提到轮播首先可能想到的是广告,我们经常在移动端首页或网站首页会看到各式各样的轮播banner,不管在移动端还是网页上通常点击数据都是非常差的,本篇文章带你深入了解banner轮播。
如果需要设计一个轮播,我们应该考虑哪些因素?如何让轮播更具有价值?如何让轮播的体验更好?如何避免轮播常见的问题。
本篇文章通过以下几点探索轮播的特性,预计阅读20分钟
1、用户真的使用轮播吗
2、轮播的轮换形式
3、轮播的进度展示
4、轮播定位
5、轮播的切换
6、对轮播进行分类
7、使用缩略图进行预知
8、轮播异形化
9、轮播时间
10、总结
用户是否对轮播有感知,这个则需要根据不同的场景进行判断,包括每个产品中的每个轮播对用户用户的定位也不相同,常见的应用场景品牌曝光、活动营销、产品展示,每个场景下相关的数据也不相同。
促销轮播banner

品牌推广轮播banner

产品介绍轮播banner

同时还有个关键因素,轮播的占比,这里以pc端为例若是产品是以品牌效应吸引用户的,大多轮播是以大的屏幕占比为主通常会占首屏的50%,如果是以营销、内容为主的产品,轮播通常以16:9、7:4的常规比例进行展示。
用户在使用产品时会默认忽略轮播区域,一般轮播都会有自动轮换机制,一定时间后自动轮放下一张banner,那么每当页面上进行轮播时便会吸引用户进行关注,效果上会有一定的提升,所以在轮播中第二张第三张的效果往往会比第一张轮播的效果更有效一些。
还有一种用户比较喜欢关注轮播过去的banner以此来满足好奇心。
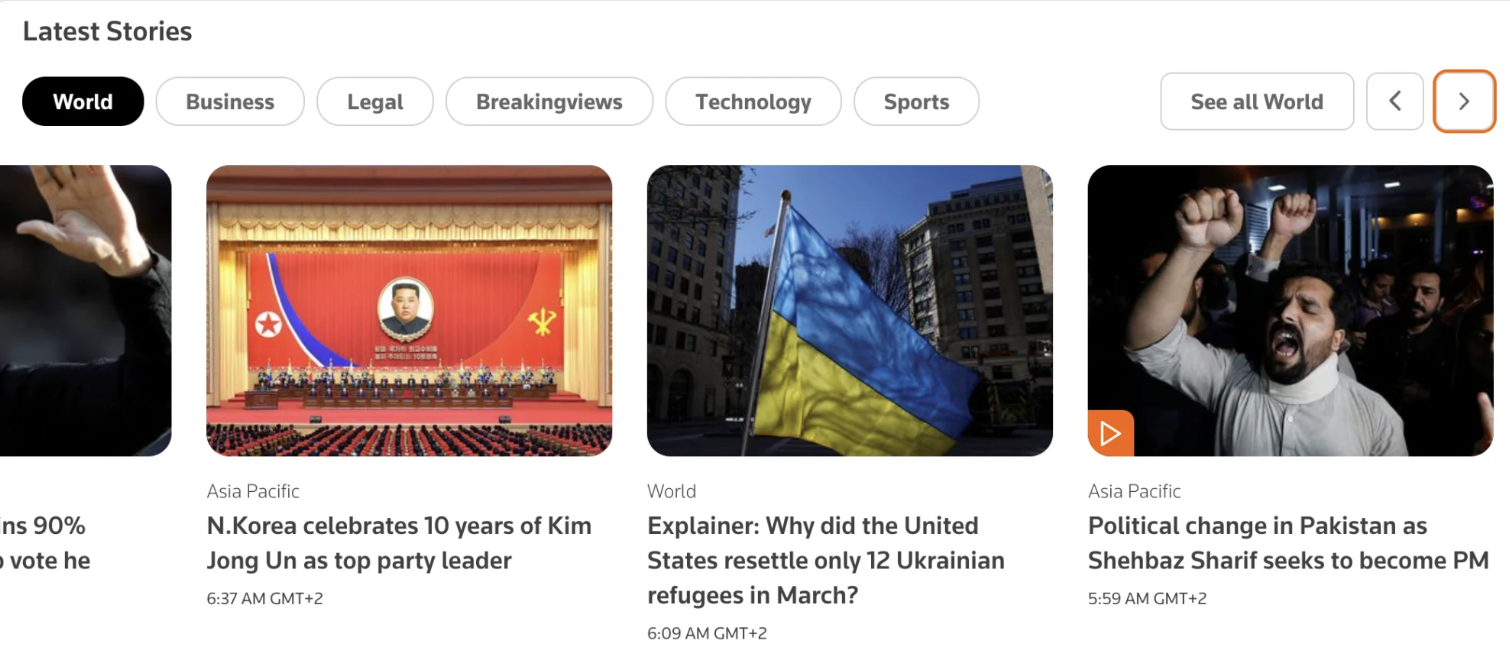
如果banner是作为内容传播希望用户通过banner了解内容,那么则要避免放在最后一位置,对于用户而言最后一张轮播路径过于长,并且用户很少会手动滑动banner。
国外一家公司在针对轮播中进行了相关的研究测试,随着页数的增加用户的点击逐步下降。

那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。
不管在移动端还是手机端,轮播都有各种交互形式和尺寸,以pc为例在交互上会多样化一些,常见的几种则是通过滚轮滑动、通过点击切换两种。
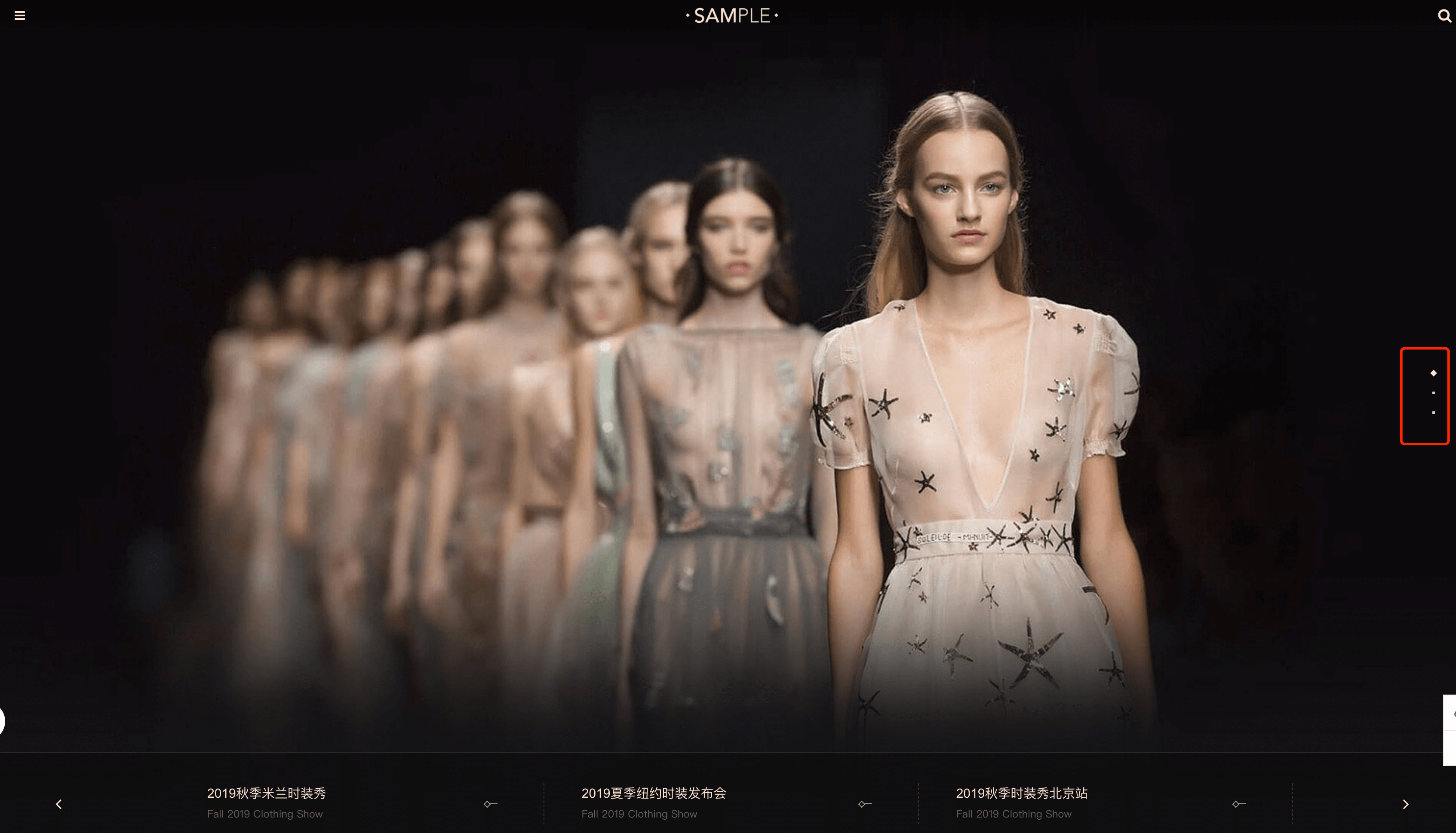
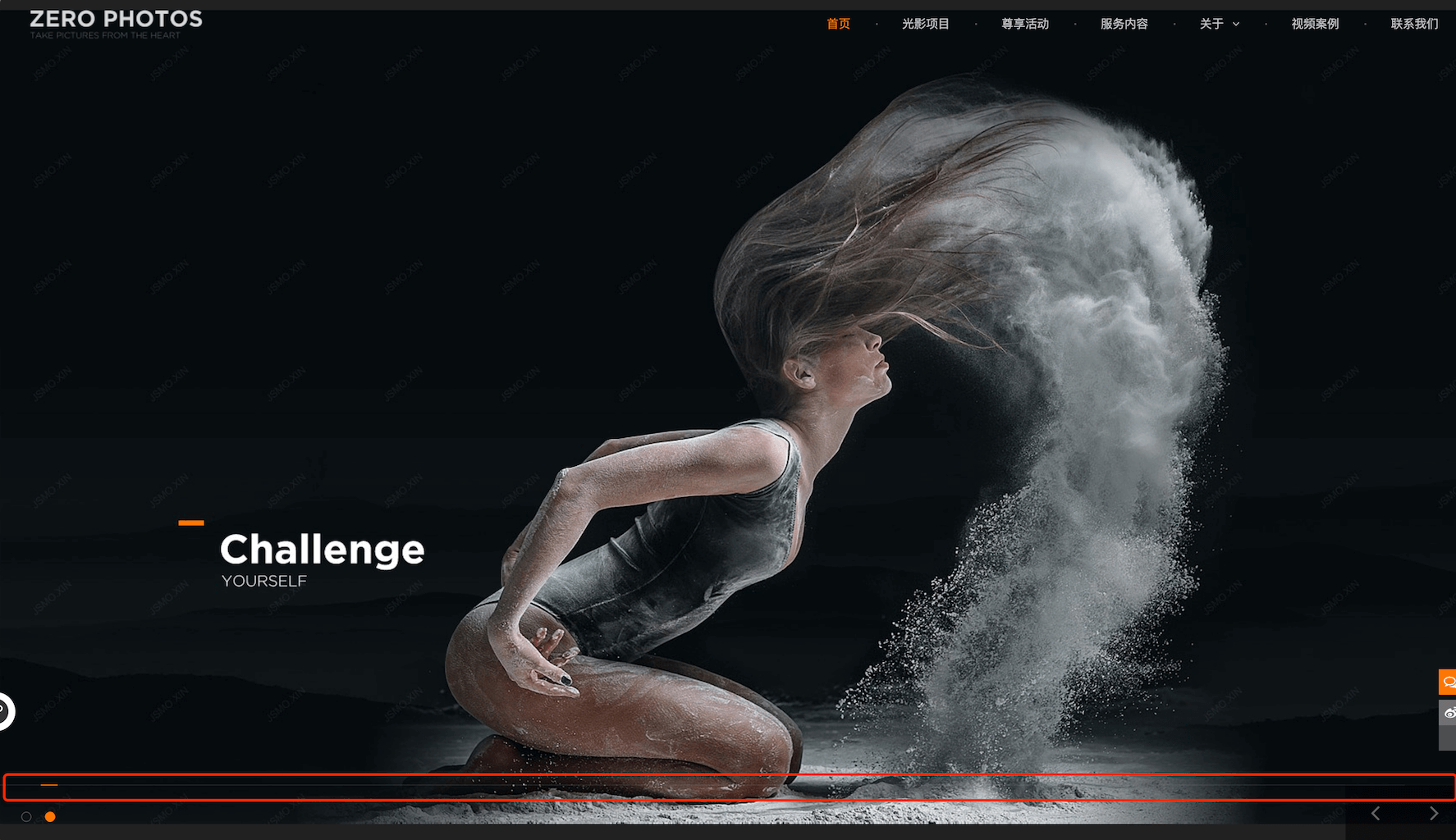
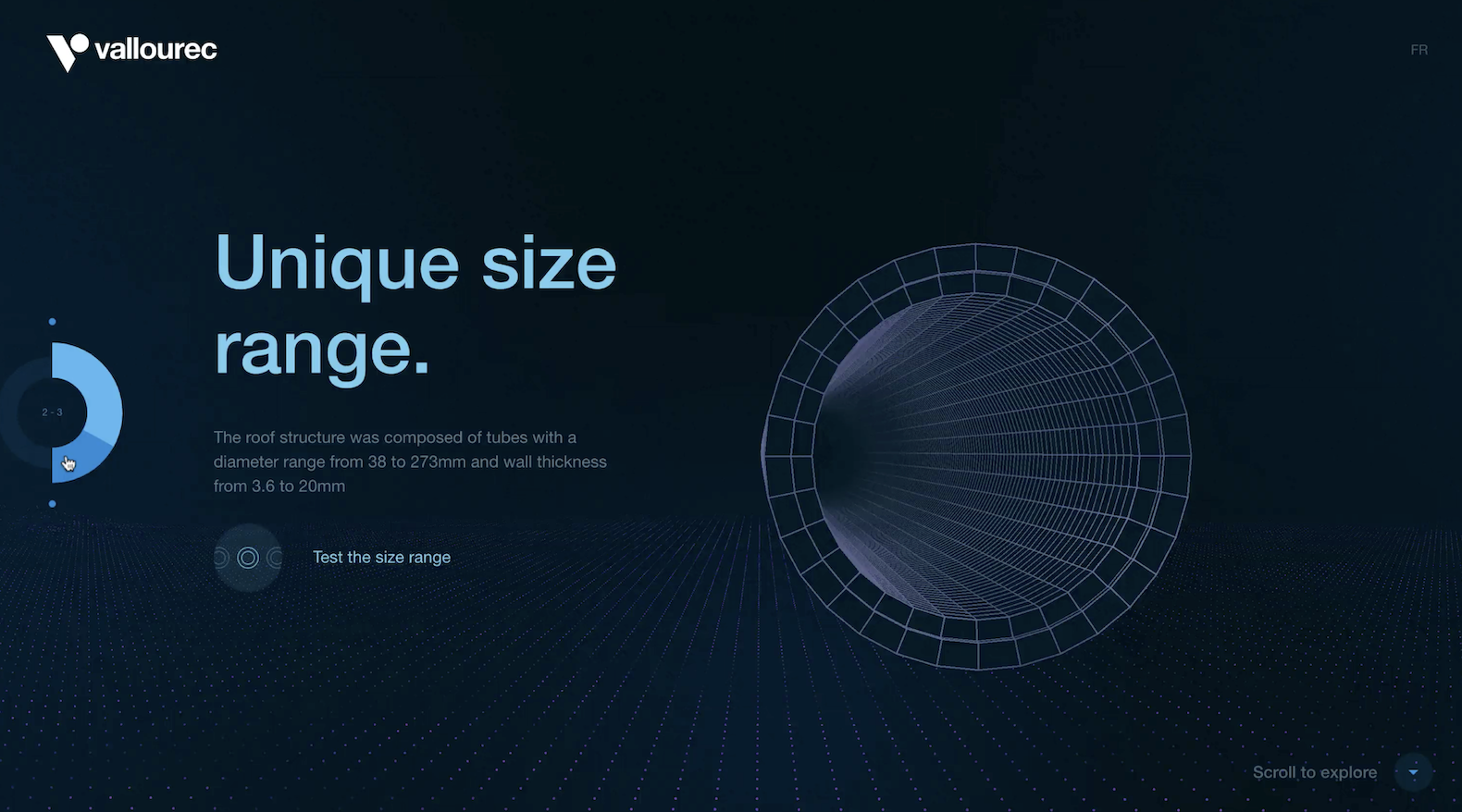
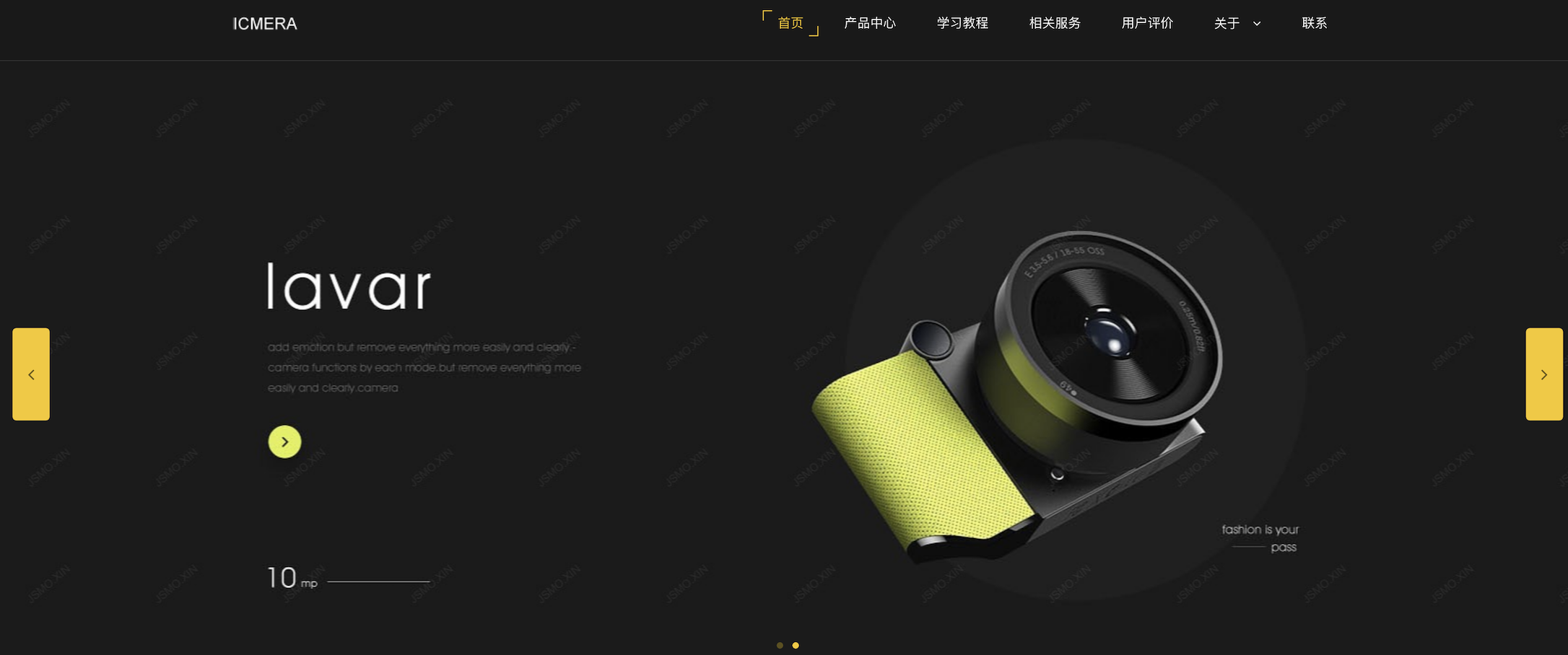
如下图某艺术网站,它则是通过鼠标滚轮进行切换轮播banner,并且banner的占比也是铺满首屏,这种轮播形式适合一些品牌、产品宣传等相关的网站以此来突出产品的亮点,同时也符合用户目标。

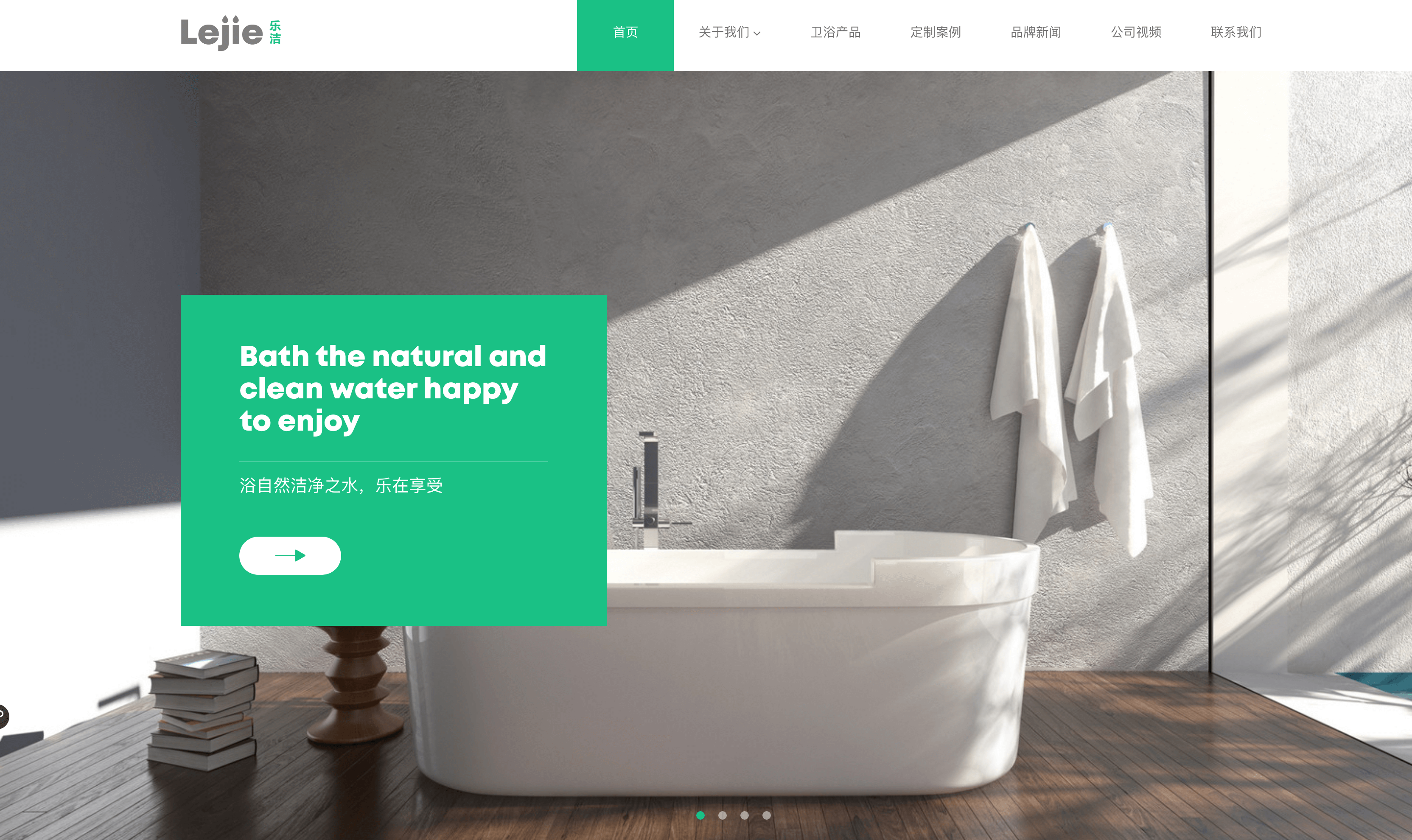
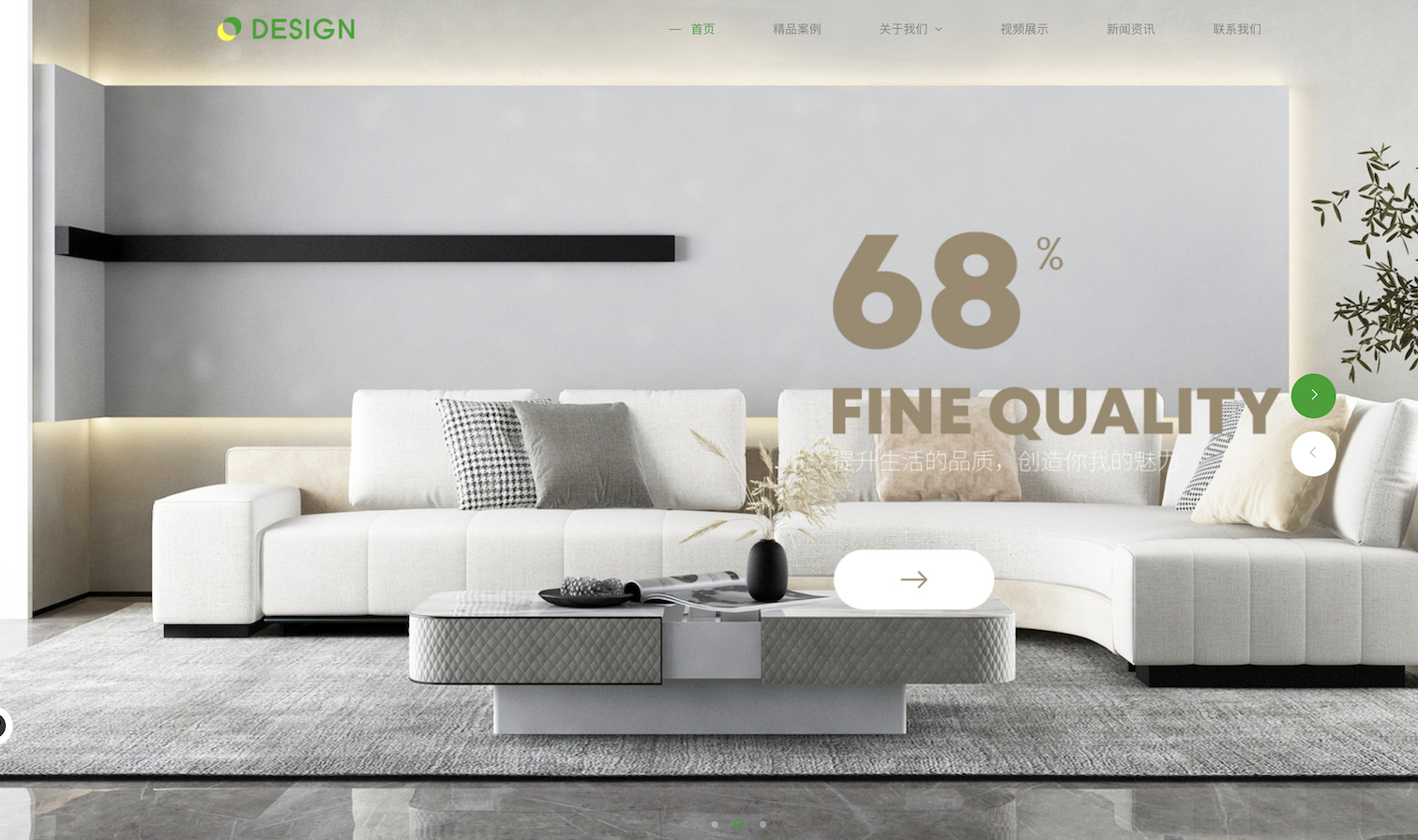
在看下面这个医美网站它的切换方式则是通过鼠标点击进行切换,并且占比也是铺满首屏,在医美领域用户更关注美感,而轮播形态也是符合用户的心理预期更加沉浸美观。

而在移动端轮播的形式就比较统一,大多都是自动播放+手指滑动进行切换。
在网页中轮播都会有当前的定位点,许多用户的习惯是点击进度条进行切换banner这样能够更快的达到目标,不用一张一张切换,但是在有些产品中会忽略这一点,设计中会做的非常小导致用户在点击上可用性不太友好,如下图中的banenr进度点设计上过于小导致点击上有些阻碍。


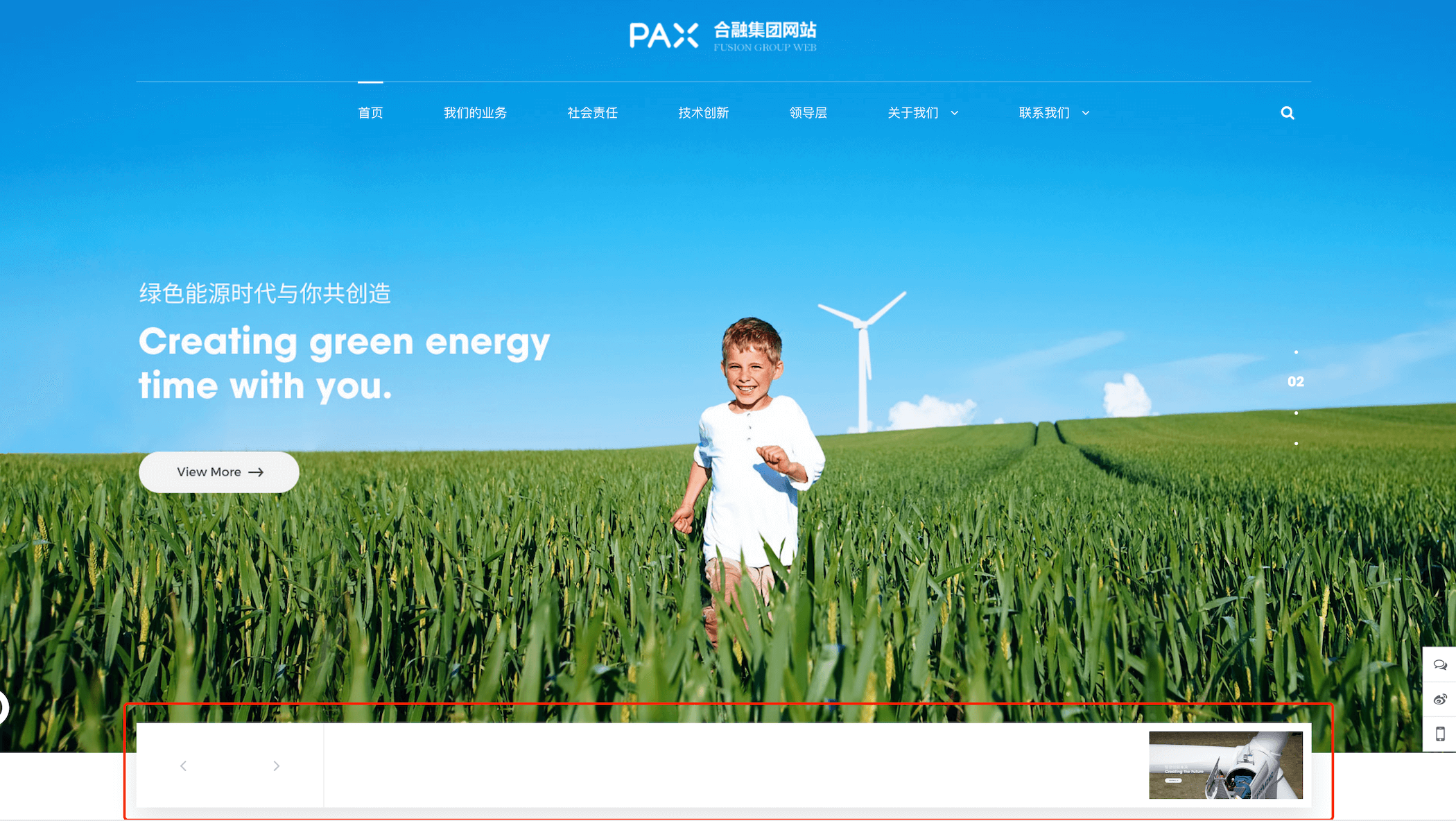
如以下网站去除进度定位的方式,通过缩略图预览来告知用户下一个banner的内容,空白区域也可以添加缩略图引导介绍等关键信息,帮助用户提前预知在体验上相对较好。

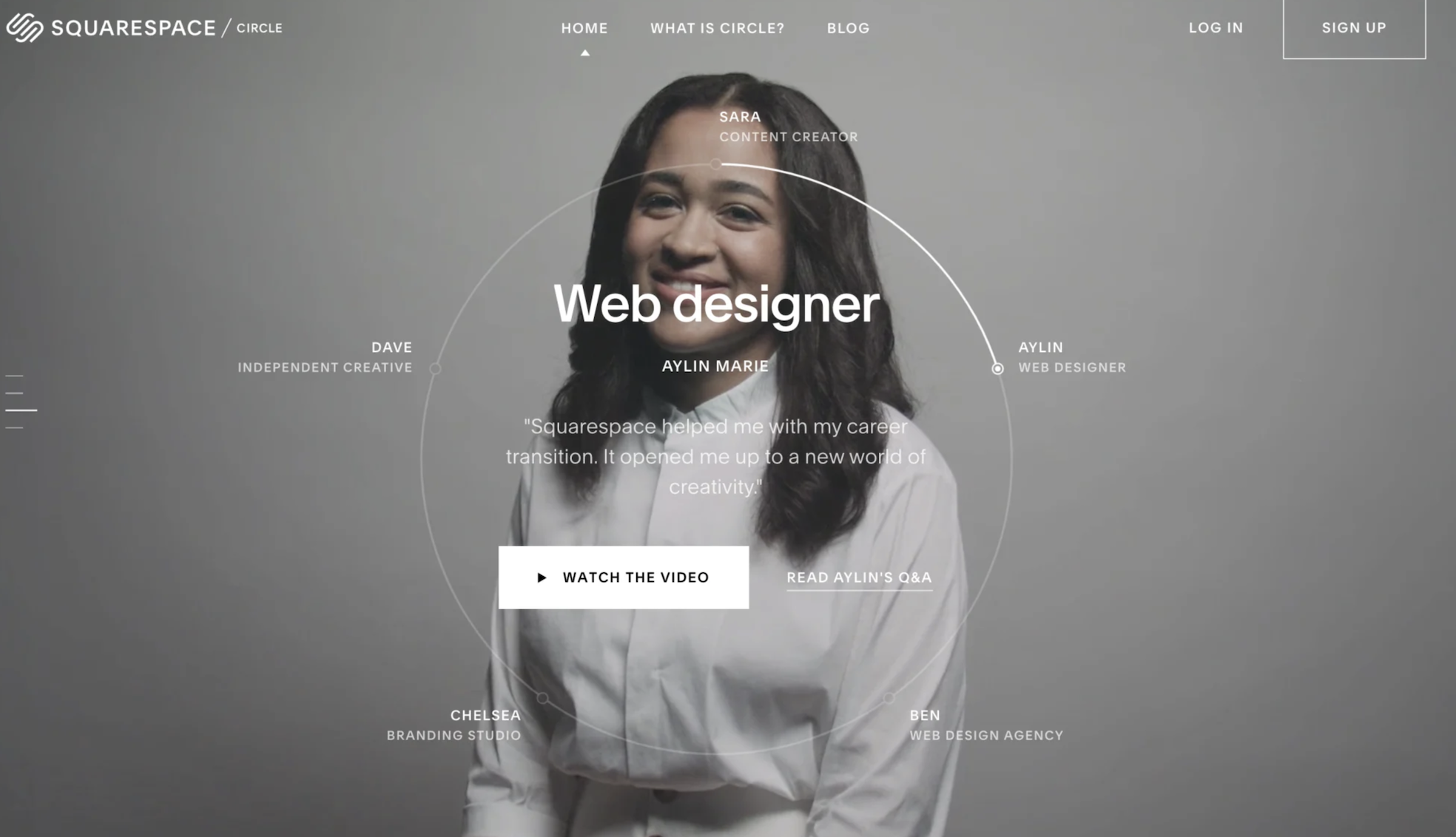
以下国外某网站在进度定位的设计上采用了标签文案方式进行设计,能够帮助用户更加全局的了解banner内容

定位主要是用来指示当前轮播的进度,像上图中讲的便于用户更加全局的观看banner的张数和当前进度。
以下网站的设计中则把定位与进度相结合,进度条展示该banner预计多久会切换下一张,对于自动切换的产品轮播这个更直观的进度展示体验上相对较好。

