很多没有接触过交互体验的设计师小伙伴们,总有会面临一个坎,那就是看别人做交互和体验的方案总是特别简单,一个流程或原型别人做出来之后,我们心里总会想,那不就是这样嘛?换我也能做,但是只要自己一上手就不行了。
为什么?因为我们总是看着别人的结果下结论,而忽略了中间的思考过程。
就好像是吃着别人做的番茄炒蛋,你会觉得不就是番茄和鸡蛋一起炒一下,然后放点盐和糖就好了嘛,我们只看到了结果,而忽略了对食材的选择、处理、顺序、结合。

1.示能
当我们看到一个控件,你觉得它不就应该在那里嘛,但轮到自己开始做,就压根想不到要去用那个控件,甚至是信息布局、流程节点、整体结构都规划不出来。不知道大家有没有看上一篇原创文章结尾那个作业,如果做过的小伙伴可以发我交流一下。传送门--》
所以很多UI设计师觉得做纯执行的工作很没有意思没有价值。因为方案是别人做好的,思考过程也是别人的,而商业设计师的核心是解决问题,解决业务和用户的问题,既然解决问题的角色都是UI的上游,那么UI设计如何体现价值呢?当然就是把交互体验的核心底层概念搞懂,和交互设计一样从设计侧去思考问题,赋能业务。
OK,那么来我们先来讲:示能
1.1示能
心理学家吉普森将示能描述为:“关于有形物品如何传达出人们与它们互动的重要信息,这个特性被吉普森命名为“示能”。

用很直白的话来讲,意思就是:事物通过自己外在的形态,向使用者展示自己具有的功能和用途。在日常生活中例子比比皆是,例如一扇打开的门,告诉人们可以进出、通过。一张椅子,人可以坐、可以靠。
假如,你面前有一扇门,门上有一个把手,这扇门告诉我可以利用这个把手与我进行互动,你可以用手、可以用脚,也可以用舌头,但手是最方便的。如果只是单扇门,那么我们可以利用推或者拉的动作打开,但如果是两扇门并排,两个把手在中央靠近,那么这时候门展示出来的意思就是两扇门都可以推或拉。但如果门把手在门的靠外两侧,那么意思就变了,变成了将门侧滑后才可以通过。
那门为什么要设计成不同样式来展示不同示能呢?这个留给大家思考,这三种门设计的初衷是什么。

在我们数字产品中可以有什么体现呢?例如一个开关控件(switch),开关本身具有两种互斥的属性和功能:开/关、启动/禁用,看到开关控件的外在样式,我们可以判断当前开关所属模块以及意符指示内容的状态是属于打开还是关闭。
开关在现实生活中的表现样式有很多,例如一侧翘起的开关、可以拨动的开关、具有段落的按压开关、分型控制的开关、旋钮开关等

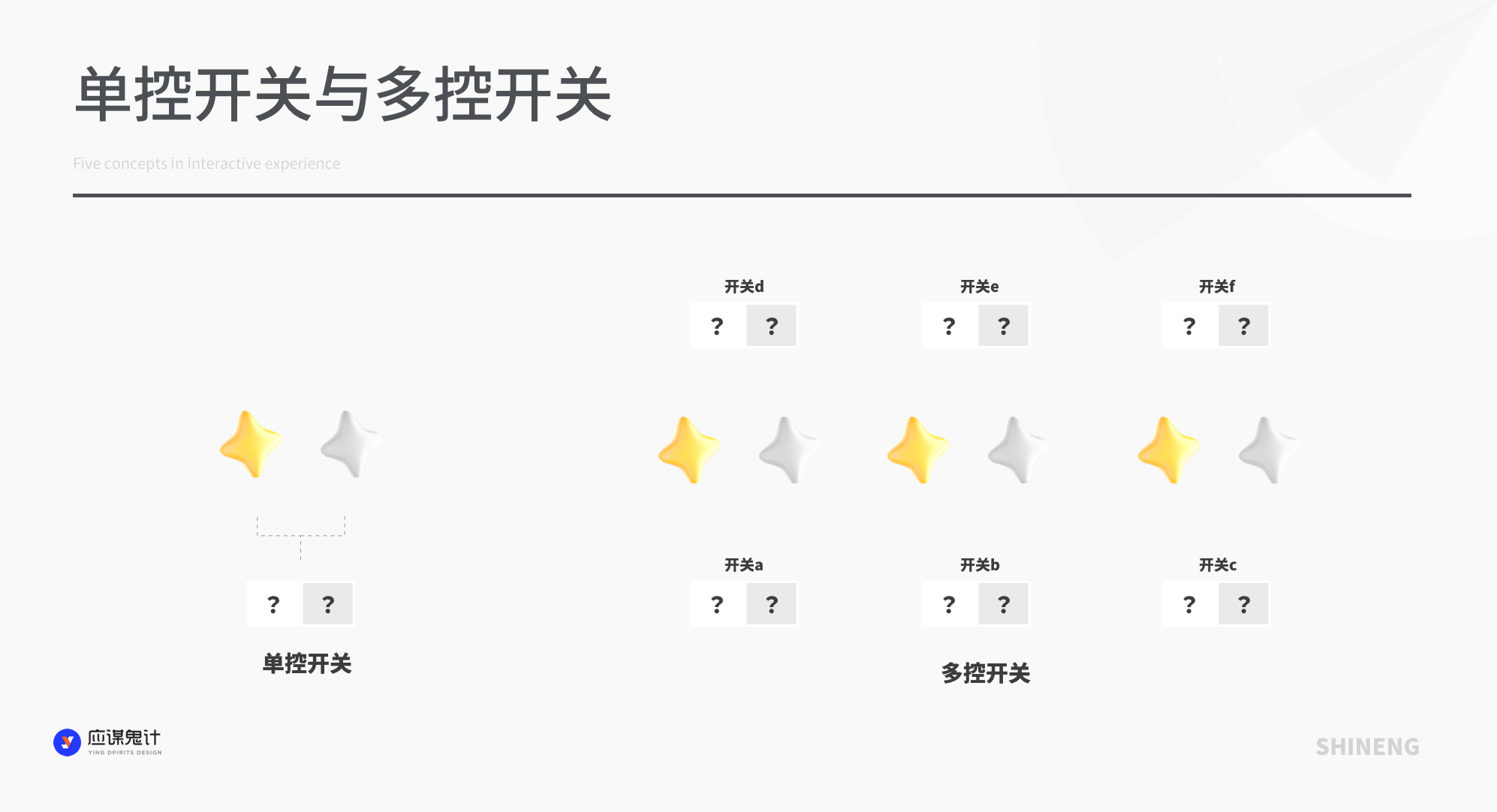
大家别看开关看起来简单,但是在设计起来会遇到不少的问题,因为状态和意符形态在我们日常中过中很难成为一个标准,例如最常见的一侧翘起的开关,如果不加意符,我们不知道让哪边翘起才是开/关。如果你的房间就一盏灯,那么很简单,我闭着眼睛去按就行了,灯灭着那肯定就是关,再按一下那就是开。但如果在客厅中有多个并联的开关怎么办,一个灯可能收到2处甚至3处开关的控制,而每处开关的数量会在3-5个,这个时候不用意符去标识,就很麻烦了。

回到数字产品上,开关的示能就简单多了,有颜色的状态表示开,灰色状态表示关,但是开关控件在刚用在数字产品上的时候,很多人经常误以为是滑动交互来控制开关,虽然滑动也可以,但本身依靠更简单的点击触碰就可以了。但如果控件做的很长,那么滑动的示能就会更明显。

开关比较让人产生歧义的地方来自于意符,因为很多新人将一些控件的属性认为是有重叠关系,可以混用的,那就大错特错了,等会讲。
1.2.反示能
和示能相反,指的是任何物体之间不能进行怎样的互动。
例如我们经常做的人体工学椅,你可以靠坐在椅子上,并把手放在扶手上,但你无法在椅子上蹦跳,因为椅子无法支撑剧烈晃动。你也不可能用椅子打游戏,它本身不具备这样的功能。再比如我们裤子的口袋,设计师通过设计他的形状、大小、材质,帮助我们去盛放一些小物件,例如钥匙、手机、卡片,但是笔记本电脑你塞不进去,一头猪更塞不进去。
数字产品中也会遇到一些有很明显反示能的控件,例如segment Controls(分段控件/分段选择器/分段选择控件),它是iOS的原生控件之一,该控件的反示能就是无法通过左右滑动界面切换不同标签的视图,和tab不同。

并且在该控件的描述中,seg通常数量只能在5个以内,并且5个标签分别属于同类型的数据分割,只支持点击切换。它不能展开、不能滑动、不能移动、不能悬浮、不能进入二级页面也不能翻转。
那有没有一种可能,或者一个场景需要这两种控件同时具备一些属性呢?是有的,例如这样

在标签下是列表,而列表也支持轻扫的交互进行删除,如果使用tab则会产生冲突,而使用seg则在视觉上太重了,和产品调性不符。那么我们可以在示能上做一些调整,让这个控件看上去不能左右滑动,又不至于太繁琐。
所以反示能将告诉我们,事物有哪些不具备的功能。同时反示能也是相对的,遇到多样化的场景和业务需求时,我们依然要学会变通。
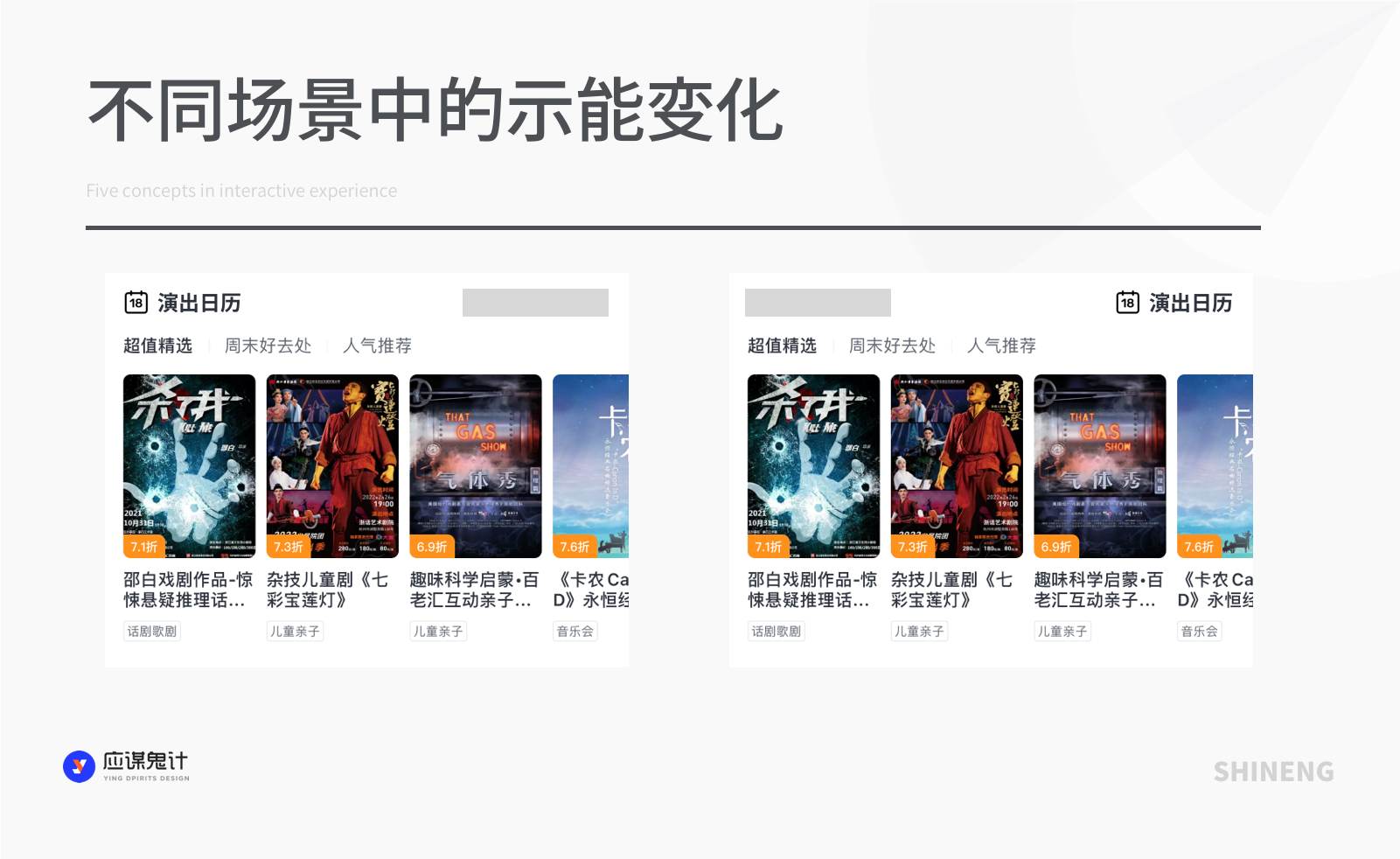
1.3.不同场景中示能的变化
一张桌子放在教室中,我们知道它是用来学习的,桌面上可以放书本、笔等,如果一个桌子放在户外,并且靠着墙壁,墙壁上有个洞,那么这个桌子当前示能表示为什么呢?一个肌肉发达的男人在健身房秀肌肉大家纷纷羡慕,但是如果不穿上衣走在马路上估计很多人会骂他变态。
下方图标+文字形式的一个按钮,放在卡片的左侧和右侧大家感知一下,表现出来的示能有所区别。

