
最近美剧《风骚律师》第六季正式回归,本来想等着全部更新完之后在一口气看个痛快。但是豆瓣里一万多名用户给出了9.9分的评价,就让我有点坐不住了,势必要看看「律师」是如何超越「毒师」的,也弥补一下近期的剧荒

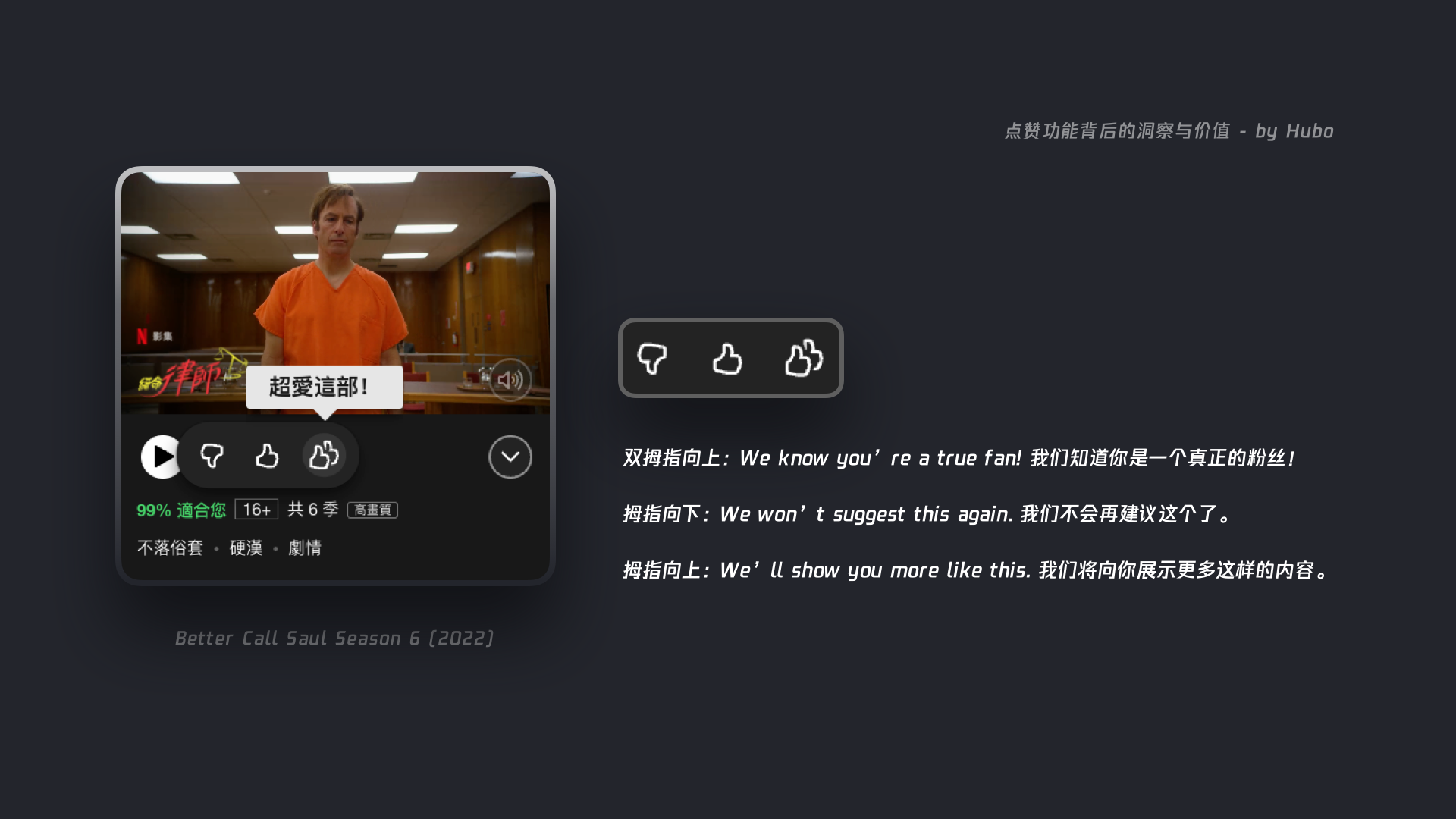
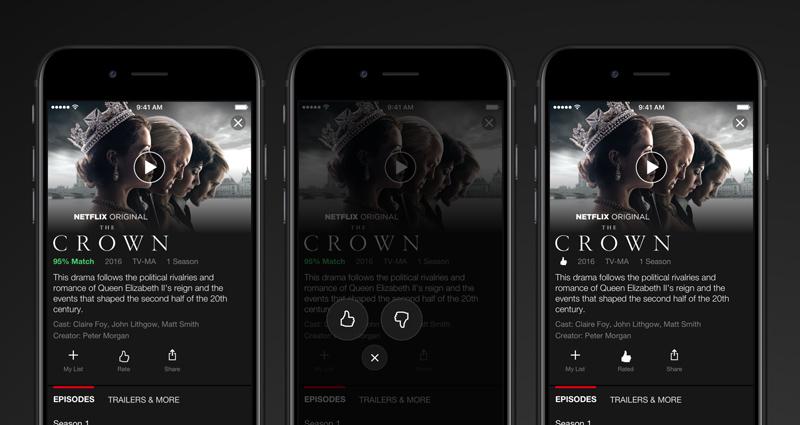
当我打开Netflix之后,引起我注意的是「超爱这部!」这个功能,第一眼看到的时候有些疑惑,这个功能的意义是什么?与点赞功能的区别是什么?我点了之后会怎么样?我一直理解Netflix的点赞功能和Youtube、Twitter和抖音类似,点击之后会推荐给我更符合口味的内容或者有收藏的作用。但是对于Double the Thumbs的疑问是,除了喜欢与不喜欢之外,还可以给用户带来什么体验?它是Like功能的进化体么?已经拥有18年历史的点赞功能还有可优化的空间么?借此话题,来和大家聊聊点赞功能背后的洞察与价值
早期的点赞把原本静止的内容变成了社交的媒介,用户间通过赞来简单直接的交流。我喜欢,我就点赞,蕴含赞同、支持和鼓励,此时的点赞更单纯与纯粹

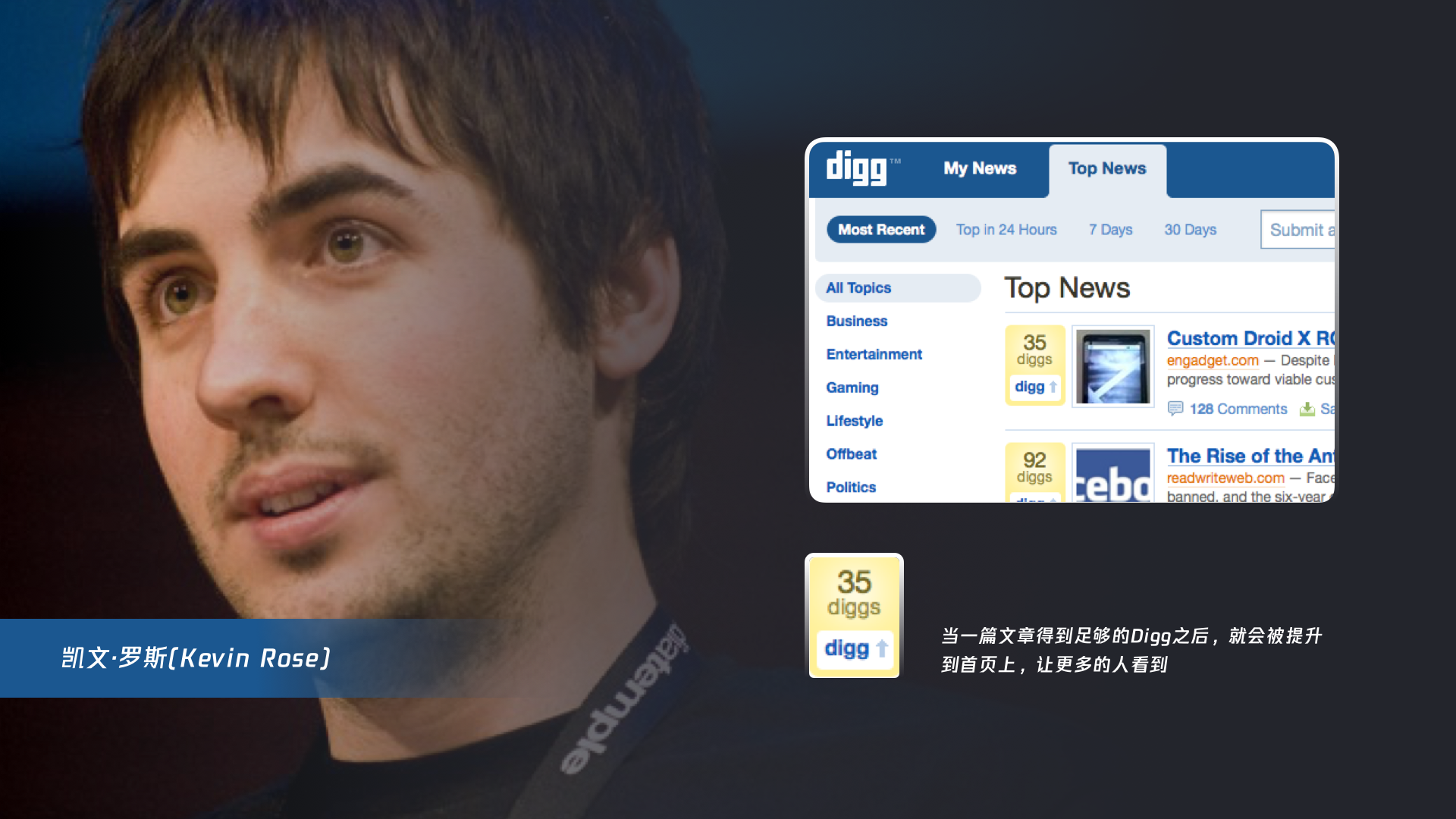
2004年,社交新闻聚合器Digg的创始人Kevin Rose发明了Digg功能,用户从内容列表中查找自己感兴趣的内容并将其“Digg”出来——本意「挖掘」,你可以理解为「顶」——以表达自己对这篇报道的认可。当一篇文章得到足够的Digg之后,就会被提升到首页上,让更多的人看到
就像是一个朋友给你讲了一个故事,你十分激动。这个故事是你从来没有听过的,你记住了它并将这个故事分享给了其他的朋友

2007 年,社交聚合网站FriendFeed 将“Like” 按钮作为一项新功能发布并推广,两年后,随着 FriendFeed 被 Facebook 收购,这项功能也整合到了 Facebook 里。随后,各大社交产品纷纷效仿,同期的 Tumblr、Vimeo以及后来的 Instagram 都增加了这一功能。在国内,微信4.0版本推出的朋友圈,后来抖音的小红心、知乎的大拇指或者老铁双击666,不管什么样式的图标和表达方式,点赞即可满足用户的基本需求,又可以为产品实现商业价值,已经成为了社交产品的标配并且一直延用至今
去点赞
先问各位几个问题,你一天会给几条抖音、朋友圈或者知乎的回答点赞?你一天又会收到几个点赞?那你会记得一天跟多少人打过招呼么?

可能你会认为我很无聊,谁会每天统计点赞和打招呼的次数呢。可正是因为这些你根本不在意的数字,无意的一个举动影响着生活。在电梯里碰到同事你要点头示意,领导发了一条朋友圈你要点赞附和,朋友积赞领优惠券你要支持。你需要礼貌的简单问候,或是处于功利维护人际关系,点赞无非是门槛最低,负担最小的表达方式,是敷衍的象征。相比于转发显得太重,评论则需要输出观点,模糊不清的态度绝对不会承担责任,还可以维持住一定的距离感
在社交媒体里,我们点赞做的只是观察他们,表示认同,而不是向他们展示我们关心的事情,更别说用它加深友谊 「 Karen North - 数字社交媒体教授」

在传统的社交中,我们有点头之交的关系,然而互联网的出现让我们生活和工作中又出现了一种新型的关系“点赞之交”,它已经成为了网络社交的通用礼仪,虽然它无关紧要,含义不足以加深感情,但是想躲也躲不掉
被点赞
作为一名内容输出者来说我的体会更深,我的视频怎么没人看,为什么点赞还不到一百个,每十分就会拿起手机看十几次,内心的挣扎与惶恐开始纠缠着我,是不是话术太枯燥,是不是灯光太暗了等等的问题反复的问自己。就比如当你精心拍了一张照片,编辑好一段文案准备点击发布按钮的那一刻你在担心什么?你耗费几个小时发出自我感觉良好的的一条朋友圈之后,点赞数只有稀稀拉拉的一两个。原本的炫耀因为点赞数太少变成了日记本

相反,点赞数成倍增加的时候,大脑就会开始分泌大量的多巴胺肾上腺素飙升,同时,你可能将在更多的社交平台重复这一受捧的过程,以及无数次打开这条动态,进入一种高度的自我欣赏状态。一个必要功能的出现,也意味着它承载着人们必要的需求。点赞满足的就是人们「被关注被看见被认同」的底层需求
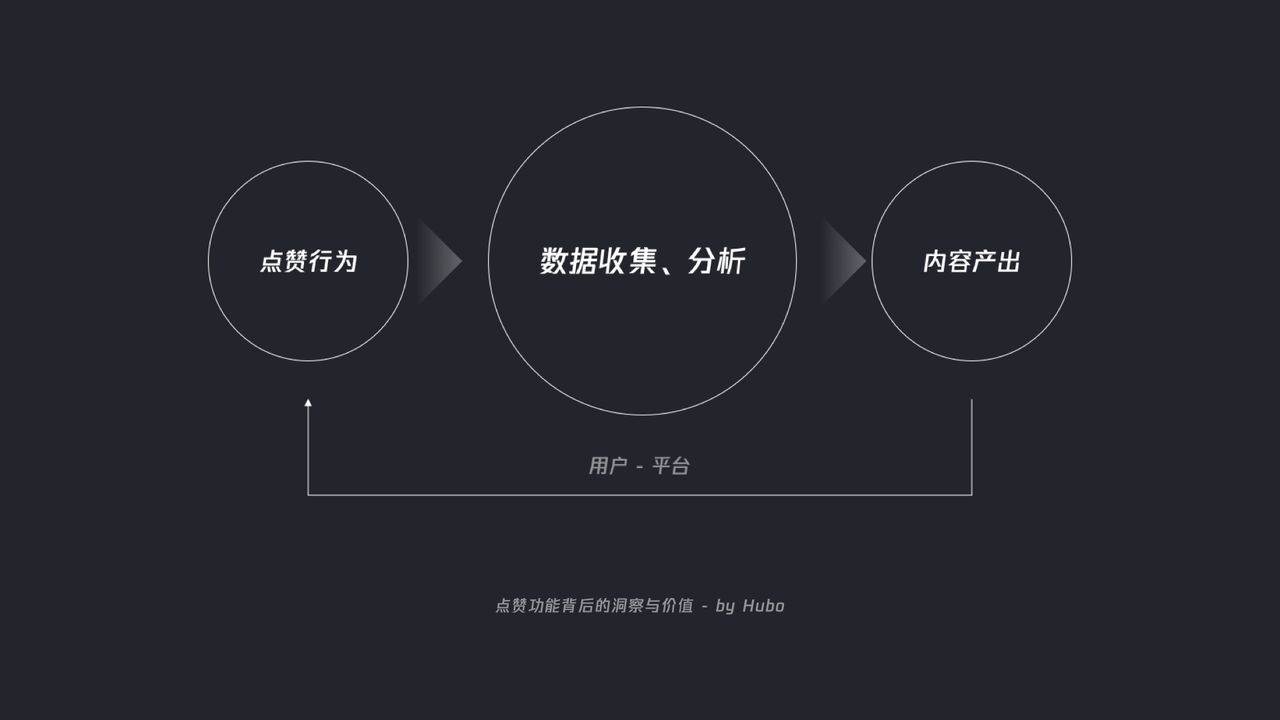
重要的指标
当产品经理们发现了用户的底层需求之后,如何让用户不产生疏离感,积极参与并且促进用户留存?点赞功能给了他们一个非常轻量级的机会,任何用户只要点个赞,就可以在整个社区的内容量级评定上贡献自己的影响力。另一方面,内容的生产者能够从点赞中获得更正面的反馈,进而更愿意进行分享实现转化,这是平台更愿意看到的

Facebook 2009年在全球推广点赞功能之后,用户发贴的数量和质量都随之提升,约 30% 的用户每天都会多次点赞。另外,广告商们马上解锁了「营销密码」,Facebook将数据售卖给广告商,打破了传统媒体市场的盈利模式,把用户的「喜爱度」拿捏的死死的。就连美国国务院在 2011 年 – 2013 年,只为在 Facebook 上获得更多的赞,就已经花费了 63 万美金

但凡事都有利弊,毕竟人性极端化是难以避免的。不知道各位有没有经历过可以在淘宝上给微博买粉买赞买评论的阶段,看似大把的流量在手其实都是流量造假,早期微博上的电影大V都是靠着一手盗版资源和买粉赚的盆满钵满,如果活跃度较高,很容易成为天选之子,平台还会亲自送你粉丝,这种效果显然与社交网络设计之初,希望通过虚拟社区增进情感联络的初心是相悖的,另外,造假产业环环相扣侵蚀了平台的利益,这就不是平台愿意看到的了,所以改善社区环境是必然

各个平台也做过努力,例如微信朋友圈在点赞功能发布不久,就对公众号集赞送礼品等诱导分享行为严厉打击。2019年左右Facebook、Instagram包括Twitter在内的 Demetrication(去数量化)顾名思义,就是将点赞数量隐藏,让用户看不到有多少人给帖子点赞,强制用户把注意力放在内容上。类似于教育改革落实“双减”政策将百分制改为ABCD的等级制,考试结果不排名、不公布,全面关注学生综合素质的培养。但是,有条新闻,一名老师大白天的拉着窗帘偷偷摸摸搞培训被社区抓现形的新闻想必大家都看过,贪荣慕利,众星捧月的潘多拉魔盒已经打开了,与用户的底层需求博弈注定不是短期就可以完成的

转眼已经三年过去了,海外的社交平台显然没有做到 Demetrication,技术手段根本完不成的任务。国内的社交平台则是把压力放在了创作者身上,利用起了用户底层需求,你想让作品在流量池里获得更多的点赞、评论和转发就要不断优化内容质量,寻找自身问题,或者花钱买数据,抖音的抖加和小红书的薯条都是社区平台迭代后的现状。既能避免黑产保护平台利益,又能给创作者来带可观的数据何乐而不为呢
更好的评分制
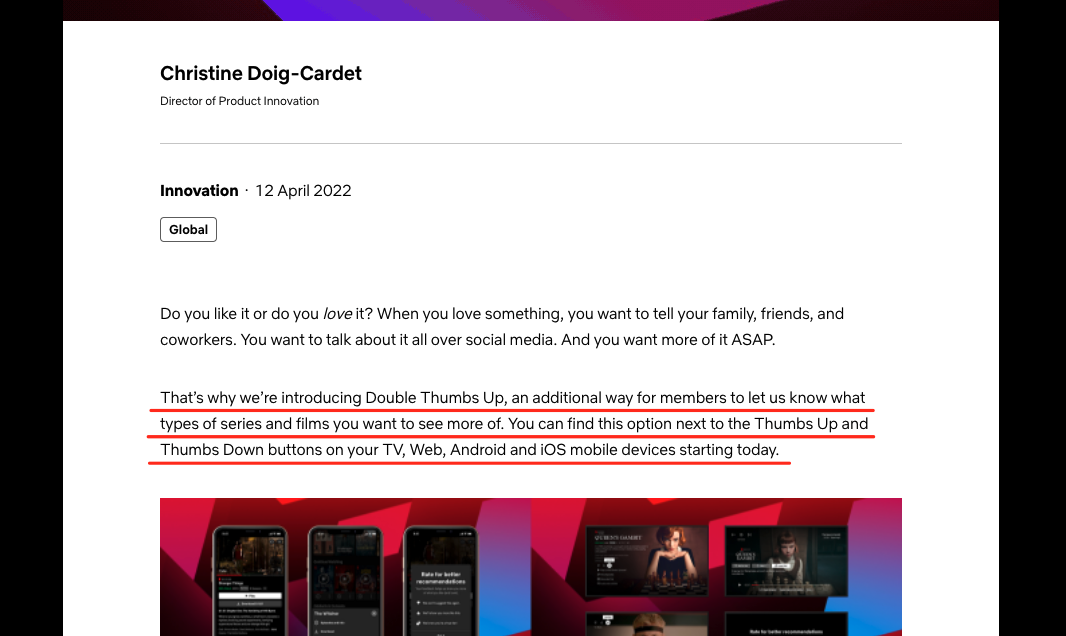
说回 Netflix 的 Double the Thumbs,官方给到的解释“这是一种让会员们了解自身喜好,更精准的看到想看的电影和电视的另一种方式”

其实就是通过更细微的分类比如导演、演员类型或者制作团队等等给奈飞的用户推荐相关的内容,只能说这很奈飞。从1997年开始卖碟片直到2006年转战流媒体,Netflix 的用户增长和商业成功的关键就是把猜你喜欢做到极致,这也是手握全球两亿付费用户的原因

不难看出Netflix更依赖用户,用户对于平台的反馈很重要。2017年Netflix抛弃了类似豆瓣一样的五星评分制,原因在于用户的打分并未遵从内心,评分较高的电视剧/电影会越来越火,不火的内容永远不会被用户看到,乱打分的现象频繁出现,Netflix不希望用户变成批判家,受到其他人影响,你只需要看你喜欢的内容就好。就比如说,周末你想跟女朋友去甜甜蜜蜜度过一个周末,舞台剧「莎士比亚」和电影「小时代」你会选哪个?我想大部分人都会选「小时代」,因为它话题性强,电影结束后可以在餐桌上和女朋友一起吐吐槽。但是,如果让你在平台上给两部剧评分,一定是「莎士比亚」高于「小时代」,问题就在于Netflix在乎的并不是评分,而是用户会看哪部剧
显示性偏好(Revealed preference)和是期望性偏好(Aspirational preference),这在日常生活中也很常见,比如一个决定中午吃轻食的人实际点了炸鸡,一个计划下午去图书馆备考的人实际仍躺在宿舍里刷剧,一个决定更温和些的人在面临类似的矛盾时仍选择发脾气 - 经济学家保罗·萨默尔森(P.Samuelson)

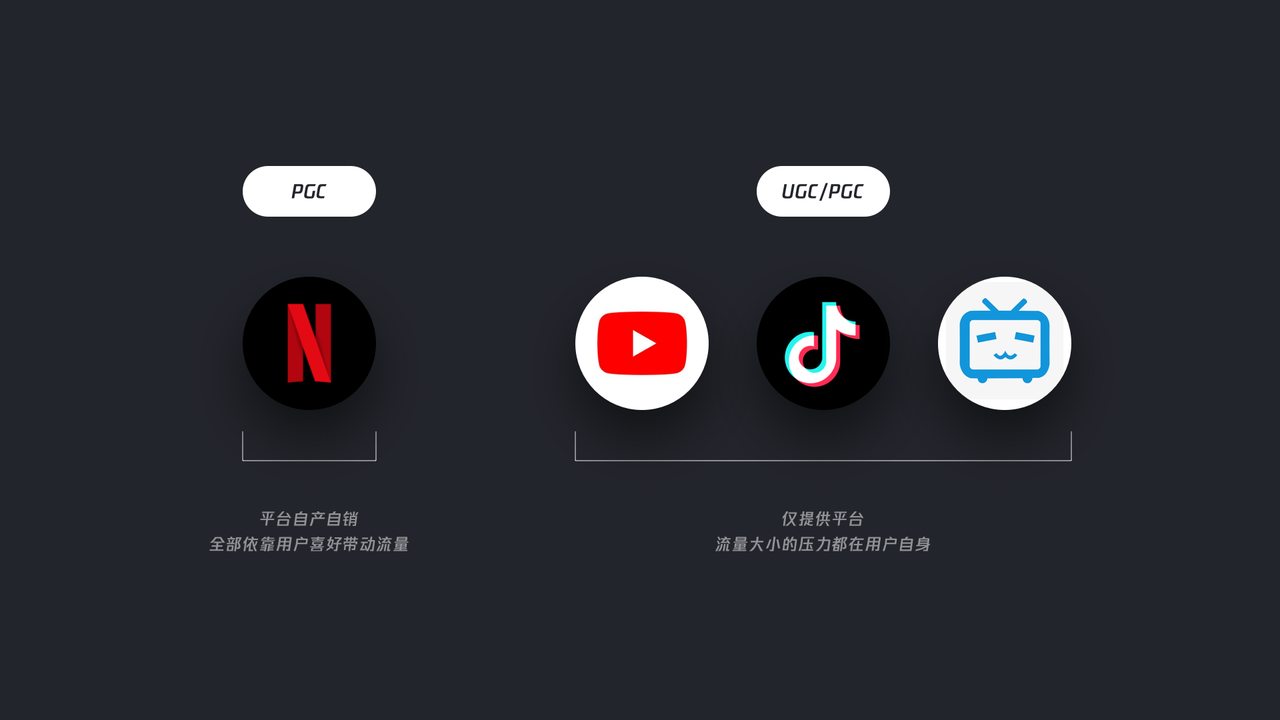
另外,Netflix与YouTube、抖音和B站又有所不同,Netflix全部都是PGC内容,都是自己花钱买的,流媒体版权的成本越来越高,被淹没掉的内容几乎失去了竞争力,对于平台的冲击巨大

Netflix不得不做出改变,只有不断优化推荐算法,向用户推荐更精准的内容才是王道,显然点赞/点踩对于用户来说更方便且选择单一,是获取数据最高效最精准的方法,在一项 Beta 测试中,Netflix 向全球数十万新用户推出了点赞/点踩手势,发现评级参与度上升了 200%
Netflix产品副总裁Todd Yellin指出这种无法完全准确洞察用户喜好的评级系统对Netflix当下原创内容的储备没有益处

如果各位很喜欢看美剧应该知道Netflix有非常多的自制剧,自制剧要比买别人的版权便宜的多,如果版权到期或者竞品的乘胜追击,也不会让自己处于被动局面。只有自制剧、自制内容才是平台的护城河,比如「纸牌屋」和「鱿鱼游戏」等等,这些优质的内容之所以能制作成功出现在大众视野,全部都来自点赞功能获取的用户数据

如今,Netflix在点赞/点踩的旁边增加了Double the Thumbs,改为了三星评分制度,从官方给到的解释“用户可以通过它告诉 Netflix,自己对某种特定内容情有独钟,包括主演、制作团队、角色类型、小众剧集类型等等,Netflix 的推荐也就能够更具体入微”,反之,Netflix可以通过更细微的分类来洞察用户喜好,一方收获了利益,一方收获了效率
作者:Hubooooo
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对B端产品架构而言,一个合理的导航设计对能够解决,对团队内部:堆砌功能开发混乱;对外部用户:找不到功能的问题,所以本篇主要总结一下如何正确选取合适的导航。
从产品结构明确导航分类
B端后台的导航大类从产品架构层面来讲可以分为:全局导航(顶部、侧边、混合)、局部导航(菜单栏、面包屑、选项卡、步骤条、文字链接)、辅助导航、内嵌导航、友好导航和远程导航。
全局导航
表现为产品的一级导航,需要具有良好的稳定性和拓展性。
提示:清晰稳定的路径比起少点击一次更重要!

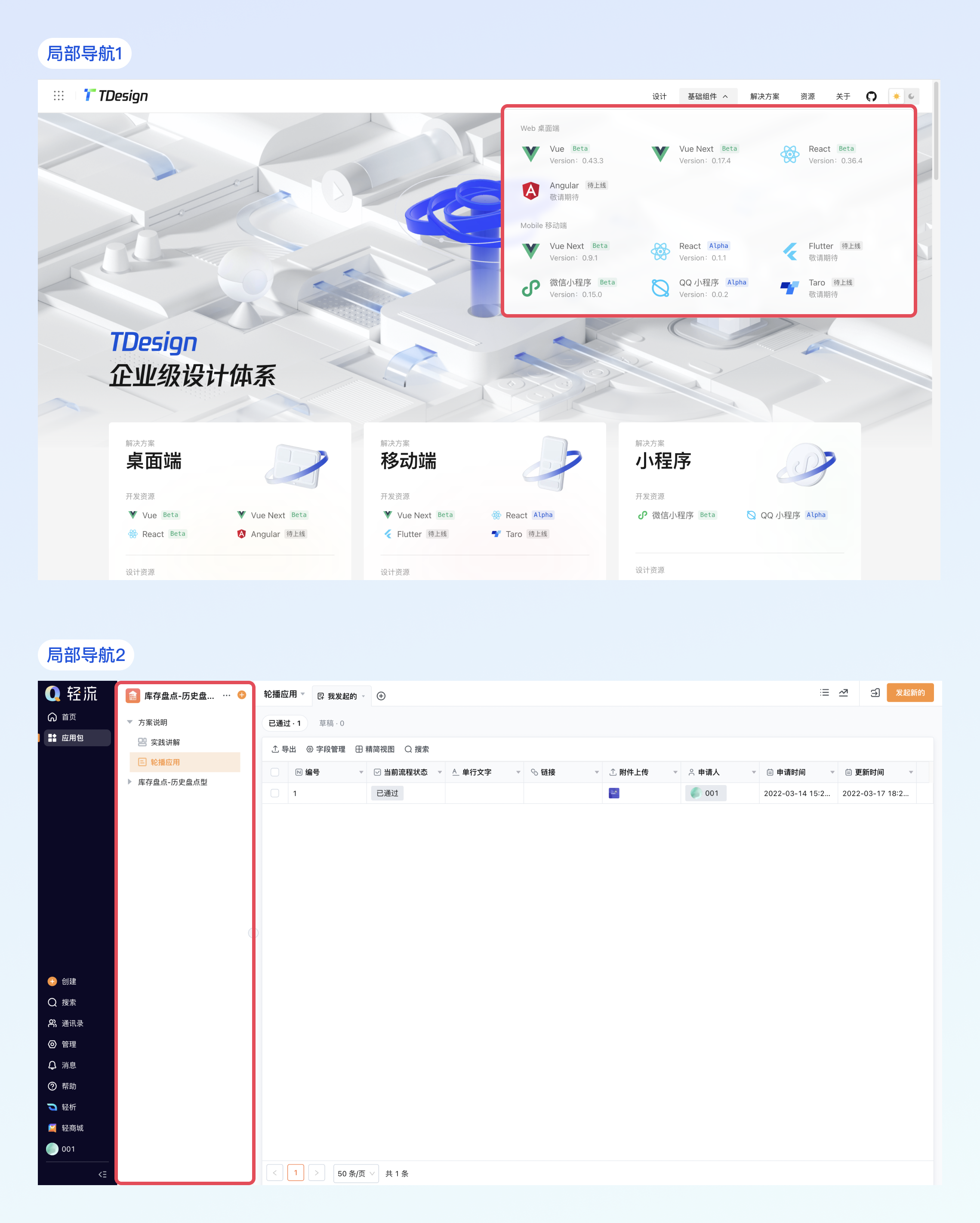
局部导航
局部导航包括:菜单栏、面包屑、选项卡、步骤条、文字链接。
特点:1、在同一个架构中,可以到这个节点的上下一级的通路;
2、有严格的父子级关系,局部导航与全局导航有层级关系,局部导航帮助用户进入更 加特定的页面。
通俗而言局部导航依附于全局导航,常作为二级导航出现。

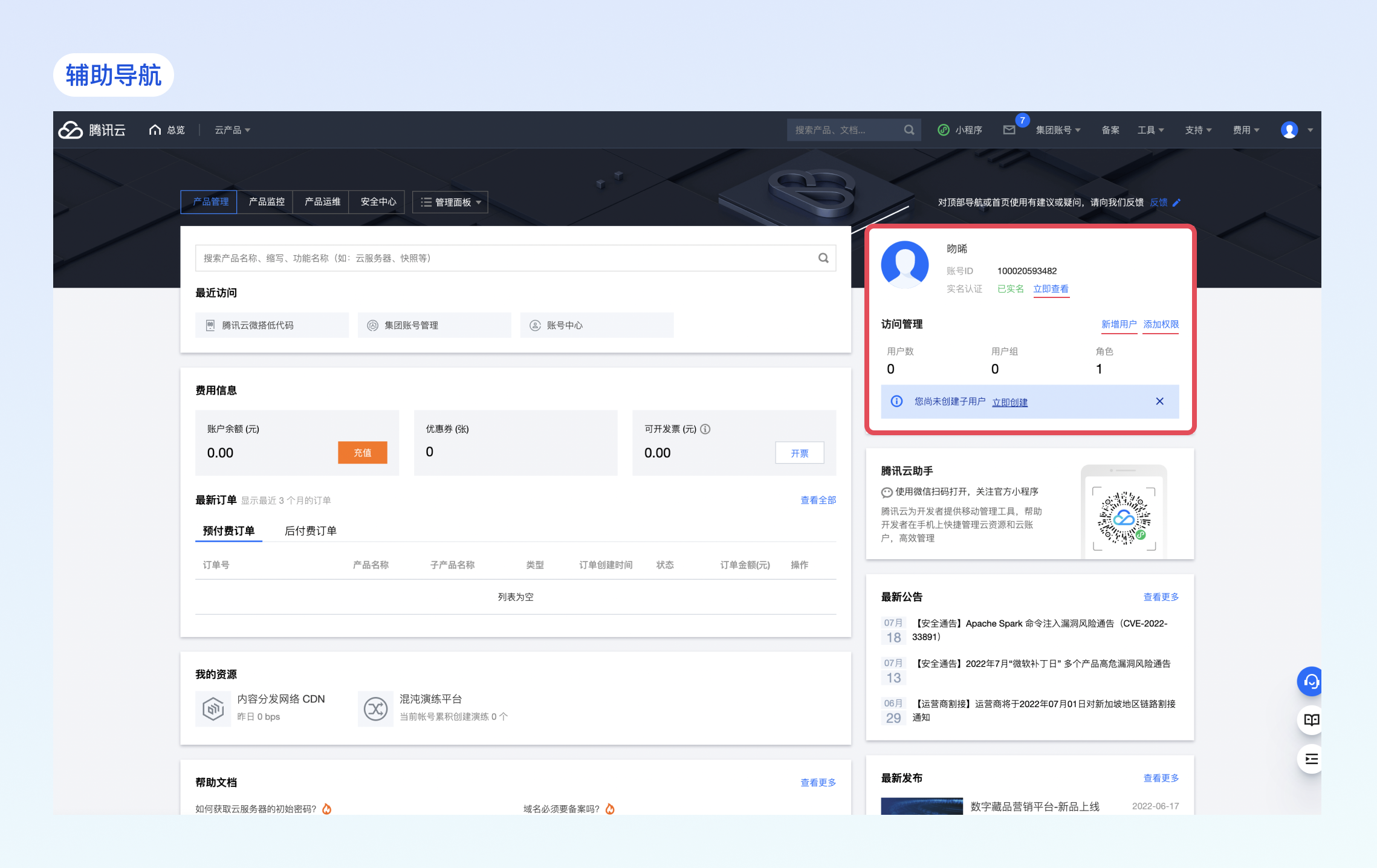
辅助导航
提供用户在全局/局部导航不可到达的相关内容的快捷途径。

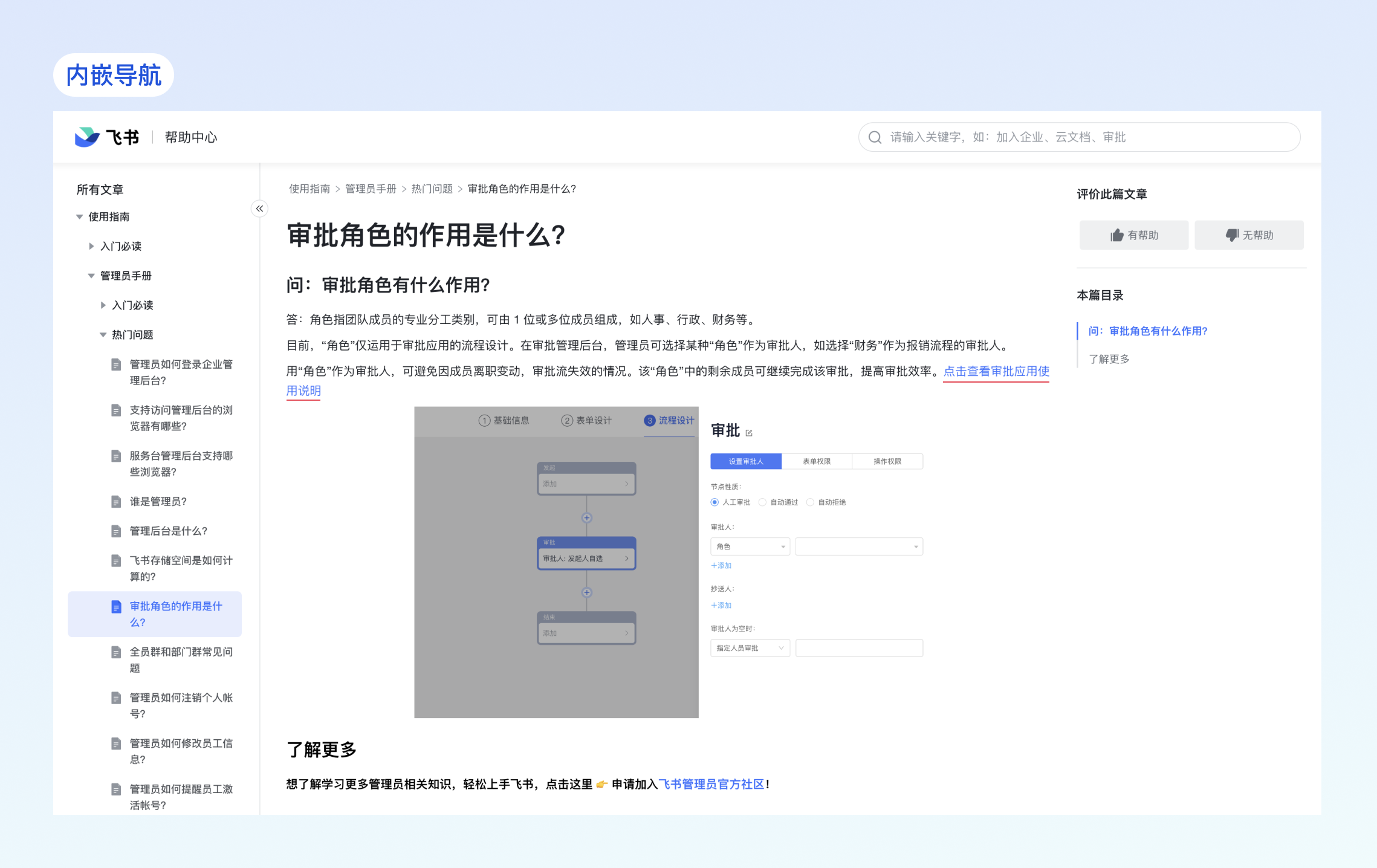
内嵌导航
也叫上下文导航,常用做对页面中的操作项进行解释;常见的有帮助引导链接等

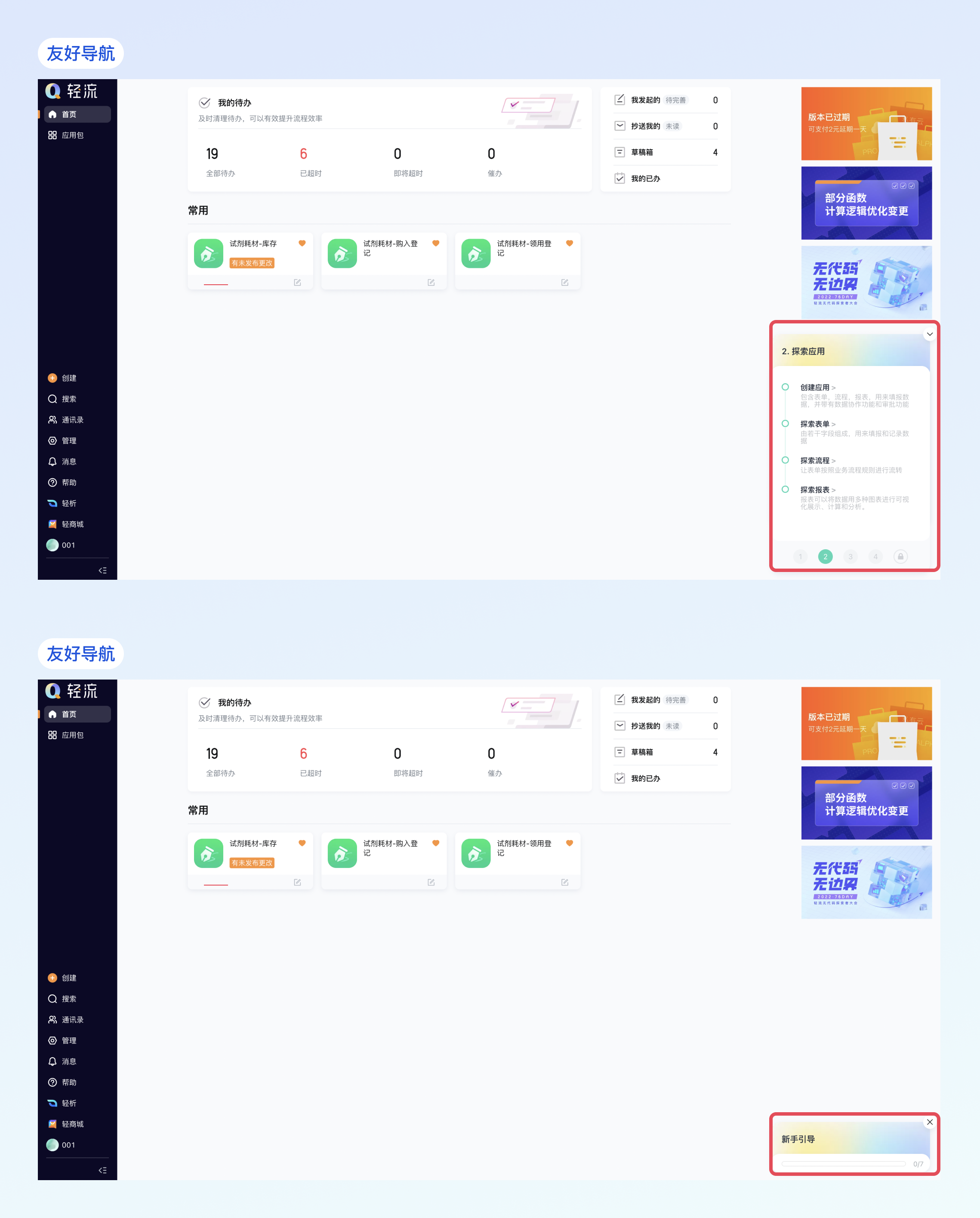
友好导航
为用户提供便利的前进途径,常见于新手引导和帮助助手的场景,在不需要时可进行隐藏。

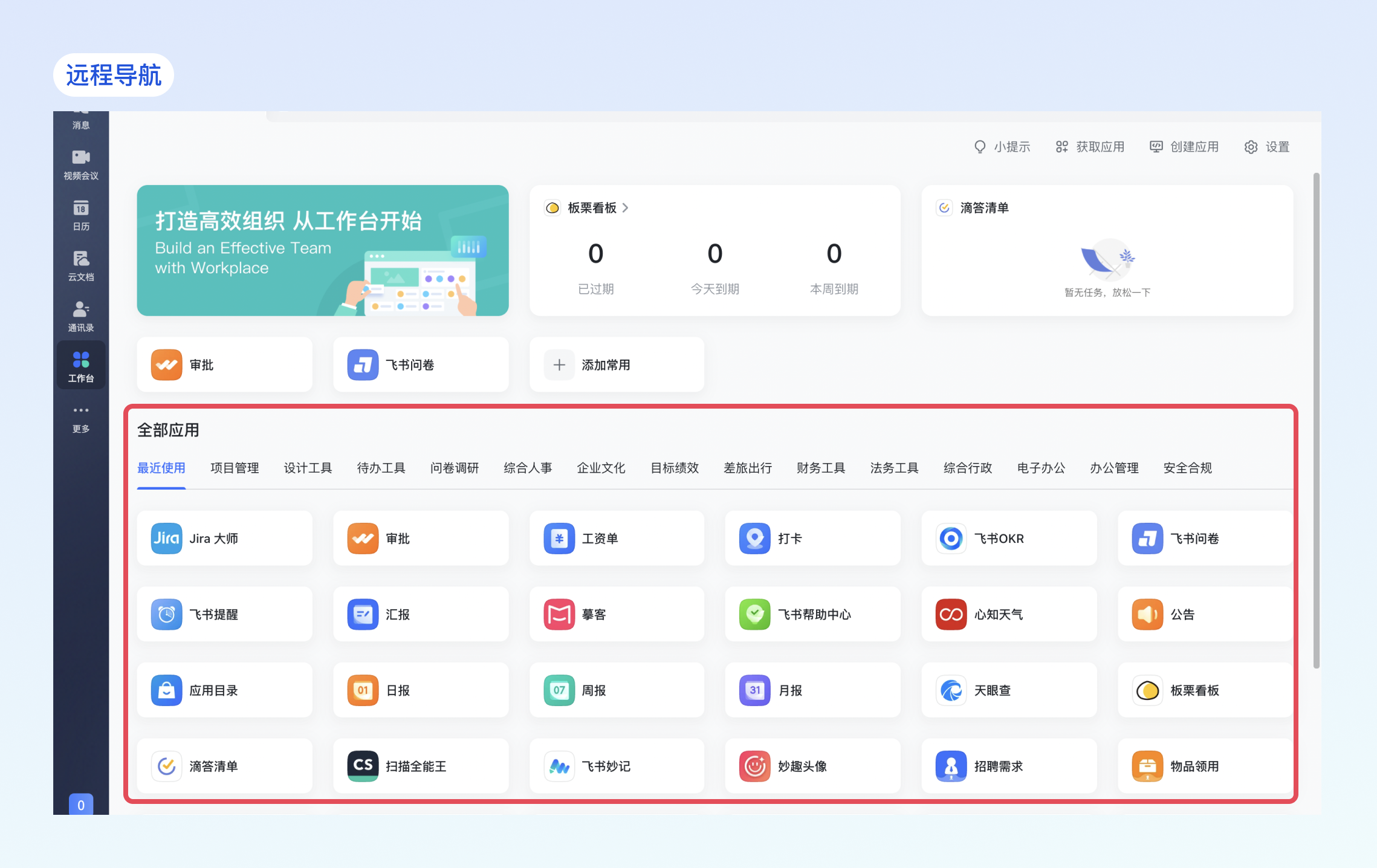
远程导航
指并不包含在产品结构中的功能入口;常见于网站地图、OA产品的工作台等。

如何进行合适的导航选择
1. 保证产品结构的稳定性
B端产品通常情况下都是复杂的,对用户来说具备一定的使用门槛和学习成本。所以导航首先要保证产品架构的稳定性,同时也要保证交互操作路径符合用户操作习惯。
重点:不可为了追求少一次点击而随便进行更改!

