前言
在设计领域,相较于平淡无奇毫无重点的界面设计,其具有良好视觉层次结构的设计更受用户青睐。在设计过程中可能会纠结于各种可能性,比如是让文字变大还是变小,或者增加(或减少)元素周围的留白,颜色是该深一点还是浅一点等。其实不管何种呈现方式,设计出美观、高效和可用的UI界面需花费很长的时间,需经过反复的修改,最终才能打磨出令用户满意的产品,在满足公司战略及功能需求的情况下,其修改和优化还可以从细节上入手。

2021 | 第03篇分享目录(031~045)
031.「支付宝」避免超额消费的花呗闹钟
032.「滴滴出行」关怀模式-老年人的出行福利
033.「爱奇艺」搜索分类-让结果更精准
034.「美团」突出折扣金额-引起用户贪便宜心理
035.「饿了么」订单备注提示-为防疫工作贡献一份力量
036.「快手」不打断视频播放的评论功能
037.「微博」行为预判-有效提高评论的完成效率
038.「淘宝」搜索结果-你试过长按商品卡片吗?
039.「boss直聘」双重toast弹窗-快速感知页面类型/内容
040.「饿了么」店铺营销文案-看“我”就把“我”吃掉
041.「微信」你使用过图片备注吗?
042.「即刻」排版设置-帮你缓解视觉疲劳
043.「拼多多」通过搜索关键词建立情感链接
044.「微信读书」替身书架-帮你瞒天过海
045.「网易云音乐」视频歌单-边听边看更便捷
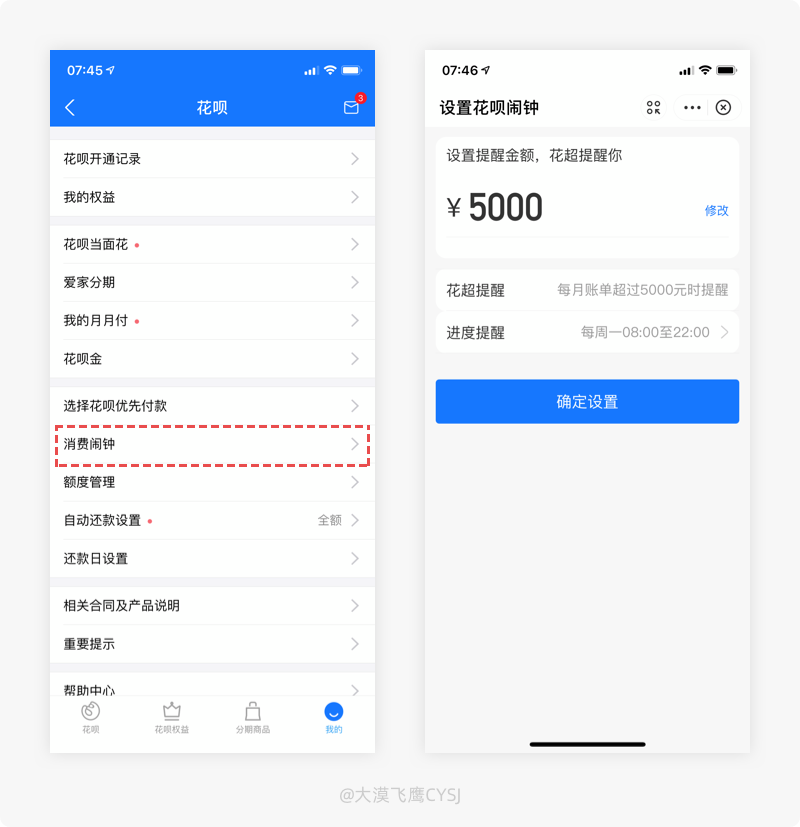
031.「支付宝」避免超额消费的花呗闹钟
产品体验:
在支付宝花呗的消费闹钟功能里,可设置每个月的消费限额,当花呗支付使用超额后,会收到对应的消息提醒。

设计思考:
随着互联网的迅速发展,人们生活水平提高的同时、消费水平也越来越高。各种消费信贷产品如雨后春笋一样冒出来。花呗自出现后就深受人们的喜爱,首先是便捷的支付方式;其次花呗的申请门槛比较低,不论是学生,还是无业游民或其他没有稳定收入的,只要芝麻信用分达到650分以上就能开通,在拥有额度后,就可以在支持花呗支付的平台提前预支消费,到次月再还款,因此花呗的便利性就完全体现出来了。但总是有一部分用户在每月出账单需要还款时才发现,消费的额度远远高于自己的收入,甚至无力偿还。
花呗新推出的消费闹钟功能,对于花钱没节制的用户来说,真的特别好用。在消费闹钟里设置提醒金额,点击确定设置即可,当使用金额超过用户设置的金额,将会收到提醒消息。此功能既可以减少用户超额花费的可能性,也能有效避免用户因无力偿还账单而给平台带来的经济损失,可谓是一举两得。
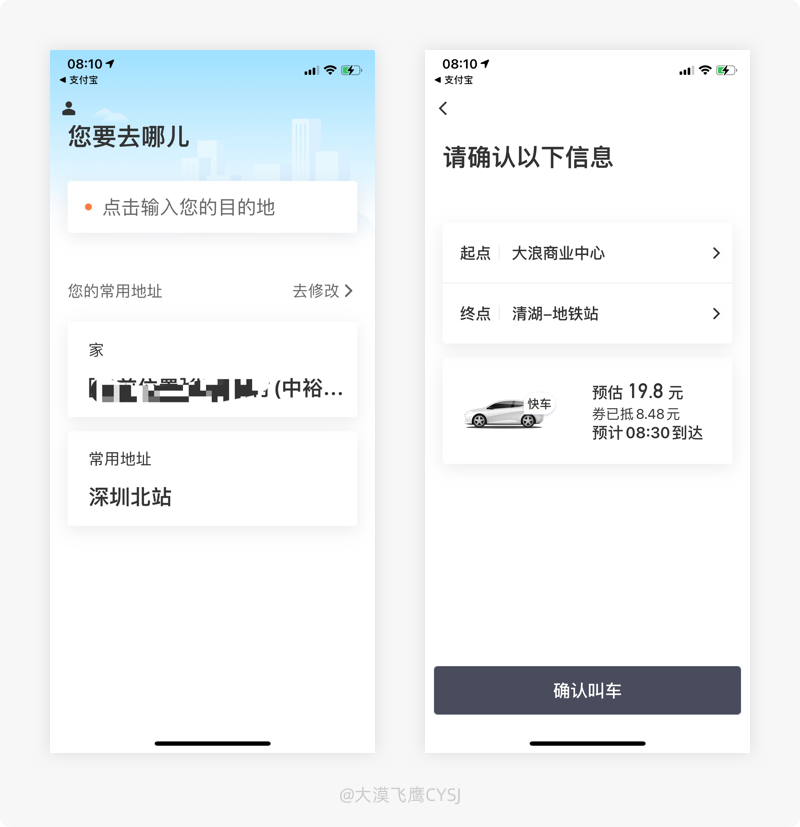
032.「滴滴出行」关怀模式-老年人的出行福利
产品体验:
在滴滴出行的设置中开启关怀模式,系统会将字体放大且展示功能极简的打车模式页面,方便老年人使用;

设计思考:
滴滴出行主要面对的是年轻用户群体,因涉及到支付宝、地图等线上线下功能的结合,操作流程复杂且使用起来学习成本较高。在当前移动互联网时代下,老年人如何能真切感受到现代智能科技所带来的便捷、人文关怀和尊重,是如今的移动平台所要解决的问题。
滴滴出行的关怀模式,就是专为方便老年人出行而推出的。老年用户在APP设置中心开启后,可快速进行一键下单操作流程。关怀模式支持大号字体显示,能提前设置五个常用地址,方便在下单时进行一键操作,简化了下单流程及删减了部分页面内容。不管是大号字体还是精简流程,都便于视力不好的老年用户叫车出行,不仅有效降低了在线叫车操作的复杂程度,也能缓解老年用户在叫车过程中出现的不确定性和焦虑感,提升了出行效率。
033.「爱奇艺」搜索分类-让结果更精准
产品体验:
在爱奇艺使用搜索时,展开搜索框前面的类型,可选择全网、图搜剧和词搜剧,以更精确的匹配搜索结果。

设计思考:
很多设计师认为搜索很简单,设计一个搜索框加搜索图标放在主页顶部就搞定 了,然而并非如此,需要站在用户的角度考虑搜索前、搜索中、搜索后各个阶段的用户体验。搜索作为一个功能入口,除了简单的呈现及引导方式之外,搜索结果也是也是非常重要的,用户的搜索操作不是目的,结果的精准度及视觉传达才是重点。大部分搜索的呈现就是提供搜索框,用户一上场就开始码字,然后在海量的搜索结果中去找到自己想要的内容。然而用户并没有什么耐心,不管是花大把的时间查找结果还是不停的更换关键词重来,都有可以让其失去耐性,转而扭头就走,导致平台的用户流失。
爱奇艺APP在搜索功能中进行了分类,比起常见的全局搜索其结果更加精准,通过全网、图搜或词搜类型改变搜索范围,便于用户在最短的时间内找到自己想要的结果。可以想象,当我们在百度查找需要的内容时,面对几万乃至几十万的结果匹配时,翻过几页后,要么放弃、要么换掉关键词。爱奇艺的分类型搜索缩小了查找范围,降低用户的时间成本,还能提高对用户的信任度,以增加其使用粘性。
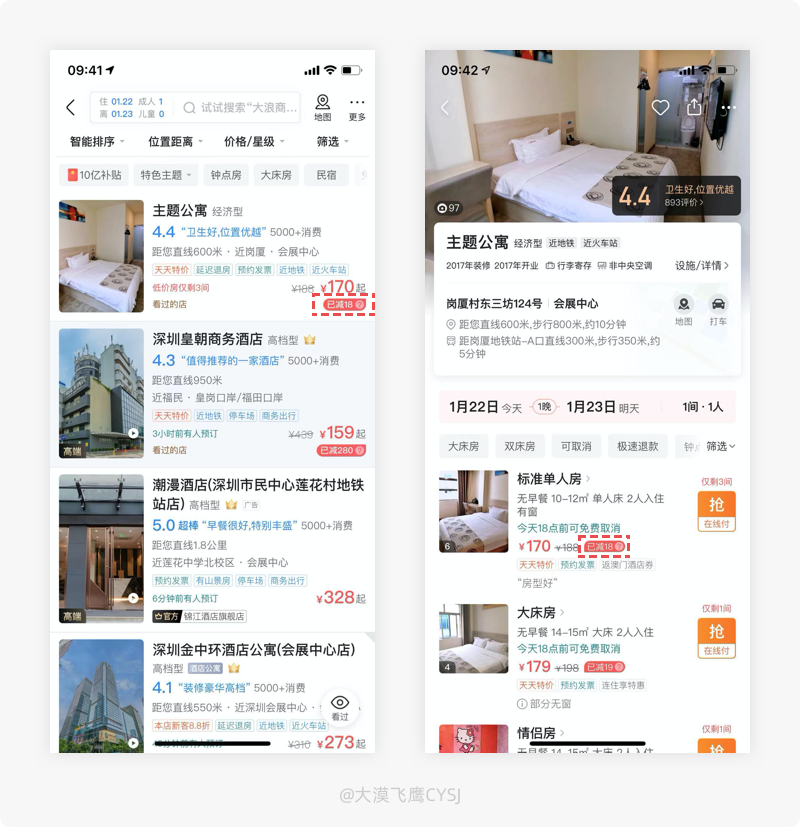
034.「美团」突出折扣金额-引起用户贪便宜心理
产品体验:
在美团的酒店列表价格区域,除了有划掉的原价和优惠之后的价格外,还特别突出展示了优惠的实际金额,非常显眼,以彰显其优惠的力度。