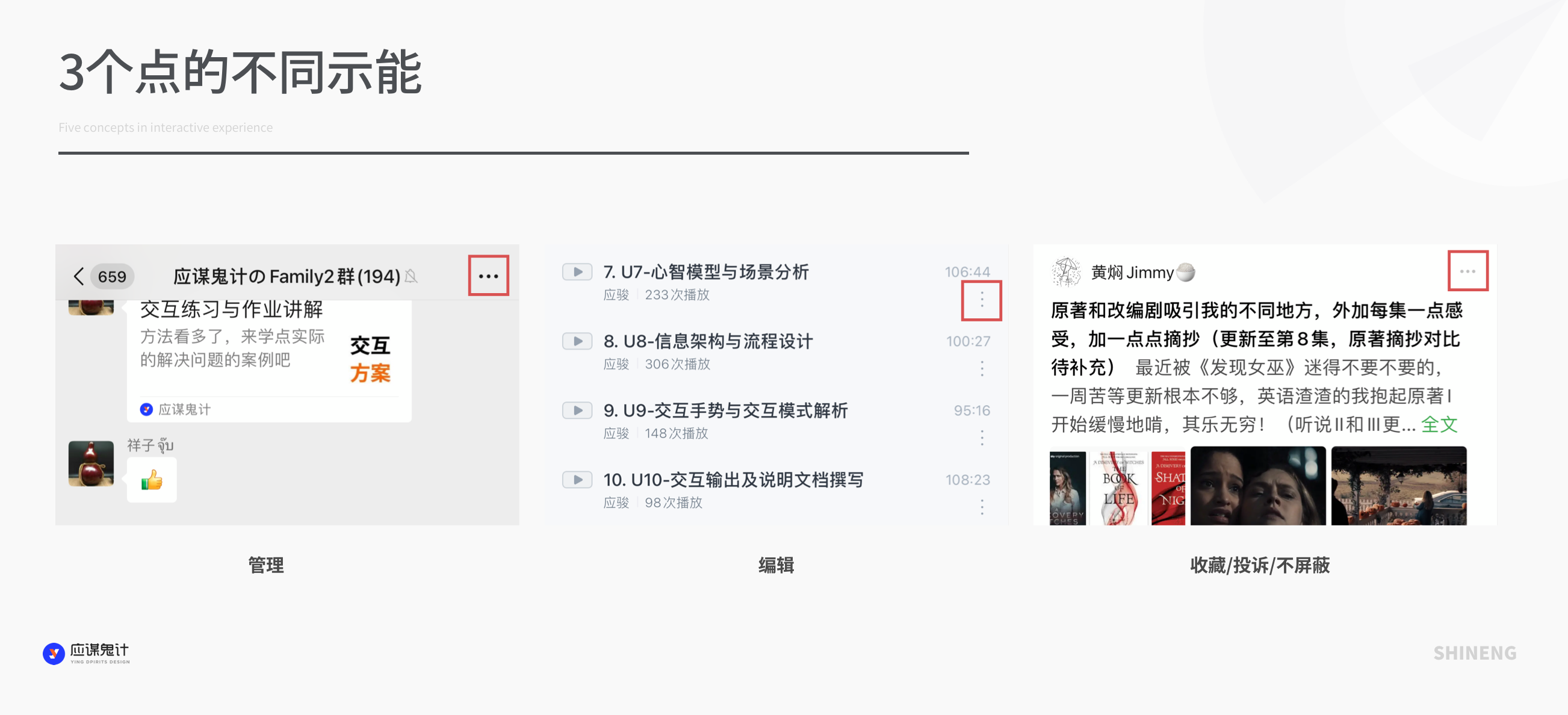
左侧更像是这个模块的标题,而放在右边才能让人觉得可点击交互。如果觉得不够明显我们再用三个点举例,放在不同位置的3个点小图标,所表达的示能相差巨大。再例如红色在弹窗中显示给人警示,但在活动页和价格数字上显示则给人感觉热闹的氛围和强烈的指引。

这就是不同场景中同样事物表现出来的示能区别。所以设计师在设计方案的时候除了要将方案本身属性表达正确以外,也要考虑到场景的影响。
1.4.相同示能的不同表现方式与含义
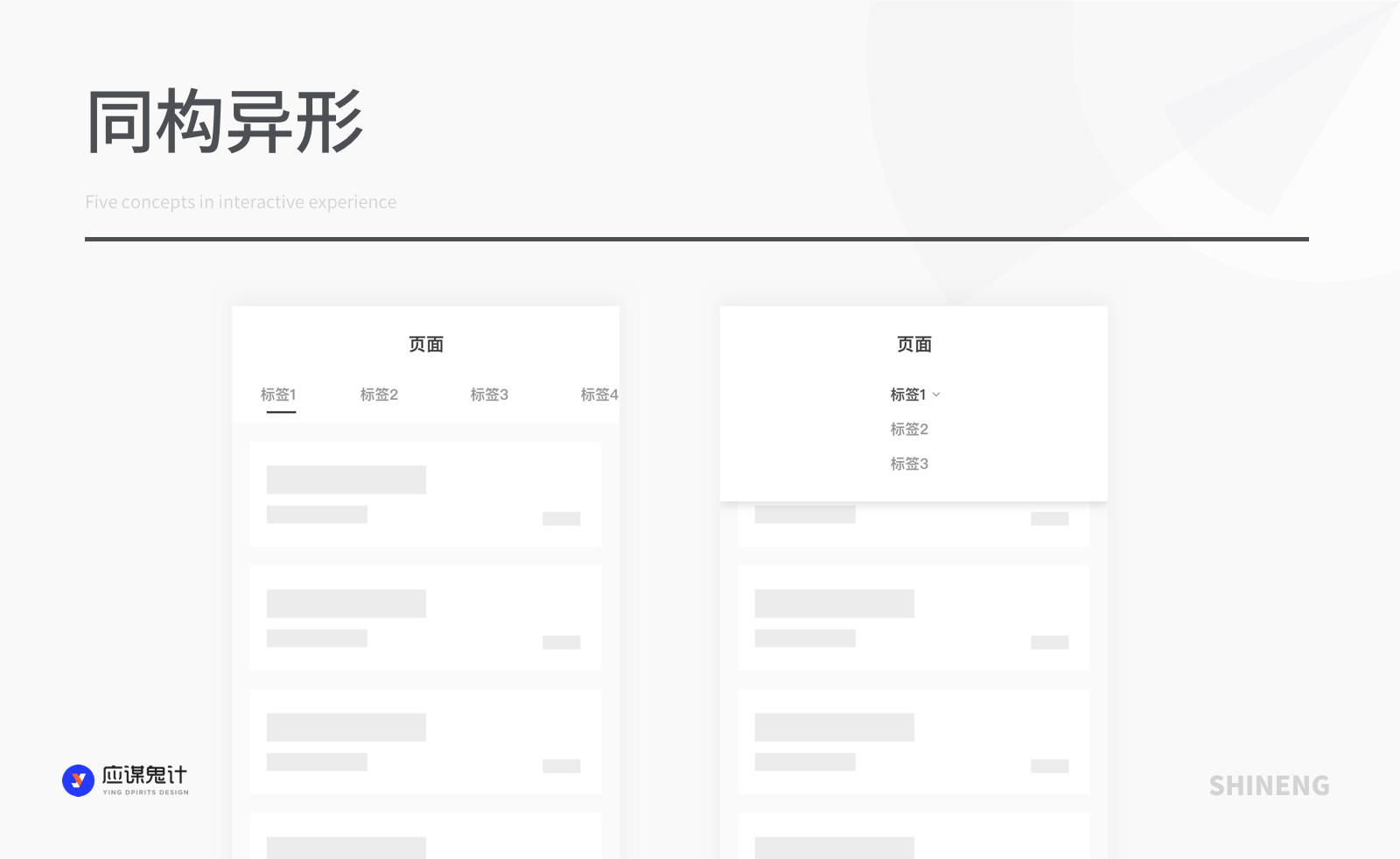
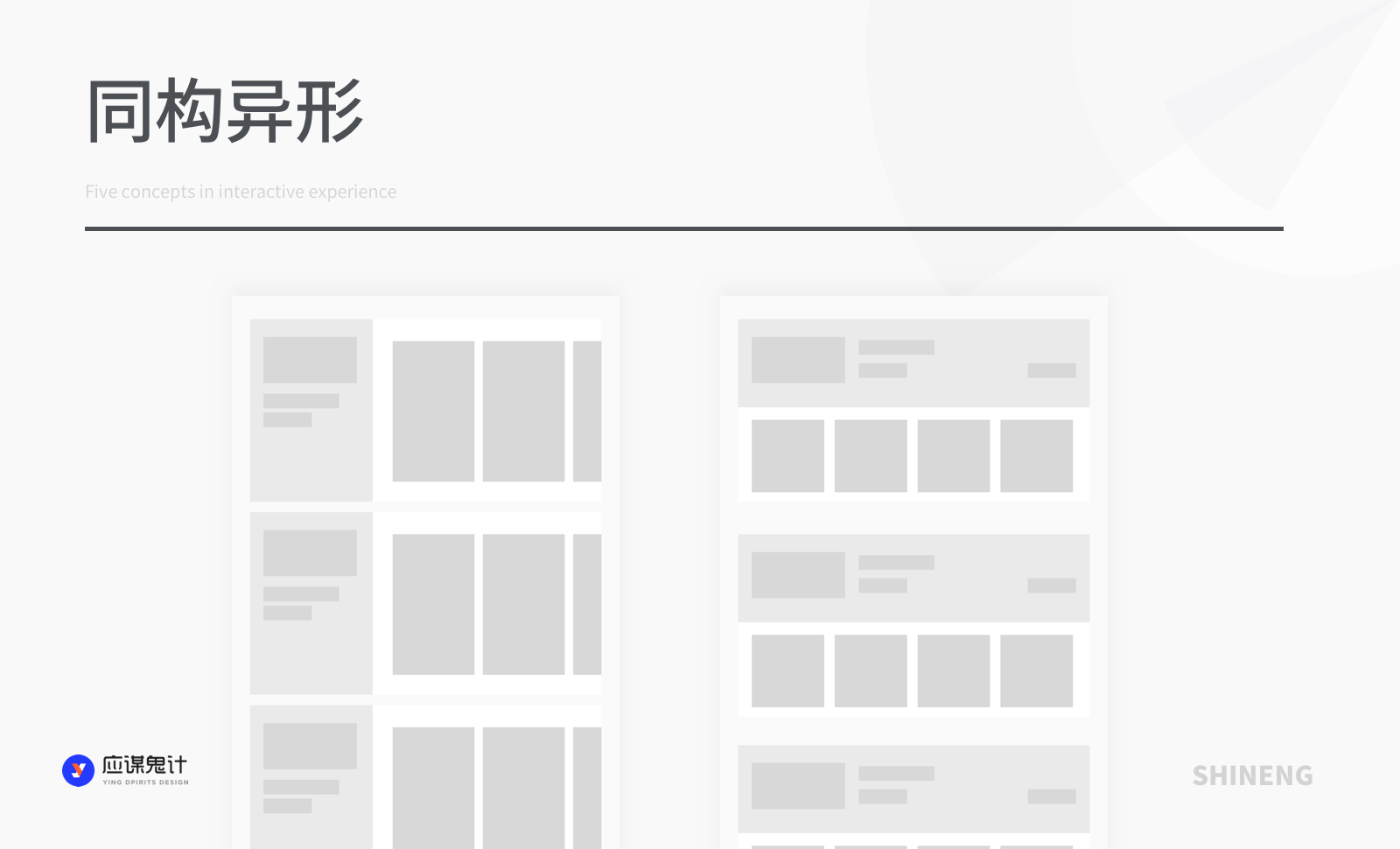
这里有一个概念叫做同构异型,说的是结构相同,形式不同。例如我们经常用到的tab与其视图的呈现,tab的本质就是利用多个标签来切换标签下的视图,所以标签除了用tab的形式,还可以用下拉展开成为菜单的形式,只不过一个是平铺,一个是点开后再列表选择。

