首先先普及下HMI的概念
HMI:- Human Machine Interface : 人机界面,现在多指车载交互系统体验设计。
既然说到人机界面,我们先来设计的载体是如何演变的。
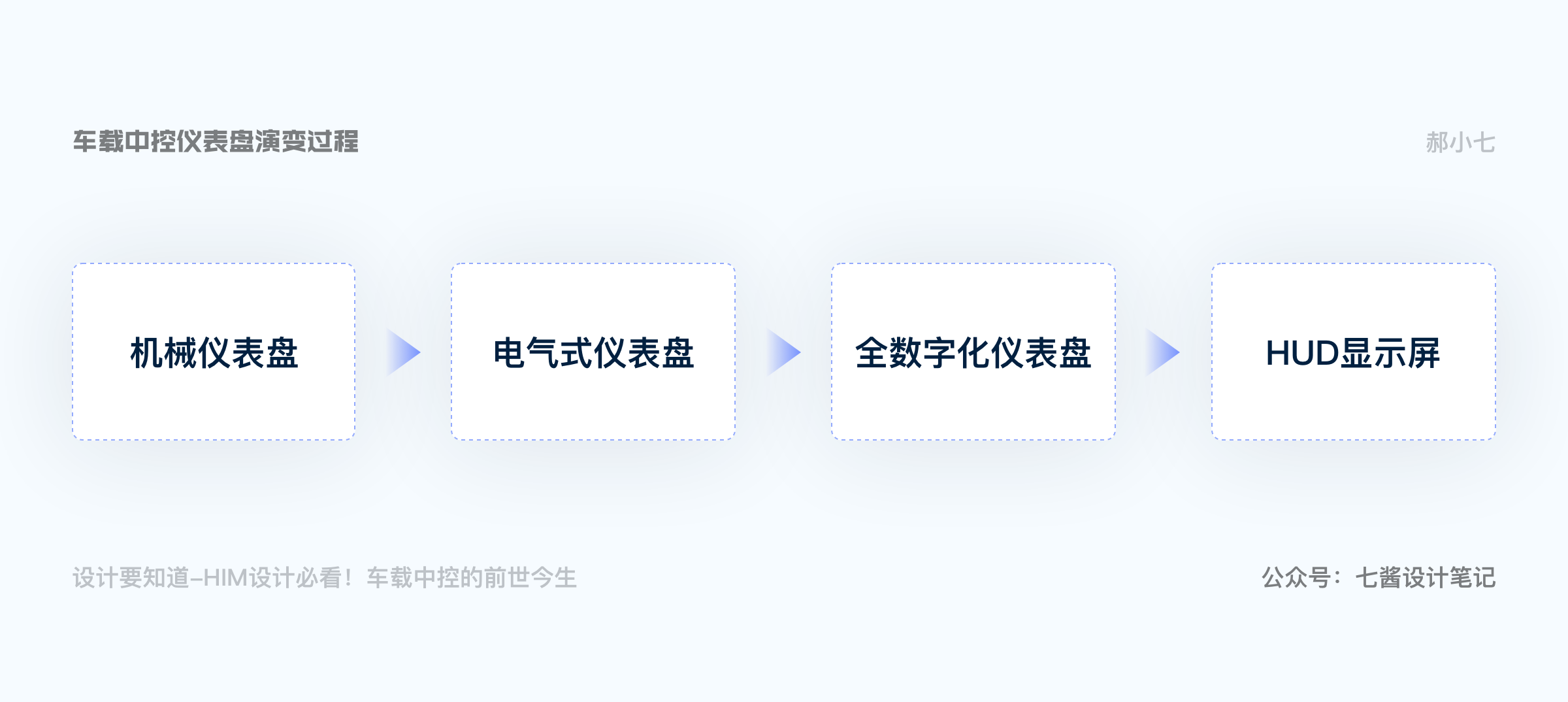
一、车载中控仪表盘演变过程
1886 年,由卡尔·本茨发明的第一辆汽车。当时根本就没有所谓的仪表盘概念,所以载体还得从1908年T型车(Ford Model T)说起,到2012年划时代的特斯拉Model S,汽车仪表盘目前经历四代。

1、第一代:以按键为主
机械式仪表盘: 第一个时代仪表盘为机械芯仪表,一般包含了车速里程表、转速表、机油压力表、水温表、燃油表、充电表等,之后汽车仪表还需要装稳压器来稳定仪表电源的电压,抑制波动幅度,保证汽车仪表的准确性。初代的汽车仪表盘主要以传统的热式和动磁式,显示的信息极为有限,更多的是车辆物理信息“通信员”的角色。
在机械时期中控台哪有什么屏幕可言,那时候的中控台就是收音机和空调的调节器,而且都是实体按键的,只能满足驾驶的基本需求,没有屏幕,都是照搬飞机中控布局,以实体按键为主,功能简陋单一。堆砌功能按钮仪表,没有交互可言。



2、第二代:电气式仪表盘+小中控屏
第二个时代的电气式仪表盘终于诞生,从真空荧光显示屏(VFD),发展到采用液晶显示屏(LED)及小尺寸薄膜晶体管显示器(TFT),显示屏显示的信息越来越清晰、快捷。目前电气式仪表在市场的保有量最大,且一般采用机械仪表结合数字仪表的方式,例如车速、转速信息采用指针,指示灯信息采用LED等点亮,其它信息则采用TFT屏。

虽然相较于第一代机械机芯仪表增加了不少功能,汽车信息反馈也更全面更及时,但是其发展速度却明显与汽车行业不相匹配,对于更深层次的驾驶需求,电气式仪表仍无法满足。
3、第三代:全数字化仪表
汽车仪表盘领域在不断追求更新,于是划时代的全数字液晶仪表盘孕育而生,也是就我们常说的虚拟仪表盘。全数字汽车仪表盘使用了一整块液晶屏取代了传统的指针和刻度表,所有信息都通过这块屏幕显示出来。
单从外观上来看就能给人以一种比较高大上的感觉,这类仪表盘上往往没有指针等部件,所有信息都通过屏幕传递出来。功能更强大、信息显示更具逻辑性,驾驶者接受信息更快,提升行车安全。也可以根据个人喜好调整相应参数,比如比亚迪的仪表盘就可以改变背景颜色。在高级点的,像宝马的全数字仪表就可以切换N多种模式。
2007年iPhone问世后,大屏、轻薄机身、高清显示屏、可安装应用等功能引领了整个行业的革命。电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,结果就是屏幕越来越大。
2013年上市的特斯拉Model S,座舱里最惊艳的就是那块17寸的大屏。超高的分辨率和流畅的操作,和漂亮的UI设计,最初让很多美国民众疯狂。就像苹果手机颠覆了传统手机业,特斯拉也颠覆了传统汽车行业。
2014年换代的奔驰S级将两块12.3寸屏幕连在一起,合成了一块23寸大屏,比特斯拉的大屏还多出6英寸。

拜腾M-Byte,48寸巨屏,横向贯穿仪表台,再一次颠覆汽车的内饰设计。

比亚迪系列汽车的旋转大屏,玩出新花样,可以旋转控制,就像手机横屏和竖屏的场景。

纵观下来,其实不难看出,虽然汽车的中控屏幕也是往着越来越大的方向发展,但因为空间以及功能需求的不同,相比起手机来说,中控屏幕的变化更具备多样性。
4、第四代:HUD显示屏
从上世纪80年代,抬头显示技术在汽车领域已经开始被使用,直到现在才开始逐渐展露头脚。
HUD抬头显示器(Head Up Display),又叫平视显示系统。它可以把重要的信息,映射在风窗玻璃上的全息半镜上,使驾驶员不必低头,就能看清重要的信息。
战斗机是率先应用HUD抬头显示器的。飞行员在空战中,需要交替观察舱外目标和舱内仪表,易产生瞬间视觉中断,因此会导致反应迟缓、操作失误,并有可能贻误战机,采用HUD抬头显示可克服这一缺点。
第一架使用HUD抬头显示的飞机是美国海军的A-5舰载机。民用航空最早使用HUD抬头显示是法国达索飞机公司的mercure飞机。

在复杂多变的道路上开车,驾驶员双眼离开车辆前方,是个非常危险的事情,尤其是在高速公路上更是明显。于是很多车型,就给车辆配备了一个不需要挪开视线,就能知道车辆基本信息的配置,这就是HUD抬头显示。

HUD作为一款新技术,优势显而易见。当驾驶员需要查看仪表盘或中控台上的信息,视线至少需要转移0.3秒,而HUD投影的信息就在驾驶员平视的正前方,驾驶员可以将更多的注意力放在路面上。将驾驶体验及驾驶员对于路况信息的认知能力进行革新式升级。
二、六大车载系统的特点
现在各家系统百家争鸣,各家车载系统设计有哪些不同?
1. 阿里 斑马智行
简介:
1、阿里车载小程序是一种无需下载安装即可使用的“应用”,旨在为用户打造“随时可用”、“用完即走”的使用体验。
2、AliOS作为互联网汽车操作系统,原生地支持阿里小程序,引入阿里生态服务的同时也面向开发者开放,围绕车场景为用户提供从出行到生活的各类智慧服务。
特点:
1、设计特点:
独立的大卡片式的内容界面模块方便车主在行车过程中单手操作,其配色鲜艳,风格扁平,符合使用场景和国人的使用习惯。
2、功能特点:自带场景智能感知的基因。
得到车主授权后,车载小程序可以围绕行车场景,实现上车前、行车中、下车后自然串联的智能化场景服务。
用户可以在车上通过触控、语音、手势等多模态交互方式,咨询附近的推荐餐厅,小程序会基于用户的喜好作出推荐,还可以预约排号;到达餐厅附近,系统会自动唤醒小程序,为用户找到停车场;下车后,车载小程序会无缝连接到手机小程序端,用户可以在手机上查看餐厅的预约信息等。

△ 斑马智行2.0系统设计
斑马智行,采用智能手机界面和应用商城下载 APP 的使用方式,实现车载和手机的双重控制。
强大的云端特性在语音识别和线上互联方面提供了良好的使用体验,车主可以连接手机蓝牙后,读取其手机通讯录,实现利用车载系统拨打和接听电话的功能。支持 USB 接口,通过 U 盘实现播放音频、视频文件等。在娱乐生活方面,内置虾米音乐,蜻蜓FM,喜马拉雅等,支持在线搜索,在线播放以及在线广播等服务。
同时,斑马智行依靠阿里强大的技术和资源支持,打通停车场,加油站,高速公路支付等,使用户驾车时产生的费用均能通过支付宝支付。
2. 百度 Car Life和Apollo
简介:
1、打造智能车载服务生态,满足用户出行、娱乐、生活等多元化需求,构建人-车-家一体化互联闭环成为时代趋势。
2、智能小程序,是百度提供的一种技术解决方案。开发者基于此开发出来的服务,在各类宿主环境(手机 App、车载系统、IOT 设备等)中,可做到用户无感知安装,即点即用。
特点:
1、设计特点
车载端主界面分别采用蓝、绿、红、灰四个色块对应四个功能模块,「发现」集成音乐、娱乐、听书、电台等特色音视频服务,采用红色在界面中最为突出,其设计风格整体扁平,面性 icon 利于识别与点击。
2、功能特点
智能小程序包括“车后服务”、“资讯”、“休闲游戏”、“视频”、“购物”、“亲子”、“旅游”、“工具”等8个类别,一共80多款。车企可以根据车型定位和自身需求自行定义和组合可供使用的车载小程序。
百度的车载小程序大部分场景下还是只能依靠用户用语音唤醒,但在生态的开放性上,百度车载小程序则做得更为彻底,可以在百度App、百度地图、百度贴吧、百度网盘百度系App上运行。

3. 腾讯 Ai in Car

简介:
1、“腾讯小场景”是专为出行场景打造的车载轻应用生态,部署在云端,不需要下载,即用即走,并支持语音交互。
2、分为3类,出行服务小型车、生活服务小程序和视听服务小程序。
特点:
1、设计特点:
运用的FutureLink3.0系统,FutureLink3.0 基于安卓平台开发,在 12 英寸的中控屏幕上并没有将大量的图标堆砌在首页,反而以地图为背景,将六大功能模块以大板块的形式布局在地图下方,整个界面设计简洁。
2、功能特点:
最大特色:基于位置和场景会被自动唤醒。比如用户经过加油站、停车场、旅游景点的时候,有些购买和支付的服务就会主动弹在车机上,用户再通过语音完成操作。
手机小程序是“人找服务”,那么腾讯车载小程序则进化成“服务找人”。

△ 腾讯在车载场景下的生态布局
Ai in Car,顾名思义,基于 AI 的连接能力和生态,融合腾讯内容生态的优质资源,包括资讯、视频、IP、文学等板块,为车主提供更丰富的内容消费。风行搭载的 FutureLink3.0 车联网系统,就是和腾讯深度合作而诞生的优质案例。

△ FutureLink3.0系统界面
只在设置页中,才会出现二级子菜单列表,而且提供的设置项目也不多,界面层级简单,不累赘,也给司机带来轻松愉悦的操作体验。同时,基于行车安全考虑,在类似天气、股票等查询功能上,比较依赖语音控制。在娱乐生活方面,打通手机和车机账号,用户无需切换账号就可以与车载导航、电台、QQ音乐、微信等功能无缝衔接,支持车主组建聊天组,在行车途中与好友进行实时沟通。
从整体来看 FutureLink3.0 的设计,它更像是一个把需求页面展现在车主面前的「轻应用」,没有传统概念上的主界面、多层交互菜单以及相应的「系统特质」的设计,它更希望把海量资源建立在云端,终端只给车主呈现其所需要的服务即可。
4. 谷歌 Android auto
简介:
Android Auto 系统的工作原理是将手机连接到兼容的汽车,让驾驶员可以使用汽车屏幕和语音操作与手机的应用程序进行交互。它提供了一种导航、收听媒体和消息等的简单方法。
特点:
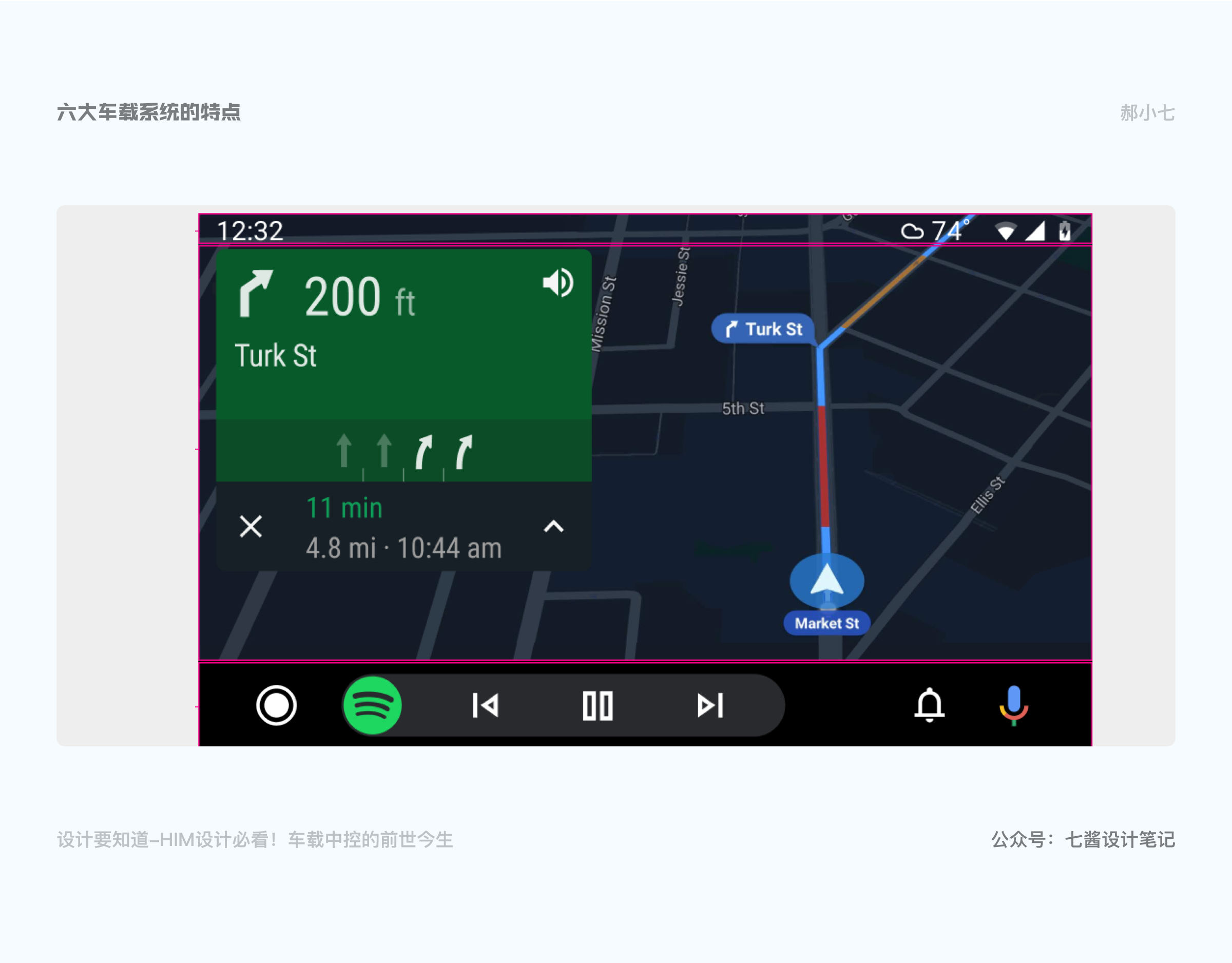
1、设计特点:
在 UI 框架设计方面,主屏幕以卡片的形式显示通知、活动、导航和消息,右下角有启动语音命令的麦克风图标和底部的活动栏,这些特性属于全局 UI。在它下方,应用程序内容区域显示应用程序启动器或当前使用的主应用程序的内容。