2. 便于后续扩展
在进行导航选择时需要考虑到后续产品的发展情况,在保证产品结构稳定性的前提下,为后续的功能扩展打好基础。

3. 操作清晰、易懂
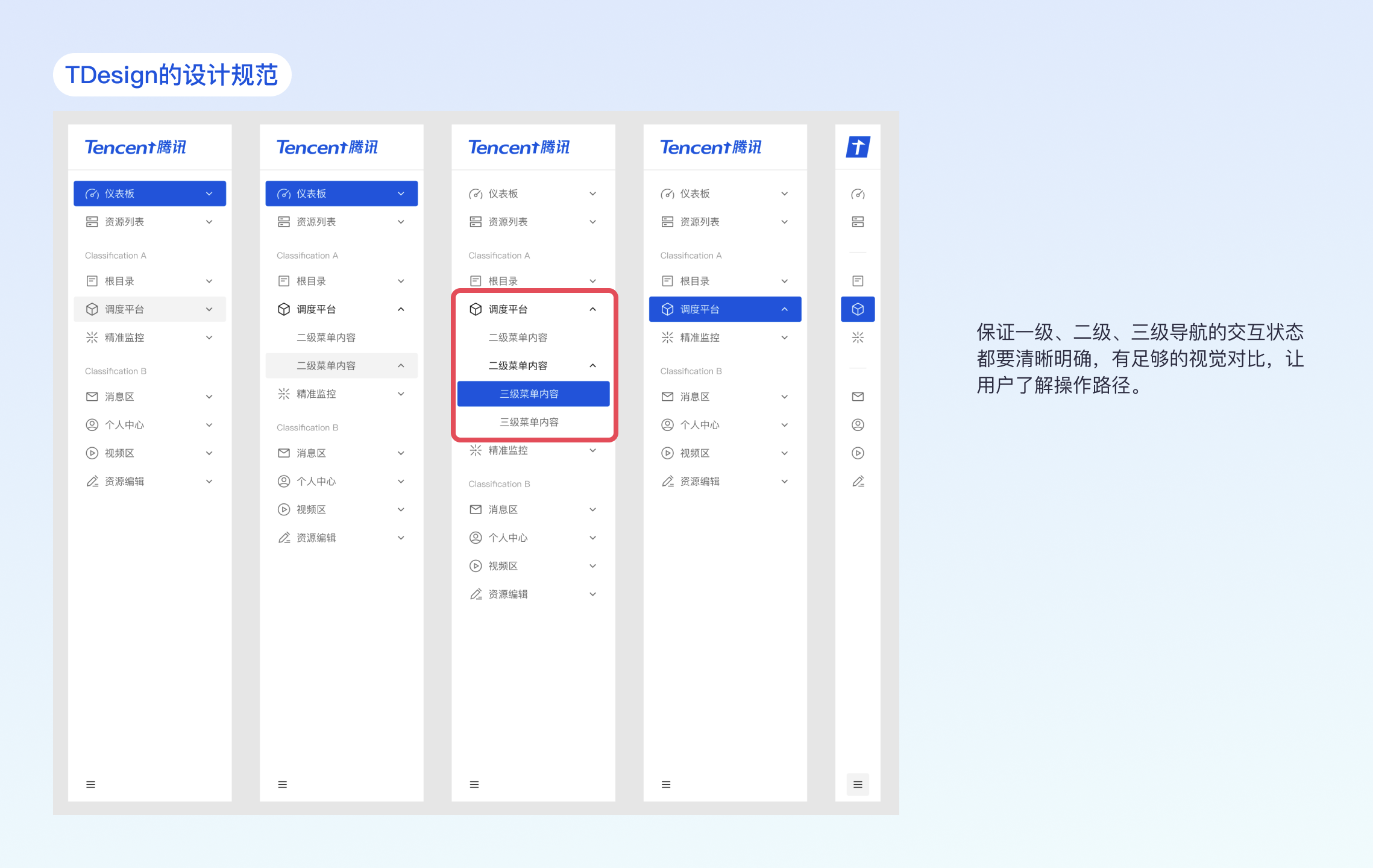
在多层级的导航中要保证每一层级导航的视觉反馈清晰、明确。

4. 灵活适应
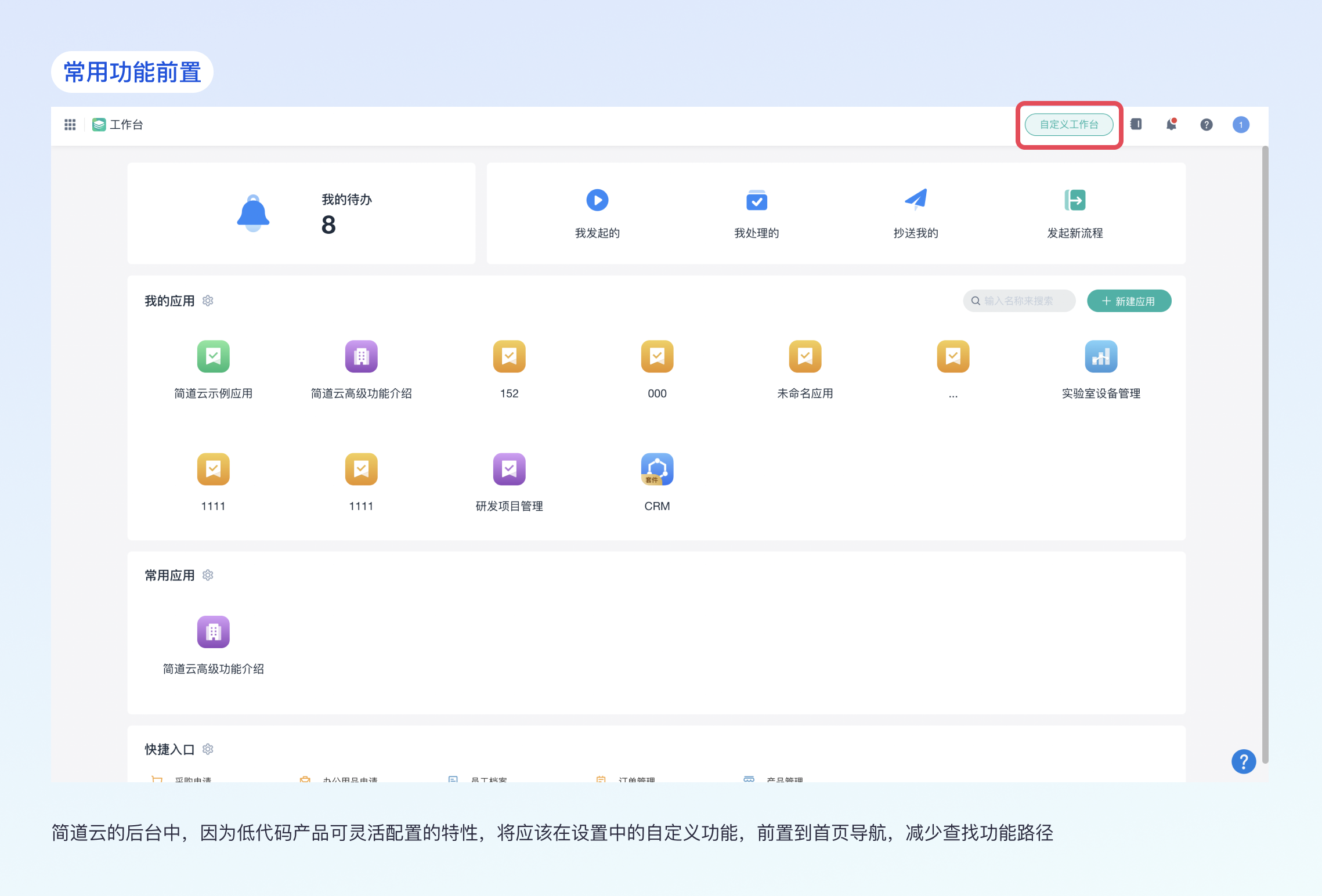
导航的功能选项可以根据使用场景需求来进行灵活添加,可以为了提升效率,在不同的导航选项下出现相同的功能入口。

5. 保持一致的交互规范
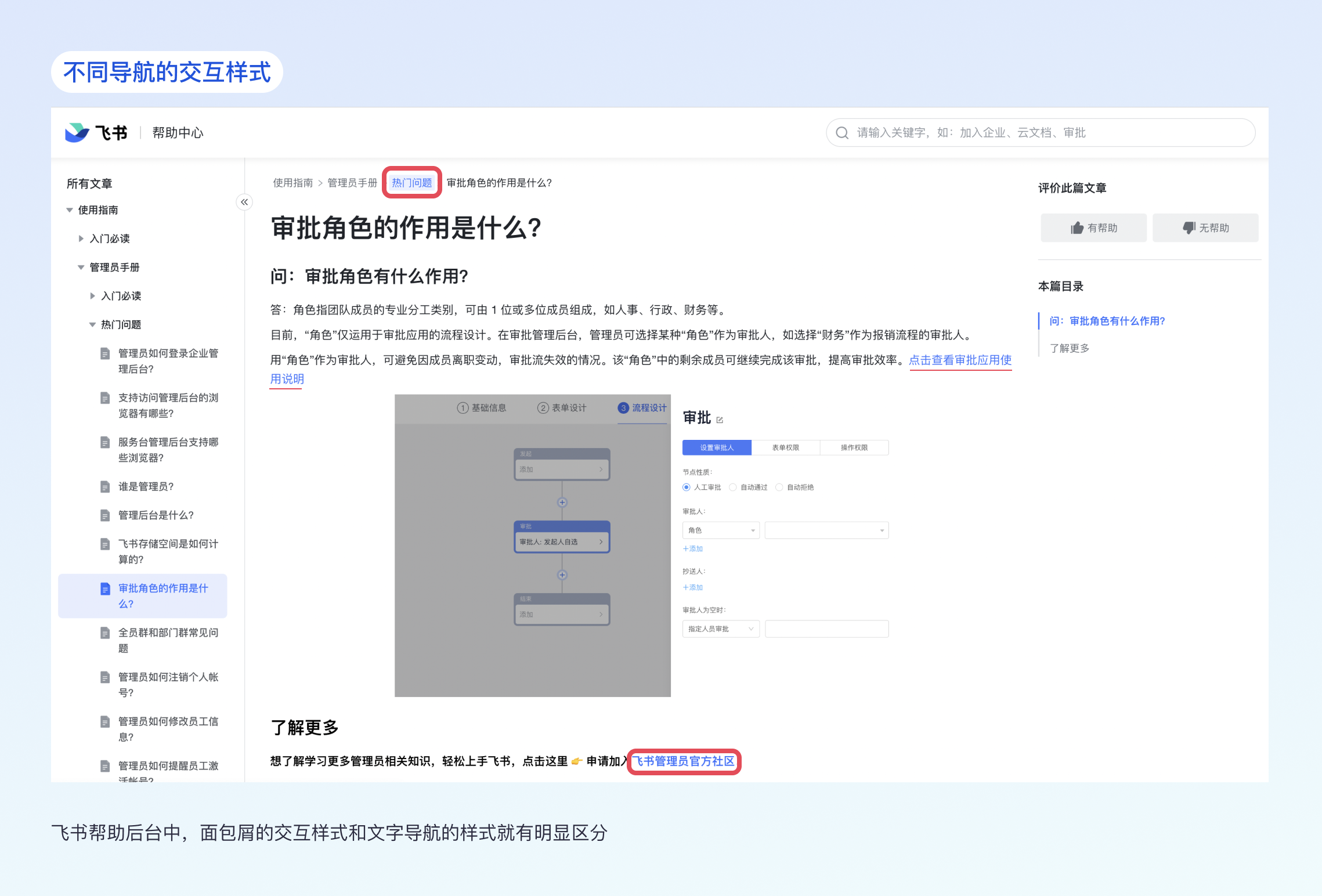
相同类型的导航控件,交互样式要保持一致;例如:飞书在面包屑的文字交互样式和文字链接的交互样式就做出了明显的区分。

6. 可不遵循层级关系
根据导航的定义而言,导航就是对信息进行分类,引导用户完成操作。
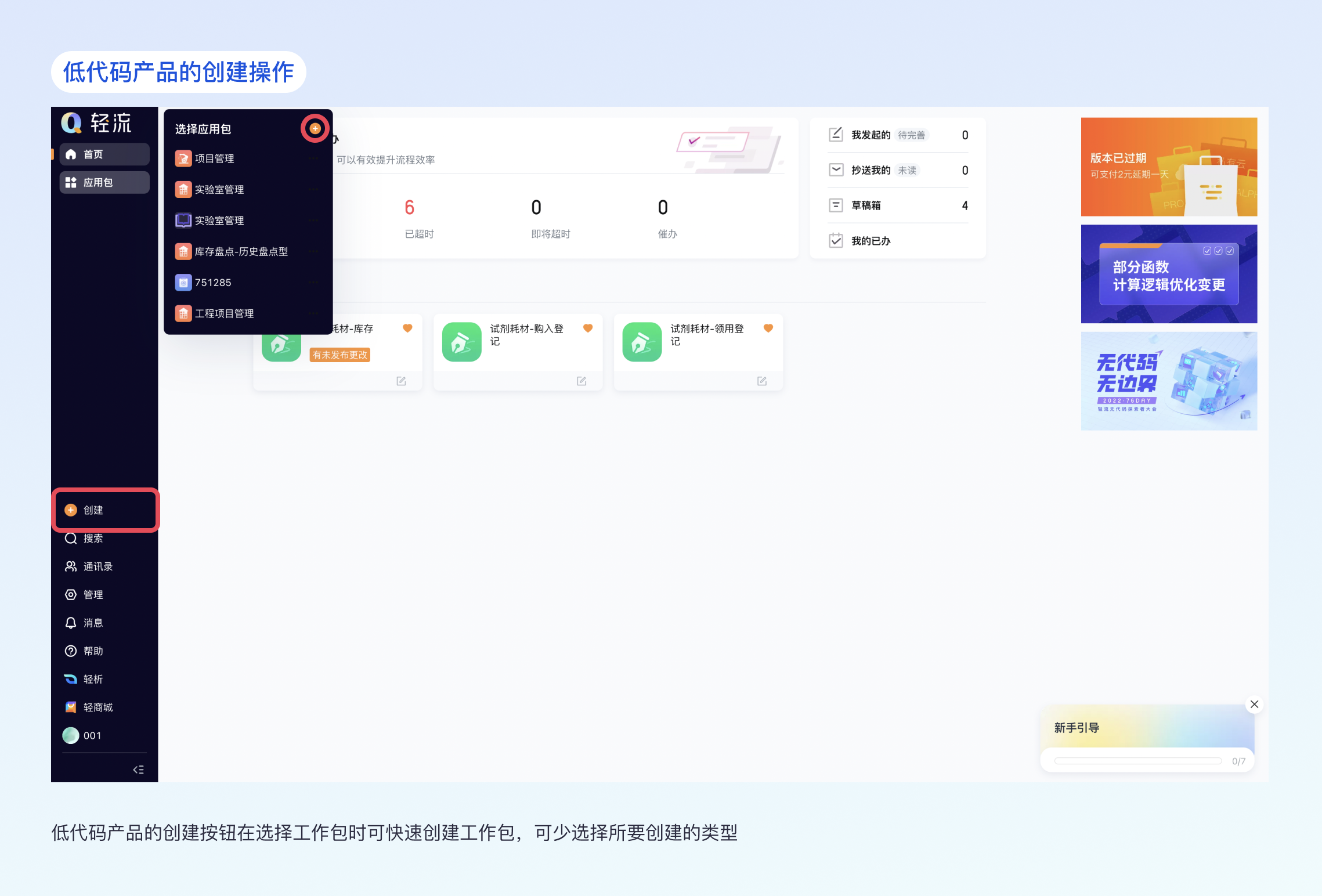
我们可以根据用户反馈和数据埋点可以将常用的操作功能进行前置,打破层级约束,实现对用户的操作提效。

根据场景,灵活使用导航
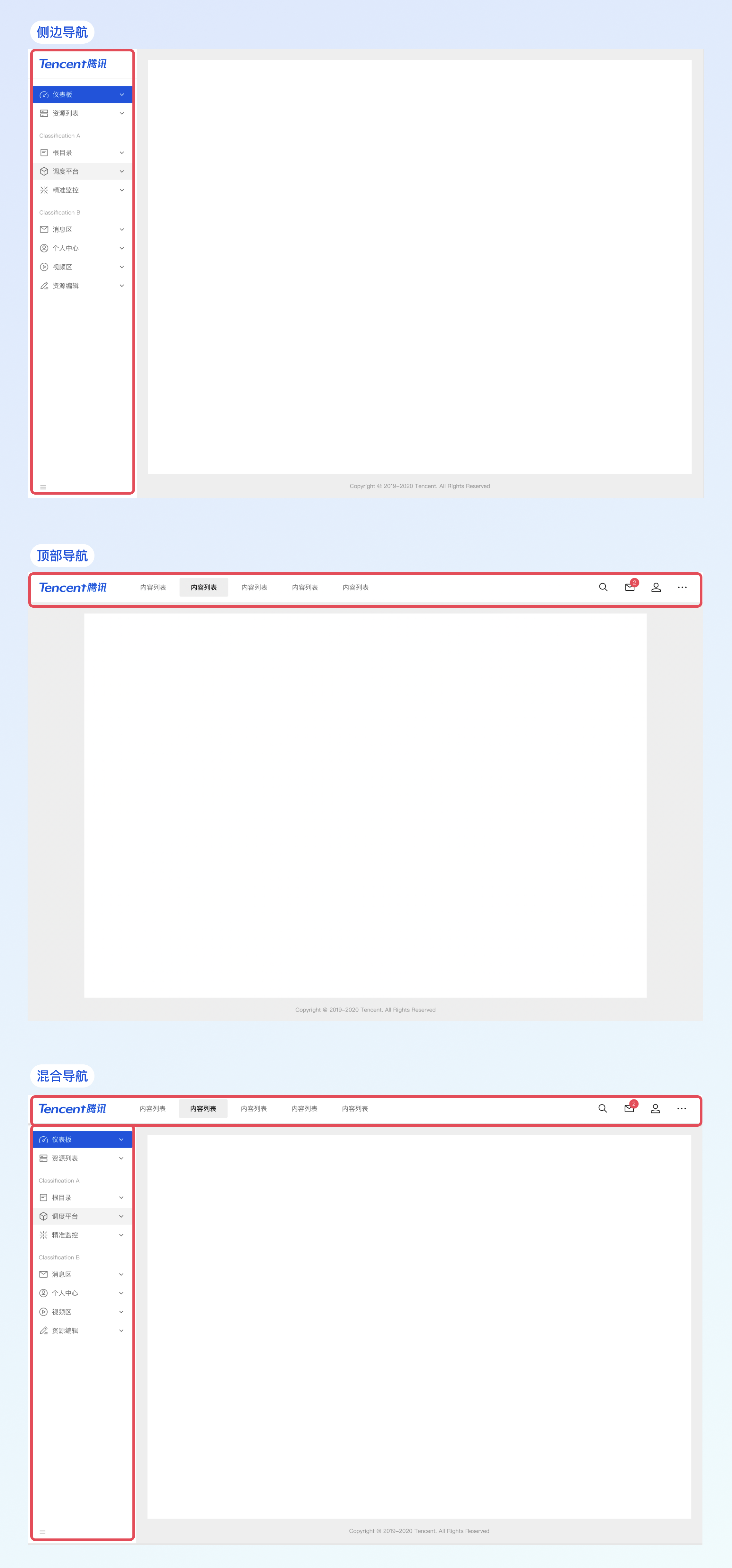
1. 顶部导航
顶部导航常用于官网类结构相对简单的产品
优点:节省空间、视觉干扰小,有沉浸式使用体验;
缺点:结构简单,拓展性低。

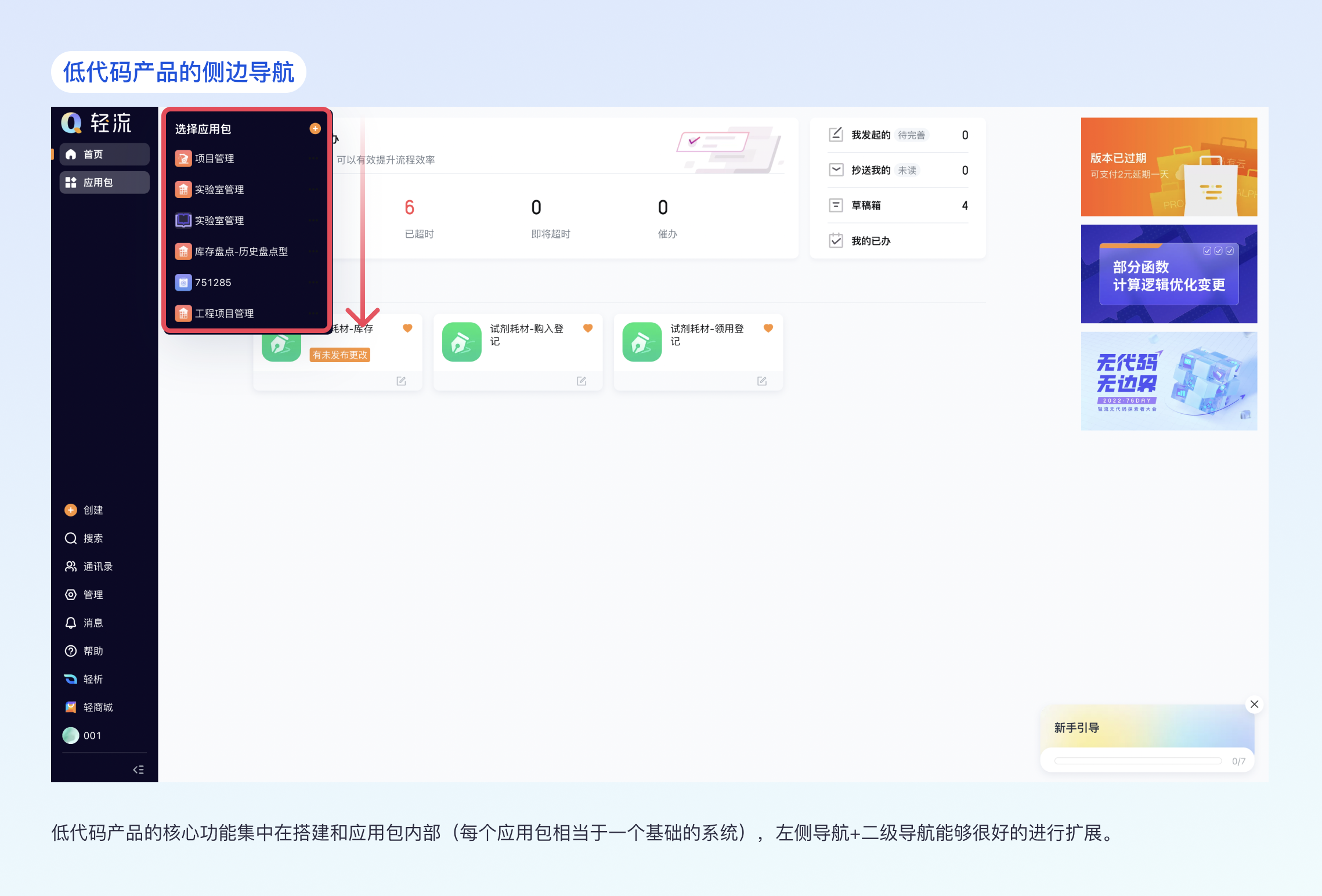
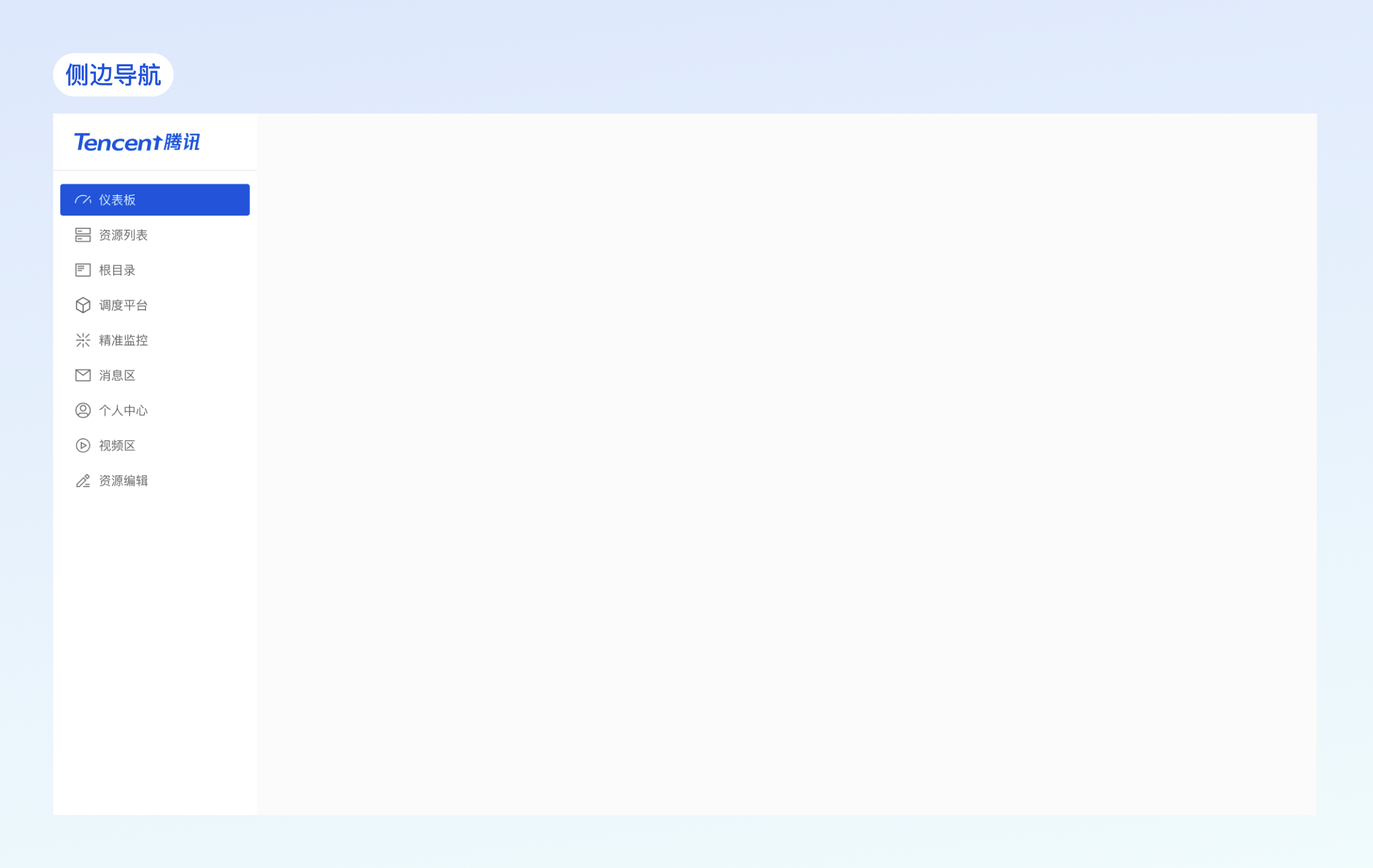
2. 侧边导航
侧边导航常用于操作比较复杂,专注操作的后台类产品;例如:SaaS产品等
优点:操作效率高、拓展性强、更容易进行功能收纳;

3. 混合导航
混合导航常用于操作很复杂,一级二级功能条目多的后台产品;例如:云产品(二级导航功能超多)
优点:比较综合

总结:
1. 一级导航需要具备足够的稳定性和拓展性
①、清晰、稳定的路径比少点击一次更重要
②、导航的排序尽量不要改变用户的操作习惯
2. 二、三级导航进行合理的分组收纳
利用分组控制导航的颗粒度。在二级导航只有一个时,无需设计分组
3. 判断功能是否应该作为全局导航
①、选择相对高频的分类,作为全局导航
作者:戴戴戴戴戴虎全
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
②、低频的分类,作为局部导航
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
随着移动互联网的发展,原本PC互联网连接商业支付、购买商品、浏览信息流等的能力已经转移到移动端,而PC互联网更加专注于其他领域的优势:
下面是我观察到的目前比较主流的交互设计点,与大家分享。分别是:
典型的案例就是苹果的Mac系统与Ios系统越发趋同,都采用了卡片化、模块化,整个交互规范、视觉感受都一致以达到多端统一。同时信息可以自由流转:比如在同一Apple账号下,Mac与IOS中复制的信息可以进行同步粘贴。备忘录、日历、提醒事项、录音中的信息进行流转,在任何一台Mac上登录Apple账号后都可以进行同步。

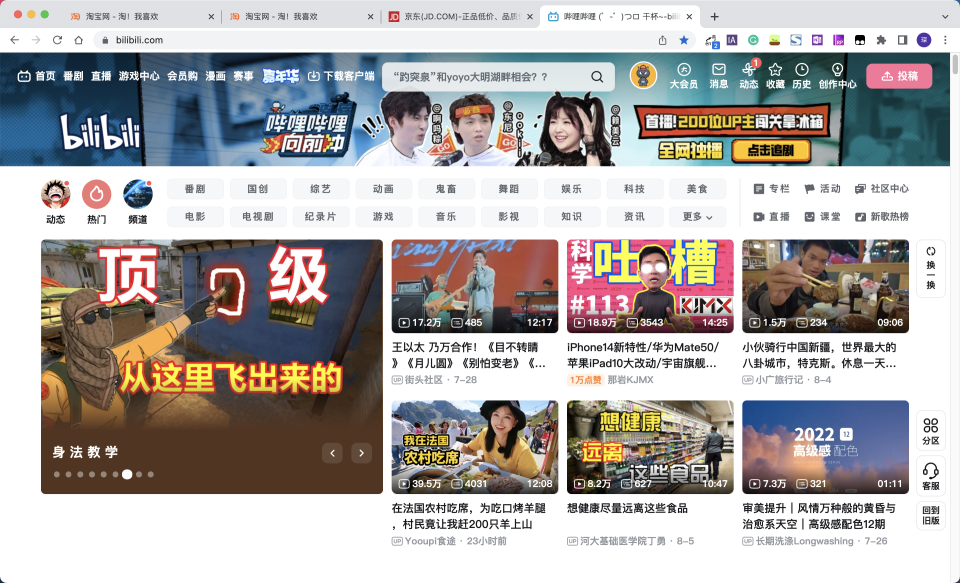
在国内,B站的网页端与App端的体验也逐步趋同,框架设计上更加卡片化与扁平化。信息流转上,手机上暂停的视频到网页端继续播放,实现了无缝切换。

