
无论是高保真还是低保真原型,设计人员在软件中的展现所有效果,最终目的都是传递给开发人员进行实现。当开发人员开始使用代码还原页面时,设计就不可以再随意修改。
最重要的不是在设计软件中展现的效果,而是实际在用户设备上实现的效果,因此在设计时,要提前考虑代码实现的成本。
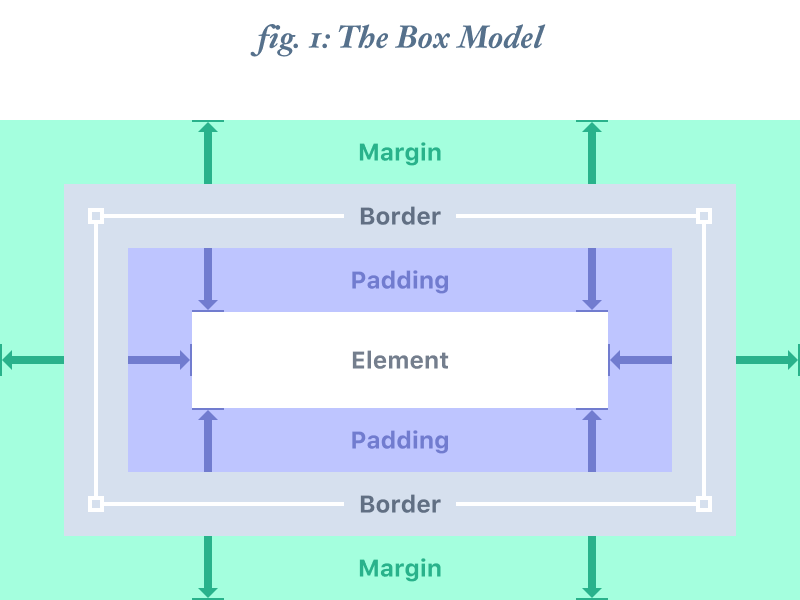
盒子模型是一种描述对象尺寸和间距的方法。有四个部分组成:“边框Border”、“边距Margin”、“填充Padding”、“元素本身Element”。
Border:围绕元素外围的边线。
Padding:元素及其子元素之间的间距。
Margin:元素和其相邻对象之间的间距。

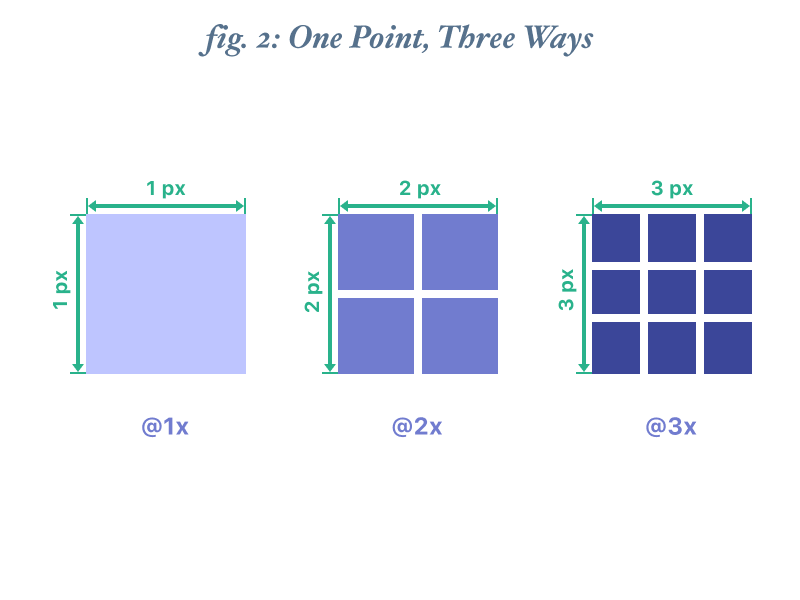
点(pt)取决于屏幕物理尺寸大小,是绝对尺寸单位。对应@1x图的1px。
像素(px)取决于实际屏幕显示分辨率,是相对尺寸单位。在@2x图情况下1pt=2px,在@3x图情况下1pt=3px.
建议使用“@ 1x”进行设计,其他尺寸图可以从@1x进行衍生。
如果是以@2x进行设计,那么若要得到@3x则要先缩小50%然后再扩大300%,增加了不必要的工作量,并且很容易出现奇数、小数等不便利数值。

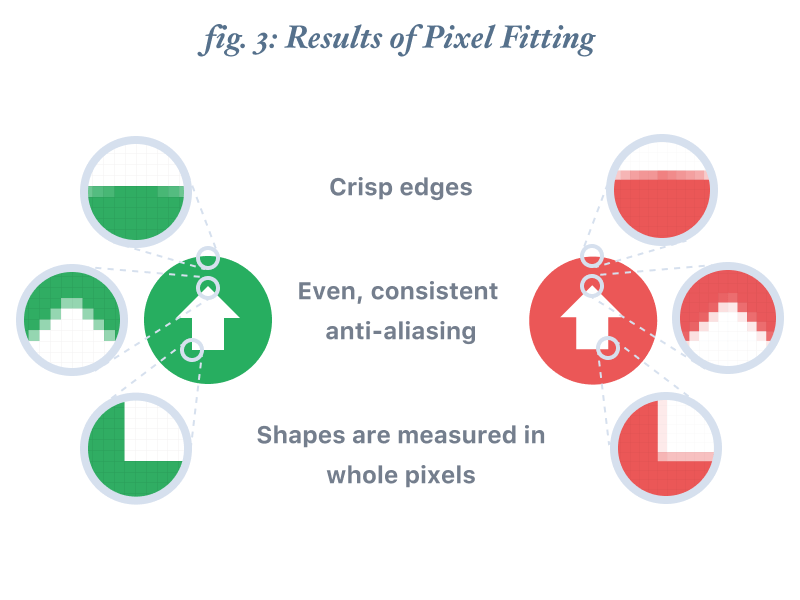
创建的每个UI元素都应该和像素网格对齐,防止出现半像素的“锯齿“效果。
文本由于其图形的特殊性,难免会出现无法对齐像素的情况,这里可以忽略。

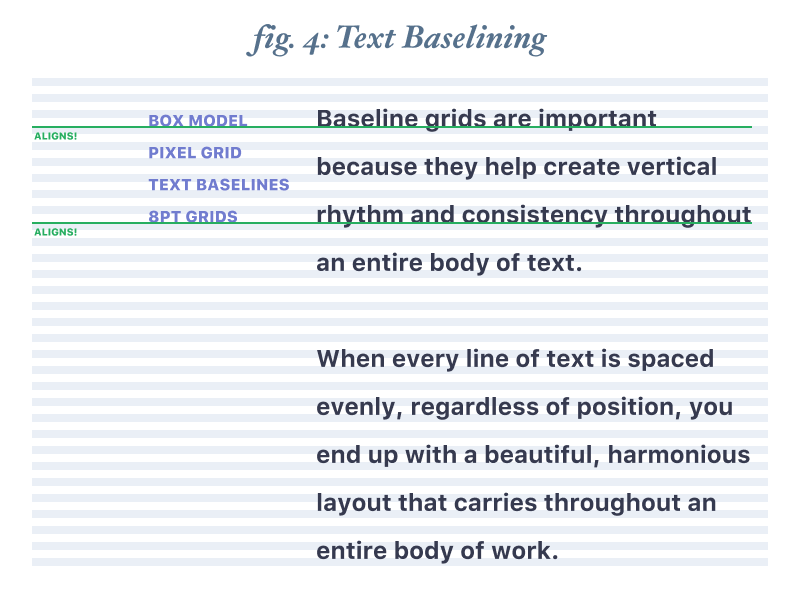
文本是页面中最重要的元素之一,但因为其本身的多样性,产生的不同的字体、行高很难和其他元素一起适用网格。因此给文本设置基线网格,将基线网格采用4pt进行等距划分,来和其他元素进行和谐搭配。

使用8的倍数来定义区块和内部元素的尺寸,间距等。
当区块元素为文本(例如按钮)时,将文本设置成其余部分一致(或者平台预先定义好)的大小,然后使用padding来确定区块大小。如果是全宽的元素,使用padding来确定高度,并使用一致的水平边距来确定宽度。
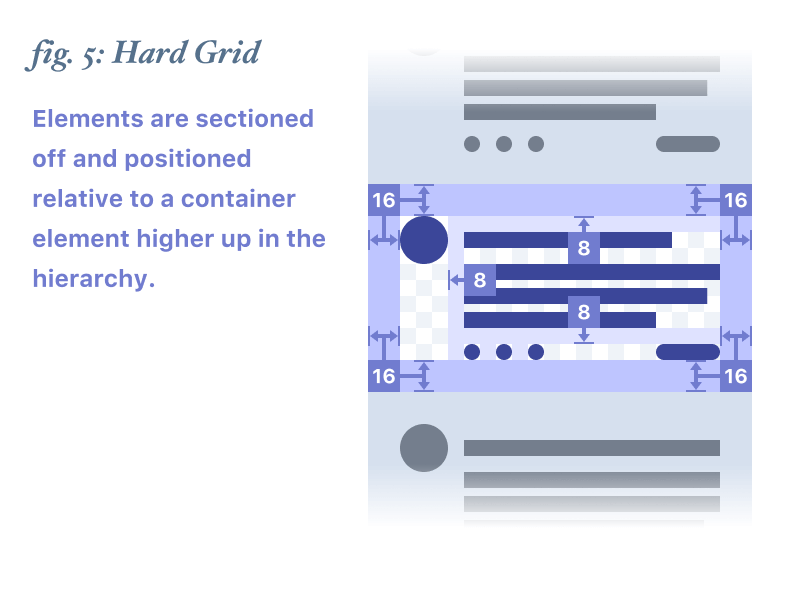
硬网格:将元素放置在以8为增量定义的显示网格中,使用额外的透明背景元素,和前景元素组成一个整体。

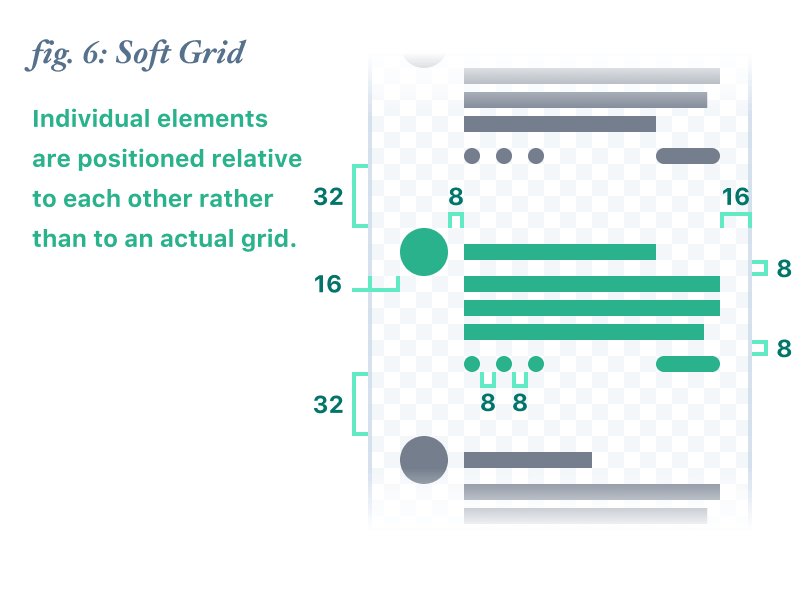
软网格:保证元素之间的的间距为8的倍数,以此获得更快的处理速度,从而得到更流畅的体验。

当所有尺寸都遵循相同的规则时,就有了一致的UI。
减少自定义的尺寸规则,得到更快的代码运行速度。
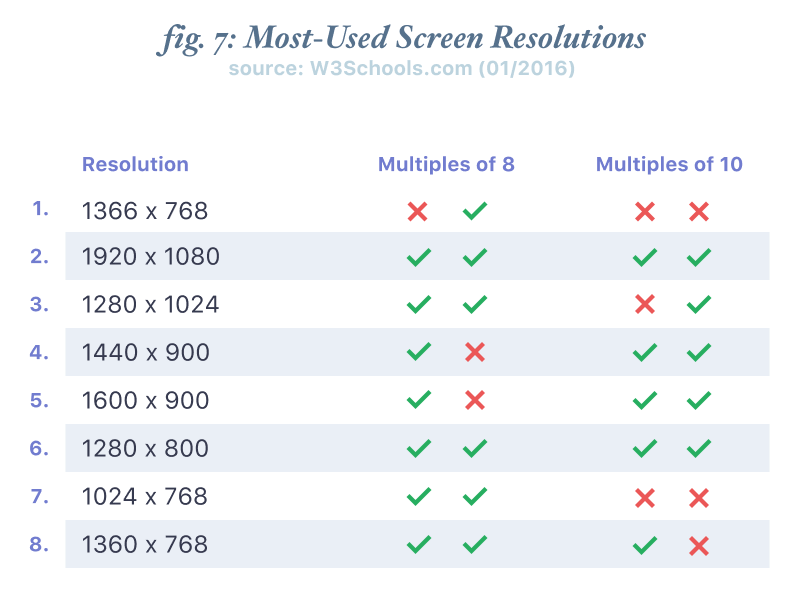
无论设备外形如何,主流的屏幕的屏幕尺寸长宽值至少有一个维度可以被8整除。
有一些屏幕的尺寸无法被整除(iPhone 6的375*667pt),只需要保持padding和margin一致,适当调整区块的大小来进行适配。

确保开启了“对其像素网格”选项。
如果根文根大小设置了16px,则可以使用0.5rem的增量在8点网格上构建布局。
如果不喜欢这样做,或者是不喜欢rems的使用方式,可以使用CSS或预处理器间距变量来处理布局,同时保留变量以供后期维护。
大多数软件都可以设置快速“微调”,一般默认为10px,sketch中可将其调整为8px,便于快速的工作。
学习并善用快捷键,提高工作效率。
图标设计通常需要进行视觉修正,因此,在其周边放置透明框架(例如Hard Grid的方式),来保证整体的一致性。
设计时经常会放大预览界面来进行设计,这会导致会略整体;如果以缩小的尺寸会导致看不到细节,因此要经常变焦画面来确保能看到整个画面。
文章来源:站酷 作者:YMOOM
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务










免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
什么是设计系统?

设计系统 = 设计价值观和原则+设计规范+场景定义+工具包
为什么要构建设计系统?

问题1:
随着业务的拓展,产品和项目数量不断增加,发展中期设计和交互上不一致性的问题浮出水面,需要采取措施确保产品或产品线之间保持统一的品牌传达、外观和体验,以满足用户预期并向其传达统一的品牌认知。
问题2:
无统一的设计规范和交互原则,没有统一的UI组件库和代码库,各团队设计和前端需花费大量资源陷于低质量沟通协作和重复造轮子,拖慢产品和项目设计和开发节奏。
问题3:
产品项目数量 vs 产品设计师,人员配比严重不足的情况下,团队的设计师们无法从杂/乱/急的日常需求中剥离出来,影响构建产品壁垒的质量和速度。
设计系统的价值
产品侧:
设计侧:
开发侧:
测试侧:
主流设计系统-他山之石可以攻玉!
无需犹豫,直接基于现有的优秀的开源设计系统,
设计系统的打造不必从0-1构建, 例如:Ant Design业界优秀的开源设计系统,我们完全可以站在前人的肩膀,最终生产出符合达观品牌、业务特性的设计系统。
字节跳动 Semi Design:https://semi.design/zh-CN/
字节跳动 Arco Design :https://arco.design/
以原子理论构建设计系统
原子理论设计介绍
首先原子设计理论并不是什么高大上的规则。最早是由国外前端开发工程师 Brad Frost提出的,他从化学元素周期表中得到启发,发现在化学世界中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。根据他的理论,设计体系主要包含 5 个层面:原子、分子、组织、模板、页面。
原子理论设计不是一个线性的过程, 它更像是一个心理模型,来帮助我们把用户界面看作是一个连贯的整体,同时也是一些元素的集合。这五个阶段的每一个阶段都会在我们的界面设计系统层级中扮演重要角色。下面,让我们更深入的了解每一个概念哦~
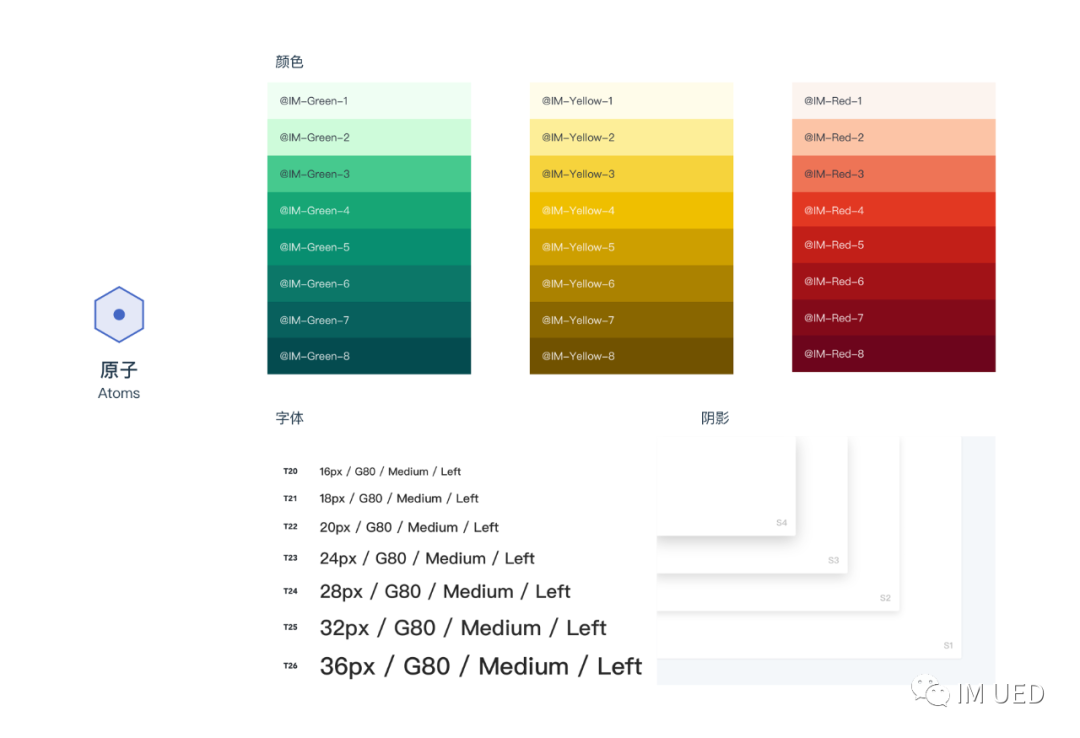
原子是物质的基础组成部分,是构成设计系统的最基础元素。
在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线、间距、圆角、间距、阴影等。

简单概述下来就五个字:色、形、质、构、质;

在界面中,分子就像是一个由UI元素组成的相对简单的组织。如:按钮、弹窗、搜索框等。
以按钮为例,它的组成元素包含了文字、色块、图标和间距。这些抽象的原子从毫无关联原则组合成一个分子,图标和文字互相配合传达意义,颜色定义了按钮的特性,间距为按钮定义了一个尺寸和规范。

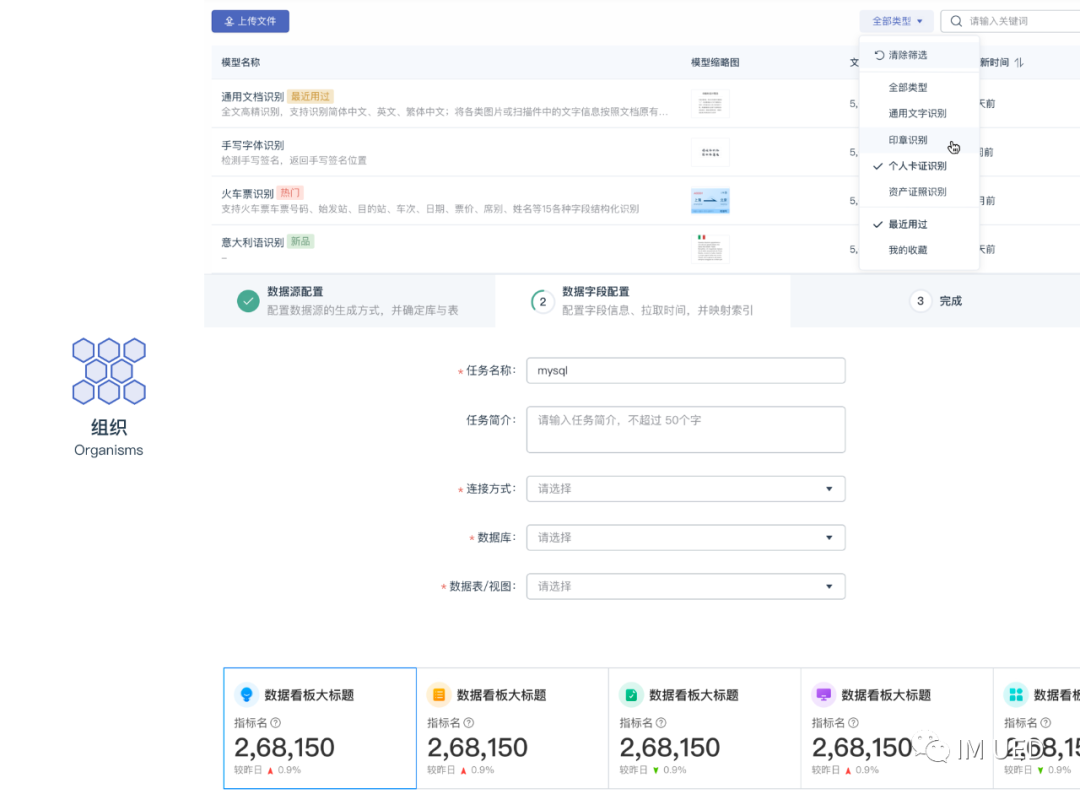
组织(Organisms)层
分子+原子组合成更复杂和可扩展性的模块,这个称之为组织(区块组件),如:列表操作区块、列表展示区块、表单区块、数据统计卡片区块。
以表单为例,一个表单我们可以通过数量的组合,以及间距的调整,元素的增减,在界面中表达不同的场景和含义。

