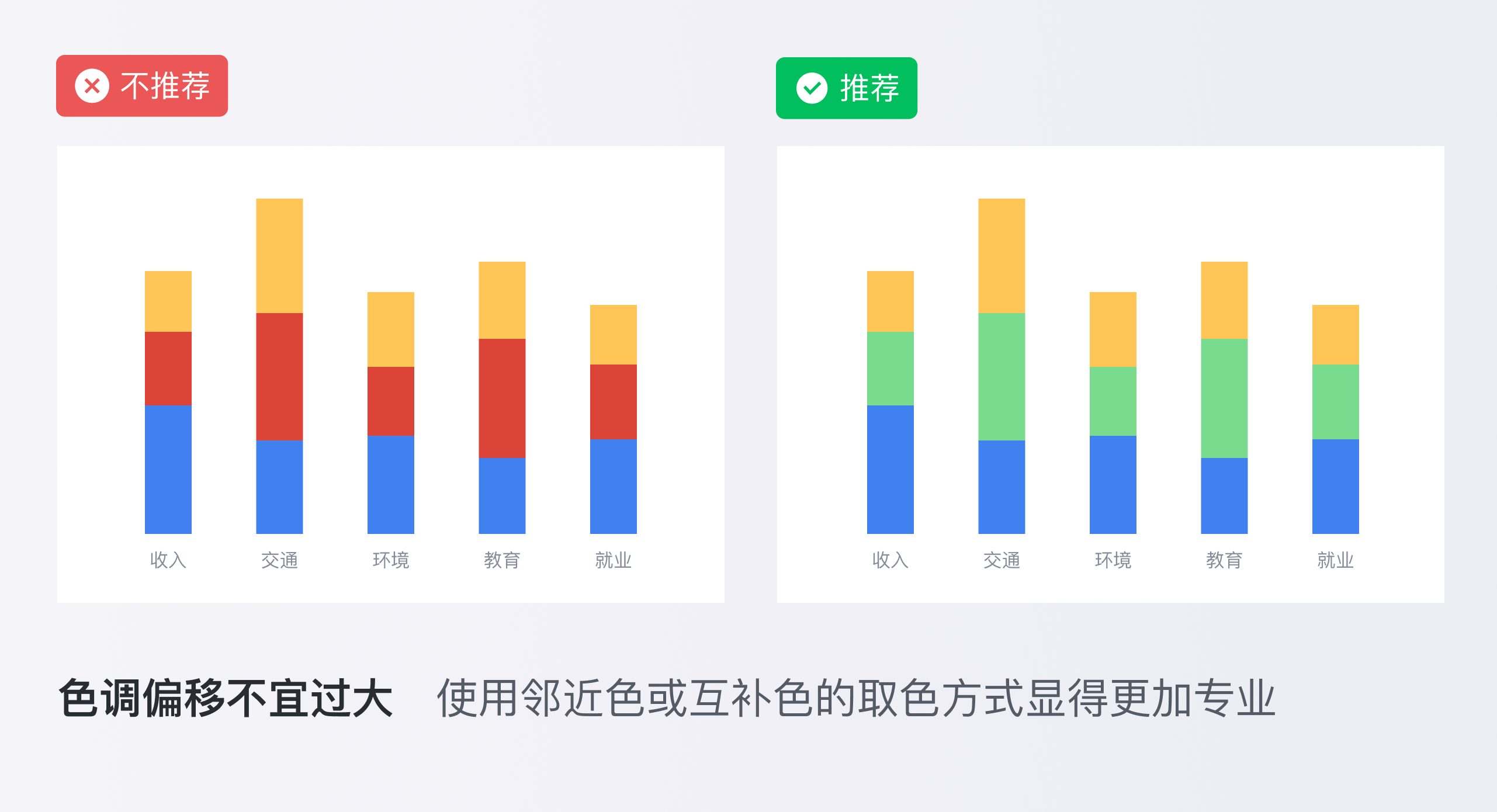
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
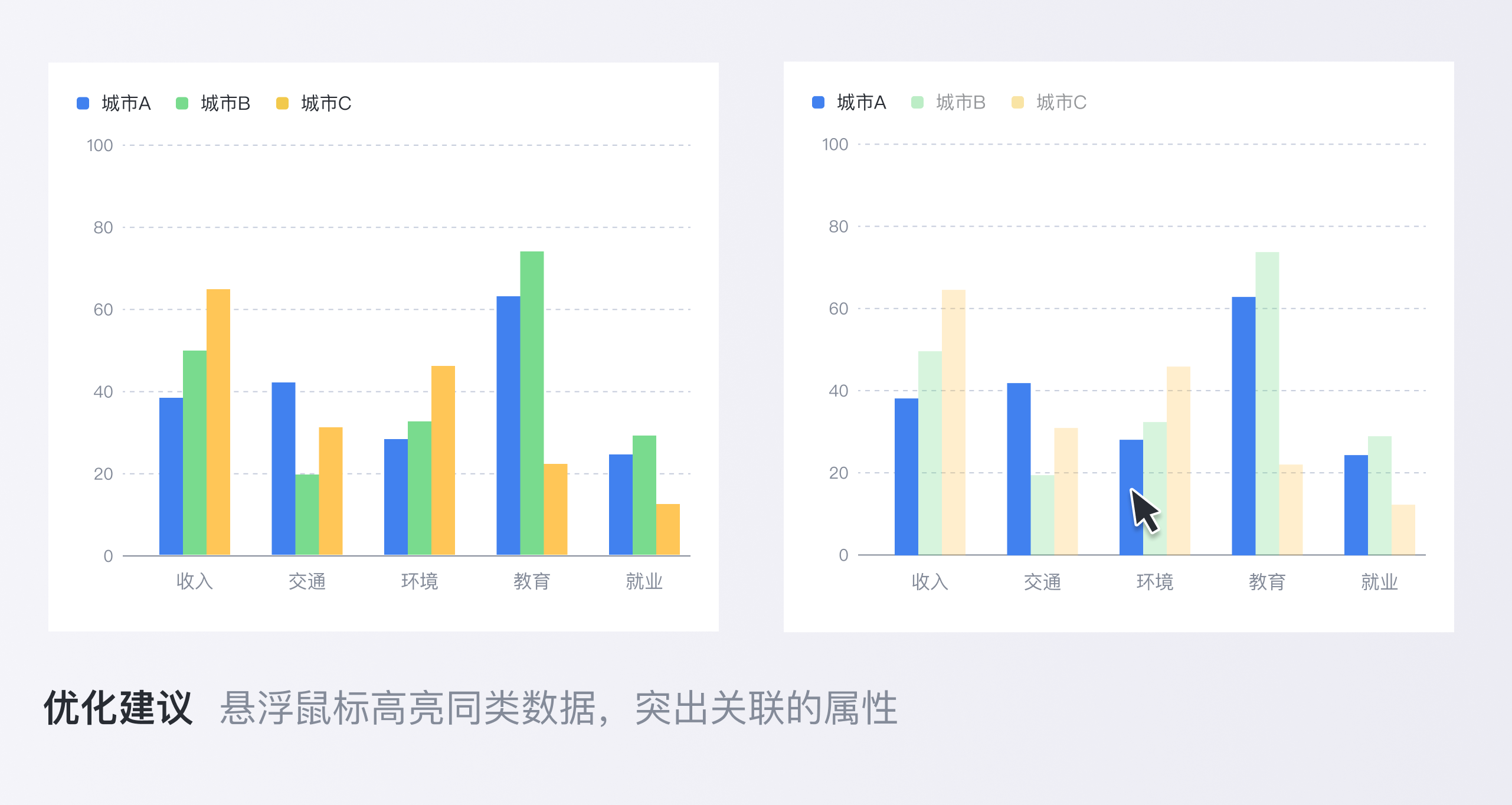
1. 布局框架适配
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
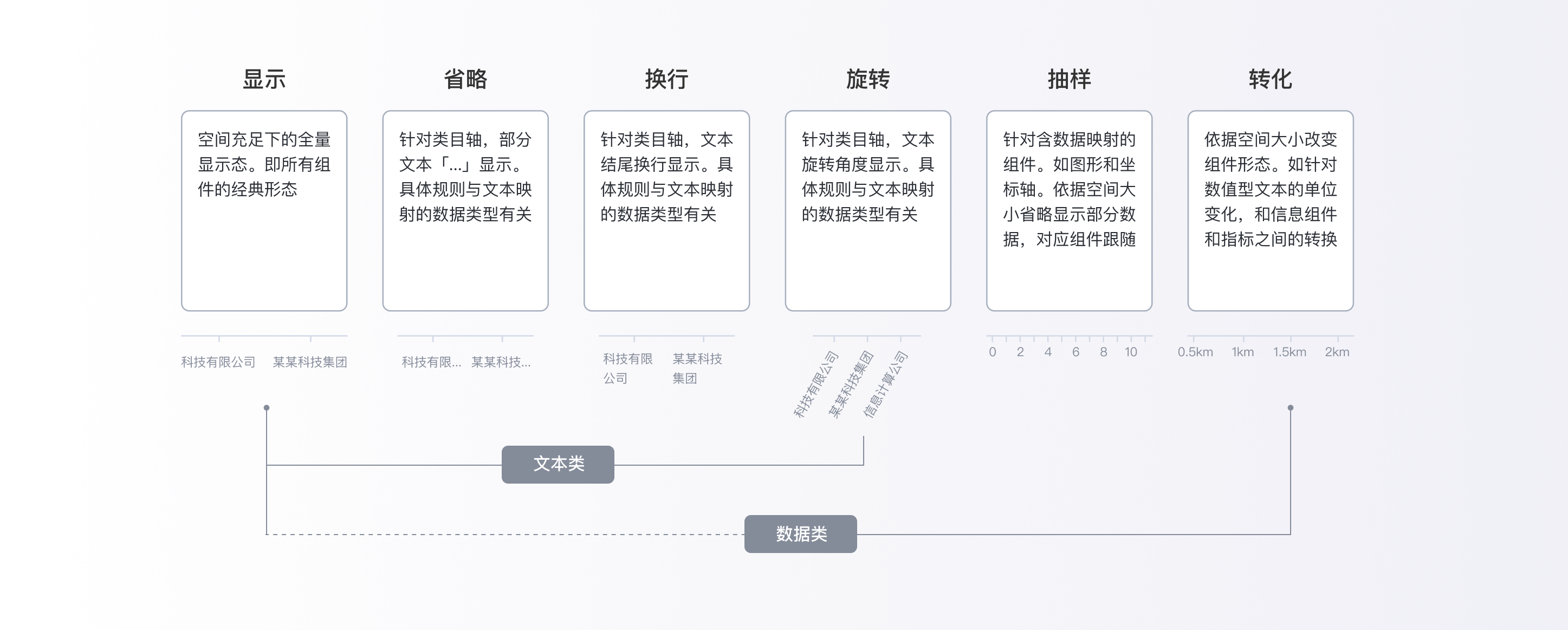
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


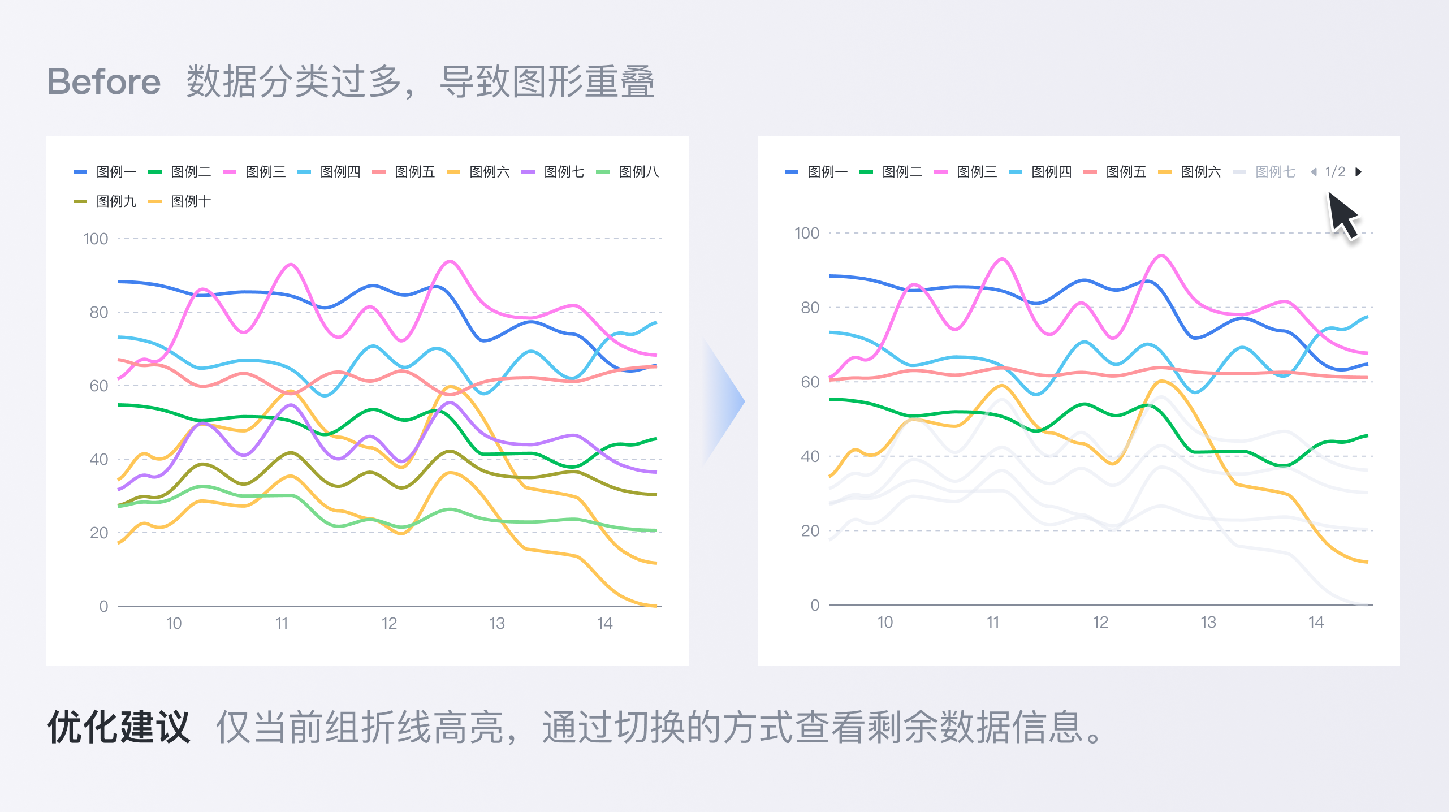
3. 极值适配
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着B端体验设计的发展,表单类页面已经形成了一定的设计模式,例如登录页面,场景比较明确、业务流程和设计模式都比较成熟了。
业务型表单设计与业务强相关。既需要考虑交互带来的用户体验,又要从业务角度出发满足用户的行为需求,相对比较复杂。不过也形成了一些固定的设计方法。今天我们先来看看「精简」策略。
本文主要内容:
✦ 删除,实现表单轻量化
✦ 组织,让表单更加有层次
✦ 隐藏,让表单更加灵活
✦ 转移,扩展表单的异步空间
表单是系统与用户进行沟通的语言,它应当符合双方的认知逻辑。因此表单设计时,需要解决「产品」和「用户」2个方面的问题:
✦ 表单需要用户提供哪些信息,保证信息的正常流转和业务的完整
✦ 用户如何理解这些信息,如何更好地帮助用户完成表单填写
尤其是面对复杂表单,需要从这两方面寻找到突破口。
✦ 在业务层面,设计师需要探究用户的实际需求,反思表单项是否必要,从而减少不必要的选项,提高用户效率。
✦ 同时在设计层面,还需要基于用户认知习惯,通过合理的信息组织、交互形式帮助用户完成表单任务。
复杂表单通常包含多种业务场景,并且与其他业务存在关联和嵌套,导致表单内容信息量较大。我们需要通过「删除」、「组织」、「隐藏」、「转移」4个交互设计原则,让表单页面更加简单、有效。