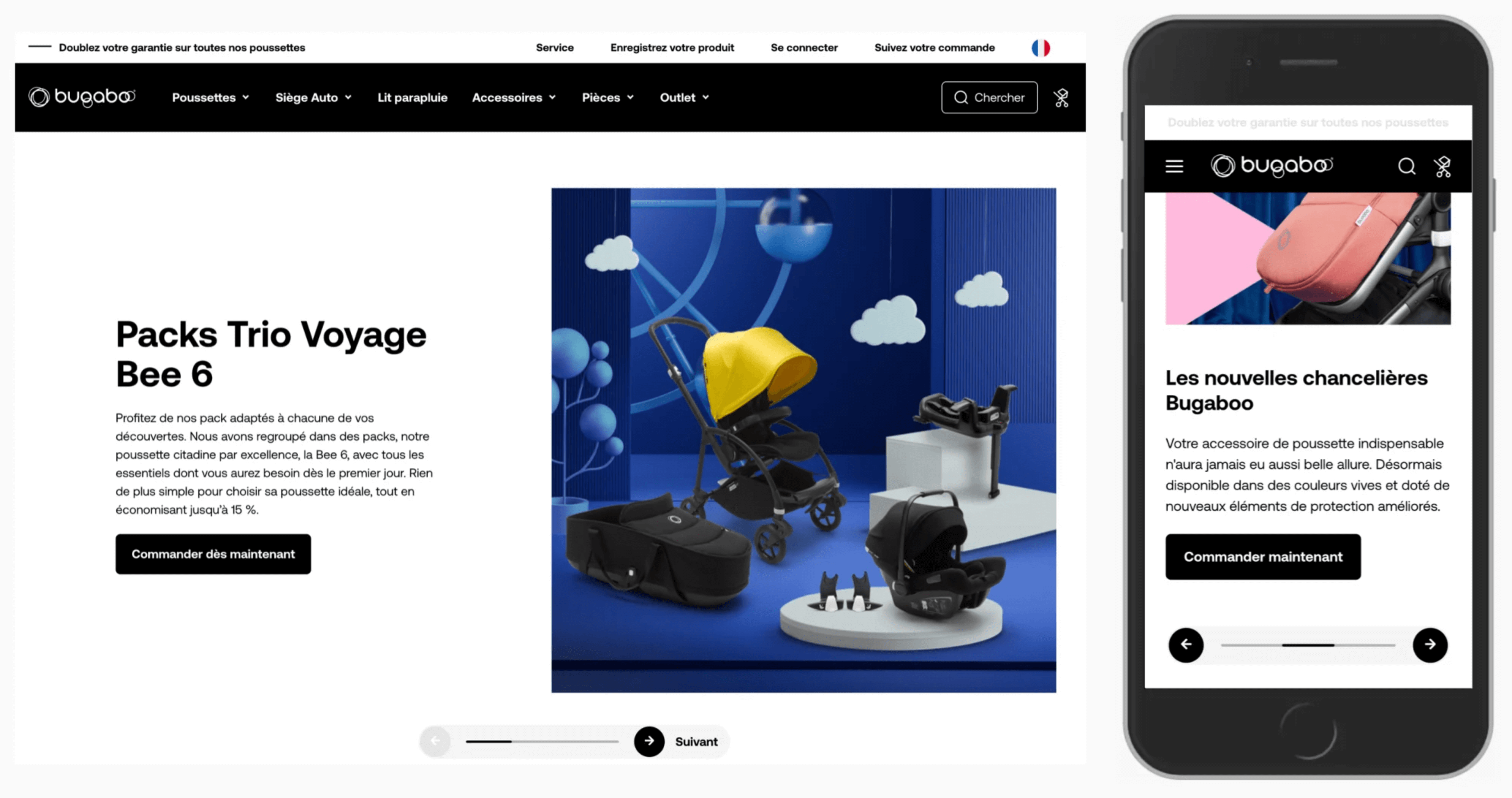
以下是某个国外网站,不管是pc还是移动端都在轮播底部添加了水平条,告知用户当前位置

随着市场上产品同质化严重,产品的竞争力也更依赖体验,在下图中的数据可视化的网站上,在进度条上就利用了产品的特性以饼状图的形式进行展示。

在刚才上面举的例子中很多优秀的网站在设计上都很有创新性,但是需要注意一个点,在轮播中不只有自动播放,还需要考虑用户手动切换,因为在实际用户浏览中可能会对产品的播放时间达不到预期,此时则会使用手动切换,除去可点击的进度点,还需要上一张和下一张的入口切换。

在此基础上需要注意,在处于最后一张banner时,下一张切换还能不能点击,第一张时上一张切换还能不能切换,这个取决于产品特性和轮播张数,如果轮播张数过小的话则需要进行循环播放,如果过多的页数则第一步和最后一步不可点击。

上一张和下一张的距离远近取决于banner的大小,如果轮播banner占比较大时则需要考虑用户的操作时长,距离越短时间越快,为了避免用户操作失误在相对较近的切换按钮则需要在视觉上做的比较突出,便于用户寻找。

如果banner占比在首屏中占比较少的情况下则需要让切换按钮的间距拉大,保持视觉平衡,因为小区域banner用户能够更加全局的观看,在使用上不会犹豫。

反观移动端在轮播中除了展示banner进度外很少展示切换按钮,移动端更加依赖手势交互。

当轮播banner过多时利用标签进行分类,用户通过点击标签进行查看相关的轮播组合。
此方式更适合一些电商平台、新闻网站这种内容过多的产品

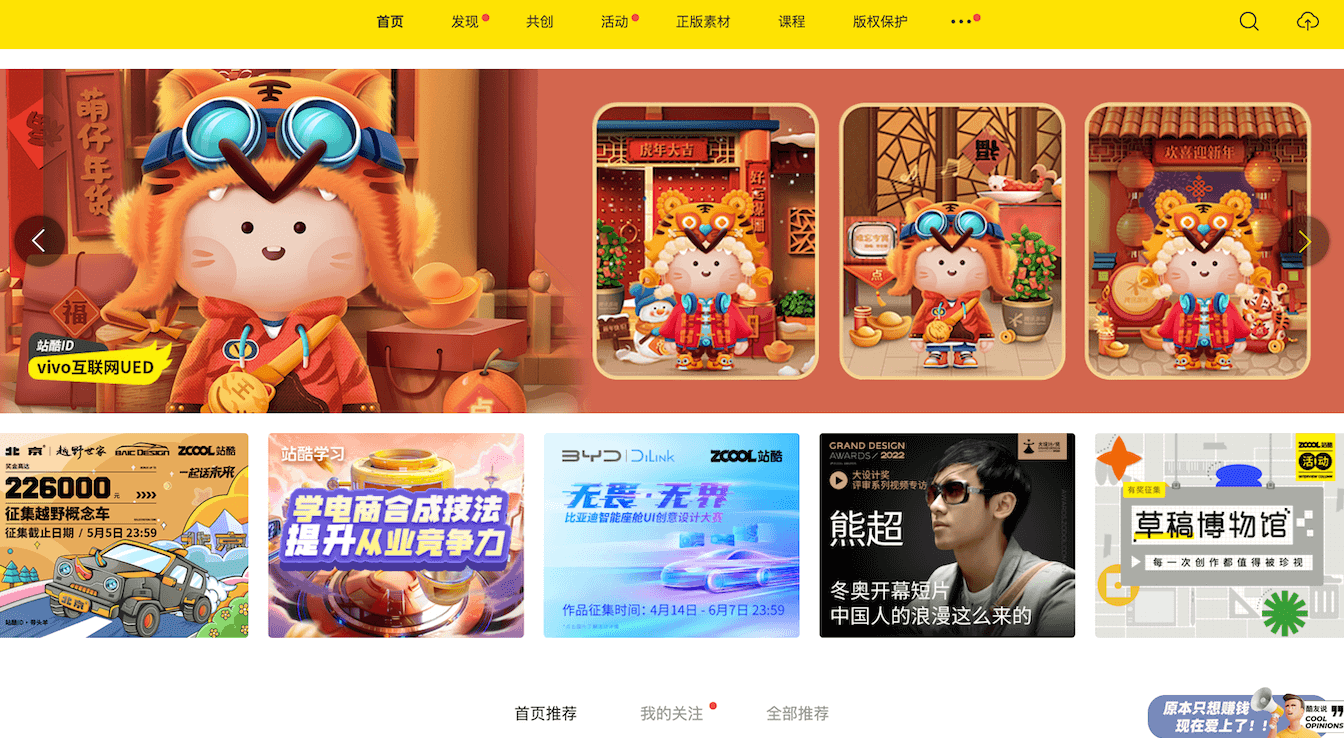
如下图国外社交媒体网站则使用了标签进行分类,此处提一句轮播不仅限于首屏banner。他的用处可落地在各个场景。

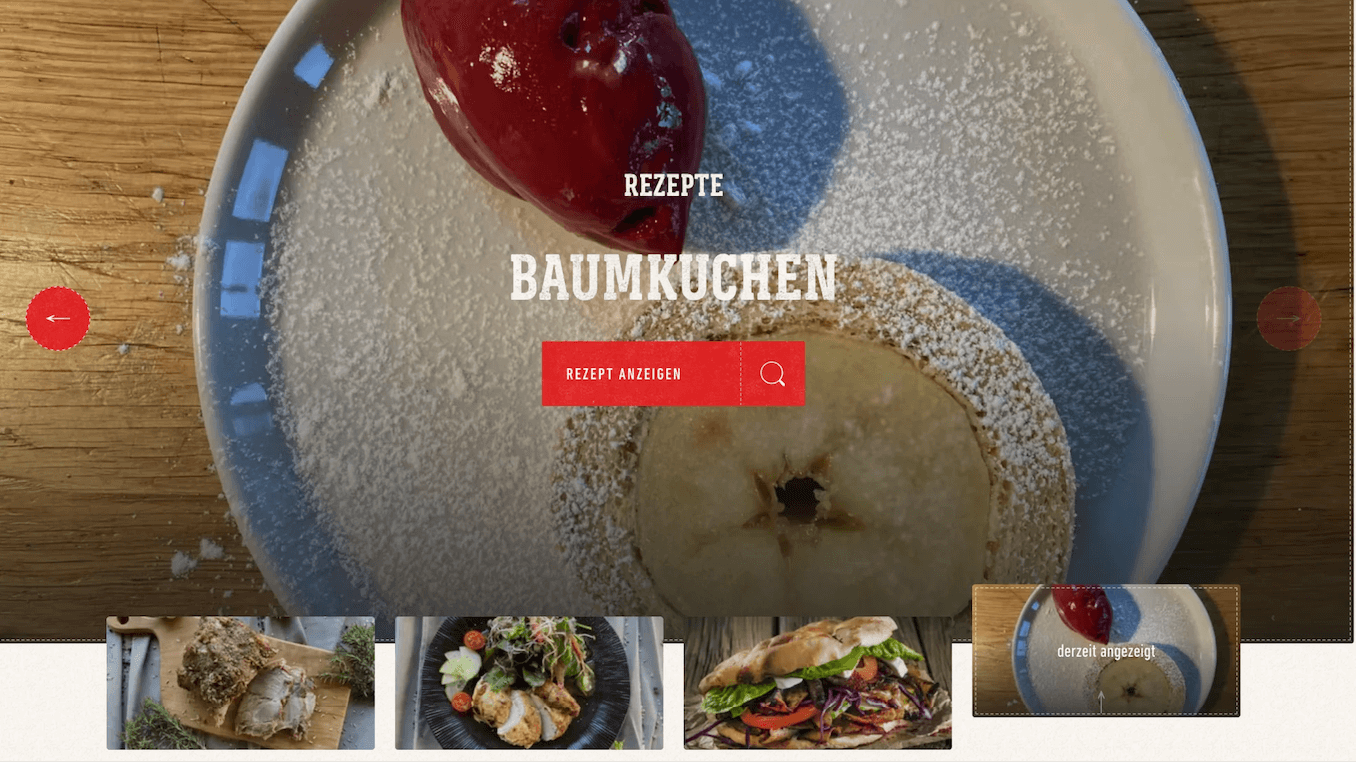
在banner首屏中,显示的内容越多,越能激发用户进行点击,像上面讲过的农业产品网站就使用下一张预览图的形式进行展示,当然不仅局限于这种形式,如下图中的餐饮网站把所有的轮播banner展示给用户观看。

相对于缩放图,图标展示效果上也较好,空间占用更少,使用这种方式需要谨慎,对图标的识别性要求较高,我印象中能够使用的这种方法的网站是苹果官网,让产品抽象化展示。

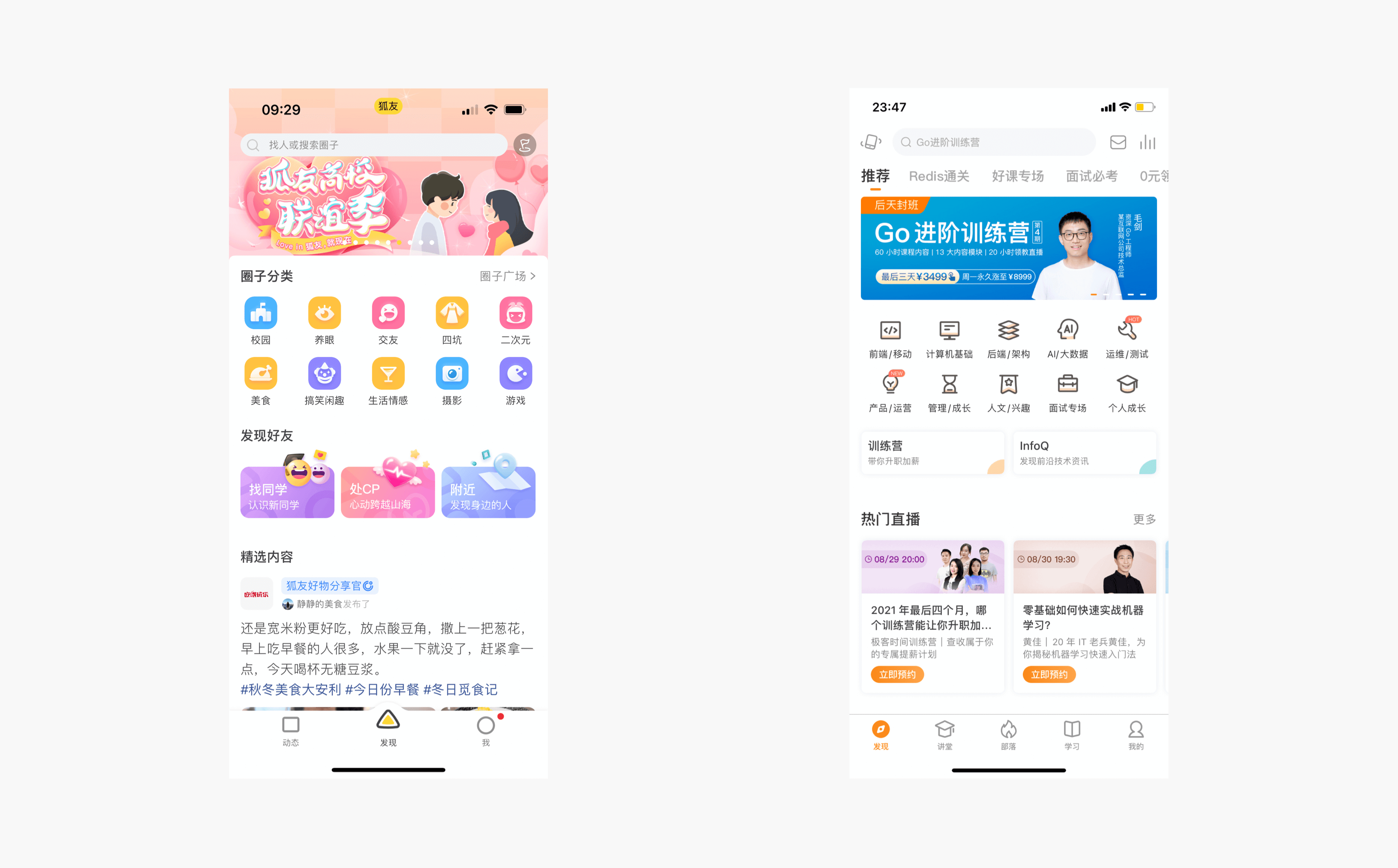
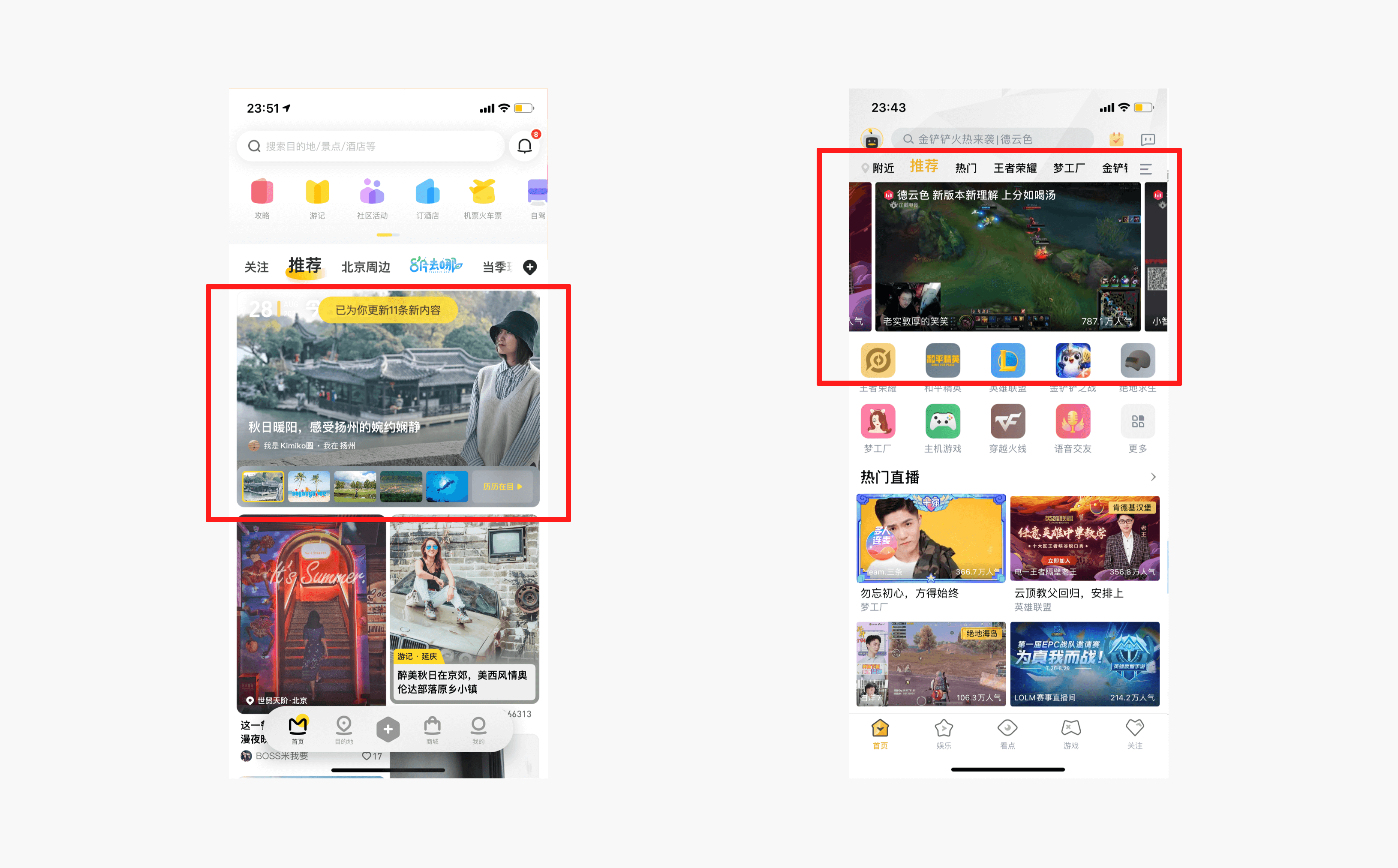
在移动端也存在这种设计手法,但是基于分辨率原因移动端的缩略图展示过少,最常见的如下图中的马蜂窝和企鹅电竞。

轮播最大的缺陷则是像刚开始讲的用户会默认为广告,对此可以使用个性化设计突破用户心理障碍,使轮播banner更具备亲和力。
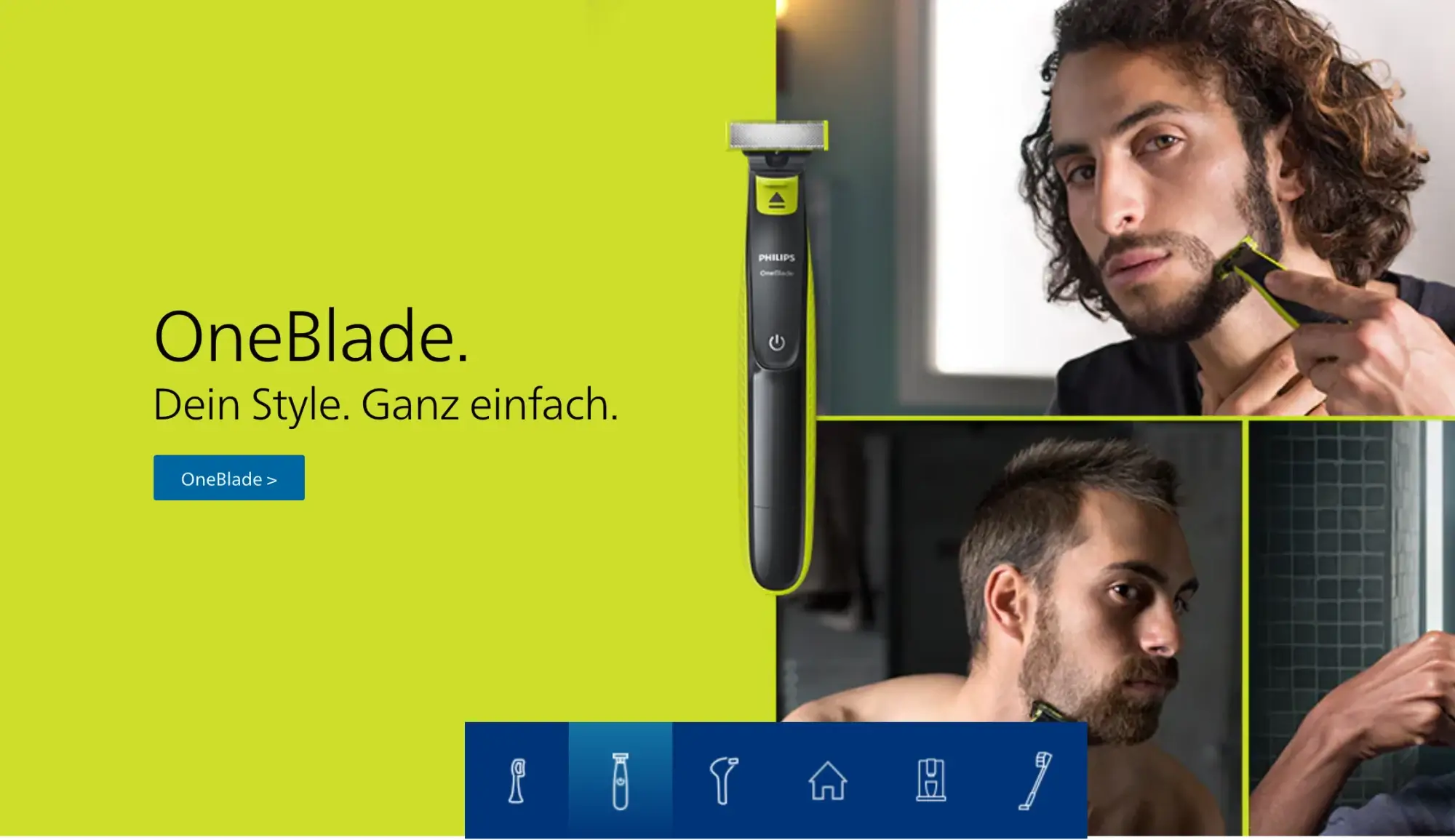
如下图中的数码科技网站,利用产品与背景的结合营造出一种功能性的展示。

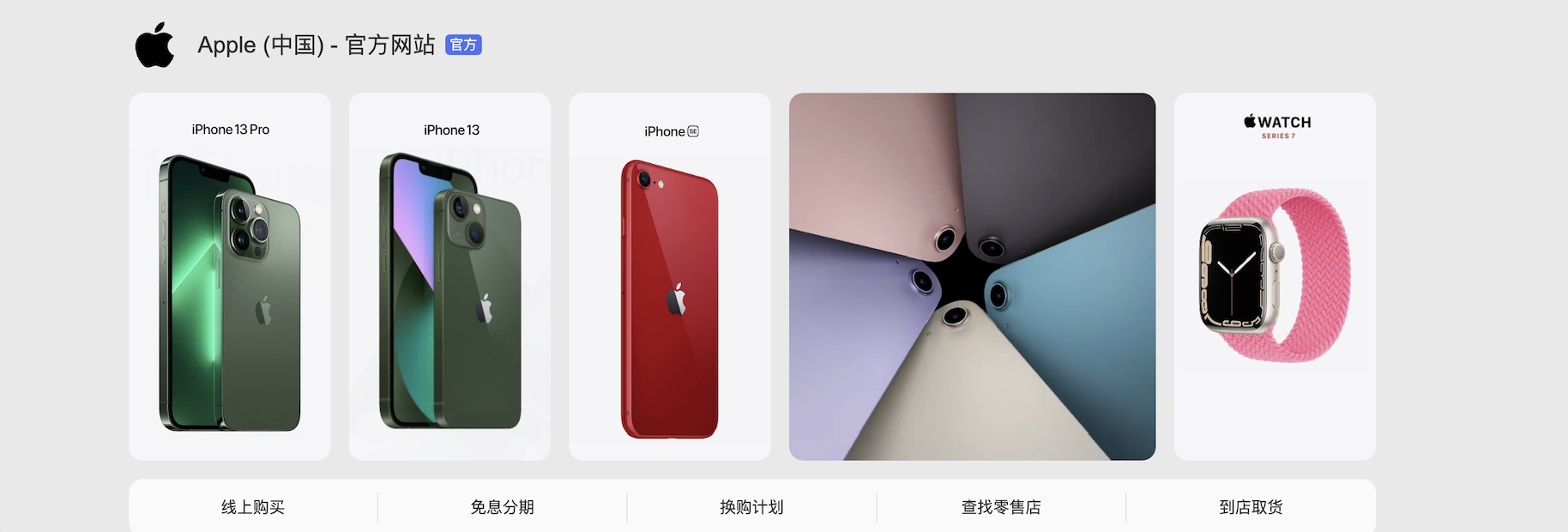
再例如下图中苹果官网入口,结合百度的定制化功能在大搜中进行个性化处理,把常规的banner轮播以功能卡片形式进行展示,同时卡片承载产品动画引导用户进行点击。

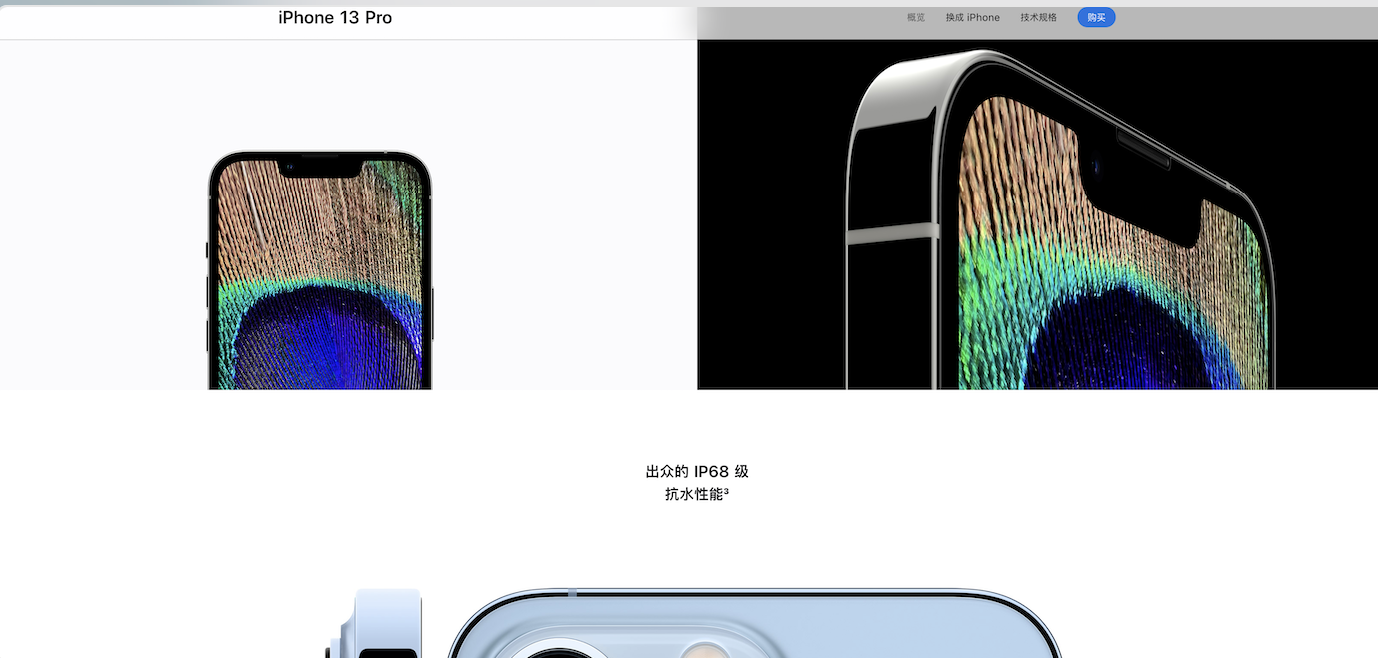
苹果官网进入后随意点击产品介绍页后会发现,苹果把轮播结合鼠标滚轮营造沉浸式观看,每个屏效内都展示产品一个功能特点,打破传统banner的展现形式。

自动播放的轮播会根据用户的耐心和用户的诉求进行调整优先级,如我们平常使用产品时会忽略banner广告,我们会更加关注移动中的东西,特别是在移动端上通常是banner进行轮播时才会关注。
谷歌设计团队曾对banner轮播的时间进行测试,测试结果得出5s-7s的轮播时间最佳,在这个时间内用户有足够的时间对轮播banner上的产品内容进行了解。
如下图谷歌商店的轮播时间设定在6s。

同时还需要注意,在自动播放的过程中如果用户鼠标hover上去后,则需要判定播放暂定,避免用户错过感兴趣的内容。
本文从轮播的样式、特性、用户对轮播的认知等多方面的介绍,在实际产品中轮播有很多可用性上的问题存在,我们在设计中则需要根据自己产品的特性、用户群体特点等多维度去思考适合什么样的轮播形式。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Dribbble 平台对于互联网 UI 界面设计有着举足轻重的定位,对 Dribbble 设计的研究会让我们看清设计的方向。
为了保证这篇文章的质量,Dribbble 年度的每个作品都超过 550 赞。在此原则下挑选了 828 件作品,作品总的大小为 2.2G。
从挑选出的 828 件作品中,排名前十的作品中 9 件为 B 端设计,另一件作品也是 B 端产品 C 端化的产物。其中:
明眼人都能看出其中的比重关系,B 端设计再次大火,为什么是再次?因为 B 端设计之前火过,只不过没有赶上一个好的时代,在 C 端设计风光的十年里而忽略了其存在。随着 C 端市场饱和与数字化的浪潮下,实体经济、ToB、ToG 的产业再次迎来了它的曙光。视频动效的作品占比也已超过 C 端界面设计,相信今年视频动效作品占比还会再次提升。

Dribbble 年度最佳作品来自大家最熟悉的 UI8 团队中的 Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得 Dribbble 年度最佳作品呢?既不是 C 端也不是纯 B 端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster 底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年Dribbble 设计流行趋势之一。
MetroUI 是 Windows8 的界面设计语言,在 2010 年至 2013 年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动 To B、To G 的发展元年,通过几何色块(MetroUI)实现 B 端产品与 C 端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现 B 端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
1. 易读性(停顿感)
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我 Love 你”、“我 ai 你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


2. 曲线
在标题文字上添加曲线来突出重要文案是 2021 Dribbble 最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





3. 多彩高斯渐变风
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



1. 侧边栏 Sidebar
B 端设计的火爆带动了 B 端相关模块设计,更多的人也愿意尝试 B 端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于 PC 屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。Dribbble 的 B 端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




2. 仪表盘设计
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B 端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



3. 流程设计
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是 B 端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


4. B 端 C 化
B 端 C 化是 B 端产品设计的视觉表现力慢慢往 C 端产品设计的视觉靠齐,国内 B 端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B 端产品也开始移动化、智能化,国内主流还是通过小程序、H5 来现实 B 端产品 C 端化。

5. 轻代码化
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



1. 人文气息
为什么人加色块的组合方式能流行起来?还是 B 端行业流行带动的。B 端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商 OPPO、VIVO 等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




2. 毛玻璃效果
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下 UI 扁平化的设计趋势。苹果 Mac OS Big Sur 系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于 C4D 三维彩色玻璃的视频教程可以在 B 站搜索“透光艺术-C4D 创建彩色玻璃的 4 个技法”,完全能满足 UI 设计师。当然还有一个好消息就是 Mac 用户可以享有 OC 一年免费的使用权,具体安装购买方法上某宝就可以轻松搞定,真香。


3. 轻拟物
轻拟物这几年一直流行,在 UI 设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如 B 端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma 软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



4. 简洁设计
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在 B 端产品界面中更加需要简洁设计,我们最熟悉的 Sketch 软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




5. 几何图形
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B 端产品视觉设计 C 端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年Dribbble B 端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名 UI 设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


6. 暗黑设计
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design 给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为 15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome 插件)用来测试界面的对比度。



7. 模块化(组件化)
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在 B 端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从 0 到 1 搭建 B 端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





8. 插画
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
9. 几何插画
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



10. 线面插画
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


1. 微交互
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI 界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C 端产品微交互和动效已经很成熟了,一部分功劳来自 iOS 系统原生自带的效果。B 端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

2. Mg 动画
Mg 动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG 人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


1. 三维图标
MacOS Big Sur 系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




2. 轻三维
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更加出彩。




3. P4D(PS+C4D)
P4D 是 PS 加 C4D 的设计表现技法,也是视觉设计的最后一个环节,通过 PS 对 C4D 的渲染图片进行调色,利用 PS 的调色技巧可以很好的解决 C4D 打灯光的瑕疵,还可以利用 PS 强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过 PS 的后期合成来实现,这也是 P4D 的强大之处。


4. 卡通 IP
卡通 IP 设计最近三四年技术的迭代已经慢慢的走上成熟,卡通 IP 也从传统的纯 PS 手绘技法,转到 C4D 建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通 IP 火的本质更适合做营销,相比于品牌或 Slogan,卡通 IP 具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通 IP 已经是互联网 B 轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于 UI 设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




5. 三维动画
C4D 三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在 AR/VR 领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中 C4D 软件对于域、动力学还是有一定的优势。


上一次写 Dribbble 流行趋势还是两年前了,通过两年的沉淀对趋势流行有了更深的认知。十年的互联网行业风风火火,随着最近的互联网裁员潮大家也慢慢的进入到反思层,客观的看待和理解这个真实的世界,曾经的流行趋势也需要慢慢的沉淀下来。
存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
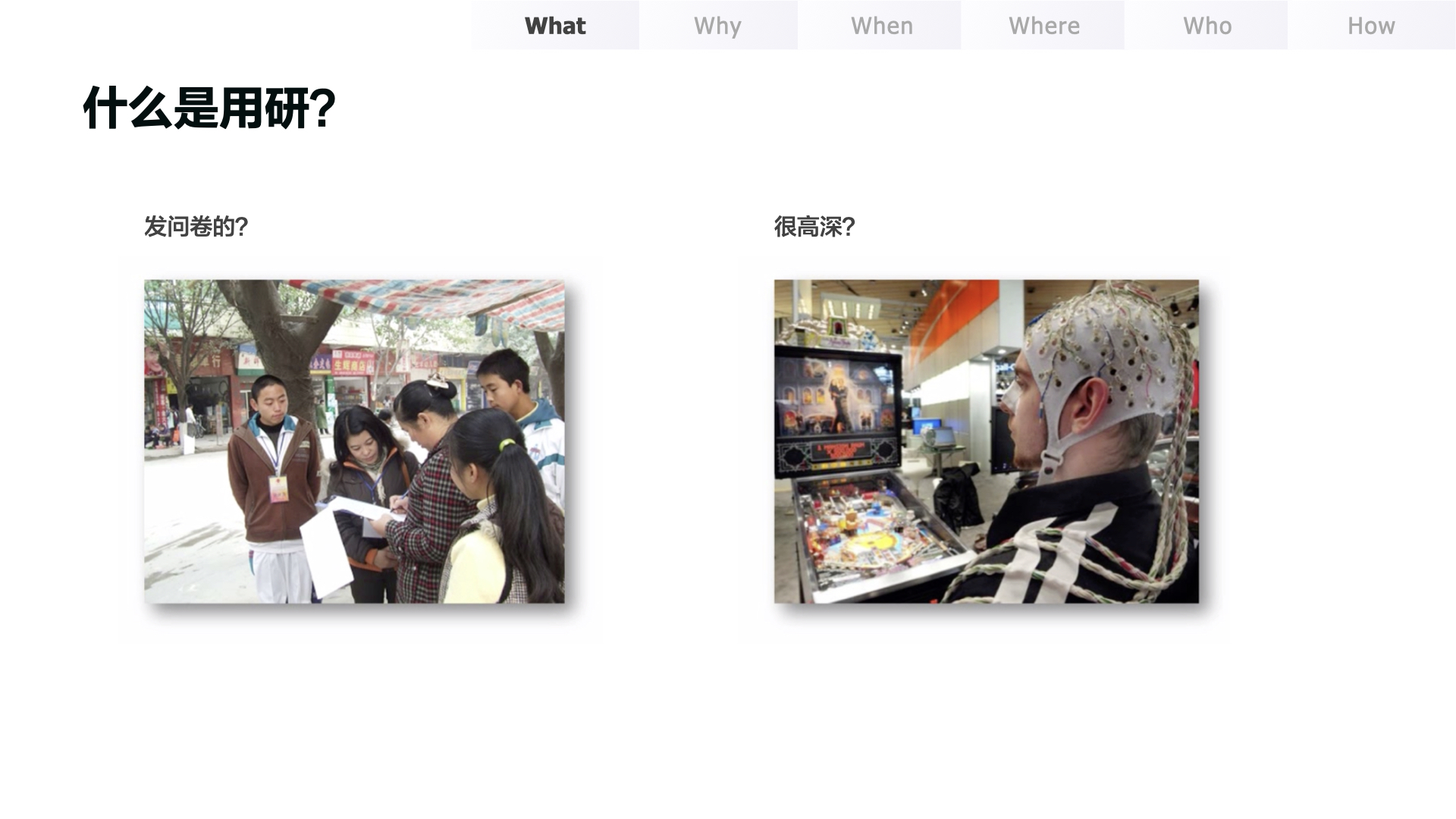
客户与公司的商务售前进行沟通,客户的痛点和建议会传达给产品经理,产品需求明确后,做出原型图给到设计师。等设计师拿到需求的时候,基本已成定局,合不合理、如何优化的空间都会比较小了。造成这个现象的根本原因是设计师能看到的视角范围有限,B端业务场景本身比较专业,难以直接带入使用者的角色,就比较难取得大的突破了。
如何打破这一僵局呢?答案只有一个,那就是设计师要主动更前置的加入到产品方案设计中,深刻理解业务,为产品升级提供助力。这就涉及到用户研究了,本文将和大家分享用研的相关理论基础和方法。

