
我们需要什么样的配色方案?
B端的系统的主色代表着一个系统的气质,与所在行业、产品的定位、用户群体都有一定的关系。前面调研了众多竟品及市场前沿配色方案,目的就是期望从它们身上找出共性,引领我们的系统找到最适合的方案,这是知彼。
光有“知彼”是不够的,我们还要清晰的知道自己是谁?这样我们才可以说我们的配色方案是最适合我们的,有理有据的方案。
B端系统的真正使用人群比较复杂,具有年龄跨度大,文化水平参差不等,从事行业广泛等特点。
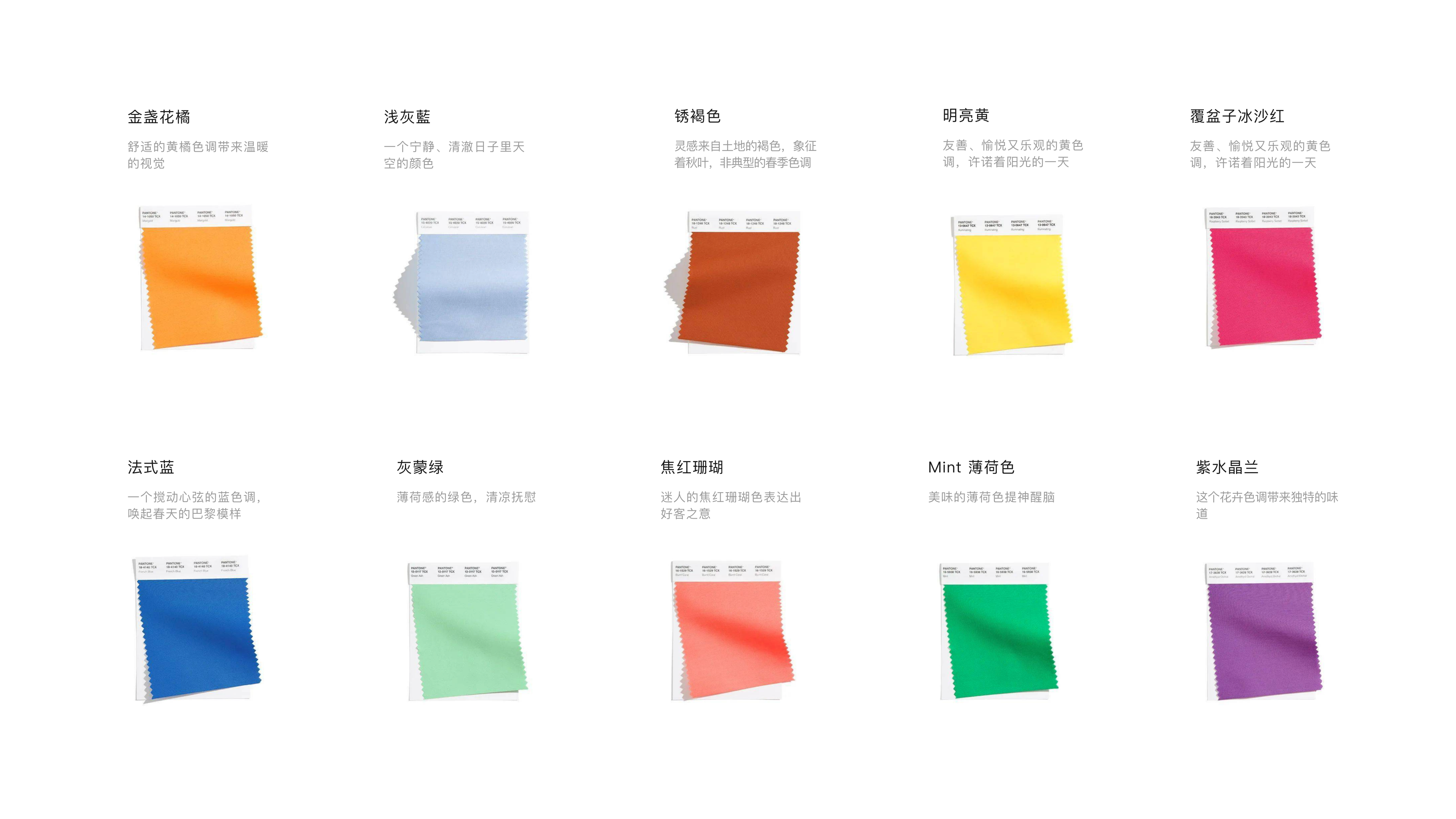
源于自然之美的色调,突显灵活性与再生的创意!
依据彩通色彩研究所专家的说法,纽约时装周2021春夏季的色彩强调我们渴望能激发出巧思与创意的色彩,这些色彩的百搭性质穿越季节,容许更多的选择自由,适于表达原创的风格,也足够灵活来适应现代新的更片断化的生活方式 。
“2021春夏的色调呈现出大自然,强调我们渴望拥有全年皆宜的灵活色彩,这一季的色彩充满道地真实的感觉,这种感觉对色彩而言愈来愈重要,同时结合了某种程度的舒适与轻松感,并散发出活力,激励振奋我们的心情”

说到这里“主题色”如何来选择?
色彩对于人的大脑的冲击力大于造型,比如淘宝,我们会记忆起淘宝的主色是橙色;色彩是影响人类视觉思维的重要因素,色彩能直观的体现产品的性格和气质,所以选择一款适合产品的主色很重要。
我们的用户在更替,如何让产品年轻化、品牌年轻化是现在几乎所有企业都在思考的问题,新的用户群体从小接受的教育和喜好决定着产品的发展方向。
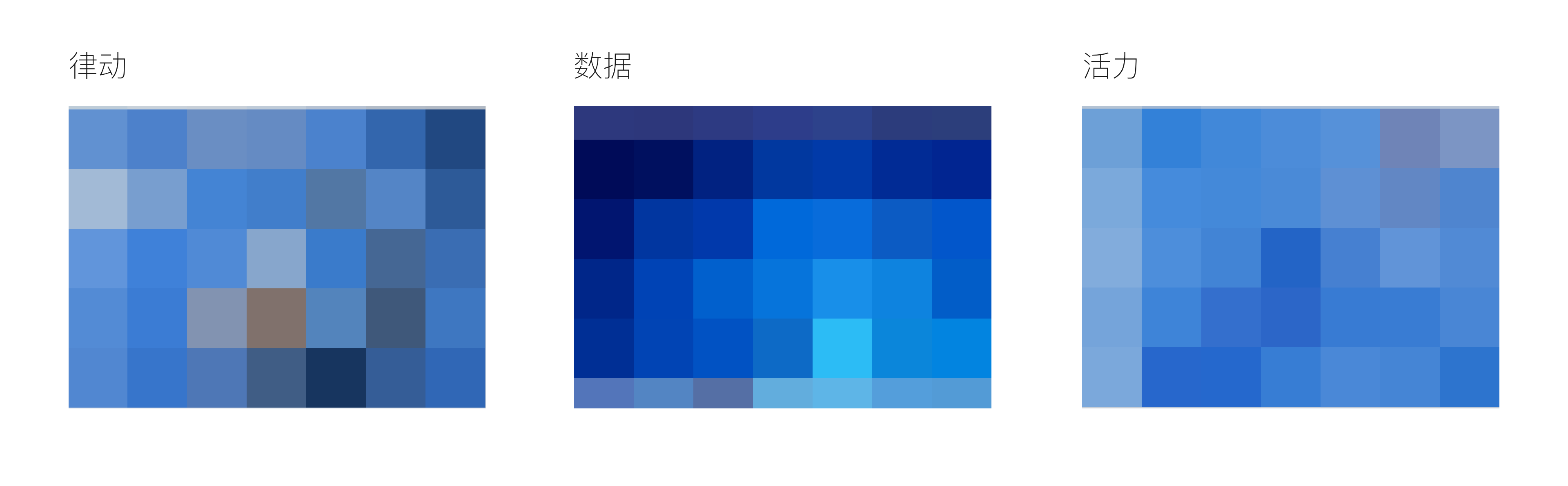
比如:我们这次颜色升级中律动、青春活力是核心关键词,而蓝色则可以让产品视觉符号得到延续。

对于主题色的选择指标有哪些?
通过关键词图片像素化提取颜色,同时参考B端产品颜色流行趋势和当年的年度流行色,以及竟品颜色分析结果,获取蓝色的色相、纯度、明度范围。
2020潘通年度颜色经典蓝(19-4052 Classic Blue),颜色值为#174A7B(H207 S81 B48)
2021潘通年度颜色搭配色鸟舍系列中19-4151Skydiver,颜色值为#02569D(H207 S99 B62)
假设:竟品的主题色蓝色的色相范围为205-225;纯度的范围为70-96,平均值为86;明度的范围为70-98,平均值为88,B端产品流行趋势的主色也多是蓝色系,色相范围为200-232;纯度的平均值为70;明度的平均值为68。

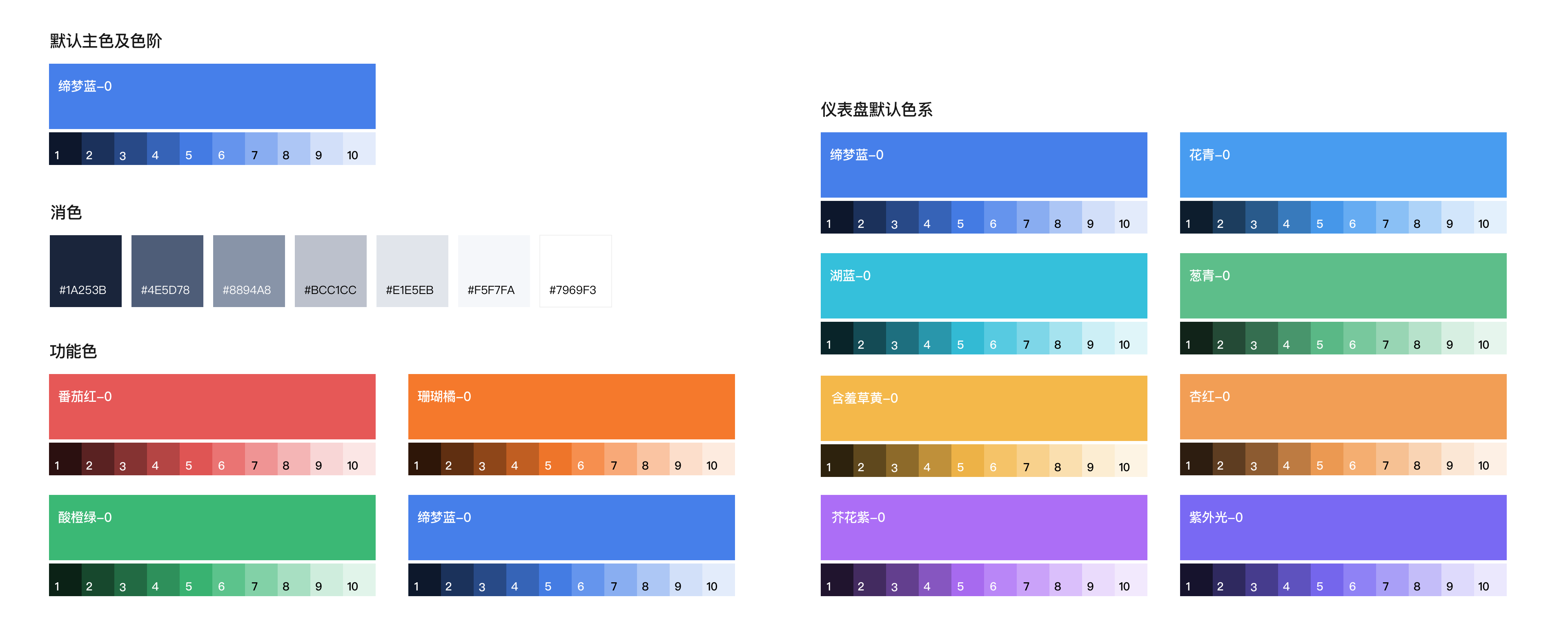
色彩的使用范围及色阶有哪些?
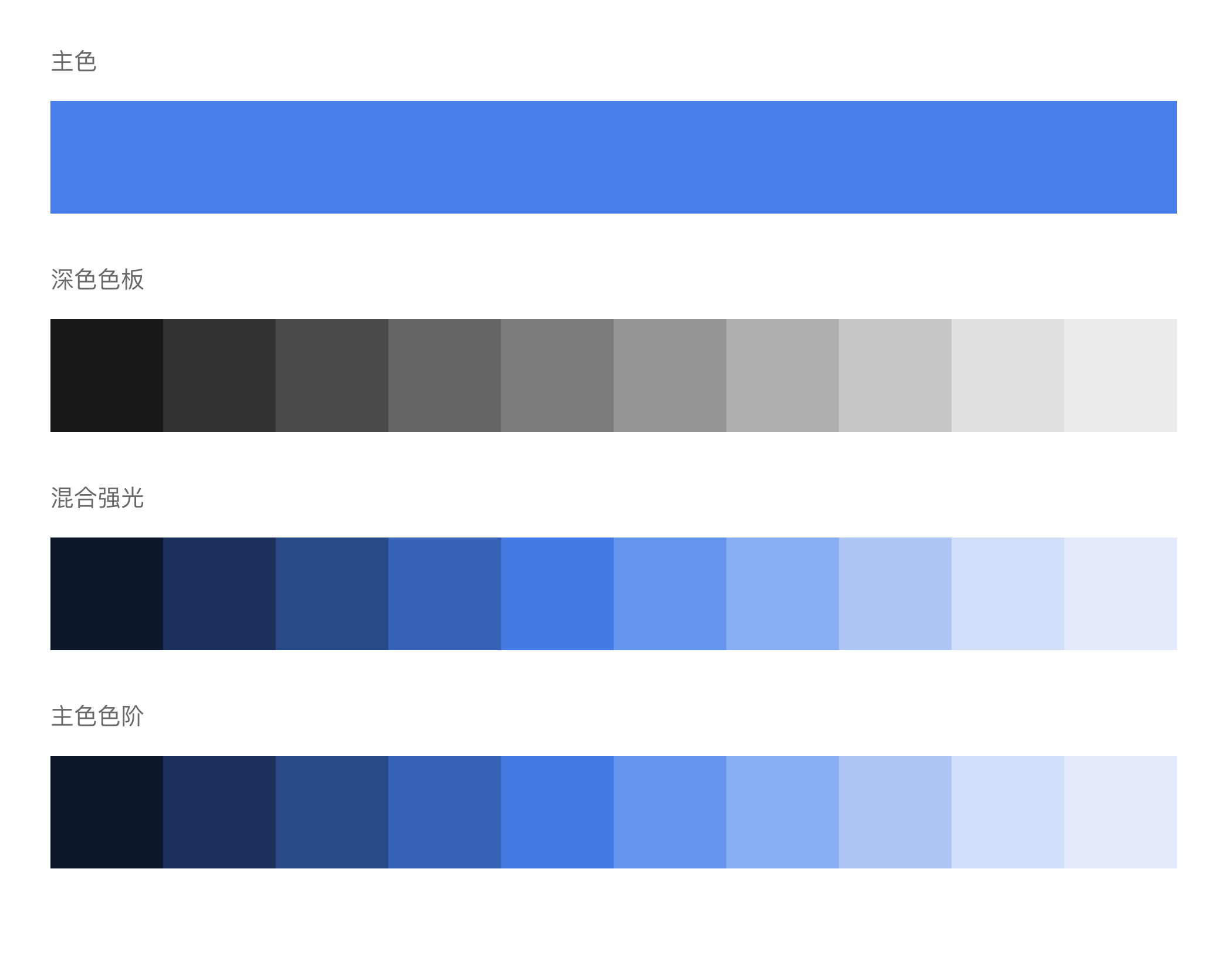
色彩的应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景;针对这些使用场景只有一个色值是不能满足所有场景使用的,所以我们要建立主题色的不同色阶来满足不同场景下颜色的使用。以建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,常使用 Tints and shades 系统来建立调色板,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。

B端产品中光有“主角”是不够的,还要有“配角” 所以我们还要看一下辅助颜色是如何定义的?
辅助色是为了帮助页面区分状态和层级而设立的颜色,主要包括图表类仪表盘颜色和功能色,通过合理的颜色传递产品正确的信息,让其信息传达更明确清晰。
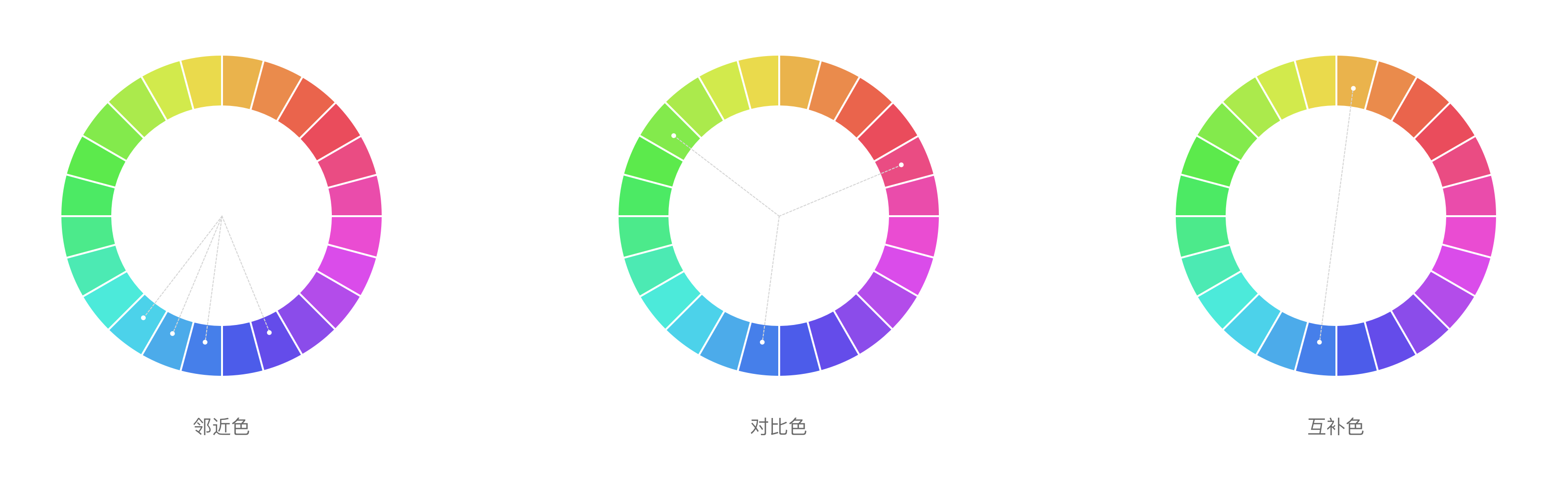
辅助色的作用是配合衬托产品主色调,在不同的产品中,辅助色运用的策略是不同的,比如我们在竟品调研中发现,辅助色经常是取自主色的邻近色、对比色和互补色等。
仪表盘配色:通过对竟品的分析可得知,优秀的仪表盘的配色有多系列及低纯度的特点,多系列配色是为了满足用户个性化的需求,而低纯度是考虑用户在长时间使用产品,色彩对其心理的影响。
功能色:这类颜色在系统一般不会随意更改,而且特定的语义一般都有固定的色相,只需改变其纯度和明度,使其视觉上符合主色的气质,使其搭配和谐。
1.通过默认主题色选择辅助色及默认仪表盘颜色
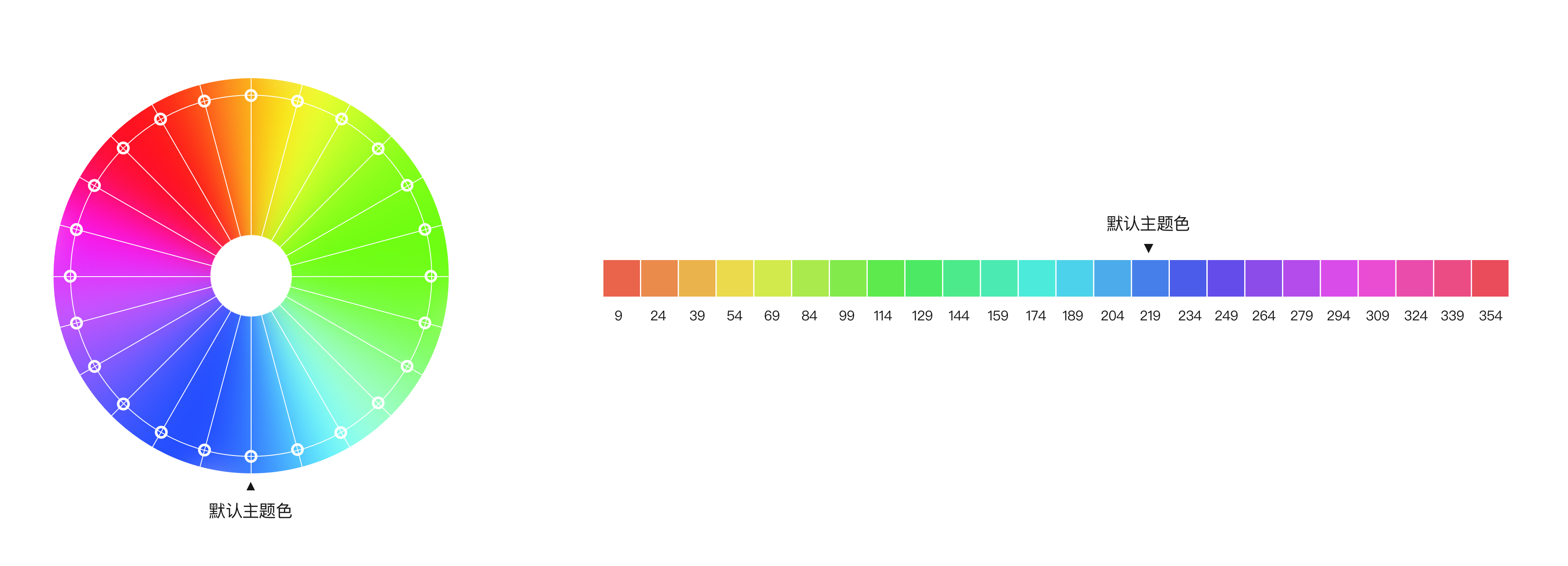
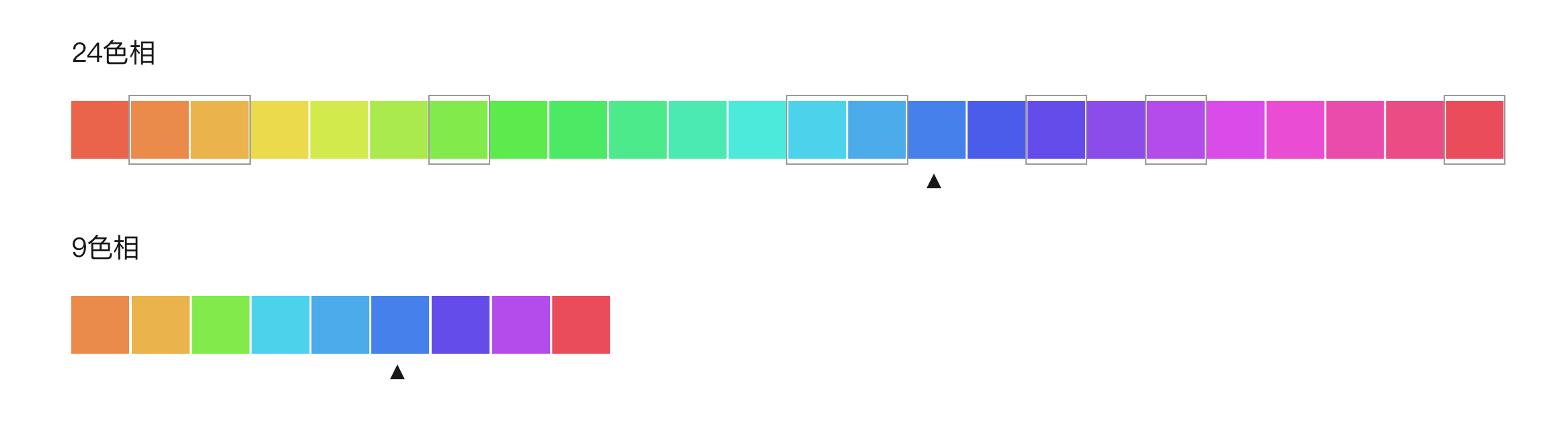
我们以默认主题色为#467FEA(H 219 S 70 B 92) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以180°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

以邻近色、互补色、对比色为原则选择丰富的颜色
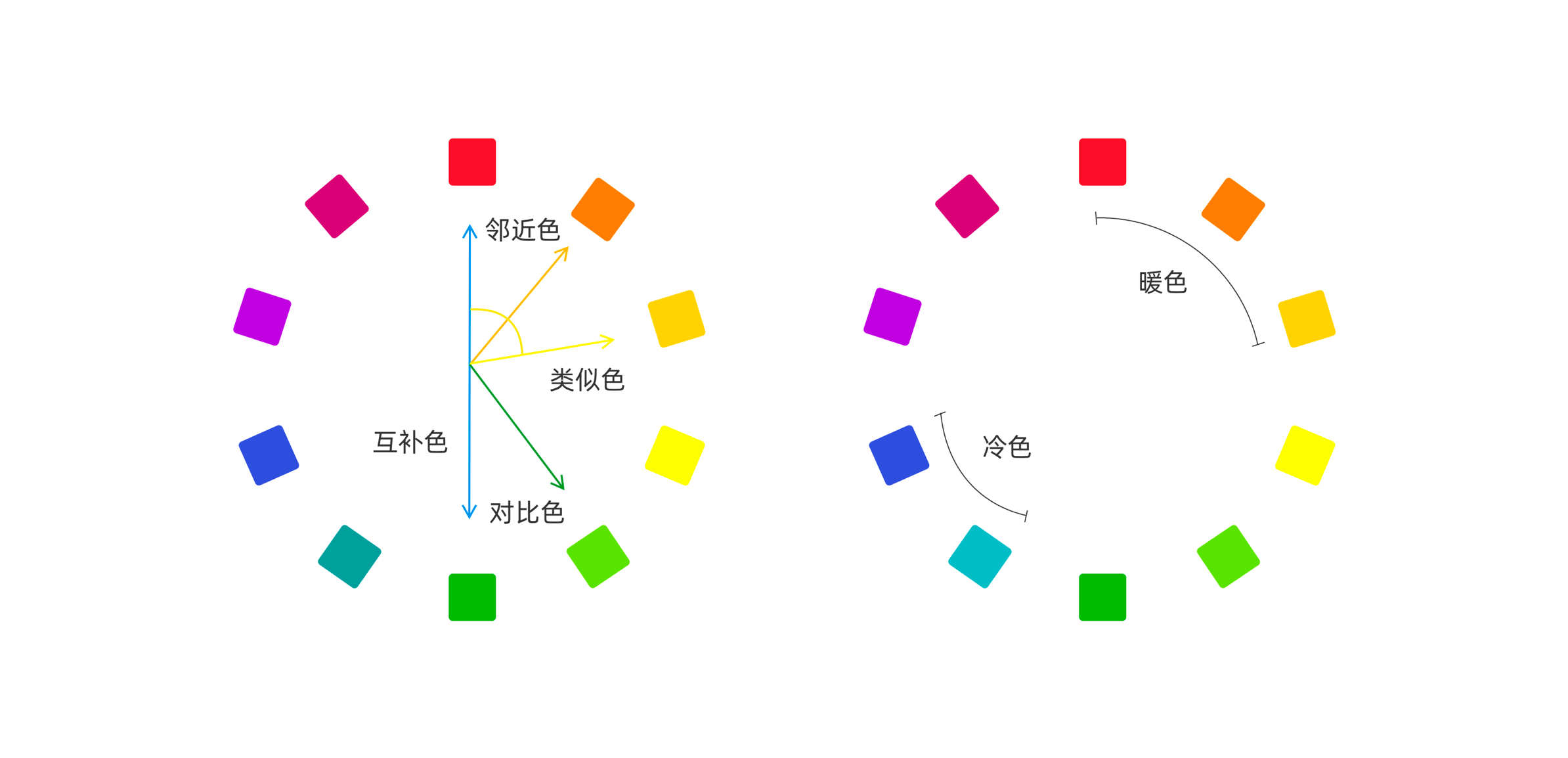
邻近色:在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围,主色和邻近色的色系组成的搭配,可以在同一个色调中构建出丰富的视觉层次感和质感,赋予不同的功能含义,信息表达明确,和谐统一感很好,视觉上的趣味性,颜色的搭配显得很柔和。
对比色: 在色相环中,角度相差120°-180°之间的色彩,这里使用了120°为角度来选择对比色。
互补色: 在色相环中成180°角的两种颜色,互为补色;主色可以和其互补色的两个色彩的搭配,该色彩可以为邻近色,例如:蓝色和黄色、橙色的搭配;这种搭配既能保持互补色搭配强烈的对比度,区分关键信息,次要信息,又能增加视觉上的趣味性,色彩看上去丰富多彩。
例如:蓝色作为主色,互补色黄色作为辅助色应用在图表、图标和标签上,再选择黄色的邻近色橙色作为另外一个辅助色,应用在不同的关键信息上,有助于用户更好的阅读产品的功能和内容。