前几年,我们在银行或者移动营业厅开通一些新业务时,都会填写表单,通常是密密麻麻一堆信息。但是实际需要填写的内容可能只有2~3项,业务人员会特意勾选出来给客户,其余的都是非必填项,或者是业务人员填写的。
线上表单设计时,没有专门的业务人员指导,用户更容易迷失。所以设计师或者产品经理的首要任务就是尽可能地减少表单信息量,降低用户的认知负荷。
最近在做一个表单的优化,业务方要求增加“入参”、“出参”两个表格项,说是用户会看。与用户沟通后,反馈也说“会看一下”。但是在深度挖掘用户场景后,发现用户确实会查看这个信息,只不过不是在当前环节查看,而是在结果项中查看。
所以我们最终去掉了这两个信息量较大的表格内容,从而让整个表单的信息量得到了明显的下降。因此面对复杂长表单,我们需要从需求入手,判断是否有必要让用户提供如此多的复杂信息。
当我们不得不面对复杂表单时,如果采用简单内容平铺,用户看到的是满屏的散点信息,造成信息识别困难,用户一时间难以找到填写思路,反而增加用户的心理负担。因此信息的层次性,对于复杂表单至关重要。
首先要从内容和视觉层面让复杂信息变得清晰、规整,更加符合用户的认知习惯。例如,可以利用分组标题、分割线、卡片,按照不同信息的类别、属性和相关性进行区块划分。
根据不同的布局和交互,主要有以下4种表单设计模式。

表单分组后,可以按照业务逻辑顺序铺开展示。用户只要按顺序填写就可以了。但是对于超长表单,这种布局方式下,用户无法全览页面信息。页面上下滚动、定位查找带来的交互成本比较高。
1)平铺表单

2)卡片表单

因此顺序表单更多地用在业务信息比较简单的场景中。
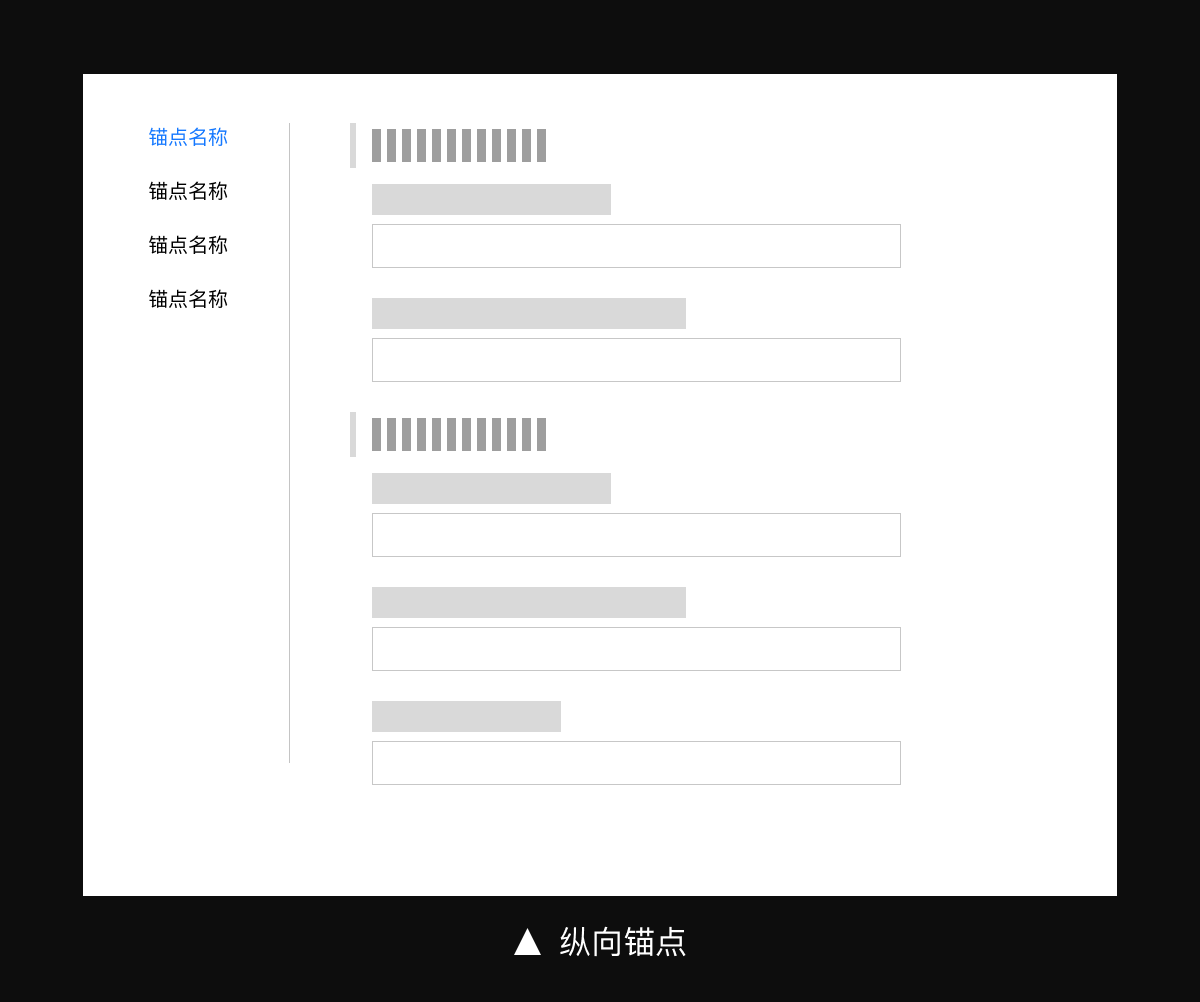
为了解决长表单的定位效率问题,可以在顺序表单的基础上增加锚点。另外锚点还可以帮助用户快速了解表单所包含的内容模块。
根据锚点的布局,可以分为横向锚点和纵向锚点两类。锚点需要吸顶方便用户操作。本质上来说,锚点表单是顺序表单的优化版本。


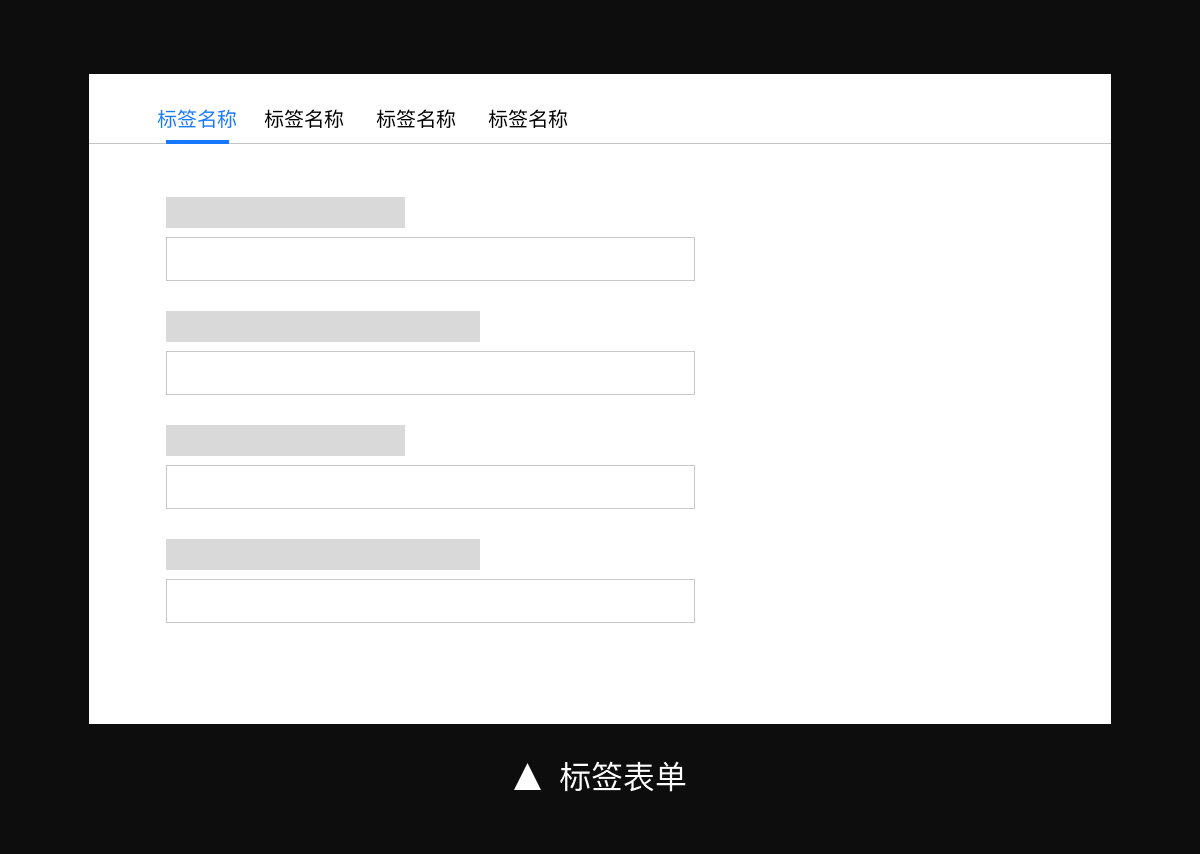
如果长表单内容没有依赖关系,还可以将表单拆分为几个相互独立的标签内容,这就是标签表单。

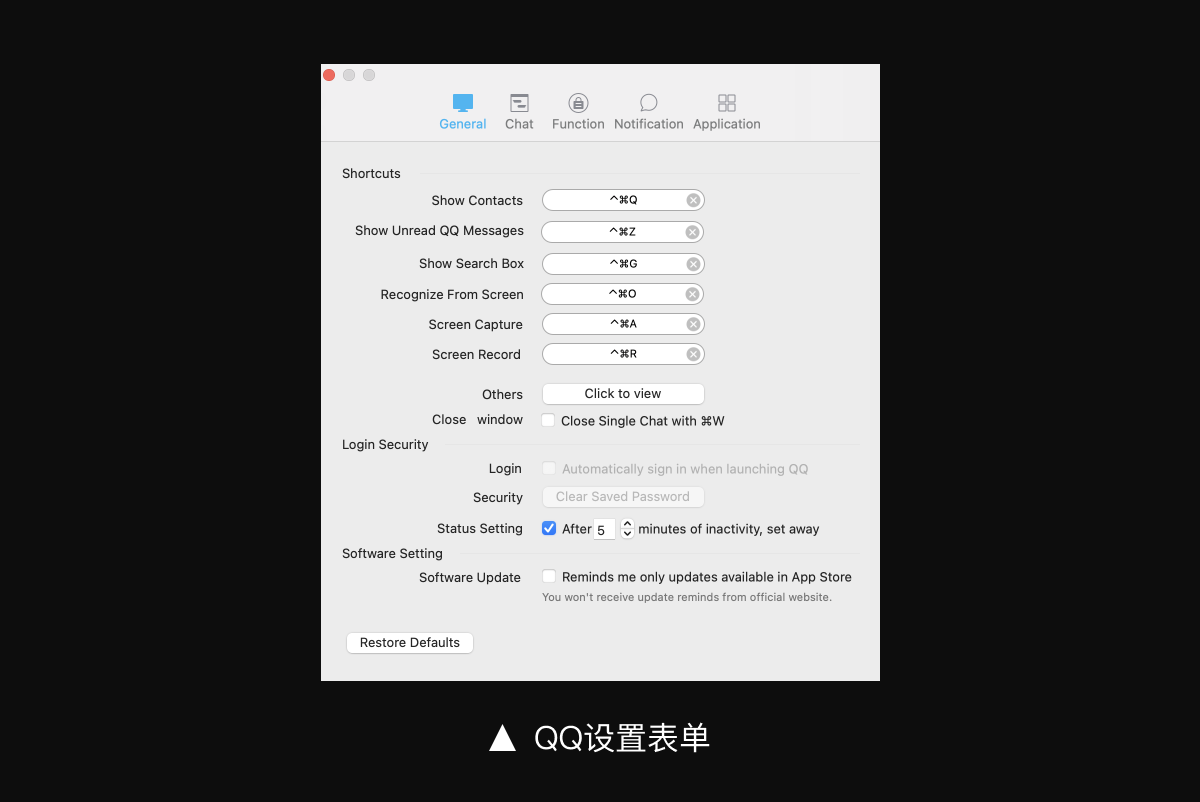
不过标签表单更强调内容的并列关系,常用于配置表单中,例如 MAC 或者 Windows 系统的配置弹窗。标签表单在全新表单中应用较少。

因为标签表单容易造成内容遗漏,并且无法告知用户哪些标签已经填写,哪些标签未填写,或者无法清晰地展示校验信息。来回切换标签查看信息,也会影响效率,因此主要用于用户有目的的配置行为中。
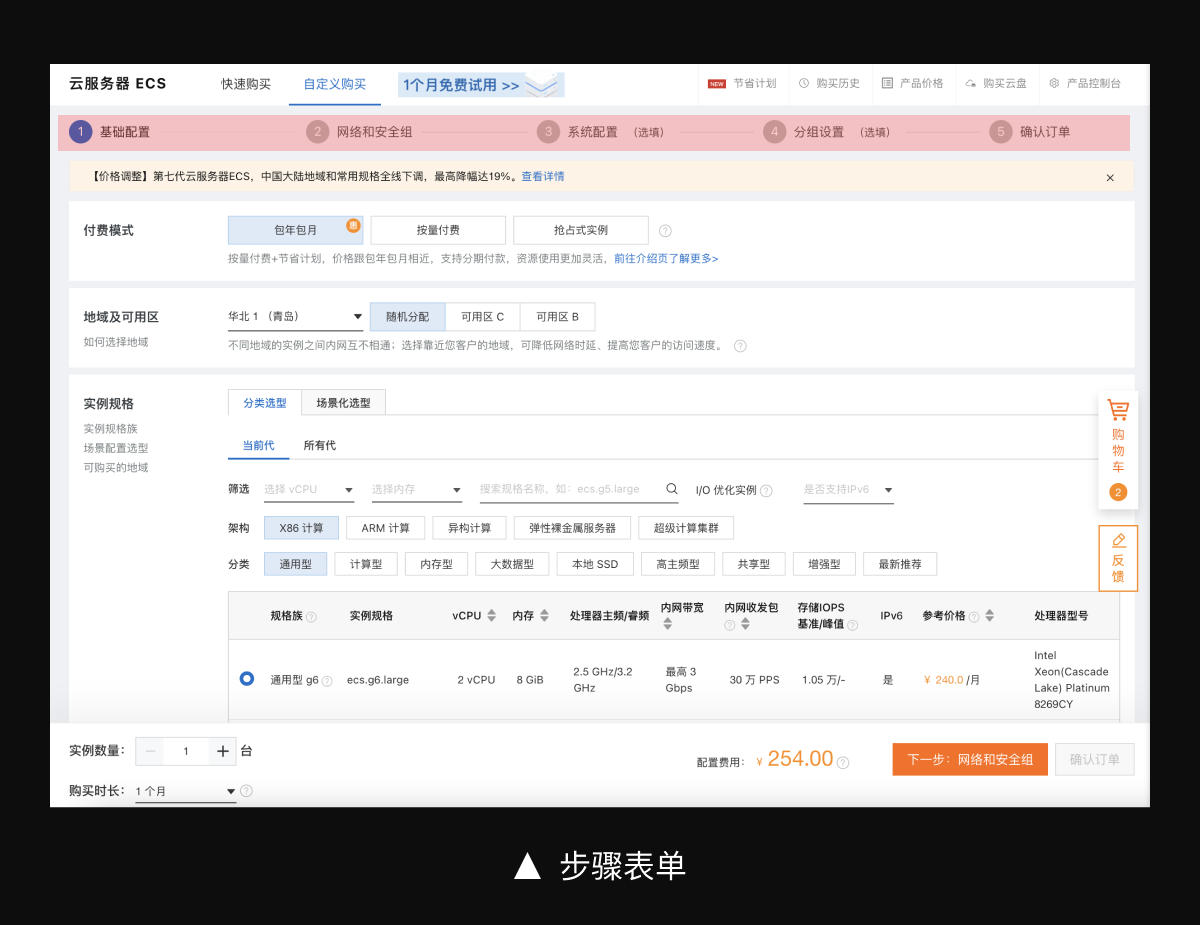
步骤表单是一种常见的表单拆分方式。通过节点将子表单串联起来,形成一个完整的业务闭环。例如阿里云的云服务器订单流程,或者一些开户流程等。