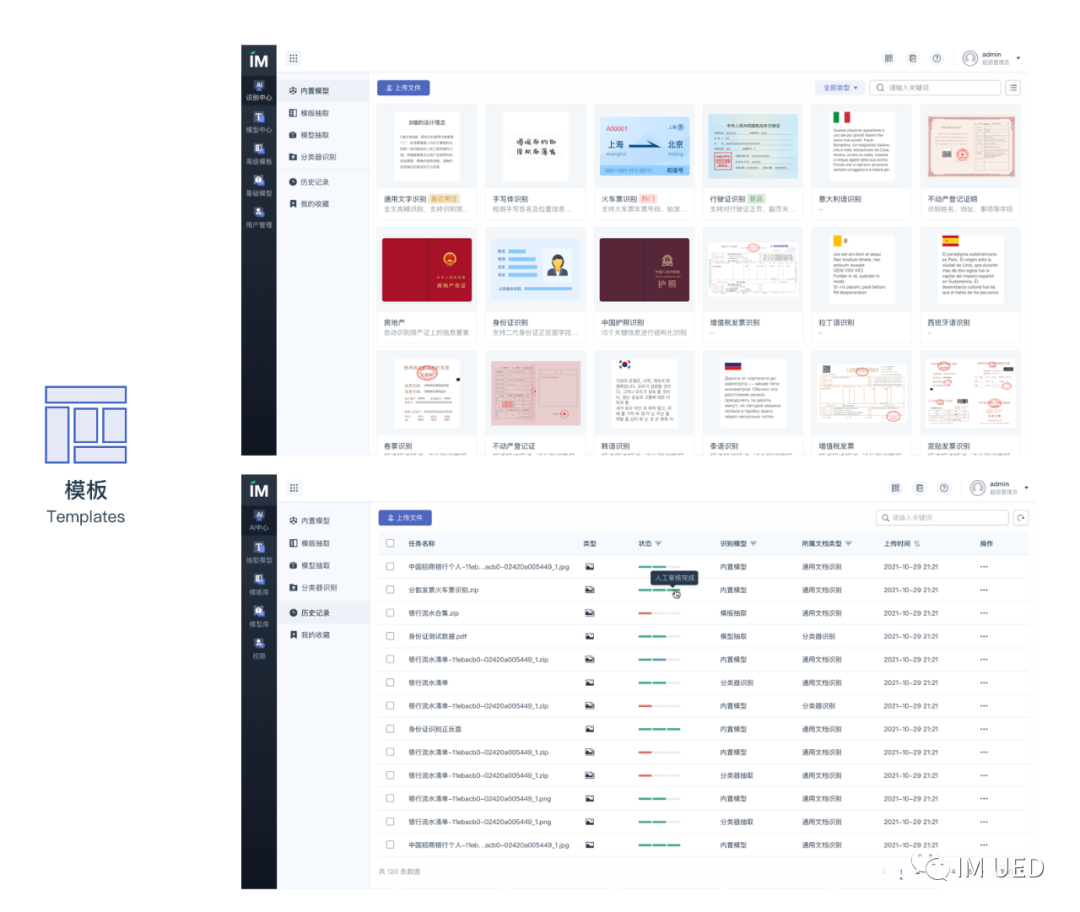
模板(Templates)层
由原子+分子+组织构成的更复杂更具拓展性的模块,如:分组表单页、页面级表单、详情页、列表页、异常页、dashborad。本质就是线框图,模版在设计系统承载的作用就是保证设计方案在原型阶段的多样性。专注于页面的底层的内容结构,页面中的信息是占位作用,而不是页面的最终内容。

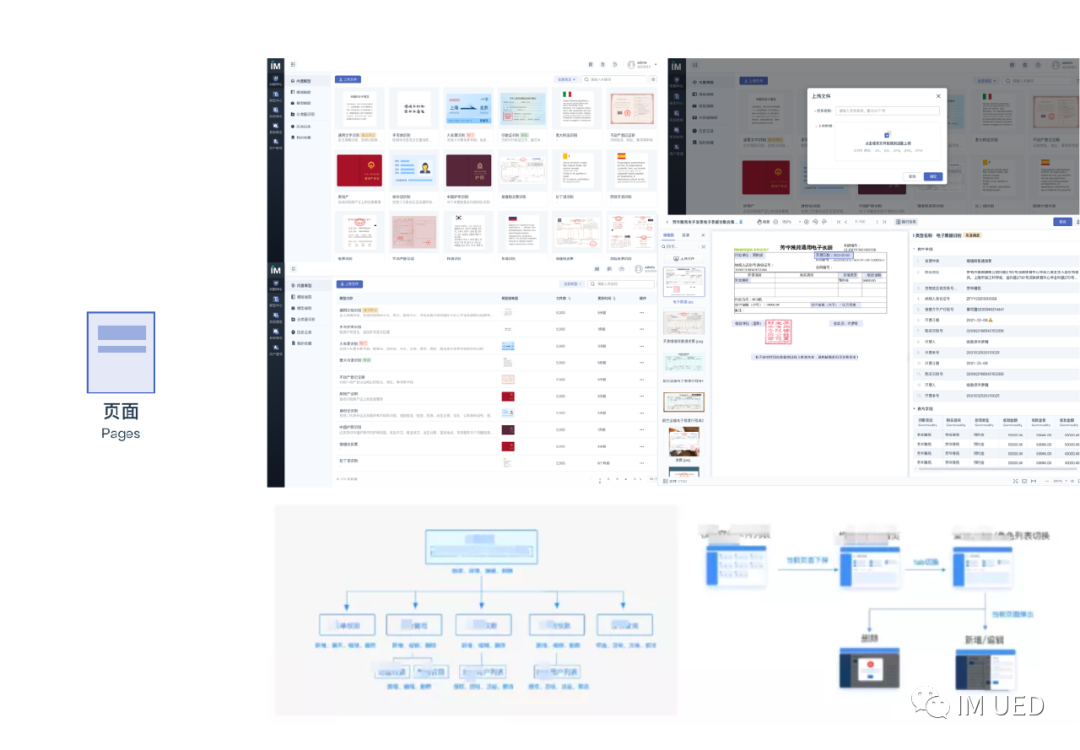
页面(Pages)层
带业务逻辑的场景案例如:标注详情场景、抽取详情场景、权限管理场景。页面将真实内容应用于模板;
页面是模板的具体实例,填充了真实的内容(图片、文字等)后形成页面,也就是常说的带交互逻辑的「视觉稿」即为高保真原型图,将占位符替换为有代表性的真实内容,使设计系统有了生命。在模版的基础上进行优化和完善就形成了页面最终的设计方案。

关于设计系统的常见认知误区
误区1:设计体系就是设计规范或者组件库吗?
许多人认为设计系统就是单个代码库、组件库、设计规范,但实际上他们不是一个层次的东西,准确度的来说设计体系包含设计规范,组件库也是建立在设计体系内的,组件库是记录和共享设计模式的工具,就是设计体系工具化和表现层的部分;
误区2:设计体系的存在扼制了组织内创造力,会替代掉设计师?
抛出这个问题,是因为经常在不同的场合听到“设计系统是扼杀设计师的创造力”之类的观点,我个人是很难以认同这个的,对design system的最大误解就是限制设计师的想象力。首先设计系统本身就是一个庞大且复杂的设计观集合,需要调动整个团队的想象力和创造力,最终达到一个统一共识才有可能被实施和执行;
好的设计系统可以通过流程和机制促进创造力的,而且好的设计资产可以帮助大家从不必要的、重复的劳动时间内节省出来,当然也不能过度依赖过往的沉淀资产,把自己定位为设计系统的创造者,而不是使用的工具人,不断的创造和贡献好的解决方案被整个组织采用,就不必再担心那些即将沦为沉没成本的过往设计与技术资产的限制。不会替代掉设计师,反而是一个企业内部尊重设计师价值的开始!是企业对设计文化的认可!
设计体系是动态的,永远是随着组织需求和用户需求而变化的,一切说自己已经完成了设计体系的建设的人都是错误的,都是将将静态的设计规范曲解成了设计体系。
正确管理机制:少数人负责管理,多数人参与贡献;避免你做、我用模式,这种生产消费模式非常内卷;避免如:我一个设计师为啥要用你的规范;这规范做的太垃圾用处不大,我才不用,用你做的规范;我苦逼做业务,你晋升拿结果的负面心态;
然设计系统也不是简单的靠少数的人1-2个月用爱发电就能完成的,设计系统是一群人,对一种做设计文化的认可,每个与之相关的人都应该是设计体系的贡献者与布道者!
需要克服的潜在难题
产品业务复杂性提升,提升建设难度
难以控制创造与控制间的平衡;
复用与定制间的平衡,刻意追求复用率而容易丢失整体观,为特定业务目标服务时不如灵活集中化式方法等
资源问题,容易被当成是辅助项目而缺乏预算等资源….
缺乏良性有效的组件库更新迭代机制,虎头蛇尾….
收益短期不明显,搭建体系的长期收益难以被组织短期内察觉;
尽管有一系列潜在的问题,但总的来说设计体系的带来的收益是大于这些投入的,总的来说方向是没错的,下一个关键问题是:我们如何去建立一个更优秀的设计体系。
文章来源:站酷 作者:从你的世界经过
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1. 需求定义
需求是用户对于自己碰到的困难从而提出的问题,是用户对于已有产品的反馈和建议,是老板提出的商业诉求,就是运营人员减少工作麻烦的想法。需求和产品是一种问题导向与目标导向的结合,是用户碰到了什么样的问题,从行业属性、用户群体、业务场景、工作目标、商业利益等方面从而产出的输出物,也就是所谓的产品。
需要:是解决问题或者满足欲望,达到最终的目的。
需求:是需要付出一定成本来满足,主要体现在解决方案中的具体产品和功能。
2. 名词解释
产品需求文档(PRD)是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。

3. 面向对象
开发、设计师、测试、老板、项目经理、产品经理、运营、市场、销售、客户、财务等其他角色。
4. 输出物
文档:Word、ppt
交互或者原型稿件:Axure、UI界面
5. 产品需求文档结构
命名和编号
修订记录
背景分析(产品背景、行业背景、国家政策)
需求分析
用户定位
产品目标
总体架构(技术架构、功能架构)
业务流程
功能设计(功能总表、用户角色、功能详情)
产品特色
产品模块清单
产品适配清单(支持的浏览器、数据库、中间件、操作系统)
6. 需求分析原则及方法
6.1. 产品需求的三个层次
基础性需求、期望性需求、兴奋性需求
6.2. 马斯洛需求五个层次
生理需求、安全需求、社交需求、尊重需求、自我实现
6.3. 需求管理的四个环节
采集需求、分析需求、筛选需求、处理需求
6.4. 需求分析四象限
重要并紧急、重要不紧急、不重要但紧急、不重要不紧急
7. 需求分析及产出
WWH法:是什么?为什么?怎么做 ?
需求分析贯穿整个产品全生命周期,包括产品概念期、产品设计开发期、上线后-成长期、成熟运营期、产品衰退期。


7.1. 明确问题
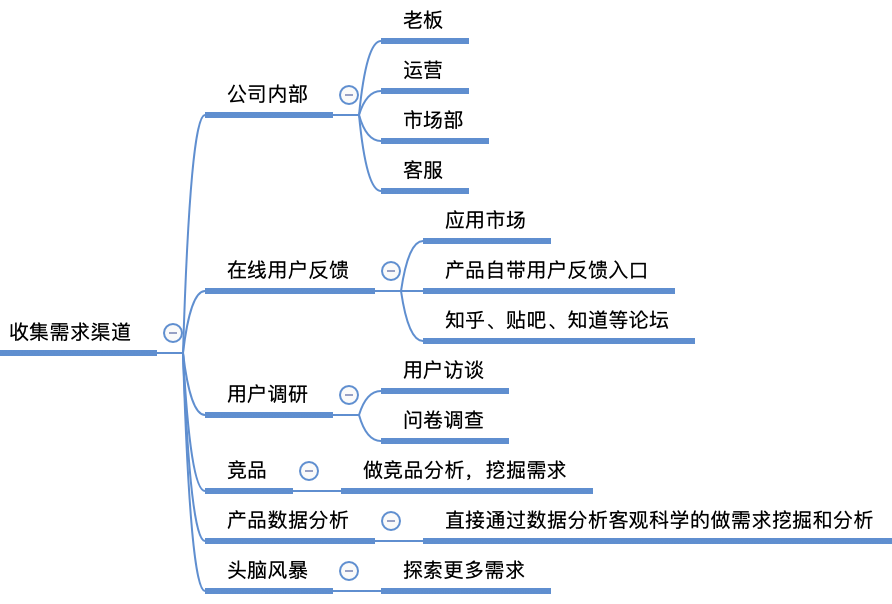
7.1.1. 需求收集渠道

明确需求收集渠道,确定用户群体和需求调研的方法,比如问卷调查、访谈、名义小组会议、头脑风暴法、观察法、亲和图、蒙特卡洛技术、鱼骨图、提示清单等方法。
提出需要解决的问题,明确需求带来的价值。利用目标用户、场景、问题三个思考维度,去定义真正意义上的产品需求,示例如下:

通过用户针对不同的场景,明确了主要问题需求,怎么思考产品需求怎么体现到产品设计上面,从而体现产品价值,包括产品设计成型后的市场推广方式至关重要。产品问题产生的产品价值示例如下:

7.1.2. 拆解需求
拆解需求指的是把已经明确的问题,从多个维度进行拆解,目的就是为了找到更合适的解决方案。
拆解问题的五个维度分别是积极层面、否定层面、转移层面、拆解、脑洞。
Ø 积极层面:通常可以拆解出怎么做对用户来讲可以产生更积极的情感。
Ø 否定层面:通常可以拆解,即使不做什么,依然可以产生好的结果。
Ø 转移层面:转移指的是不直接单独解决当前用户的问题,通过转移法,用户转移、问题转移等。
Ø 拆解:把当前问题刨根问底的拆,挖掘更多的可能性、找到问题本质。
Ø 脑洞:这个更多的靠灵感、经验等进行头脑风暴,补充其他维度考虑不到的地方。
7.1.3. 需求管理
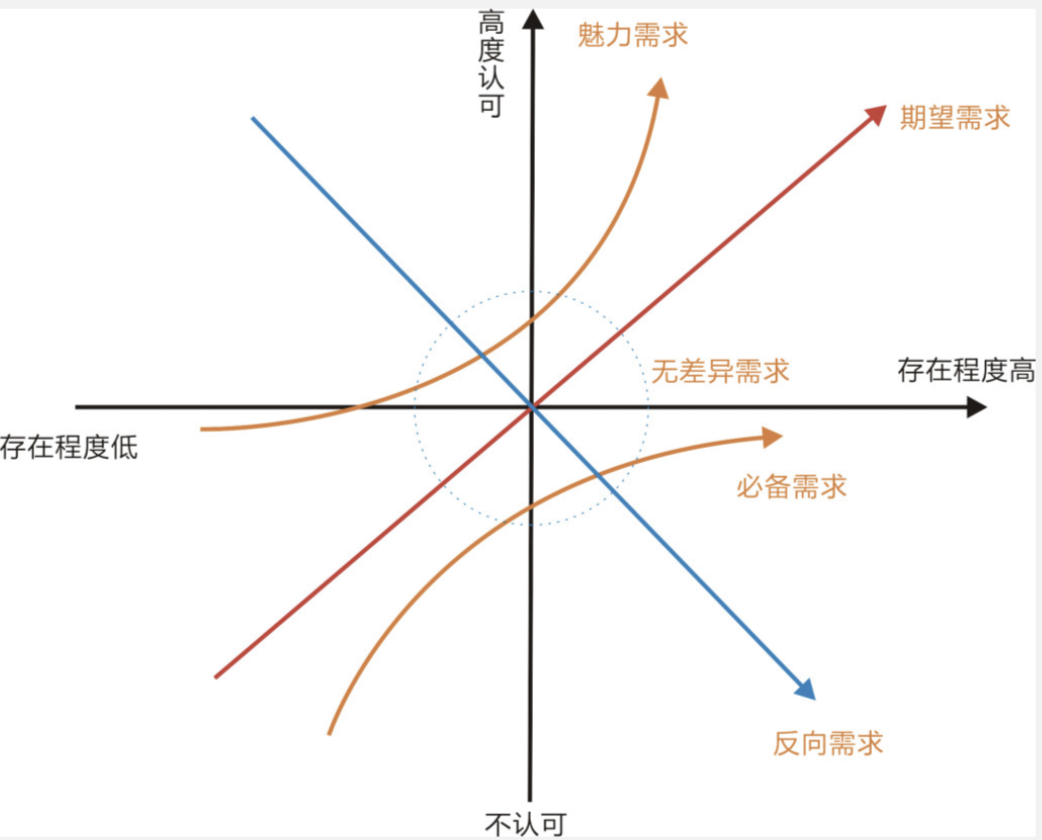
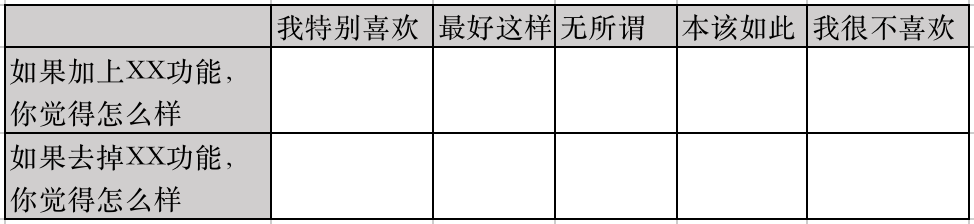
7.1.3.1. Kano模型

Kano模型是对用户需求分类和优先排序的工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
Kano模型把需求分为五类:基本型需求、期望型需求、 兴奋型需求、无差异性需求、反向型需求。怎么通过模型知道用户的需求类型,示例如下:

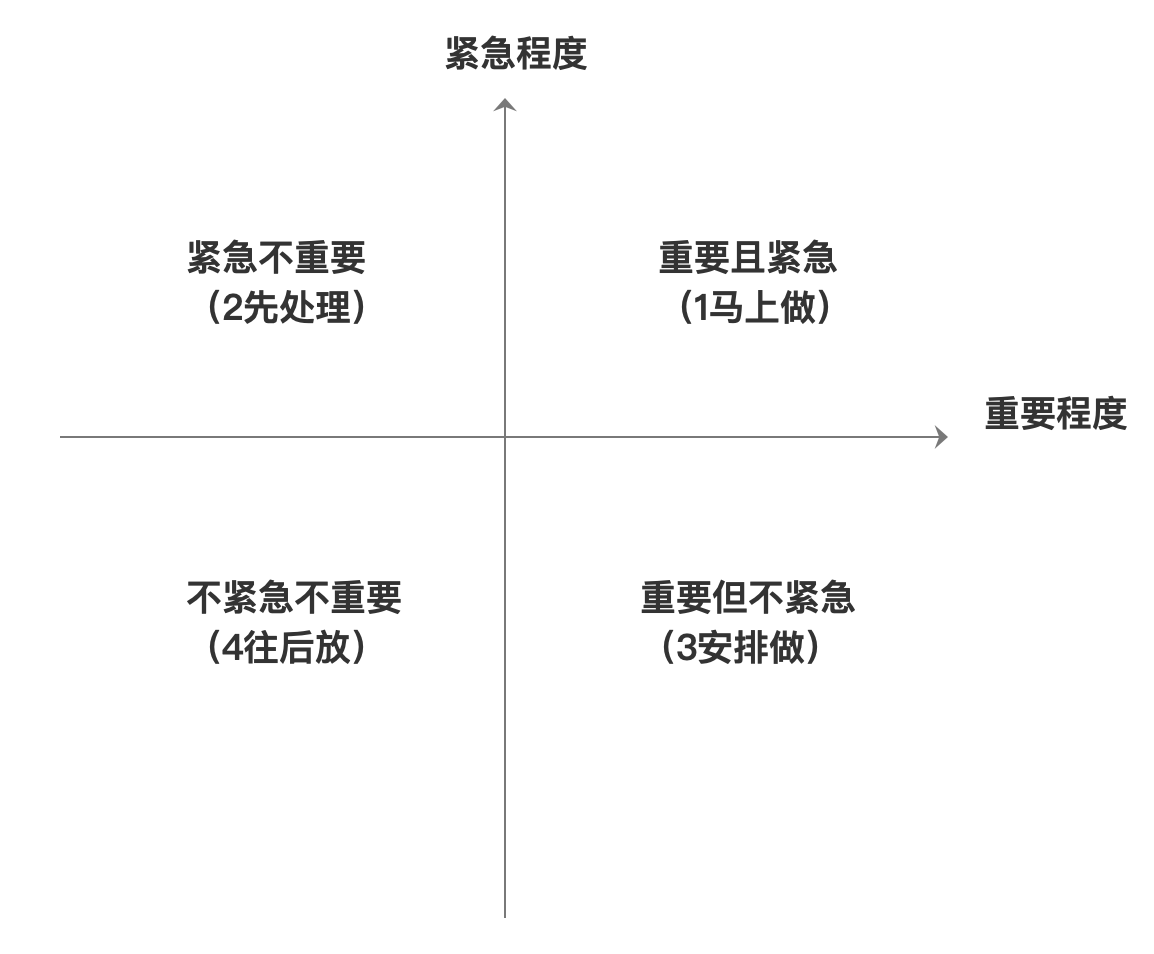
7.1.3.2. 时间管理四象限法
时间管理四象限法分别按照紧急程度和重要程度分为重要且紧急、紧急不重要、重要但不紧急、不紧急不重要。具体示例如下:

本方法的优势可以评估产品开发的时间优先级,对于一些重要且紧急的功能开发能够做到心中有数。
7.1.3.3. ICE排序法
ICE排序法是一种比较严谨科学的分析需求的方法,通过几个几个维度给需求进行相应的打分,以总分的高低去排序。
I(Impact):影响范围。
C(confidence):对上线效果的自信程度评估。
E(ease):开发难易程度(工作量+技术难易程度)评估。
7.1.4. 需求输出
7.1.4.1. 输出内容
思维导图、业务流程图、原型图、需求说明文档、功能说明文档等
7.1.4.2. 输出角色
业务人员、技术经理、后端技术人员、前端技术人员、UI、UE人员
7.1.4.3. 沟通样例
(一)业务人员
面对业务人员,主要是讲产品功能实现和重点业务流程,主要依靠思维导图或者原型图去讲解产品可带来的价值和解决了什么样的问题。
(二)后端开发人员
面对后端开发人员需要给技术经理协调和沟通,确定的项有数据库怎么写,字段(数据结构)怎么定义,最后生成什么样的表,当用户进行相关业务操作时(增删改查),怎么去设计接口,接口设计对应数据库,先调用什么样的接口,传输什么样的参数,返回什么样的结果。进行前端解析,后台数据图形化,最后呈现给业务用户。
(三)UI、UE人员
面试UI、UE人员从行业特征、用户群体特征、用户习惯等方面来确定产品视觉和交互形式。
(四)前端开发人员
通过评审后的UI设计稿交付给前端人员,进行前端页面的开发。
(五)测试人员
面对测试人员,跟进产品测试情况,提供产品需求文档和原型图及UI设计图,编写测试用例,把控测试时间,协调相关资源,保证产品顺利产出。
8. 产品迭代规划与需求跟进
8.1. 产品全生命周期规划
根据产品规划的全生命周期,确实不同阶段需求的落地情况,根据用户对于需求的满足情况。
8.2. 业务流程分析
根据已开发上线的所涉及的业务流程,先分析完整性,基于本流程从专业角度提出改进方案,不断优化该流程,确定流程的可用性。特别是一些核心业务流程,要做到简洁高效,提高效率。
8.3. 新需求管理
通过产品的不断使用,收集和接收不同的新需求,并定期开展新需求评审,逐步完善到产品里面,以最小调整为基线确定新需求的开发计划,保证产品总规划的稳步实施。
8.4. 里程碑管理
把控整体产品里程碑管理,确保产品迭代重大节点变化能够有理有据,为产品的营销工作,提供支持。总结产品优势和产品亮点,对产品的销售情况负责。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。

