①什么是IOC
②IOC设计的发展方向
③IOC设计工具(BI类设计工具)
④IOC的应用场景
以上不展开阐述,不理解的朋友可自行关键词搜索,我们就应用层面发散一下;
数据指标--指挥调度--数字孪生--设备监测--设备控制--事件感知--配置中心
相信设计同学或产品同学,或多或少都有接触可视化领域。比如B端后台常使用到一些统计图表、比如用研分析或者市场分析也常常用到这类图形来表达。
而涉及B端可视化,有一个不可忽视的词就是“智慧”
智慧到底是什么,有人会告诉你,以前是数字化时代和智能化时代,现在已经开始进入到智慧化时代。但你要具体问智慧化和数字化有什么区别,大多数人会支支吾吾给你一个抽象的概念。
人尚且不能诠释智慧,又怎么去创造智慧呢?
所谓的智慧城市、智慧园区、智慧社区、智慧校园、智慧交通、智慧安防,甚至智慧殡葬。
扒开外衣,它真的智慧吗?
到底什么是智慧?百科告诉你:
“ 智慧是生命所具有的基于生理和心理器官的一种高级创造思维能力,包含对自然与人文的感知、记忆、理解、分析、判断、升华等所有能力。智慧与智力不同,智慧表达智力器官的综合终极功能,与“形而上之道”有异曲同工之处;智力则谓“形而下之器”,是生命的一部分技能。
在我们的日常生活中,智慧体现为更好地解决问题的能力。
通常,我们设计可视化大屏都容易被局限在平面空间中
“这个屏就这么大,你还想要什么?”

要提升可视化,首先就要打破面板大小的局限性,
理解并以其他形式满足合理的数据穿透需求
如:
“
这个饼图告诉我未处理的还有8个工单,到底是哪8个工单,
谁在处理,处理停留时长多久了?,
你就告诉我没处理完,能辅助我决策什么?
”

数据的穿透面板可以有多种形式,以弹窗和面板的切换居多;
数据穿透后,也需能给到更详细的信息辅助管理者决策,
但“决策”的动作如何做?
对讲机?电话?或又是其他通讯工具?
不可质疑的是,确实很多情况,对讲机更有效率
但信息化时代,有时为了痕迹留存,可以牺牲一些效率或尝试融合;

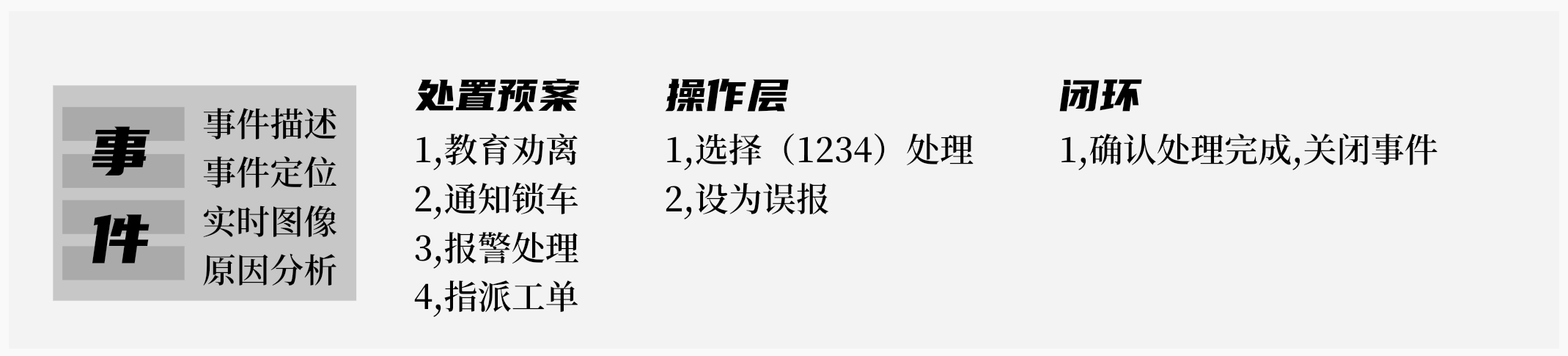
这就迎来了大屏的功能性操作,工单指派、催办、关闭、误报等;
当然,想象空间还有很多,
如:未必客户的操作台就如同公安一样分布着各类事件的值班人员,
未必不会出现临时替班情况,如何通过大屏指导或指引不熟悉的人员处理事件?
处置预案或者叫处理建议,也许就是另一个亮点。

数据终究是数据,没有物理世界的直观感,
数字孪生即是这个时代最热也最保温的话题,比如最近大热的概念元宇宙;
虚拟世界的映射我们见过太多,但大多是在游戏中,
如果要真正反映真实世界,技术空间依然很深。
打个最浅显的比方,模型基于X、Y、Z轴坐标,而现实世界基于地理位置(GIS),如何映射?
BIM(城市信息模型) 、GIS(地理信息系统)、IOT(物联网)

关于孪生,路还很远,但从几何模型——数据模型——数据融合——动态孪生到自主孪生,我们已能看见光。
大家可以去瞅瞅51World,一家以克隆地球为愿景的数字孪生机构,虽然不知道他们能走多远,但一定值得关注和祝福。
IOT物联网?
传统的可视化我们会罗列设备的信息列表、日志、报警事件,
但大多都是非技术人员无法理解的数据,产生不了价值,更不能辅助决策。
关于设备,我们要往实用层面多加考虑,在真实场景中找到应用价值,
比如监测设备的在离线状态、故障事件、原因分析、设备开关控制等;
万物互联,未必不可能;

说到设备的故障事件,我们突然想到,传统的故障是怎么发现的?
通过物管码,定期巡检,上报异常;
现在我们通过设备各项传感器也能发现,这是设备,那人、车、消防,难道不行吗?
人可能包括内部工作人员比如脱岗等事件,也包括外来人员的闯入等;
车可能包括超速、逆行、违停、僵尸车辆等;
现在的AI感知摄像,如执法摄像、车辆监测、热成像摄像等,可以帮助我们感知大多常规事件。

除此之外呢,数据的比对可以分析出各类异常,当然,人工反馈也不可或缺。
数据差异多大算异常,什么时候告警,这些随场景不同都可能截然不同,标准虽然重要,配置也不可没有;
图表的展示形式,是折线又或是柱状,维度是区域又或是楼栋?,图表的样式和数据维度配置貌似让人惊喜;
谁来看都展示一样的数据?会否出现数据查看的需求不同?演示和使用的需求会否截然相反?
打个不恰当的比方:
使用时,更希望没有告警;
演示时,更希望让观众看到我们对告警事件的处理效率和大屏的智慧;
权限的配置值得深思;

文章来源:站酷 作者:互耕II乙方
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一:平铺
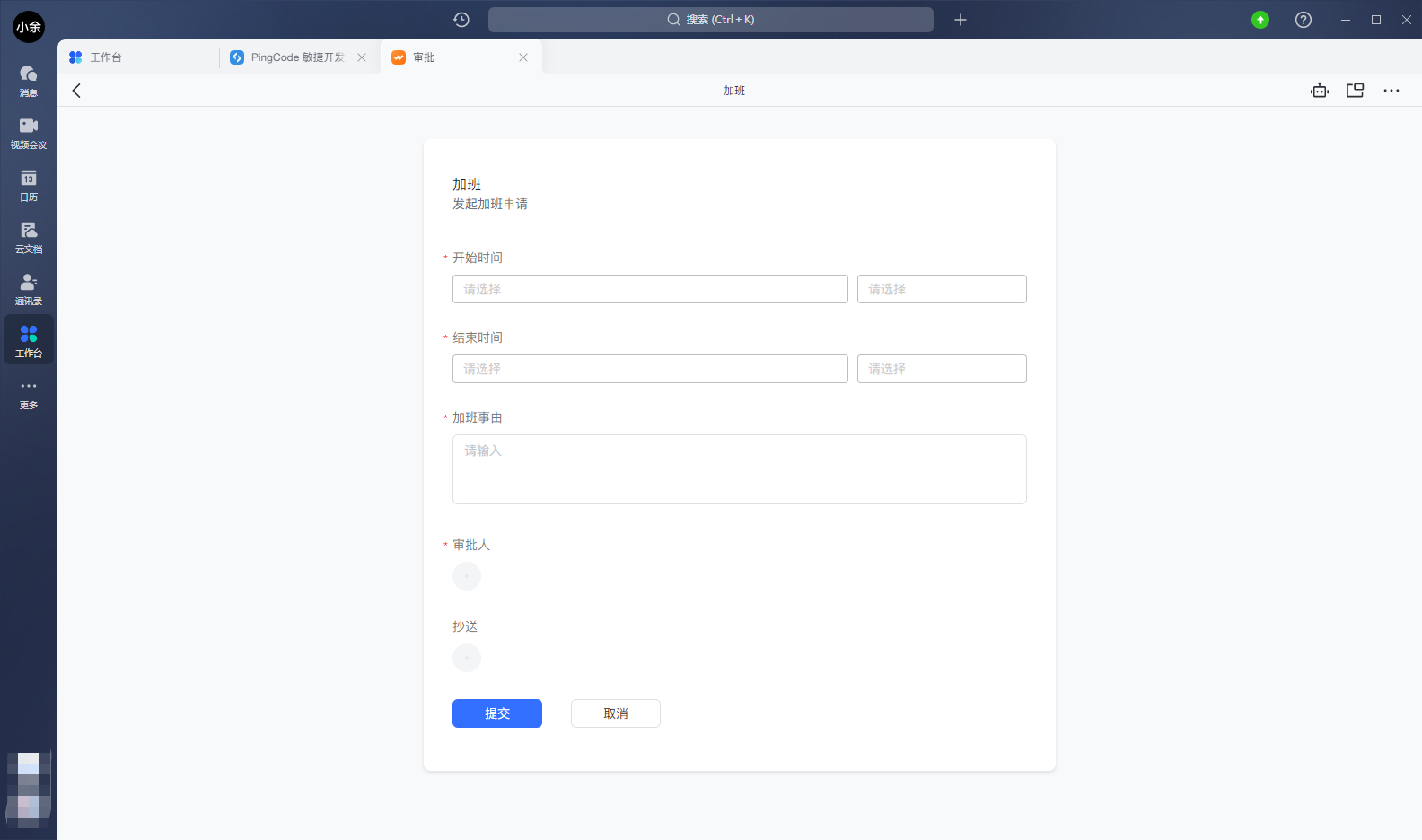
平铺:指的是将表单信息完整的排版在界面中。

无论是在B端还是C端设计中,平铺的表单设计是最常见的,这样的表单用户可以一览看全所有表单的信息(但是对于表单字段多且复杂的场景,平铺也不能一览所有)。所以对于平铺的表单设计而言,一般是针对表单信息简单且字段信息较少的情况,如果字段信息小于两屏且字段信息强相关,那么我们可以选择采用平铺的表单设计方式。
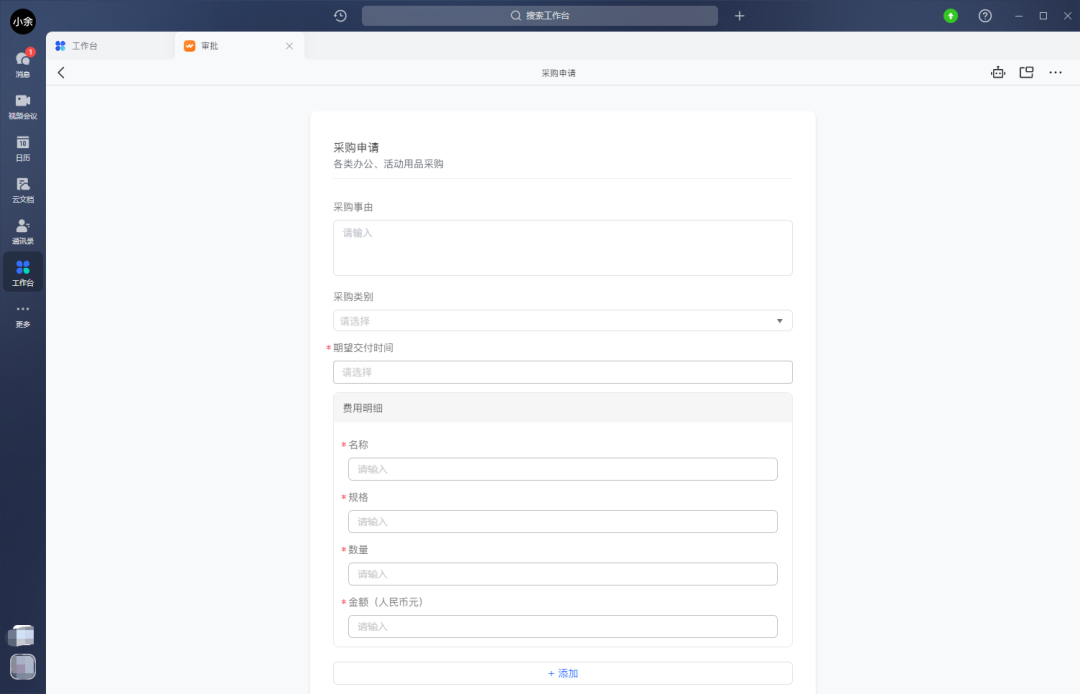
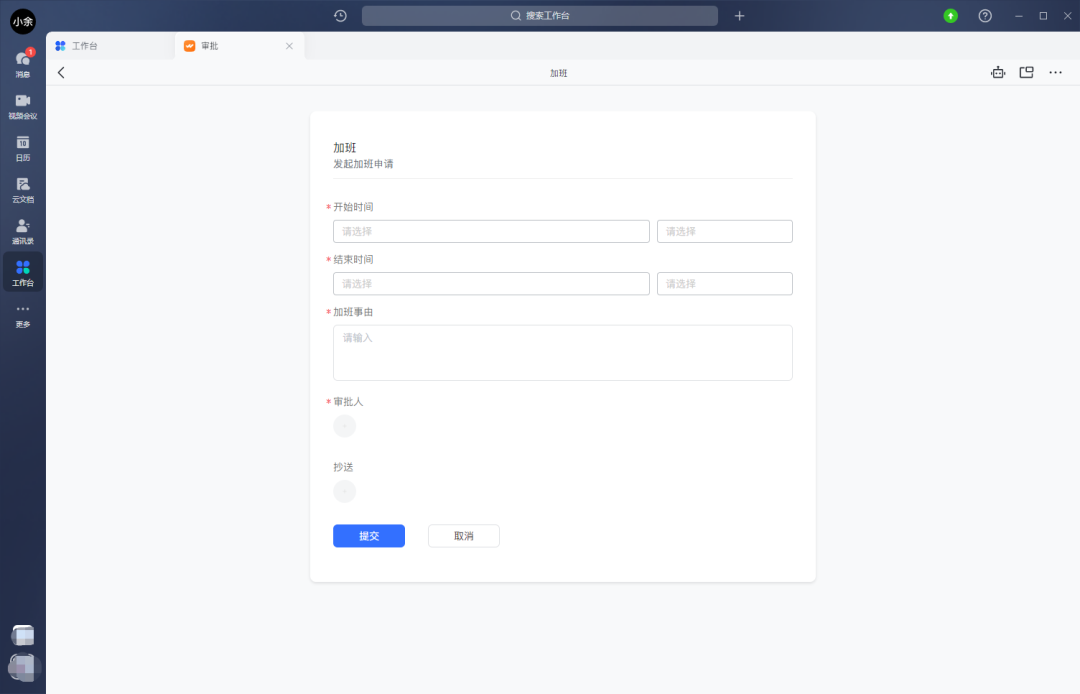
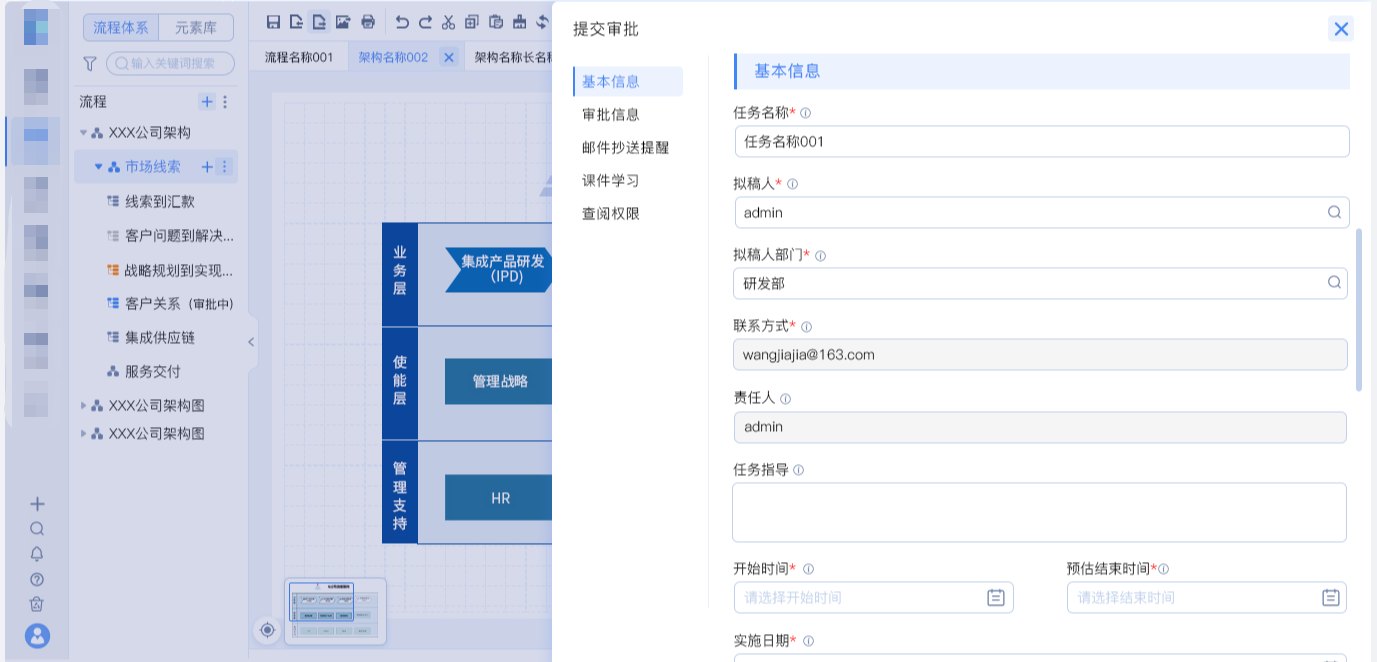
例如:飞书的审批表单页面设计就是采用平铺的设计方式


表单的第二种设计方式是分组,分组的排版方式又可以细分为三种方式。分别是:折叠分组、区域分组、标题分组。下面分别介绍了三种分组的详情。
01:折叠分组
折叠分组:指的是将表单信息分类显示,通过点击按钮展开和收起表单的具体信息。

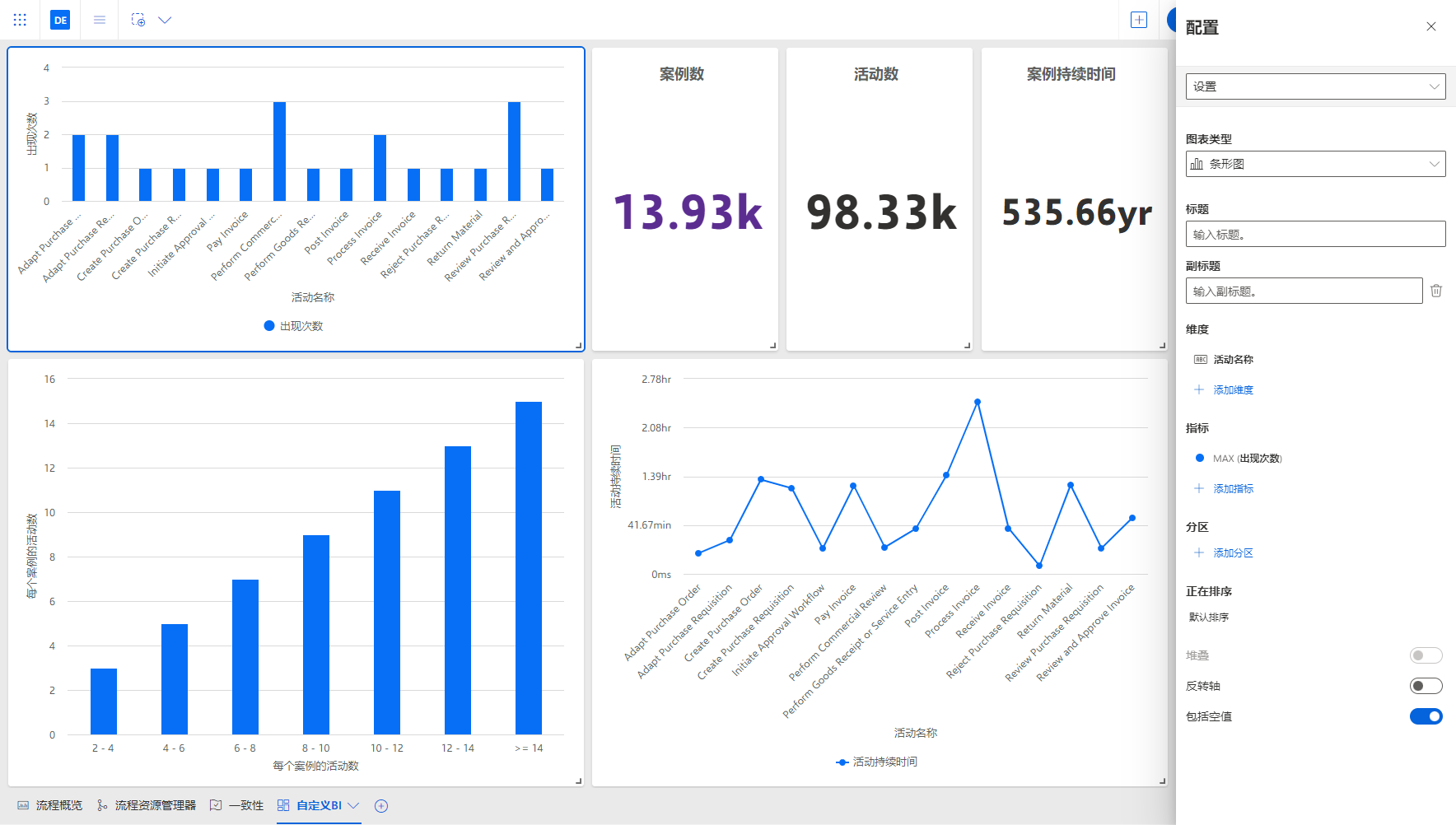
在B端设计中,会存在很多设置类表单设计,最常见的图表数据和样式外观设置,对于一个图表而言,会让用户自定义图表的各种信息设置,并且需要在一个表单中显示完整图表设计所涉及到的范围,所以大多数都会采用折叠分组的形式。
折叠分组用户可以一眼看全表单所涉及到的大范围,用户锁定某个标题范围后,再展开去完善对应的具体表单信息,这样用户就可以不用在庞大的表单信息中去寻找自己需要完成的表单信息。折叠表单一般会包含一些默认的数值,用户可不做调整,不调整也不会影响功能的使用。如果说表单信息需要用户手动完整的填写或者确认,那么最好不要选择这种表单的设计方式。
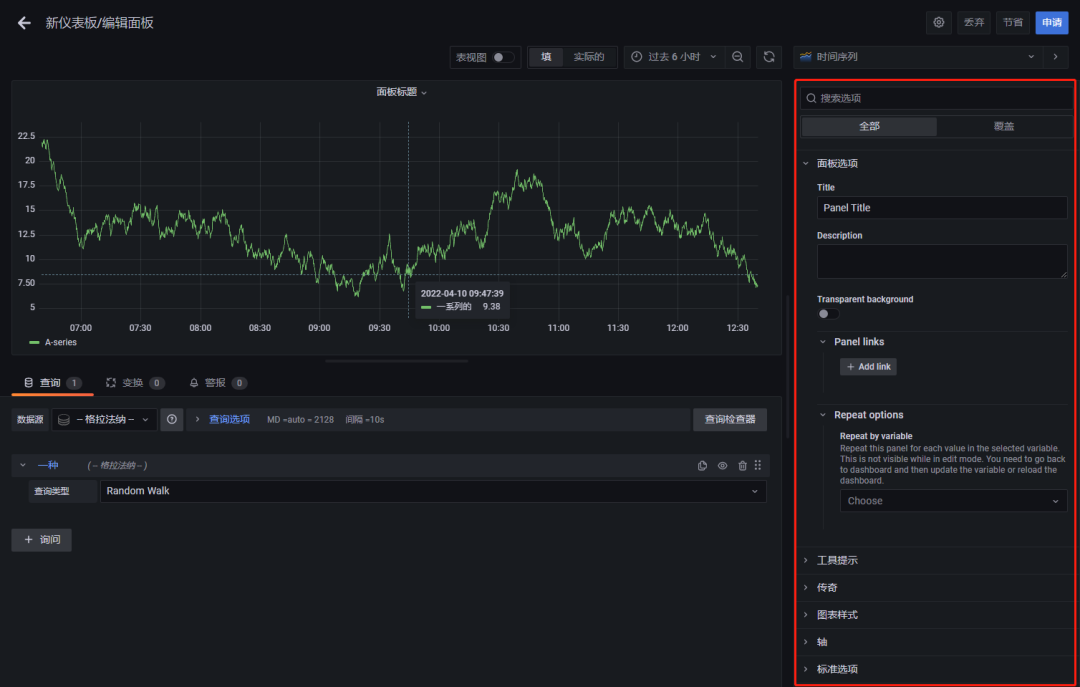
例如:Grafana的自定义BI图表设置信息就采用了折叠的表单形式

02:区域分组
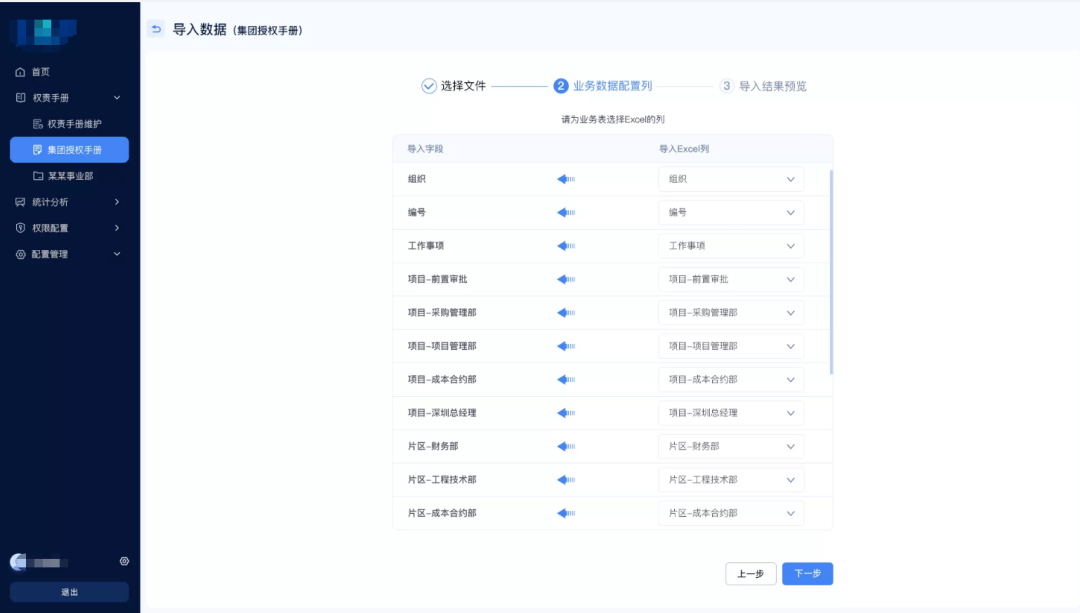
区域分组:指的是将表单信息分类显示,通过矩形背景划分区域,形成小组表单信息。

在B端设计中,一些复杂的表单会通过区域分组的形式排版设计,可以将一个表单的信息通过信息的关联关系划分不同的区域形成小组信息,这样有利于信息的归类以及信息的填写。用户在看到复杂表单的时候不会被庞大的表单迷惑,可以更好的找到表单字段,也可以让用户填写表单更有秩序、更清晰。区域分组的使用场景,一般也是针对复杂表单且具有强相关的信息关系。
例如:下面是我在工作中所运用的一个区域分组的表单设计方式。

03:标签分组
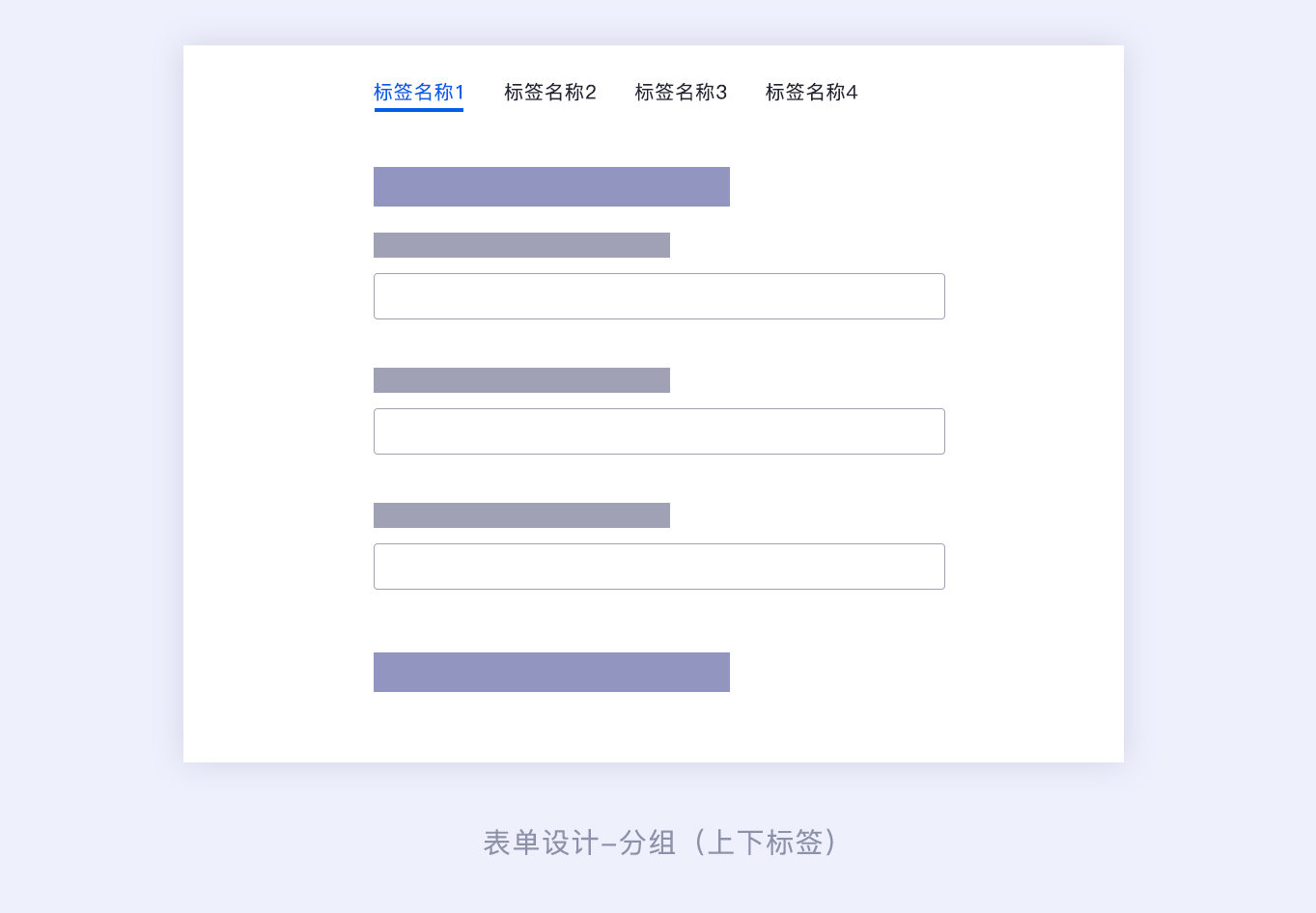
标签分组:指的是将表单信息分组标签化,形成独立的小表单信息,分为上下结构和左右结构。
上下结构

左右结构

复杂的表单可以采用区域分组的形式,还可以采用标签分组的设计形式。标签分组可以一眼看全所有分组大类信息,对于一个表单涉及到多种信息字段的情况,并且每个组的字段信息都是独立的,不是强相关的,那么我们就可以采用标签分组的形式。
标签分组可以直接点击标签快速定位到想要查看和填写的表单区域,这样使用户操作更加快速便捷。并且也让庞大的表单信息得到更好的整理,让用户使用更方便,可降低用户对于庞大表单信息的焦虑感。
下面可以看一下在B端产品中我对于一些复杂表单标签分组的设计方式。

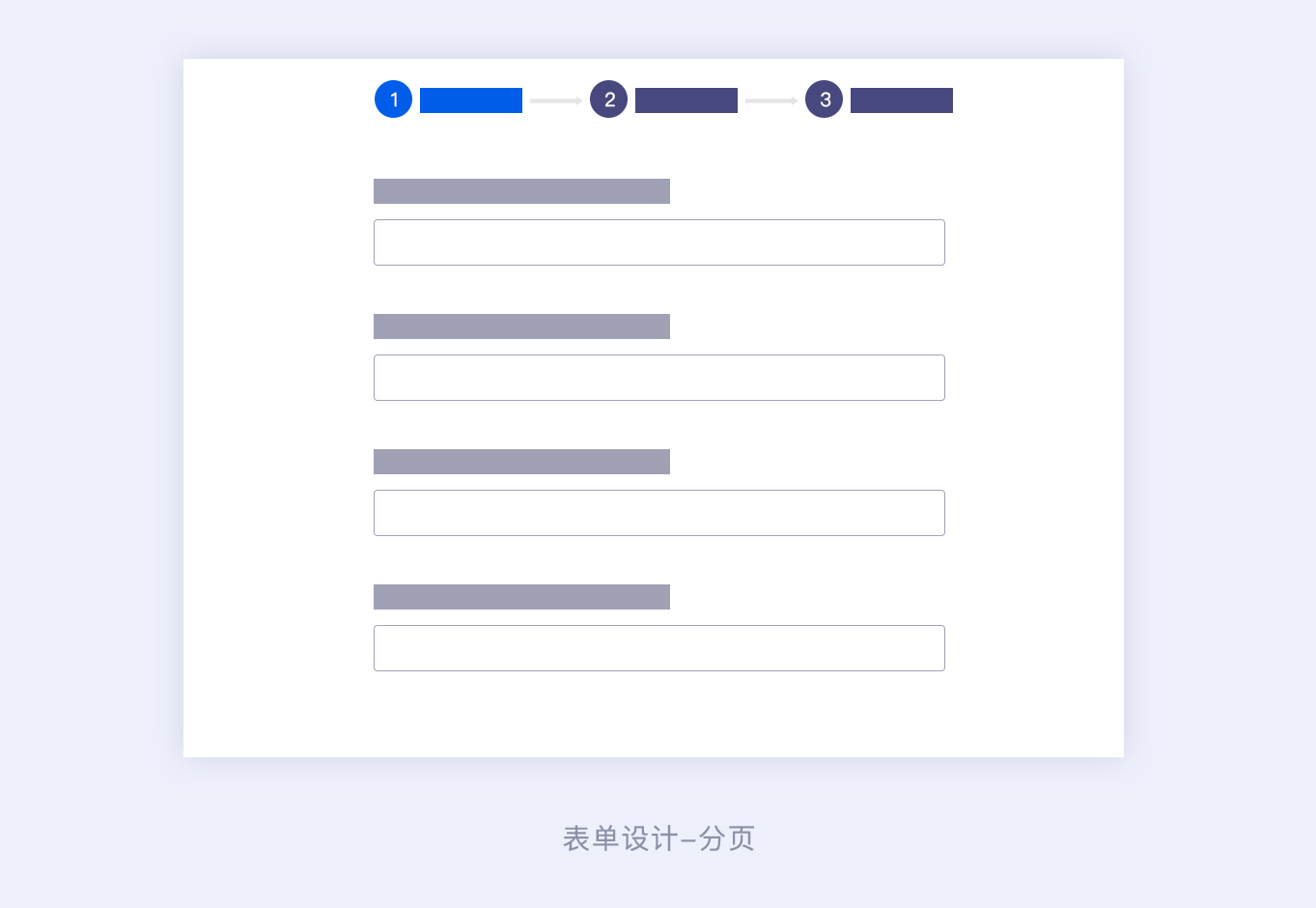
三:分页
分页:指的是将整个表单信息通过多页的形式展示。

分页表单设计一般会针对具有步骤前后顺序关系的表单。也就是指需要先完成上一步表单信息才能进入到下一步的表单页面,形成一个完整的闭环流程才能使表单信息提交成功。
同样的,下面截图为B端实际业务工作中的一个分页表单设计页面,因为业务的保密性,所以就不做太多的业务信息,只需要看到分页表单的一个实际设计场景即可。

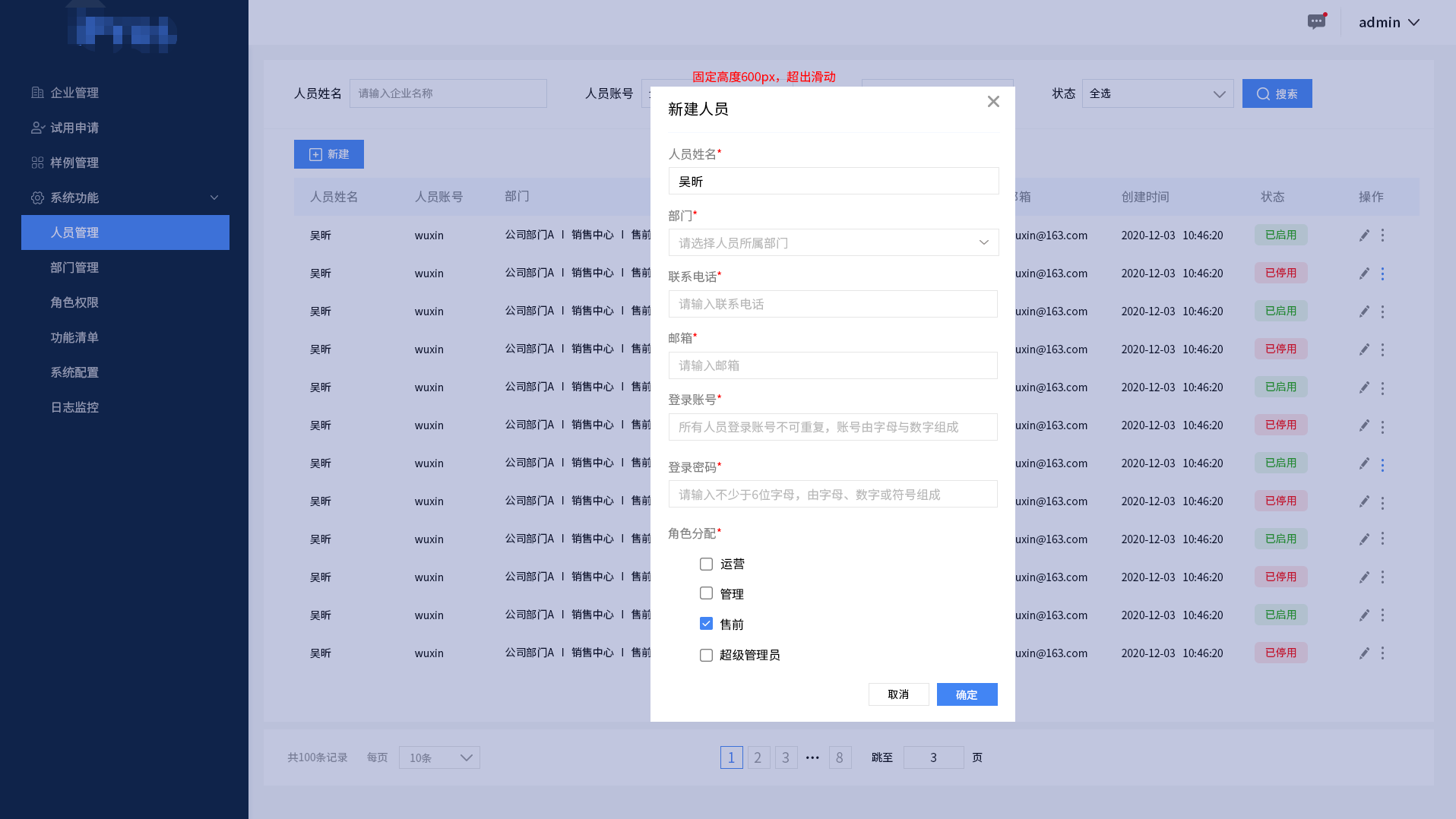
一:弹窗(对于信息较少的表单)

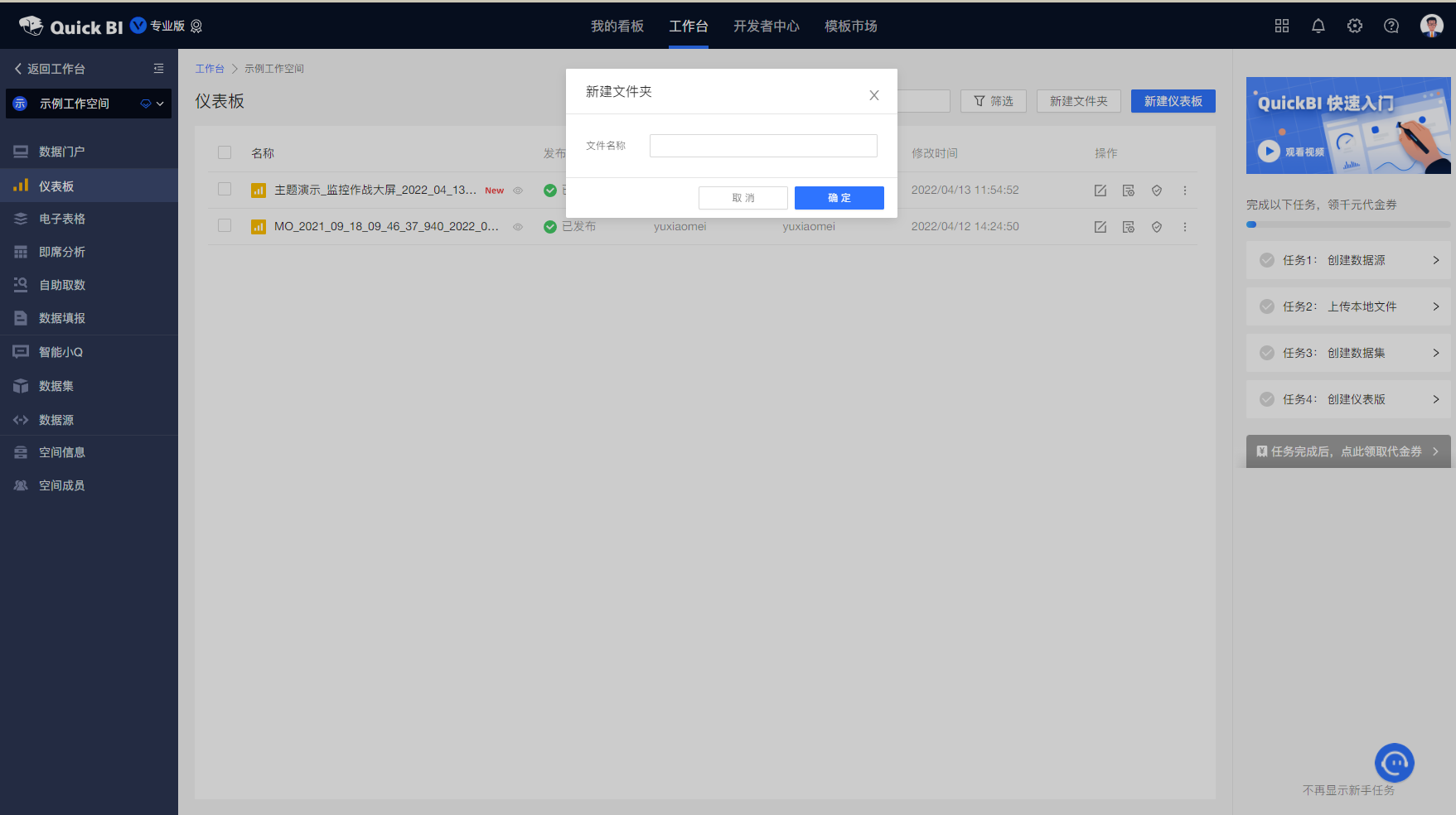
最常见的表单呈现方式即弹窗,无论是在C端还是B端,我们都随处可见弹窗形式的表单。弹窗表单一般呈现在屏幕中间,底部有暗色遮罩层,将底部信息与弹窗表单隔离,使用户专注于表单的填写。弹窗模式的表单一般是针对表单信息较少的情况,并且填写表单不需要关注底部页面的信息。用户可以在弹窗表单中顺利地完成表单的任务。
案例:



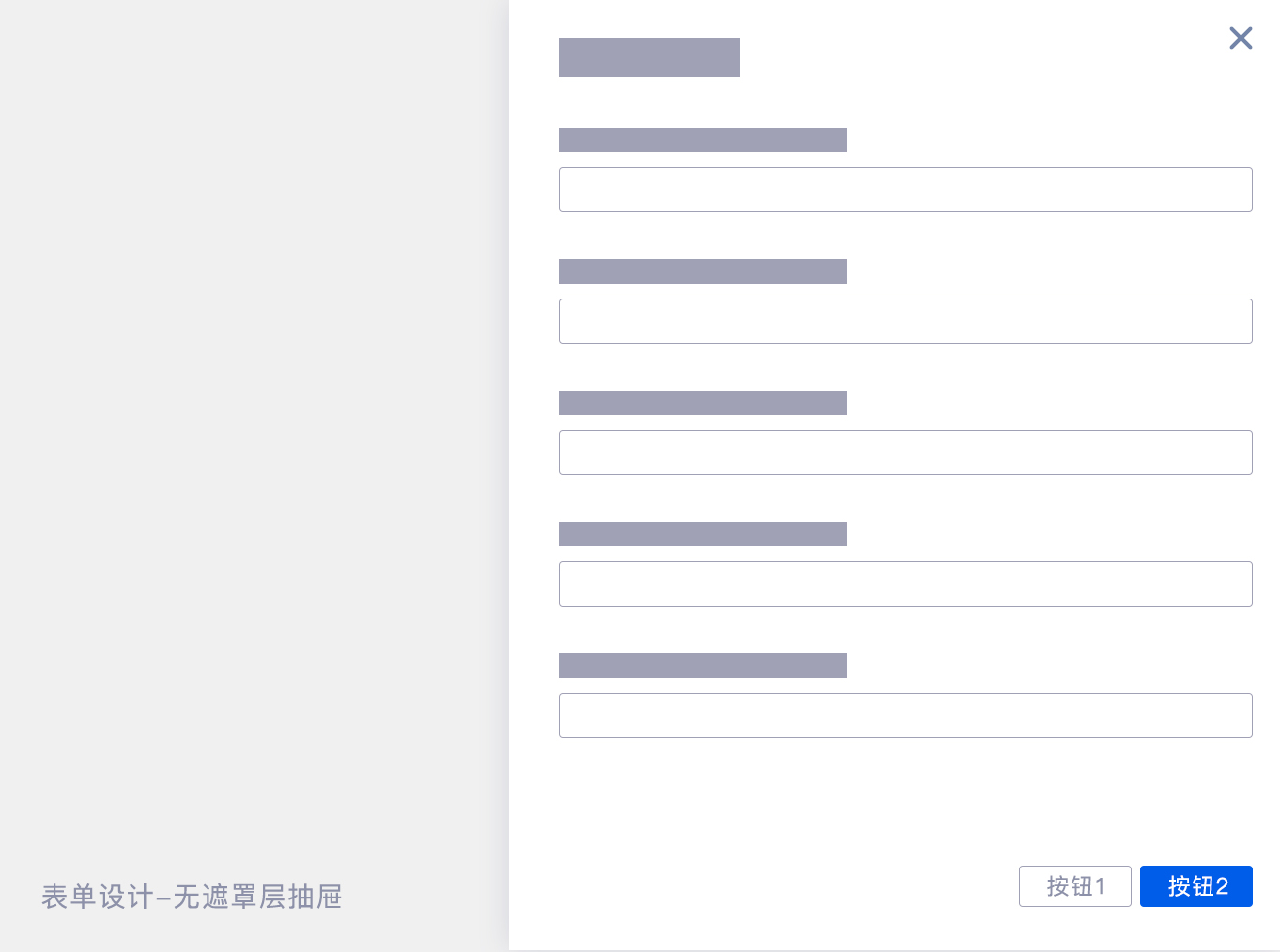
二:抽屉(内容信息较多,且与底部信息强关联)
抽屉形式的表单一般是针对表单信息较多且与底部信息具有强相关的关系。用户在填写表单时需要根据底部信息的辅助完成,或者需要同时操作底部面板中的相关信息,来协助完成表单信息及让交互使用更方便。
抽屉形式的表单展示方式是从屏幕右侧弹出,有时候也会有从底部弹出的情况。这里主要分享从右侧弹出的抽屉表单模式,抽屉模式还分为三种模式:有遮罩层的抽屉模式、无遮罩层的抽屉模式、挤压模式。
下面分别介绍这三种模式的区别以及使用场景。
有遮罩层的抽屉模式

有遮罩层的抽屉模式指的是抽屉底部有暗色遮罩层,将抽屉表单信息与底部页面信息隔离,这里的遮罩层与上面弹窗中的遮罩层是同样的作用。那么就有人有疑问了,既然都是有遮罩层具有同样的隔离作用,那为什么要从右侧弹出,而不直接和弹窗一样展示在屏幕中间呢?
有遮罩层的右侧抽屉模式的表单具有以下特点:
01:右侧抽屉出现位置在屏幕的右侧,虽然有遮罩层,但是仍然可以看到遮罩层底部页面的相关信息,如果在填写表单的同时需要关注底部信息,并为填写表单做辅助,那么右侧抽屉表单模式比常规的弹窗模式更适合。
02:右侧抽屉模式的表单面积更大,更适用于复杂表单的呈现,可以展示更多的信息。
案例:

无遮罩层的抽屉模式

无遮罩层的抽屉模式指的是抽屉底部没有暗色遮罩层,抽屉直接浮在底部内容之上,一般通过对抽屉背景做投影来区分底部内容与抽屉内容,让两者之间能更清晰地辨别使用。
无遮罩层的右侧抽屉模式的表单具有以下特点:
01:与有遮罩层的模式一样具有可根据底部信息辅助完成表单信息的填写的特点。
02:适用于复杂表单且可以展示更多的字段信息。
03:另外有一个更加重要的特点是:由于底部内容是没有遮挡层,所以用户还可以同时操作底部页面,使用户切换信息更便捷,使用效率得到提高。
案例:


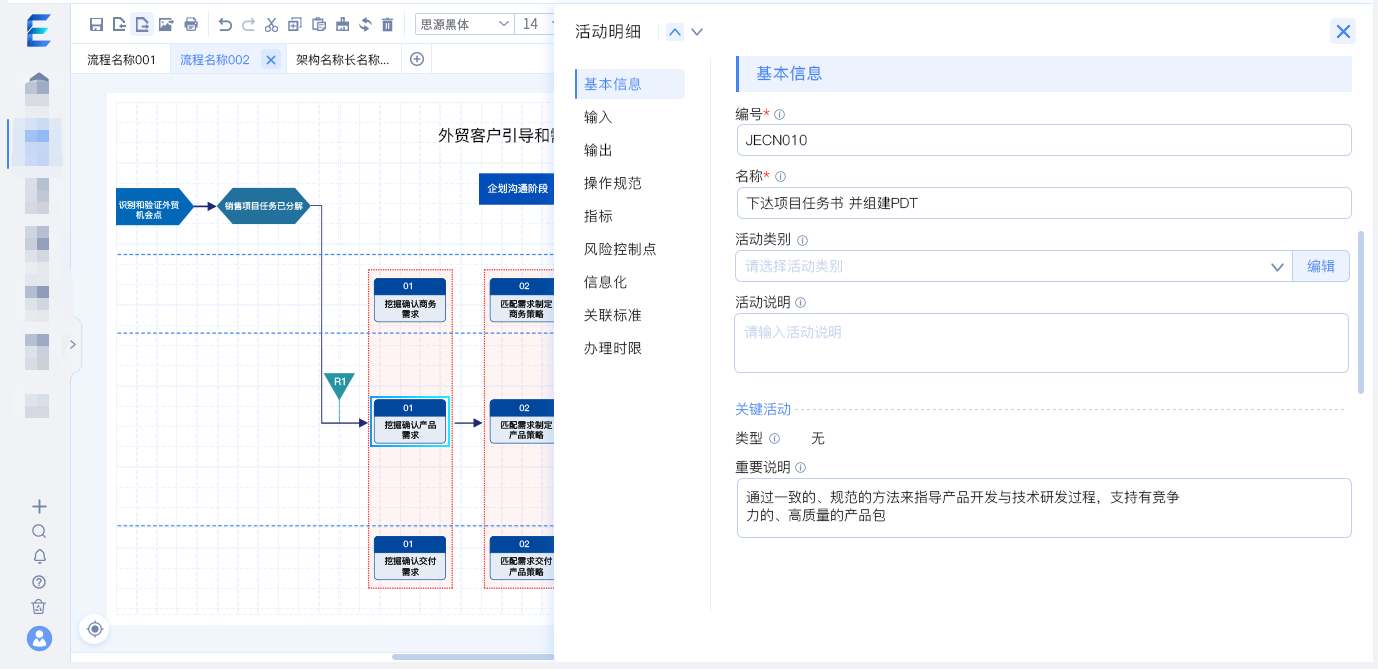
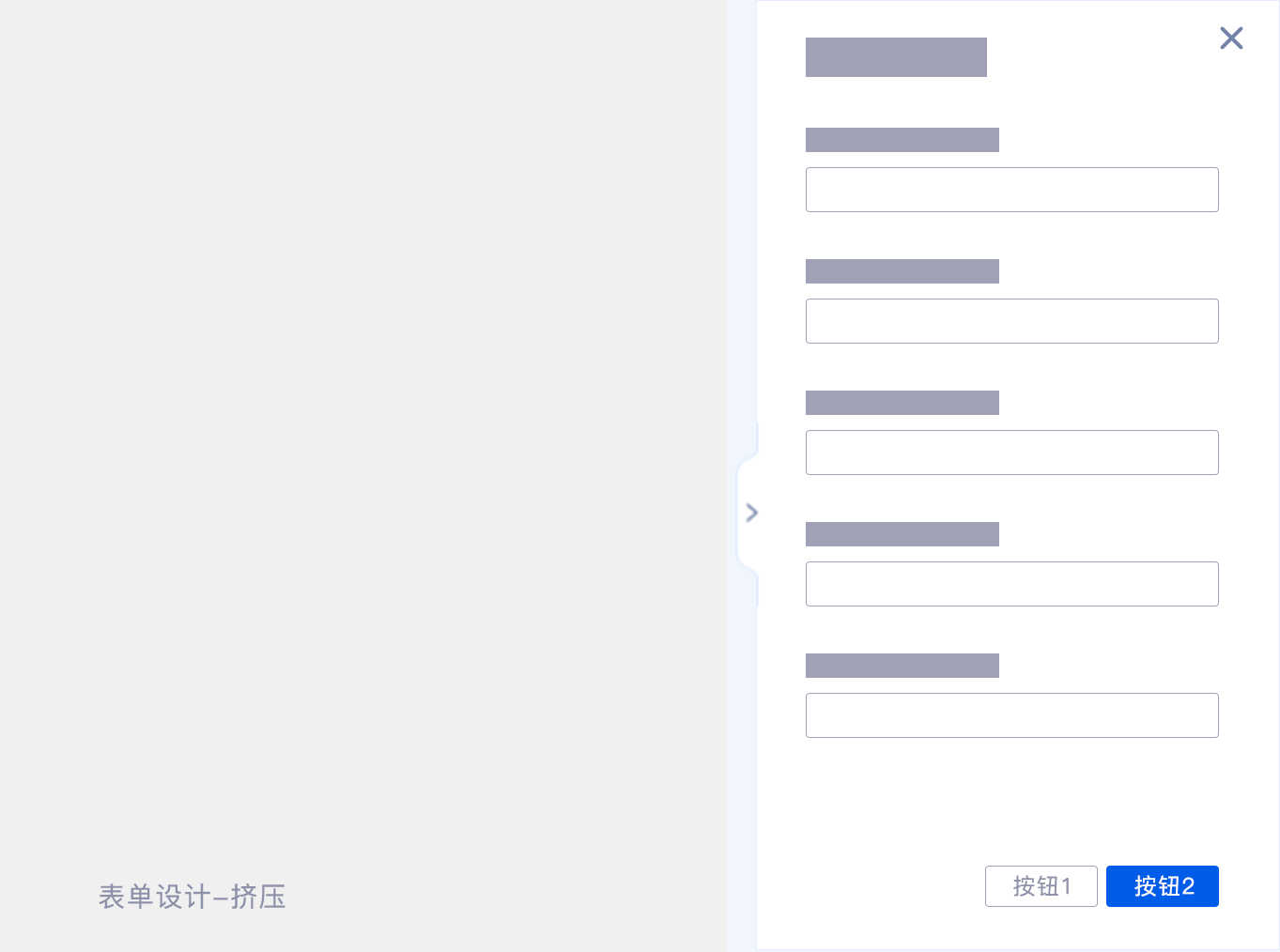
三:挤压模式

挤压模式指的是表单信息从右侧出现,将原本画布的内容区域宽度减小,从而展示右侧表单。这样的展示方式界面需要做适配,做到画面中的元素自动适配画布大小,以满足正常的阅读和使用。
挤压模式与上面的无遮罩层的抽屉模式具有相同的特点,另外挤压模式还具有可以完整看到原本界面中的内容,右侧表单可以自由展开和收起。
但是对于表单信息庞大且复杂的业务情况就不太适用于右侧挤压的模式,因为表单宽度占据太多会影响原本界面内容的展示,原本内容会因为宽度区域太小而布局错乱的问题,如果因为右侧挤压的表单出现而改变原有界面内容的布局,对于用户而言使用也不太友好。
案例:


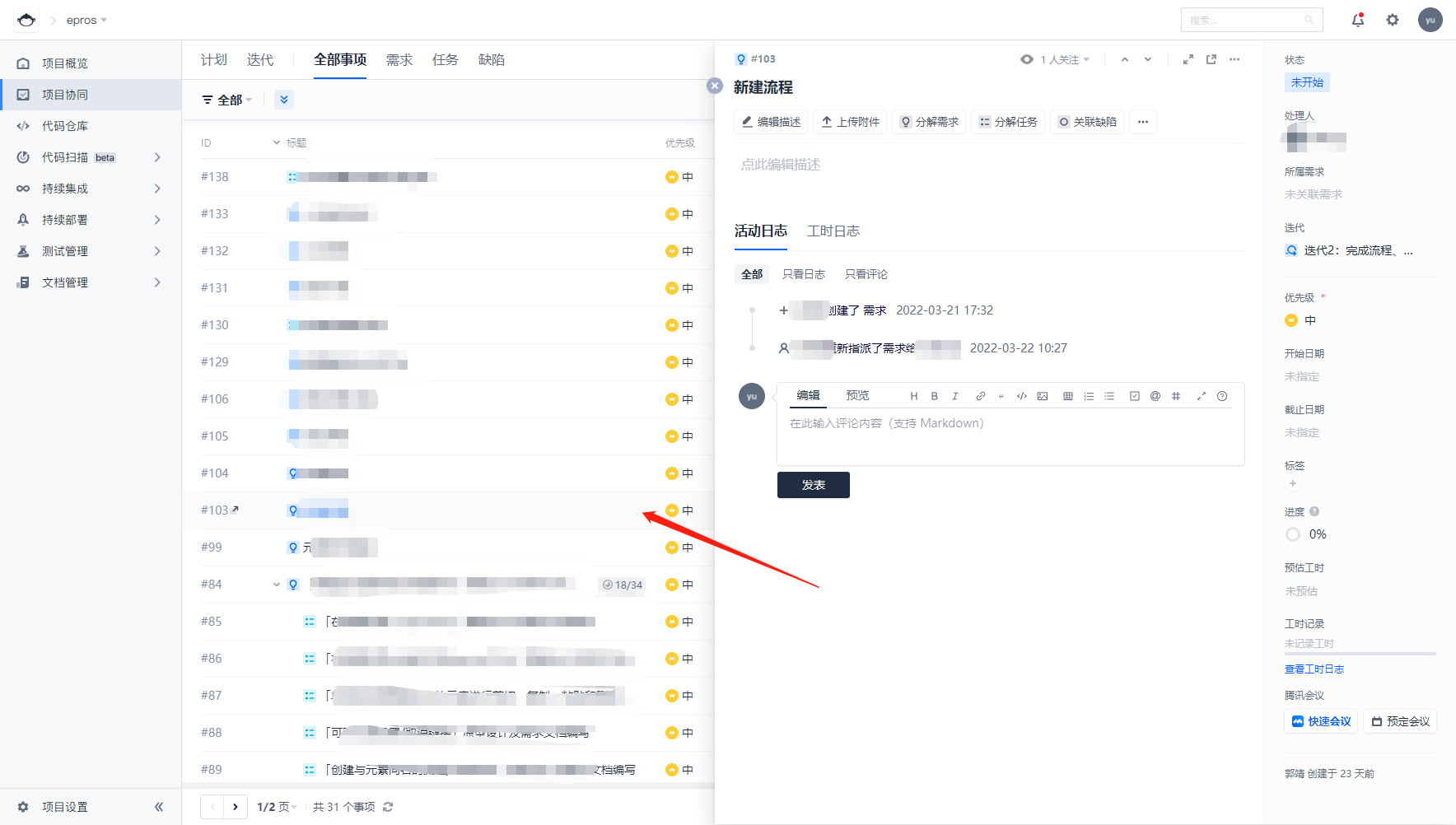
四:页面(单独表单填写,且信息量较多)

上一期已经分享过关于分页展示的表单模式,其实和这里的页面展示类似,当表单信息庞大且与原界面无强相关的可以直接采用新页面呈现。使表单单独成页更好地展示表单信息减少其它信息的干扰。
案例:


总结
B端的业务比较复杂,不同的表单信息的复杂程度有所不同,需要根据实际业务的情况合理地选择表单的展示方式,也需要考虑用户的使用场景以及业务表单的关联关系。
简单且不具有强相关的表单可选择平铺,呈现方式可选择弹窗
复杂且具有强相关的表单可选择区域分组,呈现方式可选择无遮罩层抽屉/挤压
复杂且不具有强相关的可选择标签分组,呈现方式可选择有遮罩层抽屉
具有先后顺序的则选择分页,表单信息独立可选择分页的呈现方式
(并非强制的表单设计选择方式,需要合理考虑业务哦!)
文章来源:站酷 作者:设计小余
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在日常的工作中,会经常接触到一些数据方面的内容,同时我也在不断的加强相关方面的专业知识学习,希望可以借此做一个总结,与大家分享。如果你也在平时的工作中遇到相关的数据问题、不知如何利用数据推动设计、或者对数据抱有一定的兴趣,那我们可以一起往下看。
本文主要围绕以下几个方面来进行解释说明:

随着互联网大环境从增量进入到存量市场,企业发展与产品的迭代越来越离不开数据的指导,数据驱动已然成为当下产品的主趋势。身为设计师的我们,更应该对数据保持高度敏感,通过一系列的数据分析推动设计迭代,并让其更合理、更具有可信度。
任何一款产品,设计师都无法根据自己的心情、想法,一拍脑门的迅速产出。好的产品,既要考虑市场价值,也离不开用户体验,应该明确目标而进行实现,所以设计过程中需要依靠数据给予我们指导,即利用数据驱动设计。
数据在产品迭代过程中有着举足轻重的地位,对于设计师而言也是极其重要。在了解数据之前,简单的理解一下为什么需要数据,在互联网产品设计中,数据的作用主要分为以下三点。

工作中或许会常常面临多种需求并线进行的状况,合理客观的数据有助于我们更好的分清任务的优先级,并聚焦于当前最紧急的任务展开进行。合理有序的安排可以推动任务的快速高效完成。
设计师与真正的用户之间往往存在一定的差异,我们不能按照设计师固有的思维方式去衡量用户的想法,更不能想当然的觉得用户需要什么。
数据可以帮助我们更好的了解用户,利用数据分析的种种方法,我们可以进行抽丝剥茧,发现更深层次的问题,不断的去深挖用户需求,进而更好的满足用户,只有这样我们才能更好的留住用户,促进产品增收。
在进行设计输出的过程中,我们可能常常会遇到以下情况:

我相信各位设计师在日常的对接中,一定是根据需求文档进行了设计输出,但是在设计评审阶段却很难去说服各需求方。数据在此情景下就显得非常重要,它可以帮助我们针对设计方案有一个理性的数据支撑,去衡量我们的设计方案是否合理有效。
其次在项目上线后依据数据反馈,可以验证此次设计是否达到理想目标,是否还有进一步优化的空间。了解数据可以更好的帮助我们深耕需求、把控方向。
为了进一步了解数据,现将所有的数据进行整合区分,大致上可以分为两个类型,分别是定性数据与定量数据两大类。

定性数据指导设计过程,往往判断某件事物的意义与价值。定量数据关注数据频率,在结果上更具有说服力。这两种数据的类型在数据分析以及设计驱动的过程中都非常重要。时常会通过定性数据来发现、定义问题,最后再由定量数据来验证结果。
定性数据是非统计数据,在样本选取上,数据量较少,主要收集途径有以下方法:应用商店评论、客服反馈、音视频记录、笔记反馈、访谈调研等。
可以快速了解到用户的行为和态度,这种数据具有可调查性,是可以进行深入研究的,能进一步推断出设计的哪些方面存在问题,从而通过设计方法优化产品设计体验。
定量数据是统计性的,可以用来问“多少”的问题,最终生成结论性的数据信息。收集途径可以有以下方法:测试、产品数据、指标上报、实验调查等。
定量数据提供了对设计的间接评估,可以快速了解用户基础信息数据以及对产品的使用感知,例如完成率、满意度等等数据指标,它不仅可以帮助我们快速统计信息,还能验证结果。
数据不应该是只停留在表面的数字,需要深入的了解数据,善于从这一堆数字背后,发现数据的真实意义。
由此,Google推出HEART模型,作为一套完善的用以评估以及提升用户体验的标准。HEART模型包括五个维度,分别为:愉悦度(Happiness)、参与度(Engagement)、接受度(Adoption)、留存度(Retention)、完成度(Task success)。通过这种方式将数据分为五个维度,可以更有效的明白不同类型的数据所体现的真实含义。

什么是愉悦度?关于这个问题,大概一千个人会有一千个回答吧,因此愉悦度更偏向于用户在产品使用过程中直观的主观感受,例如满意度、产品体验感受、推荐指数、易用性感知等等体验指标,通过这一类的数据可以有效的了解用户对于产品或者某个功能的喜好程度。

可以利用定性研究的方式获取用户在体验和感知上愉悦程度,例如一对一访谈、观察小组、可行性测试等。也可以通过定量调查中的问卷、数据反馈、AB测试等了解用户的使用情况以及推荐指数等。
指用户在使用产品功能时的参与深度,衡量指标即为有效活跃用户的数量。用户参与度并没有统一的可量化的界定标准,但大致上可以分为以下几个指标,产品访问频次、平均访问时长、访问页面数量、产品使用间隔。

数据的衡量只是最基础的一步,更重要的是如何提升用户的参与度,对于新用户而言,可以通过引导、帮助等建立良好的第一印象;对于老用户,需要合理的推送相关优惠与活动,也可以利用游戏化运营建立长期关系,这些都是比较有效的提升参与度的方法。
当一个新的产品与功能出现时,由于陌生感,用户短时间内很难接受,而接受度就是指用户在特定时间内真正开始习惯并使用。
为了快速得到用户的认可,往往产品设计中会通过竞品分析的方式确保框架内容与市场的同类产品保持一致,满足用户的使用习惯。而针对大部分的新用户也会使用新功能引导以及相关通知推送等加快新用户的接受度。
在产品运营中,留存是最关键的数据指标,它也是产品获利与增长中最主要因素之一,留存直接决定了用户是否愿意继续使用,它是最真实的数据表现,而留存通常体现在,多日留存率、回访率、不同平台的使用重合率等。
针对这一数据我们需要关注的核心问题就是如何提升用户留存率,大致的方法可以分为以下两个维度:
(1) 产品维度
产品功能决定是决定用户留存的关键。在需求设计上,通过挖掘潜在需求,刺激用户长期使用,并且通过拓展应用场景,不断提供细分服务,进一步满足用户;甚至我们也会发现在大多数产品中,通过建立社区,打造社交圈子,强化用户的粘性。
(2) 运营维度
产品使用过程中,合理的运营也是提升用户留存的关键之一,常用的方法有定期举办活动、例如砍价、助力、签到、每日任务等;也可以通过消息推送挽留用户。

完成度主要是指用户对于关键任务的完成率,常常用来衡量交互流程是否合理。主要包括以下维度:首次点击时间、操作完成时间、完成点击次数、完成率、失败率、出错率等。
A: 任务完成度的衡量指标该怎么计算呢?
(1) 任务完成时间
用户在整个任务过程中,所花费的时间即为任务完成时间。
(2) 完成率
完成率=完成的操作次数/开始操作的次数
产品设计中,为了提升完成率,需要辅助用户进行交互并进行引导设计,不仅需要符合不同场景变化以及用户的心智模型,还要给予用户体验流程中的舒适感受,进一步辅助其完成任务。
B: 如何提升任务的完成率呢?
(1) 降低理解成本
利用设计手法,降低任务流程中的理解成本,切入到实际的场景中,帮助用户快速完成任务。
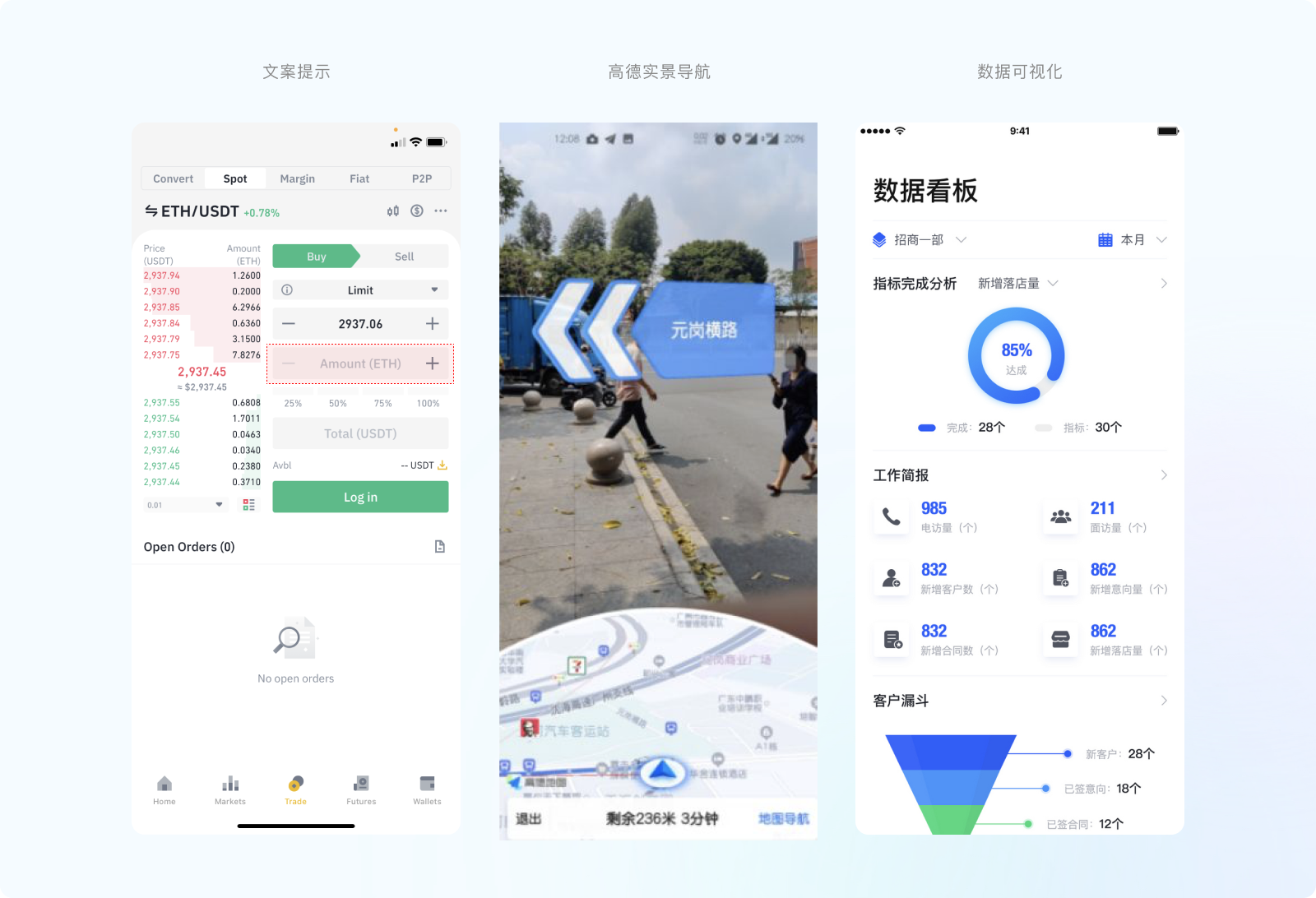
例如在列表模块中,默认状态下的输入框内,展示灰色的提醒文案,提前告知用户该区域应该填写的内容;比如说高德地图通过AR技术结合导航,快速帮助用户完成导航任务;再类似于可视化数据看板,帮助用户快速获取信息结果。

(2) 精简任务流程
降低理解成本只能单一的满足用户操作前的理解,而操作过程中的步骤长短也起到非常关键的作用。优化任务流程,目的就是为了提升完成率。
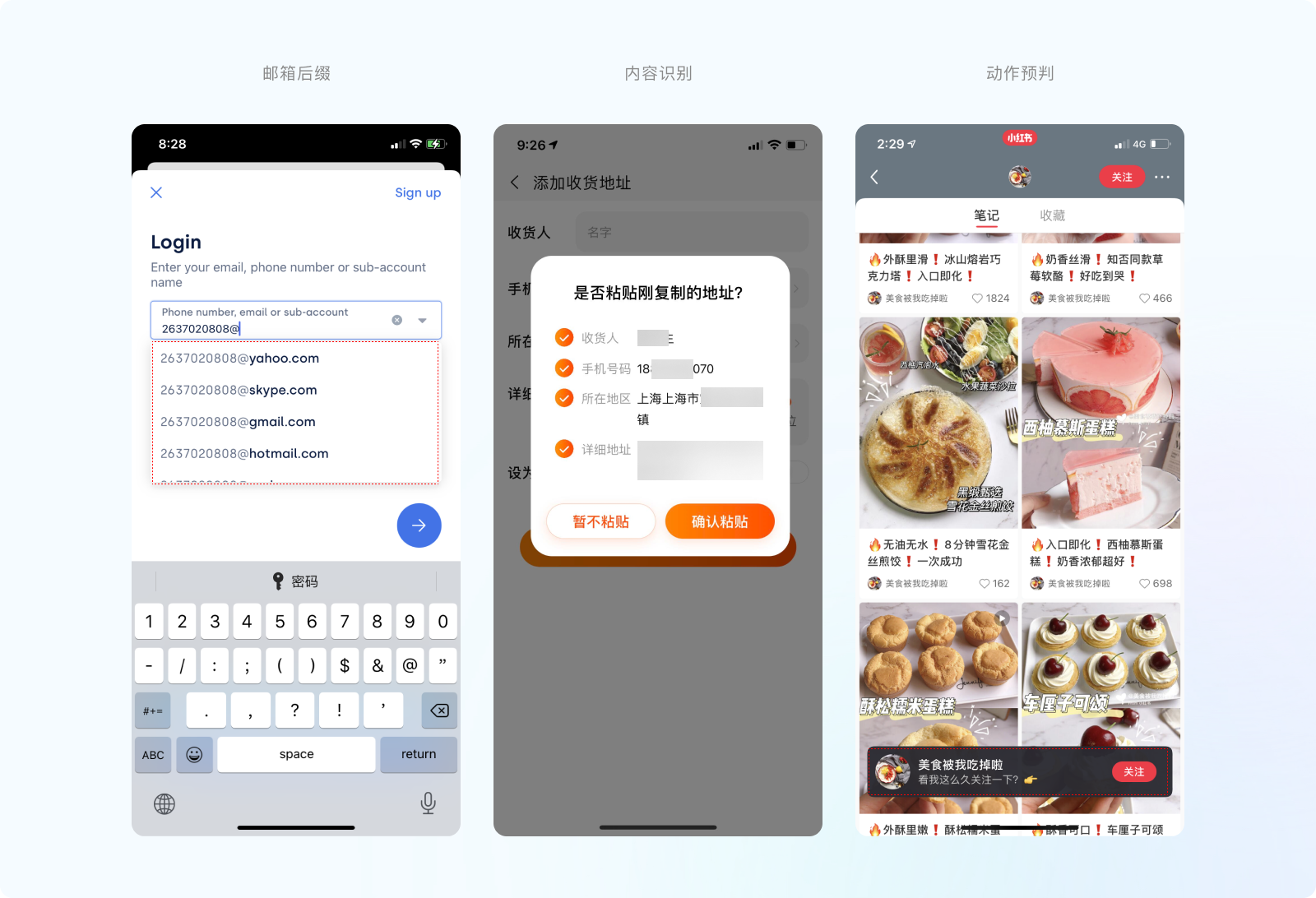
例如用户在进行登录注册时,可以点击右上角的文案即可实现登录注册状态的快速切换,减少用户切换的流程步骤。再比如说表单填写类的产品,还可以将相同的内容进行整合,减少操作。甚至电商产品中,可以通过找相似减少用户的筛选成本。

(3) 系统智能预判,提供帮助
结合用户的场景与行为,进行合理的预判设计,有助于缩短用户操作路径、引导用户转化。例如下面的案例,在表单信息填写中,通过智能判断关联内容,提供帮助,甚至通过判断用户的行为,进行精准内容推送。

通过以上数据的五个维度,可以发现数据的覆盖面是十分广泛的,不同的数据反映不同的内容。在工作中我们也会接触到复杂且多样的数据,对于设计师而言,常用的数据大致可以划分为用户数据、行为数据、业务数据这三大类别。

从字面上理解用户数据即为与用户有关的数据,这种数据常常用来描述用户人群、用户基础属性等。通过一系列的“用户数据”进行支撑,可以快速梳理关于产品的基础用户群体,构建用户的画像。
不同的产品属性,有不同的用户人群画像。比如说美柚这款记录类APP,主要的用户人群是年轻的女性,对生活有一定的追求;再比如说英语流利说这款产品,主要的用户人群是年轻的、有明确学习英语需求的人群。
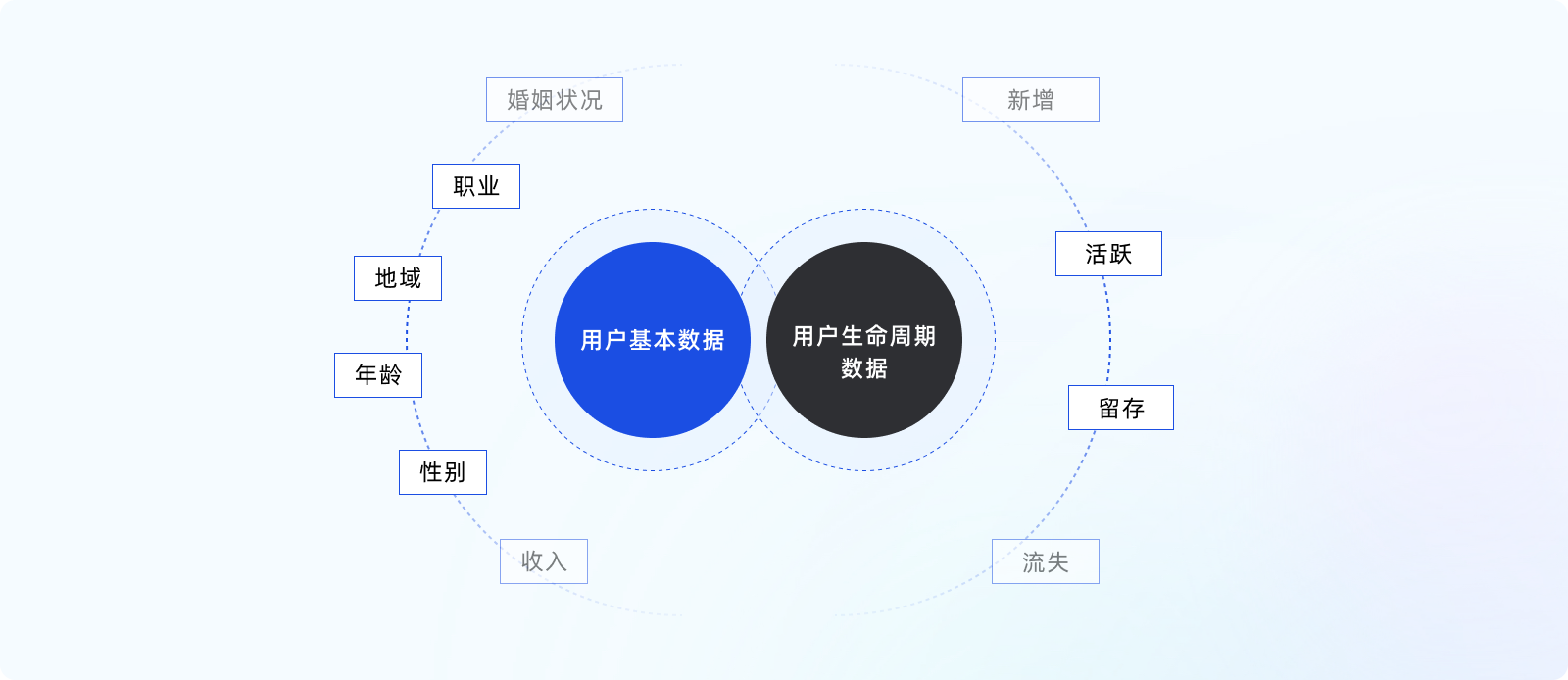
用户数据主要包括两大类别:用户基本属性与用户生命周期数据。

用户基本属性通俗解释即为关于用户自身最基本的属性,包括性别、地域、年龄、职业、学历、收入、婚姻状况等等......通过这一系列的属性,我们可以对用户有一个更深刻、更全面的认知。
只有更好的了解用户,我们才能进行针对化的设计产出、精准投放,从而推动产品更好的发展。这就好比两个人谈恋爱,只有清楚对方的想法、习惯、喜好,才能减少吵架的几率,实现和谐发展。
生命周期指的是从开始到结束,用户都会经历着从接触到流失的阶段,我们通过生命周期结合用户数据可以简单分为新增、活跃、留存、流失。
1、新增用户数
新增用户从字面上拆解开来即为新、增,广泛意义上来说,我们可以将一段时间内打开产品的新用户人数算作新增用户,但是更严谨一点的话,则表示某产品一段时间内新增加的注册用户数量。
通常我们将下载且访问过产品的用户称为访客,这部分人群是潜在的注册用户。
2、活跃用户数
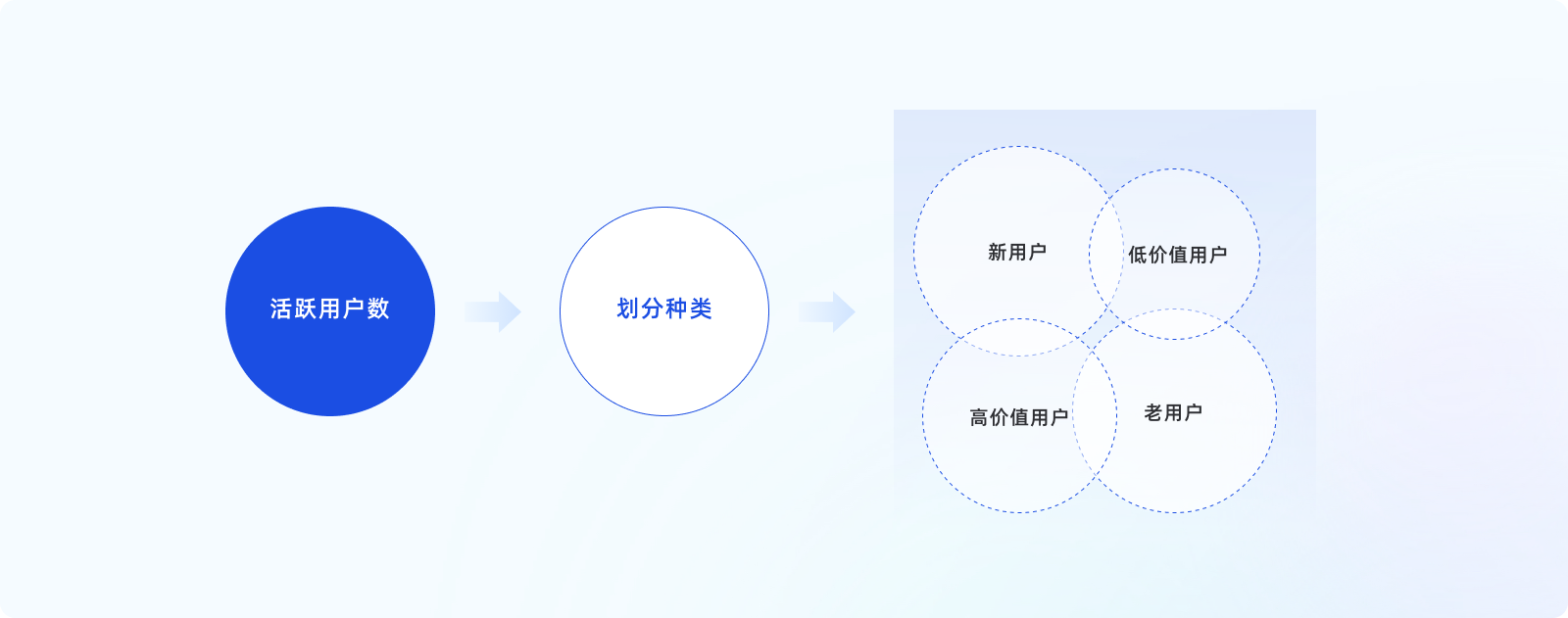
活跃用户在体验产品的过程中会花费更多的时间与精力,相比普通用户而言他们更加认可平台,对于平台的发展有着重要的地位。那什么是活跃用户?如何具体的去定义活跃用户呢?
通常来说,用户在规定的时间周期内,有打开过产品,这就算做一个活跃用户。当然,不同平台对于活跃用户的定义存在一定差异。而活跃用户主要也分为两类:新用户与老用户,而从商业的角度上还可以划分为低价值用户与高价值用户。

活跃用户数常见的指标有DAU、WAU、MAU。
DAU:Daily Active User,表示日活跃用户数量,指的是从0:00-24:00一个自然日(统计日)之间,登录并使用了某一功能的用户数量。
例:某个产品的日活计算方式为打开该APP即算活跃,2022年1月19日这天打开APP的行为有50次,经排重后发现有30个用户打开了APP,那么该产品的DAU就是30。
了解完DAU,我相信大家对于WAU(周活跃用户数量)与MAU(月活跃用户数量)应该不至于陌生了。WAU与MAU,他们两者最大的区别就是计算周期的不同,但需要注意的是,月活的计算并不是简单的日活相加,我们需要进行去重。
3、用户留存率
在讲解用户留存率之前,我们应该了解用户留存。何为用户留存?顾名思义,就是最终留下来的用户。用户留存率这一指标可以反馈当前产品的质量如何,这是产品自初期开始就需要持续关注的内容。常用的用户留存指标有次日留存、3日留存、7日留存、15日留存和30日留存。

4、用户流失
用户流失的定义是什么?用户流失需要结合时间(Time)与动作(Action)这两个指标进行,即用户在一段特定时间内未进行关键行为的操作。与之常常相关联的因素大致分为产品生命周期、负面体验、竞品策略等等。
用户流失率的存在表明了用户对产品的负面反映,对于产品发展有着非常重要的数据反馈。
当下市场中的获客成本越来越高,获取新用户的成本要比留住现有用户的成本高出5倍。因此降低用户流失率,就显得尤为重要。

