交互成本是用户在与网站交互中必须执行以达到其目标所需的精力(无论是精神上还是物理上)。
理想情况下,我们希望用户访问网站并在他们眼前找到他们正在寻找的答案。这将意味着零交互成本,并且是检验可用性的里程碑。
不幸的是,由于大多数站点和应用程序都提供了用户可能想要做的许多事情,因此很少能达到零交互成本。大多数时候,用户必须四处浏览,阅读,可能滚动,找到有希望的链接,单击它,等待页面加载,然后重新进行整个过程。有时,一个新窗口可能会在现有窗口的顶部弹出,在这种情况下,用户必须将注意力转移到新窗口上,也许还需要回头看旧窗口以将信息集成到两个窗口中。在其他情况下,用户可能需要记住一页上的信息,然后将其应用于另一页。所有这些动作都需要认知努力并弥补了交互成本。
可用站点将实现各种用户目标所需的交互成本降至最低。也就是说,它们最小化:
阅读
滚动
环顾四周以查找相关信息
理解提供的信息
单击或触摸(不会出错)
打字
页面加载和等待时间
注意开关
内存负载-用户必须记住的信息才能完成其任务
这些用户动作对总交互成本的贡献不同。它们的相对重要性可能取决于用户-例如,阅读障碍的用户阅读时间可能比点击周围的时间困难,而操作障碍的用户可能会觉得点击困难。它们还取决于设备-连接到高速网络的台式机上的页面加载可能微不足道,但是如果蜂窝网络覆盖较慢,则移动设备上的页面加载可能会花费很长时间。
许多可用性准则都解决了使交互成本的各个组成部分最小化的问题。例如,网络写作规则通过推荐要点和简短的要点句子和段落来降低阅读成本。
让我们举一个简单的例子。假设我们要查找“仪式”一词的来源。我们将使用Dictionary iPhone应用程序执行此任务。我们将忽略在手机上查找应用程序所涉及的成本,并且在启动Dictionary应用程序后立即开始分析。

启动应用程序后出现的第一件事是启动屏幕。
在这一点上,交互成本包括等待几秒钟,以使启动屏幕消失并为应用程序的第一个可操作屏幕腾出空间:

在此页面上,互动成本来自定位搜索框。幸运的是,搜索框非常显眼地位于页面顶部,因此我们可以放心地认为,用户只需很少的精力就可以找到它。找到后,用户需要触摸搜索框以将输入焦点移到搜索字段中。搜索框是一个相当大且易于触摸的目标,因此交互成本也可能会降至最低。
接下来,用户必须编辑搜索查询。

当输入焦点在搜索字段中移动时,自动建议的词将自动显示。
用户必须查看自动建议并确定它们不相关,然后清除当前查询。他们可以通过按右侧的灰色x按钮(如果他们熟悉iOS规则)来执行此操作,也可以通过按触摸屏上的Delete键来逐个清除字符。

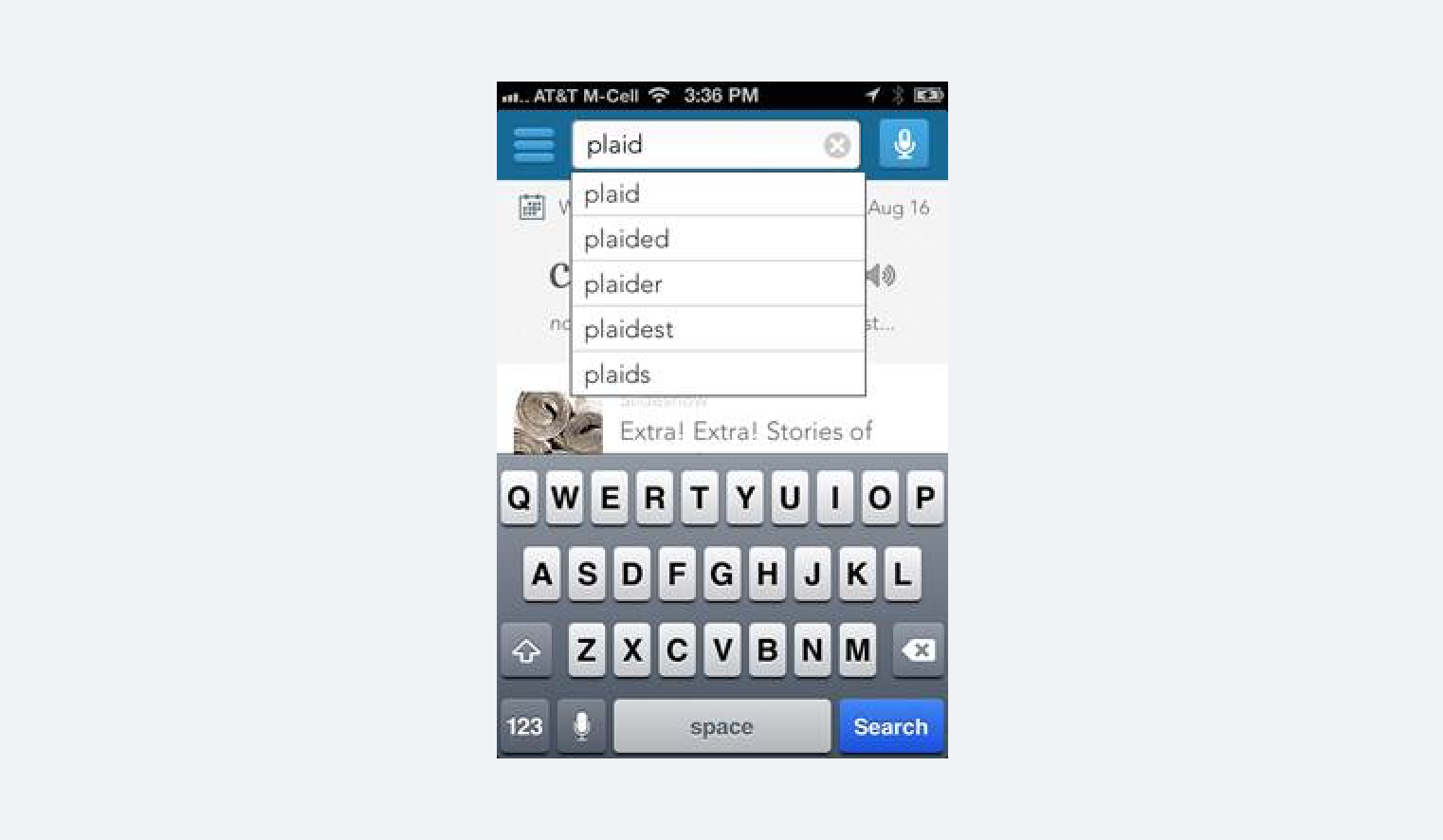
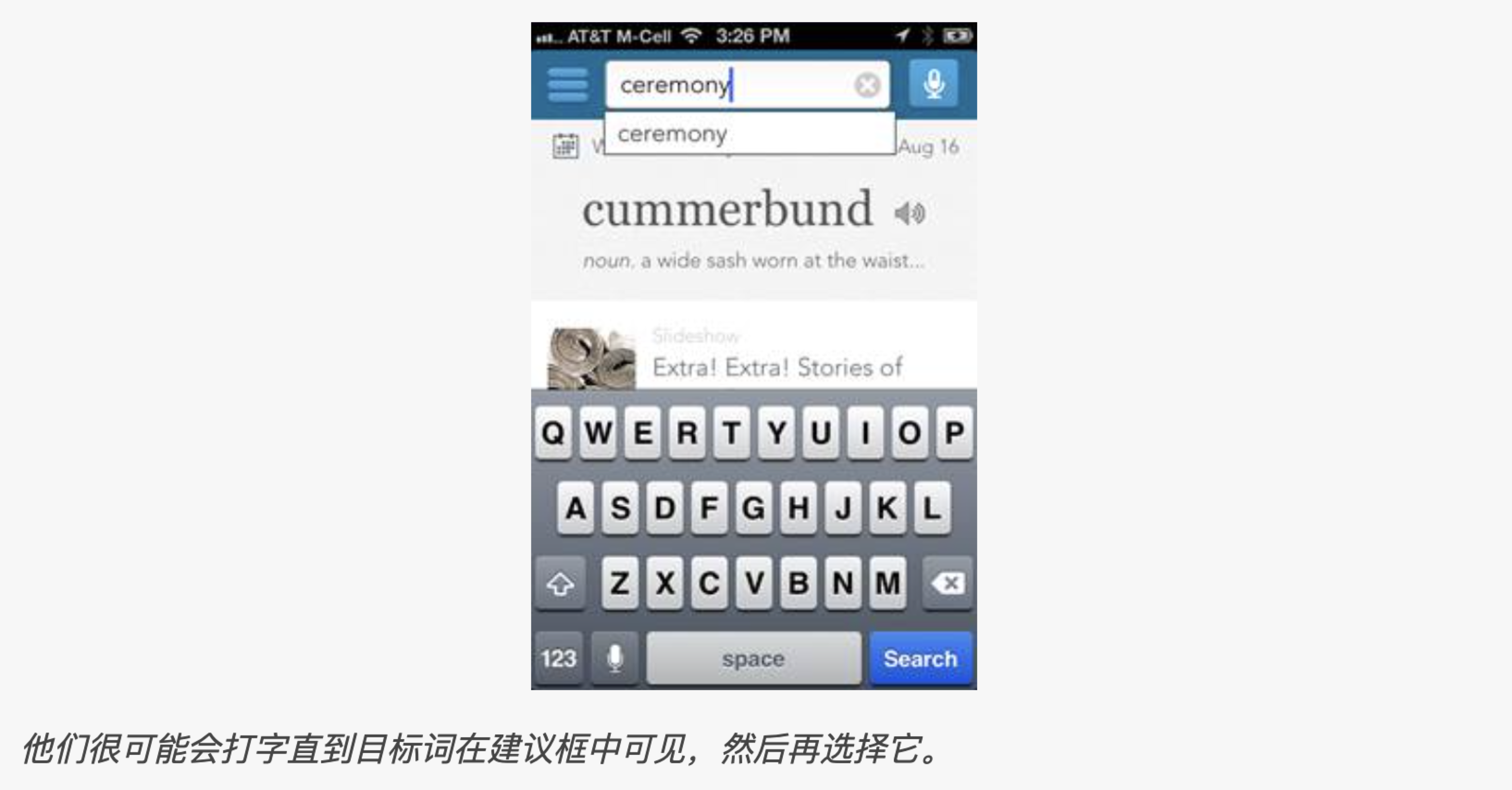
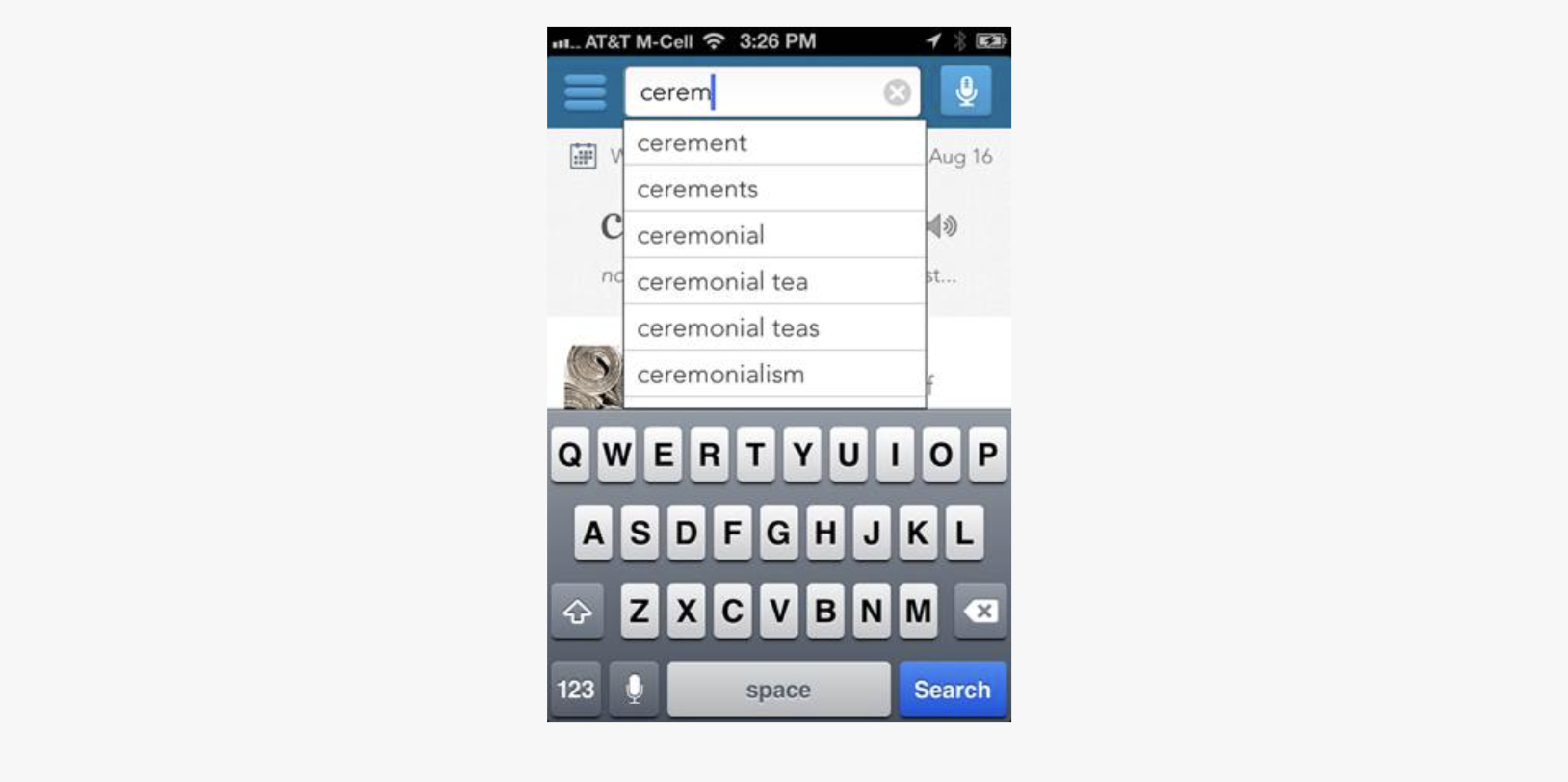
删除后,用户将开始输入目标词“仪式”。当他们开始输入内容时,关联词会显示在下方。用户可以检查关联词并决定是否要继续键入或停止并选择关联词。

选择(或键入)单词“ ceremony”后,用户必须按Search进入结果页面。他们需要等待片刻才能显示新页面:


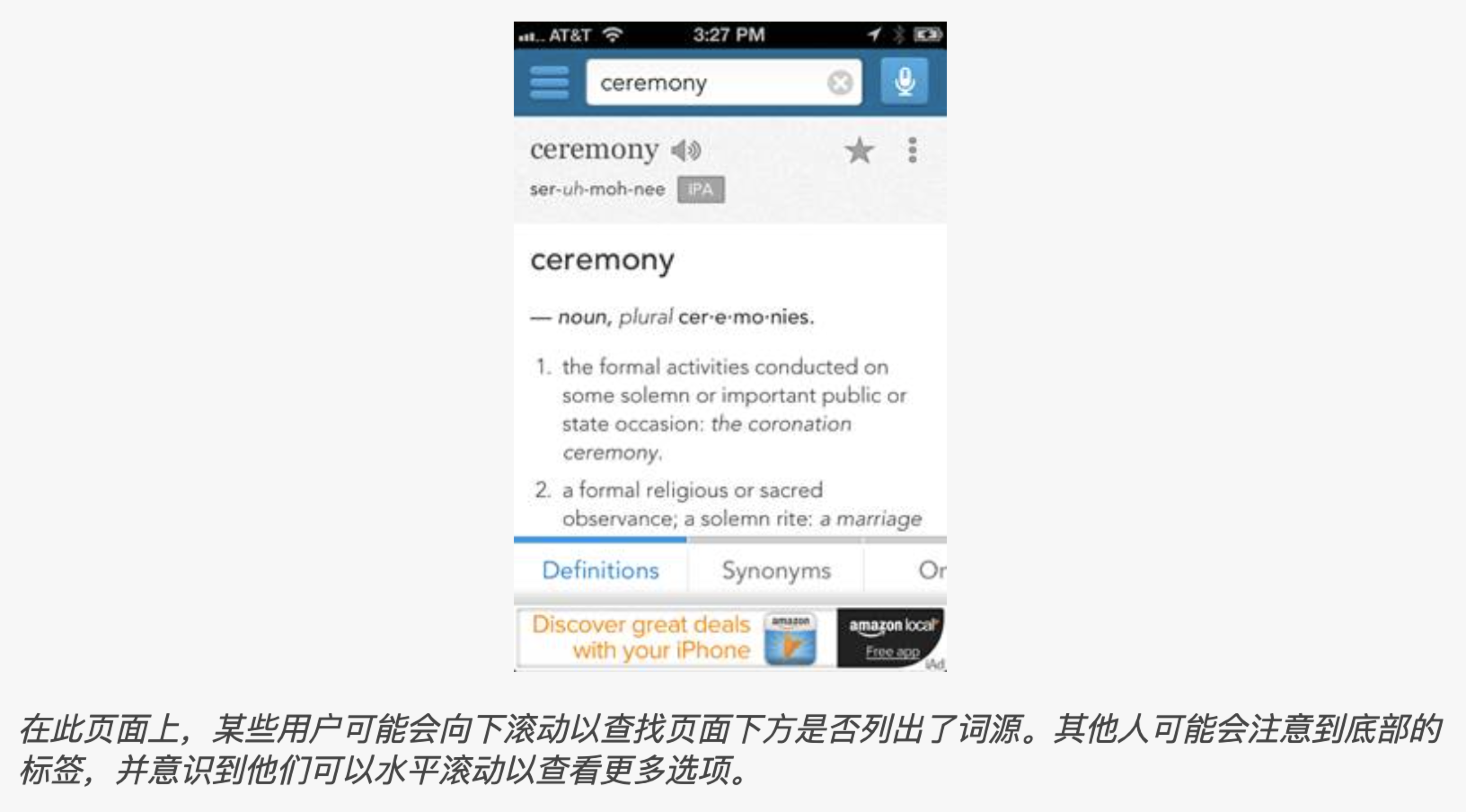
用户必须推断Origin可能包含有关单词来源的信息。(对于大多数用户而言,这是一个简单的推论,因此认知成本很低;但是,如果改用“词源”一词,则某些用户可能会在阅读和理解其含义时遇到更多麻烦;因此,“来源”是更好的选择,因为它降低了交互成本。)

让我们总结一下交互成本的各个组成部分,以找到“仪式”一词的由来:
等待启动页面
搜索
输入几个字符
扫描自动提示列表,以查看所需单词是否在其中
如果否,请输入更多字符并在上一步中重复
如果是,请通过点击选择所需的单词
找到搜索框,然后点击将输入焦点移至该搜索框
阅读搜索框中显示的查询和自动建议
决定查询不相关
删除搜索框中显示的查询
键入或选择自动建议
点击搜索
等待结果页面
在结果页面上找到相关的词源信息
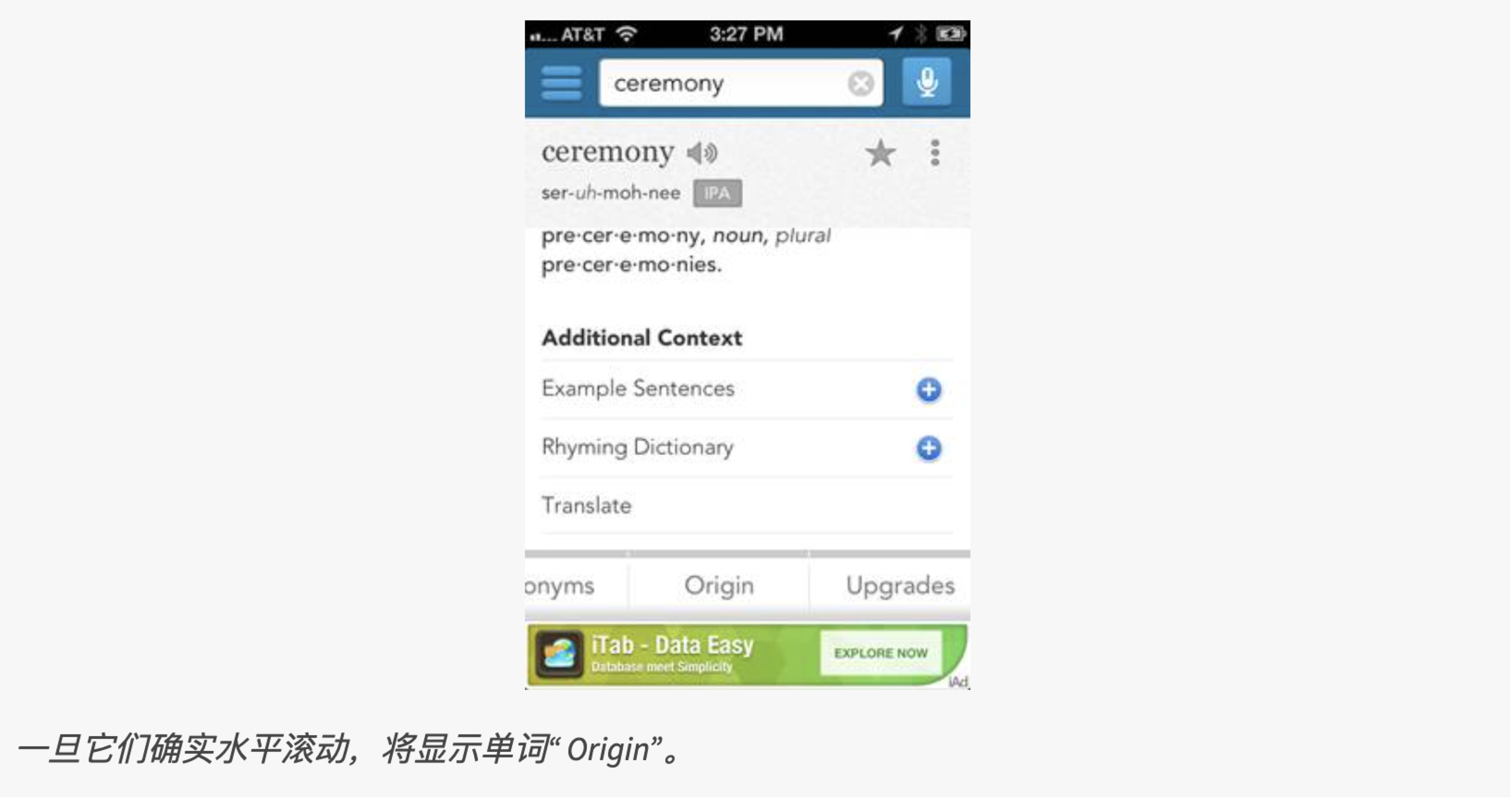
向下滚动页面并扫描内容以查找词源信息
找到标签并阅读
请注意,右侧还有更多隐藏的标签
推断词源可能是隐藏的标签之一
注意到滑动会向右暴露内容
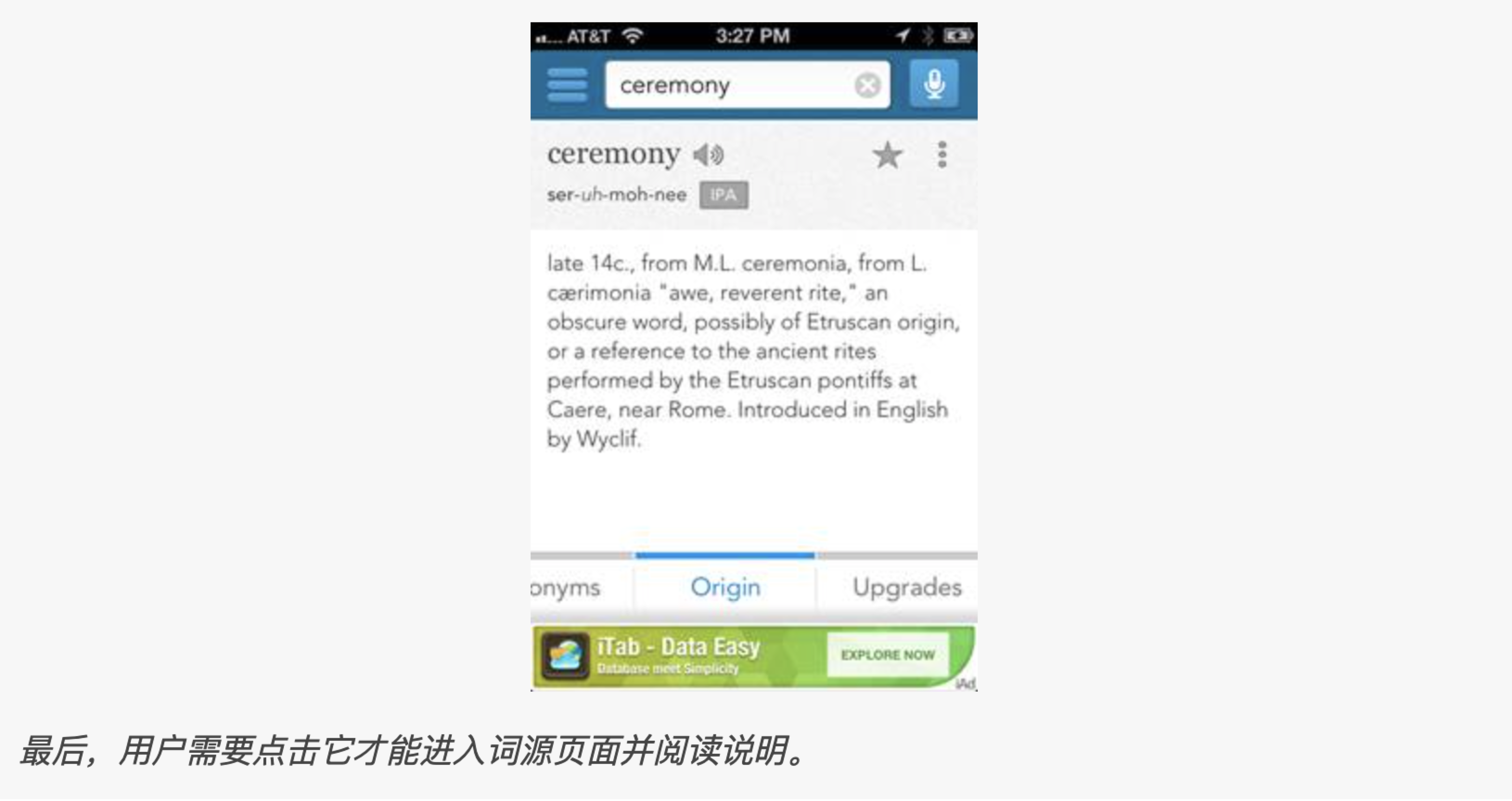
向右滑动
阅读Origin并将该单词与目标联系起来,以找到单词的来源
点击词源
了解“仪式”一词的来源
如您所见,一个相当简单而轻松的过程需要很多步骤和子步骤;他们每个人都会产生互动费用。对于某些人而言,交互成本微不足道-例如,记住人们向右滑动即可显示更多内容,因此交互成本非常低,因为人们在移动设备或Web上已经多次遇到水平滚动。可以优化其他步骤以最小化交互成本;因此,在搜索框中使用灰色的小x按钮可以大大降低删除显示在搜索框中的查询的成本。同样,将按钮调大可以帮助点击目标。选项卡的位置和外观设计会影响人们找到选项卡的速度。(当然,选项卡本身的选择与使用其他方式来构造内容的方式也会影响用于在结果页上查找相关信息的位置的交互成本。)
请注意,对于前面各节中的某些步骤,用户可以有多种选择。例如,他们可以按灰色的x按钮删除当前字符串,也可以多次使用Delete键。或者,他们可以从自动建议列表中选择建议,也可以在最后输入字符串。
人们如何决定采取哪种行动?答案在于预期效用的概念:
预期效用=预期收益–预期交互成本
用户尝试最大化一项操作的预期效用:换句话说,他们权衡了每个操作的收益和成本,然后选择收益与成本之间最佳平衡的方案。
当有几种方法可以实现具有相似利益的相同目标时,用户通常倾向于选择使估计的交互成本最小的操作。

例如,许多人可能不会在自动提示列表中向下滚动以找到“仪式”一词,而是可能会再键入一个(或几个)字符,直到可见“仪式”一词为止,因为向下滚动小列表和扫描列表中的正确单词比击中一个甚至几个字符的成本更高。