再举个例子,例如筛选控件,如果我们需要一个实时筛选的功能,那么我们一般会这么做,在b端web设计中,会将一系列筛选条件横向摆放,每一个筛选条件都可以下拉展开进行筛选,但如果迁移到移动端中,因为横向距离受阻,就会纵向标签展开式的筛选模式,从结构上来说,这俩方案其实是一样的,都是在多个筛选条件中分别筛选出不同的标签。

再例如一个父子集共生的内容卡片

同构异形在设计样式上会有很多种,例如列表,例如上文说到的单控开关,虽然样式很多,但原理上单控开关都是一样的。
对于初学者来说,不同控件理解的比较片面,所以就会导致一些控件的使用错误。
说到同构异形那就不得不提到同形异构,例如一块素牛肉,外观和红烧牛肉一样,但是它是豆制品。我们再来看下面两个模块,根据整体来判断,两边的加号都是反映出可以点击添加的示能,但如果我们继续考虑交互之后的逻辑和流程就会发现问题所在了。前者添加的是标签,添加完后会显示在相关的区域,添加按钮不变。

这里可以用一个比较形象的比喻,我有4张椅子,其中3张坐了人,第四张椅子的示能为:只要这张椅子坐了人,边上就会出现新的椅子,最多不超过8张,如果没有人坐则只显示一张椅子。
但第二个模块中的添加按钮结合整体来看是和其他内容毫无相关的添加入口,就好像是第四张椅子上面坐的不是人而是套了一个大箱子,椅子不见了,原本应该和其他内容保持一致的外观也不见了,出现了一个新的东西,出现了新的示能。所以如果我们要按照第一种规则玩,那么这里就不能套箱子,如果要放箱子,就需要放在其他的地方。
所以,初学者要警惕同型带来的使用误区,有时候长的很像的两个人,可能完全没有血缘关系。
小结
示能的概念大家已经了解了,对于我们设计师来说,尽量去搞懂更多事物在不同场景中的示能和反示能,需要解决问题的时候可以针对性的运用各种方案。
2.意符
咱们上一篇讲到了第一个概念:示能,如果忘了或者没看的同学可以再去看一下。
今天我们要来讲意符,意符在外面日常与事物的交互过程中,非常重要。
以下文字比较干,部分需要大家仔细阅读动脑,觉得难懂的小伙伴可以联系我交流
2.1意符的类型与表现形式
示能决定可能进行哪些操作,意符则点明操作的位置以及如何操作。
设计师往往会说,我设计了一个很好的方案,它将告诉你产品的用途,但是用户却不知所措,虽然知道产品就在那里,但无法下手,因为意符不明确。例如我们最常用的人体工学椅,可以调节高低和后仰角度,调节的控制器是两个把柄。如果没有意符加入,我们经常会记不清哪一个控制器控制的是后仰角度,哪一个控制的是座椅高度,需要去做更多的尝试。

所以意符告诉我们对事物的正确操作方式以及任何可感知的标识。说白了就是一个能够表达事物具体操作的符号。
大家还记得上一篇文章举的一个门的例子吗?在日常生活中,双开门通常在商场、大型会议场馆内看见,因为考虑到人流量比较多,于是在门上就会出现推/拉两个文字意符,避免两侧的人同时推或者拉,引导人们正确通行。我们可以使用推/拉,但不可以用“按”,因为我们无法通过“按”的交互来操控门的开关。
如何判断一个设计是否优秀,那么我们会观察其本身的示能和意符传达是否自然,如果意符表现的太过刻意或者画蛇添足那就是很糟糕的设计,例如在两扇透明的玻璃门上再添加推/拉的标识,就显得有点多余了。再例如切换短视频和翻页电子小说,我们不会用一个翻页按钮而是通过滑动来手势切换。当我们将内容设计全屏的时候就要考虑到当下示能的含义,所以就不要画蛇添足。
OK,它的表意大家已经清楚了,那么在数字产品中,意符有哪些类型和作用呢?它们又可以帮助用户解决什么问题,我们来看一看。
意符的类型
1.文字
文字意符是最常见的一种类型,利用文字描述来说明如何进行交互操作,但是中文文字博大精深,不同的描述给人的理解和感受完全不同。
案例1:开关
开关控件单独拎出来不具备完整的含义,必须在相应的场景中。例如我们在通知、设置的场景中经常会用到开关,并且需要相应的文字描述来解释开关控制的内容是什么。

这里的文字就是意符,用来解释开关的作用。
开关本身具备的含义中是有这样两条原则:
1.需要让用户感知操作后立即生效
2.开关所属文本必须简单清晰无歧义
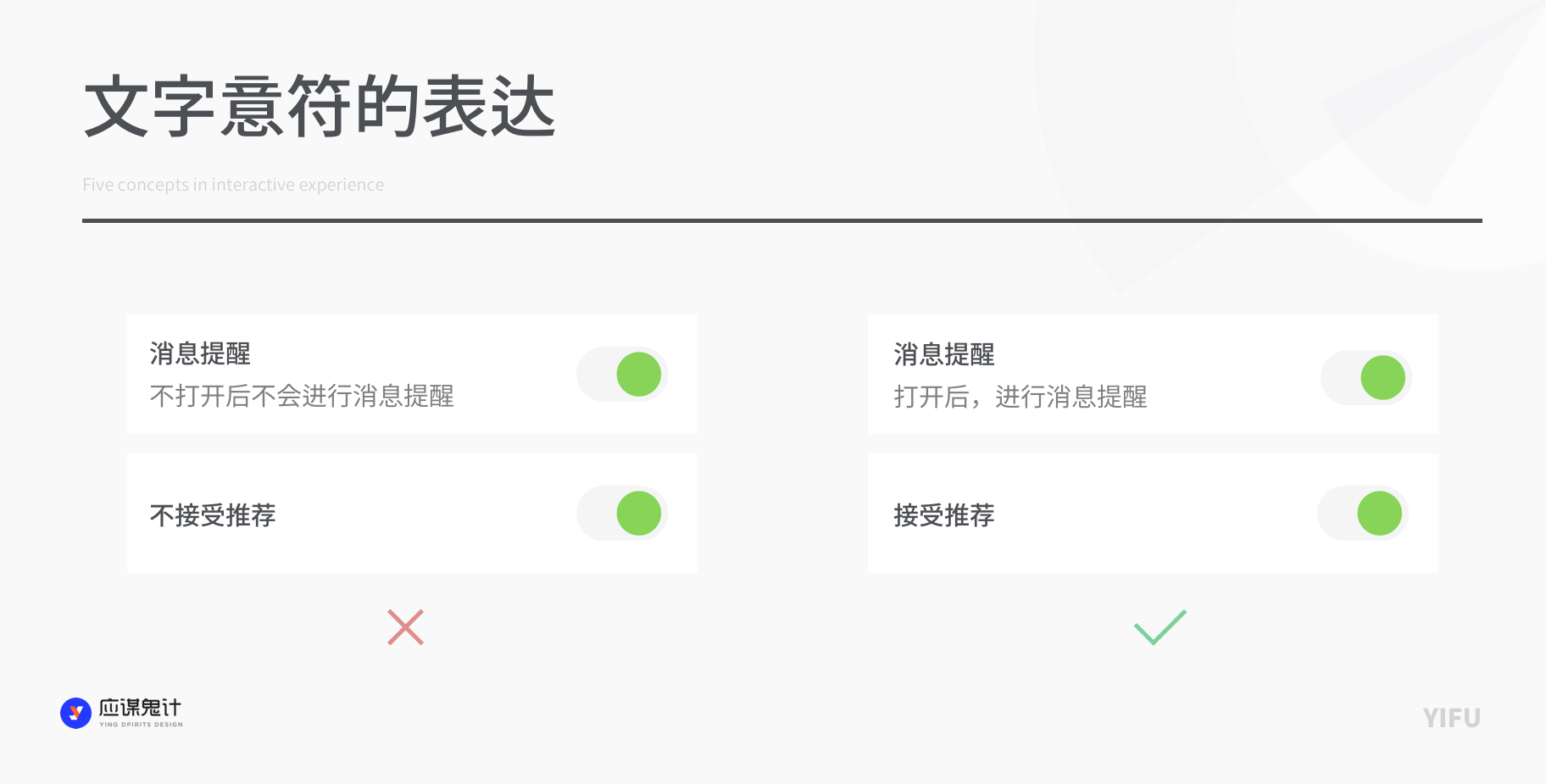
所以咱们可以看下方的案例。当我们将文本描述为“不打开(关闭)则不再进行消息数字提醒”和“不接受推荐”后,会显得开关操作含义不明不直观。正确方式应该是正向且简单的描述,不要用双重否定等描述方式。默认描述为打开后的状态描述。