设计思考:
商家们都知道,定价策略是营销中一个十分关键的组成部分,是影响交易成败的关键因素,但也难以确定,既要考虑成本的补偿,又要考虑消费者对价格的接受能力。纵然如此,当商家们把最低的价格摆在消费者面前时,才发现“理想很丰满,现实却骨感”,总是有那么一群人在感性的消费,即使碰到折扣后的价格依然过高,但只要优惠力度够大,就感觉够刺激,常规剁手。
一路走来才发现,唯有套路得人心,例如:拼多多的砍价,砍到手后低价购买,算是平台补偿的免费宣传费;美团的高额满减,是在提高原价数倍之后才有的折扣;线下商家撤离前的亏本清货,可能是被选剩下的瑕疵产品......。在这些案例中,如果商家直接把折扣后的实际价格摆在那里,部分用户根本不屑一顾。
美团的酒店列表,在价格区域除了常规的原价、现价之外,还突出展示已减金额,抛开现价不说,如果优惠的金额给力,足以引起用户的注意。这是企业惯用的利益引诱手段,屡试不爽, 通过下单就让利的方式来促进商品的转化,引起用户的贪便宜心理,只要优惠的数值够高,就能引起用户的注意力和消费欲望,将用户的思维转换至优惠力度方面,而忽略市场价格及性价比,会误以为商家优惠的金额即自己赚到的错觉,促使用户下单完成转化。
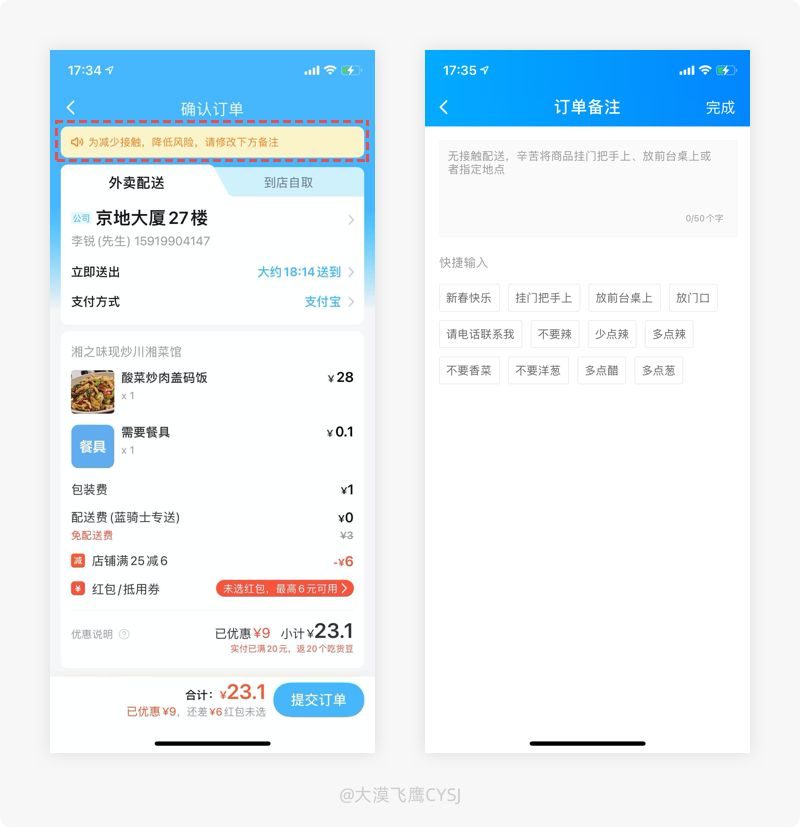
035.「饿了么」订单备注提示-为防疫工作贡献一份力量
产品体验:
在饿了么确认订单页面,为了有效的控制疫情传播,顶部会提示“为了减少接触,降低风险,请修改下方备注”,进入备注页面,输入框的占位符和快捷输入都优先展示避免接触取餐的方法参考。

设计思考:
疫情爆发期间可谓是人心惶惶,经过所有人长时间的有效配合及预防,终于得到了缓解。疫情控制之后,人们对病毒的防范意识有所增加,通过自律做到尽量减少与他人的接触,但在忙到的生活和工作下,很多情况总是不可避免,比如病毒防范意识降低而造成无意识的接触、工作中的外卖取餐和寄收快递,都会造成额外的接触。
在饿了么APP上订餐下单时,系统会给予明显的免接触防疫提醒,在订单的备注中优先展示免接触取餐方式参考,如挂门把手、放门口等,给病毒防范意识降低的用户敲响了警钟,提醒用户尽量使用无接触方式取餐,不仅能降低病毒在人与人之间的相互传播,还为防疫工作贡献了一份力量。
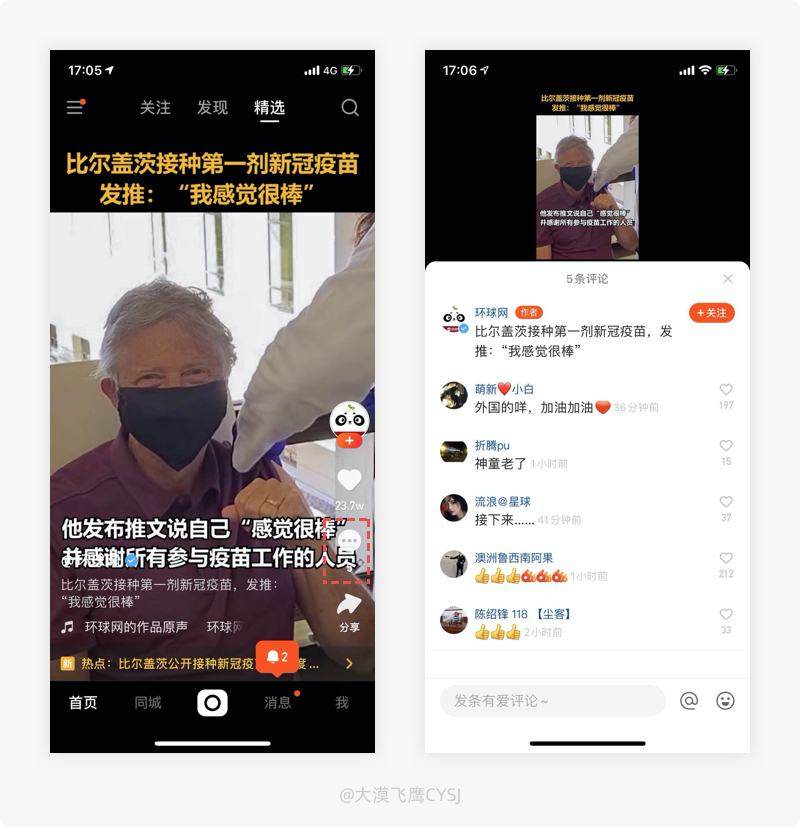
036.「快手」不打断视频播放的评论功能
产品体验:
在快手观看短视频,打开评论,页面从底部弹出,视频继续以播放状态等比例缩小置顶,编辑评论不影响播放。

设计思考:
当我们在线上看到一件事物,有互动需求和强烈的表达需求时,此时评论功能不仅能满足用户需求,还能增加参与感,对增加用户黏性大有作用。评论作为一个重要级的功能存在,在需要时会打断用户的当前浏览或操作,通过跳转页面或弹窗来帮助用户解决互动需求,跟原本的页面是一个上下级的关系。
在快手APP看短视频,无论是编辑还是浏览评论都可以齐头并进。触发评论后,页面从底部向上弹出,视频的页面占比范围会以播放状态等比例缩小并置顶,类似我们在看电影时的横屏和竖屏,视频观看及评论两不误。这种交互方式在满足用户下一个需求时,并不中断上一步的需求,避免原本看视频的思路被打断,有助于用户跟随视频播放的思路即兴发挥评论,这也是一个容易设计师被忽视的好功能。
037.「微博」行为预判-有效提高评论的完成效率
产品体验:
当我们在微博列表中的某条信息处停留5秒并无任何操作时,此条微博下方会自动弹出评论框,系统通过行为预判感知用户对该内容感兴趣,引导用户去发表自己的想法。

设计思考:
评论在很多应用中都有着举足轻重的作用,尤其像微博这样的大型并开放式的信息平台,更有着弘扬先进的思想和精神,揭露和抨击腐败现象及不正之风,对各种不良现象形成强大的舆论压力,实现有效的监督。即便是网络水军、键盘侠(恶意重伤除外,毕竟大部分用户还是理性的“喷子”),当风声一边倒时,都会逐渐走向真理化。在我们所接触的应用中,评论操作的方式都是通过用户的手动触发。
微博编辑评论除了用户手动触发之外,其还有一种非常人性化的系统感知触发。当用户在列表中的停留5秒且没有任何操作时,系统通过行为预判感知用户可能对这条信息感兴趣,即自动弹出评论框,引导用户操作,能增加产品跟用户之间的交流互动。微博的行为预判是引导用户、缩短用户行为路径的有效设计手段,在用户没有作出行动触发的情况下进行理解用户可能会出现的操作行为,减少冗余步骤,简化操作流程,运用最少的路径和行为来达成用户目标,有效提高评论的完成效率。
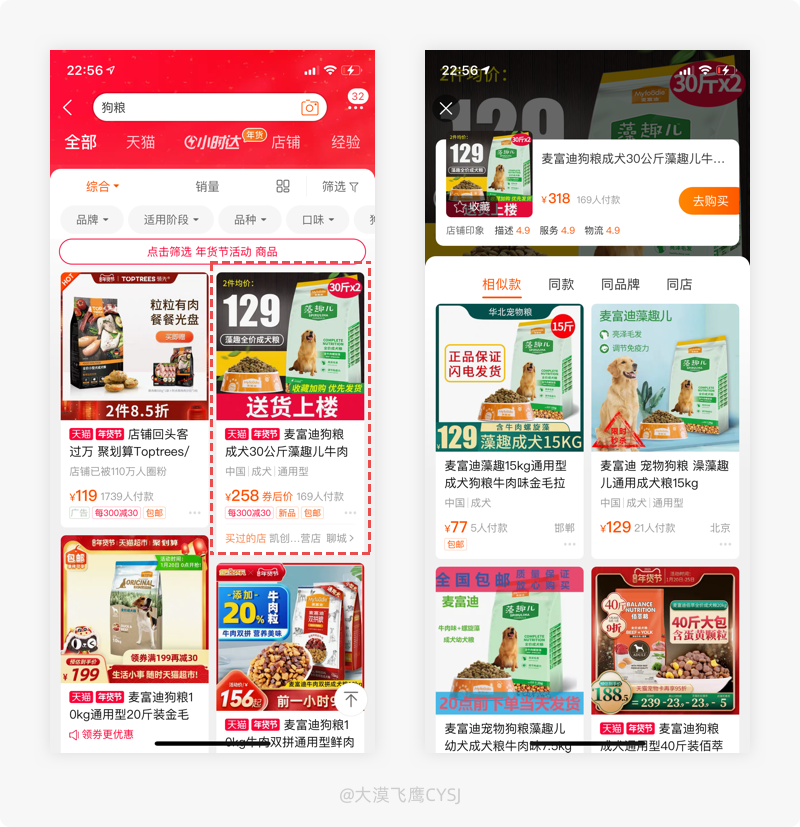
038.「淘宝」搜索结果-你试过长按商品卡片吗?
产品体验:
在淘宝的商品搜索结果里列表,长按某个商品卡片区域,会弹出该商品多种类型的tab,有相似、同款、同品牌和同店,便于用户更精准快速找到自己需要的商品。

