
一、由销售演变成运营
在我看来,当今互联网行业的经营实际上与传统行业的销售并无区别,我们可以从以下两个行业的业务结构图看出,互联网行业的经营实际上是从传统行业的销售模式转变而来。
1.1 传统行业的销售
按照传统行业的业务结构可分为“采购、生产、加工、销售、财务”四个环节。一提起销售大家肯定都不陌生,指的是企业生产的产品通过销售人员的销售手段,将企业的产品卖出来兑换成货币,流入企业的财务。

1.2 互联网行业的运营
在互联网行业中业务结构还可分为“采购、PM/开发、运营、财务”。就流程而言,互联网行业的经营实际上存在着传统销售的影子,在将企业的产品(成品)转化为财务的这一环节之前,需要经历销售或运营这两个环节。

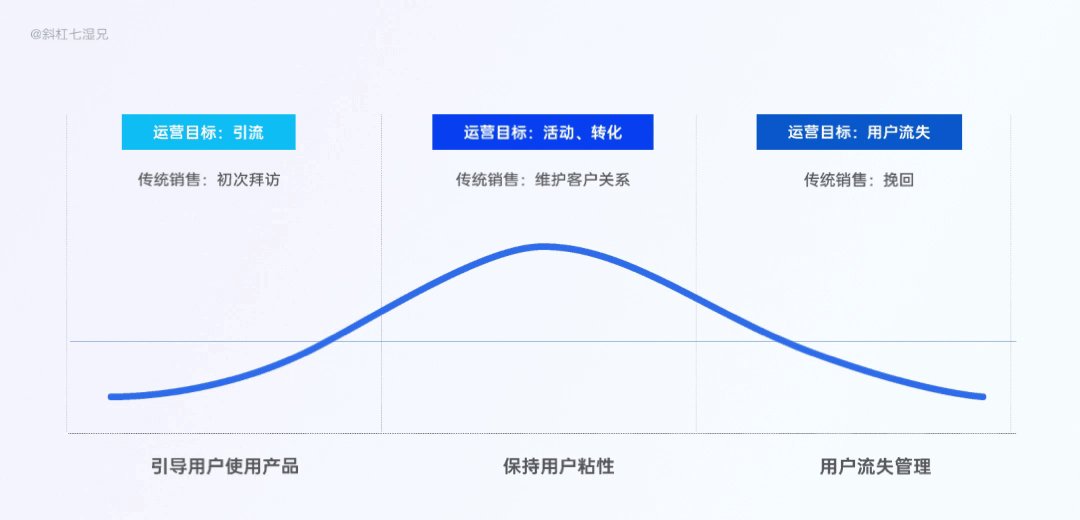
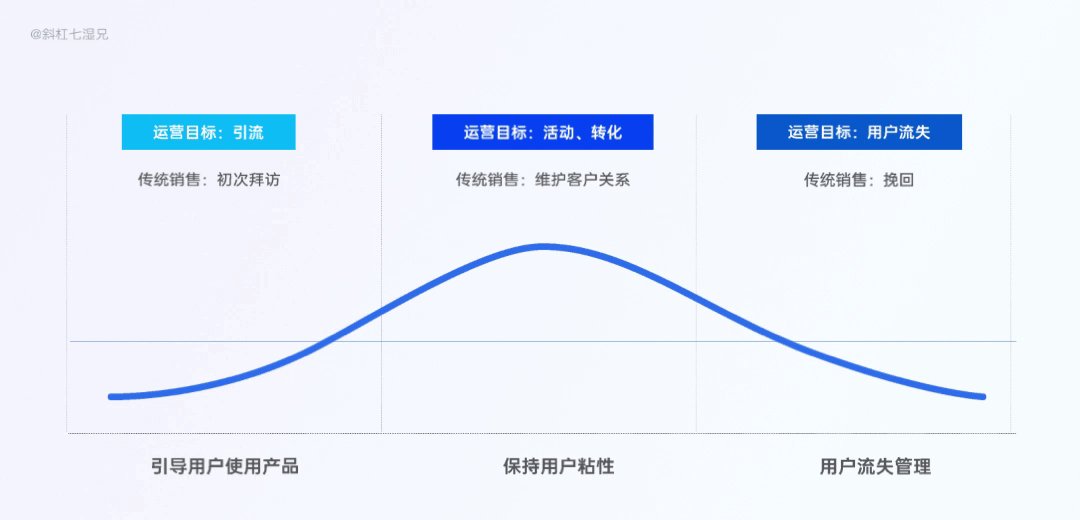
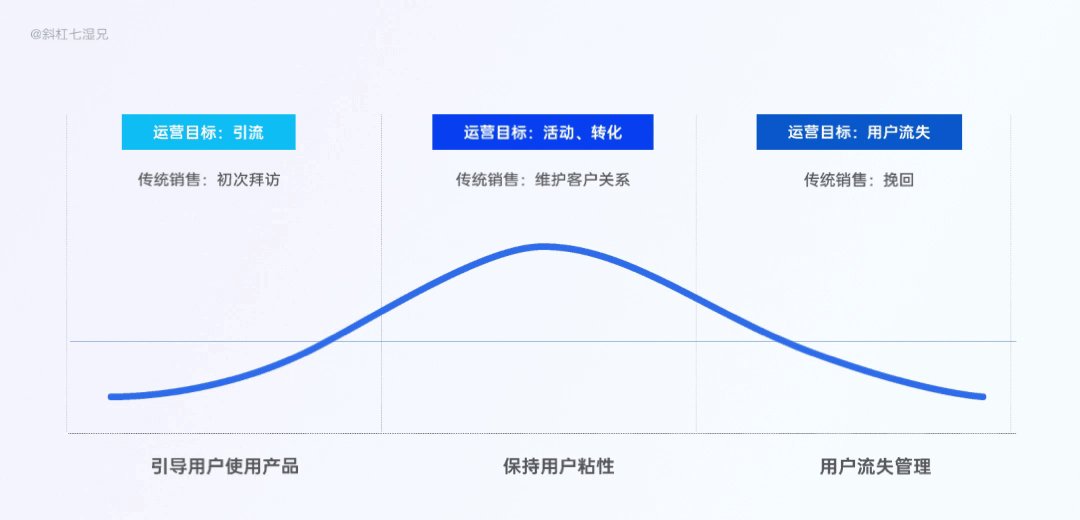
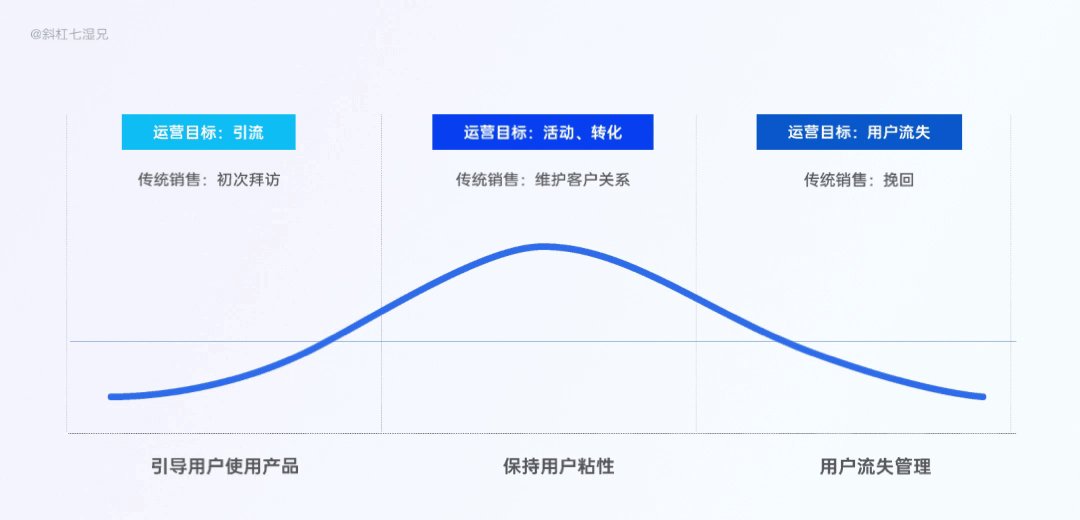
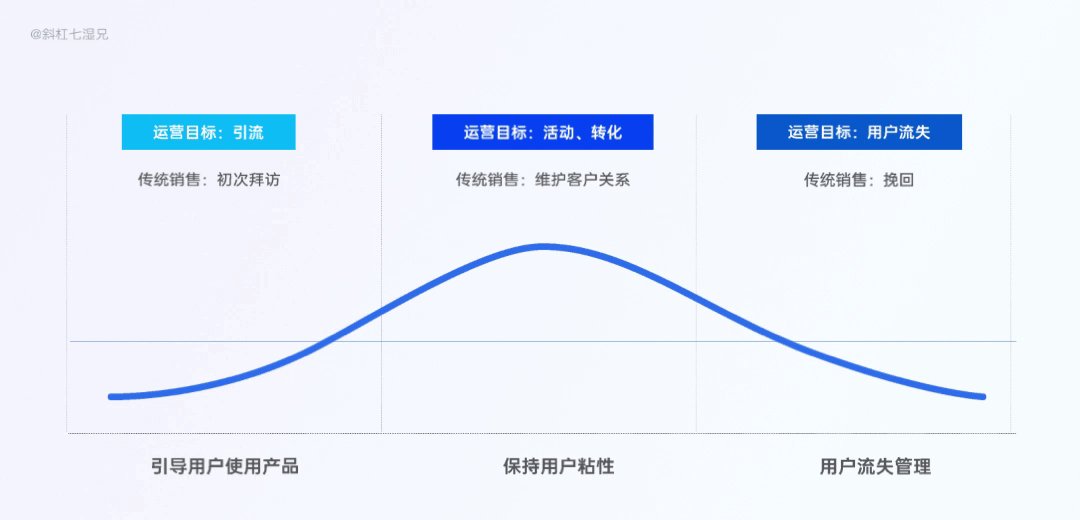
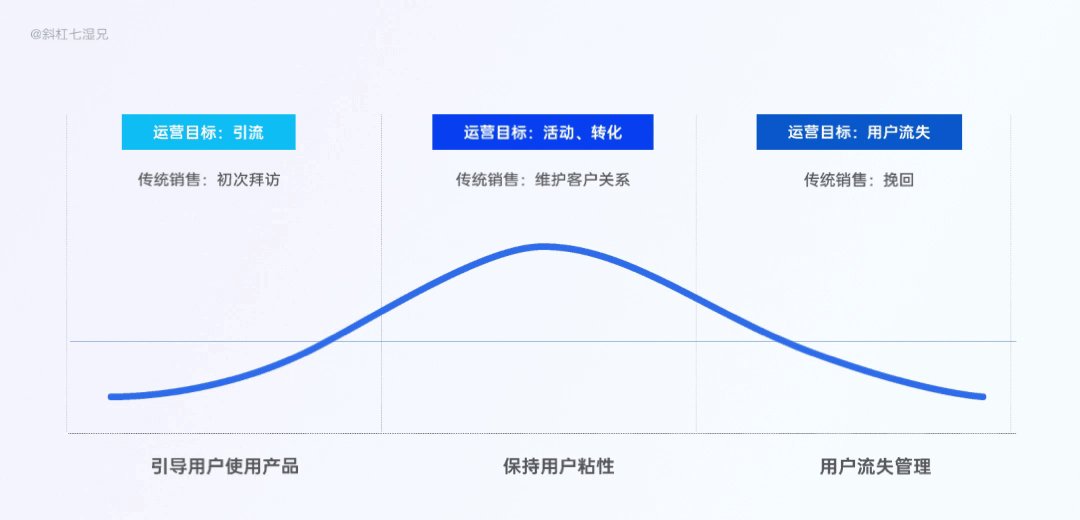
不像传统企业销售,运营不直接负责卖,更多地是负责推广。不直接负责销售,更多的是负责推广。换言之,互联网企业的产品并不直接兑换成货币,而是通过“引流、活动、转化、流失”等一系列运营操作,提升用户体验,将产品好服务卖给用户。
·引导用户使用产品:我们可以将传统销售中的初次拜访客户当作运营中的引流;
·保持用户黏性:把传统销售中的维护客户关系当作运营中做的活动和转化;
·用户流失管理:将传统销售中挽回客户这个动作当作运营中用户流失这个动作。
因此,互联网行业更加重视运营而不是销售。

二、运营设计的核心目标
在简单了解了互联网的运营之后,我们再谈一谈最新出现的一个新词“运营设计”。
2.1 运营设计并不是运营
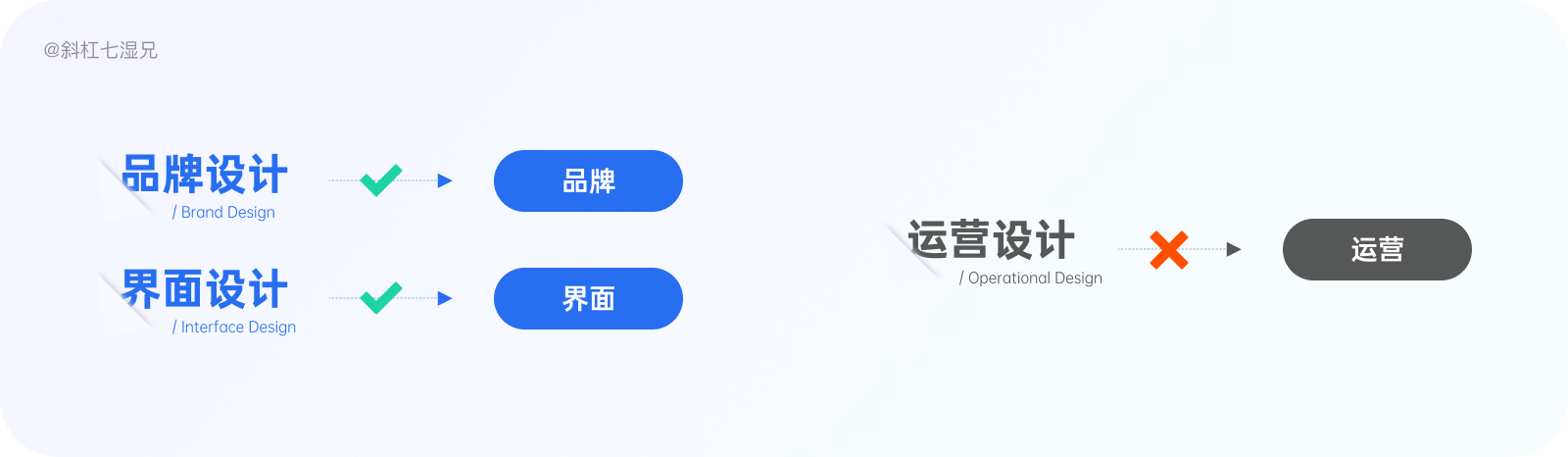
运营设计在我看来是一个相对模糊的词汇,我能清楚地讲明白什么是品牌设计、界面设计、工业设计、平面设计、产品设计,但总觉得说不明白什么是运营设计。
比如说品牌设计是品牌,界面设计设计的是界面,而运营设计不是运营设计,好像运营设计无法用一个专业的方向来描述。

但在国内的互联网市场中,产品的运营又是一件必不可少的事情,从企业盈利的角度来看运营设计的地位不亚于UI设计和产品设计。在我看来运营设计是介于“运营”与“设计”之间的一个岗位。
·菜鸟运营设计师:多是帮助运营经理完成运营活动的投放物料,按时上线。
·老鸟运营设计师:通过较为多样的手段(合理的规划)和技能(设计感觉形式)更好地实现“用户获取&用户付费”等目的,并且在这个过程中可以“更好实现已有用户的维系”。

2.2 增长设计(海盗模型)
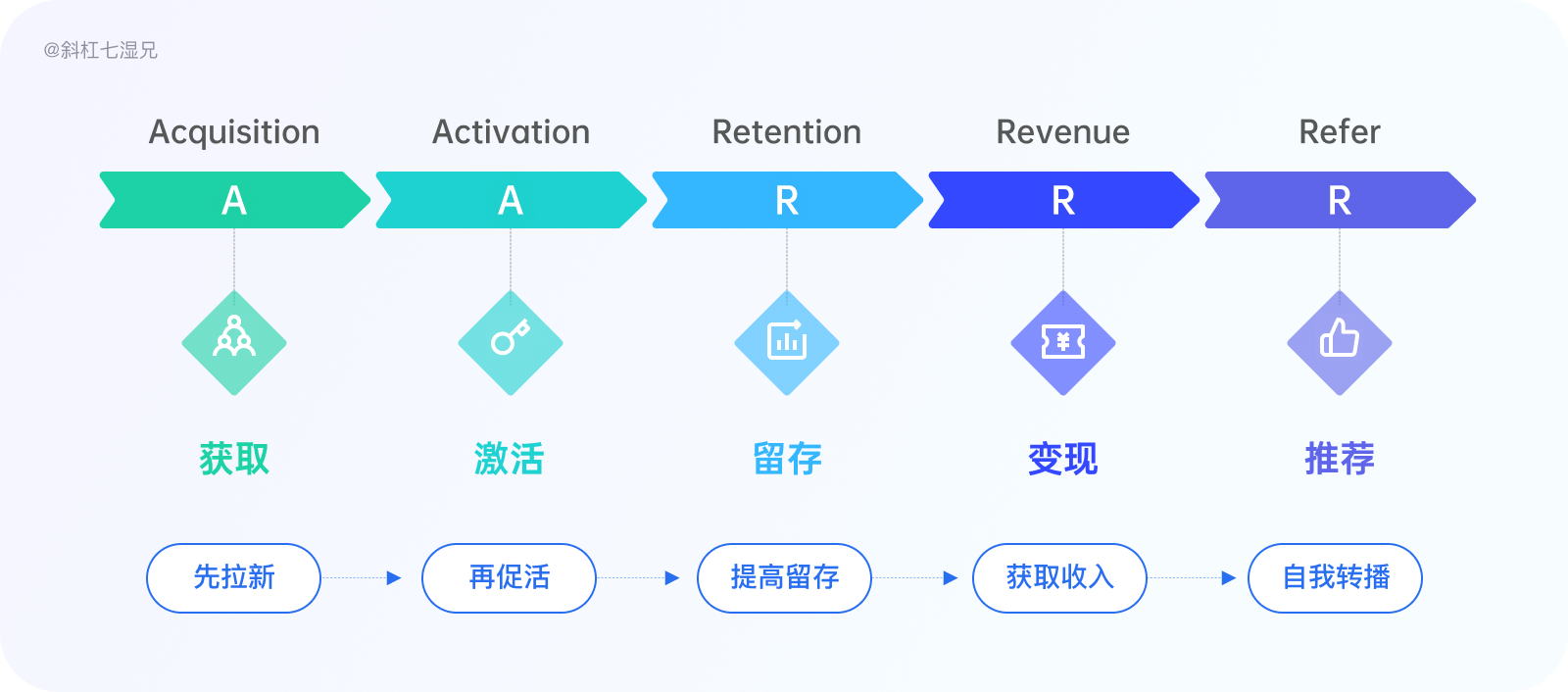
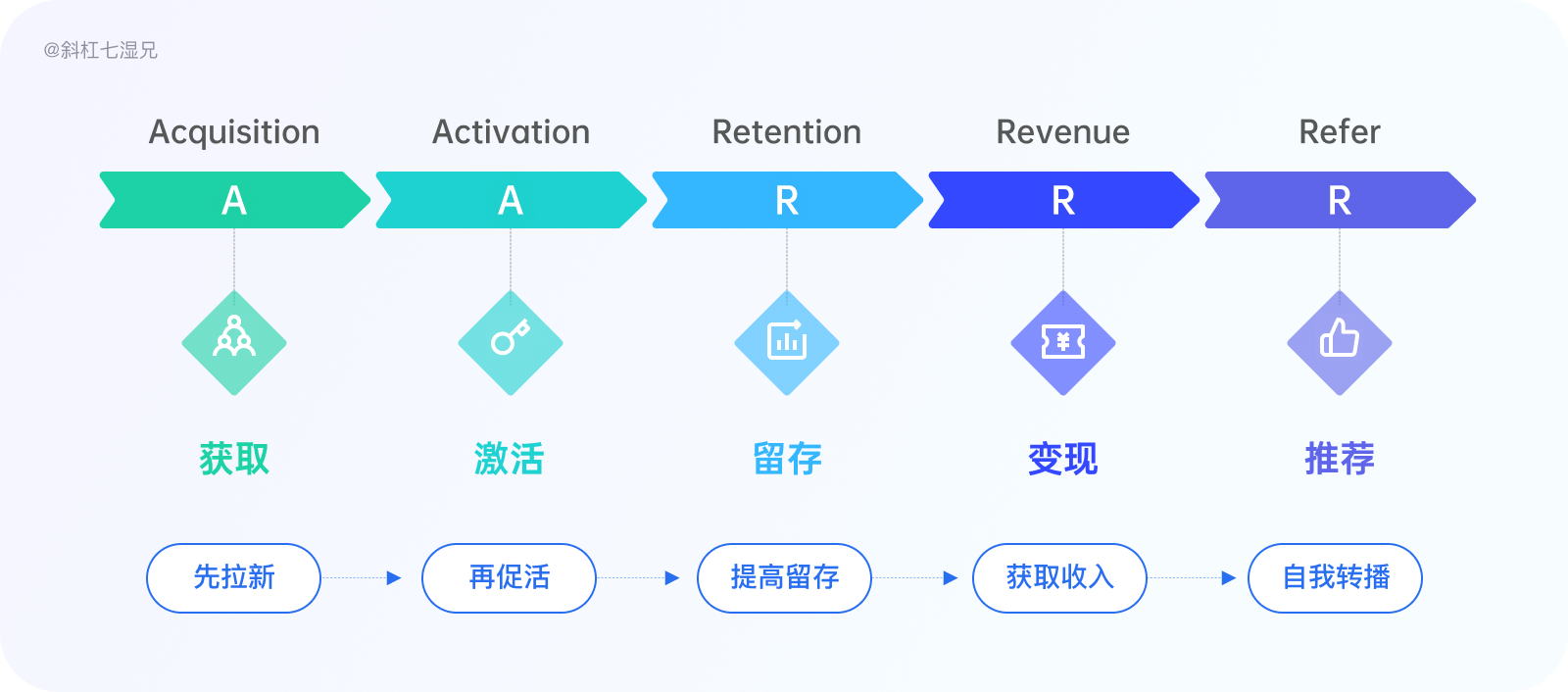
实际上,运营设计也被称为增长设计,一提到增长,我的第一反应就是《增长黑客》中的海盗模型,也就是AAARR模型。
AARRR(海盗模型)是《增长黑客》中最为重要的理论——用户生命周期的模型,因为这个模型和运营设计有许多相似之处,也有人将其作为业务流程的模型。运营的流程需要经历:先拉新,再促活,接着提高留存,然后获取收入,最后实现自我传播这5个环节,可以和模型中的概念一一对应上。
*对于海盗模型的知识点,我在这篇文章《一文读懂|数据好体验就好吗?—数据认知篇》里面讲过,这里我就不做过多地赘述了。

对用户生命周期AAARR模型的理解是一方面,最重要是要学会用模型中的关键数据指标去衡量活动,毕竟我们做运营设计的最重要的是以最低的设计成本来获得最大的运营收益。模型只是一种工具,对于不清楚怎么使用模型的同学,我建议看看我写的《史上最全|数据体验好就好吗?—体验度量篇》。

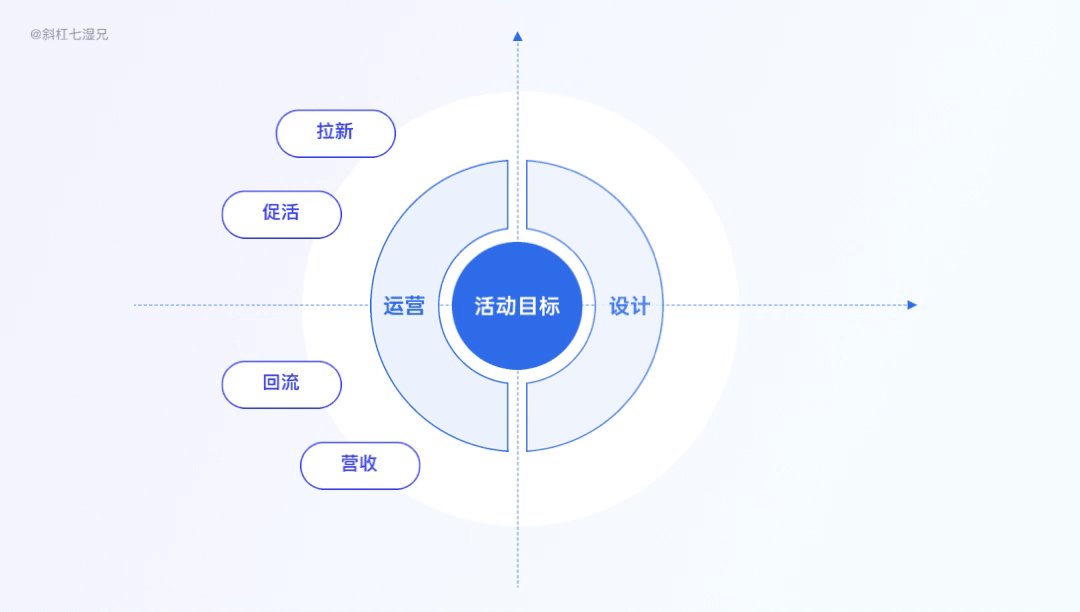
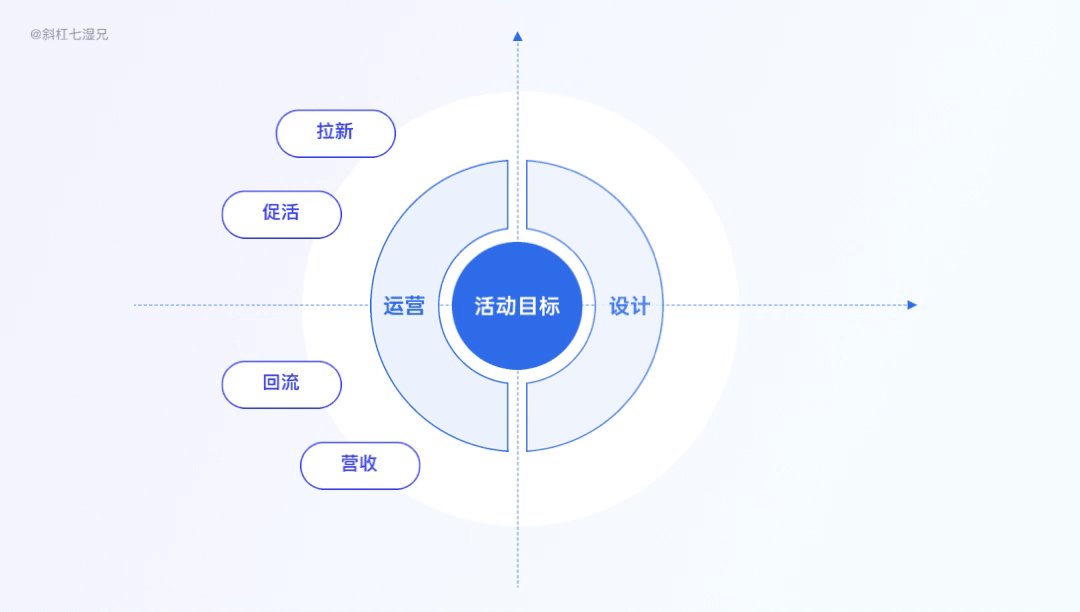
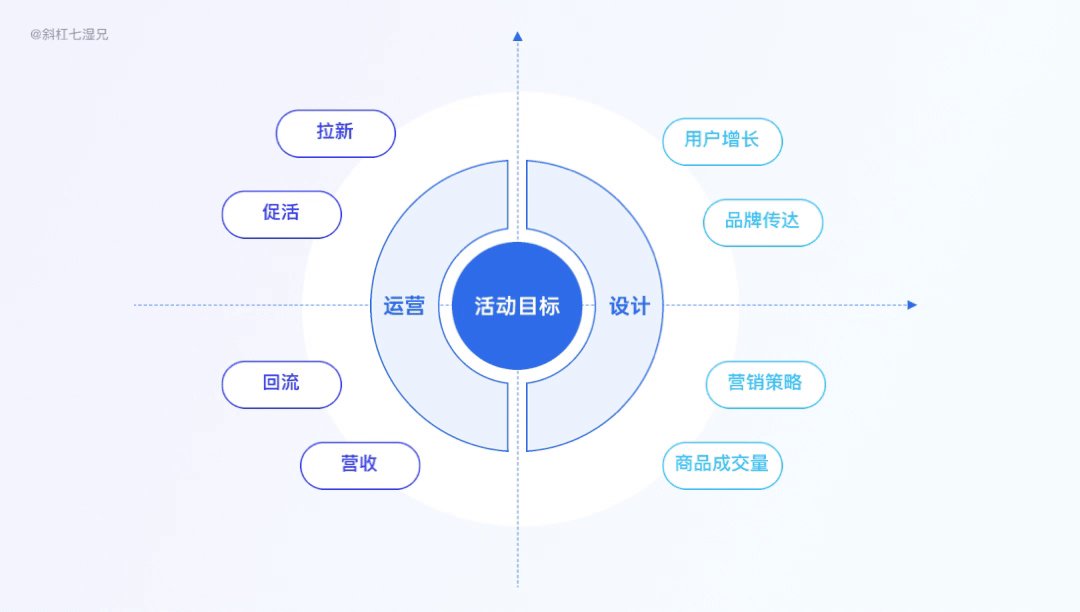
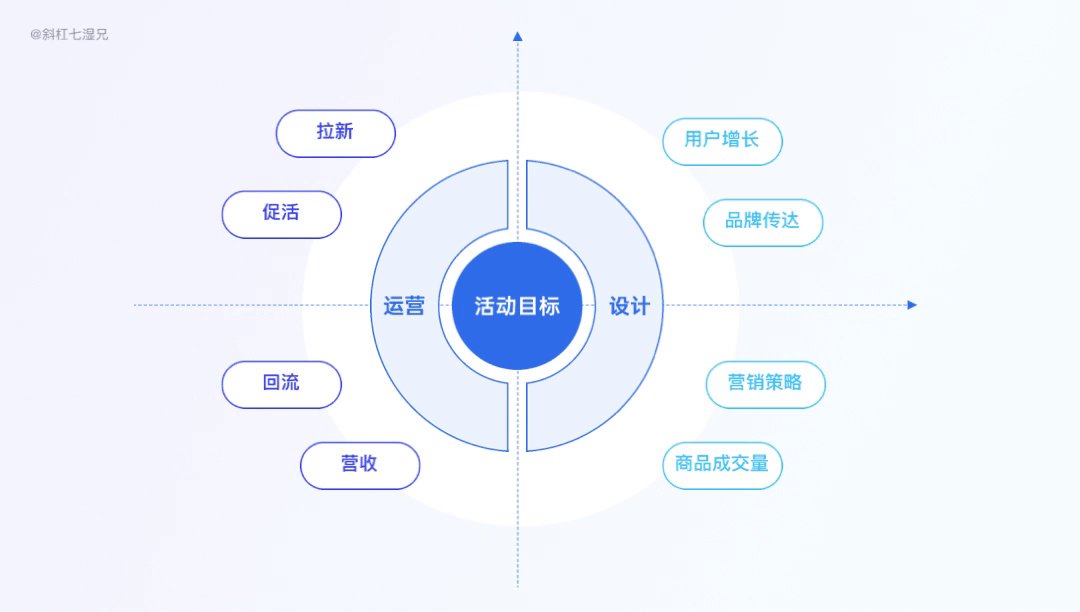
2.3 以运营目标推导运营形式
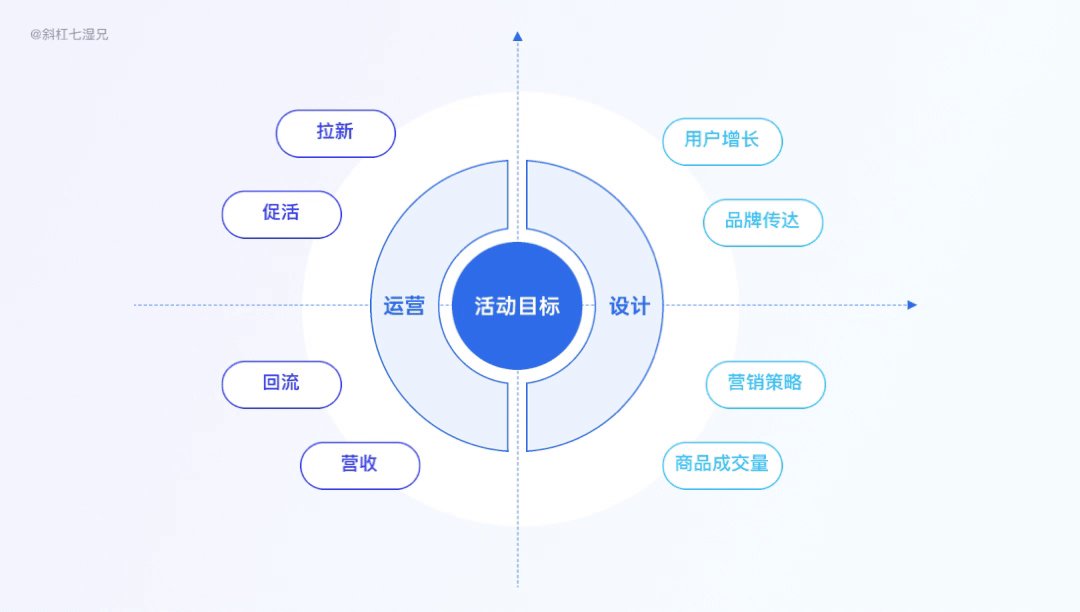
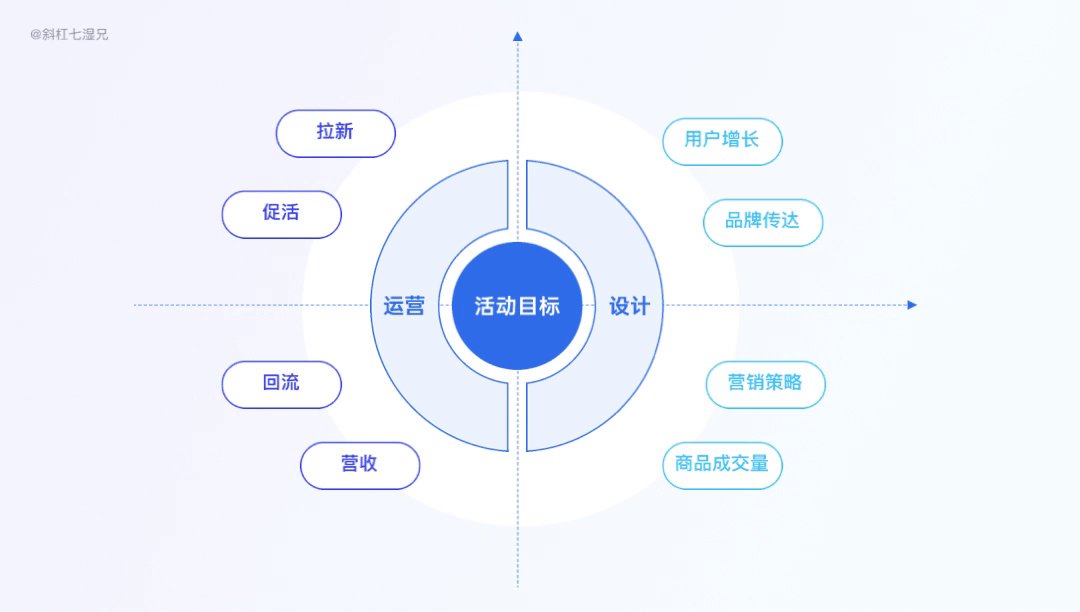
运营经理的运营手段可谓是百花齐放,变化莫测,这里我们不展开讨论。一般运营活动属于推广这个动作,在推广的这个环节里面不会特指某一个目标,而是包含多个目标,所以对于运营设计师而言目标不能是一个,而应该多个。常规的以产品运营为核心提出来运营目标大致是“拉新、促活、回流、营收”等这四种。
如果把运营的目标需求转换成我们设计师的目标需求的话,逃不出我们常见的“用户增长、品牌传达、营销策略、商品成交量”这四个范畴。

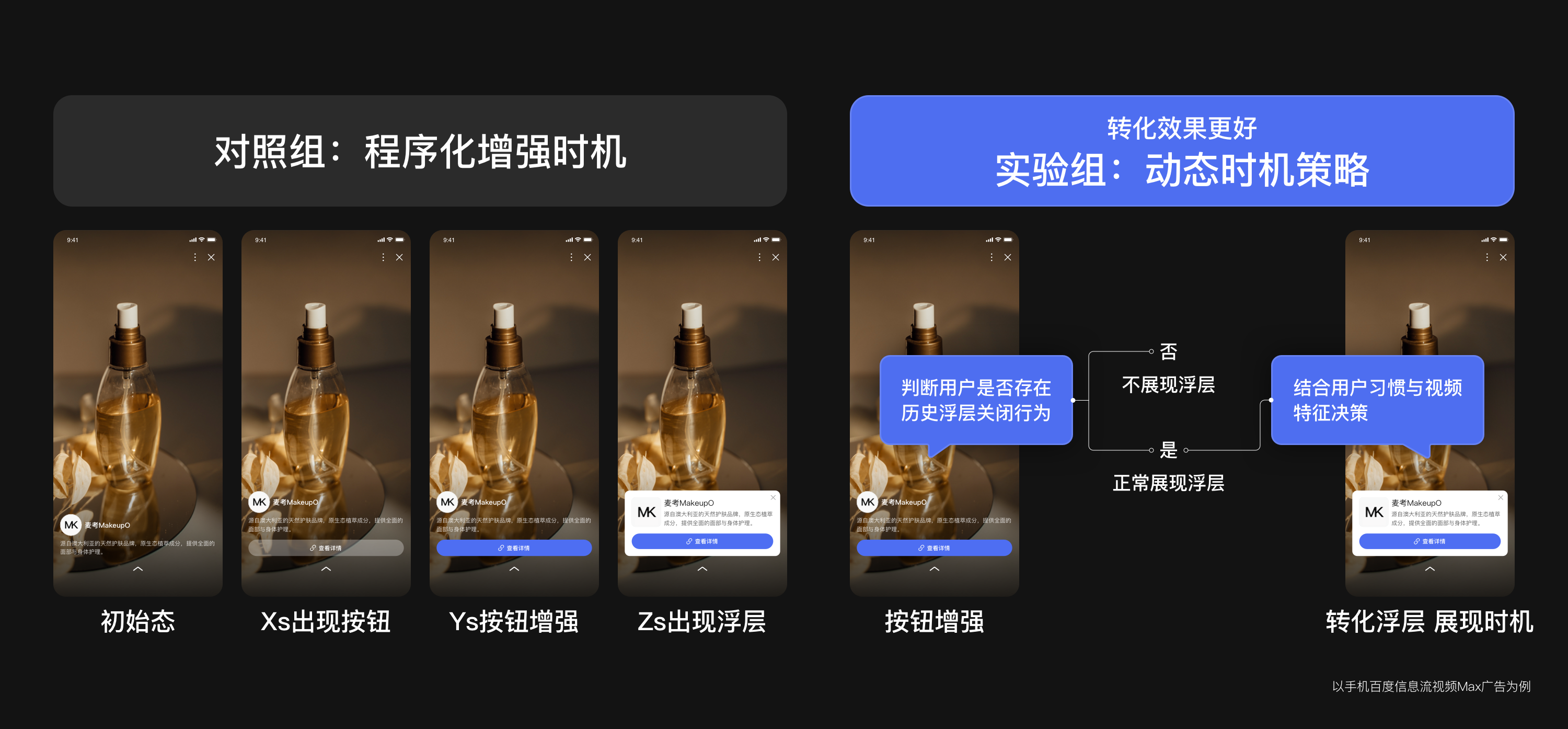
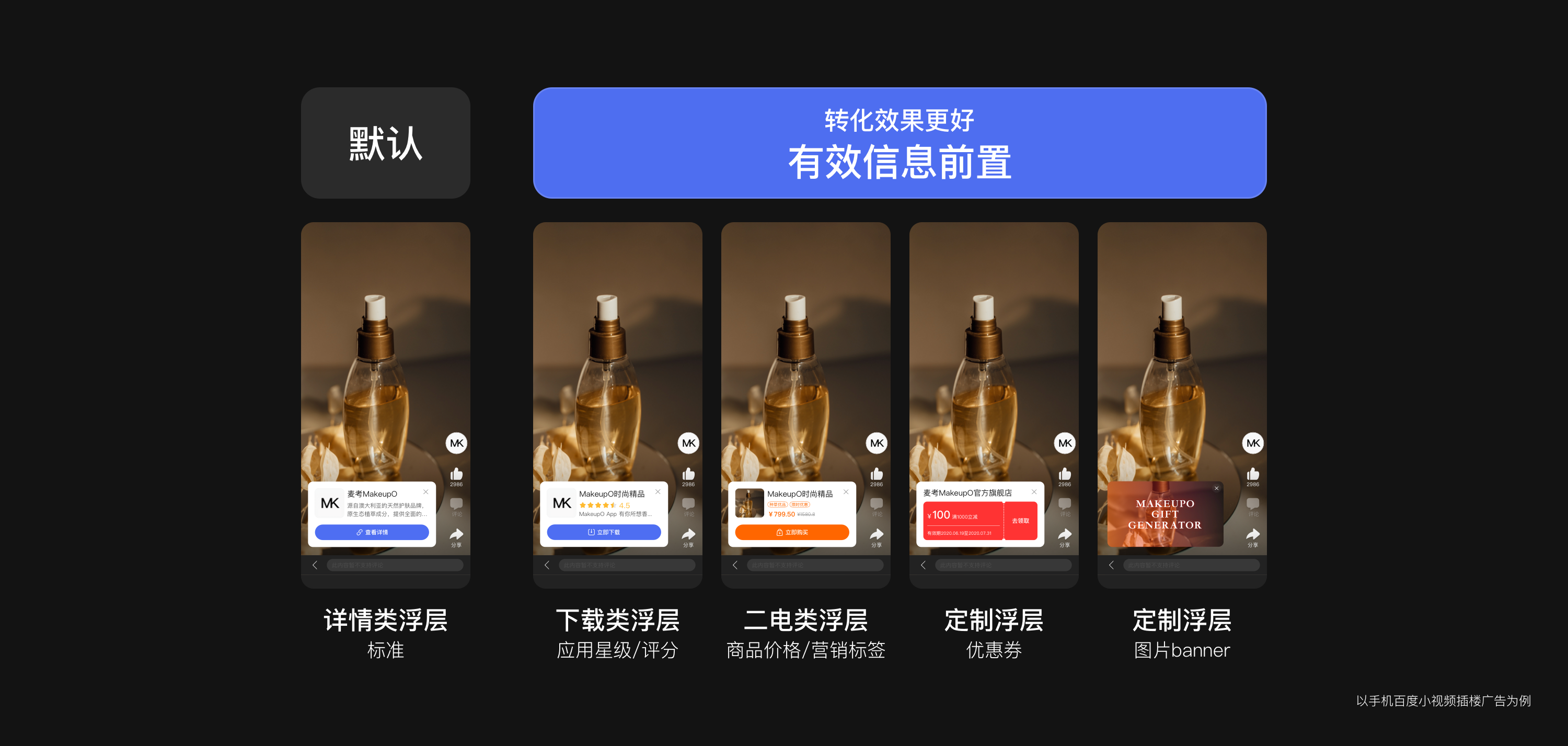
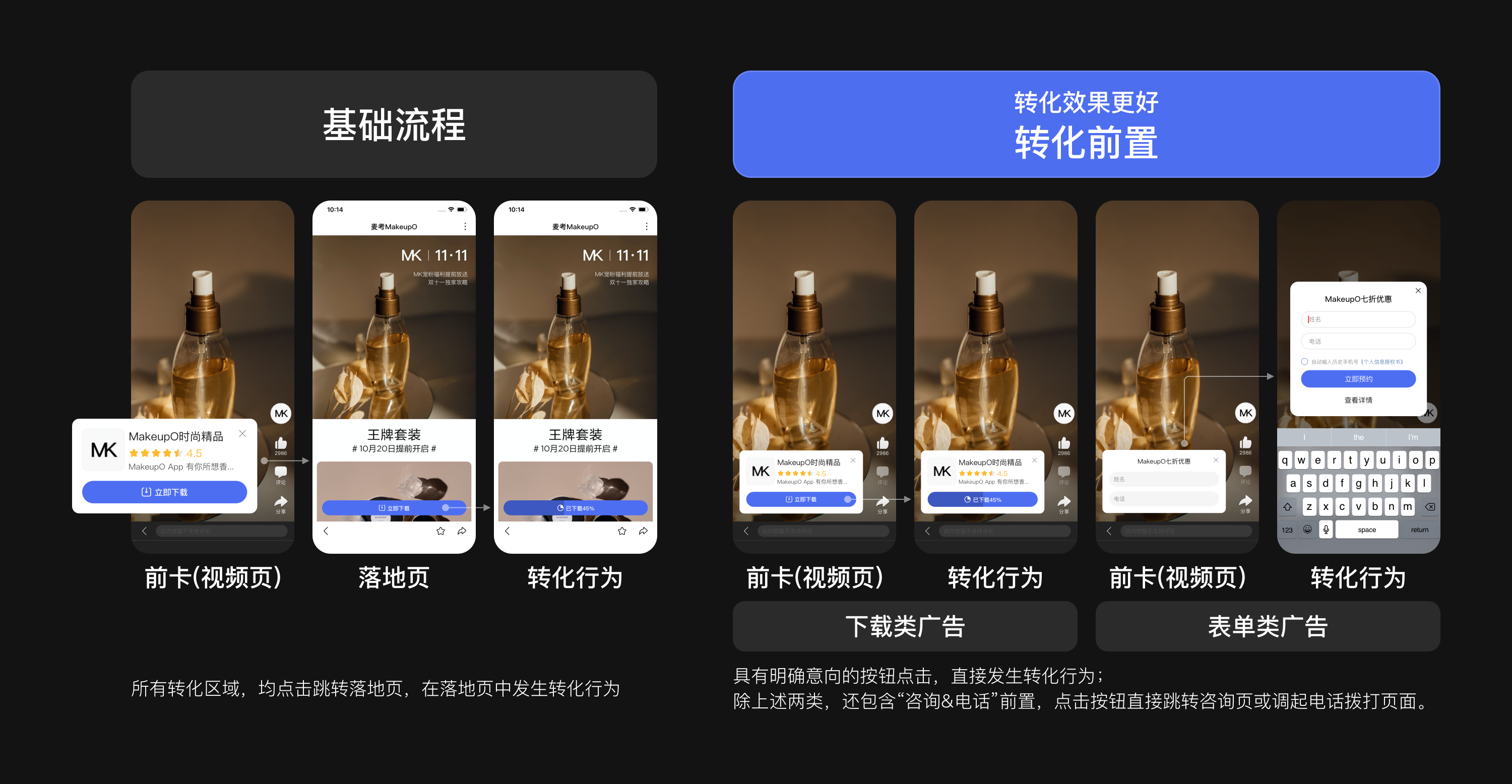
把运营侧的目标转换为产品是为了帮设计更准确理解运营经理的需求,以目标确定活动类型、以类型快速定位适合的风格,提高运营活动质量,促进用户转化,如图
·基于用户的活动运营:如果是以用户为目标的活动,设计应该偏向于符合用户属性的风格,比如我们的用户都是年轻的用户,那在页面的设计上就应该多有“年轻化、博人眼球的、好玩有趣”等元素的呈现。
·基于营收的活动运营:如果是以营收为目标的活动,设计应该偏向活动场景对于入口的设计优化,比如Banner、落地页等物料设计。通过优化入口,提高转化率,完成产品体验的优化的目标。
·基于品牌的活动运营:如果是以品牌宣传为目标的活动,设计应该偏向企业品牌形象的树立以及传播,把产品的特色传递给用户,与其他竞品拉开差距,提升自己产品的核心竞争力。