行为数据常用来描述用户使用方式,指的是用户在使用产品过程中所产生的一系列交互相关的数据,通过分析快速了解用户特征,为流程优化、精细化运营、产品体验等设计措施提供判断依据、辅助设计。
行为数据的指标主要包括转化率、平均停留时长、跳出率、PV、UV等等。
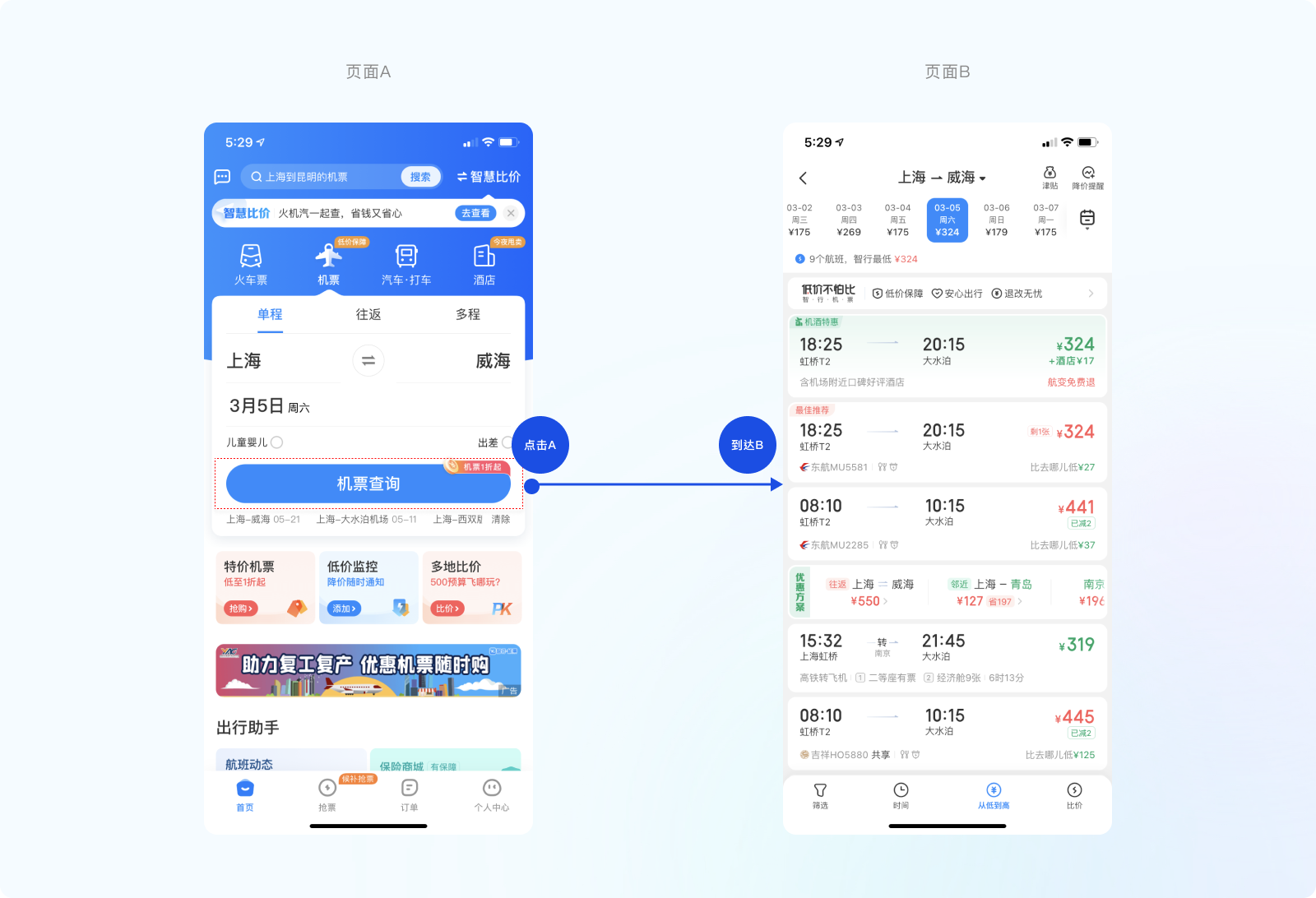
1、转化率
什么是转化率?转化率就是下一页面与当前页面的访问占比。它常常被用来衡量产品路径中的用户体验是否合理,从而进一步推动流程优化以及设计迭代。
以下图为例,有200个人来到了页面A,其中有100人点击页面A的按钮进入页面B,那么页面A按钮的转化率则为(100/200)*100%=50%。

2、启动次数
通常指的是某一特定时间段内用户启动应用的次数。与之相关的两大指标分别为用户总启动次数与人均启动次数,常用来反映用户粘性与活跃度。
3、使用时长
使用时长是指某一特定时间段内用户从打开到关闭产品的使用时间。使用时长需关注的指标为用户总使用时长、人均使用时长、单次使用时长。这些指标常用来衡量用户粘性与活跃度,常常需要与启动次数一起结合进行分析。
4、访问分析
页面访问分析包括页面访问次数、停留时长、跳出/退出率、用户访问页面数和用户访问路径。

(1) 访问次数
访问次数是指访客完整打开页面进行访问的次数,常用来衡量产品的访问速度。
(2) 停留时长
停留时长表示用户进入产品中,呆了多长时间后离去。这一指标是考量用户粘性以及贡献度的重要指标。
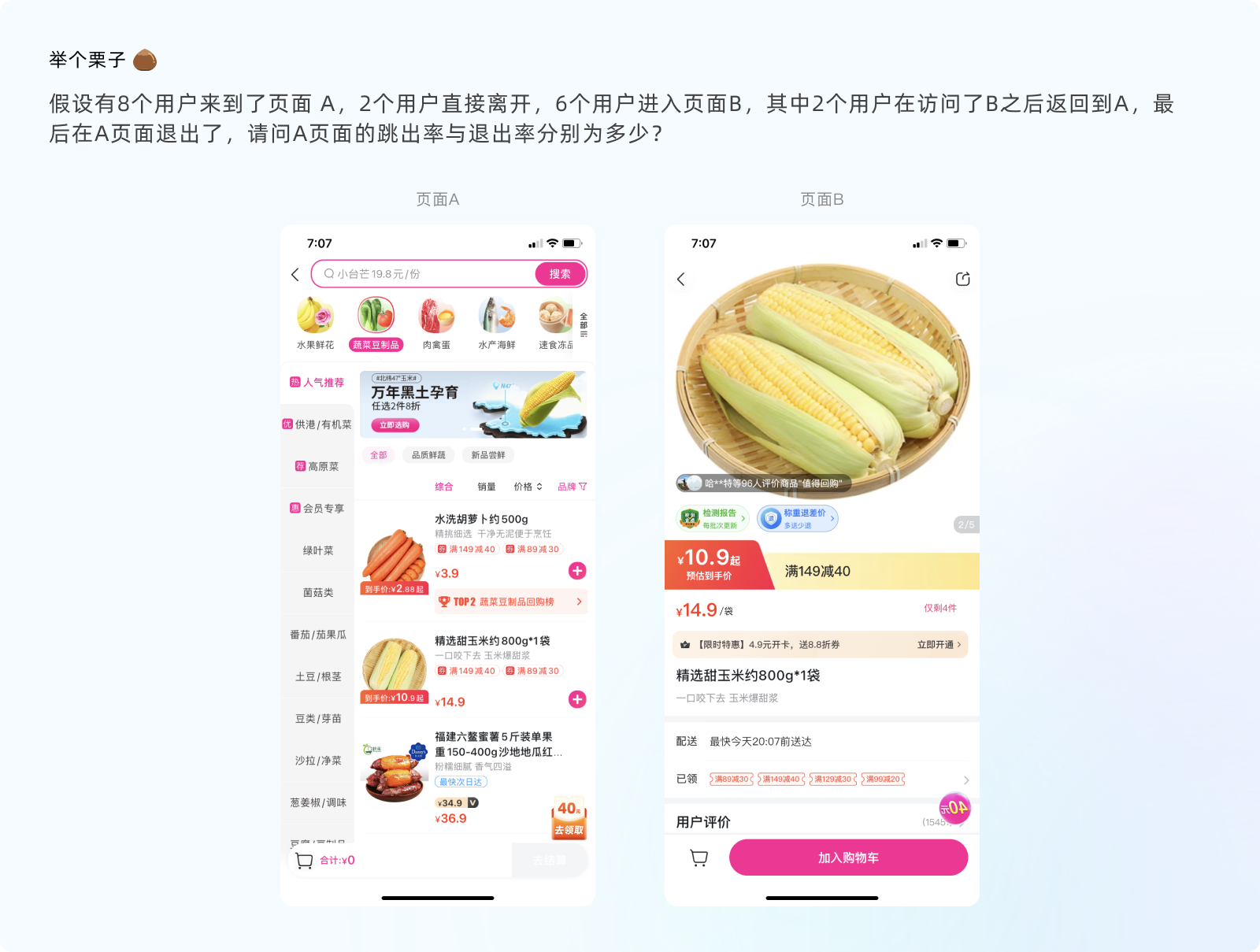
(3) 跳出率/退出率
跳出率,指的是只访问了入口页面即退出的次数与入口页面访问次数的占比数。
跳出率越低,说明流量越好,用户对产品的兴趣越高。
计算公式为:跳出率=访问一个页面后离开的次数/总访问次数*100%
退出率是指从该页面退出的页面访问数与进入该页面的页面访问数之比。
计算公式为:退出率=退出次数/总访问次数*100%

跳出率为(2/8)*100%=25%
退出率为{(2+2)/(8+2)}*100%=40%
注意:跳出率与退出率较高,也不全部都是坏事。我们需要具体问题具体分析。比如说某些下单页面,点击提交后会进入第三方支付平台,该页面跳出率高则为正常。
(4) 用户访问页面数
用户访问页面数常常离不开两方面的指标,PV值与UV值。
PV(Page View):指的是在一个特定周期内,页面访问量或点击量,侧重浏览量。
用户每访问一次就算作一个PV。
UV(User View):指的是在一个特定周期内,访问页面的人数之和,侧重访客数。
一天内同个用户多次访问仅算作一个UV。
(5) 用户访问路径
用户访问路径是统计用户从进入产品到离开产品整个过程中的路径与页面访问情况,不同的用户路径是不同的,我们需要去定位关键节点,针对性的产出优化方案。
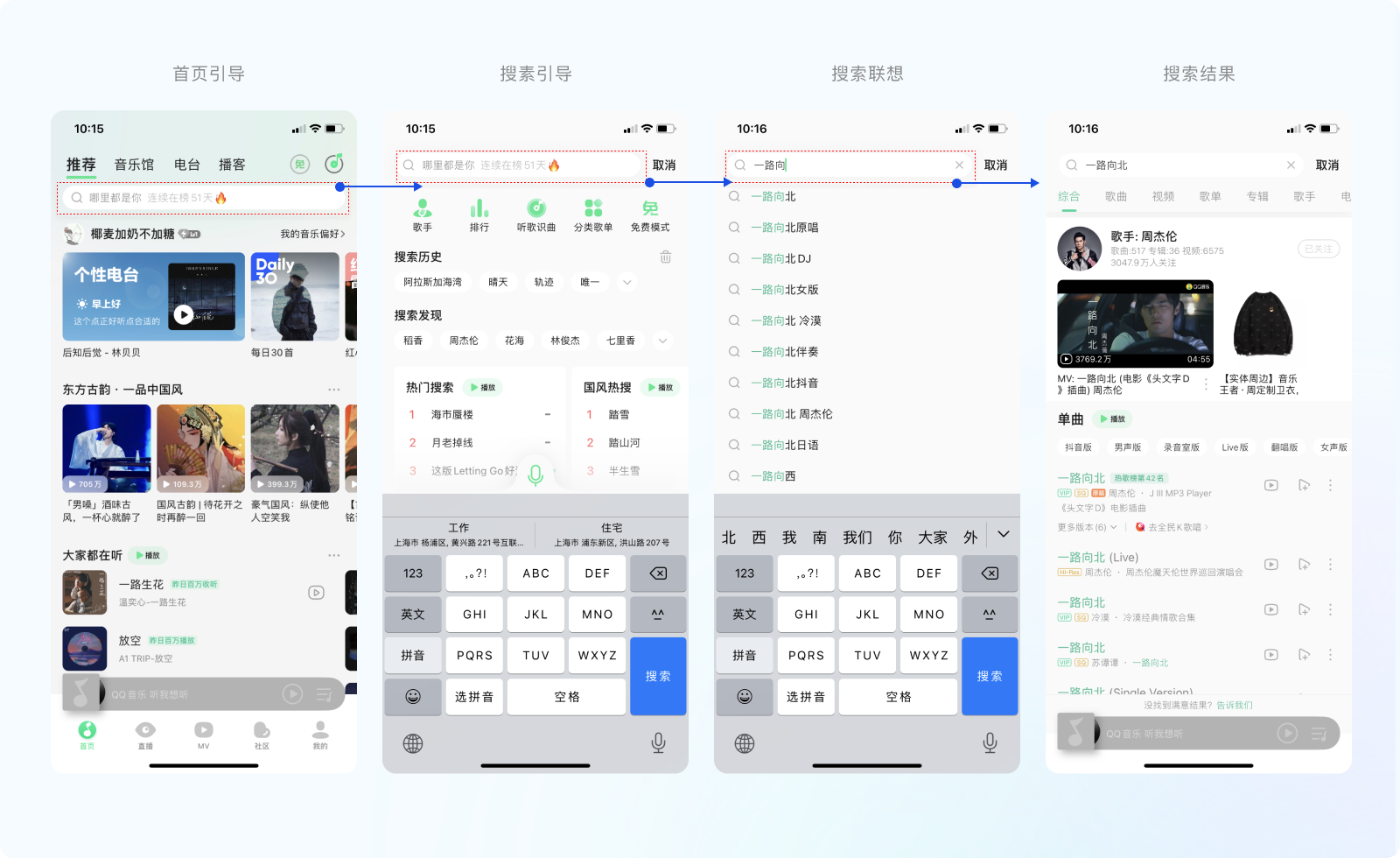
如下图所示,用户在进行针对性的查找歌曲时,通过首页的搜索入口进入,在搜索引导页面中输入歌名,最终出现结果页。通过用户的访问路径分析,可以为我们进行优化提供合理的切入点。

1、ARPU
ARPU是 “The average revenue per user” 的缩写,是指在某一周期内用户产生的平均收入,用来衡量单个用户为企业所带来的效益。

注意:ARPU值是有时间属性的,我们在计算的时候需要有清楚的时间定义,不同的定义方法,计算出来的结果是有很大差异的。
2、付费率
不同业务模式之间的付费率计算方式是不同的,在进行分析之前,我们就需要弄清楚分析的维度。
(1) 注册用户付费率
注册用户付费率=付费人数/注册人数
(2) 活跃用户付费率
活跃用户付费率=付费人数/活跃用户人数
3、GMV (成交金额)
GMV (Gross Merchandise Volume),即成交金额。这个指标常用在电商行业,是用来衡量电商企业综合实力的核心指标。
GMV=真实成交金额+未付款订单金额+拒收订单金额+退货订单金额。简而言之就是GMV为已付款订单与未付款订单两者之和。
4、LTV (用户终身价值)
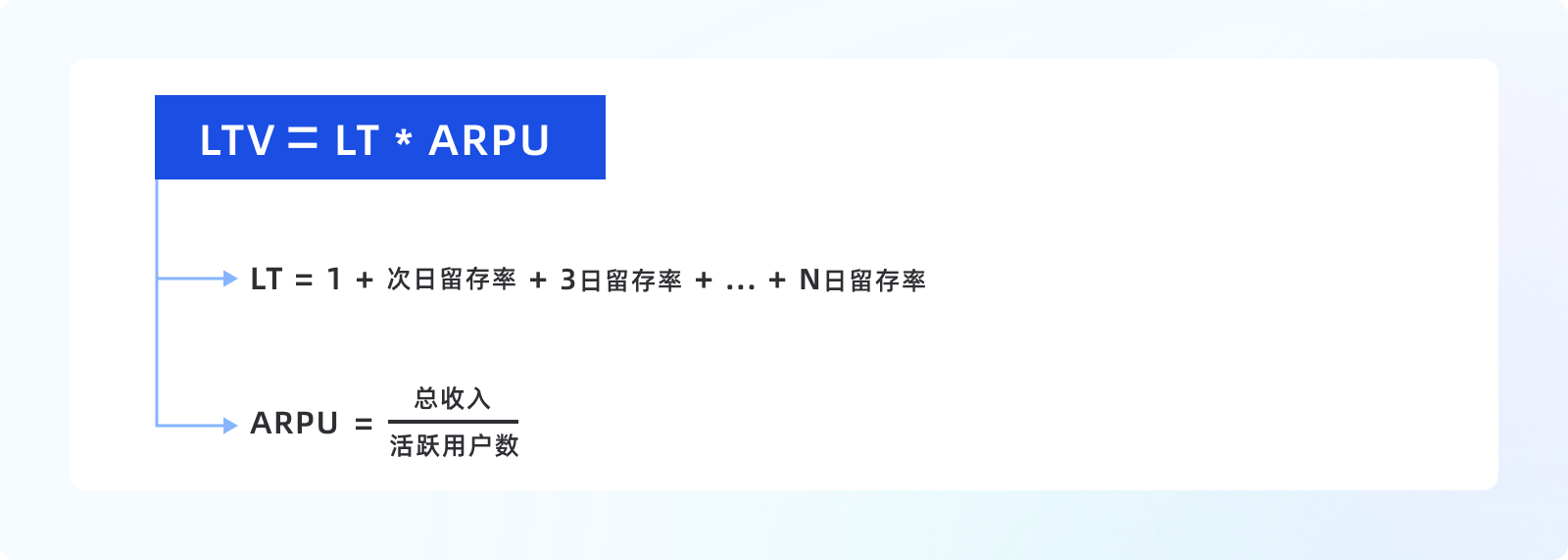
LTV(Life Time Value),为用户生命周期价值。一般常用指标为3日、5日、7日、30日、60日、90日LTV。常用来衡量用户从开始使用到不再使用产品的整个生命周期内,为企业贡献了多少收入。
它的计算方式由两部分组成:LTV=LTxARPU,LT为用户生命周期,ARPU为每用户平均收入。

数据分析不仅仅是摆数据,同时深度的结论也非常重要。空有数据,没有结论,对于决策者而言并没有什么明确的用处。那么,面对一堆数据,我们该如何分析得出深度的结论,从而驱动决策?
数据的获取渠道有很多种方式,接下来分享几个我在工作中经常使用的方法。

注意:同一关键词,不同平台的搜索结果可能存在一定差异
平时的工作中,我们不能仅仅是沉浸在自己的世界,需要加强与其他同事之间的沟通交流。通过与用户运营、数据分析师的交流,可以了解到最新的数据情况,时刻保持敏感度。
如果公司没有专门的数据分析师,也可以从客服人员下手,他们无疑是与客户打交道最直接的人了,他们对于用户的痛点会更及时感知。可以通过询问客服人员,更好的了解用户的痛点需求,辅助我们设计方案的执行。

我们可以通过多种方式了解用户对于产品的反馈,比如说Feedback用户反馈,Twitter、Facebook等社交媒体,以及Google Play应用商店评论等。

针对想要查看相关数据的模块内容,提交关键数据指标给到数据分析师、开发等,从而进行一个定制化的内容获取。

注意:说到这里就不得不提到数据埋点,有一个需要我们注意的地方,那就是在进行埋点时,一定要在设计阶段就提前告知开发以及数据分析师,做好沟通工作,针对需要的数据进行埋点处理。
在需求评审前,设计师可以提前了解相关数据,帮助我们对于设计层面有个更深刻的理解。在评审过程中,通过沟通碰撞了解到更多的数据,也能依据之前项目的数据资料作为参考,辅助本次设计优化。
在一些大的项目上线一段时间后需要进行数据反馈,大家针对结果做一个项目复盘,开展相关会议。在这结果之外,我们还需要关注是否产生了新问题以及是否有新的机会发掘点。在复盘之后,针对知识点进行共享,设计师可以通过这种方式了解更多信息,方便后期迭代。
数据的呈现往往告诉我们已经发生了什么,但它没有告诉我们将会发生什么。我们应该利用数据,从历史中吸取教训,也可以依据过去的趋势预测未来,甚至可能是非常准确的预测。我们需要对数据有一个理性的判断,进行甄别。
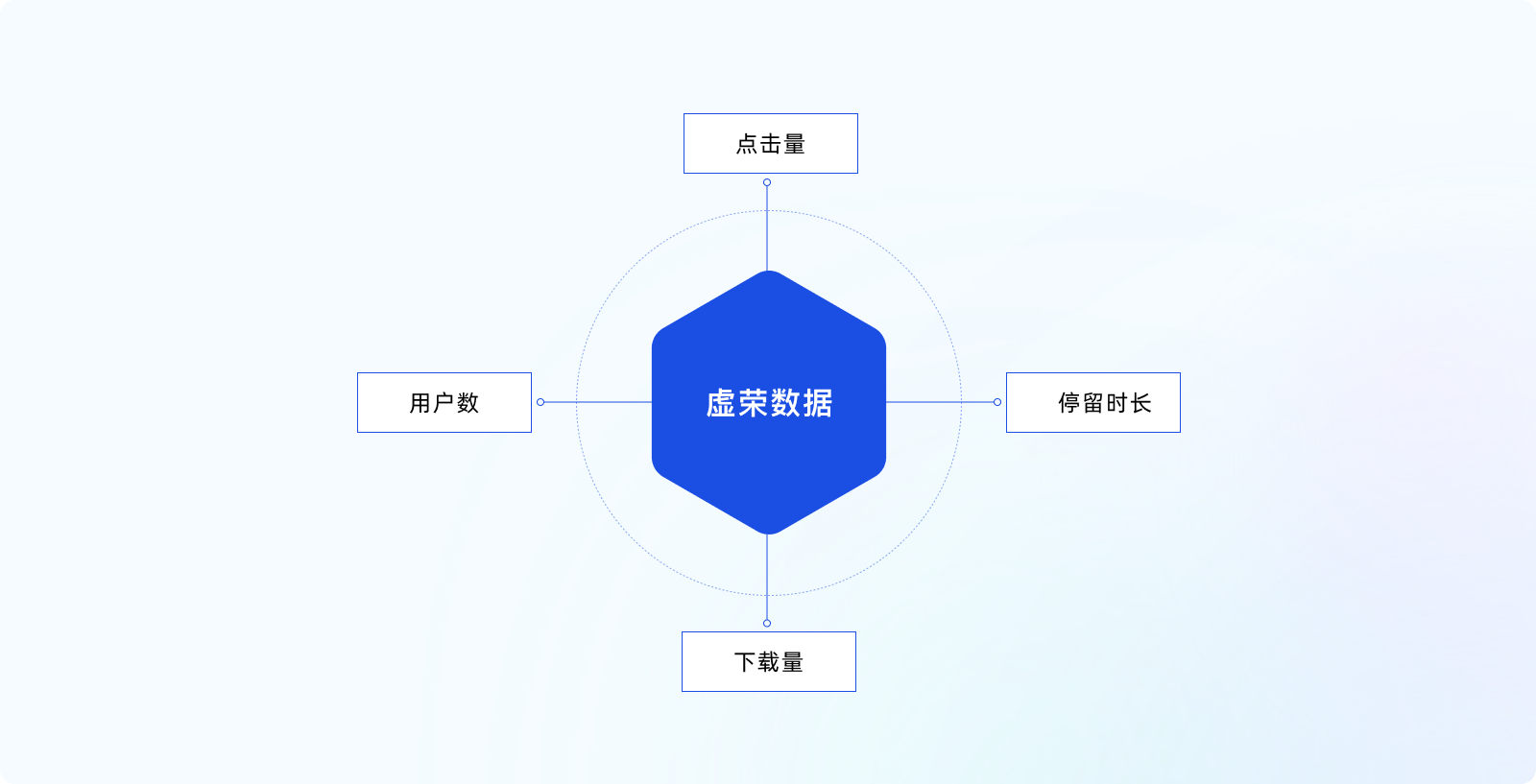
什么是虚荣数据?如果空有一个数据,尽管该数字看起来很美,却无法依靠该数据去进行设计驱动以及提供具体价值,那么该数据就是一个虚荣数据,毫无意义。
以下几个指标则是常见的虚荣数据,我们需要引起注意。

1、点击量
无论什么网站,只要页面上存在的可点击区域多,那么该页面的整体点击量数字必然都比较高。相比之下,我们更应该关注的是点击人数,而不是点击次数。100个用户每人点击1次,与1个人点击100次,后续带来的结果是必然不同的。
2、下载量
下载量的多少有时候会影响产品在应用商店中的排名,但是这个数据指标并不能带来实际价值。反观下载之后的注册转化率、付费转化率等等才是我们关注的重点。
3、用户数
用户数量越大,这个产品听起来似乎就越成功。但是产品的成功与否,并不仅仅取决于这一个数字,而是与之相关的一系列指标。
比如说A、B两款产品的用户量分别为100万以及50万,用户活跃度分别为1%与30%,其他都是沉默用户,那么就一定能说A产品要比B产品好吗?
用户数量再大,没有体现出对应的价值,那么就是虚拟数据。我们不能被这些虚拟数字所欺骗,还沾沾自喜。
4、停留时长
用户的停留时间越长就说明这个产品越好吗?真的是由于产品的用户体验做的足够好而让用户产生了沉浸式的体验从而一直停留吗?
用户的停留时长并不是越长越好,这个指标也无法直观反映用户对产品的粘性。我们更应该结合完成度、内容跳出率等数据进行综合判断。

数据分析过程中,也会存在很多异常数据,需要从多个角度看待数据,一般来说,产品的部分数据指标存在固定的波动周期,当某项数据指标突然不符合常规波动变化的时候,我们就需要去进行深入的研究,挖掘异常背后的原因。
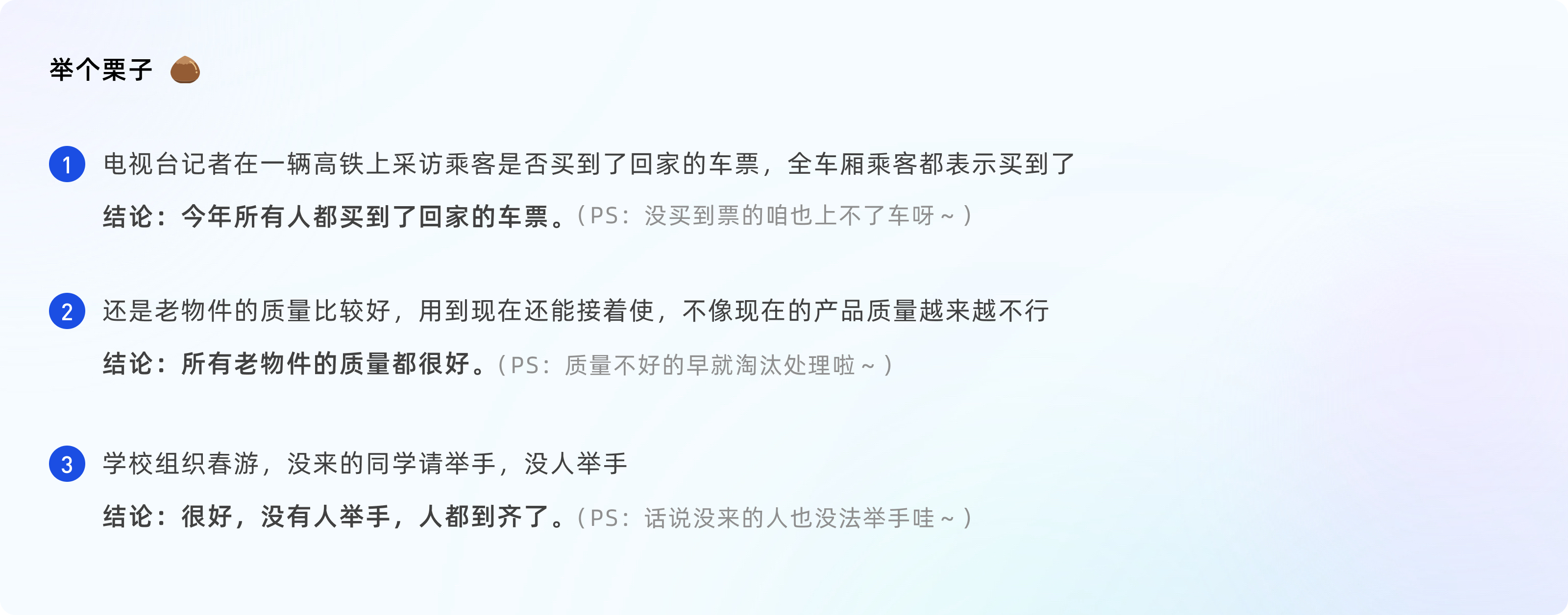
1、幸存者偏差
幸存者偏差是数据分析中常见的逻辑错误,那么简单来说是什么意思呢?

通过以上几个例子,想必大家对于幸存者偏差都有一定的理解了吧。所谓幸存者偏差,即我们在进行统计的时候忽略了样本的随机性与全面性,用局部样本代替总体样本。归根到底这就是由于获取信息知识的不全导致的认知偏差。这启示我们在查看数据的时候,不能只看显而易见的信息,同时还要找出沉默信息。否则,一定会存在着巨大偏差。
2、数据样本不够
在进行数据提取的过程中,除了需要注意上面所描述的样本选择问题上,还需保证足够多的样本数量来进行支撑。按照常规定律来说,数据样本达到一定的数量程度,才能展示出相对真实的规律。
例:比如说我们在产品中新增了一个功能,但是由于预算、人力资源等原因在前期的推广宣传阶段并没有多少曝光,只有一部分老用户知道,这就说明这个功能很失败,没有存在的意义吗?答案未必是这样。
所以在进行数据提取时,我们就需要尽可能的保证有足够多的样本数据,这样才能保证最终输出的数据结果是最客观的。
3、存在脏数据
脏数据,也被称为坏数据,常常是指不合理、对于业务毫无用处的数据。
脏数据产生的原因有多种,数据统计过程中可能是由于输入了多余空格、重复插入多余数据等等。在前期数据收集分析阶段,例如问卷调查,往往会存在很多无意义的问卷,为了保证问卷的准确性,可以通过设置分支题目、陷阱题目等等方式来进一步筛选问卷,做好对脏数据的防控与清洗。
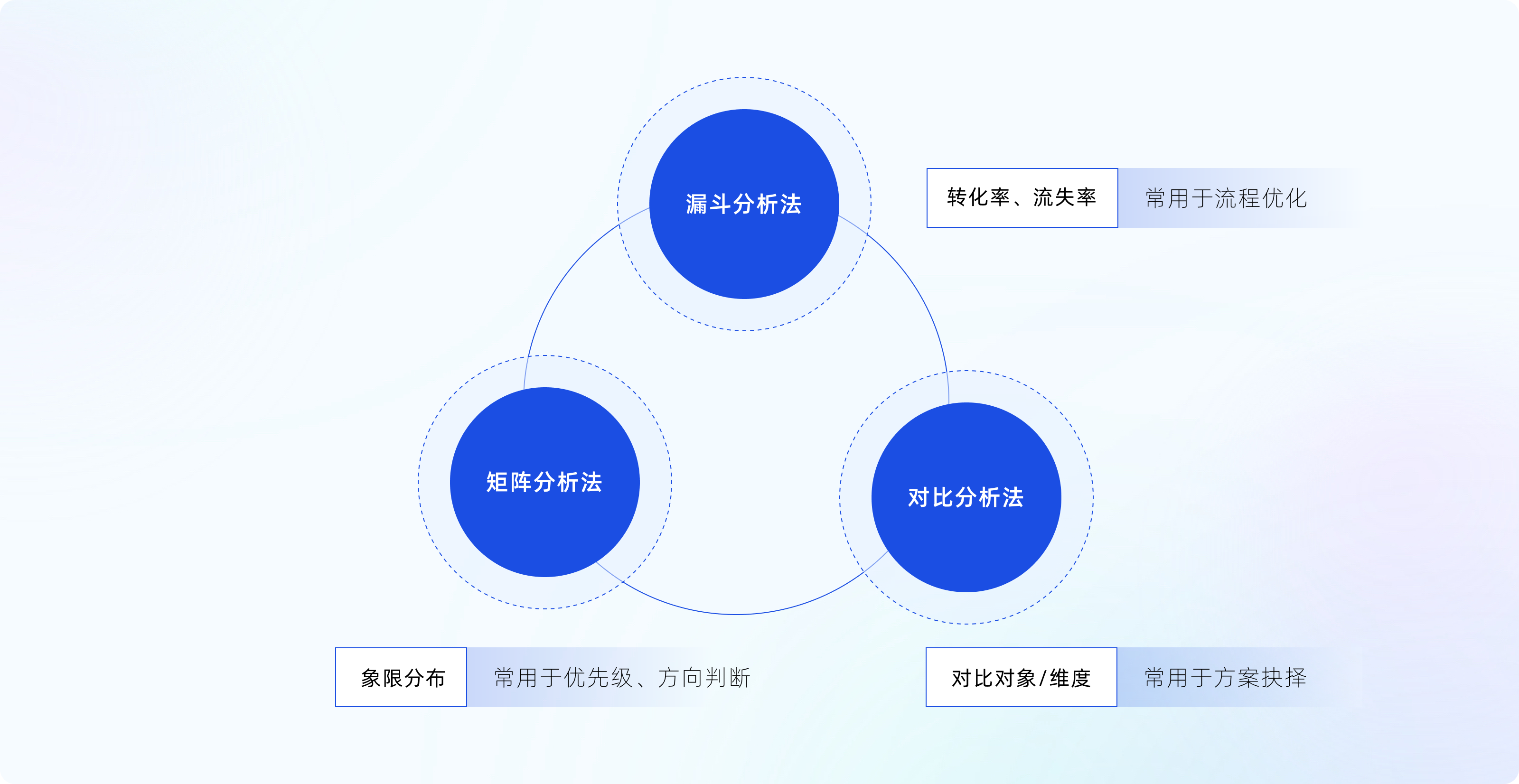
接下来给大家分享几个平时工作中常用的数据分析方法,包括以下几种:漏斗分析法、矩阵分析法、对比分析法。

漏斗分析法是数据分析过程中非常重要的一种分析模型,能够科学的反映用户行为状态以及从起点到终点各阶段之间的用户转化情况。
常用的指标包含转化率与流失率。通过层层的分析,观察流程中是否存在提高转化率的机会点,挖掘设计。(后面会结合实际项目为例进行详细阐述,这里就不做过多讲解)

所谓的对比分析,就是给孤零零的数据一个合理的参考,否则这种数据是没有意义的。在利用对比分析法进行数据分析时,需要关注两个方面内容:对比对象与对比维度。
在产品迭代测试的过程中,为了增强说服力,择决出最佳方案,往往会采用对比分析,也就是常说的A/B Test。A/B Test最核心的思想是要保证单一变量,其他条件保证相同。回到设计本身,一般来说每个方案应该大体上相同,只是某一个地方有所不同,比如某处文案、颜色、图标等。然后针对不同的用户展示不同方案,统计并对比不同方案的转化率、留存率等指标,从而确定最优方案。

矩阵分析法常常是通过两个指标的交叉,利用分析矩阵划分为四个象限,找出问题的优先级。
例:如下图所示,为某个运营活动点击的四象限分布情况。X轴自左向右,Y轴自下而上,分别代表了从低到高。

通过矩阵分析的方式,我们可以快速定位当前最值得的MVP优化方式,指引我们在复杂的数据中正确前行。
作为一名设计师,在了解了数据基础的内容后,就需要掌握通过数据驱动设计最关键的内容,接下来我将通过用户、行为、业务三个角度来给大家分享几个不错的设计案例。
通过上面的分析,我们了解到用户数据涉及到两个方面,用户的基础属性数据可以很好的辅助设计,通过数据对用户进行分层,例如性别、年龄、地域,这些都是常见的用户基础属性;
除此之外,与用户相关并关联产品的重要数据还包括新增用户、用户活跃度、用户留存率、用户流失率等数据,我们可以通过这些数据的表现挖掘背后的原因,进而通过设计手法深入优化促进用户数据增长,形成闭环。简单分享以下几个方法。
关于产品拉新,并不只是产品上线后需要考虑的事情,在产品设计的每一环节中,都是需要去进行考虑的。产品拉新可以通过邀请码、新手福利、邀请好友等几个方面进行。
1、邀请码
邀请码通常是由企业发放,优先发放给种子用户,然后通过种子用户的社交圈去进行扩散,进而吸引更多的用户参与进来。
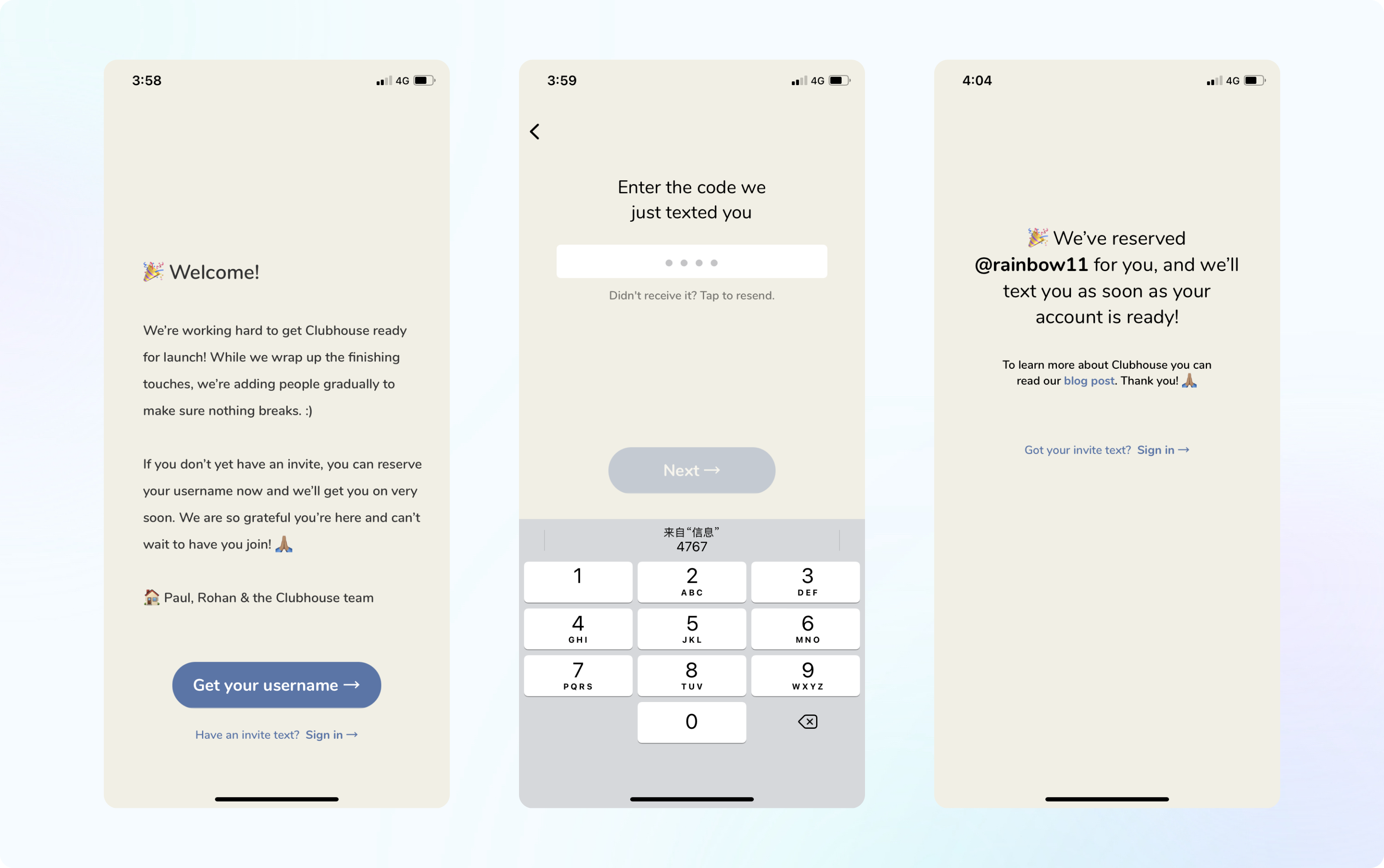
前段时间爆火的一款国外音频社交软件Clubhouse,便是利用了这种方式进行扩散传播。与Facebook、Instagram、Twitter等社交软件有所区别,Clubhouse并没有对全部用户开放,而是需要得到其他用户发出的邀请码验证后才能进行使用。邀请码的稀缺性将Clubhouse的热度炒得越来越高,使得参与其中的用户能产生一种自我满足感,同时这种模式大大保证了音频内容的质量。

2、新手福利
一些产品针对未注册或者未使用过产品的新用户,会发放专属福利,促进用户转化。
新手福利通常是以开屏页、Banner、弹窗、活动页、新手任务等形式进行领取,随着市场环境的紧张,获客成本越来越高,新手福利的成本的也在逐渐增加。

3、邀请好友
针对注册或使用过产品的用户而言,通过发掘他们自身的社交圈子,促使老用户自觉邀请新用户,提升产品的用户数量增长。
邀请好友有以下两个常见方式:
(1) 增加分享入口
老用户可通过点击分享图标的形式直接分享给相应的好友。比如说,网易云音乐这款产品,用户可以邀请好友一同在线听歌,或者是单独分享给特定的人。这种方式主要是利用了人的分享和展示心理。
(2) 福利刺激
平台发放一定的优惠券、奖励等给到用户,新老用户都可以通过这种方式获得对应的奖励。这种方式主要是利用了人的获利心理。

活跃运营可以提升沉默用户的活跃度,对于产品的发展有着非常重要的作用,常常通过一系列的方式来进行布局。
1、用户积分体系
积分体系如果运用的好,那么对于增加用户粘性以及提升活跃度是非常有帮助的。这个积分体系是否能够吸引到用户,就在于积分所兑换的产品是否有足够价值。
比如说常见的外卖平台——饿了么的积分体系,其核心就是围绕下单行为而展开,下单之后返还吃货豆,吃货豆可兑换红包,红包再次消费抵扣。整个操作流程,围绕用户的核心行为构建奖励并形成闭环。

2、签到
很多产品都设置了签到功能,希望借此方式提升用户粘性。这一功能的常见名称为“签到”“打卡”,或者根据运营活动的场景来进行命名,比如说蚂蚁庄园、新浪种树等。
一种良好的签到模式对于用户习惯的培养是有着积极的正向作用的,但是关于在产品中是否增加该功能,也是要根据自身的产品特性去进行更细致的考量。
签到的方式主要有自动签到与手动签到这两种。
(1)自动签到
登录自动签到的方式常见于游戏类应用中,比如说王者荣耀这款产品,用户打开即以弹窗形式告知用户,领取相应的奖励。
(2)手动签到
用户点击签到入口,即可完成签到。相比自动签到而言,这种签到方式应用范围更加广泛。

3、社区
现如今越来越多的产品开始打造自己的社区,比如说淘宝的逛逛,咸鱼的会玩等等。为什么社区功能越来越普遍呢?社区的存在,可以让用户在产品有一个属于自己的社交圈子,这样有助于用户产生粘性,从而提升产品活跃度。
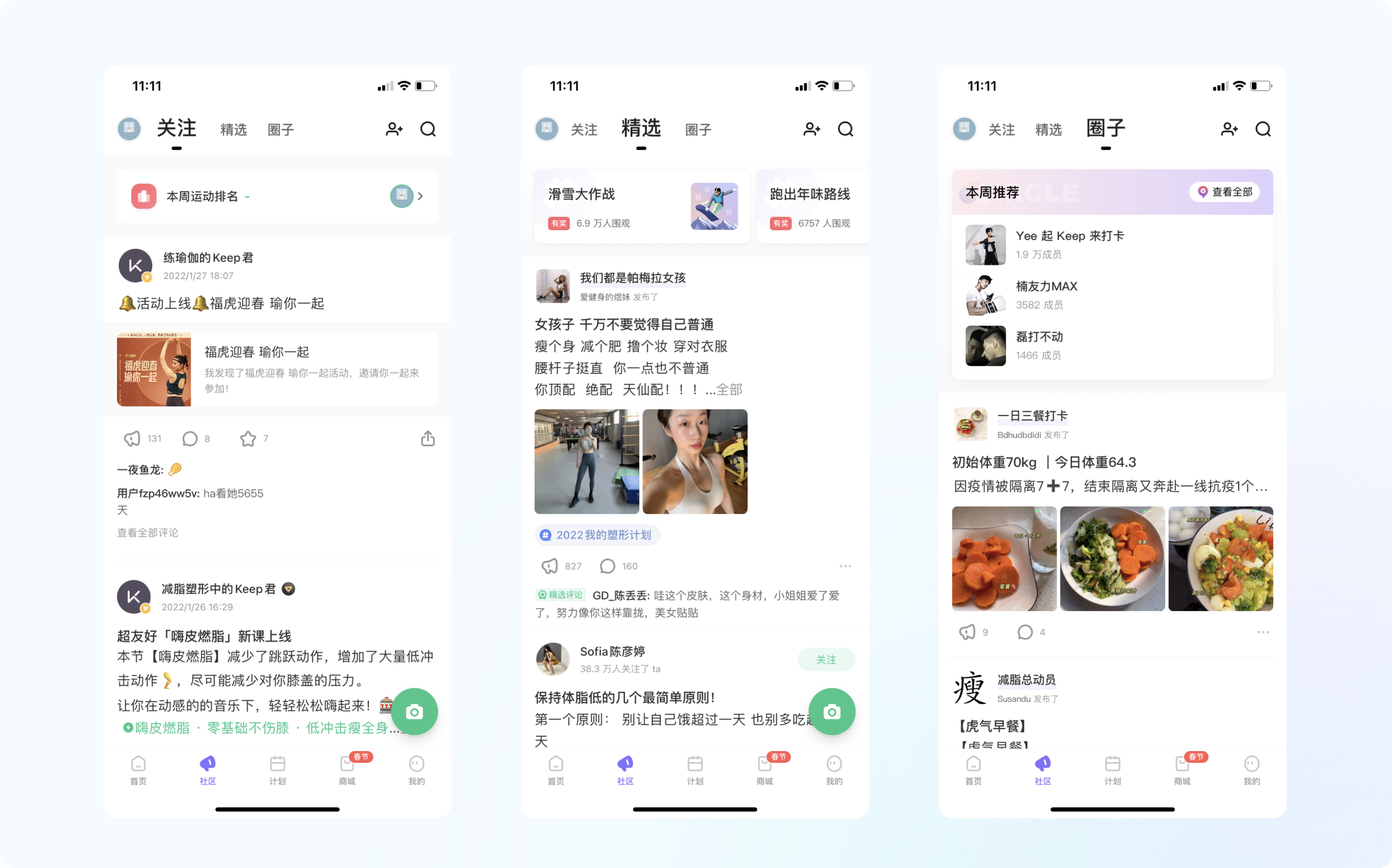
例:Keep通过打造高品质的UGC内容社区,满足新老用户的价值需求。顶部Tab分为关注、精选、圈子三个模块。关注一栏方便用户快速查看自己感兴趣的人,满足社交需求。精选一栏承载了KOL与内容生产者的分享内容、用户社交留存功能。圈子一栏更好的满足用户想要一群人打卡的情感诉求。