获得辅助色-9色相
通过邻近色、互补色和对比色的选择,我们从24色色相环中得到了9色相色环,9色相色盘优化后将做为图表的仪表盘颜色和语义类的功能色出现页面设计中。

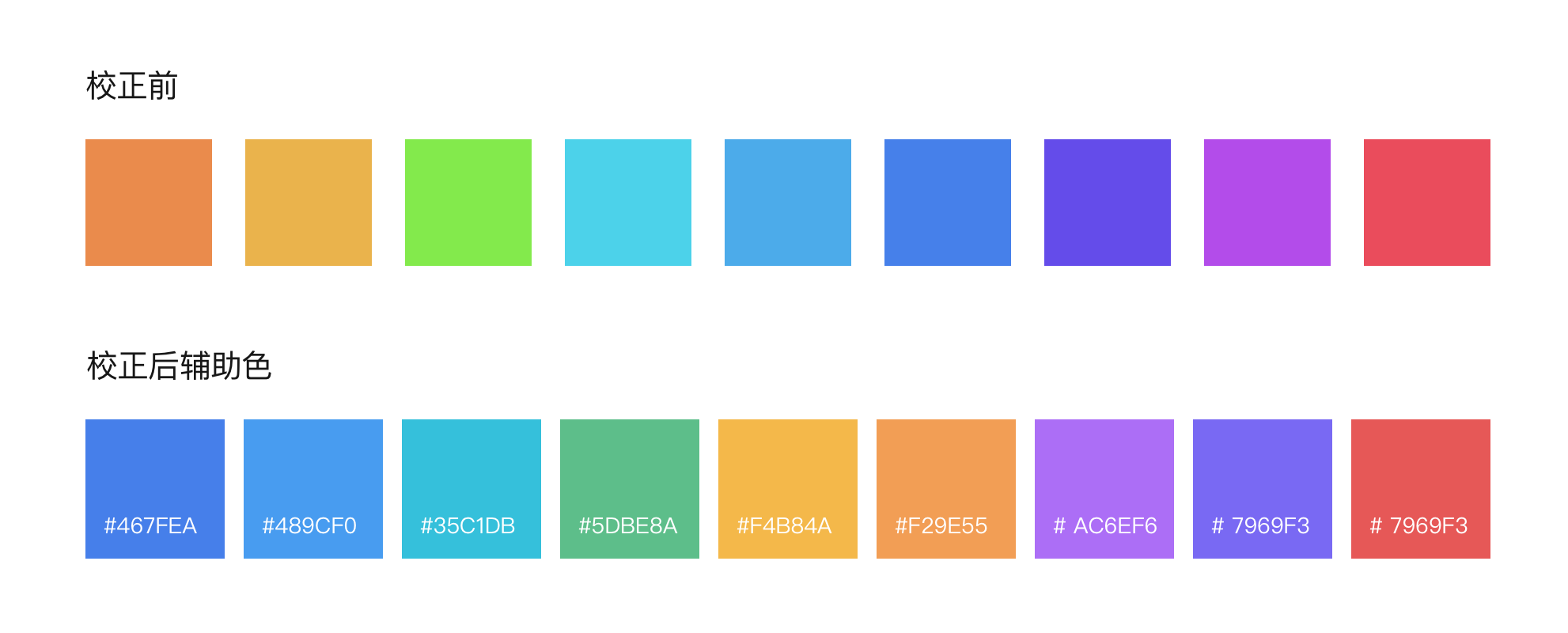
校正辅助颜色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致,为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正后的颜色主要用于功能色和仪表盘颜色。

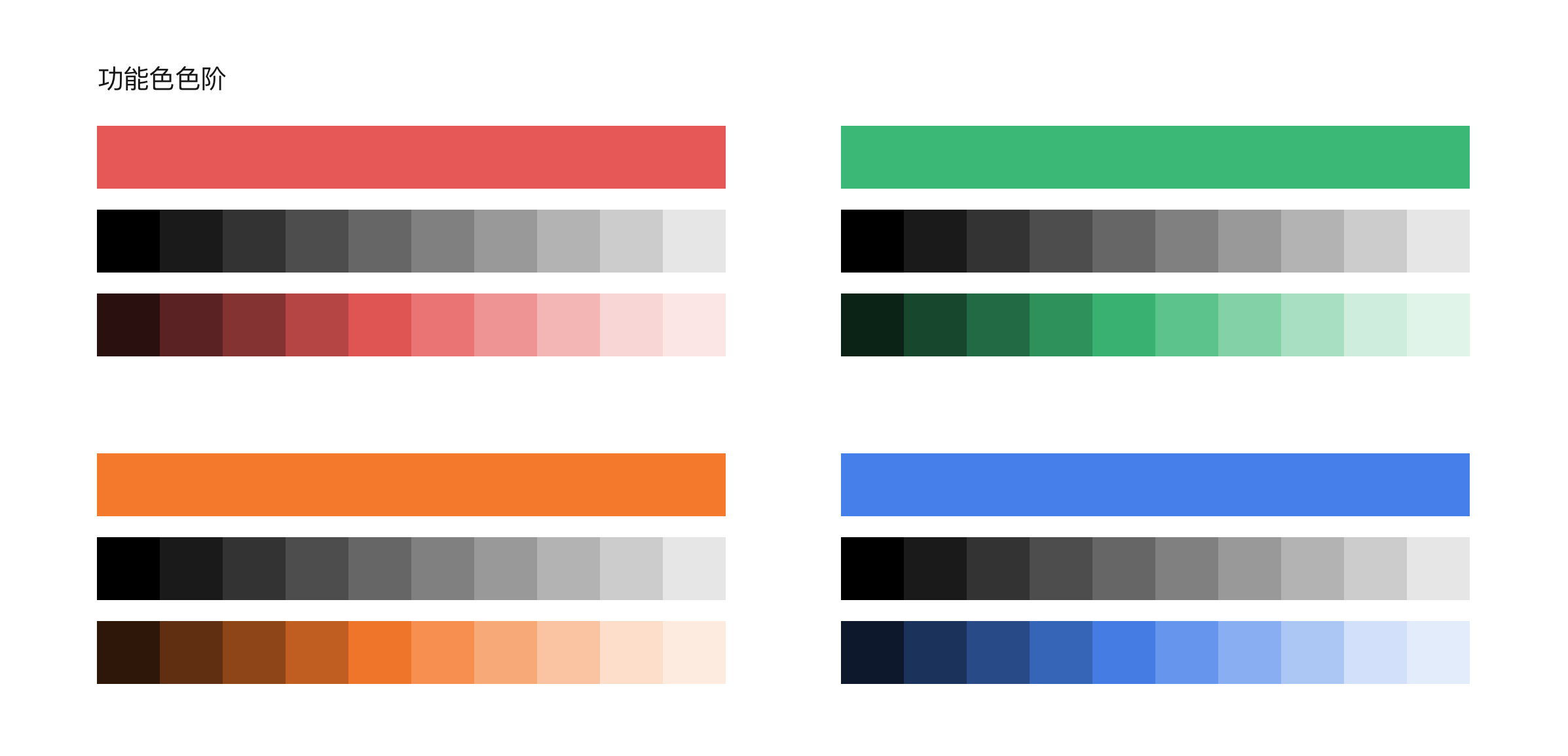
从辅助色中提取功能色及仪表盘色系
通过对竟品的分析总结同时结合默认主题色分析得出的9色色环,归纳分离,最后形成系统的默认仪表盘颜色。
功能色的目的是明确信息及状态,比如成功、出错、失败、提醒、链接等;功能色的选取需要遵守用户对色彩的基本认知,结合分析得出的9色色环,颜色校正,得出系统功能色。

辅助色的色阶
为了度量不同的可视化从高到低的数值,我们仪表盘颜色远远不够,所有为了保证视觉上的统一性,我们需要加入辅助色的明度色阶来区分数据层级。
同时我们产品有深色和浅色两种模式,由于视觉对比的原因,在深色的场景看下看的颜色,和浅色场景下看到的颜色是两种感受,深色场景下颜色会发亮,所以为了保持视觉上统一,我们也需要加入辅助色的色阶。
辅助色色阶建立方法与主色的色阶建立方法一致,使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。

模拟方案一主色、辅助色及消色汇总
通过以上分析我们得出模拟的主题色、仪表盘颜色、功能色及消色。为了方便记忆,我们分别给颜色取了名字和编号,命名方式采用植物色彩命名,这也是200多年前颜色数值出来之前的命名方式,最早见于1814 年出版的《维尔纳色彩命名法》

本期交流就先到这里,希望这个配色的思路能够帮到大家,感谢大家的耐心观看!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为设计师的我们总会在自己的闲暇时间去做设计有关的练习,那么我们到底有没有深入思考过我们怎么去练习以及如何思考才是最有效的呢?也许有的人练习了很久发现自己的进步速度很缓慢,有的人练习的不多,但每次输出的作品质量跟上次相比却提升很多。那么其中的差异到底是出现在哪些方面呢,我之前也一直在思考这方面的问题。现在将自己领悟出来的一些方法分享给大家,希望能够起到一些帮助。
前言:什么是最有效的学习方式

在开始正文之前,我希望大家能够理解什么是最有效的学习方式。在当前的大环境下,各个平台学习类的教程或者文章层出不穷,我们似乎总是有学不完的知识,每天也都在积极地学习,当时看完觉得收获颇丰,但一天工作下来也许看过的东西就忘了50%,甚至过了一周后发现自己已经什么都忘了。
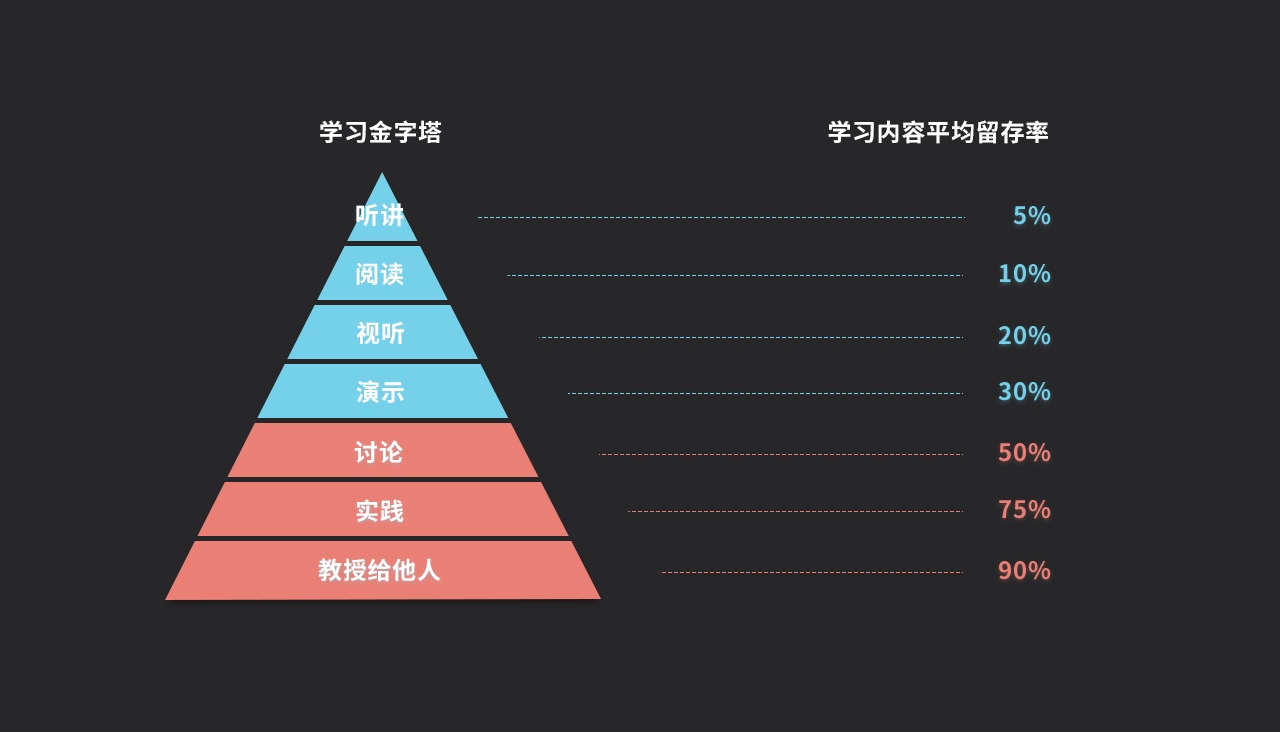
那么你有没有思考过为什么会产生这样的结果呢?对于自身的学习和思考方式我们是不是还有待改进的方法?我们可以先来了解一下学习金字塔这个模型:

学习金字塔是美国缅因州的国家训练实验室研究成果
从图上我们可以看出,我们平常用的最多的听讲或者阅读的学习内容留存率[两周以后还能记住内容的多少]仅仅只占5%~10%这个区间,而讨论/实践/教授给他人等这种需要自身参与性强的学习内容留存率则高达50%-90%,平常通过阅读等获取信息很容易遗忘的原因也有一部分在于此。
不难发现,前四类的学习行为都是属于被动输入型学习,而后三类学习行为则是属于主动输出型学习。这也就是常说的“最有效的输入方式就是输出”。
因此要想提高听讲或者阅读的学习内容停留率,我们需要将被动输入转化成主动输出,即我们在进行这类活动时需要调动大脑积极思考,将大脑接触到的信息与我们已经掌握的知识产生关联,去想一下我看了这些内容可以运用在哪些方面以及怎么去运用,并在最后真正用于实践[经历过实践去输出你才会发现那些潜在性的问题]。我们才能更为有效地去消化一篇文章或教程。好了,希望大家看完能积极思考一下本文所阐述的内容,能够拥有一些不一样的收获就是我写这篇文章最大心愿。那么接下来进入正题。
01 明确自己的设计目的
做任何事情都应该拥有一定的目的,因此我们在开始一项设计练习时,第一件需要做的就是确定我们的练习目的,即你通过这次练习想要表达什么,这种表达可以是技法的展现或者说内心情感的表达,只有明确当前的目的性,你才能有更精准的方向。
 但很多人会发现即使自己设立了目的却总是会因为各种原因而中途放弃掉,那么能让我们去坚持完成目的的核心是什么呢,就是去量化你的目的和设立明确的截止日期。量化目标就是要将你的大目标分解到具体每一天应该完成的小任务,这样拆解不仅降低了目标的难度,也能清楚知道每天该做什么,有明确截止日期的话就能避免拖延。
但很多人会发现即使自己设立了目的却总是会因为各种原因而中途放弃掉,那么能让我们去坚持完成目的的核心是什么呢,就是去量化你的目的和设立明确的截止日期。量化目标就是要将你的大目标分解到具体每一天应该完成的小任务,这样拆解不仅降低了目标的难度,也能清楚知道每天该做什么,有明确截止日期的话就能避免拖延。
比如拿“在一个月内我的练习目的是做电影界面的设计“和”在1月1日至1月30日期间我要完成30张电影界面“相比,显而易见后者的目标更具象,更具操作性。只要我保证每天一张界面,即可在规定时间内完成任务,偶尔如果遇到特殊事件也能及时弥补落下的部分。前者模糊不清的目标很容易让我们三天打鱼两天晒网,一张界面也是练习,一百张界面也是练习,也许一个月下来发现自己就做了那么几张界面,完全达不到练习效果。
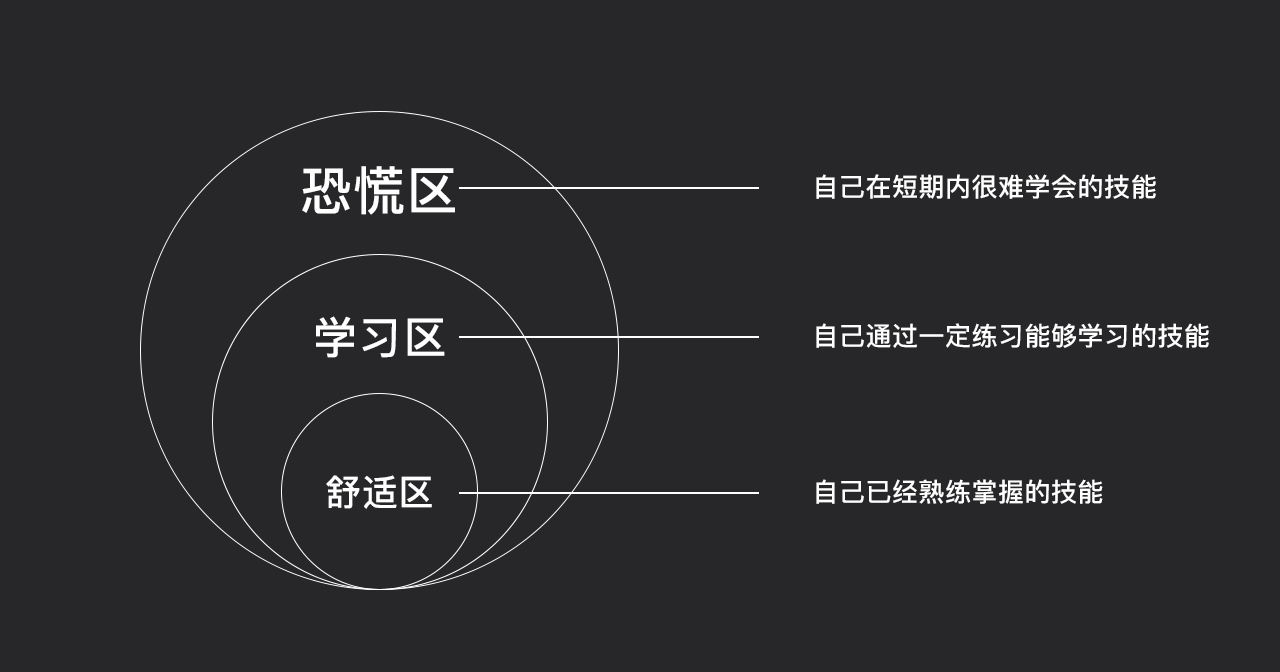
02 目标的确立要跳出我们的舒适区
很多人会说,我确立了明确的目标啊,也有在坚持练习,可一段时间下来却感觉自己的能力没有很明显的提高。这有可能就是你的目标建立出了问题。那么怎样的目的才能最有效地提升我们自身的能力呢,在我看来跳出自身舒适区去建立目标效果才是最正确的。

舒适区指的是一个人所表现的心理状态和习惯性的行为模式,人会在这种状态或模式中感到舒适。舒适区,又称为心理舒适区。
如果你发现你每次确立的目标自己都能够很轻松愉快地完成的话,那么你可能只是一直在自己的舒适区内做着重复性的工作, 对自身的能力提升并不会出现显著变化,也就是常说的那句话“你不是有五年工作经验,而是把一个经验用了五年!“

跳出舒适区,指的是来到学习区,去有意识地练习那些你了解过,但是不能熟练应用的技能。例如你对界面的设计已经比较熟练了,但是你对交互动效这一部分仍然感到比较陌生,那么如果继续坚持界面练习可能只是简单在堆积你的练习数量,这时你更应该去尝试一下界面的一些交互效果并将其制作出来。
这样你就可以将你已经掌握的知识与并不熟练的知识连接起来,从而能够更高效地学习和吸收新的知识。前期尽量选择简单的效果练习,循序渐进,以此来建立你的自信心,不要急于求成而误入恐慌区,妄想在几天之内就能够做出和从业几年的大神一样的高难度复杂效果,那样不仅学习效果差,还会打击你的自信心,造成反效果。
03 多看的重要性以及怎样去看
相信大家对于多看这一点已经是耳熟能详的词汇了,曾经也听过很多次大神分享,无一不提及多看多练这种类似的话。那么你有没有深入思考过为什么很多高手都在提及这一点呢,我们所谓的看和他们的看是否说的是一个概念呢?

牛顿曾说“我之所以比别人看得远一些,是因为我站在巨人的肩膀上”,那么在我的理解范围内,多看即是站在巨人的世界里看设计。
在诸如国内网站站酷/UI中国以及外国网站dribbble/behance等平台上,我们可以找到很多优秀的设计作品(在看的过程中可以不要只是局限于UI设计,可以更多地看看首页的其他作品,能够最大限度地提高你的审美),遇见好的作品我们不要只停留在视觉表面,要学会去分析好的设计,以及与我们自身所做的界面产生对比。
分析最直接的方式就是自我提问。“这个设计我为什么会觉得它好看,是颜色的搭配吸引了我,还是版式的设计非常合理,又或者是整体的配图非常和谐?”当然,你还可以更近一步——“颜色的搭配是哪里吸引了我,是对比色用得非常合理,还是整体色彩的占比非常平衡,又或者说是颜色的明度和饱和度搭配得非常好看?“
最重要的是要联想到自己已经掌握的知识,将你发现的好的方面与自己的知识进行结合。“如果我下次在做界面练习的时候,我该怎么去使用这种色彩搭配,如果换成其它颜色,我有没有能力将它搭配得像这样和谐美观?“
这样自我提问的方式最终目的是将好的东西内化为自己的知识,否则你看再多的东西,也只是你每天所接触的信息而已,过眼即忘,并不能有效转化成为你的设计认知。当然,你要将那么好看的设计都收进你的素材库里,好记性不如烂笔头,建立素材库就是为了让我们更好地去复习我们曾经欣赏和思考过的东西。
 自己的eagle资料库
自己的eagle资料库
04 不找参考的设计都是耍流氓
毕加索曾说过这样一句话:好的设计师借鉴,伟大的设计师偷。乔布斯也曾说过类似的话。举个例子,我们可以先看左边一个比较古老的界面-施乐公司70年代的界面,再看右边乔布斯拿来改进的做的macintosh界面:

以及经过改良后的macintosh界面,然后比尔盖茨在看过这个设计后而做出的关于微软的界面

看了上面两幅对比图,我们可以发现,伟大的人在创作时也需要找参考,但他们都是尽量吸收参考好的部分,然后加入自己的思考和理解,去创造更好的东西。他们并不是说凭空就可以创造出经典的东西。
所以说,找参考是设计过程中非常关键的一个步骤,在找参考的过程中,就相当于你在和其他优秀的设计师对话。因为一个设计师的脑容量是没法与全世界设计师的脑容量相比的。虽然参考不一定是你做设计的标准,但却能对你的创意和设计带来一定的方向和灵感。因此我们在开始一项新的设计目标前找参考,去观察别人的作品是怎样表现的,他们设计的东西出彩的地方在哪里,和我心中所想的有哪些不一样,我该怎么在我的设计中去融合那些出彩的东西。
只有当你找到足够多的参考,你的心中才会有一定的衡量的标准,才会知道好的设计和坏的设计差距在哪里。最终体现在你所做的设计上。也许有人会说,有的厉害设计师感觉都不怎么找参考,那是因为他们的脑海中已经积累了足够的参考来让他们自由调动。
05 你在设计时是否做到了专注

我们可以做一个小实验,在自己手机上下一个Forest[番茄时钟],设定两个小时的设计练习时间,看看在这个持续时间内你有多少次会情不自禁地拿起手机看消息。(我在做这个测试的时候会发现有很多次都会无意识拿起手机看信息),由此可见我们即使是在练习时间内也会存在很多浪费时间的小动作,如果丢掉这些小动作,我们在有限时间内的产出将会大大提升。

我也是在前些日子看《深度工作》这本书时才意识到专注工作的重要性。书中说:想要迅速掌握困难的技能,你必须高度专注,不能有任何干扰。高质量工作产出=时间x专注度。而现实中的我们往往是花费了很多时间,却由于自己的专注度很低,导致整体效率和产出都大打折扣。我想这也能解释为什么都是在同样的时间内,每个个体的成长度都不一样,成长快的人会把单位时间的效率发挥到极致。
因此在每次给自己规定设计练习时间的过程中,尽量找一个安静不受打扰的环境,将手机设置成番茄时钟模式,保持高度的注意力去完成自己的练习目标,你会发现你比平时用了更少的时间却做出了更好的东西。
06 对于规范的理解
 我们应该知道,UI设计不同于绘画以及平面设计,它是基于一定限制而进行的设计活动,而这些限制我们称之为设计规范。就像你在开始游戏之前需要知道游戏规则一样,我们在开始设计前也是必须要了解相应的设计规范的。比如状态栏的高度,底部图标的大小,间距的大小,字号的规范等,在这里不做详细解读。也许刚入行的人会觉得设计规范限制了设计的发挥性,但其实规范只是让你能够朝着一个统一的方向和保持基本数值的准确性,但却依然能够给设计很大的发挥空间。就像之前看到的一段话:[此处将其做成了一个图片]
我们应该知道,UI设计不同于绘画以及平面设计,它是基于一定限制而进行的设计活动,而这些限制我们称之为设计规范。就像你在开始游戏之前需要知道游戏规则一样,我们在开始设计前也是必须要了解相应的设计规范的。比如状态栏的高度,底部图标的大小,间距的大小,字号的规范等,在这里不做详细解读。也许刚入行的人会觉得设计规范限制了设计的发挥性,但其实规范只是让你能够朝着一个统一的方向和保持基本数值的准确性,但却依然能够给设计很大的发挥空间。就像之前看到的一段话:[此处将其做成了一个图片]

也许看完这个你更能理解规范对于UI的一种作用,盒子就像我们的手机,展示空间就那么大,你需要在一定的限制内发挥你最大的能力去做出好的设计。
因此,当我们在练习app界面时,心中一定要有自己的一套规范(不论是否做出来),执行过程中严格按照定义的基础规范来,从而更能够高效地完成练习任务和保证界面的统一性。
07 学会建立自己的界面走查表