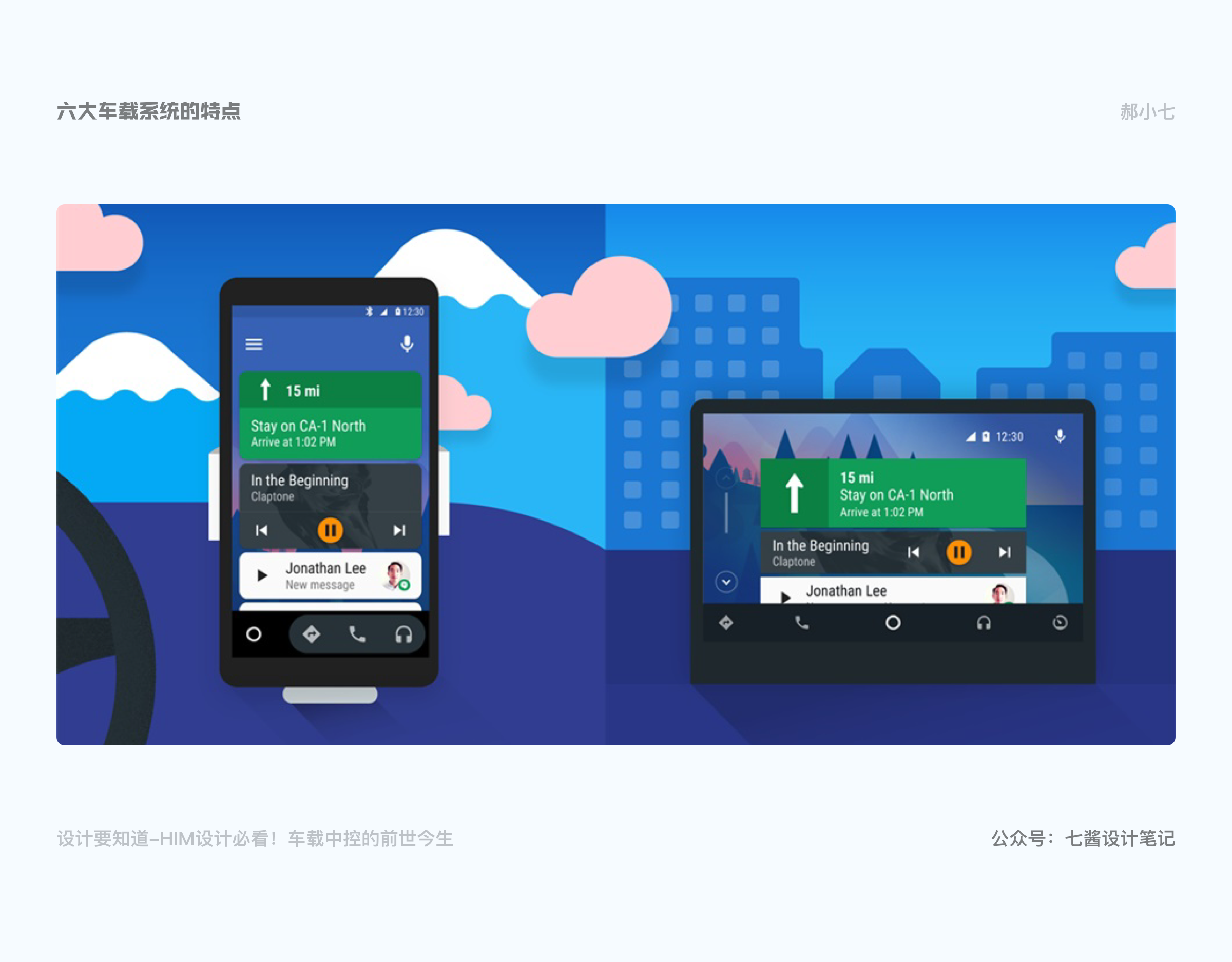
△ Android auto手持设备与车载设计系统
Android auto 将 Android 平台扩展到汽车上,它有两种使用方法:在手机上或在兼容的车载屏幕上。
它有一个简单的界面,标准化的用户交互模型和强大的声音动作,其目的是帮助司机尽量减少分心。需要注意的是,为汽车设计交互式应用程序与手持式设备的设计有根本上的不同,其应用程序的交互界面应该简化,以确保司机的眼睛和手集中在开车上,减少司机分心。

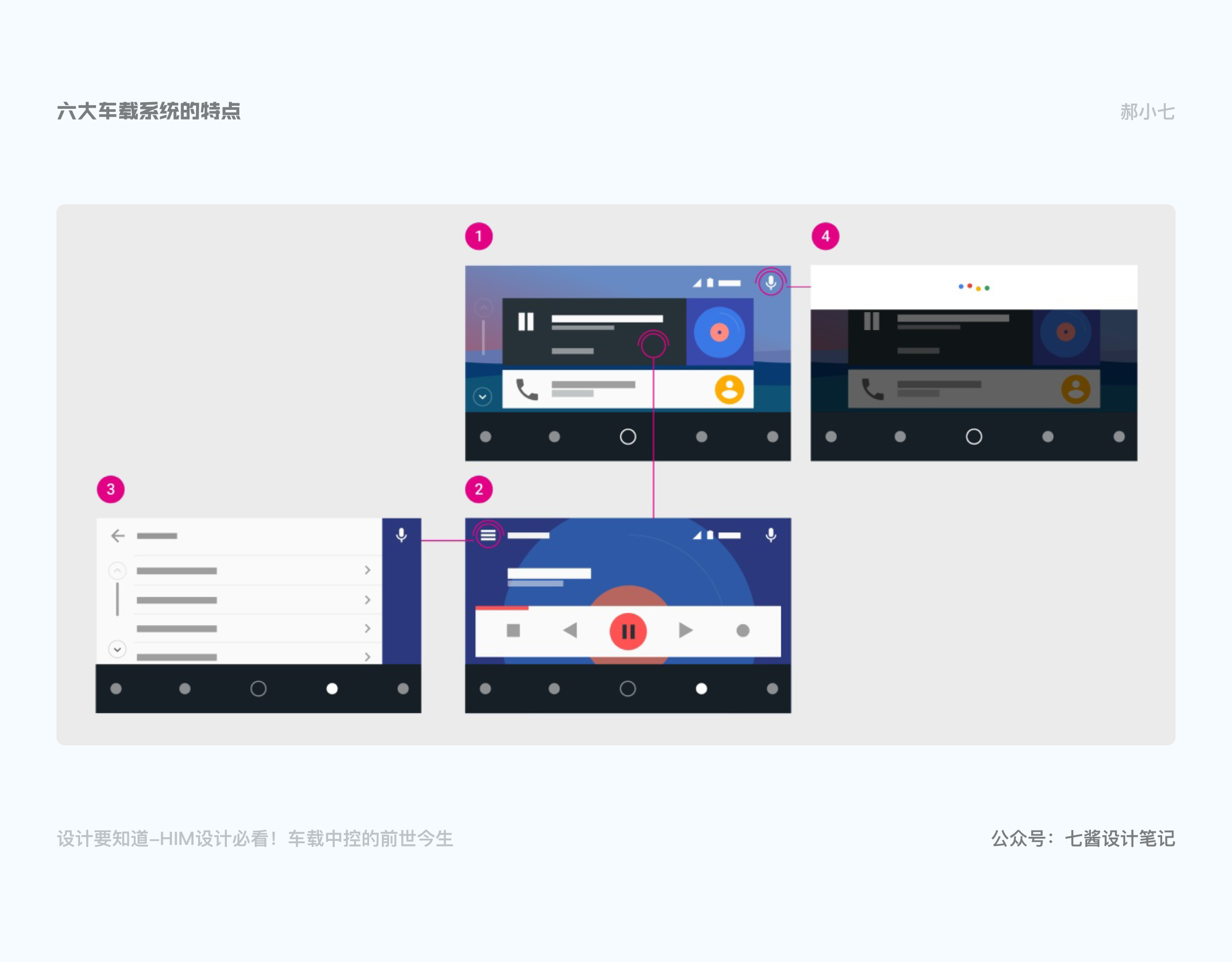
△ Android auto车载系统UI框架
卡片上提供如消息字符串、图标、图形和操作等内容,会根据用户最近的使用情况和优先级来确定卡片的大小。主屏幕会限制卡片的数量,以保持列表的简短和相关。因此,当新的、更相关的内容出现时,应用程序的通知可能会从屏幕上消失。同时,抽屉式的交互方式,提供了简单的操作和导航。每个抽屉项目必须提供一个单一的触摸目标,避免在抽屉里放长的列表,或者在相同内容的视图之间切换。这里官方给出的最佳 UI 做法是简化内容,关注上下文,显示新鲜的、有用的和大多数不滚动的项目,使用单行,对决策至关重要的较长字符串使用两行。
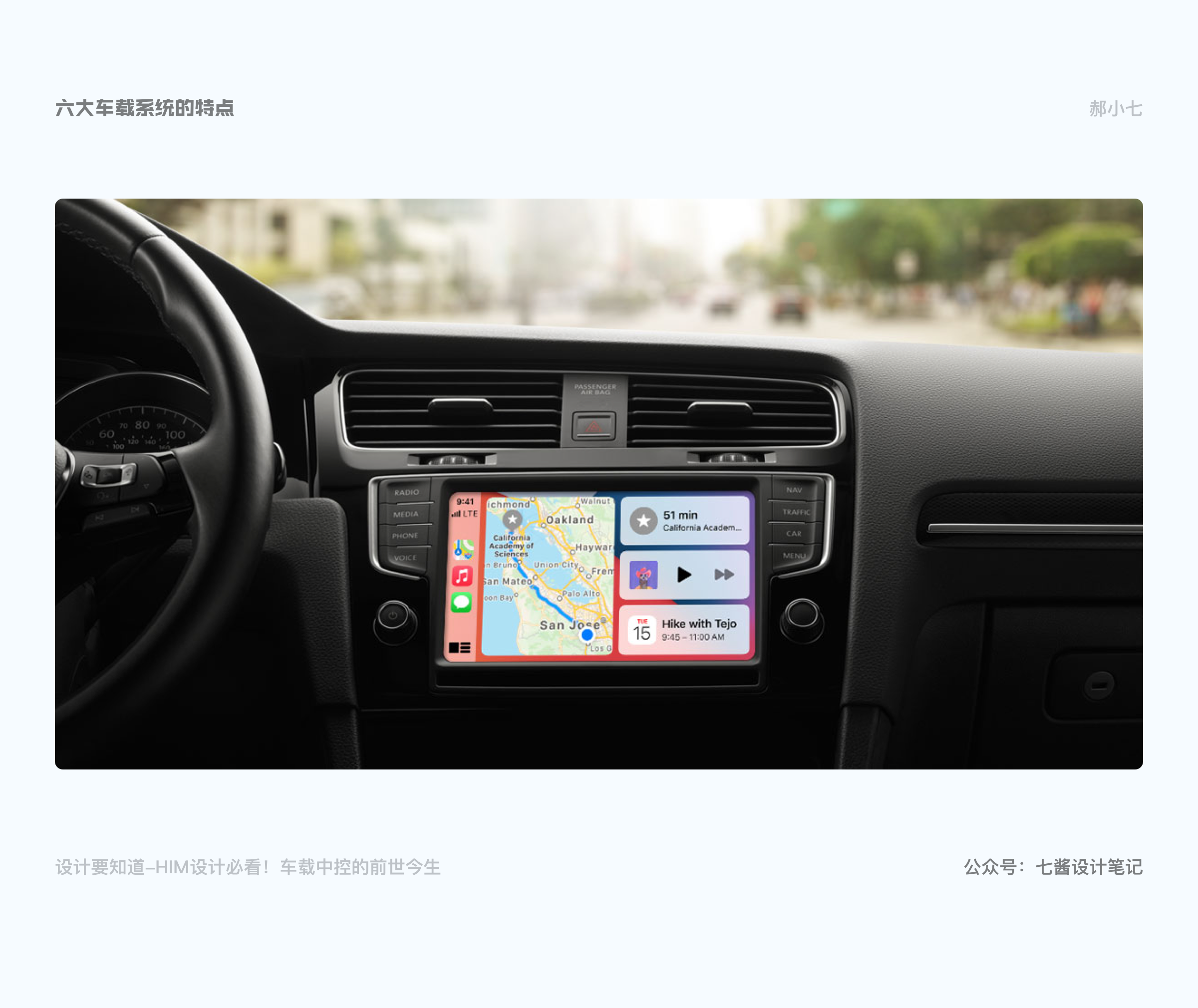
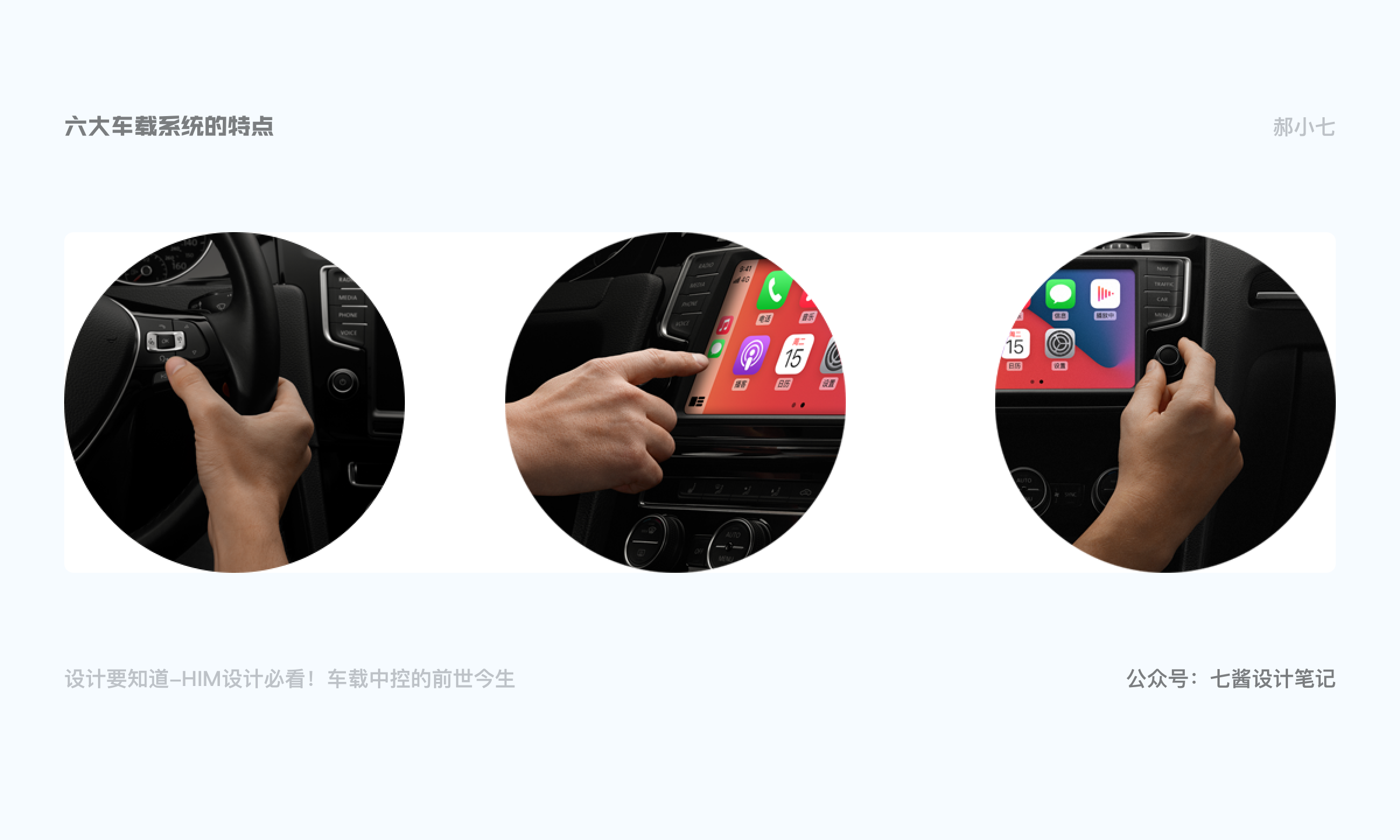
5. 苹果 CarPlay

简介:
CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
特点:
1、设计特点:
基于手机映射,所以界面除了横向布局外,icon都和手机端统一。以简洁的布局提供有用的、重点突出的信息,便于从驾驶员座椅上进行扫描。不要用不必要的细节和不必要的装饰来弄乱屏幕。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该看起来相似。

2、功能特点:
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:
-
成熟。基于最熟悉的 iOS 应用,来设计界面元素,并提供熟悉、直观的体验。
-
简短。采用尽可能简短的交互,不过度引人瞩目
-
相关。屏幕显示信息高度相关,提供尽可能少选项,不需要复杂决策
-
语音。基于Siri,以语音交互为核心,司机无需视线离开前方,手也不用离开方向盘即可完成交互。
全新的电子车钥匙,加上 Apple CarPlay 车载流畅的使用体验,让 iPhone 能在旅途上发挥更多作用。地图、电话、信息、音乐、日历、一言、一触、一旋随你驾驭。

6、华为车机应用

简介:
HMS for Car是华为终端云服务打造的智慧车载云服务解决方案,基于HMS(Huawei Mobile Services),通过AI场景引擎结合华为生态资源,为用户提供精准丰富的出行场景内容和服务,助力汽车从交通工具向具有交互和服务的能力的智能终端进化。
华为快应用是一种基于行业标准开发的新型免安装应用,其标准由主流手机厂商组成的快应用联盟联合制定。开发者开发一次即可将应用分发到所有支持行业标准的手机运行。
HMS Core提供端、云开放能力,帮助开发者实现应用高效开发、快速增长、商业变现,使能开发者创新,为全球用户提供精品内容、服务及体验。
1、全球化分发。已上线超过170+国家和地区。
2、全终端接入。全面支持从小屏幕到大屏幕各种智能终端。
3、全场景支持。快应用直达链接和卡片嵌入全终端场景。
特点:
1、设计特点:
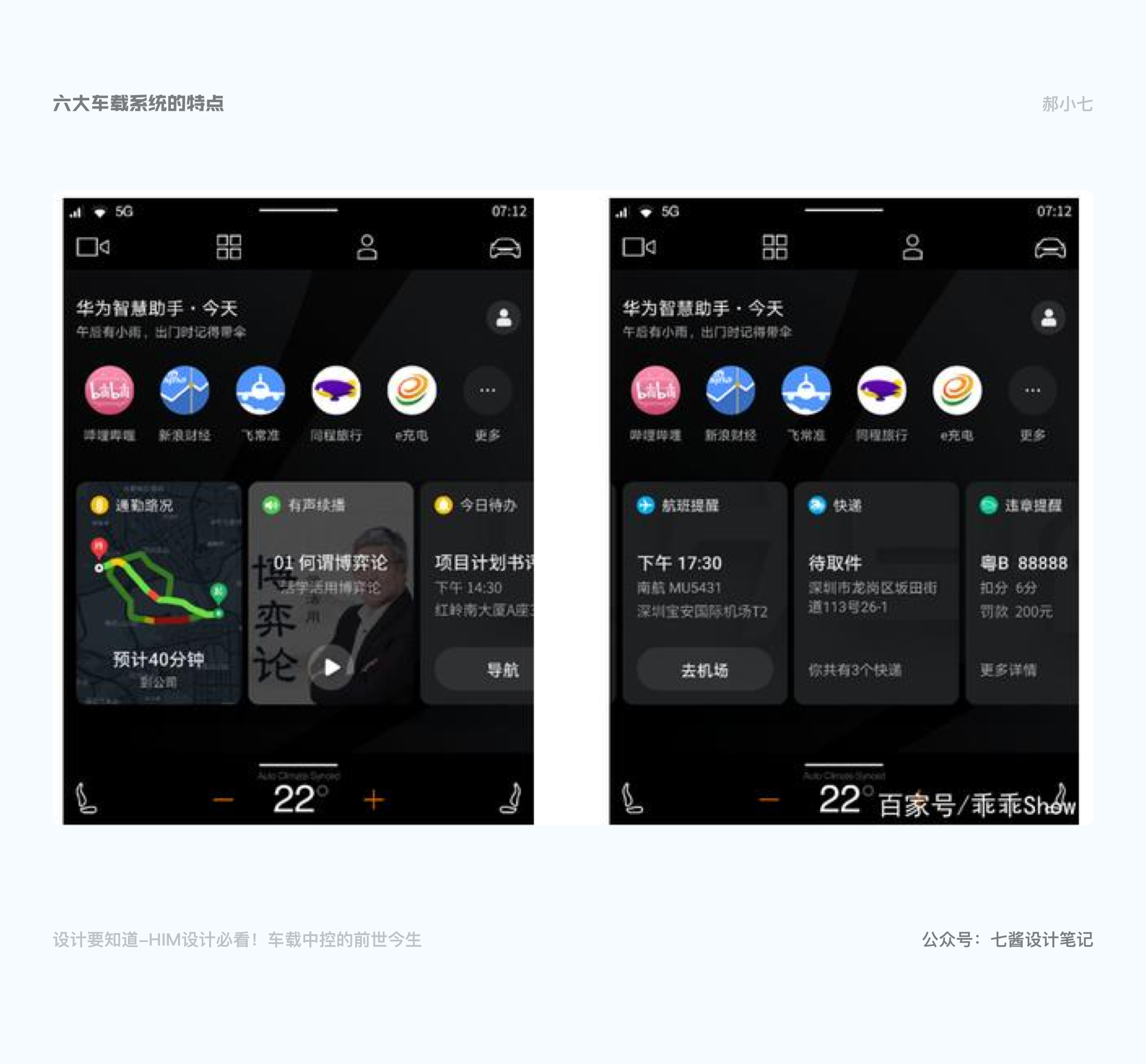
在交互界面上,Carplay和Carlife由于使用的投屏方式,主界面依然是一个个的APP图标,需要点击启动进入后才能使用。笔者认为采用这样移动端过于笨重的交互方式并不适用于车载场景;HUAWEI HiCar的设计理念是"安全便捷、自然舒适、智能贴心", 对车载端的人机交互要素重新布局规划设计,采用桌面卡片的设计方式,以满足复杂驾驶状态下的使用需求。