三、私域的精细化运营
与运营有关的“私域”这俩词,最近火得不行,哪里都可以见到。为什么互联网企业这么重视私域的运营呢?主要是因为在互联网时代,大家都认同有了私域流量就相当于有了盈利这个观点。
3.1 什么是公域运营
首先我要简单地描述一下什么叫流量,流量的本质就是指用户,但是“用户”这个词过于抽象了,常常都用阅读量,粉丝量,点赞量,播放量等这些数据维度去衡量流量的体积。

打个不恰当的比喻,流量就像是一条河,如果无人管理的话,那就叫公域交通。您在河边挖一条水沟,将河水引到自己事先制作好的蓄水池里面,这个蓄水池里面的河水就叫做私域流量。

3.2 什么是私域流量
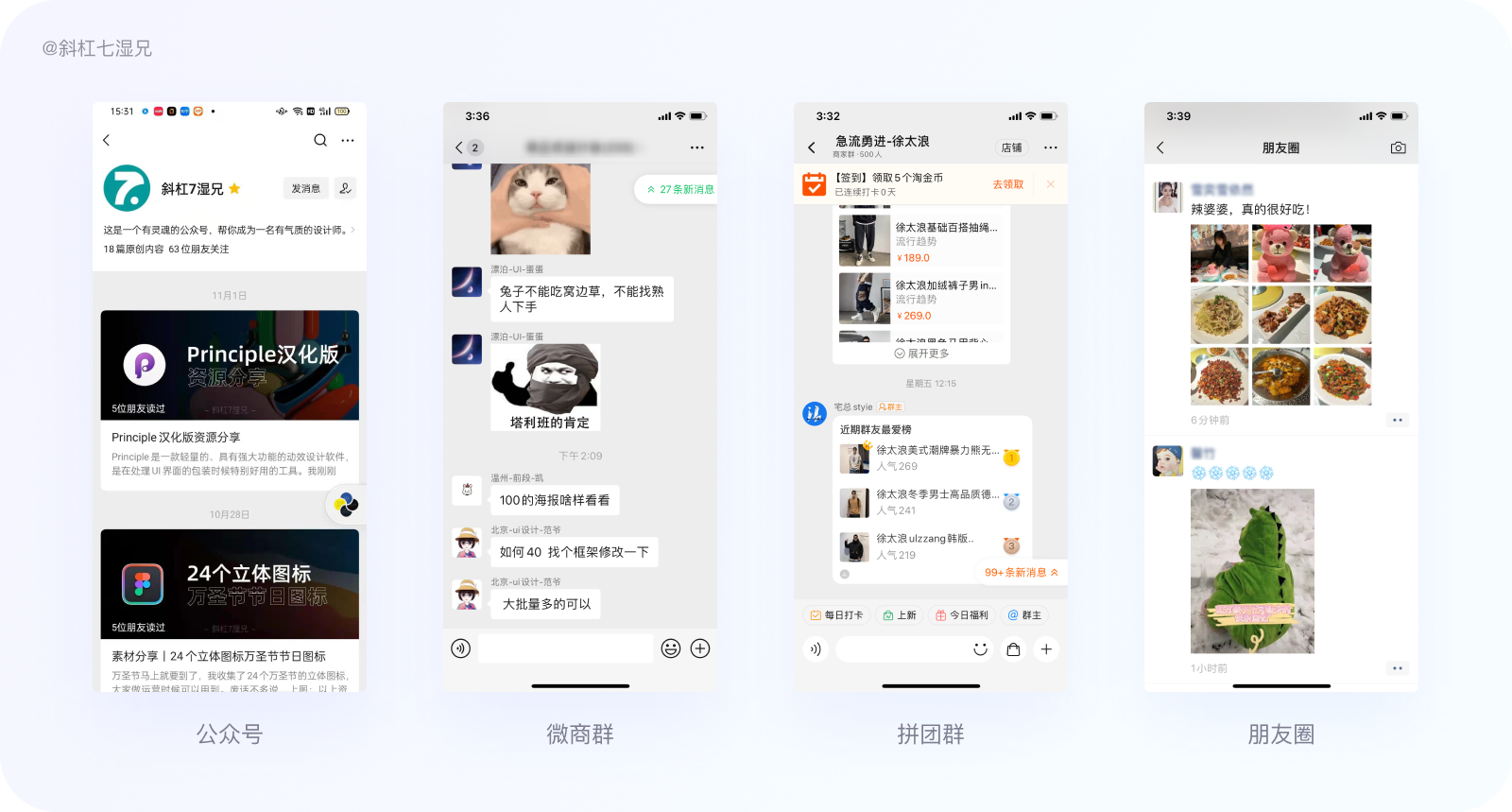
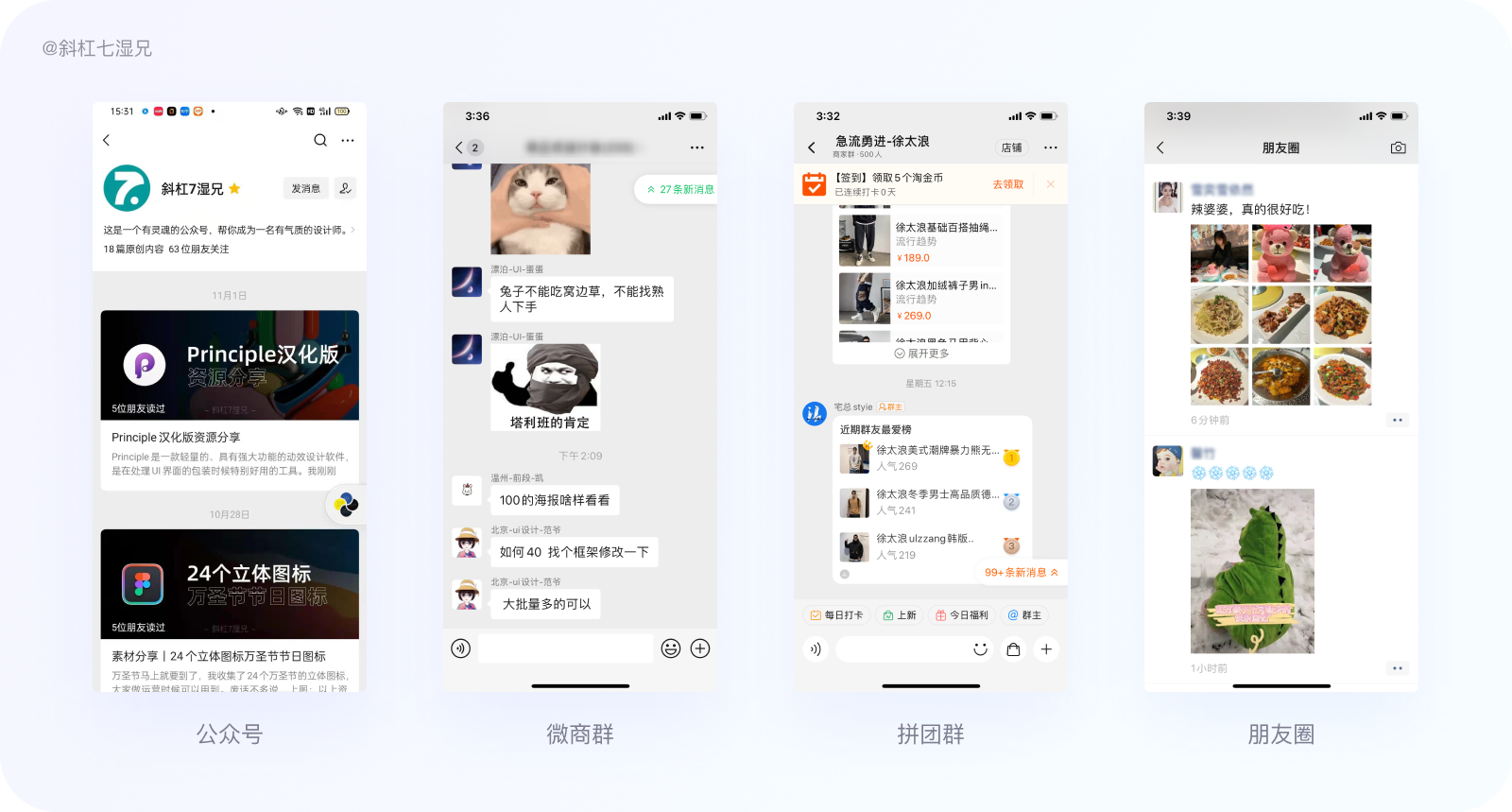
如上例所说,我们将能够自主运营的流量或用户(蓄水池),可以反复触达、“骚扰”、交流,获取反馈的流量统称为私域流量。典型的产品形态有微商、拼团群、朋友圈、微信公众号。私域流量相对于公域流量来说,是一种更精准,更容易被转化的流量。

简单的理解就是可以为所欲为的流量,比如我在我自己的微信公众号里面可以随意地删减用户的评论,典型产品形态有微信公众号、微商、拼团群、朋友圈等。

如今许多互联网产品都是私域流量与公域相结合的产品,比如说大家经常使用的站酷这个平台,如果我发布的作品没有上首页的推荐,只会在我的个人主页展示,获得的粉丝就属于私域流量;反之我的作品获得了首页推荐,在站酷首页展示,获得粉丝增长量就属于公域流量。

许多企业老板都明白这样一个道理“用户在哪里,私域流量就在哪里,生意就在哪里,企业的盈利就在哪里。”因此,企业老板们都希望把公域流量吸引到自己产品的中,成为私域流量,这样企业的流量即相对公域流量而言更加可控、高效、精准,后期盈利也有保障。

3.3 精细化的运营模式
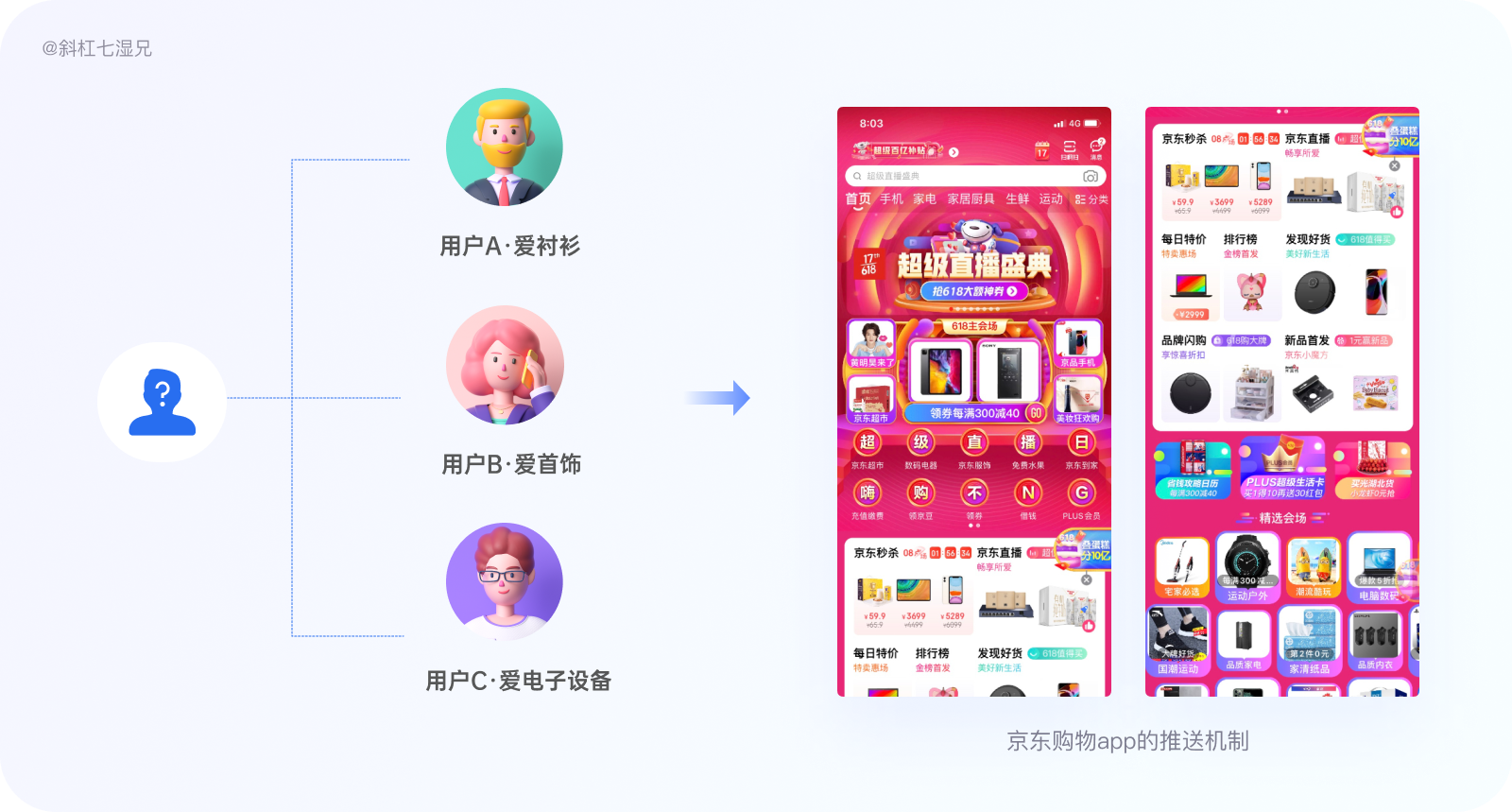
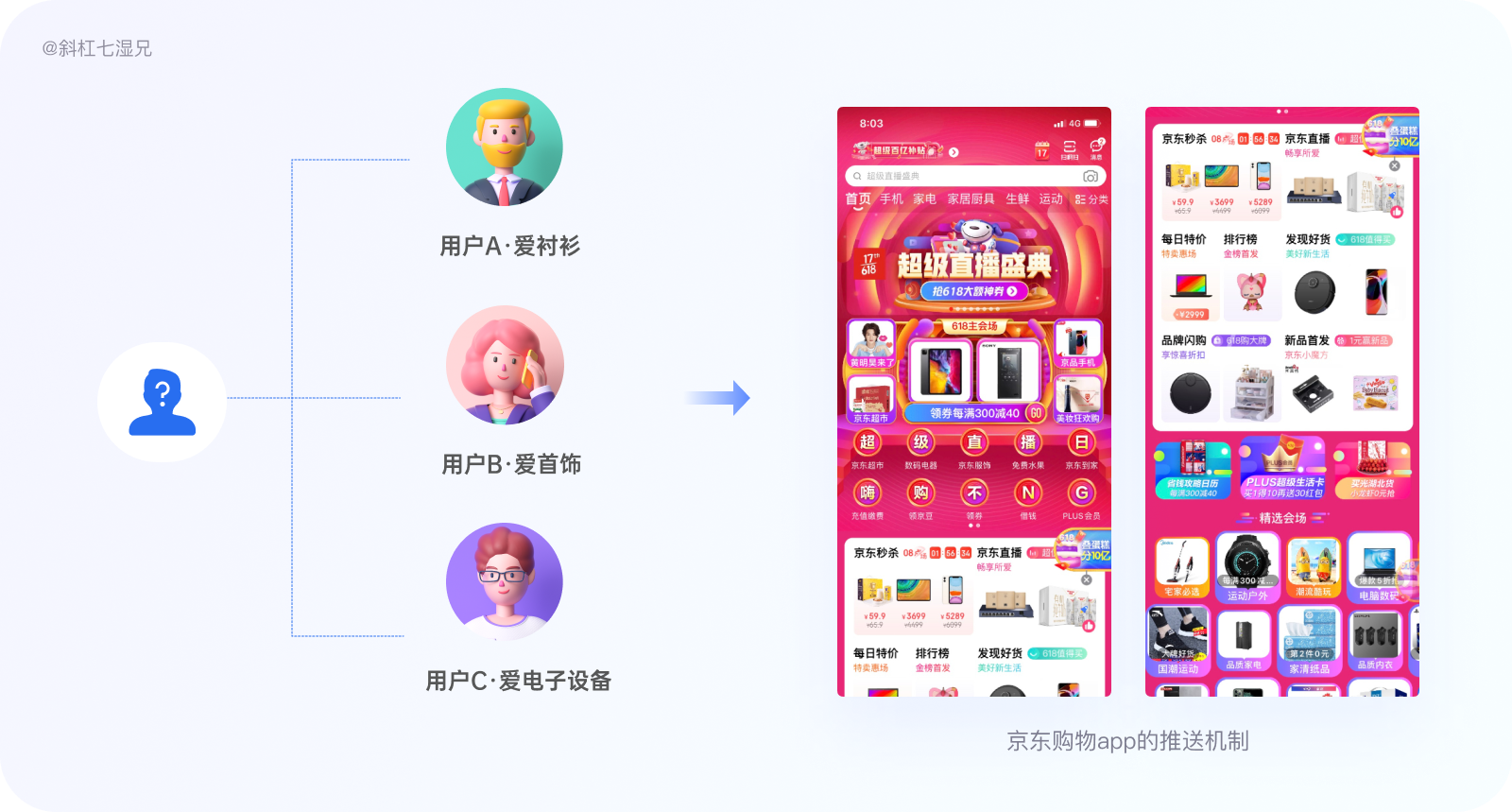
正是因为许多企业开始注意到私域流量的重要性,互联网从之前的流量粗放运营模式,逐渐变成用户精细化运营模式,这是流量思维到用户思维的转变。精细化运营简单理解就是基于庞大的数据分析,让企业的产品为不同的用户推送不同的运营内容(或者是用户感兴趣的内容)。
提出“精细化运营”这一个概念行业里面最早最有名气的应当是号称一分钟出8000张Banner的鹿班平台,鹿班平台最大的意义不在于取代设计师这一个岗位,而是阿里巴巴在精细化运营的第一次尝试,为不同的用户推送自己所需要的商品内容。当然了,除了鹿班平台京东集团也有羚珑营销内容创意平台,有兴趣的同学可以查看一下。

在精细化运营中还有一个很专业的名词叫“千人千面营销策略”,这个营销策略的概念是指每一个用户看到的每一个内容都是不一样的,仔细想想这是人力所不能及,只有AI的大数据才能做到的,例如用户A的收藏夹是衬衫品类比较多,那淘宝Feed流推送的商品衬衫比重会多一些,用户B的购物车首饰品类比较多,那产品中推送的内容珠宝首饰占多数;用户C喜欢电子产品,那么产品推送的将会是电子类产品比较多。

四、了解运营设计师的工作内容
在公司里,产品体验设计师(又被称为界面设计师、UI设计师)在公司中扮演着美化产品的角色,随着互联网行业的业务扩张、人才涌入后会把UI设计师这一角色进行更加精细化的分类,在互联网企业中会把设计师按照工作内容进行两种类型的分类,分别是产品体验设计师和运营视觉设计师。
4.1 产品体验设计师
工作职责:产品体验设计师的工作职责,主要以提升产品功能体验为主。在分析产品逻辑和交互逻辑后,从视觉层面把控产品界面设计,并通过视觉设计高效传达有效的信息,并制造出愉悦的用户体验。
设计工具:Figma、Sketch、Axure、问卷工具等。
4.2 运营视觉设计师
工作职责:运营设计工作职责是在短期内达成提升相关运营活动的指标。他们以运营活动设计为主,运用视觉语言吸引用户参加对应的活动,加深用户对产品的印象,从而促使用户参与活动,完成活动中完成引流、成交、复购、传播等行为。
设计工具:PS、AI、AE、C4D等。

4.3 运营设计师需要具备的能力
运营设计师的主要工作内容就是协助企业中的运营经理做好产品的用户运营、内容运营、产品运营和活动运营。运营设计师应该参与到运营活动的策划中去,帮助运营经理想一些更有趣更好的设计策略,并且在这个过程中更好地提高自己的运营策略、数据分析、文案能力和视觉表现能力。

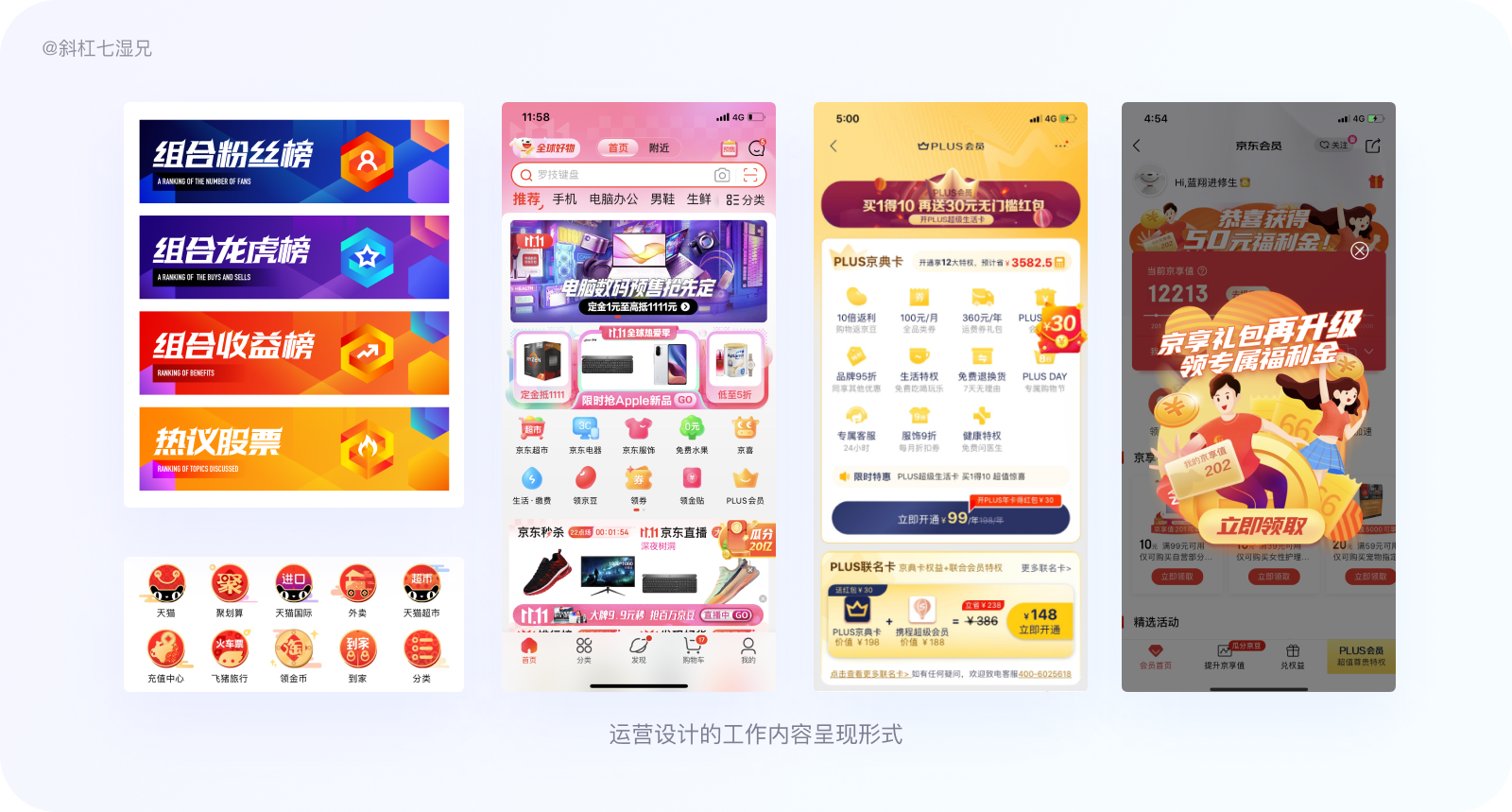
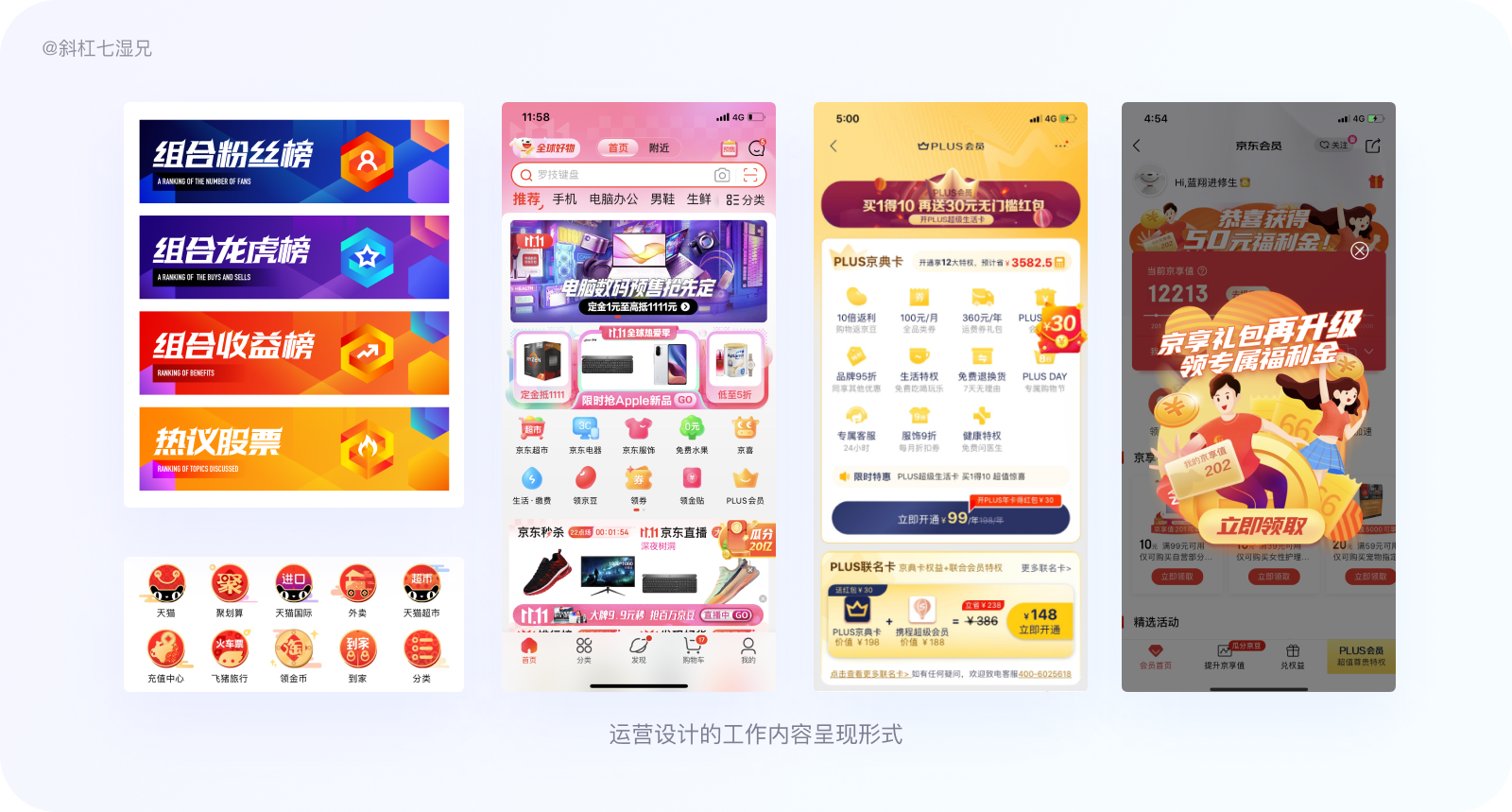
4.4 运营设计的工作范畴
运营设计师这个一个岗位更多的是内容驱动型(音乐、视频、教育应用等)、交易驱动型(电商、o2O服务等)产品中。它的工作范畴是一个很繁杂的事情,不仅需求数量大而且频率高,最繁杂的一点是需求种类比较多,比如有广告位Banner、专题页面设计 、活动专题、Icno图标等内容,并且需要批量处理的各种资源入口图,线下活动的海报、印刷物料等等。


如今运营活动可谓铺天盖地,手机端也能经常见到各大企业产品的优惠活动设计,比如活动图,落地页,优惠券,战略楼层等设计。国内的运营设计推广形式多以落地页(H5)的形式帮助企业做推广企业产品或者树立企业形象的活动。
由于,这类狂轰滥炸式的运营活动,让用户倍感无味,致使运营活动流量不高,设计师在实际的工作中往往会遇到以下三类问题,导致我们的运营活动流量不高,达不到预期的运营目的,如图

一、用形式解决内容过长问题
近些年在市面上落地页的推广形式多以长页面为主,比如电商的推荐页、商品的宣传页。由于企业想要表达的内容过多,使落地页的长度越来越长,这种形式虽然可以更全面地介绍商品优势,但是在快节奏的互联网市场,用户自然会觉得很臃肿。

针对落地页内容过长,视觉呈现不佳的问题,我们最快能想到的办法就是删减字段,但是如果运营经理不同意删减字段那怎么办?因此,删减这是一个办法,但不是最好的办法。
既然不能删减,我们不妨换个思路来解决这个问题。刚刚谈到内容过长导致用户感觉臃肿,感觉臃肿的核心所在是“内容”对用户没意义,按着这思路延展下去解决问题的关键在于“突出重点”,这里我提供四个方法帮助大家解决困扰。