情绪板的作用?
情绪板能够更加帮助设计师与业务方达成设计共识,并且能够帮助设计师定义视觉风格与找到设计方向,使设计更加合理,为产品赋能。
如何运用情绪板定义视觉风格
情绪板的制作流程
情绪板的制作流程大致分为5步:
1、明确原生关键词
了解项目背景或需求本身的方向,通过内部讨论,用户研究和品牌等方式定出3-5个原生关键词,通常定出的词都比较抽象。
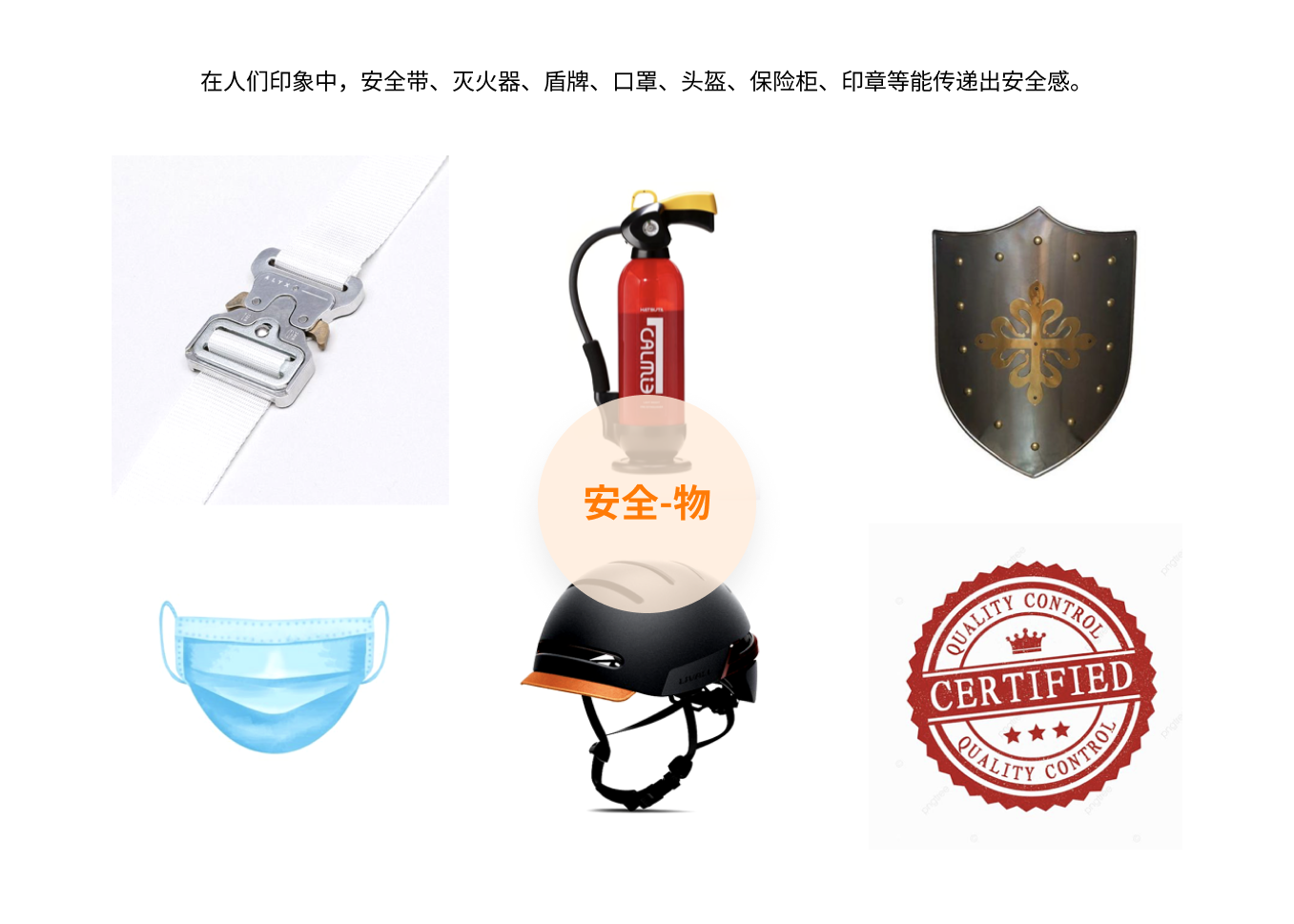
2、挖掘衍生关键词
在原生关键词的基础上让参与者发散得到更精准的二级词语,能够更加准确的定位到图形传达方向,最好是一些情绪和视觉表达的形容词。
可通过视觉映射、心境映射、物化映射,得到用户理解的“抽象关键词”所对应的“具象定义”。
3、搜索关键词图片
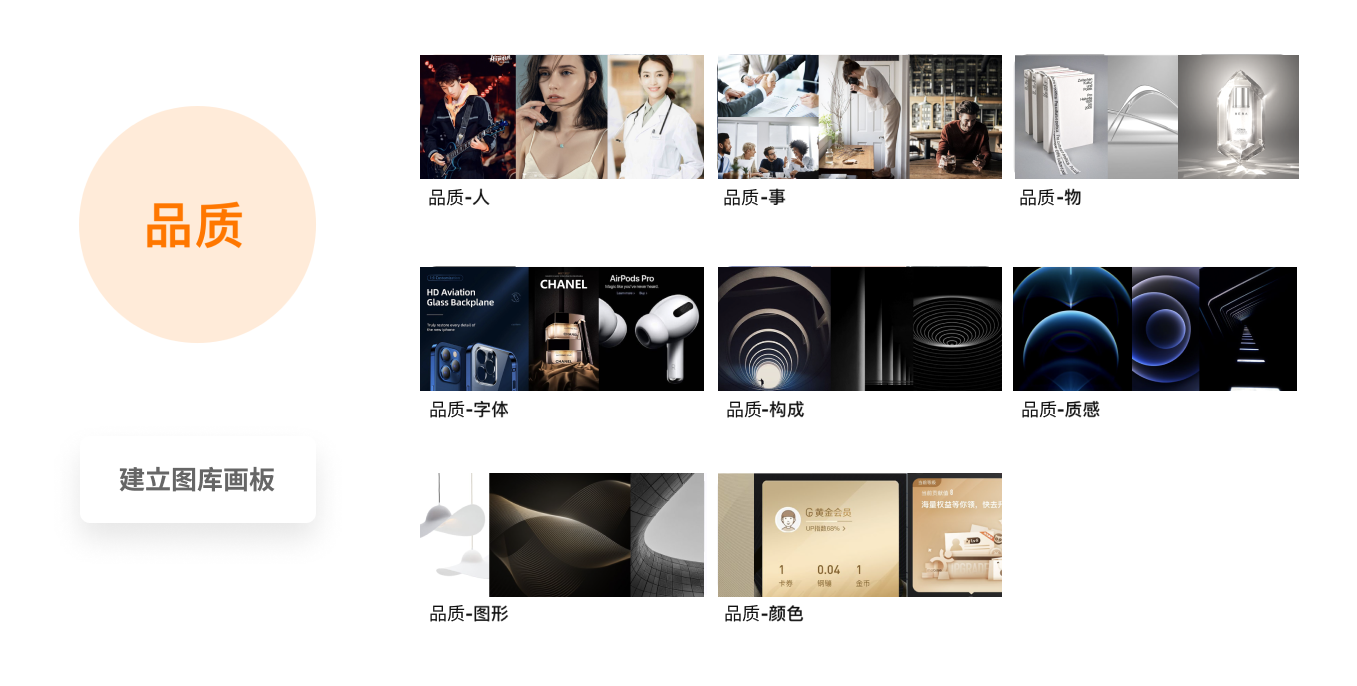
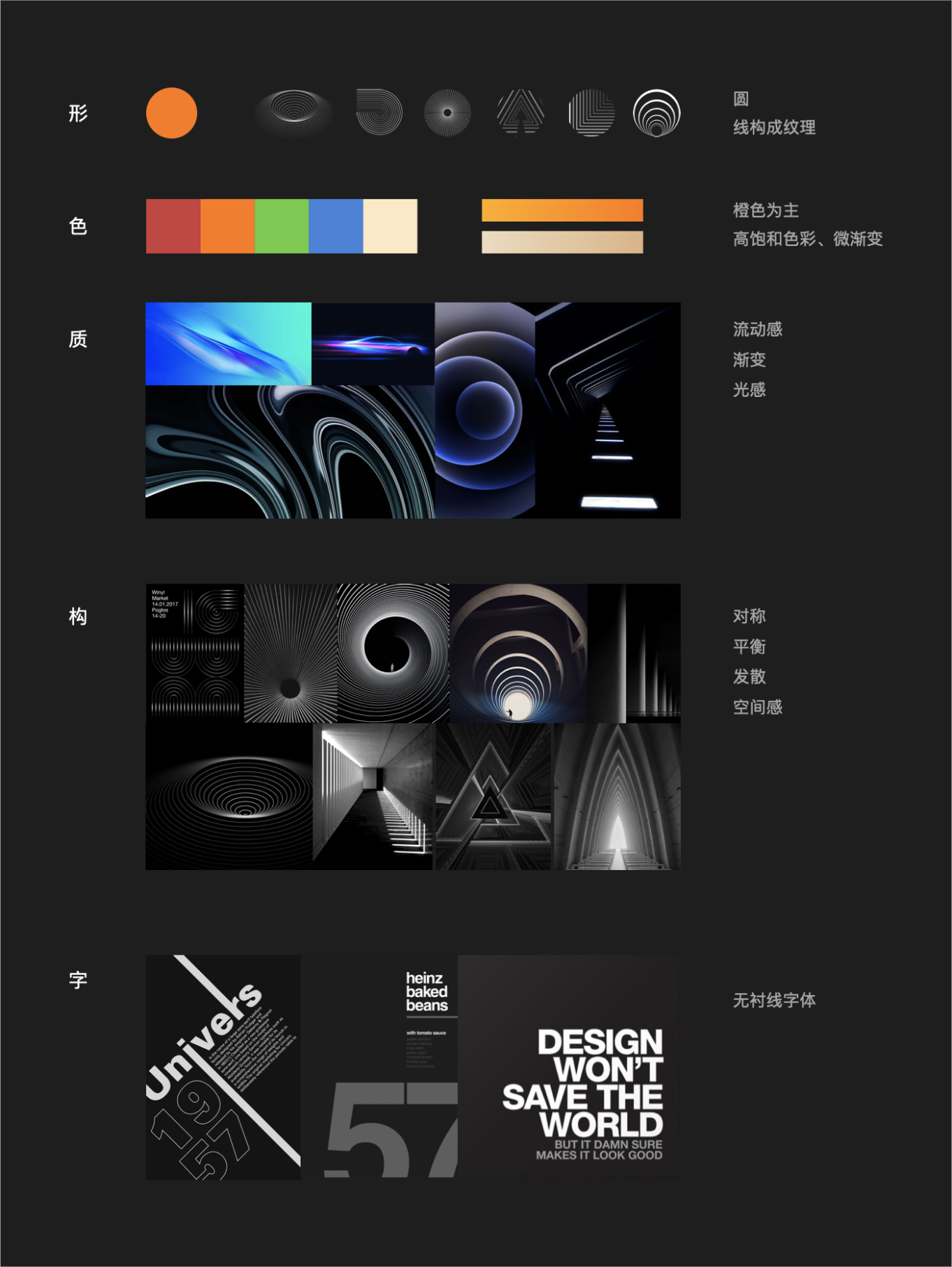
确定完关键词后,可在pinterest、花瓣等设计网站上建立情绪板图库,按照人,事,物,形、色、字、构、质等方向收集大量的对应图片素材来匹配关键词。
4、建立情绪板
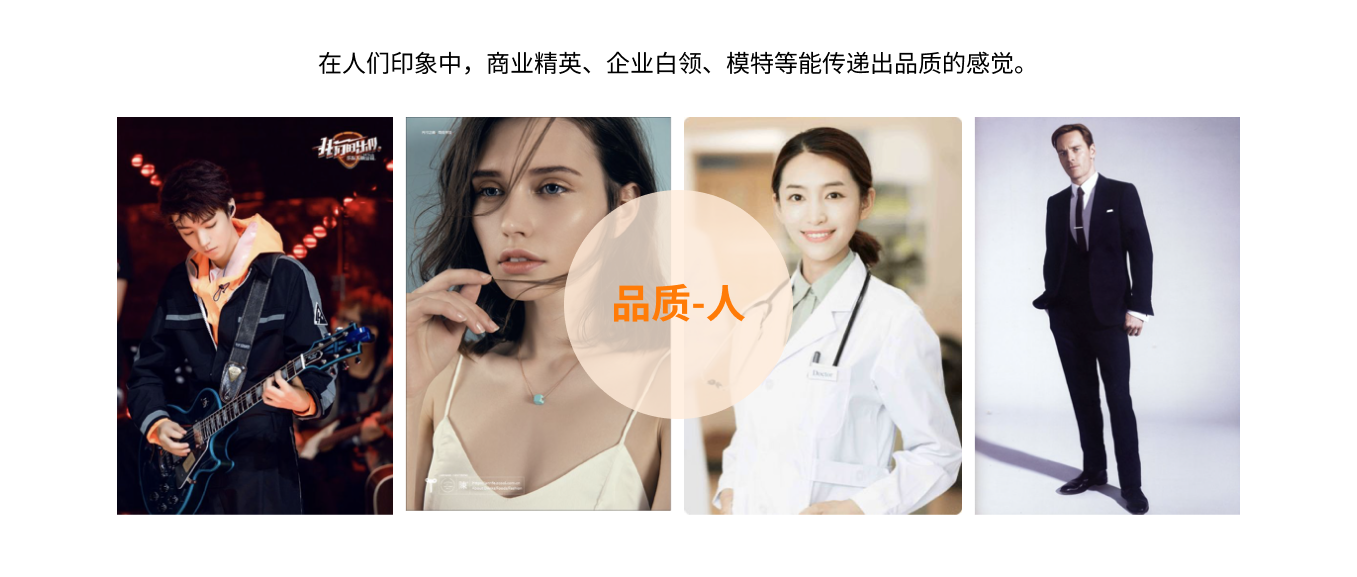
对应每个关键词,从情绪板图库中提取高质量能够代表关键词意思的人,事,物,形、色、字、构、质去展示,以此唤醒用户对关键词情绪体验。
5、提取视觉风格准则
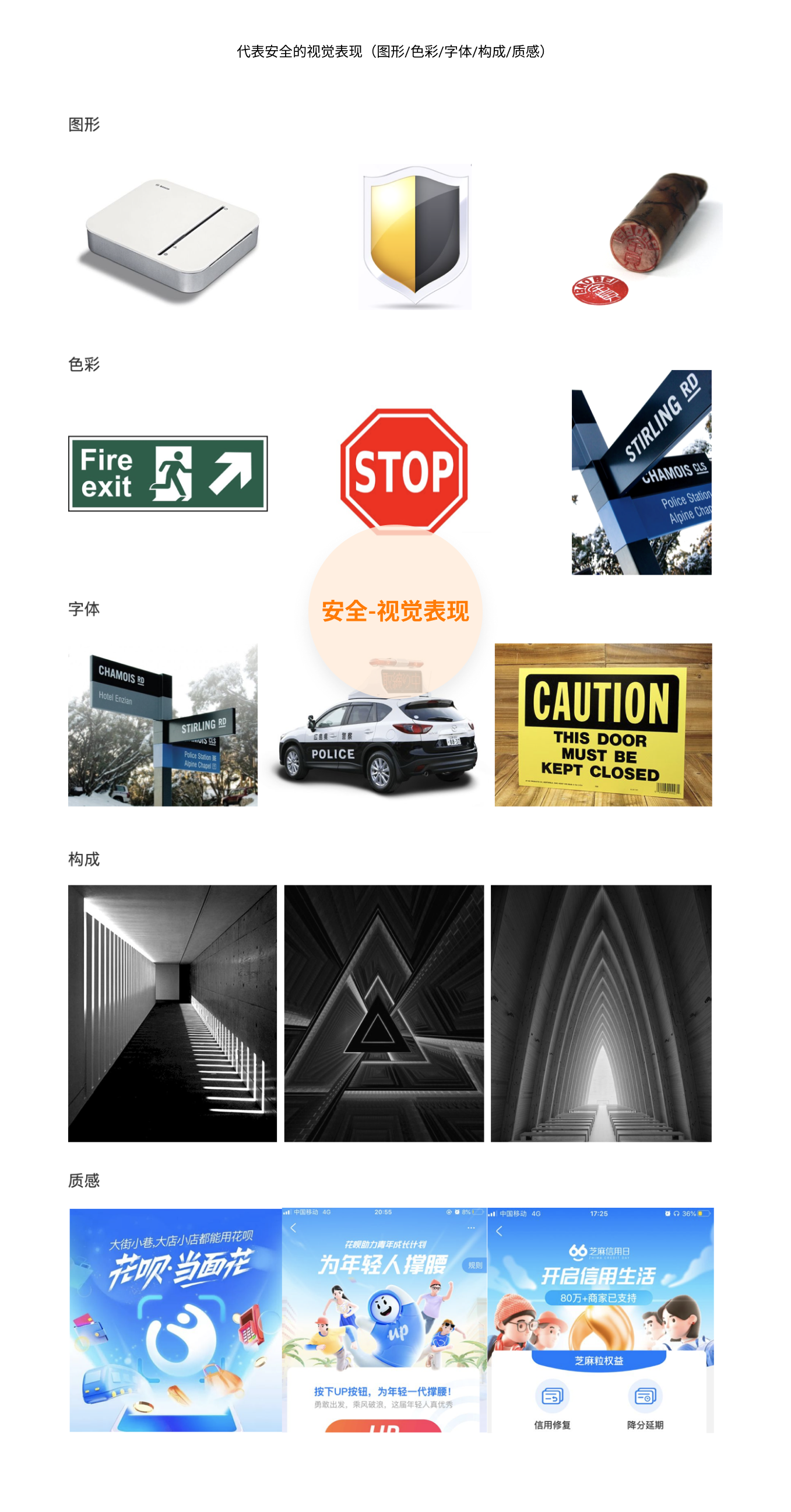
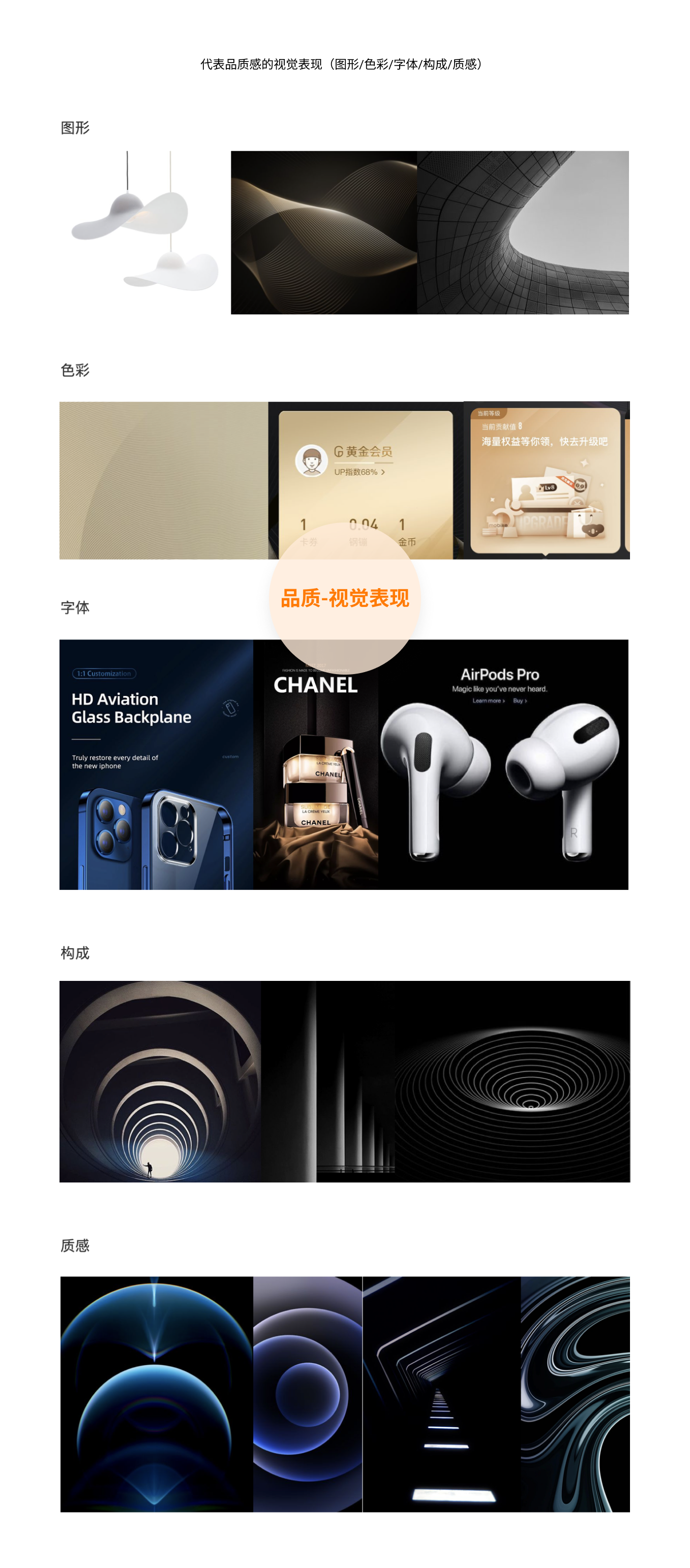
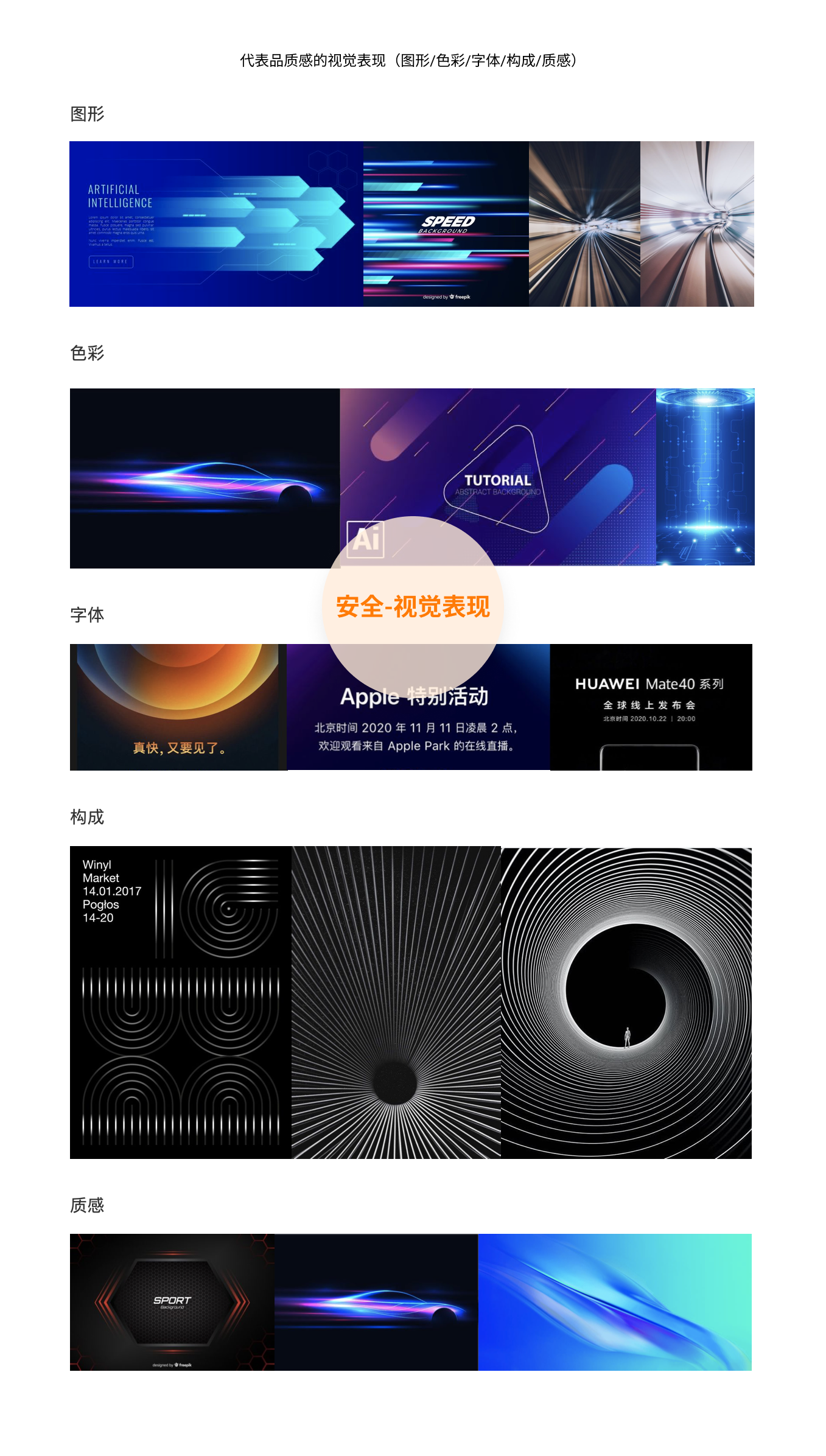
根据情绪板图库中的图片提取出视觉风格准则,包含:图形、颜色、质感、构成、字体等视觉风格准则。