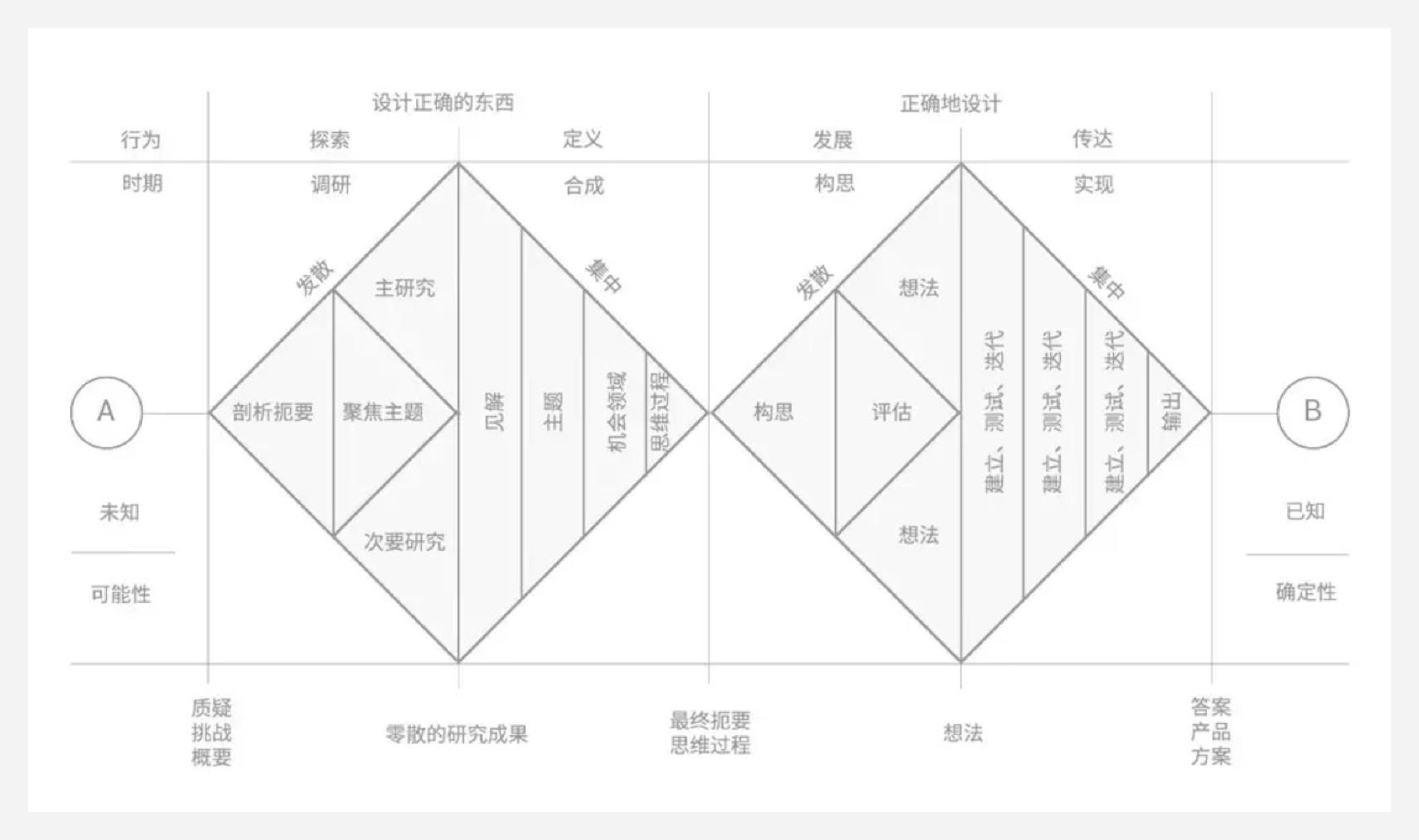
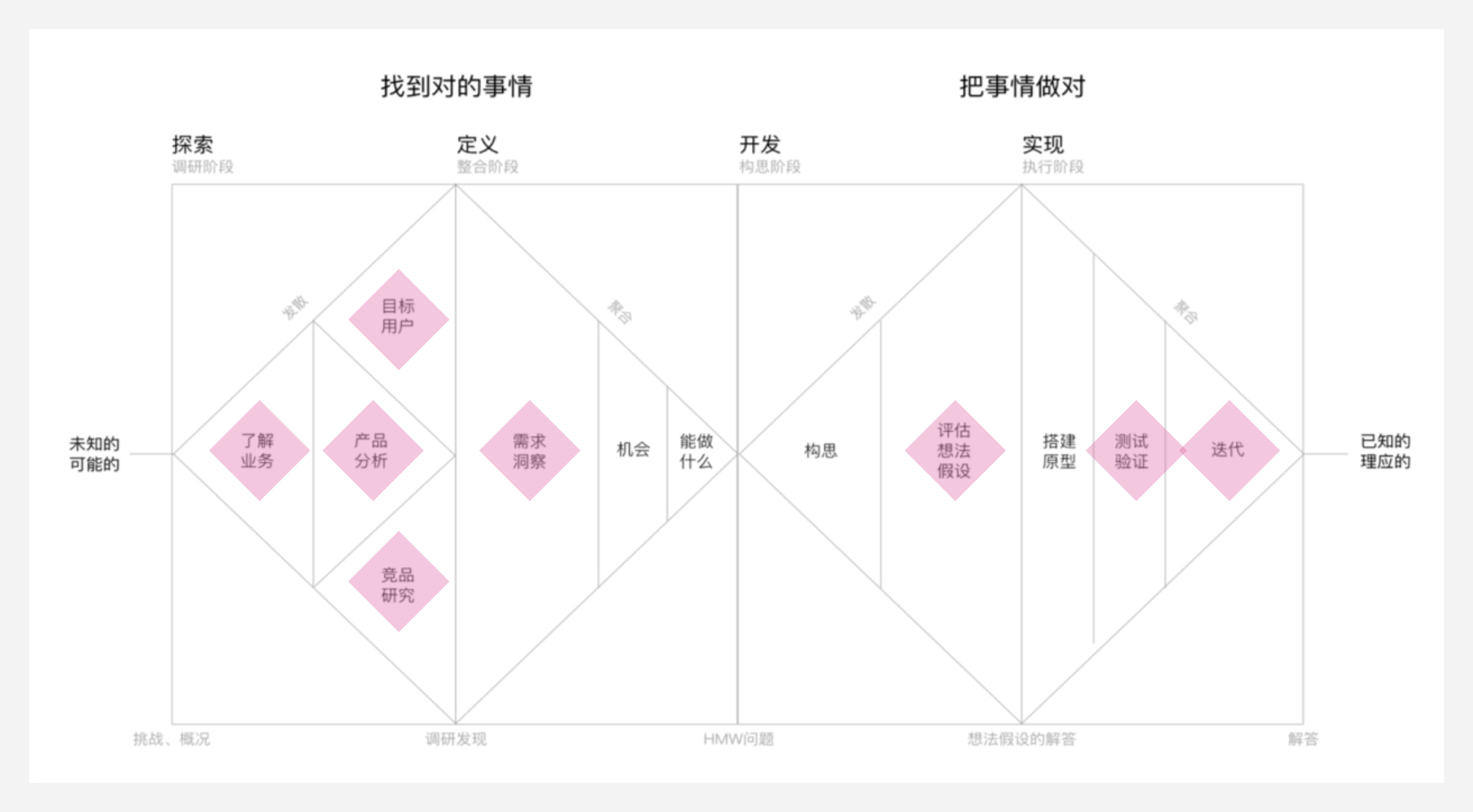
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题和发现正确的解决方案。
双钻模型是一个结构化的设计方法,被很多设计师喜爱和使用。
探索/调研——透析问题(发散)
定义/合成——聚焦领域(集中)
发展/构思——潜在问题(发散)
传达/实现——实施方案(集中)

实际工作中用到双钻模型会有一些变体,举个例子:
下图是对阿里内部款移动运维产品的分析,分析其从0-1的方向探索和从1-1.5的发展历程:

下图是曾经在一个设计讲座中,滴滴CDX 一位设计师的分享,她把双钻模型利用到设计的研究和输出阶段,个人感觉此模型的使用场景也很贴切。

不仅仅是在完整的一个项目中,在单一的某个阶段双钻模型也是理念很好的承载容器。在每一个“确定”前后,都有用研的身影。


用研旨在通过实验和观察结合的研究方法来提高产品的可用性,指导产品的设计、开发和改进。重点是通过观察技术、任务分析和其他反馈方法来了解用户的行为、需求和动机。


在获取后台数据之后,我们会分析为什么留存、为什么流失、为什么买这个不买那个,
设计师认为很棒的新功能,真的是用户想要的吗?用户真的会用吗?
观察数据只是一种手段,而非结果。当一个页面中出现值很低的功能时,我们不能直接判断他就是不重要的,也可能是因为视觉上太弱或者交互操作不方便引起的。只有做用户研究才可以真正了解用户的行为背后的原因,真正的动机。

如上图,是一个红包发放页面的设计前后对比,从数据中了解到使用优惠券的用户不到30%,埋点发现大多都点击了返回,用户没有按照期望的路径走,调研发现操作路径不清晰,没有形成闭环。由此可见,发现问题时,先埋点细化问题——再分析问题——结合用户研究,提出优化方案,才能真正发现问题解决问题。

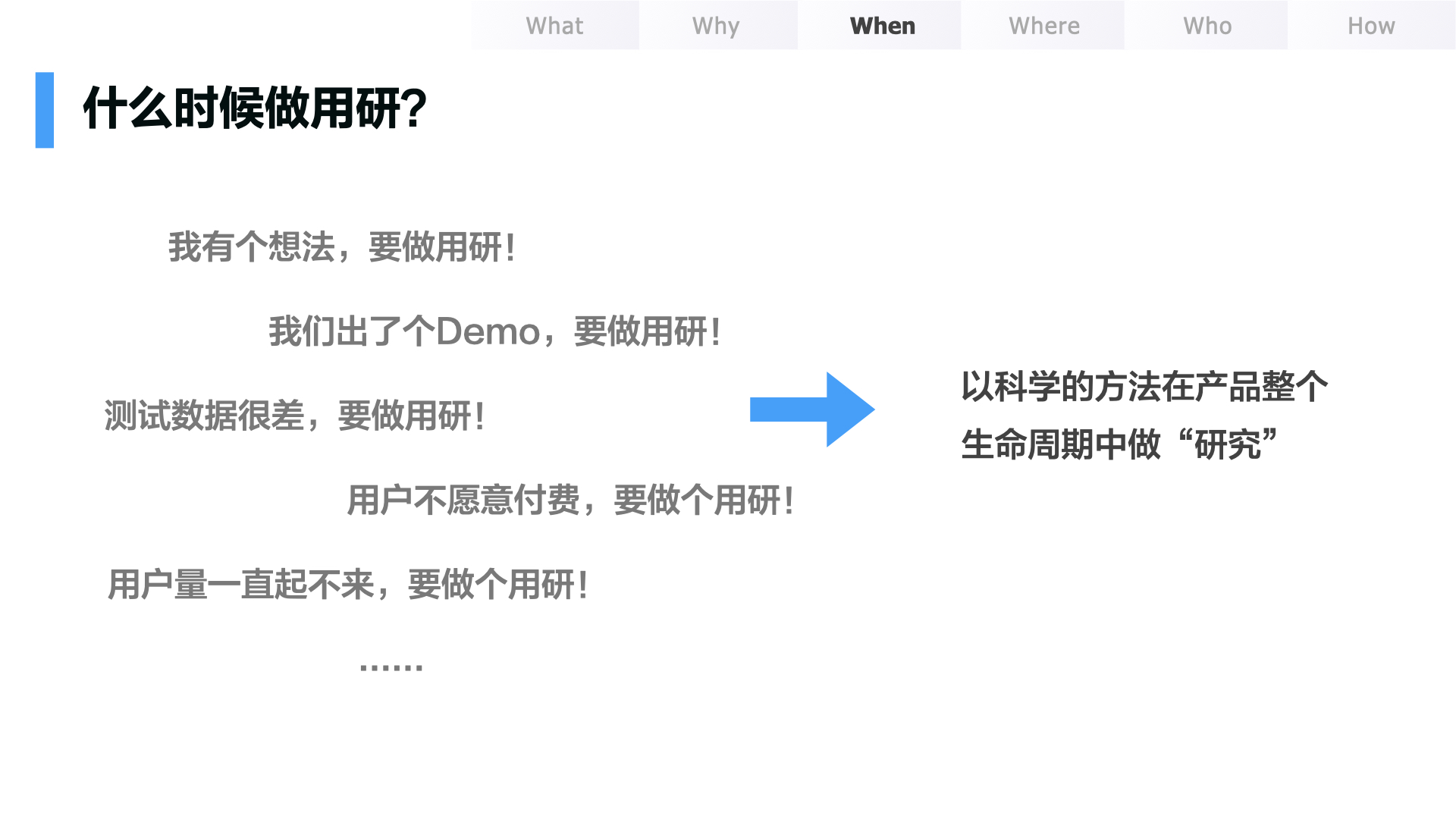
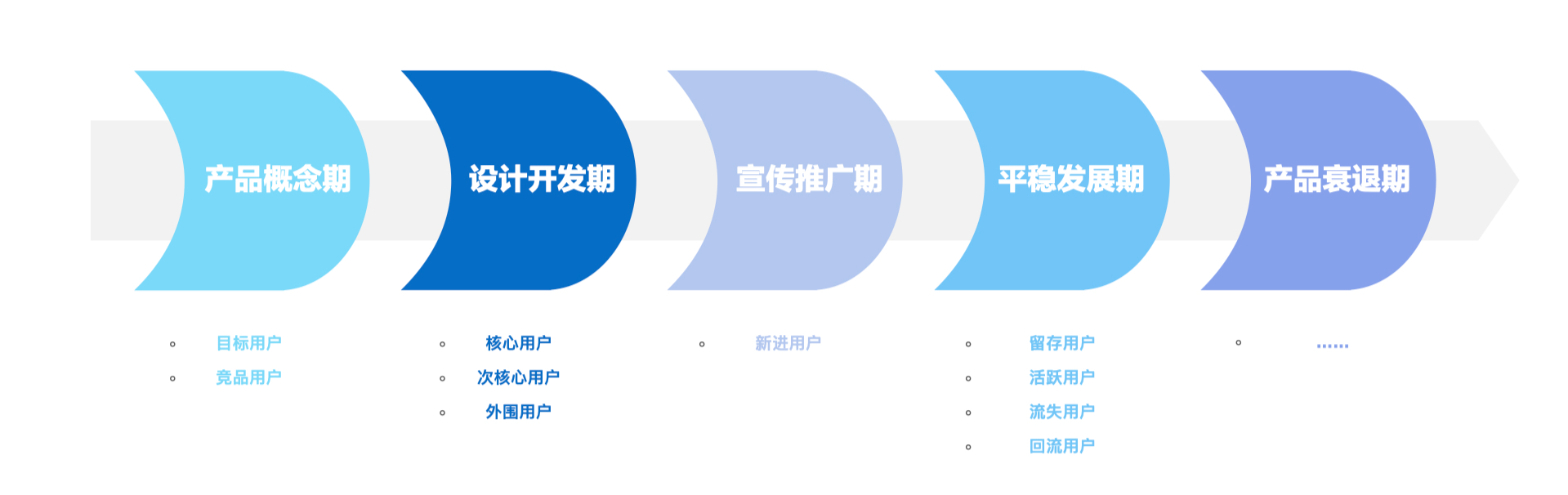
产品的发展周期分为产品概念期、设计开发期、宣传推广期、平稳发展期和产品衰退期五个阶段,在每个阶段都有相对应的用户研究测试可以做。


对应上文的产品发展周期可以做的用户测试,我们要找到相对应的人群:

最后就是将用户研究进行落地了,如何让用户研究达到预期的目的和效果呢?可以在开始前的准备阶段问问自己如下的问题:

接下来我们看看到实际落地环节,有哪些用户研究的类型可以做以及怎么去做。


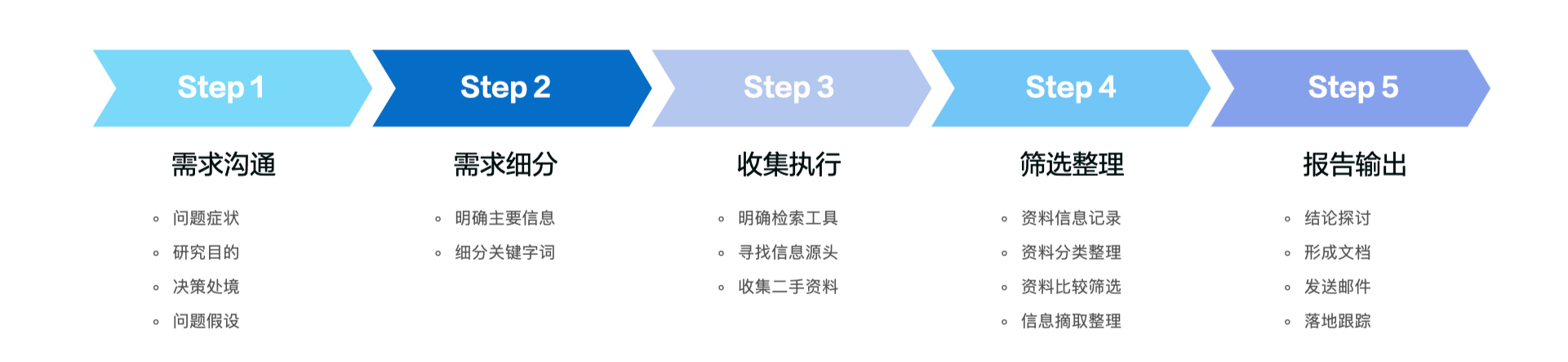
桌面研究又叫“文案研究”,指不进行一手资料的实地研究和收集,而是通过电脑,杂志,书籍,文档,互联网搜索等现有二手资料进行分析和研究的方法。


完整的桌面研究分为以下五个步骤:

在需求细分阶段,可以用到SWOT 分析、波特五力模型、PEST分析、波士顿矩阵等模型

收集数据通常可以从内部数据和外部数据来源广泛获取然后结合分析。
内部数据来源:市场营销数据、产品后台数据、其他相关报告等。
外部数据来源:政府部门、国际组织、行业协会、专门调研机构、联合服务公司、其他大众传播媒介、商会、银行等金融机构、官方和民间信息机构等。



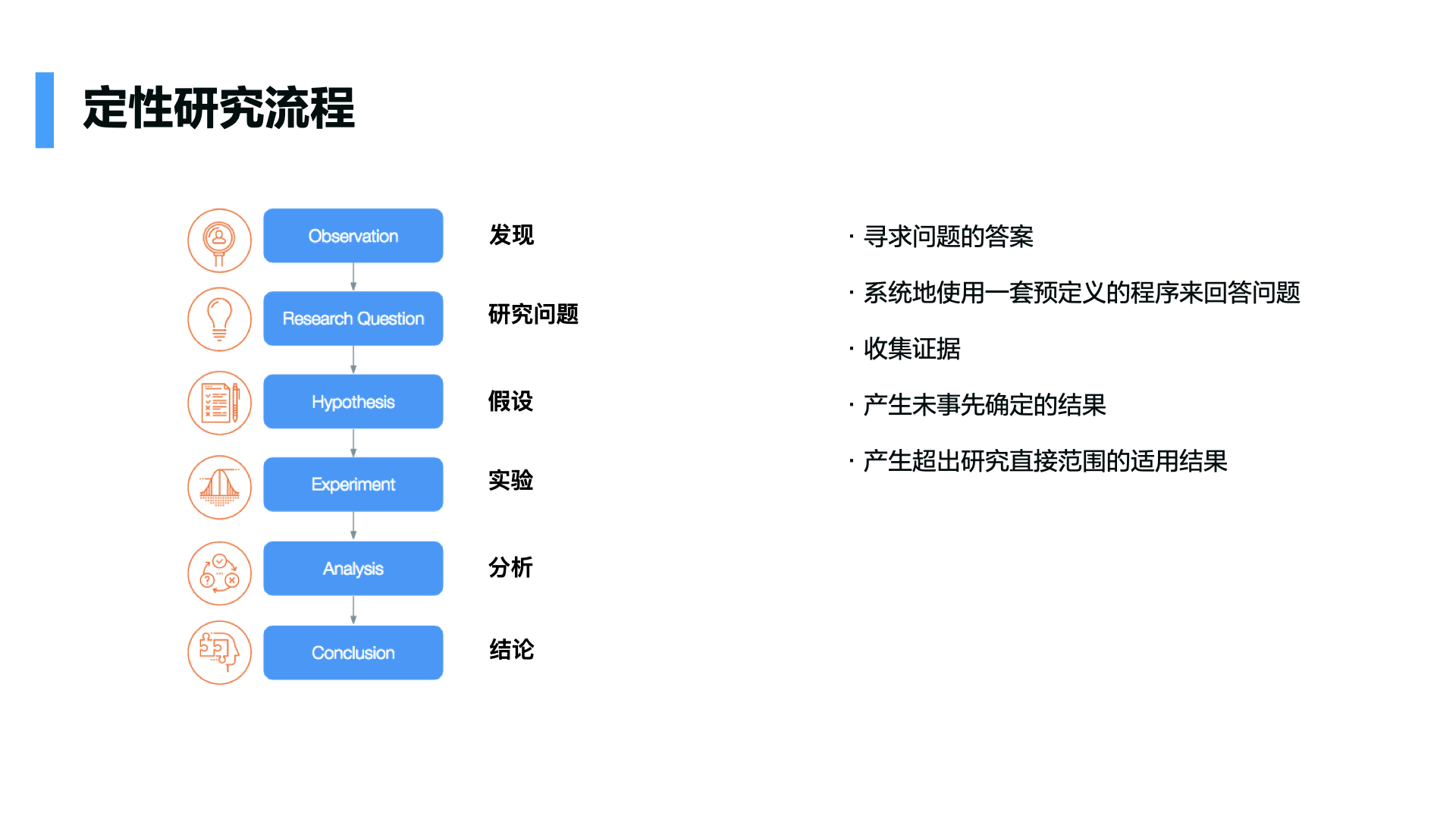
定性研究是指通过收集、分析和解释那些不能被数量化的信息,来挖掘问题、理解事件现象、分析人类行为与观点的方法,主要作用是探索“可能性”。
定性研究专注于更小但更集中的样本,通过非结构询问和观察来获得不能量化的信息。
流程如下:

常用的定性研究方法:

我们需要明白访谈适合哪一种项目研究,比如要针对新功能进行一次面访。
接下来我们需要进行用户的招募,因为面访比较耗费时间和精力,所以最好准备一些礼品,否则很难招募到用户。招募用户的渠道可以是产品中投放问卷、社群招募等方式来邀约难度用户。
用户访谈环境,准备一个安静的房间,准备好水、纸、笔、录像、录音笔等工具。
整理访谈内容,每访谈完一位用户进行一次小结。

接下来模拟一次用户访谈的整个流程:
开场:首先介绍一下自己的情况,并且让用户了解这次访谈的目的,建立一个轻松的谈话氛围。
探索:针对研究目的进行探索,比如目的是做用户体验地图,了解用户在使用过程中遇到的问题。
注意:如果直接问平时怎么使用我们的产品,用户会比较懵。这个时候最好给他一个确定的环境,比如你能不能演示一下你平时是怎么管理货源的,这个时候他就明白原来需要我进行这样一个任务。
观察:在用户回答提问和操作演示中,查看用户碰到了什么难题。比如有超过一半的用户多次点击一个按钮,说明这个按钮设计的大小不太合理。
思考:深层次挖掘。比如用户反馈字太小,但实际操作中并没有眯着眼或更靠近屏幕,可能原因一是他们本身就把手机屏幕文字调为最大,二是信息排布过于密集,效率低,并非因为字小。


定量研究是指确定事物某方面量的科学研究,将问题与现象用数量来表示,进而分析和解释,从而获得意义的研究方法。定量研究的数据分析,主要作用是回答“多少”的问题。
定量研究的意义:
用一个数值来表示你产品的可用性。数值有时比质量检测的结果和视频更有说服力(特别是当你试图说服像高管或客户这样的人)时。
比较不同的设计(比如,你的产品的新旧版本,或者是你的产品与竞争对手的产品相比),并且确定你观察到的差异是否具有统计学意义,而不是随机的。
改进用户体验权衡决策。比如,如果预期的设计改进成本很高,那么它值得做吗?定量研究方法可以帮助你验证重新设计是否值得。
常用的定量研究方法包括:可用性研究、A/B Test、问卷调查和满意度调查。


测试的重点是收集数据指标,比如任务时间或者成功率,一旦你收集了相对较大的样本量(大约35个或者更多),你就可以使用它们来跟踪产品的可用性,或者将其与竞争对手产品的可用性进行比较。


在A/B测试中,团队需要创建同一界面的两个不同的最新版本,然后将每个版本展示给不同的用户,用来确定哪个版本的性能更好。基于分析的实验,对于决定同一个设计的不同变体非常有用,并且可以结束团队关于哪个版本最好的争论。


问卷调查是一种灵活的用户研究工具,调研时可以同时获得定量和定性的数据,比如评分、多项选择题中的答案的比例,再加上开放式问题的答案。你甚至可以把对调查的定性回答转化为数字数据。
问卷的一个优点是:可以经常将你的调研结果与行业或竞争者的分数进行比较,看看你做得怎么样。即使你创建了自己的自定义问卷,也可以随时间的推移对自己产品平均分数进行追踪,来监控产品的改进情况。


可以根据你的研究问题进行定制,这些方法通常会首先让参与者接触到产品(通过向他们展示静态图片或者要求他们使用现场产品或原型)。然后,要求用户通过从描述性的词语列表中选择一个来描述当前设计。
如果你获取自身目标用户的样本量足够大,那么整体趋势就会显示出来。例如,你可能会有84%的受访者将此设计描述为"最新"。

比如这次改版用户对新版本的满意度怎么样。只有确定了目标,你的问卷才是有价值的。
因子分析法要求调查数量是调查问卷问题数量的5-10倍,因此,如果调查问卷中共有20个问题,那么调查样本数量可以大概确定为100~200个,有效回收样本30份即可。
问题顺序的基本原则
往前放:
熟悉的问题
简单的问题
引起兴趣的问题
往后放:
开放式的问题
个人背景资料
简洁明确:
•你用了多久的Google map?(❌)
•你第一次使用Google map是什么时候?(✅)
这两个问题看似类似,但是当用户在思考的时候,第一个问题显然会思考更多的时间,用户很可能在想,是想知道我第一次用的时间,还是我用了多久的时间。
中立、无诱导性:
•你喜欢这个功能的设计吗?(❌)
•请您对这个功能的满意程度进行一个打分,最低1分最高5分?(✅)
避免使用带有引导性的问题,问用户是否喜欢、是否满意,这样通常用户都会偏向于回答喜欢。
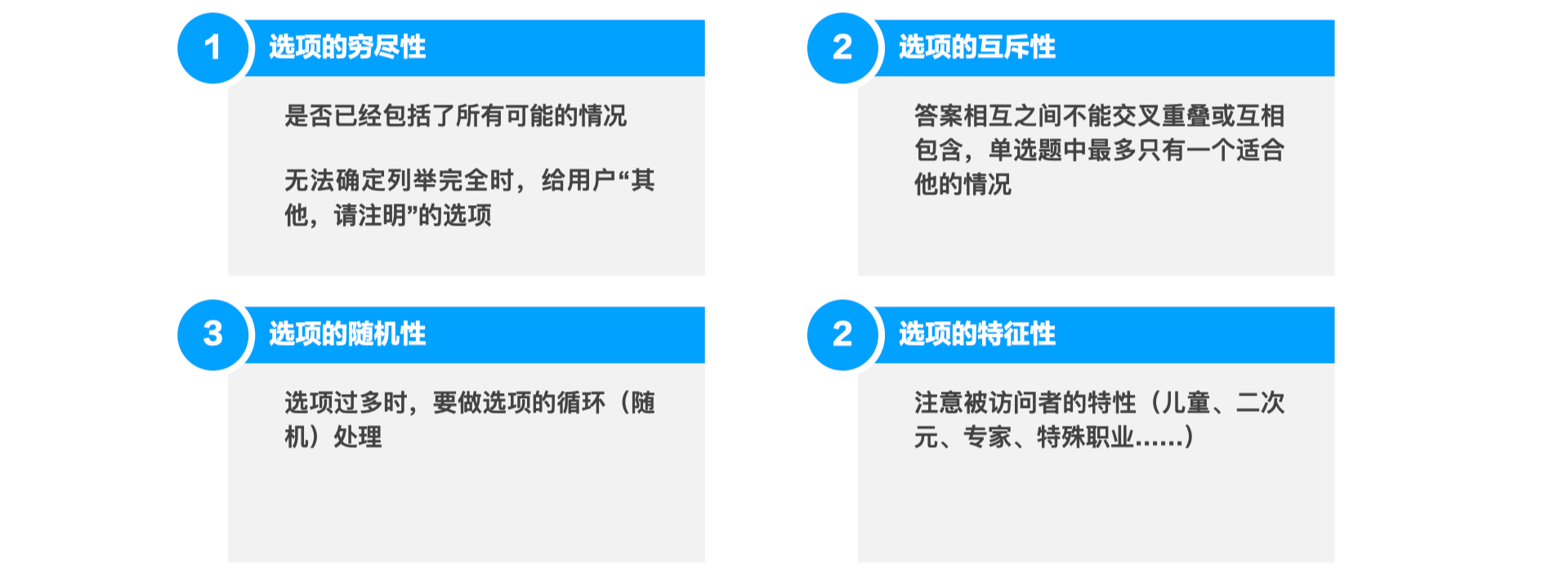
设置选项时,要做到:

定量分析的结果多以数据、模式、图形等来表达。

•眼动追踪,英文Eye Tracking,是指通过测量眼睛的注视点的位置或者眼球相对头部的运动而实现对眼球运动的追踪。
眼动仪是一种能够跟踪测量眼球位置及眼球运动信息的一种设备,在视觉系统、心理学、认知语言学的研究中有广泛的应用。

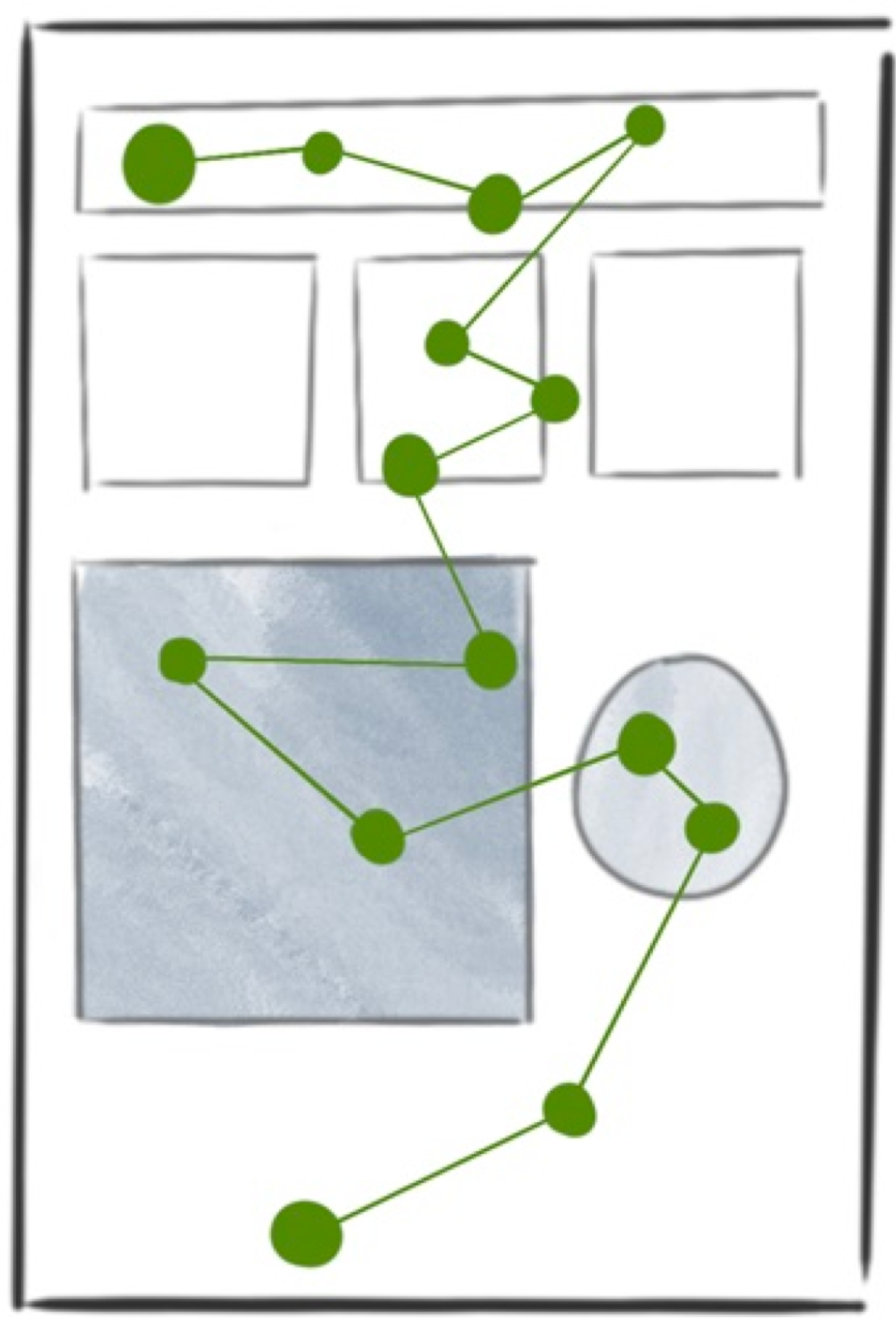
注视分析——分析注视轨迹、先后顺序与流畅度
注视热点图——分析最关注区域和忽视区域
兴趣区分析——分析平均注视时间与各兴趣区注视顺序
通常需要辅助测试(如定性访谈)来收集更多实验数据
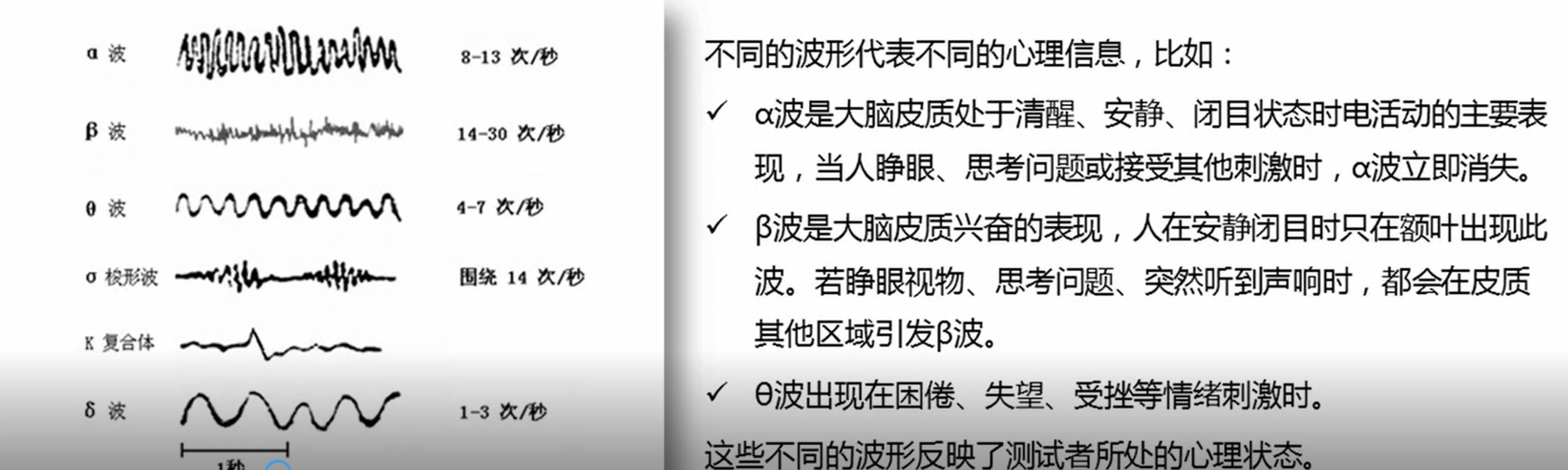
•脑电研究,大脑活动时,脑内亿万神经元活动引起头皮表面的电位变化,含有大量心里信息,测量脑电信号可绘制脑电图,以不同波形反映出来。

