我们通过门铃声儿得知门外有人来访,也能通过电话铃声得知正被人呼叫。短信通知也有着类似的作用,包括各类产品的消息推送。
但不同的是,消息推送的重要性随着「通知」被滥用而变得不那么重要了。它们变得不像门铃或电话铃声起到的作用性那么大,包括短信现在也大多是垃圾信息。
而且,通知越来越多地通过各种方式去触达用户。比如消息未读的红点提示,或者显示消息的数字统计,以及手机使用过程中的顶部提示与声音或震动的提醒,等等。
但我们还是无法抑制点击图标的冲动,这仅仅是因为它具有未读的计数或红点提示,即使我们已经知道当中的内容并不重要。
而我要说的是,当通知内容变得次要且被滥用之后,它仿佛成了一种违背设计原则的功能 —— 中断用户当前行为。因为它打破了用户与产品之间的层级关系,破局至产品之外来吸引用户的注意力,这是一个非常打扰的行为。如果我在看书,突然收到一条并不重要的消息,那我一定会非常反感。
所以,为了不被「红点」支配,以及不让通知所打扰,我会把手机里所有产品的消息推送都给关了。
但是,以上内容并不能说明通知的无用论。同样有许多用户还是沉迷于通知的使用上,它所控制的是用户对于某个产品的控制欲,担心错过某条消息,就好像我在豆瓣写了篇随笔,就想看别人给我点赞评论的消息,但我又不可能一直盯着,所以通知这时候就起到了一个很好的作用。
以至于对于优秀的产品人或设计师,包括运营来说,利用好通知,就能掌握用户心理,巧妙的将用户留在产品中。它们甚至有助于与打算放弃产品的用户建立联系并促进互动。
那么,我们应该如何更合理的设计通知呢?下面我们通过「通知的组成部分」以及「通知的使用类型与规则」来详细做一次拆解。