举个案例说明:
明确原生关键词
讨论原生关键词
了解项目背景或需求本身的方向,通过内部讨论(可叫上产品、运营、老板等进行讨论),用户研究和品牌等方式定出3-5个原生关键词,通常定出的词都比较抽象。

确定原生关键词
从讨论的关键词中提取3-5个最适合的关键词。

2、挖掘衍生关键词
在原生关键词的基础上让参与者通过视觉映射、心境映射、物化映射,发散得到更精准的二级词语,能够更加准确的定位到图形传达方向,最好是一些情绪和视觉表达的形容词。

3、搜索关键词图片
确定完关键词后,可在pinterest、花瓣等设计网站上建立情绪板图库,按照人,事,物,形、色、字、构、质等方向收集大量的对应图片素材来匹配关键词。



4、建立情绪板
对应每个关键词,从情绪板图库中提取高质量能够代表关键词意思的人,事,物,形、色、字、构、质去展示,以此唤醒用户对关键词情绪体验。














5、提取视觉风格准则
根据情绪板图库中的图片提取出视觉风格准则,包含:图形、颜色、质感、构成、字体等视觉风格准则。

总结
情绪板作为一种常用的设计方法论,能够帮助设计师更加合理的总结出合适的视觉风格。设计不仅仅是只是跟随着设计趋势,怎样找到适合产品的视觉风格,是每个设计师更需要去掌握的内容。
以上内容,是学习如何定义视觉风格的其中一种方法,希望对大家有所帮助,如有不同意见,欢迎指正!
图片版权归原作者所有
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
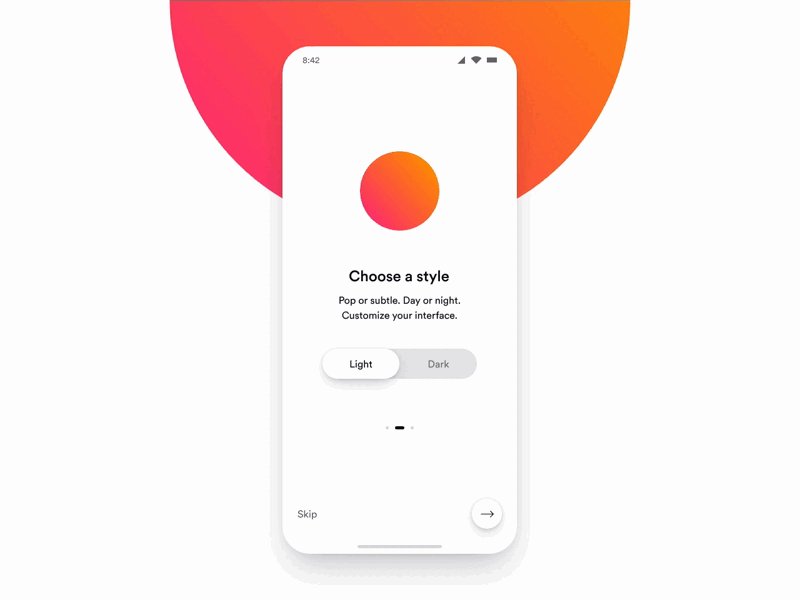
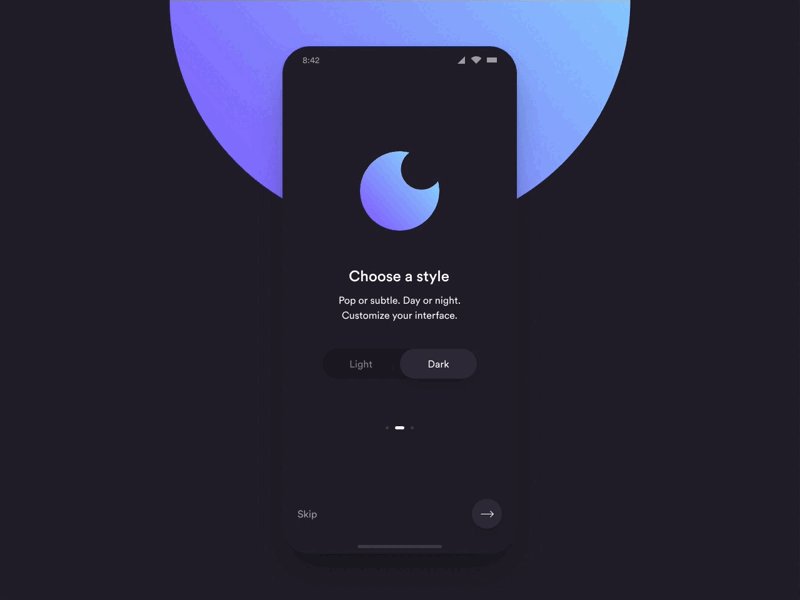
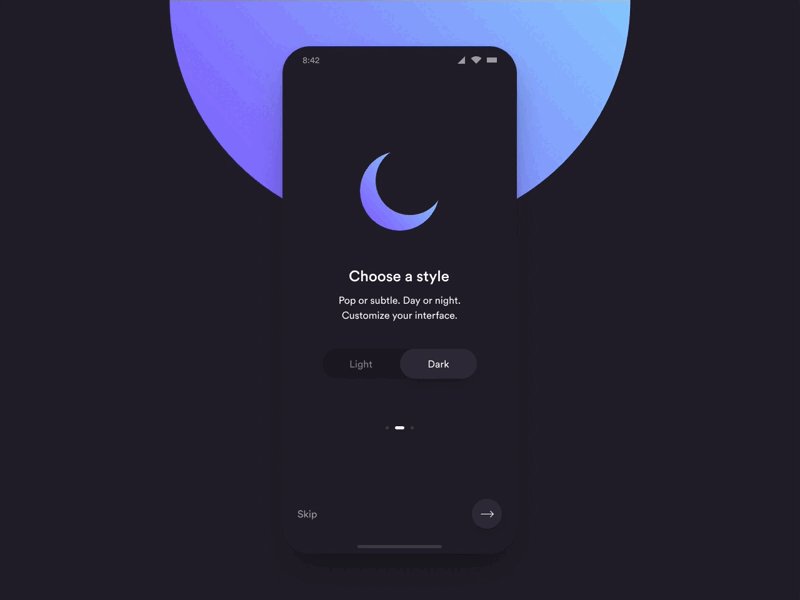
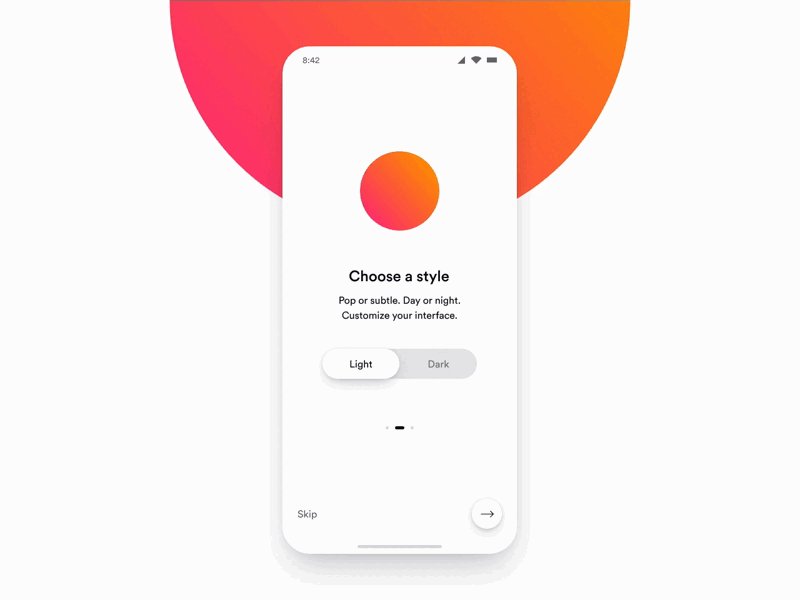
最近几年不管是WEB端页面还是APP,使用交互动效越来越多,加了动效的UI页面看上去不再那么枯燥无味,能很好的抓住用户眼球,既提升了用户交互体验同时也更好的展示了产品。通常我们会在哪些场景下使用动画呢?例如菜单图标、载入动画,空白页,产品介绍等都可以使用动画,下面是一些示例:




今天给大家讲解一下如何制作一个svg格式的动画,开始之前先和大家说一下svg是什么,目前web或者app中的动画大多使用svg格式,svg英语全称是Scalable Vector Graphics,它是一种可缩放的矢量图像图形文件格式,这种格式的文件具有边缘清晰、文件体积小、传输方便的特点,因此在网页设计以及APP中比较常用。可以使用Illustrator软件或使用
专业的svg编辑器进行设计输出,svg支持浏览器及任何文字处理工具打开。因此svg格式是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的图形页面。
如果你具有一些代码能力,还可以直接用代码来描绘图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器或编译器来观看。
综合起来SVG优势如下:
可被非常多的工具读取和修改
与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 可随意缩放
SVG 图像可在任何的分辨率下被高质量地打印
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 JavaScript 技术一起运行
SVG 是开放的标准
SVG 文件是纯粹的 XML
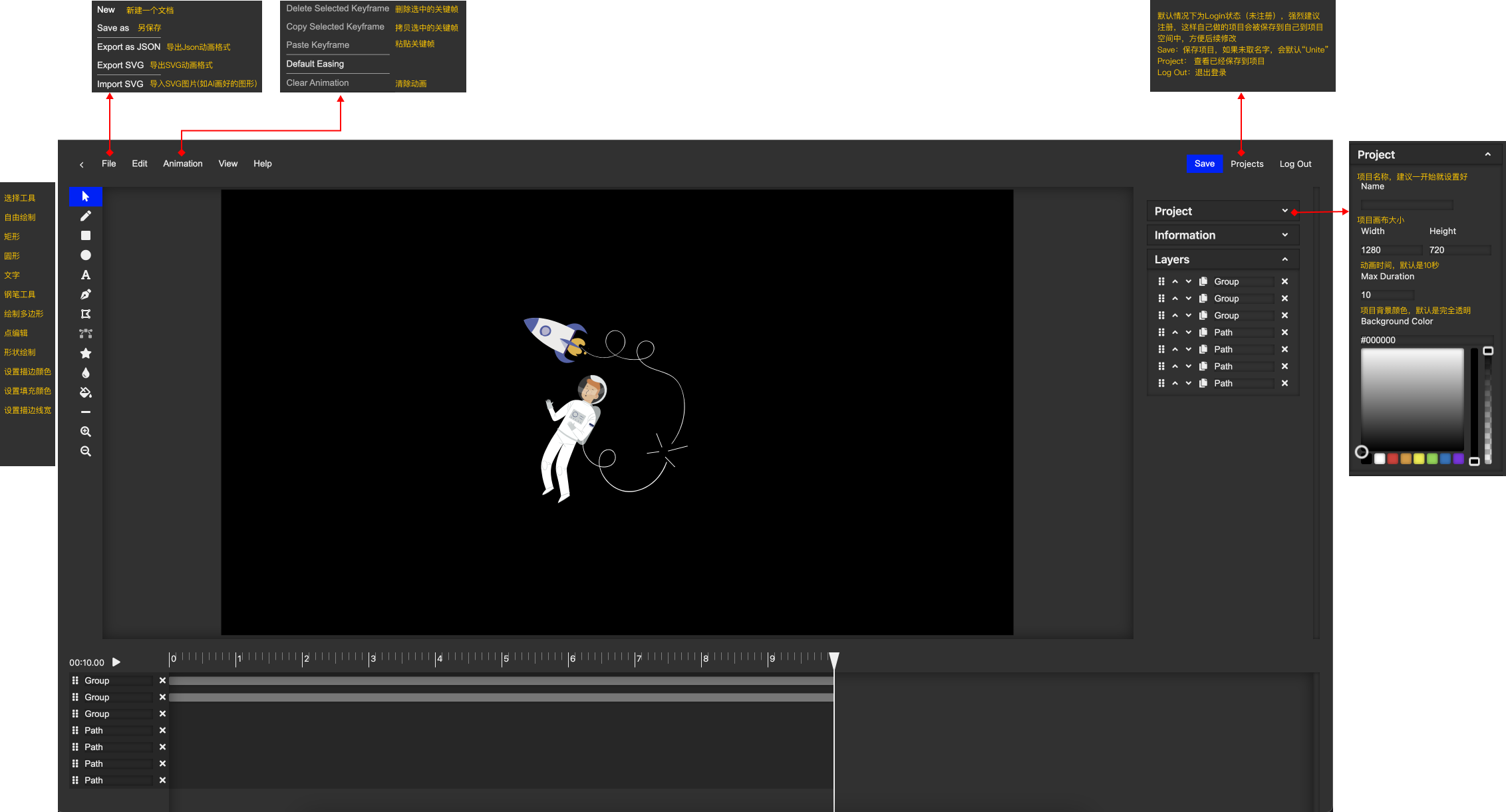
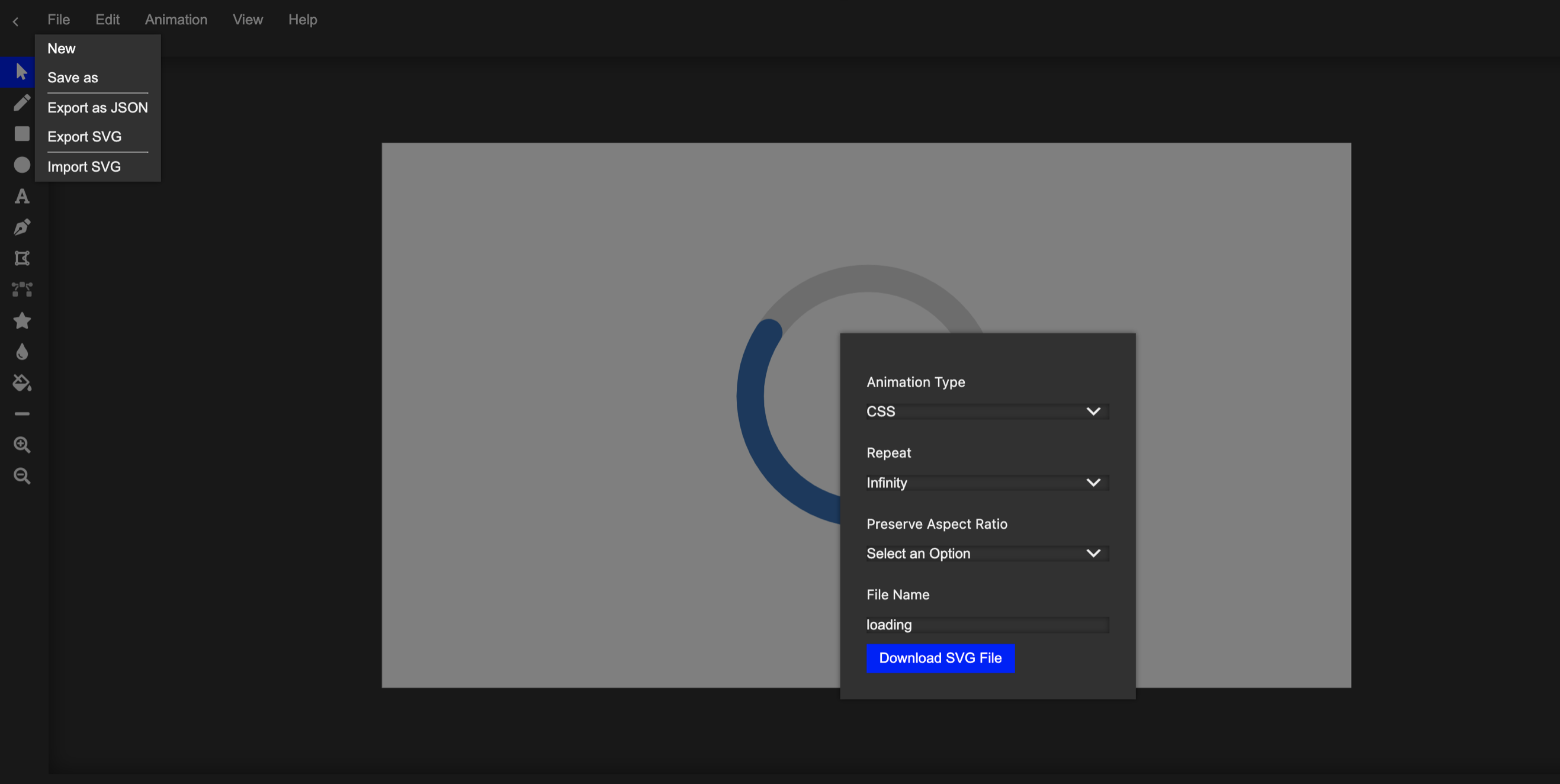
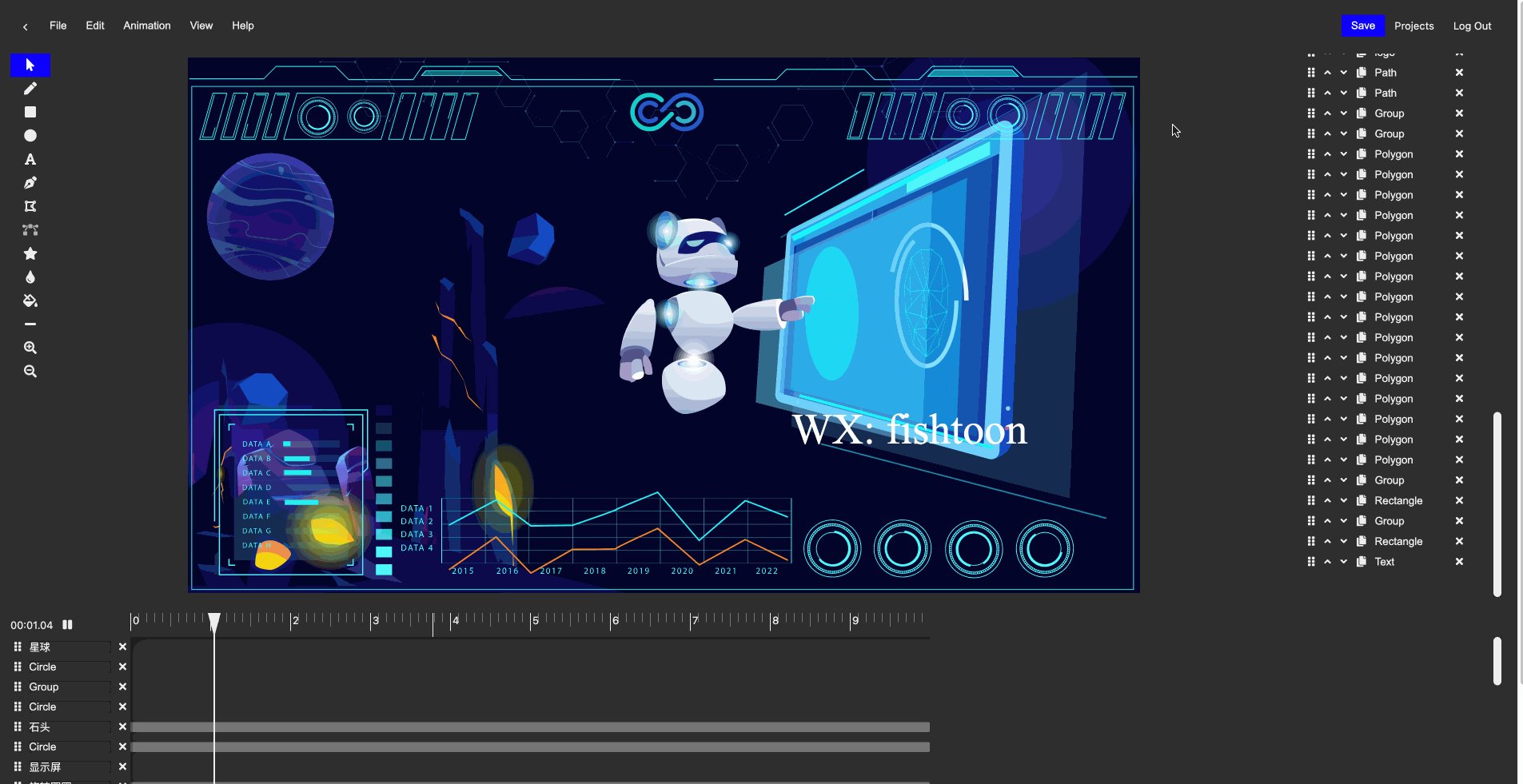
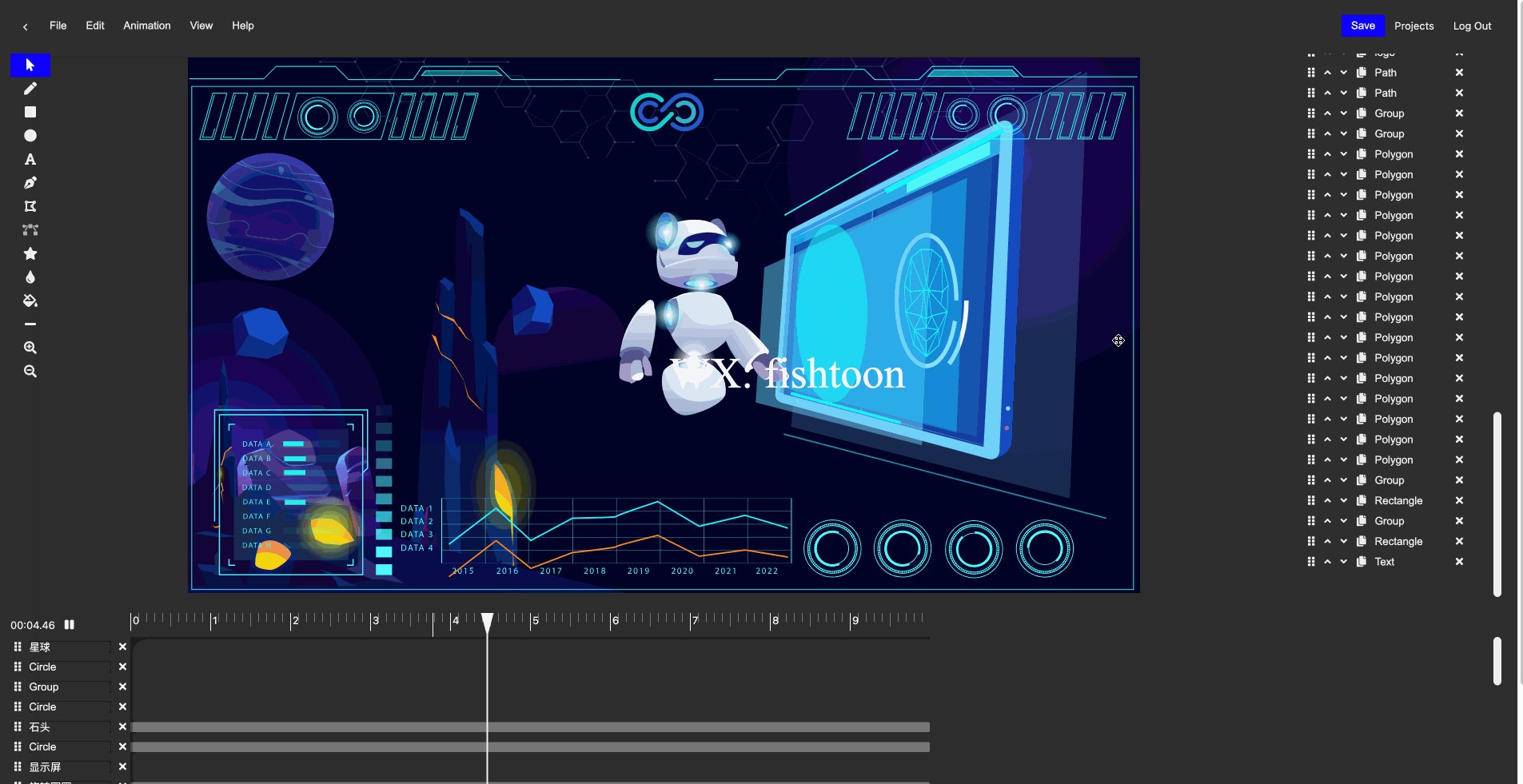
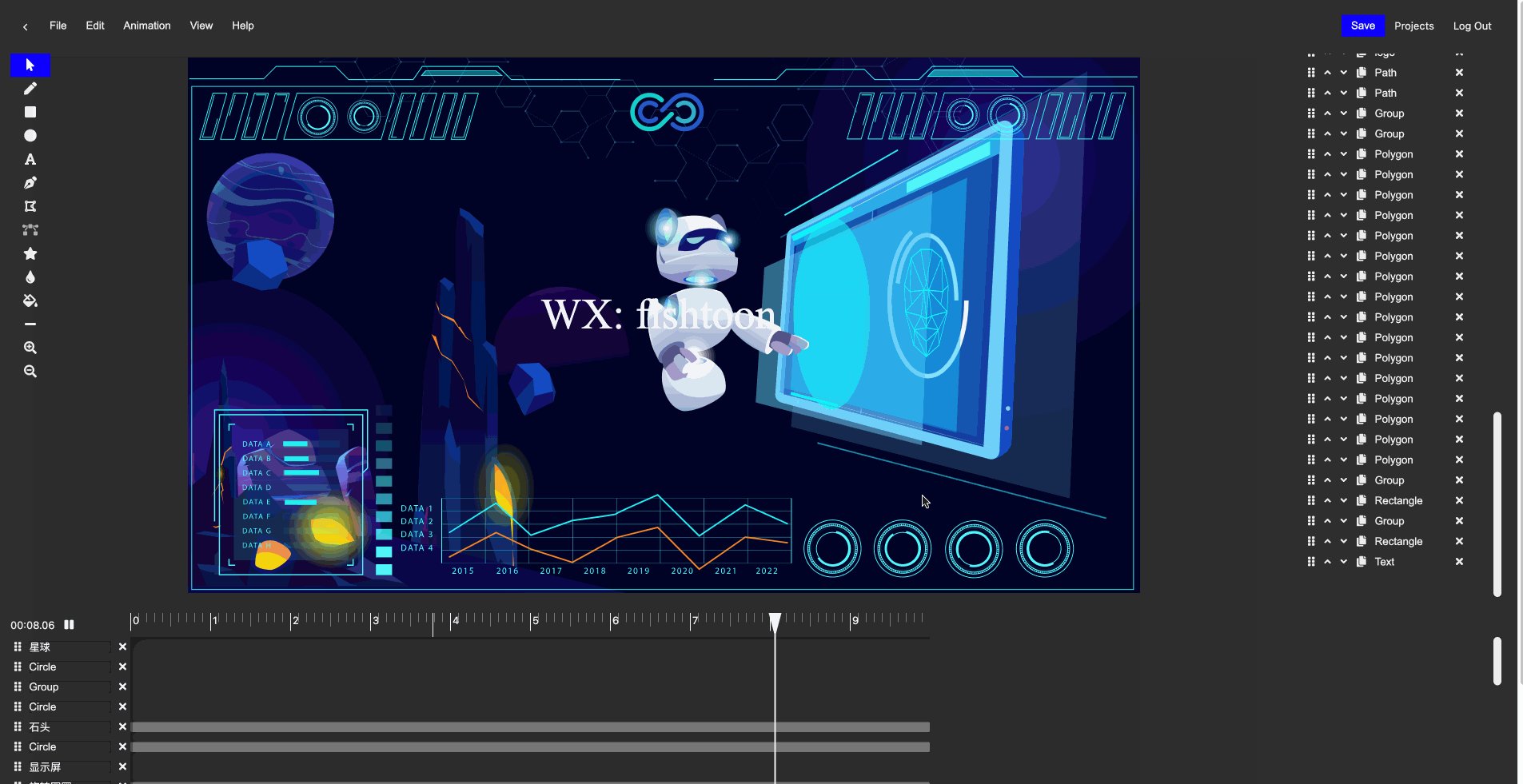
目前制作SVG动画的软件主要使用AE(需要插件加持)或者在线的SVG动画工具,如svgjson.com等,如果使用AE需要安装bodymovie插件,我平时大部分动画都是使用svgjson工具完成的,所以今天给大家分享的svg动画教程主要也是使用在线工具svgjson来完成(完全免费),它支持导出svg或json格式动画,可以满足不同的需求,目前该软件虽然是英文版的,但是上手还是比较容易,为了更好让英语不是特别好的同学快速上手,我下面做了一个关键功能的中英对比说明。