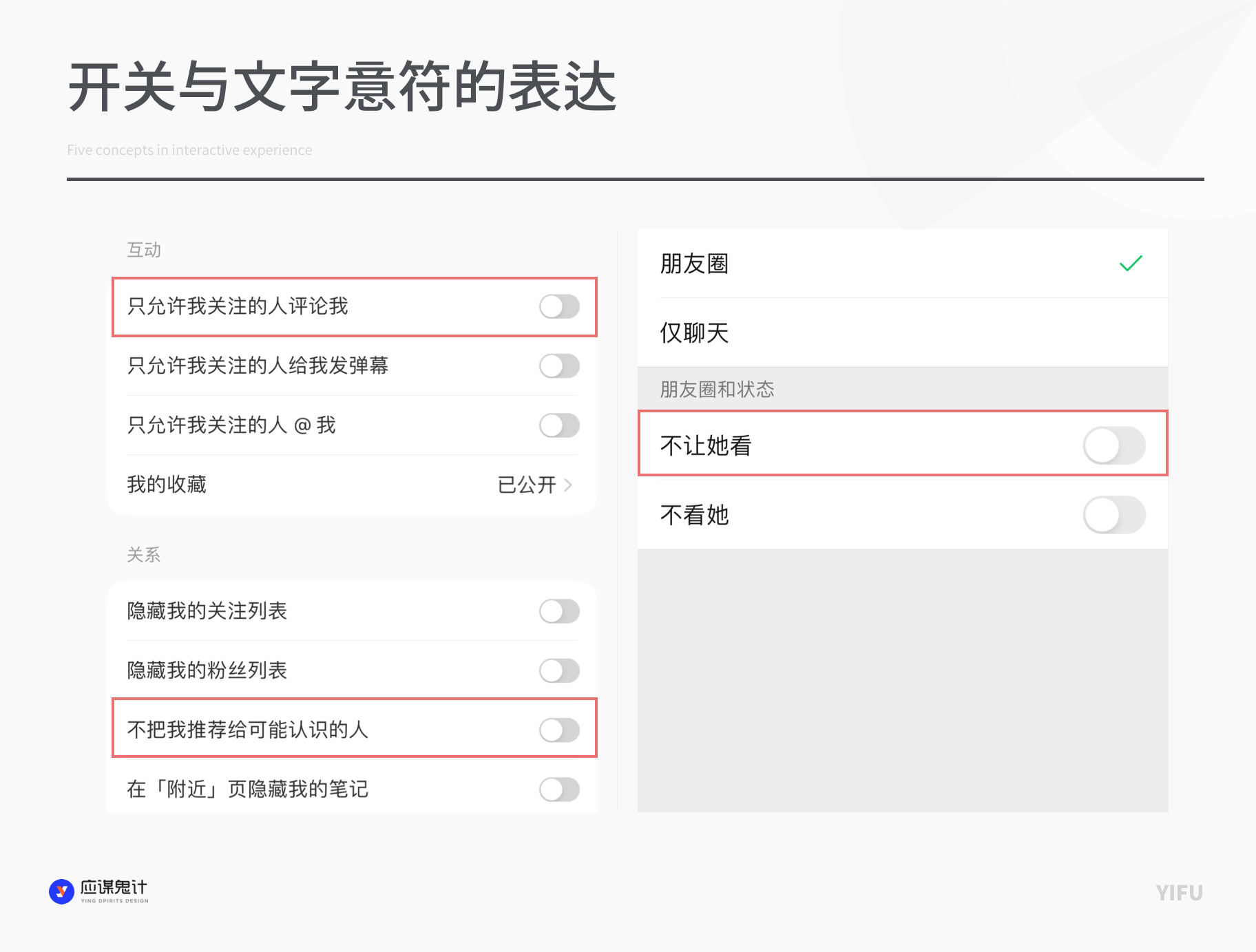
再来拓展一下,我们会发现其实依然还有产品中的开关文字意符用了非正向描述,那按照你的说法不就错了吗?我们来看看小红书和微信的权限开关,这里分别是隐私设置和权限设置。

这里理解起来会有点绕,大家看看能不能理解。首先“只允许我关注的人评论我”这是一个正向描述,没有问题,如果换成反向描述就会变成“不关注我的人不能评论我”,结合右侧的开关,逻辑层面就要多加一个双重否定的理解,所以这里的用正向没有问题。
接下来看下面的关系设置:不把我推荐给可能认识的人,诶这里用了反向描述,大家来分析一下,这里是否合理呢?
首先小红书在新下载应用打开时会向用户进行授权,为了帮助用户发现更多渠道的好友,所以默认在协议中就会去微博、通讯录里拉取好友的信息从而在浏览内容的时候进行更多好友的曝光和推荐,同时也会将我的信息推荐给认识的人,这样产品的活跃度、用户的曝光会提升。
那么大家再来品一品这两句话:1.“不把我推荐给....” 2.“把我推荐给....”前者比较含蓄,后者则更主动,中国人的关系总体来说就是比较含蓄的,就好像是你可以给我推荐,但我不会主动要求,更何况像小红书这样的社交平台,“可能认识的人”对我来说价值并不是很大。所以我个人也觉得默认不推荐比较好。
不知道这样的说法大家是否可以接受。再来看微信:不让他看和不看他。微信这个平台想必我不用多说,既然是熟人社交更多,那么默认肯定是全部开放,而有特殊需求才需要进行隐私设置,所以默认状态为不让他看-开关关闭,意思是我没有打开这项非友好的选项。
那为什么会出现有的开关默认打开,有的开关默认关闭,还可以使用反向描述呢?我总结了下,如果涉及到一些隐私和权限的内容,一般我们默认为开关关闭。但如果是为了用户体验和效率考虑的内容我们可以默认为打开,例如视频播放结束自动播放下一个视频这样的设置。
开关文字意符的描述方式还有几种不同的方式:
1.内容标题+开关切换后状态与内容变化的描述
第一种类型也就是上方说的案例,但是要注意的是,在描述状态变化的时候,文本要正向、简单的描述,例如开启后,接收xxx消息,而不要写成关闭后,不接受xxx消息。
2.功能直接描述
不添加说明文本,直接展示功能标题,例如微信听筒模式、消息设置、提醒等,直接用开关控制这些功能的打开和关闭,属于功能设置。还有一种是授权,例如允许他人查看我的收藏,对他人行为的约束,但不能描述为不允许他人查看我的收藏,因为刚才我们总结了,如果对于一些隐私权限的设置默认需要关闭,那么加上正向描述就不能使用“不允许“。
3.批量整体描述
对于同一种类型的功能设置,可以利用批量的形式做整体描述。
再来看一个例子,示能在不够清晰的情况下,文本意符用来辅助对当前内容/状态的解释。

例如b站在浏览内容的时候会出现“刚刚看到这里,点击刷新”,或者当我们在浏览信息到一个页面底部时发现无法继续滑动,会出现一行文案:我是有底线的,说明内容全部展示完毕。
文字意符很直观,但也要避免歧义。
2.图形/图标
图标在某种程度上当作意符使用的频率会更高,虽然某些图标表意不明,但是因为简约、美观、生动、普适性强的原因,所以很多地方倾向于用图标,例如公共卫生间、商场的扶梯、通道,通常会用图标来代替文本,或者强图标+弱文本的形式。
既然咱们要说图标意符,而且要突出图标意符的作用,那就必须有个前提,那就是抛开其他的变量、因素的影响,图标意符究竟有什么神奇的魔力。

例如我们常用到的列表,很熟悉吧,接下来我将用图标来让这个列表的示能产生变化
我们发现,只有文本的列表,示能不明显,而加上图标之后就很明确了,甚至加上不同的图标,示能也随之变化了呢?刷新、跳转、展开、移动、选中、删除、步进、开关、屏蔽、更多。但你不能用撑开、向上展开、旋转、翻转、折叠、回退等等。
这些其实是很简单和基础的概念,但是很多工作多年的UI设计转交互体验的小伙伴就经常遇到这些问题,大家总是在问UI和交互的区别是什么,其实本质上它俩都是一个界面设计师必备的能力,不能拆开来谈。
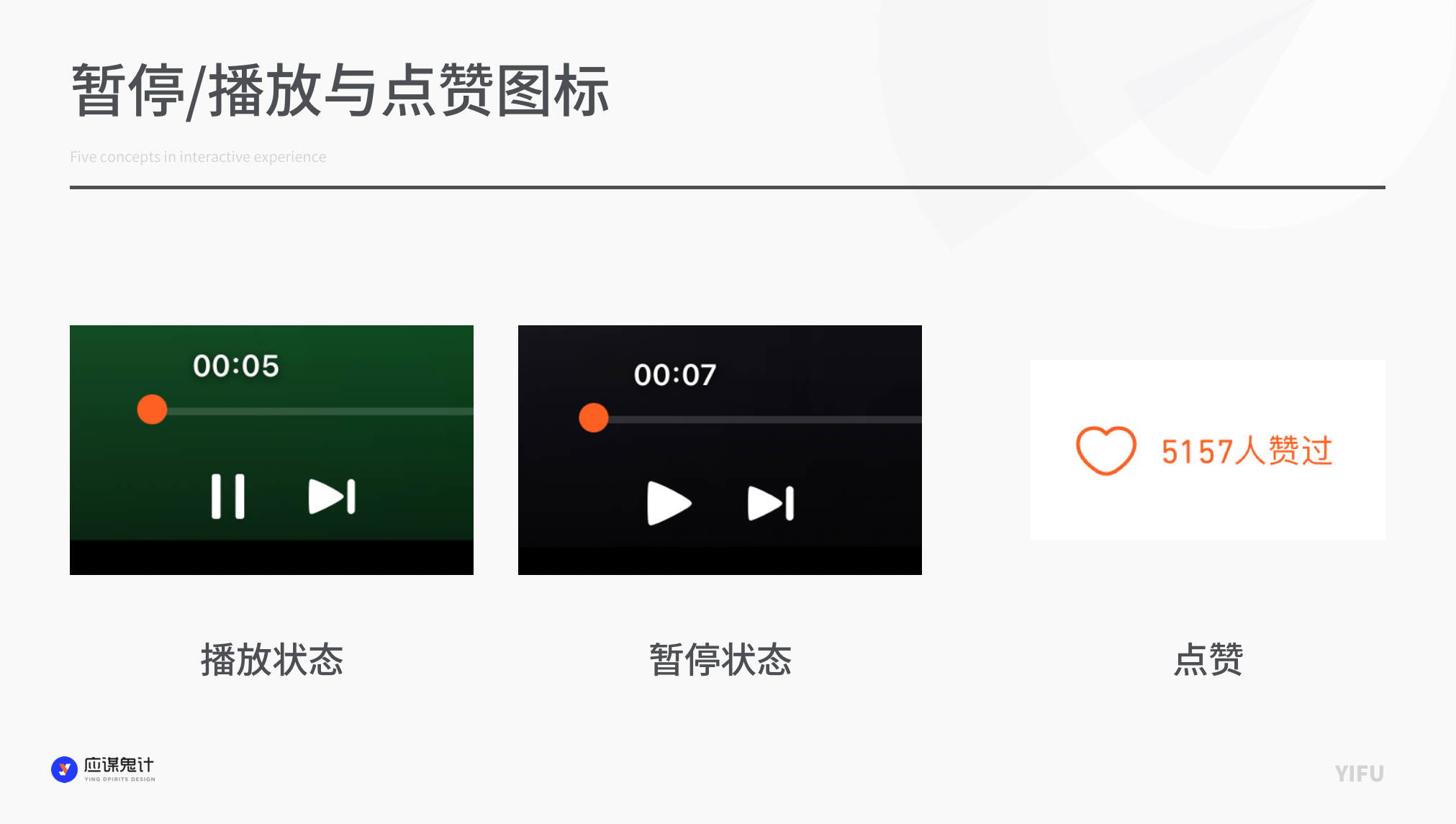
我们再来看一个例子,播放/暂停的图标,用来控制音频/视频的播放与暂停,
在实体播放器上,我们能看到播放和暂停往往集成在一个按钮上,例如天猫精灵、电视遥控器等。而在数字产品中播放与暂停并不会同时放在一个按钮上,因为数字产品的图标是可以变化的,当前状态和切换状态可以有两个不同的意符表示,那实体播放器做成两个按钮就太多余了。