桌面卡片是应用内容和功能特性的重要载体,用户通过对卡片的快捷操作直达应用的核心功能,提升交互的便捷性。应用可通过接入 HUAWEI HiCar 桌面卡片的方式呈现最核心的功能和服务,并根据自身的需求特性,自行组合卡片元素以满足不同场景下的用户诉求。
-
背板:背板样式可以为色彩填充或设置背景图。
背景色支持黑、白、彩色三套。
应用需提供三套背板以适配卡片主题切换。
-
品宣区:品宣样式为图标+文字,应用可根据在此区域显示品牌图标和名称。
-
内容区:展示与应用场景相关的信息,其内容可以是图片、文本或图文样式。
-
操作区:操作区为文字或图片按键,最多 3 个控件或 1 个控件组。

2、功能特点:
华为智慧助手,可结合用户使用场景,以卡片形式推送提醒、服务和行程,实现智慧化服务找人。例如,送孩子上学时,车机端华为智慧助手将自动推送"有声续播"卡片,用户点击卡片,即可一键续播孩子在华为手机上没听完的有声儿童内容;用户在开车下班回家路上,进入离家500米范围内时,车机系统可自动启动"回家模式",提前打开家中的窗帘、空调等设备,方便用户享受惬意生活。

My Car功能面向车企开放华为手机等智能硬件系统级入口能力,能够实现远程控车、查车、汽车服务/告警关键信息等反向推送能力。远程控车功能,可以满足用户高频控车诉求,例如,远程开关空调、寻车、查看门窗状态等。另外,当车辆胎压不足、门窗未关闭时,用户也能通过手机、车机及时收到提醒。

三、系统的开源地址
1、阿里Alios开放平台
https://miniapp.alios.cn/index#/document
2、百度车载生态开放平台
https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html
3、腾讯-车载小场景(私我领取PDF)
4、谷歌驾驶
https://developers.google.com/cars/design/design-foundations
5、苹果apple car play
iOS - CarPlay 车载
6、华为车机三方应用交互设计规范
https://developer.huawei.com/consumer/cn/doc/50902#h2-1587181522014
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:郝小七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