利用生理探测技术,研究用户对产品的情绪反应
相比传统调研,更加能够排除从众行为、事后回忆偏差、社会赞许效应等的干扰

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多网站在短时间内就取得了巨大的进步 —— 那些过去十年里最知名的品牌网站,与第一次迭代相比发生了很大的变化,这令人感到无比惊讶。
网站最初用于商业目的时,人们并没有过多地关注用户体验。过去的目的是将尽可能多的内容塞进一页里。现在,设计师们通过大量研究、数据挖掘和优化等方式来吸引用户的注意力,同时在正确的时间提供合适的内容、功能和选项。
越来越多的公司正在采用先进的心理学研究,以推动用户参与更多的互动和付费项目,这一现象使得曾经被认为是一门艺术的东西转变成了一门科学。

1997 年的 Apple 网站
除了许多必要的元素之外,好的设计总是会考虑到用户的情感和心理需求。让我们来看看什么是「说服式设计」,并探索如何将影响人类行为的心理过程应用到设计中。
“说服” 这个词往往与操纵、欺骗相关联,尤其是对一个善于使用「互联网陷阱」的设计师来说。但是,我们要明确一点,说服式设计中的 “说服” 并不是这个意思。说服式设计可以使网站易于使用,从而改善用户体验。因为,说服式设计是源于对心理诱因、用户行为的理解和运用。
(互联网陷阱:兴于 2010 年,由当时英国用户体验咨询师 Harry·Brignull 首次提出,指的是网站或应用程序采用诱导性或胁迫性设计,迫使用户采取或不采取某种行动)
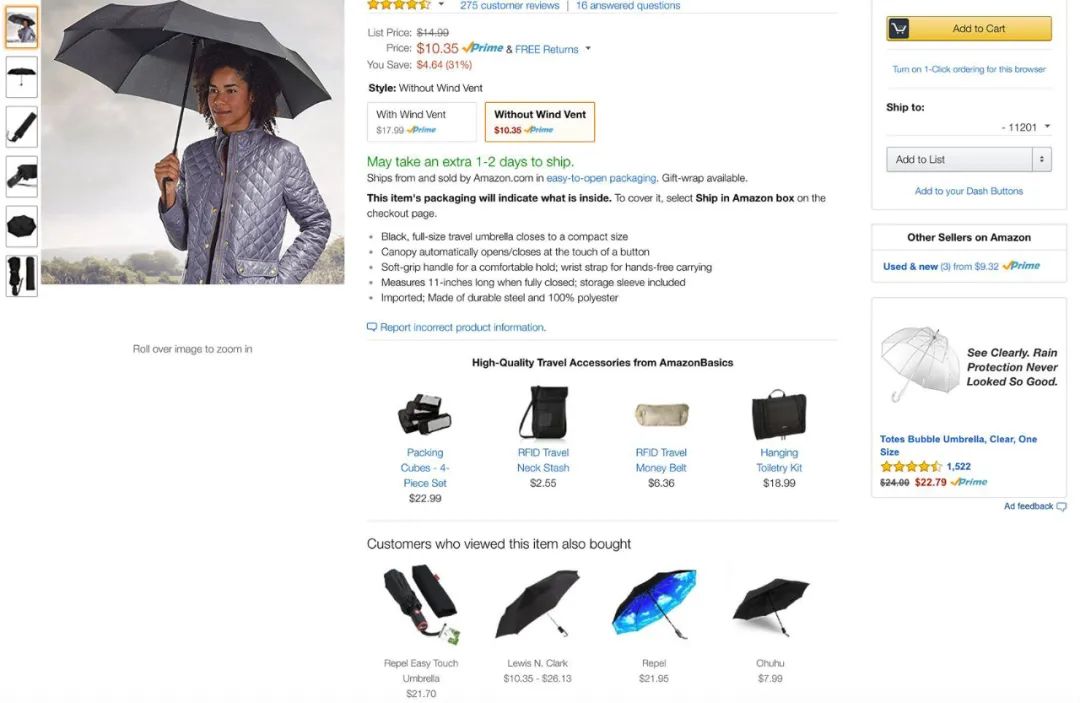
例如,亚马逊就很好的运用了说服式设计,它通过推荐其他产品和配件,以及展示 “查看过此商品的顾客也购买了某物品” 的选项,引导用户继续购买更多商品。为了快速完成销售,他们还为购物者提供了一键购买商品的功能。

亚马逊运用说服式设计的案例
我们都一直在花费大量时间上网,设计师可以利用从线下行为中学到的知识来创造更好的用户体验。无论你是想优化现有网站还是构建应用程序,说服式设计都将引导和支持用户的在线体验。
设计师要如何利用心理学的研究成果来增强其设计的影响力呢?
理解心理学原理可以让你对工作的基本原理有更透彻的理解。它可以:
让我们来讨论一些心理学理论。
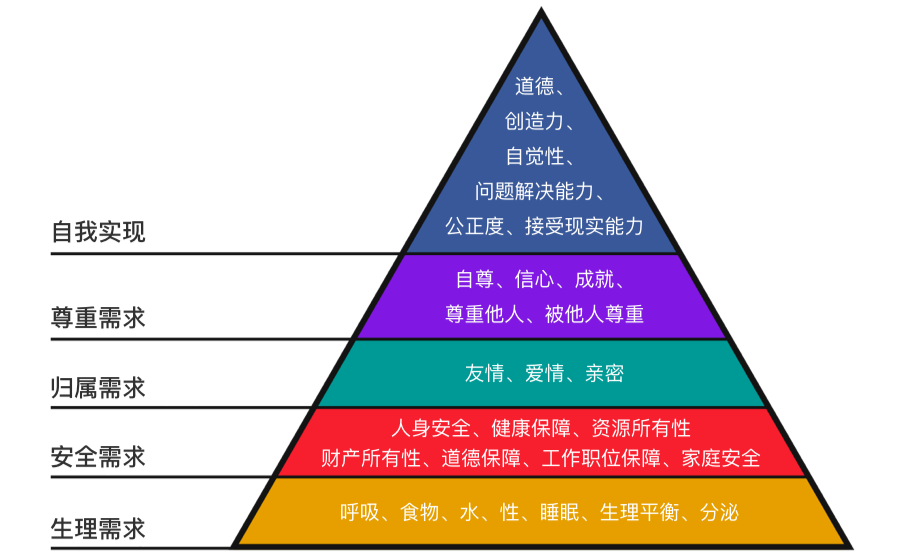
作为人类,我们天生就需要控制。这可以追溯到我们最本源的需求。在划分需求层次时,心理学家亚伯拉罕·马斯洛(Abraham Maslow)在提出需求层次时,将我们最基本的需求命名为:健康、食物和睡眠。所有这些都需要我们对环境进行一定程度的控制。

马斯洛需求层次
作为 UI 设计师,我们需要确保用户在我们为他们创建的环境中拥有积极的体验。这就意味着需要通过提供合适的工具来增强用户的能力,以帮助用户在产品的使用过程中获得控制感。
“今天,你可以调整屏幕的亮度,禁用通知,并可以决定手机是否应该同时连接蜂窝数据和 Wi-Fi …… 即使这些调整只会将手机的电池寿命延长几分钟,但这种可以掌控一切的成就感也会使用户感到温暖。” -- 用户体验顾问 Nadine Kintscher
我们需要创建能够平衡功能和视觉吸引力的界面,并将掌控权提交给用户,以便他们有更满意的体验。
澳大利亚房地产搜索网站 Realestate 成功的做到了这一点,它让用户能够根据自己的偏好筛选所有房产,并让他们可以选择按不同的标准进行排序。

澳大利亚房地产搜索网站 https://www.realestate.com.au
我们该如何设计一种数字体验,才能使用户在适当的时候进行所需的行为?这需要了解一个简理论 -- 「福格行为模型」:一个人行为(Behavior)的发生需要满足至少三个条件,动机(Motivation),能力(ability)和诱因(trigger),用公式表示即 B = MAT,这三者必须同时具备,缺少任一条件都不会导致行为的发生。对于任何试图实践劝导心理学的人来说都是理想的选择。理论表明,一个行为得以发生,行为者首先需要有进行此行为的动机和操作此行为的能力,接着,如果他们有充足的动机和能力来实施既定行为,他们就会在被诱导时进行此行为,预期的行为就会发生。
(福格行为模型:由斯坦福大学「说服技术研究实验室」Persuasive Technology Lab 创始人 BJ Fogg 研究而来)
动机 -- 人们做出这一行为的原因是什么,做出这一行为的原始动因是什么;
能力 -- 人们做出此行为需要满足什么能力,人们是否有条件来完成这个行动或者做这件事;
触发 -- 是什么诱发用户会做出这个行为,什么因素会导致用户会完成这个。

福格行为模型(https://behaviormodel.org/)
尼尔·埃亚尔(Nir Eyal)和瑞安·胡佛(Ryan Hoover)合著的书籍《上瘾》中曾提到过 福格行为模型,揭示了很多让用户形成习惯,甚至“上瘾”的互联网产品服务背后的基本设计原理,告诉你怎样打造一款让用户欲罢不能的产品。作者根据自己多年的研究、咨询及实际经验,提出了新颖而实用的 「上瘾模型」(Hook Model),即通过四个方面来养成用户的使用习惯。通过连续的“上瘾循环”,让用户成为“回头客”,进而实现循环消费的终极目标,而不是依赖高昂的广告投入或泛滥粗暴的信息传播。

上瘾模型
一个很好的例子是 TurboTax,在《为心灵设计:劝导式设计的七个心理学原则》一书中讨论过。
即使交税不会使我们感到开心,我们仍有很强的动力来报税。然而,与其他所有国家一样,美国的税收制度过于复杂,难以理解。TurboTax 在书中提到,使用户能够通过询问基本问题更轻松地完成纳税,可以有效的提高用户的纳税能力。在 TurboTax 的设计中,他舍弃了冗长的文档,相反,创建了一个工作流,使用户可以进行简单的逐步操作。最终便捷的操作方式会成为诱因,使用户愿意尝试在线提交税款。

TurboTax 设计的报税系统
用户有充足的动机和能力,同时又具备诱因,三个要素完美结合的情况可能会让人感到过于理想或不自然。事实上,其中某一因素占比多也没关系。发微博就是一个很好的例子,没有什么重要事情的话,发微博的动机可能很低,大多都是浏览;但触发因素随时都可能出现,提醒你可以开始行动了,可能是一个转发抽奖的活动、可能是朋友正好生日;同时,发微博的操作非常便捷,用户具备能力随时都可以发布。
作为设计师,我们可以使用该理论来检查是否为用户建立了足够的动机和能力,并提供诱因来引发他们的行为。
以上两种理论(控制感,以及 动机、能力和诱因)都需要进一步的研究,它们在设计界面时非常有用。
或者,有一些更简单的心理学理论,不需要较复杂的研究,即可用到你的设计中,比如 稀缺 和 害怕错过(FOMO -- Fear of Missing Out)的概念。

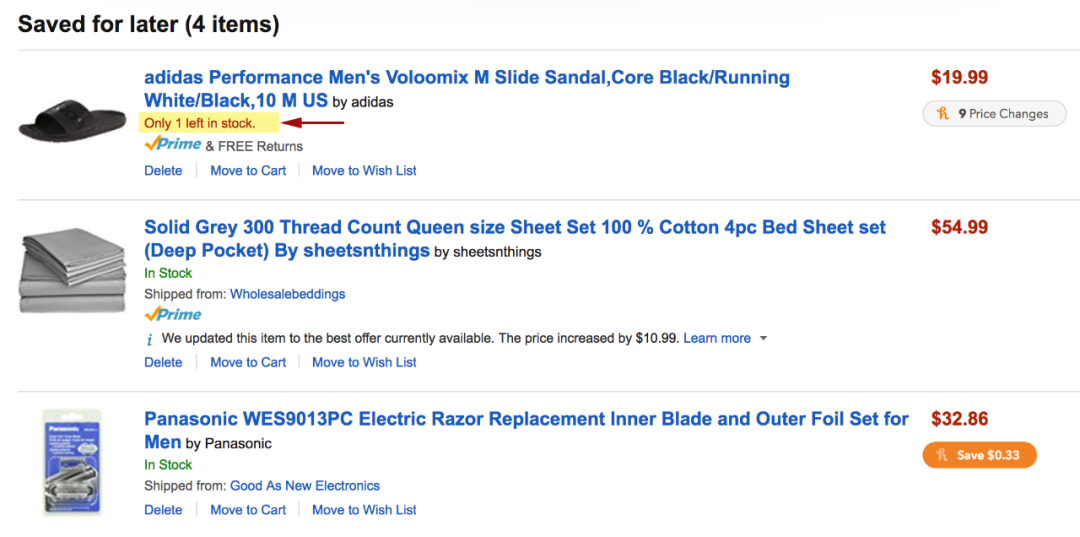
亚马逊在商品上增加 “只剩下 1 件存货” 强调库存不足,使用 FOMO 加强紧迫感
几十年来,心理学家一直对人们保持注意力的能力不断下降而感到困扰。
眼动追踪已经存在一段时间了,它主要用于测量用户注视某一点的位置和持续时间。研究表明,互联网的平均注意力持续时间不到几秒钟,用户会立即做出有关网站的决定,如果不适合,就会离开。

数据驱动的设计(https://www.eyequant.com)
EyeQuant 将这一想法向前推进了一步,利用眼球追踪数据构建了一种预测算法。你无需自己进行眼动测试,而是将设计上传到他们的网站,他们会告诉你用户在使用你的网站时关注点在哪些地方。
他们找了德国的参与者,并利用这些参与者建立了一个庞大的数据库,该数据库包含了大量吸引用户注意力的内容和不吸引用户注意的内容。研究发现,高对比度色彩比较容易吸引用户,表情和粗体的文字也是如此。
眼动追踪软件可能很昂贵。取而代之的是,诸如 Sumo Heat Maps 的在线分析软件,可用于显示访问者单击的内容和位置,以及吸引最多注意力的内容。然而,请记住,虽然我们可能会抓住大脑的注意力,但我们也有可能会把用户从更重要的事情上拉走。
使用眼动追踪或热力图可以使设计人员立即获得有关其设计的客观反馈。作为设计师,它可以用作用户体验想法的验证,并为你的设计决策提供数据,允许你通过 A / B 测试来优化设计。

眼动追踪可获得用户行为的客观反馈
你是否曾经注意到人类天生会有模仿他人的欲望?一个人的欲望也会促成他人的欲望。这种理论是由勒内·吉拉德(Rene Girard)提出的,理论认为,如果某人表现出对某件物品的渴望,你也会渴望得到这件物品。广告商就是利用这一方式促成人们对某物的渴望,显然,广告成功的激发了人们更多的欲望。
你我都是模仿生物。Darren Bridger 的《神经设计》一书就探索了这一理论,研究发现我们有一个镜像神经元系统。换句话说,仅看到某人执行某项操作(例如捡起一件物品)就会使你的大脑反映出该活动。

模仿一词的英文解释
模仿欲理论意味着如果我们看到别人拥有某样东西,我们便也想拥有 —— 这一点可以用 「社会认同」(或从众心理)来解释。
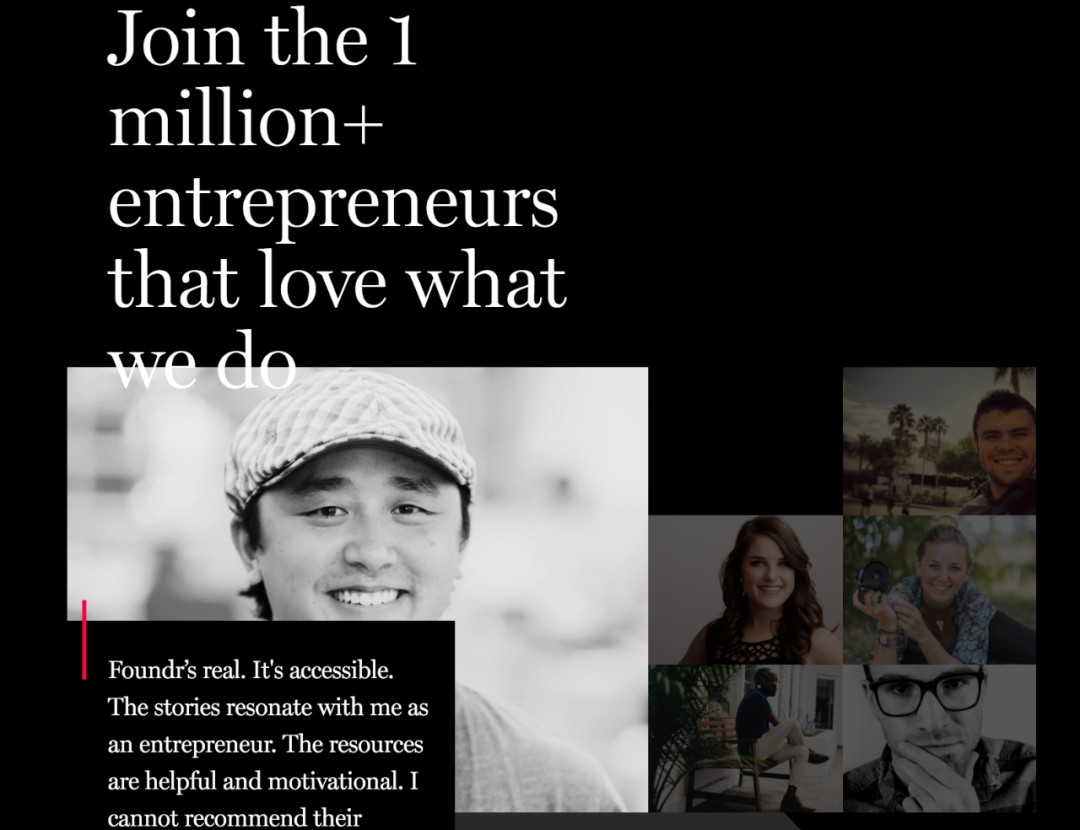
一种社会认同是来自 “用户的认同”,就像是推荐。推荐之所以有效,是因为它们来自拥有共同愿望和价值观的人。例如,专门为企业家服务的媒体 Foundr 不仅使用用户的声音,而且还显示人脸,从而触发了镜像神经元系统。

Foundr 专门为企业家提供媒体服务
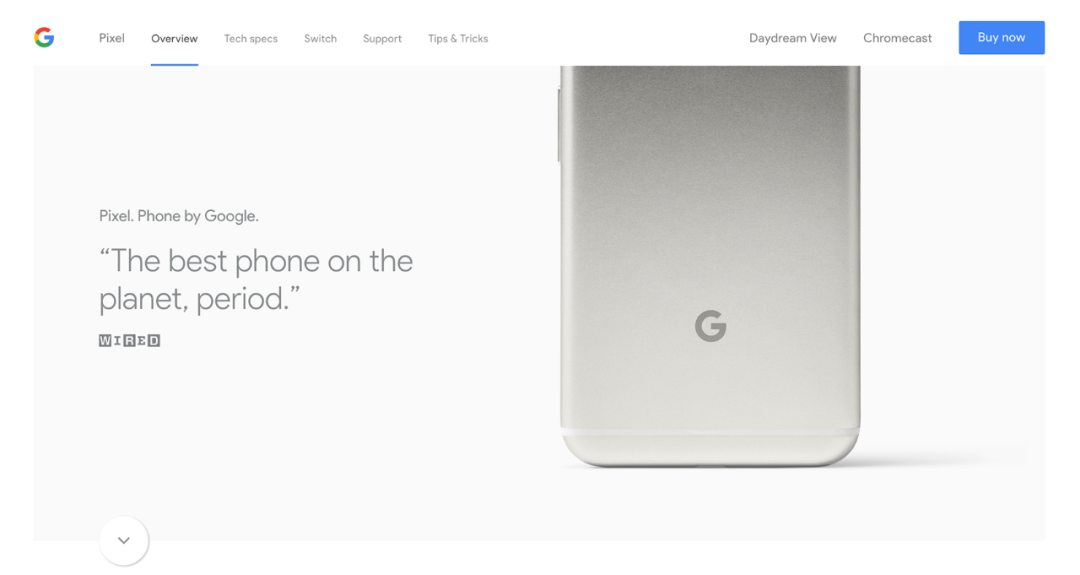
另一种社会认同是来自 “专家的认同”,即你的产品获得了专家的认可,例如你的产品被 Twitter 提及、新闻引用、甚至有大 V 专门为你的产品撰文。Google 在其最新的 Pixel 手机广告系列中使用了这种技巧,用 Google 自身的品牌影响力作为最强力的背书推荐这款手机。

仅仅强调这款手机是 Google 出品,无须多言
对于设计师来说,现在是一个令人激动的好时代 -- 有丰富的资源和研究可以支撑我们的工作。
设计趋势正在向体感,语音、虚拟现实(VR)、增强现实(AR)、混合现实(MR)和物联网(IoT)转变;随着这些交互技术的不断发展,人们需要以更直观的方式来使用界面。
我们将迎来许多新的设计机会,而心理学将在其中发挥着重要的作用。
下一个我们日常生活中与设备交互方式的重大转变,将从触屏变为使用脑电波交互。该技术已经可用,使人们能够通过思想直接控制其设备。
随着我们逐渐接近人们的真实想法,心理学在设计中的应用以及设计师的道德责任将发挥越来越重要的作用。
除了使用分析法、用户研究、用户体验地图和其他方法来帮助做出设计决策并迭代产品外,设计师还应考虑使用上述四种有说服力的设计方法来完善其 “技巧工具包”。
有说服力的设计并不邪恶。它是一种工具,并且像任何工具一样,它可能被滥用。然而,通过正确的研究和深思熟虑的应用,它可以成为任何设计师工具箱中的宝贵补充。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
简介: 按钮组是把相关的动作组织成一组按钮的设计模式。按钮组的内部内容彼此水平或垂直对齐,并采用相似的视觉设计。如果超过三个或四个动作,往往会采取多个分组。
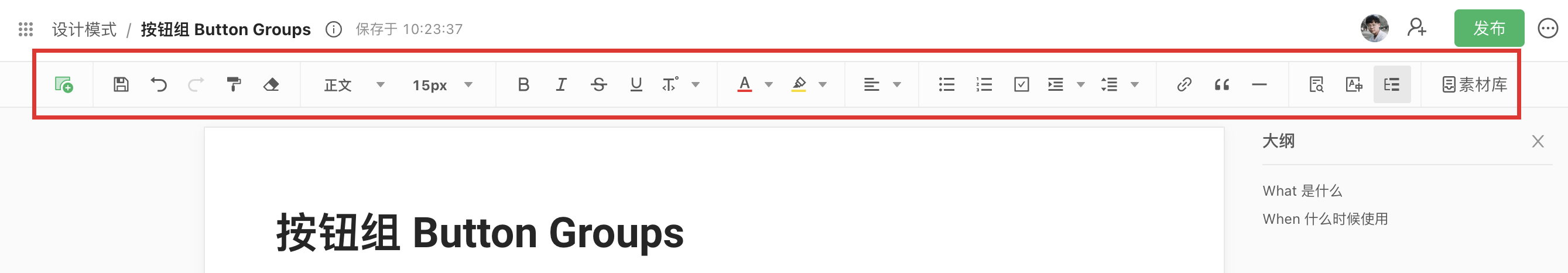
例子: 语雀编辑器的顶部工具栏

按钮组可以让界面不言自明。在复杂的布局中,被精心安排过的按钮组会很容易被用户感知和使用。一方面,它们在界面上往往非常明显,用户能够一眼看到有这些功能可以进行相关操作。
大家所熟知的格式塔原则(Gestalt principles)也在这里起作用。彼此相邻的按钮往往暗示着这些按钮的功能相近,因此会让用户感觉到这一组按钮可以完成类似的功能。相对的,不同的按钮分组往往暗示着不同的功能类型,因此彼此间应该保持间距,或用不同的形状,或用分割线进行区分。
如果你需要在界面上展示许多操作按钮,且需要确保它们随时在界面上可见。但同时,你又需要用图形化的方式组织它们,以使它们看起来不会特别散乱。
这些动作中有许多是彼此相似的 —— 它们有相似或互补的效果,比如,它们的功能语义相类似 —— 由此它们可以三五成组地放在一起。
按钮组可以用在对产品全局有效的操作上(例如「打开」和「选项」操作),或特定的一些通用操作(「保存」、「编辑」和「删除」),或特定的某些操作(例如布局的「对齐」、「分布」)。不同范围的操作不应当被到一个组中。
使用条件:
· 存在大量操作按钮;
· 希望用图形化的方式组织这些按钮;
· 操作按钮间存在功能相关性和差异性;
这个模式的总结简单到像是一句废话:把相关的操作按钮分成一组。
但如果详细展开就会有更多的介绍。比如:
· 如果需要包含文本说明,尽量使用两个字或三个字的动词短语,不要使用专业术语。
· 不要把不同功能范围的按钮放在一个组,应当将它们分成不同的分组。
· 同一组的按钮应该有同样的视觉设计:边框、颜色、高度或宽度、图标风格、动态效果等。
· 在空间排布上,可以将它们并排起来作为横排放置,如果空间不太适用的话,也可以考虑一列纵列放置(例如Photoshop的左侧工具栏)。
· 如果某一个动作是核心动作,可以将其区别对待。例如网页表单中的“提交”按钮。核心动作是希望大部分用户都需要(或期待)执行的动作。让这个按钮拥有更加强烈的图形或视觉风格来让它在显得更为突出。
· 如果按钮足够多,而且它们都有小图标,你也可以把它们放在工具条或者像工具条那样的狭长条上,放置在页面的顶部。
通过使用按钮组可以避免界面上按钮或链接过于拥挤混乱,也可以避免一长串冗长的动作列表看起来毫无关联或区别。
通过这一模式,你可以创建一个较为清晰的元素层级结构:用户可以一眼看出哪些动作是彼此相关的,哪些是重要的。
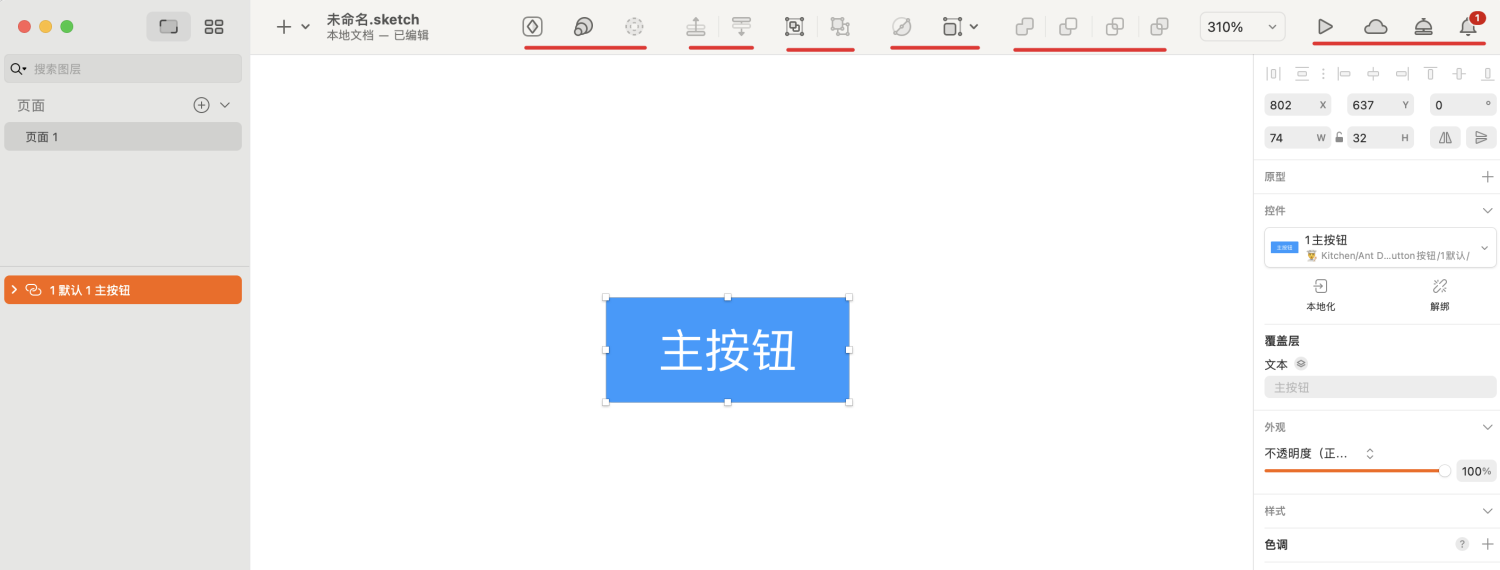
用户需求:编辑设计文件中的对象
Sketch 也是个很典型的应用了按钮组的设计工具。Sketch顶部的按钮不少于15个, 有很多要理解和追查。 但是得益于精心的视觉和语义组织,界面按钮始终保持一定的可理解性。

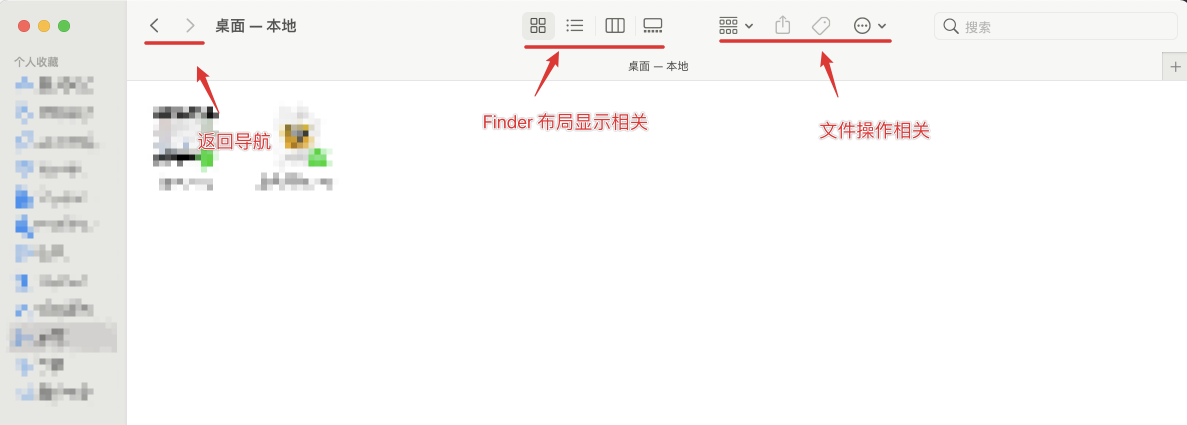
用户需求:按自己需求对文件进行显示修改和操作
这个案例显示了来自 macOS 的 Finder 窗口的顶部按钮组。 秉承其设计传统,按钮风格明显。 导航组是放置在左侧中的按钮组。 布局相关的按钮组放在了中间,文件操作相关的按钮组放在了右侧。这样的设计使得界面变得易于理解和使用。

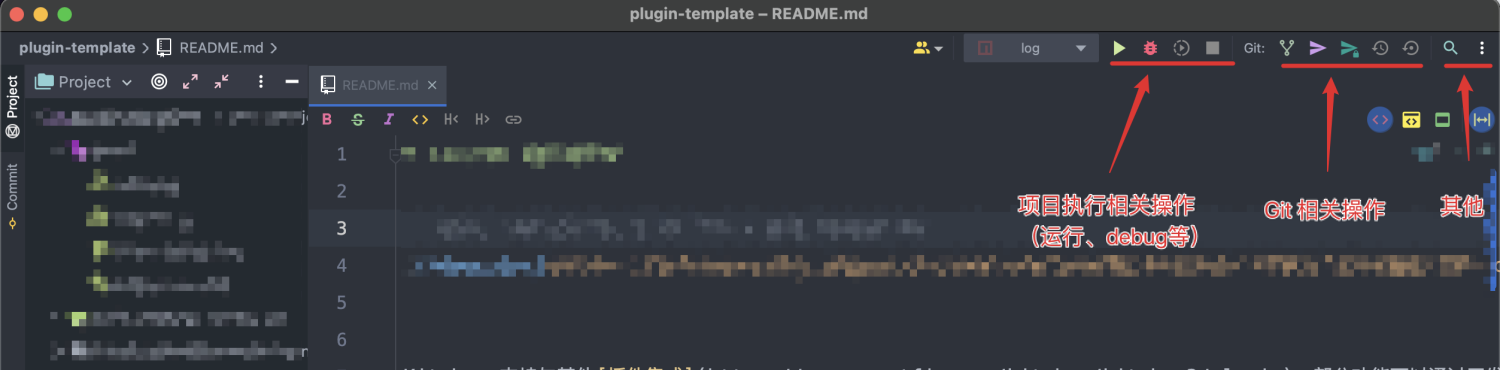
用户需求:项目执行相关操作
这个案例显示了 Webstorm 的顶部功能操作区。WebStorm 采用了按钮组的模式,将项目执行的相关操作和Git相关的操作聚合在一起,中间使用了分割线进行了区分。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在日常工作中,身为设计师的我们时常有这样的情形:身兼多个业务,但大部分的业务都是小业务,业务方给的需求也是七零八碎的小需求居多。面对该情况设计师有时会觉得没有一点挑战,限制自己对美好设计,给用户创造美好生活的想法,总想要去搞个大新闻。
不妨回头看看小业务,自己真的对它了解了么?这里提供一种视角,小业务也可以做大视野的事。通过一个小业务的案例改版,讲述如何从小项目中出发。
曾经负责过一个基础模块支持:设计详情。它是设计师用酷家乐设计工具设计方案产出的载体。该模块在之前有过改版迭代,迭代对业务目标(留存活跃)的提升并不理想。那从哪里入手呢?
理清业务目标
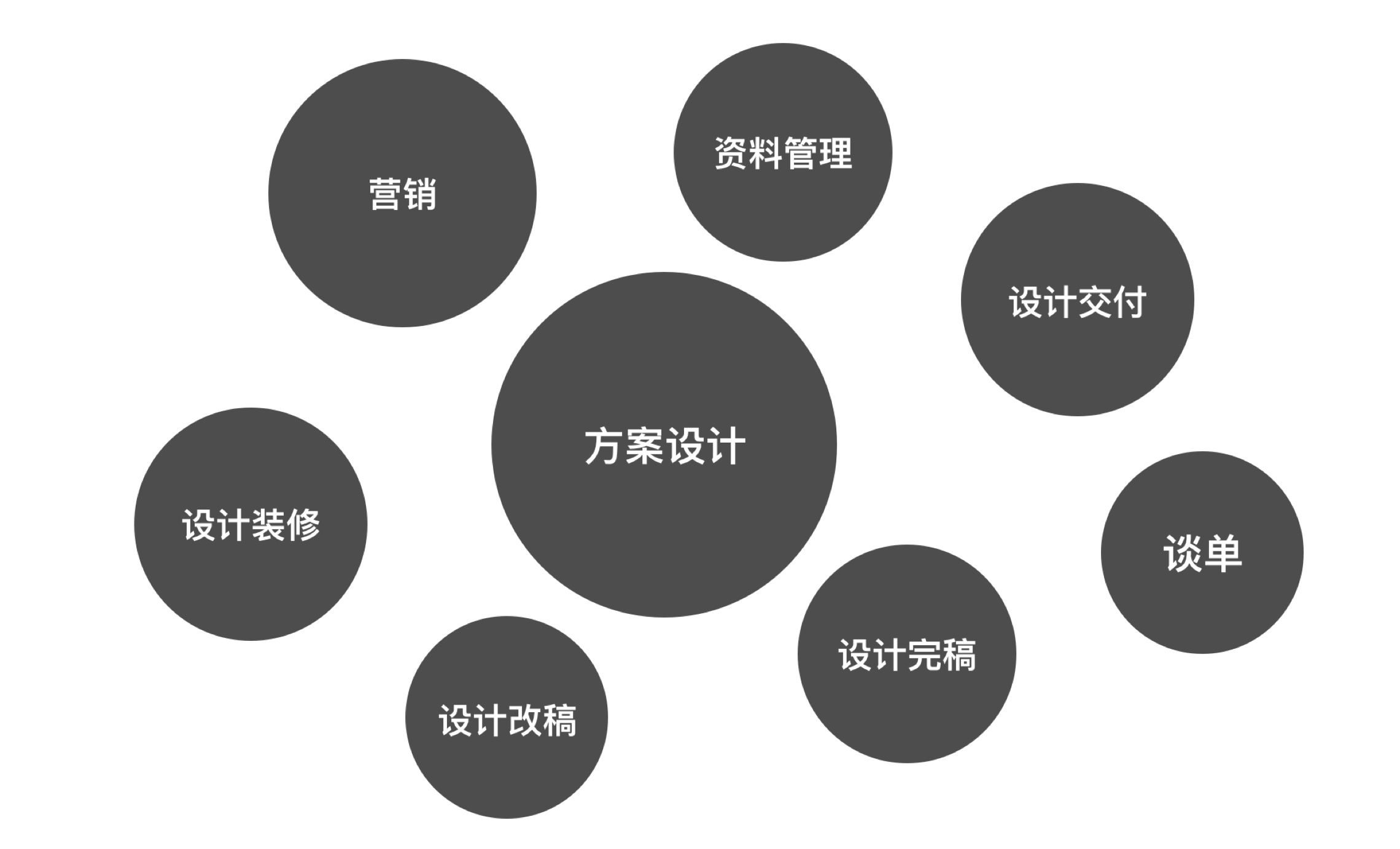
挖掘用户需求场景
梳理产品功能
拆解设计目标
设计策略实施
验证迭代
相对于大业务(例如网站改版),小业务因为简单,其业务目标界定常容易被忽略。在日常设计中常会遇见设计师在不知道业务目标是什么、目标模糊、目标不正确的情况,直接从梳理小业务具备哪些功能直接入手,分析下现状问题后开始制定设计策略,这往往会导致设计出现解决不了关键问题、出现偏差情况。产品功能本身只是满足用户需求和实现业务目标的服务载体,只是策略的表象。理清小业务所承担的业务目标是前提,那么如何理清呢?
理清业务目标
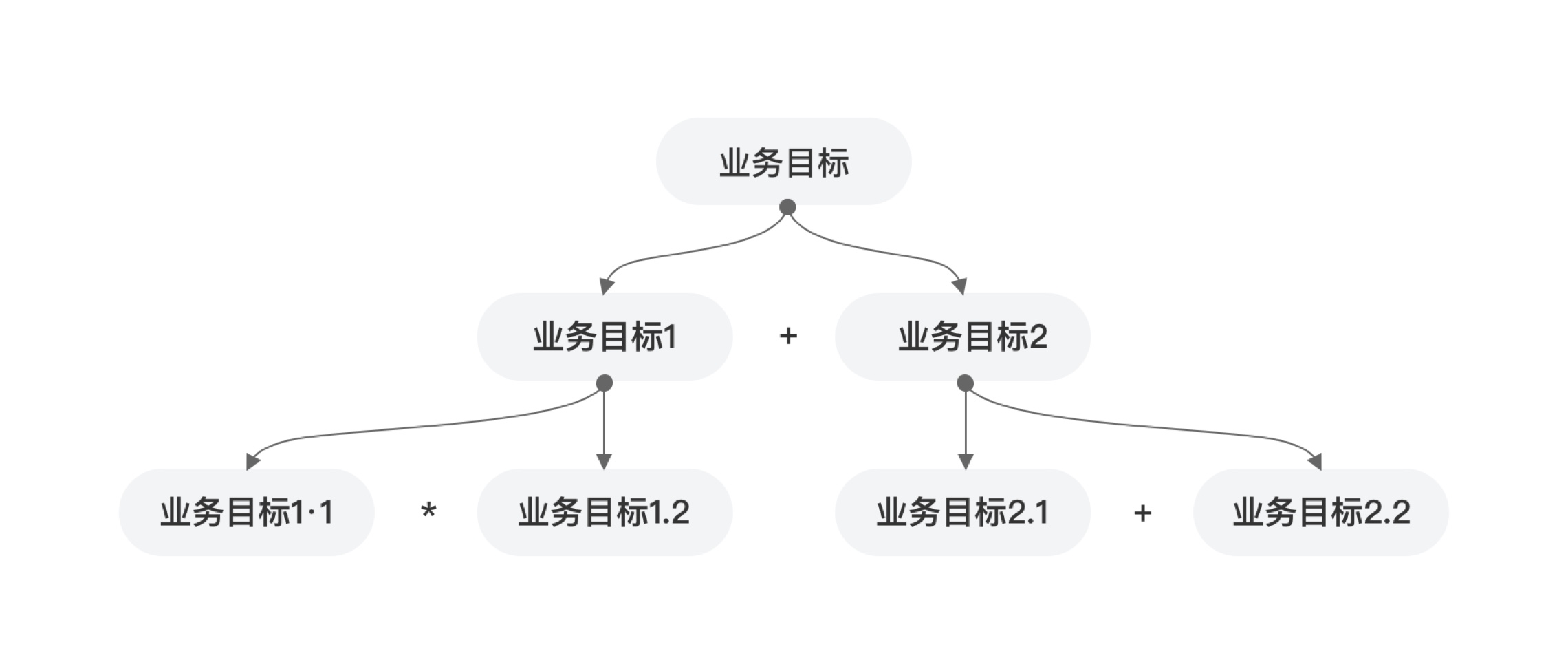
小业务目标来自大业务目标,对大业务的业务目标进行一级级向下拆解后,即可获得小业务对应的目标。目标拆解需要遵循MECE原则,拆解方法包含:二分法、过程法、要素法、公式法、矩阵法。(tips:目标的拆解有一定难度,)