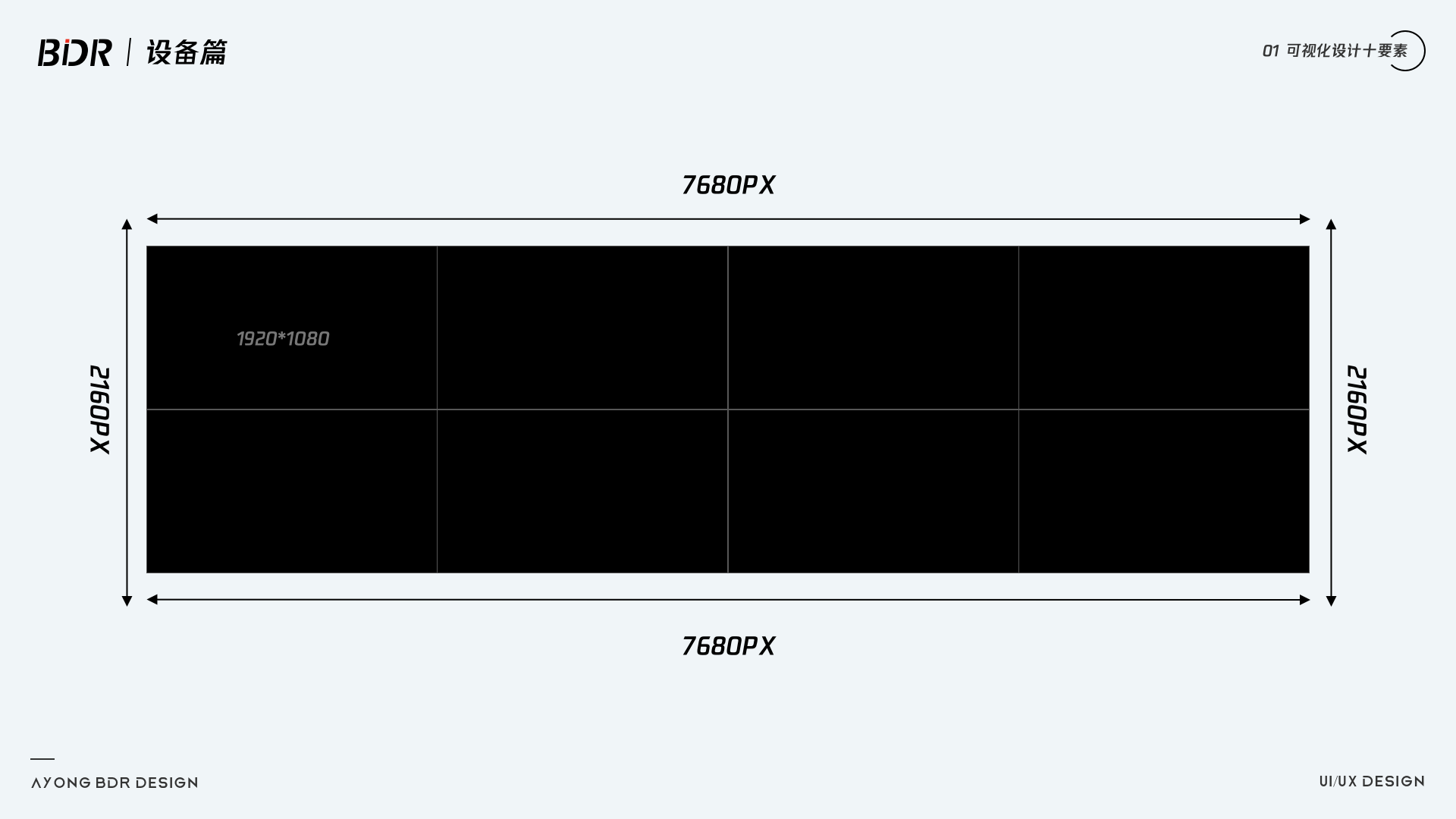
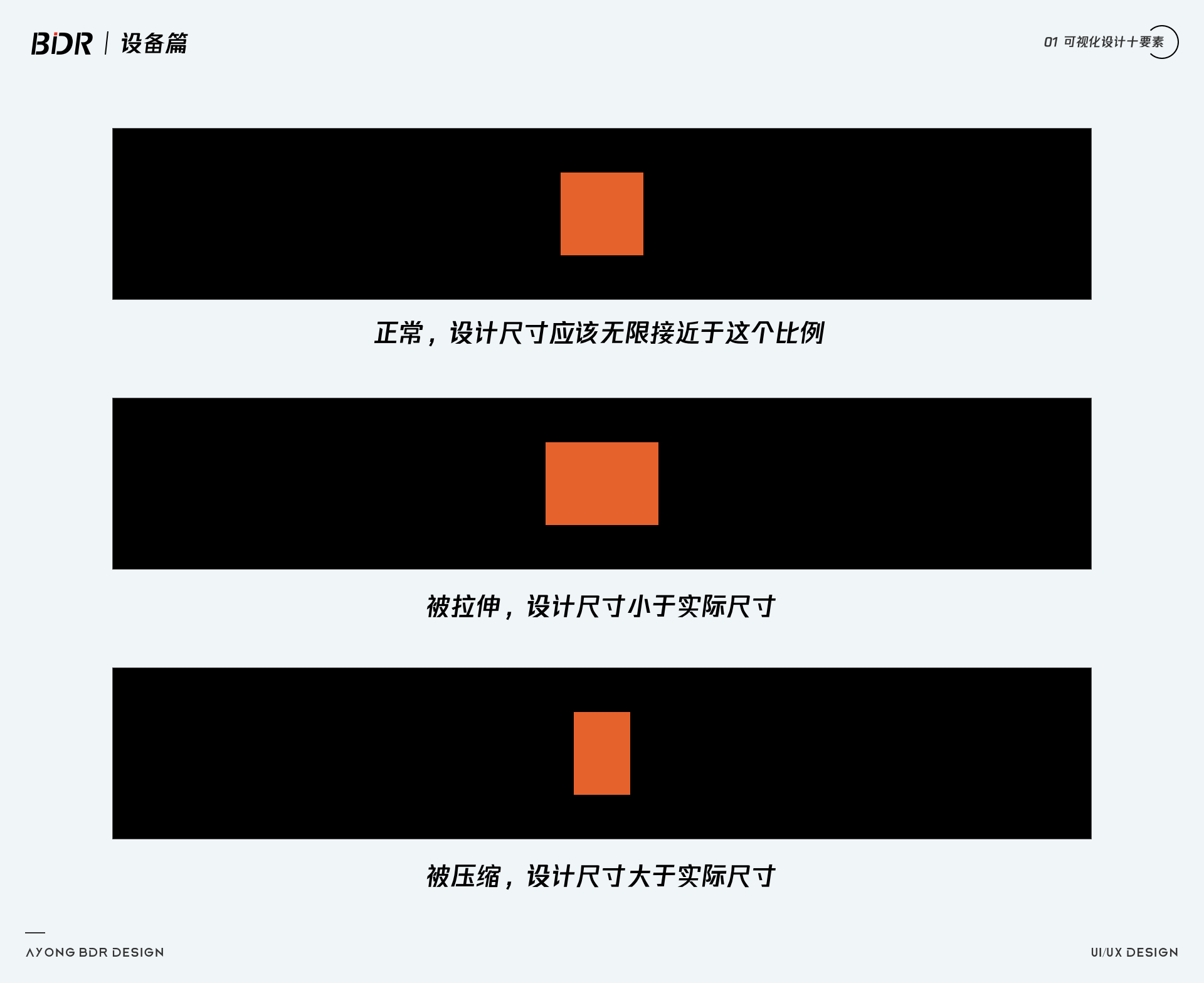
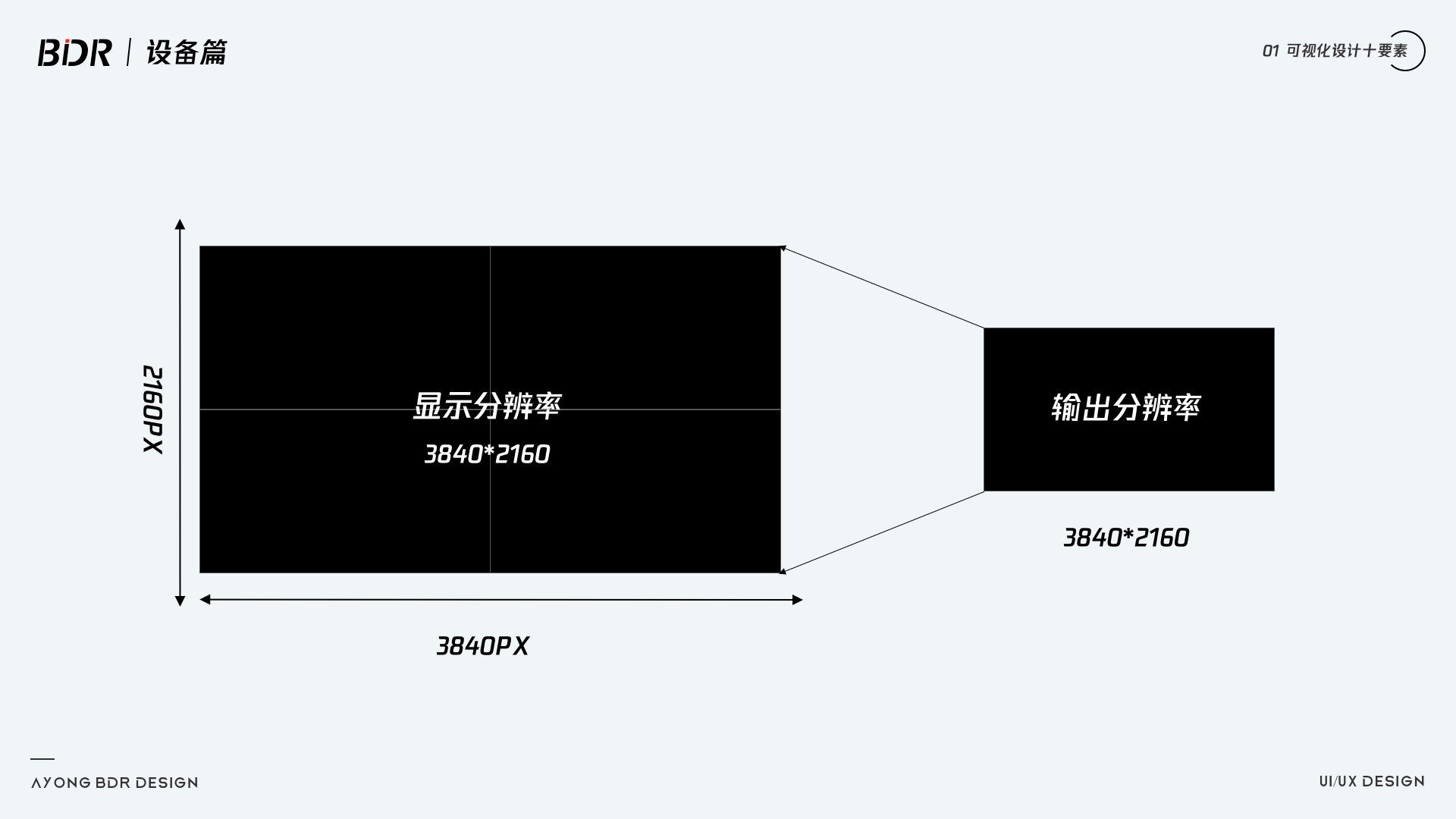
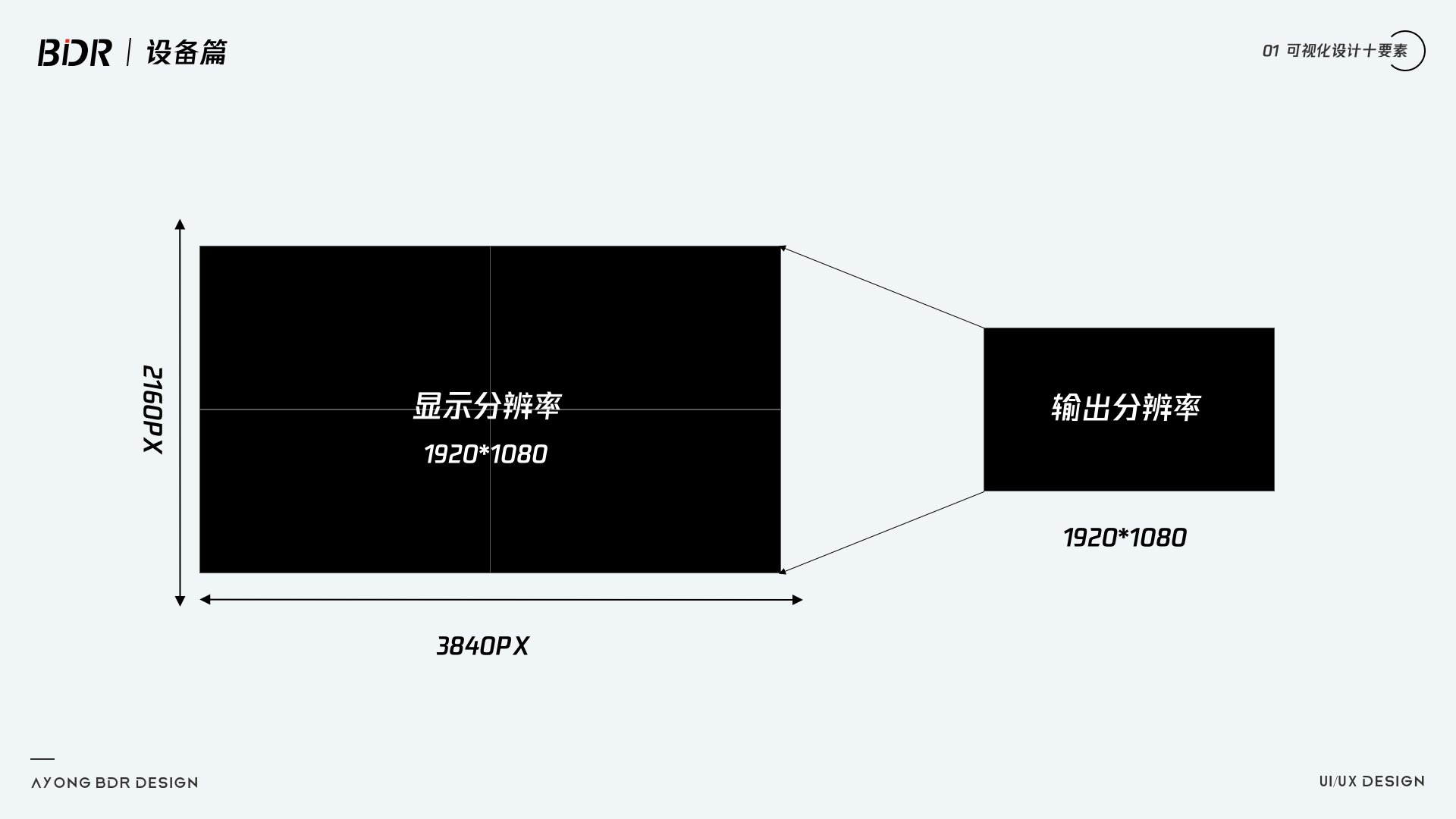
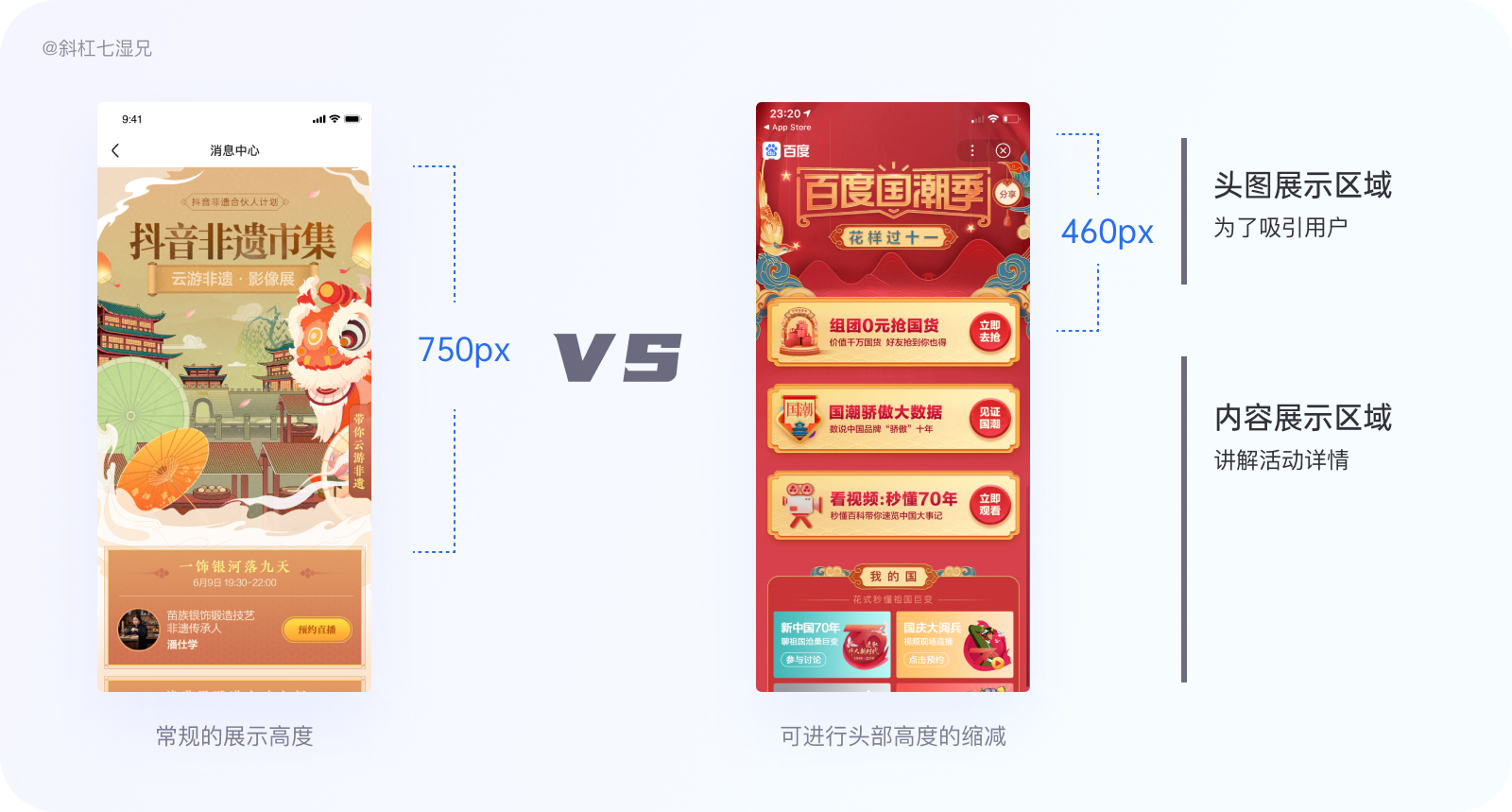
1.1 优化头图的尺寸
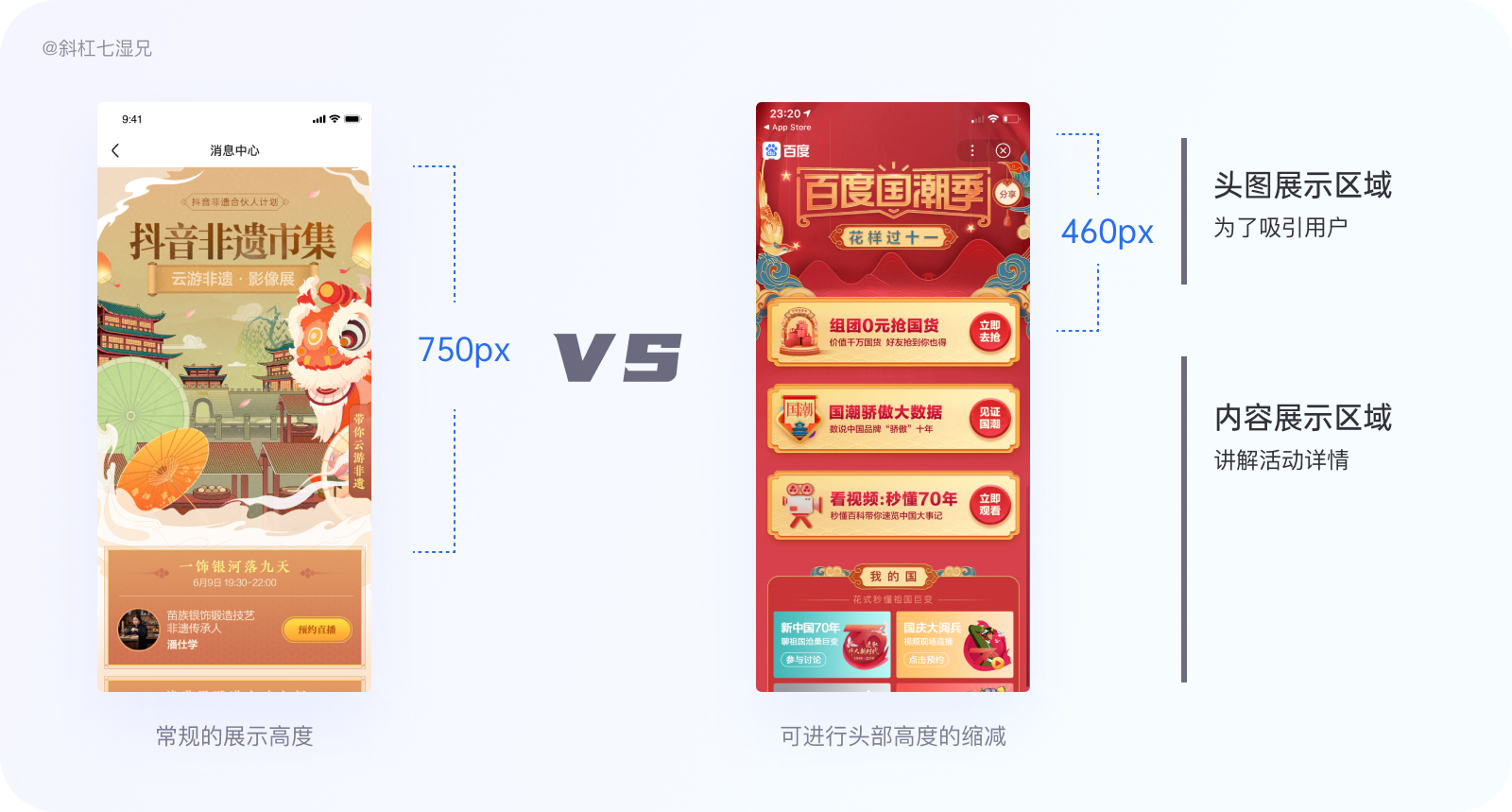
许多设计设计师由于没有考虑清楚手机到最终的预览效果,导致很多重要的元素出现在低活跃的区域 ,用户第一眼看不到能吸引自己的内容,从而失去往下滑动了解更多内容的动作,造成运营推广的效果大打折扣。
因此在设计这种长图时要事先考虑好首屏要呈现什么内容,一般的运营头部高度一般定在600px-750px左右,如果是内容较多的话,我建议把头图的高度控制在460左右,这样可以促使用户在首屏看到更多的信息,引导用户有兴趣向下滑动,用户的点击率也随之上升。

1.2 手机海报的表现形式
除了缩减头图的高度之外,实际上利用海报宣传的方式进行设计也是可以的。在朋友圈或其他社交平台上经常看到这种带有二维码的宣传海报,用户通过扫码直接进入运营活动中心。

这类海报形式有着短小精悍,言简意赅、便于传播的优点,是一种提高运营活动流量很好的表现形式。

1.3 九宫格拼图的表现形式
虽然现在是抖音的天下,但是这类九宫格拼图的表现形式,在微博(微信、微淘)如日中天的时代也是风靡一时的,这里提出九宫格拼图的形式也是给大家提供一个思路,是否采用还需要考虑企业主要运营的平台。

1.4 闪屏的表现形式
闪屏这种表现形式虽然点击率并不高,但是一种很好蹭热度的方法。对闪屏的设计,设计师只需要思考好用什么呈现表现形式为闪屏物料注入新的活力,例如用下面这种只突出主体物和标题的表现形式,把内容更加精简、准确地传递给用户,这种表现形式就很好。

二、了解兴趣低的原因
在第二部分里,我想分为4个模块——了解兴趣低的原因、用形式提高用户兴趣、让标题文案更加突出、用猎奇心理引起用户兴趣,来谈一谈我对“用户兴趣”的理解。

2.1 解决用户兴趣的方法
早期的互联网产品以工具为主,例如百度就是用来搜索的、QQ就是用来聊天的、淘宝就是用来买东西的,这些产品呈现的感觉都以简洁清晰为主,但随之互联网越来越普及,娱乐产品出现与工具类产品越来越多的差异性趋势发展,尤其对于运营设计,简洁清晰变得没那么重要,个性、趣味才是占据主导。想要运营设计做得让用户有兴趣,不妨试一试我下面所说的四个技巧。

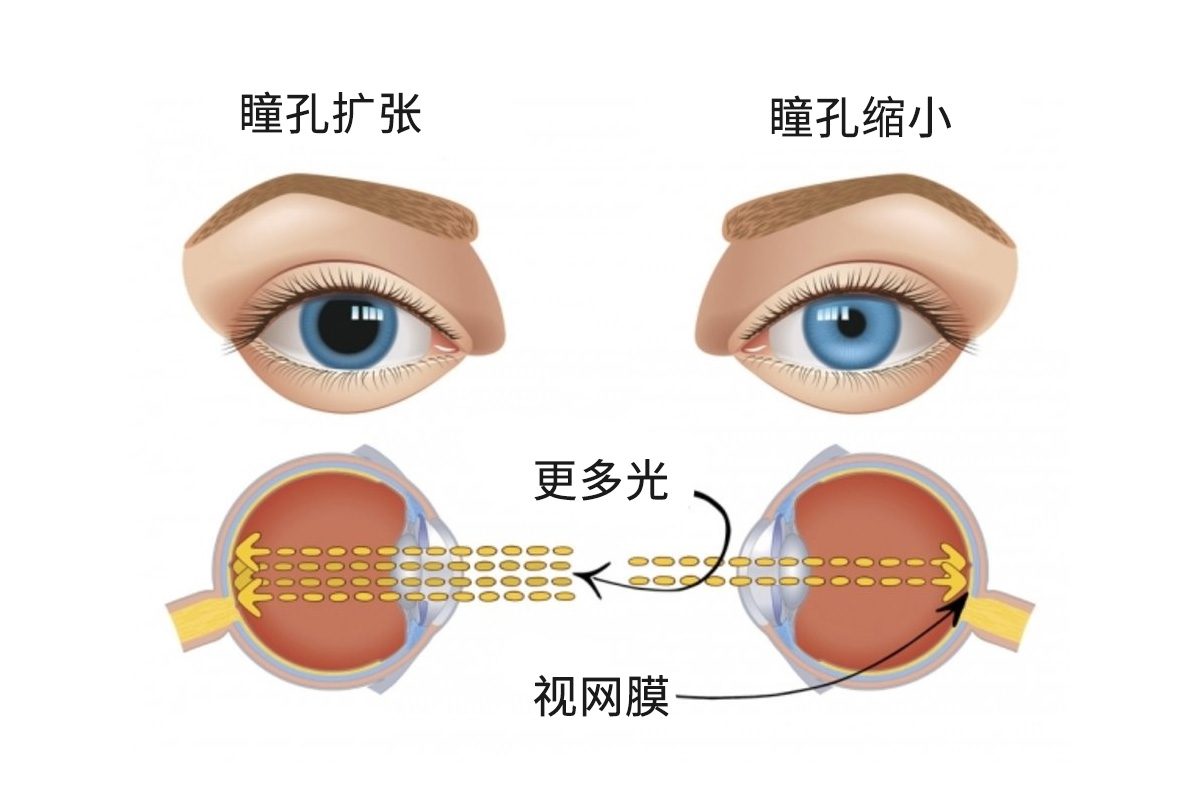
2.2 为什么要“动”会引起用户兴趣
以图片+内容的这种展现形式在市场出现很久了,对用户的吸引度不免有减弱的趋势,在这一阶段我们需要寻找一种更加有趣的形式来吸引用户。
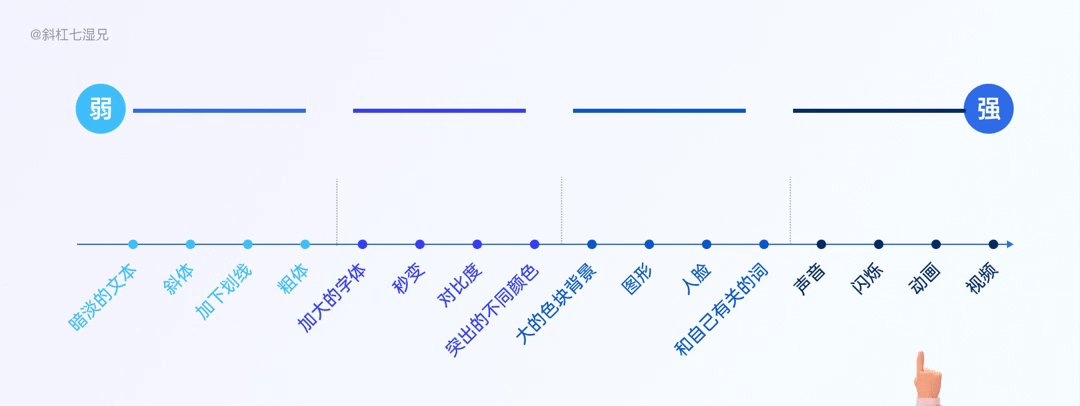
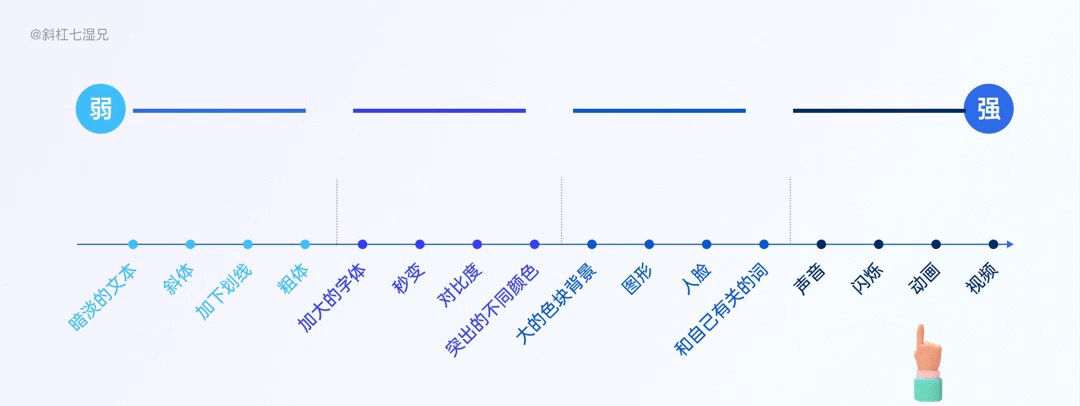
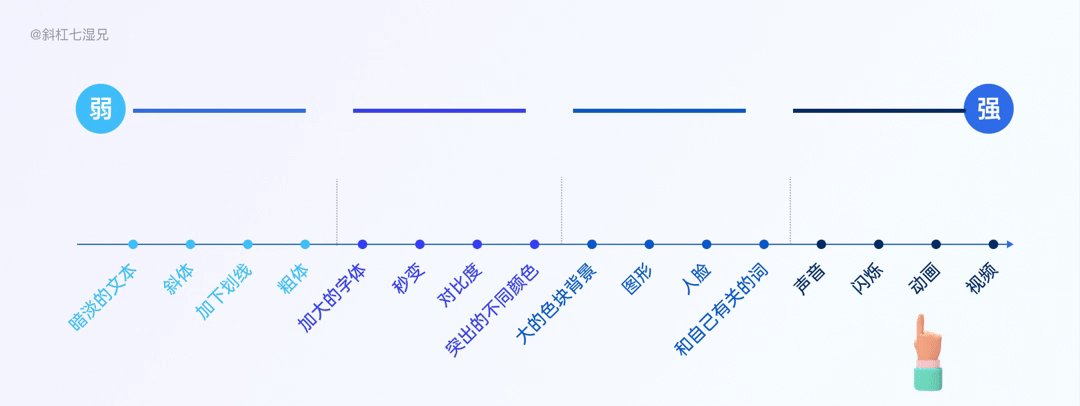
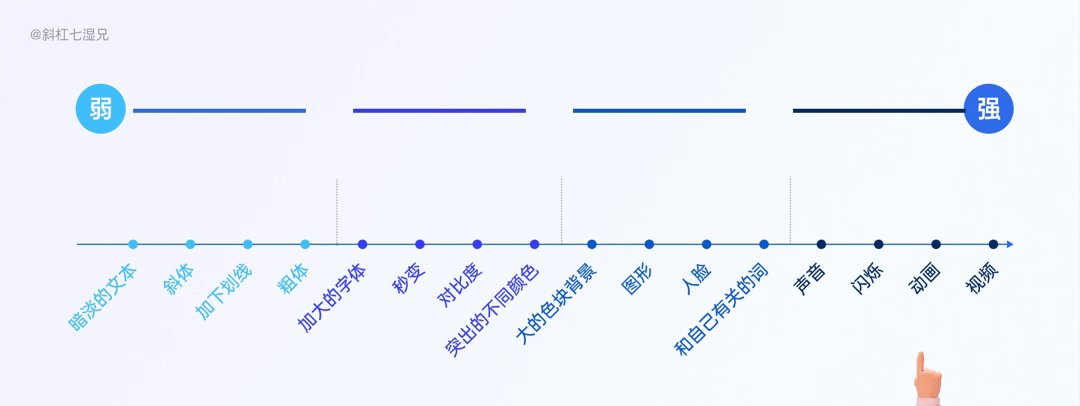
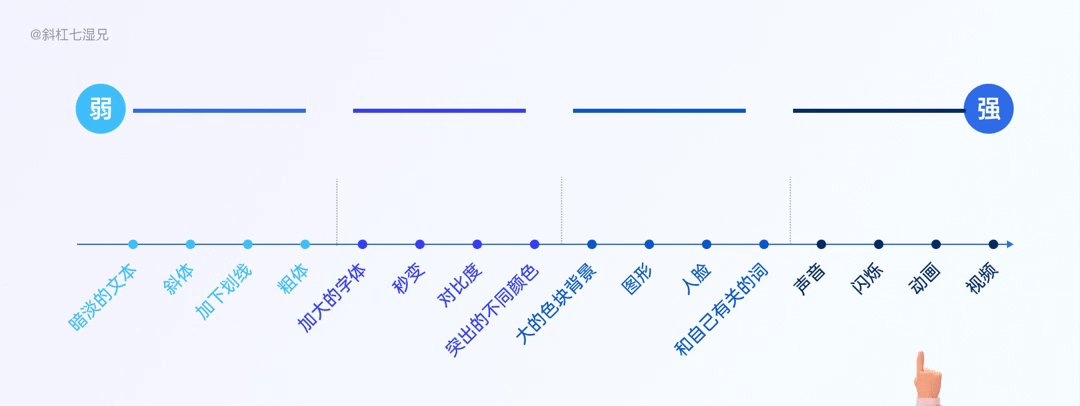
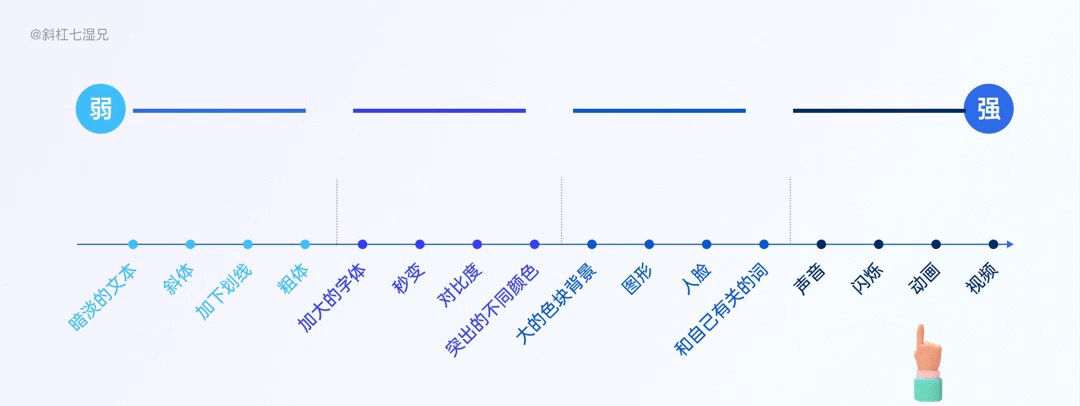
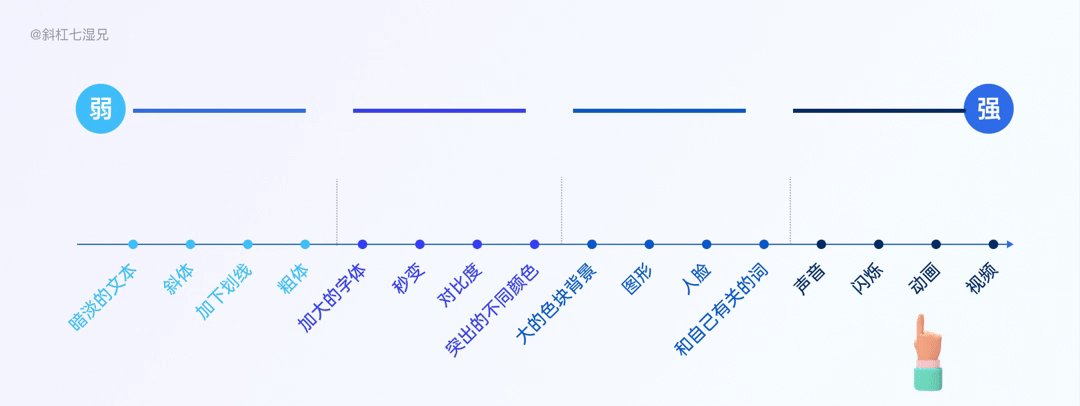
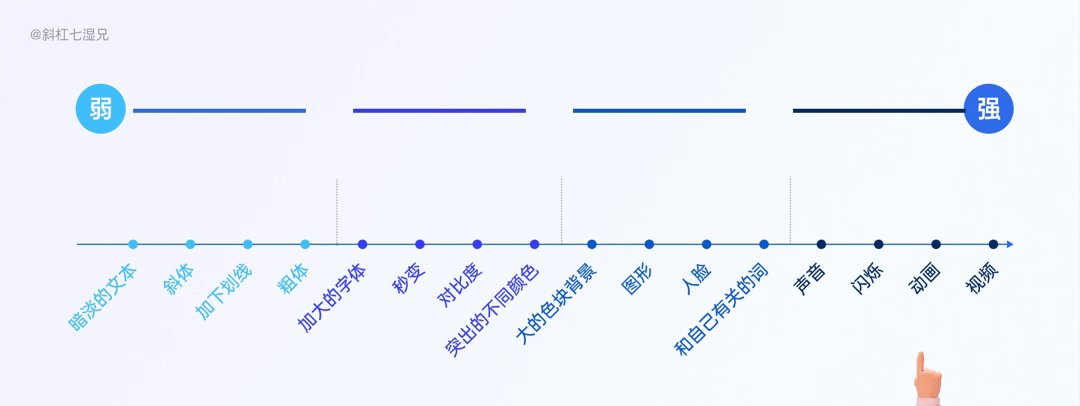
兴趣可以用更为科学的方法“注目度”来解释,当我们眼睛在看到某一个事物的时候,大脑会根据事物的形态给一个由“强”到“弱”的排序,去支配眼睛去观察事物,如下图所示,我们可以直观地看到“动画”这个类目是排在前面的。大部分用户在看到运营活动内容的精神状态(注目度)是分散的,所以要抢占用户的时间,设计用户第一眼的吸引力。

三、用形式提高用户兴趣
3.1 加入更多的动效
根据上面的结论,在提高用户兴趣这个问题上,我们完全可以增加展示效果的动效来做到,很多产品也是这样做的。
比如今年拼多多的Banner上,做了一些标题旋转、优惠券飞出的动画效果:


像京东购物节中做一些开场的动画效果:


在活动流程上面的动效,比如在一些抽奖环节模拟真实物体的运动轨迹:


在图标或者标签上面加一些位移、渐隐渐显的动画效果:


在一些弹窗上面加上一圈光效,也是一个不错的选择:


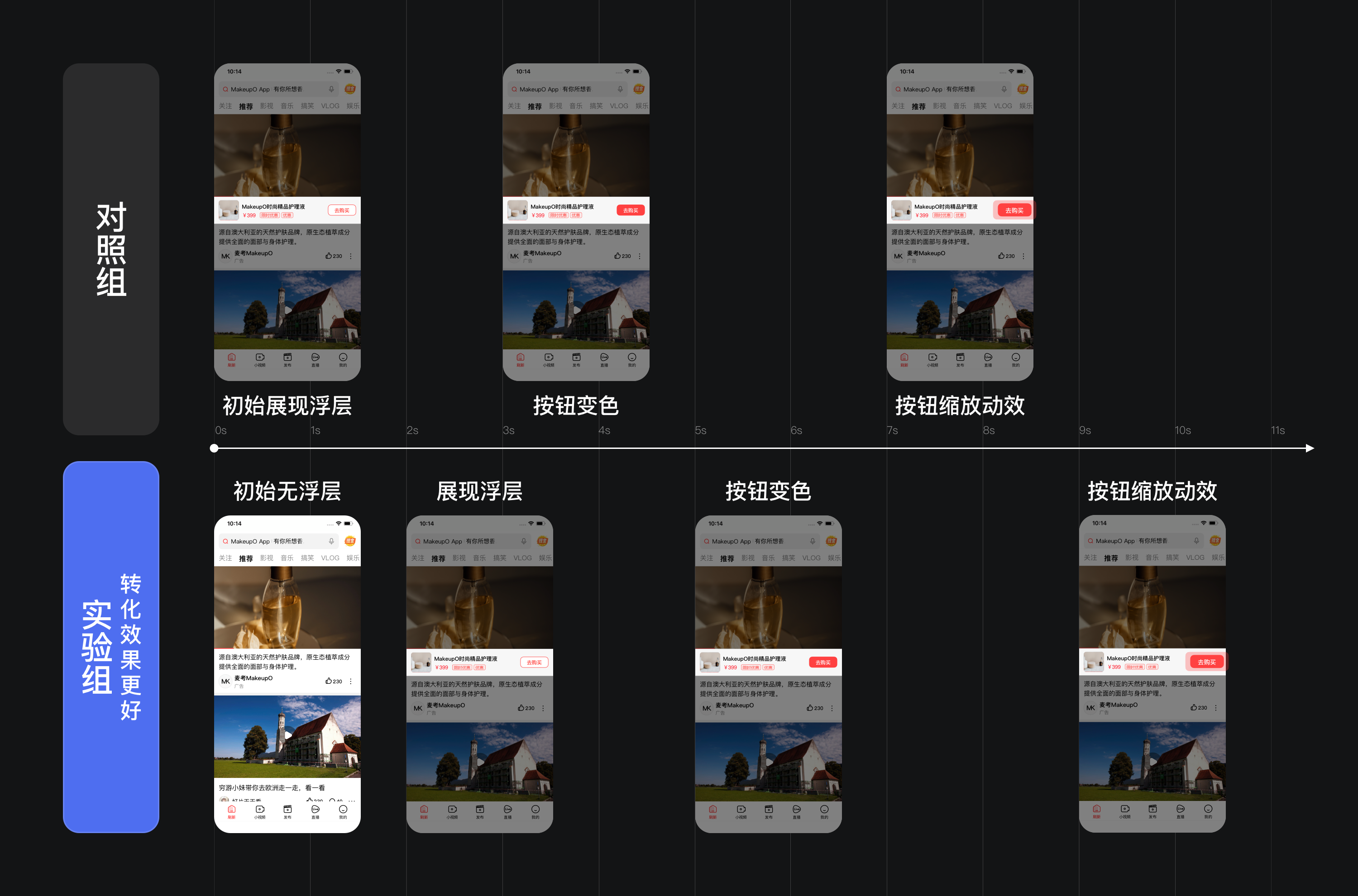
如今在运营活动上加入更多的动效是设计师必备技能之一,最常规的就是把画面中的某一个元素变大,像是下面的按钮,采用放大缩小的动效。


或者是按钮旁边加上一个手指的元素,也可以起到吸引用户的目的。


元素围绕主题物周边沿着运动轨迹活动。


关于动效的案例,这里我就不一一举例说明了,大家可以登录蚂蚁设计服务平台 - 犸良这个平台获取灵感。

2.2 以静制动
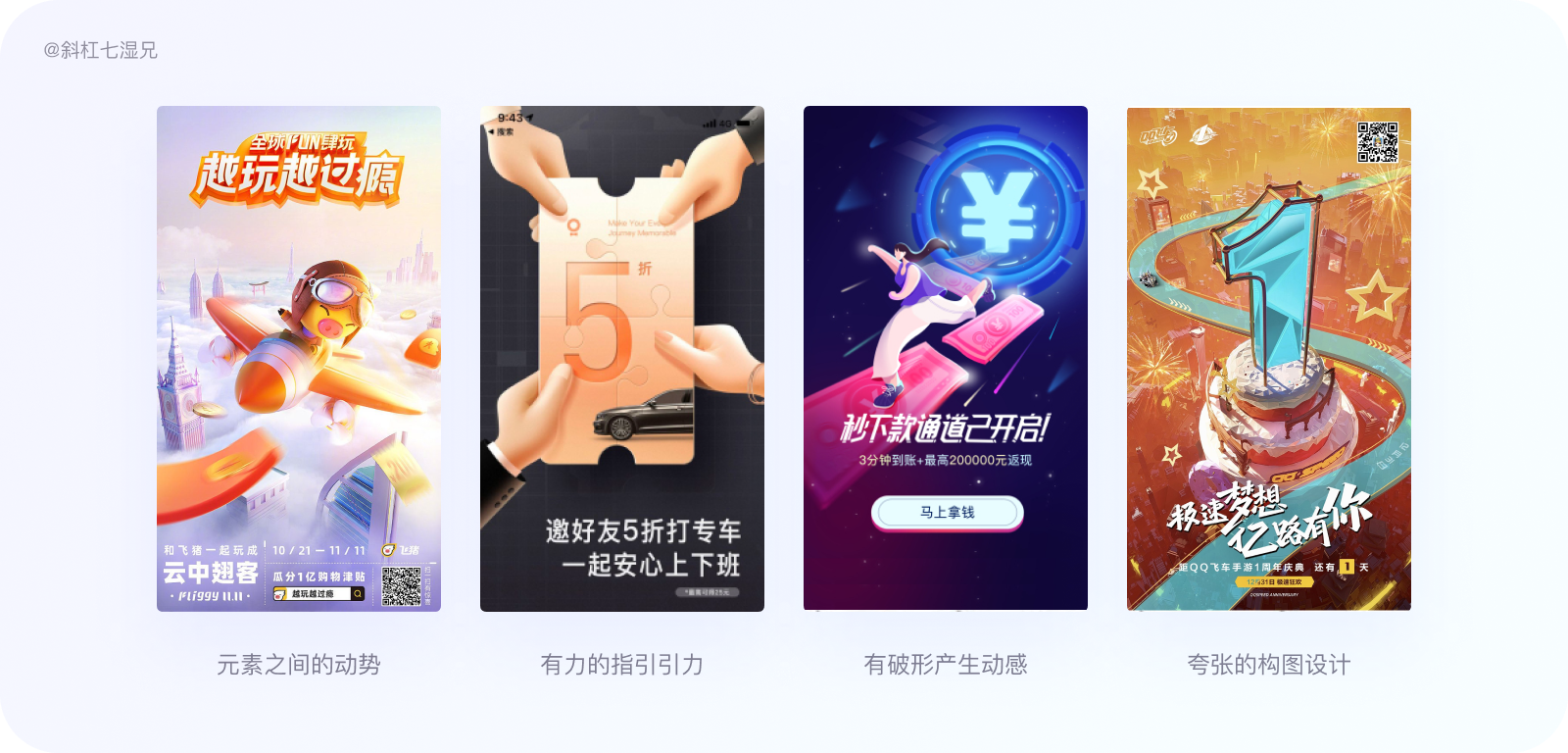
对于不会动效软件的同学也没有关系,也可以着重对画面的张力进行设计,以静至动,以下我就分享几个以静至动的方法。
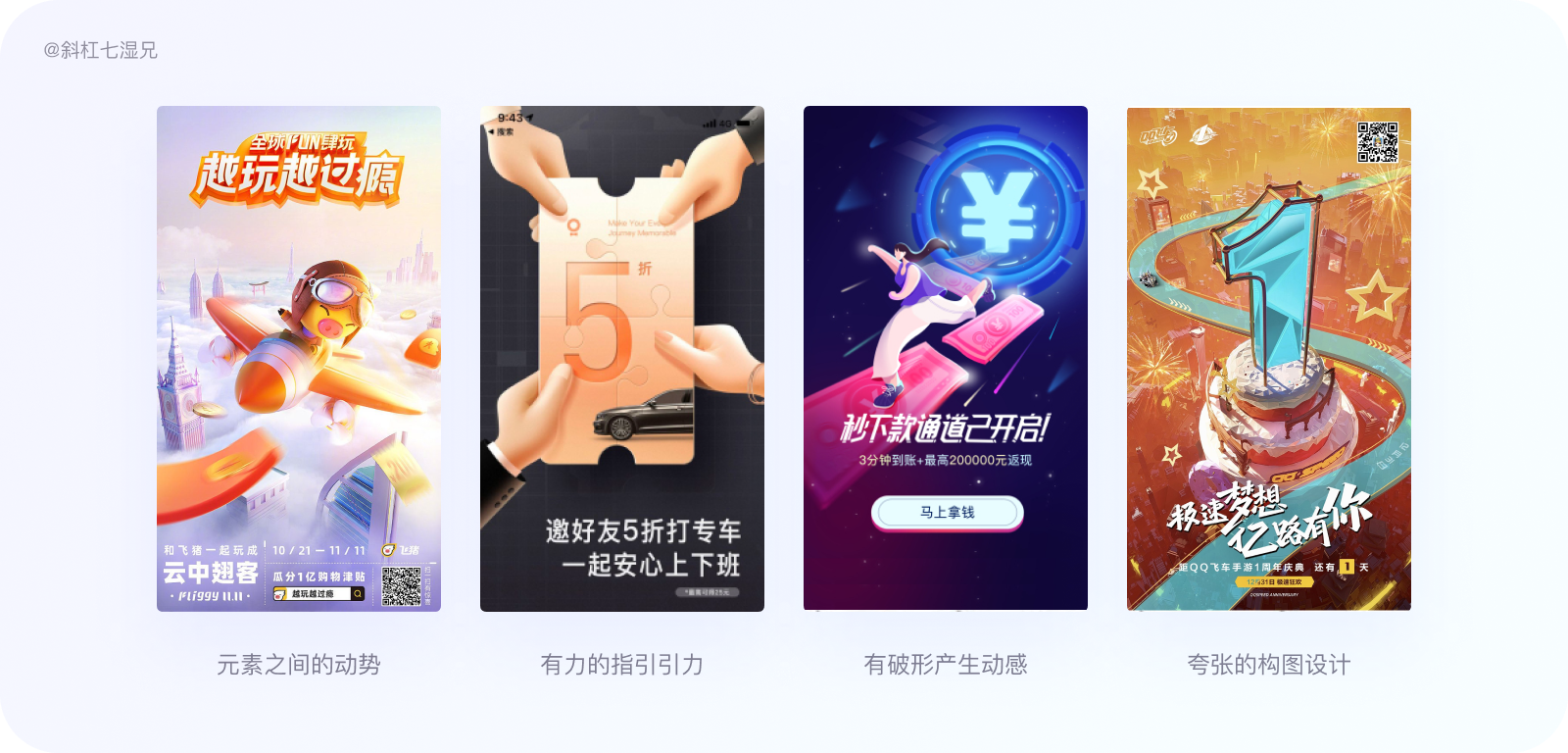
·元素之间的动势:合理的运营元素之间的组合关系可以营造出有动的感觉,如果单单放一个开飞机的场景可能并没有感觉在飞,但如果加上飞翔的红包、模糊的背景,那就感觉真的在开飞机。
·有力的指引力:如果单单地放一张优惠券,不会产生吸引人的观感,但设计四只手从四个方向争抢的画面,就会感觉画面有力量有争抢的感觉。
·以破形产生动感:画面中从左侧设计一张卡片,远处门的入口塑造的,大胆地破形处理,很容易营造出一种动态感觉。
·夸张的构图设计:当然了不同的视角和构图也可以让画面感觉生动,如下面这样的构图就会给用户营造出一种画面外还有画面的感觉。