这种类型的想法也普遍适用于站点级别。如果看起来真的很难在任何给定站点上实现其目标,则除非与初始站点进行交互的收益确实很高,否则大多数用户只会以较低的估计交互成本转移到另一个站点。举个例子,如果用户真的想购买Apple电脑,他们可能会坚持使用Apple的网站,因为他们不太可能在其他地方购买。在这种情况下,用户的动机确实很高,因此他们可能愿意忍受很高的交互成本。但是,如果用户要购买烧烤架,则可能不在乎是否从Home Depot或Lowe's或其他站点购买,并且会离开互动成本高的站点。
营销和品牌推广通常会增加与特定网站或品牌互动的用户动机和预期收益;可用性可以降低交互成本。两种方法最终都解决了增加使用站点或软件的预期效用的问题。
交互成本是可用性的直接度量。实际上,该概念早在人机交互时就被引入,以评估软件系统的可用性。所有的可用性启发将用户的交互成本降至最低。
从长远来看,快速评估设计的交互成本可以节省大量资金,因为它可以很好地衡量用户界面的难易程度。它也可以用作设计备选方案之间的比较工具:通常,将交互成本最小化的方案具有更大的成功机会。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从6月分的全球开发者大会至今,大部分苹果用户都更新至iOS 14正式版系统。Widget成为新版本系统中讨论度最高的部分,知乎、小红书、公众号各个平台都能会看到关于桌面小组件的讨论以及各种关于小组件排版设计攻略。本文带你了解Widget的「前世今生」,除了很Android外,Widget这次为什么会成为这次iOS 14更新的重中之重,各大应用抢先适配iOS 14,抢占流量的新入口。

小部件最初来源于苹果电脑工程师Rose的一个插件工具—Konfabulator,用来更换桌面运行工具的皮肤和外观。2003年的Konfabulator是运行在苹果操作系统之上的,而其中的主运行文件叫做Widget。就像现在很多的新型产品一样,当年的Konfabulator一经发布,在美国引起众多人的关注,两位开发者也最终决定将这款工具命名为Widget。
一直到2004年11月Widget1.8版本正式对外发布,此时的Widget不再局限于某一平台,而是一款跨平台的产品。Windows和Mac用户可以根据自己的喜好开发或使用Widget工具,这只是这款工具的开始。


时间来到2008,当时的苹果已经推出了iOS 2。而Google联合多家厂商开发了安卓系统,当时Android的最大特色就是开放,开发者可以根据自己的喜好随意的修改底层文件,我们当时印象中多变的Android桌面使用的就是Widget程序。我们熟知的小米最早出圈的正式基于Android的MIUI。正是由于各家的随意设计导致后来的Android设计语言碎片化严重、交互感受相互割裂。一直持续到Google将物理设计体验带入屏幕的设计语言Material Design,利用具象化的设计语言规范各家的开发,遵守统一的设计语言和交互感受,由于篇幅限制就不详细展开去说。
Widget的定位其实相当于应用程序的扩展程序,使用的关键点在于用户可以在不打开应用、无需加载等待的情况下,在屏幕上快速获取信息甚至进行简单的操作。
Widget按应用可分为三种:Desktop Widget、WEB Widget以及Mobile Widget,目前讨论最多的iOS14更新的Widget其实是运行在移动设备上的Desktop Widget,又称为Mobile Widget。

注:Widget在刚进入中国的时候,没有通用的译名,由当时的中搜命名为“微件”。直到这次iOS 14才使用“小组件“的命名。

苹果多次强调Widget不是进入应用的另一种快捷方式,Widget是一种的信息展现方式,用来快速提供展示某些用户关心的应用程序数据。


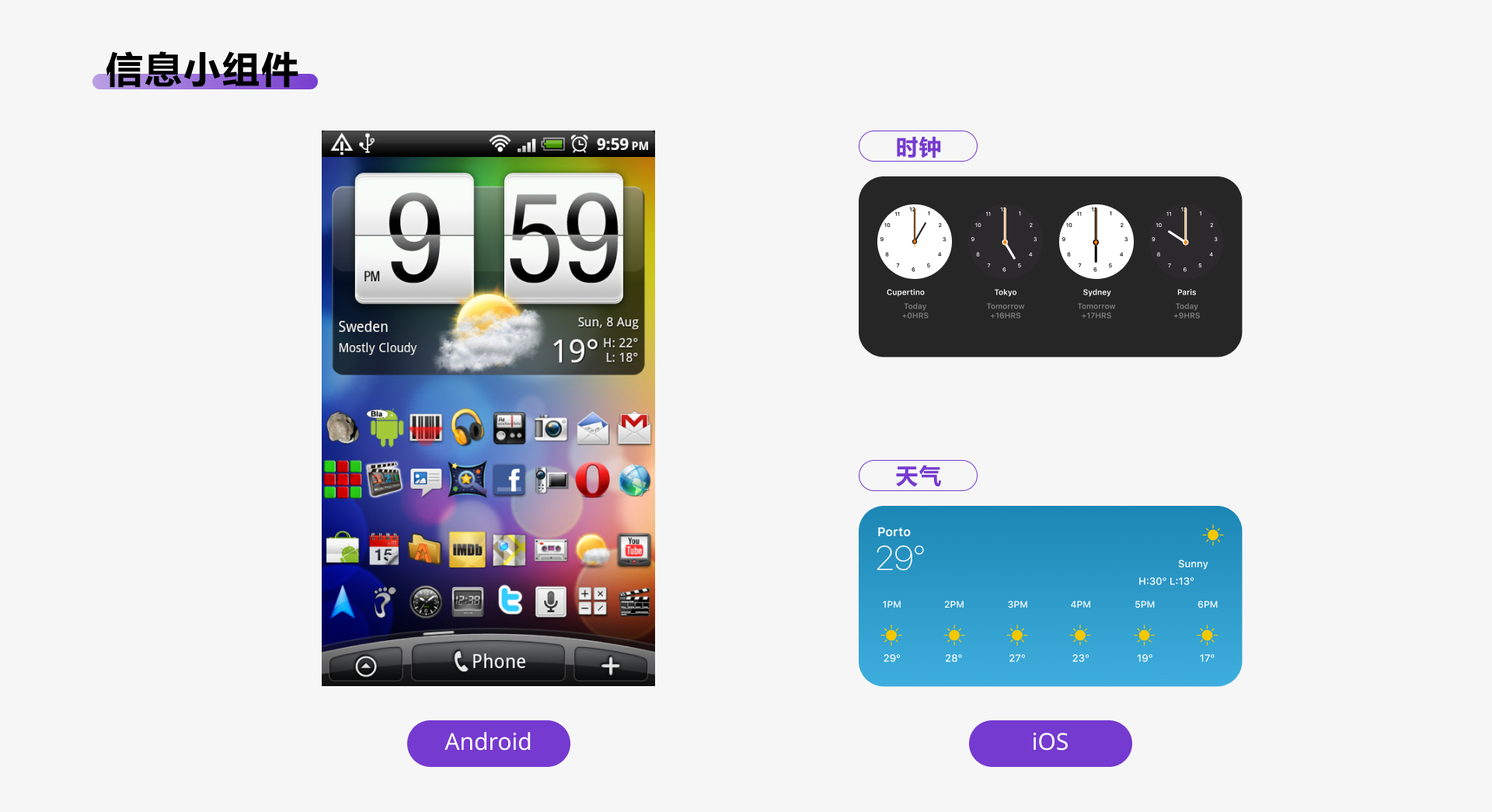
Widget按照用户使用场景的不同,可以分为:信息小组件、集合小组件、控件小组件及混合小组件。而iOS 一直将主屏幕的控制放置于控制中心中进行交互,因此小组件类型的主要是信息小组件及集合小组件。
在人们的日常生活中有一类应用,无需进行操作,但应用需要经常性的更新信息。比如:天气、时钟等等。信息小部件将应用的关键性信息展示在小部件上,同时跟踪相关信息的变化。根据小部件的大小选择性的展示信息的密度。

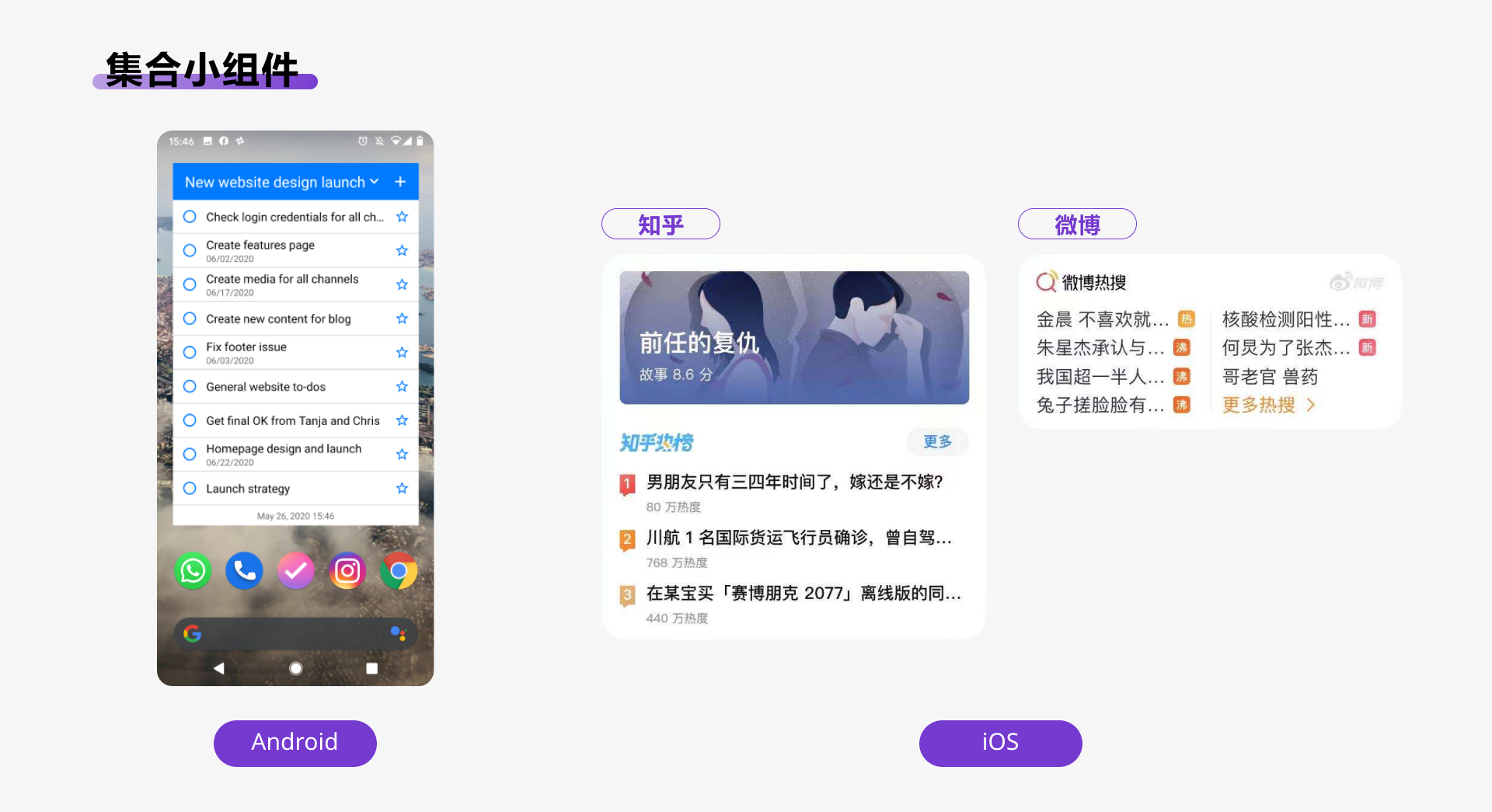
将同一类型的众多元素展示在小部件内,常见的比如:新闻报道、系列图片或电子邮件等等。这类小部件有两个特点:1.信息集合;2.点击集合元素中的某一个元素可快速进入详情页进行浏览。集合小部件可进行垂直滚动,但在iPhone端由于交互限制,并不能进行此项操作。例如:微博、知乎。

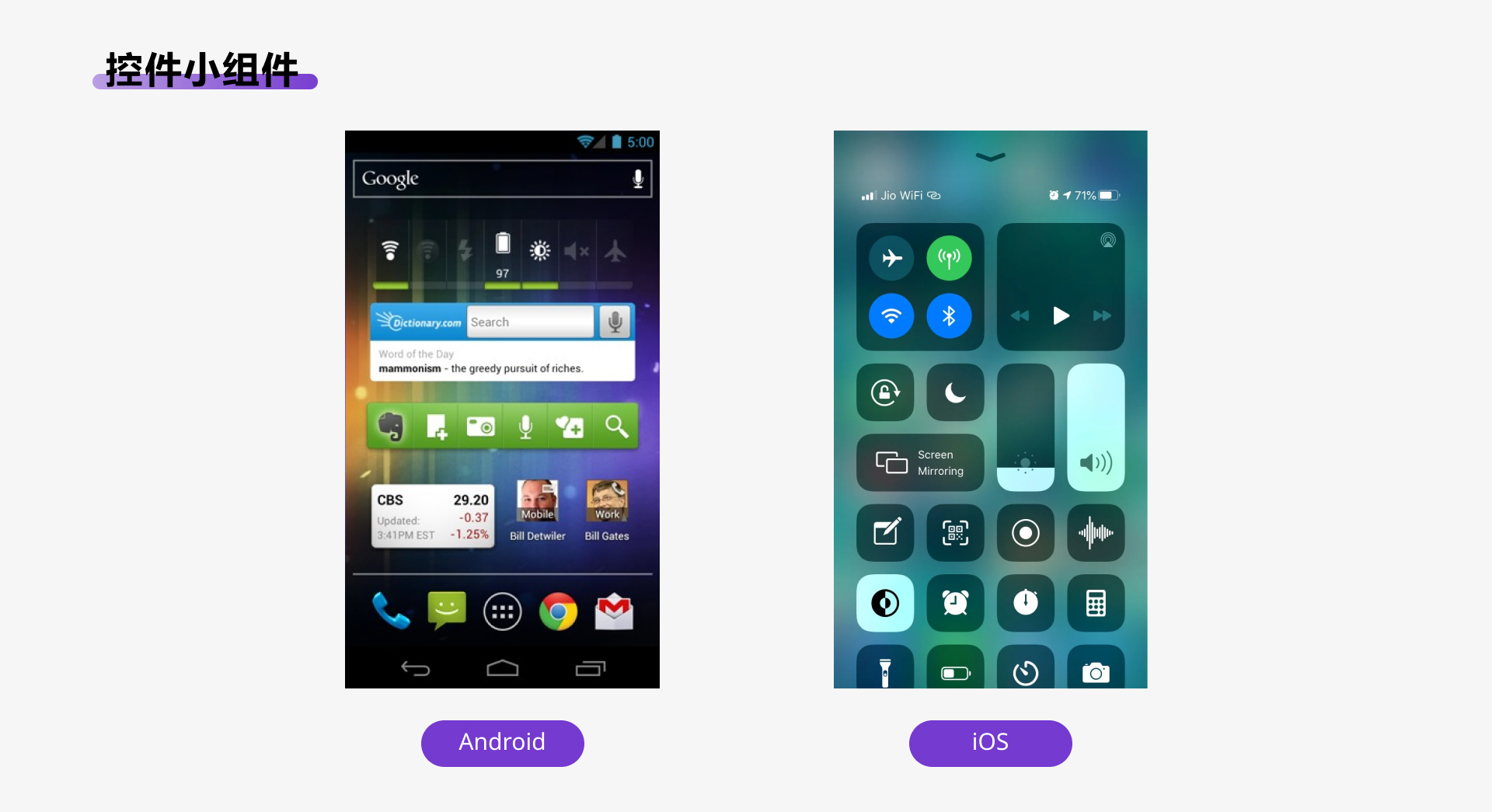
控件小组件子除了显示常用的功能状态外,用户可直接在主屏幕进行简单的触发操作,不需要打开相关应用,类似相关应用的外部遥控器。例如:音乐类小部件,用户可以在当前小部件上进行简单的暂停、切换曲目等操作。而iOS系统传统的“控制中心”包括大部分的手机操作部分,因此iOS 14的小组件还是以展示信息为主。

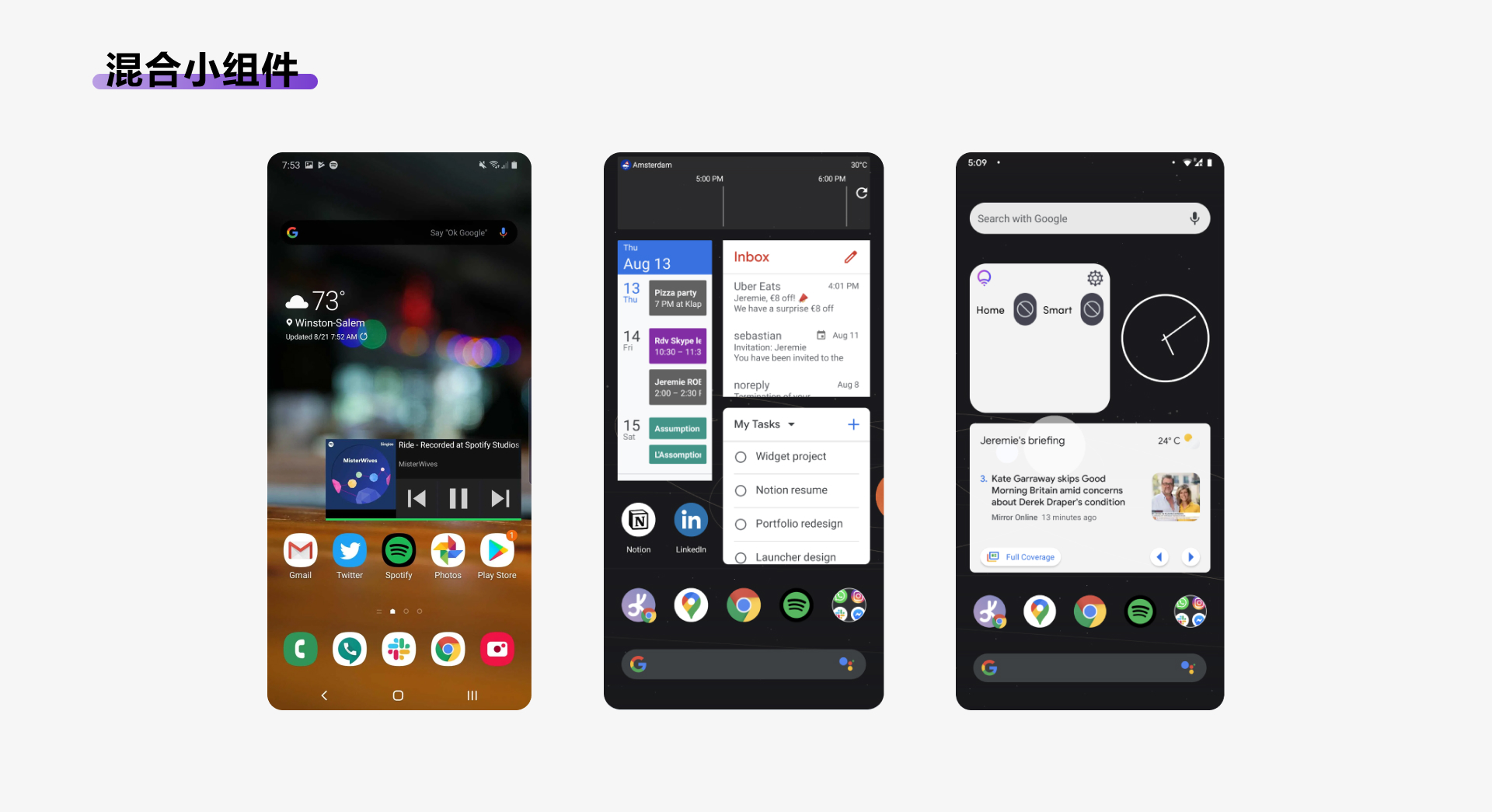
实际上更多的小部件是同时具备以上两个到三个特性的混合小部件。比如:音乐类小部件,不仅可以进行简单的交互,同时也展示了当前播放音乐的基本数据。


苹果作为全球化的顶级手机制作商,一直追求通用的设计语言。设计规范包括:完整性、一致性、直接操作、反馈、隐喻,用户控制等几个设计原则。苹果有别于其他手机系统的封闭式系统,作为一个习惯于为用户做决定的父系公司,虽然这次Widget的跟新被看做是苹果对于之前控制的减少,但在iOS 14关于Widget的官方设计指南中,也有明确的关于Widget尺寸的限制、卡片式的圆角半径的限制、展示内容形式限制、设计交互的限制。

iOS桌面小组件的内容虽然可以通过开发定制,但在手机桌面仍然保留规范的视觉规则。
Android小部件之前虽然也有限制minHeight和minWidth的大小属性,但却可以通过左右上下拉伸大小,调整小部件信息展示内容的多少,因此大小其实是不受控制的。
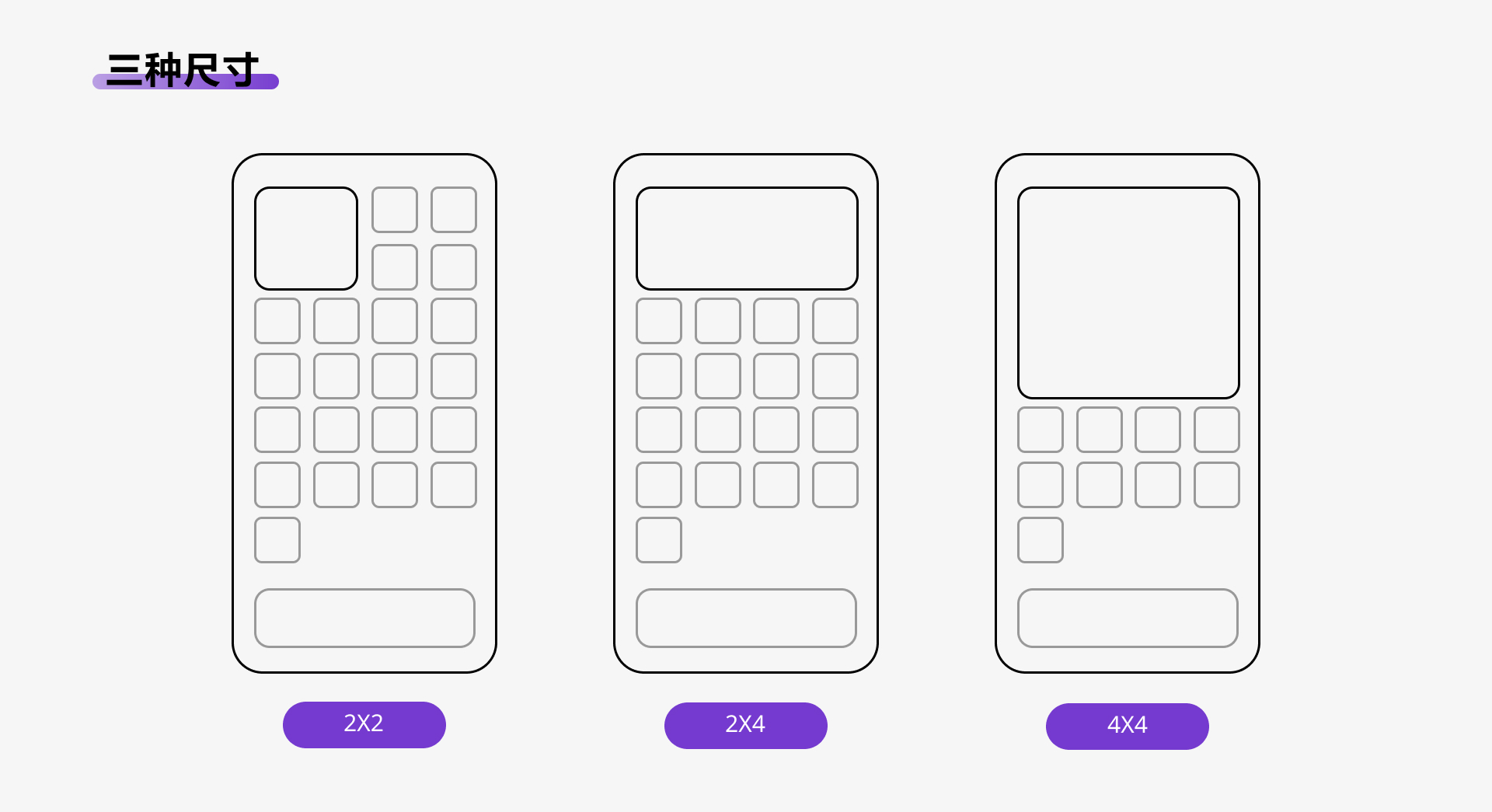
在iOS 14这次更新的小部件,同一应用限制只提供3种尺寸2x2、2x4、4x4。

小组件的核心功能是让用户无需进入app便可获得信息,即少量但即时、有用且高度相关的信息。因此针对不同作用的应用需要先进行展示信息的梳理整合,明确小部件的核心目标。
2x2小尺寸的小部件类似动态图标,仅显示当前当地的天气,并可以打开应用。
2x4中等尺寸以及4x4大尺寸的小部件,则可以在2x2的基础上额外展示更丰富的信息,并且可以与用户进行交互。
同时为了确保所有小部件的圆角看起来都是一样的,要求所有小部件采用SwiftUI容器应用正确的角半径。相关开发文档ContainerRelativeShape
Android手机桌面的widget可以随意的放置在任何位置。而iOS的小部件和之前的所有图标一样,仍然要紧贴其他应用吸附在屏幕的顶端,不能居住只能靠边放置。
当在同一区域希望有多个小组件进行展示时,可以使用智能堆栈功能。根据不同的使用场景,通过上下滑动进行切换。Siri会根据时间的变化,显示不同的小组件内容。

苹果从iOS7开始借鉴了微软以及谷歌的设计语言,减少视觉装饰、抛弃了拟物化的设计风格,尽量以内容为核心,在这次的iOS小部件也对内容展示进行了限制。
聚焦内容目标点。小部件的关键点在让用户易于浏览,所以需要前期进行设计目标的梳理,仅展示少量的信息,专注于程序的某一部分内容。
显示内容与大小的关联性。创建不同尺寸的小部件时,不应该只是简单的扩大小部件的大小,而应该是在大尺寸时考虑展示更多内容,更详细的可视化效果,围绕基本信息的基础上修改表现形式,进行优化和调整。
提供真正有用的信息。小部件的意义在可以在主屏幕立即为用户提供有意思的内容,而不是像桌面图标一样成为另一种快捷打开方式。
保持展示内容的更新。小组件的展示数据需要不断的更新,否则无法吸引用户的注意。
寻找应用的特殊性。例如日历小组件,可以针对特定的时间和事件进行独特的视觉处理。

合理的设置选项。长按小组件会出现“编辑小组件”的选项,可以对组件的展示内容做分层或重要程度展示。例如:天气、时间切换城市的定位。网易云音乐“定制我的云音乐小组件”切换“每日音乐推荐、我喜欢的音乐、私人FM、歌单推荐、私人雷达”的顺序。
避免在小组件中加入过多的交互元素。避免过多的目标,以至于用户无法点击所需的目标。根据内容小尺寸,设置一个点击元素便可,中大尺寸的小组件,可设置多个点击元素。如中等尺寸的微博,可以通过点击任意一条热点,查看热点内容。
仅支持点击,不具备垂直滑动。在Android的集合类小部件除了基础的点击交互外,支持部件内信息的垂直滑动,但在iOS系统中的小部件不具备垂直滑动的操作方式,应该是苹果考虑到小部件在左划的homescreen,可以无限堆叠小部件,容易引起交互操作的冲突。唯一的交互方式就是点击打开应用。
可以看到iOS 14的widget没有其他交互方式,只能通过点击唤醒应用或某条资讯的详情页。苹果在保证一贯简单明了的用户体验外,不建议应用商设计过于复杂的样式来呈现内容,尽可能的减少用户电池、网络方面的消耗。

weight设计系统内容常见布局形式,可以作为设计小组件时的参考。


由于苹果本身自带的话题属性,在2020年6月22日第一次线上开发者大会—WWDC20发布的widget,到iOS14正式版上线期间,国内外热度一直高居不下,首先各家应用厂商、个人设计开发师都推出自己对widget适配的产品;小红书、知乎、微博等公众流量平台的个大私欲流量博主基于产品的适配推出各种风格主屏幕的应用攻略,widget迅速成为巨大的流量入口。