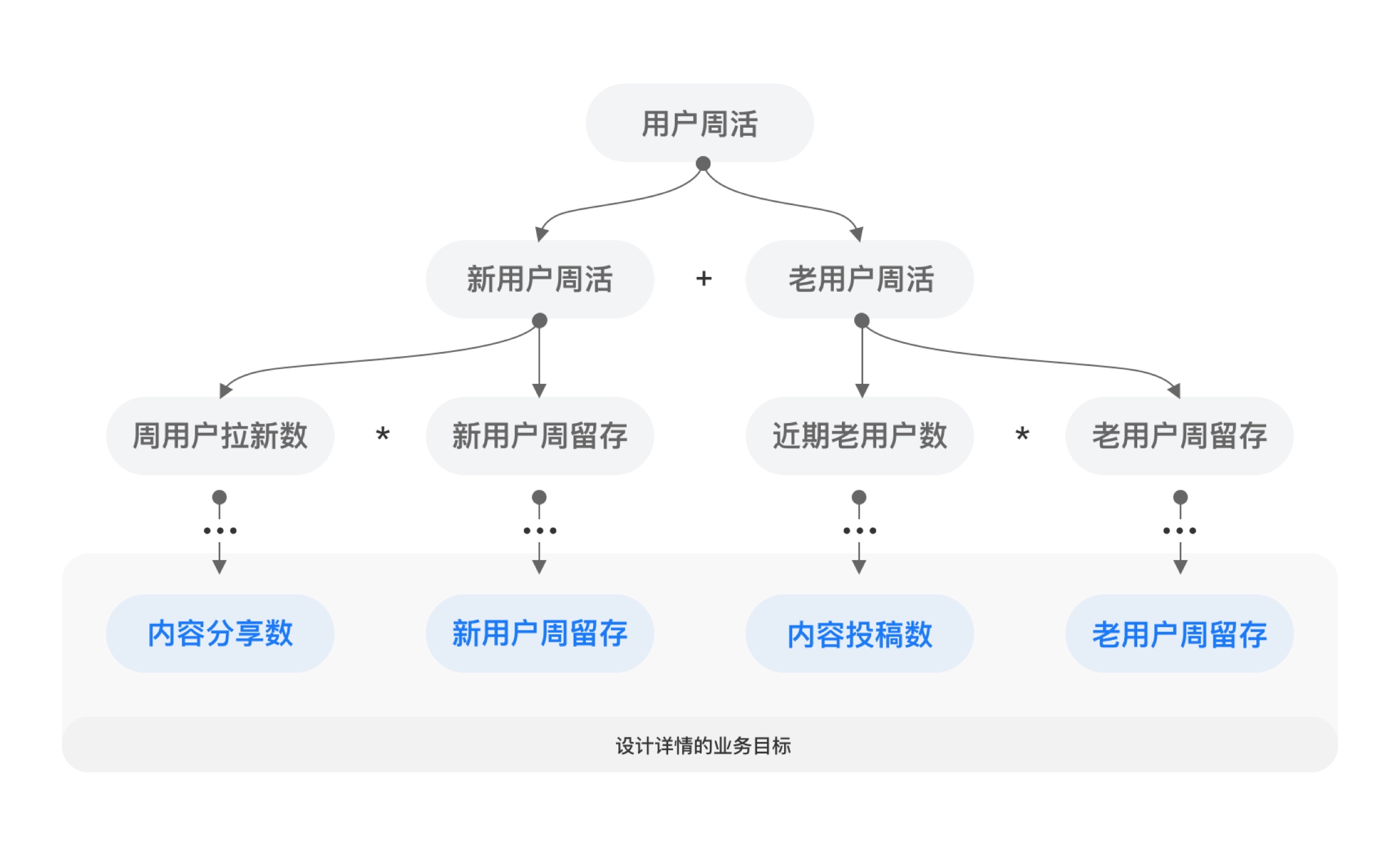
Dapp设计详情为例,在酷家乐大增长业务背景下,用户活跃和用户留存为核心的目标,设计详情处于设计路径的一个节点,拆解得到设计详情的5个主要业务目标:
设计详情-用户周活跃
设计详情-新用户留存
设计详情-老用户留存
设计详情-内容投稿数
设计详情-内容分享数

业务目标可分为2个类别:
第一类别:符合用户意愿,如活跃、留存,在满足用户需求的情况下可以自然达成;
第二类别:不符合用户意愿,如内容投稿、内容分享,用户不太会主动去完成,需要去创造动机,激励用户进行。
有小业务的业务目标后,第二步就需要给用户提供价值满足用户需求,以此来实现业务目标的达成。梳理清楚小业务服务了哪些用户需求是提供价值的前提,那如何获取用户需求场景呢?
1. 用户访谈——获取相关用户需求场景
用户需求场景可以帮我们清晰了解到用户使用产品的原因。用户需求场景可以一句话进行界定,包含四个关键要素,其中需求本身最为核心,需要挖掘出当前诉求和其背后的潜在需求。
“在【某环境下】,【某用户】做了【某事】来满足【某需求】”

用户访谈为了挖掘到更为深入用户需求场景的要素信息。以设计师入行年限分组(1-3年、3-5年、5年以上),每次分组访谈2-3个设计师。梳理出设计详情相关的8个需求场景

访谈信息整合如下

2. 规整用户需求场景
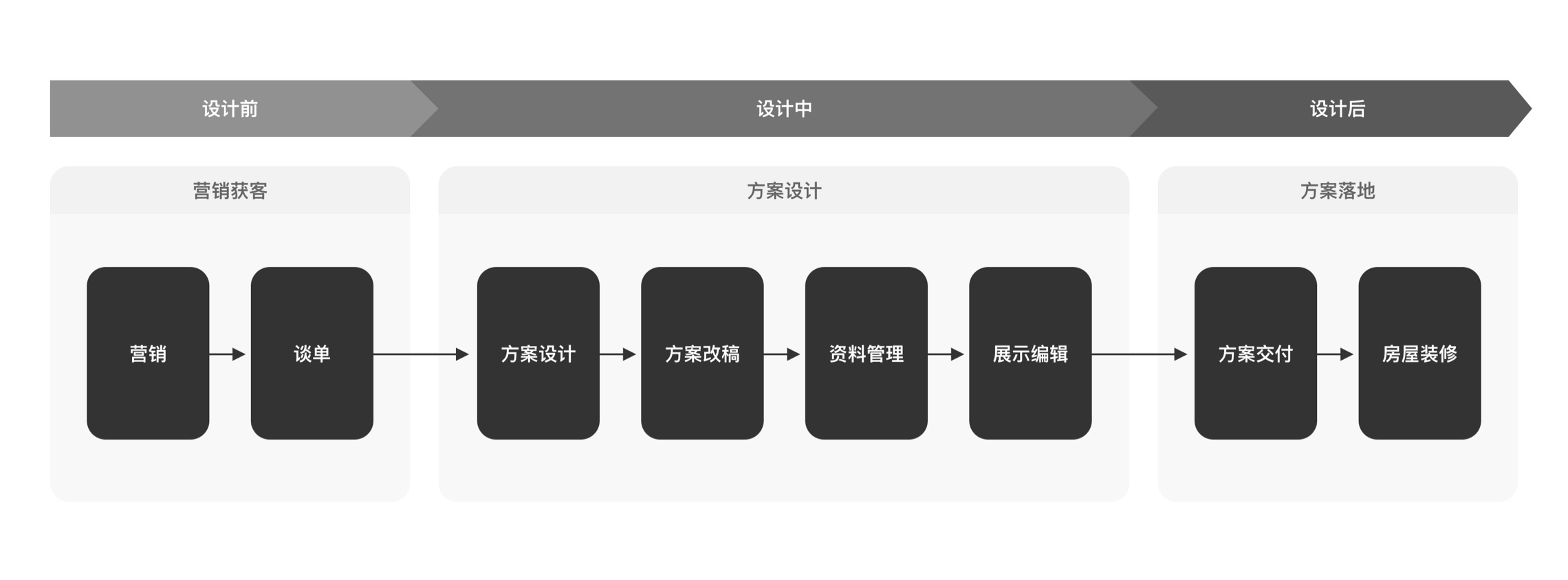
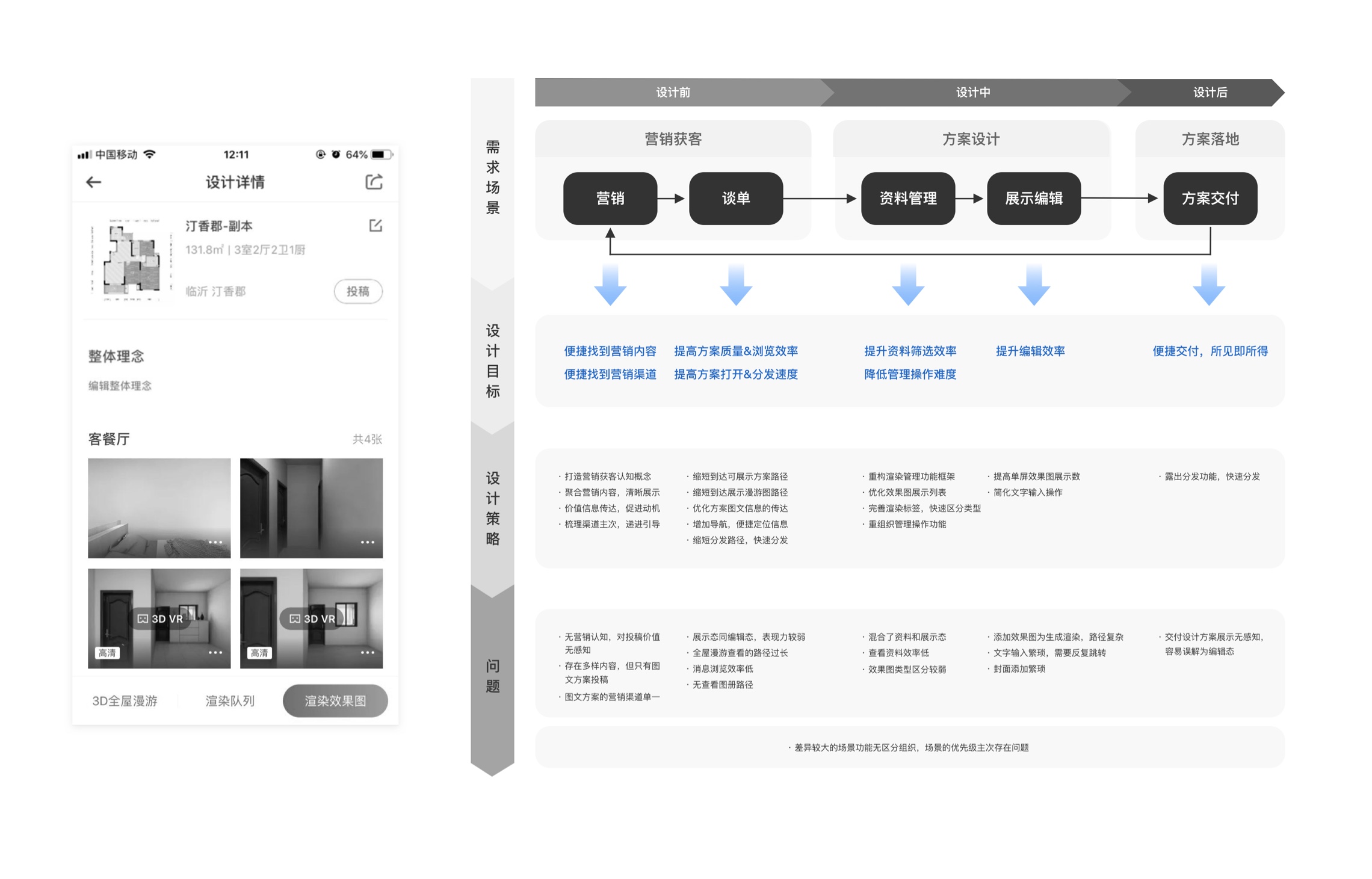
在业务访谈中获取的场景往往都是碎片化的,碎片化场景对设计指导容易出现偏差,需要把场景结构化,为后续的方案设计提供依据。我把获得的场景按照设计师设计流程进行规整,按设计前、设计中、设计后三个阶段进行划分。

以上梳理了设计详情相关的用户需求场景,再来看原设计详情只基础满足了资料管理和方案展示的2个单一场景,在设计师的整个设计流程中只占了一部分。从设计层面来看,该2个场景局限在方案设计大场景中,设计更多做的是对其方案设计操作的体验优化,在原有较好操作体验的现状下,其对给用户创造价值上没有很大增量。再从以上业务目标来看,2个单一场景很难去促使用户对内容进行分享和投稿。
在理清小业务的业务目标和需求场景后,下一步就是按照场景去梳理产品能力。
1. 小业务功能现状分析
老版app设计详情的功能进行初步的现状分析,设计详情包含渲染、图文编辑、图片管理、投稿、分享5个主要功能。从需求场景来看,多个场景无法实现,如营销、谈单;从业务目标来看,通过当前功能有较大的优化空间,如当前投稿很难让用户知道投稿有什么价值。

2. 产品能力梳理
分析现状发现功能不足以支撑用户需求场景,有获取功能2个方向:
挖掘现有能力:可以扩大梳理范围,从小业务所在的上一级业务到整个平台,一级级往上梳理场景对应的现有功能。
打造新能力:围绕场景,打造出新的功能

挖掘平台上现有能力,可对业务的能力价值最大化利用,与其他业务形成互通,实现1+1大于2的业务价值。亦可围绕场景打造新能力,可反推产品去发倔新功能。
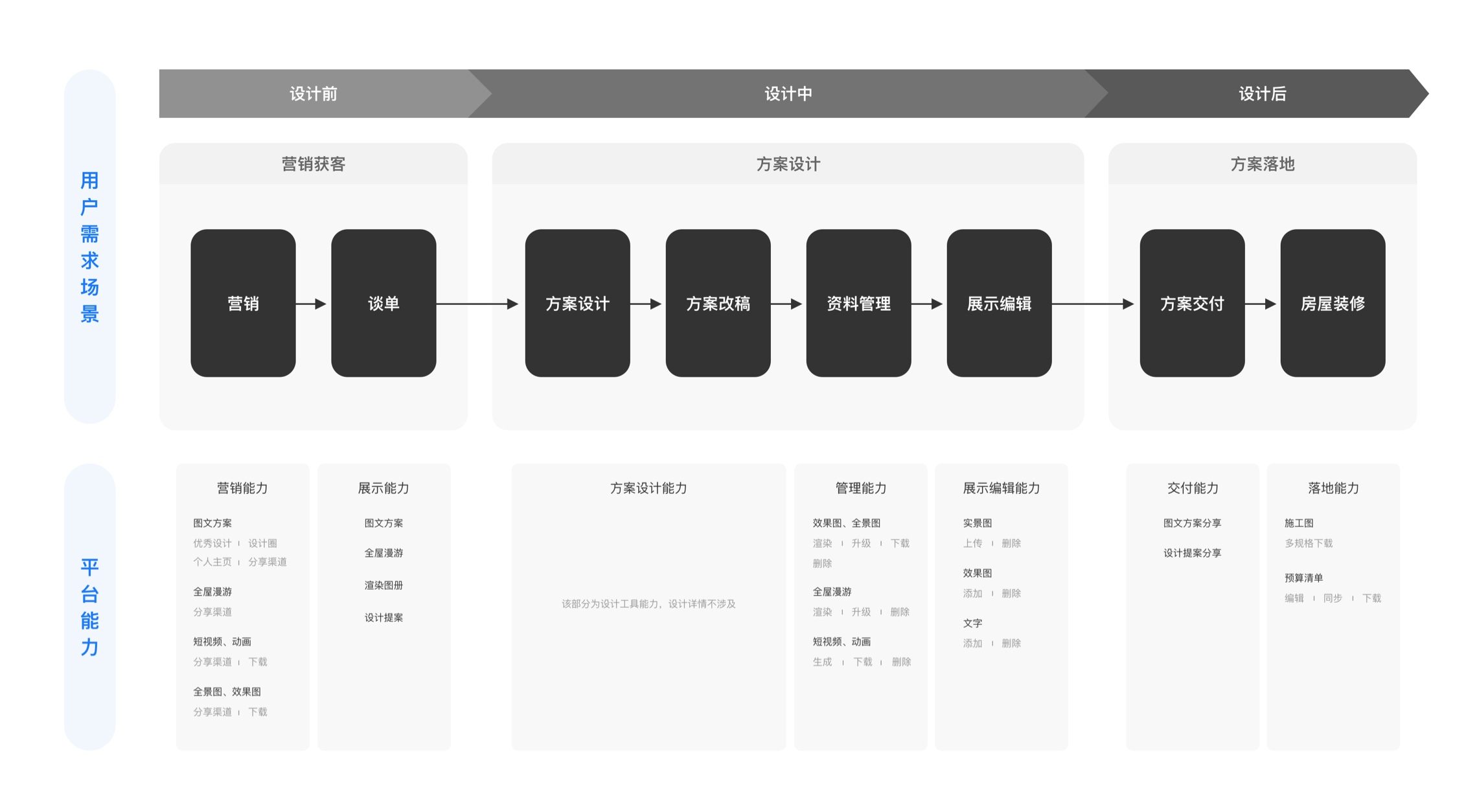
以下是设计详情涉及所有场景的产品功能矩阵,从平台获取到了很多全新的能力,以及对原有的能力进行了能力拓展。

在梳理出产品能力后,需要通过设计策略把产品能力有效组织起来,让用户快速感知快速上手使用。设计策略推导自设计目标,那如何得到设计目标?
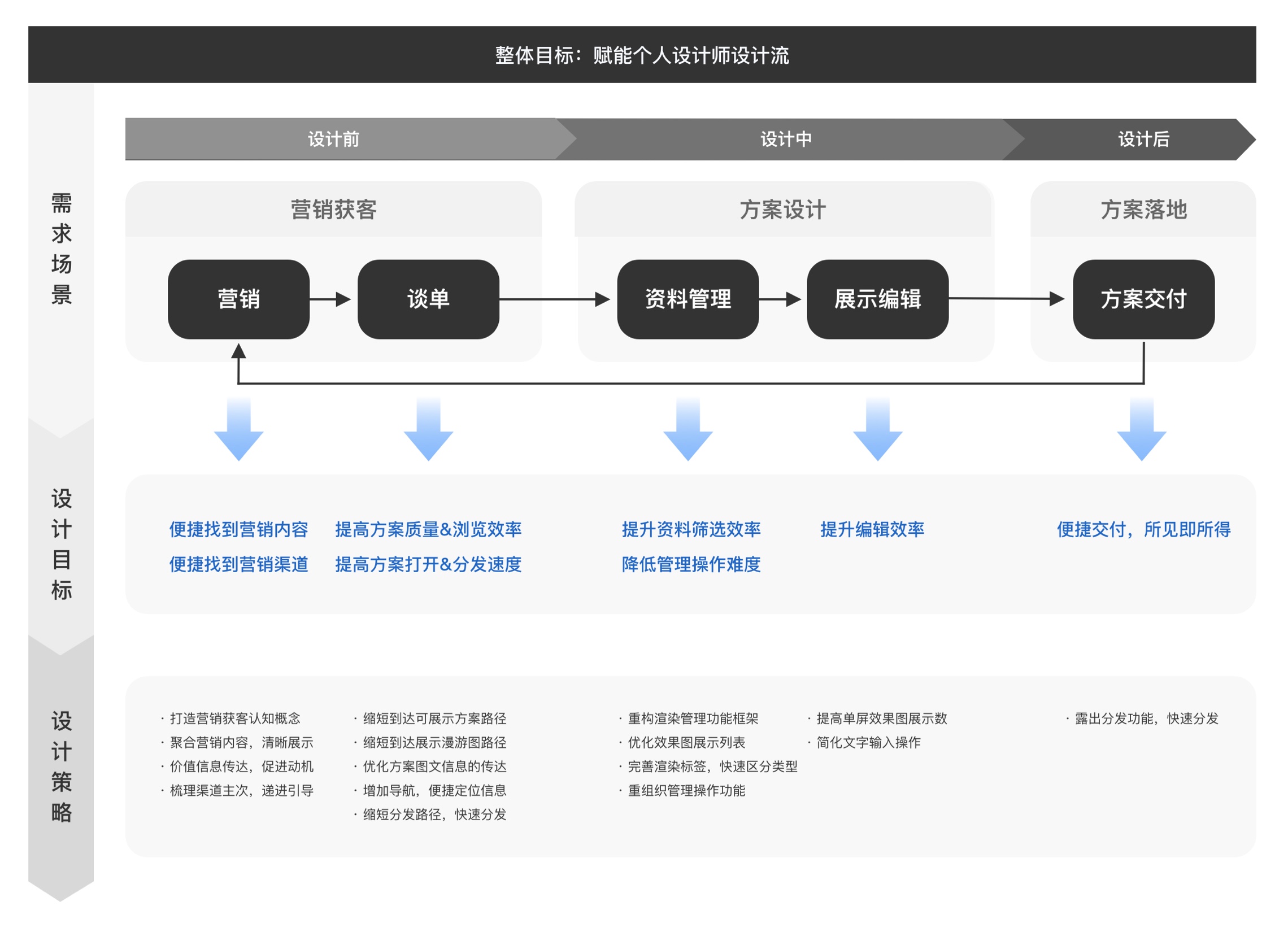
基于用户需求场景将行为事件拆分,提炼行为事件再推导出设计目标,再基于设计目标给出设计策略。

Dapp设计详情受制于移动端能力,只涉及设计详情中5个相关场景,其设计目标和设计策略的拆解结果如下

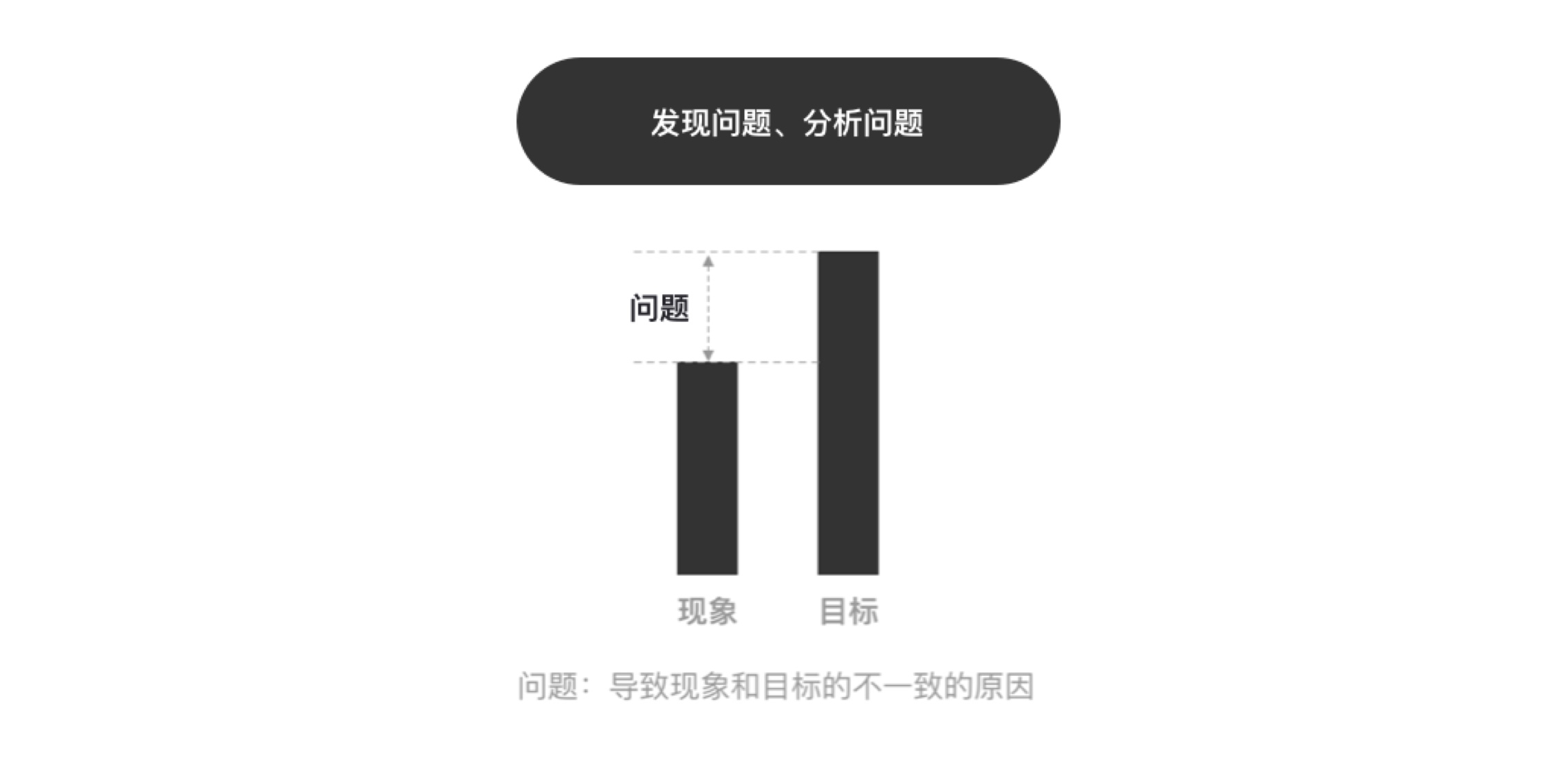
拆解出设计目标后,基于目标分析产品现状得到存在的设计问题。为什么要基于目标分析现状?首先需要明确什么是问题,问题是导致目标和现状不一致的原因。只有明确了目标才可以理性分析与现状存在多少问题。在日常中时常看到设计师会直接得到问题,很多情况是默认假设了一个预设目标,但这目标得到不严谨、不全面,容易导致得到的问题本身也出现偏差。设计策略基于设计目标或问题得出,其最终都来自设计目标。

对老版Dapp设计详情现状进行了分析,得到了问题

在上一步得到设计策略后,围绕着设计策略是设计方案。本段将不全部展开说明,只选3个关键点讲述设计方案的思考
1. 设计详情框架的设计
Dapp设计详情涉及5个场景的承载及产品功能繁多,设计三步思考:
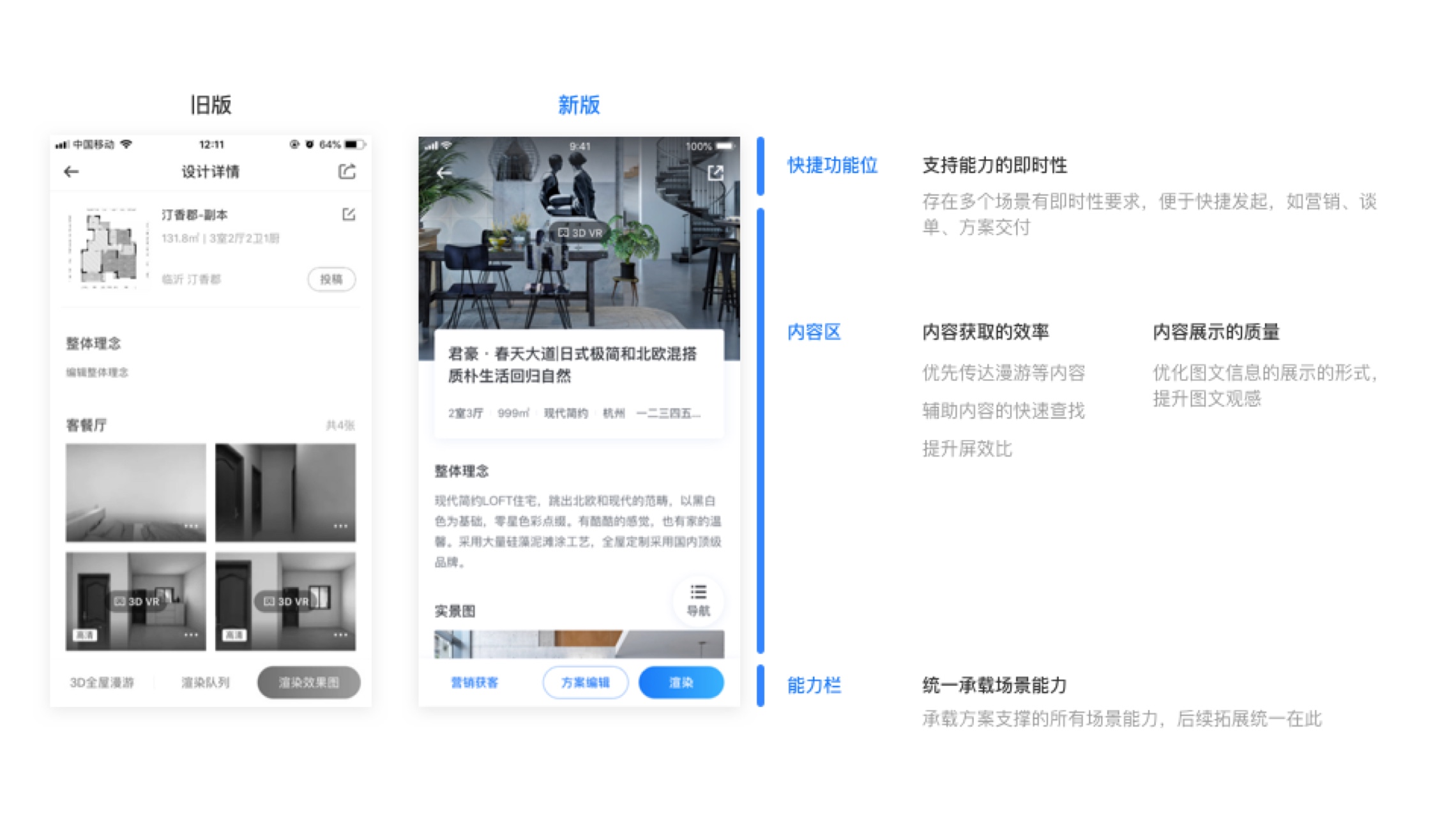
第一步:简化功能认知,对功能结构化,以场景的维度重组织功能,并以场景打造功能集合的认知,建立场景能力区;
第二步:梳理场景共同涉及的内容,作为联系的载体承载场景的放置,设计详情中展示态的方案涉及到了5个场景中的4个场景
第三步:提取场景中即时性和高优先级功能,打造快捷功能区
框架如下

建立框架后,填充具体的能力和内容。如场景入口放置于底部,并根据场景优先级做了主次的区分。

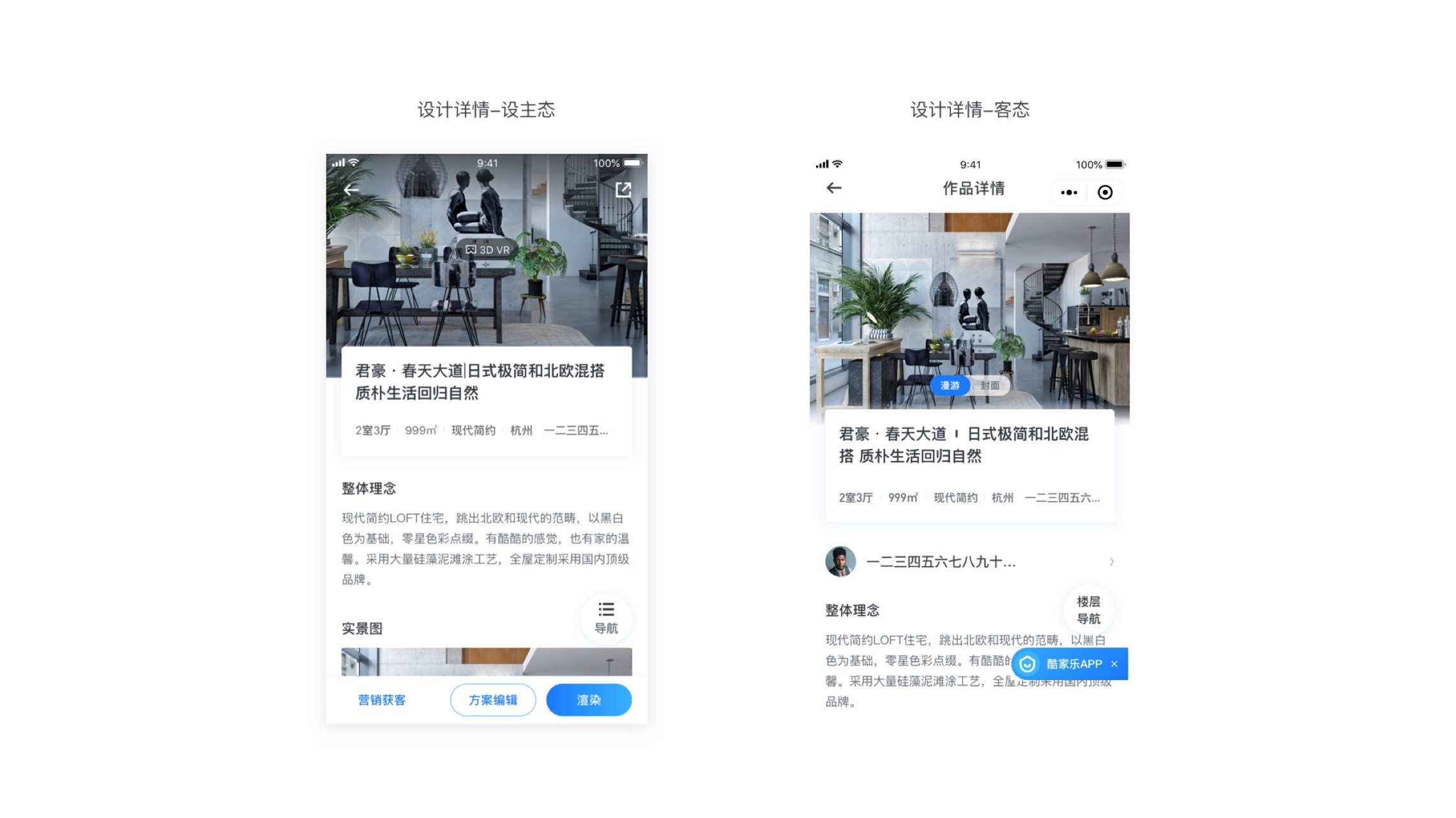
设计详情框架建立后,打造细分场景中的设计
2. 营销获客场景设计
营销场景的设计,将营销组成拆分为可营销内容、营销的渠道、渠道内容展现三大类,就可以清晰去梳理出现有的功能,以及可从内容、渠道各自去拓展挖掘。内容和渠道清晰后,再传达各渠道提供的价值激励用户去触发行为。