·营造运动画面感:下面这套海报采用硬朗的直线和运营动作的完美结合,通过营造强烈的运动感给用户传达动的感觉。

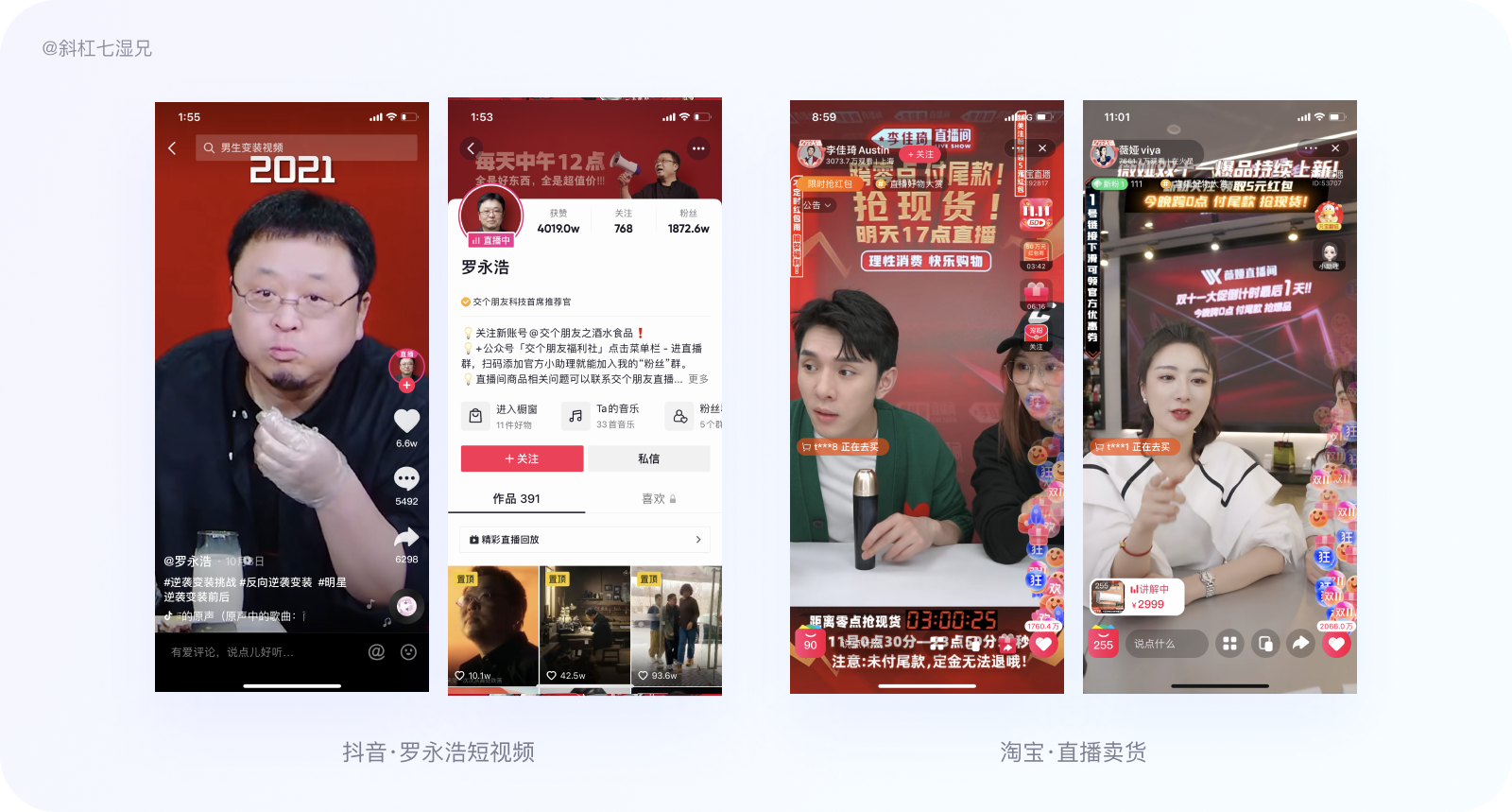
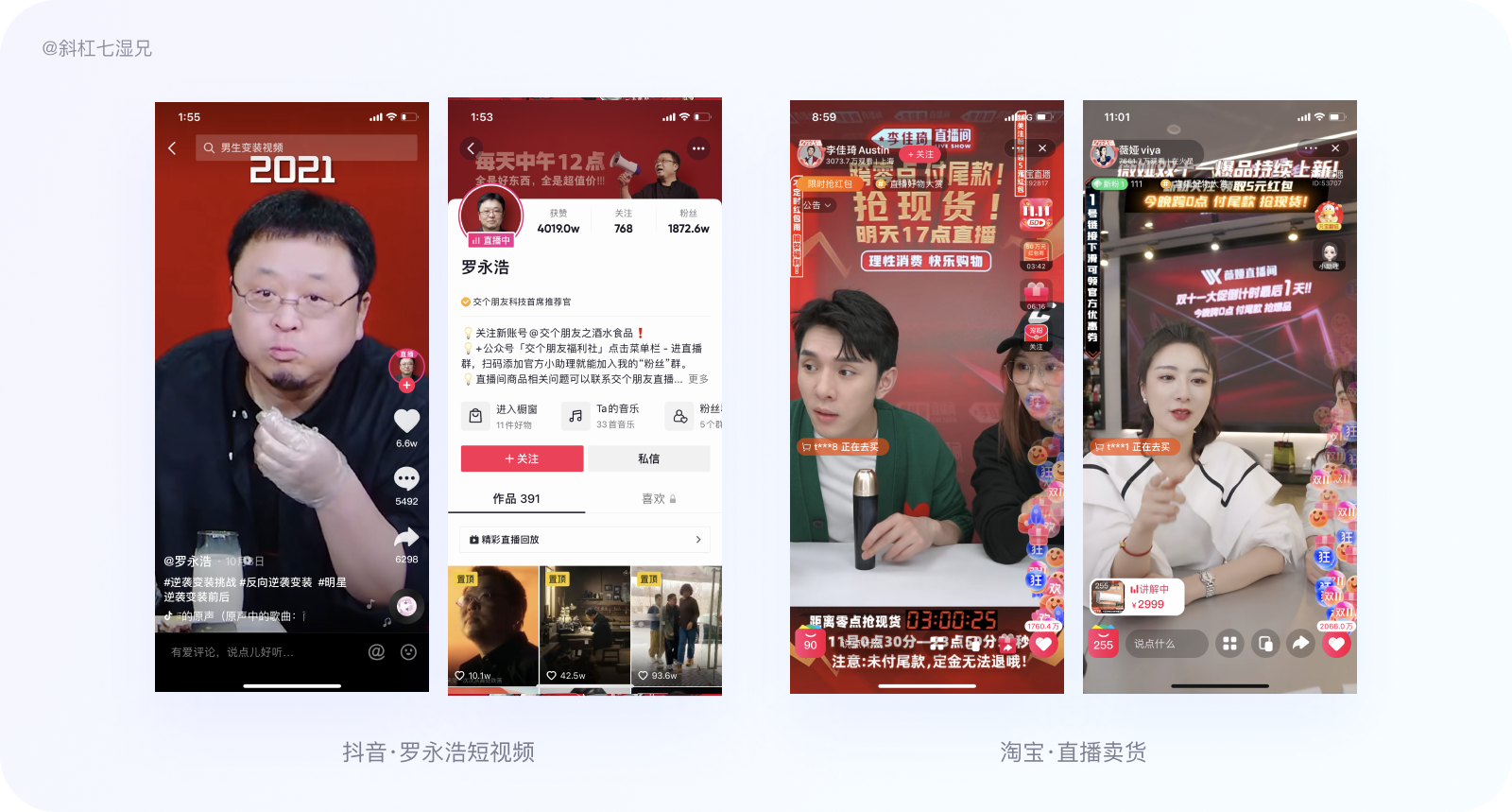
2.3 视频推广的形式
由于短视频领域的兴起,朋友圈中转发视频的用户也日益增加,如果设计师可以给运营经理在以视频形式进行运营活动的推广的需求上出谋划策的话,也是一个很专业的设计师了。

四、让标题文案更加突出
造成用户不感兴趣的原因还有可能是信息传递效率不高,用户无法通过标题知道这是什么活动,怎么可能引起用户的兴趣而点击?
标题的文案可谓是用户判断信息的首要思想要素,他能迅速让用户了解活动主题,传达活动兴趣点,激发用户参与。
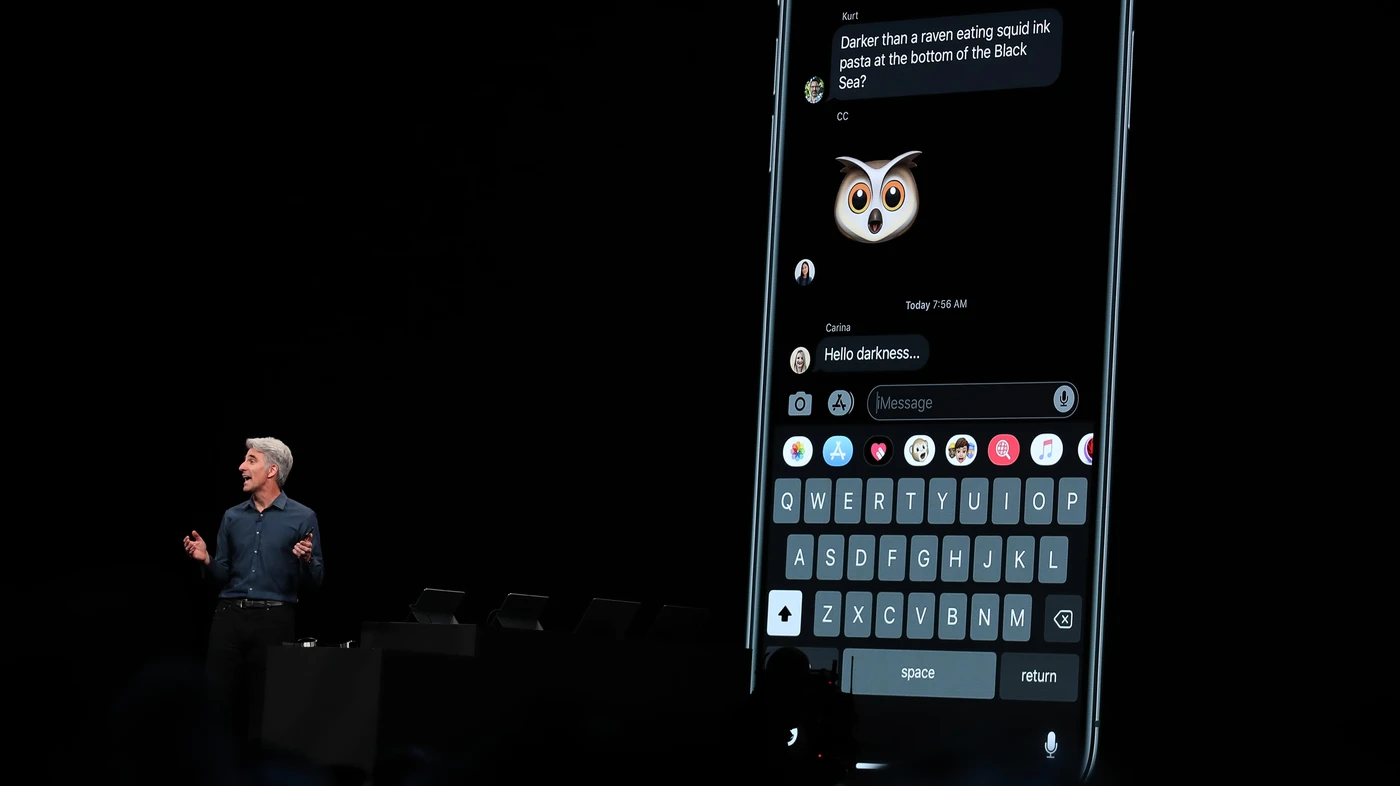
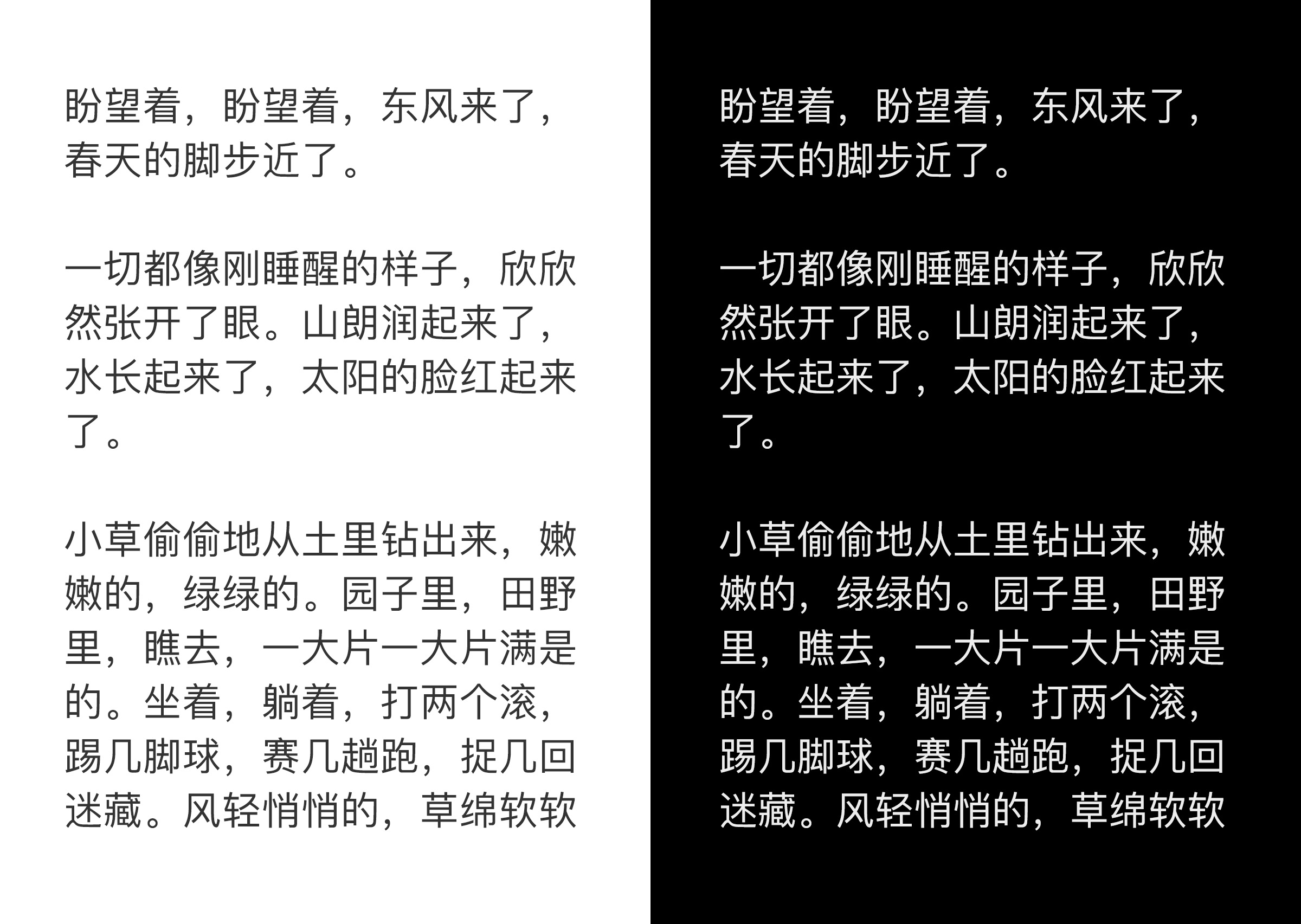
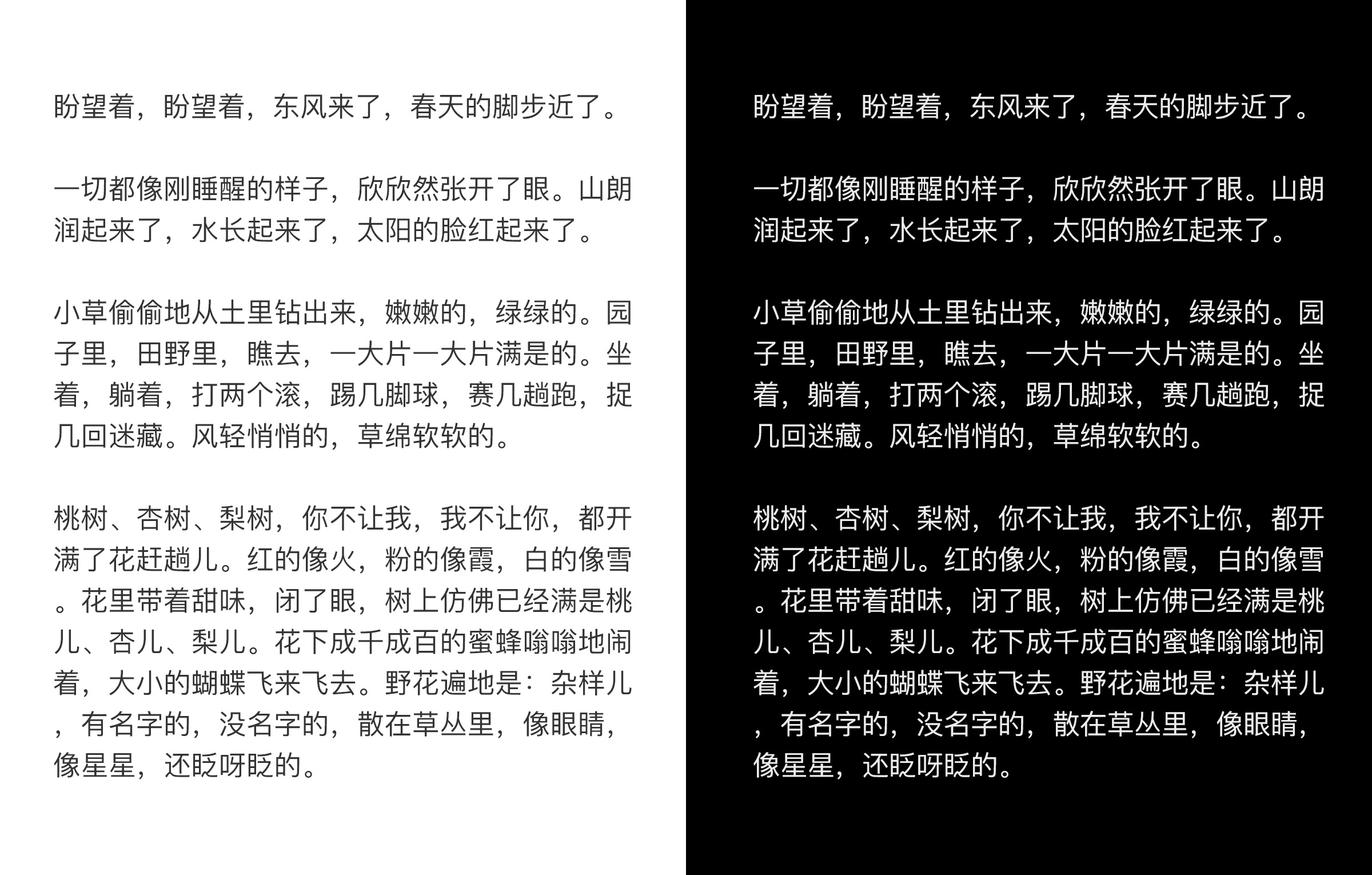
4.1 选择识别度高的字体
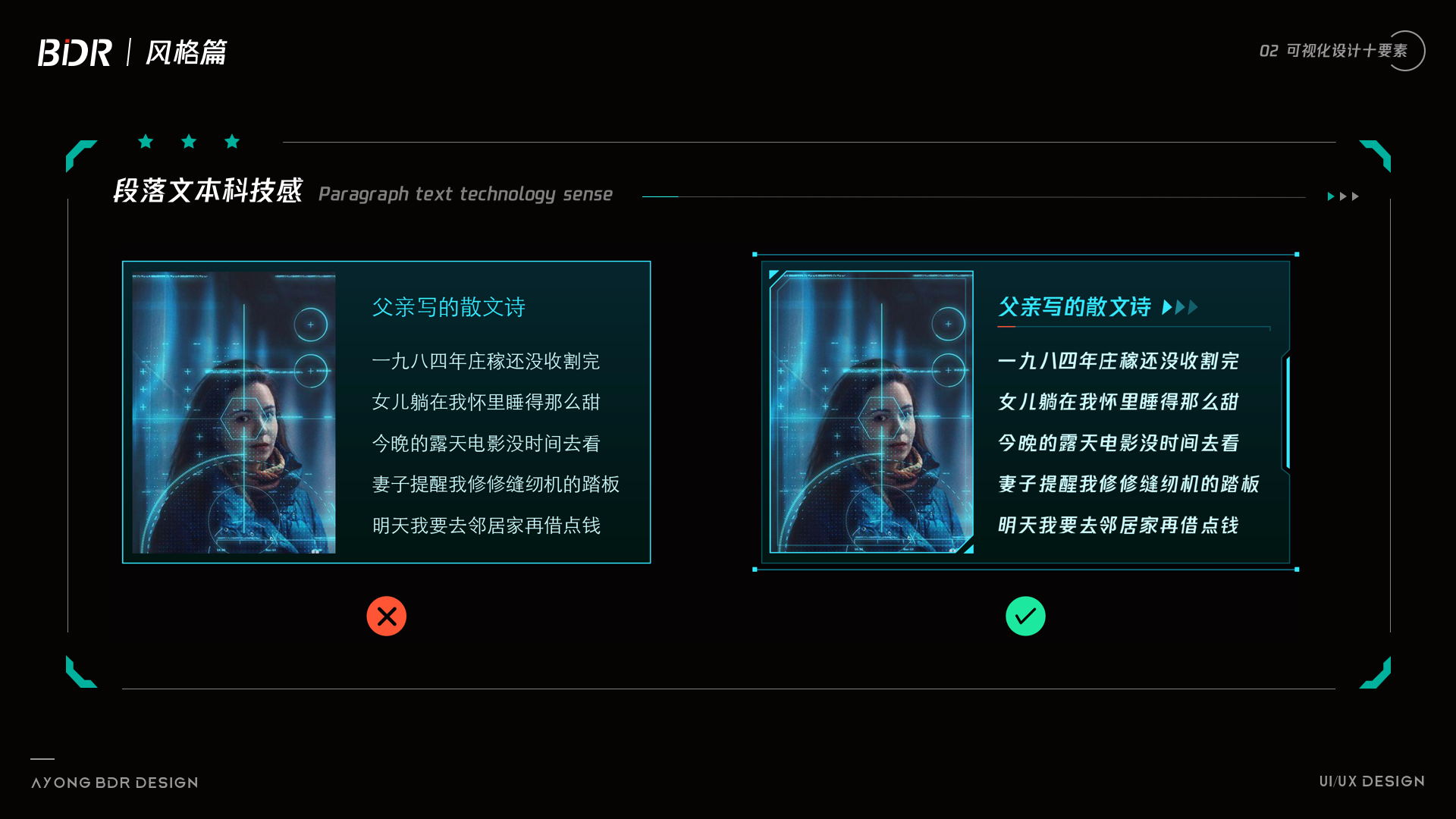
设计师是一个创造美的职业,但是也要有取舍,在我看来漂亮固然重要但高效的信息传递更为重要,尤其是在运营活动的标题设计上应该尽量选择一些识别度高的字体,先让用户清楚地知道该活动是干什么的,再用特殊的技法去吸引用户点击。

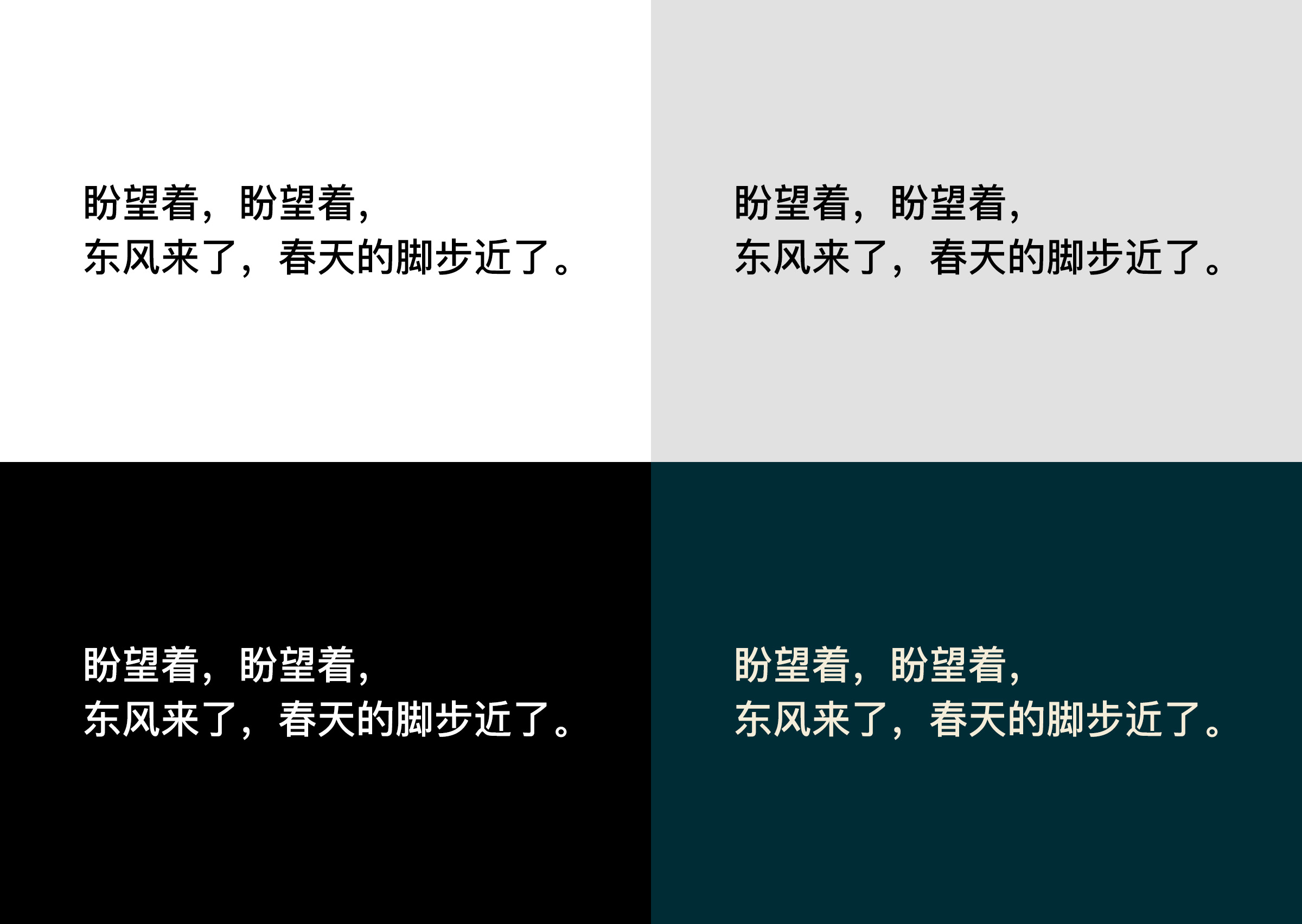
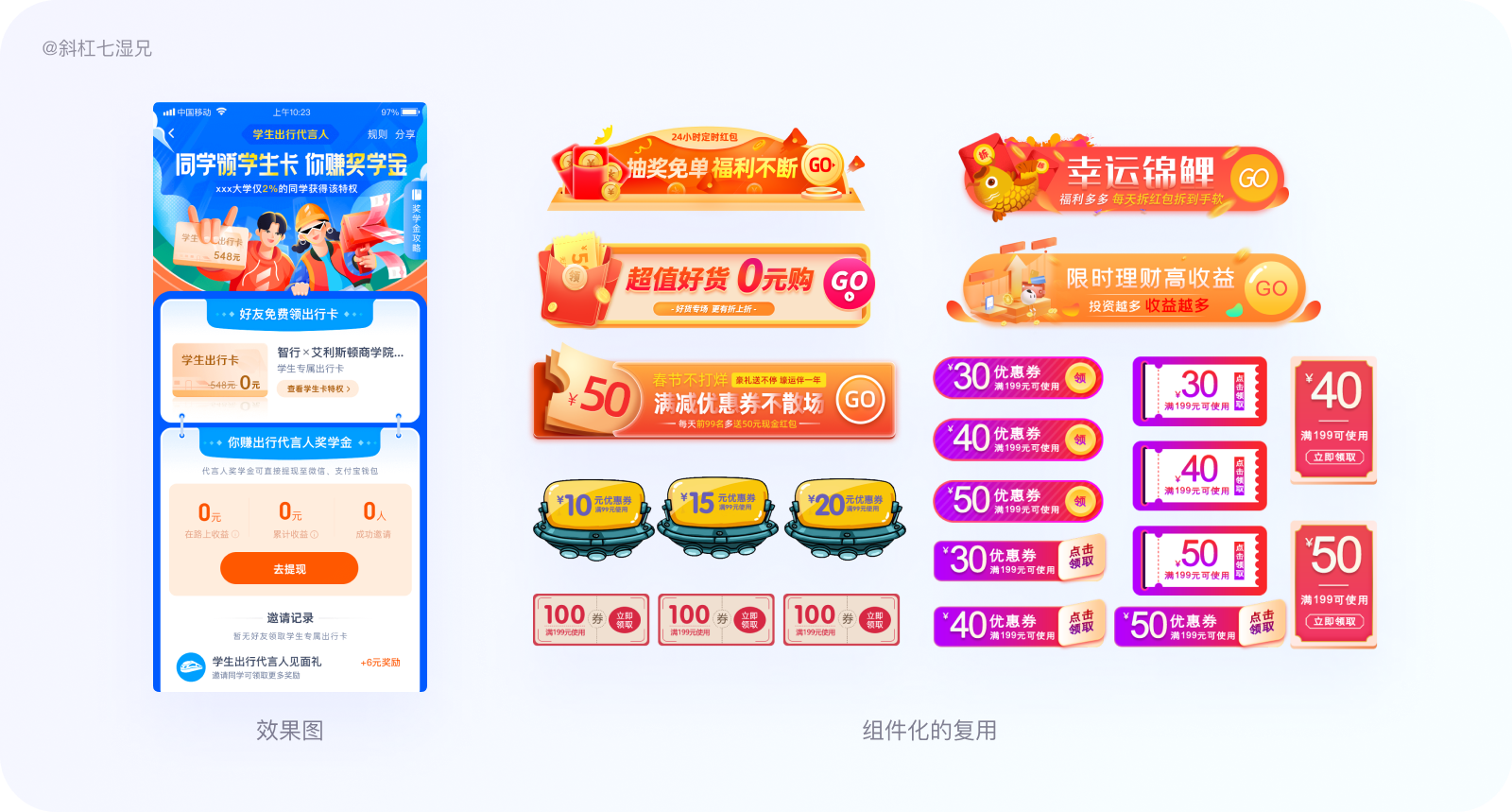
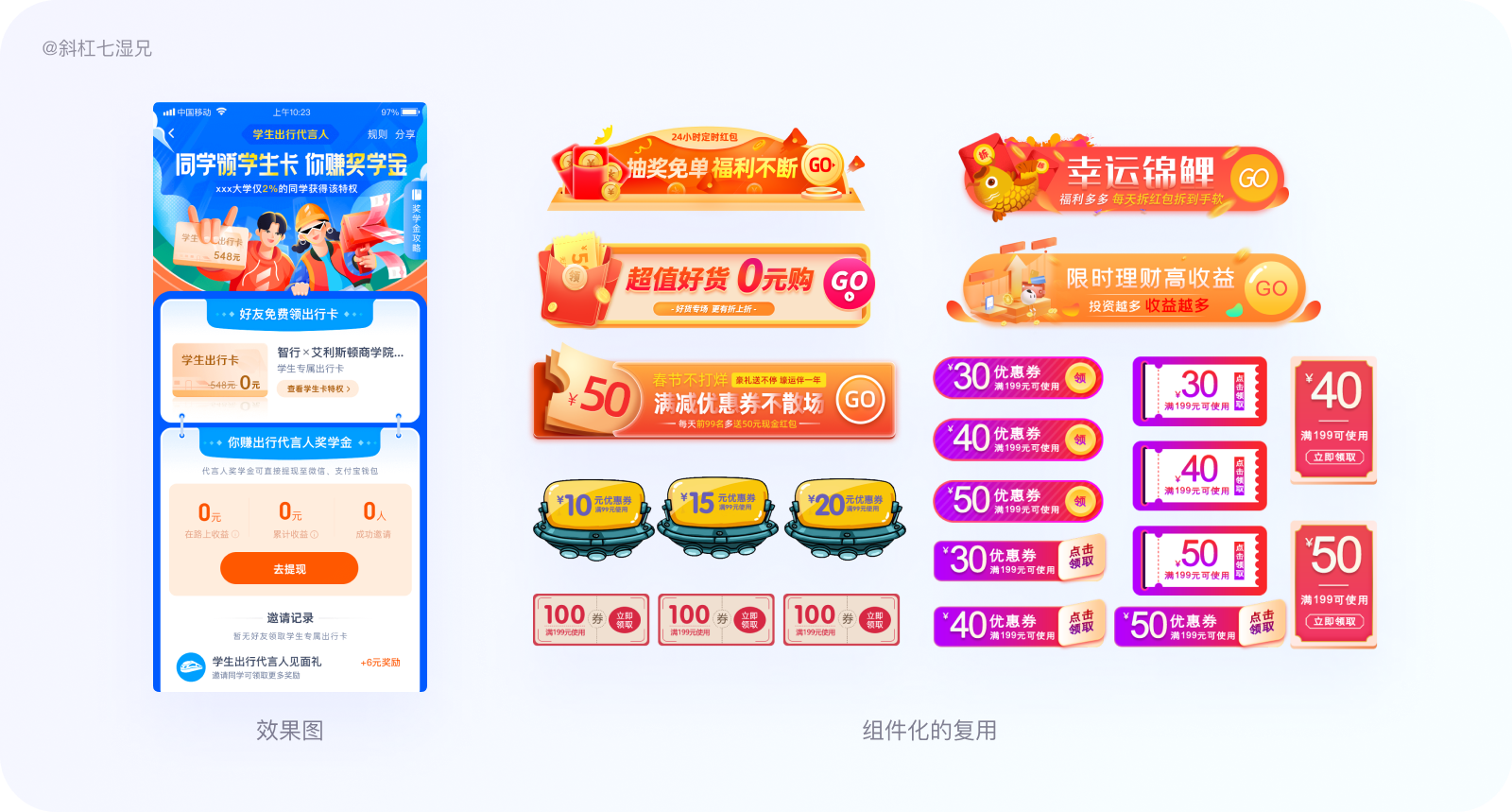
在标题字体上我比较推荐使用无衬线字体,因为黑体去掉过多的衬线装饰,是横平竖直,笔画粗细均衡,使字更为精练并且醒目。例如下面这张效果图,都是在黑体的字体基础上做的设计,光看标题就可以清楚活动大致是个什么类型的了。

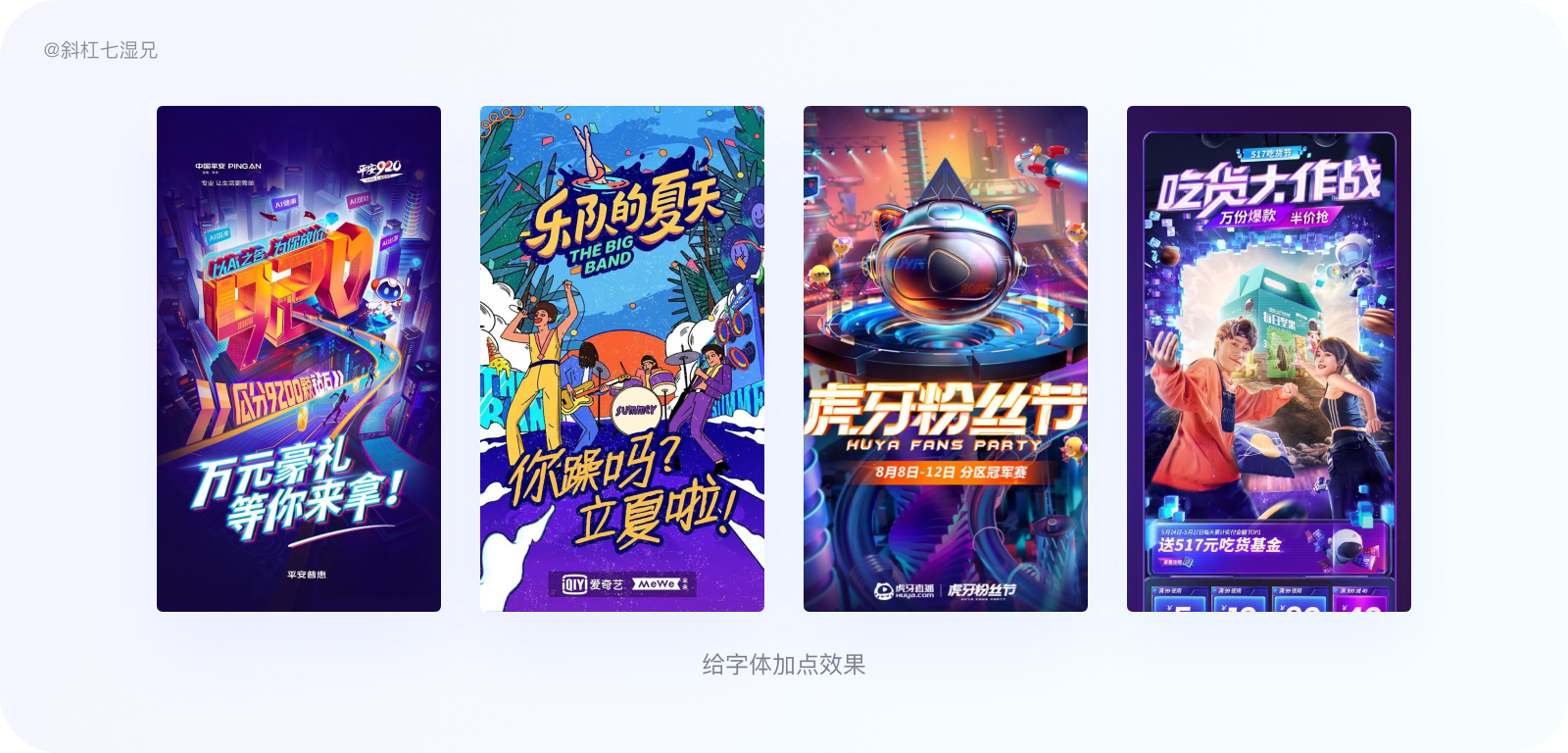
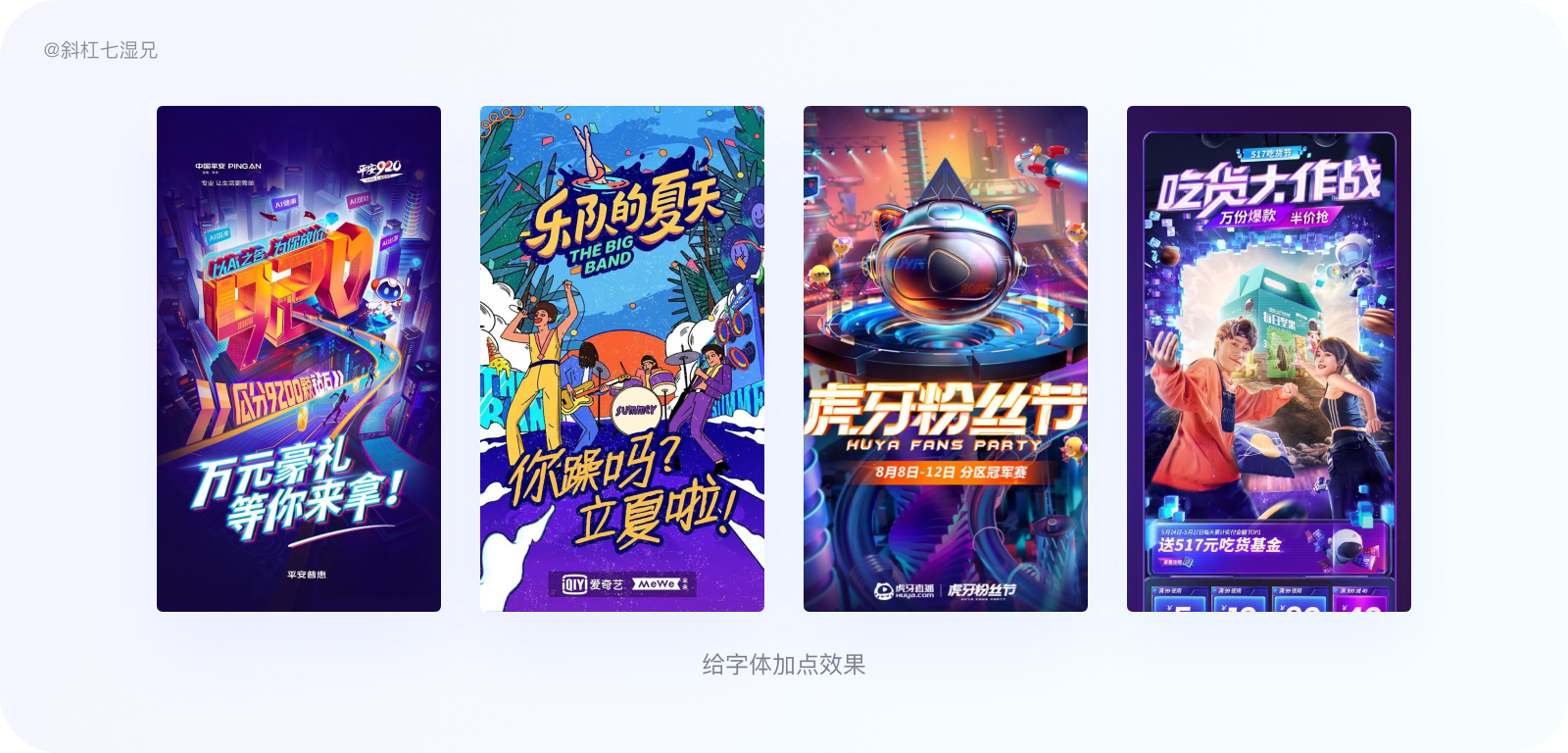
4.2 给字体加点效果
如果觉得以上的方法并不能给用户起到视觉冲击力的效果,不妨给标题的字体加一点效果图,比如立体效果、加装饰物、更改字体结构等等,如图