留存的本质是要满足用户的核心需求,只有满足了这个条件后用户才会持续使用。它应该贯穿于整个用户生命周期,而不仅仅是局限于其中某一个节点。好了,废话不多说,直接上例子。
1、流畅的首次体验
用户首次使用该产品时是否顺畅,能否在第一时间找到自己所需要的内容,很大程度上会影响用户后续的留存情况。
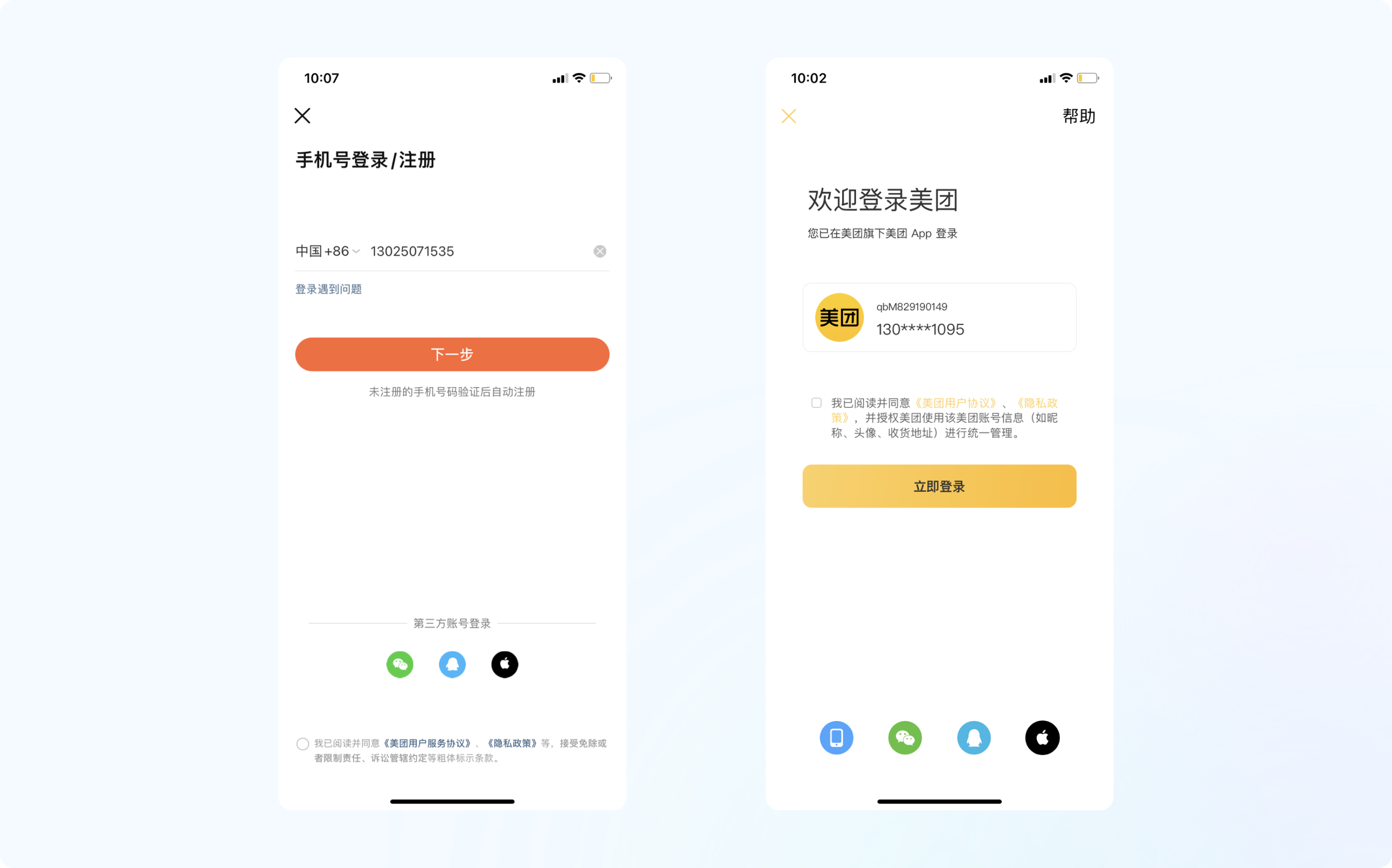
比如说现如今很多产品为了降低用户的登录注册成本,通过手机号一键注册即可实现快速登录。若未注册过,在登录时系统会自动判断并为其创建账号。这种方式极大的降低了用户记忆成本,同时还有安全性的保障。

2、降低学习成本
通常来说一款产品的学习成本越高,用户理解起来就越困难,那么用户长期留在该平台的概率就会降低,故而我们应该通过一些设计手法去降低用户的学习成本。
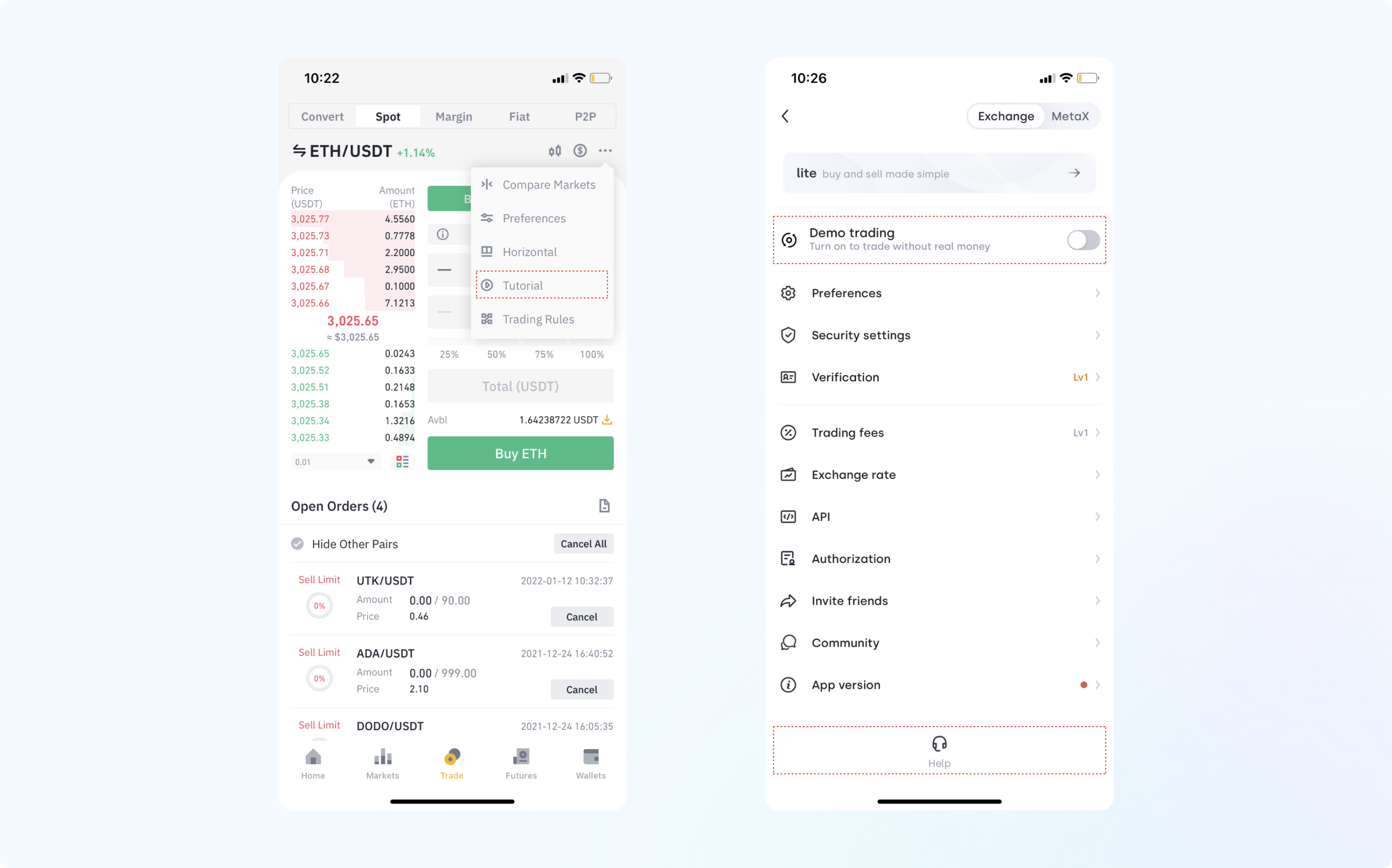
例如一些金融产品,其晦涩难懂的专业知识对于新手小白来说真的是非常困难,基本的认知都存在困难的前提下,更别说指望用户转化了。基于此背景,新手引导提示、新手教学视频、在线客服服务、模拟交易等等方案,都会极大的降低用户理解成本,为后续用户的下单转化提供有力的帮助。

3、迁移成本
何为用户迁移成本?用户选择新产品的行为需承担的代价。随着迁移成本的增加,用户长期使用该产品的概率也会相应增加。
例如有道云笔记这款产品,用户在该平台创作了大量的内容后,就很有可能会长期留在该平台,因为重新换平台的成本着实有点高。
挽留机制是留住用户、促进用户转化的最后一道程序。
常见的挽留机制有以下几种形式:
1、提供解决方案
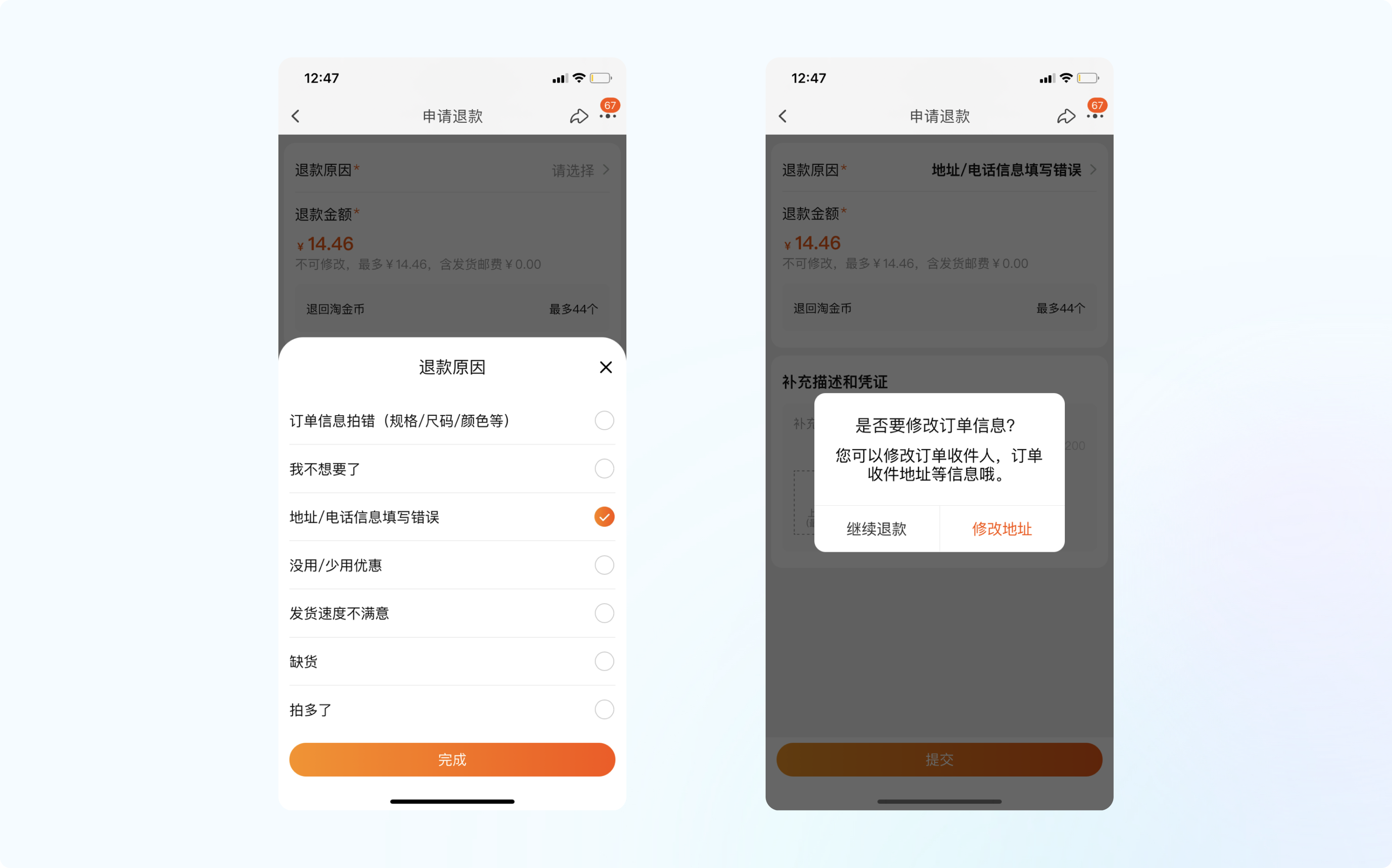
当淘宝用户在进行退款时,若原因是地址填写错误,那么页面会自动出现弹窗提醒用户修改即可,避免用户取消订单,从而降低退款率。

2、利益刺激
当用户退出购买页面关键节点时,会以弹窗形式进行挽留。
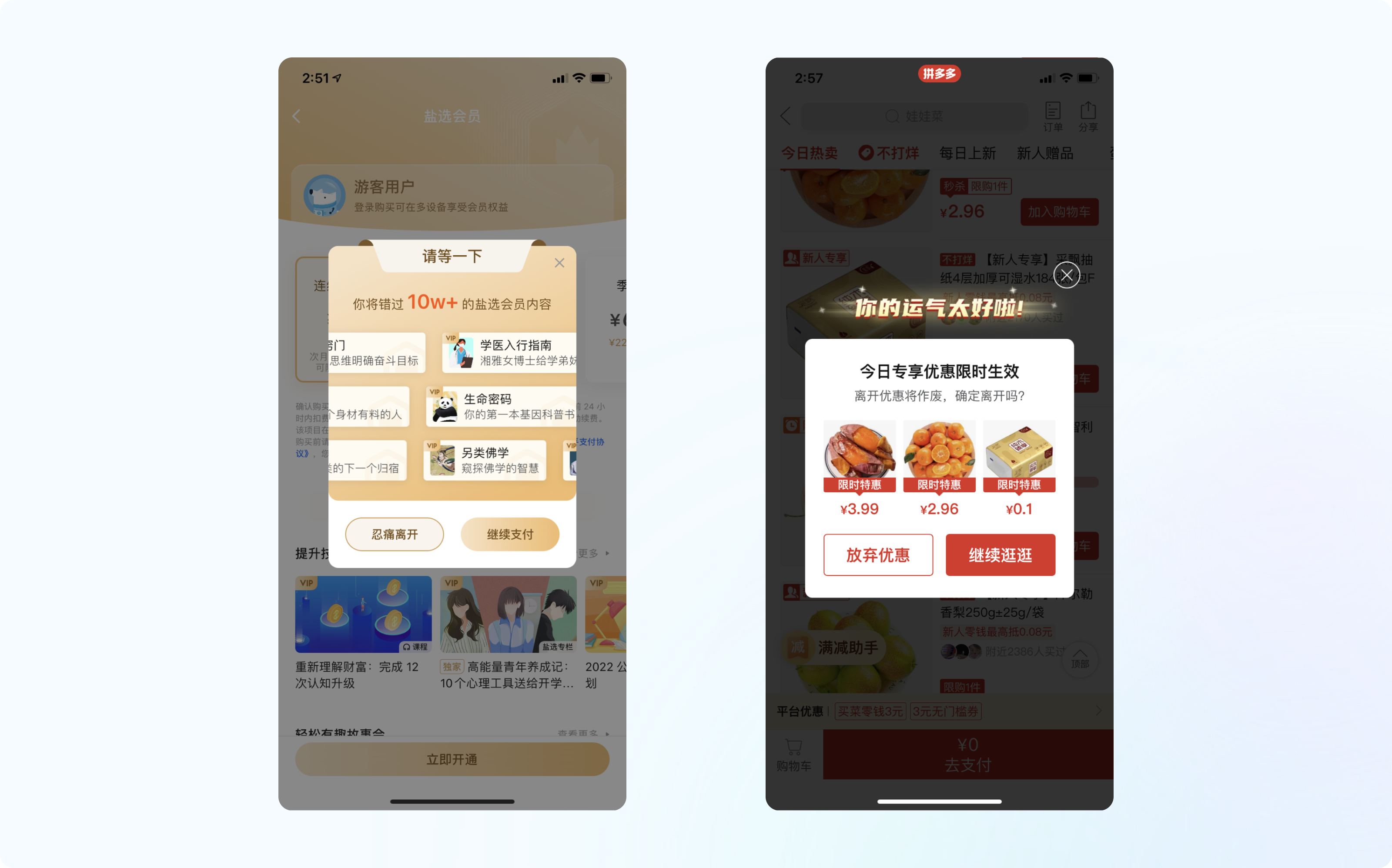
例:知乎会员购买页面退出时,系统会自动出现二次确认弹窗,将价值点信息以动效形式展示在视觉中心,并对支付按钮进行突出设计,吸引用户注意,再次挽留。
例:拼多多的二次挽留同样以弹窗形式展示,突出利益点,同时有时间维度,使得用户产生紧迫感,刺激用户下单。

3、操作警告
操作警告类的文案二次提示,可以让用户对当前行为有更清楚的认知,并仔细思考。用户会考虑到一些时间成本、花费精力等因素,可能会取消放弃的念头。
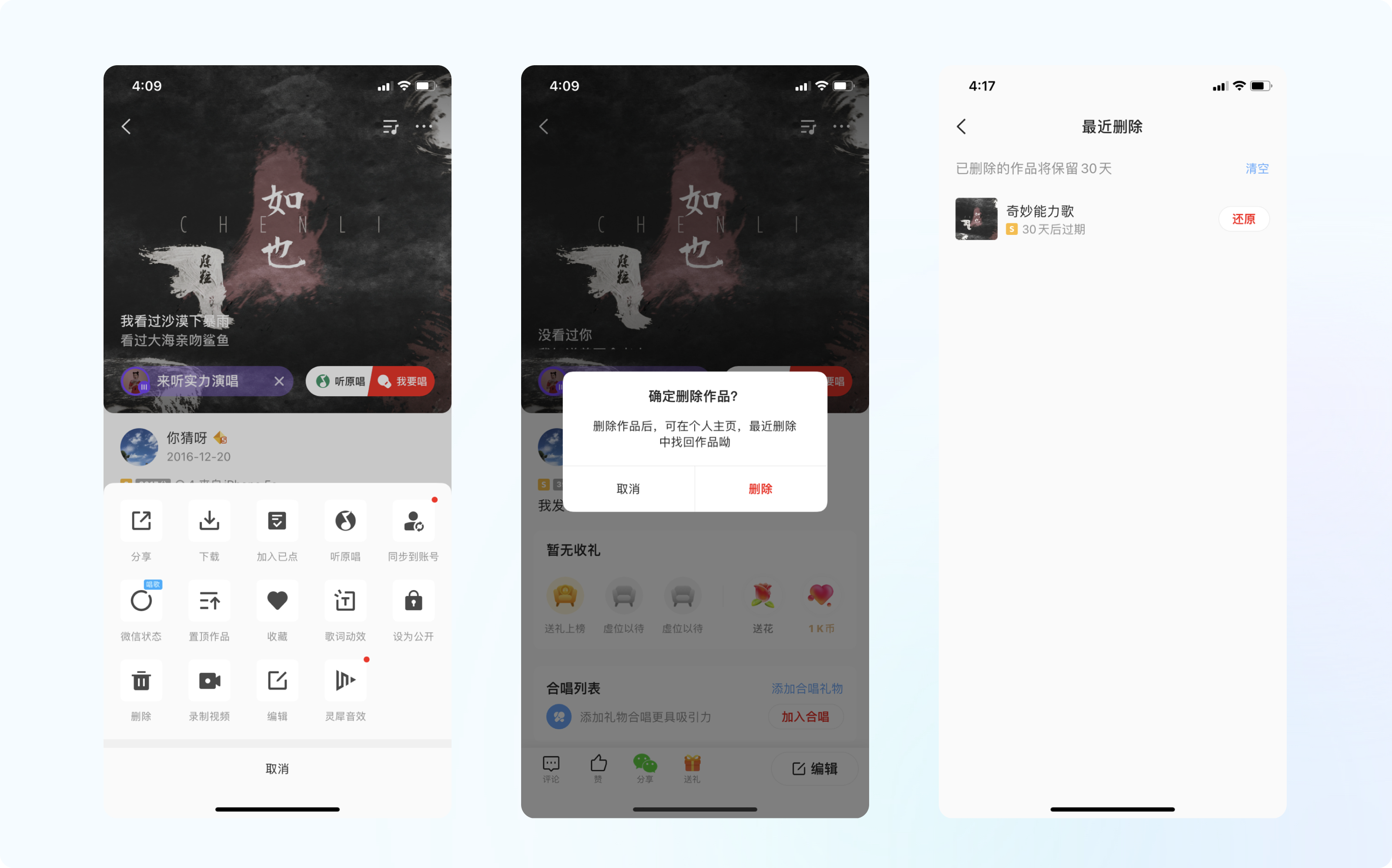
例:全民K歌这款应用,用户想要删除之前发布过的创作内容,点击删除之后,会出现二次警示确认弹窗,对用户的行为进行一个挽留。就算最终用户删除了创造内容,还可以在最新删除列表中恢复。这样既可以避免用户误操作引起的后果,还能最大程度的保护创作内容的多样化存在。

行为数据描述用户使用方式,虽然与用户相关,但更加关注的是使用的流程、方式与产品体验,其中重点关注的数据包含点击率、转化率、访问分析等。
深入分析用户的访问数据,模拟行为场景,更好的把握用户当下的心理,从用户角度出发去设计。下面,我将以一个工作中的实际项目为例,详细阐述如何从设计侧推动项目迭代。
例如我们接到一个需求,需要进行注册流程的优化,提升这一模块的转化率。很多时候,我们往往会陷于视觉层面进行调整,但这并不能从根本上解决问题。我们需要静下心来仔细思考,真正找到这个需求背后的目的以及当前存在的问题。
那么我们可以怎样去进行呢?首先,为了对用户行为有更直观的理解与感受,可以利用用户体验地图的形式将用户行为场景复现,通过对用户的情绪曲线、想法的剖析,从中找到合适的机会点,为后续设计的迭代优化提供一定思路。

通过对用户的旅程进行分析,可以发现在不同关键阶段中所对应的数据指标也不同。因此在设计的过程中可以针对不同的行为场景,制定对应的数据优化目标,从而提升整体的产品价值。

用户的行为是决策的重要因素,了解用户的行为和意图后,会发现大部分用户的行为与设计会存在很大的偏差,所以需要更多关注用户的行为数据,揣摩用户行为下的真实心理与诉求,才能做出用户满意的产品。
紧接着上面的案例,咱们继续通过漏斗模型进行深入分析,优化用户在登录注册路径上的体验,提升转化率。
原有的登录流程转化率如下图所示

1、快速定位问题环节
通过数据反馈,发现从注册页面到点击注册按钮这页面之间存在较高的流失率,其次再是安全验证页面。我们需要对这一流程中的关键节点进行梳理,同时将主要的精力聚焦于该模块的优化。针对流失率较高的主要页面进行着重设计。
2、分析问题
通过数据分析可知,用户很大一部分都在点击注册按钮这一页面流失掉了,当前页面的停留时长较长,那么我们是否可以缩短停留时长,帮助用户快速注册呢?该怎样设计才能提高用户的操作效率呢?
3、方案输出
通过聚焦问题后,发现最终我们的落脚点应该在如何提升用户的操作效率,帮助用户快速完成注册。
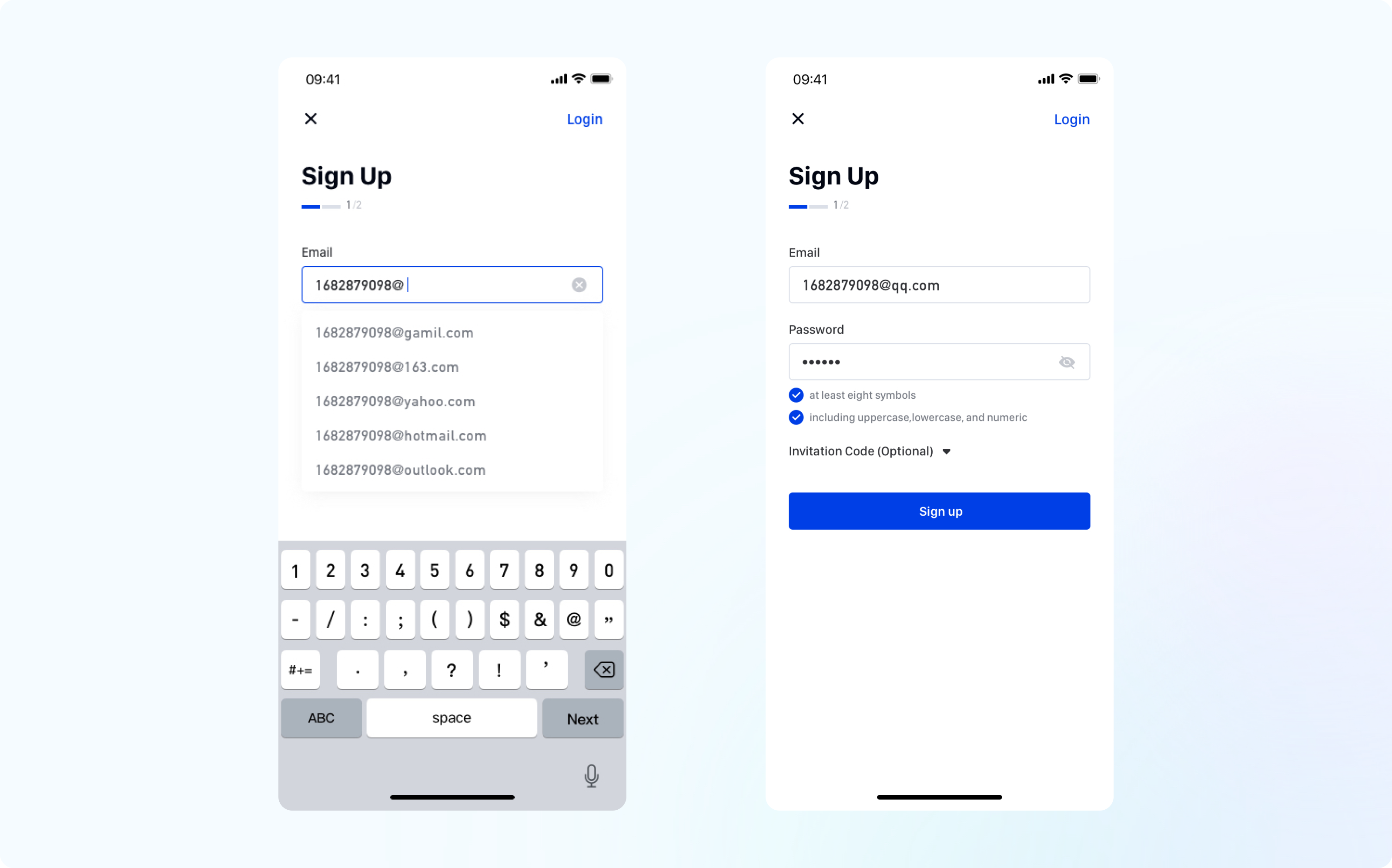
针对此设计目标,运用竞品分析、用户体验地图等方式对于该模块进行了思维拓展。提出了一些可行性方案,比如在输入邮箱时增加常用高频邮箱格式后缀,减少用户手动输入的步骤;比如增加用户输入错误之后的快捷删除图标,方便用户一键操作.....等等(详细的可见之前项目复盘)。

4、数据验证
在设计上线一段时期后,查看数据情况。
经过一段时间的验证,漏斗模型的数据转化有了很大提升。再次验证,此次改版方案较为成功。

以上案例大致展示了工作中如何运用数据驱动设计的常规流程与方法。从整体漏斗分析原因,定位关键问题节点,进而推动问题环节的优化,最终解决问题。
数据会给到我们一定的指导作用,我们需要对数据进行深入思考,从设计的层面去赋能业务。从宏观的角度去看待业务价值的增长点,寻找设计机会。那么我们该如何通过设计手段提升业务价值呢?产品价值的实现离不开用户,从用户的角度进行拆解分析,可以更好的洞察到机会点。
例如我们需要提升会员模块的开卡率,该怎么进行落地执行呢?
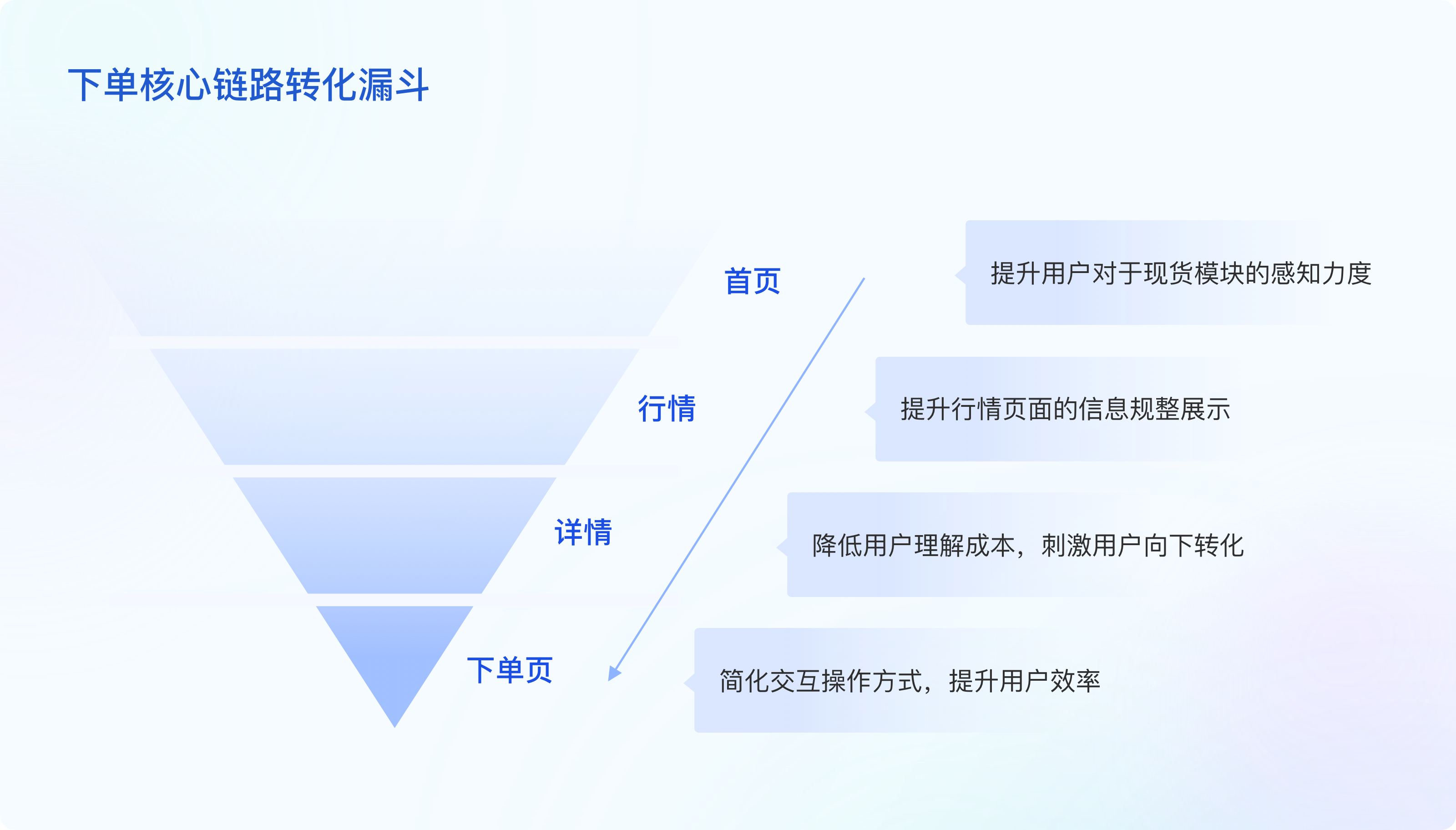
我们将用户的行为路径划分为感知——决策——行动——传播这几个主要阶段,通过体验地图,深挖可优化的空间。

通过流程的梳理,将目标进行拆解,我们可以从中找到一些值得优化的地方。
有明确的设计目标之后,我们就需要针对每一节点进行针对性的设计。
1、感知阶段-用户触达
当前会员购买的入口隐藏的过深,很多用户都对该模块的存在缺少认知。要想会员卡的购买率有所提升,最基本的举措就是要加大对其宣传力度。因此,我们需要增强用户感知。常见的形式有Push推送、邮件、短信等等,吸引用户去查看相关的内容,并引导后续转化。
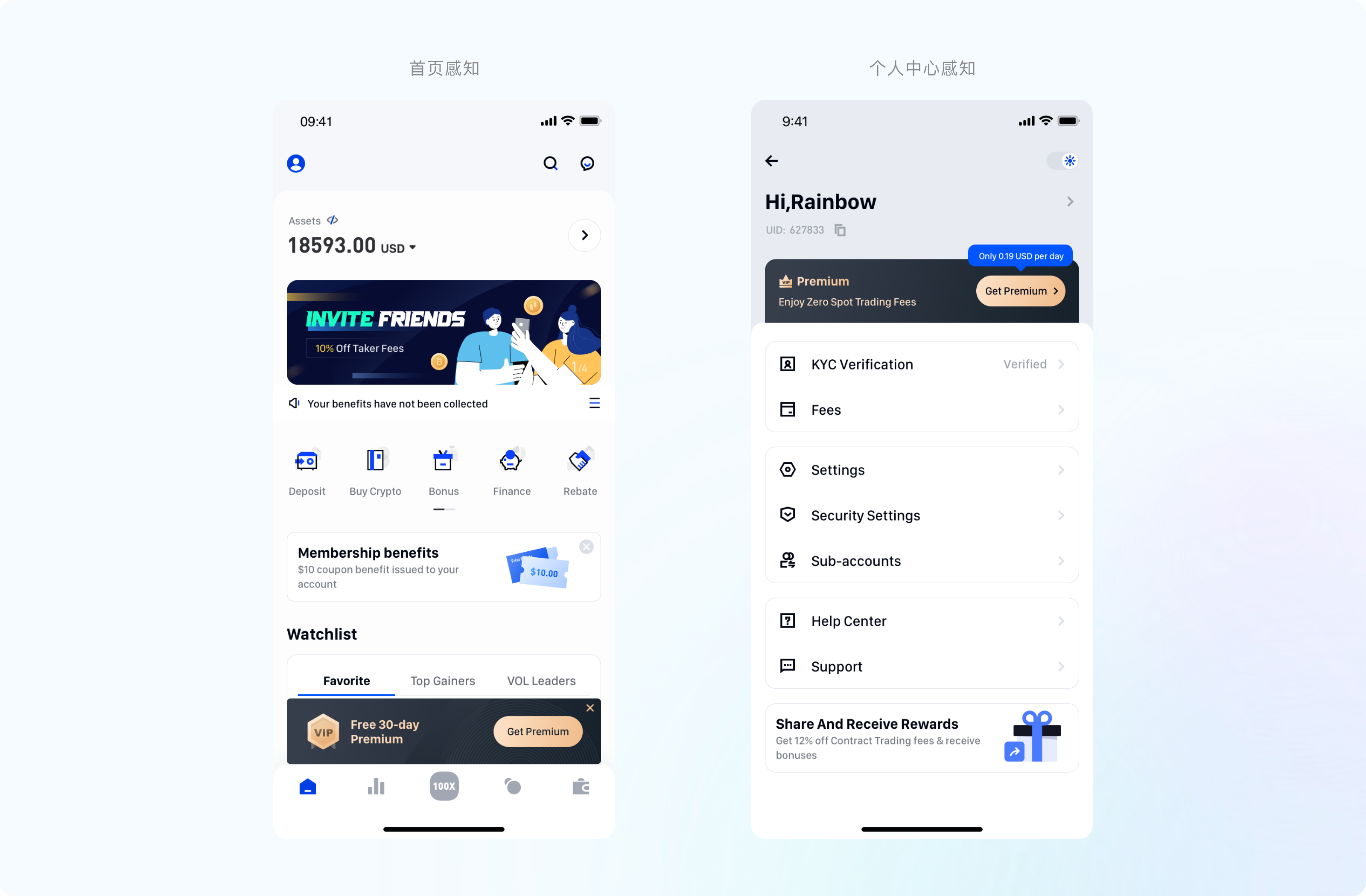
我们需要提升关于会员内容的用户感知,就可以尝试在首页增加会员入口。宣传的形式可以采用Banner图,方便用户直接点击就可进入了解详情。另外,产品页面还可增加气泡文案引导,底部悬浮弹窗等等,增强用户的感知。
有一个需要特别注意的地方,就是在进行宣传引导时,一定要考虑到产品自身的属性,进行差异化设计。比如说海外产品的用户一般都很讨厌广告,那么我们在进行设计的时候就要做到克制。在满足运营需求的前提下,尽量减少对用户造成不好的体验。

2、决策阶段-价值触达
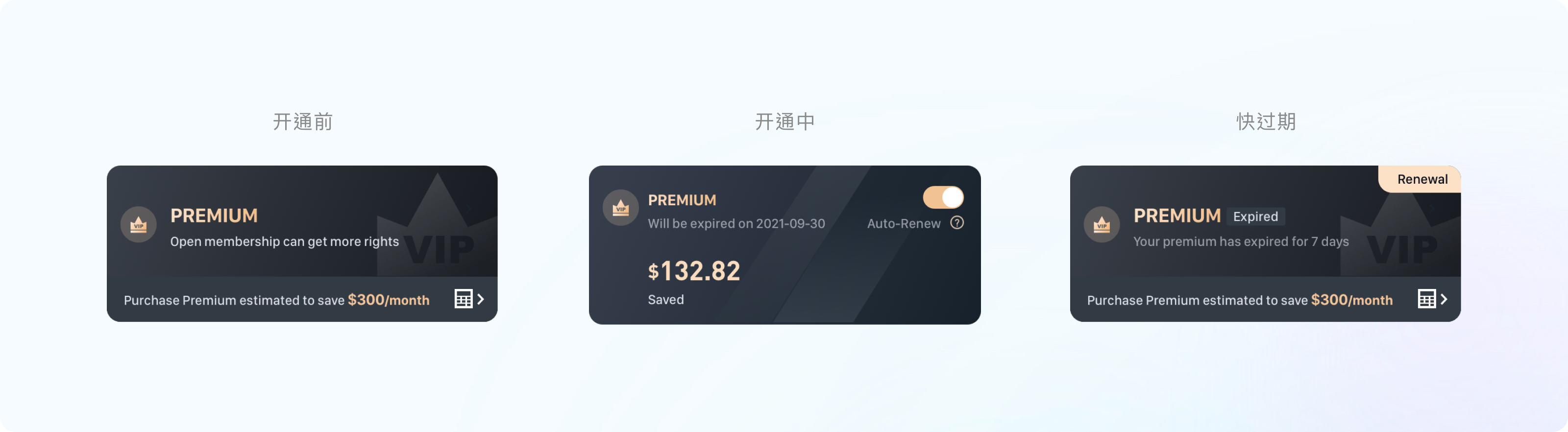
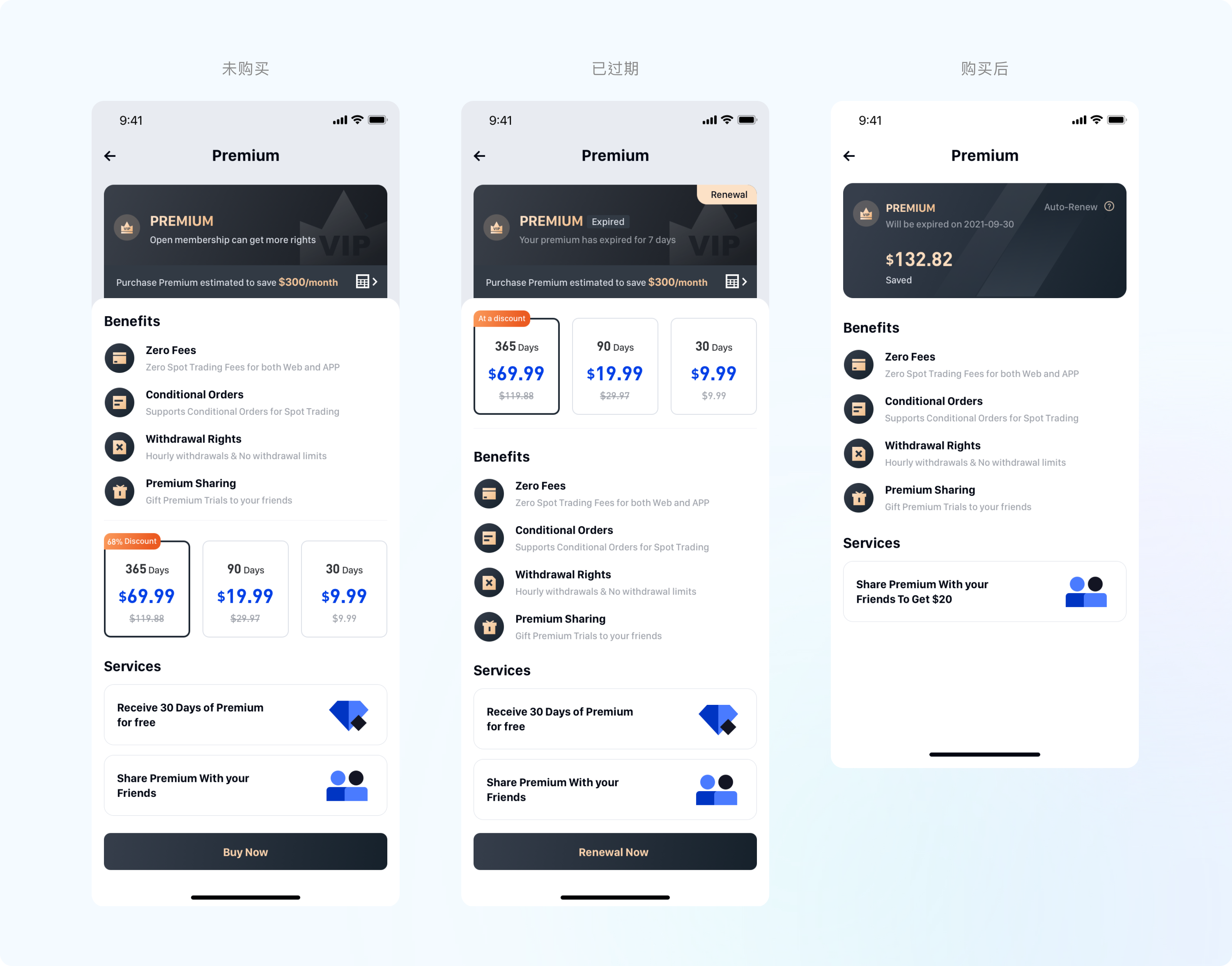
用户受吸引来查看会员相关内容时,我们需要对会员的价值进行一个高效快捷的输出传递。只有让用户在该阶段感受到价值大于价格,才会有后续的购买行动。在会员权益模块,需要根据用户的状态进行区分,针对化展示。人群大致划分为普通用户、会员与过期会员。
我们可以通过一些设计手法,强化用户的价值触达感知。
(1)文案刺激。告诉用户办会员卡一年预计能省下多少钱。
(2)增加计算器功能,让用户根据自己的习惯输入预计交易额,更智能的感知优惠。
(3)向用户发放一定的优惠券,并增加倒计时,出于沉没成本,用户转化的几率很有可能会增加。
(4)人数比例展示,利用人的从众心理,促进购买。

3、行动阶段-购买转化
到了行动阶段,用户的整体购买流程是否高效、是否顺畅则成了我们需要关注的重点。我们在现阶段的设计策略,可通过以下方式进行展开:
(1)避免用户过多选择
原有的会员页面将三种会员模式全都展示出来让用户自己选择,对于很多新手来说这无疑是非常困难的,会员的购买率也比较低。更新后,我们将会员的价值点简单的罗列出来,让用户可以直观的了解会员卡的优势,同时会员卡按照时间周期与价格划分为3个不同的层级,针对平台主推的年卡,增加标签,强化感知。