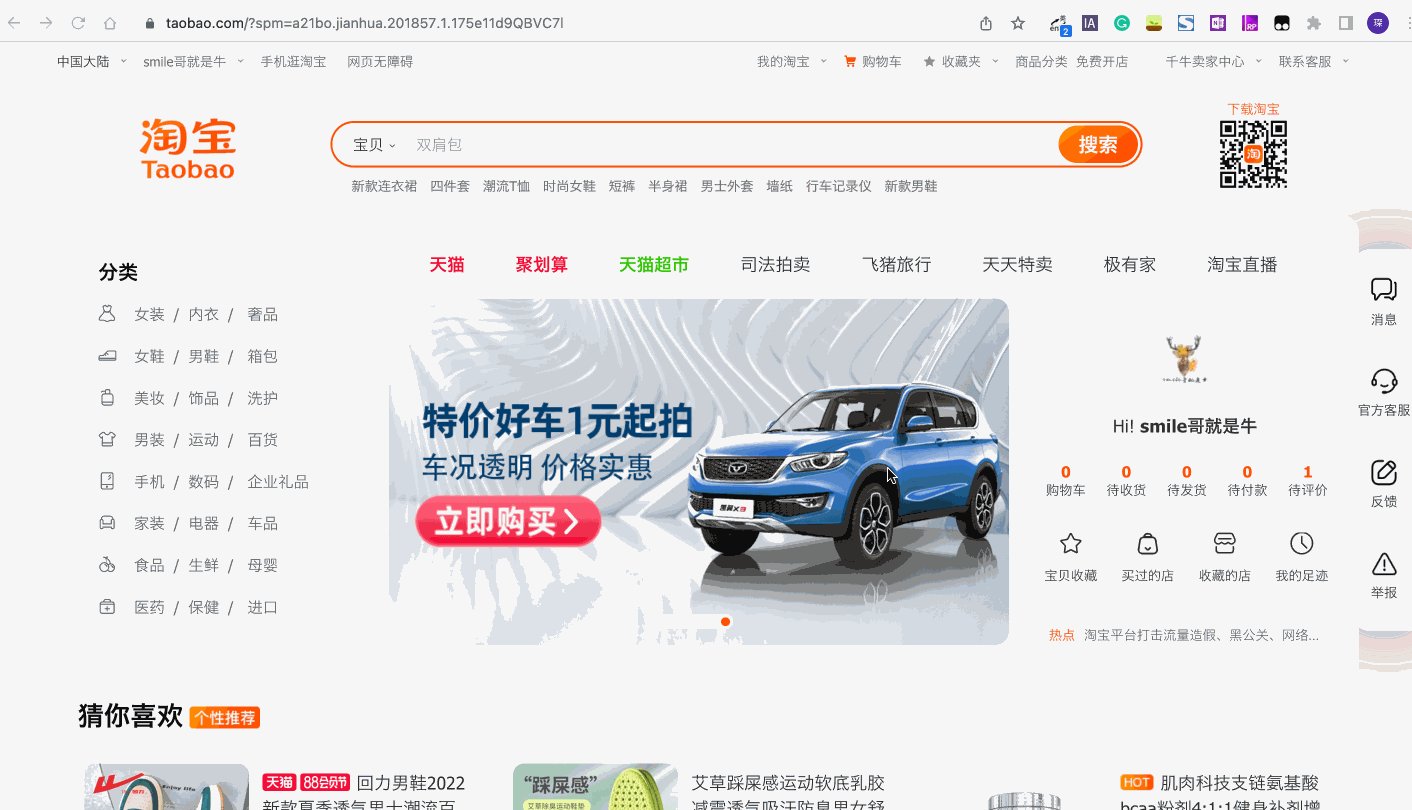
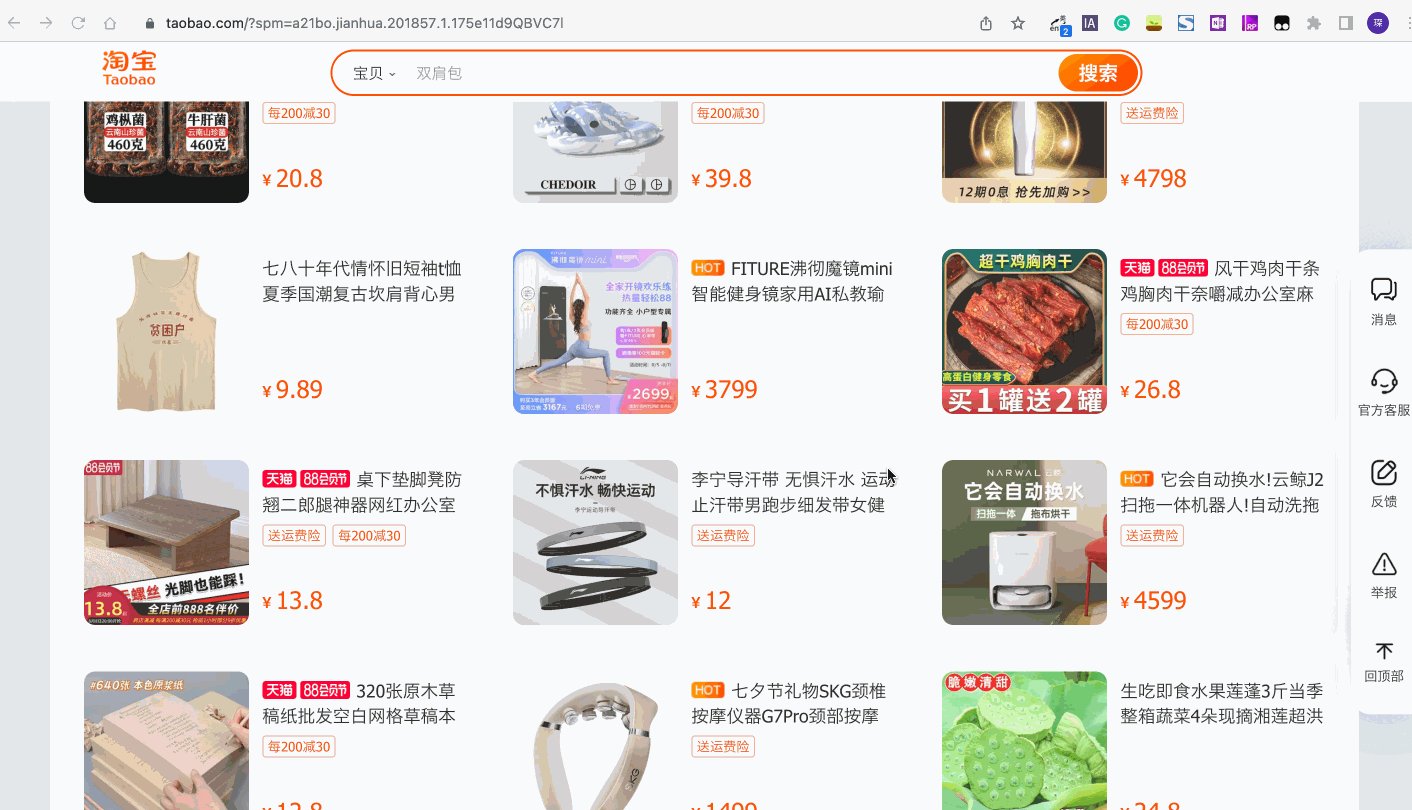
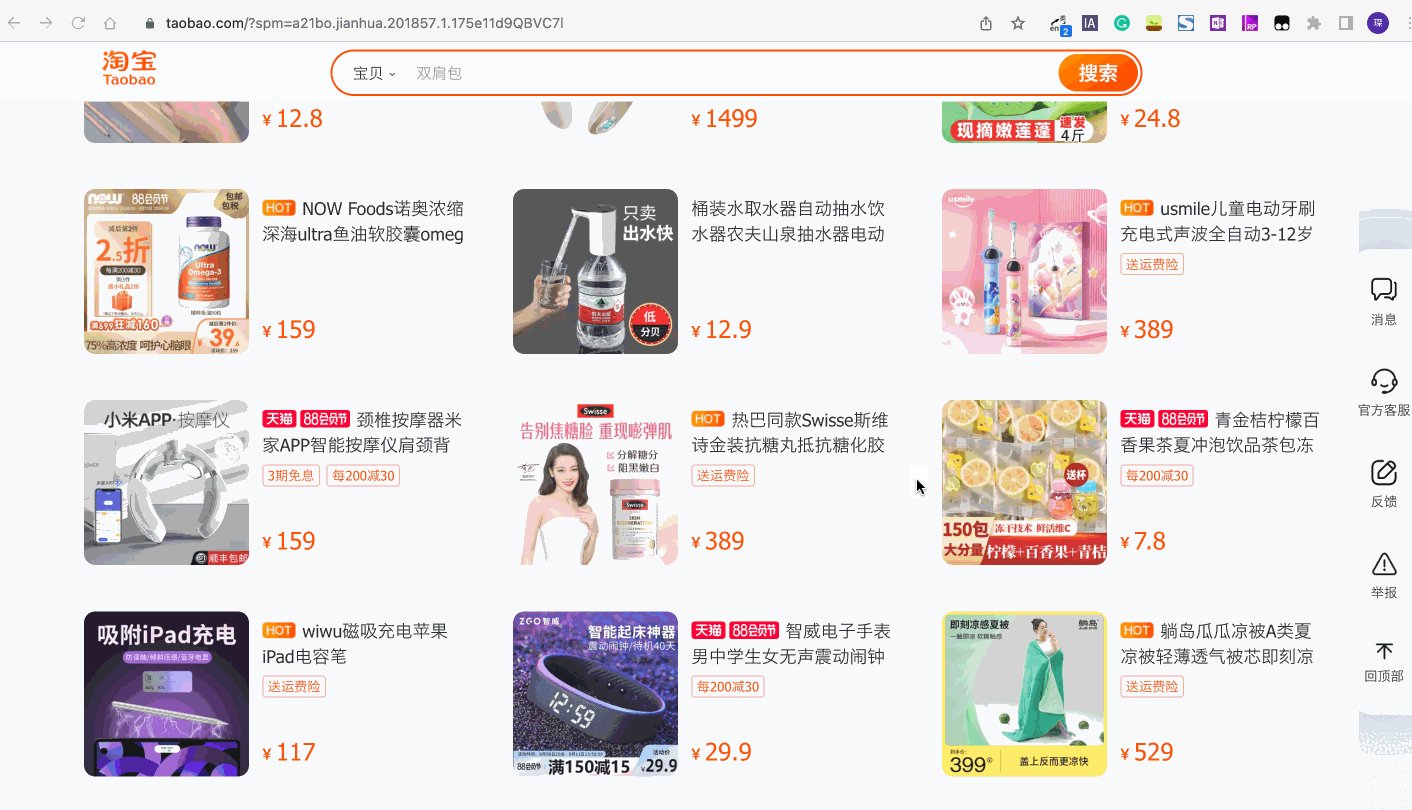
淘宝首页:从过去复杂的信息流导航变为现在更加简洁的个性推荐卡片。整体体验与淘宝手机端一致。

总结:精简无关信息,关注最重要的核心任务,减少用户跳出,沉浸式心流设计。
许多网页接入腾讯、阿里的生态,支持扫码关注公众号/手机验证码即可完成注册。省去了用户编辑个人信息、输入邮箱、输入密码等复杂的交互流程。

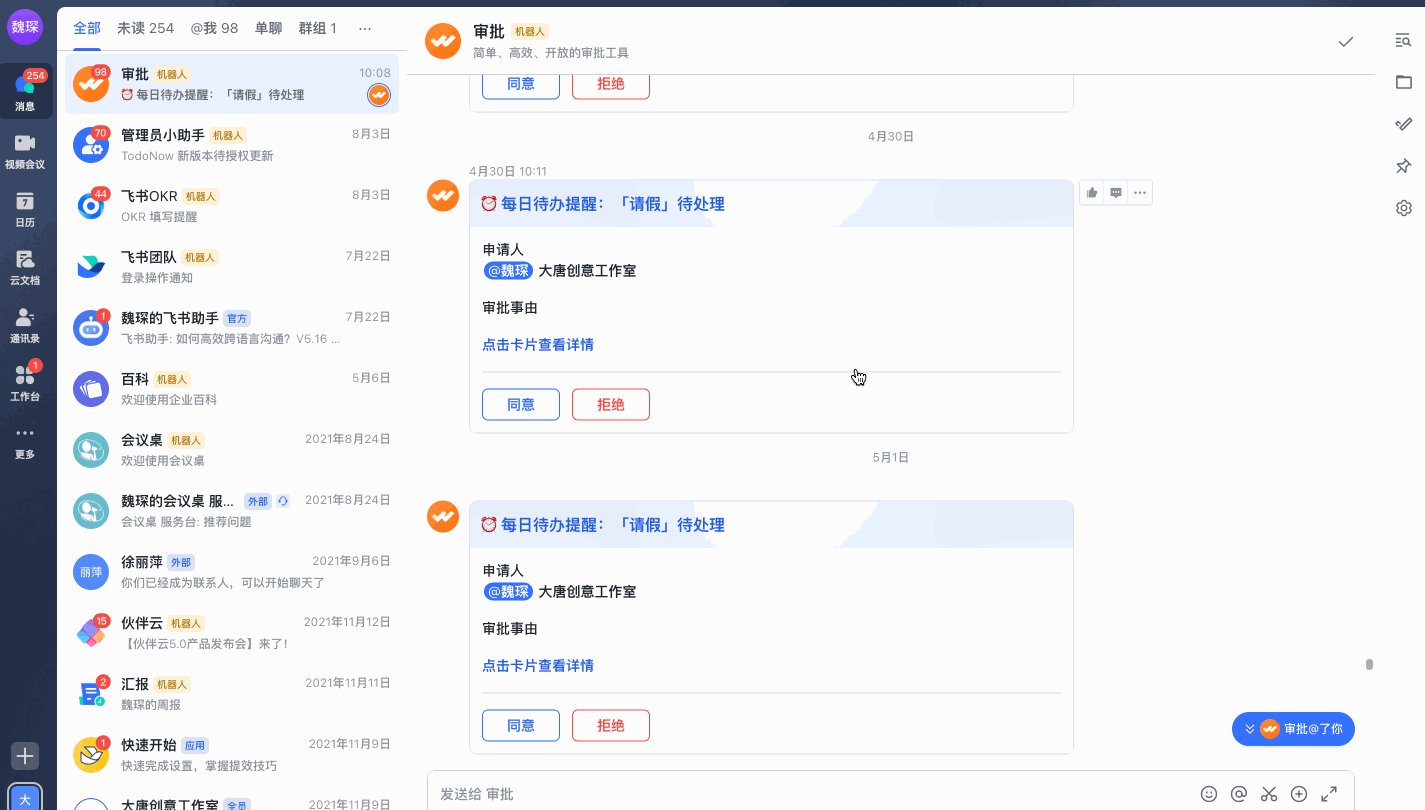
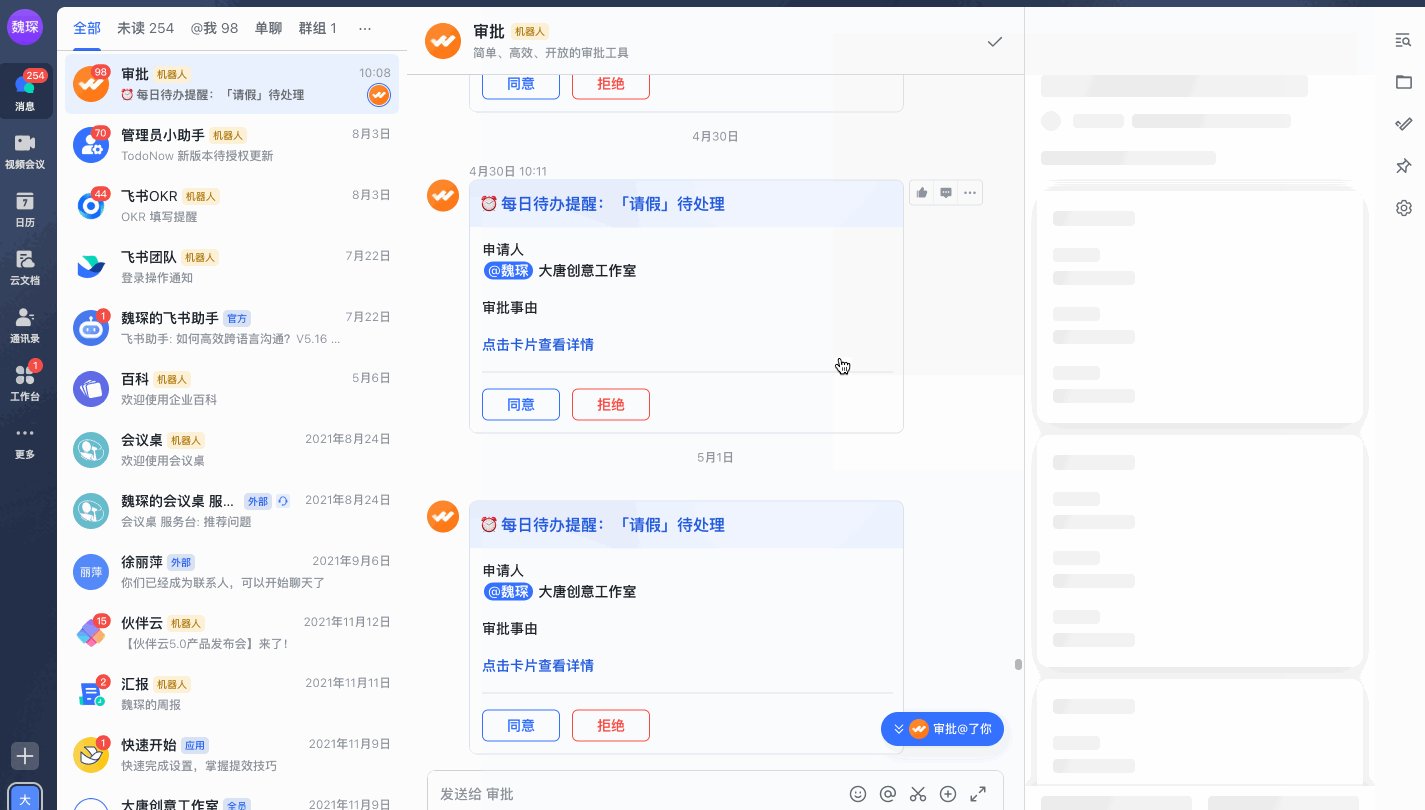
心流式体验设计是这几年很热门的词,指的是通过优化用户体验让用户能够沉浸式地高效完成目标任务。这需要做到产品的交互习惯满足用户使用习惯,并且交互流程满足用户预期。过于频繁的弹窗打扰和页面跳转的等待时间都会影响用户进入心流。
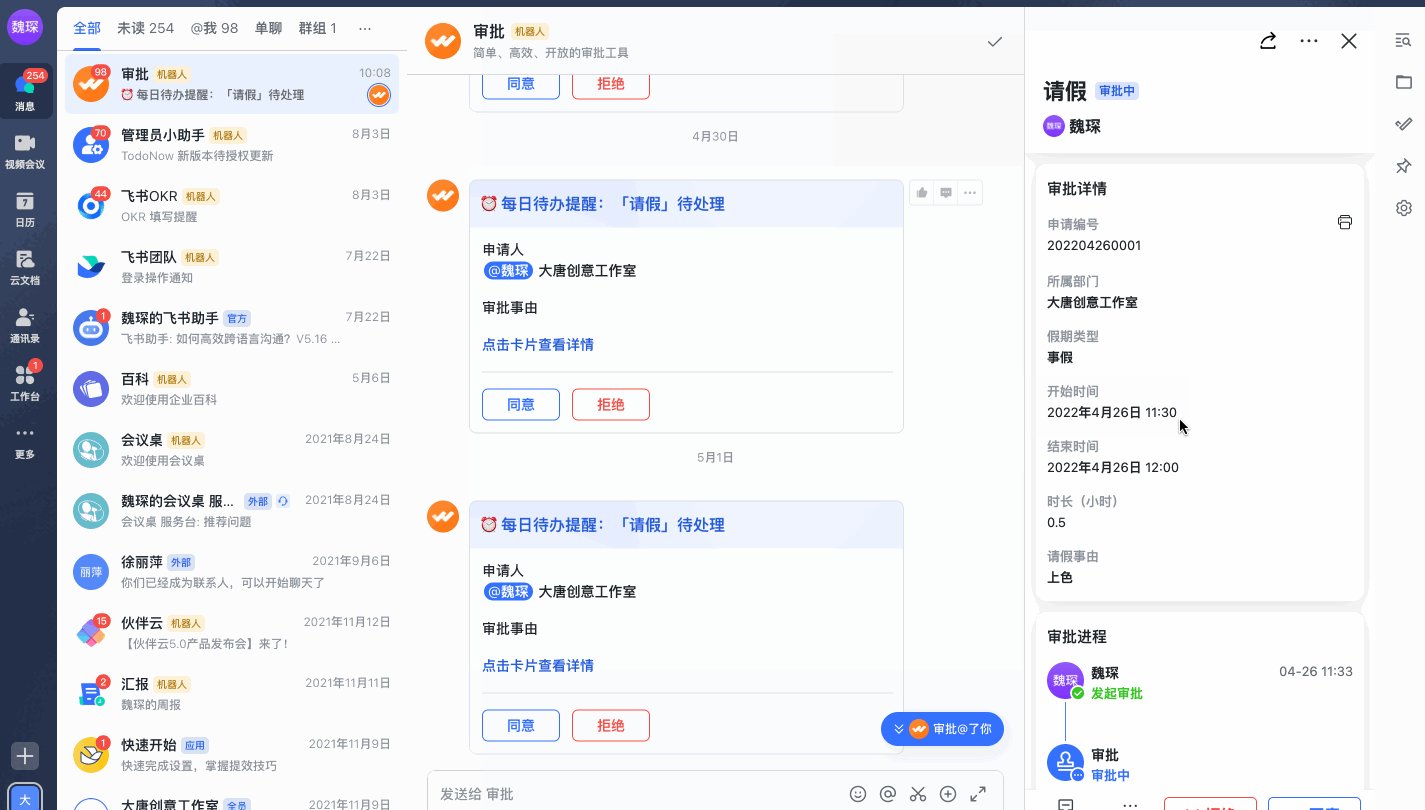
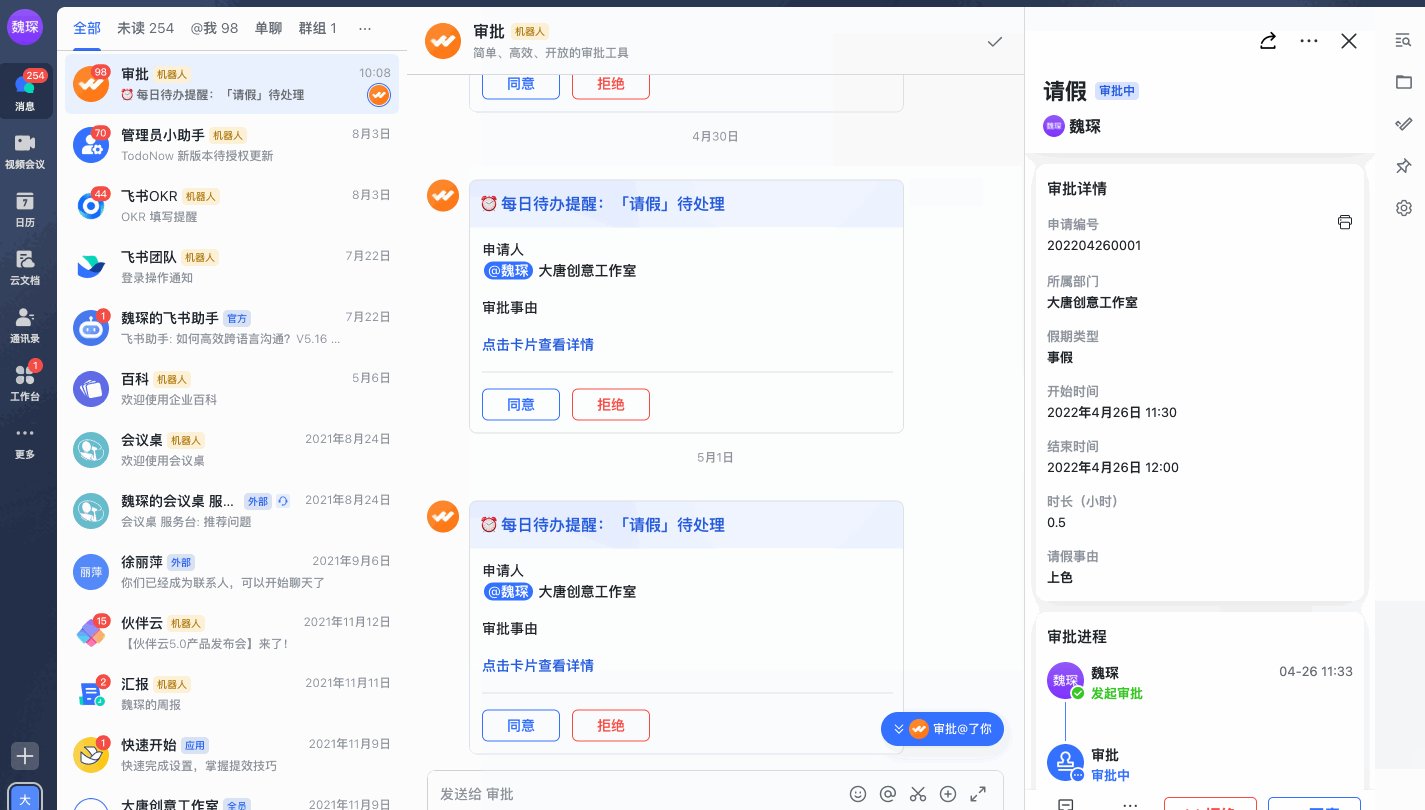
比如,例如飞书审批,审批详情不需要跳转,点击卡片即左侧弹出详情页弹窗;让用户可以在同一个页面即可浏览信息,不需要进行跳转到新的页面进行查看,方便用户完成批量的审批任务。

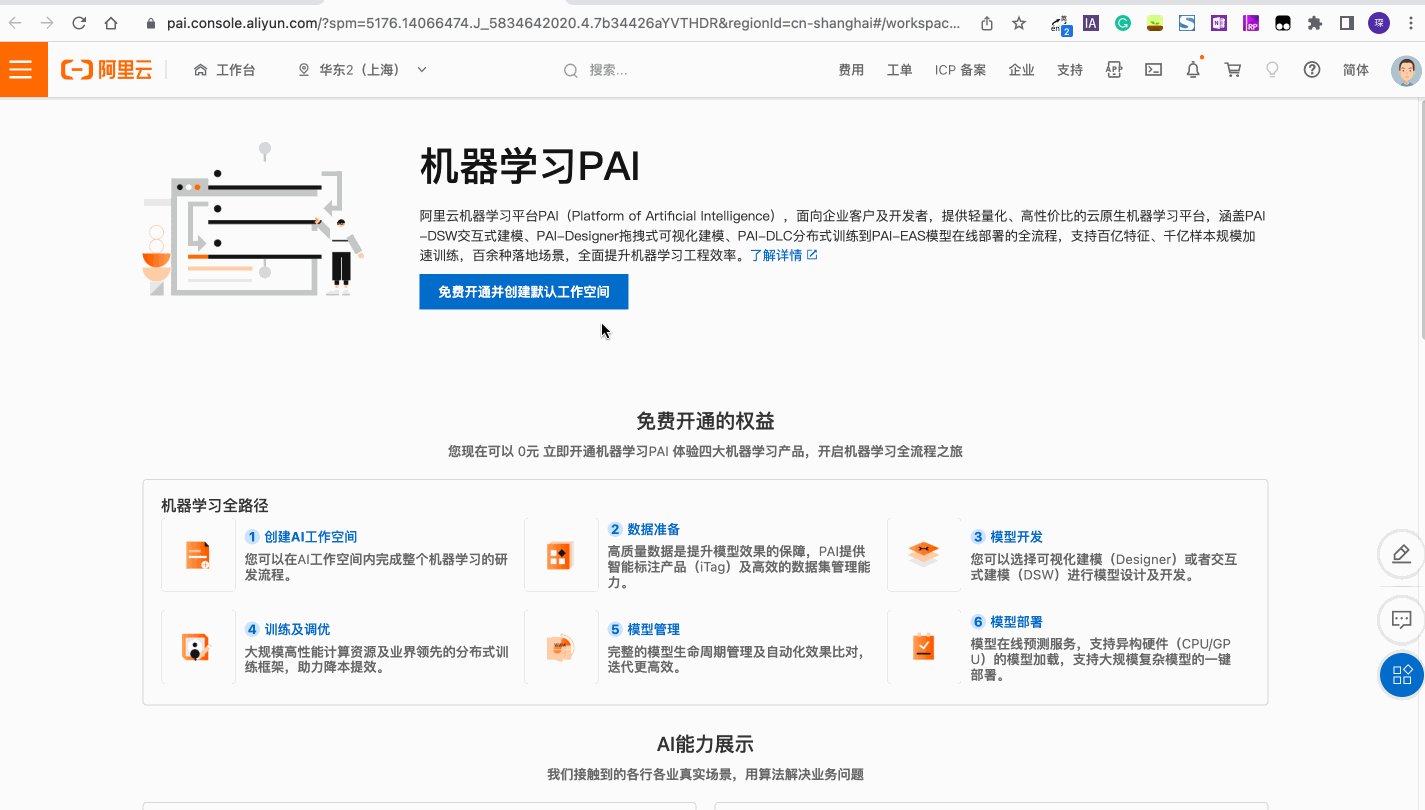
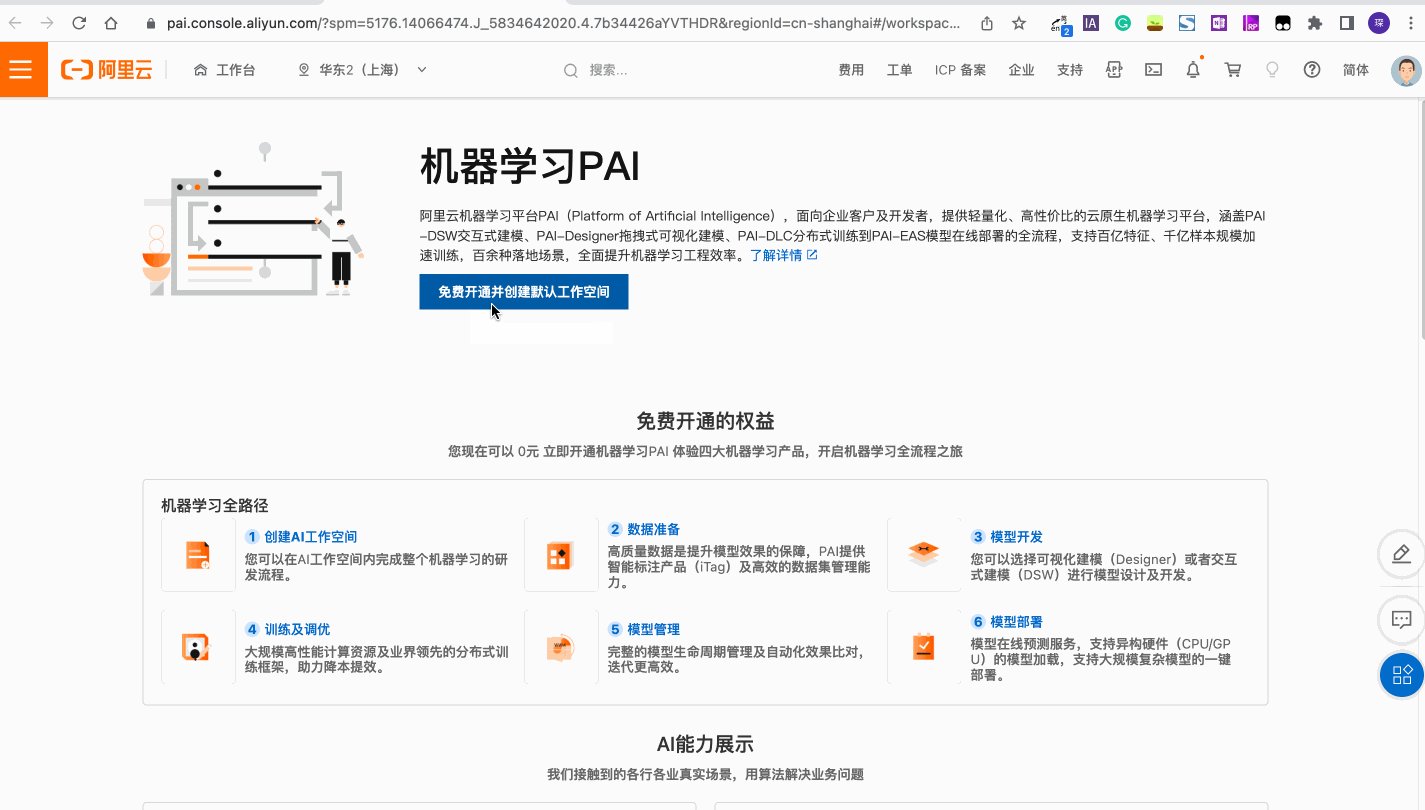
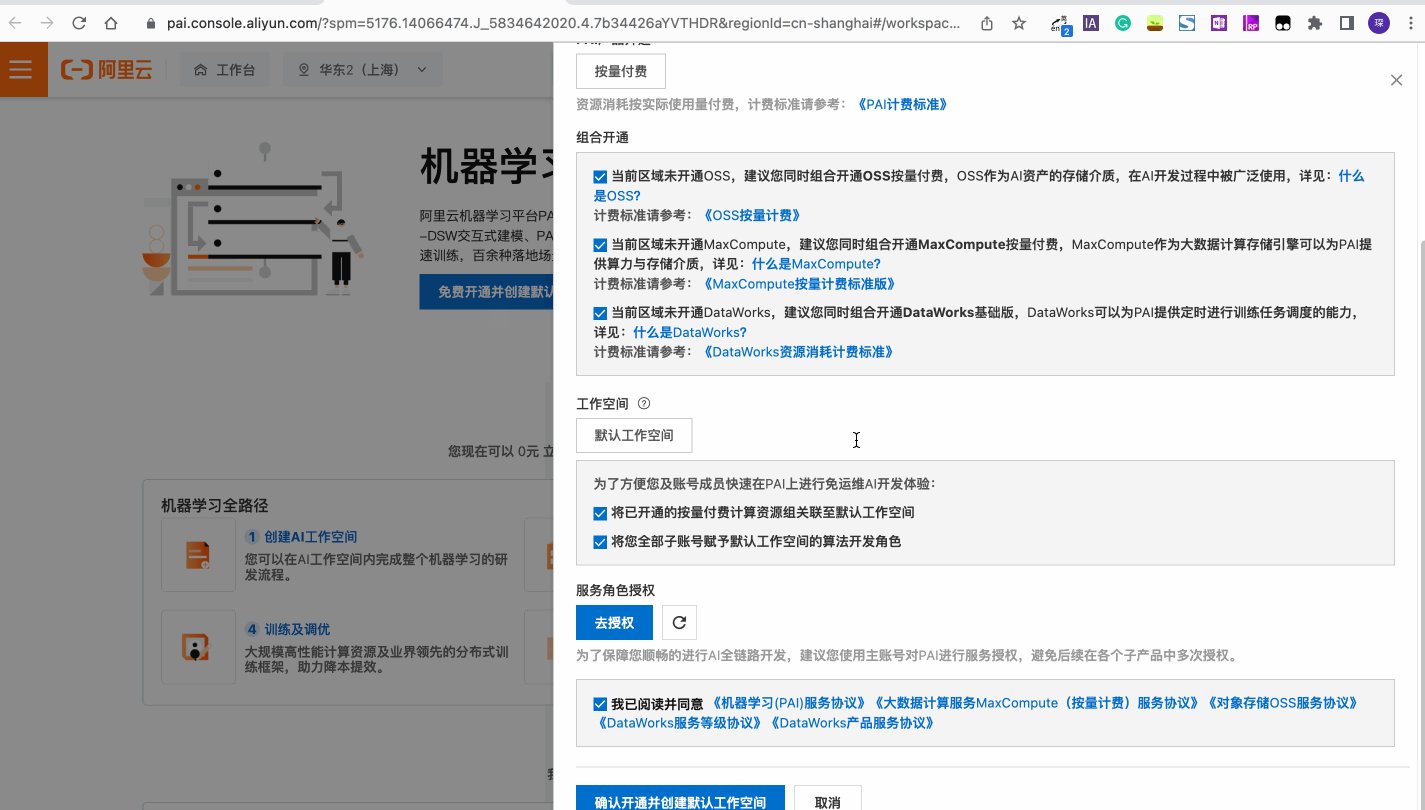
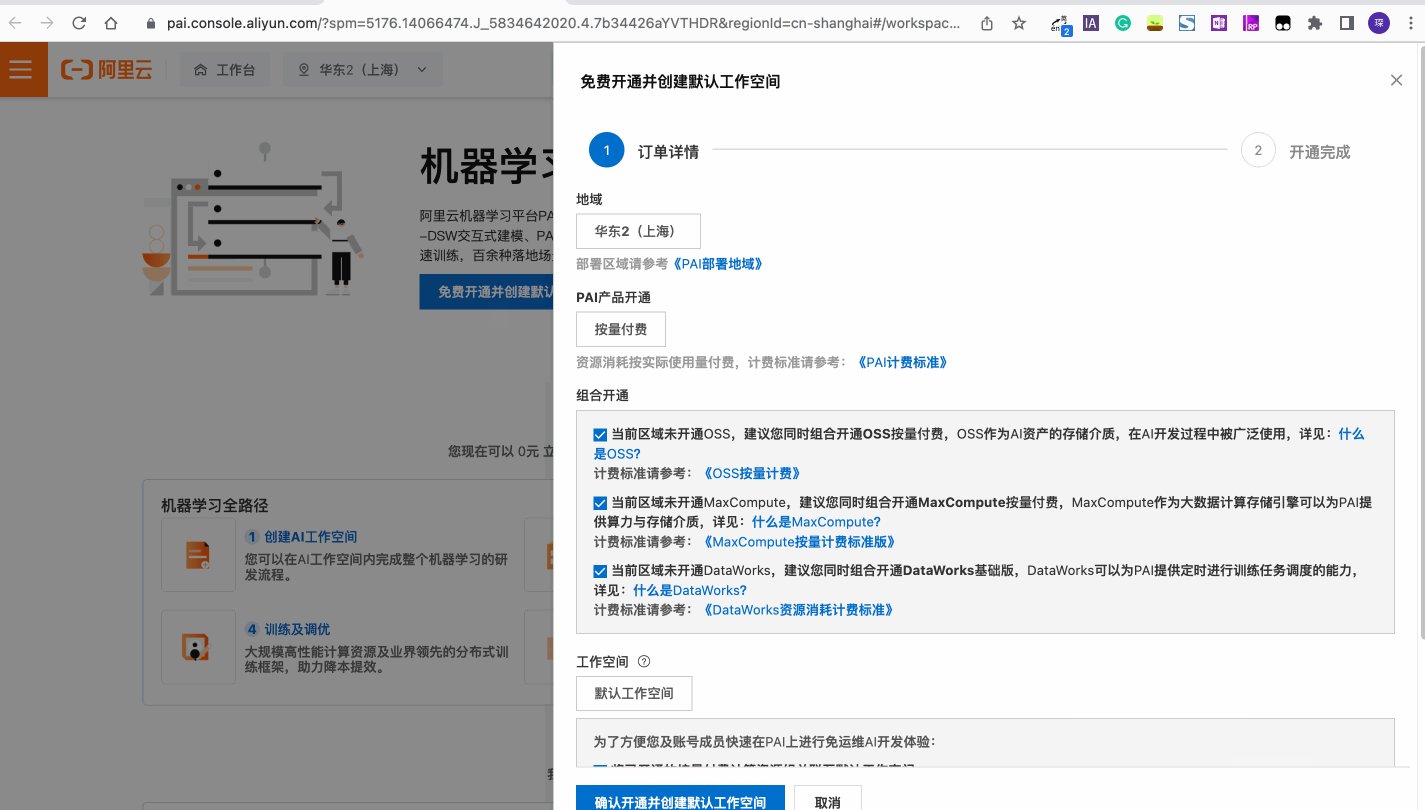
再比如:阿里云,开通服务的时候不需要跳转,而是在侧边弹出订单弹窗,方便用户操作。

上面说到,频繁的弹窗提醒也会影响用户进入心流,用户在对表单、画布中的内容进行删除的时候,如果使用全屏二次提醒弹窗,会感到创作过程被打断。
钉钉宜搭:卡片画布类产品,删除操作时,不局限于大弹窗,而是用靠近按钮的小弹窗,使鼠标的滑动路径更短,操作更加简便;并且在不过多打扰用户的前提下,完成了目标操作。

复杂性守恒定律由Larry Tesler于1986年提出,也称泰斯勒定律。指的是“任何系统都存在其固有的复杂性,且无法被减少,只能设法调整、平衡。我们要考虑的是,怎么样更好地处理它,让用户简单、高效地使用它”。
很多的中后台系统中很多表单会存在大量的配置项,这些配置项是否可以简化,让平台变得更简单智能?大部分时候答案都是否定的,过度追求简化往往容易弄巧成拙。功能逻辑易于解释与理解才是更好的方案,当你试图简化降低复杂度,可能在其他地方埋了雷。
其中一个解决方案是将复杂度转交给系统,苹果公司的黑盒理论与此互通;就是用户不需要了解系统或功能背后的实现逻辑,只需要关注呈现在用户眼前的交互界面即可。如今数据智能化处理正不断发展,我们也看到了智能化在PC端领域的应用。
剪映相比于老牌视频编辑软件更加简单,提供各种在线特效模板,来降低任务复杂度。相比传统的PR、AE软件需要本地存储预设文件,或者手动编辑简单了很多。用户不需要知道背后的实现的技术原理,也不需要掌握过多的特效制作、调色技巧即可完成视频的剪辑、调色工作。


推荐组件功能:用户在进行流程搭建时,不需要从左侧组件区拖拽组件,而是点击连接线中间来添加组件。如果可以其实还可以更进一步,就是根据后台数据分析创建目标流程需要的组件,向用户主动推荐相关组件,以此来降低用户的创建门槛。

随着传统业务向互联网转型越发普遍,线下业务流程转到线上的需求场景越来越多,一个单一的系统不能完全满足所有的业务场景需求,由此需要一个更加灵活模块化的系统来针对不同的应用场景来应用不同的产品架构。而该系统中的功能框架、交互组件又可以重复利用,于是更加灵活、模块化、可自定义配置的系统后台越发受到欢迎。
飞书、钉钉易搭内的审批流程、会议系统、工单系统都可以通过模块化的组件进行高效搭建,不需要代码即可像搭积木一样实现用户的自定义需求。

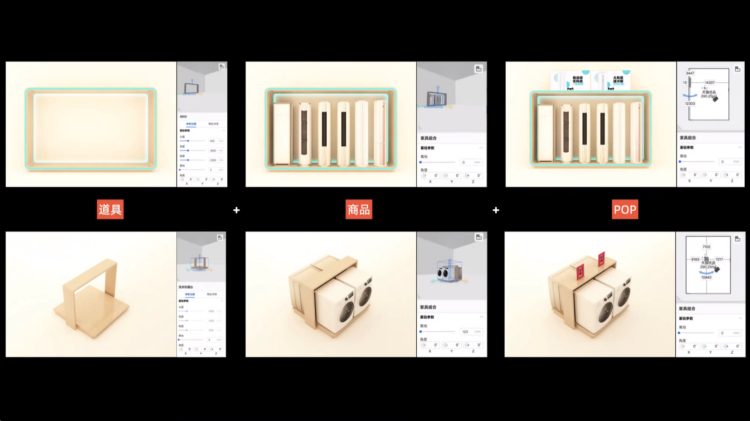
阿里的天猫优品电器店线下门店设计平台,整理了线下门店所需的16个模块(前台、小家电中岛、洗衣机、橱窗、空调、吧台等),通过线上三维化场景直接进行可视化设计,所见即所得,并且能够模拟现场灯光效果,根据门店现场规格,直接在三维空间里修改,快速导出效果图;非常高效地完成了其他门店的需求化定制。

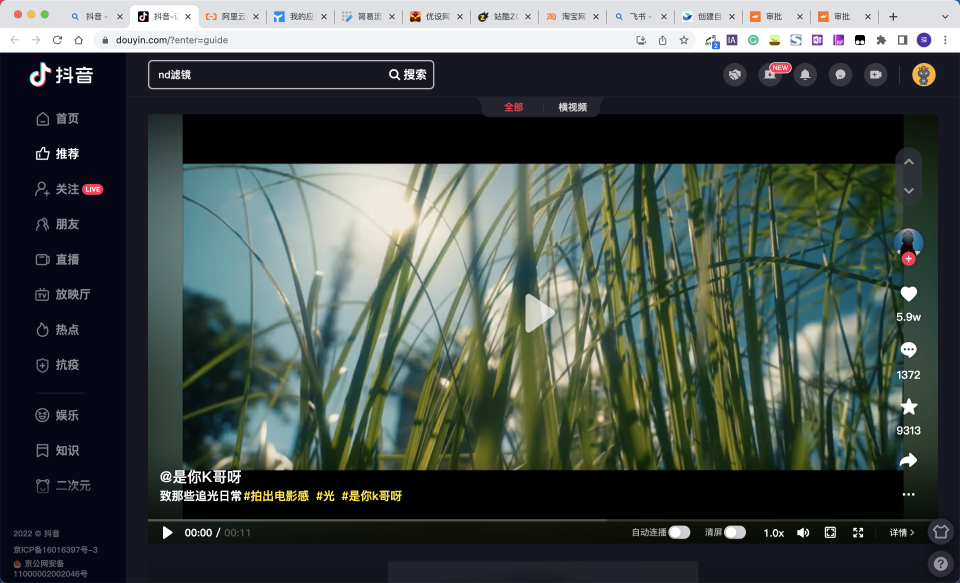
抖音网页端的用户体验沿袭了手机App端的风格,用户进入网页的核心目的就是看短视频打发时间,于是进入首页即可看短视频,不需要用户手动选择分类,并且手机端的用户偏好通过用户的账号同步至网页端,有了很顺畅的用户体验。
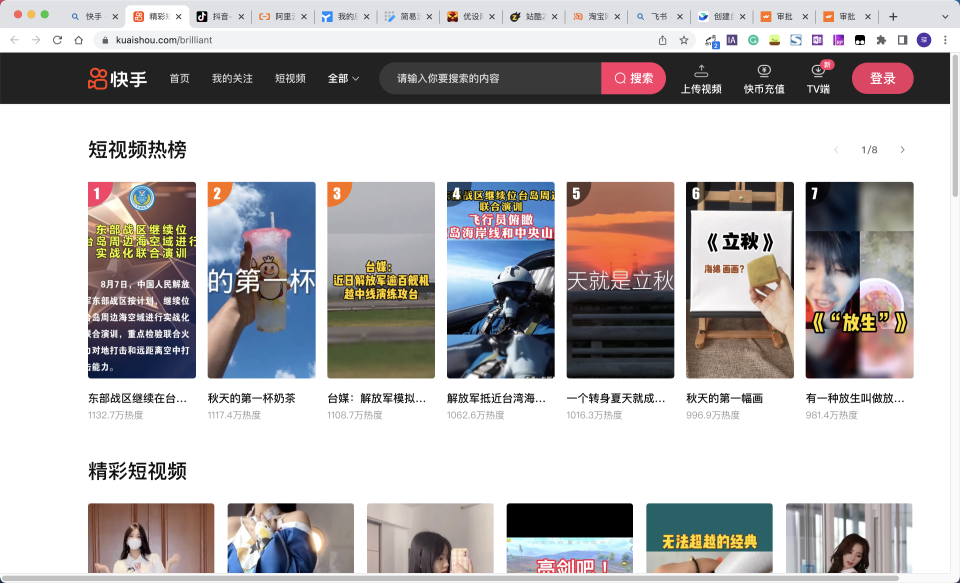
相比快手网页版,快手延续了常规视频网站的交互方式,将视频内容分为短视频、直播、同城、长视频、小剧场等多个类别,由用户自主去选择观看的内容,内容虽然更加多元,但确实路径过长,不够直接。