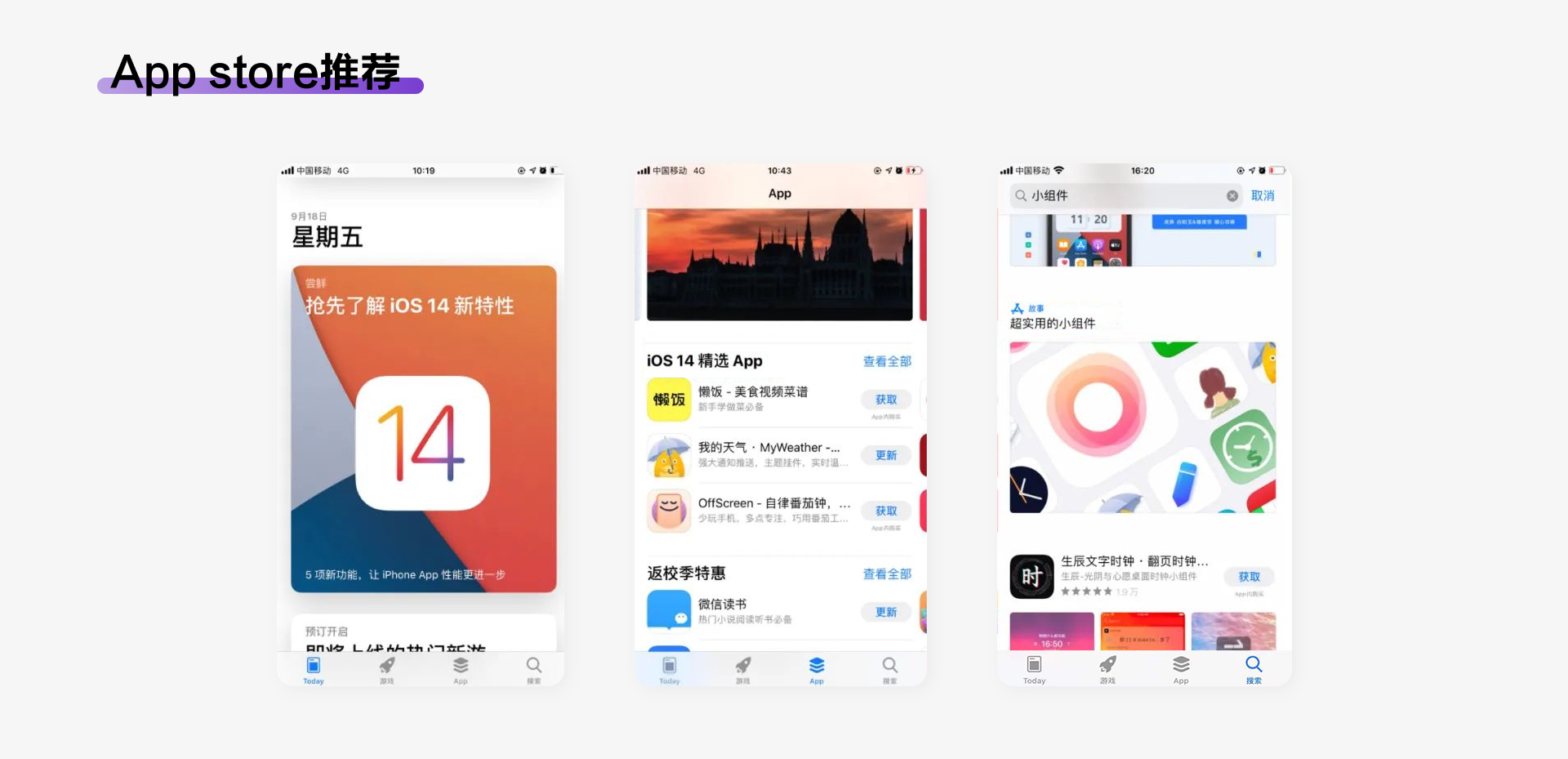
从6月分的开发者大会到正式版上线,苹果在自家的应用App store的Today专题、iOS 14精选App对widget进行了针对性的推荐,当搜索“小组件”等关键词时还会出现“超实用的小组件”专题推荐。

基于苹果用户的巨大市场,App能够获得苹果的推荐意味着大量有效曝光以及话题热度,此时很大一部分应用,根据产品特点,抢先适配小组件功能,获得苹果推荐,抢占一波流量。

从9月份开始,color Widgets、倒数日、Widgetsmith、我的天气等多款以时钟、计时、日历、天气功能的小组件应用多次轮番登上App Store应用免费榜第一。(数据来自七麦数据)

并且直到现在依然维持相对稳定排名的高度,及高下载量。

这些数据一方面不仅因为用户在知乎、小红书、抖音对于如于如何使用小组件的功能、如何更定制化的设计布局自己桌面的讨论,还在于各大社交平台应势对于小组件话题的推送,使苹果的小组件获的了更多的关注度,与用户关注度。

而有些设计师看到这其中的巨大流量赚的盆满钵满。9月20日设计师@Traf在自己的社交媒体账号发布了自己设计的iOS 14主屏幕,立刻获得大量用户的喜欢。Traf转手将自己的这套图标以28美元的价格出售,开始就获得了3626人的支持(有兴趣的小伙伴可以点击https://icons.tr.af/ 购买),六天就赚了10 万美元,有人要去画图标了吗?


苹果对widget的特性定义为:简单明了(Glanceable)、恰当展示(Relevant)、个性化定制(Personalized)。阿里和京东于9月中旬基于对iOS新特性widget的理解与限制,分别对自家产品手淘和京东进行了适配设计。


京东根据iOS 14 widget提炼出的关键词:简洁、高效、内容化。整合自己出自己品牌的设计三大原则:个性、信息、情景。在设计原则的基础上,结合京东的业务指标和用户场景,制定出了京东widget的四个方向:物流(工具)、直播(互动)、店铺(私域)、秒杀(营销)。
物流——提升获取信息的效率。及时查看物流通知,跟踪物流进度,提升用户获取信息的效率
店铺——建立用户与产品间的连接。利用widget的展示功能,在桌面推出店铺的新品,方便用户随时随地关注不同店铺的新品。
秒杀——聚焦首页获取核心信息。为用户实时提供秒杀商品,红包,配合京东的签到形式,承载京东营销矩阵的业务背景。
直播——用户互动。推荐热门、感兴趣的直播,预告明星直播,增加用户与用户、用户与主播间的互动。


手淘根据数据得出:用户虽然平均每天进入屏幕的次数超过90次,但停留的总时长不过几分钟。结合一闪而过的快速切换应用的主屏幕里,设计交互复杂的应用界面并不能契合用户的需求。得出设计要素:一目了然、高相关性、个性化。
所见即所得的物流——将查看物流信息之前需要“打开手淘、点击我的、进入订单、查看物流”4步操作,简化至前台widget透出,用户轻松掌握包裹的一举一动。
强大的订单管理——基于手淘人群60%的目标在订单模式,快速启动功能。以及对一些必要widget做了深色模式的颜色适配。
便捷的互动权益提醒——针对淘宝人生、淘金币、芭芭农场等互动专区,可在widget组件上时效了解自己互动权益的完成状态。
千人千面内容定制——基于商品、社区、直播、店铺等手淘的广泛产品,通过多元的方法将前台的展示权利交给用户。例如:关注的店铺,关注的直播内容,爱豆的时装秀。
京东立足于自身的业务指标和用户场景制定京东widget的四个方向,手淘根据数据导向一目了然的用户需求。但由于京东与手淘都是购物应用,结合widget信息展示的特点,最终的聚焦点都是在于信息的获取效率及提醒。使用户在不打开应用的前提下,满足不同的场景需求。但淘宝常年的游戏营销,淘宝人生、淘金币、芭芭农场的互动场景使他的业务场景化比京东更游戏化,在视觉方面也更丰富。
推荐阅读:

下面推荐几款我自己觉得非常不错的小组件。

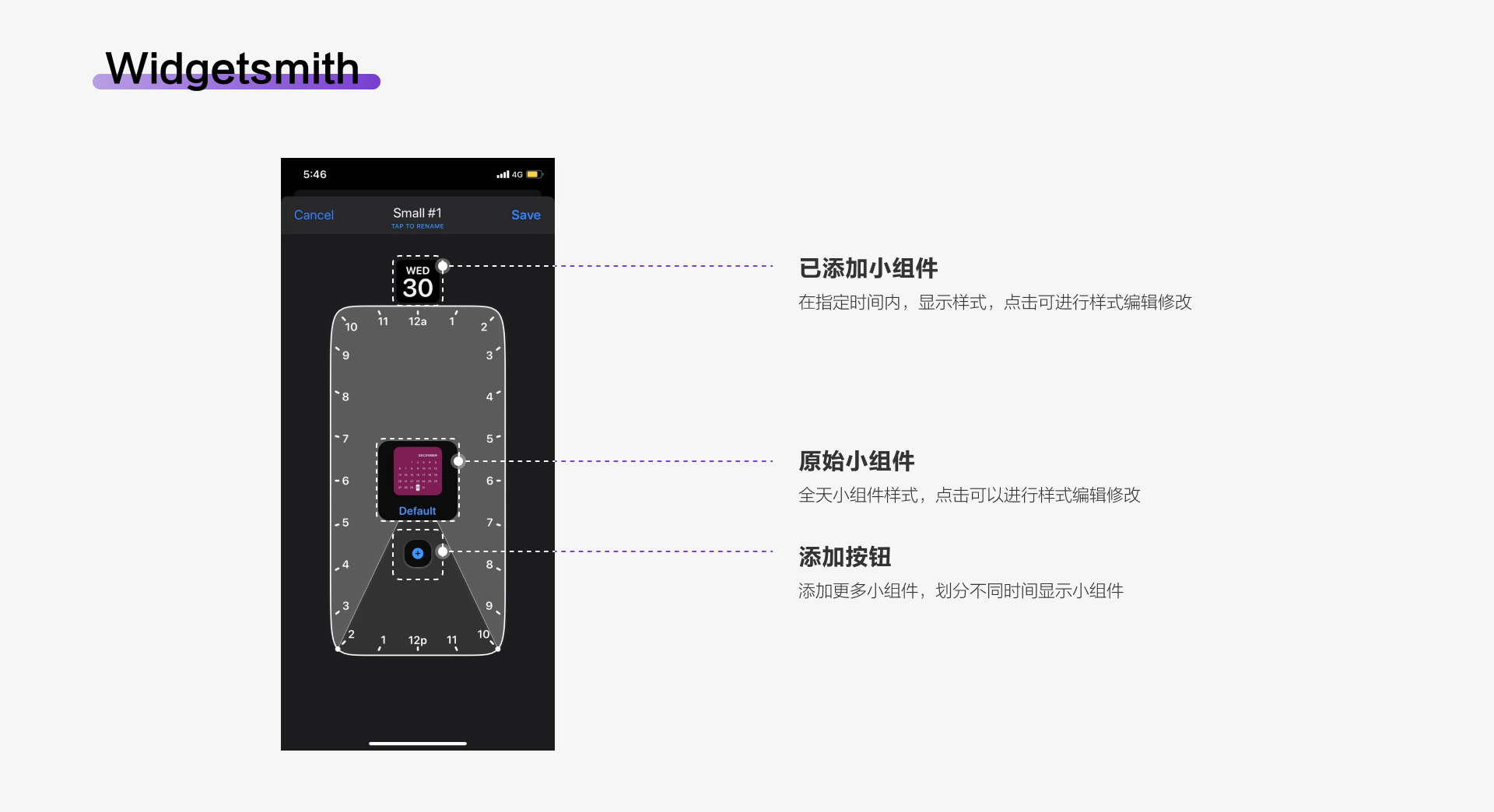
开发者David Smith发布的一款用户可以自己创建定制天气、日期、天文等widget的应用。该应用采用了直观的图形界面话,精确调整每个widget包括字体、颜色、背景色等的显示信息和样式。支持大、中、小三个尺寸,与iOS 14的Widget 大小是完整匹配。

与其他小组件不同的是,Widgetsmith可以根据时间自动变换小组件,在编辑小组件时选择“Add a Timed Widget”,然后在表盘上划分时间,并添加对应的小组件。放置在桌面的小组件就会随着时间变化成相对的画面。


这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择。


我的天气同一家开发团队的另一款小组件倒数日,是一款可以直接在屏幕上看到不同主题倒数天数的小组件,能根据自己心情更换背景。此外还可以设置日历小组件和时钟小组件。


西窗炷采用白底黑字简约的界面风格,每天推送一首诗词,点击便可阅读全文。也可以通过编辑小组件选择自己想看朝代、体裁和显示字体。


没有买过豆瓣日历的举手,买完心心念念觉得自己会每天看一部电影,em……然而并没有。豆瓣的小部件除了两种电影日历的样式外,实时热门书影音排行的界面也能让用户不用打开应用,便可获得及时的影音信息,点击进入详情页面。


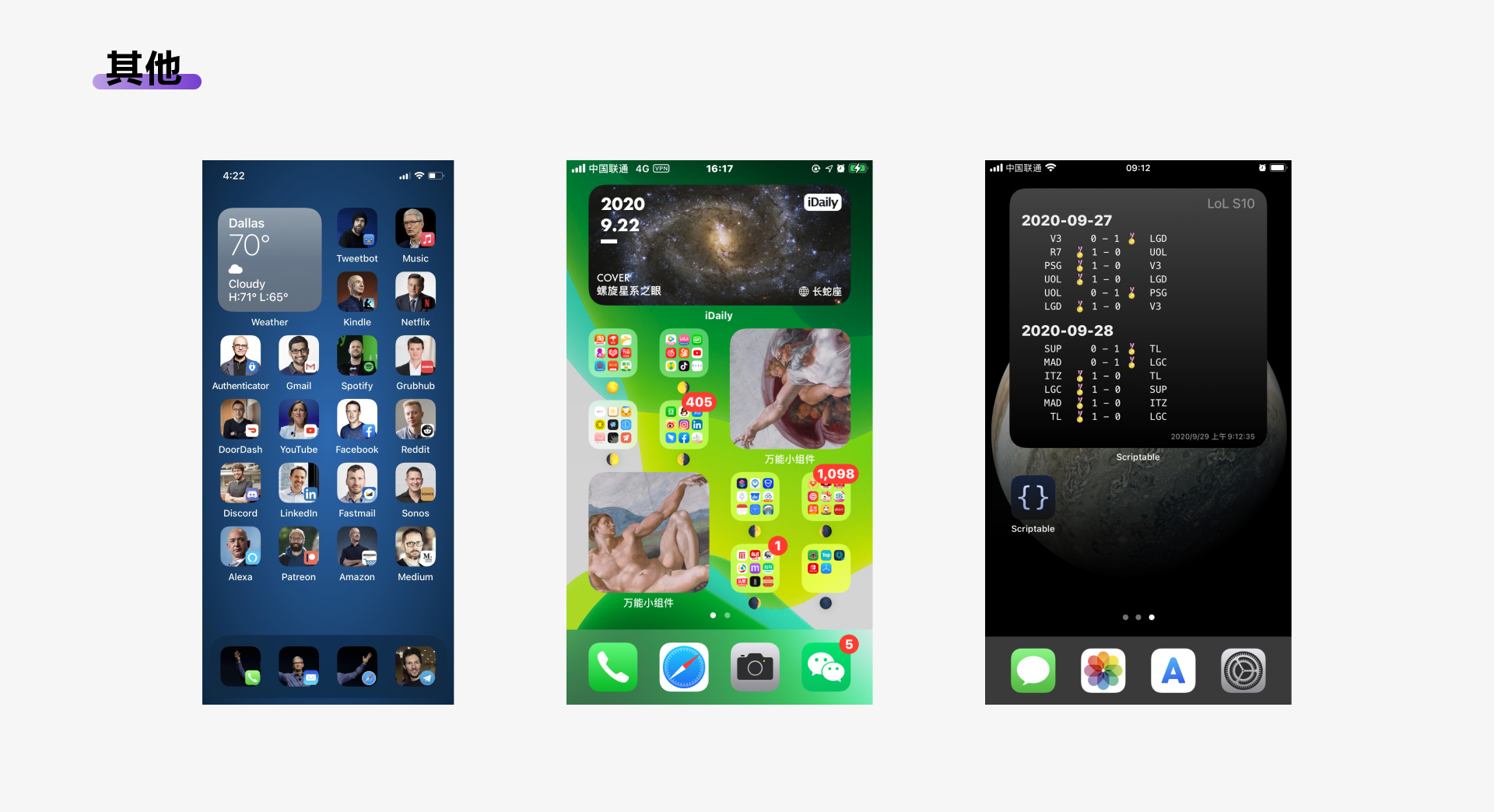
当然也有网友做出了史上最强小组件,以及其他有趣的组件


目前每个手机用户主屏幕上都会有越来越多的app,我们的衣食住行娱乐都需要各种app的协助完成,但随着app的增长,用户会将各种app按照种类、类型进行划分,靠线索记忆或肌肉记忆,熟悉app的位置,但随着时间的推移,我们可能又会有各种新的应用需要下载使用。重复分类、查找、点击进入的行为,其实是很浪费时间的步骤。
首先我将之前的主屏幕全部隐藏,只留一个主屏幕页面。数据显示日常对手机的操作交互中,有50%左右的通过左手/右手单手握持操作,而我本人习惯左手单手握持操作。操作热区如下图中所示的从左到右从下到上。
其中顶部区域及右边区域放置,豆瓣、西窗烛、我的天气等展示类小组件;Todoist、Thing3、倒数日等任务管理类小组件;知乎、微博、头条等咨询类小组件则可以放置于画面中间,不妨碍点击某条信息。也可以使用智能堆放功能,将多种小组件放置同一区域,通过上下滑动进行切换。最后放置自己平时使用频繁的应用图标即可,使用频率也是按从左向右的顺序。大小方面
苹果的app资源库会默认经常使用应用可以直接点击进入,在使用其他app不常用的app时,可以通过上方的查找区域进行搜索。
目前已经使用1个月左右,之前也试过各种好看的小部件,最后还是以效率为出发点,将大部分的app放置在app资源库中。

在我们的认知中,手机桌面更像是一个应用程序的目录。我们不会过多的在主屏幕停留,需要借助启动图标点击进入应用进行操作,用户打开某个桌面应用,在应用内进行操作;另一方面在当前app应用越来越多的现在,高频应用与低频应用混合,常常在使用时,陷入查找应用中,降低了信息获取的效率。小部件的使用,使得用户虽然还是不能在主屏幕界面进行数据处理,但小部件作为应用程序的扩展程序,用户却可以在不打开应用、无需加载等待的情况下,在主屏幕上快速获取信息甚至进行简单的操作,不得不说是在改变用户长久以来的使用习惯。
无论是Google从碎片的Android系统转向物理设计体验的Material Design设计语言来规范各家的开发。还是最早提出“One productfamily,One platform,One store”希望将手指与手机触摸交互与鼠标指针交互的打通,保证多设备的一致性,但最后却被自己各种花样作死的微软磁铁设计。各家都在尝试统一设计语言,以及交互感受。而这次iOS 14的,我们已经看到了苹果在iOS、iPadOS、macOS、watchOS乃至于tvOS上的联动与融合,而小部件就是最重要的一步。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“今天吃什么啊?”
“不知道啊,看看大众点评,哪家店比较靠前”
“一会去看什么电影?”
“我看豆瓣上,这部片子评分特别高,我们去看这个吧”
当我们每天面对类似“吃什么”“买哪个品牌”“周末去哪玩”等等需要抉择的问题时,面对的选择越多却越不知道如何做决定,或者当下做了决定觉会一直思考做的这个决定是不是最好的,选择困难变成了大众病。面对用户的选择需求各大平台都有自己的方式,帮助用户做决定的同时,引导用户购买目标产品,极大的降低了用户的选择成本,其中排行榜就是平台的常用套路。用户的选择成本是什么?排行榜为什么能够帮助用户降低选择成本?排行榜仅仅是用来降低用户的选择成本,为什么商家对排行榜也趋之若鹜?下面带你了解为什么人人都爱排行榜,及我们生活无处不在的“显性”“非显性”排行榜。你可能都不知道,我们的生活正在被各种排行榜所支配!


排行榜的本质是一个没有感情的信息筛选机制,某一相关的同类事物之间通过比较,反映同类事物客观实力。排行榜建立的基础在于用户对信息筛选平台权威性的认可,比如我们买衣服会首选淘宝,电子类产品会首选京东,看电影会看豆瓣评分,这些都是对平台某一领域权威性的认可。用户信任平台权威性对信息的筛选,由于锚定效应降低用户自己的选择成本,准备快速的做出选择。同时由于用户的从众心理或者羊群效应,也会对上榜主体产生强烈的品牌认可,为上榜主体带来更多的利益、强烈的荣誉感、甚至流量和平台背书标签,比如:B站的百大up主,各个平台排行榜的销量冠军、朝阳地区必吃榜第一名。那这一切背后的原理是什么?


一个完整的排行榜需要平台、上榜主体、用户三大组成部分,俗话说屁股决定脑袋,不同的定位决定了排行对三大组成部分不同的作用,当然背后的原理也不尽相同。


在没有各种应用前,当我们决定购买什么东西或去哪家消费,前期需要花费大量的人力、物力,搜集相关的信息进行整理集合后,对比集合信息后才能做出决定,也就是说用户需要经过信息的搜集-备选集的建立-择优决策3个过程才能等到最终的结果。在建立备选集后,做出择优决策阶段发生的成本或费用都是用户付出的选择成本(前两个阶段发生的成本是交易费用,而不是选择成本)。在备选集的建立过程中,包含的选择越多,用户选择的难度就越大,选择成本就会越高。

选择性排行榜在备选集建立完成后,利用沉锚效应在用户心理建立潜意识的目标参照,帮助用户完成择优决策,降低用户的选择成本。(另一方面平台在帮助降低选择成本的同时,也会影响这用户的最终选择,在接下来的平台侧方面会有详细的分析)
比如说:当我需要买个耳机时,如果在没有各大应用的前提下,我需要找到我身边的耳机发烧友或数码电子方面方面的内行人,收集信息建立备选集,但由于京东在电子设备方面的权威性,我会优先查看京东的耳机类排行榜,也就是说京东完成了前期的信息搜集及备选集建立,而用户出于对平台权威性的信任,根据平台给出的维度参照、品牌参照、价格、标签参照等信息,最终快速的完成自己的选择。整个过程就是用户在对锚的寻找,以及用户对信息确定性的寻找过程。


在马斯洛需求中,当个人的生理需求和安全需求被满足时,与他人建立情感联系或关系成为人们最强烈的需求,即社交需求。社交又分为:为达到某种目的产生的功利社交或为获得情感连接及体验的共情社交需求。例如:QQ音乐新增的扑通社区、微博明星超话打榜等功能模块的火热正是满足了拥有共同兴趣爱好的用户对于共情社交的需求。

无论是“功利社交”还是“共情社交”首先需要的是沟通,沟通的本质则是信息的流通,但当双方都没有可以沟通的信息时则社交不成立,而类似:微博热搜、今日头条、澎湃新闻等信息类排行榜,则给有社交需求的用户提供了相通的谈资。

在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感,满足自己的社交需求。

过年期间各家app纷纷推出自己的用户年度报告总结榜,不知道你有没有参与到其中,并分享到自己的朋友圈。在我们的平常生活中也会在朋友圈、B站等看到各种测试自己隐藏能力或性格的小程序,人们对于这类活动的空前热情其实是因为人类除了需要信息的确认外,还需要了解自身在大数据下的自我确认,通过各种各样的榜单,判断自身的能力、情绪、价值等,来达到自我认同,否则就会感到焦虑不安。
加拿大社会学家欧文·戈夫曼在《日常生活中的自我呈现》中提出他对社会生活的理解“社会是舞台,人人皆演员”。 在社会这个舞台我们需要对外有印象管理的过程,我们想要呈现给观众怎样的形象,需要我们对自身及身边人有所思考和了解。所以在社会生活中我们呈现的是自己思考管理下被他人和社会接受的自己,为了维持自身的平衡防止崩溃,人类会自发“忠诚、纪律、谨慎”的维护自己的外在形象。而互联网平台大数据则折射出“隐形”的自己,让用户更加清楚的认知自己,同时通过分享,满足自我确认以及他人确认的需求。

我目前只总结出这三种类型的排行榜,如果有小伙伴想到其他类型欢迎在评论区提出,一起参与讨论。
无论哪种排行榜,用户信任的基础都来自对平台的信任,那么用户为什么信任平台?排行榜对平台意味着什么?背后原理是什么?

对于用户来说排行榜是为了满足用户对于数据参数、社交信息、自我个人的确定性,选择成本是品牌经济学的核心,而用户对于排行的信任首先要建立在平台品牌的权威性下。
从我们记事起,我们对世界的认识来自自己的父母或老师,而这些教导我们什么是对、错,对当时的我们来说是权威的化身。长大后我们对于权威的认可更倾向于某一领域的专家,比如:医生、律师、教授等。认为处于权威地位的人在某一领域相对普通用户的判断更可靠,可以帮助普通用户节省研究问题的工作,做出更轻松的决定,虽然不一定是正确的。
搜索我们会第一时间想到百度,影视、书籍会想到豆瓣,想听音乐会打开网易云音乐、QQ音乐等等。各大应用经过长时间的厮杀各自在用户心中建立了某一领域的权威性,形成品牌号召力,推动用户做出需求决策。另一方面排行榜中也会说明数据来源,比如京东会在排行榜页面有明确的榜单说明,豆瓣根据平台数据更新,汽车之家依靠外部的权威数据等等方式力证自己榜单的公正、透明,减少用户做出决定中的思考、猜测,获得用户的信任,增强平台的权威性。那对于平台来说权威性的建立意味着什么?