软件地址:https://www.svgjson.com/editor-page/
如制作一个loading动画
制作要点:
创建2个圆形,一个底色(浅灰色)一个旋转的圆圈(蓝色)
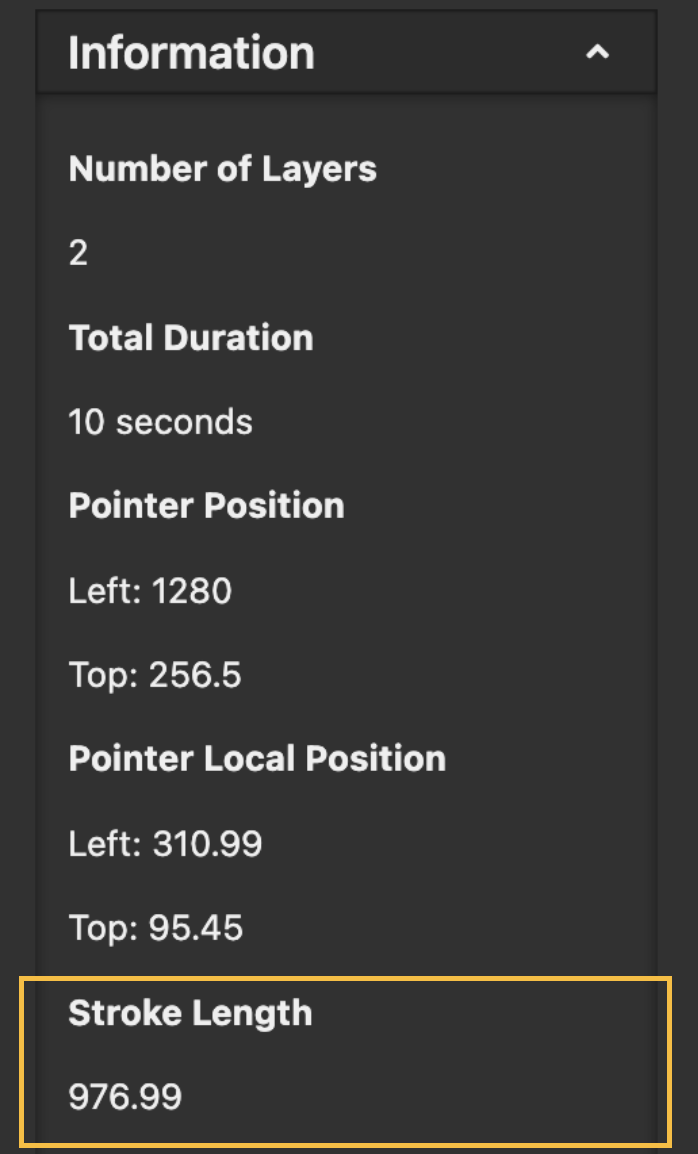
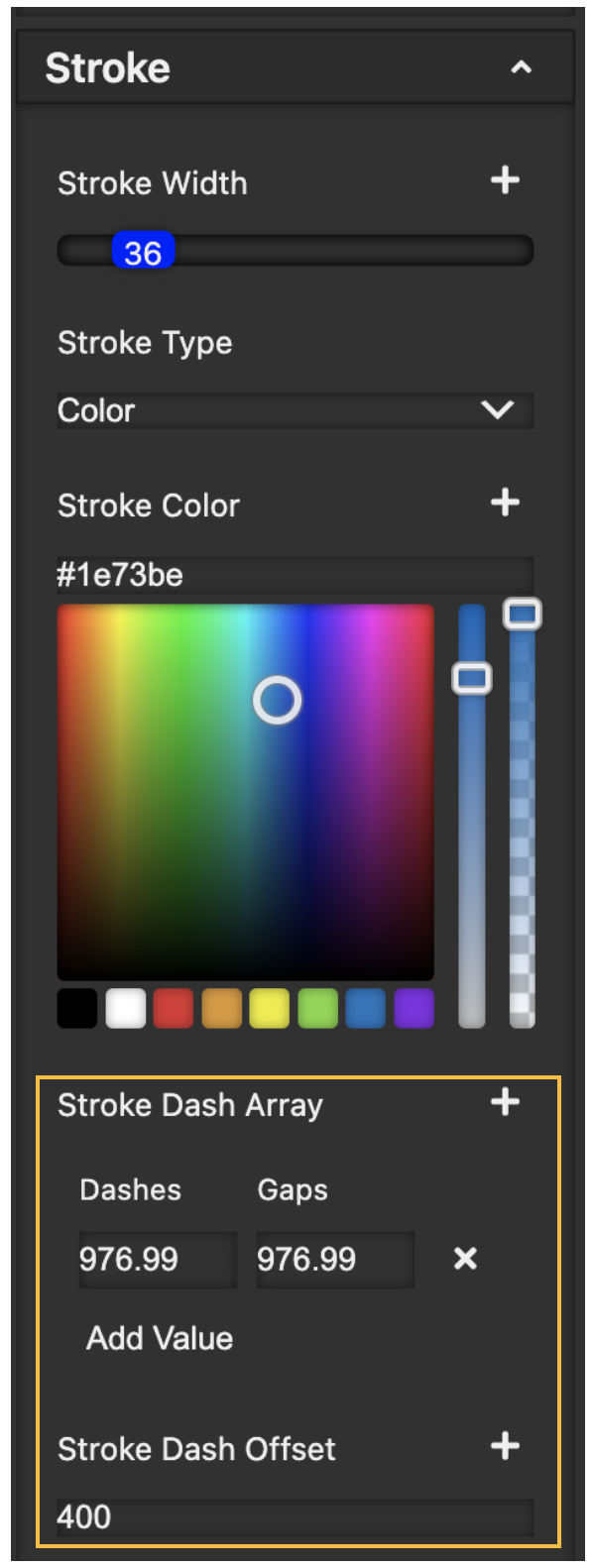
在Store中设置Stroke Dash Array的圆圈长度,圆圈长度可以从Information中获取

3. 设置Stroke Dash Array后,开始旋转圆圈的长度,我设置了400,大家可以根据自己的需要进行个性化设置

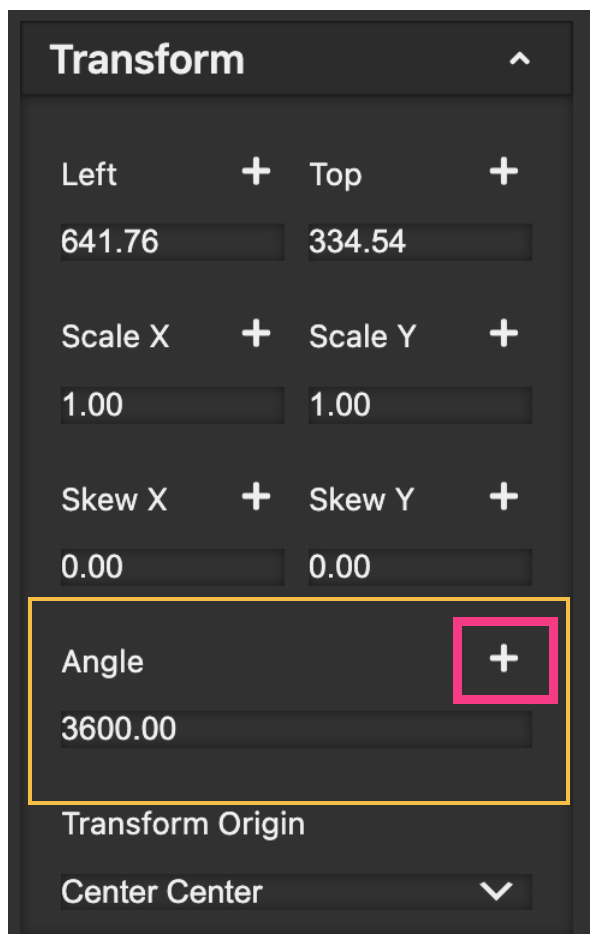
4. 第四步我们来设置动画,先选择蓝色的圆圈,然后在Transform中设置旋转动画,第0秒为0,第10秒为3600
度(记住别忘记按关键帧动画按钮,第一帧设置了动画,后面更改参数会自动生成动画关键帧)

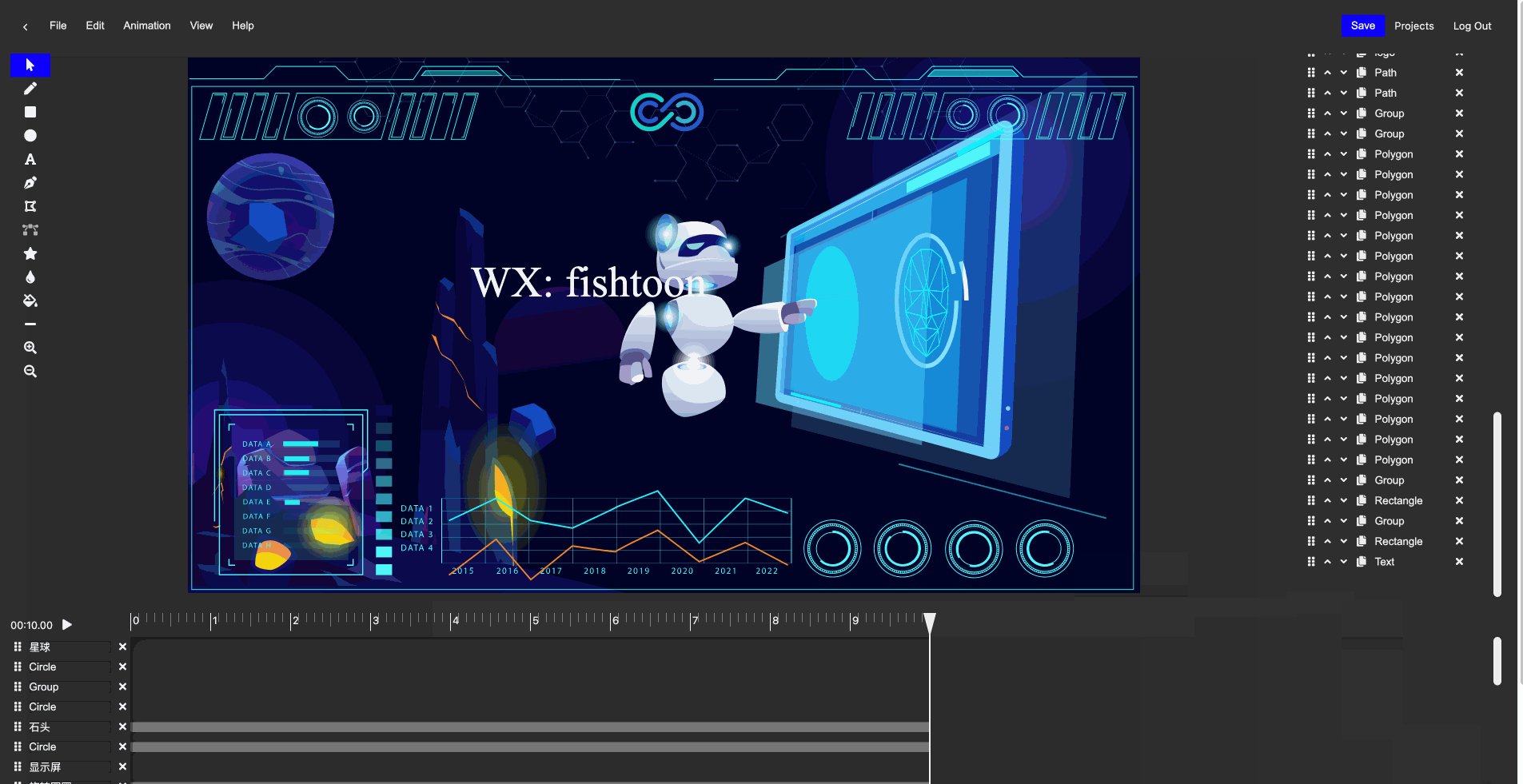
5. 按空格键或者点击时间条上的播放按钮看看效果,如果没有问题选择导出SVG动画,一个loading动画就完成
了。