通知的组成部分
关于通知的简单定义:它是一种吸引用户注意的功能模式,让用户获悉新事件的信息动态。产品将其发送给用户并与用户产生交流。
因此从这个定义中我们可以知道,通知有两种形式,分别是被动只读型和操作反馈型。
被动只读型,是指该信息可读,但不可进行操作;操作反馈型,是指用户可对该通知进行操作,如某宝订单支付成功后的地址信息确认通知。
所以在梳理组件的时候也要注意掉这个差异。
1.消息中心

这里的消息中心,是一个信息汇总中心,但并不一定是信息来源。意思是,信息来源可能是有很多用户在你的文章下面点赞了,而这个点赞行为被汇总到了消息中心,再用消息中心指引作者去到文章页面查看具体详情。
所以它是一个汇总表。但也有可能它就是信息来源点,比如一些系统通知,告知要升级,因为它没有其他功能可承载,所以只会在消息中心里出现。
或者类比 iOS 系统的通知中心,如果通知是 App 推送的,那么它会指引用户进入某个 App;如果通知是系统行为,如勿扰模式,「6:00 前来电和通知将会静音」这个通知,是只可在通知中心进行操作的。想要更改,就需要手动打开设置。
2.通知指示符

它可以是点,也可以是计数器,只要表明目前消息中心有新的信息就可以。我个人一直觉得这就是让我们多数人养成强迫症的罪魁祸首。
3.信息标题

它主要是指该信息来自于谁或属于什么子类型,比如用户互动点赞消息,评论消息,系统消息等等。用户可以通过标题来获悉该信息类型,再通过内容摘要来判断内容是否重要。
当然,这里的摘要如果过长,就需要省略处理,引导用户进入消息源或消息中心。
4.推送时间