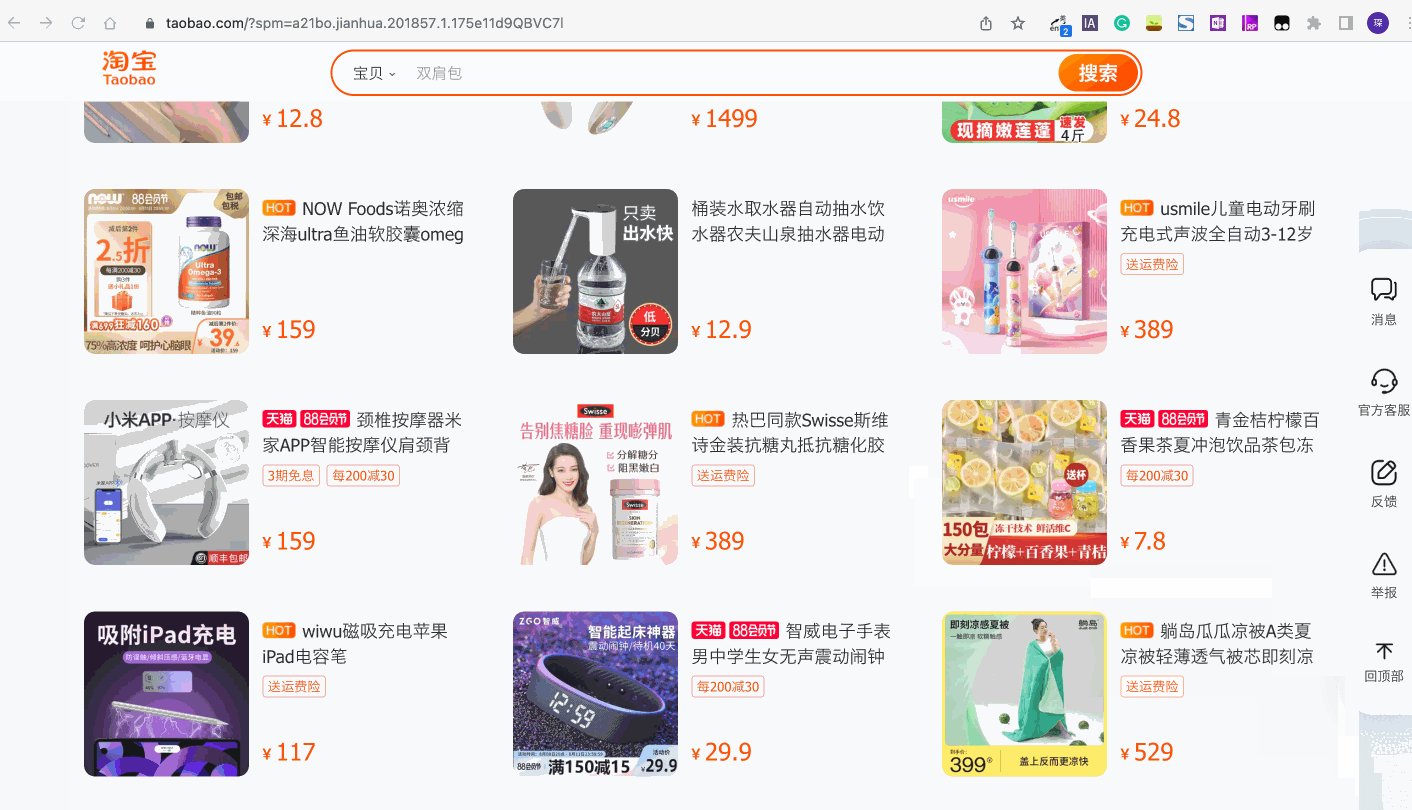
再举个例子,新版的淘宝网页端不再像个门户网站导航,而是通过数据分析用户喜好来主动推荐代替用户自己选择。用户来淘宝网页端,其实并不是买东西,大众用户已经习惯了在手机上进行支付,到了网页端反而会不适应。用户来到淘宝网页端的更多目的就是逛,看有没有自己想要的东西,遇到喜欢的,就点进去看了。于是新版淘宝通过个性化推荐把过去复杂的活动运营页板块、特价板块、品类板块替换掉了,让用户在网页端获得更好的“逛街”体验。
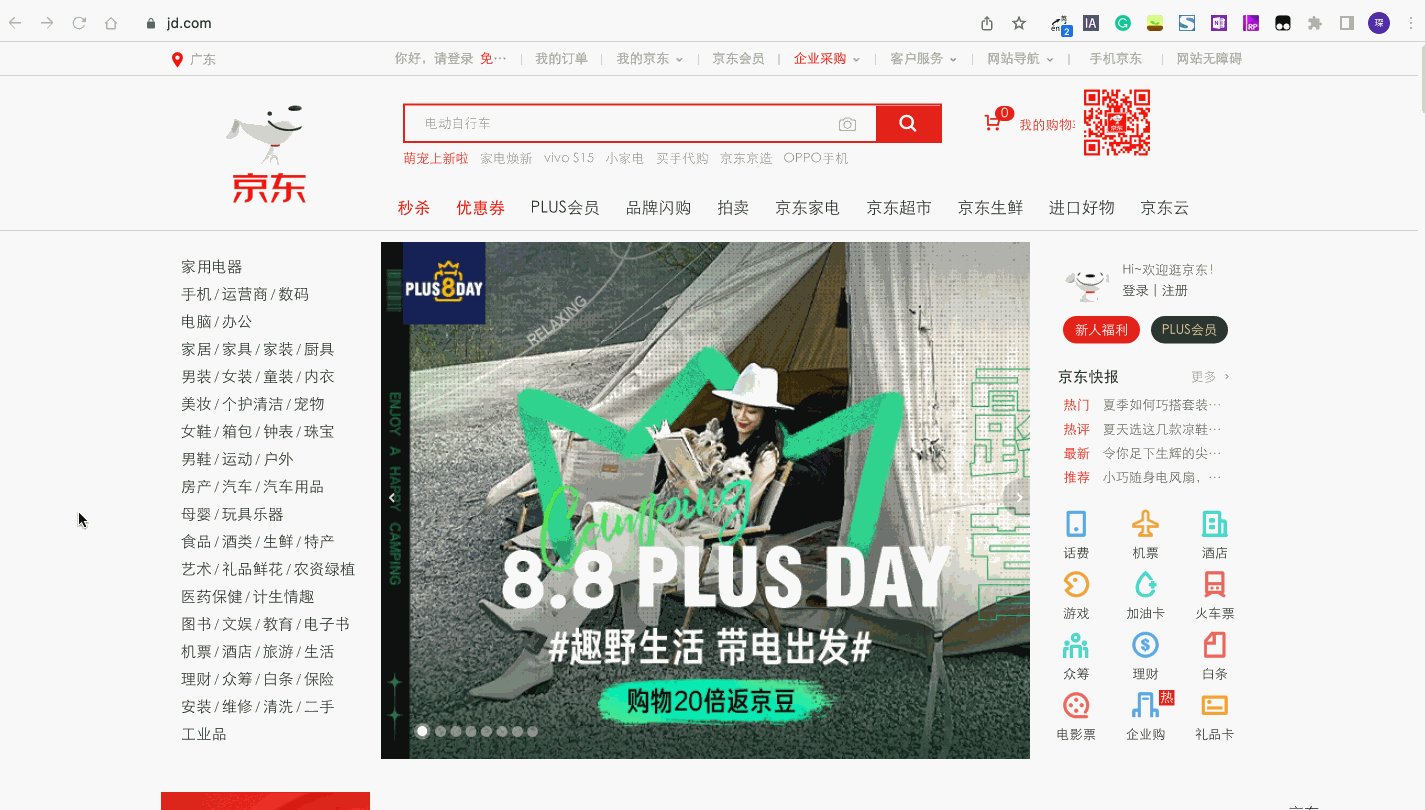
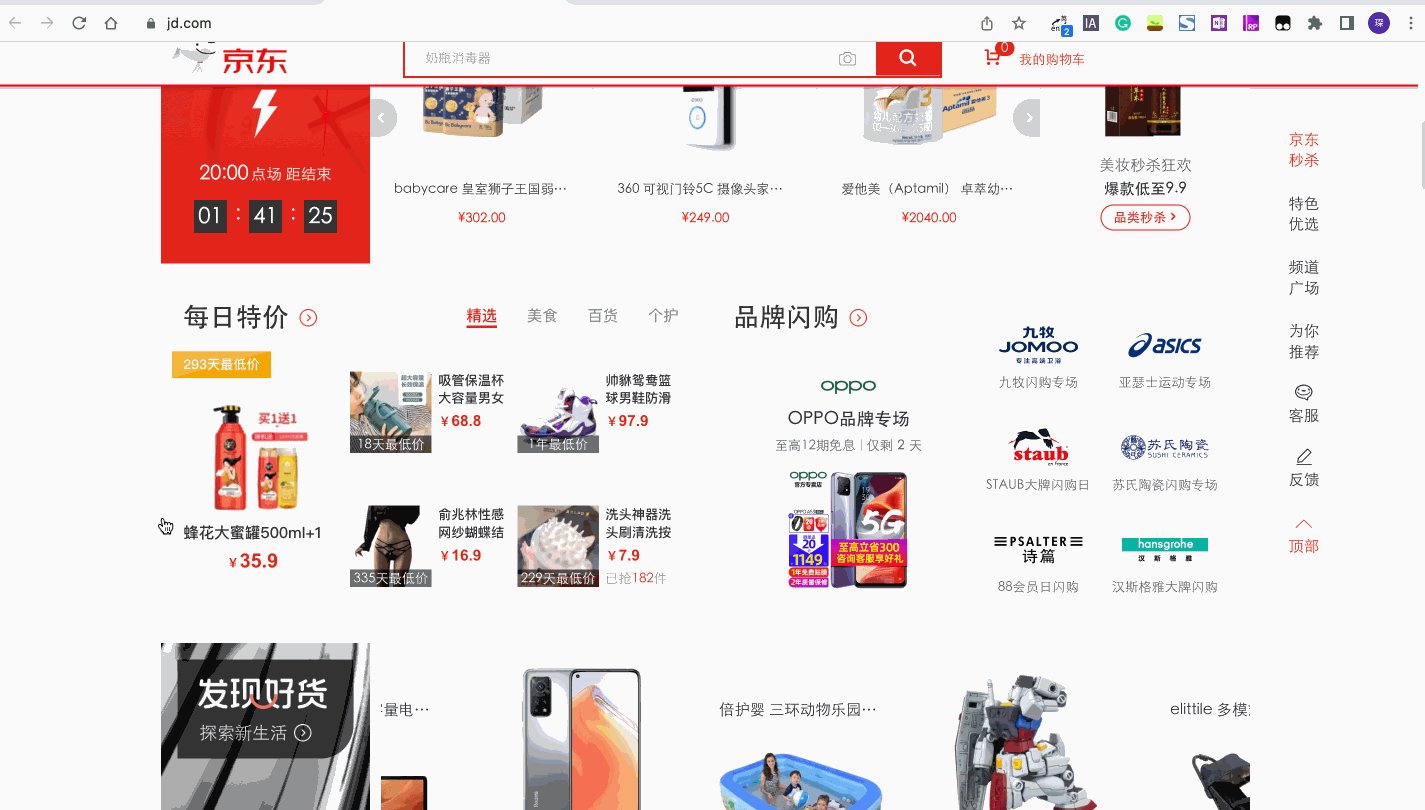
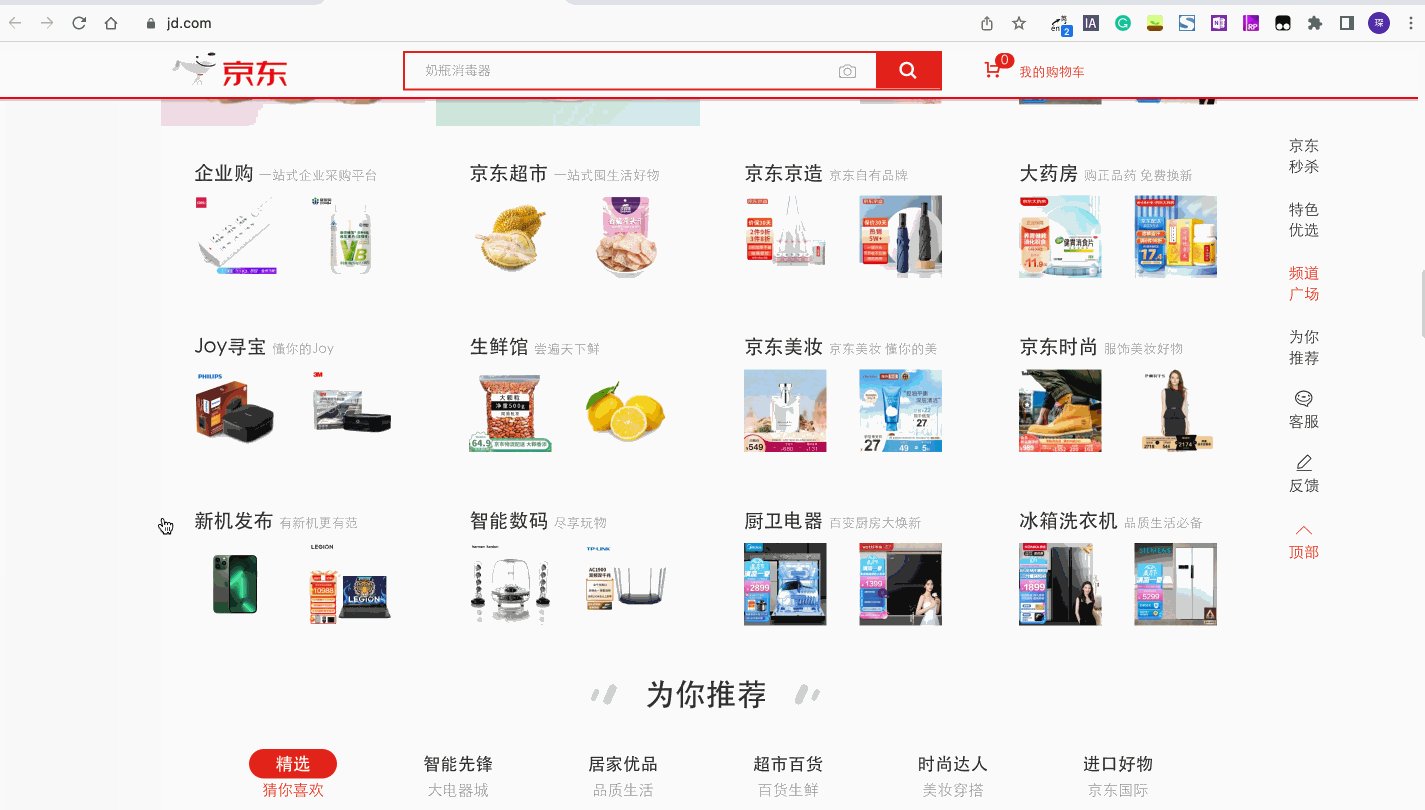
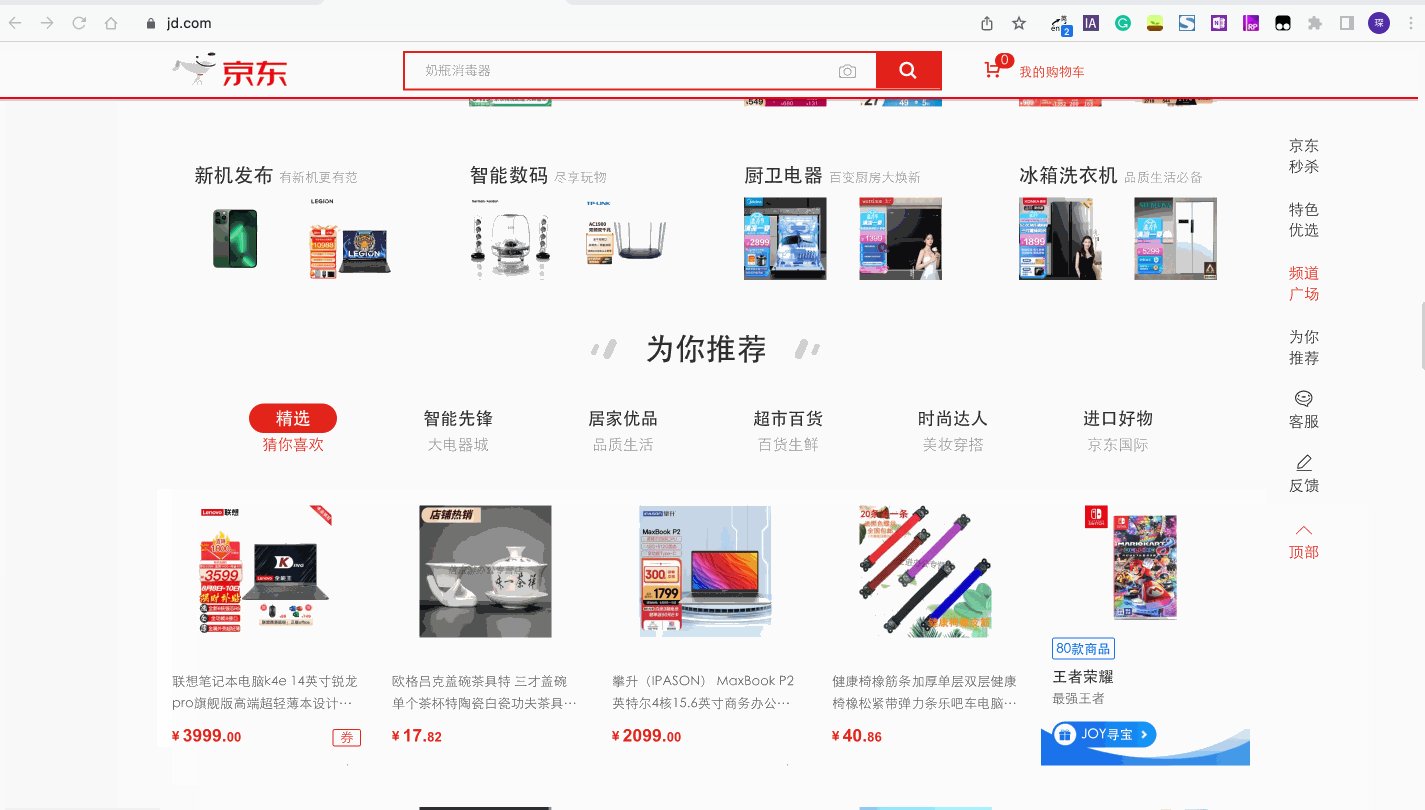
而京东,在首页做了复杂的流量分发设计,通过不同的频道、不同的板块将用户引流至相关的专题页面,再进行商品浏览。本质上来说,用户来到淘宝、来到京东的目的都是因为闲,而淘宝的通过数据智能,大数据精准推荐用户喜欢的商品,简化了用户的使用路径,并且使整体页面更加简洁。


网页的官网、首页承担着产品介绍、流量分发、增强品牌印象等的职责。我观察到越来越多产品官网都开始采用3D元素、视频背景、大图元素、微动效来让页面呈现更加具有质感和动感。
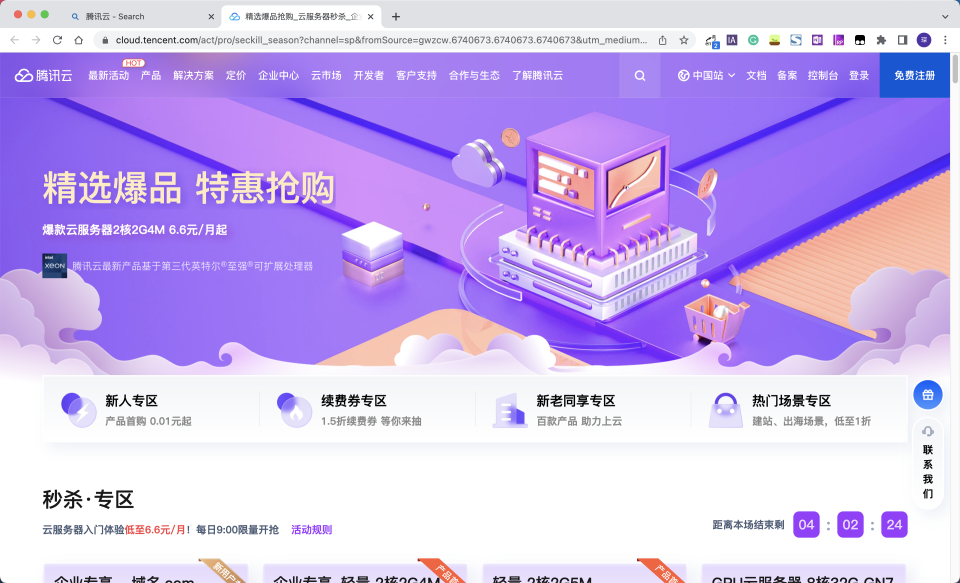
它是由Web3D技术的发展而兴起,能够给网页Banner带来更强的视觉吸引力,同时也强化了公司融合了AI技术的品牌印象。如法大大官网、腾讯云、阿里云的首页Banner展示。法大大首页Banner,鼠标滚轮向下滚动3D元素会相应产生变动,文案与元素一静一动,对比明显,也更易于用户注意到文案信息。


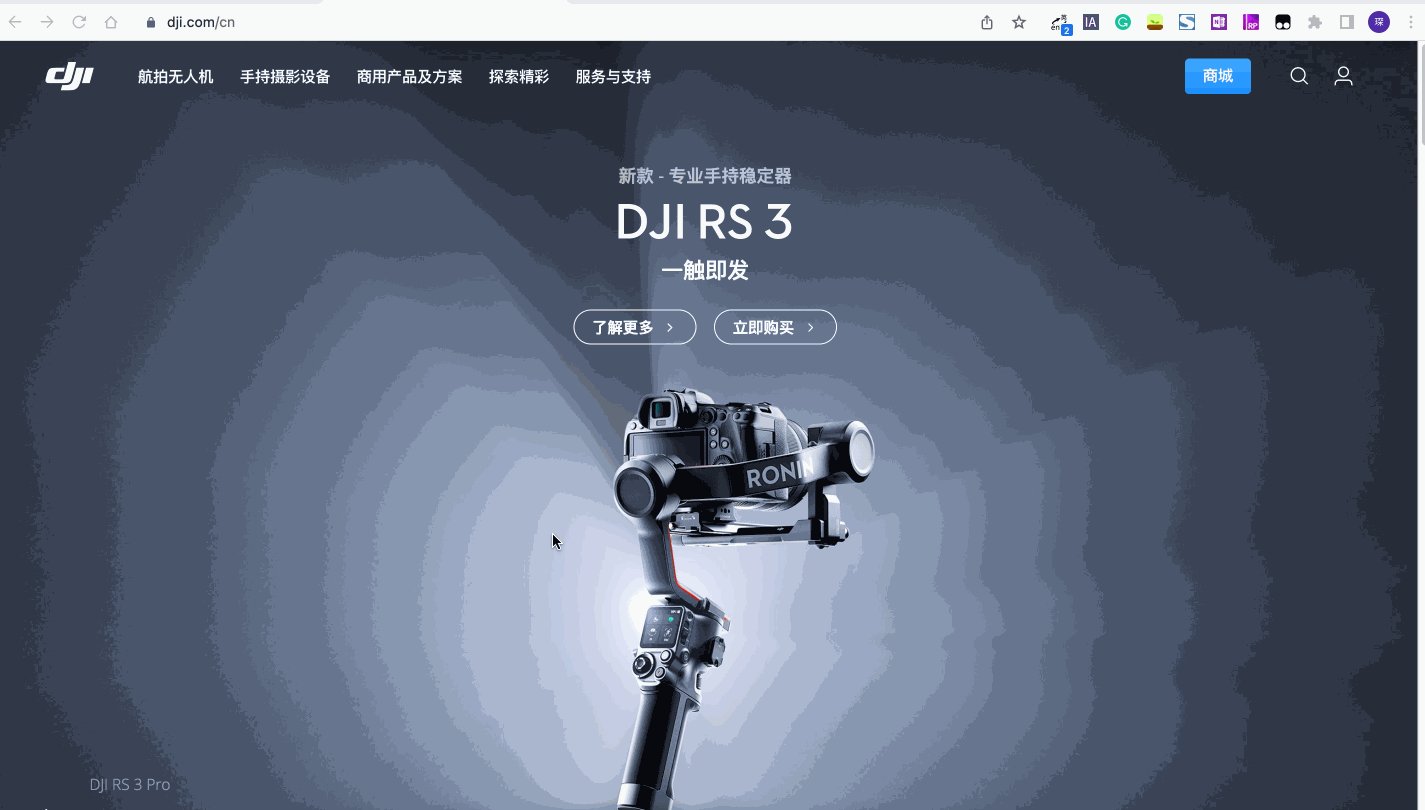
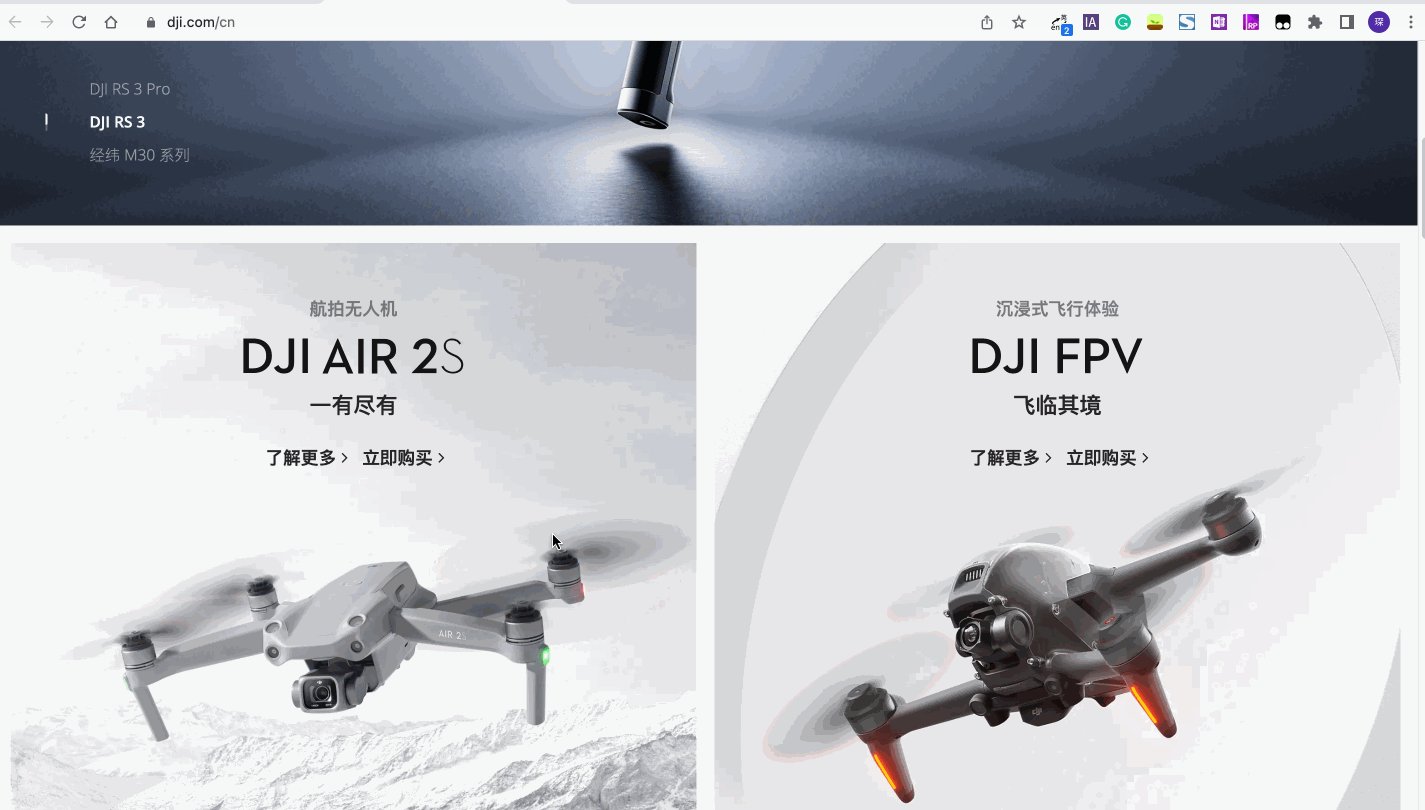
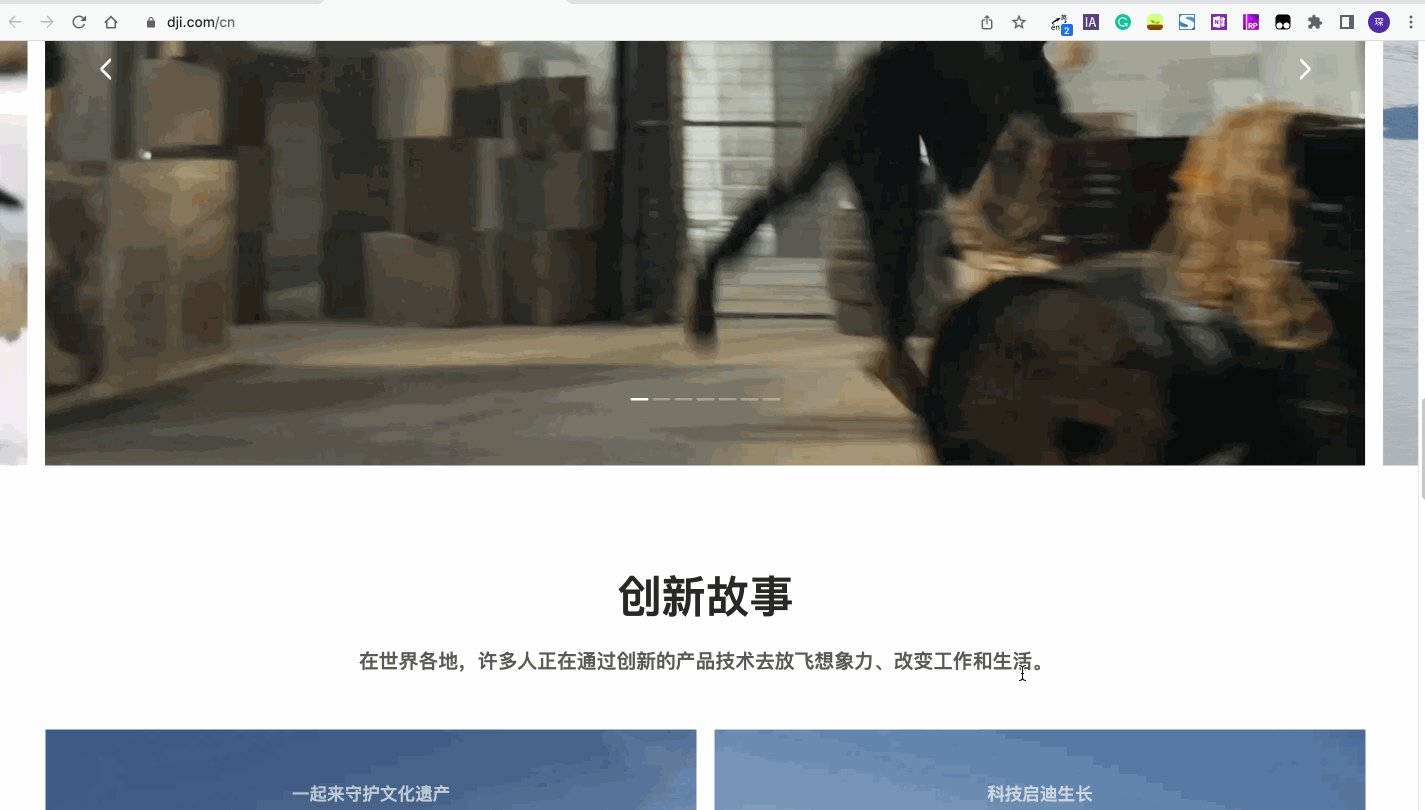
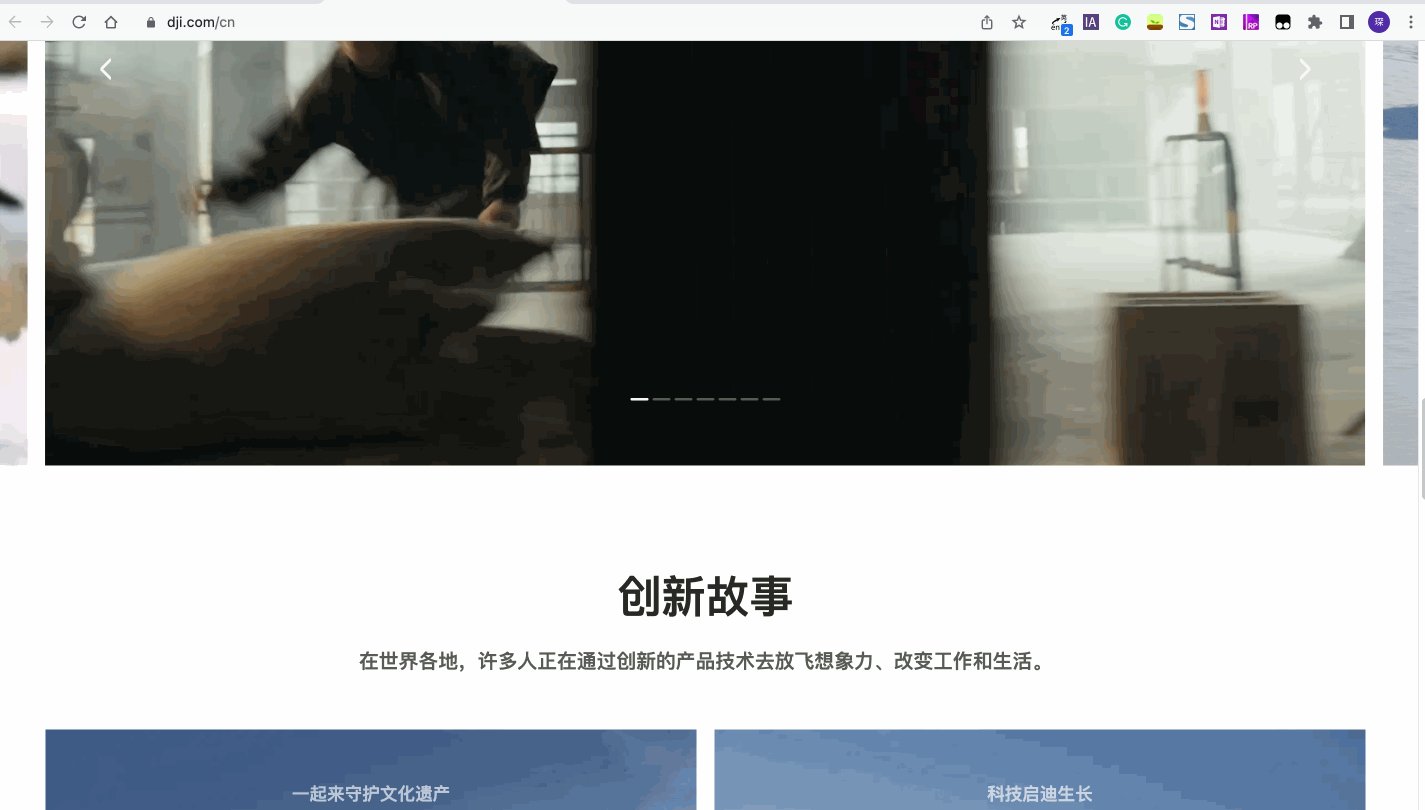
大疆官网首屏采用了全画幅大图的形式展示热门产品,下方的产品推荐页自动播放宣传视频,提升了页面的视觉冲击力,展示了其科技属性。

疫情时期,线上办公的需求和频率激增,线上协作兴起,许多办公软件都有了多人场景编辑功能。特别是对于复杂的项目,需要团队成员共同完成,协同合作的功能越来越受欢迎。
比如我们熟悉的figma,逐渐取代了传统UI设计软件ps、sketch等的头部地位,其中的项目协同功能更是广受欢迎。只需要发送项目链接邀请成员即可进行项目协作,还支持多人标注、语音沟通,大大提升了工作效率。

许多办公软件也都上线了类似的功能,比如幕布可以通过设置权限、发送链接或二维码来邀请协作者共同编辑文档,为产品的使用场景提供了更多可能。

曾鸣在《未来商业20讲》里说:“未来的互联网世界的两大趋势是数据智能、网络效应”。
这在PC端也得到了印证。淘宝网首页、抖音首页、哔哩哔哩网页端将PC端与APP端的数据进行互通,并对用户行为偏好数据进行分析,为用户提供更加精准的信息流的同时,还使得页面的交互更加简单,视觉效果更加简洁,过去依赖用户自主选择进行流量分发的形式将会越来越弱势。
在工具类产品中,利用数据智能化可以将用户操作上的复杂度转移给系统,从而降低用户使用门槛,提升用户体验。与此同时,工具类平台也越发灵活化化,通过模块化设计来自定义搭建不同用户的使用需求的产品,还能节省资源建设成本。
网络效应的部分应用体现在用户在使用工具类产品中,不再是孤单的个体,而是能通过线上协同,让用户与用户之间能够产生共同协作,共同交流,更加方便地完成任务。
作者:为美好而设计
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
会员权益上线后,为了让更多用户享受到更优质的糖豆使用体验,对于会员价格推出了一系列优惠活动。下面将简单介绍一下,在视觉表现层面,我们是怎样将活动的主要信息传达给用户。

首先,活动的主要信息的显示区域,是根据最小机型的屏幕尺寸制定范围,原因如下:
糖豆大部分用户的使用设备多为老旧的千元机,屏幕小、性能低是主要特点。为避免跨屏浏览,减少老年人的注意力分散,将主要信息一屏展示,信息精简的同事,防止信息过载。
同时一部分用户习惯不往下滑动页面,使得信息展示的不完全。在这种情况下,适当减少缩短头部修饰及氛围元素的显示面积,让活动的信息及功能在不做任何操作的情况下,能够清晰展示。

一开始弹窗的制作想法,是将信息视觉化,将加赠的部分独立展示出来,突出了此次活动的优惠价值。但这样的表现形式使得各个元素分散,从上至下的阅读轨迹在中间被斩断成从左至右,阅读成本剧增的同时,老年人也读不太懂。
最终的解决方案为一句话表示,通俗易懂,让用户一眼明白,在什么时间,什么内容,要做什么。

糖豆App与大屏端的图标视觉上差异不大,作为辅助图形,意义感知不强,用户无法从头图部分得知这是个关于什么主题的活动。且4.1折只是个概念,具体优惠金额多少没有直接体现,无法吸引用户的了解购买。

什么是超级会员?用具体的电视与手机展示的同时,标题“手机电视都能看”进一步作出了解答,我们用最直白的方式解释了什么是超级会员。
用户对价格非常敏感,尤其是中老年用户,如何体现价格的优惠力度是我们需要解决的问题。

中国人的阅读习惯一般是从左到右从上至下,于是将价格内容放到左上并且放大,突出第一层级的信息;优惠金额放到价格下方,这是第二层级;右边放上价格的组成及原始价格的辅助信息,整体简洁硬朗,清晰明确。
随着年龄的增长,伴随生理变化看不到的大脑老化,中老年人的注意力和记忆力会呈大幅度的下降。我们既要保证新鲜感的同时,又要注意用户的学习成本。