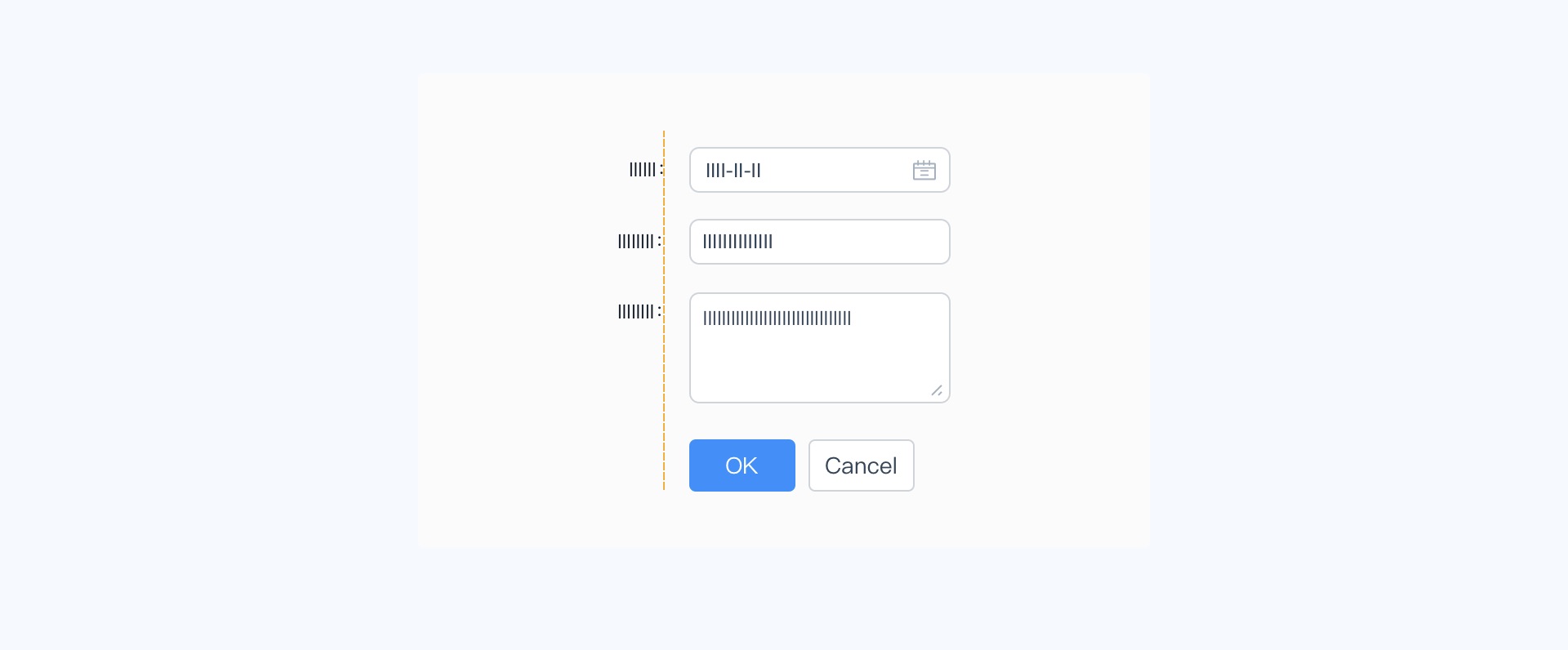
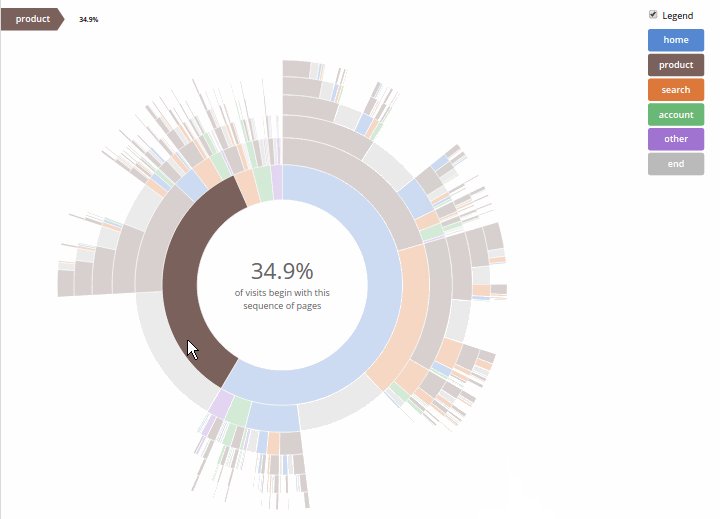
 交互式数据可视化是一种更能够吸引用户的数据信息交流形式,在BI中的应用也变得越来越流行,并且由于其有较强的易用性以及能够为用户体验带来更多附加值而逐渐成为大多数数据分析系统的常见部分。它通过数据动态演示的交互方式,使用户可以直接与信息交互,用以构建自己对信息的理解,交互式可视化必须具有与人机交互方式,如单击按钮,移动滑块,快速响应以显示输入和输出之间的真实关系。
交互式数据可视化是一种更能够吸引用户的数据信息交流形式,在BI中的应用也变得越来越流行,并且由于其有较强的易用性以及能够为用户体验带来更多附加值而逐渐成为大多数数据分析系统的常见部分。它通过数据动态演示的交互方式,使用户可以直接与信息交互,用以构建自己对信息的理解,交互式可视化必须具有与人机交互方式,如单击按钮,移动滑块,快速响应以显示输入和输出之间的真实关系。
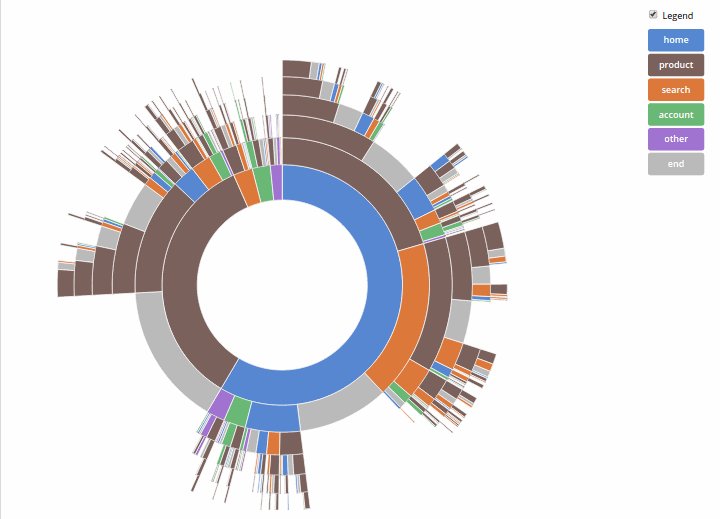
 静态数据可视化是不包含任何交互功能且不随时间变化的数据可视化,从单一视角关注特定数据故事的信息图。图表中没有可操作的交互功能来调整静态可视化的数据展示结果,更适合不太复杂的数据故事、建立概念之间的关系以及传达预定的视图。其构建成本远低于交互式设计。因此在设计时必须充分考虑如何展示当前显示的数据拟定好数据故事。
静态数据可视化是不包含任何交互功能且不随时间变化的数据可视化,从单一视角关注特定数据故事的信息图。图表中没有可操作的交互功能来调整静态可视化的数据展示结果,更适合不太复杂的数据故事、建立概念之间的关系以及传达预定的视图。其构建成本远低于交互式设计。因此在设计时必须充分考虑如何展示当前显示的数据拟定好数据故事。
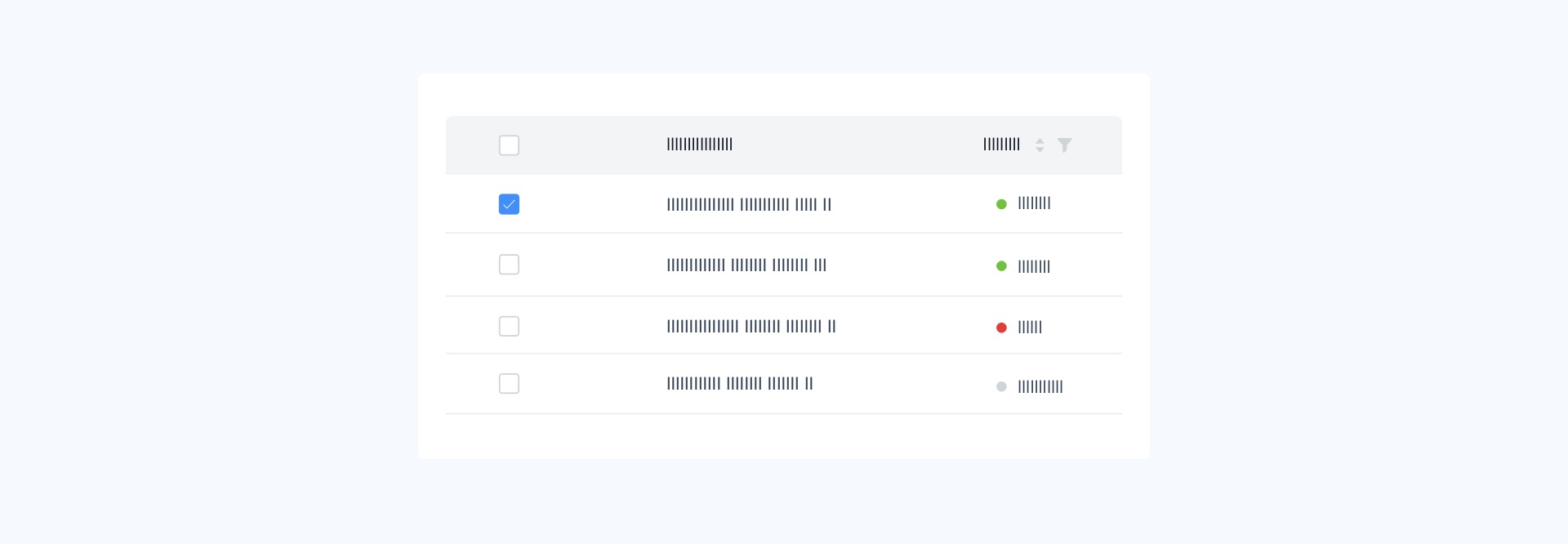
 交互式是可视化设计中的绝佳工具,因为它们能够优化信息的显示方式,减少视觉噪音,降低用户对数据阅读的难度。系统中最常见应用之一是数字化仪表板或数字看板,如果直接从枯燥的数据表格获取信息这样的体验是非常原始且视觉干扰过多。而通过梳理数据结构使用适当的交互可视化使看板,能够成为用户快速汲取主要数据信息的理想工具
交互式是可视化设计中的绝佳工具,因为它们能够优化信息的显示方式,减少视觉噪音,降低用户对数据阅读的难度。系统中最常见应用之一是数字化仪表板或数字看板,如果直接从枯燥的数据表格获取信息这样的体验是非常原始且视觉干扰过多。而通过梳理数据结构使用适当的交互可视化使看板,能够成为用户快速汲取主要数据信息的理想工具
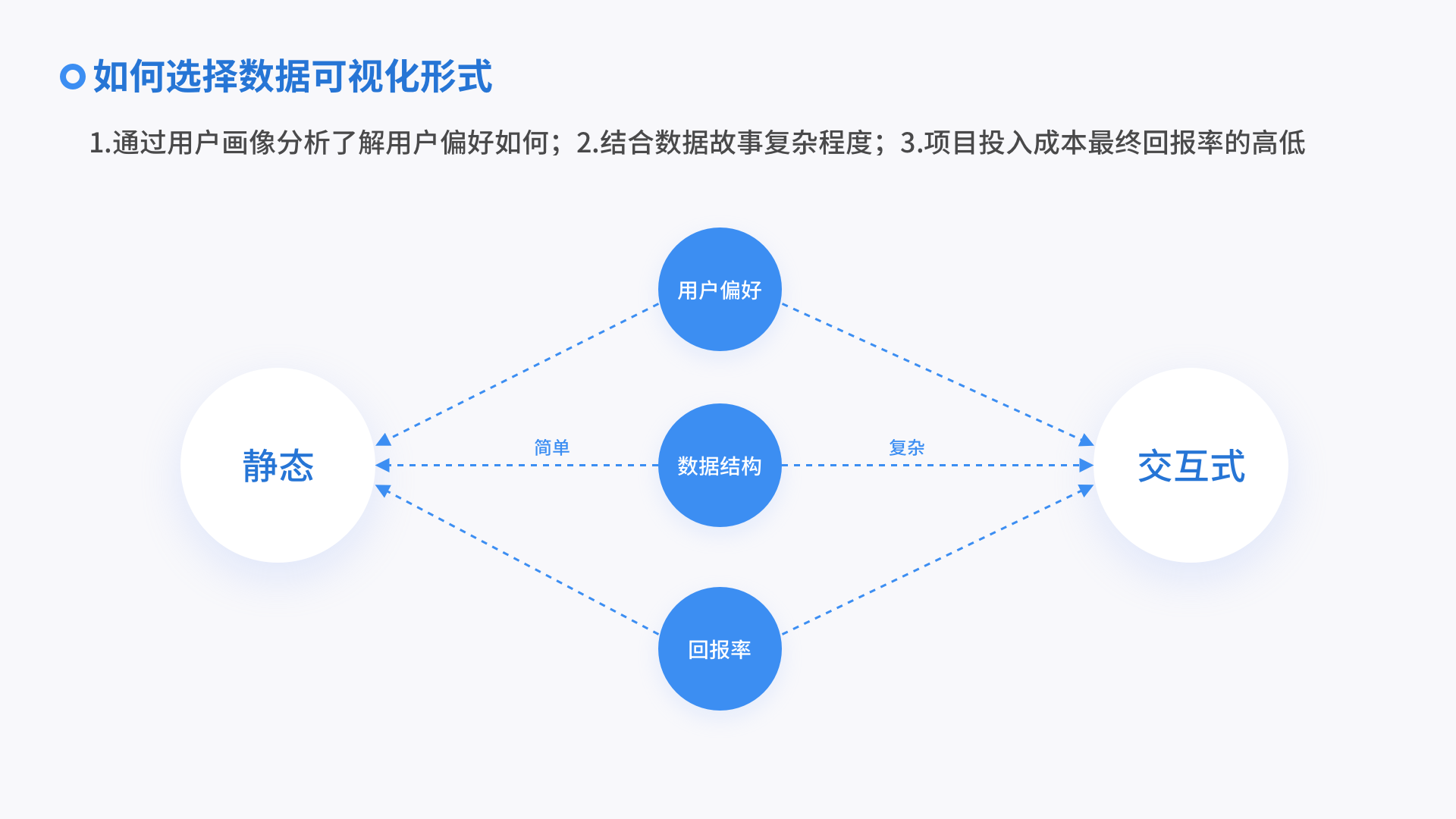
 设计时决定应用哪种数据可视化形式一方面需通过用户画像分析了解用户偏好如何,另一方面则需要结合数据故事复杂程度采用哪种才能够更全面更准确的传达数据信息,以及在构建项目的过程投入成本最终回报率的高低也起着决定性因素。
设计时决定应用哪种数据可视化形式一方面需通过用户画像分析了解用户偏好如何,另一方面则需要结合数据故事复杂程度采用哪种才能够更全面更准确的传达数据信息,以及在构建项目的过程投入成本最终回报率的高低也起着决定性因素。
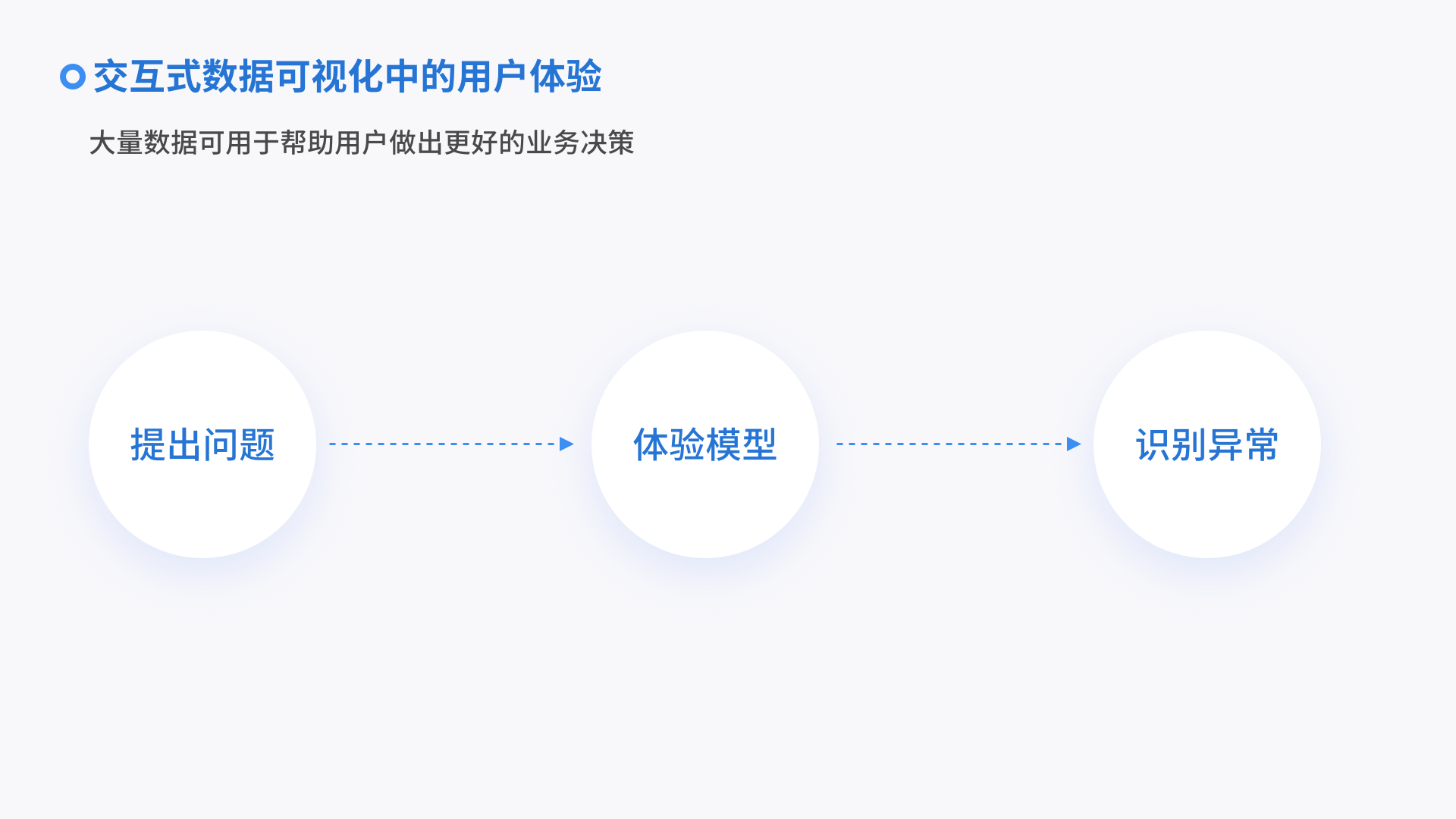
 大量数据可用于帮助用户做出更好的业务决策。为了实现这一点,并从数据中获得最大价值,用户必须能够理解它;提出问题、体验模型并识别异常。
大量数据可用于帮助用户做出更好的业务决策。为了实现这一点,并从数据中获得最大价值,用户必须能够理解它;提出问题、体验模型并识别异常。
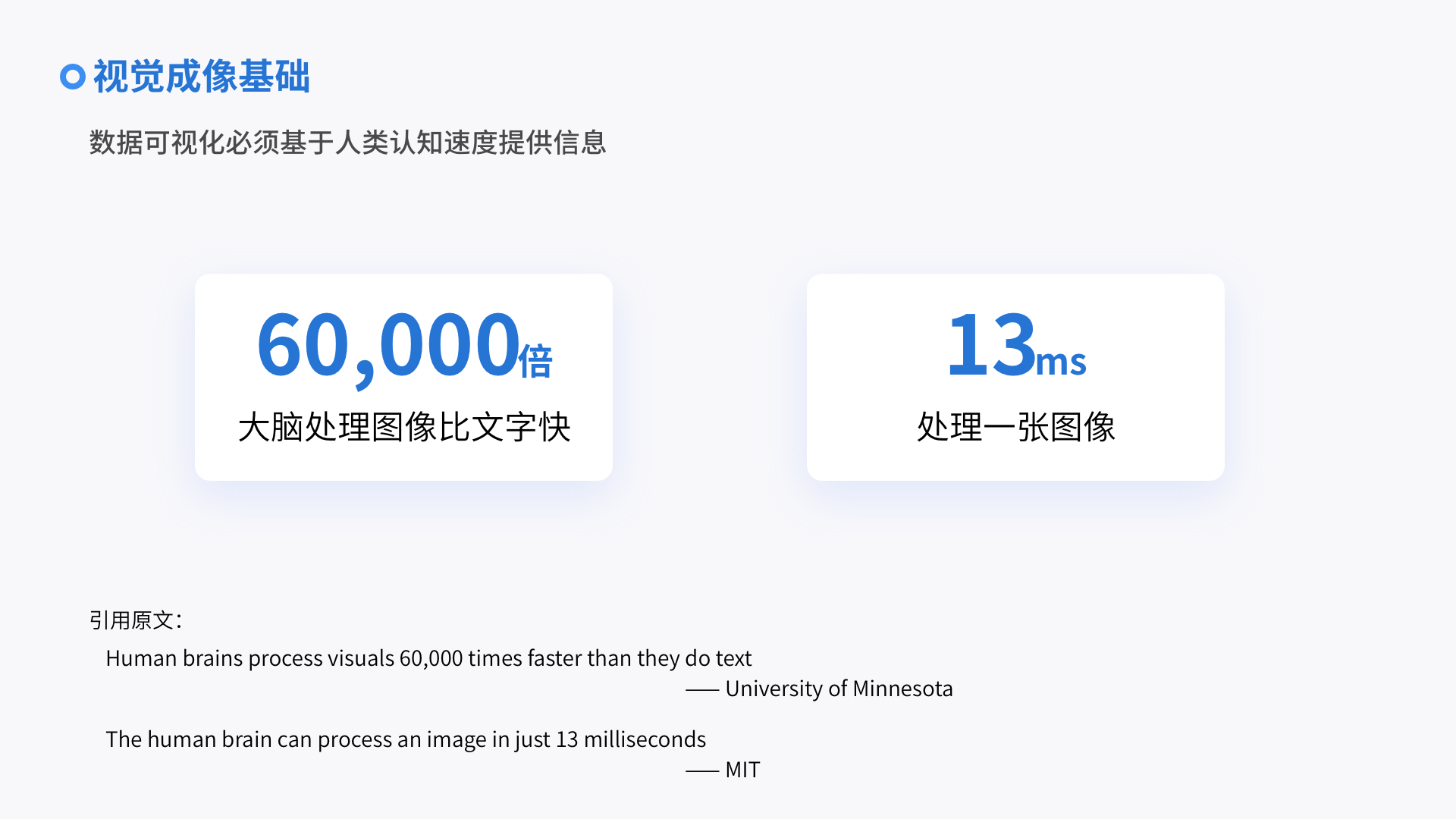
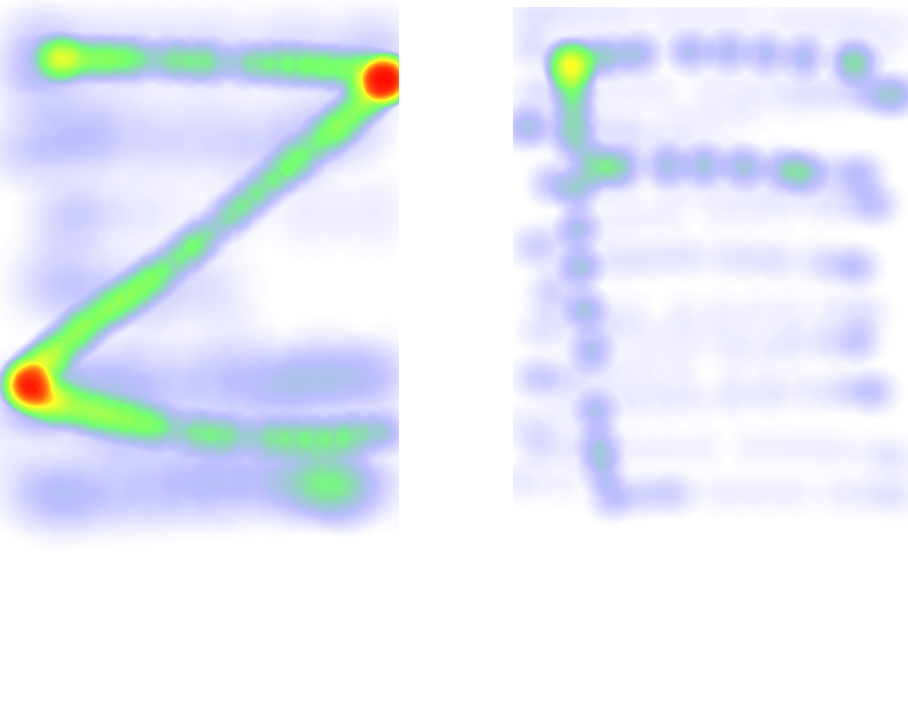
 我们的大脑处理视觉图像要比处理文字内容快 60,000 倍,能够在13 ms内处理一张图像,然而,大脑的处理能力也是有限的。为了展示最优效果,数据可视化必须基于人类认知速度提供信息。需要设计输入来将信息分解成可管理的模块并以用户能够简易处理的方式呈现它。