3. 谈单场景设计
谈单场景关键在方案详情上,谈单面对不同情况,存在多种内容形式去展示方案。在上面内容梳理中最主要是3个内容:图文方案、全屋漫游、渲染图册。在方案详情中,头部承载了全屋漫游、图册,如图文方案过于繁琐可直接点击全屋漫游图进行讲解,亦可点击封面进入图册直接图片说明。图文详情加上了房间切换的导航,可快速切换到需要讲解的地方。

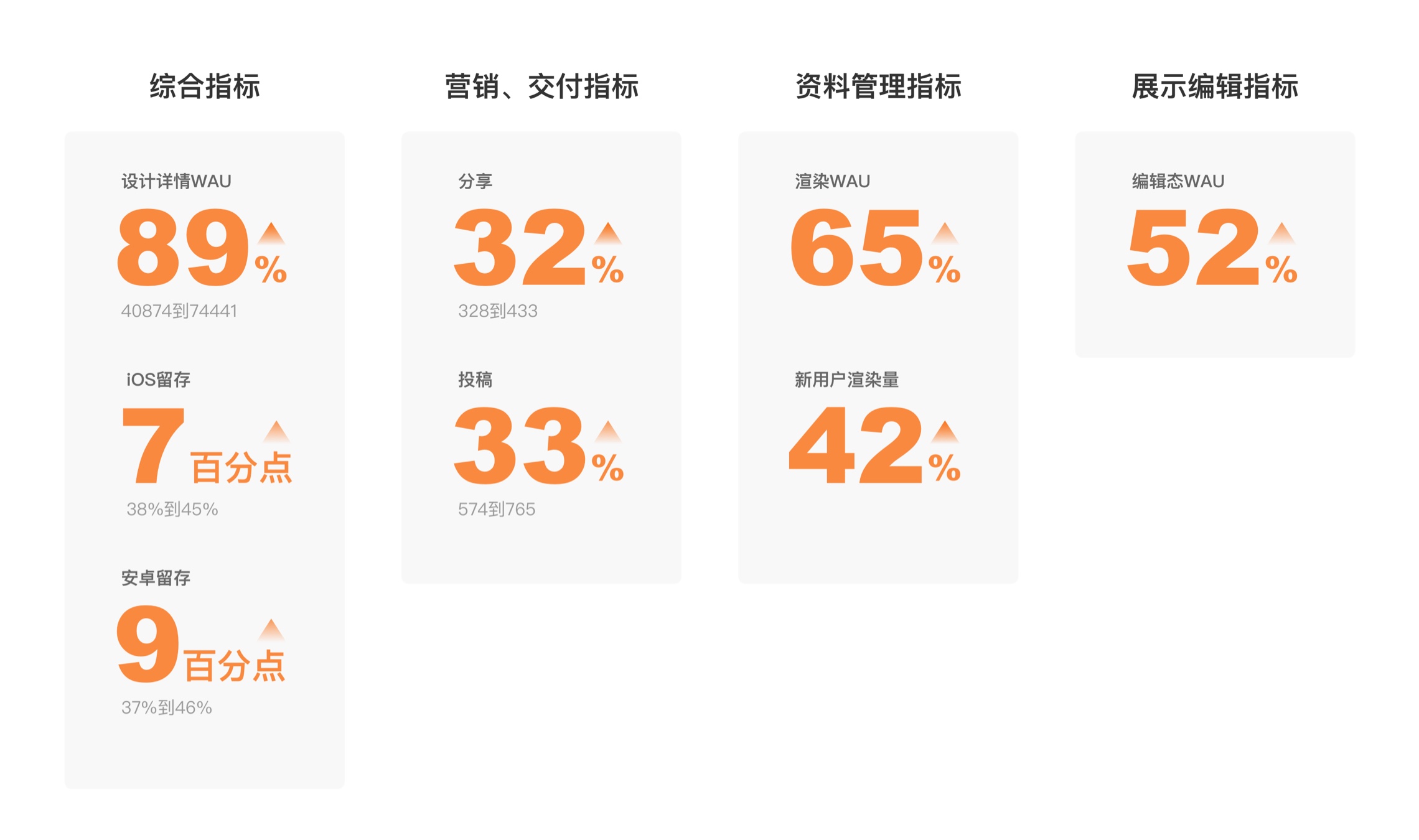
上线后数据平稳后观测,设计详情的周活提升了89%,每个场景下的功能数据都得到显著的提升(tips:有部分数据因技术原因没有采集到)。除了改版了Dapp侧的设计详情,后续对PCweb侧的设计详情进行迭代,同样起到不错的结果。数据的结果验证了方法的可行,并起到了积极的效果。

以上是我应用这套设计方法去做了块小业务优化,反向推动进入产品迭代,上线后取得了不错的成绩。在本次赋能后,对小业务中多了一些感悟
小业务是大业务的缩影,可以作为去赋能大业务前沿验证的实验田,大概率可以快速验证自己的想法,即使方向错了因为小业务改动影响面也小
因知识广度和深度的限制,不是所有设计师都可以一开始就可以把控大业务,小业务可作为打磨设计深度专业度,一些小业务的复杂度并不低于大业务
该设计方法同样适用于大业务,但方法是死的,不是所有情况都套用,得需要把握重点灵活应用
不要总想着搞个大新闻,在能力未被业务方认可时,小业务的赋能可以成为一个很好的发声口
不要轻视小业务,有可能是你根本还不了解
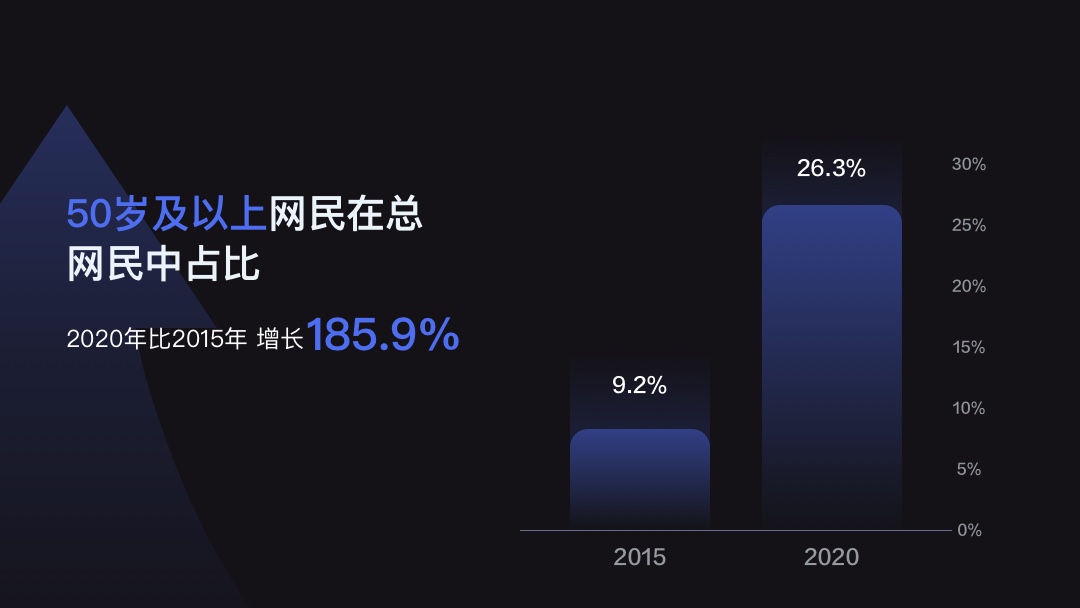
近些年,得益于经济和社会的高速发展,越来越多的中老年人开始尝试享受移动互联网带来的便捷生活。50岁及以上网民在总网民中的占比已经由2015年的9.2%提升至2020年的26.3%,增长接近两倍。但中老年在融入移动互联网时仍面临诸多困难,是需要重点关注的弱势群体。

随着各类问题在社会舆论中持续发酵,国家政策也开始关注中老年的互联网使用体验,推动各类APP进行适老化改造。2020年12月,工信部发布《互联网应用适老化及无障碍改造专项行动方案》。2021年3月11日,全国人大发布《十四五规划纲要》,明确提及“加快信息无障碍建设,帮助老年人、残疾人共享数字生活”,更是将信息无障碍建设上升到了国家顶层规划的高度。
为了更好地服务中老年人,百度在2021年上线了百度大字版和百度关怀版APP。对于中老年人来讲,视力老化是难以避免的问题。随着年龄增长,中老年人晶状体硬化、睫状肌衰弱,物体不能很好地成像在视网膜上,带来视觉上分辨物体的敏感度、色彩感、明暗感、空间感的下降。
但是对于中老年人而言,手机APP的字号、行距真的是越大越好吗?我们首先试图从现有标准中寻找答案。然而通过梳理,发现行业内已有标准主要是针对各类残障人士的,并且是原则性的建议,推荐的字号、行距的理想值过于宽泛,对手机APP适老化设计升级的指导意义比较有限。比如W3C发布的《Web内容无障碍指南(WCAG2.1)》,关于行距的要求是“至少为字体大小的1.5倍”。所以我们通过科学、严谨的研究,制定了一套设计标准,来指导资讯类/内容类APP全场景文字排版适老化设计升级,为中老年用户带去字里行间的关爱和更好的阅读体验。
下面就将从研究方法和成果两个方面做具体介绍。希望能帮助大家掌握相应的研究思路,在后续制定设计标准时可以快速上手,同时也将此次适老化设计标准研究的成果与大家分享,为资讯类/内容类APP适老化设计升级提供参照。
///
研究流程与方法:如何通过用户研究制定一套设计标准?
| 明确标准的应用方向
为了让一套标准对设计工作具备实际的指引价值,我们在研究规划环节充分考虑了设计经验和迭代需求。用户研究和设计师一起对资讯类/内容类APP所有涉及文字排版的页面、模块进行了通盘梳理,确定了12类应用方向(即用户的使用场景)。对于这么多使用场景分别做研究费时费力,我们选择通过洞察背后的用户阅读模式,把12类应用方向收敛为4大类阅读场景:3类主场景(包括长文阅读、搜索、概览阅读)和1类辅助信息场景。针对主场景,研究中老年用户理想的字号、行距和粗细组合;针对辅助信息场景,研究中老年用户的最小可辨识字号。这样研究既能覆盖各类应用场景、不同的信息层级,又能更聚焦、更高效。

| 构建评估体系
在确定了标准的应用方向之后,评估体系的搭建也参考了过往的设计经验。我们一方面查找并梳理了学术界在字号、行距方面的研究成果,另一方面也结合了百度已有的设计经验。最终确定了字号、行距、粗细、颜色四个考察变量在不同研究场景的研究范围(即自变量选取水平),并综合主观体验指标和客观眼动数据指标搭建了中老年阅读体验的评估体系。其中,主观体验指标包括关键信息发现、清晰度、舒适度、满意度;客观眼动指标包括眨眼频率、瞳孔直径变异性和阅读速度。

| 实验流程
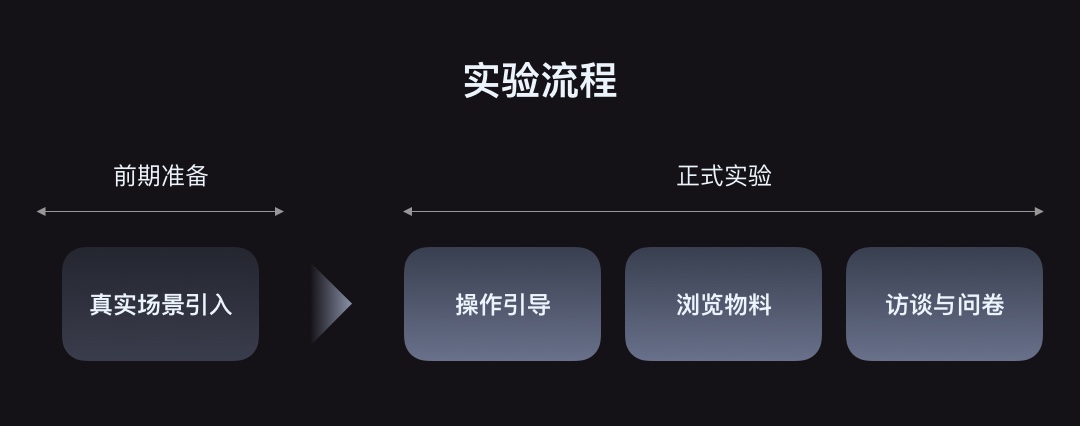
在实验中,我们邀请了60位50-70岁中老年用户参与调研,通过任务模拟他们在真实场景的长文阅读、搜索、概览阅读情况,综合眼动实验、问卷调研和访谈方法评估不同字号、行距、粗细对中老年阅读体验的影响,探寻不同场景下最适合的字号、行距、粗细方式。在实验过程中,通过SMI-ETG2w眼镜式眼动仪测量眼动数据。

///
研究成果:适老化设计标准介绍
通过对各类阅读场景、设计变量和体验影响因子的充分分析,本研究形成了一套完备、成体系的适老化设计标准,可用于指引资讯类/阅读类APP中不同页面和不同信息层级的适老化设计改造。

| 主场景理想字号、行距和粗细的组合
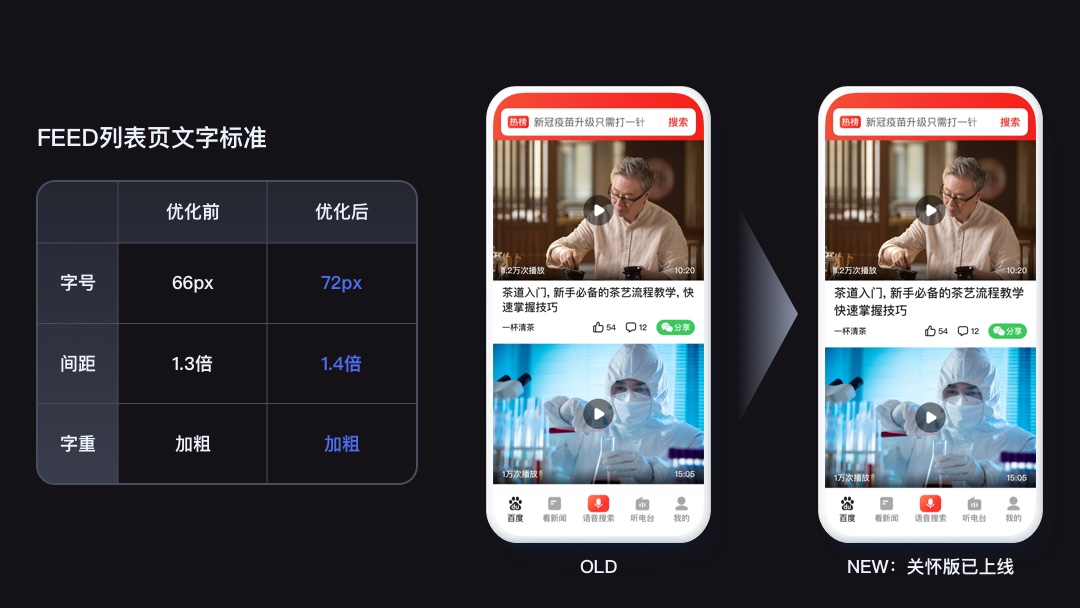
研究结果明确了资讯类/内容类APP对于中老年人在不同场景里任一信息层级的理想字号、行距和粗细组合。以概览阅读场景(Feed列表页)和长文阅读场景(图文落地页)为例,优化前与预计优化后的字号、行距、粗细组合如下:
概览阅读场景

长文阅读场景

| 辅助信息最小可辨识字号
此外,研究结果也明确了黑色(1F1F1F)字体的全局最小可辨识字号。以75%中老年用户可以看清的字号作为最小可辨识字号标准,黑色(1F1F1F)最小可辨识字号为36px。
此次研究填补了学术界和业界在手机APP适老化设计领域的空白。在百度,该套标准已落地百度关怀版,未来还会在百度大字版和更多为老年人提供服务的APP上线。面向行业,我们也积极共享研究成果。百度大字版、百度关怀版运营同学牵头和老龄产业协会合作,设计师结合本次研究成果编写了《移动互联网应用适老化设计要求》团体标准,已经于2021年11月10日发布。希望本次的研究成果能帮助更多资讯类/内容类APP完成文字排版的适老化升级,为中老年人带去更多的关怀和更好的阅读体验,为移动互联网行业的信息无障碍建设贡献一份绵薄之力。

文章来源:站酷 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
课题背景
今年,突如其来的疫情使儿童家庭学习成为重要学习场景,线上教育与家庭早教类产品的需求陡然增加。但线上教育和早教行业已然成为一片红海,数字化产品和服务的同质化严重,各大公司和厂商都希望形成差异化竞争,以在激烈的赛道中争得一席之地。目前,市面上的早教产品大都聚焦于儿童学习效率提升和内容丰富,却忽视了儿童对于早教类产品的真实体验与诉求。
MOMOUX设计团队致力于创造有温度的体验,主张将真实用户需求带入产品创新与研发流程,使用系统化的方法重构生活场景并发觉用户诉求,从而创造贴合用户的产品及体验,以解产品创新之困。
在研究中,MOMOUX团队基于VIP(Vision in design)研究框架,对现有的儿童早教学习情境进行解构与重构。

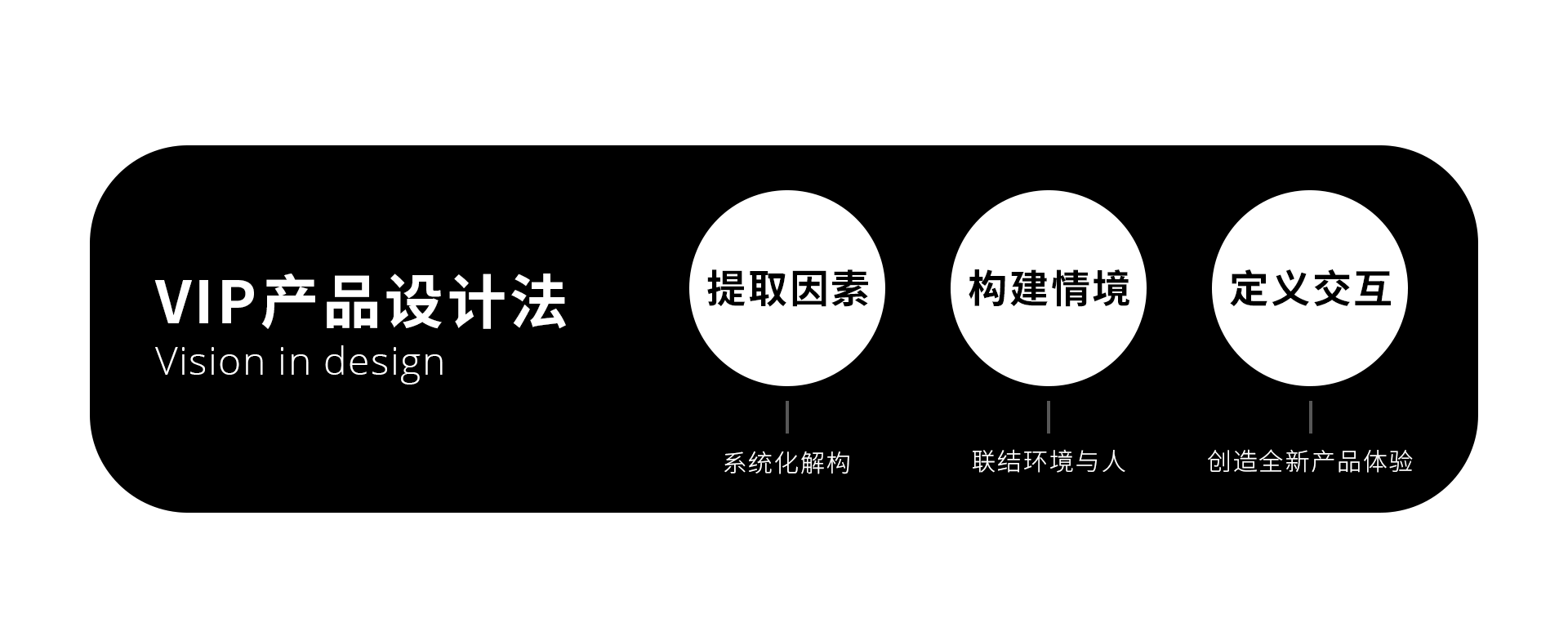
VIP设计方法框架包含三个关键流程:提取因素、构建情境、定义交互。VIP设计方法首先通过深度洞察对现有环境下的产品、用户、场景与体验进行系统化因素提取与解构;其次通过提取的因素重构出新的情境,最后在新情境下定义未来产品的交互方式、创造全新产品体验。通过深度洞察与研究,重新定义了未来儿童早教产品的四个创新情境和交互趋势,分别是:多孩互动、自然探索、拥抱屏幕、多元关系。

这四个情境反映了未来的儿童早教学习场景中,我们对人与人、人与物、人与环境之间关系的洞见,是我们根据真实用户情况对未来数字数代早教产品交互方式与情境的大胆畅想。希望此内容能给儿童早教行业带来一些不同的声音和启发,能够在数字化时代为儿童发声,回应数字化中儿童学习需求及市场发展的需求。
调研发现,多孩家庭中照顾孩子的任务非常繁重。通常,一部分母亲会转为全职妈妈,爷爷奶奶等长辈分担部分育儿工作。
学龄前儿童与低幼儿童的互动方式和操作习惯完全不同。要让两个孩子同时使用产品进行互动与交流,就需要产品本身的操作特性满足不同年龄段孩子的行为习惯与互动方式。
其中一个潜在的发展方向是融合AR技术的互动式搭建玩具。该类型的产品既满足了学龄前儿童需要的产品拓展性、多元化,也能在实体层面满足低幼儿童在感知运动阶段对于实体互动的需求。

OSMO Hotwheel MindRacers
Hotwheel ™ MindRacers将现实和虚拟赛车游戏结合在了一起。混合了多模态的交互方式,强调游戏过程中的竞技性与可玩性。在游戏过程中还加入了现实中的协作影响游戏进程的模块,通过互动游戏促进不同孩子之间的交流与沟通。
◆ 思考
◆ 讨论
◆ 实践
传统的教育与学习活动通常发生在学校或者家中。随着城市文化活动设施日趋丰富,“户外教育”等新型教育观念的倡导,越来越多的家长倾向于在周末组织出行,这衍生出了丰富的户外亲子学习场景。

MITA - 小糖口袋相机

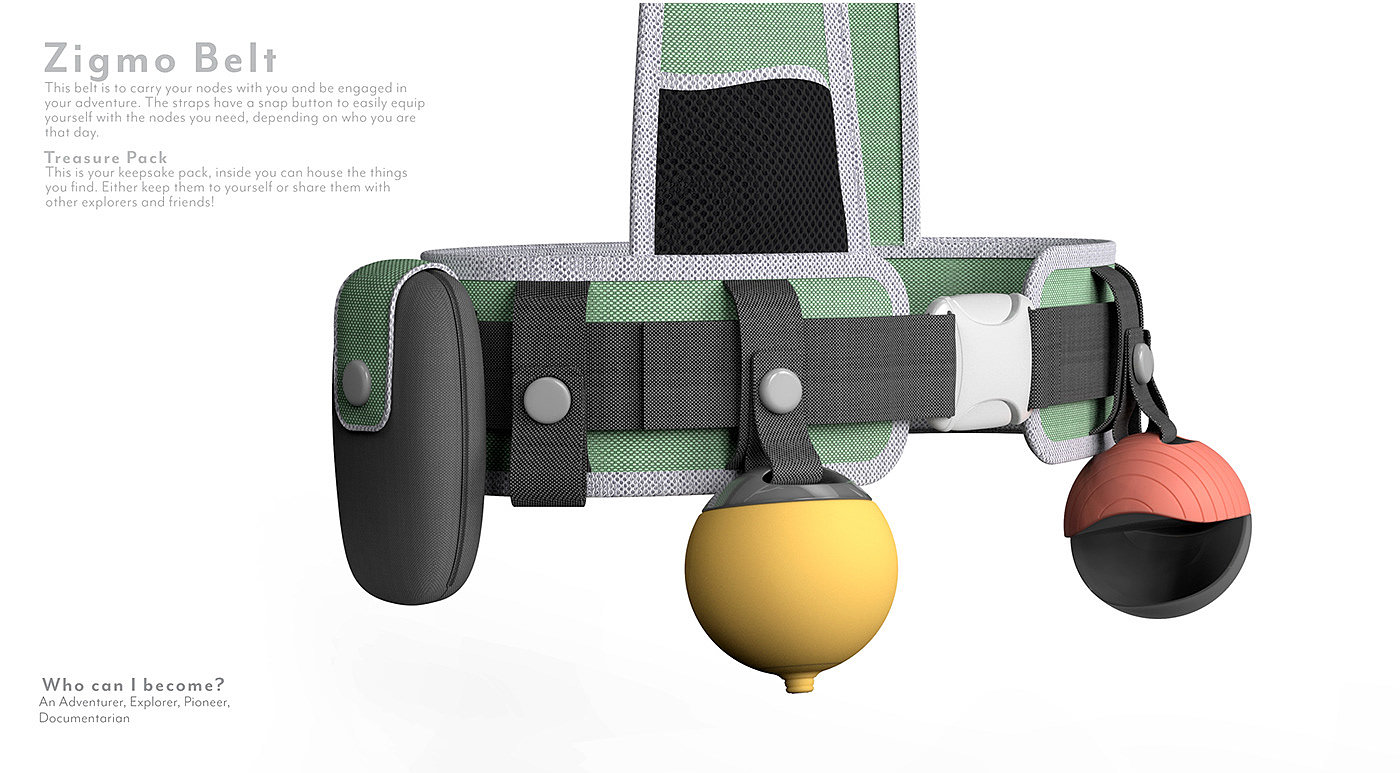
Zigmo儿童户外玩具

◆ 思考
◆ 讨论
◆ 实践

Marbotic Deluxe 学习套件
◆ 思考
◆ 沟通
◆ 实践
在儿童带屏产品开发过程中,需要优先考虑内容是否能于其屏幕进行有效适配,软硬件的多模态交互会很大程度影响产品的全局体验。在这个过程中需要尽可能地减少系统的BUG。在软硬件协同设计中,再小的问题都容易毁掉产品整体的体验。快速原型与渔网模型是开发过程中不错的选择。
社会结构和家庭结构的变化使得亲子关系变得越来越多元。有为了陪伴孩子而辞去现有工作,进入幼教领域给孩子更好教育的家长;也有在异国他乡出差而将孩子交给保姆、老人抚育的家庭……家庭关系多元化带来的是家长对自己的身份定位也越来越多元化。在调研过程中我们发现母亲在家庭关系中的定位从“施教者”转向了“引导者”。主要体现在:
• 与孩子沟通中更加尊重孩子的行为自主性,希望通过兴趣让孩子主动做喜欢的事情,以此来培养孩子的学习习惯,而不是一味地向孩子灌输。
• 母亲们也会主动地将部分家务工作分配给孩子,通过平等地共同体验来让孩子理解自己(自己是谁,母亲还是孩子)。