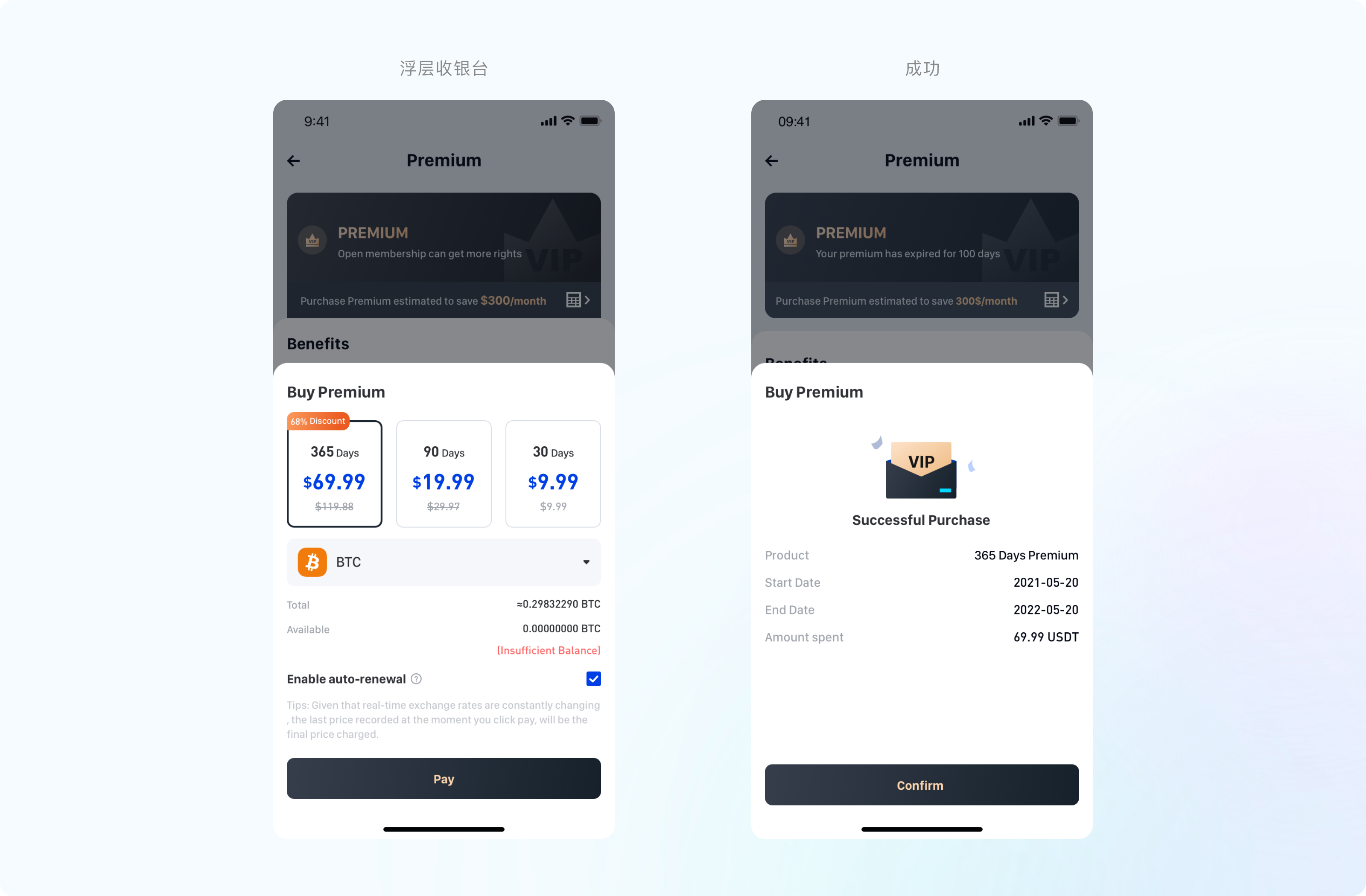
(2)减少页面跳转
用户在进行购买时,无需跳转页面,只需在当前页面操作即可。悬浮收银台的形式,可以避免用户在跳转页面之间可能带来的数据流失,最大化的保障用户购买行为的完成。

4、分享阶段-持续正向裂变
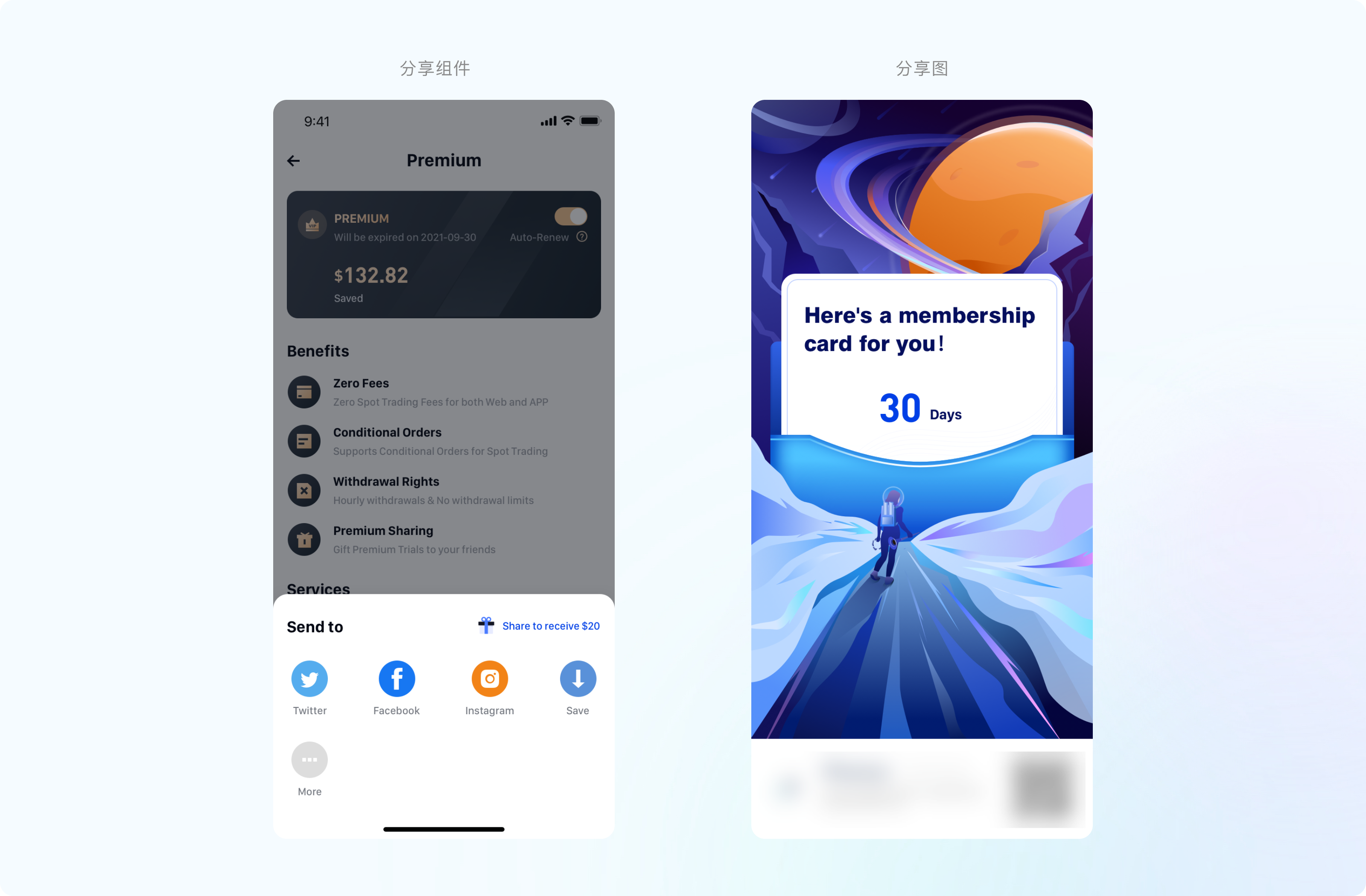
用户完成分享即可获得相对的奖励,被分享的新用户再进入产品进行体验,即可获得新用户奖励。在进行分享的操作中,有以下优化方向。
(1) 增加分享引导
可以通过文案引导、运营位的形式进行宣传,吸引用户进行分享操作。
(2) 优化分享体验
增加分享的渠道,引入常用的Twitter、Facebook、Telegram等社交平台;
增加用户分享图的制作,为用户提供更多的选择空间。

数据驱动是一项长期的工作,需要去不断的跟踪、反馈,通过不断的数据驱动,才能推动设计的更优发展。在日常的工作中,我们需要对数据保持敏感,从这些数据背后找出真正的原因,并进行针对性的优化。设计师了解一定的数据知识,可以更好的辅助我们进行设计产出,使得我们的方案更有说服度。
感谢阅读,以上就是我要分享的如何利用数据驱动设计的全部内容。
文章来源:站酷 作者:甜西瓜汁
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师不仅仅只是个画图仔,而更应该懂得用户心理学,明白用户行为背后的动机。利用这几个用户心理学,我们将可以促使用户更快的做出决策。
一、损失规避
人们获得损失时产生的痛苦远大于获得收益时所带来的快乐!心理学家把这种对损失更加敏感的底层心里状态叫做损失规避。
其实简单来说就是,相比于得到,你更在意失去。

举个例子:你今天在上班的路上捡到100元钱,心里很高兴。可是一不小心把钱弄丢了,那么你就会很沮丧了,甚至一天的心情都会很不好,虽然说这钱本来就不属于你的。
我们可以用损失规避系数来描述人们对不同东西损失规避的程度。对于一般的消费品,损失规避系数大概是2,也就是说,人们需要得到2倍于原先的价格才肯放弃已经拥有的商品。
损失规避系数因不同的事物而不同,如果涉及到情感等方面的因素,损失规避系数就会大大上升,一旦涉及到健康和生命等问题,损失规避系数就成百上千地增长了。这就解释了在商场买衣服你会跟销售员讨价还价,但在医院你绝对不敢跟医生讨价还价。
我们习惯于自然地规避风险,因而更加辛苦地工作只为避免一些微不足道的损失,而不愿冒险去争取更大的回报。规避损失是人的本性。这也解释了为什么大多数人只能上班,而创业者始终只是极少数。
那么,有哪些利用了损失规避心理的案例?
a.强调“失去”,而非“得到”
因为人的心理对损失更在意,因此要告诉用户如果不买,会受到什么样的损失。
对比以下两个文案:
达芬奇画作世界巡展,邀请来感受世界传世名画的魅力。
达芬奇画作世界巡展,如果不来,你将失去一生中唯一一次和世界传世名画邂逅的机会。
你觉得哪种方式更吸引你?
b.天猫双11红包
每年的双11活动,天猫都会提前给你发一堆的红包,虽然数额不大。但规定只能在双11当天使用。这时你就会心甘情愿的在当天剁手,因为如果你不买,就会白白浪费掉这些红包。而人的心理对损失是很抗拒的。

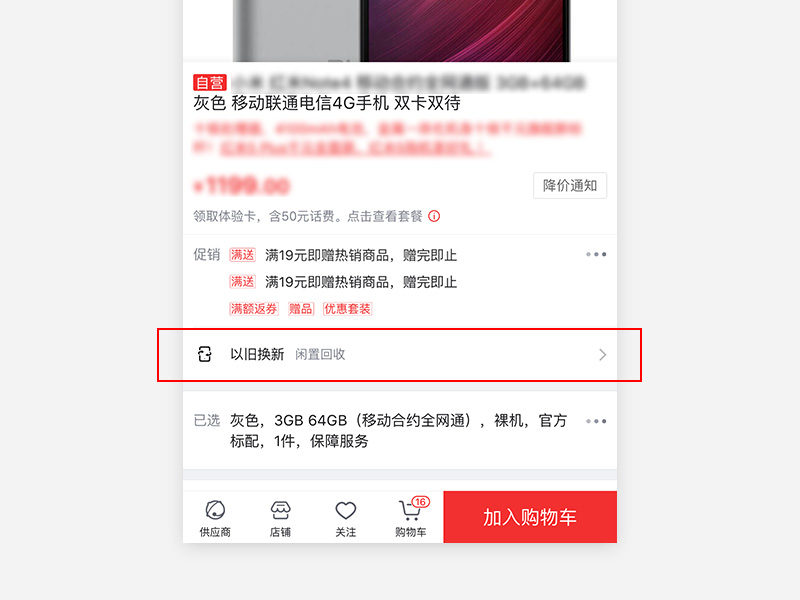
c.以旧换新
京东家电类目有个以旧换新的服务,以前我一直搞不明白这样做的目的何在?现在才知道,原来这也是利用了人的损失规避心理。

消费者想买新电器,但是家里已经有一个,直接丢掉会感觉浪费。那商家搞以旧换新,用旧家电抵扣一部分钱,这比直接给打折优惠,对消费者来说更有诱惑力。因为你收购了客户的二手电器,让他感觉自己的旧家电没有白白浪费了。
二、锚定效应
所谓“锚定效应”是指人们在做决定或下判断前,容易受到之前的信息影响,该信息犹如一个沉重的锚,沉到了海底,让你的思维以该信息为基准,在它的一定范围内做判断。
简单来说,就是当你在作决策之前,需要一个参考,货比多家。比如:你去菜市场买菜,你第一次买这个菜,你根本就不知道这个价格是否合理,这时候你不好决定是否买,你就会去多问几家。从而内心会形成对这个菜的价格锚定。
生活中锚定效应无处不在:
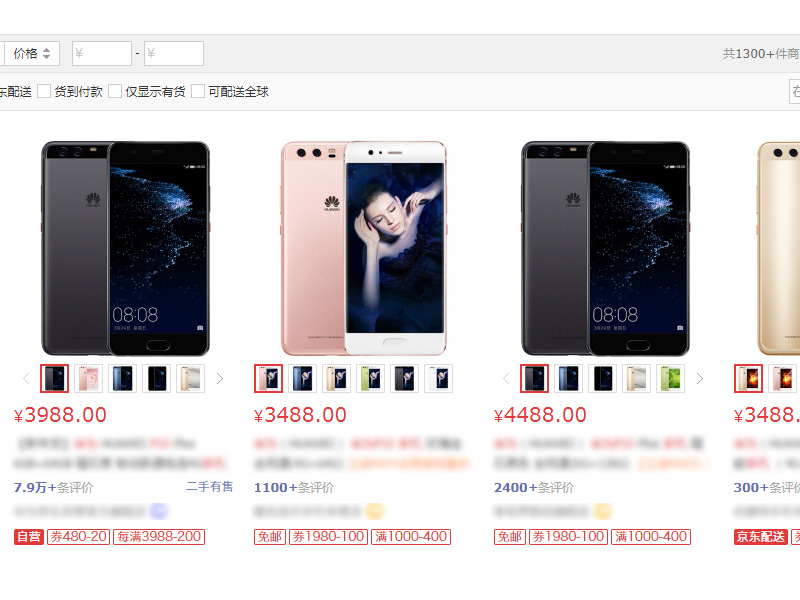
在线下超市我们会经常看到商品建议零售价100元,而实际售价78元。各大电商平台也采用了这种价格的对比效果,加快用户的决策。

在线下的服装店商家非常喜欢开一个天价然后等你还价,开价150元,到最后居然能还到50元,这水分……
你去婚纱摄影店咨询,开始销售员会给一个比较高的价格,然后后面会自主动给你减掉一千,这样很容易让消费都产生购买的冲动。
你去电脑城买电脑,当你买完电脑后,这时销售员给你推荐电脑保护套,你很容易会购买,因为你会想这么贵的电脑都买了, 这几十块钱的保护套自然就不在话下了。但如果直接叫你买保护套的话,你就没那么容易产生购买行为。
还有奶茶店价格菜单也是经过设计的,通常会采用降序排列,这种排列方式更有利于顾客购买。因为用户看到的第一个贵的价格会形成锚,往下价格越便宜,消费者更容易决策。
三、羊群效应
在一群羊前面横放一根木棍,第一只羊跳了过去,第二只、第三只也会跟着跳过去,这时候,如果把那根木棍撤走,尽管拦路的棍子已经不在了,后面的羊,走到这里,仍然会像前面的羊一样,向上跳一下。这样的群体盲目跟从就是所谓的“羊群效应”,也称为“从众心理”
这些动物的行为看起来愚蠢搞笑,可是看看我们自己,又何尝不是如此呢?从众是一种普遍的社会心理和行为现象,在很多情况下,人们都会表现出人云亦云的特征。
“羊群效应”是由个人理性行为导致的集体的非理性行为。由于信息的不对称,人们并不能得到做出判断所需的全部信息,那么在无法作出准确的判断时,其他人的选择自然就是最合理的参照。这并非全无道理的,因为很多情况下,多数人的做法往往都是正确的,参考他们的做法可以最大限度的降低个人的决策风险。这也是群体盲目背后的根本原因。

但是,凡事有利就有弊。跟随大众的做法,有时候很容易被误导。比如谣言的传播就是个最大的反例。
我想以下场景你一定不会陌生,在一个广场上,有商家正在进行着某种商品的促销活动,人们随着广播的声音慢慢凑了过去,到后来简直到了里三层外三层的地步。但就在这个时候,经过的人反而有了更大的兴致,越是后来的人越是想挤到人群中去,甚至他并不知道里面究竟是在进行什么活动。这是典型的“羊群效应”。
经常网购用户都明白,我们很容易受到商品销量的影响,我们的潜意识里会认为销量越好,商品质量越好,因此会倾向于选择销量高的商品。

羊群效应还表现在对权威的顺从,人们决策时所盲从的对象由大多数平常人变成了某一个具有一定权威性的人。
人们在做出某种选择都是在追求安全感,降低风险,而跟随权威人士给出的意见和建议,会让人们安全感倍增。权威之所以称为权威,就是因为在某个领域他们是最专业的。因此人们更愿意相信权威人士的意见,甚至愿意改变自己的选择去迎合权威的意见。
在设计工作中,尝试借用权威的号召力,达到对用户消费决策的影响。经常逛淘宝的人就知道,很多商家在商品详情页为了证明产品质量合格,经常会提供某权威机构的检测认证,或借助某个明星的推荐。因而会对其观点或者意见表现得非常顺从。

四、稀缺效应
在消费心理学的研究中,研究者把人们由于商品稀缺而引起的购买行为现象,称之为“稀缺效应”。
“稀缺效应”在我们的日常生活中太常见了,比如在线下逛商场时,经常可以看到商家喜欢用“一次性大甩卖”、“限量100件”等广告语来引诱顾客,以吸引顾客进店购买。这些广告语会给顾客造成这各种假象:如果现在不买下次再也没有这样难得的机会了。
俗话说,物以稀为贵,人们对于稀缺物品会表现出强烈的占有欲望,这在人们的心理需求层次中,属于较高的层次。越是不容易得到的东西,人们越倾向于得到,以此实现在精神层面上的价值满足。
在这种心理因素的驱使下,人们对于供不应求的东西,总是会给予特别的关注,同时也愿意支付更高的代价。某种商品一旦限量供应,那么其本身也就具备了稀缺的属性。

限量供应的销售原则,也吊足了顾客的胃口,很多顾客完全落入稀缺效应的心理战术之中,即便当天买不到,第二天也必定会早早前来购买。
比如天猫惯用的抢红包伎俩,吸引了一波又一波的少女们去疯狂的抢,它会设定在某一个时间点,限量提供一些红包,如果没有抢到。那么用户第二天还会来抢的,这就提高了用户的粘性。
五、紧迫感
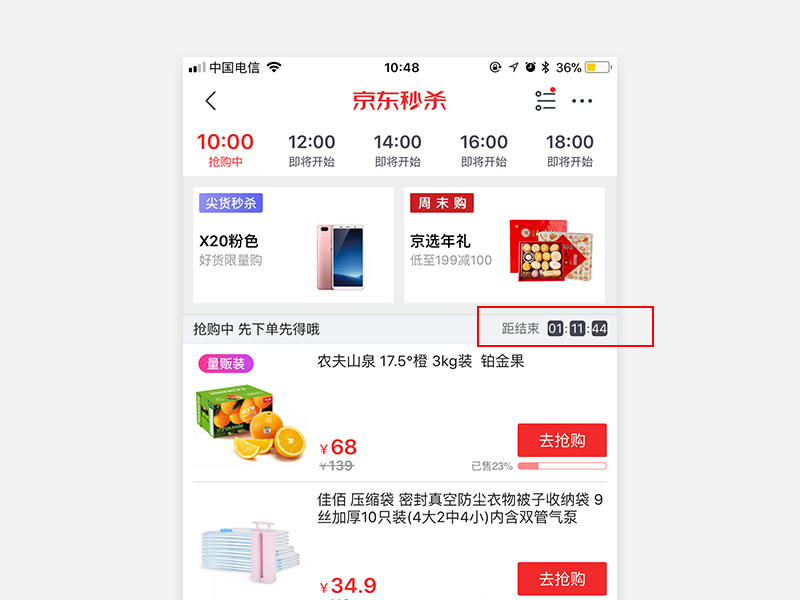
为了加快用户下单的决策时间,我们需要给给用户造成一种紧迫感的氛围,告诉客户剩余的时间不多了。如果不立即行动,将错过这次优惠活动。他们常使用一个很显眼的倒计时,时时刻刻在提醒用户所剩的时间已经不多了,再不剁手就没机会了!天猫双11活动就是利用了这样的用户心理成功让广大女同胞们不知不觉中剁手了。

稀缺性与紧迫感可以结合着使用,你要明明白白的告诉用户,如果错过了就会损失什么。如果立即行动,可以获得什么好处。两者之间强烈地对比可以吸引用户立即购买。
比如“今天下单可以立减500元!” “错过今天,你要多付出500元,而且没有赠品”等等。
如果没有制造稀缺性和紧迫感,用户就会拖延,犹豫甚至放弃购买。客户会认为再过一天来买也是可以的。这时你需要斩钉截铁地告诉用户,产品、赠品、特价是有限的。
比如:“产品仅限10件啦,再不买就错过了!”,“赠品只有30件,刚才张三又抢走了一件,马上就抢光了!”,“特价产品只剩25件啦,卖完这25件就恢复原价。”通过人为的制造稀缺性与客户哄抢的气势,促使客户做出立即购买的决定,从而提升转化率。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户喜欢在网上收藏各种东西,把收藏到的东西占为己有,满足自我的占有欲,每个用户都为此而乐此不疲。
很多互联网产品在用户点击收藏后,让用户去选择收藏夹。其实用户并不喜欢去选择,他们只想简单的把自己喜欢的东西收藏下来。

选择本身并不是一件很容易的事情,尤其是对于那些有选择困难症的人来说。实际上,我每次都是选默认那个。
这并不是一个好的用户体验。
当然也有一些做的很好的体验,比如微信的收藏,收藏后会出现一个“收藏成功”的非模态反馈。
同时可以添加标签,但这个并非强制,为了满足那些有这种需求的用户。添加标签的目的是为了方便用户在日后的检索。

在收藏列表,微信会根据收藏的内容自动分成链接、文件、图片和视频等,最近使用位于第一位。
也就是说并不需要用户去创建自定义分类。
你也可以搜索标签来找到之前收藏的内容。通过这些方式基本上满足了大部分用户的需求。
网站会根据你采集的图片在极短的时间内,自动识别出图片对应的收藏夹类型。可以直接采集到对应的文件夹。
然而经过测试,经常会出现误差。因为图片的分类其实很复杂的,属于高度自定义,很显然,智能识别并不是一个好的解决方案。

花瓣是一个设计师收集灵感的网站,该网站常见的用户使用场景是,设计师在浏览素材时,会大量采集自己感兴趣的素材,但每次都要选择文件夹,非常繁琐且低效。
后来花瓣网加入了快速采集的功能,其逻辑是网站会默认选择上一次采集的收藏夹,这大大提高了用户采集图片的效率。
而如果你需要选择其他文件夹则可点击普通采集。这两种采集方式满足了设计师的不同需求。

社区类产品有各种点赞,收藏等互动信息,但用户又不想被别人知道这些信息。
因此,在规划产品时需要考虑到用户互动隐私的保护,这是用户侧的刚性需求。
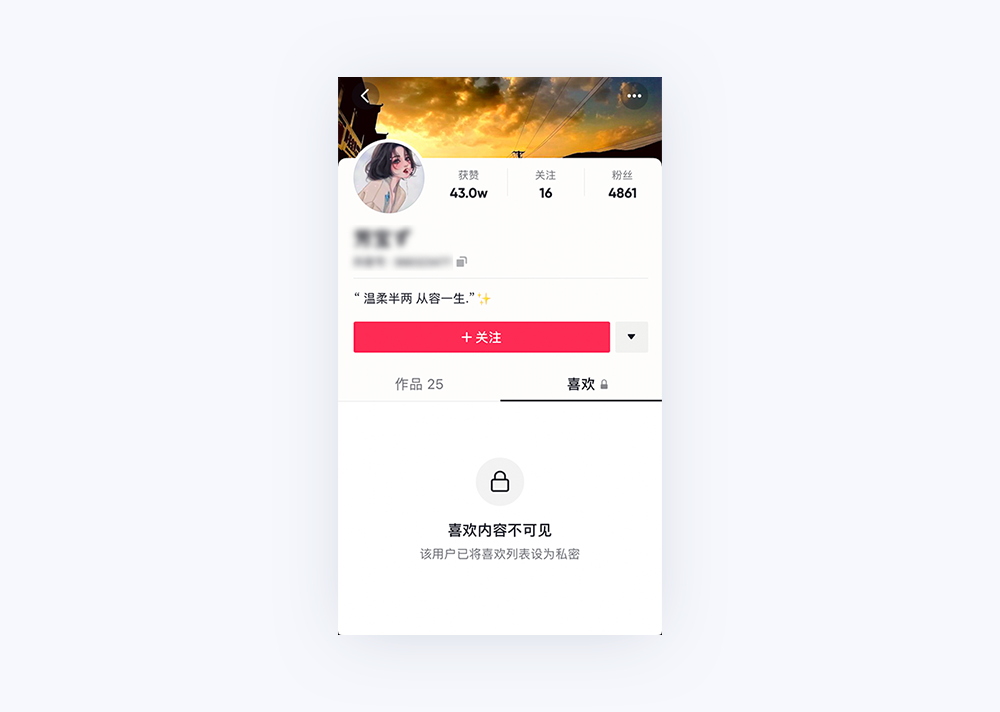
抖音个人主页的点赞列表,我记得刚开始是公开的,且不能设置为私密。
用户点赞的视频会出现在这里,却少有人希望这些信息被别人看到,总有些点赞视频你并不想被别人看到。
如果点赞列表可见,那么用户在点赞的时候就会有所顾虑,这不利于平台的互动率。
特别是随着抖音上熟人也越来越多,强关系社交场景在渐渐加强。
抖音后来也发现了这个问题,把它设计成了默认隐藏。(当然可以自己设置为公开,但只有极少数用户会这样做。)

由于点赞是私密的,用户可以随心所欲的点赞自己喜欢的视频,毫无社交压力。
这是为何?
源于人性心理学:窥私欲。人人都喜欢窥视别人的隐私,而不喜欢自己的隐私被窥视。
不然为何如今的QQ空间基本上都设置了权限,毕竟,谁想被别人窥视当年那个煞笔的自己呢?
现在订阅号打开率越来越低,朋友圈分享曾是订阅号流量来源的一大入口。
朋友圈早已沦为了一个人设打造的阵地,现在的人发圈越来越谨慎。
用户似乎越来越不愿意在朋友圈分享文章了,除非是有利于自己人设打造的内容。
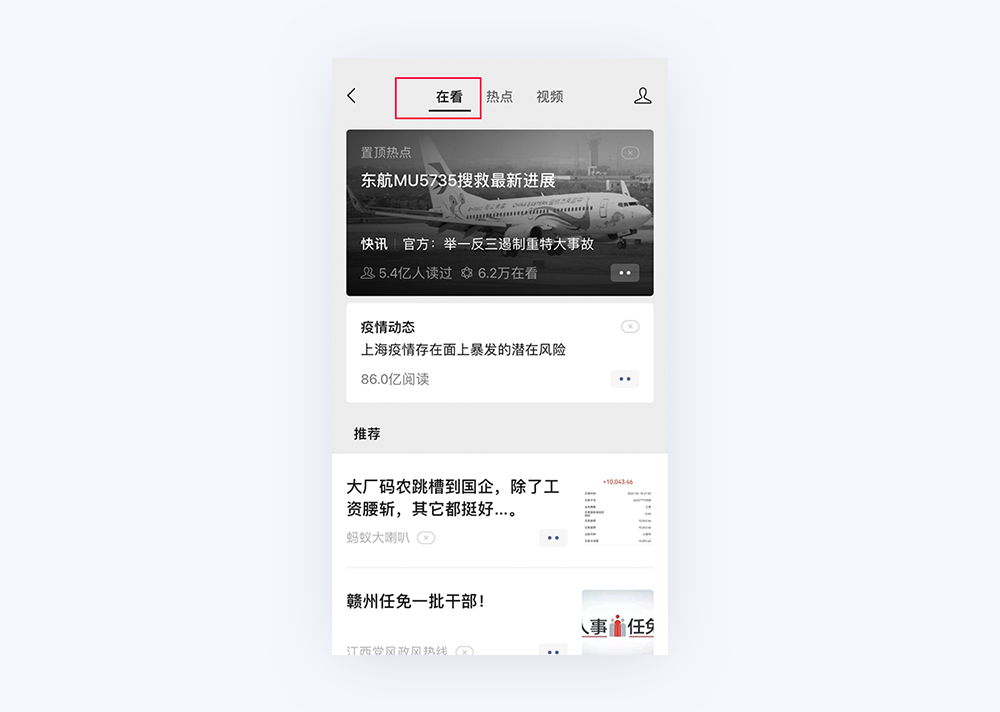
为了减轻用户的这种社交压力,微信推出了“在看”的功能。
用户点了“在看”后,此文章会出现在看一看这个模块,且七天前的分享将不可见,这就相当于一个弱化版的分享功能。

这将大大减轻用户分享的社交压力。对于公众号主来说,相当于增加了一个流量入口,激发他们创作更多的内容。
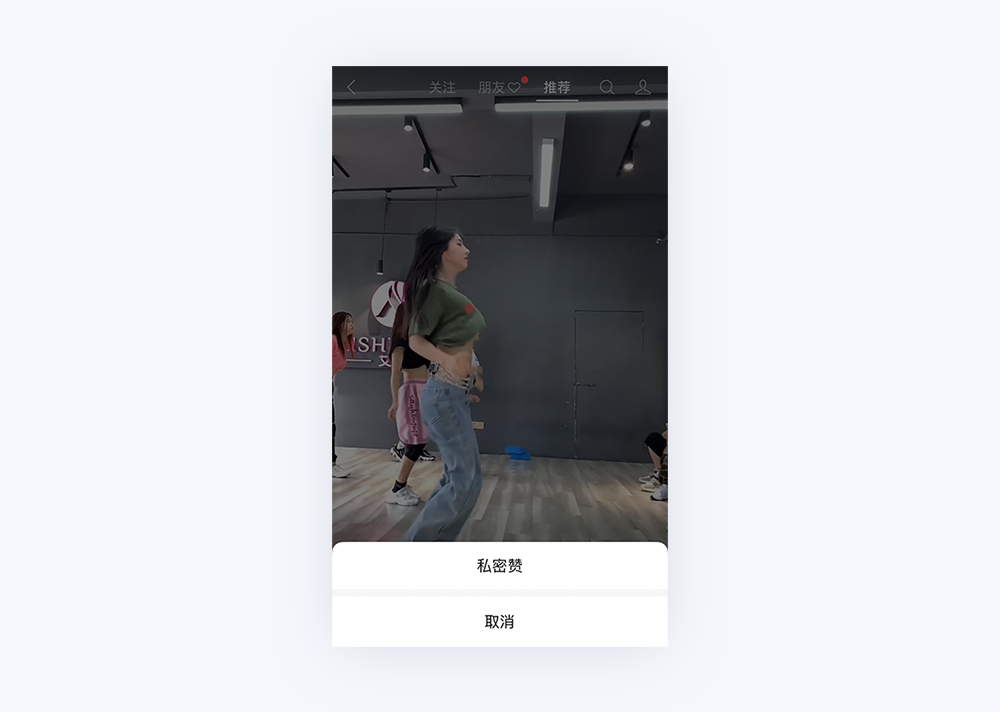
视频号点赞也是同理,会被朋友看到,导致用户在点赞的时候就会有所顾虑。
他会考虑,我点赞了这个视频,我老师、上司、父母、亲戚、朋友会不会看到?他们会怎么想?
但他在抖音上点赞是没有这么多顾虑的,单纯的喜欢就行。
第一,抖音是弱关系平台;
第二,抖音上的点赞默认是私密的。
因此,微信才推出了私密赞的功能,需要长按才能触发。
这并是一个优雅的解决方案,一是操作成本有点高,二是用户存在较高的学习成本。

微信作为一个强关系社交场景,这正是微信与抖音不一样的地方。
以上两者的目的都是一致的,那就是为了减轻用户的社交压力。
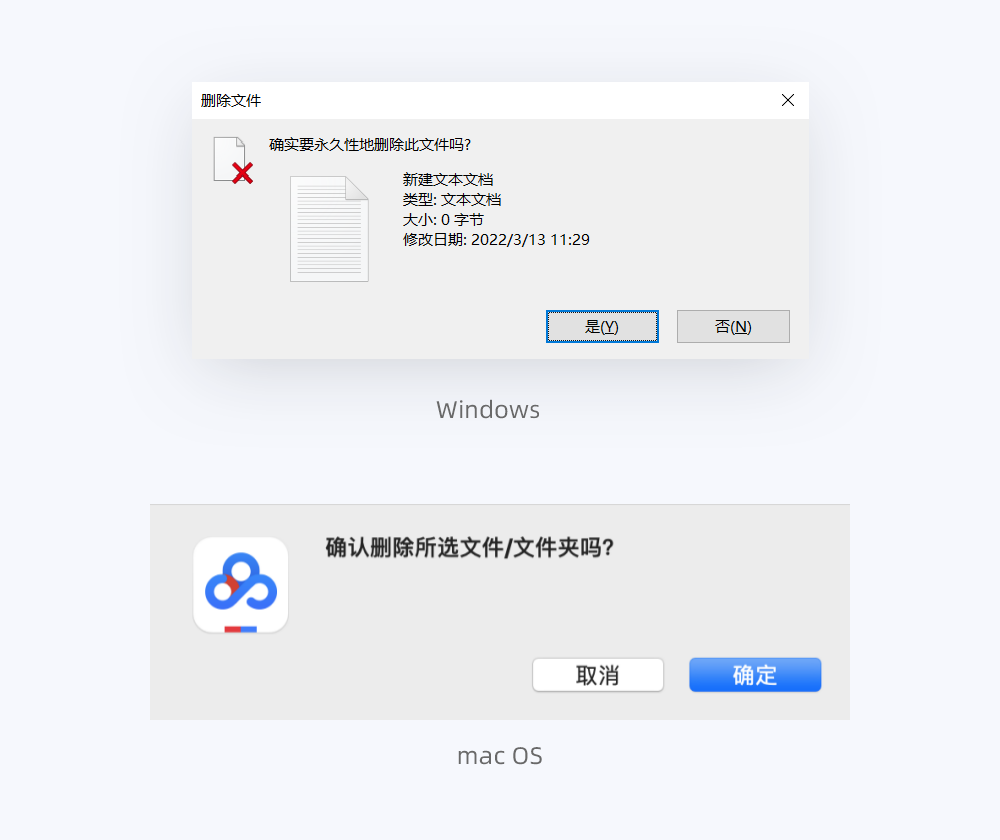
同时用过mac OS和windows系统的用户不知是否发现,这两个操作系统的弹窗按钮“确定”和“取消”的位置是不一样的?

mac的弹窗按钮确定在右,取消在左;而windows的刚好反过来,确定在左,取消在右。
为什么会有这样的差异?哪一种更加合理?
在交互设计中,这种弹窗叫做模态反馈,艾伦·库珀在《About Face 4》中提到:模态模式一种临时模式,它通过遮罩将用户当前看到的内容和之前看到的内容区分开来,界面中只有 popup(弹出层)组件具有可交互行为,需要用户操作才能退出该模式。模态的优势在于让用户专注于完成某个任务而不被干扰。
首先我们要明白这两个按钮哪个使用率更高,一般来说,“确定”的点击率要远远高于“取消”。这是因为大多数用户对于自己的操作行为是明确的。
所以这两个按钮在视觉上一定要做出差异化,“确定”的视觉层级要高于“取消”,这样用户才会一目了然,不会感到困惑。
回到刚才的问题,逆向思考这两者背后的逻辑差异。
windows弹窗的背后逻辑:
人的阅读习惯是从左到右,所以把点击率更高的按钮放在左边更加符合人的正常阅读习惯。
mac弹窗的背后逻辑:
根据一般的任务的流程,“取消”在左代表返回上一步操作,而“确定”在右代表进入下一步任务流程。
看上去似乎都有道理,这两种交互方式本身没有绝对的对与错。只要在整个系统中保持一致性,让用户形成操作习惯就没有啥问题。
从个人的使用习惯而言,个人更倾向于mac的这种方式。
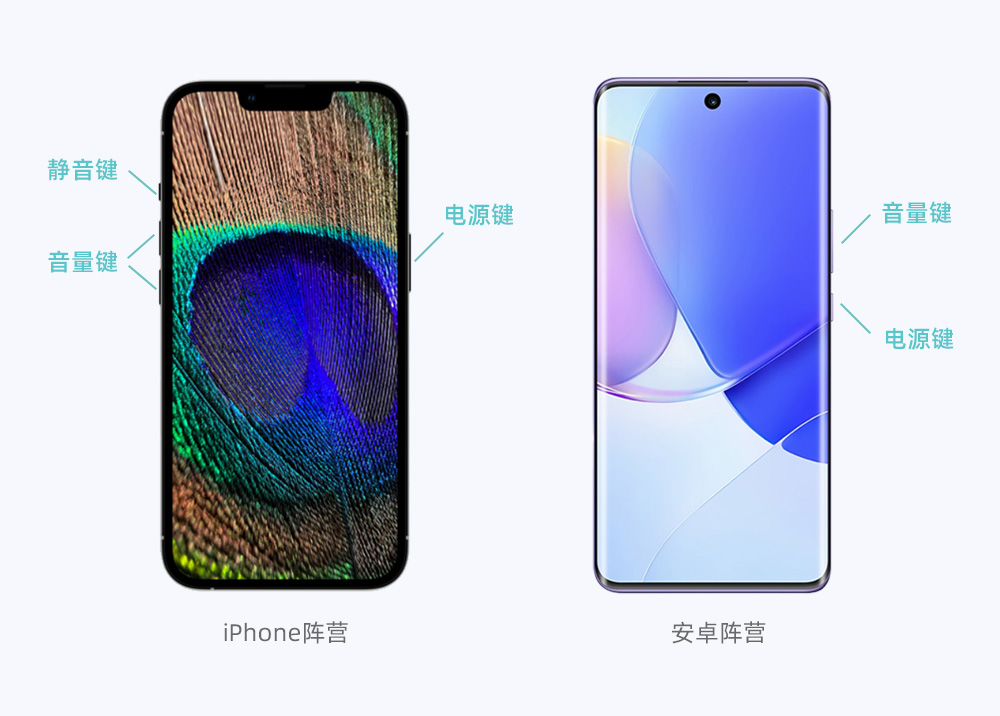
手机上的实体按键电源键和音量键通常有两种分布方式,放在左右两侧或都放在右侧,前者以iPhone为代表,后者以安卓手机为代表。

这两种方式有什么区别?哪种方式更加合理?电源键和音量键属于完全不同类型的两种按键,且都是高频使用,它们的功能自然不用赘述。
我们先来看看都放在右侧会有什么问题,以下使用场景相信用户不会陌生:
用户a,在地铁上玩王者,声音有点大,想把声音调小,结果不小心按到了电源键,导致手机息屏,而此刻你正在激烈的团战,内心有一万只“草尼玛”奔腾而过……
用户b,每次按电源键(解锁或锁屏)都会不小心同时按到音量键,结果直接就截图了!这种情况发生了不止一次,因为这两个按键离的太近了……
用户c,自家的小米11,电源键位于中间位置,右手拿时大拇指会触碰到,左手拿时中指刚好会触碰到,而电源键又有指纹锁功能,导致手机在不断的解锁,而你毫无察觉……
通过上面的案例,可以得出结论:若按键都放在右侧,会导致用户经常误触而造成不必要的麻烦。
放在两侧就不会有这样的问题。可以有效防止误触,尤其是盲按,不用担心按错,减少误操作的几率。
值得一提的是,iPhone手机的电源键一开始是位于顶部位置,这是为何?

因为刚开始时手机都是小屏幕(3.5~4寸左右),对于iPhone5S及以前的手机来说,单手操控,拇指Home,食指电源,刚刚好。
所以电源键放在顶部既按得到又可以减少误操作。
后来随着手机大屏的趋势(4.7寸以上),这个时候单手已经不方便按到顶端了,从6代开始就把电源键放在右侧了。
但无论是哪种方式, 两个按键都是分开放。
还有一个小细节,iPhone的实体键不是在右侧正中间,而是在靠上的位置。

iPhone设计理念是单手持握,并且大多数人右手握手机,大拇指经常会碰到右侧边框,若果放中间,这样会造成误触音量键和静音键。
其实上面的案例3就已经说明了按键放在中间的弊端。
我想起了当年的锤子T1,左右按键一样大且位于两侧的中间,这是典型的为了追求完美的对称而向用户体验妥协。
iPhone从初代开始就已经建立了自己的设计理念,不管是工业设计还是界面设计,并沿用至今。
从初代开始,iPhone机身左侧音量键上方就有一个静音键。
这些年来,iPhone一直在减少各种实体按键以及外部接口,比如3.5mm耳机孔、home键。
但直到如今这个静音键却一直保留下来,为何iPhone对于这个按键情有独钟?