我们的大脑处理视觉图像要比处理文字内容快 60,000 倍,能够在13 ms内处理一张图像,然而,大脑的处理能力也是有限的。为了展示最优效果,数据可视化必须基于人类认知速度提供信息。需要设计输入来将信息分解成可管理的模块并以用户能够简易处理的方式呈现它。
 我们在构建任何类型数据可视化时都需以用户为中心,了解用户的目标、动机和需求,经营环境,需要解决什么问题,以及用户语言和特定领域的知识;
我们在构建任何类型数据可视化时都需以用户为中心,了解用户的目标、动机和需求,经营环境,需要解决什么问题,以及用户语言和特定领域的知识;
 系统用户的体验建立在两个主要元素上:关键点可视化以及交互路径。而用户路径中每个关键点需设计为对应特定的业务问题。
系统用户的体验建立在两个主要元素上:关键点可视化以及交互路径。而用户路径中每个关键点需设计为对应特定的业务问题。
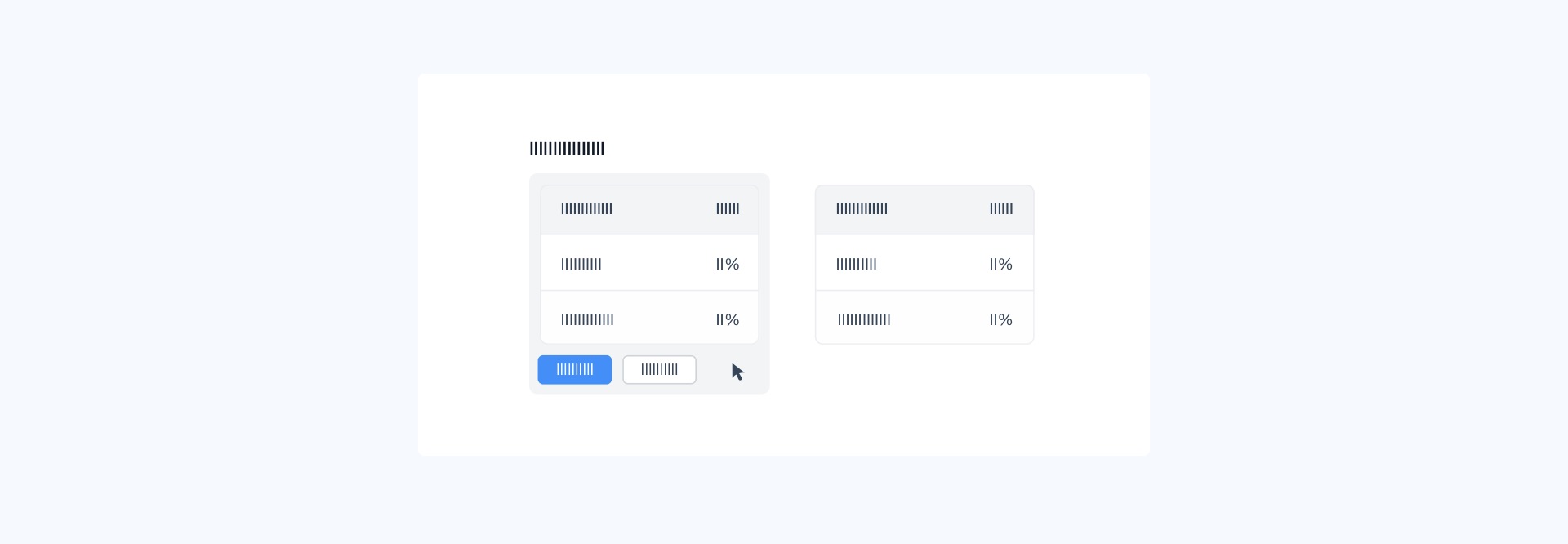
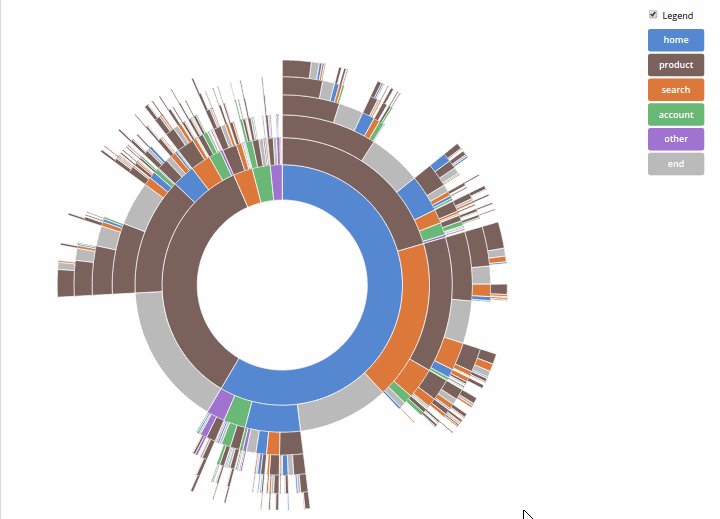
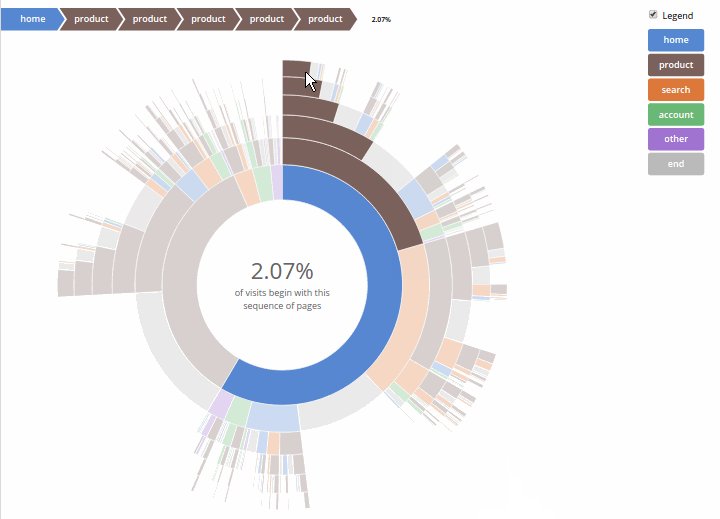
 可视化中的交互改变了数据的视角,始终致力于简单的可视化而不是复杂的可视化。目标是使其更易于理解和阅读。因此,需要避免使因使用过多的图表引起页面结构混乱,意味着通过过滤某些数据点,选择数据的不同区域,甚至完全改变可视化的类型。重要的一点是:交互式可视化不再是静态的,也不代表数据的单一视图。交互使人们能够根据自己的需要调整可视化并提出不同的问题。
可视化中的交互改变了数据的视角,始终致力于简单的可视化而不是复杂的可视化。目标是使其更易于理解和阅读。因此,需要避免使因使用过多的图表引起页面结构混乱,意味着通过过滤某些数据点,选择数据的不同区域,甚至完全改变可视化的类型。重要的一点是:交互式可视化不再是静态的,也不代表数据的单一视图。交互使人们能够根据自己的需要调整可视化并提出不同的问题。
 通过了解受众群体是谁,需要展示哪些数据,了解他们将如何使用这些数据。这些都将作为我们设计的理论依据,用以解决设计中哪些图表是可以快速应用到实际场景中,如何为数据结构做简化等问题;在数据的展示形式上通常是使用图表、线条或点、条形图和地图来实现的。万变不离其宗,交互可视化也是同样在此基础上进行扩展发挥作用。
通过了解受众群体是谁,需要展示哪些数据,了解他们将如何使用这些数据。这些都将作为我们设计的理论依据,用以解决设计中哪些图表是可以快速应用到实际场景中,如何为数据结构做简化等问题;在数据的展示形式上通常是使用图表、线条或点、条形图和地图来实现的。万变不离其宗,交互可视化也是同样在此基础上进行扩展发挥作用。
 在设计中需要为数据可视化创建各种交互式小部件,但首先需要遵循数据可视化交互设计的三个基本设计原则——可用性、可访问和可操作。
在设计中需要为数据可视化创建各种交互式小部件,但首先需要遵循数据可视化交互设计的三个基本设计原则——可用性、可访问和可操作。
 可视化架构是映射数据故事的形式化基础,在此基础上通过线条、图标和颜色等设计元素的视觉工具进行展示。为了利用这些工具,我们责需要运用对比关系、比重关系、颜色差异、位置信息和象征意义等突出显示信息所呈现的目的及数据间的结构关系。
可视化架构是映射数据故事的形式化基础,在此基础上通过线条、图标和颜色等设计元素的视觉工具进行展示。为了利用这些工具,我们责需要运用对比关系、比重关系、颜色差异、位置信息和象征意义等突出显示信息所呈现的目的及数据间的结构关系。
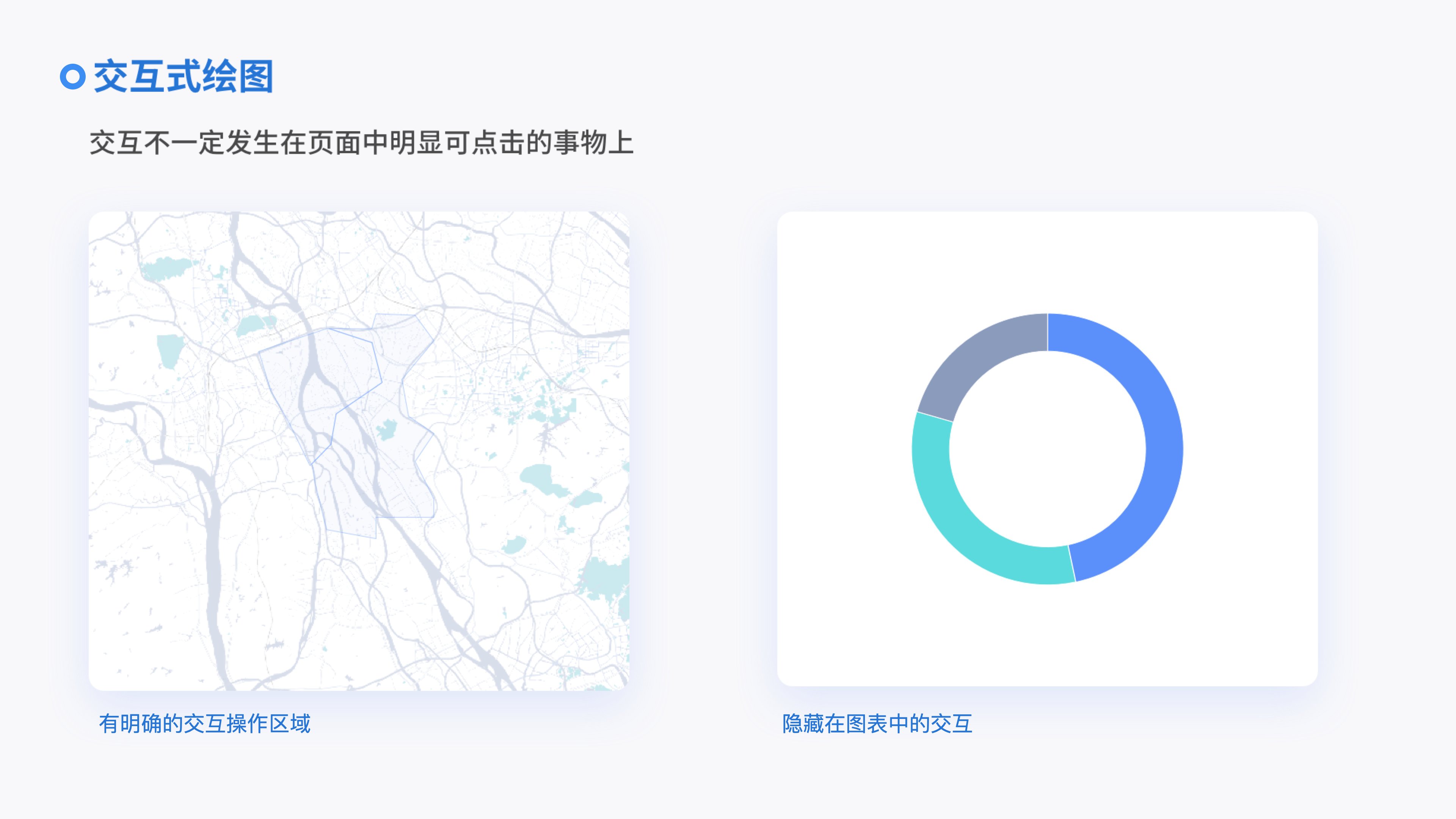
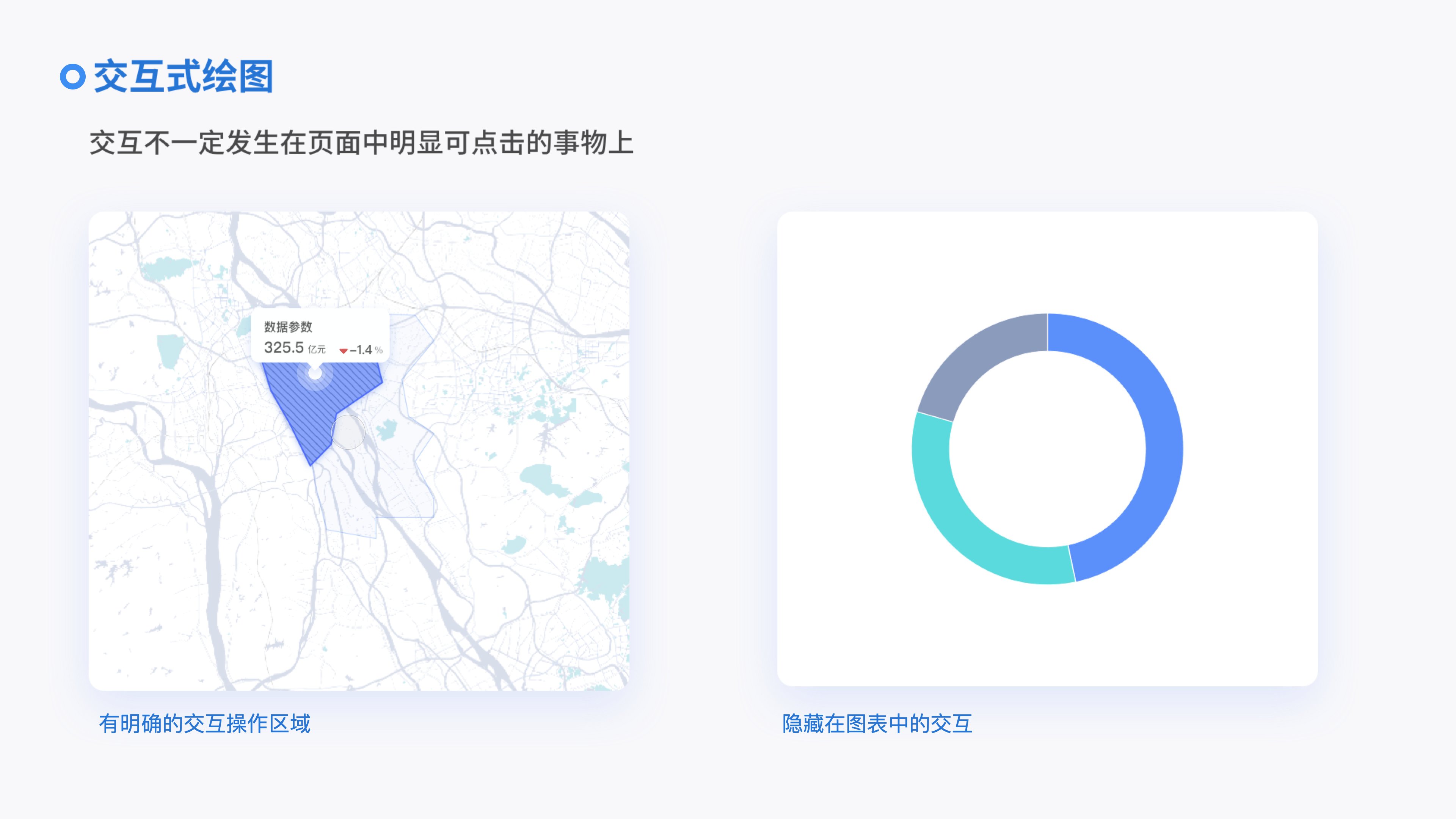
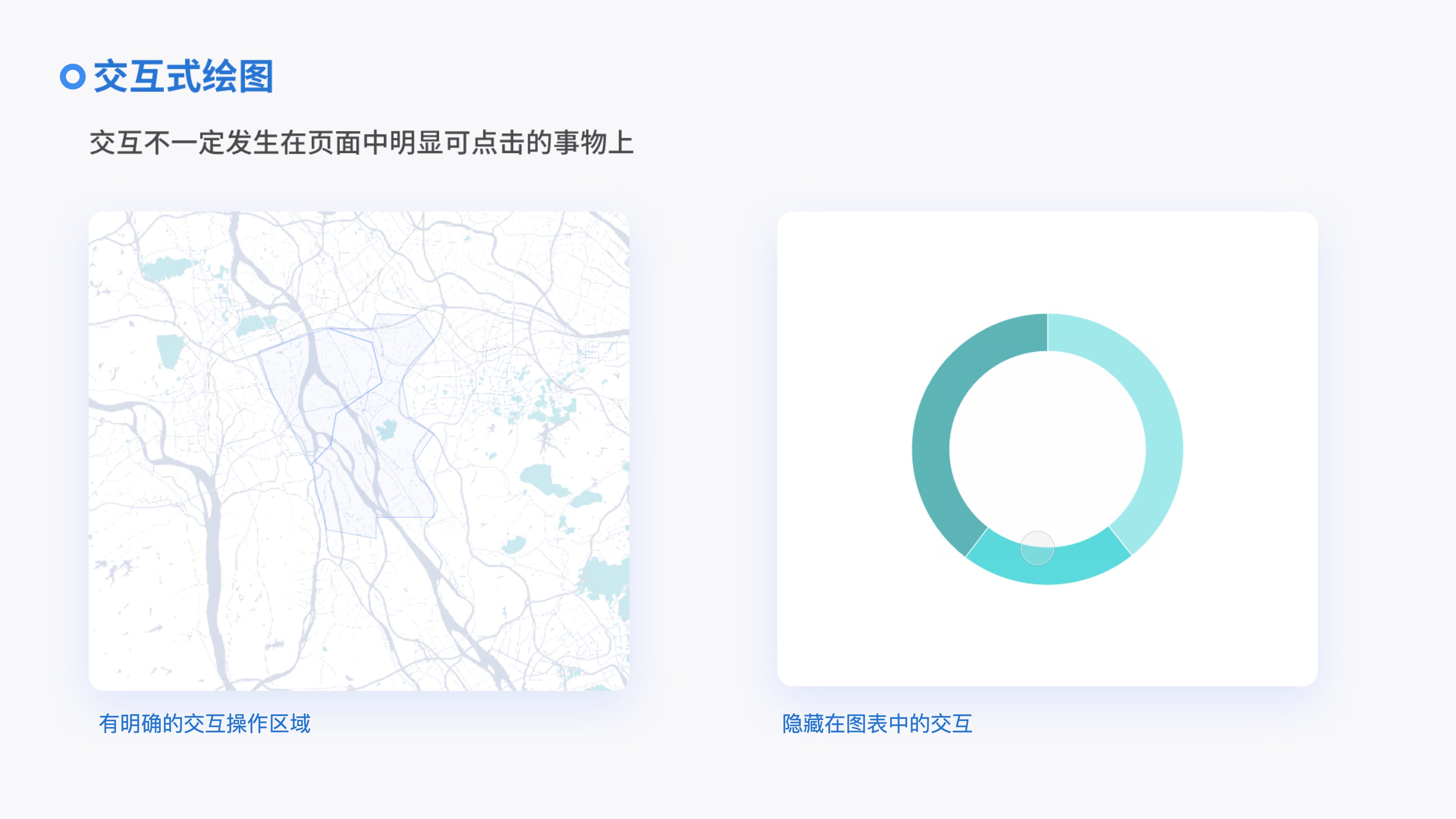
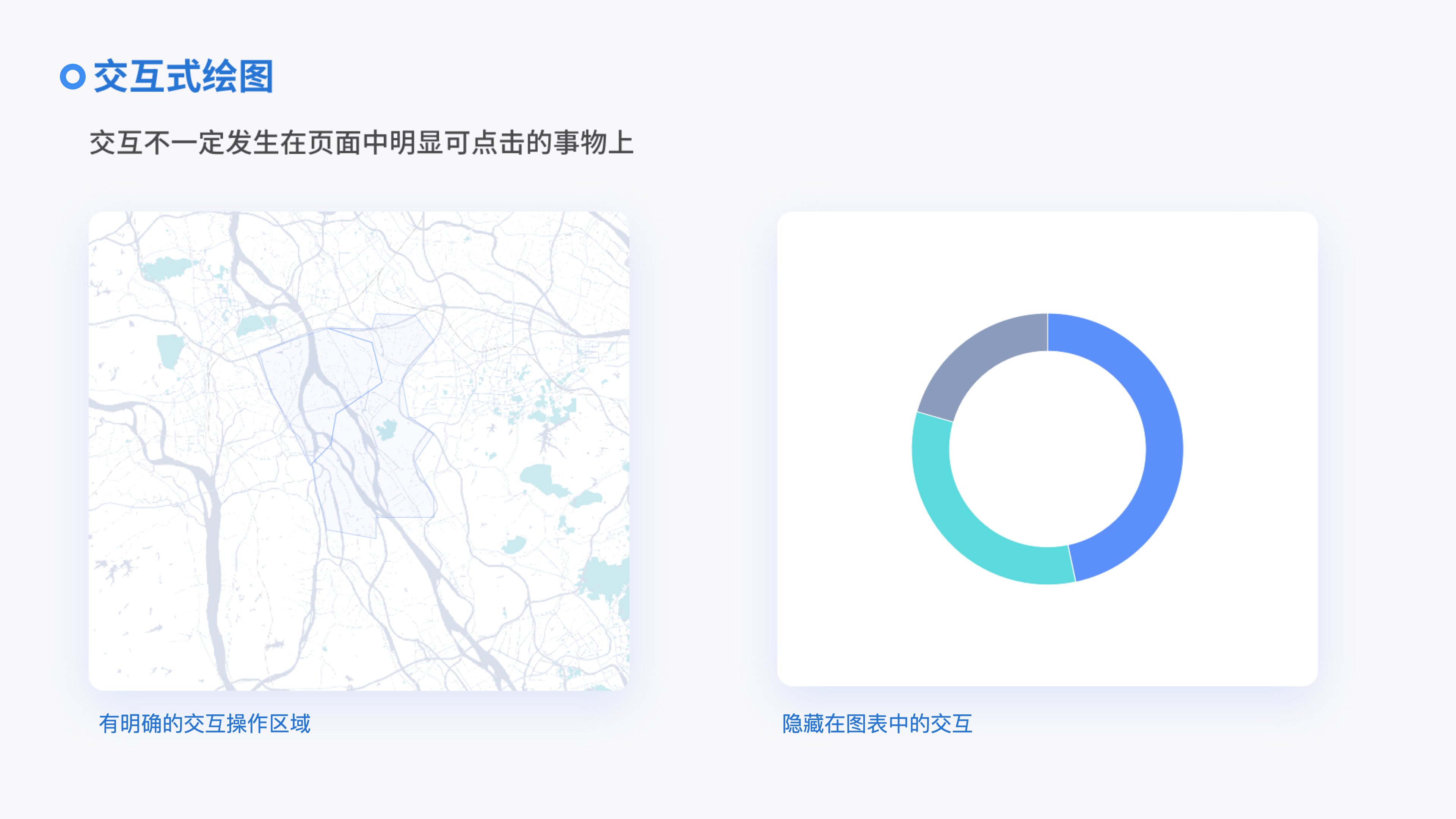
 如在做地图中的交互可视化时要探索当前特定点或区域的实时信息,此时需要将图标或交互功能融入在地图上
如在做地图中的交互可视化时要探索当前特定点或区域的实时信息,此时需要将图标或交互功能融入在地图上





