还没完,当我们在观看视频的时候,界面中会显示暂停按钮,意思是点击后播放中的视频/音频会暂停播放。也就是暂停图标展示的是点击后的状态,而不是当前状态。但其他图标表示的意思却又和开关相反,例如横竖屏切换、收藏、点赞,显示的就是当前状态,而非点击后状态。
为什么不一样呢?因为暂停/播放相当于一个按钮,用来控制视频播放,这里存在着一个控制和映射的关系,然而这里的暂停和播放按钮的示能是相反的。
暂停图标的示能表示当前正在播放,而播放图标的示能表示当前已暂停。所以它和开关也不同,开就是开,关就是关,点赞图标的原理就如同开关。
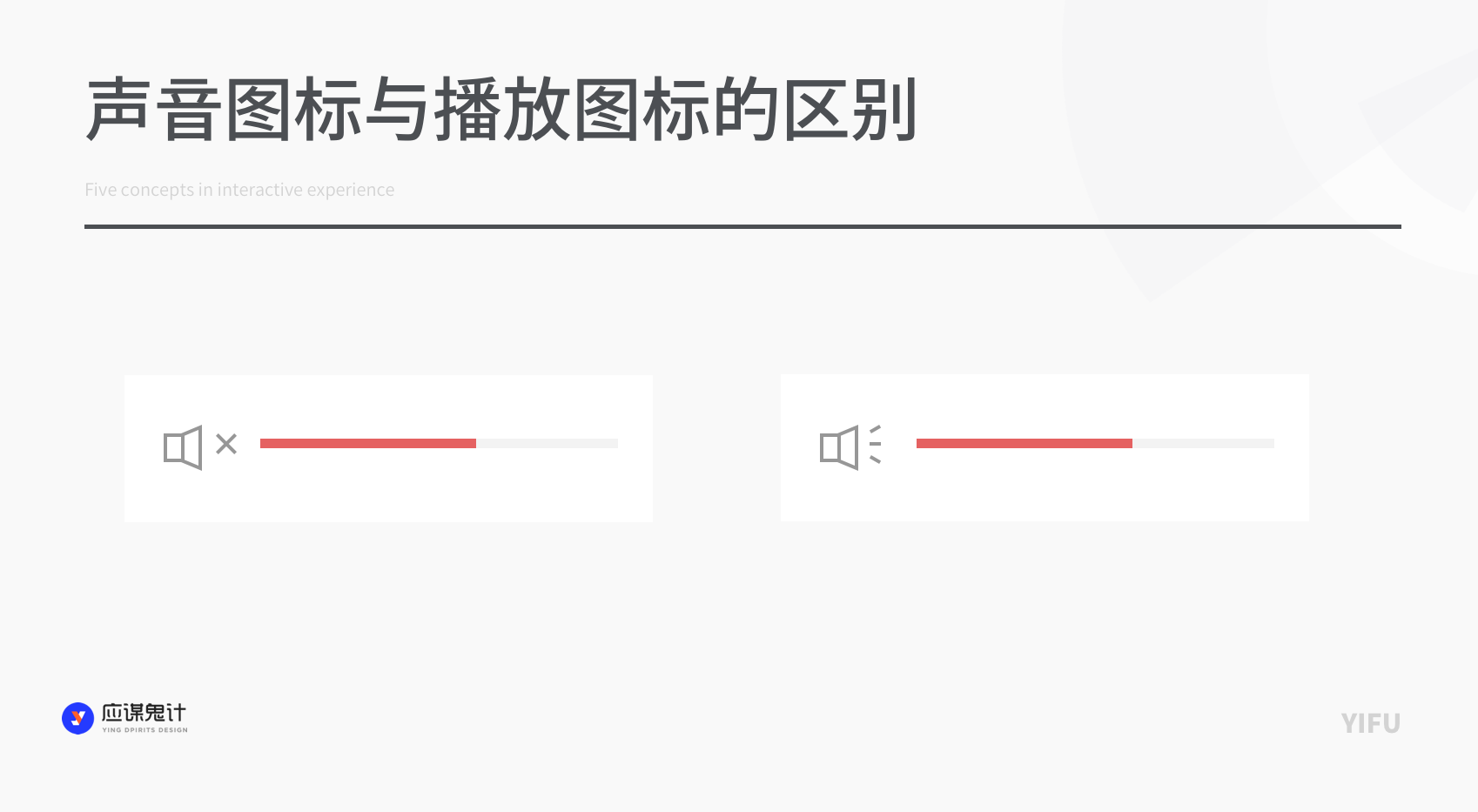
还有例如打开和关闭声音,看起来声音播放/静音有点像视频的暂停和播放。

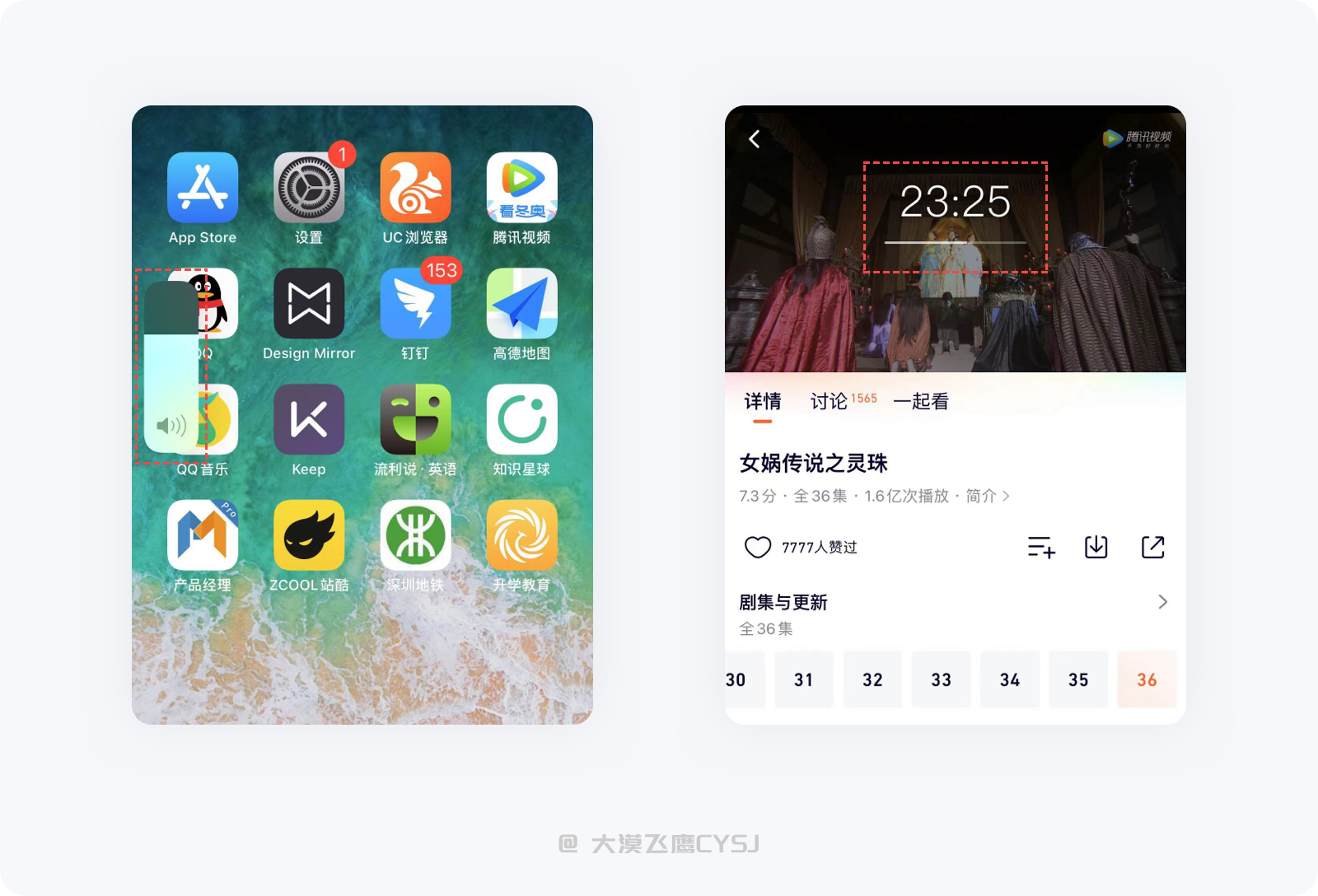
例如腾讯视频这里的视频声音控制,当前静音为声音关闭图标,而不是打开后播放声音的图标,我们再看iOS系统的里声音控的样式表现,说明当前声音为开启则显示的是开启声音的图标,经过交互控制后才会变成静音的图标。所以声音播放的控制和视频播放的控制在图标意符的使用规则上并不统一。
那为什么会不一样呢?其实我也看到过一些声音图标和这个案例是反着来的。
两个原因:
1.因为视频的打开和关闭只有两个状态,但是声音不同,声音在打开的时候还可以调节音量啊!如果和视频播放一样,在播放的状态下显示的是静音的图标,那么音量调节就会变成这样:

是不是就很奇怪了,明明是正在播放的状态,显示的居然是静音的图标
2.暂停和播放的本质并不是开和关,而是中断和继续,在本质上和开关还是不一样的。而静音和播放的本质就是对声音的打开和关闭,如果我在声音边上加一个开关是不是就能弄清楚,为什么声音控制器的图标意符就是当前状态而不是交互后的状态。而视频的播放和暂停并不是开关。这下大家搞懂了吗?
图标意符可以单独使用也可以结合文字使用,图标虽然有优点,但也有缺点,如果单独使用也需要注意使用的场景,比如举个例子,同样是放在导航栏的两个图标,但是在不同的界面中,大家可以感知到该图标的含义吗?它的示能和意符相结合成为了一个图标,但不够明确,在不同场景中如果没有文字意符的辅助就会不够明确。

图形可以辅助表意,也可以用来指示区域,例如我们经常开车,会知道马路上会划分实线、虚线、虚实线、潮汐车道线,示意车辆可以在哪些区域行驶、以及形式的规则。
我们在医院拍胸片的时候,胸片机器下方也会指示人应该站在什么位置,用一个方形的框框起来,或者会显示两个脚印的图形。在数字产品中图形的指示区域也非常重要,例如我们设计一个按钮,只有文字样式的按钮和具有图形背景的按钮在用户的点击感知上是不同的,后者的点击信心会更大,有了区域的划分就有了明确的操作界限。

3.颜色
颜色意符很好理解,通过色彩来表达如何与事物进行交互以及辅助表达。
无论是实体产品或者数字产品中,警示的颜色大部分会用红色或者橙色来表示,例如在进行信息检查时,错误信息会被用红色样式标注出来,既告知用户出了什么问题,又提示用户在哪里出现问题。
而需要热闹、活泼的氛围也会采用红色等暖色来衬托,因为暖色更加的醒目。有时颜色也是物体示能的一部分,例如紧急逃生出口、公交车上的安全锤、灭火器都是用红色的外观,表示在紧急情况下可以使用,但不要轻易使用。
绿色表示安全、自然,但也有一些特殊场景下的不同感知,例如金融行业不太喜欢绿色,男士不太喜欢帽子使用这个颜色,除非你是比克大魔王。灰色则表示禁止、不可用、待激活等等。
在数字产品中,色彩除了表示一些特殊的含义,也可以用来作为信息区分,在选择观影位置的时候,可以利用色彩显示不同区域位置的观影体验和价格的区别。更多的色彩心理学和色彩的使用这里就不展开了。

4.声音
声音意符就更有意思了,人们通过听声音来辨别发生方位、响度、发声物体以及声音的音色、质感。各种物体通过声音来传信息的方式也非常多样,而我举个例子,就能把大家带回到童年。
你们还记得以前在学校电脑教室里一个企鹅图标开始闪烁吗?一个咳嗽声表示有人申请加你好友,一个敲击木头的声音表示有人上线了,一个滴滴滴的声音表示有新消息。还有在短视频里经常会用到的一种中断音效:滴————。你们会发现我怎么能打出有声音的文字,仿佛你们已经在听了。
声音为什么很重要,因为人类的五感是在共同作用的,我们除了可以通过声音来判断事物本身,还可以用声音来感知当前行为的状态,例如打开手机的键盘输入音,这样的打字反馈更真实更有质感。
还有在游戏领域我们经常会提到的打击感,当人物的武器打击在怪物身上,但声音并没有及时反馈,而是延迟1秒,这时候你就会觉得没有什么打击感,除了声音反馈,打击感的意符还有很多,例如受击物体的表现动作、击打区域、击打特效、动效、伤害显示、控制器反馈等等。
5.动效
动效也可以成为意符吗?它能表示什么含义呢?动效也是意符中非常重要的一种类型,他在我们日常生活中也用到的非常多。