在玩法相同的情况下,只更改了视觉元素,活动信息/功能的位置保持不变。
作者:ANOTHERZOUZOU
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
沉浸式体验是让人专注在当前的目标,全身心投入并感到愉悦和满足,从而忽略时间的流逝。应用到界面上则是更强调聚焦内容,减少不必要的打扰。本次研究与实践针对视频场景中视频所呈现的画面,通过精细化的设计,在多样化的手机屏幕中呈现时,能够带给用户更为沉浸的视频观看体验。
视频播放器中视频画面当然是最主要的内容,以此作为突破点进行思考:
· 最大化画面视野:通过改变视频画面本身的大小,减少页面“留白”,让用户更聚焦视频画面,观看视频时更专注。
· 最佳视线观看位置:将不同高度的视频按照页面结构去布局视频画面,通过画面避让状态栏、顶底bar结构的方式,使画面更加整洁,减少
元素混乱带来的干扰,同时整体位置偏上展示,视线落点更加舒适。
· 观看体验连续性:视频浏览过程中,非必要不打断视频浏览,在进行如查看评论、临时退出播放器等行为时,保证视频播放的连贯性,方
便用户多操作。

01.视频画面裁剪
随着时代的发展,为提升消费者对手机的操作体验,智能手机逐渐多元化,手机屏幕尺寸迭代更快、更加丰富多样。手机作为视频很重要的生产端,手机屏幕尺寸的多样化影响到产出视频尺寸的多样化,同时用户可通过视频编辑工具任意编辑视频尺寸,最终生产的视频尺寸比例自由度非常高。据不完全统计视频平台中视频尺寸达22万多种,用户使用机型近300种,在视频尺寸多样性及视频展现媒介多样性的现状下需要兼容性更强的裁剪及展现规则才能带给用户更好的观看体验。
我们要做的就是将不可控的视频资源和不可控的浏览视频设备设计为可控的视觉展示效果,并最大化视频画面。减少环境干扰,给用户带来沉浸式感官体验。
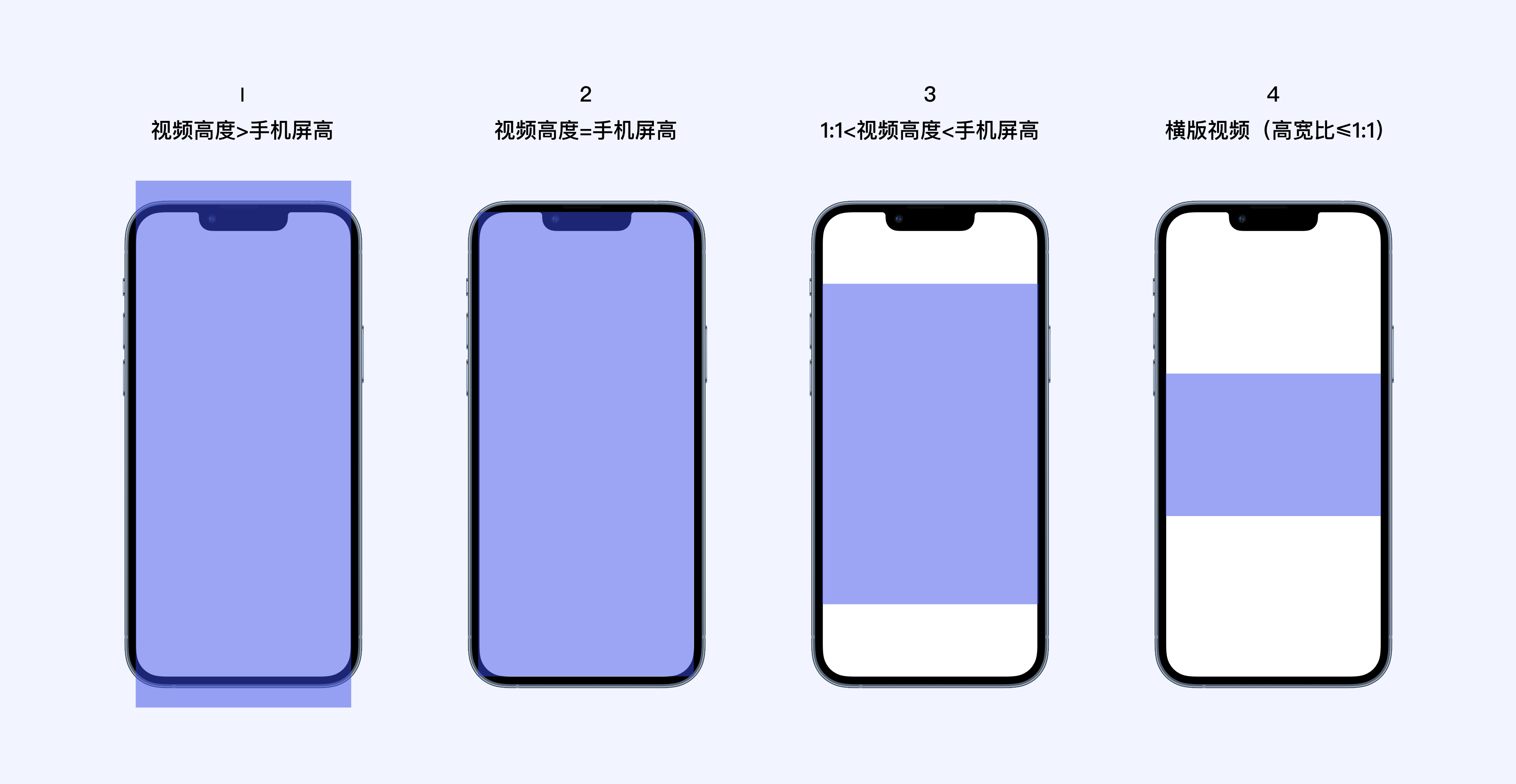
视频宽撑满手机屏宽后,将视频尺寸分为四类:

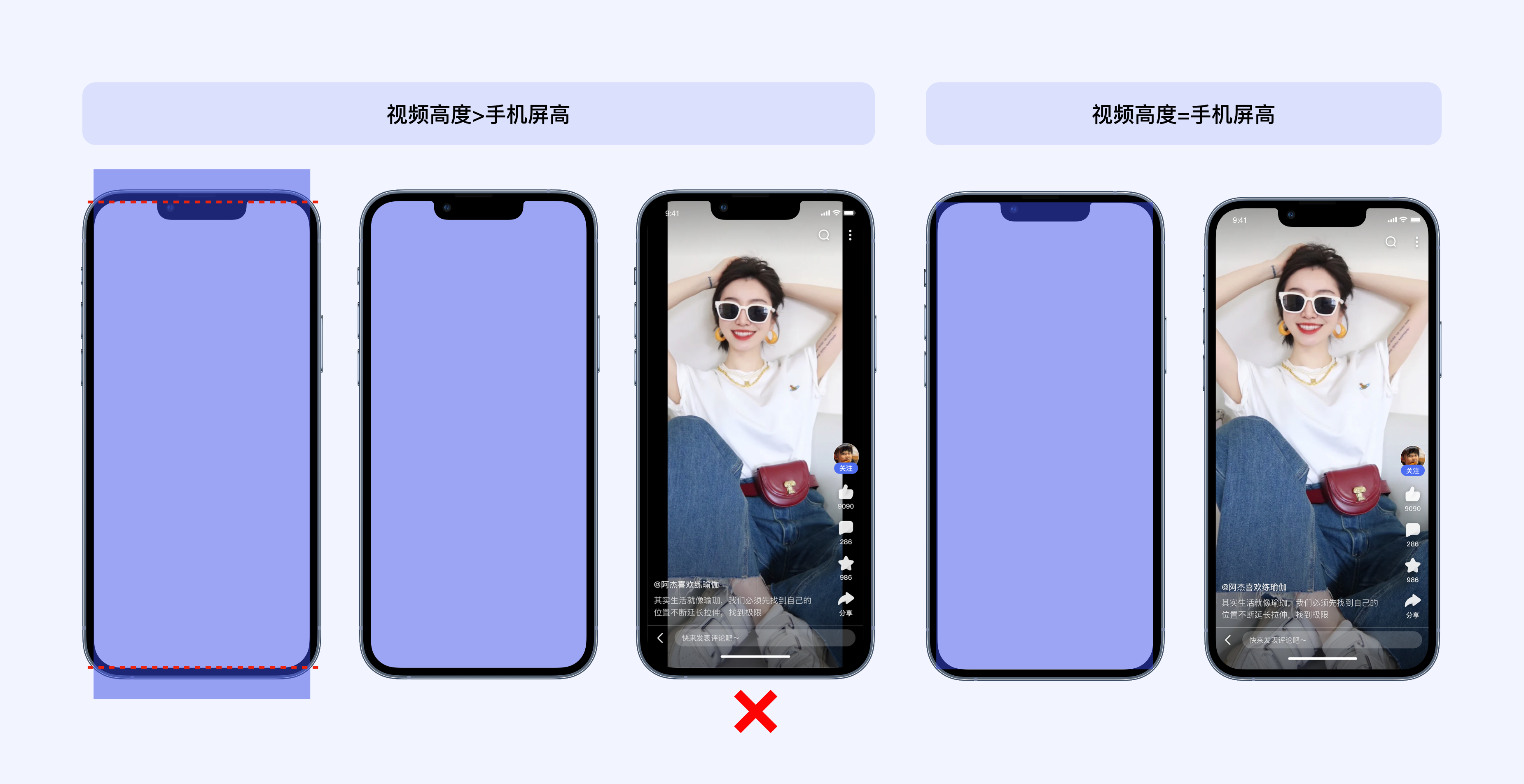
1) 视频高度>手机屏高
视频画面宽度撑满屏幕后,视频整体居中于屏幕,居中裁剪视频多余画面。
注:不允许画面高度撑满屏幕,宽度自适应导致画面左右留黑效果。
2) 视频高度=手机屏高
视频居中于屏幕,刚好填满屏幕,不需要裁剪处理。

3) 1:1<视频高度<手机屏高
此类尺寸较复杂、难处理,于是将限制裁剪面积和展示位置相结合,保证裁剪面积和位置可控。结合视频平台资源尺寸和业务目标来确认理想展示效果,反推定义最大裁剪面积,根据显示位置多次判断视频放大后是否符合既定裁剪面积,最终确定当前视频的显示方式。同时支持根据不同视频业务进行个性化定制,并且将裁剪面积云控处理,根据业务内不同时期的诉求限制比例来灵活调整展示效果,双端也可分端定义数值;横向协同及迭代成本极低,便于快速上线验证效果。


4) 横版视频(高宽比≤1:1)
横版视频在手机屏幕中面积占比较小,画面可识别度和饱满度稍有欠缺,轻微扩大画面视野,画面浏览更加清晰有冲击力。以不影响内容理解为前提,根据自身平台视频尺寸占比及视频内容特点规定固定比例或比例范围适度放大。

锦上添花,引入文字内容识别
为避免因裁剪规则而裁剪到视频关键文字对视频内容获取有障碍的问题,发挥百度强大的AI技术优势,引入文字识别技术及视觉展现规则,进一步提升视频展现样式的可控性,同时能够通过尽量少损失画面达到画面放大的效果,平衡画面沉浸感和完整性的关系。
左右文字被裁剪情况:文字左右设置安全距离,保证安全距离在屏幕内。如果安全区超出屏幕,则按照上方描述的裁剪规则进行退档显示(满屏至不裁剪之间的档位),直至文字不被裁剪。极端情况退档至最后一档,视频画面不裁剪。

横版资源文字左右被裁剪情况:按照固定尺寸退档

上下文字被裁剪情况:文字上下设置安全距离,保证安全距离在屏幕内。如果安全区超出屏幕,则按照上方裁剪规则进行满屏至不裁剪之间的档位进行退档显示,此情况只会从全屏一档显示退至二档显示。

裁剪面积、展示比例、文字安全距离等数据都通过云控的方式下发,灵活配置到不同业务中,保证裁剪规则一致的同时又能针对不同业务进行定制展现,也可快速调整并支持上线实验,来验证适合自己产品的展示效果。
02.智能满屏
通过裁剪方式放大画面视野之外,还通过让用户自主交互操作再次放大画面视野,调整到自己喜欢的观看视频的方式。相较于上方默认裁剪放大,满屏方式更加激进极致,画面放大更多。开启方式通过面板功能按钮开启智能满屏外,增加便捷交互开启手势,用户可双指放大快速开启。

由于满屏是用户主动操作放大行为,可以接受文字内容被裁剪,但也需要有节制的放大,避免带来画面裁剪过多视觉体验不佳的问题。为了保证95%以上资源撑满全屏,达到放大画面视野极致体验。同时最大画面裁剪面积不超过一定比例(根据自身业务视频资源判断),将视频资源细分为3类进行不同效果处理:
1.可继续放大至满屏的视频,则进行满屏展现。
2.不可继续放大的视频,如果继续放大会导致裁剪画面过多影响观看完整度与观看体验,则保持上方提到的裁剪规则,不做另外处理。
3.横版视频统一放大至固定尺寸,可根据自身业务资源进行放大尺寸的定义。

通过布局合理、舒适的画面位置,也能提升浏览过程中用户体验的沉浸感。人的视觉中心一般会在物理中心的偏上方,于是在设计中我们将视频画面放在屏幕偏上的位置,用户视线落点更加舒适,一般是用户在浏览页面时最先注意到的地方。同时视频在页面偏上的位置,能减少下方标题等信息过多对视频画面的遮挡。
为了精细化处理不同比例的视频资源,竖版视频和横版视频根据页面效果分别定义了最佳观看展示位置。
竖版视频:高于1:1的视频,按照页面结构布局视频画面,避让状态栏、顶底bar操作,避免与页面结构冲突带来画面凌乱不美观的问题,同时能减少画面参差带来的干扰,增加沉浸浏览感受。

横版视频:等于矮于1:1的视频,画面按照屏幕高度比例展示在偏上的区域,高度比例可云控便于灵活调整。

01.视窗挤压
为了满足用户在视频场景多角度信息获取,在不打断用户视频浏览的基础上建设视窗挤压交互体验,提升观看视频的相对沉浸感。在视频场景观看评论时会弹起半屏面板,遮挡住视频内容,导致用户无法在浏览评论的同时观看视频内容。对短视频重度用户来说,对同时看评论和看视频习惯的用户有挑战。通过视窗上移动挤压功能,在浏览面板内容时不对视频内容打断,弱化面板内容给用户带来的影响。
视窗高度固定,画面宽高比越小画面内容越小,观看体验不友好,所以竖版视频对压缩后的显示尺寸进行干预,定义最小视频画面展示比例,尽量扩大画面视野,保证观看视频的舒适度。

02.悬浮小窗
在不打断用户视频浏览的基础上还建设了悬浮小窗交互体验,旨在为用户提供完善优质的视频消费体验。用户进行其它操作时仍保留视频后台播放,同时也能在屏幕角落观看到缩略图大小的视频播放窗口,可以从任何页面中观看视频,我们同时也保留了部分视频基础操作。观看体验连续性让用户对视频有绝对的主控感,提升用户使用体验的满意度。

沉浸式体验设计是帮助用户减少画面干扰,让用户专注于当前的视频浏览,忽略时间的流逝进入心流状态。我们通过放大画面视野,增强画面冲击力的方式减少干扰,并解决在视频画面尺寸、手机屏幕分辨率极多的复杂情况下,保证画面效果的稳定和可控,并且不会受阻于未来手机机型的扩充发展,普适性极强。同时通过视窗挤压、悬浮小窗的交互体验专注于当前的视频浏览不被打断,进一步提升视频看播沉浸式体验。后续我们将不断探索视频场景沉浸度提升方式,为用户带来更加舒适的观看使用体验。
作者:百度MEUX
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
循序渐进的内容结构,不放目录了,内容框架如下:
1. 为何说应用程序是一种行为设计
————用户行为视角进行设计和解决问题
2. 行为设计下的设计模型理念
————运用模型理解行为、设计行为
3. 行为设计不能没有用户引导
————挖掘行为设计重要的部分“引导”
4. 正在被滥用的用户引导
————烦人的引导信息源源不断
5. 善用触发式引导赋能体验
————让触发式引导更棒的5个建议
————新一轮的趋势,克制与降噪
分割线-------------------------------------
应用设计为啥要行为设计视角?是因为酷还是更有挑战性?可拉倒吧,我都瘫工位上了还卷啥?只是在实际的设计过程中,通过观察或共情用户行为可以反映出很多问题,可以帮助洞察出更多价值或新的机遇。
此前我在试图寻找一款具还不错的机械美感鼠标,但是没有一下子找到合适的,准备第二天摸鱼的时候再看看,结果第二天上午十点左右,手机回复消息时,就收到了一条淘宝的通知。是关于鼠标的,你猜对了,之后我就顺势打开了淘宝,看看是否会有新的收获,淘宝根据我的搜索行为记录,果然在首页零零散散穿插了不少鼠标,我在首页看到了一张鼠标商品图,我迫不及待的点开,结果发现是穿了身衣裳的罗技G502HREO,不禁感叹道这些商人们的洞察力。

那么回过神来,你是否已经感受到了行为视角加一点点同理心一点点洞察力,就可以产生如此奇妙的价值?
应用程序本质就是数字化服务,只是将行为方式进行了转变,以及采用了网络进行信息交互。当我们有了需求后就会使用这些应用程序提供的功能完成需求。比如原本要在菜市场才能完成选菜、选量、付钱、带回家,而通过数字化服务则可以足不出户,在手机设备上完成购菜。当然了,这也意味着行为方式或成本的变化,但是本质不变。

数字化视角下,我们看见用户实现需求仅仅是手机上敲敲打打就做到了,而其本质只是调整了实现的行为方式,基本就是内容输入输出、查看选择、传递交换,再深入点就是界定用户输入什么输出什么,看见什么选择什么等一系列设定,自下而上来看,就是围绕产品服务或产品目标展开,然后界定功能服务的范围与内容范围,通过交互与信息框架定义用户行为的方式与范围。

应用本身就像是一个行为框架,尽管不能严格控制,但它规定了用户行为的方式、范围、路径以促导用户实现需求,表象是各种功能的设计,而背后也可以看做是用户行为的精心编排,而超出预期的用户行为则可以看作违规或设计漏洞,而我们通过数据埋点或数据分析来密切关注用户行为,也正是为了检验设计编排是否合理或满足商业预期,如此看来我们为何重视用户行为与数据收集也就很好解释了。
或许你在疑惑知道了行为设计视角又如何?实际在产品设计过程中,行为视角确实能带来太多惊喜,以至于一些场景化交互问题,我会代入行为视角思考每一步行为过程,而不是单纯的考虑流程与线框图。我认为行为表现能够清晰反映出一个用户的特征,当我们说通过一个人的行为表现了解对方时,也就这个意思啦,愈发真实自然的行为表现越能反映出一个人的特征画像,这应该也是为什么HR会用“行为面试法”来筛选应聘者的原因吧。

那么回到应用设计上,当我们通过技术手段收集到了用户数据,也只是一些数值罢了,唯有清楚数据涵义并结合用户行为视角,才能够分析还原出更有价值的信息,当获取到足够的用户行为信息后,我们就可以还原出相对真实的用户特征画像,以用于行为设计分析改善,来驱动产品体验或是商业目标。

说到行为设计,不得不提到HOOK模型与福格行为模型吧,一个产品往往不仅需要行为设计也需要习惯培养,唯有这样才能使得用户能够熟练掌握应用并产生粘性,HOOK上瘾模型,一个关于如何让用户对产品上瘾或培养习惯的模型;福格行为模型,解释用户发生行为的条件与关系式的模型。

简单概括就是要产生行为,就需要一瞬间产生内在的行为动力“动机”,并且有足够的“能力”执行,还需要适当信息提示来助推行为产生。我用人话解释一下哈,在此前了我们玩一个动动手指就行的小游戏。
一、首先伸出左手,掌心面朝自己;
二、然后仔细盯着中指的末端;
三、为了更佳集中注意力,把其他四个指头慢慢握拢;
好了,是的就好了,这个过程中,我说开始一个小游戏其实就是为了形成一个动机,而后续一系列步骤引导就是对应的触发信息,当然了动动手这么简单的事儿,我相信大家能力十足。其实这个模型就是告诉我们要想行动起来就要让你“想做、能做、开始做”。
首先是一个开始:提示触发
第一个是来自我自身或脑海里的提示触发,通常管这个叫做需求,洋气点叫做“内部触发”,比如刚刚肚子叫了,感觉有点儿饿了,当然了这些“内部触发”随机且不稳定,来自我们的心理活动以及身体本能。
而生活场景下的各种应用程序则需要媒介对我们产生触发,与之前“内部触发”相反,这些诱因我们称为“外部触发”,你在生活中看见的广告、好友安利的商品、手机通知消息、小红点提示、铃声震动等一系列均是外部触发。
具备一个行为动力:动机
凡事我们要做出行动前都会有一个动机,还记得刚刚我说肚子饿了吗?是的,于是大晚上的我想搞点儿烧烤吃吃,想到肉香四溢,酒足饭饱的感觉真是快乐啊,也不用吃药抑制胃酸过多的痛苦了。
而让你打车的动机、点外卖的动机、网购鼠标的动机、打开网页阅读的动机,你是否已经清晰看见,总归是有一个的,甚至会有多个。

能够进行执行的条件:能力
当一切刚刚好,触发有效,动机也有,可以做了吗?不不不,能力才是执行的硬核条件,如果我的能力相差悬殊我可能会直接放弃或降低预期调整目标,所以我想到烧烤店就在小区,票子也足够,腿脚也麻溜,这不,烧烤已经拧在手里了。所以你看,现在的应用程序不断在降低操作难度或消费门槛不就是这个理儿吗?
*你白天忙没时间娱乐?没关系,直播午夜档、24小时轰趴派对等候你。
*你工作完脑力体力有限?没关系,这些短视频幽默好玩不费脑,不喜欢轻轻一划下一个,不想滑?没事儿,短视频已经在流行自动播放下一个呢!
*最近手头紧了?没关系,咱们的商品统统优惠哈,还能分期付款,再不行还能组团砍一刀来点儿优惠。

产品设计中的可用性、易用性、统一性各种交互定律,以及各种营销手段不就是在不断的降低难度促成用户行为的发生吗?总之产品会想办法让你更轻松用起来,让你慷慨消费起来。
大概是该动一动了:行为
就像前面动动手指的游戏一样,当行为发生前的三个条件同时满足时,我就该动起来了,我的行为向着动机目标有序的进行着。

HOOK上瘾模型的核心在于使用产品后,会获取酬赏激励,我们为了追求更多的花样酬赏,以加大投入,并且持续的投入会提升对产品的价值积累,同时我们行为上就会不断的反复,之后就会留下惯性的操作模式,即习惯。整个过程中触发与行为部分即福格行为模型部分,而新的部分主要包括多变的酬赏与投入部分;
多变的酬赏:激励上瘾的根因
社交酬赏:产品社交互动中的反馈激励,例如常见的分享点赞、评论互动、人际关系建立等,在社交类产品中是极具分量的部分,良好的社交酬赏能够很好的激励用户参与互动与自发的创作内容,属于UGC重要的一环。
猎物酬赏:这就包括了金钱奖励、知识、资讯、娱乐等一系列你主动在产品中搜寻的信息或资源满足。当你还处于清醒活跃的状态时,脑子不会突然的呆掉而是胡思乱想或想找点内容填充无聊的时光,于是你打开手机一个又一个的短视频、资讯文章或是图文段子。
自我酬赏:以自我为中心的快感满足,如产品体验中的操作感、成就感、终结感。我们为什么要玩游戏?因为游戏有各种操作感可以满足自己,并且还有丰富的美术视觉,一旦我们获取对战中最优数据或MVP时是不是很兴奋!因为有成就感,这时你完成了最后一个敌人的击杀!恭喜你完成最后一击!是不是终结感也很不赖。

持续的投入:习惯的培养
上瘾就是一次不够还想要,习惯就是不知觉的在对应场景中重复某个行为,一旦当你在某个产品中不断的注入你的投入,你也会获取更多的激励与成就,它可以是你存储的照片、发布的动态、收集的歌单、你的粉丝团、你的名气信誉或是技能收获,慢慢的你会对该产品的价值评估提高,你会越来越难以割舍,甚至想要推荐伙伴在这里和你一起,而接下来就是另一个触发再次把你拉回来。
因为什么而上瘾:期待没有止境的舒服
实现上瘾就这么简单吗?想想好像不是,所以根因是什么?你有没有同样的感受,貌似大部分人对工作并不上瘾,是因为没有酬赏吗?貌似对有酬赏的家务也不会上瘾,甚至学习打卡也不叫人上瘾,反而是刷短视频、刷帖子、玩游戏、线上交友、语音派对这些娱乐更叫人上瘾,这是为什么呢?
回到前面的行为部分再结合HOOK的酬赏部分来看,如图,你是否会有什么启示呢?

酬赏快乐
让你痛苦不堪的产品必然是与上瘾无缘的,对于自身有益且美好快乐的事物我们会追求,反之则避免或逃避,寻求短暂的刺激来麻痹痛苦,不过这只是让用户接受和乐意使用的初步条件,上瘾?还不至于。
充满期待
为什么模型中指出是多变的酬赏?因为不是一次性满足,而且还是多元化的满足刺激,想象一下你,打开短视频,看完一个后接着下一个,但是相似度极高,于是你继续滑动,一个又一个,但是内容依旧极其相似,你开始反思,情绪低落,对后续的内容不再充满期待,你停止继续并退出了应用。这是另一个重要因素,带有期待,我们会本能的追求希望逃避恐惧,如果对后续不再抱有期待或希望时,那么这将是中断心流与上瘾绝缘的一个信号!
没有止境
你是否有发现不论是追剧、短视频、搞笑段子、游戏等一系列让你短暂成瘾时,都有一个相似点,似乎没有受到干扰时,根本没有终点,你可以忘却时间持续性的沉浸其中,享受着一个接着一个的高潮或激励。
如果要打造一款成瘾的热销产品,我想这三个点也是值得深思熟虑的因素,HOOK模型是精简的,但是内涵不止于此。
而对于习惯养成型,则有一部分是因为逃避痛苦或麻烦,我之前离单位比较近,到公司不会太早,但是研发工作却很积极,以至于我为了避免耽误研发或形成负面的同事形象,我都会早上习惯性的打开工作群看一下有没有红色的“@”,如果有的话,则赶紧看一下什么情况回复一下。
在以上的模型中,找到了用户行为调动的方法,以及习惯养成甚至成瘾的关键点,但是结合应用程序设计的特征,我注意到还有一些行为层设计的关键点散落在各个环节,为更好满足设计应用的目的,我在HOOK上瘾模型的基础上细化了一些值得注意的节点,并试图在应用设计的过程中找到了节点的映射关系,验证可行性,在此我会穿插一些案例进行各个节点介绍。

为什么在我们生活的场景中,处处充斥着广告或品牌的概念,因为商业产品需要触发!唯有当你了解一个产品的用途时,你有了内在需求才能及时的想起对应的服务品牌,并使得这些产品有机会被你翻牌子,然后你打开这个应用,应用:多谢恩宠~
外部触发的诱因,就是在适当时候提醒你是否需要,让你产生动机,或是引导你完成某个事件的动作,例如电话铃声响起,你掏出你的手机查看并思考是否接听。然后发现是骚扰电话你挂断了,这时手机弹出通知,是否开启骚扰电话拦截?然后你又开始点击查看骚扰电话拦截服务。
精髓在于打造良好的品牌卖点与口碑,在适当的情景能够激起用户的使用欲或消费动机,能够激起或助推动机、引导辅助用户行动、提示反馈牵引用户。

不论是出于自身需求还是外部诱因产生的动机,一个让你做出行动前的心里动力,之所以被分为感知、情感、社会三个成层面,则是为了在适合的场景下给出更被需要的动机的触发指引,例如在炎热的大马路上,出于感知动机口渴,我推出冰爽的饮品更容易被需要或产生购买动机。并且当一个动机无法直接满足时,我们还会有更多间接的动机。

大多时候我们处于惯性思考的状态,习惯性做事儿,但面对复杂的目标,我们都会预先进行一个规划,这不像屁股痒痒了就反射性伸手挠一挠这么简单,这个过程中围绕心理活动展开,给予已有目标与动机,我们会初步的思考以下多个问题,我该怎么去做?我能够做什么?先做什么再做什么?并且这个过程中会结合能力与自我感知进行决策,触发这一行动前可能还会补充很多间接的动机来完成初始目标,所以可能对一些间接动机先规划行动起来。

特别是当用户身处于产品应用中,所有活动事件我们应该给予一定的信息可视反馈,以便于用户决策规划和判断实行难度,这需要设计者做好一下几点;
可视化:有效的反馈软件或设备当前状态,给出相关信息让用户决定哪些行动是合理可行的。
用途示意:简单直接的体现出可以交互的形式或范围,例如显示一个带有放大镜的按钮,就可以感知与搜索放大有关系,并且是一个按钮可以点击交互。
引导信息:进行辅助示意的提示,特别告知用户应该操作哪里或如何操作的指引信息,减少沟通或理解的成本。
能力会直接影响动机的强弱,能力不足就会消弱动机甚至放弃行动,如果动机高涨那么就可以做出更有难度的事情,这一关系在福格行为模型中有明确体现。在应用设计中,则更多以有效性、效率指标、交互原则及相关定律展开,目的则是减少门槛与使用阻力,帮助用户建立操作信心和有效易用的开展任务。

当以上多个条件就绪后,那么你就要开始行动了,即使是准备五分钟开始,那么的你的等待都是具有目的性的行动,一旦时间到了便会触发生效。而行动正是与一切产品开始交互的开始,行动过程可能会具备多个子目标或动机来达成你的最终目标,也就是你面对复杂目标的动机规划,在进行中,你可能还需要一系列反馈来告诉你,是否符合预期,需不需要调整规划来达成最终目标。
如果说你的行为没有任何反馈或是延误错误的反馈会这么样?混乱。想象一下烧壶开水去,听不见咕噜咕噜,看不见热气或翻滚的气泡,直到你不小心碰到手上,该死的,烫出泡泡来了。难以想象没有反馈是多么的混乱,以至于我们没办法获取有效的结果来纠正下一步的行动或规划。

这个阶段里,反馈不仅仅是指用户行为发生后的变化响应,也包括了用户反思和比较的过程,在产品应用的过程或实现较为复杂的目标时,目标与动机都会面临拆解和阶段化实现的情况,那么每次我们对阶段目标付出行动后,就需要比对结果反馈是否符合预期,是否需要对后续的规划做出调整来达成最初的动机。

反馈阶段是整个行为设计中重要的一环,如果不能给予用户即时有效的反馈,后面的一切设计阶段都将是徒劳,并会给用户造成糟糕的体验。那么如何做好这一环,这不仅要做好产品可视化内容、用途示意、引导信息,还需要在用户行动的过程中,做好产品交互的约束、映射与反馈。
约束:通过提供物理硬件、流程逻辑、文字描述、符号标注等一系列方式来约束引导用户的行为,帮助用户理解避免操作出错。
映射:在用户交互的过程中给予即时有效的映射反馈,使得用户在持续的操作过程中能够追逐到对应变化的结果,例如通过滑动屏幕的进度条来感知和控制屏幕亮度的调整就是一种映射的表现。

反馈:用户进行任何操作后,应给出即时有效的状态反馈或是撤销操作,并且尽可能的与操作前的信息保持关联,以符合用户的预期,若未能操作成功,则给出失败的原因或解决方案,甚至主动进入修复中,避免用户在界面前不知所措。
多变的酬赏,也许是为了快乐,也许是为了逃避麻烦与痛苦,在完成目标的同时我们必然会获取满足,如果在满足的同时给予了你额外的、意外的激励,谁不爱呢?鼓励用户发布或互动,获取社交酬赏;给予用户首充奖励,获取猎物酬赏;丰富的资料编辑,让用户完成更个性的展示,获取自我酬赏;面对复杂任务,完成后给予情感化的激励或奖品反馈。
杜绝一成不变,不然只会呆板无聊,人总是会对新事物保持兴趣,想象一下每天刷着一成不变而乏味的短视频你会满足吗?不论是推出新的活动、新的玩法、新的功能、新的挑战、新的好友、新的八卦总是会让用户有所正向期待,愿意更多尝试与投入,就像抖音的短视频一样,嘎然而止意犹未尽,期待下一个更精彩。
所在产品上产生的数据、时间投入、金钱投入、关系来往都将是产生情感或上头的重要原因,我不能想象时常来往老友,好好地说断交就断交,也没办法突然的将我在音乐应用中辛苦集成的歌单说删就删,因为这一切对我们都有特别的价值,未来的某一天我依旧需要。那些产品年度报告不就是在唤起应用时的回忆进行情感升温吗?
再一次的,可能是我突然想起来需要了,可能是一个手机Push通知、一个短信、一个广告、一个回访电话,总之又一次的吸引到我了,并且此情此景所见所闻,我有了兴趣也有了动机,新的一轮又将开始。
[行为设计用户引导就像是西方不能失去耶路撒冷]
它是在任务能够进行的基础之上建立的指示信息。这是一对玻璃门,它约束了只能推开拉开,而用户引导就是贴在玻璃门上的“推开”或“拉开”,它们告诉我们最好怎么做,以快速作出正确或符合预期的行为。用户引导是帮助用户快速成功的捷径,在程序应用中不论是出于用户体验还是商业目的都具有极为重要的作用与影响力。

其实在行为设计模型中的诸多环节都是要运用引导设计的,不知道你是否也感知到了,这些引导可以从用户动机唤起开始-到动机助推-行动指引,出于不同目的,这些引导信息甚至可以覆盖在整个行为设计环节中,在适当的时候产生各种意想不到的效果;

国内的应用五花八门包罗万象,即使被广告吸引完成下载,但打开后,甚至可能不知道从那里开始这个应用的探索,这个应用究竟能做什么,有什么服务亮点,于是乎就需要一系列的用户引导帮助我们开始探索和了解这个复杂的玩意儿,如果不能让用户快速抓住亮点(也就是Aha时刻),那么就很难保证之后的时段里不被卸载。
而这个数字化的时代,为了给用户提供更优质的服务,企业则需要引导用户在产品中产生数据,以帮助企业获取更多信息了解用户,并提供更契合的服务或是推荐匹配来改善体验。

产品出于商业目的,不论是业绩指标、用户留存、消费转化,往往都需要用户引导来促成目的。就商业转化来看,这时候用户引导就像是导购一样,通过培养用户消费心智从而达成消费行为的动机,而关心用户在应用程序上的消费行为、复购行为、支付中断行为等,也是为了做好导购获取更多收益。

为了满足不同的业务目标,用户引导出现了各式各样的类别与形式,从广泛的视角来看其实就是各种信息提示,并且为了方便用户进入下一阶段,可能会直接附属相关操作或路径。通过促达的程度我们可以归类到这三个类别中:

主动式:在你还没有透出任何行为目的前,收到的引导性通知,用于吸引用户启动程序进行消费或互动。干扰较弱的形式有应用内外的通知、应用内弹窗等,中等干扰的有短信通知、邮件通知,再强一点的还有电话推销。
陈列式:在应用场景中,将相关的引导信息直接陈列在界面中对用户进行引导,可以在不操作的情况下直接看到,例如常见Banner形式、缺省图形式、注释信息、悬浮Tips等。
触发式:用户有意图的进行操作后给出的引导信息,相对来说是一种用户接受程度高、体验亲和、动机相对吻合的类型,展现形式丰富,有弹窗、Tips、Toast、注释信息等,具体根据场景做搭配。

手机似乎响了一下,嗯?屏幕没亮,错觉吗?
手机刚刚是不是震动了一下?有短信吗?
我刚刚看手机干嘛来着?嗯?供奉战犯吴啊萍被刑拘?看看
你是否有过这般恍惚?明明什么声音都没有,却好像清晰的听见手机在呼唤你,每每打开手机时,除了个别还在艰苦奋斗的强迫症们,总是会看见一个又一个的小红点,点开手机通知栏,一长排的通知等候着你的光临。点开一个应用A,闪屏说应用B有活动,逐点击进入应用B,闪屏说去应用C点份午餐吧,然点开进入应用C,闪屏说来应用A专治无聊,对哦,我是无聊来应用A的啊,好一个圈圈圆圆圈圈开屏大法;
圈圈圆圆圈圈
天天年年天天的我
深红色的引导
商业的陷阱
指标的陷阱等你
不懂工作规划重要的我们
都以为摸鱼也能让工作完成
相信就一天 搞定工作
.......不好意思,给唱起来了
然而回到了应用A,别急,还有青少年模式引导、最新活动引导、会员续费引导、求你开个通知引导、底部消息99+引导等等。
这是一个眼花缭乱的世界,稍不注意就忘了我本来是做什么的,当时我只是准备买一个鼠标,但我在淘宝的短视频中神游了许久,直到点开一则评论被问答?你来淘宝是干嘛来的?我终于回过神来,我只是来买个鼠标的,我这点儿注意力还真是废物呢,以至于手头的事儿搁置了这么久。
而你,又在如何应对的呢?
没几个应用是做慈善事业的,总归会有一套自己的盈利模式,商业指标造就了这些目的不纯的引导设计,例如用户取消订购时的种种阻扰、为推动新内容不断发出的骚扰引导、特定场景对用户的消费心智干扰、带有隐瞒信息的协议引导等,甚至还有一些令人不爽的强制性引导。
商业视角下,用户掏钱,则俯首称臣,不掏钱则软磨硬泡引导消费,很多时候不是在引导用户体验,而是在引导用户参与消费罢了,而设计师能做的,也许只能是想办法让用户钱花的舒服点吧。


很熟悉吧,如果不够我还能列举,碎片化的时间似乎都被刷手机的习惯占满了,每次打开手机都会被各种引导所吸引,久而久之一得闲大脑就渴望来点儿数字化补品[刺激多巴胺],我们习惯打开这个,再看看那个,尽管眼睛是不乐意的。
不知道什么时候,高效便捷的服务能力不再是一个产品的核心指标,取而代之是让用户刷个不停,沉浸其中不得自拔,但我们也知道刷手机的若干不好,干扰视线、干扰学习工作、虚度光阴、还能砸到脸、睡不好、快速近视...
于是有那么一批人开始意识到,并减少手机上的引导带来的干扰,忽略一早起来手机上的若干通知、逐步加强对小红点的忍受、对各个群组逐一免打扰、关闭若干应用的通知授权、体验先进的适老化设计、设置免打扰时段等,想想没有了这些引导干扰,少看一看屏幕,也不会损失什么。
为什么我们不反感快递到货的取件短信、不反感1008611查询后的话费流量情况短信、不反感求职后的Offer邮件通知,因为这一切的通知或引导,都是在你动机触发后给出的结果,它们可能正是你所需要的,甚至你正在期待的搓搓小手。

所以这也解释了为什么那些“预判设计”可以快速出圈,被用户所青睐,因为这些预判设计并不是凭空捏造的,而是基于用户行为触发预测了动机,为后续带来了的行为方向的指引,就此我们为用户提前准备好了相关操作或服务供给,例如常见的截图后,打开微信输入栏更多按钮,会直接提供截图选取服务。

那么如何做好触发式引导呢?
除了擅用行为设计的方法与视角,这里再分享五个我自己的见解
我们的精力是很有限的,不该滥用引导,应该结合用户特征或行为触发来洞察需求,再用友好且符合用户意图的内容来引导用户,提高转化和品牌温度,而不是一味的引导轰炸,不然有一天被打上垃圾信息的标签了,发送再多的引导通知也不会有结果,所以找到一个合适的或是用户自己触发的“契机”很重要,商业与体验平衡很重要。
除了一些工具类或没有社交属性的产品,大多数产品可以通过社交来建立用户之间的联络,并以社交消息来做功能引导或用户召回引导等,例如:

当然了,控制好时机并保证内容真实性也很重要。而借助社交是因为我们喜欢跟有共同点的人靠拢,彼此会有更多话题与乐趣,通过好友背书、社交扩列与社交酬赏做杠杆,让引导事半功倍。
引导设计需要耐心,分成必要的步骤循序渐进,不要一股脑儿塞给用户,也不要过于拖沓冗余,适当的阶段给予奖励,调动积极性,就像游戏关卡设计一样,采用阶梯式用户行为引导。并且从开始到结束不要信息断层,减少跳失率,我就看见过很多用户因为广告是穿搭而下载了某个应用,结果安装后玲琅满目,找不到兴趣点,最终选择了吐槽卸载。
大多数消费场景,讲究的是循序渐进的心智引导,欲速则不达,目的是建立用户信任、接受度、消费意向、好感度等促成消费结果,我们常见的电商好评、权威认证、专家推荐等就是在引导消费心智,这也体现了为什么一个好的销售会先跟你拉近距离而不是“哥!人傻钱多不”。