步骤表单有几个特点:
理论上来说,步骤表单有明显的操作顺序,用户需要按照节点完成内容填写,因此不会产生信息遗漏。当然也可以根据实际的业务场景,设置选填节点。但是总得来说,步骤表单更强调的是顺序操作。
对于复杂业务,步骤表单可以将分散在不同页面中的独立业务串联起来,在一定程度上具备新人教学功能,帮助用户了解业务逻辑。减少用户自定义操作时在不同页面的跳转,从而提供新人用户的操作效率。例如系统配置向导类的步骤表单。
由于步骤表单存在正向和逆向操作,因此设计时还需要考虑清楚逆向操作的设计逻辑。例如:
✦ 当用户想要修改前面步骤信息时,除了逐步返回,是否可以步骤条直接跨节点修改?
✦ 用户中途退出表单后,重启时是从第一步开始,还是直接从未填写的步骤开始呢?
✦ 用户如果完成了步骤条表单填写,想要二次修改时,是用普通表单,还是仍然使用步骤表单形式呢?
步骤表单可以分拆信息,化整为零。但是信息节点也不能过多,否则同样会影响用户的操作效率。所以要减少不必要的流程节点。
最近在做设计时,发现步骤表单最后一步是内容预览。通过用户调研发现,部分用户会谨慎地预览前面4步填写的内容。而另一部分用户则认为,刚填写了内容不需要预览,强制预览的设计并不友好。该如何平衡设计呢?
最终我们选择了将预览节点取消,将预览功能调整到第4步,采用「预览」按钮的形式。既满足了部分用户预览的需要,另一部分用户也可以不做预览,直接提交申请。
所以步骤表单过程中的节点具有一定的强制性,需要谨慎对待,保证节点的合理有效。
表单实际上是任务信息的集合,为了具有更高的适配性,内容通常是多种场景的集合。而场景有高频、低频区分,对于高频信息需要优先展示,便于提高用户的填写效率;对于低频场景,可以隐藏弱化展示,从而降低整个表单的复杂度。
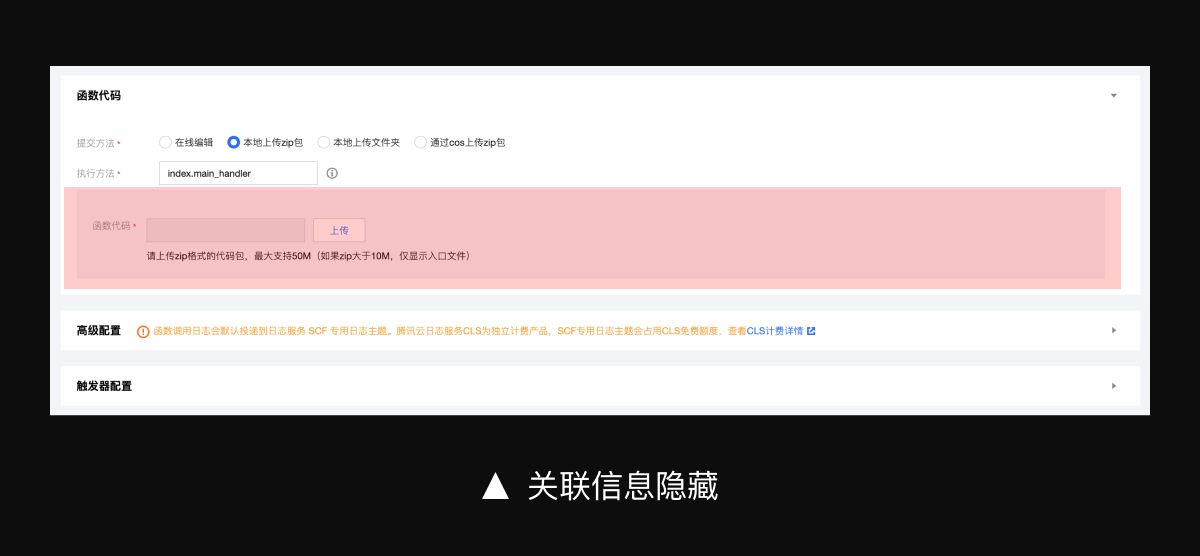
例如我们常见的「高级配置」,通常在表单的底部默认收起展示。

复杂表单中信息会出现多级信息共存的场景。这种场景下,复杂表单默认展示当前选项对应的子内容,隐藏其他选项的内容,从而提高信息的指向性。

3、合理的组件形式
比较典型的就是单选和下拉选择器如何选择。有人为了强调效率,一味地追求单选按钮平铺展示,认为单选更加直观,用户不需要点击下拉滚动查看备选项。但是用户同样需要逐个浏览选择,反而增加了整个页面的信息量。
所以单选框更多用在备选项较少的场景,如果备选项较多,建议优先采用下拉选择器,隐藏备选项。
在表单设计时,可以将部分二级信息转移到弹窗、抽屉中,利用浮层空间拓展业务内容,根据用户操作逐级加载出来。从而减少表单的信息量。
例如下图中,没有将「所有配送区域及运费」直接展示出来供用户选择,而是放在了弹窗中,表单中只呈现最后的选择结果。既简化了表单的内容,又让选择结果更加突出,方便用户的查看和校验。

现在很多浏览器都增加了密码存储功能,减少用户记忆成本。而在电商购物网站可以设定默认的收货地址。系统自动读取调用,从而减少用户的输入操作。
现在越来越多的网站支持「手机短信验证码」免密注册登录方式,或者第三方登录方式,或者手机端扫码登录。将原有的表单填写转变为系统行为,从而降低用户的行为成本。

好了,以上就是我总结的表单设计的内容~
重复一遍:
✦ 删除,实现表单轻量化
✦ 组织,让表单更加有层次
✦ 隐藏,让表单更加灵活
✦ 转移,扩展表单的异步空间
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:子牧先生
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
众所周知,「用户体验五要素」出自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。
产品设计者和开发者的角度可以对应理解为:为什么做、做到什么程度、这些东西如何组成、规划用户操作行为、如何呈现这些东西。

「Live Activities设计规范」由苹果出品,原文为英文,上一篇已翻译https://www.yuque.com/viola-ddvdh/yb7quv/uwdod71707e4nez8。上篇也提到了个人对其内容的叙述方式存在一点意见。为了更好的记住&理解「Live Activities设计规范」,使用比较熟悉的「用户体验五要素」对内容进行整理。
原文提供的Live Activity定义如下:
“A Live Activity displays up-to-date information from your app, allowing people to view the progress of events or tasks at a glance.”
“Live Activities help people keep track of tasks and events that they care about, offering persistent locations for displaying information that updates frequently. ”
从原文可以提炼出Live Activity显示特点:
1. 内容是频繁更新的、有进度/状态显示的、用户关心的。
2. 内容的信息量是一眼就能看完的程度。
但上述仍是表象,并非实质,接下来思考这几个问题:
1. 为什么显示的是进度/状态频繁更新的内容?
2. 为什么要强调用户关心的?
3. 为什么信息量是一眼就能看完的程度?
没有Live Activity时,频繁更新主要靠push推送。但push容易被其他APP的push覆盖,且随着各种APP的频繁使用,用户获取关键信息的效率和通过push打开APP的次数反而在下降。
进度/状态频繁更新的内容,说明每个状态存在的时间短,如果被覆盖/忽略,同一状态就不再复现,用户所关心的,或APP所希望用户关心的,就看不到了。比如:什么时候取外卖、待付款、上传成功等等。
当下我们所处的时代是信息泛滥的时代,需要对信息作精简,但用户的操作是可以多条线进行的,比如比如边看剧边吃饭、上班摸鱼/等外卖、比如听音乐的时候写作。
信息内容和量是官网一直在强调的,需要精简,只展示用户需要的,基本达到一眼看完的程度,目的就是知道变化的是什么,当前状态是什么。
分析了这么多,大胆推测一下Live Activity的设计初衷是:快&准确&轻。而终极目的是打动用户,形成好体验,进而推动口碑和销售;为各APP提供新的通知形式,互惠互利。当然Live Activity在一定程度上也弥补了硬件上的缺憾。

关于这个层次相当于规定功能范围&信息边界限制,就是什么要,什么不能要。这部分的信息官网给出许多,在此将其分类梳理如下,为避免大家不好查找官网/译文对应出处,在句未已标注。
1. 仅iPhone支持,iPadOS、macOS、tvOS或watchOS不支持。(源自:平台注意事项)
2. 非iPhone14的仅针对iOS16有锁屏Live Activity展示。(源自:什么是Live Activity-锁屏)
3. 支持用户手动清除锁屏状态下的Live Activity。(源自:实际操作)
4. 支持用户直接关闭对应APP的Live Activity。(源自:最佳实践方式第3/c条)
5. 支持Live Activity自动开始&结束。(源自:最佳实践方式第6/f条)
6. 限制跟踪活动/状态时长不超过8小时。(源自:最佳实践方式第1/a条)
7. 限制活动/进程结束后展示时长不超过4小时。(源自:最佳实践方式第8/h条)
8. 支持更改背景颜色&不透明度。(源自:设计有用的Live Activity第5/e条)
9. 限制内容布局。(源自:设计有用的Live Activity第5/e条)
10. 限制不同设备的展示尺寸。(源自:规范)
1. 避免在Live Activity中显示敏感信息。(源自:最佳实践方式第4/d条)
2. 避免在Live Activity中显示广告和促销活动。(源自:最佳实践方式第5/e条)
3. 只提供正在进行的任务/事件的关键摘要。(源自:最佳实践方式第2/b条)
4. 在任务/活动结束前,给用户提供关闭Live Activity按钮。(源自:最佳实践方式第6/f条)
5. 点击Live Activity直接定位到对应页面,无需用户二次导航。(源自:最佳实践方式第7/g条)
6. 考虑在活动结束后,锁屏上在合理时段后自动删除Live Activity。(源自:最佳实践方式第8/g条)
(个人猜测)由于是提供一个展示区域,且展示区域有限,所以对于层级架构,一级展示什么,二级展示什么,各阶段展示什么,这些都没有做明确规定&建议。各家APP可以根据自身实际情况进行设计。
通过Live Activity的展示形式,可以总结为2点:吸引、查看(摘要&详情)。
1. 一般是在原深感摄像头两侧展示(电话会直接展示扩展型),分为紧凑型和最小化。
2. 紧凑型在仅有一个活动/事件的时候展示,虽被原深感摄像头分割两端,但仅作为一条信息展示,为了视觉上的统一,这里的颜色不支持开发设置,使用的是系统默认色值。
3. 最小化在存在多个活动的时候展现,左侧和原深感摄像头粘连,右侧独立成岛。
4. 不管是紧凑型,还是最小化,都可以通过点击原深感摄像头区域,进入APP内页,或者长按唤出扩展型。

1. 进入内页的查看基本就是各家显神通了,这里主要讲扩展型和锁屏。
2. 原则上是不支持在扩展型和锁屏做复杂操作的,基本点击是进入APP。
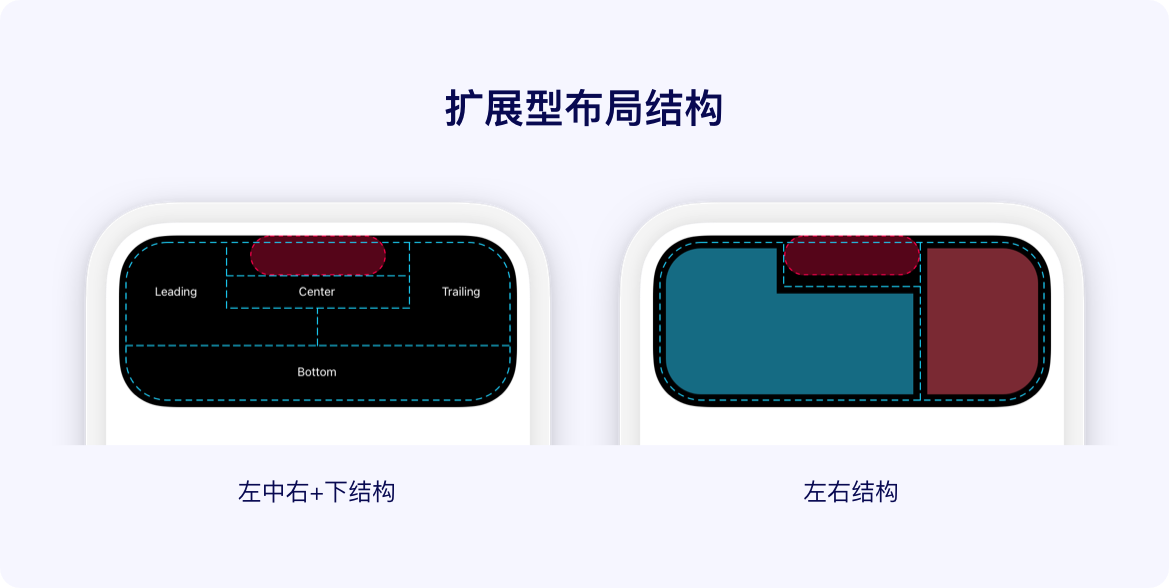
3. 扩展型是用户长按紧凑型/最小化唤起的展示区域,内容是可以自定义的,当然官方也给了相应的建议,具体如下。内容信息种类多的可以采用这种信息左中右排布,底部预留大按钮。内容信息少的可以采用左内容右操作的方式。

4. 根据一致性原则,锁屏展示的布局框架应该与扩展型差不多,同样可以点击打开APP。只是在锁屏状态如果有多个任务同时进行,是会全部展示的,所以要注意品牌的传递,避免用户混淆服务方。

对于如何呈现这些东西,苹果还是写了很多建议,确保视觉上的一致性和美观。
1. 紧凑型状态下,为了保证两侧信息的连贯,除了语句阅读连贯,还需要在图形和颜色上具有一致性,视觉上连贯。
2. 锁屏状态下的背景是可以自定义颜色、图像、不透明度的,当然文字的色值和不透明度也是可以定义的。这就涉及到两者间的对比度对信息阅读的影响。
3. 设计师不仅要考虑最佳状态,还有深色&浅色模式下的,以及不同环境光、设备亮度下的显示。还有一点很容易忽视的,就是在用户自定义的墙纸下显示的效果。不仅要注意信息获取,还需要考虑美感问题。
1. 紧凑型和扩展型之间的布局要保持一致,两者间的变化过渡效果是可以预测的。
2. 一般来说,扩展型和锁屏状态下的信息间标准间距是20pt。
3. 在某些情况下,例如图形和按钮,您可能需要使用更紧凑的边距,以避免挤满边缘或形成混乱的外观。
1. 内容和Live Activity边缘之间的边距需要保持一致,请遵循SwiftUI规则。
1内容和Live Activity边缘之间的边距需要保持一致,,发现以圆角边界为测距点得到的间距关系较为舒适。即:圆形/大致为圆形的图形保持上下,3. 以及左侧或者右侧间距一致即可;方形/大致为方形的图形保持圆角边界与容器圆角边界垂直对齐即可。同一位置的多个图形圆角需要相对统一,才能确保间距的一致性。

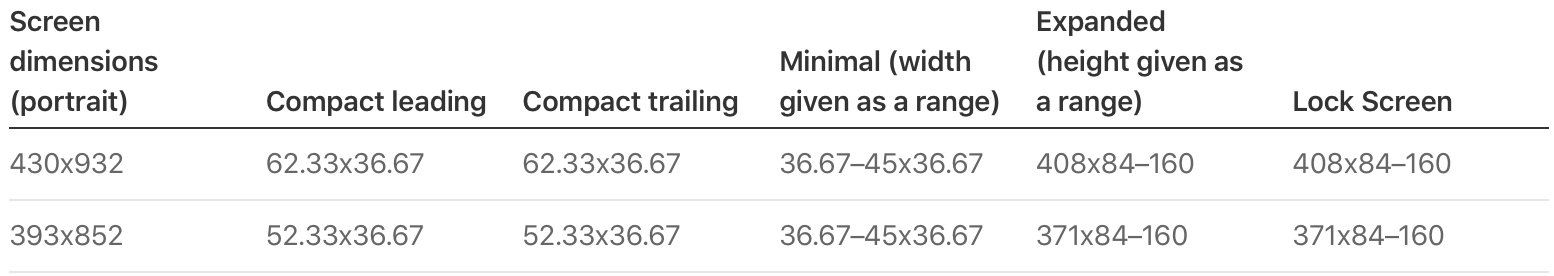
需要适应不同机型的尺寸。具体的尺寸规范如下。
动态岛使用44个点的角半径,其圆角形状与原深感摄像头相匹配。

