如何确定方法?我们需要的是一个完整的度量框架,以及能够聚焦用户体验层为驱动,分解并有力的去解决问题。经过大量的实践和验证得到,抓住一个击破点作为产品体验提升的目标,并一种合理的方式进行推导和验证,这是一种最直接度量体验的标准流程性方式,这里的目标必须是:
体现用户主观感受或者具有行为驱动的目标。
基于业务目标定义+用户诉求了解后,得到的以用户为中心驱动的用户行为。
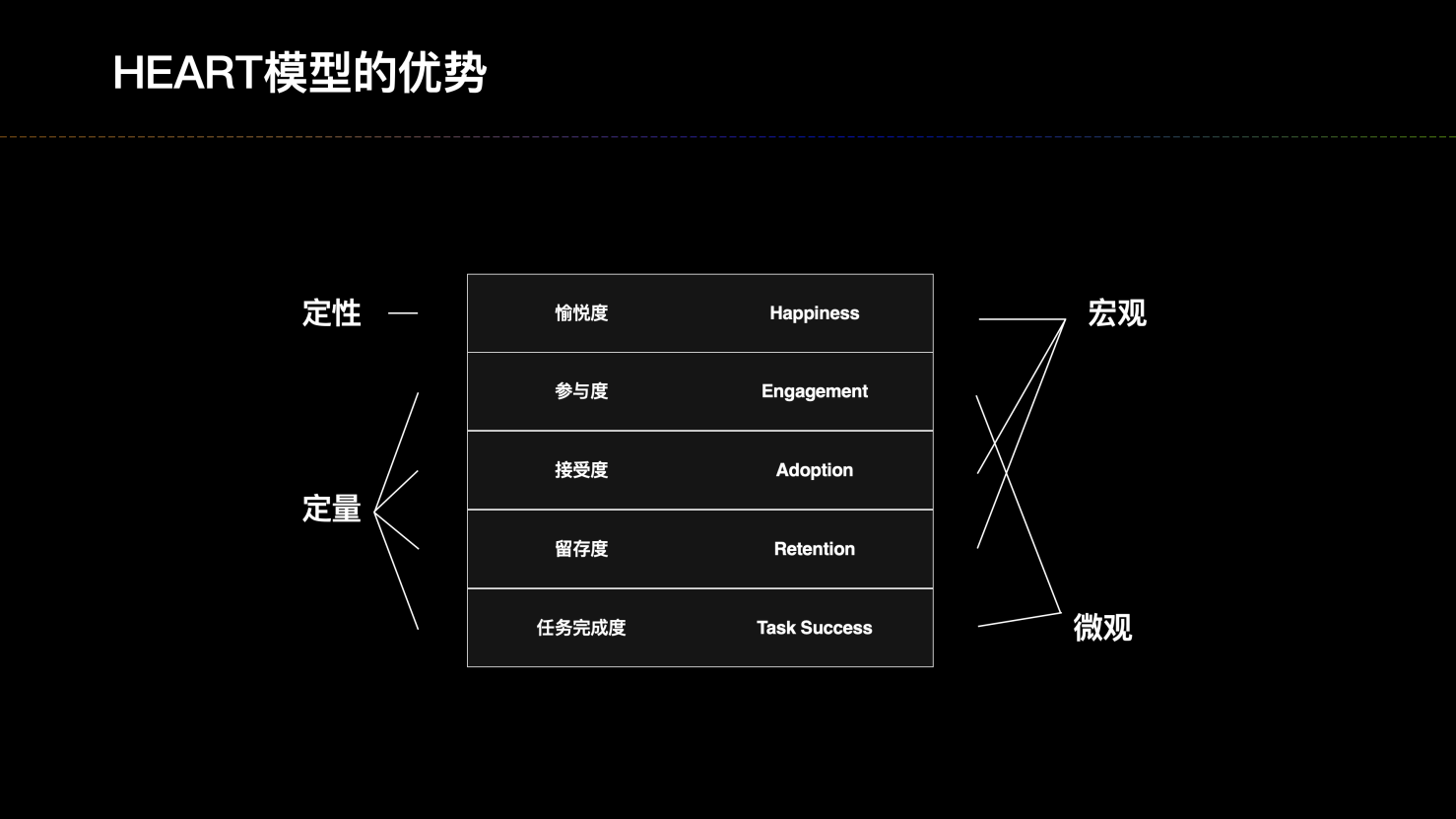
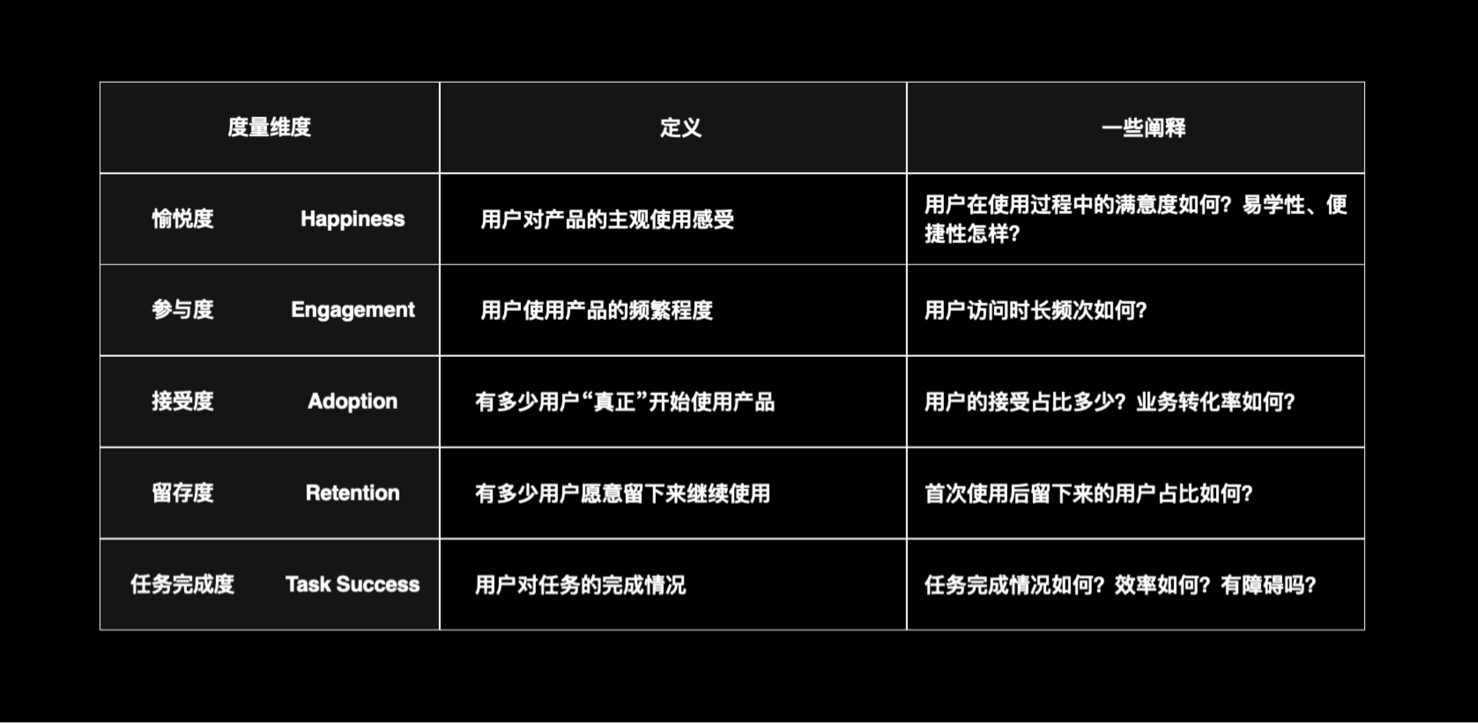
面对设计圈内已经存在的和部分大厂创造的度量模型,评估优劣后最终我们选取了HEART模型。因为HEART是个比较全面和具备更多扩展性的分析框架,同时足够的权威和标准,而且市面上的模型基本都被HEART的五维囊括。除了这些考虑因素外,再给出以下几个明显的优势点:
1、HEART同时涵盖了定性和定量的不同数据维度。
2、HEART框架同时包含了:宏观和微观的层面
3、HEART模型并不单纯的再定义体验质量,同时也链接了商业价值。把用户体验的原则和收益驱动的指标关联在了一起。



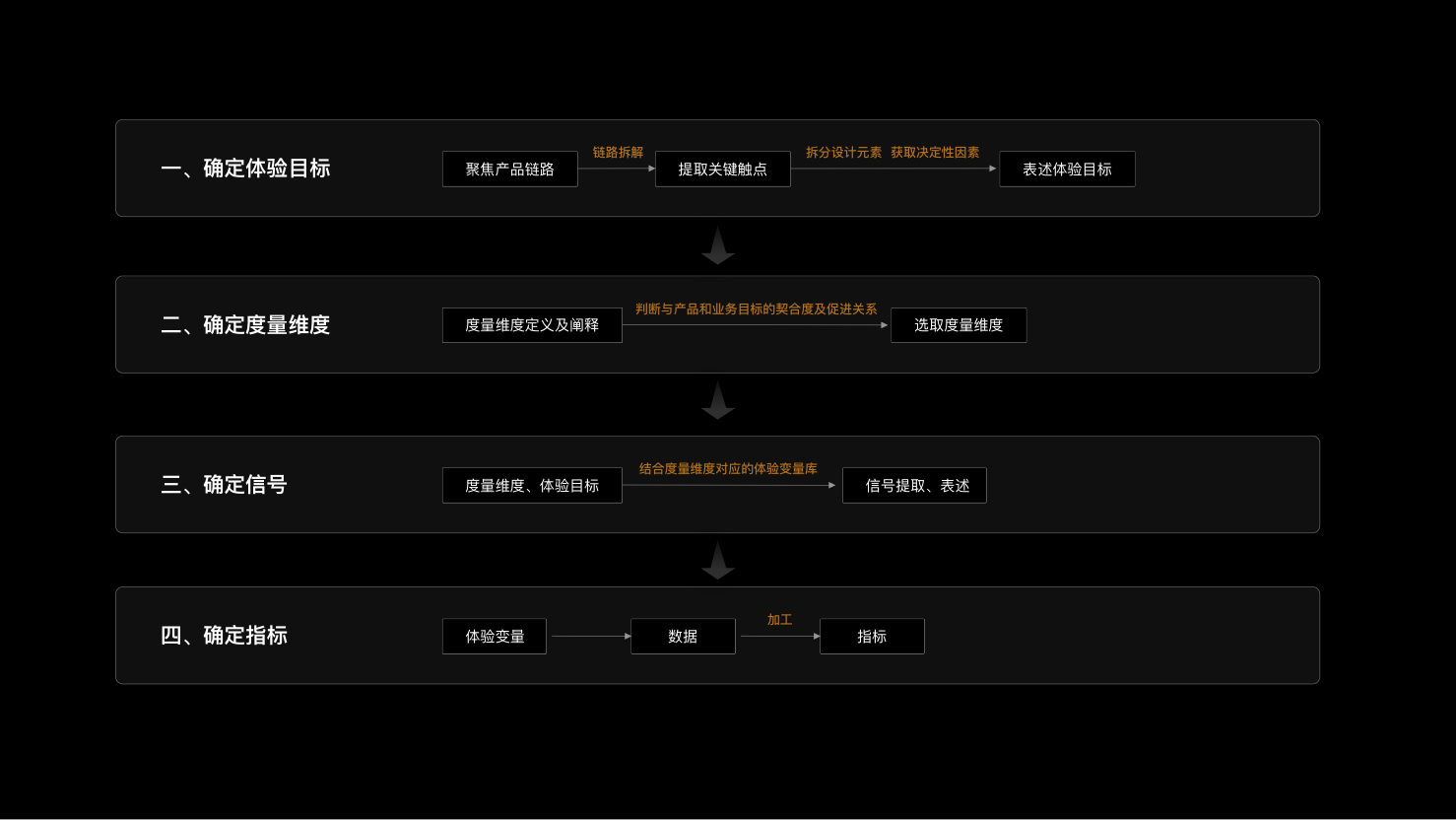
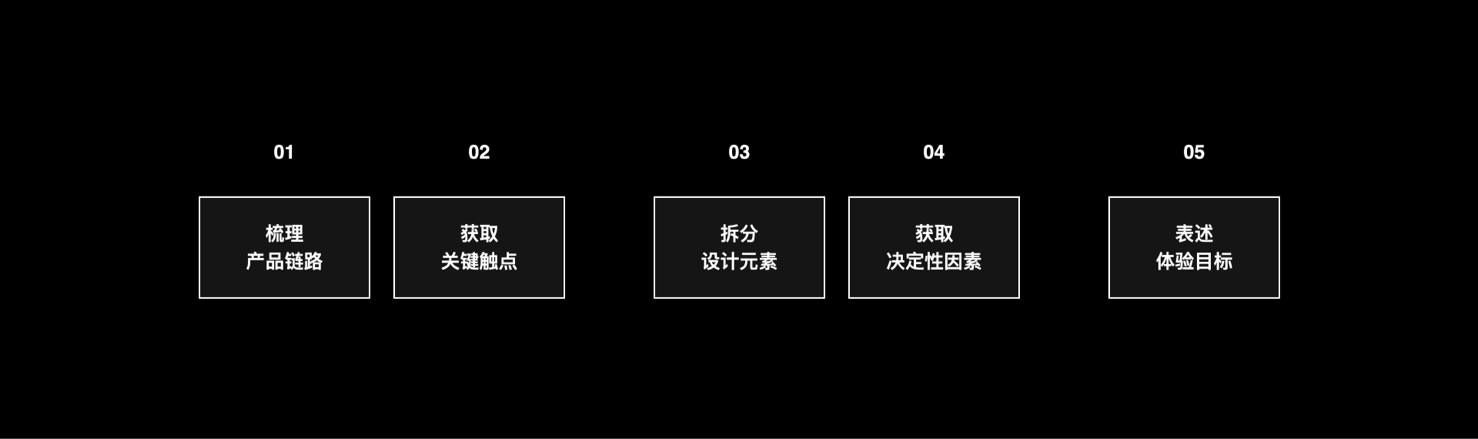
整体的思路是:首先分析业务目标,并就业务目标所落地的产品服务的链路进行拆解,分析链路后,找到其中对体验有决定性影响的因素,提取其因素后,即形成体验目标。

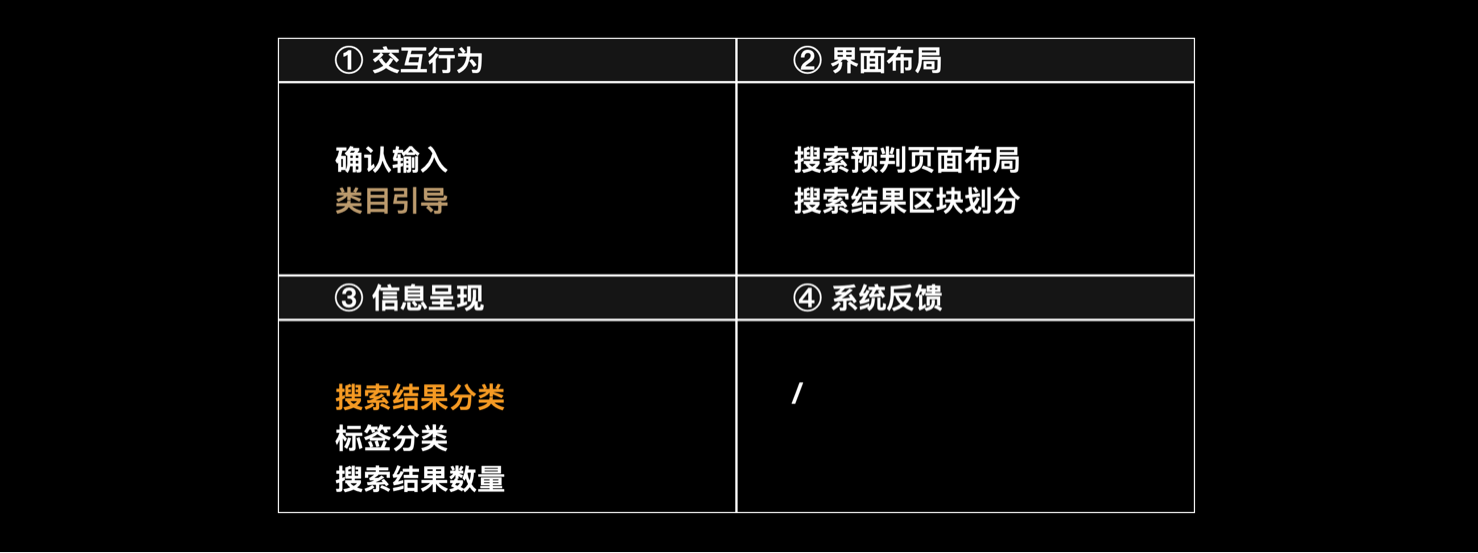
➢示例:商品素材搜索链路

需要注意的是,决定性因素的选取必须在具体的触点中才有意义,脱离后无法判断是否有阻塞性影响。另外,某些设计因素是否是决定性可能在跨触点中体现出来,需要联系整个链路进行交叉分析确定。

决定性因素“搜索结果的分类”,引申出的设计目标为“更清晰的信息层级”、“更完整的信息”。

通过链路触点的分析,决定性因素的提取,设计目标的匹配,我们已对设计优化方向有了准确的了解。这个时候需要从设计师视角做一个完善而精准的”体验目标“的表述。
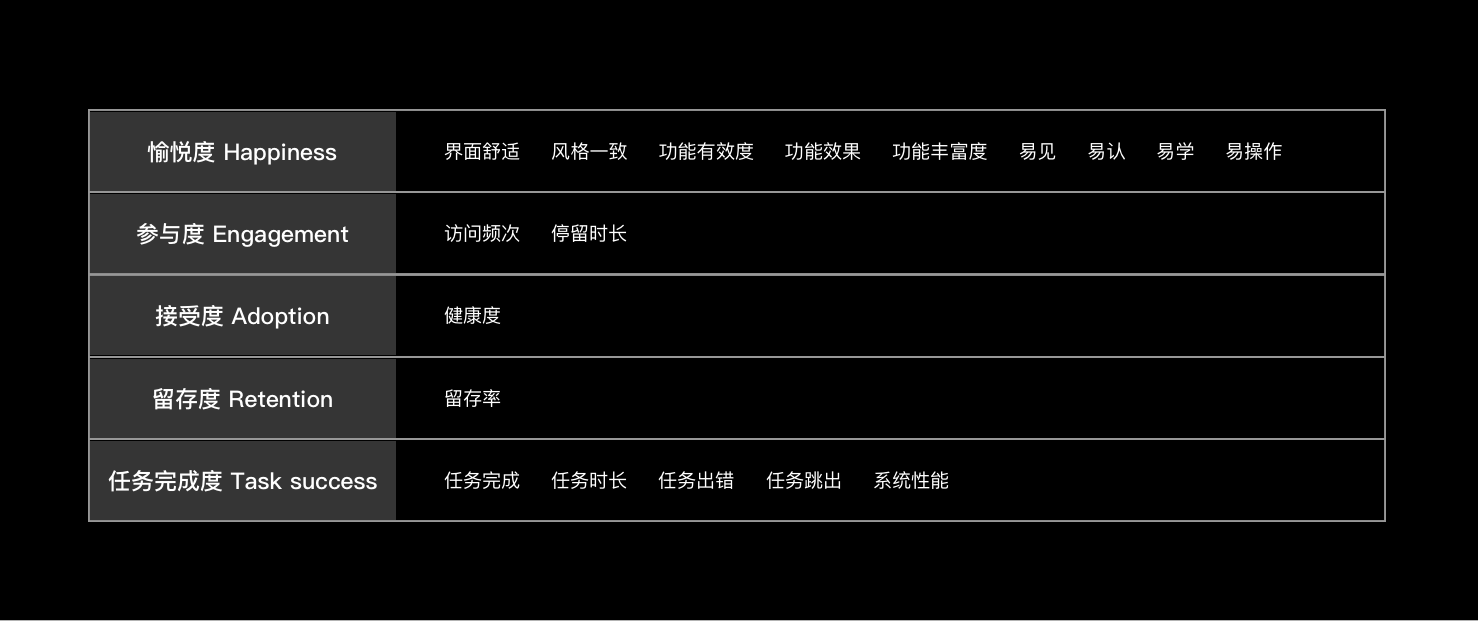
需要注意的是,HEART模型因其维度的广泛定义,不仅仅可用于体验目标的度量,也可以对产品目标、业务结果进行度量,对体验目标的度量因要从产品因素中剥离出体验问题,相对来说较为复杂,是本次叙述的重点。


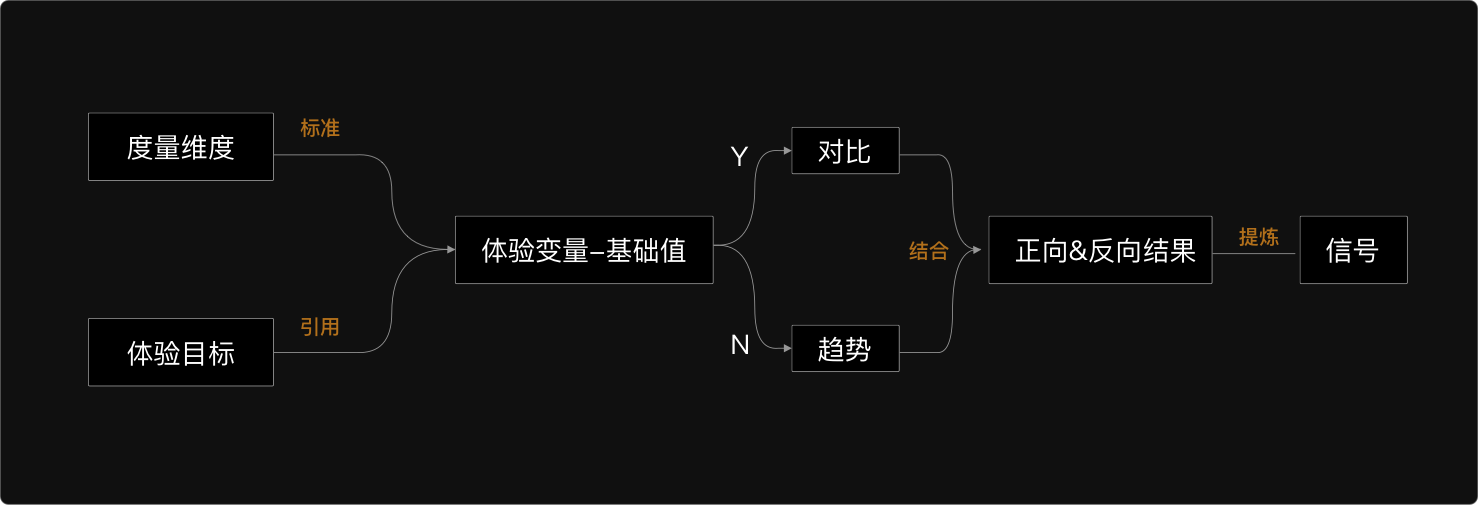
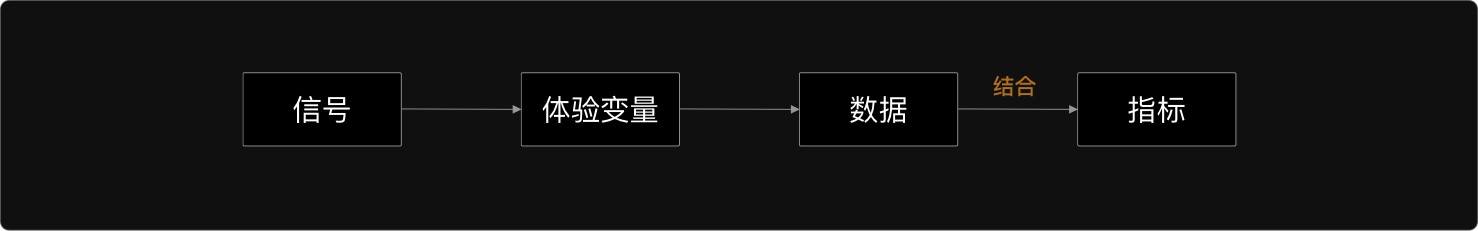
通过逐一对度量维度进行体验变量提取,有基础值则进行对比的方式,无基础值则使用趋势的表述方式,结合业务目标的情况下,去概念性假设体验目标的正向或反向结果,最终通过标准的格式提炼出信号,信号的提炼的可以用固定的格式进行书写: 格式:用户 用什么 做什么 体验变量 趋势&数值


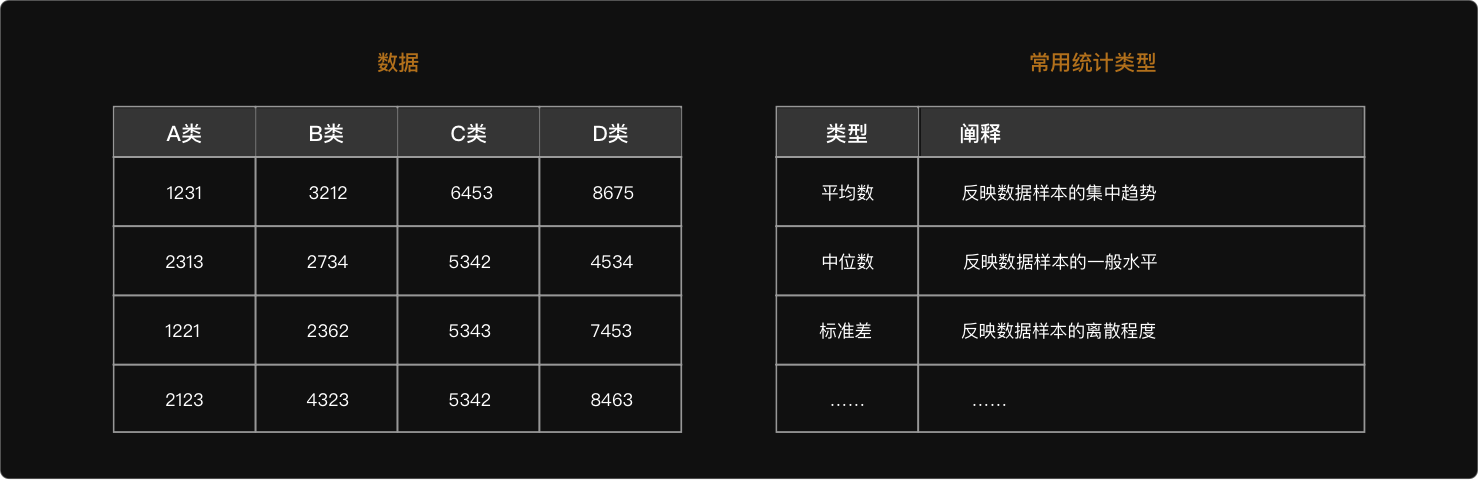
体验变量所直接产生的属于原生数据,而一组数据通过某种分析加工后,可以成为一个更有价值的信息,如均值、中位值。选择对数据进行哪种方式处理,受目标的影响较大,每一种数据处理方式,都有指向特征,通过与目标的匹配,可以选取出合适的数据处理方式。

确定指标的注意事项
4.另外,除了准确的定位、度量、转化的逻辑推导外,参考业务目标进行范围收敛,也是非常重要的工作,它影响着每一个推导环节,以避免偏离产品方向,有效的过滤弱关联或无关联的因素。
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从去年到今年,众多行业都遭受到疫情这只黑天鹅的冲击,然而,中国经济也最快的从疫情中恢复到常态,其实这一过程,离不开数字化。从今天来看,数字化几乎是各行各业都在试图接受的一个进化路径。
早前YC中国创始人及首席执行官陆奇认为,数字化是把人们需要的信息获取后存在一个特定的介质上,使得信息本身与这些信息所描述的实体分离开来,进而被大规模、高效地处理后又被传递回人们所使用的终端,被进一步利用的过程。
他指出,在今天的知识经济时代,它是由大规模的信息、数字化来驱动的。
在过去60多年的历史上,从第一代IBM为代表的单板个人电脑;第二代微软、苹果再到第三代、第四代的PC与移动与云,再到即将进入的第五代AI/5G +边缘计算的早期,数字化进程一直是由计算平台来驱动的。
从陆奇的观点来看,任何一代计算平台,都有前端和后端。前端永远由交互的模式来驱动。
包含鼠标、键盘到手指等交互入口。其次,包含数字化的终端设备,比如个人电脑到智能手机等移动终端。前端永远由交互的模式来驱动。
而驱动后端演进的是计算资源规模的扩大提高,具体而言是运算信息、存储信息和传输信息(网络)的能力水平的提高。计算资源规模的提高也意味着数字化广度和深度的扩展。
从今天来看,借助计算平台的发展,交互入口的演进,前端数字化与后端数字化已经在各行业演进。
比如房产市场贝壳等玩家的VR看房、互联网家装市场的VR装修、服务机器人市场的AI机器人、新能源汽车市场的换电模式(体验交互终端)、手机厂商的智慧大屏等就是典型的前端数字化的案例。
在今天,后端大规模的云计算开始把计算、存储作为一种服务形式,让每个企业在门槛很低的情况下,充分享用数字化所带来的能力。
后端的数字化创新更多是计算资源规模带来的数据化驱动。
比如说,各行各业与互联网大平台结合建立的数据化、以及互联网巨头借助自身的云计算资源平台布局,带动千行百业上云, 解决流程与业务创新。
从前端与后端的数字化,或能窥视数字化转型的趋势性方向。
互联网平台结合VR技术的应用在今天已经非常普遍,比如VR购物、VR看房以及互联网家装行业的VR装修等玩法都相对成熟了。
当前从国美打扮家到土巴兔、齐家网等互联网家装平台,都加入了VR技术,能让用户有直观独特的3D全息家居体验,用户除了能全方位查看全息影像,观看户型展示,更能与全息影像展开交互。
而VR看房也应用到了租房市场。传统的线上看房,都是采用图片和视频的方式,但线下看房要花费大量的精力体力。从行业痛点来看,房地产互联网广告平台模式最大的弊病就是滋生假房源,真实性难以判定。
而互联网房产与VR整合在一起,通过三维实景重建,建立3D化的体验,带来了多重体验改善——它首先是让消费者获得沉浸式的看房体验,自由行走在VR场景内,查看每一处细节。
其二是,无需亲自到现场体验,就可以获得所见即所得的现场体验。其三,基于空间三维数据,以AI生成一种更具交互性的VR视频,解决了房源的真实性的问题。