行为视角的作用不用多说了吧,结合用户当前的行为我们可以洞察出下一步行为方向,提前做好准备,当然了,不要过分揣测,对应的引导要考虑服务范围、服务时间、服务要求、服务场景等,可以是面向全局用户、也可以是私人定制服务,重点是要契合用户意图,借“机”行事。
好的引导设计应该让用户觉得有价值、靠谱、不过分干扰,而不是为了指标做出一堆阴暗设计,老生常谈的恶心案例应该就是网页上的弹出广告吧,明明显示了关闭按钮,点击后却发现还是假的,直接就给跳转了,尽管我们说把用户当作小白,但不是当傻子,用户总归会发现上当的时候,到时候就该差评或控诉了,所以长久看来,为保证口碑与竞争力,还是建议光明磊落少些阴暗的引导设计。
作为一个设计者,说来惭愧,安装一个新的应用程序后,一下子根本搞不清楚怎么用?有什么用?不得不说引导设计还是很重要的,但引导并非是让我迷茫的主要原因,庞大而臃肿的功能反而是主要原因,并且一旦功能倍增后,就很容易丢失服务焦点,以至于即使做用户引导也不好下手,做完了迭代又还要反复改。
现在的应用底部菜单从4个趋于5个,顶部Tab也越划越多,首页也是玲琅满目的,这对于用户体验是一个挑战,即使是专家级用户,也难以用到大部分的功能,这是一个信号!新一轮的趋势可能是克制与降噪了。
克制业务范围,下钻业务优势,好的产品不是什么都做什么都有,而是应该定位清晰,业务更清晰,尽管很多产品有着类似的服务,但是每个用户都有自己产品上的小圈或价值积累,产品优势也有差异,不会因为有类似功能就轻易转移阵地,例如直播。一个产品想通过扩展业务丰富跨界优势是很难实现的,还记得支付宝做社交的吗?
幸运的是嗅觉敏锐的企业已经注意到了,如你所见,应用市场有了更多的极速版APP,微信支付宝等APP也允许用户配置核心服务之外的功能模块搭配,似乎软件们又开始轻盈好用了。

减少干扰,注重效率。一个好的产品应该注重效率,快速帮助用户找到要的、快速帮助用户完成任务、快速完成信息匹配等,看见随申办APP获得了GXA好体验奖了,不过想想新一代的数字化服务不就该如此吗?让流程简单易懂,办事少走两趟,结果反馈更及时,惠民政策早知道。

不知道什么时候开始适应和喜欢清晰简洁的产品设计,就像我喜欢逛逛无印良品,找一点精致自然的物件,有时候设计也是,多一点克制少一些喧嚣,当满屏都是重点都是标签引导、文字说明时,哪里还有什么重点,就像小红点诞生时,醒目的提示能帮我们找到重点,但现实处处是红点,哪里还弄得清什么是重要的。
就像一个简单模块入口设计,又是封面/标题/描述,又是用户信息/互动数据/品类标签啥的,这么多信息,我搁这儿读书呢?为什么不循序渐进呢?找到用户正真会看的焦点信息很难吗?
终于,在工信部的要求下,广告与算法推送也得以控制,这意味着干扰又少了,但是这也侧面反映了产品对用户数据的过分收集甚至有所交易,如何让用户放心用,隐私或权限的最小可行获取又何尝不是“降噪”的重点。
洋洋洒洒的写了一大片,也非本意,怕词不达意,只好多分一分内容节点,至于这么多字究竟在说些什么,我们简单回顾一下;
数字化应用即经过精心编排的行为设计,本质是通过不一样的行为方式完成我们的需求,通过行为设计视角我们可以共情以洞察出更多的用户需求,并且在进行数据分析时,也需要善于使用行为视角洞察分析用户特征或痛点,这种方式我们可以记作三级维度两层映射。而上瘾模型与福格行为模型则可以为设计提供更多的指引,同时可以在模型的基础上完善更多环节来作用于实际的设计过程,帮助我们打造受欢迎的产品。
用户引导是非常具有价值的设计,好的行为设计不能缺失引导设计,而现在引导设计正在被滥用,它的优势正被埋没,被用作一些不友好的地方,产品体验也因此大打折扣,而掌握触发式引导设计,通过借机行事、借助社交、循序渐进、行为视角、光明磊落五个方法也许能帮你改善。对于现在的数字化产品现状,或许克制业务范围,下钻业务优势,减少干扰,注重效率会带来更多惊喜。
原文地址:站酷
作者:泡泡_PAO
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
最近新的一批应届生开始步入职场,让我想到自己刚入设计这一行时,遇到的大大小小问题感到很是无助。今天这篇是结合自身经验写给入行不久的设计,希望你们眼中有光心中有梦对设计仍不忘初心。
相信你在设计工作中一定遇到过这样的场景,当好不容易拿着设计稿推进时,被各种角色提出意见:
“我觉得这个设计不高级”,“我觉得这里可以再大一点,颜色更亮一点”,“我觉得可以试试竞品那样”,“算了,还是用第一稿吧”等等,然后陷入无限改改改的循环中,往往做着做着就开始怀疑自己是不是不适合设计


我认为有3个方面的问题
每个人的审美不一样,天然会掺杂着主观因素,导致每个人都能很容易的提出自己的意见。而我们对设计的关注往往是各种好看概念稿、当前流行趋势等等,导致我们过于追求视觉表现,而忘记从需求层面出发
每个需求都是有具体的目标用户,用户身份不同,同一个问题背后的需求也是不一样的,当与真实用户脱节,业务理解不到位,很可能就把整个需求理解错误,这样修改的几率就很大
没有理解每个功能是什么,背后要解决的问题是什么,满足了什么需求,能够得到的价值是什么
产品或运营提出一个需求的背后,往往都有一个非常明确的结果预期,他们也需要层层审核。我们不应该想“他是不是对我有意见”“他不懂设计的吧,就喜欢瞎BB”“每次都这样针对我,设计做的真没意思”等等,而是需要主动沟通,了解为什么?只有充分的理解需求,才能寻找更正确更好的解决方案。

我们做稿子时常存在问题是我们仅仅关注了设计视觉表达环节,整个项目流程我们理解的过于狭隘,腾讯百度这些大厂设计流程往往从项目立项设计已经开始介入了

想要提升设计方案的说服力,首先要从思想上改变对设计认知,然后再从执行层上落实每个小点
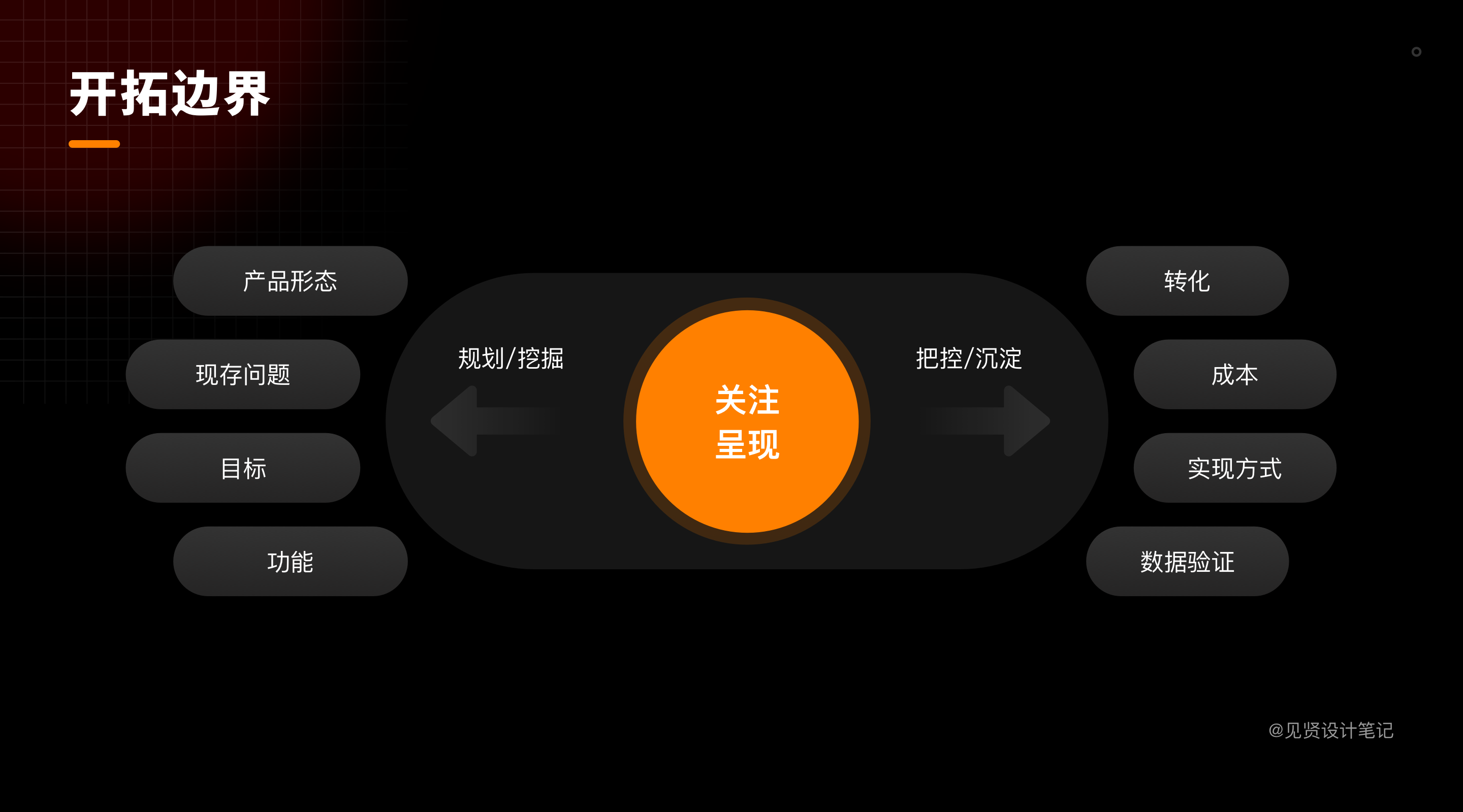
这里需要设计师站在更高的视角,把设计从表现和执行抽离往前后延展,在整个过程中往前去挖掘需求和规划产品结构,往后做到把控和沉淀,跳出视觉认知层,才能宏观看待整个业务改版

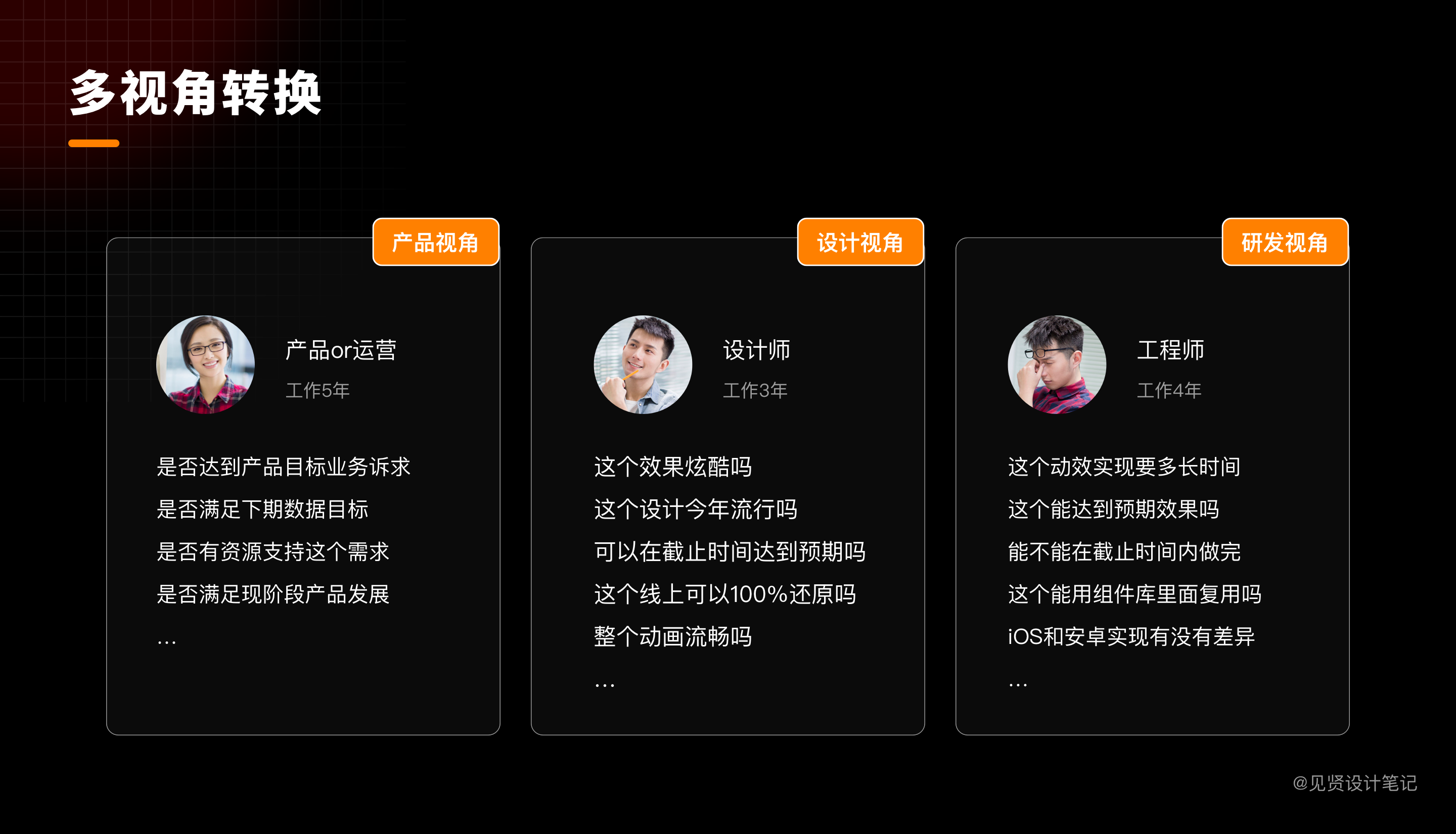
从不同的视角看待问题,学会拆解问题和解决问题,从产品、设计、开发不同的角度来全盘看整个产品,分析这个需求的投入产出比是否足够,是否能达到目标(包括设计目标和产品目标)。设计、产品、开发从来都不是对立的,都是不同角色为了整个产品发力。

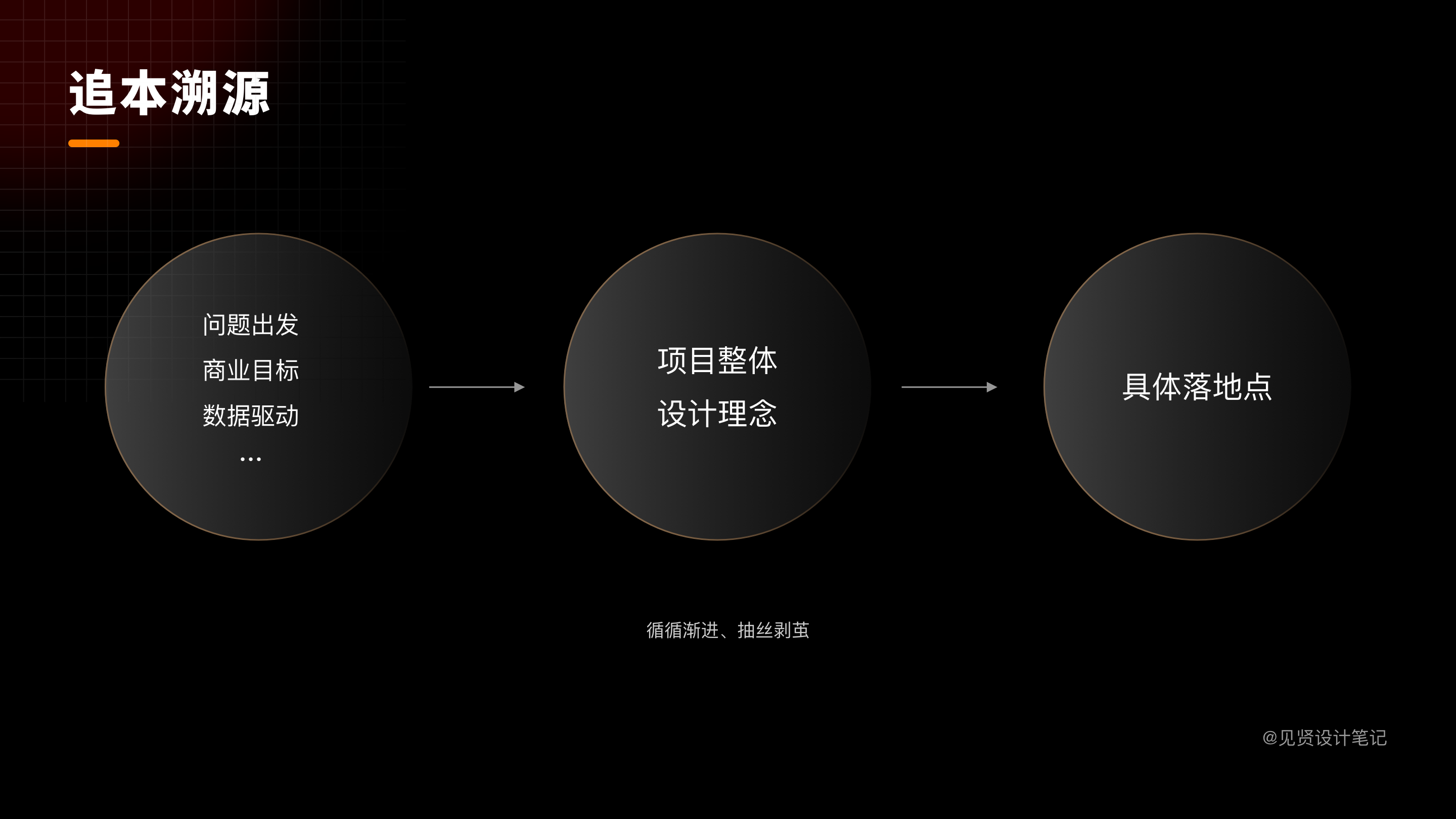
我们在开始着手项目的时候,不要单点去看要在某个页面要做什么改动,而是从问题入手,和产品同学对齐好目标,结合设计理念。
最后找到发力点在哪里,循序渐进,这样很大程度上能避免项目的反复,对设计流程的准确把控也是输出优秀设计方案的基础。

有些新设计师认为创新就是把原项目进行翻天覆地的改变,初入职场会觉得负责的业务和项目都很小,没有什么意思,其实创新的维度有很多,包括设计工作流程的优化,还有从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜。

陌陌情感化设计和贝壳旗下被窝家装产品图标设计异曲同工之处,大方向上都是利用大色块、细节处用线条勾勒,整体设计轻量化符合年轻人喜欢,但两者又有不同之处。陌陌对表情和动作的处理线条更简洁更抽象,而被窝家装图标融入品牌IP趣味化表达,传达出诙谐、幽默的正面情感
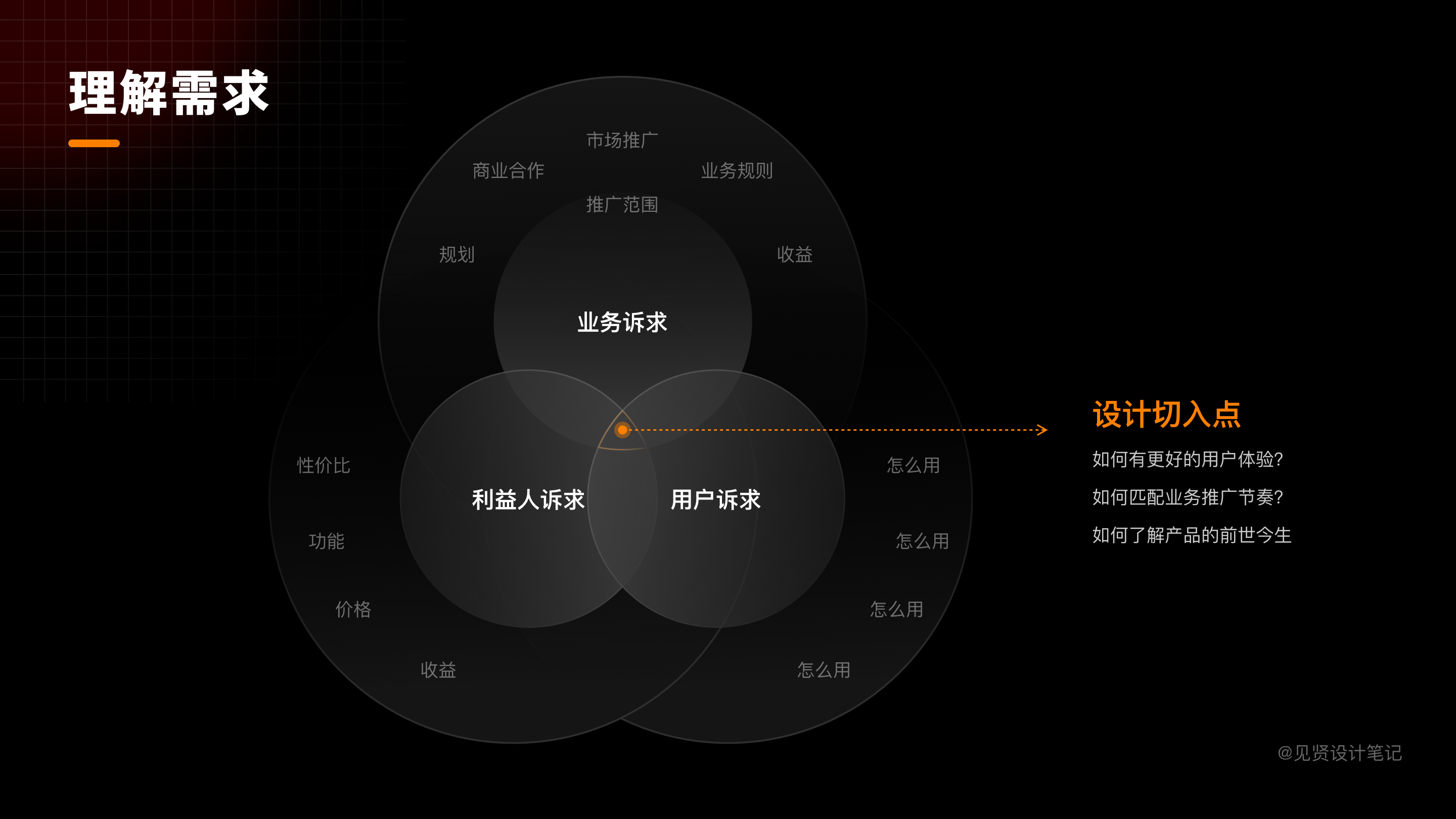
设计师往往对信息的获取比较片面,很多往往坐等原型,然后刷网站找图接着打开软件撸图,这种不充分理解需求就开始做设计的行为,属于思维懒惰,就被称为常说的美工
我们在需求阶段设计师应该主动跟需求方深入沟通,搞清楚以下方向的问题:

明确目标是为了最终设计方案可衡量,设计师工作不是提供一个天花乱坠的方案,而是尽可能走在一个正确道路上提供给需求最合适的方案,只有大方向不错的情况下才有好坏之分

在业务探索初期,旧版满足了业务方和用户的基本诉求。但是随着业务扩张与更新迭代,我们逐渐发现现有的租售模块实价登录信息不能提供用户有效的参考价值,该页面点击到实价登录页面的用户量极少

这个改版的背景是在租售业务上优化实价登录社区的需求,租售详情页的上内容的呈现还是旧版,现有框架和内容对社区价值点展示不足。
解决办法:优化信息框架,丰富该房屋社区信息,满足用户找房时了解社区资讯需求
比如整个社区在该市的排名、整个社区的配置图、口碑评分等以及在实际找房场景过程中,用户会找这个社区内同格局同户型的房屋等等
整个591APP是台湾地区关注度最高房屋的产品,但是从二手房引流过来的用户很少,埋点数据不理想
解决办法:除了在视觉上也要与本身租售的业务分开,让用户理解注意到该模块的价值外,另外在体验层也需要优化
为了更好的明确实价登录的价值定位,以及确认用户期望什么的信息呈现,我们在实际改版时对用户做了多轮的摸底调研,挖掘用户在使用关注功能时的真实场景诉求。
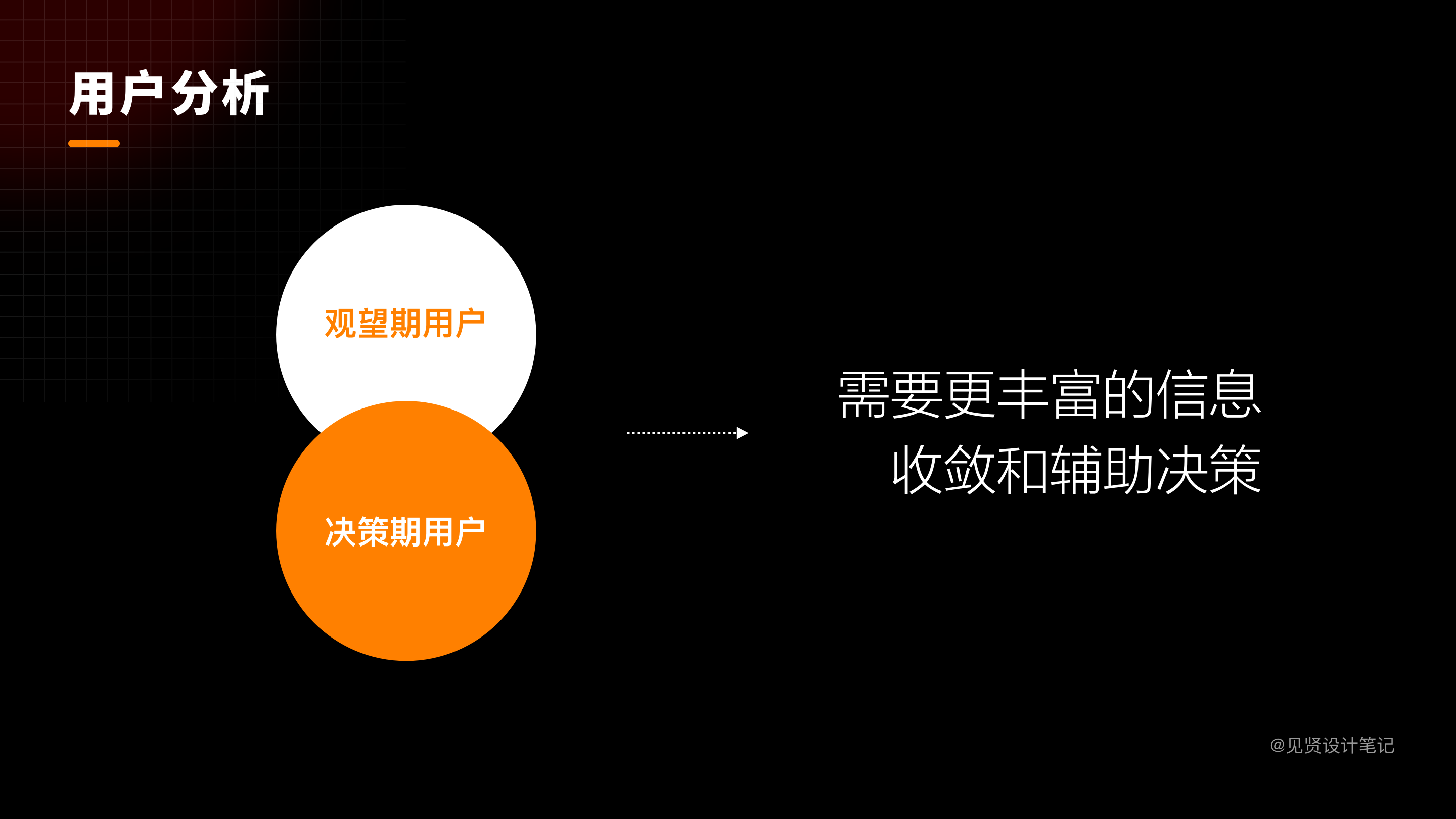
在调研过程中,我们发现使用实价登录的用户分两类,分别是观望期的用户和决策期的用户,这两类用户虽然都使用,但是对实价登录功能的场景诉求是不一样的。

观望期用户一般是有买房计划,但是对于自己要买什么样房或能卖什么样的房子需求没有那么明确。这类用户大多数是了解为主,从慢慢对比中做到心中有数
决策期的用户大多已经线下看过房,有些甚至已经到了和议价阶段,他们对于自己的购房诉求已经十分清晰。在这个阶段的用户,期望提供更多有关体现房源价值的信息,比如挂盘时间、成交表、周边完善程度等等,这些信息一方面可以展示出目前房源再市场内的定位,重新调整价格预期;另一方面也能了解到业主心里预期,提升线下斡旋的成功率
我们可以从这两类用户的使用诉求看到,大家都期待能提供更丰富有效的信息,帮助自己明确需求和辅助决策。
由上述信息得出我们的设计目标,提高租售模块的实价登录的点阅、降低跳出率,当我们的设计方案每个细节,都是以目标为导向时,你输出的方案将更有说服力

结合实价登录历史现状和不同阶段用户场景使用预期。我们在本次关注改版上制定了对应的设计策略。
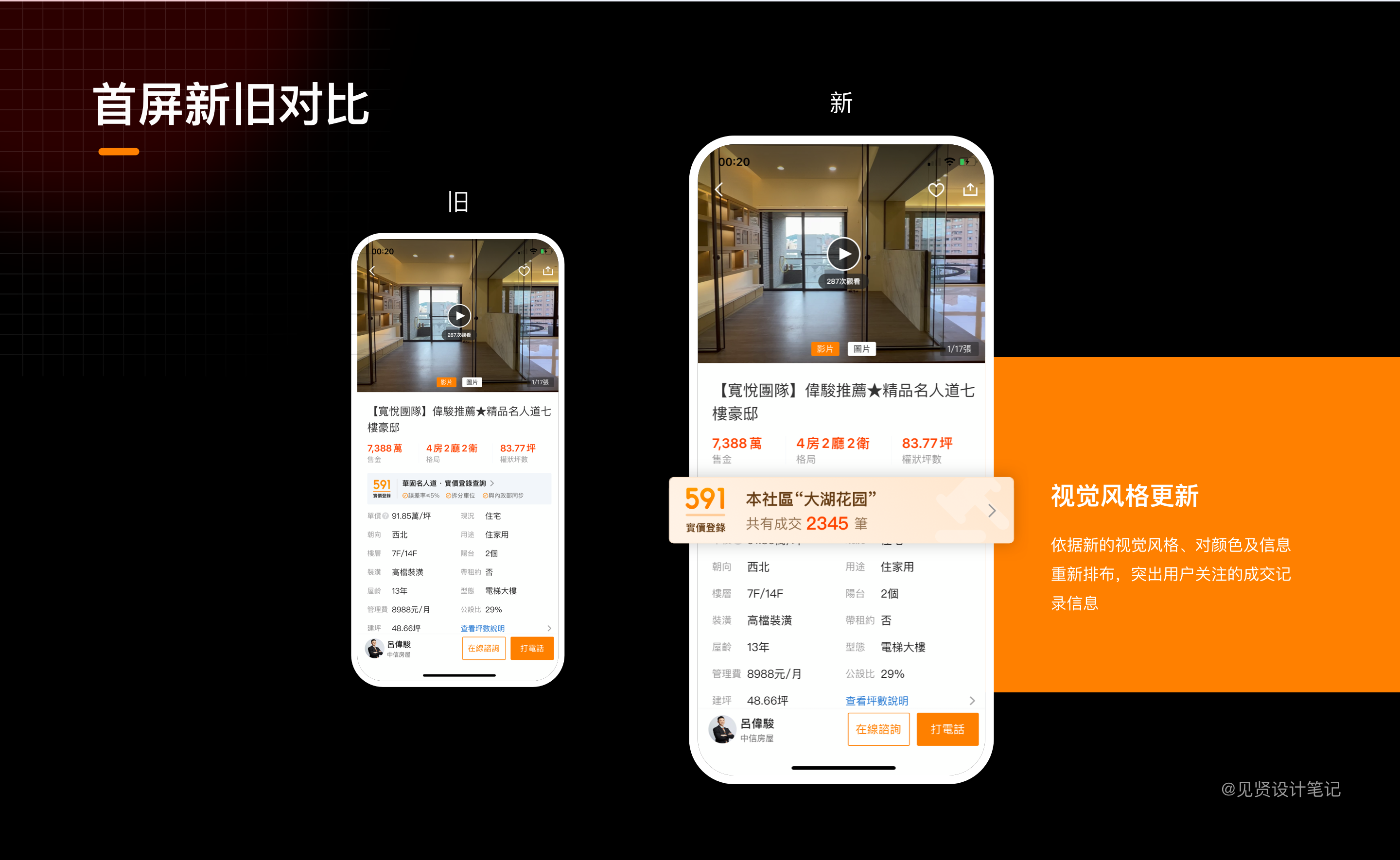
旧版分析:仅满足用户基本使用,其中承诺的误差率未达标,与内政部信息同步也存在问题;同时,视觉上更像是内容说明展示,点击感不明显
优化策略:围绕用户买房租房场景,为用户提供最新的实价登录信息,同时添加点击指向性箭头,告知用户可点

通过对首屏不断的优化和迭代,打磨体验细节和设计细节,首页的点阅提升了43%
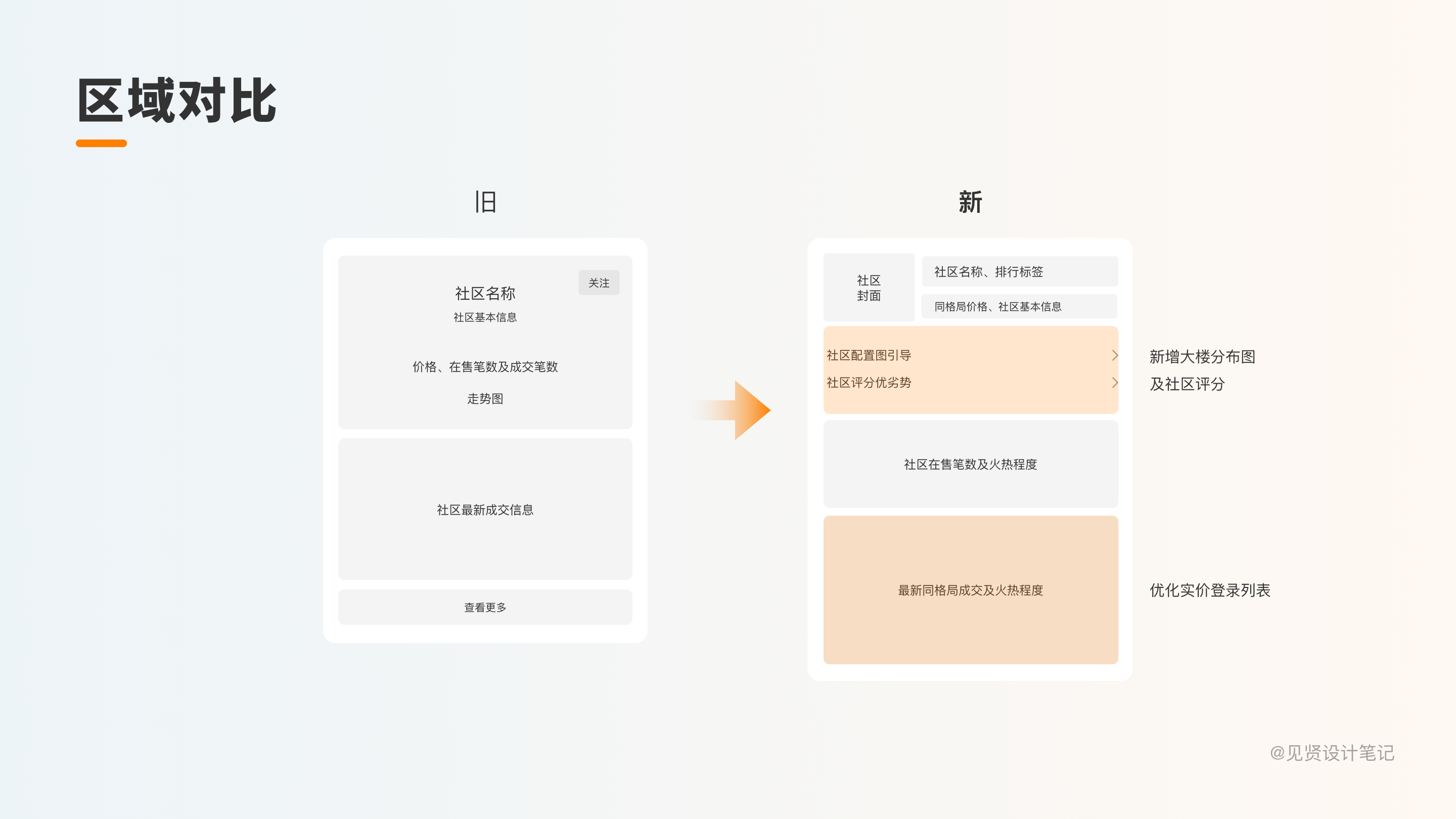
从框架层对功能和层级进行梳理,原层级主要功能不突出,根据功能的重要层级以及用户使用频次进行梳理,将入口进行提炼,同时针对多样化需要增加新的入口
旧版分析:用户在不了解社区情况下缺少关注动机;折线图不明所意;同社区是否有成交与当前用户缺乏联系;查看更多实价登录却到社区详情页与预期不符
优化策略:围绕用户买房租房场景,展示与用户切身利益相关信息


关于颜色
整个产品主色是橙色,但是目前租售详情页上蓝色橙色混用,当然设计的改版也需要锲机,所以我们这次改版沿用橙色,当好区别之前的蓝色,达到凸显实价登录模块的目的

配色从朴素到亮眼跟从LOGO配色,“暗蓝色”到“亮橙色”增强年轻感,加强了颜色的对比度,让品牌感知更加直接,增加品牌视觉分量
关于圆角
圆角,代表友好、亲和,具有更强的内指向性。我们对于圆角的取值上也做了足够的思考:结合房屋特性,卡片内需承载的内容信息众多,圆角太大会影响边角信息的呈现,所以我们在圆角选取上将圆角数值整体缩小,采用了可根据场景精细程度选择合适数值的圆角(4-6-8px),使卡片容器信息展示更聚焦。

设计师不仅要会设计,还要能够有理有据的,跟需求方陈述自己的设计方案。尤其是在项目合作和设计推进时,非常重要。方法可以分为以下几点:a.有逻辑;b.能坚持;c.会妥协。

向别人推进自己方案之前,先把自己要表达的内容梳理清晰,进行调整和简化。试想你小时候全校上台发表考试获奖感言,是不是有个长长的稿子
多问自己一些为什么,比如下面稿子类似于广告位的地方,当前目标是提高点击率。但是整个模块展示是在另外的业务上,也是存在突出的同时不能太突出的问题

初稿给出的时候也是出于2个方向考虑,方案一是出于页面整体风格一致性同时优化视觉,稍作强调;方案二考虑到方案一视觉引导弱了,用重色强引导达到产品目标。2个设计方案都可达到产品目标,剩下的就是调优了
在符合最终产品目标的设计方案,必须坚持。但是,你要有证据证明为什么它值得或者能够坚持。
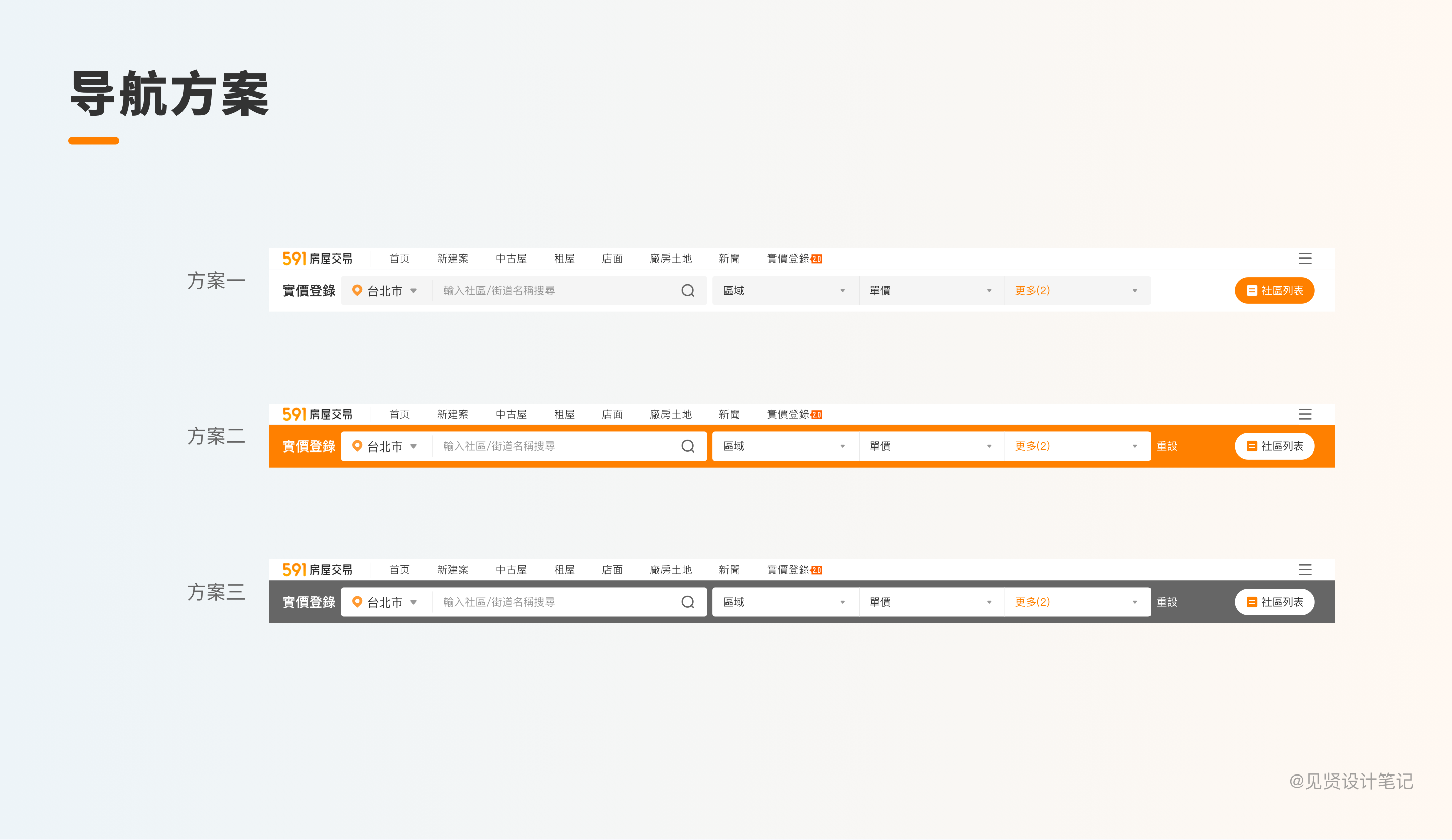
这里再分享一个案例来,台湾用户往往特别注重个人隐私,基本不开通系统定位,但是买房租房位置选择及交通地域选择是第一步,否则后续搜索无法定位到用户预期。所以此次产品目标是加强导航的视觉层级,当然这只是优化需求里面一个小需求
经过竞品分析、加强品牌感知和用户使用习惯等方面确定使用品牌橙。但是这个橙饱和度比较高,在测试阶段非专业人士提出疑问导航这个太刺眼,让整个页面感觉不高级,让产品和交互再次怀疑这个橙色是否需要调整