我推荐一个我自己作图的习惯,就是先做标题文案的样式设计,再做配图元素的设计,我觉得这个方法既可以突出标题文案字体设计又很高效。博大精深,有机会后期会写一篇字体设计的文章,敬请期待吧。
五、用猎奇心理引起用户兴趣
以下内容不算是设计技法的内容了,算是运营思维方面的小窍门,我认为身为运营设计师,还是有必要知道的。
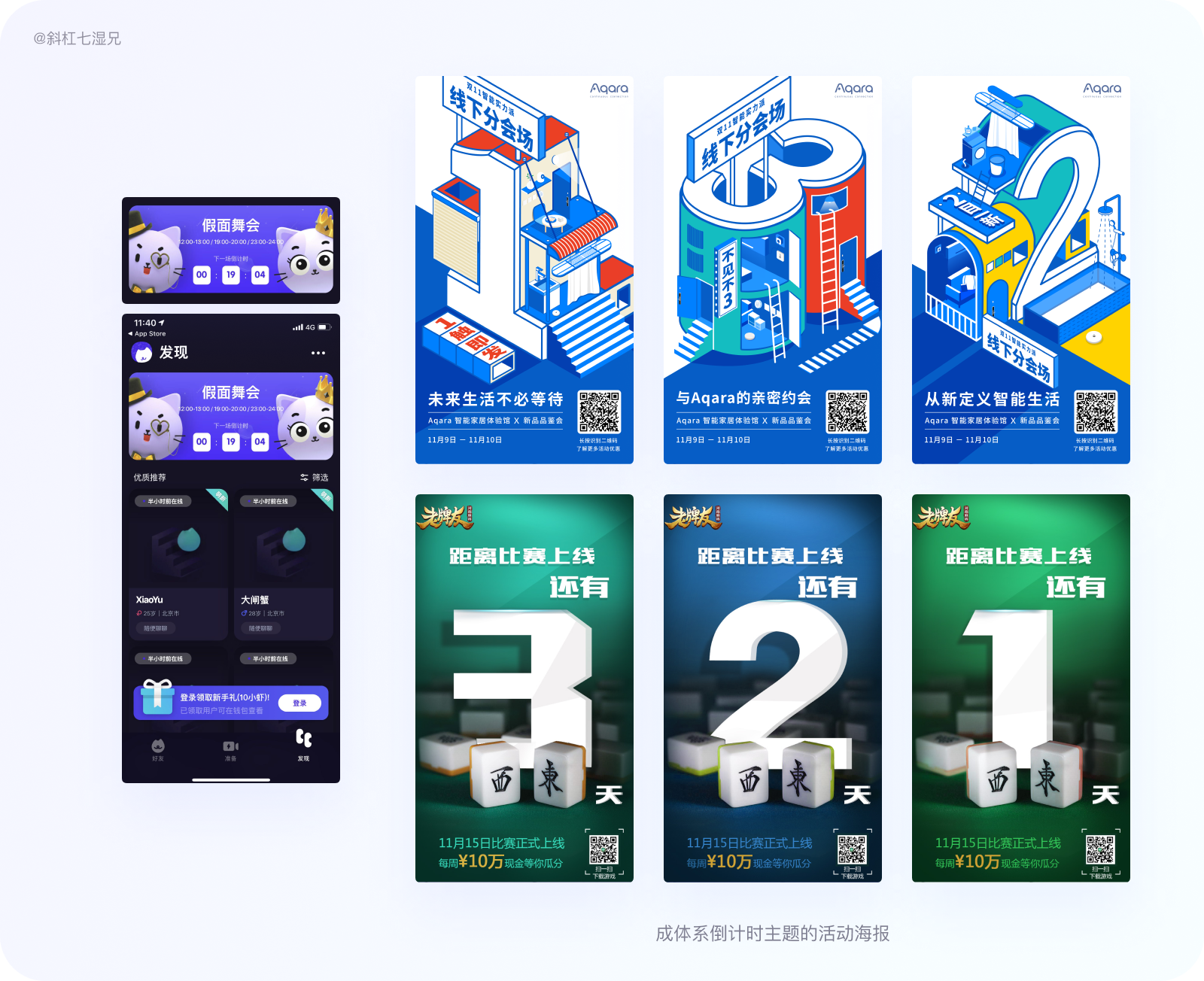
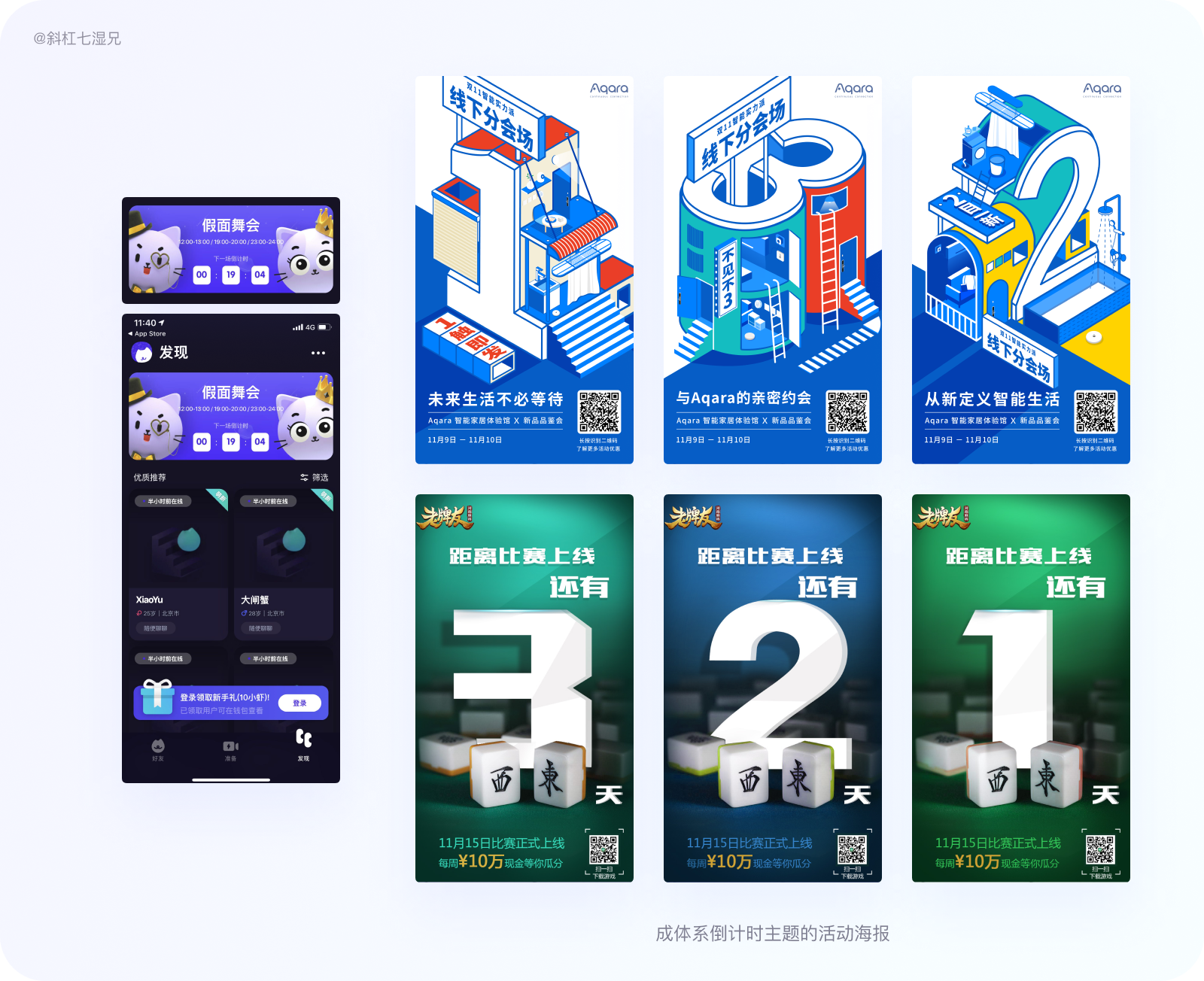
5.1 倒计时营造紧张感
如果在手机海报的表现形式上,加入以下这种“倒计时”主题,有助于激发起用户期待感和代入感,起到事半功倍的效果。

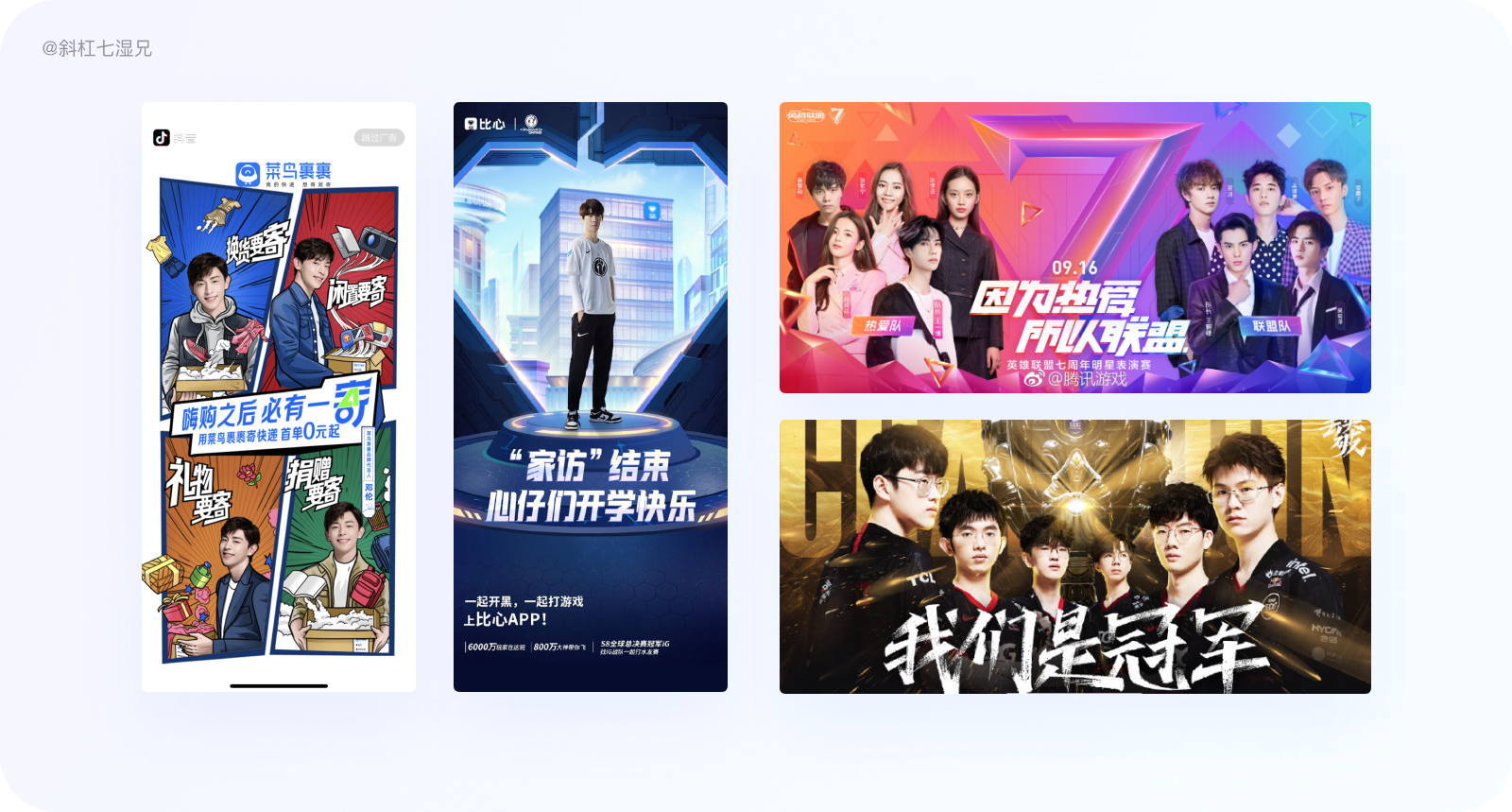
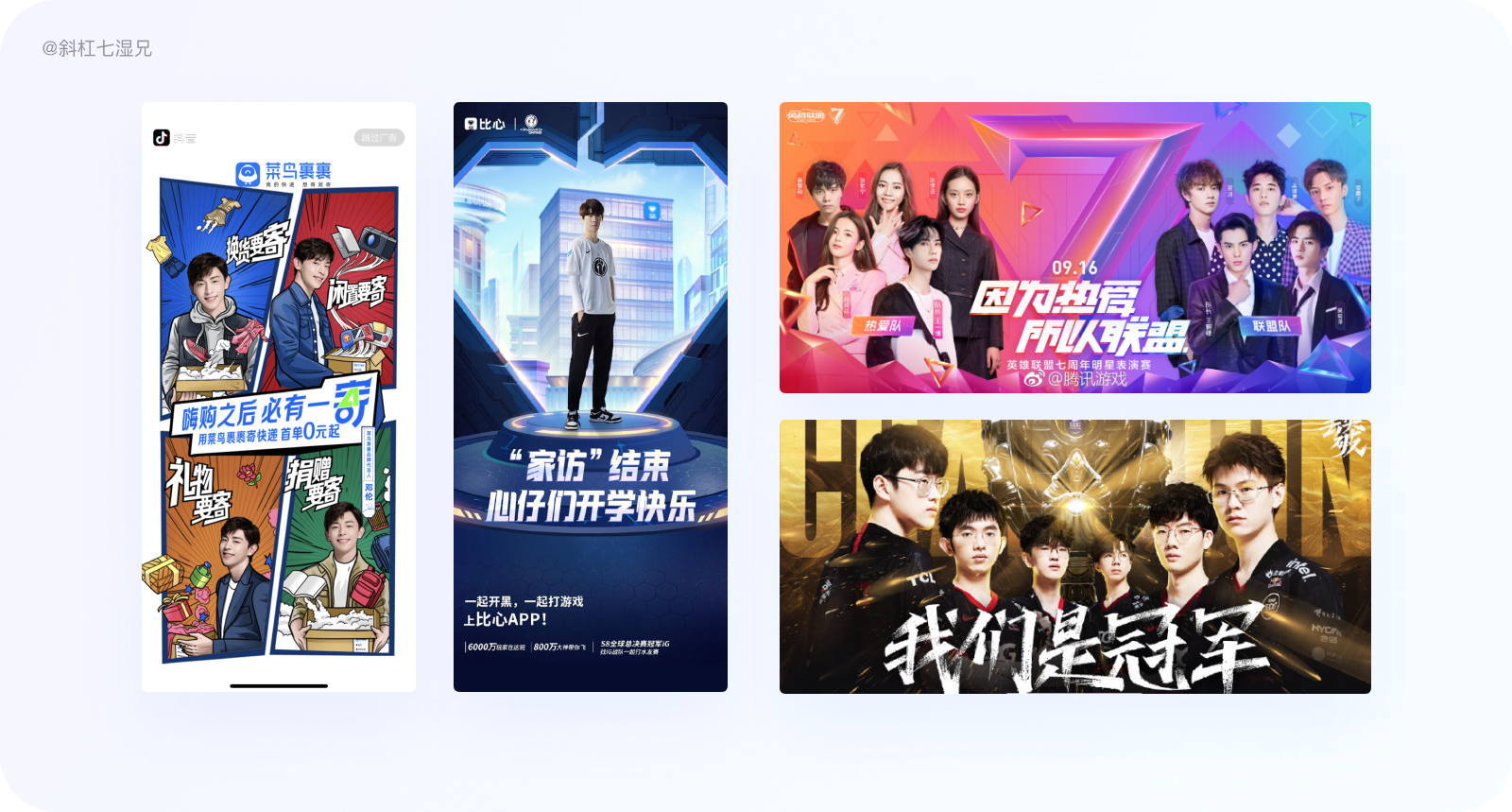
5.2 明星的效应
如果活动中有明星素材可以使用,千万不要放过这个机会,因为明星自带流量和话题,也是吸引用户兴趣,提高流量的好办法。

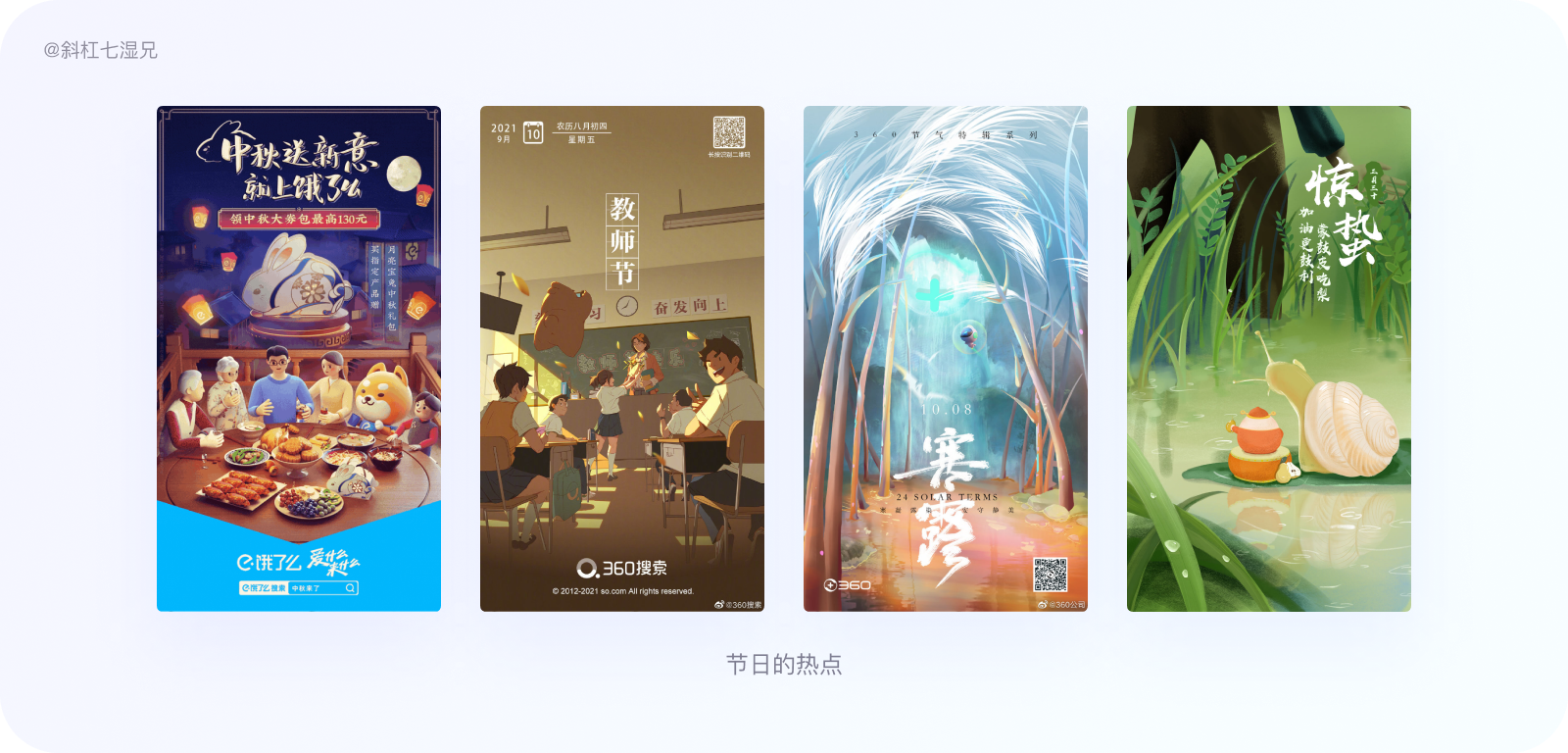
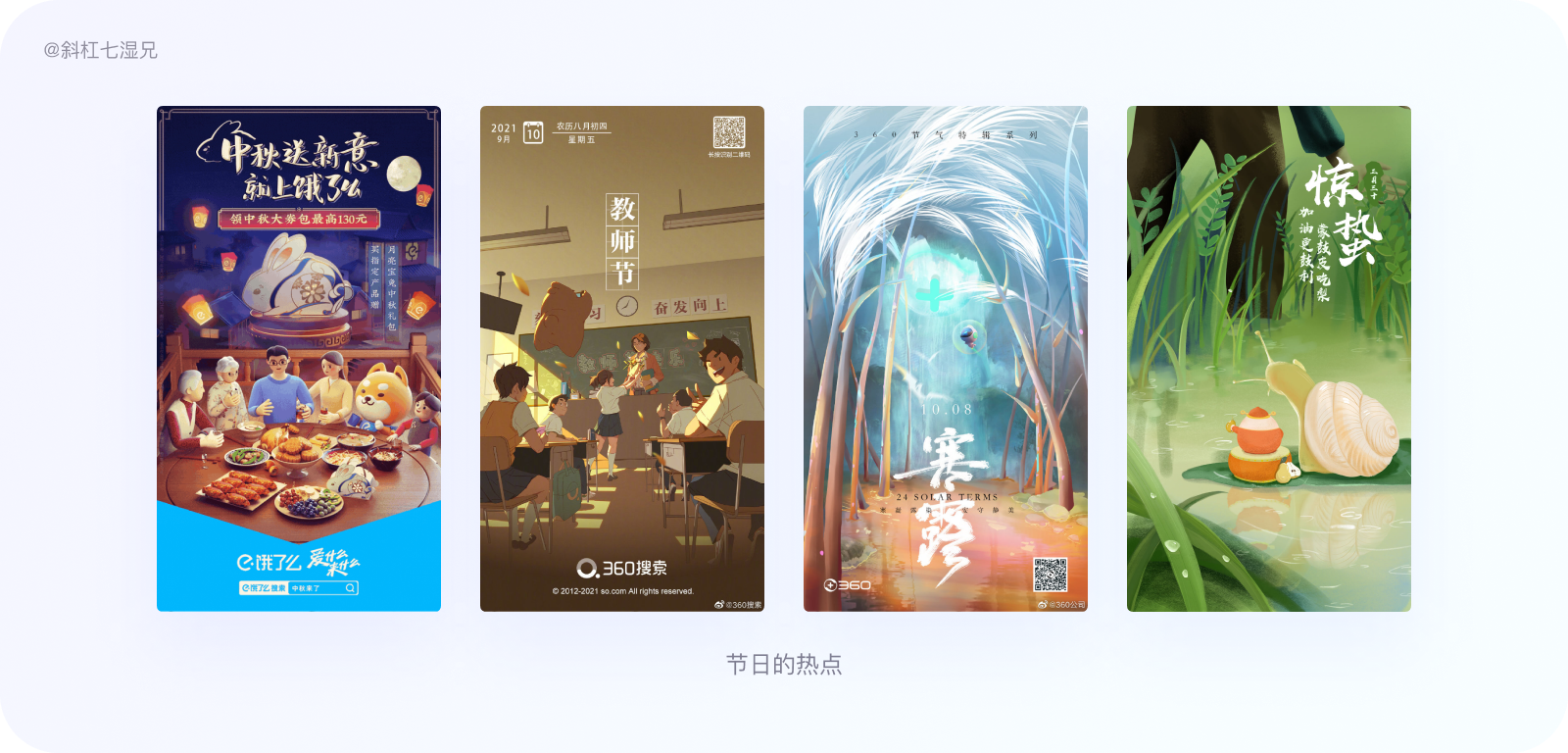
5.3 节日的热点
一年中有很多节日或者节气的时间节点,这些时间节点自带吸睛功能,可以把他们当成借势营销的主题,有的放矢地制作活动宣传图,增加曝光度,保证营销的新鲜度。

接下来,让我们谈一谈第三个问题——用户审美疲劳。

随着市场上充斥大量运营活动,对用户来说不免会造成审美疲劳,而用户出现审美疲劳的情况也是造成运营数据下降一个重要的因素。
一、了解什么叫审美疲劳
1.1 审美疲劳的概念
所谓审美疲劳,源于一个经典的心理学概念——刺激适应(Sensory Adaptation),就是用户长时间接触一种类型或者表现形式的事物而产生的厌倦、麻木的心理,最终都会被“适应”(即令人无感觉)。
这里我列一个例子,比如每天打你一棍子,你当然很不爽。但是连续打你一年后,你并不会感觉到不爽了,因为它变成了你生活的一部分,你已经没有感觉了——这就是刺激适应。

1.2 为什么会出现审美疲劳
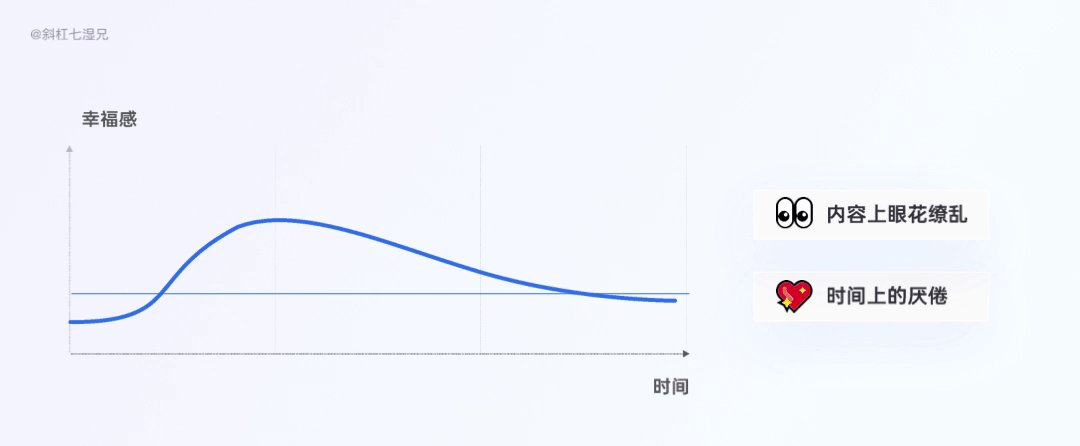
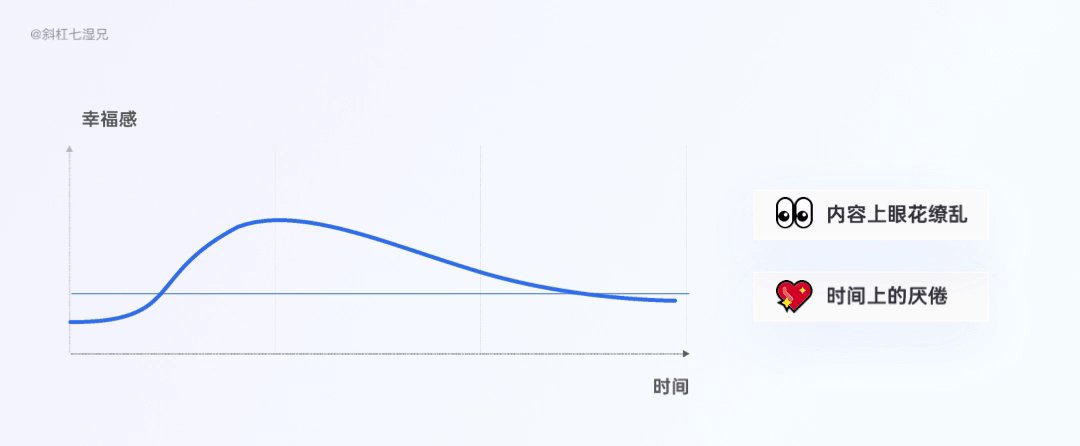
审美疲劳的出现,有其客观必然性,多数情况造成用户审美疲劳的原因可以分为两种:
内容上眼花缭乱:是指一方面市场的运营活动太多,另一方面是活动内容让用户提不起兴趣,久而久之自然就会产生审美疲劳的心理。
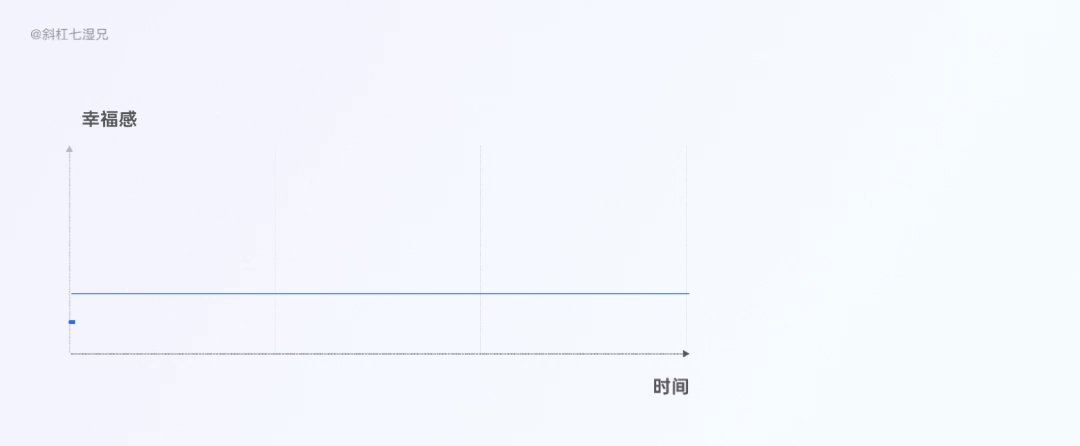
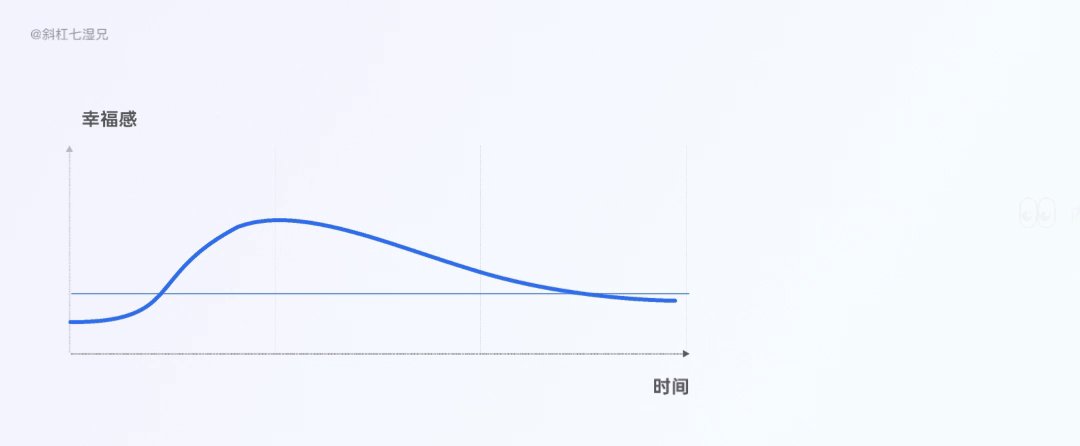
时间上的心生厌倦:这是人正常的心理状态,当人从外部获得了幸福感(升值、金钱、美食)多会随着时间的推移最终回到基础水平。
这里我列一个例子,比如刚收到名校录取通知书的大学生,感觉到幸福感爆棚,但也最多持续几个月——等他入学后,日复一日地上课下课和高中生活一样,慢慢地觉得索然无味。

二、审美疲劳的解决方法
对于内容让用户提不起兴趣这一点,我在前一章我已经阐述了自己的观点,这里不做过多赘述了。但是我们可以就“时间上的心生厌倦”这一问题出发,来讨论设计方面的解决方法。
在我看来设计侧的解决方法其实就一个词——新颖,我总结设计师可以从以下5个方面着手进行设计方案的确立——夸张视角、细致刻画、多种风格、故事性、游戏化。

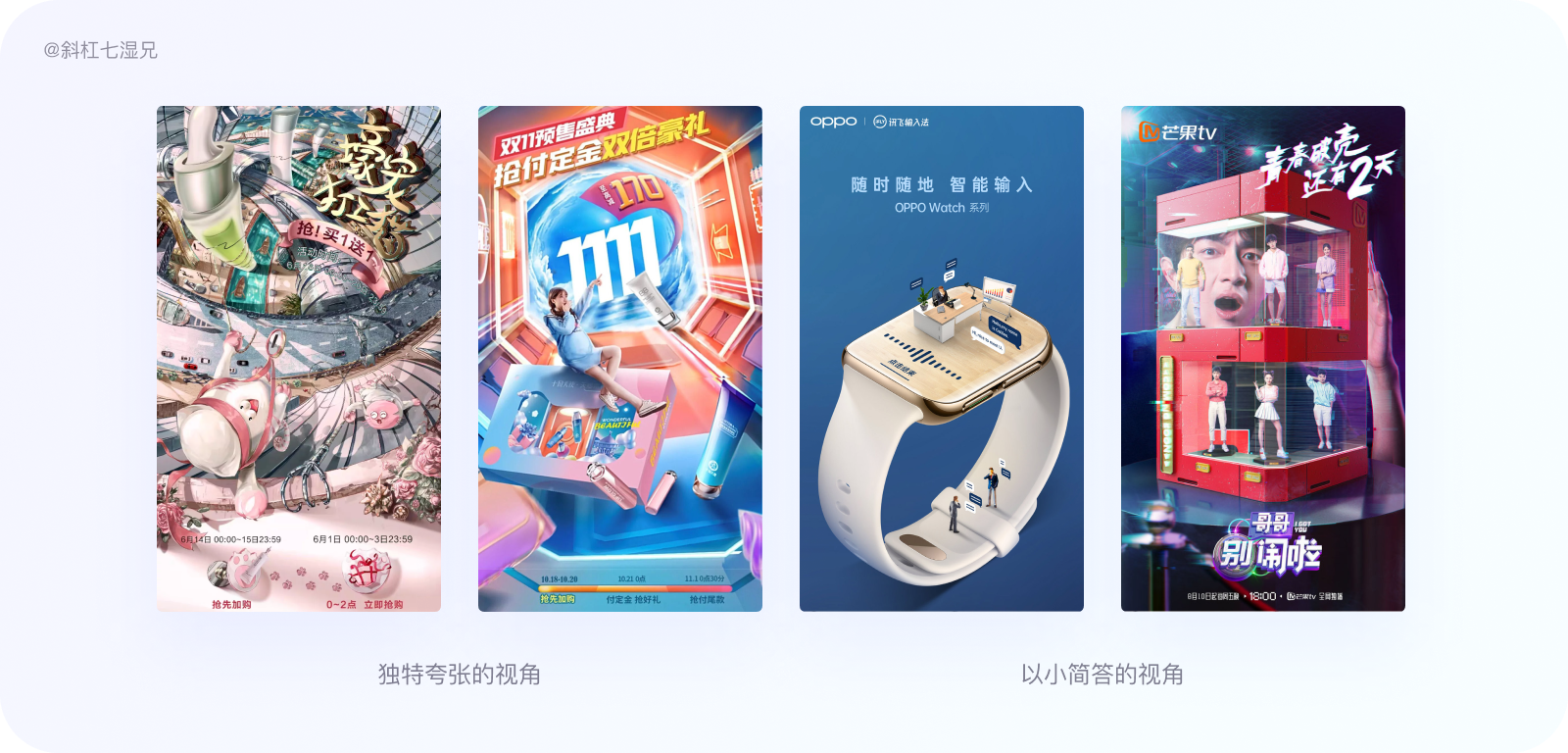
2.1 设计一些新奇的视角
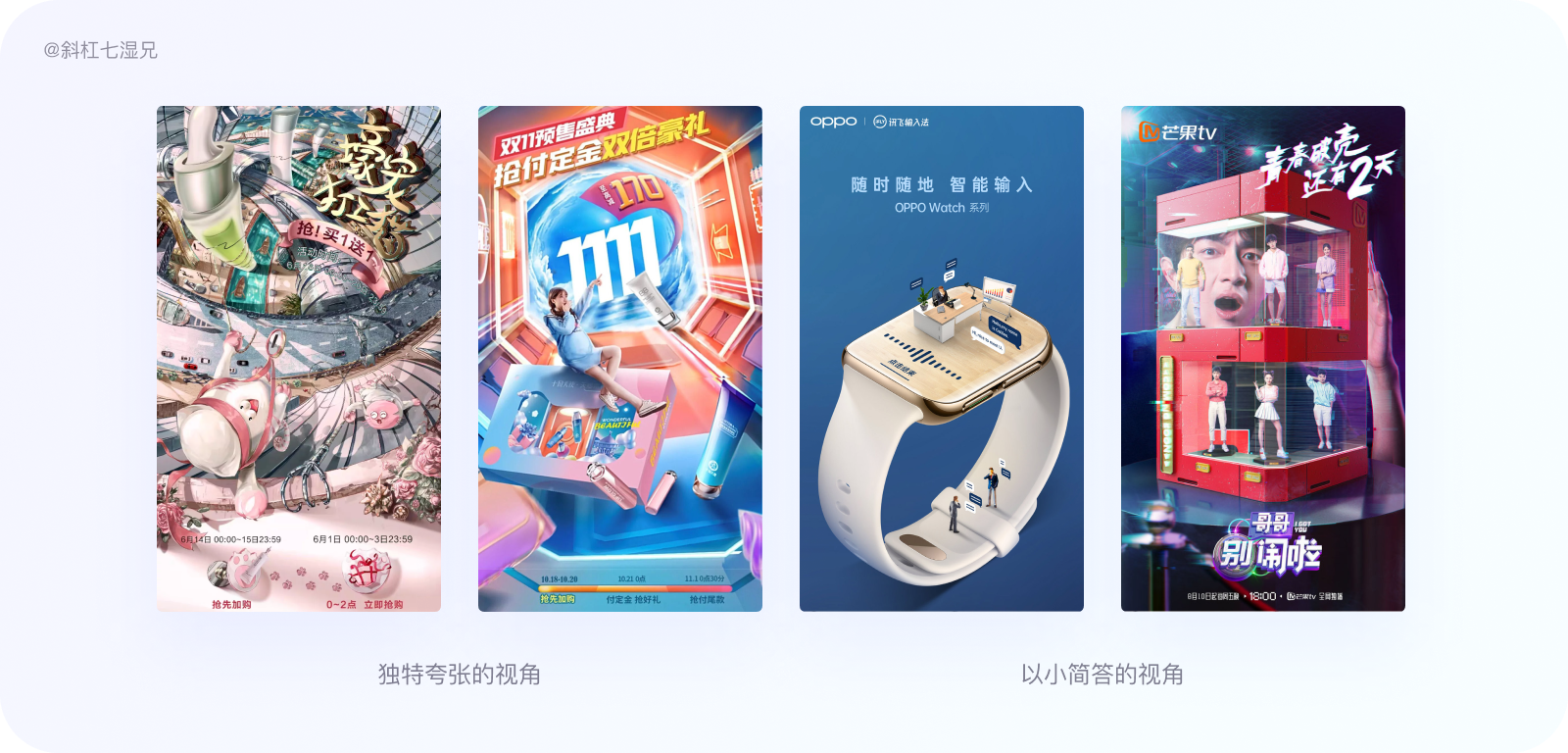
这种方法属于吸引眼球而追求的形式上的“奇特”,比如我们看看第一幅设计稿(植美村的页面),夸张的鱼眼大透视配合风格感十足的原画级页面,至少第一眼就把我震撼了。
或者以微观视角看世界的视角去做设计稿,比如说OPPO的运营图设计,正常视角中人永远都是比手表大的,但如果反过来去观察,就好比自己像是一个小微生物去观察这个视觉,会给用户一种很新奇的感觉。