设计思考:
对于有目标需求但不是特别明确的用户来说,关键词搜索无疑是最好用的一个功能,当面对海量的搜索结果,可能会眼花缭乱,找到喜欢的商品时,要么销售量太低、要么价格过高,反正总有有那么一方面自己不满意,不得已,只能把当前商品的精准关键词经过搜索框再来一遍。
在淘宝APP就无需这么麻烦。商品的搜索结果列表有个隐藏的功能,只需长按商品卡片区域,就会弹出相似款、同款、同品牌、同店铺的类型tab栏,方便用户能够快速根据自身需求筛选比价,可免去不必要的麻烦操作,节省大量时间,如果你还未使用过此隐藏的交互功能,就赶紧试一试吧。
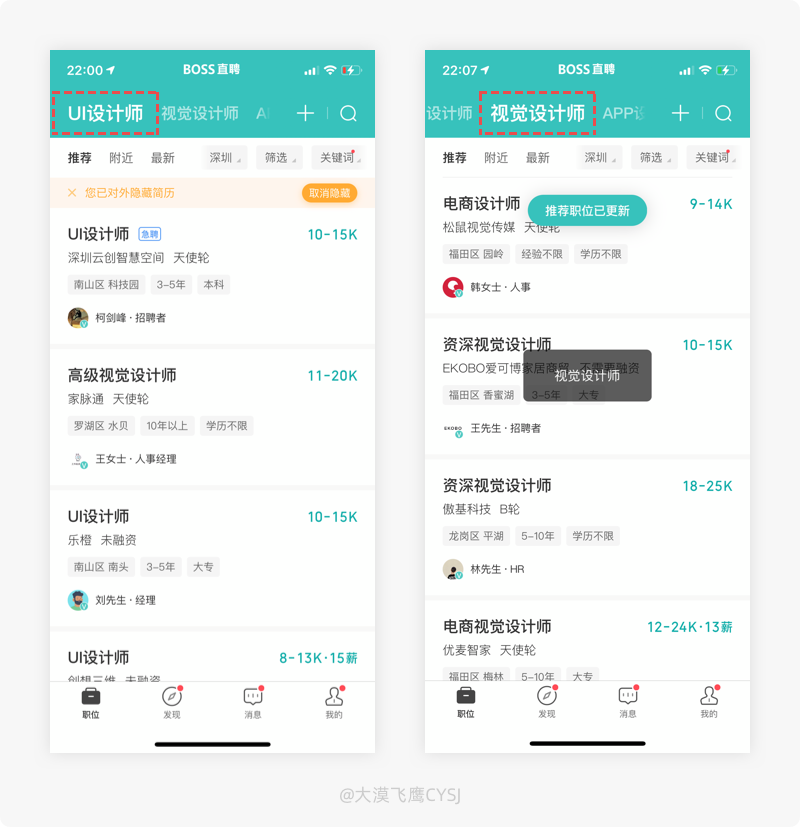
039.「boss直聘」双重toast弹窗-快速感知页面类型/内容
产品体验:
boss直聘顶部的职位tab在切换成功后,除了除了有职位更新toast提示外,屏幕中间还会通过toast弹窗提示当前页面职位类型,并突出显示。

设计思考:
关于toast弹窗样式及出现的场景,犹如市场上的大白菜,所见过多的不能再多了。例如某个步骤操作成功、tab切换页面、下拉刷新等,是一种轻量级的反馈,以小弹框的形式出现,一般出现1到2秒会自动消失,且可以出现在屏幕上中下任意位置。对于设计师来说,在页面上增加toast的作用,就是将操作的结果直接反馈给用户。
Boss直聘APP在tab栏成功切换页面后,除了有清晰反馈操作结果“推荐职位已更新”之外,还在屏幕中间用另一个更加显眼的toast弹出明确职位信息。其实用户在切换tab栏时,此操作行为不仅仅是切换页面,所对应的类型才是首当其冲,当明确类型无误后才会将思维转向内容,职位弹窗在屏幕中心提示,占据有利地形,除了让用户清楚当前页面交互状态之外,还能快速感知类型是否为自己所需。另外还有防错作用,避免用户操作失误后,在自己还不清楚的情况下去浏览内容而浪费大量的时间。
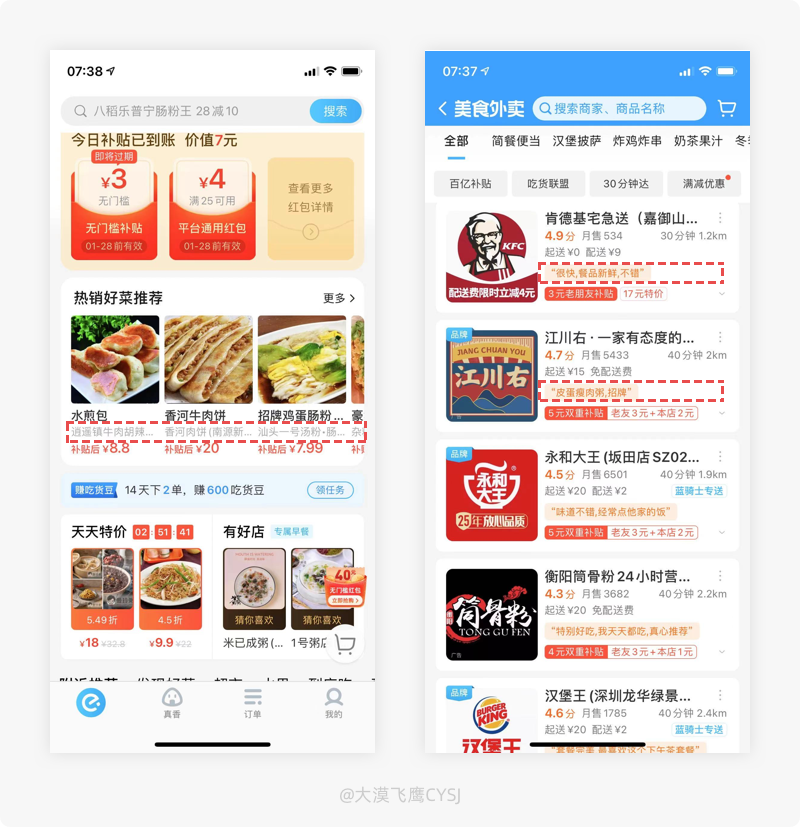
040.「饿了么」店铺营销文案-看“我”就把“我”吃掉
产品体验:
饿了么的外卖店铺列表及推荐商品下方都有极具诱惑性的广告文案,一句话概括味道、服务、优质推荐等。

设计思考:
今天吃什么?随便;那吃肯德基吧?不好,太油腻了;那到底吃什么?随便......。这应该是最标准的选择性困难综合症晚期,尤其是给女朋友点外卖,你会发现原来“随便”就是天大的谎言,表面上看似什么都可以,实则什么都不可以。
饿了么每个店铺下方都使用了一句简短的文案概括菜品的味道、店铺服务或招牌推荐等,在文案中结合用户较为关心的利益点抓住眼球,引导目标进入店铺,从而浏览店铺的内容。店铺广告是商家可以进行内容营销的重要场所之一,可充分利用文案向用户进行宣导,让其感受到店铺的用心之处,增强用户体验,优质的文案不仅能带给用户惊喜,还有一种神秘色彩,用户可能会抱着试一次心理想法,从而形成转化。
另外对于吃什么、难以选择的用户,平台可以通过文案的吸引,增强用户的占有欲望,让其快速做出决策,避免在选择的时候难以抉择,即便做出决定后仍然疑虑其它的选择是不是更好,从而导致时间的浪费,精神上的焦虑。
041.「微信」你使用过图片备注吗?
产品体验:
微信好友昵称除文字备注外,还可以使用图片备注,保存成功后即可在设置备注页面描述区域看到此前备注的图片,好友信息也增加了描述入口。

设计思考:
当我们的微信好友过多或因好友随时改变昵称的原因,而经常找不到,我们就会随手备注一个昵称或标签,以便需要时方便查找,但针对当面即时添加的好友,就算使用的昵称备注,可依然没有印象怎么办?
其实微信的备注功能比我们想象的要强大,除了昵称备注外,还可以使用图片备注。当我们因工作接触的人较多需要添加好友时,短时间是没有办法把所有好友的个人信息都记熟,这时候图片备注就能助我们一臂之力了,另外还可以直接把客户的名片作为图片备注,将单个好友的信息集合,实现一功能多用。对于记性不好或短时间内添加好友较多的用户非常实用。
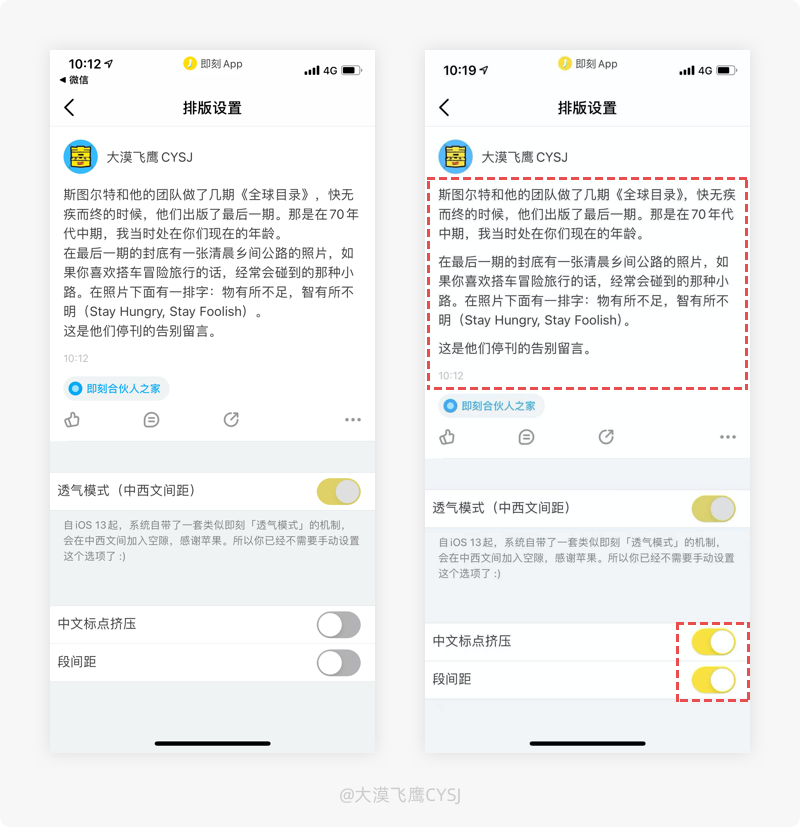
042.「即刻」排版设置-帮你缓解视觉疲劳
产品体验:
在即刻APP的排版设置里,开启“中文标点挤压”和“段间距”,文本内容会自动减小中文符号后面的间距,且段与段之间也会增加留白,提高视觉舒适度。