这其实是一种典型的前端数字化创新,它通过VR这种新型的数字化终端与房地产、装修等行业结合,一改过往看房不便利、假房源众多、信息隐私泄漏等众多短板。
再看AI机器人市场。
我们知道,工业机器人可以代替一部分人进行重复性的劳动,然而由于指令循环式的机械化,无法应用于家庭、商场、医院等复杂环境中。
2021年央视春晚上,红色机身搭配祥云图案的「拓荒牛四足机器人」亮相,让服务型机器人进入大众视野。
这类AI机器人关键是解决了两个核心的技术难题:其一就是赋予机器人感知的能力。其二是给机器人做好整个任务的长链条规划。具备对指令进行解析,进行分层任务分解的能力。
通过这两个能力的完善,它就有机会针对行业的痛点改善交互模式服务于众多的行业之中。比如在机场、银行、购物中心等商业场景中,机器人能够帮助企业减少人力资源支出,帮助人们快速获得咨询回应。
某种程度上,这类探索更多是聚焦于如何更好的服务于人的问题,但如何利用机器人来更好地服务到社会更多细分群体,是它未来的考验。
此外,在新能源汽车行业,蔚来的换电布局是基于行业的电动车充电痛点而挖掘出来的新模式,在今天,电动汽车的电池电量焦虑无疑是当前消费者购买电动车的最大的焦虑与痛点。
对此,蔚来提出了车电分离、电池租用的商业模式,背后的核心是蔚来把换电站、充电桩、电池、专员通过数字化搬到了云端,实现线上线下同步。它本质上是在电池技术短时期内难有突破的现实条件下,拿出的一种基于解决车电分离的问题、快速换电的新解决方案。
再看电视行业。
在今天,手机与PC已经抢夺了太多时间,人们正在形成用手机、平板看电视的习惯,电视的发展前景在哪里?
从整个行业来看,电视行业经历了一轮曲线发展,在2014年左右,中国智能电视行业的发展达到顶峰。随后在2016年进入低谷。
但2019年华为智慧屏之后,小米、海信、TCL等相继发布首款智慧屏。智慧屏的出现,让电视行业进入到家庭互联网的时代。

在雷鸟科技CEO李宏伟看来,电视行业发展经历三个阶段,第一阶段是以显示技术为主的传统电视,第二阶段是以观看在线内容为主的智能电视,第三阶段则是成为一部55英寸手机的智慧屏。
雷鸟科技的智慧屏玩法是融合在大屏电视上建立了一个短视频频道,即当用户想看短视频或其他场景的时候,它可以旋转成一个竖屏。
某种程度上,智慧屏是在传统电视的基础上,为用户提供更丰富、更个性化的使用体验(如视频通话、AI健身、实时互动教育等),重构了人机交互。
综上从VR看房、AI服务机器人、VR装修,智慧屏、蔚来换电站等案例中,其实都能看到前端数字化重做的理念。
它们都是看到了行业的痛点与短板,以及新阶段的消费需求(比如贝壳看到了平面图片的假房源问题,智慧屏玩家们看到了大屏需求与消费形态的转变),然后借助了新的终端技术,新的计算平台玩法嫁接,推动行业游戏规则的改变。
前端数字化更倾向于从一个产业原本存在的痛点与问题入手,通过终端交互的创新,带动用户体验的升级,试图打破原本产品业务增长的瓶颈,通过体验创新带动新需求。
如果说前端数字化更多面向消费互联网赛道,而后端数字化创新则更多是面向B端产业互联网赛道。
在今天来看,从国外亚马逊微软,到国内BAT、华为、字节跳动,它们当前的战略是集体To B,争夺云计算赛道蛋糕,这是平台型巨头带动后端数字化的一个侧面。

在当下这些巨头玩家们的布局战略来看,存在诸多共性:
首先是巨头们To B都是主打技术输出,赋能各行各业。亚马逊、阿里云,腾讯云、百度云、字节跳动火山引擎等都在以技术输出、赋能各行各业的方式在To B市场跑马圈地。
其次,都基于自身业务发展特色提出了相关的服务与解决方案——当前,一方面,腾讯云有 “数据驱动” 解决方案、阿里云有 “推荐算法” 解决方案,火山引擎有“智能增长技术” 。
另一方面,BAT字节跳动等众多大厂开放了比如钉钉、企业微信、飞书、如流这些工具,可以免费被中小企业使用。
其三是大厂凭借C端业务的巨大体量,都在输出数据中台。
而从平台商业模式的演变来看,字节跳动与腾讯、阿里等巨头型玩家的商业化路径有类似之处,即首先是通过入口级流量型产品聚集起规模化的流量与用户进行流量变现,然后切入B端市场,开始进一步输出技术价值(大数据、人工智能、云服务等)。
综上来看,从BAT到字节跳动来看,它们就是借助了数字中台、云计算等底层基础设施的能力,来推动平台数字化赋能模式与用户增长模式。
在目前,基于强大的数据分析能力来实现用户精准定位,最直观的例子是电商行业,无论是基于消费者偏好的广告投放,还是基于对用户群体需求行为数据分析,结合在线人群识别技术,电商APP总能精准卡准你的偏好与需求。
此外,在技术价值输出层面,百度腾讯等玩家也带动了自身的云服务能力在营销、工业、金融等多个行业成功落地。
而传统企业后端数字化的本质就是把人工、线下的经营模式搬到线上去,通过互联网软件技术来实现获客与增长。比如传统的企业增加了ERP系统、CRM等。
而SaaS是后端数字化的典型。所谓SaaS,也就是软件及服务,很多中小企业都会选择SaaS提供企业服务。
早在2016年知识付费兴起,作为创投的一个新风口,当时的互联网行业里纷纷涌现了像得到、喜马拉雅、千聊、荔枝微课等知识付费平台。
但发展到后来,教育培训与知识付费费行业越来越倾向于需要一个专业化的工具来实现内容的获客引流。而知识服务SaaS平台就这样应需求而生。小鹅通、千聊、荔枝微课是其中的典型玩家。
小鹅通是基于微信生态的SaaS服务工具,客户可以基于这个工具在微信里运营私域流量,打造自己独立的知识店铺,围绕着教育与知识付费业务,实现引流获客、线上用户运营,帮助商家打造完整的业务闭环。
同类型的还有千聊和荔枝微课,它们作为知识支付平台工具,可以通过SaaS系统,帮助创业者建立自己的知识商店。
在SaaS服务工具中,CRM的普及化程度相对较高。从字面意义来看,企业用CRM来管理与客户之间的关系,从而支持有效的市场营销、销售与服务流程。
它的本质是把企业的组织架构,业务流程,运营模式等通过软件系统的形式固化下来,是一种创新的企业管理模式和运营机制。
由于CRM是企业面向外部销售、客户服务的部分,在数字化过程中,它与业务增长具备直接关联性,也因此最快被企业接受。
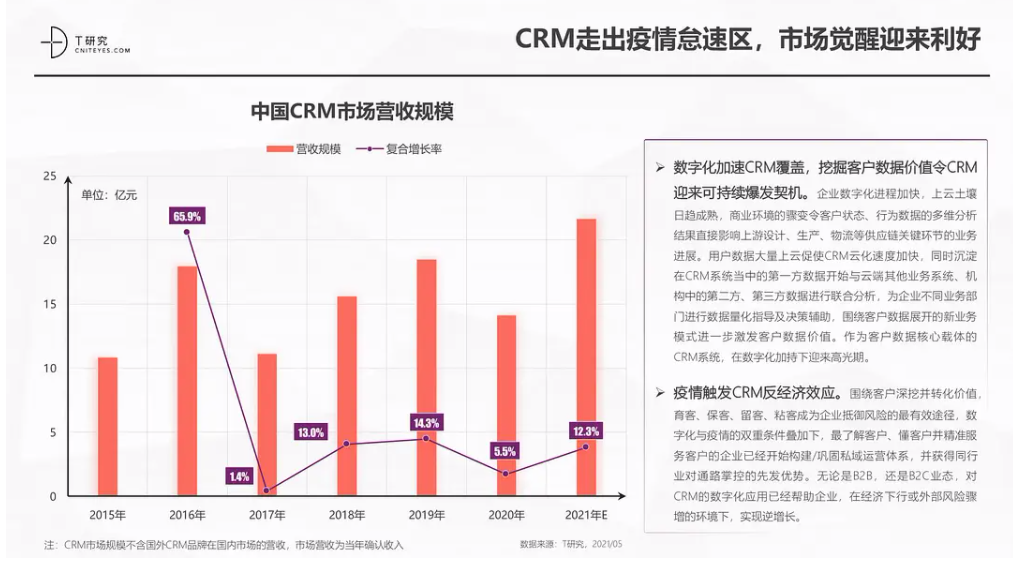
国内企业服务领域机构T研究发布了《2021中国CRM数字化全景实践研究报告》,报告指出,在经历了“疫情”黑天鹅事件后,中国市场中的CRM品牌反而逆增长趋势。
特别是在大量业务必须线上化、数字化加剧的双重驱策下,CRM成为了企业抵御风险、保持增长、以客户为中心的转型必要选项。

SaaS服务工具是数字化转型的大势下一股代表性的力量,他们为企业提供一种获客引流的数字化工具,增加了与客户接触的触点。
有业内观点认为,传统企业软件之所以到了规模化增长的天花板,是因为没有解决服务产能问题,而SaaS的运营本质是服务的管理,即通过高效的工具系统来支撑,围绕获客、留存、增长的全链条的服务。
因此,SaaS服务作为数字化转型中的一股重要力量,它试图帮助增加客户接触机会,实现更高的销售额,说到底,企业的数字化转型,其中一个重要驱动力还是利益驱动。
如果说前端数字化创新更多偏向于消费互联网赛道,通过终端交互创新发力行业的痛点,那么后端数字化其实更偏向产业互联网,更多借助了数字中台、云计算、SaaS等底层基础设施的变革,来实现了产业化B端生意的突围。
也就是说,从计算平台交互模式的不同,各行业企业有了前端数字化与后端数字化不同发展与创新模式。
从趋势来看,未来所有的企业都将成为数字型企业。如前所述,对于众多传统企业而言,它首先是利益驱动,这决定了它关注降本增效,但更关注投入产出比的问题。
从业务模式来看,前端数字化更多是聚焦通过产品层面的技术创新来实现业务与产品体验破局,而后端数字化更多是基于数字化技术(如大数据、云计算、人工智能等)来推动企业组织转变业务模式,组织架构。
前端数字化它更多聚焦于解决客户的现存痛点,比如:
而后端数字化更讲究从数字渠道有效触达目标顾客的能力,目前围绕微信、抖音快手、头条、淘系等各个内容平台,出现了非常多的营销获客的解决方案,这本质是借助后端数字化的模式来实现业务的线上化营销突围与创新。
而“上云”也已成为后端数字化转型的基础,从产品、业务再到运营和服务等各种转型层面,通过“上云”获取算力资源实现对用户需求的精准定位都变得必不可少。
来自全球知名数据机构IDC的报告显示,疫情加速了全球以云为中心的IT转换,预计到2024年,全球整体云计算产业规模(包括云服务、云相关服务和云基础设施建设)将达1万亿美元以上,而在中国将达到1000亿美元以上。
有业内人士指出,为什么传统商超干不过电商?因为传统商超是凭经验来判断市场平均需求,而电商则是精确量身定制,当前C2M、社交电商等新模式开始进一步升级了这种精准定位能力。
对于中小企业来说,数字化转型无疑也面临着众多难题,一方面是面向内部,数字化转型需要企业运营体系、组织架构、技术开发等各种力量的配合,打破部门之间的数据壁垒与业务流通壁垒。
尽管不少企业内部有管理升级和业务创新的需要,但在成熟的、利益机制板结的传统大企业内部,实现起来并不容易。
另一方面是面向外部,挑选哪家厂商的服务,平台的解决方案是否与自己的业务适配等等,这些顾虑无形之中给企业增加了采购风险与相应的损失与误差。
这事实上也是对提供云服务的巨头的一大考验,在云市场,你给客户提供的能力是否有助于帮助企业建立壁垒,形成差异化的竞争能力,这是关键。
在今天,从工业、金融到地产、零售等都行业都已经实现不同程度的数字化转型,实现了对业务的局部改善。但从未来趋势看,企业到底应该走向哪一条路,其实关键是看其本身的模式是产品创新驱动还是服务、业务创新驱动,或者说是两种情况的融合。
这往往都是由企业的商业模式或生意模式决定的——产品创新驱动为主的商业模式对应的更多是以前端数字化为主,而业务销售创新驱动的则更多是以后端数字化为核心。
从前端数字化发展趋势来看,它在电商、零售领域中已经应用得相对成熟了,在互联网平台经济模式中,融合AR与VR技术等新一代交互终端带来前端用户体验创新方面还存在巨大的机会。
而前端数字化程度越高,沉淀的后台数据就往往越丰富,这往往对于后端数字化的改造与升级的推动作用就更明显。
因此,这两种数字化模式之间也没有明显的界限,在多数情况下,企业需要融合这两种数字化模式的创新,实现前后端数字化的双向升级,在此基础上,再考虑投入产出比的问题。
美国学者尼葛洛庞帝在其1996年出版的《数字化生存》一书中提到对未来的畅想:人类生存于一个虚拟的、数字化的生存活动空间,在这个空间里人们应用数字、信息等技术从事信息传播、交流、学习、工作等活动。时至今日,尼葛洛·庞帝的很多描述已经成为现实。
在今天,每个人手机里小小健康码的背后,其实就是“数字化”城市治理的一种表征。
综合来看今天的数字化转型,我们发现,前端数字化讲究技术和需求挂钩,与投入产出比结合,从解决实际的需求与痛点出发拉动技术与市场的创新进度。
而后端数字化更多是基于对业务数据充分而高效的运用,实现组织经营的完全数字化,从而提升企业运营效率。
数字化的大潮正在到来。
在这个大时代下面,谁能站到浪潮之巅,就看是否能找到合适的突破口,实现从前端数字化层面的用户体验的突围与升级,到后端的数据化基础设施的指导结合起来形成综合性的竞争力,继而顺应时代潮水流动的方向,成为潮水的一部分。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:王新喜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天和大家一起温习下2021年占据主导的8个UI和UX趋势,干货建议提前收藏!
没人能够预测未来会发生什么,但是在数字世界中,趋势确实存在于设计师的圈子中,并且在有规律的演化中。大家可以已经看腻了不少趋势研判文章,但是,适当总结一下当年的趋势,把这个时间线拉长,你会觉得非常好玩。从移动端设计刚开始流行的时代,到现在,设计趋势都发生了哪些变化呢?它们是不是又会返祖,复古?周而复始?咱们不得而知。
虽然2021年已经过去一半,不过,今天咱们还是先Review一下2021年正在流行的几个设计趋势,加深一下印象吧!
当然,各位设计师,趋势仅仅是一种现象,想要做的出圈,与众不同,我们必须站在趋势之上,做出自己的创新,这样才能在千篇一律的设计中独当一面。
3D 图形越来越多地出现在 Web 和移动界面中。毫无疑问,将各种 3d 图形应用到移动和 Web 界面是一项相当大的挑战,需要良好的技能和艺术眼光才行。在我们的 UI/UX 设计中添加 3D 元素有很多好处:



ByMako Tsereteli
玻璃拟态是大多人更喜欢的最新UI设计趋势,它引人注目且色彩缤纷,这种趋势兼顾透明度和层次感。玻璃拟态设计给人以磨砂玻璃的感觉,近一段最受欢迎的趋势。这种风格深受苹果在 2013 年推出的 IOS 7 和 windows vista 中首次引入的类似概念的影响。在许多情况下,如果使用得当,Glassmorphism 可以使网站和应用程序对用户更具吸引力。


ByMahmudul Hasan Manik
深色主题现在已经成为应用必备的界面了。手机的白色界面可能对我们的眼睛造成更多的刺激,这就是所有应用程序和网站都加入了暗黑模式设计的原因。暗模式有一些我们应该遵循的特定规则。深色主题的主要优点是在弱光环境中具有更好的可读性。作为 UI 和 UX 设计师,我们应该明白它的主要作用,它主要是减少了用户的眼睛疲劳并提高了夜间的可读性。




ByJulius
色彩理论知识在每个 UI 和 UX 设计中都至关重要。正确使用颜色对于为您的客户创造正面形象很重要,这就是颜色在 UI 和 UX 设计中扮演重要角色的原因。大多数 UI 设计师都使用鲜艳的色彩来将用户的注意力集中在重要元素上,并使我们的设计令人难忘。下图分别为单色调和双色调界面。




By Resuscitation
包豪斯的风格通常被描述为艺术和手工艺运动与现代主义的结合。包豪斯设计几乎没有装饰,注重平衡的形式和抽象的形状。今天的 UI 和 UX 设计,也可以理解为包豪斯的复兴。包豪斯设计在UI设计上的核心,就是将设计简化为必要的功能,使其美观和轻松,以及精心制作每一个小细节。
包豪斯设计几乎没有装饰,注重平衡的形式和抽象的形状。今天的 UI 和 UX 设计也是包豪斯风格的复兴表现之一。



By Beto Garza “Helbetico”
在当今的设计中,白色背景越来越受到大家的欢迎。了解色彩心理学是创建配色的一个关键方面,这在数字设计中效果很好。吸引用户的最佳方式是通过“色块”平衡单色背景色与亮色,以突出数据中的重要内容或者异常提示部分。少即是多,当您在 UI设计中使用较少的颜色时,这将对用户更具吸引力和亮点。


By Resuscitation
插图是用户界面中更直观的视觉阐述,也一直是UI设计中长盛不衰的“趋势”之一。动画插图,在与用户交互过程中为UI注入了强大的生命力。它帮助用户获得更立体的反馈,为创建更生动的微交互创造了条件。



By Rachelizmarvel
极简主义是 UI 设计中使用最多的“风格”之一,它有助于改善用户体验。在我们的 UI 设计开始极简设计之前,有必要了解术语“极简”的含义以及为什么极简在 ui 中很重要。下面是极简主义的特征:



By Shakib
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:Tzw_n
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第五期内容,上期内容,我们介绍了一种辅助用户输入的设计模式:输入说明
这一期,我们继续介绍一种辅助用户输入的设计模式:输入线索。
简介:「输入线索」是指用示例输入或说明文本以占位符(Placeholder)的形式显示在输入框中,以帮助用户理解需要输入的内容,或给出相关线索的一种设计方式。
例子: 在 Ant Design 输入框组件 的示例中(如下图),我们可以看到「输入线索」可以更好地帮助界面说明输入字段的内容或解释输入字段的功能。

「输入线索」这种设计模式可以让界面不言自明。由于输入线索的内容位于用户输入的位置,因此用户往往不会忽略这个信息。
对比:「输入线索」VS「输入说明」
「输入说明」与「输入线索」都是辅助用户输入的设计模式,这些模式可以帮助用户明确输入信息的内容形式。
那么这两种模式有什么差异性呢?
使用「输入说明」这种模式时,快速浏览用户界面的用户可能会轻易地忽略说明信息,因为用户的目标是尽可能快地完成表单,然后进入下一步操作(虽然有的场景下这也是其中一个设计目标,但在这里不讨论)。因此,过多的文本说明也会给用户带来较大的心智负担。

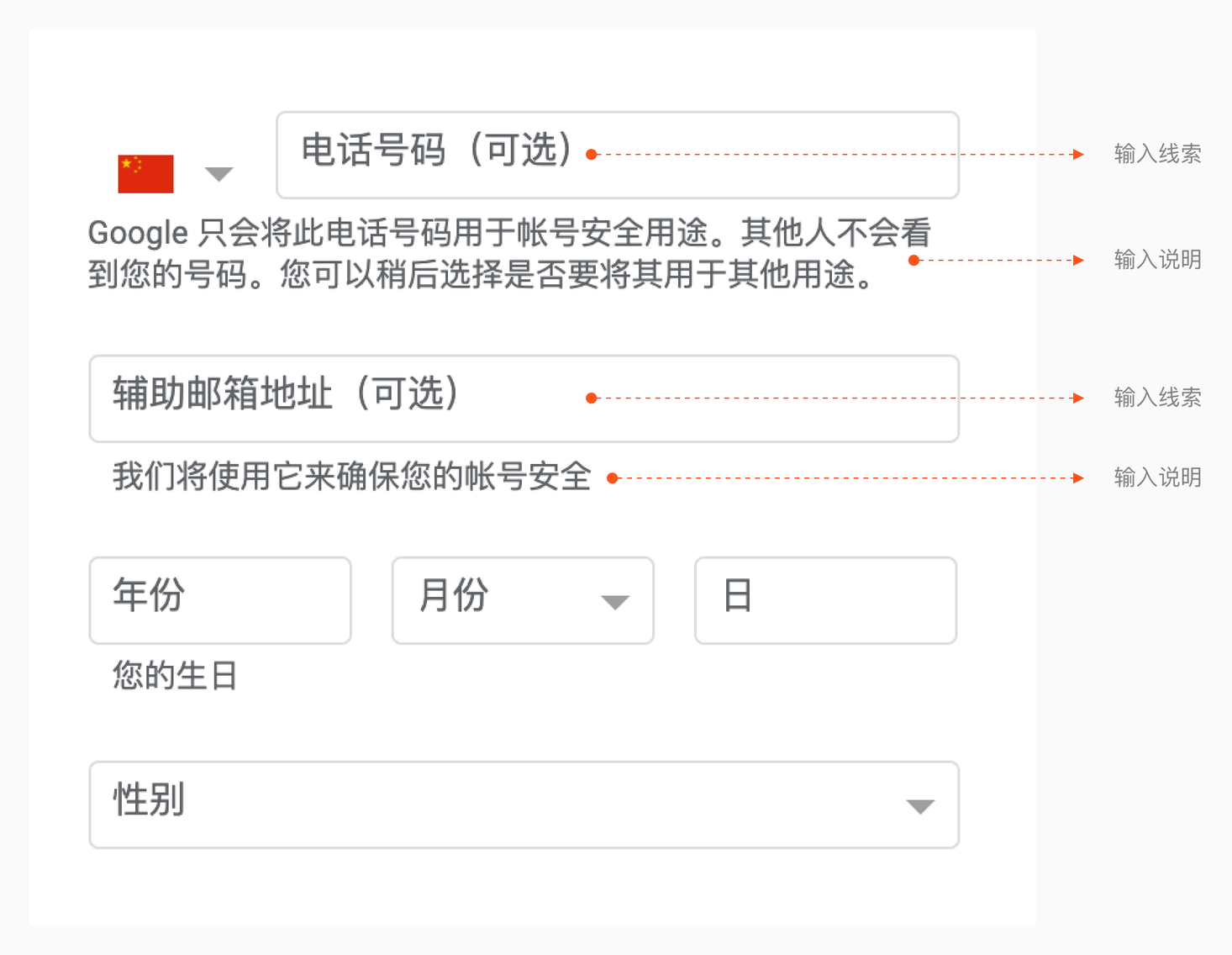
Google 注册账号页是结合使用「输入说明」与「输入线索」的一个典型案例。通过使用「输入线索」告诉用户需要填写的内容,通过「输入说明」来补充填写信息的相应意图,进而使得用户可以清晰地意识到需要填写什么,并输入相应信息。

用户可能不一定清楚需要在输入框中输入的内容。在设计上,你可能不希望在输入框附近上添加更多的字,造成视觉压迫。还有一种情况,如果界面空间有限,无法使用「输入说明」时,也可以考虑使用「输入线索」。当出现下拉菜单或者组合输入框时,往往需要配合该模式进行使用。
使用条件
· 输入框要求输入的内容可能不容易让人马上理解;
· 设计上不希望在其他地方补充新的内容;
· 可以承载文本的输入空间可能没有太多;
· 配合下拉菜单或者组合输入框使用;
1. 选择适当的提示文本
· 对于下拉列表,使用 “选择”、“选取”等单词,英文使用 Select Choose 或者 Pick 等;
· 对于文本输入框,使用“输入”等单词,英文使用 Type 或 Enter;
· 尽量使用祈使句,以动词短语开头;
· 以描述输入内容的名词结尾,例如“选择状态”,“在此处输入消息”或“输入患者姓名”等;
2. 提示文本的位置
有关文本提示的位置应该和输入值的位置一致。 比如,提示本身不应该是下拉菜单中的可选值。
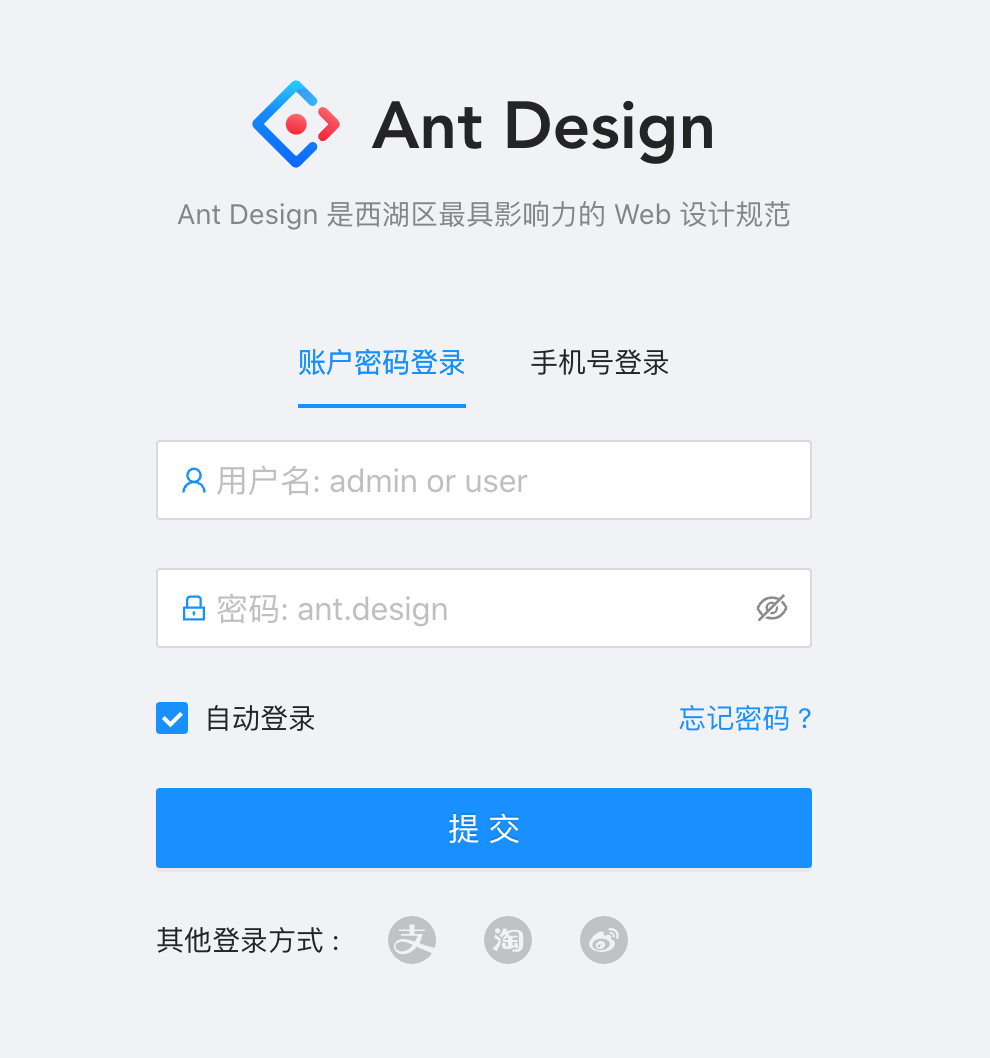
用户需求:用户登录功能的预览与体验
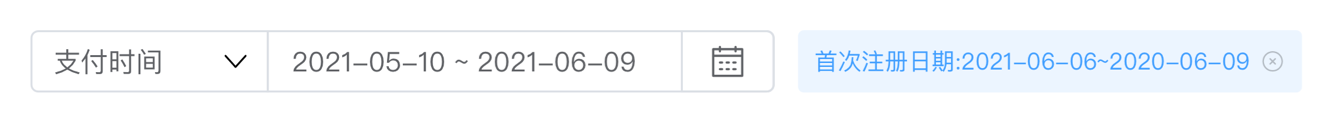
Ant Design Pro 是一个中后台开发的模板脚手架,其并不提供真实账号登录服务。因此 Ant Design Pro 的开发者为了模拟真实使用环境,提供了一个可正常登录的账号,账号密码分别 user 和 ant.design ,其余情况下用户输入的账号密码均会提示不正确。
在这个场景下,通过将正确的账号密码以输入线索的方式显示在占位符中,巧妙地告诉体验 Ant Design Pro 的用户正确的账号密码。

用户需求:登录账号
163邮箱登录页面的账号输入框中的输入线索非常有用。正常用户在看到后缀有 @163.com 时可能并不一定能意识到可以输入手机号码。而通过在占位符中 显示「邮箱账号或手机密码」,高效便捷地提示了用户可以直接输入手机号码进行登录。

用户需求:输入账号密码
「输入线索」有一种设计上的变体,称为「浮动标签」。因为一般来说,当用户激活输入框时,占位符文本会消失。而「浮动标签」不会消失,通过移动位置和更改大小驻留在界面中。这种设计方式可以使得界面变得简洁、优雅。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品设计和用户体验设计(以下简称UX设计)之间的区别在于,后者侧重于用户对应用程序或网站的体验感是否流畅,而前者则更多地是逻辑方面是否流畅。也就是说UX设计师负责确保设计看起来不错,使用起来感觉更好,使交互更愉悦。但产品设计师不处理这些,他们设计的是产品应该如何工作(甚至应该是什么样子)。
不过产品设计师还有一个更重要的责任——查看产品的不同部分如何相互作用。这里我们展开举例,比如进行手机设计时,他们就要确保操作系统与屏幕上的触控以及与物理按钮都能很好地匹配;如果是笔记本电脑或台式电脑,那么硬件和各式端口就需要合理地设计分布,这样用户在使用时才不会出现连接线乱糟糟的情况。
UX设计师的主要职责是确保用户可以轻松地在产品的数字部分执行他们希望的操作。
产品、UX设计师会使用不同的工具来完成其工作。例如,产品设计通常在AutoCAD等程序中完成,而UX设计则常常用Figma、Adobe Xd或Sketch创建。
产品设计师会更注重全局意识,因为他们需要将所有部件组合进同一个产品内,一起工作。