下表中列出的所有值均以pt为单位。
ps:左侧为宽度,右侧为高度。

以上就是整理分析的全部。
在整理分析过程中加强了对「用户体验5要素」各个层划分的理解,也对Live Activity在各个层次上的要求更加明确。
不太爱看书,看了老忘,就很容易失去信心,垂头丧气、一蹶不振。
比较喜欢做图,把信息间的逻辑以图示化的方式表现出来,能加强理解,后期回顾也会比较舒心。
所以就有了这个系列——阅读图示化。
可能会出得很慢,画图比较费时间,想着怎么展示信息间的逻辑也很费时间。
基本是按着小节一块内容对应单图/多图。
基本一张图是一个完整的知识点。














当今提到促进业务增长,尤其是有关互联网行业,总是绕不开B端设计。那么今天我们来挖一挖B端设计到底牛在哪里。
B端设计是指针对企业的终端用户的产品设计,包括适用于消费者、企业、政府、行业等等市场的协同、全方位的客户体验设计,例如产品UI/UX设计、信息可视化设计等等。B端设计是提供终端用户新的解决方案,注重以客户的需求为导向,通过数据分析、可视化、流程优化等手段来进行产品设计。
在一个产品设计中,要考虑到用户的体验,UI/UX有着至关重要的作用,它能够把产品从用户的角度出发,将用户直接引入到设计之中,使用户步入终端,真正成为使用者。
此外,B端设计还要注重对业务流程的优化,例如在订单管理系统的设计中,需要把客户的需求分析清楚,尽可能用最少的步骤帮助客户快速进行订单操作,增加操作效率;同时,也需要考虑到如何将整个管理系统融入到业务流程之中,使其成为一个可持续发展的解决方案。
此外,B端设计还需要考虑系统安全性和可用性。系统安全性指的是在设计过程中重视数据安全,例如考虑不同用户的权限,避免未经授权的访问以及防止误操作等;而系统的可用性则指的是系统操作的一致性,即如何在使用中满足客户的需求,在系统功能上保障系统的完备性和易用性,为用户提供更方便的操作体验。
正确的B端设计应包括:用户界面设计、业务流程的优化、系统安全性以及可用性的考虑等。
用户界面设计的目的在于提供简单易用的用户界面,以满足客户需求,提高用户体验。
业务流程优化则是确保系统能够有效地协调用户间的沟通,使用户流程更加高效、可靠。
系统安全性考虑需要重视数据安全,增加对不同用户权限的考虑,以避免未经授权的访问以及误操作。
而系统可用性方面,则需要系统操作一致性,保障功能的完整性和易用性,使用户操作更加便捷。
用户界面设计还需要考虑跨浏览器的兼容性,以确保用户能够在不同的终端上获得有效的使用体验。此外,对于功能性更强的应用,还需要考虑响应速度、网络请求数和业务性能等方面的优化,以便在处理大量的信息时能够有效地完成任务。
对于不同的用户群体,应当提供相应的交互界面设计,例如考虑弱智使用者和视觉障碍者,以及婴幼儿等特殊群体。此外,可以通过支持多种语言、国家文化差异和地域语言来优化用户体验。
B端设计原则可以帮助企业更好的把握商业机遇,推动业务发展。
首先,应当按照核心业务找出客户需求,深入挖掘,从客户视角出发,明确目标。
其次,要强化设计意识,注重交互性,利用技术手段和平台将功能元件组合在一起,以便更好地解决客户面临的问题和满足客户的需求。
最后,对产品的功能、使用效果和用户体验进行定期的测试评估,根据反馈进行变更和优化,以满足客户的需求。
为实现B端设计的潜在价值,可以采用多重方法,比如从创新的角度增加产品的附加值,加强功能和服务体验,提升网站可用性,优化页面布局,提高页面加载速度等。
另外,还可以改进客户体验,通过可视化或语音技术提升网站和移动应用的交互性,以便让客户更容易获取想要的信息和服务。
此外,可以加强产品的社会化和移动性,以便更好地满足客户的需求,从而获得更多的潜在价值。
对于B端设计来说,还要考虑技术层面的因素。
首先,应根据客户使用情况进行系统优化,以提高系统效率。
其次,要重视人机交互技术,尽可能提供给用户更好的界面体验,并利用智能技术提升用户体验。
此外,应结合实际情况,采用合适的网络技术和安全技术,提升网站的安全性。
最后,还要将设计与市场营销结合起来,通过有效的营销手段,提高客户购买意愿,以获得更多的潜在价值。
B端设计要考虑的技术层面因素有:系统优化、人机交互技术、网络技术和安全技术以及营销手段。这些都是为了能够更好地满足客户的需求,并获得更大的价值。
首先,淘宝的B端设计把价值的提升放在了首位。它通过实时监测用户行为来分析用户习惯,以实现实时调整,提升客户体验。此外,淘宝的营销手段也让它的业务获得了极大的成功。
另外,微信也是一个优秀的B端设计案例。它引入了更多的人机交互技术,以有效沟通用户,同时也提供更安全、便捷的服务,大大提升了用户体验,获得了广泛的应用。
总之,优秀的B端设计不仅能优化用户体验,还可以带来更多的商业价值。
从用户体验角度来看,优秀的B端设计应包括系统优化、人机交互技术、网络技术和安全技术,这样可以给用户提供更流畅的体验,更快的响应速度和更好的安全保障。
此外,B端设计还应该拥有一套完整和灵活的营销手段,帮助企业获得更多的客户价值,以提升品牌影响力和竞争力。
要做好B端设计,一个重要的方面是把用户群体的心理需求和行为习惯结合起来,设计出更具吸引力的产品界面。例如,可以通过实时调整产品配置、设定营销活动等手段来满足不同用户群体的需求。
另外,为了提升用户体验,应该使用更智能化的人工智能(AI)技术,帮助企业更好地分析用户行为,从而更有针对性地进行产品调整。
总而言之,B端设计的成功关键在于结合用户群体的心理需求和行为习惯,并利用智能化的AI技术对用户行为进行分析,只有这样才能设计出更具吸引力的产品界面,满足不同用户群体的需求,并提升用户体验。
在企业开发B端产品之前,应该先进行大量的市场调研,以便弄清楚用户的心理需求和行为习惯,这也是设计成功的前提。在制定设计思路时,应该结合用户需求和行为习惯,并加入智能化AI技术,以有效调整产品界面,使其更具吸引力。在可行性研究阶段,应该采用多种方法,以测试产品整体性能,包括安全性、可靠性等,确保系统可以正常运行,避免潜在风险的发生,为用户的体验提供完善的保障。市场调研是设计成功的先决条件。除了市场调研,企业还应该采用新颖的营销策略,以拓展客户群,丰富产品服务,提升用户体验,实现B端设计成功。
在讲开源设计前,我们或许可以先讲讲开源一词是指什么。
开源全称开放源代码,开源软件最大的特点是开放,也就是任何人都可以得到软件的源代码,加以修改学习,甚至重新发放,当然是在版权限制范围之内。虽然开源一词最初是为软件开发而创造的,但现如今开源所涉及的领域也极其广阔,并不只是包括软件领域,如医药领域的药物开发开源、文化领域的书籍到期开源等等所以开源设计已包含了更广泛的含义,它包括了由任何人或者团队自由共享、协作的设计方案、项目、产品。
我们来看几个大型开源的设计了解一下~
Ant Design
阿里的开源系统后台组件库
https://ant.design

百度推出的开源图表
https://echarts.apache.org/

全球知名图片开源平台
https://unsplash.com

免费(大部分是):开源设计的一个关键要素是它们通常(但不总是!)免费。这是一个重要因素,因为闭源设计通常需要花费不菲的价格或者冒着侵犯版权的风险去使用。
思想碰撞:更多的设计师或者创意爱好者共同为一个创意提出自己的见解和再设计。
设计开源领域广阔:设计开源领域也几乎涵盖了所有的设计和创意领域如平面设计、三维设计、用户体验设计、环境设计、建筑设计、服装设计、插画、动画设计等等
但是许多人可能会有一个疑问,开源设计和以往的素材网站或者源文件售卖网站有什么区别呢?
在我看来,开源网站与传统售卖设计资源的网站最大的区别是开放与共建,以figma的社区为例,作者发布作品后,任何人都可以对其作品进行redesign甚至remix,这极大的提高了设计师的兴趣,每个人都希望自己的作品能被他人看到,也希望自己的创意能与他人的创意进行更好的结合,这是一个多么美好的场景。而传统网站只是冷冰冰的展示文件售卖资源,缺少了设计中的灵魂。
那说了这么多,开源设计到底有哪些优势呢?
提升设计效率:设计师不应花费时间去解决别人已经解决的问题,比如当我设计一个新项目时,无需从零开始设计系统组件,可以直接使用Ant Design、Ant Mobile Design等现有组件库。
增加学习机会:通过开源社区,设计人员可以从其他人所做的项目中学习,并与专业人员交流经验。
提高设计质量:设计师自己看本人作品时,往往是身在其中不知如何下手,而将作品发布到更广泛的社区有助于设计师获得有价值的反馈以改进他们的作品。
提升品牌价值:对设计开源后,公司品牌能在某些领域内获得传播,提升品牌价值。并且在招募人才时也能成为有吸引力的一项条件。
提升个人价值:一个设计师想要提升个人价值和影响力,可以用开源作品来在行业内获得一定口碑,甚至直接将用户流量转化为订单,或许是更简单且容易的事情。
从这些优势中不难发现,在开源生态中,我们的作品不再是一座孤岛,通过互联网,我们的作品可以和任何人进行链接并且产生共鸣,提升品牌和个人的价值,所以每个人都值得感受开源的美好。
但开源的同时不可避免的会带来许多新的问题和挑战,让我们一起来看一下。
知识产权问题:在开源社区中,设计师可能不清楚其创作的知识产权。因此,他们可能会不自知地侵犯其他设计师的知识产权。
设计门槛问题:设计开源意味着设计师的门槛变低,任何人都可以随意使用开源的设计项目,导致设计师不再愿意花心血创作。
设计师竞争力下降:开源设计意味着普通的设计内容已不需要单独的设计师来完成,顶尖设计师的机会会更多,而普通设计师的竞争力会明显下降。
随着这些挑战的来临,如何更好的面对设计领域的开源是值得深思的问题,既要保护设计师的自身利益,也要让设计行业在开放、共享的环境下拥抱变革,所以在未来的道路上,我们每个人都可以尝试用自身的方法去探索未来,让每个人都能成为时代浪潮中的一朵浪花。
什么是“有驾”
【有驾】是百度旗下的汽车信息与服务平台,累计用户超5.3亿,致力于为用户提供真实、可靠的看选买车服务,以及为车企和经销商提供从品牌到效果的一站式互联网营销解决方案。
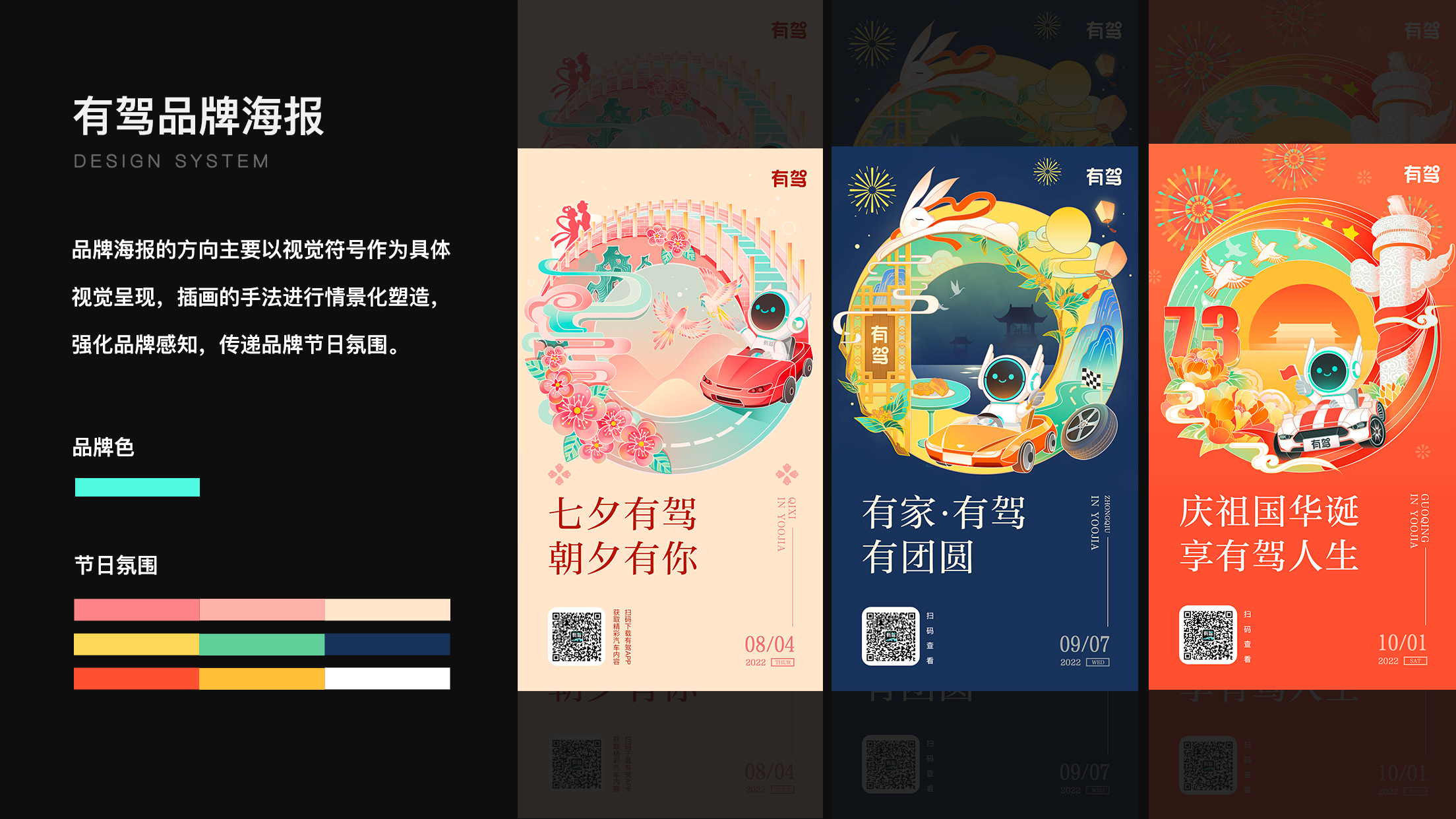
现状分析
有驾品牌在孵化初期,重点是在用户词建立品牌感知。所以我们提取“有驾“的字形做为品牌符号,减少歧义,强化用户的感知。
但是随着品牌持续运营进入新的阶段,我们发现现有的设计无法满足后续的运营诉求了,主要体现在:
品牌logo:不能体现汽车的行业属性,缺乏成体系的品牌符号和VI体系,色彩上也不够符合时下潮流的年轻配色体系。
品牌活动:品牌关联度弱,活动维度单一。

项目概述
因此,我们重新梳理有驾的品牌定位与调性,借助本次品牌升级,打造有驾差异化风格,形成独有的视觉印记。
因为用户对于旧的logo已有一定的认知。所以此次改版的目标在保持固有用户认知,在原有基础上进行品牌标识的探索及应用,以强化品牌感知,提升品牌的竞争力,整合业务资源做心智触达。


前期分析
前期我们对汽车垂类的竞品进行了一轮调研,并且结合有驾的用户群里,寻找有驾品牌的差异点。
有驾用户群体年轻化为主,普遍具有高学历,集中在新一线二线城市。
通过以上在用户、行业及行业趋势等多唯独的信息搜集后,我们确定了有驾品牌设计的四个核心关键词:年轻、科技、未来、专业。