设计思考:
我们在看文章或电子书时,都有过这样感觉,当篇幅较大时,到了一定时间,就会产生视觉疲劳或专注度减弱的情况。视觉疲劳的强弱程度,用户除了自行调整外,平台还能通过设计手段提升用户体验来缓解,常见的网络文章会在不同位置穿插图片来减轻用户的视觉压力,其电子书也会通过短篇幅的翻页来缓解视觉疲劳。
在即刻APP的系统设置中,可通过排版设置提升浏览体验。开启中文标点挤压,文本将自动减小中文标点符号后的空白区域,避免间隔太大造成脱节,去掉不必要的空白,还能为内容节省空间,毕竟内容才是产品最重要的部分,所以不要没理由的去掉特地为它预留空间,“挤挤总还是有的”;其次开启段间距,即段与段之间视觉更加明显,第一反应就能感觉出这是两段内容(段落的结尾如果跟上一样最后平齐,傻傻分不清是衔接上一段还是新的一段),让用户浏览文本内容的思维更清晰且减少思考,提升节奏和视觉平衡感。
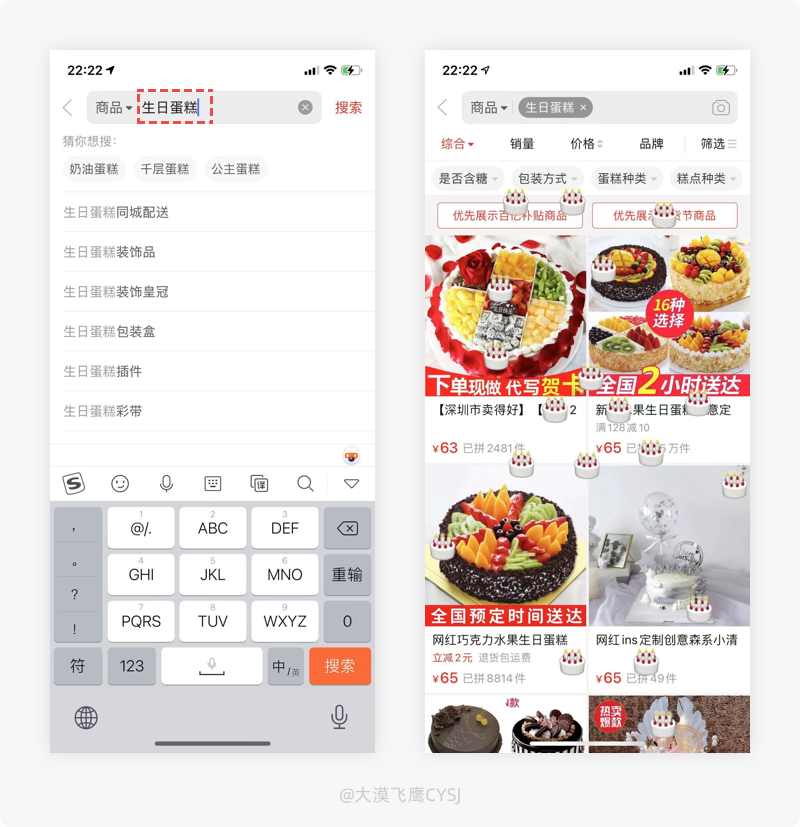
043.「拼多多」通过搜索关键词建立情感链接
产品体验:
在拼多多搜索“生日蛋糕”时,商品搜索结果呈现的同时,会有满屏的蛋糕表情落下,以示祝福。

设计思考:
商品搜索框,顾名思义就是搜索商品使用,用户需要查找某个商品时,输入关键词,系统通过后台数据对关键词进行匹配,然后按照特定是顺序呈现出来,旨在满足用户的搜索需求而生。
拼多多搜索功能除了满足用户的基本需求外,还增加了一个小细节,搜索部分特定的关键词,结果页会使用趣味化的微动效。比如,在搜索“生日蛋糕”后,会有满屏的蛋糕表情落下,给予用户生日祝福,通过营造情感氛围,获得用户的认可,跟用户建立情感链接以鼓励继续下一步操作。同时平台用趣味的微动效生日祝福通过情感、人性化的交互方式更受人用户青睐,可以让用户感到心情愉悦,进一步增加用户的信任度及粘性。
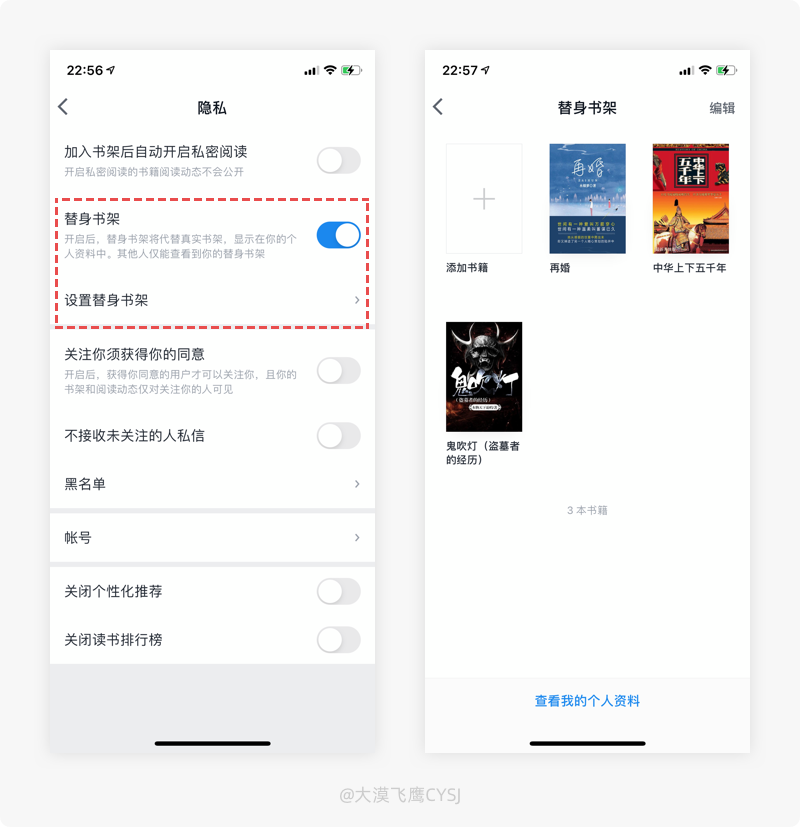
044.「微信读书」替身书架-帮你瞒天过海
产品体验:
使用微信读书,如果自己所看的书籍不想别其他人知道,或者想假装自己在看某个领域的书籍,可在隐私设置中开启替身书架,既可以保护隐私,还可以满足面子心理。

设计思考:
有人说,线上看书的效果没有看纸质书籍的效果好,其实并非全部如此,主要因人而异,比如线上看书可以有效利用碎片化时间、不分场景等,不管是线上还是线下,都没有明确的界定,只要能坚持就好,坚持是一件很不容易的事情,比如很多用户喜欢把自己在看书这件事告诉所有的朋友,利用营造人设以追求自己的面子心理,通过好友的夸赞转化为自己坚持下去的动力。
微信的替身书架就可以满足用户的多种需求,通过隐私可以设置一个“分身”来代替真实书架,开启后,替身书架将代替真实书架显示在个人资料中,除了隐藏自己真正阅读的书籍,保护阅读隐私,让自己不被“视奸”外,还可以满足用户的面子(装X)需求,满足用户想要被看到的一面,利用替身书架经营自己人设的需求,比如最近在读的书籍类型、领域等,通过“造假”的方式满足自己的虚荣心,来获得他人的认同感。替身书架一定程度上可以通过裂变手段把获取的新增用户转化为活跃用户,同时满足了用户保护隐私和营造人设的需求,一举两得。
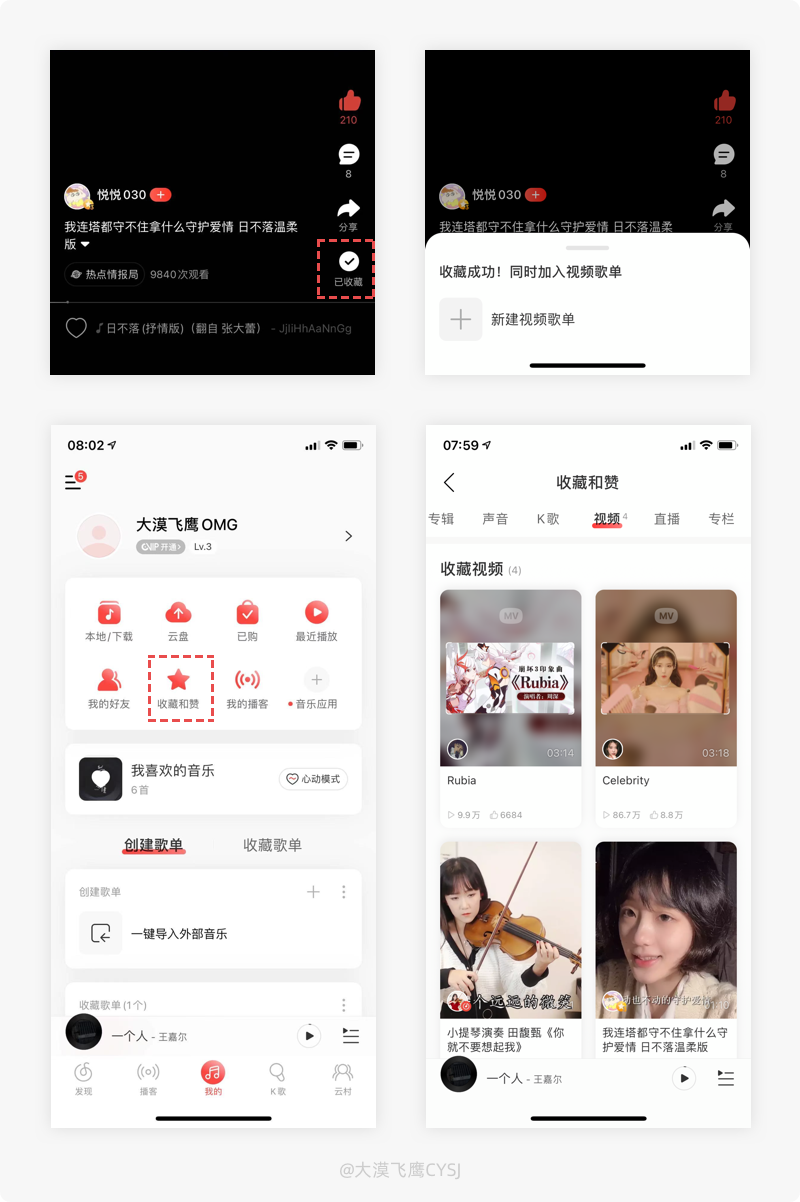
045.「网易云音乐」视频歌单-边听边看更便捷
产品体验:
在网易云音乐听听歌时,如果遇到喜欢的视频,也可以收藏到视频歌单了,从我的-收藏和赞入口进去就能看到。