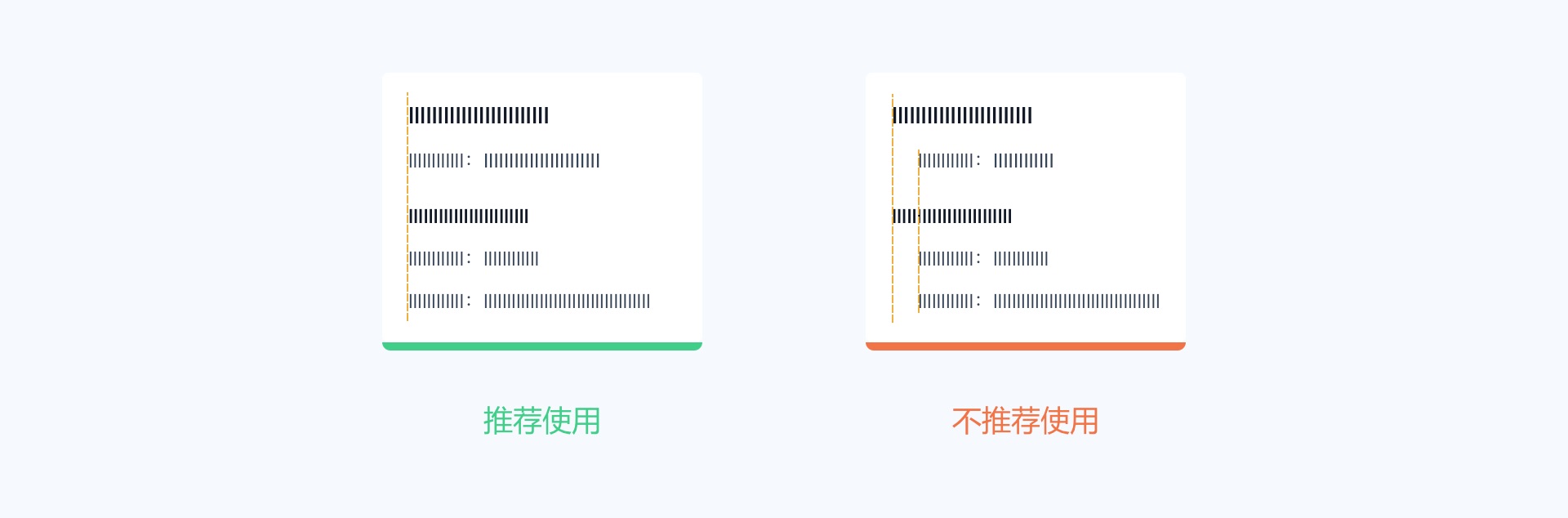
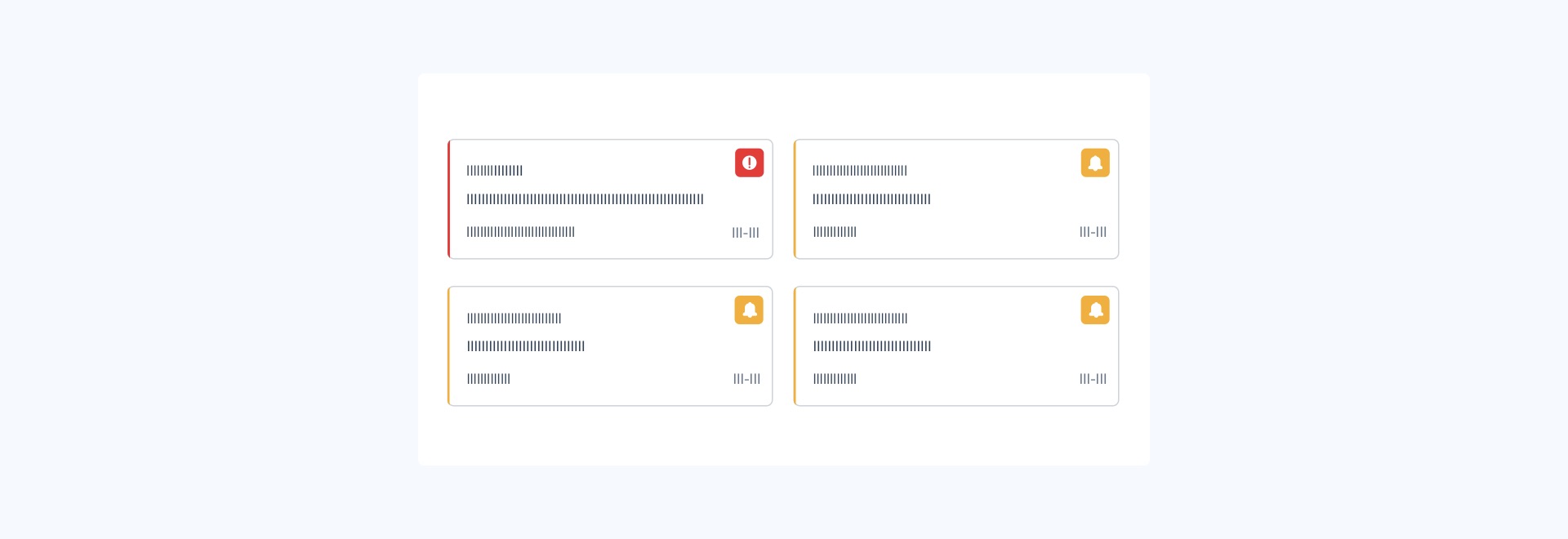
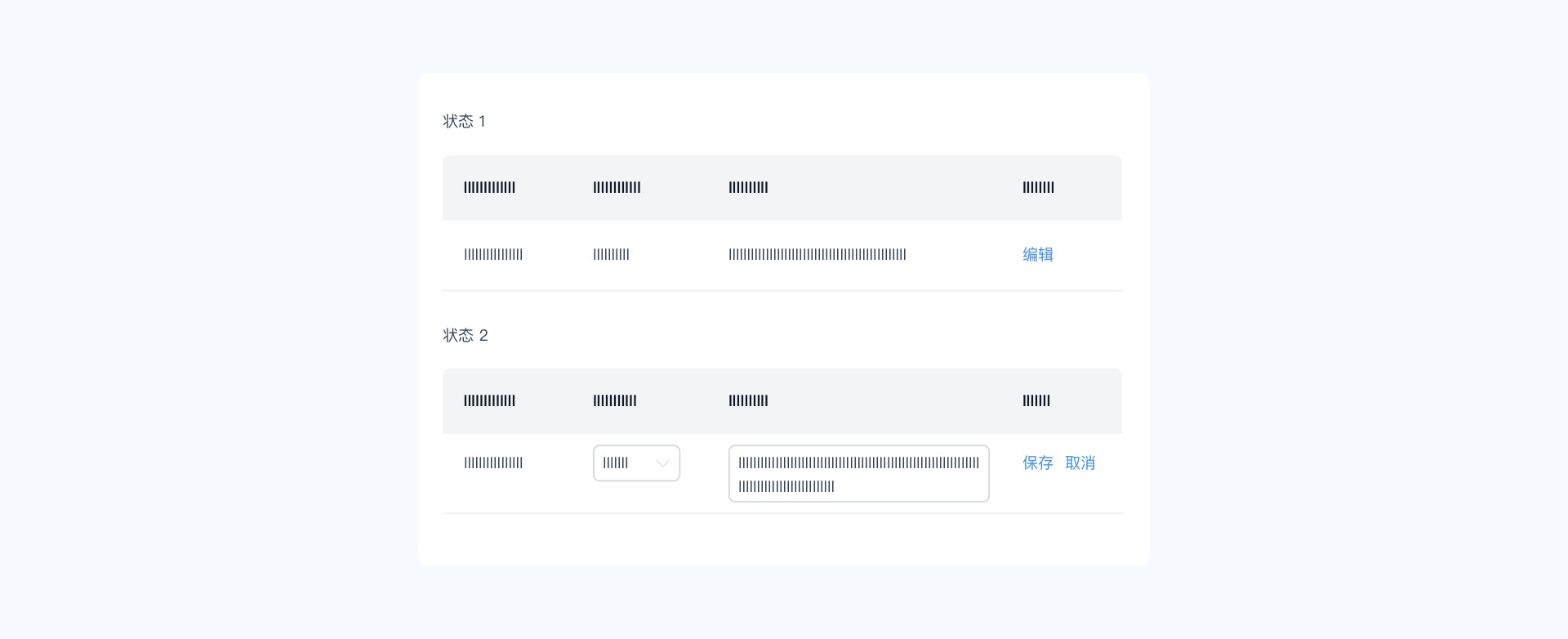
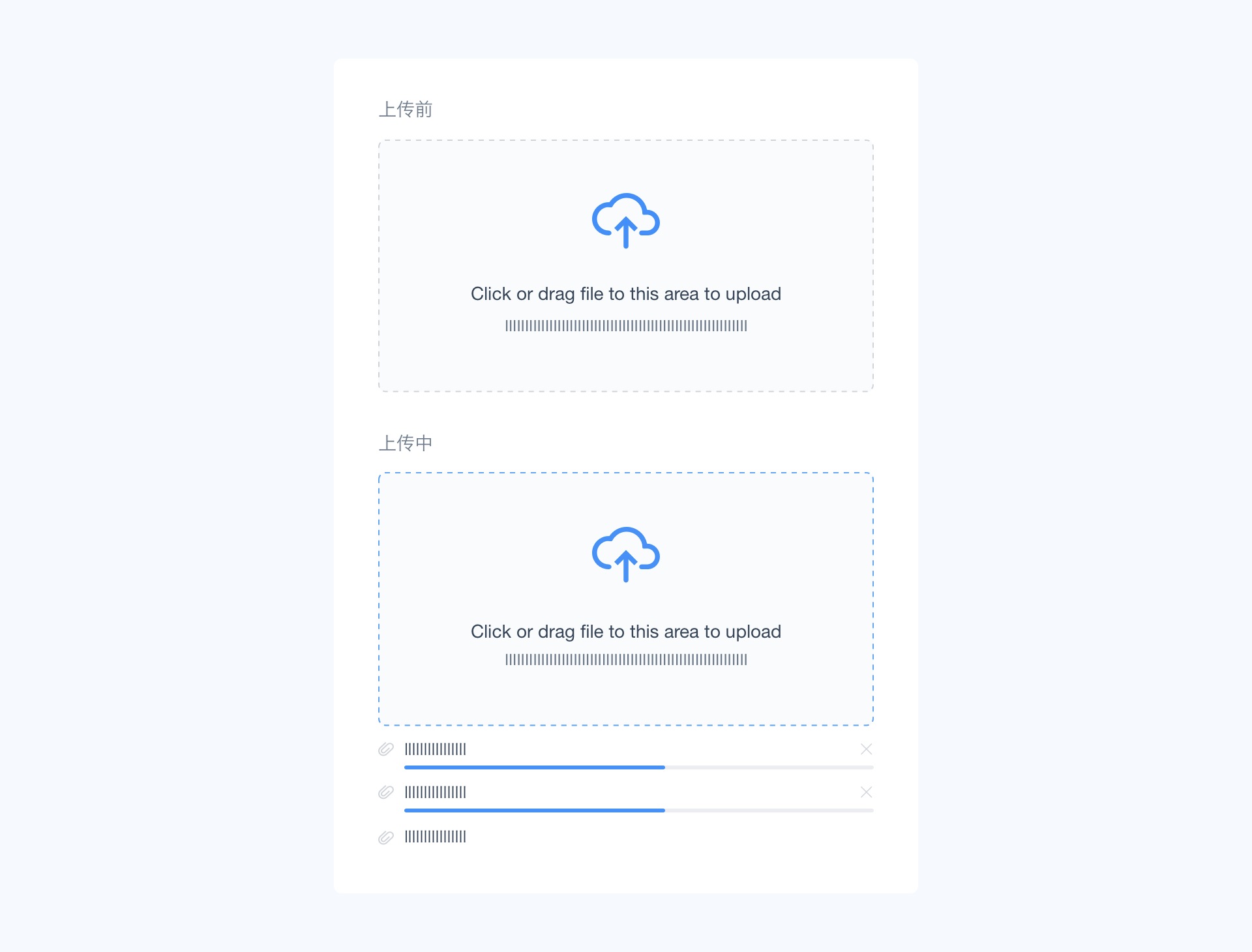
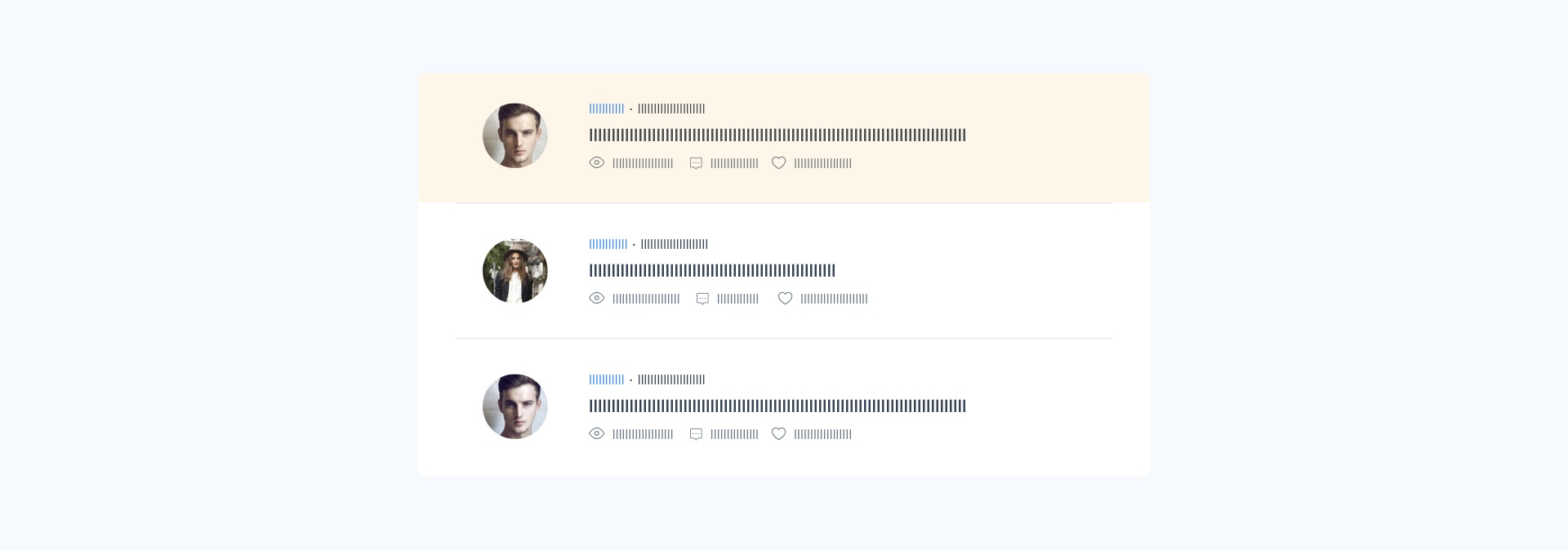
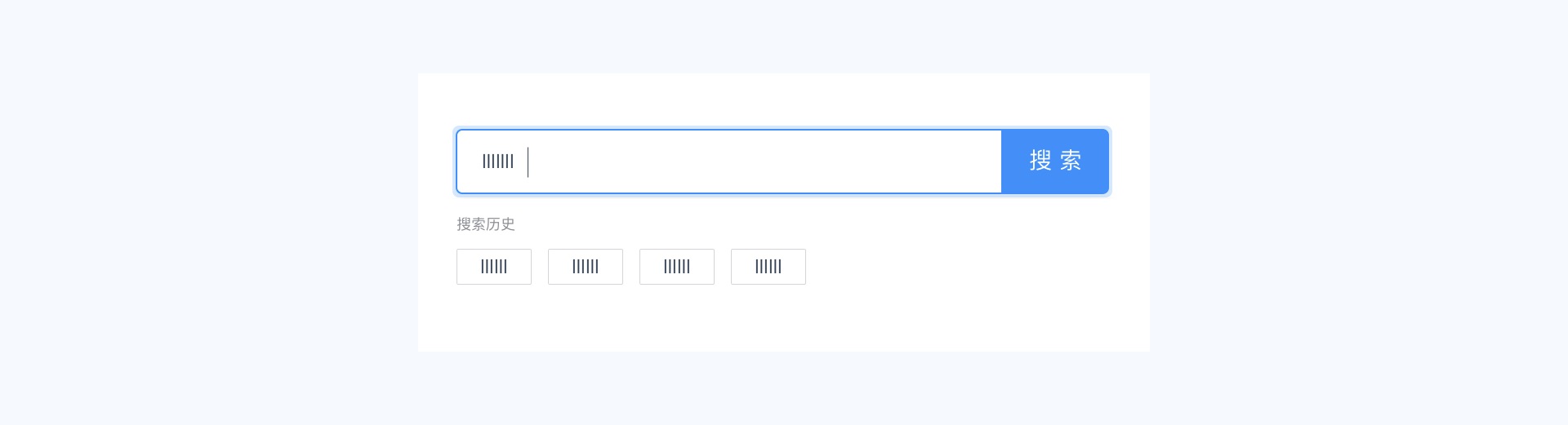
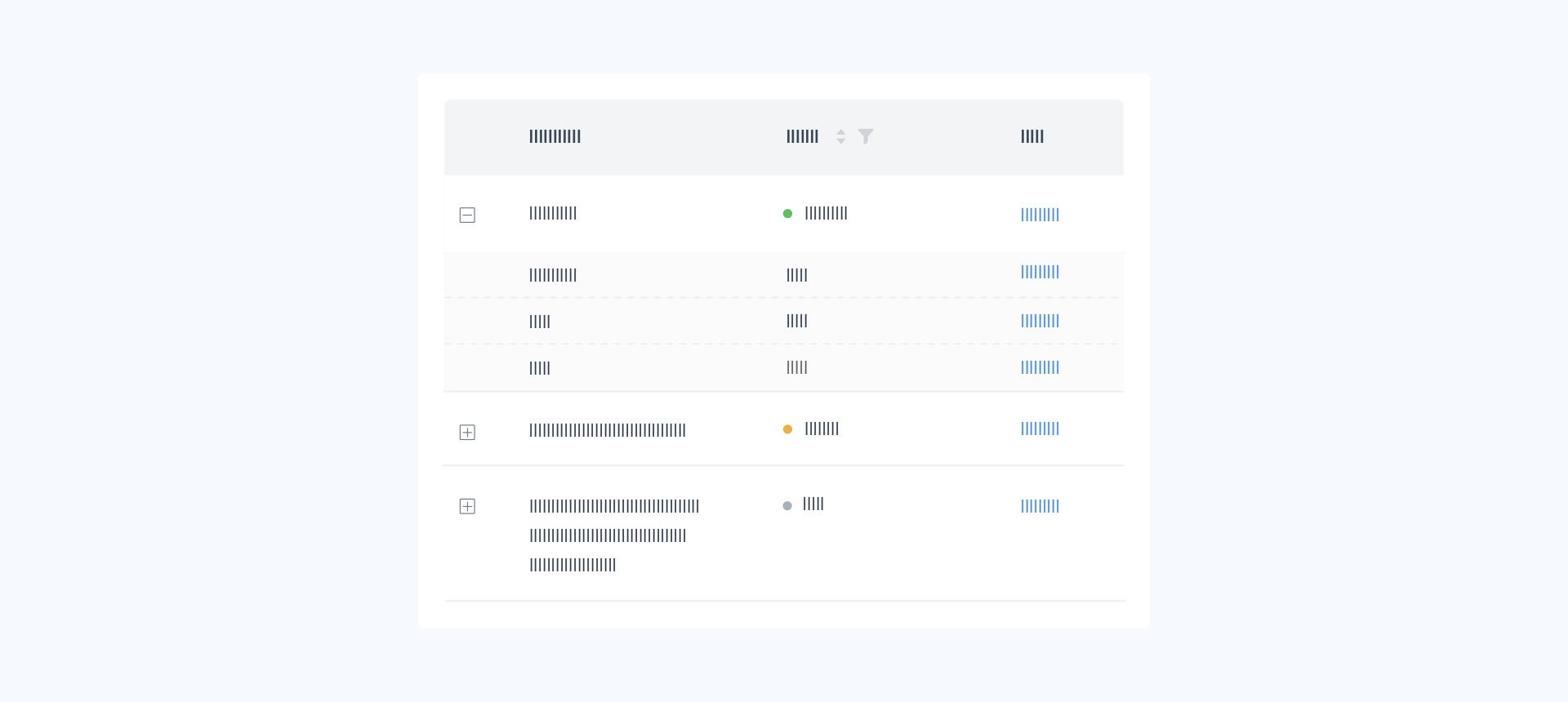
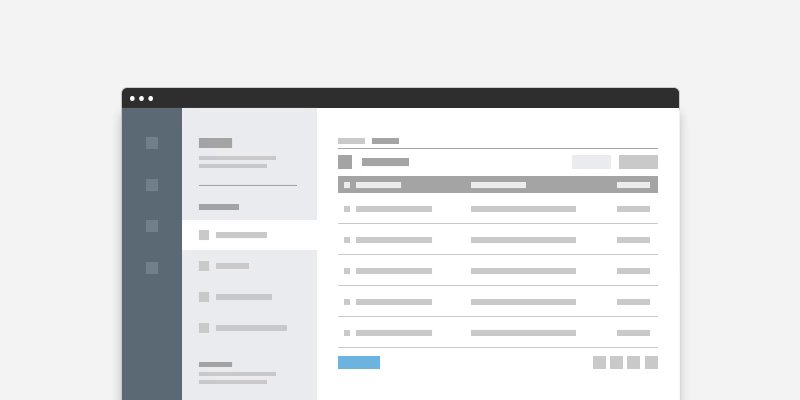
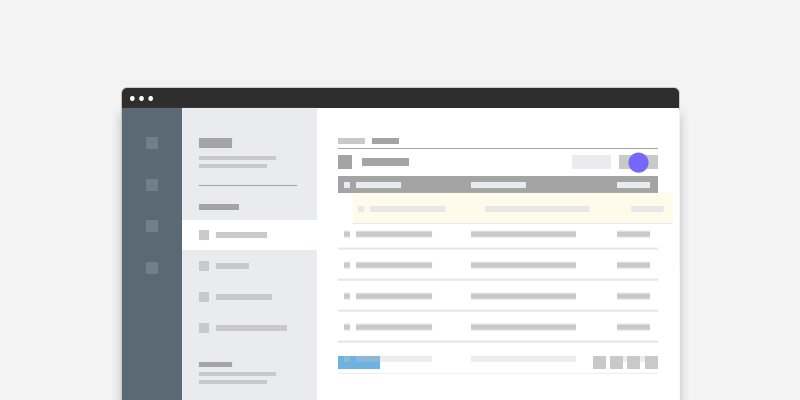
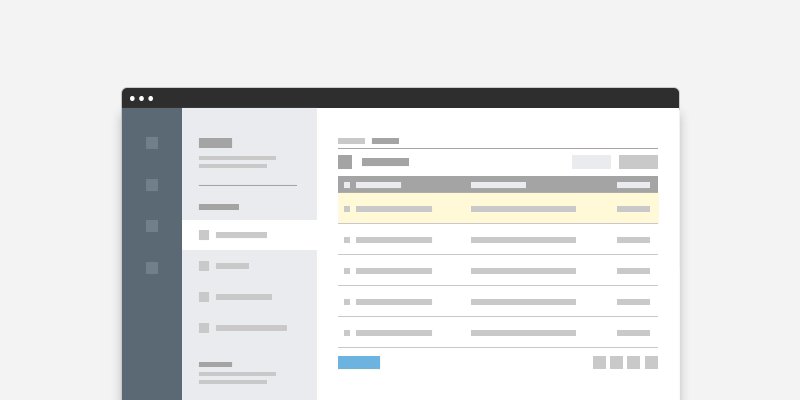
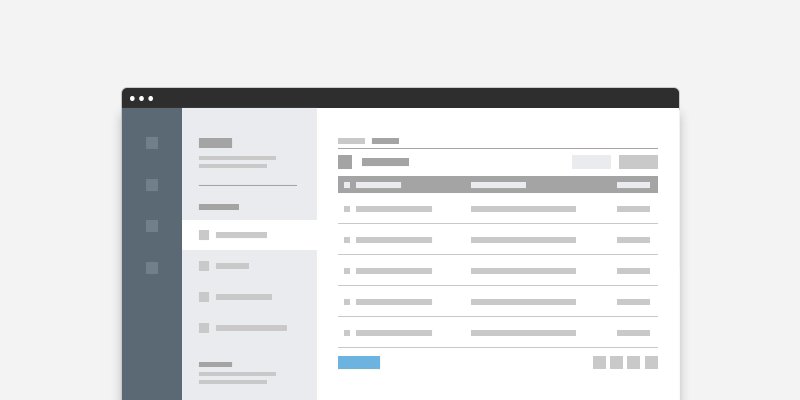
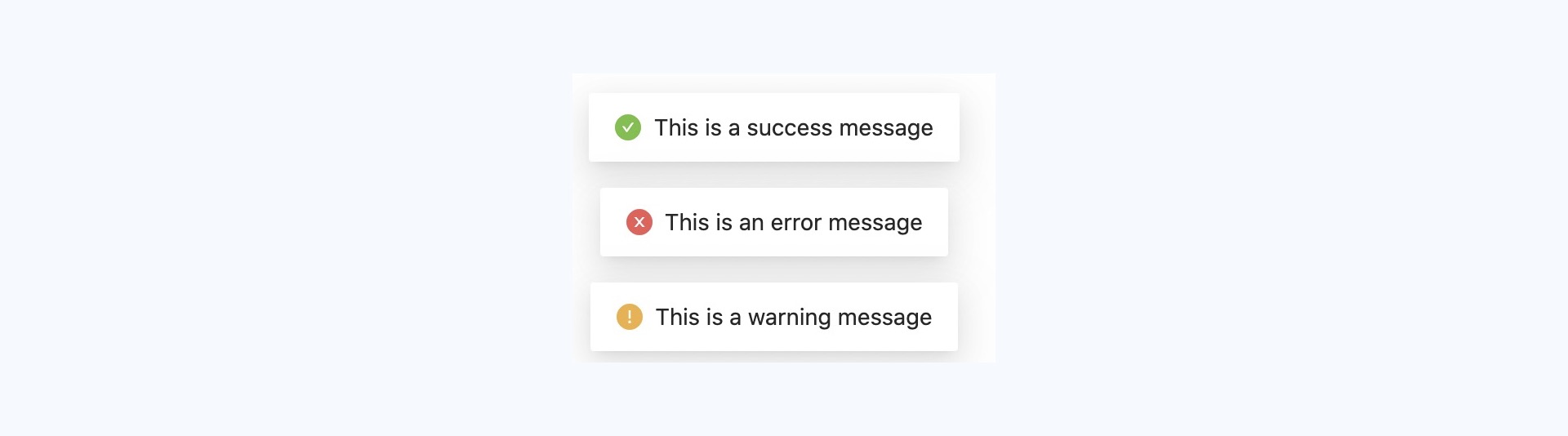