就像在学校时,老师总是强调我们试卷答题完成后一定要进行自我检查去排除一些不该犯的错误。同理,设计也是一样,每当我们初步完成了设计界面后,我觉得最重要的也是进行自我检查,排除一些界面常见的错误。当然,我说的走查并不是单纯看文字等显而易见的错误,而是按照一个优秀的界面要求去走查我们的界面:
设计风格统一了吗?
界面的整体设计风格是否统一,符合产品调性。颜色的使用/图标的设计风格/圆角大小的统一等;
图片是否清晰?有无版权?
你在整个设计界面所使用的图片是否是高清的,有无模糊或者水印,图片是否会构成侵权等,一个低质量的图片会瞬间让你的界面下降了一个档次;
信息层级拉开了吗?
做的界面整体的字号大小是否有重点区分,能不能清晰地看出文字的层级关系,元素间距有没有符合各层级的对比关系;
投影用对了吗?
你的投影考虑了环境色的影响吗,如果用纯黑的投影会让整个投影看起来非常沉重;
你的界面有呼吸感吗?
你的界面看起来会不会很拥挤?不要堆得满满的,注意留白以保持元素的呼吸感,从而让界面更耐看;
对齐了吗?
不论你是工作几年还是刚入行的新人,都一定不要忽略这个问题。左对齐右对对齐以及居中对齐。说起来很简单,但不要因为这个错误的发生而让别人质疑你的专业性;
以上列举了一些部分常见的界面问题走查,还有更多的界面基本问题值得大家去留意。我认为走查表的建立还是应该基于自身的经验来制定,那样不仅会更符合你的设计风格,更会让你走查起来更加高效。刚入行的同学的话可以多看看高手关于界面精度提升的一些建议来作为自己的走查参考。
08 不要闭门造车,走出去
 相信通过走查表的建立会让你发现一部分的问题,但碍于自己的审美水平以及理解能力,我们很难去完全找出自己的问题。也就是说,当我们通过走查表纠正了一些常见问题后,我们要学会向大神们去请教问题。
相信通过走查表的建立会让你发现一部分的问题,但碍于自己的审美水平以及理解能力,我们很难去完全找出自己的问题。也就是说,当我们通过走查表纠正了一些常见问题后,我们要学会向大神们去请教问题。
通过你认识的一些大神或者在设计群里发出自己的界面,让其他更厉害的人去发现你界面的其它问题,这样会让你意识到一些你不曾发现的问题,从而提高你的判断能力和界面水平,督促自己的进步。当然,不要把请教别人当成一件理所当然的事情,学会向那些给你提出界面修改意见的人们说一声谢谢。(在这里也谢谢曾经帮助过我的那些可爱的人们~)
写在最后:少熬夜多锻炼,注意身体健康
在这里想向广大辛苦奋斗的设计师们说一句,每次做完设计练习还有时间就多多锻炼吧,身体从来就是我们奋斗的本钱,只有身体健康才能更好地作图呢。所用时间的长短从来不是衡量一个人厉害的标准,熬夜不一定代表就能够做出更好的界面,专注和高效才是我们应该学会的方式,希望大家在新的一年能够用更少的时间做出更精致的界面。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
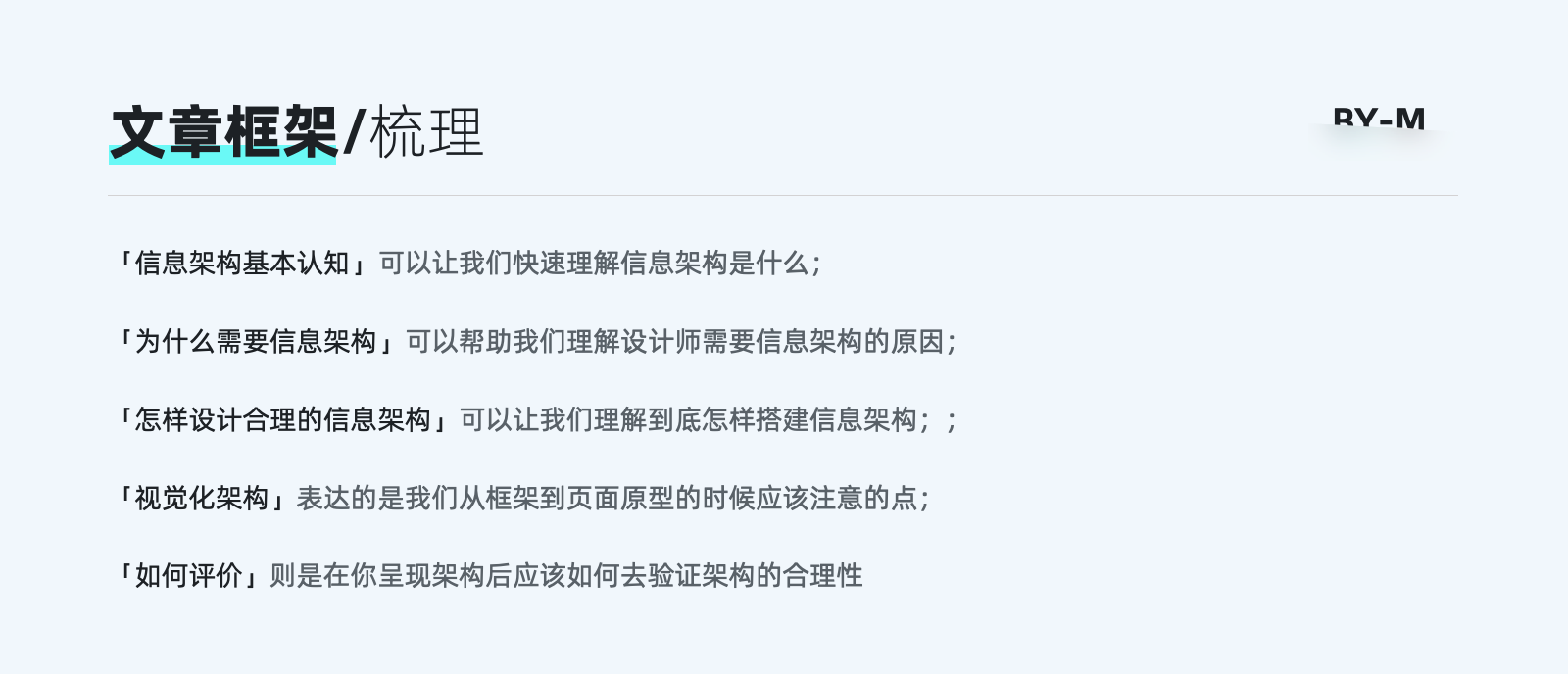
信息架构这篇是本人在现阶段觉得较难学习与阐述的知识点,网上关于信息架构的知识内容也是参差不齐。在学习与探究的过程中查阅了很多资料,反复修改多次,尽量用直白的语言结合实例来阐述信息架构。目录如下:

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~

这篇文章的起源,来源于最近看到的话题“B端设计师会被组件库取代吗?”。从表面上看,在组件库越来越完善的时代,很多页面设计依靠组件库就能够快速搭建。
那么在这种情况下,B端设计师存在的意义和价值到底体现在哪里呢?其实B端设计的重点并不在页面的视觉上,视觉只是作为设计师最终输出成果的一小部分。个人认为B端设计师工作重心体现在做「正确的设计」,比如以下几个方面:
1.这个设计能否完成对应的商业目标和产品目标;
2.我们的信息呈现是否合理以及能否解决当前需求;
3.用户能否在页面上快速找到想要的信息;
而想要弄清楚并解决上述这些问题,在众多的话题阐述之下,我发现其论述本质上都逃离不了「信息架构」这个概念。因此我认为设计师都需要对这个概念有充分的认知,这能够帮助我们做出正确且出色的设计。
关于信息架构的概念,在百科上面的定义大部分都比较晦涩难懂,比如维基百科和百度百科的解释:

相信大部分人都很难明白其中描述的意思。在这里换种思路,将信息架构拆分为信息与架构去理解。
信息指的是内容的载体,常见的文字、图像等都是信息;架构的含义则形容对应的组织和结构。那么信息架构就是将信息通过一定的形式组织起来,然后呈现出来。其本质就是研究信息的表达与传递。

通俗点讲,信息架构就是让用户可以更容易的理解我们的产品,让用户在使用我们的产品时可以更顺利、更自然。因此信息架构没有一个具体的呈现形式,它更多的是体现在产品设计的各方面。具体主要表现为组织系统、标签系统、导航系统和搜索系统。

为什么需要信息架构?我们都知道B端产品设计的核心是「降本提效」,在设计这一侧的可以将其理解为降低认知成本,提升使用效率。
降低认知成本需要我们更好的表达信息,让用户能看明白我们的产品能够做什么,如何用;提升使用效率需要提升信息的传递效率,让用户能够很容易的找到需要的功能;
而信息架构从本质上来讲也正是研究信息的表达和传递。因此我们需要通过它来帮助我们更好的完成B端产品设计。如果没有信息架构来作底层支撑,那么我们在页面上看到的可能就只有功能的堆叠,让产品陷入难以上手或者不知道怎么用的尴尬境地。
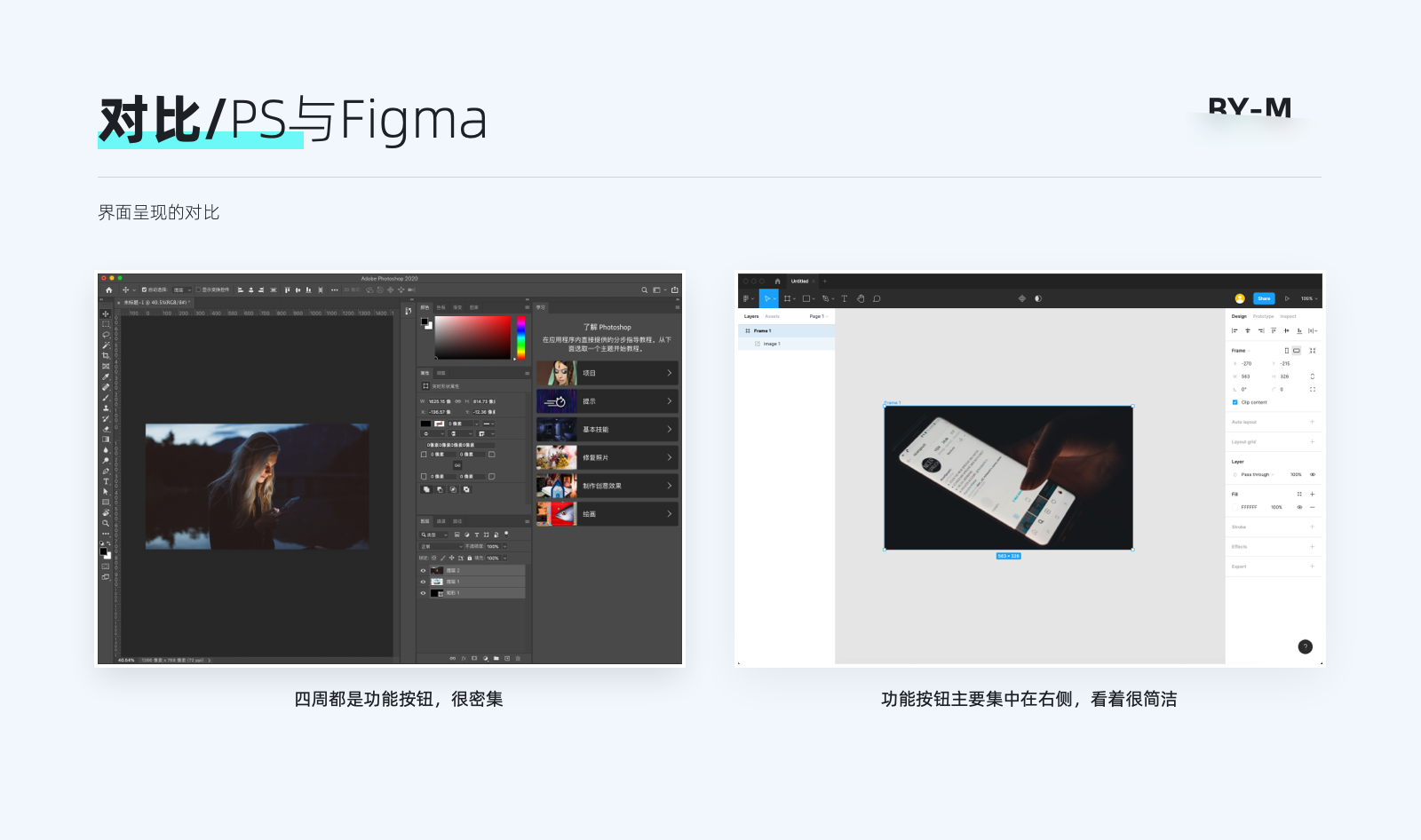
一个强大信息架构是产品质量的保证,是作为设计支撑点的骨架,它会减少可用性问题,提升整体导航行,创造对用户友好的体验。比如举一个工具层面的例子:

PS的工具栏堆叠在界面各个部分,而Figma的工具栏则集中在右侧且只出现当前需要的功能。很明显Figma在信息架构中的信息组织部分做得更为友好,PS则会显得逊色一些。这也是我们在学习PS的时候会显得比较吃力的原因之一。
可以说良好的信息架构是高效用户体验的基础。视觉元素,功能,交互和导航都是在信息架构的基础上构建的。因此想要做出体验好且合理的页面设计,我们就需要参与到信息架构这个过程中来,和产品一起完成对应架构的梳理。而不是只完成从原型到页面这个部分。

如果想要搭建一个好的建筑,我们需要知道其建造的目的,是按照什么样的结构搭建,内部有哪些系统,以及最后呈现的模样。
那么信息架构也同理,我们首先需要知道信息是为了什么目标服务,然后我们通过怎样的结构来组织这些信息,以及过程中会用到的信息元素,最后如何呈现它们。这都是我们在搭建信息架构中需要进行的必要步骤。如果某些环节没有做好或者没有了解透彻,那么在输出信息架构时往往会出现方向或者策略上的问题。接下来我们看看这些步骤是如何具体呈现的。
B端行业对于业务理解的要求是比较高的,只有在理解业务的基础上,将业务需求转化为对应的设计目标,我们才能够输出合理的信息架构方案。
个人认为理解业务的基础,就是能够用一句话讲清楚当前设计的产品。这句话可以描述为:谁在什么地方想要完成什么目标。比如「用户想要不出门就能够吃到东西」,这就是外卖软件提供的产品服务。
虽然看上去这句话很简单,但其中包括了三个要素:用户、场景和目标。因此我们在分析和梳理业务的过程中首先要弄清楚的就是这三个要素。

用户永远是排在第一位的,也是我们首先需要弄清楚的。在B端设计中,本质上可以分为两类角色:客户和用户。比如我们常用的钉钉或企业微信,购买客户是企业,实际用户是员工。
对于企业:「我想要有一款软件可以更好的管理员工」
对于员工:「我想要这款软件能够更好地提高工作效率」
客户决定了我们产品的购买(部分情况下也兼顾使用),而用户则决定了后续产品的复购率。因此在业务理解中,我们需要弄清楚当前产品所处的服务阶段,比如初期为了打开市场肯定更倾向于客户,而中后期为了提高产品的使用体验又会偏向于用户。
因此我们首先需要弄清楚的就是当前产品是为哪些「目标用户」服务,这也就决定了我们在设计信息架构时对应的不同侧重点。
场景是指需求产生的某种条件,这个条件包括但不限于环境、时间、地点、空间等,只有上述条件满足,这个需求才能成立。这里可以把场景理解为产生该问题的原因。
比如当用户提出「她需要一件衣服」,那么我们就需要弄清楚用户为什么需要添加衣服,是她感冒了自身觉得冷还是因为外界环境冷。这两种场景涉及到的解决方案是完全不一样的。
在平日的工作中我们可以通过以下两种方式来更好的了解业务场景:
1.通过业务方文档进行业务背景的初步理解。业务文档中一般都会包括需求背景,我们可以通过文档进行初步了解。
2.通过业务沟通进一步加深业务背景的理解。由于很多B端业务离设计师本身的生活比较远。因此对于需求背景中不理解或者比较模糊的部分,我们可以通过与业务方或产品多次沟通来挖掘最底层的背景。

毕竟需求背景是理解业务的重要步骤,我们只有知道需求产生的原因,才能够针对性的给出解决方案。
目标决定了我们的产品最终的方向。我们首先接触到的一般都是业务目标,而我们要做的就是将业务目标转化为我们此次的设计目标。
A.业务目标
业务目标就是此次业务想要解决的实际问题,它通常是一个宏观上的描述。比如打车软件的业务目标简单概括来讲就是让用户能够更快速地打到车,减少等待焦虑。我们一般通过文档或者沟通来了解该目标。
B.设计目标
设计目标是我们基于业务目标而给出的设计策略,是一种更具体的实现方式。比如我们要让用户快速的打到车,那么这个时候我们的设计目标就是通过将用户位置和司机位置进行快速匹配,并通过超时补贴红包的方案来降低用户焦虑。从而实现业务目标。而这一过程涉及到的信息点就有:司机位置、乘客位置、等车时间、补贴金额等元素,并需要思考它们之间的关系和呈现方式。
可以发现从业务目标转化到设计目标这个过程,实际上就是在确定功能和信息点的过程。这样才能让我们更好地设计信息架构。
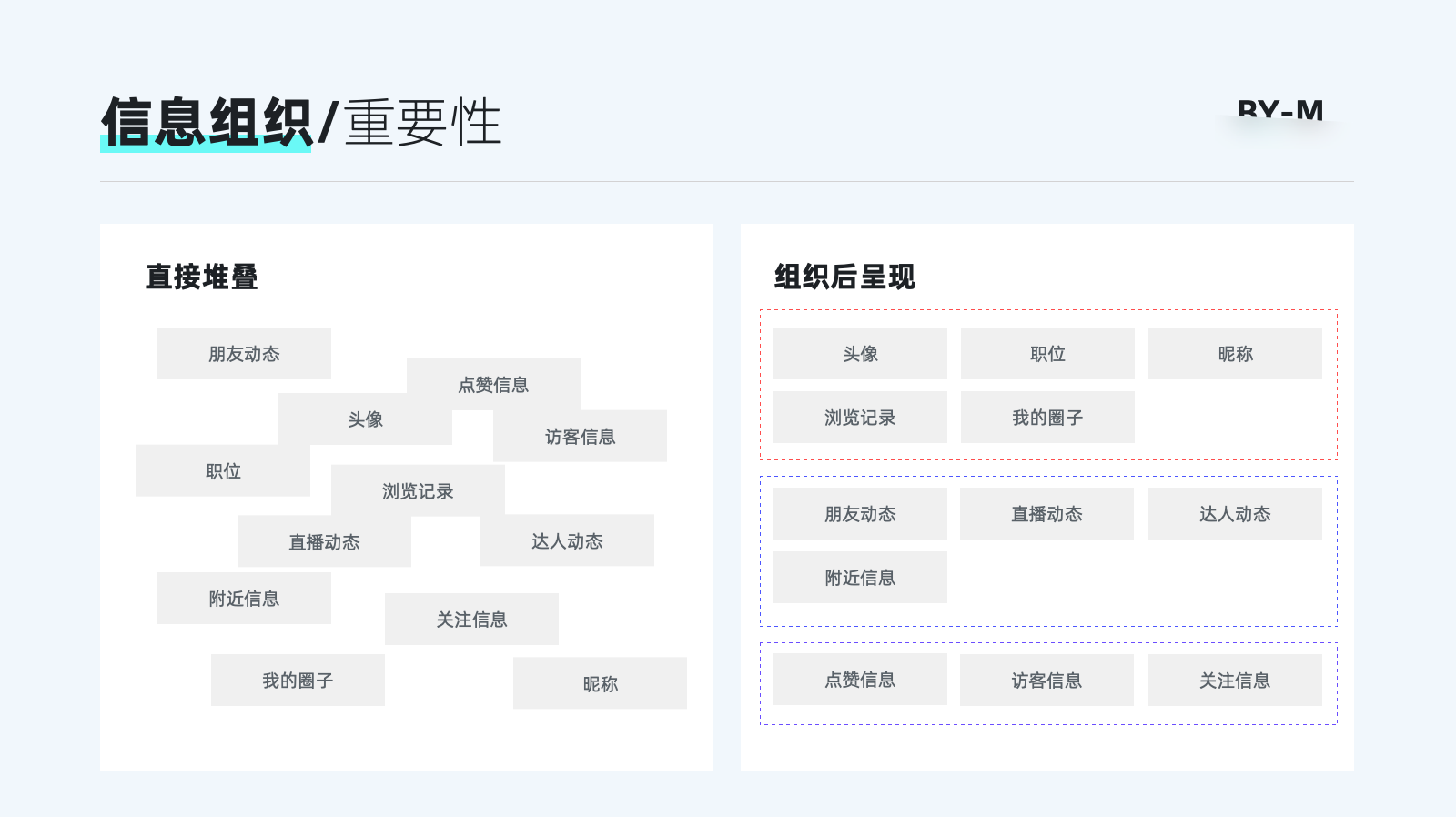
从前文可以看出我们会在整体设计过程中出现很多的信息元素。如果不经过对应的组织和处理,直接堆叠在一起,那么信息含义会比较乱且难以调用。比如下方:

而右侧图片信息的组织过程可以理解为通过将零散的数据信息进行分类,再以某种结构化的形式将它们重新组合排布的过程,直白一点就是先分类,再结构化呈现。我用一张图来表明这个过程:

那么这个过程中「信息组织」和「结构呈现」到底应该怎么做,也就是接下来要讲的组织方式和结构类型。
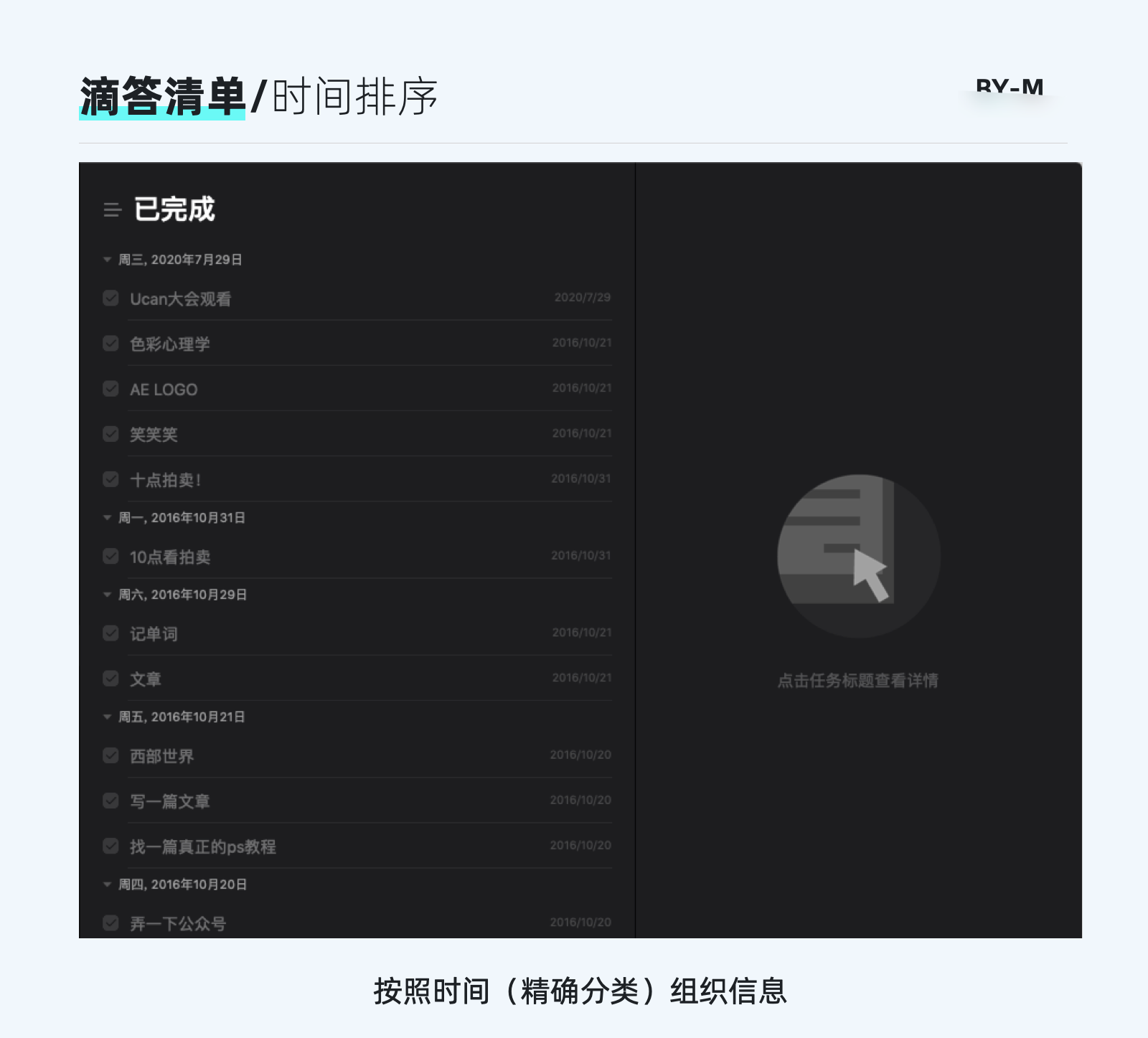
组织方式可以分为精确分类和模糊分类。精确分类就是我们会利用物体本身物理属性来进行分类,比如位置、字母表、时间、类别、层级等方式进行组织。一些工具类应用例如滴答清单内容信息都是按照时间来进行组织的:

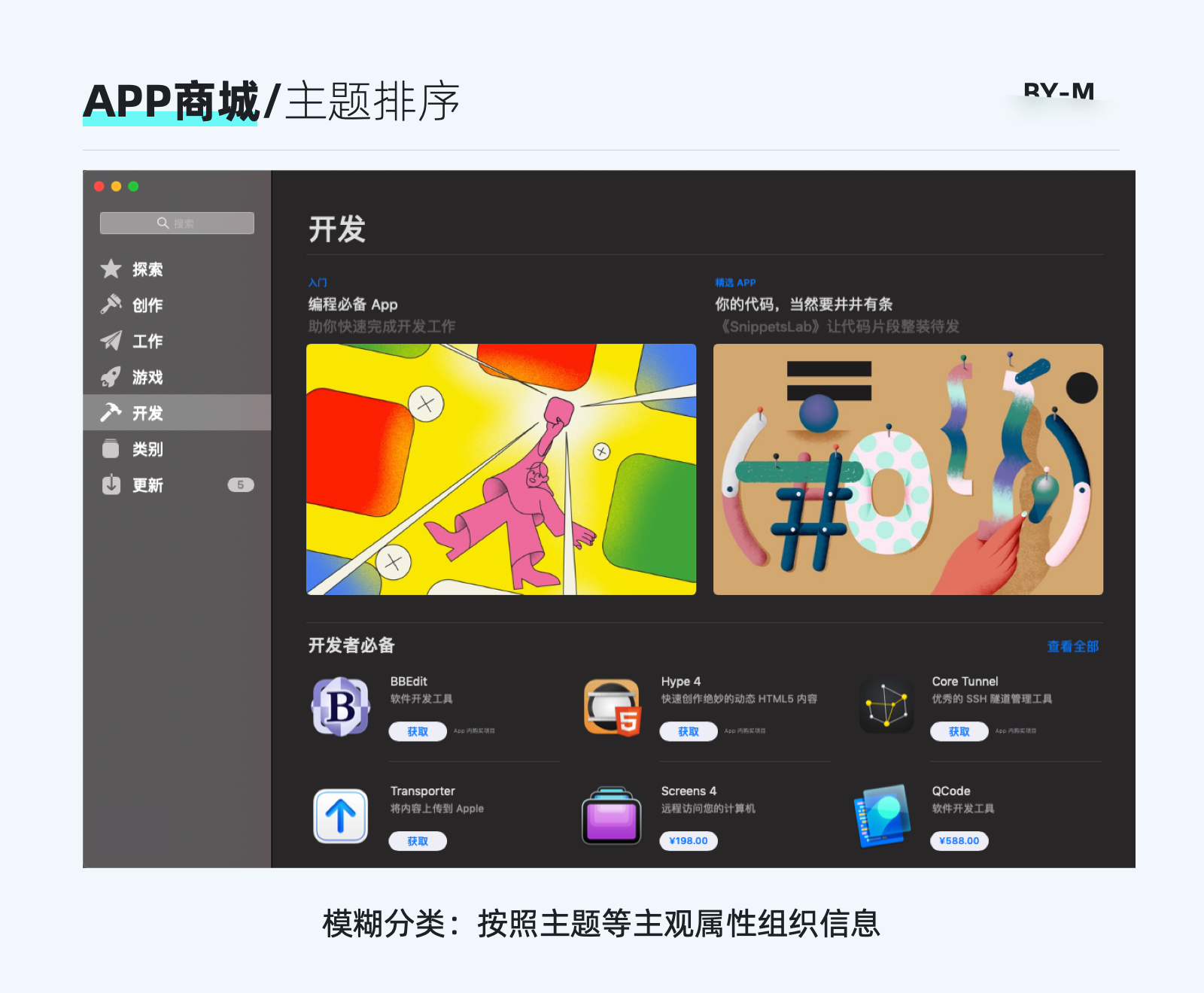
而模糊分类则是按照更为主观的逻辑对信息进行分类, 如主题、任务、用户、隐喻等来进行归类,比如我们常用的APP商城是按照不同的主题类别来进行区分的。

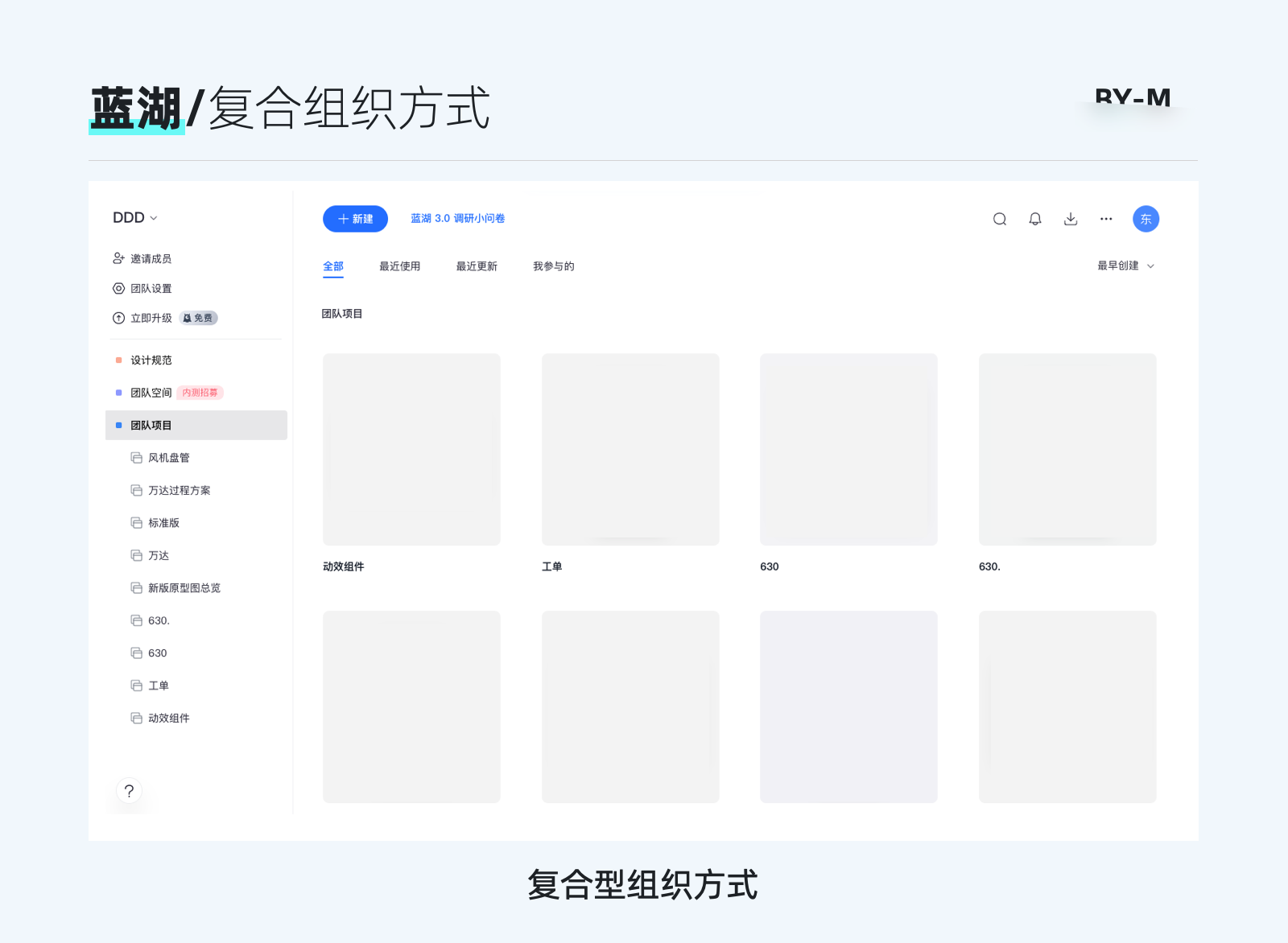
但在很多时候,产品倾向于将两种组织方式结合起来形成复合型组织方式,从而能够使我们的整体组织形式更符合用户的使用习惯。比如蓝湖的信息组织,其中既包含了模糊分类(按使用类型等分类),也包含了精确分类(按上传文件时间等)。

其实在大部分B端产品中,大都按照模糊分类来进行处理,比如按照任务、流程等方式。而精确分类更多用于在页面内的局部信息模块,比如创建时间和文件大小等。
归根结底,我们分类方式的选择需要结合我们前面提到的用户、场景和目标,这样才能让我们的分类更具说服力。
当信息按照分类维度组织后,我们接下来就是把整体信息进行结构化,这样才可以将信息整体连接起来并呈现出来。一般分为以下四种组织方式:
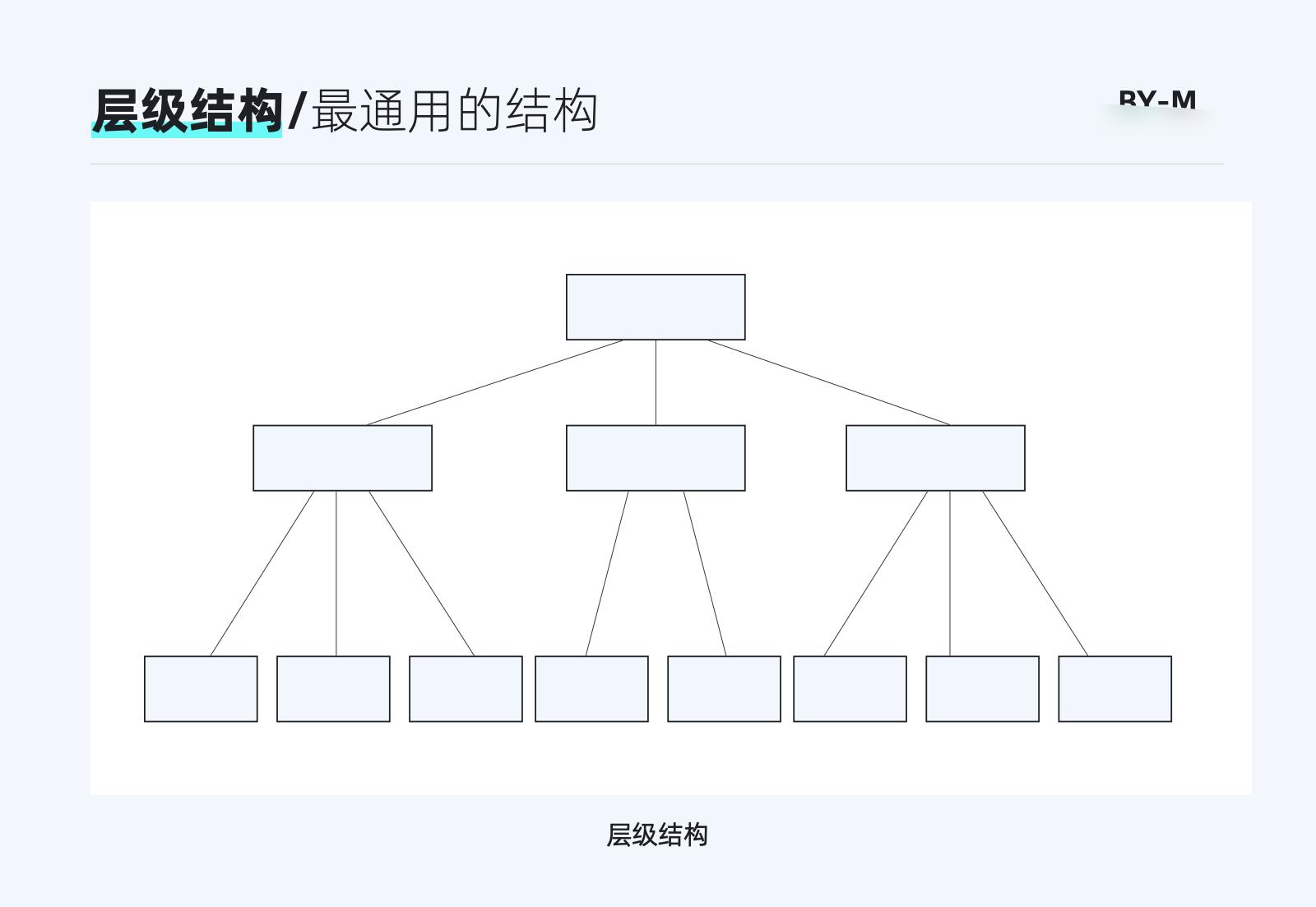
A.层级结构(最重要的结构)
这是信息架构中最为常见的结构,也是比较符合用户认知的结构。有时也称为「树状结构」。以子父节点的形式一层一层延展。

层级结构的优势就在于可以承载复杂的多层级内容,通过层级递进的方式将复杂的多层级拆解得更简洁。
但我们需要把控好内容的广度和深度,广度指的是在层级结构中每一层的数目,最好控制在7个以内。如果广度太宽意味着每个页面会给用户展示太多的信息,增加寻找内容的负担。深度为纵向结构,建议一般3层,最多不超过5层。过深的层级会让用户点击很多次,且不容易被用户发现。比如飞书的基本信息架构也是主要以层级结构来进行的。

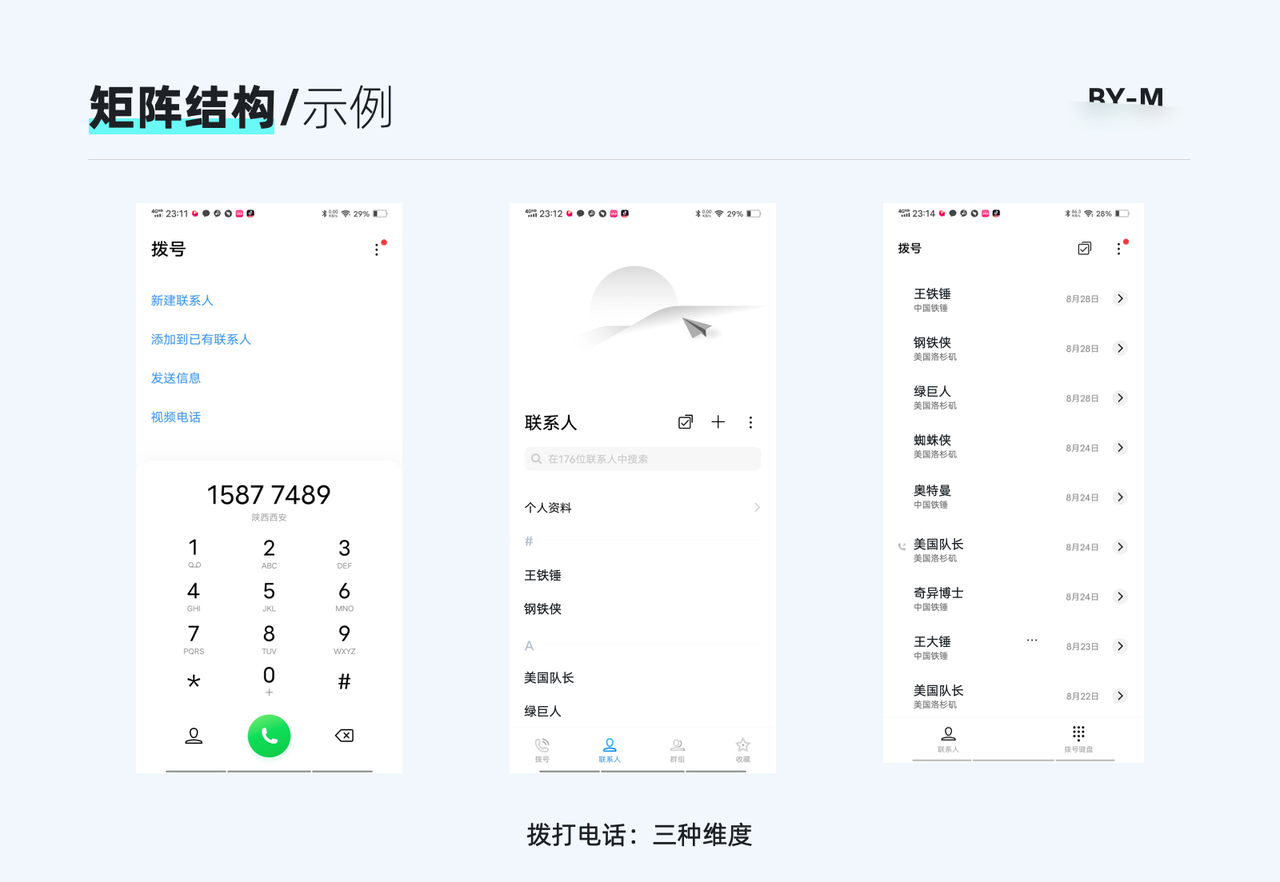
B.矩阵结构(多维度结构)
矩阵结构是各个节点都相互连接的一种信息架构方式,通俗来讲就是用户既可以通过多个维度去触达同一信息,也可以从单个维度连接多种信息。

这种结构其实就更类似于我们在做相关功能时:比如当你进入电影全屏时想要退出时,既可以通过点击按钮退出,还可以通过键盘的Esc返回到,通过多点触达同一操作。
又比如我们的联系人功能,我们既可以通过输入数字拨打电话,也可以查找联系人进行拨打,还可以查询电话记录进行回拨。

矩阵结构最重要的意义在于给用户提供多种路径,使用户能够在不同路径中寻找各自想要的东西。
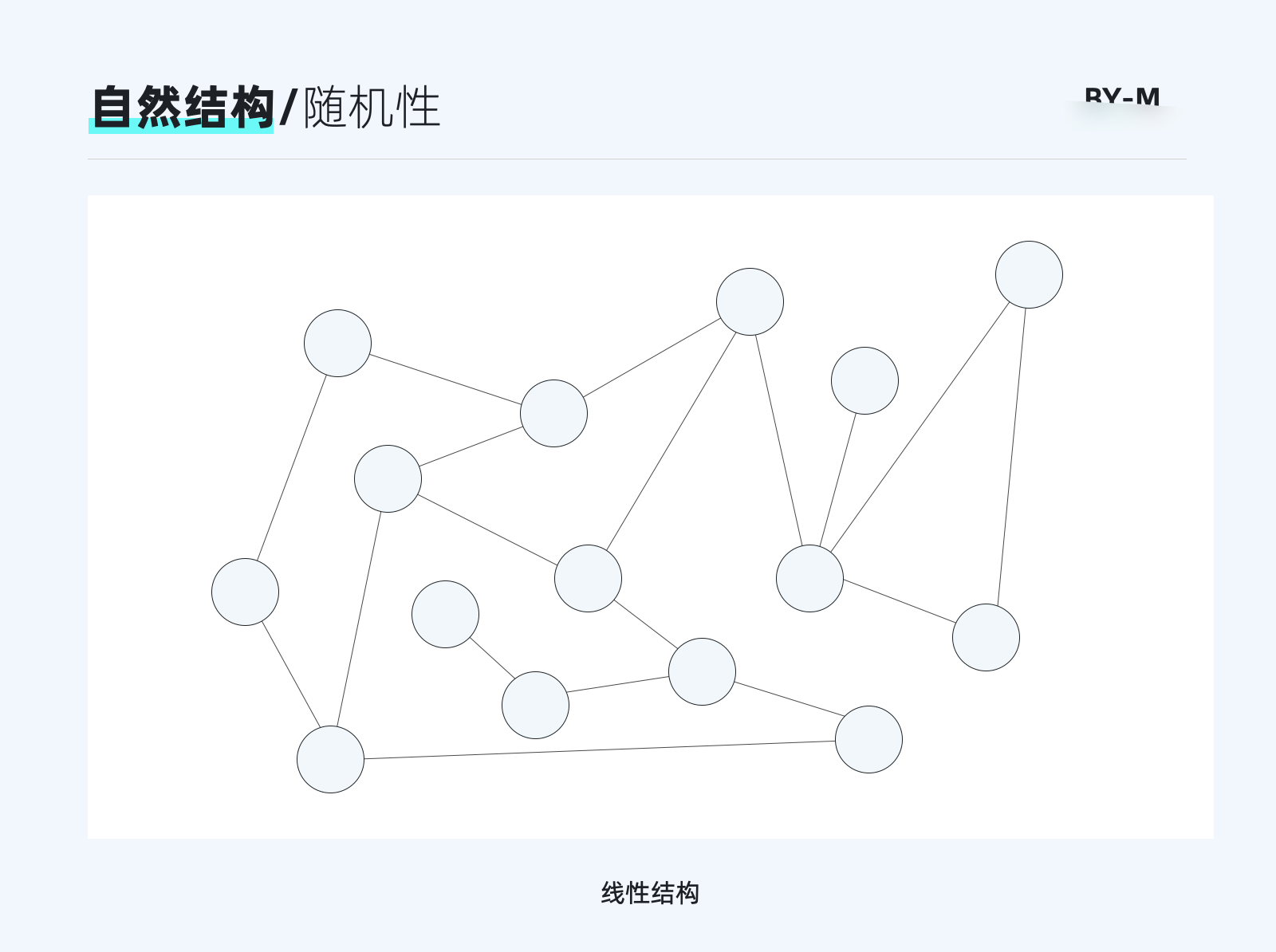
C.自然结构(随机性)
自然结构不遵循任何一致的模式,节点都是被逐一连接起来的。

自然结构一般都具有随机性和不确定性。这种更倾向于泛娱乐化的C端应用。比如我们常见视频网站的在推荐流都是应用的自然结构。比如打开B站等视频平台,你很难猜到刚进入看到的是什么。

但一般自然结构不会单独存在,比如B站在自然结构中也绑定了层级结构来进行层级上的划分。
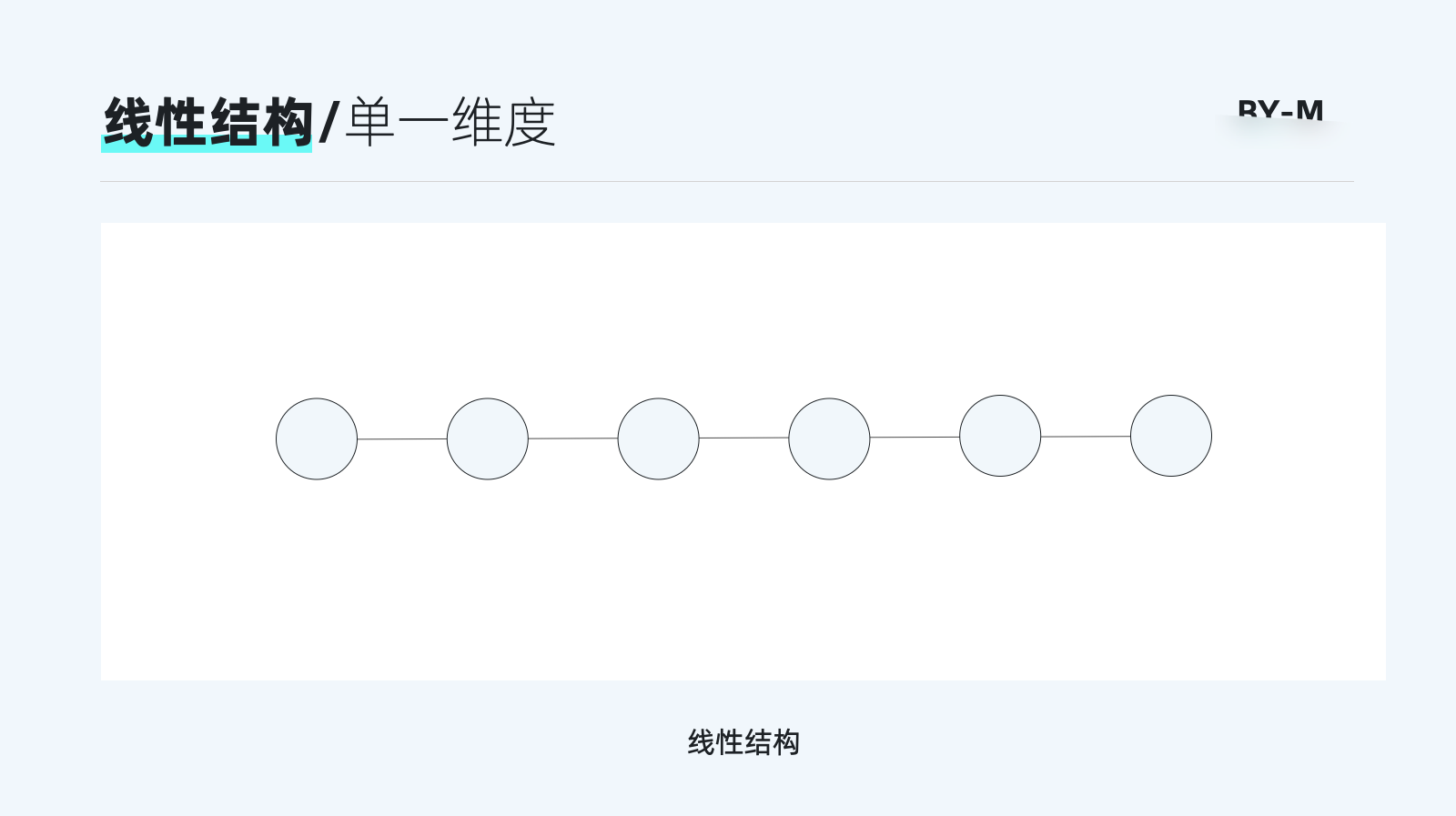
D.线性结构(单一性)
线性结构是非常单一的一个结构,整体是一层一层向下递进。比较强调先后顺序的一种结构。

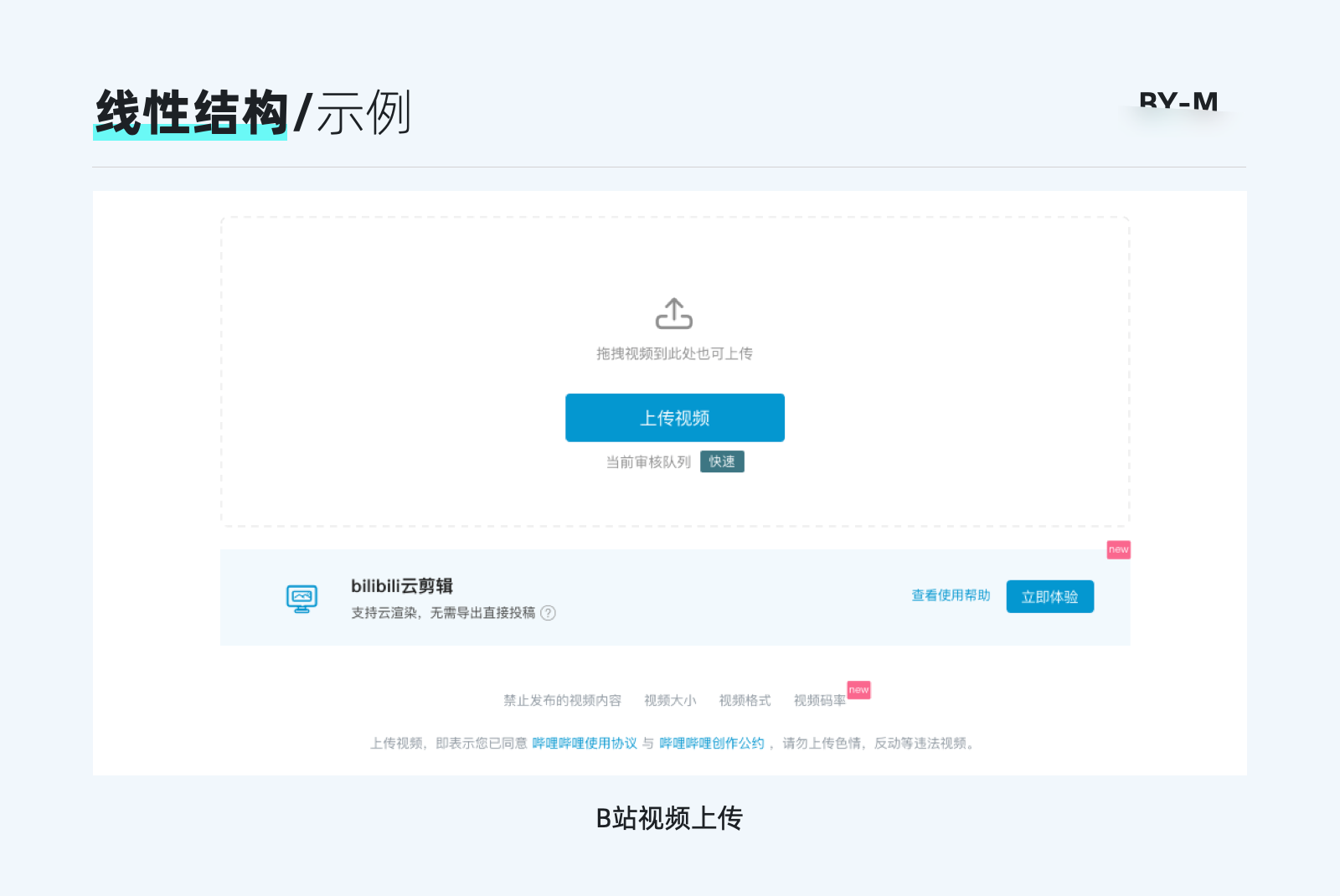
这种结构通常用于我们常见的软件安装程序等,也可以用于部分功能结构,比如网站的视频发布,一般都是经过上传-编辑-发布这三个步骤来依次进行。