静音键开启后,任何来电或通知都是无声的,震动也会消失。
在无需点亮屏幕的情况下实现一键静音,方便快捷,深受用户的青睐。
根据自身的使用习惯以及用户研究,无非以下几种使用场景,比如看电影、开会、上课等:
1.进电影院看电影前,我一般都会拨一下,避免在看电影的过程中被来电铃声打扰,影响了自己和别人观影。
2.开会的时候也会拨一下,以防在开会的时候突然被来电铃声所打扰,避免不必要的尴尬。
3.学生党在上课前一般也会开启,这样整节课都不怕打电话进来了。
总之,就是不希望自己的手机铃声打扰到自己和别人,带来不必要的麻烦。
如果是虚拟静音键,需要先解锁手机,对着手机屏幕一顿操作。
而实体键不需要这么麻烦,可以盲操作,放在裤兜里都不影响操作。
这个按键这么重要,却很少看到安卓手机上有(除了一加基本上没有)。
实体静音键并非苹果首创,之前的Palm、Blackberry(黑莓)早已有这样的设计。
可能的原因是安卓控制中心很早有静音按钮,甚至有些定制系统还可以把静音按钮直接放在桌面上,设置静音非常方便,也就没必要再多加一个实体键了,显得多余又徒增成本。
上面提到过的,作为安卓阵营唯一的静音键,一加手机引以为傲的三段式按键,该设计可以通过物理键直接实现在静音、免打扰与正常模式当中快速切换。

但个人认为这个设定复杂了,三种模式远比两种模式复杂。用户并不一定能搞明白,有一定的学习成本。
在早期,iPhone的控制中心并没有静音按钮,想要设置个静音并不是一件容易的事情,而这个功能又是必须的,苹果索性直接做了一个实体物理键。
这样静音的时候只需要把静音键拨过来就可以了,一步到位,使用体验也很好,所以一直保留至今。
虽然现在iPhone的控制中心已经加入了勿扰模式,但考虑到老用户的使用习惯,以及品牌调性,苹果对于这个实体按键的去掉还是显得很谨慎。
考虑到之后iPhone在防水、机身内部空间的改进,不排除苹果终有一天会取消iPhone上这个静音键。
静音键虽好,但也并非没有缺点。用户有时候会无意中触发这个按键而不自知,或者开启后忘记关闭,导致错过了一些重要的电话。
虽然开启了静音键,但并不是绝对的静音。如果是闹钟,铃声还是会响起,因为闹钟的优先级要远高于静音模式。
苹果这是考虑到了如果有用户不小心触发了静音键,或者开启后忘记了关闭,害怕用户耽误了重要事情。
这就很好的解释了为何明明开启了静音模式,却还可以调解音量大小的原因所在。细微之处方见真功夫。
在日常生活中,旋钮是个很常见的东西,比如音箱,微波炉,收音机,老式电视,车载旋钮……
在机械产品上,旋钮凸起的把手和它下面的圆盘刻度,是最明显不过的旋转暗示,符合人的自然感知。

旋钮式交互是个人非常偏爱的一种交互方式,我认为这种交互跟iPhone的home键一样经典,主要原因有三:
旋钮操作简单,看到这种按钮,一岁小孩子都会忍不住用手去抓。对于用户来说,几乎不需要学习成本。
在旋转的过程中,可调大调小,一切尽在用户的掌控之中,用户感觉到有十分的安全感。
在调节的过程中,调大调小都能立刻收到即时的反馈,这是用户最喜欢的交互方式。
我们在触摸屏上很少看到这种旋钮式交互,因为这种交互是要建立在抓住旋钮实物的感受。
而触控屏是个二维的世界,没有真实抓握的手感,无法还原出三维世界的真实手感。
汽车上最常见的旋钮就要数音量和空调了。然而自从特斯拉在车上推广大屏幕后,越来越多的国内厂家开始盲目跟风,把绝大部分的功能按钮集成到屏幕中,比如空调,不仅不方便,行车中使用还容易造成危险驾驶。

车上的触控体验跟手机上是完全是两码事,使用场景也完全不同。最大的区别在于后者没有安全问题。
都知道开车不玩手机,可是行车时操作中控屏跟玩手机有什么两样?
对于驾驶员来说更加安全,通过旋钮调节空调,熟悉后完全可以实现盲操,边开车边操作毫无压力。
如果是触控屏,你必须看着屏幕,一顿操作猛如虎,而在开车过程中眼睛哪怕离开前方一秒钟就意味着危险。
而安全是汽车驾驶的重中之重。
用户的操作有真实的物理反馈,旋钮阻尼。
屏幕上虚拟按键反馈根本无法与实体旋钮相提并论。
软件系统用久了会变卡,可能会死机,难免会有bug。而这些不稳定因素将成为汽车驾驶的潜在危险因素。
一旦屏幕失灵,或者系统死机了,那所有按键都失效了。
虽然特斯拉为了提升其车载系统的稳定性下了很大功夫,但是问题从来都没有停止过。
但是硬件基本上很少会出问题,物理旋钮才让人100%放心。

无论厂家如何吹嘘,虚拟屏幕按键在大多数情况下都不会比实体按键有更好的使用体验。
因此,有一些实体键出于安全驾驶的考虑还是应该保留,将各种功能按钮都集成在屏幕里并不见得是一个明智的选择。盲目的把实体按键变为触摸按键存在安全隐患。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


作为一枚设计小萌新,对上述场景,是否似曾相识呢?此些尴尬的情况,也映射出了不少问题:数据化设计意识薄弱,数据基础知识模糊,缺乏系统的体验评估模型和度量方法等等。
那么,我们该从哪些维度进行数据分析呢?数据的基础知识又有什么呢?常见的数据分析方法又有哪些?诸位看官抓好扶好,入门版航班即将起飞,让我们一起走进数据的世界,掌握一定的数据分析能力,告别“我要我觉得”的任性决策。

增量尚不明确,存量博弈的下半场,都以去肥增瘦的方式,宣告着精细化运营的时代到来,似乎也对设计师同学提出更高专业的要求。数据意识作为能力象限中的某个小瓦块,虽然细微,但也是专业输出的切入点。
在面对产品功能迭代、用户行为分析、日常监测、设计决策以及效果评估等等问题时,单纯的从视觉维度进行推导,会稍显单薄。而基于客观数据的分析,可以更科学准确的辅助我们进行决策。


所谓的“数据指标”,简单来说就是可将某个事件量化,且可形成数字,来衡量目标。在一定程度上,“数据指标”能揭示出产品用户的行为和业务水平状况。
目前市面上的产品种类繁多,大致都围绕“用户是谁、做了何事、结果如何”进行归纳整合,分别对应着用户数据、行为数据、业务数据三类指标。

1. 存量:反映某一时间段内活跃的用户数。以日活(DAU)、周活(WAU)、月活(MAU)维度进行统计。其中,Active需以关键用户的自发行为来进行定义,常见的动作有登录、浏览内容等。
2. 增量:一般用新增用户数来反映,同样分为日新增(DNU)、周新增(WNU)、月新增(MNU)三类统计维度。其中,增量的定义相对模糊,需提前与渠道确认好新增指标,建议根据内部的账号体系进行指标的取舍,选择新增注册用户还是新增设备数。
3. 来源:用户从何而来,包含自然搜索、产品导流、好友邀请等多种渠道。结合不同渠道用户的数据表现,可以指导后续的推广方案。
4. 留存:通过留存率来评判产品的健康程度,表示新用户在一定时间段内,某些行为重复发生的比率。其中,日留存和月留存的评判分析作用又有所不同:
日留存:作为衡量用户渠道质量的重要依据,如老王的公众号在站酷、知乎、微信群进行导流宣传,通过分析不同渠道的用户留存表现,从而优化受众用户的投放来源。
月留存:作为用户粘性的重要判断,通过指标来分析产品对用户是否长期有吸引力。也可用作产品上新后,功能迭代是否符合预期的判断依据。
1. 访问深度:用户单次浏览页面的过程中,浏览了页面的数量越多,表示用户访问深度越深,产品粘性较好。
2. 转化率:指在一个统计周期内,完成转化行为的次数占总访问次数的比率。转化率=(转化次数/点击量)×100%。如在电商、理财等产品中,转化率是衡量产品优秀与否的重要指标之一。
3. 跳出率:访问了单个页面的用户占全部访问用户的百分比,可用来衡量访问质量,高跳出率通常表示内容或体验与用户目标脱节。
4. 停留时长:用户游逛的时间长度,需要区分对待内容消费与工具效率场景,高停留时长并非全是正向反馈。
5. 次数:包含页面访问次数(PV)和用户访问次数(UV),通过页面或者用户作为计数单位,但需进行相应数据去重,保证数据的真实性。
6. 点击率:CTR(Click-Through-Rate)即点击通过率,某一内容被点击的次数与被显示次数之比,CTR是衡量互联网广告效果的一项重要指标。影响用户点击的因子较多,作为入口级内容,却具备较大的设计发挥空间,可通过信息的布局与核心利益点的外化,实现行为号召(Call to Action)
1. 总成交量:GMV(Gross Merchandise Volume)属于电商平台企业成交类指标,主要指订单的总金额,包含付款与未付款两部分
2. 人均消费金额:ARPU(Average Revenue Per User)即每用户平均收入。这个指标计算的是某时间段内平均每个活跃用户为应用创造的收入。
3. 续费率:指的是在订阅期结束时,选择续费的用户占所有应续费用户的百分比
4. 付费率:付费用户占活跃用户的比例。
5. 用户周期价值:LTV(life time value)是产品从用户获取到流失所得到的全部收益的总和,当LTV大于平均获客成本和后续的运营成本时,产品获得净收益。

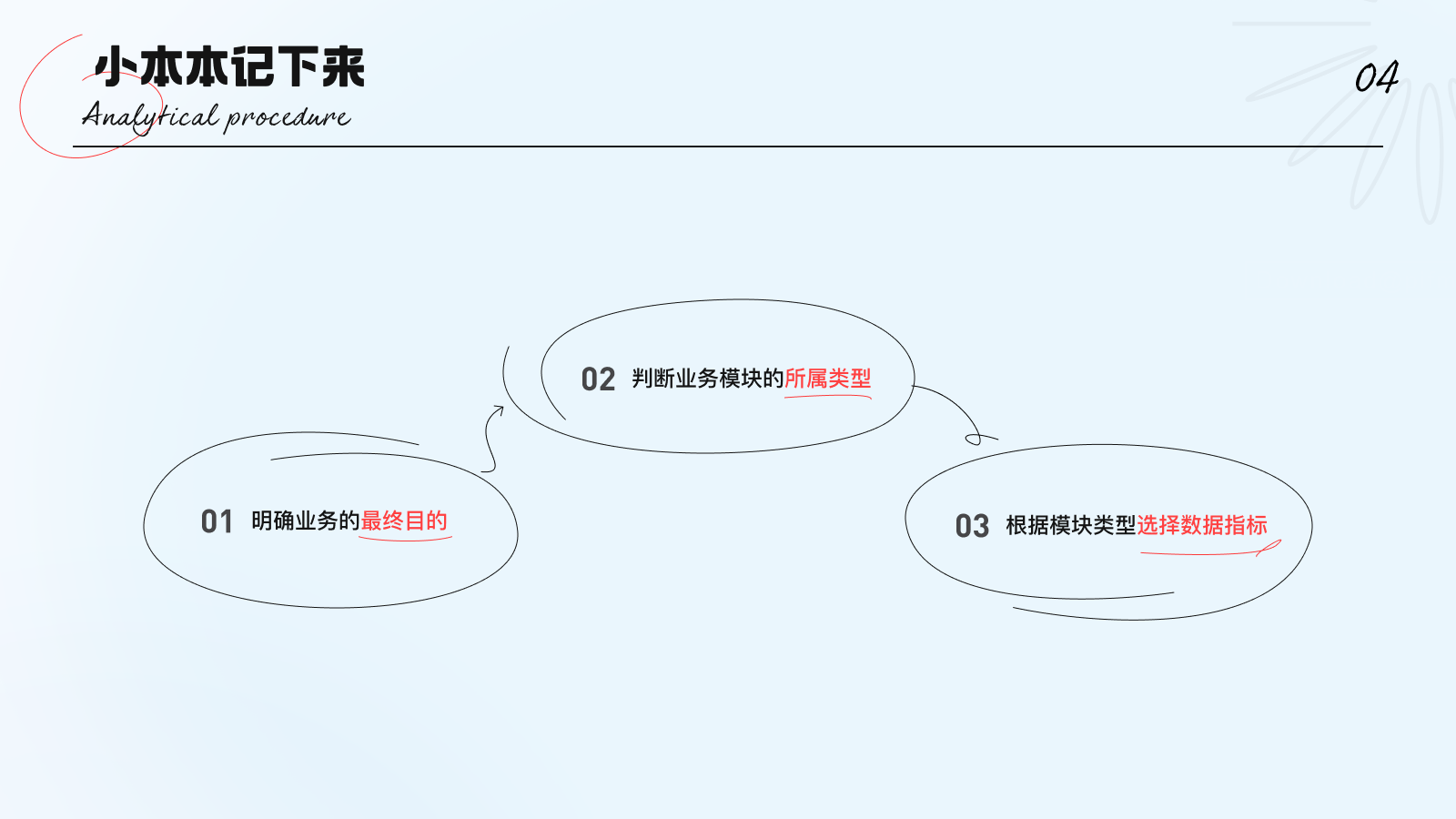
对上述数据类别有所了解之后,我们在面对纷纭复杂的应用类型与数据概念时,到底该怎么选取合适的指标进行衡量和分析呢?接下来,让我们进入下一个知识点-指标建模。我们大致可以按照以下方法进行关键指标的选取。
① 明确业务的最终目的;
② 判断业务模块所属类型;
③ 根据模块类型选择数据指标;

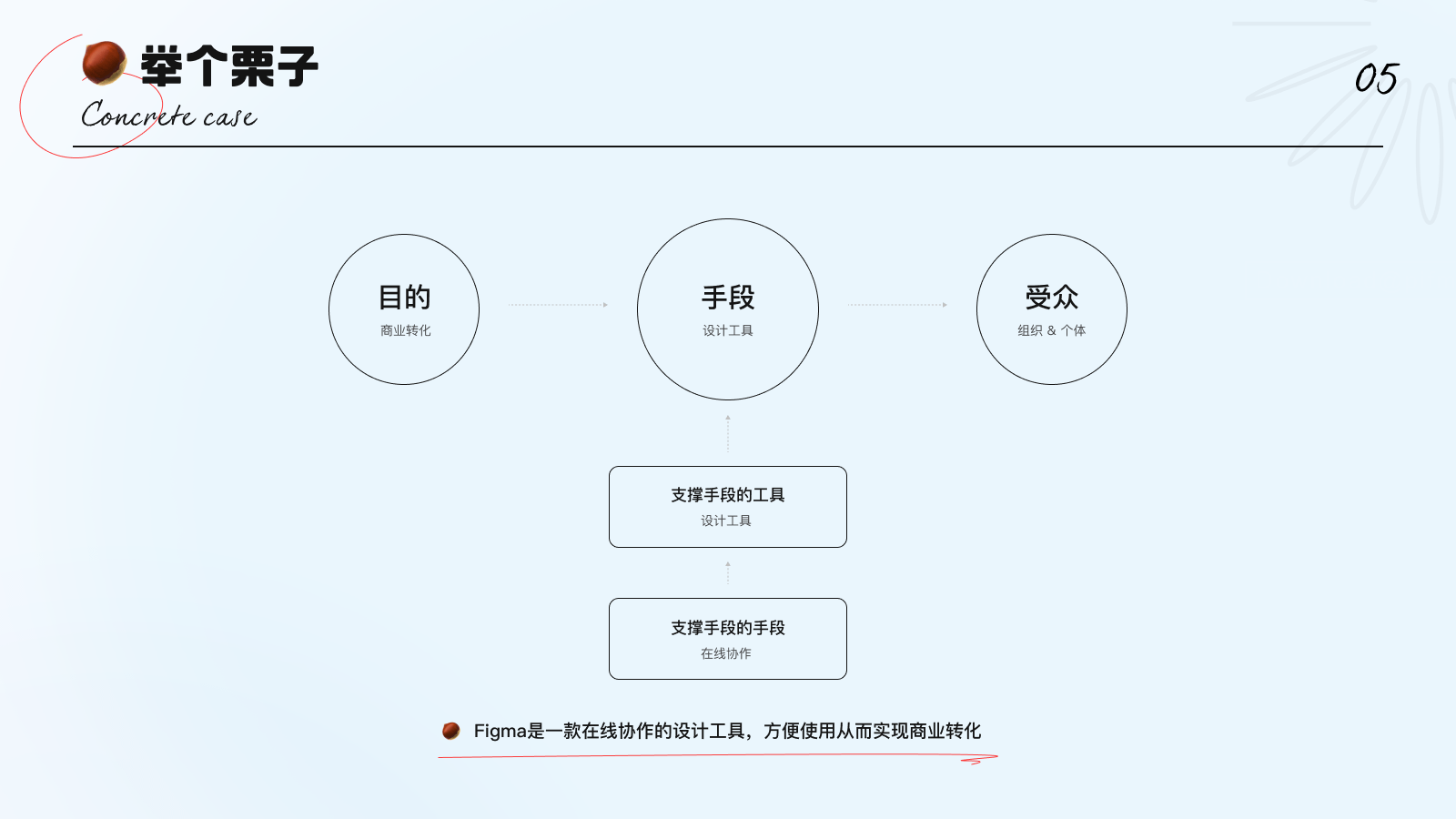
任何产品都有其商业或生存目的,且通常会使用一些支撑手段的工具、或是支撑手段的手段来达成目的。我们以“设计软件-Figma”为例,进行业务目的与手段的拆解。
1. 目的:Figma 是一个基于浏览器的协作式 UI 设计工具,其最终目的是完成商业变现,让更多用户付费购买。
2. 手段:为达成这一目标,而采用基于web的模式这一手段,极大的方便了团队协作办公的需求,继而备受青睐,普及率节节攀升。
3. 支持手段的工具:此外,借助开源的插件及完善的组件功能,为设计创作者提供更便捷的工具支持。

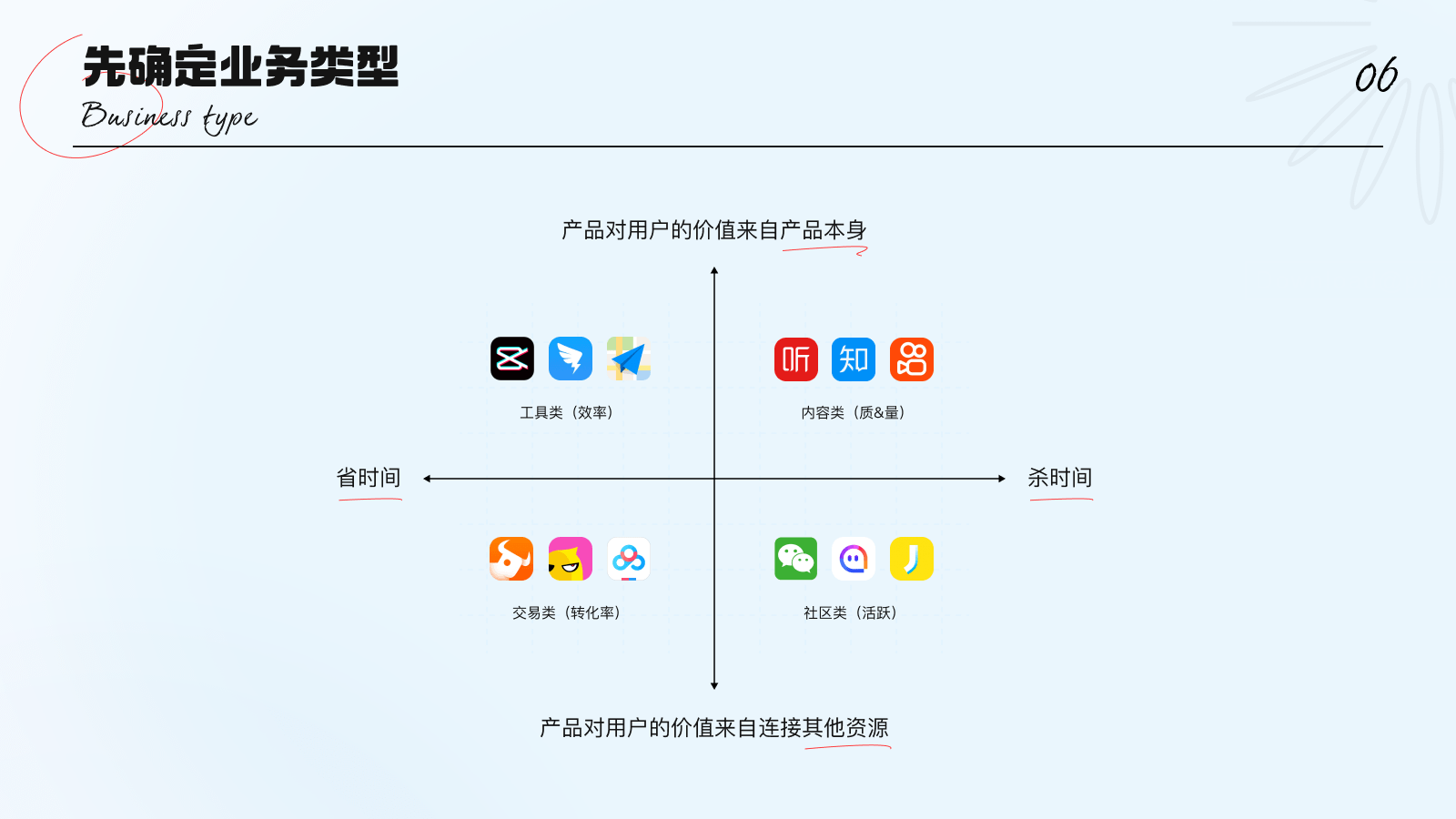
在从业务的最终目的出发,梳理业务模块后,可进一步的拆解该业务模块的具体类型。为方便理解,可以按照产品价值,将功能模块分为4种类别:工具、内容浏览、社区、交易。
1. 针对本身自带价值属性的产品,按照帮助用户节省时间和消磨时间可分为:
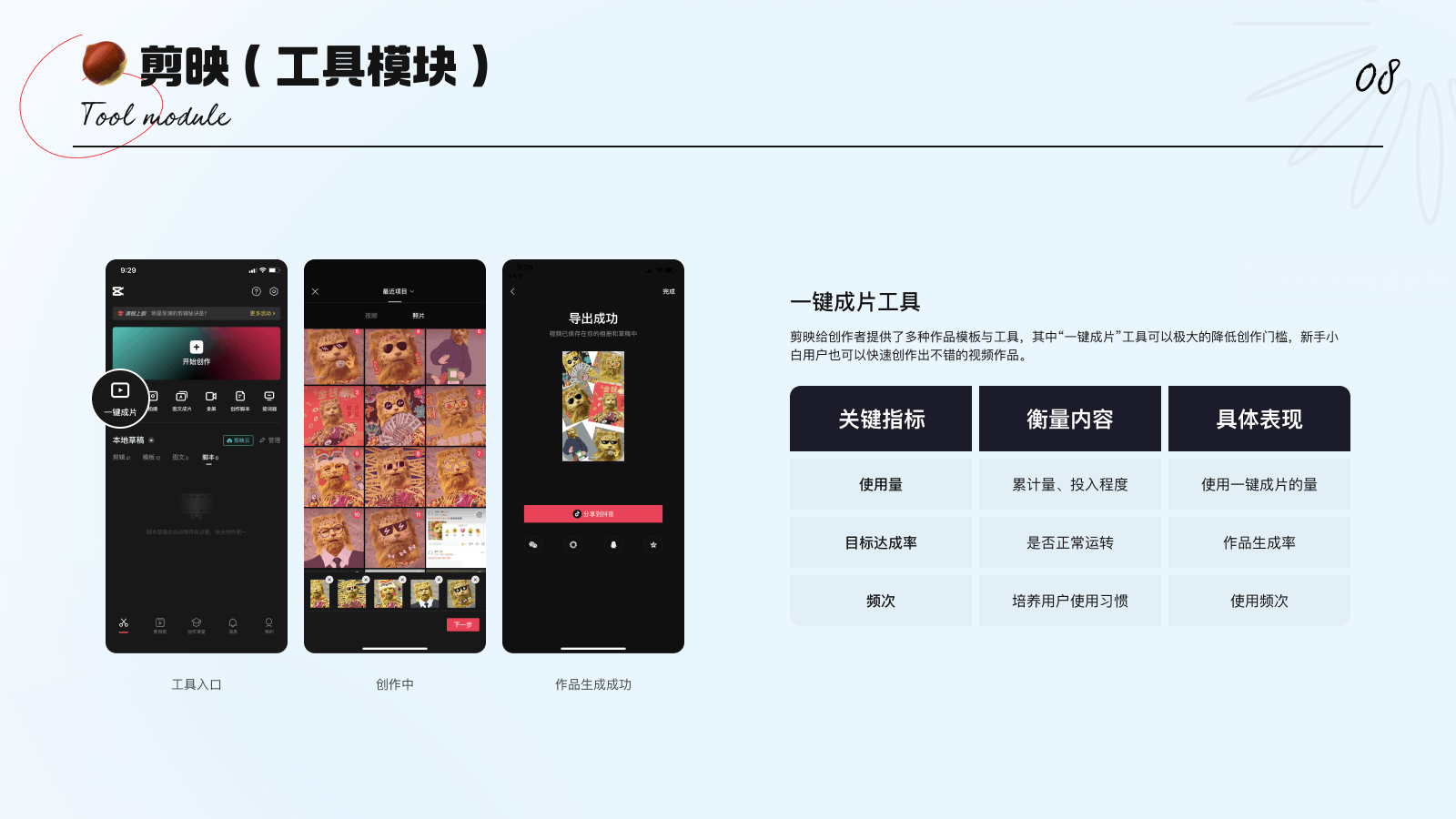
工具类:剪映、轻颜相机、飞书文档及翻译查词等
内容浏览类:各类图、文、音视频体裁的消费内容,如短视频、喜马拉雅、知乎等
2. 另一类产品本身不产生价值,通过自身的平台属性来连接资源,同样按照帮助用户节省时间和消磨时间可分为:
社区类:小红书、即刻、微博等
交易类:电商板块、会员付费板块以及直播打赏充值等

按照时间与价值维度,将产品划分为4类模块,每类都有各自需要核心关注的指标要素

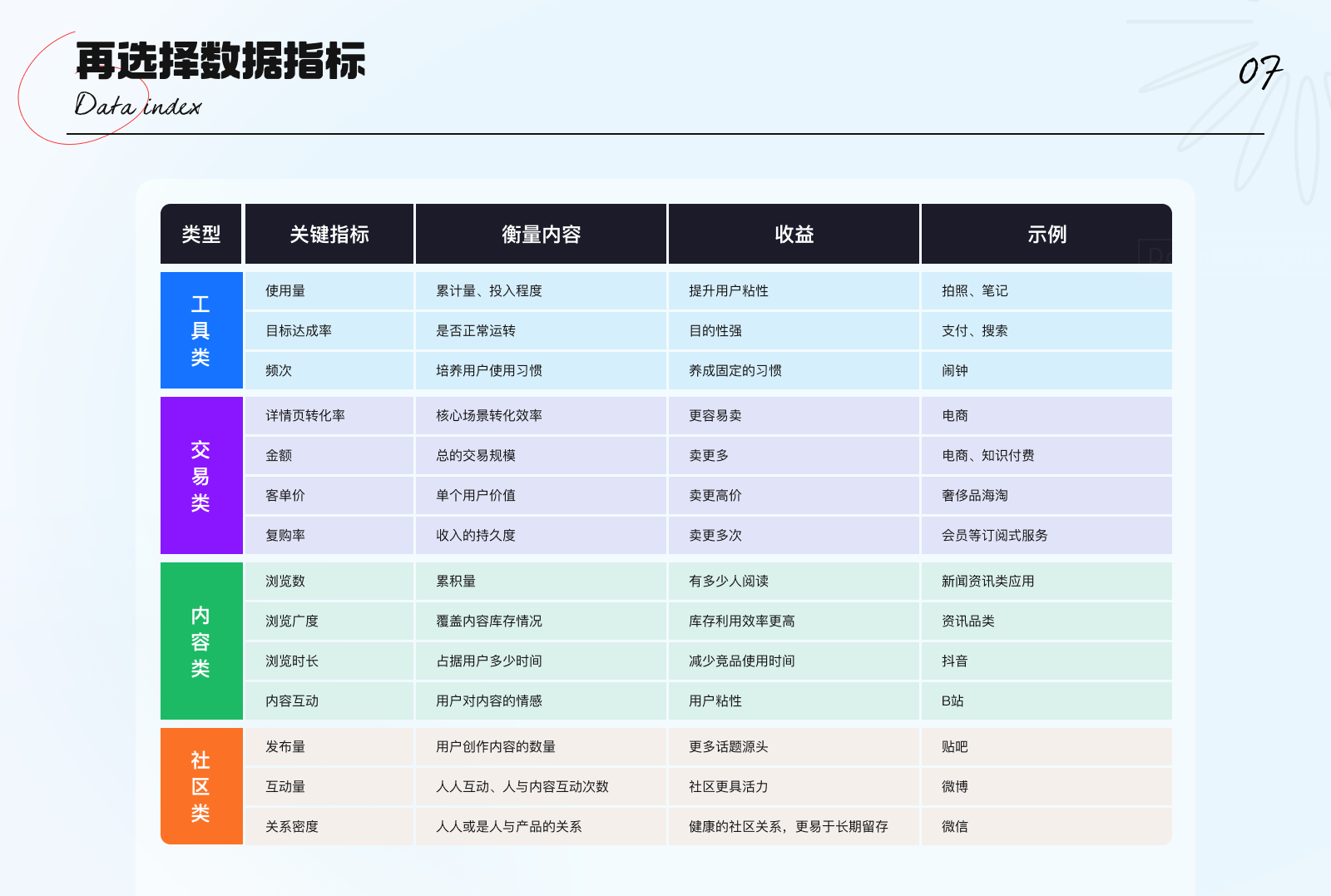
下面对4种分类的功能模块,分别介绍如何选取指标体系
1. 工具类:通过产品达成个人目标,高频的使用行为,可以培养用户的固定习惯。因而可主要关注使用量、目标达成率、频次数据指标。(示例:剪映)

2. 交易类:以详情页作为用户购买动机的诱因,实现付费转化。倘若能多次反复的购买商品或服务,整体转化效果更佳。因而,可选取详情页转化率、客单价、复购率作为衡量指标。(示例:百度网盘)

3. 内容浏览类:用户是否已获得更优质的内容,愿意投入更多的时间浏览内容,并能触发与内容的互动行为。因而可选取浏览数、浏览广度、浏览时长和互动行为作为衡量指标。(示例:快手)

4. 社区类:社区环境主要受人与内容、以及人与人之间的关系影响。鼓励用户发布内容,以创造的内容来吸引其他用户产生共鸣,从而进行内容创造与互动行为。因而,可选取发布量、互动量、用户间的关系密度作为衡量指标。(示例:即刻)


在产品迭代发展的过程中,掌握有效的数据分析方法,能让冰冷客观的数据鲜活起来,为决策提供判断依据。接下来,就给大家推荐两类高频数据分析方法,请注意查收。
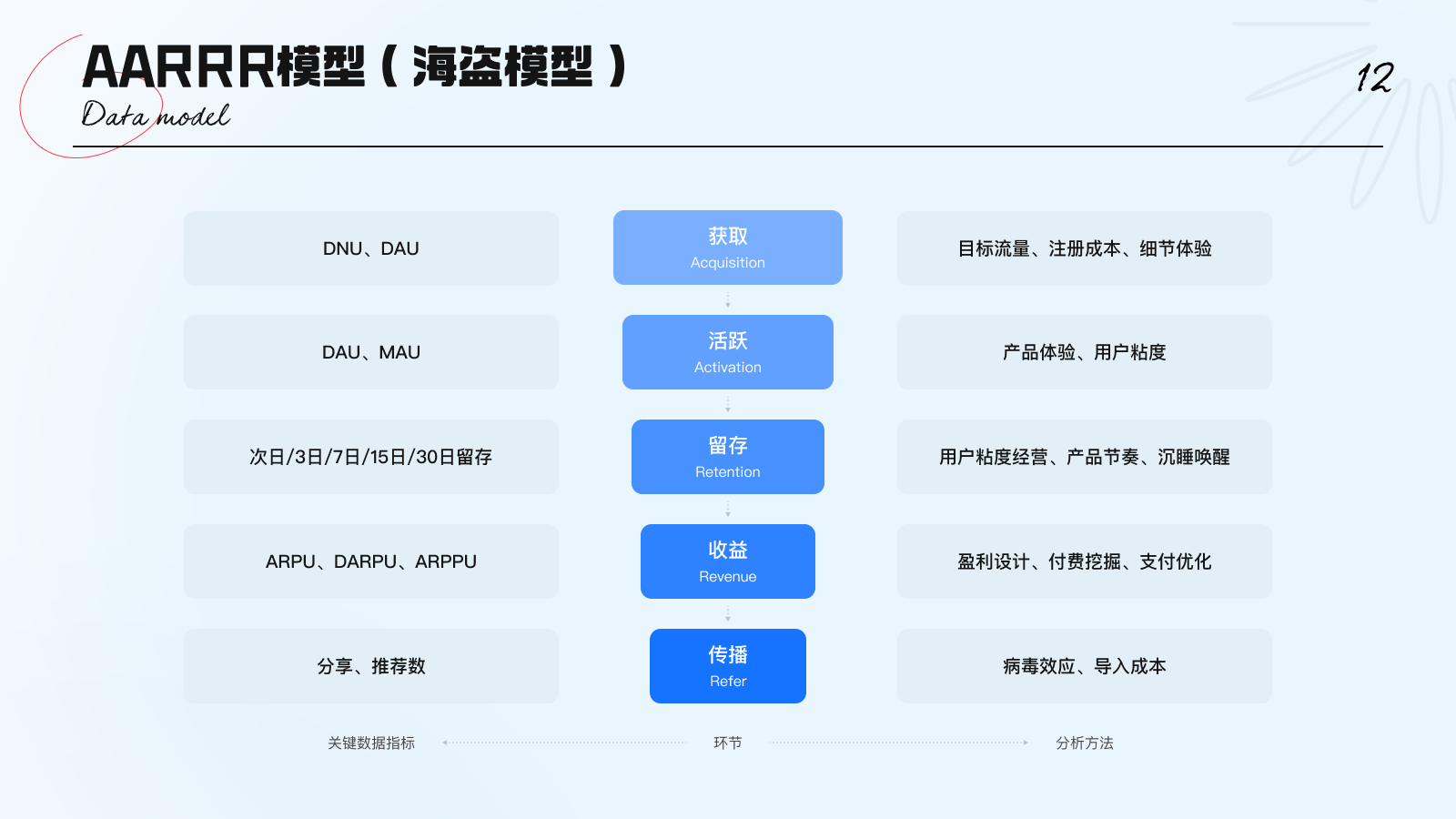
由Dave McClure 2007提出的客户生命周期模型,可以帮助大家更好地理解获客和维护客户的原理。其核心为AARRR漏斗模型,对应着实现用户增长的5个指标:
1. 获取(Acquisition):用户如何发现(并来到)你的产品?
2. 激活(Activation):用户的第一次使用体验如何?
3. 留存(Retention):用户是否还会回到产品(重复使用)?
4. 收入(Revenue):产品怎样(通过用户)赚钱?
5. 传播(Refer):用户是否愿意告诉其他用户?
我们在进行数据分析的时候,应该考虑用户正处于AARRR模型的哪个部分、关键数据指标是什么、对应的分析方法又是什么?

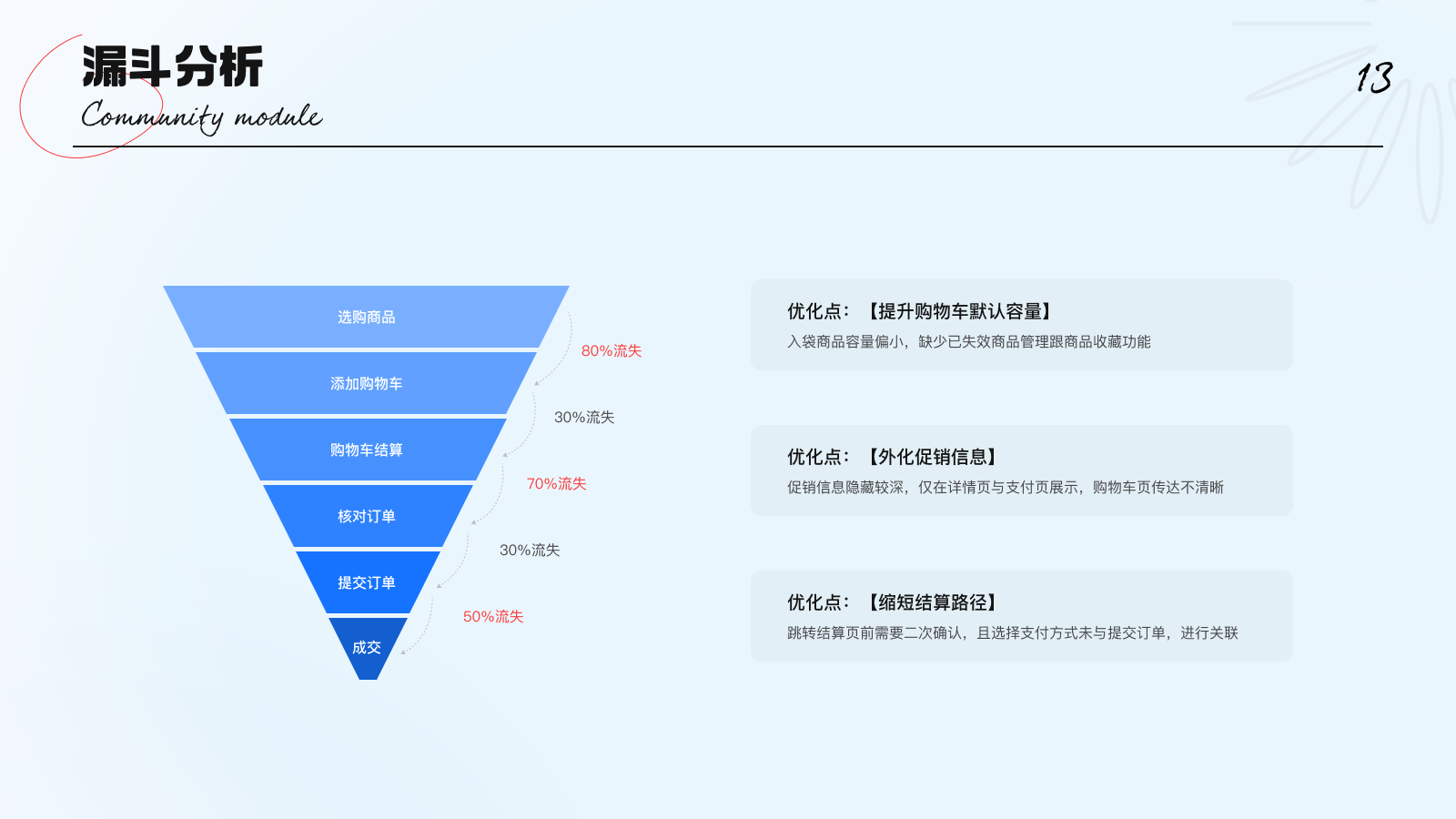
科学反映用户行为状态以及从起点到终点各阶段用户转化率情况,是一种重要的分析模型。广泛应用于网站和App用户行为分析的流量监控、电商行业、零售的购买转化率、产品营销和销售等日常数据运营与数据分析的工作中。
例如:在完成电商购物行为时,共包含浏览选择、查看详情、添加购物车、生成订单、支付等环节。通过监控用户在流程上的行为路径,漏斗能够展现各个环节的转化率,直观地发现和说明问题所在,更快定位出某个环节的具体问题。


除了需要了解分析方法之外,还需要提防以下数据分析常见谬误,避免落入陷阱之中,从而做出错误的决策。
1. 数据偏⻅
在分析数据时受个⼈偏⻅和动机的影响,即仅选择⽀持你声明的数据,同时丢弃不⽀持声明的部分。“数据偏⻅”将让数据的客观性荡然⽆存。 避免这种谬误的⽅法是在分析数据时,尽可能收集相关数据,并询问他⼈意⻅。
2. 采样偏差
在做抽样分析时,选取的样本不够随机或不够有代表性。例如,互联网圈的人极少会使用PDD,为何该应用还会有这么好的市值表现?
3. 因果相关谬误
将两个同时发生的事件,判断为因果关系,忽略了其中间变量。例如,隔壁老王生了个孩子,同时种了一棵树。孩子和树都随着时间的推移而长高,在一定时间内,如果使用相关性分析,可以得出这两个变量具有相关性。然而我们都很清楚,孩子长高和树长高之间,并不具有因果关系。
4. ⾟普森悖论
即在某个条件下的两组数据,分别讨论时都会满足某种性质,可是一旦合并考虑,却可能导致相反的结论。避免“辛普森悖论”给我们带来的误区,就需要斟酌个别分组的权重,以一定的系数去消除以分组资料基数差异所造成的影响。
5. 定义谬误
在看某些报告或者公开数据时,经常会有人鱼目混珠。「网站访问量过亿」,是指的访问用户数还是访问页面数?
6. 比率谬误
谈论此类型指标时,都需要明确分子和分母是什么。另一方面,在讨论变化的百分比时,需注意基数大小。如小王和小刘体重都上涨了10%,但二者的体重基数分别为60kg、90kg。
文章来源:站酷 作者:美工李大强
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么设计师要有成本思维,以及成本思维在做我们做设计时对我们有什么帮助。
不仅仅在工作中我们需要思考成本,在生活中我们也无时无刻都在计算成本。成本总是和收益挂钩,所以贝克尔在《人类行为的经济学分析》中提到:人的任何行为都是理性选择的结果,无利可图的事人们事不会去做。虽然这句话不能覆盖所有的人,但是大多数人就是如此。

在夜深人静的夜晚你饥肠辘辘想吃夜宵,你可以选择下楼到周边小吃店就餐,也可以选择叫外卖,前者付出的成本是你需要通过身体行动来交换最后的结果,后者则是花费一定的金钱来代替前者的行动。
那么我们通常会如何选择呢?如果这两种成本有很大的差异,比如需要到很遥远的地方那么除了身体行动成本外,时间成本也会计算其中,所以相比后者成本陡然增大,于是我们就会选择成本低收益大的方式。但是假如你现在极度想要吃那家的夜宵,外卖点餐会特别影响口感,那么你可能会选择前者,这里由于外卖口感和主观意愿影响到了我们理性的选择。‘
成本决定了收益的效率、大小和方式,小到你伸手拿一支笔你会选择最近的,大到我们人生的投资。成本与收益之间并非是直接关系,收益的大小的不取决于成本的大小,还有风险因素。例如我们在对UI界面进行优化,可以选择的方式有很多:
1.只调整视觉,替换样式
2.对页面逻辑进行重构
3.整体功能进行重新分类组合
......
我们的目标是让用户获得更好的体验并且提升业务价值。3种方式需要的成本高低不同,我们都希望付出最小的成本达到最好的效果,于是我们就会考虑到风险因素,假如新流程用户不会用怎么办,假如新版本导致的数据下滑怎么办,假如行业出了新政策了怎么办等等。所以除了这些成本外也要考虑应对风险的成本。
你看为什么有钱人都会坐头等舱是因为头等舱可以帮他们节约更多的时间,提供更好的环境与服务,让他们产出更多的价值。还有假如你的车坏了,你最直接的方法就是花钱找人帮你修而不是自学自修,因为你将花费太高的成本。
再举一个例子,我们想提升能力,有的人选择自学、白嫖,有的人选择报培训班,这也只是时间和金钱上的成本选择,如果你的自学(白嫖)在短时间收益很大那就毫无疑问帮你省了一大笔钱,但是如果自学很久都毫无效果,那么时间就是你花费的成本,时间和金钱不同的是,时间不可逆。看起来花钱比花时间更好?不是,花钱也有风险,比如课程质量和服务很差,钱没了还学不到,甚至赔上了时间。但如果你选对了,那么收益就远远会大于自学。
实现成本指的是想法与落地中间需要付出的行为、时间和其他损耗,例如我们希望提升用户下单的转化率,我们可以选择:1.减少整个流程的步骤 2.将按钮设计的更明显 3.给用户发放优惠券 4.给用户营造抢购氛围,在这几个方案中最低成本是2,因为只需要调整样式和简单开发就可以实现,但收益并不是最高的,而其他的方案需要更多的角色花费更多的时间来参与,但是收益也不是显而易见的。所以如果你的产品比较成熟,那么我们一定选择成本更低的方案,反之我们会进行更高成本的尝试。

还有比如我们找工作,新公司福利待遇比现在公司好50%,平台也更大,是否不需要思考直接去呢?当然不是,你需要考虑通勤成本、生活成本、自身成长成本等等因素。如果你50%薪资涨幅换来的是996、每天通勤时间3、4个小时,不仅仅是时间精力,还有我们的身体健康的成本,我会觉得远远不值,成本太高。
我们先来看一下定义:机会成本是指面临多方案抉择时,被舍弃的选项中价值最高的就是本次决策的机会成本。举个例子,比如当前版本我们有1个开发一个设计一个产品,我们面临着两个需求,但是资源和时间只够我们做一个需求,这时候2选1,那个被抛弃的需求所拥有的价值就是我们所选择的那个需求的机会成本,相当于我们放弃了那个需求所拥有的价值。
再通俗一点讲,我现在有100万,面临着两个选择:1.银行理财,年收益4%,4000. 2.做生意投资,年收益8%,8000,那么就相当于我花费了这4w的潜在成本获得了8万的收益。
边际成本的理解很简单,我们可以理解为我们每付出一定的成本收货的收益或者每收获1个单位的收益所付出的成本。用一个通俗一点的例子来讲,比如你一共学习10天,第一天学完你考了30分,第二天学完你考了50分……第8天学完你考了94分,第9天学完你考了98分第10天学完你考了100分,花费的单位天数一样但是每次增加的分数却越来越少,收益也就越来越少。

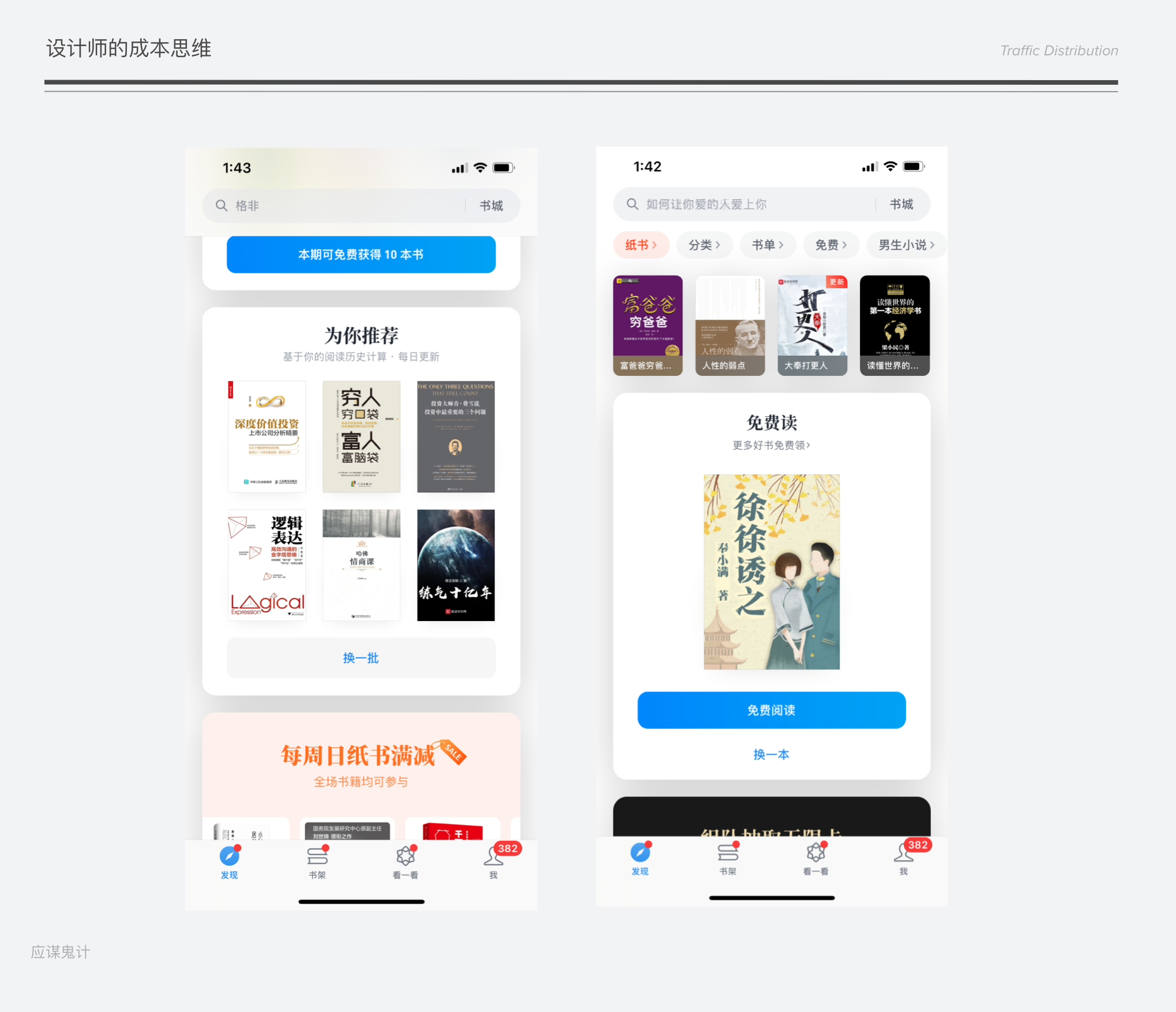
在做产品设计的时候,我们往往会有一个板块叫为你推荐,比如微信阅读中的这个板块,它一次提供了用户6本书,虽然算法可以算出有许多书,但是这里每次只提供给用户6本,是因为涉及到了边际成本,少量多次提供能够让用户更聚焦,更快的选择好书本进行阅读,每多提供几本书,用户选择阅读的时间成本就会越大。有同学会问:那我只给1本不就好了,用户就能马上读了,何必要推荐6本?