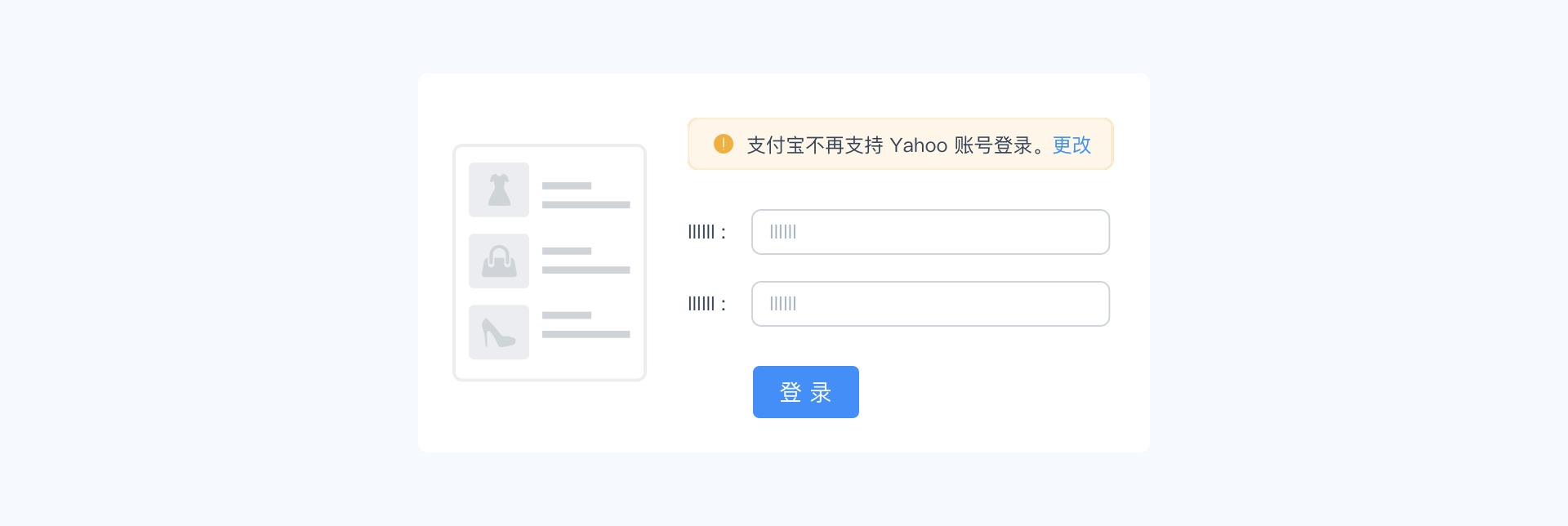
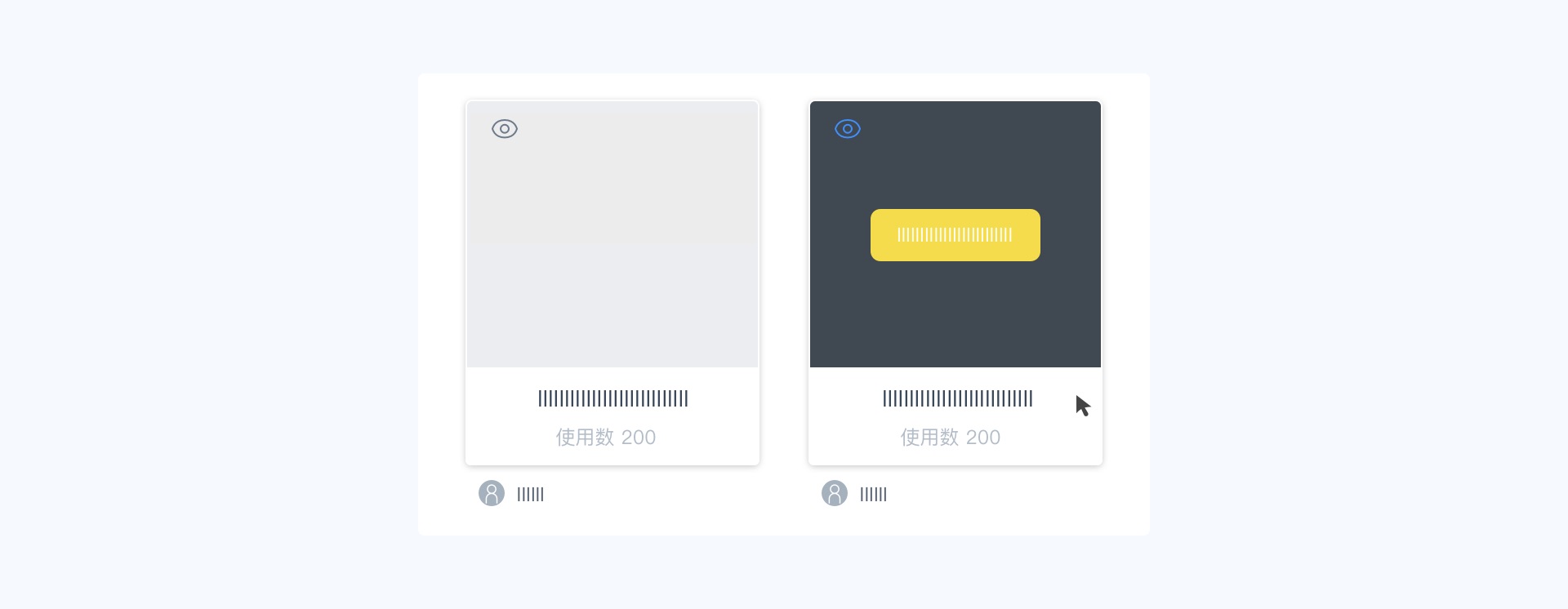
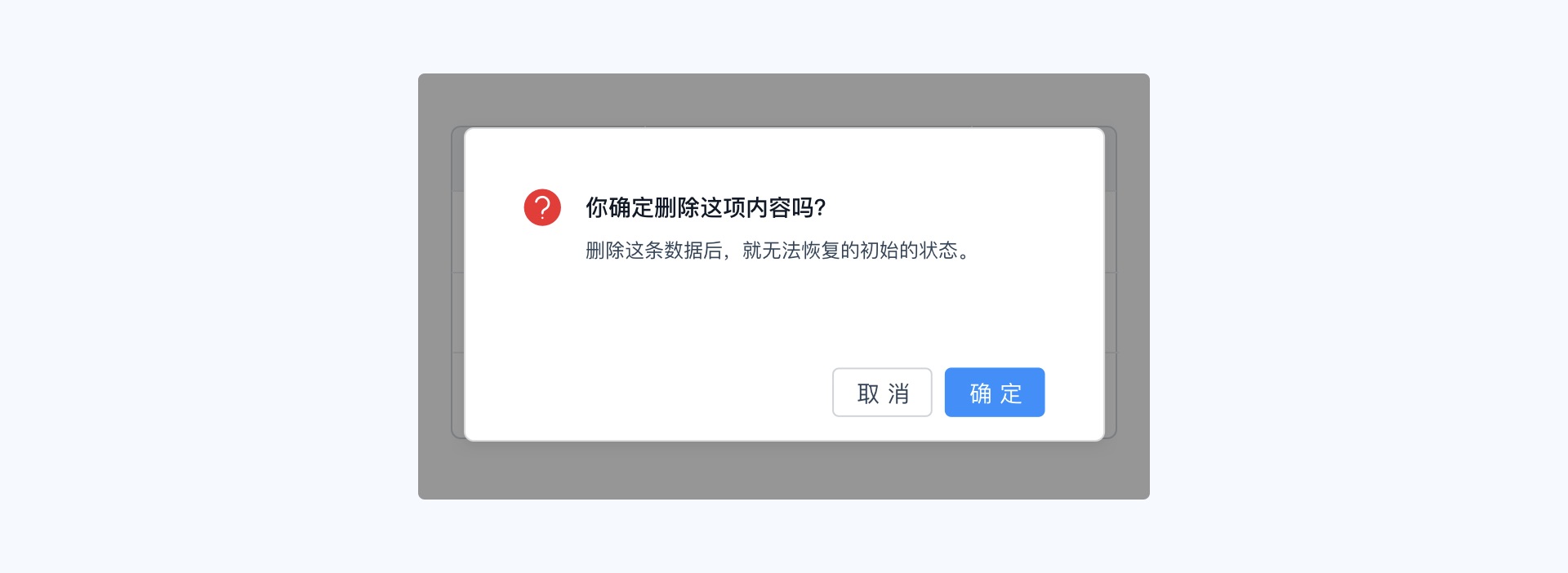
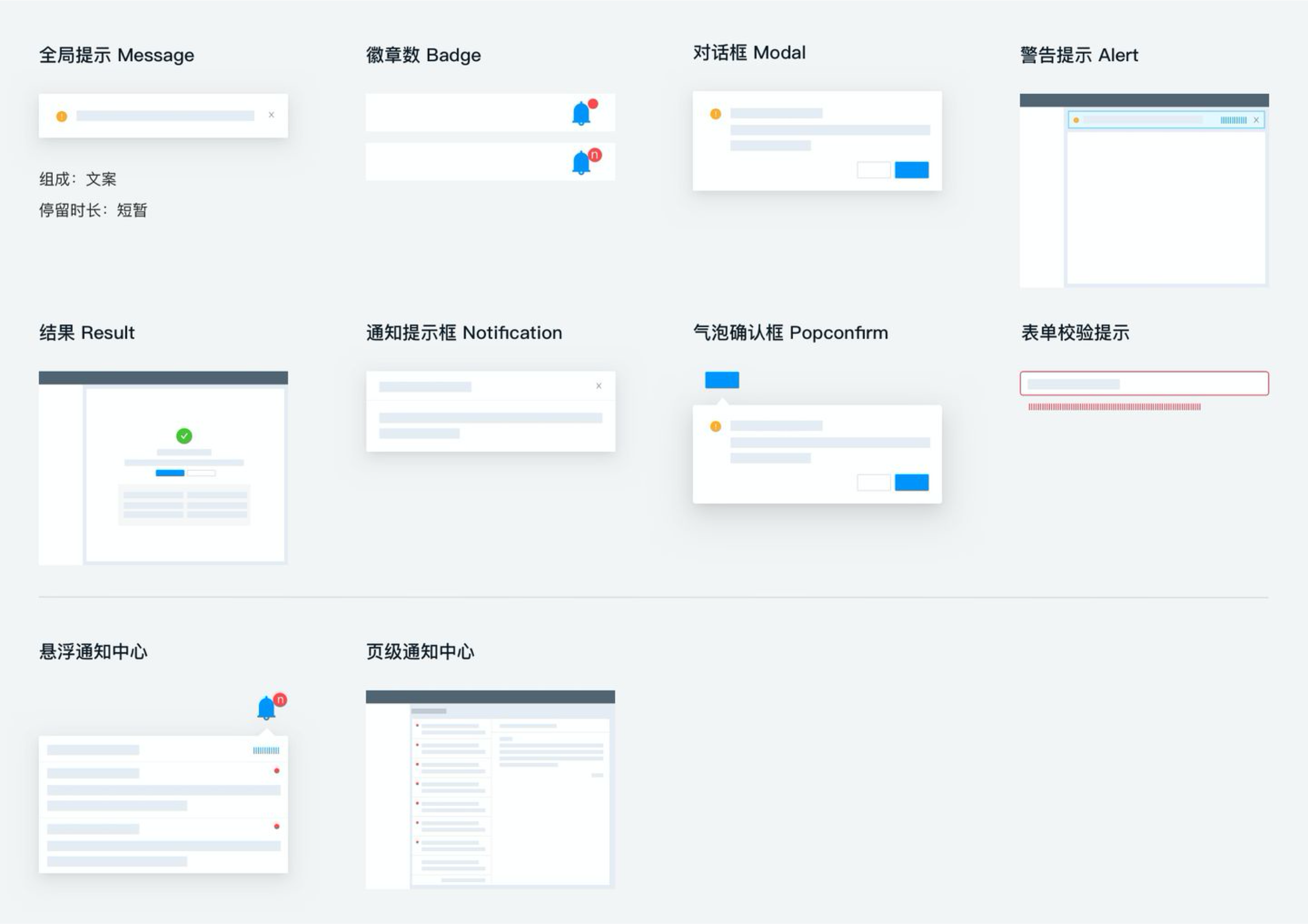
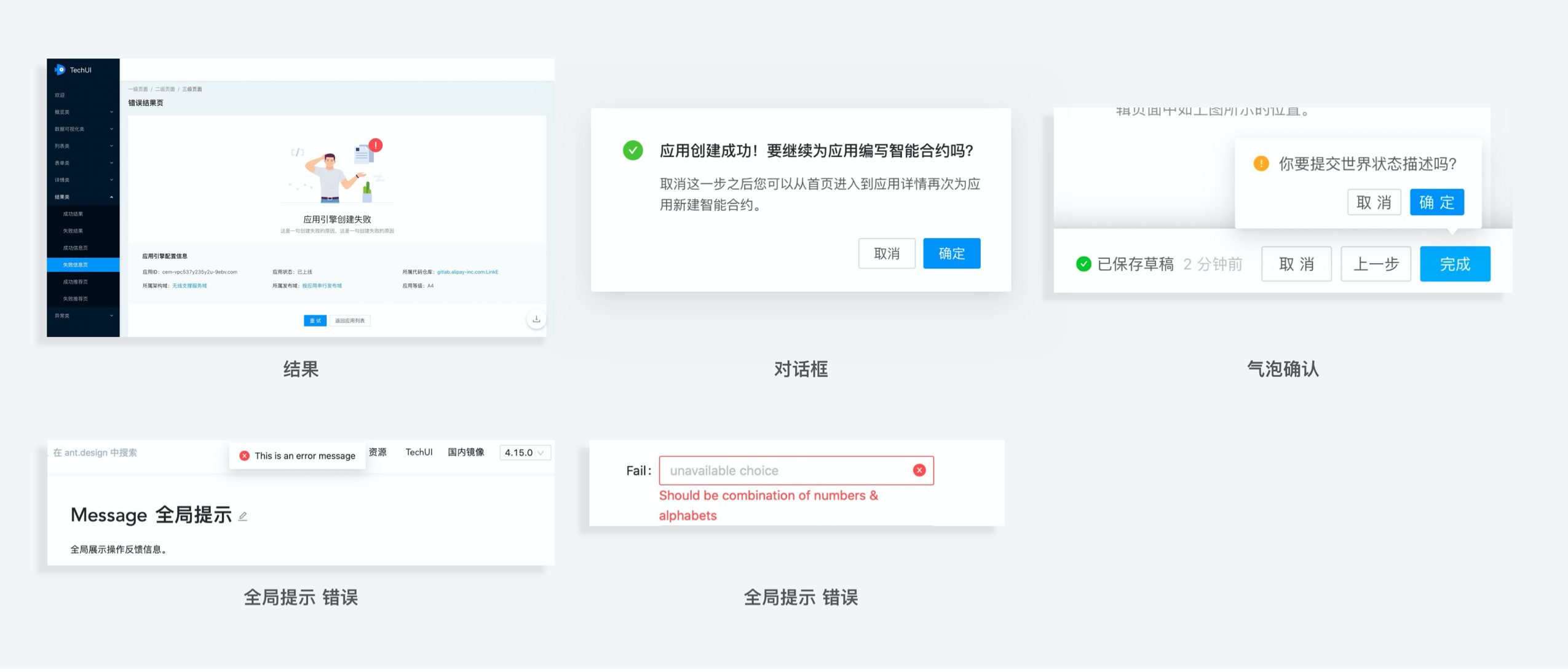
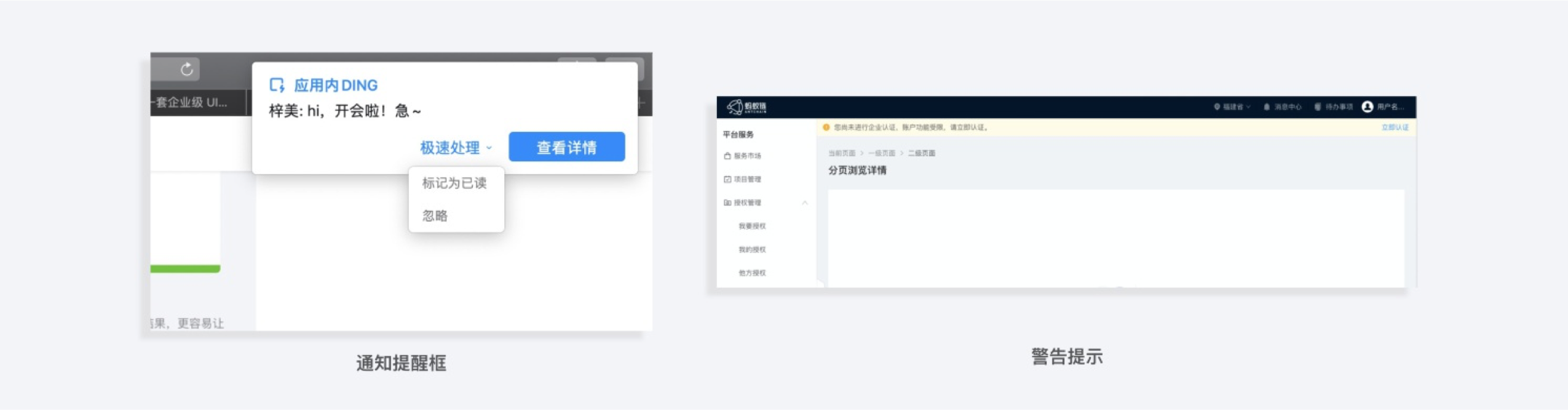
 以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。
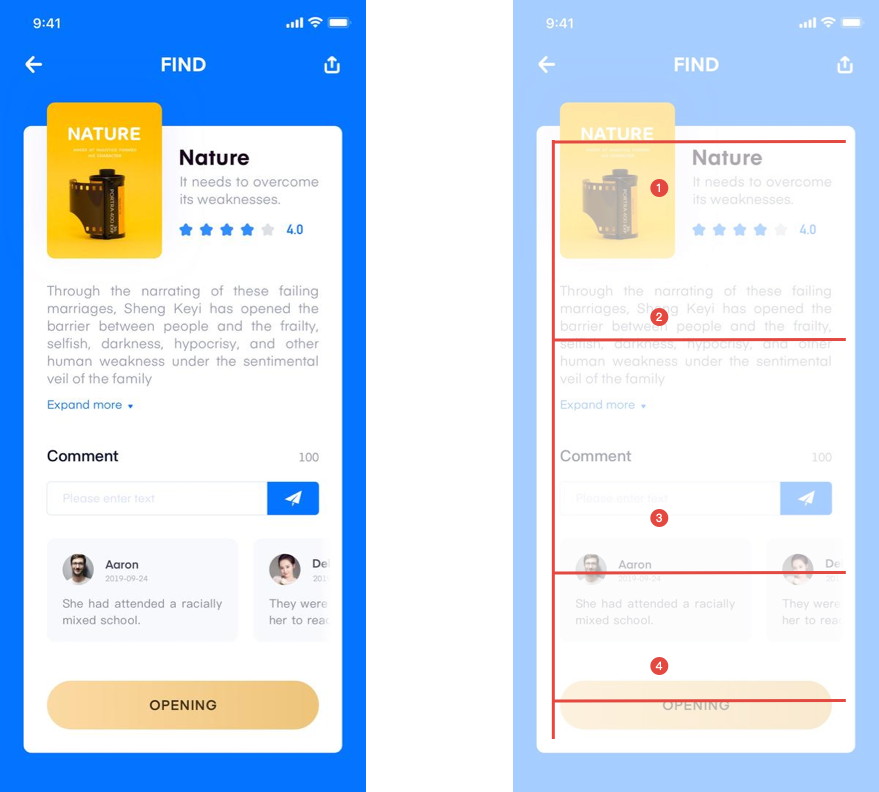
以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。  此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。
此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。 