推送时间是一个看起来简单,实际上也好像不是很复杂的逻辑。只要说明该通知的发送时间即可,但是需要注意的是时间段问题。比如几分钟前,几小时前,几天前,这里的逻辑是按照时间推进规则持续增加来告知用户该消息的推送时间节点的。也就是过得越久,时间概念就越大。
5.通知图标

上面讲到消息类型,我们也经常会在各类产品中发现不同通知的类型会汇总在各自的类型下。包括用户所接收到的信息,通常也会告知用户该信息属于什么类型。有时候,标题可能会更细,但是用户通过图标可以判断该信息属于什么类型,甚至都不需要仔细查看标题与内容。
但是,并不是所有产品的信息都可以通过图标来判断,有时候图标只是一个大方向,如果手机锁屏,相对于用户来说,这条通知只是告诉用户该信息是由什么产品推送,而并不能指向至该产品的什么类型的信息。所以在使用的过程中,同样需要根据业务的场景,谨慎地选择图标。
6.阅读指示器

它就像是上面提到的红点,这里指的是进入 App 的消息中心之后,所显示的内容。
7.操作行为

这里的操作行为分两种,分别是 App 外与 App 内,它们之间的操作逻辑是不同的。iOS 系统通知的清除操作,只是在系统的通知中心将该信息清除,进入具体 App 后,这条消息还是会存在。而在 App 内删除该条信息,则该信息才会真正消失。
所以从上面可以看到,通知推送,是有两大类别的,分别是 App 外与 App 内,它们之间的逻辑关系与展示形式会有所差异,需要根据具体情况进行设计分析。
8.小结
对上面的内容进行总结,可以得到这样一幅画像:

大部分系统或产品的通知组成,都可以通过此图概括,唯一不同的是,它们会随着不同的业务而发生变化。