完成后效果

上面的动画是通过Angle(角度)来实现的旋转动画,接下来我们可以通过Stroke Dash Offset来设置旋转动画

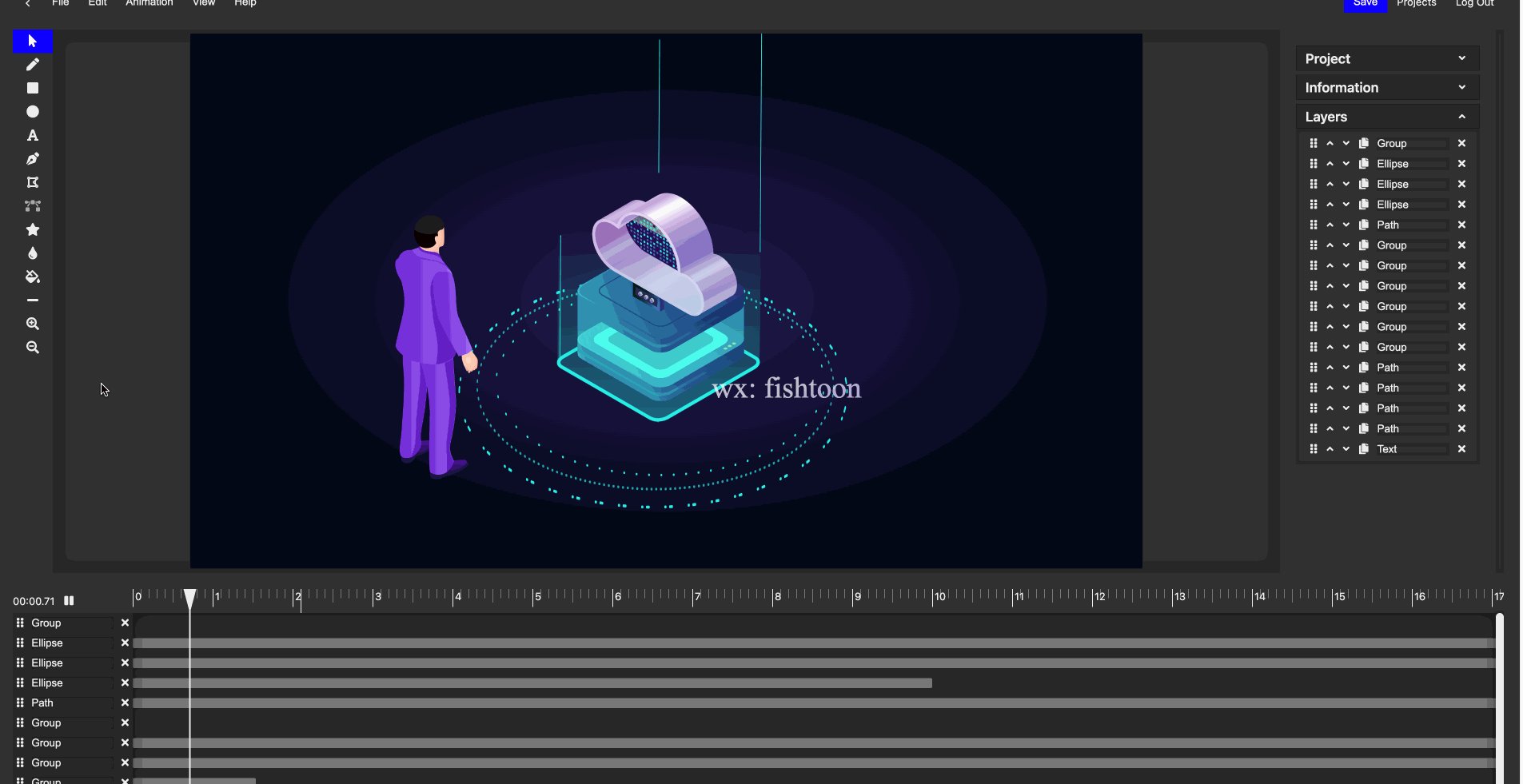
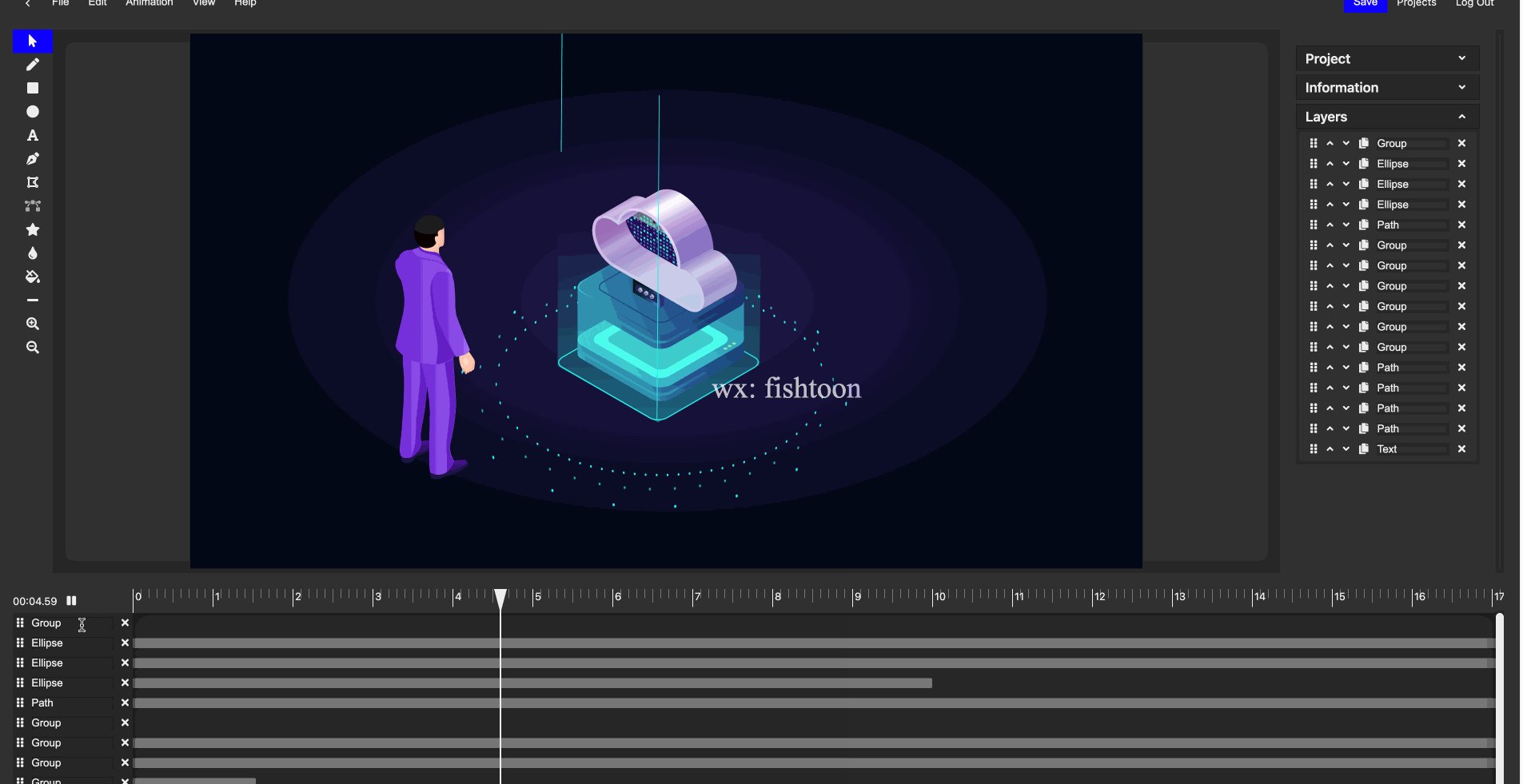
loading动画进阶教程
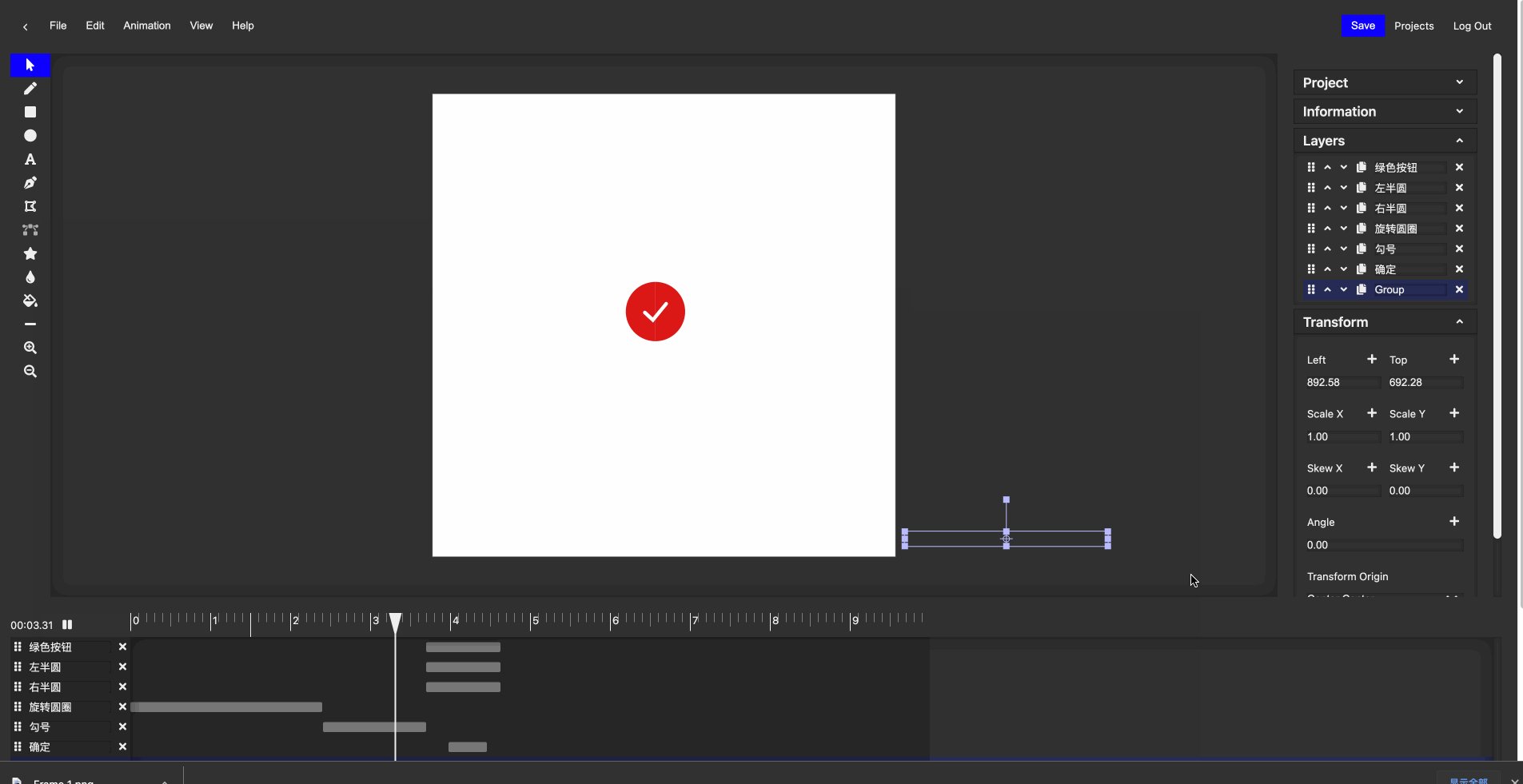
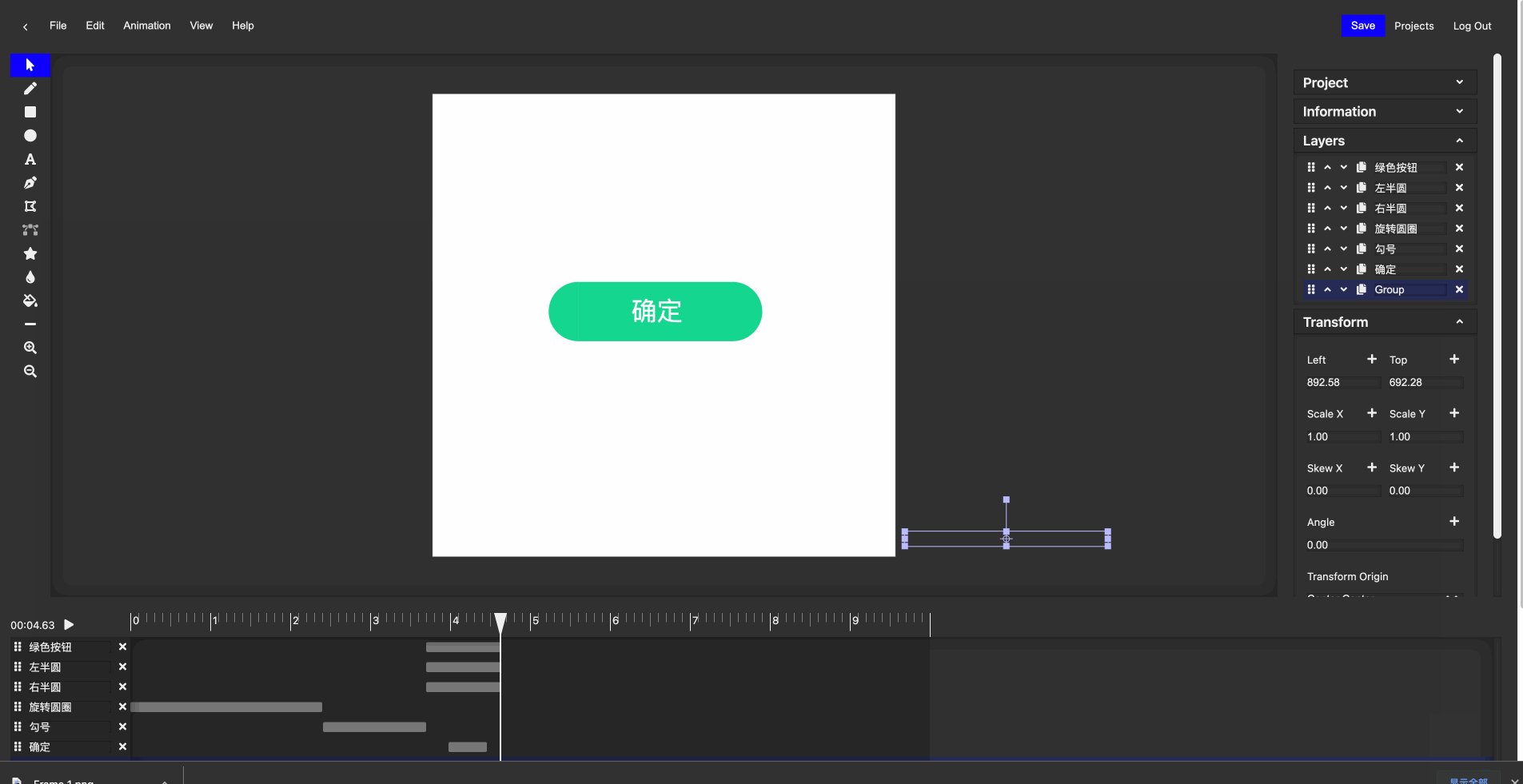
先看最终效果
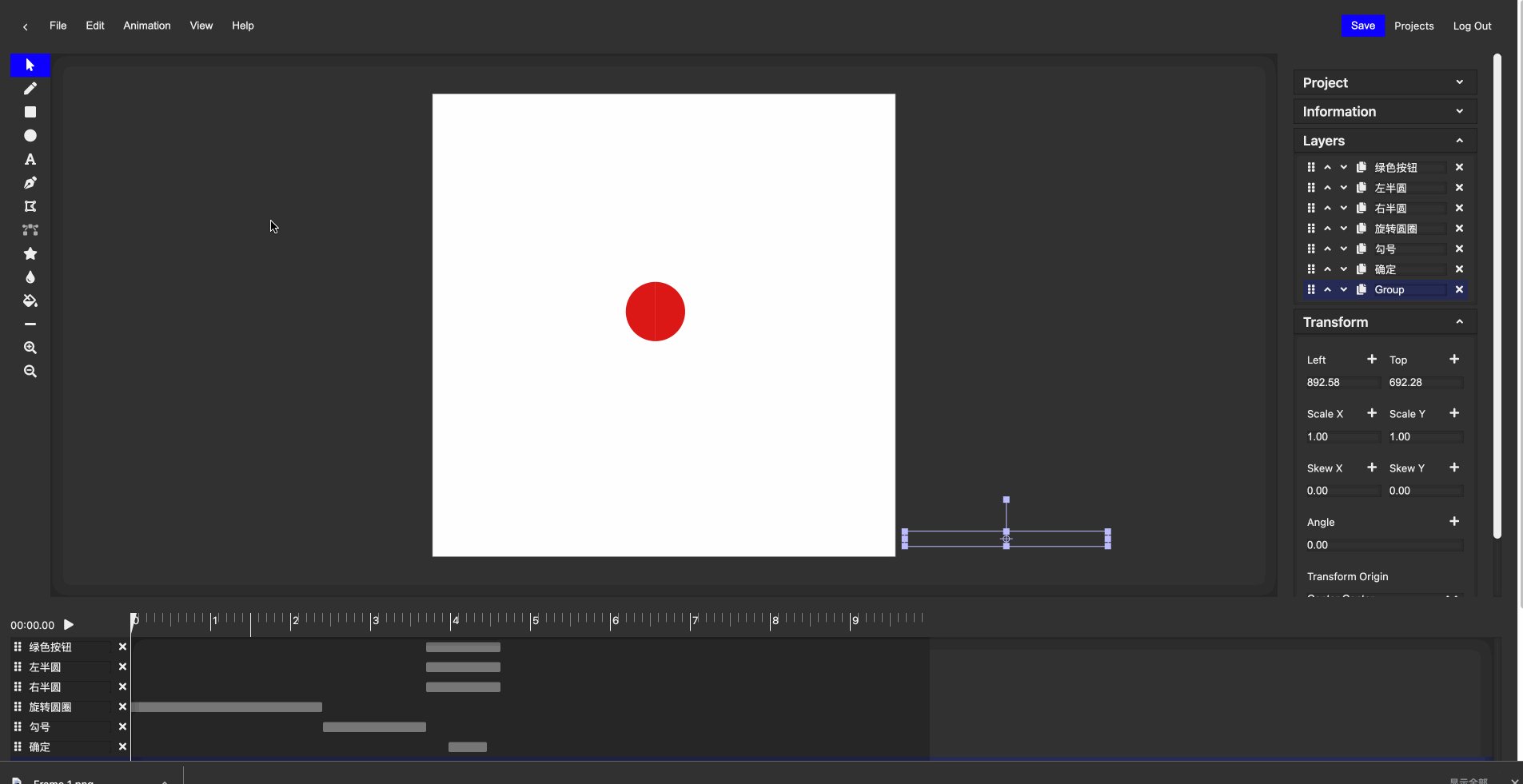
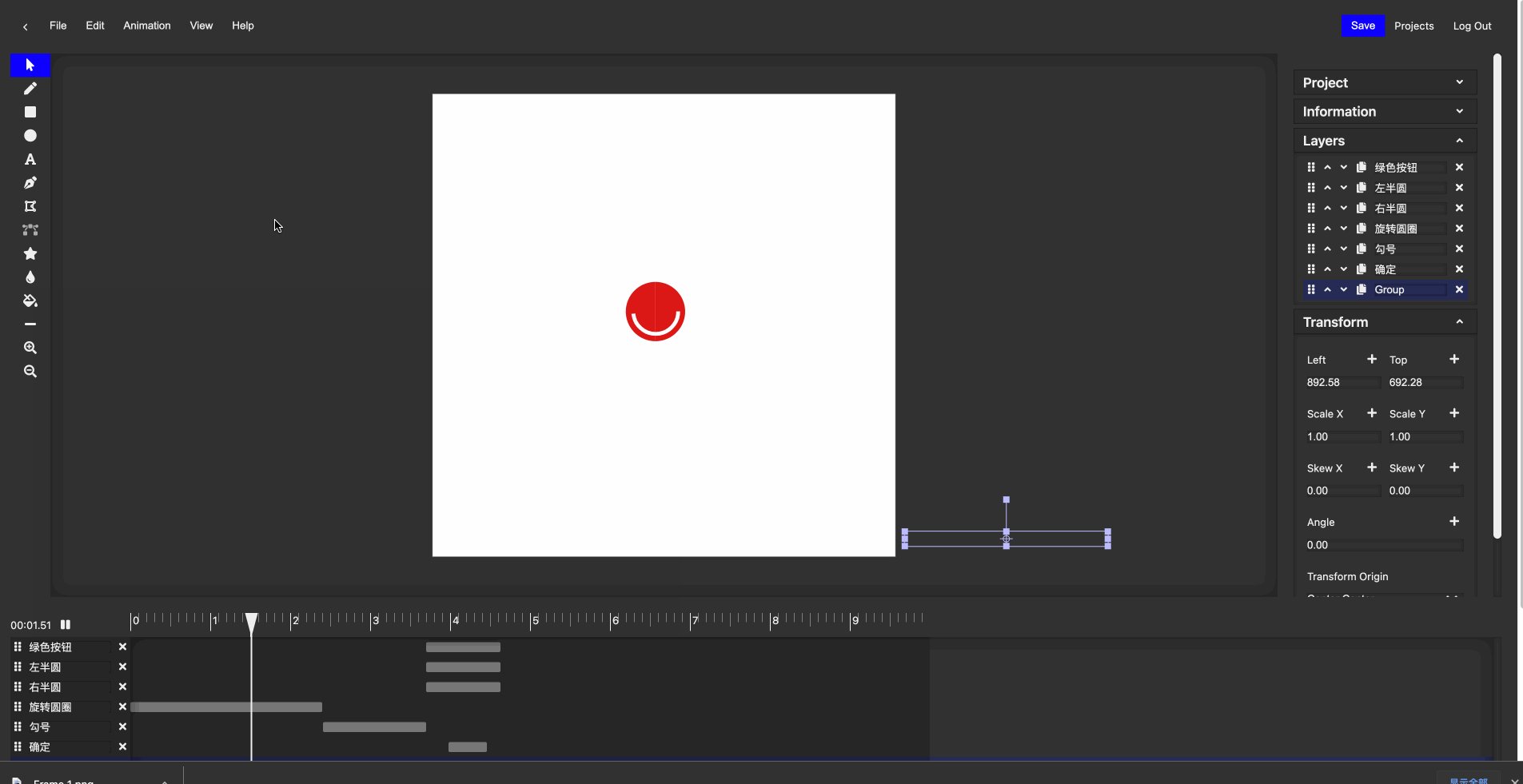
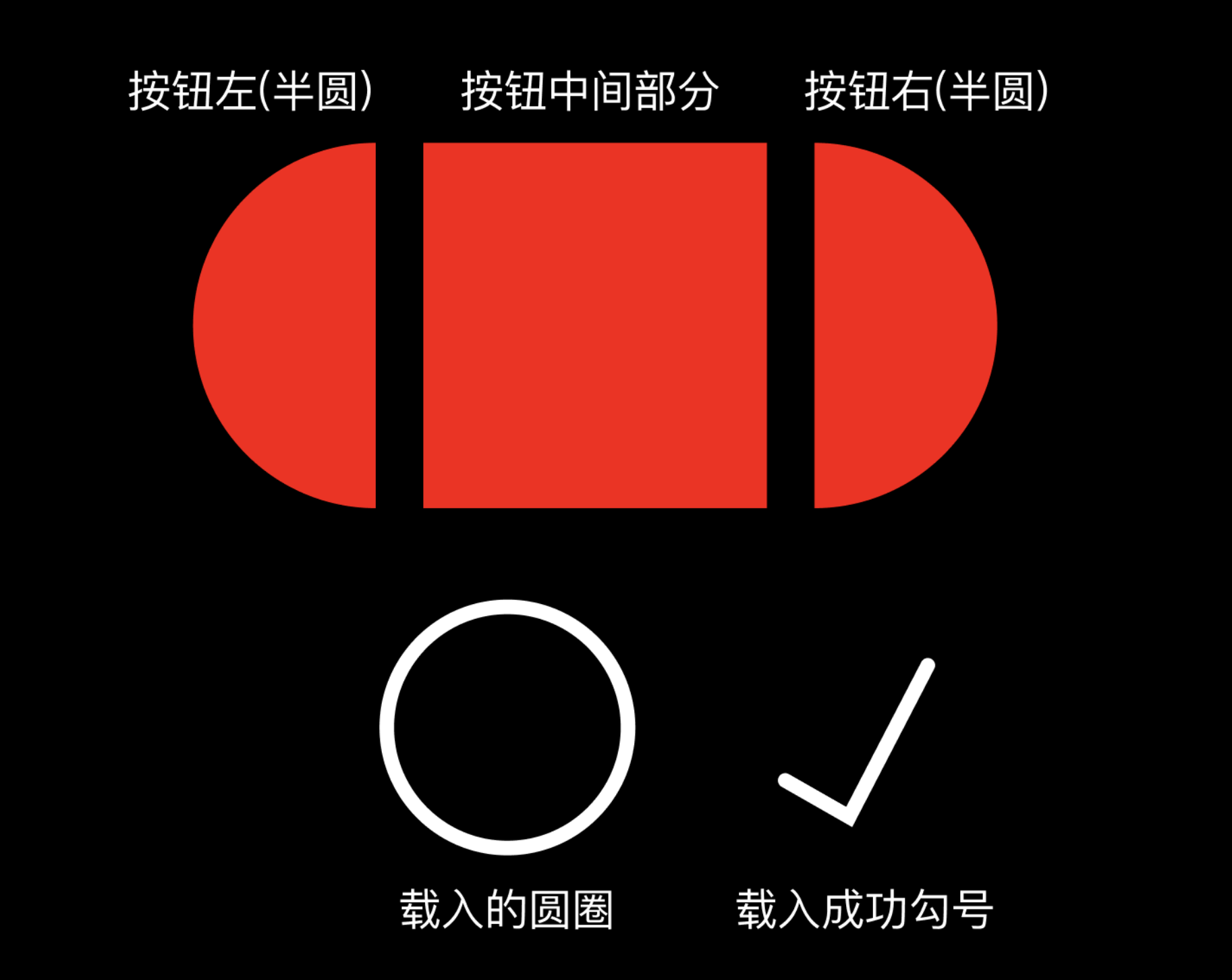
由于svgjson的绘制能力相对较弱,所以我在其他软件中先画了如下图这个动画的基本元素(需要保存为svg格式),然后通过svgjson中的导入svg方式导入。