大家可以发现在进行信息架构时,我们在很多情况下可能会运用多种组织结构方式,我们需要根据对应的用户决策场景来考虑让最适合的几种方式相结合。但最终目的都是为了让用户能够更快速的获取信息。
在信息的组织过程中,我们需要注意用户的心智模型。比如当我们看到红点就知道有新信息通知,看到下拉箭头就知道可以展开。这是互联网产品在无形中给用户建立的底层习惯认知。用户目前对于普遍产品的一些基础布局、功能名称和交互逻辑都形成了一定的习惯,这都属于用户的心智模型的内容。
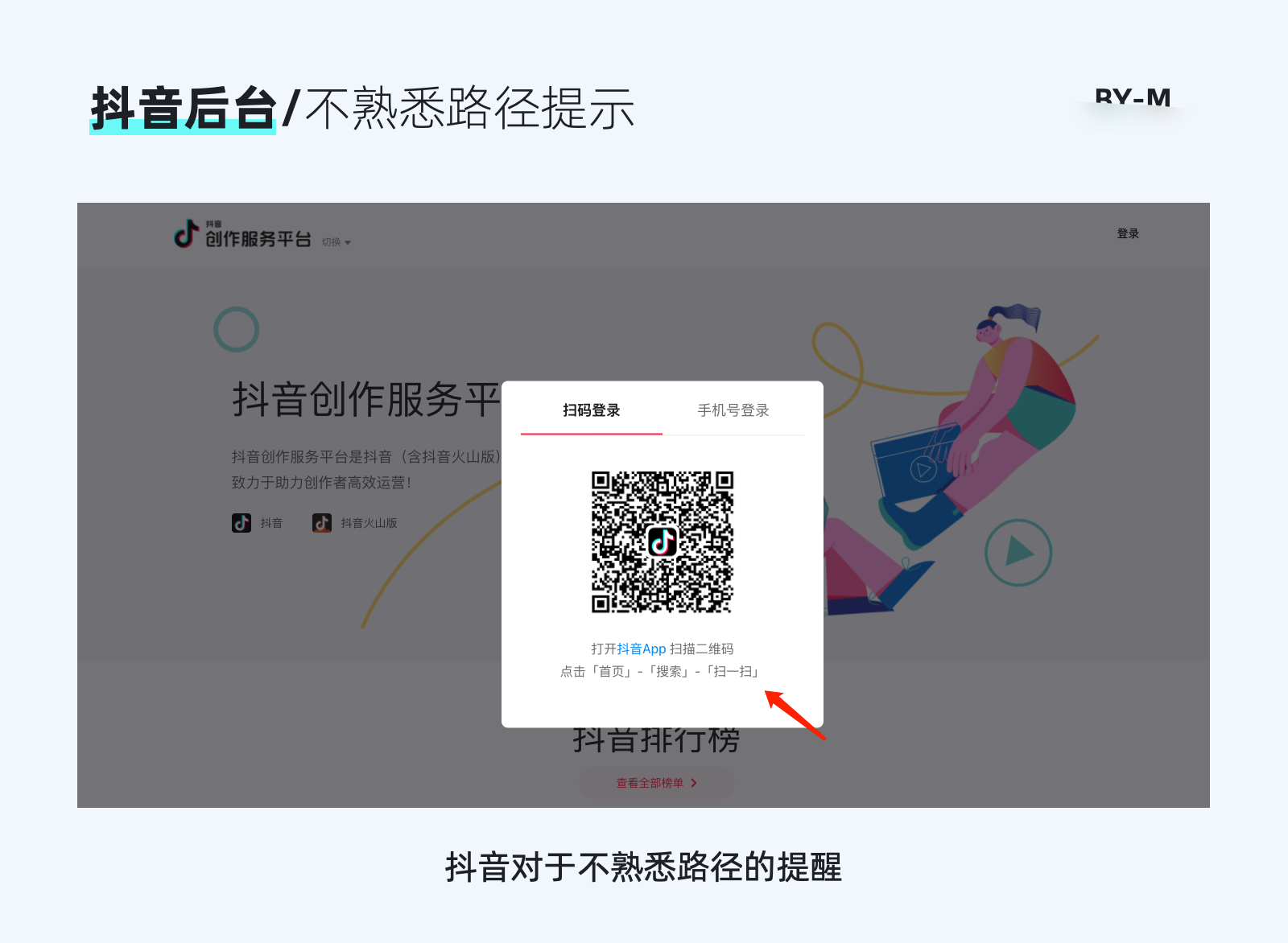
因此我们在组织信息时尽可能不要去打破用户常见的心智模型,否则必然会导致用户的不习惯。我们常见的「扫一扫」功能,微信、支付宝和QQ会隐藏在「+」号里面。而微博和抖音却分别放置在了「我的」和「搜索」里面。

这样会导致用户难以发现该功能。因为用户接触新的信息时,会以最初接触的局部信息为依据展开并形成初步认知,而用户认知中的信息组织逻辑和实际信息的吻合度越高, 他在进一步查看或寻找信息的过程中体验会更顺畅, 反之, 若一开始形成的认知与实际信息的差异过大, 在后期的信息搜寻过程中则容易遇到困难。而这个吻合程度其实就是用户心智模型。
虽然建议在一定程度上遵循用户心智,但并不是说绝对遵循。对于用户不熟知的场景或者某些专业术语,我们需要通过灵活有效的提示(比如标记注释等)来引导用户就可以了。比如我们刚才提出的抖音扫一扫,它的应用场景其实是用于抖音官网后台登录,且在后台登录时已经给出了对应提示,那么这样的设计也是合理的。

当经过上面的信息组织,其实我们已经能够归纳出一个大体的信息架构框架。但在信息组织之外,我们还需要关注以下三点:标签、导航和搜索。这对于信息架构的完整性也有非常重要的意义。
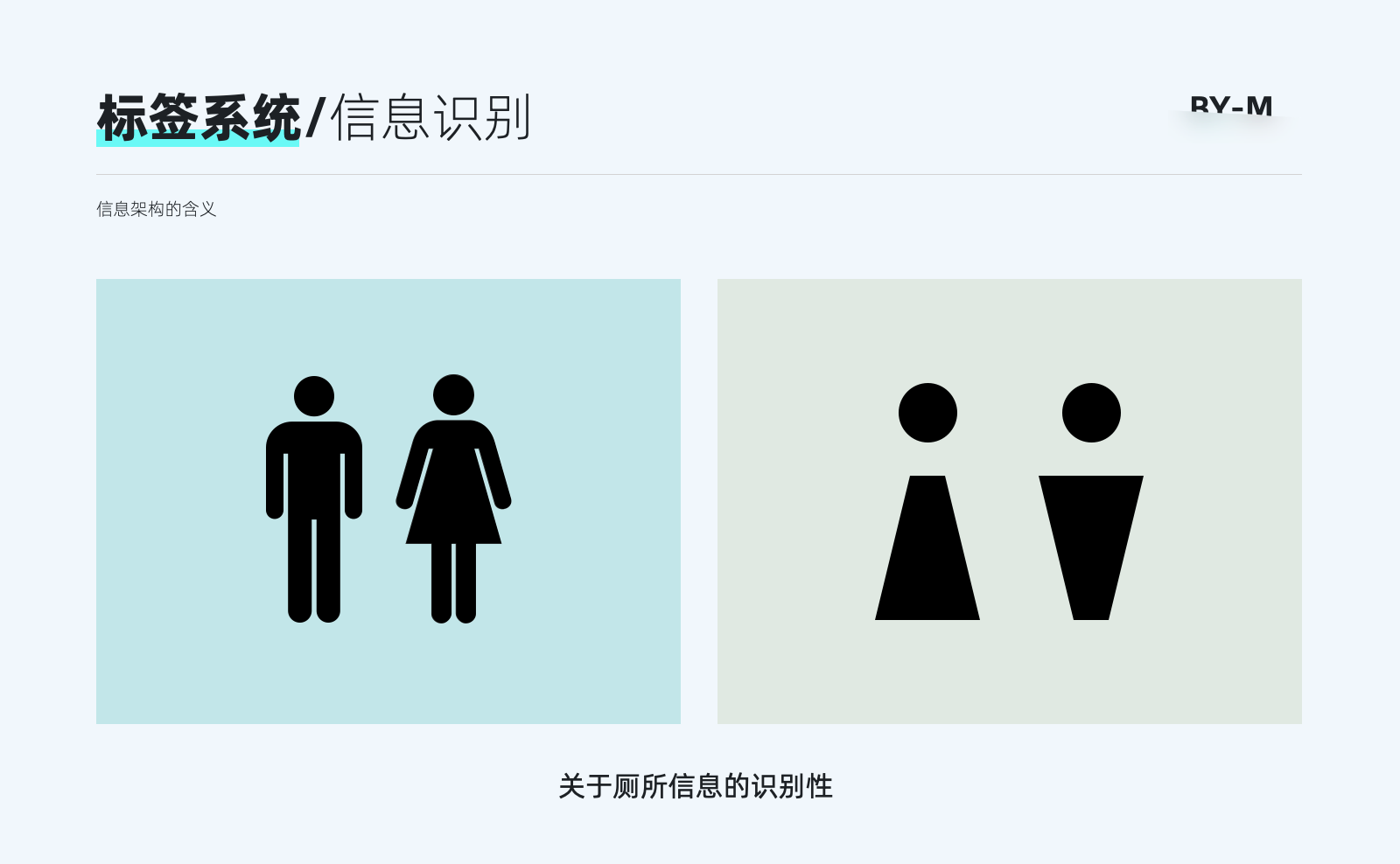
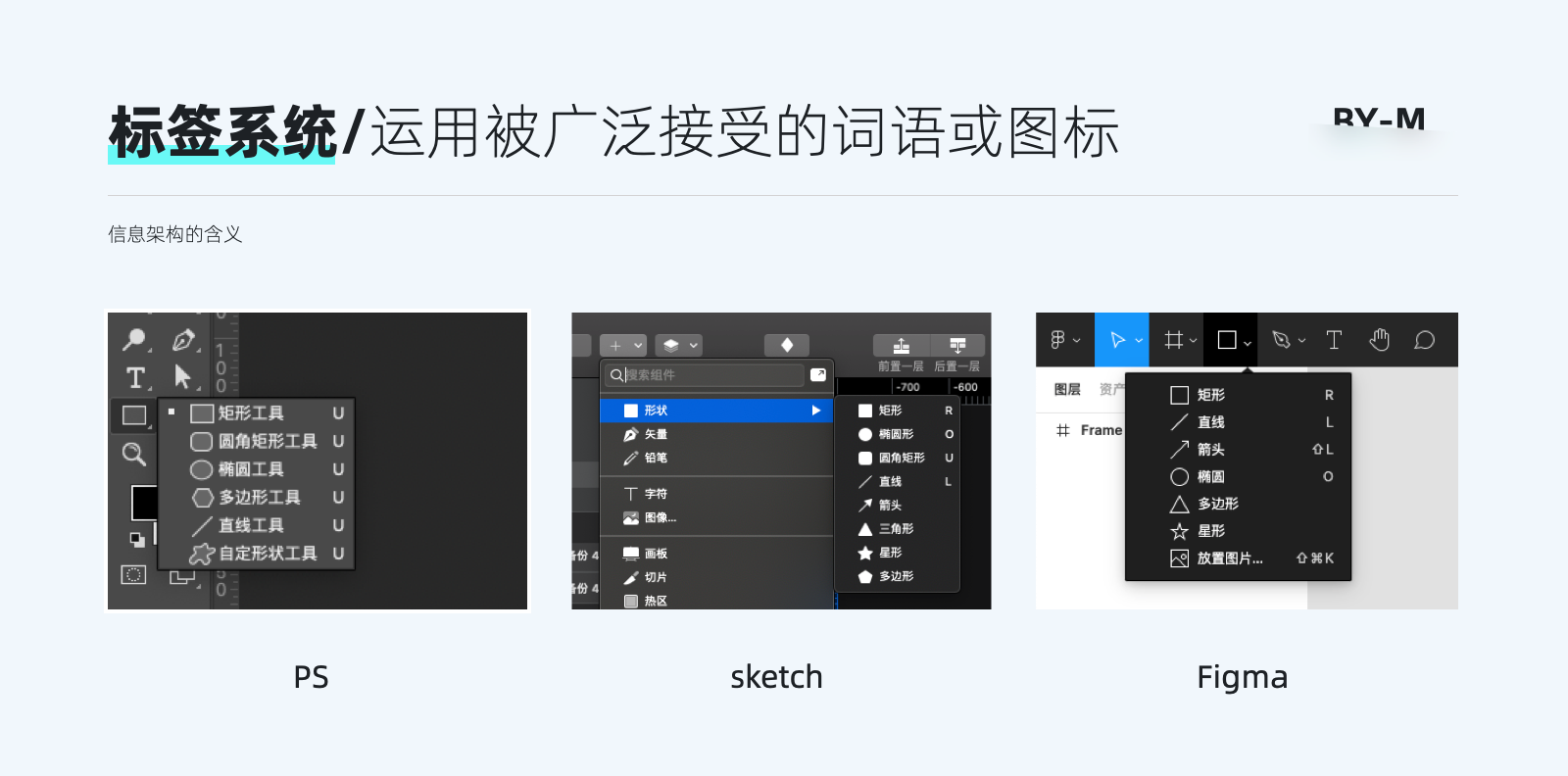
标签系统,通俗来讲就是要我们对当前整个系统信息节点的命名,从而让信息的呈现更容易识别。拿个最简单的例子来进行说明:

可以看到左侧和右侧关于卫生间的信息标示,可能左边你能一眼区分,右边可能就需要反应半天才能猜出到底代表什么含义了。
这其实就是关于我们的信息命名是否能够被大多数用户所接受的场景,也就是我们标签作用所起的作用。标签可以分为图片和文字标签,都需要考虑用户对该信息命名的认知程度,也就是前面提到的心智模型。那么如何能够更好的去定义标签名称呢,这里需要注意2个方面:
A.优先选用被行业广泛接受的词或图标
在进行标签定义的时候,尽量选择已经被用户所熟知的词语,比如「工作台」「通讯录」等已经被运用得非常熟练,对于类似功能就直接以该形式命名,比如我们的设计软件中,很多图标和功能名称都是通用的:

这样做能够很大程度减少用户的学习成本。因此在B端设计中我们也需要注意到我们所在的行业,哪些名词已经达成了共识,就无需再造新名词。
B.不确定的词语可以参考竞品或调研来决策
当某类功能或场景的标签难以确定时,我们就可以尝试去找一下竞品是否有类似功能,或者找该行业的领头羊(比如聊天工具的巨头微信),那么在进行标签定义的时候,可以参考它的命名体系。因为它已经替我们教育了一部分用户,会间接降低学习成本。
如果某些标签在上述过程中还是无法确定,那么我们结合自己经验或者与咨询业务相关人员来进行讨论,在必要时候可以在标签旁边添加注释来进一步说明。
导航系统其实应该是大家比较熟知的一个系统了。就像使用导航系统来规划行程一样,导航系统都会存在于每个网站中。比如我们常见的侧边导航、顶部导航等。

因为网上关于导航系统已经有很多资料的讲解了,在这里阐述下四类导航的含义:
1.全局导航:位于页面最上层的导航,用户几乎在页面的每个地方都可以看见,是最高层级的导航系统;
2.局部导航:位于最高导航的下级子类导航,子类导航并不是必须的导航,根据场景进行取舍;
3.情景式导航:通过点击文字链接进行跳转的导航,比如在个人资料里面植入其它网站的链接地址;
4.辅助导航:这里包括网站地图,网站索引,网站指南等辅助类型的导航。
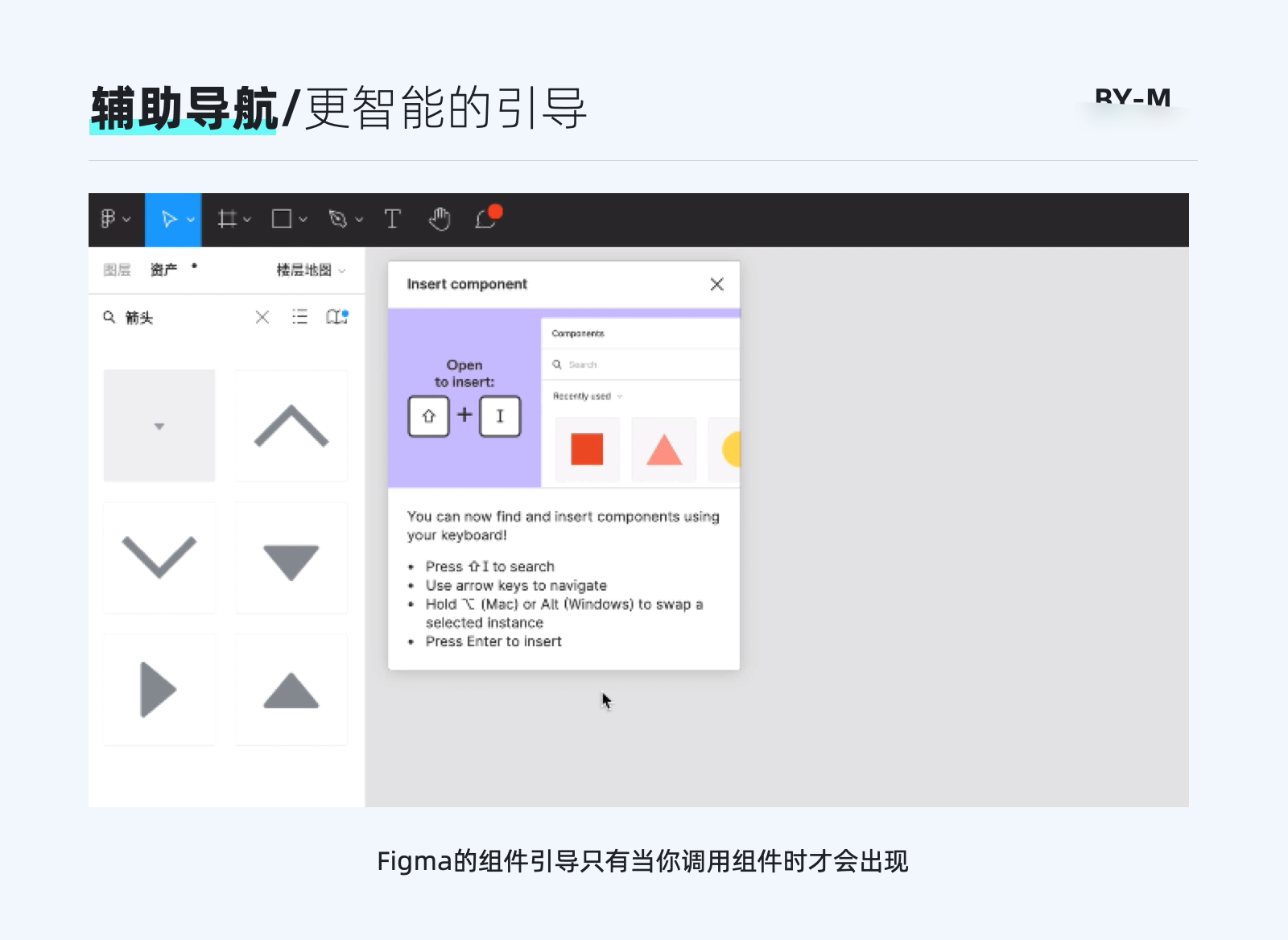
辅助导航的网站指南包括新手引导和演示教程等。现阶段更巧妙的功能引导,是当用户在进行某些功能的操作时及时进行提示,这样不仅达到了为用户引导的效果,还减少了一连串的新手引导对于用户的打扰。比如figma在进行组件更新后,只有当你调用组件功能时,才会及时进行提醒。

搜索,是我们平日最常用的查找信息的功能,它能够帮助我们快速进行信息的检索。虽然搜索功能非常重要,但并不是每个系统每个页面都需要搜索。我们决策是否添加搜索时需要考虑下列三点:

1:内容复杂度:当前页面承载的内容复杂度如果较少,对于简单内容页面往往不需要搜索;
2:内容性质:当前页面的性质是偏向于用户浏览还是查找,根据用户行为来决定是否需要搜索;
3.搜索场景:如果搜索场景很简单,考虑是否只用筛选或分类就能够解决问题;反之如果搜索内容很复杂,我们还可以搜索结合筛选来更好的查找信息;
上述3点决定了我们是否需要考虑搜索功能。而关于搜索的其他细节点,比如搜索规则和搜索结果等,在这里不做进一步的阐述。在这篇文章中更重要的是弄清楚我们何时需要搜索功能。
我们通过上述方法已经知道如何梳理信息架构了,那么我们应该如何呈现它呢。这部分其实也是很多资料中比较模糊的点。
在学习的过程中,发现部分资料认为信息架构就是单纯的指思维导图,但实际上信息架构并不能单纯只用思维导图就能够完全表示。

因为信息架构包含了很多部分的内容。只能说思维导图可以是信息架构的一种表现形式,其可以帮助我们在思考阶段梳理整体产品的信息构成。
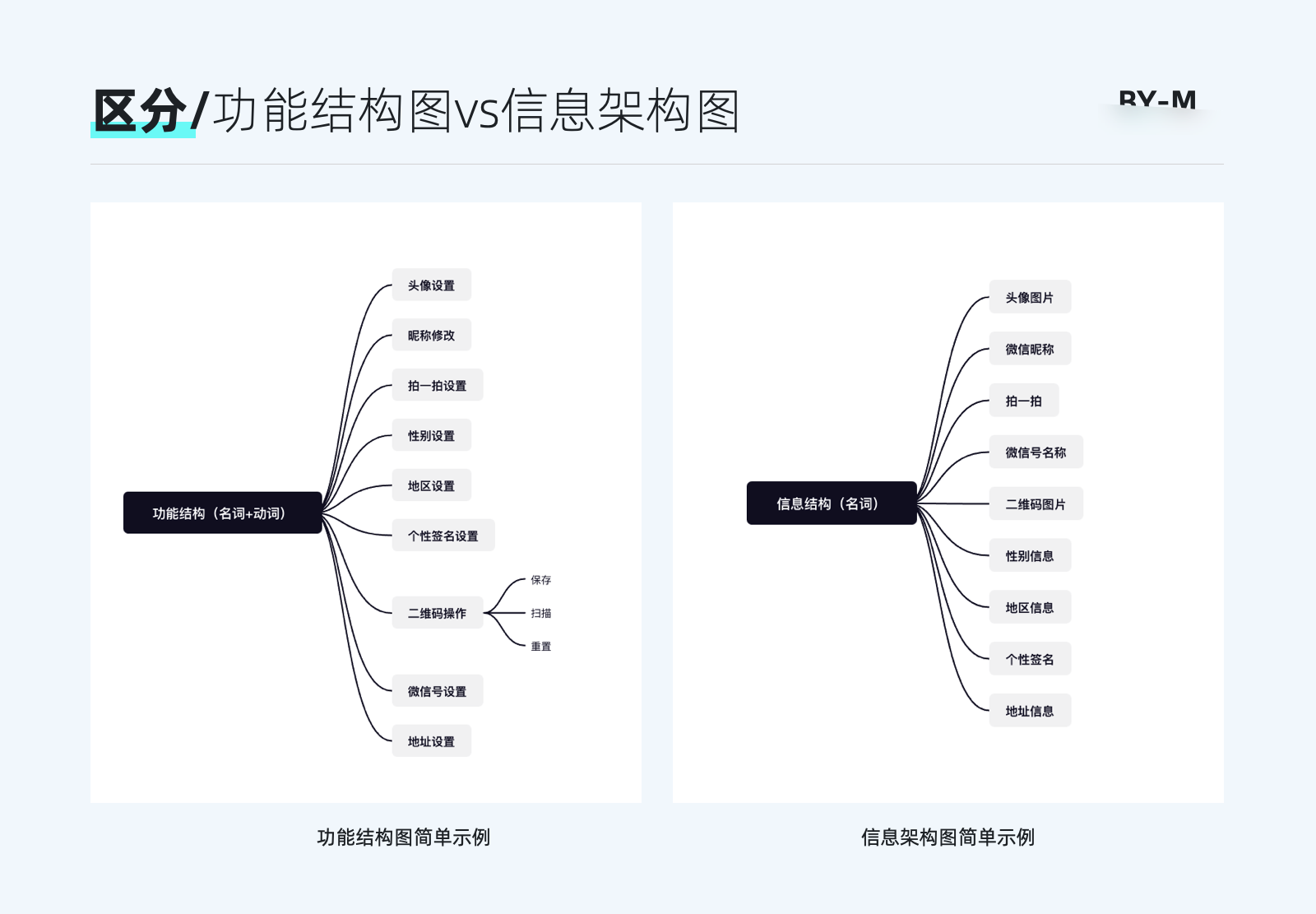
这里抛出一个很有意思的观点,那就是「功能结构图」和「信息架构图」到底什么关系,这里用两张图示例:

可以看到,功能结构图更多体现的形式是功能阐述,一般形式为名词+动词,比如头像设置;而信息架构图重点呈现的应该都为信息元素,一般为名词,比如头像图片。
但在大多数时候我们看到的产品架构图,其实更偏向于功能结构图和信息架构图的结合。因为在很多时候阐述信息构成时需要依赖功能进行辅助说明。
因此这篇文章讲述的信息架构更偏向于基于产品的整体架构。其实信息架构对于呈现形式并没有特别的限制,只要能够帮助你清晰表达产品整体结构就行。《信息架构:超越web设计》第4版中其实也并没有对表现形式这一块进行严苛的定义,其用「显示信息元素间的关系——站点地图」的说法概括了信息架构的呈现形式,其表达如下:

可以看到其表达形式包括思维导图和流程图等形式:思维导图的优势是能够总览全局信息,查看信息的深度和广度,而流程图的优势则更能够表达整体的逻辑关系。
因此信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。不必让形式限制了我们的发挥,而是应该形式追随于我们的架构表达。其只是一个信息梳理结构的说明结果(类似于中间态),我们需要借助它来更好的阐述思路与沟通想法。
在输出信息架构之后,其实这里想聊一聊页面的呈现。因为当梳理好大的框架后,剩余的页面细节其实都需要通过原型图来进行体现。这个过程是从框架到页面的阶段,其实对于设计师来说也是很重要的部分。在这里根据自己的理解列出了以下几方面的注意点:

A.页面能够让用户看懂
这其实就是涉及到我们的信息组织和标签系统。如果当我们的某个页面不能让用户第一时间获取到该页面表达的信息,反思一下是在哪个方面做得不好。是标签系统含义模糊呢,还是信息的组织分类方式不对。从页面呈现倒推信息架构。
综合来说就是设计时的排列要考虑用户的心智模型(比如网页的常规排版和通用名词定义等),对于某些难以理解的地方给予用户帮助和解释。虽然B端产品想要完全避免学习成本是不可能的,但我们可以尽量减少其学习成本。
B.考虑用户的视觉动线
当我们在进行信息排列时,这时需要思考的就是用户的视觉动线,也就是我们常说的视觉浏览「F模型」和「Z模型」。对于不同的信息流来说,采用不同的动线模型能够让用户更好地查找信息。
F模型和Z模型的使用区分其实就是在使用场景上,对于内容页面来说F模型会更为合适(比如文章或者搜索结果),适合文本类的内容。但对于非文本的页面,则更适合用Z模型,Z型模式的设计跟踪了人眼扫描页面时的路线——从左到右,从上到下,能够更好引导用户的视线。
C.掌控好适度的信息层级
B端由于在视觉的发挥空间不多,那么相对来说保持良好的信息层级能够让整体的体验变得更为良好。
不管是原型图还是视觉,整体的视觉层级要体现得更为清晰。按理说最好的视觉层级控制在三级左右。如果发现视觉层级过多,需要考虑是不是因为信息架构设计时纵向层级过深,通过调整架构的形式来更好的呈现信息。以及对同页面的信息进行重要程度分级。

当我们做完或者听别人阐述对应的信息架构时,该如何评判呢,到底怎样的信息架构才算优秀呢。个人认为可以从3方面去进行判断:

业务层:
1.设计目标合理:能平衡商业目标和用户的目标,保证客户和用户都有较为良好的体验;
2.核心任务目标:能够让用户顺利完成产品的核心任务,需要通过用户测试来进行验证
结构层:
1.平衡广度和深度:在进行功能使用时不会隐藏的太深而找不到,是否有冗余步骤
2.保证拓展性:当前信息架构在面对未来新增或者删减信息时能够稳定拓展
体验层:
1.保证易读性:用户不经过介绍,通过页面信息呈现能够看懂该产品是用来做什么的
2.保证易查找性:用户在需要某个功能时能否快捷的找到,是否有多种查找方法(比如搜索或筛选)
合理的信息架构需要具备以上条件,我们需要在做设计呈现时也尽量保证以上条件。但在很多情况下其实并不能完全满足,这个时候我们需要根据业务目标的重要性来选择某些点进行满足。

梳理一下整体文章的架构,其实是按照「是什么-为什么-怎么做」的形式来进行拆分的:

这篇文章想要表达的观点,不是让设计师独立去梳理整体信息架构,而是让设计师拥有信息架构意识,了解其是如何进行并产生的。这样你在看到整体架构时,有足够的理论支撑去判断它的好坏,并通过自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的认知时,我们在设计页面时才能有合理的思考方向,做出「正确的设计」,避免成为无情的作图机器。信息架构作为产品交互视觉最底层的支撑,只有骨架搭好,对于用户的使用体验才能够有本质上的提升。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
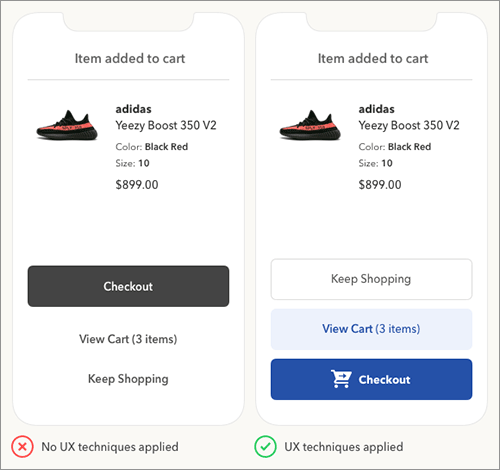
按钮的点击率低,用户在放置按钮的页面上花费了大量时间,这可能是由于按钮不直观和混乱。
我们将从用户体验的角度详细解释直观且易于用户理解的按钮,例如内容中按钮的排列、按钮的形状以及基于内容的配色方案。
什么是用户友好按钮?
您拥有的按钮越多,做出决定所需的时间就越长。用户使用每个按钮以确定需要哪个按钮来实现目标。对按钮的不确定性会导致对按钮不做任何操作。
为防止出现这种情况,请直观地确定每个操作的优先级。用户一旦知道哪些按钮对其任务很重要,就可以立即采取行动。

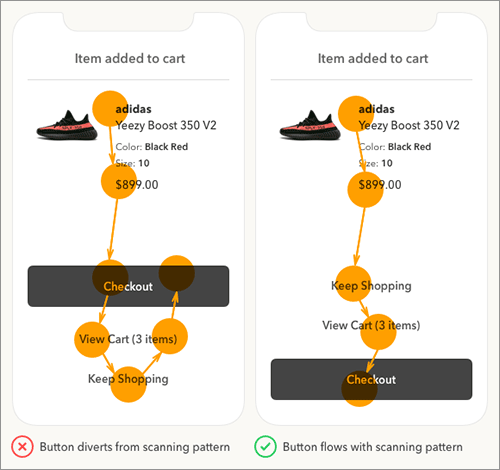
1. 按视觉扫描模式排列按钮
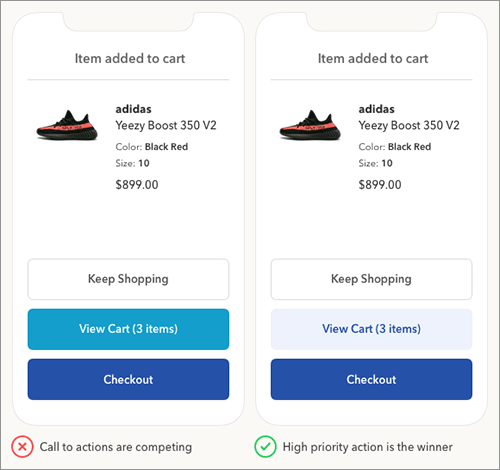
应用程序中最常见的错误就是按与用户自然扫描模式不同的顺序排列按钮。优先级最高的按钮放在最前面,以便用户首先注意到它。然而,通过视觉加权,用户会以任何顺序注意到按钮。
按钮的顺序不是为了提高可见度,而是为了提高效率。首先放置高优先级按钮会使扫描方向从上到下颠倒,从而破坏视线的自然流动。

它不是强制用户重新扫描按钮,而是允许用户在单向扫描中执行高优先级操作。这允许用户在做出决定之前依次扫描按钮所需的所有信息。
将最高优先级的动作放在底部使其成为视觉阻力最小的路径,并且可以快速轻松地点击。此外,底部位置是手指最容易触及的位置,进一步提高了效率。
2. 使用形状区分按钮和文本
应用程序中的另一个常见错误是使用文本来表示按钮。设计师使用文本按钮来表明它们的优先级低于其他操作。但是,这对于操作按钮来说是不合适的选择。文本看起来不像按钮。通过使用文本按钮,用户可以忽略操作而只看到主要操作。

文本按钮也会使得用户对内容是按钮还是信息而引起混淆。这种不确定性会导致这些按钮被跳过。
文本按钮不仅令人困惑,而且还是难以点击的小目标。将文本标签放置在按钮形状内可以更轻松地调用操作并点击它。
按钮形状是抑制优先级低于文本按钮的操作的好方法。使用户更容易识别以他们喜欢的方式实现目标的所有选项。
3. 为渐进式动作添加颜色
高优先级操作是最容易看到的。此操作与用户的目标直接相关。如果您不确定其余的操作,请考虑哪些操作将用户推向目标,哪些操作正在远离目标。

在上面的例子中,“结帐”是优先的,这是用户达到目标的一个动作。但是,尚不清楚“查看购物车”或“继续购物”操作是否具有中等优先级。
“查看购物车”操作允许用户查看他们添加到购物车中的产品,这会促进结帐。“继续购物”操作将用户从结账返回到产品页面。
通过查看每个操作,很明显“查看购物车”具有中等优先级,而“继续购物”具有低优先级。

按钮颜色从文本颜色中脱颖而出并吸引用户的注意力,因此它是显示渐进式动作的有效方式。如果按钮颜色与文字颜色相同,则信号不是很强。为渐进式动作添加不同的颜色意味着用户应该采取的动作。

如果您为每个渐进式动作使用相同的颜色,则用户无法确定哪个具有更高的优先级。此外,为每种颜色使用不同的颜色只会使用户感到困惑,并且不会理解不同的颜色。并且,您还会在每个按钮上感受到相同的视觉重量。
设计的诀窍是使用相同的色调,但改变中等优先级动作的饱和度和亮度,使其看起来比高优先级动作更亮。现在按钮权重不冲突,很明显哪个突出。
对比以增强对比度。主要按钮使用深色背景上的浅色文字,次要按钮使用浅色背景上的深色文字。这为高优先级操作提供了更亮的文本标签和最佳对比度。
4. 改变标签上文字的粗细
到目前为止,应用这些技术足以区分优先级,但您还可以做更多的事情。按钮越直观,用户就越不需要考虑它。

对每个标签上的文本使用相同的粗体可以赋予该文本相同的强调量。因此,建议根据优先级分别强调每个标签的文本。更改文本的粗细,使高优先级按钮最厚重,低优先级按钮相对单薄。这样,当用户阅读文本标签时,文本的权重表示优先级。
在上面的例子中,“结账”标签比其他标签更厚更亮。“查看购物车”标签为半粗体,“继续购物”标签为中等。因此,文本标签反映了每个动作的视觉权重。“查看购物车”标签上指示“3件商品”的文字没有加粗,因为它是补充信息,并不代表所执行的操作。
5. 为高优先级操作提供图标
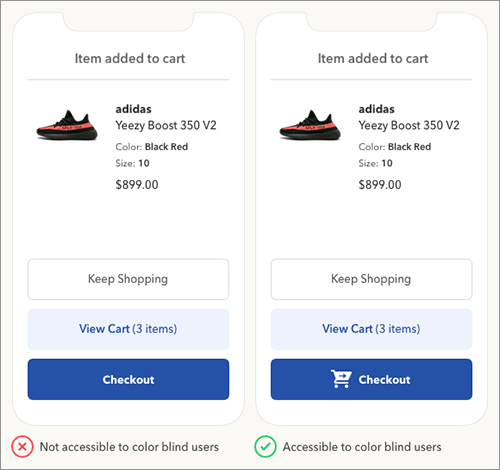
最后一种技术是让色盲用户可以访问您的按钮。色盲用户无法通过颜色区分重量差异。因此,我们需要的东西是不是颜色作为一个视觉线索。

为高优先级操作添加图标将进一步强调它以使其脱颖而出。用户浏览时,用户通常关注视觉元素而不是文本。该图标将使所有用户更加关注高优先级操作。
用户仍然可以通过移除颜色和标签来识别结账按钮。
总结
如果用户在操作屏幕上花费大量时间,或者点击率较低,可能就是按钮设计的不直观。在这种情况下,可以使用这些技术来增强按钮显示并有利于突显优先级。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
桌面和大屏幕上导航栏要怎么设计其实是一个经常被拿来探讨的问题,如今这也是 B 端设计中绕不开的一个设计问题。Jennifer Rose Kingsburg 曾经有针对网页的三级菜单导航进行过一份研究,结论是在左侧设置导航好处多多。此外还有很多类似的研究,你可以在这里看到很多相关研究的摘要。值得注意的是,这些研究大都是 2017年之前的研究成果,而如今很多设计范式发生了变化。

Eyetracķ荷兰国际集团的研究表明,用户习惯于使用 F 式的浏览路径,这使得左侧导航在一般情况下有着相对更强的可用性,它不需要用户视线上的查找,因为用户会下意识注意到它们的存在。

如果我们经常使用笔记本电脑来浏览页面,会很容易注意到不同的导航模块对于页面空间的占用比例,左侧导航所占用的页面控件通常是同样内容量的顶部导航的占用空间的3倍,因为纵向的侧边栏导航需要考虑到横向的标题占用空间,再加上搜索等功能模块的加入,这种空间占用就成了不可避免的结果。即使左侧的菜单栏可以折叠,这种处理方法也不总是有效的,因为这可能会隐藏相关条目的标签信息,降低了导航的可用性。

也正是左侧导航本身的排版逻辑,它通常可以显示比顶部导航多一倍的条目内容,如果你的信息架构本身涉及到的一级菜单条目较多的时候,采用左侧边栏导航是明显更合理的选择,而且这种导航非常适合随着时间推移逐渐增加条目的需求。

侧边导航本身虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来,就像 Outlook 的侧边栏和 Slack 的侧边栏导航。

你会注意到 macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,很多 web 应用也是如此,它们会将顶部空间留给系统默认的菜单模块。采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。

悬停激活抽屉式下拉菜单的设计在顶部导航当中是非常自然的,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单,如果使用在旁边展开的方式,可能会占用大量的空间,总而言之,它更贴合顶部导航的交互模式。

顶部导航正是因为和悬停出发下级菜单的功能很搭,所以很多电商和大型网站上会使用它来呈现条目众多的超级菜单。它是用来一次容纳超多条目的下级菜单的有效方式,这种布局也为产品展示和广告留出了足够多的空间。

如果一种导航模式看起来不够好用,那么是否要借助重设计的机会,切换到另外一种模式呢?根据 Jira 的用户测试,95% 的早期用户对于这种情况会感到非常迷惑,即使是再小的导航功能修改都可能直接影响到大量用户的日常使用,因此不管哪种导航模式,一旦选定,尽量不要改变。

对于没有太多条目的顶部导航,在移动端上依然可以直接在顶部呈现,不过如果太多了就需要使用汉堡菜单来承载,或者切换为垂直的侧边栏导航。而侧边栏导航在移动端上相对好一点,因为导航模式本身是一致的,但是有限的空间内如何呈现大量的导航条目同样存在挑战。

顶部导航:占用空间小,在页面的位置最为显著,涉及条目不多的时候效果非常好。对于层次结构简单的中小型网站,顶部导航还是很好用的,对于层级较少但是二级条目特别多的超级导航,顶部导航也是不二选择。
侧边导航:侧边导航支持一级条目较多且层级较多的导航需求,扩展性良好,对于复杂的产品和自定义需求较多的产品、涉及到管理功能、 桌面级产品、 都适合使用侧边导航。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




印象中,Windows 就一直伴随着我们的成长,它有着 35 年的丰富历史并不断带给我们新的体验,它的存在充分展现了计算机如何丰富我们的生活习惯:用 Word 写下第一篇文章,用 Paint 画出第一幅画,或者用电脑写出第一行代码。
设计下一代 Windows 需要我们理解过去,但更重要的是对当前和新兴人类需求的深切共情,以及对技术如何更好落地的理解。当我们开始 Windows 11 的设计之旅时,我们研究了过去 18 个月世界是如何变化的,包括疫情大流行暴露出未被满足的需求和新的行为方式。更重要的是,我们与人们谈论他们的梦想和抱负,这样我们就可以了解什么驱动着他们,以及他们需要从他们的技术中获得什么来实现他们的目标。Windows 11 的设计专注于对人的关注,计算机如何赋予他们力量,以及用户到底喜欢什么。
创造大量的爱需要大量与人的沟通,我们喜欢这种沟通,因为以人为本是我们设计理念的核心。在 85 个以上的专题研究和数万轮测试中,我们与所有人进行了交谈,从喜欢我们产品的忠实粉丝,到希望 Windows 更容易和更平易近人的新用户。

Windows 10 之前使用 Metro 设计语言,Windows 11 使用 Fluent 设计语言
(彩云注,可能有的朋友分不清这 2 个设计语言,彩云专门研究了一些资料,也跟大家一起分享下:
Metro UI 是一种界面展示技术,和苹果的 iOS、谷歌的 Android 界面语言最大的区别在于:后两种都是以应用为主要呈现对象,而 Metro 界面强调的是信息本身,而不是冗余的界面元素。显示下一个界面的部分元素在功能上的作用主要是提示用户信息的存在。同时在视觉效果方面,这有助于形成沉浸感。

Fluent Design System(以下简称 FDS)主要包括五大核心元素:Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。

Fluent UI 设计语言的核心就是在美观的前提下,应用的使用更加自然和流畅。在体验上用户会获得全新的过渡动画、视觉效果、半透明和模糊等等。毛玻璃效果重新成为趋势就是微软通过这套设计全新语言一手带起来。

这是 Windows 有史以来最受人期待的发布之一,这得益于基于研究过程中得出的一个关键设计指导原则:平静的技术让我们的生活真正变得更好。在今天的世界中,平静是非常需要的,它往往取决于我们掌控、放松和信任的能力。Windows 11 通过让人感受到熟悉的基本体验,软化了以前冰冷的 UI,并增加了情感联系,最终促进了这一点。这些改进让你更接近你最爱的东西:家庭、朋友、激情、娱乐和创作。Windows 11 是将所有东西结合在一起的地方,对它的需求从未像现在这样强烈。
就像它对所有东西造成的影响一样,疫情也影响了 Windows 11。虽然移动设备的崛起让 PC 从聚光灯下淡出,但去年它又重新回到了舞台中心。在个人与专业相结合的新型虚拟模式中,PC 的强大功能和灵活性使我们能够在家中的各个角落工作。它始终是一个值得信赖的工具和伙伴,跨越工作、家庭和学校,静静地等待我们的辉煌时刻。
过去的一年充分展示了人类的智慧。在一片混乱中,我们看到人们实时学习如何在混合环境中工作,帮助孩子学习,并找到新的连接和娱乐方式。我们在 Windows 11 的设计上不断迭代,努力创造一种深受大家喜爱的体验,让我们更容易专注于对我们每个人来说最重要的东西。

情绪板捕捉各种新的图标、主题、UI 和插图。
微软的 Windows 设计团队是由创造性的实用主义驱动的。为超过 10 亿人设计需要同理心。它依赖于将人类的需求内化,以建立一个包容所有人的解决方案,同时仍能传递独立的个性。随着 Windows 跃入下一个时代,它的演变故事再次被讲述,通过以人为本的产品设计,以及打造最具包容性和个性化的操作系统的承诺愈加坚定。
以“开始”菜单为例:Windows 体验的基础被移到了核心位置。在听到人们在使用“开始”时希望提高效率、减少噪音后,我们设计了一种更干净、更简单的体验,通过优先排序人们喜欢的应用和他们需要的文件,将用户置于中心位置。它还适配现代设备的尺寸因素,使所有屏幕尺寸的访问更容易,从 Surface Go 到超宽显示器都能获得一致的体验。
在微软,这些设计决策不是轻易做出的。团队痴迷于每个像素,我们更新了“开始”Logo,以配合我们新的视觉语言和动画,为互动增加乐趣和信心。我们也有意地选择了壁纸,开机画面,并调整了新的中心对齐,使用户的体验更加平衡和集中。我们希望你进入 Windows 11 的旅程从一开始就真正处于中心。(彩云注:大厂的设计团队做项目更看重整体品牌感知,各个元素间都要能形成一致的设计语言。这里连居中对齐都可以跟设计理念联系上,值得学习的思路。)
我们对让技术更人性化的关注也反映在“开箱即用”体验上,这个体验曾经的欢迎词是你“进来”,但现在是欢迎你“回来”。我们知道不是每个人都是新用户,我们渴望通过我们的设计来尊重我们与长期忠实客户的关系。你也可以在安装过程中给你的电脑起一个名字,这样 Windows 就会给你一种独特的感觉,比系统设置中使用的随机名字更人性化。Windows 是你们的,我们设计它是为了庆祝你们的生活和工作方式。(彩云注:在文案上也是精雕细琢,也是为了紧贴他们的设计理念)

新的 Windows 11 主题提供了个性化和自我表达的不同主题选择
一旦你开始正常使用,Windows 11 就会记住你是谁,以及你在日常生活中需要什么。一键交互将带你从一个任务到另一个任务,而不会中断你的工作流程。在过去的一年里,工作和生活的界限被重新定义了。在新版本的 Windows 中,组织活动的能力是我们密切关注的东西,确保无论环境如何变化,你都能保持专注和心流状态。窗口和截图功能已经被重新设计,以记住你的喜好,所以当你离开工作流去查看新闻的时候(新的窗口部件故意设计来尊重你的工作流程),系统会记住你是如何组织你的空间的。我们创造了一个数字版的办公桌,它就像依偎在你家里的办公桌,让你能够实现一些伟大的事情,同时又能感受到与生活的紧密相连。
这些变化通过一种优美的新设计语言来实现,使 Windows 在体验上比以往任何时候都更加连贯。听到人们对更加柔和、友好和优美 UI 的渴望,我们进化了视觉和听觉表达。我们圆滑了尖锐的棱角,并创建了一个温暖的调色板,以构建一个更人性化、更平易近人的语言,同时不会妨碍你的工作效率。

一些新的 Fluent 图标,UI 和插图内容的选择,以及我们的 Segoe UI 变量字体的示意
如何为超过 10 亿有着不同和独特需求的人开发产品?倾听、迭代、适配。通过用户的洞察,我们通过软化边缘、减少杂乱和一致性设计,使 Windows 11 更加人性化和受欢迎。这些变化还通过新材质、字体、新调色板、新壁纸和主题包来提升自我表达,以兼顾广泛的品味。
在 Windows 11 中,我们看到了一种从单纯的功能性技术向情感、人性和个性化技术的转变。Windows 不仅仅是一个操作系统,它是编织在我们生活中的一块织物,让我们更接近我们所爱的一切,帮助我们创造和连接。
如文章开头所说,彩云为大家搜集到了 Windows 11 最新设计语言 Fluent UI 的设计组件,供大家参考学习,

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021 年已经九月份了,毫不例外,今年也给大家准备了明年的八个视觉设计趋势,这些将在 2022 年出镜率继续升高。设计趋势一直都处于不断变化与轮回之中,设计风格技法也跟随时代潮流在不断变化。
“趋势不一定每年都全新,但是趋势每年都很重要”,与大家共勉。下面,我们一起来看看明年视觉设计大方向,到底有多精彩。
style="font-size:16px;white1;margin-top:0px;margin-bottom:30px;padding:0px;width1;caret-color:#525252;color:#525252;font-family:"letter10000000149011612px;">

幻彩立体也是 3D 设计的演化,在 2022 年它会依然会疯狂的出现。不过风格上有些微妙的变化,质感更轻盈纯粹、色彩更少量、图形上更几何块面化,保持更真实的空间立体感受,直观自然。

我们可以从 Dribbble 上面看到像 UI8、craftwork、Is 等,他们的 3D 作品逐渐趋近走向更简洁风格调性,减少复杂的光影,这也是在扁平化中找到的思路。


美国电视频道 Turner Classic Movies
今年发现越来越多几何形状在平面作品或者 UI 中出现,新的几何图形更具表意,更趋于表达真实情感。少了一些图形的抽象化装饰,更多的是传达设计理念,品牌符号穿透。当分形形状与色彩完美结合,可以创建出极具吸引力的视觉效果。

Goodfood Market



HANBOK CULTURE WEEK

unipapa 推出的卫生纸,以简洁纯白的包装令人眼前一亮。

Gucci 发布首款只能在数字环境中穿着的虚拟运动鞋
AR 和 VR 这个大家都知道,前几年就火起来了。今天主要提一下今年备受关注的 NFT 艺术,什么 NFT?其中文名称是非同质化代币,一种应用区块链技术验证的数字资产。它最容易理解的外号,是数字艺术品。

Andrés Reisinger 在 2 月份售出支持 NFT 家具
将 NFT 与平面设计联系起来,就是我们所说的数字平面艺术。它的到来对设计师影响有很大变化,横向能力要求有所提高,比如了解虚拟数字化设计,以及对全新审美和新三维技术有更高的要求。

Beeple 一幅拼贴画,经过区块链验证的艺术品在拍卖会上以超过 6900 万美元的价格成交。

Beeple 的其中一幅作品
Moooi 与 3D 艺术家 Andrés Reisinger 合作完成了这把不能生产的虚拟椅子

来源:腾讯 ISUX 出品
图标设计一直是社交领域的重头戏,自从去年大量在设计作品中后,截止今年依然很强劲。因为很多设计师意识到单一的枯燥图标无法满足一些特殊场景的情感化设计表达,平面超萌趣图标来了,带来更强的视觉观欣赏性与生动性。

来源:腾讯 ISUX 出品


衬线字体在今年 Behance 作品集首页上,可谓出镜率可比以往高,唤起一种怀旧的感觉。也许是因为看多了衬线字体版式,设计师更多想尝试用衬线字体来打破僵局,设计出新颖的视觉效果。


Vocation
自然设计,主张可持续性发展与环境建立联系,是一种新生活态度,是百转千回,回归本源的理想之态。设计师通过设计表达对环境的敬意,与产品建立强相关,既能表达产品自然纯粹之意,又可以宣传品牌贴近我们生活自然之意。

&SMITH 凉茶包装“循环生活”理念

TRØVE


dia Design studio
今年很多平面海报设计、品牌符号的动态系统设计中,都可以看到字体被扭曲、变形,以一种新的形态出现在眼前,没错,这就是超变形字体。它打破常规,以不同寻常的路子出现在大众视野中,带来全新视觉体验。

1. Pinterest Sans
说到动态包装,这是在国内外这两年火起来一个大趋势,首先微软早期各种产品宣传视频,在到 Google、IBM、Apple 的视觉语言更新宣传视频。现在越来越多厂商喜欢厂商动态包装产品,这样比平面展示更多细节与生动。
2. Rise
格拉斯哥设计工作室 Need 为 Rise 全新重塑品牌,同时通过动态展示品牌延展设计。
今天的趋势分析差不多到这结束了,设计趋势没有好坏之分,选择合适的应用在设计中,将发挥不可估量的作用。希望今天的分享能给大家带来一些启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近读了《有效竞品分析》这本书,书中系统地介绍了竞品分析方法论,全面、透彻,收获颇多;为了更好地形成知识体系,加深理解和印象,书写成文,分享给现在看到的你。
书中说这是好产品必备的竞品分析方法论,作为设计师,总说要有产品思维,那么学习产品必备技能,便是一个培养产品思维的重要途径。