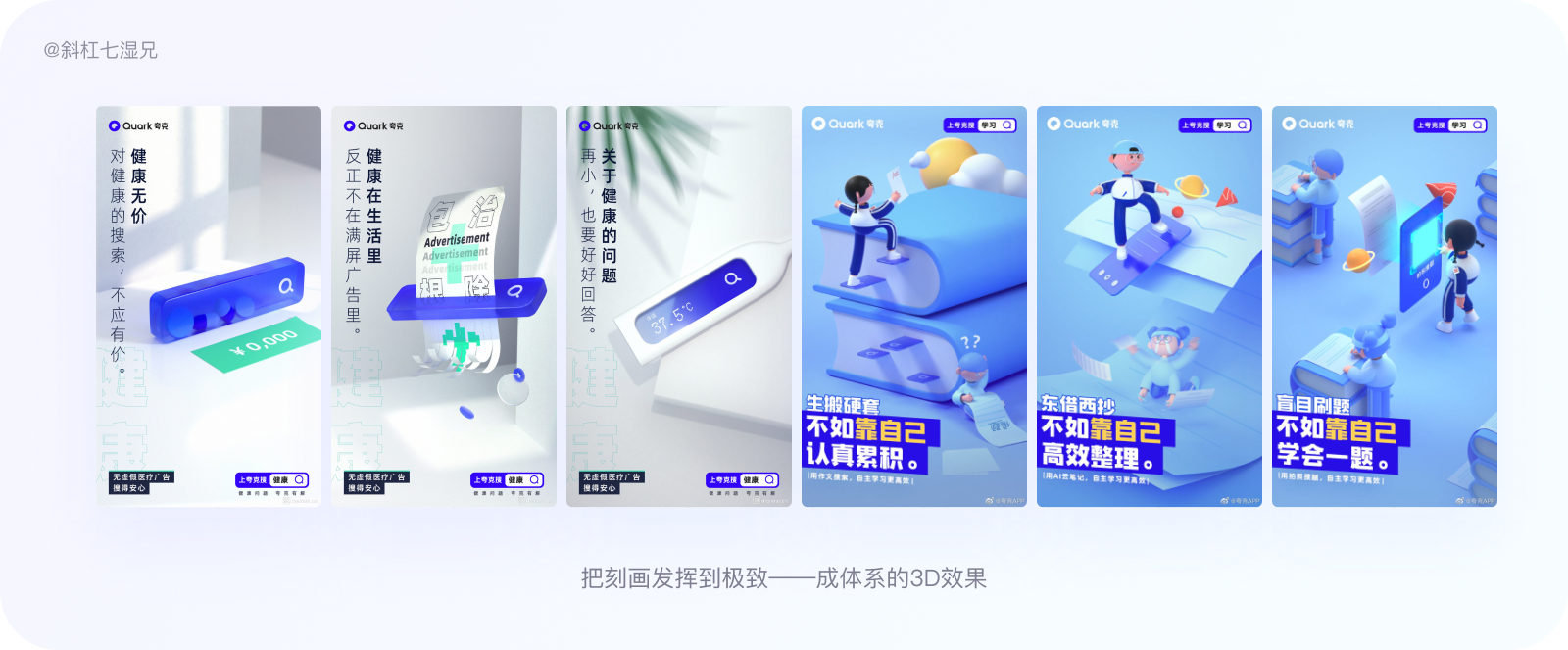
2.2 把刻画发挥到极致
形、色、质、构是搭建一个画面的基础,其中质感是拉开差距的关键,它是细微的,往往有质感的视觉感受会给用户一种高级的感觉,吸引用户点击或者是向下滑动浏览更多的内容。身为设计应该更专注于自己观察方法和技法的提升,一个图层达不到想要的效果,那两个图层呢?那把其中一个图层的图层样式调整成“正片叠底”呢?
质感虽然是一个相对抽象的词,但是做出质感并没有想象中的那么难,最重要的就是有耐心多做一些层次,如下图,不管是以文字或者图像为主形象的效果,都是因为考虑了字体变形、字体结构、投影、高光、色块对比等细节,才会让整体的效果给人一种很有质感的感觉。

*设计技法的提升是一个很漫长的过程,比较注重于直觉和感性的认知能力的培养,要多观察、多尝试,要相信自己总会有成功的那一天的。
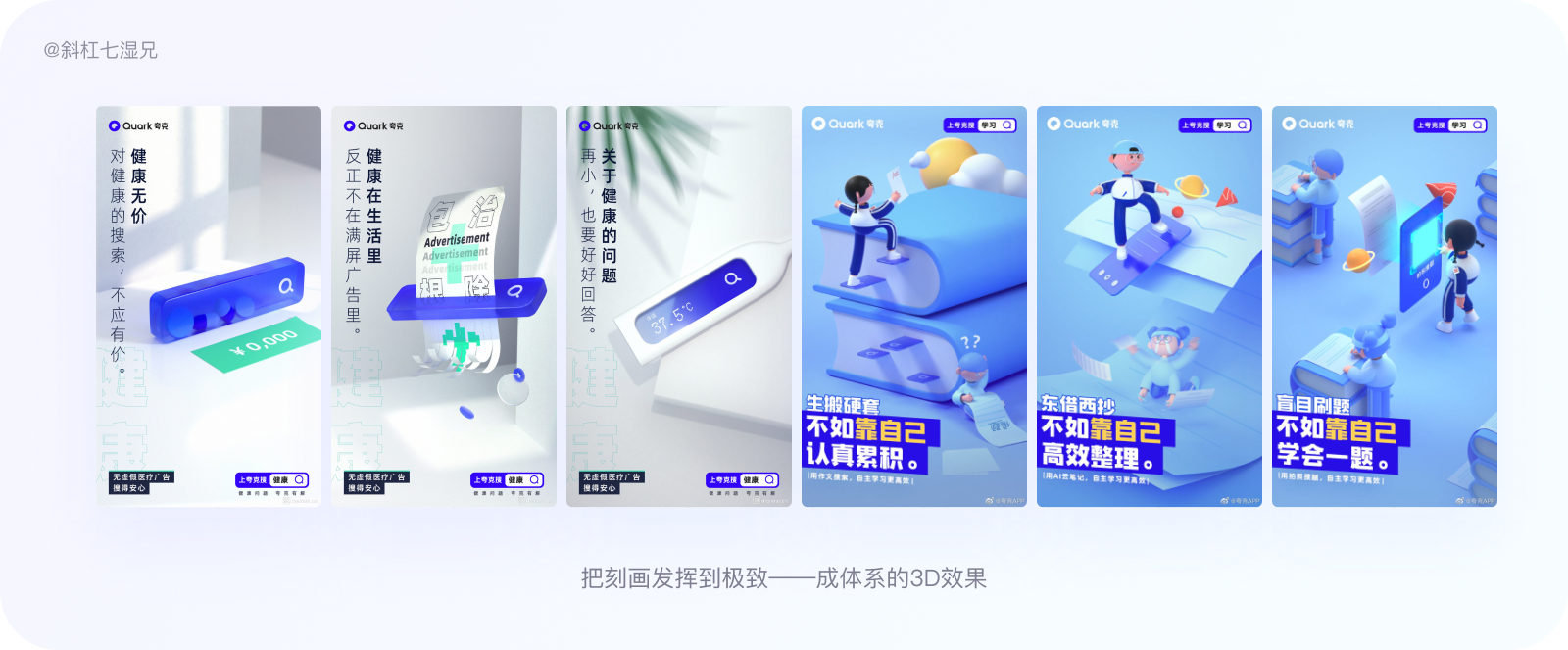
如果你会3D类型的软件那就太好了,因为3D类型的工具最终呈现的画面本身就带有空间关系并且由于可以渲染不同种类质感的材质,画面天生带有一种质感,比如下面这两张图如果单单地铺上一个大色块点缀一些图形元素和3D类型的作品对比来看,质感还是差一截子。左侧是质感相对较弱的落地页,右侧是质感较好的落地页,如果你是用户的话,你会点击哪个?又会向下划动查看哪个呢?

并且现在的移动端设备的性能都有提升,并且5g的技术也在市场中出现,以前的3D场景加载卡顿的问题也逐渐在消失,我们不妨事先在运营活动中多加入一些3D的效果,来博取用户眼球。

就目前来看视觉观感偏向越来越立体化,而不是简单的平视扁平效果,以下这种成系列的设计稿,是深受用户所喜欢的,并且成系列的设计稿,也很容易让用户产生记忆点,是一个我非常推荐的做法。

2.3 多种风格的探索
为什么要做多种风格的运营设计呢?从设计美学的角度上来讲,用户的审美性质在发生变化,由过去“专注式”的审美在强大的信息流影响下变成娱乐式的“快餐式”审美,所以做多种风格这是适应市场趋势的必然结果。
每个企业的目标并不是为了用户设计出更好的视觉作品,企业的目的是在于用“创意”快速吸引用户眼球。有点儿像是铅笔和钢笔的关系,不是为了最好的铅笔而是钢笔,而是为了设计出可以代替铅笔的钢笔。
例如下图中的描边MBE风格、孟菲斯、噪点插画、复古等风格都可以运营到设计中。

今年大火的酸性设计(最早出现在西方60年代迷幻摇滚(Aicd Rock)文化中)是一种打破传统美感的设计,暗调的背景和镭射材质的素材搭配镂空的字体设计,在视觉感受上制造出一种迷幻绚烂的氛围,特别适合用在一些需要体现“潮流、新锐、个性”的视觉设计中。文章结尾我也给大家准备了素材,需要的去获取吧。

2.4 有故事性活动延展
大多数用户都喜欢听故事,在故事中包装自己的产品,告诉用户可获得什么好处的这种方法也是提高运营活动的数据的一种好办法。
这种形式早在2017年的offo就有用过,当时ofof的产品有借助于《神偷奶爸3》中小黄人的形象,设计了一系列新的自行车造型,以一系列报纸的形式设计,以小黄人车潜入车间为主要故事,了解 OFO小黄人版是如何造出来的,某种程度上说很好地宣传了 OFO。

例如《德芙Dove x故宫》的H5项目中,用长卷的表现形式绘制了从清朝至现代的过年场景,意指“以前宫里人也吃德芙,现在将德芙的福气传到千家万户”,让用户眼前一亮的同时,也宣传了企业产品。

《当代清明上河图》,快手品牌宣传H5项目中,设计师将现代与古代结合,通过长图绘制生活百态,用不同的故事来讲述励志故事和暖心故事,是故事性宣传企业品牌的经典案例。

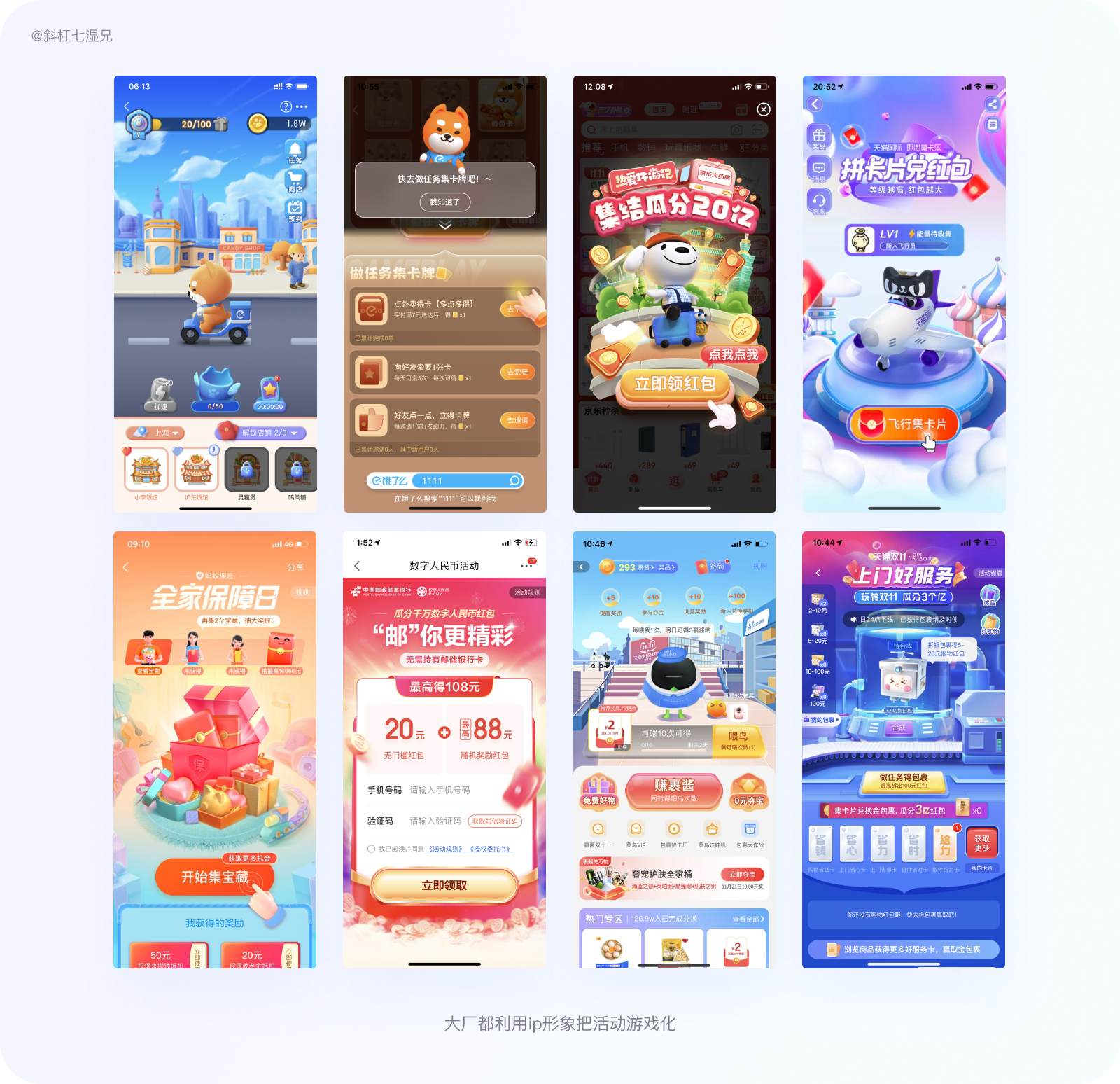
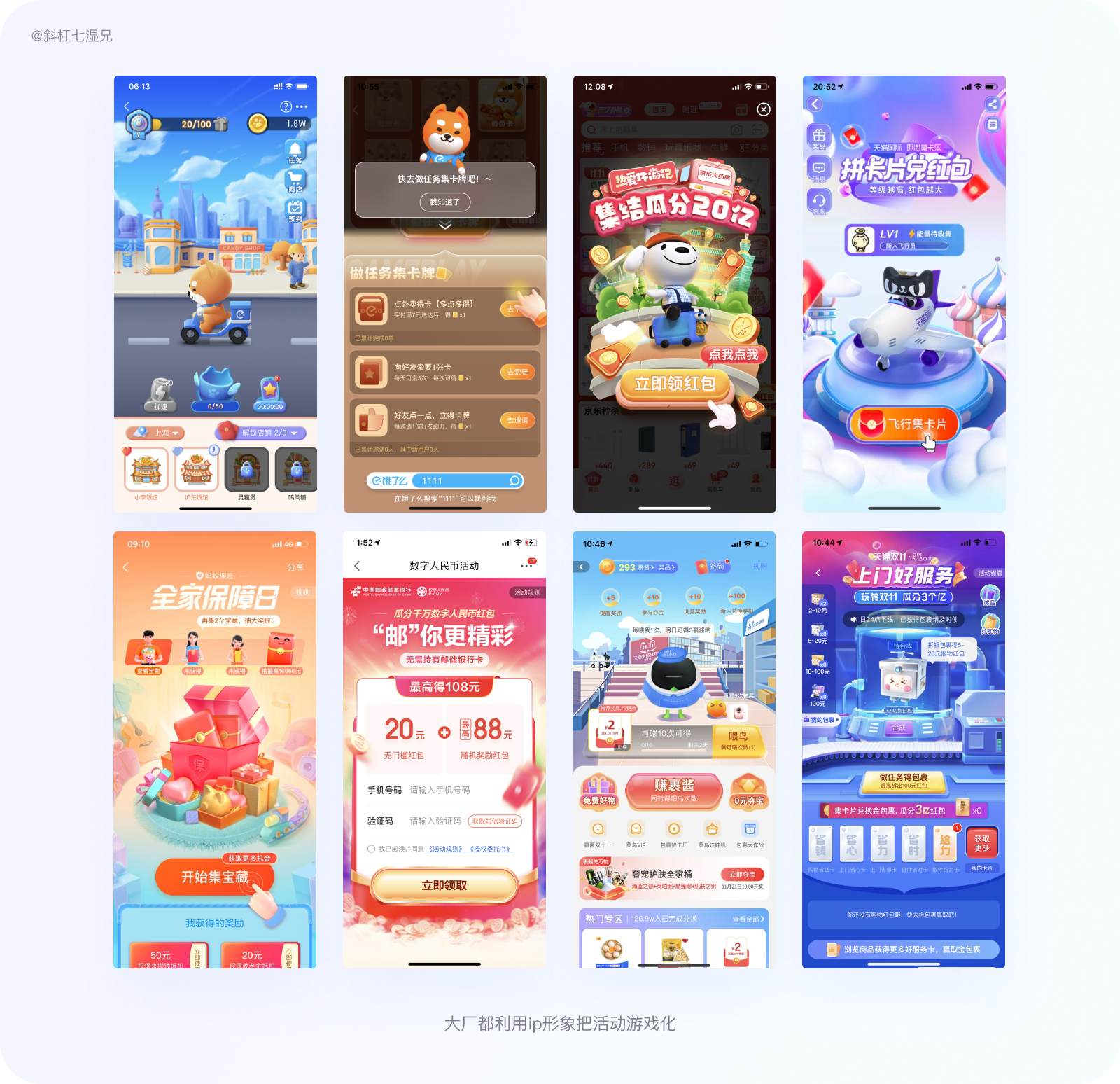
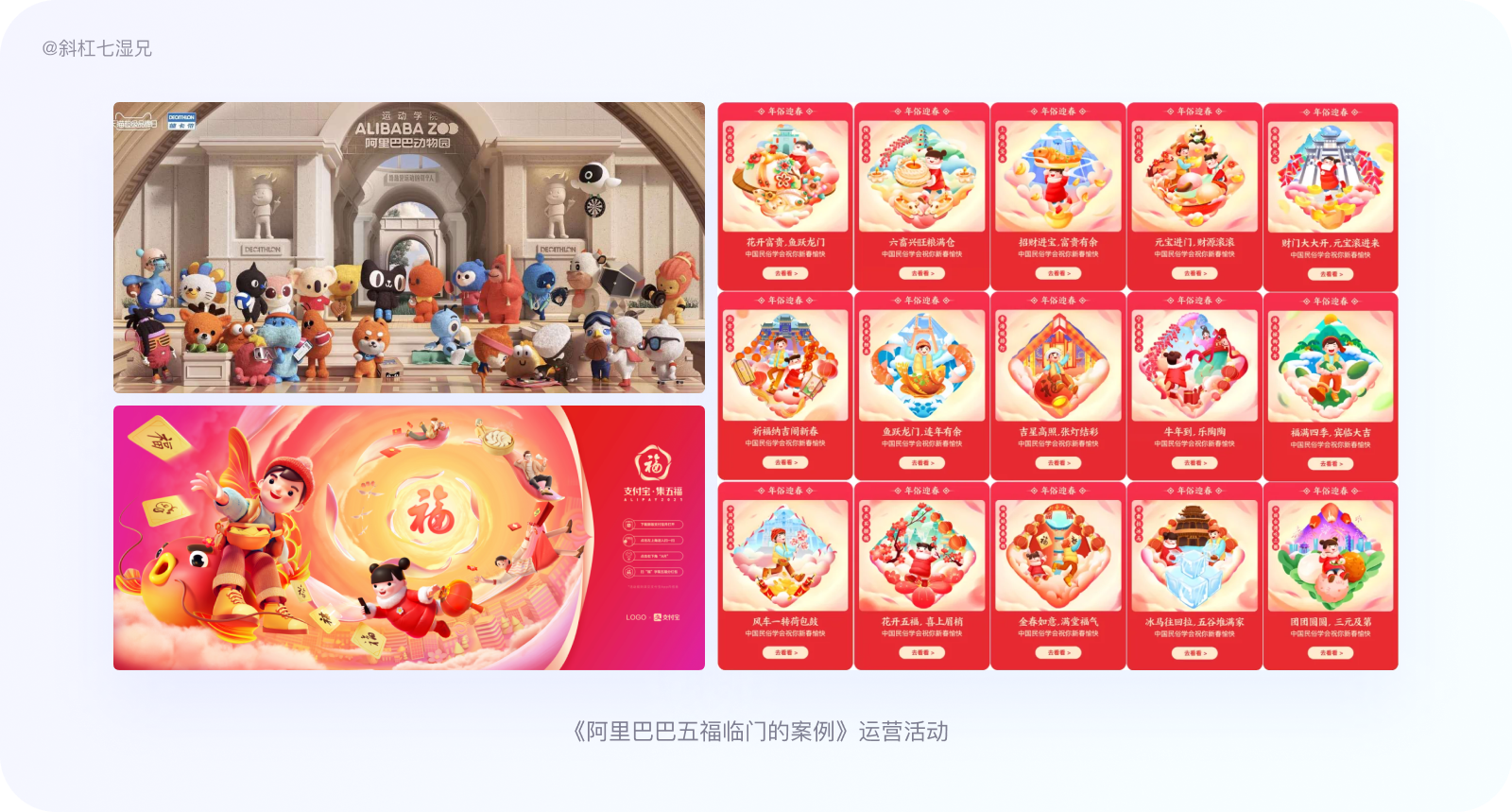
2.5 活动ip的游戏化
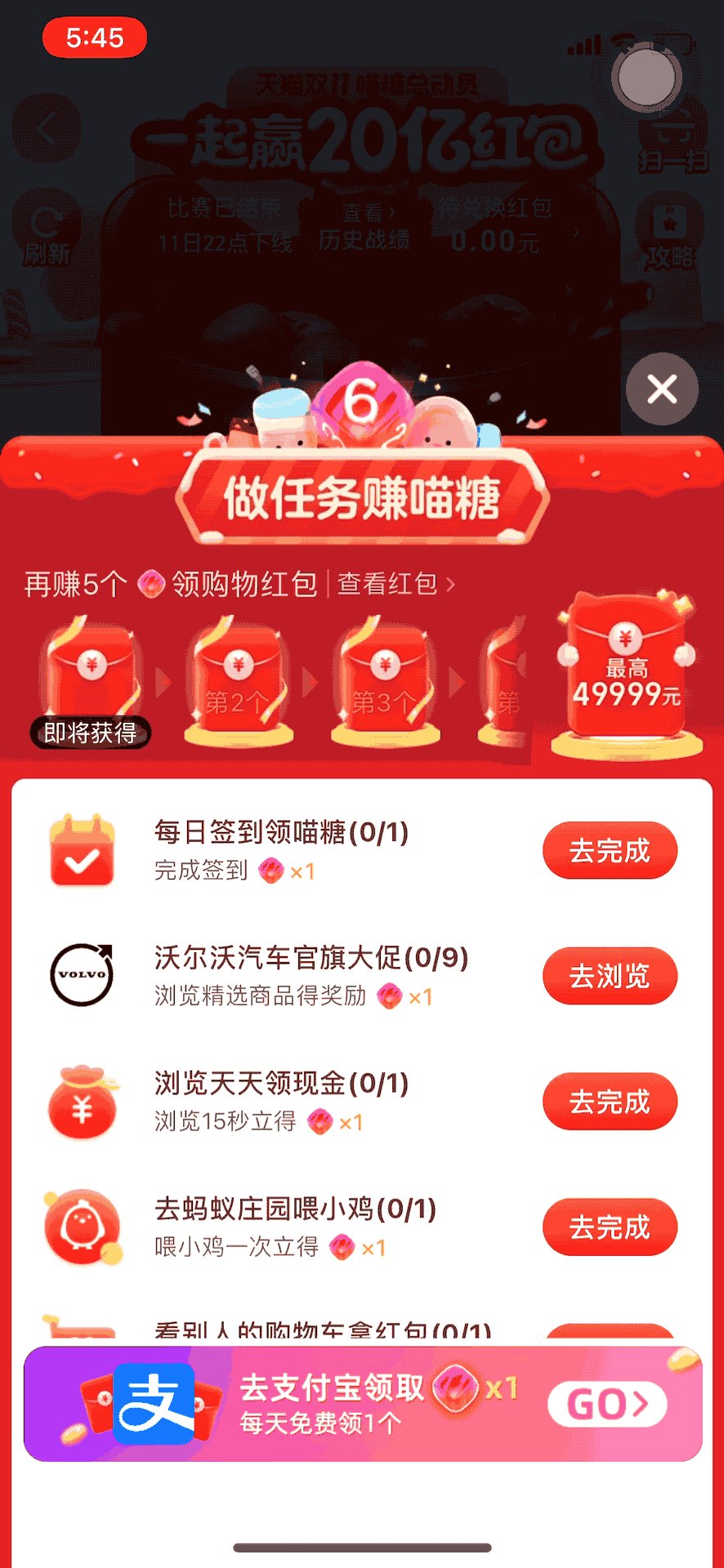
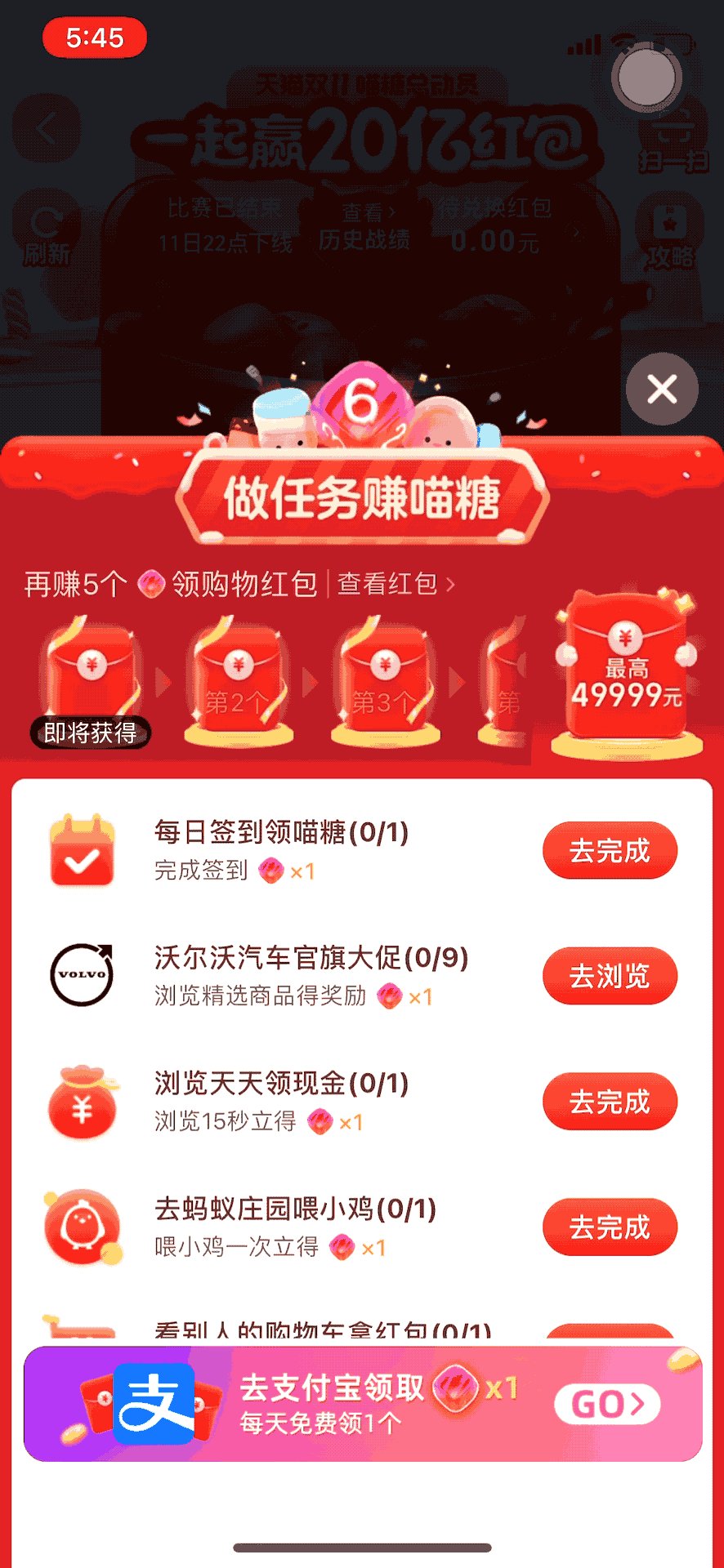
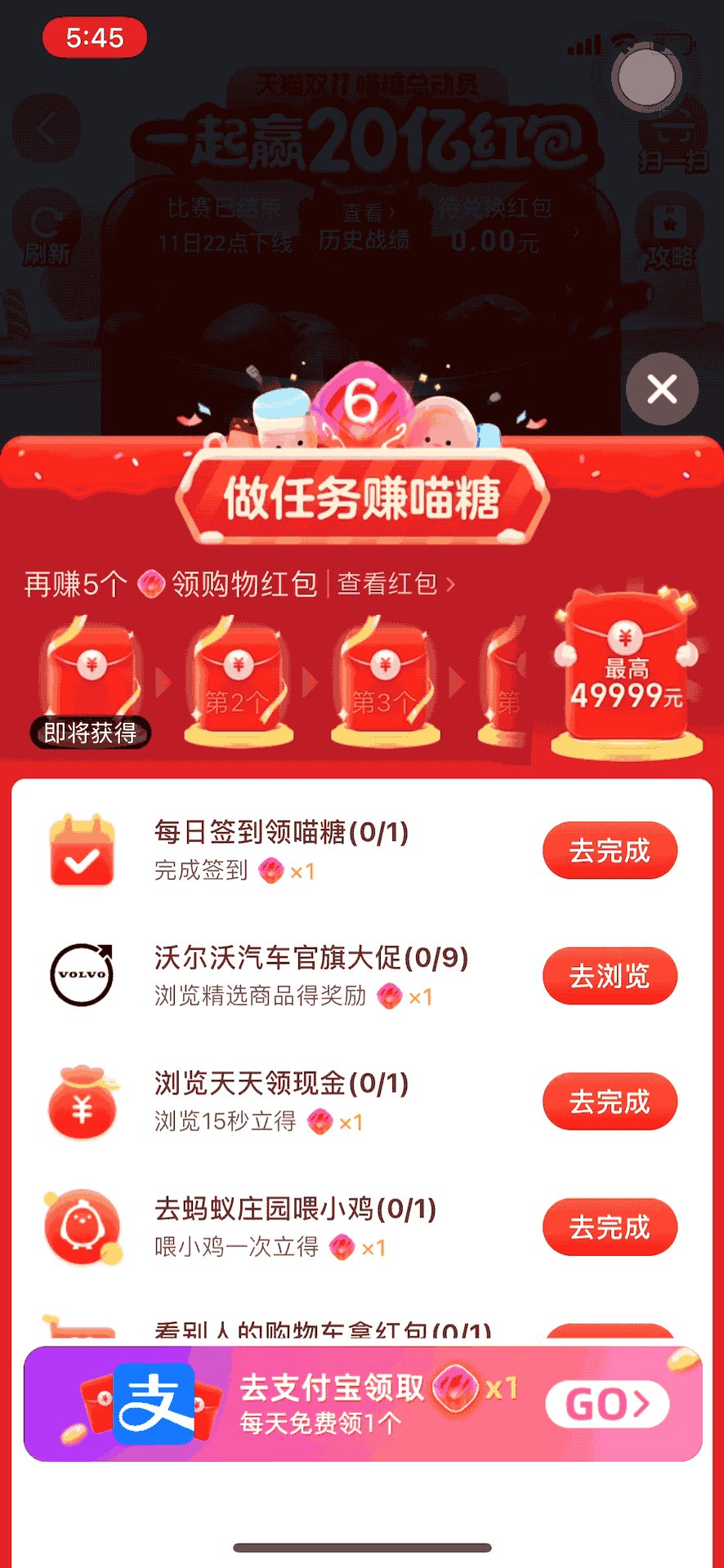
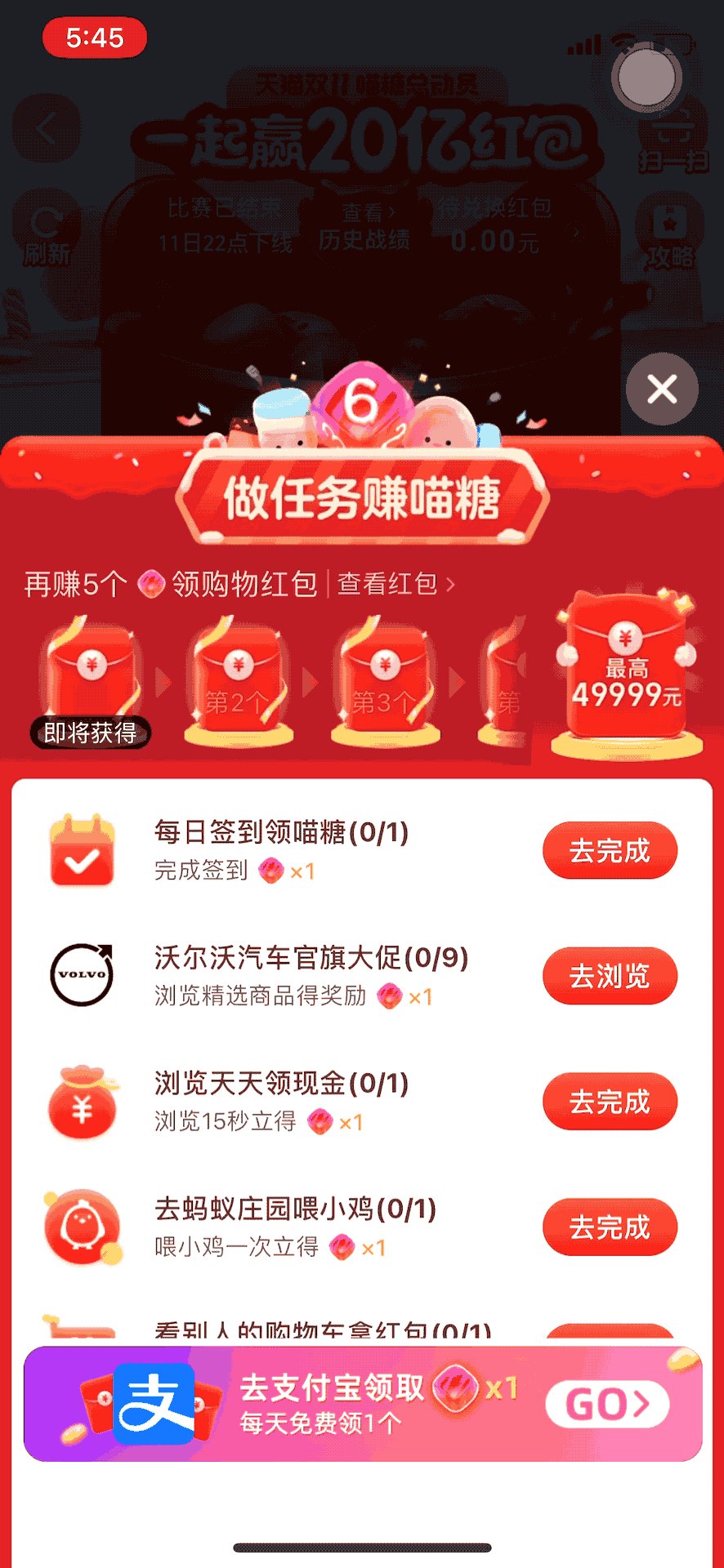
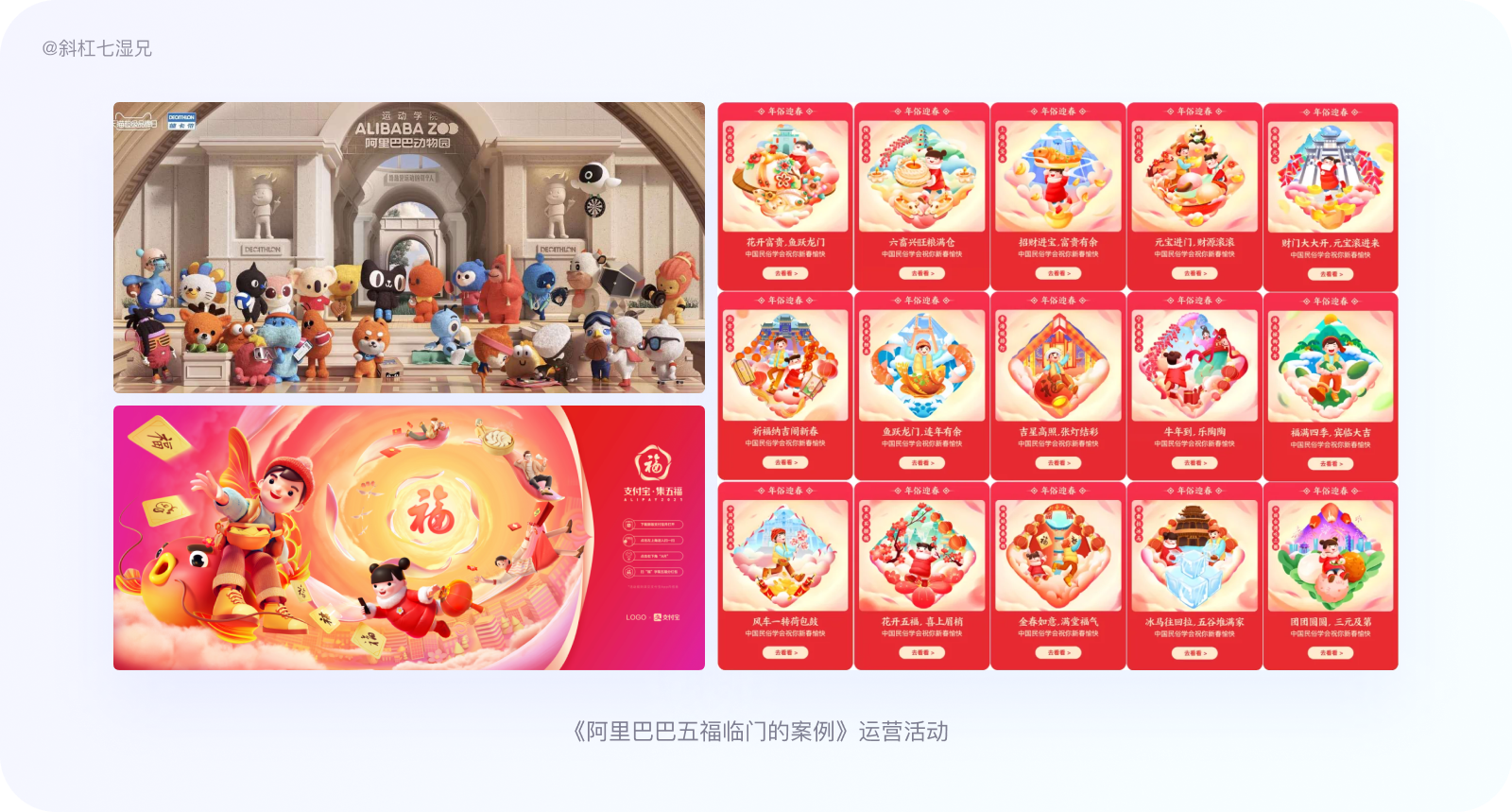
用户对简单的商品宣传(运营活动)是没有什么兴趣的,但是如果把运营活动包装成一个游戏,却能俘获用户的芳心。很多企业正是抓出用户的这个心理,在自己企业的ip形象上做足了功夫,阿里巴巴集团就是这样一个典型的企业,只要是过节,ip形象总能参与其中发挥其最大的商业价值,是典型把ip形象加入运营活动游戏化的企业。