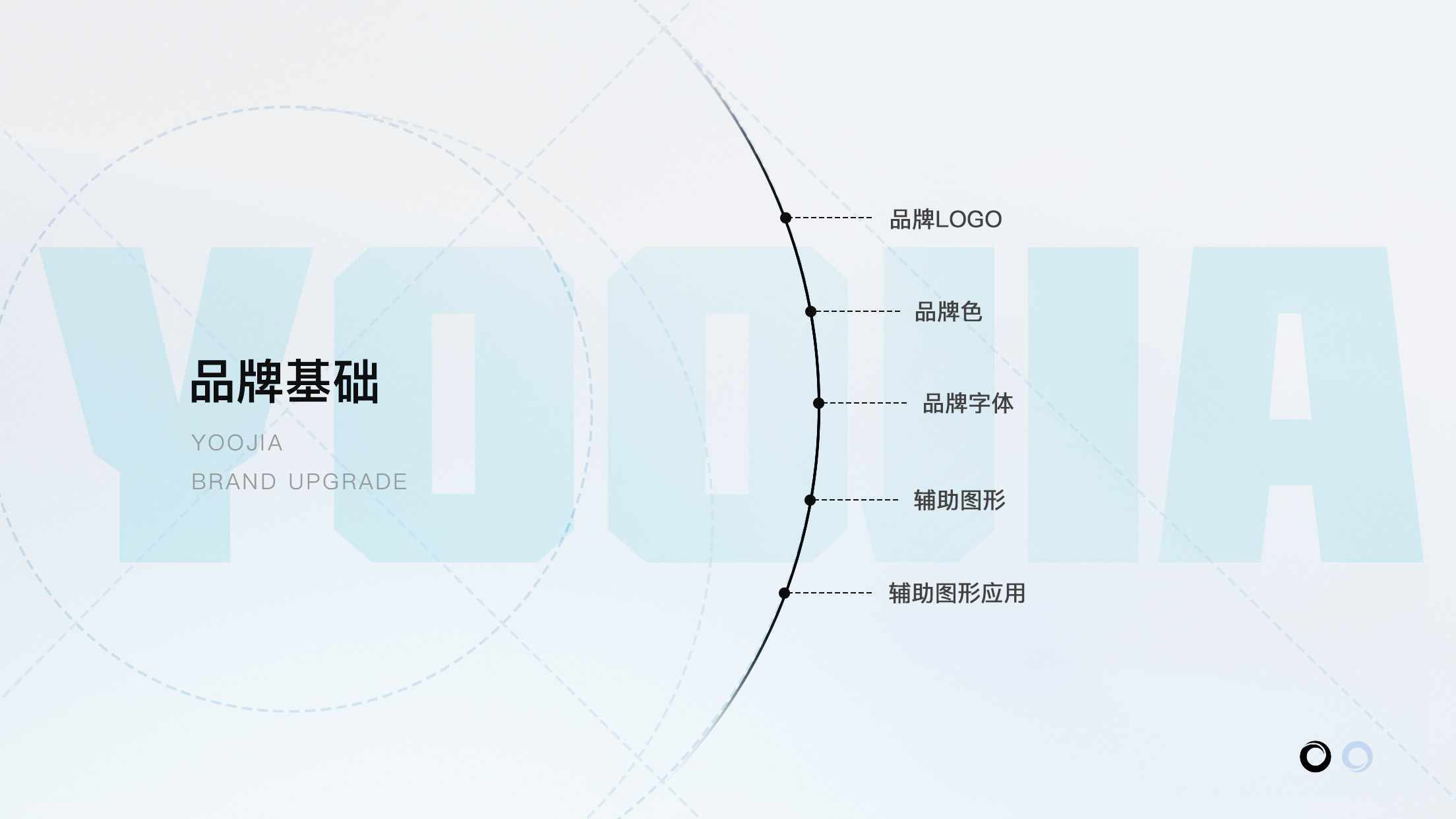
建立体系
在明确设计方向后,我们梳理了线上线下的所有品牌触点,结合前期的调研结论,汇总出了有驾设计系统的完整框架,以确保品牌设计的完整性和灵活适用性。


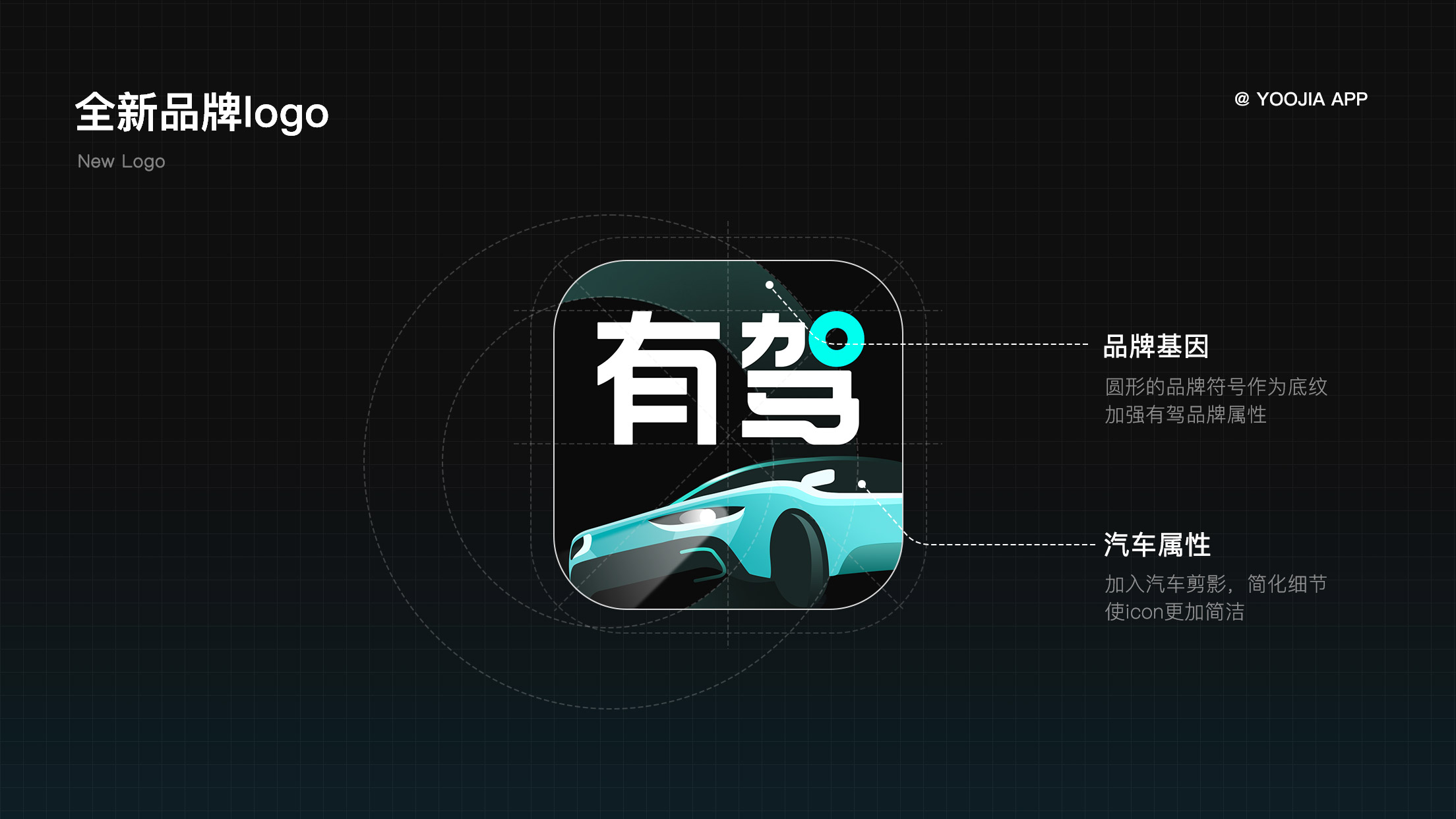
设计落地
基于前期分析洞察结论,我们在继承圆形和车形的基础上,对品牌符号与icon进行了大量的方案探索。从图形、质感等方面切入,简化图形形态,尝试不同的形态呈现的视觉感受和气质。最终确定了全新品牌logo方案。


相对于升级前,新版的logo加入汽车元素,解决升级前logo的行业属性不明确的问题,让产品app的行业属性更加直观。同时增加品牌符号做为底纹,辅以有驾的圆形符号成为品牌核心的一部分。强化有驾的品牌基因。


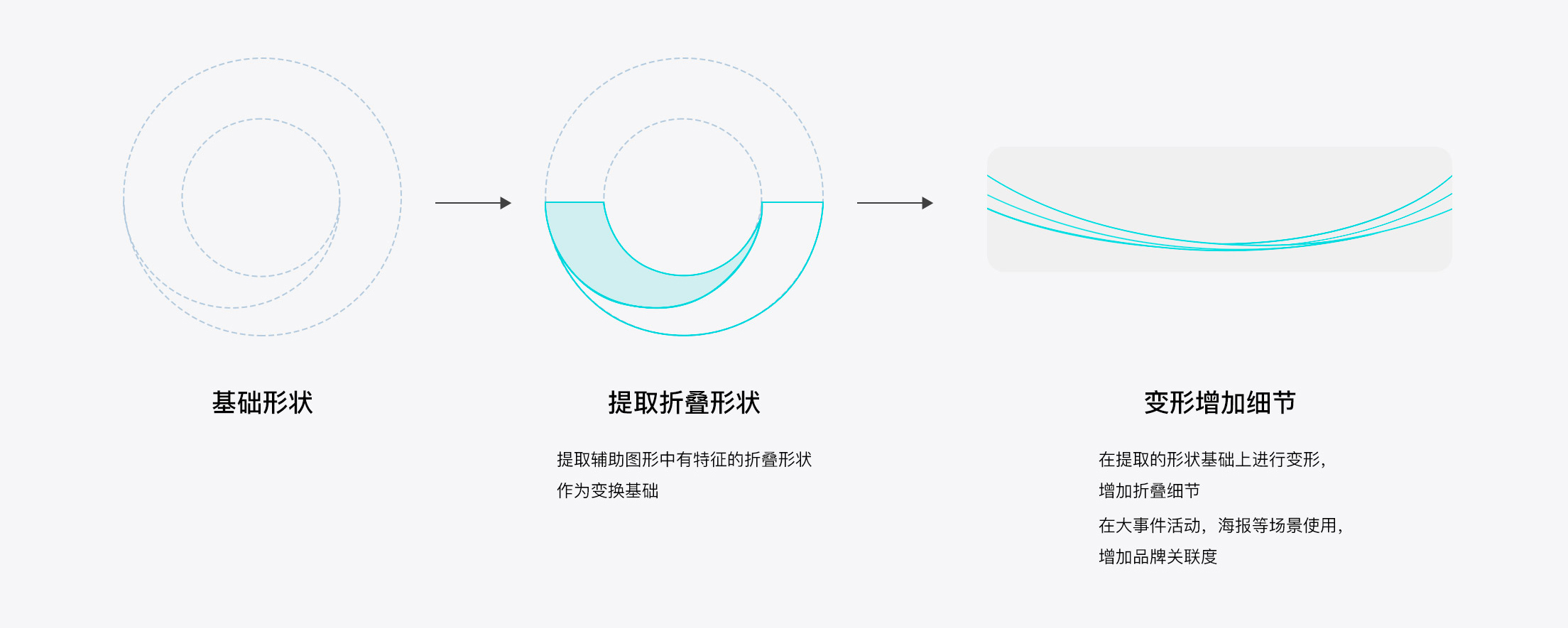
符号提炼
确定品牌logo后,为了确保品牌能够更好的拓展应用,进行了品牌符号的提炼。并为了延续之前的品牌调性。所以辅助图形延续了之前的圆环造型,造型偏向轮胎;在不破坏原有型的基础上,加入一些折角的质感的变化,使图形变化更加丰富,更有识别度。



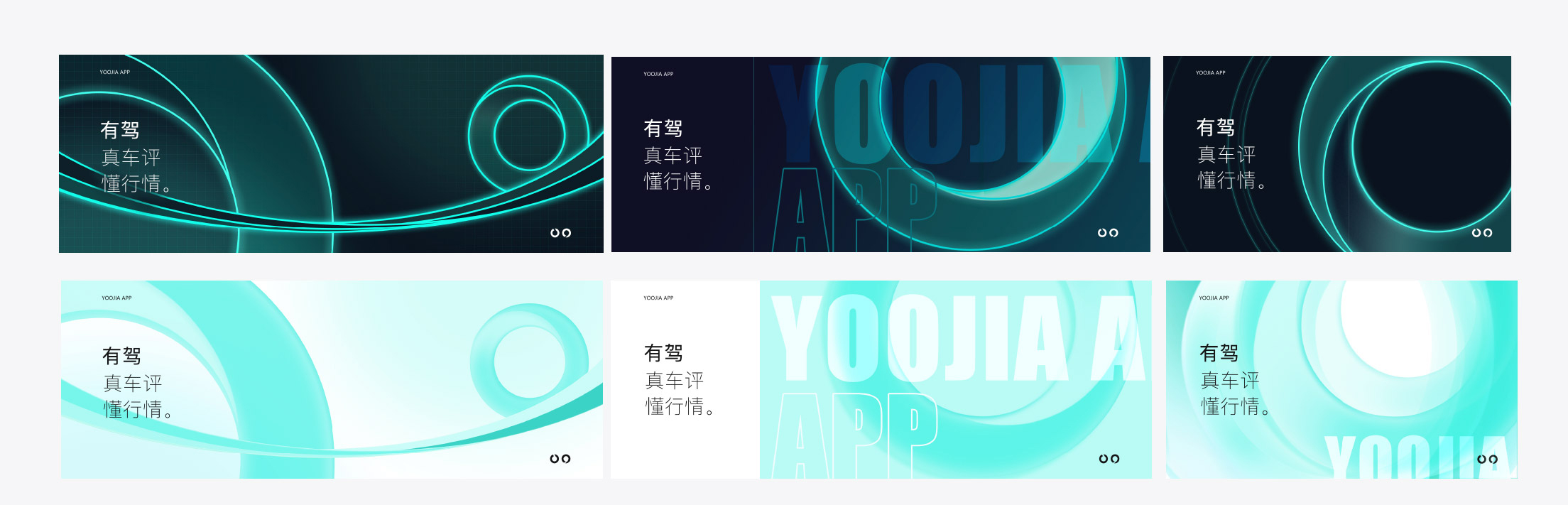
设计语言
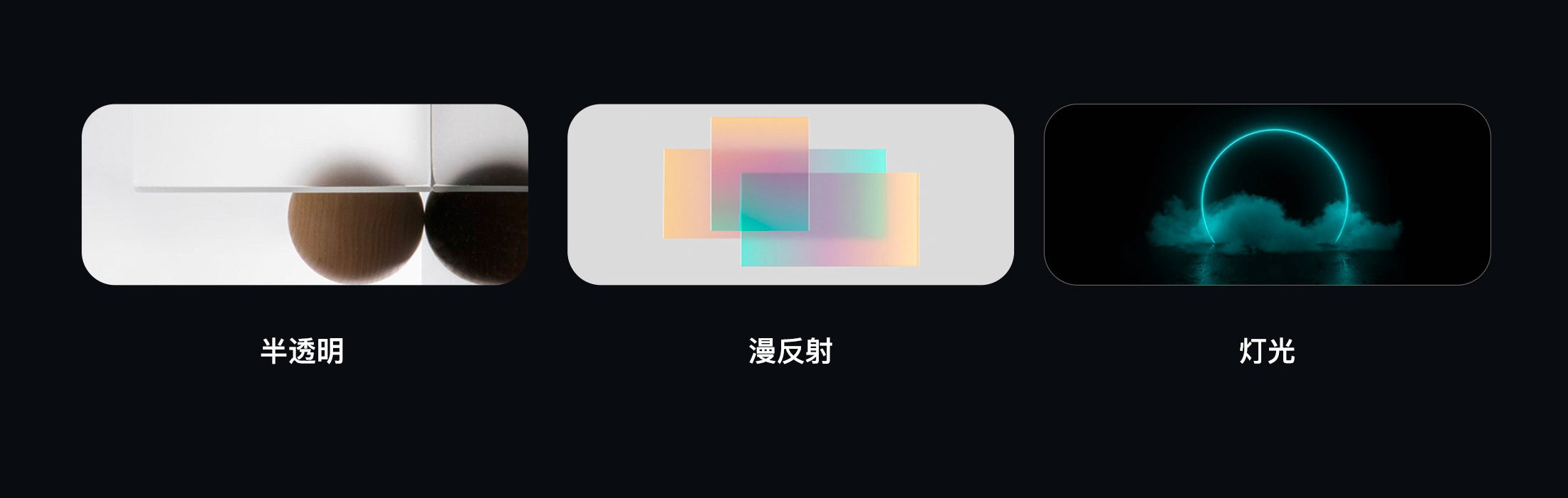
为了更好的触达到各业务场景,所以我们对视觉风格进行了探索和拓展。分别以浅色与深色作为主要探索方向,以适配不同的落地场景。结合有驾的年轻化,科技感的设计目标,探索出以下三种质感呈现:




符号拓展
在提取的形状基础上进行变形,增加折叠细节。在大事件活动,海报等场景使用,增加品牌关联度。


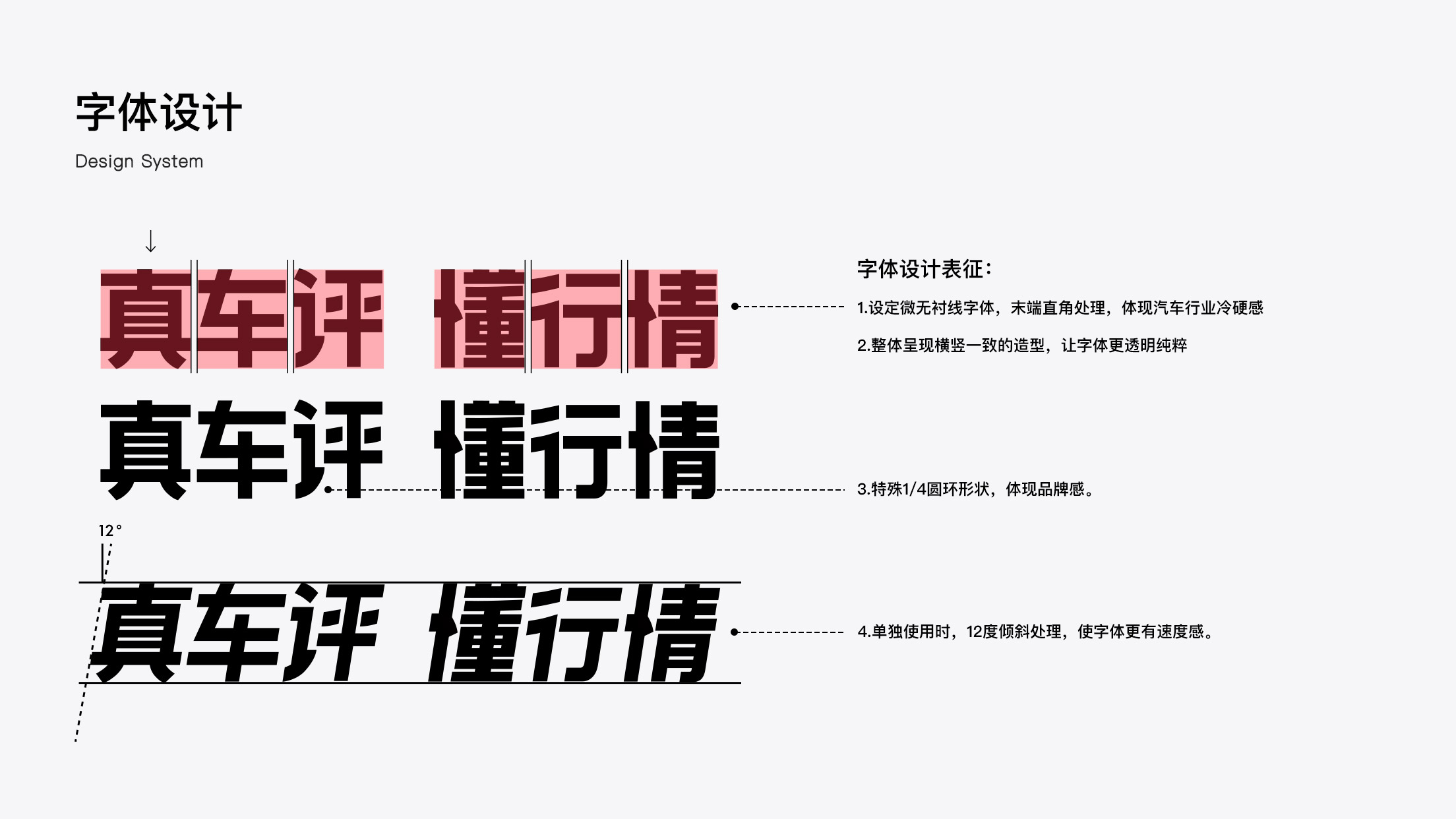
设计字体
结合全新的品牌定位,我们也优化了有驾的品牌字体,从细节出透出有驾的品牌感知。


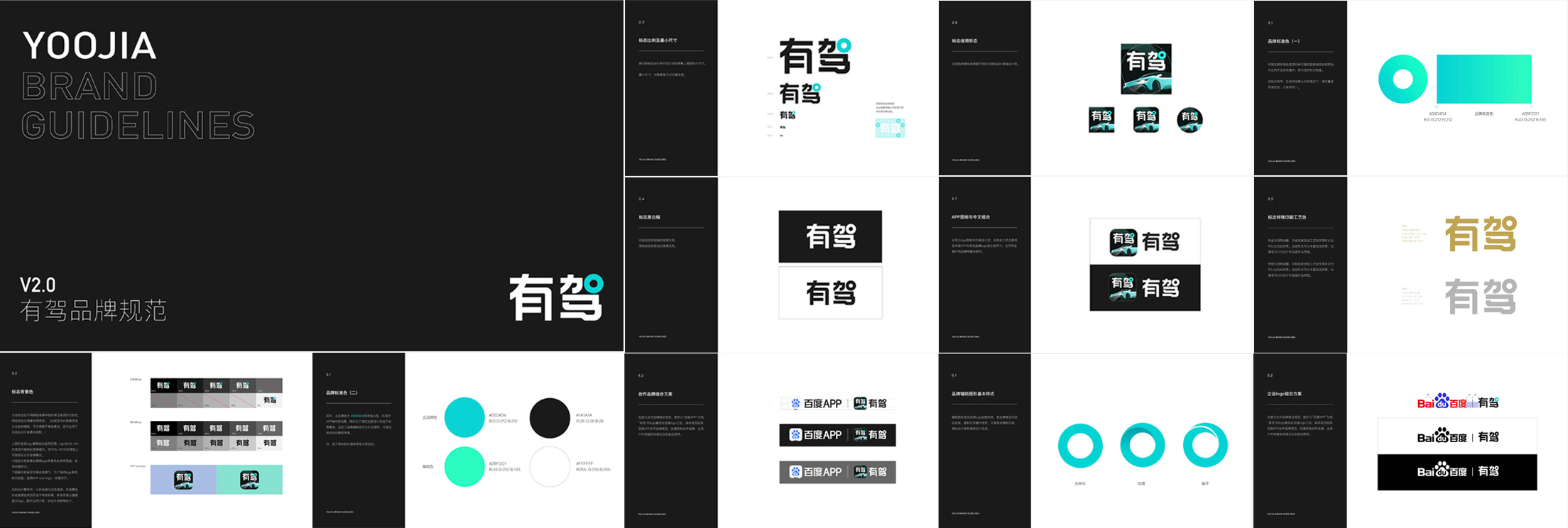
品牌手册
新的品牌需要一套更全面的品牌系统来满足不同场景下的业务拓展需求。
目前我们也对现有的品牌手册进行拓展和完善,同步到业务方,以便更好的保证各业务场景触点下品牌的认知和统一,达到提质增效的目的。

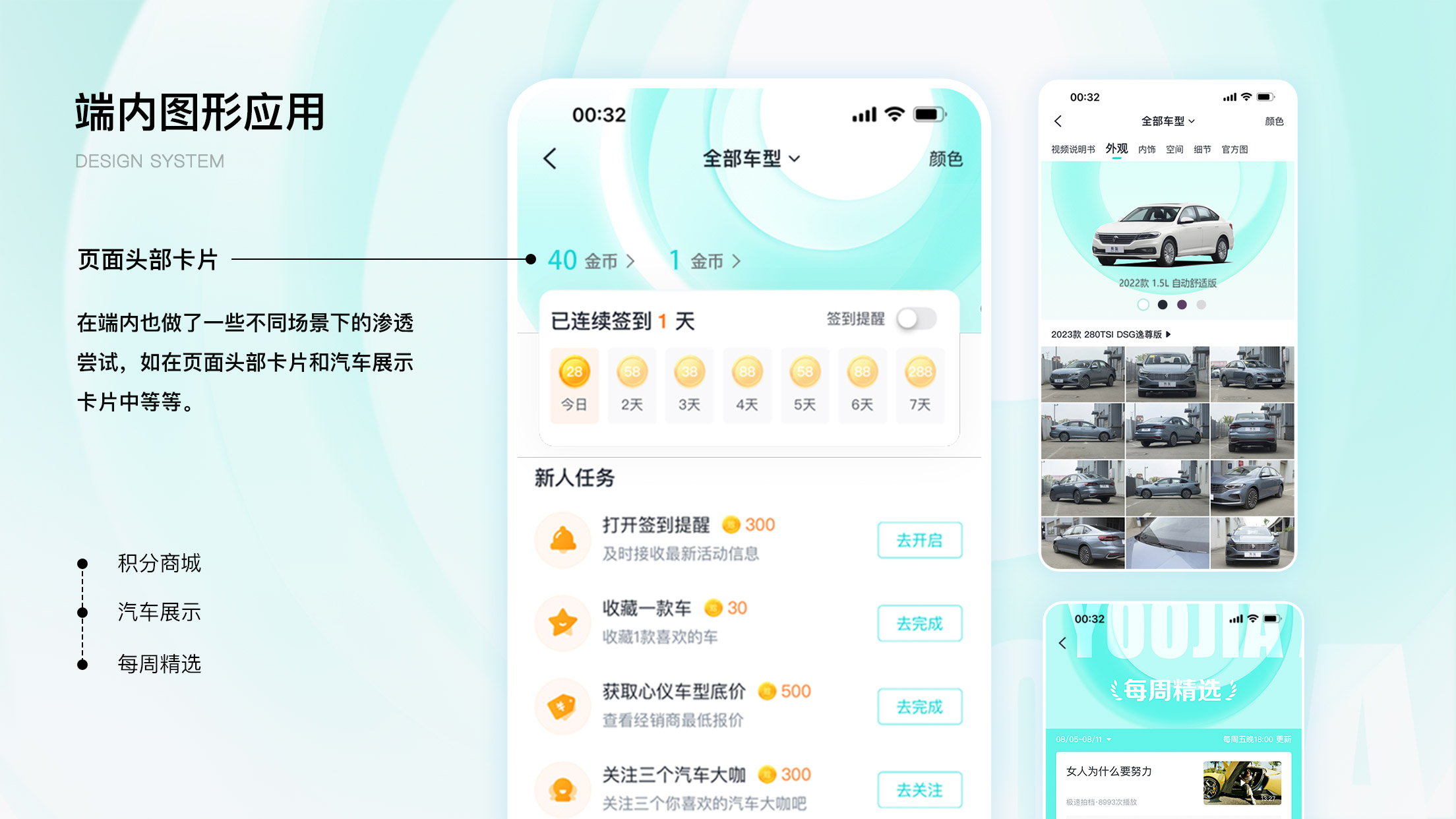
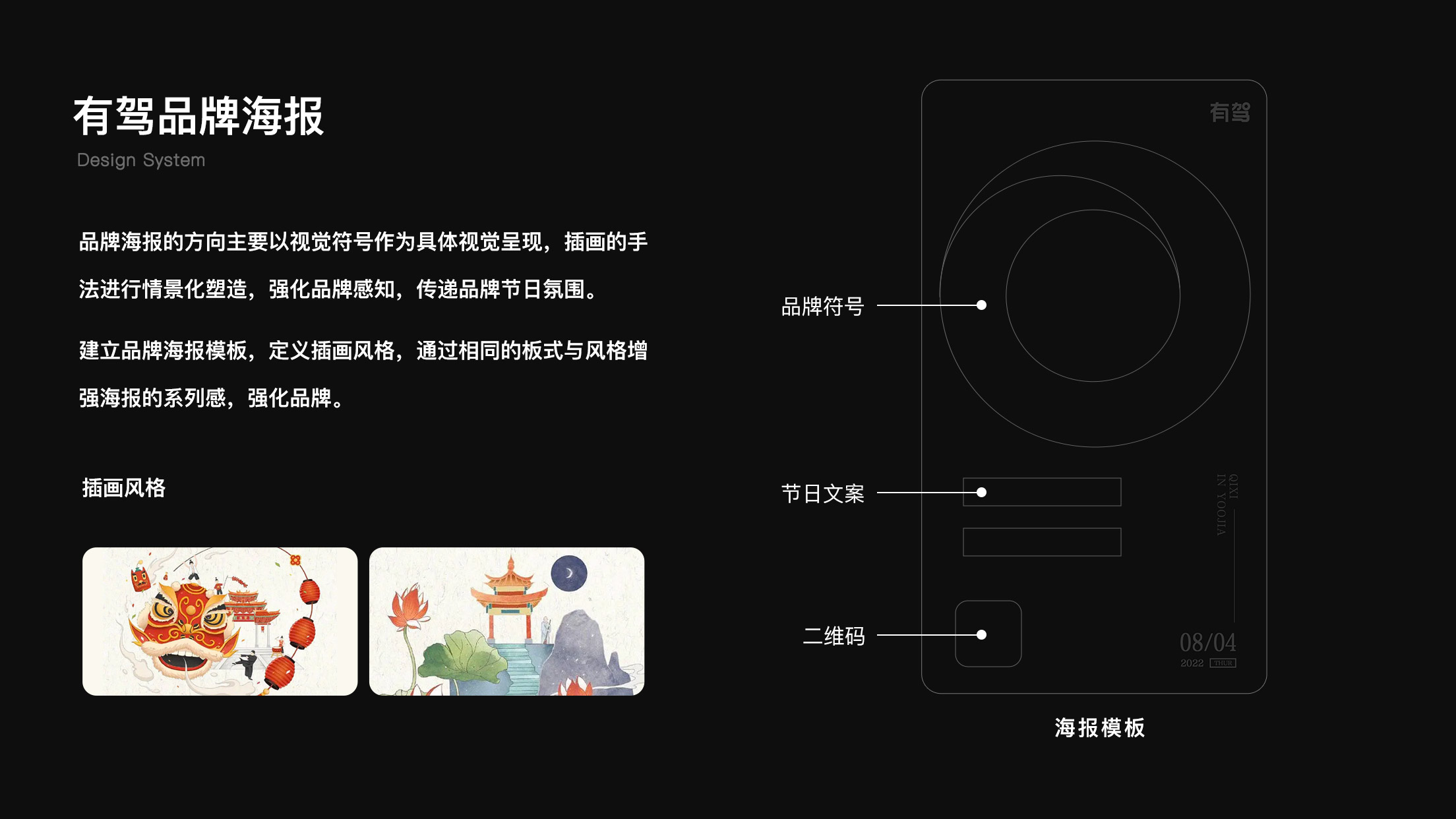
品牌落地
除了对品牌对角度的塑造和升级,我们更积极的把品牌渗透到活动、栏目包装、大事件运营、品牌海报等各维度场景中,让有驾品牌形象更加立体多元。







结语
目前有驾品牌升级已经取得阶段性成果,沉淀出更加完善的品牌资产,不仅提升设计效率保证全链路的品牌曝光,也为业务规模化打下基础。之后我们也将不断完善和扩充品牌资产,将设计成果不断落地到业务中,细化业务目标并与设计目标紧密结合,多维度助力业务的高速发展。
从事体验设计这么多年,经历过多款B端和C端产品的体验设计,有了一定的个人感悟。由于两者用户群体、使用场景、产品定位等方面的不同,让两者的体验设计策略也存在较大的差异。但是无论是B端还是C端产品,有一个共同的体验目标就是“提升用户的操作效率”。甚至在一定程度上,C端产品比B端产品要求更高。
为什么这么说呢?
因为C端产品面临激烈的市场竞争,如果效率方面存在明显的不足,用户很容易就转向其他平台了。而B端产品一旦部署上线,不菲的产品价格,平台切换的风险,数据迁移的成本等因素,很容易形成产品的护城河。虽然用户内心已是万马奔腾,但是依旧要自己摸索尝试、查看文档、或者请教别人来完成工作任务。
今天我们了解下C端产品用户行为路径中提升效率的4种方法。