设计思考:
一直以来,歌单是网易云音乐的核心功能,网易云音乐也是唯一一个将歌单作为核心架构的音乐产品,当我们碰到一首非常喜欢曲时,可能也会钟情于该歌曲的MV,边看边听似乎能更好的融入歌曲的“灵魂”中,如果我们需要再次播放该MV,就要从这首歌曲处找到相应的入口。
网易云音乐8.0版本最新推出了视频歌单功能,延续了用户喜欢的“歌单”模式,根据自己喜欢的歌单主题,将MV,视频、mlog内容聚合在一起,做出一个好听、好看,好玩的视频歌单,让音乐动起来,省去了以往每次找视频的一系列繁琐操作,优化路径,让边听边唱的体验更加便捷。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:大漠飞鹰CYSJ
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务














































 做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
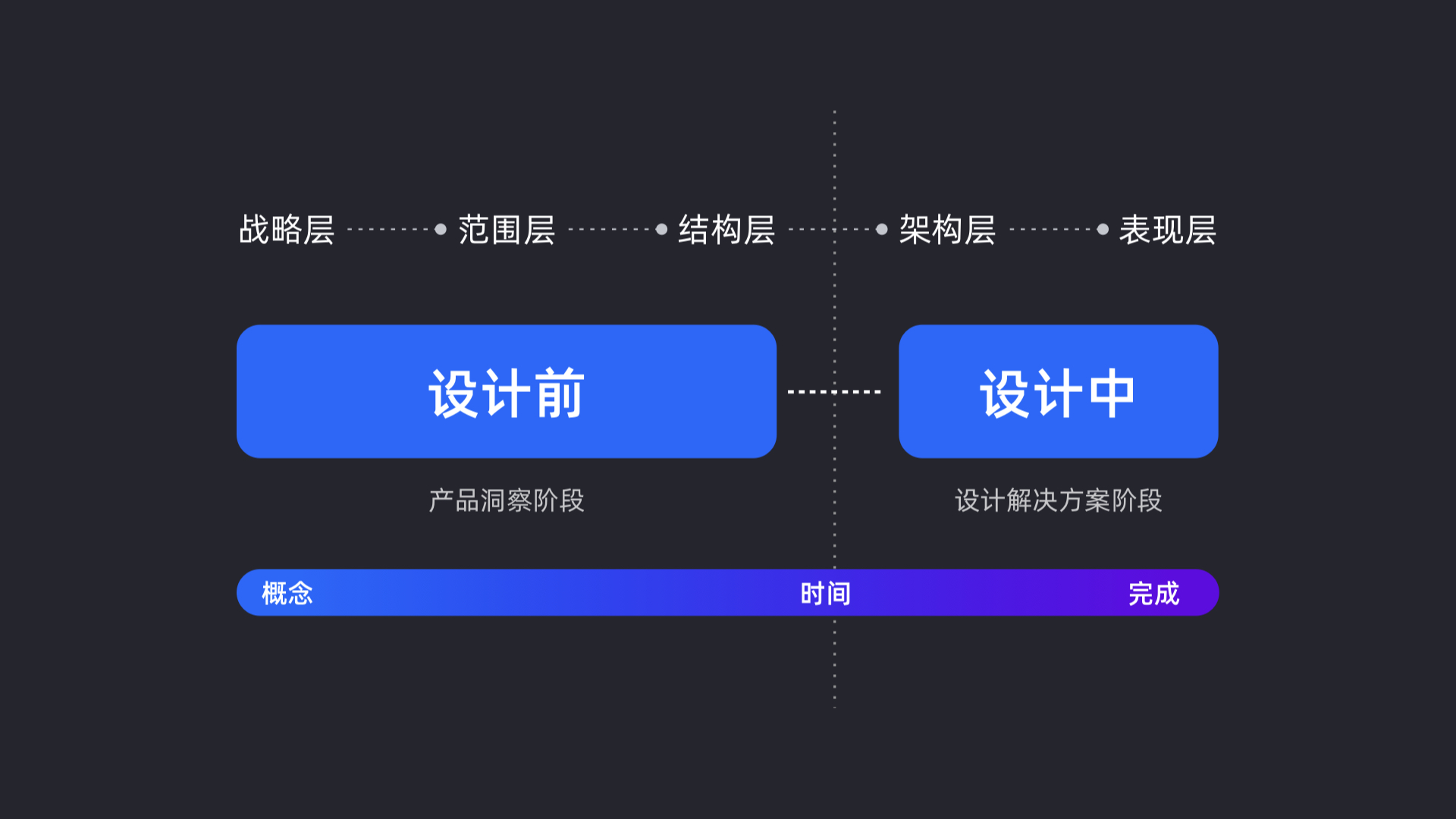
 整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
 也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
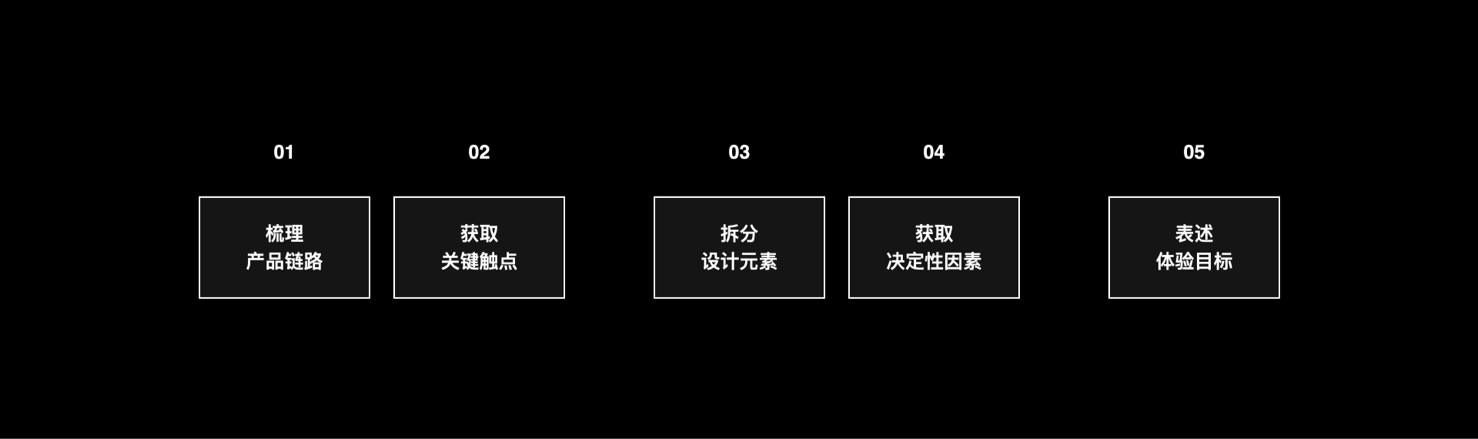
 设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
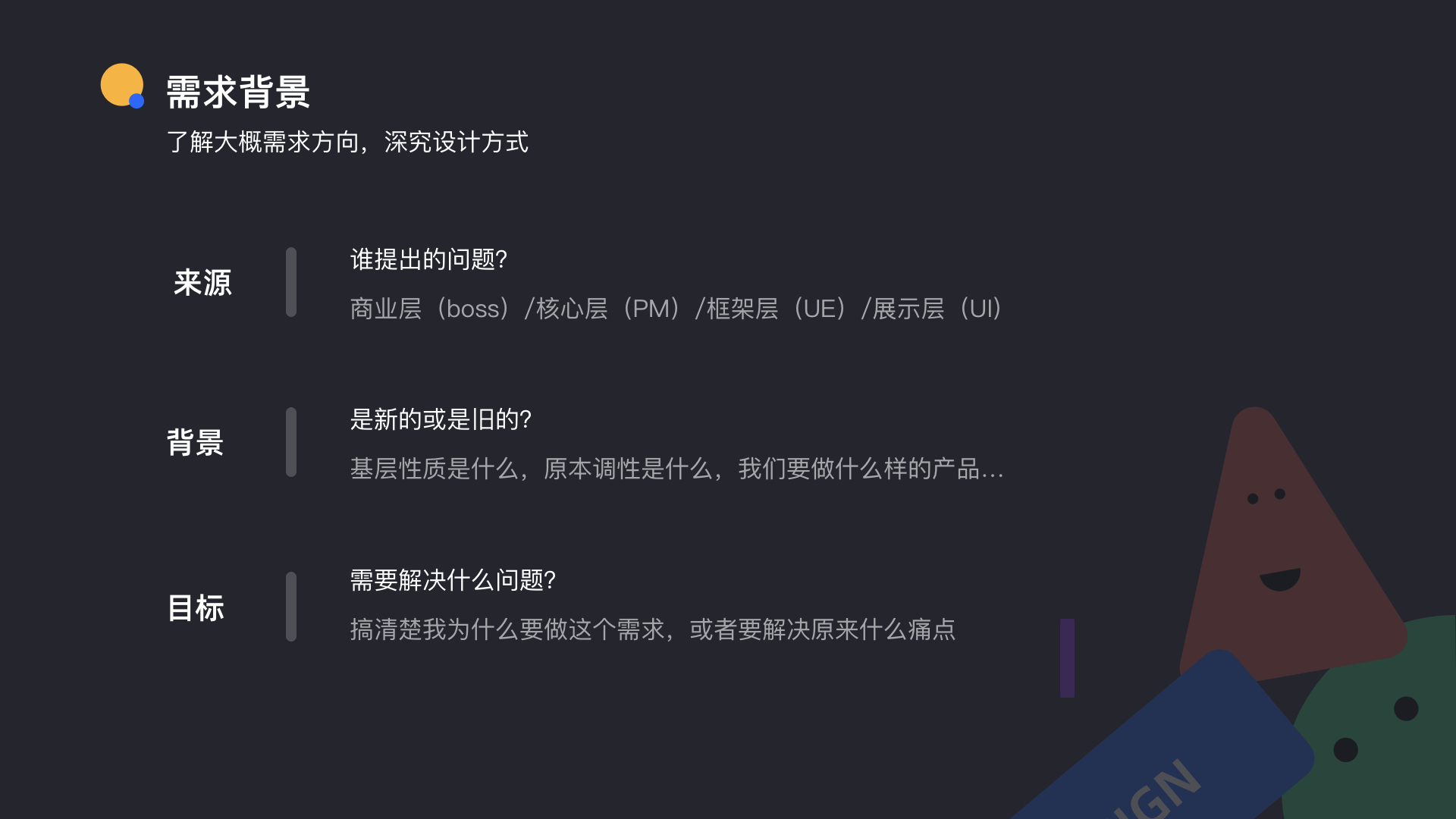