每年支付宝都会有积攒5福的游戏,在2021年他们还升级了自己的ip形象,让用户体验更加升级。ip形象的游戏化,未来也会成为一个趋势,每年应该都会有吉祥物来送钱。

三、构图好就成功了一半
画面清晰、构图合理应该是做运营设计的第一准则,尤其是大家都审美疲劳的今天,有一个好的构图,可以起到事半功倍的效果。
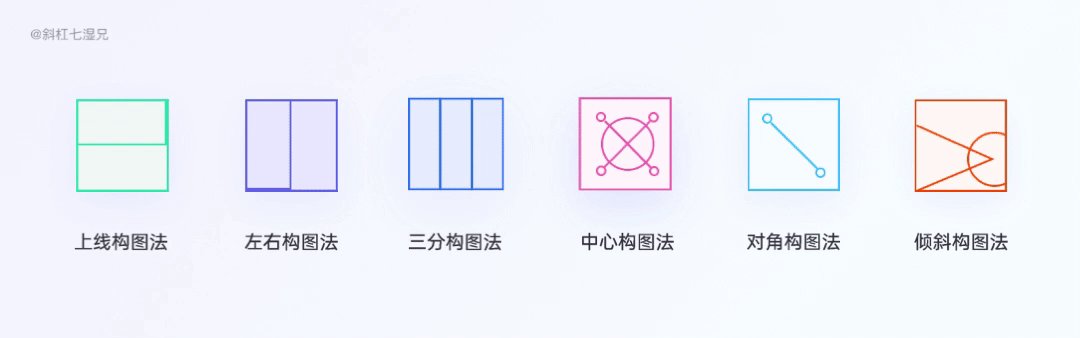
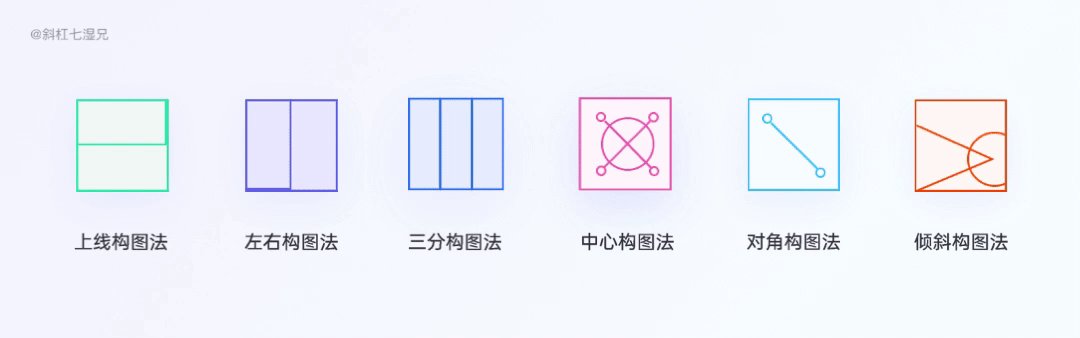
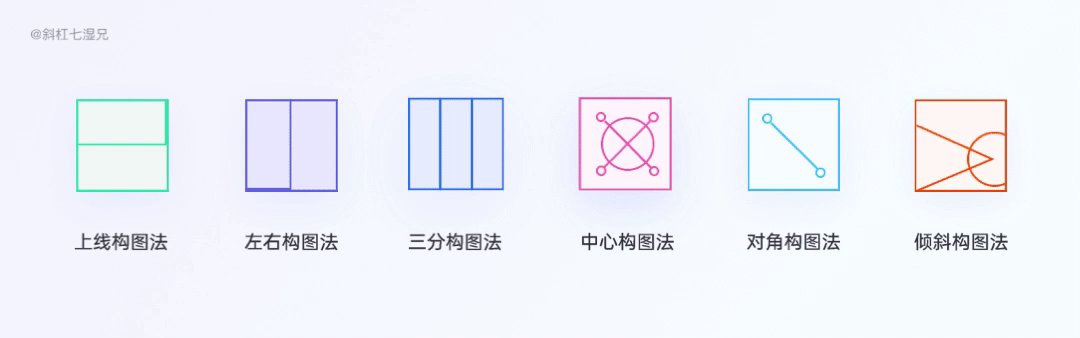
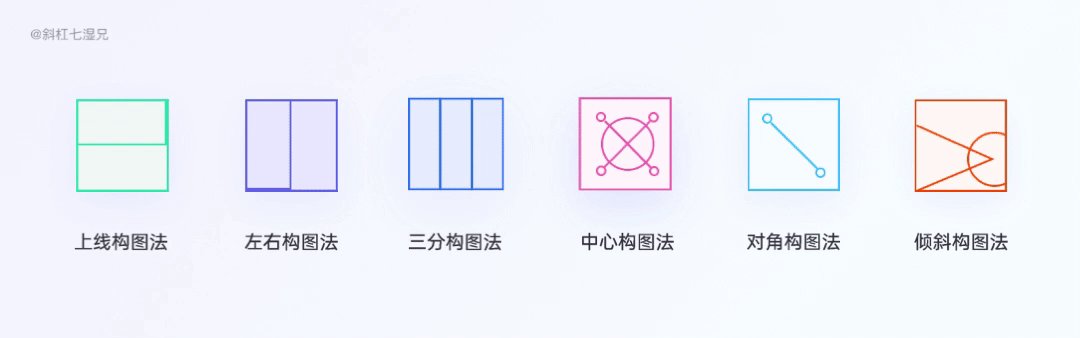
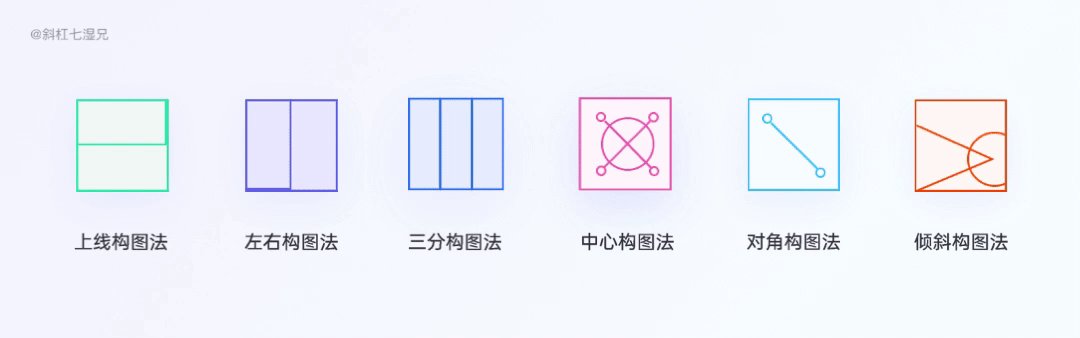
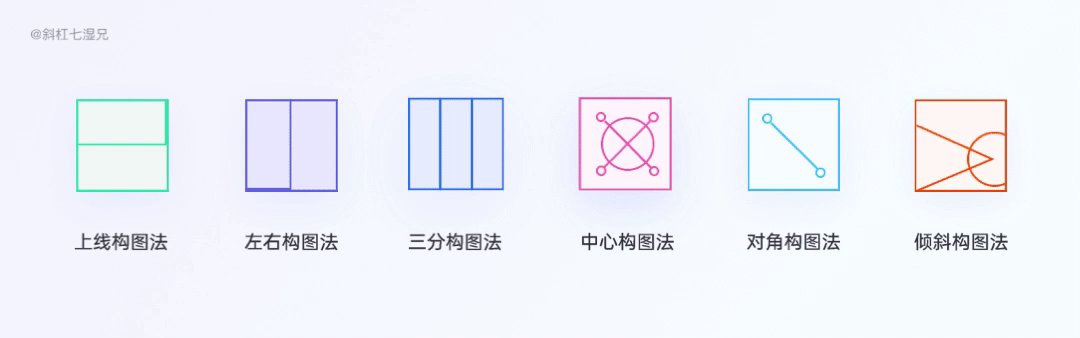
接下来我就介绍运营活动中常用的四种构图方法,便于大家在工作中有规律有节奏地排版画面上的图形、文字、元素之间的关系。

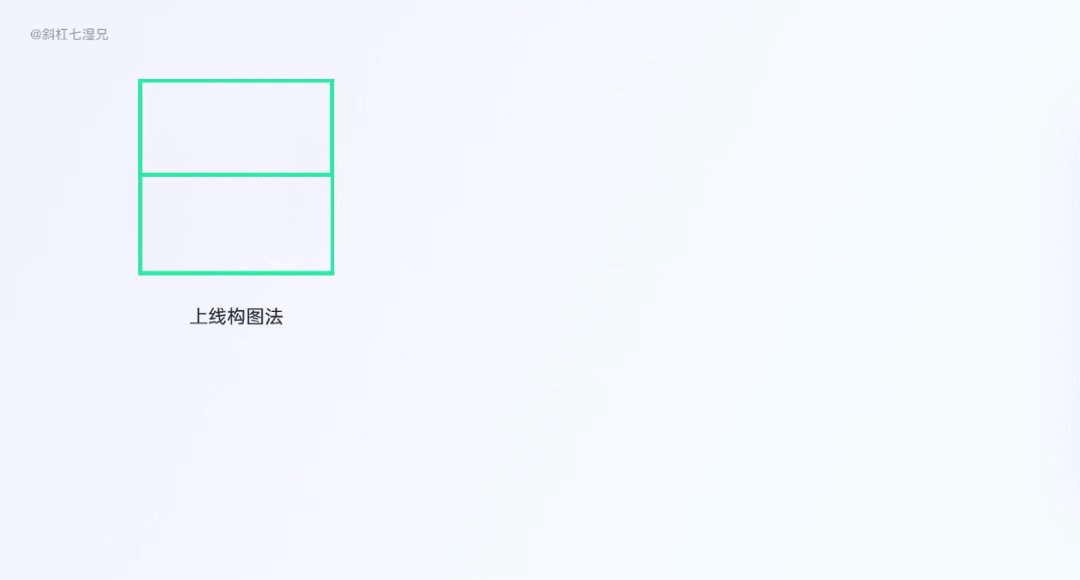
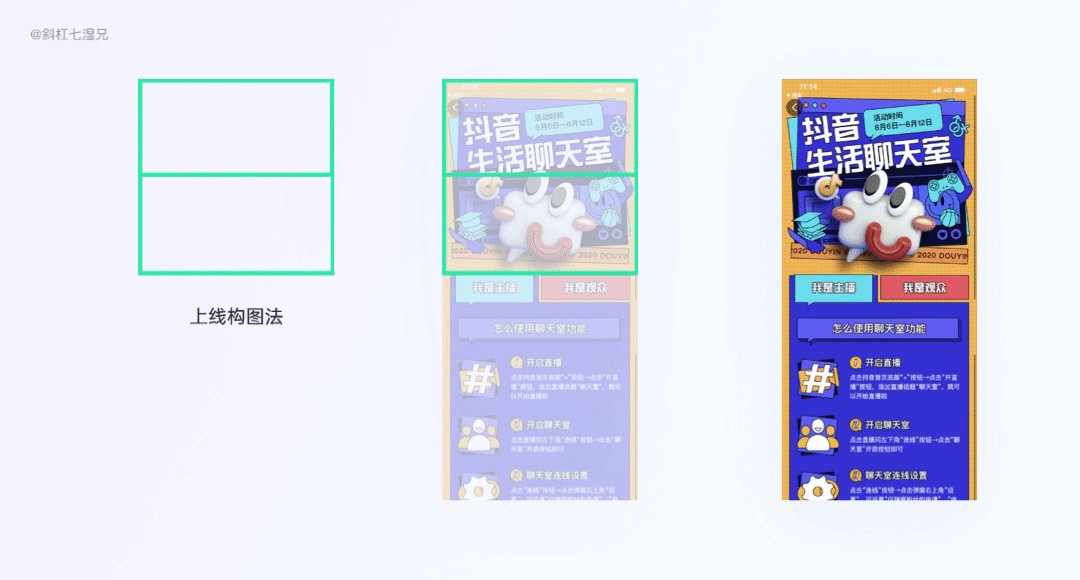
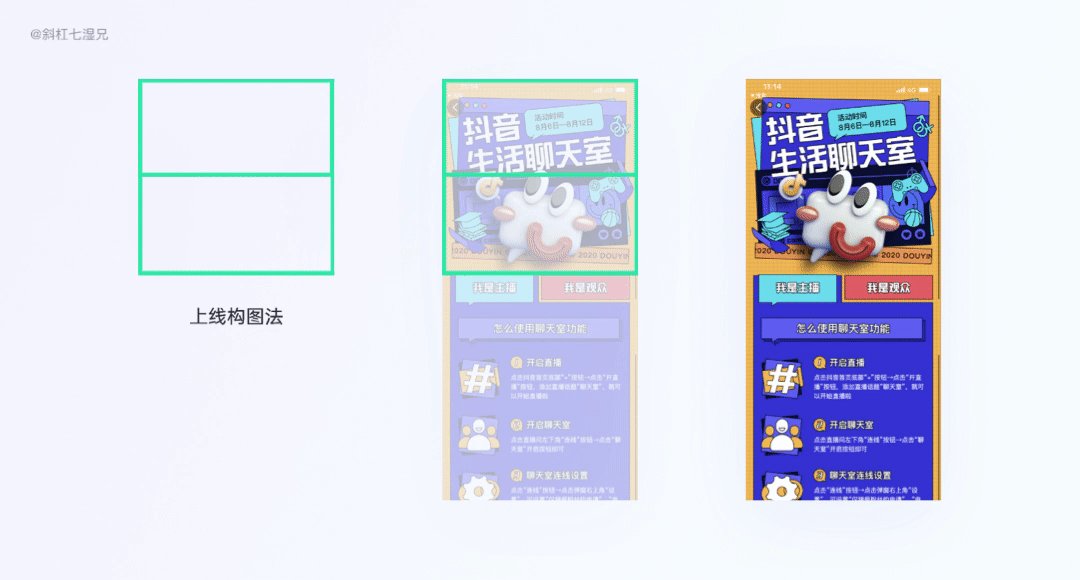
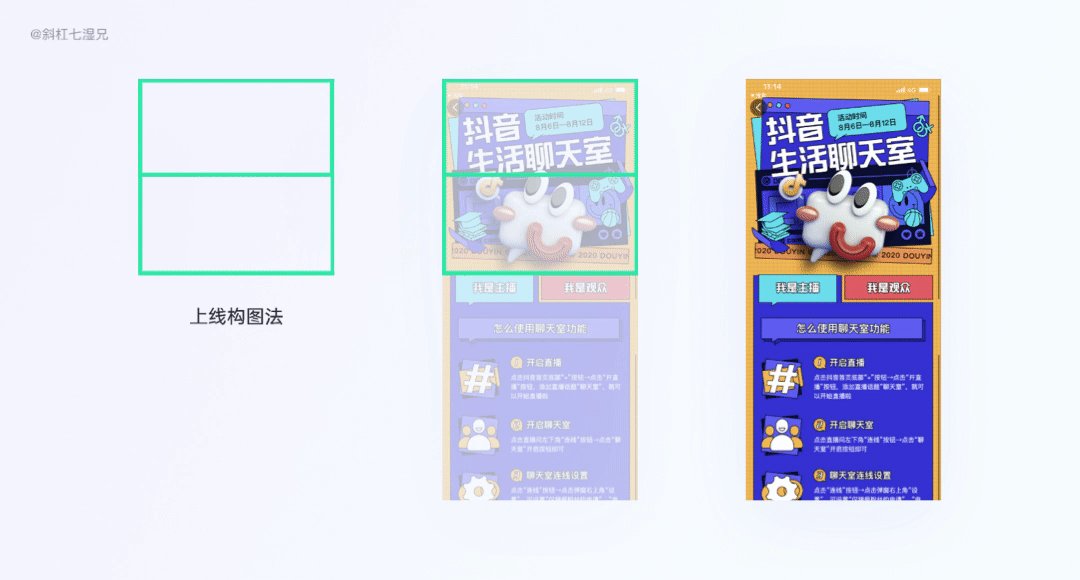
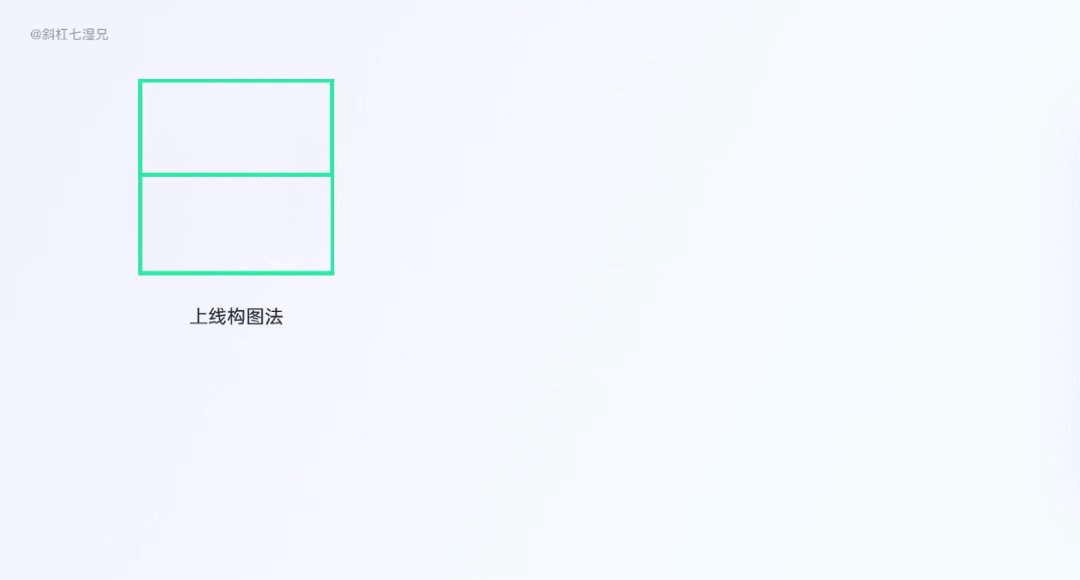
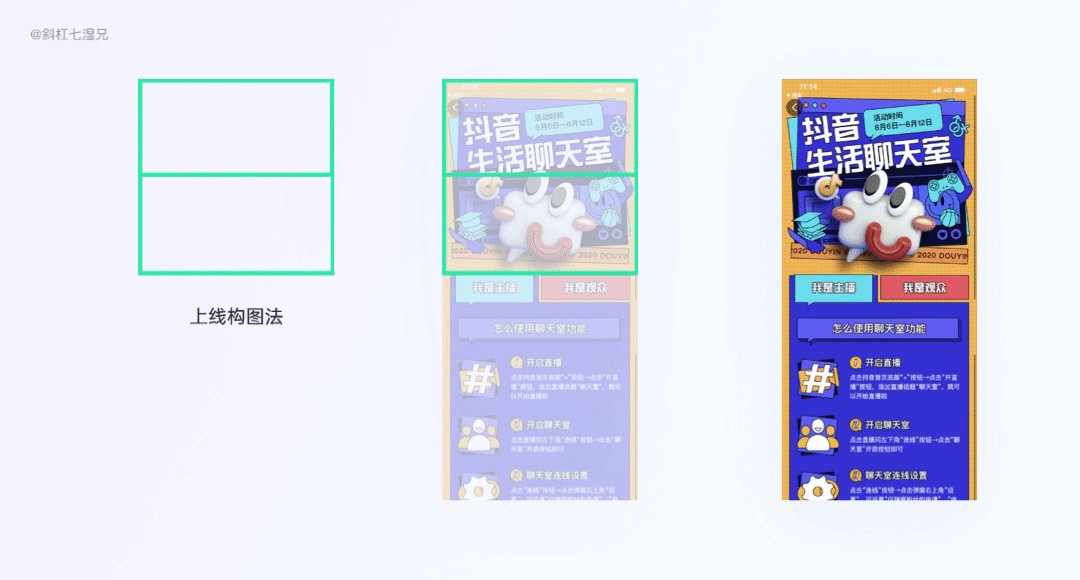
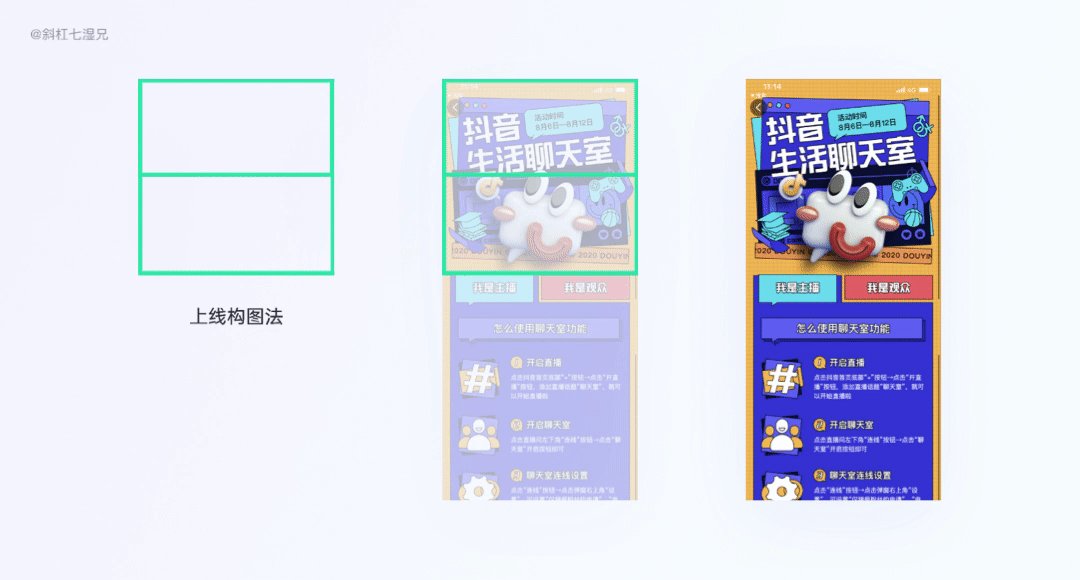
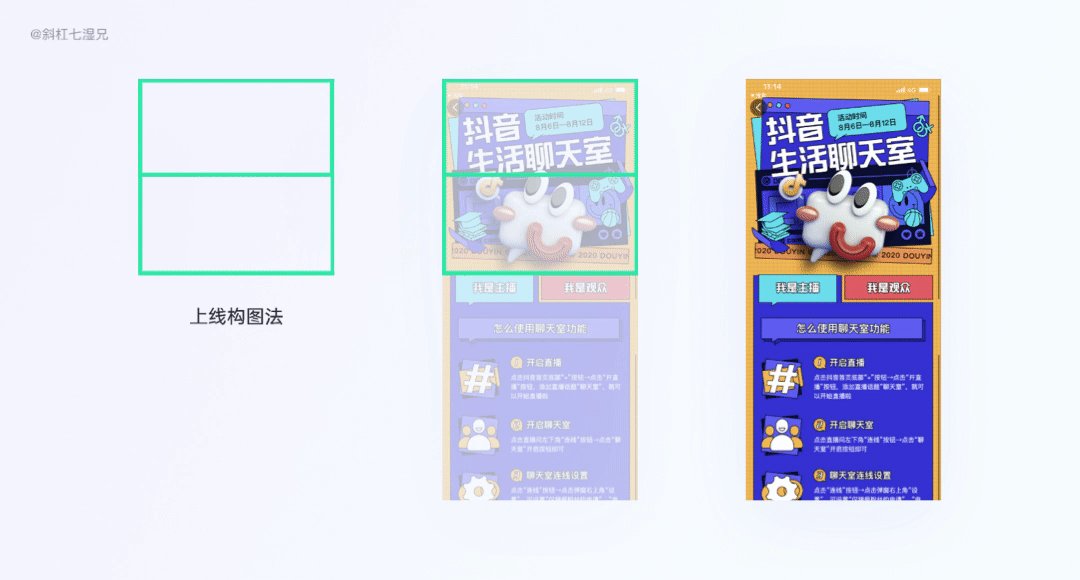
3.1 上下构图法
“上下的构图法”是将布局分成上、下两个部分,或使整个画面元素呈上下分布的趋势,主要信息(标题)常常融入图片中,放在主空间成为主体,阅读性文字放在次空间,这种构图的特点是内容的冲击力比较强。

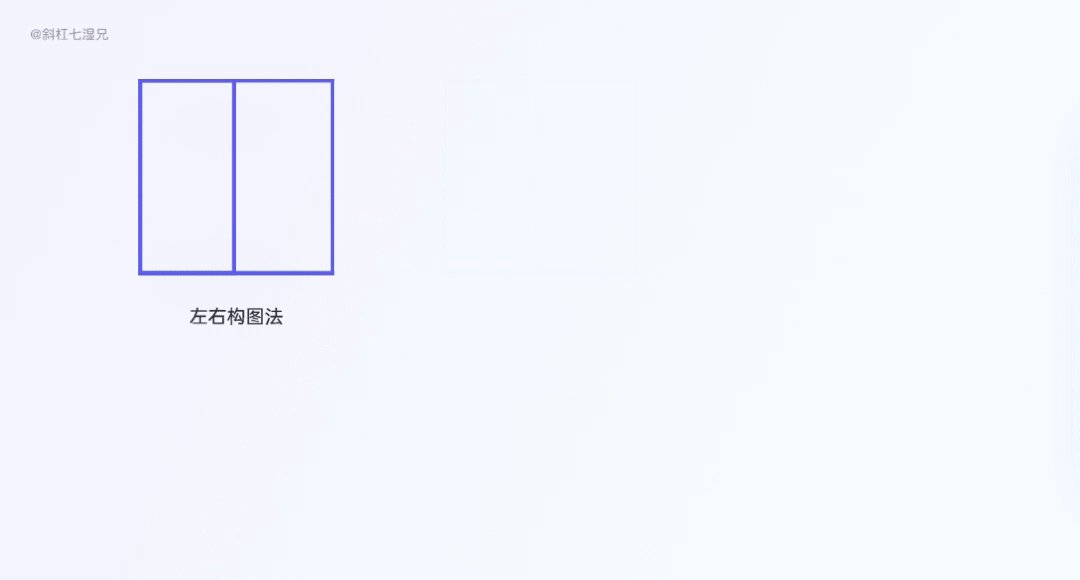
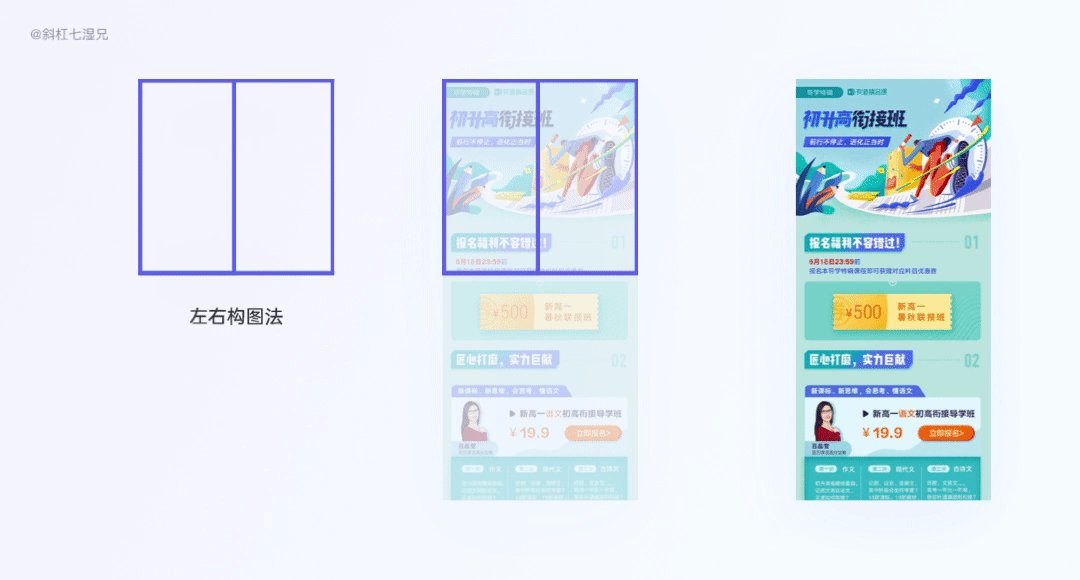
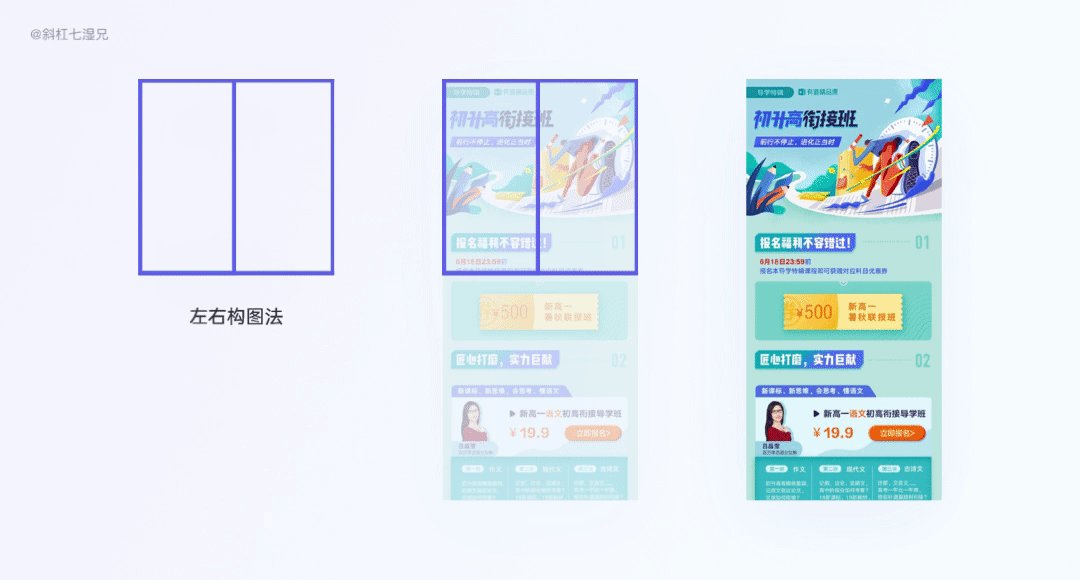
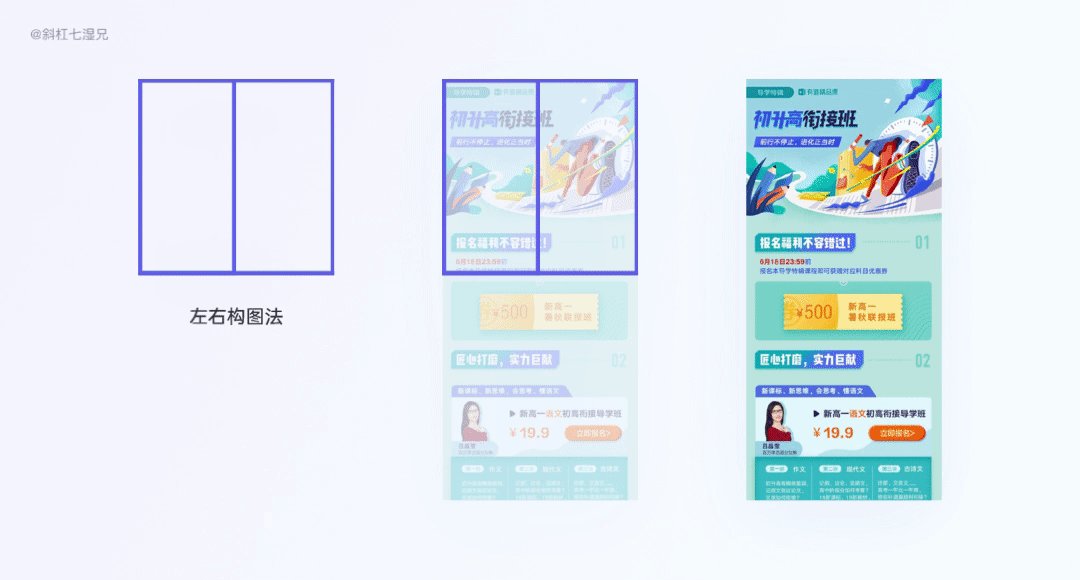
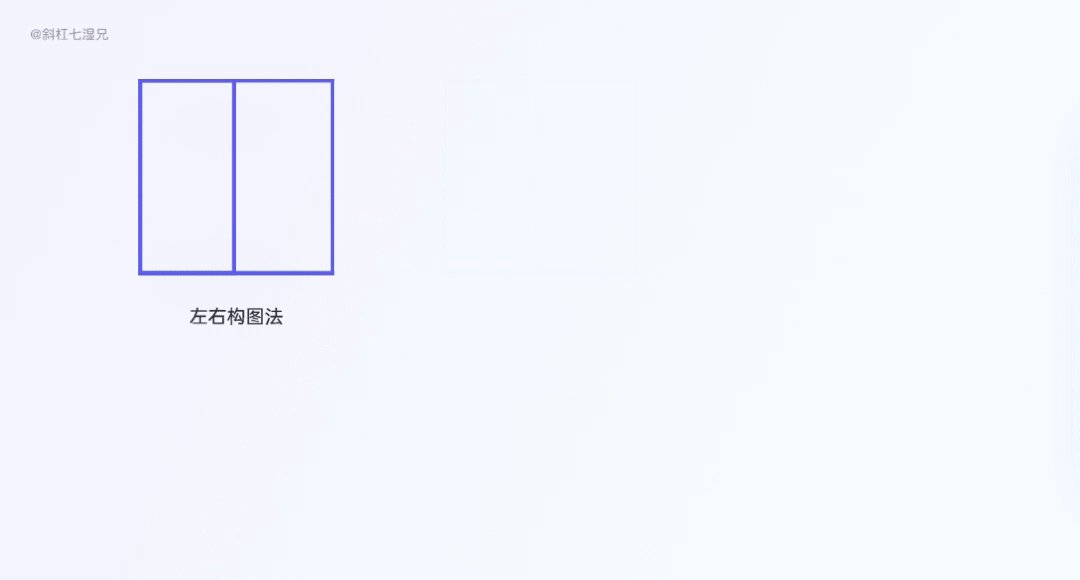
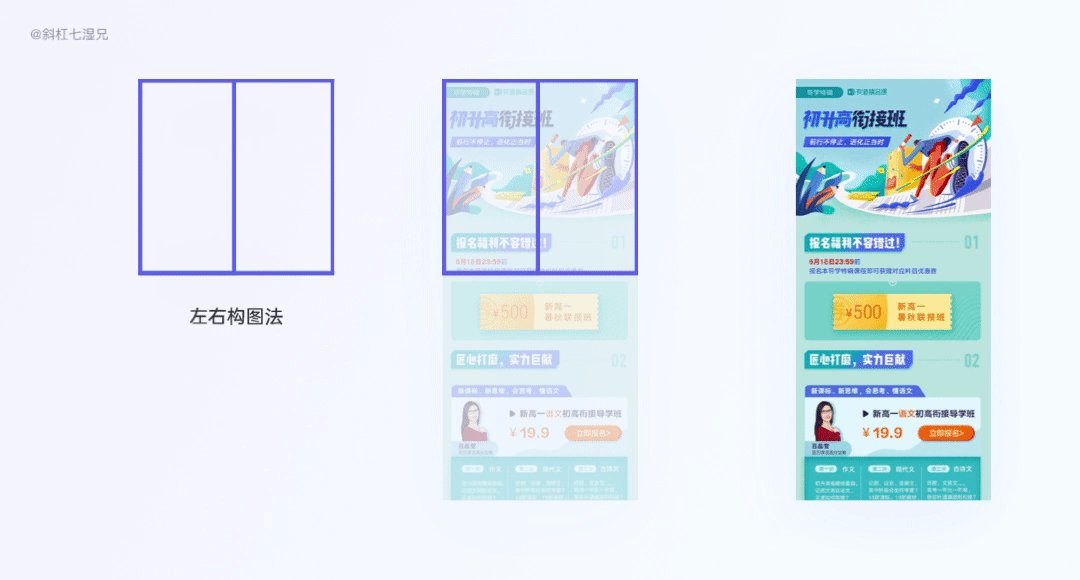
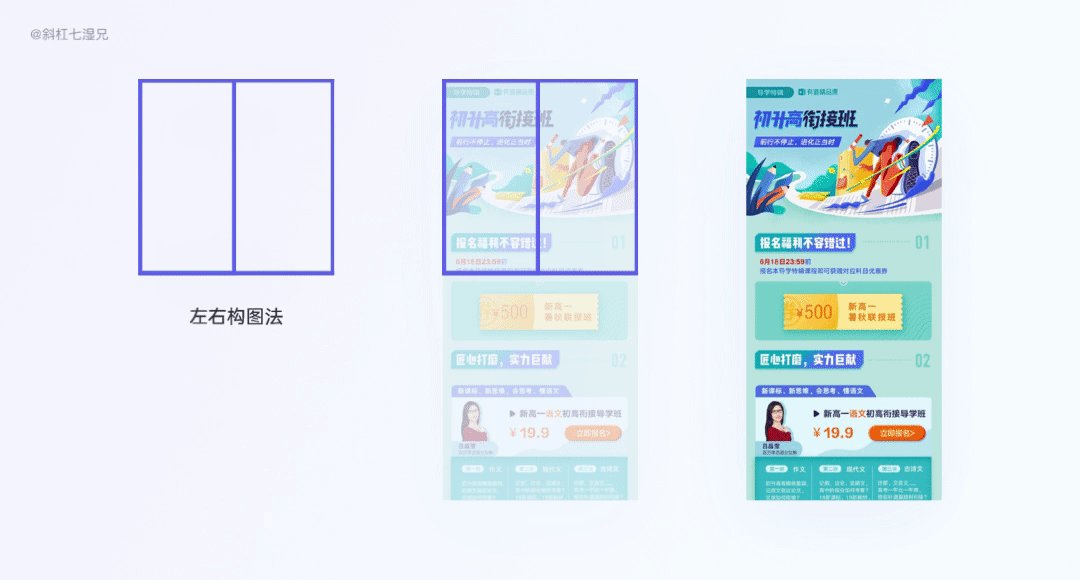
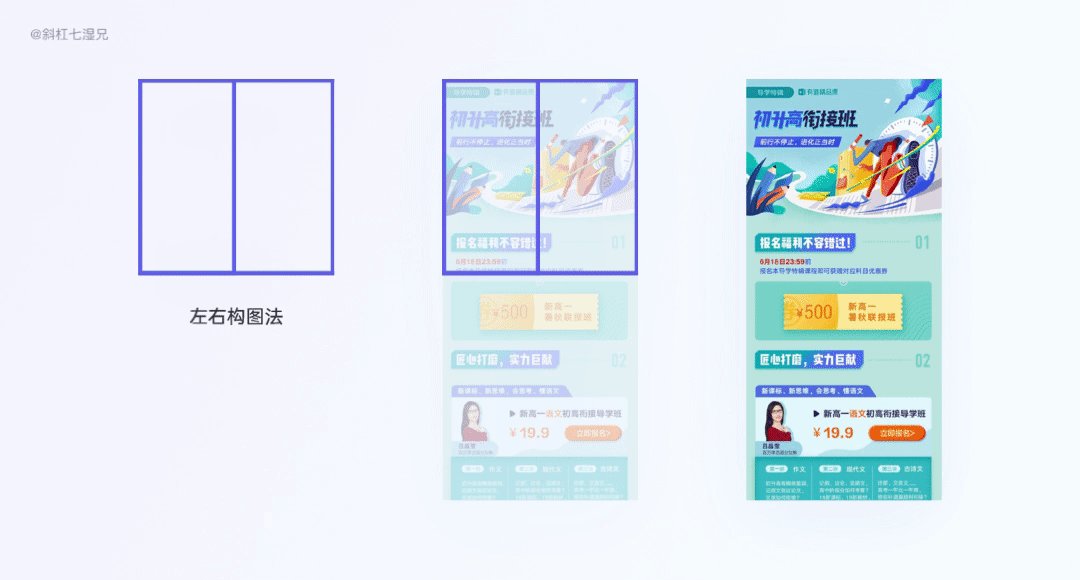
3.2 左右构图法
“左右构图法”是占据图片和文字的一部分,形成左右两个独立的空间,产生良好的阅读体验。很实用的一种构图方式。这种构图的特点所占图幅较小,但要求文案的数量需要精简,尽量不超过6个字。