这篇小文,将从四个模块讲述如何有效竞品分析。

竞品分析顾名思义,是对竞争对手的产品进行比较分析。
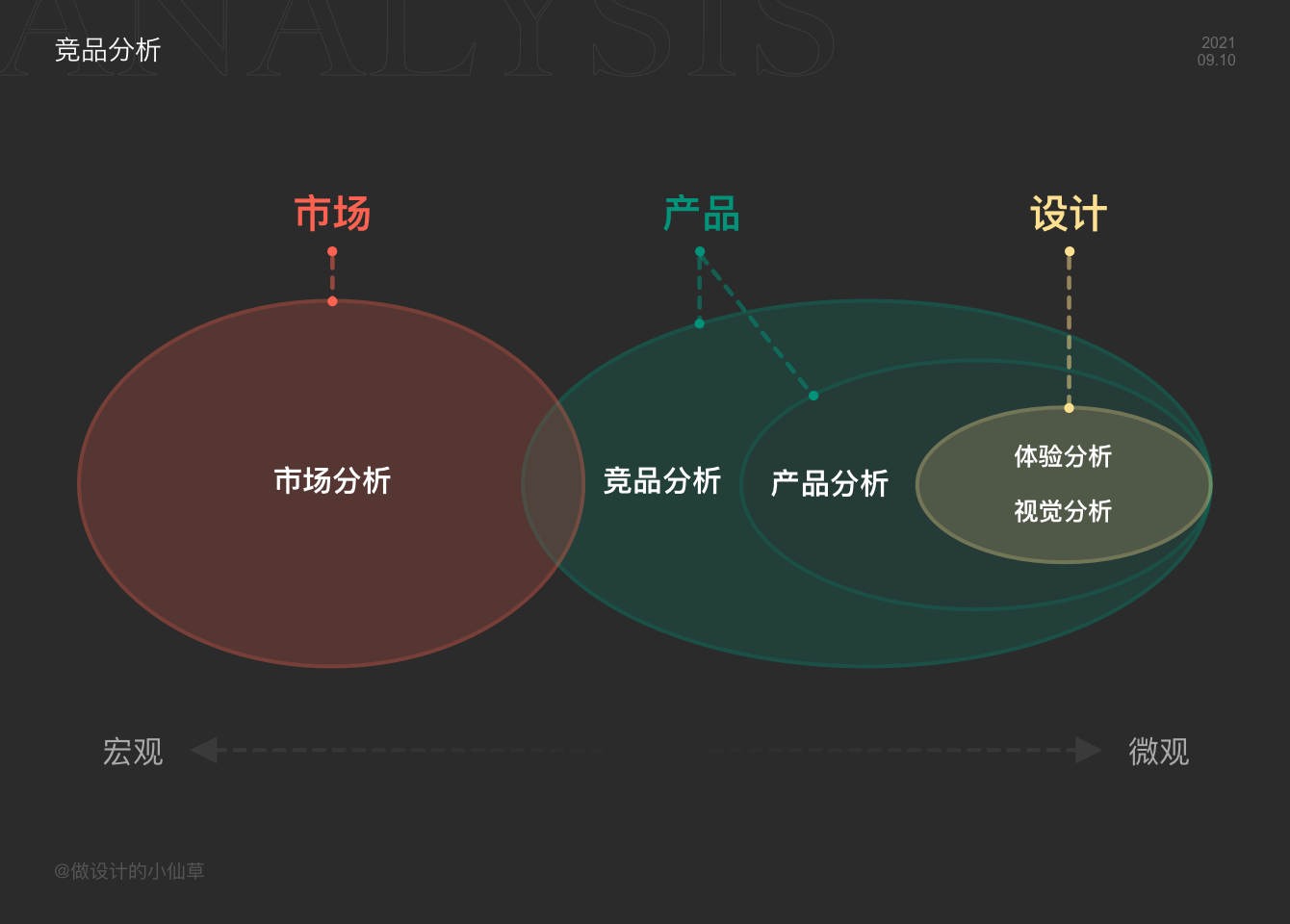
不同的角色做分析的方向是不同的,UX设计师做产品体验分析,从视觉和感觉两个方面去分析;产品经理做竞品分析从功能、框架、技术、战略等,分析产品背后的部分,比如竞品为什么这么做?是如何做到的?下一步会怎么做……这里作者主要是分析产品层面的竞品分析。

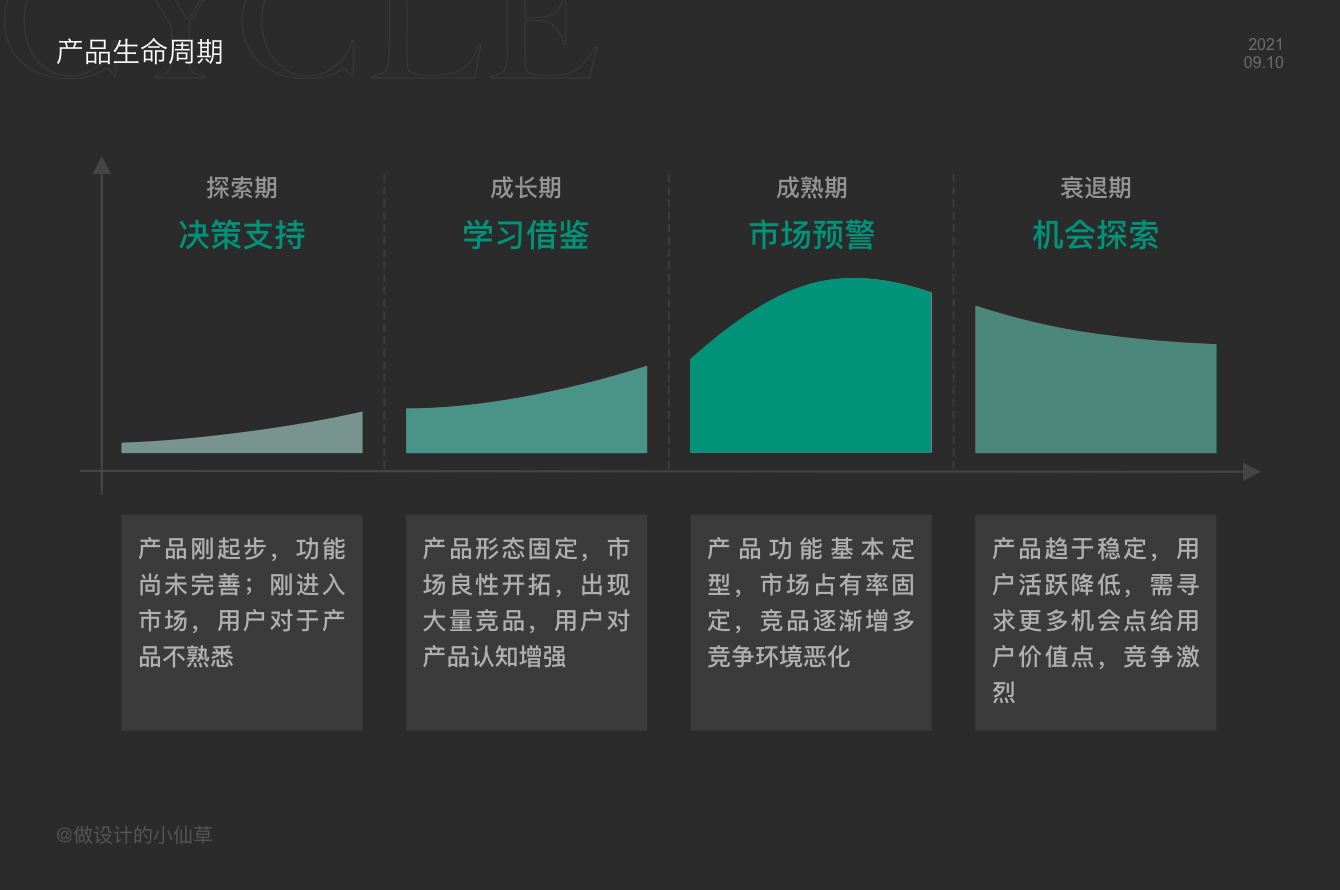
竞品分析的意义根据产品发展阶段不同,可归纳为以下四点:
通过竞品分析,可以快速了解这个行业、市场、竞争对手的产品以及自己的产品。
从产品战略层面来说,可以为企业制定战略、布局规划提供依据;可以通过MVP来测试产品是否符合市场预期,找准产品定位。
做竞品分析会让我们时刻关注竞争对手,关注环境的变化,关注政策的变化等,有效的竞品分析可以预警避险。
定方向、定目标、定策略,包括竞品分析、用户研究、需求分析、产品规划、产品设计等。
输出一份完整的竞品分析,需要完成六个核心流程:

明确目标:明确为什么要做、想解决什么问题、竞品分析的目标是什么
选择竞品:选择要分析的竞品、直接竞品、间接竞品、参照品
确定分析维度:根据竞品分析目标,确定要从哪些维度分析竞品
收集竞品信息:从各种渠道收集竞品信息
信息整理与分析:对收集到的竞品信息进行整理与分析
总结报告:得到竞品分析的结论,输出竞品分析报告
在第一部分全面认识竞品分析中有提到竞品分析的意义,也是竞品分析的目标所在,概括的可以分为四类:决策支持、学习借鉴、市场预警、机会探索。
根据产品生命周期不同,竞品分析的目标和侧重点不同。所以在竞品分析之前一定要了解当前产品处于什么阶段,需要分析的目标是什么。

竞品的选择,首先要了解竞品的分类:直接竞品、间接竞品、替代品、参照品。然后根据目标针对性的选择产品。
直接竞品
是指产品形式和目标用户群是完全相同的产品。比如生活中最鲜明的例子:可口可乐 VS 百事可乐。
间接竞品
是指产品形式不同,目标用户群类似的产品。比如:可口可乐 VS 元气森林,都是饮品。
替代品
是指产品形式不同、品类不同,目标用户群类似,能满足用户相同需求的产品。比如:公交车 VS 滴滴打车。
参照品
是指有参考价值的产品,可能是跨界的各种产品,开放式的产品类别。

竞品的选择不是数量越多越好,而是要选择合适的,做深度分析,分析出有价值的信息。
分析维度是指从哪些方面、哪些角度去分析,在这个阶段要确定产品分析的广度和深度。可以从产品视角和用户视角两个不同的视角去确定分析维度。
产品视角:从产品本身的信息量上去选择要分析的维度。以功能、框架、技术、体验、用户……等维度进行分析;
用户视角:从用户最关注的信息上去选择要分析的维度。以$APPEALS(客户需求分析)框架作为分析框架。
$APPEALS方法是IBM在IPD总结和分析出来的客户需求分析的一种方法。它从8个方面对产品进行客户需求定义和产品定位。具体如下:
$-产品价格(Price);
A-可获得性(Availability);
P-包装(Packaging);
P-性能(Performance);
E-易用性(Easy to use);
A-保证程度(Assurances);
L-生命周期成本(Life cycle ofcost);
S-社会接受程度(Social acceptance)。
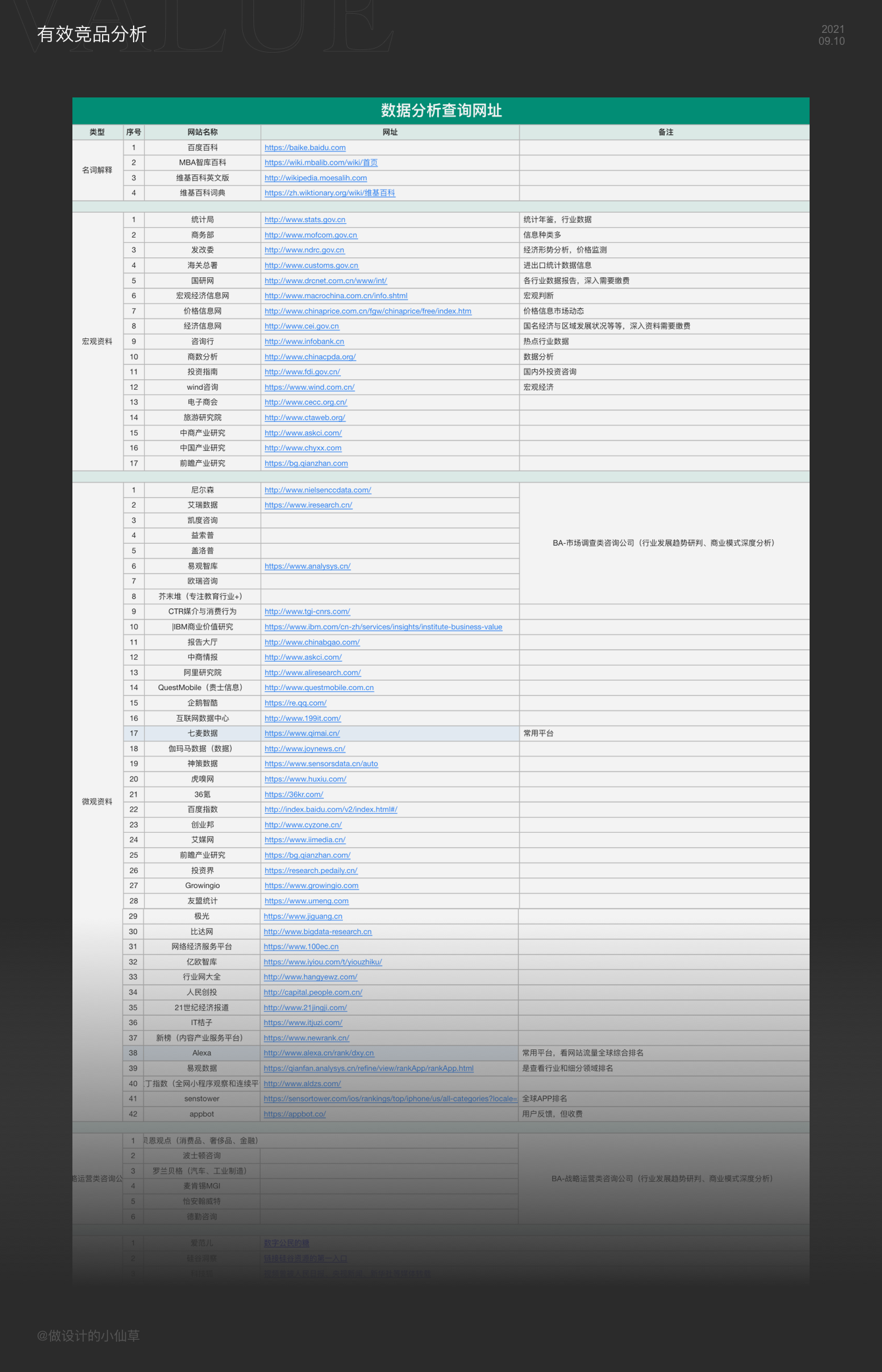
收集竞品信息的渠道总结为三种:官方渠道公开资料、第三方竞品分析平台获取、打入产品自行体验或与用户接触调研出来的等。
在之前公众号文章里曾分享过有关用户分析、产品分析等数据分析平台的汇总表。

信息收集完成后,并不是所有信息都是可用的,需要对其进行筛选、分类、剔除、评级等,得到有效信息,针对有效信息进行分析。
这里也是竞品分析重要的一个环节,不同的目标,需要选择不同的分析方法,汇总一下竞品分析的方法有:比较法、矩阵分析法、竞品跟踪矩阵、功能拆解、探索需求、PEST分析、波特五力模型、SWOT分析……(下一部分会具体讲解)
所有的分析步骤都完成之后,需要对分析结果进行总结,从中挑选出有价值的信息,形成一份分析报告,报告的格式可根据展示场景输出选择适当的格式。
与竞品做横向比较,深入了解竞品,并通过分析得出优势、劣势。
打勾比较法:有无某功能,如果产品功能复杂,要拆解成2级功能等再横向比较
评分比较法:应用于用户体验设计评估和$APPEALS要素评估
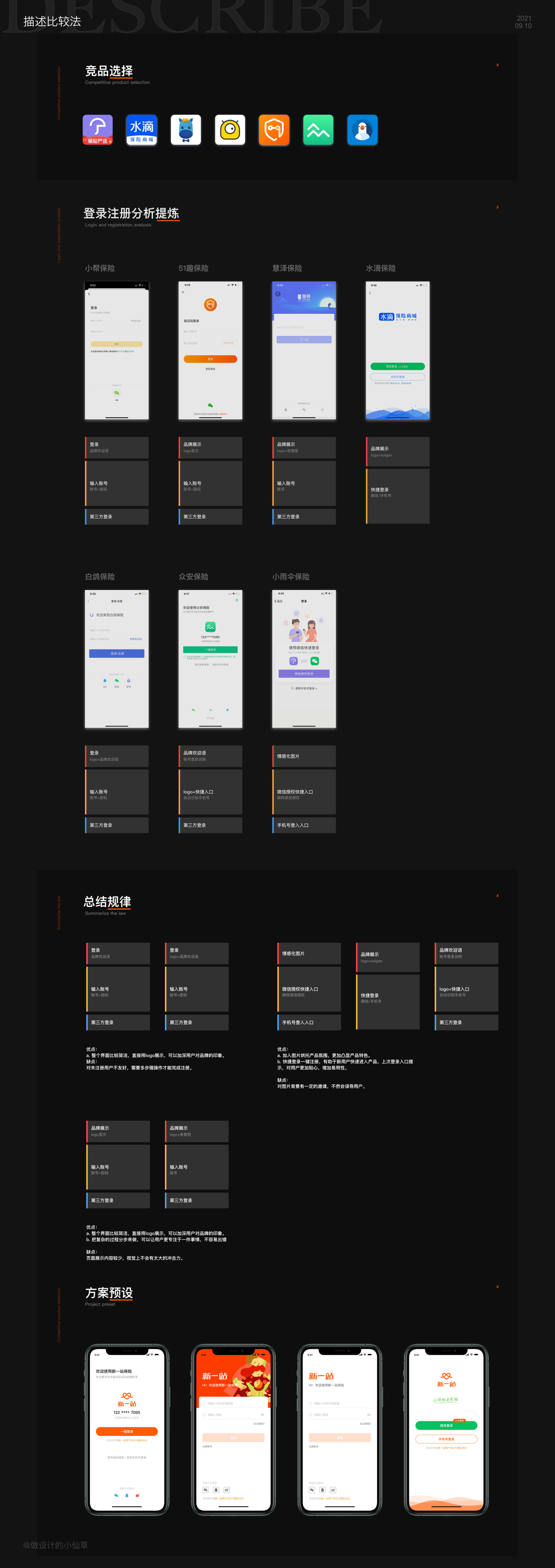
描述比较法:通常会用“界面截屏+文字描述”的形式

以二维矩阵的方式分析产品与竞品的定位、特色或优势。
跟踪竞品的版本更新,找到竞品各版本的发展规律,以推测竞品下一步的行动计划。竞品跟踪矩阵包括几个要素:时间、版本号、版本变化要点(新增、优化、删除)以及外部环境变化。
把竞品分解成1级功能、2级功能、3级功能,甚至4级功能,以便更全面地了解竞品的构成,避免遗漏。

挖掘竞品功能所满足的深层次的需求,以便找到更好的解决方案,提升产品的竞争力。
PEST分析法是对宏观环境进行分析,以便找到机会,认清威胁与挑战。
所谓PEST ,P是政治(Politics),E是经济(Economy),S是社会(Society),T是技术(Technology)。

对行业环境进行分析,评估某一行业的吸引力、利润率。
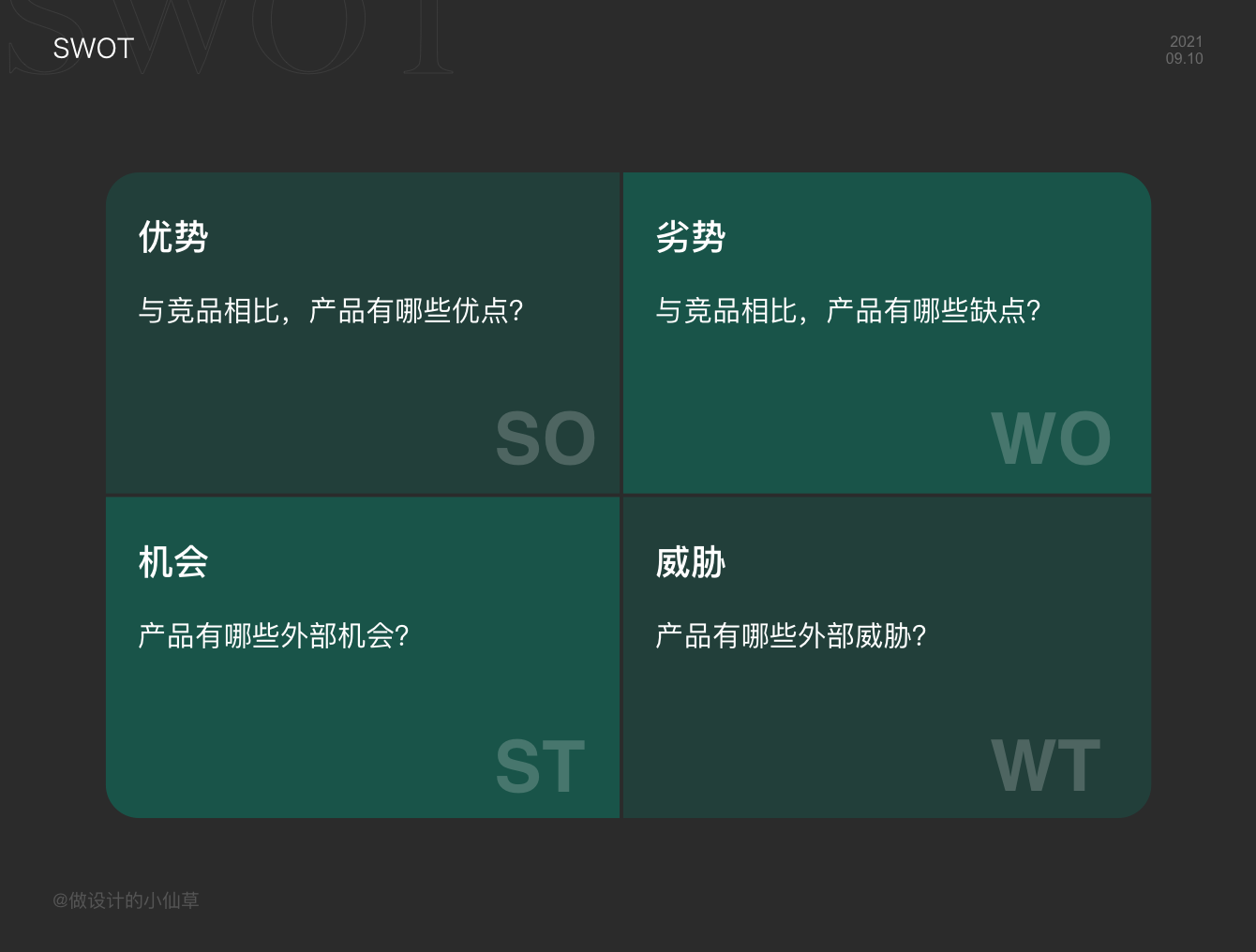
PEST分析和波特五力模型可归纳出SWOT分析中的机会和威胁,通过SWOT分析找出产品的优势、劣势、机会、威胁,以便制定竞争策略。

产品越发展难免会进入同质化的竞争,与其更好,不如寻找更好的机会点。在竞品的基础上做“加减乘除”,以便进行差异化创新。
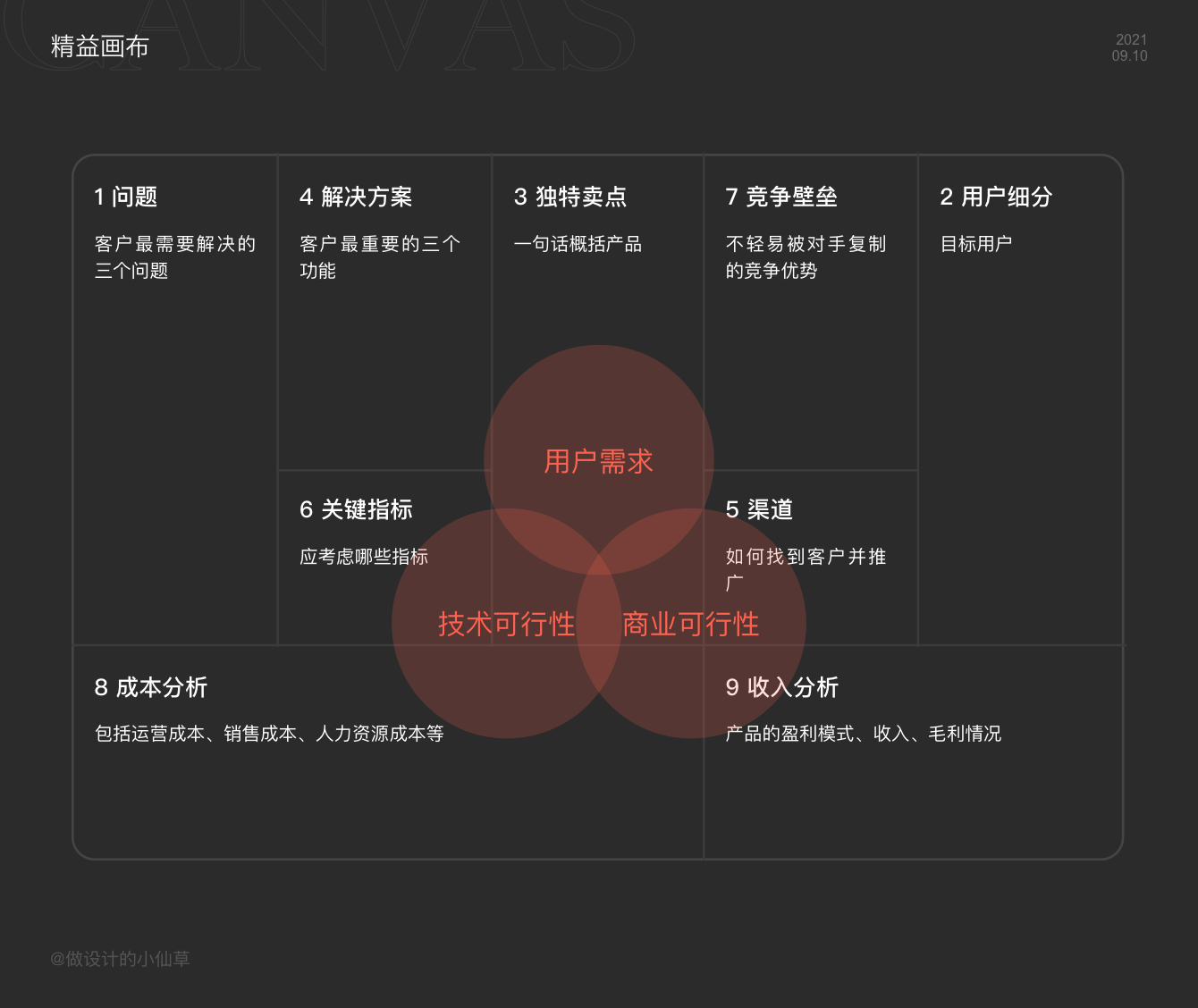
借助精益画布、竞品画布、战略画布这三个工具可以提升竞品分析的效率。
精益画布是关于产品商业模式分析的一种很实用的工具,可以用来做产品商业模式规划和分析。精益画布可以帮助产品更全面的思考、决策,从系统、商业的角度来规划产品、分析产品,建立产品的全局观。

精益画布在日常工作中的使用场景包含:编写PRD、项目立项、商业计划书……
知己 用精益画布--规划自己的产品
知彼 用竞品画布--规划竞争对手的产品
竞品画布是前面提到的竞品分析的一种方式,是把竞品分析的六个步骤固化到一张表上,作为一个规范性的模板,引导大家更规范的做竞品分析。
竞品画布相当于竞品分析报告的MVP(最小可用产品),用来低成本快速验证分析的思路是正确的,避免返工。