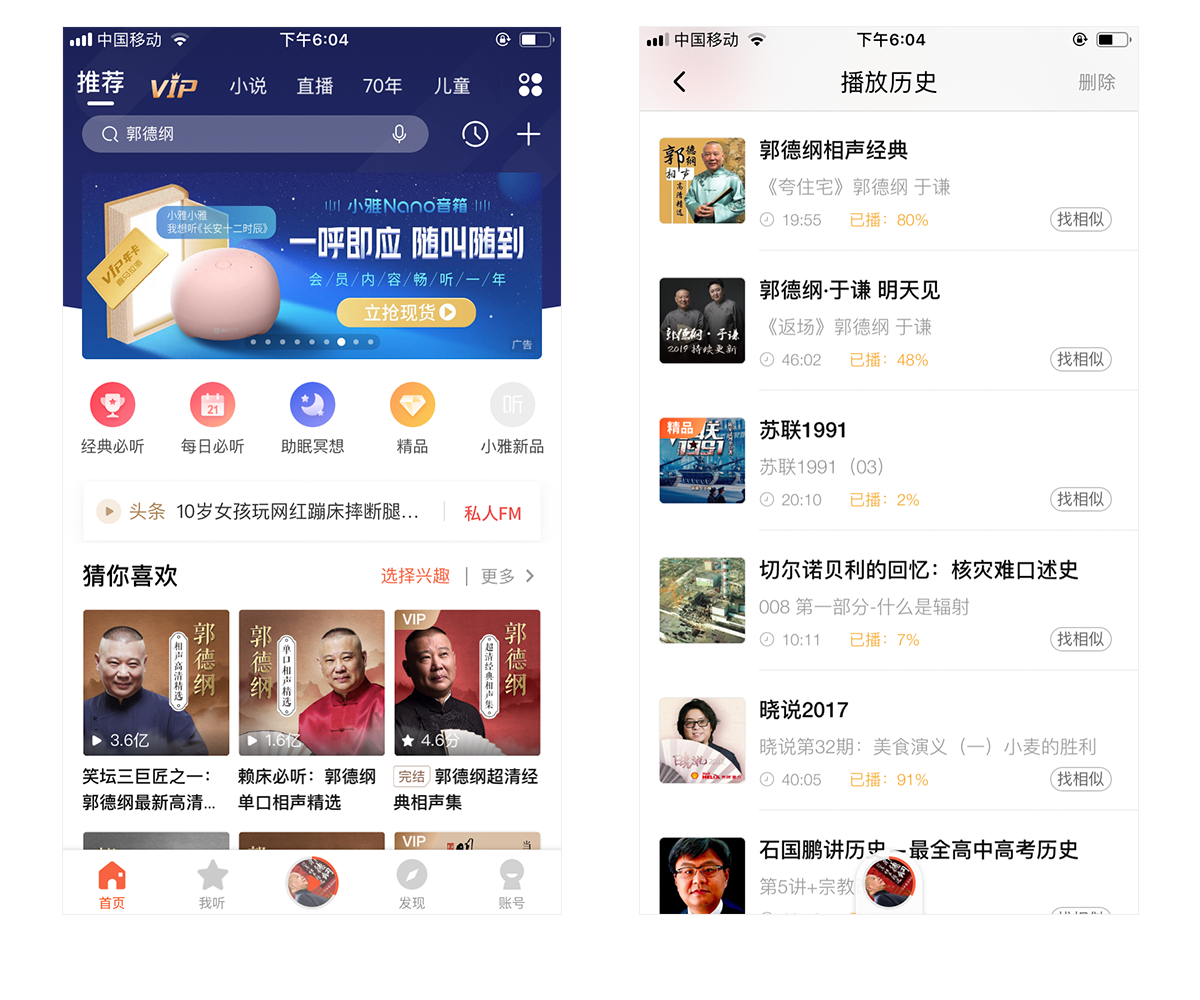
比如豆瓣的推送消息告知用户近期有新的电影上映,那么通知来源要么是电影模块的功能详情页,要么是通知中心的系统消息;而通知类型就是内容更新;详情则根据具体内容来组合排列;最后送达至用户。
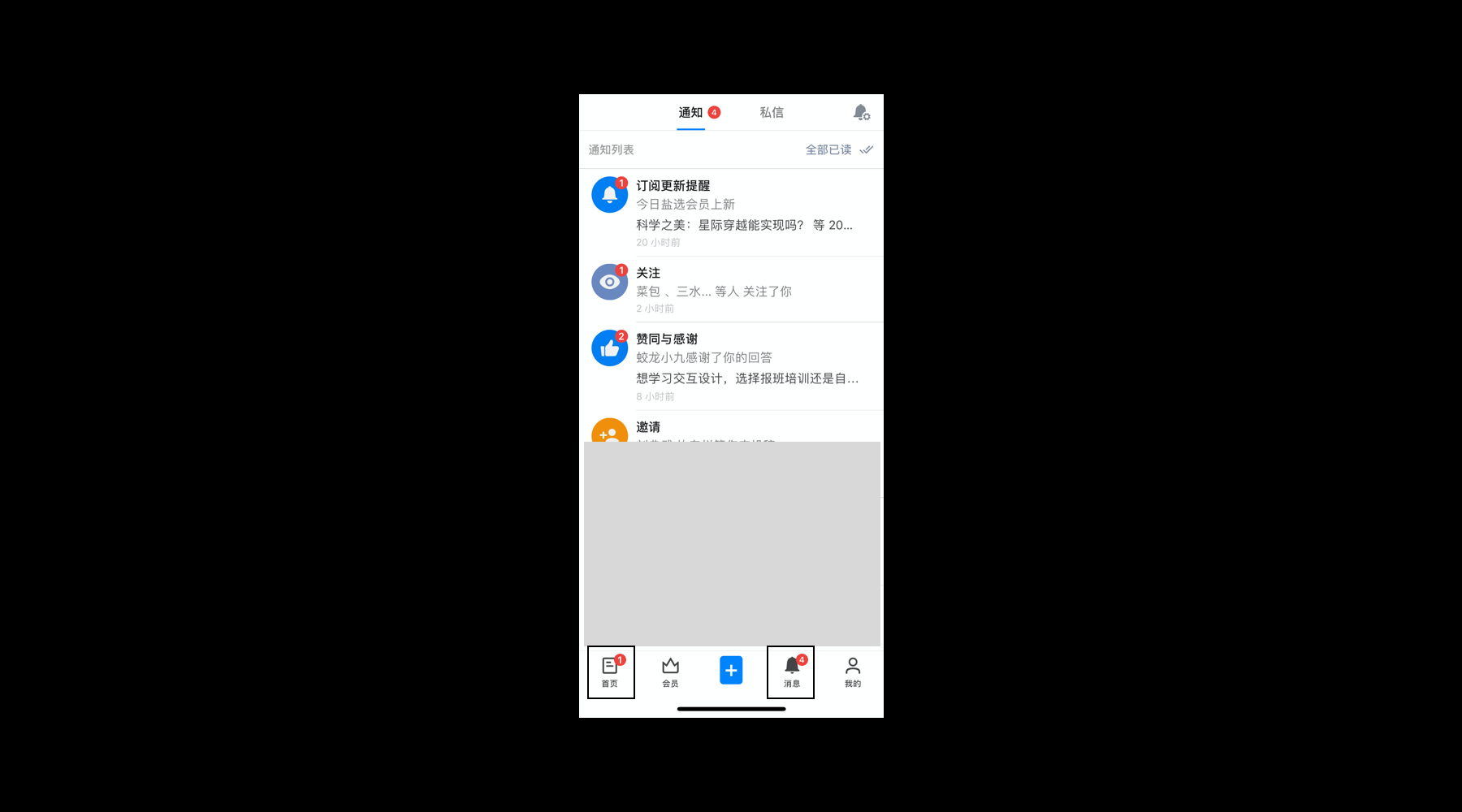
而其中的差别就是,如果是通知中心推送的,用户点击之后则是进入通知中心列表。如果是具体功能推送的,那么用户点击进入的就是具体功能页面。如下图所示:

从这里可以看出,通知是有具体模式的。
一旦确定了通知的主要目标,以及想要解决的问题,包括它们如何对业务产生作用以及对用户形成吸引力,就可以确定通知的具体样式了。
在这一节里只要知道通知的组成部分与通知模式如何指引用户进入 App 即可。后面我来带大家理一遍逻辑,以及在设计通知时要注意哪些问题。
通知的使用方法
聊完上面的内容之后,我相信大家对通知的组成与使用模式已经有了全新的认识,但也仅此而已,我们还是不知道一个优秀的通知功能应该从哪些方面去提升用户体验。这里面所包含的不止是表象,还有内在的规则逻辑。所以从这一节开始,我们仔细来梳理一遍。
从我们平时使用到的,以及上文提到的,可以大概先梳理出几类常见的通知类型。
1.用户信息类通知
这种类型的通知有很多,比如微信消息发送,知乎私信,手机短信等等,它们主要由用户主动生成发送至其他用户被动接收,作用就是促进用户与用户之间的互动关系,以提升用户使用产品的频率与时长。