Vip Sitaraman作为设计顾问,服务的客户不光有创业公司还有财富500强
我与行业资深人士Viputheshwar Sitaraman聊了这个问题——UX设计和产品管理之间的区别是什么,他的回答很有帮助。Vip曾为初创公司和财富500强公司担任过设计顾问,亲身体验了许多不同的产品开发方式。
他认为这些角色有不同的职责需要考虑,他说:「关键的区别在于UX设计师更关注用户体验,而产品设计师关注整体业务目标(包括用户经验)。以及,他们各自与业务发展目标和关键绩效指标 (KPI) 的关系。」
关于用户体验设计师角色的具体细节,他告诉我:「UX设计师的主要/唯一KPI是用户对体验的满意度。因此,用户体验设计师的大部分工作都集中在优化、改进和创新客户流程上。」
他还进一步解释了产品设计师负责产品或项目时的更大蓝图:「产品设计师的 KPI与整个业务相关联,例如:扩展新市场、构建有机增长(organic growth)引擎或提高转化率。可以想象,这类决策与典型的UX角色体验设计任务大不相同。」
UX设计师主要关注产品的可用性,而产品设计师则更多地关注产品整体的感觉和体验。产品设计师并不总是用户体验设计师,但他们主要致力于产品的感觉和可用性。

by UX Store on Unsplash
产品设计师从各个维度负责产品的外观和感受体验;
使用草图、线框图或其他设计工具来创造可以成为实际产品的想法;
产品设计师需要了解平面、色彩和排版等的设计理论;
他们需要衡量KPI并确保产品达到预期水平。
UX设计师负责用户在使用产品时的体验与感受;
确保一切以直观明确为基准,避免用户感到迷茫或困惑;
UX设计师需要了解用户研究方法,如可用性测试、访谈、日记研究和现场实验等;
需要对认知负荷理论等人机交互原理有很好的理解;
UX设计师通常会在项目规划的初步阶段就开始制作线框图。
RadCollab的资深资深设计师Nolan Perkins提到,UX设计师的责任并不小,但也取决于公司。他告诉我:
根据公司的规模,产品设计师可以从前面提到的任何步骤开始。他们可以从报告或见解开始,也可以从用户故事或线框图开始。无论他们从哪里启动,产品设计师都会把这些信息带到完整的高保真模型中。
产品设计师和UX设计师的工作内容虽有不同,但两者都对人们每天使用的产品产生着重大影响。

by JESHOOTS.COM on Unsplash
UX设计师更注重技术,并通过研究、设计工程或原型来解决问题;而产品设计师则通过产品体验来创造视觉和思想。这两种工作角色都为产品的许多方面提供了信息, 从市场营销再到界面功能都包揽其中。在一个凝聚力强大的公司中,请确保为每个职位雇用合适的人!
这要看你怎么觉得了,辩证来说也许算不上难处,作为产品设计师的你,需要对研发的产品负责。而最重大的挑战之一,是要确保在交付时间及合理预算内,进行原型设计或功能试验。
要在这个行业取得成功,需要极大的决心和动力,其实所有高薪工作皆是如此,但产品设计会更迫切需要这种素质。这不仅仅是为了让一些东西看起来很漂亮,而是关于如何创造性的解决问题。
UX设计师是设计过程中不可或缺的一部分,他们确保每个项目都能获得个性化的细节呈现。从前期一步步调研到草拟线框图,以及对不同部分的优化修改,UX设计师可以了解到产品开发的各个方面,全程跟进。
设计师们的兴趣也是多种多样的,有的人对整个项目感兴趣,而另一些人则更喜欢设计工作,比如原型搭建。有些招聘人员要求比较高,偏好能够完成全栈工作的UX设计师,这就需要一人同时拥有多项学科知识储备。
我经常听到的一种说法是UX需要大量的奉献精神,有时设计师会因接收信息繁多而感到不知所措,但这也侧面说明了UX设计师对产品开发过程如此重要的原因。设计师们应学习处理信息和研究,以易于理解的方式呈现结果同时推动设计决策。
产品设计师可以在许多领域工作,无论是UI设计、业务策略还是产品架构。这些领域使得创意人员和来自不同背景的人聚集在一起,创造有价值的东西。

产品设计师有很多责任
产品设计师是少数通过工程思维方式和极强同理心,来塑造组织文化的人,而践行的方法则是他们用各式新设计出的产品去处理不同的问题,从而得出方法论。产品设计主要是解决问题,日复一日,它们也有助于平衡功能与形式,虽然总有新的难题出现——但也请你继续成长,迎难而上!
产品设计师横跨多个行业,因为他们拥有的技能非常多样化!当今产品设计师必须有像变色龙一样强的适应力,处理任何状况,这促使他们成为非常有价值的员工。
UX设计师是炙手可热的高薪专业人士,他们在设计无缝体验方面发挥着强大的作用。UX设计师往往兼具创造性和协作性,这意味着他们也能很好地跨设备或平台(如移动设备)与来自不同背景的人共同工作。

UX设计师的工作似乎与产品设计师的角色重叠
UX设计工作可能要求很高,但个人成长的机会却是巨大的。你会发现这个方向将激励那些热爱学习技术的人,因为人机交互模型是不断变化的,它们对我们的行为有着很大影响,所以,很多时候你会觉得业务需求之间的交集也是一个发挥技能的领域。
实际工作中,设计师与用户/客户的沟通时间会占比较多,因为要对他们与产品或服务相关的行为、需求深入研究。这些信息能非常有利于他们创建原型图与线框图,同时,还能帮助用户在新设计实施前,深入了解提高客户转化率或增加收入流的方法。
我与三位业内人士进行了交流,并问了问他们「觉得在这两个领域取得成绩需要什么」。

Lindsey Allard是PlaybookUX组织的CEO兼联合创始人
Lindsey Allard,PlaybookUX的CEO兼联合创始人告诉我:
如果满足以下条件,你非常适合在UX设计领域:有用户研究或用户测试过程的经验;同理心强,能从用户角度思考;能够客观和批判性思考的人;并且需要了解UX流程(必要的)。
如果符合以下条件,则你适合从事产品设计:熟练使用Adobe、Sketch等工具;对设计、美的事物有强烈渴望,并擅长结合品牌;跟得上潮流;能够将一个愿景变成设计。
它们是相似的,甚至UX设计师可以转为产品设计师(反之亦然),但在公司内部运作方面还是存在明显差异。
用户体验一直是我的热情所在,我也会继续在UX设计领域深耕(曾经有一段时间我本可以转到产品设计上),两者大部分差异来自我们对项目采取的方法,以及我们制定的完成目标。
Nolan Perkins,RadCollab资深设计师告诉我:
我认为新人不应该上来就专攻产品设计或UX设计,因为两者都是更高级别的职位。相反,在决定从事具体的细分岗位之前,建议先打好基础。
Viputheshwar Sitaraman,数字顾问告诉我:
作为一名UX设计师,要能通过交互设计来预测用户行为。对用户行为、UI流程和可访问性等具有敏锐洞察力的设计师,将在UX设计角色中茁壮成长,并通过提升客户体验来推动增长。
另一方面,产品设计师要能找到新的机会来扩展价值。一个商业和营销意识俱佳的人,如果对更广阔的市场(即竞争、趋势)有自己的深刻理解,也会更好地帮助产品和功能改进优化,在产品设计角色中快速成长。
产品和UX设计角色都需要对现代趋势(无论是业务、市场、用户行为和交互)有深入和最新的了解——这就是为什么找到你最关心/享受的东西是如此重要!
好问题!UX设计师和产品设计师拥有截然不同的技能组合,每个人的职责都是独特的。为了让大家对这些区别有一个了解,我将逐一概述。
首先,如果你没有学过任何技术经验,只学过设计,那么成为UX设计师的道路会稍微复杂一些。用户研究方法深深植根于用户体验技术中,所以第一步是获得技术技能,帮助你以不同的方式探索用户需求,比如原型和其他需要时间来研究的活动。
Quick tips
加入一个UX的在线提升训练营;
在用户体验领域继续深造,例如读硕读博;
丰富自身技能,比如学习用户心理学;
向你认识的UX设计师学习请教。
成为产品设计师有两条关键路径:第一种是通过专业的设计学校,获得产品设计学位;另一种是获得工程学位,进入具有产品设计岗位的公司,通过转岗或是晋升获得。决定走哪条路可以改变你的整个职业轨迹!
Quick tips
确定您想要设计的内容和位置。产品设计师更多的是构建产品的专家,并不局限于设计一个项目,这也是为什么产品设计师必须在许多学科上多才多艺,这样才能对从构思到开发和生产的不同方面给予指导,比如工程、工业设计和用户界面设计 (UI) 和甚至创业技能;
产品类型千差万别,从服装或汽车等消费品到纳米机器人或3D打印设备。请尝试找到你擅长的领域,术业有专攻,你不可能掌握一切!
探索你的兴趣——通过阅读相关领域的博客或新技术的文章/视频,看看它是如何与为你关注的行业联系起来的。
产品设计师搭建产品体系,UX设计师通过调研和数据推进决策,并确定最适合用户的交互体验。两个角色通常会一起工作,但也取决于公司的大小。如果需要,高级UX设计师可以同时完成这两项工作!
有人常将二者理解为是一码事儿,因为他们通常都会参与早期的开发阶段(无论是概念阶段还是线框图阶段时)。在很多情况下,会有一个团队专门从事UI设计。总而言之:
抱歉,你不能通过一件事来定义UX设计师或产品设计师!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:UX词典
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文一句话概括:数据可视化中,如何用最简单的图表高效地传递信息。
看似简单的 3 类常挂在嘴边的「折柱饼」,你真的知道怎么使用吗?
@rubyxrli 在 纽约的Uber数据可视化大会上所做演讲中提到:
根据我的经验(基于原型研究超过10年)大多数可视化问题可以通过一些图表来解决。很少情况下,需要你去想出一个全新的表达方式。像条形图、折线图、散点图、透视表等「图形化主力」真的很难被替代!
对于大部分的企业级产品使用者来说,基本的图表类型,通常可以为大多数当前页面的问题作出解释,但是我们要做并不是简单地调用一个图表就结束了,如果想让你的页面更有效地传递结论、原因,可以让使用者探索更多可能性,甚至去发现新的分析思路,那么首先你需要掌握下面的分析套路:
「对比,细分,溯源」,给简单的图表加点「戏」
在数据分析中,分析思路一般可以概括为「对比,细分,溯源」,这也是《数据化管理》中提到六字箴言。首先我们来了解一下这六字箴言的具体含义:
此处引用部分《分析思维 第三篇:数据分析的三板斧》内容
对比分为横向对比和纵向对比。
· 横向对比是指和“他人”比较,比如,两个网站的用户流失率;
· 纵向对比是指按照某个维度,和“自己”比较。比如,这个网站上个月今天和这个月今天的用户流失率。
细分是指分维度、降低粒度来分析数据。
· 分维度是指增加维度,比如,离职率按照部门维度来分析;
· 降低粒度是指降低数据聚合的程度,比如,离职率不按年份,而按照月份来统计。
溯源是指在对比、细分锁定到具体维度和粒度之后,依然没有结论,那就需要查看原始数据或相关联数据,洞察数据,从数据中寻找灵感。
第一个 3 代表图表类型;第二个 3 代表分析套路。
了解分析思维的三个套路后,可以尝试在自己的图表中检验打钩。

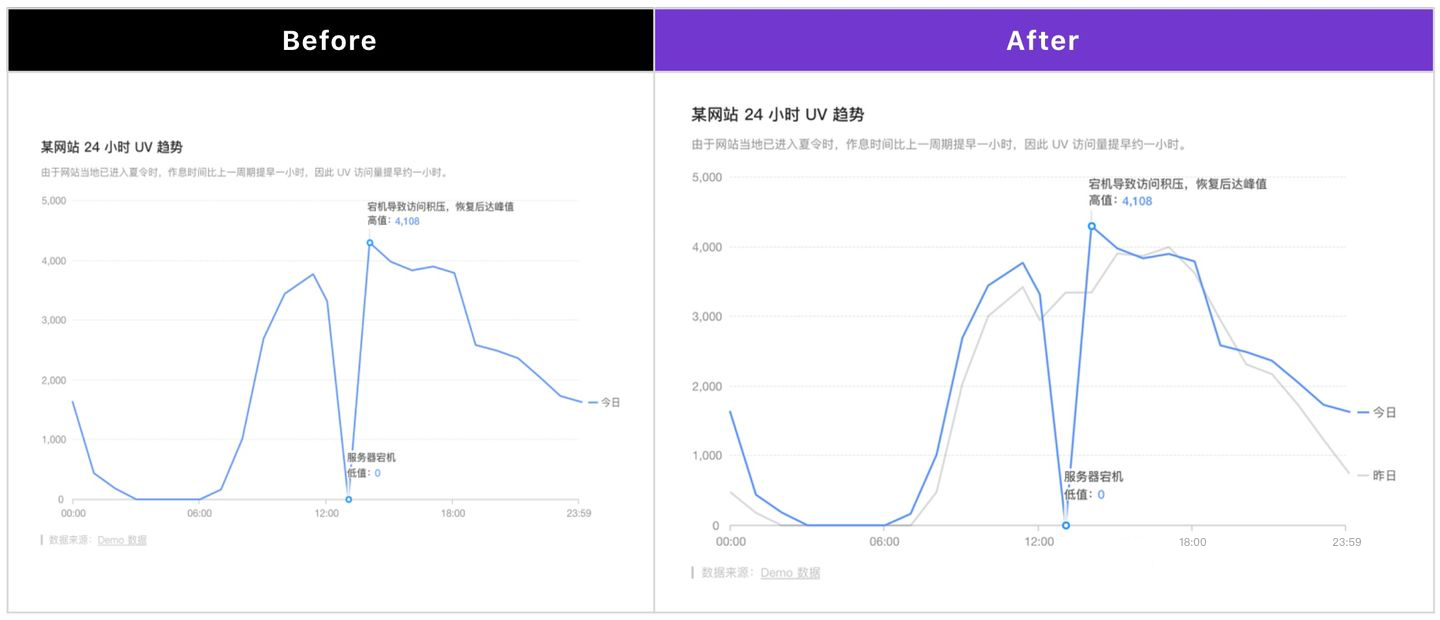
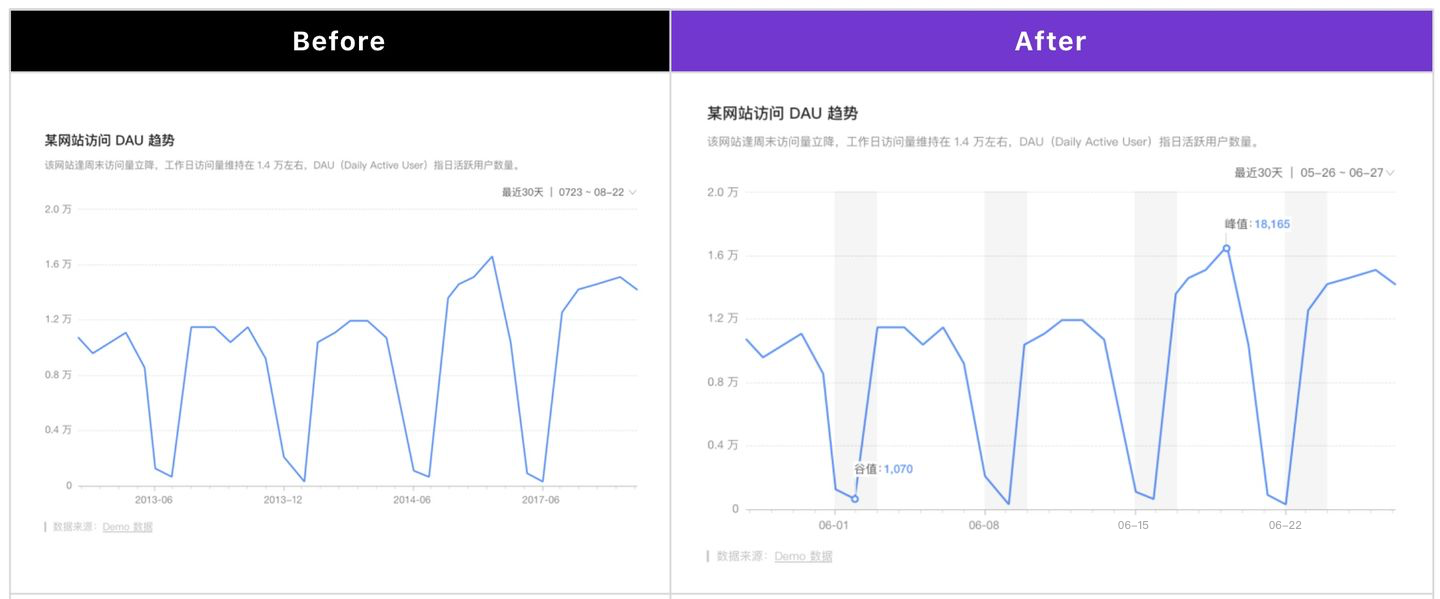
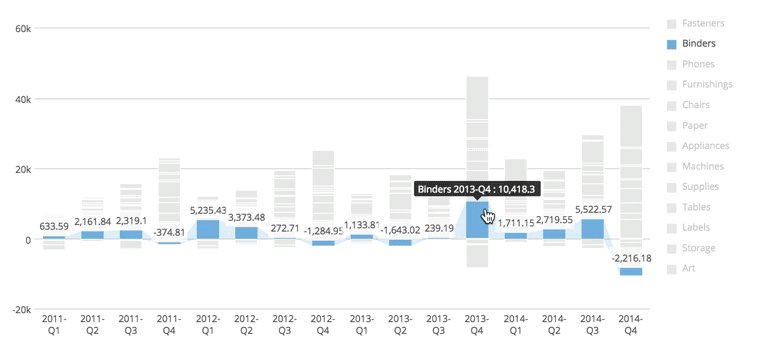
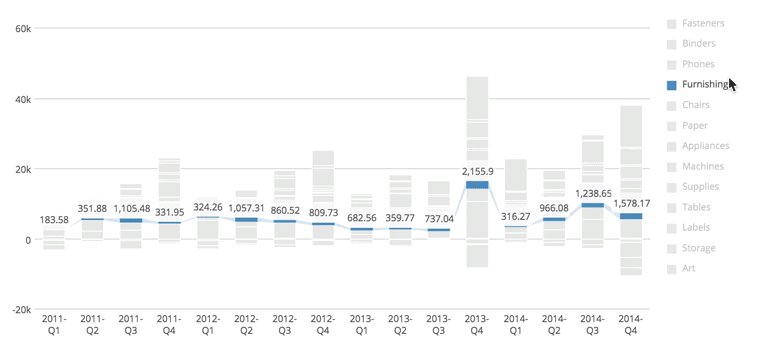
通常在一个数据概览页面,人们都会使用一个折线图,来表示一个关键指标的发展趋势,当然这么做非常直观,也非常准确。当我们为折线图添加一个对比的维度,就可以使折线图表达的内容更加丰满。
可以是横向对比“和他人比”。

也可以是纵向对比“和自己比”。

G2Plot 为图表提供了很多图表辅助信息组件:https://g2plot.antv.vision/zh/examples/general/label
例如:
· 参考型组件:参考线、趋势线、辅助区域等
· 极值型组件:最高/低点、预警线等


通过右上角的 TAB 切换,提升和降低数据聚合的程度

和别人比。

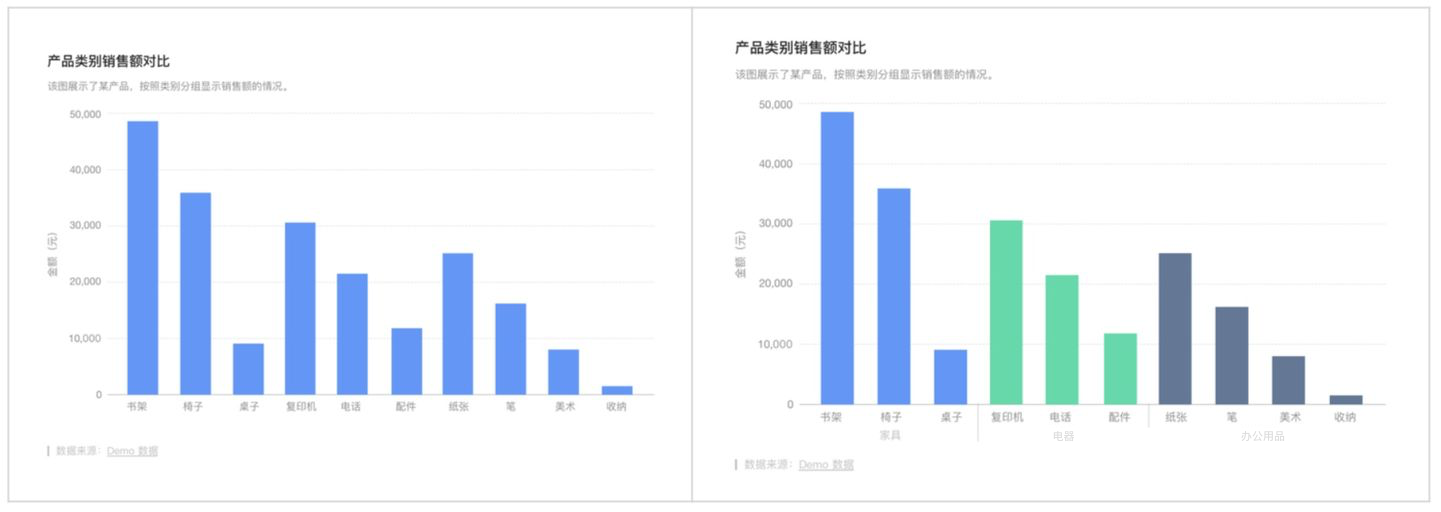
将维度拆分进行分析。

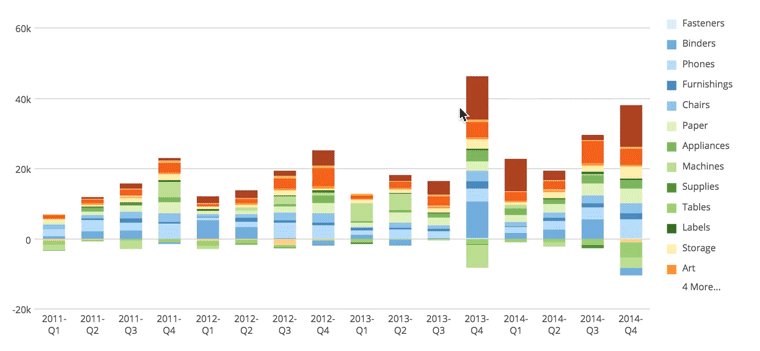
这是使用者在使用柱形图做对比时,经常遇到的问题:
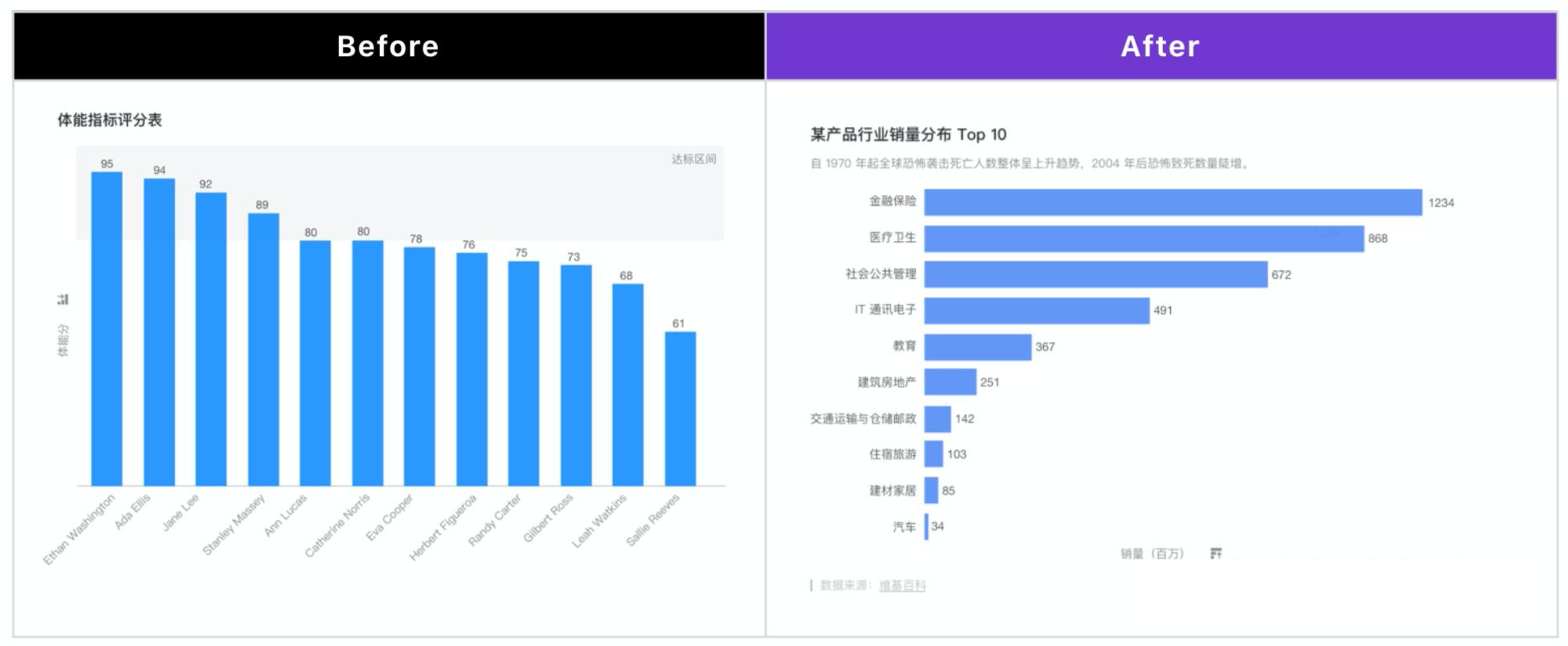
· X 轴类别数量过多,柱子非常密集
· 轴文字标签数量过多,文字在 45%旋转后可读性降低
这时,设计者应该试着旋转柱图,把它变成一个条形图。


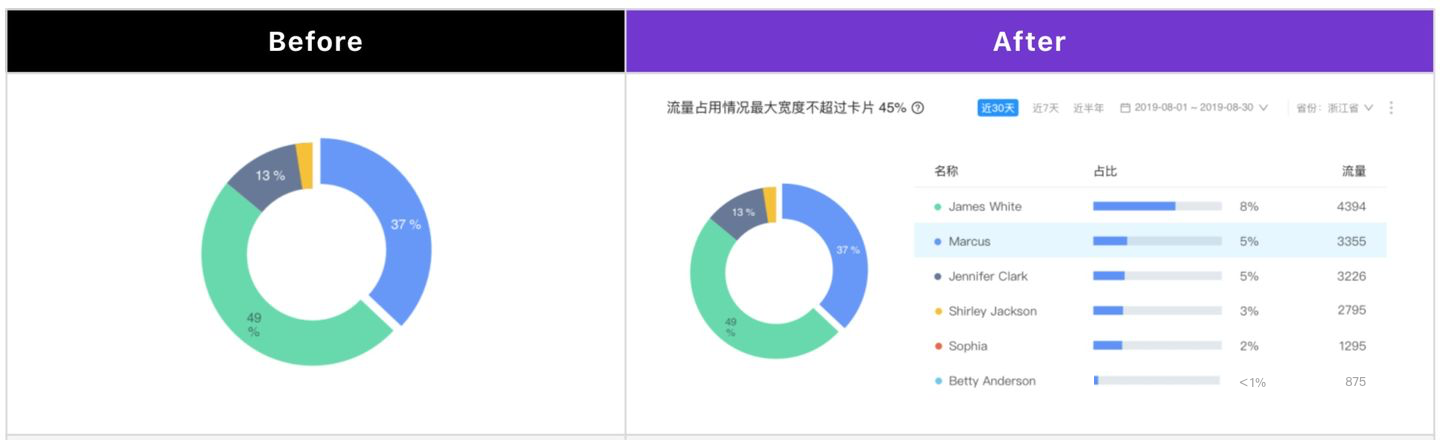
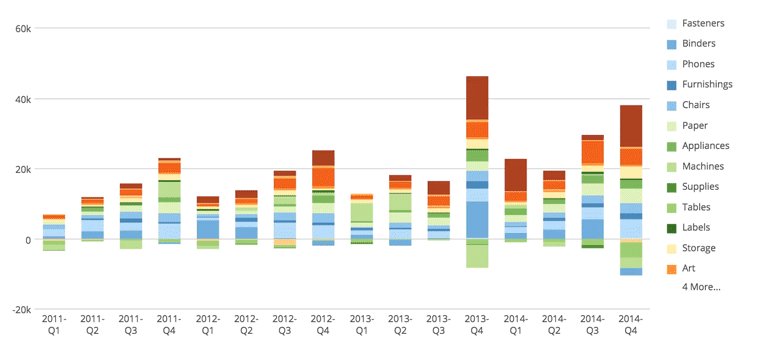
饼/环图天生自带「纵向对比」的性质,但是除了用一个饼/环图之外,还有什么做法?