这个时候设计坚持是非常有必要的,因为大量结果验证是可达到产品预期也符合用户使用习惯,仅因为大陆同事质疑就在测试环节随意修改,这个是非常没必要的。测试环节离上线时间是非常紧迫的,这个急促的时间推翻重来结果也可想而知
体验设计会有很多不可控的因素,是在各种局限下做出最合适的选择。要处理好问题的优先级,分清楚哪些是核心目标,哪些是兼顾目标,这样才能更有效的管理自己的时间以及项目的进度。
清晰设计层面来说就是方案能做到方向明确,方案明了;有效字从设计层面来说就是输出的方案可以解决存在的问题,能达到设定的目标以及可以切实落地。

清晰和有效的维度是不一样的:清晰更多是针对设计,在于不同方向/方案的差异度和侧重点;
有效更多需要联合设计上下游(用户/产品/开发),对于优秀的设计方案来说两者相辅相成,缺一不可
数量并不代表一个设计师的专业,最多只能说明设计师技法娴熟。在评审的过程中,不建议将所有的设计方案直接平铺。而是你要先经过自己思考、衡量与推敲,挑选出最优的 1~2 个方案进行方案评审,并给出设计说明,陈述方案的思考逻辑。
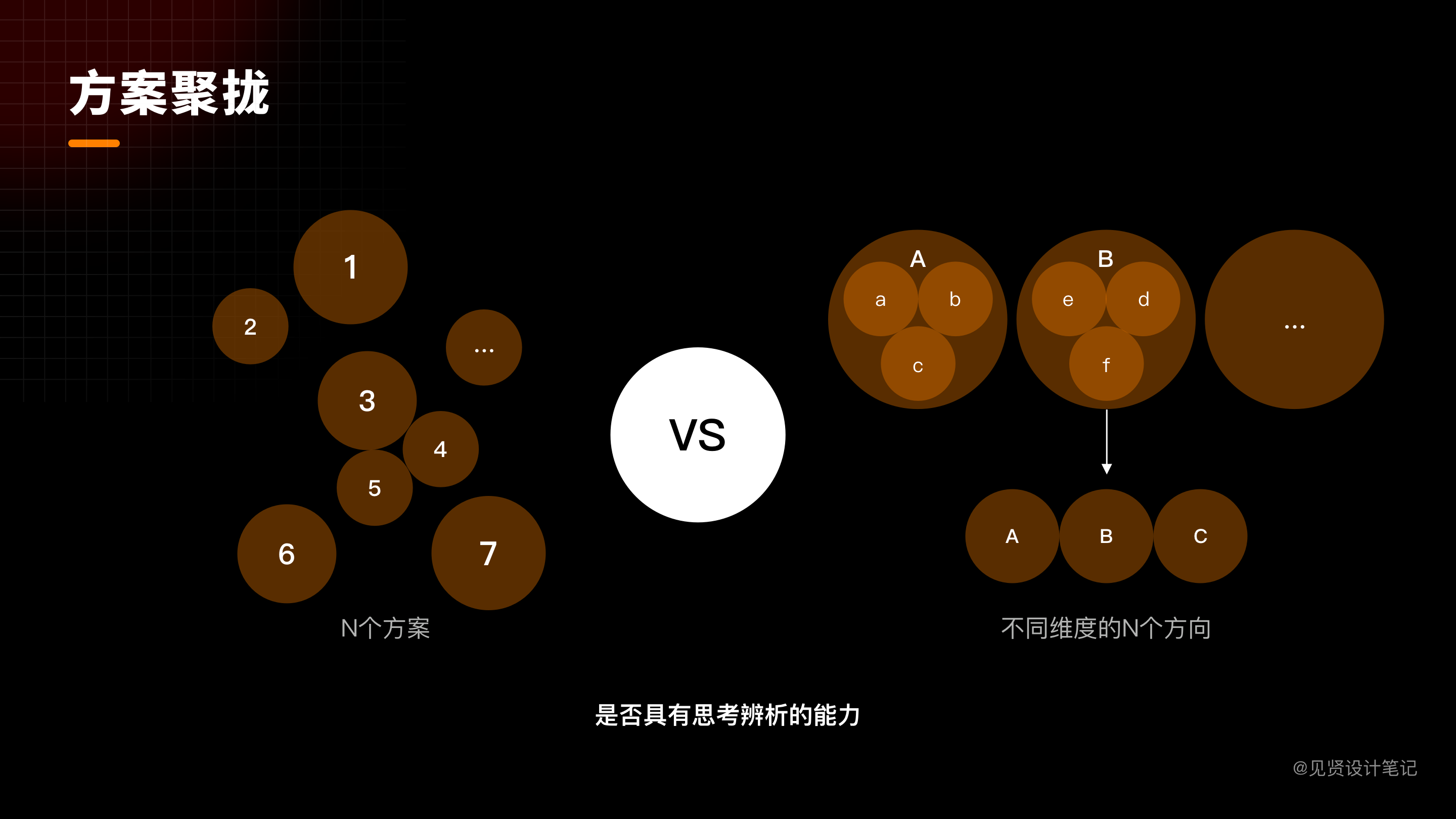
在设计最初期先思考有哪些途径达到目标,确保所有实现手段的方式都有考虑到,整合途径一致、方向近似的方案。对差异性不大的方案进行合并划归,才能在合理范围内整理出具有不同思考维度与目标侧重的提案方向。

之前的例子比如目标答案是提高点击率和阅读量,我从3个方面阐述方案的可行性
方案一:沿用当前页面的比较扁平设计样式,选用大间隔大标题区分模块,在页面里加入品牌色装饰强调我们的模块,吸引用户点击;
方案二:可以采用卡片式设计突出点击感,吸引用户点击;
方案三:因为头部有用橙色装饰强调,所以整个头部模块不用卡片式呈现,突出后面2个模块
这样3个方案给需求方,即满足对方产品需求,又满足设计需求,对方就不会全盘否认设计方案,走入改改改模式了,就算对方有修改意见也能说出具体点去修改,而不是说我觉得不好,不够突出这样非常主观的想法

强调一点:我们在方案都没说服自己的情况下不要推出去,专业度是每次和对方碰撞中中慢慢建立起来的,如果说服不了自己的情况下,推出去对方很大可能性要你试无数稿对比;另外在阐述发需求方时候,也要注意语言的引导,慢慢理解对方的意图
初入行时认为满足了需求方便是好的设计,当其他角色提出不同意见就会觉得他们不懂的设计。这些现象是因为设计师在项目前期没有正确思考需求本身需要解决什么问题、方案能否达到团队共同设定的目标,以及方案是否能平稳落地这三个维度

我们在实际输出方案的时候,不能从产品经理的需求文档开始,而是要把考量维度更前置,从项目现有的问题出发。这个问题的搜集包括外部用户的反馈,内部团队的声音,同时对问题进行筛选和甄别。
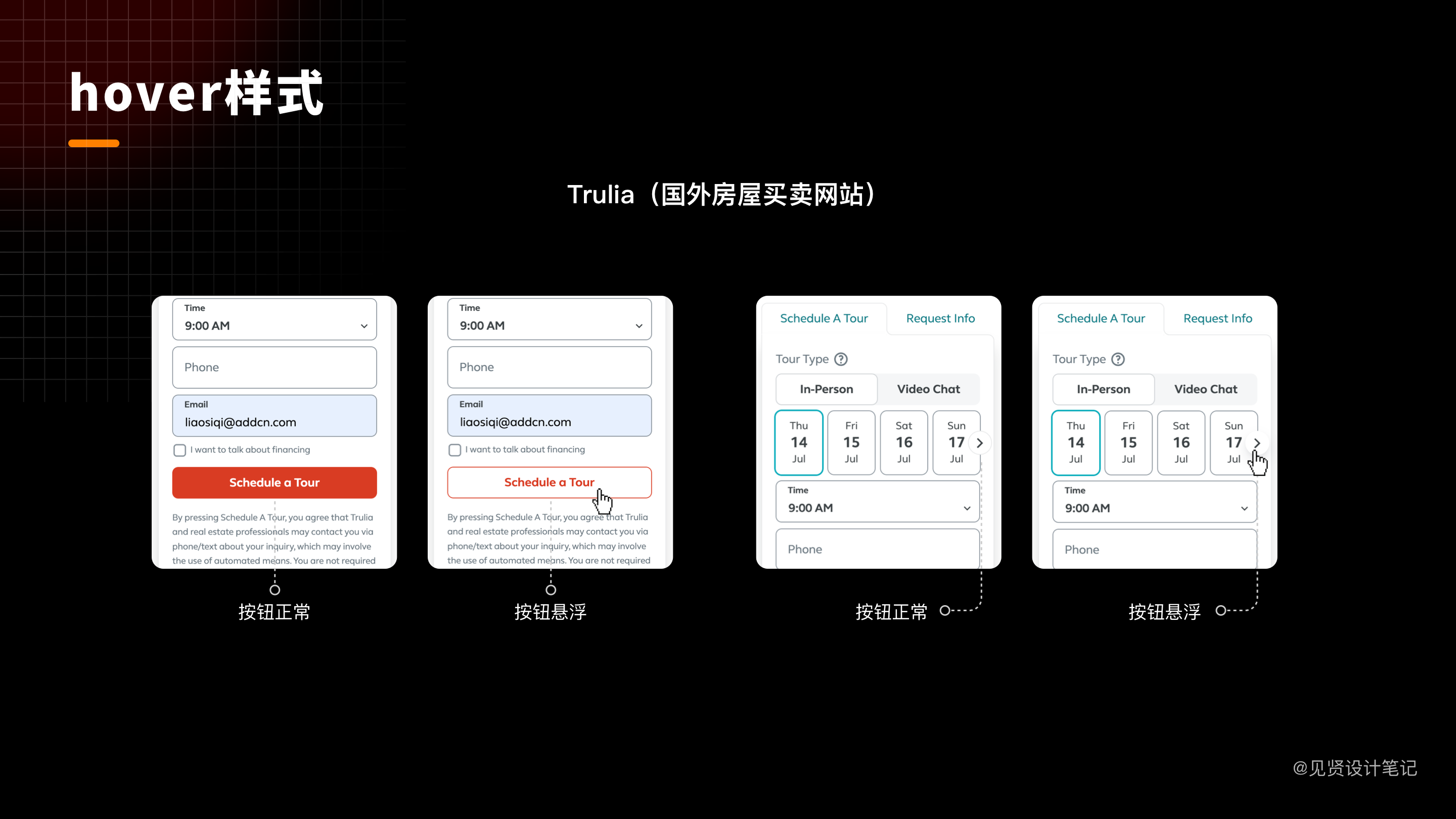
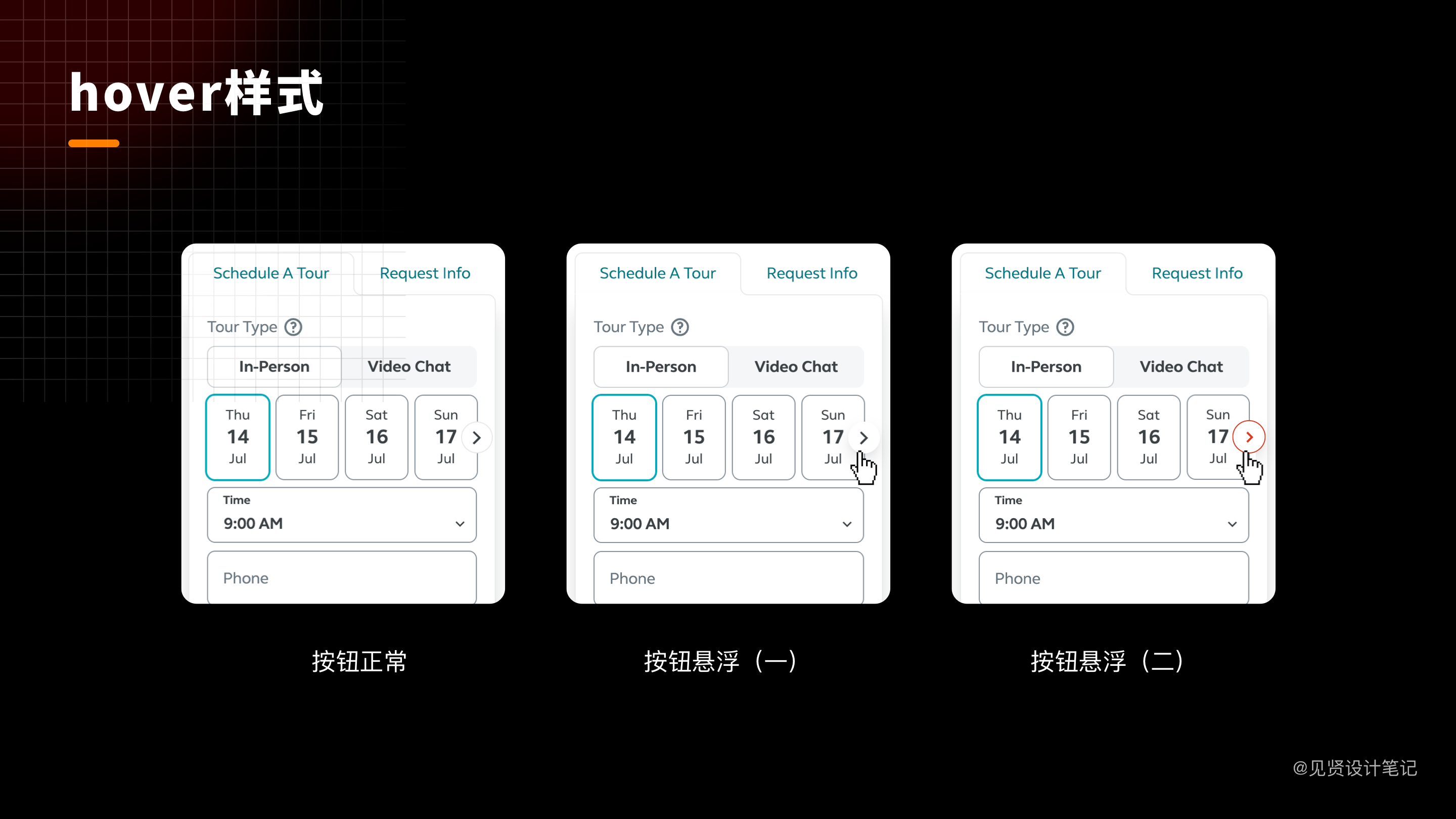
比如下面同一个产品按钮2种悬浮状态,左侧案例按钮hover状态是由正常状态面型变成线型;右侧案例按钮hover状态是正常状态下加投影。

如果我们仅从产品需求文档开始,不去深究其背后的原因,很可能把右侧hover状态直接变色处理,没有去思考hover的几种样式哪种是更适合当前场景的的,这样简单粗暴的处理方式多了之后使得产品体验大大折扣

问题还需要结合目标一起考虑,解决问题的思路并不完全等同于目标,目标是大家一起制定的未来产品的发展方向。比如之前导航的案例,未发版前部分工作人员认为颜色偏重,但是从产品目标和品牌调性及目标用户审美上是没有问题的

在输出设计方案的时候,需要考虑到开发实现的可行性,需要消耗多少资源去实现这个需求,最低成本达到目标的路径是什么。最常见的就是情感化设计,下图案例2个空状态下的场景,原本考虑到趣味性及品牌属性加入动效,但是开发的业务需求已经排到下月,最后只能以静态图展示,先满足基本需求后续有时间再进行优化

再例如下面三组数据的排版方案一:文字最左边间距30px,文字最右边间距30px,中间一组数据中间对齐;
方案二:三组数据分别在360px宽的格子里距离左边30px。方案一在视觉上可能更加合理,当宽度是1200时右侧不会空太多,但是按方案二的逻辑写更加便捷,一组数据样式可以解决3组数据的排版,大大提高开发效率,如果用方案二评审加入开发实现方式的思考,那么按过稿率大大提升了

以上是跟进项目一整个具体过程,了解背景、分析问题、设定目标、到方案推导及执行输出、再到方案的落地,整个过程与产品研发沟通非常顺利,最后也获得良好的用户反馈,整个团队满满的成就感是非常开心的

进入互联网公司工作初期,大多数人对设计的理解更多停留在表现层,对设计的判断标准更多是好不好看、喜不喜欢。但作为设计师我们不要盲目的去画设计图,只有在设计方案前,更好的理解和分析了需求,才能很好地服务用户帮助用户使用产品;同时,只有站在用户的角度去分析理解产品,才可以帮助产品站在全局的视角提升用户体验和设计需求,从而打造优秀的用户体验。这2点综合起来才是设计师价值的体现。
原文地址:站酷
作者:贝贤设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

数据可视化已迅速成为在网络上传播信息的标准。它用于各种行业,从商业智能到新闻,帮助我们理解和传达见解。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建这些图形,是时候回归基础了。是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下最佳实践将帮助您设计丰富、有洞察力的数据体验。
可视化是用于揭示模式的,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但她可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
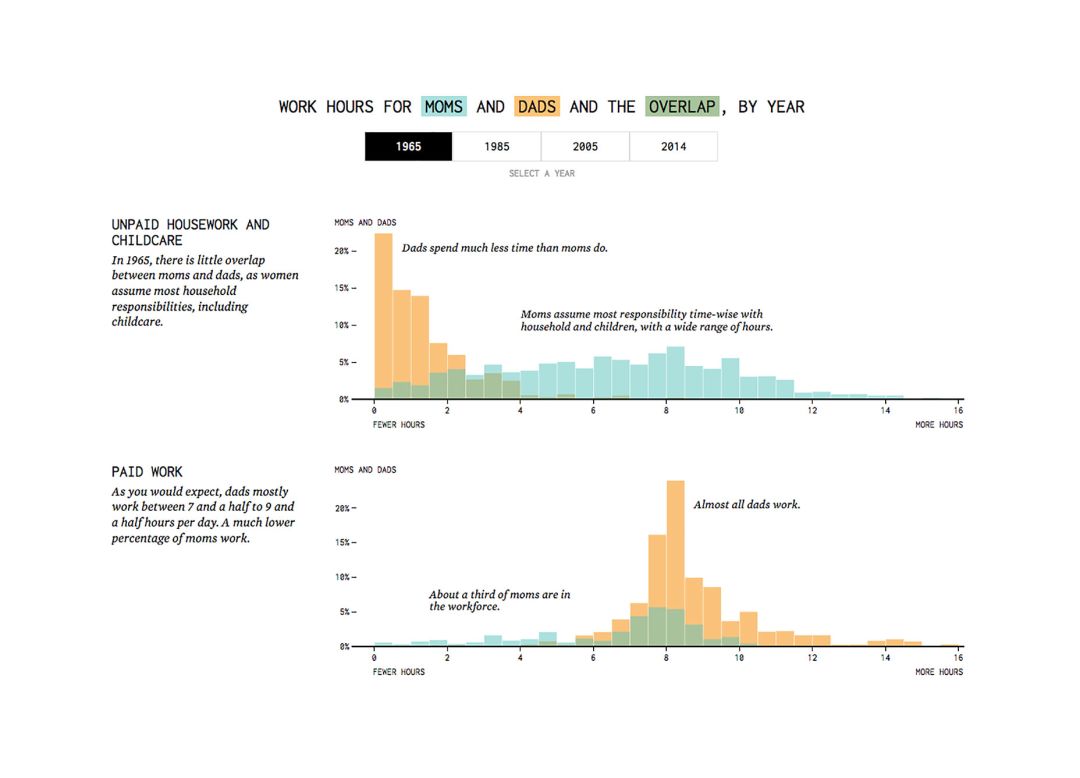
为小白用户设计的可视化应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

转换双亲的工作时间:妈妈VS爸爸
来源:https://flowingdata.com/2016/04/20/parent-work-hours/
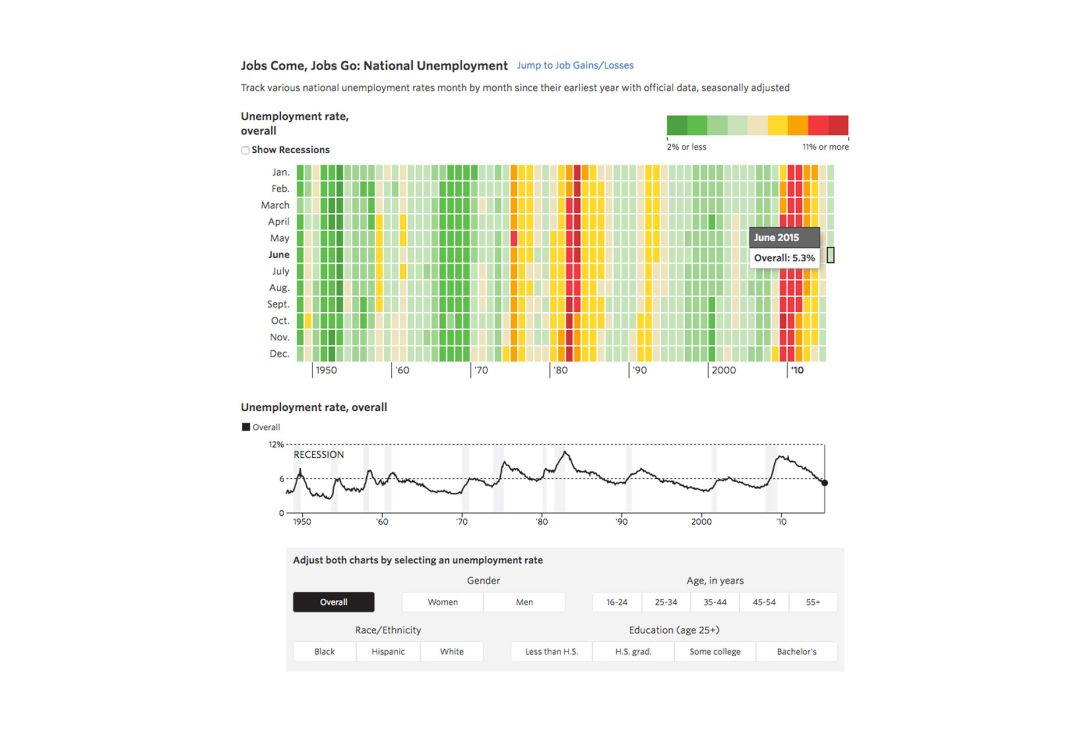
另一方面,面向专家用户的可视化可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。

工作来来往往:国民失业
来源:http://graphics.wsj.com/job-market-tracker/
这是一个发人深省的数字:《纽约时报》网站上只有10-15%参与可视化交互的访客实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的作品,但几乎没有人与他们互动!
这表明,关于交互可视化设计,我们不能依赖交互来建立理解。关键数据不能隐藏在交互元素后面,而应该在没有交互的情况下可见。
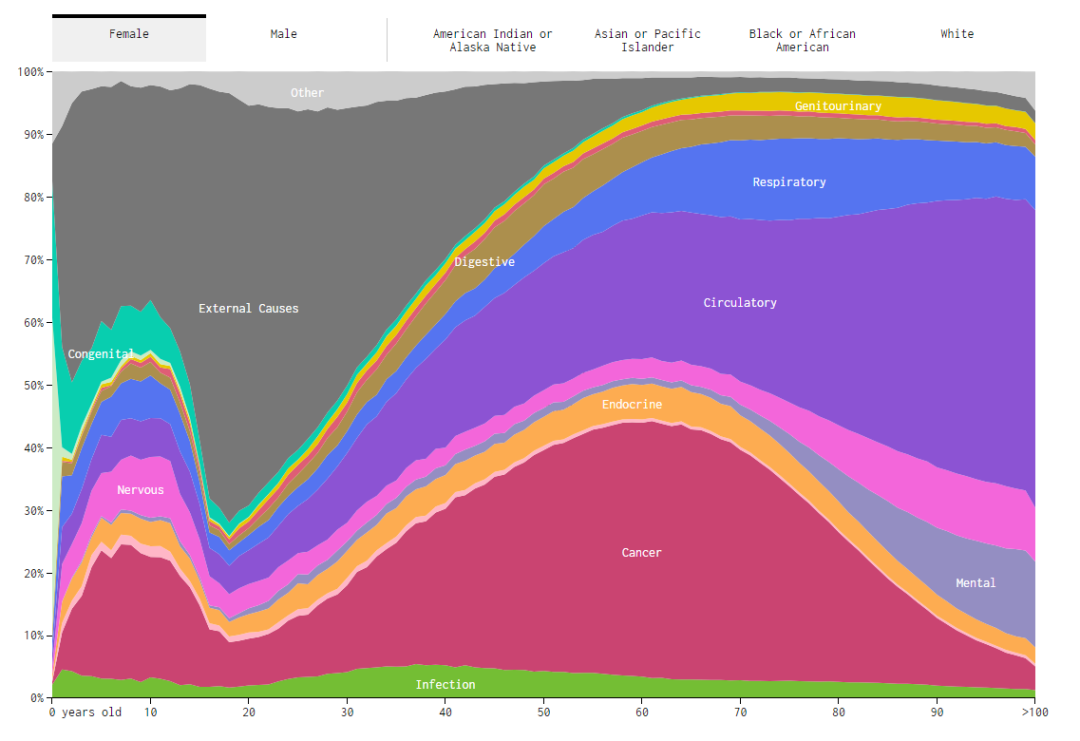
然而,什么样的交互比较好呢?允许整合更多数据(否则可能被排除),以允许感兴趣的读者更深入地研究数据集。Nathan Yau 的流动数据已经垄断了这种交互式可视化风格市场,正如他关于死亡原因和预期寿命的图表中所展示的那样。

2005年至2014年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
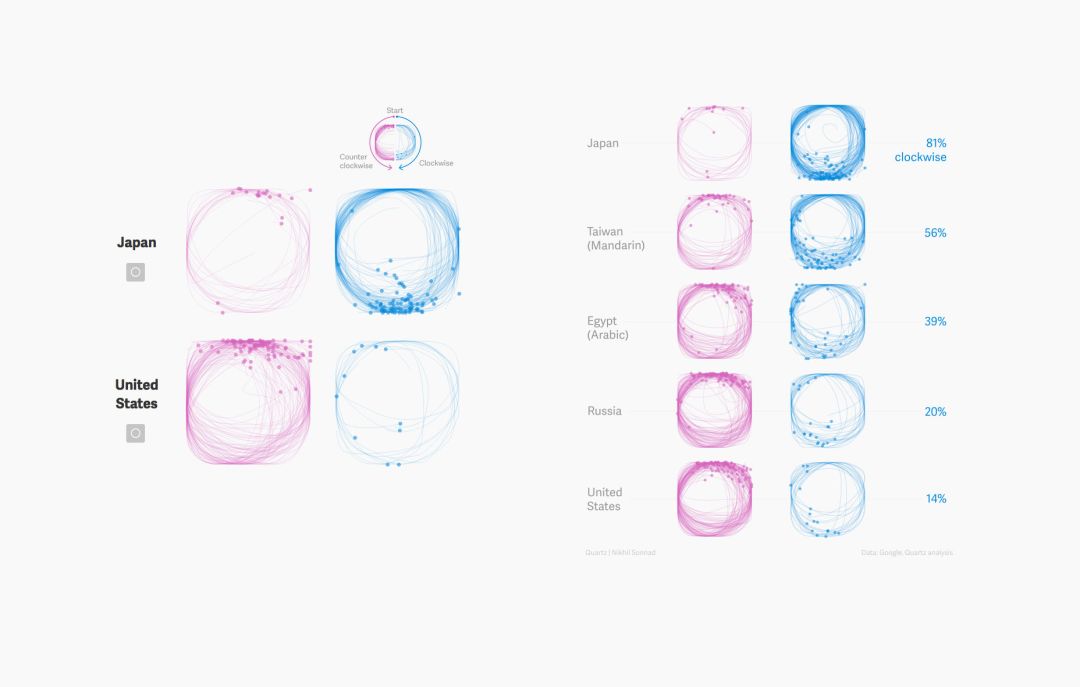
或者,交互可以用作吸引点,一个引发关注的点,可以让你的读者在远远地浏览之前,亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者简单地绘制一个圆圈——在继续文化形态的分析概述之前——画出简单而有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
来源:https://qz.com/994486/the-way-you-draw-circles-says-a-lot-about-you/
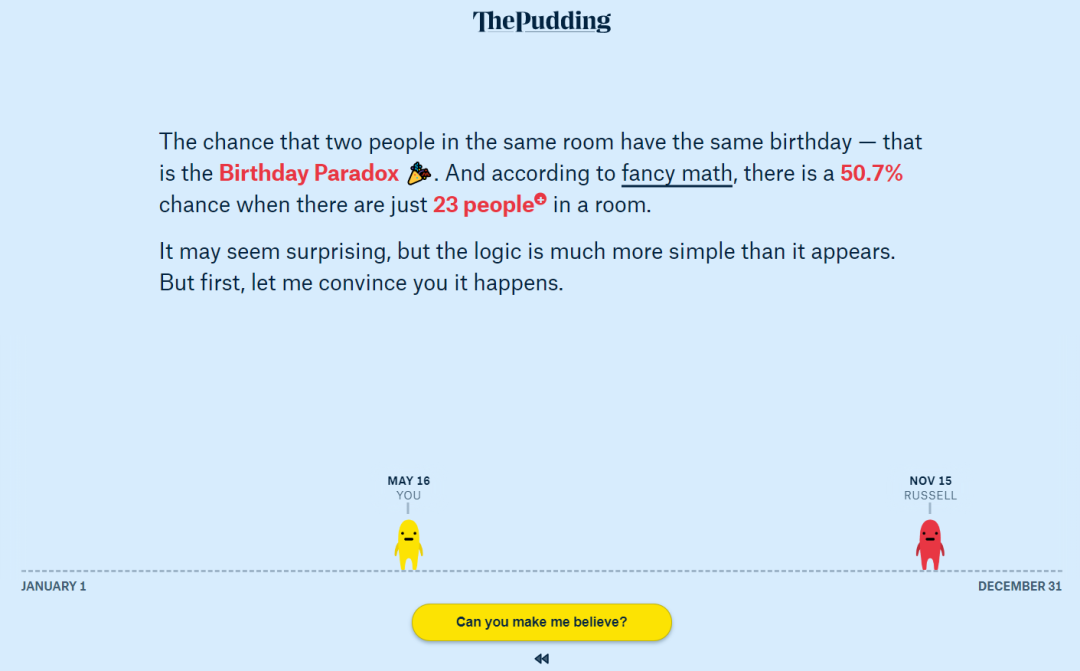
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有23个或23个以上的人,那么至少有两个人的生日相同的 概率要大于50%。)。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来简直令人着迷。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。

生日悖论实验
来源:https://pudding.cool/2018/04/birthday-paradox/
这两个交互式示例都起作用,因为它们允许读者参与数据且不需要通过交互来理解。
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量——颜色和大小——是我们创造和控制视觉显著性的关键。
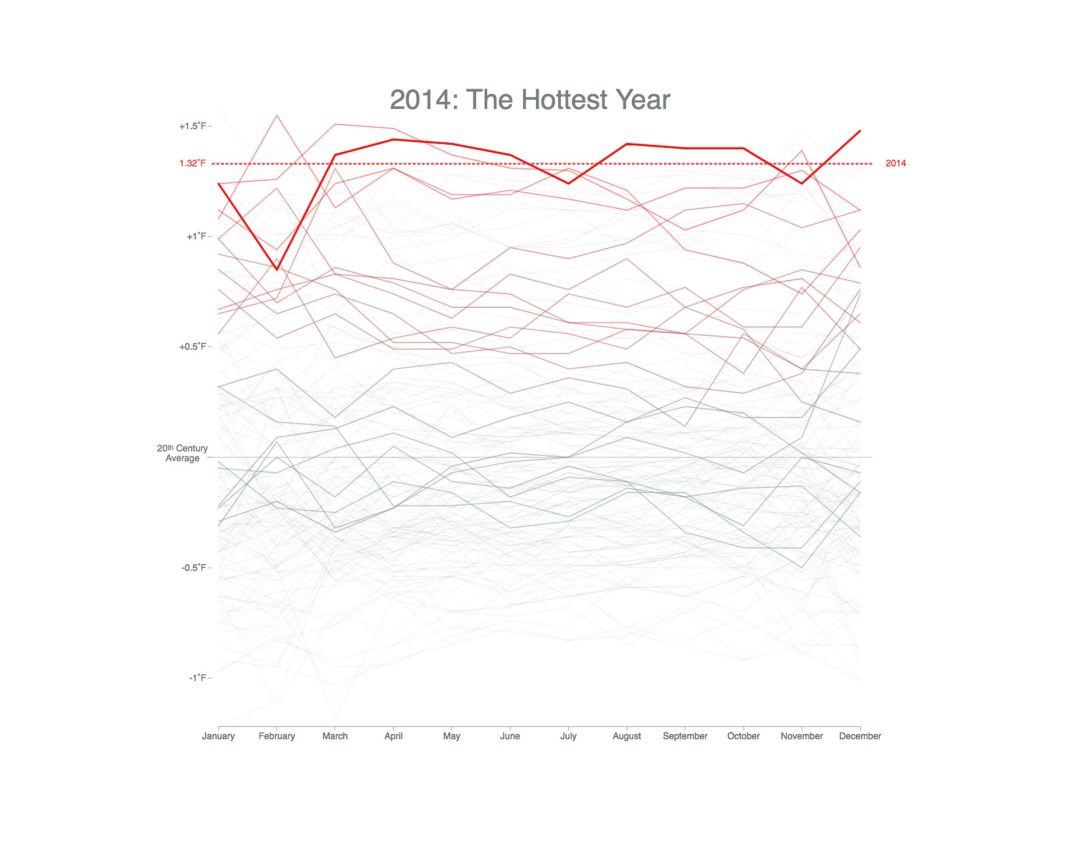
色彩方案是优秀的数据可视化的关键。众所周知,色彩特别擅长打破伪装。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

2014:最热的年份
来源:https://www.bloomberg.com/graphics/2014-hottest-year-on-record/
尺寸也很明显。较大的元素比较小的元素更有吸引力,因此要扩大您希望读者首先阅读的元素,并缩小不太相关的文本和元素。
Cleveland 和 McGill 在信息可视化方面的著名工作,研究了视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码进行了排序,给出了以下(简化的)列表:
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相反,基于位置的编码有助于观众在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
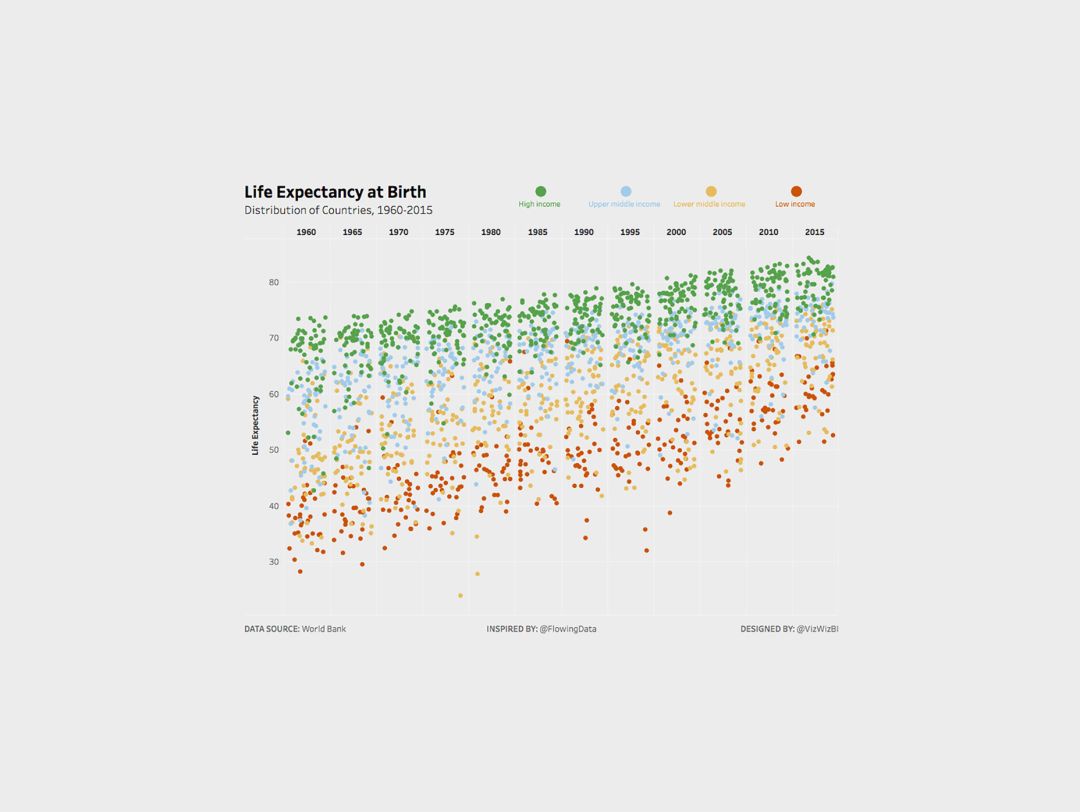
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
来源:http://www.vizwiz.com/2017/11/life-expectancy.htm
5.使结构元素像刻度线和轴一样清晰但不显眼
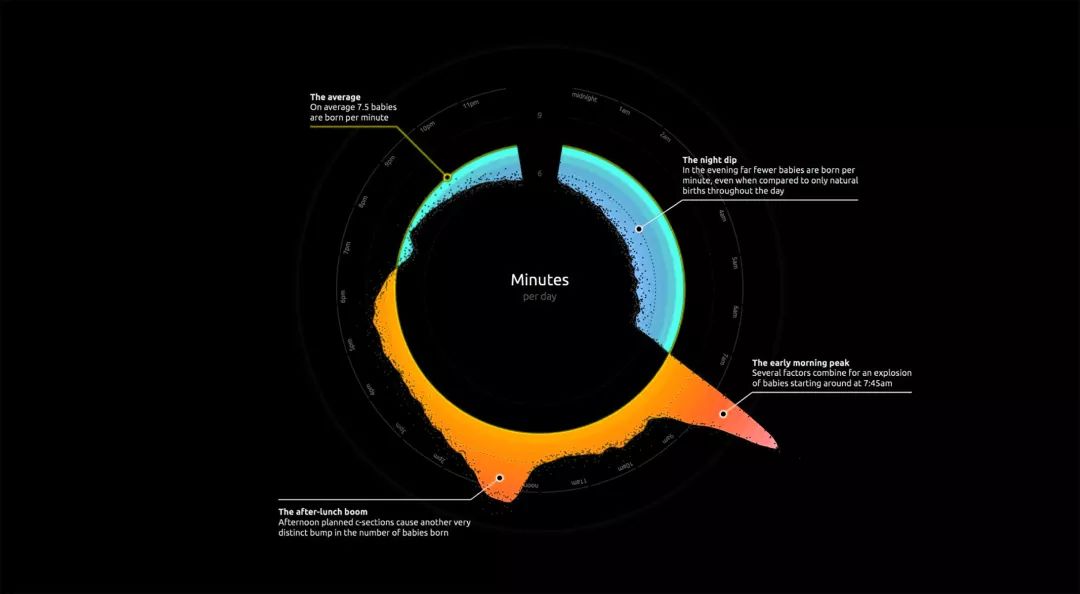
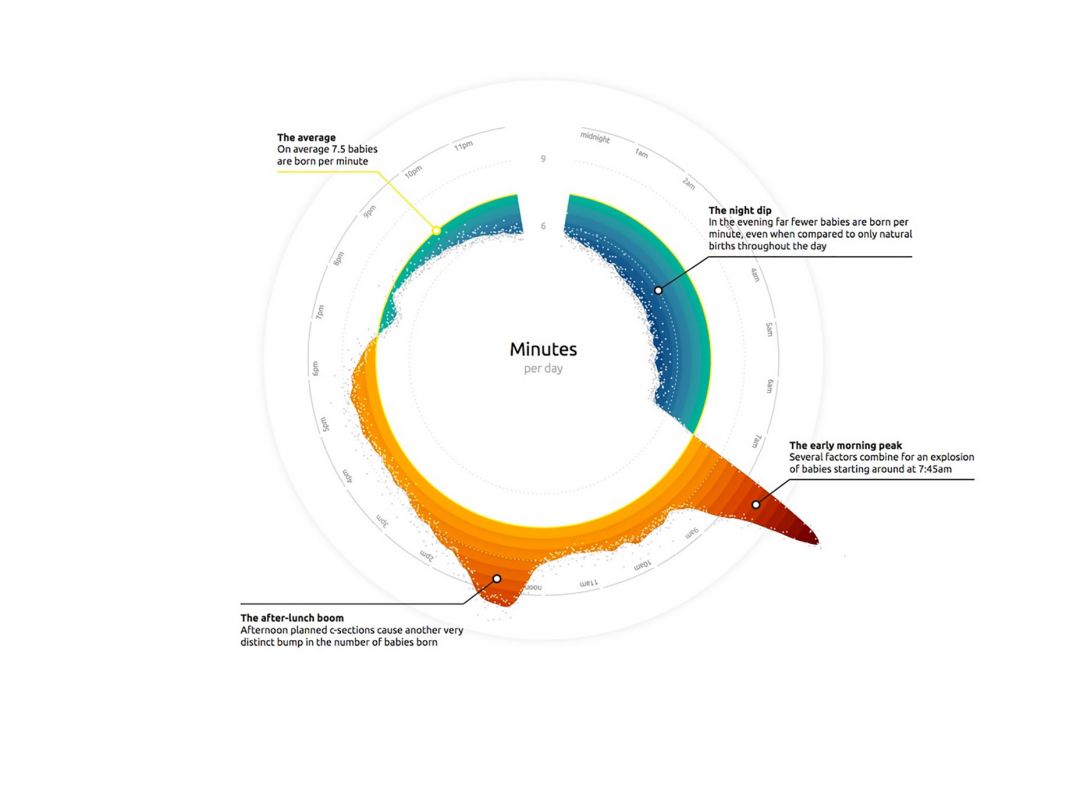
无论你是否支持 Edward Tufte 在设计中极简主义的极端方法,都要帮自己一个忙,从你的图表中消除视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