这种通知,可给予用户操作也可不给予操作,不操作就是读取,并回复;操作就是可对该用户的信息进行屏蔽、已读、删除等设置。
这是最常见的通知类型,在多数社交产品与有社交特性的产品里都能看到。
说明
之所以给予用户信息的操作行为,是因为用户信息可分为感兴趣的与不感兴趣的,它主要取决于人。不感兴趣的人,频繁的发送信息,会影响用户对产品的好感度,毕竟有很多用户消息并不是用户想要接收的,所以在社交产品里,用户可删除好友,或拉黑好友;在有社交属性的产品里,用户可拉黑账户,以达到不被骚扰的诉求。

如果没有到达删除好友的程度,也可对该好友的信息进行屏蔽,甚至对该好友信息做已读而实际上未读的处理;或者对重要信息做未读而实际上已读的处理。
当然,用户还能对群消息做更复杂的设置。这就是产品对这类通知的一种优化方式。
2.系统推送类通知
我们经常会在手机上收到一种系统类通知,或者在 App 中也会收到类似的系统通知。大多是关于系统升级,密码更新等。
这类通知多数是用户被动接收,且对于系统与用户来说是较为重要的。当然也有不重要的,比如 App 更新说明的通知,告知用户新功能有什么变化,或系统更新了什么等等。
对于这类通知,用户大多无法进行设置,因为它们比较强制,没有可以商量的余地,类似于告知用户:我们有新的消息,比较重要,你来看看,即使你不打算更新或执行也来看下。
说明
系统类通知,通常来说较为被动,要么强制用户执行操作,要么就是提醒用户系统近期做了更新,或者是一些并不重要的信息提示,比如勿扰模式。
强制类系统通知不能频繁,否则会给用户造成控制欲反制的副作用。类似于本身用户使用产品需要对产品享有控制权,现在反而被产品控制了。这是不行的。