第一个 N 可以代表图表类型,也可以代表页面,但需要是一个实体;
第二个 N 代表分析思路,上文中提到的 3 个套路只是众多分析思路中被总结出最为常用的,还可以根据不同业务场景的诉求去添加思路。
这个矩阵的表格填出来后,除了可以帮助设计者检验是否高度利用了图表区域之外,还可以总结出一份属于自己业务场景的图表指引,传递给下一个设计者使用。

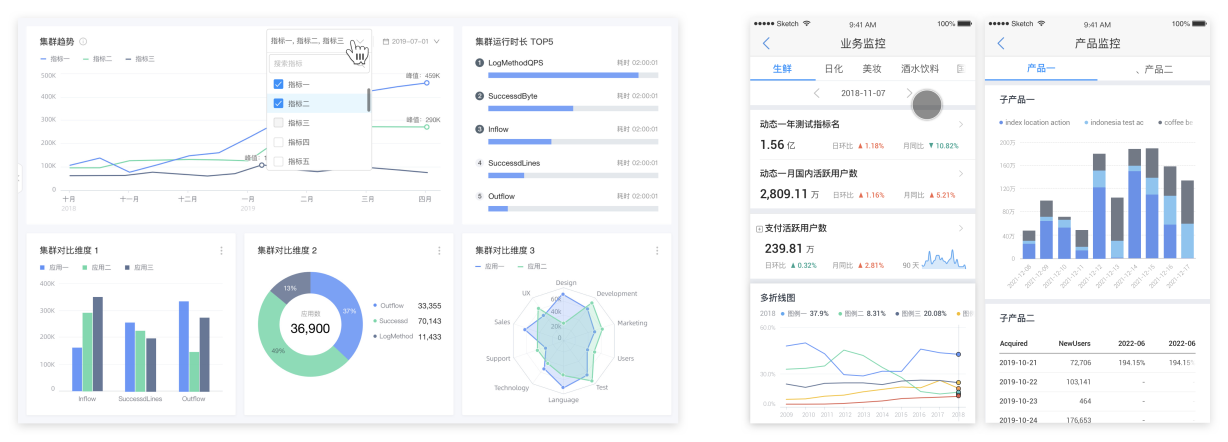
在企业级产品设计的领域中,用可视化的方式表达信息,让数据不再枯燥难懂,是一种常见的设计手法。在真实的业务场景中,大部分用户青睐 dashboard(报表页面),来呈现「数据概览」、「数据监控」、「数据明细」等信息,其中的重要组成部分即「统计型图表」。如何恰当使用「统计型图表」来实现用户的分析目的? 这对没有可视化基础的制作者来说,还是有一定的难度。
通过以下三步,让用户更高效地读取重要信息,驱动业务决策,实现商业价值。

本文用简单直白的工具方法,为「零基础」的图表制作者提供一种简单易学的思路,让你的图表在 Dashboard 里更全面、更有效地传递关键信息。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
开车的同学知道,一般我们用“指哪打哪”来形容汽车转向精准、没有虚位。“指哪打哪”是指汽车的操控体验,更是驾驶乐趣的一部分。驾驶员轻拨动方向盘,轮胎转向带来的阻力以及路面反馈传至车身,动力的线性输入与制动的时实响应让驾驶员能控制自如。
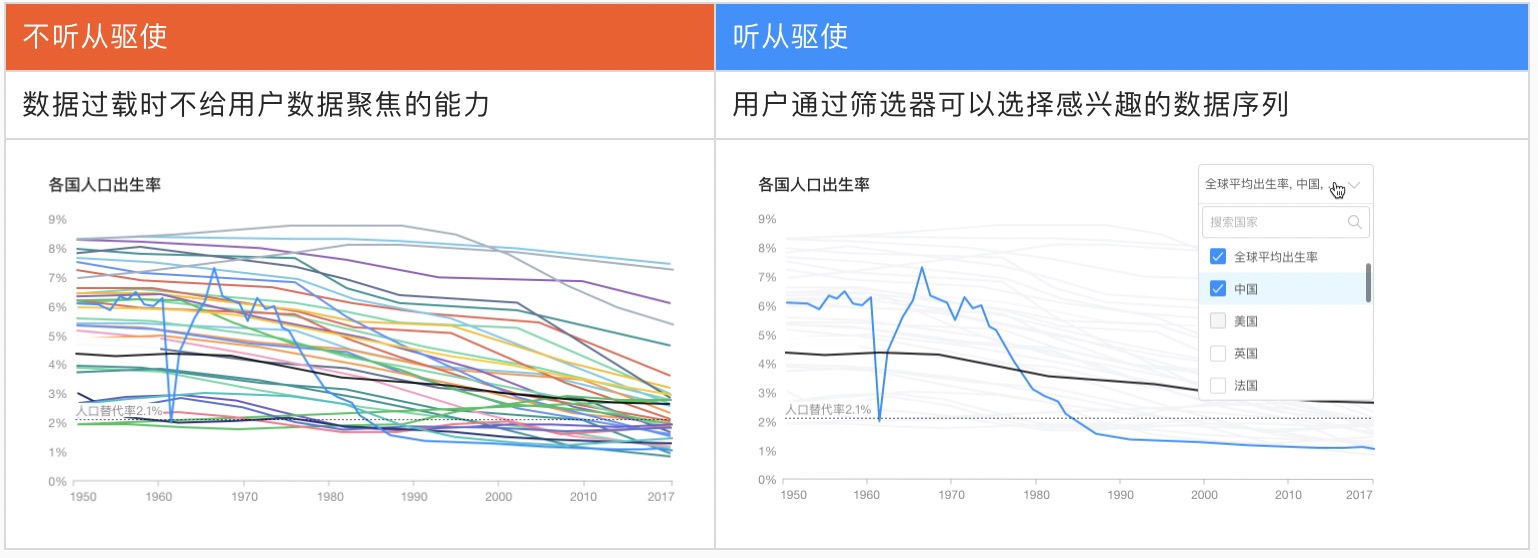
“指哪打哪”形容车听从驱使,是人对车的输入控制以及车对人的输出反馈,是一个互相修正的过程。在数据可视化设计中,操作“听从驱使”的可视化作品又是一种什么样的体验呢?
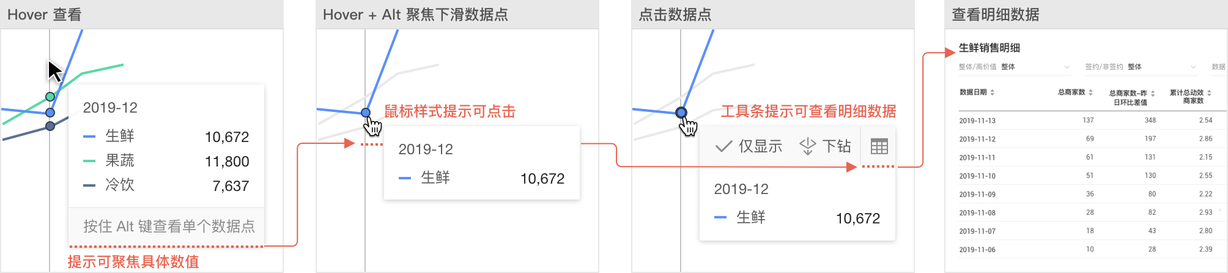
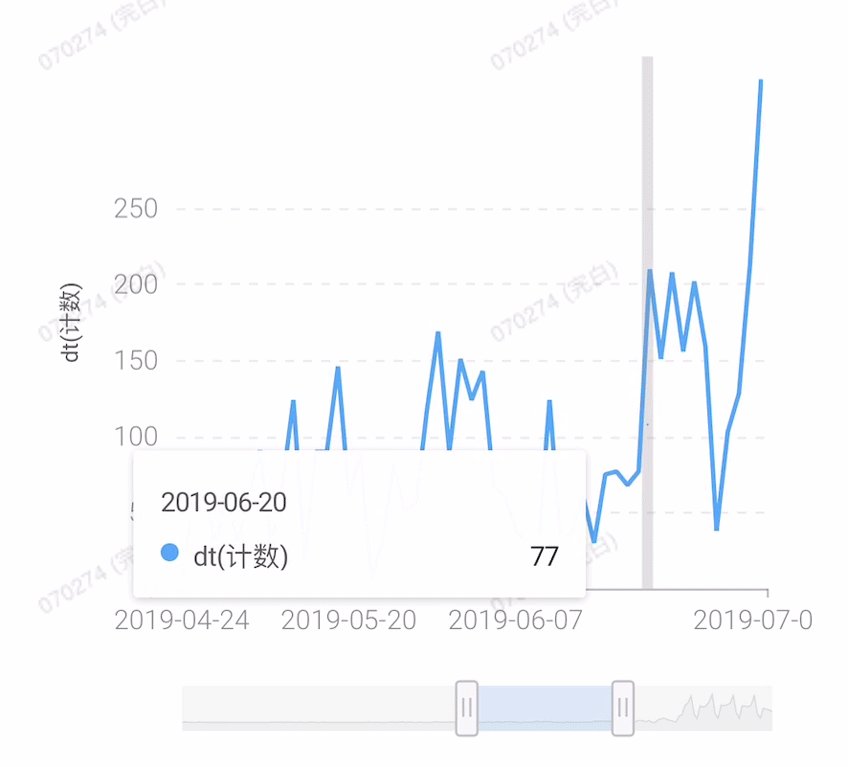
某公司运营同学需要找出品类销量下滑的原因。在图表上,运营同学的思路是找出症结、定位问题、关联分析、验证设想、得出结论并给出运营策略调整方案。

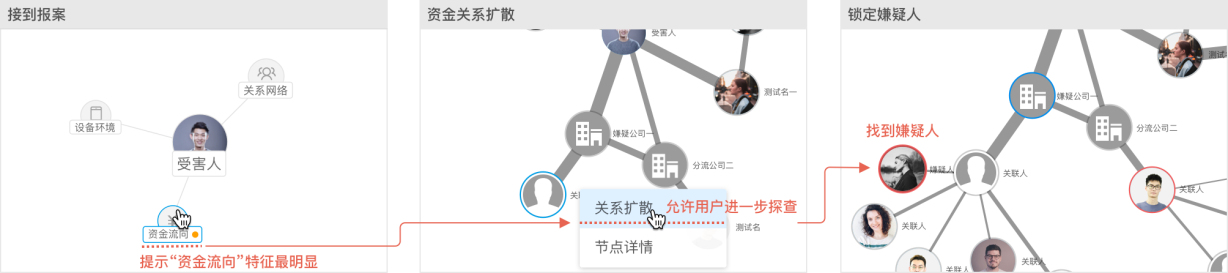
某同学向公安报案称账户被盗大额资金,公安案件科分析专员从受害人的资金流向追溯至相关木马团伙,通过关系扩散查验可疑人员,顺藤摸瓜最终找到嫌疑人并抓捕。

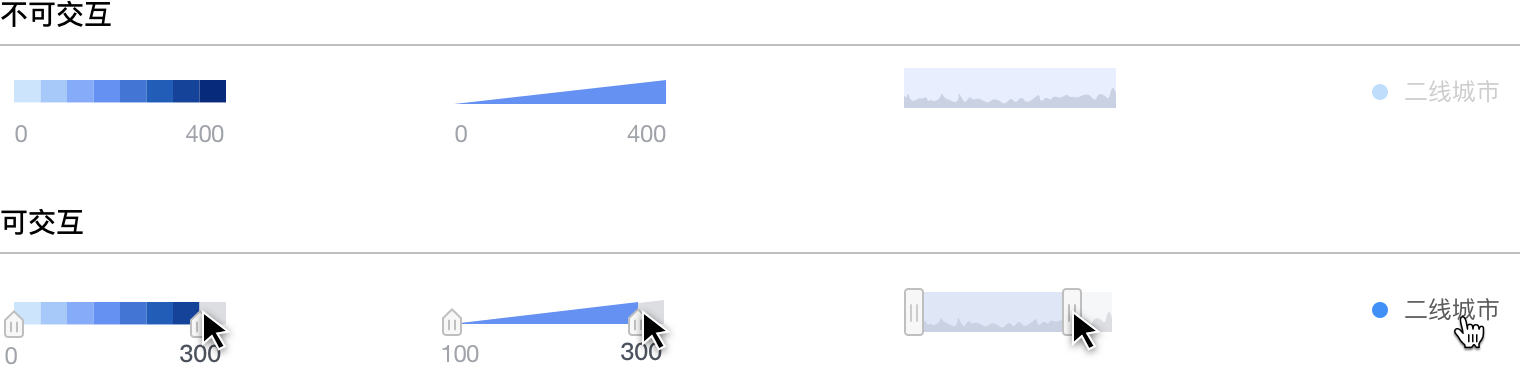
上面两个示例提供足够便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多视图空间,快速定位感兴趣的数据空间,这种操作体验能帮助用户事半功倍。
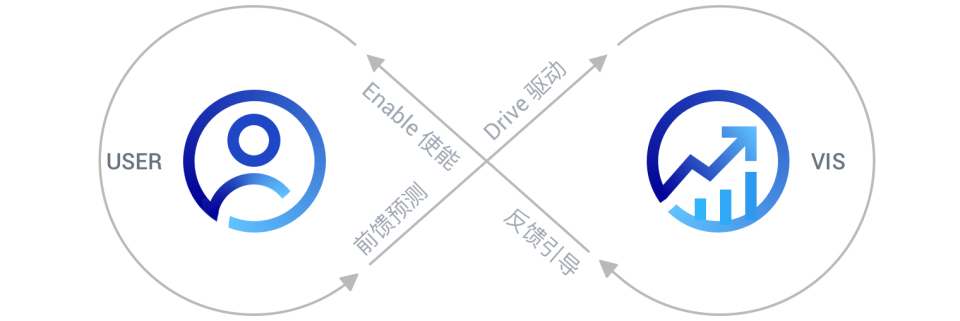
听从驱使本质上是用户对可视化的控制能力,是一种主观感知与信念。听从驱使包括两部分,“驱动 Drive”与“使能 Enable”,这两步正向不断迭代,引导用户一步步剥开数据的面纱。

数据可视化听从差遣,用户可根据前馈信息预示、驱动可视化,用户对可视化作品享有控制权,数据可视化符合用户的显性需求。
数据可视化遂用户心愿,用户根据反馈引导进行下一步操作,帮助探索数据规律或者发现更多数据奥秘,数据可视化符合用户的隐性需求。
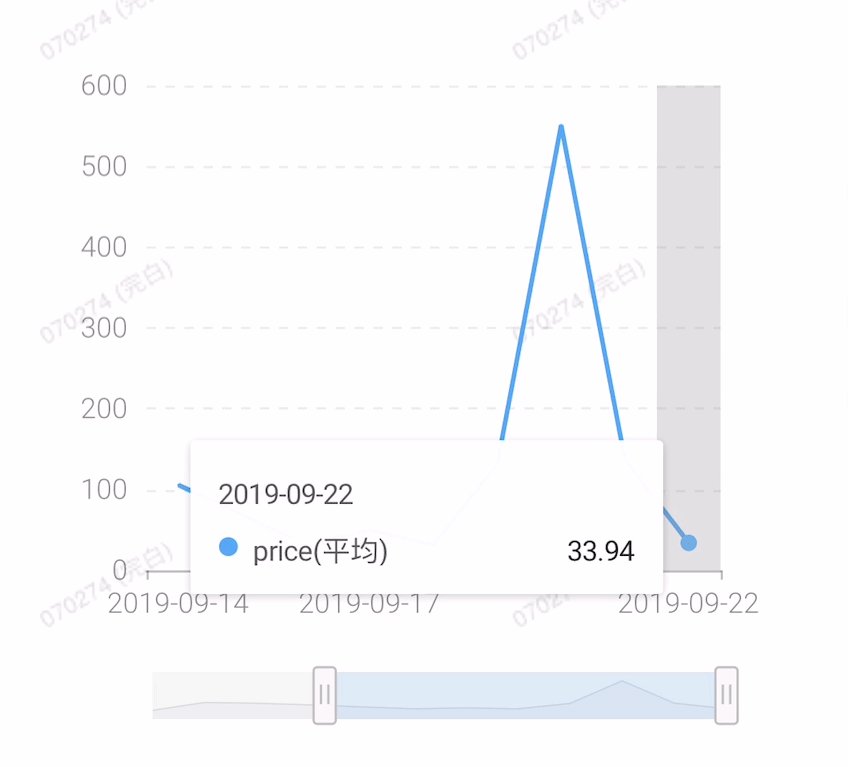
用户处在海量、无序、异构数据的海洋中时,需要随时面对有限屏幕空间与无限数据空间带来的冲突。可视化应当给予用户适当的选择权,让其可对信息进行控制,具备信息聚焦、下探的能力。这些可视化能力能提升用户的参与度和探索意愿,不让其迷失在数据的海洋中。

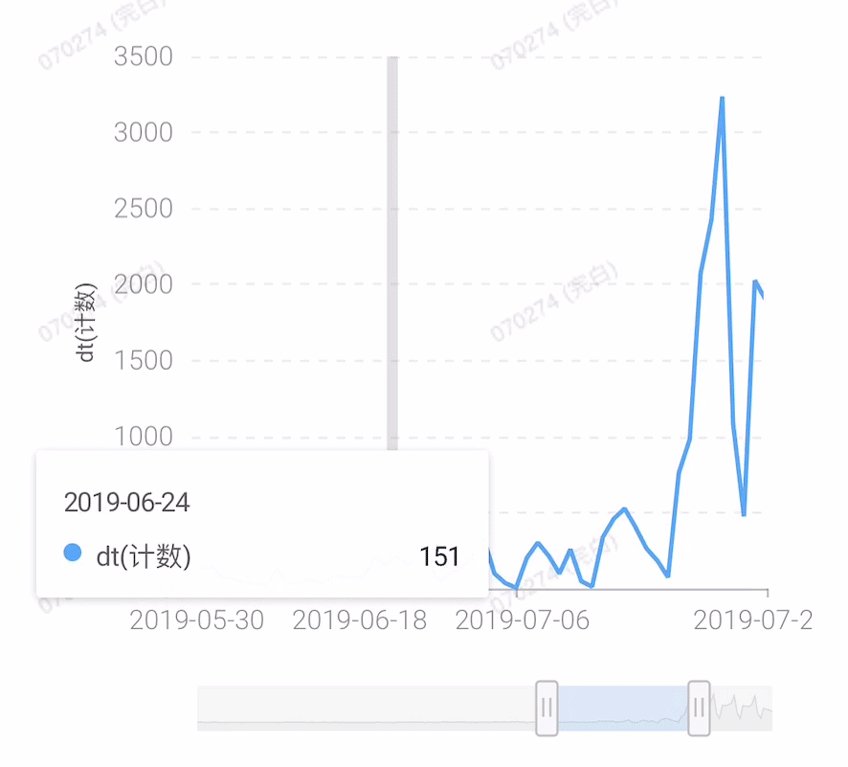
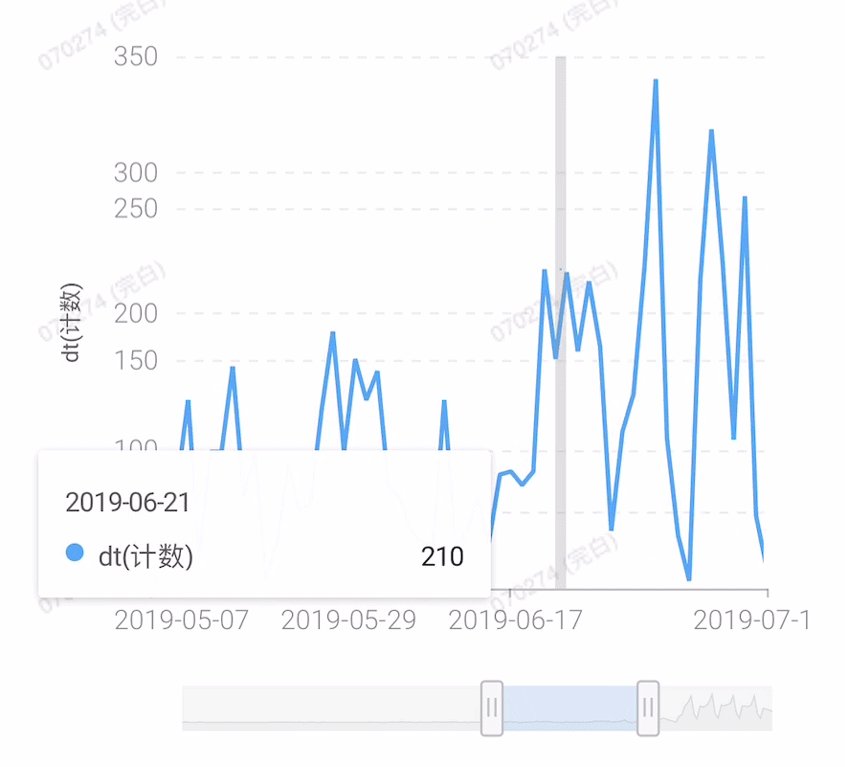
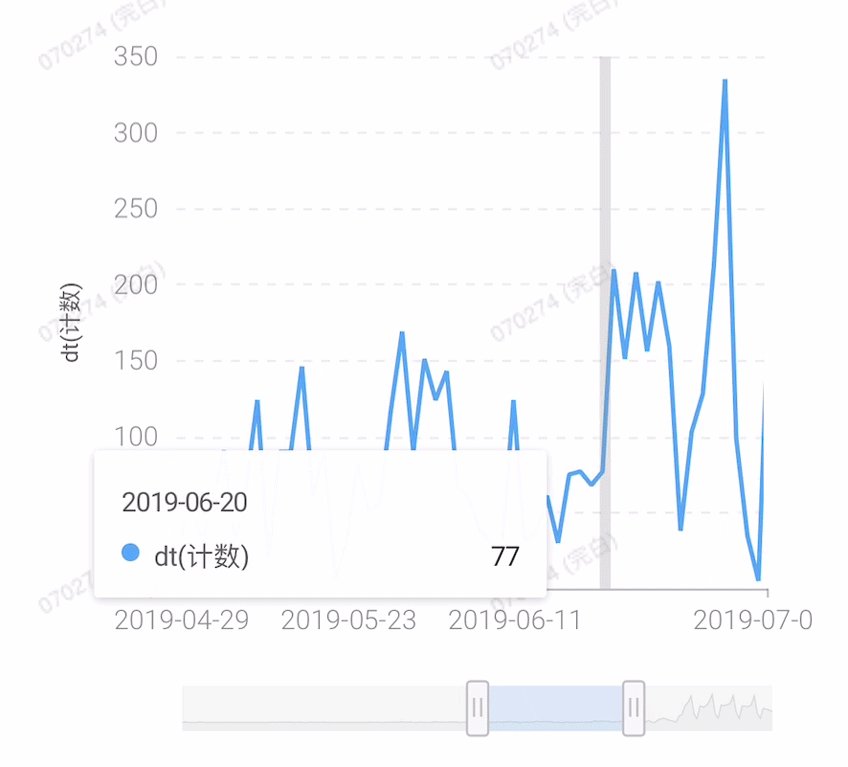
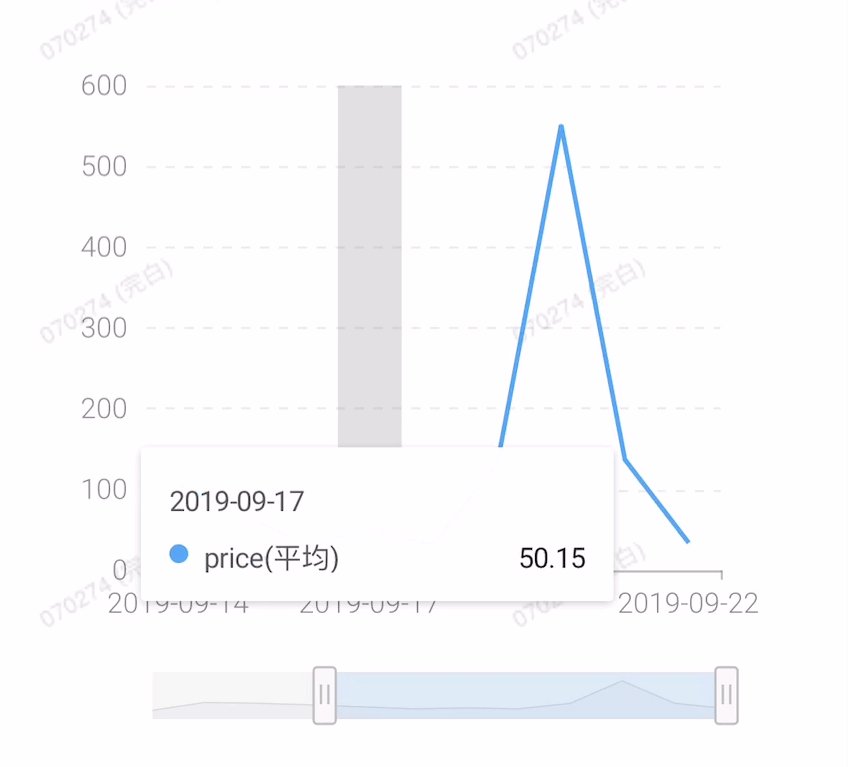
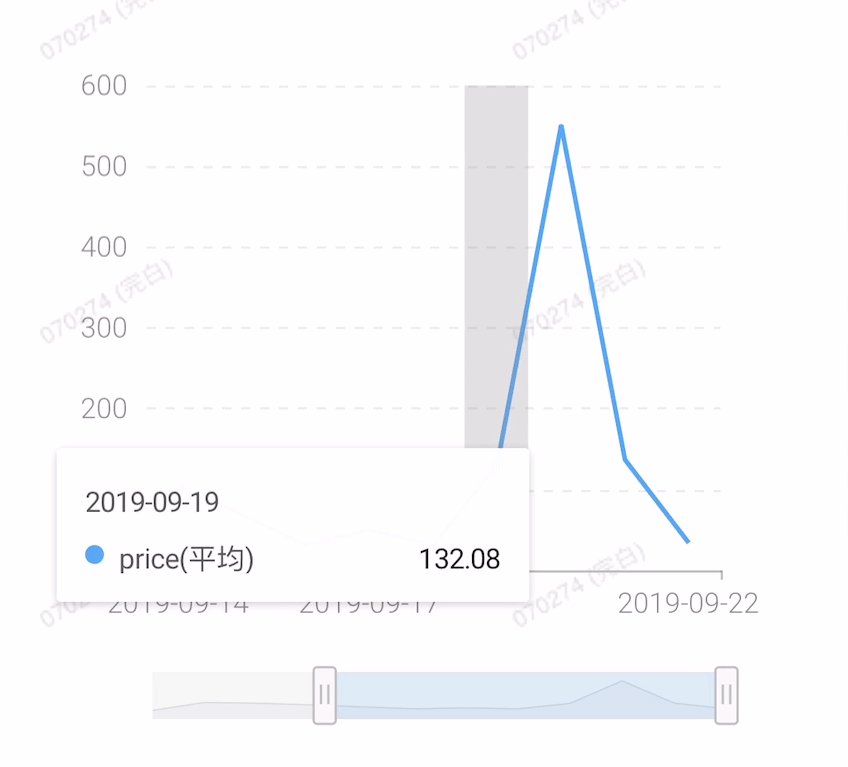
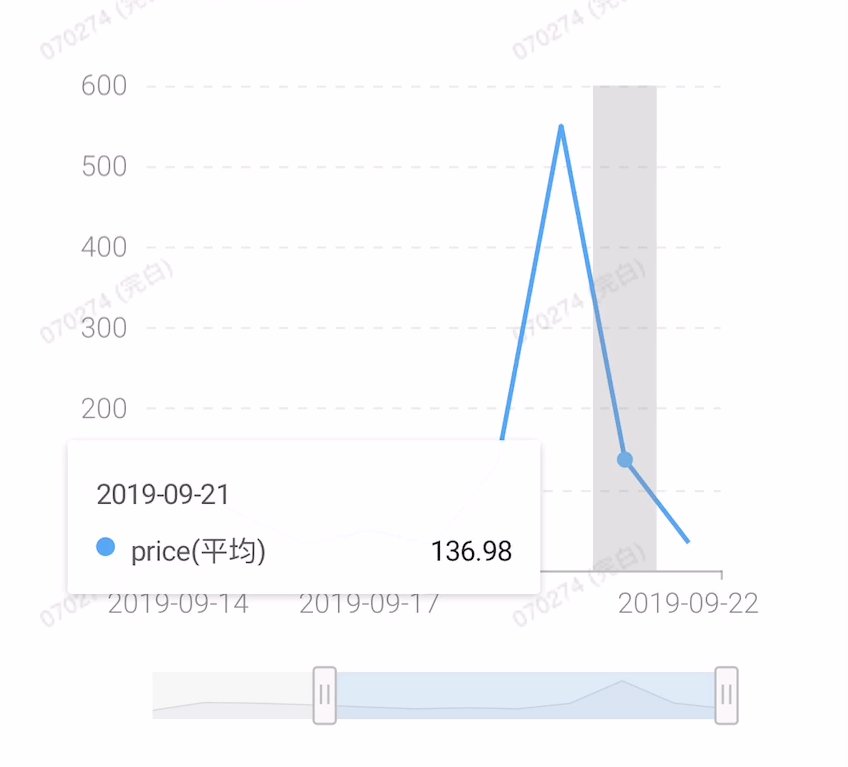
移动端长按滑动(Touch & Hold)更新激活点数据、左右轻扫(Swipe)平移视图是用户的既定认知。左图长按滑动后的反馈为平移视图,此时用户心里咯噔一下,又继续操作了一遍,操作的预期与结果确实不一致,有些“不听使唤”。右图符合用户心智模型,预期与输出结果一致。
不听从驱使:视图平移,不符合预期-长按滑动时数据点不更新(如下图)

听从驱使:视图不动,符合预期:长按滑动时数据点更新(如下图)

由此可以看出,如果可视化作品操作时不符合用户的既定认知,可视化则变得不受控,用户心里会紧张、导致重复范错,甚至责怪自己。
如果赋予用户较高的驱使感且得到正向的反馈指引,引导用户操作下一步,那么用户心态会更积极,更愿意接受挫折及试错,这种听从驱使可以消除未知、不确定性所带来的紧张与焦虑。
前面讲过,可视化听从用户驱使需具备两点能力:
· 驱动 Drive:通过前馈预示让用户知道可视化能做何互动;
· 使能 Enable:通过反馈引导用户进一步让用户与可视化互动;
可视化交互时,驱动用户完成一期探索,探索后反馈引导发出的信号成为下一步操作的前馈提示,再次驱动用户操作可视化后,如此反反复复直到帮助用户找到数据的潜在规律或者找出数据真相。
从心理学的四个概念进一步解释:
· 示能:可视化特性与预设交互的关系,是否可被操作;
· 意符:即信号,告诉用户可采取什么操作,如何行动;
· 映射:事物之间的关连关系,是怎么联系的;
· 反馈:操作之后的回应,是否及时、有效;
示能 Affordance 指可视化作品可能的潜在行动,只有当它们都是可以被感知的用户才容易地发现它们,它揭示了用户与可视化互动的可能性。
例如我们默认认为屏幕上的可视化都可以进行交互,PC 可视化作品可以 Hover 交互,移动端可以点点按按。示能存在但可能不可见,可视化设计师的一部分职责就是实现示能的可见性。