平台权威性意味着说服力和影响力,在减轻用户的决策压力的同时,影响用户做出平台所需的决策方向;
每年苹果发布会都会带来范围极大的热度讨论,而app store内的热门推荐自带话题度和讨论热度
排行榜作为内容输出口,在平台权威性的背书下,产品优化自身的价值,而平台也可以通过排行榜优化自身平台价值
平台权威性下,可以通过多种方式达到盈利,比如苹果app store应用商店内的付费应用,百度的凤巢系统、微博热搜的第3、4位排名等。
在平台完成建立权威性开始利用排行榜进行商业变现时,比如百度、58的竞价排名,现在大部分应用会使用明显的方式告知用户,防止平台建立品牌权威性。比如微博热搜第3、4位广告位的“荐”,淘宝、小红书推荐猜你喜欢的“广告”。


上榜主体作为整个排行榜的内容中心,由于排行榜自带的竞争机制、筛选机制,使得用户会很乐于分享出去,比如游戏类应用王者荣耀的胜利者排位、微信运动排行榜。

由于马太效应上榜主体中的头部用户会获得平台更多的曝光量、绝大部分用户的关注度,以及各种潜在资源,比如:流量、资源、人脉、某一领域影响力、平台背书等等,这些都是潜在的社交货币。这种激励机制极大的满足了上榜主体的荣誉感、及平台归宿感,比如bilibili不同粉丝量级会送出相对应的粉丝牌。
而平台方也利用上榜主体挖掘潜在的用户,为平台带来更多的新用户,加强平台权威性,形成平台和上榜主体的良性循环。甚至与出现上榜主体自己的流量超过平台自身流量,带走平台用户的情况。比如去年和热闹的“巫师财经推出b站,签约西瓜视频”,各大平台也时不时会出现抢占流量up主的情况。

排行榜设计要达到用户攀比的效果,很重要的充分条件就是相同需求的好友基数足够大,这样才能构成排行榜设计成功的必要条件。
对于已有成功产品的公司,可以借助平台相互间的导流完成初试资源的搭建,比如:微信初期借助QQ好友流量,带来好友初期的爆发;抖音最初的活跃借助今日头条的流量输入。
不断推送已关注好友的信息流,当通讯录好友开始使用头条都要发送系统推送。比如全年年低火爆全网的cloubhouse就是利用的熟人社交,你要先有这个人联系方式才能要求好友,关注的人越多才能解锁更多的聊天室。通讯录、地理位置、兴趣偏好等等,不断社区建设推送动态信息流和好友卡片推荐。
当应用建立初期,没有很多的资源和内容时,需要平台自行填充内容,使得排行榜信息量大,增加用户活跃,才能挖掘用户的需求和个性化。不如一些小编推荐、猜你喜欢等等,或是平台pgc发布推送的内容。

面对不同的用户人群及使用场景排行榜的入口表现形式也会千变万化,根据表现形式大体可分为“显性排行榜”和“隐形排行榜”。

在界面有明显的榜单名称、排序、评判规则、上榜主体、卖点信息等。排序和内容主体是这个排行榜的基本构成,其他则根据不同产品类型及产品需求决定是否展示。
在首页底部或顶部tab形式出现,多出现在以UGC或文字信息为核心的产品,以内容信息为主,常见以信息热度为主要功能的资讯、新闻类应用。比如:知乎、今日头条、36氪。

知乎热榜内容完全展开;36氪分为话题榜、人气榜,话题榜仅展示前5条,人气榜展示10条,仅在前5条有名次图标,在36氪热榜的中部还会出现收藏榜,综合榜。

而今日头条仅在整个页面的1/3处展示部分“头条热榜”,点击“查看更多”后,展开“头条热榜”及“今日关注”“北京热榜”,整个交互形式类似微博热搜。

首页功能入口处明显排行榜图标,优先级较高,常见自带推荐属性,能够帮助用户快速选择,减少选择成本,比较依赖榜单的应用。比如:豆瓣、音乐类、腾讯动漫等应用。

其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。

用户查看商品详情时,可能会希望能够横向对比同类商品,才能最终决定购买那件商品。常见于电商类应用,比如:京东、拼多多、得物等。点击后进入不同的榜单页面,获取更多产品信息进行筛选。(淘宝的商品详情页没有排行榜,但在首页却存在隐形排行榜,在隐形排行榜模块会有详细说明)

当用户没有明确搜索目的时,搜索框的下方,平台会推荐没有明确指向性但有热度的产品信息。衡量的标准一般为搜索热度或信息本身的热度。利用榜单效应留住用户,比如:微博热搜、淘宝热卖、抖音热榜等。


没有明显排名及规则,但经过大数据、平台或榜单制作者筛选后呈现在平台用户的面前,位置越靠前,在用户心目中的默认位置越靠前,比如淘宝的“有好货”、编辑精选等。
在平台建立初期没有特别的内容供平台呈现,这时候就需要平台人工有目的的推荐一些内容,不同于“猜你喜欢”建立在用户的行为数据下,编辑推荐更多的平台希望用户看到的内容,一方面作为平台内容的输出口引导用户,另一方面内容是平台自己发布内容,也可以保证内容的高质量。

平台根据用户之前的浏览量、收藏量、转发、搜索等用户行为数据推荐给用户相关内容。这个时候的应用基本已度过最初的获客期,并且存在大量的平台用户使用数据,“猜你喜欢或相关推荐”模块用来增加用户的浏览时长及购买的可能性,各大应用平台适用性强,一般出现在首页部分。

朋友圈每年年底都会晒出的各种各样的生活、音乐、消费的排行榜,这些其实是用户自己确定了解自己,且喜欢他人了解自己的一种方式。用户通过网络数据折射出自我的轮廓,清楚的认识自己。

不知道大家小时候看没看过《第10放映室》,那是我最早关于排行榜的印象,里面会有各种最佳动作片总结、最佳男配角总结等等,以香港电影偏多,是我早年的电影信息资料库。现在我们也会在小红书、抖音、公众号平台刷到各种各样的top推荐,这其实也是排行榜的一种。TOP类是已经经过人为筛选的排行榜,从众多选择中选择出部分答案,给出理由,而用户只需在已被筛选过的内容中进行决定,节省选择成本,比如豆瓣每年都会举行的豆瓣电影。另外一种TOP榜并不能帮助用户做决定,但可以迎合用户对确定性需求的各种盘点性质的排行榜,比如抖音的TOP榜哥就是盘点各种内容,人物。

相比其他排行榜,筛选后的内容已经体现了用户的具体需求,高效明确的给用户提供选项,引导用户快速选择。

 排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。
排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。

好的榜单能够快速吸引用户快速找到自己的需求点,引导用户点击排行榜进行查看。而榜单头部也由于功能需求的不同分为唯一性榜单头部、可复用性榜单头部。
当排行榜在整个应用中有且只有一个时,通常会对榜单头部的背景及榜单名称进行个性化、品牌化设计。比如微博的微博热搜、知乎的盐选榜单、今日头条的头条热榜、大众点评的大众点评榜单等。其中微博、头条、大众点评都在名称上有做品牌漏出,增加平台的品牌权威性。

有些应用平台会存在内容需要多种不同纬度的排行榜展示的情况,为了平台的统一性、降低后期的维护成本,一般会使用可复用的榜单头部,如豆瓣、京东、QQ音乐等。

得物通过替换左右切换商品进行宣传。豆瓣、微博、马蜂窝虽然都是通过替换图片及文案的形式达到适配,但根据场景又有不同。豆瓣、微博因榜单效应根据榜单第一位的变化更换底图及文案;马蜂窝沿用自己品牌的蜂窝形状及“马蜂窝榜单”的标签设计形式,通过更换文案底图达到适用不同主题;京东就相对比较简单,只是更换标题的文案达到多主题适配。

排行榜上榜主体由于不同的场景业务需求,一般有纯文字形式、图文结合形式、横排+列表结构3种表现形式,其中主体信息及排序为排行榜必须信息,而推荐理由、排名变化、热度信息、评分等等非必须信息则根据用户关注信息点选择漏出。
纯文字的排行榜一般是以内容(或标题)加排名的形式出现,常见以信息为主的排行榜,比如微博、知乎、今日头条等以信息为主要关注点的应用,或是搜索列表下方的热度排行榜。信息类排行榜一般以信息热度为衡量标准,因此会在标题及排位外,增加各种突出热度信息的表现形式,如关注热度人数,或是“热”“新”“爆”等等表示热度的标签,如抖音、微博。而淘宝搜索热度则是在标签外增加了上升下降的排名变化。

相对于纯文字形式,图文结合的排行榜因为图片信息的增加,使整个榜单主体占居更多的空间也可以展示更多的产品信息,辅助用户进行选择。
上榜主体图片尺寸一般会有横版、方版、竖版3种形式。头条、知乎等资讯类应用都采用传统的横版图片形式,延续了用户阅读新闻类资讯的习惯;而豆瓣、腾讯动漫等由于现实中书籍封面、电影海报等用户视觉场景都是竖版构图,因此沿用至线上使用的也是竖版图片形式;而京东、大众点评、马蜂窝则使用方版的图片形式,大概是因为产品的多样性需要考虑多种图片的适配问题。(视频、游戏类由于使用场景大部分采用横版图片形式;但由于游戏封面、宣传海报也会有竖版的形式,比如:游民星空、小黑盒)

每当设计图文结合的部分,首先要考虑到底是采用左图右文还是左文右图的形式呢?可能很多人会说这两种形式没有什么大的区别啊,有什么可纠结的!或者认为由于视频、图片、文字对人类的吸引力是呈递减形式的,因此应该选择左图右文的形式。但实际上这跟我们长久以来的阅读习惯以及应用希望触达的用户类型有很大的关系。
人类对画面的阅读及扫描方式通常为三种布局方式,包括:古腾堡图(Gutenberg),Z型(z-pattern)和F型(f-pattern)。其中产品列表页中最常使用的就是F型布局模式,F型布局是雅各布·尼尔森(Jacob Nielsen)在公司进行眼动追踪研究后首次提出的。与其他模式相同的是,眼睛从上/左,水平移动到上/右,然后回到左边缘再此进行水平扫描。但在F型布局第二次扫频后,向右扫动的次数会越来越少,并且会随着向下移动,眼球会紧贴左边缘。用户也倾向于F型模式浏览浏览整个页面,即自左向右自上而下的阅读模式,越向下信息获取效率会越低。


因此今日头条、知乎等需要通过文字传递给用户准确、丰富的新闻资讯类应用普遍以左文右图的形式展现。而电影、游戏、动漫等以画面触达用户需求的应用则都采用的是左图右文的表现形式,比如:腾讯动漫、爱奇艺、得物等等。

说到排行榜我们一般第一个会想到领奖台,很多平台也采用领奖台这种前三名横排+其他排名列表的结构。纯列表形式的排行榜,平台用户的注意力大部分集中在第一名,而领奖台的形式模仿现实生活中的奖励形式和仪式感,将整个排行榜的关注范围从第一名扩展至3名,另一方面排行榜的竞争关系从单一争争夺一名变成前三名的竞争关系,增加了第一名的高度。(目前这种形式我只在微博的明星势力榜及抖音的直播全站榜中有看到)


榜单规则是排行榜规则的描述,是平台权威性的体现。榜单规则有些平台本身具有数据库,会有相关的平台数据支持如京东;而汽车之家则依靠“汽车工业协会”外部的数据支持,增加平台的权威性及榜单的可信度;

信息更新一般存在在榜单头部和上榜主体的中间,有些是固定时间更新,也有类似微博热搜是实时更新的模式,而腾讯动漫的更新作为用户的痛点会在延续企鹅形象的侧边栏头部标明榜单更新周期。


排行榜的成功看似是人们对于选择困难、信息获取的解决方案,但归根到底因为人们对于不确定性的惧怕,无论是信息的不确定性或是对自身价值的不确定性。而平台方利用金钱、名誉、奖励的外部激励方式,结合满足感、确定性、社交性的内在激励相互作用使得排行榜成为无论何种平台都非常受欢迎的产品功能。作为平台方因产品使用受众、产品侧重点、宣传方式的不同,排行榜会以多种入口及展现形式出现。作为设计师需要深入了解排行榜等功能背后的产品逻辑,以及用户操作行为背后的思考及心理效应,提出合理的设计,帮助用户了解产品功能,满足用户需求。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

空间感是指艺术形象通过一定手法引起的类似现实空间的审美感受。包括作品直接表现的空间和作品具体形象之外的使人想象到的空间。这种空间感,一定程度上决定着版面的视觉效果与美感。巧妙的利用空间,可以集中观众的注意力,丰富的层次感使作品更具观赏性,同时又可以让作品主次分明,更有效的传达信息。
通过对设计作品的参考分析,设计师深海总结了营造空间感的方法,大致分为以下九个类别,希望这篇文章能对大家有所帮助。

“遮前掩后”的意思是:通过画面设计元素之间的遮挡,交代空间关系,从而产生一定的空间感。这种形式可能空间感较弱,但易于表达,可以使文字和图片更好的结合。

设计时为了保证信息的传达,普遍会选择将文字信息完整的展示出来。其实像上面两个案例一样,适当使用遮挡关系,反而能让文字与图像结合的更好。
人的大脑有“惯性阅读”的能力,这使得即使文字被遮挡,也不会影响太多识别性。

利用蒙版,然后局部破出,这也是营造空间感常用的手法。本质上,这也属于使用遮挡关系的一种方式,这种效果空间感更强,让观众有一种打破次元壁的感觉。
使用这种样式时需要注意:用作蒙版的图形或文字,必须简洁,并且识别性足够高,否则会影响信息的传达。

“以小见大”指的是:利用近大远小、近疏远密的基本透视原理,来营造空间感的一种方式。
在平面设计中,面积大的元素使我们感觉更近,面积小的感觉更远,即使是单一的设计元素,只要遵循基本的透视原理,也能塑造出空间感。

从这两个案例可以看出,元素的面积大小变化越大,空间的纵深感就越强;通过控制元素之间的位置关系,可以使空间看起来平整或者曲折,表现力非常丰富。

“山重水复”是“以小见大”的进阶版,同样是利用近大远小的物理规律,塑造空间感。不同的是,通过元素的无限重复,会让空间感更强,对排版的把控能力也要求更高一些。

重复的元素会让画面有很强的冲击力,强烈的空间感让观众仿佛在无限的跌落。使用这种版式一定要注意近疏远密的空间关系,否则会降低画面的可信度。

“横峰侧岭”是指:通过变形,改变元素的透视,在整个版面中塑造多个平面,以此来增强作品的空间感。

将同一平面的元素对齐,创造出虚拟的边界线,借助这些参考线来塑造不同方向的平面。如果觉得空间感不够强烈,可以借助辅助线加强透视。使用这种形式的重点在于,要注意阅读顺序和空间平面之间的关系,不要为了画面,一味地堆砌空间,信息的传达永远都是最重要的。

最近非常流行的立体效果,因为空间感强,很容易出效果,深受设计师们喜爱。其实这种类型也是通过透视和多个平面来塑造空间感,制作时大多需要3D软件进行辅助,才能实现如此真实的透视效果。

“冰厚三尺”指的是通过给元素添加厚度,增强元素的立体感,从而提升空间感。这是一种非常简单粗暴的方式,立体化后的元素,可以展现更多的角度,使排版方式更加多变,画面也更加灵动。

最常见的2.5D风格,去除了透视感,依靠立体元素来营造空间感,可以使整个版面更加稳定和谐。有些设计师还会引入矛盾空间,让设计作品看起来更有趣味性,吸引用户目光。

“潜踪隐迹”的意思是:通过改变透明度,模拟雾中的物体,距离越远的元素可见度越低,从而营造出空间感。

在中国传统国画中,就会通过控制水墨的浓淡,来展现画面的空间感。因此这种方法很适合中国风的设计,让整个作品富有神秘、幽寂的气质。

“雾里看花”和“潜踪隐迹”很相似,通过虚实的变化,模拟现实世界中的景深效果,从而塑造空间感。这种方法是最常见的,也是最出效果的,在塑造空间感的同时,还可以强调主体信息。

在对版面元素进行模糊处理的时候,要考虑元素与焦点的位置关系:距离焦点越远,模糊程度越高,普遍情况下,会将最主要的视觉元素作为焦点,保证信息的准确传达。

有光的地方就存在影子,投影本就是空间感的一种直接反应,“浮光掠影”就是利用光影的变化,在平面中营造视觉上的空间感。

光影的变化非常丰富,因此,光影的表现方式也是五花八门。殊途同归的是,所有的光影都是为空间感服务的,所以大多数情况下,都要遵循现实世界中的规律,确定一个光源,保证整个画面的光影统一。

随着软件功能越来越强大,重现现实世界越来越容易。“镜花水月”指的就是:参考现实世界的折射、反射等自然现象,在平面空间塑造空间感。这种方式看起来质感很强,效果也非常酷炫。

需要注意的是:在设计之前一定要考虑好效果与内容的关系,一味的堆加效果,除了炫技毫无价值。
文章来源:站酷 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

数据可视化即数据的图形表示,旨在以更易于掌握和理解的有效方式传达大量海量数据。从某种意义上说,数据可视化是原始数据和图形元素之间的映射,它决定了这些元素的属性如何变化。可视化通常是通过使用图表,折线或点,条形图和地图来进行的。
Data Viz是描述性统计的一个分支,但它需要设计,计算机和统计技能。
美学和功能齐头并进,以直观的方式传达复杂的统计信息。
Data Viz工具和技术对于做出以数据为依据的决策至关重要。
在形式和功能之间取得了很好的平衡。
每个STEM领域都将从了解数据中受益。

Jorge Rey的化石燃料Dataviz
如果我们能看到它,我们的大脑就可以内在化并对其进行反思。这就是为什么理解图表和查看趋势比阅读大量的文档要花费大量时间和精力进行合理化更容易和有效的原因。我们不想重复人类是视觉生物的陈词滥调,但这是事实,可视化更加有效和全面。
在某种程度上,我们可以说数据Viz是讲故事的一种形式,目的是帮助我们根据数据做出决策。这些数据可能包括:
追踪销售
识别趋势
识别变化
监控目标
监测结果
合并数据

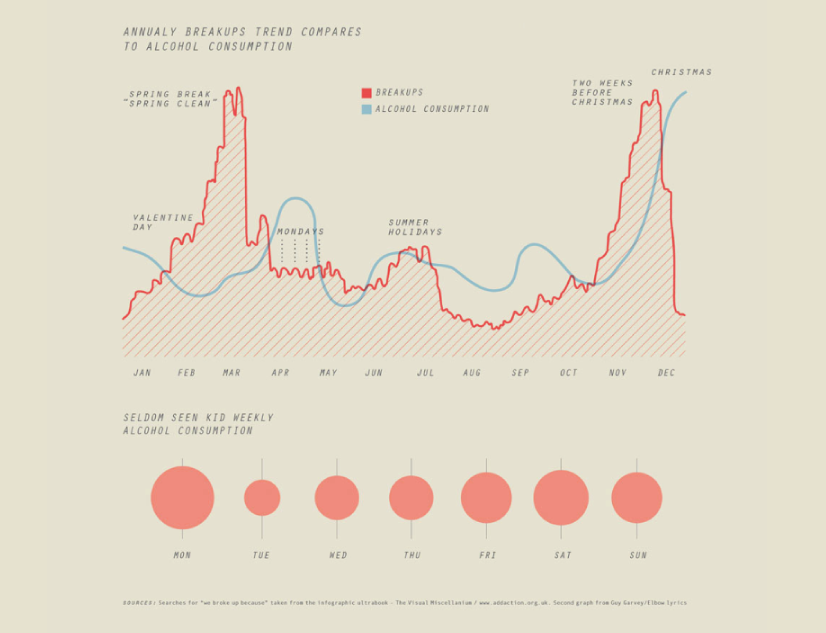
秘密7 –塞尔吉奥·费尔南德斯(Sergio Fernandez)提出离婚可视化的理由
数据可视化对于每天处理大量数据的公司很有用。必须立即显示您的数据和趋势。胜过浏览庞大的电子表格。当趋势立即脱颖而出时,这也可以帮助您的客户或观看者理解它们,而不会迷失在混乱的数字中。
话虽如此,Data Viz适用于:
年度报告
简报
社交媒体微叙事
信息手册
研究
趋势贩运
SciViz
烛台图,用于财务分析
确定路线
可以看到数据可视化的常见情况是在销售和营销,医疗保健,科学,金融,政治和物流中。

娜塔莉·祖伊娃(Natalie Zuieva)的租金和薪金统计信息图
简短的答案:决策。数据可视化具有快速识别模式和解释数据的不可否认的好处。更具体地说,它是确定以下情况的宝贵工具。
识别变量关系之间的相关性。
获得有关受众行为的市场见解。
确定价值与风险指标。
随时间监视趋势。
通过频率检查速率和潜力。
应对变化的能力。

太空垃圾-BBC科学焦点,作者:Federica Fragapane
您可能已经猜到了,Data Viz不仅仅是简单的饼图和图形,而且还具有视觉吸引力。该分支用于可视化统计信息的方法包括一系列有效类型。
地图可视化是一种很好的方法,可以分析和显示与地理位置相关的信息,并通过地图准确地将其呈现出来。这种直观的方法旨在按区域分布数据。由于地图可以是2D或3D(静态或动态),因此可以使用多种组合来创建Data Viz地图。

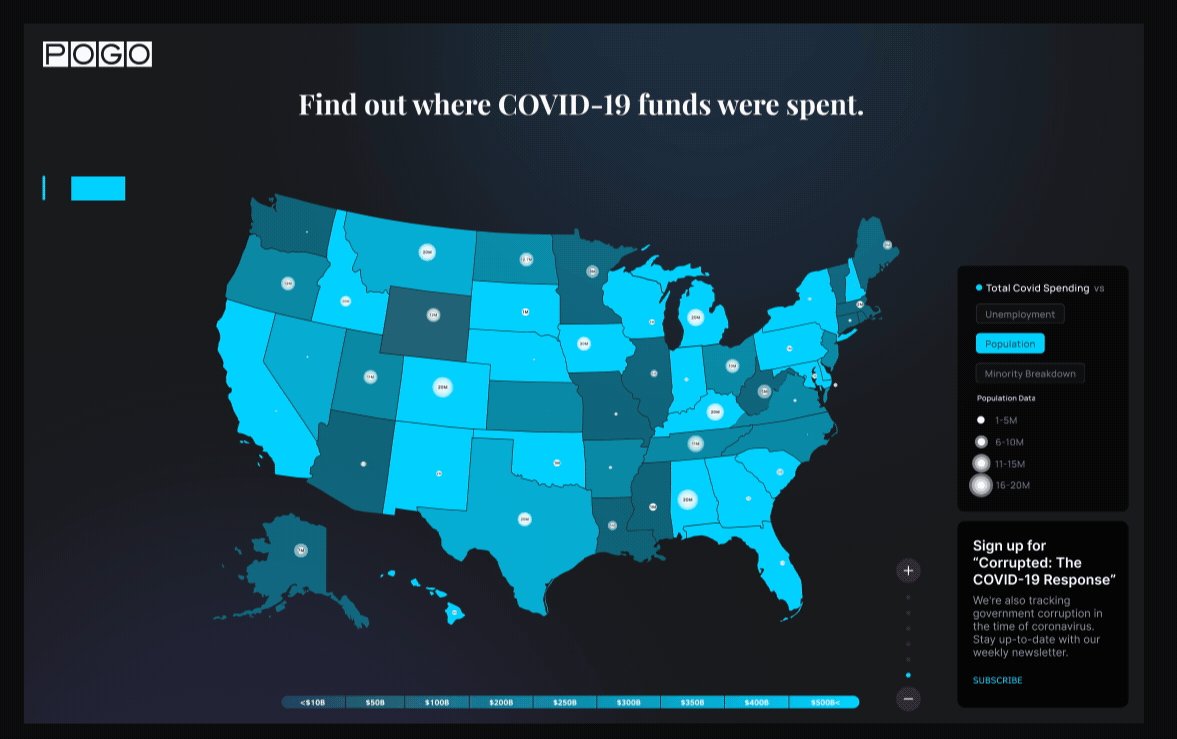
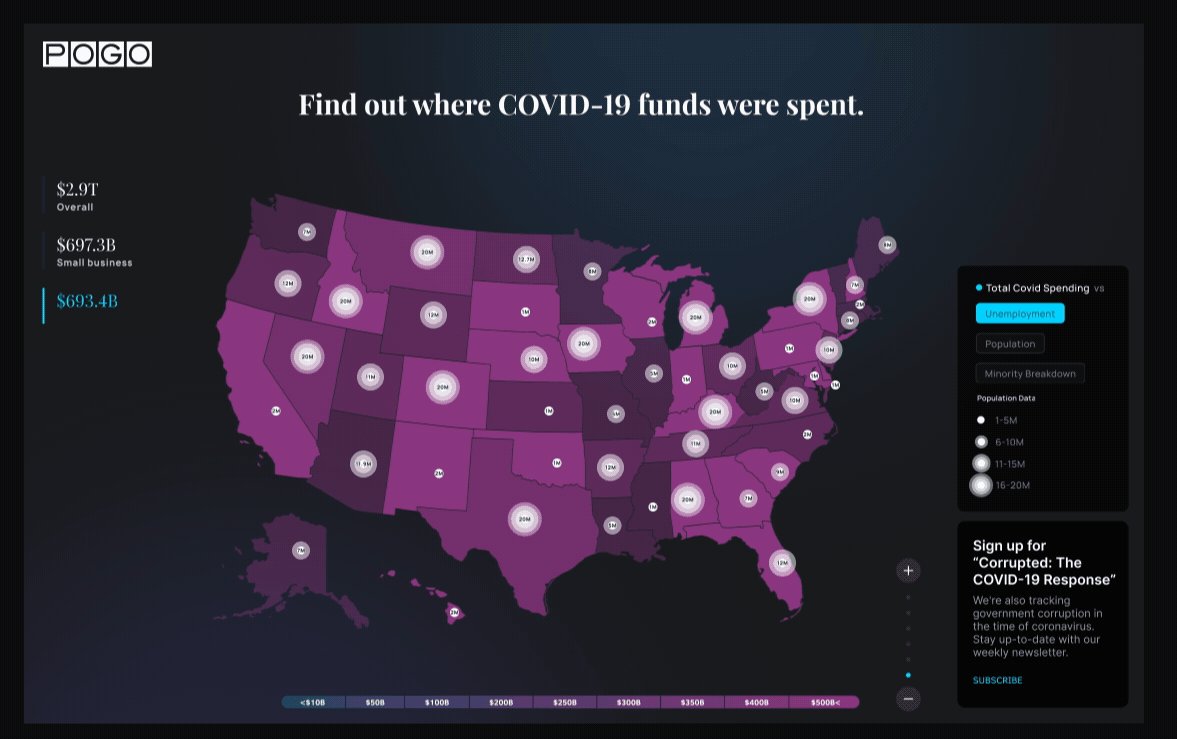
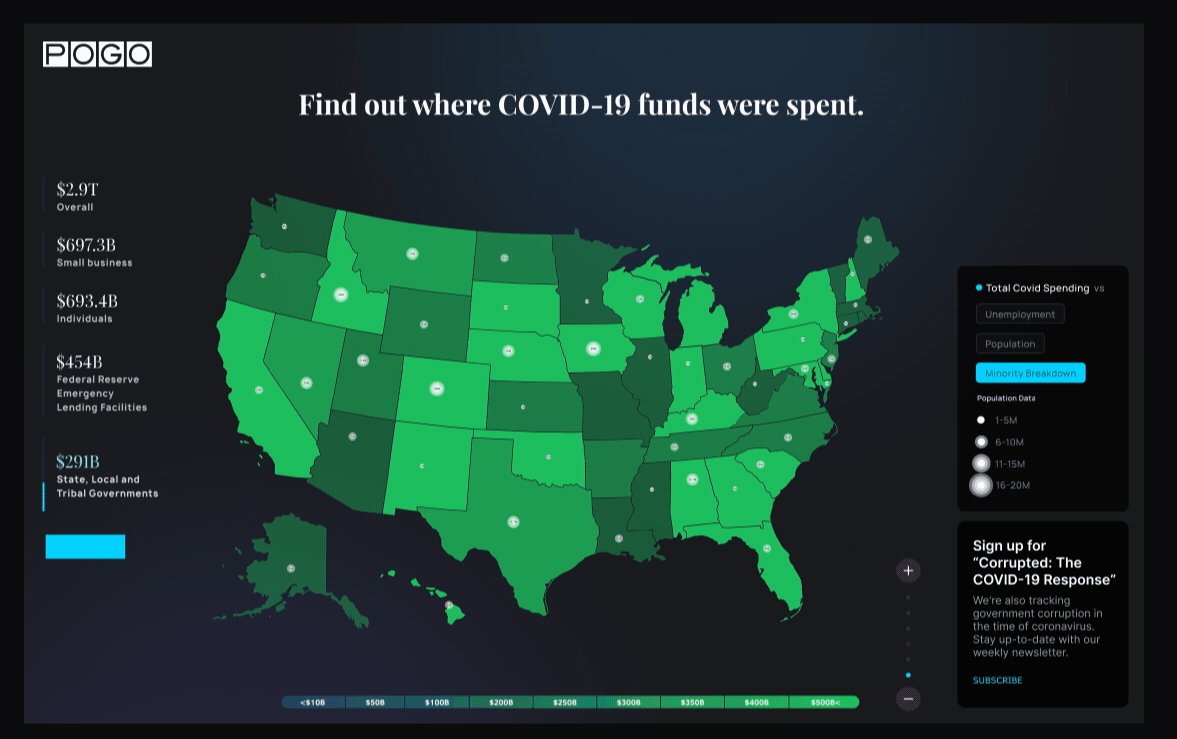
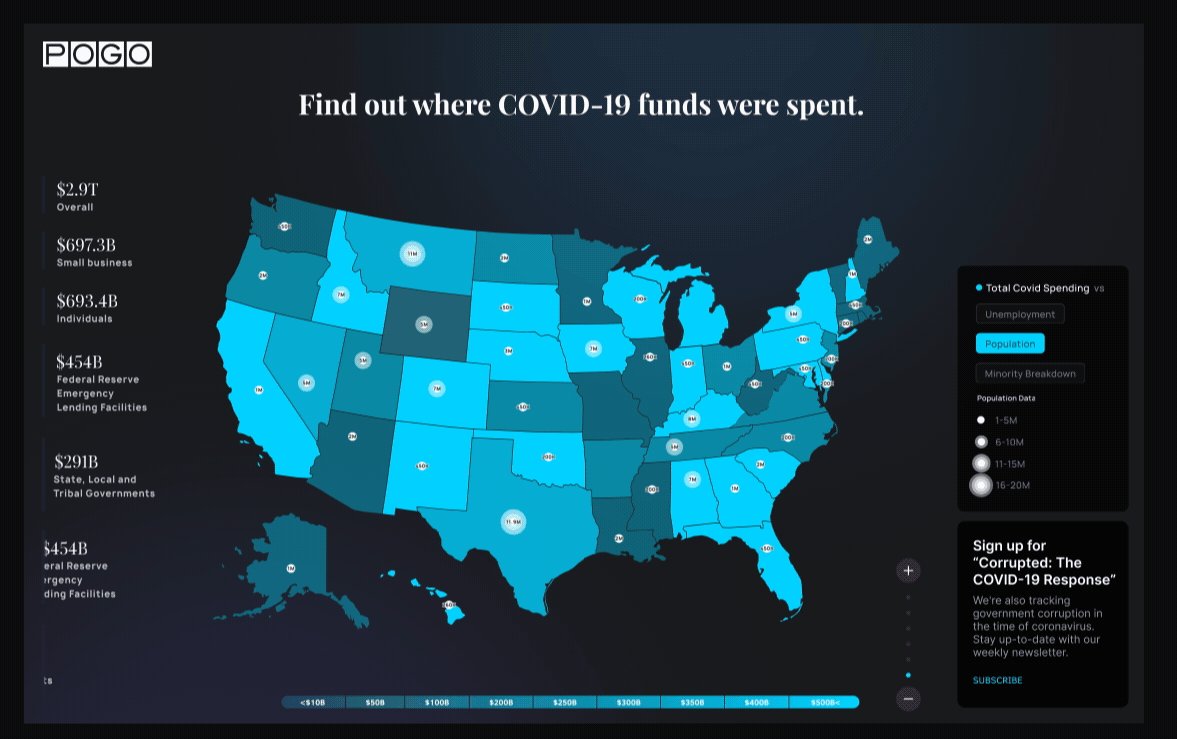
COVID-19支出数据可视化POGO,George Railean
但是,最常见的是:
区域地图:显示国家,城市或地区的经典地图。对于每个区域中的不同特征,它们通常以不同的颜色表示数据。
线图:它们通常包含空间和时间,由于对特定场景进行了分析,因此通常是路线选择的理想选择,尤其是该地区的驾车或出租车路线。
点地图:这些地图分发地理信息的数据。它们是企业确定区域中建筑物确切位置的理想选择。
热图:它们根据特定属性指示地理区域的权重。例如,热图可以按区域分布感染者的饱和度。
图表以图形,图表和表格的形式显示数据。由于图形确实是图表的子类别,因此它们经常与图形混淆。但是,两者之间的差别很小:图形显示数据组之间的数学关系,并且仅是表示数据的统计图方法之一。