例如我们看到理发店门口正在旋转的彩色灯。
这里也顺便给大家讲个小历史,理发店彩灯的由来:在中世纪欧洲,人们认为放血疗法对人的健康又很大的帮助,但是一般都由宗教仪式中的神职人员操作,到了亚历山大三世,他把这项工作交给了医生,但是当时的医生不愿意做这种下等人做的事情,便委托理发师来做,于是理发师就成立了理发师外科医师联合会,三色柱就是活动的标志,红色代表动脉、蓝色代表静脉、白色代表纱布。还有一种说法是在法国大革命时期,一家理发店是革命党人根据地,一次危险的活动中领导人在理发师的掩护下逃脱,最后为了表彰,允许他们用红、白、蓝三色的国旗作为标注,最后演化成了旋转灯,各国效仿。
好了,题外话说完,我们再回到动效。如果你看到三色灯正在旋转,说明这家理发店正在营业,如果静止则说明停业,或者坏了。是不是很简单?这就好像一个出轨的女人告诉情夫如果家里有人则阳台上放一盆菊花,家里没人则放一盆绿萝是一个道理。
那么在数字产品中,动效意符还有哪些作用呢?我们一一来盘点一下:
1.降低用户认知成本
我们通过设计界面的转场、控件的唤出动效,告诉用户你将从什么地方去往什么地方,和你有关的控件是从哪里来,你可以怎么控制他。当你进行过交互行为后哪些内容变化了,它们是怎么变化的。这就好像你等的45路公交车从远方朝你慢慢行驶过来,停在你的面前并打开了车门,你选择了上车然后看到阿姨捧着电饭锅,拉动气门,接着爆炸。而不是当你站在原地直接爆炸。被红姨的支配还宛如昨日。
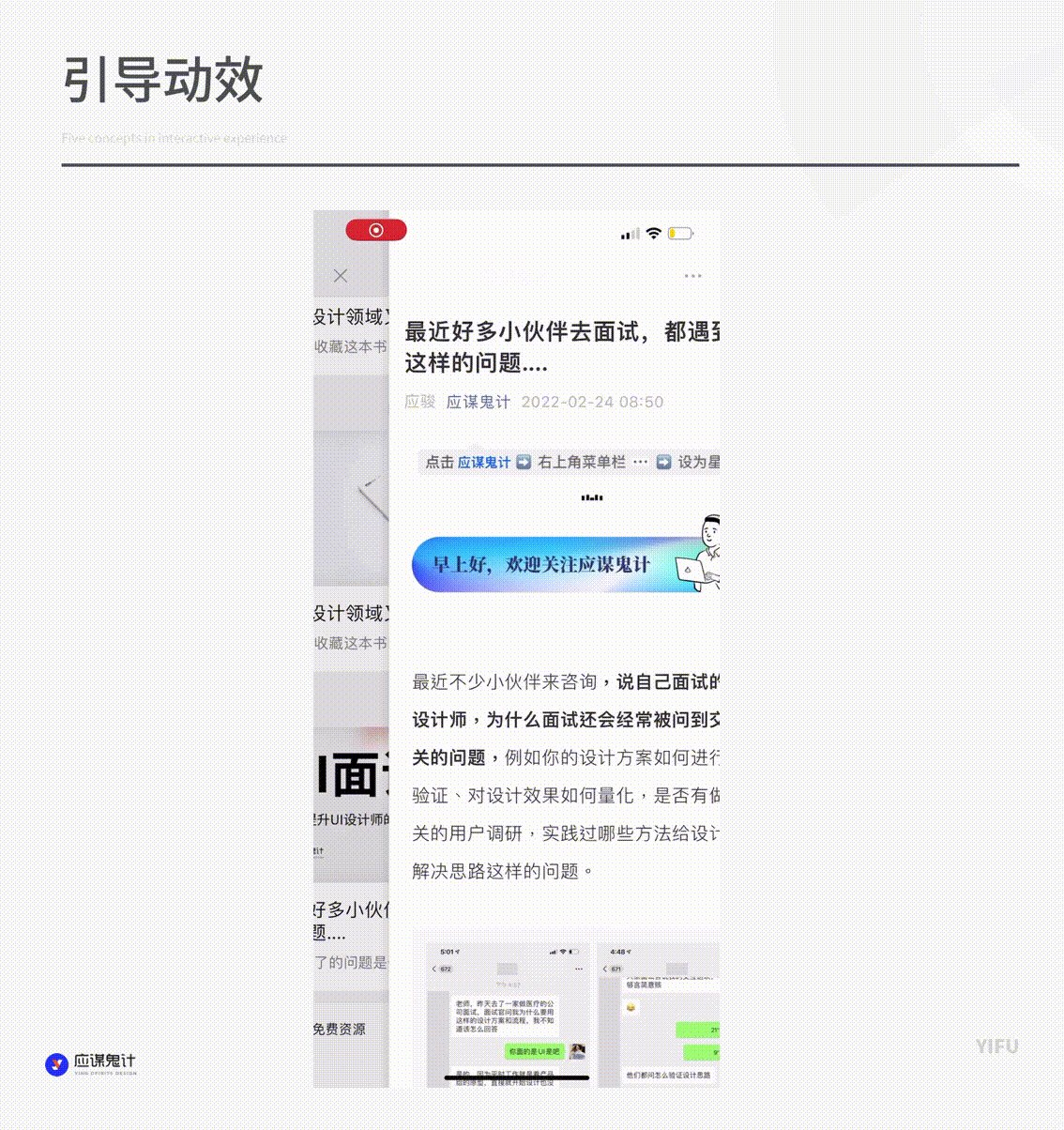
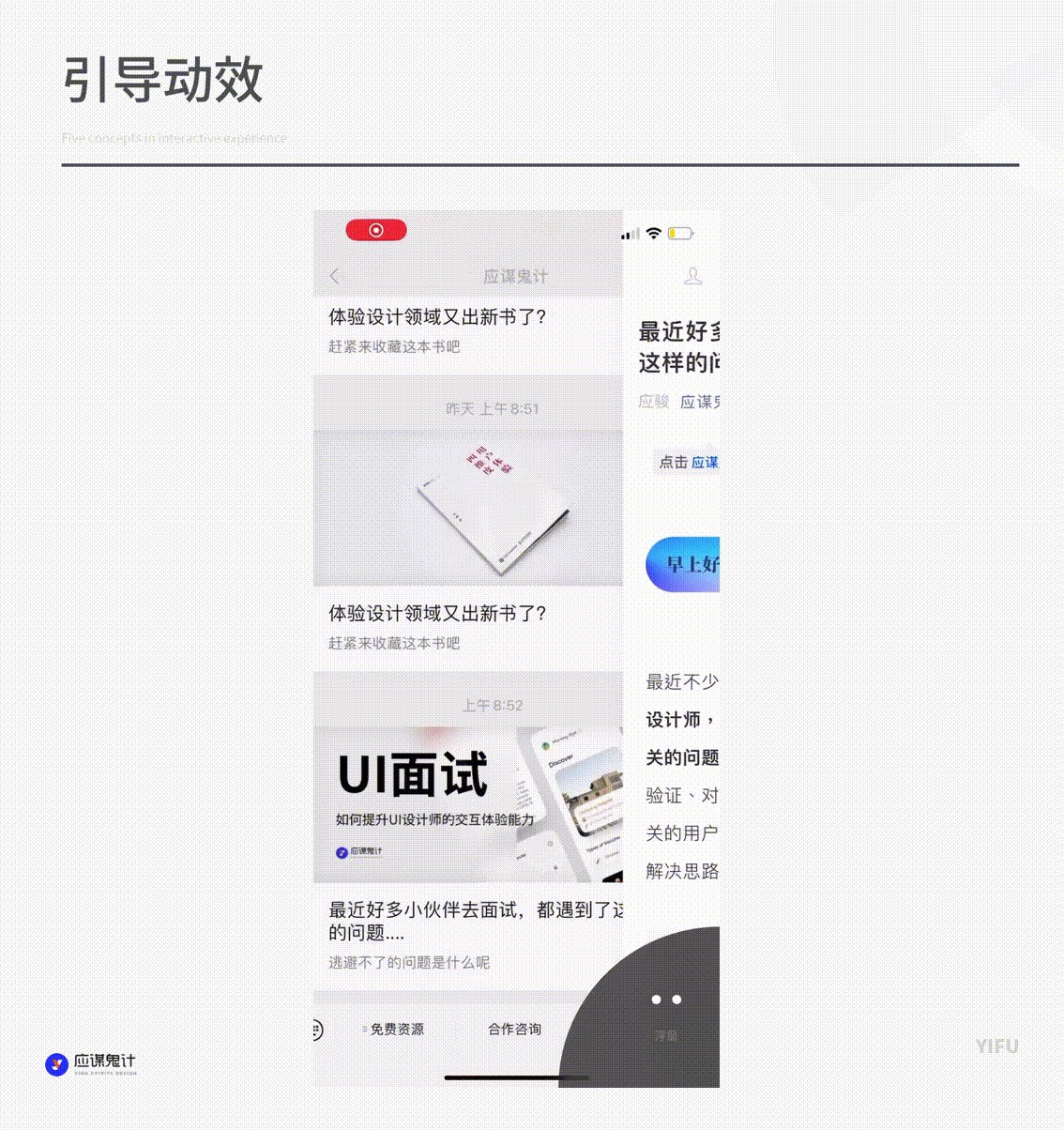
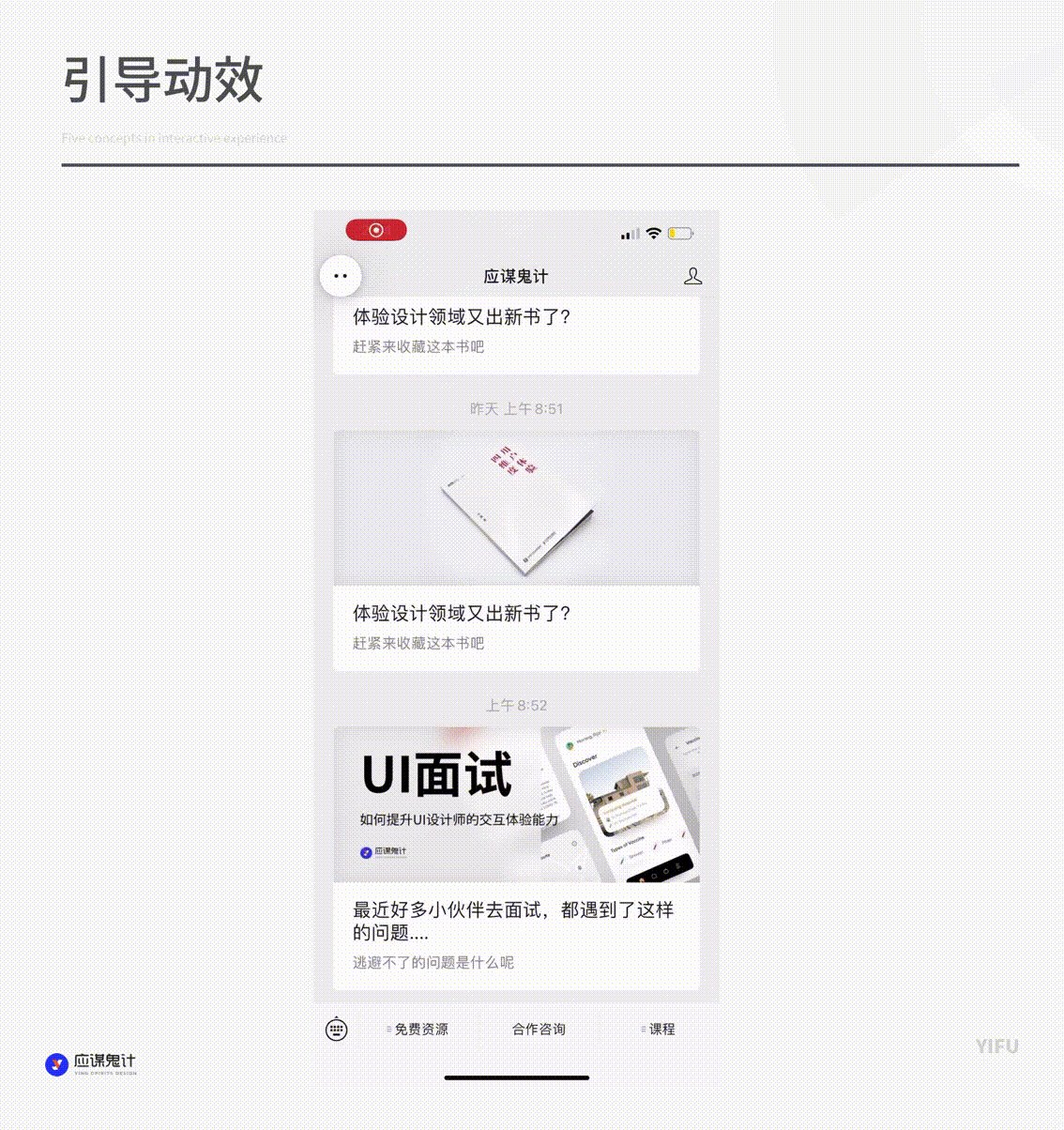
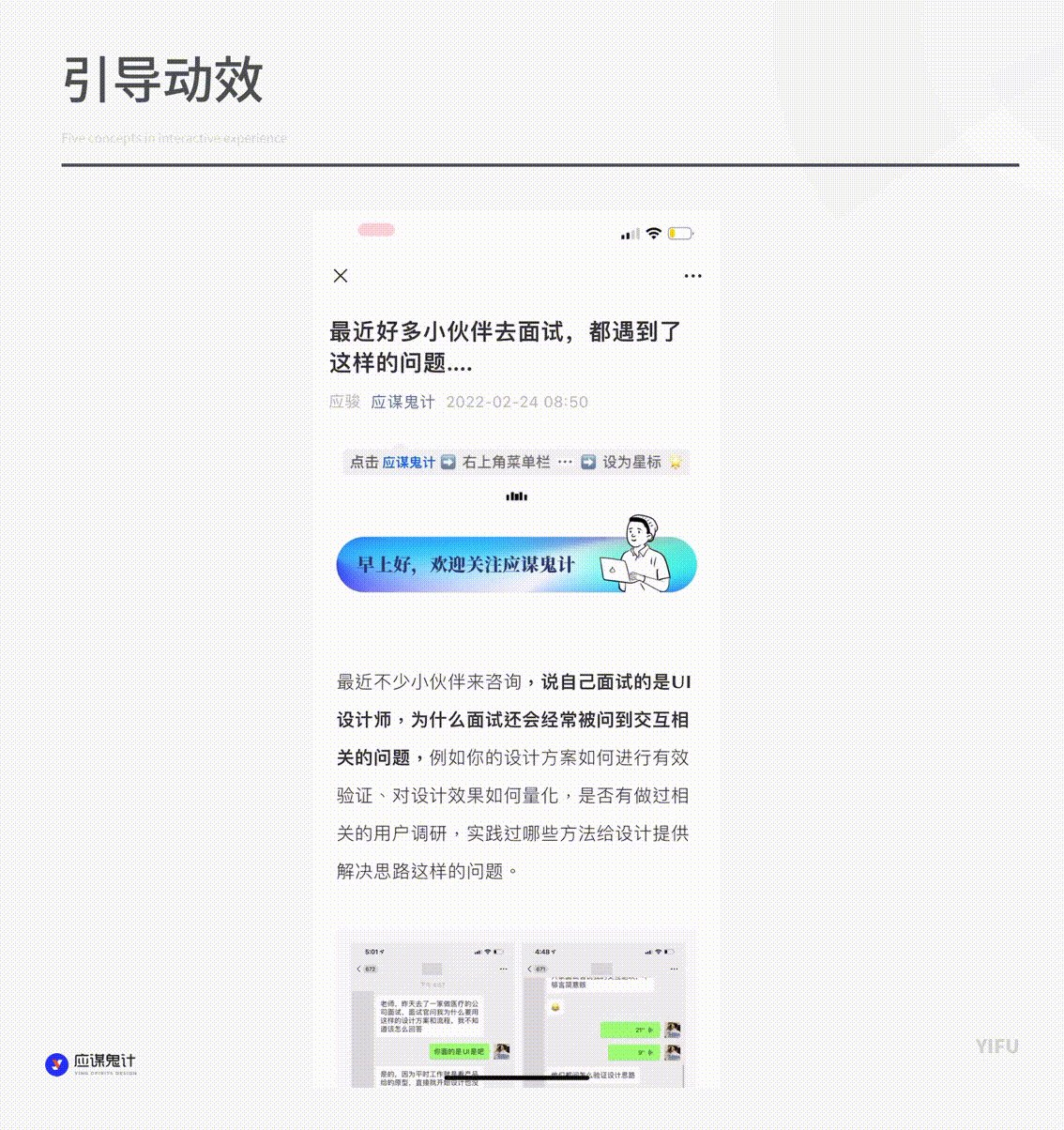
所以一个好的动效能让你清楚事物的发展过程,以便于你更好的去理解。再例如我们在使用饿了么、美团等应用时,添加菜品会有掉入外卖箱的动效,这是一个非常好的动效应用。微信公众号策划将文章收起到浮窗也会有一个浮窗去向的引导,告诉你虽然文章在收入交互动作的结束是在右下角,但如果你想查看所有文章需要返回首页,在页面的左上角才能找到。