意符 Signifiers 是可视化作品传递的信号,暗示可能的潜在行动,让用户该知道该如何去控制可视化。无论是示能还是交互方式,都应照顾用户已有习惯,需符合用户心智模型。

在 PC 可视化上,可视化设计师很容易忽略鼠标指针样式设计,经常默认一个鼠标样式进行到底,可视化如何驱动用户以及如何让用户具备可视化的能力全靠猜。

映射 mapping 表示可视化元素间关系,应用于控制-反馈模式的设计或布局;比如方向盘可控制汽车转向,下拉筛选器出来的选择框。以空间布局对应关系的自然映射为例。

反馈 feedback 是用户操作之后的回应,反馈应当是即时、有效的。在可视化设计时,如果需要,我们建议给出用户深层次的反馈以便指引其进行下一步的操作。

要做到听从驱使,需给用户控制感,让用户享有对可视化的控制能力。例如提供足够便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多视图空间,快速定位感兴趣的数据空间,亦或根据特定变量对数据进行排序、突出、降维处理等。当我们将这些组件与交互动作进行结合,用一些习以为常的交互去操纵可视化时,用户将会很清晰、并且有信心控制好当前视图。
数据可视化不仅仅只是一张好看的图,它构建的是一个系统,这个系统随时在解决有限屏幕空间与无限数据空间带来的冲突。这个系统可以驱动用户完成一系列操作后引导用户有能力进一步拿到结果,如此反复交替迭代,帮助用户完成一些平时看来不可思议的任务。只有这样,用户才能操纵听从驱使的可视化,就像文章开头所述,如老司机开车一样丝般润滑。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“查询”是指用户在通过某些查询条件进行数据筛选后,再以“表格”的展现形式进行数据呈现,以到达筛选数据,快速查看的目的。
搜索和筛选的主要区别是:搜索可以自定义查询条件,筛选是必须按照特定的条件字段查询,如“是”、“否”、“不限”、“男”等条件
一般语境下,不支持模糊搜索的查询结果为单项数据,如姓名查询,订单号查询,这些查询操作只能输出一条结果,即查一得一
举例 手机号搜索 139xxxx2918 正常情况下是输入11位号码进行搜索数据 得到手机号码为139xxxx2918的各项数据,即查一得一
输入139进行搜索查询也可以得到多条手机号码包括139的数据,但是一定程度上失去了手机号搜索的意义
所以建议在后台数据查询的页面,将搜索和筛选这两个操作区域通过换行或者间隔拉大进行比较清晰的区分,不要在搜索字段的区域里面混入筛选的内容。
当数据过多,导致“查询条件”的搜索项和“搜索结果”的数据项过多的情形。查询操作优先级混乱,增加操作人员的使用负担和效率
好的查询界面可以通过折叠,新增弹框等方式,合理的编排查询层级关系,在保证查询功能完整性的情况下,高频查询优先展示,编辑方便,预览快捷,增加工作效率。
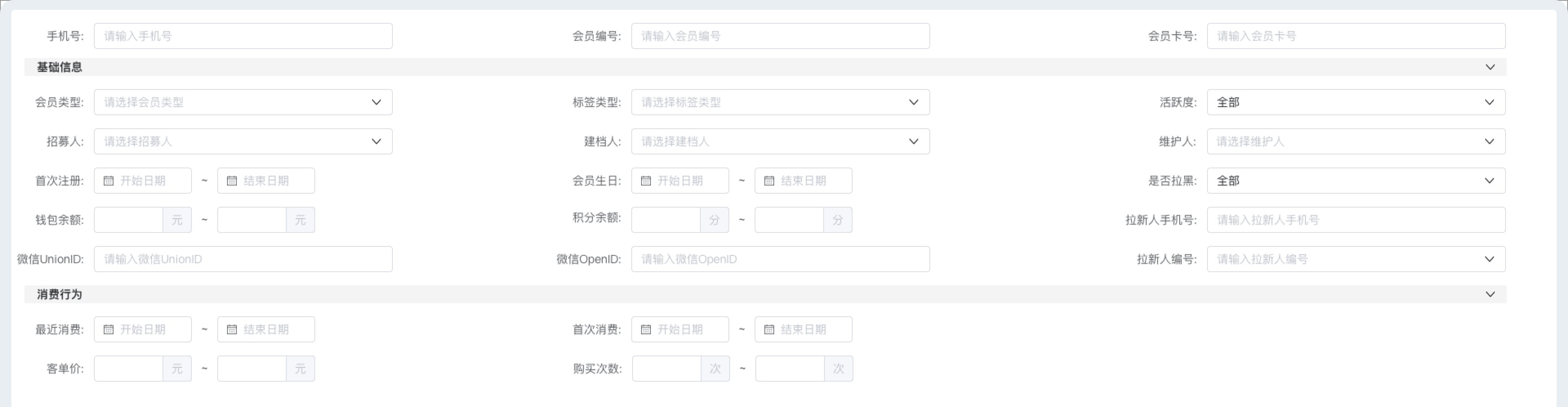
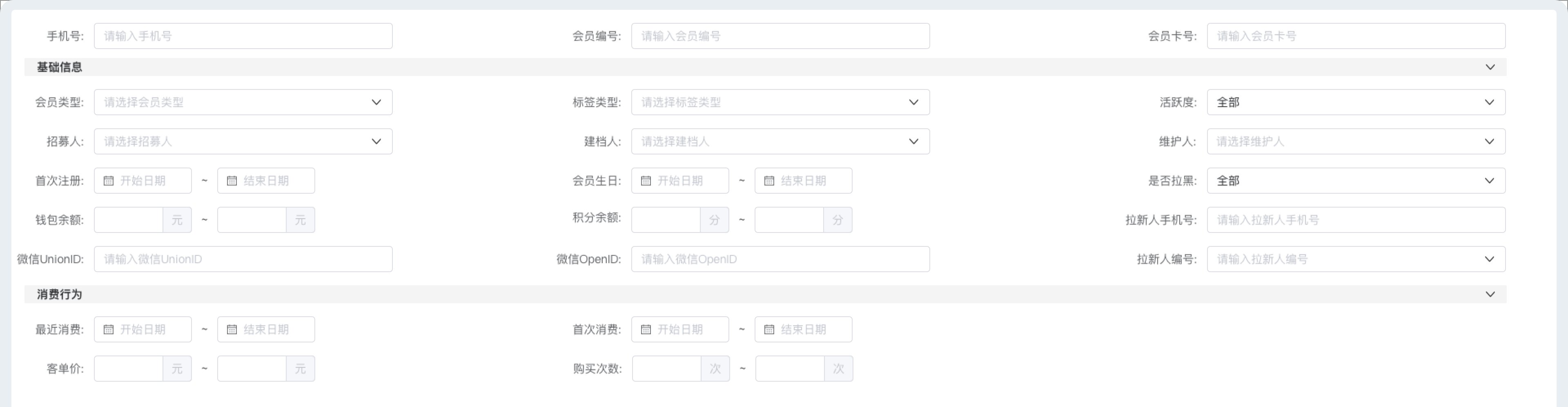
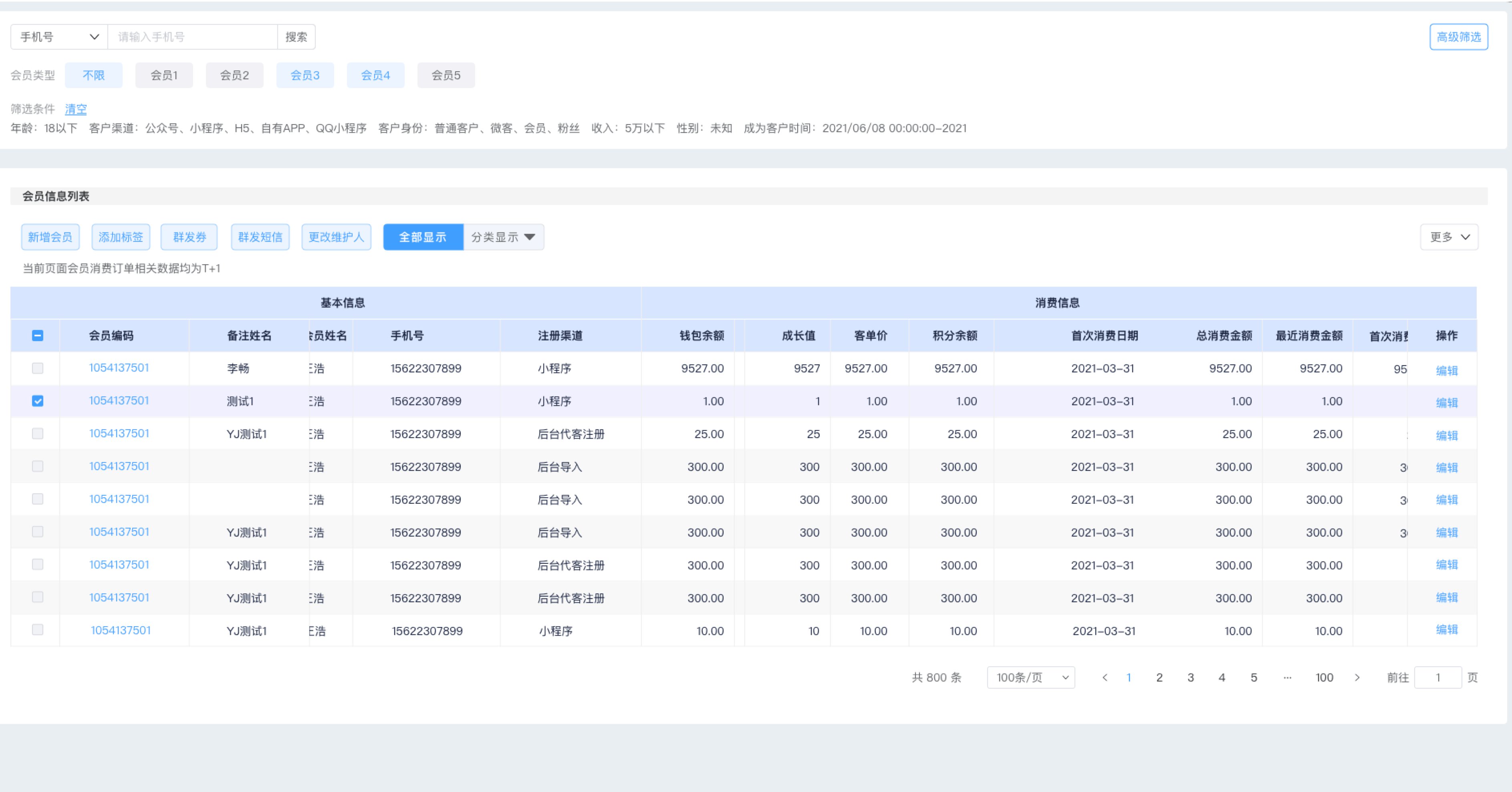
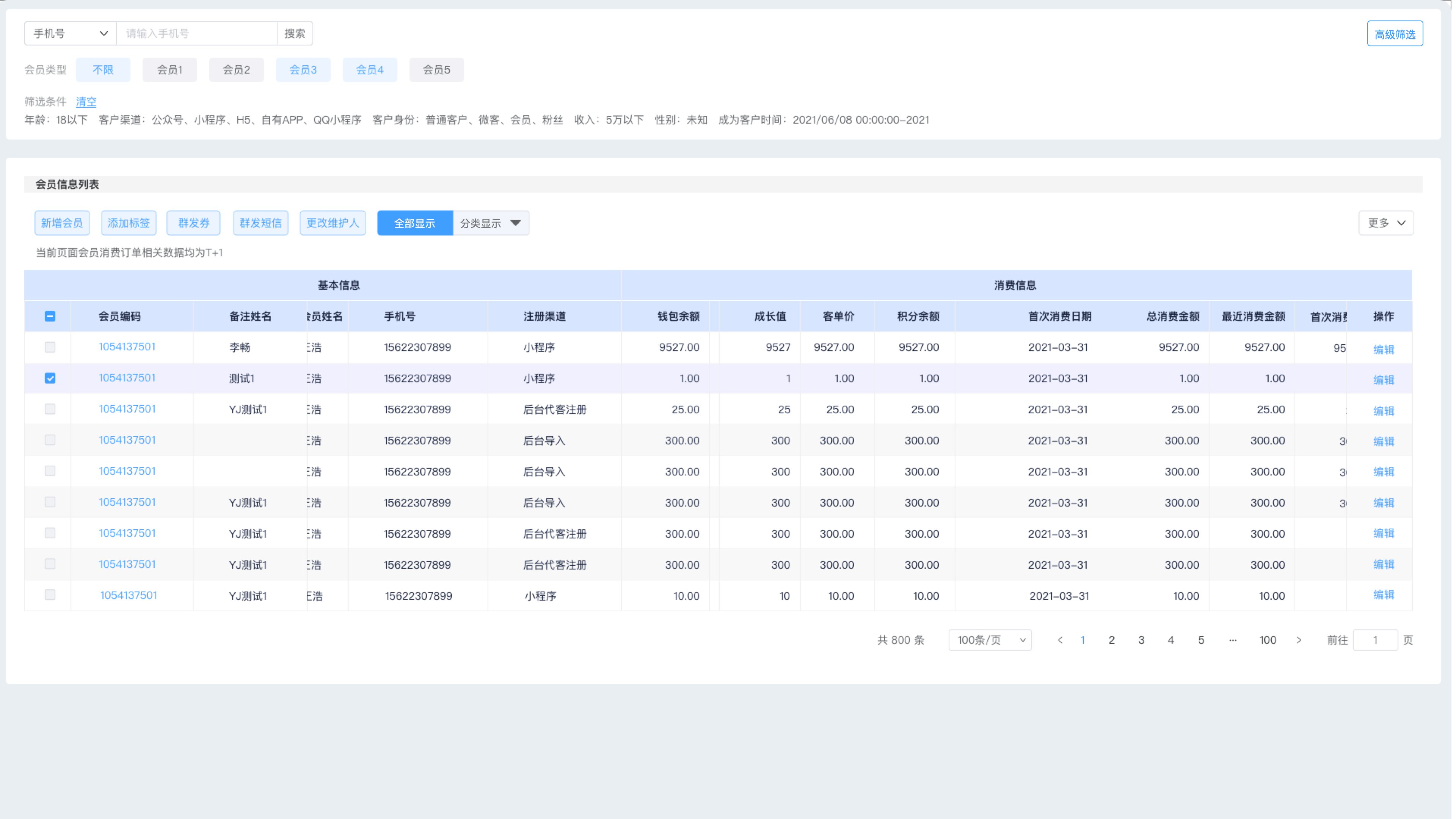
我们来看一下什么样的界面属于查询条件过多,搜索结果项过多的页面,分析一下臃肿的部分和解决方法。
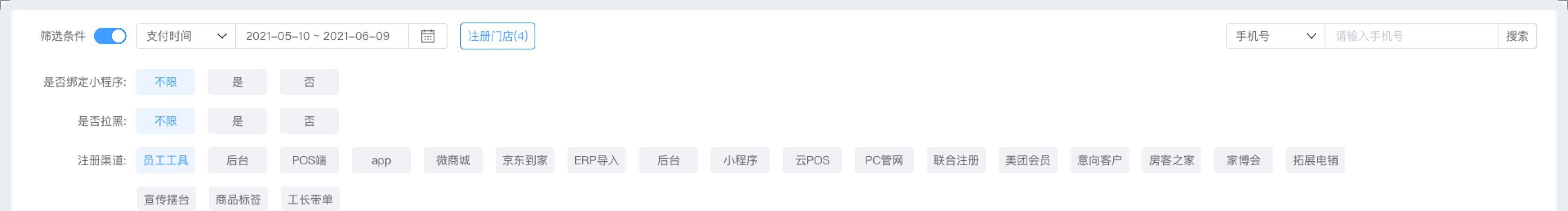
查询页面可以分为三个区域,查询条件区域、操作按钮区域和数据展示区域,分析一下3个区域冗余和待优化的地方才可以设计出交互良好简介的页面