PUPUPULA 儿童学习打卡机

Kitchen Kids 儿童厨房装备
◆ 思考
◆ 沟通
◆ 实践
亲子家庭学习场景,在互动方式、场景、交互媒介、亲子关系构建方面都涌现出了新的趋势。产品经理与设计师需要结合真实用户在场景下的需求进行深入思考,才能设计出更加贴合未来场景与用户需求的产品与体验。
文章来源:站酷 作者:MOMOUV墨默体验
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
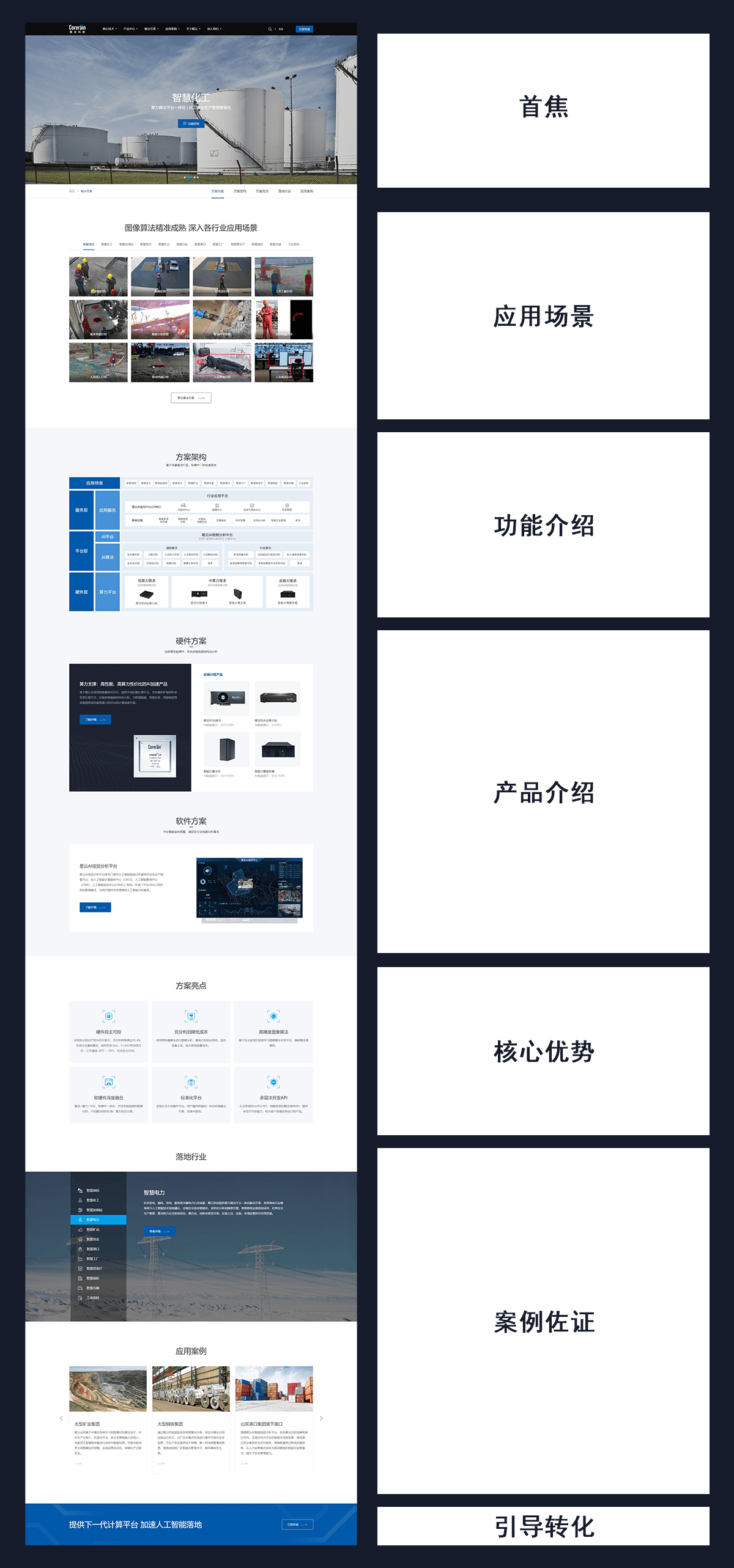
在数字化的浪潮下,政府希望通过人工智能占据智慧城市的发展先机,推动民生改善及产业增长,这离不开政府和科技公司的紧密合作。因此,科技公司不仅面向To B型企业,同时面向政府或相关事业单位,即是称之为「To G」这种特殊划分。
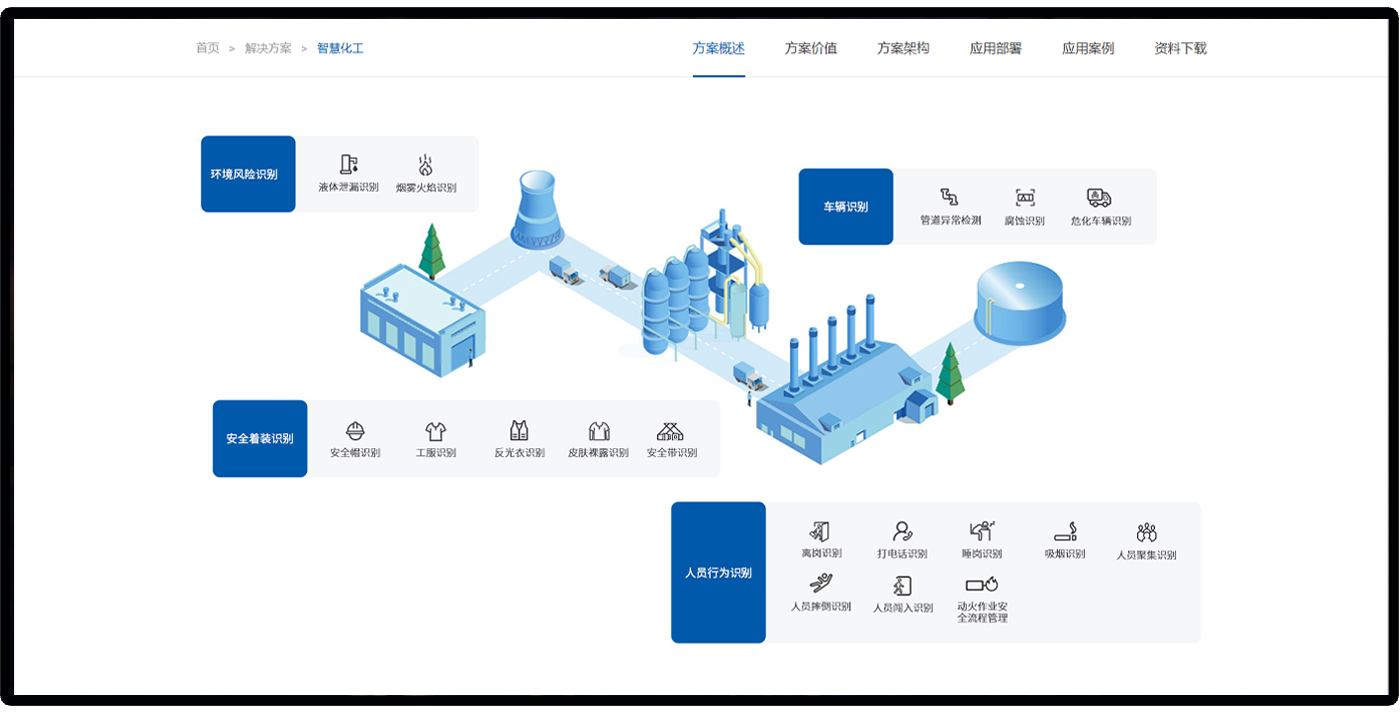
鲲云科技(以下简称为鲲云)就是这样一类科技公司,他们作为一家技术领先的人工智能公司,以数据流技术为核心,提供高性能低延时、高通用性、高算力性价比的下一代人工智能计算平台和软硬一体化的平台解决方案,加速人工智能技术在智慧城市、智慧安监、智慧制造、自动驾驶等领域的落地。
当用户接触一个产品或物品的第一步,永远是外观视觉。固然,企业官网作为互联网产品,优质的官网必然是为它的用户有针对性地服务。虽然访客首先感受到的是网站的视觉设计,但我们不仅要对网站视觉美观与否有所重视,更好的访问体验、更实用的网站功能、更高的网站辨识度,以及通过视觉实现直观的价值传递表达,都需进行深度探讨。
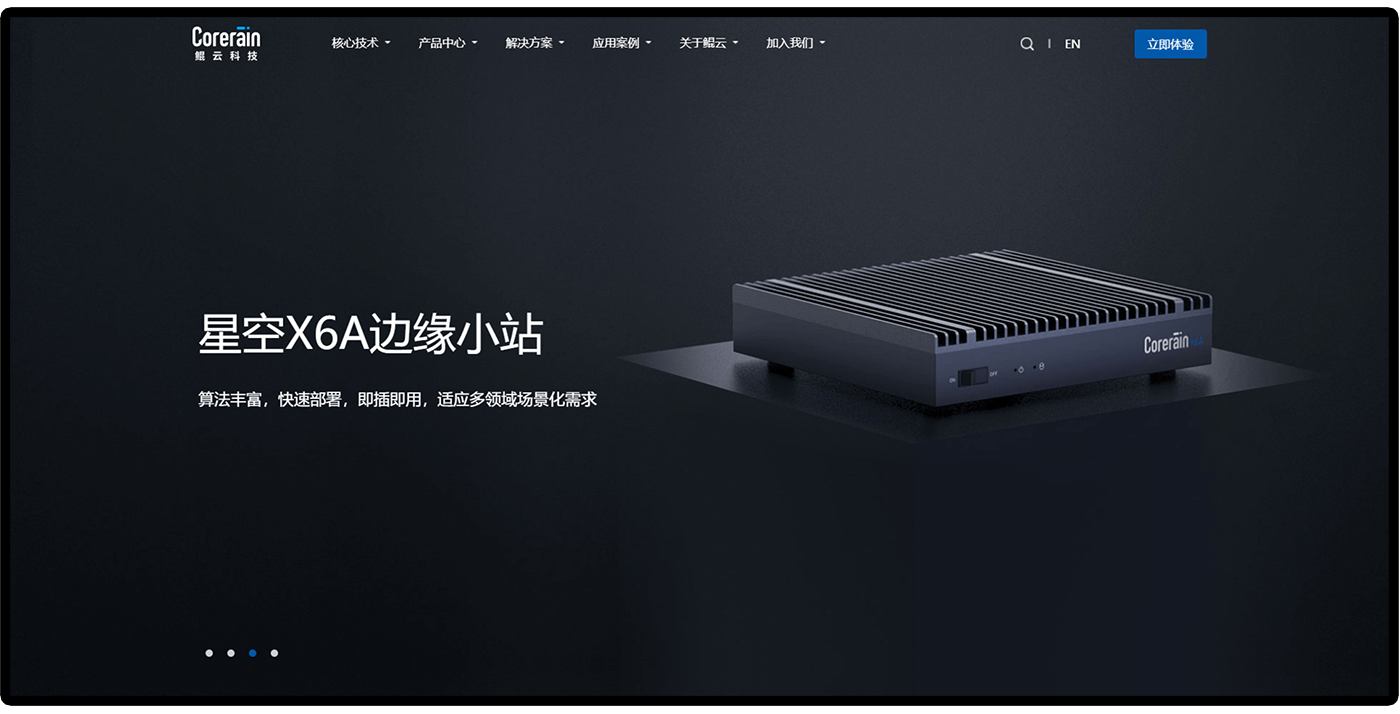
网站呈现给访客的第一印象尤其重要,而网站首屏则会作为传递网站风格及功能的媒介。我们从鲲云的品牌设计理念出发,以直观的视觉形式来体现科技感。
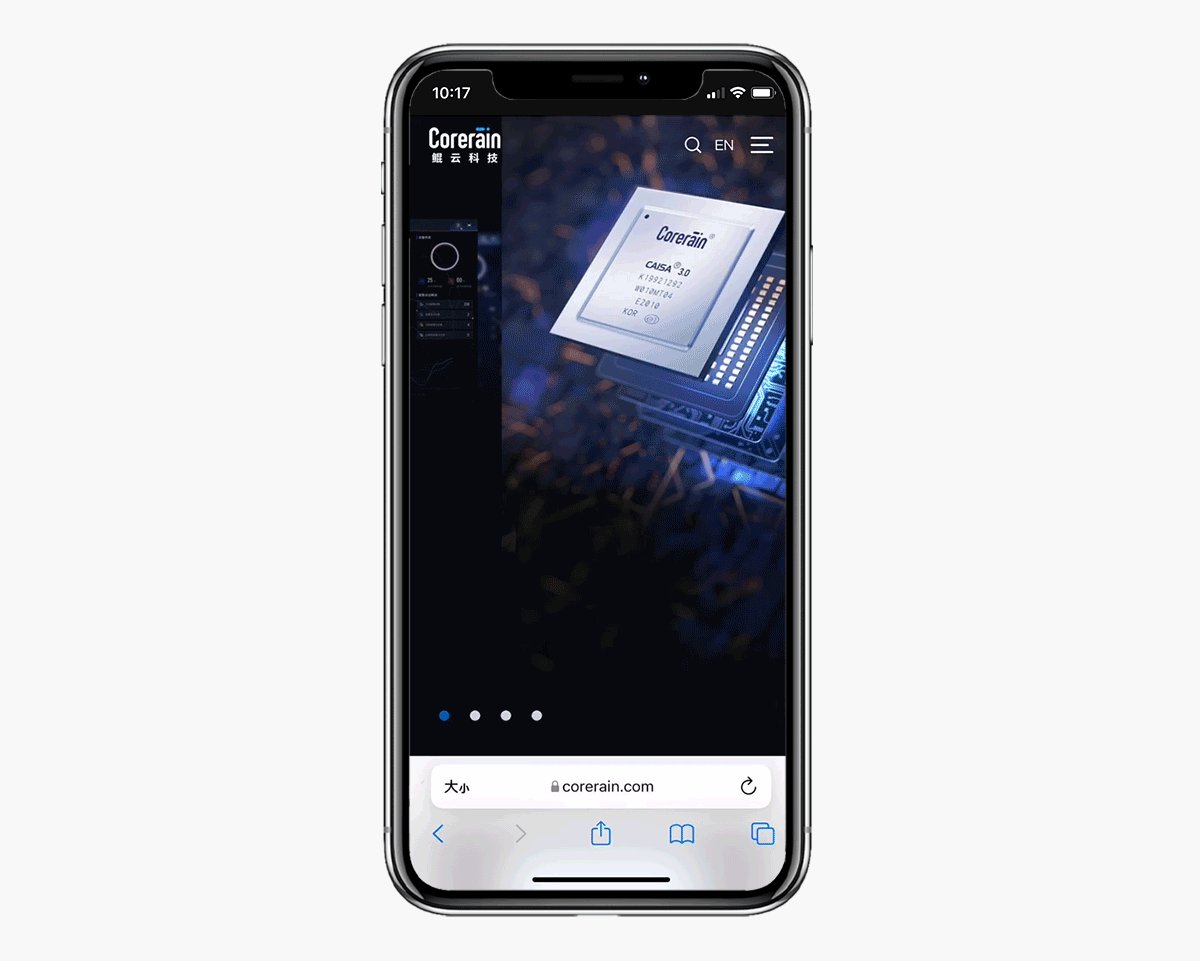
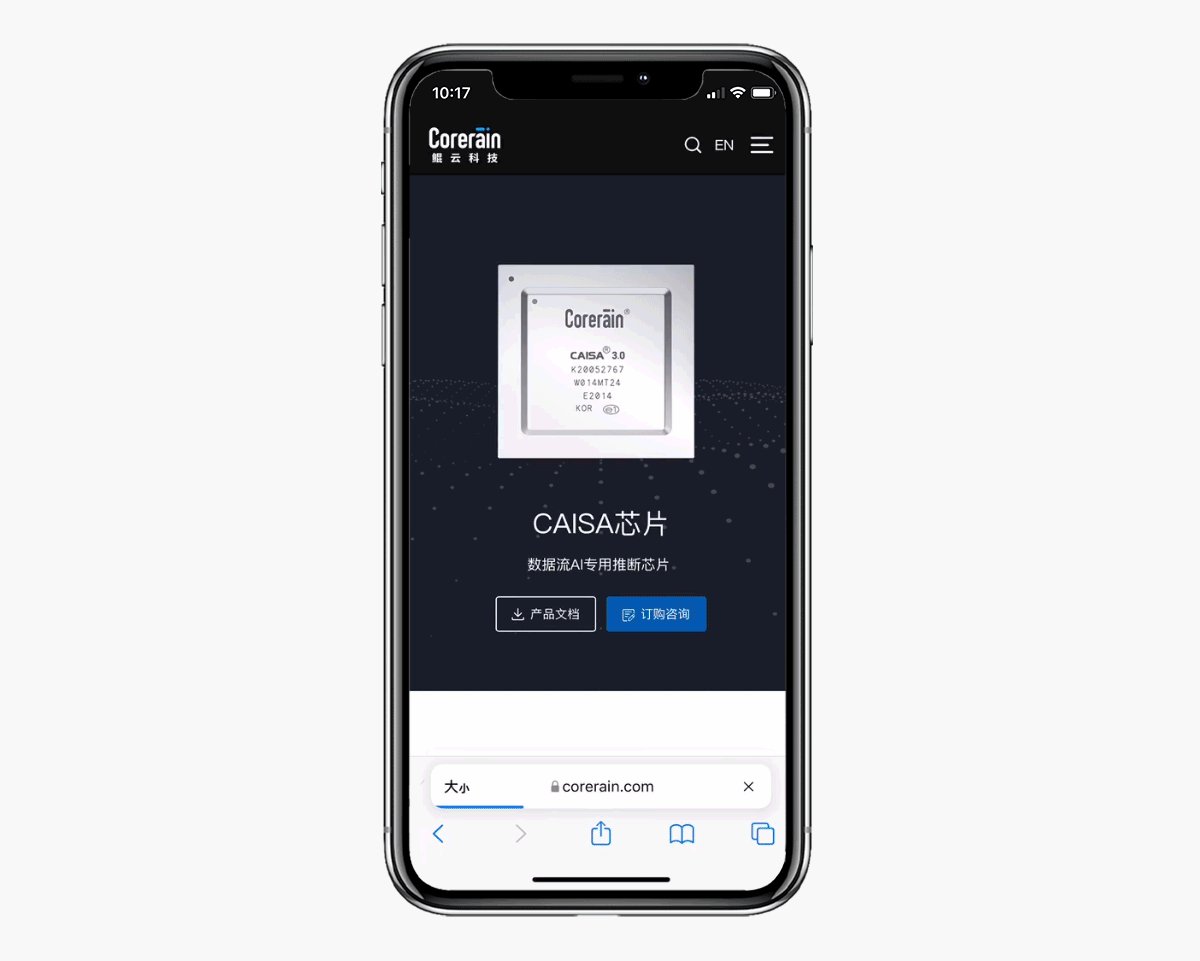
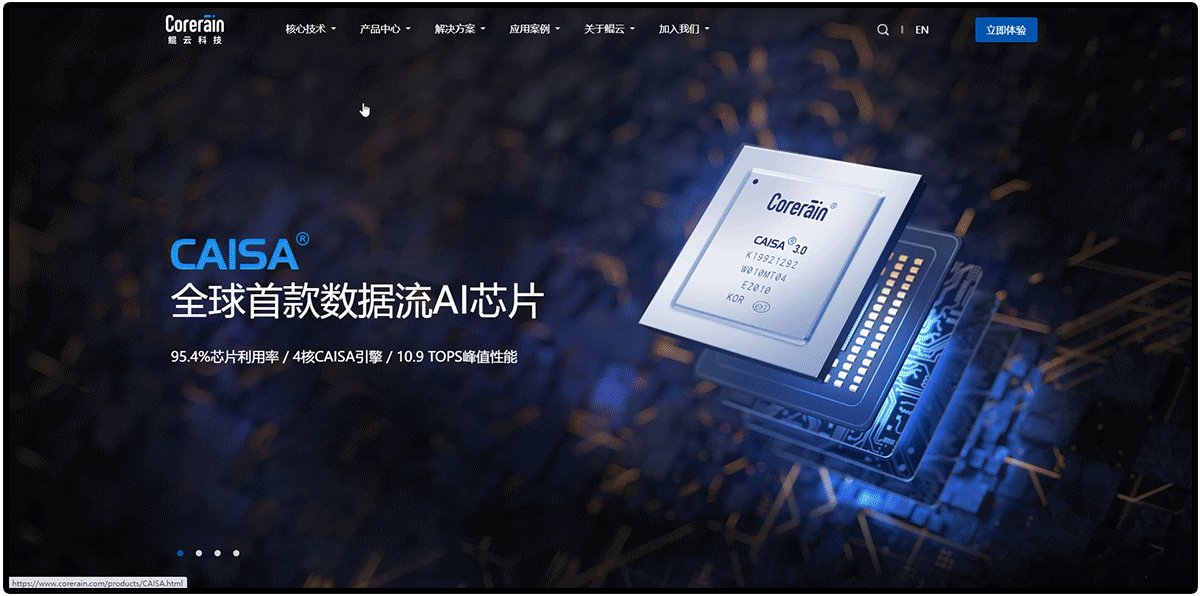
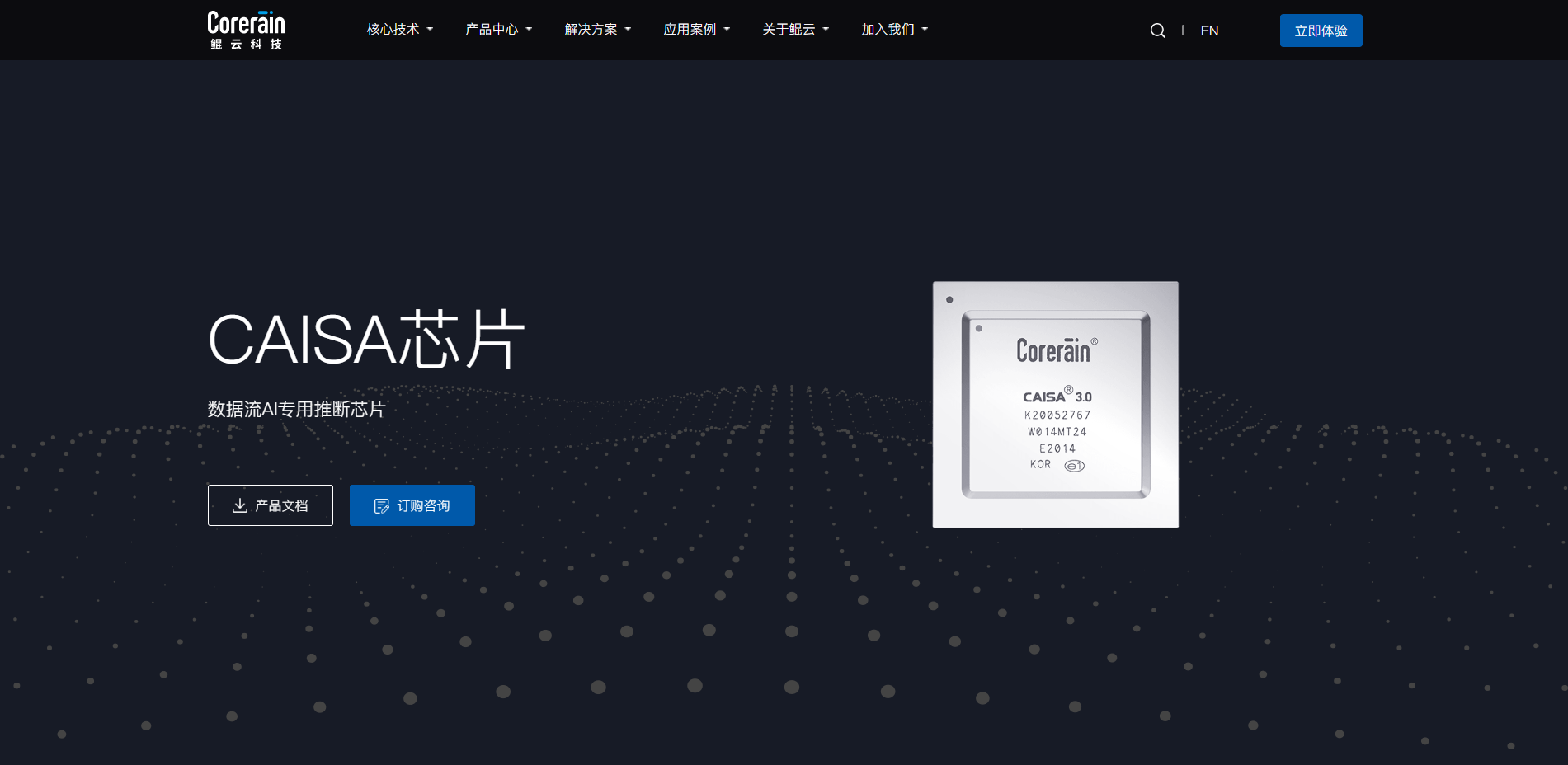
一个视觉效果好的网站,80%以上是靠优质的图片支撑。我们首先在官网首页Banner采用产品渲染图来呈现鲲云核心产品。首屏的功能性常会被忽视,其实,企业官网附带着商业属性,商业环境下的视觉应该更注重强化产品,满足需求的产品力加持。
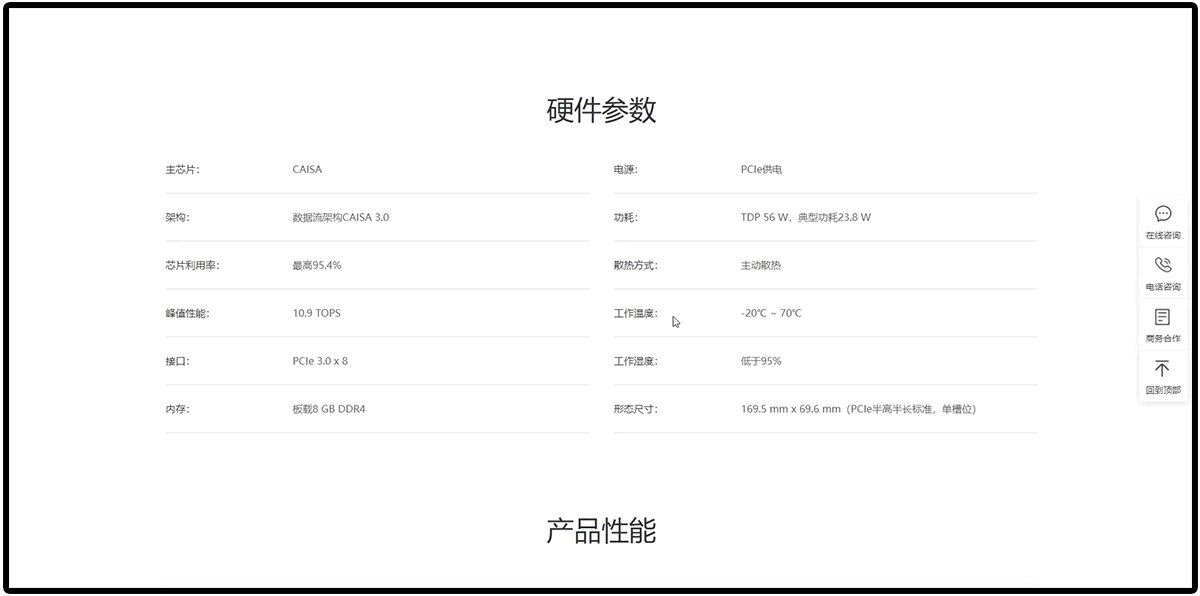
为了提升banner的视觉质感,我们对鲲云三款主打产品重新建模渲染,通过主要光源及补光掌握好产品形态,在将产品细节充分展现清晰的前提下,产品暗面加入环境光使整个画面更丰富饱满。


与此同时,完成产品渲染后结合了场景化的特殊版面来营造氛围,使整个画面更具真实感染力。这样一来,当访客来到鲲云官网,一个极具科技感和创造力的鲲云会给访客留下深刻的第一印象。

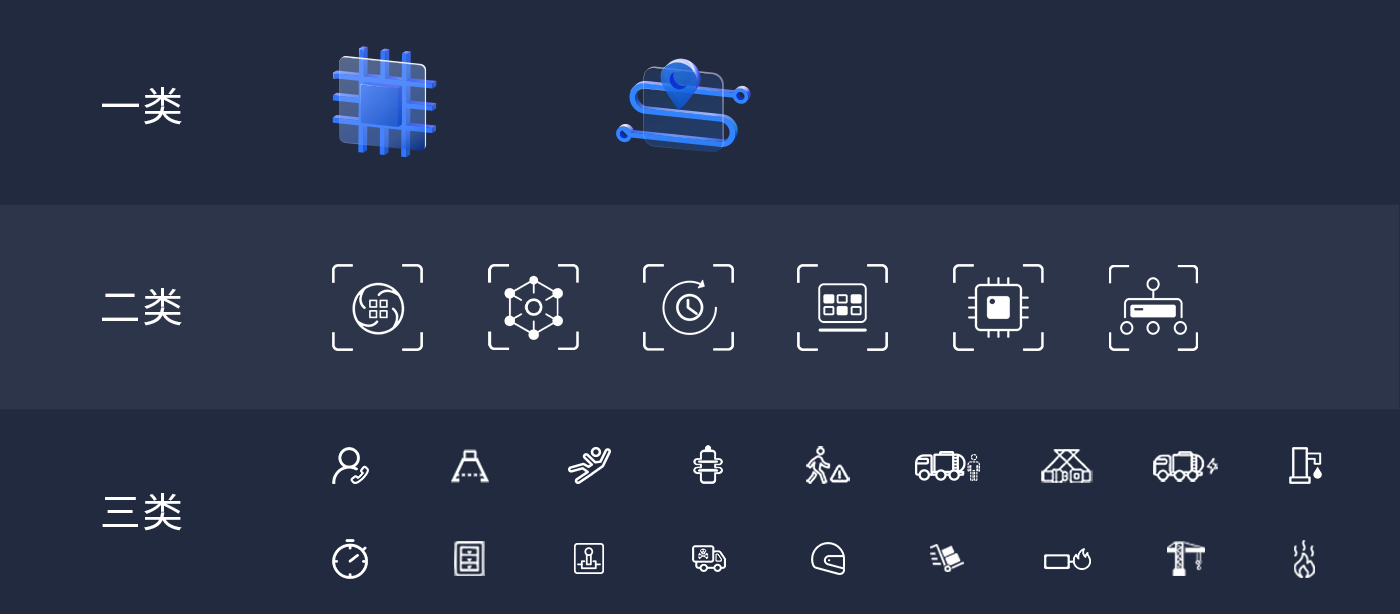
图标是比文字更容易理解的可视化语言,它对于信息传递十分高效,可以说图标将这个世界结合起来。鲲云图标体系由两部分构成,分别是UI icon和3D icon。
3D icon可帮助访客更简易、高效地理解鲲云两大核心技术的实际属性。UI icon拥有清晰、简洁单色线性的特征,其风格符合鲲云品牌气质,每个图标特征和细节保持一致,在视觉上呈现出更好的统一性。

我们提炼鲲云logo造型轮廓特征、以及根据产品和服务方向进行图形发散,提取鲲云品牌基因,进而使图标实现差异化设计。

一个可以给人留下记忆点的网站,往往需要靠一个个精致到位的细节设计,做到让网站最终脱颖而出。可以说,细节是构建起整个设计的基本元素,细节不仅是细节。
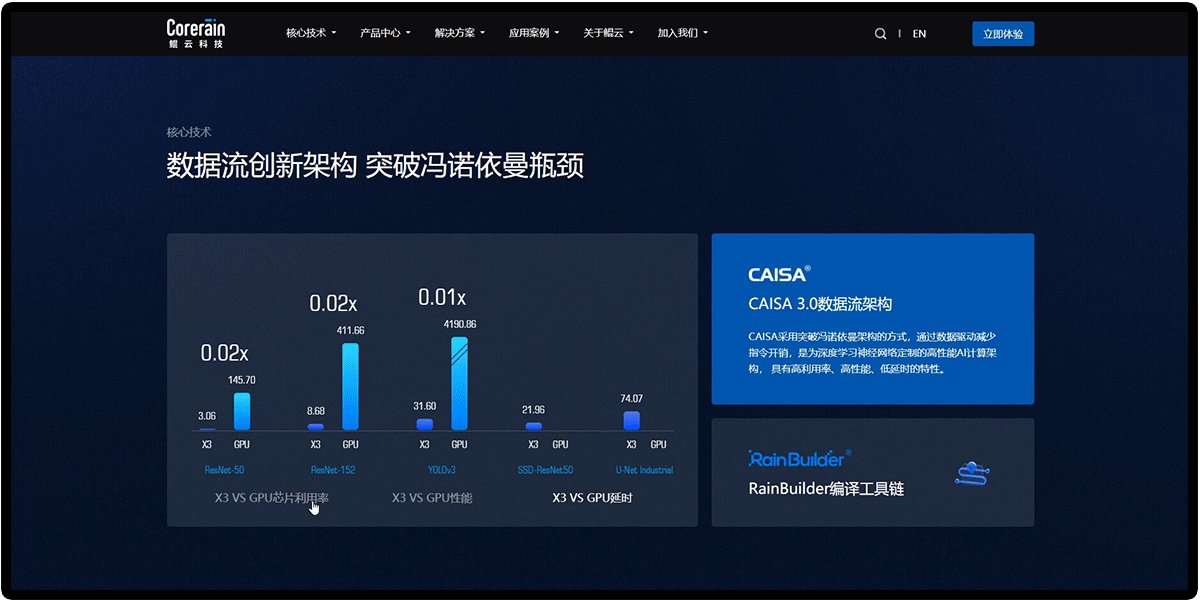
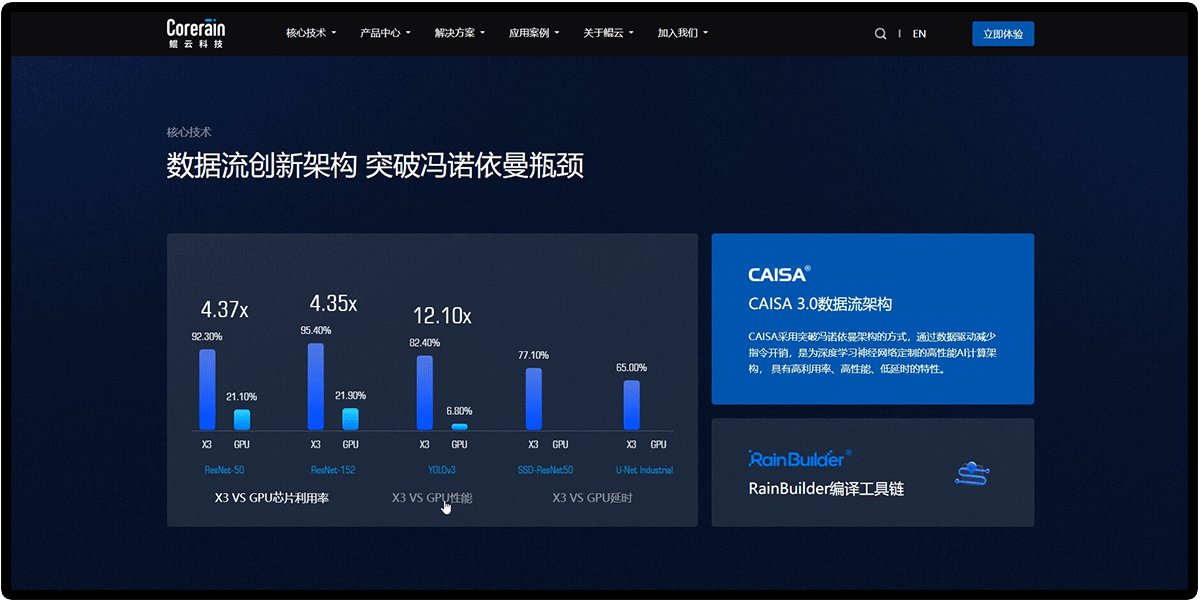
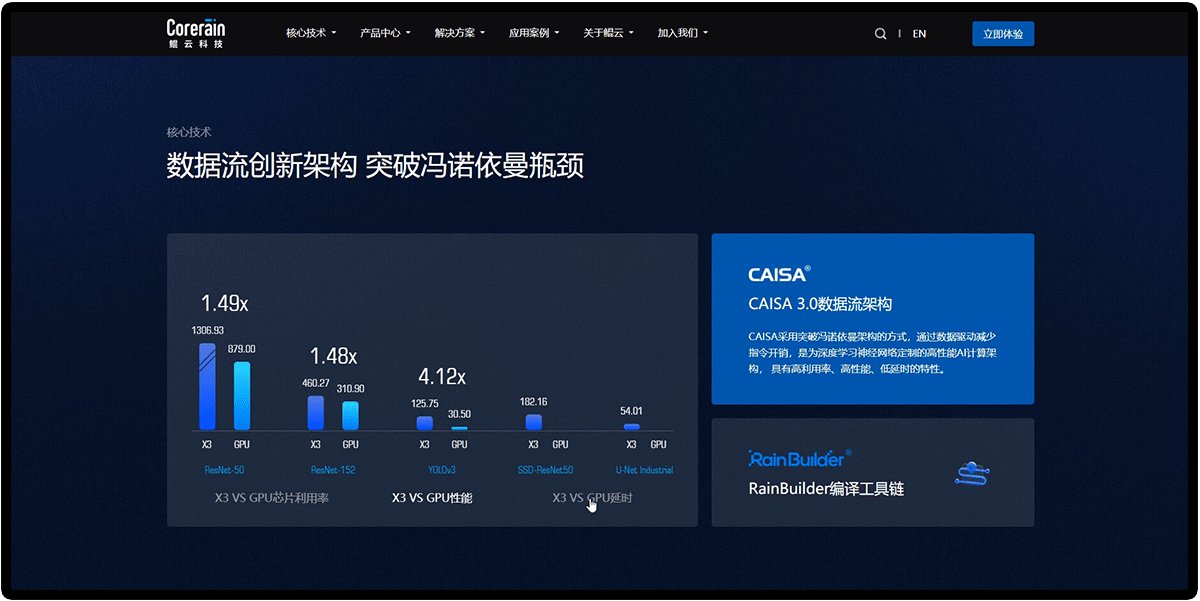
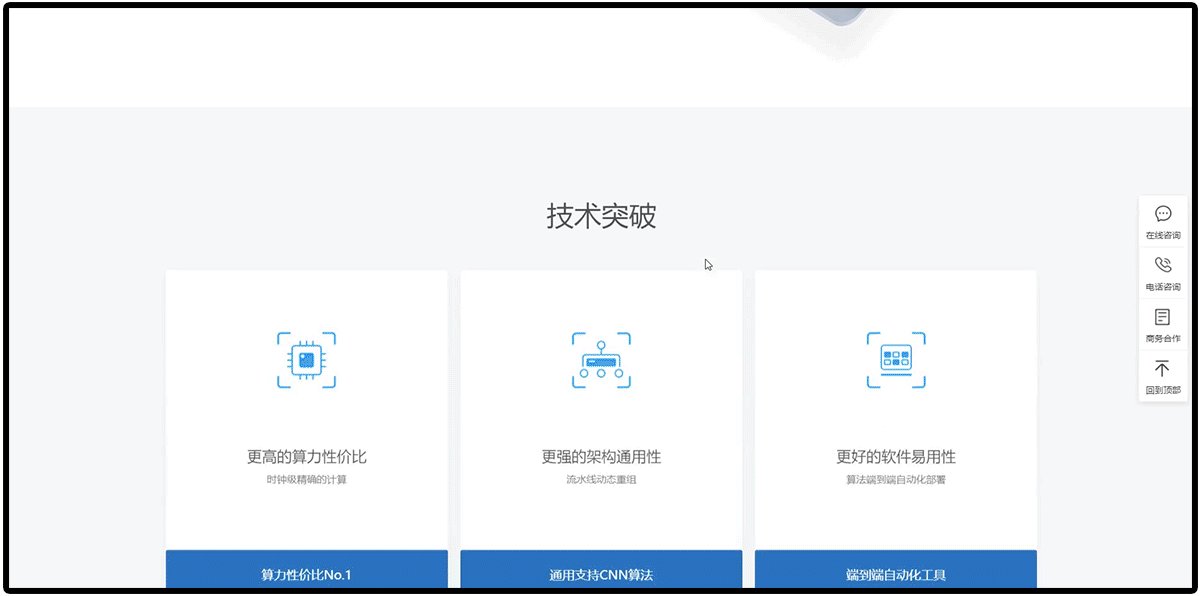
科技类产品复杂度较高,只查看技术和产品概念往往会感到枯燥,如何做到直观呈现鲲云核心技术区别于普通技术,还能提升趣味性?
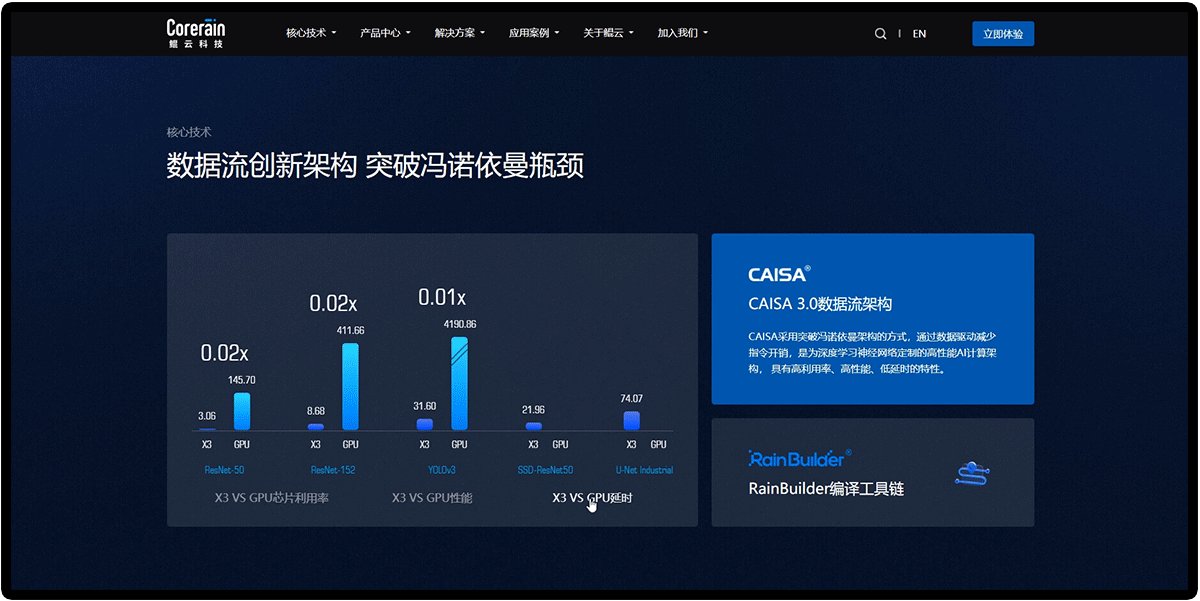
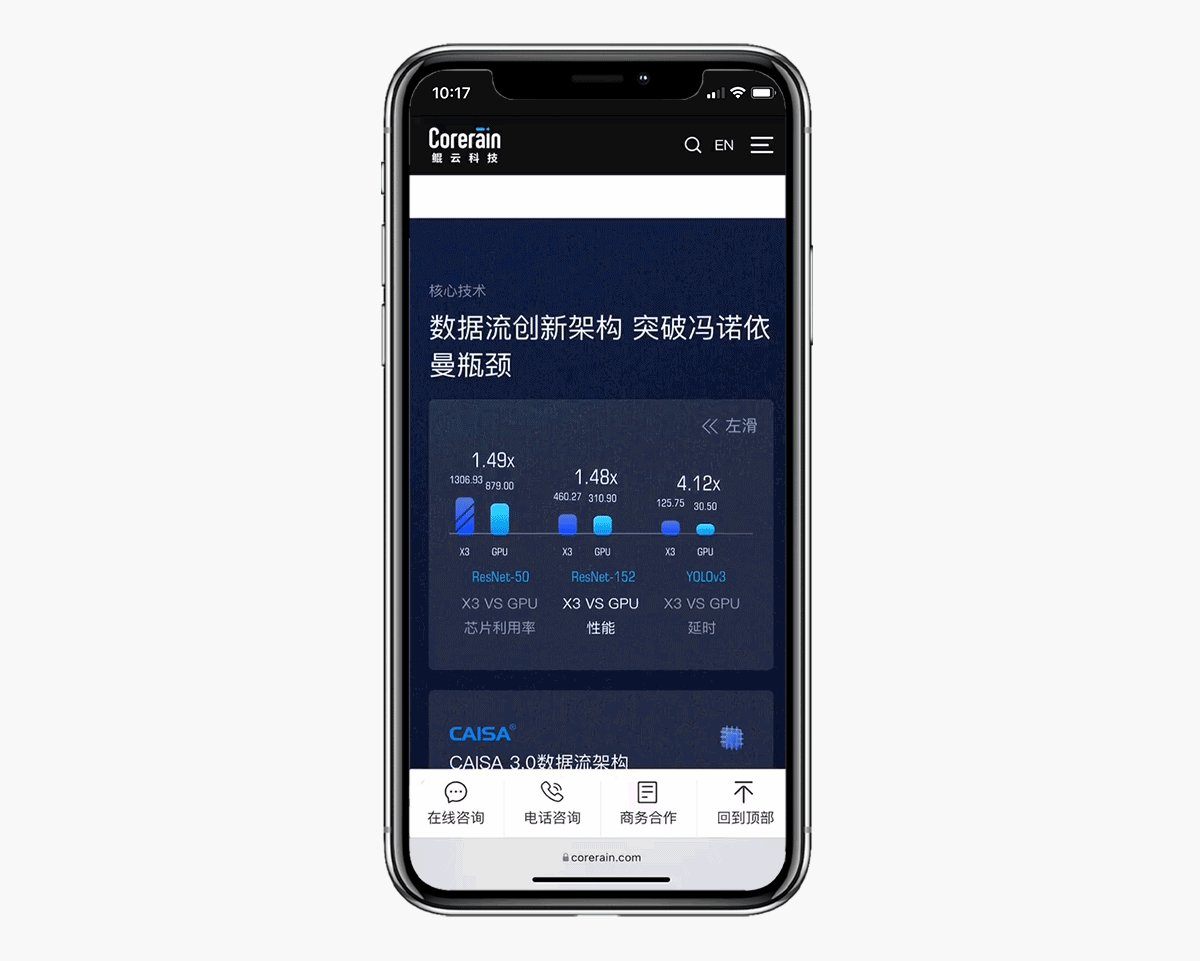
在首页接着往下呈现鲲云核心技术的第三屏中,我们应用柱状图结合交互微动效的方式,将鲲云CAISA芯片与普通芯片进行利用率、性能及延时三方面的对比。
当访客点击查看某一维度对比,可触发柱状图由下至上匀速的位置及渐变色变化,更直观地向访客表明鲲云此款芯片可提供更高的算力性价比的优势,同时引导访客注意力,加强访客与其互动链接。