2.引导/提示/强化
对于一些新人须知或者内容隐藏的部分,产品通常可以通过一个小动效来引导用户这里有新内容,例如淘宝二楼、印象笔记功能图标的切换、活动入口等等
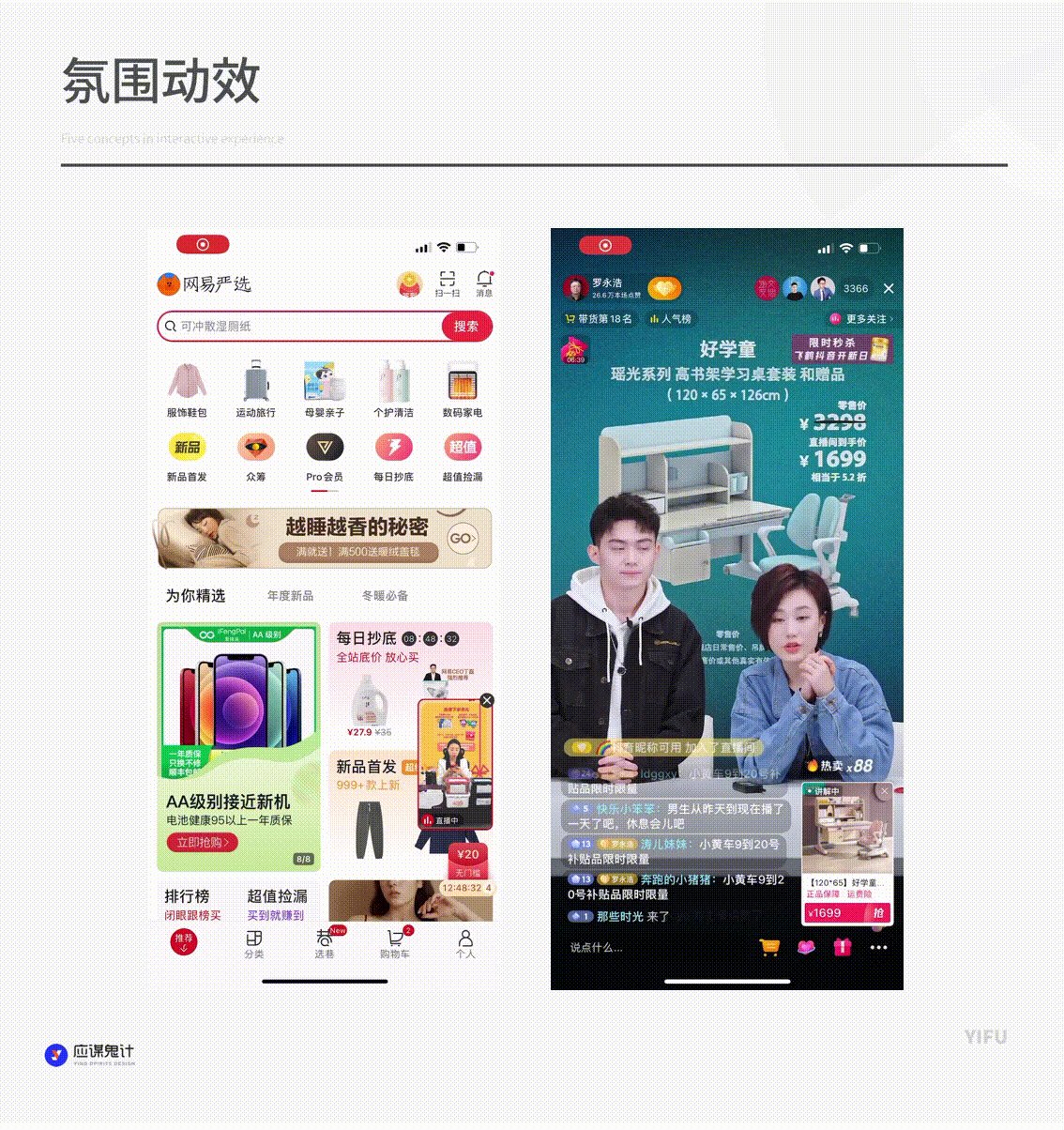
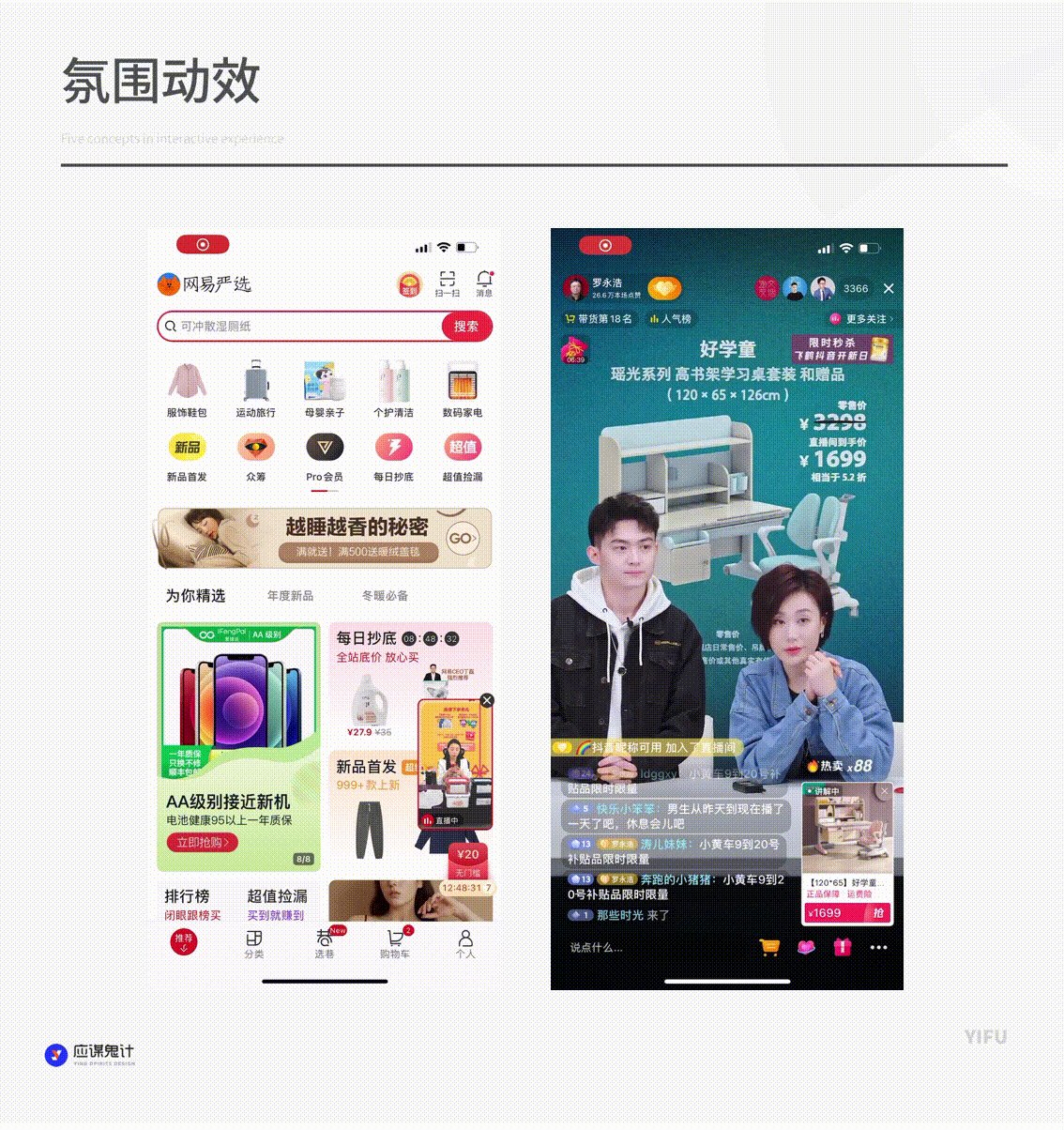
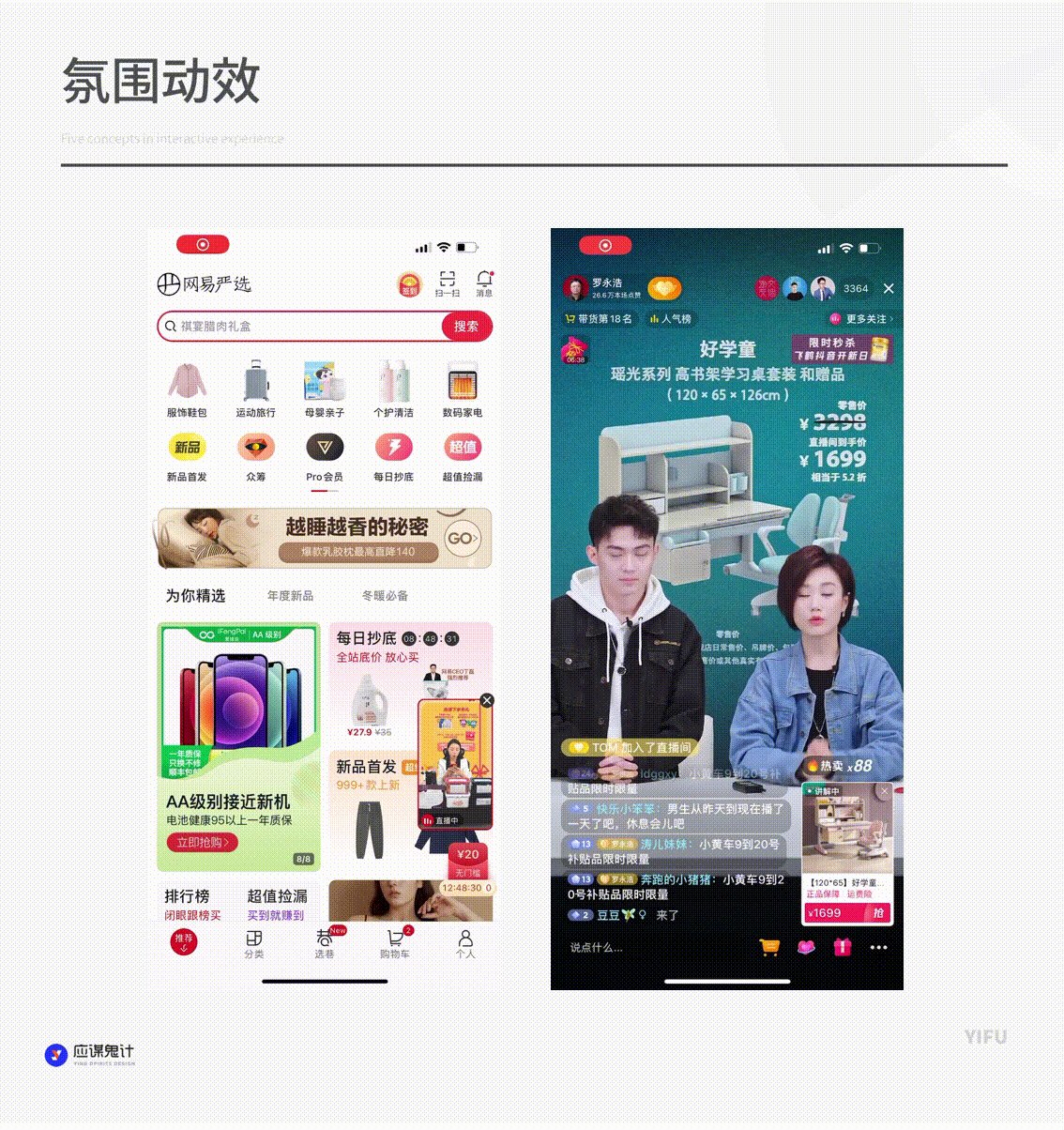
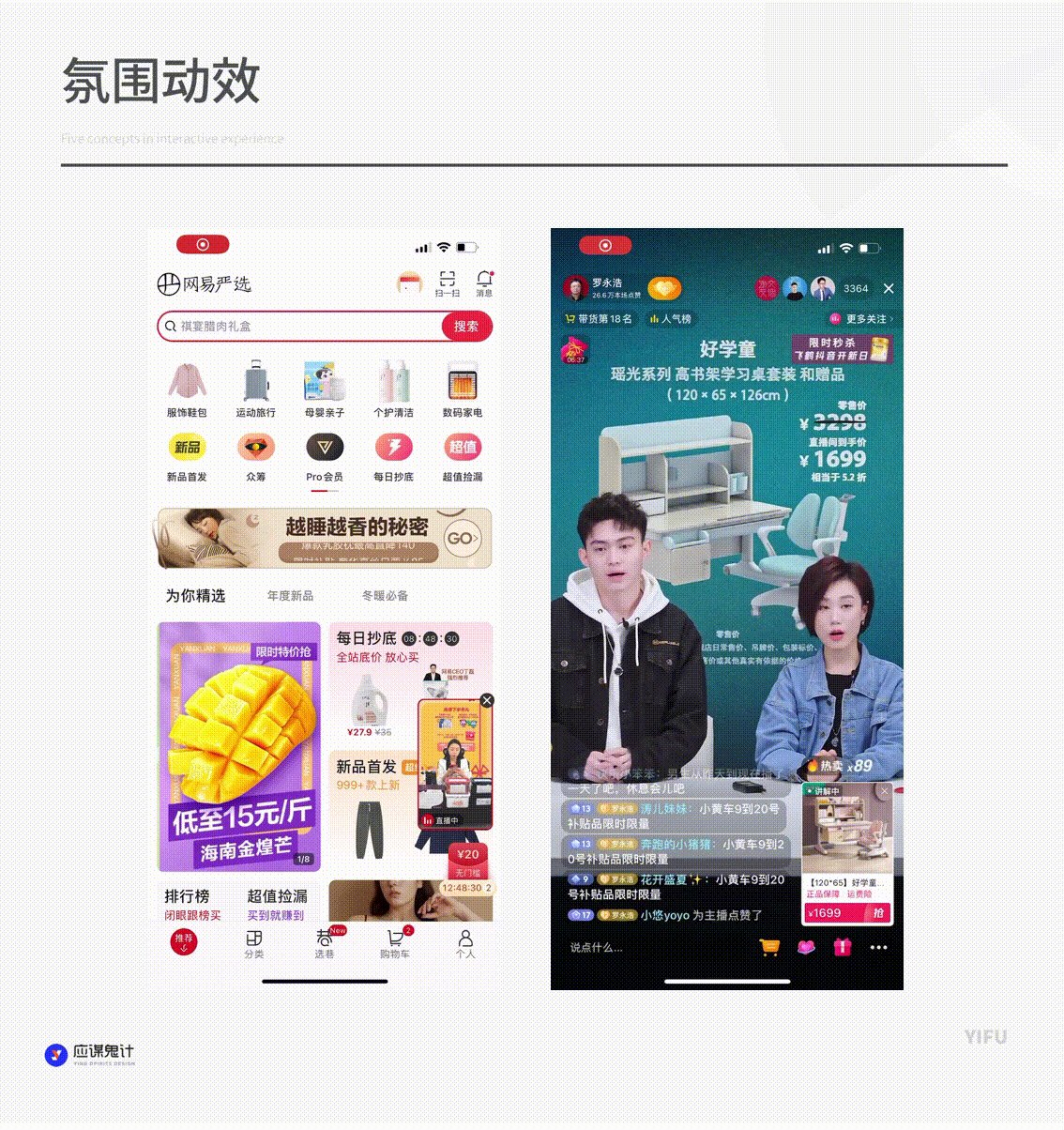
3.氛围、强化视觉
电商、直播界面中,有非常多的元素都是利用动效来刻画氛围和效果,刺激人们的感官。