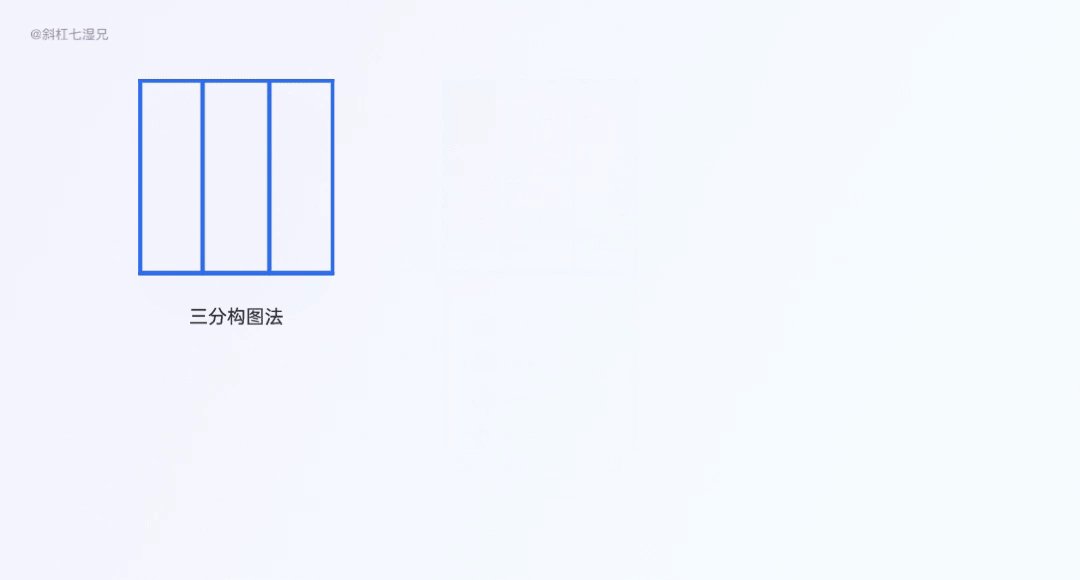
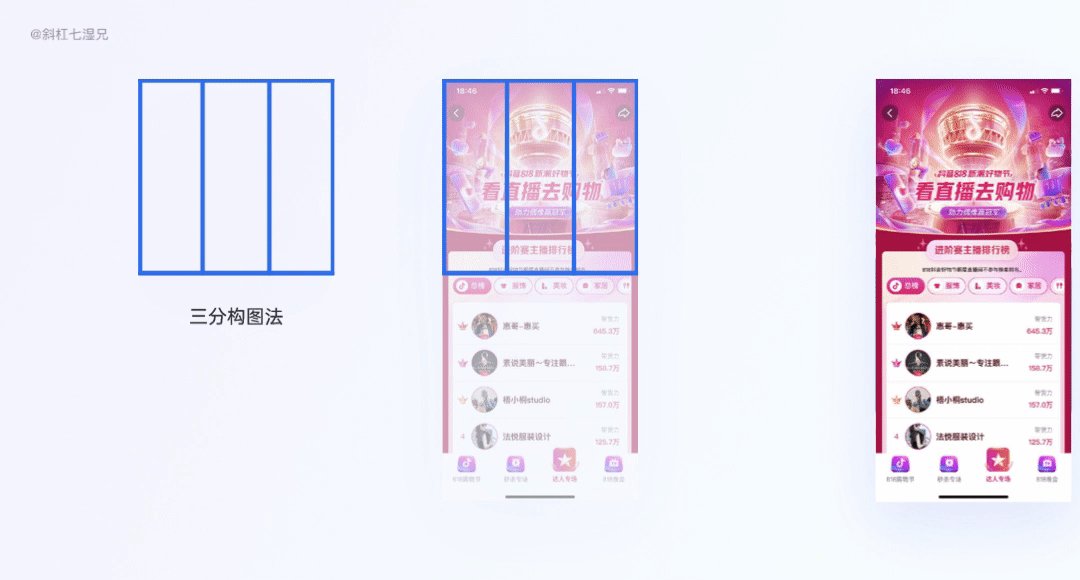
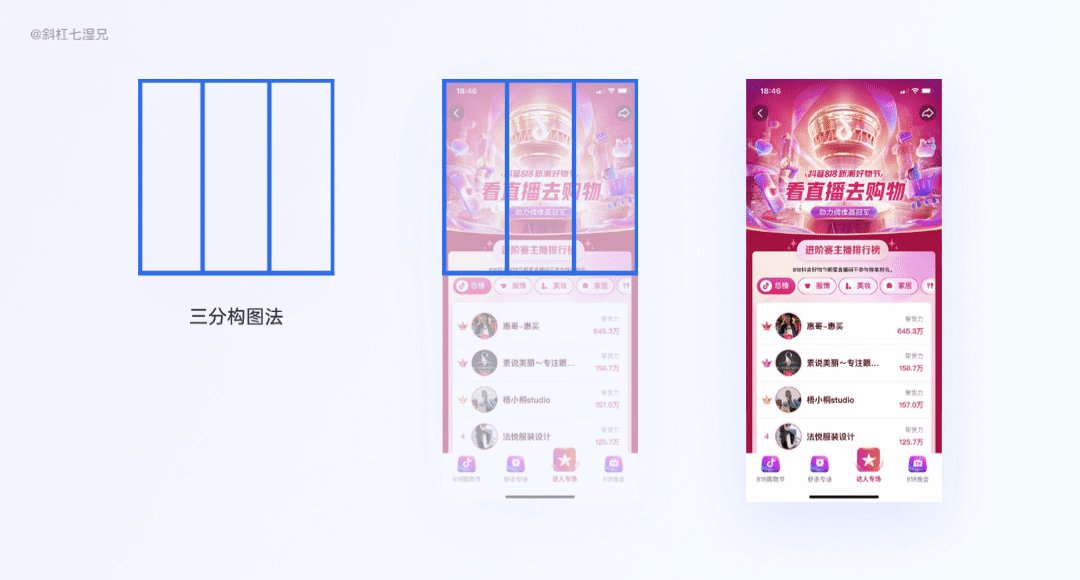
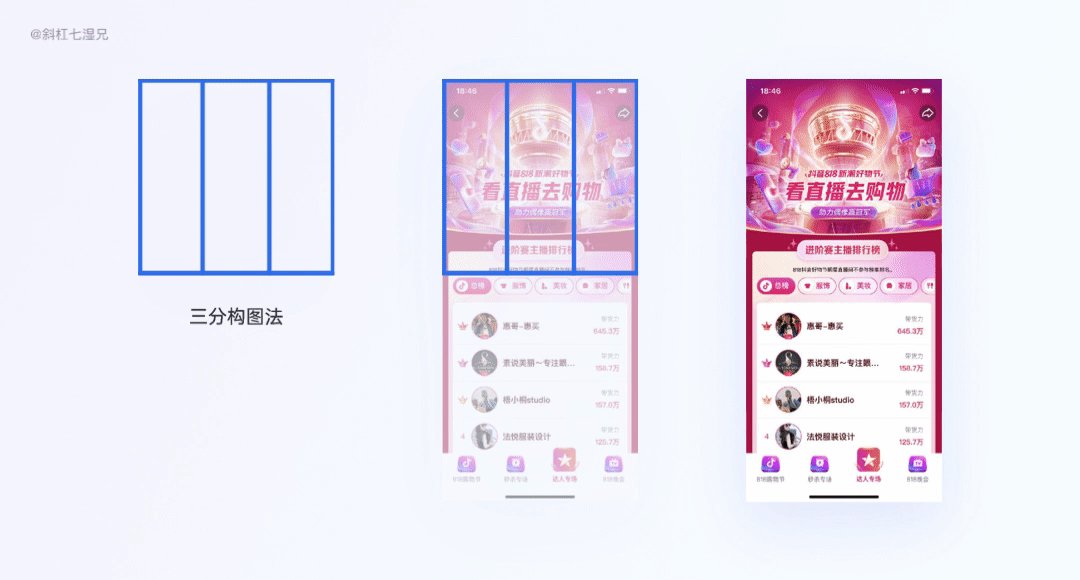
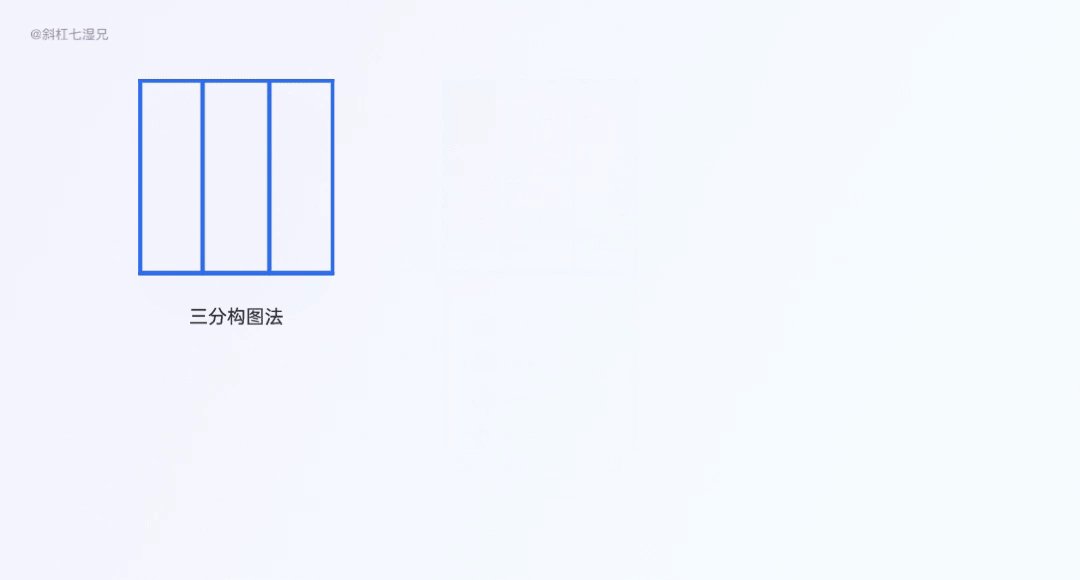
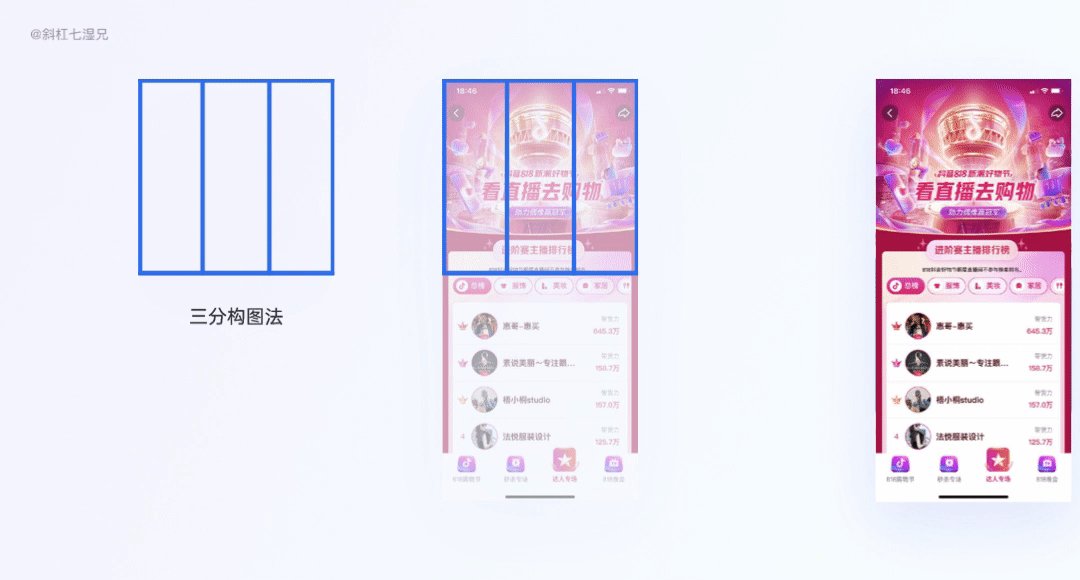
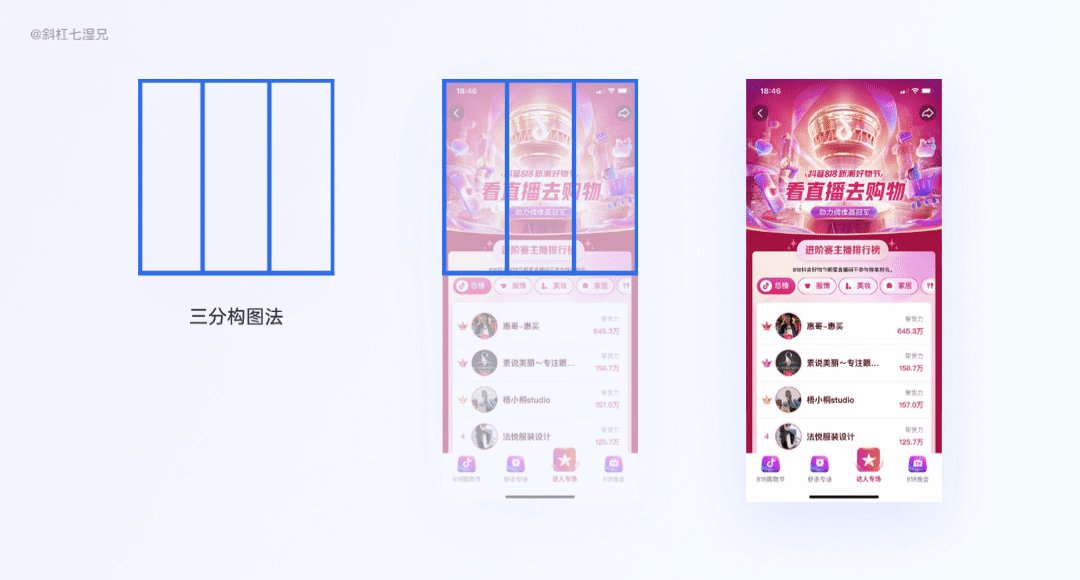
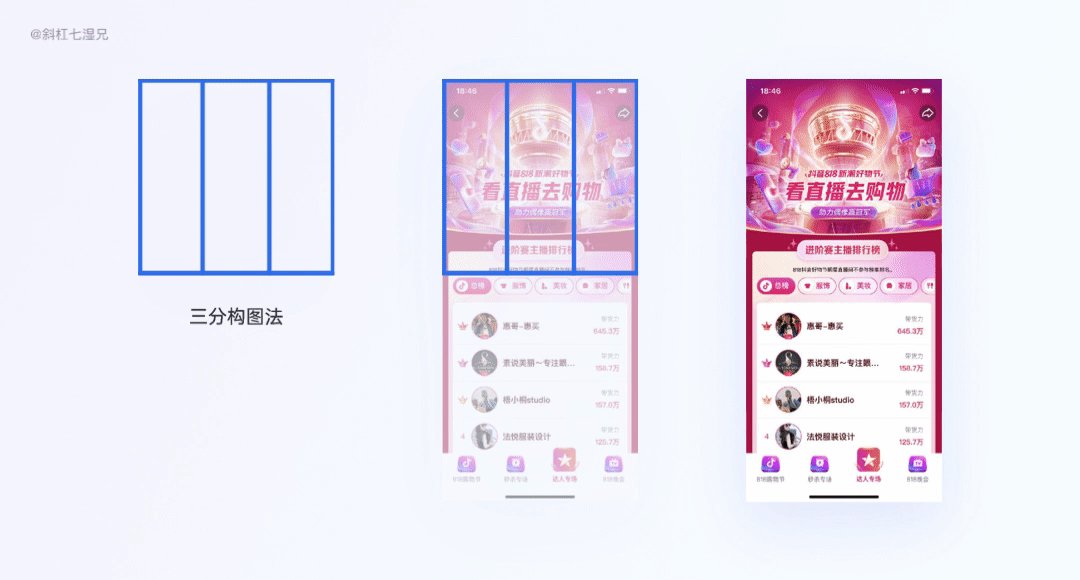
3.3 三分构图法
“三分构图法”是将画面中的内容三等分,并突出c位的信息,旁边有装饰元素围绕增添画面的气氛,具有稳定性又可以避免使用中心构图形成的呆板感。

3.4 中心构图法
“中心构图法”是把主体放置于画面视觉中心,形成视觉焦点,再利用其他信息烘托与呼应主体。其特点是能够突出重点信息,让用户一目了然。

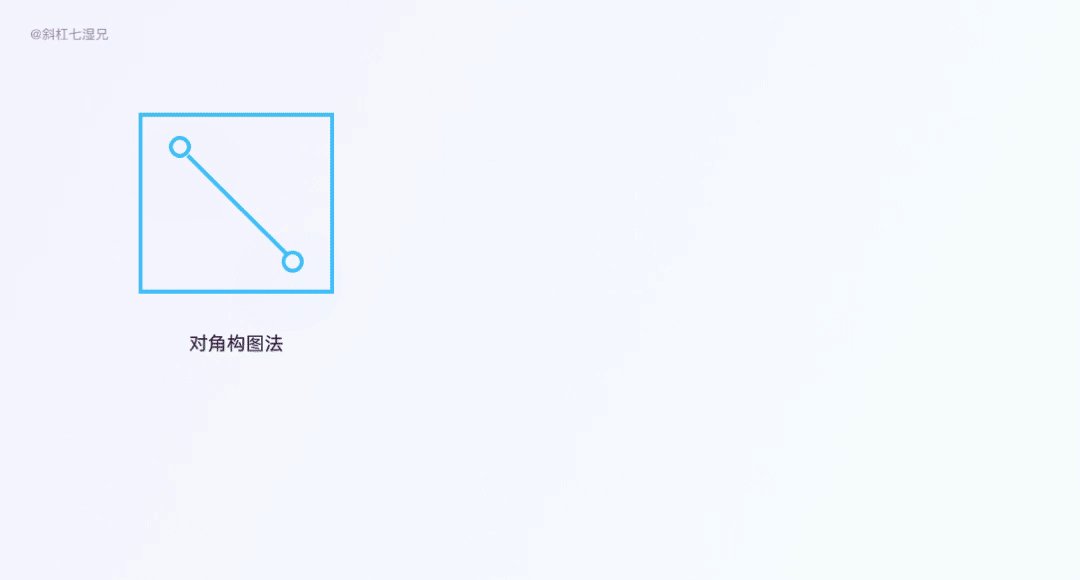
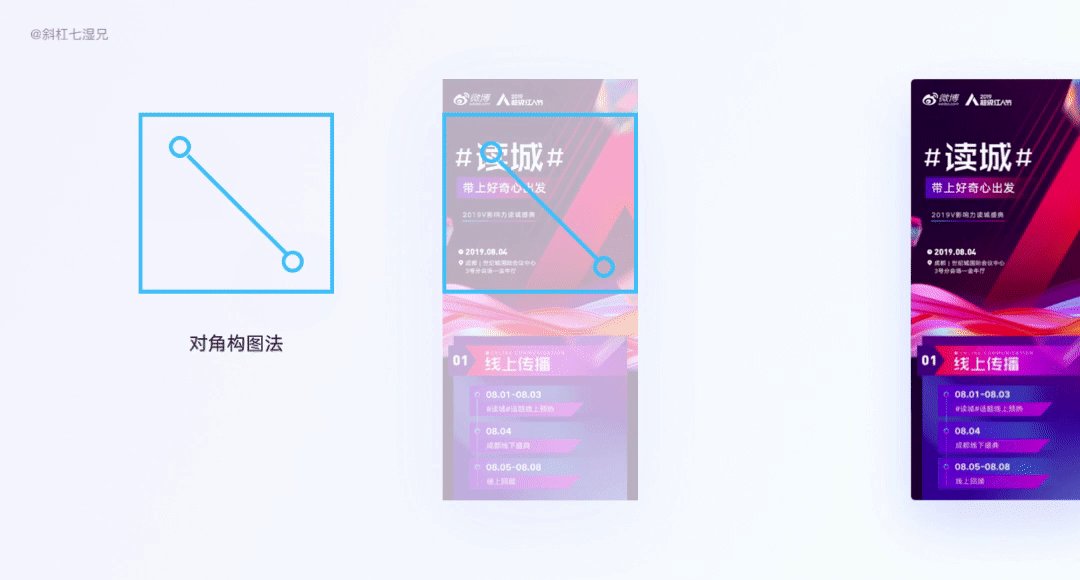
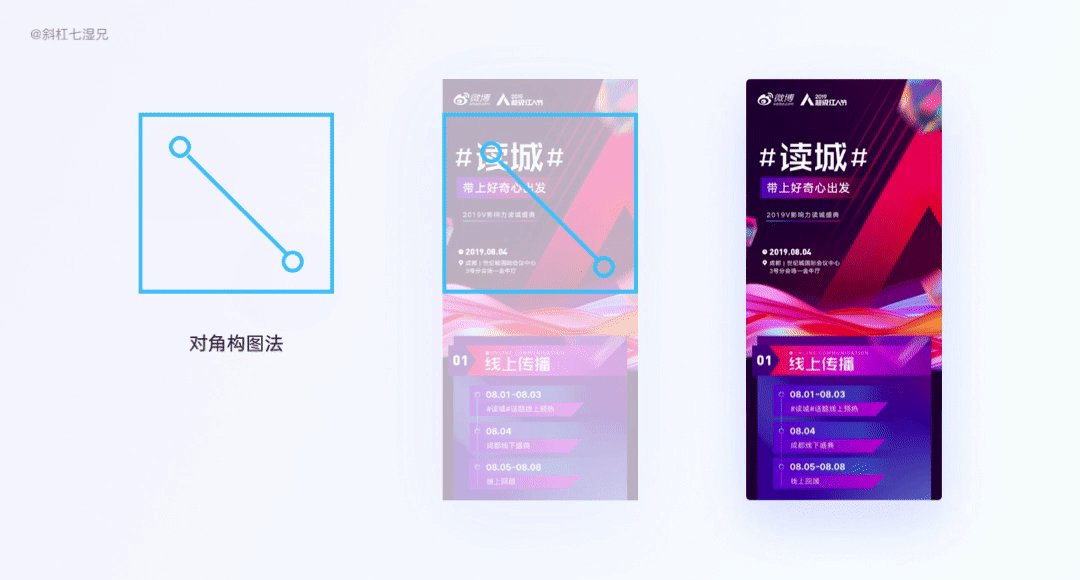
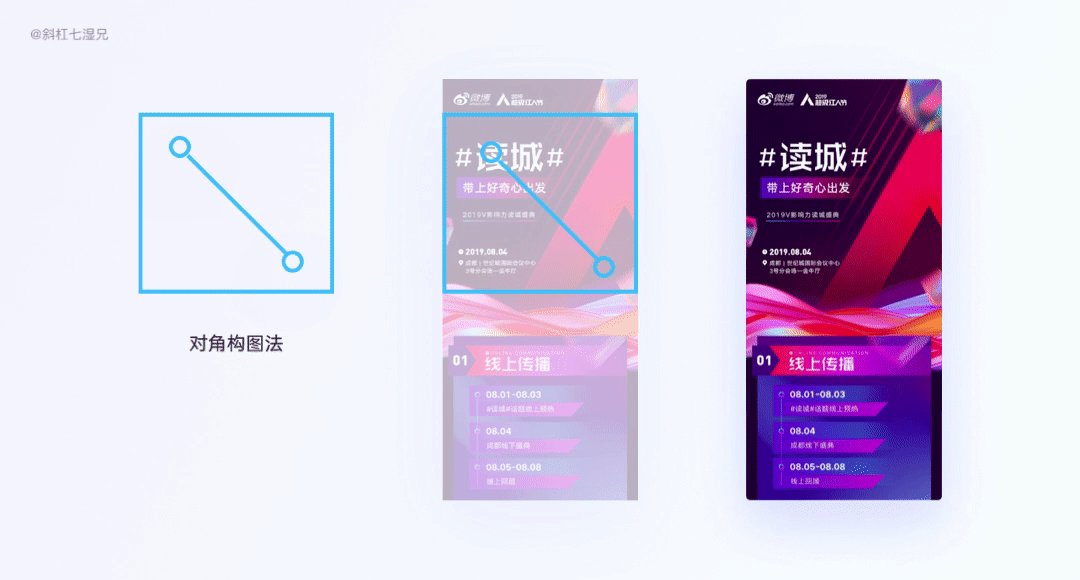
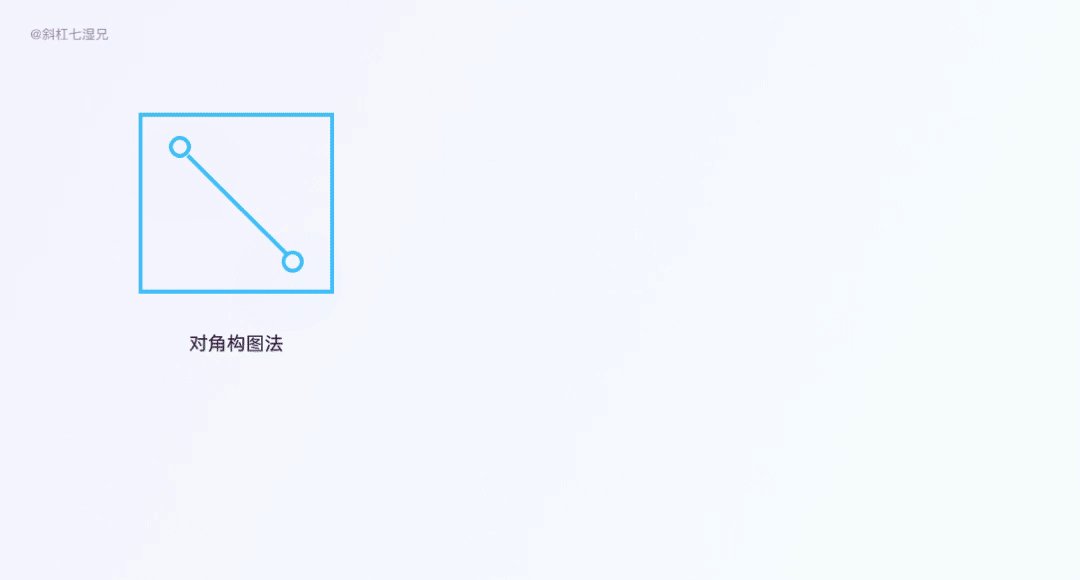
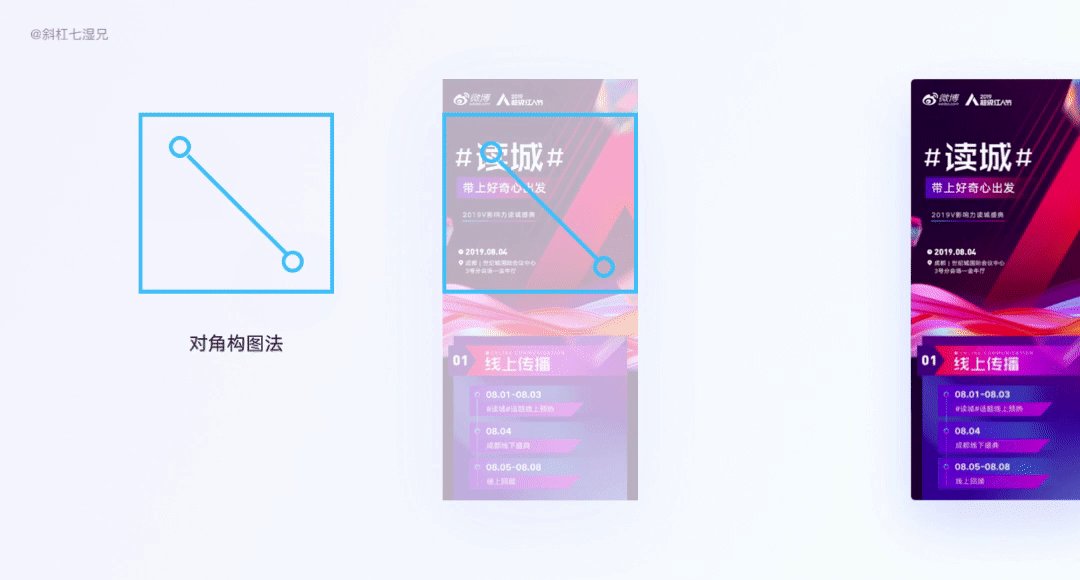
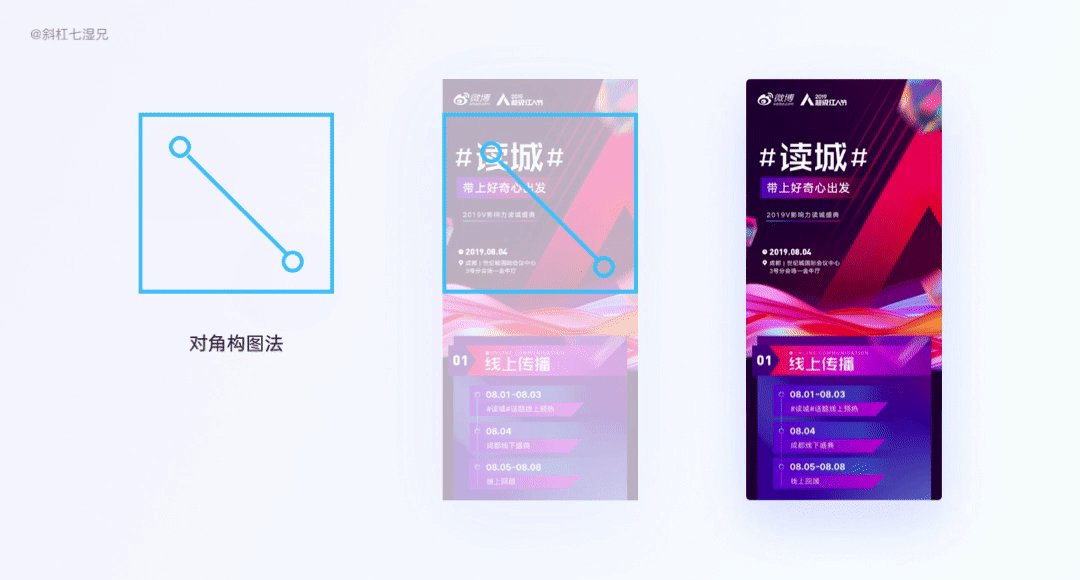
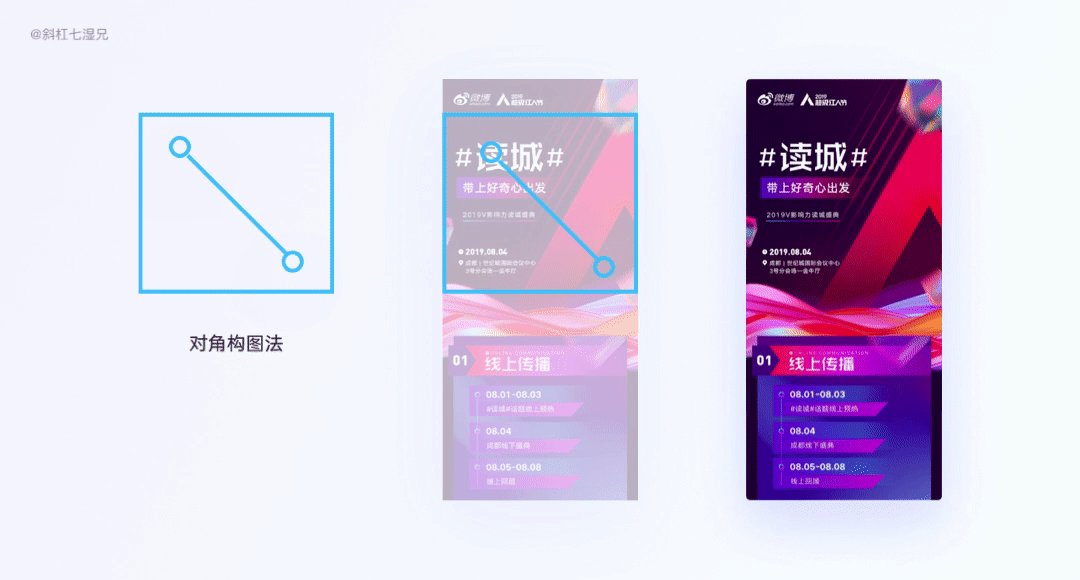
3.5 对角构图法
“中心构图法”是指对画面进行等值分割,并将所要表达的信息对角排列。这种构图方式,会让页面显得更灵活,有动势,让画面有更多可能性。

3.6 倾斜构图法
“倾斜构图法”是版面整体或部分元素以倾斜的角度呈现在画面上,能很好地营造出轻松、动感、刺激等气氛感,一般游戏类活动也会比较常用。


好的运营活动会为企业带来可观的短期收益这是众多互联网企业所认同的,也是每一个企业所需要的,以下是我对运营设计的一些经验心法,希望对你有所帮助
一、如何最大限度地规避返工风险
对于设计者来说,最苦恼的是改稿,特别是那种做许多叠加质感光效的效果图,改起来成本很高,改稿这件事对运营设计师来说可以说是最头疼的事。
针对这种返工改稿的情况,我个人认为问题多数出在“沟通”这个环节。在沟通环节中最要解决的核心问题就是要进行有效的沟通,如果需求方(运营经理)和设计师之间的沟通是无效的,改稿那是必然结果,下面是我对于“高效沟通”上的3点经验。

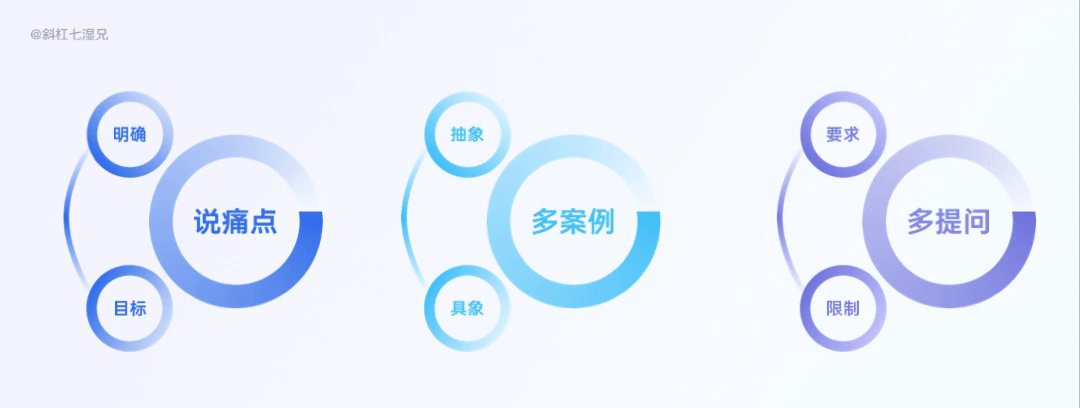
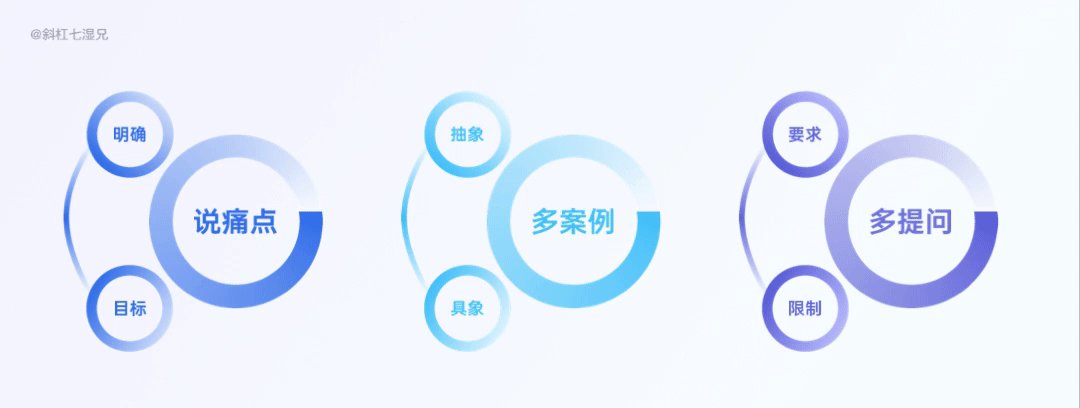
1.1 明确项目的目标
身为设计师的你遇到一次两次交付后要改稿的情况倒是没有关系,有些协同的同事是初次合作,难免有些观点不对齐的情况,这属于正常的,但是经常遇到这种情况就要引起重视了。
需要反思一下是不是自己对项目的目标没有搞清楚,在做项目之前我建议直接让需求方说出痛点,多问问目标用户群体是谁?投放平台和渠道是哪些?上线时间和排期?尺寸大小等问题,把目标明确下来。

1.2 从抽象化到具象化
人和人受到教育不同,理解能力是不同的,有的需求方上来就说了很多概念词汇,比如我希望这次运营活动是高端、大气、上档次的,这很难让设计师正确地理解。
对于这种情况,我建议找一些可用的真实案例给到需求方,将抽象的概念具象化,事先搞清楚需求方心中的画面是什么样子的,特别是要明确设计风格、配色方案、背景元素、图文板式结构等信息。

1.3 提前弄清楚运营活动的要求
关于版权的问题是有可能导致项目无法上线的,我之前的一个项目就因为C4D这款软件侵权收到了一份律师函,需要将带有3D效果的在线元素全部替换。
因此在项目启动前可与需求方确认有关字体版权、图片版权、软件使用权等问题,避免在效果图出来后再去调整,耗费公司人力成本。

1.4 除了沟通还应该设立审核环节
这个并不属于交流的范畴,但是我觉得他也是影响设计师反复改图的重要原因之一,还是有必要说一下的。
运营活动上线都是有明确时间节点的排期安排的,所以设计稿审核的环节要特别重视,尤其是大型的运营活动不要等到最后的环节再去审核,因为如果审核不通过有可能会重新做,所以在设计过程之中应多设立几个审核环节,保持和需求方的想法是时时同步的,千万不要等交付时间快到了再进行审核,到时候谁加班谁痛苦。详细审核环节设置,大家可以参照下面的图片:

二、运营设计其实也可以增效
“增效”这个词近几年火得不行,尤其是和老板说增效的事情,他会非常感兴趣的。以下是我亲身经历的一个项目,也正是从这个时候开始,我开始思考团队增效的事情。
2.1 明白运营经理想要什么
以前遇到一个运营活动落地页的项目,需求方说;“我们不需要绘制复杂的插画放在Banner里,简单画点喜庆的元素,把活动标题展现清楚就好了,设计同学也不需要花那么多时间来设计,你们能多久给到我呢?。”
我相信有不少小伙伴曾经遇到过这个情况,通过以上案例,不难看出设计师想要的跟运营经理想要的并不一样。大部分运营经理更在意的是文案的露出、能多快地交付;而大部分运营设计师更在意的是图片美不美、炫不炫,整体的图形表达最终给用户的感觉是否和设计师所想的一致。

2.2 增效的两种方式
在理解了运营经理他们所在意的事情之后,我发现针对有严格交付时间的运营项目而言,运营设计的增效是很有必要的。一般来说“增效”有两种方式,一种是提高输出效率,另外一种是降低人工成本。

提高输出效率:我知道在行业内,58集团自主研发的运营页面设计平台——斑马智能物料设计审核平台和灵动编辑器算是两款增效的工具,这两款工具为运营工作提供高效且高质量的输出环境。
降低人工成本:我相信大多数同学的公司是没有这类平台资源,不用担心,没有我们可以自己搭建简略版的组件代替,比如公司里有些运营活动要跟上新闻热点,如果我们事先做好3-5个尺寸一致的模版套件,当新闻热点来的时候只需要插入图片更新标题就可以先推送出去,这种做法会极大地降低设计师的制作成本。
再比如组内成员可以利用平时的工作时间做一些通用的组件如红包、优惠券等,在要求快速完成运营活动的时候,可以挑选风格合适的样式替换。

三、做好运营需要了解用户心理
纵观市场,会发现大部分设计师都是作图高手,那些能够在前期参与策划运营活动,帮助运营经理想一些更有趣好玩儿的idea的人才是凤毛麟角的。
3.1 需要有正向、反向思考角度
记得看过一次求职类节目,一位求职者推销颈椎治疗仪的案例让我印象深刻。因为他的推销过程很精彩,他用了两种方法去推销产品。
第一种思路:介绍产品的优点,表示你买了我们的颈椎仪脖子的酸痛问题会得到缓解。
第二种思路:如果你不买我们的颈椎仪,你很有可能因为颈椎不舒服而失去良好的睡眠质量。
当然那个应聘者也得到了心仪的企业offer,那时候我就觉得这位应聘者很聪明,聪明的点在于对犹豫不决、不想买的用户都设计了自己的对策。
对犹豫不决的用户来说,通过正向介绍产品优势,从而获取用户青睐;对于不想买的用户则利用反向思维讲述这个产品会和你睡眠质量有关系。

设计师是一个很重视用户同理心的一个职业,当我们越是了解用户的想法,就会知道用户最需要什么,做的设计也就能更好地贴合用户需求,最终完成提高运营活动的数据的运营目标。
3.2 触发点击行为和用户心理有关系
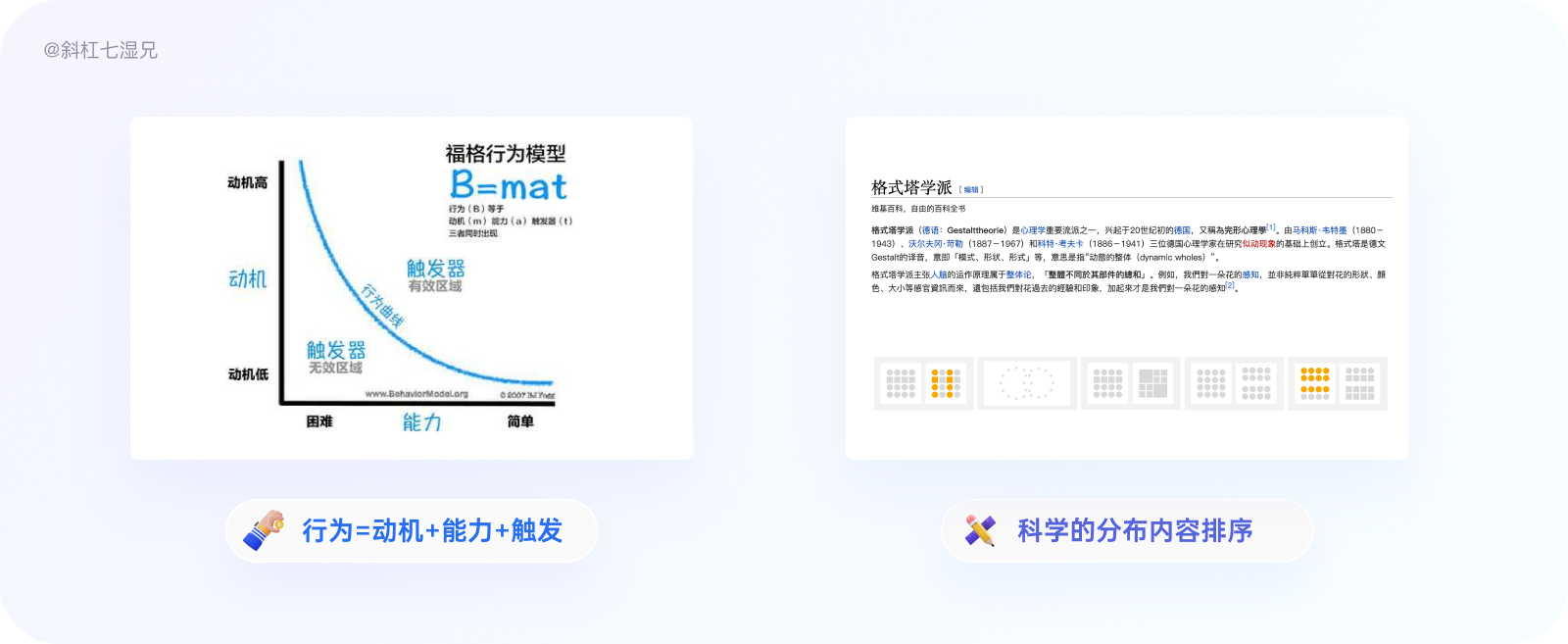
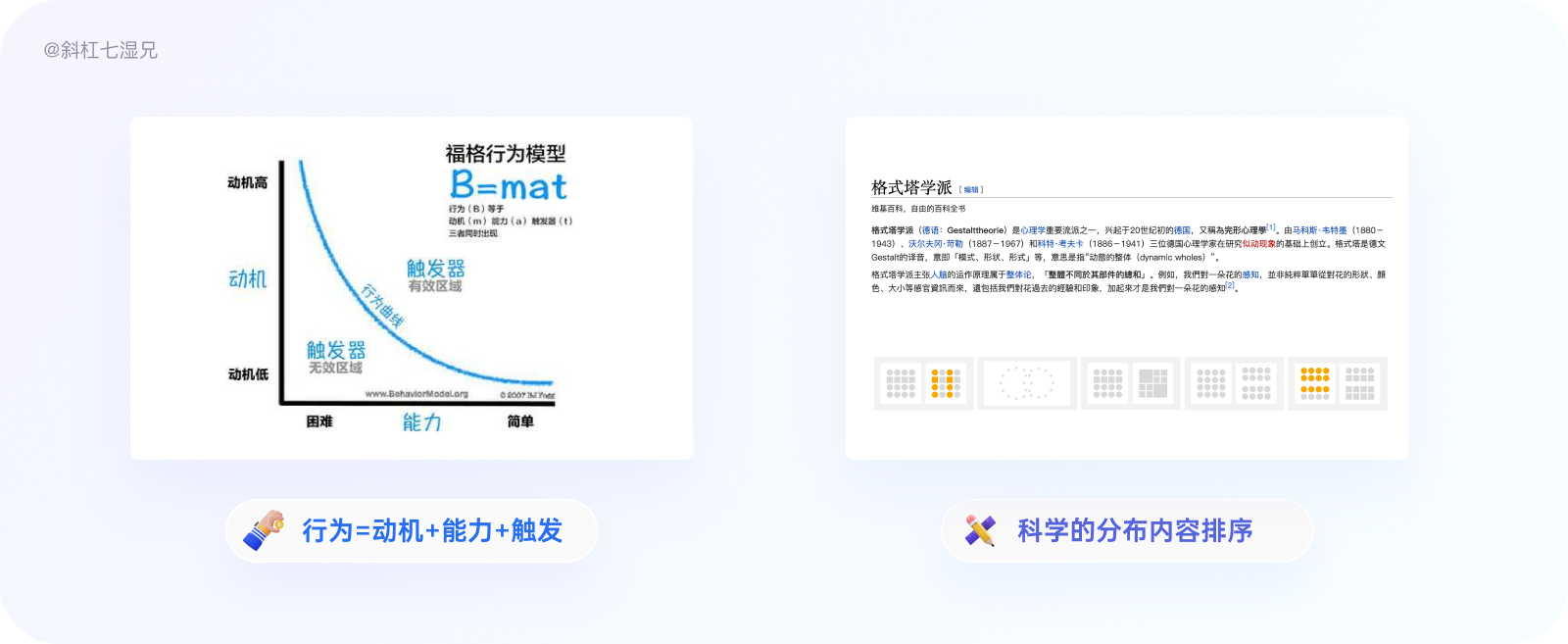
2009年,斯坦福大学行为科学教授福格(Fogg)提出了一种人体行为模型,简称为 FBM。根据这一模型,他提出促使一个人的行为的发生离不开三个因素:行为动机(Motivation),行为能力(Ability)和触发条件(Triggers),用公式表达就是B=MAT。用户行为的产生需要动机、能力、触发等有机结合,通过对动机、能力、触发等干预可以影响使用者的行为。
引发用户点击行为,本就是运营设计师必须要做的事情,但是触发用户点击这个行为就要洞察到用户心理所想。这里我推荐《飞书官方-认知偏差知识手册》,大家可以从这本书里面了解一些用户基础的心理学知识。

这里我还想补充一点,设计师为什么要学习心理学。如果有人问你设计是什么,很多人都会回答设计就是解决问题,这是一个很标准的答案。在我看来,设计解决两个问题,第一个就是实现,把以前没有的东西做出来,第二个就是推广,把已有的东西卖出去让更多人知道。很明显运营属于第二种。
但是需要大家注意的是主语,上一句话的主语是“设计”而不是“设计师”。设计师更像是一个翻译官的角色,其本质在于精准地表达,设计师利用擅长的图形、色块等元素给用户传递信息,比如说格式塔原理就在于能帮助设计师,清晰地规划出用户先看到什么,提早预测出用户看到这张图会产生什么感受,做到可以通过设计技巧,让用户感受到设计师想传递的信息和感受,这就是我们要学习心理学的原因——为了更科学地了解用户使用习惯(如格式塔原则可以科学地构建效果图的阅读顺序),做贴合用户需要的设计,让用户满意,从而完成盈收的运营目标。总结一句话,运营设计师不仅要询问用户想要什么,更要询问运营经理想表达什么。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务