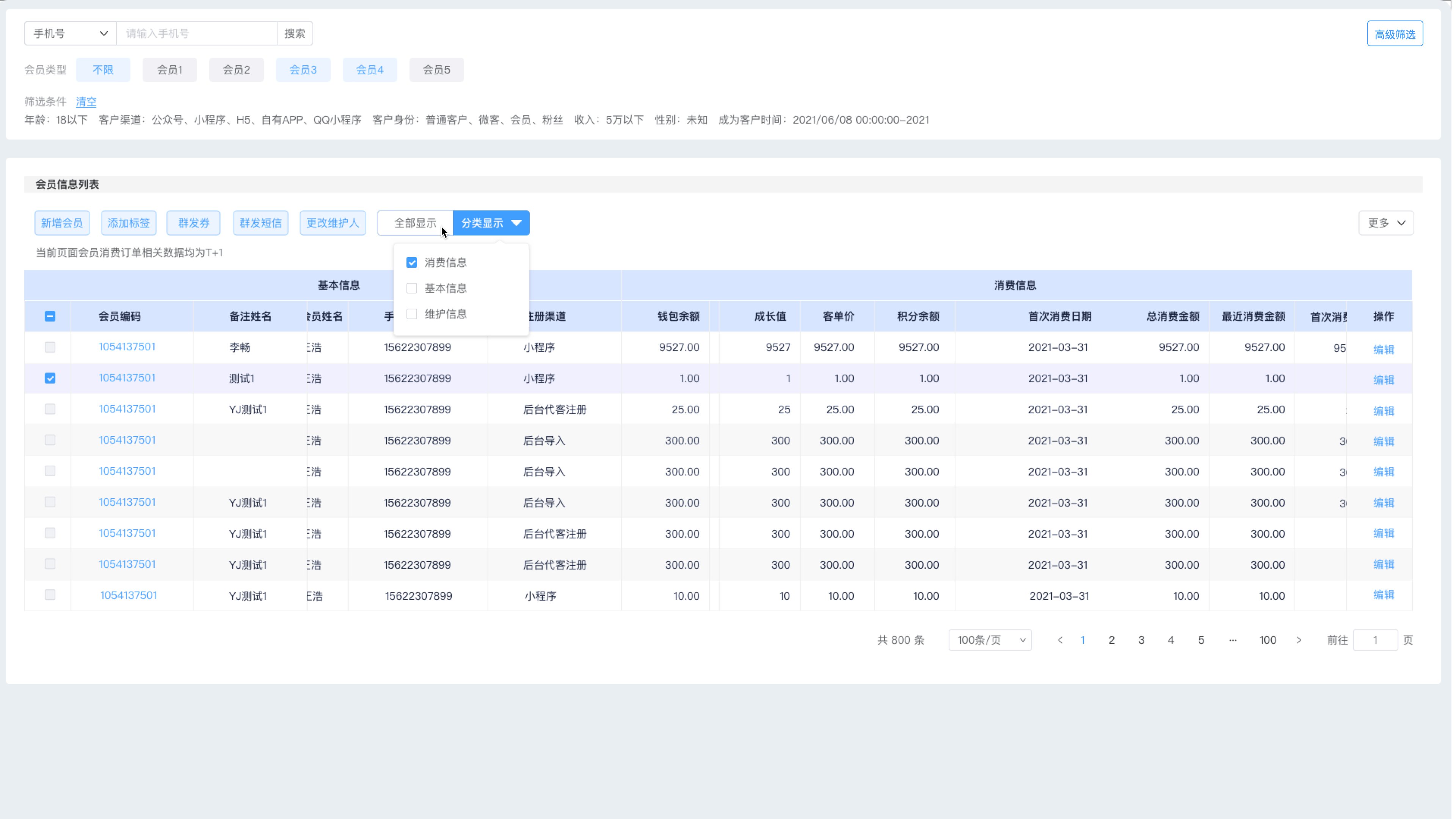
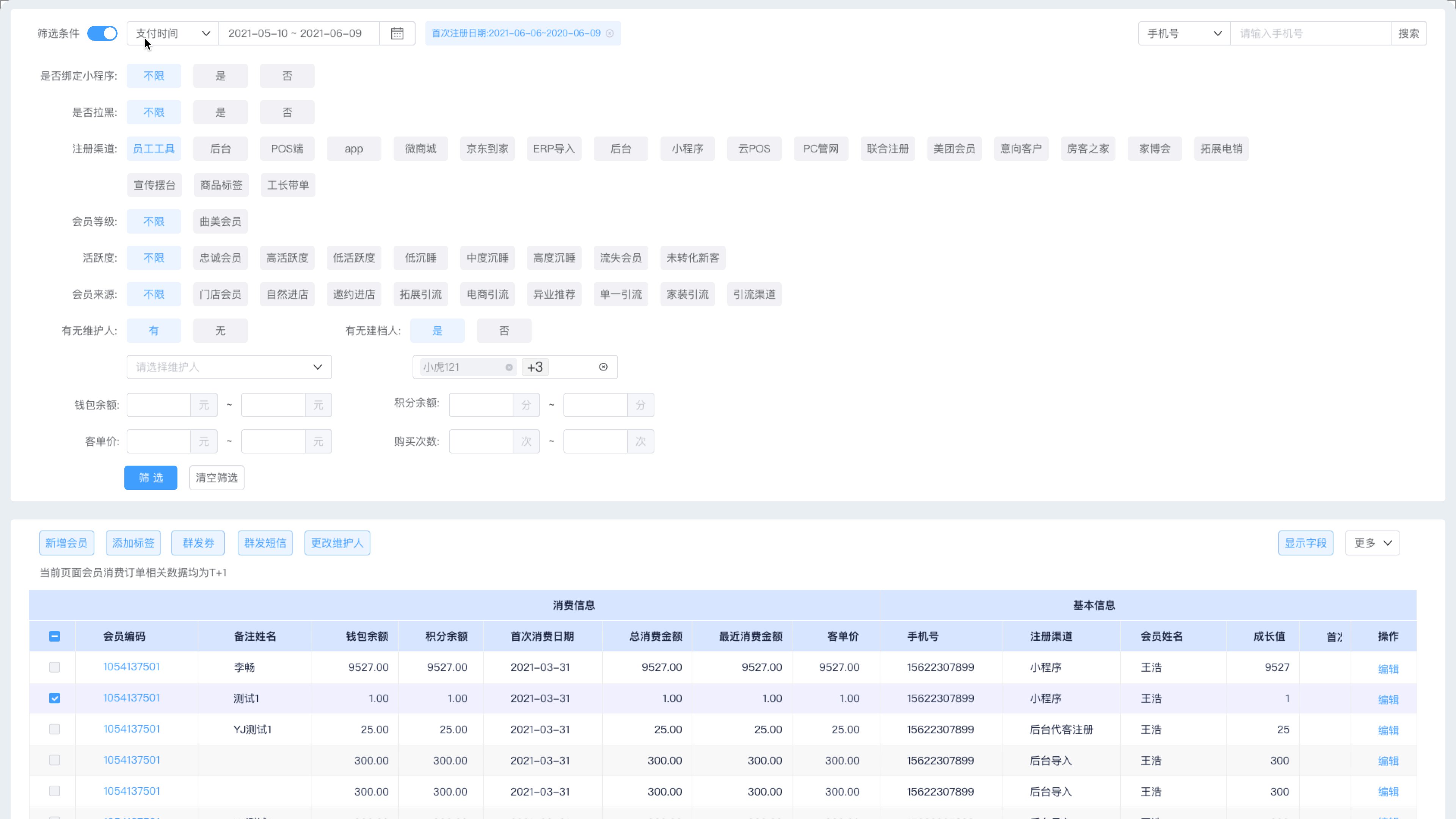
![]()
1、搜索条件和筛选条件混合,功能区混乱
2、单项选择框对多选的字段兼容性差,表达效果弱
3、查询区域设计语言混乱,输入框 选择框 时间选择框 数值框同时出现 视觉上涣散,混乱
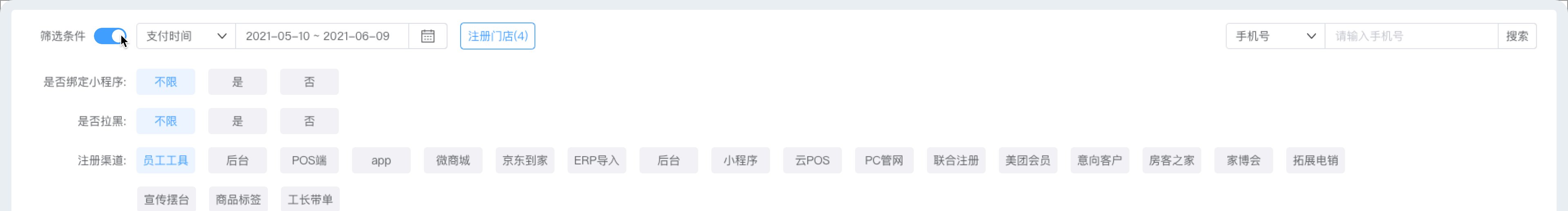
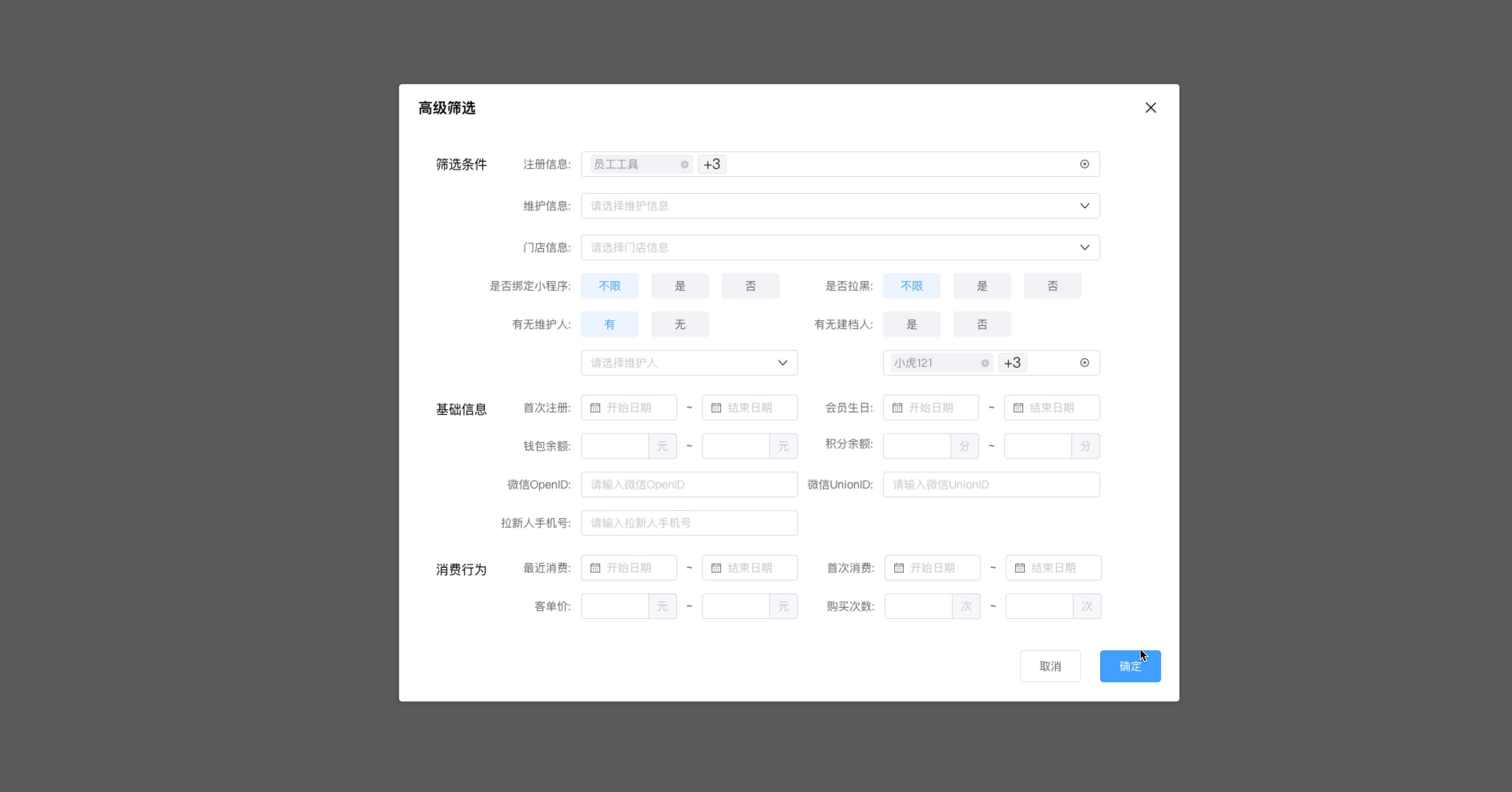
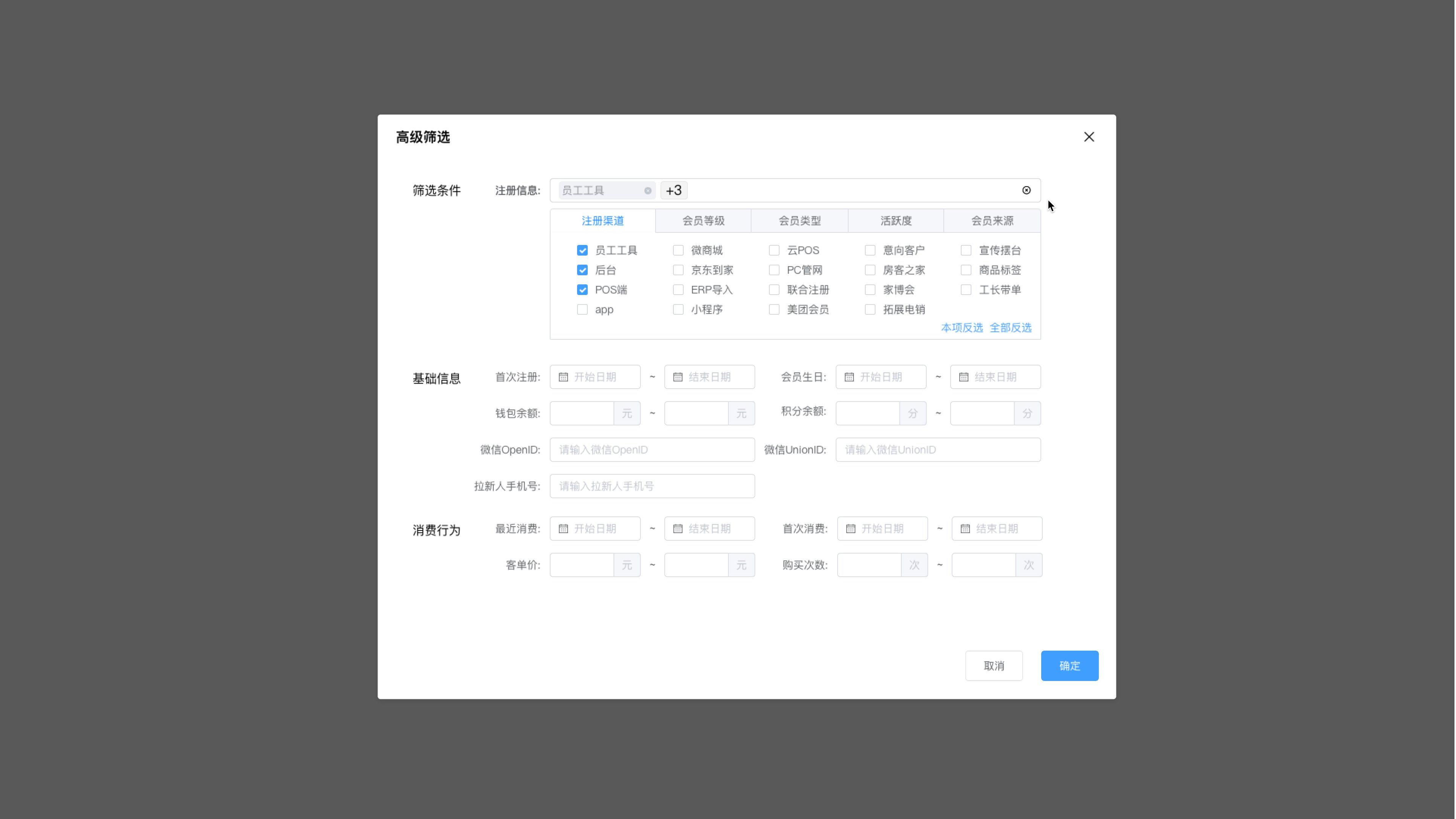
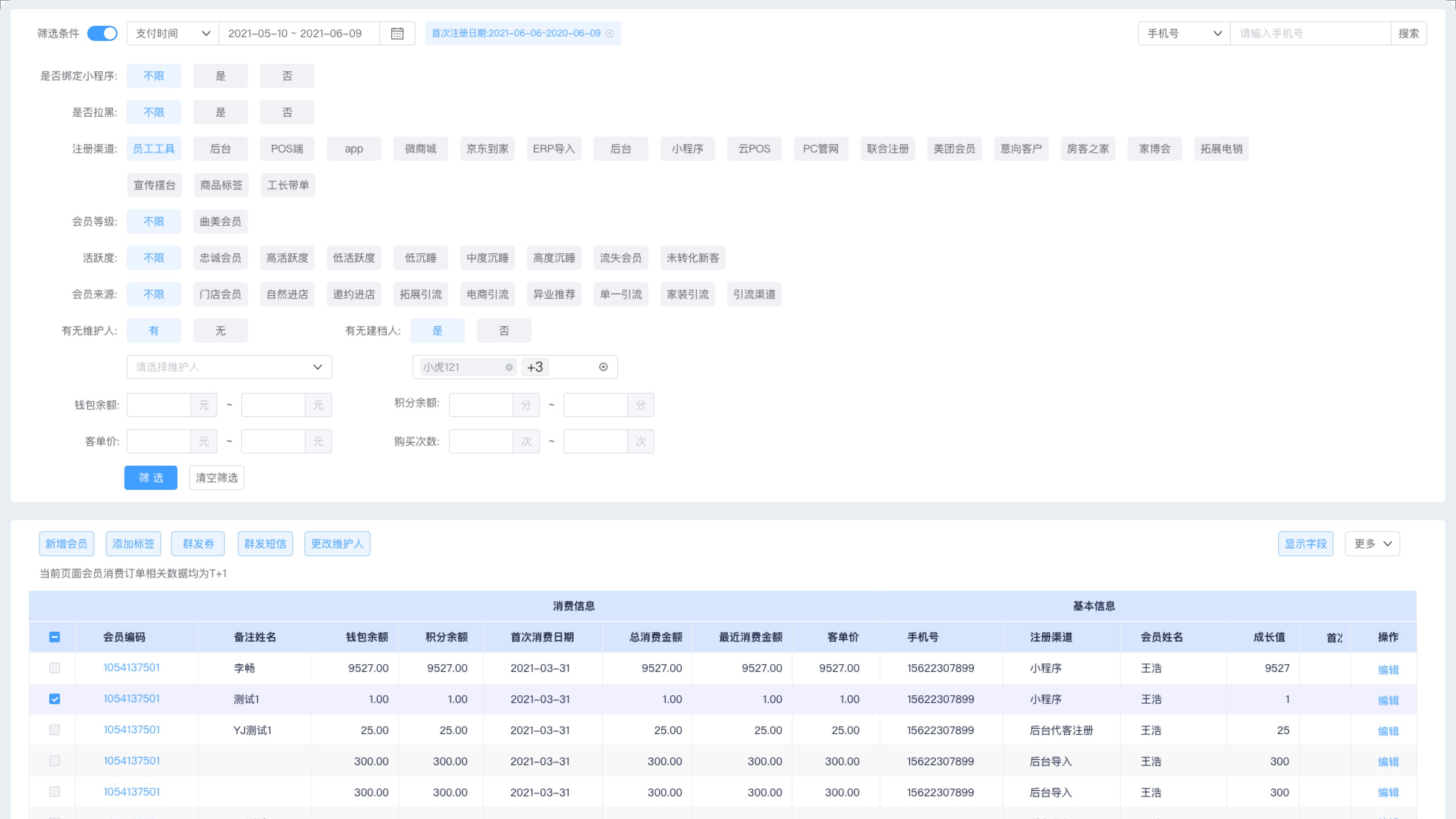
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
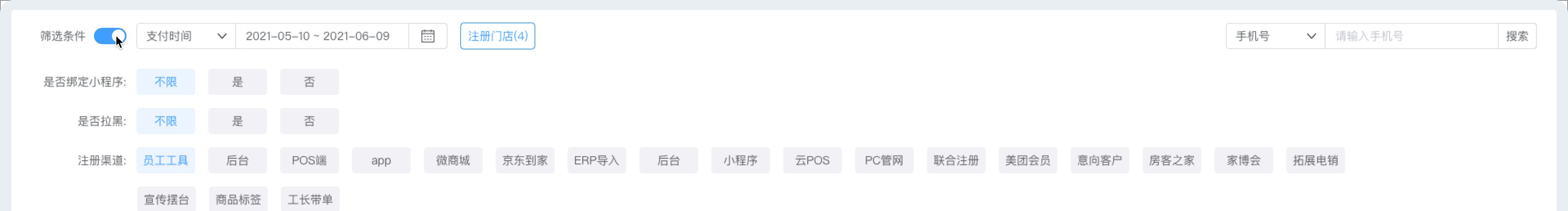
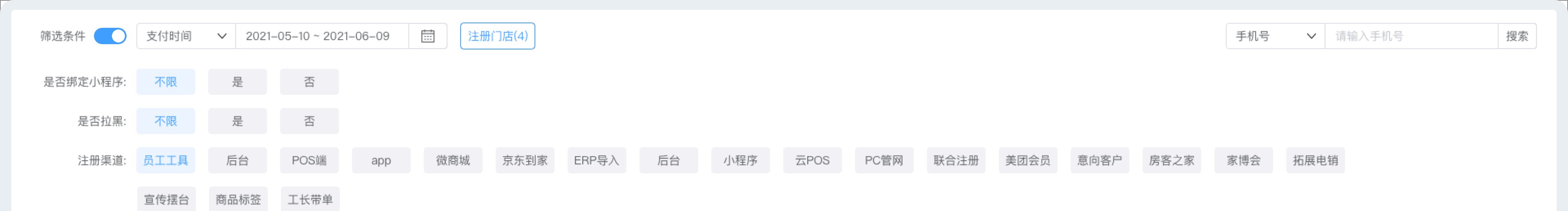
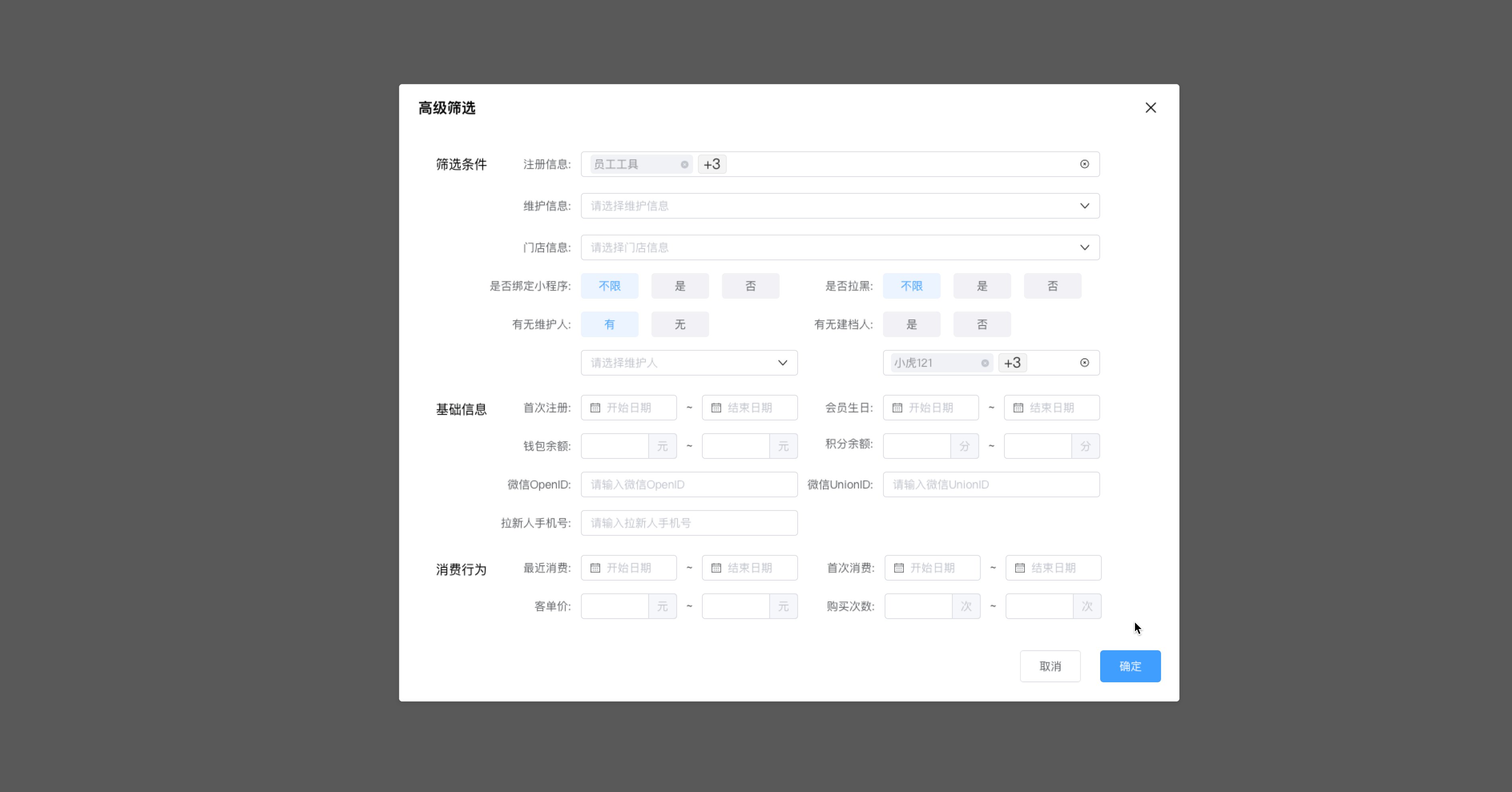
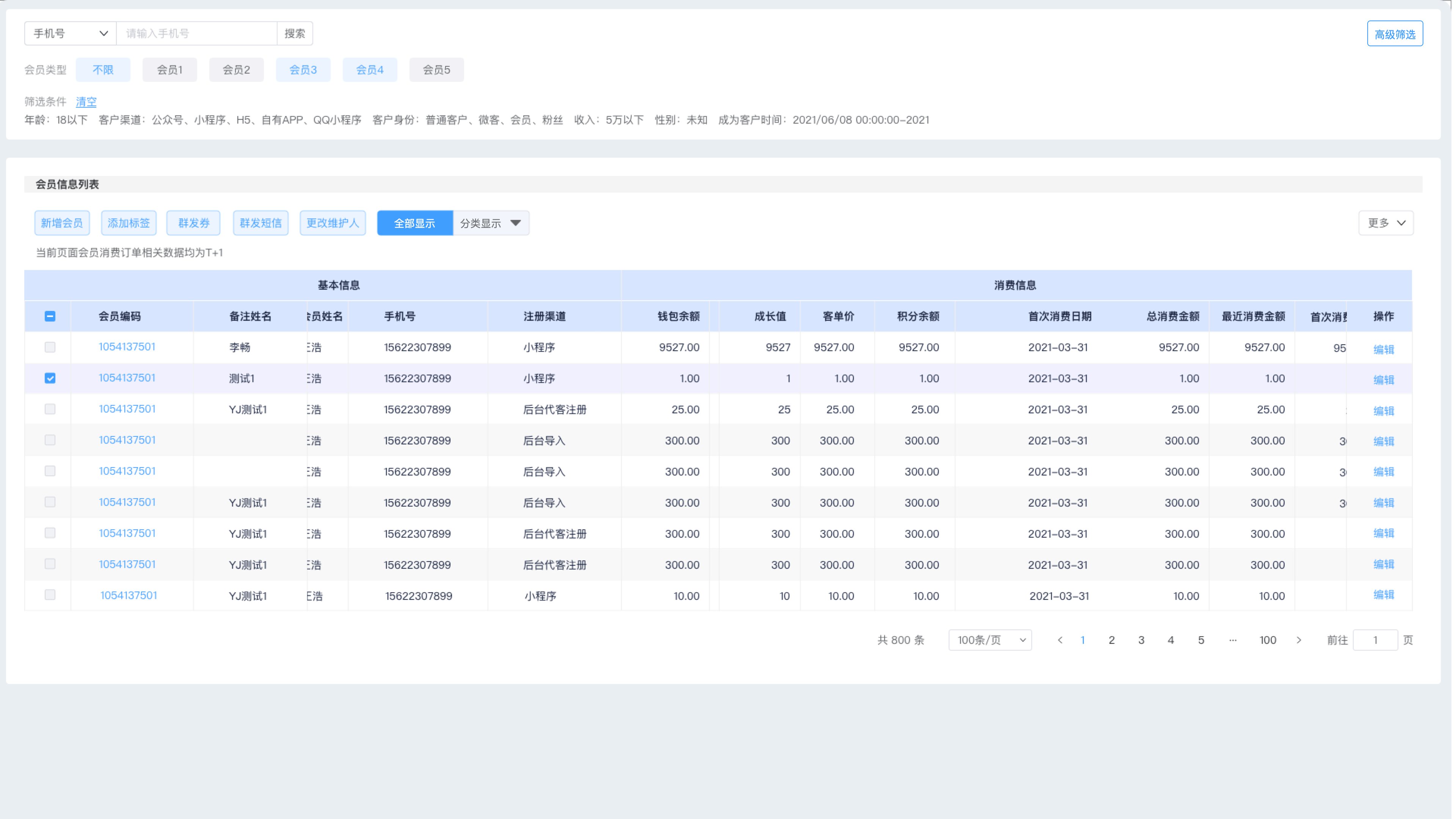
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
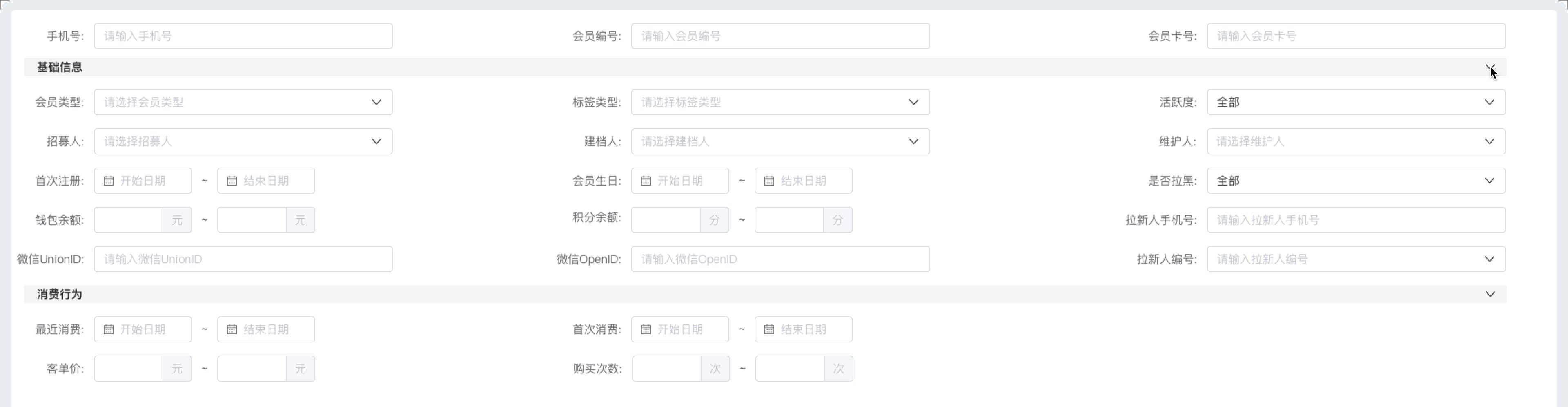
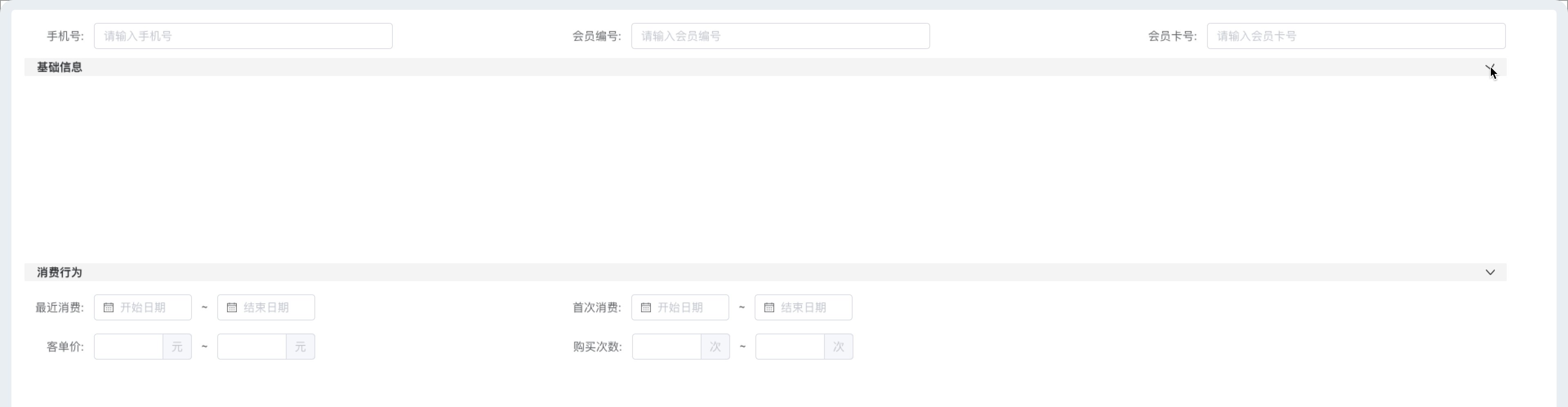
鉴于后台系统的庞大数据量,查询条件难免会出现过多的情况,为保持各页面简洁统一,默认当数据超过N条的时候,将其余查询条件进行收起处理,防止查询条件过长,导示影响用户查看搜索结果。这种收起状态可以通过几种不同的形式呈现。
对于单个查询项
1.相同搜索类型合并展示
鉴于后台系统查询种类繁杂,我们大体把他分为关键字搜索,日期选择,数值范围,单选多选
为保持设计语言统一,可以将关键词搜索和日期选择合并展示,折叠不同的数据项。

若一个搜索同时存在两种及以上状态,可以通过标签展示删除

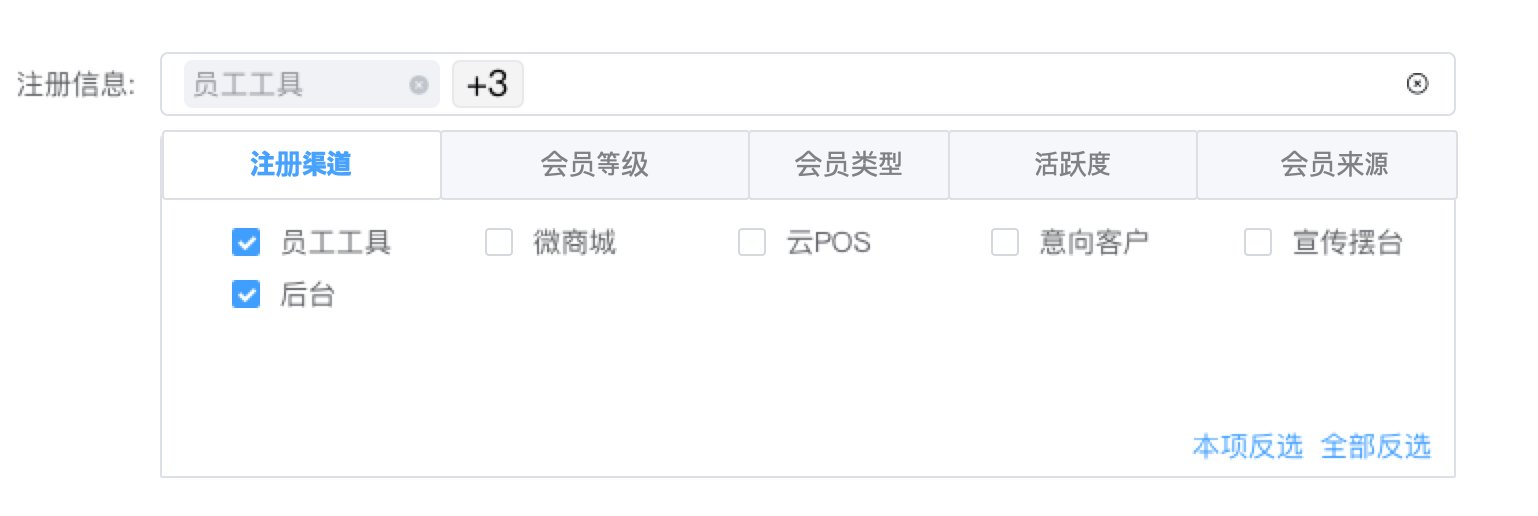
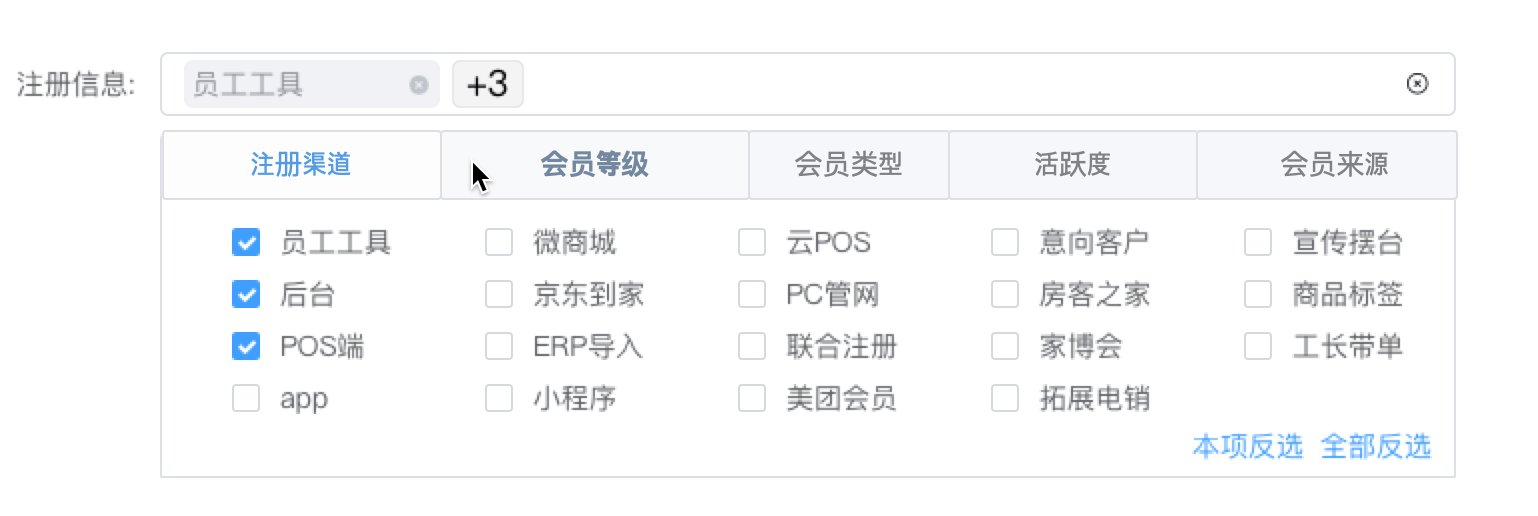
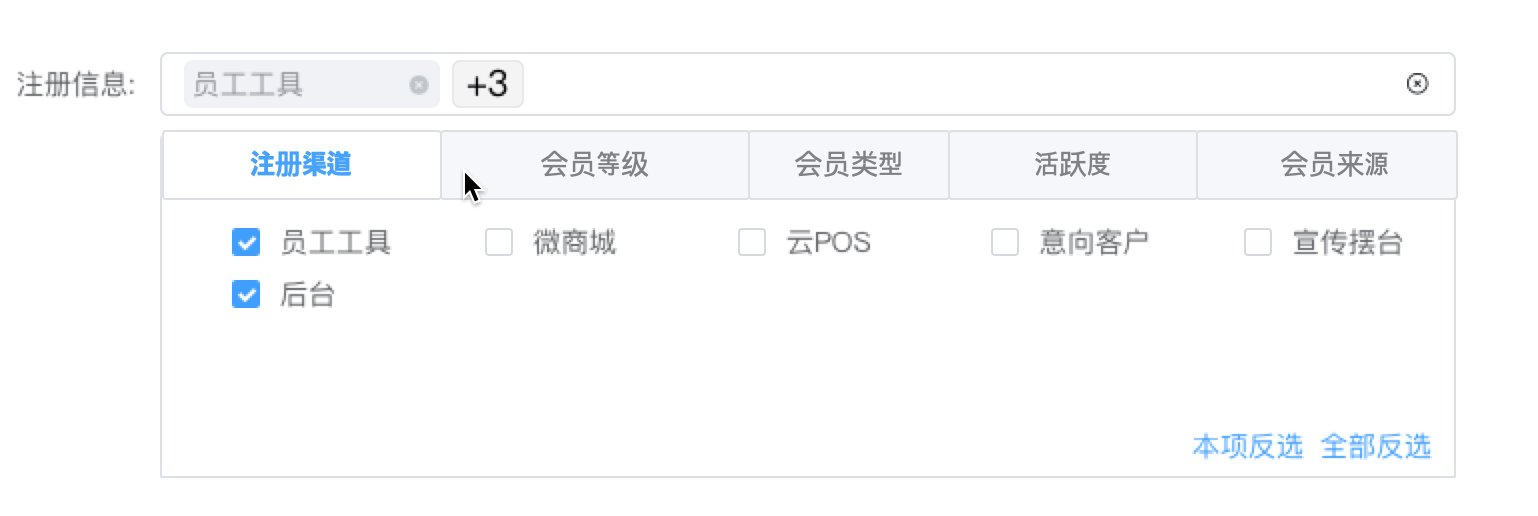
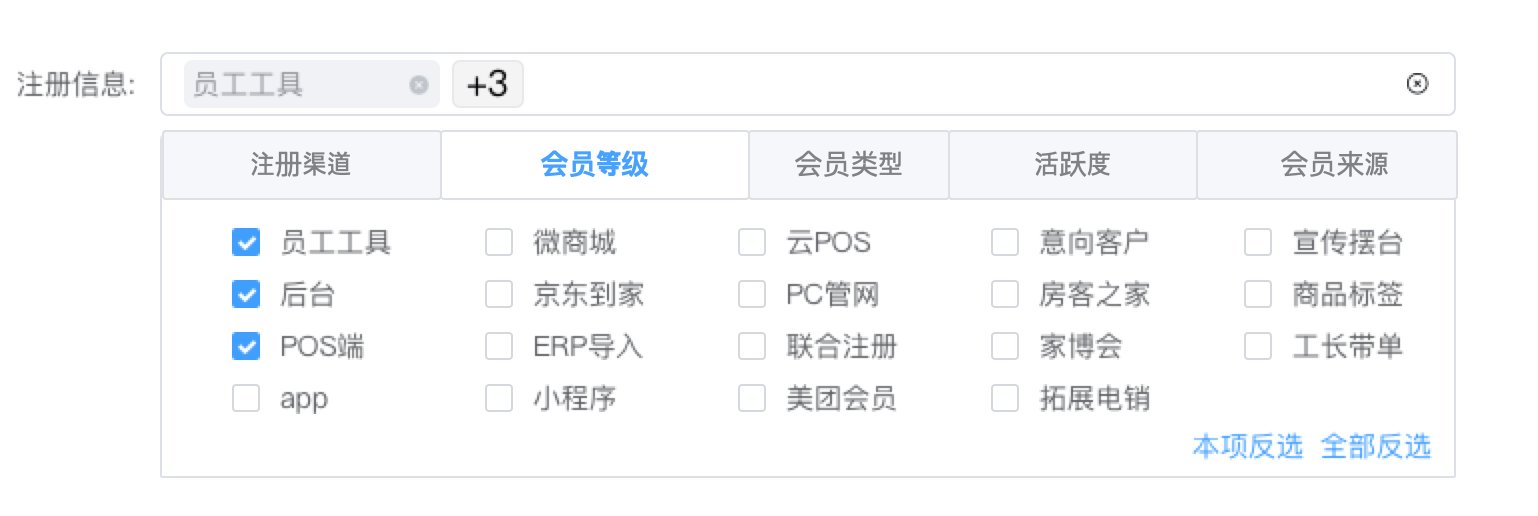
2.搜索项分类选择
当搜索项中的数据项过多还可使用另一种优化形式,使用下拉框与分类形式相结合。为方便用户快
速选择加入了“本项全选/反选”和“全部全选/反选”的功能。其中,“本项全选/反选”是针对当前项
的批量操作,“全部全选/反选”是针对所有项的批量操作。