 第一是我们需要去了解设计的需求背景,知道大概的方向——
第一是我们需要去了解设计的需求背景,知道大概的方向——
 谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
 然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
 毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
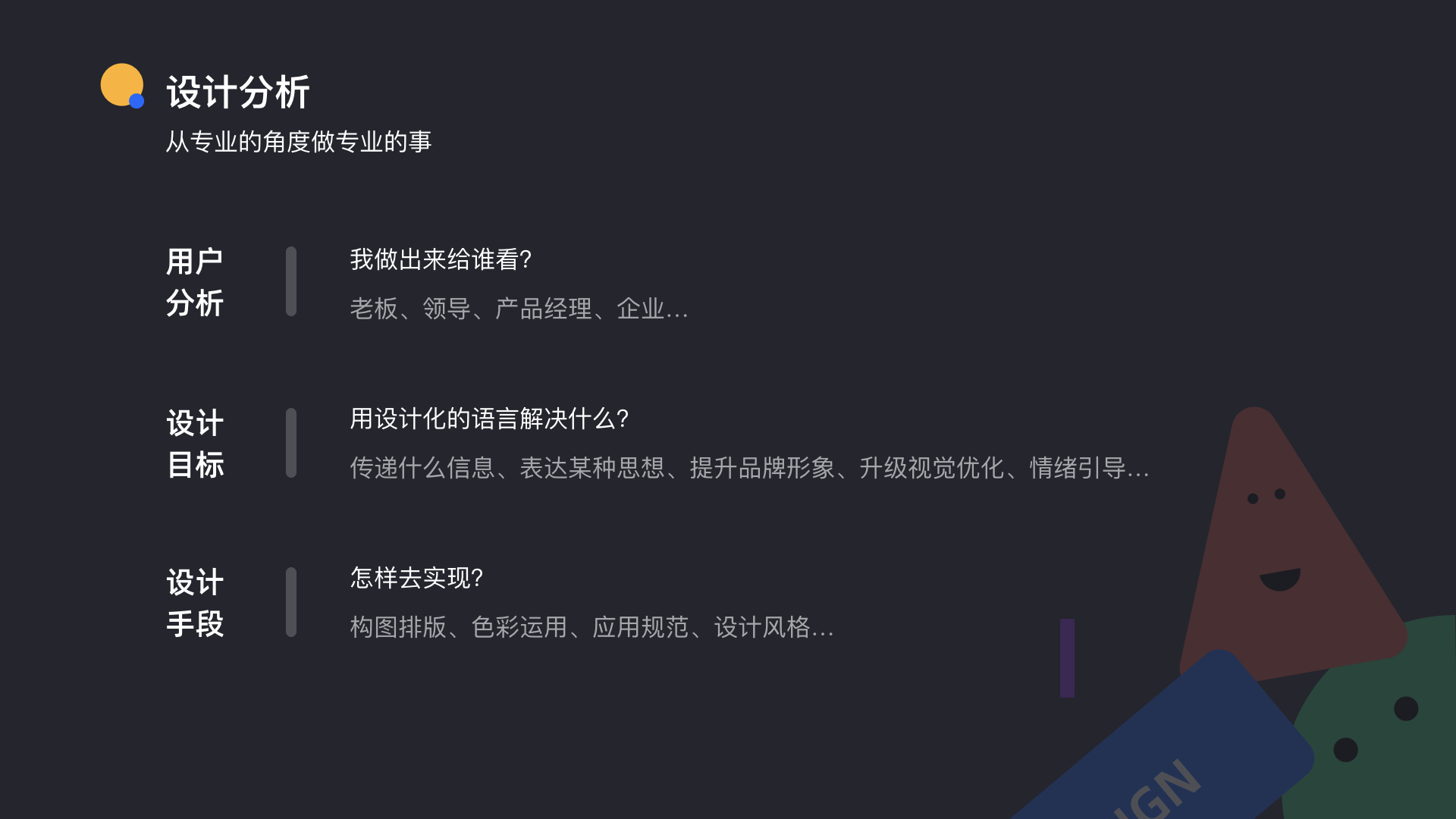
 讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
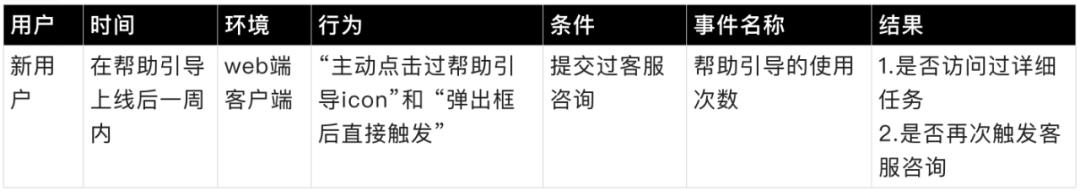
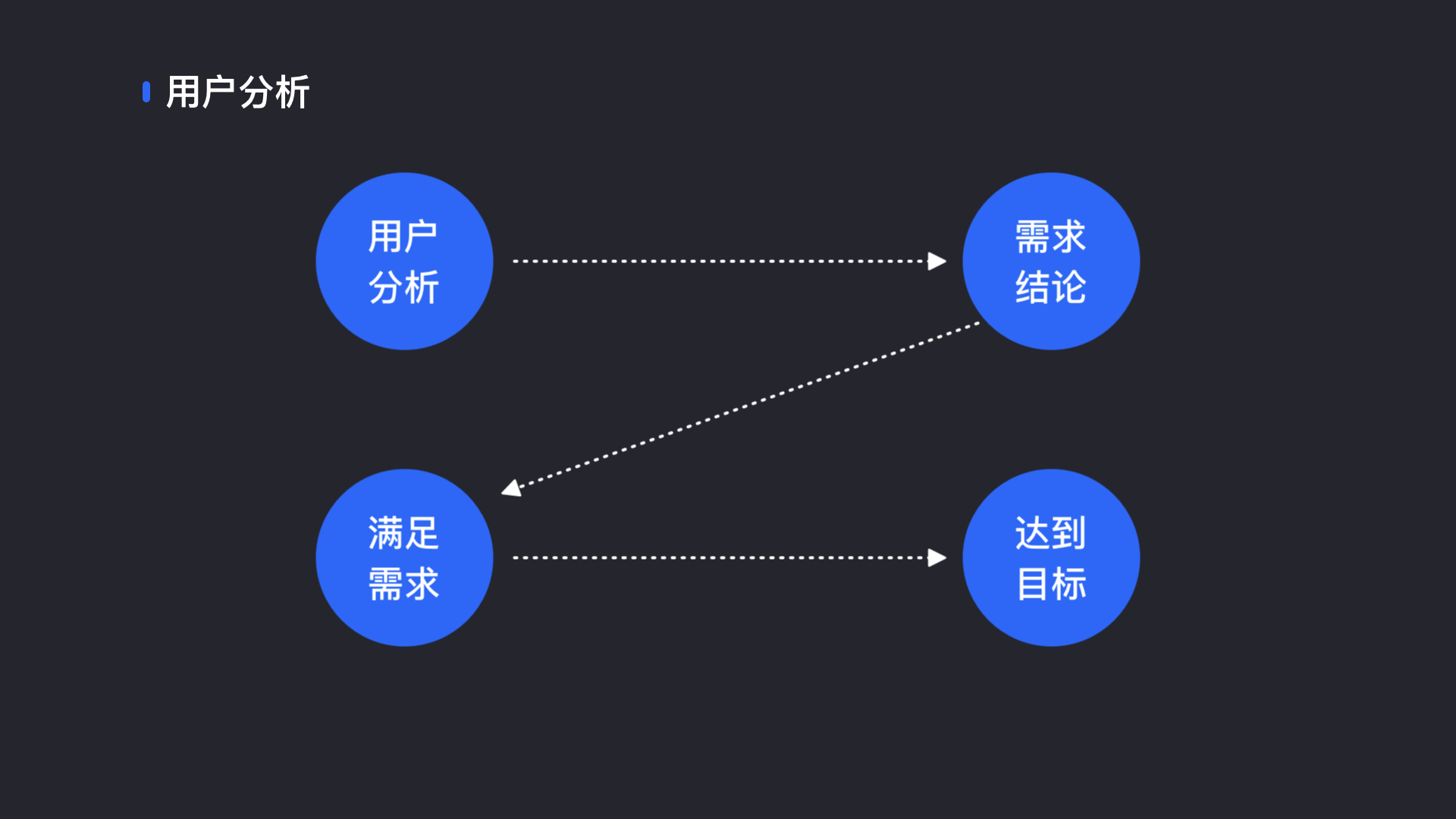
 首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
 通过用户分析得出需求结论,满足需求就能达成设计目标——
通过用户分析得出需求结论,满足需求就能达成设计目标——
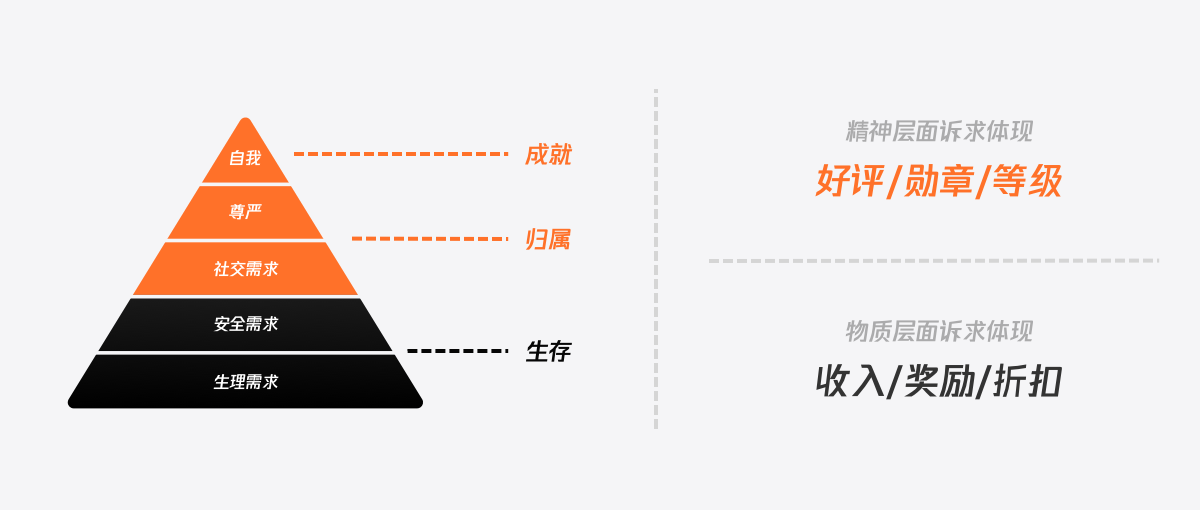
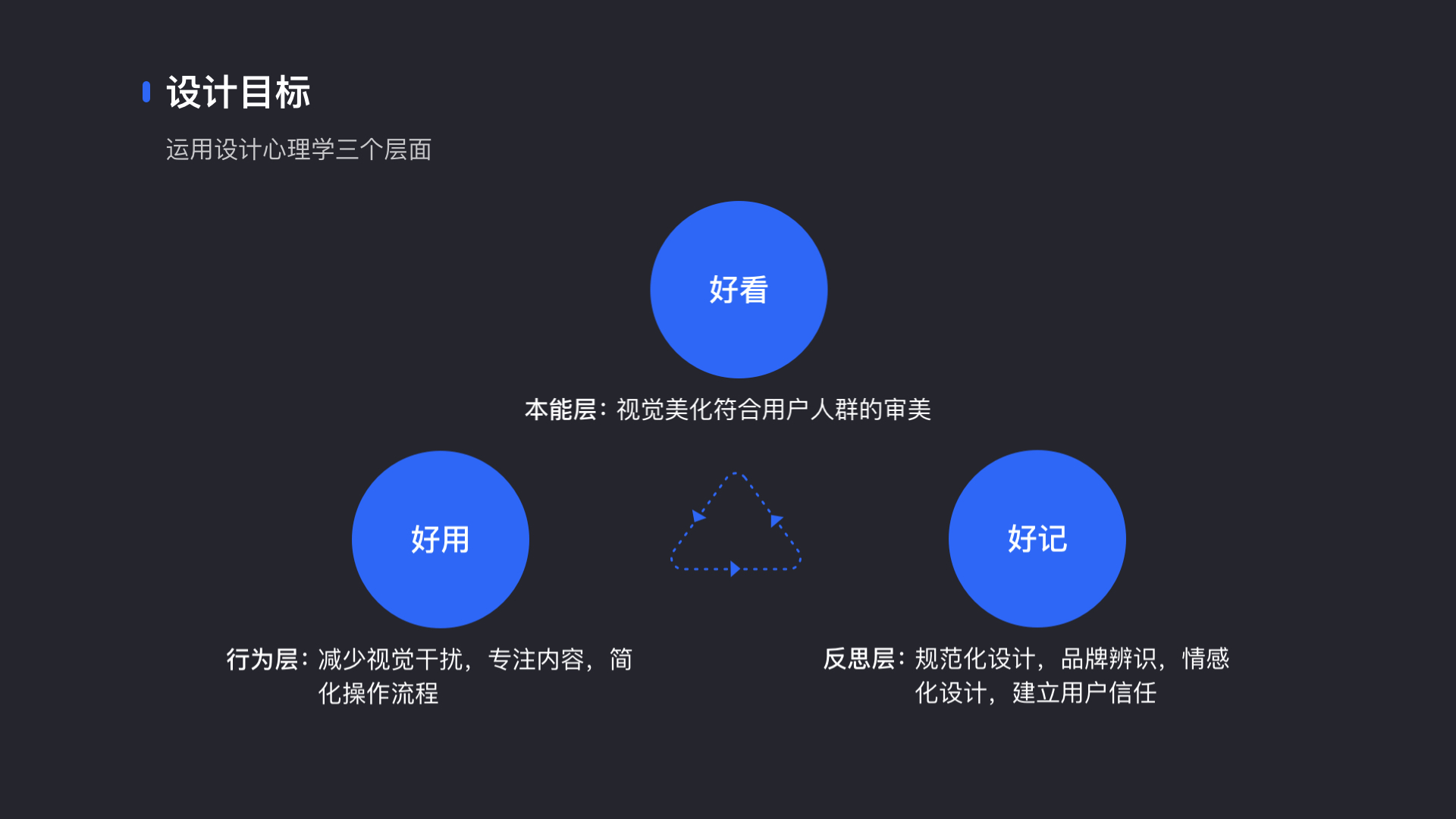
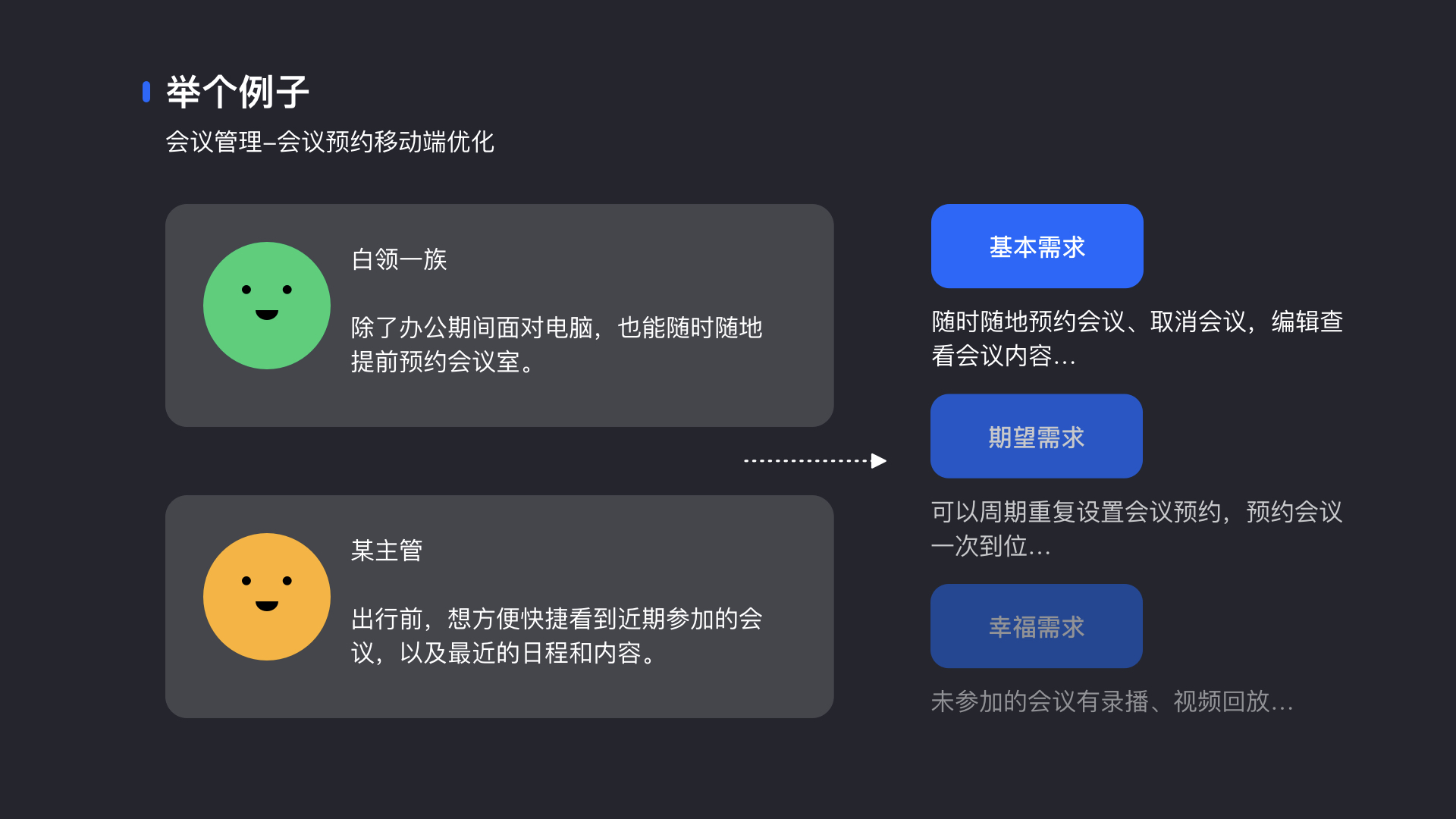
 设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。
设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。