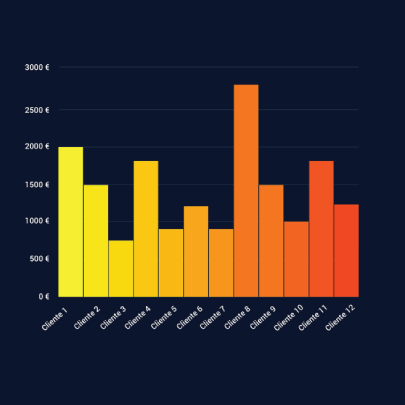
图表数据可视化,作者:Madeline VanRemmen
顺便说一句,让我们谈谈数据可视化中最基本的图表类型。
条状图

他们使用一系列的条形图来说明数据。它们是较轻量数据的理想选择,并遵循不超过三个变量的趋势,否则,条形变得混乱且难以理解。
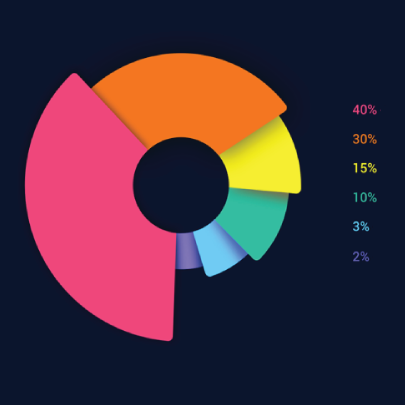
饼状图

这些熟悉的圆形图按部分划分数据。切片越大,部分越大。它们非常适合描述整体的各个部分,它们的总和必须始终为100%。当您需要显示一段时间内的数据发展或缺少任何部分的价值时,请避免使用饼图。甜甜圈图与饼图具有相同的用途。
线形图

他们使用一条线或多条线来显示随着时间的发展。它允许同时跟踪多个变量。一个很好的例子是跟踪品牌多年来的产品销售情况。面积图与折线图具有相同的用途。
散点图

这些图表使您可以通过数据可视化查看模式。它们有两个不同值的x轴和y轴。例如,如果您的x轴包含有关汽车价格的信息,而y轴包含有关薪水的信息,则正向或负向关系将告诉您某人的汽车所反映的薪水。
表格
与我们刚刚讨论过的图表不同,表格几乎以原始格式显示数据。当您的数据难以以视觉方式呈现,并且旨在显示应该阅读而不是可视化的特定数值数据时,它们是理想的选择。

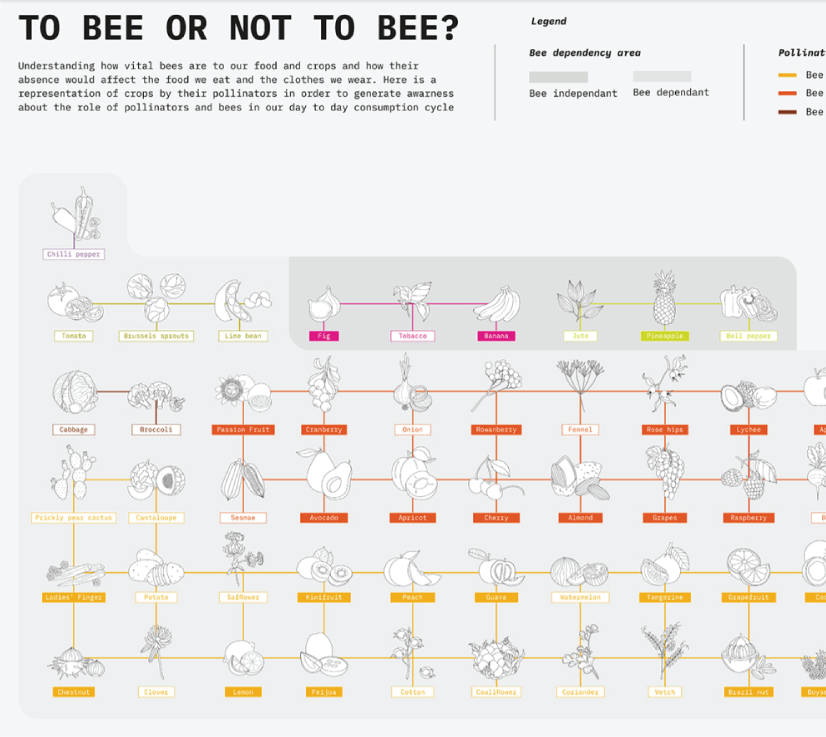
数据可视化| Aishwarya Anand Singh的养蜂与否
例如,图表非常适合显示特定区域内一段时间内特定疾病的数据,但是当您还需要了解具体原因(例如原因,结果,复发,治疗时间和治疗方法)时,最好使用表格。
它们并没有什么不同,因为它们在视觉上都代表数据。通常,您搜索信息图表并找到标题为“数据可视化”的图像,反之亦然。但是,在许多情况下,这些标题都不会引起误解。这是为什么?
数据可视化仅由一个元素组成。它可以是地图,图表或表格。另一方面,信息图表通常包含多个Data Viz元素。
与可能简单或极其复杂且繁重的数据可视化不同,信息图表简单易行,并且面向更广泛的受众。即使对于信息图表代表的研究领域之外的人,后者通常也是可以理解的。
有趣的是,数据Viz不提供叙述和结论,而是提供这些叙述和结论的工具和基础。虽然信息图表在大多数情况下提供了故事和叙述。例如,数据可视化地图的标题可能是“按区域划分的空气污染饱和度”,而带有相同数据的信息图则显示为“ A区和B区在C国污染最严重”。
数据可视化可以在Excel中进行,也可以使用其他自动生成设计的工具,除非将其设置为演示或发布。但是,信息图表的美学非常重要,其设计必须吸引更广泛的受众。
在交互方面,数据可视化通常提供交互式图表,尤其是在线形式的图表。另一方面,信息图表很少互动,通常是静态图像。

Skype通过可视化.com进行可视化
该过程自然类似于创建信息图表,并且围绕了解您的数据和受众。更准确地说,这些是准备有效的数据可视化以使您的查看者立即了解的主要步骤和最佳实践。
准备工作已经完成了一半。在甚至开始可视化数据之前,必须确保您了解该数据的最后细节。
不可否认的是,了解您的数据查看对象是另一个重要部分,因为不同的人对信息的处理方式不同。您要为数据可视化的对象是谁?他们如何处理视觉数据?只需给他们一张饼图就足够了,否则您将需要更深入的可视化报告?
您正在可视化什么样的信息,它能反映出您的目标吗?
最后,考虑要使用多少数据并加以考虑。

图片来自Brodie Vissers
在上一节中,我们列出了可在数据可视化中使用的基本图表类型。要确定最适合您工作的人,需要考虑的因素很少。
图表中将有多少个变量?
您将为每个变量放置几项?
值之间的关系是什么(时间段,比较,分布等)
话虽如此,如果您需要展示整个项目的各个部分,那么饼图将是理想的选择。例如,您可以使用它来展示特定产品的市场份额的百分比。但是,饼图不适用于时间范围内的分布,比较和跟踪趋势。在这些情况下,条形图,散点图,s和折线图更为有效。
另一个示例是如何在图表中使用时间。使用水平轴会更准确,因为时间应该从左到右。它在视觉上更直观。

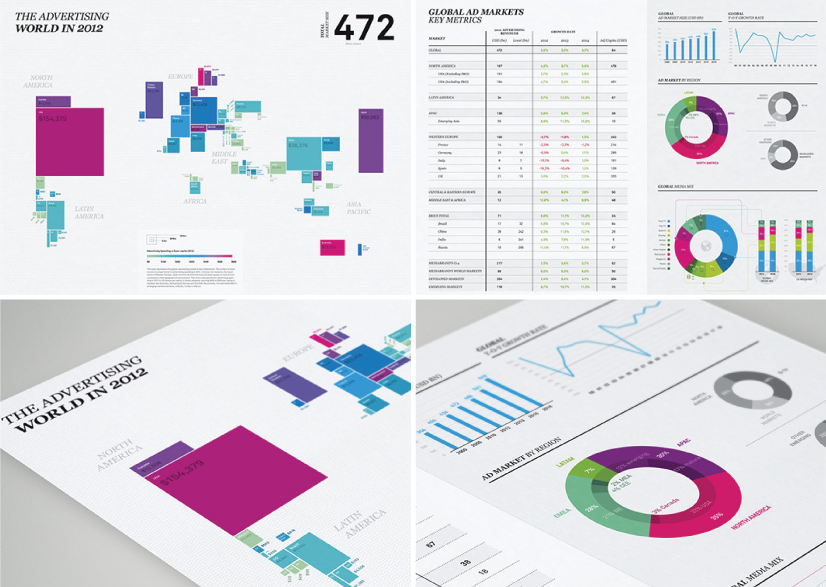
Oberhaeuser的MagnaGlobal广告市场海报
首先删除所有不会增加价值并且基本上是图表多余的数据。有时,您必须处理大量数据,这不可避免地会使您的图表变得非常复杂且难以阅读。不要犹豫,将您的信息分成两个或多个图表。如果这对您不起作用,则可以使用突出显示或使用更合适的内容更改整个图表类型。
提示:使用条形图和柱形图进行比较时,请按值(而不是字母顺序)以升序或降序对信息进行排序。

图片由萨曼莎·赫尔利(Samantha Hurley)
在每种可视化形式中,颜色都是您最好的朋友和最强大的工具。它们产生对比,重音,强调并直观地引导眼睛。即使在这里,色彩理论也很重要。
设计图表时,请确保不要使用超过5或6种颜色。除此之外,任何其他操作都将使您的图表不堪重负,并且难以为观众阅读。但是,您可以使用颜色强度来发挥自己的优势。例如,当您在不同的时间段内比较同一概念时,可以将数据从所选颜色的最浅阴影到其较深的颜色进行排序。它会创建适合您时间线的强烈视觉效果。
选择颜色时要考虑的事项:
不同类别的颜色不同。
系列中所有图表的采用一致调色板,方便以后将进行比较。
最好使用对色盲友好的调色板。

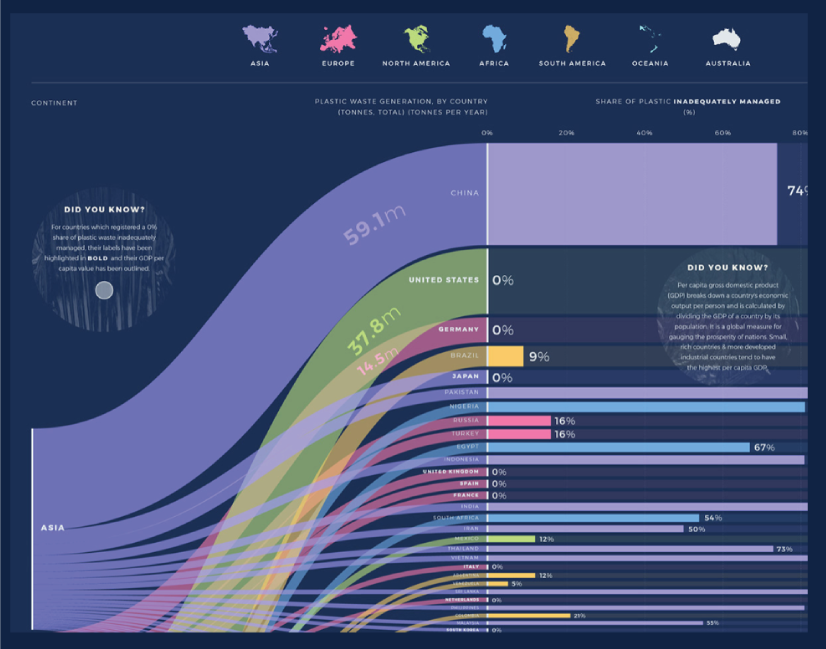
Jamie Kettle可视化塑料废物污染数据
当您想成为数据可视化设计中的佼佼者时,请多多发挥自己的灵感。查看优秀的示例、信息图、其他人的工作,并了解哪种方法最适合您需要实现的每种数据。
下图这个Twitter帐户数据可视化是一个很好的例子。同时,我们还将精选一些令人称赞的示例,这些示例将使您有信心开始为数据创建视觉效果。

lilit Hayrapetyan创作的大数据纪录片的人脸
作为另一种艺术形式,Data Viz为一些令人惊叹的精心设计的图表提供了沃土,这些图表证明了数据也可以是美丽的。现在,让我们来看看一些例子。
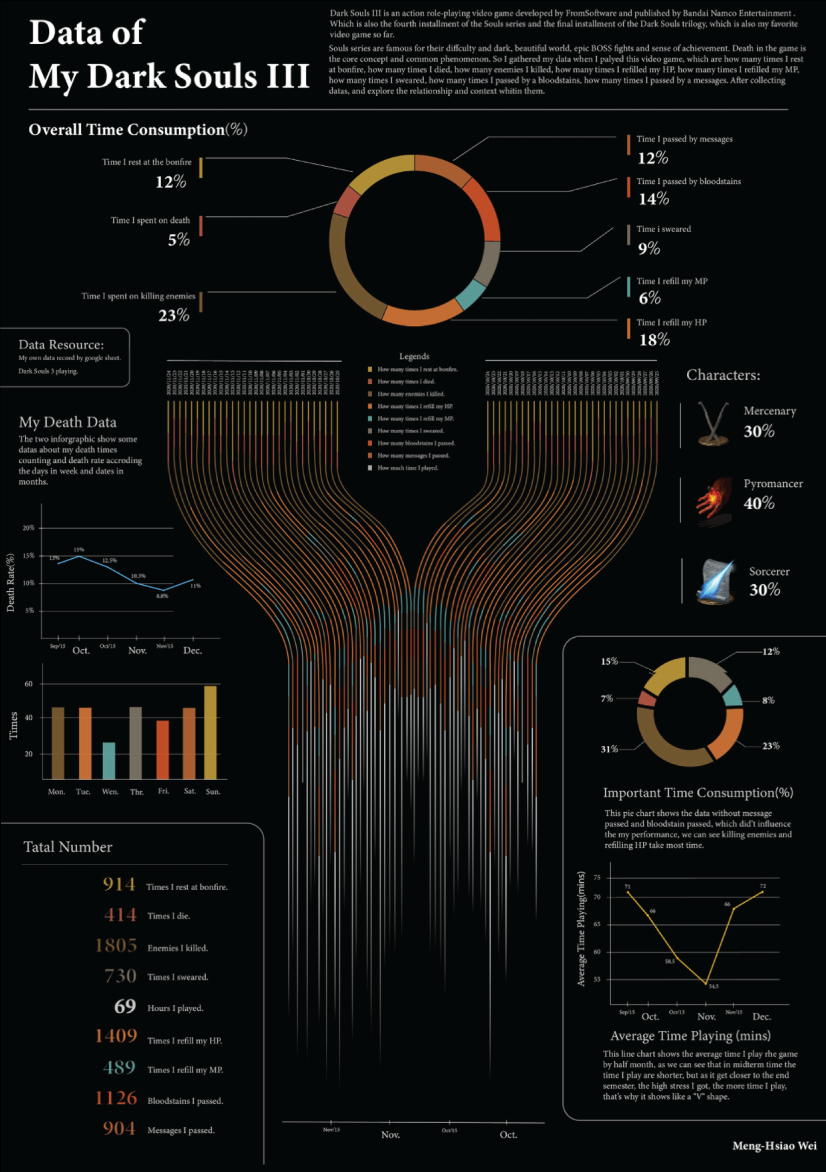
我们从孟小伟的个人项目开始,介绍他玩《黑暗之魂3》的经验。这是信息图表和数据可视化也是个人设计工具的完美例子。这项研究非常庞大,但非常专业地归类为针对不同概念的不同类型的图表。所有数据可视化都使用相同的调色板进行制作,并且在信息图表中看起来很棒。

我的黑暗之魂3孟小伟在播放数据
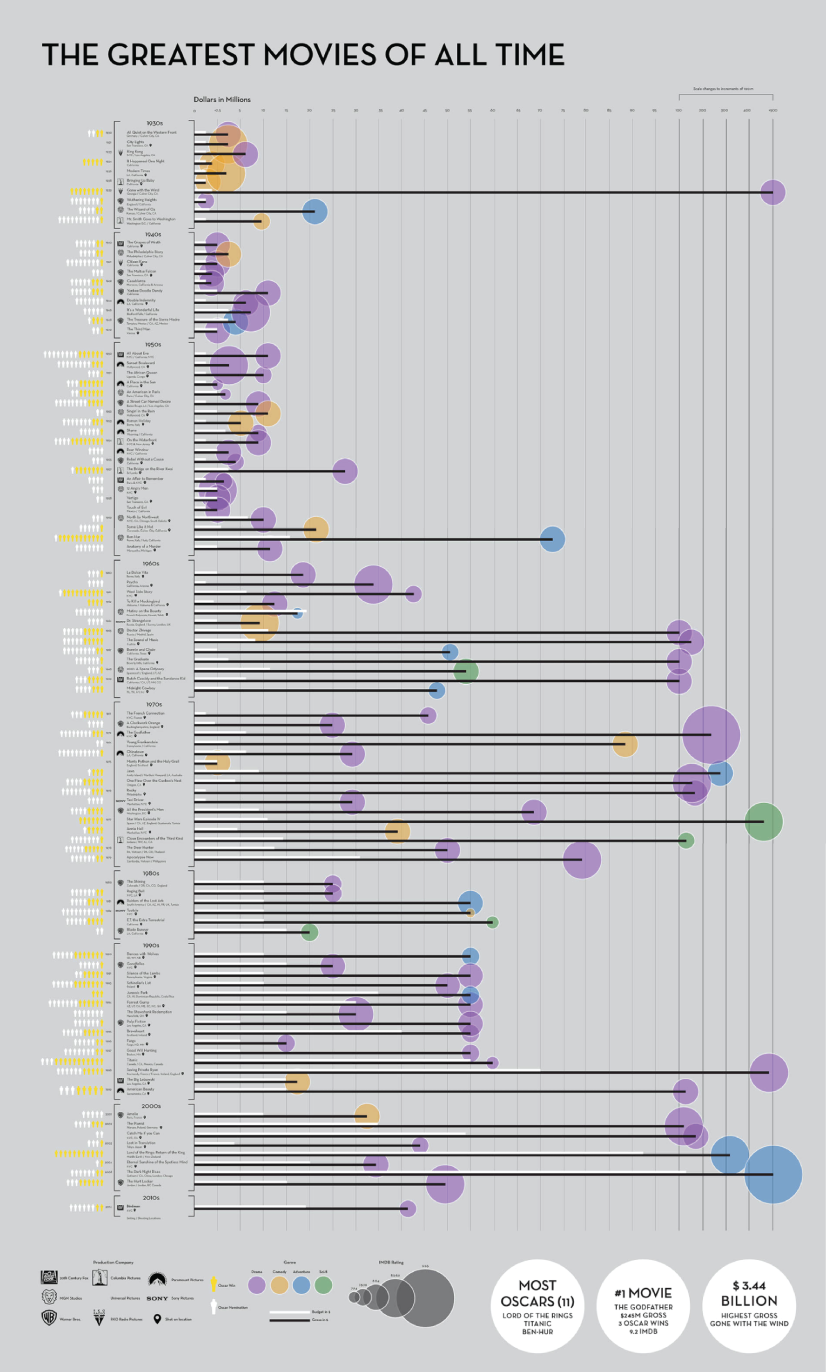
凯蒂·西尔弗(Katie Silver)根据评论家和观众的评论汇总了有史以来最伟大的100部电影。可视化显示了每部电影的关键数据点,例如发行年份、奥斯卡提名和获胜、预算、利润、IMDB得分、类型、拍摄地点、电影背景和制作工作室。所有电影均按发行日期排序。

凯蒂·西尔弗(Katie Silver)的100部最佳电影数据可视化
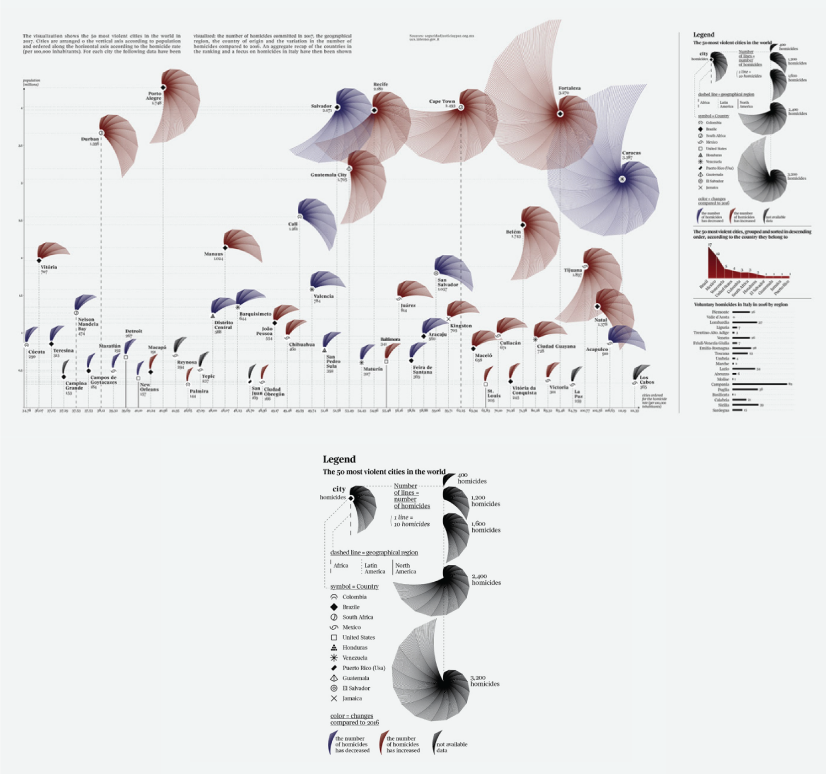
费德里卡·弗拉加帕内(Federica Fragapane)显示了2017年全球50个最暴力城市的数据。这些项目根据人口在垂直轴上排列,并根据凶杀率在水平轴上排序。

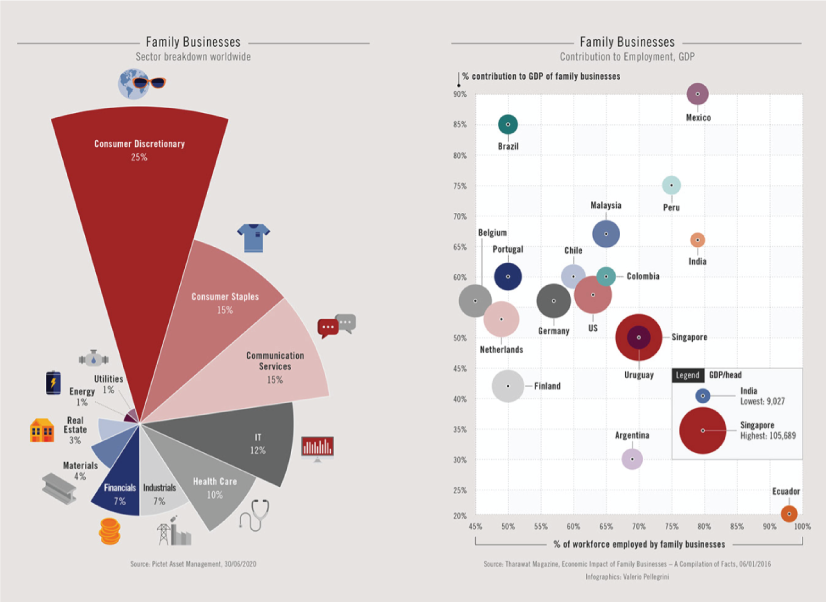
这些数据可视化和插图由Valerio Pellegrini为《透视》杂志制作。它们显示了一个饼图,其中包含行业细分以及对就业贡献的散点图。

视角杂志–家族企业by Valerio Pellegrini
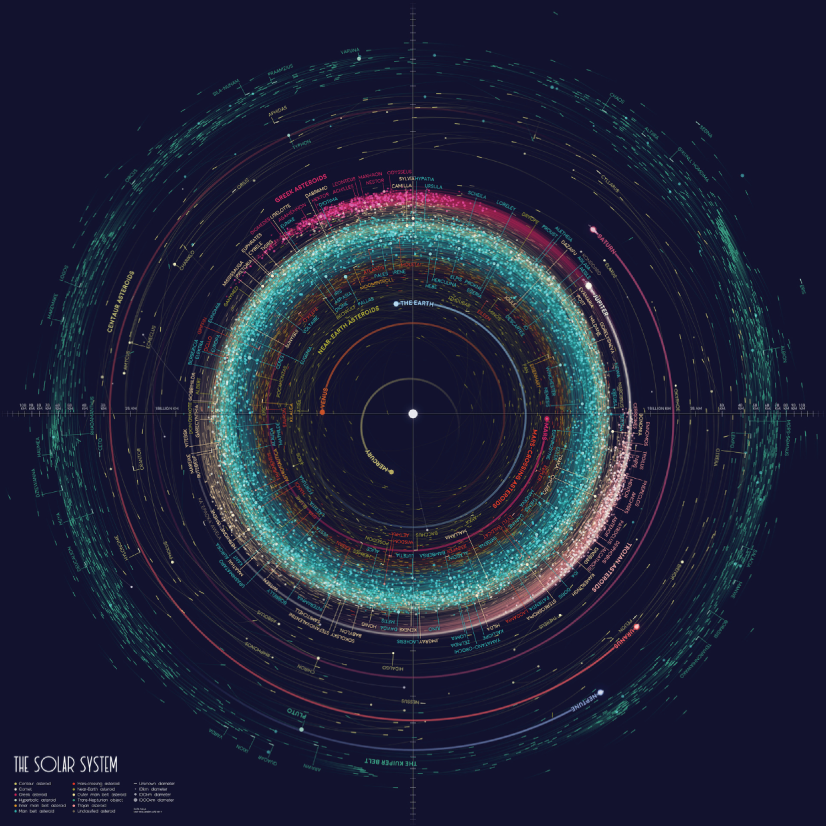
该地图显示了太阳系中18000多个小行星的轨道数据。每个小行星都显示在1999年除夕的位置,并按小行星的类型进行了着色。