对于整个查询区域的布局
1.折叠收起过多搜索项

2.通过开关收起过多搜索项

3.通过分类搜索项目,用标签跳转区分

4.通过增加新弹框,隐藏使用频率低的查询项


![]()
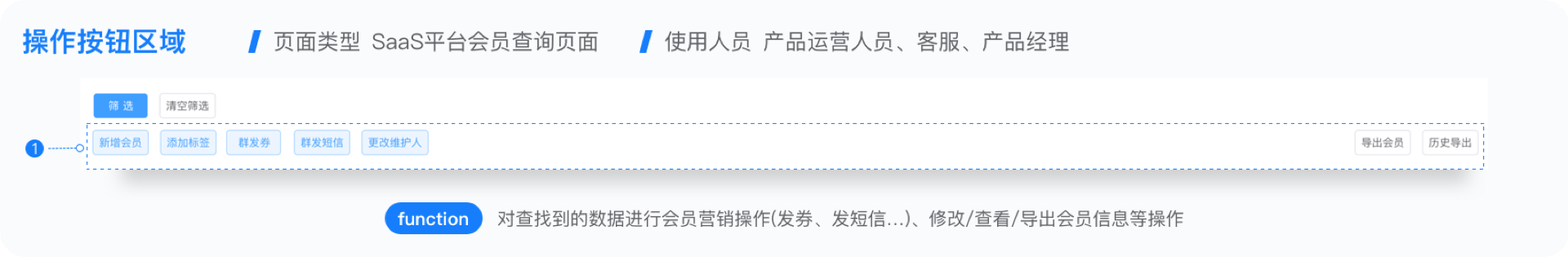
1、操作按钮数量过多
2、操作按钮样式类似,无法体现功能优先级
![]()
1、精简按钮数量
2、根据按钮功能地位,强化/弱化按钮样式体现层级关系
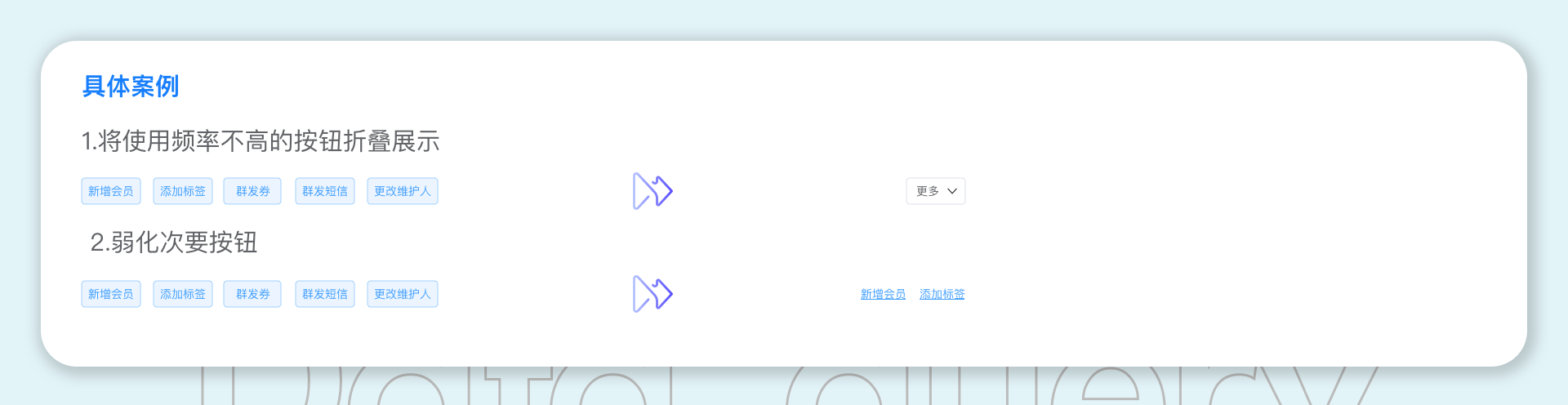
![]()
1、将使用频率不高的按钮折叠展示
2、弱化次要按钮

![]()
1、表头与关键数据列固定列表内数据行的横向、纵向数据过多
2、无法自定义展示的数据列
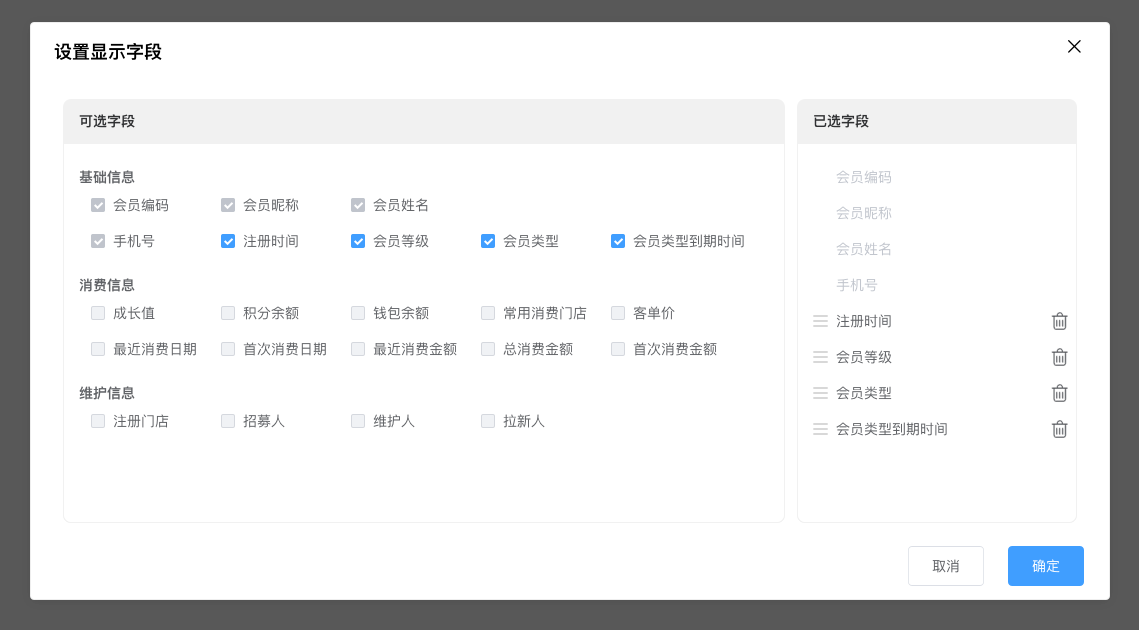
![]()
1、将重要的数据项固定,梳理过多的数据项
2、增加自定义展示数据列的功能
![]()
1、选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容
2、通过增加自定义字段展示和支持列宽,就能尽可能多的展示需要观察的数据项
1.表头与关键数据列固定
列表内数据行的横向、纵向数据过多时,选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容。

2.分类筛选字段展示
数据行横向字段过多时,可将字段分类展示,根据不同的分类去展示字段,即可全局查看,又可分类查看。根据用户选择的分类进行横向滚动,方便查看数据。

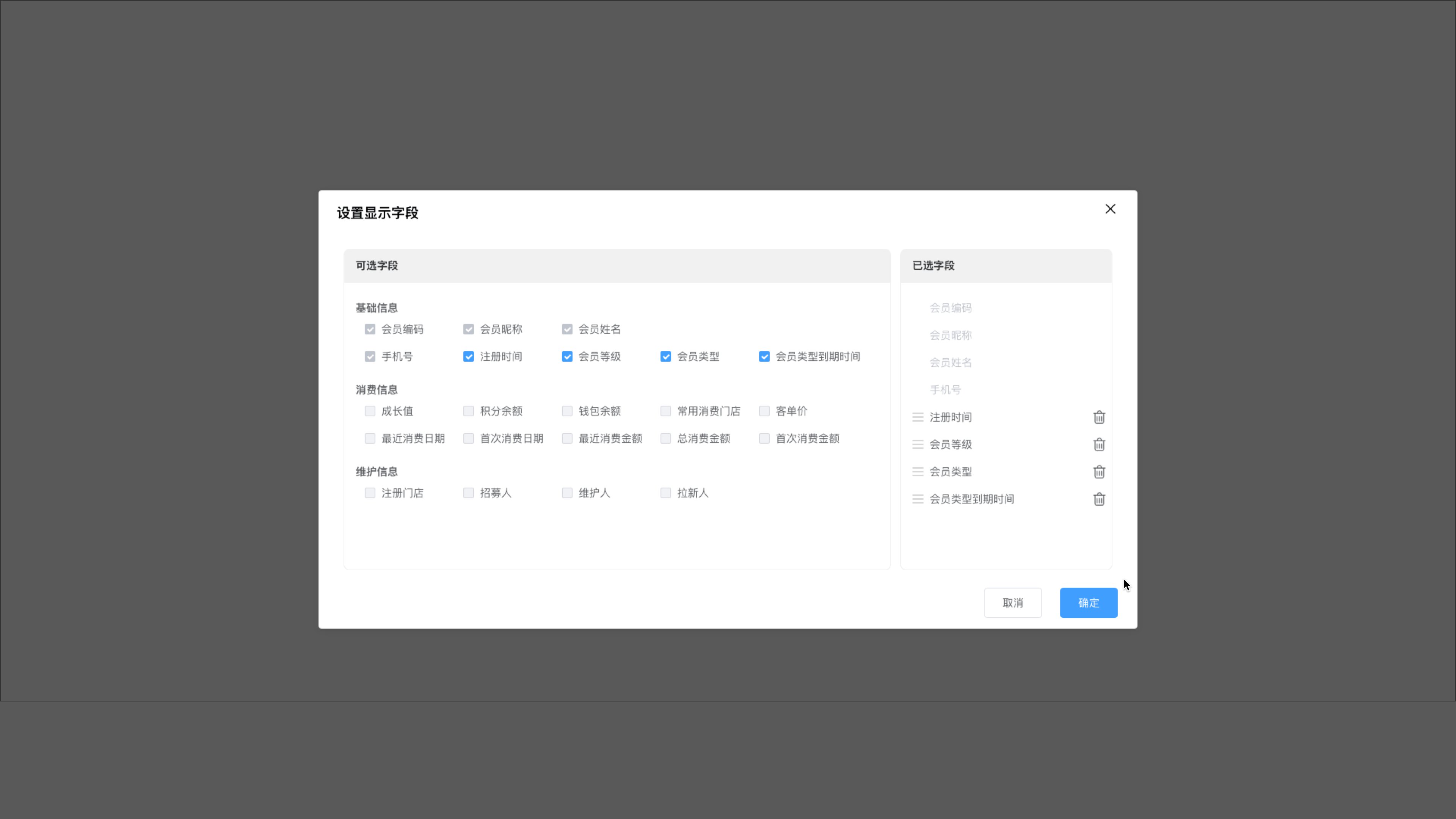
5.自定义筛选字段展示
数据行横向字段过多时,还可将字段自定义展示,用户可以自定义选择展示的筛选字段和调整顺序,根据用户的要求将常用的高频率的筛选字段优先展示,提高工作效率。

以上的内容是按照查询页面的三个部分臃肿的地方提出的解决方法,但是优化查询页面的交互,使得查询操作既高效又舒适
还是得依据各个查询页面的业务需求,将以上不同的解决方法组合,才能得到一个适应于自己当下任务的方案。
方案一
查询条件区域 将低频率的筛选条件折叠到高级筛选中+搜索项分类选择+将关键字搜索字段合并展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用分类展示+表头与关键数据列固定

优点 首页展示查询内容最少,页面简洁,可以展示更多查询数据,页面和弹框内将类似字段折叠展示,内容紧 凑,操作便捷
缺点 页面交互路径增长,编辑数据要进弹窗,不够方便,次要按钮和次要查询字段被折叠隐藏,新客户不易找 到
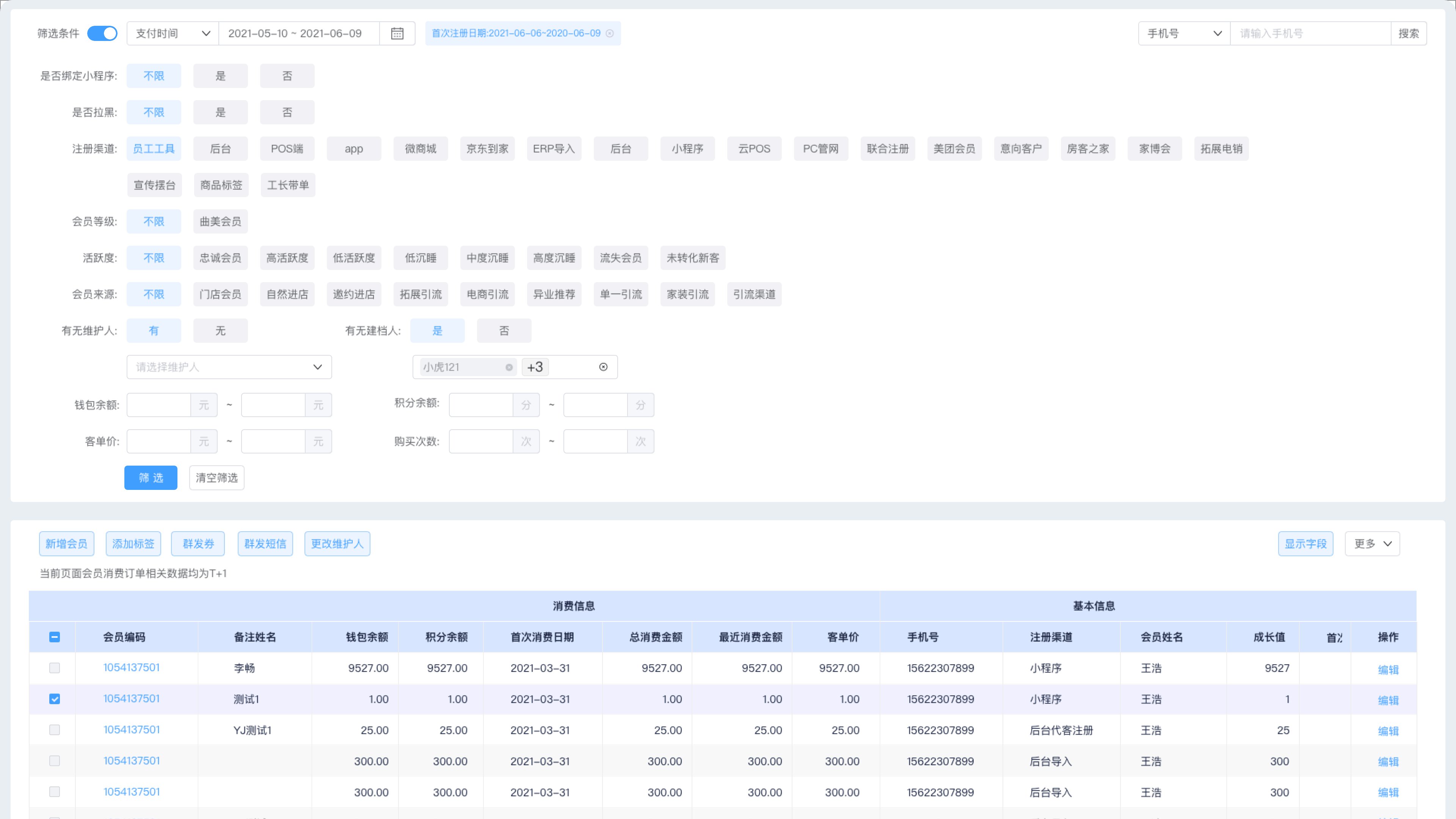
方案二
查询条件区域 通过筛选开关,选择是否展示筛选字段 字段选项铺开展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用自定义显示表格字段

优点 首页可以直接编辑字段,展示内容最多,直观方便,可操作性强,交互路径短
缺点 页面铺开高度过高,关闭筛选开关无法预览筛选条件,打开开关,则压缩表格空间,电脑一屏展示数据较 少
灵活运用布局和组件的简化方法,才能搭配出适合自己产品的最优设计,以上内容仅供参考,希望大家可以学到的是设计方法,而不是组件和布局本身。感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
围绕应用生命周期的编排设计是一种企业级技术产品设计策略。
它的核心是要解决设计师很难上手企业级技术产品,且更加难以找到体验设计机会点的问题。我们是一群工作在企业级技术产品领域里的设计师,同时也是掘金者,这篇分享即是我们在企业级技术产品领域里探索的一些方法总结。
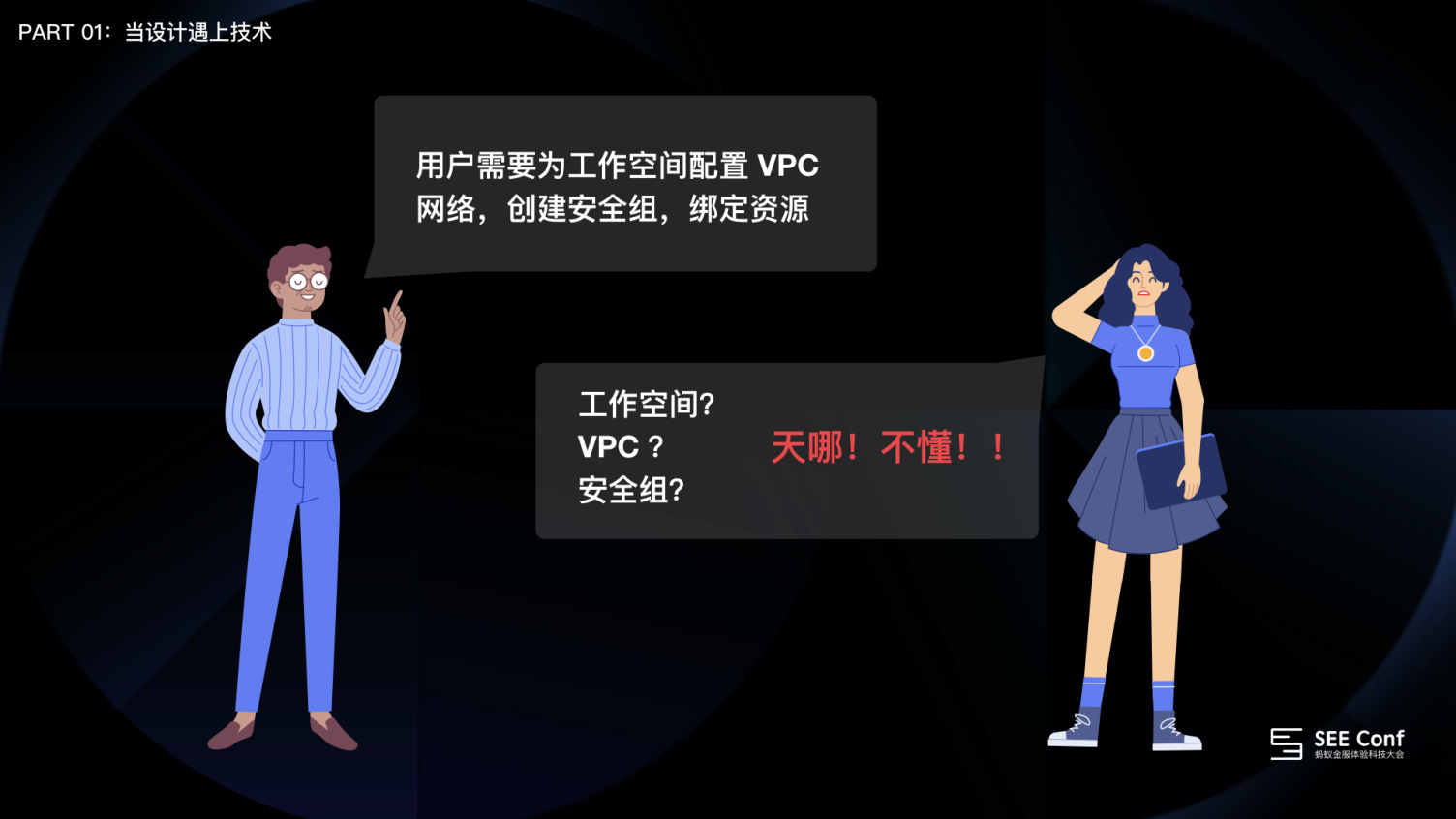
在我们日常工作中,和技术产品 PD 聊需求是一件非常痛苦的事情,他们讲的每一个字都认识,但是组合起来就不知道是干什么的了,因此设计师也很难去想象用户是怎么在用这些功能。

因此相较于 C 端产品来说,B 端的技术产品目前还处于基本可用的状态,更谈不上什么体验了。

究其原因,我们总结有三点:
① 这些产品大多数都是由技术来主导,功能优先
② 设计在整个流程中都处于非常被动的状态
③ 设计与技术之间存在一定的专业壁垒,技术往往比较抽象难以理解

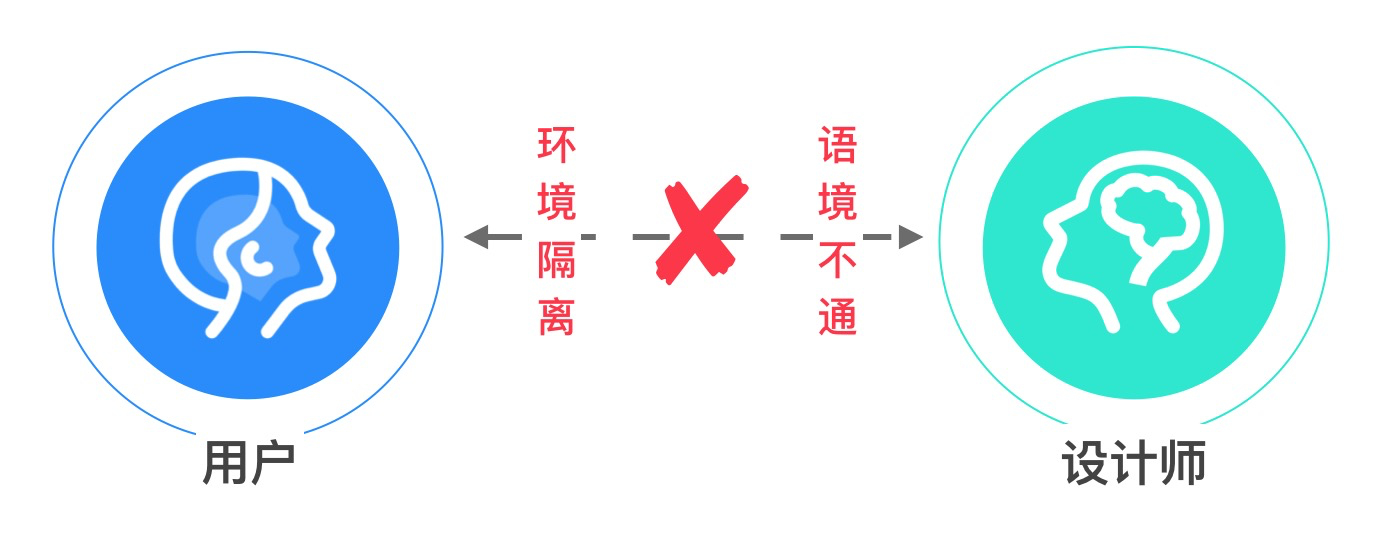
同时,我们的用户并不是客户,用户不能根据自己的意愿喜好选择产品。用户隐藏在企业内部,设计师日常中很难接触到真实用户。另一方面,用户的技术专业背景与设计师的专业存在鸿沟,这使得设计师对用户需求的理解也不够深,所以说在这种环境隔离和语境不通的状态下,设计师其实难以和用户构建同理心。

在这种狭小的设计发挥空间里,我们能做什么呢?
其实我们设计师有明显的优点:
比较擅长找规律找方法,有破局意识,从而能够发现设计的机会点。
所以我们回过头看一下之前做过的这些产品和功能,从它们的作用对象、出现时间、用户目标、用户行为这四个维度对他们进行归纳和总结。

我们发现这些产品具有很强的阶段性,通过不同的产品来支撑各个阶段下的用户目标。用户通过产品的功能来实现各种编排动作,例如对应用本身代码的编排、对应用依赖的底层资源的编排,从而支撑用户应用的生命周期。

因此企业级技术产品具有以下四个特点:
阶段性
驱动性
流程性
抽象性

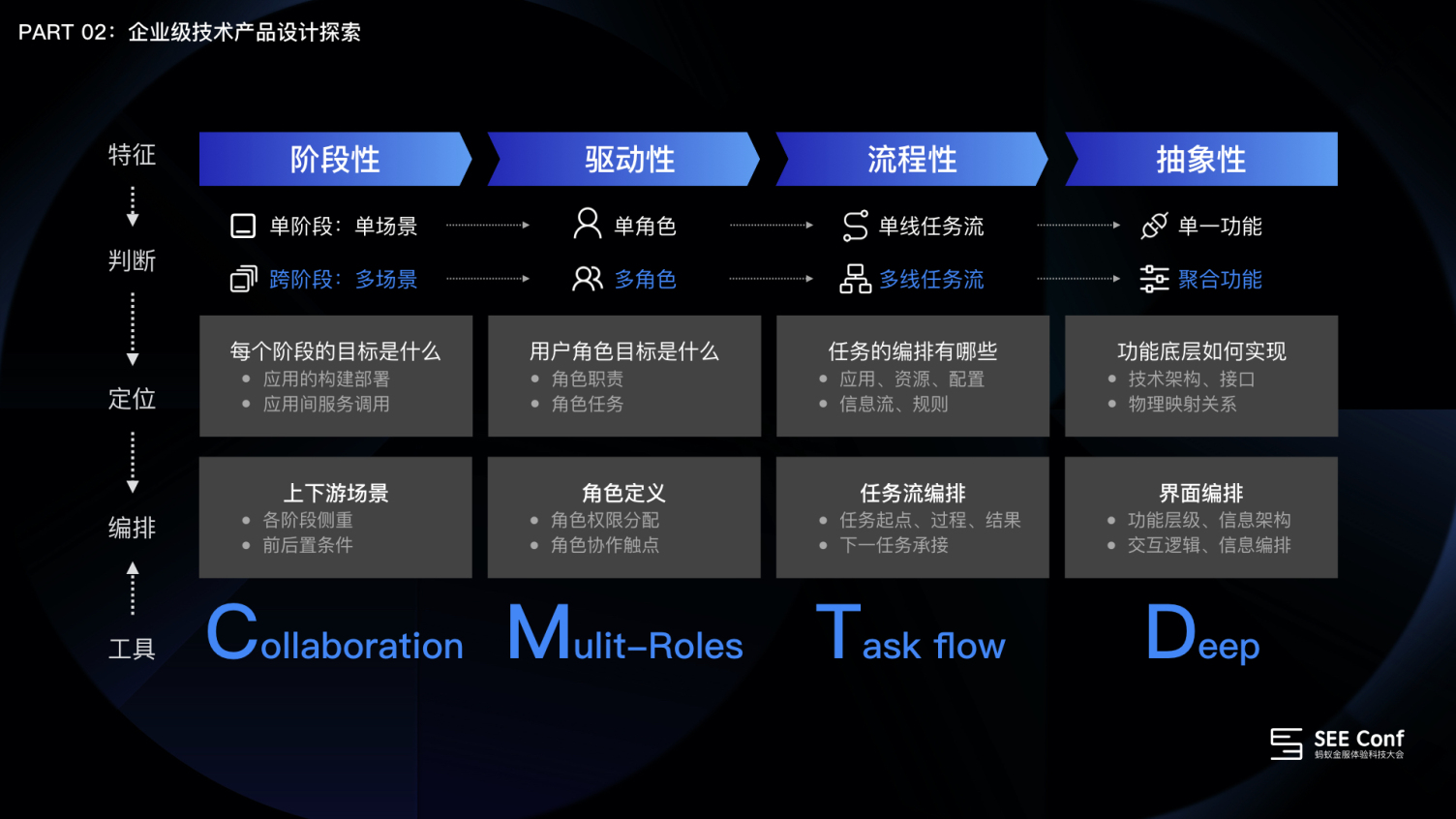
首先我们要针对这四个特性进行一轮判断,了解这个产品的场景,场景下对应的角色,每个角色执行的是单线还是多线任务流,以及任务流是由哪些功能支撑。经过这层判断之后再定位具体问题:
① 每个阶段的目标是什么
② 阶段下每个角色各自的小目标又是什么
③ 任务要对应用还是应用相关的内容进行编排
④ 产品的功能是如何实现的
当找到这些问题的答案以后,我们就可以对产品的上下游场景进行编排,明确各阶段的侧重以及上下游场景的限制条件;对角色进行权限分配以及协作触点的确定;将任务流从起点到过程再到结果进行梳理;以及最后通过对底层技术的理解,合理编排产品信息架构和界面内容。
为了能够更加高效的完成以上信息的收集和处理,我们沉淀了 CMTD 四个小工具。