首先把“按钮左”和“”放在一起拼凑成一个圆,然后把“按钮中间部分”也放在圆中间,并且把它的Scale X值设为0.
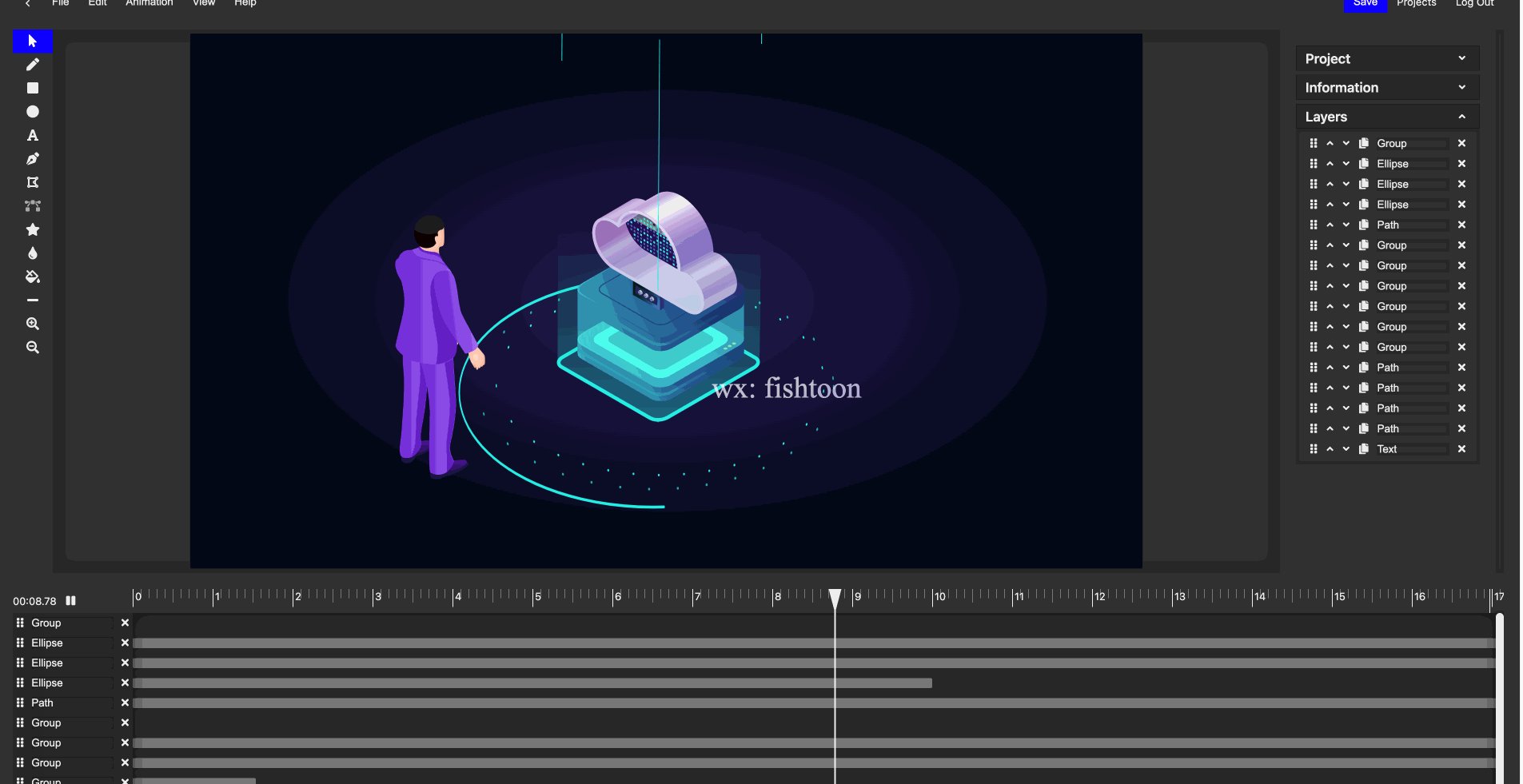
把载入的圆圈放在刚刚的红色圆中,并设置Stroke Dash Array值和Stroke Dash Offset动画(具体参照上面的动画教程)
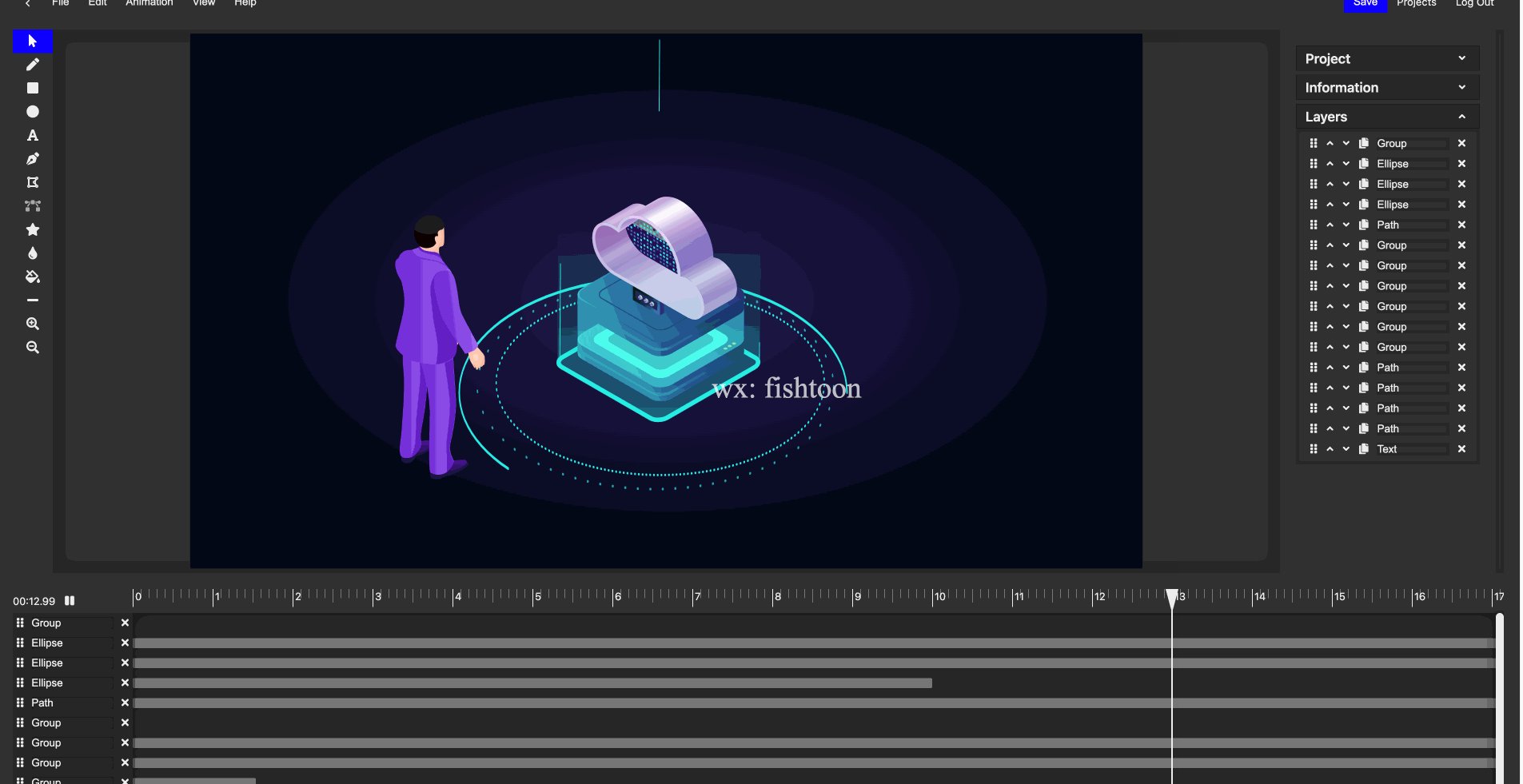
把载入成功的勾号放在载入圆圈中,然后设置动画Stroke Dash Array值和Stroke Dash Offset动画
再设置按钮左和按钮右位移动画,同时也需要“按钮中间部分”的Scale X的动画
通过上面的2个教程,相信大家对svgjson这个软件有了一个基本的使用能力,svgjson中的Stroke属性下的Stroke Dash Array和Stroke Dash Offset功能还是蛮强大的,可以通过这2个参数设置很多丰富的动画效果。
下面的动画主要使用x轴缩放功能实现的交互,当然也可以使用Stroke Dash Offset参数实现动画效果。

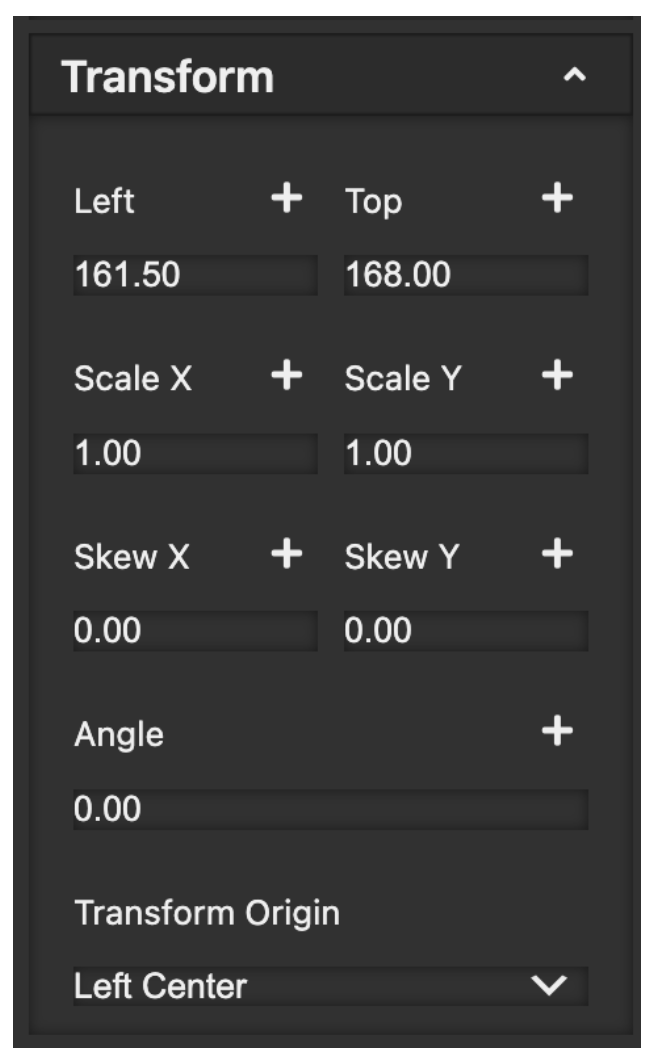
这个动画的核心点在设置对象的中心锚点位置,默认对象的中心点在中心,这个教程是把对象中心点移到了左侧

接下来给大家演示如何制作一个变形动画,变形动画也是一个非常常见的交互

这个教程重点是对象的缩放,缩放前需要设置锚点位置,然后就是设置x轴和y轴的偏移值。
总体来说,svgjson网站提供的动画能力还是很强的下面是我制作的项目样例:

分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
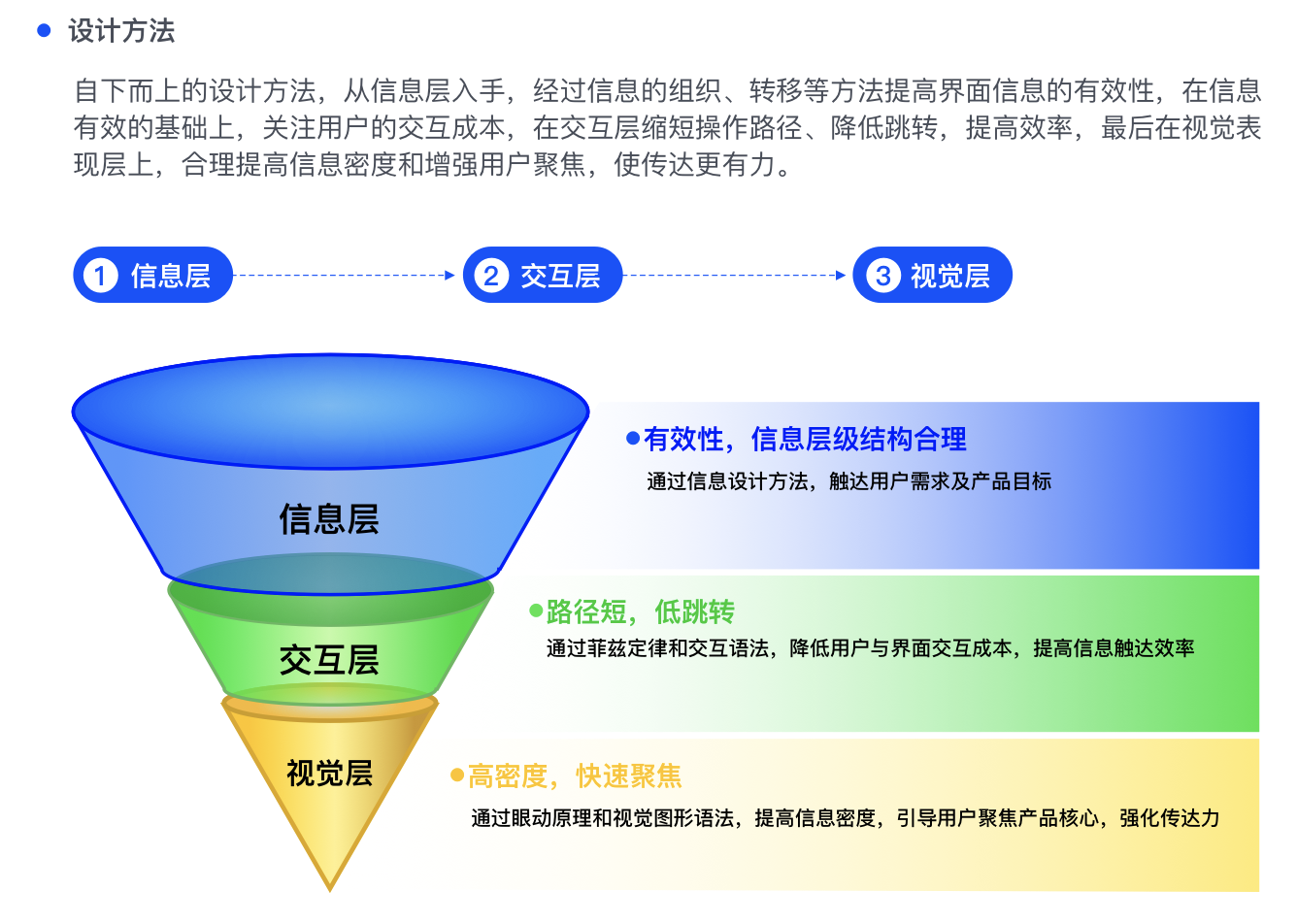
屏幕有效利用率这个话题想必大家并不陌生,在B端产品中,越来越多的产品和用户把目光聚焦到屏效上来。站在体验设计的角度,立足交互和视觉的设计手法,挖掘屏效提升的设计价值,让屏效最大化是提升用户体验的合理方法。

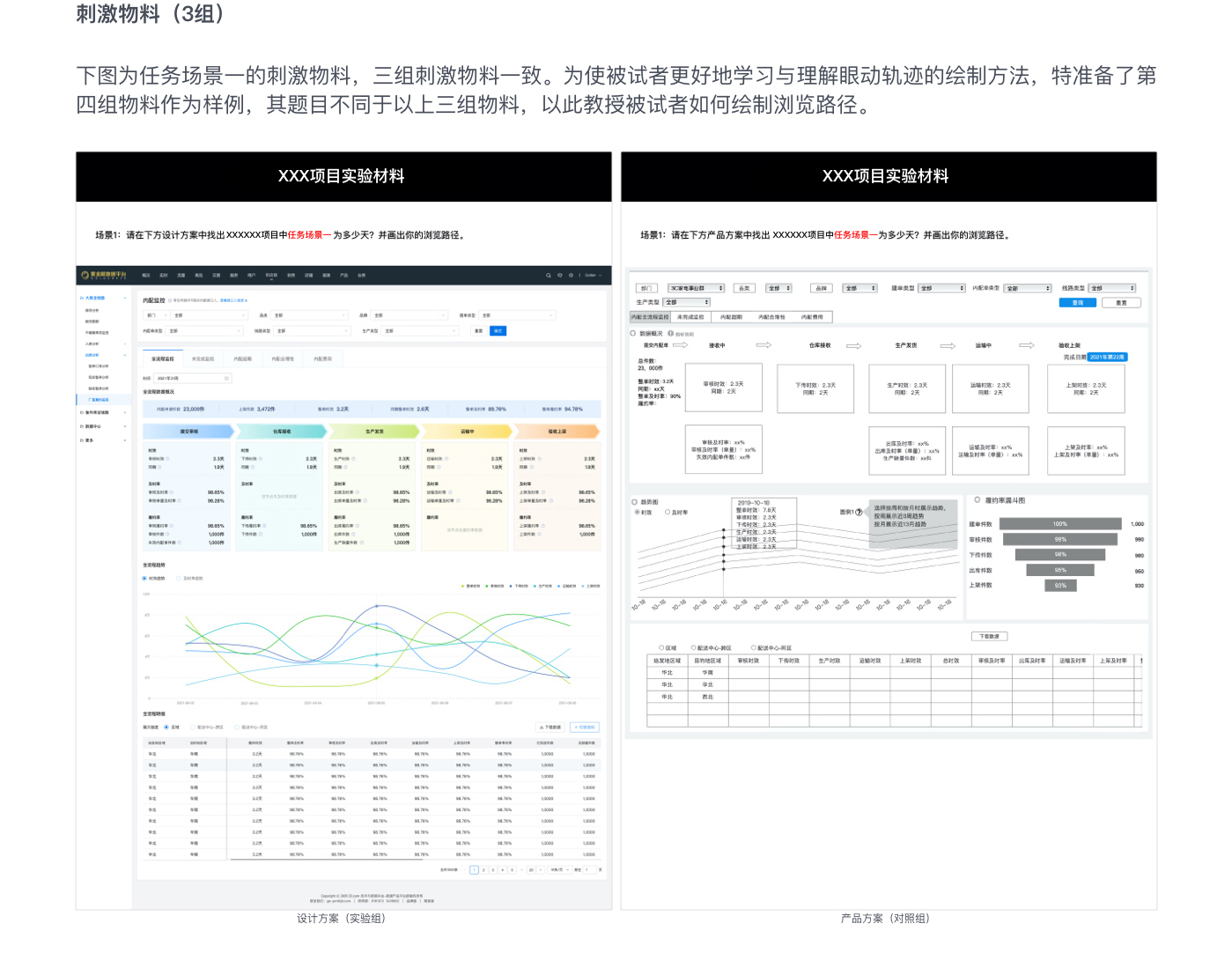
在此文中,对于整个设计(交互、视觉)的手段方法不做过多的详细探讨,我们重点阐述如何利用实验研究的手法验证屏效提升。以某B端项目为例,利用科学的实验研究方法,通过设计实验假设、提炼任务场景、准备实验物料、进行控制变量等完整的实验方法,来验证该项目中屏效提升的设计方法(提高信息密度、缩短操作路径以及信息重组)最终是否提升屏效。











分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
目前为止,我发现大部分市面上的文章都在告诉大家,竞品分析怎么做、场景分析怎么做、体验地图怎么做、访谈怎么做、度量模型怎么做,但唯独少了最后落地方案怎么做。
我曾经试着利用迪士尼和环球影城的两个案例来优化他们的产品,但是很多人开始无脑喷,因为没有业务做背景,别人想怎么说怎么说,都是“我觉得”。正因为这样,市面上你几乎看不到有什么文章教大家实际的交互解决方案,因为怕被喷子喷,反正没有业务背景你也无法论证自己方案的合理性,靠经验?别人不认同,你也没有数据来说服别人,所以这事大家都不敢去做。
但是没有业务背景的交互方案就不能做了吗?当然不是,有了业务背景你可以更针对性的选择你自己知识库里的方案和页面结构来解决业务和用户的问题,那么前提是你的知识库里有那么多案例才行,否则有再多再清晰的业务背景,你掏不出来,没有用。
所以从今天开始,我会陆续提供一些咱们小伙伴在做练习时候遇到的一些交互问题,大家一起来探讨一下。业务背景会适当的提到,但是还是以交互方案的多样性为主去讨论,再强调一遍,不要揪着业务去框住自己的思维。
学习交互也好,学习UI也罢,如果你完全不懂理论是行不通的,所以很多刚入行的小伙伴基础不够扎实,觉得理论没用,这是不对的,理论有用但是也配合实践,利用更多的实际案例去加深理论的印象,做到举一反三,这样的效果比较好。所以在做案例之前大家务必也要多去了解一下交互的设计理论和基础指南。
其实以前有文章聊到过,但是大家都有不同的声音,那么我们就继续来探讨一下有哪些不同的方案。既然业务背景不确定,那么我们的交互方案就不存在最优解。
下文描述以图片顺序做记号,例如第一张界面即为p1。