3.通用推送类通知
这类通知就是第一节中提到的那些,比如点赞/评论,内容更新等等,这类通知如果是忠实用户,那么或许不会反感它的频率,当然还是需要适当。但如果是普通用户,那么造成的影响就是直接关闭该 App 的所有通知。
我们现在的很多人,之所以开始反感通知的主要原因,就是这类通知所造成的。内容不断更新,随着时间的推移,每天推送多条对于该用户来说无用的通知。包括只适合一些符合条件的用户参与的活动通知也推送给所有人,那么用户就会逐渐对这类产品的通知失去兴趣,造成无法弥补的损失。
即便像某团一样,经常弹出开启通知的弹框,也依然无法召唤回用户。这就是很典型的下场。
说明
通用型通知,如果是业务很复杂的产品,就必须建立通知推送的功能模块,给予用户进行选择接受哪类信息的权力。允许用户进行相应的设置,如活动类推送可拒绝接收。
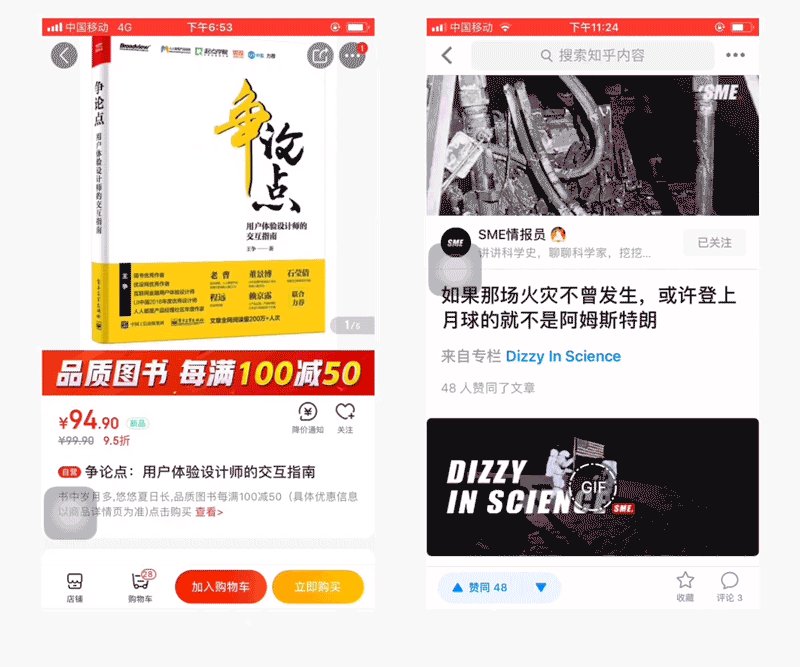
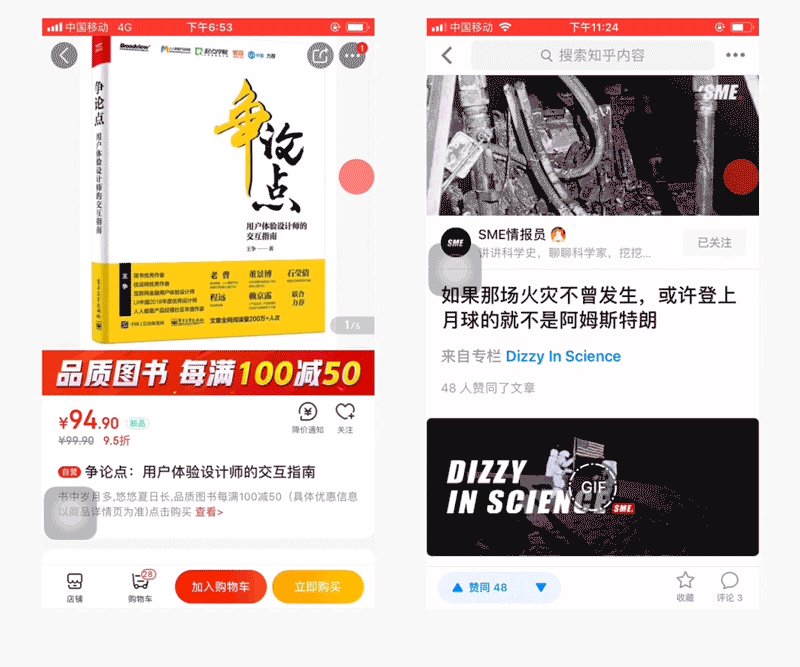
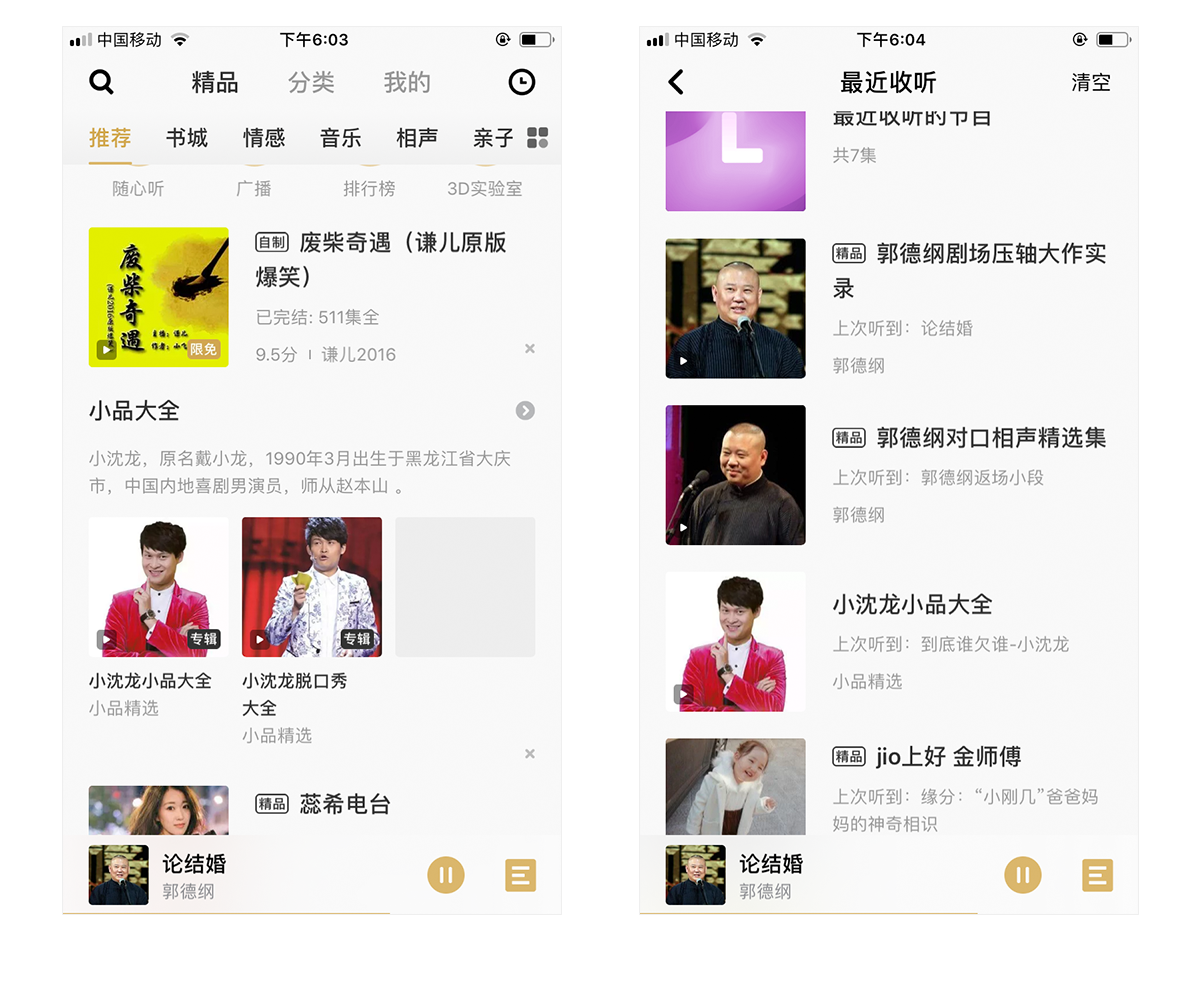
在很多产品中都已经置入这样的推送模块设置,如下图。

这类内容就是针对于产品的具体业务进行细分。
比如兴趣精选,私信消息等做好类别划分。用户可对自己感兴趣的通知做选择性的推送接收。
另外就是,在相同账户的不同设备之间,推送应该同步推送与被处理。不能这边推送了,那边没推送,或者这边处理了,那边没被处理。
4.智能推送类通知
不知道大家是否有印象,在使用如大众点评等产品时,只要你切换了城市,产品就会推送通知告知用户该城市有哪些值得游玩的景点与品尝的美食。