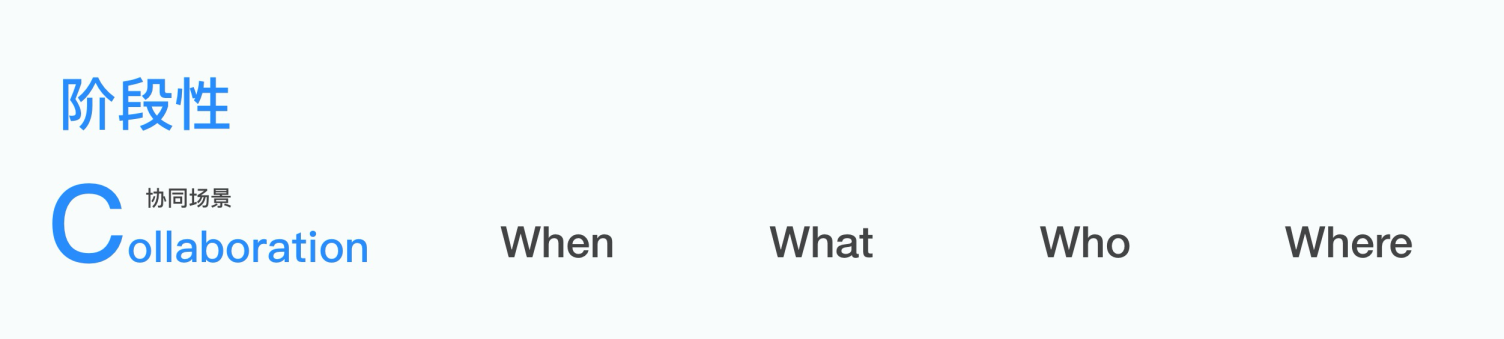
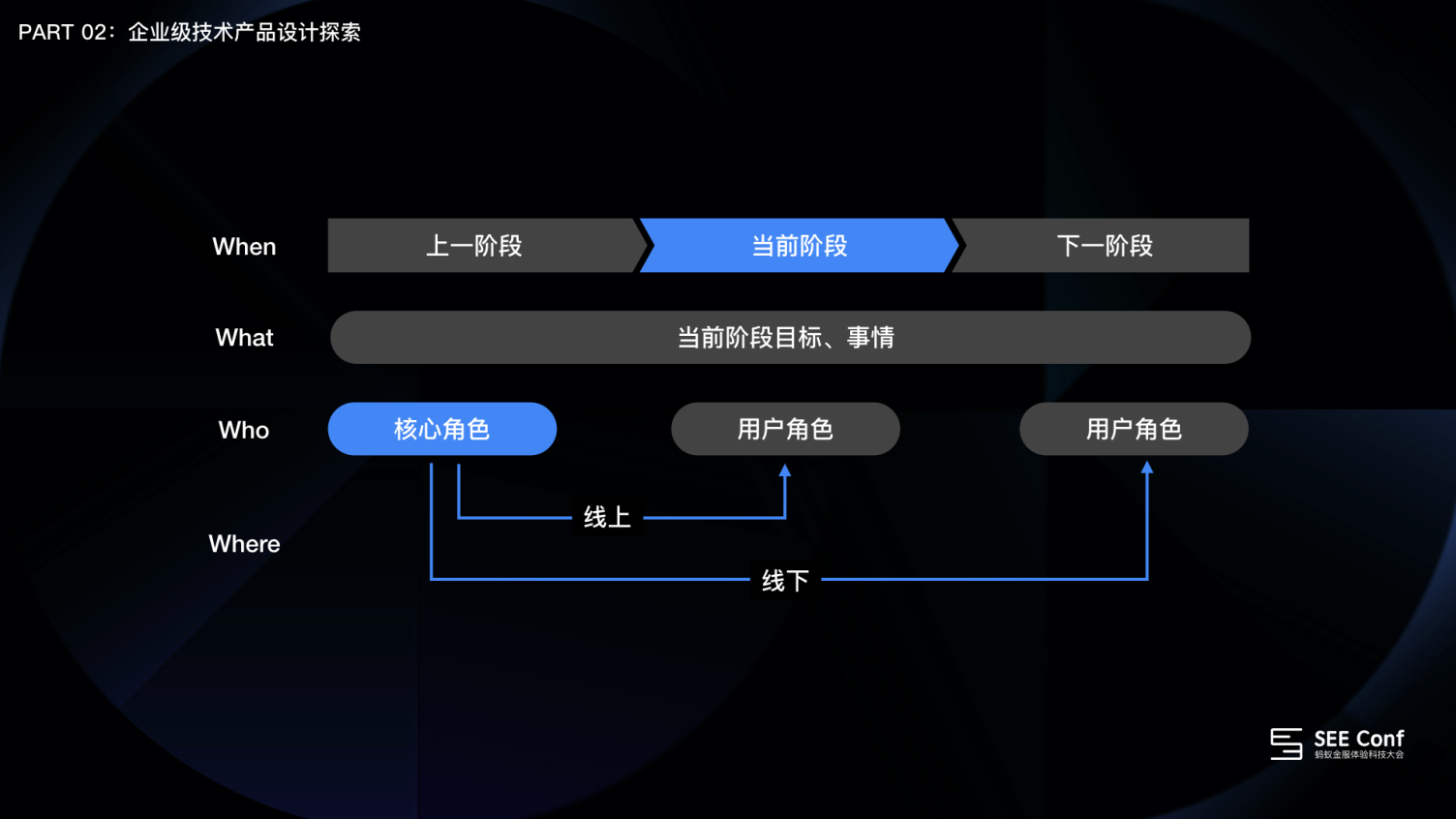
C 是 Collaboration,协同场景,主要回答四个问题:When、What、Who、Where。

① When:用以明确产品所处阶段以及上下游阶段,以全链路的视角看用户的完整使用场景,因为产品往往可能只是解决用户部分场景的问题
② What:定义当前场景的阶段目标以及要做的事情
③ Who:当前阶段的事情由哪些角色参与
④ Where:这些角色在线上或线下是如何配合协作的

例如我们要做一个技术产品,通过 Collaboration,我们知道它覆盖了发布阶段、日常运维阶段,目的是把经过测试的应用发布上线并进行日常维护,主要是运维人员配合研发人员和发布经理完成线上的问题排查和线下配置文档的交接,我们就能比较清楚的知道我们要做的是一个运维平台。

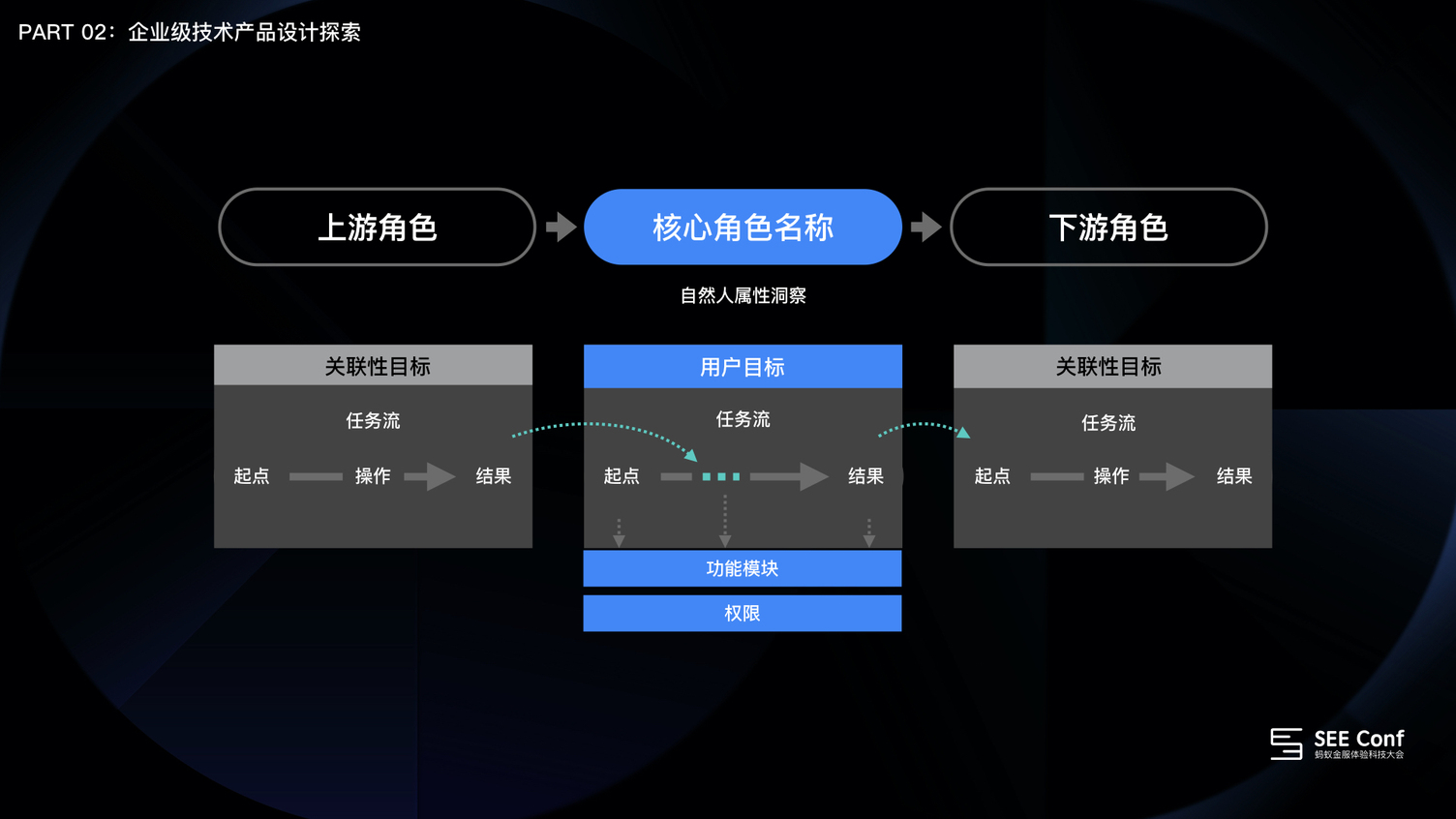
M 是 multi-role,多角色,主要用以分析产品是由哪些角色共同协同驱动的。

与 C 端产品不同的是,我们除了对核心角色的自然人属性进行洞察,还要定义清楚该角色的目标有哪些,目标对应的任务流以及支撑的功能和权限。并且企业级技术产品往往都不是一个角色就能完全执行完成,所以该角色的上下游角色也要摸清之间的协作触点在哪里。

多角色的信息我们可以通过在客户现场或者用户访谈来收集,并沉淀为用户角色库。

基于收集来的用户信息,来定义我们产品的角色:

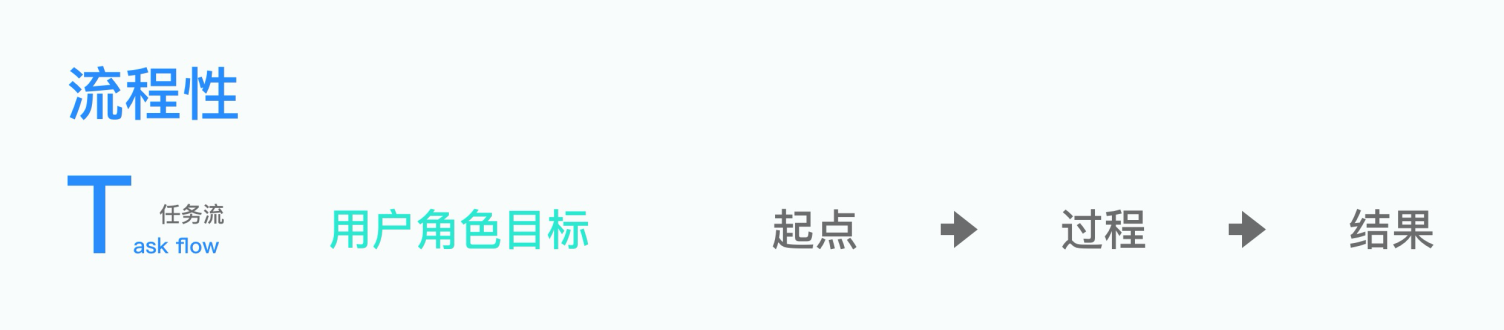
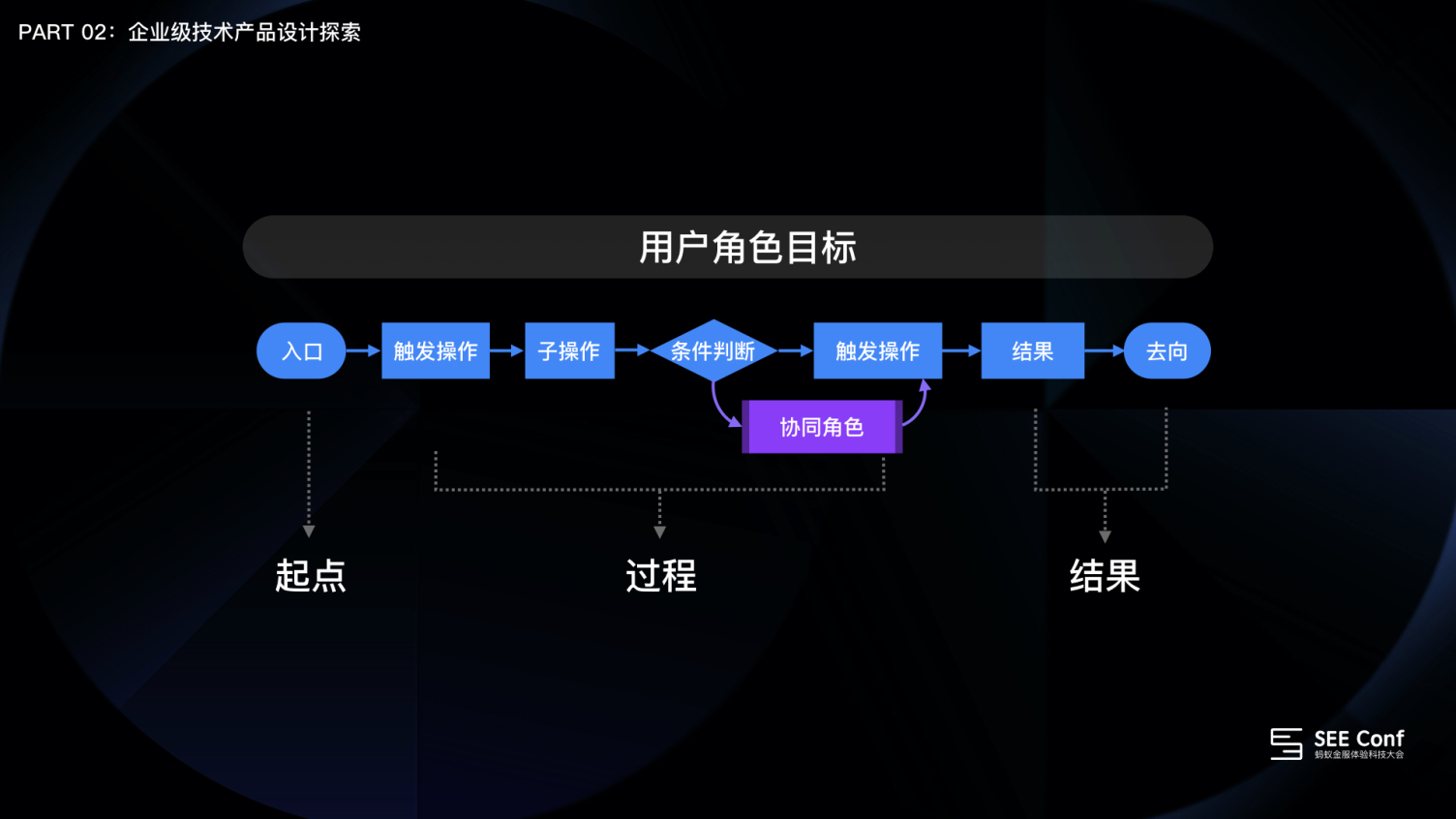
T 是 Task flow,任务流。任务流一定是基于一个用户角色的某个目标,来定义任务的起点-过程-结果。

起点就是界面上用户的操作入口,过程需要包含触发操作、自操作、条件判断以及是否有协作角色参与进来,在结果处除了提供结果反馈还要提供下一任务的去向入口,帮助用户把流程串联起来。

任务流可以借助现有流程的走查或按照 T 模型来梳理任务流信息,从而帮助我们更好的定义一条用户的任务流是如何执行的。

例如我们要做的运维平台的产品,核心角色是运维,他其中的一个目标是为应用创建工作空间。按照 T 模型,我们可以很方便的将这条任务流定义出来。

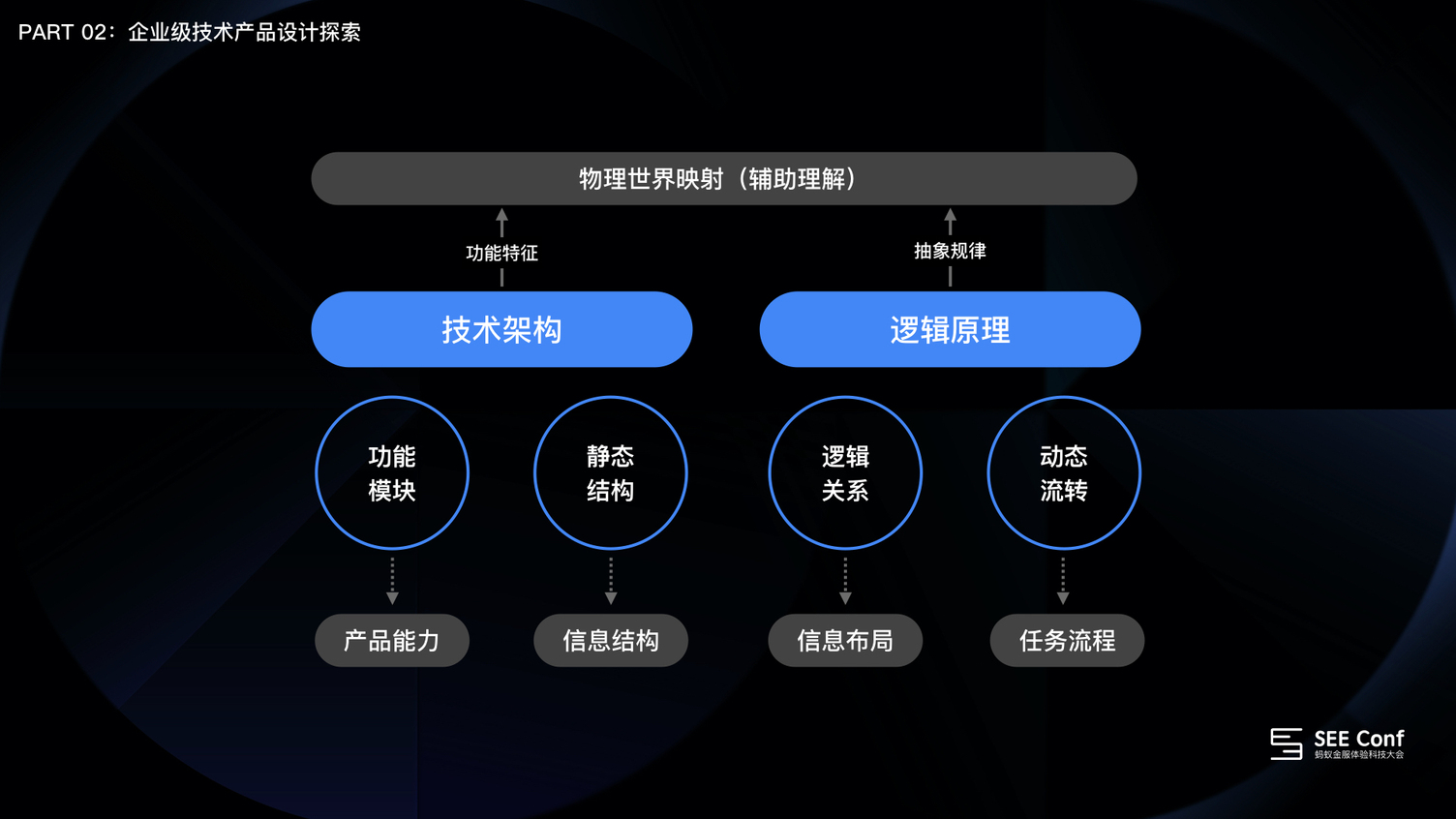
D 是 deep ,深化。主要从两个维度展开:技术架构和逻辑原理。这是两个在做技术产品的过程中经常会接触到的两个概念。

在分析技术架构时,我们可以重点关注两个点:看由哪些功能模块构成,这些功能之间的静态结构,是包含关系还是依赖关系。分析逻辑原理,一是了解这些功能产生的实例,是一对一的关系还是一对多的关系,信息或流量在这些功能模块之间如何流转。通过这些分析,我们可以把掌握的功能特征和逻辑规律。

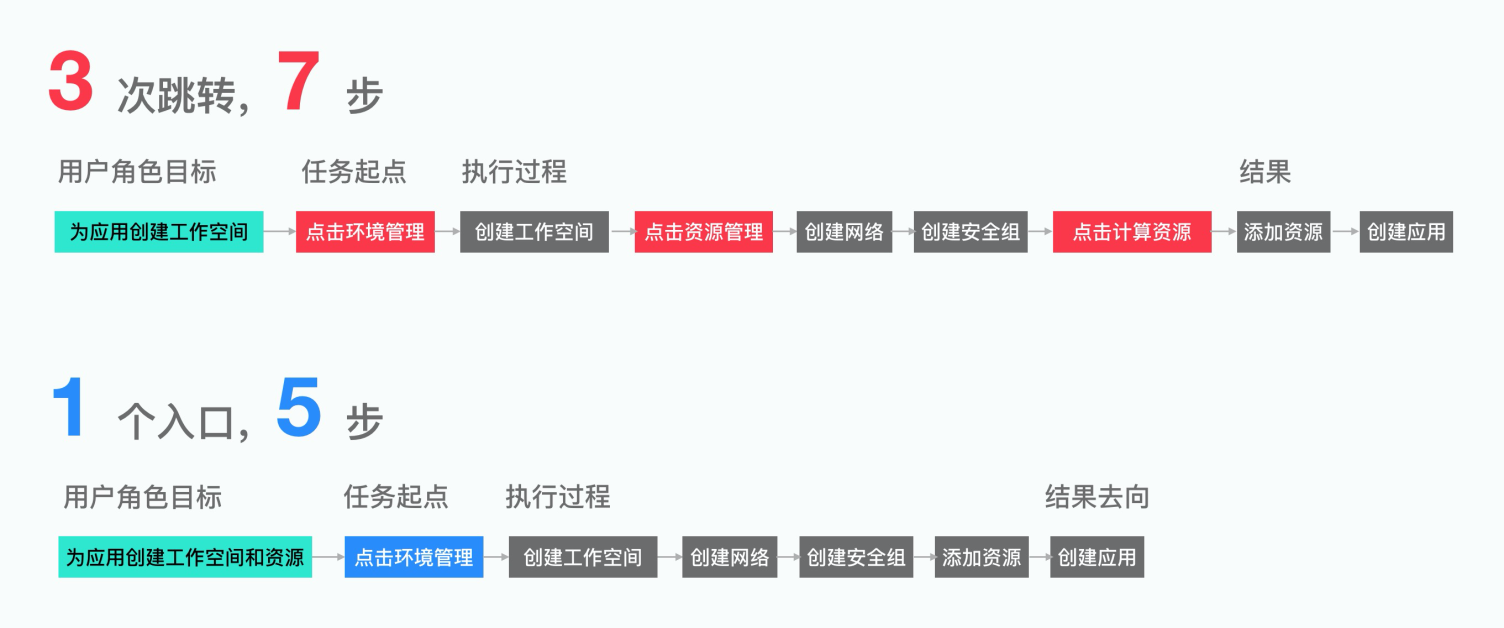
举例来说,运维平台的核心角色运维人员需要为应用创建工作空间,按照梳理出的任务流,用户需要经过3次跳转7步完成,那这个是否还有优化空间呢?

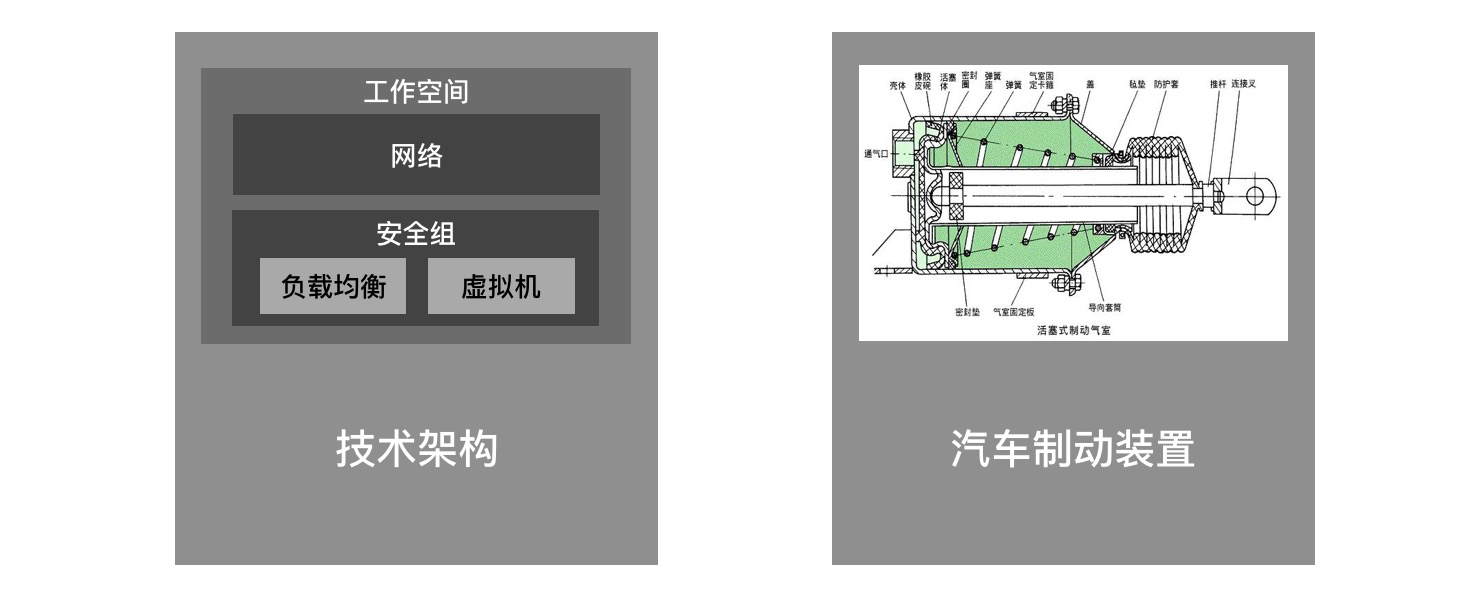
我们可以从 Deep 深化的角度入手,看这条任务流是由哪几块功能支撑的。例如工作空间内包含网络和安全组,安全组内包含负载均衡和虚拟机。就像我们了解汽车的制动装置,看到装置内包含气室,气室内包含活塞体、密封垫,密封垫连接在推杆上。

再从逻辑原理图入口,了解流量会先按照工作空间进行隔离,从工作空间走专有网络还是经典网络,网络将流量分发到安全组,安全组里的负载均衡会负责调配流量到虚拟机。他们之间层层递进互相依赖。就像汽油从油箱到达制动装置,在发动机里和空气一起被压缩燃烧后能量转化转送到动力装置一样。

通过上面的分析我们了解到这几个功能其实是紧密关联的,用户没有必要分散到不同的地方进行添加和创建,完全可以借助流程表单和抽屉把他们串联在一起。

因此我们找到优化体验的机会点,把之前需要三次跳转7步完成的任务流,优化到1个入口5步完成。

企业级技术产品有四个特性:阶段性、驱动性、流程性、抽象性。通过 C、M、T、D 四个小工具来帮助我们收集和归纳信息,实现对上下游场景的编排、角色的定义、任务流的编排以及界面的编排。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一、布局原则:古登堡、尼尔森
二、结合B端产品和页面分析
三、大厂布局设计规范分析
四、总结
一、布局原则
布局设计在设计的每个领域都有涉及,这里说的不是设计中的布局四原则:亲密、对齐、重复、对比(专业术语:格式塔原则),这是平面设计中常用的布局方式,我的理解就是排版。但B端的布局设计是不同的,每个企业或者产品的设计规范有各自不同的依据。
B端页面布局最常用的原则我见过有两种:古登堡原则和尼尔森F型视觉模型。下面是网上找的图:

(1-侵权提删:古登堡原则)
古登堡原则:阅读引力是从上到下,从左到右,呈现Z字形移动,而起点和终点会作为重点视觉记忆区,中间过程会轻扫作为次要视觉记忆区。左上和右下是用户会比较容易关注和注意到的地方。

(2-侵权提删:尼尔森F模型)
尼尔森F模型:我们在第一次观看页面时,视线会呈 F的形状关注页面。先从顶部开始从左到右水平移动,目光再下移开始从左到右观察但是长度会相对短些,以较短的长度向下扫视,形成一个 F形状。
这两个原则都是从用户视觉角度分析,在按需带入产品页面设计的。没法单纯的说哪个对哪个错,或者说哪个更好。因为要结合产品属性、信息结构、及用户心理等因素。
二、结合产品和页面属性分析
我们公司产品的列表页面是参考古登堡原则制定的布局设计规范。这是一个运维产品(我们通常称为SaaS:软件即服务)-列表页面的模板,可以看到大部分内容被表格占据,且表格中的内容是相似的。通过与腾讯蓝鲸团队的沟通,最终确定这种布局的页面用户视角浏览流程是“Z”型的。
主要操作按钮在左侧的第一视角区,通常以“新建”等主要按钮为主、“导出”或“批量操作”等次要按钮为辅一同摆放。因为列表通常是某个任务的罗列,会把新建的入口也放在一起,一是为了方便用户快速找到新建任务入口,二是为了让信息结构更聚拢。强休息区放搜索框。在不同场景下,按钮和搜索框位置要视需求确定位置。在我们公司的大部分产品场景下,按钮是在左侧。最终落脚点是在操作字段(表头属性,技术角度称为字段)。

弹窗的布局也是类似的,很容易可以判断出标题和确定、取消按钮是两个视角落脚点。

当然不是所有页面都遵循古登堡原则,像下面的表单页面就是使用F模型。因为最主要信息标题都在左侧,且信息流是集中往下走,并不分散也不需要横向跨度很大。所以使用尼尔森F模型就可以支持布局走势。

三、大厂布局设计规范
这里以腾讯Magic Box VUE组件库和阿里AntDesign来分析我个人的理解:

这是从antdesign官网找到的信息复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。这应该是阿里内部自己建立的布局规范,既不符合古登堡原则,也不适应尼尔森F模型。但从地下不同页面内容的分布来看,我觉得是把这两种模型结合了。请看下图:

古登堡原则注重左上角和右下角的内容。尼尔森F模型是只注重左侧内容,这种布局方式通常是信息量比较大时用的比较多。我们把页面的内容拆开看就可以分析出,每个模块也是可以分成不同模型的结合。

腾讯Magic Box的布局规范就是前面我们公司用的是一样的,就不多分析了。
四、总结
通常:信息流页面使用尼尔森F模型。需要用户操作页面的则常常把古登堡和F模型结合使用,具体使用哪种看两个:1、用户在页面的常用操作是什么,2、你想或者说是产品想传递给用户的信息是什么。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com