埃莉诺·卢兹(Eleanor Lutz)的太阳系轨道图
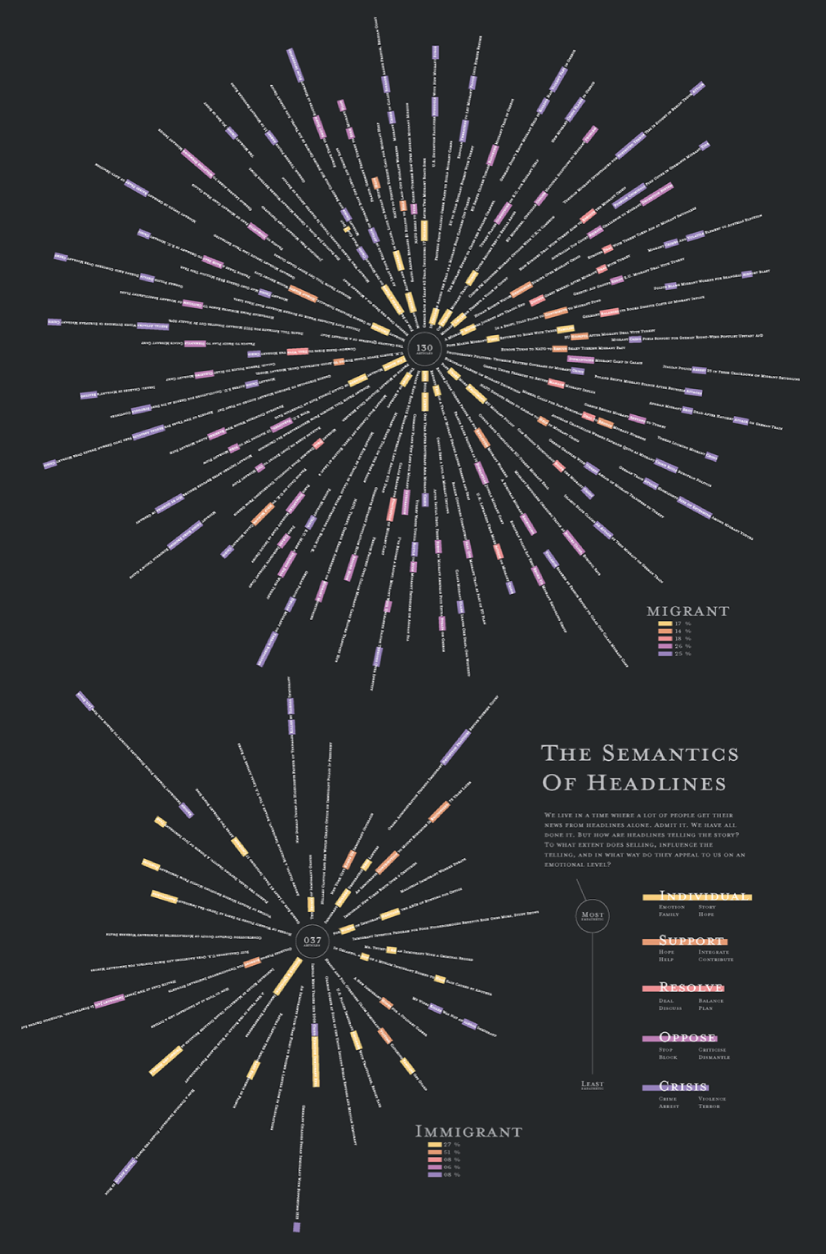
KatjaFlükiger对头条新闻的故事情有独钟。数据可视化旨在传达销售对算术的影响程度。该项目在马里兰大学艺术学院完成,目的是可视化对移民的引用,并对用词选择和上下文所暗含的价值判断进行颜色编码。

标题语义学KatjaFlükiger
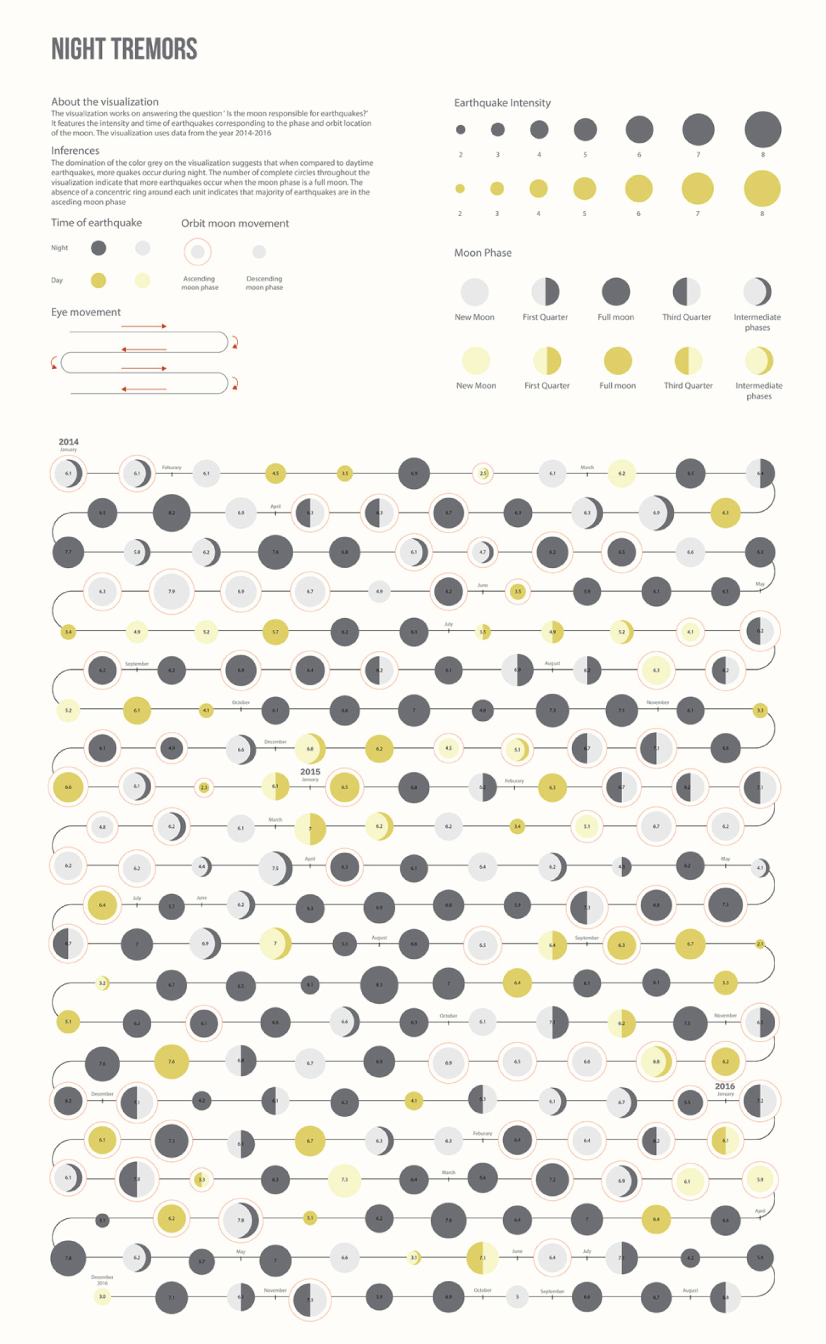
该数据可视化用于回答月球是否引起地震。该图显示了根据月球的相位和轨道位置而发生的地震的时间和强度。

月亮与地震艾西瓦娅·阿南德·辛格(Aishwarya Anand Singh)
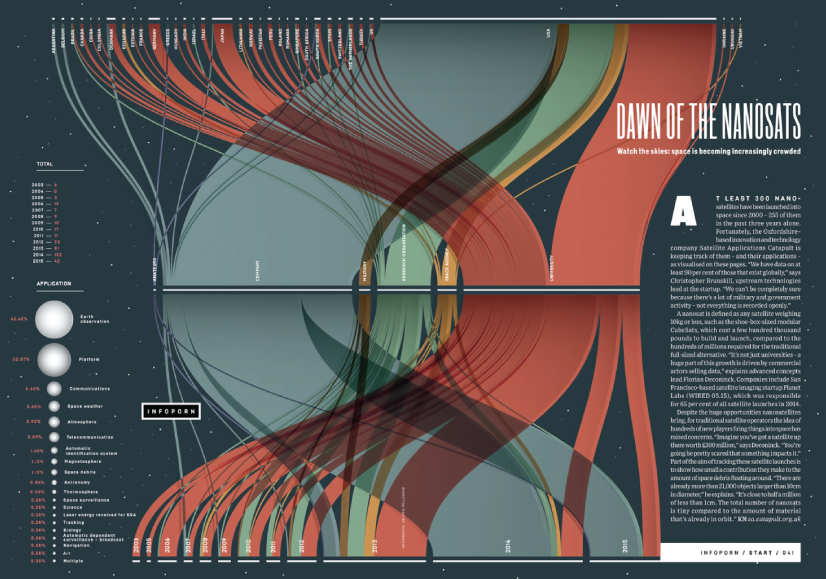
可视化效果显示了从2003年到2015年发射的卫星。该图表示了专注于项目的机构类型以及为其提供资金的国家。左侧显示了每年的发射次数和卫星应用次数。

有线英国–由Nanosats拍摄的黎明(Valerio Pellegrini)
数据可视化不仅是一种科学形式,而且还是一种艺术形式。其目的是帮助任何领域的企业快速理解复杂数据,并开始根据该数据做出决策。为了使您的图表高效且易于阅读,这一切都与了解您的数据和受众有关。这样,您就可以选择正确的图表类型,并使用可视化技术来发挥自己的优势。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
首先我们要明确什么是情绪版?我的理解是:情绪版既不是初稿也不是最终的风格方向,而是设计师在了解了相关的产品背景后,基于自己对于产品的理解给出的一个较为初始的设计建议,并且希望可以通过这个初始的建议与产品侧达成一些相关的设计共识。

情绪版的设计流程大概分为前中后三个阶段,前期:分析-收集,中期:筛选-组合,后期:打磨-呈现。

前期:分析-收集
主要是分析产品相关背景或需求本身的方向,结合产品背景及需求本身再进一步分析大概的设计方向并收集相关素材内容。

中期:筛选-组合
当我们收集完成后需要对现有素材进行二次筛选并组合,基于现有素材组合大概的设计方案结构。

后期:打磨-呈现
基础方案组合完成后需要进行二次打磨,细化方案的内容表现,检查整体的一致性及完整度,最后呈现给产品方。

可能很多设计师会疑惑为什么要做情绪版,直接设计初稿不就好了吗?如果有这个疑问,可能还没实际了解到情绪版到作用。但我们可以试着从我们在设计过程中遇到的痛点来了解情绪版的作用或者意义。
在设计的过程中你是否会存在下面几个问题:
前期思考不够——设计产出方案少;
设计不惧探索性——设计来源没有考究;
初稿多次修改没能达成共识——设计表达不出对方想要的;
设计中期出现不一致——设计没有贯彻始终。

从这几个问题中,我们可以得到一个比较统一的结论就是:前期设计呈现内容不够,导致沟通不足而产生方向不统一。因此基于这个关键点,我们再来看情绪版的作用

(1)辅助构建世界观
在前期,世界观、背景方面的内容大多是以文字的方式呈现,因此设计师可以通过情绪版的方式,来输出对应的世界观设计表现,这样可以更加直观的表现出对应的视觉语言。

(2)具象设计想法
在初期与产品侧沟通时,单纯靠语言表达的方式很难让对方达到一种脑补的状态。因此借助情绪版的方式更加直观的呈现设计想法,通过具象的图形或者图形,大大降低双方的沟通成本。

(3)明确设计方向
基于第二点的沟通,我们可以明确的了解到产品侧的一些喜好。为后续设计初稿时起到一个清晰的方向作用。

(4)提高前期设计的效率
从零到一设计一套完整的方案往往需要耗费较长的时间,借助情绪版设计的方式来快速响应一些想法及创意,这样可以大大提高前期的输出效率。

从多次的尝试中,我总结梳理了几个基本原则,了解这些原则可以让我们在做的时候更加严谨,输出更加准确的设计方案。

(1)多方向性
情绪版的设计与我们日常设计一样,需要给出不同的方向建议,单一的方案往往难以抉择。多方案输出除了提升抉择空间之外,还可以增加方案碰撞的情况,往往可能是方案A的某部分内容叠加方案B的某部分内容才能产生最初的方向。
(2)尝试性
此阶段的所有输出皆属于尝试与探索,因此不必过于考究设计细节,重点在于表达出需要相关的设计概念及思考想法,把更多的时间留作设计思考及方案尝试。
(3)效率性
情绪版的输出重点在于前期沟通而达到一个比较好的共识,因此在保证质量的情况下,避免花费过多的时间而影响输出的效率性。尽量做到快与准。在过往中项目组,基本上是以半天(4个小时左右)为一个单位来完成一套方案。
(4)试探性
情绪版是一种非常有效试探产品侧想要往那种方向去推动的方式,因为我们在实际的设计过程中,产品侧可能也对整体的设计大调并不少特别有明确的脑补,因此设计师可以借助情绪版的设计来挖掘产品侧想要往哪个方向进行发力。
这里总结情绪版的设计方法大概有这几种:1.借助图像/插图、2.结合实际场景引申、3.借鉴摘取同类型设计、4.绘制草稿。
(1)借鉴图像/插图
在我们设计一些专题活动或者绘制插图相关的一些设计时,可以考虑使用这种方法来输出你的情绪版设计,可以通过借鉴一些设计网站或插图网站上的现有素材来拼接,并表达自己在这方法的一些设计意图及想法。

(2)结合实际场景引申
从更概念化的角度出发,通过引用一些实际场景、物品、图像,来拓展相关的图形、质感、色彩方面的设计,并且输出相关的设计雏形。例如我们在设计LOGO或者图形类的一些设计,使用这种方法就可以帮助我们突破一些现有的认知壁垒。

(3)借鉴摘取同类型设计
在设计之初,我们通常会有一个大概的思考雏形,但如果直接开始设计往往效率上并不高。因此可以借助一些设计网站上的设计,通过摘取组合的方式呈现自己的初步想法。我通常会在UI新版或者改版的时候使用这种方式,但只能表达大概的想法且不能代表最终的初稿设计。

(4)绘制草稿
当我们想要表达一些沟通或者框架的设计时,我们可以使用草稿绘制的方式来表现,这个方式简单快捷,可以很有效率的对齐大部分的设计共识。

基于原则及方法,我们可以来简单了解下情绪版设计中需要注意的一些事项,通过这些内容让你在实际操作过程中少踩一些坑。

(1)控制方案的数量
设计方案控制在2-3个左右即可,前期大多是属于试探性方案呈现及找方向,太多则容易导致选择困难。
(2)避免篇幅过长
篇幅过长往往容易降低别人阅读的耐心,对于情绪版的输出也是如此。结合过往的经验,建议以16:9的画面为一页来呈现一个方案。
(3)区分重点次要
在一页内呈现的方案避免过于平均,可以适当突出某些想要重点表达的内容,例如在这个方案中想要重点突出图标、颜色等,那么这里需要突出这部分在画面中的比例,适当缩小其他模块的尺寸。
(4)结合世界观
在输出情绪版设计方案时还可以适当考虑结合产品的世界观,通过一些具象化的图形或者插图来表现相关的内容。例如我们之前在游戏中心改版的尝试中,就发散了几个相关的世界观,因此我们在输出方案时,则只需要把对应的世界观作为方案,通过情绪版的方式表现出来即可。
(5)保持整体风格一致性
一致性是表现一个设计师是否具有系统化、全局观的思考思维,因此我们在表现情绪版时也需要关注这方面的内容,避免整体的调性不匹配。
(6)完整性表达
在呈现方案时,尽量多维度的进行对比,呈现一个完整性、系统性的设计。例如我们在设计UI相关的内容,从图标、颜色、字体等等一系列的内容需要细致的阐述清楚,让人更加能够了解你的意图。
由于我日常以设计UI为主,因此可以给大家重点分享我在UI情绪版设计的经验。希望可以帮助到大家快速上手。
当你在做UI设计情绪版时,需要明确了解UI设计中的结构,更系统性的去思考整体的内容。我们在UI设计中往往需要包含以下这些内容:图形系统(图标+辅助图形)、颜色系统、字体字形系统、质感形态、界面形态、插图风格、动效系统、影像系统,等等这些部分的内容。

UI情绪版模版

过往实际案例分享
案例一:整体风格比较偏个性一些,页面尝试用深色的背景设计
优点:整体风格比较酷,配色比较未来感符合年轻的人的审美,深色的背景让内容更加聚焦。
缺点:深色的设计接受度是否可以,是否适合平台类APP设计

案例二:整体风格3D化的设计,包括页面的一些体验上都可以增加视察的效果来设计
优点:整体设计风格比较新颖,符合现在的设计趋势,整体感觉也比较年轻多彩
缺点:3D的制作成本相对较大。

案例三:整体风格比较清爽,白色融入渐变的设计也会显得比较年轻
优点:整体页面清爽,可以满足任何内容的透出,渐变色的图标和按钮的设计补充了细节
缺点:整体氛围感、娱乐感较弱。

很多时候我们会觉得情绪版设计可有可无,或者因为时间的关系不允许我们经过这一步。但,如我一开始提到的点,情绪版可以在前期帮助我们去打通很多思考的壁垒,辅助设计师在前期直观的与产品侧进行方向上的探讨,从而找到大方向上的共识。
文章来源:学UI网 作者:妙妙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
01 什么是用户画像(what)
02 B2B用户画像的特色(what)
03 为什么要构建B2B用户画像(why)
04 如何构建B2B用户画像(how)
05 B2B用户画像的传播与使用(how)
本文尝试通过what-why-how的结构,结合自己的工作做一些实践,和大家分享下B2B用户画像的整体概念框架以及构建方法。出于对我司数据的保密,无法直接分享给大家细粒度且对应的数据,所以分享过程中我会结合业界和其他前辈在网上分享的内容和数据作为案例,如有不足和错误之处,还望大家批评指正。

那在讲B2B用户画像之前,我想先来说说用户画像的概念,在看一些文章时发现有些作者混淆了用户画像的两种概念。可能很多人没有注意到,用户画像这个词包含了2种不同的含义,一种是User Persona,一种Use Profile。
User Persona是对一个用户群体的整体抽象。这一概念最早源于交互设计领域,是Alan Cooper在《About Face:交互设计精髓》一书中提到的研究用户的系统化方法。“赢在用户”这本书将其翻译为“人物角色”,目前业内使用“用户画像”这个术语。表达的意思一样,是真实用户的虚拟代表,是在深刻理解真实数据的基础上得出的一个的虚拟用户。
User Profile是对每一个个体的画像,是在产品用户量有一定规模以后进行的。利用用户的行为数据或者填报的资料进行的用户属性标签提取,更多被运营和数据分析师使用,它是各类描述用户数据的变量集合。在大数据时代,企业通过对海量数据信息进行清洗、聚类、分析,将数据抽象成标签,再利用这些标签将用户形象具体化的过程。
两类画像的对比如下图:

明确了两种画像的区别,那本文我们就重点谈谈User Persona类型的B2B用户画像(后续文中简称“用户画像”)。至于User Profile,比较适合用户体量大的产品,而B端产品除了头部企业,很难达到这个量级,无疑用User Persona更合适,本文就不再赘述。

不管是B2B还是B2C产品也好,不论是商业层面上(比如在资源有限情况下聚焦关键用户类型)、或是在产品层面上(更好理解用户想要什么,确定功能的范围和优先级),建立用户画像的本质都是为了辅助一些决策。
不同之处在于C端面向的是大量且分散的个人用户,用户画像的主要目的是把用户聚类,更好的了解不同类型用户的特点和偏好。而B端产品,面向的是企业级用户,满足的是企业的管理或经营需求,关注的是成本和效率。画像的目的是针对业务不同环节中、具有类似任务的用户进行更立体、丰富的需求整理和挖掘,往往和角色相关。
其决定了B2B用户画像的几个特点:

伊查克·爱迪思(IchakAdizes)提出了企业生命周期理论,企业的发展大致有初创期、成长期、成熟期和衰退期四个阶段。不同阶段的企业,其组织形态、关注点、管理方式等都会有所不同,产品需求侧重点不同,用户画像的方向和调研方式也会有不同。
初创期:产品立项阶段
这个阶段往往指的是公司刚成立,此时产品、企业文化尚未成形,处于客户积累阶段,较为关注引流。需要通过用户画像定位细分市场、产品模式及功能,这个阶段需做定性调研了解目标用户,初步形成用户画像为需求做底层支撑,这个阶段的用户画像颗粒度可以粗些,旨在帮助团队快速就“我们的用户是谁”达成共识。
成长期:产品运营中(已有数据积累)
这个时候产品已有demo或已上线迭代,产品处于完善、升级的阶段。可使用“数据挖掘+定量筛选+定性丰富”的方式,结合项目的已有数据,使用定量筛选用户,做大量微观且具体的用户调研,基于后台、第三方平台监控发现问题,定位问题关键及原因分析,优化产品功能及运营模式,再通过调研访谈了解具体的行为细节和态度。该阶段的用户画像可用来验证问题、完善或发现新的机会点。
成熟期:产品相对稳定
客户资源相对稳定,可能已有一定的规模,内部管理需求增长,市场地位趋于稳定,日常工作也大多以维护为主。且现有增长点已遇上了瓶颈,用户活跃将不可阻逆地缓慢下降,即使你做再多产品优化、烧钱运营都无法改变产品终将走向衰退的命运,时间问题。企业急于寻找突破口和新的增长点,用户画像又将被赋予新的使命:基于用户画像进行“新增长点”的分析,定性挖掘蓝海,再定量进行验证。
衰退期:产品活跃度快速下降
进入到这个阶段,说明产品没有成功转型。这时候再做用户画像的意义其实不大,如果一定要做,除了提高回流率、挖掘增长点外,可以定性了解原因,调整产品。
不同于C端产品的的用户单一性,B端产品的用户画像对应的不是一个个体,而是一个组织或机构,同时涵盖组织机构中不同的人员。产品面向的使用对象可能从普通员工到企业高层,覆盖销售、技术、行政人事部分等,基于工作场景不一样,对产品的需求可能也大相径庭。
以一个CRM系统为例,一个复杂的B端产品可能会涉及以下四种角色的用户:决策者、主要使用者、次要使用者、间接使用者。如下图所示:

决策者:下决策购买产品或服务的人,可能是业务线负责人,也可能是公司董事长、CEO,他们常常不是产品的使用者,使用频次低甚至完全不用,他们通常都是从公司的整体利益出发,更关注产品能否给公司业务带来帮助,降本还是提效了。其评价某个功能的好坏,往往与使用者的感受是相悖的,如钉钉的“DING一下”,他们并不太关注使用过程、体验,更关注产品的核心价值,将利益最大化。
满足决策者的需要是做好B端产品的前提,也是制作用户画像所要明确的方向;很多体验做的不好、难看的产品之所以也能在B端市场有一席之地,就是因为满足了企业的需要。比较理想的情况下,团队对目标客群有一定深入的研究,形成趋于标准化的产品,就能打动目标客户群的大部分决策者。
主要使用者:真正频繁使用产品的人,也是产品/设计师想要提升产品体验要瞄准的人群
他们可能更关注产品的具体使用,是不是易用,有没有帮助他们更便捷地完成工作,有没有提高他们的工作效率。主要使用者是最容易识别的,以CRM系统为例,如果没有销售日常在系统中录入客户数据,管理层就无法查看成单量、进度等他们所关注的信息。
次要使用者:使用产品频率相对主要使用者更低,用到的功能也比较少,只在某个中间流程涉及少量操作。如CRM系统中人事、财务会涉及到其中钱或出差的审批对他们而言,主要需求是能快速找到自己的任务并完成就可以了。
间接使用者:不直接使用产品但会被产品影响的人群,产品和设计师在设计过程如果有资源和精力能兼顾他们的需求和体验,那就太贴心了。如审计、政府人员,属于不紧急,非必要需求。

B端用户使用场景多和业务形态密切相关,产品通常要解决的是某类角色工作时发生的问题,所以不同于C端用户画像,从用户视角出发,关注用户个人的场景、诉求、痛点和情绪,核心是满足用户的需求,关注用户的年龄、性别、收入、个性、习惯、消费模式等标签。
但是在B端产品中,我们抛开了用户作为个人存在的标签,我们更关注用户所代表的角色,他的岗位职责是什么,它在工作场景中需要完成哪些任务,这些任务要做什么的,其岗位职责决定了它完成任务的目标、场景、使用什么工具去,需要跟其他角色配合吗等信息。
所以B2B画像更关注角色的分类、工作/使用场景、用户目标、操作链路、角色协同等信息,很难看到类似这个人是不是已婚,小孩多大这些不知道如何应用于产品设计的内容。而在一个C端产品用户画像上很少看到有哪些让他压力山大的KPI等信息。
仍然以CRM系统为例,其主要使用者-销售的目标就是用该系统录入商机、线索等,然后根据数据情况制定客户沟通回访计划等,聚焦的是该系统能否让他很好的履行了其岗位责任。和他这个人在哪个城市、已婚未婚等个人特性是无关的。

B2B产品面向的是企业用户,满足的是产业链中各企业的经营需求,这时B2B画像应该具备行业、客户属性这一维度;但是最终购买者、使用者都是企业中的某一角色,这决定了B2B画像还有角色这一维度。所以,小编认为,B2B用户画像是企业和多个核心角色共同构成的画像,建立B2B画像,需要客户(企业)画像和角色画像两部分的信息。
1)客户画像
客户画像指的是使用B端产品或服务的企业用户,具有行业特征、企业特征及角色特征。其的目标是促成销售,主要用来帮助销售/运营人员他们快速定位目标企业,帮助他们更好的认识我们客户是什么样的人,让他们的工作更有方向。
一个典型的客户色画像会包括:

基本信息:外在的标签,如所处行业、地域、人员规模、收入规模(年营业额)
业务模式:线下的实际业务流程-视行业而定,如商业模式(靠什么赚钱)、业务模式(业务怎么运作)
组织机构:自上而下都有哪些机构,彼此之间的关系。
关键角色:各个机构里有哪些岗位/工种,决策链上有哪些角色、谁才是有价值的关键角色,角色话语权。企业的关键决策人随企业大小而不同,一般中小型企业都是老板、合伙人等。而大型企业采购B端软件都是需要经过内部流程的,最终审核人是老板,但其中影响决策最大的往往是商务经理负责人。
2)角色画像
B端产品虽然面向企业,但是最终使用执行的还是人,这些执行层(终端使用者)也是产品的检验者。在企业决定购买产品之前,执行层没有话语权,但是在续费的时候,他们的话语权比重会开始显著提升。
因此在我们的产品设计阶段,会更关注执行层的角色画像。当我们讨论产品、需求、场景、用户体验的时候,往往需要将焦点聚集在这类人群上。
一个典型的角色画像会包括:

基本信息:如角色名称、照片、角色/工种、平台偏好、文化水平、办公场地、使用频次,角色名称以及照片是为了更有代入感的个人情况说明,但值得注意的是,这里的情况更多围绕职业情况展开,比如工作年限,工作职责,能力维度等,那些在C端中常见的家庭情况,几个孩子什么的统统不重要。
用户行为驱动:用户的工作目标、工作任务和考核指标,B端角色通常是企业员工,为了薪酬,有一般都会有结合任务而完成的考核指标,了解考核指标可以在设计过程中更明确知道哪些内容是用户最关注的东西;
使用场景:工作的时间、地点及工作内容是什么,使用场景是重要但容易被忽略的一个内容,尤其要搞清楚使用产品的场景有哪些、用户平时的工作流程是如何的、主要使用什么功能。可用一个真实、普遍、易懂的故事勾勒一下
使用期望:日常工作面临的挑战和痛点,期望获得的帮助。
角色画像和客户画像之间没有直接关系。因为目标不同,所以会有不同的用户细分:客户画像的目标是成销售,获取利益;角色画像是为了解决问题和为用户创造价值,进一步为公司创造价值。但是在刻画B2B用户画像时,如果只考虑执行者的话,没有客户画像作为指引、摸清决策者的特征与行为,你的产品功能或者体验设计上可能就会出现严重偏差,甚至方向错误。

产品和服务只是企业将价值传递给客户的一种工具和媒介,无论产品形态如何,其本质都是在解决客户的问题。如果没法满足客户的业务需求,基本上该产品对客户是没有价值的。客户画像作用贯穿产品生命全周期,产品/市场/销售较为关注,它的价值主要体现有三点:

对产品:明确为谁服务,快速的了解客户的需求和状况,确定产品功能设计,学会识别用户的解决方案和用户在场景下的诉求,不断迭代调整产品;
对市场/运营人员:建立对客户尽量全面的了解并基于客户画像确定营销内容、营销策略和渠道选择,使产品的服务对象更聚焦;
对销售人员:帮助销售进行客户筛选,找到有效客户,提高转化率,确定业务方向和销售打法。合理配置团队,完成KPI。
客户画像越早建立越好,但是务必注意控制深度和成本,因为不同阶段的企业其侧重点有所不同。在初创期,产品团队可以通过关注典型客户来积累定性数据,从而低成本搭建客户画像;而到了成长期和成熟期,在拥有大量客户数据的前提下,企业可以逐渐过渡到使用定性&定量相结合的方式来形成更为清晰的客户画像。
以前业界有种说法,做B端,能用是第一位,用户体验不重要。所以除了一些成规模的SaaS公司,设计师在B端几乎无用武之地,成了组件化的搬运工、工具人。所以大部分的企业在跑马圈地时期是不注重用户体验的,企业有客户画像,却未必有角色画像。
还说用户体验不重要的人,可以看看有赞CEO白鸦的公开说明。