4.表示状态
当你在手机解锁的状态下输错密码或者在氪金时输错密码,输入框都会进行左右晃动来示意,老铁,这真的不对。

5.更多意符
意符不局限于我列出的一些类型,我再举个例子,在一个不起眼的转角处,那里空无一物,就是很普通的一块空地,但如果那里被丢了一袋垃圾,那么这里就会出现越来越多的垃圾,因为第一袋垃圾就是一个意符,告诉别人这里可以丢垃圾,于是很多人就会把垃圾丢在这个角落里。
很多人会觉得示能和意符好难区分,示能不是也包含意符吗,其实我们可以这样理解,在整个交互过程中有物体和操作者这样两个对象,物体本身表达的是示能,但它不具备沟通能力,而意符才是链接操作者和物体两者的桥梁,虽然我们平时往往看到的都是示能+意符的状态,但是我们也要区分本体的示能和用来沟通的意符两者的区别。
小结
意符和示能不可分割,设计师们在学习基础概念的时候要尽可能的一起去了解并学习。意符的种类繁多,所以我们在学习意符正确的时候方式时,首先要了解意符本身的“示能”,从而将意符更巧妙的结合在事物中发挥其正确的表意作用。
设计师在设计意符的时候也要尽可能的多了解产品使用者(用户)的背景,意符的表达也有很大一部分效果来自于用户的经验和心智。即便我们认为该意符已经很清晰了,但是使用者并未接触过、不理解,说明该意符依然不合适。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务