很多人在刚接触一个新产品时,很容易盲目的去分析,找不到方向,此时借助竞品画布这个标准化的模板,一步步的去分析产品,可以很快地了解一个产品。
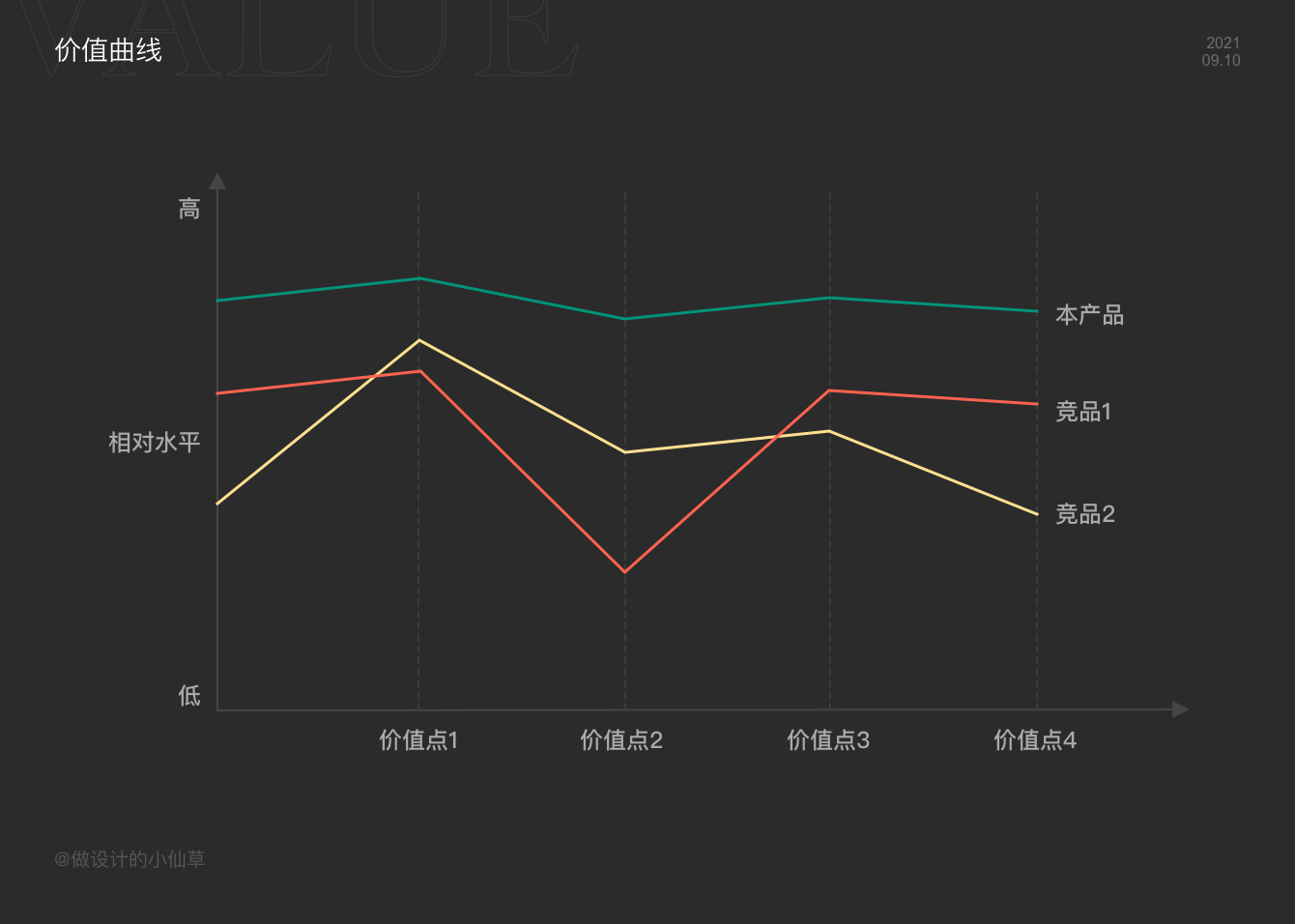
战略画布是做产品差异化竞争的有效工具,是通过价值曲线的方式,在某一时间段内寻找到有用户价值的战略方向。
价值曲线
价值曲线是以图形的方式描绘出一个产品在各个竞争元素上表现得相对强弱程度,由此可以看出一个产品的战略轮廓。
横坐标显示产品的竞争元素、价值点(用户在意点)等,通过用户的评价就可以了解到对于用户来说他们最在意的是什么,他们使用产品的原因是产品给他们带来了什么,这就是要寻找的竞争元素的来源。
纵坐标显示相对水平。

通过价值曲线的方式,可以清晰的看到产品与竞品间的差异点,战略画布是做产品差异化创新的有效工具。
最后,利用思维导图结构化的方式,整合了竞品分析核心知识点,分享给看到的你:

看似这些竞品分析的方法论是在做一些与设计无关的事情,但很多方法论是通用的,可以应用到视觉、交互的竞品分析当中;作为设计师不能给自己设限,要多去学习跨界的知识,了解这些竞品分析的方法论后,以后再接触新项目,便可以借助文中的规范尝试做竞品分析,助力自己快速了解业务、行业等。
总之,多读、多看、多学,步履不停……
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

世界中从不缺少的就是对比,人和人的对比,价格和价格的对比,生活和生活的对比,而今天我说的,是设计中的对比,是按钮、颜色、排版布局的对比,设计中通过有效的对比技法,可以更加快速的传递产品信息,从而提升用户体验。
对比,是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法。对比是把对立的意思或事物、或把事物的两个方面放在一起作比较,让读者在比较中分清好坏、辨别是非。
那么,为什么说对比度很重要呢?因为人眼最快速捕捉到的就是对比度。而图像的最高可能对比度,我们称它为对比度或动态范围。更重要的是,对于色盲等弱视视觉障碍的人来说,对比度显得更加重要,因为事物的对比度是成为他们看到的物体的核心特征,使他们能够区分它们,没有了对比度,对他们而言,也就失去了视觉。
在学术艺术中,对比是处理对立元素和效果的一种排列方式,例如:明暗颜色、大小形状、粗糙或光滑的纹理。在这种情况下,对比不仅可以用来吸引注意力,还可以设置情绪和氛围,在艺术品中创造多样性、视觉趣味和戏剧性。
在设计中,对比度还是影响效果的关键因素之一。 不管是PC端网页还是手机中的APP,它们的视觉层次、结构,设计师在通过对比度设计后,也能够以一种独特的方式呈现,并告知用户哪些交互点是重要的,哪些是次要的。同时,对比度还可以有效地吸引用户的注意力并将其吸引到特定元素上,因此它在产品的直观引导和可用性方面也发挥着重要作用。

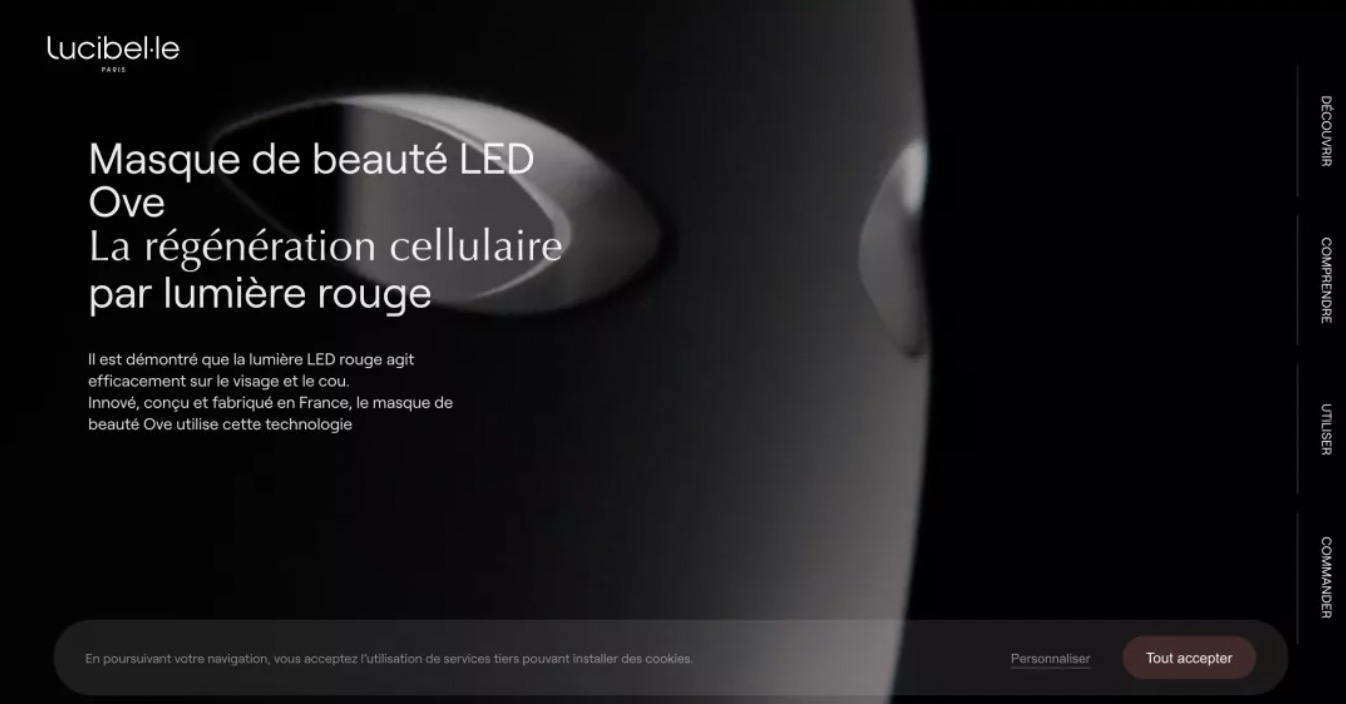
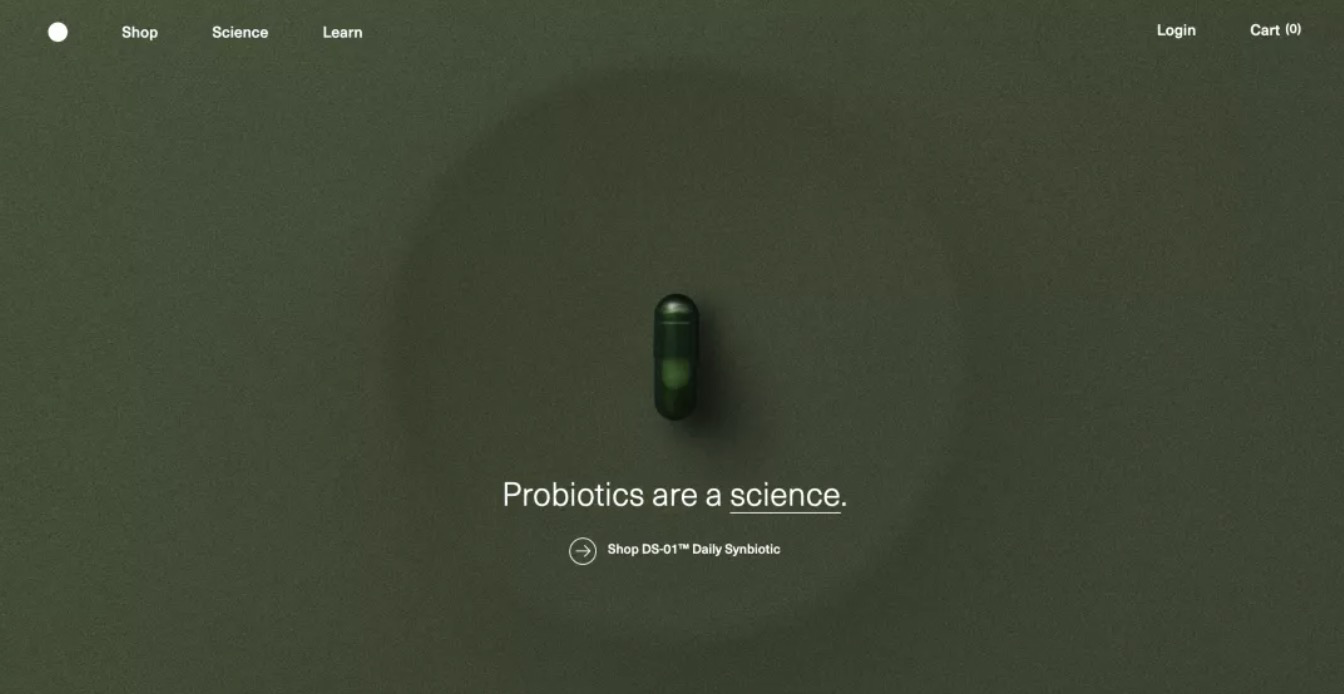
Lucibel的网站设计展示了纯粹的单色颜色对比,为页面构建了坚实的视觉层次结构。

LAUDEMIO的品牌网站使用黑色背景和产品主体进行层次分离,最后加上白色文案说明
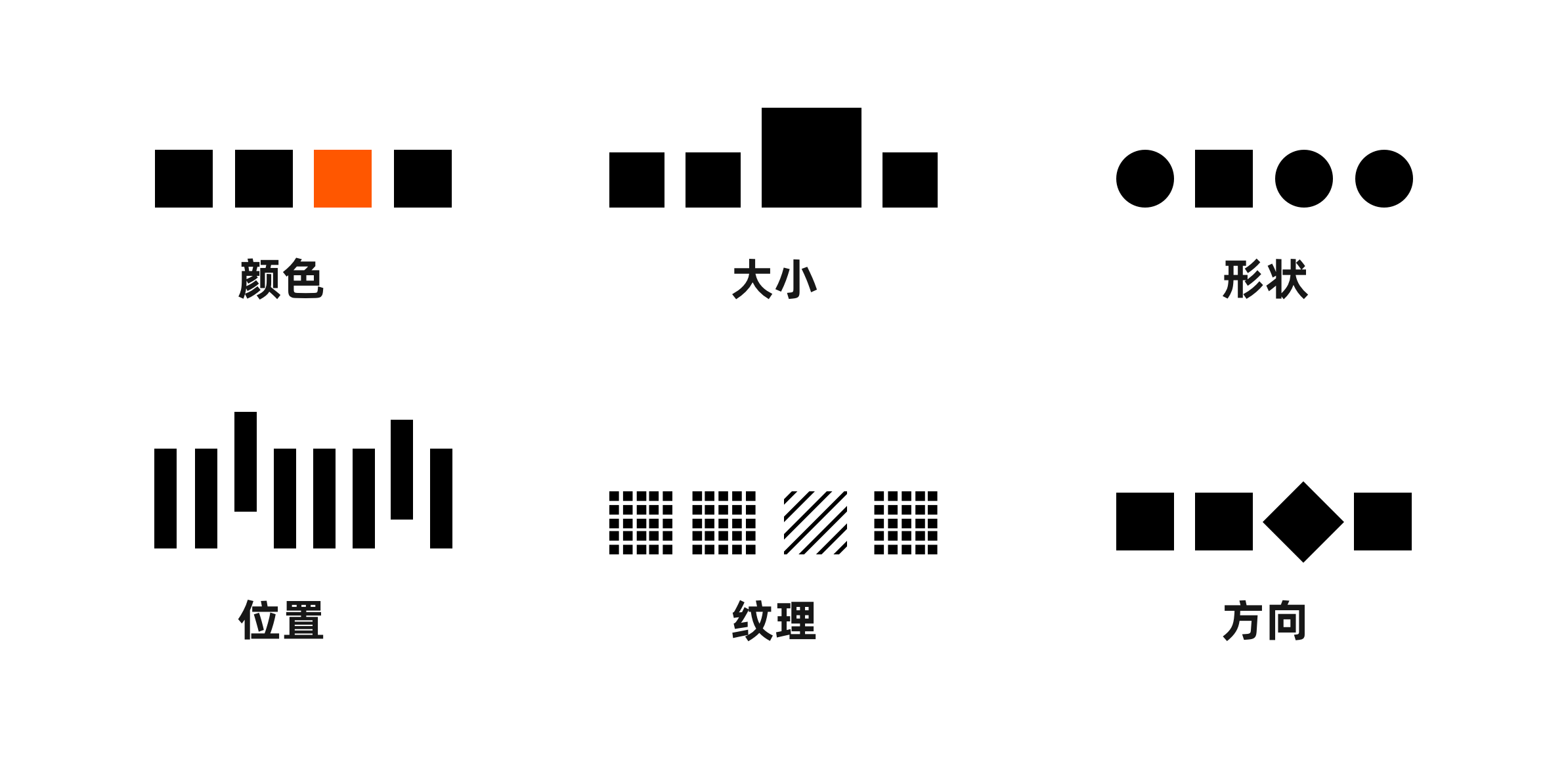
对比在UI中具有很多不同的特征属性,其中就包括:
颜色:颜色是人眼最快发现和最明显对比之一,它适用于各种内容下使用,例如:通过互补色、对比色或类似色进行多种组合。这鞋方式最广泛地用于洁面按钮、导航、卡片、产品背景等地方,就是希望用户能在打开的第一时间看到,并快速进行操作使用。
大小:这种对比类型是希望重要元素或内容首先引起用户注意所使用的,多数情况下设计师会将元素设计成明显大于其他元素。
形状:这种对比类型属于形状改变,通过使一个元素的形状与其他元素不同来吸引用户的眼球。
位置:在这种类型中,设计师以这种方式更改行中一个元素的位置,使其看起来不同,我们看到最多的这种对比案例就是阅读文本片段时,新段落会以缩进开头。
纹理:这里的差异是由于使用彼此明显区分的纹理而建立的。
方向:在这里,设计师通过更改元素的物理位置,使其使用其他或意想不到的方向进行,通过这种不寻常的方式来吸引用户的注意力。
以上这几种对比类型,我现在通过可视化的方式为大家呈现一遍,这样可以加深大家对对比的理解。

不同特征属性的对对比方式
其实,多数人只要想到对比,我想第一想到的会是黑白的东西吧。在没有阴影和多种颜色的情况下,单色的对比度是表现潜力最好的形式。更重要的是,与艺术品或摄影作品相比,对比度不仅会影响美感,而且对布局的可用性和可见性也有重大影响。因此,对比度的使用应该算是用户最友好、最易于使用的方法了。

F2Pool APP的界面中,颜色对比有助于数据和内容形成分割,便于用户阅读使用

区块链APP界面通过使用多色的插画设计,使整体产品更加具有活力和动感,同时吸引力更强
根据相关数据结果表明,“黑白”的配色方式,是对用户帮助和引导最大的。所以,使用黑白配色进行对比,可以有效提升用户的体验。当然,多色对比也是可以的,这里我提供一个色轮配色法,大家可以自行采纳。

该色轮可以帮助设计师找到最佳水平的颜色组合
除了刚才说到的哪些,接下来我在说一种对比类型,它主要是基于字体的区别进行做排版对比的。
这里提供几种关于字体、排版的对比方式:
尺寸:通过对字体字号的设定进行对比实现,可以有效的展示主次分明。比如以及标题使用30px的字号,而内容文本则使用24px的字号。
重量:主要的方式是将字体加粗呈现,在视觉上看起来更加具有厚重感,这样加粗的文本在视觉上会更加具有地位和突出性。
结构:形式在这里可以理解成是字体的字像,通过改变字体字象进行区别,比如标准的苹方体和花体就是很好的视觉对比。
形式:将字体加以倾斜,也可以呈现出不一样的结果。
颜色:这里的颜色不光是指字体颜色本身,同时也可以为字体添加背景色,用来衬托字体。
方向:通过改变单个字体的方向、或一句话的排列方向,都可以形成有效的对比效果。

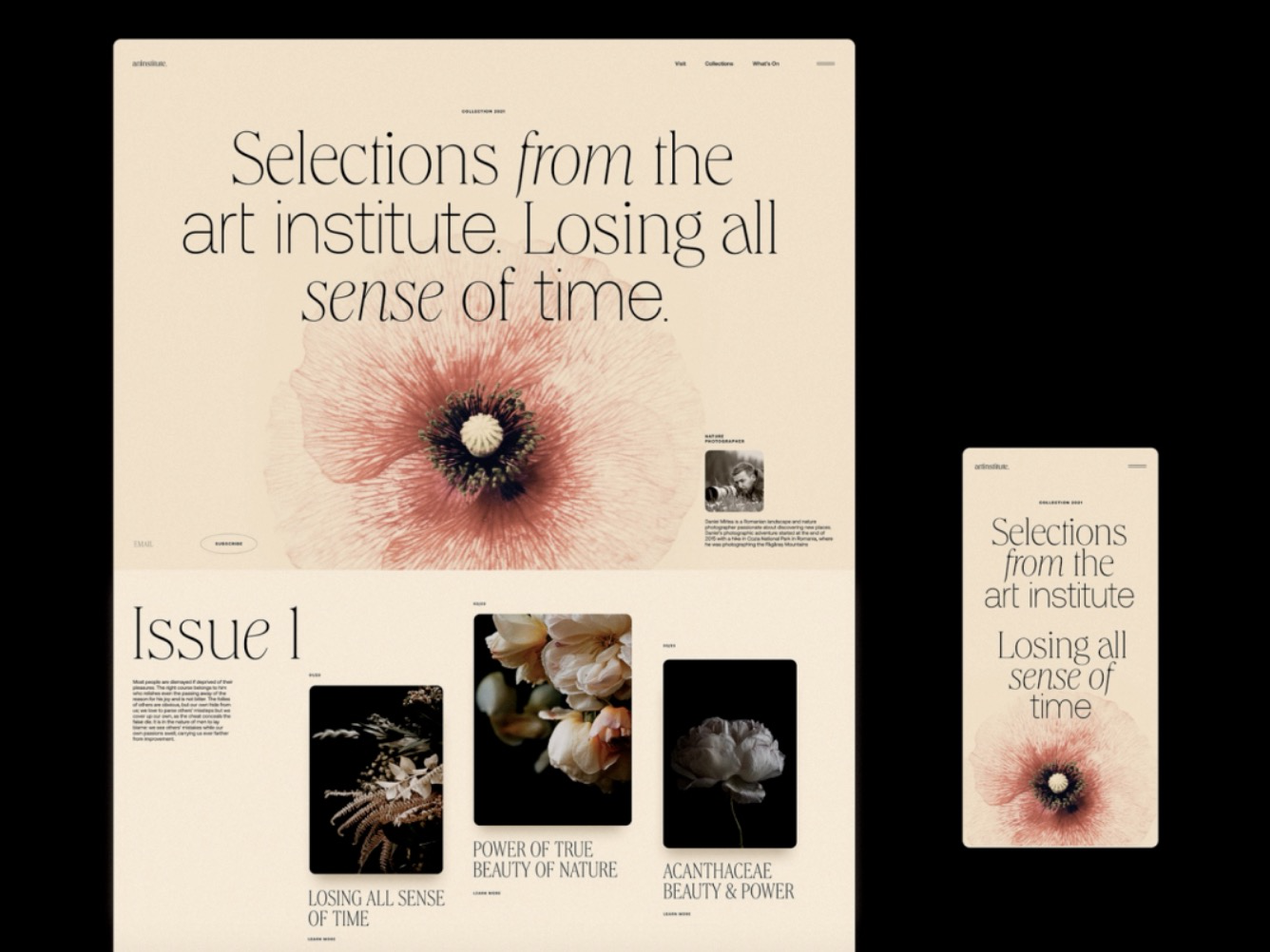
艺术学院概念展示的不同类型排版对比
说了刚才那么多,可能你已经抓住了设计的要害,那就是对比度越高,设计就越好。其实,并不是这样的,任何事物都需要掌握一个度,超过那个度,有时候就会适得其反。虽然我们知道对比度会使内容更加明显,但是你还应该知道,过高的对比度也会使用户感到疲劳。按照文本视觉呈现的正确比例,我们应该将对比度控制在7:1之间才是比较合适的选择。

在当前这个概念APP界面中,通过明显的颜色来提升按钮的视觉焦点,同时,加粗的文本也是重点提醒,这些手法都是便于阅读和操作的方式
除了刚才说到的这些对比方式和规则外,作为设计师,还应该考虑的一些问题。
内容加在了图片上,要是用高对比度
由于图片本身的体积较大,覆盖面积也大,所以用户在浏览时,视觉很容易会被图片吸引过去,但是,由于图片内容的情况,很多相关文案就会显得柔弱不堪,在这种情况下,一般的对比就无法解决视觉问题了,而是需要你加大提高文案和背景的对比,比如使用了类似黑色图片的背景,就要使用纯白色文本,如果使用了亮色的图片背景,文本就需要考虑使用暗色。

注意对比度给用户带来的伤害
这种情况多数出现在阅读类产品上,比如我们日常使用的小说类app,产品里就有一种功能叫做背景自定义,它的主要目的就是担心用户在长时间阅读的情况下产生视觉疲劳,所以需要设计柔和的背景进行自定义切换。有的产品还会增加字体大小、颜色修改、夜间模式等多个功能,都是为了降低对比度,使用户在体验上不再那么刺眼。

留白的重要性
留白是极其重要的设计手法之一,它同样是产生对比的好技法,通过给产品界面留有适当的空白余地,可使产品具有通透感,用户在使用产品时也不会产生压抑,另外由于留白是大面积的空白空间,这也就产生了和密集内容的强烈对比。

最后总结一下所有的内容,我们可以定义一下对比度的几个关键优势和好处:
更强的视觉层次
更好的专注
创意氛围
增强可读性
与人类自然感知和反应的对应
生活充满了对比,无论你会采取什么方面。对于所有的生命,我们必须学会如何接受这一点,并尝试享受如此多样化和不可预测的生活。与现实相呼应,设计也充满对比,并尽可能多地借鉴。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当你在一个既定的服务领域工作,但想要进行革新时
1.详细研究当前的用户体验
分析当前的服务体验,解读用户旅程中涉及到的行为,接触点,出现的痛点。构建现有的体验旅程图可以捕捉到服务体验的全貌,立即发现需要重新设计的关键问题,促进组织内部的一致性。对于这种复杂的服务,根据分析结果建立服务蓝图也大有好处,可以捕捉到流程中的关键问题还有不同接触点的关系中的重要方面。
建议:
自己进行尝试,能够有效地发现细节,涵盖分析中的所有步骤。
2.分析服务构建
体验和过程只是服务的一部分:在分析现有服务时,我们也要考虑底层系统是如何搭建组件和动态结构的。只有对系统进行全面理解,我们才能发现连接缺失,精力和资源的潜在浪费和重复。创建一个系统地图有助于让团队成员明确这些问题,讨论潜在的改善机会。
建议:
我们需要将系统中的所有行为者联系在一起,全面理解系统过程,减少重复,弥补差距。
3.设定具体的目标,指导设想
在开始构思之前,花些时间来思考系统和体验的分析结果,并通过重新设计确定自己达到的关键目标。目标可以是横向的(比如 “优化整个旅程中的信息流”),也可以是非常具体的(比如 “入职:从填写表格到热情的欢迎会”)。最重要的是,我们首先要详细了解现状,才能设定目标,制定正确的方法,同时意识到急需解决的潜在局限性和障碍。
建议:
我们也可以将期待体验设定为目标旅程,为体验中的每一步设定一个具体目标。
4.创造新点子和解决办法
提出新的想法,解决旅程中所有已知痛点或系统中的差距,以及抓住有趣的机会。这些想法包括既稍微改进一些特定功能,也可以影响整个服务模式的宽泛概念。在这个阶段,不要限制自己的想法数量,更不用考虑可行性:捕捉每一个想法,与其他团队成员分享,并在彼此的思考之上建立一个新想法。
建议:
快速构思是一种头脑风暴的练习,团队中的每个人都写下他们心中的每一个想法,然后再进行小组讨论。
5.确定最有可能实现的概念
收集所有想法,确定下一步的行动计划。如果项目很简单,我们可以简单地将所有的想法整合成一个重新设计方案,逐步发展。在其他情况下,你可能最终得到50多个想法,对当前的服务体验进行创新,但显然我们不能诉诸于每个想法,那么……从哪着手呢?我们可以建立一个评估矩阵,确定标准,分析每个概念(例如,对用户的价值,实施成本,独特性等),并对它们进行相应的评分。这样我们就可以筛选出最有可能实现的想法,创造较大的价值(这些想法可能是最先开发的)。简略的概念可以很好地改善部分服务,但不会产生较大的影响(容易实现的目标);而较复杂的概念从长远来看会对服务体验产生更积极影响,但需要投入大量的时间和精力。
建议:
我们需要考虑的最核心内容是新概念给用户和组织带来的价值,而不是实施的可行性或复杂性-但这可以根据具体环境而改变。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com