图片来源于网络
2020年,疫情为企业级SaaS带来流量,在今年2月宣布延期复工后,钉钉搜索量激增数倍,无论中大型企业还是小微企业都纷纷加入了远程办公的行列,协同办公SaaS获得了大量的“试用客户”,加快了市场激活的进程,但接下来,流量转化和用户留存成为后疫情时代的核心关注点。
后疫情时代,对企业来说,改善产品用户体验,了解使用产品的终端用户,构建角色画像愈加重要。而角色画像作为产品和设计师比较关注的画像,有以下三点价值:

设计前:帮助确立设计目标、设计策略与准则
设计中:解决架构混乱问题,明确需求功能的合理性和优先级;解决需求争议问题和沟通问题,与团队成员就服务目标达成共识,
设计后:解决可用性测试问题,帮助我们锁定合适的测试用户;
总结一下就是角色画像是产品的根基,客户画像是产品的外延生命力的象征,两者相辅相成。

对于这个章节。我将以我所负责的一款企业产品为例,来讲述用户画像的创建过程。在这个项目中我们通过定性研究创建了用户画像,当然如果必要,大家也可以在后期再通过定量研究对得到的用户画像进行验证。
用户画像的创建可分为以下几个步骤:

B端用研和C端有一点不同,企业用户的使用场景基于业务,背景复杂、角色多样、使用工具特殊(如企业自有后台系统)等,导致无法在可用性实验室中切实地模拟出来,所以我们得接近用户、基于业务场景去了解用户。
小编大致总结了一下,B端用研有以下3大痛点:

信息获取难:B端产品主要针对用户工作和业务开展,一般都是强制使用产品不存在“挑剔”的选择空间,导致用户的反馈就非常少,信息的获取壁垒较高。“深度访谈”是最核心也是获取信息性价比最高的一种方法,但是出于对信息用途的不了解,对商业隐私、生意经验泄露的担忧,B端用户可能不愿意配合调研或不信任你。
业务复杂:缺乏行业经验,难以理解业务,这会让用研对象觉得你不专业,仿佛鸡同鸭讲、对牛谈琴。而且在不理解业务的情况下,设计师在访谈过程中会过于关注基础业务,无法进行更深层次的访谈,采集的信息并非用户的真正需求。
视角不同:设计师视角容易缺乏框架性思考,搞不清每个业务模块/功能的边界以及它们之间的关系,不能站在用户(决策者、使用者)的角度思考问题,以至于被用户牵着鼻子走,用户说什么就是什么,能和用户产生共鸣的部分极少。
俗话说“磨刀不误砍柴工”,针对以上三大痛点,项目伊始有必要进行一轮全面的桌面研究,帮助我们快速建立对行业的全局认知并了解业务,另一方面,也有助于我们更好地和用户进行沟通。
研究内容:
研究途径:

此处有2个注意点:
针对以上2三点,下文将依次展开说明。
1、如何筛选出目标用户?
Cooper指出,不能为超过3个以上的用户画像设计产品,这样容易产生需求冲。当有多个用户画像的时候,需要考虑用户画像的优先级。前面讲B2B画像特点的提到过,由于是企业产品,仅仅产品中一条业务线,角色也是多样的,所以在筛选目标用户时有一点尤其要注意:应识别出关键的用户画像。
以我公司的招聘业务为例,为了便于大家在宏观上确定什么样的企业是我们主要的目标用户,我们的做法是按企业类型定义了三个KA客户画像。由产品、市场、以及各组leader一起来完成用户画像的优先级排序工作。确定用户画像优先级时,我们可以主要从以下几个方面来考虑:
然后再找关键的角色画像,即角色画像中的决策者和主要使用者,次要使用者和间接使用者因时间、金钱的关系,现阶段不做考虑。我司产品的客户主要是劳动密集型企业,作用是帮助客户解决蓝领用工问题和发薪合规问题。以招聘业务线为例,想把这个产品卖给某企业,首先要打动该企业的HR总监,再说服CEO/董事长,再让招聘部员工-HR试用。
那么这条决策链上的关键人就包括了HR总监、CEO/董事长、HR。那在这个案例中,HR总监是决策链的关键人物,因为只有他认可之后,才会申请购买或在CEO面前夸这个产品。而HR是最终产品的使用者,虽然他们在企业购买产品前没有话语权,但是在续费阶段,他们的话语权最大。对于处于成长期的产品来说,我们现阶段的调研目标也是为了获取HR总监和HR两类角色的用户画像,每个角色访谈4~6人;
2、画像维度有哪些?
筛选出了目标用户,那画像维度有哪些呢?。以本案例为例,在本次用户画像的设计中,因我司产品处于优化迭代阶段,做用户画像的目的是了解用户的使用情况,比如各功能的使用频率、使用中遇到的问题,定位问题关键及原因分析,优化产品功能及运营模式,同时也希望通过了解用户的具体行为细节和态度,发现新的机会点。
对于企业,主要了解其企业规模、行业属性、业务流程、组织架构、机构里有哪些岗位/工种。这个信息主要由产品或销售采集,应该前置于角色画像。而我们第一步的业务研究中,很大一部分内容也来自于此。
对于决策者,主要向其了解企业管理、业务等方面的需求信息,对于本产品决策者关注的是营收增长、效率提高还是减少成本等方面的问题。
对于主要使用者,侧重了解用户特征、产品认知、使用场景与痛点,各功能的使用频率、使用中遇到的问题等
根据前面前文提到的的用户画像构成要素和自身业务情况,有选择性的摘取,最终梳理出本案的用户画像维度如下:

明确了调研对象后,就可以展开调研了。一般有三种方式:
定量和定性调研究虽各有优劣,但定量较为昂贵、费时,也需要有精通统计分析的认为协助,在B端调研方式中并不太实用。对大多数团队而言,定性是性价比最高、最合适的。它不仅提供了“用户是谁、他们想要什么”,还是基于数据、经济高效较为快捷的一种方式。
采用何种研究方法,主要根据企业生命周期、研究目的、项目时间和经费等进行综合考量,本案中我们选择深度访谈收集一手资料。

在明确目标与方法后,需要对整个研究进行细化,制定具体详实的执行计划并开始招募用户采集资料了。可通过前中后三个阶段性策略的来进行访谈。
1. 访谈前:搭建信任基础
在构建用户画像的step 1中,我们已经对业务和要访谈的用户角色有了一定的了解。只需在访谈时间的4-7天前,根据确定的画像维度来设计访谈大纲。设计大纲的目的是避免访谈过程中对话内容发散、混乱而无法收集到足够多的有效信息。
需要注意的是:大纲需要针对访谈的每一条需求,做到详细、缜密,同时要考虑用户对访谈题目的理解,可根据产品使用顺序,由易到难、客观到主观、概括到具体的顺序展开,比如产品功能的使用频率就可以作为一个客观问题放在问题的开始。且要考虑访谈的时间,因为访谈的时间不易过长,所以访谈提纲也不能过于冗长,典型的访谈大纲模板如下图所示:

并提前将访谈目的告知受访者,能让他们看到访谈的直接或间接价值(提高工作效率、降低成本等),也就能更好地建立双方的信任。因此,我们需要提前确认整个访谈的规划,并主动将相关信息告知受访者,包括访谈的时间、地点、方式、目的、流程,还有过程中可能涉及的问题、后续发放的奖品等。
2. 访谈中:表现专业特质
开场介绍
跟C端访谈一样,正式访谈开始之前的开场白非常重要!除了再次介绍自己(不管是什么岗位,此刻我就是用户研究员),说明这次访谈的目的,一定还要强调访谈的隐私性和数据安全性,毕竟他们面对的是真金白银的生意。
暖场
在正式访谈前,可以先和用户闲聊2~3分钟,通过一定的沟通活跃气氛,让用户更加放松,同时增强用户对我们信任。暖场和开场介绍可穿插进行,没有绝对的先后之分,在访谈者自我介绍完成之后,也可以让被访者进行自我介绍。
一般问题
一般问题是指一些比较基础性问题,用户不需要进行太多思考即可回答,比如“你最常用的功能是哪些”、“使用时间多长”。
深入问题
深入问题是用户行为和想法更加深入的探索,会更关注用户行为细节和行为背后的动机。一般在问这些问题时,访谈者需要不断地询问用户为什么,直到用户无法继续回答。深入问题是整个访谈的核心,也最容易挖掘到用户需求和痛点。
回顾与总结
每部分的访谈结束后可进行简单的小结。访谈者通过回顾访谈过程对用户的行为和态度进行客观阐述,一方便有助于访谈者梳理思路,另一方面让用户对访谈结果再次确认。
3. 访谈后:实现长线共赢
最好和访谈对象建立长期联系,尤其是一线业务人员。人和人面对面聊过后,会产生基本的信任感和好感,要借助访谈的机会,拉近和业务人员的距离。如果后续项目中遇到问题,想获取最真实的一线反馈,可以联系之前的访谈对象,寻求帮助。
1)根据角色对访谈对象分组
将用户访谈后得出的重点信息写在便利贴上(或Excel表中打印后切片),设计师需要根据产品用户角色不同,将受访的用户归类分组,如HR和HR总监。

2)找出行为变量
分组后,需要识别关键的行为变量,将调研到的用户与行为变量进行一一对应,并识别差异化行为模式。如下图所示

3)映射访谈对象与行为变量的关系
再将不同的角色间同类行为模式归纳(合并同类项),进行行为描述。此处需注意以行为变量为依据进行用户对应时,不必追求绝对的精准,只要相对能映射清楚即可。梳理完后,观察可发现某些用户群体聚集在几个行为变量上,它们构成了一个显著的行为模式,由此聚类出某个角色类型。依此类推,可以发现几个不同的行为模式。为保证全面,映射完最好遍历一下,检查是否有用户或变量的遗漏。

4)找出共性行为模式
完成映射后,寻找在变量轴上的对象群。梳理完后,如果一组对象聚集在多个不同的变量上,则可以代表一类角色存在显著的共性行为表现(通常每类角色会有2~3个共性行为)。共性行为能帮我们识别标准化产品需要满足的用户需求,而差异化行为可以根据企业需求做定制化服务,一个B端产品是不太可能满足所有用户的需求的。

一旦我们找到共性行为,就可以创造用户画像了。梳理出每类角色的行为、目标、痛点等维度特征,形成画像的基本框架。最后再完善用户画像,此时我们需要做的事情主要是:
最终客户画像呈现如下图

数据已脱敏,非真实数据
最终角色画像呈现如下图

数据已脱敏,非真实数据

用户画像作为一个强大的设计和交流工具,能够让利益相关人目标始终保持一致,它的价值在于传播与使用。举个例子,90年代,库珀将用户画像的描述做成一页纸贴在墙上,一个产品的一个用户画像做一页纸,这样设计团队成员每天走进办公室就能看到。
用户画像制作出来后,与整个项目团队共享定义的用户画像是很重要的,千万不要让他在共享文档里积灰或挂在墙上当摆设。你要做的是让用户画像从纸上跃起,走进你同事的心里,让他在每次讨论、每个决策时,自然、自发地被提起。所以用户画像的使用也是极其重要的,不然前面的工作都是无用之功。

所以,你可能需要:
向团队介绍用户画像。花点时间介绍研究的过程,展示照片给他们看,聊一聊画像的需求,期望,痛点,性格等。最好以故事性的方式进行引导,并长期地在会议里提到并讨论它
在你的用户故事中使用用户画像。“如果我是**业务招聘员,我想要快速识别出今天某门店招聘的人数和到岗的人数”。设计时,花点时间想象一下软件会被用户在工作中如何应用。
造访不同团队,介绍用户画像,包括它从何来,如何用。教他们怎么招募有代表性的用户进行测验,如何写用户情景来启发设计或作为可用性测试任务
总的来说,在你能力范围之类的地方,宣传用户画像的商业价值,提升大家的信任。毕竟用户画像可以帮助产研团队跳出自己的需求,了解真正使用产品的人的需求。当越来越多的团队使用用户画像,那么用户画像就会越来越像一个真实的用户,帮助团队从用户的角度出发去设计产品。
值得注意的一点是,用户画像并非一成不变的,很大程度上受环境和周期的影响,所以我们要定期回顾自己的用户画像,对他们进行一些更新,确保和现实一致性。市场变化和策略的变化可能会重新定义你的业务受众,也可能出现其他的细分,这也是重新调整用户画像的好机会,否则它们最终将失去生命力。希望你的用户画像也能始终对业务起到帮助,为体验助力。
文章来源:学UI网 作者:小纽扣
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户体验设计是一个动态领域,每年都会为我们带来新的趋势,最近十二个月也不例外。全球新冠病毒大流行和国家封锁使我们与数字世界和现实世界之间的互动方式发生了突然的变化。人们不仅开始在网上花费更多的时间;他们的思考方式和表现方式也发生了不同。
本文主要阐述2021用户体验的趋势,我们相信这将在新的一年里占据主导地位。查看一下您可以利用哪些趋势超越竞争对手并在人群中脱颖而出吧。
我们在2020年UX状态预测中讨论了语音用户界面(VUI)。如今年所示,语音指令仍然是UX设计中最热门的趋势之一。可以肯定地说,明年不应忽略它。
毫无疑问,到2021年,语音聊天机器人和虚拟助手将继续流行。用户在数字体验方面一直在寻求简单性和效率。市场需求,高期望值以及人工智能技术的迅速发展使品牌别无选择,只能在其产品中包含基于语音的功能。
已经有许多企业为广泛的VUI实施奠定了基础。例如,星巴克推出了一种名为My Starbucks Barista的基于AI的聊天机器人。其目标是通过允许用户通过语音命令购买自己喜欢的饮料来改善咖啡订购体验。
极简主义可能是当今视觉设计中最明显的趋势之一。用户正在体验越来越多的网站所有者想要传递的关键消息。Cookie弹出窗口,打折广告和各种通知旨在吸引和转化网站访问者,但它们也吸引了我们的注意力。这就是简约的以用户为中心的设计应运而生的地方。
但是,“极简主义”并不意味着“沉闷”或“原始”。意思是“优雅”和“高效”。尽管必须使用数量有限的颜色,设计元素和明亮的组合,但UX设计人员仍然有很大的发挥空间。此外,元素的功能最为重要,正确突出产品功能并传达正确信息的能力需要大量的创造力。相反,仅具有装饰目的的组件正逐渐失去其重要性。

内容,消息和导航的清晰度是UX设计的简约方法的另一个重要方面。信息过载对于大多数现代用户来说是一个痛苦,这意味着网站所有者应努力使自己的UX文字简洁明了。
负空间是用户体验设计的一种大趋势,它已经脱离了对简约UI的市场需求。简而言之,负空间是页面布局中对象周围(宏空间)或对象内部(微空间)的空白区域。它已经成为独立的设计元素,在视觉美学和用户体验优化中起着至关重要的作用。谷歌的主页,苹果的官方商店以及一些用Webflow创建的网站就是很好的例子。



留出一定的空间,在设计中添加“寂静的感觉”,必须是始终有意义的。否则,用户可以将其视为缺少信息。负空间的主要功能是整理网页,以吸引用户对关键对象和消息的注意。建立清晰的内容层次结构有助于UX设计人员将用户的注意力吸引到最重要的内容上。

负空间有时也称为“空白区域”或“留白区域”。所有这些术语都是可以互换的。当区域中没有元素时,您还可以在深色模式或任何其他颜色下使用此用户体验趋势。
在发生COVID-19大流行之后的在线体验将与我们习惯的在线体验不同。UX设计以相关方式反映了缺陷。为了使品牌的数字化形象更具关联性,设计师有意在版面设计中实现了一些“缺陷”。 它可以是任何东西,从手绘对象到构图或页面的不寻常元素。

通常,不完美的设计可以很好地证明品牌的身份并突出其独特性。但是,如果要应用这种UX趋势,则必须记住一个关键规则:必须保持平衡。如果你做得过多,那是行不通的。
中性风格是UI设计中其他两种大规模方法(拟态和平面设计)的组合,它们通常被认为彼此相对。拟态化是关于模仿现实世界中的物体以及我们与物体交互的方式。
几十年前,当需要使用超现实元素来创建直观且用户友好的UI时,它很流行。垃圾桶就是例子之一。另一方面,平面设计是一个更新的,简化的概念,围绕二维元素,极简主义和鲜艳的色彩。
同质性兼顾了两者的优点。它使用图形强度大的元素,阴影和渐变来使按钮和卡片类似于自然界中的对象,而不是精确地重新创建它们。中性风格不会将现实主义推到极致。取而代之的是,它努力实现浅色和微妙对比度的“柔和”外观。

在过去大约一年的时间里,同质化一直是UI / UX专业人员中讨论最多的主题之一。尽管仍然没有很多真正的数字产品的用户界面遵循这种方法,但许多设计人员对该概念感到兴奋。像Behance和Dribbble这样的专业平台已经包含了许多同态的例子。因此,我们有充分的理由相信,这一趋势最终将在2021年出现在我们的手机和笔记本电脑中。

视差效果和3D元素并不是UX设计中的全新内容。我们已经看到了如何在许多Web设计解决方案中实现它们。但是,我们仍然观察到这些用户体验趋势正在逐步普及。
首先,它的使用量显着增加。如今,3D元素和视差效果已不再是网络上奇特的事物。它们更为常见,特别是在代表着脱颖而出的时尚和电子商务品牌的网站和应用上。

另一种趋势是尝试在一个界面中结合视差效果和3D图形。使用视差滚动时,网页背景和前景元素以不同的速度移动。仅凭它就能产生深度感。通过为此添加3D对象,您可以创建一种真正的身临其境的体验,并将在用户的记忆中保留很长时间。

随着我们设备屏幕的变宽,UI / UX设计中出现了不对称趋势。通常,不对称是野兽派的一种属性,这是艺术和网页设计中与极简主义相反的一种风格。但是,如果与其他残酷的设计元素分开使用,它可以使您的网站看起来有趣,同时使它保持微妙和优雅。

不对称布局的UI / UX趋势通常与其他创造性的Web设计技术一起实现,例如破碎的网格,重叠的元素和分割的屏幕。您也可以将不对称性应用于排版。如果操作正确,它将使您的品牌信息更加引人注目和令人难忘。

但是,请务必记住,非对称设计并不意味着“随机放置的UI元素”。在布局上定位对象的不寻常方式应该引导用户的眼睛朝正确的方向前进,并帮助品牌强调重要信息。
今天,当我们在互联网上进入随机网站时,很可能会看到GIF,微型动画,动画插图或其他一些运动设计元素。动画在用户体验设计中仍然很流行,并且使用频率不断增长。
除了具有视觉吸引力之外,移动物体还可以改善用户参与度并简化导航。他们还可以为数字产品或服务注入生命,使它们更具个性。

如果要在用户界面设计中使用这种软件开发趋势,那么明智地执行此操作至关重要。漂浮在屏幕上没有特定目的的对象可能会使访问者感到困惑,从而促使他们甚至比计划的要早离开网页。动画元素也不应使用户界面不必要地复杂。它们始终必须是相关的,有价值的和平稳的。
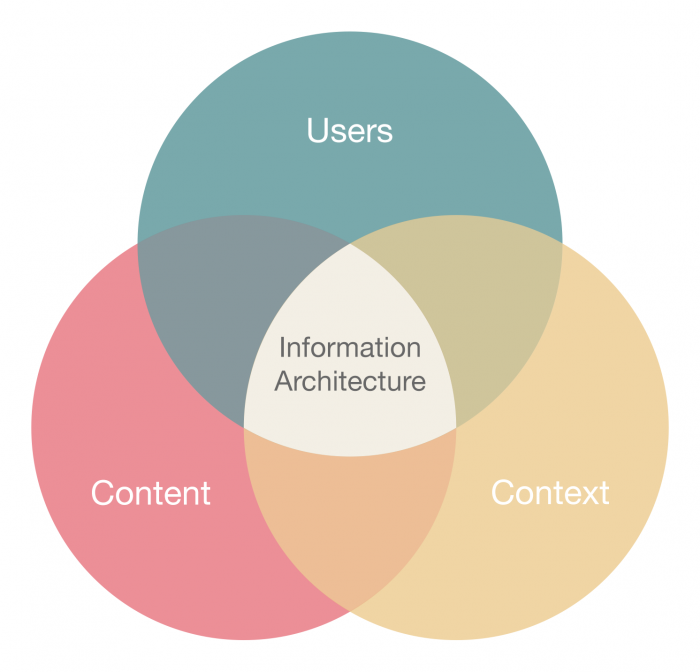
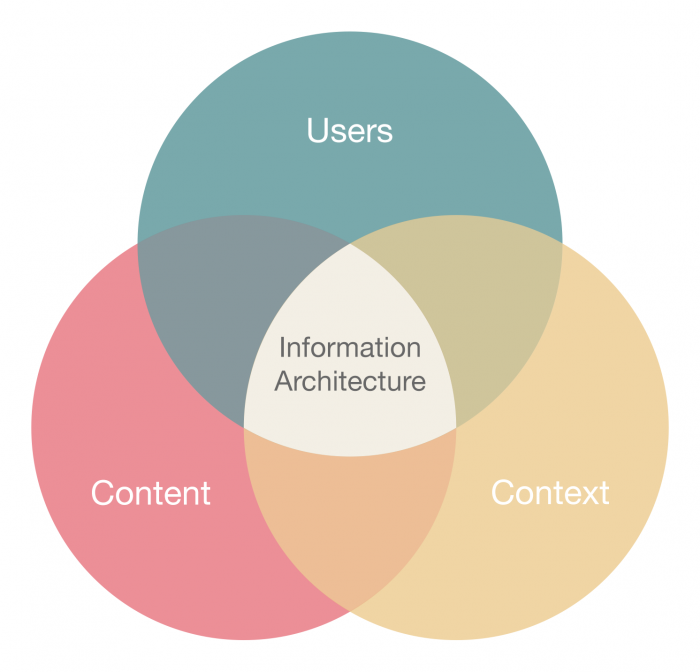
信息体系结构是在页面上组织和构造不同内容的方式。它是以用户为中心的设计(UCD)的基本要素,旨在使用户的数字环境更加舒适。与用户研究和可用性测试一起,构建有效,有用且一致的信息体系结构是UCD流程的必不可少的阶段。

为了创建一个实用的信息体系结构,UX设计人员需要对产品的目标受众,其行为以及使用数字解决方案的原因有深入的了解。用户应该无需花费太多精力就能获得所需的结果。因此,在设计过程的线框阶段始终必须考虑用户的目标,清晰的导航和内容表示(包括盲点监视)。
我们创建此文章是为了让您在当今竞争异常激烈的数字世界中站稳脚跟。这里提到的所有UX趋势绝对可以改善几乎每个软件解决方案或网站的用户体验。即使用户期望很高,它们也可以使您的产品在视觉上对目标受众更具吸引力。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户体验设计是一个动态领域,每年都会为我们带来新的趋势,最近十二个月也不例外。全球新冠病毒大流行和国家封锁使我们与数字世界和现实世界之间的互动方式发生了突然的变化。人们不仅开始在网上花费更多的时间;他们的思考方式和表现方式也发生了不同。
本文主要阐述2021用户体验的趋势,我们相信这将在新的一年里占据主导地位。查看一下您可以利用哪些趋势超越竞争对手并在人群中脱颖而出吧。
我们在2020年UX状态预测中讨论了语音用户界面(VUI)。如今年所示,语音指令仍然是UX设计中最热门的趋势之一。可以肯定地说,明年不应忽略它。
毫无疑问,到2021年,语音聊天机器人和虚拟助手将继续流行。用户在数字体验方面一直在寻求简单性和效率。市场需求,高期望值以及人工智能技术的迅速发展使品牌别无选择,只能在其产品中包含基于语音的功能。
已经有许多企业为广泛的VUI实施奠定了基础。例如,星巴克推出了一种名为My Starbucks Barista的基于AI的聊天机器人。其目标是通过允许用户通过语音命令购买自己喜欢的饮料来改善咖啡订购体验。
极简主义可能是当今视觉设计中最明显的趋势之一。用户正在体验越来越多的网站所有者想要传递的关键消息。Cookie弹出窗口,打折广告和各种通知旨在吸引和转化网站访问者,但它们也吸引了我们的注意力。这就是简约的以用户为中心的设计应运而生的地方。
但是,“极简主义”并不意味着“沉闷”或“原始”。意思是“优雅”和“高效”。尽管必须使用数量有限的颜色,设计元素和明亮的组合,但UX设计人员仍然有很大的发挥空间。此外,元素的功能最为重要,正确突出产品功能并传达正确信息的能力需要大量的创造力。相反,仅具有装饰目的的组件正逐渐失去其重要性。

内容,消息和导航的清晰度是UX设计的简约方法的另一个重要方面。信息过载对于大多数现代用户来说是一个痛苦,这意味着网站所有者应努力使自己的UX文字简洁明了。
负空间是用户体验设计的一种大趋势,它已经脱离了对简约UI的市场需求。简而言之,负空间是页面布局中对象周围(宏空间)或对象内部(微空间)的空白区域。它已经成为独立的设计元素,在视觉美学和用户体验优化中起着至关重要的作用。谷歌的主页,苹果的官方商店以及一些用Webflow创建的网站就是很好的例子。



留出一定的空间,在设计中添加“寂静的感觉”,必须是始终有意义的。否则,用户可以将其视为缺少信息。负空间的主要功能是整理网页,以吸引用户对关键对象和消息的注意。建立清晰的内容层次结构有助于UX设计人员将用户的注意力吸引到最重要的内容上。

负空间有时也称为“空白区域”或“留白区域”。所有这些术语都是可以互换的。当区域中没有元素时,您还可以在深色模式或任何其他颜色下使用此用户体验趋势。
在发生COVID-19大流行之后的在线体验将与我们习惯的在线体验不同。UX设计以相关方式反映了缺陷。为了使品牌的数字化形象更具关联性,设计师有意在版面设计中实现了一些“缺陷”。 它可以是任何东西,从手绘对象到构图或页面的不寻常元素。

通常,不完美的设计可以很好地证明品牌的身份并突出其独特性。但是,如果要应用这种UX趋势,则必须记住一个关键规则:必须保持平衡。如果你做得过多,那是行不通的。
中性风格是UI设计中其他两种大规模方法(拟态和平面设计)的组合,它们通常被认为彼此相对。拟态化是关于模仿现实世界中的物体以及我们与物体交互的方式。
几十年前,当需要使用超现实元素来创建直观且用户友好的UI时,它很流行。垃圾桶就是例子之一。另一方面,平面设计是一个更新的,简化的概念,围绕二维元素,极简主义和鲜艳的色彩。
同质性兼顾了两者的优点。它使用图形强度大的元素,阴影和渐变来使按钮和卡片类似于自然界中的对象,而不是精确地重新创建它们。中性风格不会将现实主义推到极致。取而代之的是,它努力实现浅色和微妙对比度的“柔和”外观。

在过去大约一年的时间里,同质化一直是UI / UX专业人员中讨论最多的主题之一。尽管仍然没有很多真正的数字产品的用户界面遵循这种方法,但许多设计人员对该概念感到兴奋。像Behance和Dribbble这样的专业平台已经包含了许多同态的例子。因此,我们有充分的理由相信,这一趋势最终将在2021年出现在我们的手机和笔记本电脑中。

视差效果和3D元素并不是UX设计中的全新内容。我们已经看到了如何在许多Web设计解决方案中实现它们。但是,我们仍然观察到这些用户体验趋势正在逐步普及。
首先,它的使用量显着增加。如今,3D元素和视差效果已不再是网络上奇特的事物。它们更为常见,特别是在代表着脱颖而出的时尚和电子商务品牌的网站和应用上。

另一种趋势是尝试在一个界面中结合视差效果和3D图形。使用视差滚动时,网页背景和前景元素以不同的速度移动。仅凭它就能产生深度感。通过为此添加3D对象,您可以创建一种真正的身临其境的体验,并将在用户的记忆中保留很长时间。

随着我们设备屏幕的变宽,UI / UX设计中出现了不对称趋势。通常,不对称是野兽派的一种属性,这是艺术和网页设计中与极简主义相反的一种风格。但是,如果与其他残酷的设计元素分开使用,它可以使您的网站看起来有趣,同时使它保持微妙和优雅。