婴儿潮:白天工作时间出生高峰期
来源:https://www.visualcinnamon.com/portfolio/baby-spike
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与您的数据争夺注意力。网格为浅灰色,最宽设为0.5 pt,轴为黑色或灰色,最宽设为1 pt。
编码数据的每个元素都需要进行标记,以便读者理解它所代表的内容。简单吧?
错。太多设计师依靠图例来告诉读者哪些符号或颜色代表图表中的哪些数据系列。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
更好的方法是直接在图表上标记数据系列。这往往更像是一个挑战,但是,嘿,你是设计师。你的工作就是做这项工作,以便于读者不必这样做。在下面的例子中,Nathan Yau 完成了避免使用图例的工作,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
来源:https://flowingdata.com/2016/05/17/the-changing-american-diet/
7.使用消息传递和视觉层级创建叙事流程
最好的可视化讲述着引人入胜的故事。这些故事来自数据中包含的趋势、相关性或异常值,并且由于数据周围的元素而加强。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递具有清晰的视觉层次,才能一步一步地引导读者阅读数据。
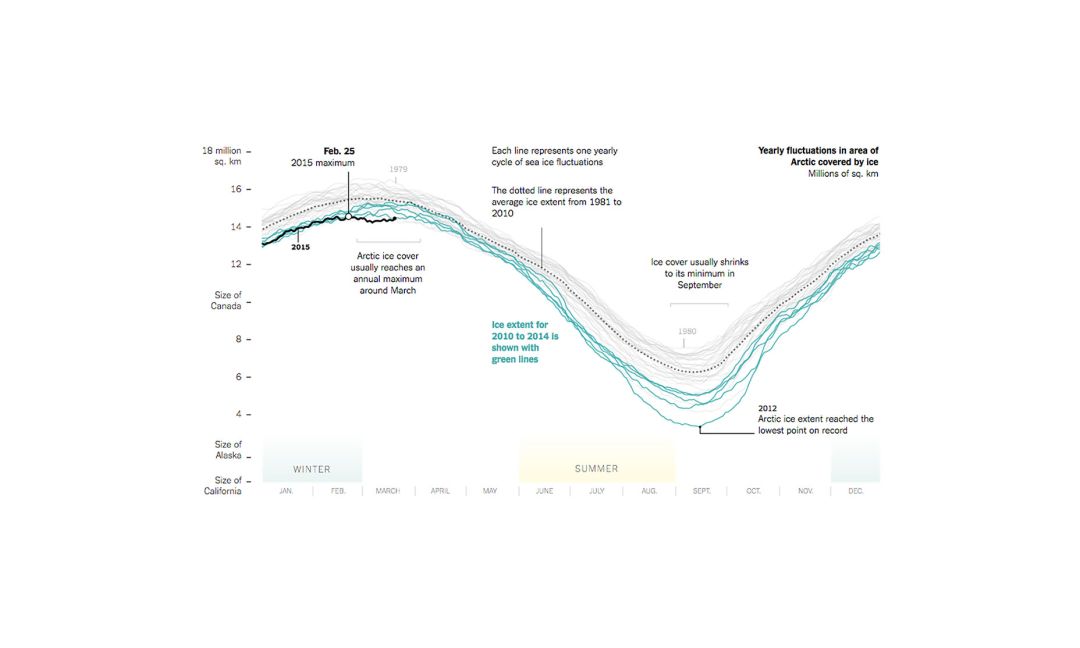
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

来源:https://www.nytimes.com/interactive/2015/03/24/science/earth/arctic-ice-low-winter-maximum.html
我在这里要说的是:帮助读者,确切地告诉他们在数据中寻找什么!
正如我刚才提到的,我们可以在可视化中使用注释来帮助创建数据故事的过程。有时我们可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
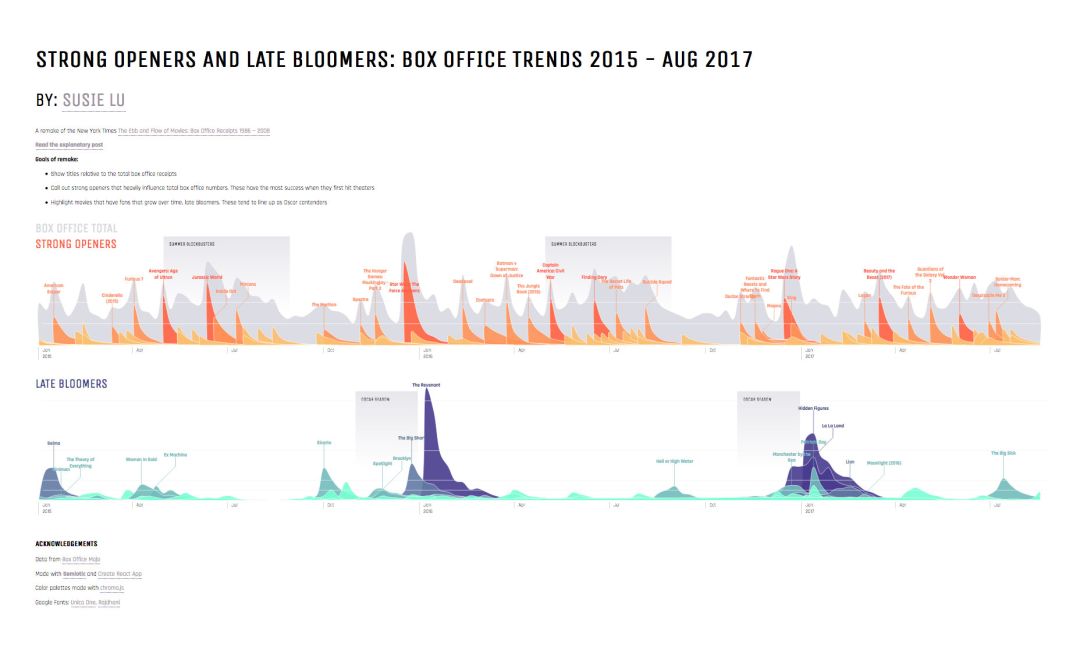
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
来源:https://susielu.com/data-viz/box-office
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节——微小的数据点和微妙的编码——而这些细节许多在静态格式的小屏幕上被丢失了。
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
来源:http://giorgialupi.com/lalettura/
为移动体验设计,或者使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,或者为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
我今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述您想要讲述的故事。
原文标题:10 DATA VISUALIZATION BEST PRACTICES FOR THE WEB
原创作者:MIDORI NEDIGER
原文链接: https://www.webdesignerdepot.com/2018/07/10-data-visualization-best-practices-for-the-web/
翻译作者:桃花果
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
推荐 | 科技的不断发展将给未来的界面设计带来更多的可能性。复杂的语音界面、先进的 AR 或是真正沉浸式的 VR 都会被实现。而科技的进步也对设计师们提出了新的要求。在更加重视体验的未来,设计师们应该作出何种创新以应对变化呢?尼克·索萨尼斯曾在其著作《非平面》中写道:“要走出平面与狭窄,我们需要万花筒般千变万化的视角,我们的维度性和不断变化的能力才得以展现”。希望此文中提供的视角能给设计师们带来启发,跳出传统屏幕的平面来思考未来的界面设计。

快速摘要:
当改变来临,我们总倾向于自然而然地抵制它。我们所拥有的唯一真正的界限,就是我们的大脑告诉我们,事情最好保持原样。在本文中,Gleb Kuznetsov 分享了他的一些想法和观点,即在不久的将来,界面会是什么样子,以及我们能够期待何种非凡的体验。关键词:虚拟现实,用户交互,用户体验,用户界面
在我们做决策的过程中,情感起着至关重要的作用。一秒钟的情感便能改变用户体验产品的整个现实过程。
人类是一种由情感驱动的物种。我们选择一款产品并不是因为它有何意义,而是因为我们认为它能够给我们带来何种感受。未来的界面将会在产品设计的基础上使用情感概念。人们的使用体验将基于智商 ( IQ ) 和情商 ( EQ ) 。
本文试图展望未来,看看未来十年我们将设计什么样的界面。我们将详细研究三种交互媒介:
未来的界面将是什么样子?虽然我们现在还无法回答这个问题,但我们能够探讨未来的界面可能具有哪些特征。在我看来,我确信我们最终会摆脱那些充满菜单、面板、按钮的界面,并转向更加“自然”的界面,即扩展至我们全身范围的界面。未来的界面不会被限制在物理屏幕中,而是会借助五感的力量。正因如此,它们需要更少的学习曲线①——理想情况下,根本没有学习曲线。
①学习曲线:在一定时间内获得的技能或知识的速率,文中指面对未来的界面,用户需要更高效的学习速度,甚至无需学习即可掌握界面的使用方法。
除了使体验更加自然并减少学习曲线之外,对产品创造者来说,情感设计还有另一个益处:它提高了用户对产品的采用率。利用人类对情感的反应能力来创造更好的用户参与度是可能的。
使用语音功能作为主要界面交互方式的产品正变得越来越流行。我们之中有很多人使用 Amazon Echo 和 Apple Siri 来安排日常活动,例如设置闹钟或安排预约。但是,目前市场上可用的语音交互系统中,大多数仍具有一个天然的局限性:它们并没有将用户情感考虑在内。结果便是,当用户与像 Google Now 这样的产品进行交互时,他们有一种在与机器而不是真人交流的强烈感觉。系统的反应是可预测的,并且它们的响应是脚本化的。与这样的系统进行有意义的对话是不可能的。
但是目前市场上也有一些完全不同的系统。其中一个是 Xiaoice( 微软小冰 ),一个社交聊天应用程序。这个应用程序的核心是情感计算框架;其理念是,首先要与用户建立一个情感连接。Xiaoice 可以动态识别情绪,并通过给出相应回答的长对话来吸引用户。结果,当用户与 Xiaoice 交互时,他们感觉是在与真人进行对话。
Xiaoice 的局限在于它是一个基于文本的聊天应用程序。很明显,如果是基于语音的交互,你可以获得更强烈的感受( 人类的声音具有不同的特征,例如音调可以传达出强大的情感 )。

微软小冰跨平台人工智能机器人图片来源:https://www.msxiaobing.com/
很多人已经通过电影 《 Her 》( 2013 )看见了基于语音互动的力量。Theodore (由 Joaquin Phoenix 扮演的主角)爱上了 Samantha ( 一个复杂的操作系统 )。这也让我们相信,未来语音系统的主要目的之一便是成为用户的虚拟伴侣。这部电影中最有趣的事是 Theodore 从未见过 Samantha 的视觉形象——他只能听到她的声音。要建立这种亲密关系,必须产生能够反映出和虚拟伴侣性格一致的回应。这将使系统既可预测又值得信赖。

电影《Her》海报
图片来源:https://movie.douban.com/photos/photo/2166850749/
要实现像 Samantha 这样的系统,科技还有很长的路要走。但是我相信,语音优先的多模式界面将是语音驱动界面发展的下一篇章。这样的界面将使用语音作为主要的交互方式,并在上下文中提供附加信息,以创造和构建连接感。

为 Brain.ai 设计的语音界面实例 (图片来源:Gleb Kuznetsov )
AR 体验的演变
增强现实( AR )被定义为在现实世界基础之上进行的数字叠加,并将我们周围的物体转换为交互式数字体验。我们的环境变得更加“智能”,用户在指尖产生一种“有形”物体的错觉,从而在用户和产品(或内容)间建立更深层次的连接。
AR 的独特之处在于它给予我们一种与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更加了解我们周围的环境。这种AR属性帮助设计师使用熟悉的概念创造新层次的体验。
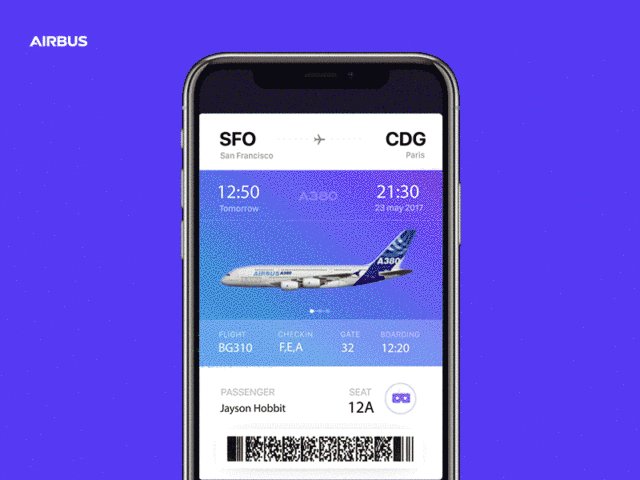
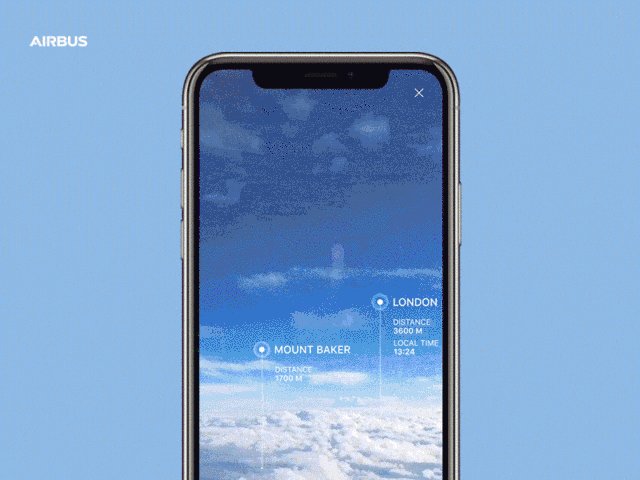
例如,通过使用移动 AR,可以创造一个全新水平的飞行体验,它允许乘客看到有关她的班次或当前飞行进程的详细信息:

AR 展示空客 A380 的飞行体验。(图片来源:Gleb Kuznetsov )
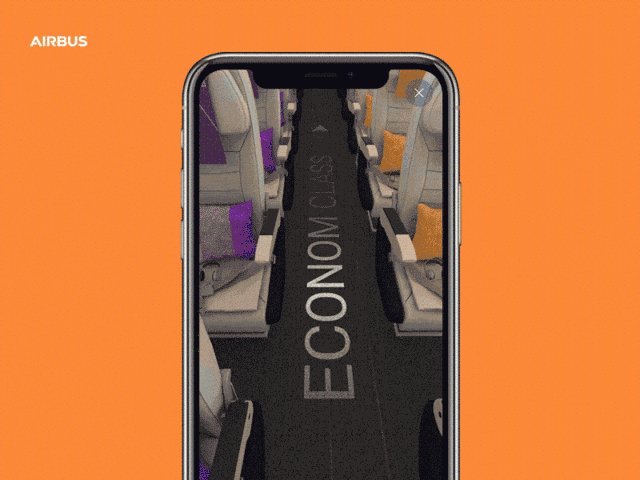
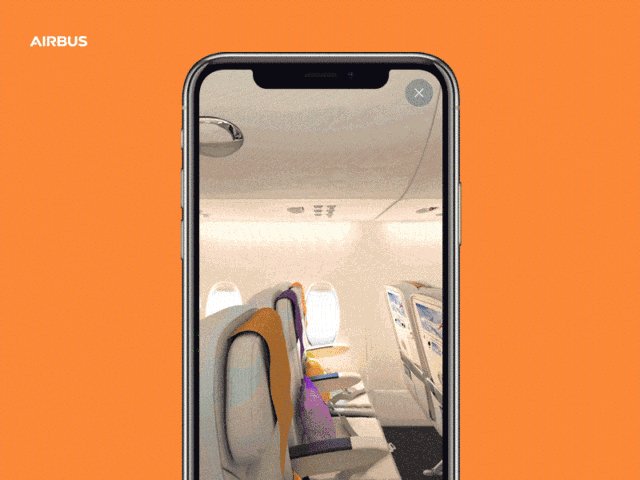
AR 帮助我们找到穿越空间的方式,并一目了然地获取所需要的信息。例如,AR 可以为你当前的位置创建丰富的提示。SLAM 技术②在这方面有着出色的表现。SLAM 允许环境的实时映射,并能将多媒体内容置入环境中。
②SLAM 技术:( Simultaneous Localization And Mapping ) 同时定位与地图构建技术,指机器人在未知环境中从一个未知位置开始移动,在移动过程中根据位置估计和地图进行自身定位,同时在自身定位的基础上建造增量式地图,实现机器人的自主定位和导航。
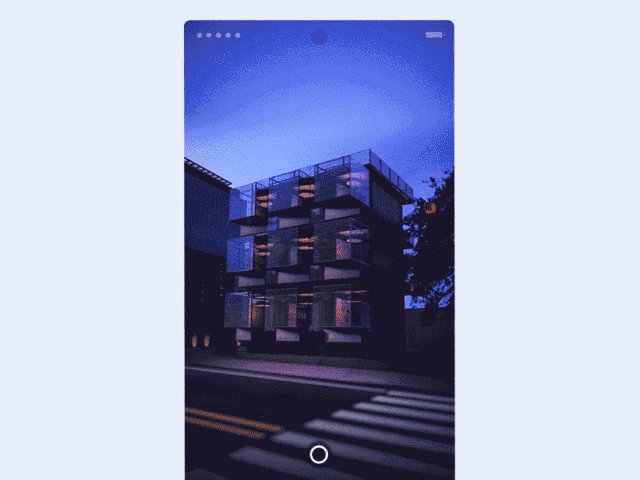
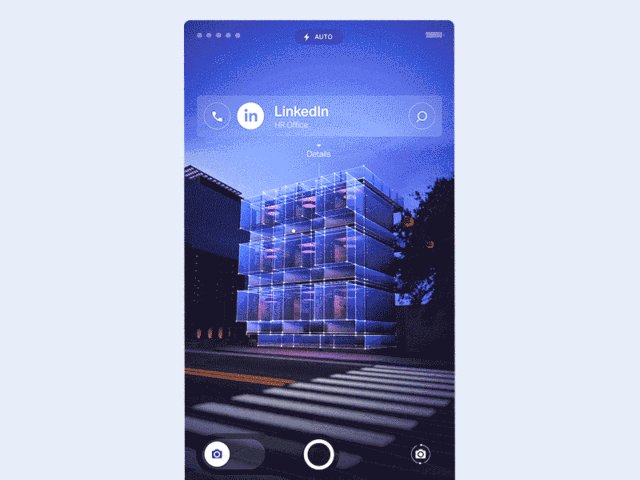
AR 有很多机会为用户创造价值。例如,用户可以将他们的设备对准建筑物,并在屏幕上了解该建筑的更多信息。它能够显著减少工作量,并通过导航和访问功能使用户获得轻松的情感体验。

在环境中提供附加信息( 图片来源:Gleb Kuznetsov )
我们周围的环境(例如墙壁或地板)也能成为交互的场景,在过去这仅限于通过智能手机和电脑实现。
下面的概念正是如此,它使用物理对象(白墙)作为画布,来表现那些通常用数字设备来传达的内容:

互动墙的概念——现实世界之上的数字叠加(图片来源:Gleb Kuznetsov )
在一个名为 “HYPER-REALITY”( 超真实 )的一个网站中,作者 Keiichi Matsuda 制作了一段视频。视频中物理世界和数字世界已经合并,用户被大量信息淹没。
视频:
https://www.youtube.com/watch?v=YJg02ivYzSs&feature=youtu.be
科技允许我们同时显示几个不同的对象。但是当它被误用时,很容易造成过载。
信息过载是一个严重的问题,它会对用户体验产生负面的影响。避免信息过载将成为 AR 设计的目标之一。设计良好的应用程序会借助 AI 的力量将那些与用户无关的元素过滤掉。
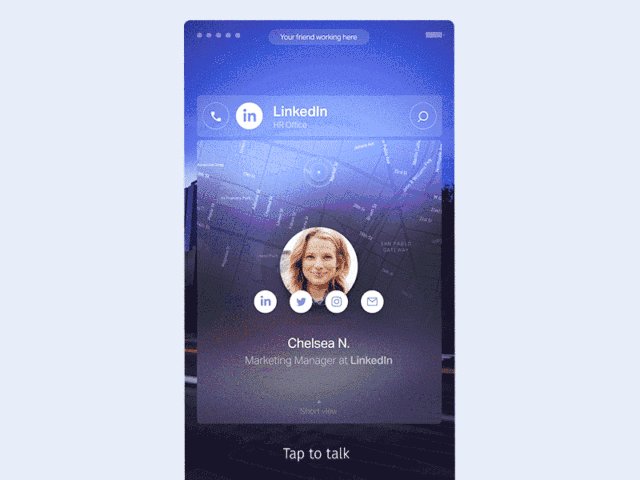
当系统根据用户的需求和期望来实时管理内容和功能时,数字体验的个性化便会发生。很多现代移动应用程序和网站使用个性化的概念来提供相关的内容。例如,当你浏览 Netflix 时,你看见的电影列表都是基于你的兴趣进行个性化推荐的。
AR 眼镜能够创建新的个性化水平,即“高级的”个性化水平。由于系统能“看见”用户所看见的内容,因此可以利用这一信息来提出相关建议,或在环境中提供附加信息。想象一下,你很快就将戴上 AR 眼镜,并且传输到你视网膜的信息是根据你的需求量身定制的。
视频:
https://www.youtube.com/watch?v=eQ2OKB026Wc&feature=youtu.be
AR 体验具有天然局限性。作为用户,我们与内容之间有一条明晰的界线,这条线将一个世界( AR )与另一个世界(现实世界)分离开。这条线让人感觉 AR 世界显然不是真实的。
你可能知道如何去解决这一限制,即使用虚拟现实( VR )。当然,VR 确切来说不是一种新媒介,但直到最近几年,科技才达到能让设计师们创造沉浸体验的高度。
沉浸式 VR 体验移除了真实世界与数字世界间的屏障。当你戴上 VR 耳机时,你的大脑很难分析出你接收到的信息是否真实。电影《 头号玩家 》( Ready Player One )很好地解释了在不久的将来,VR 体验会是什么样子:
视频:
https://www.youtube.com/watch?v=cSp1dM2Vj48&feature=youtu.be
以下是设计师们在创造沉浸式虚拟环境时需要记住的几点:
1.写一个故事有意义的 VR 在其核心有一个强大的故事。这就是为什么在你开始设计 VR 环境之前,你需要为用户旅程写一个故事。“故事板”这一强大工具可以帮助你完成这一工作。使用故事板,可以创造一个故事,并检查所有可能的结果。当你检查你的故事时,你将看到何时以及如何利用视觉及听觉线索来创造沉浸式体验。
2.与角色建立更深层次的连接为了使用户相信 VR 世界中他们周围的一切都是真实的,我们需要在用户与其扮演的角色间建立联系。最明显的解决方案之一是,使用户的手部表现成为虚拟场景中的一部分。这一表现应该是实际的手——而不仅仅是一个被操纵的复制品。考虑不同的因素(例如性别或肤色)是至关重要的,因为这让交互更加真实。

用户可以看到他或她的手,并看到自己作为一个角色出现(来源:leapmotion )
为了建立此连接,也可以将现实生活中的物品带到 VR 环境中。例如,一面镜子。当用户看向镜子并看到其反射出他们自己的角色时,用户和虚拟角色间的交互会更加真实。

VR 用户看向虚拟的镜子,并在 VR 环境中看到他自己的角色。致谢:businesswire
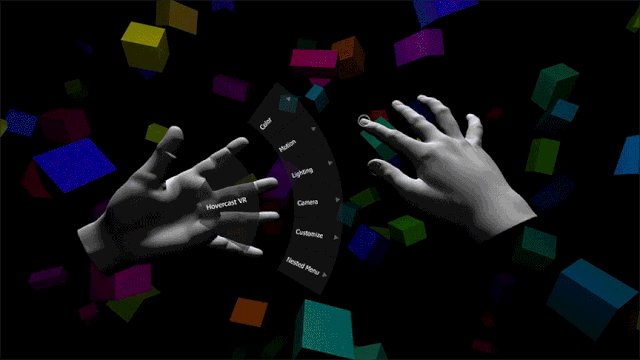
3.使用手势代替菜单
当设计沉浸式 VR 体验时,我们不能依赖传统的菜单和按钮。为什么呢?因为显示菜单比较容易打破沉浸感。用户将会知道他们周围的一切都不真实。设计师们需要依靠手势来替代传统菜单。设计界依然在为手势的使用制定通用语言,参与这项活动是有趣且令人兴奋的。但棘手的部分是如何设计出用户熟悉且可预测的手势。

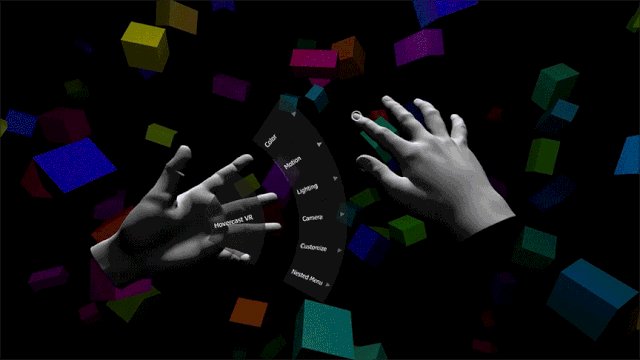
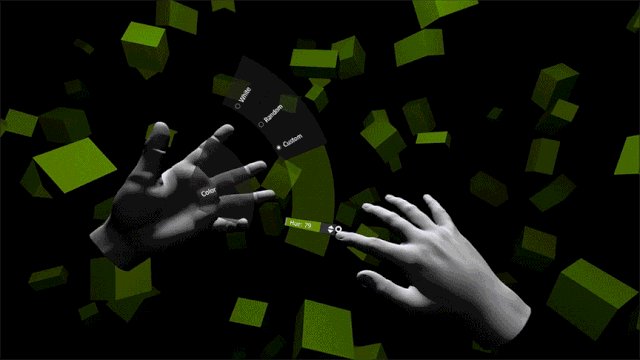
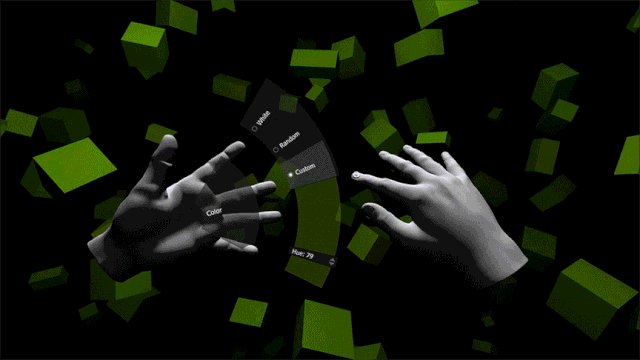
Hovercast VR menu 是将现有的交互概念重新用在 VR 体验的一次尝试。不幸的是,这个概念会打破沉浸感。新的媒介需要一个新的交互模式。
4.与 VR 环境中的元素交互
为了创造一个真实的环境,我们需要使用户能够与现实中的物体进行交互。理想情况下,环境中的所有物体都可以被设计成允许用户触摸和观察它们的模式。这样的物体会起到刺激作用,并帮助你创造更具沉浸感的体验。触摸对于探索环境非常重要,婴儿在刚出生的那些天接收到的最重要的信息便是通过触摸获得的。
5.在 VR 中分享情感
VR 真正有机会实现社交体验的新高度。但为了实现它,我们需要解决一个重要问题,即将非语言的提示带入交互中。
当我们与他人进行交互时,我们获得的信息中有很重要一部分来自肢体语言。惊喜、厌恶、愤怒——所有这些情绪都在我们的面部表情中。在面对面的交互过程中,我们通过眼睛的区域来推断信息。当人们在 VR 环境中互动时,为了创造更加真实的交互,提供此信息是非常重要的。
好消息是,头戴式设备( HMD )很快就将涵盖情感识别。在虚拟现实中,几乎所有人与人之间的互动都受益于面部表情。

在 VR 空间中分享情感(来源:MITReview 的 Rachel Metz )
6.为 VR 环境设计合适的音效和音乐
音频是沉浸式体验中的重要组成部分。如果不为环境设计音效,就不可能创造出真正的沉浸体验。声音既可以被当作背景元素(即环境中风的声音),也可以是指向性的。在后一种情况中,声音可以作为提示使用——通过播放具有方向性(声音来自哪里)和距离(可以将用户注意力集中在特定元素上)的声音来提示用户。
在为 VR 设计音频时,制作 3D 音效是基础。2D 音效 VR 中表现不佳,因为它让一切都显得太平。3D 音效可以使你听到来自四面八方的声音——前、后、上、下——任何地方。你不需要使用专门的耳机来体验3D音效,通过头戴式设备的标准立体扬声器便可以实现。
头部追踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现是至关重要的。这就是为什么当用户移动他的头部时,声音应该根据头部移动而改变。
7.预防晕动症
晕动症是 VR 的主要痛点之一。在这种情况下,视觉感知的运动与前庭系统③的运动感知之间存在分歧。在体验VR的过程中,使用户保持舒适是至关重要的。
③前庭系统:前庭系统是人体平衡系统的重要组成部分,它具有特殊的感受器,能够接受适宜的刺激,经过与其他感觉信息(如视觉信息、其它本体觉信息)的整合、加工等处理后,再经多条神经通路把这些信息传送到脑内更高层次的中枢,进行高层次的加工处理。
关于VR中导致晕动症的原因,以下是两种主流理论:
根据这一理论,晕动症的发生是由于预期运动与实际经历的运动在感官上不一致。
在《 The VR Book: Human-Centered Design For Virtual Reality 》一书中,作者 Jason Jerald 提到,晕动症的发生是由于眼球的非自然运动,而这是保持场景图像在视网膜上稳定所必需的。
以下是一些提示,有助于避免用户使用呕吐袋(避免晕动症的发生):
当我们考虑产品设计的当前状态时,很明显我们仅看见冰山一角,因为我们局限于平面屏幕。我们正目睹人机交互( HCI )的根本转变——重新思考数字化体验的整体概念。在接下来的十年中,设计师们将打破这层玻璃(我们今天所知的移动设备时代)并转向未来的界面——复杂的语音界面、先进的 AR 和真正沉浸式的 VR。当创造新的体验时必须要明白,我们唯一的界限是我们的大脑总告诉我们,应该保持原样。
原文标题:Designing Emotional Interfaces Of The Future
原创作者:january
原文链接:https://www.smashingmagazine.com/2019/01/designing-emotional-interfaces-future/
翻译作者:阿钦
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

我经常想,如何花费极少的精力避免可用性错误。在做了这么多项目之后,我意识到在我准备设计一件东西之前,我犯了很多常见的错误。当我专注于设计时,可用性问题已经悄无声息地形成了。它们在我的工作流程中扎根,现在我正试图改变我的工作方式。
在这篇文章中,你可以了解以下内容:
几个月前,我设计在线商店的时候,阅读了如何避免可用性错误的相关文章。几天后,我一遍又一遍地发现同样内容的旧文章。显然,它们都故意收集了同样的错误:经常出现并容易避免的错误值得反复提及。
问题是,它们似乎是临时性的解决方案,因为我项目的基本属性每周都在不断变化——信息架构、导航机制等所有东西。我每周都在寻找新的技巧,所以我决定寻找可用性错误的本质,而不是一种避免它们的方法。
可用性错误排序的低效性
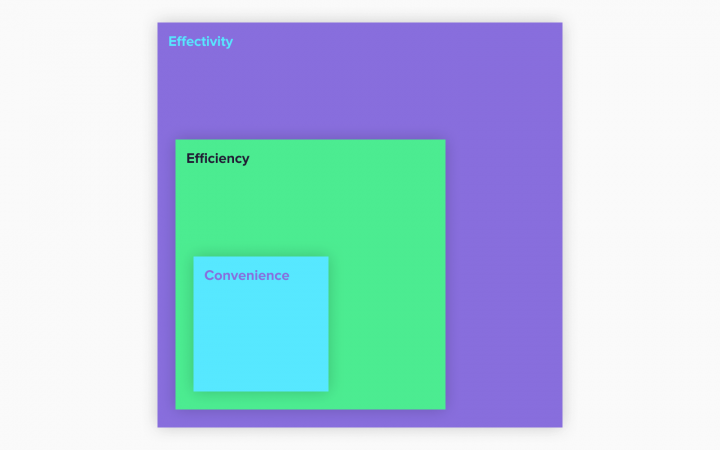
识别可用性错误需要花费很多时间。它以消极的、妥协的方式影响有效性、效率性和便利性。一个小问题可能会让用户在完成任务时感到不愉快。巨大的问题甚至会让你无法完成任务。 在本文中,我将把它们称为不正确的设计选择。

可用性错误会影响用户便捷、高效或有效地完成任务
问题在于可用性问题有许多不同的形式和严重程度。那么为什么不对它们进行分类和优先级排序呢? 它不能那么混乱,对吗?不久前我就是这么想的。在混乱中创建秩序会非常有意义,但是当涉及可用性错误时,这个概念就失败了。
制作群组或列出最常用的群组并不能提供有效的解决方案。为什么? 用户体验设计不断变化,并且有多个变量。想想在过去二十年中我们与界面交互的方式是如何变化的。
我们已经从显示器转移到小型移动屏幕,而平板电脑和带有圆形屏幕的智能手表则拓宽了这一领域。而这只是以一种更复杂的方式去看待一个变量。
也就是说,在不断变化的设计领域,任何规则或原则都不会永远存在。这意味着查找和排序最常见的错误只是一个临时解决方案。这可能行得通,但不会持续太久。为了给用户体验设计遥不可知的未来做好准备,请查看您的工作流程以获得最终答案。

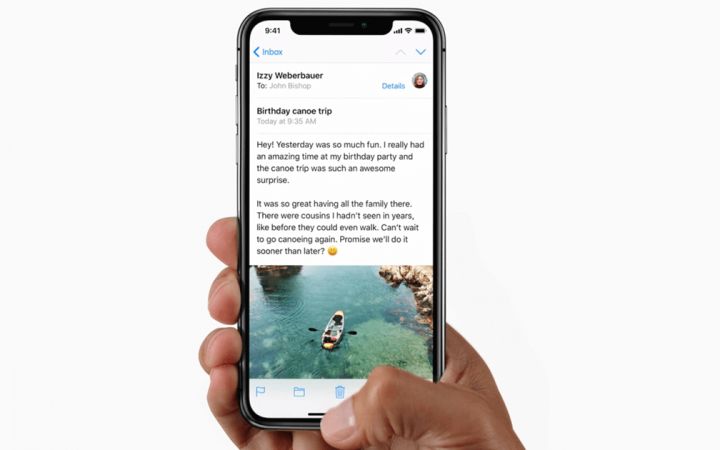
几年前,没有人会对设计一个可以从屏幕底部向上滑动即可访问的购物车功能感到惊讶。2017年,iPhone X 诞生了。从那时起,大多数用户都使用此手势(指滑动手势)进入主屏幕。
资料来源:support.apple.com
我以前不会浏览设计趋势,以免影响自己。我仅仅检查情绪板和配色组合,完全忽略导航结构和其他用户体验解决方案。我相信在看过流行趋势中的解决方案之后,我们会下意识地放弃我们的创新想法。
经过这么多年,整个概念在我脑海中浮现。忽略当前的用户行为模式和技术变化,您虽然不会让自己暴露在犯关键设计错误的可能性中,但你也会错过所有其他的机会,使你的设计真正有用。
好的,所以你要规划未来用户的行为,你就必须坚持到底。进行探索性访谈作为一种良好的开端,提出问题并发现痛点和欲望背后的动机为您提供了完美的素材:背景信息。
在设计界面时,这将成为宝贵资源。 它产生的数据量可能看起来很可怕。您可能会发现很难驾驭或使用,但里面总是隐藏着无限的可能性。
找到一个可行的方法获取一些有趣的背景信息。如果您没有时间进行面试,请查找类似产品的案例研究,从中找出结果。 看看现有的基准研究或类似产品的成功特征。 虽然不完全相同,但它们可以为您提供一些帮助。在考虑设计线框图之前进行此项研究,可以让您为用户设计。

3.消除你的偏见
我正在设计一个食品配送应用程序,想要试验一下按钮的位置,这个按钮可以把你带到餐馆的完整列表中。 我通过几次测试尝试了很多变化,但没有引起太多关注,因为用户还有其他几种方法可以做到这一点。尽管接下来的测试进行得很顺利(这样受试者就能完成任务),但这种体验仍然不能让人满意。找出问题的症结所在是个难题,因为他们无法确定问题(反正不是他们的工作)。
几天后,我正在看着我的女朋友在一个完全不相关的网站上订餐。我注意到她是如何避免定制的套餐和推荐的餐馆。她说它们看起来像广告。她认为主页是一个受控制的环境,所以她进入了餐馆列表,在那里她可以在不受控制的情况下对它们进行排序和过滤。这是我项目的关键:控制。我在测试期间错过了这点,因为我对用户应该如何使用应用程序有一种偏见。
做出风险设计决策的最简单方法是什么?清醒的意识到您的桌面和移动设备用户想要如何使用您的产品。为用户构建而不是告诉他们应该如何思考,总是变得更容易。宏观看待目标群体期望如何与产品交互,将帮助您创建直观的界面,同时简单地避免关键错误。这是一笔很好的交易。
设计师证明自己和他们设计的用户一样人性化。虽然很难,但我们必须接受这个事实。这个微小的错误至今仍困扰着我。接受你的错误,尤其你是完美主义者。我们不可能一直十全十美。
此外,我们无法避免较小的可用性问题,没有人可以在设计时不考虑这些问题。它们只是过程的一部分。当然,使用各种经过验证的实践或(在这种情况下)改进工作流程有助于避免关键问题。但我们很可能无法解决与满意度相关的不便。因为我们以独特的方式感知世界,所以我们期望结果和行为不同。

5.理解你的错误并加以改进
分析出了什么问题和错误的原因。了解糟糕的设计选择背后的原因比错误本身更重要。这让我们回到简单地排序可用性错误“低效性”的问题。如果你能说出你为什么一开始就犯了错误,那么无论平台或观众如何,你都可以避免在未来犯同一个错误。
追溯你的错误可能会让在工作流程中养成习惯(或相反,缺乏习惯,从而导致很多麻烦)。就我而言,使用假设进行设计会导致许多小的可用性问题。反过来,它们以明显妥协的方式影响了整体用户体验。所以我写这篇文章。把你的错误视为你工作方式的副产品,这可以帮助改进方法,摆脱并根治问题。
6.验证您的更改
然而,单独根除错误并不能减少错误。就像设计和测试一样,重建工作流也需要验证。我们只需通过各种后续技术来做到这一点。您可以选择是向客户发送简单的电子邮件,创建完整的问卷,或是进行另一轮测试。确定获得有关工作的相关信息的最有效方式取决于您的项目和客户。
获得关于工作的反馈,以了解改进的程度。通过这种方式,您可以衡量更改的有效性并对其进行微调,以便在第一轮不满意时获得更好的结果。此外,它也为你的简历锦上添花,但这只是奖励。

以下没有特别的顺序,我通过改进您的设计工作流程来提高可用性。相反,它们提供了一个指南,告诉我们应该在哪些地方派上用场。 让我们快速回顾一下:
我仍然试图将这些技巧正确地整合到改进您的工作流程中,并且需要花费很多时间去精确的设计。但我的产出已经感觉更具战略性和准备性。 我希望它对你也有帮助。
原文标题:Usability Mistakes: 6 Honest and Valuable Tips From a UX Designer
原创作者:Sándor Zelenka
原文链接:https://uxstudioteam.com/ux-blog/usability-mistakes/
翻译作者:shmilyJ
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷
蓝蓝设计的小编 http://www.lanlanwork.com