我们如何保证那一本刚好是用户想读的,没有办法做到如此精准,如果每次只推荐一本书,而用户尝试了几次都不喜欢,他们就会放弃,所以这里就会选择一个临界值,比如我们可以选择每次放不同数量的书,根据数据判断在给用户几本书的时候用户阅读转化和选择时间成本更低。
体验成本也是我们设计师需要时刻关注的,俞军老师在产品方法论中提到,用户价值=新体验-旧体验-替换成本,体验成本可以包含很多信息,最主要的就是认知与交互的成本。
如何降低认知成本可以从以下这些点进行优化
文案的设计要求是简单易懂,避免产生歧义,之前给大家举过的一个高德地图导航在到达目的地之后给出一个“原路返回”按钮的分析,大家可以再思考一下,是否会产生歧义。还有确定、确认大家是否知道怎么用呢?
文案也需要有情感化,避免生硬、带负面情绪的问题等等
视觉最为直观,一个按钮一个控件的样式是否能满足用户的心智和预期,将会影响用户的认知,例如以下的几个按钮,出现在不同场景用户会出现一系列问题:为什么我点了没用?为什么还不能点?我到底该点哪里?

还有你的品牌是否识别度高,也决定了用户对你的认知,最近小米花了百万请大师做了新的logo,在视觉上更加圆润,在圆logo的基础上做了很多的微调,实际上也是避免了太大的logo变化导致品牌认知成本的提高,认知成本一旦太高,品牌市场的敏感度和曝光度还有各种替换、衍生、配套的隐性成本也会大大增加。所以这一举动是明智的。
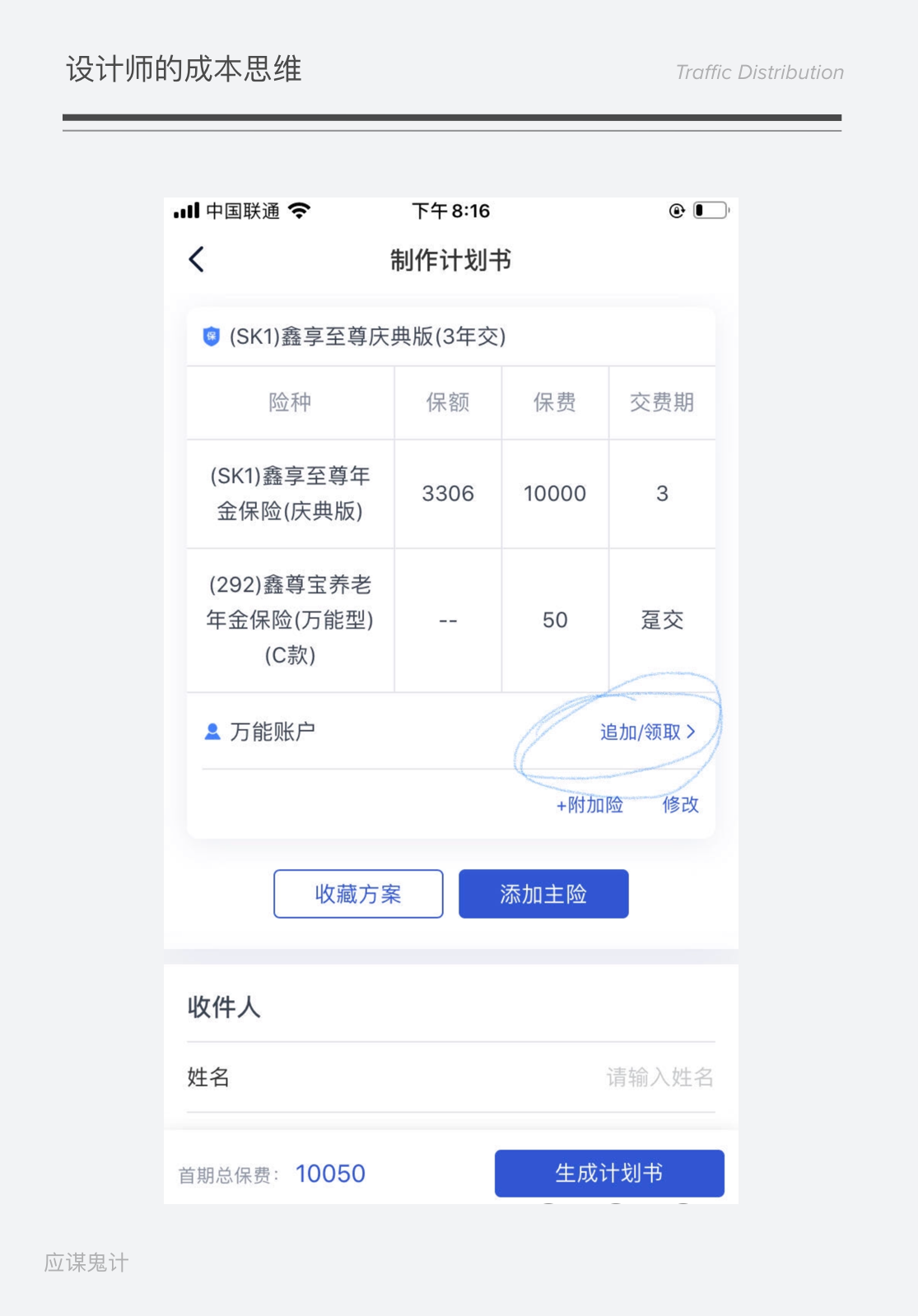
比如我们希望新用户去关注一些大咖、kol获得更好的推荐,但是如果我们只是将推荐者的头像和昵称给新用户,那么这个策略就是失败的。因为我们没有考虑新用户的认知:1.我为什么要关注她 2.关注她我能获得什么。所以仅仅依靠头像和名字在这里对用户的认知是没有任何帮助的。

我们通过利用肢体来和媒介进行交互,目的是完成某项任务。其实只需要你抬手,那么就是产生了成本,只不过某些成本是固定的无法减少的,比如你要去骑车那就需要去解锁,如果没有锁车可能就会被偷走,这是出于安全考虑。
行为成本在具体数字产品中我们可以发现很多,例如你只需要将手机拿起,屏幕就会亮,相比于找到解锁键再按一下成本就低了很多。而亮屏后不直接解锁是为了防止误触或者隐私,所以还需要通过指纹或者人脸进行识别。
例如几种不同的验证方式,利用滑动拼图来解锁和输入相关验证码解锁,前者比后者的学习成本和操作成本都低。
在移动端我总结了几个减少交互成本的方法,不妨来看下:
soul音频处理
日期选择
iPhone底部横条切换窗口

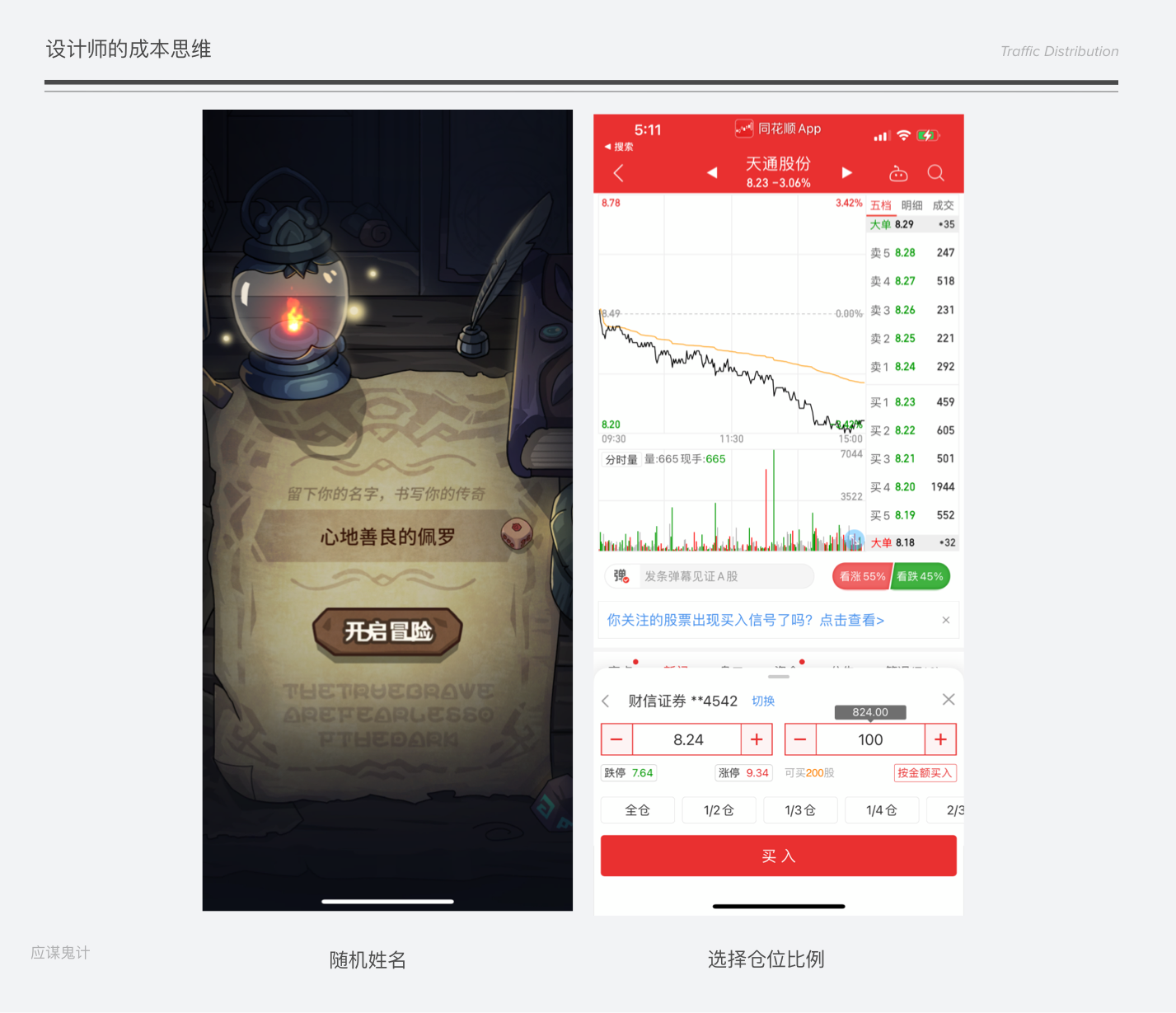
游戏昵称随机
股票买入数量

这里也有同学会问,既然都可以代替,那滑动能否代替输入?必须也是可以的,例如iOS自带的计时器中选择时间的控制器,还有闹钟设置,这里要注意的是,滑动代替输入是要基于本身该信息是由范围内并且不需要精细化控制的,比如房价筛选,房价本身量级很大,用户筛选也不会精确到个位数,在这里用点击和输入会比滑动的成本更低。
反例就是音量、明暗控制,大家可以感受一下输入在这里的鸡肋。你需要精确控制选输入,需要大致的范围选点击,非常模糊的感受选择滑动。
例如我们在开车进行导航的时候,打字输入非常不便,于是加入了语音输入。还有在微信进行账号切换时,我们可以选择利用语音输入数字来验证身份。
对于新用户操作复杂功能和界面的时候,提供更多提示能够很大程度上减少用户的操作成本。
在iOS或者安卓的手势控制中,我们会发现又一些常用的手势比如:点击、拖动、轻扫、双击、缩放,这里我们可以定义为一级手势。还有一些不常用的比如:重按、长按、三指滑动、三指缩放等,这些手势的认知成本和行为成本都很高,定义为二级手势,不建议频繁使用。
设计师在日常工作中接到的需求繁多,无论是在做需求之前还是在思考设计方案的时候,成本思维可以帮助我们很好的规避一些问题和风险,我们追求控制成本使收益最大化。所以学会控制成本的设计师不仅仅题可以提高个人工作效率还可以帮助公司创造更多价值。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户体验,是用户在使用产品过程中建立起来的一种纯主观感受。
解读用户体验,可以有很多视角。本文提供一个以人为本的视角:用户体验四维度。具体如下。
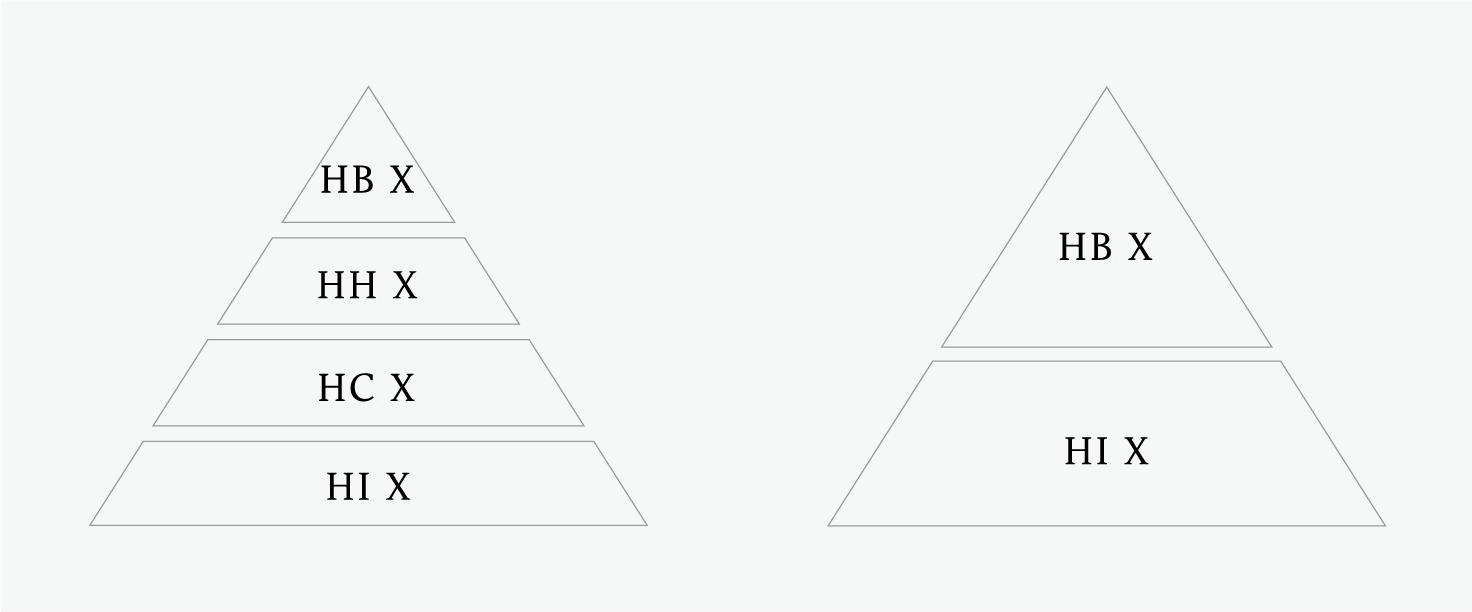
HI X:Human Interface Experience,人与界面的交互体验。
HC X:Human Content Experience,人与内容的交互体验。
HH X:Human Human Experience,人与人的交互体验。
HB X:Human Brand Experience,人与品牌的交互体验。

用户体验四维度
01 四维度的概念
怎样判断一款产品有几个维度?这就要从四维度的概念说起。
1. HI X(人与界面的交互体验)
HI X 是指用户在浏览、阅读、操作界面过程中产生的主观感受。
HI X 既受信息架构、交互设计和UI设计的影响,也受根需求和功能架构的影响。主要依托手机和电脑的互联网产品,天然存在界面。所以,HI X 属于基础属性,所有产品都有。
2. HC X(人与内容的交互体验)
HC X 是指用户在消费内容时,内容本身带给用户的主观感受。
这里的内容,既包括衣服、鞋子等实体商品,也包括文章、图片、视频等虚拟内容。诸如淘宝、网易严选等电商产品,以及公众号、Instagram、抖音等 UGC 产品,都具备 HC X 属性。
3. HH X(人与人的交互体验)
HH X 是指用户与其他用户、产品工作人员沟通交流时产生的主观感受,或产品的社区氛围、沟通氛围带给用户的主观感受。
所以 HH X 有两层含义。第一层发生在用户与用户之间,是指当用户扎堆或沟通交流时,交流氛围、交流内容带给用户的主观感受。第二层发生在用户与产品工作人员之间,是指当产品依靠人力向用户提供咨询、售后、配送等服务时,产品工作人员的服务行为带给用户的主观感受。
关于第一层含义,不管是更强调社区属性的产品,比如天涯社区、豆瓣小组、百度贴吧,还是更强调内容属性的产品,比如公众号、微博、小红书的笔记,都具备 HH X 属性。
关于第二层含义,常见的 HH X 由客服人员提供。如果是电商产品,提供人员还包括快递员和售后人员等。
4. HB X(人与品牌的交互体验)
HB X 是指当用户想起、谈论起品牌,或使用品牌的产品、体验品牌的服务时,品牌带给用户的主观感受。
只要一款产品做成了品牌,它就有 HB X 属性。
HB X 会直接影响到我们是否信任、喜欢一个品牌,以及是否会使用它的产品和服务。所以,我们对 HB X 往往会有一个抓重点的综合评价。就像一个外向活泼的女生,虽然在外向程度方面和一个内向安静的男生不一致,但双方也可能会选择在一起,因为内向、外向并非双方关注的重点。
因为 HB X 牵涉到对品牌的综合评价,所以就像工作都有一段试用期、恋爱都有一段了解期一样,HB X 的形成往往也需要较长时间,通常至少要 3~5 年。
02 四维度的价值
每一个维度,各有什么价值?
1. HI X(人与界面的交互体验)
作为基础属性,HI X 的价值主要体现在以下两方面。
如果是一款只具有 HI X 属性的工具型产品,比如视频会议产品 Zoom,那于这款产品而言,HI X 就是一切,这款产品的成败也几乎完全取决于 HI X。
如果是一款同时具有 HC X、HH X 属性的内容型社区型产品,比如 B 站、快手这些视频类产品,那此时的 HI X 就会扮演一个类似交通出行(基础设施)的角色。如果 HI X 比较差,这个“出行”过程就会像出去玩时的塞车一样,让人难受;如果 HI X 很优秀,这个“出行”过程就会像准点的高铁、飞机一样,又快又爽。
2. HC X(人与内容的交互体验)
HC X 主要从内容层面影响用户满意度。
如果 HC X 比较好,用户消费时的决策时间就会被大大缩减,同时用户满意度也会比较高。比如淘宝上就有一些原创设计、质量不错、价格不贵的精品小店,很受欢迎。我们去网易严选、优衣库天猫旗舰店这些质量不错、设计不错、价格适中的店铺买 东西时,也会很快很省心。
以上说的是电商产品,对于 UGC 类的内容产品,也是类似的道理。比如站酷上的首页推荐和编辑推荐,相对而言,HC X 比较不错,所以看这些内容的用户也会比较多。
3. HH X(人与人的交互体验)
HH X 是用户情绪的最大影响因素,在情感方面对用户具有最大吸引力。物以类聚,人以群分。HH X 良好的产品,会像一场谈笑风生、其乐融融的聚会,吸引用户去扎堆。
良好的 HH X 往往意味着良好的氛围,它不仅能带给我们诸如轻松、愉快等积极情绪,还能在一定程度上带给我们一种归属感。最终的结果,就是我们喜欢用这款产品。比如 B 站的 HH X 就比较好,具体而言就是弹幕氛围比较欢乐友好,这样的氛围带给用户的感觉是比较好的,用户也喜欢在 B 站就着弹幕看视频。
4. HB X(人与品牌的交互体验)
HB X 事关品牌能不能以正面形象住进用户心里。
良好的 HB X,往往意味着良好的品牌美誉度和忠诚度。HB X 良好的产品,就像你信任和喜欢的男/女朋友一样,他/她会在你心里占据一定的分量和地位,让你乐意介绍给家人和朋友认识。比如苹果的 Mac,就有很高的品牌美誉度和忠诚度,用户也很乐意把 Mac 推荐给身边的朋友。
03 四维度的关系
四维度之间存在怎样的关系?
1. HI X 是另外三个维度的基础
HI X 作为基本维度,相当于“水之源,木之本”。如果把用户体验四维度比作一个金字塔的话,塔底的基石一定是 HI X,塔尖则是 HB X。
2. HC X 通常是 HH X 的基础
HH X 的产生,通常离不开 HC X。也就是说,通常得有一个合适的“内容”或“主题”,才能把人聚拢过来。比如结婚的时候,你可以邀请到很多亲朋好友来参加婚礼,但在平时,你很难邀请到这么多人。我们在 B 站看视频的时候,弹幕通常比较欢乐友好,氛围不错,但如果没有这些视频,也就不会有这些弹幕,以及不错的社区氛围。
3. HI X、HC X 和 HH X 共同构成了 HB X 的基础
HC X、HH X 和 HI X 一样,都可以成就 HB X。
以早期 Keep 为例,刚开始只有课程这个功能,也就是说只有 HI X 和 HC X 这两个属性。其中,HI X 还可以,HC X 比较优秀。在此基础上,慢慢发展出了社区功能(HH X 属性),而且做得不错。再往后,有了“自律给我自由”的品牌精神。在课程、社区、品牌精神等因素的助力下,Keep 有了不错的品牌美誉度和忠诚度。也就是说,HC X、HH X 和品牌精神等因素,一起成就了良好的 HB X。
4. HB X 也可以仅有 HI X 这一个基础
有些产品并不具有 HC X 和 HH X 这两个属性,而是仅有 HI X 这一个属性。单凭一个良好的 HI X,也可以成就良好的 HB X。
比如 Zoom,作为一款开视频会议的工具应用,它最初只有 HI X 这一个属性。但是因为很好用,HI X 很优秀,所以如今的 Zoom 即便没有内容(HC X)和社区(HH X)属性,依然成了一个在全球都很受欢迎的品牌,拥有了不错的 HB X。
总的来说,在四维度的金字塔里面,它们的关系如下图所示。

用户体验四维度的金字塔关系
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
「合理预设」是指系统提供默认选项,这些默认选项不需要用户做任何操作,可以节省用户完成表单的时间和精力。
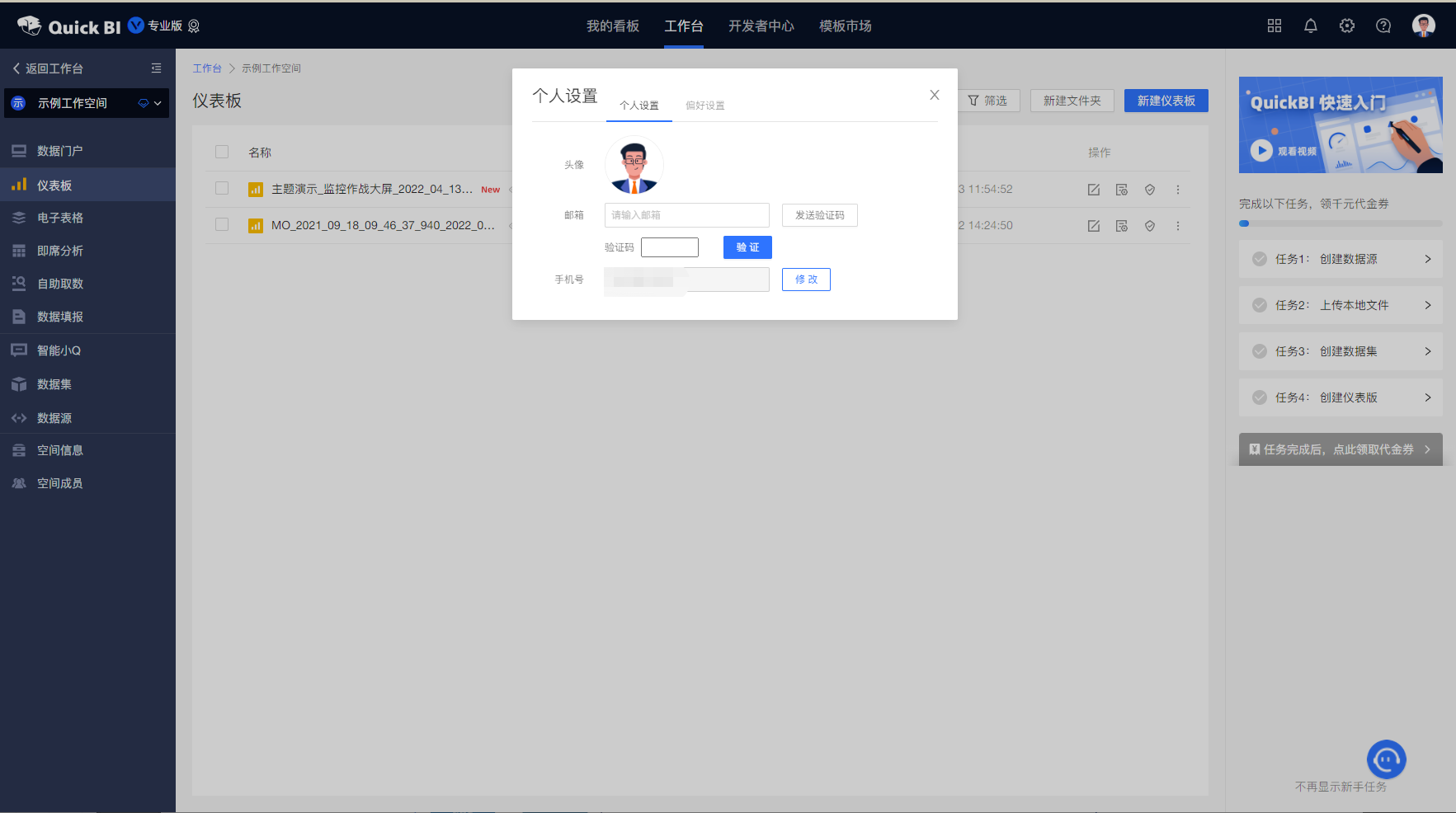
这些默认选项来的数据源包括: 先前输入的会话数据、来自用户帐户的信息、当前位置、当前数据和时间等等。
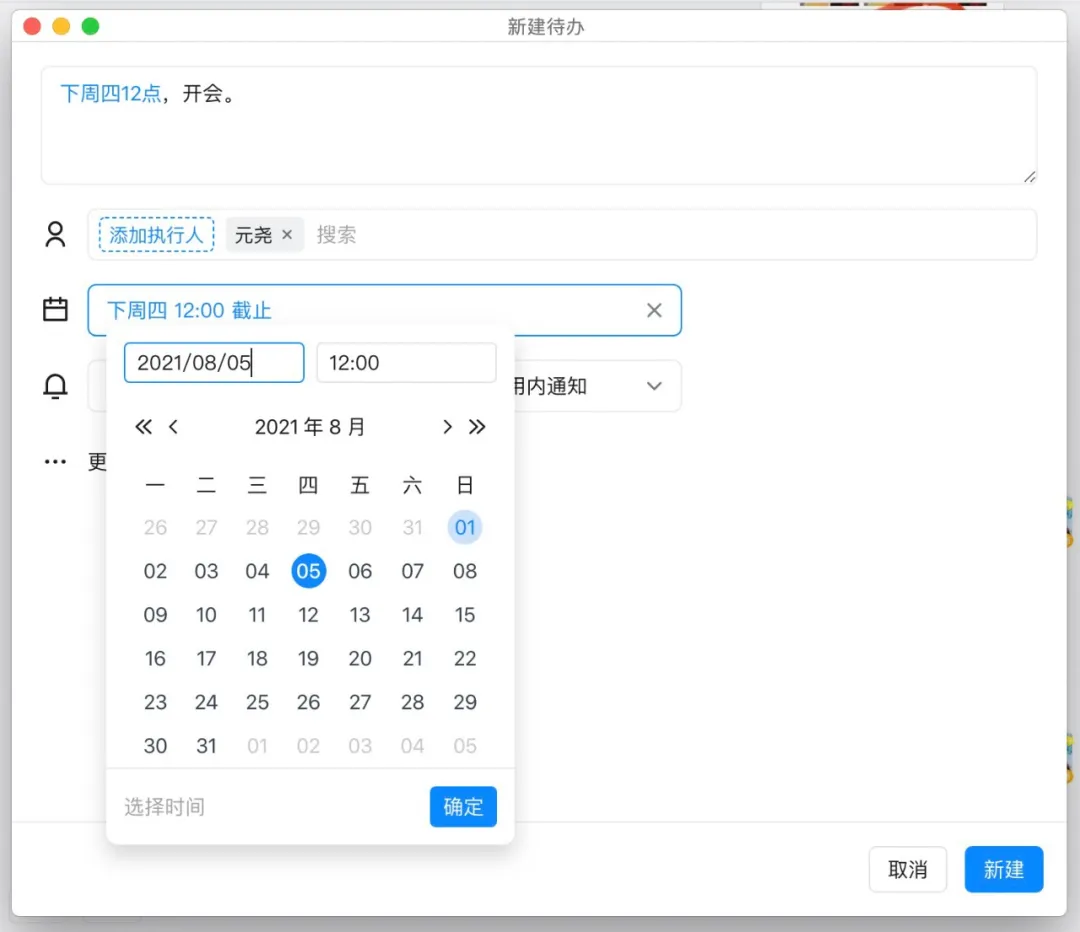
案例 钉钉的“代办事项”设置功能,可以自动抓取到语句中的时间信息,自动帮助用户默认填写时间,减少用户的操作时长:

相关模式 :语句填空
系统通过提供合理的默认信息和答案,分担了用户思考和输入信息的工作,减少时间,提高效率。
而就算预设信息不是用户想要的,也为用户提供了一个示例来说明答案应该是什么样子的。这一点也可以节约用户几秒的思考时间,或者避免输入错误的信息。
另外,合理的默认值还可以帮助用户应对一些“难题”。如果用户跳过了一块字段,那么可能是这个问题没有引起他的注意。用户可能是不理解这个问题、或是默认值的含义。输入答案,选择值,或单击按钮的动作会迫使用户有意识地面对这个问题。
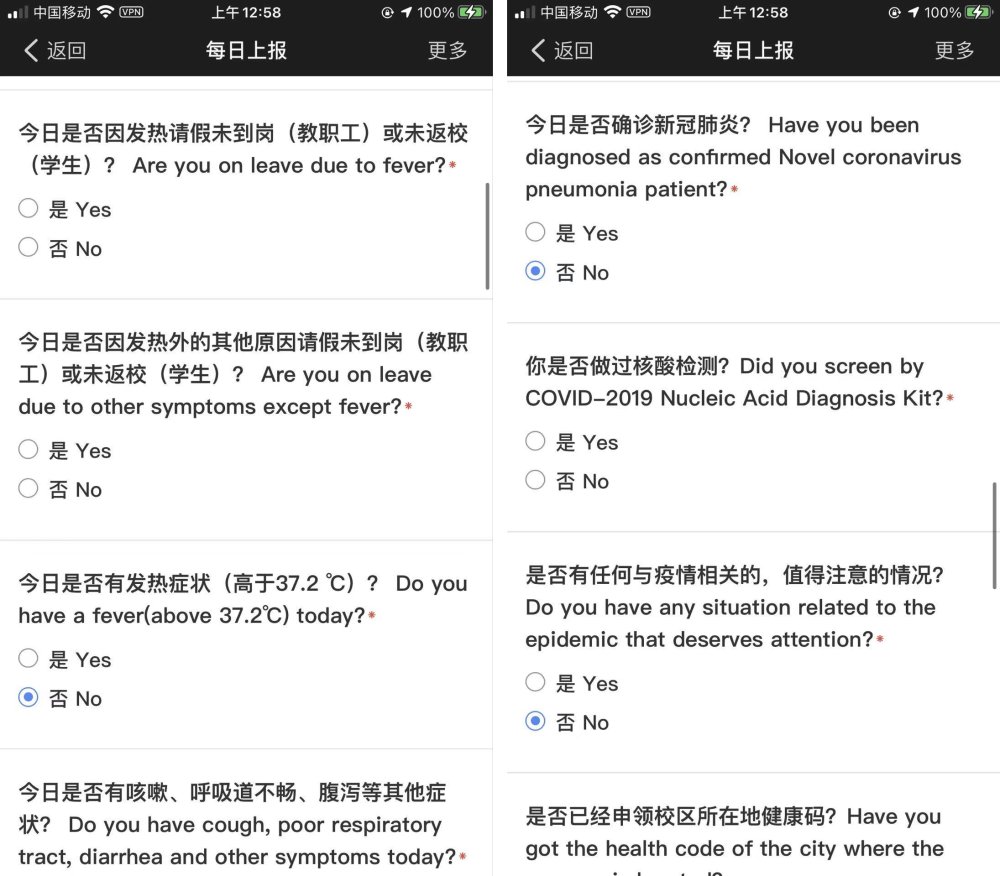
比如疫情期间,大部分公司都需要做健康打卡,下图中有一些选项是直接填了默认值,但是有些就没有填。比如下图的左图中,有关于“请假未到岗”这些问题,因为没有填默认值,用户就会对这个问题有印象。然后比如“今日是否有发热症状”,“是否有咳嗽”这些,因为被系统默认填了,用户很容易就忽略过去了。
所以一些刻意希望被关注的问题,其实最好不要提供预设值,这样可以让用户感知到这个重要信息的存在,进而加深对内容的认知。

当产品要求用户提供类似表单的信息输入(例如文本框或单选按钮),并希望减少用户填写时长时,可以使用提供默认设置。
但是当问题的答案会很敏感或是与政治相关时,最好不要提供默认值,例如密码、性别或公民身份等。最好也不要为用户擅自订阅非必要的内容信息,如“请给我发送广告邮件”等。
使用条件
· 用户需要做类似表单的信息输入操作;
· 系统希望减少用户需要做的工作;
· 系统希望确保用户填写的准确性和一致性;
· 可能用户并不知道或者不关心答案,不需要引起用户的重视;
· 问题的答案不属于敏感信息或是与政治无关。
设定「合理预设」有两种普遍的用法:
1、使用一个通用的、常识性的、满足大部分用户需求的默认值,预先填写输入框;
2、可以调用用户早些时候提供给系统的信息来动态地设置默认值。例如,某个用户提供了一个中国的邮政编码,系统可以从这个编码推导出用户所在的省,甚至市和区的名称。
除此之外要注意几点应用原则:
· 使用预设的默认值不仅仅是为了防止用户留下空白的输入区域;
· 要充分的了解你的用户,默认值的设定要有绝对合理的理由 —— 否则,系统会给所有人带来额外的工作量。
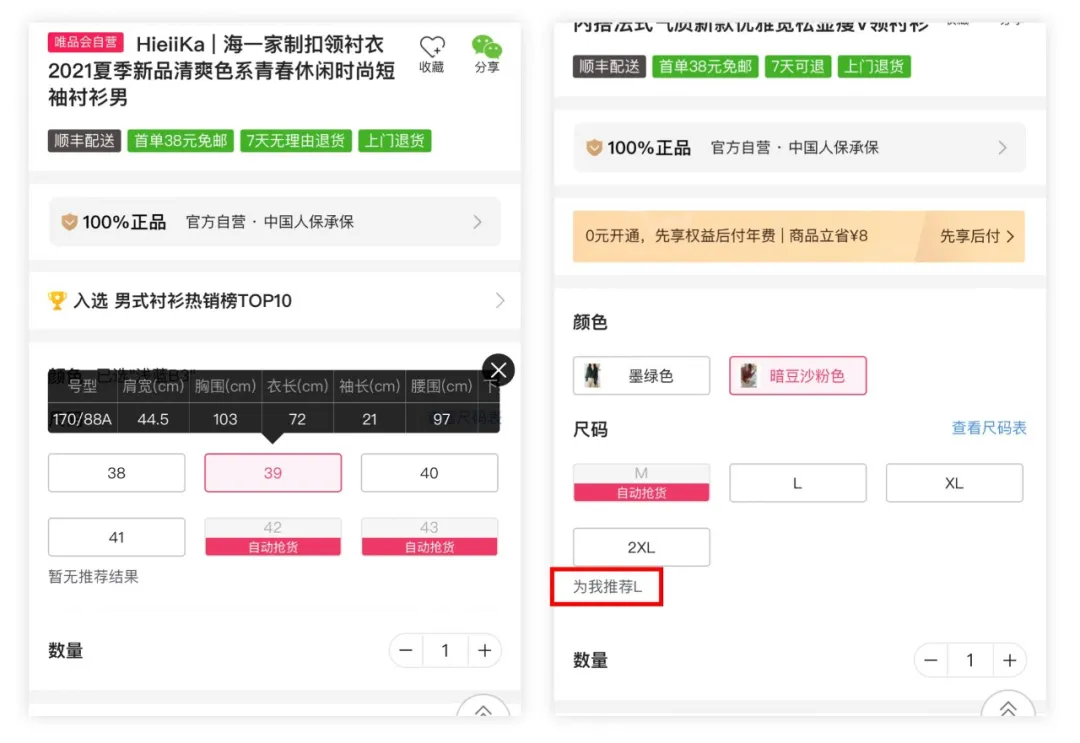
用户需求:购买服装时需要选择尺码
唯品会小程序在购买服饰类选择 SKU 时,每个尺码点击后会显示对应的衣服参数,用户不再需要去商品描述中的尺码表格中再找,也可以是设置好自己的身材数据,平台会默认选中适合你的尺码。

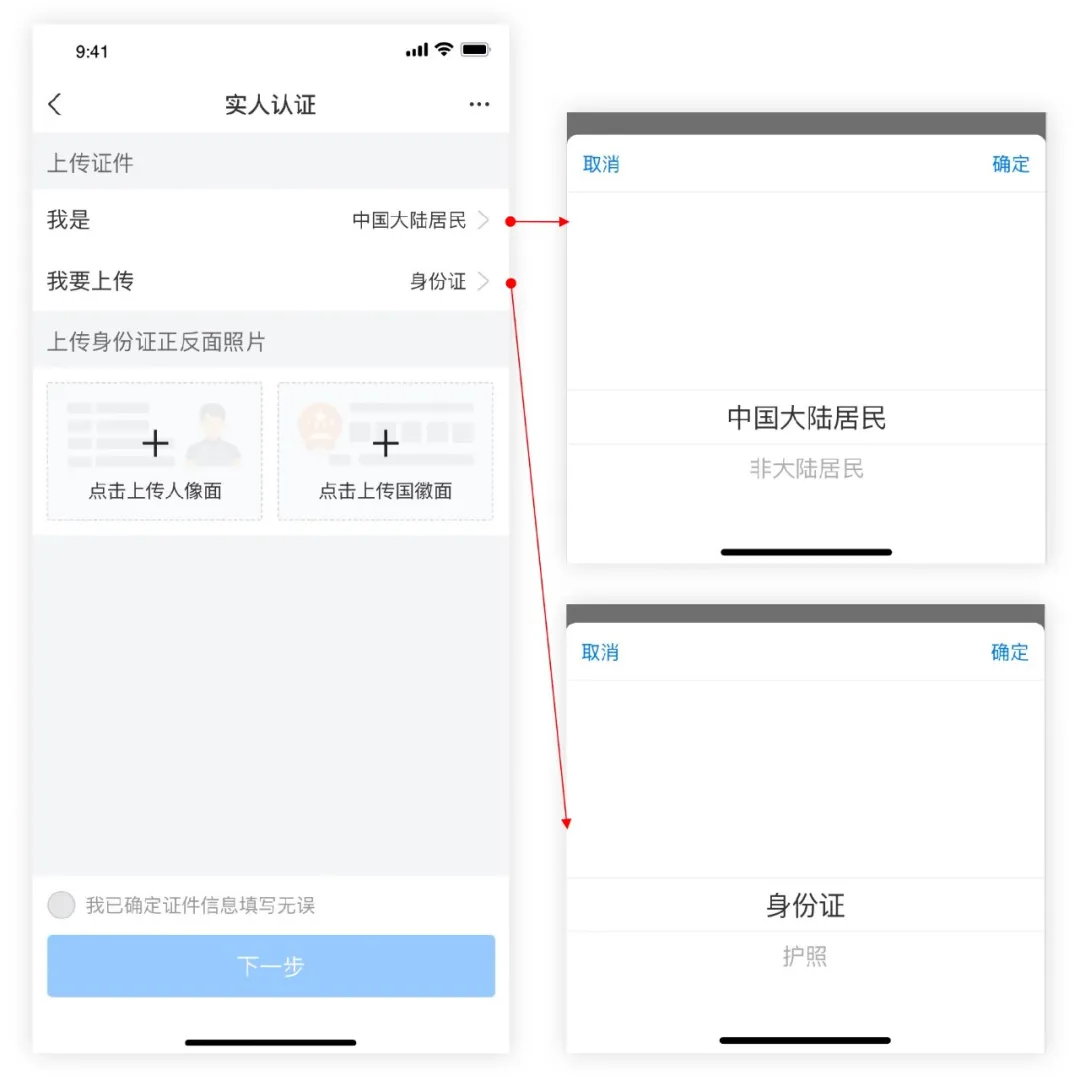
用户需求:需要根据表单内容填写和上传文件
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。