虽然这类通知还算不上多少智能,但至少在用户群体中是存在这类诉求的。而这类诉求有时候并不能主动感知,因为用户可能会想不起来通过哪类产品来查找附近美食。当这么一条通知出现的时候,正好解决了用户的问题,反而提升了用户对于产品的好感度。
现在很多产品的通知都逐渐智能化,不会像以前那样,三更半夜发来一条无关紧要的通知。而出现这类问题的主要原因还是在于产品、设计、运营,在这方面没有下过功夫,只将通知作为一种普通的工具来使用。导致用户开始排斥通知,将其强制关闭。之后,就很难再让用户开启了。同理心效应,当做这类功能的时候,可以回想一下自己是如何被其他产品打扰的。
随着大数据的发展,我相信未来的通知系统会更加全面,且能做到千人千面的模式,不过在此之前,各位产品设计师,还需要对通知下一番功夫才是。
5.小结
我们还可以继续举例说明,但是基本大同小异,所以到这里为止,我再对上面的内容做一次总结,梳理出一个好的通知应该是如何设计的。
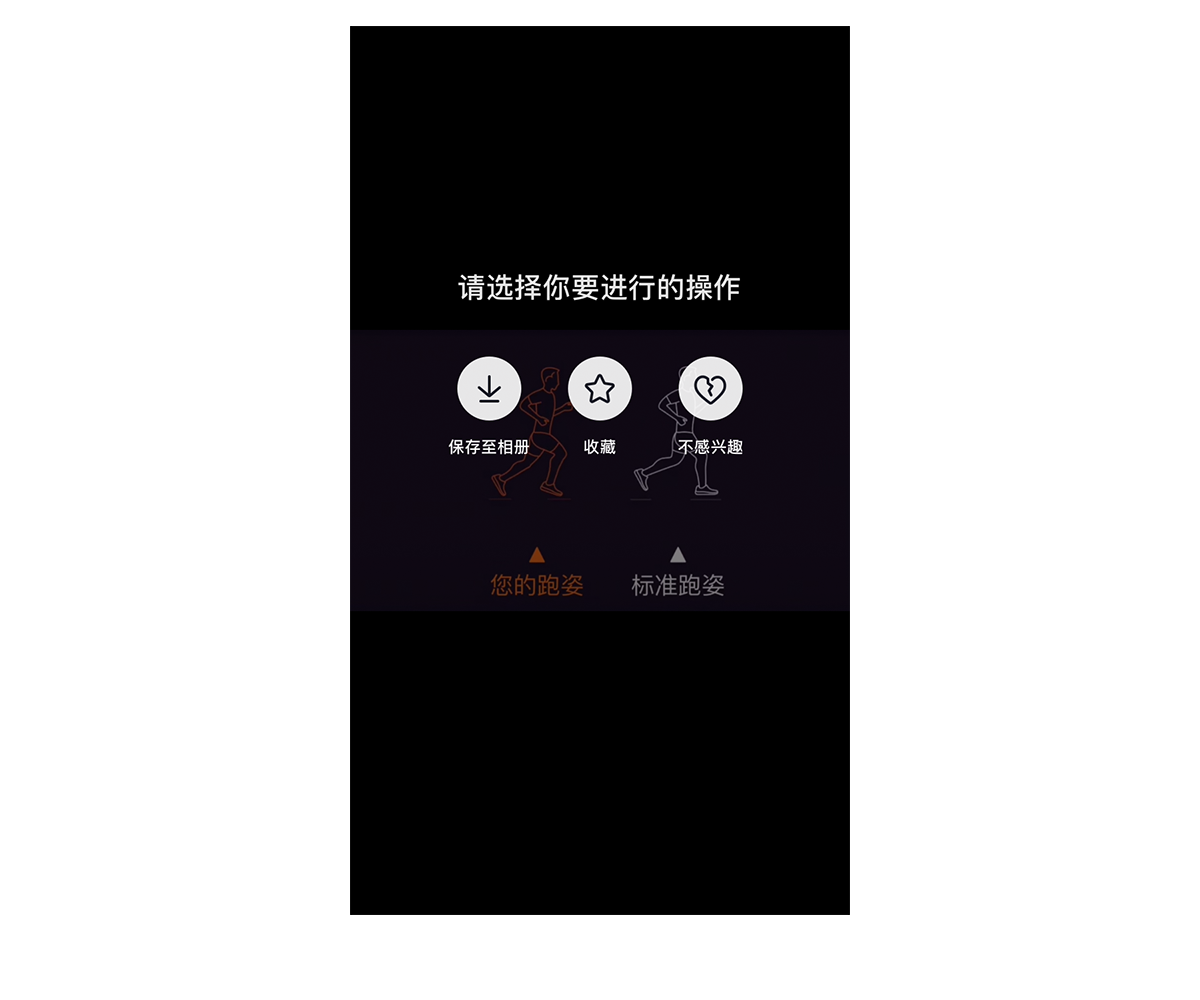
干扰最小化:通知本身具有强制性和干扰性。它的目的是把用户的注意力吸引到产品上来,所以要认真思考发送通知的内容、时间、频率;不要提醒用户当前屏幕上已经处于展示状态的内容;也不要推送与用户无关的系统信息。
跨设备:当用户读过了某条信息,这条信息应该不再做展示。同理,用户也应该能够在其它更适合接收消息的设备上找到已读信息。用户通知应该在所有设备上进行同步。
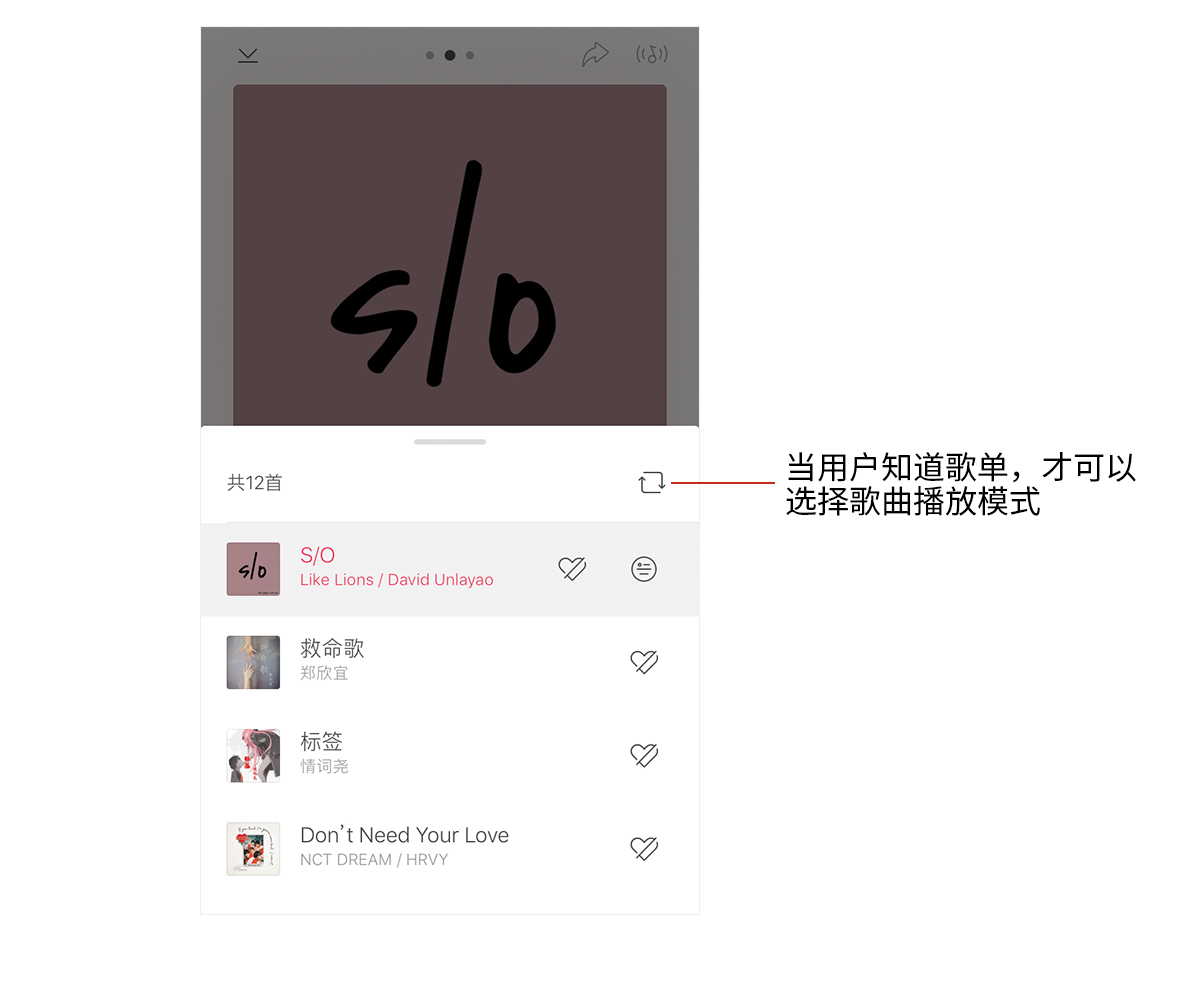