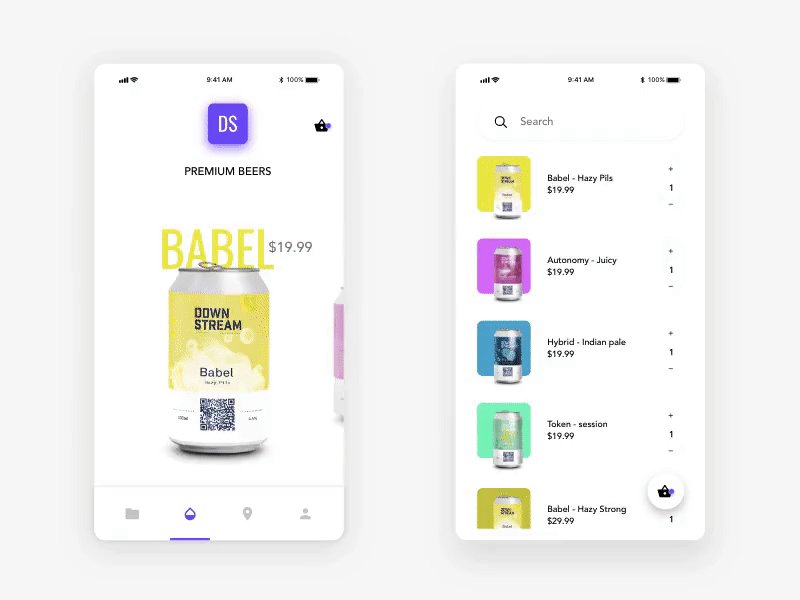
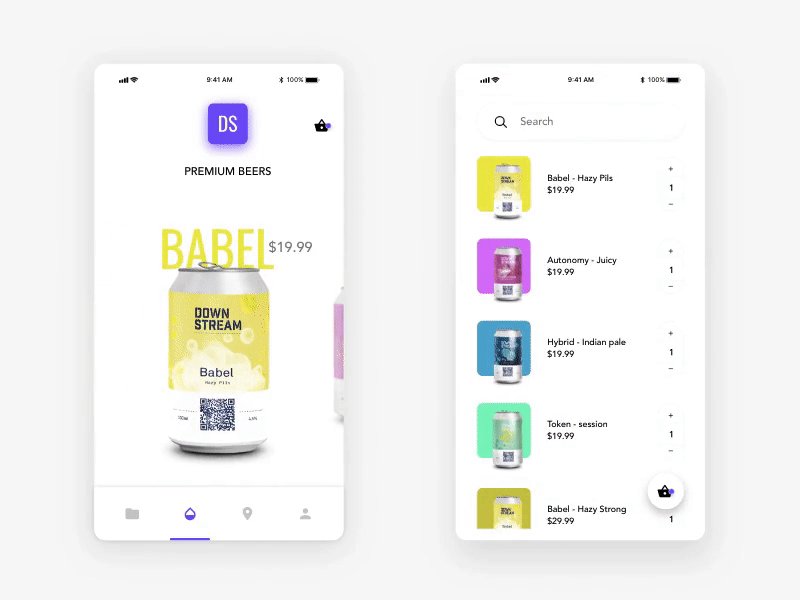
产品功能为什么这么布局、为什么用这个控件、为什么用这个交互形式,取决于业务目标和设计目标,还有用户的心智模型,以及该单元本身的属性。那么首先来看案例1-p1,该练习的背景没有描述业务特征,所以这个布局说明,该产品是一个平台型的产品,有各种球馆的列表,除了细节不完整以外没啥大的问题。
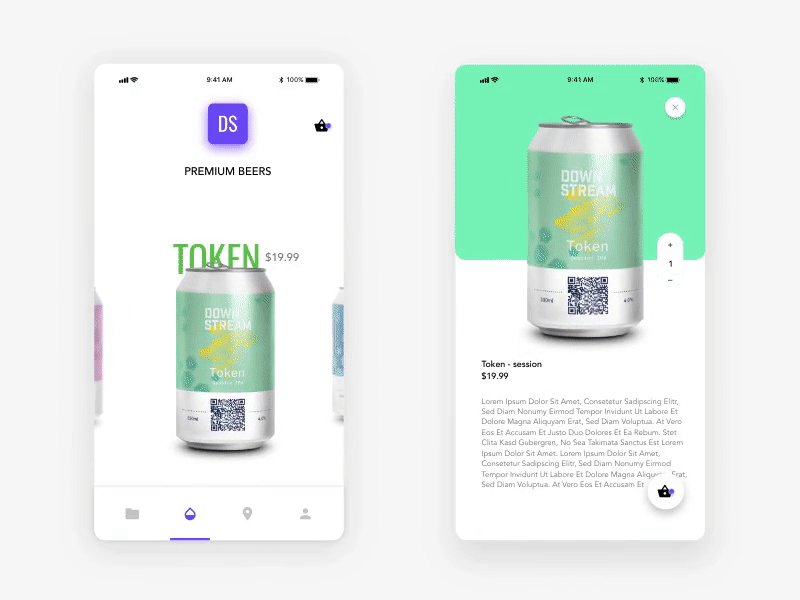
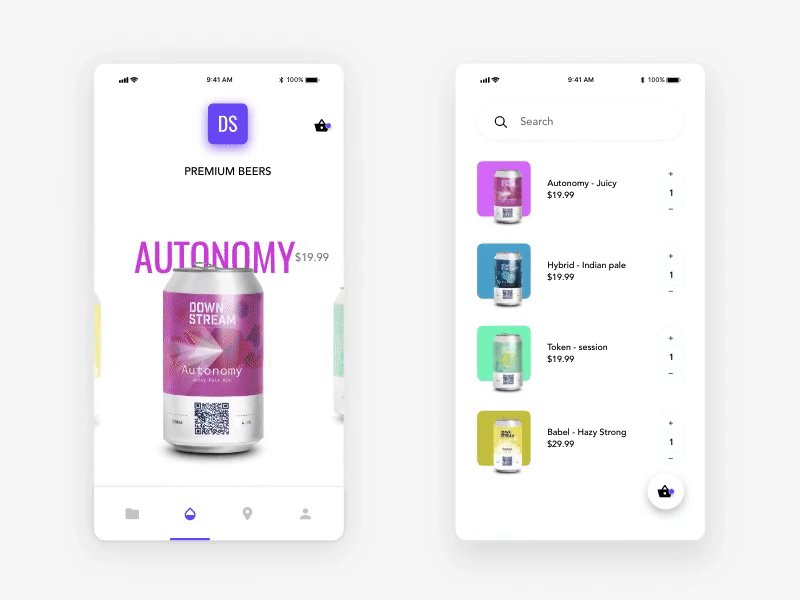
再看p2和p3这两个页面是这个练习的核心页面,我们总说产品形态取决于产品本身的定位,平台型产品的球馆详情大致是可以这样的,如果产品是自我品牌的产品,那么形态就会发生很大的变化。例如你可以在美团上点星巴克,你也可以在星巴克小程序上下单,但是这两个应用中的星巴克,是不一样的内容呈现。

我们从p2依次往下看,从业务和用户两个角度来看这个方案,首先从业务的角度看,有问题的点在于场地说明,平台型的产品一般都会给商家做管理后台和营销工具,但是场地说明这个板块就有点鸡肋了,
原因1: 大部分球馆的标准都是统一的,不可能一块木地板一块pvc这样错开,很难看,也不可能。如果有区别那么只有尺寸规格的区别。
原因2:场地类型展示并不是核心用户需求,只是一种辅助决策,并且是“一次性”决策,该流程的核心任务还是要让用户可以去预定场地,但是目前整个页面只有底部一个预定的按钮(等会说这个按钮)
原因3: 页面顶部有场馆的图片及环境介绍了,所以场地图片展示可以集中在顶部的图片区域展示,例如大众点评,点开后会有更多分类的图片和视频标签。
所以中间这块区域可以展示快捷预定的入口,比单纯展示场地类型性价比高的多。
那么底部是否需要有一个立即预定的按钮呢?如果这个产品是一个专门用来给篮球馆做推广的平台,我觉得可以放。但如果是类似大众点评这样的平台的话,就要继续思考了。
而我们看到大众点评为什么底部不做成一个大按钮的形式,岂不是会更加强化这个任务的核心目标吗?平台类型的产品对接商家的种类非常多,同时类似这样的平台产品核心的产品定位是给帮助用户去找到好吃、好玩、好看的地方,侧重的是真实用户反馈,所以说到真实用户反馈这里再举个小例子,大众点评在评价的时候当点击第五颗星的时候是显示4.5星,而不会直接显示5星,要再次点击后才会变成5星。

产品认为为了快速点击5星好评的行为并不是真实反馈,当真实想要给5星的时候才会再操作一步(题外话)。
回正题,平台型的产品定位是为了把所有商家和用户进行高效的匹配(花钱匹配度、曝光更高),而不是为某一个商家去做转化。并且使用该产品的用户场景和需求比较丰富,大部分用户都只是来看看这些场所的评分、口碑和详情。
所以底部就不会只放一个预定/买单的大按钮,而改成了用户反馈的相关功能。为了帮助商家做销售,营销管理工具做的还是很成熟的,什么拼团啦、套餐啦、代金券的工具啦等等。
有同学会问,那不就是大众点评嘛,有什么区别。首先不要为了不同而不同,为了创新而创新,如果有更优秀的解决方案当然是最好了,但在当下的环境中,没有什么必要。如果一定要做差异化,一定是业务诉求出现了。比如这个产品变成了自有品牌做的一个app/小程序,而不再是靠平台帮我去宣传篮球场地,那么会变成什么样呢?
那我们可以想到的时候在预约入口的地方就会发生了变化(同星巴克),平台通过列表进入,而自有产品则是在产品首页中放一个入口,形态也完全改变,首页不仅仅有场地预定,还会有私教培训、课程套餐、活动组织等等,围绕着这个场地衍生出很多的业务。并且像用户评价这个东西,在自有产品中也变得不那么透明,表现形式肯定也会更加弱化。
所以在本身是平台的属性下,这个页面正常就是这样,p2缺少了用户侧的一些支线场景和功能的补充,例如咨询入口、举报入口等支线的功能。
再看p3,点击预约入口后开始进行选择场地的交互,选择场地需要几个关键要素:1.日期 2.时间 3.场地号 4.场地规格 5.价格,那么这里又涉及到业务背景了,场地号是什么?场地规格又是什么?商家如果要让别人预定场地,是按照全场预定还是可以半场预定,场地的类型是否有多样,都会影响到我们这整个预约的交互流程。
p3的这个方案的问题在于:
1.信息关联度没做好,这里的日期和时间要更紧密,和买电影票不一样。
2.时间的交互效率低,并且没有展示全,可扩展性不好,如果场馆早上8点开门怎么办?商家要求最低2小时起订或者1小时起订怎么办?
3.半场和全场的选择不够简单,全场其实等于两个半场,而现在的展示形式变成了一个切换按钮,虽然加了一个箭头,但是这样的交互形式和控件的用法是不符合常规的,并且指向性很差,当切换到3/4号场地的时候箭头就指向了半场,这样就会产生歧义,所以是不可行的。
所以我们这里就会发现这些信息是需要联动的,联动表单最常见的就是横纵联合。一般最初级的做法就是一个行为管一个信息,就比如这样:把选项放入picker中

这种交互方式一般不单独用,因为其实算是一种树状结构,这种结构一般运用在添加收货地址等完全独立的信息填写或者一些多行表单中。
而这里的选择日期、时间、类型、编号并不完全独立,而且需要实时查看。
所以这样也不够直观,picker挡住了价格,无法实时查看。更何况在这个页面中所有内容都收起来版面利用率大幅下降,交互层级更深了。
再看一些其他的方案,难道就一定要选场地吗?我只需要时间、日期行不行。不行,为什么?
那我们再来看下面这个方案:

这个方案中,同学把图片加入进来,希望帮助用户去辅助决策,其实没必要,之前也说过,图片属于认知信息的一部分,在外面认知完了解过就可以了,里面就不需要再展示一遍了,可能也是为了不让页面这么空,因为底部用了一个卡片的块选择日期时间。但是少了场地类型的选择(半/全)长,为什么说半全场和场地号一定要选呢?因为有很多场景缺失了,比如你要帮朋友订另一个场地怎么办?我要订两个半场打全场怎么办?每次预定只定了时间,老板还要手动标记哪些场地在哪些时间没有预定,非常的麻烦。所以不选择场地是不行的。
再来看一个方案:

这个方案的选项和操作过于分散,而一般也不会将需要交互的选项放在左侧,有个原则就是内容在上/左,操作在下/右,虽然不能一概而论但大部分情况都要遵循。参考古腾堡图标原则,左侧的日期不经意看以为是一个标题。大部分第一次做交互原型的同学可能都会这样,一些按钮和控件的用法和该放、可以放的位置不太清楚,在做交互的时候还有一件事要清楚,就是谁控制谁,控制器怎么触发。
而这个方案和p3也是一样,触点顺序乱了:选择日期-选择场地类型-选择场地号-选择时间。因为预约场地的场景是,今天小王想约朋友去打球,他问了一下朋友哪天有空,朋友说下周六都可以,最好是下午,于是小王打开应用软件,选择了下周六的日期和下午的时间,看看还有哪些场地可以预约。
同样也是顺序乱了:场地编号-日期-时间。为什么顺序很重要,这就和我们买电影票的习惯一样,大部分情况是我们想要看某一本电影,然后再考虑自己的时间和去哪个电影院,有人说,我就不一样,我会先选择电影院,比如我逛街途中突然想看电影了,再看看电影院最近有什么电影。我只能说,满足大部分、大概率的用户需求和场景才是正事,产品是无法满足全部用户的。
抛开日期和时间的关联性,这个方案还有一个问题就是如果要预定多个场地就会比较复杂,例如只有1号场地和9号场地的某一个时间段可以预约,那么就需要用户在几个场地中展开收起进行操作,非常繁琐。
再来看一个案例

这位同学将步骤分为了先通过picker选择日期和时间,确定后再选择场地。这个流程问题就在于:
1.picker用的不对,picker虽然叫做选择器,但往往不会作为一个中间任务承载的模块去用,而是对于一个页面中需要选择一些选项的时候才会用到,选择完后依然停留在该页面。否则进入下一个页面后,再返回,就看不到picker了,还要再选择一次。
2.场地可能会出现被人预定的情况,所以当选择日期和时间后再选择场地,如果被预定了,那么用户就会比较抓狂。
所以在这个页面中我们会选择将其全部展开,怎么展开呢,有人觉的日期时间可以不动,把场地和类型展开。有人觉得全部展开才更直观,那我们来看这两个方案
如果日期和时间不展开,会有一个问题,那就是无法选择多个时间段的场地,只能选择某个时间段的多个场地,无法满足这部分用户需求,并且在信息展示上也会比较拥挤。那么我再看看全部展开,全部展开之后将时间和日期也做一个横纵形式,然后将半/全场和编号进行结合,默认选择一个块即为半场,但是在场地命名上还是需要做一个小心思,那就是如果有人要包全场,如果我们单纯给场地编号1、2、3、4….就会让用户不知道哪个半场和哪个半场是一体的,所以命名就可以改成1号场A、1号场B…...

当然如果不要编号问题也不大,主要是场地还有些特殊情况,比如不同场地的通风、灯光的区别,所以会有场地编号。
在之前的留言中,也有小伙伴会问,即便是自有产品,用户在选择场地的时候到底是否需要再看场地的图片,直接从入口进来不显示图片就让用户去定场地合理吗?这里主要就是分针对老用户还是新用户,只要去过一次的用户基本上也就不需要再看场地图片了,新用户的话就需要,他们还需要知道场馆的地址、联系方式等等,所以这些内容会聚合在选择场馆的上一步,也就是首页,具体首页可以怎么放这些内容留给大家思考。
我们讲到这里,还有一些抬杠冠军又要说了,一个页面这么多信息太复杂了,我选择第一个方案,多简单,就两个选项。如果我们知道复杂性守恒定律,那么不管怎么压缩信息复杂度是不变的,把那么多场地选择压缩在一个picker中会更加复杂和难操作。
其实当大家看到这些原型的时候,都明白问题出在哪里,真实情况是,如果让你们从0开始,一下子就懵逼了。比如预定篮球场地的这个流程,从无到有,如果让你自己来设计一遍,你可以完整的做下来吗?每一个细节是否到位。大家产生了一种幻觉,看懂了,等于自己会做。一定一定要脚踏实地去做一遍才知道自己哪里搞懂哪里没有搞懂。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
什么是设计?简而言之,就是用逻辑和美来解决人们的问题,满足他们的愿望。在本文中,我们将讨论美在用户体验设计中的作用:让我们看看它如何让用户和企业都感到高兴。
为什么美对设计很重要
网站或移动应用程序应该有效、轻松、直观地解决他们的问题。但是接下来会发生什么,当产品不再是唯一的,不再是独家的东西,自然竞争开始发挥作用时?人们开始看得更深,争取更多。他们将审美愉悦和情感吸引力添加到他们的愿望清单中。而在两款功能同样出色的产品之间,绝大多数情况下,用户会选择美观的一款。
基于需求层次,人们获得的越多,他们的选择就越复杂。教育和收入水平让他们思考超越功能:除此之外,用户追求和谐与美感。所以,美的作用越来越高。

以下是美在用户体验设计中以这种方式起作用的一系列原因:
1) 它使设计充满情感,也就是人性化
2) 它使数字事物与现实世界保持联系
3) 它支持可用性
4) 满足审美需求
5) 它将不同的事物与一种风格结合在一起
6) 它让产品在竞争中脱颖而出。
美与美学是连接设计的过去、现在和未来的坚实桥梁。今天,新的布局和图形基于数百年来收集的丰富的世界文化遗产。现代设计师和艺术家通过一些趋势和创新对其进行改造:建立一个新的文化历史圈,他们保留了历代最优秀艺术家的作品。这就是艺术和美学吸引力在设计中发挥作用的时候。我们不是在重新发明——我们是让它变得现代化,让它解决人们的问题。
审美-可用性效应
用户体验设计大师尼尔森诺曼集团将其描述为审美可用性效应现象。它指的是用户倾向于认为有吸引力的产品更有用。人们倾向于相信看起来更好的东西会更好地工作——即使它们实际上并没有更有效率。这种效果是为什么良好的用户体验不能只是功能性UI的一个重要原因——设计一个既有吸引力又实用的界面是值得付出努力的。
基于此,让我们考虑一下美感对UX 目标的影响。UX设计有 4 个基本方面,外观视觉和谐呈现出赋予所有要点的因素。
可用性意味着产品可以工作并且用户了解如何工作。
可访问性则允许界面适用于具有不同能力和跨各种设备的不同人。
实用性意味着它可以解决问题。
可取性意味着它是令人愉快的,并使用户感到高兴。

业务目标
但是,启动新产品或改进知名产品的公司也必须从另一个角度思考。它通过各种财务因素、转换、销售和所有其他业务来运作。
银幕上的美会影响他们的商业目标吗?确实会。色彩理论和心理学、屏幕上的和谐、可读的文本内容和有吸引力的图像不仅是让用户开心的关键。
用户体验美学元素
不同的元素可以让美融入用户界面并构建其美学,其中包括:
a) 排版
b) 布局
c) 照片
d) 插图
e) 3D图形
f) 动画片
g) 视频
h) 人物
所有这些元素构成了交互的美感,并直接影响积极的用户体验。
一致性
从美学可用性效应考虑的另一个核心点在于用户体验和业务的十字路口——一致性。正如雅各布尼尔森所说,“一致性是最强大的可用性原则之一:当事情总是表现相同时,用户不必担心会发生什么。”
事实上,它比交互更进一步。它还有助于建立强大的品牌。标志和品牌商品、网站、应用程序、电子邮件和社交网络——产品与其用户的每个接触点都应遵循一个总体理念和一组价值观,并以一致和完整的风格包装。
最后
在全球范围内,所有的设计解决方案都应该回答一个问题——Why?我们做出的所有决定都应该从“Why”开始,这将形成如何与用户交谈,无论沟通的来源是什么。无论与品牌的连接点是什么,您都应该确定与您交流的是什么。这会建立信任感并使品牌更强大,而这正是美有助于使用户体验更加稳固和有用的地方。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
绝对时间包含:年月日、时刻
绝对时间适用于对时间精确度要求较高的时候,比如说订单创建时间、某项活动开始/结束时间、特定节假日简称等。绝对时间在信息表达上更加精准、正式,给人确定感和安全感;但是内容显示过长,占用的空间较大。
相对时间的展示形式:刚刚、XX分钟前/后、XX小时前/后、X天前、昨天、明天、今天等
相对时间适用于对时间精确度要求不高的时候,比如说消息、通知类功能、Feed流。采用相对时间对用户来说理解成本低,不用去往前推算出发布的具体时间点;但是不够精确、并很难衡量两个时间点的临近性。
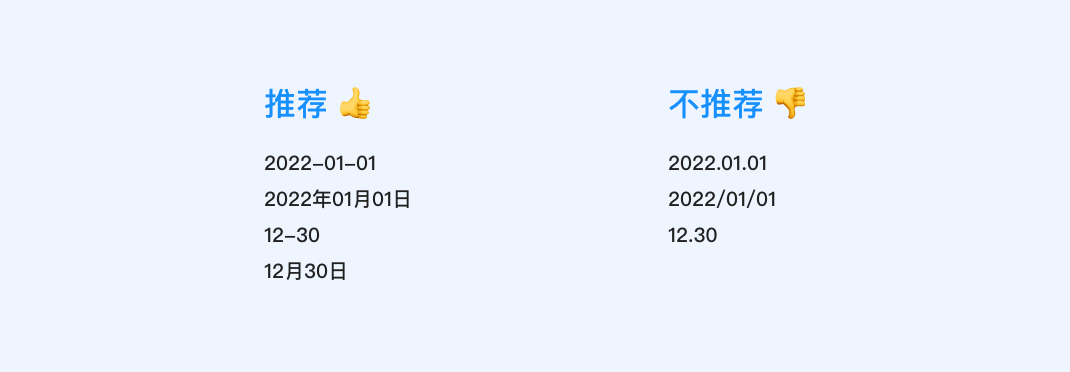
目前主流App上,年月日的常见的用法有“2022-01-01”、“2022.01.01”、“2022/01/01”、“2022年01月01日”、“2022-01-01 ~ 2022-12-30”,那这些日期格式是否都正确呢,日期的连接应该使用什么标点符号?

《中华人民共和国国家标准GB/T15834-2011标点符号用法》中对于连接号、点号、分隔号的使用场景有明确规定。
连接号(短横线“-”、一字线“—”、波浪号“~”):标示某些相关联成分之间的连接;
点号(.):作用是点断,主要表示停顿和语气;
分隔号(/):标号的一种,标示诗行、节拍及某些相关文字的分隔。
基于国标对于连接号、点号、分割号的使用场景说明,用阿拉伯数字表示年月日时应采用短横线“-”。在比较正式的文件、公告中,日期一般不用分隔符连接,而是直接采用中文的年月日连接。

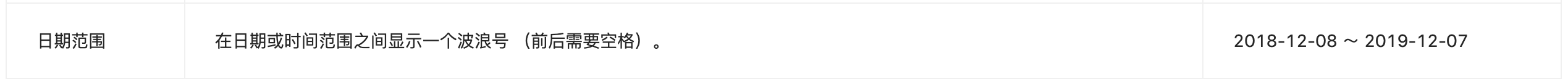
Antdesign规定日期范围需要在日期或时间范围之间显示波浪号 (前后需要空格),这种方式是不符合标点符号的使用规范的。

在标示时间的起止时,应该使用一字线“—”,而非波浪号“~”,波浪号主要用于标示数值范围而非日期的起止。日期带有分隔号横短线“-”时,可以采用“至”作为连接符;日期不带有分隔号横短线“-”时,可以采用一字线“—”作为连接符。注意日期与连接符之间用「空格」隔开。

时间计时方法包含十二小时制、二十四小时制。在设计过程中注意区分十二小时制,上/下午和A/PM的位置区别。

当日期和时间连在一起时,两者之间用「空格」隔开,如“2022-01-01 16:00:00”、“2022年01月01日 16:00:00”。
涉及到周的时,可以将周放在日期与时刻之间,用「空格」隔开,如:“2022-01-01 周三 16:00:00”、“2022年01月01日 周三 16:00:00”。
涉及到日期和时间范围时,可在表示日期范围的基础上添加时间,如“2022年01月01日 16:00:00 — 2022年01月01日 16:00:00”、“2022年01月01日 16:00:00 至 2022年01月01日 16:00:00”、“2022-01-01 16:00:00 至 2022-12-30 16:00:00”。

以月、日为标志的事件或节日,用汉字数字表示时,只在一、十一和十二月后用间隔号;当直接用阿拉伯数字表示时,月、日之间均用间隔号。

设计虽然有很多的表达形式,但还是需要遵循文字规范哦。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com