用户行为探知,就是根据用户的操作行为或特定的时间,系统给出相应的推荐操作。
最常见的就是截屏操作产生的行为引导,目前主流的产品应用都会做出分享功能提示。在淘宝中,由于商品链接无法在微信中直接分享,所以淘宝对可能的用户分享行为都进行了设计优化。
例如用户在商品页面截屏时,系统会自动复制淘口令,既方便用户分享给好友,又方便了对方快速获取商品信息,避免了图片分享过程中的复杂操作。同样微信在用户发信息时,会自动提示是否要发送截图内容,减少了用户选择图片等操作流程,提升了用户效率。

(左图:淘宝截屏提示 右图:微信提示截屏信息)
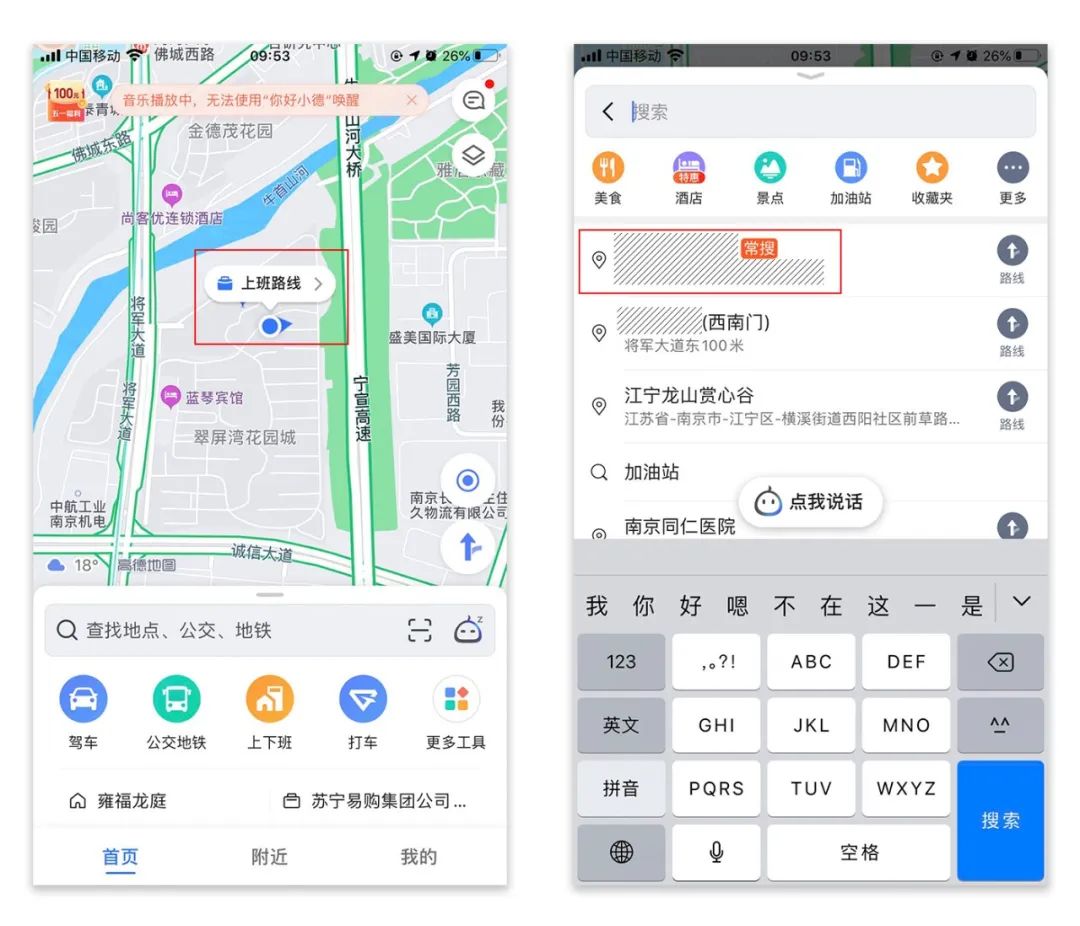
高德地图在特定时间段,开启导航时会默认给出“上班路线”的按钮,方便用户快速导航。此外还在地址中增加了“常搜”标签,根据当前地址优先显示常搜的地址,帮助用户快速完成导航设定。

用户行为引导,就是通过用户行为流程分析,在用户路径中增加相关功能的曝光和引导,让流程更加流畅,从而提高用户的操作效率。
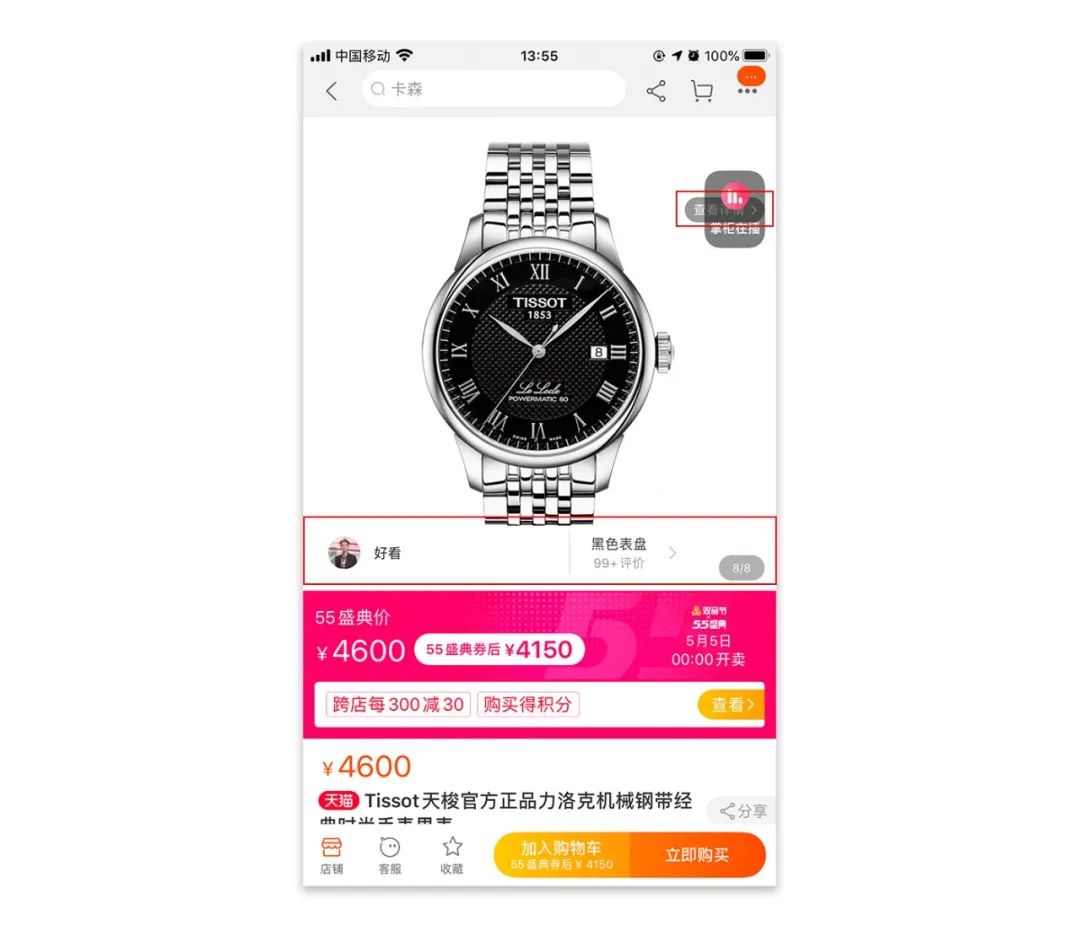
淘宝购物商品详情页中,在最后几张商品图片中植入了评价信息和入口,更加符合用户的心智,引导性也更强。同时用户可以直接选择自己喜欢的款式查看商品评价,操作效率也更高。
而且增加评论引导后,实现了用户在首屏就可以了解商品、价格和用户评价,有利于用户对商品作出初步的购买决策,从而提高用户效率。

相比之下,专门的评价模块进入后默认显示全部商品的评价信息,用户需要手动选择才能查看自己喜欢的商品款式的评价信息,无形中拉长了用户的行为路径,增加了用户操作成本。
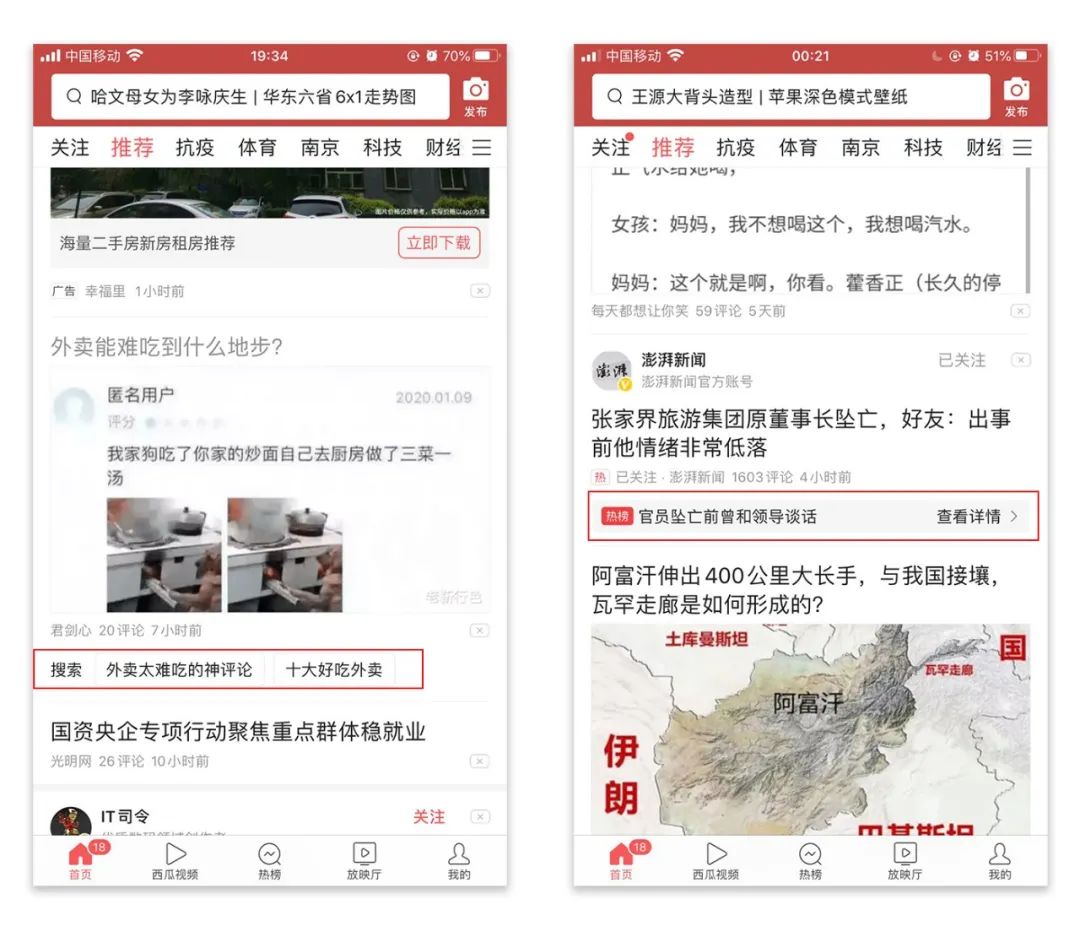
在今日头条中,搜索行为与资讯内容绑定。用户在浏览的资讯后,资讯下方会自动显示搜索关键词,可以帮助用户更快捷的进行搜索操作。
同样在热榜资讯下方增加了详情提示,引导用户去查看事件详情。

(左图:搜索关键词推荐 右图:热榜引导)
手机产品屏幕的空间相对较小,展示内容有限。因此需要根据用户行为,将相关功能聚合,让用户在一屏中可以获取更多的信息,从而提高用户效率。
在天猫部分商品详情页中,将商品参数集合在了商品名称右侧,保证了用户在不滑动屏幕的情况下,就可以直接读取商品参数。方便了用户快速了解商品信息,提升了用户的购物效率。
考拉海购则在部分商品首屏中,直接分类展现出了商品的型号和款式分类,并且实现了商品价格联动,提升了用户获取信息的效率。

减少用户的记忆成本,最好的方法就是让系统产生记忆。因此大多数APP都会提供历史浏览记录等功能,方便用户查找相关信息。而内容型产品为了更好的提高用户操作效率,则是将用户行为记忆直接保留在内容层面上。
我们常见的音乐类产品会留存音乐的播放进度,用户点击后就可以直接再次播放。

(左图:喜马拉雅 右图:网易云音乐)
微信公众号文章阅读时,会对用户阅读位置增加锚点。用户再次阅读时,自动定位到上次退出时位置,从而提高用户的阅读效率。
微信“看一看”进入时,内容会自动刷新,提供更多新的内容给用户,为了帮助用户更好地区分新内容,微信增加了浏览位置提醒。
同样对于用户未完成的文章内容,用户再次进入时,今日头条会给出继续阅读的提示信息,方便用户快速操作。

在提升用户效率时,我们需要关注用户场景和行为路径,从而寻找到更多的效率提升突破口,主要包含以下3个注意点:
1、明确用户的行为路径,寻找用户核心关切点,提升用户效率;
2、转移用户操作成本,让系统承担更多的行为判断和用户引导;
3、用户行为聚合时,应当集中关键的行为信息,避免对用户核心行为造成干扰;
以上就是我对提升用户效率方法的分析和总结,欢迎大家留言交流。
作者:子牧先生
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





本文讲述了“峰终定律”的定义,并结合笔者生活中的两个例子做了图文分析,最后通过学习海底捞的案例,然后结合顾客角度将一次糟糕的活动进行了改进。
峰终定律( Peak–End Rule),是由丹尼尔·卡尼曼(2002年诺贝尔经济学奖获得者,心理学家)提出的——他发现人们对体验(体验事物或者产品)的记忆由两个因素决定:
即,除了峰值和终值时之外的其他体验,无论好与不好体验的比重是多少,体验时间的长短,对记忆或感受都没那么大影响,会被选择性忽略。
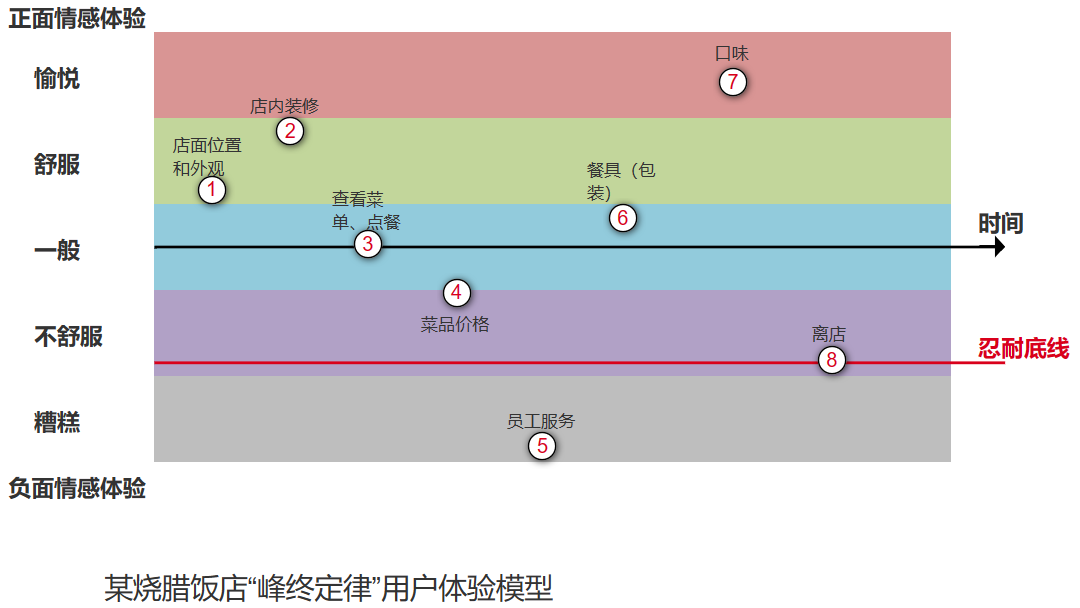
概念讲完,下面笔者结合去饭店买饭的故事,使用“峰终定律”进行图文分析,为什么一家饭店给我的体验非常糟糕,而另一家饭店我愿意推荐我的同事也去尝试。
之前有一段时间饭店联合天地壹号搞活动,买饭送一瓶铁罐装的天地壹号。某天中午下班提前5分钟到了饭店,我特意说明了要酱汁,老板的“嗯嗯哦哦”充满了敷衍。
我看着店里配餐员配餐、出餐,然后我问这份是不是我的,店里服务员支支吾吾,也没有看着我,然后那份饭被拿去跟天地壹号的工作人员合影,一张不满意又拍一张,一个角度拍完又换一个角度。最后,饭店的服务员才把那份饭给我,当时我心里憋了一股气,就差破口大骂:我中午吃饭+午睡时间就一个小时,为了能睡好点还要吃得快点。
这家店给我的体验就是,不把用户当用户,心里非常不是滋味。
而当我向同事说起这家店时,我会推荐手撕鸡饭,这是我在广州吃过的最好吃的手撕鸡饭, 没有之一。同时,我还会说上面的故事给同事,最后评价道:可以试试的,另外,出餐质量有问题他们也会给你换一份的。
当我说完这次的经历给同事听,同事并没有表示会去尝试一次,因为我说的故事,又因为价格也不便宜。所以说,店铺(或者说品牌)是在食物(或者说餐品)之前被消费的,这是给用户留下第一印象的关键,第一印象不好,即便是广州第一手撕鸡,也不会去尝试。
那么使用“峰终定律”去分析这次糟糕的就餐体验就是:

峰值有两个,正峰值是广州第一手撕鸡的“口味”,负峰值是“员工服务”。负峰值的出现,说明了店家在活动开始前并没有设计好活动流程,服务员也就没有足够的授权去处理和应对。
终值是“离店”时的不爽,店家并没有作出任何的正面回应,没有表达歉意,没有意识到这样做会给顾客造成怎样的影响。
“员工服务”是直接突破了我的忍耐底线,“离店”时店家的不作为再次挑战了我的忍耐底线。短时间内两次挑战我的忍耐底线,店家不但“失去”了我,我的几个同事也不会是潜在客户了。
忍耐底线不是卡尼曼教授的理论,是我结合了梁宁老师讲过的内容,然后加到了这张“用户体验模型”图上。
梁宁老师讲的是:“PC时代用户等待一个页面打开的忍耐底线平均数是7秒,等了7秒还没打开,基本上99%的用户就会离开。所以,对成本的控制是本分,但是不能挑战用户的忍耐底线。”
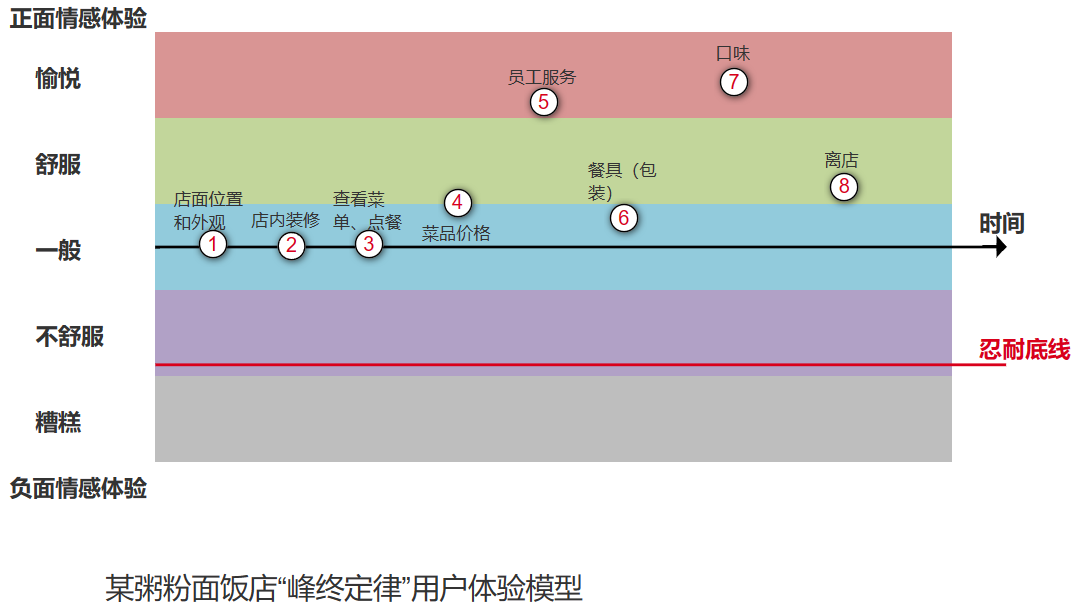
某天中午我发现写字楼下新开了一家饭店,我到店里问老板,有什么卖的好的推荐一下,老板面带笑容用“广普”跟我一一介绍:哪个菜用什么材料做,哪个汤用什么材料炖,吃不了辣可以吃……在老板众多推荐中选了一份,第一次尝试这家店,总体感觉不错。后面选择了老板推荐的肉饼饭,发现真合我胃口。
上两周有两天中午休息时都到店里想点肉饼饭,但是连续两天都在我来之前卖完了,之后老板说可以扫门口的小程序预约下单,第二天上班我早早的就预约了肉饼饭,到店之后老板已经打包好了,我把订单信息给老板看,老板说了一句我听到就觉得好笑,并且每当给人推荐这家店时就说的一句话:“这是我们专门给您留的肉饼饭。”
当我笑着回应谢谢的时候我也在想,这饭是我在小程序上面早早预定的,老板还说是专门我留的;因为我先付钱了,所以老板不卖给别人了。
我又想到,这家店的老板是愿意站在顾客的角度来提供对应的服务的,并且我也确实感受到了老板的真诚、热情。
于是我把这家店介绍给了几个同事,他们都表示下次没有自己带午餐的时候会试一下,并且有两个同事听了我的推荐后去下单了,其中有一位同事表示会回购。
这家店给我的体验就是,不把用户当流量,心里有用户,产品可以,用户自然会安利给身边人尝试一下。
使用“峰终定律”去分析这次就餐体验就是:

有两个正峰值,第一个正峰值是让我感受到店家心里有顾客的“员工服务”。第二个正峰值是“口味”,这里甚至有一点点主观上的小惊喜:当时抱着不知道会不会踩雷,试试新店的心态,当我试到肉饼饭时,小惊喜就来了——比我以往在外面吃到的肉饼饭都好吃。
小结:
当我跟同事同事说起第一家饭店体验不好的时候,并不是说他的“港式氛围”装修不好,不是说出餐有问题不给换新的,手撕鸡也是广州最好吃的,而是说,这家店给我的感觉是他并不像跟用户建立长期关系,只做一杆子买卖。于是他们并不注重维护客情关系,当他们把合过影的手撕鸡饭递给我时,连安抚情绪的话都没有,就餐体验自然就糟糕透了。
那么如果我是这家烧腊饭店的主理人,那我会如何设计本次活动?
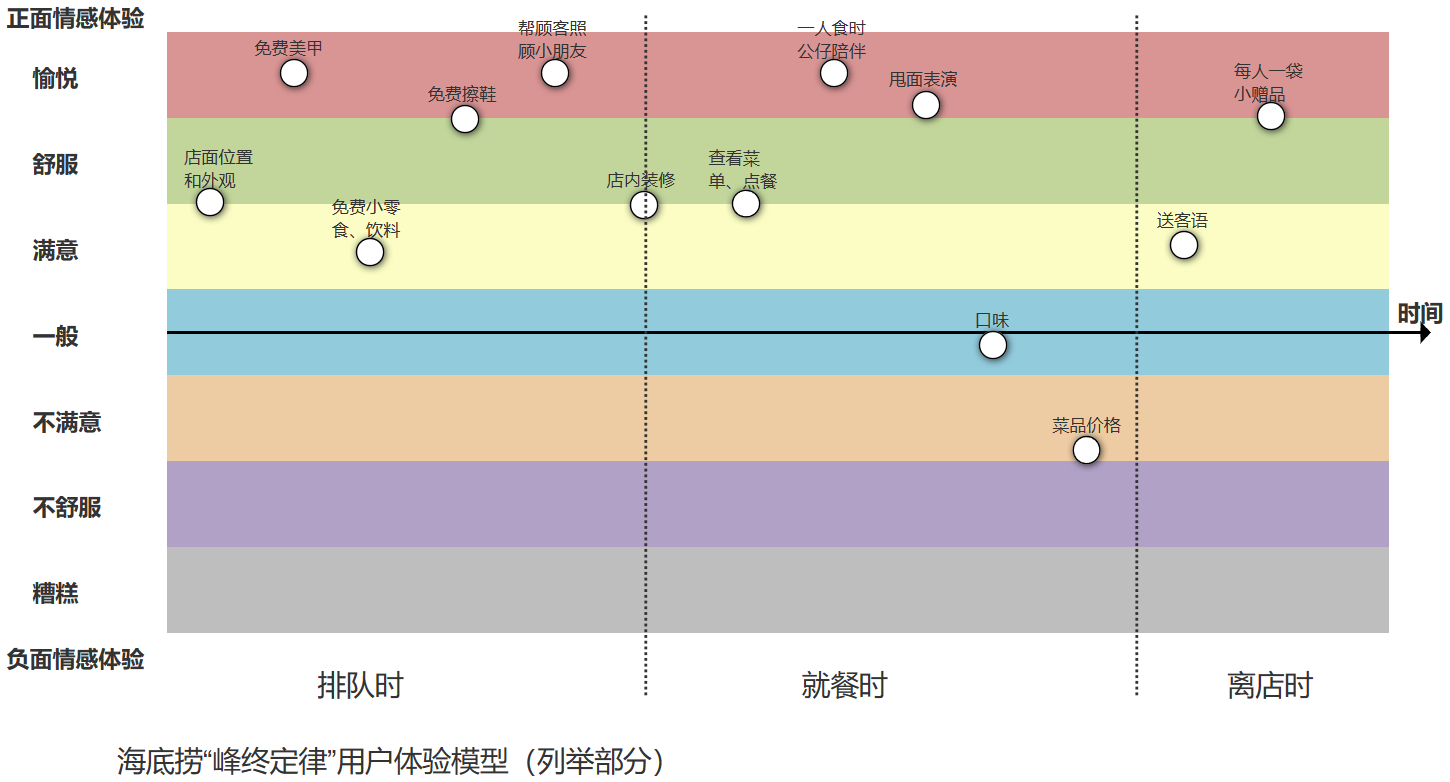
我们先看看餐饮行业的巨头都是怎么做的,因服务被大家口口相传的海底捞就是非常值的学习的对象。

通过模型,我有以下几点感悟:
服务触点:用户为了完成目标,需要做一系列连续的行为,而这一连串行为中会涉及到一个一个的用户与产品完成交互的触点,这就是服务触。比如上图所示的,海底捞出于提高转化率、降低顾客等待叫号时的无聊感等原因,在顾客排队时可以体验免费的美甲服务、免费擦鞋服务等。
带着学习完海底捞得出的感悟,下面我来尝试思考一下,我现在是这家烧腊饭店的主理人,那我会这样设计本次活动:
首先需要了解我们的顾客:
1、顾客画像
附近街坊、附近上班族,方便快捷解决午/晚餐。
2、顾客预期
选择符合自己口味的菜品,店内就餐/打包回公司吃;店家稳定出餐(口味稳定、不要有异物等);不希望排长龙。
3、服务触点
点餐时、支付时、等待出餐时(排队)、(打包完)出餐时、离店时。
其次,才到本次活动的设计:
1、背景
赞助商天地壹号需要做品牌推广,找到我们合作,方案就是消费即送天地壹号一瓶。
2、目的
帮助合作伙伴宣传的同时,吸引新的顾客,回馈老顾客,提升营业额。
3、具体方案
3.1、制作印有“12.1~12.3日,消费即送天地壹号一瓶,送完即止”的宣传海报,并且放置在店铺门口。
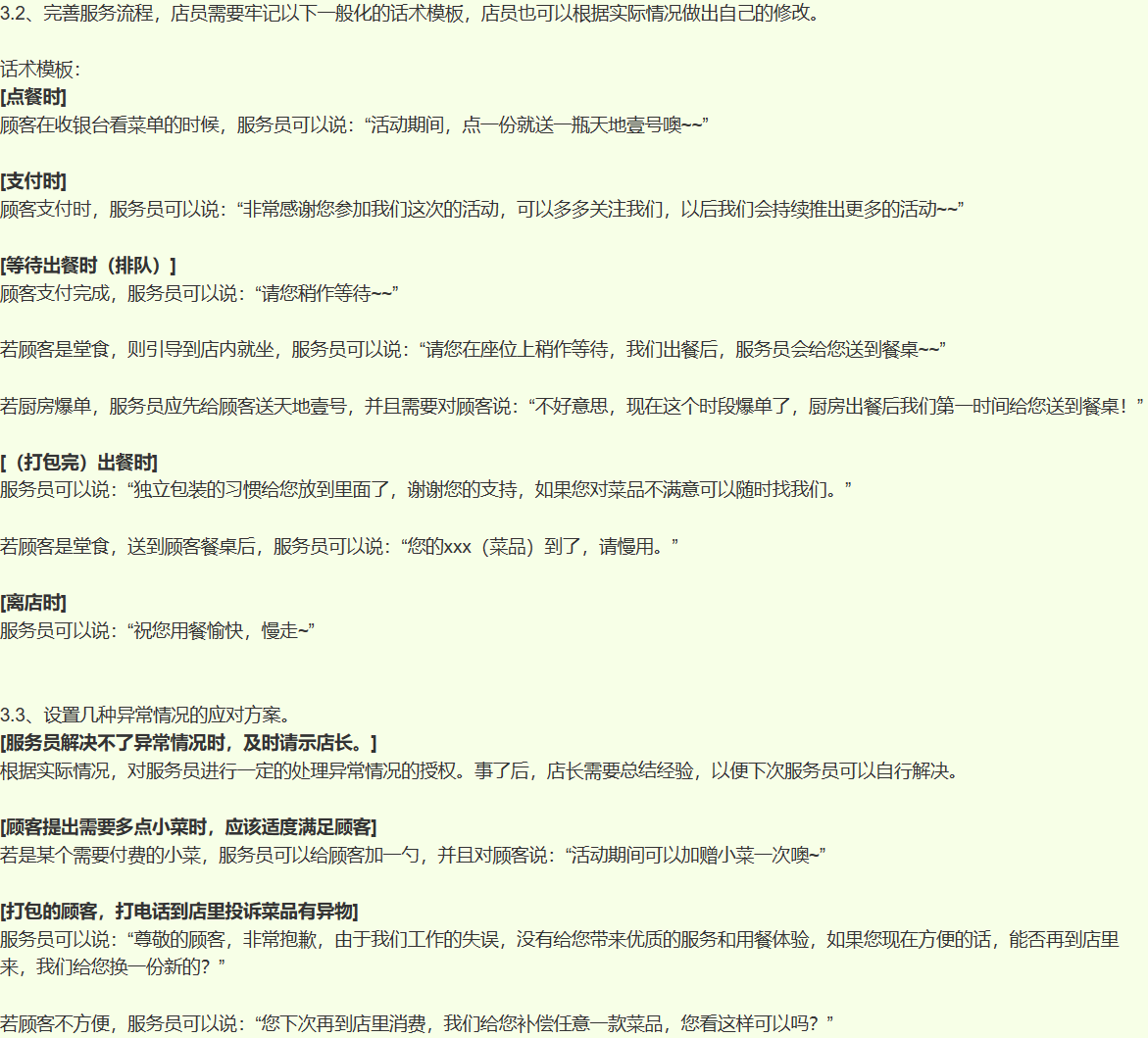
3.2、完善服务流程。(请看下图)
3.3、设置几种异常情况的应对方案。(请看下图)

完善好服务流程,提前设置好几个异常情况的应对方案,相比于海底捞一连串的各种免费服务,其实花不了多少实际的金钱成本。但是却能用最少的资源,最大程度的避免“负峰值”的出现。
另外,天地壹号的工作人员提出合影,饭店应该用自己的员工餐,而不是用顾客的。这其实不是异常情况的应对方案,而是作为服务行业从业人员该有的觉悟。
本文到此结束,朋友们如果设计/体验了好的“峰终体验”的案例,麻烦在评论区告知我一声,让我也去体验一把~
作者:我是Berwin
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com