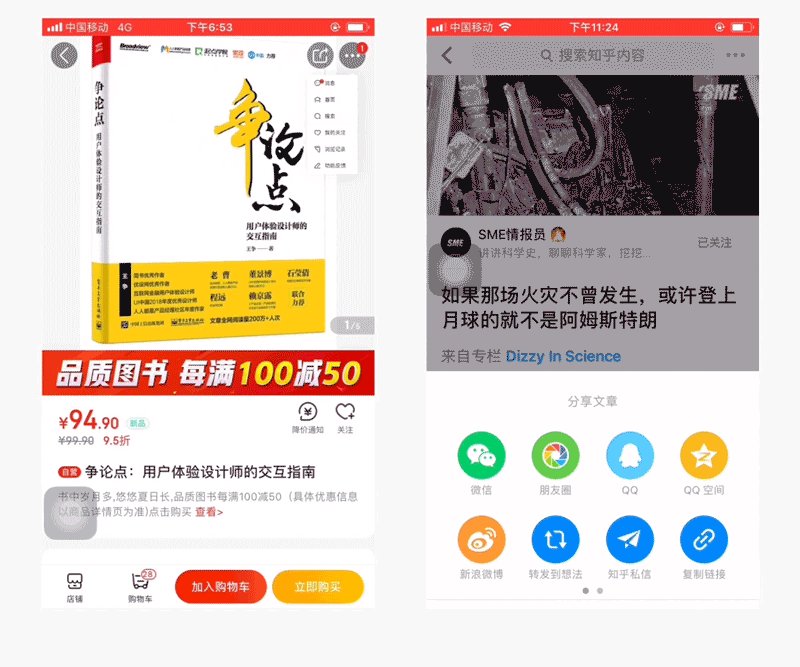
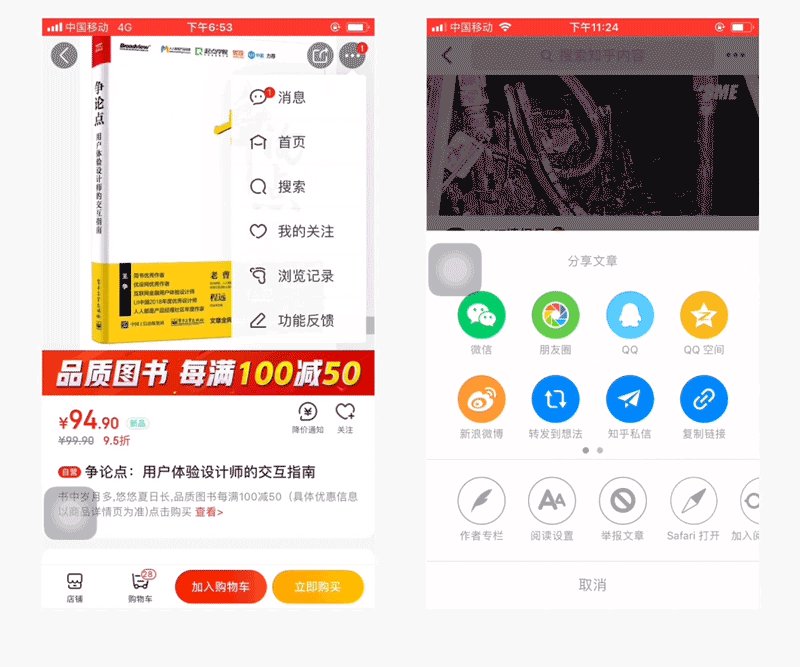
允许设置:允许用户在「设置」中禁止或调整通知的形式。如案例一,通过选择推送内容,来影响接收推送的频率。案例二,可选消息提醒的形式是红点+数字,或仅是红点。

时效性:良好的通知应尽可能实时推送。而不是等这件事情都过去很久了,才推送给用户知道。
支持汇总:把同类型的通知合并为一条,并显示信息未读数量。也可以考虑一键展开通知,显示信息详情。
可操作性:把通知和操作结合在一起,让用户不需要打开首页就能对特定通知进行常规操作。操作应该清晰明了,且仅在未重复默认操作时提供。同时操作应该是有意义、实时、和内容对应的,并且能让用户完成某个任务。如案例一,可以在不打开邮件的情况下,直接对通知进行管理、查看和清除。案例二中的操作针对的是未读邮件,可便捷地在通知板面进行回复、删除、标为已读或垃圾邮件。

小结
对本篇文章的拓展总结:
1.通知具有召唤属性,但是频率过多就会变成打扰,所以要注意通知的频率与内容重要性;
2.设计师或产品经理应该将通知的内容分类梳理出来,以便维护或新增必要需求可能需要用到的推送信息。
3.通知一般为两种类型,一类是推送只读型,一类是操作反馈型;设计师需根据不同类型的通知做好对应的设计,针对具体问题具体分析;
4.想要利用好「通知」,也需要对业务有详细的了解,再代入本文所列举的注意点,就可以设计出一个体验更佳的通知模式。
通知规则不会脱离本篇文章的范围,所以只要详细研读,必会有所收获。
转自:站酷-呆总丶