 本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
 首先是视觉专题设计简述:
首先是视觉专题设计简述:
 当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
 因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
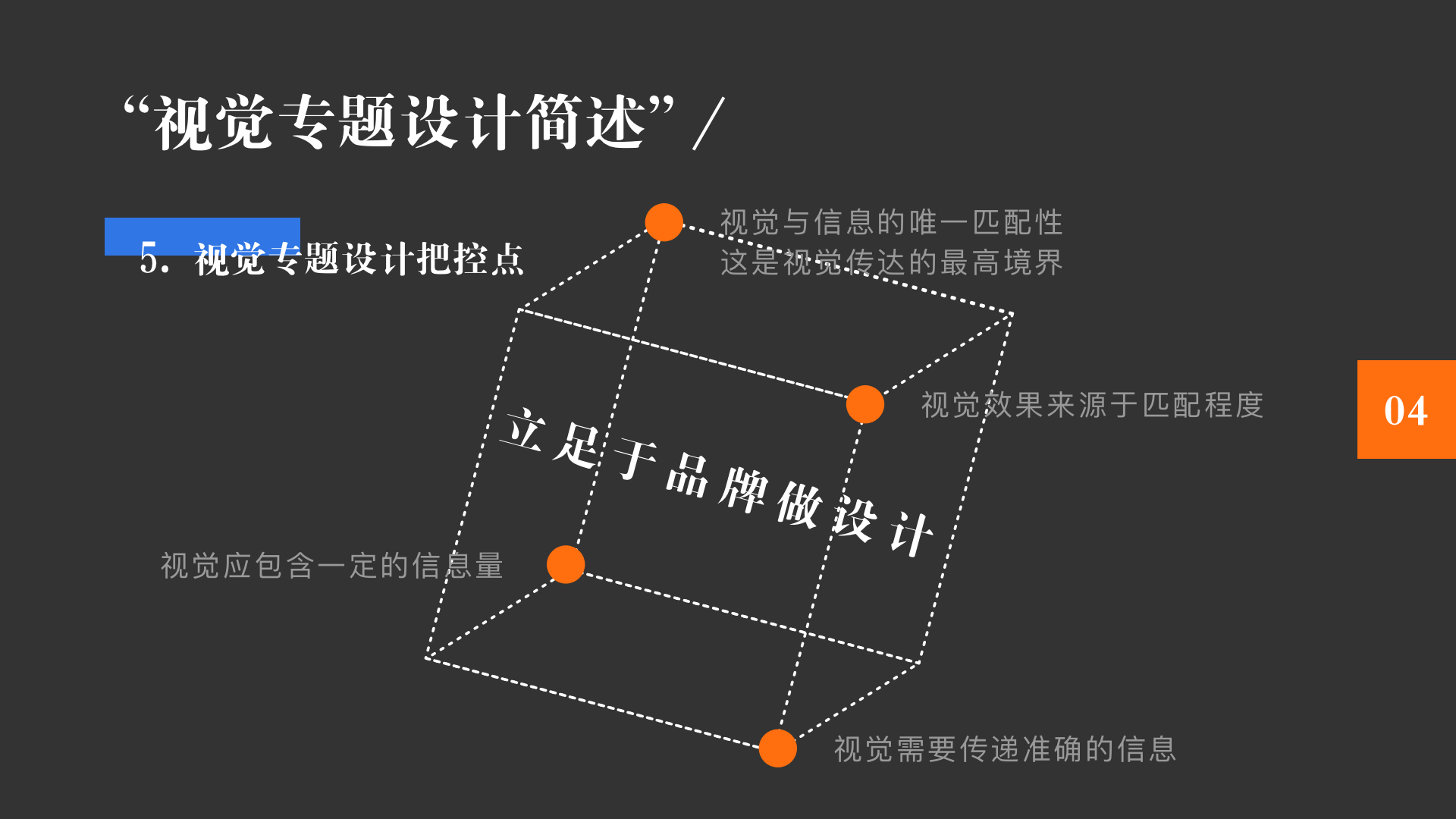
 所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
 市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
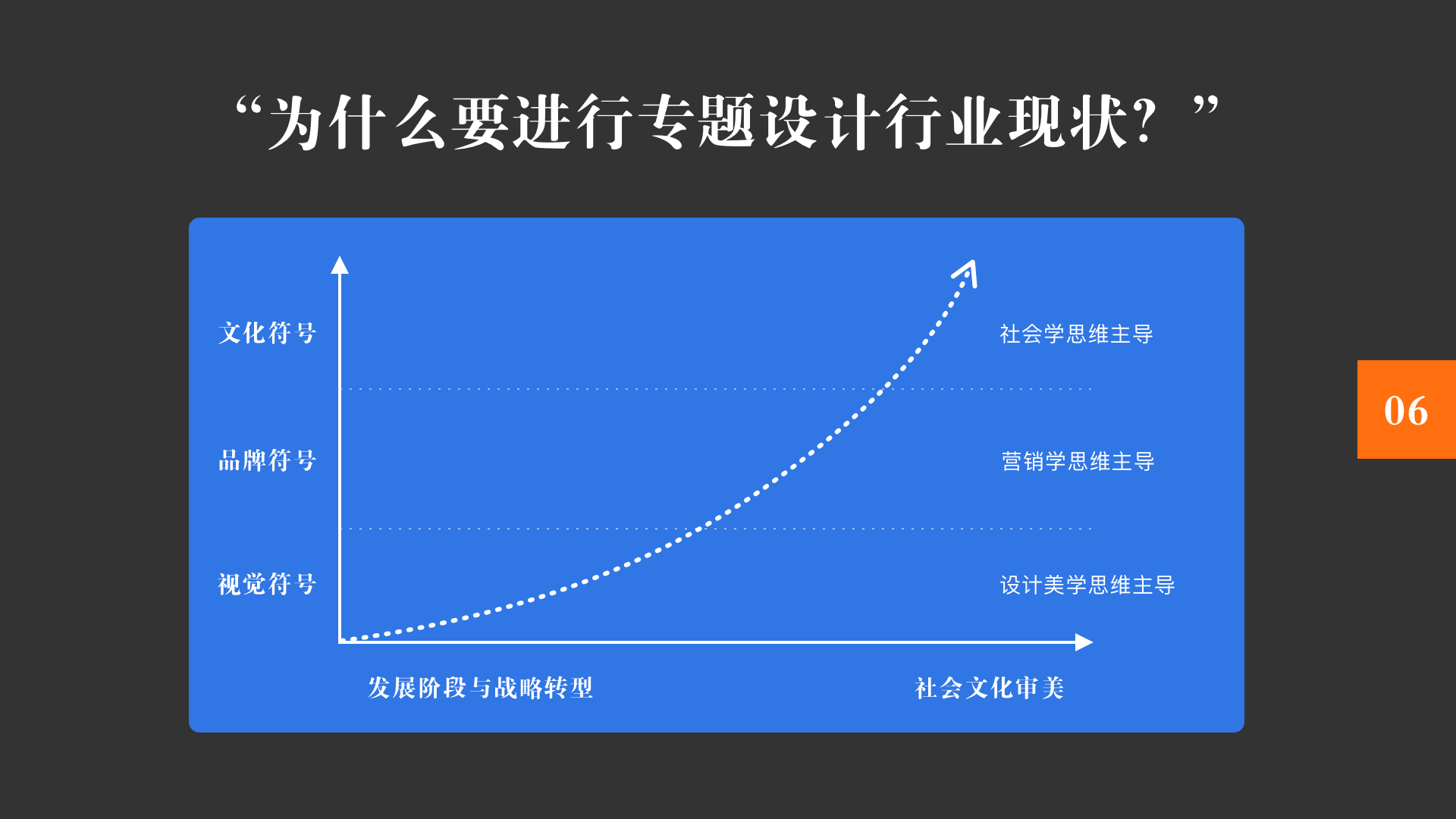
 企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
 接下来是讲述思维养成的一些方法:
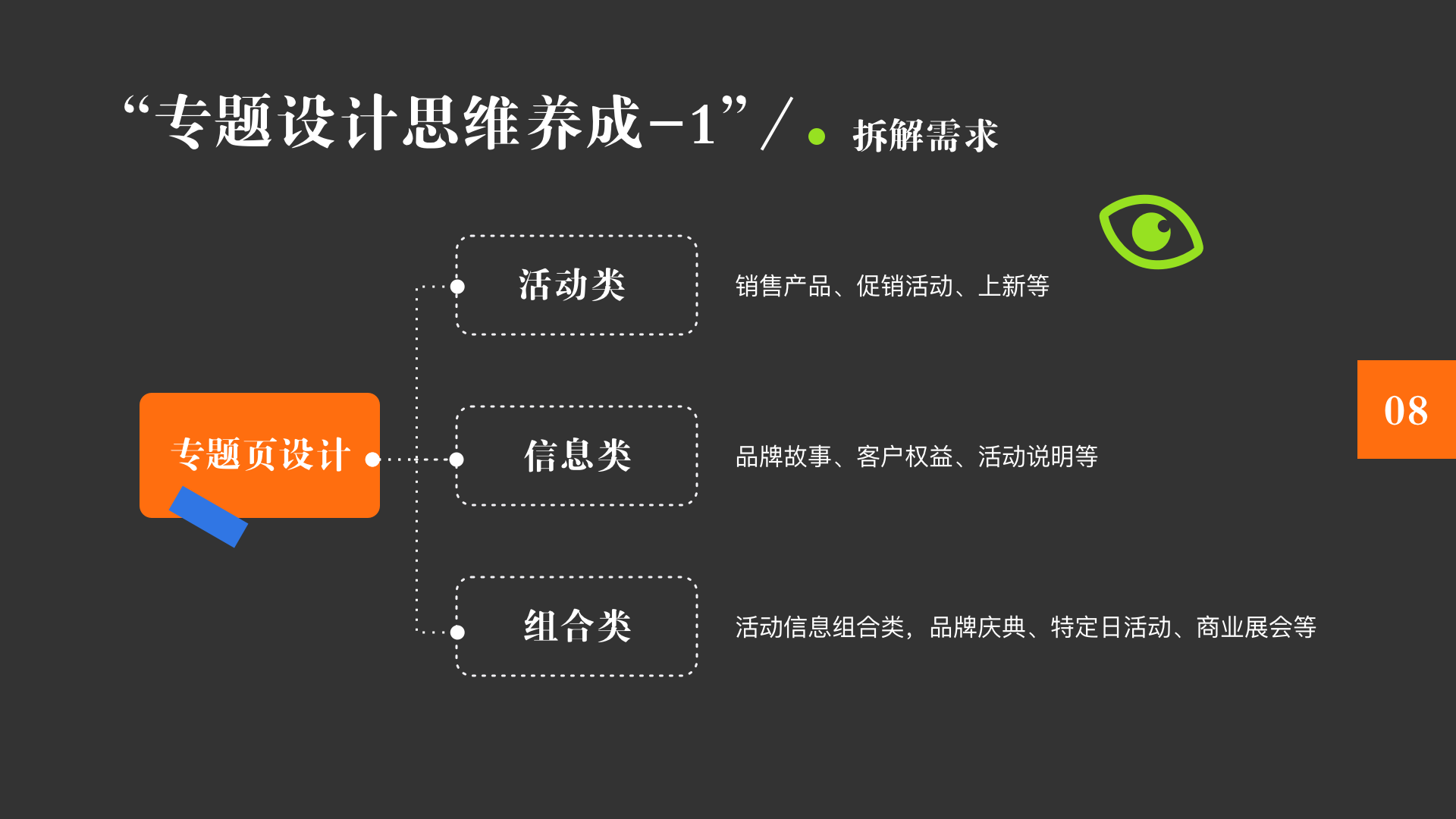
接下来是讲述思维养成的一些方法: 拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。
拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。



 思维方式2是分析构思:
思维方式2是分析构思:
 方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。
方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。