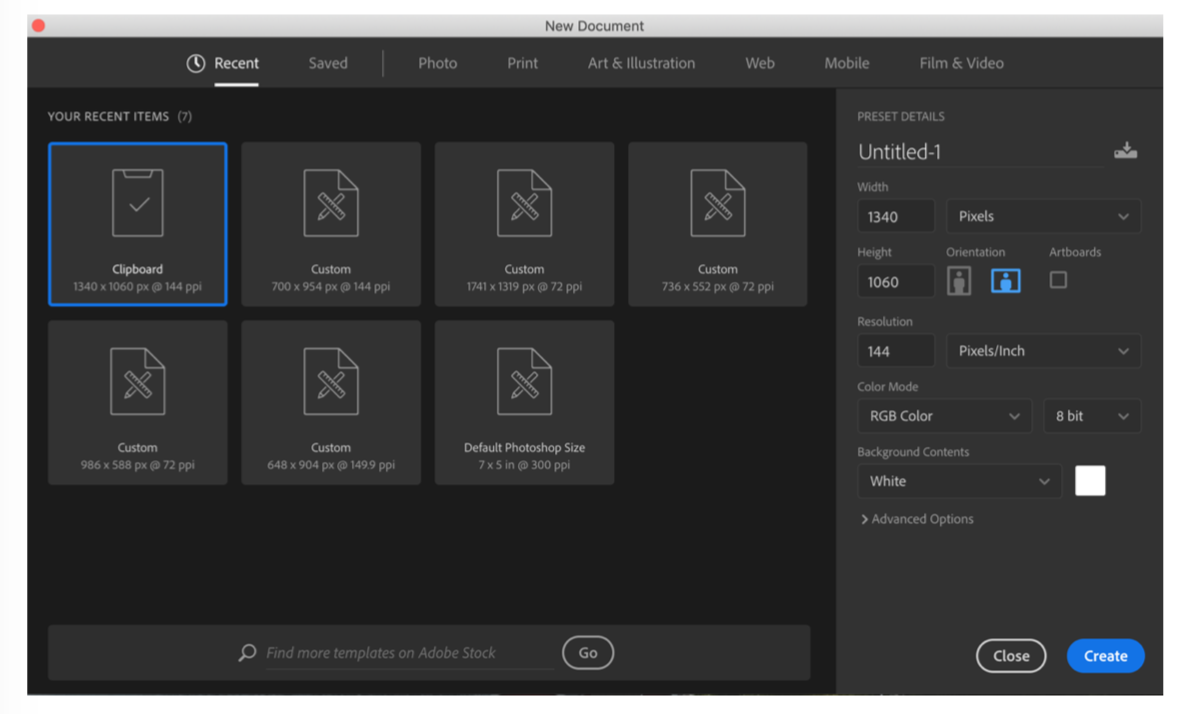
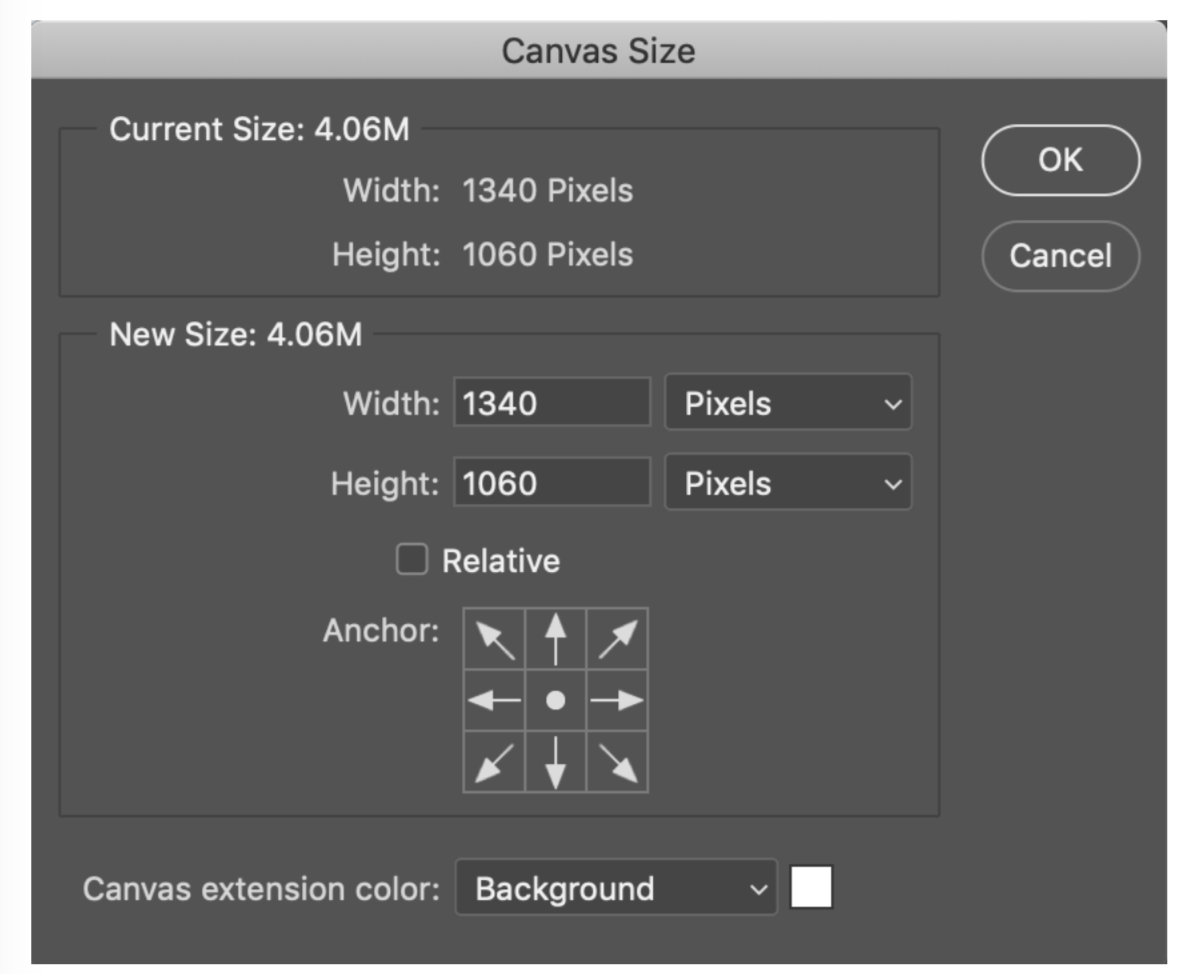
用户需求:创建新文件,调整画布大小
在 Photoshop CC 中创建新的图像文件时,默认情况下会从操作系统剪切板开始。这里的假设是用户刚刚创建了一个屏幕截图,并且正在编辑该图像。因此,Photoshop 在剪贴板中获取图像的宽度和高度,并使用它们来预先填充创建新文件的尺寸,这是一种节省时间的聪明方法。不用担心图像和画布会有尺寸不匹配的情况。

当用户想要调整画布大小时,原先画布的长宽尺寸会预设出现在新的画布大小里面,方便用户进一步进行尺寸调整。

文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在 B 端设计领域中,不管是内部用户、产品、设计师、开发,还是外部产品、设计师等,总能听到关于界面「屏效」方面的诉求或吐槽。

「屏效」狭义理解是「界面过度留白」;广义理解,「屏效」源自谐音“坪效”,指的是每坪的面积可以产出多少营业额(营业额/专柜所占总坪数)。而「屏效」对于界面而言可以指屏幕单位时间、单位面积内的信息可以带来多少商业效益/效率提升。
为了探索在 B 端产品中用户为何对「界面过度留白」或「屏效」问题如此敏感,于是我们展开了「屏效」专题的设计探索与实践。「屏效」专题探索主要以「探索」与「实践」相结合的方式展开,将实践过程中反复验证有效的设计策略沉淀成设计手册,同步将部分功能进行工程化,确保可以开箱即用。

用户声音|不同的故事相似的诉求
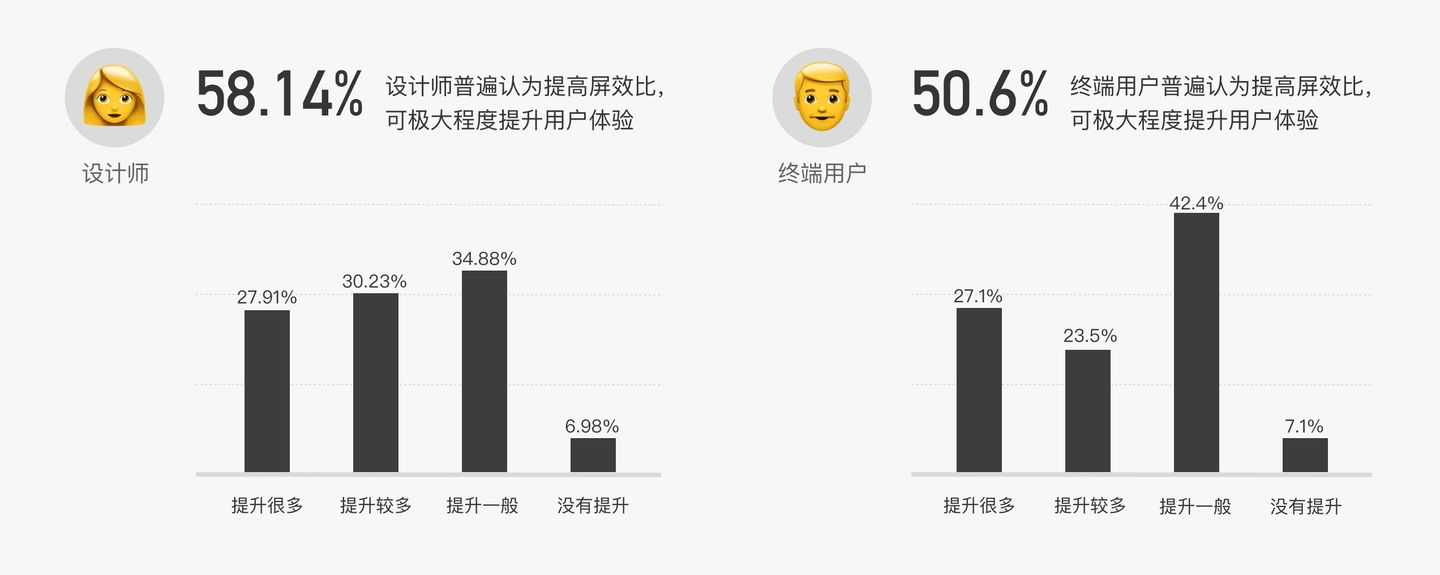
面向内部设计师和终端用户投放的《高屏效诉求》《中后台产品满意度调研》问卷中认为提高屏效能极大提升用户体验的设计师占 58.14%;认为提升屏效对体验有提升的终端用户占 50.6%。

外部知乎上针对《Ant Design 4.0 设计价值观》的 13 条反馈里,其中就有 2 点提到关键字「效率」。

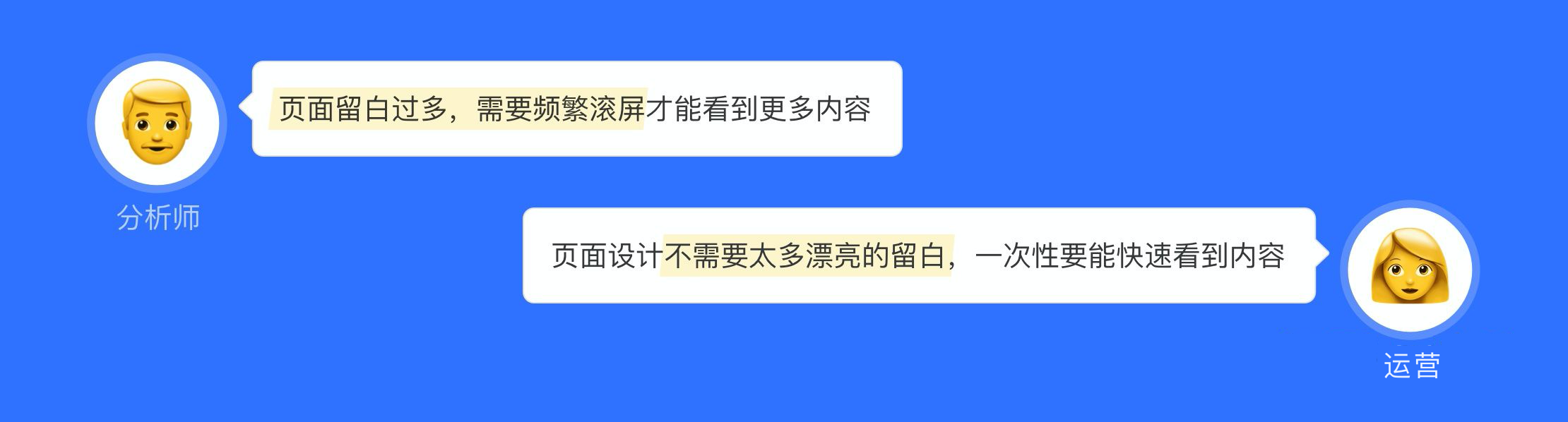
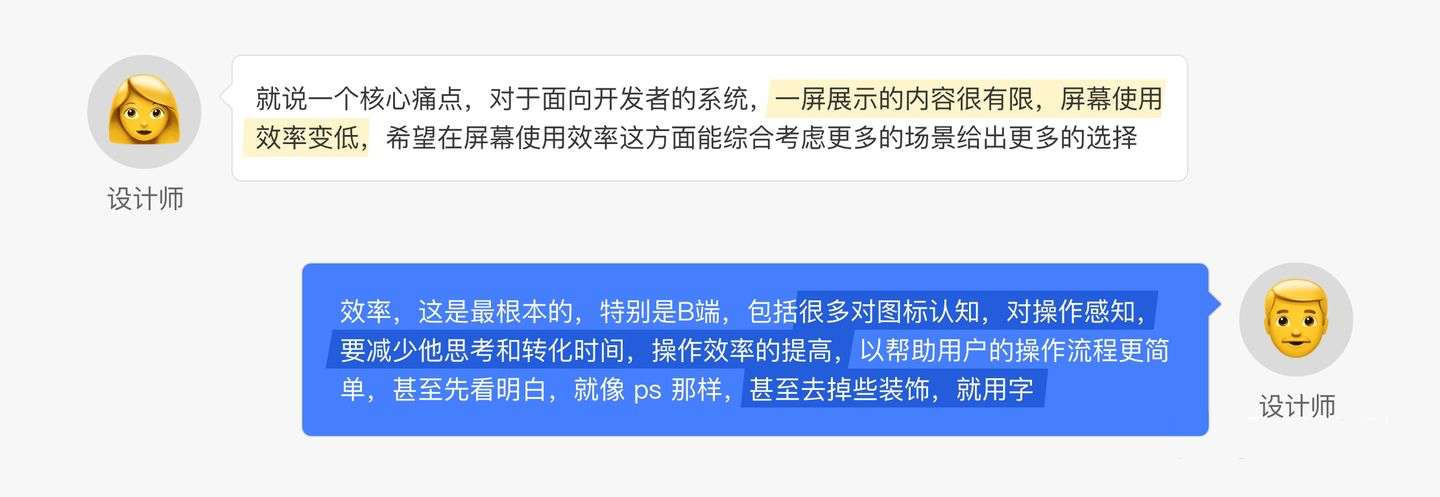
通过了解不同用户和产品类型发现,不同的用户在工作场景的产品使用中有着相似的特征:

案例收集|发现问题,大胆假设
纵观 B 端产品界面,发现普遍问题和收录在解决屏效问题上实践得比较好的案例,为了逐步突破问题,选择以数据产品中覆盖率极高的表格为设计切入点,通过线上跨产品多端地毯式的体验走查,发现表格三个层次的问题:

视觉、交互层在无需理解业务场景和用户目标的情况下,都较容易发现,属基础问题,但很多「过度留白」的屏效问题往往是信息被组织方式的差异导致的「过度留白」。
综上我们提出假设:为提高屏效,可从视觉、交互、信息三个层次解决
视觉层为提高信息查阅速度,可以通过提高信息密度;交互层为提高操作速度,可以缩短当前手势到目标之间的距离;信息层为提高信息被理解的速度,可以通过重组织等方式。
基于假设,我们进行了进一步的桌面研究,查阅论文等书籍,寻找设计理论的验证和指导。
竞品分析|寻找实践证据,谨慎验证
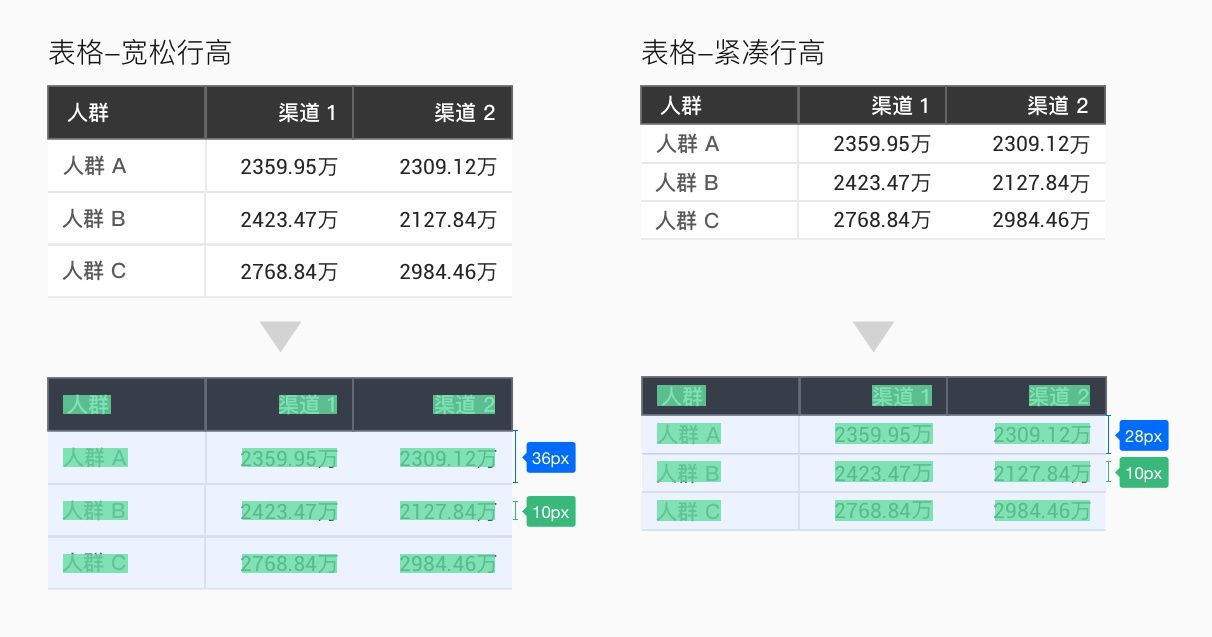
我们知道视觉上界面留白过多(过疏会增加滚屏成本,过密因易串行而影响阅读效率),以表格「行高」为例,探索各表格在字号、字高和行高的关系,因为不同字体的同字号实际像素高度会有差异,因此选择的是字高(即文字垂直高度的视觉大小)而非字号或字行高,决定留白的两个重要因子是字高和表格行高,以次推演,界面元素和元素间距的留白关系,探究在视觉层怎样的留白率能保证甚至提升屏效。

以数据产品中的表格为例,通过直接和间接竞对的方式,分别从数据的查阅(视觉)、分析(交互)维度进行功能点和设计细节上的比对,来看看优秀产品是如何解决屏效问题。
直接竞对:内部用户口碑较好的产品 A、B外界竞对:同领域的 Tableau、网易有数、金山、微软表格;间接竞对:谷歌邮箱、AntD 等的紧凑主题的常规列表(一维表格)

通过竞品分析可以发现,数据分析领域的表格留白率普遍较低(信息密度高),尤其是金山和微软的电子表格,其次是同类面向数据用户的 Tableau、网易有数,而谷歌邮箱等工作台常用的常规列表紧凑版本中,留白率和数据领域的电子表格不相上下。
紧凑版的使用场景也常常是面对数据量巨大的信息呈现,通过切换紧凑主题,提升信息的快速浏览,而这也非常适合数据分析场景中巨大的数据量呈现。因此我们的产品在留白率的提升空间极大,而在实际案例实践中,也已经将表格行高优化至 30px,克制的使用留白。
除此外,竞品其他层次的设计也做了比对,总结来看整体设计做法:高密度、少屏数、少留白等。
文字陷阱:中英文字高不等于字号
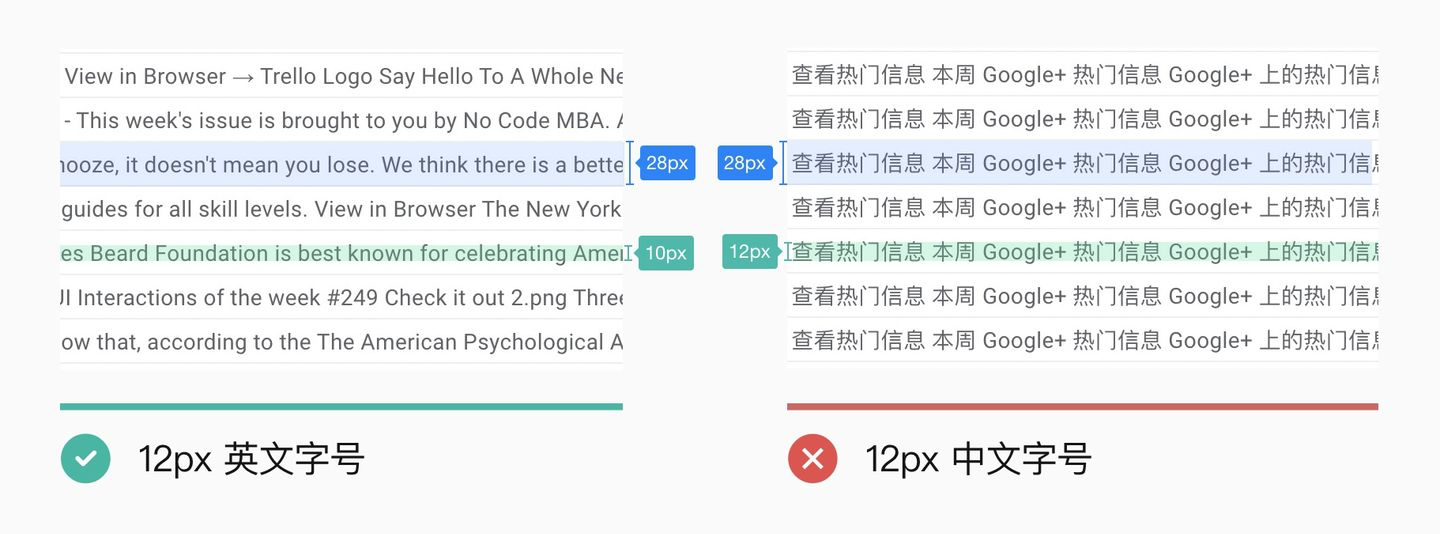
举个容易犯错的竞品参考是,谷歌在紧凑版主题下字号 12px,列表行高是 28px,但在 AntD Table 中同样的 12px 和列表行高 28px 就会发现非常拥挤,缺乏呼吸感。

原因在于谷歌的 12px 是英文字体,实际字高只有 10px,而 AntD Table 的语境是中文字偏多,实际字高有 12px,所以留白的差异在于一个是 18px(28-10),一个是 16px(28-12),这也是为什么决定决定留白的两个重要因子是「字高」和表格行高,而非「字号」和表格行高,进一步推演,决定界面留白的是「元素视觉高度」和「元素间距」。
论文查阅|寻找理论证据,谨慎验证
研究表明,低密度认知负荷低,但高密度任务完成率高,用户更喜好
参考资料:论文《基于眼动的网页对称性和复杂度对用户认知的影响的研究》
对于信息,用户需要需要阅读(视觉),思考和理解(认知),需要点击按钮、操作鼠标和打字(行动),在人机工程学中,统称为负荷。即认知(记忆)负荷、视觉负荷、动作负荷,即分别对应用户体验设计的三个层级,信息/视觉/交互。而负荷所花费资源从多到少依次为:认知 > 视觉 > 行动。
认知负荷,举个例子,看了但不一定懂了。你是否有这么一种体验——刷抖音,虽然很多(信息密度小,输出效率低),但可以一直刷下去并且刷很久;而看一门 C4D 教学视频,即使就短短十来分钟(信息密度大,输出效率高),但是却要看上半天。因为刷短视频时,你的输入效率远高于作者的输出效率,而看一门 C4D 教学视频时,你的输入效率远低于作者的输出效率。可是,输出效率是客观的,输入效率是主观的。如果输出效率很高,你可以通过提高自己的输入效率(比如让自己成为 C4D 专家)来跟上作者,从而变强;否则输出效率很低(信息质量低),你的输入效率很高(很专业),信息于你而言都是无效的。
假设负荷总量不变的情况下,那么以上三类场景界面需要对用户负担分配大致如下,官网品宣类需要低认知成本,低视觉负担,视觉要求高,用户才会被吸引过来阅读,甚至酷炫的交互更能增加互动体验而带来的趣味感,比如苹果官网,信息量极少、图版率高带来极具艺术的视觉体验、进而吸引用户愿意跟随屏幕滚动渐进式接受信息,而 B 端应用因为是专业使用,首先认知方面随着员工的专业度提高而降低,因此可以通过提高视觉负担,来降低行动负担,进而减少操作用时,当然最佳情况是三个维度能整体降低负担,让总负担降低,就需要更多设计巧思了。

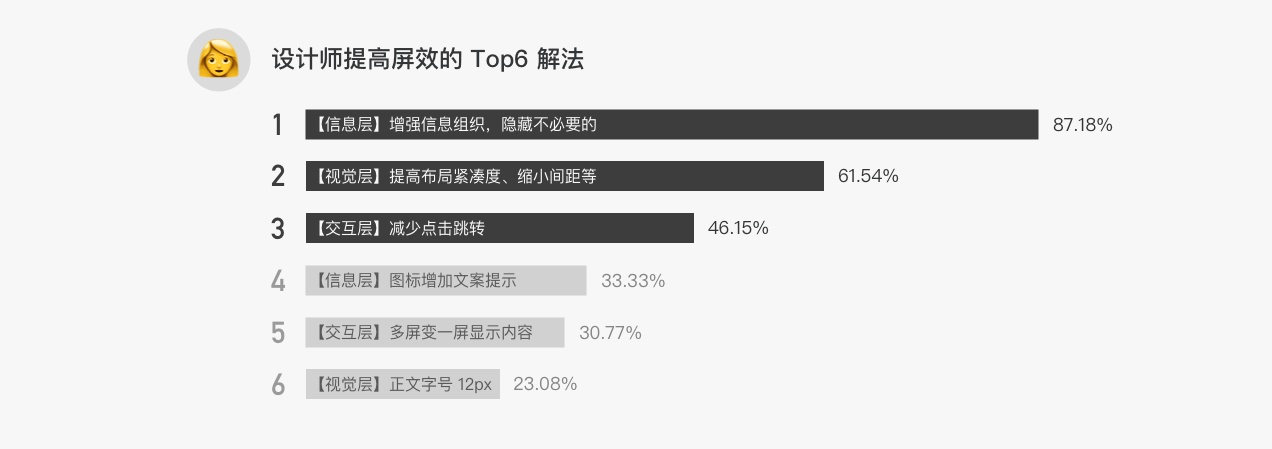
面向内部设计师和终端用户投放的《高屏效诉求调研》预设解决方案中,设计师常用的 Top 3 做法为:【信息层】隐藏不必要信息、【视觉层】提高布局紧凑度、【交互层】减少点击跳转。

通过以上的探索,我们可以确定的是,B 端产品面向专业人员的工作界面设计中,提高屏效可从视觉、交互、信息三个层次进行,视觉层-高密度,即提高屏幕信息密度;交互层-低跳转,通过减少页面跳转、手势与常用操作的距离等;信息层-有效性,通过重组织或辅助信息帮助用户理解,甚至提供帮助手册等以提高用户专业能力。

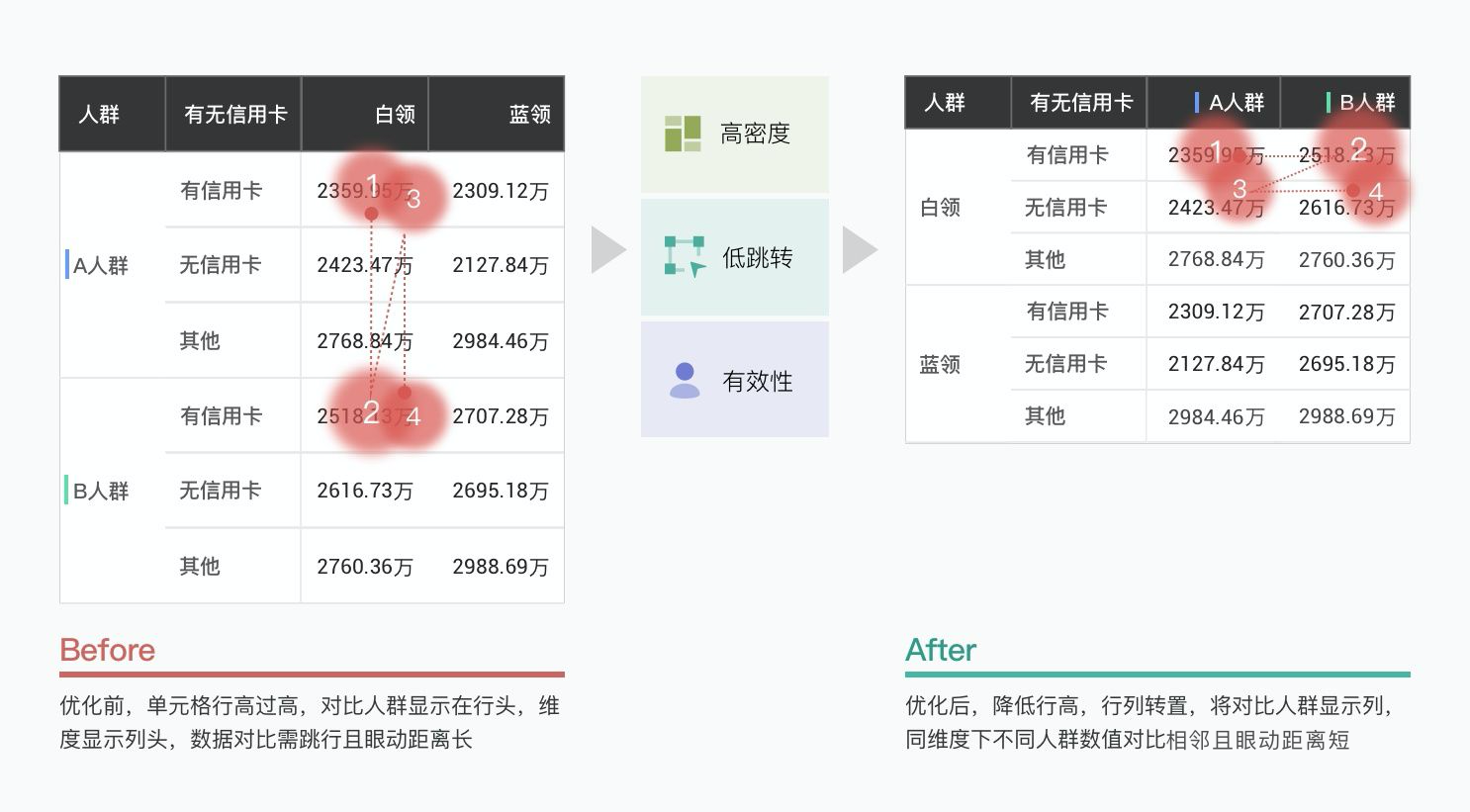
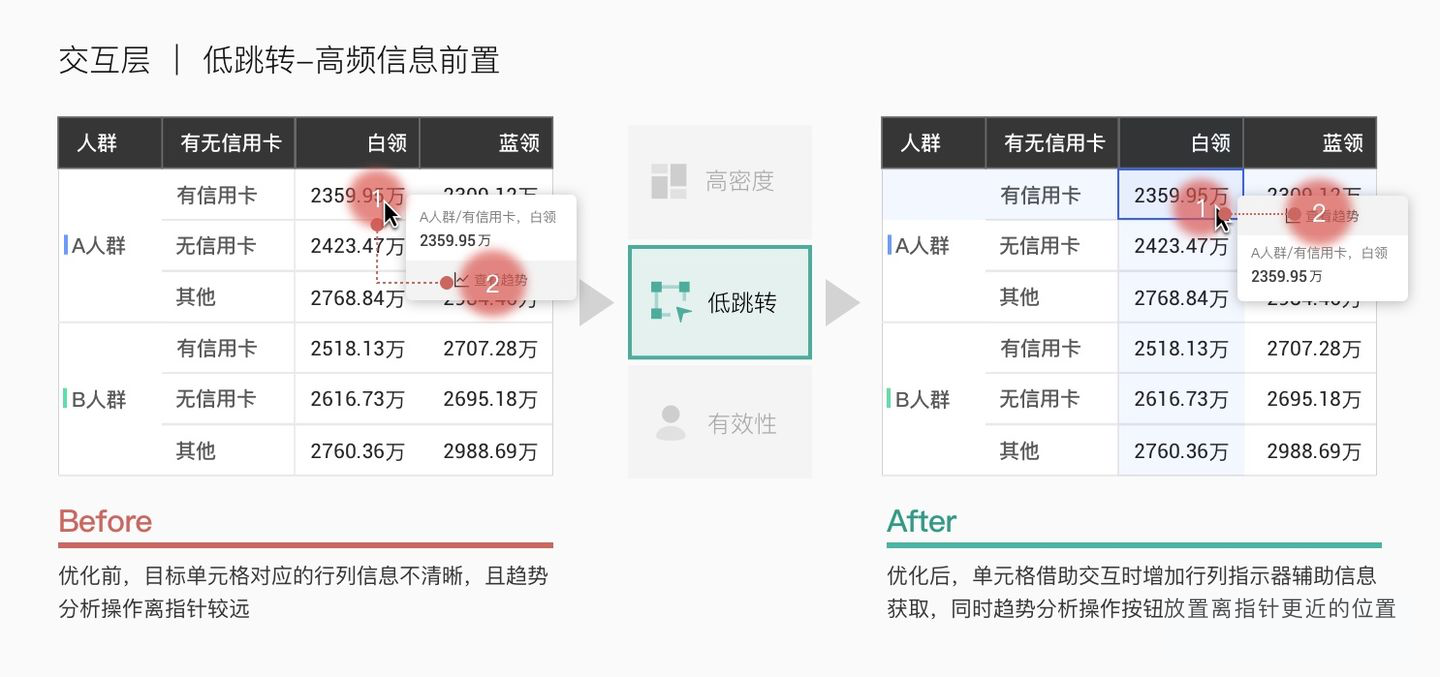
基于以上的总结,对产品进行优化。下面以一个简单案例进行设计策略的解读。一位运营同学想对比 A、B 两不同人群在相同维度(白领-有信用卡)下的人数差异,寻找运营机会点。
如下表格经过高屏效策略优化前后对比图,优化前相同维度下不同人群数量的对比需要视线来回跳动比对,而优化后的表格内容,更符合用户看差异场景下分析目的数据查阅,视线锁定相同维度,即可快速比对数值大小。

下面以视觉、交互、信息三个层次解剖设计过程背后的思考。
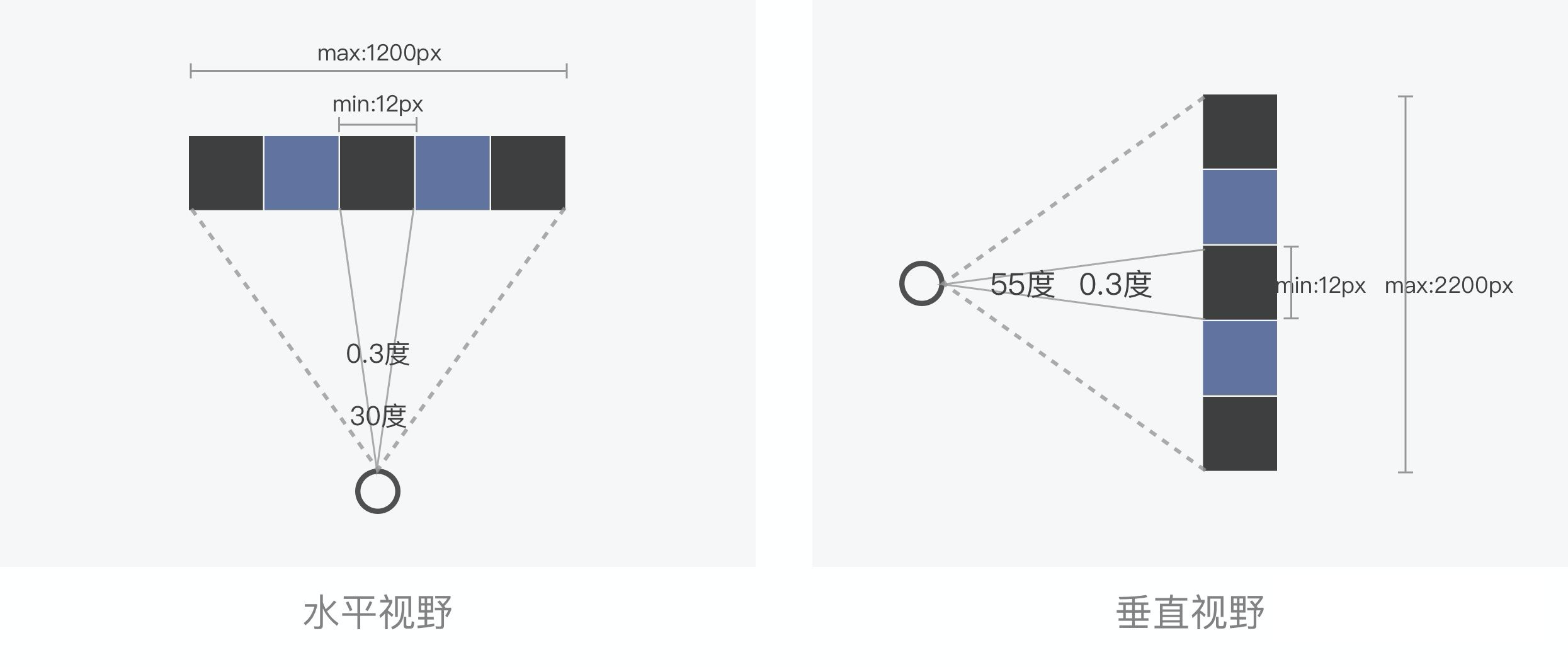
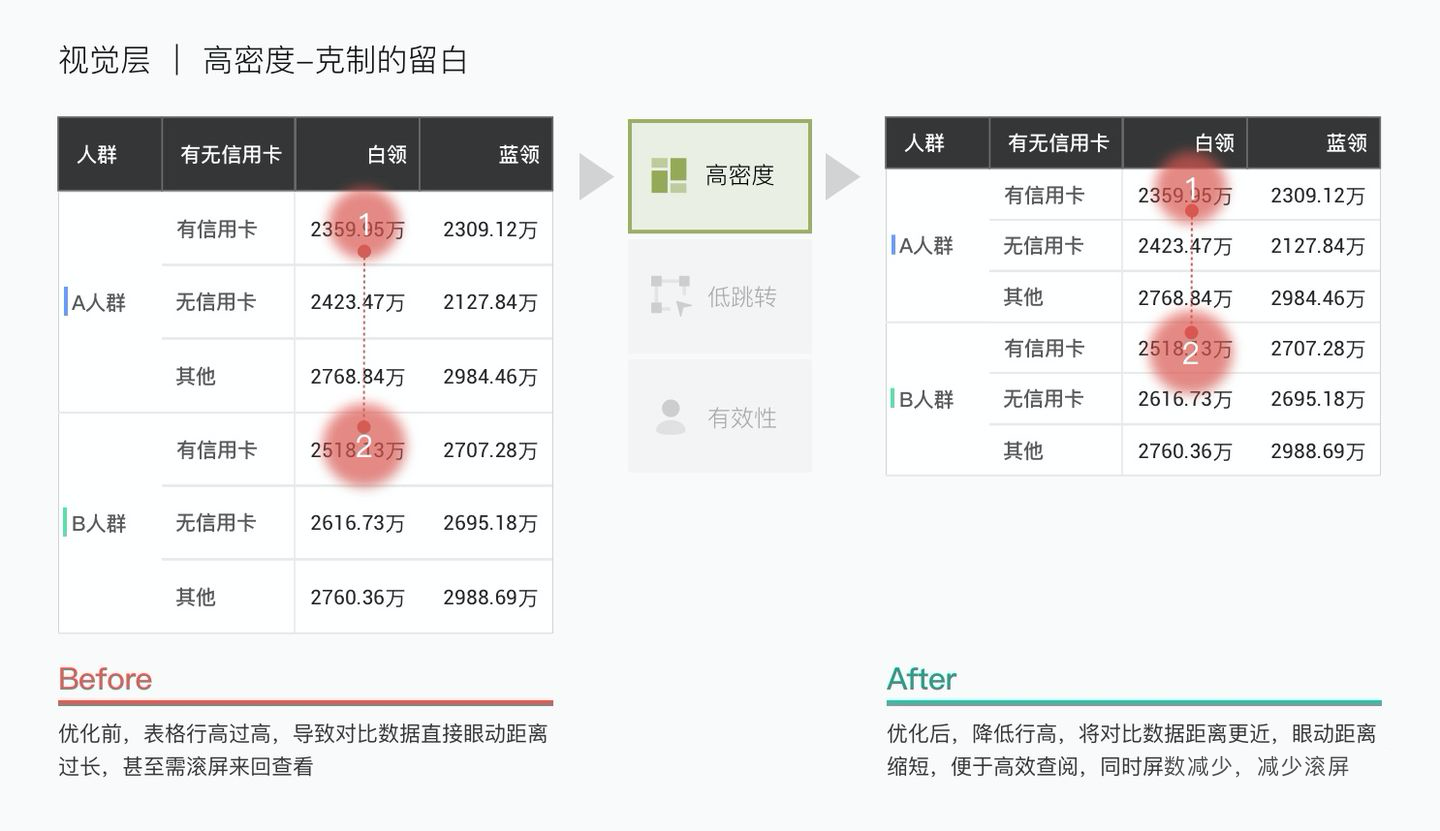
视觉层|高密度-克制的留白
眼动理论:研究表明,人眼最小可视视角 0.3 度,水平最大眼动舒适转动区 30度,垂直最大眼动舒适转动区 55度。可得出人眼最小识别范围 12px,水平视野舒适眼动宽 1200px,垂直视野舒适眼动高 2200px。参考资料:论文《基于眼动交互的用户界面设计与研究》

如图,缩小表格行高的同时,目标信息之间的眼动距离随之缩短,在眼动舒适区内看到更多信息,便于信息的高效获取。

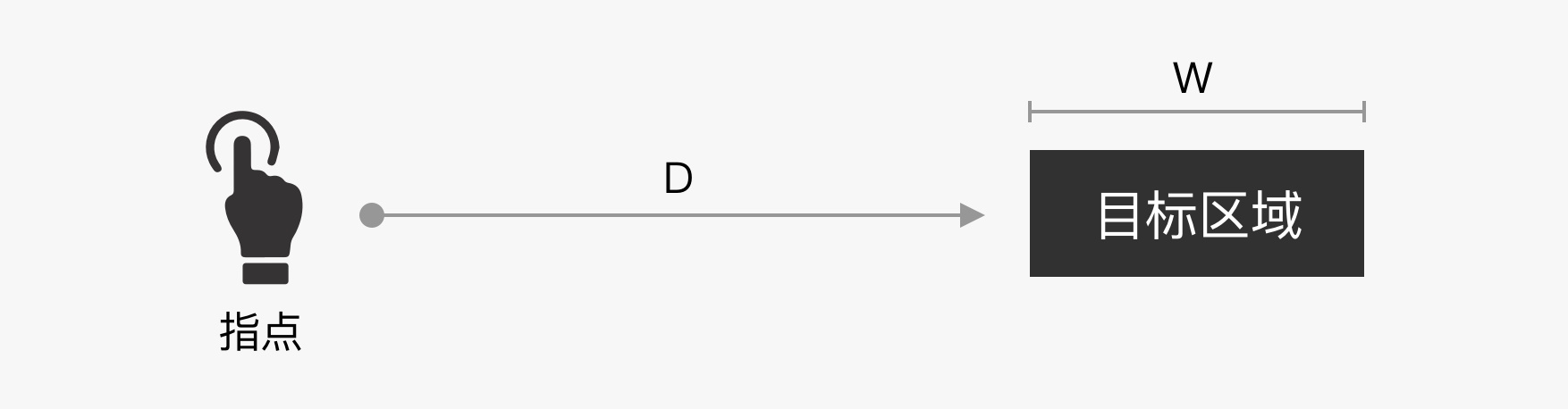
理论基础:菲茨定律是用来预测从任意一点到目标位置所需时间的数学模型,它由保罗·菲茨在1954年首先提出。这个模型考虑了用户定位点的初始位置与目标的相对距离、目标的大小、移动的最短时间。三者之间关系公式为:T=a+blog2(D/W+1),W为其中目标的大小;D为到目标的距离;T为移动到目标所用最短时间。参考资料:菲兹定律

表格单元格借助交互状态,增加悬浮出现的信息组件,前置显示目标单元格明细信息,同时通过交互出现的指示器辅助行列信息的获取,高频操作考虑手势位置放置,缩短与操作目标的距离,以提高整体操作效率。

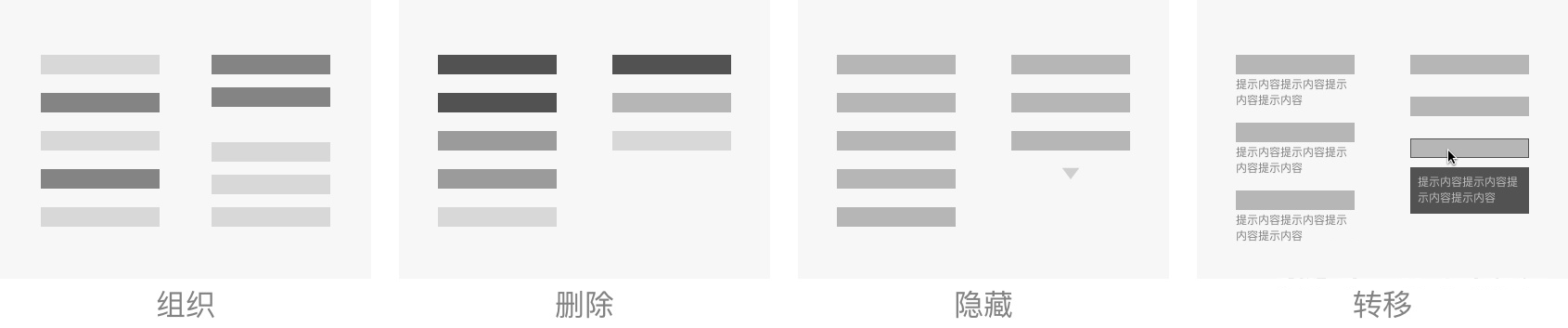
理论基础:交互设计四大策略「组织、删除、隐藏、转移」参考资料:《简约至上》

用户为了对比 A、B 两不同人群在相同维度(白领-有信用卡)下的人数差异,但内容的重组织方式让两数据行需要频繁点击滚动条来查看,根据用户目标,将关联性大的数据放置相邻列(即将要对比的人群放置列头),即可快速查阅,减少眼跳距离。

设计趋势中常见的大字体大留白界面,但在 B 端场景中,面对紧张的工作节奏,时间和注意力变得尤为可贵,相对而言,基于复杂度守恒定律, B 端信息量大且高频访问的产品中,「用得快」要比「看得美」更重要,「高密度」「低跳转」诠释的即是「空间换时间」,少一次点击,少一次跳转,少一份等待,就多一份时间和效率。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com