不对称布局的UI / UX趋势通常与其他创造性的Web设计技术一起实现,例如破碎的网格,重叠的元素和分割的屏幕。您也可以将不对称性应用于排版。如果操作正确,它将使您的品牌信息更加引人注目和令人难忘。

但是,请务必记住,非对称设计并不意味着“随机放置的UI元素”。在布局上定位对象的不寻常方式应该引导用户的眼睛朝正确的方向前进,并帮助品牌强调重要信息。
今天,当我们在互联网上进入随机网站时,很可能会看到GIF,微型动画,动画插图或其他一些运动设计元素。动画在用户体验设计中仍然很流行,并且使用频率不断增长。
除了具有视觉吸引力之外,移动物体还可以改善用户参与度并简化导航。他们还可以为数字产品或服务注入生命,使它们更具个性。

如果要在用户界面设计中使用这种软件开发趋势,那么明智地执行此操作至关重要。漂浮在屏幕上没有特定目的的对象可能会使访问者感到困惑,从而促使他们甚至比计划的要早离开网页。动画元素也不应使用户界面不必要地复杂。它们始终必须是相关的,有价值的和平稳的。
信息体系结构是在页面上组织和构造不同内容的方式。它是以用户为中心的设计(UCD)的基本要素,旨在使用户的数字环境更加舒适。与用户研究和可用性测试一起,构建有效,有用且一致的信息体系结构是UCD流程的必不可少的阶段。

为了创建一个实用的信息体系结构,UX设计人员需要对产品的目标受众,其行为以及使用数字解决方案的原因有深入的了解。用户应该无需花费太多精力就能获得所需的结果。因此,在设计过程的线框阶段始终必须考虑用户的目标,清晰的导航和内容表示(包括盲点监视)。
我们创建此文章是为了让您在当今竞争异常激烈的数字世界中站稳脚跟。这里提到的所有UX趋势绝对可以改善几乎每个软件解决方案或网站的用户体验。即使用户期望很高,它们也可以使您的产品在视觉上对目标受众更具吸引力。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从移动屏幕到大型电视,深色的UI界面随处可见。深色模式可以表达力量、奢华、精致和优雅,但这种设计模式也会带来很多挑战,应用不当难免会被用户吐槽。所以开始设计前,大家最好深色熟虑下,是否真的需要做深色。
物理学家说,黑色并不是一种真正的颜色,它没有光。艾萨克·牛顿爵士在通过棱镜照耀阳光的实验中,甚至没有将黑色包含在颜色光谱中。
在色彩心理学中,大多数色彩代表不同的人、不同的事物。西方文化里,黑色常与死亡、神秘和邪恶联系在一起;绿色与生长、自然相关;蓝色可以使人平静,因为它让人联想到天空和水,所以,颜色是饱含情感的。其他影响还来自文化,例如紫色仍与奢侈品联系在一起,在许多古代文化中,紫色是昂贵稀有的,只有贵族才能负担得起。
深色界面的数字产品,是未来发展的一大趋势。人们常说,这种模式可以减轻眼睛疲劳,但并没有相关证据表明是真的。在某些情况下,它还代表着节省电池寿命,也是一种美学意义上的选择。

并非所有界面都适合深色主题。设计师应考虑品牌契合度、文化适应性和颜色心理学,在选择搭配时考虑情感影响,虽然这些因素不容易平衡。针对千禧一代的金融类应用程序,可能会用深色模式营造炫酷的效果,但对于以大众作为目标人群的银行网站就不太合适了。当用户想要查看自己的余额与支付账单时,太黑暗、太时髦都会显得华丽不实用。
B2B SaaS应用程序的深色模式很难设计,标准的Web UI组件(例如数据表、窗口小部件、表单和下拉菜单)在深色界面中看起来可能很奇怪。由于许多配色方案不适用于深色界面,对于某些品牌和产品来说,深色模式并不是最优选择。
从未接触过深色模式的设计师,如果想要搭建一个深色界面,不妨参照以下条件,先来判断下是否需要,什么情况下建议使用深色模式?
-当设计版面相对稀疏,极简型的内容比较少时;
-适用于连贯呈现的内容,例如夜间娱乐应用程序;
-想要创造醒目的戏剧性外观时。
以下这些情况下不建议使用深色模式:
-出现大量文本时(在深色背景上阅读相对困难);
-当设计需要多种颜色时。

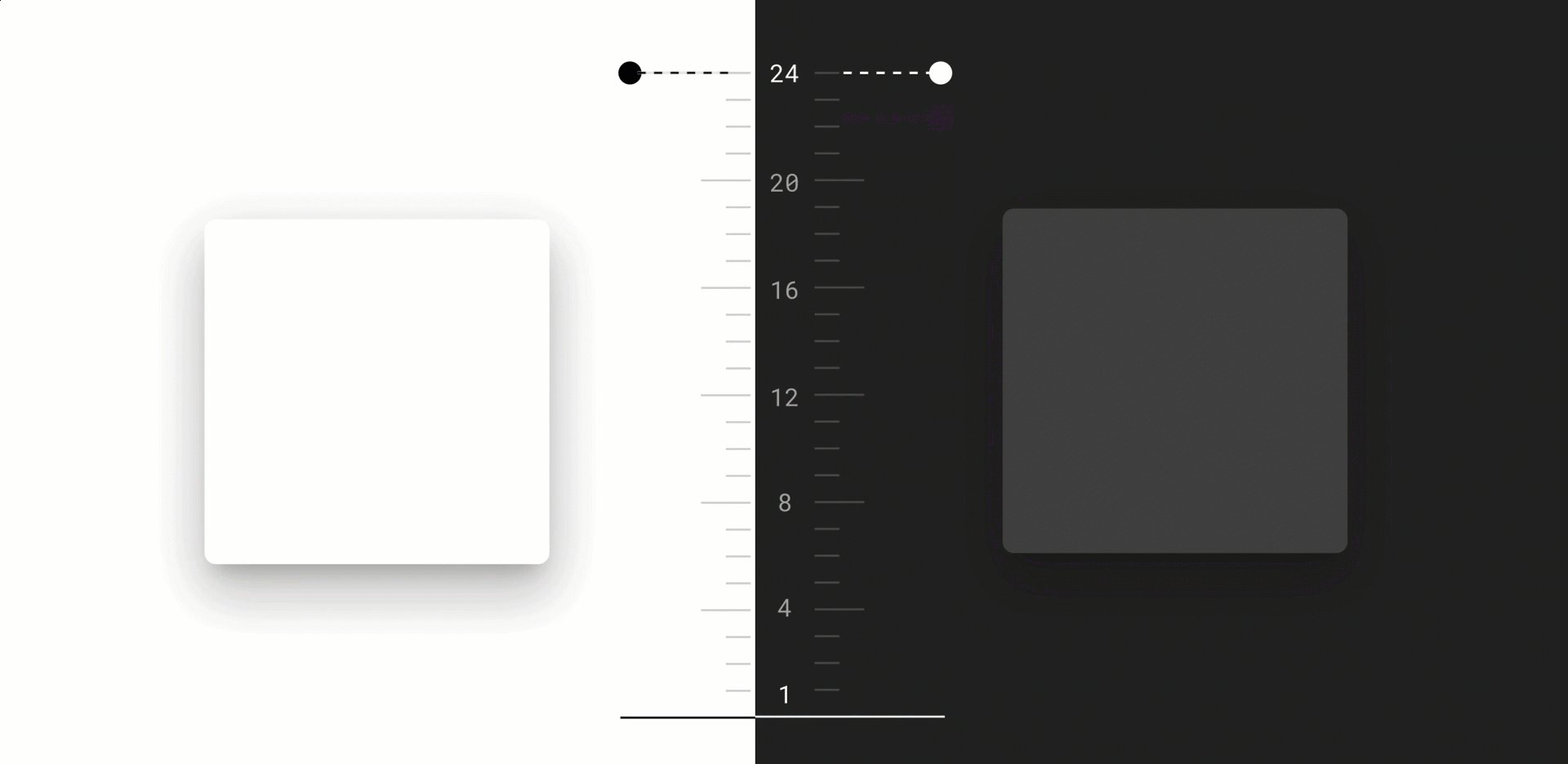
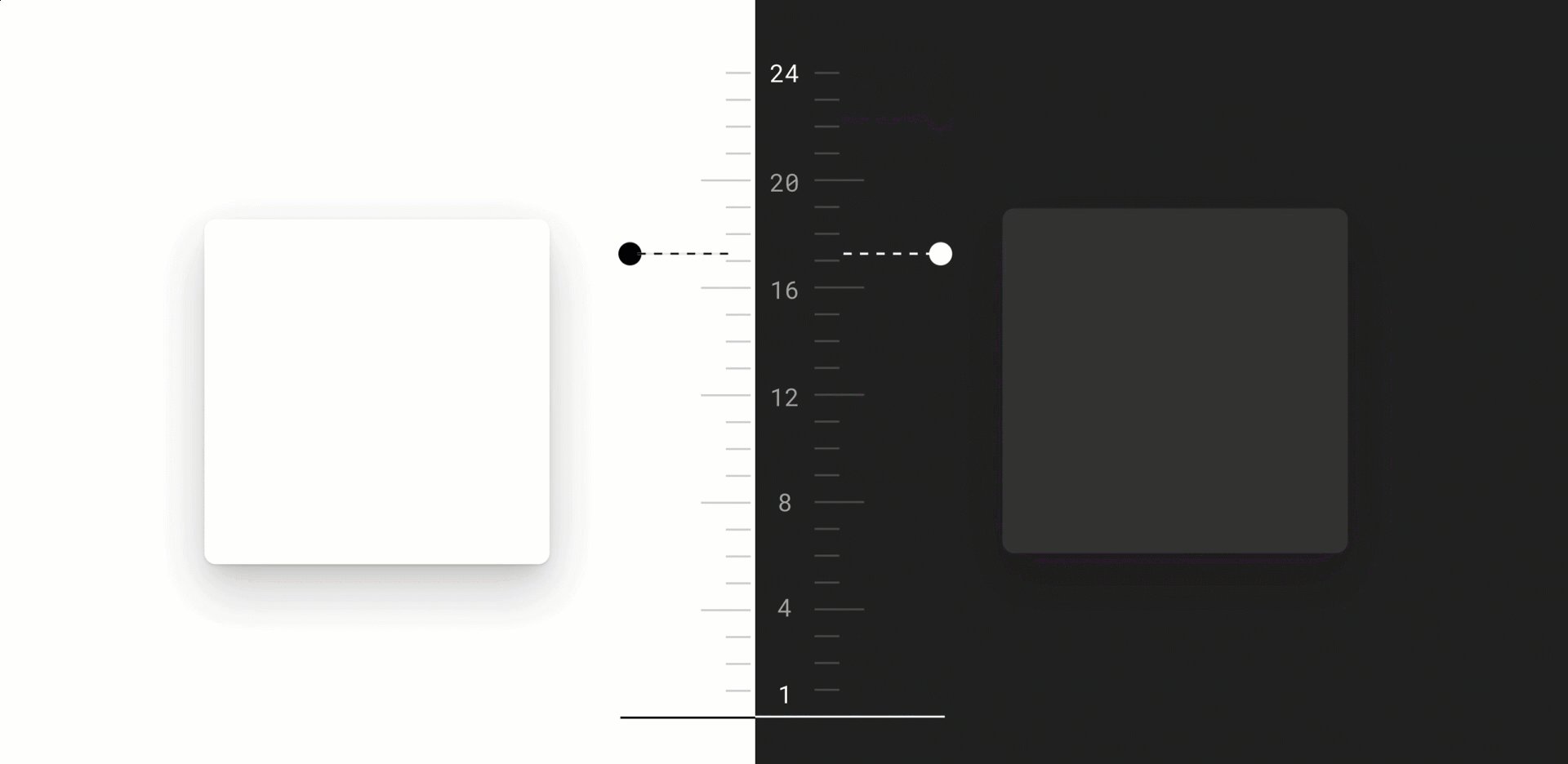
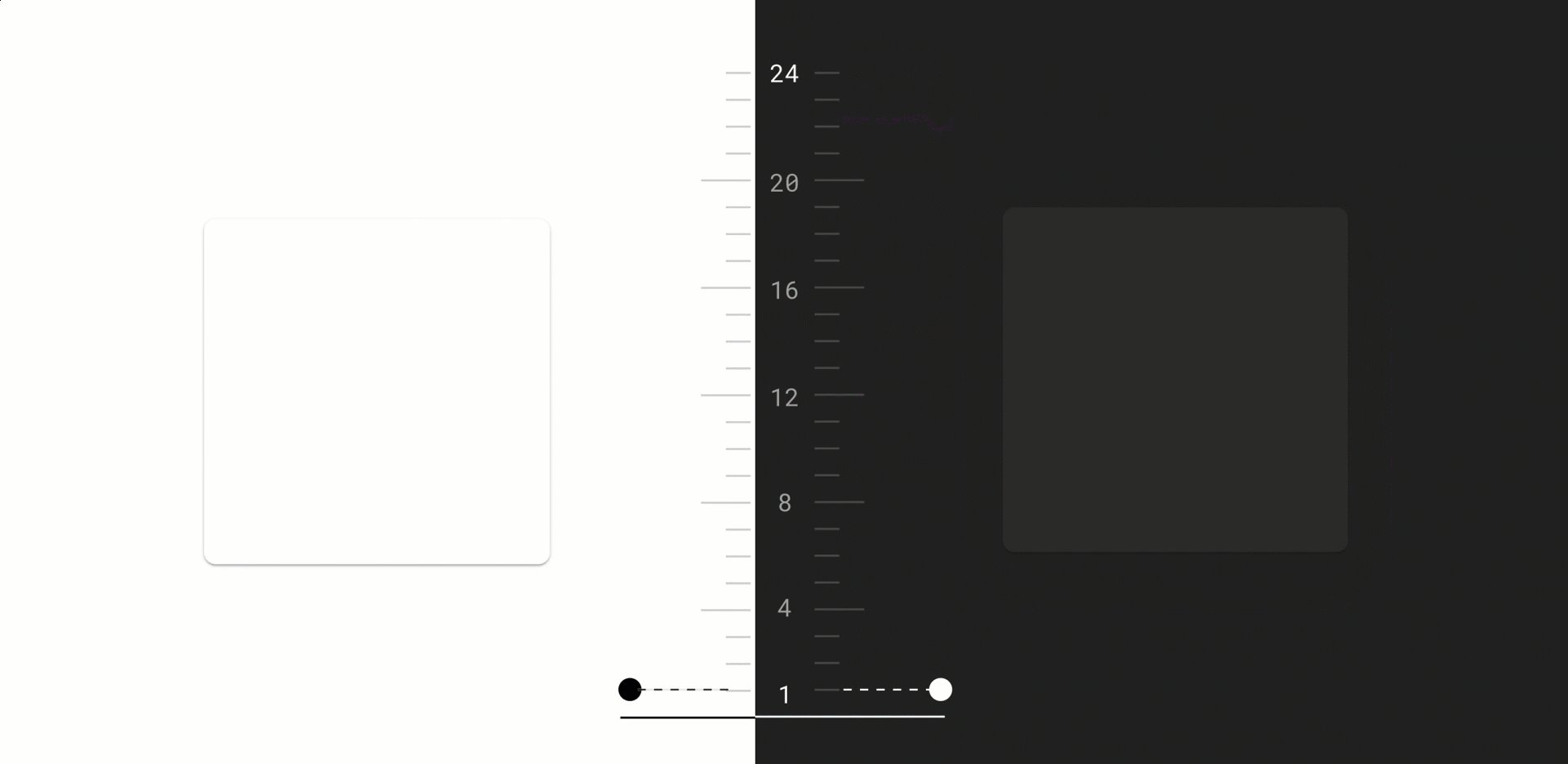
深色模式下的桌面应用信息中心 by Ramotion
深色模式并不非要设计成黑色的,你可以将它理解为是一种「低光」模式。设计的核心点之一,就是表达出足够的对比度,这样视觉元素就会被分离开,且文本也会变得清晰易读。大多数设计师认为多用黑色,是获得强烈对比度的最佳选择。我的建议是,最好不要将纯黑色(#000000)用于背景或者尽量少用,把它留给其他UI元素,比如较小的图形或边框性质类的图形。
Google的Material Design深色模式,推荐使用深灰色(#121212)作为界面主色,目的是为了表达出更有深度的空间感。在定义配色方案时,往深灰中添加一些微妙的深蓝色,可以让数字产品的界面拥有更好的深色调性。

Brittany Chiang网站将深灰色与蓝色融合,形成了令人愉悦的深色模式
使用灰色的优点在于,它给了设计师更多发挥的空间,去表达更广泛的颜色。灰色调同深蓝色有同样功能,帮助画面更有深度,也更轻松地看到元素阴影。
需要特别注意深色模式中的文本对比,网页内容可访问性指南(WCAG)要求——「文本的视觉呈现对比度,至少应为4.5:1」,大型文本的对比度至少在3:1。设计师需要确保文字内容在黑暗模式下能够清晰可辨认。
另外,测试其他UI元素(例如卡片、按钮、字段和各种显示器上的图标)之间的对比也是一个好办法。如果UI元素之间没有突出的对比,那么设计就需要调整下了,枯燥无味的设计对于用户来说也是一种折磨。

左侧的深色模式中,文本和背景之间的对比明显不足
颜色在深色模式中非常突出,最好使用浅色、饱和度低的配色方案,避免过于刺激视觉。颜色与文本一起使用时,需要参照WCAG的AA标准,至少4.5:1。Google建议颜色数量不必太多,使界面都处于深色中。

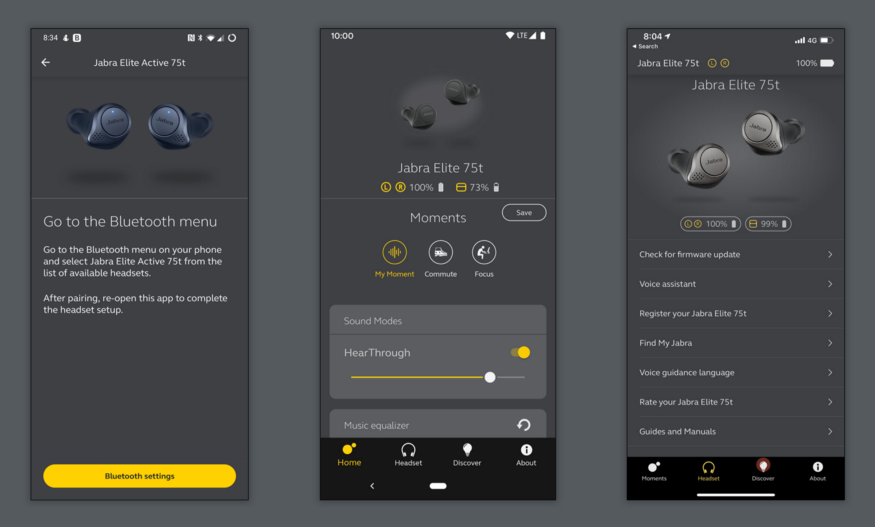
Jabra Sound +应用程序只给深色模式配色选择了2-3种颜色
适宜的配色方案能营造出非常好的对比效果。Colorable在线工具,只要输入色号就能看到文本和背景色组合在一起是否合适;Google的Material Design网站上也有一个调色板生成器,设计师可以使用它创建调色板,应用到UI上。
文字和基本元素(例如按钮和图标)在深色背景上显示时应符合易读性标准。如上面的Jabra Sound +应用程序所示,文本和图标可以使用白色以外的颜色进行搭配。
“使用强烈对比色来提高可读性。人们对于颜色的感知会受到许多因素影响,包括字号、字重、颜色亮度、屏幕分辨率和照明条件。” ——Apple人机界面指南

深色模式并不需要大量颜色来堆砌
成功的深色模式设计,需要巧妙利用负空间。如果设计不当,会使数字产品显得笨拙与沉重。为了平衡这一点,设计师可以利用极简主义中的负空间,让深色界面更轻巧,也能让用户更容易识别信息内容。
UI元素周围的大量负空间使界面被重新定义,而且元素也不会出现密集与混乱感。如果没有呼吸空间,用户在阅读界面时,可能很快的略过,因为大脑没有快速的识别出重要内容。
充斥着太多元素和文本的界面,是导致深色模式体验差的祸根。设计师需要仔细考虑深色模式中的视觉层次结构,从而提升用户体验。

极简主义的深色模式界面 by Denys Tyrynskyi
深色模式中的每一段文字都需要仔细检查,更需要关注2个方面——可读性和对比性。首先,界面中的文本必须足够大,以确保清晰易读(深色背景上的小文字,阅读起来体验很差);其次,文本和背景之间必须有明显的对比。设计师可以通过增加对比度,为较小的文本调整字体大小、字符间距和行高,去优化可读性问题。
W3C AAA建议常规尺寸的文本(如果不是粗体,则小于18pt)的对比度至少应为7:1。这也适用于其他UI元素——图标、文本图像和文本标签(按钮标签),设计师有责任确保所有人都能正确应用界面。
深色模式中应用优秀字体很有必要,像Google字体和字体库,以及Adobe Typekit都能提供便捷的设计支持。

AirPods Pro页面使用超大字体和强烈的对比,以达到最好的效果
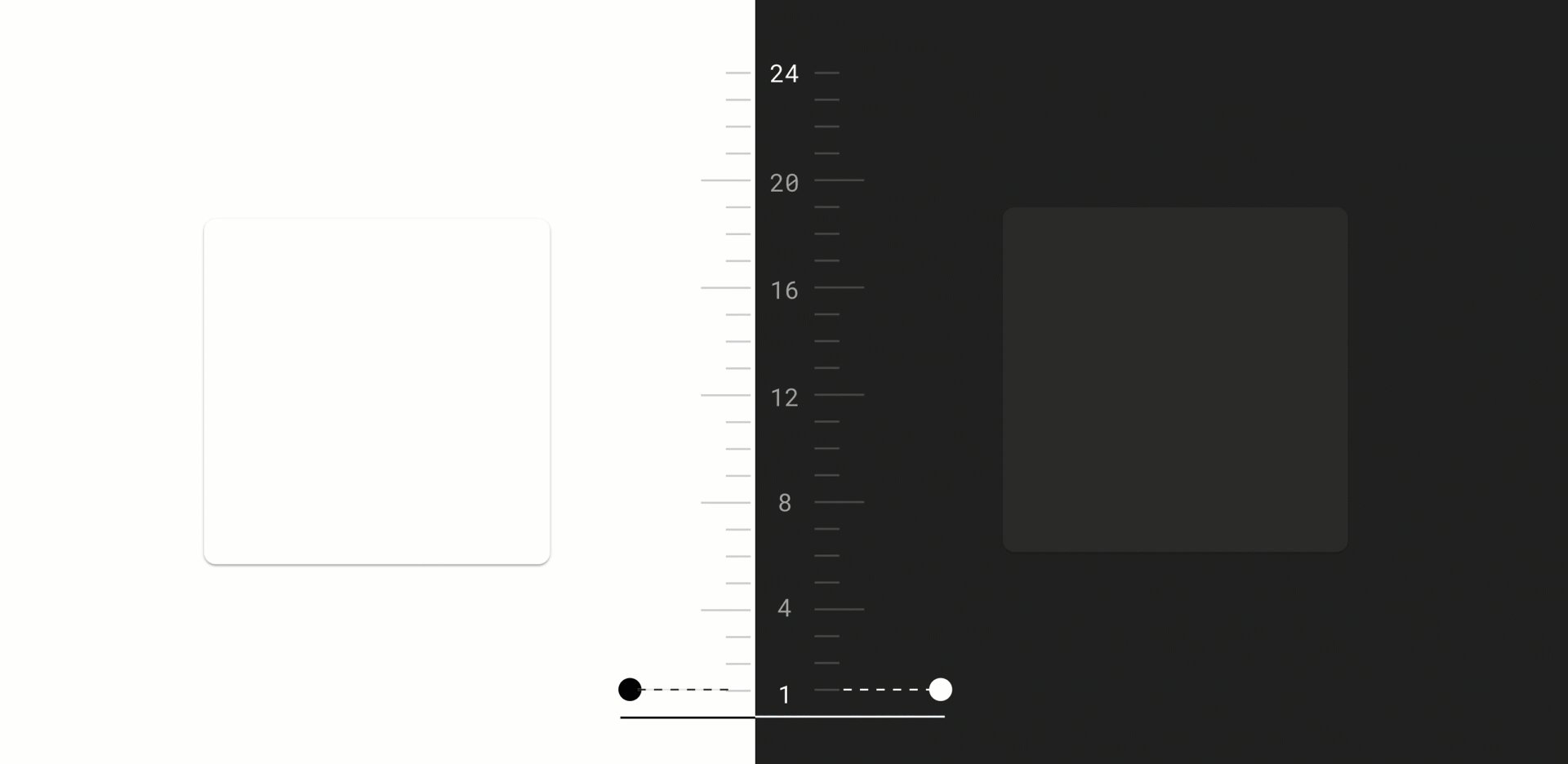
深色模式不应该是平淡的,在正常明亮模式下,元素的高光或是阴影都会让界面产生深度感。而深色界面更具挑战性,建议设计师可以使用类似3-4多个层面,以及相应的配色方案来传达深度感。
为什么要有深度?深度感是与物理世界的一种呼应。我们的视觉有深度感知的能力,因为人们是生活在3D世界中的。表面的照明方式不同,以表示不同的海拔高度。位置越高,越接近隐式光源,表面就越亮。一个非常亮的表面,更容易区分组件之间的高度,还有助于查看阴影,使每个表面的边缘线更明显。

表面越亮,越接近隐藏光源 by Material Design
设置每个级别的表面颜色需要小心,建议不要超过4或5个级别,最好在设计系统中将元素的文本颜色指定为纯黑色(#000000),以在浅灰色背景上实现良好的对比度。
基于上述原则,以下是一些优秀的深色模式示例:

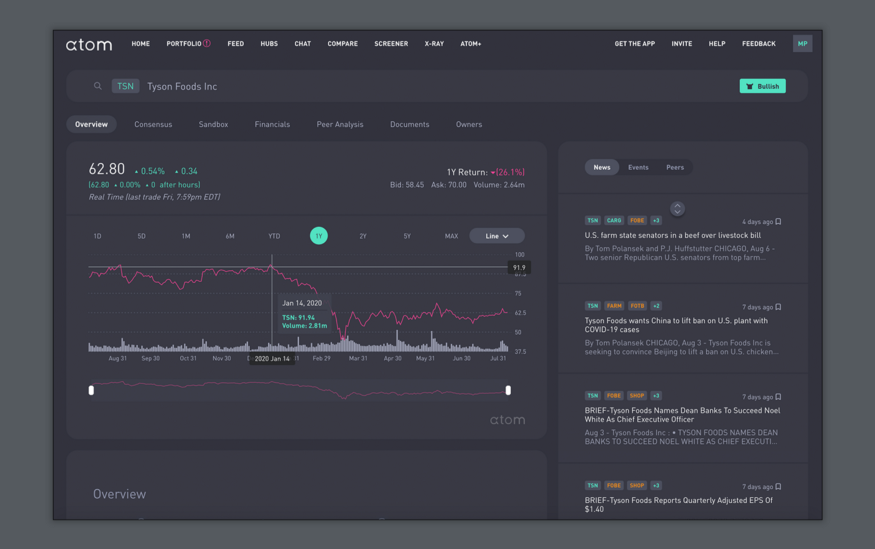
The Atom Finance website
Atom Finance利用深色模式打造了精致外观,并将其强调色限制为3种。复杂的金融网站采用了极简设计,而且很好地使用了阴影来表现不同组件的深度感。

电子商务网站 by Daniel Klopper

电子商务网站 by Darion Mitchell

IBM仪表板 by Ruben Fernandez
尽管处理SaaS的深色模式遇到了挑战,但IBM的数据可视化仪表板仍是典范。强调色的数量最少,并且该网站使用细微的阴影显示不同元素的深度。

Wego,Spotify和Apple的深色模式APP(Android和iOS)
使用深色模式固然好,但需要依据实际产品属性来判断,不应出于时髦、流行甚至是与众不同或模仿他人等因素确定。设计者应有充分的选择依据,并考虑其内容、使用环境以及显示设备是否适合来最终敲定。
深色模式适用于一些数字产品,而非所有产品,界面简洁非常关键。对于复杂且数据繁重的B2B平台,以及文本繁多的页面,深色模式都是不适合的。对于从情感和美学角度去探索深色模式的设计师来说,他们开辟了一个新的领域。
文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com