在网站中较为常用且能保障性能的微动效有四个变化属性:大小、位置、旋转、透明度。这四个属性任何一种或是几种有所变化时,就能达到交互微动效的目的,如果再加入其它不必要的属性,则会影响动效的流畅度。
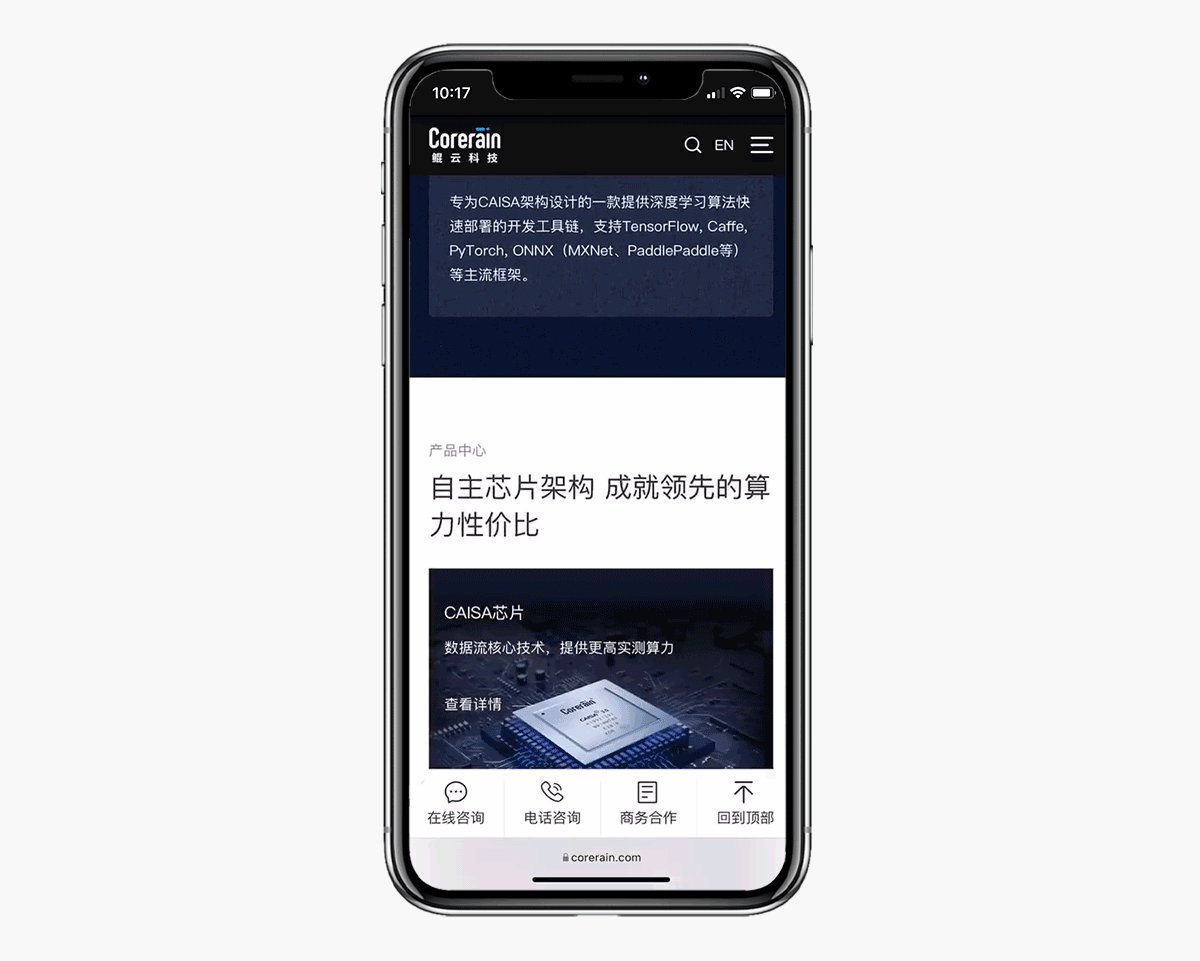
首页第四屏的四个核心产品展示中,移动鼠标放置各个产品版块触发的微动效,缓动的效果能让版块更自然顺滑,看起来十分舒服和谐,符合访客认知及预期。

我们明确了鲲云官网文案语言要保证表述清晰明了、详略得当,直观地将产品信息及优势传达给访客,便于访客理解且能产生记忆点。
关于鲲云
---------------------
核心技术
---------------------
产品中心
---------------------
应用案例
---------------------
合作伙伴
我们见过不少企业官网文案,都喜欢用抽象的词汇来高度概括产品概念。在我们看来,佐证产品使用真实专业的语言搭配数据内容,可体现出产品专业性的同时,用更真实的力量打动访客。
我们利用响应式网页设计构建网页布局,使页面能够更好地适配不同尺寸屏幕,进而使网页体验更适应用户的需求偏好。

官网建设需要遵循“不要让我思考”的原则,这是产品设计中广为流传的一句话。网站作为单向信息传播工具,我们难以左右访客的浏览行为。
我们需确定官网的层级结构,做好访客整体体验的宏观把控,让访客按照我们设想的行为去操作。我们除了必须满足访客基本浏览需求之外,更要主动展示企业核心竞争力的内容,这是最终实现增长的有效途径。
我们从用户分层入手,站在各个访客角色的角度进行审视,使得鲲云官网各版块页面设计上不同的展示区、功能区以及CTA按钮等充分满足访客想看到的信息需求。诚然,各版块信息内容之间存在价值等级,例如知乎的问答会占据首页较大的空间。
根据鲲云先有技术再有解决方案的底层逻辑,我们将鲲云「核心技术」板块放置在导航栏第一位,先有「核心技术」,再有「产品中心」,后有「解决方案」及「应用案例」。
路径1:「核心技术」页面关联「系列产品」

路径2:「产品中心」页面关联「应用场景」

路径3:「解决方案」页面关联「应用案例」

通过设计官网层级结构,结合对访客心智特点的思考和利用,让访客更多行为能够发生在直觉系统的判断中。当然,降低访客跳出率、建立起访客信任都在上述层级结构设计的考虑范围之内。
对于To B和To G产品,企业更看重的是产品本身能否为企业带来价值。鲲云的客户群体角色通常为多层级,他们会从性价比、效率提升、适配企业状况等多个维度进行筛选和考量,本质既是要优化客户效率,实现“降本增效”。
基于这一特点,我们在「核心技术」板块Banner图设计了下载白皮书的「 CTA 行动号召按钮」,并确保CTA颜色对比显眼且目标清晰。



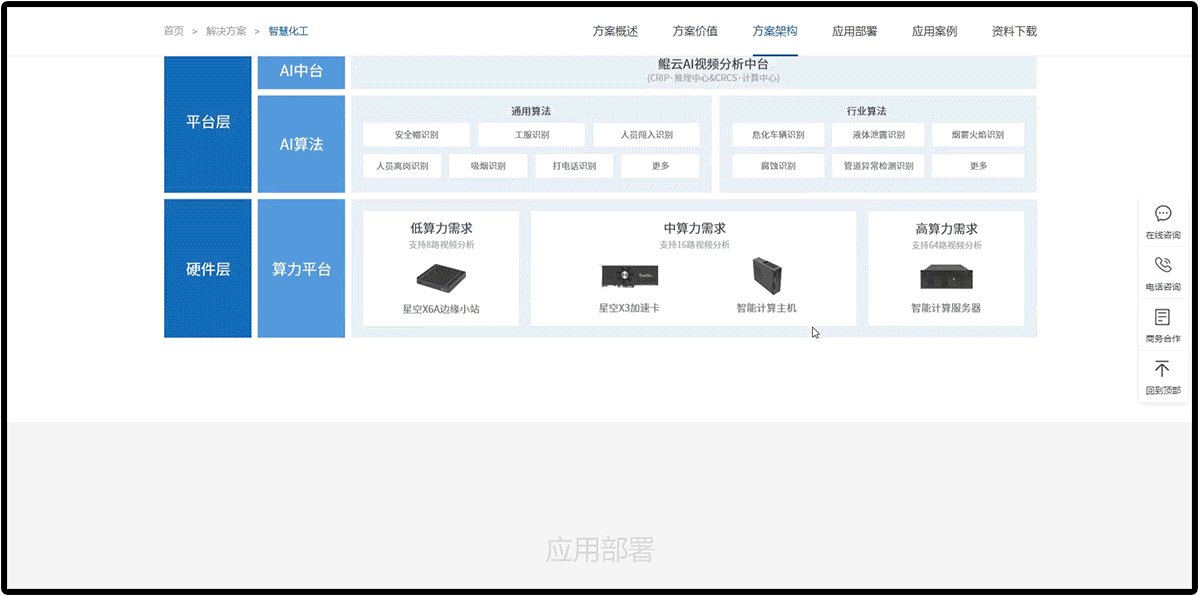
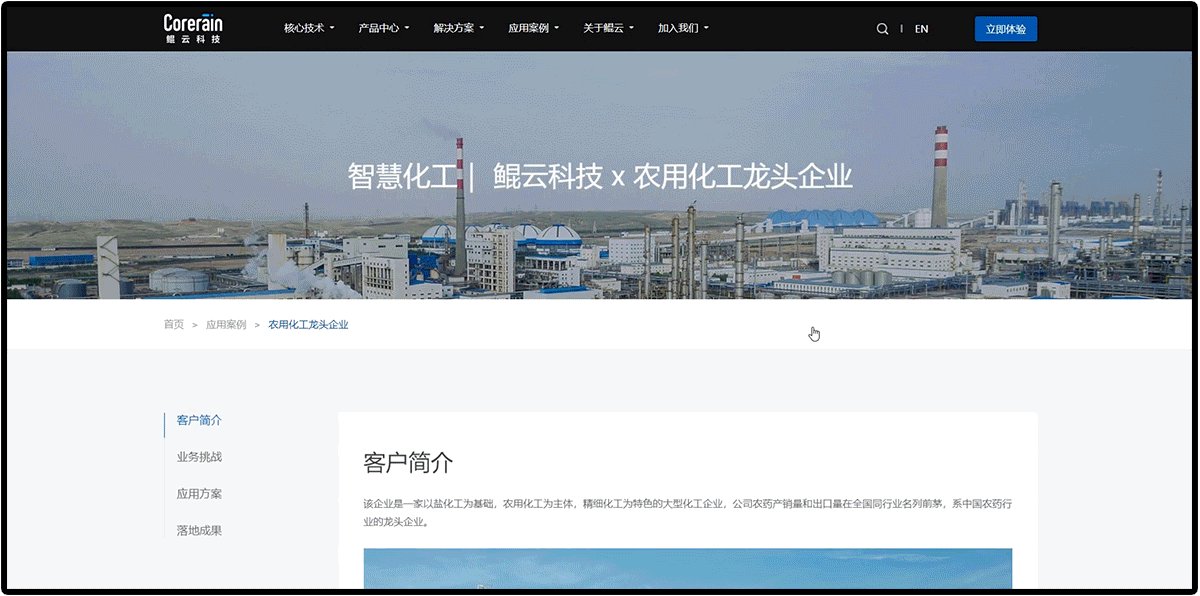
基于鲲云SEM投放需求,我们专门设计了专属落地页——「解决方案」版块,将官网首页与该广告转化页分开,各司其职。
大家应该多少有听说过,我们可以通过FABE法则和AIDA模型等经典方法搭建出一个优质的网页框架。
一个落地页应该凸显对访客有利的信息,当访客来到广告转化页时,如何快速获得想要的信息,并为他们建立起对鲲云产品的价值认同进而实现转化,这时就需重点打造信息分层。

整个页面采用相对清晰简约的视觉设计,围绕「解决方案」这一核心有层次地规划整个布局及各信息点优先级。页面Banner作为门面,也是整个页面氛围的关键所在,我们将重点信息突出,文案传达简洁有力,图片素材的选取兼顾了鲲云品牌形象,整个页面的营销属性做到尽量弱化。
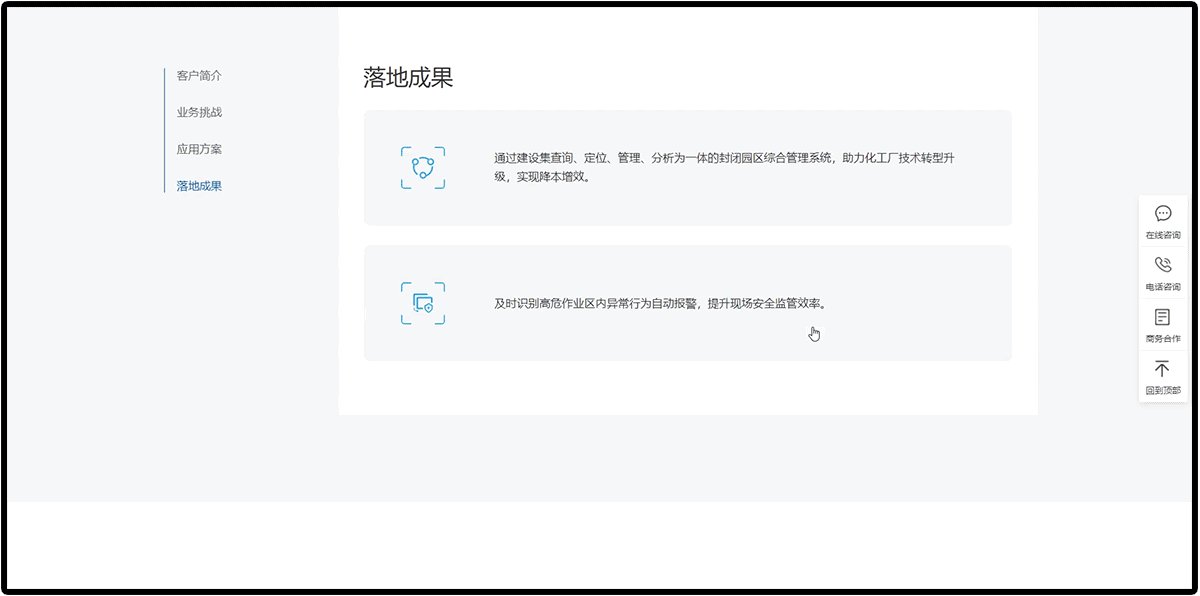
访客浏览页面时,不一定会经历完整转化过程才会转化,我们设计了及时的行为号召入口,帮助访客在某一节点做出行动时,实现快速转化:
......

鲲云面向的客户群不仅是面向To B,同时面向从To B衍生出To G这一种特殊划分。基于这一行业特点,我们在整站设计中有更多精致度和可视化的思考,它不需要五花八门的Banner、会员体系以及炫酷的交互动效。
我们只需要让访客“惯性”操作,制定更符合人性的策略来指导设计,让访客按照我们设想的行为去操作,这是最终实现增长的有效途径。当然,提高转化率是我们引导设计的主要目的之外,降低访客的跳出率、建立起访客信任都在我们网站引导路径设计的考虑范围之内。
增长超人为客户做的从来都不仅仅是一个网站,而是为企业提供从营销策划到落地的一整套互联网解决方案。网站只是一个载体,我们真正的价值在于能够帮助企业找到正确的竞争优势,扭转高成本低转化的现状,实现营收增长。
文章来源:站酷 作者:增长超人
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.

这一篇,我们来探讨下交互设计的善意。
善良常常被用来形容人,偶尔被用来形容产品,很少被用来形容交互设计。
就像人们会说,iPhone 有人文关怀,而很少会说,iPhone 的交互设计有人文关怀。在笔者看来,原因之一,是交互设计很难将人文关怀囊括完,而产品本身则基本可以。
类似的道理,本文探讨的善意,始于交互设计,但不局限于交互设计,还包括产品和企业的善意。
一家之言,欢迎交流探讨。
01 为什么选择善意?
一个 3 岁小孩流落街头,无家可归,会让无数人起恻隐之心。我们普通人的微小善意,有时可能是一种本能反应,或者说是一种感性反应。
“他内心是有时邪恶,还是对人们始终良善”,这是李宇春《年轻气盛》里的一句歌词。
恶是否为本能,笔者不知道。科学家的解释是,有些基因中会带有恶。可以肯定的是,善恶皆为人性,共存于人类当中。
感性和理性是会此消彼长的,林黛玉和薛宝钗就是两个极致的例子。同理,人类体内的善恶,也会此消彼长。
一款产品,在做决策时,很大程度上是基于理性。
这种理性决策,很多时候是无意为善,也无意为恶。但遗憾的是,那个非善非恶的中间地带不会一直存在,有些无意为善和无意为恶,最终会成为非善即恶,比如开屏页是否放广告这件小事(下文有详述)。
既然善恶会此消彼长,而且产品的有些理性决策会导致非善即恶,那么不可避免的,有时候,善恶会变成一道二选一的选择题。
接下来,我们就从理性的角度探讨下,为什么选择善意。

1 长期主义
最近几年,互联网从业者有个共识:创业是件九死一生的事儿。因为据数据统计,90% 的创业公司活不过三年。
这是一个值得深思的社会现象,背后的原因究竟是什么?直接原因,往往是资金断裂。深层原因,会有很多,比如产品不够好、方向不够准,等等。
那么,核心原因呢?笔者认为,和创始人的执念有关。
有两类执念可以避免此类悲剧。第一类是做出优秀产品;第二类是长期主义。

做出优秀产品这块,有很多例子,最典型之一是特斯拉。特斯拉曾面临多次危机(资金、产能等),但都挺过来了,这肯定和产品深受车主喜爱有关。
笔者也见过两个普通创业公司的例子。他们都有一颗做出好产品的心,都很重视 UI、交互、用户体验这些基础的东西,而且把 UI 做的比较优秀,交互和用户体验做的还不错。其中一家靠着用户的付费在平稳发展,另一家连产品带团队被大厂收购了。
长期主义这块,典型例子之一是巴菲特。巴菲特信仰并践行价值投资,价值投资依赖长期主义。最近几年,长期主义在国内也被越来越多的提及。
个人的理解,长期主义至少包含两个要点,分别是:积累、多赢。因为,没有积累就不会有成就,没有多赢成就就不会长久。

中国女排,世界冠军。排球界有个说法,叫三年成型,五年成才,八年成器。互联网行业,也大致如此。这是积累。
用户,员工,投资人,三方利益都兼顾好,才是多赢。
俗话说,顾客是上帝,大家都知道对用户好;投资人作为强势一方,利益也往往有保障;员工的利益是否有保障,往往取决于创始人,所以存在很大变数。
回到主题,长期主义和善意,有什么关系?
通常而言,多赢能否实现,关键在于员工的利益能否得到保障。
笔者在网上看过一个有意思的评论,说当下的年轻人,如果收入、成就感、高兴这三点有两点达不到,就会辞职。
所以,员工利益得到保障的标准,可以简单定义为“三中二“,即收入、成就感和愉悦这三点满足两点。

再来分析一下现状:相比员工,公司是强势一方;人们仍受最大程度剥削剩余价值、官僚思想等观念影响;恶性加班等风气存在;僧多粥少的就业行情。
在这样的大环境下,如果公司对员工没有爱和善意,员工的利益是很难得到保障的。
最后,总结一下:公司有善意,员工利益就有保障,就能实现多赢,从而有望实现长期主义。
2 美好生活
前段时间,因为给武汉捐款 5000 万、并且疫情期间蔬菜按成本价销售,一些网友被胖东来这个商超刷屏了。
胖东来来自河南许昌,一个三四线城市,也是笔者的家乡。目前仅在许昌和新乡有店。
在一些关于胖东来文章的评论区,很多网友在喊胖东来去自己的城市开店。
为什么有这么多呼声?简单分享几个例子。
顾客方面,胖东来有 6 类购物车,包含婴儿手推车、儿童购物车和老年人购物车。老年人购物车自带凳子,可供休息,同时还配有放大镜。
员工方面,有高薪、高福利和利润分红等。胖东来比较为业界称道的高福利有:每周二闭店,春节闭店 5 天,工龄满 1 年即有 30 天带薪年假,一天最多工作 7 个小时。
从网上的报道、评论以及公布于网上的企业文化来看,胖东来一方面主张工作和生活(爱情、家庭、休假等)的平衡,一方面在践行和传播幸福、快乐、尊重等很多积极的文化价值观。

看新闻的时候,笔者注意到,老板于东来经常会提到“美好”这个词儿。实际上,在笔者看来,胖东来本身就代表了一种美好生活,一种物质和精神双丰盛的美好生活。
对于这样的美好生活,用户和员工自然喜欢。可这对企业有什么好处?
胖东来曾经意欲退出新乡市场,新乡合作商家和市民纷纷请愿,政府也多次出面挽留,最终胖东来留下来了。可见,胖东来在新乡已经深入人心,顾客自然会大力支持它的发展。
胖东来有一句 slogon,能够很好的解释这一切,那就是:爱在胖东来。
同样,既提供体面的收入,又关注员工和用户的精神需求,给他们带去美好生活,当然需要更大更多的善意。
在当下中国,能提供高薪的互联网公司已经很多了,但是能在精神层面让员工感觉良好、感觉愉悦、感觉幸福和快乐的公司却为数不多。
对于所有企业而言,这又何尝不是一种机会?
02 交互设计里,有哪些善意?
现实中,像胖东来给顾客和员工提供的这种美好生活不常有。但是退一步讲,还是有很多产品对用户展现了很多微小善意,值得我们学习。
这种微小善意主要有三类,分别是:不打扰,护尊严,人为先。

1 不打扰
我们生活在一个信息爆炸的时代,不被手机上的信息过度打扰,是一个刚需。有三类信息,如果把握不好度,就会对用户形成打扰。它们分别是:广告、推送、推荐。

广告这块,主要有两类会形成打扰,分别是:时机不佳的广告,过长的广告。
这方面,微信是个榜样,值得学习。比如开屏页广告,就是时机不佳的广告,因为大家不想在这里看到广告,微信就没有放。朋友圈里也有较长的视频广告,微信的常见做法有两类,要么先展示一张图片,要么先是无声播放。是否看完整的视频广告,选择权在用户手里。
推送这块,常见的有手机系统的通知和 App 内的红点消息。
系统通知,目前也有被滥用的趋势。根据使用情况和感受,个人的建议是这类推送控制在 1-2 类。第 1 类是关于核心功能,比如微信推送新消息,搜狐新闻推送新闻;第 2 类可保留一定的弹性,核心原则是对用户有价值,比如偶尔的活动通知。
目前有两种情况会对用户形成打扰和困扰,第一种是过于频繁的活动通知;第二种是推送和核心功能相差甚远的信息,比如金融类产品推送新闻。
红点消息,有一类会对用户形成打扰,那就是来自官方的过于频繁的各类活动、促销等信息。
推荐这块,主要指 App 内的 Banner 和专题。目前对用户形成打扰的主要是一级频道的一些专题。
一种是过多,比如网易云音乐的首页,就有 9 个专题;一种是位置不佳,比如 Keep 的“探索”频道就包含了课程的推荐,但是在“运动”频道还有两个专题来推荐课程。
2 护尊严
护尊严,就是尽最大可能,维护用户的形象和尊严。
最近几年,常有产品花巨资撒红包给用户抢。产品的初衷自然是好的,而且看起来也是一件皆大欢喜的事情。但是这件事很难提升产品的美誉度,也就无法增加用户对它的喜爱和忠诚程度。
为什么会这样?
让用户抢自己撒的红包,这件事能维护用户的形象和尊严吗?非但不能,可能还会对此造成伤害。因为可能会显得用户爱占小便宜,也可能会使用户处于被施舍的一方。总之这种事对用户来说,并不酷。
一款产品,要想赢得用户更多的喜欢、尊敬乃至忠诚,就最好不做哪怕仅是微弱伤害用户形象和尊严的事情,同时多做一些相反的事情。
3 人为先
人为先,是当用户利益和企业利益发生尖锐矛盾时,去追求一种用户利益在先的双赢局面。
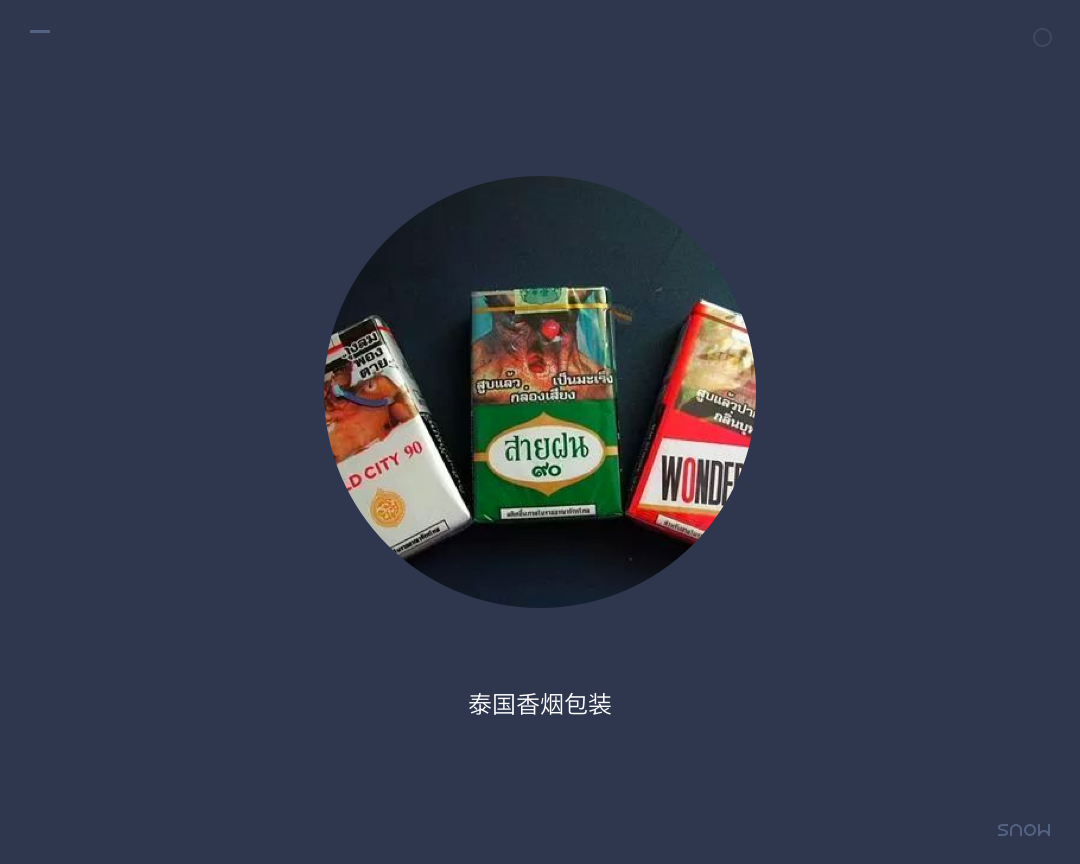
大家都知道,吸烟是有害健康的,但是烟草公司又是要赚钱的。泰国香烟那种既触目惊心又恶心吓人的包装,就尽他们最大的可能诠释了“吸烟有害健康”,是真正的用户为本,让人心生敬意。

泰国香烟的这种做法,值得一些极易让人上瘾的游戏厂商借鉴和学习。
03 交互设计:如何做到善意?
上一大段,是善意的三类表现。这一大段,再探讨下做到善意的一个原则。
以社区型内容型产品为例,这个原则就是:先服务后管理。
这里的服务,是指以服务者的心态做好用户体验,并不局限于交互设计。这里的管理,指的是一些必要的管理,一般是用户的行为规范和用户违规时的处理,比如评论里骂脏话、发布侵权文章等。
所有用户都是需要被服务的,只有少数行为不当的用户才是需要被管理的,所以我们要先服务后管理,以免误伤了不需要被管理的用户。
服务本身就是一种善意,笔者把它分成了两个阶段,分别是:体验的初始阶段,体验的完整过程。
初始阶段对应的是:初始服务;完整过程对应两类服务,分别是:家常服务,极致服务。

1 初始服务
初始服务,是当用户刚开始用这款产品时,能给他们留下良好印象的服务。
如何做到?不出现任何轻微恶意和管理倾向即可,再提供一些便利和帮助则更好。
下面分享一个反面例子。
在个别城镇的卫生死角,有时会看到这样的标语,“此处禁止倒垃圾!违者罚款 200!“。结果那个地方往往有很多垃圾。
为什么会这样?
这个标语,有两层意思:第一,你很可能会在这里倒垃圾;第二,禁止你这么做,做了要罚钱。
也就是说,某种程度上,这个标语在用恶意揣度别人,同时也在很严的管理别人。
看到这个标语的人很可能会这样想:既然认为我会在这倒垃圾,那我索性就倒了;禁止我?凭什么?还罚我钱,吓唬谁呢,况且你有证据吗?
下面再分享一个很好的正面例子。
笔者有一个宜家的退货经历。把一个已经拆过的桌子打包送到了宜家,宜家没有检查里面的零配件(很多螺丝之类的),直接退了。这样宽松的退货条件,宜家可能会蒙受一定损失,比如小概率的零件丢失,但宜家还是把这种服务提供给了顾客。笔者当时的感受是宜家挺信任我们的,对宜家就多了几分好感。
2 家常服务
家常服务,是指一种稀松平常,但又让用户感到舒服自在的服务。
举个例子,你去好朋友家里玩,朋友给你倒了一杯水,并端出一盘削好切好的苹果,你们一边吃一边聊。你和朋友是平等的关系,他这种简单的招待并不会使你感动,但却使你有一种接近在自己家的那种舒服自在。
笔者在用微信公众号(后台)时会有这种感受。在星巴克和肯德基时也会有类似感受。
家常服务,如何实现?第一,要有良好的初始服务,这是基础;第二,要有周到且较高品质的交互设计,这是关键。
以微信公众号为例,和微信一样,它的交互设计也做到了周到和较高品质。下面看看微信公众号的初始服务。
面向大众的资讯平台大多都有一个发文规范,多是关于禁止的行为,通常都会用一个单独网页来展示,有 1-2 页纸那么多。
通常情况下,多数作者是不会违反发文规范的。对于这部分作者,当他们首次看到 1-2 页密密麻麻的发文规范时,可能会产生抵触心理,即便自己不会违规。就好像高中开学第一天,班主任二话没说,直接就立了 20 条班规,同学们会是什么心情。
微信公众号的做法就很巧妙,它把这些规范分割成了三部分。
第一部分是严禁的红线行为,以高度概括的一行文字呈现,所有人都能看到,但是得仔细留意才能注意到。这是规范性质。

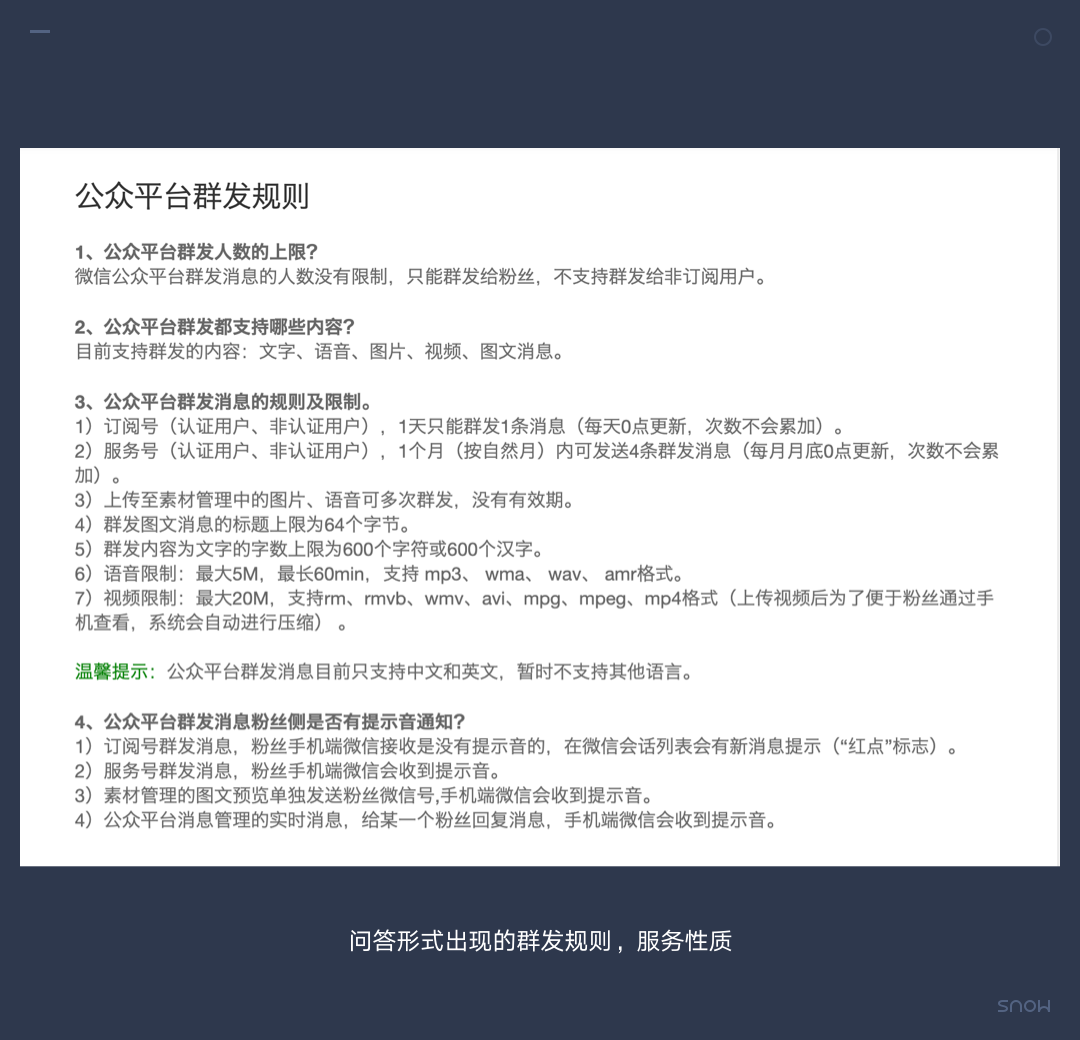
第二部分和竞品一样,也是链接出来的一个单独网页。链接入口也和竞品一样,在关联性最强的发文页面右上角。不同的是,这一页展示的是规则,主要以问答的形式呈现,给人感觉是有帮助的信息。这是服务性质。

而竞品的这个页面,通常都是禁三禁四的规范,给人的感觉可能是紧张、压抑甚至抵触。
第三部分是次于红线的禁止行为,比如侵权、低俗内容等。这部分内容的管理办法被以公告的形式分散在公告列表里。而且公告列表里内容多样,还有很多一般的通知,所以这个公告列表也不会像竞品的那一页规范一样,给人紧张、压抑的感觉。性质上是中性。
另外,这部分的入口在后台首页右上角,和发文模块是分开的。所以不会违法规范的作者一般不会去公告列表里翻这些内容,也就看不到。


微信公众号就是这么巧妙的让多数作者看不到“班主任”的“20 条班规”,同时还让他们看到了“班主任”的“常见问题回答”。
这就是微信公众号在发文规范方面的初始服务。另外还有一个加分的细节,就是检测疑似错别字的功能,很贴心,虽然目前还不是很准。
3 极致服务
极致服务,是指让用户感动的服务,比如海底捞和胖东来的服务。
这种服务,一般是由许多细节积累而来,是一种做加法的服务,而且背后往往依赖人力。
好的交互设计,一般都是在做减法,而且纯粹是界面、机器在和用户打交道。所以极致服务难以复制到交互设计上。
不过,一款互联网产品,除了交互设计,还有其它方面的内容。
B 站就是一个例子,它以不走寻常路的方式,在两个方面做到了较为极致的服务。那就是:视频无广告,比较积极、欢乐的弹幕氛围。
结语
以用户利益为先,不打扰用户,维护用户的尊严,这是交互设计里的三种善意,值得我们学习。
先服务后管理。服务作为一种善意,也能够引来用户的善意,最终形成良性循环。
杜绝任何轻微恶意和管理倾向,再提供一些便利和帮助,便能做到良好的初始服务;
在初始服务的基础上,提供周到、高品质的交互设计,就能做到良好的家常服务;
交互设计难以做到极致服务,但是其它方面有机会。
最后,用刘备的一句话来结束本文。
勿以善小而不为。
文章来源:站酷 作者:SnowDesign
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计的小编 http://www.lanlanwork.com