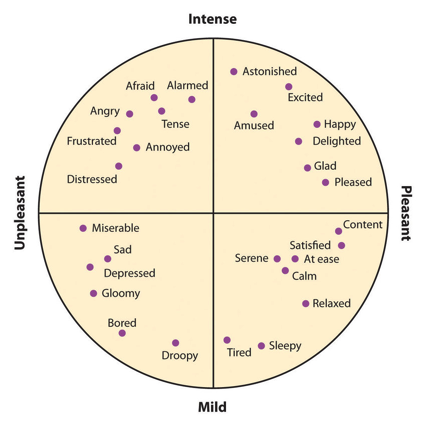
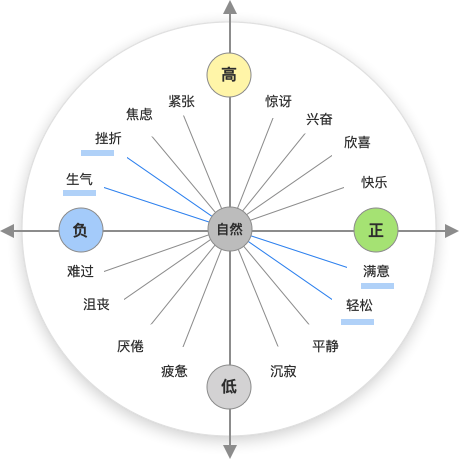
 接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
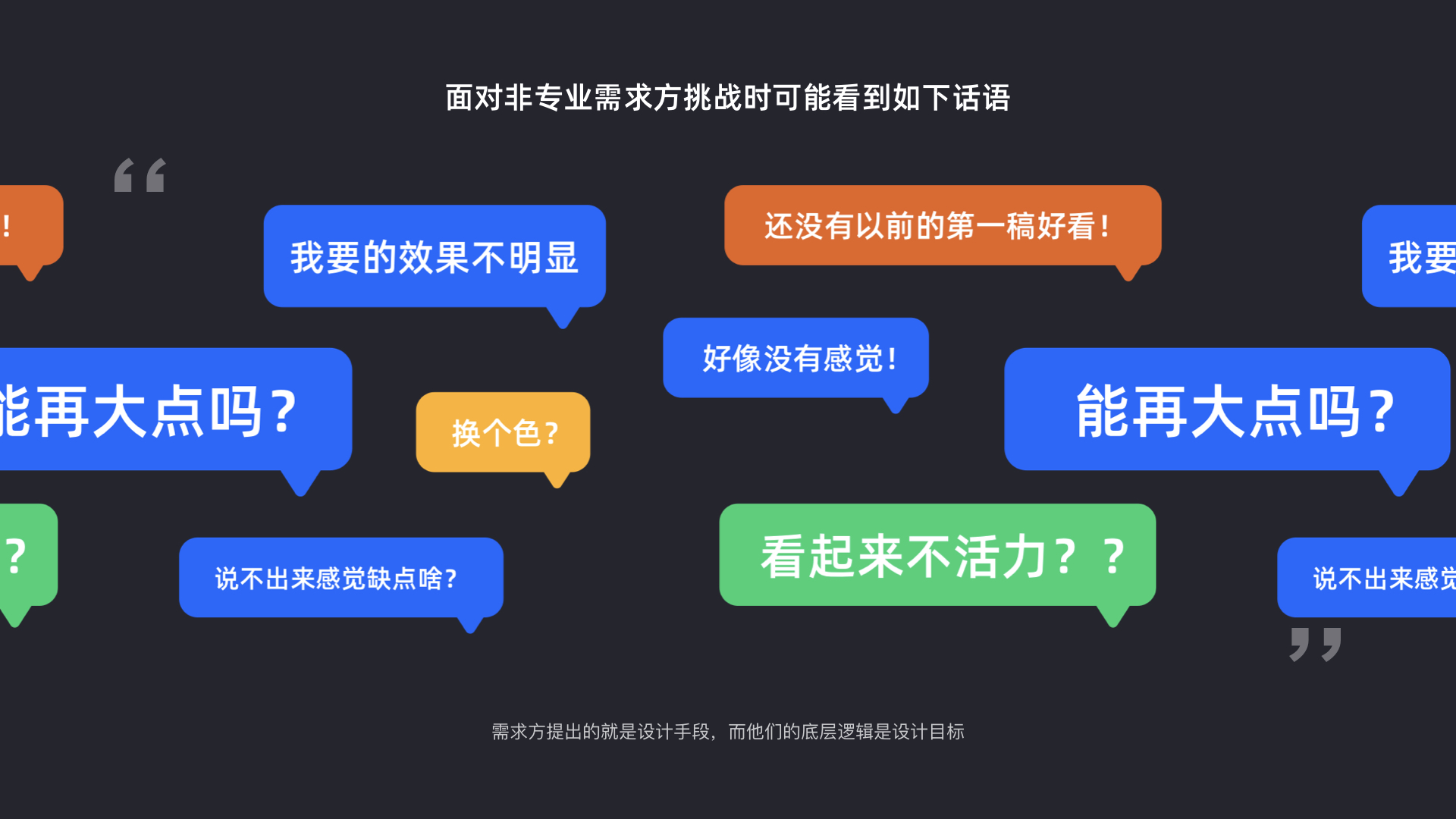
 很多时候面对非专业需求方收稿时,可能看到如下话语————
很多时候面对非专业需求方收稿时,可能看到如下话语————
 非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
 会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
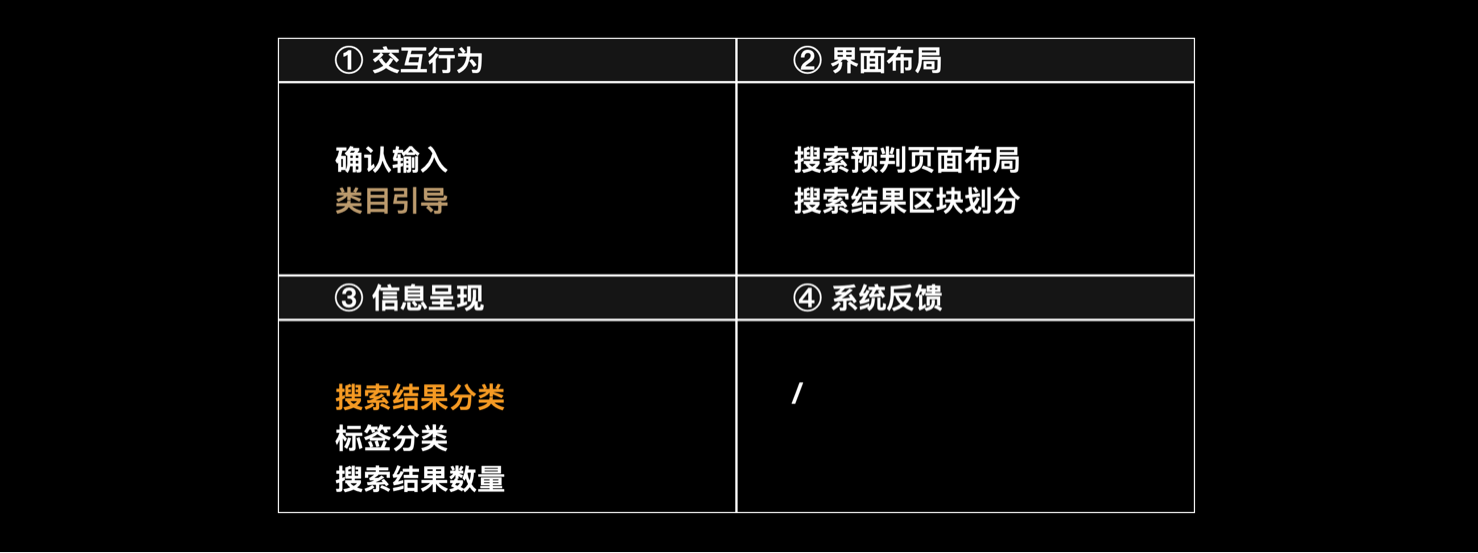
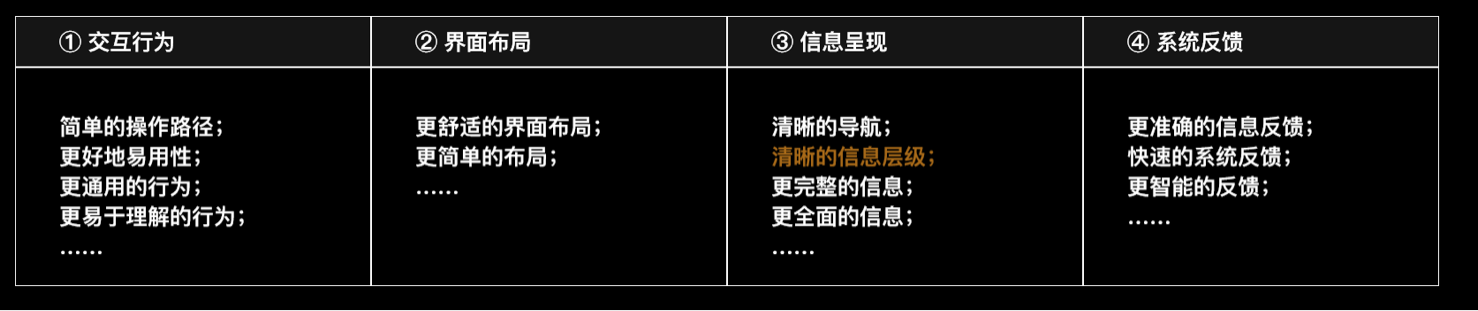
 概括一下已完成的整体主要页面,分析设计目标:
概括一下已完成的整体主要页面,分析设计目标:


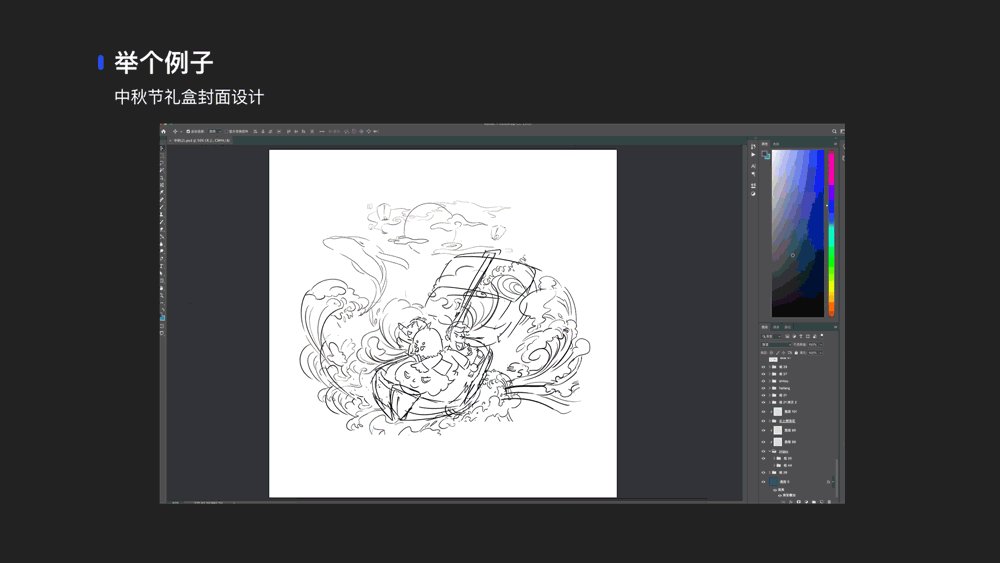
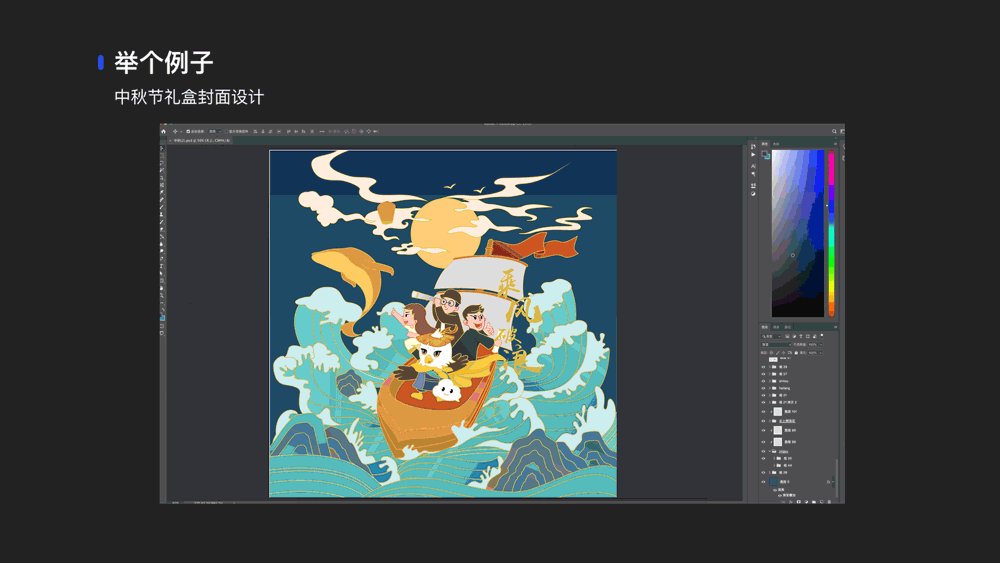
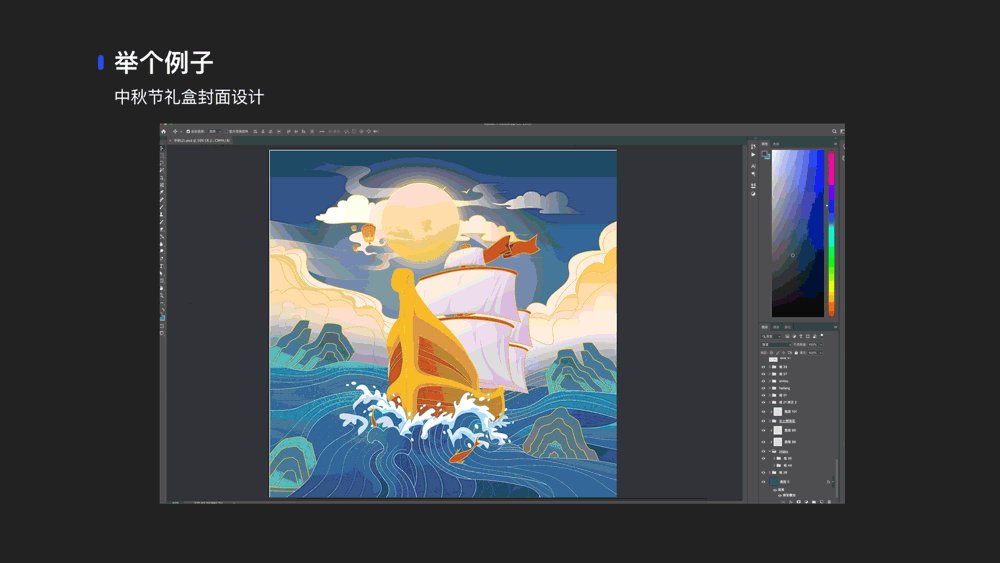
 整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
 根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!
根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!